Работа с текстом, типографика и 3D пространство — Создание и продвижение сайтов
Изучим стилизацию текста в фотошоп; как правильно задавать параметры рабочего пространства. Работа с текстами в 3D плоскости фоторедактора. 10 правил идеальной типографики.
В фоторедакторе Adobe Photoshop, помимо прочего, большая база инструментов для работы с текстом. Здесь можно создавать текста, моделировать их, а также корректировать их положение в 3D пространстве. Уроки по работе в текстовом в фотошоп. Разберем как сделать обводку текста в фотошоп.
Начнем урок с самого простого – работа с текстом в фотошоп. Написание и редактирование теста в фотошоп. Изменение текста и выравнивание текста вручную. Также разберем как поменять текст в фотошоп.
Шаг 1
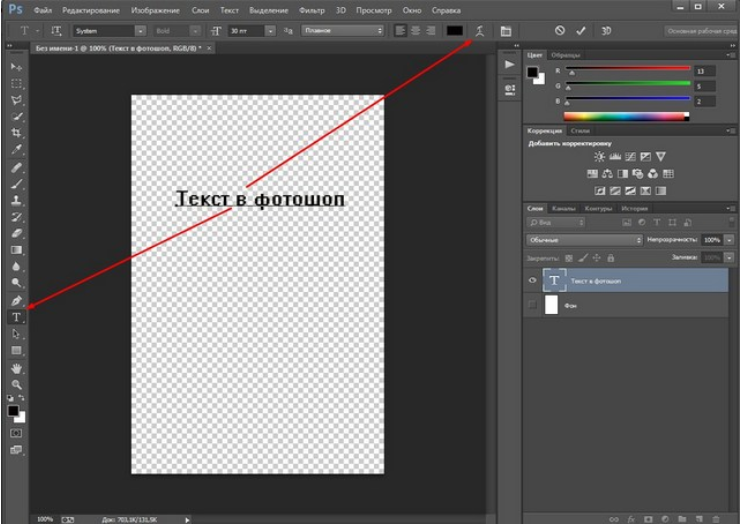
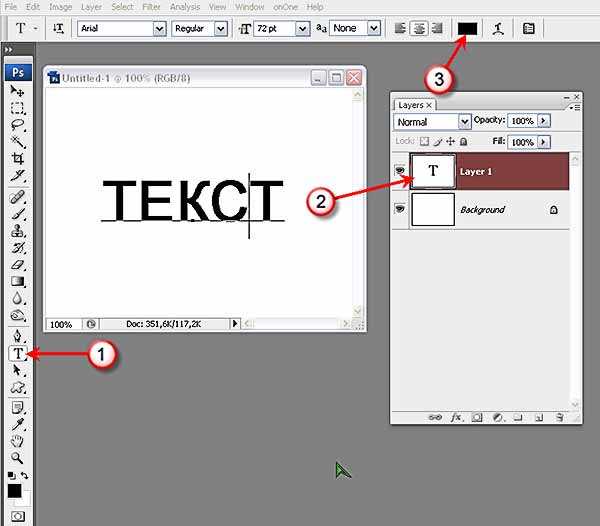
Первое что тебе нужно – создать фон. Жми комбинацию клавиш «Crtl+N». По желанию сделай заливку любого цвета и выбери инструмент «Горизонтальный текст» (> Horizontal Type Tool).
Шаг 2
Поставь его на фон или изображение и напечатай любое слово.
Шаг 3
Сверху на панели есть кнопка «ВклВыкл панели «Символ» и «Абзац» — кликни на нее и откроется окно для работы с текстовыми слоями.
Шаг 4
Кликнув два раза по новому тестовому слою, у тебя откроется окно «Стиль слоя». Здесь есть всевозможные параметры для работы со стилями текста. Обводка текста в фотошоп – делается в два счета, также можно задавать стили, контур, тень, заливать текст градиентом и многое другое.
Шаг 5
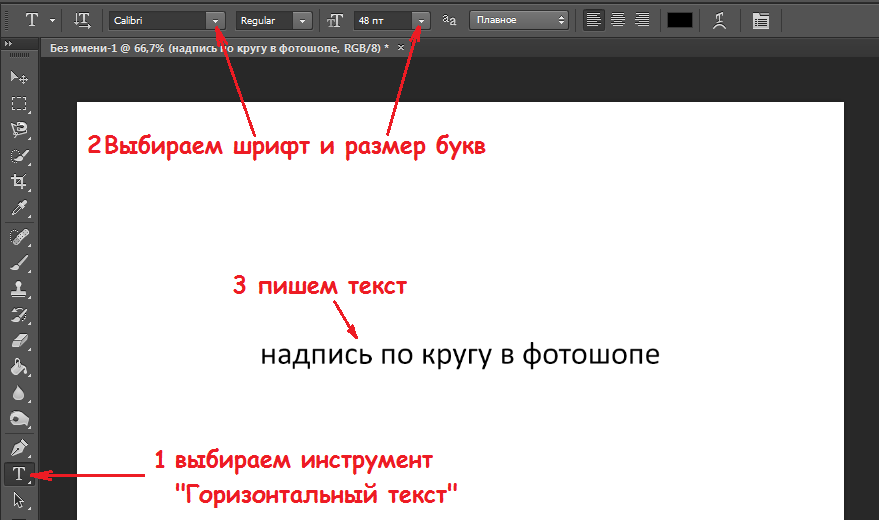
Сверху есть меню для работы с размером текста. Выдели свой текст и попробуй задать нужный тебе размер или вручную вводя значения или выбери из предложенных. В фотошоп текст можно также и править вручную.
Шаг 6
На верхней панели меню ты увидишь окно для работы с типами шрифтов. Здесь ты выбираешь из существующих требуемый, а также можешь задать параметры отцентровки своего теста.
Шаг 7
Выделив текст, ты можешь менять его цвет и заливку при помощи пипетки или задавая параметры вручную. Изменение текста происходит на глазах.
Изменение текста происходит на глазах.
Выдели свой текст и сделай его, например, жирным или курсивом – тебе в помощь панель «Символ» (> Symbol).
Шаг 9
Меню справа «Символ» и «Абзац» — это параметры изменения размера кегеля, наклона, подчеркивания, абзаца и т.д.
Шаг 10
Здесь ты можешь выбрать требуемый язык для проверки грамматики.
Шаг 11
Можешь задавать параметры расстояния кегеля.
Шаг 12
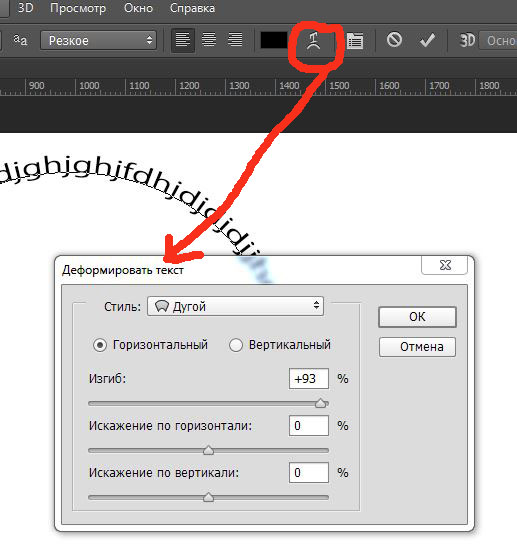
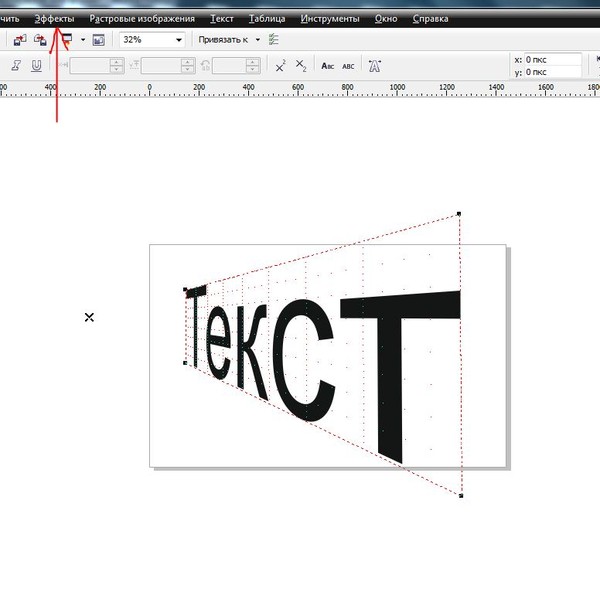
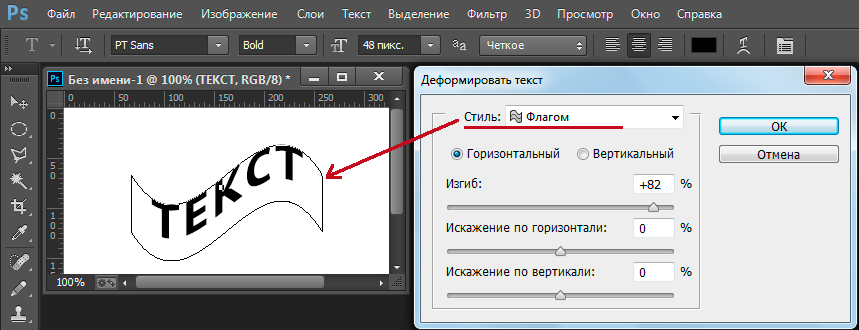
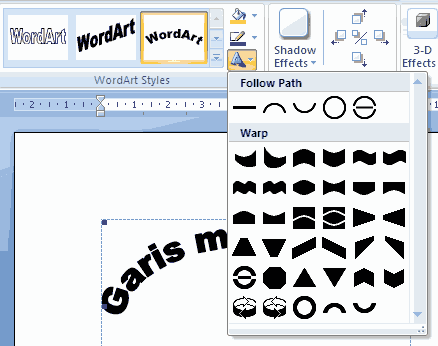
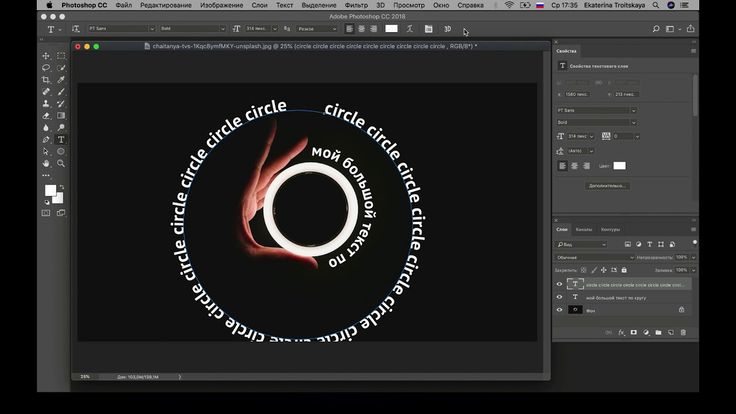
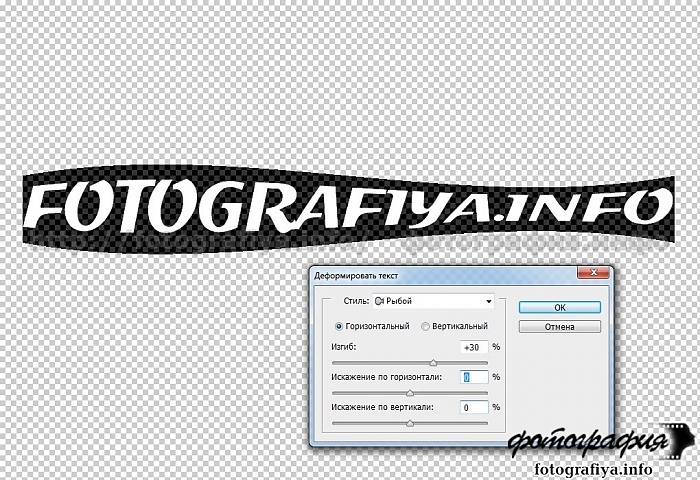
Сверху на панели ты найдешь меню для задания параметров стилизации текста. Текст можно сделать дугой, выпуклым, волной и т.п.
Шаг 13
В последней версии фотошоп СС имеются параметры для работы с текстом в 3D плоскости. Это удобно при работе с графическими элементами, фото и т.пю
Шаг 14
Текст можно адаптировано вертеть, задавать стили кистей. Выстаивать тень.
Шаг 15
Здесь имеются диагональные направляющие, которые весьма помогают в работе со сложными геометрическими объектами.
Шаг 16
Дополнительно, тебе помогает отдельное окошко для 3D плоскости.
Шаг 17
Конечный результат изображения не забудь сохранить перед закрытием программы.
- Не используй сразу много ширифтов
Это одна из самых распространенных ошибок типографики и ошибок начинающего дизайнера. Рекомендуемое и приемлемое количество – 2 – 3 шрифта.
- Оставляй пространство
Между буквами пусть будет небольшое пространство. Этот эффект дает тексту «дышать» и лучше подходит для читаемости.
- Аккуратнее с декоративными шрифтами
Декоративные шрифты встречаются в веб-дизайне редко, однако бывает, что их применяют. С ними нужно быть осторожнее, поскольку читать их как правило не удобно и тяжело.
- Выделяй заголовки
Не бойся делать заголовок больше основного текста. Заголовок хорош, когда читаем и выделяется жирным текстом.
- Сочетай цвета правильно
Следи за цветовыми палитрами.
- Группируй текст
Связывай части текста – это позволит расставить акценты и сделает веб-дизайн привлекательнее за счет блоков текста.
- Помни о интерлиньяже
Интерлиньяж — это расстояние между строками текста. Важно подбирать приемлемый интервал. Текст тогда приятнее читается и как правило – нужно выставлять интерлиньяж на 2 пункта больше чем размер шрифта.
- Интервал не менее важен
Интервал или «кернинг» — это интервал между отдельными символами слова. Если ты не знаешь, как лучше его сделать или он тебе тупо не нравится – выбери другой шрифт
- Следи за разрядкой текста
Не кучкуй слова – это негативно сказывается на читабельности. Если и возникли проблемы с нехваткой места – лучше уменьши шрифт.
- Выровняй, а не растяни
Лучше выравнивать текст, а не растягивать его по краям, как это обычно делают новички. Если это не является специальным дизайнерским ходом – лучше такого не делать.
Если это не является специальным дизайнерским ходом – лучше такого не делать.
Используя все эти рекомендации по типографике, у тебя получится хороший пример текста для веб-дизайна. Помни, что аккуратность – это залог хорошего, а главное – профессионального дизайна. При работе со шрифтами лучше 7 раз подумать, прежде чем сделать. Лучше побольше читать об этой не хитрой науке специализированной литературы.
Смотри больше примеров, а также учись и уделяй как можно больше времени текстам в контексте веб-дизайна.
По материалам: Источник
Создаем ледяной эффект для текста | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Открываем файл Background.psd.
Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.
- Размер шрифта: 160 пикселей
- Tracking (Межбуквенный интервал): -20 pt
- Начертание: Black
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).
Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.
Открываем файл o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.
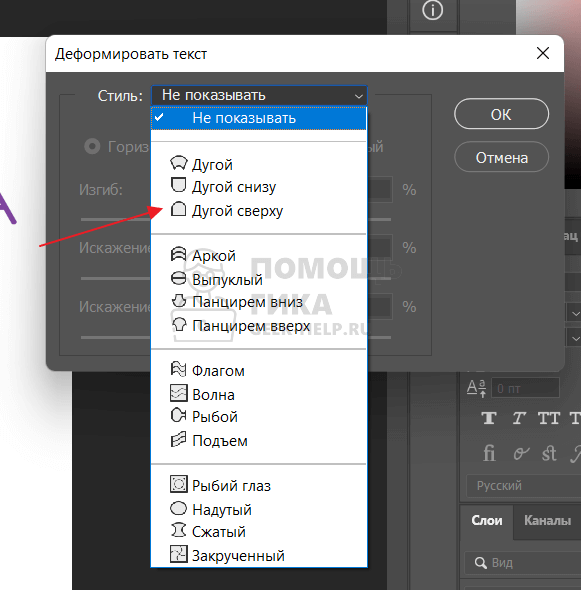
Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.
- Style (Стиль): Arc Lower (Дугой снизу)
- Horizontal (Горизонтальный): вкл.
- Bend (Изгиб): -10%
В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку). Настраиваем его, как показано ниже.
Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл.
Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.
Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию — «Froze B».
Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.
Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.50%
- H (Высота): 99.50%
- Maintain aspect ratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.
Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.
- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.
 00%
00% - Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%
Выше мы создали основу, для которой будем применять стили.
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.
Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): вкл.

- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
- Цвет первой контрольной точки: #9dd0ed
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #71c5e9
- Положение второй контрольной точки: 26%
- Цвет третьей контрольной точки: #02b2ed
- Положение третьей контрольной точки: 53%
- Цвет четвертой контрольной точки: #1c6ba4
- Положение четвертой контрольной точки: 100%
Далее мы доработаем блики, чтобы добавить больше реализма на тексте. Применяем стиль слоя Satin (Глянец) и настраиваем его.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ffffff
- Opacity (Непрозрачность): 10%
- Angle (Угол): 170º
- Distance (Смещение): 11 пикс
- Size (Размер): 20 пикс
Теперь нам нужно применить установленный в начале урока Contour. shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
Продолжаем настраивать стиль:
- Anti-aliased (Сглаживание): выкл.
- Invert (Инвертировать): вкл.
Для настройки заднего освещения мы воспользуемся стилем слоя Outer Glow (Внешнее свечение).
Применяем его и настраиваем:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 40%
- Noise (Шум): 0%
- Цвет: #d9ffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 1%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): выкл.
- Range (Диапазон): 70%
- Jitter (Колебание): 0%
Далее с помощью стиля Drop Shadow (Тень) мы добавим желтое свечение над текстом. Применяем стиль слоя и настраиваем его, как показано ниже:
Применяем стиль слоя и настраиваем его, как показано ниже:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель(Дабавить))
- Цвет: #fff998
- Opacity (Непрозрачность): 30%
- Angle (Угол): -90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 0 пикс
- Size (Размер): 80 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.
Мы приближаемся к завершению урока. Теперь нам нужно выделить все копии слоя «Froze B», кликнуть по ним правой кнопкой и выбрать Convert to Smart Object (Преобразовать в смарт-объект).
Давайте добавим на смарт-объект текстуру. Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора). В настройках выбираем узор «FrozeB».
В настройках выбираем узор «FrozeB».
Дорабатываем цвета с помощью стиля Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #6ce3ff
- Opacity (Непрозрачность): 100%
С помощью стиля Drop Shadow (Тень) добавляем тень под текстом.
Применяем стиль и настраиваем его:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #3dc3db
- Opacity (Непрозрачность): 60%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 90 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 10%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.

С помощью заднего источника света мы добавим немножко магии.
Дублируем (Ctrl+J) слой «Froze B» и называем копию «Задний свет». Кликаем по ней правой кнопкой и выбираем Rasterize (Растрировать).
Теперь этот слой нужно превратить в лучи света. Для этого применяем фильтр Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и настраиваем его.
- Amount (Количество): 100
- Blur Method (Метод): Zoom (Линейный)
- Quality (Качество): Best (Наилучшее)
Теперь нам нужно изменить размер. Активируем свободную трансформацию (Ctrl+T), на верхней панели выбираем пропорциональное масштабирование и устанавливаем ширину и высоту на 120%.
Жмем Enter, чтобы применить трансформацию.
Переключаем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель(Добавится)).
Чтобы закончить работу, давайте добавим несколько небольших трещин на тексте.
Дублируем (Ctrl+J) слой «Froze A» и называем копию «Froze 0». Кликаем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Уменьшаем Fill (Заливка) до 0%.
Применяем стиль слоя Pattern Overlay (Наложение узора). В настройках выбираем узор pattern3324234 и настраиваем другие параметры.
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 50%
- Link with Layer (Связать со слоем): вкл.
Мы закончили! Отличная работа!
В этом уроке я показал вам, как создать текстовый эффект в стиле диснеевского мультфильма «Холодное сердце». Надеюсь, вам понравилось и полученные знания пригодятся в будущих проектах.
Оставляйте свои комментарии и делитесь результатом!
PFY
Как нарисовать арку в Photoshop
Эми Стэнбро
i Ellerslie77/iStock/Getty Images
Если вы используете Photoshop для редактирования и ретуширования фотографий, вам также могут понадобиться его инструменты для рисования создавать простые формы, такие как арка. Создание и проектирование собственной арки внутри программы предотвращает проблемы, которые могут возникнуть при импорте арки из другой программы. Вы можете точно определить размер, избежать белого фона и сохранить цветовую схему. Сохранив пути, вы можете снова использовать арку для дубликатов и шаблонов.
Создание и проектирование собственной арки внутри программы предотвращает проблемы, которые могут возникнуть при импорте арки из другой программы. Вы можете точно определить размер, избежать белого фона и сохранить цветовую схему. Сохранив пути, вы можете снова использовать арку для дубликатов и шаблонов.
Инструмент «Перо»
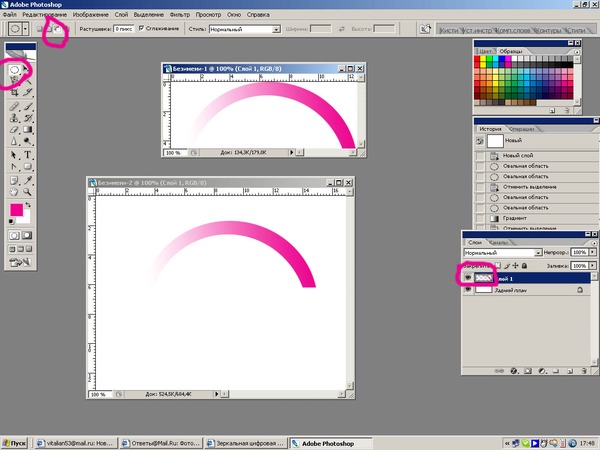
Найдите в палитре «Инструменты» значок, напоминающий кончик старинной авторучки. Это инструмент «Перо», который можно использовать для создания линий и S-образных фигур в векторном формате. Чтобы сделать арку, создайте чистый белый холст размером с открытку или больше. Выберите перо и нарисуйте свою арку, щелкнув перо, чтобы создать сегменты линии. Удерживая нажатой клавишу «Shift», работайте над тем, чтобы линии оставались пропорциональными и прямыми. Когда вам нужно нарисовать изогнутую часть вверху, щелкните и перетащите перо вниз, чтобы вытянуть фигуру вверх. Чтобы убрать длинный руль и перейти к следующему участку арки, удерживайте нажатой клавишу «Alt» и щелкните пером по опорной точке.
Выделение
Метод выделения также создает арку. Откройте пустой холст и выберите значок выделения на панели инструментов. Значок выделения расположен под инструментом «Перемещение» и выглядит как круг или квадрат, состоящий из пунктирных линий. Сначала выберите эллиптическое или круглое выделение. Нажмите и перетащите вытянутый овал на холст. Это будет верхняя изогнутая часть арки. Оставьте овал на холсте и выберите квадратную область на панели инструментов. Наведите перекрестие на самый конец овала, удерживайте нажатой клавишу «Shift» и перетащите его поперек и вниз, пока не дойдете до конца овала. Когда вы отпустите кнопку мыши, две области выделения сольются в арку. Выберите «Редактировать», а затем «Обводка», чтобы очертить арку.
Сохранение и изменение контуров
Для изменения линий, нарисованных с помощью инструмента «Перо», требуется инструмент «Прямой выбор». Выберите его из палитры инструментов и используйте его, чтобы открыть опорные точки на вашем пути. Его сложно использовать: не забудьте щелкнуть линию рядом с точкой привязки, которую вы хотите изменить, прежде чем щелкнуть саму точку. Затем щелкните и перетащите точку в новое положение. Чтобы превратить ваш путь в выделение, откройте палитру «Пути», выбрав «Пути» в меню «Окно». Щелкните имя пути в палитре (вы должны распознать его по форме), затем перейдите к параметрам пути, щелкнув значок в правом углу палитры и выбрав «сделать выбор».
Его сложно использовать: не забудьте щелкнуть линию рядом с точкой привязки, которую вы хотите изменить, прежде чем щелкнуть саму точку. Затем щелкните и перетащите точку в новое положение. Чтобы превратить ваш путь в выделение, откройте палитру «Пути», выбрав «Пути» в меню «Окно». Щелкните имя пути в палитре (вы должны распознать его по форме), затем перейдите к параметрам пути, щелкнув значок в правом углу палитры и выбрав «сделать выбор».
Сохранение и изменение областей выделения
Если у вас есть область выделения базовой формы арки, вы можете изменить ее, сохранив ее как контур. При активной области выделения откройте палитру «Контуры» и выберите «Создать рабочий контур», щелкнув значок параметров в правом верхнем углу палитры «Контуры». Установите допуск как минимум на «2», чтобы вы могли видеть свой путь. После того, как путь создан, вы можете использовать параметры, чтобы обвести его, заполнить или преобразовать обратно в выделение. Другой способ — сохранить выделение как альфа-канал. Выбрав арку, откройте палитру каналов и щелкните значок «сохранить выделение как канал», напоминающий прямоугольник с кругом внутри. Затем ваша форма арки будет указана как альфа-канал, который вы можете использовать в качестве маски при работе со слоями, текстурами и градиентами.
Выбрав арку, откройте палитру каналов и щелкните значок «сохранить выделение как канал», напоминающий прямоугольник с кругом внутри. Затем ваша форма арки будет указана как альфа-канал, который вы можете использовать в качестве маски при работе со слоями, текстурами и градиентами.
Ссылки
- Справка Adobe: Рисование с помощью инструментов «Перо»
- Справка по Photoshop: Сохранение выделенных областей и масок альфа-канала
- Photoshop Cafe: Создание векторных кривых и контуров в Photoshop с помощью инструмента «Перо»
Writer Stan Bio
Эми писатель художественной и документальной литературы. Ее работы публиковались в журналах «Бюст», «Женский мир», «Южная экспозиция» и многих других изданиях. Стэнбро имеет степень M.F.A. в творческом письме из Университета Джорджа Мейсона.
Как нарисовать изогнутую стрелку в Photoshop (2 простых способа)
Я искал способ нарисовать изогнутую стрелку в Photoshop, но, похоже, четкого ответа не было. Было много сложных шагов, и на первый взгляд это определенно не было удобным для новичков процессом. К счастью, после долгой работы в Photoshop я начал использовать другой способ создания изогнутых стрелок. С помощью этой техники вы можете создать изогнутую стрелку за считанные секунды и сохранить ее как предустановку формы для использования в будущем!
Было много сложных шагов, и на первый взгляд это определенно не было удобным для новичков процессом. К счастью, после долгой работы в Photoshop я начал использовать другой способ создания изогнутых стрелок. С помощью этой техники вы можете создать изогнутую стрелку за считанные секунды и сохранить ее как предустановку формы для использования в будущем!
Чтобы нарисовать изогнутую стрелку в Photoshop, выберите инструмент «Линия», щелкните значок шестеренки на верхней панели настроек, затем установите для параметра «Стрелка» значение «Конец». Теперь щелкните и перетащите, чтобы создать стрелку, нажмите Command/Control + T, щелкните правой кнопкой мыши и выберите «Деформация». Наконец, установите предустановку деформации на дугу, чтобы изогнуть стрелку.
Это может показаться долгим процессом, но я обещаю, что это быстро и безболезненно. Кроме того, в конце этого урока вы узнаете, как сохранить эти фигуры в качестве пользовательских пресетов фигур, чтобы вам больше никогда не приходилось выполнять эту работу снова!
Начнем.
Как нарисовать изогнутую стрелку в Photoshop
Шаг 1. Создайте новый документ
Откройте Photoshop и создайте новый холст. Перейдите к опции «Файл» в верхнем левом углу экрана, затем нажмите «Создать».
Шаг 2: Создайте новый слой
После того, как вы создали новый проект, мы собираемся создать новый слой для работы. Для этого перейдите в правый нижний угол экрана и щелкните значок нового слоя (квадрат со знаком плюс внутри).
Шаг 3. Получите доступ к инструменту Elliptical Marquee Tool
После создания нового слоя вы создадите круг, который будет использоваться в качестве тела изогнутой стрелки. Здесь пригодится инструмент эллиптического выделения.
Выберите инструмент эллиптического выделения в меню «Инструменты» в левой части экрана или нажмите M на клавиатуре. Если вы его не видите, нажмите и удерживайте прямоугольный инструмент выделения, а затем выберите эллиптический вариант.
Шаг 4. Создание эллиптической области выделения
После того, как вы выбрали инструмент эллиптического выделения, нарисуйте круг на новом слое. Вы можете сделать его настолько большим, насколько хотите, чтобы ваша стрела была.
Вы можете сделать его настолько большим, насколько хотите, чтобы ваша стрела была.
Шаг 5. Добавьте обводку к активному выделению
Круг окружает то, что известно как марширующие муравьи. Они обозначают выделение на изображении. После того, как вы нарисовали круг до нужного размера, нажмите кнопку «Изменить» в верхнем левом углу экрана, затем прокрутите вниз и выберите «Обводка».
После того, как вы нажмете обводку, вы увидите всплывающее меню, в котором вы можете выбрать детали обводки. Сделайте ширину 25 пикселей, выберите черный цвет, расположение по центру, а затем нажмите «ОК».
Когда вы закончите наносить обводку, ваш круг будет выглядеть так:
Шаг 6: Добавьте маску слоя
Теперь, когда вы нарисовали круг, пришло время сделать из него замечательную изогнутую стрелку. Всегда лучше делать как можно больше неразрушающих работ, поэтому мы собираемся использовать маску слоя, чтобы разрезать этот круг пополам.
Вернитесь в левый нижний угол экрана и выберите значок маски слоя (прямоугольник с кружком внутри), чтобы активировать маску слоя.
Шаг 7. Получите доступ к инструменту «Кисть» и установите черный цвет переднего плана
После того, как вы добавили маску слоя, выберите инструмент «Кисть» и установите черный цвет переднего плана, чтобы замаскировать часть круга.
Шаг 8. Выберите маску слоя
Теперь, когда вы выбрали кисть и установили цвет переднего плана на черный. Нажмите на маску слоя, чтобы вы могли замаскировать свой круг, а не работать с самим слоем.
Шаг 9: Закрасьте половину круга, чтобы замаскировать его
Теперь вы готовы разрезать круг пополам, чтобы придать ему вид изогнутой стрелки. Начните маскировать часть вашего круга, как показано ниже. Чтобы замаскировать свое изображение, просто закрасьте области вашего круга, от которых вы хотите избавиться.
Шаг 10. Доступ к инструменту «Перо»
Теперь, когда у вас есть кривая стрелки, пришло время сделать ее наконечник. Здесь на помощь приходит инструмент «Перо». Откройте инструмент «Перо», щелкнув его на панели инструментов или нажав P на клавиатуре.
Шаг 11. Используйте инструмент «Перо», чтобы нарисовать наконечник стрелки
После того, как вы выбрали инструмент «Перо», создайте новый слой и начните рисовать треугольник на первом конце изогнутой линии. Если у вас не получилось с первой попытки, не переживайте, нажмите кнопку «Command» или «Control» и выберите опорную точку, чтобы настроить ее по своему вкусу.
Подробнее об использовании инструмента «Перо» и работе с опорными точками можно узнать здесь.
Шаг 12. Заливка стрелки
Теперь, когда вы нарисовали стрелку с помощью пера, вам нужно ее заполнить. Щелкните правой кнопкой мыши путь и выберите «заполнить путь», чтобы покрасить стрелку в черный цвет.
Теперь вы сделали изогнутую стрелу!
Вот и все, вы сделали изогнутую стрелку, используя инструмент эллиптического выделения и треугольный контур пера!
Как сделать изогнутую стрелку с помощью инструмента «Линия»
В последнем методе вы научились создавать стрелку в виде полукруга, но что, если вы хотите более тонкую кривую? С помощью инструмента «Линия» вы можете быстро создать тонкий изгиб стрелы, не затрагивая никаких контуров! Вот как это сделать.
Шаг 1. Доступ к инструменту «Линия»
Выберите инструмент линии на панели инструментов или нажмите U на клавиатуре, чтобы получить доступ к инструментам формы.
Шаг 2. Настройка толщины линии
После выбора инструмента линии перейдите на панель инструментов в верхней части окна и настройте толщину линии. Это определит толщину линии. Как видите, я выбрал 10 пикселей, но вы можете сделать линию такой толщины, какой хотите.
Шаг 3. Добавьте наконечник стрелки
После определения толщины линии пришло время решить, где вы собираетесь добавить наконечник стрелки. Photoshop позволяет добавить стрелку в начало или конец строки. Выберите значок шестеренки рядом с параметром веса, затем выберите «Начало» или «Конец» в раскрывающемся меню, чтобы решить, куда поместить наконечник стрелки. Я решил поставить стрелку в конце моей строки.
Шаг 4. Выберите заливку цветом для стрелки
Перед тем, как нарисовать стрелку, осталось выбрать последний элемент — цвет. Поскольку вы будете использовать инструмент формы, вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку. Параметр «Заливка» окрашивает всю стрелку, а параметр «Обводка» добавляет контур.
Поскольку вы будете использовать инструмент формы, вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку. Параметр «Заливка» окрашивает всю стрелку, а параметр «Обводка» добавляет контур.
Нажмите кнопку «Заливка» на верхней панели инструментов и выберите цвет стрелки. Повторите этот шаг и для варианта обводки.
Шаг 5. Нарисуйте стрелку
Теперь пришло время нарисовать стрелку на холсте. Инструмент формы создает новый слой формы каждый раз, когда вы рисуете на холсте, поэтому, если вам не нравится ваша стрелка, вы можете легко удалить слой и перезапустить его. Постарайтесь не слишком беспокоиться о прямолинейности линии, так как вы достаточно скоро будете изгибать ее. Вот как выглядит моя линия:
Шаг 6. Активируйте инструмент Free Transform Tool
После того, как вы нарисовали стрелку, которая вас устраивает, пришло время использовать инструмент Free Transform, чтобы изогнуть ее. Нажмите кнопку «Редактировать» в верхней части окна и выберите «Свободный путь преобразования» в раскрывающемся меню. Вы также можете получить доступ к инструменту свободного преобразования, используя сочетание клавиш Command или Control + T.
Вы также можете получить доступ к инструменту свободного преобразования, используя сочетание клавиш Command или Control + T.
Шаг 7. Активируйте инструмент «Деформация»
После того, как вы активировали инструмент «Свободное преобразование», щелкните правой кнопкой мыши стрелку и выберите «Деформация» в раскрывающемся меню.
Шаг 8. Изгиб вашей стрелки
Инструмент деформации позволяет вам искривлять изображения всевозможными способами, однако для этого урока нам нужно только придать стрелке небольшой изгиб, и предустановки будет достаточно.
Перейдите на панель инструментов в верхней части Photoshop и в разделе «Деформация» нажмите «Пользовательский», чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Дуга». Это применит предустановленную деформацию к вашей стрелке, чтобы добавить небольшой изгиб ко всей форме.
Теперь у тебя есть еще одна изогнутая стрела!
Теперь вы успешно сделали еще одну изогнутую стрелку. Вот как получилось у меня:
Как сохранить изогнутые стрелки в виде пользовательской формы
Теперь, когда вы создали свою изогнутую стрелку, пришло время сохранить ее как пользовательскую форму, чтобы вы могли использовать ее повторно, когда захотите.
Шаг 0. Сведение слоев
Этот метод можно использовать для создания произвольной формы из изогнутых стрелок, сделанных первым и вторым способами. Однако, поскольку для создания изогнутой стрелки в первом методе использовалось несколько слоев, вам нужно будет объединить слои, прежде чем придать ей нестандартную форму.
Удерживая Command или Control, нажмите на слои, используемые для создания изогнутой стрелки (это не включает фоновый слой). Затем щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Объединить слои» в раскрывающемся меню. Теперь слои едины, и вы можете сделать их произвольной формы.
Шаг 1. Создайте выделение вокруг фигуры
Удерживая Command или Control, щелкните миниатюру слоя со стрелкой на панели слоев. Это превратит вашу фигуру в активное выделение (она будет окружена марширующими муравьями).
Шаг 2. Выберите «Правка» > «Определить пользовательскую форму»
Затем нажмите «Правка» в строке меню и выберите «Определить пользовательскую форму» в раскрывающемся меню.
Шаг 3. Назовите свою пользовательскую форму
После того, как вы нажмете «Определить пользовательскую форму», вы увидите всплывающее меню, в котором вам будет предложено назвать свою форму. Введите любое имя, которое вам подходит.
Шаг 4. Доступ к инструменту Custom Shape Tool
Теперь, когда вы создали пользовательскую форму с помощью изогнутой стрелки, пришло время протестировать ее. Активируйте инструмент пользовательской формы, щелкнув правой кнопкой мыши инструмент линии и выбрав «Инструмент пользовательской формы» во всплывающем меню.
Шаг 5. Найдите свою пользовательскую форму
После того, как вы выбрали инструмент пользовательской формы, перейдите на панель инструментов и щелкните параметр «Форма» рядом со значком шестеренки. Прокрутите вниз раскрывающееся меню, пока не увидите пользовательскую форму изогнутой стрелки, и щелкните ее, чтобы активировать.
Шаг 6. Нарисуйте изогнутую стрелку с помощью инструмента «Пользовательская фигура»
Теперь, когда вы выбрали нестандартную фигуру, проверьте ее, нарисовав на холсте.

 00%
00%