Как правильно сохранять изображения в Photoshop? Как сохранить изображение в Фотошопе? Как сохранить изменения в фотошопе
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
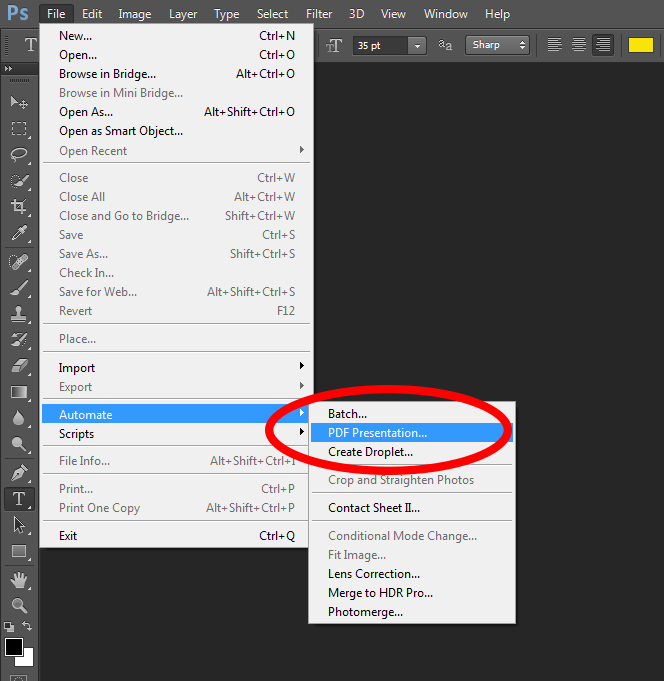
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
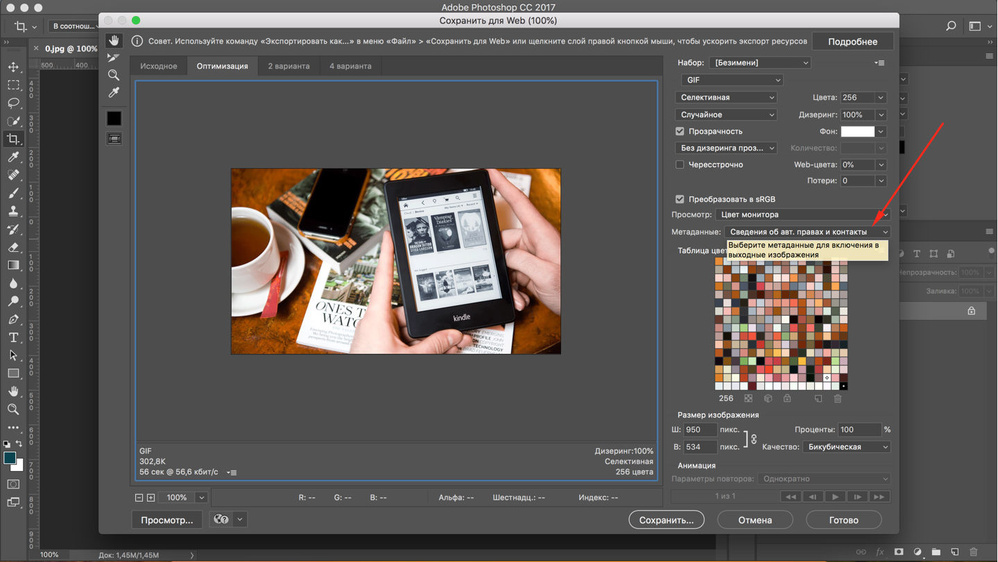
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
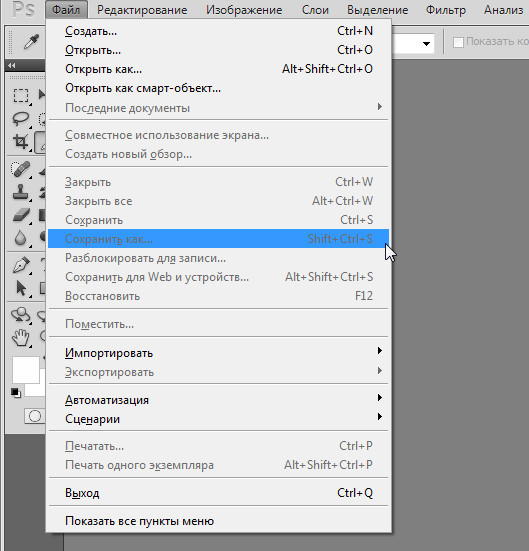
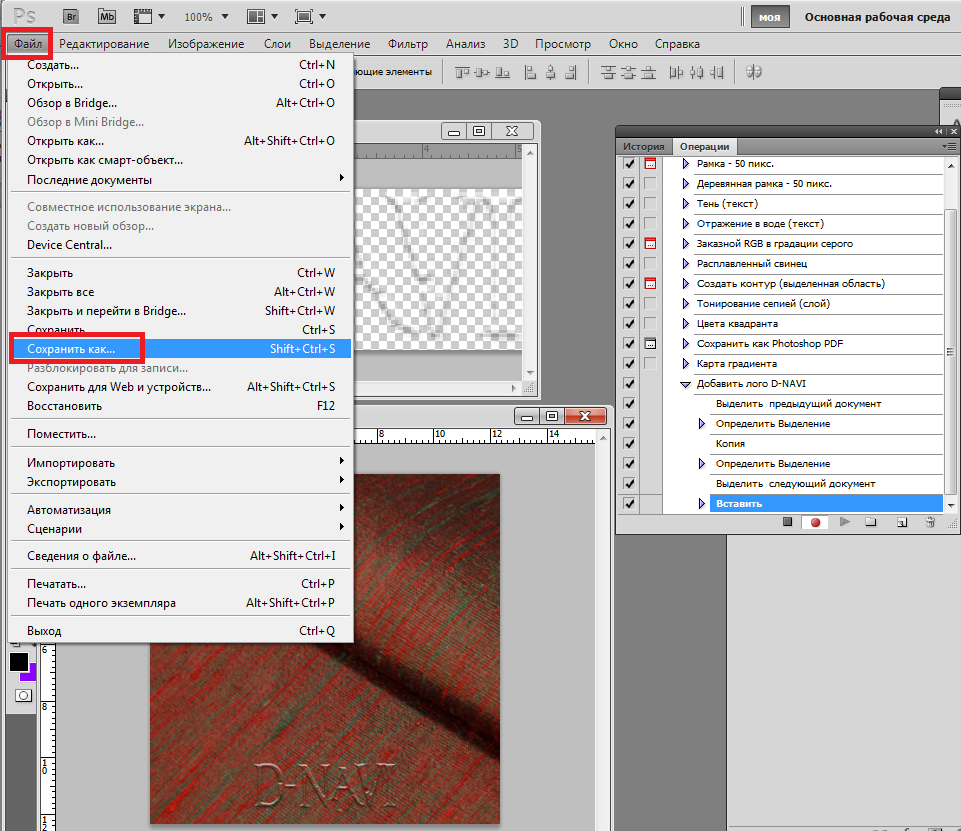
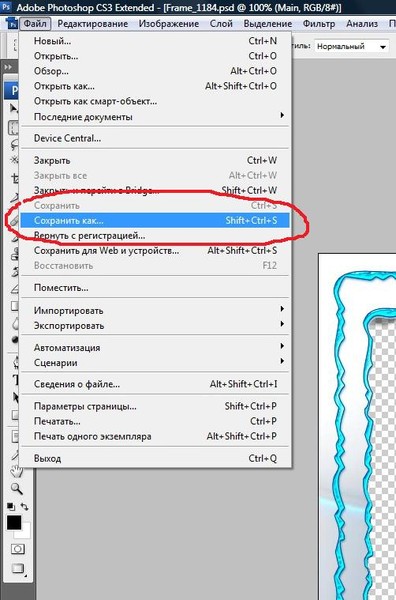
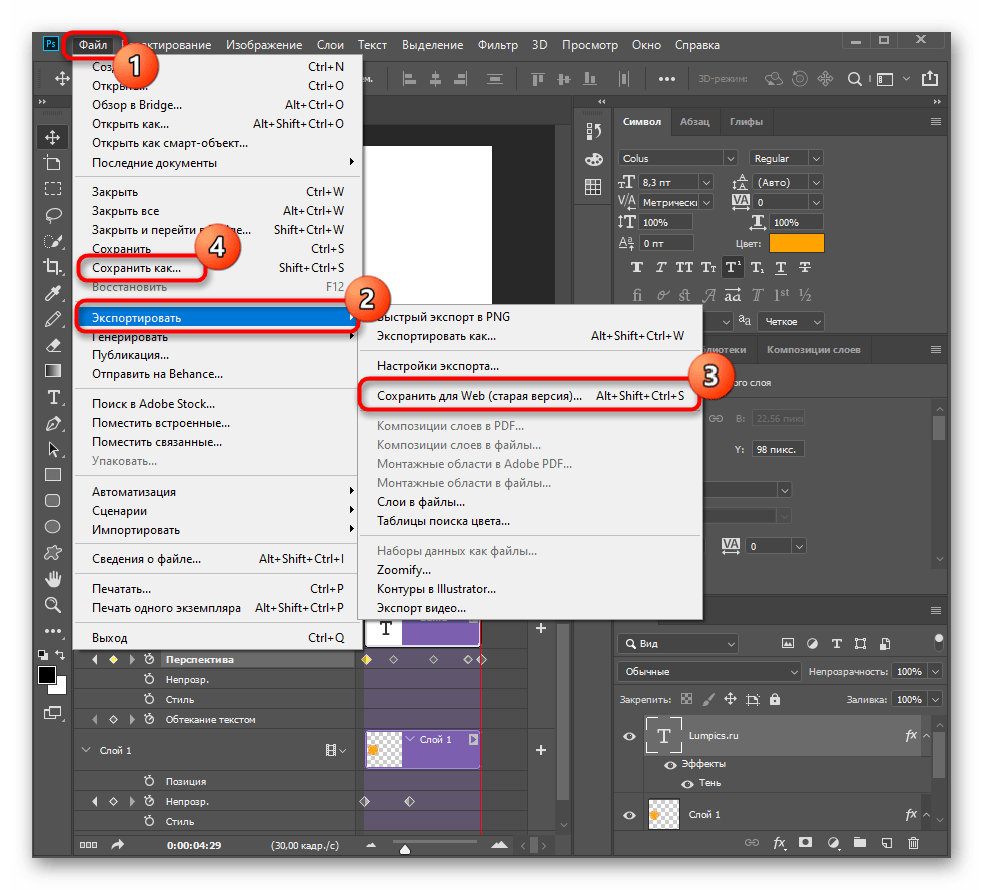
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
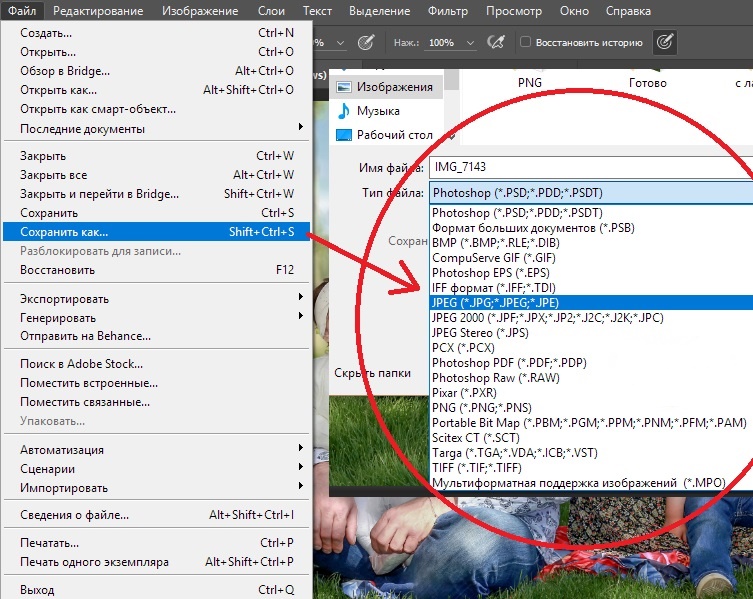
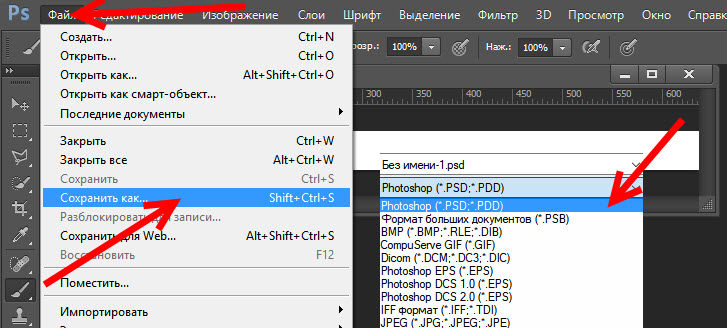
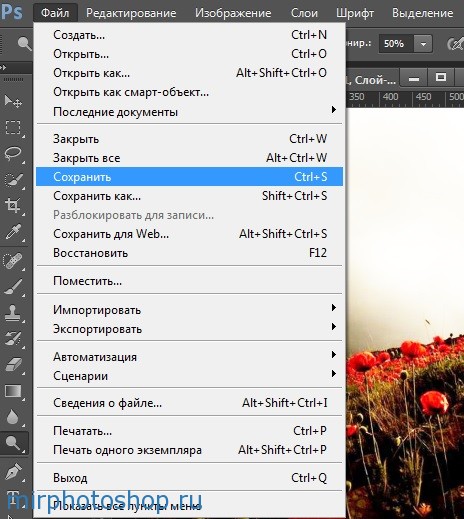
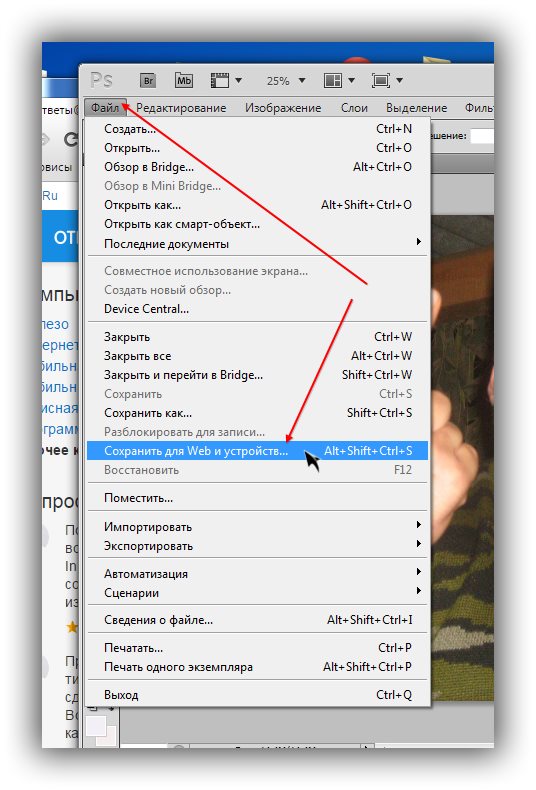
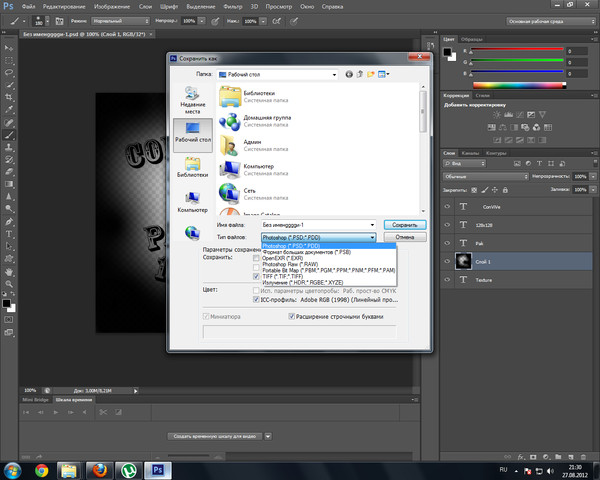
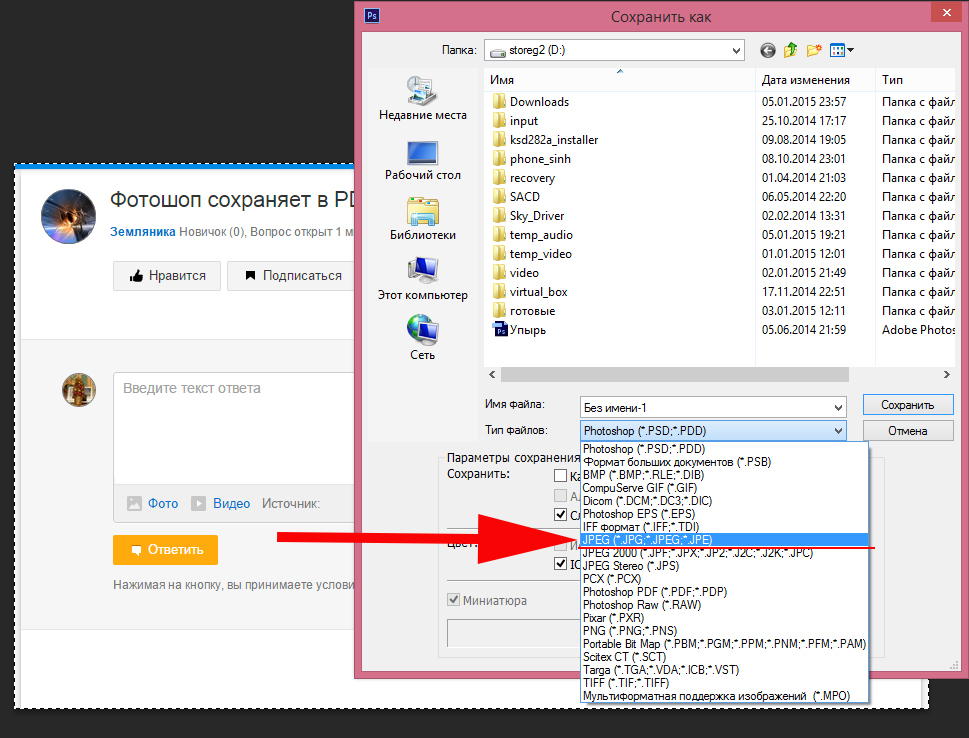
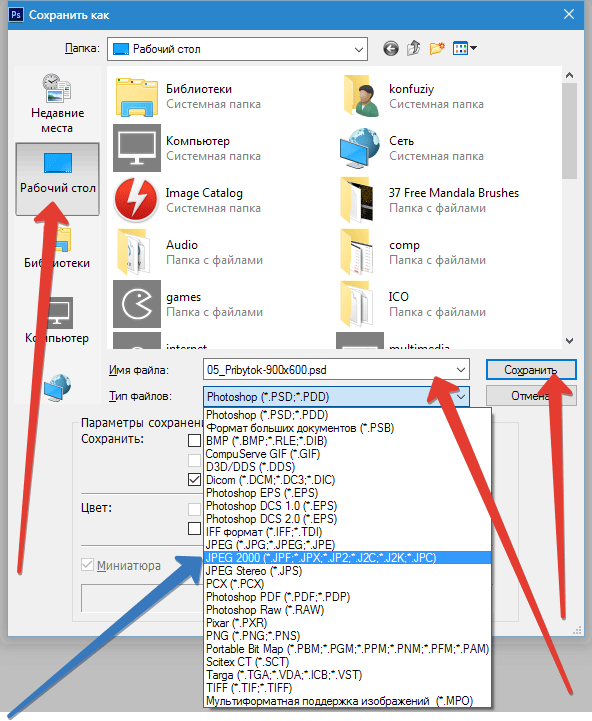
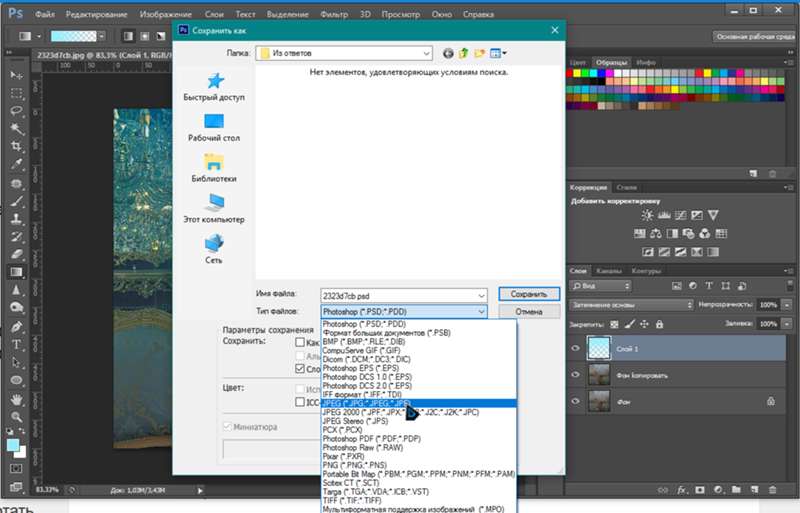
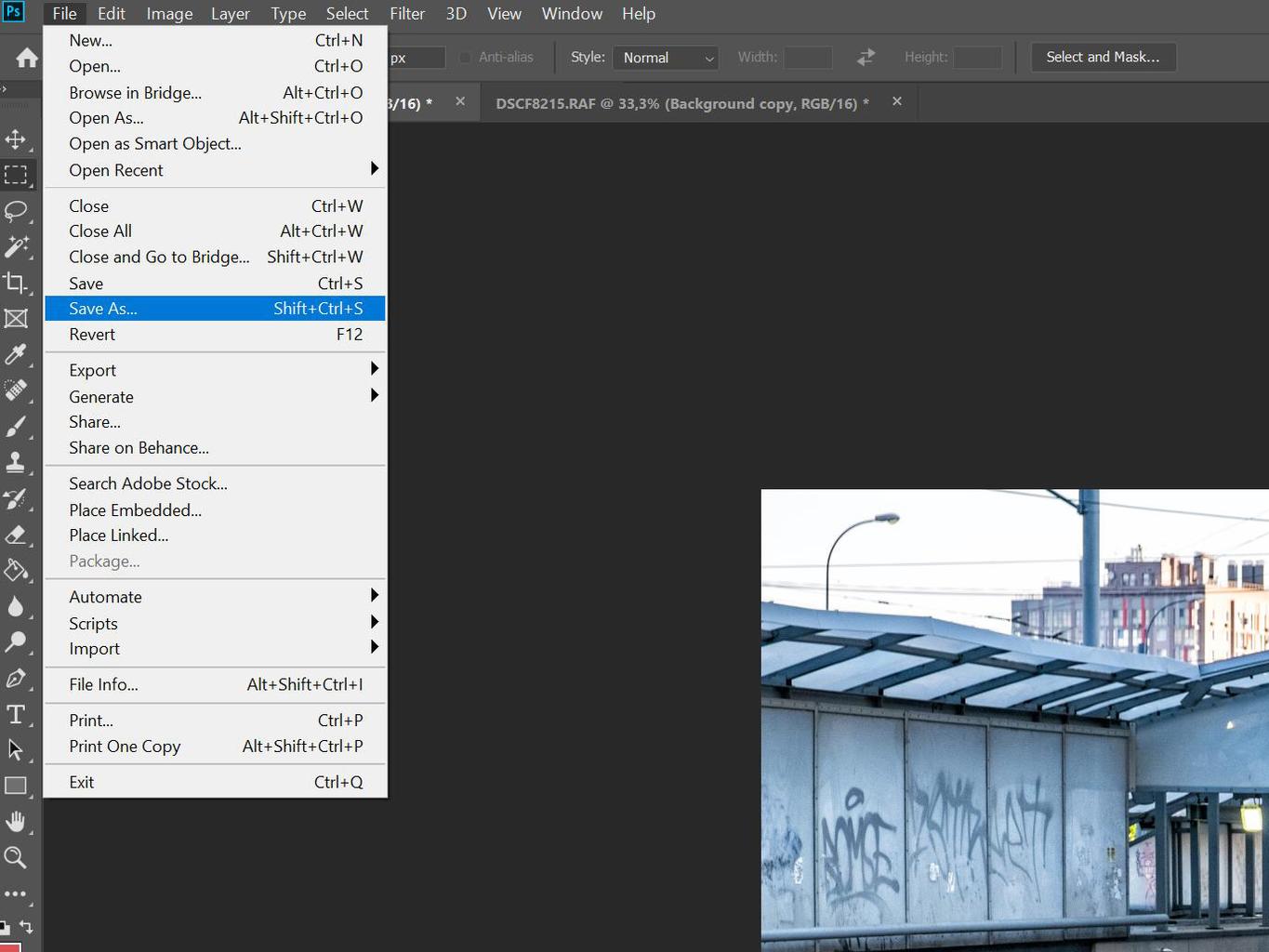
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
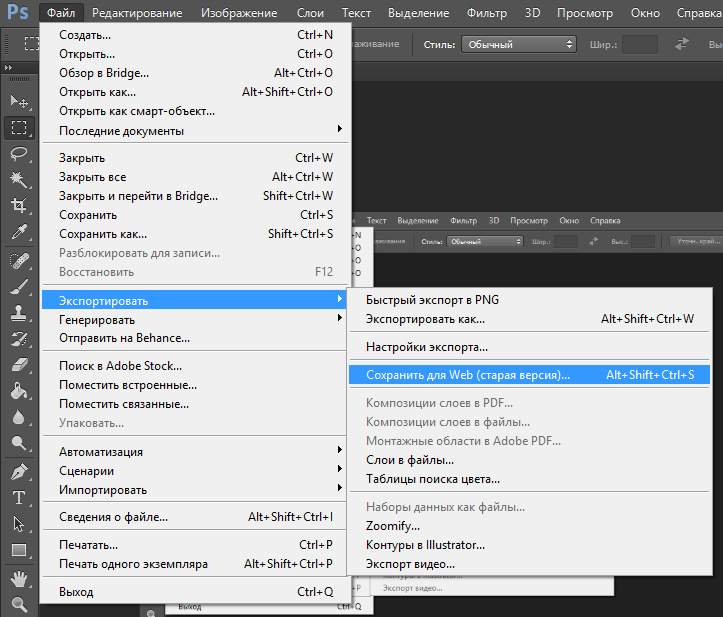
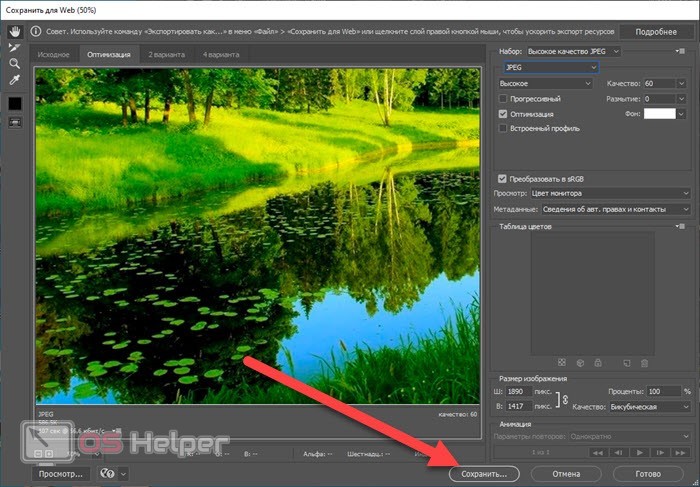
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
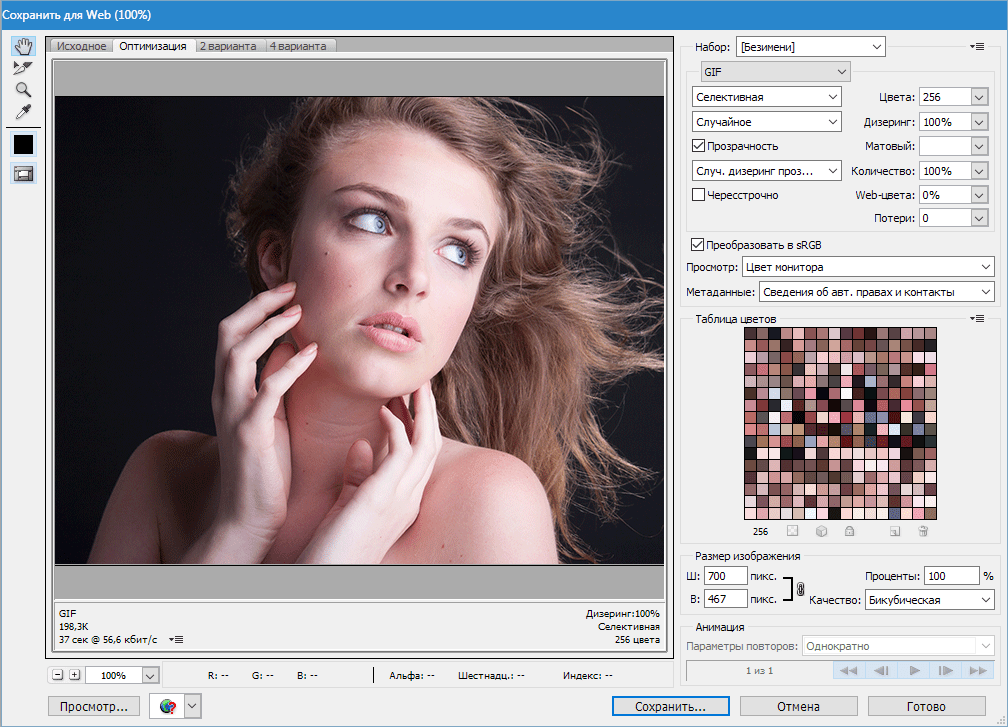
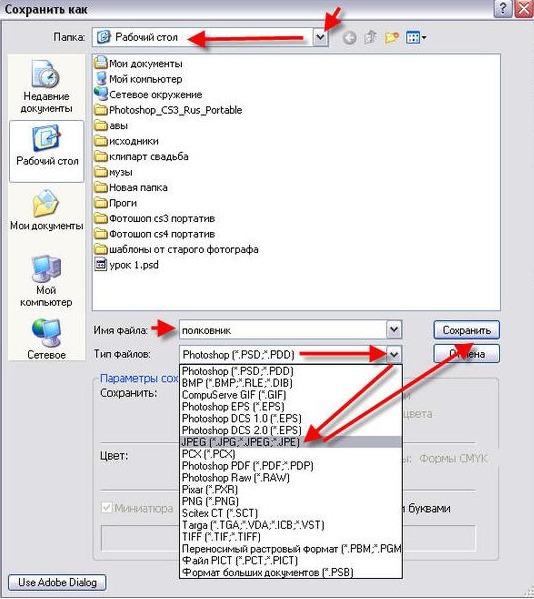
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
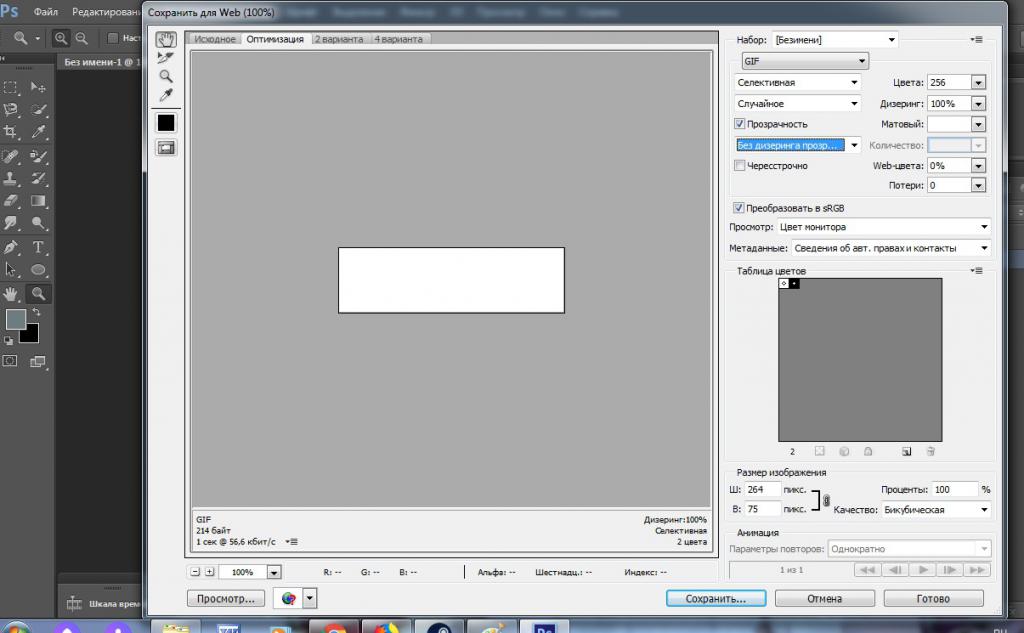
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
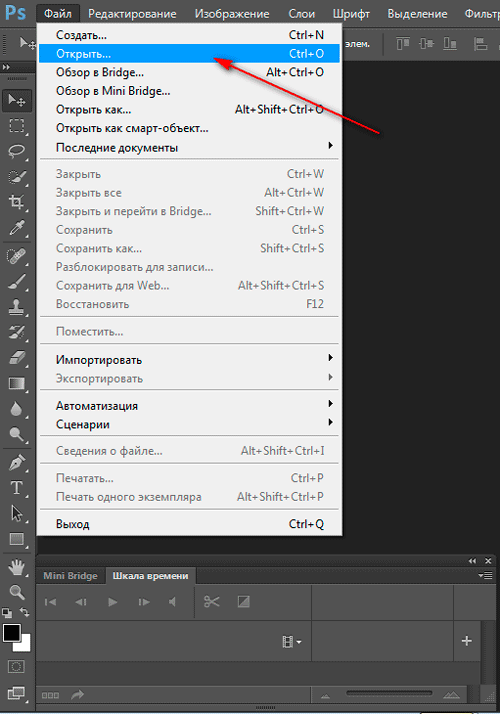
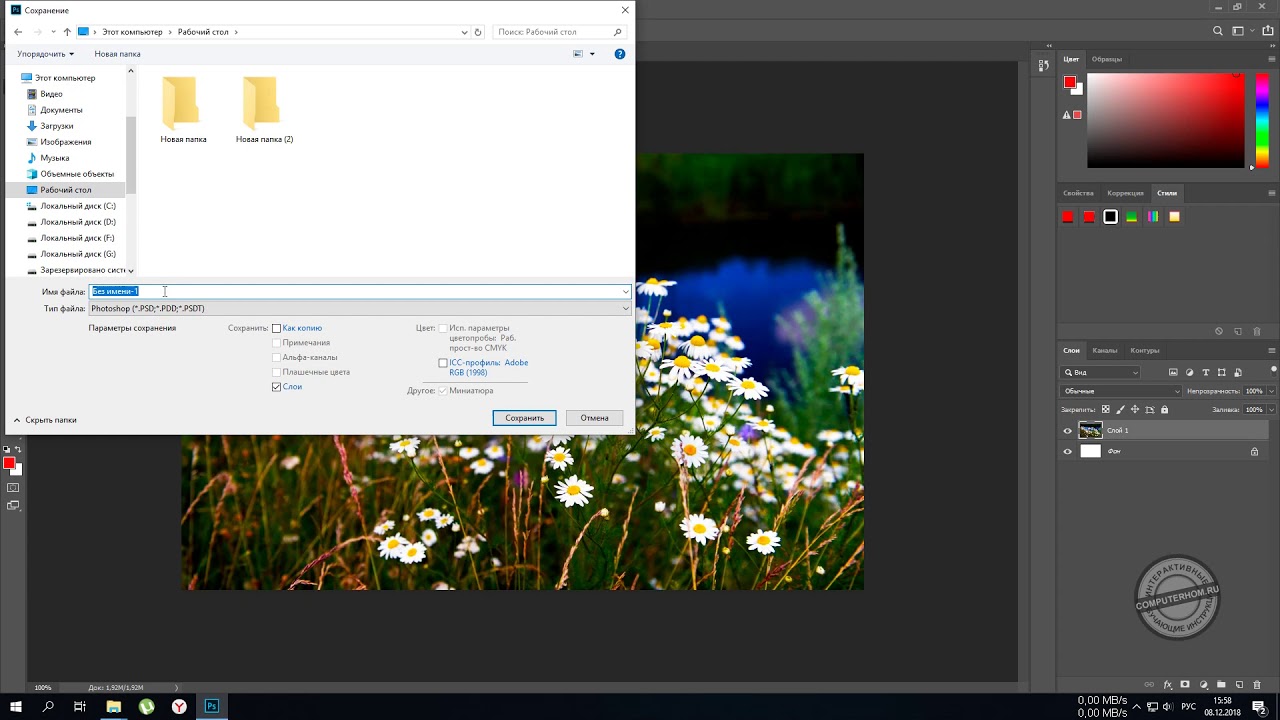
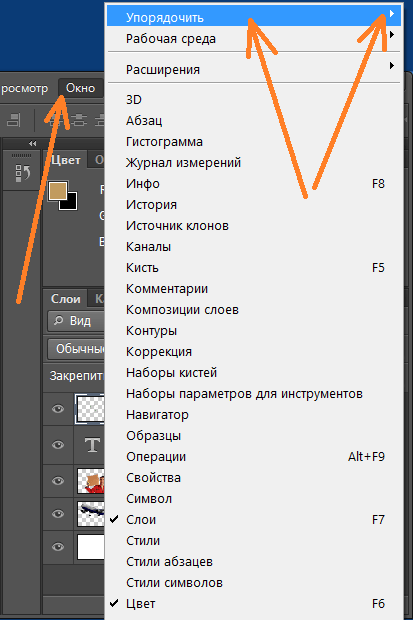
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл»
. А в открывшемся меню выбрать «Сохранить как»
. Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
А в открывшемся меню выбрать «Сохранить как»
. Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) . Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256.
 А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо. - Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.

- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность»
стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
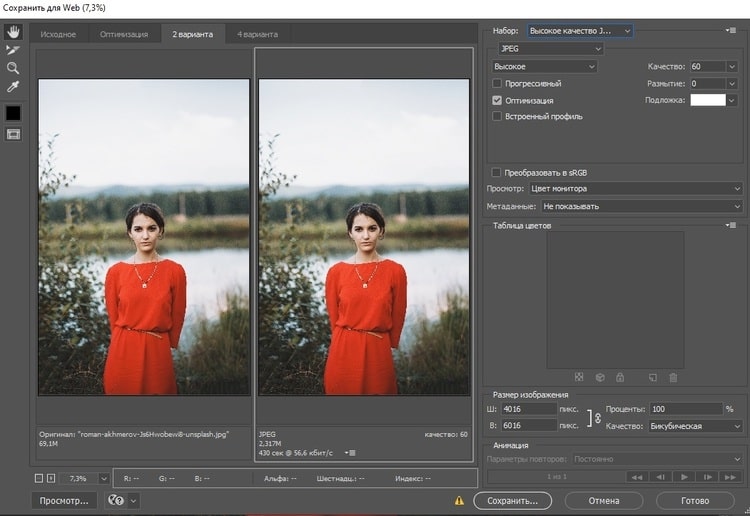
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс
, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
Как сохранить фотографию в Фотошопе?В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1. Обычное сохранение в формате png, jpg и т. д.
д.
2. Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3. Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
PSD — формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Приступим к работе по сохранению изображений.
1 . Открыть программу Фотошоп.
Открыть программу Фотошоп.
2. Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).
Вариант 1. Обычное сохранение в формате jpg, png и т.д.
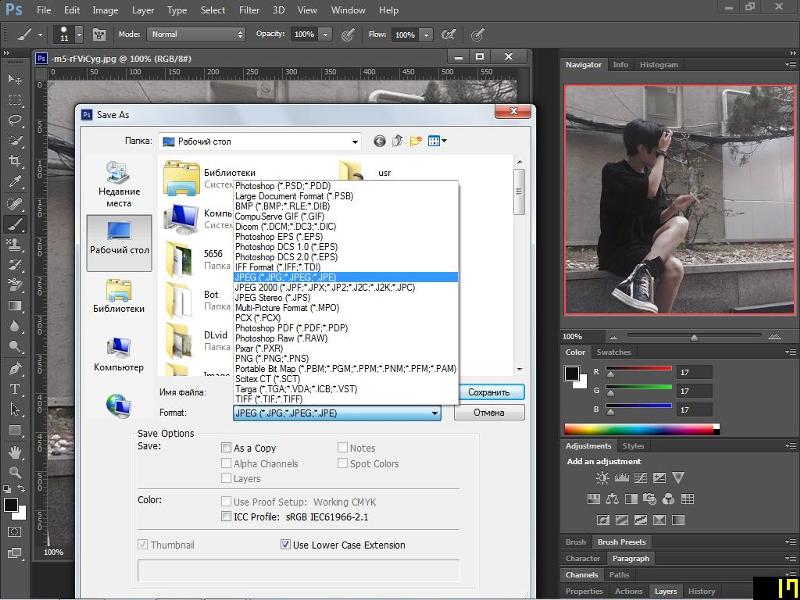
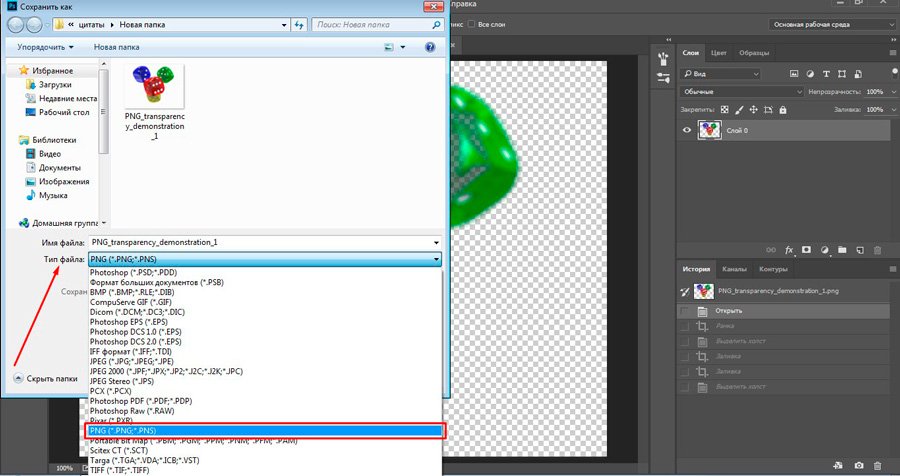
1. Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG — наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).
2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».
Вариант 2. Сохранение проекта в формате PSD.
Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.
Подготовка изображение и размер изображения для Веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Требования к иллюстрациям для ВЕБ
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG.
- Фотографии должны быть представлены в формате JPEG.
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF-изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img.
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt)
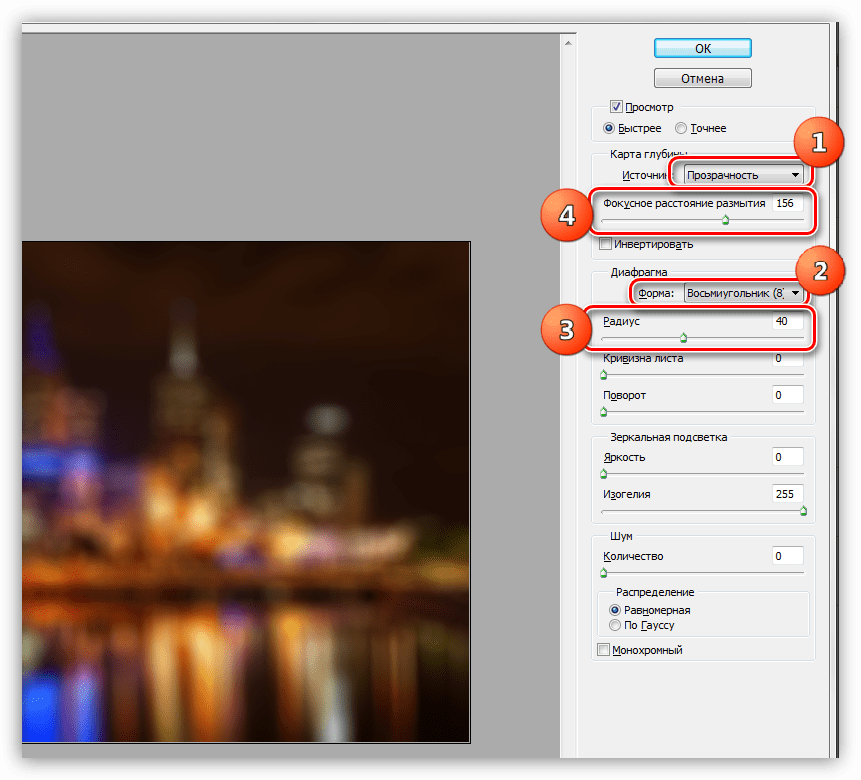
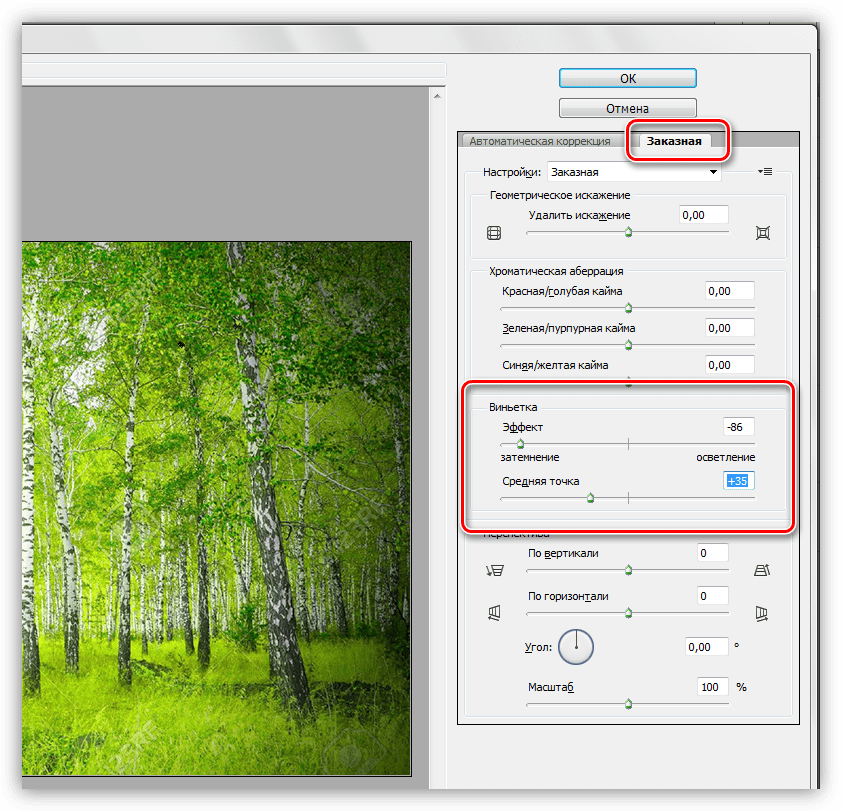
Градиент на фон в Photoshop
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1)
При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1)
Рис. 1.1. Градиент на фон в Photoshop
Диалоговое окно Сохранить для Интернета и устройств
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):
Рис. 1.2. Диалоговое окно Сохранить для Интернета и устройств
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств:
Рис. 1.3. Настройки диалогового окна Сохранить для Интернета и устройств
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:- Откройте изображение в Photoshop и выберите «Файл» -> «Сохранить для Интернета и устройств».

- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный».
- В меню «Стиль» выберите «Низкое качество JPEG».
- Щелкните вкладку «Размер изображения».
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить». Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения». Нажмите кнопку «Сохранить».
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2: JPEG-сохранение- Откройте в редакторе изображение jpg формата (или скачайте изображение желтого цветка) и вызовите диалог «Сохранить для Веб и устройств» (Save for Web & Devices) в меню File.

- Выберите вкладку «Оптимизированный» (Optimized)
- Откройте список «Наборы параметров» (Preset) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality): передвиньте ползунок на 70.
- Включите флажок опции «Оптимизированный» (Optimized): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
- Скачайте файл для работы.
- Из «списка форматов» выберите пункт «GIF».
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90)
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета.
 Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive) - Смешение цветов (Dithering) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80.
- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done, чтобы сохранить параметры оптимизации в исходный документ
- Скачайте файл для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение)).
 Дайте ему имя (введите в поле Имя).
Дайте ему имя (введите в поле Имя). - Откройте диалог «Сохранить для Веб и устройств», выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality). Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал. Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings).
- Отметьте флажок Вывод XHTML: При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты».

- Настройте вывод фона щелкнув по Следующая.
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Создание изображений для web в программе adobe photoshop cs
Если вы занимаетесь WEB дизайном, или просто решили создать свою WEB страницу, и хотите разместить на ней какие-то изображения, то вам придется руководствоваться следующим правилом: размер каждого размещаемого на WEB странице изображения должен быть как можно меньше. Как можно меньше не в смысле размера картинки, которая будет показана на экране монитора, а в смысле объема файла, содержащего эту картинку. Если объем файла с картинкой слишком большой, то вывод на экран WEB страницы, содержащей эту картинку, пользователем Интернет, может потребовать слишком большого времени, особенно если у пользователя модемное соединение с сетью Интернет. И такой пользователь может, не дождавшись вывода на экран вашего замечательного изображения, просто покинуть вашу страницу, переключившись на что-либо другое.
Разумеется, делая размер файла с изображением, как можно меньше, нужно, при этом, следить за качеством изображения. То есть, чтобы при уменьшении размера изображения, все, что вам бы хотелось в нем представить на экране, осталось бы различимым. И художественные достоинства исходного варианта картинки не сильно бы пострадали. Создание из изображения его варианта для размещения на WEB странице, с соблюдением приемлемого баланса между качеством нового изображения и размером файла с ним, называется оптимизацией изображения для WEB. Набор форматов графических файлов, которые можно поместить на WEB страницу, довольно ограничен. Для растровой графики, это, по большому счету, всего два формата: формат JPEG, и формат GIF.
Для файла в формате JPEG расширение имени этого файла, может быть одним из трех перечисленных здесь видов. При сохранении изображения в формате JPEG, как правило, происходит потеря графической информации, содержащейся в исходном изображении. Потому что при сохранении в этом формате, сохраняются, как правило, не все пиксели изображения, а только, так сказать, опорные. И при последующем выводе этого изображения на экран из файла, цвета промежуточных точек между этими опорными, получаются интерполяцией.
И при последующем выводе этого изображения на экран из файла, цвета промежуточных точек между этими опорными, получаются интерполяцией.
Чем меньше этих опорных точек, при сохранении картинки в формате JPEG, тем меньше получается объем файла с изображением, но и тем дальше, получающаяся картинка от исходной. И тем больше в ней потеря исходной графической информации, и, как следствие, тем хуже получающаяся картинка. При сохранении изображения в формате GIF, который тоже во многих случаях позволяет существенно уменьшить объем файла, потеря информации о цветах пикселей исходной картинки, не происходит. Но, только если этих цветов, в исходной картинке, не более 256. А вот формат JPEG позволяет сохранять свыше шестнадцати миллионов цветов. Формат JPEG больше подходит для оптимизации фотографий. А формат GIF для схематических изображений. Или для изображений, содержащих ограниченное количество цветов. В частности, его можно использовать для сохранения черно-белых
фотографий. Формат GIF, помимо уменьшения размера файла, имеет еще три замечательных возможности.
Изображение, сохраненное в формате GIF, может содержать области прозрачности. Сквозь эти области прозрачности в GIF изображении будут видны другие элементы WEB страницы. Сохраняя изображение в формате GIF можно сохранить его с последующим поэтапным выводом его на экран. При таком поэтапном выводе GIF изображения на экран, при просмотре WEB страницы, на экран выводится сначала грубый эскиз изображения, который поэтапно все более и более уточняется. При этом, тот, кто просматривает эту WEB страницу, уже может, не дожидаясь конца загрузки этого изображения, получить о нем приблизительное представление, и решить, стоит ли ждать окончательного вывода этого изображения на экран, или отключить для этой страницы вывод изображения, и ознакомится с другой информацией на этой странице.
И третий бонус формата GIF. Этот формат позволяет сохранять простейшие анимации изображений. Все перечисленные возможности оптимизации изображений для WEB страниц, реализованы в программе PHOTOSHOP. Кроме, создания анимированных изображений в формате GIF. Сам PHOTOSHOP анимировать изображение не умеет. Но подобные изображения можно подготовить в программе PHOTOSHOP, в виде отдельных кадров, расположенных на разных слоях изображения. А затем, для автоматической смены этих кадров, переключится в программу IMAGE READY, которая всегда поставляется вместе с программой PHOTOSHOP.
Сам PHOTOSHOP анимировать изображение не умеет. Но подобные изображения можно подготовить в программе PHOTOSHOP, в виде отдельных кадров, расположенных на разных слоях изображения. А затем, для автоматической смены этих кадров, переключится в программу IMAGE READY, которая всегда поставляется вместе с программой PHOTOSHOP.
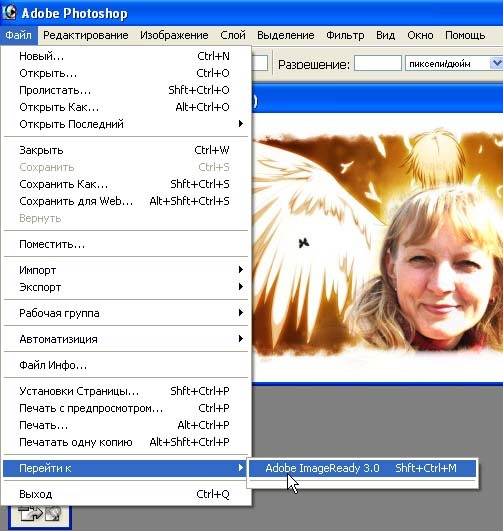
Переключение в программу IMAGE READY может происходить прямо в сеансе работы с программой ADOBE PHOTOSHOP, с помощью вот этой пиктограммы в палитре инструментов. Переключаемся. Делаем в программе ADOBE IMAGE READY то, что нам надо. И можно возвращаться обратно в программу PHOTOSHOP.
⇐Трехмерная графика. создание рекламного ролика в 3d max 6 | TeachPro WEB-дизайн | Команда save for web. инструменты и режимы просмотра команды⇒
Оптимизация изображений для Интернета с помощью Photoshop
Команда «Сохранить для Интернета» в Photoshop позволяет оптимизировать изображения для использования в Интернете. Широкополосный доступ может позволить нам использовать большие изображения в Интернете, но все же важно помнить о посетителях, которые не пользуются широкополосным доступом, и оптимизировать все изображения на веб-сайте. Одним из важных аспектов успешного веб-сайта является его способность быстро загружаться.
Одним из важных аспектов успешного веб-сайта является его способность быстро загружаться.
JPEG и GIF являются двумя наиболее распространенными форматами, используемыми в Интернете, с форматом PNG. Формат JPEG предназначен для сохранения вариаций изображений в непрерывных тонах, таких как фотографии. Он может представлять изображения, используя миллионы цветов. Формат GIF наиболее эффективен для сжатия однотонных изображений и изображений с помощью блоков повторяющихся цветов, таких как штриховые рисунки, логотипы и иллюстрации с типом. Он использует палитру из 256 цветов для представления изображения и поддерживает прозрачность фона. Формат PNG немного похож на лучший из JPEG и GIF. Он доступен в формате PNG-8 и PNG-24, причем PNG-24 обеспечивает более высокое качество и размер файла.
Если вы новичок в Photoshop, вы можете не знать, что можете сохранять файлы в формате JPEG, GIF и PNG с помощью команды « Сохранить для Web», а не просто с помощью команды «Сохранить как» в меню «Файл». Чтобы показать вам разницу, я собираюсь сохранить один и тот же файл изображения, используя обе команды.
Чтобы показать вам разницу, я собираюсь сохранить один и тот же файл изображения, используя обе команды.
Использование Сохранить как
Сохранить как позволяет сохранить файл изображения в разных форматах. В этом примере я хочу сохранить свою фотографию в формате JPEG.
1. Начните с открытого изображения. Я изменил свой размер до 900 пикселей в ширину при подготовке моего фото-блога.
2. Выберите « Файл»> «Сохранить как» и в диалоговом окне выберите «JPEG» в качестве формата файла и введите имя для нового файла. Нажмите «Сохранить», и откроется диалоговое окно «Параметры JPEG».
Отсюда вы можете изменить качество и размер файла. Эти атрибуты напрямую связаны друг с другом. Чем выше качество, тем выше размер файла. Поэтому нам необходимо найти компромисс между размером файла и качеством. Установите флажок «Предварительный просмотр», чтобы увидеть, как изменение качества повлияет на изображение.
 В этом случае, установив качество на 8, размер файла изменяется от 165,8К до 84,5К. Это очень большая экономия на размере файла при сохранении достаточно хорошего качества.
В этом случае, установив качество на 8, размер файла изменяется от 165,8К до 84,5К. Это очень большая экономия на размере файла при сохранении достаточно хорошего качества.Использование этого метода при сохранении фотографий означает, что метаданные EXIF сохраняются вместе с изображением, поэтому это наиболее полезно для фотографов, которые могут захотеть включить эту информацию в фотоблог, веб-сайт или электронную почту. Если эта информация не требуется, лучше выбрать вариант «Сохранить для Интернета».
Использование Save For Web (и устройств)
Photoshop предлагает ряд элементов управления для сжатия размера файла изображения при оптимизации качества на экране. Вы используете диалоговое окно «Сохранить для Интернета и устройств» для сравнения исходного изображения с одной или несколькими сжатыми альтернативами, изменяя настройки при сравнении.
1. Снова открыв изображение в Photoshop, выберите « Файл»> «Сохранить для Web и устройств» (Примечание. В более старых версиях Photoshop команда «Файл»> «Сохранить для Web»).
В более старых версиях Photoshop команда «Файл»> «Сохранить для Web»).
2. В диалоговом окне «Сохранить для Интернета и устройств» перейдите на вкладку 4-Up. В раскрывающемся меню «Предустановка» выберите интересующий вас формат файла. В левом верхнем углу отображается исходное изображение. Photoshop автоматически отображает три варианта: предварительный просмотр JPEG с высоким, средним и низким качеством, три параметра GIF или один параметр PNG. Под каждым окном предварительного просмотра вы можете увидеть размер файла, качество и время, которое потребуется для загрузки изображения на определенной скорости модема.
3. Сравните различия в качестве и размере, а затем щелкните любую оптимизированную версию, чтобы поэкспериментировать с настройками формата и качества, продолжая оценивать размер по сравнению с качеством. Здесь вы будете использовать свой глаз в сочетании с деталями, предоставленными диалоговым окном, чтобы принять решение.
4. Когда вы довольны тем, как выглядит предварительный просмотр, либо нажмите «Отмена», либо нажмите «Сохранить в имя» и сохраните файл.
Это обзор двух способов сохранения ваших файлов для Интернета с помощью Photoshop. Какой метод вы используете при оптимизации файлов для Интернета с помощью Photoshop?
Узнаем как сохранить в Фотошопе файл: полезные советы и рекомендации
Adobe Photoshop — популярный многофункциональный графический редактор. С ним сталкиваются многие пользователи, особенно при обработке фотографий и картинок. Как сохранить в «Фотошопе» документ? Это одна из основных функций графического редактора. Далее будут рассмотрены все возможные методы сохранения картинок. Предложенные вниманию советы значительно облегчат процесс работы с «Фотошопом». Они легко осваиваются и применяются на практике.
Обычное сохранение
Как сохранить фото в «Фотошопе»? Первая опция, имеющаяся в графическом редакторе, — это команда «Сохранить». Обычно она используется при обработке открытого заранее документа. В ходе выполнения команды ранее имеющийся объект будет заменен отредактированным изображением.
Как сохранить в «Фотошопе» картинку с заменой первично открытого файла? Нужно:
- Открыть фото и отредактировать его на свое усмотрение.
- Нажать на кнопку «Файл». Она располагается на панели инструментов в верхней части экрана.
- Щелкнуть по кнопке «Сохранить…».
Важно: если юзер создал графический документ с нуля, после проделанных действий на экране появится лог сохранения. Здесь предстоит указать имя документа, его формат хранения и предполагаемое место расположения на компьютере.
Как сохранить картинку в «Фотошопе» посредством опции «Сохранить»? Можно нажать на клавиатуре Ctrl + S. Сочетание горячих клавиш поможет воспользоваться командой.
Опция «Сохранить как…»
Второй способ сохранения графических файлов — это использование команды «Сохранить как…». Данный прием схож с ранее изученным алгоритмом действий. Он отличается разнообразием параметров сохранения. Метод прекрасно подходит для дублирования картинок.
Как сохранить в «Фотошопе» документ при помощи настройки «Сохранить как. ..»? Потребуется:
..»? Потребуется:
- Нажать на «Файл» после редактирования документа.
- Выбрать в появившемся меню команду «Сохранить как…».
- Указать имя сохраняемого документа.
- Выбрать формат сохранения. Он находится в строке «Тип файла».
- Осуществить указание места сохранения графического документа.
- Кликнуть по «Сохранить».
- Указать параметры фотографии. Обычно здесь выбирают качество изображения и разновидность формата. Можно указать стандартную или улучшенную оптимизацию или же с постепенным улучшением качества картинки по мере ее загрузки.
- Щелкнуть по кнопке «Ок».
Дело сделано. Мы изучили еще один способ сохранения документов через «Фотошоп». Для быстрой активации опции можно нажать Ctrl + Shift + S.
С закрытием файла
Как сохранить в «Фотошопе», а затем закрыть соответствующее изображение? Для этого ранее предложенные советы не подойдут. Они оставляют записанную на жесткий диск фотографию открытой.
Интересно, как сохранить фото в «Фотошопе», одновременно закрыв то или иное изображение? Для этого необходимо:
- Перейти во вкладку с выбранной картинкой.

- Навести курсор на правый верхний угол вкладки с соответствующим документом.
- Кликнуть по крестику левой кнопкой мыши.
- Согласиться с сохранением документа, нажав на «Да».
Важно: если щелкнуть по «Нет», Photoshop будет закрыт без сохранения изменений в документе. «Отмена» вернет юзера в редактор без каких-либо изменений.
Для Web-ресурсов
Часто «Фотошоп» используется при создании графики для Web-сайтов. Останется только правильно осуществить сохранение документа. Что для этого нужно?
Как сохранить в «Фотошопе» файл для Web? Чтобы это сделать, потребуется:
- Выбрать «Файл» — «Сохранить для Web…».
- Указать графический набор и формат сохранения.
- Выставить параметры фона.
- Указать качество снимка и его размер.
- Щелкнуть по кнопке «Готово».
Быстрый доступ к опции осуществляется при помощи сочетания клавиш Alt + Shift + Ctrl + S.
Сохранение фона и картинки без него
А как сохранить фон в «Фотошопе»? Это довольно простая задача. Дело все в том, что пользователь может в качестве фона использовать любое изображение. Останется только выставить его в качестве упомянутого элемента картинки.
Дело все в том, что пользователь может в качестве фона использовать любое изображение. Останется только выставить его в качестве упомянутого элемента картинки.
Создание фона в «Фотошопе» осуществляется так:
- Открыть или создать графический документ.
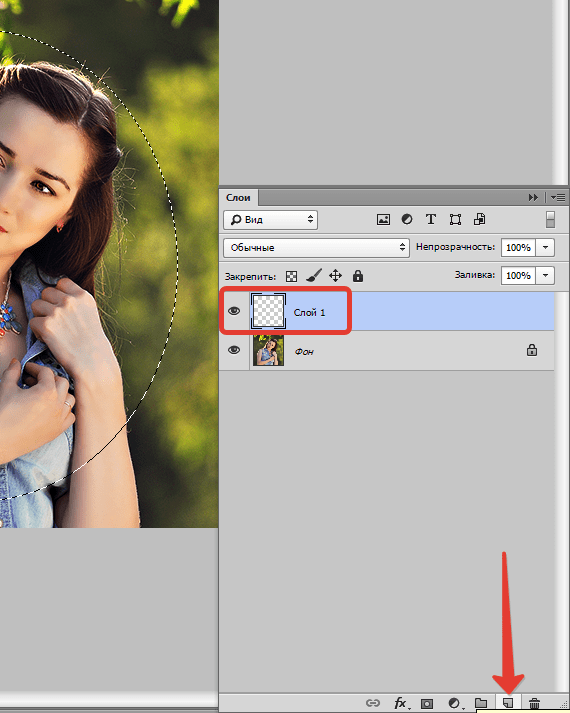
- Нажать на кнопку «Добавить новый слой».
- Скопировать изображение, используемое в качестве фона.
- Вставить картинку на созданный новый слой.
Теперь остается провести необходимые корректировки с изображением, а затем перенести слой с фоном в самый низ.
Как сохранить в «Фотошопе» картинку без заднего фона? Для этого потребуется создать документ в формате .gif или .tiff. Предпочтительнее работать с первым вариантом. Для этого придется активировать опцию «Сохранить для Web…», а затем в параметрах сохранения поставить отметку около «Прозрачно».
Сохраняем изображения в фотошопе. Как быстро в Photoshop сохранить изображение без фона в формате PNG
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *. psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *. gif с поддержкой анимации!
gif с поддержкой анимации!
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.![]()
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG
изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
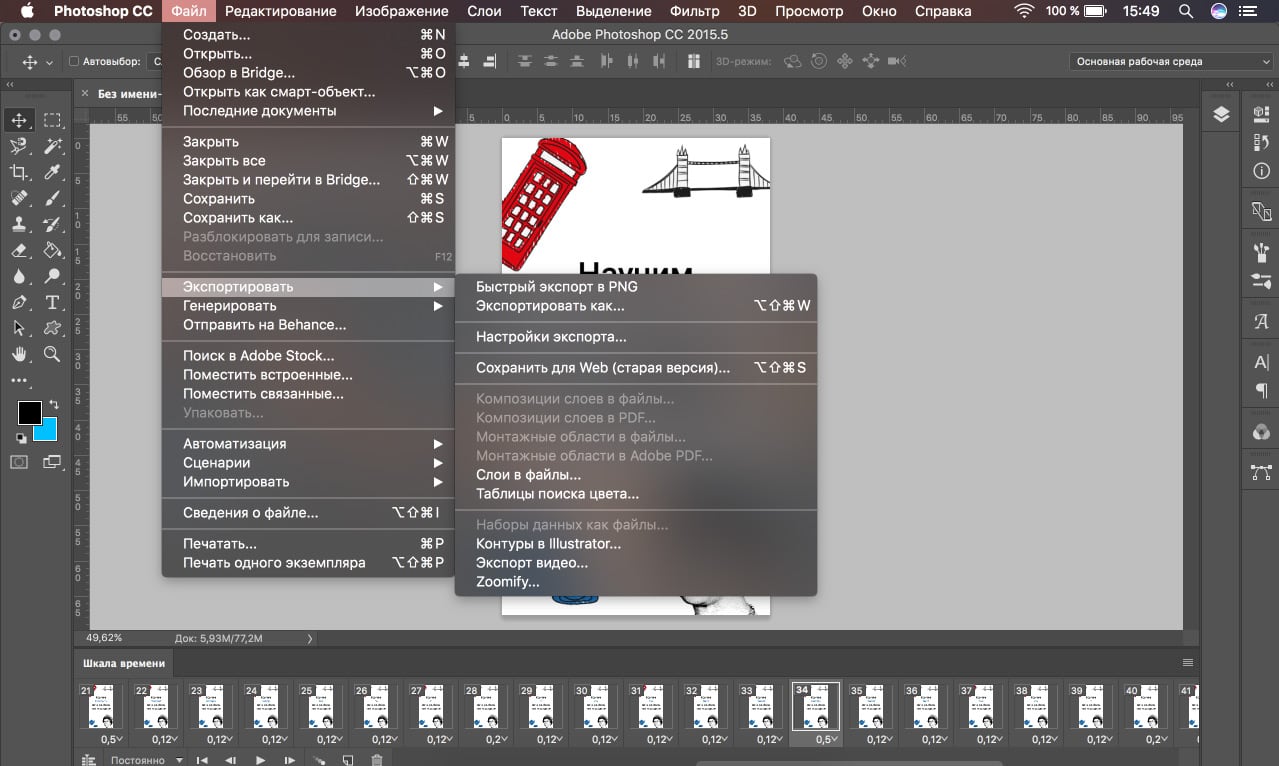
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
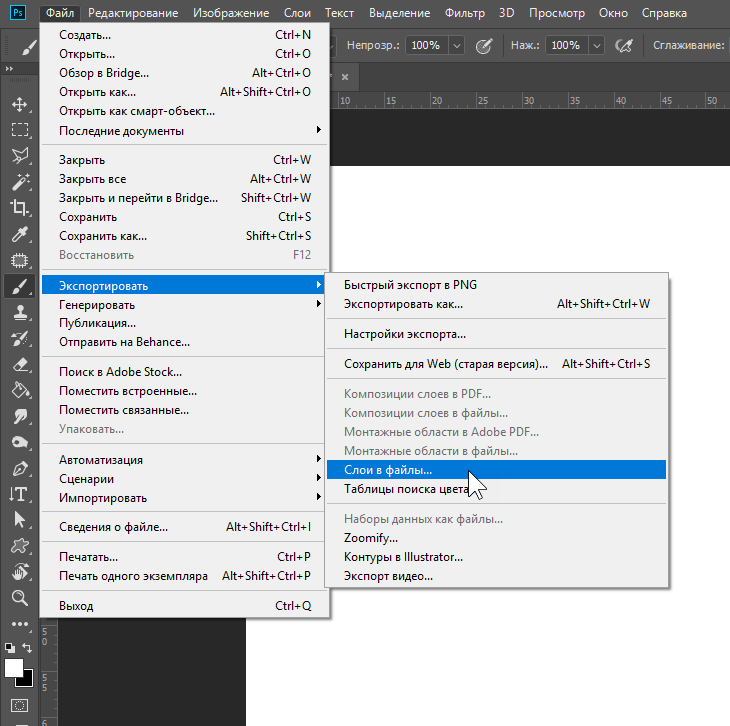
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Как сохранить файл в пнг. Как быстро в Photoshop сохранить изображение без фона в формате PNG
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
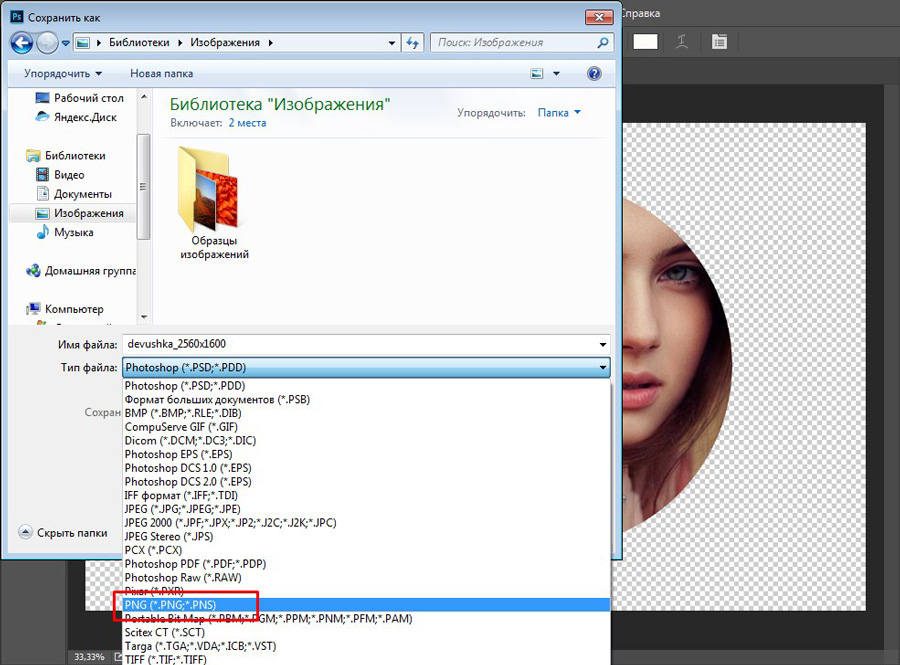
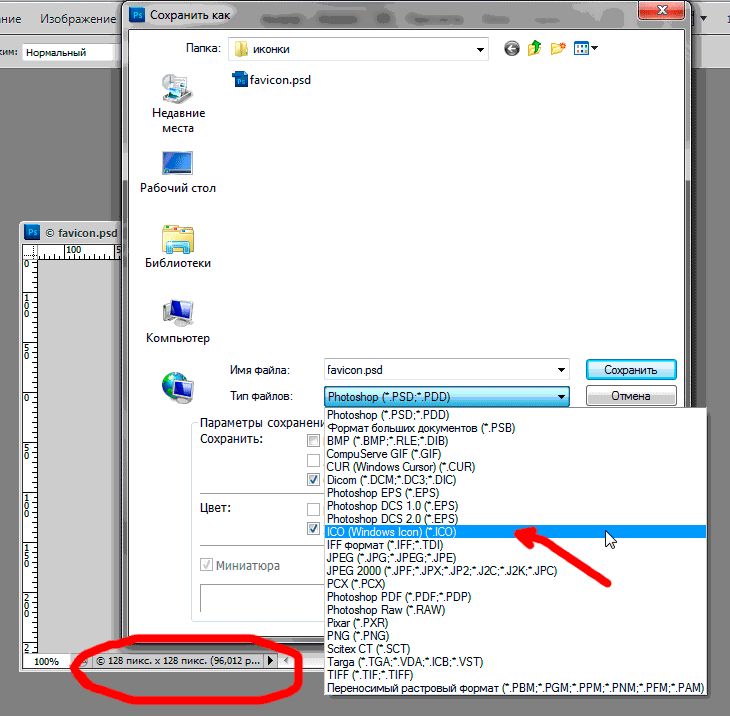
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
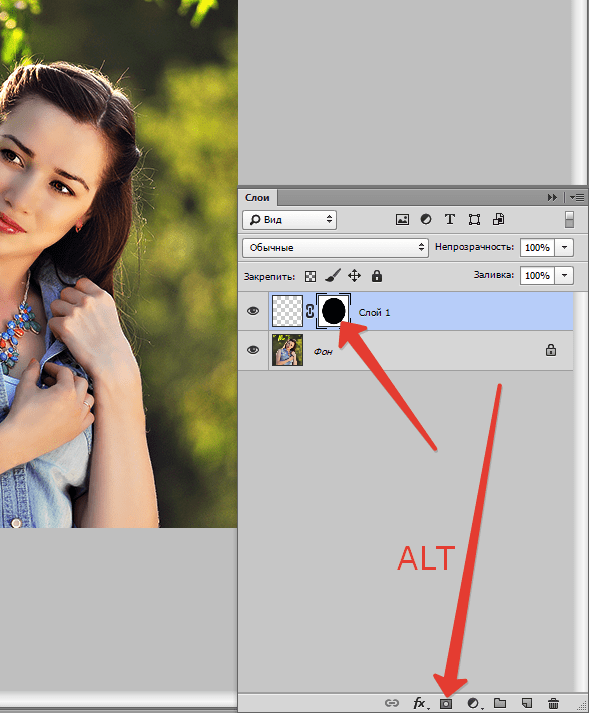
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Фотошоп Сохранить как и Сохранить для Интернета Сравнение
Photoshop предлагает два варианта сохранения изображения после редактирования:
- Файл -> Сохранить как.
 ..
.. - Файл -> Сохранить для Web…
Оба этих пункта меню создают выходной файл JPEG из вашего рабочего изображения, но они отличаются как доступными параметрами, гибкостью и представлением качества сжатия JPEG.
Быстрый выбор
| Если вы планируете… | Вы должны использовать |
|---|---|
| Создание изображений для вашего веб-сайта, или оптимизировать файл как можно меньше | Сохранить для Интернета |
| Делитесь изображениями с другими, и вы хотите, чтобы зрители знали время/дату съемки и т. д. | Сохранить как |
| Делитесь изображениями с другими, и вы не хотите, чтобы другие знали время/дату выстрела и т. д. Например, стоковые фотографии или опасения по поводу конфиденциальности | .Сохранить для Интернета |
Конвертируйте изображение в заданный размер файла, | Сохранить для Интернета |
. .. для всех остальных случаев .. для всех остальных случаев | Сохранить как |
Фотошоп Сохранить как
Диалоговое окно «Сохранить как» содержит очень большое количество выходных файлов. форматы, так как это стандартный метод, с помощью которого пользователи будут генерировать их окончательные файлы изображений.Поскольку этот метод вывода не оптимизирован для передачи с низкой скоростью передачи данных. среде (такой как Интернет), дополнительная информация закодирована в результирующее изображение за счет увеличения размера файла. Как показано ниже, эти дополнительные данные могут потреблять около 40 КБ.
Одна из основных причин, по которой фотографы выбирают «Сохранить как» вместо «Сохранить для Интернета» при обмене фотографиями, заключается в том, что метаданные EXIF (которые включают информацию о камере и сведения о снимке) могут отображаться для других заинтересованных зрителей.Большинство сайтов для обмена фотографиями (например, pbase) автоматически извлекают эту информацию EXIF для удобства других фотографов. Однако, учитывая, что он также включает время и дату исходного снимка, это может иметь последствия для конфиденциальности.
Однако, учитывая, что он также включает время и дату исходного снимка, это может иметь последствия для конфиденциальности.
16-битный режим
As Save As не поддерживает 16-битные изображения, может потребоваться сначала преобразовать в 8-битные, сохранить, а затем отменить шаг преобразования глубины цвета, если вы планируете продолжить работу с файлом. Вы можете преобразовать в 8-битный RGB, выбрав Image -> Mode -> 8-bits/channel.Функция «Сохранить для Интернета» автоматически преобразует для вас глубину цвета.
Фотошоп Сохранить для Интернета
Диалоговое окно «Сохранить для Интернета» не обеспечивает такой гибкости в выходной файл изображения форматируется как диалоговое окно «Сохранить как», но он предлагает больше гибкости с каждым поддерживаемым параметром. Поддерживаемые форматы выходных файлов включают:
- JPEG — Выбор уровня качества (1-100). Нет прозрачности.
- GIF —
Различные размеры палитры (2-256) и параметры дизеринга определяют качество.
 Поддерживает
однобитовая прозрачность.
Поддерживает
однобитовая прозрачность. - PNG-8 — Уменьшенная глубина цвета (2-256 цветов) и параметры дизеринга определяют качество. Поддерживает многобитную прозрачность.
- PNG-24 — 24-битное качество «без потерь». Поддерживает многобитную прозрачность.
- WBMP — Черно-белый вывод со сглаживанием.
| Главное окно «Сохранить для Интернета» |
Основное внимание на этой странице будет уделено выходному формату JPEG.
Сохранить для вывода JPEG для Интернета
Поскольку команда «Сохранить для Интернета» предназначена для использования с изображениями, предназначенными для показа в Интернете, одной из основных целей является максимально возможная оптимизация размера файла при сохранении приемлемого качества изображения. Для этого используются два метода: а) предварительный просмотр в реальном времени изменяющихся ползунков качества сжатия JPEG и б) удаление всех ненужных метаданных (маркеров JPEG) в выходном файле.
Основные функции функции «Сохранить для Интернета» включают:
- Оптимизация по размеру файла : Возможность автоматического выбора формата файла (JPEG или GIF) и уровня сжатия JPEG для достижения выбранного размера файла.
- Удаление метаданных EXIF . Для многих это полезная функция, в то время как другие из-за нее полностью избегают сохранения для Интернета. Для простых изображений на веб-сайте или из соображений конфиденциальности вы можете захотеть скрыть время/дату съемки или другие параметры. Но если вы планируете размещать свои изображения на фотохостинге и хотели бы указать фокусное расстояние, диафрагму и другие параметры для своих зрителей, «Сохранить для Интернета» не будет правильным методом.
- Удаление дополнительных маркеров .В большинстве выходных файлов JPEG используются специальные маркеры для указания дополнительной информации или обеспечения отказоустойчивости в случае ошибок/повреждений.
 Метод «Сохранить для Интернета» удалит их, но по-прежнему позволит работать декодерам JPEG.
Метод «Сохранить для Интернета» удалит их, но по-прежнему позволит работать декодерам JPEG.
Цветовые профили ICC
И «Сохранить для Интернета», и «Сохранить как» дают возможность включить цветовой профиль ICC в изображение. Цветовые профили используются для отображения зрителю того, как значения RGB в данных изображения должны сопоставляться с реальными цветами.Предполагая, что у вас есть среда с управлением цветом (откалиброванный и профилированный монитор), этот профиль используется для отображения цветов так, как они должны отображаться.
К сожалению, большинство веб-браузеров не считывают этот профиль, и у большинства людей нет калиброванных мониторов, поэтому обычно предполагается цветовое пространство по умолчанию, sRGB. Поэтому, если вы делитесь своими фотографиями в Интернете и ваши фотографии были сняты в цветовом пространстве, таком как Adobe RGB, настоятельно рекомендуется сначала преобразовать их в sRGB.После того, как вы это сделаете, нет необходимости включать профиль ICC в файл.
Сравнение маркеров JPEG
Различия между выводом двух методов сохранения сжатых файлов JPEG легко увидеть при сравнении самих файлов JPEG (JFIF). Формат файла JPEG (JFIF) определяет ряд обязательных маркеров, а также некоторые необязательные. На приведенной ниже диаграмме показано, как Photoshop CS2 «Сохранить как» и Photoshop CS2 «Сохранить для Интернета» сравниваются на низком уровне с помощью JPEGsnoop:
.| Сравнение маркеров JPEG в Photoshop | ||
|---|---|---|
| Сохранить как | Сохранить для Web | Описание |
| СОИ | СОИ | Маркер начала изображения |
| ПРИЛОЖЕНИЕ0 | ПРИЛОЖЕНИЕ0 | Идентификатор, версия, разрешение, расширения JFIF |
| ПРИЛОЖЕНИЕ1 | Данные EXIF, Makernotes удалены в обоих.(длина ~ 5КБ) | |
| ПРИЛОЖЕНИЕ13 | Photoshop IRB (данные Photoshop, включая качество) (длина ~5 КБ) | |
| ПРИЛОЖЕНИЕ1 | Метаданные XML (EXIF, IPTC и т. д.) (длина ~17 КБ) д.) (длина ~17 КБ) | |
| ПРИЛОЖЕНИЕ2* | ПРИЛОЖЕНИЕ2* | Цветовой профиль ICC (* опционально) (длина ~3 КБ) |
| ПРИЛОЖЕНИЕ12 | Тег Ducky — Save for Web Quality — сохраняет уровень качества (длина 17B) | |
| ПРИЛОЖЕНИЕ14 | ПРИЛОЖЕНИЕ14 | Информация о кодировании: преобразование цвета (например,г. YCbCr, YCCK, RGB, CMYK) и были ли смешаны образцы (длина 14B) |
| ДКТ | ДКТ | Количественные таблицы |
| SOF0 | SOF0 | Базовый DCT, субдискретизация цветности |
| ДРИ | Интервалы перезапуска — добавляет уровень восстановления в случае ошибок (длина переменная, зависит от частоты) | |
| ДХТ | ДХТ | Компрессионные таблицы Хаффмана |
| SOS | SOS | Начало сканирования: поток данных изображения |
| ВЗ | ВЗ | Маркер конца изображения |
Как видно из приведенной выше таблицы, дополнительные данные
хранится в файле «Сохранить как JPEG», а не в формате «Сохранить для Интернета». обычно порядка ~ 40 КБ.Для большинства фотографий с высоким разрешением эта дополнительная нагрузка незначительна, но при сжатии небольших изображений для использования в Интернете эти накладные расходы могут быть значительными.
обычно порядка ~ 40 КБ.Для большинства фотографий с высоким разрешением эта дополнительная нагрузка незначительна, но при сжатии небольших изображений для использования в Интернете эти накладные расходы могут быть значительными.
Извлечение настроек качества в Сохранить как
В файлах, созданных с помощью функции «Сохранить как», можно получить параметр качества из ресурса Photoshop IRB (0x0406) в маркере JPEG APP13 (0xFFED). Следующий шестнадцатеричный вид представляет собой изображение, сохраненное с настройкой качества 2.
| Значение | Качество |
|---|---|
| 0xFFFD | Качество 1 (низкое) |
| 0xFFFE | Качество 2 |
| 0xFFFF | Качество 3 |
| 0x0000 | Качество 4 |
| 0x0001 | Качество 5 (Среднее) |
| 0x0002 | Качество 6 |
| 0x0003 | Качество 7 |
| 0x0004 | Качество 8 (Высокое) |
| 0x0005 | Качество 9 |
| 0x0006 | Качество 10 (максимум) |
| 0x0007 | Качество 11 |
| 0x0008 | Качество 12 |
Извлечение настроек качества в «Сохранить для Интернета»
В файлах, созданных с помощью функции «Сохранить для Интернета», можно получить параметр качества (1. .100) из ресурса Ducky в маркере JPEG APP12 (0xFFEC) (начинается со строки ASCII с нулем в конце Ducky). Процентное значение хранится в шестнадцатеричном формате. В следующем шестнадцатеричном представлении показан файл, сохраненный с настройкой качества 51 = 0x33:
.100) из ресурса Ducky в маркере JPEG APP12 (0xFFEC) (начинается со строки ASCII с нулем в конце Ducky). Процентное значение хранится в шестнадцатеричном формате. В следующем шестнадцатеричном представлении показан файл, сохраненный с настройкой качества 51 = 0x33:
Сравнение качества «Сохранить как» и «Сохранить для Интернета»
Многие люди не понимают, почему существует разница в определение настроек качества в Photoshop и, кроме того, как они сравнивают. В следующей таблице показаны два метода и относительный упорядочивание качества между настройками, от лучшего к худшему качеству.См. описание ниже для ограничений такого упорядоченного сравнения.
Для получения дополнительной информации: прочтите о субдискретизации цветности JPEG.
| Метод | Качество JPEG | Предустановка | Подвыборка цветности |
|---|---|---|---|
| Сохранить для Интернета | 100 | Максимум | 1×1 |
| Сохранить как | 12 | Максимум | 1×1 |
| Сохранить для Интернета | 90 | 1×1 | |
| Сохранить как | 11 | 1×1 | |
| Сохранить для Интернета | 80 | Очень высокий | 1×1 |
| Сохранить как | 10 | 1×1 | |
| Сохранить для Интернета | 70 | 1×1 | |
| Сохранить как | 9 | 1×1 | |
| Сохранить для Интернета | 60 | Высокий | 1×1 |
| Сохранить как | 8 | Высокий | 1×1 |
| Сохранить для Интернета | 51 | 1×1 | |
| Сохранить для Интернета | 50 | 2×2 | |
| Сохранить как | 6 | 2×2 | |
| Сохранить как | 7 | 1×1 | |
| Сохранить как | 5 | Средний | 2×2 |
| Сохранить для Интернета | 40 | 2×2 | |
| Сохранить как | 4 | 2×2 | |
| Сохранить как | 3 | Низкий | 2×2 |
| Сохранить для Интернета | 30 | Средний | 2×2 |
| Сохранить как | 2 | 2×2 | |
| Сохранить для Интернета | 20 | 2×2 | |
| Сохранить как | 1 | 2×2 | |
| Сохранить для Интернета | 10 | Низкий | 2×2 |
Вот диаграмма в графическом виде, показывающая сравнение JPEG
яркость и цветность в пресетах по умолчанию, каждый с эквивалентным
Стандартный JPEG «коэффициент качества». Конечно, важно отметить
что показанный коэффициент качества не является точной мерой качества изображения
поскольку они являются действительно сопоставимыми количествами только в том случае, если и Сохранить для Интернета, и
Сохранить как были основаны на линейном масштабировании включенных таблиц квантования.
в стандартном приложении JPEG. Поскольку ни один из них не основан на образцах таблиц,
фактор качества следует принимать только как очень грубую меру сравнения. График упорядочен по убыванию добротности яркости.
Конечно, важно отметить
что показанный коэффициент качества не является точной мерой качества изображения
поскольку они являются действительно сопоставимыми количествами только в том случае, если и Сохранить для Интернета, и
Сохранить как были основаны на линейном масштабировании включенных таблиц квантования.
в стандартном приложении JPEG. Поскольку ни один из них не основан на образцах таблиц,
фактор качества следует принимать только как очень грубую меру сравнения. График упорядочен по убыванию добротности яркости.
| Упорядоченный график |
| Сравнительный график |
Как сохранить качественные изображения для Интернета в Photoshop?
Как создатель контента, вы также создаете изображения для веб-сайтов, такие как основные изображения, баннеры, фотографии для веб-сайтов. Перед загрузкой этих изображений важно убедиться, что изображение оптимизировано для Интернета, чтобы сократить время загрузки веб-страницы.
Из этого туториала вы узнаете, как сохранять качественные изображения для Интернета с помощью Photoshop.
Перед сохранениемПеред сохранением изображений необходимо проверить несколько вещей. Первый — это проверка режима изображения ваших документов, второй — настройка размера изображения, а третий — разрешение изображения. Вот как это сделать:
Режим изображения:
Чтобы проверить режим изображения в Photoshop, выберите Изображение > Режим Если вы используете изображения для Интернета, ваше изображение должно быть в режиме RGB (миллионы цветов).
Если вы планируете печатать документ на бумаге, изображение должно быть в режиме CMYK (четырехцветная печать).
Цветовой режим или режим изображения определяет, как сочетаются цвета в зависимости от количества каналов в цветовой модели. Различные цветовые режимы приводят к разным уровням детализации цвета и размеру файла.
Размер изображения:
Чтобы изменить размер изображения в Photoshop, выберите Изображение > Размер изображения
Размер файла должен быть уменьшен для более быстрой загрузки веб-страниц.
Разрешение изображения:
Возможно, вы слышали такие термины, как 300 DPI, 72 DPI. DPI означает « точек на дюйм» . Следовательно, чем выше число DPI, тем больше информации и качества на изображении.
Если вы сохраняете изображения для публикации в Интернете, рекомендуется сохранять их с разрешением 72 DPI. Это связано с тем, что в изображении хранится меньше информации в виде пикселей, что означает, что оно будет загружаться быстрее на веб-сайте и сократит время загрузки.
Если вы планируете распечатать свою физическую копию изображения, лучше всего иметь максимально возможное качество. Рекомендуемое минимальное разрешение изображения для печати — 300 DPI.
КАК СОХРАНИТЬ КАЧЕСТВЕННЫЕ ИЗОБРАЖЕНИЯ ДЛЯ ИНТЕРНЕТА В PHOTOSHOP?
Шаг 1
Чтобы начать, вам нужно перейти к Файл > Открыть , чтобы открыть файл.
Шаг 2
Начните с изменения размеров изображения в Photoshop и проверки разрешения.Рекомендуется изменить ширину изображения примерно до 1400 пикселей или меньше, чтобы соответствовать среднему размеру экрана и разрешению 72 DPI.
Изображения, которые сохраняются намного больше, чем их конечное использование, увеличивают время загрузки страницы, чего вам следует избегать.
Шаг 3
Чтобы вызвать окно размера изображения Изображение > Размер изображения (alt > Ctrl > I )
Шаг 4
Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите Файл > Экспорт > Сохранить для Интернета (устаревшая версия).Чтобы сочетание клавиш вызывало это меню, введите Alt+Shift+Ctrl+S . Откроется окно «Сохранить для Интернета».
Шаг 5
Если вы посмотрите в верхнюю часть окна, вы увидите следующие параметры: Исходный, Оптимизированный, 2-в-, 4-в- . Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
В диалоговом окне «Сохранить для Интернета» у вас есть множество вариантов уменьшения размера файла.
Шаг 6
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
В основном, используйте JPEG, когда вам нужны фотографии, веб-баннеры/изображения героев для Интернета, используйте PNG, когда вам нужен большой текст, логотип и используйте GIF для анимации.
Быстрый наконечник : Если вы выбираете формат JPEG, имейте это в виду. Формат JPEG сжат с потерями (данные теряются при сжатии файла в этом формате), поэтому не следует сохранять файл JPEG, а затем открывать его, редактировать и снова сохранять в формате JPEG.Поскольку сжатие JPEG приводит к потере данных, ваше изображение в конечном итоге будет выглядеть так, как будто оно было напечатано на бумажном полотенце.
Читать : Как оптимизировать изображения для Интернета ?
Шаг 7
Измените значение Качество . Чем ниже качество, тем меньше размер файла. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Для получения изображения самого высокого качества выберите «Максимум» или установите «Качество» на 100.
Шаг 8
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте. Эти числа обновляются по мере внесения изменений.
Шаг 9
Если вы довольны своим изображением, нажмите Сохранить .
Сохранять качественные изображения для Интернета в Adobe Photoshop – это просто. С помощью инструмента «Сохранить для Интернета» вы найдете правильный баланс качества изображения и размера файла для ваших изображений.Применяя приведенные выше советы и информацию, вы сможете сохранять высококачественные оптимизированные изображения для своего веб-сайта.:max_bytes(150000):strip_icc()/001-photoshop-save-for-web-tool-tutorial-1697537-b7413a0684ac4659bf7000f169c7b4e9.jpg)
Поделиться
Как изменить размер баннера в Photoshop
Это промежуточная тема и идеально подходит для тех, кому комфортно работать с CMS и другие инструменты дизайна.Вместо этого просмотрите темы для начинающих или продвинутых.
Нашли фотографию, которую хотели бы использовать в области баннера на своей странице? Здорово! Вам не нужно использовать изображение баннера, но это будет отличать ваши страницы от остальные. Мы также рекомендуем использовать изображения баннеров только на основных страницах индекса.
На веб-сайте UNC PhotoShelter имеется обширная коллекция изображений.Вы можете просматривать изображения по галерее или ключевому слову. Используйте пароль «Медведи» для загрузки
изображение.
Используйте пароль «Медведи» для загрузки
изображение.
В зависимости от того, как вы нашли фотографию, может быть два разных способа загрузки. изображение:
Из галереи
В любом другом месте
Несмотря на это, вам следует выбрать опцию «JPEG — исходный размер», чтобы получить изображение самого высокого качества. скачать.
Поскольку баннеры страниц такие короткие, вы хотите выбрать простое изображение без очень плотный урожай. Дополнительные советы по фотографии можно найти в разделе «Баннеры страниц» Руководства по веб-стилю.
Если вы не хотите беспокоиться о правильном изменении размера документа в Photoshop,
Вы можете загрузить шаблон изображения баннера, представленный в разделе «Баннеры страниц», а также в Руководстве по веб-стилю.
Начало работы
Вы можете создать новый документ Photoshop шириной 1600 пикселей и высотой 440 пикселей. Удостовериться чтобы установить разрешение 72 пикселя/дюйм в цветовом режиме RGB.
Если вы используете шаблон, просто откройте загруженный ранее файл.
Затем перетащите загруженное изображение в документ в окне Photoshop.Когда вы это сделаете, вы окажетесь в режиме трансформации. Вы можете изменить размер изображения, нажав SHIFT+OPTION на Mac или SHIFT+ALT на ПК, одновременно перетаскивая один из углы (это делает так, что размер изображения изменяется пропорционально его ширине и высоту, оставаясь в центре полотна). Затем вы можете разместить изображение стараясь полностью закрыть холст документа.
После этого не забудьте щелкнуть значок галочки или нажать клавишу ВВОД на клавиатуре, чтобы поместить
изображение. Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac.
или WINDOWS+T на ПК.
Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac.
или WINDOWS+T на ПК.
Подробнее об использовании инструмента Transform можно узнать на веб-сайте Adobe.
Сохранение изображения
Теперь, когда ваше изображение размещено правильно, важно сохранить изображение в веб- формат. Для этого выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)».Это может быть расположено в другом месте в зависимости от вашей версии Photoshop. Если вы не можете найти его, обязательно дайте нам знать.
Затем выберите предустановку «JPEG High» и измените качество на значение около 60.
Мы обнаружили, что это сохраняет относительно небольшой размер файла без потери большого
количество деталей изображения.
Использование образа
Это все, что нам нужно сделать в Photoshop! Отсюда загрузите фото на свой сайт и вставьте его на страницу.Дополнительные сведения см. в документации веб-поддержки о включении изображений баннеров.
Учебник по Photoshop: 3 способа сохранить изображения
Узнайте у Кэрол Лопес о 3 способах сохранения файла в Photoshop, чтобы вы могли редактировать, печатать или делиться им в социальных сетях
Сохранение файла изображения в Photoshop может показаться простым, но оно требует выполнения различных действий в зависимости от того, что вы хотите сделать с изображением.
В этом уроке эксперт по постобработке и фотограф Кэрол Лопес (@carol_lopes) научит вас трем способам сохранения ваших изображений: один, чтобы вы могли продолжить редактирование позже, один, чтобы вы могли распечатать, и еще один, чтобы поделиться в социальных сетях. средства массовой информации.
средства массовой информации.
Посмотрите обучающее видео в видео ниже:
1- Сохраните изображение, чтобы продолжить его редактирование позже
а. Всегда храните исходный файл слоями.
После завершения редактирования вашей работы важно сохранить файл по слоям. Этот шаг необходим для того, чтобы впоследствии вы могли отменить предыдущее редактирование. Для этого в идеале вы должны использовать слои в исходном файле с самого начала.
б. Сохранять.
Чтобы сохранить, нажмите «Файл» в верхнем меню.Выберите «Сохранить как…»
в. Создание папок и подпапок.
Лучший способ упорядочить файлы — создать папки и подпапки для каждого типа изображений, которые могут вам понадобиться. Таким образом, процесс их поиска будет намного проще. По возможности также старайтесь использовать стандартную систему именования, которая кажется интуитивно понятной, например: photo_project_date.
2 — Сохраните изображение для печати
Когда вам нужно распечатать файл, лучше всего сохранить его, чтобы сохранить максимальное качество изображения. Для этого просто выполните следующие действия:
Для этого просто выполните следующие действия:
а. Соберите слои, чтобы убедиться, что все они объединены в единое изображение.
б. Нажмите «Файл» в верхнем меню. Выберите «Сохранить как» и сохраните изображение в виде высококачественного файла TIFF.
3 — Сохраните изображение для публикации в социальных сетях
Если вы хотите поделиться своим изображением в Интернете, необязательно сохранять его в формате высокого качества. На некоторых платформах даже установлено максимальное количество мегабайт, которое они загружают, или требуется, чтобы файлы были сжаты.Вот как сохранить изображение в удобном для социальных сетей формате:
а. Преобразуйте цветовой стандарт RGB в sRGB, который наиболее широко используется в Интернете.
б. Уменьшите размер файла, уменьшив изображение. Например, если ранее он был размером 3500×3500, измените его размер на 2000×2000. Таким образом, вы получите качественный компактный файл изображения, который можно загрузить в любую социальную сеть.
Если вам понравился этот урок, вы можете узнать больше о методах постобработки и о том, как поделиться своими фотографиями, в курсе Кэрол Лопес «Обработка цвета и света в Adobe Photoshop».
Как подготовить фотографию для Интернета в Photoshop CS5
Фото poppet
Если у вас есть блог или веб-сайт в Интернете, вы понимаете важность вставки фотографий и изображений в свои статьи и веб-страницы. Многие люди, работающие в Интернете, хотят развлечений и визуальной стимуляции, и если слишком много ваших статей представляют собой чистый текст, вы рискуете потерять читателей из-за других блоггеров, чьи статьи приукрашены, чтобы их было куда девать.
Поскольку вы читаете эту статью, вы, вероятно, уже убедились в необходимости размещения фотографий и изображений в стратегически важных местах в заголовке, боковых панелях и области содержимого вашего сайта.В следующей статье я расскажу об этапах загрузки фотографии или изображения в блог или на веб-сайт WordPress, а пока сосредоточусь на подготовке фотографии для Интернета.
После того, как вы загрузили фотографию из Интернета или передали ее с камеры на компьютер, выполните следующие действия по ее подготовке в Photoshop CS5 для загрузки в Интернет:
1. В Проводнике Windows сохраните копию фотографии, которую вы собираетесь подготовить для публикации в Интернете, и четко обозначьте оригинал и копию.Я создаю отдельную папку для каждой статьи и называю фотографии «imagetitle-original» и «imagetitle-copy». Если я получил фотографию из источника, требующего указания автора, я также включаю ссылку на автора в имя файла.
2. В Photoshop CS5 выберите Файл->Открыть и найдите копию сохраненной фотографии. После того, как фотография открыта, вы можете обрезать ее до пропорций, которые вам нужны для вашего сайта. Инструмент обрезки и другие инструменты, доступные в Photoshop, открывают почти безграничные возможности для обработки фотографий.
3. Когда вы довольны фотографией, вы готовы подготовить ее для Интернета. Загляните в свой блог или на веб-сайт и решите, насколько большим в пикселях вы хотите сделать фотографию. Вы захотите изучить такие факторы, как, должен ли текст оборачиваться вокруг одной стороны изображения.
Вы захотите изучить такие факторы, как, должен ли текст оборачиваться вокруг одной стороны изображения.
4. В Photoshop выберите Изображение->Размер изображения, появится диалоговое окно.
5. В диалоговом окне вы увидите области «Размеры в пикселях» и «Размер документа 3», а внизу, Ограничение пропорций» и «Пересэмплирование изображения.Снимите флажок «Resample Image». (Область «Размеры в пикселях» станет недоступной.) Сняв флажок «Resample Image», введите «72» и выберите «пиксели/дюйм» в полях «Разрешение» в разделе «Размер документа».
6. После того, как вы ввели 72 пикселя/дюйм, снова установите флажок «Resample Image». (Область «Размеры в пикселях» снова станет доступной.) В области «Размеры в пикселях» введите желаемый размер изображения в пикселях или процентах. Кроме того, вы можете ввести размер в поле «Размер документа» в дюймах, сантиметрах и т. д.Эти размеры определяют размер изображения, которое будет отображаться на экране вашего компьютера. Нажмите «ОК».
Нажмите «ОК».
7. Оставаясь в Photoshop, выберите «Файл» -> «Сохранить для Интернета и устройств». Появится диалоговое окно.
8. В верхнем левом углу диалогового окна (см. изображение ниже) нажмите «2-up». Это даст бок о бок представление вашего оригинала и копии, которую Photoshop создает для вас. Это означает, что в вашей папке вы найдете «imagetitle-original», «imagetitle-copy», и после того, как вы сохраните и назовете его, появится копия, которую Photoshop автоматически создаст для вас.Создание собственной копии оригинала по-прежнему является разумной практикой. Когда вы закончите, вы можете удалить свою копию и внести изменения в заголовки, которые, когда вы закончите, приведут к «изображению-оригиналу» и «изображению-веб-готовому» или чему-то эквивалентному.
9. В правом верхнем углу диалогового окна установите для типа файла значение JPEG, а для параметра Качество — «Среднее», что будет зарегистрировано в поле справа как Качество 30. В большинстве случаев этот уровень качества отлично подходит для презентации в Интернете и приведет к размеру файла, который позволит вашей веб-странице быстро загружаться.Также установите флажки рядом с «Оптимизировано» и «Преобразовать в sRGB». В левом нижнем углу каждой фотографии вы увидите тип файла (JPEG) и размер файла в килобайтах. Нажмите «Сохранить», после чего откроется диалоговое окно, в котором вам будет предложено переименовать файл, а затем сохранить его в папку, которую вы создали ранее.
В большинстве случаев этот уровень качества отлично подходит для презентации в Интернете и приведет к размеру файла, который позволит вашей веб-странице быстро загружаться.Также установите флажки рядом с «Оптимизировано» и «Преобразовать в sRGB». В левом нижнем углу каждой фотографии вы увидите тип файла (JPEG) и размер файла в килобайтах. Нажмите «Сохранить», после чего откроется диалоговое окно, в котором вам будет предложено переименовать файл, а затем сохранить его в папку, которую вы создали ранее.
10. Как я упоминал выше, я называю новый файл «imagetitle -web ready» и сохраняю фотографию в папку, созданную для статьи, которая будет ее содержать. На снимке экрана справа показано, как я упорядочиваю файлы в каждой папке.Статья идет первой, а изображения появляются парами с пометками «оригинал» и «готово для Интернета». Как только Photoshop создает свою собственную копию, я удаляю копию, которую сделал сначала. Я нумерую файлы, чтобы добиться желаемого порядка.
Теперь ваша фотография сохранена на вашем компьютере в формате и размере, которые подходят для загрузки на ваш сайт. В следующем уроке я представлю подробные шаги по загрузке фотографии в блог WordPress.
В следующем уроке я представлю подробные шаги по загрузке фотографии в блог WordPress.
Как загрузить фото в блог WordPress
Подробнее о SlingtheBull.com и его автор Дуг Эйкерманн
Подготовка изображений для Интернета: цветовые профили, sRGB и Adobe RGB
Обзор
Если вы привыкли подготавливать изображения в Adobe Photoshop или Adobe Lightroom с использованием цветовых профилей Adobe RGB или ProPhoto RGB, вы, вероятно, готовили изображения для печати с качеством . Чтобы подготовить изображения для соответствия качеству display , вам необходимо преобразовать файлы в цветовой профиль sRGB .Что такое цветовой профиль
Международный консорциум по цвету (ICC) разработал стандарт ICC Profile , который определяет правила управления цветом на устройствах ввода (таких как камеры и сканеры) и устройствах вывода (таких как принтеры и мониторы). Вот некоторые ключевые цветовые профили, о которых вам нужно знать:
Вот некоторые ключевые цветовые профили, о которых вам нужно знать:- Adobe RGB и ProPhoto RGB : Цветовые профили, используемые в Adobe Photoshop и Adobe Photoshop Lightroom — в основном для подготовки изображений к печати .
- sRGB : цветовой профиль, используемый большинством веб-браузеров для отображения изображений в Интернете.
Смешивание цветовых профилей может привести к размытым/тусклым изображениям
Если взять изображение с цветовым профилем Adobe RGB или ProPhoto RGB и отобразить его в веб-браузере, цвета могут выглядеть размытыми или тусклыми. Чтобы избежать этого, преобразуйте изображение в формат sRGB перед его отображением в веб-браузере. *Примечание: Safari уже некоторое время поддерживает цветовой профиль, записанный для изображения.Firefox 3.5.2 (09 августа) представил стандартную поддержку цветовых профилей ICC.Преобразование цветового профиля в sRGB
Если у вас есть изображения с цветовым профилем Adobe RGB или ProPhoto RGB, чтобы преобразовать их в sRGB:- В Adobe Photoshop — подробные инструкции и скриншоты смотрите ниже
- В Adobe Lightroom выберите «Файл», «Экспорт» и установите для параметра «Цветовое пространство» значение sRGB.

Экспорт файлов с цветовыми профилями ICC
В Photoshop вы можете включить или исключить метаданные цветового профиля ICC, когда выбираете «Сохранить как», чтобы сохранить изображение для Интернета.Обратите внимание, что это влияет только на то, помечен ли файл цветовым профилем — цвета, встроенные в изображение, остаются прежними. У отключения цветового профиля есть свои плюсы и минусы. Отключение цветового профиля ICC может привести к тому, что это потенциально лучший вариант для изображений в Интернете:- размер файла немного меньше.
- , вы можете избежать проблем с отображением файлов sRGB без тегов по сравнению с файлами sRGB с тегами.
Дополнительная информация
Если вы хотите узнать больше о цветовых профилях и обосновании использования sRGB для ваших веб-изображений, вот несколько ссылок: Часть 2: Инструкции по преобразованию sRGBОптимизация изображения
Оптимизация изображенияВернуться на страницу пятого класса »
Разрешение и размер файла
В печати вы часто используете изображения с высоким разрешением и сохраняете их в форматах файлов, таких как TIFF или PSD. В результате получается графика с качеством печати, но очень большие файлы.
В результате получается графика с качеством печати, но очень большие файлы.
В Интернете все изображения и файлы, связанные с веб-страницей, должны быть загружены на клиентский компьютер, прежде чем они смогут отображаться. Чем больше размер файла, тем больше времени потребуется для загрузки и отображения графики. Чтобы сделать наши веб-страницы быстрыми, мы минимизируем размер файла всей нашей графики (которая на сегодняшний день составляет большую часть наших веб-страниц).
Разрешение изображения
- Все изображения в Интернете будут отображаться на экране определенного типа.
- Обычное разрешение экрана составляет от 72 ppi (пикселей на дюйм) до 96 ppi.
- Использование стандартного и более низкого разрешения гарантирует, что размеры наших файлов будут небольшими, а размеры наших изображений стабильными.
- 72 ppi — текущий стандарт для Интернета.
Всегда устанавливайте разрешение изображений 72 ppi.
В Photoshop вы можете установить разрешение для ваших изображений, перейдя в Изображение > Размер изображения . Разрешение должно быть установлено на 72 пикселя на дюйм, как показано на снимке экрана.
Размеры изображения
- Помните, что ваше изображение должно умещаться на чьем-то экране монитора.
- Хорошим правилом (на данный момент) является размещение всего на экране с разрешением 1024 пикселя.
- Это оставляет вам максимум около 960 пикселей для максимальной ширины изображения.
- Но обычно ваши изображения намного меньше по размеру
- Почти во всех случаях увеличение размера изображения приводит к увеличению размера файла изображения
Размер файла
Размеры файлов
Размеры файлов измеряются в байтах (Б), килобайтах (КБ), мегабайтах (МБ) и гигабайтах (ГБ).1 байт — это наименьшая единица измерения памяти компьютера.
- 1 килобайт = 1000 байт
- 1 мегабайт = 1000 килобайт
- 1 гигабайт = 1000 мегабайт
Насколько большими должны быть размеры файлов наших изображений? Это зависит от размеров изображения и типа изображения.
Руководство (на 2010 г.)
- Небольшие изображения обычно не должны превышать 25 КБ. Если возможно, до 10кБ
- Старайтесь, чтобы большие изображения не превышали 50 КБ
Оптимизация изображения
Все изображения должны быть оптимизированы перед их использованием на наших веб-сайтах.В Photoshop мы используем команду Сохранить для Web и устройств .
Цифровые камеры обычно сохраняют фотографии с гораздо большим разрешением и размером, чем нам нужно.
Вот фото Молли с цифровой камеры.
Это фото огромное. Это 2,5 МБ. Он имеет разрешение 180 пикселей на дюйм и составляет 2272×1704 пикселей!
Давайте обрежем и изменим размер Молли, используя меню Размер изображения в Photoshop. Мы уменьшим ее до 72 пикселей на дюйм и ширину 600 пикселей, что все еще довольно много.
Вот размер Молли изменен.
Мы только что сделали обычное сохранение в Photoshop.
 Это фото по-прежнему 396kB. Слишком большой.
Это фото по-прежнему 396kB. Слишком большой.Далее мы оптимизируем Молли, используя меню Сохранить для Web и устройств в Photoshop.
Это фотография с непрерывными тонами, поэтому она должна быть в формате JPG. Мы можем использовать пресеты Photoshop для JPG. JPEG Medium выглядит хорошо, поэтому мы будем использовать его.
Вот оптимизированная Молли.
Сейчас фото Молли всего 40кБ. Это все еще довольно много, но фотография имеет ширину 600 пикселей, так что все в порядке.
Использование прозрачности
Для создания изображений с прозрачностью необходимо сначала создать в Photoshop изображение с некоторой степенью прозрачности. Изображение ниже имеет прозрачный фон (как видно из рисунка в шахматном порядке).
Чтобы сохранить прозрачность, мы должны сохранить изображение в формате GIF или PNG.
Чтобы сохранить с помощью одноцветной прозрачности , выполните следующие действия на экране «Сохранить для Интернета и устройств»:
- Выберите пресет для PNG-8 128 дизеринг
- Установите флажок для прозрачности
- Настройка количества цветов в изображении (как можно меньше)
- Измените цвет подложки, чтобы он соответствовал цвету фона ваших страниц.

Чтобы сохранить с использованием переменной прозрачности , выполните следующие действия на экране «Сохранить для Интернета и устройств»:
- Выберите пресет для PNG-24
- Установите флажок для прозрачности
Рекомендации по оптимизации
- Всегда использовать 72ppi
- Всегда использовать «Сохранить для Интернета и устройств»
- Используйте соответствующий формат файла для изображения
- Используйте предустановки оптимизации в Photoshop для вашего типа изображения
- Отрегулируйте количество цветов, используемых для файлов GIF и PNG
- Найдите золотую середину, которая приведет к небольшому размеру файла, который существенно не повлияет на качество изображения
Назад на страницу класса 5 »
.