Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
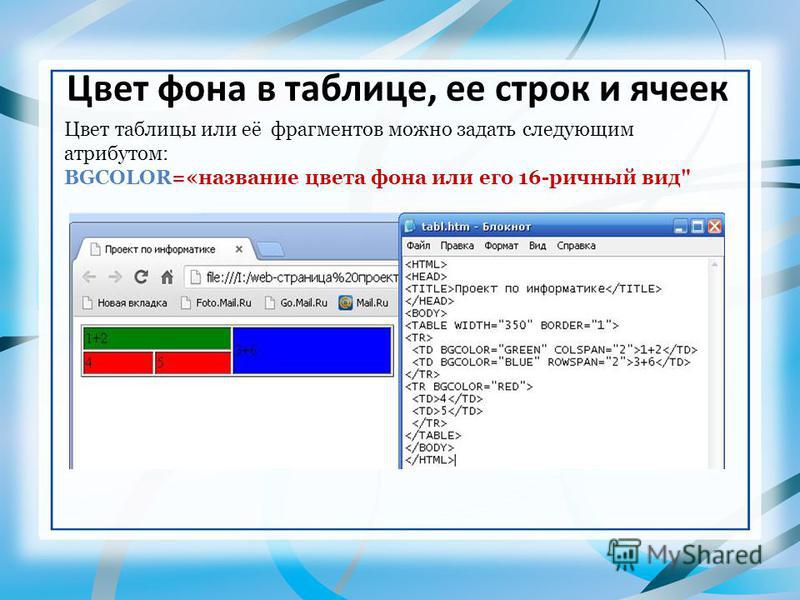
Вопрос: Как задать цвет фона в HTML? — Компьютеры и электроника
Содержание статьи:
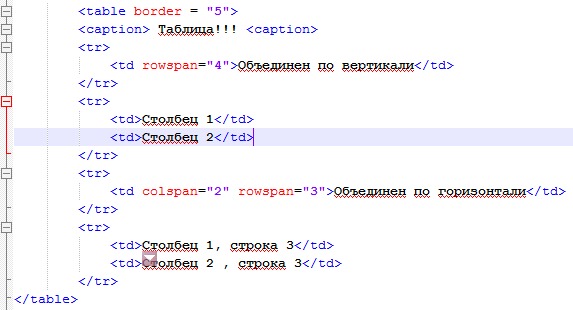
Размеры, цвет и фон HTML таблиц, ячеек и строк
Показать описаниеПомощь проекту:
WMR: R288272666982.
WMZ: Z293550531456.
Блог: http://zametkinapolyah.ru/.
Рубрика HTML: http://zametkinapolyah.ru/verstka-sajtov/html.
Текстовая версия: http://zametkinapolyah.ru/verstka-sajtov/palitra-cveta-v-html-kody-html-cvetov-cvet-teksta-ssylki-fona-v-html.html.
Паблик блога в ВК: https://vk.com/zametkinapolyah.
Тематическая группа в ВК: https://vk.com/zametkipohtml.
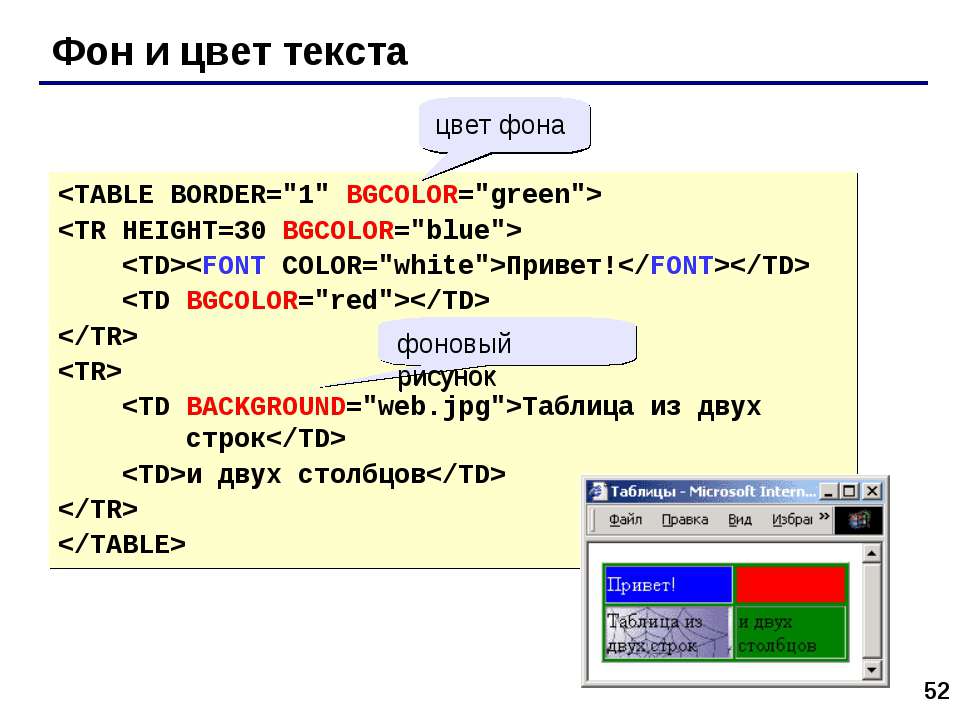
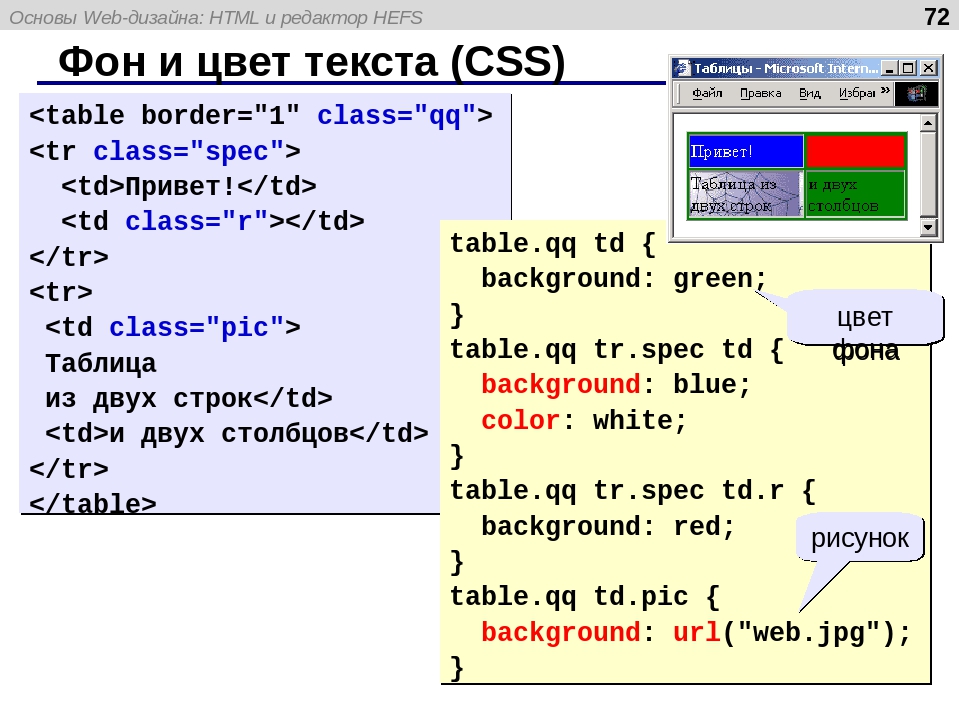
Для изменения размеров, цвета и фонового изображения HTML таблиц, строк или ячеек у нас есть следующие атрибуты:
атрибут width – позволяет изменить ширину таблицы целиком или ее отдельной ячейки;.
атрибут height – используется для изменения высоты таблицы или ячейки;.
атрибут background – позволяет задать фоновый рисунок как для всей таблицы, так и для отдельных ячеек, особенность заключается в том, что изображение, используемое как фон таблицы или ячейки всегда отображается в свою натуральную величину, если размер картинки меньше размера ячейки, то фон будет, то картинка будет повторяться по горизонтали слева направо и сверху вниз;.

атрибут bgcolor – меняет цвет фона таблицы, ячейки или строки;.
атрибут cols – задает число колонок у таблицы, используется лишь как подсказка для браузера, чтобы тот начал быстрее отрисовывать таблицы на экране (уникален для элемента table).
Видео взято с канала: Кирилл Антонов
Работа с фоном как изменить цвет фона веб-страницы (Основы HTML и CSS)
Видео взято с канала: Dmitriy Sleptsov
Как изменить цвет фона HTML элемента
Показать описаниеПомощь проекту:
WMR: R288272666982.
WMZ: Z293550531456.
Яндекс.Деньги: 410011531129223.
Блог: http://zametkinapolyah.ru/.
Рубрика HTML: http://zametkinapolyah.ru/verstka-sajtov/html.
Текстовая версия: http://zametkinapolyah.ru/verstka-sajtov/palitra-cveta-v-html-kody-html-cvetov-cvet-teksta-ssylki-fona-v-html.html.
Паблик блога в ВК: https://vk.com/zametkinapolyah.
Тематическая группа в ВК: https://vk.com/zametkipohtml.
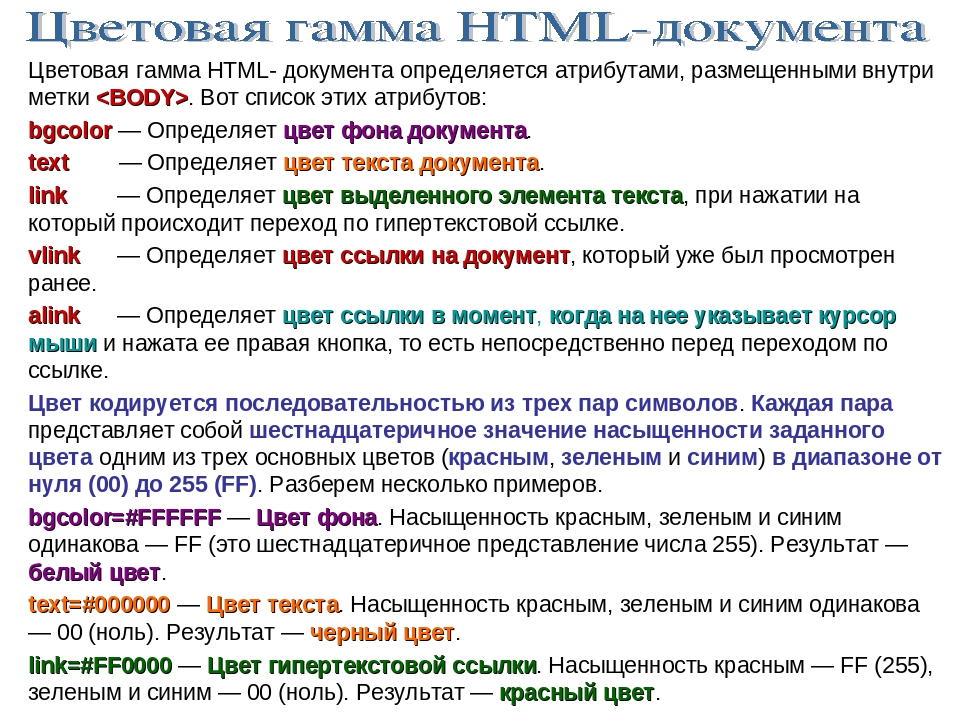
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера body, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы).
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Видео взято с канала: Кирилл Антонов
CSS Background и CSS Color, Цвет текста и цвет фона на языке CSS, Видео курс по CSS, Урок 6
Видео взято с канала: ITDoctor
HTML5 с нуля! Урок 9 | Как изменить цвет фона или текста в HTML?
Видео взято с канала: Victor Stork
Основы HTML. Раскрашиваем страницу и текст
Видео взято с канала: Vladimir Moneymaster
Цвет текста html
Видео взято с канала: Konstantin Likhachev
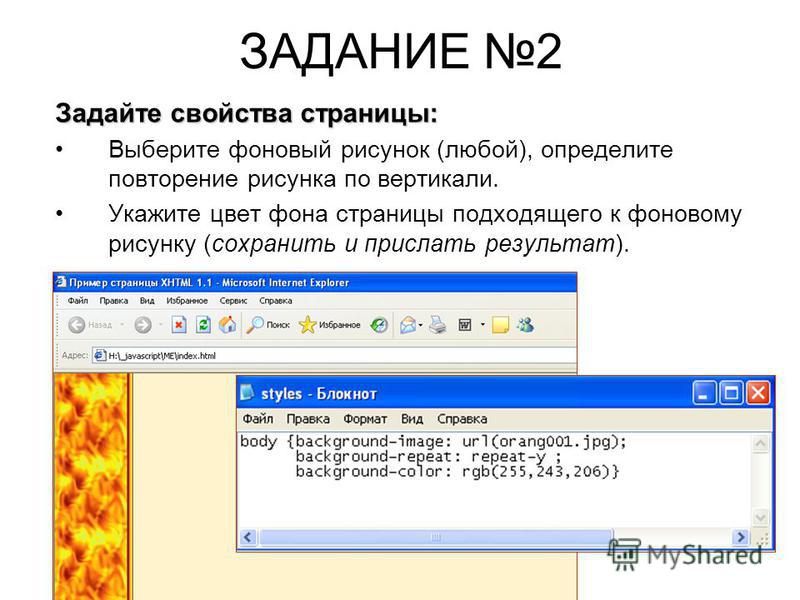
Цвет фона.
 HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%Читайте также
Синтаксис множественного фона
Синтаксис множественного фона Поставить эти четыре изображения в качестве фона элемента body очень просто с использованием нового синтаксиса CSS3:body { background: url(../img/stars-1.png) repeat-x fixed -130% 0, url(../img/stars-2.png) repeat-x fixed 40% 0, url(../img/space-bg.png) repeat-x fixed -80% 0, url(../img/clouds.png) repeat-x fixed 100% 0; background-color: #1a1a1a;
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
ГЛАВА 8. Параметры шрифта и фона. Контейнеры В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Параметры фона
Параметры фона
Закончив с параметрами текста, займемся фоном.
Параметры фона
Параметры фона Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
1.3.3.1. Изменение фона рабочего стола
24.
 2. Изменение фона страницы входа в систему
2. Изменение фона страницы входа в систему24.2. Изменение фона страницы входа в систему Страницу входа в систему мы видим не так часто, чтобы можно было предъявлять к ее красоте какие-то особые требования. Тем не менее изменить фон этой страницы можно, и сделать это достаточно просто. В Интернете существуют огромные
Замена фона в панели инструментов в Проводнике
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer
Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе HKCUSOFTWAREMicrosoftInternet ExplorerToolbarсоздайте строковый параметр ·BackBitmap·, значением которого будет полное имя BMP-файла с нужной
Выбор и настройка цветового фона публикации
Выбор и настройка цветового фона публикации
Вы можете не только выбрать цветовую схему для каждого рекламного материала, но и настроить цветовой фон публикации. Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис.
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
17.3.2. Изменение фона слайда
17.3.2. Изменение фона слайда На вкладке Фоны страниц (рис. 17.7) вы можете изменить фон слайда. Можно изменить фон всех слайдов сразу, а можно — фон только выделенных слайдов. При двойном щелчке на понравившемся фоне изменения будут применены ко всем слайдам (обычно дизайн
3.3.2. Изменение фона рабочего стола
3.3.2. Изменение фона рабочего стола Окно Персонализация (рис. 3.12) позволяет изменить все параметры рабочего стола — от фонового рисунка до заставки (хранителя экрана). Откройте это окно. В области Изменение изображения и звука на компьютере вы можете выбрать одну из тем
Откройте это окно. В области Изменение изображения и звука на компьютере вы можете выбрать одну из тем
Ускорение отображения фрагментов фона
Ускорение отображения фрагментов фона Как говорилось выше, фон может содержать векторную графику, нарисованную средствами самого Flash. Также фон может включать экземпляры — графические или клипы. Вот о клипах (в смысле, экземплярах образцов-клипов), используемых для
Выбор фона
Выбор фона Снимать дома на «естественном» фоне не стоит — такие снимки будут выглядеть слишком домашними, непрофессиональными. Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Как изменить цвет фона?
Если возникает необходимость изменить дизайн сайта, то очень вероятно, что придется менять цвет фона страниц, ведь это фундамент, объединяющий все элементы оформления. Рассмотрим — как сделать это с минимальными усилиями.
Рассмотрим — как сделать это с минимальными усилиями.Инструкция
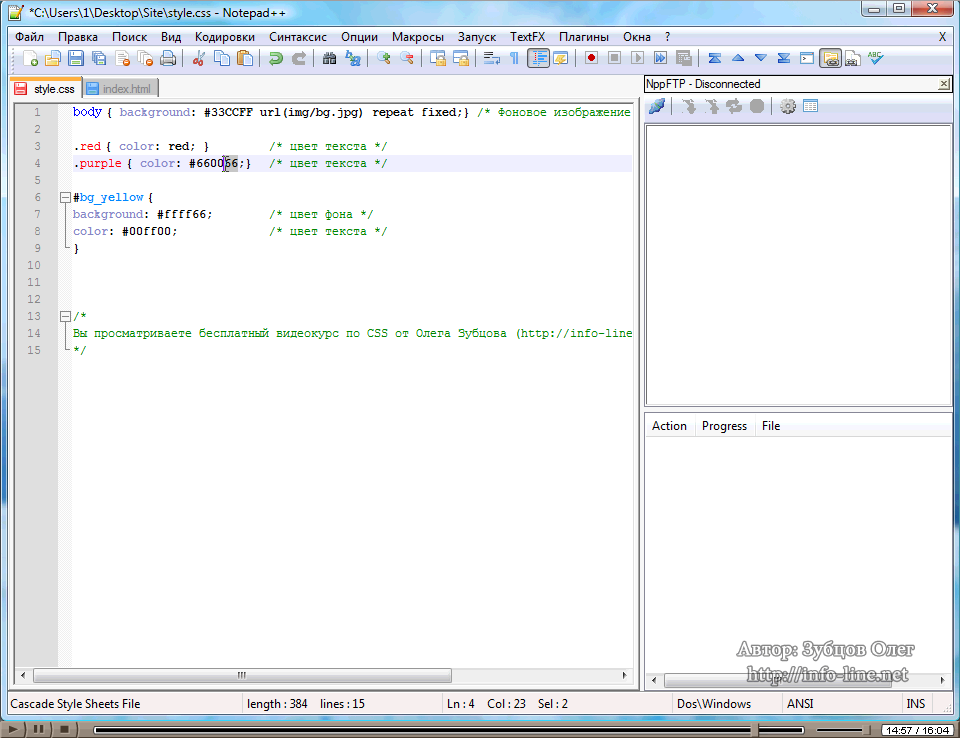
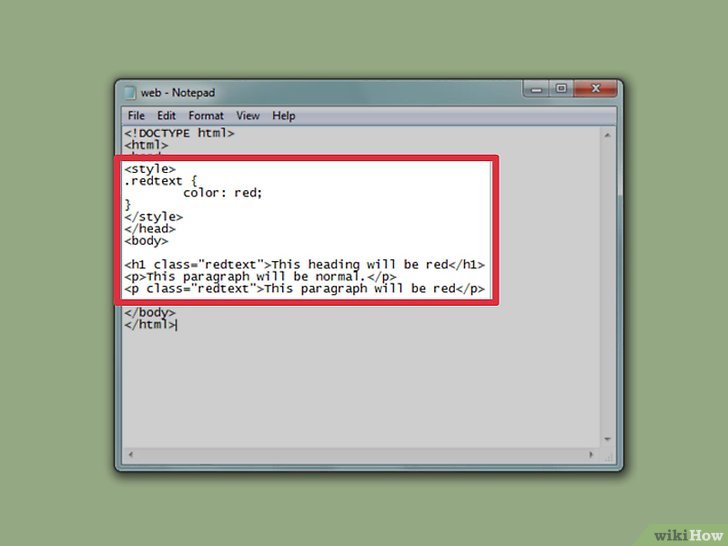
 Если вы имеете в своем распоряжении файл этой страницы, то сделать это можно обычным текстовым редактором — Блокнотом. Если же используете какую-либо систему управления сайтом, то можете это делать прямо в онлайн-редакторе страниц панели администрирования вашего сайта.
Если вы имеете в своем распоряжении файл этой страницы, то сделать это можно обычным текстовым редактором — Блокнотом. Если же используете какую-либо систему управления сайтом, то можете это делать прямо в онлайн-редакторе страниц панели администрирования вашего сайта.@import «styles.css»; А в первом случае между тегами и будет описание стиля документа. И в нем, вам тоже надо будет найти ту часть описания стилей, которая относится к основному телу документа – body. Но в CSS это будет называться не «тегом» а «селектором», и выглядеть должно, например, так:
Но в CSS это будет называться не «тегом» а «селектором», и выглядеть должно, например, так:
body {
background-color: Blue;
text-align: center;
color: White;
}
Здесь нас интересует параметр background-color – он определяет цвет фона страницы. В приведенном образце задан синий цвет фона. И в SCC для определения цвета действительны те же правила, что в HTML – есть некоторое количество именованных оттенков цветов (например – FloralWhite), но лучше пользоваться шестнадцатеричными значениями. Например, FloralWhite в шестнадцатеричном написании будет выглядеть как #FFFAF0.
Иногда цвет фона задается в переключателе background:
body {
background: Blue;
text-align: center;
color: White;
}
Или так:
body {
background: Blue url(img/image.jpg) no-repeat;
text-align: center;
color: White;
}
В последнем образце кроме цвета, задано отображать в фоне страницы и картинку image. jpg из папки img.
jpg из папки img.
То есть, чтобы изменить цвет фона страницы, заданный с использованием CSS, вам надо:
А — открыть код страницы, найти в нем тег style и определить находится ли описание стилей страницы в отдельном файле или оно изложено прямо здесь. Если в отдельном файле – надо открыть его.
Б – в коде SCC нужно найти переключатель body, а в нем параметр background или background-color и поменять значение цвета на нужное вам.
Как и HTML-код, код CSS можно редактировать в обычном блокноте или онлайн-редакторе страниц панели администрирования сайта.
Оцените статью!Как изменить фон страницы. Цвет фона. Управляем размером фоновой картинки
Урок 7. Цвет текста и фона в HTML.
Дата: 2008-12-05
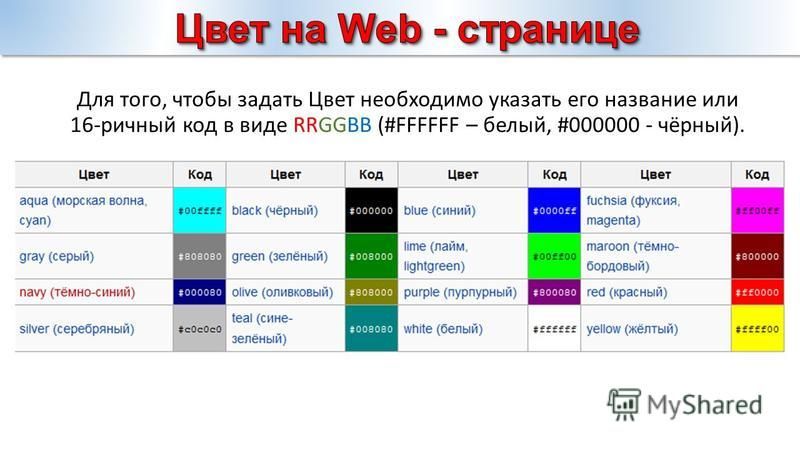
По умолчанию цвет текста и вообще любого шрифта на web-страницах всегда черный (#000000 ). Но мы всегда можем задать абсолютно любой цвет, который нам нравится и прилично смотрится или же больше подходит под дизайн конкретного сайта.
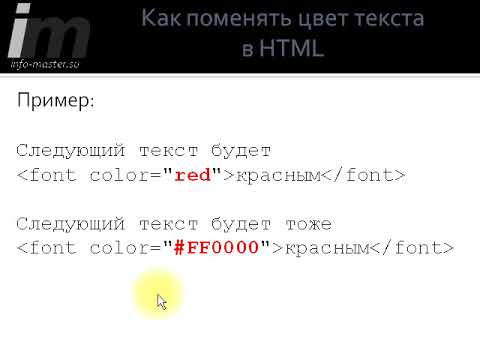
Задаем цвет текста
В HTML цвет текста, шрифта, фона и других элеменотов можно задать двумя способами:
1. Способ 1-й. В парных тегах прописывается атрибут с указанием названия нужного цвета. Название цвета указывается по английски. Например, цвет заголовка на нашей web-странице можно задать таким способом:
Комментарии к этой статье (уроку):
Андрей! Какой у Вас замечательный сайт! Я уже вторую неделю регулярно им пользуюсь: изучаю Ваши уроки, и видеоуроки; читаю Вашу литературу и скачиваю программы; делаю первые шаги в веб-программировании! И, что самое главное, у меня получается!!! А я ведь совсем не физик, а лирик! И в этом может убедиться каждый, кто посетит мой литературный сайт: » СТИХИ ОЛЕГ ГУЗЬ » Мои реквизиты: электронная почта: [email protected] сайт: http://sites.google.com/site/stihiolegguz/
внимательно проверьте код
Я пробовал изменять цвет фона, и у меня не получается! Как изменить цвет фона?
Задать фоновый цвет и/или картинку для страницы или отдельного её элемента достаточно просто. Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Чтобы задать фон в HTML используйте промежуточный DOCTYPE
А начну я с того, что в HTML5 нет возможности задать . Эту возможность было решено вынести в CSS. Поэтому, если Вы планируете использовать ниже изложенное, и хотите получить валидный (правильный) код, Вам нужно остановиться на переходном типе документа. Для этого ваша веб-страница должна начинаться со следующей строки:
b>Transitional //EN» «http://www.w3.org/TR/html4/loose.dtd»>
Если с этим разобрались, давайте перейдём к пониманию того, как создаётся фон. И первое, что здесь нужно отметить — это различие между фоновым цветом и фоновой картинкой . В начале идёт фоновый цвет , который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка . Визуально это можно изобразить следующим образом:
В начале идёт фоновый цвет , который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка . Визуально это можно изобразить следующим образом:
Фон HTML-документа и его элементов
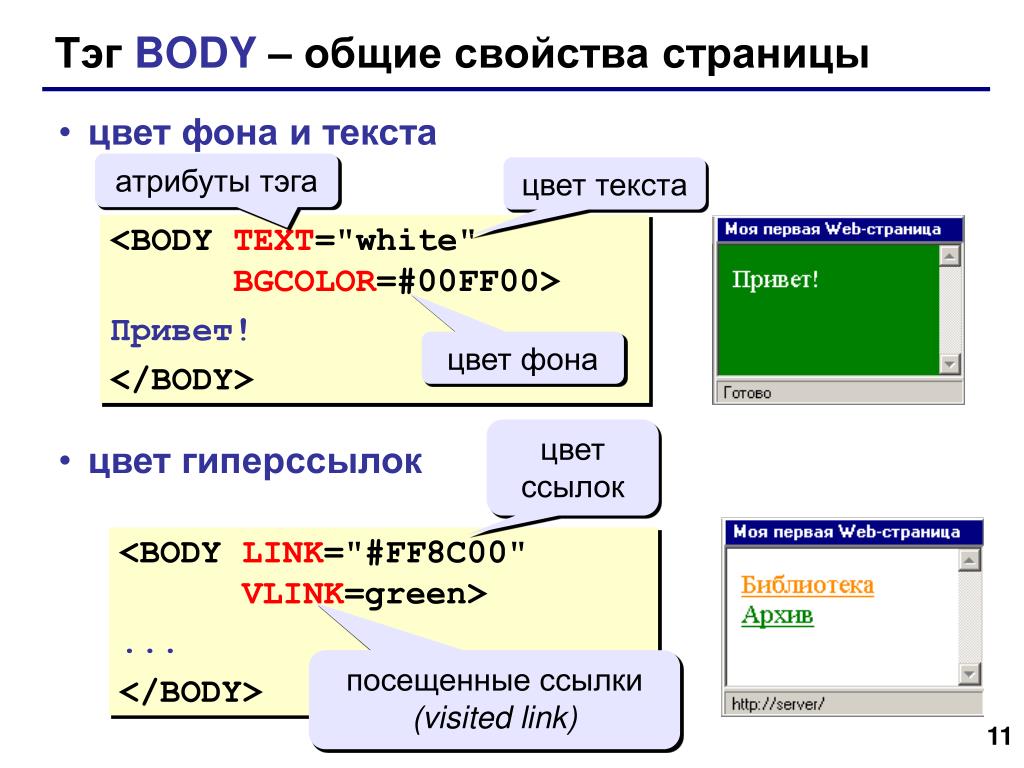
Второе, что Вам нужно знать — это различие между телом документа и элементом документа . Тело документа обозначается в HTML-коде веб-страницы тегом BODY , который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Элементы страницы находятся внутри тега BODY . Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
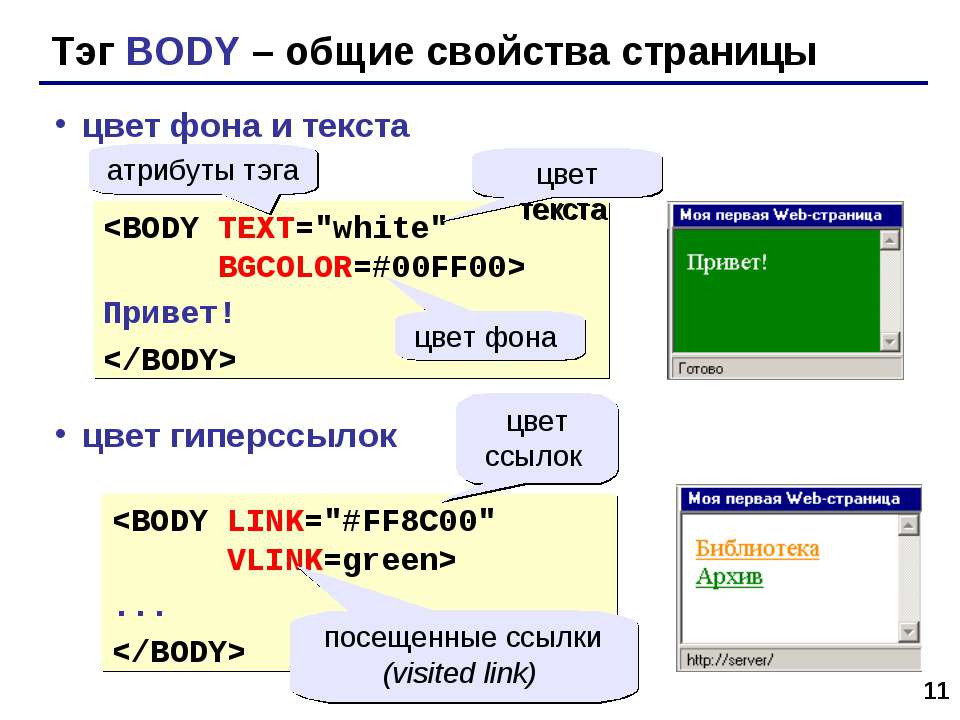
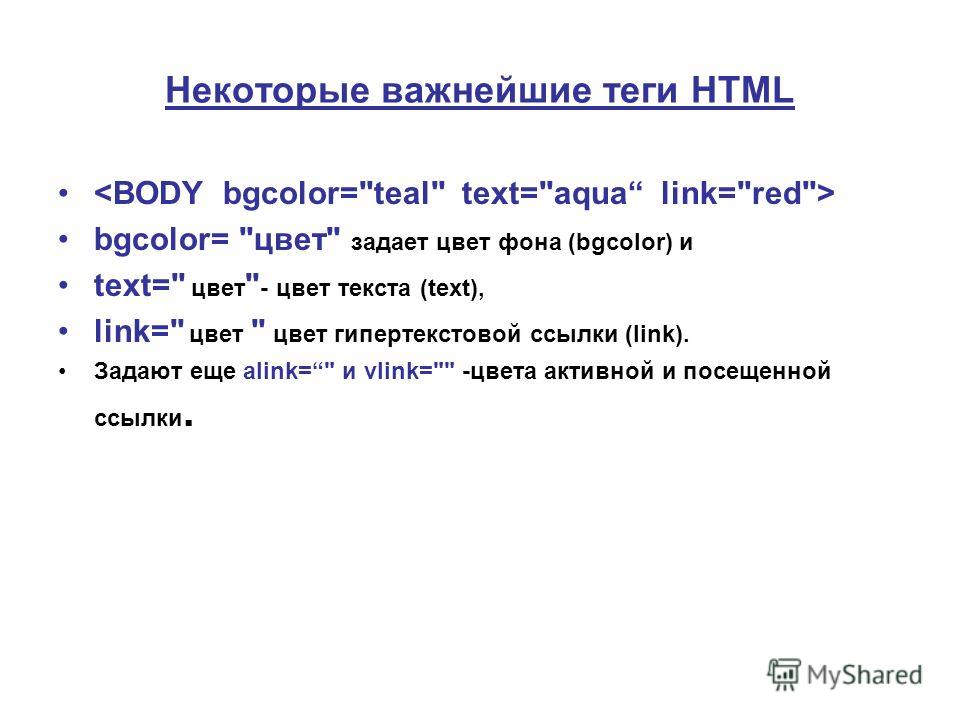
Атрибут bgcolor для создания фонового цвета
Для того чтобы задать фоновый цвет документа или его элементов используется атрибут bgcolor , например:
В данном случае мы задаём фоновый цвет для страницы в целом. А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE
:
А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE
:
Примечательно, что фоновый цвет в таблице можно указать и для строк в теге TR и для их ячеек в теге TD .
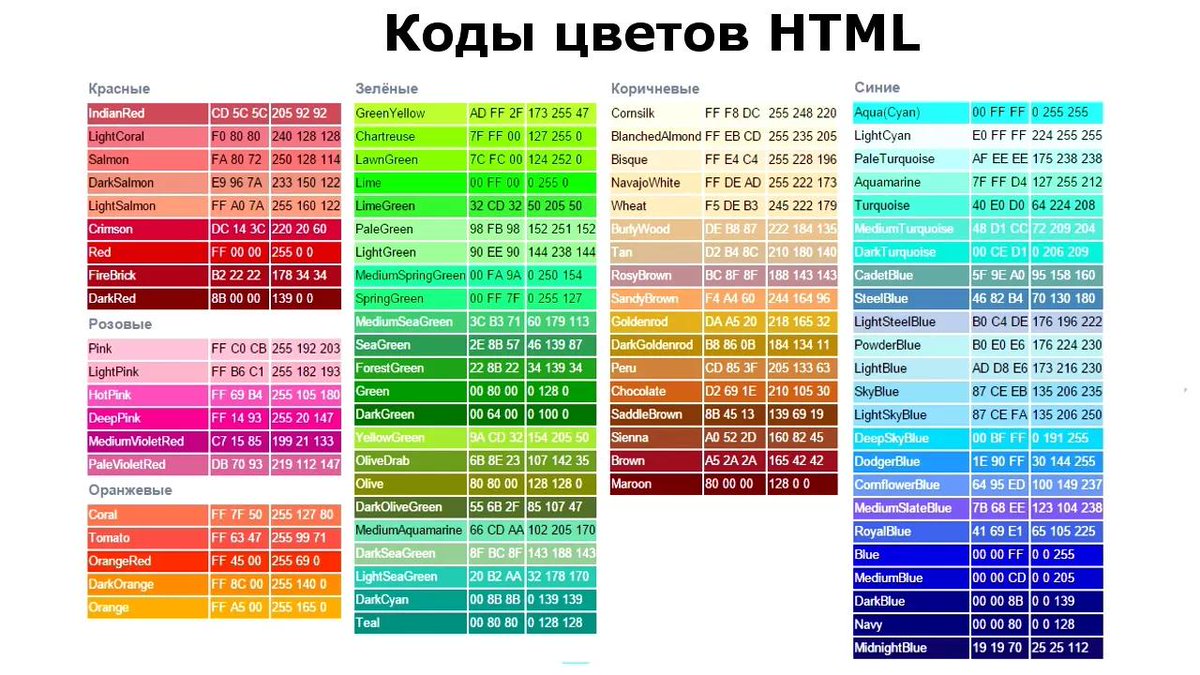
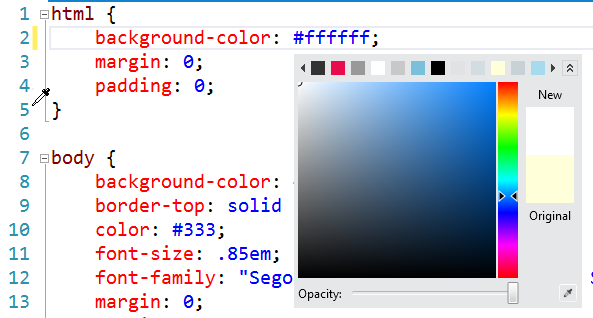
Как узнать код цвета?
Вы, наверное, уже заметили, что цвет в HTML задаётся специальным кодом , например: #ec008c . Для того чтобы узнать код нужного Вам цвета Вы можете использовать один из графических редакторов. Например, в Photoshop можно использовать «Eyedropper Tool » (Пипетка) для получения цвета из точки на картинке. Затем, нужно кликнуть полученный цвет на панели инструментов и в открывшемся окне «Color Picker » (Выбор цвета) скопировать код цвета.
Обращаю Ваше внимание на то, что этот код будет без знака решетки (#) в начале, это знак нужно будет добавить вручную.
Также Вы можете использовать многочисленные онлайн сервисы, например:
Их принцип работы ещё проще — кликаете нужный цвет и получаете его код.
Атрибут background для создания фоновой картинки
Также как в случае с фоновым цветом, так и в случае с фоновой картинкой , Вам нужно использовать специальный атрибут, а именно background , например:
В данном случае мы задаём фоновую картинку для страницы в целом. Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Как вы видите, при повторении, заметен переход между картинками. Поэтому зачастую используются специальные картинки, где этот момент учтён.
А вот пример того, как задать фоновую картинку для таблицы, в теге TABLE :
Примечательно, что фоновую картинку можно задать только для таблицы в целом и/или её отдельной ячейки. Для строки это не получится.
Абсолютный и относительный путь к фоновой картинке
Отдельно стоит уделить внимание адресу фоновой картинки . В данном случае используется относительный путь к картинке, т.е. адрес указан относительно места нахождения файла картинки к файлу веб-страницы. Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес , например:
В таком случае у Вас не возникнет сопутствующих проблем. Подробней об это Вы можете почитать .
Подведём итоги
Использование атрибутов bgcolor и background морально устарело, потому для валидности HTML-кода Вам придётся использовать переходной DOCTYPE . Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
| в 22:37 | Изменить сообщение |
От автора: приветствую вас на webformyself и хочу сегодня рассказать вам, как изменить фон сайта. Фоновый цвет или изображение на заднем плане могут играть огромную роль в восприятии сайта, поэтому вы должны знать, как его устанавливать.
Как поменять фон в wordpress
Опять же, если у вас движок wordpress, то изменить общий фон у страницы не составит труда. Нужно всего лишь нажать кнопку “Настроить” во вкладке “Внешний вид”. Здесь нужно выбрать “Цвета”. В зависимости от выбранного шаблона, тут может быть возможность выбирать цвета для различных элементов. Но цвет страницы вы можете выбрать в любом случае – перед вами откроется удобная цветовая панель.
Но цвет страницы вы можете выбрать в любом случае – перед вами откроется удобная цветовая панель.
Количество настроек здесь зависит от того, какой у вас стоит шаблон. В любом случае, определенно точно там должна быть возможность установить цвет для всей страницы, в разных шаблонах также можно установить фон и цвет для заголовков, ссылок и т.д.
Собственно, это все, что вам нужно знать. Если нужно загрузить именно фоновое изображение – выбираете соответствующий пункт и находите на компьютере нужный файл.
JavaScript. Быстрый старт
По-хорошему, картинка не должна быть слишком тяжелой, потому что это очень сильно ударит по скорости загрузки сайта. Идеально использовать так называемые бесшовные фоновые изображения, которые повторяются по горизонтали и вертикали и так заполняют все пространство.
После загрузки изображения перед вами появиться пару полезных параметров для настройки. Удобство wordpress в том, что вы видите изменения сразу же, в зависимости от того, какие настройки выбираете.
Во-первых, вам предложат выбрать способ повторения. Тут аж 4 варианта: повторять только по горизонтали, только по вертикали, по обеим сторонам и не повторять. В зависимости от того, какое вы используете изображение, вы должны сделать выбор.
Повторение позволяет существенно сэкономить на размере картинки, когда она небольших размеров и может повторяться, так чтобы не было видно резких переходов между повторениями. Так можно экономить десятки килобайт по сравнению со способом, при котором грузится полновесное изображение больших размеров.
Позиция. Тут нечего объяснять, просто посмотрите, как меняется внешний вид страницы с разной позицией фона. Выберете тот вариант, который вам больше нравится.
Привязка. Это очень интересная настройка, она позволяет выбрать, прокручивать ли фоновую картинку вместе с содержимым или зафиксировать его на одном месте. Лично мне всегда нравится выбирать фиксированный вариант, потому что при прокрутке вниз двигаются только блоки с контентом.
Например, если у вас высота фоновой картинки 1000 пикселей, вы ее не повторяете и не фиксируете, то при прокрутке вниз она просто исчезнет из виду. Фиксация фона позволяет картинке постоянно оставаться на виду. Иногда это очень эффектное решение.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Собственно, на этом все по изменению фона в wordpress. Как видите, все максимально просто.
Как изменить фон сайта в html
Хорошо, мы разобрали чисто визуальный вариант, в которой не нужно лезть в код и что-то там прописывать. Теперь давайте разберемся, как все-таки менять фон через html и css. Какие это дает преимущества? Вы можете задавать фоновые изображения не только для сайта в общем, но и для каждого элемента отдельно. Например, для какого-нибудь виджета, меню, шапки и т.д. Это дает гораздо больше возможностей в оформлении сайта и изменении его дизайна.
Для того, чтобы получить доступ ко всему этому оформлению, вам надо найти главную таблицу стилей вашего шаблона. Обычно она располагается в корне, либо в папке css, и называется style.css или main.css.
Обычно она располагается в корне, либо в папке css, и называется style.css или main.css.
В ней вы увидите код, который оформляет различные элементы вашего сайта. Если вы хотите задать фон глобально, это можно сделать с помощью прописывания фона селектору body, то есть телу страницы.
Как задается фон?
Запомните – свойство background. Сегодня лучше использовать именно сокращенный вариант записи этого свойства. Например:
body{ background: #ccc url(bg.png) no-repeat 50% 50% fixed; }
body { background : #ccc url(bg.png) no-repeat 50% 50% fixed; |
Что все это значит? Первым параметром обычно задают сплошной цвет. Допустим, задаем серый. Цвет можно и не указывать, если указано фоновое изображения. Как видите, картинка задается с помощью конструкции url(путь к файлу). Соответственно, вам нужно правильно записать путь к файлу, а еще обязательно указывайте его расширение.
Все параметры, что я записал после этого, являются необязательными и прописываются по желанию. Так, я указал, чтобы фоновая картинка не повторялась, позиционировалась по центру как по горизонтали, так и по вертикали, а также зафиксировалась на одном месте, чтобы не исчезать при прокрутке.
Так, я указал, чтобы фоновая картинка не повторялась, позиционировалась по центру как по горизонтали, так и по вертикали, а также зафиксировалась на одном месте, чтобы не исчезать при прокрутке.
Как видите, тут все те же параметры, что вы настраивали визуально, но здесь они прописываются в качестве значений свойства background.
В данном примере я использовал сокращенную запись свойства, просто так удобнее, но на самом деле для каждого отдельного параметра есть свое свойство: background-color для цвета, background-image для картинки, background-position для задания позиции.
Конечно, для свободного владения этими свойствами я советую вам для начала пройти наш курс , а если вы хотите стать продвинутым пользователем в отношении языка css, то . Там вы научитесь задавать несколько фонов одновременно, настраивать их повторение, использовать градиенты и т.д. Информация очень интересная и полезная для сайтостроителей.
Ну а об основах работы с фоном я вам рассказал. Подписывайтесь на наш портал чтобы получать новости и узнавать больше о сайтостроении.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
17.10.2015
Пока нет
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу и на примерах покажу, как сделать фон из цвета или картинки в HTML-странице.
Все довольно просто!
Начнем из цвета!
Я думаю, вы не пропустили , там, где я рассказывал, как менять цвет текста и в конце статьи давал коды различных цветов и оттенков. Почему я напомнил вам об этом уроке? Да потому, что там есть таблица с готовыми кодами цветов, берите их и практикуйте сразу в этом уроке.
Итак, как сделать цветовой фон в HTML…
Цветовой фон в HTML
Цвет фона в HTML-документе по умолчанию белый. Как же задать цвет по желанию?
В этом нам поможет атрибут «bgcolor
». Чтобы закрасить задний фон, пропишите этот атрибут к тегу «body
»:
Либо так:
Вот полный HTML-код:
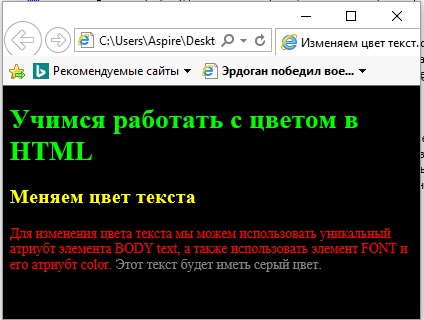
Изменяем цвет фона – сайт Текст страницы будет зеленый, а фон черным.
Результат будет вот таким:
Если вы хотите сделать фон из картинки, тогда к тегу «body » пропишите атрибут «baсkground »:
Залейте любую картинку туда, где лежит ваша веб-страница (на примере у меня страница имеет название «fon » с расширением «.gif »):
Вот полный HTML-код:
фона – сайтРезультат будет вот таким:
Если фоновая картинка размещена в папке images или в какой-то другой папке, это будет выглядеть так:
Вот полный HTML-код:
фона – сайт Текст страницы на красивом фоне.На сегодня это все! Я думаю, урок был не сложный и вы все поняли. Если есть вопросы, пишите в комментариях.
Жду вас на следующих уроках.
Предыдущая запись
Следующая запись
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor
(цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
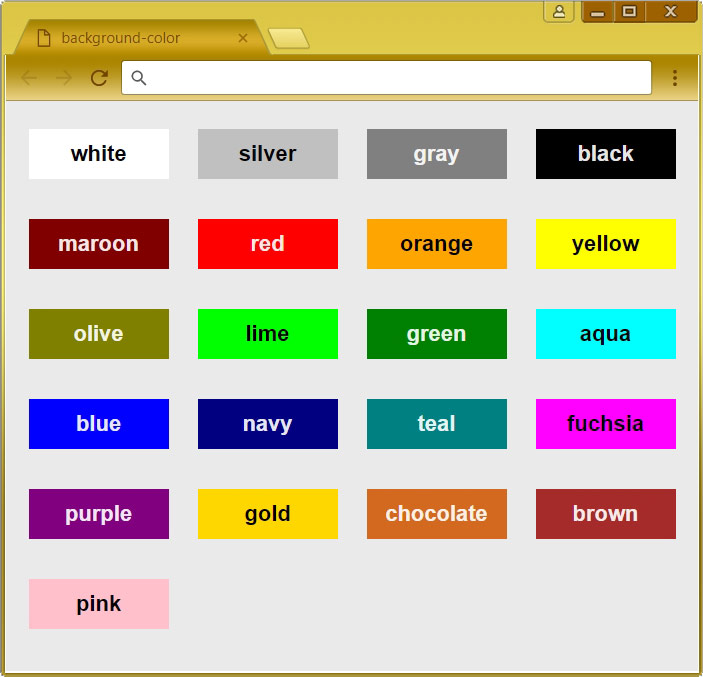
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
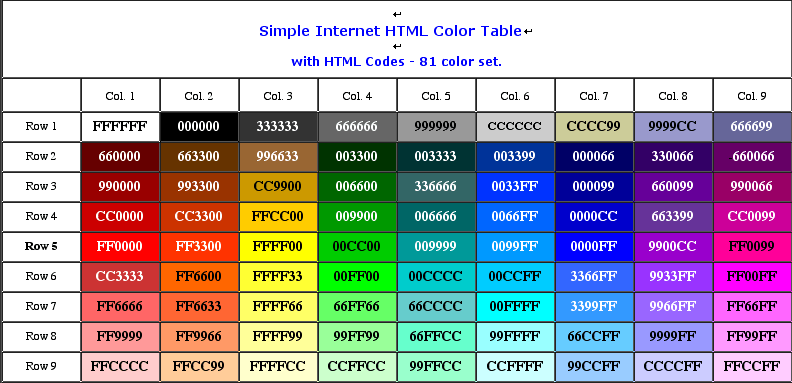
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
style= «color:имя цвета» >…тег> — указание цвета текста по имени.
style= «color:#HEX-код» >…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
style= «background:имя цвета» >…тег>
— указание цвета фона по имени.style= «background:#HEX-код» >…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Атом: Изменить цвет фона
Изменить цвет фона Атом — в рабочей области редактора Атом можно менять не только «цвет заднего фона». Но сегодня об изменении цвета заднего фона в редакторе Атом.Подробно о заднем фоне редактора Атом.
- Изменяем цвет заднего фона в теме в редакторе кода Атом.

- Изменяем задний во вкладке проект редактор Атом
- Меняем задний фон в настройках редактора Атом.
Изменяем цвет заднего фона в теме в редакторе кода Атом.
Как вы знаете. что в редакторе кода Атом можно изменить любую часть программы, кроме меню.
Для этого нам понадобятся две темы:
Если вы пользовались кнопкой исследовать элемент в браузере, то здесь, в редакторе Атом она тоже есть! По умолчанию в моей версии редактора сочетание клавиш
ctrl + shift + i(как изменить горячие клавиши)Итак… Вроде бы предварительно подготовились!
Первым, где изменим задний фон — это будет открытая вкладка с кодом. В смысле обычный файл.
У меня поставлена теме «monokai».
Задний фон — хочу сделать настоящим черным:
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему! Изменяем цвет заднего фона в теме в редакторе кода Атом.atom-text-editor {
background-color: #161616;
}
Изменяем задний во вкладке проект редактор Атом
Поступаем аналогично, как было описано выше, только теперь — изменим цвет заднего фона во вкладке «проект». tree-view .tree-view-root {
tree-view .tree-view-root {
background: black;
}
Иногда, приходится несколько раз проделывать поиск блоков, которые именно те. что нам нужны. Но их всегда можно найти при некотором потраченном времени на это…
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему! Изменяем задний во вкладке проект редактор Атом Не забываем! Не забываем скопировать измененный код заднего фона в редакторе кода Атом и перенести их в файл стилей styles.less и сохранить их там.Меняем задний фон в настройках редактора Атом.
Далее — наиболее часто открываемая панель — это настройки! Изменим и здесь цвет заднего фона!
Меню навигации настроек с измененным цветом заднего фона:
.settings-view .config-menu {
background-color: #000000;
}
Панель настроек с измененным цветом заднего фона:
atom-pane-container atom-pane .item-views .pane-item {
background-color: #000000;
}
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему! Панель настроек с измененным цветом заднего фона:Сообщение системы комментирования :
01. 09.2021
09.2021Форма пока доступна только админу… скоро все заработает…надеюсь…
(архивы) Adobe Dreamweaver CS3: настройка цветов страницы с помощью диалогового окна свойств страницы
Эта статья основана на устаревшем программном обеспечении.
Цвета и фоны могут добавить вашим веб-страницам индивидуальности. Варианты цвета текста и фона можно выбрать с помощью диалогового окна Свойства страницы . Имейте в виду, выбирая цвета, что не все веб-браузеры смогут отображать ваши точные комбинации цветов фона и текста. К счастью, в большинстве случаев они вернутся к цветам браузера по умолчанию без каких-либо побочных эффектов.Имейте в виду, что пользователи с дальтонизмом не смогут расшифровать страницы с определенными сочетаниями цветов. Когда вы выбираете цвета, требуется тестирование, чтобы убедиться, что веб-страницы хорошо выглядят со всех точек зрения.
Доступ к диалоговому окну свойств страницы
Диалоговое окно Свойства страницы позволяет настроить такие элементы страницы, как заголовок, фоновое изображение, цвета и поля.
- В меню Изменить выберите Свойства страницы…
ИЛИ
Нажмите [Ctrl] + [J].
Появится диалоговое окно Свойства страницы .
Настройка цветов страницы с помощью диалогового окна свойств страницы
Цвета страницы включают цвет фона, цвет текста, цвет ссылки, цвет посещенной ссылки, цвет активной ссылки и цвет ссылки при наведении курсора. Вы можете установить эти цвета в диалоговом окне Свойства страницы .
Настройка цветов страницы: опция Color Box
Этот параметр позволяет выбрать цвет из цветовой палитры.Если вам нужны дополнительные параметры для настройки цветов страницы, см. раздел «Настройка цветов страницы: параметр текстового поля» или «Применение цвета страницы с помощью CSS».
Доступ к диалоговому окну «Свойства страницы».
В категории выберите Внешний вид.

Чтобы установить цвет фона страницы, щелкните Цвет фона .
Появится цветовая палитра.Выберите нужный цвет.
Чтобы задать цвет текста, щелкните Цвет текста .
Появится цветовая палитра.Выберите нужный цвет.
Щелкните Применить.
Применяются цвета фона и текста.- Чтобы установить цвет для выбора различных ссылок,
- В категории выберите Ссылки.
- Щелкните поле соответствующего цвета ссылки (например, Цвет ссылки , Посещенные ссылки , Ссылки ролловера , Активные ссылки ).
Появится цветовая палитра. Выберите нужный цвет.
Чтобы проверить результаты, нажмите Применить.
Чтобы отменить изменения, нажмите Отмена.
Чтобы принять изменения, нажмите OK .
СОВЕТ: Не забудьте проверить совместимость цвета фона с цветом текста и гиперссылок. Хотя цвета по отдельности могут выглядеть великолепно, когда вы размещаете их все вместе на одной странице, вы можете обнаружить, что некоторые цвета труднее читать, чем другие.
Настройка цветов страницы: параметр текстового поля
Доступ к диалоговому окну «Свойства страницы».
В категории выберите Внешний вид.
Чтобы задать цвет фона страницы, в текстовом поле Background введите соответствующее шестнадцатеричное значение цвета.
Чтобы задать цвет текста, в текстовом поле Text введите соответствующее шестнадцатеричное значение цвета.
Щелкните Применить.
- Чтобы установить цвет для выбора различных ссылок,
- В категории выберите Ссылки.

В соответствующем текстовом поле(ях) ссылки (например, Цвет ссылки, Посещенные ссылки, Ссылки при переходе, Активные ссылки ) введите соответствующее шестнадцатеричное значение цвета.
- В категории выберите Ссылки.
Чтобы проверить результаты, нажмите Применить.
Чтобы отменить изменения, нажмите Отмена.
Чтобы принять изменения, нажмите OK .
СОВЕТ: Не забудьте проверить совместимость цвета фона с цветом текста и гиперссылок.Хотя цвета по отдельности могут выглядеть великолепно, когда вы размещаете их все вместе на одной странице, вы можете обнаружить, что некоторые цвета труднее читать, чем другие.
Как изменить цвет фона страницы для каждого маршрута
1import React, { Component } from "react";
2импортировать ReactDOM из «React-DOM»;
3import {BrowserRouter as Router, Route, Link} из "react-router-dom";
4
5импорт ". /styles.css";
6
7функциональный индекс () {
8 возвращение (
9 <>
10
/styles.css";
6
7функциональный индекс () {
8 возвращение (
9 <>
10 Главная
11 Это домашняя страница
12
13);
14}
15
16функция О() {
17 возвращение (
18 <>
19 О нас
20 Это страница "О нас"
21
22);
23}
24
25 функция Пользователи () {
26 возврат (
27 <>
28 Пользователи
29 Это страница пользователей
30
31);
32}
33
Приложение 34class расширяет компонент {
35 конструктор (реквизит) {
36 супер(реквизит);
37 это.состояние = { цвет: "# 282c34" };
38 }
39
40 changeColor = цвет => {
41 this.setState({цвет});
42 };
43
44 рендер() {
45 возврат (
46
47 <Маршрутизатор>
48 <дел>
49 <навигация>
50 <ул>
51
52 this.changeColor("#282c34")}>
53 Главная
54
55
56
57 <Ссылка
58 до="/о/"
59 onClick={() => это.изменить цвет ("# 9c27b0")}
60 >
61 О
62
63
64
65 <Ссылка
66 для = "/пользователи/"
67 onClick={() => this.changeColor("#007bff")}
68 >
69 пользователей
70
71
72
73
74
75 <Путь маршрута="/" точный компонент={Индекс} />
76  render(
render( jsx
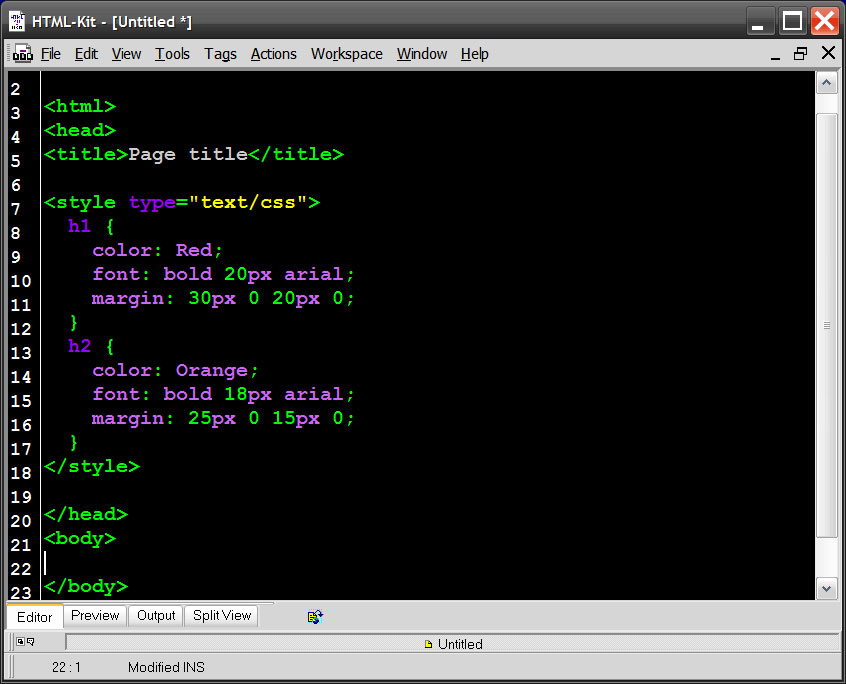
Как изменить шрифт и цвет фона в Notepad++
Notepad++ — один из лучших текстовых редакторов для кода, но его вид по умолчанию утомляет глаза. К счастью, эту проблему нетрудно решить.
Если вы программируете (или копаетесь в чужом коде), то вы, вероятно, хорошо знакомы с Notepad++, так как это один из лучших бесплатных инструментов для работы. Одна вещь, которая всегда раздражала меня в Notepad++, это цвет фона, цвет переднего плана и шрифт по умолчанию.При поиске того, как изменить шрифт и цвета, может быть неясно, как это сделать, поэтому давайте быстро рассмотрим и объясним, как это работает.
Цвет шрифта Notepad++
В Notepad++ шрифты и цвета управляются встроенным конфигуратором стилей. Этот параметр находится в разделе «Настройки» > «Конфигуратор стиля».
Если вы хотите сразу настроить вещи, есть два основных (отдельных) стиля, на которые стоит обратить внимание. Это стиль по умолчанию и глобальное переопределение.
Это стиль по умолчанию и глобальное переопределение.
- Стиль по умолчанию используется, когда вы открываете новый блокнот и начинаете печатать. Как только ваш блокнот будет сохранен как файл определенного типа, Notepad++ распознает его язык и применит к нему стиль, зависящий от языка.
- Глобальное переопределение — это универсальная маска, которую можно настроить для управления стилем шрифта и цветами фона независимо от того, с каким языком или типом файла вы работаете.
Настроить стиль довольно просто, как только вы на него посмотрите.Вы можете выделить элементы полужирным шрифтом, курсивом или подчеркиванием. Также можно настроить семейство и размер шрифта. И цвета фона и переднего плана могут быть изменены.
Обратите внимание, что цвет фона — это цвет холста, а цвет переднего плана — цвет текста.
В стиле глобального переопределения всего 8 флажков. Каждый из них будет полностью переопределять все остальные стили, установленные в конфигурации или теме, только для отображения того, на что установлено глобальное переопределение. Этот процесс не очищает другие настройки, он просто отключает все пользовательские настройки, за исключением глобального переопределения для каждого конкретного категоризированного флажка.
Этот процесс не очищает другие настройки, он просто отключает все пользовательские настройки, за исключением глобального переопределения для каждого конкретного категоризированного флажка.
Однако самый простой способ изменить цвета — установить другую тему. Notepad++ имеет 21 встроенную тему. Однако вы, вероятно, обнаружите, что лишь немногие из них полезны. Дополнительные темы могут быть добавлены или созданы. У Азулии есть список некоторых из самых популярных в Интернете, хотя этот список необъективен.
Чтобы установить тему, просто поместите ее XML-файл в папку C:\Program Files (x86)\Notepad++\themes.
Это все, что нужно для настройки внешнего вида Notepad++.
Как изменить цвет фона в HTML
Вы можете легко изменить цвет фона веб-страницы с помощью HTML . Давайте узнаем о способах, использующих, что вы можете изменить цвет фона в HTML↴
- с использованием
5 BGColor- с использованием
встроенные CSS - с использованием Внутренние CSS
- с использованием Background Color
6 (JavaScript)
Дайте нам знать эти кратко .
Содержание expand_more - Использование атрибута bgcolor
- Использование встроенного CSS
- Использование Внутренний CSS
- Использование свойства backgroundColor (JavaScript)
1. Использование атрибута bgcolor
Использование атрибута bgcolor кажется самым простым способом изменить цвет фона веб-страницы с помощью HTML. Во-первых, сообщите нам синтаксис этого атрибута. Синтаксис BGColor Attribute: —
ᆞ Как использовать
bgcolor attribute Рассмотрим данный HTML-код.
GadTool
Добро пожаловать всем, дорогие читатели блога, gadtool. blogspot.com.
blogspot.com.
Очень приятно видеть, что кому-то помогают наши постоянные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Для лучшего понимания также ознакомьтесь с выводом этого HTML-кода, приведенного ниже, когда атрибут bgcolor не добавлен↴
Теперь, чтобы изменить цвет фона этой веб-страницы HTML с помощью атрибута bgcolor,
- Откройте код в любом HTML-редакторе и замените тег на
- Между two » (двойные кавычки) введите название цвета или шестнадцатеричный номер цвета или номер rgb цвета, который вы хотите установить в качестве цвета фона.Пример: gold , #56e37c , rgb(86, 227, 124) и т. д.
- Сохраните HTML-документ.
И вот вы успешно изменили цвет фона своей веб-страницы HTML, используя атрибут bgcolor .
Ниже приведен окончательный HTML-код после изменения цвета фона с использованием атрибута bgcolor
.
GadTool
Добро пожаловать всем, дорогие читатели блога, гадтул.blogspot.com.
Очень приятно видеть, что кому-то помогают наши постоянные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Вывод —
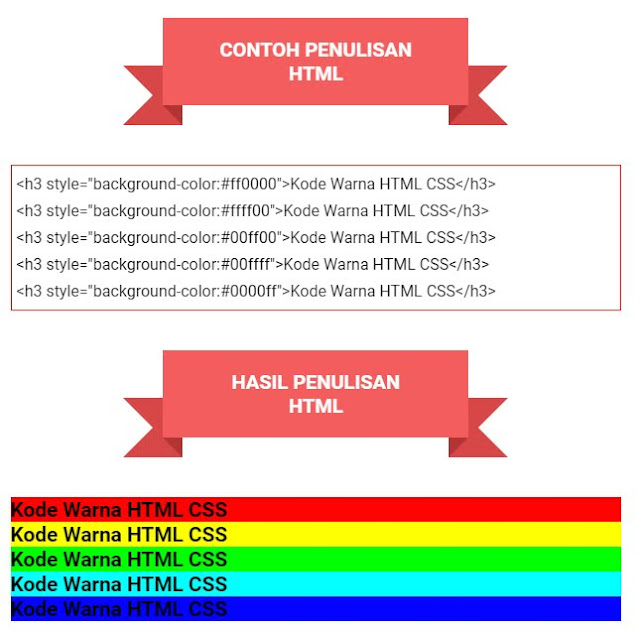
Бесплатный инструмент специально для вас: — Копирование блокнота — Создание и редактирование HTML и TXT 2. Использование встроенного CSS HTML.Но это не единственный оставшийся вариант изменения цвета фона веб-страницы HTML. Вы можете использовать
Inline CSS в качестве альтернативы атрибуту bgcolor. Во-первых, сообщите нам синтаксис встроенного CSS, чтобы изменить цвет фона веб-страницы.
Синтаксис встроенных CSS для изменения цвет фона веб-страницы : —
Пример : —
ᆞ Как использовать
Inline CSS Рассмотрим данный HTML-код .
GadTool
Добро пожаловать всем, дорогие читатели блога, gadtool.blogspot .com.
Очень приятно видеть, что кому-то помогают наши постоянные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Для лучшего понимания также ознакомьтесь с выводом этого HTML-кода, приведенного ниже, когда не добавляется Inline CSS ↴
Теперь изменим фон цвет этой HTML-страницы с помощью Inline CSS,
- Откройте текстовый редактор и замените тег на
- Введите название цвета или шестнадцатеричный номер цвета или номер RGB цвет, который вы хотите установить в качестве цвета фона, после : ( точка с запятой ).
 Пример: gold , #56e37c , rgb(86, 227, 124) и т. д.
Пример: gold , #56e37c , rgb(86, 227, 124) и т. д. - Сохраните HTML-документ.
И вот вы успешно изменили цвет фона своей веб-страницы HTML, используя Inline CSS . Ниже приведен окончательный код HTML после изменения цвета фона с помощью Inline CSS
GadTool
Приветствую всех уважаемых читателей блога, gadtool.blogspot.com.
Очень приятно видеть, что кому-то помогают наши постоянные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Output-
.Но с встроенными CSS довольно сложно иметь дело, и они
сложны для понимания. Поэтому, чтобы сделать встроенный CSS более простым для понимания, мы можем использовать Internal CSS в качестве альтернативы встроенному CSS.
В отличие от встроенного CSS, внутренний CSS не включается в тег . Вместо этого он помещается под тегом , в то время как правильно определяет тег , для которого написан CSS. Во-первых, дайте нам знать синтаксис внутреннего CSS для изменения цвета фона веб-страницы.
Синтаксис внутреннего CSS для изменения цвет фона веб-страницы :-
Пример :-
ᆞКак использовать
Внутренний CSS Рассмотрим данный HTML-код.
GadTool
Добро пожаловать всем, дорогие читатели блога, gadtool. blogspot.com.
blogspot.com.
Очень приятно видеть, что кому-то помогают наши последовательные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Для лучшего понимания также ознакомьтесь с выводом этого HTML-кода, приведенного ниже, когда не добавлено Internal CSS ↴
Теперь изменим фон цвет этой веб-страницы HTML с использованием внутреннего CSS,
- Откройте текстовый редактор и добавьте указанный код внутрь тега
- Введите название цвета или шестнадцатеричный номер цвета или номер rgb цвета, который вы хотите установить в качестве цвета фона, между : и ; .Пример: gold , #56e37c , rgb(86, 227, 124) и т.
 д.
д. - Сохраните HTML-документ.
И вот вы успешно изменили цвет фона своей веб-страницы HTML, используя Internal CSS . Ниже приведен окончательный код HTML после изменения цвета фона с помощью Internal CSS
GadTool
Добро пожаловать всем уважаемым читателям блога, gadtool.blogspot.com.
Очень приятно видеть, что кому-то помогают наши постоянные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Output-
В таком случае вы можете дать JavaScript шанс помочь вам. Подобно встроенному и внутреннему CSS, свойство
backgroundColor также включено в тег . Это означает, что для того, чтобы использовал свойство backgroundColor на веб-странице HTML, вам просто нужно добавить свойство backgroundColor в пару открывающих и закрывающих тегов
Пример :-
ᆞКак использовать свойство
backgroundColor Рассмотрим данный HTML-код.
GadTool
Добро пожаловать всем, дорогие читатели блога, gadtool.blogspot .com.
Очень приятно видеть, что кому-то помогают наши постоянные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Для лучшего понимания также ознакомьтесь с выводом этого HTML-кода, приведенного ниже, когда свойство backgroundColor не добавлено↴
Теперь, чтобы изменить цвет фона этой веб-страницы HTML с помощью свойства backgroundColor,
- Откройте текстовый редактор и добавьте указанный код в документ tag
- Замените имя_цвета названием цвета или шестнадцатеричным номером цвета или номером rgb цвета, который вы хотите установить в качестве цвета фона. Пример: gold , #56e37c , rgb(86, 227, 124) и т. д.
- Сохраните HTML-документ.
И вот вы успешно изменили цвет фона вашей веб-страницы HTML, используя свойство backgroundColor . Приведенный ниже окончательный HTML-код после изменения цвета фона с использованием свойства backgroundColor GadTool
Добро пожаловать всем, дорогие читатели блога, gadtool.blogspot.com.
Очень приятно видеть, что кому-то помогают наши постоянные усилия!!
Мы, все создатели, делаем все возможное, чтобы служить Интернету, предоставляя ценный контент!!
Вывод-
Добавление цвета фона на веб-страницу
Лучший способ изменить цвет текста — использовать CSS. Старый атрибут шрифта HTML больше не поддерживается в HTML5. Предпочтительным методом является использование CSS.
Старый атрибут шрифта HTML больше не поддерживается в HTML5. Предпочтительным методом является использование CSS.
Атрибут фона в документе HTML используется для указания фонового изображения на странице HTML или в таблице.Вы можете передать путь к изображению как значение.
Совет. Используйте цвет фона в сочетании с цветом текста, чтобы текст было легко читать. Значение по умолчанию: не указано. Унаследовано: да. Анимация: да. Читать.
Синтаксис colorname: Используется для определения значения цвета фона или цветовых кодов. прозрачный: используется значение по умолчанию для этого свойства.
Использование тега HTML. Примечание. HTML 5 не поддерживает атрибут цвета шрифта, поэтому для изменения необходимо использовать встроенный атрибут стиля и внутренние параметры CSS.
Html фон с цветами. Атрибут bgcolor используется для управления фоном HTML-элемента, в частности, тела страницы и фона таблицы. Примечание .
Примечание. HTML 5 не поддерживает атрибут фона тега body, поэтому мы должны использовать внутреннюю опцию CSS для добавления фона в HTML-документ.
Когда вы редактируете свой HTML-документ в этом руководстве, вы можете постоянно возвращаться и видеть, как меняется ваша веб-страница. Обратите внимание, что на самом деле это не создает файл .
Свойство CSS opacity устанавливает прозрачность для всего элемента, и цвет фона, и текст будут непрозрачными/прозрачными. Значение свойства непрозрачности должно быть.
Например, используя код для фона веб-сайта, дизайнеры могут изменить цвет фона или изображение на всех страницах веб-сайта одним изменением.
Свойство backgroundcolor устанавливает цвет фона элемента. Фон элемента — это общий размер элемента, включая отступы и.
Свойство CSS backgroundcolor определяет цвет фона для HTML-элемента. Пример. Установите цвет фона для страницы на пудрово-голубой: стиль тела.
Вы также можете установить начальную точку и направление или угол вместе с эффектом градиента. Синтаксис. фоновое изображение: lineargradientdirection colorstop1.
Свойство backgroundcolor устанавливает цвет фона элемента. Фон элемента — это общий размер элемента, включая отступы и.
Фон элемента — это общий размер элемента, включая отступы и.
Этот атрибут стиля имеет свойство backgroundcolor, которое вы будете использовать для установки цвета фона веб-страницы. Свойство bgcolor использовалось ранее.
Атрибут bgcolor устанавливает цвет фона HTML-элемента. Этот атрибут используется со следующими тегами: body ; Таблица ; шатер; тд .
Фон элемента покрывает весь размер, включая отступы и границы, но исключая поля. Его можно применить ко всем элементам HTML. Синтаксис.
Свойство color в CSS используется для установки цвета элементов HTML. Обычно это свойство используется для установки цвета фона или цвета шрифта.
Вы можете установить цвет фона для документа HTML, добавив stylebackgroundcolor: к элементу body. Пример установки цвета фона с помощью .
Свойства фона CSS используются для добавления эффектов фона для элементов. Свойство backgroundcolor указывает цвет фона элемента.
Сохранить как по умолчанию: каждый раз, когда вы изменяете параметр или параметры и нажимаете кнопку Если вы хотите изменить цвет фона вашего рабочего пространства.
Стиль HTML используется для изменения или добавления стиля к существующим элементам HTML. Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый.
С легкостью создавайте красочные фоны для веб-сайтов. Узнайте, как добавить цвет фона HTML, используя шестнадцатеричные коды цветов, имена цветов HTML, значения цветов RGB и HSL.
Синтаксис CSS. фон: bgcolor bgimage position/bgsize bgrepeat bgorigin bgclip bgattachment initial|inherit;. Примечание. Если одно из свойств в файле .
HTML является одним из основных компонентов всемирной паутины, составляющих структуру сети. Подобно тому, как вы устанавливаете цвет фона для тега body.
Самый простой способ изменить белый фон страницы по умолчанию — использовать фоновый цвет для основного текста. Фон цвета фона.
В качестве значения свойства backgroundcolor можно задать шестнадцатеричные значения RGB RGBA HSL HSLA или имена цветов. Узнайте больше о цветах HTML. Пример.
Хорошо организованные и легкие для понимания руководства по созданию веб-сайтов с большим количеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
Цвета HTML задаются предопределенными именами цветов или значениями RGB HEX HSL RGBA или HSLA.Вы можете установить цвет фона для элементов HTML:.
Цвета HTML Цвета очень важны для того, чтобы придать вашему сайту приятный внешний вид. Вот примеры установки фона тега HTML с помощью цветового кода.
Все современные браузеры поддерживают следующие 140 названий цветов. шестнадцатеричное значение для просмотра цвета в качестве цвета фона вместе с.
Имена цветов CSS. В CSS цвет можно указать с помощью предопределенного имени цвета: Вы можете установить цвет фона для элементов HTML: Hello World.
Хорошо организованные и легкие для понимания руководства по созданию веб-сайтов с большим количеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
HTML-код для изменения цвета фона страницы. Цвет фона html установить и изменить stechies 4 способа установить цвет фона в html wikihow wikihow.
Вертикально выравнивает теги внутри HTML-элемента. bgcolor числовые шестнадцатеричные значения RGB. Помещает цвет фона за URL фона элемента.
bgcolor числовые шестнадцатеричные значения RGB. Помещает цвет фона за URL фона элемента.
Значение Описание.цвет Задает цвет фона элемента Версия CSS CSS1 + новые свойства в CSS3 Задает цвет фона для документа:.
Tutorials Point Простое обучение CSS Tutorialspoint. Свойство backgroundcolor используется для установки цвета фона элемента.
В этом руководстве по SCSS мы собираемся создать минимальную тему и использовать SCSS для присвоения нашей теме CSS названия} {.container { backgroundcolor: containerbg;.
Вы можете установить цвет фона для HTML-документа, добавив stylebackgroundcolor: добавить свойство CSS backgroundcolor к элементу body.
URL-адрес: https://www.w3docs.com/snippets/html/howtosetbackgroundcolorinhtml. Детали: Свойство CSS backgroundcolor устанавливает цвет фона элемента.
Анимация: нет. Почитайте про анимацию. Версия: CSS1 + новые значения в CSS3. Синтаксис JavaScript: object.style.backgroundImageurlimgtree.gif Попробуйте.
4 способа установить цвет фона в html wikihow Цвет фона Html установить и изменить 4 способа установить цвет фона html установить и изменить stechies.
Свойство backgroundcolor используется для указания цвета фона элемента.Вы можете установить цвет фона следующим образом: !DOCTYPE html .
Давайте рассмотрим, как изменить цвет фона в HTML. Мы рассмотрим: Добавление цвета фона в HTML; Изменение цвета фона в .
body . 7. форма. 8. кнопка ввода типа onclickwindow.location.href/body . 11. /html. Источник: www.w3docs.com. кнопка html ссылка на другую страницу.
Цвет фона CSS. Свойство backgroundcolor указывает цвет фона элемента. Пример. Цвет фона страницы установлен.
Пример цвета фона CSS! Это текст внутри элемента div. Этот абзац имеет свой фоновый цвет. Мы все еще находимся в элементе div.
Как добавить цвет к цвету фона формы вместо серо-белого цвета фона, который сейчас есть? 3. Как изменить текст.
Теперь мы рассмотрим эти схемы окраски одну за другой. Цвета HTML. Названия цветов. Вы можете прямо указать имя цвета, чтобы установить цвет текста или фона.
Цвета HTML. Названия цветов. Вы можете прямо указать имя цвета, чтобы установить цвет текста или фона.
/тело. 13. html как изменить цвет фона.Html By Hello There, 4 сентября DOCTYPE html html body stylebackgroundcolor:powderblue; /тело .
1. Выберите цвет. 2. Найдите код цвета. 3. Откройте код HTML. 4. Найдите тег для текста, который вы хотите раскрасить. 5. Введите цвет.
Шаг 1: Скопируйте этот код для модуля источника изображения. Шаг 2: Добавьте пользовательский модуль hubl на свою страницу в редакторе шаблонов. Шаг 3: Вставьте.
Свойство CSS background Задайте различные свойства фона в одном объявлении: backgroundcolor Указывает используемый цвет фона 1.
Чтобы добавить цвет фона в HTML, используйте свойство CSS backgroundcolor. Установите для него название цвета или код, который вы хотите, и поместите его в стиль.
Я использую конструктор перетаскивания, а не HTML. Я знаю, как изменить цвет фона для ВСЕГО электронного письма, но не могу понять, как это сделать.
URL-адрес: https://www.w3docs.com/snippets/html/howtosetbackgroundcolorinhtml.html Перейти сейчас. Получите больше: изменение цвета фона html cssView Health.
Специального цветового тега HTML не существует, поскольку дизайн не является основной функцией HTML.Раскрашивание вашего веб-сайта является частью встроенного стиля CSS. Этот.
Цвет фона. Вы можете установить цвет фона для элементов HTML: Hello World. Lorem ipsum dolor sit amet consectetuer adipiscing elit.
CSS background Сокращенное свойство Можно использовать сокращенное свойство background : backgroundcolor Устанавливает цвет фона элемента.
CSS имеет множество свойств для форматирования текста. Свойство color используется для установки цвета текста. Цвет текста и цвет фона.
CSS для изменения цвета фона страницы. Цвет фона html установить и изменить stechies 4 способа установить цвет фона в html wikihow wikihow.
Я могу изменить цвет фона отдельного модуля в обычном режиме шаблона, добавив встроенный стиль, однако я хочу изменить.
Я хочу изменить цвет фона для одного раздела на моей целевой странице. чтобы добавить html и что именно поставить, чтобы изменить.
Пример 1: добавить ссылку за кнопкой в html.!DOCTYPE html html head title Заголовок документа / title / head body form input typebutton.
Теперь в этом уроке мы узнаем, как установить или изменить цвет фона HTML с помощью шестнадцатеричных цветовых кодов, имен цветов HTML и значений RGB.
Решено: я могу изменить цвет фона и цвет других элементов. Я пытался клонировать файл электронной почты to.html и обновить все цвета.
Цветовые коды HTML #000000. RGB000. черный #FFFFFF. RGB255255255. белый #C0C0C0. rgb192192192. серебро № 808080.RGB128128128. серый #800000.
Вам потребуется создать отдельный HTML-документ для каждой веб-страницы Если вы хотите изменить цвет фона тела, отредактируйте.
Чтобы добавить цвет фона в HTML, используйте свойство CSS backgroundcolor. Установите для него название цвета или код, который вы хотите, и поместите его в файл a.
background-color · GitHub Topics · GitHub
background-color · GitHub Topics · GitHub Здесь
22 публичных репозитория
соответствующие этой теме…
ColorPrefUtil для Android. Легко меняйте тему и вид/макет/цвета текста или настраиваемые фоновые рисунки.
💥 Теперь анимируйте цвет фона с помощью Native Feel 💥
- Обновлено
12 августа 2021 г.
- JavaScript
Изменение цвета фона улыбки.Вы можете найти новые цвета из этого проекта. Посмотреть демонстрацию, нажав на ссылку в файле README. md
md
- Обновлено
4 мая 2021 г.
- JavaScript
- Обновлено
25 августа 2020 г.
- JavaScript
Библиотека JavaScript для настройки цвета текста в соответствии с фоновым цветом
- Обновлено
8 декабря 2018 г.
- JavaScript
Splash — это небольшой пакет, который позволяет стилизовать выходные данные терминала
. Крошечный установщик цвета корневого окна XCB.
Рандомизатор свойств фона CSS, способный переключаться между изображениями, цветами и градиентами.
- Обновлено
9 апреля 2020 г.
- JavaScript
Как изменить фон выбранного элемента в Xamarin.Forms ListView (SfListView)
Выбрать цвет тела, удаленный от 0 до 255 las 3 inputs type=»range».Для этого используйте HTML, CSS и JAVASCRIPT.
- Обновлено
21 декабря 2021 г.
- HTML
Это библиотека Java для рисования таблиц, текстового взаимодействия с пользователем и изменения стиля и цвета текста в командной строке. и у него нет зависимостей.
- Обновлено
14 декабря 2018 г.
- Ява
- Обновлено
14 сентября 2021 г.

- HTML
Это простое приложение для генерации фонового цвета, созданное с использованием html, css и javaScript.
- Обновлено
14 декабря 2020 г.
- JavaScript
Учебное пособие по HTML5: установка или изменение цвета фона HTML
Как альтернативно установить цвет фона в Xamarin.Forms ListView (SfListView)?
Bermain dengan warna menggunakan JavaScript.Yang dapat dilakukan oleh sistem sederhana ini adalah: 1) acak warna, 2) mengatur/memilih warna menggunakan RGB dengan melihat sample-nya secara в реальном времени, 3) mengubah warna background secara otomatis dengan menggerakan kursor pada halaman.
- Обновлено
24 июля 2021 г.
- JavaScript
Измените цвет фона веб-страницы с помощью текстового поля (введите имя/значение цвета) или средства выбора цвета HTML или с помощью специальных кнопок.
- Обновлено
18 января 2021 г.
- JavaScript
Плагин Slate для фонового цвета.
- Обновлено
8 февраля 2021 г.
- JavaScript
Мини-проект флиппера с фоновым цветом, созданный с использованием HTML, CSS и JavaScript.
- Обновлено
24 ноября 2021 г.

- HTML
Цвет генератора фона
Равноудаленное окрашивание фона Excel с использованием золотого сечения и VBA.
- Обновлено
23 октября 2019 г.
- Visual Basic
Улучшить эту страницу
Добавьте описание, изображение и ссылки на
фоновый цвет
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с
фоновый цвет
тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Выучить больше
Вы не можете выполнить это действие в данный момент.Вы вошли в другую вкладку или окно. Перезагрузите, чтобы обновить сеанс.
Вы вышли на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс. Темный режим для изменения цветовых схем и свойств CSS
body.dark {
--ion-color-primary: #428cff;
--ion-color-primary-rgb: 66, 140, 255;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 255, 255, 255;
--ion-color-primary-shade: #3a7be0;
--ion-color-primary-tint: #5598ff;
--ion-color-secondary: #50c8ff;
--ion-color-secondary-rgb: 80, 200, 255;
--ion-color-secondary-contrast: #ffffff;
--ion-color-secondary-contrast-rgb: 255, 255, 255;
--ion-color-secondary-shade: #46b0e0;
--ion-color-secondary-tint: #62ceff;
--ion-color-tretiary: #6a64ff;
--ion-color-tertiary-rgb: 106, 100, 255;
--ion-color-tretiary-contrast: #ffffff;
--ion-color-tretiary-contrast-rgb: 255, 255, 255;
--ion-color-tretiary-shade: #5d58e0;
--ion-color-tretiary-tint: #7974ff;
--ion-color-success: #2fdf75;
--ion-color-success-rgb: 47, 223, 117;
--ion-color-success-contrast: #000000;
--ion-color-success-contrast-rgb: 0, 0, 0;
--ion-color-success-shade: #29c467;
--ion-color-success-tint: #44e283;
--ion-color-warning: #ffd534;
--ion-color-warning-rgb: 255, 213, 52;
--ion-color-warning-contrast: #000000;
--ion-color-warning-contrast-rgb: 0, 0, 0;
--ion-color-warning-shade: #e0bb2e;
--ion-color-warning-tint: #ffd948;
--ion-color-danger: #ff4961;
--ion-color-danger-rgb: 255, 73, 97;
--ion-color-danger-contrast: #ffffff;
--ion-color-danger-contrast-rgb: 255, 255, 255;
--ion-color-danger-shade: #e04055;
--ion-color-danger-tint: #ff5b71;
--ion-color-dark: #f4f5f8;
--ion-color-dark-rgb: 244, 245, 248;
--ion-color-dark-contrast: #000000;
--ion-color-dark-contrast-rgb: 0, 0, 0;
--ion-color-dark-shade: #d7d8da;
--ion-color-dark-tint: #f5f6f9;
--среда ионного цвета: #989aa2;
--ion-color-medium-rgb: 152, 154, 162;
--ion-color-medium-contrast: #000000;
--ion-color-medium-contrast-rgb: 0, 0, 0;
--ion-color-medium-shade: #86888f;
--ion-color-medium-tint: #a2a4ab;
--ion-color-light: #222428;
--ion-color-light-rgb: 34, 36, 40;
--ion-color-light-contrast: #ffffff;
--ion-color-light-contrast-rgb: 255, 255, 255;
--ion-color-light-shade: #1e2023;
--ion-color-light-tint: #383a3e;
}
. ios body.dark {
ios body.dark {
--ion-background-color: #000000;
--ion-background-color-rgb: 0, 0, 0;
--ion-text-color: #ffffff;
--ion-text-color-rgb: 255, 255, 255;
--ion-color-step-50: #0d0d0d;
--ion-color-step-100: #1a1a1a;
--ion-color-step-150: #262626;
--ion-color-step-200: #333333;
--ion-color-step-250: #404040;
--ion-color-step-300: #4d4d4d;
--ion-color-step-350: #595959;
--ion-color-step-400: #666666;
--ion-color-step-450: #737373;
--ion-color-step-500: #808080;
--ion-color-step-550: #8c8c8c;
--ion-color-step-600: #999999;
--ion-color-step-650: #a6a6a6;
--ion-color-step-700: #b3b3b3;
--ion-color-step-750: #bfbfbf;
--ion-color-step-800: #cccccc;
--ion-color-step-850: #d9d9d9;
--ion-color-step-900: #e6e6e6;
--ion-color-step-950: #f2f2f2;
--ion-item-background: #000000;
--ion-card-background: #1c1c1d;
}
.ios body. dark ion-modal {
dark ion-modal {
--ion-background-color: var(--ion-color-step-100);
--ion-toolbar-background: var(--ion-color-step-150);
--ion-toolbar-border-color: var(--ion-color-step-250);
--ion-item-background: var(--ion-color-step-150);
}
.md body.dark {
--ion-background-color: #121212;
--ion-background-color-rgb: 18, 18, 18;
--ion-text-color: #ffffff;
--ion-text-color-rgb: 255, 255, 255;
--ion-border-color: #222222;
--ion-color-step-50: #1e1e1e;
--ion-color-step-100: #2a2a2a;
--ion-color-step-150: #363636;
--ion-color-step-200: #414141;
--ion-color-step-250: #4d4d4d;
--ion-color-step-300: #595959;
--ion-color-step-350: #656565;
--ion-color-step-400: #717171;
--ion-color-step-450: #7d7d7d;
--ion-color-step-500: #898989;
--ion-color-step-550: #949494;
--ion-color-step-600: #a0a0a0;
--ion-color-step-650: #acacac;
--ion-color-step-700: #b8b8b8;
--ion-color-step-750: #c4c4c4;
--ion-color-step-800: #d0d0d0;
--ion-color-step-850: #dbdbdb;
--ion-color-step-900: #e7e7e7;
--ion-color-step-950: #f3f3f3;
--ion-item-background: #1e1e1e;
--ion-toolbar-background: #1f1f1f;
--ion-tab-bar-background: #1f1f1f;
--ion-card-background: #1e1e1e;
}
Копировать .





 /styles.css";
6
7функциональный индекс () {
8 возвращение (
9 <>
10
/styles.css";
6
7функциональный индекс () {
8 возвращение (
9 <>
10  render(
render( Это стиль по умолчанию и глобальное переопределение.
Это стиль по умолчанию и глобальное переопределение. Этот процесс не очищает другие настройки, он просто отключает все пользовательские настройки, за исключением глобального переопределения для каждого конкретного категоризированного флажка.
Этот процесс не очищает другие настройки, он просто отключает все пользовательские настройки, за исключением глобального переопределения для каждого конкретного категоризированного флажка.
 blogspot.com.
blogspot.com.

 Пример: gold , #56e37c , rgb(86, 227, 124) и т. д.
Пример: gold , #56e37c , rgb(86, 227, 124) и т. д.
 blogspot.com.
blogspot.com. д.
д. Старый атрибут шрифта HTML больше не поддерживается в HTML5. Предпочтительным методом является использование CSS.
Старый атрибут шрифта HTML больше не поддерживается в HTML5. Предпочтительным методом является использование CSS.
 Фон элемента — это общий размер элемента, включая отступы и.
Фон элемента — это общий размер элемента, включая отступы и.

 bgcolor числовые шестнадцатеричные значения RGB. Помещает цвет фона за URL фона элемента.
bgcolor числовые шестнадцатеричные значения RGB. Помещает цвет фона за URL фона элемента. Цвета HTML. Названия цветов. Вы можете прямо указать имя цвета, чтобы установить цвет текста или фона.
Цвета HTML. Названия цветов. Вы можете прямо указать имя цвета, чтобы установить цвет текста или фона.


 md
md




 ios body.dark {
ios body.dark { dark ion-modal {
dark ion-modal { 