как соединить линии в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 5 мин. Просмотров 90 Опубликовано
Краткий ответ
- Есть несколько способов соединения линий в Illustrator.
- Один из способов — использовать инструмент «Присоединиться».
- Для этого выберите линии, которые вы хотите соединить, а затем щелкните инструмент «Объединить» на панели инструментов. Другой способ — использовать панель Pathfinder.
- Для этого выберите линии, которые вы хотите соединить, а затем нажмите кнопку «Соединить» на панели Обработки контуров.
Соединить две точки или пути в Adobe Illustrator | Учебное пособие по Illustrator
youtube.com/embed/Kf3idKDkCSc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>объединение двух путей в Illustrator
Как соединить линии в Illustrator?
В Illustrator существует несколько способов соединения линий. Один из способов — использовать команду «Присоединиться». Для этого выберите линии, которые вы хотите соединить, и перейдите в меню «Правка». Затем выберите «Объединить» > «Линии». Вы также можете использовать инструмент «Перо» для соединения линий. Выберите линии, которые вы хотите соединить, а затем нажмите на первую точку второй линии. Это создаст новую точку и соединит две линии.
Можно ли соединить два пути в Illustrator?
Да, вы можете соединить два пути в Illustrator с помощью инструмента «Соединение». Сначала выберите два пути, которые вы хотите соединить, а затем щелкните инструмент «Присоединиться». Два пути будут объединены вместе и образуют один путь.
Как вы объединяете линии на объекте в Illustrator?
Существует несколько способов комбинирования линий на объекте в Illustrator. Один из способов — использовать панель Pathfinder. Другой способ — использовать панель «Обводка».
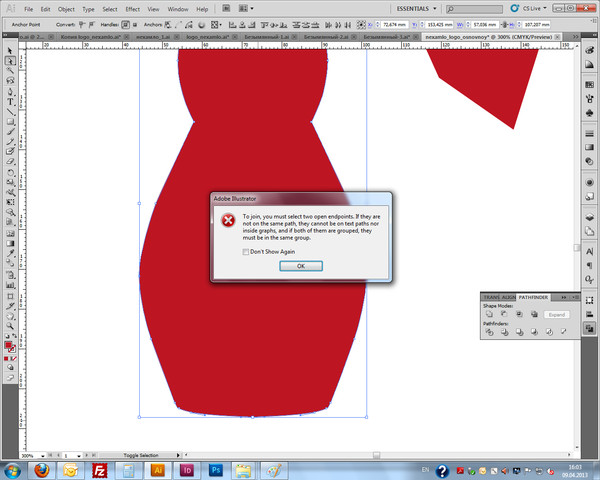
Как соединить две части в Illustrator?
 Этот инструмент находится в правом верхнем углу панели инструментов.
Этот инструмент находится в правом верхнем углу панели инструментов.Почему я не могу соединить линии в Illustrator?
Есть несколько причин, по которым вы не сможете соединить линии в Illustrator. Одна из возможностей состоит в том, что линии на самом деле не касаются друг друга. Убедитесь, что линии расположены рядом друг с другом, прежде чем пытаться их соединить.
Как вы объединяете в Illustrator?
Есть несколько способов объединения в Illustrator. Вы можете использовать палитру Pathfinder, палитру Align или палитру Distribute. В палитре Pathfinder есть несколько вариантов объединения объектов, таких как «Объединение», «Пересечение» и «Исключение». В палитре «Выравнивание» есть параметры для выравнивания объектов относительно друг друга или по общей точке.
Как выполнять сварку в Illustrator?
Сварка в Illustrator — это способ объединения двух или более фигур. Чтобы соединить две фигуры вместе, выберите обе фигуры и перейдите на панель Pathfinder. На панели Pathfinder нажмите кнопку «Объединить».
Как вы объединяете изображения в Illustrator?
В Illustrator существует несколько способов объединения изображений. Вы можете поместить одно изображение поверх другого, использовать инструменты Pathfinder для их объединения или использовать функцию Live Trace для создания векторного изображения из растрового изображения.
Как вы это делаете? объединить обводку и заливку в Illustrator?
Есть несколько способов совместить обводку и заливку в Illustrator. Один из способов — использовать параметры обводки и заливки на панели инструментов. Другой способ — использовать панель «Внешний вид». Вы также можете использовать панель Swatch для создания группы цветов с обводкой и заливкой.
Другой способ — использовать панель «Внешний вид». Вы также можете использовать панель Swatch для создания группы цветов с обводкой и заливкой.
Как объединить контуры текста в Illustrator?
Существует несколько способов объединения контуров текста в Illustrator. Один из способов — выбрать все текстовые объекты, которые вы хотите объединить, а затем перейти в «Объект» > «Составной контур» > «Создать». Это создаст один объект составного контура из всех выделенных текстовых объектов.
Еще один способ объединить контуры текста — использовать панель Pathfinder. Выберите все текстовые объекты, которые вы хотите объединить, а затем нажмите кнопку «Объединить» на панели «Обработка контуров».
Как превратить составной контур в фигуру?
В Illustrator можно использовать инструмент «Создание фигур» для создания составных контуров. Сначала нарисуйте две или более фигур, а затем выберите их. Затем щелкните инструмент «Создание фигур» и перетащите его по фигурам. Фигуры будут объединены в одну фигуру.
Фигуры будут объединены в одну фигуру.
Как сгладить узор в Illustrator?
В Illustrator существует несколько способов сгладить узор. Один из способов — выбрать узор и перейти в Object > Pattern > Flatten. Другой способ — выделить шаблон и перейти в Объект > Трансформировать > Масштаб. Затем измените масштаб в процентах на 100%.
Как превратить узор в контур в Illustrator?
Существует несколько способов превратить узор в контур в Illustrator. Один из способов — использовать окно «Параметры шаблона». Для этого выберите узор, который вы хотите превратить в путь, и перейдите в «Объект» > «Параметры узора». В появившемся окне установите флажок «Преобразовать в путь» и нажмите «ОК».
Еще один способ — использовать инструмент «Перо». Выберите инструмент «Перо» и нарисуйте контур снаружи узора.
Как разделить узор в Illustrator?
Есть несколько способов разбить шаблон в Illustrator.
Как преобразовать узор в вектор в Illustrator?
Существует несколько способов превратить шаблон в вектор в Illustrator. Один из способов — скопировать и вставить шаблон в новый документ. Другой способ — использовать функцию «трассировки».
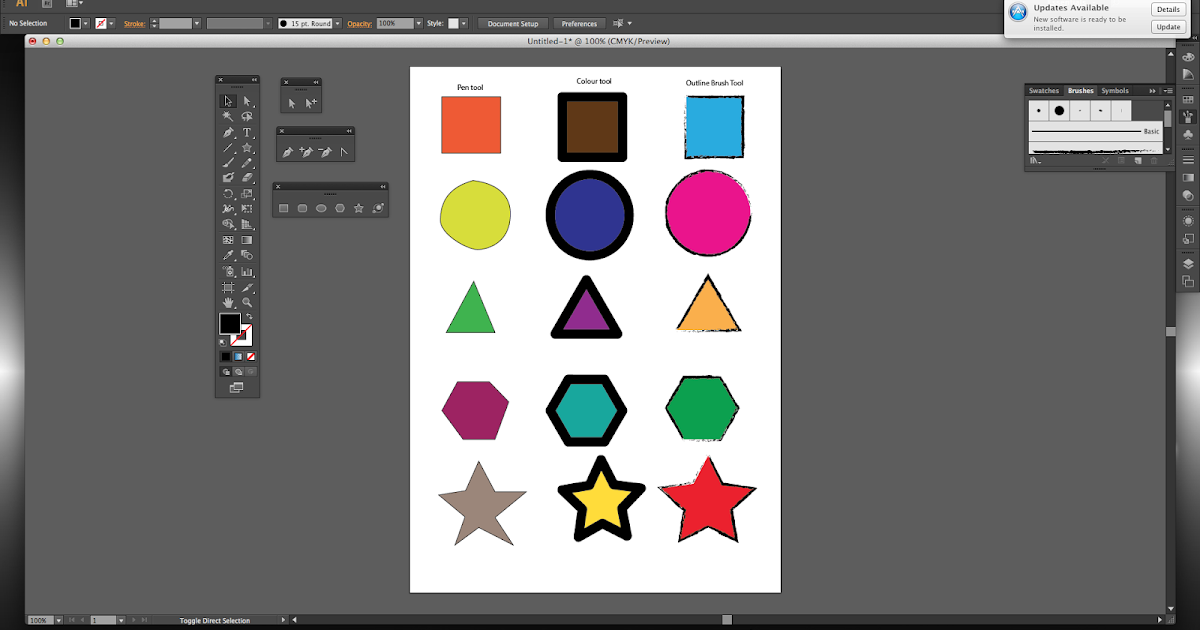
Как нарисовать простые иконки из измененных базовых фигур в Иллюстраторе
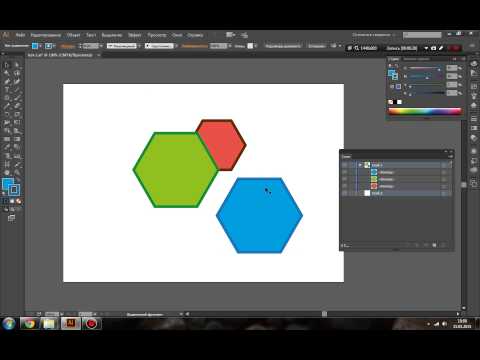
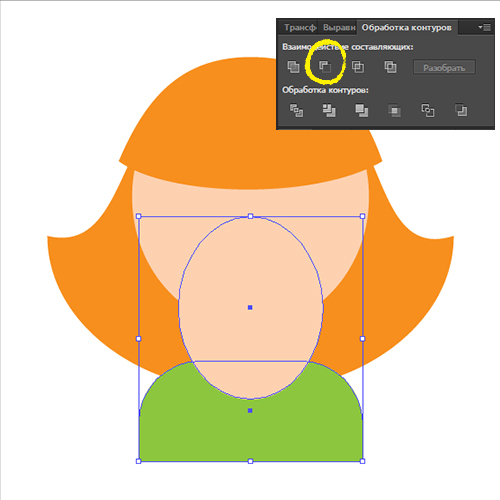
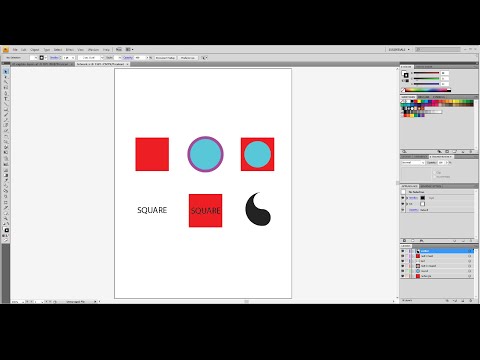
Adobe Illustrator CC на первый взгляд может показаться сложным инструментом. В этом отношении Photoshop CC все-таки немного проще для новичка. Однако познакомившись с Illustrator поближе, он перестанет казаться таким пугающим. Мы рекомендуем начинать работу с программой с палитры Pathfinder/Обработка контура. Операции, которые производятся в ней являются базой для создания векторных фигур. В этом уроке мы создадим простые иконки, используя функции обработки контура.
Однако познакомившись с Illustrator поближе, он перестанет казаться таким пугающим. Мы рекомендуем начинать работу с программой с палитры Pathfinder/Обработка контура. Операции, которые производятся в ней являются базой для создания векторных фигур. В этом уроке мы создадим простые иконки, используя функции обработки контура.
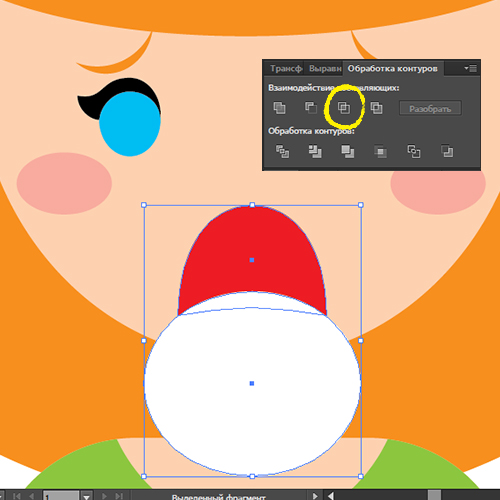
01. Фигура в форме капли
Для начала нарисуем простую каплю. Во-первых включите Сетку/Grid и Привязку к сетке/Snap to grid в палитре View/Просмотр.
Начните с создания круга. Растяните его при помощи инструмента Еllipse/Эллипс, удерживая клавишу shift, чтобы круг был идеальной формы. Растяните круг так, чтобы он заполнял четыре больших квадрата в сетке. Теперь инструментом Rectangle/Прямоугольник нарисуйте квадрат (тоже идеальной формы при помощи клавиши shift). Растяните квадрат так, чтобы он заполнял один большой квадрат. Поместите квадрат как показано выше, выделите и круг и квадрат, и в палитре Pathfinder/Обарботка контура кликните по иконке Unite/Объединить.
02. Иконка «развернуть»
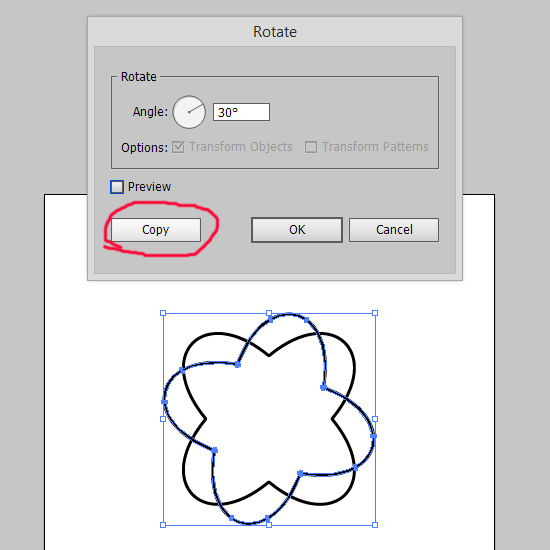
Нарисуйте квадрат на четыре больших квадрата сетки. Дублируйте квадрат. Для этого выделите фигуру, нажмите Ctrl+C, чтобы скопировать ее и Ctrl+F, чтобы вставить копию на передний план. Нажмите R чтобы выбрать инструмент Поворот, и поверните верхнюю копию на 45 градусов, удерживая shift.
Выделите оба квадрата и кликните по иконке Minus front/Минус верхний в палитре Рathfinder/Обработка контура. Таким образом вы вычитаете верхнюю фигуру из нижней.
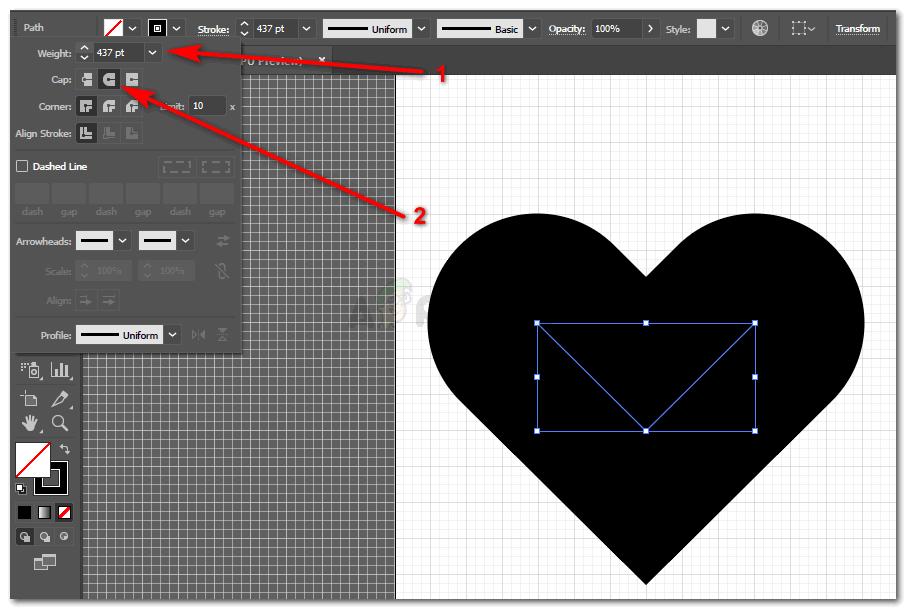
03. Фигуры из обводки
Инструментом Рen/Перо нарисуйте простую ломаную в одном месте линию в форме стрелки. Укажите линии толщину обводки в 25 и скругленные концы (Round cap) в палитре Stroke/Обводка. Переместите стрелку правее, удерживая alt и shift. При удержании клавиши alt вы создадите копию, при удержании клавиши shift вы переместите фигуру ровно по горизонтали (или вертикали). Несколько раз нажмите cmd/ctrl+D чтобы повторить последнее действие. Ваши стрелки будут множиться.
Несколько раз нажмите cmd/ctrl+D чтобы повторить последнее действие. Ваши стрелки будут множиться.
Выделите все стрелки и выберите в меню Object > Path > Outline Stroke/Объект>Контур>Преобразовать границы обводки. Таким образов вы превратите обводку в фигуры, и сможете, к примеру, вычесть их из другого объекта, как мы делали в предыдущем шаге.
04. Иконка глаза
Нарисуйте круг, затем переместите его копию правее, удерживая alt и shift. Выделите оба круга и в палитре Pathfinder/Обработка контура кликните по иконке Intersect/Пересечение. Так удалится все, кроме области, в которой объекты пересекались. В итоге у нас получится фигура в форме глаза. Поверните ее на 90 градусов.
Нарисуйте внутри глаза круг с толстой обводкой и без заливки. Сделайте из обводки круга фигуру (как в предыдущем шаге) и вычтите круг из фигуры.
05. Затвор камеры
Нарисуйте круг. Теперь внутри круга нарисуйте небольшой шестиугольник (используйте инструмент Многоугольник/Polygon). Выделите обе фигуры и сначала выровняйте их по центру. Для этого в палитре Align/Выравнивание кликните по иконкам horizontal align center и vertical align center (выравнивание по вертикальному и горизонтальному центрам). Не снимая выделения с фигур используйте функцию Мinus front/Минус верхний в палитре Рathfinder/Обработка контура.
Теперь внутри круга нарисуйте небольшой шестиугольник (используйте инструмент Многоугольник/Polygon). Выделите обе фигуры и сначала выровняйте их по центру. Для этого в палитре Align/Выравнивание кликните по иконкам horizontal align center и vertical align center (выравнивание по вертикальному и горизонтальному центрам). Не снимая выделения с фигур используйте функцию Мinus front/Минус верхний в палитре Рathfinder/Обработка контура.
Теперь отключите функцию Snap to grid/Привязка к сетке и нарисуйте инструментом Line Segment/Отрезок линии горизонтальную линию вдоль верхней стенки шестиугольника. Нажмите R чтобы выбрать инструмент Rotate/Поворот и кликните в центр шестиугольника (и круга), удерживая alt, чтобы указать центр вращения в этой точке.
Укажите угол поворота 360/6, нажмите на кнопку copy/Копия и потом OK. Теперь просто повторите действие несколько раз, нажимая cmd/ctrl+D.
Преобразуйте линии в фигуры и вычтите их из основной фигуры.
Автор урока Luke O’Neill
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Как заливать в Adobe Illustrator?
Как заливать в Adobe Illustrator?
Выделите весь рисунок и возьмите инструмент «Быстрая заливка». Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается.
Как сделать заливку фона в Adobe Illustrator?
Шаги Откройте изображение в Adobe Illustrator. Для этого дважды щелкните по желтому значку с буквами «Ai», а затем в строке меню (в верхней части экрана) нажмите «Файл» > «Открыть». Выберите изображение, цвет фона которого нужно изменить, а затем нажмите «Открыть».
Как закрасить часть объекта в Иллюстраторе?
Выделите объект, используя инструмент «Выделение» ( ) или «Частичное выделение» ( ). Чтобы применить заливку, а не обводку, нажмите поле «Заливка» на панели «Инструменты», «Свойства» или на палитре «Цвет».
Чтобы применить заливку, а не обводку, нажмите поле «Заливка» на панели «Инструменты», «Свойства» или на палитре «Цвет».
Как в Иллюстраторе вырезать объект по контуру?
Для обрезки:
- откройте нужный файл;
- используя инструмент «выделение», отметьте границы обрезаемого фото. Выделить можно только один объект. …
- на панели управления нажмите «Обрезать изображение», кликните на enter, если вы работаете на windows, return при использовании Mac OS или «применить».
Как удалить часть контура иллюстратор?
- Выделаешь одну из кривых, выбираешь инструмент «Ножницы» на панели инстурментов или хоткей C.
- тыкаешь ножницами на выделенной кривой в местах, где должны будут оказаться будущие стыки двух кривых
- Кривая разделяется на несколько отрезков, удаляешь лишние с помощью DEL или Backspace (поправьте меня, если я не прав).
Как удалить часть объекта в Corel Draw?
Область обрезки можно удалить, нажав клавишу Esc. Выделите объект. В наборе инструментов выберите инструмент Ластик . Перетащите курсор по объекту.
Выделите объект. В наборе инструментов выберите инструмент Ластик . Перетащите курсор по объекту.
Как соединить две линии в Иллюстраторе?
Три способа объединить разные объекты в один в Adobe Illustrator
- Вызовите инструмент Join Tool на основной панели инструментов в левой части рабочего окна Adobe Illustrator.
- Зажмите левую кнопку мыши и проведите курсор через оказавшиеся внутри будущей фигуры отрезки пересекающихся линий.
- Повторите для всех пересекающихся линий, которые должны образовать новую фигуру.
Как сделать пунктирную линию в Adobe Illustrator?
Пунктир можно сделать контуром. Нарисовали что-то, включили контур и выбрали каким он будет — черной линией или пунктиром. ctrl+F10 (stoke) в этой панельке и толщина и… а выбор толщины сразу появляется вверху при рисовании примитивов типа линия, квадрвт и др.
Как сделать пунктирную линию?
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана.
Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана.
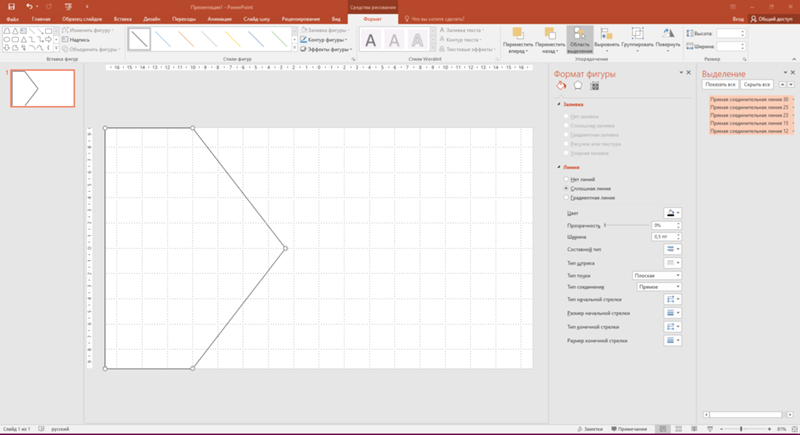
Как сделать пунктирную линию в презентации?
Создание пунктирной линии
- Выберите линию, которую нужно изменить. …
- В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры. …
- Наведите указатель мыши на пункт Штрихи и выберите стиль линии.
Как в ворде сделать пунктирную линию?
Чтобы сделать пунктирную линию в Word, разверните меню кнопки “Стили фигур”, предварительно кликнув на фигуру, и выберите необходимый тип линии (“Штрих”) в разделе “Заготовки”. Чтобы нарисовать не прямую, а кривую линию, выберите соответствующий тип линии в разделе “Фигуры”.
Как увеличить толщину линий в таблице Word?
В Excel, Outlook, PowerPoint и Word
- Выберите линию, которую нужно изменить. …
- В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры. …
- Наведите курсор на пункт Толщина, а затем щелкните нужную толщину линии.
Как сделать жирную линию в таблице?
Щелкните таблицу или выделите ячейки, для которых нужно добавить или изменить границы. На вкладке Таблицы в разделе Нарисовать границу во всплывающем меню Толщина линии выберите нужную толщину линии.
Как в ворде поставить жирную черту?
Введите три подряд «=» (три знака равенства) и нажмите Ввод (Enter) — знаки равенства преобразуются в двойную неразрывную черту на всю ширину страницы Введите три подряд «_» (знака подчеркивания) и нажмите Ввод (Enter) — знаки подчеркивания преобразуются в неразрывную жирную линию на всю ширину страницы
Как изменить цвет линий в таблице?
Выберите ячейки таблицы, для которых нужно добавить или изменить границы таблицы. В группе Работа с таблицами на вкладке Конструктор в группе Нарисовать границы выполните одно или несколько из указанных ниже действий. Чтобы изменить цвет границы, щелкните стрелку рядом с кнопкой Цвет пера, а затем выберите нужный цвет.
В группе Работа с таблицами на вкладке Конструктор в группе Нарисовать границы выполните одно или несколько из указанных ниже действий. Чтобы изменить цвет границы, щелкните стрелку рядом с кнопкой Цвет пера, а затем выберите нужный цвет.
Как изменить цвет линий в таблице в Excel?
Как задать цвет границ диапазона ячеек?
- В окне открытого листа выделите нужный диапазон ячеек.
- Щелкните правой кнопкой мыши на выделенном диапазоне.
- В контекстном меню выберите пункт «Формат ячеек».
- В окне «Формат ячеек» на вкладке «Граница» раскройте па литру графы «Цвет» и выберите плашку нужного цвета границ ячеек.
Как изменить цвет ячеек в Excel?
Выделите ячейку или диапазон ячеек, которые нужно отформатировать. На вкладке Главная нажмите кнопку вызова диалогового окна Формат ячеек или просто нажмите клавиши CTRL+SHIFT+F. На вкладке Заливка выберите в разделе Цвет фона нужный цвет.
Как сделать заливку в таблице?
Заливка таблицы в Word производится довольно просто. Для этого необходимо выделить таблицу, перейти на закладку «Конструктор» вкладки «Работа с таблицами», и выбрав пункт меню «Заливка» выбрать необходимый цвет. Также можно закрасить отдельную ячейку в таблице Word просто выделив ее и применив заливку.
Как залить цветом ячейку в таблице?
Выделение ячеек цветом (цветная заливка).
- Выделить ячейки левой кнопкой мыши;
- Кликнуть по выделению правой кнопкой мыши;
- В появившемся контекстном меню кликнуть по строчке «Формат ячеек… …
- В появившемся окне формы настроек следует выбрать вкладку «Заливка»;
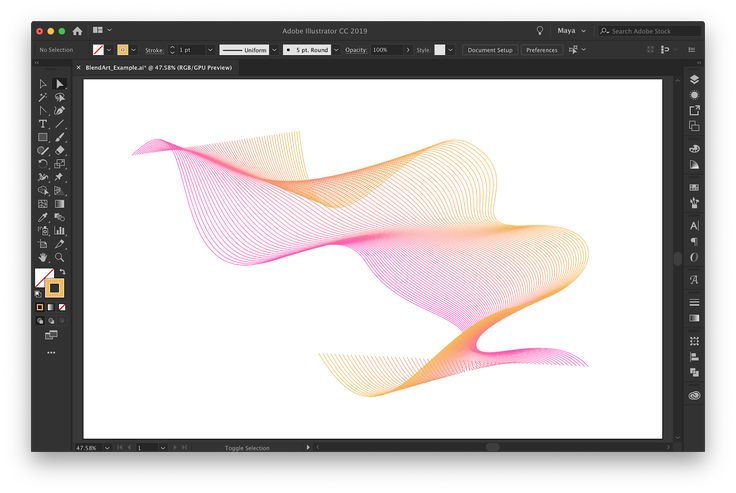
Как использовать параметры инструмента слияния объектов в Adobe Illustrator
Приложения
0 1.270 3 минут на чтение
С помощью Adobe Illustrator вы можете, среди прочего, детально создавать фигуры ; и с помощью инструмента слияния объектов, ты сможешь создать чудесные смеси цвета . В Live Fusion формы; Объекты; тон и позиция четко соблюдаются.
В Live Fusion формы; Объекты; тон и позиция четко соблюдаются.
Кроме того, с помощью инструмента слияния объектов мы сможем плавно перемещаться между несколькими объектами или, возможно, смешивать цвета для создания преобразования цвета в конкретном объекте. Этот инструмент может многое нам предложить ; мы можем использовать здесь свое творчество. Узнайте здесь, как запустить этот инструмент. слить в Adobe Illustrator.
Объединенные объекты в Adobe Illustrator
в объединенных объектов, вы можете создавать и распределять фигуры аккуратно между 2 предметами. При создании слияния рассматриваемые объекты рассматриваются как единый объект. Если вы переместите исходный объект или исходные точки привязки объекта, это также повлияет на слияние.
Кроме того, исходный и объединенный объекты не имеют собственной точки привязки, поэтому вы поэтому можно расширить слияние и разделить его на несколько объектов; Кроме того, преобразование цвета удивительно, потому что легко преобразовать 3 или более цветов в один объект.
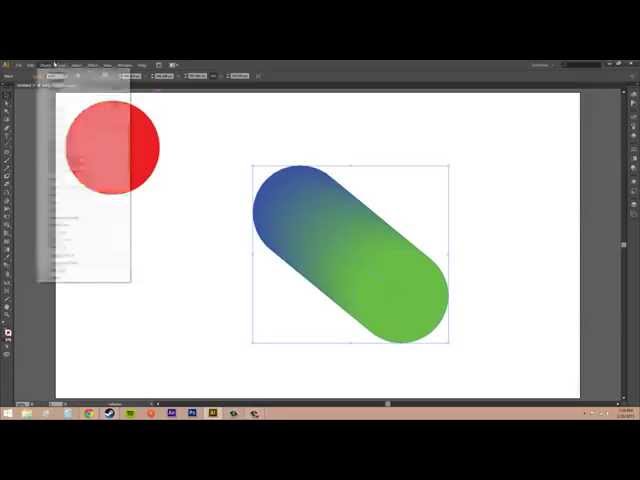
Создавайте переходы с помощью инструмента «Слияние» в Illustrator
В Adobe Illustrator инструмент «Слияние» и команда «Создать слияние» позволяют создавать смешения между набором объектов и цветов между несколькими выбранными объектами.
- нажмите инструмент слияние из Adobe Illustrator.
- Для того, чтобы выполнить разные виды сварки, вам необходимо:
- Слияние в последовательном порядке без вращения: по щелчку в любом месте на каждом объекте , за исключением точек привязки.
- Слияние с опорной точкой особым образом: с помощью инструмента слияния нажмите на точка привязки и указатель на привязке это уже не белый квадрат, а прозрачный и в центре с черной точкой
- Чтобы объединить открытые линии, выберите конечная точка для каждого штриха.
3. Когда вы закончите добавлять объекты для смешивания, нажмите новый из инструмент слияние .
Создание переходов с помощью команды «Создать переход» в Illustrator
- Выбрать объект для слияния.

- пресс Объект, Фьюжн и, наконец, Создайте.
Выполнив эти два простых шага, Adobe Illustrator рассчитает оптимальное количество шагов для создать цветовой переход. Но, если вы хотите указать количество шагов или их маршрут, вам нужно перейти к опции слияния.
Вариант слияния в Adobe Illustrator
Варианты слияния могут быть изменено из существующего слияния . Для этого выбираем объединяемый объект:
Дважды щелкните на инструмент слияния.
- Выберите из объекты, затем слияние и наконец параметры слияния
- Тогда в панель свойств нажмите на параметры слияния и выберите раздел быстрых действий.
- Тогда ты увидишь поле, которое покажет параметры слияния настроить: интервал; круглый цвет; контролировать количество шагов; конкретное расстояние между стадиями слияния; ориентацию смешанных объектов и выровняйте переход на странице или по контуру.

Редактировать объединенную фигуру с помощью Adobe Illustrator
Путь, по которому объединенные объекты выравнивают ступеньки, называется позвоночником. Обычно шипы содержат прямые линии. Чтобы отредактировать шипы:
- Перетащите точки привязки и сегменты обратного хода скорректировать их форму; Вы добьетесь этого с помощью инструмент прямого выбора.
- Если вы хотите замените позвоночник другой линией, нарисуйте новую форму, чтобы создать новый позвоночник; Вы делаете это, выбирая форма позвоночника и слитый предмет и нажав на объект, то сливаться и, наконец, заменять.
- Чтобы изменить порядок слияния на ее спине : Выбрать Автора объект уже объединены и нажмите объект, микс и, наконец, переверните свою спину
Таким образом, вы можете выполнять слияние объектов с помощью Adobe Illustrator, создавать формы между различными объектами и преобразовывать цвета с помощью этого инструмента слияния. Помните, что в Adobe Illustrator есть бесчисленные инструменты, чтобы оживить ваши рисунки или фотографии. Поэтому мы надеемся, что вы получите от этого максимум пользы и поделитесь информацией, если она была вам полезна.
Помните, что в Adobe Illustrator есть бесчисленные инструменты, чтобы оживить ваши рисунки или фотографии. Поэтому мы надеемся, что вы получите от этого максимум пользы и поделитесь информацией, если она была вам полезна.
Подобные предметы
Как объединить контуры в фотошопе. Объединение и вычитание векторных фигур в Photoshop
По умолчанию, Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим создать отдельную, независимую форму, и поэтому он располагает новую фигуру на новом слое. Если мы снова посмотрим на панель слоёв, то увидим, что у меня теперь появился второй слой-фигура (автоматически именованный как «Эллипс 2»), расположенный над над слоем с первой фигурой. Обе формы полностью отделены друг от друга:
Дорисовка второй векторной фигуры в виде круга. На панели слоёв видно, что каждая фигура расположена на собственном отдельном слое.
Это установка по умолчанию создания нового слоя для каждой фигуры обычно используется чаще всего, но есть и другие, более интересные вещи, которые мы можем сделать с фигурами в Photoshop, чем просто обычное добавление новых.![]()
Например, мы можем объединить две фигуры вместе, добавив новую форму к уже существующей, или мы можем использовать новую фигуру, чтобы удалить часть первоначальной фигуры. Мы можем оставить от двух пересекающихся фигур только область перекрытия, либо можем сделать обратное, скрывая пересекающиеся области от просмотра.
Официально эти операции с контурами называются, как я указал выше — Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas) и Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas), и они представлены в виде выражающего списка (в версиях ниже CS6 — в виде ряда значков в панели параметров), этот список отображается на панели параметров при выбранном одном из инструментов формы.
Кроме того, там же, вверху списка имеется пятый вариант «Новый слой» (Exclude Overlapping Shape Areas), создающий новую фигуру на новом слое, этот вариант выбран для нас по умолчанию:
Выпадающий список с различными вариантами комбинирования фигур.
Примечание. Если вы выбрали на инструментальной панели один из инструментов векторных фигур, но не видите эти параметры в панели параметров, убедитесь, что у вас включён режим «Фигура» (Shape), а не «Контур» или «Пиксели»:
Объединение фигур (Add to Shape Area)
Как я уже говорил, вариант «Новый слой» выбран для нас по умолчанию, поэтому Photoshop всегда создаёт новую фигуру на новом слое.
Теперь в моём документе снова имеется только фоновый слой и один слой-фига с кругом:
Панель слоёв документа содержит фоновый слой и слой с фигурой.
Нажимаем на слой с фигурой для его выбора (если он не выбран), нажимаем на кнопку операций с контурами и выбираем опцию Объединение фигур (Add to Shape Area). Наводим курсор на документ. Обратите внимание, как теперь выглядит курсор. В правом нижнем углу курсора появился небольшой плюс (+), давая мне знать, что любая форма следующая нарисованная фигура будет добавлен к существующей, а не появится в собственном слое Shape.
При выбранной операции «Объединение фигур» курсор изменил свой вид на крестик с плюсиком. На рисунке курсор мыши находится немного правее красного круга.
Я нарисую еще один круг с помощью «Эллипса» (Ellipse Tool) так, чтобы он снова перекрыл первоначальную форму, как я делал ранее. Если теперь посмотреть на сам документ, то результат не сильно отличается от того, что было в прошлый раз, но в панели слоёв видно, что вместо двух отдельных слоёв имеется только один, который и был до добавления второй фигуры:
Добавление новой фигуры к уже существующей. Новая фигура была создана на имеющемся слой-фигуре, а не на новом.
На данный момент мы можем увидеть тонкую линию контура фигур. Чтобы скрыть эту линию, нужно выбрать другой инструмент, либо, нажав Ctrl, кликнуть по слою, чтобы снять его выбор (при этом он не будет больше подсвечен) либо открыть панель контуров и, нажав Ctrl, кликнуть по контуру, подсветка контура так же пропадёт, но сам слой останется активным, последний вариант я показал на рисунке:
Скрываем отображение контура фигур
Помните, что операции с контурами работают только при активном контуре в панели контуров. Если я в данный момент добавлю новую фигуру, даже, если у меня включена операция «Объединение фигур», новая фигура добавится на новый слой. Чтобы новая фигура добавилась на слой к имеющейся, сделайте активным (должен быть подсвечен) контур в панели контуров.
Если я в данный момент добавлю новую фигуру, даже, если у меня включена операция «Объединение фигур», новая фигура добавится на новый слой. Чтобы новая фигура добавилась на слой к имеющейся, сделайте активным (должен быть подсвечен) контур в панели контуров.
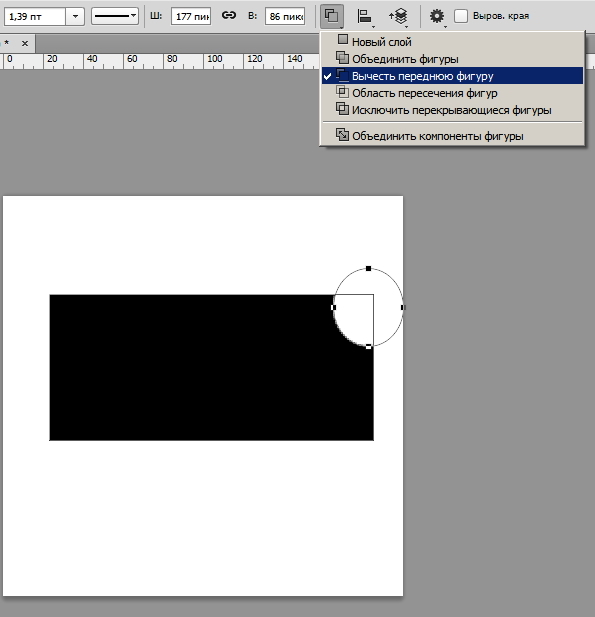
Вычитание фигуры (Subtract from Shape Area)
Я отменил свой последний шаг и убрал вторую фигуру, нажав Ctrl+Z на клавиатуре. На этот раз я выберу операцию Вычесть переднюю фигуру (Subtract from Shape Area):
Выбор операции Вычесть переднюю фигуру (Subtract from Shape Area).
Теперь рядом с курсором мыши появился небольшой минус (-), который показывает, что мы находимся в режиме вычитания.
Инструментом «Эллипс» я нарисую новую круглую форму, чтобы она так же перекрывала первую форму, как и в случаях ранее. На этот раз, вместо того чтобы добавить новую форму к уже существующей, новая форма была использована для удаления (или вырезки) части начальной формы в месте, где две формы перекрываются. Как мы видим на рисунке, контуры фигур остались и отображаются, но видимой осталась только та часть начальной фигуры, которая не перекрыта новой фигурой
Как мы видим на рисунке, контуры фигур остались и отображаются, но видимой осталась только та часть начальной фигуры, которая не перекрыта новой фигурой
В режиме вычитания, вторая (добавленная к первой) фигура используется для удаления части начальной фигуры
До сих пор мы учились складывать и вычитать фигуры. В следующем материале мы узнаем, как работают опции пересечения и исключения, а также о том, как легко переключаться между этими четырьмя режимами уже после того, как мы уже нарисовали вторую фигуру.
- Разрезание контуров. Вырезание полостей в контурах. Создание составного контура.
Копирование и клонирование контуров.
Копирование контура
Выделите контур или сегмент с помощью инструмента «Частичное выделение» и выполните одно из следующих действий:
- Для копирования и вставки контуров в пределах одного приложения или между приложениями используются стандартные функции меню.
- Нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите контур в нужное положение, затем отпустите кнопку мыши и клавишу «Alt» или «Option».

Создание дубликатов выделенных областей с помощью перетаскивания
Можно использовать буфер обмена для переноса выделенных областей между файлом программы Illustrator и другими приложениями Adobe, включая Adobe Photoshop, Adobe GoLive® и Adobe InDesign. Буфер обмена особенно полезен при импорте контуров, так как контуры копируются в буфер обмена в виде описаний на языке PostScript. Изображения, скопированные в буфер обмена, в большинстве приложений вставляются в формате PICT. Однако некоторые приложения принимают версию PDF (например, InDesign) или версию AICB. В формате PDF сохраняется прозрачность; формат AICB позволяет указывать, следует ли сохранять общее оформление выделенной области или копировать выделенную область как набор контуров (это может быть полезно в программе Photoshop).
Чтобы указать параметры копирования, выберите команду «Редактирование» > «Установки» > «Обработка файлов и буфер обмена» (в Windows) или «Illustrator» > «Установки» > «Обработка файлов и буфер обмена» (в Mac OS). Выберите PDF, AICB или и то, и другое. При выборе формата AICB установите параметр «Сохранять контуры», чтобы удалить прозрачность в скопированном изображении, или «Сохранять оформление и наложение цветов», чтобы свести прозрачность, сохранить оформление скопированного изображения и объекты с наложением цветов.
Выберите PDF, AICB или и то, и другое. При выборе формата AICB установите параметр «Сохранять контуры», чтобы удалить прозрачность в скопированном изображении, или «Сохранять оформление и наложение цветов», чтобы свести прозрачность, сохранить оформление скопированного изображения и объекты с наложением цветов.
Перетаскивание изображения в документ Photoshop
- Выберите изображение, которое нужно скопировать.
- Откройте документ Photoshop, в который нужно скопировать выделенную область.
- Выполните одно из следующих действий:
- Чтобы скопировать объекты в программу Photoshop в виде растровых изображений, перетащите выделенный фрагмент в окно Photoshop, а когда появится черный контур, отпустите кнопку мыши. Чтобы разместить выделенный фрагмент в центре изображения Photoshop, нажмите и держите клавишу «Shift», прежде чем начать перетаскивание. По умолчанию выделенные объекты копируются в виде растровых изображений в активный слой.
- Чтобы скопировать векторные объекты в Photoshop в виде контуров, нажмите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS) и, не отпуская ее, перетащите выделенную область в документ Photoshop.
 Когда кнопка мыши будет отпущена, выделенный фрагмент станет контуром в программе Photoshop.
Когда кнопка мыши будет отпущена, выделенный фрагмент станет контуром в программе Photoshop.
Перетаскивание изображения из программы Photoshop в Illustrator
Логические операции с контурами. Палитра Pathfinder.
В программе Illustrator можно комбинировать векторные объекты, создавая фигуры разными способами. Получившиеся контуры или фигуры различаются в зависимости от способа комбинирования контуров.
Эффекты обработки контуров
Эффекты обработки контуров позволяют комбинировать разные объекты с помощью одной из десяти моделей взаимодействия. В отличие от составных фигур, редактировать взаимодействие объектов при использовании эффекта обработки контуров нельзя.
Составные фигуры
Составные фигуры позволяют комбинировать объекты и указывать, как каждый из них должен взаимодействовать с другими объектами. Составные фигуры являются более гибким средством, чем составные контуры, поскольку обеспечивают четыре способа взаимодействия: сложение, вычитание, пересечение и исключение. Кроме того, нижние объекты не изменяются, что позволяет выбирать каждый объект в составной фигуре для редактирования или изменения его режима взаимодействия.
Кроме того, нижние объекты не изменяются, что позволяет выбирать каждый объект в составной фигуре для редактирования или изменения его режима взаимодействия.
Составные контуры
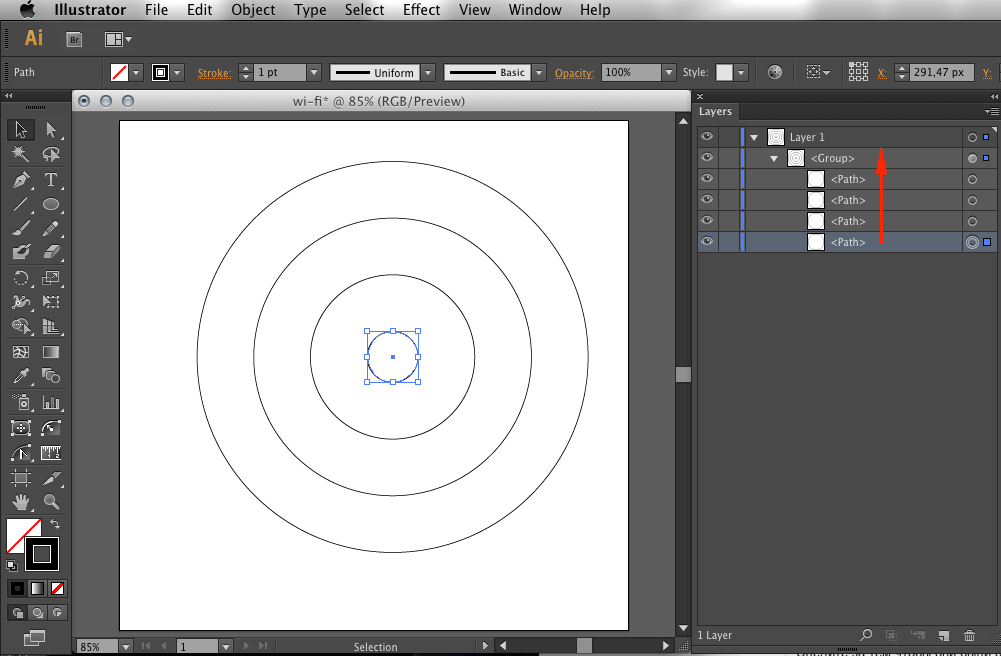
Составные контуры позволяют использовать объекты для создания отверстий в других объектах. Например, можно создать кольцо из двух вложенных кругов. После создания составного контура контуры ведут себя как сгруппированные объекты. Можно выбрать объекты и управлять ими по отдельности с помощью инструментов «Частичное выделение» или «Групповое выделение», а также выбрать и редактировать составной контур.
Палитра Pathfinder
Палитра Pathfinder (Обработка контуров) (рис. 6.44), которая вызывается на экран одноименной командой меню Window (Окно), предназначена для комбинирования объектов различными способами, зачастую с образованием составных контуров (compound path). Своеобразие сложных контуров состоит в том, что пересекающиеся области двух различных контуров, становятся прозрачными (аналогия с «дырками» от бублика).
Nota Bene.
Следует учесть, что объектами для палитры Pathfinder (Обработка контуров) не могут служить результаты работы инструмента Gradient Mesh (Градиентная сетка) (Щ). Кроме того, предпочтительнее использовать замкнутые контуры без обводок.
Палитра Pathfinder (Обработка контуров) является очень мощным средством векторного формообразования, что чрезвычайно ценно для создания довольно сложных форм. В связи с этим можно временно не обращать внимания на параметры заливок и обводок.
При комбинировании контуров с различными цветными заливками, как правило, результирующему объекту присваивается заливка верхнего объекта (об исключениях сообщается особо).
Рис. 6.44. Палитра Pathfinder с открытым меню
Для комбинирования объектов следует разместить и выделить необходимые объекты, а затем нажать одну из кнопок палитры Pathfinder (Обработка контуров). В зависимости от выполняемой операции на экран может быть выведено диалоговое окно, в котором следует ввести требуемые дополнительные данные. ’
’
У команд палитры Pathfinder (Обработка контуров) существует несколько общих установок, которые изменяются в диалоговом окне Pathfinder Options (Обработка контуров: Параметры) (рис. 6.45), которое вызывается командой Pathfinder Options (Параметры обработки контуров) меню палитры.
Рис. 6.45. Диалоговое окно Pathfinder Options
В этом диалоговом окне можно задать следующие параметры.
- В поле Precision (Точность вычислений) вводится степень точности, с которой команды палитры Pathfinder (Обработка контуров) выполняет вычисления при комбинировании выделенных объектов. Чем меньшее значение установлено, тем с большей точностью выполняются вычисления, но и тем больше времени требуется- для завершения операции. Разумеется, здесь необходим разумный компромисс. По умолчанию принимается значение, равное 0,028 пунктам.
- При установке флажка Remove Redundant Points (Удалять лишние точки) обеспечивается удаление любых опорных точек, которые расположены точно друг над другом и при комбинировании являются излишними.

- При установке флажка Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) удаляются все незаполненные объекты, получаемые в результате выполнения команд Divide (Разделение) и Outline (Обводка).
Для того чтобы повторить последнюю операцию, выполненную с помощью палитры Pathfinder (Обработка контуров), можно воспользоваться командой Repeat (Повторить) меню палитры.
Кнопка Add to shape area
Кнопка Add to shape area (Добавление в составной объект) на панели комбинирует выделенные объекты таким образом, что контур результирующего объекта совпадает с общим периметром всех объектов (рис. 6.46).
Nota Bene.
В предыдущих версиях эта кнопка называлась Unite (Объединение).
Expand (Преобразовать). Все объекты и детали, расположенные внутри общего периметра, удаляются, поэтому, если они требуются для дальнейшей работы, следует предварительно создать их копию. Если комбинируемые объекты не имеют пересечений, они все равно объединяются в единый объект с одинаковыми параметрами контура и заливки.
Если комбинируемые объекты не имеют пересечений, они все равно объединяются в единый объект с одинаковыми параметрами контура и заливки.
Рис. 6.46. Add to shape area
Add (Добавить) меню Effect | Pathfinder
Если любую команду из этого меню применить к простым объектам, то на экран будет выведено соответствующее предупреждение (рис. 6.47).
Рис. 6.47. Окно Pathfinder Group Alert
Кнопка Subtract from shape area
Кнопка Subtract from shape area (Удаление из составного объекта) комбинирует выделенные объекты таким образом, что контур результирующего объекта равняется площади самого нижнего объекта с вырезом площадей объектов, расположенных над ним (рис. 6.48).
Nota Bene.
В предыдущих версиях эта кнопка называлась Minus Front (Минус верхний).
Если требуется создать составной контур, следует нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они требуются для дальнейшей работы, необходимо предварительно их скопировать.
Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они требуются для дальнейшей работы, необходимо предварительно их скопировать.
Рис. 6.48. Исходные объекты и результат действия кнопки Subtract from shape area
Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Subtract (Удаление) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовьм объектам.
Кнопка Intersect shape areas
Кнопка Intersect shape areas (Пересечение составных объектов) на панели комбинирует выделенные объекты таким образом, что контуром результирующего объекта является область пересечения объектов (рис. 6.49).
Если требуется создать составной контур, то следует нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они необходимы для дальнейшей работы, следует предварительно создать их копию. Выполнение команды возможно, если объекты «пересекаются».
Выполнение команды возможно, если объекты «пересекаются».
Рис. 6.49 Intersect shape areas
Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Intersect (Пересечение) меню Effect | Pathfinder
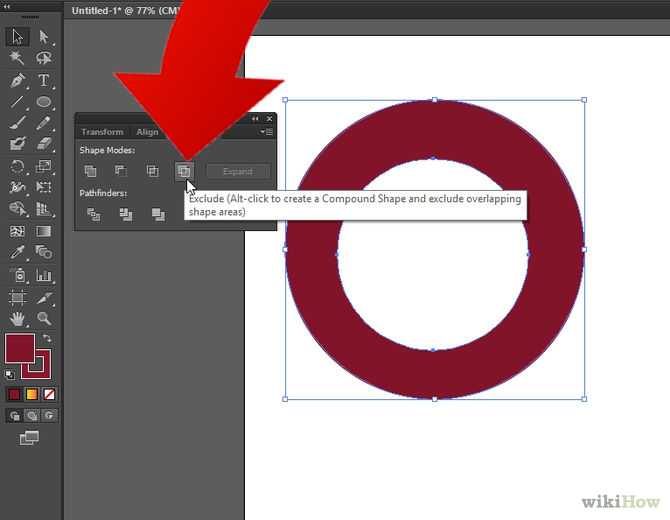
Кнопка Exclude overlapping shape areas
Кнопка (Исключение пересекающихся областей) комбинирует выделенные объекты таким образом, что непересекающиеся области входят в результирующий объект, а пересекающиеся — «исключаются», делаются прозрачными (рис. 6.50).
Однако при этом следует учитывать количество пересекаемых областей:
- если их число четное, то они становятся прозрачными;
- если их число нечетное, они включаются в объект с соответствующей заливкой.
Рис. 6.50. Исходные объекты и результат действия кнопки Exclude overlapping shape areas
Эмпирически это правило можно трактовать следующим образом. Если мысленно провести линию слева направо через выделенные объекты, то с первого контура, который пересекла линия, начинается заливка, после второго контура заливка прекращается, после последующего- начинается и т. д. (рис. 6.51). На самом деле, ситуация несколько сложнее.
Если мысленно провести линию слева направо через выделенные объекты, то с первого контура, который пересекла линия, начинается заливка, после второго контура заливка прекращается, после последующего- начинается и т. д. (рис. 6.51). На самом деле, ситуация несколько сложнее.
Если требуется создать составной контур, необходимо нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они понадобятся для дальнейшей работы, следует предварительно создать их копию.
Exclude (Исключение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Рис. 6.51. Эмпирическое правило для кнопки Exclude overlapping shape areas
Кнопка Divide
Кнопка Divide (Разделение) на панели выполняет в некотором смысле противоположное действие в сравнении с комбинированием: она разбивает сложный объект на простые объекты (рис. 6.52). Пользователь должен заранее решить, удалять или сохранять объекты без заливки.
6.52). Пользователь должен заранее решить, удалять или сохранять объекты без заливки.
Рис. 6.52 . Исходные объекты и результат действия кнопки Divide
Для этого предназначен флажок Divide and Outline Will Remove Unpainted Artwork Pathfinder Options (Параметры палитры «Обработка контуров»).
Nota Bene.
Следует обратить внимание, что команда Divide (Разделение) не возвращает исходные объекты, существующие до выполнения, например, команды Exclude (Исключение), а разбивает сложный объект на объекты, представляющие собой отдельные заполненные области.
После применения кнопки Divide (Разделение) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Divide (Разделение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Это же относится к шрифтовым объектам.
Кнопка Trim
Кнопка Trim (Обрезка) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые являются скрытыми, при этом объекты с одинаковыми заливками не объединяются (рис. 6.53).
Nota Bene.
После применения кнопки Trim (Обрезка) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Рис. 6.53. Исходные объекты и результат действия кнопки Trim , полученные объекты разгруппированы и разведены
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Trim (Обрезка) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Кнопка Merge
Кнопка Merge (Слияние) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые являются скрытыми, при этом объекты с одинаковыми заливками объединяются (рис. 6.54).
6.54).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки .
После применения кнопки Merge (Слияние) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Merge (Слияние) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Рис. 6.54. Исходные объекты и результат действия кнопки Merge , полученные объекты разгруппированы и разведены
Кнопка Crop
Кнопка Crop (Кадрирование) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые выходят за границы самого верхнего объекта (рис. 6. 55). Верхний объект после применения кнопки удаляется, а все образуемые объекты остаются в группе. Для свободного манипулирования отдельными объектами необходимо выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
55). Верхний объект после применения кнопки удаляется, а все образуемые объекты остаются в группе. Для свободного манипулирования отдельными объектами необходимо выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки.
Рис. 6.55. Исходные объекты и результат действия кнопки Crop , полученные объекты разгруппированы и разведены
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Crop (Кадрирование) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Кнопка Outline
Кнопка Outline (Обводка) аналогична команде Divide (Разделение), только разбиение происходит не на закрытые объекты, а на открытые контуры — отдельные линии, разбиваемые в точках пересечения (рис. 6.56). Пользователь должен заранее решить, удалять или сохранять объекты без заливки. Для этого предназначен флажок Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) диалогового окна Pathfinder Options (Параметры палитры «Обработка контуров»). Информацию об этом см. в разд. «Палитра Pathfinder» данной главы.
6.56). Пользователь должен заранее решить, удалять или сохранять объекты без заливки. Для этого предназначен флажок Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) диалогового окна Pathfinder Options (Параметры палитры «Обработка контуров»). Информацию об этом см. в разд. «Палитра Pathfinder» данной главы.
После применения кнопки Outline (Обводка) все образуемые контуры остаются в группе, для свободного манипулирования отдельными контурами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Рис. 6.56. Исходные объекты и результат действия кнопки Outline , полученные объекты разгруппированы и разведены.
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Outline (Обводка) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Это же относится и к шрифтовым объектам.
Кнопка Minus Back
Кнопка Minus Back (Минус нижний) комбинирует выделенные объекты таким образом, что результирующим объектом становится самый верхний объект, у которого отсекается область, пересекающаяся со всеми объектами, расположенными ниже (рис. 6.57). Данная кнопка также сохраняет исходную заливку объекта.
Рис. 6.57. Исходные объекты и результат действия кнопки Minus Back
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Minus Back (Минус нижний) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Разрезание контуров.
Инструмент Scissors
Разбиение контура означает получение из одной опорной точки двух точек, независимых друг от друга. Эту операцию можно осуществить с помощью инструмента Scissors (Ножницы) ( Knife (Нож).
Для этого необходимо включить инструмент и щелкнуть в месте предполагаемого разрыва. Если разрыв попал в пределы сегмента, то образуются две новых упорных точки, расположенных одна на другой. Если разрыв производился на имеющейся уже опорной точке, то над ней добавляется новая.
В обоих случаях опорные точки выделены. Для того чтобы разделить их (развести в разные стороны), необходимо исключить обе точки из выделения (щелкнуть кнопкой мыши на свободном пространстве), а затем «захватить» верхнюю точку с помощью инструмента Direct Selection (Частичное выделение) (
Информацию о другом инструменте для разрезания контура — Knife (Нож) — см. в конце данной главы.
Рис. 4.38 . Разбиение узла с помощью инструмента Scissors и перемещение полученной точки инструментом Direct Selection
Инструмент Knife
Разбить объект можно с помощью инструмента Knife (Нож) (
Для этого необходимо включить инструмент и протянуть над объектом или группой объектов линию предполагаемого разбиения (рис. 4.91).
4.91).
Если требуется разбиение по прямой линии, то следует удерживать нажатой клавишу .
Рис. 4.91. Инструмент Knife в палитре инструментов и результат его работы
Соединение двух открытых контуров, двух конечных точек и нескольких контуров в Adobe Illustrator CS5.
В предыдущих уроках мы рассматривали тему редактирования контуров в программе Adobe Illustrator CS5.
В данном уроке мы снова продолжим изучение этой темы и расскажем о том, как соединить два открытых контура, соединить две конечных точки одного открытого контура, а также соединить несколько контуров в графическом редакторе Adobe Illustrator.
Итак, для соединения двух независимых друг от друга открытых контуров, выберем «Перо» на панели «Инструменты». Затем щелкнем левой кнопкой мыши одну из конечных точек первого контура.
Для того чтобы соединить один открытый контур с другим, необходимо щелкнуть конечную точку второго контура.
Подведем инструмент к одной из конечных точек второго контура. Когда указатель будет наведен точно на конечную точку, рядом с ним появится значок объединения (маленький круг). Кликнем по точке левой кнопкой мыши.
Когда указатель будет наведен точно на конечную точку, рядом с ним появится значок объединения (маленький круг). Кликнем по точке левой кнопкой мыши.
Для соединения нового контура с уже существующим, нарисуем новый контур рядом с ним, а затем переместим инструмент «Перо» к одной из конечных точек существующего контура.
Щелкнем конечную точку левой кнопкой мыши, после того как рядом с указателем появится знакомый нам значок объединения.
Две конечные точки одного открытого контура можно соединить по тому же принципу. Сначала подведем указатель к первой конечной точке и кликнем по нему левой кнопкой мыши, затем подведем его ко второй.
Убедимся, что появился значок объединения, и кликнем по опорной точке левой кнопкой мыши.
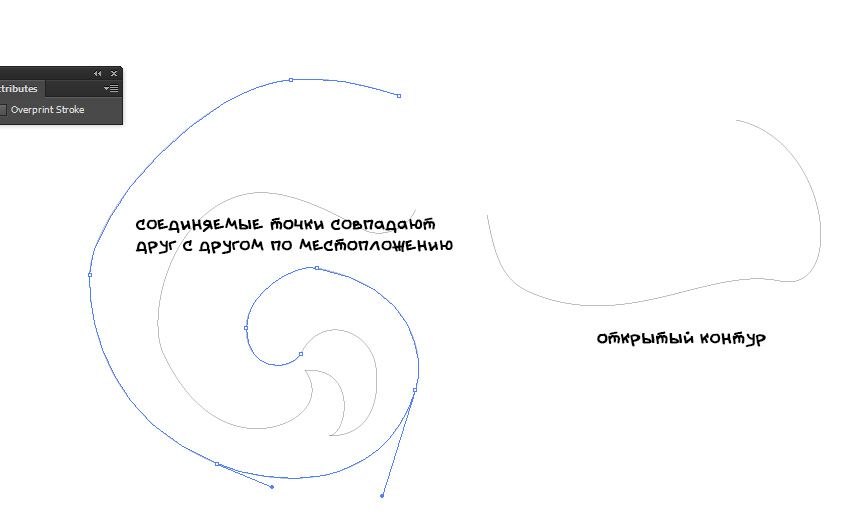
Рассмотрим случай, если конечные точки контура совпадают (наложены друг на друга), но данный контур не был закрыт в процессе создания.
Для начала выделим данные точки одним из уже известных нам способов. А затем на панели «Управление» нажмем на кнопку «Соединить выделенные конечные точки».
В векторном графическом редакторе Adobe Illustrator CS5 также существует возможность соединения нескольких открытых контуров одновременно.
В данном случае нам необходимо выбрать инструмент «Выделение» и с его помощью отметить интересующие нас контуры. После этого перейдем в меню «Объект», «Контур» и выберем пункт «Соединить».
Если опорные точки не накладываются друг на друга, Illustrator создает отрезки линий для соединения контуров.
При соединении более двух контуров графический редактор соединяет сначала те контуры, конечные точки которых расположены ближе друг к другу. Таким образом, последовательно соединяются все контуры.
Если выбрать для соединения только один контур, то он будет преобразован из открытого в замкнутый.
Возьмите на заметку, подобное соединение контуров может привести к потере комплексных характеристик стилей графического объекта.
Итак, данный урок был одним из уроков, посвященных редактированию контуров в Adobe Illustrator CS5, и нами была рассмотрена возможность соединения двух открытых контуров, двух конечных точек и нескольких контуров.
В следующий раз, продолжая данную тему, мы расскажем о перемещении или пошаговом смещении опорных точек или сегментов с помощью клавиатуры. А также узнаем, как растягивать участки контура без искажения всей фигуры.
В Фотошопе есть несколько операций, облегчающих корректировку контуров.
Дорисовка существующего незамкнутого контура
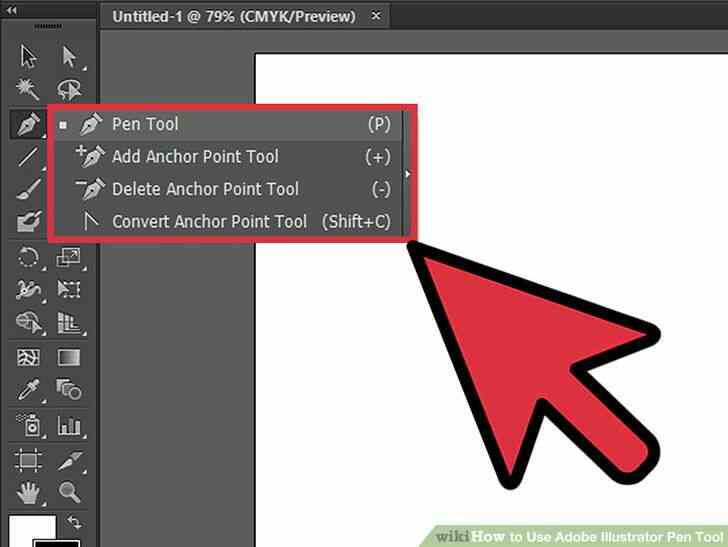
- Активизируйте инструмент Free-form Pen или Pen (клавиша Р или комбинация клавиш Shift+P ).
- Щелкните по имени сохраненного незамкнутого или рабочего контура на палитре Paths .
- Достройте контур от любой конечной точки (рис. 16.20 и 16.21). Чтобы замкнуть контур, выполните шаг 4 раздела «Создание произвольного контура с помощью инструмента Freeform Pen».
Рис. 16.19. Перемещение контура с помощью инструмента Path Component Selection
Перемещение контура
1. На палитре Paths щелкните по имени контура.
2. Активизируйте инструмент Path Selection Tool (Инструмент выбора контура), например, при помощи клавиши А или комбинации клавиш Shift+A . Затем, чтобы выбрать контур, щелкните по нему в окне изображения.
3. Переместите контур (рис. 16.19).
Рис. 16.20. Достраивание контура от конечной точки с помощью инструмента Реn или Freeform Pen
Рис. 16.21. Замыкание контура
Трансформация контура или контура отсечения целиком
- Выберите инструмент Path Selection Tool (клавиша А или Shift+A ).
- Далее активизируйте контур на палитре Paths и затем щелкните мышью внутри него.
- В подменю Edit > Transform Path (Правка > Трансформировать контур) воспользуйтесь командами Scale (Масштабирование), Rotate (Вращение), Skew (Наклон), Distort (Деформация) или Perspective (Перспектива).
 Либо выполните
команду меню Edit > Free Transform Path (Правка> Произвольная
трансформация контура). Для ее вызова предназначена комбинация клавиш Ctrl+T .
Либо выполните
команду меню Edit > Free Transform Path (Правка> Произвольная
трансформация контура). Для ее вызова предназначена комбинация клавиш Ctrl+T . - При изменении контура с помощью этих команд, следуйте указаниям по их применению, которые были даны в главе 7 учебника «Уроки Фотошопа».
Для повторной произвольной трансформации контура используйте команду меню Edit > Transform Path > Again (Правка > Трансформировать контур> Повторно). Этой команде соответствуют комбинации клавиш Ctrl+Shift+T .
Многие пользователи Photoshop применяют такие удобные инструменты как векторные формы. С их помощью очень легко производить масштабирование и другие манипуляции без потери качества, как это было бы с простым растровым слоем.
Некоторые задаются вопросом — как можно объединить слои с векторными формами так, чтобы итоговый слой также содержал единую векторную форму, а не просто растровый слой?
Здесь нужно схитрить. Давайте воспользуемся инструментом Rounded Rectangle Tool и создадим две прямоугольные векторные формы.
Давайте воспользуемся инструментом Rounded Rectangle Tool и создадим две прямоугольные векторные формы.
У нас получилось два слоя: shape1 и shape2.
Расположим слои рисунка таким образом, чтобы они пересекались между собой. Например, как показано на изображении:
Теперь, чтобы создать из двух форм одну, делаем следующее. Нажимаем левой кнопкой мыши на изображение векторной форы в слое Shape1, после чего она станет выделенной. Сочетанием клавиш Ctr+C копируем векторную форму. Затем переходим к слою Shape2 и опять нажимаем левой кнопкой мыши на изображении векторной формы так, чтобы отобразилось выделение.
Сочетанием клавиш Ctr+V вставляем скопированную форму. После проделанного, слой Shape1 можно сделать невидимым.
Мы переместили одну векторную форму на слой другой векторной формы, но пока еще не соединили их вместе. Давайте сделаем это.
Выберите из главной панели инструмент Path Selection Tool и выделите при помощи него две векторные формы.
Adobe Illustrator – укротитель кривых и повелитель векторов
- Дизайн
- 5 мин на чтение
- 524
Illustrator – культовая программа экосистемы Adobe Systems, родилась в далёком 1985 году. Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Недавно и мы принесли жертву элегантности. Долгие годы рисовали картинки для внутренних и клиентских проектов средствами Microsoft Office. При оформлении материалов «Школы траблшутеров» поняли – всех задумок «мелко-мягкие» реализовать не позволят и решили обратиться за помощью к виновнику статьи.
Многие утверждают, что Illustrator сложно назвать профессиональной программой: пары часовых уроков хватает для освоения фундамента и уверенной отрисовки первых логотипов и предпечатных макетов. За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
Программа позволяет за короткий срок обучиться ловким манипуляциям с текстом, например, размещению с желаемым позиционированием с точностью до третьего знака после запятой:
Рис. 1. Позиционирование текста на монтажной области
Или менее тривиальному приданию строкам объёма с настройкой длины экструзии, угла поворота фигуры и точной подгонкой параметров освещения объекта:
Рис. 2. Работа с визуальным объёмом текста
«Илюша» или «Люстра», как в народе кличут рассматриваемое ПО, поддерживает работу с несколькими монтажными областями, вплоть до 100 штук. Можно довести значение до тысячи, но одноядерность программы сильно ограничивает использование нескольких мольбертов на маломощных компьютерах.
Рис. 3. 76 монтажных областей Каталога Школы траблшутеров
Программа позволяет рисовать различные объекты в изометрическом представлении, начиная от простых блоков, напоминающих этажи зданий:
Рис. 4. Кубики-этажи, выполненные в изометрике
4. Кубики-этажи, выполненные в изометрике
Продолжая быстрыми зарисовками, визуально отражающими процессы из жизни:
Рис. 5. Визуализация процесса семинарских занятий, выполненная в изометрике
Кривые – один из важнейших инструментов программы, а фамилия проектировщика кузовов компании Renault Пьера Безье, применявшего их в профессиональной деятельности, давно стала именем нарицательным. Приспособление позволяет представить сетку навыков в виде веток метро:
Рис. 6. Навыки «Школы траблшутеров», выполненные в виде веток метро
Или создавать демонстрационные карточки для учебных материалов, например, для запоминания стенографических знаков:
Рис. 7. Мнемоническая карточка для стенографического знака буквы Т
Встроенный функционал способствует созданию информационных графиков для навыков, преподаваемых в Школе:
Рис. 8. Инфографика по навыку Компетенции
«Илюша» позволяет разрабатывать макеты, отчётливо передающие смысл в целостном формате, но визуально теряющие его при разбиении исходника на составляющие элементы:
Рис. 9. 16 обложек аудиосборников статей, составляющие логотип Школы
9. 16 обложек аудиосборников статей, составляющие логотип Школы
Программа не хвастается автономностью и отлично работает в связке с продуктами экосистемы Microsoft. Предварительно разработанные графические материалы переносятся в многостраничные презентации, без затруднений редактируемые участниками команды, не владеющими ПО от Adobe:
Рис. 10. Совместное использование AdobeIllustratorи MicrosoftPowerPoint
Внутренних опций хватает для создания стеков, полос, радаров и круговых диаграмм на основе данных, экспортированных из Excel:
Рис. 11. Создание круговых диаграмм и стеков на основе данных из MicrosoftExcel
Во время сохранения файла в формате pdf особое внимание уделяется настройкам вывода: один и тот же документ может получать итоговый «вес» от 1,5 до 400 мегабайт. Для отправляемых клиентам материалов стремимся достичь баланса между качеством изображений и массой продукта.
В меню «Основные» убираем галочку с параметра «Сохранять возможность редактирования в программе Illustrator», а в «Сжатие» разрешаем ПО следующие графические преобразования:
Рис. 12. Настройки меню «Сжатие»
Для документов, распространяемых в веб-пространстве используем цветовой режим документа RGB. При выводе изображения на печать прибегаем к CMYK и устанавливаем «Выпуск за обрез» не менее трёх миллиметров. Большинство типографий советует устанавливать значение в половину сантиметра.
Рис. 13. Настройка параметра «Выпуск за обрез»
При просмотре итогового файла, установленные выше значения можно лицезреть в виде меток отреза и приводки. Настройки необходимы для того, чтобы печатный материал имел аккуратные края, полностью залитые цветом. В противном случае неточности при подготовке выльются нежеланными белыми рамками.
Рис. 14. Метки обреза и приводки в файле, подготовленном к печати
Это лишь толика возможностей комбайна векторной графики. Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Особенно популярное направление последнего – Леттеринг – эстетичное сочетание букв и сочленений из разных гарнитур, дополненное связующими элементами.
Рис. 15. Фраза «IfyounevergoYou’llneverknow», выполненная в стиле Леттеринг
Специалиста от неофита отличат беглые пальцы, выстукивающие полюбившиеся хоткеи:
- Alt+Масштаб – изменение размеров относительно центра изображения
- Shift+Масштаб – изменение размеров с сохранением пропорций
- Alt+Shift+Ctrl+V – вставить на все монтажные области
- Ctrl+D – повторить последнее действие
- Ctrl+Z – отменить последнее действие
- Shift+Ctrl+Z – вернуть отменённое действие
- Ctrl+F – вставить на передний план
- Ctrl+Shift+] – поднять на верх слоя
- Ctrl+Shift+[ – опустить в самый низ
- Ctrl+I – проверить орфографию
- Alt+Колесо – приближение/отдаление
- Ctrl+Колесо – горизонтальный скролинг
- Пробел+ЛКМ – перемещение по области
- Shift+Ctrl+O – преобразовать текст в кривые
- Ctrl+G – объединить элементы в группу
- Ctrl+’ – показать/скрыть сетку
- Ctrl+R – показать/скрыть линейки
- Ctrl+; – показать/скрыть направляющие
- Shift+Ctrl+S – вывод документа в формате ai или pdf
- Alt+Ctrl+E – вывод монтажных областей по-отдельности
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Источник: SPARK
- #adobe
- #illustrator
- #иллюстратор
- #советы
- 0
Все об инструменте Shape Builder в Adobe Illustrator: полный обзор
Этот пост для начинающих представляет собой исчерпывающее руководство по использованию инструмента Shape Builder в Adobe Illustrator.
Содержание
Что такое инструмент Shape Builder?
Инструмент Adobe Illustrator Shape Builder — это самый интуитивно понятный способ создания новых фигур из существующих, простых или сложных. Если вам нужно освежить знания о том, как создавать базовые фигуры в Adobe Illustrator, этот пост поможет вам быстро освоить основы создания фигур, например, как использовать инструмент «Прямоугольник» и т. д. Инструмент «Создание фигур» может оказать огромную помощь при рисовании. потому что он предлагает вам новую перспективу, чтобы увидеть формы. Вместо того, чтобы рисовать сложную форму с нуля и бороться с непослушными опорными точками для получения более точных результатов, вы можете просто использовать инструмент Shape Builder для создания новых фигур из существующих. Это избавляет новичка от многих разочарований ( или бывалый художник, правда ) может столкнуться с попаданием в векторную иллюстрацию. И визуально это восхитительно предотвращает добавление кучи ненужных дополнительных опорных точек. Это точно изменит правила игры. Инструмент Shape Builder находится на панели инструментов, а сочетание клавиш — SHIFT + M .
Это точно изменит правила игры. Инструмент Shape Builder находится на панели инструментов, а сочетание клавиш — SHIFT + M .
Конструктор фигур Illustrator на панели инструментов
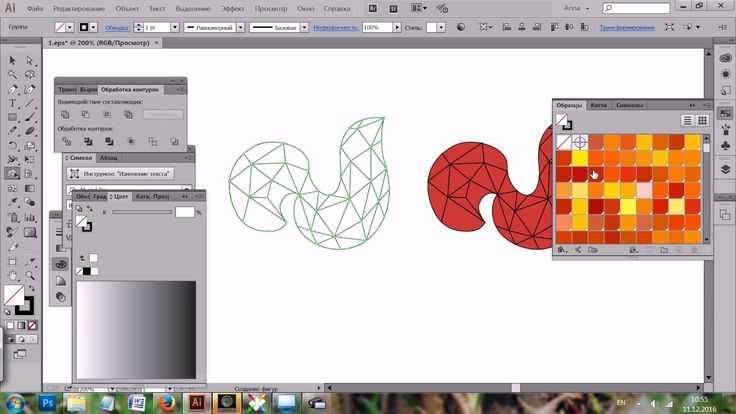
Вариант использования 1: объединение или объединение нескольких фигур
По умолчанию инструмент Конструктор фигур находится в режиме слияния, в котором можно объединить все фигуры, щелкнув и перетащив их.
- Шаг 1: Выберите все перекрывающиеся фигуры, с которыми вы хотите работать, с помощью инструмента «Выделение» (V)
- Шаг 2. Активируйте инструмент Shape Builder (Shift + M), Нажмите и перетащите . Вы заметите, что в нижней правой части указателя появляется знак «плюс», и каждый субрегион, на который вы наводите курсор, выделяется затенением. Это дает вам визуальные подсказки для определения конечной комбинированной формы.»
указатель со знаком плюс
9Примечание 0011: вновь сформированная фигура наследует последний выбранный цвет заливки, который может совпадать или не совпадать с цветом текущих фигур.
GIF Использование инструмента «Создание фигур» для слияния
Примечание: инструмент «Создание фигур» работает только с перекрывающимися фигурами. Другими словами, фигуры должны соприкасаться с другими фигурами или в списке с выровненными краями, как в примере ниже. Подумайте о деталях лего, они должны соприкасаться, чтобы создавать новые формы, верно?
Инструмент создания фигур объединяет только перекрывающиеся области
Вариант использования 2. Стирание/удаление областей
Процесс стирания или удаления областей нескольких фигур очень похож на слияние, за исключением того, что он работает в режиме стирания.
- Шаг 1: Выберите все перекрывающиеся фигуры, с которыми вы хотите работать, с помощью инструмента «Выделение» (V)
- Шаг 2. Активируйте инструмент Shape Builder (Shift + M), Нажмите и перетащите, удерживая клавишу Alt (Windows) или Option (Mac OS).
 Рядом с указателем, на котором нажата горячая клавиша, появляется знак минус.
Рядом с указателем, на котором нажата горячая клавиша, появляется знак минус.
GIF Использование инструмента Shape Builder для стирания изображений
Он работает как очень эффективный и точный ластик или сверхбыстрые ножницы. Если бы только мы могли использовать этот инструмент в реальной жизни при рисовании на бумаге.
GIF Использование инструмента «Создание фигур» для стирания
Вариант использования 3: Извлечение области
Иногда нам нужен только один подмножество из сложной комбинации фигур, подобной приведенной ниже. Инструмент Shape Builder отлично подходит для того, чтобы вы могли взять то, что вам нужно. Скажите, что вам нужно только пересечение двух фигур:
Извлечение области с помощью инструмента создания фигур
- Шаг 1: Выберите все перекрывающиеся фигуры, с которыми вы хотите работать, с помощью Инструмента выделения (V)
- Шаг 2: Активируйте инструмент Shape Builder (Shift + M), просто щелкните целевую область.
 Бум.
Бум.
Если вам нужно несколько подобластей фигуры, просто щелкайте, пока не вырежете их все, затем используйте инструмент «Выделение», чтобы выбрать их в конце, или удалите области, которые вам не нужны.
◤ Совет. Пока инструмент Shape Builder активен, вы можете выполнять все 3 варианта использования одновременно. Просто держите под рукой клавишу Alt или Option.
Вариант использования 4: Работа с путями и сегментами линий
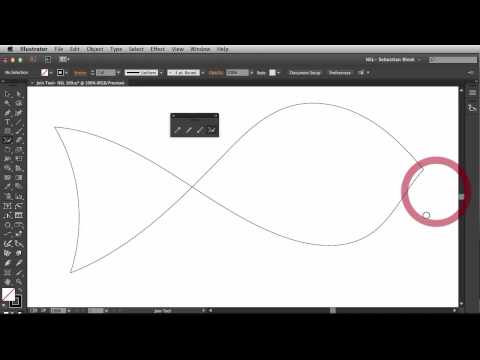
К настоящему моменту мы увидели, как этот инструмент переплетается со сложными формами, перекрывающимися участками, несколькими объектами для создания новых фигур. Но знаете ли вы, что инструмент Shape Builder Tool работает и с несколькими путями? Давайте взглянем. Часто моя работа выглядит так: группа объектов, смешанная с путями и формами. Как бы мне ни нравились идеально выровненные геометрические фигуры, я также много рисую от руки, чтобы добавить индивидуальности своим работам. Инструмент «Создание фигур» — отличный вариант, когда вам нужно удалить края выбранных фигур. Это в значительной степени делает цифровую стрижку для ваших рисунков. Просто используйте инструмент Shape Builder над выделенными фигурами, пока , удерживая клавишу Alt или Option , чтобы обрезать блуждающие пути.
Это в значительной степени делает цифровую стрижку для ваших рисунков. Просто используйте инструмент Shape Builder над выделенными фигурами, пока , удерживая клавишу Alt или Option , чтобы обрезать блуждающие пути.
удаление фигур за один раз
Вот иллюстрация рыбы, которую я нарисовал для своего класса Skillshare Unflat: создание векторных текстур с нуля в Illustrator CC. Как видите, есть чем заняться. Используйте режим стирания, как мы описали выше, и просто обрежьте обрезку, как душе угодно.
Если вы хотите сохранить импульс обучения, я могу порекомендовать вам еще несколько ресурсов.
Статьи по теме
Adobe Illustrator для начинающих: как рисовать и редактировать основные фигуры Следующие шаги Я надеюсь, что теперь вы лучше понимаете, как использовать инструмент Shape Builder, потому что, серьезно, с ним хочется много общаться при использовании иллюстратора. Если вы любитель видеоуроков, у меня есть несколько мест, которые можно порекомендовать
Эстер предлагает более 20 классов по цифровой иллюстрации с почти 1 миллионом просмотренных минут среди 25 000+ студентов. Присоединяйтесь к сообществу Skillshare по этой бесплатной ссылке на один месяц. Если вам нравится то, что вы узнали из этого поста, вам, вероятно, понравится следовать уроку «Создание геометрических фигур в Adobe Illustrator CC» на Skillshare. Для начинающих.
Присоединяйтесь к сообществу Skillshare по этой бесплатной ссылке на один месяц. Если вам нравится то, что вы узнали из этого поста, вам, вероятно, понравится следовать уроку «Создание геометрических фигур в Adobe Illustrator CC» на Skillshare. Для начинающих.
Учебники на Youtube
Эстер также делится своим процессом проектирования на Youtube. Например, этот пост был адаптирован в основном из моего оригинального видеоурока: Создание простых фигур в Adobe Illustrator для начинающих | Серия быстрых закусок, сезон 1, серия 1. На момент написания доступны два полных сезона, которые помогут вам начать работу в Adobe Illustrator.
Получайте уведомления, когда будущие сообщения доступны.
Подписчики на информационный бюллетень получают почти все: бесплатные места на моих курсах Skillshare, новые учебные пособия, обновления, продукты, текущие проекты и так далее.
Подпишитесь на информационный бюллетень, чтобы быть в курсе будущих сообщений и новостей
Эстер — лицензированный иллюстратор и дизайнер, лучший преподаватель на Skillshare. com. Она делится своим творческим процессом, используя самые передовые программы, такие как Adobe Illustrator и Procreate на iPad 9.0012 . Нажмите здесь, чтобы просмотреть ее обычное портфолио.
com. Она делится своим творческим процессом, используя самые передовые программы, такие как Adobe Illustrator и Procreate на iPad 9.0012 . Нажмите здесь, чтобы просмотреть ее обычное портфолио.
В чем разница между Pathfinder, Shape Builder и Reshaper Tool в Adobe Illustrator?
Вам повезло, я специально для этого сделал урок! Этот урок является частью моего курса Skillshare Adobe Illustrator Nuggets для дизайнеров поверхностей: повышайте уровень своих художественных навыков (-> перейдите по этой ссылке, чтобы получить 30-дневную бесплатную пробную версию)
Поделиться на
Вы можете объединять объекты в Illustrator?
Ответить
- Да, в Illustrator можно объединять объекты.
- Для этого выберите объекты, которые вы хотите объединить, и перейдите в «Объект» > «Объединить».
Как объединить две фигуры в Illustrator
Как объединить фигуры | Учебное пособие по Illustrator
Можно ли объединить в Illustrator?
Да, вы можете объединить в Illustrator. Для этого выберите объекты, которые вы хотите объединить, и перейдите в меню «Объект» > «Объединить» > «Объединить».
Как объединить изображение и фигуру в Illustrator?
Существует несколько способов объединения изображения и фигуры в Illustrator. Один из способов — использовать функцию «Трассировка изображения» для преобразования изображения в векторную форму. Другой способ — использовать панель Pathfinder для объединения двух или более фигур.
Как группировать объекты в Illustrator?
В Illustrator можно группировать объекты, выделив их и выбрав «Объект» > «Группировать».
Как присоединиться к Illustrator?
Существует несколько способов соединения двух или более фигур в Illustrator. Один из способов — использовать панель Pathfinder. Другой способ — использовать команду «Присоединиться».
Как объединить объект в Illustrator?
Существует несколько способов объединения объектов в Illustrator. Один из способов — выбрать объект, а затем перейти в строку меню и нажать «Объект», а затем «Объединение». Другой способ — удерживать нажатой клавишу Shift и щелкать по объектам, которые вы хотите объединить.
Как вы пересекаете объект в Illustrator?
Существует несколько способов объединения объектов в Illustrator. Один из способов — выбрать объект, а затем перейти в строку меню и нажать «Объект», а затем «Объединение». Другой способ — удерживать нажатой клавишу Shift и щелкать по объектам, которые вы хотите объединить.
Как связать объекты в Illustrator?
Существует несколько способов связывания объектов в Illustrator. Один из способов — использовать инструмент связывания, который находится в меню «Объект». Другой способ — выбрать два или более объектов и перейти в «Объект» > «Группировать». Это свяжет объекты вместе, так что если вы переместите один, остальные будут двигаться вместе с ним.
Как объединить контуры в Illustrator?
В Illustrator существует несколько способов объединения контуров. Один из способов — использовать панель Pathfinder. Выберите два пути, которые вы хотите объединить, и нажмите кнопку «Объединить» на панели Обработки контуров. Другой способ — использовать инструмент «Навигатор». Выберите два пути, которые вы хотите объединить, и нажмите кнопку «Объединить» на панели инструментов.
Что такое инструмент «Группа» в Illustrator?
Инструмент «Группа» в Illustrator используется для объединения нескольких объектов в один объект. Это может быть полезно для создания сложных дизайнов или для одновременного внесения изменений в несколько объектов.
Это может быть полезно для создания сложных дизайнов или для одновременного внесения изменений в несколько объектов.
Как добавить объекты в группу?
Чтобы добавить объект в группу, сначала выберите группу. Затем, удерживая нажатой клавишу Shift, щелкните объект, который хотите добавить.
Как объединить фигуры и линии в Illustrator?
В Illustrator существует несколько способов объединения фигур и линий. Один из способов — выбрать фигуры или линии, которые вы хотите объединить, а затем перейти в меню «Объект» и выбрать «Объединить». Вы также можете использовать сочетание клавиш Command+J на Mac или Control+J на ПК.
Другой способ объединения фигур — использование панели «Обработка контуров».
Как объединить текст и фигуры в Illustrator?
Чтобы объединить текст и фигуры в Illustrator, сначала нужно выделить текст и фигуры, которые вы хотите объединить. После того, как они выбраны, перейдите в строку меню и нажмите «Объект > Составной контур > Создать». Это объединит текст и фигуры в один объект.
После того, как они выбраны, перейдите в строку меню и нажмите «Объект > Составной контур > Создать». Это объединит текст и фигуры в один объект.
Что делает инструмент «Ножницы» в Illustrator?
Инструмент «Ножницы» используется для вырезания и удаления фигур и текста в Illustrator.
Как соединять фигуры?
Существует несколько способов соединения фигур в Microsoft Visio. Один из способов — использовать инструмент «Присоединиться», который находится на вкладке «Главная». Чтобы использовать этот инструмент, выберите фигуры, которые вы хотите соединить, а затем щелкните инструмент «Присоединиться». Будет создана новая фигура, которая соединит выбранные вами фигуры.
Другой способ соединения фигур — использование инструмента «Группа».
Как объединить два слоя в Illustrator?
Есть несколько способов объединить два слоя в Illustrator. Один из способов — выбрать слои, которые вы хотите объединить, и перейти в «Объект» > «Объединить слои». Другой способ — выбрать слои, которые вы хотите объединить, и нажать кнопку с двумя квадратами в правом верхнем углу панели «Слои».
Один из способов — выбрать слои, которые вы хотите объединить, и перейти в «Объект» > «Объединить слои». Другой способ — выбрать слои, которые вы хотите объединить, и нажать кнопку с двумя квадратами в правом верхнем углу панели «Слои».
Видео: интерактивное объединение фигур с помощью инструмента создания фигур в Adobe Illustrator
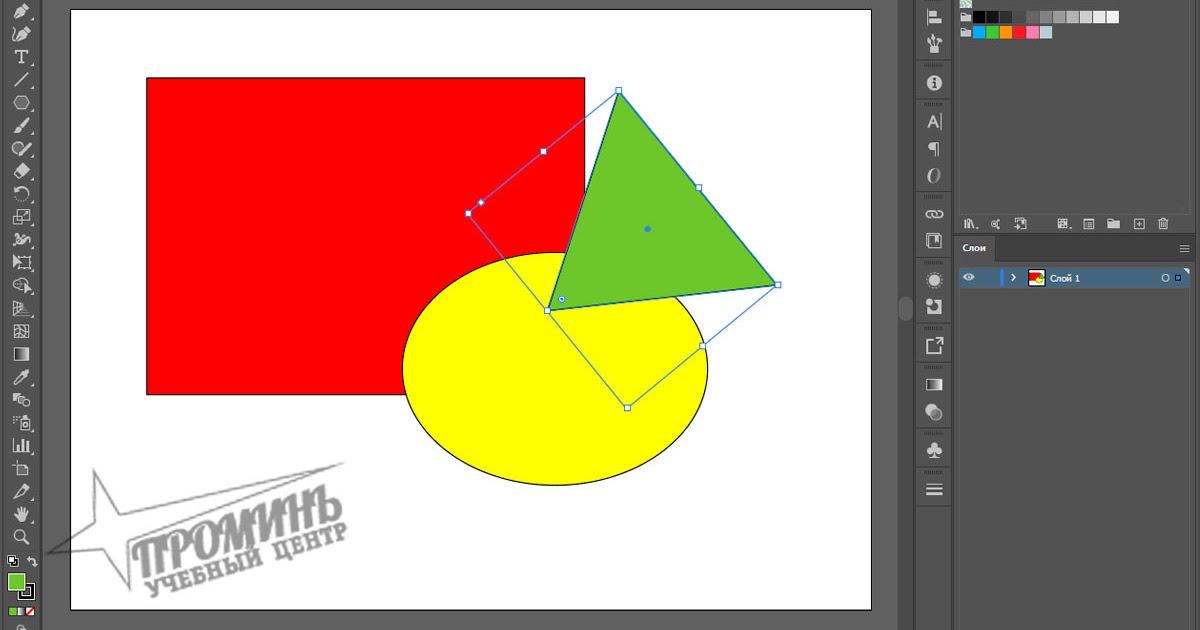
1. Методика 1: объединение двух смежных объектов — выберите два смежных объекта.
Перед объединением двух объектов решите, какой цвет заливки вы хотите, и сделайте его цветом заливки на панели инструментов. Один из способов сделать это — выбрать объект, к которому уже применены заливка и обводка.
2. Щелкните инструмент «Создание фигур» на панели инструментов (или нажмите Shift + M).
3. Наведите указатель мыши на выбранные объекты. Обратите внимание на затенение, которое означает, что объекты готовы к применению инструмента.

4. Перетащите от первого объекта ко второму объекту.
Теперь объекты объединены, а заливка — это цвет на панели инструментов, а обводка — это цвет обводки первого объекта.
5. Отменить (Ctrl + Z в Windows или Command + Z в Mac).
6. Теперь перетащите от второго объекта к первому объекту.
Как и раньше, объекты теперь объединены, а заливка — это цвет в наборе инструментов. Но на этот раз обводка — это цвет обводки второго объекта.
Таким образом, цвет обводки объекта, с которого вы начинаете перетаскивание, становится цветом обводки объединенного объекта.
7. Отменить, затем перейти к следующей технике…
—-
1. Техника 2: наложение двух соседних объектов.
 Снова выберите два соседних объекта.
Снова выберите два соседних объекта.2. Наведите указатель мыши на перекрывающуюся область и обратите внимание, что только эта область заштрихована.
3. Щелкните, и эта область станет новым объектом.
4. Щелкните инструмент «Выделение» (или нажмите клавишу V).
5. Перетащите новую фигуру в сторону, чтобы ее было видно.
Теперь на том месте, где раньше была дыра, новая форма имеет один цвет обводки. Цвета обводки вокруг отверстия соответствуют цветам обводки каждого объекта.
—-
1. Техника 3: использование предмета в качестве формочки для печенья. Отмените примерно три действия, чтобы вернуть исходные формы, и переходите к следующей технике…
2. Выберите те же два объекта, что и раньше.
При активном инструменте «Создание фигур» удерживайте клавишу «Alt» в Windows или клавишу «Option» на Mac, затем перетащите из перекрывающейся области в одну из выбранных фигур.
Перекрывающаяся область и фигура, на которую вы перетащили мышь, теперь исчезают.
3. Отменить, затем Alt + перетащить или Option + перетащить из перекрывающейся области на другой объект.
Вы получите аналогичный результат.
4. Отменить, чтобы вернуть исходные формы, и перейти к следующей технике…
—-
1. Метод 4: удаление перекрывающейся области. — Как и в предыдущей технике, выберите две фигуры.
2. При активном инструменте «Создание фигур» удерживайте нажатой клавишу «Alt» или «Option», затем просто щелкните область перекрытия.
Перекрывающаяся область удаляется, и новый объект не создается.
3. Отмените действие, чтобы вернуть исходные формы, и перейдите к следующему способу.
 ..
.. Вы можете комбинировать несколько фигур, которые не расположены рядом друг с другом или даже не соприкасаются друг с другом. (Если у вас более старая версия Illustrator, вы, возможно, не сможете это сделать.)
—-
1. Техника 5: объединение несмежных фигур. Выделите все фигуры (выделив бегущей строкой или нажав Ctrl + A в Windows или Command + A на Mac).
2. Получите инструмент «Создание фигур», затем аналогично инструменту «Лассо» проведите линию через фигуры, которые вы хотите объединить.
Теперь фигуры будут соединены, а их заливка будет текущей заливкой Illustrator.
3. Отменить, чтобы вернуть исходные формы, и выполнить нашу последнюю технику…
—-
1. Техника 6: объединение всех фигур — Как и в предыдущей технике, выделите все фигуры.

2. Возьмите инструмент «Создание фигур» и поместите его вне всех фигур (сверху и слева, или сверху и справа и т. д.)
3. Удерживая нажатой клавишу Shift, нарисуйте рамку вокруг всех формы.
Все фигуры будут объединены, а заливка будет текущим цветом Illustrator. Конечно, вы можете изменить либо заливку, либо обводку.
Конструктор фигур в Illustrator
Сегодня мы рассмотрим [возможно] самый мощный инструмент, который вы можете использовать как векторный художник — Конструктор фигур в Illustrator. В этом уроке мы рассмотрим, как использовать эту волшебную функцию и почему она полезна. Если вы не знаете, что такое Shape Builder или как его использовать, то к тому времени, когда вы закончите это руководство, вы станете лучшим дизайнером.
Короче говоря, Shape Builder в Illustrator — это альтернатива логическим операциям, обычно используемым в меню Pathfinder. Эти инструменты позволяют комбинировать объекты и создавать новые фигуры на основе областей пересечения других фигур. Подробнее об этом можно прочитать в документации Adobe.
Подробнее об этом можно прочитать в документации Adobe.
Прелесть инструмента Shape Builder в том, что он делает этот процесс намного более эффективным. Более того, это инструмент, специфичный для Illustrator, а это означает, что в других приложениях для векторного дизайна нет аналогичной альтернативы.
Как использовать инструмент Shape Builder в Illustrator
Следующий видеоурок представляет собой образец урока из моего курса Illustrator, в котором я демонстрирую, как использовать инструмент Shape Builder:
Продолжайте письменный урок.
Содержание
|
Что такое инструмент для создания фигур?
В Adobe Illustrator Shape Builder — это инструмент, который позволяет создавать фигуры на основе пересекающихся областей двух или более выбранных фигур.
Инструмент доступен на панели инструментов в левой части экрана:
Конструктор форм находится на панели инструментов, обведенной красным выше.Кроме того, вы также можете получить доступ с помощью сочетания клавиш: Shift + M
Для этой демонстрации я расположил серию из трех перекрывающихся кругов: обратите внимание на пересекающиеся области между этими кругами.
Как видите, я уменьшил непрозрачность этих кругов, чтобы вы могли точно видеть, где эти фигуры пересекаются друг с другом.
Если вы творчески посмотрите на эти круги, то увидите, что внутри них находятся различные формы:
Однако ни одна из этих фигур не является реальной, с которой можно работать в Illustrator. Это потому, что Illustrator по-прежнему распознает их как три перекрывающихся круга и ничего больше.
Допустим, вы хотите создать новые фигуры, используя пересекающиеся области. Традиционно это делалось путем создания дубликатов фигур и выполнения над ними логических операций. Используя этот подход, вы можете:
Используя этот подход, вы можете:
- Объединить фигур вместе
- Вычитание фигур из других фигур
- Создание новых фигур из пересекающихся областей
- Создание новых фигур из исключенных областей
это не самый эффективный способ, если вы являетесь пользователем Illustrator. Здесь пригодится инструмент Shape Builder, поскольку он позволяет вам делать все вышеперечисленное прямо на холсте и менее сложным способом.
Использование Конструктора фигур в Illustrator
Давайте рассмотрим, как использовать Конструктор фигур в Illustrator.
Чтобы использовать Shape Builder, у вас должно быть выбрано как минимум 2 объектов, поэтому выберите пару объектов и активируйте Shape Builder , чтобы начать.
После выбора вы должны заметить, что пересекающиеся области выбранных фигур выделяются серым цветом, когда вы наводите на них курсор, указывая, какие фигуры можно создать из этих выбранных объектов:
Как комбинировать объекты
По умолчанию Конструктор фигур находится в режиме «добавить», что означает, что вы можете комбинировать фигуры вместе. Это будет обозначено знаком плюс ( + ) на вашем курсоре.
Это будет обозначено знаком плюс ( + ) на вашем курсоре.
Чтобы объединить два или более сегмента пересекающихся фигур вместе, просто нажмите и перетащите, чтобы нарисовать линию, проходящую через них:
Вы также можете один раз щелкнуть сегмент, чтобы сделать его собственной формой, отдельной от остальная часть выбора.
Как только вы отпустите кнопку, изменения будут применены, и вы успешно создадите новую фигуру, используя пересекающиеся области других фигур.
Как вычитать объекты
Конструктор фигур позволяет не только комбинировать сегменты, но и вычитать .
Чтобы войти в режим вычесть , просто удерживайте Alt на клавиатуре ( Option , если вы пользователь Mac) во время его использования. Вы должны заметить, что курсор изменился с плюса ( + ) знак минус ( – ).
Теперь вы можете вычитать сегменты из выделения, нажимая на них или проводя через них линию:
Как и в случае в режиме добавления, просто отпустите кнопку, чтобы применить и завершить изменения.
Преобразование штрихов
Вы можете не только добавлять и вычитать пересекающиеся фигуры с помощью конструктора фигур в Illustrator, но и делать то же самое с штрихами!
Как объяснялось ранее, при наведении курсора на выделенный сегмент он должен выделяться серым цветом. Однако, если вы наведете курсор прямо на обводку (при условии, что вы применили), она должна выделиться красным цветом:
Затем вы можете добавлять, удалять и комбинировать штрихи так же, как и для сегментов между фигурами:
После того, как вы закончите использовать Конструктор фигур, вы можете взять инструмент «Выделение» и отменить выбор всего. Все сегменты, которые вы создали, теперь можно использовать как независимые объекты.
Заключение
Конструктор фигур в Illustrator — важный инструмент, поскольку он использует традиционный процесс векторного проектирования и делает его быстрее, проще и, следовательно, более эффективным. Как вы могли себе представить, этот инструмент можно использовать для создания всевозможных аккуратных узоров, монограмм и абстрактных фигур. Его также можно использовать при работе со сложными проектами с множеством тонкостей, например, при разработке значков, пользовательского интерфейса и логотипов.
Его также можно использовать при работе со сложными проектами с множеством тонкостей, например, при разработке значков, пользовательского интерфейса и логотипов.
Ни один другой инструмент векторного дизайна, включая Inkscape и Affinity Designer, не обладает эквивалентной функцией, что вызывает сожаление. Надеемся, что это нововведение будет внедрено в других местах, чтобы все дизайнеры могли пользоваться его преимуществами.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по поводу того, что мы рассмотрели в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? посмотри мой Серия пояснений Illustrator — обширная коллекция из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как объединить несколько градиентов в Adobe Illustrator
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколи
Adobe Illustrator • Учебные пособия IAROSLAV LAZUNOV • 16 мая 2013 г. • 5 минут прочтения
Тема: Adobe Illustrator
Сложность: Начал
Оценка Время завершения: 15 минут
в этом Tutorial We сочетание градиентных заливок с помощью режимов наложения, градиентов с прозрачными ползунками и масок непрозрачности. Эти методы позволяют нам создавать сложные цветовые сочетания, которые обычно имеют объекты реального мира.
Градиентное совмещение с помощью режимов наложения
Комбинирование градиентов с помощью слайдера прозрачности
Объединение градиентов с маской непрозрачности
Градиентное совмещение с помощью режимов наложения
Рассмотрим некоторые возможности изменения прозрачности объекта при двух режимах наложения. Создайте два прямоугольника, один из которых должен иметь цветную заливку, а другой — черно-белый линейный градиент.
Создайте два прямоугольника, один из которых должен иметь цветную заливку, а другой — черно-белый линейный градиент.
Примените режим наложения Multiply на панели Transparency к объекту с градиентной заливкой. Как видите, после использования этого режима белый цвет стал абсолютно прозрачным.
А теперь применим к этому прямоугольнику режим наложения Screen. На этот раз черный цвет стал прозрачным.
Здесь хочу отметить, что этот трюк работает полноценно только в цветовом режиме RGB. Кроме того, нам нужно использовать абсолютно черный цвет R=0; Г=0; B=0 для черного цвета.
А теперь давайте посмотрим на практике, как использовать функции, описанные выше. Столб стоп-сигнала заполнен линейным градиентом, который несет в себе объем цилиндрической поверхности.
Дублируйте этот объект, затем залейте новый объект вертикальным линейным градиентом от темно-серого до белого.
Примените режим наложения Multiply к верхней форме. Как мы и ожидали, белый цвет стал прозрачным, и у нас появилась тень на верхней части шеста.
Как мы и ожидали, белый цвет стал прозрачным, и у нас появилась тень на верхней части шеста.
Теперь мы можем контролировать интенсивность тени, осветлять или затемнять линейный градиент серого.
Продублируйте форму столба еще раз. Залейте копию радиальным градиентом от черного к белому.
Применить режим наложения Screen к верхней форме
Черный цвет стал прозрачным. Теперь мы можем настроить интенсивность отражения, изменив белый радиальный градиент на серый.
Можно, конечно, использовать эти приемы для комбинирования цветовых градиентов, но это будет работать не очень эффективно из-за смешения цветов.
Несмотря на упомянутые здесь ограничения, комбинирование градиентов с помощью режимов наложения является довольно распространенным приемом и часто используется для создания бликов и теней.
Комбинирование градиентов с помощью ползунка прозрачности Функция
Начиная с выпуска CS5, мы можем изменять непрозрачность ползунков градиентной заливки.![]() Эту функцию можно использовать для комбинирования градиентов. В этом случае нам не нужно будет использовать режимы наложения; мы можем применять такие градиенты в обоих цветовых режимах (RGB и CMYK) и комбинировать цветовые градиенты без ограничений.
Эту функцию можно использовать для комбинирования градиентов. В этом случае нам не нужно будет использовать режимы наложения; мы можем применять такие градиенты в обоих цветовых режимах (RGB и CMYK) и комбинировать цветовые градиенты без ограничений.
Обычно в таких градиентах используются два ползунка одного цвета; один из ползунков должен иметь непрозрачность 0%. Некоторые пользователи избегают использования градиентов с прозрачными ползунками, потому что окончательная версия изображения должна быть сохранена в формате EPS10. Думаю, это не доставит вам никаких проблем. После того, как ваша векторная работа была сохранена в формате EPS10, градиент с прозрачными ползунками преобразуется в маску непрозрачности.
Комбинирование градиентов с маской непрозрачности
Давайте рассмотрим технику создания непрозрачной маски на одном простом примере. У нас есть прямоугольник, который залит линейным градиентом.
Создайте новый прямоугольник, расположенный выше первого прямоугольника, и залейте его черно-белым линейным градиентом.
Выберите оба прямоугольника, а затем выберите «Создать непрозрачную маску» во всплывающем меню панели «Прозрачность». Верхний прямоугольник с черно-белым градиентом играет роль маски. Место, где оно черное, нижний прямоугольник стал прозрачным.
Если маску непрозрачности разместить над другой градиентной заливкой, то мы получим комбинацию градиентов.
Для управления черно-белым градиентом щелкните миниатюру маскирующих объектов на панели «Прозрачность».
Чтобы управлять градиентом цветного объекта, щелкните миниатюру маски непрозрачности.
Использование маски Opacity дает нам больше возможностей, чем два других способа расчесывания градиентной заливки. Фактически у нас есть два объекта, переход между которыми определяется третьим объектом в виде черно-белого градиента. Более того, вы можете маскировать группы объектов таким образом, чего нельзя добиться никаким другим способом. Давайте посмотрим на несколько картинок, на которых показано, как я использовал маску непрозрачности на практике.
В этом примере я использовал маску непрозрачности для создания отражения. Маска позволила мне ограничить видимость и размыть края.
Учебное пособие по Adobe Illustrator для начинающих с использованием фигур
В Adobe Illustrator, пошаговое руководство по Adobe Illustrator от Джейсона Секреста
Учебное пособие по Adobe Illustrator для начинающих
В этом учебном пособии по Adobe Illustrator для начинающих используйте фигуры и панель «Обработка контуров» в забавной пошаговой мультяшной иллюстрации. Мы будем использовать инструмент эллипса, заливки, навигатор и эффекты деформации, чтобы завершить этот простой персонаж. Это отличный учебник, если вы новичок в Adobe Illustrator и хотите изучить основы. Если вы новичок на веб-сайте или перешли с YouTube, начните с наших КИСТИ + РЕСУРСЫ , чтобы следовать нашему плейлисту «50 пошаговых инструкций» или «100 учебных пособий для начинающих» на YouTube.
Построение с помощью фигур
Фигуры — отличный способ создания персонажей, особенно когда вы приобретете опыт работы со смешением, деформацией, конструктором форм и поиском пути для создания уникальных форм.
Добавление эффектов деформации
Мы добавим эффекты смешения и деформации, чтобы создать более органичные формы в наших мультяшных персонажах, чтобы предоставить вам больше инструментов и возможностей для сборки.
Pathfinder
Наша цель состоит в том, чтобы упростить Pathfinder в следующих нескольких пошаговых руководствах, практикуя и используя как можно больше различных вариантов, чтобы укрепить вашу уверенность.
Выровнять по выделению
Всегда думайте, что вы выравниваете, а затем дважды проверяйте свои настройки. Обычно мы выравниваем объекты (по выбору), а затем группируем их для сохранения.
Обычно мы выравниваем объекты (по выбору), а затем группируем их для сохранения.
Мыслительный процесс
Большинство из вас на самом деле выберет правильную кнопку выравнивания без каких-либо проблем, проблема не в проверке того, выравнивается ли она по монтажной области или выделению. Он врежется в середину монтажной области, поэтому это довольно очевидно, когда выбран параметр «Выровнять по монтажной области».
Выровнять по монтажной области
Если вы строите в центре монтажной области, это очень полезно или может вызвать разочарование. Основная хитрость заключается в том, чтобы сгруппировать объекты, а затем выровнять их по артборду. Опять же, они врежутся в середину, чтобы вы знали, что они не сгруппированы.
Группировать объекты
Легче всего подумать о группировке, когда у вас есть два объекта, выровненные на противоположных участках центральной линии. Это будут объекты, которые врежутся в центр при выравнивании по артборду.
vimeo.com/video/453071550″ frameborder=»0″ allow=»autoplay; fullscreen» allowfullscreen=»»>Pathfinder Minus Front
1. Выберите 2 перекрывающиеся фигуры. Одна форма будет впереди, и это форма выреза. (Я покрасил этот мусор зеленым цветом, так как он будет удален после того, как мы нажмем минус спереди). (Использовать только заливки)
Конструктор фигур (alt/option) Удалить
2. Выберите 2 перекрывающиеся фигуры и щелкните инструмент Конструктор фигур. Удерживая нажатой клавишу Alt/Option, щелкните области, которые вы хотите удалить. Подождите, пока форма не станет серой. (Использовать только заливки)
Pathfinder Unite
3. Выберите 2 или более перекрывающихся фигур и нажмите кнопку объединения Pathfinder. 2 фигуры сольются вместе. (Используйте только заливки)
Конструктор фигур — комбинирование фигур
4. Выберите 2 или более фигур, а затем щелкните инструмент создания фигур. Нажмите, удерживайте и перетащите фигуры, которые вы хотите объединить. НЕ удерживайте нажатой клавишу alt/option.
НЕ удерживайте нажатой клавишу alt/option.
Открытие образцов цвета
Открытие окна образцов. В левом нижнем углу вы увидите значок «Открыть библиотеки образцов». В нижней части раскрывающегося меню вы увидите «Открыть другую библиотеку». Перейдите в нашу папку ресурсов в папке «Цветовые палитры», чтобы открыть файлы ASE. Файлы ASE были созданы, чтобы облегчить вашу жизнь при прохождении серии испытаний. После того, как вы откроете библиотеку, щелкните значок папки рядом с образцами, чтобы переместить их из библиотеки в образцы.
Раскрашивание с заливкой
Один из самых простых и быстрых способов заливки цветом — использование заливки. Главное искать закрытую форму. Мы ничего не делали, кроме как строили с помощью Shapes, поэтому раскрашивать очень просто. Имейте это в виду, когда будете проходить другие уроки, где у нас нет фигур.
Панель градиента
Выберите каждый цвет с помощью инструмента «Волшебная палочка» (Настроить на допуск 5) для каждого цвета. Добавьте радиальный градиент к слоям с глазурью (3). Используйте самый светлый и самый темный образец цвета из набора цветов 3. Отрегулируйте ползунок, чтобы контролировать, где достигаются значения. Устранение неполадок: Дважды проверьте, что впереди находится заливка, а не штрих.
Инструмент «Градиент»
Инструмент «Градиент» можно использовать, чтобы получить некоторый контроль над тем, где градиент попадает на ваши фигуры. Инструмент будет управлять теми же функциями, что и на панели. Я использую этот инструмент, когда не хочу угадывать и проверять градусы угла или процентное соотношение сторон.
ШАГ 1: ЗАГРУЗИТЕ + ИЗВЛЕКИТЕ НАШУ ПАПКУ ADOBE ILLUSTRATOR BMP TEXTURE. Папки с текстурами будут доставлены вам в заархивированном виде. Извлеките все перед использованием в Adobe Illustrator. Текстуры BMP готовы к использованию после извлечения папки. Для использования текстур BMP не требуется установка, просто поместите файл поверх готового дизайна или изображения.
Папки с текстурами будут доставлены вам в заархивированном виде. Извлеките все перед использованием в Adobe Illustrator. Текстуры BMP готовы к использованию после извлечения папки. Для использования текстур BMP не требуется установка, просто поместите файл поверх готового дизайна или изображения.
ШАГ № 2: ФАЙЛ + ПОМЕЩЕНИЕ BMP ТЕКСТУРЫ НА РАБОЧУЮ МОНТАЖНУЮ ПАНЕЛЬ. Поместите текстуру BMP поверх готового векторного изображения. Простое место для файлов. Перед экспортом или сохранением я рекомендую масштабировать текстуру, чтобы она подошла по размеру готового изображения. Просто масштабируйте файл текстуры, используя ограничивающую рамку или панель свойств. Вы можете масштабировать текстуру, чтобы она соответствовала активу или всей монтажной области.
ШАГ № 3: ОТРЕГУЛИРУЙТЕ ТЕКСТУРЫ, ИСПОЛЬЗУЯ ПОЛЗУНОК ПРОЗРАЧНОСТИ. Изменить файл текстуры можно на панели прозрачности в Adobe Illustrator. Если вы хотите смешать узор с цветом фона, вы можете просто щелкнуть образец цвета, чтобы изменить цвет текстуры BMP. Используйте ползунок «Прозрачность», чтобы отрегулировать непрозрачность тонких наложений текстуры.
Используйте ползунок «Прозрачность», чтобы отрегулировать непрозрачность тонких наложений текстуры.
Бесплатный бонус: Я включил Anchor Point и руководства для планшетов (в качестве бесплатного бонуса), которым нужно следовать вместе с 50 пошаговыми инструкциями на веб-сайте или плейлистом из 100 учебных пособий для начинающих на YouTube, чтобы изучить основы строительства, Применение кистей, редактирование и раскрашивание в Adobe Illustrator. Следуйте вместе с учебниками или используйте кисти со своими собственными работами.
СКАЧАТЬ НАШИ КИСТИ ДЛЯ ADOBE ILLUSTRATOR. ДОБАВЬТЕ НАШИ ПОЛУТОНА + ТЕКСТУРЫ, ЧТОБЫ ЭКОНОМИТЬ НА НАШЕМ НАБОРЕ.
СКАЧАТЬ 200 КИСТЕЙ ADOBE ILLUSTRATOR. Наши (обновленные) библиотеки кистей Adobe Illustrator специально разработаны для иллюстраторов и карикатуристов, чтобы ускорить их рабочий процесс. Недавно я добавил больше кистей и обновил библиотеки кистей, чтобы учесть чувствительность к давлению. Следуйте вместе с учебниками или используйте их со своими собственными произведениями искусства. Библиотеки кистей включают наши 70 кистей мультфильмов, 100 кистей комиксов и 50 кистей старинных талисманов.
Следуйте вместе с учебниками или используйте их со своими собственными произведениями искусства. Библиотеки кистей включают наши 70 кистей мультфильмов, 100 кистей комиксов и 50 кистей старинных талисманов.
СКАЧАТЬ 70 ПОЛУТОНОВ В ADOBE ILLUSTRATOR + ЗАЛИВКИ УЗОРОМ. Наши заливки полутонами и узорами разработаны для простого применения, даже если вы новичок в Adobe Illustrator. Полутоновые заливки ведут себя так же, как образцы цвета, поэтому их можно быстро применять с помощью кисти «Клякса», «Быстрой заливки» или базовых заливок. Просто рисуйте в полутонах в своих собственных иллюстрациях и комиксах. Полутона включают в себя наши полутоновые заливки комиксов, узорные заливки и шкалы значений полутонов.
СКАЧАТЬ 400 BMP ТЕКСТУР ADOBE ILLUSTRATOR. Наш Текстуры BMP чрезвычайно просты в использовании, даже если вы новичок в Adobe Illustrator. Просто поместите текстуры в файл поверх готового изображения, чтобы использовать их с панелью прозрачности для мягких наложений. Используйте текстуры BMP вместе с масками непрозрачности для создания стресса на футболках. текстур BMP включают наши 145 трещин, 120 гранжевых текстур, 75 текстур бумаги и 77 текстур брызг краски.
Используйте текстуры BMP вместе с масками непрозрачности для создания стресса на футболках. текстур BMP включают наши 145 трещин, 120 гранжевых текстур, 75 текстур бумаги и 77 текстур брызг краски.
ADOBE ILLUSTRATOR
СКАЧАТЬ 200 КИСТЕЙ
ДОБАВИТЬ 70 ПОЛУТОНОВ + 400 ТЕКСТУР
Одним из самых простых и быстрых способов заливки цветом является Live Paint. Live Paint Bucket — это часть инструментов Shape Builder Tools, которые создают фигуры именно такой формы, которая вам нужна. Выбрать все. Перейти к Объект — Быстрая краска — Сделать. Если у вас выделено серым цветом, это просто означает, что вы ничего не выбрали. Я рекомендую снять выделение, щелкнув монтажную область, прежде чем щелкнуть образец цвета. * Помните, что все по-прежнему выделено, поэтому он будет окрашивать весь выбор, если вы нажмете на образец цвета со всем выделенным. Нажмите на ведро с живой краской (K) и нажмите, чтобы сбросить цвет.

