Трансформируем и перемещаем объекты ~ Записки микростокового иллюстратора
Предыдущий урок: Прозрачность и стили графикиВсем добрый день:) В сегодняшнем уроке рассказывается и показывается, как быстро изменять размеры объектов и вращать их, используя инструменты трансформирования.
Вы также узнаете несколько полезных приемов создания «случайно повернутых» объектов с использованием функции «Трансформировать каждый» (Transform Each).
Если у вас с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Меняем размеры объектов
Метод 1: Выделите объект инструментом «Выделение» (Selection Tool), появится ограничивающая рамка. Потяните за угол рамки левой кнопкой мыши, чтобы увеличить объект (удерживайте Shift для сохранения пропорций).
Метод 2: Для увеличения объекта относительно начальной точки (центральной точки объекта) удерживайте Alt + Shift.

Поворачиваем объекты
Метод 1: Выделите объект инструментом «Выделение» (Selection Tool), чтобы появилась ограничивающая рамка. Наведите курсор на угол, появится двусторонняя стрелочка. Потяните вправо или влево, чтобы повернуть объект.
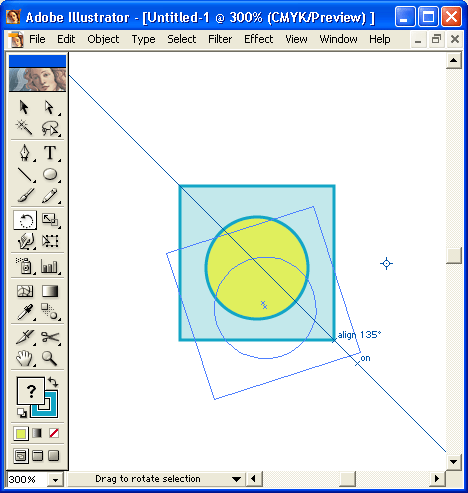
Метод 2: Чтобы повернуть объект относительно одного из углов выберите инструмент «Поворот» (Rotate Tool). Кликните на один из углов, чтобы установить точку разворота, теперь захватите противоположный угол и разворачивайте объект.
Метод 3: Возможно, Вам когда-нибудь захочется развернуть объект на определенный нужный Вам угол. Чтобы сделать это, выберите инструмент «Поворот» (Rotate Tool), установите точку разворота, удерживая клавишу Alt, выскочит окно с настройками. Введите нужный вам угол и нажмите «OK».
Выберите инструмент «Наклон» (Shear Tool). Потяните мышкой объект, чтобы наклонить его. Удерживайте Shift, чтобы ограничить изменения горизонтально или вертикально.
Отражаем объекты
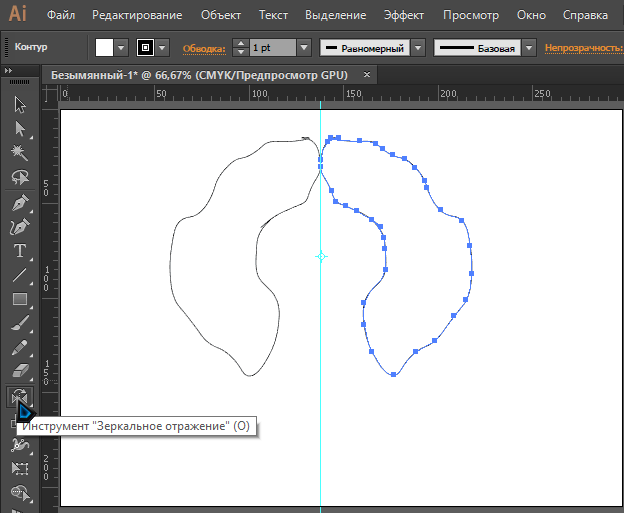
Выберите инструмент «Зеркальное отражение» (Reflect Tool), зажмите Alt и нажмите на одну из точек фигуры, чтобы выбрать ось отражения.
В появившемся окне выберите «Вертикальная» (Vertical) и нажмите «Копировать» (Copy).
Вы получите отраженную звезду справа.
Трансформируем каждый объект
Чтобы быстро трансформировать несколько объектов, мы можем воспользоваться функцией «Трансформировать каждый» (Transform Each). Выделяем объект, затем правой кнопкой мышки вызываем меню. Идем в Трансформирование > Трансформировать каждый (Transform > Transform Each).
В настройках Tony установил случайный поворот квадратов в пределах 30 градусов и увеличение их в пределах 150%. Убедитесь, что Вы поставили галочку напротив «Случайно» (Random), если Вы хотите, чтобы каждый объект имел случайные настройки.
Повторяем последнюю трансформацию снова
Существует очень полезная функция для повторения последней трансформации. Вы можете легко скопировать ряд объектов или повернуть объекты, используя этот прием.
Вы можете легко скопировать ряд объектов или повернуть объекты, используя этот прием.
Выделите объект инструментом «Выделение» (Selection Tool), зажмите Alt и перетащите новую копию вправо, удерживая Shift. Нажмите Ctrl/Command+D, чтобы создать еще больше копий.
Следующий урок: Основы работы с текстом
Перевод: Анна Волкова
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Иллюстрированный самоучитель по Adobe Illustrator CS › Изменение формы › Краткие итоги [страница — 26] | Самоучители по графическим программам
Краткие итоги
Как видите, в Illustrator существует множество способов изменения формы объекта. Самые простые позволяют изменить фигуру как целое, не искажая ее – повернуть, растянуть, перекосить. Некоторые инструменты – в первую очередь из группы Liquify (Разжижение) – дают возможность деформировать объект «на глаз». Фильтры, эффекты и команды меню предлагают точные, числовые методы редактирования.
Фильтры, эффекты и команды меню предлагают точные, числовые методы редактирования.
Для каждого случая можно выбрать оптимальный способ. Но обычно получается так, что пользователь Illustrator выбирает два-три полюбившихся ему способа и прекрасно обходится ими. Это вполне нормально, потому что часть инструментов, команд и фильтров (эффектов) выполняет похожие функции. Какие способы выберете вы, зависит только от ваших предпочтений. Попробуйте добиться одного и того же результата разными путями, и выбор сформируется сам собой. Главное – не лениться, пробовать, постоянно задавать себе вопрос: «А это еще что? И как оно работает?».
Обратите внимание, что способы можно комбинировать, хотя увлекаться этим не стоит. Эффект, наложенный на эффект, – это не двойная нагрузка на процессор, а нагрузка в квадрате.
В заключение в табл. 2.1 перечислим использованные нами инструменты и операции.
Таблица 2.1. Функции программы, используемые для деформирования фигур.
| Название | Описание | Клавиатурное сокращение |
|---|---|---|
| Инструменты | ||
| Rotate (Поворот) | Поворот объекта относительно точки | R |
| Reflect (Отражение) | Отражение объекта относительно оси | O |
| Scale (Масштабирование) | Изменение длины и(или) ширины объекта | S |
| Перекос объекта (например, превращение прямоугольника в параллелограмм) | ||
| Группа Liquify (Разжижение): Wrap (Деформация) Twirl (Закручивание) Pucker (Складки) Bloat (Раздувание) Scallop (Гребешок) Crystallize (Кристаллизация) Wrinkle (Морщина) | Произвольное искажение объектов | SHIFT + R |
| Команды | ||
| View › Show Bounding Box (Вид › Показать рамку редактирования) | Отображение на экране рамки редактирования | CTRL + SHIFT + B |
| Transform Each (Трансформировать каждый) | Одновременное трансформирование нескольких объектов или несколько операций над одним объектов | CTRL + SHIFT + ALT + D |
| Object › Transform › Transform Again (Объект › Трансформирование › Трансформировать повторно) | Повторение последней примененной операции трансформирования | CTRL + D |
| Filter › Apply имя фильтра (Фильтр › Применить имя фильтра) | Повторное применение последнего использованного фильтра с ранее заданными установками | CTRL + E |
| Effect › Apply имя эффекта (Эффект › Применить имя эффекта) | Повторное применение последнего использованного эффекта с ранее заданными установками | CTRL + SHIFT + E |
| Filter › имя фильтра (Фильтр › имя фильтра) | Вызов диалогового окна последнего примененного фильтра | CTRL + ALT + E |
| Effect › имя эффекта (Эффект › имя эффекта) | Вызов диалогового окна последнего примененного эффекта | CTRL + SHIFT + ALT + E |
| Object › Expand Appearance | Преобразование объекта с примененным эффектом в обычный объект | |
| Object › Envelope Distort › Make with Warp (Объект › Внешнее искажение у Преобразовать деформируя) | Применение одной из заготовок деформации оболочки | CTRL + ALT + W |
| Object › Envelope Distort у Make with Mesh (Объект › Внешнее искажение › Наложить сетку) | Создание оболочки, доступной для редактирования | Ctrt+ALT + M |
| Object › Envelope Distort › Make with Top Object (Объект › Внешнее искажение › Преобразовать в соответствии с верхним объектом) | Использование верхнего объекта в качестве оболочки для нижнего | CTRL + ALT + C |
| Object › Envelope Distort › Edit Contents (Объект › Внешнее искажение › Редактировать содержимое) | Режим редактирования объекта внутри оболочки | CTRL + SHIFT + V |
| Object › Envelope Distort › Edit Envelope (Объект › Внешнее искажение › Редактировать оболочку) | Режим редактирования оболочки | CTRL + SHIFT + V |
| Фильтры и эффекты | ||
| Free Distort (Свободное искажение) | Искажение объекта за счет деформации его оболочки | |
| Pucker & Bloat (Складки и раздувание) | «Вдавливание» внутрь или «выпячивание» наружу сегментов контура | |
| Roughen (Огрубление) | Хаотическое искажение контура | |
| Scribble and Tweak (Каракули и помарки) | Хаотическое искажение контура | |
| Twist(Закручивание) | Закручивание объекта по спирали | |
| Zig Zag (Зигзаг) | Зигзагообразное или волнообразное искажение контура | |
| Группа эффектов Warp (Деформация) | Применение одной из заготовок деформации оболочки | |
| Палитры | ||
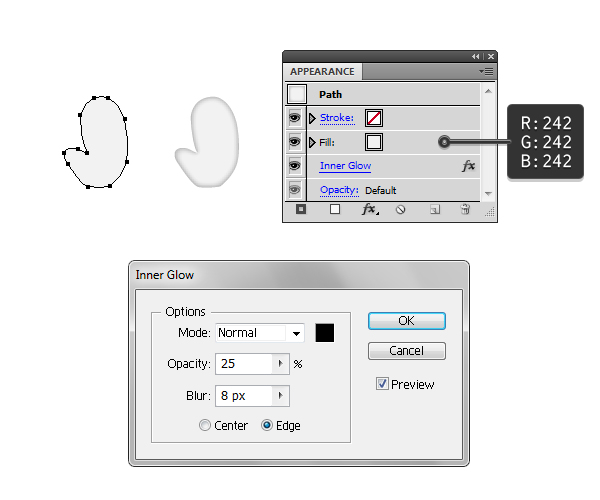
| Appearance (Внешний вид) | Управление свойствами объекта:. окраской, примененными эффектами и т. д. окраской, примененными эффектами и т. д. | SHIFT + F6 |
Illustrator Бесплатный инструмент преобразования | Шаги, чтобы использовать бесплатный инструмент преобразования
Обзор Illustrator Free Transform Tool
Инструмент «Свободное преобразование» — это полезный и эффективный инструмент, который можно использовать для поворота, изменения размера, отражения и сгибания графического объекта. Кроме того, есть варианты добавления искажений и перспективных эффектов. После выбора инструмента бесплатной трансформации появится новый виджет. Он содержит кнопки для различных вариантов. Пользователи также могут управлять инструментом с помощью клавиш клавиатуры. Всегда лучше использовать умные направляющие вместе со свободным инструментом преобразования, чтобы иметь контроль выравнивания. Новое обновление в Illustrator поддерживает сенсорную поддержку. Таким образом, вы можете работать с этими инструментами, используя устройство с сенсорным экраном. Прочтите эту статью и научитесь использовать бесплатный инструмент преобразования в своем проекте.
Прочтите эту статью и научитесь использовать бесплатный инструмент преобразования в своем проекте.
Шаги для использования Illustrator Free Transform Tool
Вот шаги, чтобы узнать, как использовать Free Transform Tool.
Шаг 1: Прежде всего, вам нужно выбрать произведение искусства, которое вы создали на панели инструментов. Для этого перейдите в инструмент «Выделение» и выберите его. Вы также можете использовать сочетание клавиш (V) для быстрого выбора объекта.
Шаг 2: Выберите нужные объекты в иллюстрации, которые нужно преобразовать.
Шаг 3: Выберите бесплатный инструмент преобразования, доступный на панели инструментов. Он скрыт под инструментом Puppet Warp. Как видно на рисунке ниже, удерживайте инструмент Puppet Warp, и ниже появится инструмент Free transform.
Шаг 4. Использование Smart Guides с преобразованием может быть полезным в вашей работе. Следуйте приведенному ниже методу, чтобы сделать это. Перейдите к опции View в верхней части меню. В раскрывающемся списке выберите «Smart Guides». Это отображает умные направляющие.
Перейдите к опции View в верхней части меню. В раскрывающемся списке выберите «Smart Guides». Это отображает умные направляющие.
Теперь, перемещая выбранный объект по монтажной области, вы заметите умные направляющие, которые можно использовать для выравнивания графического объекта.
Шаг 5 — Инструмент преобразования с искажением перспективы или свободным искажением. Чтобы изменить объект, выберите параметры искажения перспективы или свободного искажения.
Как показано на рисунке выше, переключайтесь между перспективой и искажением в зависимости от ваших потребностей.
Шаг 6: Если вам требуется бесплатное преобразование объекта, в виджете нажмите кнопку «Свободное преобразование». После этого сделайте следующее:
- Масштаб: Вы можете изменить размер путем перетаскивания угла, изменения размера ручки по двум осям. Вы также можете выбрать только один маркер для масштабирования по одной оси.
Для равномерного масштабирования нажмите кнопку ограничения на виджете, и появится значок блокировки. Далее для масштабирования используйте клавишу Shift, чтобы перетащить объект. Вы также можете масштабировать иллюстрацию из центра, удерживая клавишу Alt или клавишу Opt в зависимости от системы.
Далее для масштабирования используйте клавишу Shift, чтобы перетащить объект. Вы также можете масштабировать иллюстрацию из центра, удерживая клавишу Alt или клавишу Opt в зависимости от системы.
- Отражение : перетаскивая ползунок, вы можете отразить объект.
- Поворот : отодвиньте мышь немного от угловой ручки (указатель изменит форму на двойную стрелку), а затем поверните объект по кругу. Вы можете использовать клавишу Shift, чтобы повернуть объект на 45 градусов. Если вам нужно повернуть объект на 180 градусов, просто перетащите ручку по диагонали, пока не захотите.
- Сдвиг: Просто перетащите ручку сбоку и нажмите клавишу Ctrl и продолжайте шаг. Используйте клавишу Shift, чтобы ограничить движение. Для перемещения из галопа удерживайте клавишу Alt или Option.
- Выберите нужное произведение искусства или объект для сдвига
- Выберите инструмент Free transform
Следуйте инструкциям ниже:
Инструкция: чтобы срезать вертикальную ось, все, что вам нужно сделать, это начать перетаскивать боковые ручки влево или вправо. После этого нажмите клавишу Ctrl + Alt или кнопку Opt + Cmd, когда вы тянете. Если вы хотите пропорционально перетащить объект, удерживайте клавишу Shift. Теперь, если вам нужно срезать объект по горизонтали, повторите описанный выше метод перетаскивания, перетаскивая верхнюю или нижнюю ручку.
После этого нажмите клавишу Ctrl + Alt или кнопку Opt + Cmd, когда вы тянете. Если вы хотите пропорционально перетащить объект, удерживайте клавишу Shift. Теперь, если вам нужно срезать объект по горизонтали, повторите описанный выше метод перетаскивания, перетаскивая верхнюю или нижнюю ручку.- Перспектива: Потяните за боковую ручку и нажмите комбинацию клавиш Ctrl + Alt + Shift. В Mac используйте Cmd + Option + Shift при перетаскивании.
- Искажение: удерживайте клавишу Ctrl или кнопку CMD и перетащите угловой маркер.
- Выбрать объекты для искажения
- Затем активируйте бесплатный инструмент преобразования
Теперь вы можете начать перетаскивать угловой маркер объекта и следовать приведенным ниже методам:
- Нажмите кнопку Ctrl, если вы используете Windows или клавишу Cmd, если вы работаете в Mac OS. Посмотрите, является ли искажение точным, и завершите процесс.
- Для искажения в режиме перспективы, в Windows используйте Shift + Alt + Ctrl или в Mac используйте Shift + Option + Command.

Вы должны знать, что использование перспективы и искажения требует дополнительного ухода, иначе ваша работа может быть затронута.
Масштабирование объектов с помощью ограничительной рамки
- Выберите произведение искусства, которое нужно масштабировать.
- Активируйте бесплатный инструмент преобразования или инструмент выбора.
- Затем потяните ручку ограничительной рамки, пока не найдете нужный объект.
Вы можете дополнительно управлять элементами управления масштабированием:
- Удерживая клавишу Shift, чтобы равномерно преобразовать элемент.
- Нажмите клавишу Alt или клавишу выбора, чтобы начать масштабирование из галопа.
В Adobe Illustrator обводки и эффекты не преобразуются по умолчанию. Для этого вам не нужно менять некоторые настройки. Перейдите к опции редактирования и в раскрывающемся списке выберите настройки. Далее выберите общий параметр и выберите масштабные обводки и эффекты. Вы также можете использовать панель преобразования для масштабирования объектов в зависимости от вашего проекта. Теперь вы можете изменить контрольную точку, указав на точку и перетащив ее. Для сброса контрольной точки, просто дважды щелкните по ней.
Теперь вы можете изменить контрольную точку, указав на точку и перетащив ее. Для сброса контрольной точки, просто дважды щелкните по ней.
Вывод
Прочитав эту статью, вы, возможно, поняли преимущества, которые дает инструмент Free Transform. Это экономит время и с легкостью приносит желаемые результаты в ваши работы. Если вы не знакомы с этим инструментом, попробуйте применить его и откройте для себя новый способ работы в Illustrator.
Рекомендуемые статьи
Это было руководство по бесплатному инструменту преобразования Illustrator. Здесь мы обсуждаем шаги по использованию Free Transform Tool в иллюстраторе. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Особенности 3ds Max Tools
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
- Blend Tool в Illustrator
- Как удалить фон в Illustrator?
- Обзор эффектов в Illustrator
Использование шаблонов в Illustrator — gadgetshelp,com
Шаблонные заливки могут оживить объекты и текст, а шаблоны в Illustrator просты в использовании. Они могут применяться к заливкам, мазкам и даже изменяться в размерах, поворачиваться или перемещаться внутри объекта. Illustrator поставляется с большим разнообразием предустановленных шаблонов, и вы можете создавать свои собственные из символов или из собственных рисунков. Давайте рассмотрим применение шаблонов к объекту, а затем посмотрим, как легко изменить размер, изменить положение или даже повернуть шаблон внутри объекта.
Они могут применяться к заливкам, мазкам и даже изменяться в размерах, поворачиваться или перемещаться внутри объекта. Illustrator поставляется с большим разнообразием предустановленных шаблонов, и вы можете создавать свои собственные из символов или из собственных рисунков. Давайте рассмотрим применение шаблонов к объекту, а затем посмотрим, как легко изменить размер, изменить положение или даже повернуть шаблон внутри объекта.
Заливки по шаблону доступны из панели «Образцы», « Окно»> «Образцы» . Когда вы впервые открываете Illustrator, на панели «Образцы» есть только один шаблон, но не позволяйте этому обмануть вас. Меню «Библиотеки образцов» находится в нижней части панели «Образцы». Он содержит множество предустановленных цветовых образцов, включая коммерческие палитры, такие как Trumatch и Pantone, а также палитры цветов, отражающие природу, детские вещи, праздники и многое другое. В этом меню вы также найдете предустановленные градиенты и шаблоны.
Вам понадобится Illustrator версии CS3 или выше, чтобы успешно использовать шаблоны.
Выбор библиотеки шаблонов
Выберите «Образцы» в меню «Библиотеки образцов», выбрав любой объект на художественной доске. Вы можете выбрать одну из трех категорий:
- Базовая графика , которая состоит из библиотек линий, точек или текстур
- Декоративный, который состоит из классических, геометрических, орнаментальных или примитивных библиотек
- Природа, которая состоит из шкур животных или библиотек листвы
Нажмите на библиотеку в меню, чтобы открыть ее. Образцы, которые вы открываете, появятся на собственной плавающей панели в вашем рабочем пространстве. Они не добавляются на панель «Образцы» до тех пор, пока они не будут использованы для объекта на иллюстрации.
Справа от значка меню «Библиотека образцов» в нижней части новой панели «Образцы» вы увидите две стрелки, которые можно использовать для прокрутки других библиотек образцов. Это быстрый способ увидеть, какие другие образцы доступны, без необходимости выбирать их из меню.
Применение шаблонной заливки
Сара ФрелихУбедитесь, что значок заливки активен в фишках заполнения / хода в нижней части панели инструментов. Щелкните любой шаблон на панели, чтобы выбрать его и применить к текущему выбранному объекту. Изменить шаблон так же просто, как щелкнуть другой образец. Когда вы пробуете разные образцы, они добавляются на панель «Образцы», чтобы вы могли легко найти их, если решите использовать уже испытанный.
Масштабирование заливки узором без изменения размера объекта
Сара ФрелихШаблоны не всегда масштабируются до размера объекта, к которому вы их применяете, но их можно масштабировать. Выберите инструмент «Масштаб» на панели инструментов и дважды щелкните по нему, чтобы открыть его параметры. Установите желаемый процент шкалы и убедитесь, что «Шаблоны» отмечены, а «Штрихи и эффекты масштаба» и «Объекты» не отмечены. Это позволит шаблону заполнить масштаб, но оставит объект в его исходном размере. Убедитесь, что «Предварительный просмотр» отмечен, если вы хотите предварительно просмотреть эффект на вашем объекте. Нажмите OK, чтобы установить преобразование.
Нажмите OK, чтобы установить преобразование.
Перестановка заливки узором внутри объекта
Выберите стрелку «Выделение» на панели инструментов, чтобы изменить положение заливки рисунка внутри объекта. Затем, удерживая клавишу тильды (~ под клавишей Escape в верхней левой части клавиатуры), перетащите узор на объект.
Поворот узора внутри объекта
Дважды щелкните на инструменте поворота на панели инструментов, чтобы открыть его параметры и повернуть заливку рисунка внутри объекта, не поворачивая сам объект. Установите желаемый угол поворота. Проверьте «Шаблоны» в разделе «Параметры» и убедитесь, что «Объекты» не отмечены. Установите флажок предварительного просмотра, если вы хотите увидеть эффект вращения на шаблоне.
Используя образец, заполните штрихом
Чтобы добавить заливку рисунка в обводку, сначала убедитесь, что значок обводки активен в элементах заливки / обводки в нижней части панели инструментов. Это работает лучше всего, если ход достаточно широк, чтобы увидеть рисунок. наш ход по этому объекту составляет 15 баллов. Теперь просто щелкните образец узора на панели «Образцы», чтобы применить его к обводке.
наш ход по этому объекту составляет 15 баллов. Теперь просто щелкните образец узора на панели «Образцы», чтобы применить его к обводке.
Заполнение текста с помощью шаблона
Заполнение текста шаблоном заливки занимает дополнительный шаг. Вы должны создать текст, а затем перейти к «Текст» > «Создать контуры» . Убедитесь, что вы уверены в шрифте, и что вы не будете изменять текст, прежде чем сделать это! Вы не можете редактировать текст после того, как вы создали из него контуры , поэтому вы не сможете изменить шрифт или орфографию после этого шага.
Теперь просто примените заливку так же, как и с любым другим объектом. Он также может иметь заполненный штрих, если хотите.
Использование пользовательского шаблона
Вы также можете создавать свои собственные шаблоны. Создайте иллюстрацию, из которой хотите создать рисунок, затем выберите его, перетащите на панель «Образцы» и вставьте его. Используйте его для заливки любого объекта или текста после использования команды «Создать контуры». Вы также можете использовать бесшовные модели, созданные в Photoshop. Откройте файл PSD, PNG или JPG в Illustrator (« Файл»> «Открыть» ), затем перетащите его на панель «Образцы». Используйте его как заливку так же, как и с любым другим рисунком. Начните с изображения с высоким разрешением для достижения наилучших результатов.
Вы также можете использовать бесшовные модели, созданные в Photoshop. Откройте файл PSD, PNG или JPG в Illustrator (« Файл»> «Открыть» ), затем перетащите его на панель «Образцы». Используйте его как заливку так же, как и с любым другим рисунком. Начните с изображения с высоким разрешением для достижения наилучших результатов.
Расслоение
Шаблоны могут быть наслоены с помощью панели «Внешний вид». Нажмите кнопку « Добавить новую заливку» , откройте меню «Библиотеки образцов» и выберите другую заливку. Экспериментируйте и наслаждайтесь! Там действительно нет предела шаблонам, которые вы можете создать.
Руководство для начинающих по использованию панели внешнего вида в Adobe Illustrator
Опубликовано: 2021-10-17
Мир графического дизайна и анимации персонажей изменился. Раньше программы с ограниченными функциональными возможностями позволяли легче решить, какие инструменты вам следует изучить как новичку. Однако в наши дни, учитывая изобилие программного обеспечения, инструментов, советов и приемов, доступных для изучения, для любого вполне нормально чувствовать себя подавленным и не понимать, с чего начать.
Однако в наши дни, учитывая изобилие программного обеспечения, инструментов, советов и приемов, доступных для изучения, для любого вполне нормально чувствовать себя подавленным и не понимать, с чего начать.
Отслеживание внешнего вида вашего искусства иногда может показаться утомительной работой, особенно если у вас есть несколько визуальных эффектов. К счастью, Illustrator поставляется с основным центром, с помощью которого мы можем быстро редактировать и исправлять все эти эффекты на ходу.
Если вы никогда раньше не использовали панель внешнего вида в Illustrator, это пошаговое руководство для вас. Продолжайте читать, чтобы узнать обо всех основах использования панели внешнего вида в Adobe Illustrator.
Что такое панель внешнего вида?
Панель «Оформление» — это невероятная функция Adobe Illustrator, которая помогает нам редактировать один объект разными способами. Это позволяет довольно легко управлять различными свойствами одного объекта одновременно, не делая его копий. Панель внешнего вида также позволяет вам изменять и дополнять визуальное представление объекта.
Панель внешнего вида также позволяет вам изменять и дополнять визуальное представление объекта.
Панель «Внешний вид» — это, пожалуй, лучший способ работы с атрибутами внешнего вида. Часто к слоям, группам, объектам, заливкам и даже штрихам применяется несколько атрибутов внешнего вида. Однако это несколько усложняет иерархию атрибутов в иллюстрации, и становится трудно понять, какой эффект влияет на какой слой.
Здесь появляется панель «Оформление». На панели «Оформление» отображаются заливки, обводки, стили графики и эффекты, применяемые к объекту, группе или слою.
Следуйте этим основам, чтобы использовать панель внешнего вида в Adobe Illustrator и совершенствовать свои навыки.
Начало работы с панелью внешнего вида
- Прежде всего, откройте Illustrator и откройте новый файл с монтажной областью любого размера.
- Перейдите в меню «Окно» в верхней части окна Illustrator.
- Выберите в списке опцию Внешний вид.
 Сочетание клавиш для открытия панели «Оформление» — Shift + F6.
Сочетание клавиш для открытия панели «Оформление» — Shift + F6.
- Как я уже упоминал, панель внешнего вида помогает нам редактировать объект разными способами.
- Если я рисую объект на артборде, например Star, он имеет белый цвет заливки и черный цвет обводки. Панель внешнего вида показывает нам то же самое. Кроме того, отсюда вы можете изменить свойства вашего объекта.
- Вы также можете увидеть ярлык для панели внешнего вида на панели свойств. При нажатии на нее открывается панель внешнего вида.
Итак, это было очень просто. Я имею в виду, что это может сделать кто угодно. Тогда зачем нам эта панель внешнего вида? Видите ли, мы можем применять к одному объекту разные эффекты, стили, узоры и многое другое, используя один и тот же инструмент. А кому бы это не понравилось?
Применение нескольких свойств к одному объекту
В этой программе, когда мы рисуем разные фигуры. У них есть свои свойства. На панели внешнего вида мы можем применить множество свойств к одному объекту. Давайте разберемся в этом подробнее.
У них есть свои свойства. На панели внешнего вида мы можем применить множество свойств к одному объекту. Давайте разберемся в этом подробнее.
- Прежде всего, нарисуйте объект на монтажной области; возьмем звезду, теперь у нее нет свойств. Вы можете увидеть на панели внешнего вида; у него нет свойств, значит нет обводки и нет цвета заливки.
- Добавьте к нему значение обводки; Вес — лучше будет 10pt.
- Теперь мы собираемся добавить еще один штрих к этому объекту, используя панель внешнего вида. Нажмите на добавление новой обводки на панели внешнего вида.
- После этого к вашему объекту будет добавлена новая обводка.
- Теперь вы можете добавить к нему другой цвет и увеличить толщину обводки. Здесь мы видим результаты.
- Подобно панели слоев, здесь мы можем переключаться между обводками и контурами.
 Вы можете добавить сюда любое количество штрихов.
Вы можете добавить сюда любое количество штрихов.
Возьмем другой пример.
- Возьмите овальную форму с помощью тяжелых штрихов. Теперь я хочу сделать его копию.
- Как обычно, нажмите Alt + перетащите, а затем нажмите Ctrl + D, чтобы дублировать формы.
- Но теперь каждая овальная форма имеет свои собственные свойства, и нам это не нужно.
- Нам нужна только одна форма с множеством свойств, не копируя ее, и здесь начинается волшебство.
- На панели «Оформление» есть опция, известная как «Дублировать выбранный элемент». Я собираюсь щелкнуть по нему два раза. Вы можете повторить это несколько раз в соответствии с вашими требованиями.
- Теперь у нас есть три разных штриха.
- Пожалуйста, измените цвет обводки, чтобы различать их. Теперь вы можете видеть, что два других штриха нам не видны.
- Чтобы сделать их видимыми, я собираюсь повернуть их, нажав кнопку «Применить новый эффект».

- Хотя существует так много эффектов, я предлагаю вам поиграть со всеми, но пока я собираюсь выбрать «Искажение и преобразование»> «Преобразование».
- При нажатии на нее открывается новое окно, показанное как
- Нажмите кнопку предварительного просмотра и попробуйте поиграть с разными значениями. Я собираюсь внести изменения в значение поворота выходного файла, который вы видите.
- Попробуйте поиграть с другим контуром.
- Точно так же вы можете применить любой эффект к любому объекту.
Изменение размера формы
Теперь посмотрим, изменим ли мы его размер, тогда мне нужно изменить только один размер формы. Остаток изменится автоматически вместе с основной формой. Давайте углубимся в это.
- Теперь попробуйте изменить значение непрозрачности обводки.
- Вы получите такие результаты.

Примечание. Предположим, вы хотите создать больше подобных объектов с такими же свойствами. Как правило, мы принимаем форму и применяем одни и те же приемы или проходим один и тот же процесс. Однако нам не нужно заходить так далеко.
- Если мы хотим применить те же эффекты к другим объектам, просто нам нужно перейти в Window> Graphic Styles (Shift + F5). Всплывающая панель стилей графики. Перетащите туда свой объект, чтобы добавить этот стиль в список стилей.
- Теперь ваш стиль сохранен в списке.
- Теперь возьмем другой объект, на этот раз может быть прямоугольник.
- Теперь выберите объект и щелкните по стилю. Вы получите такой результат.
- Здесь все свойства, которые я применил к овальной форме, теперь применяются к этому прямоугольнику с закругленными углами. Вот еще несколько.
- Необязательно применять это свойство только к объектам.
 Мы можем применить эти свойства к контурам и тексту, даже к строке.
Мы можем применить эти свойства к контурам и тексту, даже к строке. - Мы можем редактировать Эффект, уже примененный к объекту, тексту или строке.
- Просто щелкните параметр эффекта и отредактируйте примененные значения.
Заключение
Итак, ребята, это все о панели «Внешний вид» Adobe Illustrator. Надеюсь, вам понравилось.
Если вы новичок в Adobe Illustrator и не знаете, как использовать Adobe Illustrator, не беспокойтесь. Проработав много лет в Illustrator, я могу с уверенностью сказать, что даже если вы начинаете работать с этим хорошо известным графическим инструментом, вы все равно сможете быстро учиться.
Освоение различных функций Illustrator, несомненно, займет некоторое время. Тем не менее, теперь, когда у вас есть базовая основа для панели внешнего вида, все станет намного проще. Самое главное, чтобы вы разобрались со всеми мелочами, чтобы вы могли приступить к своему первому проекту. Как только вы это сделаете, все остальное станет на свои места идеально.
Поэтому продолжайте пробовать что-то новое, чтобы создавать захватывающие творения.
Не стесняйтесь задавать любые вопросы!
Редактор: Рича Шарма
Пунктирная линия точками в иллюстраторе. Подсказки по использованию эффектов Illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
Выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool (R),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
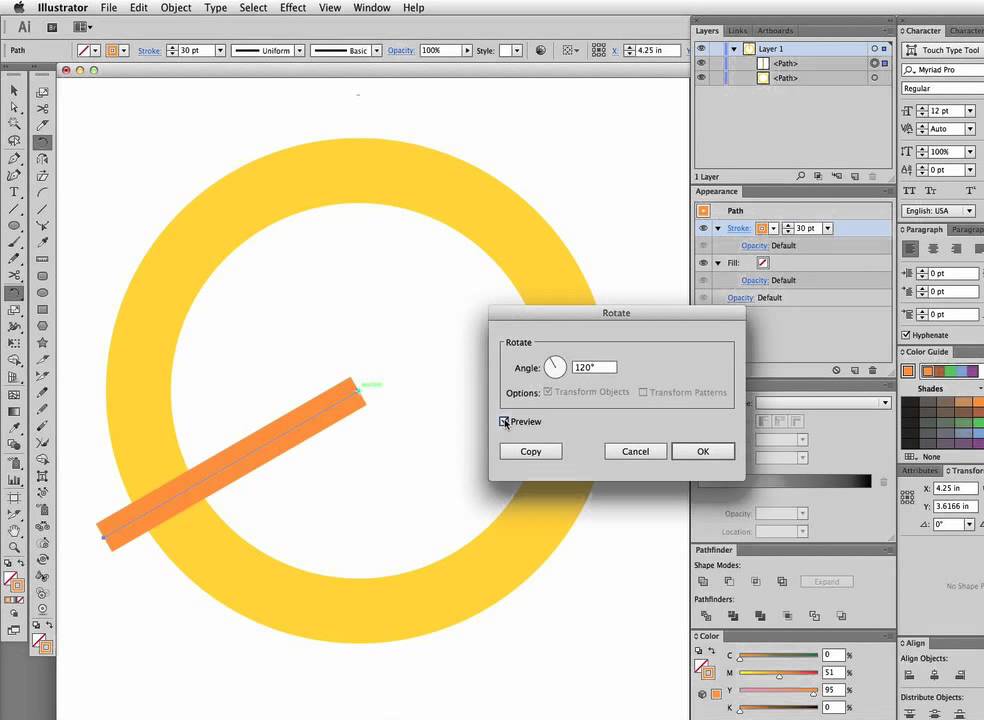
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.
способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V)
-выделяем оба (с Shift)
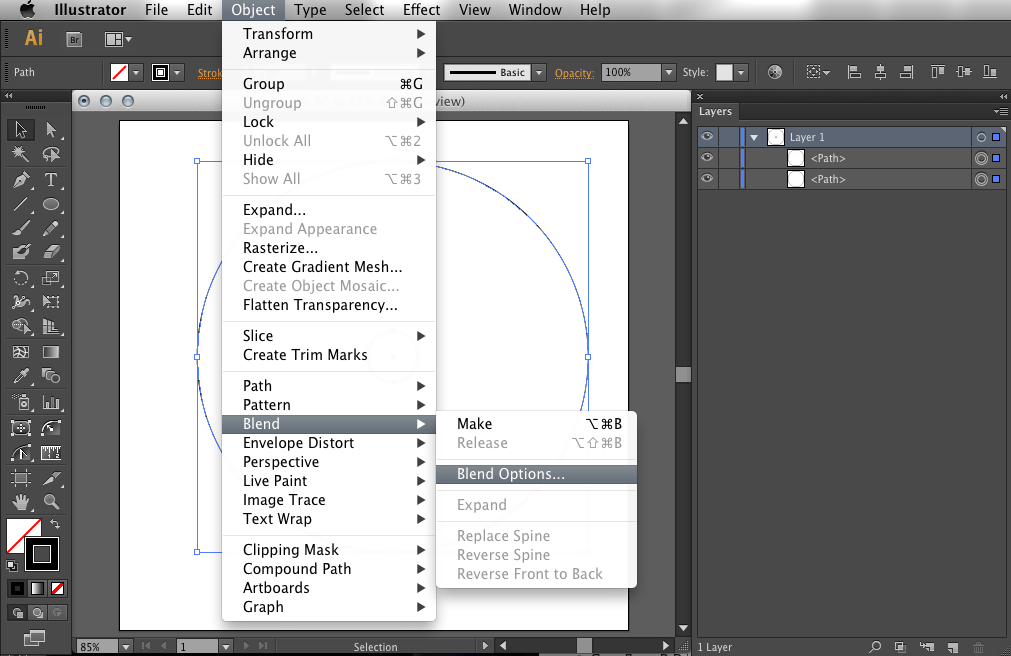
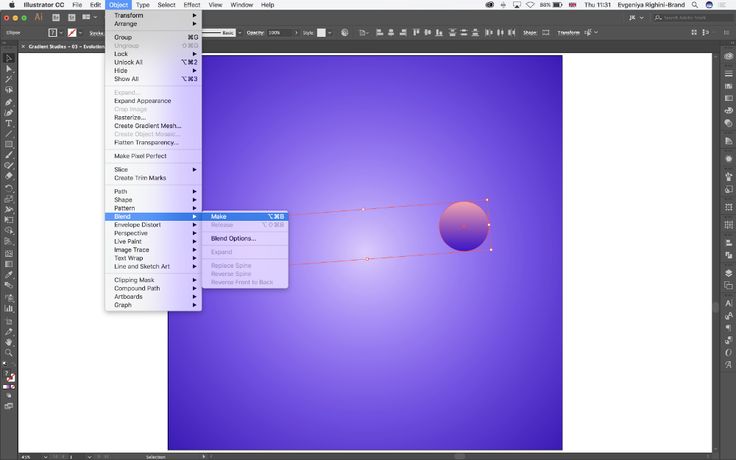
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
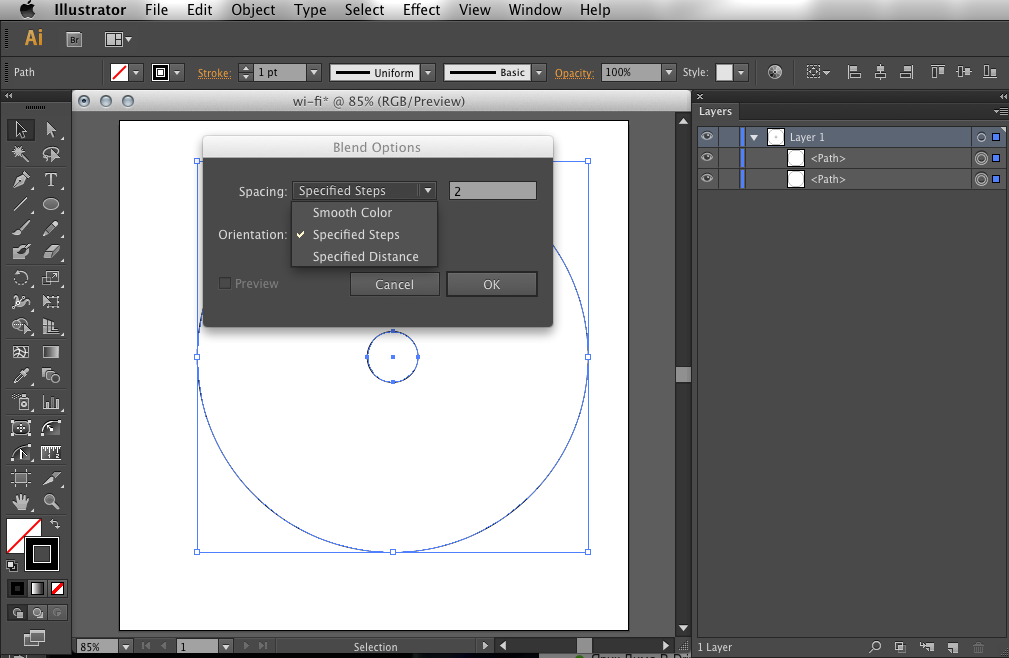
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
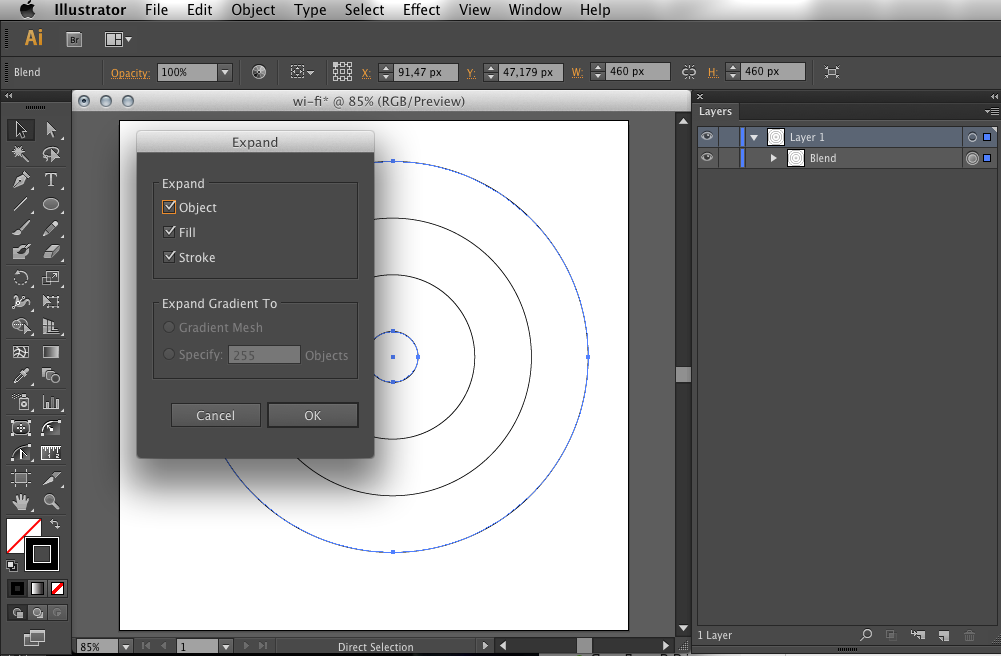
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
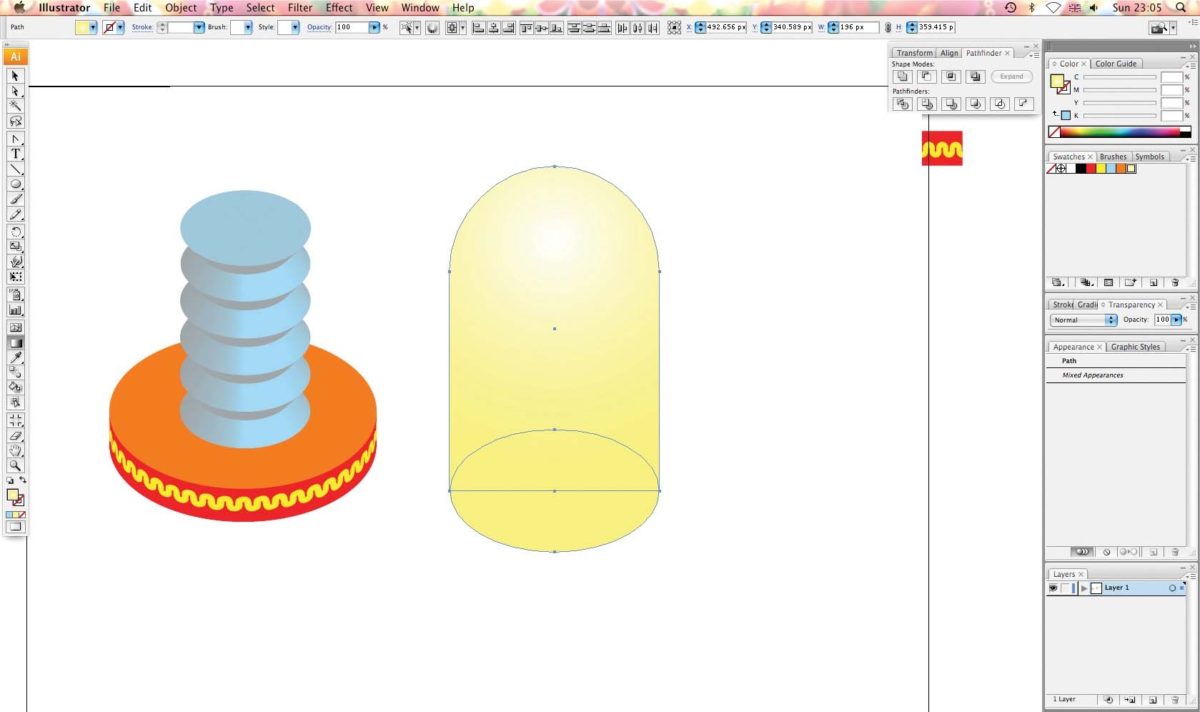
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность. и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
Как сделать обводку по внешнему контуру нескольких обьектов?
Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke)
-Применяем к обводке Effect->Pathfinder->Add
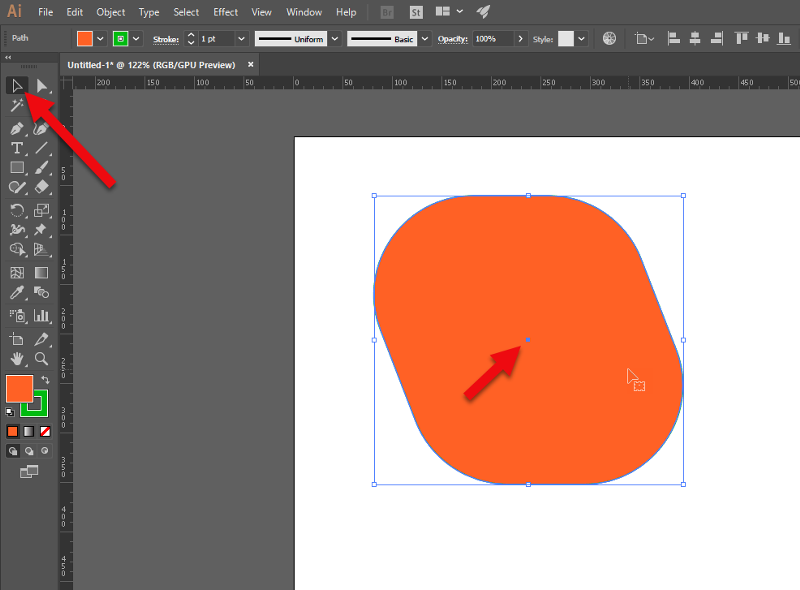
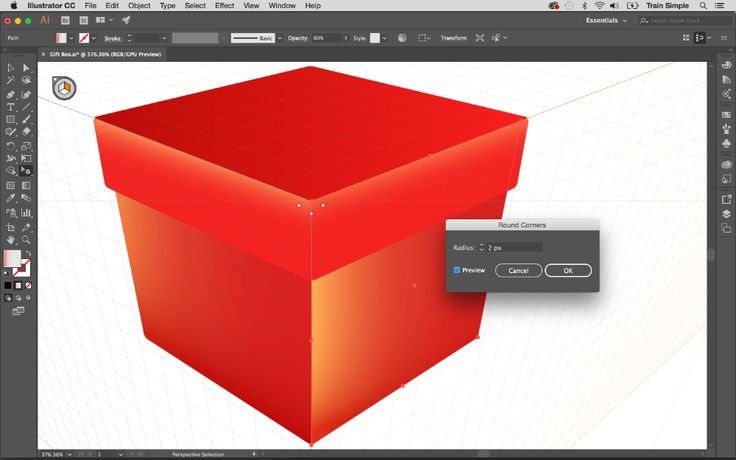
Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
___________________________________________________________________________
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.
2) Как убрать лишние линии?
Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
Выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Выделите эту линию и сделайте ей Object->Expand Appearance
Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент «Кисть-клякса» (Blob Brush (Shift + B)) или инструмент «Кисть» Paintbrush Tool (B) . Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента «Кисть-клякса» (Blob Brush (Shift + B)) , если вы используете этот инструмент. Параметры указаны на рисунке ниже.
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [» / «]»» . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент «Перо» (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance . Не делайте этого, если вы использовали инструмент «Кисть-клякса» (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент «Прямое Выделение» (Direct Selection Tool (A)) и инструмент «Лассо» (Lasso Tool (Q)) .
Этот метод также позволяет окрашивать части контура в различные цвета.
Цель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance .
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта. И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 — CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha)
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова)
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same >
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
Инструмент Path (Путь) окажется самым сложным инструментом для изучения в Illustrator. Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Рисуем Прямые Линии
Выберите инструмент (Перо) и кликните одиножды, чтобы добавить первую ключевую точку. Переместите мышку в следующую позицию и кликните снова, чтобы создать вторую точку. Две точки соединятся друг с другом. Продолжайте делать так, пока у вас не получится фигура формы W как на рисунке. Чтобы нарисовать новую линию, кликните по инструменту Selection (Выделение) (иконка черная стрелочка), затем снова кликните по инструменту Pen (Перо).
Closing a Path
Чтобы закрыть путь, кликните по начальной точке.
Рисуем Волнистую Линию
Кликните по линии и протяните, чтобы сделать линию изгибистой.
Меняем Направления Путей
Кликните и протяните, чтобы создать изгибистую линию. Не отпуская мышку,
зажмите Alt/Option и протяните вверх, чтобы поменять направление пути.
Рисуем Круговой Путь
Кликните и протяните, чтобы создать изгибистую линию. Продолжайте создавать ключевые точки, в конце кликните по начальной точке, чтобы закрыть путь.
Добавляем Ключевые Точки
Используя инструмент Pen (Перо), поместите указатель в место, где вы хотите добавить точку. Появится знак плюса рядом указателем, кликните по линии, чтобы создать новую ключевую точку.
Удаляем Ключевые Точки
Чтобы удалить точку, подведите инструмент Pen (Перо) близко к ней. Рядом с указателем появится знак минуса. Кликните по точке, чтобы удалить ее.
Конвертируем Ключевые точки
Чтобы конвертировать волнистую ключевую точку в угловатую, поместите инструмент Pen (Перо) рядом с ней и зажмите Alt/Option. Инструмент Pen (Перо) поменяется на стрелку. Кликните по волнистой точке, чтобы превратить ее в угловатую. Кликните и протяните точку снова, чтобы конвертировать ее назад в волнистую.
Перемещение ключевых точек
Выберите инструмент Direct Selection (Прямое выделение) и кликните по
ключевой точке, которую хотите переместить. Кликните и протяните,
чтобы изменить ее позицию
Кликните и протяните,
чтобы изменить ее позицию
Изменяем Направление Ключевых Точек
При помощи инструмента Pen (Перо) можно легко менять направления ключевых точек. Зажмите Ctrl/Command, чтобы сменить инструмент Pen (Перо) на инструмент Direction Selection (Прямое выделение). Выделите ключевую точку, которую вы хотите редактировать. Появится манипулятор точки. Теперь отпустите Ctrl/Command и зажмите Alt/Option, чтобы сменить его на инструмент Convert Anchor (Конвертор точки). Кликните и протяните, чтобы изменить направление.
Рисуем Старый Ключ
После изучение основ работы инструмента Pen (Перо), применим наши знания на практике, нарисовав форму старого ключа. Для правильных углов, зажмите Shift, перед тем, как добавлять ключевые точки, чтобы придерживаться 90 градусов.
Финальная Иллюстрация
Вот финальная иллюстрация.
Приемы Использования Инструмента PenИспользуйте ключевых точек столько, сколько их нужно минимально для создания формы Ставьте ключевые точки там, где присутствует изменение направления линии/изгиба Используйте горячие клавиши Alt/Option или Ctrl/Command для быстрой смены инструментов редактирования Зажимайте shift, чтобы заблокировать путь во время добавления новых ключевых точек при 45-градусном возрастании
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
Результат выглядит очень эффектно.
| Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие..
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings. PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
Поворот по оси в Illustrator | Small Business
В Adobe Illustrator вращение объектов таким образом, чтобы они отображались под любым углом от 360 до -360 градусов, добавляет гибкости методам, которые вы можете использовать для преобразования иллюстраций. Illustrator предлагает множество способов выполнения большинства основных задач, включая вращение объекта. От специального инструмента «Поворот» до инструментов, которые включают вращение в свои функции и панели, которые принимают углы поворота, вы можете предварительно просмотреть и установить угловые преобразования под любым углом, указав ось, а также величину изменения.
Контрольная точка
После того, как вы сделаете выбор и нажмете «R», чтобы переключиться на инструмент «Повернуть», ось, вокруг которой Adobe Illustrator вращает объект, будет по умолчанию равной пространственному пересечению ширины и высоты объекта. На неправильной форме этот числовой центр может не совпадать с тем, что выглядит как середина объекта. Когда вы выбираете несколько объектов или группу, контрольная точка по умолчанию попадает в середину объединенных размеров вашего выбора.Вы можете переместить контрольную точку в любое место в окне документа, щелкнув один раз там, где вы хотите переназначить ее. То, что вы выберете, определяет то, что вы трансформируете. Нажмите «V», чтобы использовать инструмент «Выделение», который активирует целые объекты. Если вы нажмете «A», чтобы активировать инструмент «Прямое выделение», вы можете щелкнуть или щелкнуть и перетащить отдельные опорные точки, удерживая нажатой клавишу «Shift», чтобы добавить к вашему выбору, активируя только часть объекта. Только область рисунка, определяемая выбранными вами опорными точками, покажет эффекты вашего поворота.
Только область рисунка, определяемая выбранными вами опорными точками, покажет эффекты вашего поворота.
Методы инструмента поворота
При активном выборе и правильно расположенной контрольной точке вы можете использовать инструмент «Повернуть» одним из двух способов. Вы можете щелкнуть и перетащить по часовой стрелке или против часовой стрелки, чтобы переориентировать выделение вокруг его контрольной точки. Щелкните и перетащите подальше от объекта, чтобы повернуть его с небольшими приращениями, или близко к нему для больших преобразований. Информационная панель показывает ваш угол поворота в реальном времени. Если вы нажмете и удерживаете клавишу «Shift» до и во время поворота, вы ограничите угол поворота до 45 градусов.Клавиша «Alt» применяет ваш поворот к копии объекта. В процессе вращения курсор Illustrator превращается в дугообразную линию со стрелками на каждом конце.
Второй метод инструмента «Повернуть» позволяет указать угол поворота численно. Если вы дважды щелкните инструмент «Поворот» на панели инструментов Illustrator, вы можете ввести угол — положительный для по часовой стрелке, отрицательный для против часовой стрелки — в диалоговом окне «Поворот», установите флажок «Предварительный просмотр», чтобы увидеть свое вращение перед вами. примените его и нажмите кнопку «Копировать» или «ОК», чтобы применить преобразование к дубликату или исходному объекту.
примените его и нажмите кнопку «Копировать» или «ОК», чтобы применить преобразование к дубликату или исходному объекту.
Методы поворота на основе панели
Помимо использования инструмента «Повернуть», вы также можете ввести угол поворота на панели «Преобразование» или «Управление». Чтобы переназначить начало вращения и тем самым определить его ось, щелкните один из белых квадратов в локаторе опорной точки или прокси, чтобы начать вращение вокруг любого из внешних углов или средних точек области, занимаемой выделенной областью. . После ввода угла поворота в поле «Угол» нажмите «Enter», чтобы повернуть оригинал, или «Alt», чтобы повернуть дубликат.
Инструмент «Свободное преобразование»
Помимо инструмента «Повернуть», многоцелевой многофункциональный инструмент «Свободное преобразование» также включает вращение. Когда вы помещаете курсор за пределы выделения, вы видите форму курсора в виде дугообразной стрелки, которая сигнализирует о вращении. Щелкните и перетащите монтажную область, чтобы применить преобразование, добавив клавишу «Shift», чтобы ограничить угол 45 градусов, клавишу «Alt», чтобы преобразовать дубликат, или обе клавиши для комбинации двух модификаторов процесса.
Отдельные вращения нескольких объектов
Чтобы повернуть каждый объект в выделении нескольких объектов по отдельности, откройте меню «Объект», выберите его подменю «Преобразовать» и выберите «Преобразовать каждый».«Вы можете ввести положительный или отрицательный угол поворота в поле« Угол »или настроить значок« Угол », круг с линией, идущей от центра к его внешнему краю. Линия показывает угол поворота. Нажмите кнопку« ОК », чтобы преобразовать каждый из ваших исходных объектов или кнопку «Копировать» для поворота дубликатов. Если вы примените эту команду к группе объектов, она преобразует всю группу, а не каждый объект по отдельности.
Узоры
Когда вы поворачиваете объект, к которому вы Если вы применили узор, вы можете преобразовать объект и его заливку вместе или повернуть объект или узор.После активации инструмента «Поворот» дважды щелкните инструмент на панели инструментов Illustrator, чтобы открыть диалоговое окно «Поворот». Если ваш выбор включает объект с узорной заливкой, флажок «Узор» становится активным вместе с флажком «Объекты» в разделе «Параметры» диалогового окна. Вы можете активировать один или оба этих флажка, чтобы уточнить свои преобразования.
Вы можете активировать один или оба этих флажка, чтобы уточнить свои преобразования.
Текст
Наряду с поворотом текстового объекта как объекта, вы также можете вращать отдельные символы внутри текстового объекта, не затрагивая остальной его текст.Нажмите «T», чтобы переключиться на инструмент «Текст», затем щелкните и перетащите внутри текстового объекта, чтобы выбрать отдельный символ или смежные символы. Поле «Поворот символа» на панели «Символ» принимает положительные или отрицательные значения поворота для изменения положения выбранных символов. Чтобы преобразовать символы, которые не отображаются рядом друг с другом, выберите каждого из них по отдельности и введите значение поворота в поле «Поворот символа».
Ссылки
Ресурсы
- Adobe Illustrator CS6 WOW! Книга; Sharon Steuer et al.
- Adobe Illustrator CS6 Класс в книге; Adobe Creative Team
Writer Bio
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Использование инструмента выделения и изменение порядка объектов в Illustrator
Из этого туториала Вы узнаете, как изменять размер, вращать и переупорядочивать фигуры.
Инструмент выделения используется для перемещения объектов по документу, а также может использоваться для изменения размера, поворота и изменения их порядка.
Инструмент выбора — это черная стрелка в верхней части панели инструментов. Один раз щелкните по нему, чтобы использовать этот инструмент.
Изменение размера и поворот фигуры
Выбрав инструмент «Выделение», щелкните то, что вы хотите изменить или повернуть.
Выбранный элемент будет иметь ручки на каждом краю и в углу поля выбора. Чтобы изменить размер объекта, щелкните и перетащите один из маркеров. Удерживая нажатой клавишу Shift при перетаскивании, вы сохраните пропорции объекта.
Повернуть. объект с помощью инструмента «Выделение», наведите курсор на один из углов, но не над ним, пока не появится значок поворота с изогнутой двойной стрелкой. Когда вы увидите значок поворота, щелкните и перетащите, чтобы повернуть.Удерживание сдвига во время вращения приведет к щелчку поворота на 45º, 90º и 180º.
Чтобы переместить объект, просто нажмите и перетащите его или используйте клавиши со стрелками на клавиатуре, когда объект выбран.
Если вы создали фигуры и текст в неправильном порядке, не нужно удалять их и начинать заново. Вместо этого вы можете переставить их.
Щелкните один из объектов, порядок которых нужно изменить.
Щелкните правой кнопкой мыши (или щелкните мышью, удерживая клавишу Control на Mac), чтобы открыть меню.
В нижней части меню наведите указатель мыши на «Упорядочить» и выберите один из вариантов.
Сохраните свой прогресс, выбрав «Сохранить» в меню «Файл».
Вернуться к руководствам Illustrator
3 простых и быстрых способа поворота текста в Adobe Illustrator
Пытаетесь повернуть текст, чтобы выровнять его с объектами, чтобы он соответствовал потоку? Я уверен, что это случилось с вами, когда вы пытаетесь повернуть, но текст отображается в случайном порядке? Вот о чем я говорю.
И почему? Потому что вы используете тип области. Вы можете легко решить проблему, преобразовав тип текста. Если вы не хотите сохранять тип области, вы можете использовать инструмент поворота.
В этом уроке я покажу вам три простых метода поворота текста и решение для поворота типа области с помощью инструмента поворота и ограничивающей рамки.
3 способа поворота текста в Adobe Illustrator
Перед тем, как познакомиться с методами, описанными ниже, используйте инструмент «Текст», чтобы добавить текст в документ.Вы можете использовать инструмент поворота для поворота типа точки или области. Но если вы хотите использовать метод ограничивающей рамки для поворота текста, вам следует изменить тип текста на точечный.
Примечание: все скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
1. Ограничивающая рамка
Шаг 1: Преобразуйте текст в точечный. Перейдите в верхнее меню и выберите Type > Convert To Point Type .Если ваш текст уже добавлен в виде точки, отлично, переходите к следующему шагу.
Шаг 2: При наведении указателя мыши на текстовое поле на любом из якорей вы увидите небольшой значок в виде двойной стрелки в текстовом поле, что означает, что вы можете повернуть поле.
Щелкните и перетащите, чтобы повернуть рамку в любом желаемом направлении.
2. Преобразовать> Повернуть
Давайте посмотрим на пример, использующий тип области.
Шаг 1: Выделите текст, перейдите в верхнее меню и выберите Object > Transform > Rotate .
Шаг 2: Появится диалоговое окно «Повернуть», в котором вы сможете ввести угол поворота. Установите флажок Preview , чтобы вы могли видеть результат по мере его изменения. Например, я хочу повернуть текст на 45 градусов, поэтому в поле «Угол» я ввел 45.
Этот метод работает лучше всего, если вы уже знаете угол, на который хотите повернуть.
Совет. Если дважды щелкнуть инструмент поворота на панели инструментов, также появится диалоговое окно «Повернуть».
3. Инструмент поворота
Шаг 1: Выделите текст и перейдите на панель инструментов, чтобы выбрать инструмент поворота ( R ).
Вы увидите точку привязки в тексте, в моем случае точка привязки светло-синего цвета и расположена в центре текстового поля.
Шаг 2: Щелкните и перетащите текстовое поле, чтобы повернуть его вокруг точки привязки. Вы можете переместить точку привязки в любое место, и текст будет вращаться на основе этой точки привязки.
Вот и все!
В Illustrator очень легко повернуть текст любым методом, который вы выберете, это займет всего два быстрых шага. Поворот ограничивающей рамки удобен, когда вы хотите повернуть текст, чтобы выровнять его с другими объектами, а инструмент поворота работает лучше всего, когда вы уже знаете, на какой угол вы будете вращать.
Примерно июнь EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации.Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советы от Диего Санчес 13 марта 2020 г.
Советы и приемы Illustrator
В Illustrator есть много разных способов поворота объекта, но когда доходит до вращения его вокруг определенной точки с копией, это может быть немного сложно. Вы, наверное, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также вращались.Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круговой форме без каких-либо дополнительных объектов на монтажной области.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я настрою свой документ на 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Эллипс» (L) и нарисуйте круг (или любую другую форму, которую хотите).
Шаг 3
Убедитесь, что правила видны (в противном случае нажмите Ctrl + R на клавиатуре).
Шаг 4
Щелкните и перетащите направляющую от левой линейки к центру круга, как показано (теперь вы можете скрыть линейки, если хотите, снова нажав Ctrl + R).
Шаг 5
Выберите круг и нажмите «R» на клавиатуре, чтобы выбрать инструмент поворота.
Шаг 6
Удерживая клавишу Alt на клавиатуре, щелкните в любом месте направляющей, чтобы установить центральную точку вращения.
Шаг 7
В окне «Повернуть» установите любой угол поворота и нажмите кнопку «Копировать».
Совет: убедитесь, что выбранный угол кратен 360º.
Шаг 8
Выделив скопированный круг, нажмите Ctrl + D на клавиатуре, чтобы продублировать и снова применить вращение к новому кругу.
Шаг 9
Удерживайте Ctrl + D, пока круг не замкнется.
Больше из
СоветыКак быстро создать цветочный узор в Illustrator
Советы от Диего Санчес
Иногда вы видите очень сложные иллюстрации, создание которых, по вашему мнению, может занять часы, но эти сложные иллюстрации можно сделать очень быстро, если вы знаете, какие инструменты использовать.Сегодня я покажу вам, как быстро вы можете создать то, что кажется очень сложным цветком в Illustrator, используя эффект Pucker & Bloat и мощную панель преобразования, значения которой вы можете настроить позже, чтобы создавать различные эффекты без необходимости повторить весь процесс. И все это менее чем за 5 минут и 6 простых шагов.
ПодробнееКак легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советы от Diego Sanchez
В Illustrator есть много разных способов повернуть объект, но когда дело доходит до его поворота вокруг определенной точки с его копией все может быть немного сложно.Вы, наверное, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также вращались. Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круговой форме без каких-либо дополнительных объектов на монтажной области.
ПодробнееЛегко выбрать и изменить любой цвет в Photoshop
Советыот Diego Sanchez
Бывают случаи, когда (по разным причинам) вам нужно изменить определенный цвет на изображении.В Photoshop многие пользователи просто маскируют изменяемую цветовую часть изображения, затем создают новый цветной слой и меняют режим наложения этого слоя, надеясь, что некоторые из этих режимов работают правильно. Но есть гораздо более простой и эффективный способ сделать это, не делая выделения и не меняя режимы наложения слоев. Используя простой корректирующий слой Hue / Saturation, вы можете быстро и легко выбрать и изменить любой цвет.
Подробнее4 способа использования инструмента поворота Adobe Illustrator
Один из моих любимых инструментов в Illustrator — инструмент поворота просто потому, что он упрощает работу.Если я хочу сделать простой цветок, я могу использовать инструмент вращения и знать, что лепестки расположены равномерно. Вместо того, чтобы делать узор с диагональными полосками, я могу сделать гораздо более простой вертикальный узор и повернуть его. Как видите, возможности инструмента поворота безграничны, но вот 4 из моих любимых функций инструмента поворота.
Вращающиеся элементы по кругу
Вращение элементов по кругу — отличный способ сделать простые цветы.Вы можете найти инструмент поворота, используя сочетание клавиш R. Чтобы использовать его, нарисуйте простой лепесток, например:
Инструмент поворота работает с выбранным инструментом поворота: вы хотите поместить точку, в которой вы хотите, чтобы объект вращался. Точка вращения выглядит примерно так:
Для целей этого урока я сделал вращающуюся точку больше, чем она есть на самом деле, чтобы вы могли видеть ее лучше, однако на самом деле она очень крошечная.
Выделив элемент, который нужно повернуть, опустите точку вращения в нижнюю точку лепестка. Удерживая нажатой клавишу alt, щелкните точку вращения. Это открывает вращающееся окно опций.
В поле угла вы должны добавить два значения. 360 позволяет иллюстратору узнать, что вы вращаете объект по полному кругу, поскольку круги составляют 360 градусов. Затем вам нужно разделить 360 на количество оборотов лепестка по кругу.В этом уроке я решил, что у цветка будет 8 лепестков, поэтому я ввел 360/8 в поле угла. Когда вы закончите вводить значения, которые хотите для вашего цветка, не забудьте нажать кнопку «Копировать». К этому моменту у вашего цветка должно быть два таких лепестка:
Чтобы закончить цветок, выберите только что сделанный лепесток и продублируйте его (Control-D).
Если хотите, можете добавить такие детали, как стебель, листья, центр цветка и т. Д.но по большей части все готово.
Используя ту же технику, вы можете создавать венки. Если вы хотите узнать, как это сделать, вы можете ознакомиться с моим руководством здесь.
Вращающиеся шаблоны
Допустим, у вас есть этот рождественский подарок, и вы хотите повернуть полосатый узор так, чтобы полосы шли по диагонали. Вы можете сделать узор с диагональными полосами или повернуть узор с горизонтальными полосами.Чтобы повернуть узор, выберите инструмент поворота (сочетание клавиш: R) и поместите точку вращения где-нибудь слева от настоящего за пределами настоящего.
Если вы уроните вращающуюся точку внутри имеющейся коробки, она не будет вращаться. После того, как вы опустите вращающуюся точку, удерживайте нажатой клавишу alt и щелкните по этой точке.
Появится окно параметров поворота, в котором вы должны добавить степень поворота полос.Я выбрал 45 градусов, потому что это на полпути между углом в 90 градусов, дающим ровную диагональную полосу прямо посередине вертикальной полосы и горизонтальной полосы. Вам также следует помнить о двух вещах: параметр преобразования объектов должен быть отключен и предварительный просмотр должен быть проверен, чтобы вы могли видеть, как выглядят полосы, когда вы играете с углом. Как только вы определились с углом, который вам нравится, нажмите ОК, и все готово.
Поворотные направляющие
Если вам когда-либо требовалось, чтобы объект находился под тем же углом, что и другой объект, который вы уже нарисовали, вам могут пригодиться направляющие.Чтобы использовать направляющие, вам нужно показать линейки (сочетание клавиш: Control-R). Затем вы можете пойти и вытащить направляющую, нажав либо на верхнюю линейку, либо на левую линейку и вытащив курсор.
Выберите инструмент поворота (сочетание клавиш: R) и поместите точку вращения в центр направляющей.
Возьмите направляющую и поверните ее на нужный угол, и все готово.
Поворотные анкерные точки
Как и в последних трех примерах, вы также можете вращать опорные точки. Я считаю это полезным при использовании инструмента «Кисть-клякса», потому что, когда вы рисуете линию с небольшим отклонением, вы можете вернуться и легко исправить линию, не переделывая все заново.
Например, я быстро нацарапал этот курсивный «конец» с помощью инструмента «Кисть-клякса».На верхнем кончике буквы E есть изгиб, от которого я хочу избавиться. Я мог бы снова нарисовать «конец» или выбрать опорные точки и повернуть их. Итак, давайте увеличим масштаб кривой, чтобы увидеть, как сделать ее прямой.
Чтобы выпрямить кривую, мне пришлось выбрать две конечные опорные точки и немного сместить их вниз, чтобы при повороте кривой она выглядела действительно естественно. Затем я выбрал инструмент поворота (сочетание клавиш: R) и, не снимая выделения с двух узловых точек, поместил поворотную точку справа / снизу от узловых точек, чтобы узловые точки могли изгибаться вокруг этой точки.В итоге вы получите букву E с более прямой линией в верхней части.
Это некоторые из моих любимых применений инструмента поворота. Для чего вам нравится использовать инструмент поворота?
Если вам понравился этот пост, почему бы не поделиться им! Он позволяет мне узнать, какие сообщения вам нравятся, чтобы я мог делать больше таких сообщений.
Магазин My Designs
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
Adobe Illustrator CS Учебное пособие по инструменту поворота
Adobe Illustrator CS-CS5 Учебные пособия по инструменту рисования
Инструмент свободного преобразования | Инструмент поворота | Инструмент «Пути и перо» | Контроль веса линий | Градиентная сетка
Все тексты и изображения учебников — Copyright © 2011 KHI, Inc.
Инструмент «Поворот» в Illustratorиспользуется для поворота выбранного пути или ряда путей по стандартному кругу на 360 ° вокруг центральной «исходной» точки. Инструмент «Поворот» находится на главной «Палитре инструментов» Adobe Illustrator. Чтобы активировать этот инструмент, щелкните его символ в палитре инструментов Illustrator ( Рис. 1 ) или используйте сочетание клавиш «R» для доступа к инструменту «Повернуть». Двойным щелчком по инструменту «Повернуть» на палитре инструментов Illustrator вы откроете его диалоговое окно ( Рис. 2 ).В диалоговом окне вы можете указать заранее определенный угол поворота (в данном случае отображается 90 °).
При использовании инструмента Повернуть курсор представляет собой простой крест ( Рис. 1 ). Также существует «Исходная точка» или центральная точка, которая будет иметь тот же цвет, что и указанный цвет слоя (см. Палитру «Слои»).
Это отличается от инструмента «Свободное преобразование», который может вращать и искажать форму выделения контура. Чтобы использовать этот инструмент, вы должны выбрать путь, объект или группу объектов, перетащив на них курсор, пока активен «Инструмент выделения (V)».Когда вы это сделаете, вокруг выбранных объектов появится «ограничивающая рамка». Когда появится ограничивающая рамка, выберите инструмент Повернуть (R). После того, как вы выбрали инструмент «Повернуть», ограничивающая рамка исчезнет, и выделение будет выглядеть как ( Рис. 3, ). Вы также можете «Command»> «Перетащить курсор» по контурам, когда выбран инструмент «Поворот», тем самым избавляя от необходимости менять инструменты.
Выбрав группу контуров, можно использовать инструмент Повернуть, перетаскивая Курсор в любом направлении ( Рис.3 ). Вы можете ограничить угол поворота с шагом 45 °, удерживая клавишу Shift при перетаскивании курсора. Примечание: В этом руководстве использовалось следующее оборудование и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и программное обеспечение для векторного рисования Adobe Illustrator CS-CS5.
Использование инструмента Illustrator «Повернуть»
Нашим предметом для этого урока будет многозубая передача, показанная на Рис. 4 . Мы начнем с создания простой перекрестной сетки Рис.5 на собственном слое. Горизонтальные и вертикальные линии должны быть одинаковой длины, чтобы их центральные точки пересекались. Заблокируйте этот слой, содержащий вашу сетку. Затем мы создадим набор кругов на втором слое с помощью инструмента «Эллипс» (E). Чтобы создать круги, мы щелкнем по центральной точке нашей сетки и, удерживая клавиши Option> Shift, перетащим курсор наружу ( Рис. 6 ). Это ограничит инструмент Ellipse Tool идеальным кругом.
Техническое примечание: Если одновременно удерживать клавиши Option и Shift при активированном инструменте Эллипс, курсор меняется с простого креста на крест внутри круга ( Рис.6 ).
После того, как мы закончили серию из трех (1 внутренний и 2 внешних) кругов, мы приступим к конструированию зубов ( Рис. 7 ). В конечном итоге наша шестерня будет иметь 40 зубцов; следовательно, в каждой четверти будет десять зубов (или двадцать частей). Работая внутри двух внешних кругов, мы создадим один набор зубов (рис. 7 черным цветом). Выделите все 3 пути зуба и сгруппируйте их вместе с помощью Object> Group в строке меню или команд клавиатуры Command> Group.
Используя инструмент «Выделение» (сплошная стрелка), выберите первый зуб и, используя клавиши Command и Option (курсор становится двойной стрелкой), нажмите клавишу «Сдвиг» или «Стрелка» один раз влево.Это позволит «скопировать и вставить» дубликат вашего выбора. Снова используйте клавишу «Сдвиг» или «Стрелка», чтобы переместить его обратно вправо, поместив его прямо над оригиналом. Поверните зуб, используя синюю точку центра поперечной сетки в качестве оси вращения. Вы заметите, что когда вы выбираете зуб, точка «Исходная точка» находится не в центре нашей синей поперечной сетки. Щелкните исходную точку и перетащите ее в центр сетки. Повторяйте процесс копирования и вставки, пока не будут созданы все десять зубов в верхней левой четверти ( Рис.8 ).
Далее вы выберете все десять зубов и сгруппируете их вместе. Скопируйте и вставьте, как раньше. Пока эта группа все еще выделена, активируйте инструмент «Повернуть». Вы заметите, что точка «Origin» выделения больше не находится в центре нашей синей перекрестной сетки. Снова щелкните исходную точку и перетащите ее в центр сетки. Поверните его вниз, удерживая клавишу Shift, чтобы ограничить его поворот на 45 ° ( Рис. 9 ). Это поместит дубликат в нижний левый угол, завершив половину шестерни.
Техническое примечание: Если оставить активным инструмент «Повернуть» во время копирования и вставки описанным выше способом, центральная точка «Исходной точки» останется в том же месте. Это ускорит процесс.
Последним шагом будет выбрать оба набора из десяти зубов и сгруппировать их, используя Command> G ( Рис. 10 ). Используя наш предыдущий метод Copy and Past, продублируйте выделение и переместите исходную точку в центр синей сетки. Используя клавишу Shift, чтобы ограничить вращение, поверните выделение на 180 °, как показано на Рис.11 . Готовая поверхность шестерни показана справа на Рис. 12 .
В следующем уроке Illustrator будет демонстрация процесса завершения для нашей иллюстрации шестеренки. Продолжайте проверять раздел «Учебное пособие по иллюстрациям» на предмет будущих обновлений.
Вернуться к: Учебные пособия по иллюстрациям
Домой | Автомобильная иллюстрация | Линия искусства иллюстрации | Автомобиль фондовых изображений | Учебные пособия по иллюстрациям
Авторские права © 1996-2012 KHI, Inc.и AutomotiveIllustrations.com. Все права защищены.
Преобразовать объект | Adobe Illustrator
Введение
Инструмент «Преобразование» позволяет вращать, масштабировать, отражать, сдвигать (наклонять) или искажать объект. Кроме того, к объекту можно применить перспективу и искажение. Инструменты поворота, отражения, масштабирования и сдвига используют одни и те же базовые шаги для выполнения преобразований.
Контрольной точкой по умолчанию для вращения является центральная точка объекта.Если у вас есть несколько объектов в выделенной области, они будут вращаться вокруг одной контрольной точки, которая по умолчанию является центральной точкой выделения или ограничивающей рамки. Действия по повороту объекта с помощью инструмента «Повернуть»
- Выберите один или несколько объектов
- Выберите инструмент «Поворот» (сочетание клавиш: r)
- Выполните любое из следующих действий:
- Чтобы повернуть объект вокруг его центральной точки, перетащите круговое движение в любом месте окна документа.
- Чтобы повернуть объект вокруг другой контрольной точки, щелкните один раз в любом месте окна документа, чтобы переместить контрольную точку.Затем переместите указатель от контрольной точки и проведите круговыми движениями.
Чтобы повернуть объект на фиксированную величину,
- Выберите один или несколько объектов
- Выберите инструмент поворота
- Нажмите Alt + Click, чтобы открыть всплывающее окно
- Введите значение свойств .
При отражении объекта объект переворачивается по указанной вами невидимой оси. Используя инструмент «Зеркальное отражение», вы можете отразить объект, чтобы создать его точную зеркальную форму.Чтобы отразить объект с помощью инструмента «Отражение»
- Выберите объект
- Выберите инструмент «Отражение».
- Выполните одно из следующих действий.
- Чтобы нарисовать невидимую ось, по которой должен отражаться объект, щелкните в любом месте окна документа, чтобы установить одну точку оси. Указатель изменится на стрелку. Поместите указатель в другую точку, чтобы определить невидимую ось. Щелкните, чтобы установить вторую точку невидимой оси. При щелчке выбранный объект переворачивается над определенной осью.
- Чтобы отразить относительно горизонтальной и вертикальной оси, нажмите Alt + Click. Выберите соответствующий вариант во всплывающем меню.
- Чтобы нарисовать невидимую ось, по которой должен отражаться объект, щелкните в любом месте окна документа, чтобы установить одну точку оси. Указатель изменится на стрелку. Поместите указатель в другую точку, чтобы определить невидимую ось. Щелкните, чтобы установить вторую точку невидимой оси. При щелчке выбранный объект переворачивается над определенной осью.
Инструмент «Масштаб» позволяет масштабировать объект пропорционально или неравномерно. Масштабирование объекта увеличивает или уменьшает его по горизонтали (по оси x), по вертикали (по оси y) или по обоим направлениям. Объекты масштабируются относительно контрольной точки, которая зависит от выбранного вами метода масштабирования. Для масштабирования
- Выберите один или несколько объектов
- Выберите инструмент «Масштаб».
- Выполните любое из следующих действий:
- Чтобы масштабировать относительно центральной точки объекта, перетащите в любое место окна документа, пока объект не приобретет желаемый размер.
- Чтобы масштабировать относительно другой контрольной точки, щелкните в том месте, где должна быть контрольная точка в окне документа, переместите указатель от контрольной точки и затем перетащите, пока объект не достигнет желаемого размера.
- Чтобы масштабировать объект по одной оси, удерживайте нажатой клавишу Shift при перетаскивании по вертикали или горизонтали.
Чтобы сохранить пропорции объекта при масштабировании, удерживайте нажатой клавишу Shift при перетаскивании по диагонали.
Сдвиг объекта наклоняет или наклоняет объект вдоль горизонтальной или вертикальной оси или на определенный угол относительно указанной оси. Предметы срезаются относительно контрольной точки, которая зависит от выбранного вами метода срезания. Для сдвига объекта
- Выберите один или несколько объектов
- Выберите инструмент «Сдвиг»
- Выполните одно из следующих действий:
- Для сдвига относительно центра объекта перетащите в любое место окна документа.
- Чтобы выполнить сдвиг относительно другой контрольной точки, щелкните в любом месте окна документа, чтобы переместить контрольную точку, переместите указатель от контрольной точки, а затем перетащите, пока объект не окажется под желаемым наклоном.
- Для сдвига по вертикальной оси объекта перетащите в любое место окна документа вверх или вниз. Чтобы ограничить объект его исходной шириной, удерживайте нажатой клавишу Shift.
- Чтобы выполнить сдвиг по горизонтальной оси объекта, перетащите в любое место окна документа влево или вправо.


 Сочетание клавиш для открытия панели «Оформление» — Shift + F6.
Сочетание клавиш для открытия панели «Оформление» — Shift + F6. Вы можете добавить сюда любое количество штрихов.
Вы можете добавить сюда любое количество штрихов.

 Мы можем применить эти свойства к контурам и тексту, даже к строке.
Мы можем применить эти свойства к контурам и тексту, даже к строке.