Рисование с помощью инструментов «Перо», «Карандаш» и «Блик» в Illustrator
Рисование с помощью инструмента «Перо»
Рисование отрезков прямых линий инструментом «Перо»
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые отрезкиВыберите инструмент «Перо».
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо».
 В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу Shift, чтобы ограничить наклон сегмента углом, кратным 45°).
Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание.
 Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
- Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.
Рисование первой точки кривой
A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши)
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Рисование второй точки кривой Рисование S-образной кривой(Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места.
 Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.

Перемещение опорных точек при рисовании
После создания опорной точки с помощью щелчка удерживайте кнопку мыши, нажмите клавишу «Пробел» и, также удерживая ее, перетащите опорную точку в нужное место.
Завершение рисования контура
Завершите контур одним из следующих способов.
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание
. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign также можно просто нажать клавишу ВВОД или Return.
В приложении InDesign также можно просто нажать клавишу ВВОД или Return.
Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
Поместите инструмент «Перо» над выбранной конечной точкой. В Illustrator и InDesign при правильном размещении инструмента «Перо» рядом с его указателем появляется значок преобразования точки (в Photoshop рядом с инструментом «Перо» появляется косая черта). Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1)A. Завершенный сегмент прямой
B. Наведение инструмента «Перо» на конечную точку (значок преобразования точки отображается только в Illustrator и InDesign) C. Перемещение управляющей точкиПоместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2)
A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую опорную точку сегмента кривой, и отпустите кнопку мыши.
Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 1)A. Первая гладкая точка в сегменте кривой готова, инструмент «Перо» помещен над конечной точкой B. Перетаскивание, завершающее кривую
Поместите инструмент «Перо» над выбранной конечной точкой.
 При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.
При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.Переместите инструмент «Перо» в то место, где должен заканчиваться сегмент прямой, затем щелкните для завершения сегмента прямой.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 2)A. Размещение инструмента «Перо» над существующей конечной точкой B. Щелчок конечной точки C. Щелчок следующей угловой точки
Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую гладкую точку в сегменте кривой.
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй гладкой точкой. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу Alt (Windows) или Option (Mac OS).
 Отпустите клавишу и кнопку мыши.
Отпустите клавишу и кнопку мыши.В результате разделения управляющих линий гладкая точка преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую гладкую точку для завершения второго сегмента кривой.
A. Перетаскивание новой гладкой точки B. Разделение управляющих линий при перетаскивании с помощью клавиши Alt или Option и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Рисование с помощью инструмента «Карандаш»
В основном функции инструмента «Карандаш» в Adobe Illustrator и в InDesign совпадают. С помощью этого инструмента можно рисовать открытые и замкнутые контуры, аналогично рисованию настоящим карандашом на бумаге. С помощью инструмента «Карандаш» удобнее всего быстро создавать эскизы или придавать элементам вид нарисованных от руки. Нарисованный контур можно сразу редактировать требуемым образом.
Нарисованный контур можно сразу редактировать требуемым образом.
При рисовании инструментом «Карандаш» опорные точки появляются автоматически, их расположение не приходится определять вручную. Однако после того как контур нарисован, их можно скорректировать. Число опорных точек определяется длиной и сложностью контура и параметрами допуска в диалоговом окне «Параметры инструмента «Карандаш»». Эти параметры управляют чувствительностью инструмента «Карандаш» к движению мыши или пера на графическом планшете.
Рисование контуров произвольной формы с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш» .
Поместите инструмент в предполагаемом начале контура и нарисуйте контур, перетаскивая инструмент. При рисовании инструментом «Карандаш» в качестве указателя отображается крестик, сигнализирующий о создании контура произвольной формы.

При перетаскивании за указателем остается пунктирная линия. На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.
Рисование замкнутых контуров с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш».
Поместите инструмент в предполагаемом начале контура и нарисуйте контур. Для этого начните перетаскивать инструмент.
Начав перетаскивание, удерживайте клавишу Alt (Windows) или Option (Mac OS). Инструмент «Карандаш» будет отображаться в виде маленького круга (в InDesign — в виде ластика), что соответствует рисованию замкнутого контура.
Когда будет нарисован контур желаемого размера и формы, отпустите кнопку мыши (но не отпускайте клавишу Alt или Option. После замыкания контура отпустите клавишу Alt или Option.

Для того чтобы создать замкнутый контур, не нужно помещать курсор на начальную точку контура. Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.
Редактирование контуров с помощью инструмента «Карандаш»
С помощью инструмента «Карандаш» можно редактировать любой контур и добавлять линии и фигуры произвольной формы в любую фигуру.
Добавление элементов в контур с помощью инструмента «Карандаш»
Выберите существующий контур.
Выберите инструмент «Карандаш».
Подведите кончик карандаша к конечной точке контура.
Когда кончик карандаша будет на нужном расстоянии от конечной точки, появится крестик.
Для того чтобы продолжить контур, перетащите инструмент.
Соединение двух контуров с помощью инструмента «Карандаш»
Выберите оба контура (щелкните, удерживая клавишу Shift, или перетащите над обоими контурами инструмент «Выделение».

Выберите инструмент «Карандаш».
Подведите указатель к нужной точке одного контура и перетащите инструмент к другому контуру.
Начав перетаскивание, удерживайте клавишу Ctrl (Windows) или Command (Mac OS). В качестве указателя инструмента «Карандаш» будет отображаться маленький символ объединения, символизирующий добавление контура к существующему.
Перетащите инструмент на конечную точку другого контура, отпустите кнопку мыши, затем отпустите клавишу Ctrl или Command.
Для достижения наилучших результатов рекомендуется перетаскивать один контур к другому, как если бы контуры просто продолжались в первоначальном направлении.
Перерисовка контуров с помощью инструмента «Карандаш»
Выделите контур, который нужно изменить.
Для перерисовки поместите инструмент «Карандаш» рядом с контуром.

Когда кончик карандаша будет на нужном расстоянии от контура, крестик исчезнет.
Перетаскивайте инструмент, пока контур не примет желательную форму.
Редактирование замкнутого контура с помощью инструмента «Карандаш»В зависимости от места, с которого нужно начать перерисовку контура, и от направления, в котором будет перетаскиваться инструмент, могут получаться непредвиденные результаты. Например, можно случайно изменить замкнутый контур на открытый или наоборот, либо потерять часть фигуры.
Параметры инструмента «Карандаш»
Для настройки приведенных ниже параметров дважды щелкните инструмент «Карандаш».
Точность
Управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривых будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Диапазон значений точности — от 0,5 до 20 пикселов.
Сглаживание
Управляет степенью сглаживания, применяемой при использовании инструмента. Плавность можно задавать в пределах от 0 до 100%. Чем больше значение, тем сильнее сглаживается контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Выполнять заливку·новых штрихов карандашом
(только в Illustrator) Заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Перед тем как рисовать карандашом обводку, не забудьте выбрать заливку.
Сохранять выделенным
Определяет, сохраняется ли выделение после создания контура. Этот параметр выбран по умолчанию.
Редактировать выделенные контуры
Определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: _ пикселов
Определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен только в случае, если выбран параметр «Зона редактирования выделенных контуров».
Рисование бликов
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
Компоненты бликаA. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Дополнительные сведения о создании и редактировании бликов можно найти в соответствующем разделе Справки на веб-сайте.
Полная обновленная Справка находится на веб-сайте. Приложение не обнаружило подключения к Интернету. Для получения полной версии этого раздела щелкните расположенную ниже ссылку или выполните поиск в полной версии Справки по адресу community.adobe.com/help.
Создание блика
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
Компоненты бликаA. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика по умолчанию
Выберите инструмент «Блик» .
Нажмите клавишу Alt (Windows) или Option (Mac OS) и щелкните в том месте, где должен быть центральный маркер блика.

Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
Выберите инструмент «Блик».
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы зафиксировать для лучей заданный угол. С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз».
 Для случайного распределения колец используйте клавишу «~».
Для случайного распределения колец используйте клавишу «~».Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.
В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
Задайте общий диаметр, непрозрачность и яркость центра блика.
Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 – четкий, 100 – размытый).
Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 – четкие, 100 – размытые).

Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
Редактирование блика
Выполните любое из следующих действий:
Выберите блик и дважды щелкните значок инструмента «Блик». Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.
Совет. Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).
Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
Выберите блик, затем выберите команду «Объект» > «Разобрать».
 Элементы блика станут доступны для редактирования аналогично элементам переходов.
Элементы блика станут доступны для редактирования аналогично элементам переходов.
Уроки Адобе Иллюстратор
Рисование с помощью инструментов «Перо» Adobe Illustratorq2r предоставляет несколько инструментов «Перо» в соответствии с вашими вариантами использования и творческим стилем:
- Инструмент Curvature Pen позволяет интуитивно рисовать кривые и прямые сегменты.
- Стандартный инструмент «Перо» позволяет рисовать прямые сегменты и кривые с большой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
- Параметры магнитного пера позволяют рисовать путь, который привязывается к краям определенных областей изображения.
- Инструмент Content Point Tool позволяет добавлять точки, менять направления кривых.
Используйте комбинацию клавиш Shift+P для циклического переключения инструментов в группе «Перо».
Различные перо-инструменты Циклически переключайтесь между инструментами пера, используя комбинацию клавиш Shift+P.
Вы можете использовать инструменты пера в сочетании с инструментами формы для создания сложных фигур. Дополнительные сведения о режимах, в которых можно рисовать с помощью инструментов «Перо»
Прежде чем рисовать с помощью инструмента «Перо», вы можете создать новый путь на панели «Контуры», чтобы автоматически сохранить рабочий путь как именованный путь.
Инструмент трассировки с учетом содержимого
Инструмент трассировки с учетом содержимого представлен в качестве предварительной версии технологии в выпуске Adobe Illustrator за октябрь 2020 г. и позволяет создавать векторные контуры и выделения, просто наводя курсор на края изображения и щелкая.
Вы можете включить Content-Aware Tracing Tool в меню « Установки » > « Просмотр технологии », а затем перезапустить Adobe Illustrator .
Попробуйте Content-Aware Tracing Tool , выполнив следующие пять простых шагов:
- В группе инструментов Pen выберите Content-Aware Tracing Tool .

Инструмент трассировки с учетом содержимого
2.Наведите курсор на край объекта, чтобы выделить его.
Выделите края изображения
Примечание:
Например, если вы работаете с изображением с более низким разрешением, уменьшение масштаба может помочь Adobe Illustrator легче определить край. Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
3.Нажмите на выделенный раздел, чтобы создать путь.
Нажмите на выделенные ребра, чтобы создать путь
4.Чтобы добавить к пути, наведите указатель мыши на соседний край, чтобы выделить новый раздел, и, удерживая клавишу Shift , щелкните, чтобы расширить путь. Появившаяся розовая линия указывает на то, что вы добавляете новый раздел к существующему пути.
Удерживайте Shift и нажмите, чтобы расширить свой путь
5. Чтобы удалить область из пути, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac) во время щелчка. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Чтобы удалить область из пути, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac) во время щелчка. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Используйте Alt или Option, щелкая, чтобы удалить часть пути
Деталь
При настройке ползунка « Детали » Photoshop отображает предварительный просмотр краев, которые видит Adobe Illustrator. Перемещение ползунка вправо увеличивает количество краев, которые Adobe Illustrator обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Детальный слайдер Ползунок детализации
Отслеживание
Режимы трассировки (Детальная, Нормальная и Упрощенная) регулируют степень детализации или текстуры изображения перед обработкой трассировки.
Режимы трассировки
Используйте Tracing вместе с ползунком Detail, чтобы получить желаемые края.
Найти:
Инструмент «Перо» в Illustrator: советы и рекомендации
Устали смотреть учебные пособия по инструменту «Перо» на YouTube и нуждаетесь в хорошем руководстве по использованию инструмента «Перо» в Illustrator? Не смотрите дальше! В следующем руководстве есть все ответы на ваши вопросы.
Устали смотреть уроки Pen Tool на YouTube и нуждаетесь в хорошем руководстве по использованию Pen Tool в Illustrator? Не смотрите дальше! В следующем руководстве есть все ответы на ваши вопросы.
Независимо от того, являетесь ли вы новичком или опытным иллюстратором, инструмент «Перо» всегда будет одним из самых мощных инструментов Illustrator.
Даже после многих лет использования программы дизайна Adobe Illustrator и открытия новых функций и инструментов для рисования вам всегда будет нужно использовать Pen Tool для создания превосходной графики тем или иным способом.
Happy work
Happy work Дизайн Тайлера Пейта. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
DribbbleTyler Pate
Этот незаменимый инструмент может даже помочь вам превратить скучные объекты в классную графику за считанные секунды. Ну, не то чтобы секунды, но вы поняли.
Если вы никогда раньше не использовали инструмент «Перо» или начали его изучать, но не знаете, как им пользоваться, следующее руководство будет для вас точным.
Если вы использовали инструмент «Перо» в течение достаточно долгого времени, но нуждаетесь в обновлении или хотите увидеть, как вы можете использовать этот инструмент в полной мере, вам также может быть полезно следующее руководство!
Итак, что мы рассмотрим в этом кратком и точном руководстве?
Мы начнем с изучения инструмента «Перо» и покажем вам пошаговое руководство по его использованию. Затем мы рассмотрим некоторые из наиболее часто задаваемых вопросов об инструменте «Перо» и ответим на них один за другим.
В конце концов, мы предоставим вам альтернативу Pen Tool в Illustrator, которая более интуитивно понятна, проста в использовании и предлагается бесплатно.
Хотите узнать больше? Давай сделаем это!
Что такое Pen Tool? Инструмент «Перо» — это удобная функция, которая является одним из основных инструментов для создания векторной графики. Это позволяет создавать фигуры с кривыми произвольной формы. Инструмент «Перо», расположенный на панели инструментов, является, вероятно, самым мощным инструментом рисования, который вы можете найти в Adobe Illustrator.
Если вам нужно воспроизвести какие-либо кривые, вы можете сделать это с помощью инструмента «Перо». Вы также можете использовать его для создания и редактирования опорных точек и путей.
Но прежде чем мы углубимся в детали, важно отметить, что Pen Tool — это гораздо больше, чем просто перо. Если вы никогда не использовали его раньше, помните, что он не работает как обычное перо — рисует везде, куда вы перетаскиваете «перо».
Однако он рисует векторные пути. Итак, давайте изучим анатомию векторного пути.
Путь определяется начальной и конечной точками. Частью пути могут быть другие точки, углы, кривые и т. д. Таким образом, путь может быть чем угодно, от простой линии до изогнутых форм.
Чтобы быть более конкретным, давайте посмотрим на кривые Безье, которые представляют собой математически определенные кривые. Четыре точки определяют эти типы кривых:
- Начальное положение кривой (также называемое якорем)
- конечное положение кривой (также называемое якорем)
- И две отдельные средние точки (также называемые ручками)
Чтобы изменить форму кривой, все, что вам нужно сделать, это переместить ручки. Вы можете найти точку регулировки в конце каждой ручки любой выбранной опорной точки.
Вы можете найти точку регулировки в конце каждой ручки любой выбранной опорной точки.
Как только вы потянете за него, Ручки потянут путь наружу по кривой. Чем дальше вы перетащите, тем больше будет кривая.
Зачем вам нужно создание пути, сегменты пути и эти векторные фигуры и кривые, спросите вы?
Что ж, если вы хотите создать любую иллюстрацию, будь то простая или сложная, вы можете использовать эти пути для создания любой иллюстрации по вашему выбору или скопировать уже существующий рисунок и придать ему свою форму. Возможности безграничны.
Инструментом «Перо» можно также обводить контуры, создавать обтравочные маски и создавать логотипы. Вы также можете использовать его для создания векторных объектов и многого другого.
Не зря ведь это один из основных инструментов, верно? Однако, несмотря на то, что этот инструмент может показаться простым в использовании, поначалу он может быть довольно сложным. Если вам это нужно для трассировки контуров, вам потребуется больше времени, чтобы понять, как это работает.
Тем не менее, немного потренировавшись, вы освоитесь и сможете создавать плавные сегменты пути и плавные кривые. После того, как у вас будет несколько месяцев практики за плечами, вы почувствуете себя более уверенно, используя его.
Как использовать инструмент «Перо» в Adobe IllustratorКак упоминалось ранее, инструмент «Перо» предназначен для создания опорных точек, которые вы соединяете для создания линий — прямых или изогнутых. Чтобы начать использовать инструмент Illustrator CC Pen Tool, перейдите на панель инструментов и выберите инструмент Pen Tool (P), чтобы начать рисовать.
Кроме того, вы можете использовать сочетание клавиш P для выбора инструмента «Перо». Далее мы рассмотрим, как можно создать путь, используя прямые или кривые линии.
Как рисовать прямые линии Прямая линия — это самый простой путь, который вам когда-либо приходилось создавать с помощью инструмента «Перо».
Опять же, если вы впервые изучаете инструмент «Перо», имейте в виду, что, хотя вашей первой мыслью было бы нарисовать настоящую линию, реальность такова, что все, что вам нужно сделать, это создать прямую линию с помощью опорных точек. .
Чтобы было легче следовать, вот три шага, которые необходимо выполнить для создания прямой линии:
Шаг 1 — Выберите инструмент «Перо» (следуйте приведенным выше инструкциям).
Шаг 2 — Нажмите и отпустите на монтажной области, чтобы создать первую опорную точку (также известную как исходная опорная точка).
Шаг 3 – Нажмите и отпустите в любом другом месте монтажной области, чтобы создать еще одну опорную точку.
Если вы хотите создать идеально прямые линии, все, что вам нужно сделать, это удерживать Shift, следуя Шаг 3 инструкции.
Теперь давайте создадим путь, используя прямые линии. Для этого выполните следующие шаги:
Шаг 4 — В зависимости от пути, который вы хотите создать (будь то точный путь, острый угол, сплошной квадрат и т. д.), продолжайте нажимать и отпускать на монтажной области, чтобы создавать постоянные привязки, связанные друг с другом.
Шаг 5 – Если вы хотите использовать эти пути для создания определенной формы, вы должны закрыть весь путь, соединив последнюю опорную точку с исходной опорной точкой.
Как только вы это сделаете, конечная точка будет закрашена черным, чтобы вам было легче узнать, где вы начали и где закончили.
Как нарисовать кривую траекторию Рисовать изогнутые линии не так просто, как рисовать простые сегменты прямых линий. Однако будет полезно знать, как использовать эту функцию, если вы хотите создавать силуэты и формы, создавать обтравочную маску и т. д.
д.
Знание того, как рисовать криволинейный сегмент с помощью инструмента «Перо», может оказаться полезным во многих отношениях.
Вот шаги, которые необходимо выполнить для создания сегмента кривой:
Шаг 1: Выберите инструмент «Перо».
Шаг 2: Поместите кончик пера на монтажную область (там, где должна начинаться кривая) и удерживайте кнопку мыши.
Шаг 3: После этого появится первая опорная точка. Вы заметите, что кончик пера изменится на наконечник стрелки.
Шаг 4: Теперь пришло время перетащить маркеры, чтобы установить наклон линии кривой, которую вы хотите создать, и продлить линии направления, удерживая кнопку мыши нажатой.
Шаг 5: Отпустите кнопку мыши.
Примечание – Когда вам нужно изогнуть определенный путь, нажатия и отпускания будет недостаточно.
Вам придется повторить шаги, описанные выше, и не забудьте перетащить стрелку, чтобы создать маркер направления, прежде чем отпустить и в конечном итоге создать изогнутую линию.
Шаг 6: Чтобы настроить кривую, нажмите на ручку и перемещайте ее, пока не будете удовлетворены тем, как выглядит кривая.
Как редактировать линии с помощью инструмента «Перо»Вместо того, чтобы начинать заново, вы можете просто редактировать созданные кривые линии различными способами. Теперь мы рассмотрим, как вы можете улучшить свои линии и сэкономить время в процессе.
Редактирование линийПомните, что вы всегда можете редактировать пути с помощью инструмента Anchor Point Tool, который идеально подходит для редактирования путей.
Инструмент «Опорная точка» находится прямо под значком инструмента «Перо». Выберите путь и инструмент Anchor Point, чтобы отредактировать созданную кривую. Затем щелкните и перетащите опорную точку для редактирования.
Затем щелкните и перетащите опорную точку для редактирования.
Как только вы будете удовлетворены новым видом кривой, вы можете отпустить ее.
Добавление кривых к прямому сегментуИнструмент Anchor Point Tool идеально подходит для смешивания элементов и добавления нескольких кривых к прямым линиям.
Например, вы можете превратить угол в сегменты кривой или изменить геометрические фигуры и превратить их в пользовательские формы.
Добавление и удаление опорных точек
Добавление и удаление опорных точек очень просто с помощью инструмента «Перо». Все, что вам нужно сделать, это выбрать инструмент «Перо» со знаком «плюс», чтобы добавить опорные точки, или инструмент со знаком «минус», чтобы удалить опорные точки.
Вот краткое пошаговое руководство по добавлению и удалению опорных точек.
Шаг 1: Выберите один из созданных вами путей.
Шаг 2: Выберите инструмент «Перо».
Шаг 3: Нажмите на путь со знаком плюс, чтобы добавить новые точки привязки, или путь со знаком минус, чтобы добавить или удалить существующие точки привязки.
Другой способ добиться того же результата, когда вы хотите удалить опорные точки:
Шаг 1: Выберите инструмент «Перо».
Шаг 2: Наведите курсор на существующую опорную точку. Как только вы это сделаете, инструмент «Перо» автоматически изменится на «Инструмент «Удалить опорную точку». : Вскоре вы заметите знак минус рядом с Pen Tool.
Шаг 3: Нажмите на опорные точки, которые вы хотите удалить.
Шаг 4: Полюбуйтесь вновь созданной формой!
Как использовать инструмент «Перо» в VectornatorЗнаете ли вы, что вы можете использовать один и тот же инструмент для одних и тех же функций в Vectornator?
Являясь одним из самых интуитивно понятных и точных инструментов для иллюстрации, мы стремимся облегчить жизнь графическим дизайнерам и иллюстраторам, предлагая простые в использовании и интуитивно понятные альтернативы популярным инструментам, таким как Adobe Illustrator.
Поэтому, если вы новичок или уже тестируете несколько инструментов, вы можете попробовать использовать Vectornator в качестве бесплатной альтернативы Illustrator, прежде чем покупать какие-либо инструменты. Поскольку мы рассмотрели, как использовать инструмент «Перо» в Illustrator, давайте посмотрим, как вы можете использовать тот же инструмент в Vectornator.
В следующих разделах мы покажем, как использовать Pen Tool на iPad. Если вам нужно проверить, как Pen Tool работает на других устройствах, таких как Mac и iPhone, вы можете обратиться к нашему разделу Learning Hub.
Рисование прямых путейЧтобы создать базовый путь (простую линию), необходимо сначала коснуться холста. Это позволит вам создать первый узел Безье (выделен зеленым цветом). Затем коснитесь любого другого места на холсте, чтобы добавить второй узел. Как только вы это сделаете, появится строка.
Хотите продолжить путь? Просто продолжайте нажимать и создавать новые узлы по ходу дела. Таким образом, вы можете создать любую желаемую форму.
Таким образом, вы можете создать любую желаемую форму.
Нужно закрыть созданный путь? Все, что вам нужно сделать, это расположить Pen Tool над одной из двух конечных точек и нажать один раз. Затем, чтобы создать замкнутый контур или замкнутую форму, снова коснитесь другой конечной точки.
Если вы хотите оставить путь открытым, дважды коснитесь конечного узла (отмеченного красным цветом) или выберите другой инструмент.
Создание изогнутых контуровКак и в Illustrator, создание изогнутых контуров в Vectornator требует перетаскивания маркеров направления. Вот краткое пошаговое руководство:
Шаг 1: Нажмите один раз на холст, чтобы установить Начальный узел .
Шаг 2: Перетащите карандаш или палец, чтобы определить направление пути и дугу кривой, которую вы хотите создать.
Шаг 3: Поднимите карандаш или палец от холста.
Шаг 4: Выберите направление второго узла Безье.
Шаг 5: Коснитесь и перетащите карандаш или палец, чтобы определить направление кривой.
Шаг 6: Экспериментируйте с ручками, пока не будете удовлетворены результатом.
Несколько советов:
1. Следите за ручками. Они определят, насколько мелкой или глубокой будет кривая.
Всегда рекомендуется как можно больше экспериментировать, чтобы понять, как работают ручки и как создавать различные формы с помощью изогнутых путей.
2. Если вы просто нажмете и перетащите пути, Vectornator автоматически создаст асимметричный узел.
Любые изогнутые пути, находящиеся на разном расстоянии от узла Безье, но имеющие одинаковый угол, называются асимметричными узлами.
В Vectornator есть четыре различных типа узлов:
- Одиночный узел
- Зеркальный узел
- Асимметричный узел
- Отключенный узел
Чтобы узнать больше о каждом из них, ознакомьтесь с руководством по узлам Vectornator. типы.
типы.
Закрытие изогнутых контуров
Существуют различные сценарии и способы замыкания криволинейных контуров с помощью инструмента «Перо» в Vectornator. Один из способов — завершить форму, просто нажав один раз на самый первый узел, который вы создали.
Другой способ — объединить инструмент «Узел» и «Перо». Это полезно, если у вас есть текущий открытый путь, который вы хотите закрыть. Во-первых, вам нужно выделить весь путь с помощью инструмента «Узел» и активировать инструмент «Перо».
После этого нажмите на один из двух узлов, которые вы хотите закрыть. Как только вы это сделаете, вы можете нажать на другой закрывающий узел, чтобы закрыть путь.
Готовы освоить Pen Tool? Мы надеемся, что наше руководство было полезным и разъяснило вам, как вы можете использовать инструмент «Перо» в Illustrator и почему вам необходимо освоить этот важный инструмент.
Если вы еще не начали практиковать это в Illustrator, не стесняйтесь использовать все вышеперечисленные сценарии, чтобы начать работу и чувствовать себя более комфортно. Если вы начали практиковаться в Illustrator, но вам нужна более интуитивно понятная альтернатива, тогда вам подойдет Pen Tool от Vectornator.
Если вы начали практиковаться в Illustrator, но вам нужна более интуитивно понятная альтернатива, тогда вам подойдет Pen Tool от Vectornator.
Приведенные выше предложения являются лишь предварительным просмотром того, что вы можете делать с помощью инструмента «Перо» в Vectornator и насколько легко его использовать на устройствах iPad и iPhone.
Хотите знать, как редактировать изогнутый контур в Vectornator? Или как изменить тип узла? Вы найдете ответы на эти вопросы, а также целый раздел, посвященный работе с Pen Tool, в этом руководстве по Vectornator Pen Tool.
У вас есть проект, требующий использования инструмента «Перо»? Затем, пожалуйста, напишите нам в социальных сетях, как только вы закончите с этим.
Нам всегда нравится смотреть, что придумывают наши пользователи. Для нас это также способ найти новые таланты и продвигать вашу работу через наши каналы социальных сетей. Так что не стесняйтесь и смело присылайте нам свои работы.
Загрузите Vectornator для начала работы
Поднимите свои проекты на новый уровень.
Загрузить файлКак создать перо в Illustrator
Хотите создать обычное перо? Если да, то давайте начнем, и вы, несомненно, изучите отличные инструменты Illustrator для создания своих собственных впечатляющих и потрясающих произведений искусства! Вы будете работать с сетками, градиентами, кистями. Откройте программу Illustrator, создайте новый документ и приступим.
Окончательное изображение
Детали руководства:
- Программа: Adobe Illustrator CS3 – CS6
- Сложность: Средний
- Расчетное время завершения: 2 часа
Шаг 1
Для начала вам необходимо создать основной геометрический эскиз пера, который показан на диаграмме ниже.
Этот набросок плоский, потому что в нем нет распределения света, но вы должны создать его, чтобы спланировать финальное изображение. Создание пера сначала в горизонтальном положении — наиболее эффективный способ создания эскиза. Возьми Rectangle Tool (M) и нарисуйте путь, который будет представлять левый конец пера. Имеет обычную прямоугольную форму. Измените обводку на None и цвет заливки на зеленый.
Возьмите инструмент Ellipse Tool (L) и нарисуйте эллиптическую траекторию, как показано на изображении ниже.
Шаг 2
Скопируйте синий эллипс и вставьте его на передний план (Command + C, затем Command + F) . Измените цвет копии на оранжевый. Переместите его в правый конец прямоугольника. См. полезное изображение ниже.
Перейдите к Object > Transform > Scale и увеличьте эллипс. Имейте в виду, что вам нужно использовать масштабирование Uniform , чтобы избежать проблем с перспективой и геометрией изображения.
Шаг 3
Таким же образом создайте следующий эллипс. Измените цвет заливки и переместите ее немного вправо. См. изображение ниже для справки.
Возьмите инструмент Rectangle Tool (M) и нарисуйте вертикальный путь, как показано ниже.
Шаг 4
Нарисуйте основную фиолетовую часть пера, используя тот же инструмент,…
…и нарисуйте эллипс с левой стороны, как вы делали раньше.
Шаг 5
Правая сторона основного фиолетового пути должна быть продолжена следующими прямоугольниками, показанными на изображениях ниже. Сделайте их самостоятельно, следуя показанным полезным схемам.
После этих манипуляций у вас должен получиться следующий результат.
Шаг 6
Выберите обе крайние левые части пера,…
… возьмите Инструмент «Создание фигур» (Shift + M) и протяните через них горизонтальную линию, как показано ниже.
Или перейдите к палитре Pathfinder и нажмите кнопку Unite .
Используя любой метод, вы должны получить следующий результат.
Шаг 7
Сделайте то же самое со следующими двумя выбранными и показанными путями.
Шаг 8
Чтобы сформировать основную фиолетовую часть пера, сначала выделите эллипс слева от него, Скопируйте его и Вставьте на передний план (Command + C, затем Command + F) .
Затем переместите копию на правую сторону основного фиолетового контура, как показано на изображении ниже.
Шаг 9
Выберите оба: правый эллипс и основной фиолетовый путь,…
Затем возьмите Инструмент «Создание фигур» (Shift + M) , перетащите горизонтальную линию над правым эллипсом (обозначен красной стрелкой на диаграмме ниже), удерживая клавишу Alt на клавиатуре.
Или используйте для этого палитру Pathfinder . Нажмите кнопку минус передняя часть .
Вам необходимо добиться следующего результата.
Шаг 10
Объедините левый эллипс с фиолетовым путем.
Шаг 11
Выберите оранжевый эллипс с левой стороны пера, Скопируйте его и Вставьте на передний план (Command + C, затем Command + F) .
Перейдите к Эффект > Преобразовать в форму > Прямоугольник и установите для обоих параметров Относительный значение 0 . Помните, что мы работаем с копией эллипса!
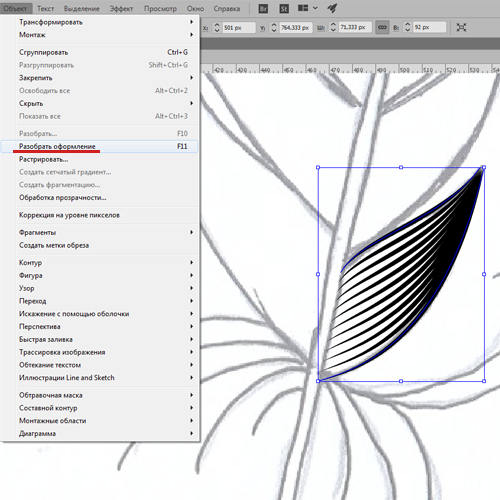
Перейдите к Object > Expand Appearance . Не отменяйте выделение получившегося прямоугольника!
Шаг 12
Откройте панель преобразования , выберите мышью значение W ( 17,81 пикселей в моей работе; ваше значение может отличаться), скопируйте его, нажав 30 Command + C клавиши на клавиатуре.
Перейдите к Object > Transform > Move , вставьте скопированное значение в Horizontal Position диалогового окна, нажав клавиши Command + V на клавиатуре. Не нажимайте ОК кнопка!
Шаг 13
Когда Horizontal Position в диалоговом окне активен, нажмите кнопку End на клавиатуре и разделите значение на 2 , нажимая соответствующие кнопки на клавиатуре. См. изображение ниже для справки.
Нажмите сейчас кнопку OK и увидите нужный результат. Вы понимаете математику? Это просто.
Шаг 14
Теперь объедините оба оранжевых пути.
Шаг 15
Выберите одну опорную точку оранжевого пути с помощью Direct Selection Tool (A) и переместите ее, как показано.
Таким же образом следует переместить другую опорную точку.
Шаг 16
Нарисуйте черный эллипс справа от основной фиолетовой части пера.
Затем измените зеленый путь, как вы делали раньше. Делайте это без посторонней помощи, потому что до этого момента в уроке вы уже знали, как этого добиться.
Создайте еще один эллипс, как показано ниже.
Точно так же измените оранжевую фигуру.
Шаг 17
Возьмите инструмент Direct Selection Tool (A) и выберите крайние правые опорные точки оранжевого контура.
Перейдите в Object > Transform > Scale и установите значение, как показано на изображении ниже, чтобы уменьшить расстояние между опорными точками.
Проиллюстрируйте еще один эллипс.
И изменить форму правого конца пера. Шаг 18
Шаг 19
Также изобразите кольцо над ручкой. См. изображение ниже для справки.
Шаг 20
Мы собираемся создать художественную кисть , чтобы помочь с затенением окончательного изображения. Инструментом «Эллипс» (L) нарисуйте вытянутый эллиптический путь, залитый чёрным цветом.
Инструментом «Эллипс» (L) нарисуйте вытянутый эллиптический путь, залитый чёрным цветом.
Скопируйте его и вставьте на передний план (Command + C, затем Command + F) . Перейдите в Object> Transform> Scale и уменьшите копию эллипса до половины его размера. Другими словами, установите процентное значение 50% .
Изменить Непрозрачность самого большого эллипса на 0 .
Перейдите к Object > Blend > Blend Options и установите значения в диалоговом окне примерно на 75 Заданные шаги .
Выберите оба эллипса и перейдите к Object > Blend > Make (Command + Alt + B) .
Шаг 21
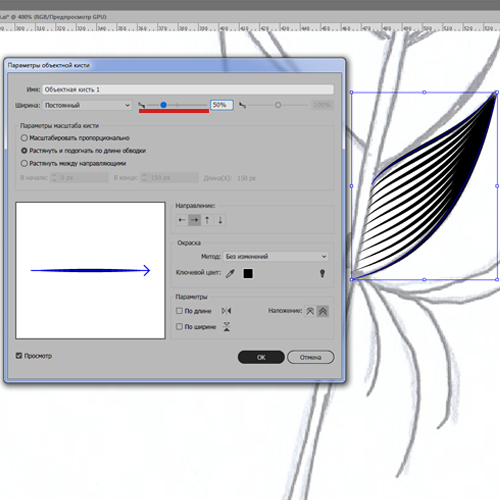
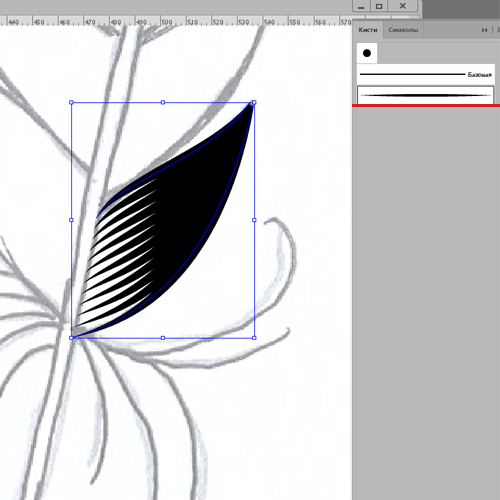
Перетащите эту смесь на панель Кисти и выберите параметр Художественная кисть в открывшемся диалоговом окне.
Укажите параметры кисти во втором диалоговом окне. Назовите эту кисть «Черная кисть». Измените Colorization Method на Hue Shift , чтобы более эффективно управлять цветами в дальнейшем в руководстве.
Назовите эту кисть «Черная кисть». Измените Colorization Method на Hue Shift , чтобы более эффективно управлять цветами в дальнейшем в руководстве.
Шаг 22
Выберите черный эллипс, Скопируйте его и вставьте на передний план (Command + C, затем Command + F) . Измените цвет заливки на None .
Возьми Инструмент «Ножницы» (C) и щелкните им указанную опорную точку.
Затем примените к контуру «Черную кисть» , измените цвет Обводки на белый и уменьшите Толщину обводки , чтобы получить следующий результат.
Залейте зеленую дорожку вертикальным градиентом.
Шаг 23
Малиновый путь должен быть заполнен черным.
Скопируйте этот путь и вставьте его на передний план (Command + C, затем Command + F) . Измените цвет заливки на None . Выберите указанную опорную точку Инструментом «Прямое выделение» (A) .
Измените цвет заливки на None . Выберите указанную опорную точку Инструментом «Прямое выделение» (A) .
Нажмите кнопку Удалить на клавиатуре. И примените к контуру «Черную кисть» . Измените цвет Stroke на белый. Уменьшите Толщину хода .
Шаг 24
Выберите оранжевый контур и залейте его вертикальным градиентом, как показано.
После этого перейдите в Object > Expand и расширьте градиентную заливку до градиентной сетки.
Перейдите к Object > Ungroup , возьмите инструмент Lasso Tool (Q) и выберите все правые узлы сетки, как показано на диаграмме ниже.
Перейдите к Object > Transform > Scale и установите соответствующие значения в диалоговом окне.
Измените цвета нескольких узлов сетки с помощью инструмента Mesh Tool (U) .
Шаг 25
Создайте следующую часть пера, используя оба: черный и белый эллипсы. Следуйте полезному изображению ниже.
Заполните правый конец пера вертикальным градиентом.
Шаг 26
Скопируйте этот путь и вставьте его на передний план (Command + C, затем Command + F) . Измените цвет заливки на None . Затем примените «Черная кисть» к следующему контуру.
Примените «Черную кисть» к пути, показанному ниже. Измените цвет Stroke на белый.
Выберите все три пути: копию конечного пути и оба пути, к которым применена «Черная кисть» . Затем перейдите в Объект > Обтравочная маска > Создать (Command + 7) .
Шаг 27
Заполните левый конец пера таким же вертикальным градиентом.
Применить «Черная кисть» на путь, показанный ниже, измените цвет Обводки на белый, уменьшите Непрозрачность пути. Обрежьте путь с помощью соответствующей обтравочной маски.
Обрежьте путь с помощью соответствующей обтравочной маски.
Шаг 28
Оранжевый путь заполнен сеткой. Вы сделали это раньше. Таким образом, сделать это без посторонней помощи.
Малиновая дорожка заполнена вертикальным градиентом.
Шаг 29
Подставка для ручек сначала должна быть заполнена серым цветом.
Затем выполняется светораспределение с помощью той же «Черная кисть» . Создайте это самостоятельно. Следуйте полезному изображению ниже.
Боковые части держателя залиты серым цветом.
Шаг 30
Залейте основную часть пера вертикальным градиентом, как показано на рисунке.
Примените «Черную кисть» к пути, показанному ниже. Измените цвет Stroke на белый. Уменьшить Толщина обводки и Непрозрачность .
Шаг 31
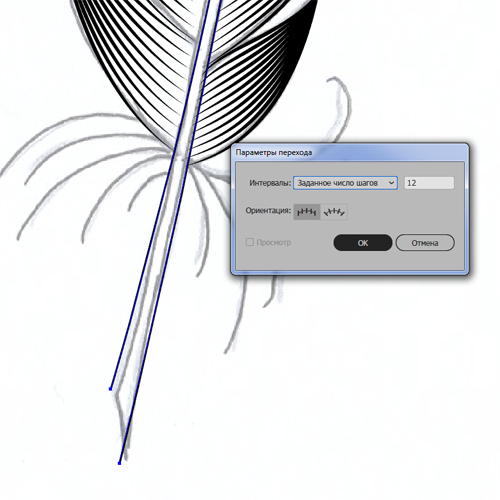
Возьмите Pen Tool (P) , измените цвет Stroke на фиолетовый, а цвет заливки на None . Нарисуйте две дорожки над синей основной частью пера, как показано на рисунке.
Нарисуйте две дорожки над синей основной частью пера, как показано на рисунке.
Перейдите к Object > Blend > Blend Options и установите Spacing на Specified steps и количество шагов примерно на 25 .
Перейдите к Object > Blend > Make (Command + Alt + B) . Уменьшите Opacity Blend , если это необходимо на вашем собственном рисунке.
Обрежьте Blend с соответствующей обтравочной маской.
Шаг 32
Залейте кольцо над ручкой вертикальным градиентом.
Нарисуй столько колец, сколько пожелаешь.
Шаг 33
Выберите все перо и поверните его, выбрав Object > Transform > Rotate .
Возьмите инструмент Rectangle Tool (M) . нарисуйте путь и залейте его радиальным градиентом, как показано на рисунке.

 В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.