Как сделать сетку в adobe Illustrator
Автор Admin На чтение 3 мин Просмотров 1.8к. Опубликовано Обновлено
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Что представляет собой сетка в Adobe IllustratorКак вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Изначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.
У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.
В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
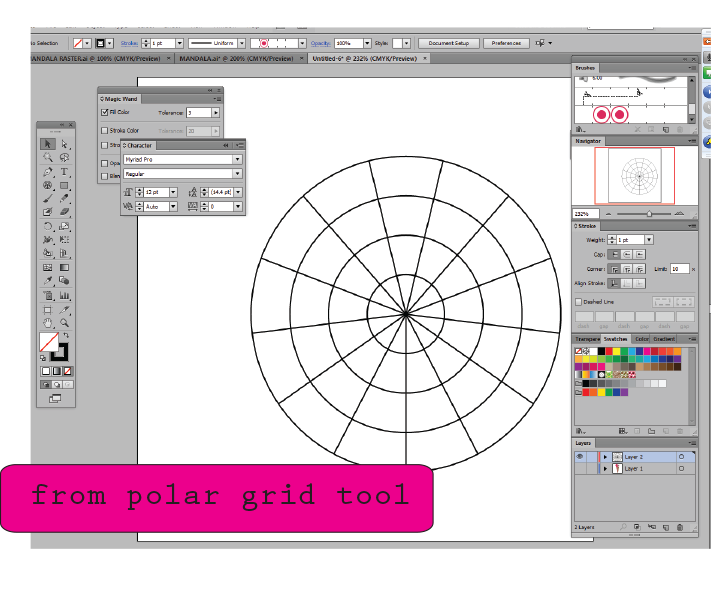
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).
Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Градиентное чаепитие или способы создания градиентных сеток
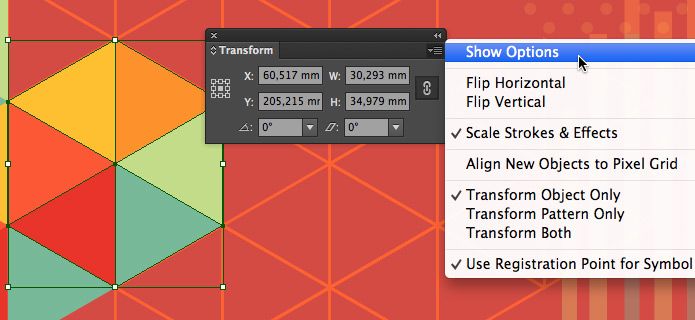
Первое правило — подбирайте для вашего объекта наиболее оптимальный способ создания сетки. В Adobe Illustrator существует три варианта, как превратить объект в градиентную сетку: командой Create Gradient Mesh (Создать градиентную сетку), разбивающей объект на прямоугольные сектора, инструментом Mesh или путем конвертации градиентной заливки в сетку. Правильно выбранный способ — это полдела.
В Adobe Illustrator существует три варианта, как превратить объект в градиентную сетку: командой Create Gradient Mesh (Создать градиентную сетку), разбивающей объект на прямоугольные сектора, инструментом Mesh или путем конвертации градиентной заливки в сетку. Правильно выбранный способ — это полдела.
При работе над кружкой мы задействовали все три способа создания сетки, поскольку оказалось, что для разных элементов удобны разные приемы. Чашка и чай были получены из радиальных градиентных заливок (это подсказывает их форма), ручка кружки — путем разбивки объекта на прямоугольные сектора (так как здесь потребовалось нарисовать вытянутые тени и блики), а фон был получен с помощью инструмента Mesh (что дало свободу расположения узлов сетки и избавило от необходимости настройки или удаления лишних точек).
Второе правило — избегайте при работе с сетками объектов сложной формы (со всевозможными изгибами, ответвлениями и т.п.). Их почти всегда можно заменить несколькими более простыми объектами. Точно подобрать цвет в зоне стыковки элементов гораздо проще, чем настроить запутанную градиентную сетку. В нашем примере мы создали ручку кружки как отдельный элемент с собственной сеткой вместо того, чтобы настраивать сложную паутину линий, которую бы получили, работая с силуэтом кружки с ручкой.
Точно подобрать цвет в зоне стыковки элементов гораздо проще, чем настроить запутанную градиентную сетку. В нашем примере мы создали ручку кружки как отдельный элемент с собственной сеткой вместо того, чтобы настраивать сложную паутину линий, которую бы получили, работая с силуэтом кружки с ручкой.
1. Работа над сеткой чая.
Мы создали круг и назначили ему радиальную градиентную заливку. В градиент мы включили несколько контрольных точек цвета, которые впоследствии послужили основой для создания бликов, отсветов и т.п. (об этом нужно подумать уже на начальном этапе). Затем мы превратили этот объект в градиентную сетку при помощи команды Object>Expand (Объект> Разобрать).
Каждый цвет, присутствовавший в градиенте, при превращении в сетку превратился в круглый объект, который имел четыре точки: вверху, внизу, слева, справа. Чтобы настроить правдоподобные блики и отсветы, мы меняли цвета отдельных точек у этих кругов. Некоторые из кругов мы таким образом превратили в четвертинки, некоторые — в половинки. Некоторые точки мы и вовсе сдвигали, чтобы получить цветовое пятно другой формы.
Некоторые из кругов мы таким образом превратили в четвертинки, некоторые — в половинки. Некоторые точки мы и вовсе сдвигали, чтобы получить цветовое пятно другой формы.
Поверх «чая» мы положили несколько полупрозрачных блендов с «паром».
2. Сетка чашкиСетка чашки создавалась по тому же принципу, что и сетка чая — это бывшая радиальная градиентная заливка. После настройки сетки мы создали при помощи команды Object> Offset Path (Объект> Создать параллельный контур) точную копию этого круга и назначили ему тонкую серую обводку, которая должна была имитировать толщину кружки.
3. Настройка сетки ручки.Форма ручки была нарисована инструментом Pen , а затем преобразована в градиентную сетку командой главного меню Object>Create Gradient Mesh. Объект> Создать градиентную сетку.
Мы сделали сетку довольно подробной — 16 на 16 секторов. Это понадобилось, чтобы создавать небольшие градиентные переходы для имитации теней и блика. Чтобы окрасить точки, мы выделяли их по несколько штук инструментом Lasso (Лассо) и назначали цвета из панели Swatches (Образцы), в которой присутствует шкала серых оттенков с шагом в 10%.
Чтобы окрасить точки, мы выделяли их по несколько штук инструментом Lasso (Лассо) и назначали цвета из панели Swatches (Образцы), в которой присутствует шкала серых оттенков с шагом в 10%.
4. Создание фона.
Для работы над фоном использовался инструмент Mesh (Сетка), которым мы добавили несколько контрольных точек и окрасили их в более темные и более светлые оттенки основного цвета (оттенки мы подбирали в панели Color (Цвет), сдвигая с зажатой клавишей Shift цветовые ползунки).
Результат:
Как создать сетку в Illustrator
Применение сетки к рабочему пространству может стать отличным способом организации работы и точного рисования, особенно когда речь идет о векторных рисунках, которые обычно создаются в Adobe Illustrator. В сегодняшнем уроке мы рассмотрим, как создать сетку в Illustrator, что не так сложно, как вы думаете.
Хотите верьте, хотите нет, но в каждом новом документе, который вы открываете в Illustrator, уже реализована сетка. Однако вы этого не видите, потому что по умолчанию видимость сетки отключена. В этом уроке мы рассмотрим, как активировать видимость сетки, а затем мы рассмотрим, как изменить свойства сетки, такие как межстрочный интервал, цвет линии, стиль сетки и многое другое.
Однако вы этого не видите, потому что по умолчанию видимость сетки отключена. В этом уроке мы рассмотрим, как активировать видимость сетки, а затем мы рассмотрим, как изменить свойства сетки, такие как межстрочный интервал, цвет линии, стиль сетки и многое другое.
Создание сетки в Illustrator
Следующее видеоруководство проведет вас через весь процесс менее чем за 2 минуты:
Продолжайте читать письменные инструкции.
СодержаниеВключение сетки
Редактирование сетки
Удалить сетку
|
Включение сетки
В этой первой части урока мы рассмотрим, как включить сетку в Illustrator.
Как упоминалось ранее, к каждому документу, с которым вы работаете в Illustrator, уже применена сетка, поэтому знание того, как создать сетку в Illustrator, — это просто вопрос включения ее видимости.
Это можно сделать двумя способами. Разберем каждый.
Включение видимости сетки с помощью системы меню
Первый способ создать сетку в Illustrator — просто включить ее видимость с помощью системы меню. Это можно сделать, перейдя по адресу:
Это можно сделать, перейдя по адресу:
Вид > Показать сетку
Сетка вашего документа станет видимой, которая по умолчанию должна выглядеть следующим образом: Как сетка по умолчанию выглядит после включения.
Включите видимость сетки с помощью сочетания клавиш
Другой способ создать сетку в Illustrator — просто включить ее с помощью следующего сочетания клавиш: Control + «
Это включит видимость вашей сетки так же, как это делает система меню.
Редактирование сетки
Теперь, когда мы рассмотрели, как включить сетки в Illustrator, давайте посмотрим, как настроить свойства сетки в соответствии с вашими предпочтениями.
Вы можете редактировать свою сетку с помощью меню Preferences , доступ к которому можно получить, перейдя к:
Edit > Preferences > Guides & Grid
Кроме того, вы можете открыть это меню с помощью сочетания клавиш ( Control + K ), что является более быстрым способом доступа к нему (хотя вам придется вручную перейти к разделу «Направляющие и сетки»). 0003
0003
После открытия это должно выглядеть примерно так: Свойства вашей сетки, которые можно изменить, выделены красным выше.
Давайте рассмотрим, что делает каждый из этих параметров и как их можно использовать для настройки сетки.
Цвет сетки
Раздел Цвет сетки позволяет определить цвет линий сетки. При нажатии на нее откроется селектор цвета, в котором вы можете выбрать свой цвет: изменение этого параметра изменит цвет ваших линий сетки.
После применения цвет линий сетки, которые по умолчанию серые, изменится на любой выбранный вами цвет.
Стиль сетки
Предустановка Стиль сетки позволяет изменить тип линий сетки, отображаемых на холсте. Можно выбрать один из двух типов:
- Линии
- Точки
По умолчанию выбраны линии. Однако вы можете изменить свою сетку на точки, просто изменив свои настройки: на снимке экрана выше настройки были изменены, чтобы сделать сетку точками и окрашенными в красный цвет.
Сетки, состоящие из точек, функционируют практически так же, как и линии. Основное отличие состоит в том, что при включенной привязке вы можете привязываться к отдельным точкам, а не ко всем линиям сетки.
Расстояние между линиями сетки
Предустановка Интервал линий сетки позволяет изменять величину интервала между каждой линией сетки, что, возможно, является самым важным моментом, на который следует обращать внимание при создании сетки в Illustrator.
Входное значение представляет расстояние между каждой отдельной линией сетки как по вертикали, так и по горизонтали. Увеличение этого числа сделает линии сетки дальше друг от друга, а уменьшение сделает их ближе друг к другу.
Единицей измерения по умолчанию для этого значения является пикселей , но вы можете вручную ввести другие единицы измерения, если хотите, например:
- Дюймы
- Миллиметры
- Сантиметры
- Пункты
4
4 И другие
Просто нажмите клавишу Enter , когда закончите, а затем нажмите OK , чтобы применить изменения.![]()
Подразделы
Подразделы — это меньшие и более тонкие линии сетки, которые проходят между основными линиями сетки, с которыми вы работали до этого момента. Они облегчают рисование с точностью: подразделения — это слабые, более тонкие линии, которые проходят между более жирными основными линиями сетки.
Входное значение для этого параметра представляет количество делений между каждой линией сетки. Например, ввод 5 подразделений означает, что будет 4 более тонкие линии сетки (поскольку подразделения представляют собой пространство между линиями сетки , а не сами фактические линии) между каждой основной линией сетки.
Размещение сеток над/под вашей иллюстрацией
В меню «Настройки» вы увидите параметр, помеченный как «Сетки на заднем плане» .
По умолчанию эта опция включена, что означает, что ваше изображение будет отображаться поверх сетки. Отключив эту опцию, ваше изображение будет отображаться под сеткой: пример слева показывает, как ваше изображение будет выглядеть с линиями сетки, проходящими поверх него, а пример справа имеет линии сетки, идущие за ним.
Включение пиксельной сетки
Последним параметром, который вы увидите в меню настроек, является параметр Pixel Grid . Включение этого параметра сделает так, что пиксельная сетка станет видимой при увеличении более 600%.
Учитывая, что Adobe Illustrator является приложением для векторного дизайна, технически он не содержит пикселей. Векторы существуют в точках координат X и Y. Однако к каждому документу применяется пиксельная сетка, что позволяет пользователю при необходимости работать с шагом целых пикселей (а не долей пикселей).
Это может быть полезно при разработке чего-то, что должно быть определенного размера. Однако вы можете удалить его, просто отключив эту опцию.
Как удалить сетку в Illustrator
Теперь, когда мы рассмотрели, как создать сетку в Illustrator, давайте избавимся от нее.
Если вы хотите удалить свою сетку, просто перейдите к:
Вид > Скрыть сетку
Кроме того, вы можете использовать ту же комбинацию клавиш, которая использовалась для включения сетки: Control + »
После применения ваша сетка на самом деле не будет удалена, она просто снова станет неделимой. Включение его позже применит те же настройки сетки и сетки, которые вы применяли ранее.
Включение его позже применит те же настройки сетки и сетки, которые вы применяли ранее.
Заключение
Adobe Illustrator имеет самую упрощенную систему сетки среди всех приложений векторного дизайна. И Inkscape, и Affinity Designer предлагают больше возможностей, настроек и гибкости для работы с сетками. Преимущество, которое вы получите, когда будете создавать сетку в Illustrator, заключается в том, что с ней относительно проще работать.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как показать сетку в Illustrator?
от Grafixfather
Чтобы создать сетку в Illustrator, сначала включите видимость сетки, выбрав «Просмотр» > «Показать сетку». Затем откройте меню «Настройки» (сочетание клавиш: Control + K) и перейдите в раздел «Направляющие и сетка», чтобы изменить стиль, цвет, интервал и т. д. линии сетки.
Кроме того, знаете ли вы, как вы показываете направляющие в Illustrator?
Сначала активируйте направляющие, выбрав «Вид» > «Направляющие» > «Показать направляющие». Если вам нужно переместить направляющую, просто перетащите ее мышью или скопируйте/вставьте с помощью Ctrl+C и Ctrl+V (команда на Mac). Чтобы создать новые направляющие, выберите «Вид» > «Показать линейки», чтобы увидеть точную систему измерений вокруг монтажной области.
Вообще Почему моя сетка исчезает в Illustrator? Если размер ячейки сетки отрегулирован — при этом некоторые плоскости отключены (с функцией временного скрытия SHIFT) — скрытые плоскости не могут снова появиться. Выберите Левая плоскость. Наведите инструмент сетки на пересечение в левой плоскости.
Здесь вы можете посмотреть видео Как изменить размер сетки в Adobe Illustrator CS6
Аналогично, Adobe Illustrator – как создавать сетки, направляющие и желоба
Часто задаваемые вопросы (FAQ)
Как создать сетку в Illustrator?
Создание сетки
- Выберите прямоугольник.

- Перейдите в «Объект» > «Путь» > «Разделить на сетку»
- Установите флажок Предварительный просмотр; но пока не устанавливайте флажок «Добавить направляющие».
- Заполните количество строк (8) и столбцов (4)
- Заполните новый желоб, 5,246 мм.
- Нажмите кнопку ОК.
Как добавить сетку на монтажную область в Illustrator?
Создание сеток
- Щелкните инструмент «Прямоугольная сетка» на панели «Инструменты».
- Выберите цвет обводки в области «Цвета» панели «Инструменты».
- Щелкните монтажную область и перетащите ее, а затем отпустите кнопку мыши, когда сетка станет нужного размера.
Как скрыть сетку в Illustrator?
1 Правильный ответ
- Чтобы использовать сетку, выберите View > Show Grid.
- Чтобы скрыть сетку, выберите «Вид» > «Скрыть сетку».
Почему направляющие исчезают при выборе Illustrator?
В Illustrator 24. 1 функция редактирования в реальном времени заставляет направляющие или другие объекты без заливки или обводки или объекты с белой заливкой и обводкой исчезать при перемещении.
1 функция редактирования в реальном времени заставляет направляющие или другие объекты без заливки или обводки или объекты с белой заливкой и обводкой исчезать при перемещении.
Как отключить сетку перспективы?
Выберите «Просмотр» > «Сетка перспективы» > «Скрыть сетку», чтобы избавиться от сетки перспективы, или «Просмотр» > «Сетка перспективы» > «Показать сетку», чтобы вернуться к сетке перспективы. Кроме того, вы можете использовать сочетание клавиш Shift-Control-I, чтобы быстро избавиться от сетки перспективы в Illustrator.
Как скрыть направляющие в Illustrator?
Чтобы отобразить и скрыть направляющие
- Чтобы отобразить скрытые направляющие, выберите «Просмотр» > «Показать направляющие» ( Рисунок 3.86 ).
- Чтобы скрыть видимые направляющие, выберите «Вид» > «Скрыть направляющие».
- Чтобы включить или выключить направляющие, нажмите Command-; (Mac) или Ctrl-; (Виндовс).
Почему я не могу создавать направляющие в Illustrator?
Создание направляющих будет недоступно, если объект не выбран. Например, ниже у меня выделен прямоугольник, и я могу преобразовать его в направляющие. Любой объект, если он векторный, можно преобразовать в направляющие в Illustrator.
Например, ниже у меня выделен прямоугольник, и я могу преобразовать его в направляющие. Любой объект, если он векторный, можно преобразовать в направляющие в Illustrator.
Как разблокировать направляющие в Illustrator?
Как я могу его разблокировать? Ключ к разблокировке направляющих скрыт в меню «Вид» > «Направляющие» > «Разблокировать направляющие». После разблокировки направляющей ее можно выбирать и перемещать, как и любой другой объект Illustrator. После перемещения направляющей ее можно снова заблокировать, выбрав «Вид» > «Направляющие» > «Заблокировать направляющие».
Как разблокировать направляющие в Illustrator?
Как я могу его разблокировать? Ключ к разблокировке направляющих скрыт в меню «Вид» > «Направляющие» > «Разблокировать направляющие». После разблокировки направляющей ее можно выбирать и перемещать, как и любой другой объект Illustrator. После перемещения направляющей ее можно снова заблокировать, выбрав «Вид» >

