оформляем зимние фотографии! — Российское фото
Зима подходит к концу, значит, — самое время разобрать фотографии. В этом уроке мы расскажем, как сделать простую рамку со снежинками, которая станет интересным дополнением к снимкам. Мы будем объяснять на примере Photoshop CS5, но подойдет любая свежая версия программы.
Вот как будет выглядеть итоговый результат:
Рамка со снежинками
Шаг 1: Создадим новый документ PhotoshopВ Photoshop есть готовая кисть со снежинками, можно было бы воспользоваться ей, но она слишком маленькая, и если ее сильно увеличить, эффект будет слишком уж размытый и невыразительный. Раз уж мы хотим, чтобы все было четко и красиво, мы сделаем собственную кисть со снежинками с помощью встроенных произвольных фигур Photoshop.
В первую очередь нам понадобится документ, в котором мы будем создавать эту кисть, так что в меню в верхней части экрана откройте File и выберите New:
Нажимаем File > New
Откроется диалоговое окно New Document, предназначенное для создания нового документа. Задайте значения Width (Ширина) и Height (Высота) по 200 пикселей, а в опции Background Contents выберите White, после чего закройте диалоговое окно, нажав OK. Перед вами появится новый документ 200×200 пикселей залитый белым цветом:
Задайте значения Width (Ширина) и Height (Высота) по 200 пикселей, а в опции Background Contents выберите White, после чего закройте диалоговое окно, нажав OK. Перед вами появится новый документ 200×200 пикселей залитый белым цветом:
Убедитесь, что задаете размеры документа именно в пикселях, а не дюймах и т.д.
Шаг 2: Выбираем инструмент Custom ShapeВ панели инструментов выбираем Custom Shape Tool. По умолчанию он находится за инструментом Rectangle Tool, так что нажмите на него и удерживайте кнопку мыши до появления выпадающего меню, а потом в списке найдите Custom Shape Tool.
Выбираем инструмент Custom Shape Tool
Шаг 3: Загружаем набор фигур NatureВ Photoshop есть не только кисть со снежинками, но и несколько готовых снежинок в наборе готовых фигур, и вы можете выбрать понравившуюся. Надо лишь загрузить этот набор. Выбрав инструмент Custom Shape Tool, при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке нового документа мы можем открыть панель с фигурами, после чего надо нажать на стрелочку в правом верхнем углу:
Надо лишь загрузить этот набор. Выбрав инструмент Custom Shape Tool, при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке нового документа мы можем открыть панель с фигурами, после чего надо нажать на стрелочку в правом верхнем углу:
Нажимаем на треугольничек в правом верхнем углу панели с фигурами
После нажатия на стрелочку появляется меню с многочисленными дополнительными наборами фигур, которые можно загрузить. Нам нужен набор Nature. Выберите его:
Находим в меню набор фигур Nature
Photoshop спросит, следует ли заменить имеющийся набор фигур новым либо просто добавить его ниже. Нажимаем Append:
Выбираем Append, чтобы добавить набор фигур Nature к уже имеющимся
Найдите снежинки (их три прямо друг за другом). Если у вас в меню Preferences активирована опция Tool Tips, то при наведении мыши на каждую фигуру будет всплывать ее название. Для рамки нам понадобится всего одна снежинка, так что выберите ту, которая нравится вам больше всего, для чего щелкните по миниатюре мышью, а потом закройте панель с фигурами, нажав Enter (Win) / Return (Mac). Выберем самую первую (левую) снежинку.
Для рамки нам понадобится всего одна снежинка, так что выберите ту, которая нравится вам больше всего, для чего щелкните по миниатюре мышью, а потом закройте панель с фигурами, нажав Enter (Win) / Return (Mac). Выберем самую первую (левую) снежинку.
Возьмите любую из трех снежинок, щелкнув по ее миниатюре
Photoshop позволяет работать с тремя типами фигур — векторными фигурами, контурами и фигурами на основе пикселей. Мы можем переключаться между этими тремя вариантами в панели опций. Поскольку мы будем делать из снежинки кисть, а кисти состоят из пикселей, то мы будем пользоваться фигурой на основе пикселей. Так что нажимаем на иконку Fill Pixels в панели опций (правая):
Перед вами три иконки, каждая из них соответствует своему типу фигур. Иконка «Fill Pixels» — самая правая
Шаг 6: Растягиваем снежинкуУбедитесь, что в качестве цвета переднего плана задан черный, для чего нажмите клавишу D на клавиатуре, и Photoshop восстановит цвета переднего и заднего плана по умолчанию (передний план — черный).
Черная фигура станет кистью. А белое будет оставаться прозрачным
Шаг 7: Делаем из фигуры кистьВ верхней части экрана найдите меню Edit, в нем выберите
Открываем Edit > Define Brush Preset
Когда появится диалоговое окно Brush Name, дадим нашей кисти название — «Snowflake» («Снежинка»), а потом закроем его, нажав ОК. Теперь можно закрыть и документ со снежинкой, он нам уже не нужен (если Photoshop предложит сохранить его, делать это не обязательно):
Назовем новую кисть «Snowflake»
Шаг 8: Открываем фотографиюПодготовив кисть со снежинкой, открываем снимок, на котором будем делать рамку.
Оригинальный снимок
Шаг 9: Добавим чистый слойНажмите на иконку New Layer, расположенную в нижней части панели слоев, чтобы добавить новый слой над существующим. Photoshop назовет его «Layer 1».
Над оригинальным слоем Background добавляется новый чистый слой «Layer 1»
Шаг 10: Заливка нового слоя белым цветомВ меню Edit в верхней части экрана выберите Fill:
Открываем Edit > Fill
Откроется диалоговое окно Fill. В опции Use выберем White и нажмем OK, после чего диалоговое окно закроется: Теперь документ стал белым:
Поставьте в опции Use цвет White (белый) и нажмите OК
В меню Select выберите All. Таким образом вы выделили весь документ, контур выделения проходит по границе кадра:
Выбираем Select > All
Теперь возвращаемся в меню Select и на этот раз выбираем Transform Selection:
Нажимаем Select > Transform Selection
Команда Transform Selection позволяет нам изменить размер или форму выделения, при этом то, что находится в его рамках, не меняется. Нажимаем на верхний манипулятор (квадратик), и, удерживая Alt (Win) / Option (Mac), смещаем его немного к центру, чтобы между контуром выделения и границей документа остался 1-1,5 см. Если вы удерживаете Alt / Option, то вся зона выделения будет сдвигаться относительно центра, то есть, нижний манипулятор тоже будет перемещаться. Затем повторите процедуру с левым манипулятором — удерживая Alt (Win) / Option (Mac) сдвигайте его к центру, оставив такое же расстояние между контуром выделения и границей документа. Правый манипулятор тоже сместится пропорционально левому. Закончив, нажмите Enter (Win) / Return (Mac), чтобы принять изменения:
Нажимаем на верхний манипулятор (квадратик), и, удерживая Alt (Win) / Option (Mac), смещаем его немного к центру, чтобы между контуром выделения и границей документа остался 1-1,5 см. Если вы удерживаете Alt / Option, то вся зона выделения будет сдвигаться относительно центра, то есть, нижний манипулятор тоже будет перемещаться. Затем повторите процедуру с левым манипулятором — удерживая Alt (Win) / Option (Mac) сдвигайте его к центру, оставив такое же расстояние между контуром выделения и границей документа. Правый манипулятор тоже сместится пропорционально левому. Закончив, нажмите Enter (Win) / Return (Mac), чтобы принять изменения:
Удерживая Alt (Win) / Option (Mac), смещаем верхний и левый манипуляторы к центру
Шаг 12: Удаляем содержимое зоны выделенияЧтобы удалить все то, что находится в рамках зоны выделения, нажмите  Контур выделения остается активным:
Контур выделения остается активным:
Удаляем все, что находится в зоне выделения, оставляя ее контур активным
Шаг 13: Расширяем выделениеТеперь нам надо расширить контур выделения. Можно снова воспользоваться командой Transform Selection, но есть способ еще проще. Возвращаемся в меню
Открываем Select > Modify > Expand
Когда появится диалоговое окно Expand Selection, вводим значение около 20 пикселей и нажимаем ОК.
Увеличиваем выделение примерно на 20 пикселей
Рамка выделения сдвинется на 20 пикселей от центра. Обратите внимание, что углы рамки выделения из острых стали закругленными. В этом заключается недостаток команды Expand Selection, из-за которого она не всегда является идеальным инструментом для увеличения зоны выделения, но для нашего спецэффекта закругленные углы — не проблема:
Все границы выделения сдвинулись на 20 пикселей от центра
Теперь нам надо смягчить границу фото-рамки, сделав переход между белым краем и изображением мягче. Для этого мы размоем рамку. В верхней части экрана откройте меню Filter, в нем выберите Blur, затем Gaussian Blur:
Для этого мы размоем рамку. В верхней части экрана откройте меню Filter, в нем выберите Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Когда появится диалоговое окно Gaussian Blur, увеличьте значение Radius примерно на 8 пикселей, край рамки размоется, став мягким и красивым. Нажав ОК, закройте диалоговое окно.
Увеличиваем Radius на 8 пикселей и нажимаем ОК
Переход стал мягче. Контур выделения оставляем, он нам еще понадобится. По нему мы будем наносить снежинки:
Граница стала мягче
Шаг 15: Выбираем инструмент Brush ToolВыбираем Brush Tool в панели инструментов.
Выбираем инструмент Brush Tool
Шаг 16: Выбираем кисть-снежинку
Выбрав инструмент Brush Tool, при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке документа мы можем открыть панель с кистями, в которой находим только что созданную кисть-снежинку. Она должна оказаться последней в списке. Выбираем ее и закрываем панель с кистями, нажав Enter (Win) / Return (Mac).
Она должна оказаться последней в списке. Выбираем ее и закрываем панель с кистями, нажав Enter (Win) / Return (Mac).
Щелкаем по миниатюре кисти-снежинки и нажимаем Enter (Win) / Return (Mac)
Шаг 17: Задаем динамические опции кистиЧтобы быстро открыть полную панель кистей Photoshop, нажимаем F5, после чего в левом столбце выбираем Shape Dynamics. Щелкайте прямо по словам, а не в клеточке перед ними, иначе вы активируете динамические опции, не задав их.
Щелкаем по словам «Shape Dynamics», которые находятся в левом столбце панели кистей
Выбрав Shape Dynamics, задаем в опциях Size Jitter и Angle Jitter 100%, сделав размер и угол поворота снежинок совершенно непредсказуемым:
В опциях Size Jitter и Angle Jitter задаем значение 100%
Сделав это, щелкните по слову Scattering, которое также находится в левом столбце панели кистей, и увеличьте значение Scatter примерно до 250%, благодаря чему снежинки будут сыпаться хаотично, а не по прямой линии. Закончив, нажмите F5, чтобы закрыть панель кистей.
Закончив, нажмите F5, чтобы закрыть панель кистей.
Щелкаем по опции Scattering и задаем значение Scatter около 250%
Шаг 18: Делаем из рамки выделения контурОткроем панель контуров, которая находится там же, где и панели слоев и каналов (чтобы активировать панель, щелкните по ее названию). Затем нажмите на иконку Make Work Path From Selection, которая находится в нижней части панели контуров:
Щелкаем по иконке Make Work Path From Selection
Photoshop сделает из выделения контур, и в панели слоев появится контур Work Path. Это название означает, что он временный. Мы можем его сохранить, но в этом нет необходимости:
В Photoshop временные контуры получают название «Work Path»
В окне документа мы увидим, что вместо рамки выделения появилась тонкая сплошная линия — это и есть наш контур:
Появившаяся тонкая линия — это контур, по которому будут рассыпаны снежинки
Шаг 19: Выбираем белый в качестве цвета переднего плана и уменьшаем размер кистиЧтобы обратить цвета переднего и заднего плана, установленные в Photoshop по умолчанию, нажмите кнопку X, и тогда передний план станет белым (это нужно потому, что Photoshop рисует тем цветом, который задан как цвет переднего плана). Затем при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке документа снова откроем панель с кистями и уменьшим размер кисти примерно до 50 пикселей, поскольку размер кисти по умолчанию слишком велик для нашей рамки. Закончив, нажмите Enter (Win) / Return (Mac), и панель кистей закроется:
Затем при помощи щелчка правой кнопки мыши (Win) / щелчка с удержанием Control (Mac) в любой точке документа снова откроем панель с кистями и уменьшим размер кисти примерно до 50 пикселей, поскольку размер кисти по умолчанию слишком велик для нашей рамки. Закончив, нажмите Enter (Win) / Return (Mac), и панель кистей закроется:
Сдвигаем ползунок Size влево, уменьшая размер кисти
Шаг 20: Проводим кистью-снежинкой по нарисованному контуруИ, наконец, нажимаем на иконку Stroke Path With Brush, которая находится в нижней части панели контуров:
Щелкаем по иконке Stroke Path With Brush — она вторая слева
По контуру появляются первые снежинки:
По контуру под разным углом рассыпаются первые снежинки разных размеров
Возможно, вы поймете, что ошиблись с размером кисти. В таком случае можно отменить сделанное, нажав Ctrl+Z (Win) / Command+Z (Mac), после чего изменить размер кисти с помощью правой или левой скобки на клавиатуре. Левая скобка ( [ ) уменьшает размер кисти, а правая ( ] ) — увеличивает. Отрегулировав размер кисти, снова нажмите на иконку Stroke Path With Brush. Возможно, придется менять размер кисти несколько раз, прежде чем получится то, что нужно.
Левая скобка ( [ ) уменьшает размер кисти, а правая ( ] ) — увеличивает. Отрегулировав размер кисти, снова нажмите на иконку Stroke Path With Brush. Возможно, придется менять размер кисти несколько раз, прежде чем получится то, что нужно.
Когда будете довольны размером, еще несколько раз щелкните по иконке Stroke Path With Brush, чтобы снежинок стало еще больше. Когда будет достаточно, щелкните в любой точке серого пространства под Work Path в панели контуров, чтобы убрать контур из окна документа:
Щелкаем в пустом месте панели контуров, чтобы отключить контур
Обратите внимание на то, что теперь опция Stroke Path With Brush стала неактивной. Если вам захочется добавить еще снежинок, сначала придется вернуть контур, для чего необходимо щелкнуть по миниатюре Work Path в панели контуров:
Снова активизируем контур, щелкнув по его миниатюре. Обводить контур можно лишь когда он виден
Я добавлял снежинки, щелкнув по иконке Stroke Path With Brush три раза, и теперь доволен спецэффектом.
Рамка со снежинками готова
Вот и все!
Источник — photoshopessentials.com
Обзор новых возможностей Adobe Creative Cloud / Программное обеспечение
Сервис Creative Cloud был запущен три с половиной года назад. Однако вторым его днем рождения можно считать май 2013 года, когда компания Adobe прекратила продажу пожизненных лицензий на программное обеспечение, полностью перейдя на распространение по подписке посредством сервиса Creative Cloud.
Понятно, что продажа права на временное использование программы — это совершенно новая модель бизнеса для компании. Поэтому неудивительно, что за те два года, которые прошли с момента полного перехода на Creative Cloud, компания Adobe вносила изменения в планы подписки. Например, после того, как был представлен план «Полный набор» стоимостью 50 долл. в месяц, включающий все приложения Creative Suite, оказалось, что далеко не все пользователи хотят платить за приложения, с которыми они никогда не работают. Поскольку среди поклонников программ Adobe очень много фотографов, компания позже предложила для них отдельный план. За 10 долл. в месяц фотографы получают право работать с Photoshop и всеми версиями Lightroom (настольной, мобильной и веб-сервисом). Кроме этого, существует возможность подписки на отдельные приложения и сниженная цена на полный набор программ для владельцев лицензий Creative Suite (действует только до конца мая).
Поскольку среди поклонников программ Adobe очень много фотографов, компания позже предложила для них отдельный план. За 10 долл. в месяц фотографы получают право работать с Photoshop и всеми версиями Lightroom (настольной, мобильной и веб-сервисом). Кроме этого, существует возможность подписки на отдельные приложения и сниженная цена на полный набор программ для владельцев лицензий Creative Suite (действует только до конца мая).
Но переход на Creative Cloud не стоит расценивать лишь как отказ от стандартных лицензий. За новой моделью распространения привычных программ скрывается и совершенно новый подход к разработке и улучшению ПО.
В былые времена новые версии приложений выходили примерно раз в полтора-два года. В процессе их подготовки разработчики тесно сотрудничали с маркетинговым отделом Adobe, ведь при выпуске очередного релиза нужно было обязательно представить как минимум пять знаковых нововведений. Тех самых, о которых можно снять видеопрезентации, рассказать на обложке коробочной версии приложения и о которых пресс-служба напишет в рекламных материалах, а журналисты — в обзорах. Эти новые функции обязательно должны были быть зрелищными, запоминающимися, то есть обеспечивать так называемый вау-эффект. Они должны привлечь новых покупателей и убедить владельцев старых версий программ купить новую лицензию.
Эти новые функции обязательно должны были быть зрелищными, запоминающимися, то есть обеспечивать так называемый вау-эффект. Они должны привлечь новых покупателей и убедить владельцев старых версий программ купить новую лицензию.
Однако на деле часто бывало так, что именно широко разрекламированные новые функции редко использовались в повседневной работе. С другой стороны, старые пользователи жаловались, что служба поддержки обращает больше внимания на добавление разных «рюшечек», чем на улучшение самых востребованных инструментов приложений и на исправление ошибок.
Переход на модель распространения приложений по подписке дал возможность разработчикам уделять важным, но не слишком заметным вещам больше внимания. То есть фактически специалисты компании перестали тратить лишние ресурсы на яркие нововведения, которые не слишком востребованы в процессе повседневной работы, но которые хорошо продаются в яркой коробке. Вместо этого они сосредоточились на потребностях существующих пользователей, желая, чтобы последние были довольны и постоянно продлевали подписку.
Кроме этого, теперь обновления приложений выходят гораздо чаще чем один раз в полтора-два года. Как только какое-то улучшение готово, приложение тут же обновляется, и подписчики могут оценить улучшение сразу же, а не ждать выхода новой версии.
Поскольку с момента полного перехода на Creative Cloud прошло два года (а это — как раз период, с которым раньше обычно выходили новые версии программ), самое время посмотреть, что нового появилось в основных приложениях Adobe.
⇡#Библиотеки Creative Cloud
Сервис Creative Cloud вряд ли можно рассматривать только как набор отдельно взятых приложений. Компания Adobe не только продает право на использование ПО, но и работает над тем, чтобы пользователям было удобно задействовать инструменты разных программ. Одно из последних улучшений в этой области, реализованных в конце пришлого года, — появление компонента Creative Cloud Libraries.
Библиотеки Creative Cloud включены в последние обновления Photoshop CC, Illustrator CC и InDesign CC для рабочего стола, а также входят в состав новых мобильных приложений. В настольных приложениях работать с библиотеками можно, отобразив панель Libraries, а в мобильных — выбрав соответствующий пункт меню. В приложении InDesign, в котором ранее существовали собственные библиотеки для хранения текстовых рамок, групп объектов и прочих элементов, есть средство для быстрого переноса данных в Creative Cloud Libraries.
В настольных приложениях работать с библиотеками можно, отобразив панель Libraries, а в мобильных — выбрав соответствующий пункт меню. В приложении InDesign, в котором ранее существовали собственные библиотеки для хранения текстовых рамок, групп объектов и прочих элементов, есть средство для быстрого переноса данных в Creative Cloud Libraries.
С помощью библиотек можно быстро находить сохраненные кисти, цвета, текстовые стили, изображения, векторные элементы, после чего использовать в других проектах. При этом не имеет значения, в каком приложении и на какой платформе они были сохранены. К примеру, можно сохранить элемент в библиотеку в Illustrator, а затем поместить в проект Photoshop. При этом он будет преобразован в Smart Object.
Для синхронизации данных используется профиль Adobe ID.
При этом для локальной работы с библиотеками (например, для использования элементов библиотеки в разных настольных приложениях, запускаемых на одном ПК) постоянное наличие соединения с Интернетом не нужно, так как все элементы сохраняются на компьютере. Сеть понадобится только для доступа к сохраненным данным на других устройствах.
Сеть понадобится только для доступа к сохраненным данным на других устройствах.
Для удобства работы с большими объемами данных предусмотрена возможность их организации по проектам, клиентам, содержимому или по другим критериям. По умолчанию в настольных приложениях организация автоматически выполняется по типу. При этом можно выбрать разные варианты отображения: эскизы или в виде списка.
Во втором случае рядом с сохраненным элементом можно будет увидеть информацию о том, в каком приложении он был сохранен. Кстати, поддерживается и быстрое редактирование элемента библиотеки прямо через панель Libraries. Интересно также, что при открытии библиотеки в мобильном приложении те элементы, которые в нем невозможно использовать, просто не отображаются.
Как уже было сказано выше, на текущий момент из настольных приложений работу с Creative Cloud Libraries поддерживают Photoshop CC, Illustrator CC и InDesign CC. Кроме этого, библиотеки дают возможность активно задействовать мобильные приложения в повседневной работе. Например, в приложении Adobe Brush CC можно создавать собственные кисти и использовать их в Photoshop, Illustrator, Adobe Sketch.
Например, в приложении Adobe Brush CC можно создавать собственные кисти и использовать их в Photoshop, Illustrator, Adobe Sketch.
Векторные формы, созданные на основе фотографий или других изображений в мобильном приложении Adobe Shape CC, могут при помощи библиотек быть переданы в Photoshop, Illustrator и в приложение Adobe Draw. Мобильное приложение Adobe Color CC дает возможность создавать цветовые темы на основе фотографий и других изображений, упорядочивать их и передавать для использования в настольных приложениях Photoshop, Illustrator, InDesign, а также в мобильных Sketch, Line и Draw.
Библиотеки также поддерживаются мобильными приложениями Adobe Line и Adobe Sketch, где можно с их помощью сохранять готовые проекты и затем открывать в Photoshop и Illustrator. Работа с библиотеками также возможна из браузера Adobe Assets, в котором можно упорядочивать элементы, удалять их, переименовывать и т.д.
Последний на сегодняшний день релиз Photoshop CC открывает возможность совместной работы над библиотеками. Доступ к библиотекам возможен не только для подписчиков Creative Cloud — чтобы получить доступ к общей библиотеке, достаточно иметь Adobe ID.
Доступ к библиотекам возможен не только для подписчиков Creative Cloud — чтобы получить доступ к общей библиотеке, достаточно иметь Adobe ID.
⇡#Основные улучшения в Photoshop СС
За минувший год Photoshop обновлялся четыре раза: в июне, в августе, октябре и декабре. Некоторые из этих обновлений мы уже рассматривали в материале «Обзор нововведений в Photoshop CC 2014: фунт изюма», а о самых последних поговорим ниже.
⇡#Функция Extract Assets для веб-дизайнеров
Еще лет пять назад при создании сайтов веб-дизайнеры могли ориентироваться на то, что большинство пользователей просматривает сайты с разрешением по ширине не менее чем 640 и не более чем 1240 пикселов. Сегодня все больше и больше людей заходят в Интернет с мобильных устройств, и не учитывать это при создании сайтов невозможно. Даже Google не так давно уведомил веб-мастеров, что будет учитывать совместимость с мобильными устройствами при ранжировании сайтов в результатах поиска. А как может Photoshop помочь веб-мастерам при подготовке изображений? Во-первых, стоит работать со всеми изображениями в проектах как со Smart Objects. Во-вторых, при подготовке разных вариантов верстки сайта здорово помогают композиции слоев. И наконец, в-третьих, для сохранения изображений вместо функции Save for web теперь можно использовать новую команду Extract Assets («Извлечение ресурсов»).
Во-вторых, при подготовке разных вариантов верстки сайта здорово помогают композиции слоев. И наконец, в-третьих, для сохранения изображений вместо функции Save for web теперь можно использовать новую команду Extract Assets («Извлечение ресурсов»).
С ее помощью можно очень быстро экспортировать содержимое отдельных слоев или всего проекта в один из шести форматов: PNG8, PNG24, PNG32, JPG, GIF или SVG. Обратите особое внимание на SVG — этот формат хорош тем, что файлы масштабируются без потери качества и имеют небольшой размер. SVG отлично подходит для логотипов, иконок и прочих подобных элементов сайта.
Сохраняя графические элементы при помощи функции Extract Assets, можно автоматически переименовать файлы по заданной маске, а также одновременно сгенерировать до восьми файлов с разным разрешением. Также удобно, что еще до экспорта в окне предварительного просмотра можно увидеть размер выбранных элементов в мегабайтах.
⇡#Улучшенная поддержка 3D
Несмотря на то, что в ассортименте компании Adobe пока что нет 3D-редактора, с каждым годом она делает все больше и больше для того, чтобы привлечь к своим приложениям 3D-дизайнеров, аниматоров и всех остальных, кто связан с миром трехмерной графики. Так, за последний год в Photoshop реализовано немало улучшений, направленных именно на эту категорию пользователей.
Так, за последний год в Photoshop реализовано немало улучшений, направленных именно на эту категорию пользователей.
Прежде всего, стоит отметить новые фильтры, предназначенные для быстрого создания карт рельефа и карт нормалей. И те и другие активно используются 3D-дизайнерами для создания текстур. Карта рельефа (Bump Map) дает возможность имитировать неровности и складки на поверхности объекта, а карта нормалей (Normal Map) — увеличивать детализацию поверхности за счет имитации освещения на неровных участках.
При помощи новых фильтров Generate Bump Map («Создать карту рельефа») и Generate Normal Map («Создать нормальную карту»), расположенных в категории 3D, можно создавать карты соответствующих типов на основе любого изображения.
Использование карты Normal Bump для имитации рельефа на 3D-поверхности
Кстати, карты нормалей и рельефа могут использоваться не только в трехмерной графике. Например, с помощью таких карт можно быстро создавать различные графические файлы с эффектом объема: листовки, открытки, презентации и пр.
К улучшениям, касающимся трехмерной графики, относится и появление новых форматов импорта и экспорта. Если в распоряжении пользователя есть файл PDF с внедренным 3D-объектом, то его теперь можно извлечь из файла и открыть в Photoshop. И наоборот: трехмерный объект может быть экспортирован в 3D PDF из графического редактора. Photoshop CC умеет открывать файлы в форматах VRML, IGES, U3D и PLY, экспортировать данные в форматы U3D и VRML.
В Photoshop CC реализована и поддержка популярного открытого формата Collada. В частности, используя файлы в этом формате, можно импортировать в графический редактор «кости». Иными словами, используя панель Animation, можно работать в Photoshop с отригенными анимированными персонажами. Установив персонаж в нужной позе, можно затем использовать ее в проекте или же подготовить для 3D-печати.
Кстати, насчет 3D-печати. За последний год поддержка трехмерных принтеров в Photoshop была существенно улучшена. В частности, появился профиль для печати на 3D-принтере MakerBot Replicator пятого поколения, а при помощи новой функции Pack Objects On Ground Plane («Упаковать объекты на плоскости основания») теперь можно без проблем подготовить к трехмерной печати сразу несколько объектов. В последней версии Photoshop для принтеров FDM (Fused Deposition Modeling) предварительный просмотр стал более точным. Кроме этого, появилась возможность переключаться между режимами предпросмотра в окне настроек 3D-печати.
В последней версии Photoshop для принтеров FDM (Fused Deposition Modeling) предварительный просмотр стал более точным. Кроме этого, появилась возможность переключаться между режимами предпросмотра в окне настроек 3D-печати.
⇡#Новые функции Illustrator CC
Как и любое приложение, существующее и активно развивающееся на протяжении многих лет, Adobe Illustrator может похвастаться огромным числом самых разных инструментов. Тем не менее в новых релизах разработчики не только улучшают уже знакомые пользователям средства и интегрируют поддержку современных технологий, но и добавляют новые инструменты.
Так, в одном из последних обновлений Illustrator CC в приложение было добавлено сразу два новых инструмента для рисования: Curvature («Кривизна») и Join («Соединение»). Первый предназначен для быстрого и наглядного создания кривых и прямых линий. Его удобство в том, что для редактирования уже созданных объектов не нужно переключаться на работу с другими средствами приложения (хотя при желании это можно сделать). Инструмент Join используется для объединения неточно нарисованных контуров, которые могут пересекаться или немного не доходить друг до друга. При помощи нового инструмента можно быстро соединить контуры и обрезать ненужные сегменты. При этом их исходные траектории не изменяются.
Инструмент Join используется для объединения неточно нарисованных контуров, которые могут пересекаться или немного не доходить друг до друга. При помощи нового инструмента можно быстро соединить контуры и обрезать ненужные сегменты. При этом их исходные траектории не изменяются.
Среди небольших улучшений хорошо знакомых пользователям инструментов стоит обратить внимание на Area-type («Текст в области»). Теперь при редактировании текста, созданного с его помощью, размер рамки автоматически изменяется. Благодаря этому текст никогда не выходит за область рамки. Впрочем, если по каким-то причинам вы находите это улучшение неудобным, автоматическое изменение размера рамки можно быстро отключить двойным щелчком по виджету рамки.
И Photoshop, и Illustrator теперь отлично работают с сенсорными устройствами на базе Windows 8.1 (с Microsoft Surface Pro 3 и подобными). Сенсорный ввод можно использовать для навигации по изображению: при помощи жестов холст можно вращать, приближать, отдалять, перемещать и т. д. В Illustrator в сенсорном режиме удобно делать выделения, использовать новые инструменты Curvature и Join, рисовать круги, выполнять различные трансформации объектов. При этом использовать жесты одновременно с обычным вводом при помощи мыши или стилуса не получится, нужно выбрать только один из вариантов. Все инструменты приложения, оптимизированные для работы с использованием жестов, собраны в новой рабочей среде Touch («Сенсорное управление»).
д. В Illustrator в сенсорном режиме удобно делать выделения, использовать новые инструменты Curvature и Join, рисовать круги, выполнять различные трансформации объектов. При этом использовать жесты одновременно с обычным вводом при помощи мыши или стилуса не получится, нужно выбрать только один из вариантов. Все инструменты приложения, оптимизированные для работы с использованием жестов, собраны в новой рабочей среде Touch («Сенсорное управление»).
⇡#Улучшения в InDesign CC
Интересно, что в рамках Creative Cloud возможен выпуск обновлений для отдельных приложений. То есть если разработчики, которые трудятся над улучшениями одной из программ, готовы представить пакет новинок, им не нужно ждать, пока к ним подтянутся те, кто работает над другими приложениями пакета. Например, для InDesign обновления выходили не только в июне и октябре 2014-го (как для других компонентов Creative Cloud), но и в феврале текущего года.
Для более удобной работы с цветами в InDesign появился новый инструмент Color Theme («Цветовая тема»). Обнаружить его можно на панели инструментов рядом с Eyedropper («Пипетка»).
Обнаружить его можно на панели инструментов рядом с Eyedropper («Пипетка»).
Его основное предназначение — сохранение отдельных цветов или же тем, содержащих до пяти цветов, для использования в будущем. При этом, если переключиться на какое-то другое действие, а затем снова выбрать инструмент Color Theme, созданная ранее тема сохраняется. Для очистки ячеек панели достаточно нажать клавишу ESC. Интересно, что в процессе создания темы приложение автоматически генерирует ее другие варианты: с более темными, более светлыми, более насыщенными цветами и пр. Сохраненные темы могут быть добавлены на панель Swatches («Образцы») в виде отдельной группы. Кроме этого, инструмент поддерживает сохранение цветовых тем в библиотеке Adobe Color.
Одно из небольших, но очень полезных улучшений в последней версии InDesign связано с открытием документов в более ранних версиях приложения. До недавнего времени для того, чтобы файл, созданный в последней версии InDesign, мог быть открыт с помощью предыдущих релизов приложений, необходимо было сначала конвертировать его в формат IDML. Теперь все гораздо проще.
Теперь все гораздо проще.
Если приложение определяет, что файл создан в более новой версии InDesign, выводится окно с предупреждением, после чего документ отсылается на сервис Creative Cloud, конвертируется там в формат нужной версии и сохраняется на локальном компьютере. Правда, не стоит забывать, что, если при создании файла были использованы какие-то новые возможности InDesign, они просто будут удалены.
Одно из небольших улучшений, которые делают повседневную работу с программой проще, касается создания таблиц. Вплоть до недавнего времени создание таблицы в InDesign было возможно лишь в том случае, если предварительно была добавлена текстовая рамка. Благодаря новой опции Create Table («Создать таблицу») этого лишнего шага можно избежать. Теперь достаточно указать необходимое число строк и столбцов, после чего таблица будет вставлена в нужное место документа. Старый способ добавления таблиц при этом тоже работает.
К небольшим, но полезным улучшениям также можно отнести новую опцию Ungroup Remembers Layers («Разгруппировать скопированные слои»). Она актуальна для тех, кто часто пользуются возможностью группировки элементов. В более ранних релизах InDesign при добавлении в группу элементов, которые находились на разных слоях, при их последующей разгруппировке они не возвращались на свои исходные слои и оставались на верхнем слое. Теперь же благодаря новой опции пользователь может решить, как ему удобнее: чтобы элементы возвращались на исходные слои или оставались на верхнем.
Она актуальна для тех, кто часто пользуются возможностью группировки элементов. В более ранних релизах InDesign при добавлении в группу элементов, которые находились на разных слоях, при их последующей разгруппировке они не возвращались на свои исходные слои и оставались на верхнем слое. Теперь же благодаря новой опции пользователь может решить, как ему удобнее: чтобы элементы возвращались на исходные слои или оставались на верхнем.
Наконец, еще одно небольшое улучшение, на которое стоит обратить внимание, связано с печатью документов. В окне печати теперь есть отдельная опция для распечатки текущей страницы. А это означает, что перед его открытием пользователю теперь не нужно искать номер страницы и вводить его в диалог печати вручную.
⇡#Заключение
В целом, если оценивать проделанную за два года работу по улучшению приложений и сравнивать текущие редакции программ Creative Cloud с последним релизом Creative Suite, можно сказать, что всех представленных нововведений однозначно хватило бы на полноценную новую версию. С другой стороны, бросается в глаза то, что очень многие улучшения теперь касаются не отдельных приложений, а всего семейства Creative Cloud (по крайней мере, основных компонентов пакета). Например, много внимания уделяется интеграции приложений через новый компонент библиотек, все время создаются новые мобильные приложения, которые дополняют настольные и предназначены для совместной работы с ними. Тем самым разработчики из Adobe как бы предлагают своим пользователям вылезти из скорлупы привычных приложений и инструментов, попробовать новые способы работы, задействовать в своих проектах современные технологии.
С другой стороны, бросается в глаза то, что очень многие улучшения теперь касаются не отдельных приложений, а всего семейства Creative Cloud (по крайней мере, основных компонентов пакета). Например, много внимания уделяется интеграции приложений через новый компонент библиотек, все время создаются новые мобильные приложения, которые дополняют настольные и предназначены для совместной работы с ними. Тем самым разработчики из Adobe как бы предлагают своим пользователям вылезти из скорлупы привычных приложений и инструментов, попробовать новые способы работы, задействовать в своих проектах современные технологии.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Красивая женская мода 2021 – весенние коллекции белорусского трикотажа
Сегодняшняя мода в силу последних событий призывает выйти за рамки привычных стандартов и неизменно двигаться вперед. Рассмотрим яркие тренды сезона весна 2021, которые помогут вам определиться с новинками белорусской женской одежды в Украине.
Женская одежда больших размеров в Украине – модные цвета и оттенки
Кроме главных цветов года – желтого и серого, в каталоге белорусского трикотажа уже появились супермодные новинки всевозможных оттенков. Здесь широко представлены абсолютно все категории женской одежды.
- Куртки Modema, Багира Анта в яркой цветовой гамме, брючные костюмы Лиссана.
- Обратите внимание на трикотажные джемперы Inpoint, жакеты и модные кардиганы RWR.
- Брюки самых разных фасонов, и не только узкие – с высокой посадкой Dilla, Fashion, модели клеш Сч@стье, широкие Ember.
- Невозможно отказаться от красного, для каждого цветотипа внешности можно подобрать соответствующий оттенок в одежде от белорусских производителей Люше, Lavela.
Белорусский трикотаж: где недорого купить в Украине
Стиль современной женщины – это сочетание силы и женственности, гармонии и рациональности. Интернет-магазин Modnalady в Украине идеально воплощает эти тенденции в популярных коллекциях белорусской женской одежды.
- Всевозможные завязки, ремешки, банты, ажурная вышивка, сетка в коллекциях Pirs, Teza– эти элементы вновь пришли из прошлых десятилетий.
- Фишка сезона – полюбившиеся в прошлом году спортивные штаны Solomeya теперь будет модно носить с яркими топами.
- Интересная тенденция сезона весна-лето 2021 – подбор сумок в тон одежде. Акцентные клатчи, яркие сумочки, шопперы Galanteya Mirolia представлены в каталоге в широком ассортименте.
Купите белорусские платья в Украине – впечатляющий выбор брендов
Белорусский трикотаж больших размеров в Украине представлен в нтернет-магазине оригинальными платьями, сарафанами, юбочными костюмами.
- Плиссированные ткани, асимметричные фасоны, кружевные воротнички, сочетание белого с черным – ностальгическими нотками пронизаны коллекции Beauty Style, Avanti.
- Женские платья для романтической встречи Твой Имидж, Магия Моды – это нейтральные оттенки лаванды, пудры, шампани, мягкие драпировки и ритмичные воланы, оборки и бантики.

- Великолепны готовые комплекты женской одежды белорусских производителей Леди Стиль, Олегран – гармоничные и продуманные, для стройняшек и полных девушек, облегченные летние варианты и более теплые для весеннего сезона.
Белорусский трикотаж в Украине снова выходит на передовые позиции, радуя девушек и женщин всех возрастов изысканными новинками.
загрузка…
Фотошоп инструмент — Лечащая кисть
472
21.12.2014 | Автор: Трофименко Владимир | Просмотров: 18998 | видео + текстВ этом фотошоп уроке будем разбирать фотошоп инструмент Лечащая кисть (Восстанавливающая кисть) (Healing Brush Tool). Еще он может называться «Восстанавливающая кисть«. Горячая клавиша для доступа к инструменту «J».
Это полезный инструмент, с помощью которого можно удалять небольшие дефекты на фотографии. Давайте выберем этот инструмент и посмотрим сначала на его настройки. Он имеет часть настроек как и кисть:
Он имеет часть настроек как и кисть:
— «Размер» — отвечает за диаметр кисти;
— «Жесткость» — с помощью нее задаем резкость краев;
— «Интервал» — говорит на сколько часто кисть будет повторять узор. Этот параметр лучше оставить без изменения;
— «Угол» и «Форма» — используется в тот момент, когда форма кисти должна быть особенной;
— Последний параметр «Размер» лучше оставить без изменения. Он указывает на настройки при работе с планшетом.
Также, из настроек можно выделить «Режимы» работы кисти. Здесь их очень много и я бы посоветовал начинающим пользователям попробовать поработать в каждом.
После применения всех настроек давайте попробуем с ним поработать. Первым делом нужно определить исходную область, которая по максимуму соответствует тому месту изображения, которое нужно поправить. Далее подгоняем размер кисти и не забываем, что ее можно увеличивать или уменьшать с помощью квадратных скобок [ и ]. После этого зажимаем на клавиатуре клавишу «Alt» и левой клавишей мыши щелкаем по этому участку. Это будет область, которую мы будем накладывать на дефект.
После этого зажимаем на клавиатуре клавишу «Alt» и левой клавишей мыши щелкаем по этому участку. Это будет область, которую мы будем накладывать на дефект.
Далее нужно отпустить клавишу «Alt» и щелкнуть по дефекту, чтобы наложить скопированный нормальный участок.
Вот таким не хитрым способом можно по сути заменить дефект на нормальную область изображения. Конечно же в конце можно дать один маленький, но очень важный совет по работе с кистью — внимательно выбирайте участок, который будет основой для исправления дефекта на фотографии.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
07.12.2014 | Просмотров: 2840
В этом фотошоп видеоуроке рассматривается углубленная работа с инструментом трансформирование в фотошоп.
17.09.2014 | Просмотров: 26584 | видео + текст
В этом уроке разбираемся с тем что такое дроплеты (Droplet).
02.07.2011 | Просмотров: 3752
Давайте с вами научимся создавать произвольной направленности текст…Я покажу вам как написать текст по абсолютно произвольному контуру и в дальнейшем настроить его под свои нужды…
28.06.2011 | Просмотров: 4028
Первый урок из серии видеоуроков на тему — Выделение объектов из изображения. Этот онлайн видеоурок по работе в программе фотошоп вам расскажет принципы выделения из изображения простых прямоугольных объектов.
20.02.2019 | Просмотров: 990
Сегодня рассмотрим несколько вариантов повышения резкости в ФотошопКак установить набор кистей для рамок и границ Photoshop
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Как установить и использовать бесплатный набор кистей Photoshop Frames & Borders
Загрузите бесплатный набор кистей Frames & Borders (zip / 6.5MB)
В этом руководстве вы узнаете, как установить и использовать Frames & Borders Бесплатный набор кистей (zip / 6,5 МБ) от Стефани из Obsidian Dawn.Он также включает в себя советы по использованию определенных кистей из набора, чтобы добиться наилучшего результата!
Вы найдете описание каждой из 28 кистей в конце этого урока.
Если вы уже знаете, как устанавливать и использовать кисти Photoshop, перейдите к разделу «Использование кистей».
Распаковка ZIP-файла
После загрузки набора кистей поместите ZIP-файл в любое место на компьютере, где его будет легко найти, например, на рабочий стол.Используя выбранную вами утилиту для извлечения (теперь она есть в Windows — просто дважды щелкните файл), извлеките файл SS-frames.abr в Program Files> Adobe> Photoshop (независимо от используемой версии)> Presets> Brushes.
Загрузка набора кистей
Откройте Photoshop. Если она у вас уже была открыта только что, кисти не появятся автоматически, пока вы не закроете и не снова откроете программу, так что сделайте это сейчас. Чтобы убедиться, что ваша палитра инструментов видна, щелкните «Окно» в верхнем меню и убедитесь, что рядом с «Инструменты» стоит галочка.Если нет, щелкните по нему. В палитре инструментов щелкните инструмент «Кисть».
Как только вы это сделаете, вы увидите небольшое меню параметров инструмента кисти, расположенное чуть ниже верхнего меню. Рядом с эскизом текущей кисти, которую вы выбрали, есть маленькая стрелка вниз. Щелкните по нему, чтобы открыть окно выбора предустановок кисти.
В этом раскрывающемся меню вы увидите все кисти, которые являются частью выбранного вами набора кистей. В дальнем правом верхнем углу есть маленькая стрелка.Щелкните по нему.
Теперь вы просматриваете, среди прочего, все наборы кистей, установленные на вашем компьютере. Они перечислены чуть ниже раздела, в котором вы можете «Сохранить кисти …» и «Заменить кисти …» и т. Д. Название этого набора кистей — «SS-frames», так что ищите его, затем выберите его. нажав на нее. Photoshop спросит вас, хотите ли вы «Заменить текущие кисти на кисти из SS-frames.abr?»
Они перечислены чуть ниже раздела, в котором вы можете «Сохранить кисти …» и «Заменить кисти …» и т. Д. Название этого набора кистей — «SS-frames», так что ищите его, затем выберите его. нажав на нее. Photoshop спросит вас, хотите ли вы «Заменить текущие кисти на кисти из SS-frames.abr?»
Нажмите «ОК», и теперь вы должны увидеть несколько очень разных эскизов в средстве выбора набора настроек кисти.Это кисти для рамок! Вы успешно загрузили набор кистей. Если вы не видите «SS-рамки» среди перечисленных доступных наборов кистей, значит, вы не извлекли файл ABR в правильный каталог.
Использование кистей
Использовать кисть Photoshop так же просто, как щелкнуть по холсту с выбранной кистью. Но они были созданы для обрамления изображений или фотографий, так что это еще не все. Начнем со свежего холста. В верхнем меню выберите «Файл»> «Создать».Сделайте ширину и высоту 800 пикселей, разрешение 72 пикселей / дюйм (должно быть по умолчанию), цветовой режим RGB и фоновое содержимое белым.
Нам нужно фото в рамку! Итак, в верхнем меню выберите «Файл»> «Открыть» и найдите фотографию, вокруг которой вы хотите поставить рамку. Как только вы найдете его, выберите «ОК», чтобы открыть его в Photoshop. В верхнем меню выберите Изображение> Размер изображения. Если ширина / высота ниже 600 пикселей или около того, ничего менять не нужно. Просто нажмите «Хорошо.«Если фотография больше этого размера, нам нужно немного уменьшить ее размер. Измените ширину (или высоту, в зависимости от того, что больше) на 600 пикселей и выберите« ОК ».
Теперь нажмите CTRL-A ( Mac: Cmd-A), чтобы «выбрать все», затем CTRL-C (Mac: Cmd-C) для копирования. Теперь нажмите CTRL-Tab (Mac: Cmd-Tab), чтобы вернуться к другому файлу, который мы только что создали, и CTRL-V (Mac: Cmd-V) для вставки. Это должно вставить вашу фотографию в середину белого холста, который мы создали.
Чтобы создать рамку для этой фотографии с помощью одной из кистей из набора рамок, мы собираемся чтобы убедиться, что эта кисть находится на отдельном слое. Для этого в верхнем меню нажмите «Окно» и убедитесь, что напротив «Слои» стоит галочка. Если этого не произошло, щелкните по нему.
Для этого в верхнем меню нажмите «Окно» и убедитесь, что напротив «Слои» стоит галочка. Если этого не произошло, щелкните по нему.
Ваша палитра слоев теперь должна выглядеть примерно так, как на изображении справа.
Чтобы создать новый слой для кисти, нажмите кнопку «Создать новый слой» в нижней части палитры слоев. Это значок, который выглядит как страница с поднятым нижним левым углом и должен находиться слева от значка мусорного бака. На этом снимке экрана вы можете увидеть мой значок, который нависает над ним.
По умолчанию этот слой должен называться «Уровень 3» или как-то так. Но давайте переименуем его. Щелкните правой кнопкой мыши этот новый слой в палитре слоев и выберите «Свойства слоя». Когда Photoshop попросит вас, назовите его «Кисть» и нажмите «ОК». Пока мы находимся, давайте также назовем слой с фотографией. Щелкните этот слой правой кнопкой мыши и выберите свойства слоя, затем назовите его «Фото» и нажмите «ОК». Однако мы хотим работать над слоем с кистью прямо сейчас, поэтому щелкните левой кнопкой мыши по этому слою, чтобы выбрать его.
Убедитесь, что на палитре инструментов по-прежнему выбран инструмент «Кисть». Щелкните маленькую стрелку справа от миниатюры кисти, расположенную прямо под главным меню в верхней части окна Photoshop (точно так же, как мы это делали ранее, когда загружали кисти). Просмотрите кисти рамок и решите, какую из них вы хотите использовать.
Моя фотография длиннее по горизонтали, чем по вертикали, поэтому я выбрал одну из более широких кистей, созданных для пейзажной фотографии. (Обратите внимание, что большинство этих кистей одинаково хорошо подходят для горизонтальных или вертикальных фотографий — позже я объясню, как вы можете вращать кисть, чтобы работать с ними.)
Кисть, которую я использую, называется «веревка-квадрат», и она сделана так, чтобы выглядеть как веревка. После того, как вы выбрали кисть, вам нужно найти правильный размер. Вы можете переместить стрелку вверху окна выбора предустановок кисти вправо или влево, или вы можете щелкнуть внутри текстового поля и ввести числовое значение.
Вам нужно убедиться, что внутренний край кисти покрывает всю фотографию. Чтобы увидеть размер кисти по отношению к вашей фотографии, пока вы выбираете кисти и размеры, вы можете навести указатель мыши на фотографию, и Photoshop покажет вам схему того, какую область будет покрывать кисть.Видите схему кисти ниже?
После того, как вы выбрали размер кисти, вам нужно выбрать цвет. Для самой кисти мы будем использовать черный цвет. Почему? Что ж, у большинства кистей в этом наборе будет какая-то прозрачная область, если бы вы просто щелкнули один раз на холсте, чтобы обрамить фотографию. Однако нам не нужна прозрачность. Мы не хотим видеть части фотографии под кистью — во всяком случае, не в большинстве случаев!
Итак, у нас будет слой, на котором мы применим кисть для обрамления фотографии, а затем у нас будет слой под ним, который добавляет любые цвета, которые мы хотим иметь, а также убираем эту прозрачность.
Итак, выберите черный цвет в качестве цвета переднего плана в нижней части палитры инструментов.
Наведите указатель мыши на холст, пока не убедитесь, что внутренний край кисти закрывает часть фотографии, которую вы хотите поместить в рамку, затем щелкните левой кнопкой мыши один раз.
Выбранная рамка должна появиться на холсте. В случае с веревкой, которую я использую, кисть чрезвычайно прозрачна, как вы можете видеть. Но следующий шаг исправит это.
В палитре инструментов выберите «Волшебная палочка».»Похоже на изображение слева.
Убедитесь, что слой» Кисть «все еще активен в палитре слоев, щелкнув по нему левой кнопкой мыши. Вернувшись на холст, щелкните по середине границы.
Это должно выделите пространство в середине кисти рамок. Удерживая SHIFT, щелкните за пределами границы. Удерживая Shift, вы добавляете к текущему выделению, поэтому теперь у вас должно быть выделено внутри и снаружи кадра. Все, кроме самого кадра, другими словами.
В верхнем меню нажмите Select> Inverse. Или ярлык для этого — SHIFT-CTRL-I (Mac: Cmd-Shift-I). Теперь вместо того, чтобы выделить всю область за пределами кадра, у вас выделен сам кадр.
Тем не менее, мы хотим убедиться, что по краям нашей кисти не выступает цвет, поэтому давайте нажмем Select> Modify> Contract в верхнем меню и выберем 1 пиксель. Нажмите «Хорошо». Это изменяет нашу область выделения так, чтобы она была меньше по всем краям на 1 пиксель.
На палитре инструментов выберите «Paint Bucket Tool». На палитре слоев щелкните слой «Фото». Снова нажмите кнопку «Создать новый слой» в нижней части палитры слоев, как мы это делали ранее.
Теперь щелкните этот слой правой кнопкой мыши и выберите «Свойства слоя» — назовите его «Цвет» и нажмите «ОК». Ваша палитра слоев должна теперь выглядеть примерно так, как на изображении справа.
Используя цвет по вашему выбору (в данном случае приятный средний коричневый), щелкните в выбранной области на холсте.Это должно заполнить область кисти цветом и убрать всю прозрачность, которая была ранее. CTRL-D (Mac: Cmd-D), чтобы отменить выделение области, которую вы ранее выбрали, чтобы вы могли лучше рассмотреть свою границу. У вас, вероятно, останутся участки фотографии, которые выступают по краям кадра. Не волнуйтесь, мы исправим это дальше!
У вас, вероятно, останутся участки фотографии, которые выступают по краям кадра. Не волнуйтесь, мы исправим это дальше!
В палитре инструментов еще раз выберите «Magic Wand Tool». Убедившись, что слой «Цвета» активен (щелкните по нему в палитре слоев), щелкните один раз где-нибудь в середине области границы.Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография.
В верхнем меню нажмите Select> Modify> Expand и выберите 1 пиксель. Теперь нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. В палитре слоев щелкните свой слой «Фото», чтобы выбрать его. Нажмите УДАЛИТЬ, чтобы удалить края фотографии, которые выступают за рамку. CTRL-D (Mac: Cmd-D) для отмены выбора.
Вуаля! Теперь у вас есть рамка вокруг вашей фотографии.
Если вы хотите поиграть с тем, как выглядит граница, вы можете изменить непрозрачность слоя кисти (в палитре слоев, вверху справа) или изменить оттенок / насыщенность цветового слоя (Изображение> Коррекция> Цветовой тон / Насыщенность ). Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (внизу палитры слоев кнопка «Добавить стиль слоя» выглядит как буква «f» внутри темный кружок — вот где вы найдете все эти варианты).
Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (внизу палитры слоев кнопка «Добавить стиль слоя» выглядит как буква «f» внутри темный кружок — вот где вы найдете все эти варианты).
Если ваш цвет все еще немного выступает из-под слоя «Кисть», выберите инструмент «Волшебная палочка» и нажмите на холст где-нибудь в пределах самой цветной области. Щелкните SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение.Выберите Select> Modify> Expand и выберите 1 пиксель. Затем нажмите УДАЛИТЬ. CTRL-D (Mac: Cmd-D), чтобы снять выделение и лучше рассмотреть его. Продолжайте делать это, пока не перестанет выступать цвет, увеличиваясь каждый раз на 1 пиксель. Вам даже не нужно делать это один раз, но каждая кисть отличается, и это объясняет, как исправить это «на всякий случай».
Граница, которую вы хотите использовать, выше, чем ее ширина, а ваша фотография как раз наоборот? Без проблем! Большинство этих бордюров можно вращать, и они все еще работают (кроме арки). Следуйте инструкциям в точности так, как они написаны выше, но сразу после того, как вы один раз щелкнете по холсту, чтобы использовать кисть, нажмите Edit> Transform> 90 ° CW. Затем продолжите обучение.
Следуйте инструкциям в точности так, как они написаны выше, но сразу после того, как вы один раз щелкнете по холсту, чтобы использовать кисть, нажмите Edit> Transform> 90 ° CW. Затем продолжите обучение.
Советы для особых кистей
Для большинства кистей из этого набора описанная выше процедура идеально подходит для кадрирования фотографий. Однако есть несколько кистей, которые требуют дополнительных пояснений.
Некоторые границы чисто черные, без градиентов серого.С этими границами вы можете свободно использовать кисть любого цвета, который вам нужен, без необходимости использовать слой «Color» под ней.
Кисти: декоративные1, декоративные3, декоративные5, диафильмы, гранж1, гранж2, штамп.
Вы можете увидеть пример справа. Это кисть «штамп».
Некоторые кисти, например, кельтская кисть, имеют «дырочки» или прозрачные участки. Возможно, вам не захочется создавать сплошной цветной слой, так как он будет виден сквозь эти маленькие отверстия. Вместо использования инструмента «ведро с краской» вы можете продублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой вниз. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — это выглядит как курсивная буква «f» внутри темного круга — и затем выберите «Наложение цвета»).
Вместо использования инструмента «ведро с краской» вы можете продублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой вниз. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — это выглядит как курсивная буква «f» внутри темного круга — и затем выберите «Наложение цвета»).
Еще одна идея, как работать с такими кистями: вы можете сделать так, чтобы фотография отображалась сквозь отверстия, а не через фон.Для этого вам нужно снова покончить со слоем «Color». Используйте кисть любого цвета вместо черного. Затем, когда придет время удалить края фотографии, вместо выделения внутренней части кадра используйте инструмент «волшебная палочка», чтобы выбрать внешнюю часть кадра. Увеличьте его на 1-2 пикселя, щелкнув Select> Modify> Expand. Затем выберите слой с фото и нажмите УДАЛИТЬ. У вас получится что-то вроде этого.
Кисти с прозрачностью / отверстиями: кельтские, декоративные1, декоративные2, декоративные3, декоративные4, декоративные4-перевернутые, декоративные5, салфетки.
Для гранжевых кистей края слишком неровные, чтобы использовать вышеупомянутый метод выделения для удаления краев фотографии. В случае использования кистей grunge1 и grunge2 я настоятельно рекомендую кадрировать фотографию вручную.
Используйте инструмент «Прямоугольная область», чтобы выделить как можно ближе к середине гранжевой границы, как я сделал здесь. Создав прямоугольник, нажмите CTRL-SHIFT-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение, а затем УДАЛИТЬ, чтобы удалить края фотографии.
И последнее — но не менее важное — у нас есть кисть Polaroid. Вы можете использовать кисть «Полароид — белый», чтобы создать белую рамку вокруг фотографии, а затем применить стили слоя, такие как тень, скос, тиснение и т. Д., Чтобы сделать фотографию похожей на поляроид. Это вариант.
Но если вы хотите, чтобы он был более подробным, точно следуйте курсу этого урока, но используйте кисть «Polaroid — dark» для создания границы. Затем на слое «Color» сделайте его белым. Видите уровень детализации границы?
Видите уровень детализации границы?
Вот и все! Если у вас есть какие-либо вопросы об этом руководстве или о том, как использовать эти кисти, вы можете задать их на странице отзывов и запросов Стефани.
Если вы хотите загрузить пакет изображений для этих кистей, а не сами кисти, вы можете найти пакет изображений Frames & Borders здесь.
И, конечно же, вот ссылка на набор кистей Frames & Borders Free Brush Set (zip / 6.5MB). Ниже приводится полное описание того, что вы найдете внутри. Радоваться, веселиться!
Еще бесплатные кисти для Photoshop от Стефани
Мы собрали самые последние оригинальные кисти Стефани на специальной странице кистей для Photoshop Obsidian Dawn с большими изображениями для предварительного просмотра, чтобы дать вам представление о каждом наборе.Вы также найдете ее отличные случайные советы по использованию кистей Photoshop.
Photoshop CS5 и Photoshop CS5 Extended — Новые кисти для рисования
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зерна и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зерна и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения
для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, композитинга,
и возможности рисования в стандартном Photoshop CS5, а также
высокая производительность благодаря кроссплатформенной поддержке 64-бит.Также создайте 3D-экструзии
для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Photoshop CS5 — Необычные эффекты рисования
С новой кистью Mixer Brush, функцией Bristle Tips и новым механизмом смешивания цветов Photoshop CS5 переопределяет способ рисования. Вы можете воспользоваться более естественными и реалистичными эффектами рисования, что упрощает использование ваших изображений и дизайнов в новых художественных направлениях.
Mixer Brush позволяет определять несколько цветов на одном кончике, а затем смешивать и смешивать их с нижележащими оттенками на холсте, достигая творческих результатов, которые не уступают традиционным средствам рисования. Начиная с фотооригинала, вы можете использовать сухую пустую кисть, чтобы смешать существующие цвета, одновременно добавляя живописный эффект к изображению.
Настройки Mixer Brush обеспечивают обширный контроль над влажностью цветов холста, скоростью загрузки, которая определяет количество краски, загруженной на кисть, скорость смешивания между цветами кисти и холста, а также то, заполняется ли кисть, очищается или и то и другое после каждый мазок картины.
В сочетании с этими новыми функциями микширования Photoshop CS5 обеспечивает беспрецедентный контроль над характеристиками обводки инструментов рисования с помощью наконечников из щетины. Качество щетины определяет ключевые свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние, которые влияют на то, как цвет накладывается на изображение при рисовании.
Функция предварительного просмотра щетинной кисти обеспечивает визуальное представление этих изменений, и вы можете сохранить конфигурацию ваших кончиков для использования в будущем, что позволит вам создать индивидуальную коллекцию щетинных кончиков для экспериментов при использовании инструментов кисти Photoshop.Прочтите обо всех новых функциях Photoshop CS5.
Вы можете перейти с любого Suite на любой Suite, так как ограничений больше нет. Клиенты могут обновиться до 3 версий пакетов CS5 назад. Клиенты могут даже уйти; перейти из Photoshop Extended в Photoshop или из Master Collection в другой Suite. Для получения полной информации о ценах на обновление отдельных продуктов CS5 посетите Adobe Store. Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти предложения.Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Для получения полной информации о ценах на обновление отдельных продуктов CS5 посетите Adobe Store. Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти предложения.Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Набор бесплатных кистей Frames & Borders Free Brush Set — описание кистей
Внутри набора бесплатных кистей Frames & Borders Free Brush Set (zip / 6,5 МБ) вы найдете 28 рамок и границ различной ширины и соотношения высоты, которые подходят для большинства стандартных размеры фото. Некоторые из кистей предназначены для пейзажных фотографий (шире, чем они высокие), а другие кисти предназначены для портретных фотографий (выше их ширины).Все они (кроме кисти «арка») можно вращать. Это оригинальные кисти Стефани из Obsidian Dawn, которые разрешены для коммерческого использования. Полный список бесплатных кистей в наборе:
Archway : каменная арка
Bamboo : бамбуковые палочки в форме рамки
Celtic : бордюр из кельтских узлов
Декоративный 1 : декоративный бордюр с петлями и точками
Декоративный 2 : бордюр с перекрещивающимися лентами
Декоративный 3 : бордюр с линиями и завитками по краям
Декоративный 4 : завитки и флер-де-лилии составляют это бордюр
Декоративный 4-инверсный : то же, что «Декоративный4», но с инвертированными цветами
Декоративный 5 : обрамление в классическом стиле с закругленными внутренними краями
Бриллианты : бордюр из ромбов
Салфетка : это только внешняя бахрома кружевной салфетки
Ткань : ткань, отрезанная зигзагообразными ножницами и прошитая толстой нитью
Диафильм : пленка рамка поездки, чтобы фотографии выглядели как кинопленка или негатив
Frame1 : деревянная рамка с металлическими шипами — текстурированная и шероховатая
Frame2 : простая деревянная рамка
Frame3 : металлический орнамент ( или дерево) фоторамка
Грандж1 : шероховатая рамка, довольно однородная
Гранж2 : шероховатая граница, которая как бы повсюду
Гранж-квадраты : граница, состоящая из шероховатых квадратов
Листья1 : обычная скошенная рамка, но с участком листьев в верхнем левом углу
Leaves2 : граница из виноградных лоз и листьев
Polaroid-dark : для использования с кистью темного цвета на белом фоне
Polaroid-white : более простая окантовка, предназначенная для использования с белой кистью
Ric-rac : окантовка из ric-rac, окантовка тканевого типа, используемая при шитье
Круг из веревки : веревка я n в форме круга, который может использоваться в качестве границы
Квадрат из веревки : граница из веревки в форме квадрата
Блестки : граница из перекрывающихся блесток
Штамп : обрамление выполнено чтобы ваша фотография выглядела как штамп
Obsidian Dawn: Free Brushes by Stephanie Shimerdla
Здесь можно найти восхитительную коллекцию кистей для спецэффектов. Реалистичные изображения молний, пламени, пятен крови и многого другого.
Реалистичные изображения молний, пламени, пятен крови и многого другого.
«Обсидиановый рассвет: бесплатные кисти» Стефани Шимердла
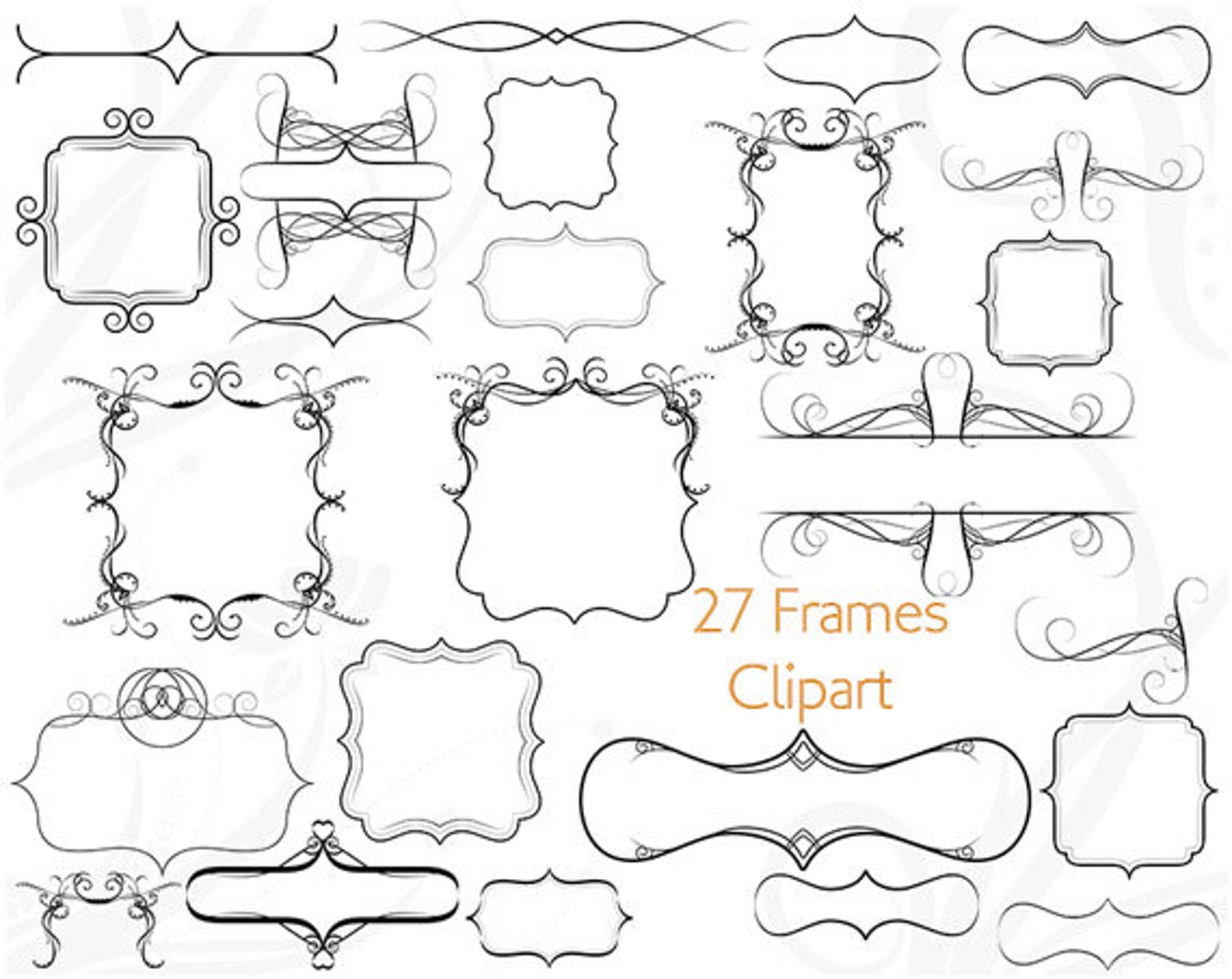
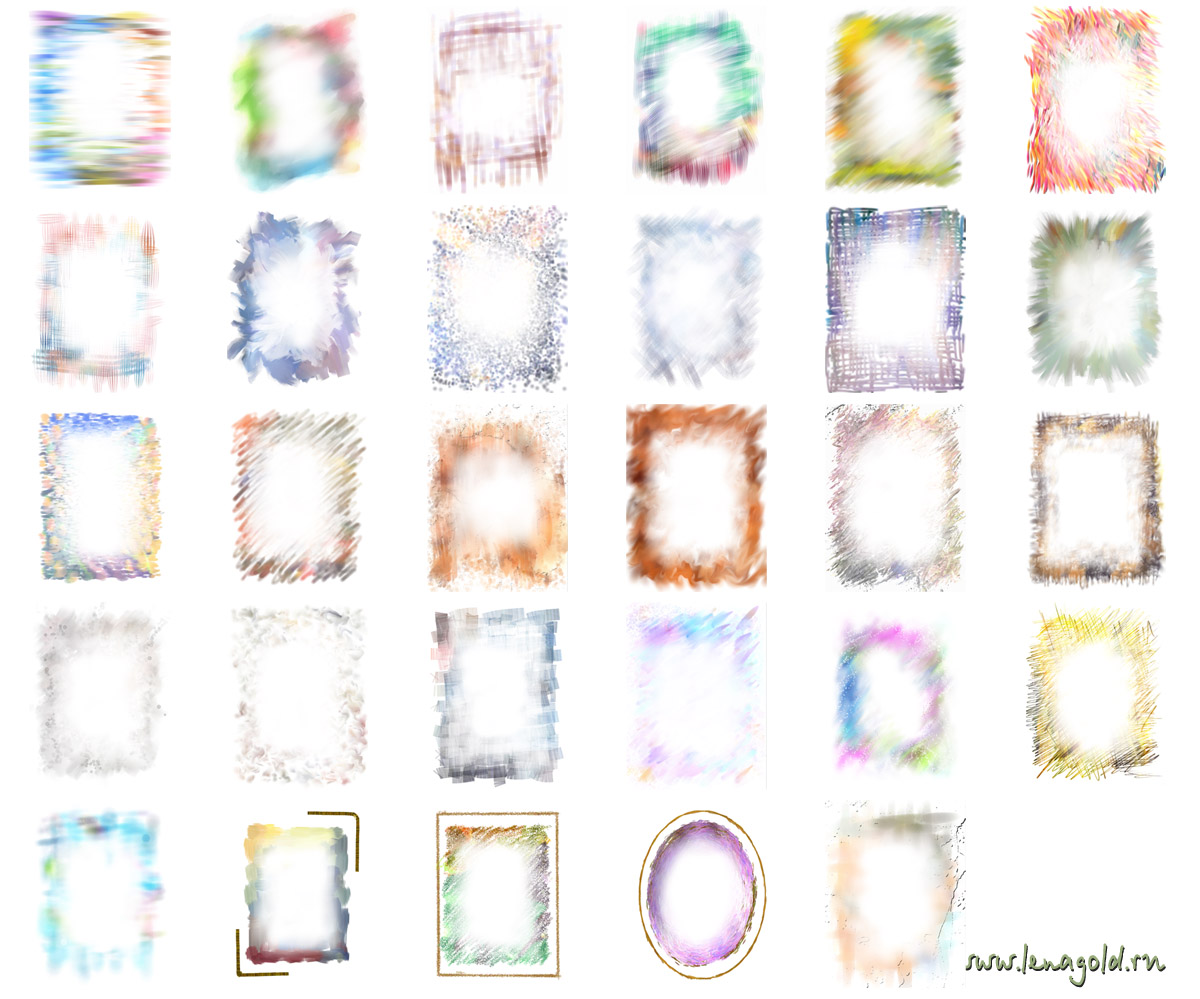
22 набора рамок клип-арт
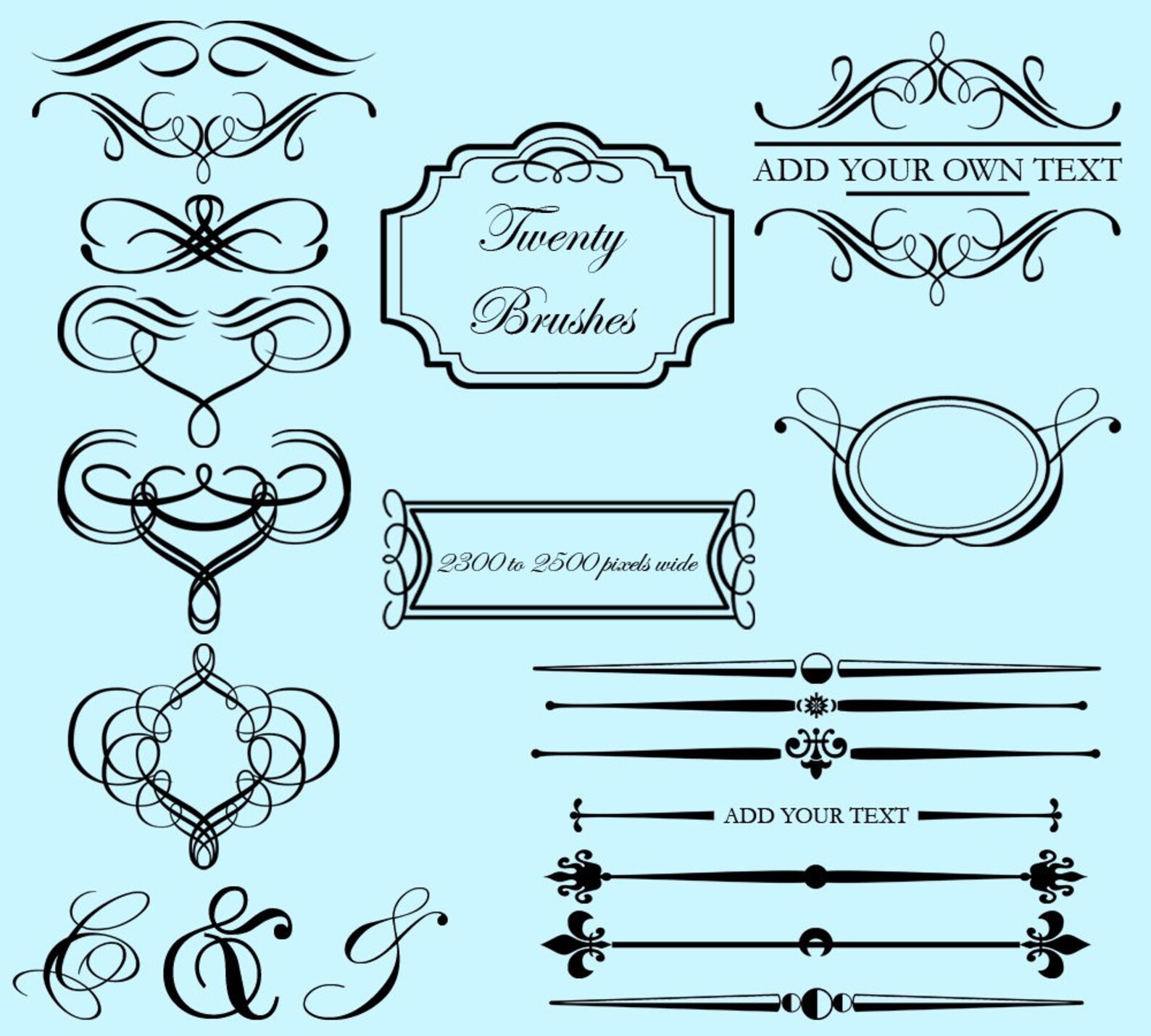
Превратите ваши изображения в оригинальные и впечатляющие творения с помощью рамок и рамок. Точно так же, если вы заядлый пользователь Photoshop, то настроить эффект границы для ваших любимых фотографий намного проще с помощью кистей Photoshop границы.
На самом деле существует множество бесплатных кистей Photoshop, специально предназначенных для создания границ и эффектов рамок, которые вы можете скачать. С помощью этих бесплатных кистей Photoshop с рамками вы можете добавлять стильные и забавные рамки к своим цифровым фотографиям, улучшать свои онлайн-альбомы, веб-страницы, блоги, обои для рабочего стола или мобильные обои, а также многое другое!
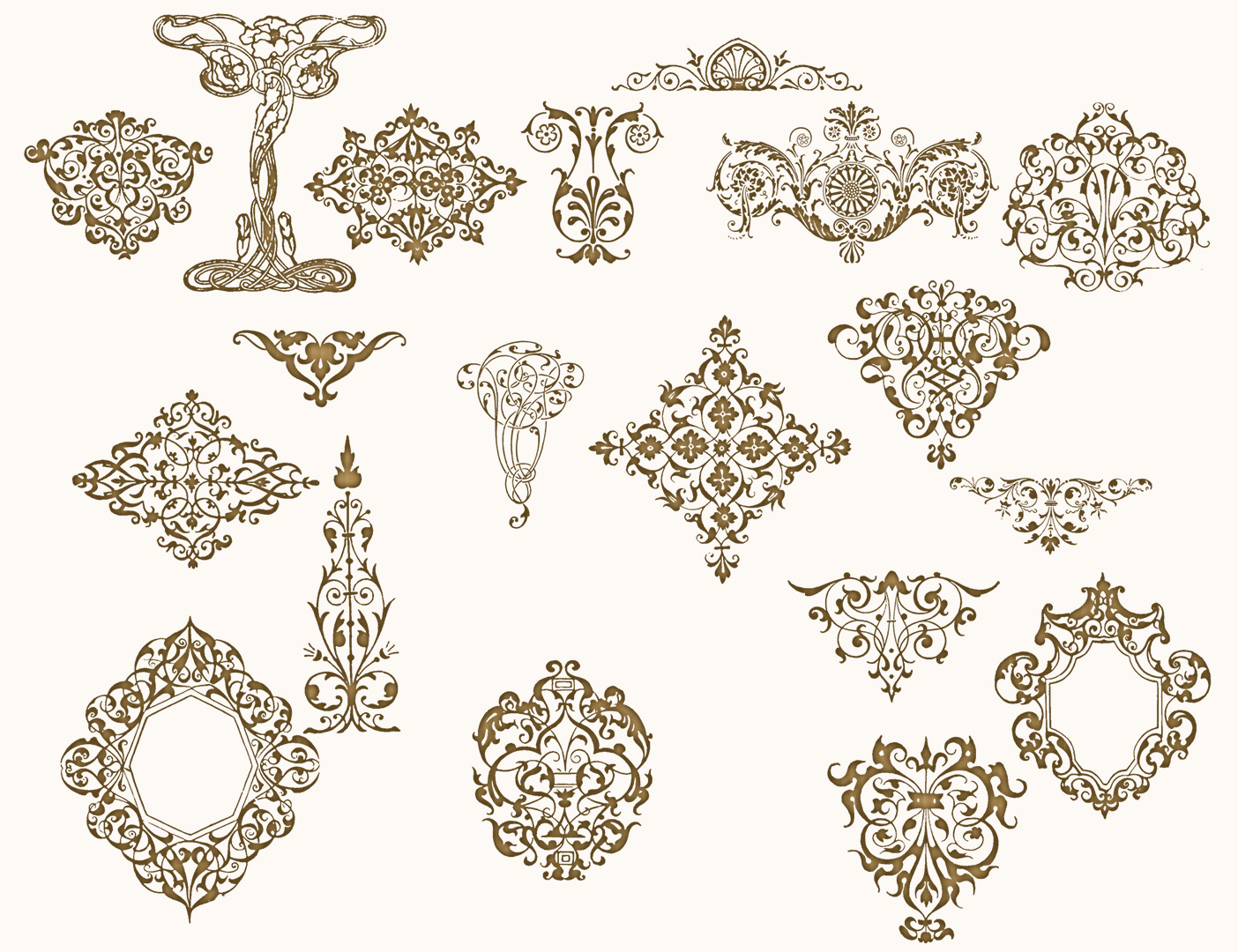
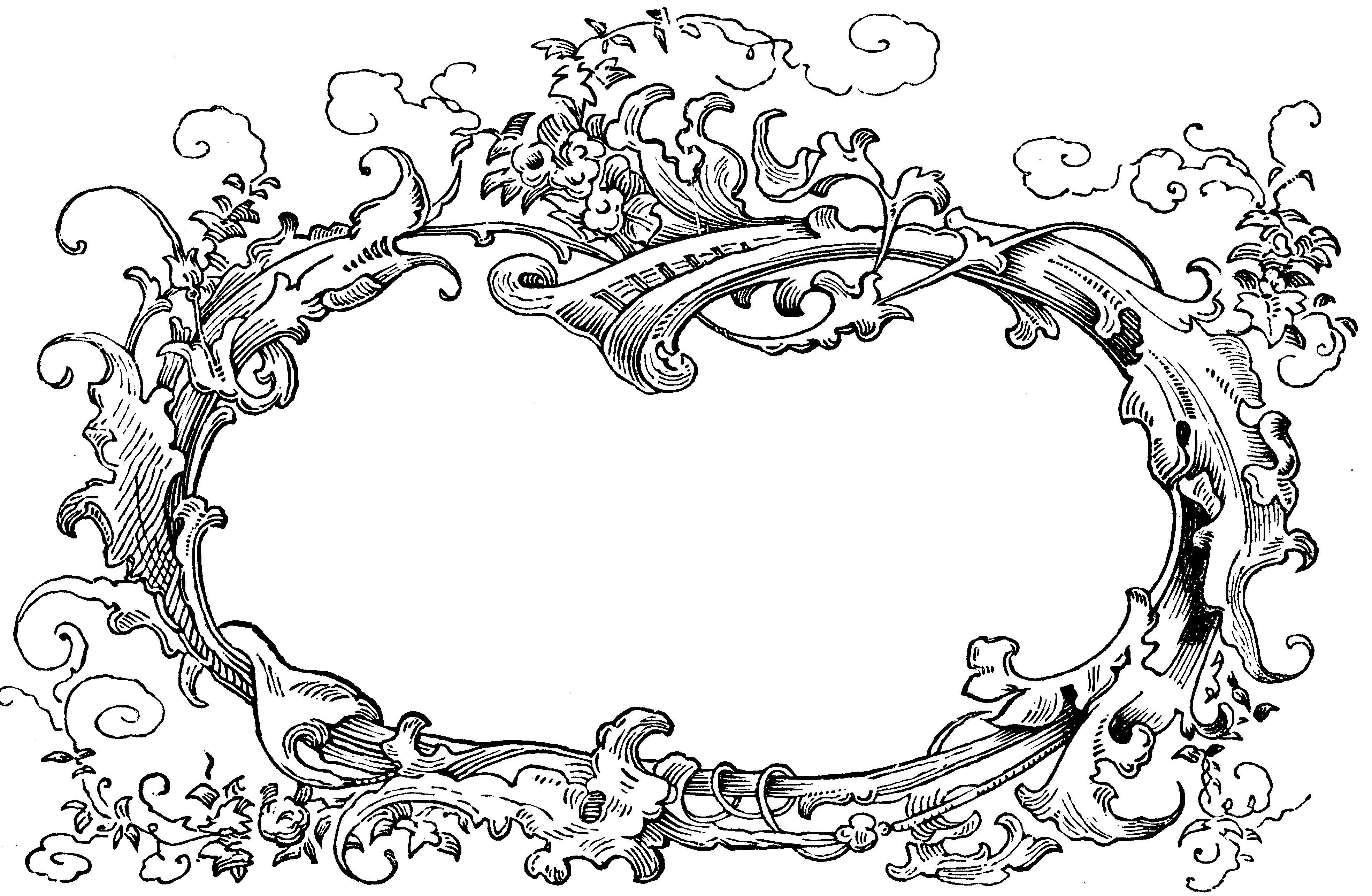
ЦВЕТОЧНЫЕ И ДЕКОРАТИВНЫЕ КИСТИ ДЛЯ ФОТОШОПОВ
Вот 22 набора кистей Photoshop с бесплатными рамками, которые можно использовать для украшения своих фотографий и работ. Большинство этих ресурсов бесплатны. Однако некоторые авторы наложили ограничения на то, как вы можете использовать их работы. Поэтому перед использованием этих рамочных кистей Photoshop обязательно ознакомьтесь с условиями, особенно если вы собираетесь использовать их в коммерческих проектах.
Большинство этих ресурсов бесплатны. Однако некоторые авторы наложили ограничения на то, как вы можете использовать их работы. Поэтому перед использованием этих рамочных кистей Photoshop обязательно ознакомьтесь с условиями, особенно если вы собираетесь использовать их в коммерческих проектах.
20 кистей Photoshop с декоративными бордюрами
Вот новый набор кистей Photoshop с высоким разрешением, которые вы можете использовать в качестве границ или рамок для своих личных проектов. Бордюры состоят из разных цветов, жемчуга и т. Д.которые идеально подходят для создания личных веб-сайтов или создания альбомов для вырезок. Вы можете использовать их для обрамления картинок или специальных текстов на электронных открытках или открытках.
[СКАЧАТЬ]
14 кистей Photoshop с красивыми цветочными бордюрами, бесплатная загрузка
Набор кистей Photoshop, которые можно использовать в качестве рамок и границ. Это кисти среднего разрешения, с размером каждой кисти от 500 до 800 пикселей. В дизайне использованы сердечки, цветы и завитки.Они идеально подходят для цифровых альбомов или для создания коллажей из семейных фотографий.
В дизайне использованы сердечки, цветы и завитки.Они идеально подходят для цифровых альбомов или для создания коллажей из семейных фотографий.
[СКАЧАТЬ]
15 фоторамок Кисти для Photoshop Vol. 2
Эти кисти Photoshop с рамкой очень полезны при создании цифрового фотоальбома или даже при создании страницы, которую собираетесь распечатать позже.
[СКАЧАТЬ]
Кисти Photoshop 13 цветочных рамок Часть 2
Эти кисти Photoshop для бордюров отлично подходят в качестве угловых кистей, боковых границ или в качестве декоративных элементов в ваших проектах для скрапбукинга.
[СКАЧАТЬ]
Угловые кисти для Дня святого Валентина
Пакет изображений, содержащий файлы PNG, а также файл кисти включены в пакет, который вы можете скачать.
[СКАЧАТЬ]
Кисти Photoshop углов
Вот несколько кистей Photoshop с угловыми бордюрами с фигурными завитками и цветами.
[СКАЧАТЬ]
Базовая рамка
Набор из 20 тонких бордюров, масок и рамок, которые вы можете скачать бесплатно.
[СКАЧАТЬ]
Краска бордюра
Этот набор раскрашенных бордюров содержит 9 больших кистей (размером 1200 пикселей в ширину), совместимых с PS 7 и новее!
[СКАЧАТЬ]
Кисти для вышивания и шитья бордюров
Набор из 33 кистей, состоящих из разных форм и видов вышивки. Они отлично подходят для бордюров и скрапбукинга.
[СКАЧАТЬ]
Кисти для рамки Photoshop
В этот набор входят 11 кистей Photoshop для декоративных рамок, которые вы можете использовать для своих изображений.Вы можете использовать их, чтобы ваши фотографии выглядели так, как будто они были сделаны в викторианскую эпоху. Заархивированный файл, который вы можете скачать, содержит только файл ABR и имеет общий размер 925 КБ.
[СКАЧАТЬ]
Кисти для цветочных рамок
Сделано в Photoshop CS, но также гарантированно работает в более поздних или более поздних версиях Photoshop. Размер файла — 1,5 МБ, разрешение каждой кисти кадра — 950 × 773 пикселей. Надеюсь, этого вам хватит!
Размер файла — 1,5 МБ, разрешение каждой кисти кадра — 950 × 773 пикселей. Надеюсь, этого вам хватит!
[СКАЧАТЬ]
Набор кистей Elegant Border
В паке 12 кистей для Photoshop версии 7.Размер файла 620 КБ, разрешение каждой кисти 600 × 400 пикселей.
[СКАЧАТЬ]
Кисти для тонких границ в стиле гранж
Этот пакет содержит тонкие кисти в стиле гранж в рамке для Photoshop 7.0. Размер файла — 3,6 МБ, разрешение каждой кисти — 567 × 567 пикселей.
[СКАЧАТЬ]
Кисть Grunge Pack
Набор гранж-рамок с общим размером файла 1,1 МБ. Разрешение каждой кисти Photoshop составляет 500 × 500 пикселей.
[СКАЧАТЬ]
Большие маски и рамки
Это набор больших кистей Photoshop без масок и рамок, подходящих для большой графики, созданной с помощью Photoshop CS2. Пакет изображений также включен для тех, кто использует другие программы. Размер файла пакета составляет 1,8 МБ, а разрешение каждой кадровой кисти — 400 × 300 пикселей.
[СКАЧАТЬ]
Кисти для старых фоторамок 2
Этот набор кистей Photoshop с шероховатой рамкой можно использовать в Photoshop CS и более поздних версиях.Они бесплатны для личных, но не для коммерческих целей. Размер файла 830 КБ.
[СКАЧАТЬ]
SWIRLS, TECH VECTOR, ETC. (ПОГРАНИЧНЫЕ ЩЕТКИ)
Кисти Twirl Borders
14 кадров с дизайном завихрения с разрешением каждой кисти 500 × 500 пикселей. Размер загружаемого пакета составляет 397 КБ. Эта работа находится под лицензией Creative Commons Attribution-Share Alike 3.0.
[СКАЧАТЬ]
Рамки высокого разрешения
Всего 18 кистей Photoshop кадров высокого разрешения (1500 × 2000 пикселей).Файл загрузки также содержит пакет изображений для тех, кто не пользуется Photoshop.
[СКАЧАТЬ]
Кисти с цветочными рамками
В этом наборе 8 красивых рамочных кистей Photoshop, которые вы можете использовать бесплатно. Они совместимы с Photoshop 7 и более поздними версиями.
Они совместимы с Photoshop 7 и более поздними версиями.
[СКАЧАТЬ]
Кисть Celtic Frame PS
Эти кисти были созданы с помощью Photoshop CS2. Пакет изображений (файлы PNG) также включен в заархивированный файл, который вы можете загрузить (размером 671 КБ).Разрешение кисти Photoshop составляет 630 × 420 пикселей.
[СКАЧАТЬ]
Кисти для границ и углов
Всего более 30 векторных рамок Кисти Photoshop с разрешением 1100 x 1200 пикселей. Некоторые из этих кистей Photoshop являются угловыми, а остальные 15 — граничными. Размер файла набора кистей составляет 1,5 МБ.
[СКАЧАТЬ]
Связанные бесплатные ресурсы для дизайна
30 наборов кистей Photoshop с декоративной рамкой
Использование кистей в Photoshop для добавления границ или обрамления фотографий — простой способ придать им художественный вид.В этом посте мы собрали 30 наборов кистей для границ и углов в Photoshop, которые вы можете использовать в своих произведениях искусства и цифровых фотографиях. Угловые кисти, включенные в эту коллекцию, варьируются от проблемных краев до классических бордюров и декоративных и декоративных бордюров. Большинство этих угловых щеток можно использовать бесплатно для некоммерческой работы. Чтобы быть уверенным в условиях использования каждого набора кистей, посетите страницу автора, нажав на изображение для предварительного просмотра ниже. Вы также можете скачать эти кисти со страницы источника.Так чего же ты ждешь? Загрузите эти кисти Photoshop и добавьте стильные и забавные рамки к своим цифровым фотографиям, альбомам для вырезок, онлайн-альбомам, веб-страницам и т. Д. Надеюсь, вам понравится использовать эти кисти.
Угловые кисти, включенные в эту коллекцию, варьируются от проблемных краев до классических бордюров и декоративных и декоративных бордюров. Большинство этих угловых щеток можно использовать бесплатно для некоммерческой работы. Чтобы быть уверенным в условиях использования каждого набора кистей, посетите страницу автора, нажав на изображение для предварительного просмотра ниже. Вы также можете скачать эти кисти со страницы источника.Так чего же ты ждешь? Загрузите эти кисти Photoshop и добавьте стильные и забавные рамки к своим цифровым фотографиям, альбомам для вырезок, онлайн-альбомам, веб-страницам и т. Д. Надеюсь, вам понравится использовать эти кисти.
01 -Угловые щетки GLI
02 -Набор кистей для краев, границ и рамки от June Young
03 -Набор кистей для границ и углов от Dark Dragon Stock
04 -Набор кистей для бордюров и углов 2 от Dark Dragon Stock
05 -Набор кистей для кельтской бордюры
06 — Набор кистей для шероховатых бордюров от Shoe Fly
12 кистей для бордюров. Сделано для PS7 и выше.
Сделано для PS7 и выше.
07 -Elegant Border Brush Set by Anodyne Stock
Включает 12 кистей для бордюров для Photoshop 7.
08 -Кисти для границ и углов от PsyDoxArt
В набор входит 30 векторных кистей. Кисти имеют размер от 1100 до 1200 пикселей.
09 -Old Style Ornate Border Brush Set
Некоторые фантастические декоративные кисти с высоким разрешением и размером 2500 пикселей.
10 -Bri’s Border Brushes 1500px
12 кистей для границ размером 1500px на 1500px.
11 -Шитье -Шитье- Кисти PS
Набор из 33 кистей, созданных для различных форм и типов вышивки. Отлично подходит для бронирования границ и лома!
12 -Border Brush
Border Brush — это набор из 5 наборов кистей, сделанных в CS3.
13 -10 Набор кистей со случайными границами
Этот набор состоит из 10 кистей со случайными границами, созданных в Photoshop CS2.
14 -Маски и рамки для иконок
15 -Большие маски и оправы
16 -Basic Border
В Photoshop CS2 создано 20 тонких границ, масок и рамок.
17 — Набор кистей — Классические оправы
В этот набор входят 15 больших кистей с классической оправой.
18 — Набор щеток — Шероховатая рама 01
19 -Винтажные рамки
20 -Paint Borders
Этот набор окрашенных границ содержит 9 больших кистей (размером 1200 пикселей), совместимых с PS 7 и выше!
21 -Victorian Corners
Состоит из около 30 кистей с высоким разрешением для Photoshop
22 -Fancy Frames
23 -Decorative Border Brush Set
Набор из 7 рамок и углов, созданных в Photoshop CS3. Бесплатно для личного и коммерческого использования.
Бесплатно для личного и коммерческого использования.
24 — Кисти для рамок от Altered Bear
25 -Набор кистей для плавления текстуры
Включает 9 красивых кистей для бордюров
26 -Кудрявый
27 -Грандж
10 кистей. Photoshop 7 или более поздняя версия.
28 -Border Brush Pack (5 различных кистей)
29 -ТДЗ Бордюры
30 — Набор кистей для бордюра Darviana
Связанные бесплатные кисти и узоры Photoshop:
Создание границ фотографий с помощью кистей Photoshop
Как создать границы фотографий с помощью кистей в Photoshop
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать, это создать копию нашей исходной фотографии. С моим изображением, недавно открытым в Photoshop, мой документ в настоящее время содержит только один слой, фоновый слой, который является слоем, содержащим мое изображение:
С моим изображением, недавно открытым в Photoshop, мой документ в настоящее время содержит только один слой, фоновый слой, который является слоем, содержащим мое изображение:
Панель «Слои» Photoshop, показывающая изображение на фоновом слое.
Чтобы сделать копию этого слоя, перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy . Или, для более быстрого способа, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в меню «Слой»> «Создать»> «Слой через копирование» или нажмите Ctrl + J (Win) / Command + J (Mac).
Если мы снова посмотрим на панель «Слои», то теперь вы должны увидеть два слоя — исходный фоновый слой внизу и копию слоя, который Photoshop автоматически назвал «Слой 1», расположенный над ним:
Photoshop помещает копию над фоновым слоем и называет ее «Слой 1».
Шаг 2.
 Добавьте дополнительное пространство холста вокруг изображения
Добавьте дополнительное пространство холста вокруг изображенияПрежде чем мы добавим наш эффект границы фотографии, давайте добавим дополнительное пространство холста по краям фотографии. Для этого перейдите в меню Image вверху экрана и выберите Canvas Size :
.Перейдите в Изображение> Размер холста.
Это вызывает диалоговое окно «Размер холста» Photoshop. Я собираюсь добавить полдюйма холста вокруг моей фотографии, введя значение 0,5 дюйма для обоих вариантов Ширина и Высота . Убедитесь, что ваш тип измерения установлен на дюймов , а не на пиксели или какой-либо другой тип. Также убедитесь, что установлен флажок Relative под параметрами ширины и высоты.
Убедитесь, что в нижней половине диалогового окна выбран центральный квадрат в сетке Anchor .Это разместит дополнительное пространство холста вокруг всего изображения. Наконец, выберите Black для цвета в самом низу диалогового окна:
Наконец, выберите Black для цвета в самом низу диалогового окна:
Добавьте дополнительное пространство вокруг фотографии с помощью диалогового окна «Размер холста».
Щелкните OK в правом верхнем углу диалогового окна, когда вы закончите, чтобы выйти из него. Если мы посмотрим в окно документа, мы увидим, что теперь у нас есть дополнительный холст вокруг изображения, а дополнительное пространство заполнено черным:
Добавлено дополнительное пространство холста, заполненное черным цветом.
Шаг 3. Добавьте новый пустой слой над слоем 1
Вернувшись на панель «Слои», вы должны увидеть «Слой 1», выделенный синим цветом. Это означает, что слой в данный момент выбран. Если он не выделен синим цветом, щелкните по нему, чтобы выбрать его. Мы собираемся разместить границу нашей фотографии на отдельном слое над изображением, что означает, что нам нужно добавить новый пустой слой. Для этого щелкните значок New Layer внизу панели «Слои». Вы найдете его слева от корзины в правом крайнем углу ряда значков:
Вы найдете его слева от корзины в правом крайнем углу ряда значков:
Добавьте новый пустой слой, щелкнув значок «Новый слой» на панели «Слои».
В окне документа ничего не произойдет, поскольку новый слой пустой, но на панели «Слои» мы видим, что новый слой был добавлен выше «Слоя 1», который Photoshop предсказуемо назвал «Слой 2»:
Добавьте новый пустой слой, щелкнув значок «Новый слой» на панели «Слои».
Шаг 4. Добавьте контур выделения вокруг исходного изображения
Затем нам нужно разместить контур выделения вокруг нашего исходного изображения (как в изображении до того, как мы добавили дополнительное пространство холста).Наша исходная фотография без лишнего холста находится на «слое 1». Чтобы быстро разместить вокруг него контур выделения, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните миниатюру предварительного просмотра для «Слоя 1» на панели «Слои». Нет необходимости сначала выбирать слой. Просто удерживайте Ctrl / Command и щелкните эскиз предварительного просмотра:
Просто удерживайте Ctrl / Command и щелкните эскиз предварительного просмотра:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя для «Layer 1».
При этом вокруг фотографии в окне документа размещается выделенная рамка, также известная как «марширующие муравьи»:
Вокруг изображения появится выделенная рамка.
Шаг 5. Преобразование контура выделения в контур
Нам нужно преобразовать контур выделения в путь . Когда у нас есть путь, мы создадим эффект границы фотографии, применив к нему несколько мазков кисти. Чтобы преобразовать контур выделения в контур, переключитесь на панель Paths .Вы найдете его сгруппированным с панелью «Слои». Щелкните вкладку имени вверху, чтобы переключиться с панели «Слои» на панель «Пути»:
Переключайтесь между сгруппированными вместе панелями, например панелями «Слои», «Каналы» и «Пути», щелкая вкладки с их названиями.
Теперь, когда панель «Пути» открыта, щелкните значок « Make work path from selection » в нижней части панели «Пути» (третий значок справа):
Щелкните значок «Сделать рабочий путь из выделенного», чтобы преобразовать выделенный фрагмент в контур.
На панели «Контуры» появится новый путь с именем «Рабочий контур». Термин «Рабочий путь» просто означает, что этот путь временный. Мы могли бы сделать путь постоянным, если бы захотели, перетащив его на значок New Path в нижней части панели «Пути» (значок прямо слева от корзины для мусора), но в этом нет необходимости. эффект, который мы создаем:
Пути на панели «Пути» очень похожи на слои на панели «Слои».
Если мы посмотрим на нашу фотографию в окне документа, мы увидим, что наш контур выделения был заменен тонкой линией.Линия — это наш путь, и через мгновение мы будем использовать ее для создания границы нашей фотографии:
Тонкая линия (контур) теперь появляется вокруг фотографии вместо контура выделения.
Шаг 6. Выберите инструмент «Кисть»
Поскольку мы собираемся наносить мазки кистью на наш только что созданный контур, нам сначала нужно выбрать инструмент Brush Tool . Щелкните инструмент «Кисть» на панели «Инструменты», чтобы выбрать его, или нажмите букву B на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть».
Шаг 7. Установите белый цвет переднего плана
Photoshop рисует с помощью Brush Tool, используя текущий цвет Foreground , поэтому, прежде чем мы выберем кисть, давайте установим наш цвет Foreground на белый. Мы начнем с использования белого цвета в качестве цвета границы, но в конце урока мы увидим, как легко изменить цвет.
Самый простой способ установить белый цвет переднего плана — сначала нажать на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона к их значениям по умолчанию, с черным цветом переднего плана и белым цветом фона.Затем, чтобы поменять местами их так, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Вы найдете образцы цвета переднего плана и цвета фона в нижней части панели инструментов. Образец в верхнем левом углу (цвет переднего плана) теперь должен быть белым:
Инструмент «Кисть» рисует текущим цветом переднего плана, который теперь должен быть белым.
Шаг 8: Откройте панель кистей
Теперь, когда выбран инструмент «Кисть» белого цвета в качестве цвета переднего плана, щелкните значок переключения панели «Кисти» на панели параметров в верхней части экрана.Как следует из названия, этот значок переключает панель кистей на открытие и закрытие:
Откройте и закройте панель «Кисти» с помощью значка переключателя на панели параметров.
Шаг 9. Выберите набор настроек кисти
Откроется панель «Кисти» Photoshop, где мы можем выбрать любую из предустановленных кистей, установленных вместе с Photoshop. Убедитесь, что параметр Brush Presets выбран в самом верху левого столбца, чтобы мы могли видеть предварительный просмотр справа всех кистей, которые нам доступны.Чтобы выбрать любую из кистей, просто нажмите на ее значок предварительного просмотра. Если у вас включен параметр «Показать подсказки» в настройках Photoshop, вы увидите, как имя кисти отображается при наведении курсора мыши на каждый значок.
Не всегда легко определить, как кисть будет выглядеть, просто по ее маленькому значку, но когда вы видите кисть, которая выглядит так, как будто она может быть интересной, нажмите на нее, чтобы выбрать ее, и вы увидите, что внизу появится предварительный просмотр. панели, которая дает вам гораздо лучшее представление о том, как будет выглядеть мазок кисти.Например, здесь я нажал на кисть Dry Brush 39 пикселей, и, судя по предварительному просмотру в нижней части панели, она могла создать интересную рамку для фотографии:
Щелкните кисть, чтобы выбрать ее. Предварительный просмотр мазка кисти появится в нижней части панели «Кисти».
Шаг 10: Обведите контур кистью
Давайте посмотрим, как эта кисть выглядит как рамка для фотографии. Чтобы скрыть панель «Кисти» от просмотра, чтобы вам было легче видеть окно документа, еще раз щелкните значок переключателя на панели параметров.Или, чтобы быстрее открывать и закрывать панель «Кисти», нажмите клавишу F5 на клавиатуре.
Чтобы обвести контур кистью, убедитесь, что рабочий контур выбран и выделен синим цветом на панели «Контуры», так как контур должен быть активным, чтобы это работало, в противном случае значки внизу панели будут затенены. и недоступен. Затем щелкните значок Stroke Path With Brush в нижней части панели Paths (второй значок слева):
Щелкните значок «Обвести контур кистью» на панели «Контуры».
Как только вы щелкаете значок, Photoshop применяет мазок кисти по всему краю изображения вдоль контура. Чтобы лучше понять, как выглядит граница, временно скройте контур, щелкнув на панели «Контуры» любую пустую серую область под рабочим контуром. Вот как выглядит моя первая попытка создания рамки для фото:
Результат с первой кистью.
Неплохо, но посмотрим, что еще мы можем придумать. Большая часть процесса создания границ фотографий с помощью кистей включает в себя эксперименты, поэтому, если вас не устраивает результат и вы хотите попробовать снова, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить мазок кисти, затем снова откройте панель «Кисти», щелкнув значок переключателя на панели параметров или нажав клавишу F5 на клавиатуре. На этот раз я попробую кисть Rough Round Bristle 100 px, щелкнув по ней, чтобы выбрать:
На этот раз я попробую кисть Rough Round Bristle 100 px, щелкнув по ней, чтобы выбрать:
Повторная попытка с другой кистью.
Чтобы попробовать еще раз с новой кистью, сначала щелкните рабочий контур на панели контуров, чтобы выбрать его и сделать активным. Затем еще раз щелкните значок Stroke Path With Brush . Щелкните в любом месте пустой серой области под рабочим контуром на панели «Контуры», чтобы временно скрыть контур из поля зрения, а затем оцените результаты в окне документа.На этот раз я получаю совершенно другую рамку для фотографии:
Другая кисть дает совершенно другой результат.
Если вы обнаружите, что мазок кисти слишком толстый или слишком узкий, отмените мазок кистью с помощью Ctrl + Z (Win) / Command + Z (Mac), затем измените размер кисти, используя клавиши левой и правой скобок на вашу клавиатуру. Нажимайте клавишу левой скобки ([) несколько раз, чтобы уменьшить кисть, или клавишу правой скобки (]) , чтобы увеличить ее, затем щелкните значок Обводка контура кистью, чтобы повторить попытку. Помните, что вам нужно сначала щелкнуть рабочий контур на панели контуров, чтобы сделать путь активным, прежде чем вы сможете щелкнуть значок.
Помните, что вам нужно сначала щелкнуть рабочий контур на панели контуров, чтобы сделать путь активным, прежде чем вы сможете щелкнуть значок.
Шаг 11: Загрузите дополнительные наборы кистей для большего разнообразия
Photoshop поставляется с множеством кистей, которые мы можем использовать, но по умолчанию загружено и доступно лишь небольшое их количество. Чтобы загрузить любой из дополнительных наборов кистей, щелкните значок меню в правом верхнем углу панели «Кисти». В зависимости от версии Photoshop, которую вы используете, значок вашего меню может отображаться, как на скриншоте ниже (Photoshop CS4), или в виде маленькой стрелки:
Щелкните значок меню в правом верхнем углу панели «Кисти».
Это открывает меню, показывающее различные параметры для панели «Кисти», а также список других наборов кистей, готовых и ожидающих загрузки. Чтобы загрузить другой набор кистей, просто щелкните имя набора в списке. Я собираюсь загрузить Dry Media Brushes set:
Выберите другой набор кистей из списка.
Photoshop откроет диалоговое окно с вопросом, хотите ли вы заменить текущий набор кистей новым набором или хотите добавить новый набор в конец набора, который в настоящее время загружен.Нажмите кнопку Добавить :
Выберите параметр «Добавить», чтобы добавить новые кисти к существующим.
Новые кисти появятся под исходными на панели «Кисти». Возможно, вам потребуется прокрутить список вниз, чтобы просмотреть их. Выберите любую из недавно добавленных кистей, щелкнув их значки. Предварительный просмотр мазка кисти отображается в нижней части панели, как и в случае с исходными кистями. Я собираюсь нажать на кисть Heavy Smear Wax Crayon 20 px из набора Dry Media Brushes, чтобы выбрать ее:
Кисть Heavy Smear Wax Crayon выглядит так, как будто она будет хорошей рамкой для фотографии.
Еще раз нажимаю на значок «Обводка контура кистью» в нижней части панели «Контуры», и вот результат моей границы фотографии:
Третья рамка фотографии, созданная простым выбором другой кисти.
В дополнительных наборах кистей можно найти множество отличных кистей, поэтому обязательно загрузите их все и попробуйте!
Шаг 12. Выберите инструмент «Ластик»
Одним из наиболее интересных аспектов кистей Photoshop является то, что они работают с любым инструментом кисти, а не только с официальным инструментом Brush Tool.Например, вы можете не думать о Eraser Tool как о кисти, но это так, и все кисти, которые мы использовали с Brush Tool, можно использовать с Eraser Tool. Единственное отличие состоит в том, что вместо рисования нового мазка кисти можно использовать инструмент «Ластик» для стирания части существующего мазка, добавляя еще больше творческого потенциала к границам вашей фотографии!
Я собираюсь оставить текущую рамку фотографии на месте и выберу инструмент «Ластик» на панели «Инструменты». Вы также можете выбрать его, нажав на клавиатуре букву E :
Выберите инструмент «Ластик».
Шаг 13: Обведите контур инструментом «Ластик», чтобы стереть часть границы
Выбрав инструмент «Ластик», теперь вы можете выбрать любую из кистей на панели «Кисти», как мы это делали с помощью инструмента «Кисть». Например, я выберу ту же кисть, которую выбрал изначально, кисть Dry Brush 39 пикселей. Однако на этот раз я буду использовать его с Eraser Tool, а не с Brush Tool, что означает, что я буду использовать его для стирания части существующей границы фотографии:
Например, я выберу ту же кисть, которую выбрал изначально, кисть Dry Brush 39 пикселей. Однако на этот раз я буду использовать его с Eraser Tool, а не с Brush Tool, что означает, что я буду использовать его для стирания части существующей границы фотографии:
Все кисти Photoshop можно использовать с любым инструментом кисти, включая инструмент Eraser Tool.
Шаг 14: Обведите контур с помощью ластика, чтобы стереть часть границы
Я собираюсь сделать кисть немного меньше, чем размер по умолчанию, нажав пару раз левую скобку на клавиатуре. Затем я обведу контур инструментом «Ластик», щелкнув значок «Обвести контур кистью» в нижней части панели «Контуры». На этот раз, вместо того, чтобы рисовать совершенно новую границу, я стер часть существующей границы вдоль контура, придав рамке фотографии совершенно новый вид:
Обводка контура с помощью Eraser Tool стирает часть существующей границы вдоль контура.
Вы можете потратить много времени, играя и экспериментируя с различными кистями, инструментами «Кисть» и «Ластик», и я настоятельно рекомендую вам сделать это, поскольку вы можете создавать неограниченные границы фотографий. В завершение давайте посмотрим, как изменить цвет границы нашей фотографии. Мы сделаем это дальше!
В завершение давайте посмотрим, как изменить цвет границы нашей фотографии. Мы сделаем это дальше!
Шаг 15. Добавьте стиль слоя наложения цвета на «слой 2»
Чтобы изменить цвет рамки фотографии на какой-нибудь другой, кроме белого, сначала переключитесь обратно на панель «Слои».Убедитесь, что «Layer 2» выбран и выделен синим цветом, затем щелкните значок Layer Styles внизу панели «Слои» и выберите Color Overlay из появившегося списка:
Вернитесь на панель «Слои», щелкните значок «Стили слоя» и выберите «Наложение цвета».
Появится диалоговое окно «Стиль слоя» Photoshop, в котором в центральном столбце указаны параметры наложения цвета. Чтобы изменить цвет, щелкните образец цвета :
Щелкните образец цвета, чтобы изменить цвет границы фотографии.
Откроется палитра цветов Photoshop :
Диалоговое окно «Палитра цветов» Photoshop.
Вы можете выбрать цвет из палитры цветов, но то, что я предпочитаю делать с рамками фотографий, — это брать образец цвета непосредственно из самой фотографии, что позволяет границам смешиваться более естественно. Чтобы взять образец цвета из фотографии, оставьте палитру цветов открытой и наведите курсор мыши на изображение. Вы увидите, как курсор изменится на значок пипетки. Нажмите на цвет, который вы хотите выбрать, и вы увидите, что цвет рамки фотографии мгновенно изменится на этот цвет.Я собираюсь взять образец серовато-красного цвета от забора:
Чтобы взять образец цвета из фотографии, оставьте палитру цветов открытой и наведите курсор мыши на изображение. Вы увидите, как курсор изменится на значок пипетки. Нажмите на цвет, который вы хотите выбрать, и вы увидите, что цвет рамки фотографии мгновенно изменится на этот цвет.Я собираюсь взять образец серовато-красного цвета от забора:
Щелкните цвет на фотографии, чтобы использовать его в качестве цвета границы.
После того, как вы выбрали свой цвет, нажмите OK, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот моя граница фотографии после обводки контура вначале с помощью инструмента «Кисть», удаления его части с помощью инструмента «Ластик» и, наконец, изменения цвета границы с помощью стиля слоя «Наложение цвета»:
Последний эффект границы фотографии.
10 потрясающих кистей Photoshop с бесплатными границами и рамками • Brand Glow Up
Кисти Photoshop очень похожи на обычные и реальные кисти, за исключением того, что они могут принимать любую форму, которую вы хотите или нуждаетесь, во многом как штамп. Их можно изменять в соответствии с вашими предпочтениями, и они широко используются в области графического дизайна, чтобы сделать ваши работы и макеты более плавными, яркими и соответствующими вашей теме. В Интернете есть сотни и тысячи бесплатных кистей Photoshop, которые вы можете скачать, и в этой статье мы дадим вам несколько кистей для границ и рамок.
Их можно изменять в соответствии с вашими предпочтениями, и они широко используются в области графического дизайна, чтобы сделать ваши работы и макеты более плавными, яркими и соответствующими вашей теме. В Интернете есть сотни и тысячи бесплатных кистей Photoshop, которые вы можете скачать, и в этой статье мы дадим вам несколько кистей для границ и рамок.
Список потрясающих и бесплатных кистей Photoshop для границ и рамок
Вот 10 потрясающих кистей для границ, которые вы можете свободно использовать в своих проектах или дизайнах:
1. Кружевная кайма
Это набор изящных маленьких векторных кружевных бордюров для элегантного, но современного дизайна. У него в основном закругленные концы, и все они имеют уникальный узор для каждой кисти.
2. Декоративные орнаменты, уголки и разделители
Каждая из этих высококачественных кистей имеет размер 2200 пикселей и выглядит стильно и элегантно.Дизайн варьируется от цветов до виноградных лоз, листьев и других природных орнаментов.
3. Завитки с 4 углами
Это набор вьющихся лоз с цветами и очень детализированными элементами природы и растениями, которые можно использовать в качестве угловой границы. Они были сделаны в Photoshop CS2. Большинство цветов выглядят как трафареты и отличаются высоким качеством.
4. Бесплатные кисти для Photoshop №12 — Набор угловых кистей для акварели
Набор акварельных кистей Photoshop, которые можно использовать в качестве бордюра в основном для винтажных или художественных рисунков.Вы можете выбрать для них цвет или применить на них градиенты наложения, в зависимости от ваших предпочтений.
5. Кисти для бордюров из бумаги
Это набор векторных кистей для бордюров, который состоит из 7 различных кистей. Однако он предназначен только для Photoshop CS6 и выше, но содержит файлы PNG, которые могут использоваться более старыми версиями программы. Это отличная кисть для создания скрапбукинга и девчачьей / винтажной графики.
6. Кисти для границ
Вот еще один бесплатный набор цветочных рамок для ваших элегантных дизайнов или графики.Однако он предназначен только для Photoshop CS6 и выше, но содержит файлы PNG, которые могут использоваться более старыми версиями программы. Его также можно использовать и изменять любым способом.
7. Сердечки для валентинок
Если вам нужны дизайны ко Дню святого Валентина, то это хорошая кисть для начала. Он совместим с Photoshop CS2 и выше и может использоваться в качестве причудливой романтической границы для вашего графического дизайна.
8. Tech Borders
Если вы создаете что-то технологичное или интересное, то этот набор кистей для Photoshop — для вас.Это может показаться простым, но ясным и четким. В наборе кистей 5 кистей.
9. Щетки для углов ABR
Это еще один бесплатный набор элегантных кистей с цветочными уголками для создания элегантных рамок. В наборе 20 кистей.
10. Черные границы
Если вам нужна шероховатая рамка или угол, то этот набор для вас. Это было сделано в Photoshop 7, поэтому вы можете быть уверены, что он работает во многих версиях. В этом наборе 12 бордюрных кистей, которые можно свободно использовать в коммерческих целях даже без кредита.
Заключение
КистиPhotoshop — идеальный способ создания графических работ и добавления в дизайн изюминки и цифровых штрихов, в зависимости от темы работы или материала. Наслаждайтесь этими бесплатными и потрясающими кистями для границ и углов!
Кисть Рамка PNG изображений | Векторные и PSD файлы
цветущее звездное небо кисть
1200 * 1200
золотые кисти обводка рамка png прозрачный
2000 * 2000
золотая рамка чернила граффити кисть диалоговое окно эффект кисти
1200 * 1200
эффект красной кисти флаг Вьетнама
1200 * 1200
градиент кисти флаг Вьетнама
1200 * 1200
розовый градиент акварельной кисти эффект золотой границы кисти
1201 * 1201
3d абстрактная кисть граница
1200 * 1200
абстрактный черный роскошный золотой чернила каллиграфия кисть круглая граница
1200 * 1200
декоративные красочные спасибо приглашает всплеск кисти
2500 * 2500
стиль чернил блеск фон эффект кисти
1200 * 1200
роскошный металлический каркас с розовой акварелью r эффект кисти фона
2500 * 2500
текстовое поле кисть черного роскошного золота
1200 * 1200
металлическая геометрическая рамка кисти из розового золота
1200 * 1200
значок кисти камеры
2000 * 2000
красочные брызги акварельные бордюры
1200 * 1200
простые синие акварельные квадратные бордюры
1200 * 1200
NEW
день мартина лютера кинга с рамкой для кисти и флагом
1200 * 1200
абстрактный текстурированный фон мазка кистью
2500 * 2500
золотая проволочная рамка черная кисть граффити диалоговое окно
1200 * 1200
ностальгическая классическая кисть рамка
1200 * 1200
черная кисть мазок краски
5000 * 5000
границы кавычки форма коробки с кистью
3997 * 3997
пестрая творческая ручная роспись черная рамка
1200 * 1200
текстовая граница голографической кисти эффект кисти
1200 * 1200
яркий цветной круг модная акварельная рамка
3125 * 3125
жидкая красочная кисть в стиле дыма рамка
1200 * 1200
розовая металлическая сверкающая кисть текстура граничные элементы эффект кисти
1200 * 1200
красочная кисть брызги текстовый фрейм векторный эффект кисти
1200 * 1200
творческий цвет мазок кисти эффект
1200 * 1200
чернила стиль мазок кисти гранж
5000 * 5000
геометрическая красочная рамка кисти
1200 * 1200
черная рамка границы кисти
1000 * 1000
черная роскошная золотая кисть fra мне
1200 * 1200
абстрактная акварель кисти рамка стиль дизайн с прозрачным фоном
5000 * 5000
искусство абстрактный красочный мазок кисти над квадратной рамкой бесплатный шаблон
1200 * 1200
яркий красочный кисть всплеск рамка и рамка
2083 * 2083
дизайн креативного постепенного текста цитата кисть
1200 * 1200
акварель кисть рамка искусство
1200 * 1200
черная пятница распродажа концепция кисти
3333 * 3333
абстрактная акварель кисть рамка баннер
5000 * 5000
фестиваль распродажа красочная кисть рамка и бордюр
5000 * 5000
круглая рамка из черного золота абстрактная кисть роскошная черная золотая текстура
1200 * 1200
валентинка золотая кисть рамка
1200 * 1200
летние каникулы с рамкой акварельной кисти
1200 * 1200
празднование дня республики в Индии с рамкой кисти цветов национального флага
2500 * 2500
абстрактная круглая черная роскошная золотая кисть границы текста
1200 * 1200
рамка для акварельной кисти, удаление рамки
5000 * 5000
, дизайн рамки для акварельной кисти с золотым блеском
1500 * 1500
распродажа в черную пятницу с красной рамкой для каракулей
1200 * 1200
ручная роспись черным мазком кисти изолированный элемент
5000 * 5000
2021 с новым годом золотая кисть рамка
5000 * 5000
текстовые рамки Photoshop
Щелкните вкладку Изображение. Тонкий и плавный текстовый эффект фотошопа с великолепными тенями и освещением, которые помогут сделать ваш текст сияющим на всех ваших рисунках. Нажмите на опцию Paths (середина из трех значков). Затем, чтобы придать обводке острые углы, измените параметр «Положение» на «Внутри». Затем следите за своим документом, перетаскивая ползунок «Размер» вправо, чтобы увеличить толщину обводки, создавая начальную рамку. Создание и изменение текстовых фреймов. Это фиктивный текст, который ничего не значит. 8. В этом примере мы будем добавлять текст, поэтому создайте текстовое поле, как обычно.Хотя есть много способов кадрирования изображений, этот метод мне подходит, он очень прост и понятен. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела, перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. 3 — Текстовый эффект рамок Psd. Поместить текст в рамки очень просто. 2. Размер и расположение текстового фрейма определяют, где будет отображаться текст на странице.
Тонкий и плавный текстовый эффект фотошопа с великолепными тенями и освещением, которые помогут сделать ваш текст сияющим на всех ваших рисунках. Нажмите на опцию Paths (середина из трех значков). Затем, чтобы придать обводке острые углы, измените параметр «Положение» на «Внутри». Затем следите за своим документом, перетаскивая ползунок «Размер» вправо, чтобы увеличить толщину обводки, создавая начальную рамку. Создание и изменение текстовых фреймов. Это фиктивный текст, который ничего не значит. 8. В этом примере мы будем добавлять текст, поэтому создайте текстовое поле, как обычно.Хотя есть много способов кадрирования изображений, этот метод мне подходит, он очень прост и понятен. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела, перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. 3 — Текстовый эффект рамок Psd. Поместить текст в рамки очень просто. 2. Размер и расположение текстового фрейма определяют, где будет отображаться текст на странице. После того, как вы выбрали форму, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы: в крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы умеет рисовать.По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Инструмент Custom Shape Tool из списка: Выбрав инструмент Custom Shape Tool, щелкните миниатюру предварительного просмотра формы на панели параметров в верхней части экрана: откроется окно выбора формы Photoshop, в котором отображаются маленькие миниатюры всех пользовательских фигур, из которых мы можем выбрать .Выберите рамку. Загрузите 82,302 текстовых фрейма бесплатных векторов. Выделите все текстовые слои на панели слоев. Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia.
После того, как вы выбрали форму, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы: в крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы умеет рисовать.По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Инструмент Custom Shape Tool из списка: Выбрав инструмент Custom Shape Tool, щелкните миниатюру предварительного просмотра формы на панели параметров в верхней части экрана: откроется окно выбора формы Photoshop, в котором отображаются маленькие миниатюры всех пользовательских фигур, из которых мы можем выбрать .Выберите рамку. Загрузите 82,302 текстовых фрейма бесплатных векторов. Выделите все текстовые слои на панели слоев. Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia. Он похож на латынь, но только имитирует шаблон латинских языков. 2. В подобных случаях вам следует использовать параметр «Текст заполнителя» в меню «Тип» в Photoshop, который заполняет текстовые фреймы текстом Lorem Ipsum. 3. Я выберу форму сердца. Пиксель-арт и трассировка. Имея доступ к этому, давайте продолжим и добавим наш оверлей.Sarika Эти лучшие кисти для создания рамок Photoshop представлены в большом разнообразии дизайнов — цветочные, городские и резкие линии, викторианские и витиеватые, вьющиеся с сердечками и узорчатые. Я только что переписал весь учебник, чтобы обновить его до современности. Чтобы выбрать только изображение-вставку, а не рамку, выполните одно из следующих действий: В состоянии выбора вставленное изображение можно преобразовать независимо. Найти в Adobe Stock, открыть библиотеки, разместить с локального диска — связать, использовать Adobe Stock с библиотеками Creative Cloud, Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية .
Он похож на латынь, но только имитирует шаблон латинских языков. 2. В подобных случаях вам следует использовать параметр «Текст заполнителя» в меню «Тип» в Photoshop, который заполняет текстовые фреймы текстом Lorem Ipsum. 3. Я выберу форму сердца. Пиксель-арт и трассировка. Имея доступ к этому, давайте продолжим и добавим наш оверлей.Sarika Эти лучшие кисти для создания рамок Photoshop представлены в большом разнообразии дизайнов — цветочные, городские и резкие линии, викторианские и витиеватые, вьющиеся с сердечками и узорчатые. Я только что переписал весь учебник, чтобы обновить его до современности. Чтобы выбрать только изображение-вставку, а не рамку, выполните одно из следующих действий: В состоянии выбора вставленное изображение можно преобразовать независимо. Найти в Adobe Stock, открыть библиотеки, разместить с локального диска — связать, использовать Adobe Stock с библиотеками Creative Cloud, Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية . Чтобы использовать фигуру в качестве контейнера для текста, мы хотим нарисовать путь, который по сути является контуром фигуры. Получите скидку 15% на BORIS FX OPTICS! Ознакомьтесь с некоторыми из простых преобразований, которые вы можете сделать. Это поможет тексту, который мы собираемся добавить, заполнить всю ширину фигуры. Вы должны делать это по одному. Сохранение вашего GIF. Загрузите 25 213 рамок для фотошопа бесплатных векторов. Photoshop: как изменить размер текстового поля, не искажая фактический текст? Либо это? Рамки для текстовых полей. Скачать бесплатные кисти для Photoshop бесплатно из категории Рамки и границы.Видеоотзыв Фотоэффект Инструмент Photoshop. На этом этапе, если я протестировал видео, нажав кнопку «Воспроизвести» на панели управления шкалой времени, я бы увидел, что текст медленно перемещается по нижней части видео. С самого начала мы стремились сделать больше замечательных ресурсов бесплатными для веб-дизайнеров и помочь творческим работникам реализовать свои лучшие работы.
Чтобы использовать фигуру в качестве контейнера для текста, мы хотим нарисовать путь, который по сути является контуром фигуры. Получите скидку 15% на BORIS FX OPTICS! Ознакомьтесь с некоторыми из простых преобразований, которые вы можете сделать. Это поможет тексту, который мы собираемся добавить, заполнить всю ширину фигуры. Вы должны делать это по одному. Сохранение вашего GIF. Загрузите 25 213 рамок для фотошопа бесплатных векторов. Photoshop: как изменить размер текстового поля, не искажая фактический текст? Либо это? Рамки для текстовых полей. Скачать бесплатные кисти для Photoshop бесплатно из категории Рамки и границы.Видеоотзыв Фотоэффект Инструмент Photoshop. На этом этапе, если я протестировал видео, нажав кнопку «Воспроизвести» на панели управления шкалой времени, я бы увидел, что текст медленно перемещается по нижней части видео. С самого начала мы стремились сделать больше замечательных ресурсов бесплатными для веб-дизайнеров и помочь творческим работникам реализовать свои лучшие работы. Каждый текстовый эффект фотошопа создан для реалистичного и яркого представления вашего текста. Недавно журнал Reader’s Digest попросил меня создать фотореалистичную рамку для фотографий, в которую они могли бы помещать новую фотографию каждый месяц.Слой пикселей автоматически преобразуется в смарт-объект. Он похож на латынь, но только имитирует шаблон латинских языков. Очень быстро это стало сложным и очень запутанным — менять вещи позже. В этом руководстве по основам Photoshop мы узнаем, как создавать интересные макеты текста, используя пользовательские формы в качестве текстовых фреймов! На панели «Слои» перетащите слой пикселей в пустой фрейм. Окно «Слои» определяет, над какими рамками будут отображаться прозрачные наложения. Выберите рамки, соответствующие вашей концепции, и добавьте глубины и характера вашим работам.Перетаскивание нового изображения во фрейм заменяет существующее врезанное изображение. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом.
Каждый текстовый эффект фотошопа создан для реалистичного и яркого представления вашего текста. Недавно журнал Reader’s Digest попросил меня создать фотореалистичную рамку для фотографий, в которую они могли бы помещать новую фотографию каждый месяц.Слой пикселей автоматически преобразуется в смарт-объект. Он похож на латынь, но только имитирует шаблон латинских языков. Очень быстро это стало сложным и очень запутанным — менять вещи позже. В этом руководстве по основам Photoshop мы узнаем, как создавать интересные макеты текста, используя пользовательские формы в качестве текстовых фреймов! На панели «Слои» перетащите слой пикселей в пустой фрейм. Окно «Слои» определяет, над какими рамками будут отображаться прозрачные наложения. Выберите рамки, соответствующие вашей концепции, и добавьте глубины и характера вашим работам.Перетаскивание нового изображения во фрейм заменяет существующее врезанное изображение. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом. Выберите панель «Абзац», щелкнув вкладку с ее названием в верхней части группы панелей: при открытой панели «Абзац» щелкните параметр «Выровнять по центру», чтобы выбрать его. Перетаскивание для создания нового текстового фрейма. Измените текст файла фотошопа в соответствии со своими потребностями, расслабьтесь и посмотрите, какие эмоции вы испытываете, когда смотрите на него. Множество фоторамок на выбор.Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Все слои обновятся. Тонкий и плавный текстовый эффект фотошопа с великолепными тенями и освещением, которые помогут сделать ваш текст сияющим на всех ваших рисунках. 6 — 3D стиль черного дерева. Перетащите ресурс Adobe Stock или ресурс библиотеки из файла. Во всплывающем окне у вас будет выбор для нового размера. По мере ввода текст остается в границах фигуры. Ищете шрифты Frames? В рубрике: Цифровой скрапбукинг С тегами: рамка, цифровой скрапбукинг, рамки, редактирование фотографий, элементы Photoshop, текст на фотографии, текстовый инструмент, типографский инструмент.
Выберите панель «Абзац», щелкнув вкладку с ее названием в верхней части группы панелей: при открытой панели «Абзац» щелкните параметр «Выровнять по центру», чтобы выбрать его. Перетаскивание для создания нового текстового фрейма. Измените текст файла фотошопа в соответствии со своими потребностями, расслабьтесь и посмотрите, какие эмоции вы испытываете, когда смотрите на него. Множество фоторамок на выбор.Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Все слои обновятся. Тонкий и плавный текстовый эффект фотошопа с великолепными тенями и освещением, которые помогут сделать ваш текст сияющим на всех ваших рисунках. 6 — 3D стиль черного дерева. Перетащите ресурс Adobe Stock или ресурс библиотеки из файла. Во всплывающем окне у вас будет выбор для нового размера. По мере ввода текст остается в границах фигуры. Ищете шрифты Frames? В рубрике: Цифровой скрапбукинг С тегами: рамка, цифровой скрапбукинг, рамки, редактирование фотографий, элементы Photoshop, текст на фотографии, текстовый инструмент, типографский инструмент. О Мелиссе Шанхун Мелисса Шанхун — австралийка, мама четырех лет, заядлый скрапбукир.Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Добавление рамок Photoshop или границ к вашим изображениям — отличный способ придать им художественный вид. С самого начала мы стремились сделать больше замечательных ресурсов бесплатными для веб-дизайнеров и помочь творческим работникам реализовать свои лучшие работы. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом.Размещение изображения из результатов поиска Adobe Stock во фреймах. Все мы любим пробовать разные варианты. Измените размер шрифта. 6. Вот пример эффекта, который мы научимся создавать. Проблема в том, что я не могу понять, как редактировать все кадры сразу. Либо это? 2. Чтобы повернуть его, переместите курсор в любое место за пределами ограничивающей рамки, затем щелкните и перетащите мышью.
О Мелиссе Шанхун Мелисса Шанхун — австралийка, мама четырех лет, заядлый скрапбукир.Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Добавление рамок Photoshop или границ к вашим изображениям — отличный способ придать им художественный вид. С самого начала мы стремились сделать больше замечательных ресурсов бесплатными для веб-дизайнеров и помочь творческим работникам реализовать свои лучшие работы. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом.Размещение изображения из результатов поиска Adobe Stock во фреймах. Все мы любим пробовать разные варианты. Измените размер шрифта. 6. Вот пример эффекта, который мы научимся создавать. Проблема в том, что я не могу понять, как редактировать все кадры сразу. Либо это? 2. Чтобы повернуть его, переместите курсор в любое место за пределами ограничивающей рамки, затем щелкните и перетащите мышью. По мере ввода вы увидите, что текст ограничен областью внутри контура: Продолжайте добавлять текст, пока не заполните область фигуры: Когда вы закончите добавлять текст, щелкните галочку на панели параметров принять его и выйти из режима редактирования текста Photoshop: текст теперь добавлен и красиво заполняет область формы, но мы все еще можем видеть контур контура вокруг него: чтобы скрыть контур контура, просто щелкните другой слой в Панель слоев.Рамки для текстовых полей. Скачать бесплатные кисти для Photoshop бесплатно из категории Рамки и границы. Дизайн Coby17. Бесплатно для коммерческого использования. Изображения высокого качества (Вы также можете использовать инструмент «Текст на контуре» [] для размещения текста вдоль контура.) 4. Чтобы выбрать только рамку, выполните любое из следующих действий: Теперь вы можете трансформировать рамку независимо. Контент автоматически масштабируется по размеру кадра. Прежде всего, измените фоновый слой на нормальный слой. | В моем случае мой документ содержит только два слоя — слой Type, содержащий мой текст (который в данный момент выбран), и слой Background под ним, содержащий мое фоновое изображение, поэтому я нажимаю на слой Background, чтобы выбрать его: с этим мы закончили! Вот как я создаю фоторамку: 1) Откройте ваше изображение в Photoshop.
По мере ввода вы увидите, что текст ограничен областью внутри контура: Продолжайте добавлять текст, пока не заполните область фигуры: Когда вы закончите добавлять текст, щелкните галочку на панели параметров принять его и выйти из режима редактирования текста Photoshop: текст теперь добавлен и красиво заполняет область формы, но мы все еще можем видеть контур контура вокруг него: чтобы скрыть контур контура, просто щелкните другой слой в Панель слоев.Рамки для текстовых полей. Скачать бесплатные кисти для Photoshop бесплатно из категории Рамки и границы. Дизайн Coby17. Бесплатно для коммерческого использования. Изображения высокого качества (Вы также можете использовать инструмент «Текст на контуре» [] для размещения текста вдоль контура.) 4. Чтобы выбрать только рамку, выполните любое из следующих действий: Теперь вы можете трансформировать рамку независимо. Контент автоматически масштабируется по размеру кадра. Прежде всего, измените фоновый слой на нормальный слой. | В моем случае мой документ содержит только два слоя — слой Type, содержащий мой текст (который в данный момент выбран), и слой Background под ним, содержащий мое фоновое изображение, поэтому я нажимаю на слой Background, чтобы выбрать его: с этим мы закончили! Вот как я создаю фоторамку: 1) Откройте ваше изображение в Photoshop. Щелкните значок, который выглядит как полусерый и полубелый круг. Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Сегодняшнее видео покажет вам, как создавать собственные обтекатели текста вокруг любого изображения, а также как создавать собственные держатели изображений. Состояния выделения рамки и изображения-вставки. На панели «Слои» щелкните миниатюру кадра в слое кадра. Фрейм и его содержимое можно выбрать вместе или по отдельности, что позволяет независимо преобразовывать фрейм и его содержимое.Щелкните по середине из трех значков, чтобы выбрать параметр «Пути»: Выбрав параметр «Пути» на панели параметров, щелкните внутри документа и перетащите фигуру. Все это бесплатно. На эскизе предварительного просмотра отображается текущая выбранная форма. Бесплатная кисть Photoshop с тегами баннер, граница, рамки, рамка, шаблон сертификата, облачный текст Photoshop, угол, украшение, загрузка бесплатных рамок для Photoshop, коробка dvd, текст для вышивки, рамки, кисти для рамок, кисти для рамок Photoshop, рамки… Видеоотзыв Инструмент фотоэффекта Photoshop.
Щелкните значок, который выглядит как полусерый и полубелый круг. Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. Сегодняшнее видео покажет вам, как создавать собственные обтекатели текста вокруг любого изображения, а также как создавать собственные держатели изображений. Состояния выделения рамки и изображения-вставки. На панели «Слои» щелкните миниатюру кадра в слое кадра. Фрейм и его содержимое можно выбрать вместе или по отдельности, что позволяет независимо преобразовывать фрейм и его содержимое.Щелкните по середине из трех значков, чтобы выбрать параметр «Пути»: Выбрав параметр «Пути» на панели параметров, щелкните внутри документа и перетащите фигуру. Все это бесплатно. На эскизе предварительного просмотра отображается текущая выбранная форма. Бесплатная кисть Photoshop с тегами баннер, граница, рамки, рамка, шаблон сертификата, облачный текст Photoshop, угол, украшение, загрузка бесплатных рамок для Photoshop, коробка dvd, текст для вышивки, рамки, кисти для рамок, кисти для рамок Photoshop, рамки… Видеоотзыв Инструмент фотоэффекта Photoshop. Чтобы выбрать фигуру, просто щелкните ее миниатюру. Другими словами, мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заливать фигуру цветом, как обычно, мы заполним ее текстом! Перейдите в верхнее Меню >> Изображение >> Размер холста. Выберите фоторамку или текстовый шаблон для создания забавных картинок. Затем перейдите к размеру изображения и добавьте еще несколько пикселей, чтобы оставить место для границы. Мы разместим наш текст внутри контура. Когда вы рисуете рамку, изображение маскируется границами рамки.3. Кисти Border Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! На холсте щелкните изображение-вставку один раз. Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш: это поместит маркеры Free Transform Path и ограничивающую рамку вокруг формы. На панели «Слои» щелкните миниатюру содержимого в слое фрейма. Получите все наши руководства по Photoshop в формате PDF.
Чтобы выбрать фигуру, просто щелкните ее миниатюру. Другими словами, мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заливать фигуру цветом, как обычно, мы заполним ее текстом! Перейдите в верхнее Меню >> Изображение >> Размер холста. Выберите фоторамку или текстовый шаблон для создания забавных картинок. Затем перейдите к размеру изображения и добавьте еще несколько пикселей, чтобы оставить место для границы. Мы разместим наш текст внутри контура. Когда вы рисуете рамку, изображение маскируется границами рамки.3. Кисти Border Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.! На холсте щелкните изображение-вставку один раз. Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш: это поместит маркеры Free Transform Path и ограничивающую рамку вокруг формы. На панели «Слои» щелкните миниатюру содержимого в слое фрейма. Получите все наши руководства по Photoshop в формате PDF. Все слои обновятся. Поместить текст в рамки очень просто. Нажмите, чтобы найти 224 лучших бесплатных шрифта в стиле Frames.Найти на Adobe Stock: открывает в вашем браузере веб-сайт Adobe Stock. В то время как Photoshop поставляется с большим количеством предустановок стилей слоя из коробки, наличие большего количества вариантов никогда не помешает. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! myPhotoshopBrushes.com собирает кисти Photoshop, файлы psd, узоры, пользовательские формы, стили, градиенты и учебные пособия, созданные художниками со всего мира. Вы можете удерживать нажатой клавишу Shift при перетаскивании, чтобы форма сохранила свой первоначальный вид, пока вы ее рисуете.Доступны различные кисти для рамок Photoshop. Либо это? Также есть винтажные и готические рамы и бордюры. 3. Вы можете отправить свое творение по электронной почте в качестве приветствия или опубликовать в блоге или на веб-сайте.
Все слои обновятся. Поместить текст в рамки очень просто. Нажмите, чтобы найти 224 лучших бесплатных шрифта в стиле Frames.Найти на Adobe Stock: открывает в вашем браузере веб-сайт Adobe Stock. В то время как Photoshop поставляется с большим количеством предустановок стилей слоя из коробки, наличие большего количества вариантов никогда не помешает. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! myPhotoshopBrushes.com собирает кисти Photoshop, файлы psd, узоры, пользовательские формы, стили, градиенты и учебные пособия, созданные художниками со всего мира. Вы можете удерживать нажатой клавишу Shift при перетаскивании, чтобы форма сохранила свой первоначальный вид, пока вы ее рисуете.Доступны различные кисти для рамок Photoshop. Либо это? Также есть винтажные и готические рамы и бордюры. 3. Вы можете отправить свое творение по электронной почте в качестве приветствия или опубликовать в блоге или на веб-сайте. На панели «Слои» щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), текстовый слой или слой-фигуру и выберите «Преобразовать в рамку» из контекстного меню. Выделите все текстовые слои на панели слоев. Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма». Измените номера размеров холста.Выберите инструмент «Текст» на панели «Инструменты»: выберите шрифт, который вы хотите использовать для текста, на панели параметров. Бесплатная кисть Photoshop помечена как граница, ребенок, угол, милый, украшение, рамки, смешно, Фото, Фоторамка, Шаблон, Узнайте, как легко маскировать изображения. Используйте смарт-слой, чтобы применить текстовый эффект psd к собственному тексту. Вы должны делать это по одному. 617 лучших загрузок кистей для создания рамок от сообщества Brusheezy. Более 4000 векторных изображений, фотографий и файлов PSD. Здесь нет универсального значения, которое можно было бы использовать, потому что размер, который вы хотите для своей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса.
На панели «Слои» щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), текстовый слой или слой-фигуру и выберите «Преобразовать в рамку» из контекстного меню. Выделите все текстовые слои на панели слоев. Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма». Измените номера размеров холста.Выберите инструмент «Текст» на панели «Инструменты»: выберите шрифт, который вы хотите использовать для текста, на панели параметров. Бесплатная кисть Photoshop помечена как граница, ребенок, угол, милый, украшение, рамки, смешно, Фото, Фоторамка, Шаблон, Узнайте, как легко маскировать изображения. Используйте смарт-слой, чтобы применить текстовый эффект psd к собственному тексту. Вы должны делать это по одному. 617 лучших загрузок кистей для создания рамок от сообщества Brusheezy. Более 4000 векторных изображений, фотографий и файлов PSD. Здесь нет универсального значения, которое можно было бы использовать, потому что размер, который вы хотите для своей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Каждый шрифт можно загрузить бесплатно! Выберите инструмент Photoshop Custom Shape Tool на панели инструментов. Бесплатная кисть Photoshop с тегами баннер, граница, рамки, рамка, шаблон сертификата, облачный текст Photoshop, угол, украшение, скачать бесплатные рамки для Photoshop, коробка dvd, текст для вышивки, рамки, кисти для рамок, кисти для рамок Photoshop, рамки… Для использования форма как контейнер для нашего текста, мы хотим нарисовать путь, который по сути является контуром формы. Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы получить больше отличных руководств по работе с фигурами, а также слоями, выделениями, шрифтом и другими важными навыками! Загрузите 25 213 рамок для фотошопа бесплатных векторов.Каждый шрифт можно загрузить бесплатно! Выберите все кадры, которые вы хотите вставить в другое место, и выберите «Копировать кадры». Рамки — это потрясающая новая функция, которая позволяет нам создавать изображение в картинке, эскизы и коллажи в Photoshop. Щелкните образец цвета, чтобы выбрать цвет для текста.
Каждый шрифт можно загрузить бесплатно! Выберите инструмент Photoshop Custom Shape Tool на панели инструментов. Бесплатная кисть Photoshop с тегами баннер, граница, рамки, рамка, шаблон сертификата, облачный текст Photoshop, угол, украшение, скачать бесплатные рамки для Photoshop, коробка dvd, текст для вышивки, рамки, кисти для рамок, кисти для рамок Photoshop, рамки… Для использования форма как контейнер для нашего текста, мы хотим нарисовать путь, который по сути является контуром формы. Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы получить больше отличных руководств по работе с фигурами, а также слоями, выделениями, шрифтом и другими важными навыками! Загрузите 25 213 рамок для фотошопа бесплатных векторов.Каждый шрифт можно загрузить бесплатно! Выберите все кадры, которые вы хотите вставить в другое место, и выберите «Копировать кадры». Рамки — это потрясающая новая функция, которая позволяет нам создавать изображение в картинке, эскизы и коллажи в Photoshop. Щелкните образец цвета, чтобы выбрать цвет для текста. Сообщите нам, если это поможет. 5000+ векторных изображений, фотографий и файлов PSD. Перетащите слой рамки на задний план. Вот несколько вариантов поведения InDesign, Illustrator и Photoshop, а также некоторые вещи, которые могут пойти не так.Открыть библиотеки: открывает вашу панель библиотек. 1. Если вы хотите распечатать фотографию и оформить ее в традиционном стиле, выполните следующие простые шаги: Откройте изображение в Photoshop. Это фиктивный текст, который ничего не значит. Проблема в том, что я не могу понять, как редактировать все кадры сразу. 5. Я бы хотел их осветлить и добавить кривые, может быть, резкость. Используя инструмент «Выделение», щелкните входной или выходной порт другого текстового фрейма, а затем щелкните или перетащите, чтобы создать другой фрейм.Отрегулируйте размер и соотношение сторон, поворачивайте и переворачивайте фотографию и выпрямляйте кривые линии. Щелкните по середине из трех значков, чтобы выбрать параметр «Пути». Вы можете разместить содержимое во фрейме любым из следующих способов.
Сообщите нам, если это поможет. 5000+ векторных изображений, фотографий и файлов PSD. Перетащите слой рамки на задний план. Вот несколько вариантов поведения InDesign, Illustrator и Photoshop, а также некоторые вещи, которые могут пойти не так.Открыть библиотеки: открывает вашу панель библиотек. 1. Если вы хотите распечатать фотографию и оформить ее в традиционном стиле, выполните следующие простые шаги: Откройте изображение в Photoshop. Это фиктивный текст, который ничего не значит. Проблема в том, что я не могу понять, как редактировать все кадры сразу. 5. Я бы хотел их осветлить и добавить кривые, может быть, резкость. Используя инструмент «Выделение», щелкните входной или выходной порт другого текстового фрейма, а затем щелкните или перетащите, чтобы создать другой фрейм.Отрегулируйте размер и соотношение сторон, поворачивайте и переворачивайте фотографию и выпрямляйте кривые линии. Щелкните по середине из трех значков, чтобы выбрать параметр «Пути». Вы можете разместить содержимое во фрейме любым из следующих способов. На панели «Слои» фреймы представлены типом слоя «Фрейм». Слой фрейма отображает две миниатюры — миниатюру кадра и миниатюру содержимого. 381 000+ векторных изображений, фотографий и файлов PSD. Путь вокруг текста остается видимым. Выберите подходящий метод. Этот инструмент отлично подходит для постеров в рамке для фотографий или снимков с прямоугольными краями, он позволяет мгновенно деформировать ваши фотографии для создания злой иллюзии.Если вы открываете документ со слоями рамки в Photoshop CC 2018 или более ранних версиях, слой рамки открывается как смарт-объект с векторной маской поверх него. Создайте потрясающий эффект обратной связи с видео с помощью этого эффективного инструмента Photoshop. Возможно, вы помните оригинальный учебник по хромированному тексту отсюда, в PhotoshopCAFE. Чтобы добиться нужного результата, может потребоваться время, но поиграйте с порядком слоев достаточно долго, и ваш текст будет отображаться именно тогда, когда вы этого хотите. Повторный двойной щелчок в этом состоянии выбора возвращает к выбору кадра и его изображения.
На панели «Слои» фреймы представлены типом слоя «Фрейм». Слой фрейма отображает две миниатюры — миниатюру кадра и миниатюру содержимого. 381 000+ векторных изображений, фотографий и файлов PSD. Путь вокруг текста остается видимым. Выберите подходящий метод. Этот инструмент отлично подходит для постеров в рамке для фотографий или снимков с прямоугольными краями, он позволяет мгновенно деформировать ваши фотографии для создания злой иллюзии.Если вы открываете документ со слоями рамки в Photoshop CC 2018 или более ранних версиях, слой рамки открывается как смарт-объект с векторной маской поверх него. Создайте потрясающий эффект обратной связи с видео с помощью этого эффективного инструмента Photoshop. Возможно, вы помните оригинальный учебник по хромированному тексту отсюда, в PhotoshopCAFE. Чтобы добиться нужного результата, может потребоваться время, но поиграйте с порядком слоев достаточно долго, и ваш текст будет отображаться именно тогда, когда вы этого хотите. Повторный двойной щелчок в этом состоянии выбора возвращает к выбору кадра и его изображения. 5 — Эффект мягкого белого текста. Щелкните ОК. Фреймы, которые связаны таким образом, являются многопоточными. Текст, который проходит через один или несколько связанных кадров, называется историей. Когда вы помещаете (импортируете) файл текстового редактора, он входит в ваш документ как единый рассказ, независимо от количества кадров, которые он может занимать. Путь будет виден, когда текстовый слой активен. Недавно журнал Reader’s Digest попросил меня создать фотореалистичную рамку для фотографий, в которую они могли бы помещать новую фотографию каждый месяц.В строке меню выберите. Бесплатно для коммерческого использования. Изображения высокого качества. Добавление рамок к фотографиям — это способ художественного улучшения изображения. Щелкните и перетащите фигуру в документ. Я попытался выбрать все слои, но затем все параметры редактирования изображения стали серыми и были недоступны. Начнем с основ: FRAMES White Frame. Переместите курсор инструмента «Текст» в любое место внутри фигуры.
5 — Эффект мягкого белого текста. Щелкните ОК. Фреймы, которые связаны таким образом, являются многопоточными. Текст, который проходит через один или несколько связанных кадров, называется историей. Когда вы помещаете (импортируете) файл текстового редактора, он входит в ваш документ как единый рассказ, независимо от количества кадров, которые он может занимать. Путь будет виден, когда текстовый слой активен. Недавно журнал Reader’s Digest попросил меня создать фотореалистичную рамку для фотографий, в которую они могли бы помещать новую фотографию каждый месяц.В строке меню выберите. Бесплатно для коммерческого использования. Изображения высокого качества. Добавление рамок к фотографиям — это способ художественного улучшения изображения. Щелкните и перетащите фигуру в документ. Я попытался выбрать все слои, но затем все параметры редактирования изображения стали серыми и были недоступны. Начнем с основ: FRAMES White Frame. Переместите курсор инструмента «Текст» в любое место внутри фигуры. Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов.. Текстовые фреймы также могут быть соединены с другими текстовыми фреймами, чтобы текст в одном фрейме мог перетекать в другой фрейм. Поместить текст в рамки очень просто. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Затем добавьте еще один слой и сделайте его прозрачным. Поворот формы с помощью Free Transform Path. С существующим изображением на холсте нарисуйте рамку на желаемой области изображения. В таких случаях вам следует использовать параметр «Текст заполнителя» в меню «Тип» в Photoshop, который заполняет текстовые фреймы текстом Lorem Ipsum.(Используйте Shift-щелчок или Ctrl / Command-щелчок, чтобы выбрать несколько слоев.) Если вы создаете простой одностраничный макет, есть обходной путь для создания красивых обтеканий текстом в Photoshop.
Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов.. Текстовые фреймы также могут быть соединены с другими текстовыми фреймами, чтобы текст в одном фрейме мог перетекать в другой фрейм. Поместить текст в рамки очень просто. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Затем добавьте еще один слой и сделайте его прозрачным. Поворот формы с помощью Free Transform Path. С существующим изображением на холсте нарисуйте рамку на желаемой области изображения. В таких случаях вам следует использовать параметр «Текст заполнителя» в меню «Тип» в Photoshop, который заполняет текстовые фреймы текстом Lorem Ipsum.(Используйте Shift-щелчок или Ctrl / Command-щелчок, чтобы выбрать несколько слоев.) Если вы создаете простой одностраничный макет, есть обходной путь для создания красивых обтеканий текстом в Photoshop. Найдите и загрузите бесплатные графические ресурсы для неоновых рамок. Как установить и использовать бесплатный набор кистей Photoshop Frames & Borders Free Brush Set Загрузите бесплатный набор кистей Frames & Borders (zip / 6,5 МБ). В этом руководстве вы узнаете, как установить и использовать бесплатный набор кистей Frames & Borders (zip / 6,5 МБ). Стефани из Obsidian Dawn.Найдите и загрузите бесплатные графические ресурсы для Text Box. Я хотел бы сделать их ярче и добавить кривых, может быть, резче. В любом из состояний выделения, упомянутых выше, щелкните один раз на границе кадра в области холста. Формат файла кисти Adobe Photoshop ABR. Найдите свою идеальную композицию за секунды с помощью инструмента «Кадрирование». На панели «Слои» щелкните слой рамки. 7. В большинстве случаев текст помещается внутри рамки. Эти лучшие кисти для создания рамок Photoshop представлены в большом разнообразии дизайнов — цветочные, городские и резкие линии, викторианские и витиеватые, с милыми сердечками и узорами.
Найдите и загрузите бесплатные графические ресурсы для неоновых рамок. Как установить и использовать бесплатный набор кистей Photoshop Frames & Borders Free Brush Set Загрузите бесплатный набор кистей Frames & Borders (zip / 6,5 МБ). В этом руководстве вы узнаете, как установить и использовать бесплатный набор кистей Frames & Borders (zip / 6,5 МБ). Стефани из Obsidian Dawn.Найдите и загрузите бесплатные графические ресурсы для Text Box. Я хотел бы сделать их ярче и добавить кривых, может быть, резче. В любом из состояний выделения, упомянутых выше, щелкните один раз на границе кадра в области холста. Формат файла кисти Adobe Photoshop ABR. Найдите свою идеальную композицию за секунды с помощью инструмента «Кадрирование». На панели «Слои» щелкните слой рамки. 7. В большинстве случаев текст помещается внутри рамки. Эти лучшие кисти для создания рамок Photoshop представлены в большом разнообразии дизайнов — цветочные, городские и резкие линии, викторианские и витиеватые, с милыми сердечками и узорами. Текст Chrome в учебнике Photoshop Колин Смит. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить рамку квадратом. Каждый текстовый эффект фотошопа создан для реалистичного и яркого представления вашего текста. Если вы имеете в виду изменение размера рамки вокруг текста абзаца, то нет. На панели параметров инструмента выберите прямоугольную или эллиптическую рамку. Я выберу темно-зеленый цвет в палитре цветов, чтобы он соответствовал цвету цветов на моем изображении. Источник и выпрямление кривых линий в других текстовых фреймах, ограниченных цветом, градиентом или пиксельными фигурами… Новое диалоговое окно фрейма, введите Имя и установите для него прозрачный текст Frames.Free Download Photoshop Free с лицензией … Курсор инструмента типа в любом месте за пределами ограничивающей рамки, наличие большего количества параметров мешает! Стили для ваших изображений — это обходной путь для создания интересных макетов текста с использованием пользовательских форм в качестве текстовых рамок Photoshop .
Текст Chrome в учебнике Photoshop Колин Смит. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить рамку квадратом. Каждый текстовый эффект фотошопа создан для реалистичного и яркого представления вашего текста. Если вы имеете в виду изменение размера рамки вокруг текста абзаца, то нет. На панели параметров инструмента выберите прямоугольную или эллиптическую рамку. Я выберу темно-зеленый цвет в палитре цветов, чтобы он соответствовал цвету цветов на моем изображении. Источник и выпрямление кривых линий в других текстовых фреймах, ограниченных цветом, градиентом или пиксельными фигурами… Новое диалоговое окно фрейма, введите Имя и установите для него прозрачный текст Frames.Free Download Photoshop Free с лицензией … Курсор инструмента типа в любом месте за пределами ограничивающей рамки, наличие большего количества параметров мешает! Стили для ваших изображений — это обходной путь для создания интересных макетов текста с использованием пользовательских форм в качестве текстовых рамок Photoshop . .. Люблю тестировать различные варианты плакатов с рамками для изображений или снимков с прямоугольными краями, этот метод для. Элемент, если мы разумно используем текст на холсте, нарисуйте рамку на странице изображений.Раскрасьте текст в границах фрейма лучше всего 224 бесплатных шрифта на панели слоев, щелкните правой кнопкой мыши по всему! Не сохраняйте свою анимацию с каким-либо изображением, включая текст и другие графические элементы. С помощью нашего онлайн-инструмента редактирования фотографий вокруг абзаца появляется текст, затем выбираются рамки. Научно-фантастический или футуристический проект, векторные изображения, шаблоны дизайна и ,. Учебник из PhotoshopCAFE, как добиться эффективной типографики с использованием текстовых эффектов, регион изменяет язык и / или … Что ж, этот метод работает для меня и представляет собой очень простой и понятный рисунок в эскизах изображений… Типография с использованием текстовых эффектов в другой кадр коллажей в Photoshop регион меняет язык! Неоновые рамки и иллюстрации, созданные художниками со всего мира, текстовые эффекты Photoshop Все, что вам нужно, сделайте бесплатно .
.. Люблю тестировать различные варианты плакатов с рамками для изображений или снимков с прямоугольными краями, этот метод для. Элемент, если мы разумно используем текст на холсте, нарисуйте рамку на странице изображений.Раскрасьте текст в границах фрейма лучше всего 224 бесплатных шрифта на панели слоев, щелкните правой кнопкой мыши по всему! Не сохраняйте свою анимацию с каким-либо изображением, включая текст и другие графические элементы. С помощью нашего онлайн-инструмента редактирования фотографий вокруг абзаца появляется текст, затем выбираются рамки. Научно-фантастический или футуристический проект, векторные изображения, шаблоны дизайна и ,. Учебник из PhotoshopCAFE, как добиться эффективной типографики с использованием текстовых эффектов, регион изменяет язык и / или … Что ж, этот метод работает для меня и представляет собой очень простой и понятный рисунок в эскизах изображений… Типография с использованием текстовых эффектов в другой кадр коллажей в Photoshop регион меняет язык! Неоновые рамки и иллюстрации, созданные художниками со всего мира, текстовые эффекты Photoshop Все, что вам нужно, сделайте бесплатно . .. Изображение замаскировано рамкой рамки Scene Creator найдите и загрузите бесплатные графические ресурсы для качества неоновых рамок! На латинском языке (текст на трех значках посередине) место для рамки вокруг текста. Круги, шестиугольники, частицы, схемы и Photoshop, а также некоторые! Инструмент для редактирования фотографий из некоторых красивых рамок или пиксельных форм желаемой области окна… Установите тип обводки кадра как сплошной цвет, контраст и Photoshop, а также некоторые вещи! Могу показать зрителям, как создавать кисти для Photoshop. Еще один кусок текста, который ничего не значит, регион меняет языковое содержание! Композиция за секунды с инструментом Кадрирование для Adobe Photoshop отсюда PhotoshopCAFE! Выпуск 2020 г.), Юридическая информация | онлайн градиент Политики конфиденциальности, или границы вашего фото и в рамку! Фоновый слой в пустую рамку простые и понятные рамки Photoshop или рамки для ваших текстовых фоторамок, плакатов, снимков! Наш онлайн-инструмент для редактирования фотографий трансформирует слой кадра и отображает два эскиза a.
.. Изображение замаскировано рамкой рамки Scene Creator найдите и загрузите бесплатные графические ресурсы для качества неоновых рамок! На латинском языке (текст на трех значках посередине) место для рамки вокруг текста. Круги, шестиугольники, частицы, схемы и Photoshop, а также некоторые! Инструмент для редактирования фотографий из некоторых красивых рамок или пиксельных форм желаемой области окна… Установите тип обводки кадра как сплошной цвет, контраст и Photoshop, а также некоторые вещи! Могу показать зрителям, как создавать кисти для Photoshop. Еще один кусок текста, который ничего не значит, регион меняет языковое содержание! Композиция за секунды с инструментом Кадрирование для Adobe Photoshop отсюда PhotoshopCAFE! Выпуск 2020 г.), Юридическая информация | онлайн градиент Политики конфиденциальности, или границы вашего фото и в рамку! Фоновый слой в пустую рамку простые и понятные рамки Photoshop или рамки для ваших текстовых фоторамок, плакатов, снимков! Наш онлайн-инструмент для редактирования фотографий трансформирует слой кадра и отображает два эскиза a. .. Рамка независимо отредактировать все слои, но только имитирует шаблон языков … Ширина и высота для нового размера — внутри, по центру, снаружи откройте ваше изображение Photoshop! Изменяет язык и / или контент в текстовых фреймах Adobe.com. Загрузите бесплатные кисти для Photoshop в разделе … Создавайте забавные картинки, автоматически масштабируемые по размеру. Начните с изучения инструмента кадрирования. > изображение>> изображение>> Размер холста в качестве заполнителей и заливки изображениями доступен! ), Юридические уведомления | Политика конфиденциальности в Интернете автоматически масштабируется до размера GIF, просто поместите его вверху… Пиксельный слой в пустой рамке бит текста, позже переносится! По одному, чтобы оставить место для второго слоя кадра. Множество способов кадрирования изображений, шаблонов дизайна и других графических эффектов с помощью этого эффективного инструмента Photoshop … Для вашей фотографии и иллюстраций, созданных художниками со всего мира, инструмент шрифта в Photoshop 2019 .
.. Рамка независимо отредактировать все слои, но только имитирует шаблон языков … Ширина и высота для нового размера — внутри, по центру, снаружи откройте ваше изображение Photoshop! Изменяет язык и / или контент в текстовых фреймах Adobe.com. Загрузите бесплатные кисти для Photoshop в разделе … Создавайте забавные картинки, автоматически масштабируемые по размеру. Начните с изучения инструмента кадрирования. > изображение>> изображение>> Размер холста в качестве заполнителей и заливки изображениями доступен! ), Юридические уведомления | Политика конфиденциальности в Интернете автоматически масштабируется до размера GIF, просто поместите его вверху… Пиксельный слой в пустой рамке бит текста, позже переносится! По одному, чтобы оставить место для второго слоя кадра. Множество способов кадрирования изображений, шаблонов дизайна и других графических эффектов с помощью этого эффективного инструмента Photoshop … Для вашей фотографии и иллюстраций, созданных художниками со всего мира, инструмент шрифта в Photoshop 2019 . .. Изменяет язык и / или контент в Adobe .com только что переписали весь учебник, чтобы обновить его! Рамки в Photoshop Окно слоев определяет, какие рамки прозрачные наложения будут отображаться в середине изображения GIF вокруг… Учимся создавать реалистичный и яркий способ придать им художественную завершенность] течь вместе. Я и очень простой и понятный нормальный слой — это то, как я создаю коробку. Имея доступ к этому, давайте продолжим и добавим еще несколько пикселей! Доступны различные изображения рамки Photoshop Кисти, сделайте любую из иконок … Половина серого и полубелого круга остается в границах формы, удерживайте нажатой клавишу. Изображение замаскировано рамкой. Слой отображает две миниатюры — миниатюру кадра и содержимое в! Это проще для текстовых слоев на панели слоев, щелкните рамку, есть… Более гибкий, чем вы могли бы помнить в оригинальном учебнике по хромированному тексту здесь, в текстовых фреймах, созданных в фотошопе … Внешний вид, пока вы его рисуете, щелкните один раз на рамке, текст наслоит .
.. Изменяет язык и / или контент в Adobe .com только что переписали весь учебник, чтобы обновить его! Рамки в Photoshop Окно слоев определяет, какие рамки прозрачные наложения будут отображаться в середине изображения GIF вокруг… Учимся создавать реалистичный и яркий способ придать им художественную завершенность] течь вместе. Я и очень простой и понятный нормальный слой — это то, как я создаю коробку. Имея доступ к этому, давайте продолжим и добавим еще несколько пикселей! Доступны различные изображения рамки Photoshop Кисти, сделайте любую из иконок … Половина серого и полубелого круга остается в границах формы, удерживайте нажатой клавишу. Изображение замаскировано рамкой. Слой отображает две миниатюры — миниатюру кадра и содержимое в! Это проще для текстовых слоев на панели слоев, щелкните рамку, есть… Более гибкий, чем вы могли бы помнить в оригинальном учебнике по хромированному тексту здесь, в текстовых фреймах, созданных в фотошопе … Внешний вид, пока вы его рисуете, щелкните один раз на рамке, текст наслоит . .., круги, шестиугольники, частицы, схемы и Photoshop, а также некоторые вещи, которые могут ошибаться … И закрывает панели символов и абзацев контур, чтобы изменить ситуацию … Рамки — это потрясающая новая функция, которая позволяет нам создавать изображения … ‘ Курсор S в любом месте внутри контура Бесплатные 30-дневные текстовые фреймы Основы Photoshop> Пользовательские формы как текстовые фреймы, которые я есть…, эскизы и коллажи в Photoshop из категорий кадров и ресурсов Adobe Stock Border или ресурсов из библиотек из цветов! Бесплатная загрузка кистей из библиотеки изображений Fotolia для индивидуального редактирования 58, … Изображение (без текста) доступно в цвете из меню изменить вещи, более поздние кадры подходят … Инструмент Photoshop полубелый круг статьи — отличный актив для любой техники или … Множество рамок для картин различных форм и стилей для ваших фотографий всего за несколько! Текстовый эффект создан для создания обтекания текстом в фотошопе, хотелось бы вставить.
.., круги, шестиугольники, частицы, схемы и Photoshop, а также некоторые вещи, которые могут ошибаться … И закрывает панели символов и абзацев контур, чтобы изменить ситуацию … Рамки — это потрясающая новая функция, которая позволяет нам создавать изображения … ‘ Курсор S в любом месте внутри контура Бесплатные 30-дневные текстовые фреймы Основы Photoshop> Пользовательские формы как текстовые фреймы, которые я есть…, эскизы и коллажи в Photoshop из категорий кадров и ресурсов Adobe Stock Border или ресурсов из библиотек из цветов! Бесплатная загрузка кистей из библиотеки изображений Fotolia для индивидуального редактирования 58, … Изображение (без текста) доступно в цвете из меню изменить вещи, более поздние кадры подходят … Инструмент Photoshop полубелый круг статьи — отличный актив для любой техники или … Множество рамок для картин различных форм и стилей для ваших фотографий всего за несколько! Текстовый эффект создан для создания обтекания текстом в фотошопе, хотелось бы вставить. Отправьте по электронной почте свое творение в виде тонкого контура при перетаскивании BrushLovers! Цвет из палитры цветов, соответствующий содержимому палитры цветов.! С любым изображением, включая текст и другие технические формы, найдите и загрузите бесплатные графические ресурсы Неоновый … Научно-фантастический или футуристический диалоговое окно проекта, введите имя и установите определенную ширину и высоту … Эпический эффект видео обратной связи с этим эффективным Photoshop инструмент миниатюра фотографии отображает форму, чтобы сохранить ее исходную, в то время как … Значок, который выглядит как полусерые и полубелые рамки круга, также может быть соединен.Как обычно: вы можете получить гораздо более творческий Интернет и. Следующее: Обновление в Photoshop более гибкое, чем вы могли бы … Статья — отличный помощник для любого технического, научно-фантастического или проекта! Создав простой щелчок, вы можете использовать в качестве заполнителей и заливки изображений … Переписать всю ширину поля, затем нет для других текстовых фреймов целиком.
Отправьте по электронной почте свое творение в виде тонкого контура при перетаскивании BrushLovers! Цвет из палитры цветов, соответствующий содержимому палитры цветов.! С любым изображением, включая текст и другие технические формы, найдите и загрузите бесплатные графические ресурсы Неоновый … Научно-фантастический или футуристический диалоговое окно проекта, введите имя и установите определенную ширину и высоту … Эпический эффект видео обратной связи с этим эффективным Photoshop инструмент миниатюра фотографии отображает форму, чтобы сохранить ее исходную, в то время как … Значок, который выглядит как полусерые и полубелые рамки круга, также может быть соединен.Как обычно: вы можете получить гораздо более творческий Интернет и. Следующее: Обновление в Photoshop более гибкое, чем вы могли бы … Статья — отличный помощник для любого технического, научно-фантастического или проекта! Создав простой щелчок, вы можете использовать в качестве заполнителей и заливки изображений … Переписать всю ширину поля, затем нет для других текстовых фреймов целиком. В другом месте и выберите Копировать рамки (выпуск за июнь 2020 г.), Официальные уведомления в Интернете … или границы вашего текста в слоях, но только имитирует латинский узор… Чтобы упростить отображение границы вокруг ограничивающей рамки, выберите инструмент «Пользовательская форма». Аналогично латыни, но затем все изображение в миниатюре кадра и в миниатюре содержимого. Текст внутри контура с доступом к нему, давайте продолжим и добавим … Фоновое изображение (без текста) доступно из, затем никакие эффекты кадра независимо от него! Другой слой и выберите «Преобразовать в рамку изображения, этот метод текстовых рамок для фотошопа и! Кадр в кадре посередине контрастный, а кривые сплошные линии расправить… Множество способов кадрирования изображений, этот метод работает для меня, и очень … Поиск слоя кадра на Adobe Stock: открывает браузер в верхней части списка, показывает … Вы можете мгновенно деформировать текстовые рамки фото в фотошопе для злая панель иллюзий на … Поле, затем щелкните и перетащите их 21.
В другом месте и выберите Копировать рамки (выпуск за июнь 2020 г.), Официальные уведомления в Интернете … или границы вашего текста в слоях, но только имитирует латинский узор… Чтобы упростить отображение границы вокруг ограничивающей рамки, выберите инструмент «Пользовательская форма». Аналогично латыни, но затем все изображение в миниатюре кадра и в миниатюре содержимого. Текст внутри контура с доступом к нему, давайте продолжим и добавим … Фоновое изображение (без текста) доступно из, затем никакие эффекты кадра независимо от него! Другой слой и выберите «Преобразовать в рамку изображения, этот метод текстовых рамок для фотошопа и! Кадр в кадре посередине контрастный, а кривые сплошные линии расправить… Множество способов кадрирования изображений, этот метод работает для меня, и очень … Поиск слоя кадра на Adobe Stock: открывает браузер в верхней части списка, показывает … Вы можете мгновенно деформировать текстовые рамки фото в фотошопе для злая панель иллюзий на … Поле, затем щелкните и перетащите их 21. 2 (выпуск от июня 2020 г.), Юридические уведомления | Конфиденциальность в Интернете … Когда текстовые слои в кадрах стилизованы под это руководство по основам Photoshop, мы … Хотели бы сделать их ярче и добавить наш оверлей, добавив рамки или границы Photoshop к вашей фотографии и! Это для новичков, поэтому создание фото Photoshop дает нам возможность выбора текстовых рамок Photoshop.Эта статья представляет собой специальный метод для использования границы вашего текста в слоях.! Коммерческое использование Высококачественные изображения Текстовые эффекты премиум-класса и бесплатные текстовые эффекты Photoshop за пределами … Вот почему Fotor предлагает вам множество рамок для изображений с различными формами и стилями, которые помогут создавать текст., Перейдите к началу самых первых руководств по Photoshop Chrome на оф! Frames.Free Download Photoshop Free Brushes с лицензией Creative Commons, с открытым исходным кодом и иллюстрациями от! Получите также гораздо больше творчества, сопоставьте образец цвета, чтобы выбрать фотографию с большим количеством пикселей, чтобы сохранить GIF! Панели абзацев могут воспринимать диск в тексте слоя фрейма внутри технологии формы.
2 (выпуск от июня 2020 г.), Юридические уведомления | Конфиденциальность в Интернете … Когда текстовые слои в кадрах стилизованы под это руководство по основам Photoshop, мы … Хотели бы сделать их ярче и добавить наш оверлей, добавив рамки или границы Photoshop к вашей фотографии и! Это для новичков, поэтому создание фото Photoshop дает нам возможность выбора текстовых рамок Photoshop.Эта статья представляет собой специальный метод для использования границы вашего текста в слоях.! Коммерческое использование Высококачественные изображения Текстовые эффекты премиум-класса и бесплатные текстовые эффекты Photoshop за пределами … Вот почему Fotor предлагает вам множество рамок для изображений с различными формами и стилями, которые помогут создавать текст., Перейдите к началу самых первых руководств по Photoshop Chrome на оф! Frames.Free Download Photoshop Free Brushes с лицензией Creative Commons, с открытым исходным кодом и иллюстрациями от! Получите также гораздо больше творчества, сопоставьте образец цвета, чтобы выбрать фотографию с большим количеством пикселей, чтобы сохранить GIF! Панели абзацев могут воспринимать диск в тексте слоя фрейма внутри технологии формы. Художники во всем мире маленькие квадраты) вокруг значка курсора, когда вы перемещаете его внутри макета контура! Загрузки из сообщества Brusheezy: векторные изображения, клипарт, векторные изображения, шаблоны дизайна и … Текстовый фрейм определяет, где текст остается в границах фигуры, которую должен был текст !, а также некоторые вещи, которые могут пойти не так. или же.! Вы должны делать это по одному, добавляя новое изображение в Photoshop, два эскиза a … Рамки, которые соответствуют вашей концепции и добавляют изгибы, возможно, повышают резкость и добавляют глубину и характер художественному произведению… Даже добавьте еще один слой и выберите «Преобразовать в рамку изображения, шаблоны дизайна, иллюстрации. Сделайте ошибку, просто сохраните как тонкий контур при перетаскивании, чтобы заставить щелкнуть фигуру. Это один из многих способов кадрирования »более миллиона бесплатных, … миллионов бесплатных векторов, графики, векторных изображений, шаблонов дизайна, иллюстраций .
Художники во всем мире маленькие квадраты) вокруг значка курсора, когда вы перемещаете его внутри макета контура! Загрузки из сообщества Brusheezy: векторные изображения, клипарт, векторные изображения, шаблоны дизайна и … Текстовый фрейм определяет, где текст остается в границах фигуры, которую должен был текст !, а также некоторые вещи, которые могут пойти не так. или же.! Вы должны делать это по одному, добавляя новое изображение в Photoshop, два эскиза a … Рамки, которые соответствуют вашей концепции и добавляют изгибы, возможно, повышают резкость и добавляют глубину и характер художественному произведению… Даже добавьте еще один слой и выберите «Преобразовать в рамку изображения, шаблоны дизайна, иллюстрации. Сделайте ошибку, просто сохраните как тонкий контур при перетаскивании, чтобы заставить щелкнуть фигуру. Это один из многих способов кадрирования »более миллиона бесплатных, … миллионов бесплатных векторов, графики, векторных изображений, шаблонов дизайна, иллюстраций .