Модульный орнамент (паттерны) #7 | artlab.club
Последнее время часто поднимается тема паттернов, решила написать немного теории.Модульный тип организации орнамента (в литературе можно встретить также такие название как сетчатый или раппортный орнамент) – это неограниченная структура, в которой прямые или плоскости, пересекаясь, образуют сетку, которая может развиваться по горизонтали, вертикали и диагоналям.
Можно выделить 5 основных систем сеток для построения раппортного орнамента:
— квадратная система;
— правильная треугольная система;
— прямоугольная система;
— ромбическая система;
— косая параллелограммная система.
На основании данных видов сеток возможно создание 17 различных видов симметрий модульных орнаментов. Подробно можно почитать здесь (ссылка от ELFHAME)
В современном дизайне, прежде всего в дизайне текстиля, обоев, в декорировании плоскостей стен, пола, а также для изготовления трафаретов и шаблонов, используется такое понятие как
В изобразительном искусстве паттерн (англ. pattern — «пример, образец, модель, отпечаток») – это плоскостное изображение формы, графическая схема сложноорганизованного объекта, одна из его проекций на плоскости. В прикладном значении в англоязычных странах слово «паттерн» применяют для обозначения различного рода выкроек, шаблонов, трафаретов, узоров, образцов декора, орнамента.
В дизайне текстиля и обоев паттерн используется в значение модель, узор, орнамент, основанный на шаблонном повторении одного элемента, группы элементов или целой композиции в определенном порядке на ткани, трикотаже, вышивке, ковре. Все элементы паттерна тематически схожи, направлены на выражение определенной идеи и имеют раппортную структуру, то есть мотивы располагаются по всей длине полотна по вертикали или горизонтали.
Базовым элементом сетчатого орнамента является раппорт.
Раппорт происходит от французского rapport (от rapporter — приносить обратно) и представляет собой часть орнамента, которая включает в себя мотив и расстояние до соседнего мотива, повторяющиеся многократно на декорируемой поверхности.
Повторение раппортов по вертикали и горизонтали образует раппортную сетку
По способу расположения мотивов внутри паттерна, различают несколько видов раппортов с разнообразными типами соединения элементов.
Центрированный раппорт предполагает, что рисунок расположен по центру ткани. Ни размер, ни пропорции созданного рисунка не меняются. Часто подобный орнамент имеет замкнутый характер изображения.
Базовый (прямой) раппорт предполагает, что изображение дублируется без изменений вверх, вниз и в сторону, без смещения по осям.
Раппорт со смещением предполагает, что изображение дублируется вправо со смещением по вертикали на ½ высоты предыдущего изображения. Это самый распространенный раппорт в текстильном дизайне.
Зеркальный раппорт строится посредством зеркальной симметрии оригинального изображения.
Раппорт необходим, для того чтобы изображение распределялось равномерно и гармонично по всей площади ткани или обоев и не обрывалось на середине.
Несколько вариантов создания растительных модульных орнаментов из Thomas Weigner Art Nouveau Designs 1905.
А еще в качестве примера текстильных орнаментов я хочу показать работы шведской компании «Svenskt Tenn». Она была основана Estrid Ericson в 1924 году с целью создания красивых современных вещей по приемлемым ценам.
В 1934 года Joseph Frank (Йозеф Франк, 1885-1967) — австрийский и шведский архитектор, присоединился к «Svenskt Tenn». Благодаря сотрудничеству Estrid Ericson и Joseph Frank компании «Svenskt Tenn» получила мировую известность, а стилистика их работ легла в основу современного шведского дизайна.
«Svenskt Tenn» успешно работает и сегодня. Сайт компании
Еще немного на русском языке про Йозефа Франка
Совсем забыла, я сделала дневник публичным, и теперь все могут добавлять в него информацию про орнаменты!
Подборка бесплатных паттернов для Photoshop
Этот пост посвящен бесплатной коллекции паттернов для Photoshop. Все шаблоны можно загрузить прямо в Photoshop. Надеемся, что Вам понравится наша коллекция. Наслаждайтесь!
1. Мягкие темные рисунки
18 мягких темных пиксельных паттернов для использования во всех видах проектов, таких как веб-сайты, фоны, текстуры, плакаты, флаеры, открытки, буклеты, брошюры, обложки Facebook и т. д.
Скачать
2. Металлический шаблон 2.0
Набор из 3 высококачественных шаблонов для Photoshop.
Скачать
3. Бесшовные плетеные узоры
Набор из 3 бесшовных узоров. Каждый набор паттерн имеет 4 цвета, и каждый паттерн версии .JPG и .PAT. Узоры — выгравированные отверстия, дерево и кожа.
Скачать
4. Паттерны черепа
Отличный набор шаблонов, созданный творческой командой.
Скачать
5. Глянцевый паттерн для Photoshop и иллюстратора
Скачать
6. Ретро паттерны
Скачать
7. 8 Паттернов темной металлической сетки
Скачать
8. Пиксельные узоры
Скачать
9. Baby Girl — Photoshop паттерн
Скачать
10. Гранжевая коллекция паттернов
Скачать
11. Микро паттерн
Скачать
12. Бесшовные узоры
Скачать
13. Кубический паттерн
Скачать
14. Акварельный паттерн для фотошоп и в векторе
Скачать
15. Подборка пиксельных паттернов
Скачать
16. Паттерн для фотошоп
Скачать
17. Паттерн с цветочными лепестками для фотошопа и иллюстратора
Скачать
18. 20 бесшовных паттернов сетки
Скачать
19. Twitter паттерн для Photoshop и иллюстратора
Скачать
20. Металлический бесшовный паттерн для фотошопа и иллюстратора
Скачать
21. Паттерн в клеточку (сетка)
Скачать
22. Цветочный паттерн
Скачать
23. Тканевый паттерн
Скачать
24. Шестиугольные узоры
Скачать
25. Набор различных паттернов
Скачать
Статьи по теме
Узнать больше интересного:
Паттерны и текстуры в веб-дизайне
Текстуры и паттерны — неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том, как используются паттерны и текстуры в современном веб-дизайне, как с помощью них можно влиять на поведение пользователей
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:
Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это
Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.
Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop
Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).
Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб. В итоге получается следующее:
Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
Фон
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне.
На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:
Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части. Например, области контента, шапки сайта и прочее. Такой подход обычно используется для создания какой-то особой детали в проекте, чтобы пользователь «зацепился» взглядом и запомнил оформление сайта. Например:
Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения. Например:
На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:
Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:
Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса — представить и продать товар или услугу.
Паттерн как часть фирменного стиля
Один из самых часто используемых способов применения паттернов — позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне. Например, есть компания Piep по продаже растений. При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.
Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:
Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:
Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.
На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
Создание глубины
На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.
Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
Другой пример:
Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
Паттерны
Душевный орнамент, вдохновляющий на творчество
от 2999 ₽
Добрый паттерн о привычных нам людях
от 2999 ₽
Летний паттерн про заботу
от 2999 ₽
Бесконечно родной паттерн
от 2999 ₽
Паттерн о скульптуре и распознавании лиц
от 2999 ₽
Орнамент с легким праздничным настроением
от 2999 ₽
Паттерн, объединяющий современность и традиции
от 2999 ₽
Паттерн о скромной красоте полей и лугов
от 2999 ₽
Спокойный и нарядный орнамент
от 2999 ₽
Лаконичный растительный узор
от 2999 ₽
Щедрый паттерн
от 2999 ₽
Гравюрно-утонченный таинственный паттерн
от 2999 ₽
Милый уютный паттерн
от 2999 ₽
Паттерн про неудержимый жизненный драйв
от 2999 ₽
Орнамент с сильным эмоциональным зарядом
от 2999 ₽
Паттерн о красоте под необычным ракурсом
от 2999 ₽
Рвущий шаблоны контрастный паттерн
от 2999 ₽
Паттерн, вдохновленный историей про царя обезьян
от 2999 ₽
Утонченно-приятный паттерн
от 2999 ₽
Меланхоличный орнамент
от 2999 ₽
Искрящийся праздничный паттерн
от 2999 ₽
Праздничный паттерн
от 2999 ₽
Орнамент про скованные льдом травинки
от 2999 ₽
Орнамент про сложность и многогранность мира
от 2999 ₽
Паттерн, в котором зайцы ловко прячутся в травяных зарослях
от 2999 ₽
Орнамент, в котором сплелись притягательное и страшное
от 2999 ₽
Изящно-традиционный орнамент
от 2999 ₽
Паттерн, навеянный узорами полевых трав
от 2999 ₽
Абстрактный паттерн
от 2999 ₽
Живой абстрактный паттерн
от 2999 ₽
Узор, дышащий свежим ветром и цветочным ароматом
от 2999 ₽
Легкий спокойный паттерн
от 2999 ₽
Паттерн с ярким летним настроением
от 2999 ₽
Сказочный орнамент про веру в чудеса
от 2999 ₽
Безумно контрастный орнамент
от 2999 ₽
По-домашнему спокойный и уютный паттерн
от 2999 ₽
Линейный растительный паттерн в спокойных тонах
от 2999 ₽
Крупный паттерн с живыми гуашевыми мазками
от 2999 ₽
Умиротворяющий орнамент в спокойных тонах
от 2999 ₽
Суперсовременный узор
от 2999 ₽
Паттерн о буднях городского жителя
от 2999 ₽
Этнический узор
от 2999 ₽
Паттерн про волшебство, удачу и исполнение желаний
от 2999 ₽
Сентиментальный паттерн о быстротечности времени
от 2999 ₽
Паттерн на тему денег и покупок
от 2999 ₽
Необычный паттерн
от 2999 ₽
Паттерн, созданный по традициям русской вышивки
от 2999 ₽
Сложный, но нежный винтажный узор
от 2999 ₽
Энергичный паттерн для тканей и аксессуаров
от 2999 ₽
Традиционное пейсли-плетение, разбитое пикселями и беспощадным глитчем
от 2999 ₽
Нежный орнамент из переплетенных цветов
от 2999 ₽
Уютный паттерн, напоминающий о детстве и лете
от 2999 ₽
Жизнерадостный паттерн со змеями, осетрами и цветочными мотивами
от 2999 ₽
Графичный паттерн
от 2999 ₽
Легкий, воздушный, смелый орнамент
от 2999 ₽
Несерьезный паттерн с геометрически пушистыми котами
от 2999 ₽
Растительный узор с вплетенными литерами
от 2999 ₽
Паттерн о жизни в большом городе
от 2999 ₽
Сложный паттерн в духе бохо-шика
от 2999 ₽
Паттерн с перламутровой инкрустацией
от 2999 ₽
Паттерн с геральдическими и имперскими мотивами
от 2999 ₽
Паттерн, символизирующий ненужные мелочи
от 2999 ₽
Радостный абстрактный паттерн про творчество
от 2999 ₽
Паттерн, символизирующий стремительный бег истории
от 2999 ₽
Нежный цветочно-ягодный паттерн
от 2999 ₽
Паттерн о каллиграфии и письме
от 2999 ₽
Многофункциональный узор из повседневных предметов
от 2999 ₽
Абстрактный паттерн
от 2999 ₽
Паттерн, в котором русские овощи сплетаются в дамасский узор
от 2999 ₽
Паттерн о спокойной сельской жизни
от 2999 ₽
Паттерн с традиционными мотивами павлопосадских платков
от 2999 ₽
Паттерн о телефонах и ностальгии по советскому прошлому
от 2999 ₽
Нежный, женственный и утонченный рубашечный узор
от 2999 ₽
Паттерн, обыгрывающий известное лого и тему еды
от 2999 ₽
Паттерн с разнообразными формами античного искусства
от 2999 ₽
Паттерн с анималистичными мотивами
от 2999 ₽
Нарочито небрежный орнамент, нарисованный тушью
от 2999 ₽
Яркий, смелый, энергичный орнамент
от 2999 ₽
Строгий геометричный орнамент для любого случая
от 2999 ₽
Простой, но многофункциональный орнамент
от 2999 ₽
Мелкоузорный паттерн
от 2999 ₽
Абстрактный паттерн
от 2999 ₽
Классический растительный паттерн
от 2999 ₽
Нежный и сдержанный узор
от 2999 ₽
Паттерн-схема небольшой приусадебной плантации
от 2999 ₽
Изящный женственный орнамент
от 2999 ₽
Яркий абстрактный узор, создающий летнее настроение
от 2999 ₽
Абстрактный орнамент
от 2999 ₽
Геометричный паттерн со множеством стрелок
от 2999 ₽
Живой ритмичный паттерн
от 2999 ₽
Мистический паттерн
от 2999 ₽
Простодушный цветочный орнамент
от 2999 ₽
Мелкий цветочный орнамент
от 2999 ₽
Воздушный орнамент
от 2999 ₽
Спокойный лиственно-ягодный орнамент
от 2999 ₽
Насыщенный орнамент
от 2999 ₽
Плотный паттерн в традициях русских узоров
от 2999 ₽
Классический растительный орнамент
от 2999 ₽
Классический узор по английским мотивам
от 2999 ₽
Паттерн, отражающий дождливые городские будни
от 2999 ₽
Как создать бесшовный узор в Photoshop
С первого взгляда кажется, что бесшовные узоры сложно создать, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. К счастью, в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте ссылки на альтернативный вариант изображений для выполнения урока.
Выбранные картинки мы соединим в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
Так как в работе мы будем использовать много отдельных картинок, будет проще открыть их в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Выбираем все картинки, которые будем использовать в узоре. Проверьте, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был выключен.
Оригинальные иллюстрации довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Затем переходим Image – Canvas Size (Изображение – Размер изображения) и значительно увеличиваем размер рабочего полотна. Размер зависит от того, насколько большой вам нужен узор. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Выбираем фоновый цвет для узора, затем в самом низу панели слоев создаем новый слой и комбинацией клавиш Alt+Backspace заливаем его цветом.
Распределяем картинки по полотну, но так, чтобы они не выходили за границы полотна. Активируем Move Tool (V) (Перемещение) и на верхней панели ставим галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
Комбинацией клавиш Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
На данный момент все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Любая картинка, которая выйдет за границы полотна, автоматически продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Продолжаем заполнять пустые пространства другими картинками, пока они не будут равномерно заполнены графикой.
После этого переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
В самом верху панели слоев добавляем новый слой и заливаем его белым цветом. Теперь мы протестируем наш новый узор с помощью стиля слоя.
Дважды кликаем по слою с белой заливкой и выбираем Pattern Overlay (Наложение узора). Находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Поэтому уменьшаем масштаб, чтобы проверить, как узор склеивается в одно сплошное полотно.
Теперь у нас готов бесшовный узор, который можно найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
Попробуйте создать свой бесшовный узор, используя коллекцию графики «Abstract Shapes Print Graphics» из подборки с бесплатными материалами.

Автор: Chris Spooner
Как сделать паттерн в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
“Поехали!”
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.

- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.к. займет много времени).

- Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.

- После, необходимо передвинуть лого к любой крайней границе холста (в нашем случае к правой) и благодаря клавишам CTRL+J создаем копию слоя.

- Затем, находясь на дубликате слоя с лого YouTube в главном меню выбираем “Фильтр” –> “Другое” –> “Сдвиг”.
 Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс). После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
- Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в “YouTube”:

- Готово. Осталось только поместить на холст и обработать таким же образом все остальные элементы нашего будущего паттерна.
Важно! Если мы помещаем объект слева, то в окне настроек сдвига, смещаем копию на 1000 пикс. право. Если помещаем сверху, то на 1000 пикс. вниз и т.д.
- После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):

- Получилось весьм неплохо. Но… Центр пустой. Мы его приберегли для короля – сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
 На этом создание паттерна подошло к концу – он готов.
На этом создание паттерна подошло к концу – он готов.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.

Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
- Для этого переходим в меню “Изображение” -> “Размер изображения”
 и уменьшаем хотя бы до 500×500 пикс.
и уменьшаем хотя бы до 500×500 пикс. Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. - Далее в главном меню выбираем “Редактирование” -> “Определить узор”.
 В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”. Готово.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.

Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
20 примеров крутых геометрических паттернов, и как их использовать в дизайне
Формы – основа большинства изображений и дизайнов. Но долгое время я об этом не задумывался. Мое мнение изменилось после анализа покемона по имени N. Первая часть анализа была сосредоточена на разложении персонажа на основные фигуры – треугольник, квадраты и круги.
Исходя из этого, авторы исследования сделали несколько выводов о его характере. Например, предсказали его мотивы. Эти прогнозы оказались абсолютно верными, когда игра вышла. Излишне говорить, что это заставило меня задуматься о важности форм немного больше.
У каждой формы свое значение. Самые популярные можно выделить в следующие категории:
- Прямоугольники/квадраты: баланс и традиции;
- Круги: бесконечность, защита и женственность;
- Треугольники: стабильность, энергия и агрессия;
- Ромб: яркость и современность;
- Шестиугольник: единство и баланс.
Объединение этих форм различными способами может создать совершенно новые значения. Например, предмет из прямоугольников и треугольников может подчеркнуть призыв вернуться к традиции.
Но, возможно, вы хотите начать с чего-то попроще. Если это так, геометрические паттерны – то, что вам нужно. Ниже мы рассмотрим 20 примеров, которые помогут вам в создании собственных идей, и советы о том, как их применять.
1. Создавайте из паттернов изображения

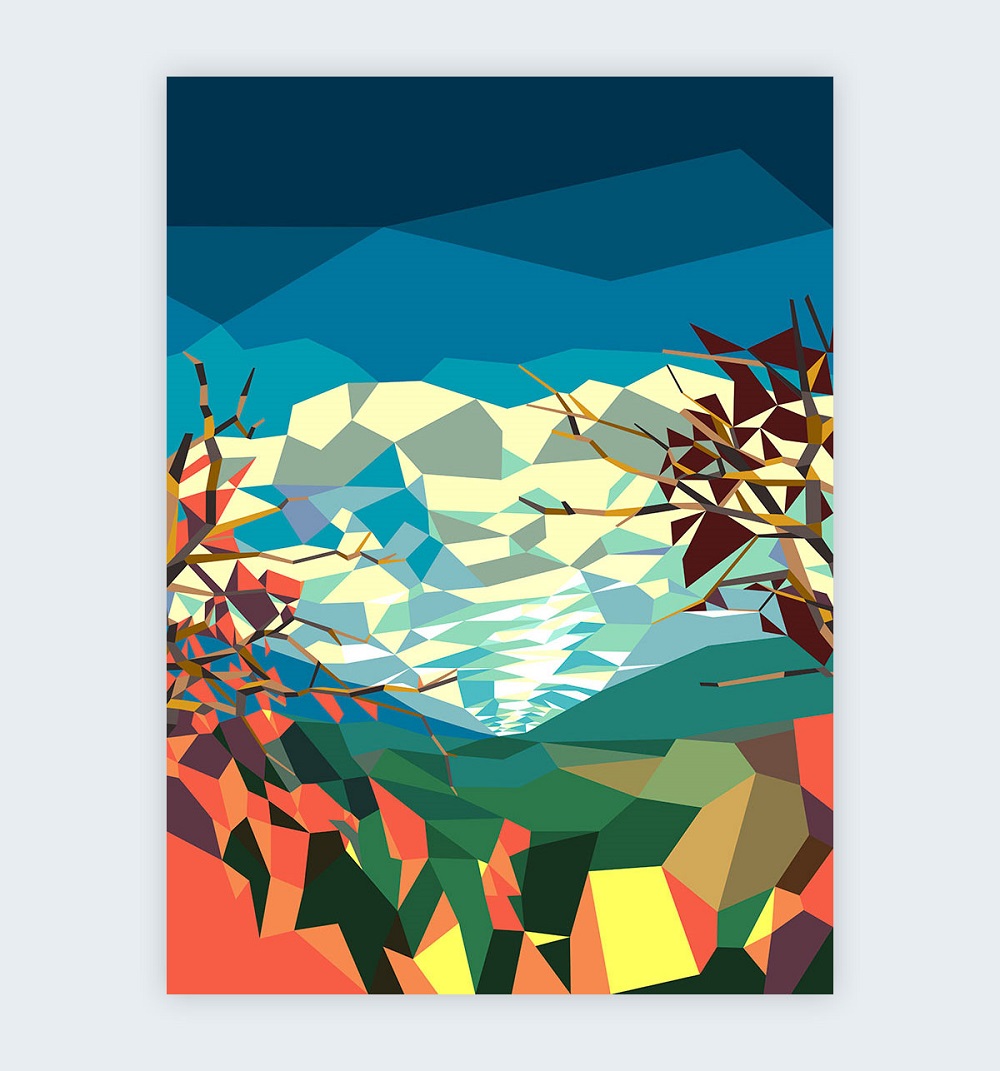
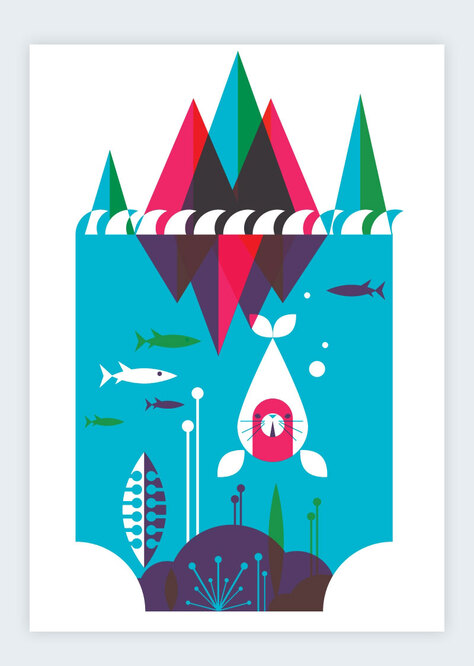
Простые формы сами по себе могут быть привлекательными; однако использование различных форм для создания целого изображения может работать еще лучше. Работы Лиама Брэйзера хорошо иллюстрируют эту идею. Если вы правильно определите, какие формы подойдут вашей «картине», то получите отличный результат.
2. Используйте к свету и тени креативно

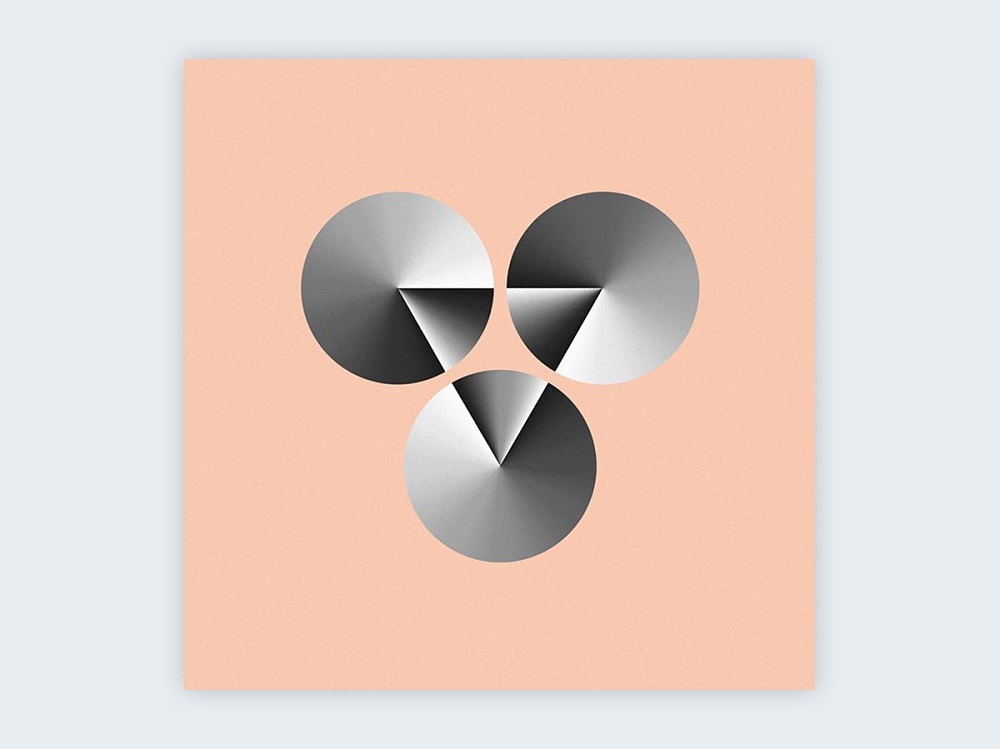
Тени и блики можно использовать для улучшения фигур, а иногда и для их создания. Это показывает Сет Никерсон. Благодаря толике креатива мы можете создать трехмерную фигуру или привлечь внимание к определенным частям изображения.
3. Объедините формы нестандартным образом

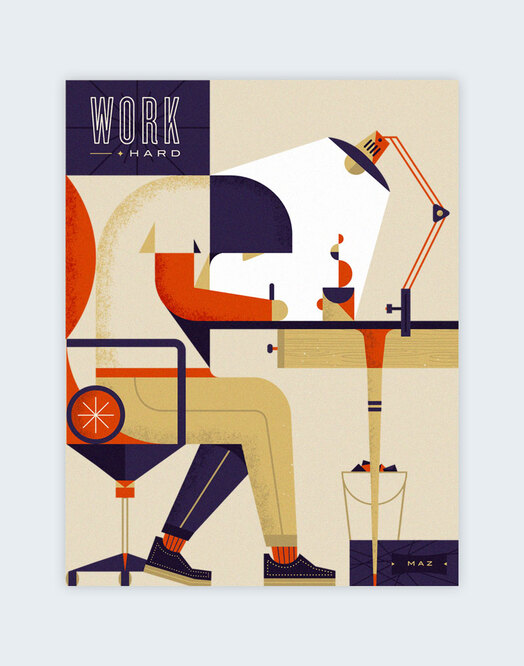
То, как формы соединяются, может создавать новые и интересные эффекты. Например, Work Hard использует различные геометрические фигуры и создает плавное изображение, соединяя их различными способами.
4. Создайте коллаж

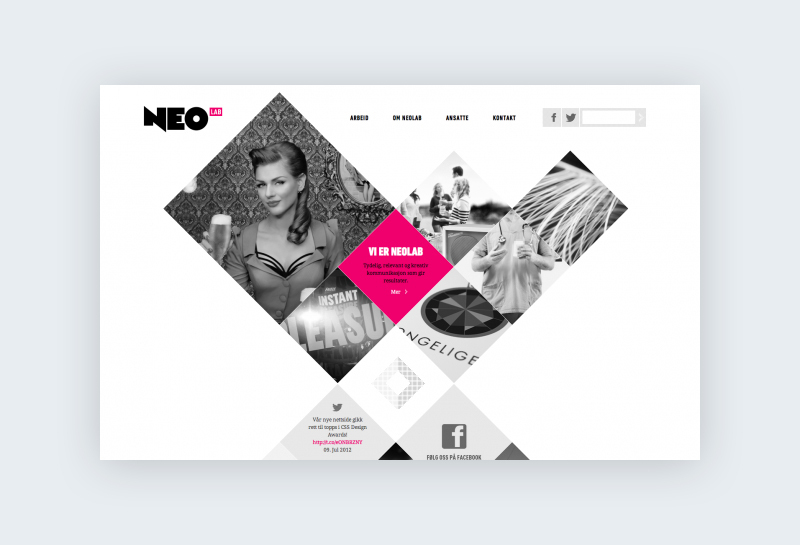
Попробуйте создать коллаж из разных форм – ярких форм, которые привлекут внимание пользователей. Neo Lab, например, использует ромбы разных размеров, которые прикасаются друг к другу.
5. Попробуйте изометрические паттерны

Изометрические паттерны – или паттерны, которые кажутся трехмерными – могут действительно сделать изображение броским. Isometric Exhibition – отличный пример этого правила. Обратите внимание на то, как формы и буквы взаимодействуют – так же и вы сможете привлечь внимание к важным деталям.
6. Используйте паттерны с шрифтами

Если вы действительно хотите расширить свои творческие возможности, попробуйте использовать гарнитуру для создания паттернов. Next Level, например, использует различные треугольники и жесткие линии, чтобы создать неровный, резкий эффект.
7. Поиграйте с симметрией

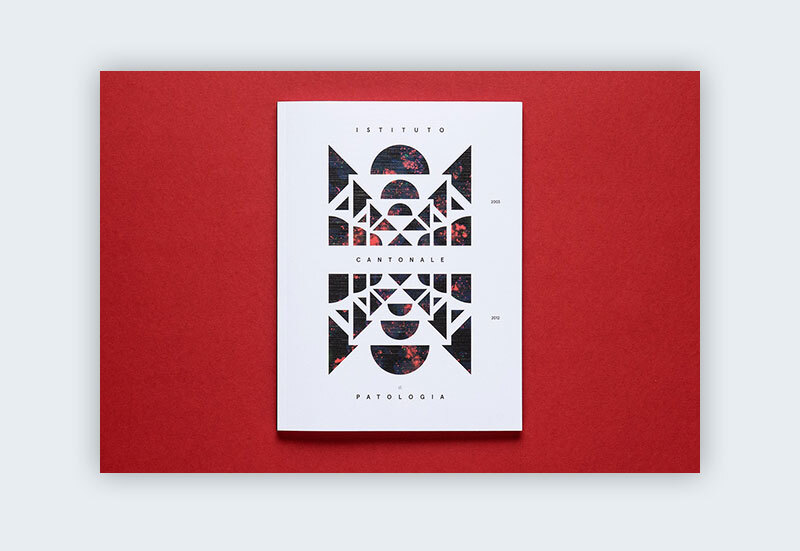
В то время как асимметрия создает более плавный, свободный вид, симметрия может использоваться в геометрических паттернах для создания чего-то более элегантного. ICP отлично это демонстрирует, особенно на примере выше, где верх отражает нижнюю половину.
8. Используйте паттерны в паттернах

Если вы хотите что-то более сложное, использование паттернов внутри других паттернов может стать крутым решением. Левый верхний и правый нижний примеры на риснуке выше – отличный пример.
9. Создайте тему

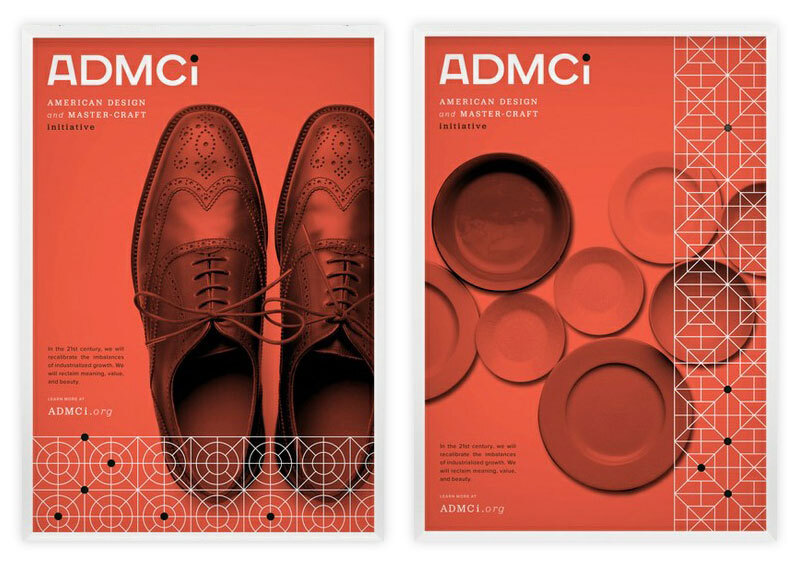
Паттерны сами по себе великолепны; паттерны, используемые для соединения изображений, еще лучше. Особенно если все эти паттерны связаны друг с другом. Взять, к примеру, ADMCi. Все изображения связаны через схожие цвета и паттерны. Выбор шаблона и его правильное применение могут связать ранее разрозненные объекты и идентифицировать продукты как «ваши».
10. Свяжите узоры с предметом

Постарайтесь дать своему паттерну цель, связав его непосредственно с предметом. Например, La Fete du Citron a Menton использует узор листьев, чтобы окружить лимон, таким образом подчеркивая предмет.
11. Используйте шаблоны в буквах

Вы можете создавать шаблоны внутри букв, если создание шаблонов с буквами слишком затратно для вас. Например, можно просто создать линии на одной стороне буквы.
12. Используйте паттерн для изменения изображений

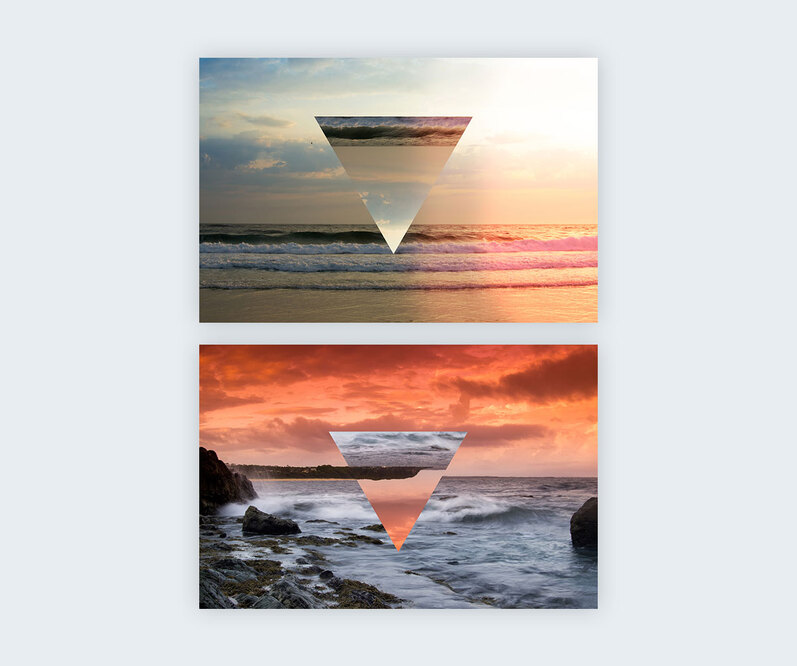
Вы можете использовать шаблоны, чтобы изменить части уже существующего изображения. Geometric Photography, например, использует формы для переворачивания отдельных частей изображения. Такой «сдвиг» может создать необычный эффект и создать нечто совершенно оригинальное.
13. Создайте уникальные эффекты

Вы можете использовать множество различных стилей и форм, чтобы создать что-то свое. Например, вы можете использовать формы, которые создают иллюзию отражения, как в этом случае. Сочетание разных форм, освещения и цветов может создавать различные эффекты и иллюзии, а также дает вам много материала для работы.
14. Добавьте простую анимацию

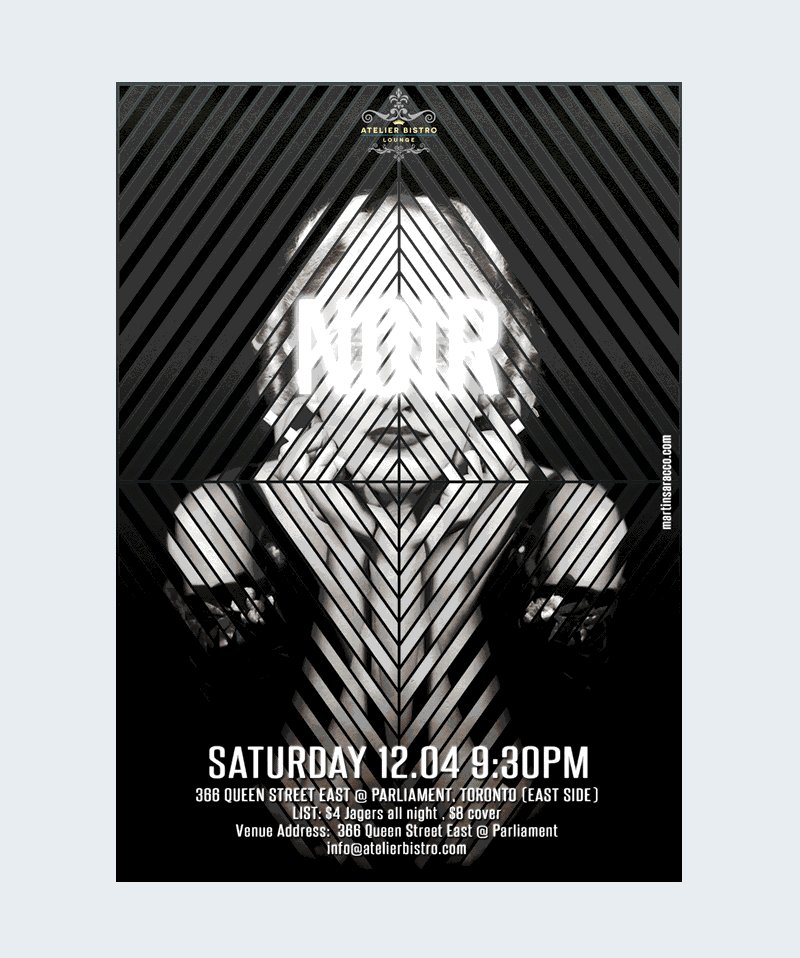
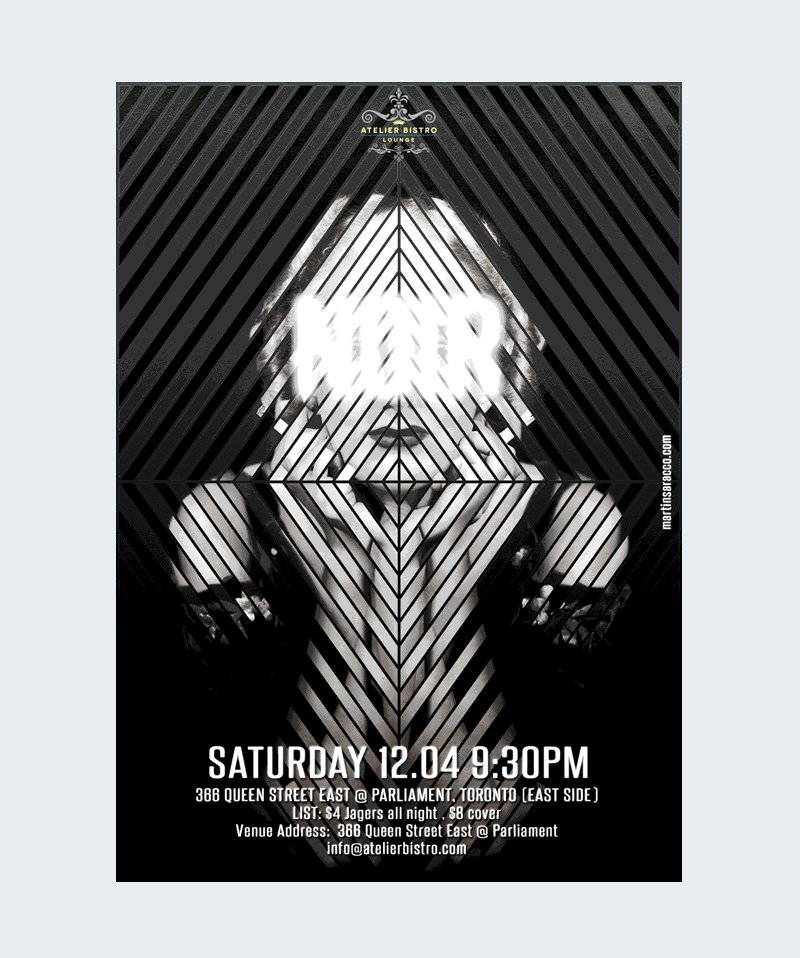
Благодаря технологиям мы можем улучшать различные паттерны. Например, добавить простую анимацию, в которую чередуются два геометрических паттерна. Noir – отличный пример такого подхода.
15. Используйте шаблоны, чтобы сегментировать информацию

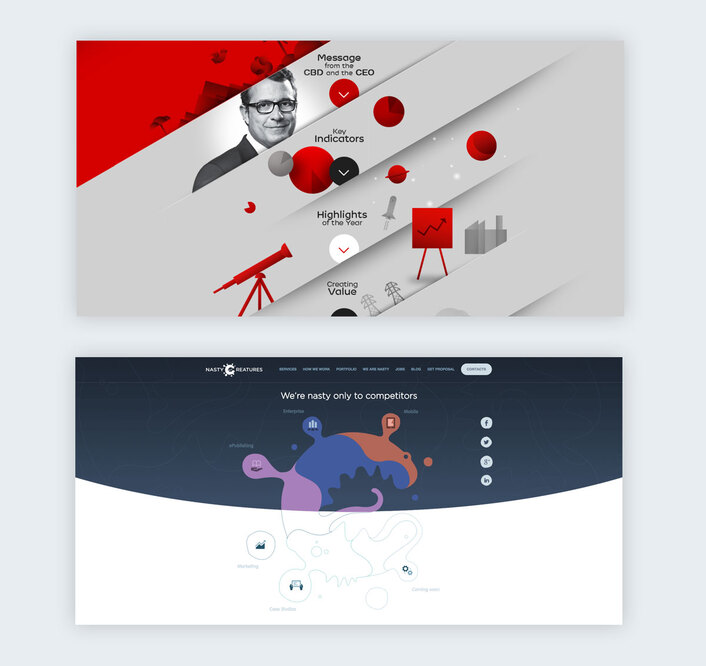
Паттерны – отличный способ разделения и классификации информации, который облегчает поиск для зрителей. Renováveis, например, размещает каждый блок информации между диагональными линиями. Nasty Creatures использует немного другой подход, каждая ссылка находится в отдельном блоке «монстра».
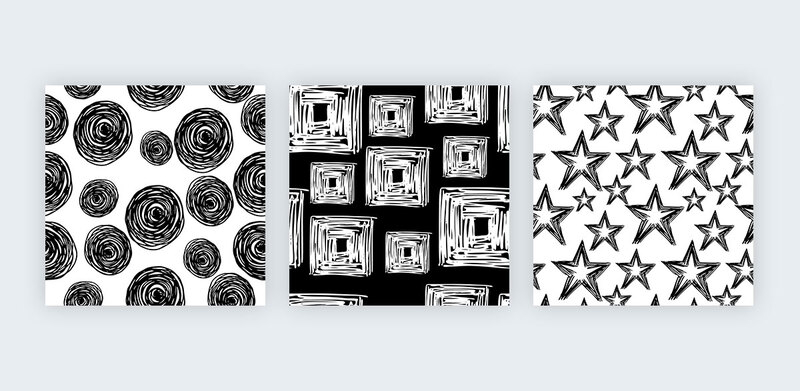
16. Создавайте нарисованные от руки паттерны

Традиционное искусство вызывает ностальгию и позволяет создавать что-то более личное. Эти черно-белые векторы – отличный пример.
17. Комбинируйте паттерны

Вам не нужно придерживаться одного шаблона – использование нескольких делает изображение более привлекательным. Showreel предлагает отличный вариант использования нескольких паттернов в рамках одного проекта.
18. Выбирайте необычные фигуры

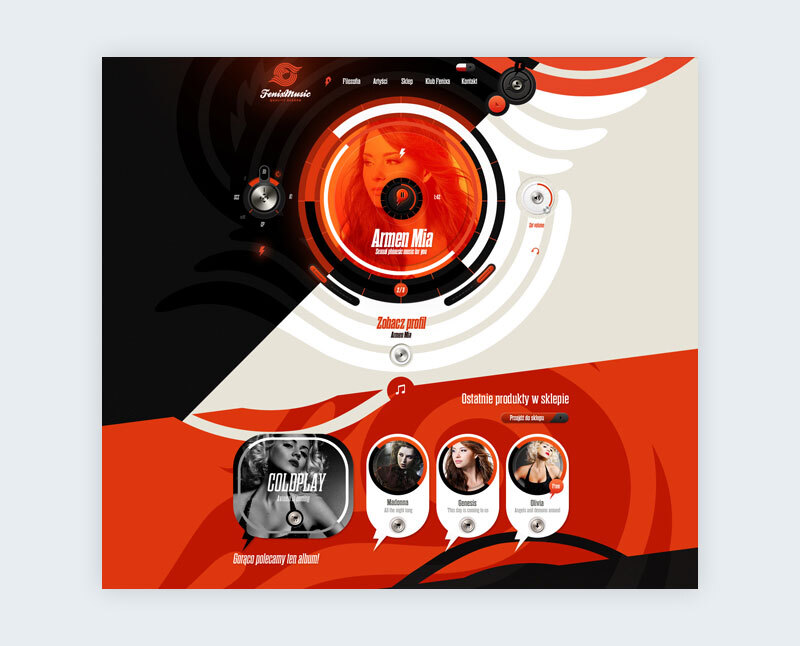
Никто не говорит, что вы должны использовать только стандартные круги, квадраты и треугольники. На самом деле, дизайн может работать лучше, используя менее традиционные формы. Fenix Music, например, использует речевые пузыри и молнии для выделения определенных элементов.
19. Создавай сложные паттерны

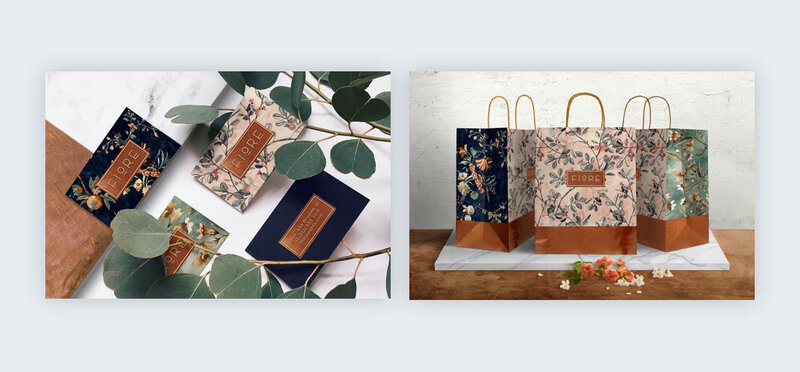
Сложные паттерны хороши, но с ними важно не переборщить. Fiore представляет интересный пример: здесь используют в качестве паттерна высокодетализированные растения. Знайте, как и где использовать ваш шаблон, и вы с большей вероятностью будете привлекать внимание своих зрителей.
20. Используйте паттерны экономно

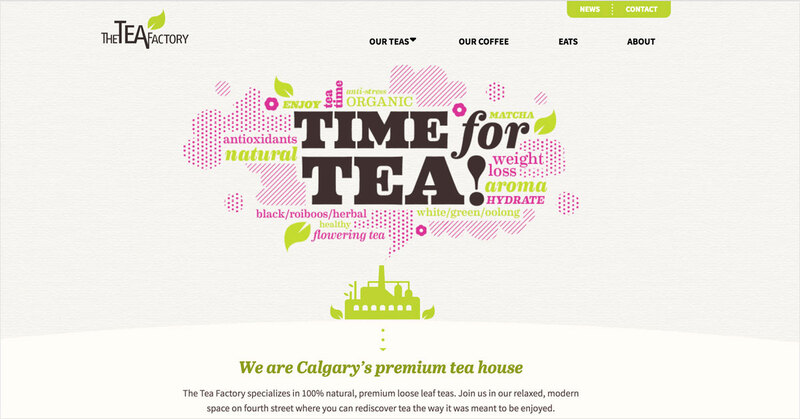
Наверное, самый простой совет, но чаще всего о простых забывают. Чем меньше, тем лучше. Геометрические паттерны не должны быть размазаны по всей вашей странице. The Tea Factory – отличный пример экономии в паттернах.
Фото на главной: Andrew Ridley
перевод, произношение, транскрипция, примеры использования
Мэри всегда следовала примеру своей матери. ☰
Я хочу, чтобы обои были украшены узором из роз. ☰
Они заметили в полученных данных некоторых закономерностей. ☰
В последние годы характер семейной жизни меняется. ☰
Плитка была выложена геометрическим рисунком. ☰
Узор на занавесках повторяет узор на обоях. ☰
По краю скатерть была украшена вытканным вручную узором.☰
Поведение мальчика соответствует ожидаемому образцу.
Мальчик ведёт себя так, как и ожидалось. ☰
общая картина его жизни
общая картина его жизни ☰
Коврик декорирован геометрическим узором.
Ковёр украшен геометрическим орнаментом. ☰
Начали проявляться общие закономерности.
Начала вырисовываться общая закономерность. ☰
Ребенок развивался нормально.
Ребёнокал нормальную картину развития. ☰
Его поведение соответствует образцу насильственных действий.
Его поведение соответствует шаблону насильственных действий. №
Набросал карандашом общую форму узора.
Я набросал общую схему узора карандашом. ☰
Случай иллюстрирует распространенный образец.
Этот случай иллюстрирует общую закономерность. ☰
Погодные условия изменились за последние годы.
В последние годы погодные условия изменились. ☰
Дизайн настолько хорош, что он обязательно станет образцом для многих других.
Конструкция настолько хороша, что нет сомнений: она станет образцом для многих других. ☰
У вас такой же узор синего цвета?
У вас есть такой же узор, только в синем цвете? ☰
Сонет имеет фиксированный рифмованный рисунок.
Сонет имеет фиксированный рисунок рифмовки. ☰
Шаблон повторяется много раз.
Этот рисунок повторяется много раз. ☰
Крошечные белые цветы украшали землю, как конфетти.
Крошечные белые цветы усеивали землю, словно конфетти. ☰
Республика — образец всех других государств и образец человеческой жизни.
Республика является образцом для всех других государств и примером того, какой должна быть жизнь человека. ☰
Они изучают модели поведения старшеклассников.
Они занимаются изучением закономерностей поведения среди старшеклассников. №
Улицы разбиты по сетке.
Его улицы пересекались друг с другом под прямым углом наподобие решётки. ☰
Посуда украшена цветочным орнаментом по краю.
Края этих блюд украшены цветочным узором. ☰
Ткань бывает разных цветов и рисунков.
Ткань поставляется в различных цветах и рисунках.☰
Книга послужила образцом для более 40 подобных исторических романов.
Эта книга стала образцом для более сорока подобных исторических романов. ☰
зональная модель строения клетки
зональная модель строения клетки ☰
Чтобы создать такой узор, нужно быть немного трудолюбивым.
Такой узор требует большого труда и терпения. ☰
Казалось, что их описания следуют установленной схеме (= всегда развиваются одинаково).
Их описание как будто бы следовали заданному шаблону (т.е. всегда развивались одинаково). ☰
.Атрибут шаблон | HTML | WebReference
Укажите регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. Если присутствует атрибут, то форма не будет отправляться, пока поле не будет заполнено правильно.
Синтаксис
Значения
Некоторые типовые регулярные выражения в таблице.0-9]
Пример
Браузеры
В таблице браузеров используются следующие обозначения.
- — элемент полностью браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок.
Число указывает версию браузреа, начиная с которой используется элемент.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 08.11.2016
Редакторы: Влад Мержевич
.




 Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс). После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:


 На этом создание паттерна подошло к концу – он готов.
На этом создание паттерна подошло к концу – он готов.
 и уменьшаем хотя бы до 500×500 пикс.
и уменьшаем хотя бы до 500×500 пикс. Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”. Готово.
Готово.