Горячие клавиши в Фотошоп / Creativo.one
Я хотела бы рассказать вам, какие клавиши на клавиатуре применяются чаще всего при работе в Фотошоп. Использование горячих клавиш поможет существенно увеличить скорость работы в Фотошопе и существенно сэкономить время. Многие комбинации могут быть вам уже известны, а с некоторыми познакомитесь впервые.
Стандартные операции с документами
Ctrl + N – создать новый документ
Ctrl + O – открыть документ, сохранённый на жёстком диске
Ctrl + S – сохранить документ в формате PSD
Shift + Ctrl + S – сохранить документ как…
Ctrl + Alt + S – сохранить для Web
Escape – отменить любое диалоговое окно
Ctrl + Z – отмена последнего произведённого действия. Повторное нажатие данной комбинации отменяет отмену действия*
Alt + Ctrl + Z – вернуть историю изменений на шаг назад*
Shift + Ctrl + Z – переместиться в истории изменений на шаг вперед
*Начиная с Adobe Photoshop CC 2019 Ctrl + Z возвращает на шаг назад
Вызов часто используемых инструментов:
«B» – кисть
«E» – ластик
«H» – рука (то же действие выполняет зажатая клавиша Пробел)
«L» – лассо
«M» – выделение
«P» – перо
«T» – текст
«V» – перемещение
Работа со слоями
Shift + Ctrl + N – создать новый слой
Ctrl + J – создать слой методом копирования
Shift + Ctrl + J
Ctrl + E – объединить слой с нижним слоем
Shift + Ctrl + E – объединить видимые слои
Ctrl + ] – поднять выбранный слой на один уровень
Ctrl + [ – опустить выбранный слой на один уровень
Shift + Ctrl + ] – сделать выбранный слой самым верхним
Shift + Ctrl + [ – сделать выбранный слой самым нижним
Выделение
Ctrl + A – выделить все
Ctrl + D – сбросить выделение
Shift + Ctrl + D – вернуть выделение
Shift + Ctrl + I – инвертировать выделение
зажатая клавиша Alt + выделение – исключить часть выделенной области
зажатая клавиша Shift + выделение – добавить новую область к уже выделенной
зажатая клавиша Alt + щелчок инструментом «Кисть» – выбрать цвет на изображении
Коррекция изображений
Ctrl + L – открыть окно «Уровни»
Ctrl + M – открыть окно «Кривые»
Ctrl + B – открыть окно «Цветовой баланс»
Ctrl + U – открыть окно «Цветовой тон / Насыщенность»
Ctrl + Shift + U – обесцветить изображение
Ctrl + Alt + I – открыть окно «Размер изображения»
Ctrl + T – перейти в режим свободного трансформирования
Ctrl + Alt + G – создать или отменить обтравочную маску
Цвет
Ctrl + I – инвертировать цвета
«D» – установить цвета черный/белый
«X» – поменять цвета местами
Управление масштабом
Ctrl + Alt + 0 – просмотреть изображение в масштабе 100%
Ctrl + 0 – подстроить масштаб изображения под размер окна
Ctrl + «+» – увеличить масштаб изображения
Ctrl + «-» – уменьшить масштаб изображения
Кисти
] –увеличить размер кисти
{ – уменьшить жёсткость кисти
} – увеличить жёсткость кисти
«,» – переключиться на предыдущую кисть
«. » – переключиться на следующую кисть
» – переключиться на следующую кисть
«<» – переключиться на первую кисть
«>» – переключиться на последнюю кисть
Shift + Alt + P – включить эффекты аэрографа
До встречи в следующем уроке!
Горячие клавиши Photoshop
Горячие клавиши Photoshop помогут упростить и сократить время работы.
2. Shift клик по синей верхней полосе у панели инструментов или палитрах, переместит их к боковой границе окна.
3. Двойной клик по верхней синей полосе, в любом окне палитры, свернет ее.
4. Двойной клик по серому фону откроет диалоговое окно для открытия файла, Shift двойной клик откроет браузер Adobe Bridge.
5. Устали от серого фона вокруг изображения? Возьмите инструмент Paint Bucket Tool (Ведро), зажмите Shift клик по серому фону и он сменится любым цветом, который Вы выбрали в качестве цвета переднего плана.
6. Чтобы выбрать все слои, нажмите Alt Ctrl A.
7. Caps Lock сменит Ваш курсор на более четкий крестик.
8. Нажмите клавишу F, и Вы сможете выбрать один из 3х различных режимов экрана, что позволит сделать рабочую область больше.
9. Чтобы нарисовать прямую линию с помощью кисти или карандаша, сделайте один клик в точке начала, затем зажмите Shift клик в точке конца.
10. Нажатый Ctrl превратит любой инструмент в Move Tool (Перемещение), пока удерживаете его.
11. Ctrl Alt клик создаст копию изображения и переместит его по ходу движения мышки.
12. Нажатый Space (Пробел) превратит любой инструмент в Hand Tool (Рука), пока удерживаете его.
13. Ctrl Space клик увеличит масштаб изображения, Alt Space клик — уменьшит.
14. Нажав Ctrl и » » или «-» изменит масштаб изображения в процентах.
15. Если использовать Eyedropper Tool (Пипетка) с нажатой Alt — это позволит взять образец цвета для цвета фона.
16. Инструмент Measure Tool (Линейка), сделайте линию, а затем зажмите Alt и создайте другую линю из конца первой — то Вы определите угол между ними.
17. Ctrl Alt Z и Ctrl Shift Z используйте для отмены и возврата ряда действий.
18. Alt Backspace и Ctrl Backspace зальет изображение цветом переднего плана и фона соответственно. Shift Backspace вызовет диалоговое окно для заливки изображения.Alt Shift Backspace и Ctrl Shift Backspace зальет изображение цветом переднего плана и фона соответственно, но оставив при этом прозрачные места прозрачными.
19. Если зажать Alt и вызвать свободную трансформацию с помощью Ctrl T, то трансформация будет производится над копей объекта. Ctrl Shift T повторит любые последние трансформации.
20. Размер холста легко можно увеличить используя инструмент Crop Tool, растяните его за пределы холста и нажмите ОK.
Размер холста легко можно увеличить используя инструмент Crop Tool, растяните его за пределы холста и нажмите ОK.
21. Ctrl J создаст копию текущего слоя.
22. Ctrl Shift E сольет все видимые слои в один, Ctrl Shift Alt E сольет копию видимых слоев в один новый слой.
23. При использовании Marquee Tool (Выделение), зажмите Alt, чтобы сделать стартовую точку центром выделенной области.
24. Ctrl D для снятия выделения, Ctrl Shift D для возврата выделения.
25. Когда Вы создаете выделение с помощью инструментов Marquee Tool, зажмите Space, чтобы переместить выделение, отпустите, чтобы продолжить выделять.
26. Нажав Shift и » » или «-» сменит режим наложения слоя на: Normal, Dissolve, Multiply, Screen, Overlay.
27. Если выбран инструмент Brush или любой другой, прозрачность слоя можно менять нажатием на соответствующую цифру на клавиатуре:
— при нажатии на одну цифру [4=40%]
— для задания более точного % прозрачности [зажмите 7 а затем 2 даст в результате 72%].
28. Зажмите Alt и сделайте клик по значку глаза рядом с иконкой слоя на палитре слоев, чтобы скрыть все остальные слои, кроме текущего.
29. Образец цвета можно взять не только с изображения в Photoshop, но и за пределами программы. Уменьшите окно фотошопа так, чтобы видеть изображение, на котором хотите определить цвет, возьмите инструмент Eyedropper Tool (Пипетка), сделайте клик внутри фотошопа и не отпуская выведите ее за пределы окна.
30. Выберите слой, зажмите Alt и сделайте клик на границе между верхним и текущим слоем, чтобы создать Cliping Mask, т.о. верхний слой будет виден в рамках нижнего, нижний заменяет маску.
31. Удерживая Alt нажмите по кнопке создания нового слоя «Create a new layer» на палитре слоев, чтобы появилось диалоговое окно с настройками для нового слоя.
32. Выберите слой и удерживая нажатой Alt сделайте клик по мусорной корзине на палитре слоев, т. о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности, где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности, где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
33. File > Automate > Contact Sheet II — создаст небольшие превивьюшки для каждого файла, открытого в данный момент в фотошопе, в отдельном документе в ряд и подпишет их.
34. У инструмента Move Tool в настройках доступна опция автовыделения слоя «Auto Select Layer» в зависимости от места клика.
35. Работая с инструментом Move Tool, нажав Alt Shift клик правой кнопкой мыши по различным объектам изображения, расположенных на различных слоях, позволит выделить все эти слои.
36. Работая с сеткой Grid, потяните за верхний левый угол, где расположены шкалы для Grid, и начало отсчета для них станет в том месте, где Вы отпустите клавишу мыши. Двойной клик в верхнем углу, сбросит точку отсчета в первоначальное положение.
37. Создав путь с помощью инструмента Pen Tool можно скрыть/показать его вновь с помощью комбинации Ctrl Shift H.
38. Управление навигацией с помощью клавиш может быть часто эффективней мышки:
Home = пролистать в верхний левый угол
End = пролистать в правый нижний угол
PageUp = пролистать вверх на одну страницу
PageDown = пролистать вниз на одну страницу
Ctrl PageUp = пролистать влево на одну страницу
Ctrl PageDown = пролистать вправо на одну страницу
Shift PageUp = пролистать вверх на 10 pixel
Shift PageDown = пролистать вниз на 10 pixel
Ctrl Shift PageUp = пролистать влево на 10 pixel
Ctrl Shift PageDown = пролистать вправо на 10 pixel.
39. Ctrl Tab переключит Вас между различными окнами с изображениями.
40. F12 вернет состояние изображения, которое было при последнем сохранении.
41. Горячие клавиши для Каналов: RGB, CMYK, Indexed colorCtrl «~» = RGB
Ctrl 1 = red
Ctrl 2 = green
Ctrl 3 = blue
Ctrl 4 = other path
Ctrl 9 = other path
Ctrl «~» = CMYK
Ctrl 1 = light green
Ctrl 2 = pink red
Ctrl 3 = yellow
Ctrl 4 = black
Ctrl 5 = other path
Ctrl 9 = other path
Ctrl 1 = Indexed
Ctrl 2 = other path
Ctrl 9 = other path.
42. Удерживая Ctrl Вы можете на палитре Navigator растянуть красный прямоугольник, масштабируя тем самым изображение.
43. Зажмите Alt и сделайте клик на любом шаге в истории, т.о. шаг скопируется.
44. Нажмите Alt и потяните за шаг из одного Action в другой, получите копию действия.
45. В фильтре Lens Flare (Filter > Render > Lens Flare) задать точные координаты можно зажавAlt кликнув по окошку предпросмотра.
46. Удерживая Shift Alt трансформация объекта будет производится пропорционально, из центра.
47. Если у Вас выбран инструмент Move Tool и Вы хотите что-то скопировать, просто зажмите Alt и потяните за изображение. Удерживая Shift Alt, объект легко переместить вдоль направляющих Grid.
48. Если Вы хотите выровнять горизонт или неровные края после сканирования, то возьмите инструмент Measure Tool (Линейка), проведите линию вдоль Вашей кривой, затем идем в Image> Rotate Canvas> Arbitrary, значения угла поворота фотошоп подставит сам, осталось нажать Ок и изображение повернуто.
49. Если Вы создаете что-то в Illustrator’е, скопируйте и вставьте в Photoshop, он спросит в каком виде вставлять: пиксельном либо в Shape.
50. Чтобы отобразить панель Rules, нажмите Ctrl R.
51.Чтобы изображение было четко по центру Ctrl A, Ctrl X, Ctrl V.
52. Ctr E сольет текущий слой с нижележащим.
53. Если выбран инструмент Brush Tool, управлять диаметром кисти можно по средствам кнопок [ и ].
54. Двойной клик по инструменту Zoom Tool вернет масштаб изображения в 100%, а по инструментуHand Tool растянет изображение на область экрана.
55. Работа с текстом:Ctrl H скроет выделение выделенных символов. Если у Вас выделены символы, сделайте клик в строке выбора типа шрифта, и Вы можете использовать стрелки на клавиатуре для выбора типа шрифта.
Alt стрелка влево или вправо изменит отступ между символами на 10. Ctrl Alt стрелка влево или вправо изменит отступ между символами на 100.
Ctrl Alt стрелка влево или вправо изменит отступ между символами на 100.
56. Ctrl Alt T создаст копию объекта, который Вы хотите трансформировать.
57. Ctrl Alt стрелка вправо, влево, вверх или вниз скопирует текущий слой и сдвинет на 1px.
58. Смените активный слой при помощи Alt [ или ].59. Переместите активный слой вверх или вниз при помощи Ctrl [ или].
60. Чтобы скрыть направляющие Grid, нажмите Ctrl.
61. Ctrl [клавиша плюс] увеличит масштаб изображения, Ctrl [клавиша минус] — уменьшит. Ctrl Alt [клавиша плюс] увеличит масштаб и размер окна, тоже самое для Ctrl Alt [клавиша минус].
62. Используя инструмент Polygonal Lasso Tool, нажмите Backspace, чтобы отменить последний шаг.
63. Нажмите X для переключения цвета переднего плана и фона местами.
64. Нажмите D чтобы сбросить настройки цветов для переднего плана и фона в цвета по умолчанию: черный и белый.
65. Чтобы отобразить палитру с настройками Brushes, нажмите F5.
66. Чтобы отобразить палитру Layers, нажмите F7.
67. Ctrl клик по иконке слоя на палитре слоев создаст выделение содержимого слоя.
68. Если хотите увидеть содержимое маски слоя, то зажмите Alt и сделайте клик по маске слоя.
69. Alt клик по иконке создания маски для слоя создаст черную маску.
70. Когда используете Polygonal Lasso Tool, зажмите Shift, чтобы создать прямые под углом с шагом в 45 градусов.
71. Для лучшей организации слоев — сгруппируйте выделенные, нажав Ctrl G.
72. Ctrl Shift N создаст новый файл, с выводом диалогового окна; Ctrl Shift Alt N создаст новый слой в рабочем файле.
73. Вернемся к кистям, клавиши [ и ] уменьшают и увеличивают диаметр кисти, а Shift [ или ]изменят жесткость кисти.
74. Нажмите Alt, чтобы Burning Tool стал выполнять функцию Dodge Tool, и наоборот.
75. Stamp Tool клонирует участки изображения (Alt клик — для определения участка для копирования). Это также работает, если в фотошоп открыто несколько изображений и Вы можете также клонировать любые участки из других изображений, достаточно лишь расположить изображения в пределах видимости на экране.
76. Ctrl клик по иконке слоя создает выделение объекта на этом слое. Если необходимо выделить более чем 1 объект на нескольких слоях, удерживайте дополнительно еще и Shift.
77. Чтобы объединить палитры в одной, потяните за ярлычок любой вкладки на другую палитру к другим ярлычкам и она переместится.
78. Когда создаете текст, нажатие на Enter создает новую строку, чтобы закончить писать нажмитеCtrl Enter или Enter на цифровой клавиатуре.
79. Вы можете переместить слой на любое другое открытое изображение в фотошоп, т. о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift и содержимое слоя вставится четко по центру.
о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift и содержимое слоя вставится четко по центру.
80. Создайте новый документ в Photoshop размером 500х500 px, создайте новый слой, возьмите инструмент Brush Tool, кисть возьмите стандартную круглую, любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl Alt T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, вверху впишите угол поворота 30 градусов и нажмите Ок. А теперь трюк…. Нажмите Ctrl Shift Alt T 10 раз и Вы увидите, что получится!
81. Работая с инструментом Move Tool Вы можете выбрать любой слой кликнув по части объекта с нажатым Ctrl.
82. Как выбрать группу слоев не используя палитру слоев? Как выделить один слой мы знаем из пункта 81, а добавить еще один слой в группу можно зажав Ctrl Shift и сделав клик по части объекта, расположенному на другом слое.
Поделиться:
Оставьте свой комментарий!
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
Недокументированные горячие клавиши в Photoshop — ускоряем работу и упрощаем жизнь.
Речь пойдет о недокументированных «горячих клавишах» (shortcuts), клавиатурных сокращениях и различных приемах, позволяющих упростить и ускорить работу в Photoshop. Все 30 описанных далее шоткатов — из многолетнего опыта автора оригинальной англоязычной статьи. Хотя многие из них «секретными» не являются и используются достаточно часто. Данный материал можно рассматривать как дополнение к карте шоткатов — Photoshop Shortcuts Map. Прежде чем начнем — небольшой комментарий. В переводе оставлены оригинальные скриншоты сделанные на Mac — соответственно есть различие Ctrl на маке это Cmd, а Alt это Opt.
1. Перетащить селекцию.
При выделении области, селекцию можно таскать по документу нажав на пробел. Выделяете область и не отпуская кнопки мыши жмете пробел, затем перетаскиваете селекцию куда нужно.
2. Горизонтальный скрол
Промотать горизонтальный скрол от одного края документа до другого можно крутя колесо мыши и одновременно удерживая Ctrl
3. Перебор шрифтов
Перебирать шрифты можно клавиатурными стрелками вверх вниз, если предварительно кликнуть мышкой в окошко выбора шрифта
4. Изменение размера шрифта
Изменить размер выделенного куска текста можно при помощи комбинации ctrl+shift+> или < (угловые скобки на английской раскладке)
5. Зуммирование
Зуммировать документ можно вращая колесо мыши и одновременно удерживая ctrl+alt
6. Изменение числовых значений «перетаскиванием»
Изменить числовые значения можно так — кликаем на поле, а затем удерживая ctrl и левую кнопку мыши двигаем мышкой вправо или влево. Если удерживать ctrl+shift то числовые значения будут изменяться с шагом 1. Работает для любых полей где можно ввести цифры
Если удерживать ctrl+shift то числовые значения будут изменяться с шагом 1. Работает для любых полей где можно ввести цифры
7. Изменение значения колесом
Во всех полях где можно что то выбрать, выбирать можно кликнув в поле и двигая колесо мыши вверх вниз
8. Изменение цифровых значений стрелками
Аналогично пункту 6 можно менять цифровые значения можно стрелками вверх вниз на клавиатуре, удерживая ctrl или ctrl+shift
9. 100% Zoom
Сделать зум в 100% можно двойным кликом на иконе инструмента Zoom.
10. Раскрыть или скрыть все группы слоев
Раскрыть или скрыть все группы слоев на 1 уровень можно кликнув на треугольной иконке у любой группы и удерживая ctrl. Если удерживать ctrl+shift то будут раскрыты или скрыты все уровни вложенности, а не только первый.
11. Показать скрыть слои.
Показать или скрыть сразу несколько слоев можно кликнув на иконке «глаз» и не отпуская кнопки мыши передвинуть курсор вверх или вниз на соседние слои.
12. Скрыть другие слои
Alt+клик — скроет все слои кроме того на котором кликнули
13. Изменить режим наложения слоя
Изменить режим наложения слоя (blending mode) можно при помощи комбинации alt+shift и знаки — или +
14. Выбрать определенный тип наложения
Alt + Shift + C, N, M, S, D… позволяет выбрать определенный тип
Например:
Normal = Alt + Shift + N
Screen = Alt + Shift + S
Multiply = Alt + Shift + M
Color = Alt + Shift + C
15. Заблокировать прозрачность слоя
Это можно сделать при помощи прямого слеша (/)
16. Загрузка селекции канала.
Комбинация ctrl+число (1,2,3) позволяет выбрать канал. А комбинация ctrl+alt+цифра, позволяет выделить канал. Например ctrl+alt+4 позволяет загрузить альфа канал 1.
17. Панель инструментов
Клавиша Tab позволяет скрыть или показать панели инструментов на экране.
18. Курсор перекрестье
Чтобы изменить вид курсора любого инструмента на «перекрестье» достаточно нажать Caps Lock
19.
 Навигация по панели инструментов
Навигация по панели инструментовЧтобы перебирать инструменты одного типа с клавиатуры, нажмите shift+шоткат инструмента. Например B это кисть, а shift + b переключит на карандаш.
20. Изменение размера кисти.
Размер кисти меняется клавишами [ и ] (прямоугольные скобки). Удерживая при этом и shift — будем менять мягкость кисти.
21. Изменение прозрачности.
Клавишами с цифрами можно задавать прозрачность слоя. 1 это 10%, 2 это 20% и так далее. Если у вас выбрана кисть, то будет изменяться прозрачность кисти
22.Дубликат слоя.
Для этого есть несколько путей.
Ctrl+Alt+перетащить слой который хотите продублировать
Ctrl+Alt+стрелки на клавиатуре
Ctrl+Alt+J копирует активный слой
Alt++перетащить слой мышкой, так же породит дубль
23. Скопировать все видимые слои и вставить в выбранный
Комбинация Ctrl+Alt+Shift+E — скопирует все видимые слои и вставит их содержимое в активный слой.
24. Изменить цвет рабочей поверхности.

По умолчанию, в фотошопе цвет рабочей поверхности (то что под всеми документами) — серый. Это можно изменить так — выбрать нужный цвет, выбрать инструмент заливка и кликнуть мышкой на рабочей поверхности (вне пределов документа). Второй вариант — правый клик на рабочей поверхности вызовет меню где можно выбрать цвет — черный, серый или другой по выбору.
25. Заливка слоя.
Alt+Backspace или Delete — заливает слой основным цветом
Ctrl+Backspace или Delete -заливает слой фоновым цветом
Alt+Shift+Backspace или Delete — заливает основным цветом все непрозрачные пикселы<
Ctrl+Shift+Backspace или Delete — заливает фоновым цветом все непрозрачные пикселы
26. Переключение между документами
Ctrl+Tab — переключает между собой открытые документы
27. Выделить непрозрачные области
Ctrl+клик на иконке слоя — выделяет все непрозрачные области.
28. Пропорциональное масштабирование от центра
Alt+Shift+перетаскивание мышью — масштабирует селекцию или объект (если выбран Free transform) пропорционально от центра.
29. Быстрый выбор пипетки
Если у вас выбран инструмент работы с цветом (кисть, заливка и т.п.) то удержание Alt временно переключит на пипетку для выбора цвета. Alt+Shift вызовет Color Sampler Tool
30. Последнее.
Ctrl+Alt+Shift+K — поднимет диалог где вы можете задавать свои собственные шоткаты.
Горячие клавиши в Photoshop
При работе на компьютере или ноутбуке можно использовать комбинацию кнопок, с помощью которой можно выполнить одну из команд. Её называют “горячие клавиши”. В различных программах, как правило, эти комбинации повторяют часто используемые функции. Их еще можно найти в меню.
Горячие клавиши помогают всем пользователям без труда выполнять часто повторяющиеся команды и не тратить при этом много времени.
Для того, чтобы всем было удобно работать в Фотошоп (Adobe Photoshop), там существует очень много подобных горячих клавиш. Практически у каждой функции есть своя соответствующая комбинация.
Вам не нужно пытаться запомнить абсолютно все такие клавиши. Можно просто ознакомится со всеми, и выбрать для себя те, которые будут необходимы для Вас. Ниже опишу самые популярные из них, а как найти другие, расскажу немного позже.
Комбинации, которые наиболее востребованы, при нажатии CTRL одновременно с:
- S – сохранить изменения в файле.
- SHIFT и S – открывает функцию «Сохранить как».
- N – создать новый документ.
- O – открыть документ.
- SHIFT и N – сделать новый слой.
- J – сделать копию слоя, копировать необходимую часть на новый слой.
- G – переместить выделенные слои в определенную группу.
- T – простое трансформирование – удобная функция, которая дает возможность масштабировать, крутить и деформировать объекты.
- D –удалить выделенное.
- SHIFT и I – преобразовать выделенное.

- + (Плюс) или -(Минус) – изменить масштаб в большую или меньшую сторону соответственно.
- A, C, V – выделить полностью весь активный слой, копировать выделенную часть содержимого и вставить его соответственно.
- 0 (Ноль) – подобрать масштаб картинки соответствующий размеру рабочей поверхности.
- Немного отличается от предыдущих, но все же … [ и ] меняют размер диаметра кисточки или какого-либо иного инструмента с диаметром.
Этот набор горячих клавиш необходим для того, чтобы экономить больше времени при работе опытного мастера в Фотошоп. Бывают ситуации, когда Вам нужна определенная функция, а какая комбинация ей подходит Вы не знаете. Тогда есть возможность найти ее во всплывающем меню данной программы.
Но не всем необходимым для Вас функциям подобраны определенные комбинации клавиш. Создатели Photoshop учли и этот факт. Они сделали так, что горячие клавиши можно менять или создавать свои, которые нужны именно для Вашей работы.
Изменить, а также присвоить комбинации можно с помощью раздела под названием «Редактирование – Клавиатурные сокращения», который находится в меню.
Здесь также можно найти все горячие клавиши, которые предусмотрены в данной программе.
Для создания новых горячих клавиш надо выполнить такие действия: кликнуть по необходимому пункту и в строку, которая открылась, ввести комбинацию таким образом, как будто мы ее уже используем, последовательно и при этом удерживая.
Если созданная комбинация клавиш уже существует, то программа обязательно сообщит про это, выдав соответствующее сообщение. Необходимо будет создавать новую, а если изменяли ту, которая уже есть, нажать соответственно кнопку «Отменить изменения».
Когда работа по созданию новых клавиш будет завершена, необходимо нажать кнопку «Принять», а потом кнопку «ОК».
Здесь описано все, чтоб требуется знать для работы с горячими клавишами обычному пользователю. Изучив их, пользоваться программой будет намного проще, ведь это позволяет выполнять необходимые функции намного быстрее. Это очень удобно и позволит сэкономить много времени.
Это очень удобно и позволит сэкономить много времени.
Советы по рисованию в фотошопе |
Я решил собрать в одном месте различные советы и приёмы используемые мной при работе в фотошопе.
В новом фотошопе добавили возможность управлять размером и жосткостью кистей динамически. Проверьте включена ли у вас поддержка Open GL в фотошопе (Preferences > Performance, галка на Enable OpenGL Drawing) Для начала выберите инструмент brush (b) или ему подобный
Для Mac:
Размер кисти: ctrl+alt+левая кнопка мышки влево/вправо
Жесткость:ctrl+alt+cmd+ левая кнопка мышки влево/вправо
Для Windows:
Размер кисти: alt+правая кнопка мышки влево/вправо
Жесткость:shift+alt+правая кнопка мышки влево/вправо
Для того чтобы попасть в настройки горячих клавиш выберите edit/keyboard shortcuts …
Кроме изменения размера кистей (Increase Brush Size/Decrease Brush Size), которые мы повесим на кнопки «W» и «S» , я хоть и не часто, но использую варьирование жесткости краёв , поэтому в схему включены две кнопки «A» — увеличение мягкости (Decrease Brush Hardness) , «D» — увеличение жесткости(Increase Brush Hardness). Таким образом у нас получается «quake’ковская» раскладка для фотошопа.
Таким образом у нас получается «quake’ковская» раскладка для фотошопа.
«F2» — зеркалит картинку по горизонтали (настраивается вручную). Это часто бывает нужно , когда требуется посмотреть на картинку свежим взглядом и увидеть свои ошибки. Традиционные художники для подобной задачи пользуются зеркалом.
При работе над большой иллюстрацией, часто приходится прорисовывать мелкие детали и соответственно «зумиться» (zoom) до нужного размера. В это время мы не видим всего полотна целиком и рискуем наделать ошибок. Чтобы этого избежать, есть возможность создать обновляющийся клон окна и настроить для него уникальную степень приближения. Обычно я делаю одно окно показывающее картинку целиком, а второе — окно где я работаю над конкретным участком.
Клон окна делается здесь: Window/Arrange/New Window for «название вашего файла»…
Я слышал легенду, что с появлением шестого фотошопа было утеряно древнее знание «правильного color dodgе’a». Мне говорили что есть люди которые досих пор держат у себя на компе старый фотошоп только для того чтобы пользоваться этим способом наложения. Специально для них я хочу показать волшебную галку, которая сделает всех счастливыми.
Мне говорили что есть люди которые досих пор держат у себя на компе старый фотошоп только для того чтобы пользоваться этим способом наложения. Специально для них я хочу показать волшебную галку, которая сделает всех счастливыми.
Как обычно, создаём новый слой , меняем тип наложения с normal на color dodge и потом два раза кликаем на этот слой (либо правой кнопкой мышки и выбрать Blending Options). Открывается Blending Options в котором нужно снять галку с Transparency Shapes Layer.
Многие знают на сколько удобен в использовании цветовой круг. Теперь он есть и для Photoshop, правда пока только в виде плагина. Скачать плагины можно у нас на сайте.
Чтобы включить плагин выберите Window/Extensions/PaintersWheel
Отличие Opacity от Flow. Кнопка Airbrush.
Opacity — это прозрачность кисти. Если без отрыва возить пером с прозрачностью 40% в одном и том же месте, то тон не будет меняться.![]()
Flow — это что-то вроде плотности мазка. К примеру настоящим карандашом можно провести линию с лёгким нажимом, и на бумаге останется мало графита, а можно вложить всю свою мощь и оставить жирный след в истории. Примерно это и делает Flow. Чтобы наглядно посмотреть как это работает, необходимо установить довольно низкое значение flow.
Кнопка Airbrush. Когда она включена, то при нажиме пера, наша кисть будет рисовать даже если мы не двигаем перо.Чтобы проверить это задайте маленький Flow , включите Airbrush и ткните на несколько секунд в одно место. Краска постепенно заполнит всю рабочуюю области кисти.
Обычно я не убираю синие линии, с рисунков (так они выглядят сочнее), однако они не всегда нужны. Полностью убрать синие линии проще пареной репы. Просто выберите синий канал, выделите его содержимое и скопируйте на новый слой (новый слой надо сделать заранее).
Нажмите на изображение, чтобы увидеть его в 100% качестве
Быстрые клавиши фотошоп cs6.
 Горячие клавиши в фотошопе
Горячие клавиши в фотошопеПри изучении Фотошоп»а многие настоятельно рекомендуют совместно с основами изучать и горячие клавиши программы, что бы в скором времени довести их до автоматизации. Не которые постоянно задаются вопросом зачем они? а некоторые пользователи и вовсе не представляют что это такое и с чем это едят:). В сегодняшнем уроке мы рассмотрим эти клавиши и ответим на вопросы что? зачем? для чего?. В полной статье я покажу Вам основные горячие клавиши которыми пользуются все, независимо от направления работы в Photoshop. В начале использования программы фотошоп вам может показаться, что быстрые горячие клавиши вам просто не понадобиться! Но, если же вы планируете в дальнейшем работать с photoshop, вы просто обязаны использовать хотябы основные наборы горячих клавиш Фотошоп»а. Они помогают, не побоюсь этой цифры 50% ускорить процесс работы, да да! я считаю именно на половину.
Что такое горячие клавиши?
Горячие клавиши — это сочетание клавиш на клавиатуре, используя которые можно выполнить определенное действие в рамках программы, без помощи мыши.![]()
Их еще называют:
сочетания клавиш, комбинации клавиш, быстрые клавиши, клавиши быстрого доступа, клавиши быстрого вызова, секретные клавиши, клавиатурный ускоритель.
Для чего горячие клавиши?
Горячие клавиши намного значительней ускоряют работу, и увеличивают количество выполняемых действий в Photoshop. В итоге с помощью клавиатурных сокращений можно сохранить документ, открыть, отправить на печать или закрыть программу.
Для более быстрого изучения клавиш быстрого доступа в Adobe Photoshop, пользователи разработали специальные картинки с изображением клавиш на которых изображен инструмент или действие. Например:
Топ 30 набор горячих клавиш
Ctrl+N в adobe photoshop откроется окошко для создания нового документа.
Ctrl+O в adobe photoshop откроется окошко для открытия изображения на вашем компьютере.
Ctrl+S в adobe photoshop откроется окошко для сохранения активного документа.
Ctrl+W в adobe photoshop закроется активный документ.
Alt+Ctrl+W в adobe photoshop закроются все открытые документы.
Ctrl+Q произойдет выход из adobe photoshop.
Ctrl+P то в adobe photoshop откроется окошко для печати данного документа.
Ctrl+J в adobe photoshop будет создана копия данного документа.
Ctrl+A в adobe photoshop будет выделен весь документ.
Ctrl+D выделенная область будет отменена.
Ctrl+Shift+D в adobe photoshop последняя отмененная область снова выделится.
Ctrl+C в adobe photoshop будет скопирована выделенная область.
Ctrl+X в adobe photoshop будет вырезана выделенная область.
Ctrl+V в adobe photoshop будет вставлена выделенная область.
Ctrl+Alt+Z в adobe photoshop будет отменено последние действие.
Ctrl+Shift+Z в adobe photoshop будет восстановлено последние отмененное действие.
Ctrl+Alt+I в adobe photoshop откроется окошко для изменения размера изображения.
Ctrl+U в adobe photoshop откроется окошка для изменения цветового тона и насыщенности для данного изображения.
Ctrl+T в adobe photoshop будет произведено свободное трансформирование.
Ctrl+Shift+K в adobe photoshop откроется окошко для загрузки и настройки цветов.
Alt+Shift+Ctrl+M в adobe photoshop откроется окошко для изменения меню в фотошопе.
Ctrl+Shift+N в adobe photoshop откроется окошко для создания нового слоя.
Del активный слой в adobe photoshop будет удален.
Ctrl+Shift+E то в adobe photoshop сольются все слои в один.
Ctrl+E активный слой объединится с предыдущим слоем.
Если нажать и удерживать клавишу Alt затем покрутить колесико вверх, то масштаб данного изображения увеличится, если покрутить колесико вниз, то масштаб данного изображения уменьшится.
Ctrl+1 изображение в adobe photoshop примет свой естественный размер.
Ctrl+0 изображение в adobe photoshop увеличится во весь экран.
F то в adobe photoshop будет меняться вид просмотра изображения.
1. Стандартный просмотр.
2. Режим просмотра с главным меню.
3. Режим просмотра во весь экран.
Ctrl+R в adobe photoshop отобразится инструмент линейка, при повторном нажатии клавиш Ctrl+R инструмент линейка скроется.
Shift+F5 в adobe photoshop откроется окошко для заливки активного слоя.
Мы надеемся, что вы начнете изучать клавиши для быстрого доступа и ускорения работы в Фотошопе. Это действительно одна из немногих полезных функций, которой пользуются все и везде, даже за рамками Photoshop.
Это список наиболее полезных горячих клавиш в Photoshop по умолчанию, которые вы можете использовать для ускорения рабочего процесса. Некоторые из них редко упоминаются, некоторые более известны, а некоторые из них доступны только в Photoshop CS5. Я надеюсь, каждый найдет для себя новые и полезные сочетания клавиш в этой статье. Так что давайте начинать запоминать!
Так что давайте начинать запоминать!
1. Увеличиваем изображение.
Зажимаем Ctrl + Пробел и, нажав ПКМ (появится курсор с лупой), тащим влево или вправо. Это самый быстрый способ увеличения и уменьшения изображения с одной клавиши (только в CS5 и только с включенным GPU).
2. Выбираем цвет.
Alt + Shift + щелчок правой кнопкой мыши (Win) или Ctrl + Alt + Ctrl + Click (Mac). Очень удобный выбора цвета (только в CS5 и только с GPU включено). Во вкладке Общие можем изменить вид этой палитры, хотите круглая, хотите квадратная, ну и её размер тоже на выбор:
3. Смотрим с высоты птичьего полёта.
Удерживайте нажатой клавишу H + клик ПКМ, изменится размер изображения. Это прекрасно работает с большими изображениями, которые при 100% не помещаются на экран в Photoshop. Быстрый способ вместить изображение на экран, а затем, передвинув область перейти к просмотру изображения в нужном месте.
4. Размер и жесткость кисти.
Ctrl + Alt + Right Click (Win) или Control + Option + Click (Mac). Перетащите мышью вправо и влево для изменения размера кисти. А если двигать мышь вверх или вниз, то измениться жесткость кисти. Это работает только с CS5 в обоих направлениях. В CS4 работает только изменения размера кисти. Вы можете изменить цвет кисти в превью с красного на любой другой в настройках Курсоров. Кроме того, чтобы иметь возможность видеть кисть предварительного просмотра, необходимо чтобы было включено GPU. Это в Установках (Performance):
5. Рисуем прямые линии.
Удерживая нажатой клавишу Shift , мы можем рисовать прямые линии или ровно стирать ластиком, например. Работает почти с каждым инструмент для рисования.
6. Перемещение.
Удерживайте нажатой клавишу Ctrl и независимо от того какой инструмент у вас выбран, активируется инструмент Перемещение (Move). Это самый быстрый способ быстро переместить элемент, а затем вернуться к предыдущему инструменту.
7. Одновременное увеличение.
Если у нас открыто несколько документов в Photoshop и нам понадобилось увеличить их все сразу, то нам поможет эта команда Shift + Ctrl + Space (Win) или Shift + Ctrl + Space (Mac). Зажав эти клавиши и кликнув по одному из документов, вы заставите их все увеличиться.
Примечание: а если к этой комбинации зажмёте ещё и Alt, то они все дружненько уменьшатся.
8. Прячем панели.
Щелкнем Tab и спрячем панели. Вы всегда можете показать их снова, нажав Tab еще раз или, просто наведите курсор мыши на края, чтобы показать панели на время.
Примечание: лично у меня панели упрямо не хотят показываться на время.
9. Просмотр изображений в полноэкранном режиме в Мини Бридж (Mini Bridge).
Открыв Мини-Бридж и выделив изображение, нажимаем клавишу Пробел, выбранное изображение увеличится на полный экран. Далее нажимая стрелочки, листаем всё это дело и смотрим. Затем снова Пробел и мы в Photoshop.
Затем снова Пробел и мы в Photoshop.
10. Меняем размер текста.
Выделяем текст и зажимаем Ctrl + Shift + . (точка) или , (запятая) . Таким образом, увеличиваем или уменьшаем текст.
Примечание: работает у меня на любой раскладке, нажимать нужно именно те клавиши, где в английской раскладке находятся эти точка и запятая. То есть, если смотреть на нашу клаву, то это буквы Б. и Ю.
11. Выбираем буквы для текста.
То есть это значит то, что зажав Ctrl + Shift + K , вы сможете быстро переключаться между строчными и заглавными буквами при наборе текста. Убедитесь, что у вас отключен Caps Lock, чтобы была возможность использовать эту функцию.
12. Трекинг и кернинг.
Это используется в палитре Символов (Symbols). То есть, выбрав какие настройки текста в этой палитре, будь то кернинг, трекинг, размер, зажимаем клавишу Alt и жмем левую или правую клавиши со стрелками. Таким образом, мы изменяем в тех полях введённые значения.
Таким образом, мы изменяем в тех полях введённые значения.
Примечание: лично у меня стрелки работают вверх и вниз, а не влево и вправо.
13. Интерлиньяж. (Leading)
Выделяем текст, зажимаем Alt + стрелки вверх и вниз . Этим мы можем менять настройки функции Интерлиньяж (Leading) тем самым, изменяя расстояние между строчками в тексте.
14. Смещение линии текста.
Если мы хотим одной и той же строчке текста задать разные позиции, то воспользуемся клавишами Alt + Shift + стрелки : вверх и в низ .
15. Заливка (Fill)
Эти горячие клавиши нам пригодятся для быстрой заливки текста или векторных фигур цветом переднего или заднего плана. Вот они — Ctrl + Backspace –цвет переднего плана (Foreground Color), Alt + Backspace – цвет заднего плана (Background Color). Клавишами Shift + Backspace вызываем настройки Заливки (Fill), но для этого придётся растрировать слой с текстом или векторной фигурой.
16. Сброс внесённых изменений в любом диалоговом окне.
Ну, например, окно Размытие по Гауссу. Вы размыли там что то и вам не подходят ваши изменения. Видим кнопки ОК и Отмена. Так вот, если мы зажмём кнопку Alt , то кнопка Отмена измениться на «Сбросить».
17. Изменение непрозрачности и заливки.
Вы можете сделать изменение непрозрачности и заливки сразу на нескольких слоях (в Photoshop CS5). Для этого выделили их, нажали на Непрозрачность, например, и ввели числовые значения. Так же и с Заливкой.
18. Инверсия.
Ctrl + I . Это быстрый способ инвертировать цвет или инвертировать маску слоя.
Примечание: или инвертировать выделение.
19. Переключение курсоров.
Если вы не хотите видеть края курсора или наоборот хотите очень, то вам поможет клавиша Caps Lock .
20. Сбросить настройки.
Если вы накосячили с настройками в Photoshop и хотите вернуть настройки по умолчанию, то вам поможет следующее:
При запуске Photoshop, удерживайте Ctrl + Alt + Shift , в то время как Photoshop загружается. Появится окно, где и подтвердите сброс настроек.
Появится окно, где и подтвердите сброс настроек.
21. Меняем цвет.
Нажмите кнопку (X ). Это быстрый способ переключиться между цветом переднего и заднего плана.
22. Маска.
Alt + клик на маске слоя. Отличный способ для просмотра и редактирования маски слоя. С этой же комбинацией возвращаемся в обычный режим:
23. Отключаем маску.
Shift + клик на маске слоя. Вы можете быстро просмотреть изображение без воздействия маски.
С этой же комбинацией возвращаем маску обратно.
24. Пересечение выделения.
Alt + Shift + проведём инструментом выделения (Selection Tool). Если у вас уже есть выделение и вам нужно отсечь или добавить его, то вам поможет эта комбинация.
25. Объединить видимые.
Ctrl + Alt + Shift + E . Если вы хотите сохранить все слои, но вам необходимо их слить, то можно этой комбинацией получить объединённый слой из видимых на самом верху, не затронув тем самым все предыдущие слои.
Бонус. Пасхальные яйца.
Зажав клавишу Alt и, удерживая левую кнопку мыши, щёлкнуть чёрный треугольник в верхнем правом углу палитры Слои (Layers) и выбрать в меню Параметры панели (Panel Options). Этот маг (Мерлин) — долгоживущее пасхальное яйцо, присутствующее в Photoshop с версии 3.0.
Зажав клавишу Ctrl , выбрать Help (Справка) — About Photoshop (О программе Photoshop). Вы увидите заставку и описание своей версии.
Заключение.
Конечно, вы можете использовать Photoshop и без клавиш, но ваша работа в программе может быть гораздо быстрее и продуктивнее, если вы будете использовать их. Это поможет вам сократить время, которые вы тратите на включение разных менюшек и их поиски.
От себя ещё добавлю, что можно использовать клавиши от F5 до F9 . Они тоже назначены в Photoshop по умолчанию.
Ещё удобно менять просмотр клавишей F , при полноэкранном режиме можно вызвать палитру, ну например, палитру слоёв F7 .
При выбранном инструменте Кисть (Brush) или Пипетка, зажимаем клавишу Alt и двигаем курсор по изображению, тем самым выбирая подходящий цвет:
Я думаю, каждый найдёт в этой статье полезное для себя, тому пример, как мы уже не можем обойтись без горячих клавиш таких как — Ctrl+T, Ctrl+D, Ctrl+N .
Сначала рассмотрим наиболее нужные и часто применяемые комбинации клавиш в программе Adobe Photoshop CS3 , хотя и в более старых версиях программы они работают. Да и в новых версиях будут работать, потому что, потратив немного времени на запоминание таких комбинаций, в повседневной работе получается сэкономить уйму времени и не отвлекаться от творчества на банальные технические детали.
В конце статьи я приведу стандартную таблицу горячих клавиш. На практике никто не использует их все, но стараться использовать как можно больше комбинаций горячих клавиш желательно. Если нужно от вспышки, то лучше потратить пару секунд на то, чтобы запомнить где на клавиатуре находится кнопка «J «. Поначалу это отвлекает и напрягает, но большинство комбинаций быстро запоминаются и их частое применение делает работу в Photoshop более комфортной и быстрой.
Поначалу это отвлекает и напрягает, но большинство комбинаций быстро запоминаются и их частое применение делает работу в Photoshop более комфортной и быстрой.
1. На первом месте группа горячих клавиш, которые позволяют убрать с рабочей области программы Photoshop панель Navigator и забыть о ней. CTRL+ALT+НОЛЬ – установить размер документа на 100%, CTRL+ПЛЮС — увеличить размер документа, CTRL+МИНУС – уменьшить размер документа на экране Photoshop . CTRL+НОЛЬ – по размеру экрана.
2. CTRL+S – сохранить текущие изменения документа. Могут отрубить свет, может зависнуть компьютер, может произойти сбой в самой программе Photoshop , особенно, если открыто много больших файлов. Чем чаще сохраняешься, тем спокойнее. А поскольку CTRL+S работает почти во всех программах Windows, привычка часто сохранятся очень правильная.
3. Горячие клавиши CTRL+Z, как и в остальных программах Windows, отменяет последнее действие. Повторное применение CTRL+Z отменит отмену, но не будет отменять еще более ранние действия. Т.е. дизайнер имеет возможность посмотреть несколько раз и сравнить, какой вариант оставить. Если же нужно отменить несколько действий, применяется комбинация CTRL+ALT+Z . Сочетание применения комбинаций CTRL+Z и CTRL+ALT+Z дает возможность отменять и возвращать назад группы отмененных действий, что очень удобно.
Повторное применение CTRL+Z отменит отмену, но не будет отменять еще более ранние действия. Т.е. дизайнер имеет возможность посмотреть несколько раз и сравнить, какой вариант оставить. Если же нужно отменить несколько действий, применяется комбинация CTRL+ALT+Z . Сочетание применения комбинаций CTRL+Z и CTRL+ALT+Z дает возможность отменять и возвращать назад группы отмененных действий, что очень удобно.
4. Если вам нужно нарисовать буклет про детские товары , то слоев в таком PSD-документе будет очень много. Их приходится постоянно перемещать, чтобы влиять на их видимость или для логичной группировки в папки. CTRL+] – поднять слой на 1 уровень вверх, CTRL+[ — опустить слой на 1 уровень вниз. Горячие клавиши CTRL+SHIFT+] поднимают слой на самый верх документа или на самый верх в папке, если слой внутри папки. Аналогично комбинация CTRL+SHIFT+[ опустит текущий слой, папку или группу выделенных слоев в самый низ.
5. Горячие клавиши копирования и вставки из буфера обмена в Photoshop стандартные CTRL+C – скопировать и CTRL+V – вставить. При этом копируется только изображение на текущем слое, попавшее в область выделения. Но есть и приятные расширенные возможности. Комбинация CTRL+SHIFT+C копирует все, что находится в выделенной области, независимо от того, в каком слое находится изображение. А вставка CTRL+SHIFT+V вставляет раннее скопированную графику в выделенную область так, что даже после снятия выделения вставленная картинка не видна за пределами области выделения, которая была при вставке. При этом картинка не обрезается и ее можно перемещать внутри области-маски. По-моему, две последние комбинации горячих клавиш впервые появились в версии Photoshop CS .
Горячие клавиши копирования и вставки из буфера обмена в Photoshop стандартные CTRL+C – скопировать и CTRL+V – вставить. При этом копируется только изображение на текущем слое, попавшее в область выделения. Но есть и приятные расширенные возможности. Комбинация CTRL+SHIFT+C копирует все, что находится в выделенной области, независимо от того, в каком слое находится изображение. А вставка CTRL+SHIFT+V вставляет раннее скопированную графику в выделенную область так, что даже после снятия выделения вставленная картинка не видна за пределами области выделения, которая была при вставке. При этом картинка не обрезается и ее можно перемещать внутри области-маски. По-моему, две последние комбинации горячих клавиш впервые появились в версии Photoshop CS .
6. Копирование и перетаскивание с помощью кнопок клавиатуры имеет ряд преимуществ. Очень удобно выделить изображение и сделать его копию со смещением на 1 пиксель (ALT+СТРЕЛКА ), или же сместить его на 1 пиксель без копирования (CTRL+СТРЕЛКА ). CTRL+SHIFT+СТРЕЛКА смещает изображение на 10 пикселей, ALT+SHIFT+СТРЕЛКА копирует изображение в указанном стрелкой направлении со смещением на 10 пикселей. Эти комбинации горячих клавиш Фотошопа также часто используются для копирования/перемещения выделенных фрагментов изображения, например, чтобы затереть поврежденный фрагмент градиента.
CTRL+SHIFT+СТРЕЛКА смещает изображение на 10 пикселей, ALT+SHIFT+СТРЕЛКА копирует изображение в указанном стрелкой направлении со смещением на 10 пикселей. Эти комбинации горячих клавиш Фотошопа также часто используются для копирования/перемещения выделенных фрагментов изображения, например, чтобы затереть поврежденный фрагмент градиента.
7. Часто в процессе работы в Photoshop часто приходится много раз подряд пользоваться одним и тем же фильтром. Советую не забывать о горячей клавише CTRL+F – повторить действие фильтра. Комбинация экономит много времени, например, когда нужно сделать четче несколько фото – достаточно один раз выбрать и настроить Unsharp Mask , а затем применять действие фильтра ко всем изображениям.
8. Чтобы менять форму и вращать картинку нажмите CTRL+T – переход в режим свободной трансформации активного объекта.
9. Когда слоев слишком много, работать с ними становится неудобно. Помогает объединение в папки или слияние слоев. Комбинация CTRL+E объединяет текущий слой с нижним в один новый слой. CTRL+SHIFT+E объединяет все слои PSD-документа в один.
Помогает объединение в папки или слияние слоев. Комбинация CTRL+E объединяет текущий слой с нижним в один новый слой. CTRL+SHIFT+E объединяет все слои PSD-документа в один.
10. Когда нужно убрать строительные леса и посмотреть на результат работы, нажмите CTRL+H – показать/спрятать направляющие. Если результат работы еще не примет заказчик, повторное применение комбинации вернет направляющие назад.
Таблица с остальными горячими клавишами программы Adobe Photoshop CS3 приведена в статье .
В этой статье вашему вниманию предлагается список наиболее часто используемых горячих клавиш программы Adobe Photoshop СС.
Для удобства клавиатурные сокращения сгруппированы по функциональной принадлежности (общие, работа со слоями, работа с текстом и так далее). К каждой комбинации даны краткие пояснения.
1. Общие клавиши
CTRL+N — создать новый документ. Открывается диалоговое окно, в котором можно задать параметры создаваемого документа.
CTRL+O — открыть. Появляется диалоговое окно выбора файла для открытия в программе.
ALT+SHIFT+CTRL+O — открыть как. Можно изменять атрибуты файла при открытии.
CTRL+K — настройки программы. Открывается диалоговое окно настроек программы. Здесь можно задать основные параметры.
CTRL+P — печать. Открывается диалоговое окно выбора принтера и настройки профилей и параметров печати.
CTRL+Z — отменить
ALT+SHIFT+CTRL+S — сохранить для веб и устройств. Открывается диалоговое окно, в котором можно оптимизировать параметры сжатия и сохранения файла для уменьшения его объема. Обычно применяется для подготовки изображений к размещению на различных веб-ресурсах.
CTRL+A — выделить все. Выделяет содержимое слоя
CTRL+SHIFT+Z — шаг вперед. Переход вперед на одно действие.
CTRL+ALT+Z — шаг назад. Переход назад на одно действие.
CTRL+C или F3 — копировать. Копирует выделенную область в буфер обмена.
Копирует выделенную область в буфер обмена.
CTRL+V или F4 — вставить. Вставляет объект из буфера обмена с созданием нового слоя.
CTRL+X — вырезать в буфер обмена. Из изображения вырезается выделенная область, но не удаляется безвозвратно, а сохраняется в буфере обмена.
CTRL+W или CTRL+F4 — закрыть изображение
CTRL+Q или ALT+F4 — выход из программы.
F — выбор режима отображения окон.
CAPS LOCK — переключение вида курсора между перекрестием и пиктограммой текущего инструмента. Удобно, когда необходимо точное позиционирование инструмента.
TAB — отобразить/скрыть палитры. Удобно использовать, когда необходимо работать с изображением при 100% увеличении, так как изображение можно просматривать на весь экран.
CTRL+ (+)/(-) — увеличение/уменьшение изображения.
CTRL+0 (ноль) — по размеру окна
ALT+CTRL+0 (ноль) — реальный размер
2.
 Работа со слоями.
Работа со слоями.SHIFT+CTRL+N — создать новый слой. Открывается диалоговое окно выбора параметров создаваемого слоя.
ALT+SHIFT+CTRL+N — создает слой с установками по умолчанию, без открытия диалогового окна.
F7 — отобразить/скрыть палитру слоев.
ALT+] — перейти на один слой вверх
ALT+ [ — перейти на один слой вниз
SHIFT+ALT+] — добавление верхнего к выделенному слою на панели «Слои»
SHIFT+ALT+ [ — добавление нижнего к выделенному слою на панели «Слои»
CTRL+ J — дублировать слой или скопировать выделенную область на новый слой.
SHIFT+CTRL+J — вырезать выделенную область на новый слой
CTRL+ ] — передвинуть слой вверх в палитре слоев.
SHIFT+CTRL+] — установить слой сверху
CTRL+ [ — передвинуть слой вниз в палитре слоев.
SHIFT+CTRL+ [ — установить слой внизу.
CTRL+E — слияние слоя с нижележащим
SHIFT+CTRL+E — слияние видимых слоев.
ALT+SHIFT+CTRL+E — создать новый активный слой из содержимого всех видимых слоев. Важно, что все слои остаются без изменений.
CTRL+G — создать группу слоев (предварительно слои нужно выделить).
SHIFT+CTRL+G — разгруппировать слои
SHIFT+ALT+буква — активировать режим смешивания. Каждому режиму соответствует определенная буква, как правило, это первая буква названия режима (например Multiply — M, т.е. умножение)
SHIFT+(+) или (-) — смена режимов смешивания (при активном инструменте выделения)
3. Каналы и маски
От CTRL+1 до CTRL+9 — переключение между независимыми каналами цветов и масок.
Создать маску слоя из контура выделения — щелчок на пиктограмме маски внизу палитры слоев
Q — переключение между режимом быстрой маски и обычным режимом
4. Фильтры
CTRL+ALT+F — повтор последнего фильтра с теми же настройками.
CTRL+ щелчок и ALT+ щелчок — масштабирование в окне предварительного просмотра фильтра
ALT+ щелчок на кнопке Cancel — сброс параметров в диалоговых окнах команд (работает практически со всеми командами и фильтрами)
5.
 Кисти
Кисти[ и ] — уменьшить или увеличить диаметр кисти на 25%
Ввод одной цифры при активном инструменте кисть — регулировка непрозрачности кисти с шагом 10.
Быстрый ввод двух цифр — точная регулировка непрозрачности.
Желаю творческих успехов!
Горячие клавиши – комбинация клавиш на клавиатуре, выполняющая определенную команду. Обычно в программах такие комбинации дублируют часто использующиеся функции, доступ к которым можно получить через меню.
Горячие клавиши призваны сократить время при совершении однотипных действий.
В Фотошопе для удобства пользователей предусмотрено использование огромного количества горячих клавиш. Почти каждой функции присвоена соответствующая комбинация.
Все их запоминать не обязательно, достаточно изучить основные, а затем выбрать те, которыми Вы будете пользоваться чаще всего. Приведу наиболее востребованные, а где найти остальные, покажу чуть ниже.
Итак, комбинации:
1. CTRL+S – сохранить документ.
2. CTRL+SHIFT+S – вызывает команду «Сохранить как»
3. CTRL+N – создать новый документ.
4. CTRL+O – открыть файл.
5. CTRL+SHIFT+N – создать новый слой
6. CTRL+J – создать копию слоя или скопировать выделенную область на новый слой.
7. CTRL+G – поместить выделенные слои в группу.
8. CTRL+T – свободное трансформирование – универсальная функция, позволяющая масштабировать, вращать и деформировать объекты.
9. CTRL+D – снять выделение.
10. CTRL+SHIFT+I – инвертировать выделение.
11. CTRL++ (Плюс), CTRL+-(Минус) – увеличить и уменьшить масштаб соответственно.
12. CTRL+0 (Ноль) – подогнать масштаб изображения под размер рабочей области.
13. CTRL+A, CTRL+C, CTRL+V – выделить все содержимое активного слоя, скопировать содержимое, вставить содержимое соответственно.
14. Не совсем комбинация, но… [ и ] (квадратные скобки) изменяют диаметр кисти или любого другого инструмента, у которого этот диаметр есть.
Это минимальный набор клавиш, которым должен пользоваться мастер Фотошопа для экономии времени.
Если Вам необходима какая-либо функция в Вашей работе, то выяснить, какая комбинация ей соответствует, можно, найдя ее (функцию) в меню программы.
Что же делать, если функции, которая Вам нужна, комбинация не присвоена? И здесь разработчики Фотошопа пошли нам навстречу, дав возможность не только менять горячие клавиши, но и назначать свои.
Для изменения или назначения комбинаций переходим в меню «Редактирование – Клавиатурные сокращения» .
Здесь же можно найти все имеющиеся в программе горячие клавиши.
Назначаются горячие клавиши следующим образом: клиаем по нужному пункту и, в открывшемся поле вводим комбинацию так, как если бы мы ее применяли, то есть последовательно и с удержанием.
Если введенная Вами комбинация уже присутствует в программе, то Фотошоп непременно заругается. Нужно будет ввести новую комбинацию или, если меняли существующую, то нажать на кнопку «Отменить изменения» .
По завершению процедуры нажимаем кнопку «Принять» и «ОК» .
Это все, что нужно знать о горячих клавишах рядовому пользователю. Обязательно приучите себя пользоваться ими. Это быстро и очень удобно.
Рисуем кнопки — Уроки Photoshop для вас
http://www.photoshopsunduchok.ru/dizayn-/5-knopka.htmlЗдесь мы расскажем, как своими руками создавать кнопки, стандартные для интерфейса Windows XP. На первый взгляд, данная задача кажется очень трудной, но на самом деле всё просто.
Наверх
Сперва нужно нарисовать заготовку. Для этого можно воспользоваться инструментом Rounded Rectangle (Скругленный прямоугольник) или сочетанием инструментов выделения. Мы пойдем по второму пути, так как он подойдет даже для пользователей старых версий Рhotoshop.
Запустите инструмент Rectangle Маrguee (Прямоугольное выделение) и создайте выделение, по размерам примерно соответствующее будущей кнопке. Затем выберите инструмент Elliptical Маrguee (Эллиптическое выделение) и, нажав на панели параметров кнопку Add to selection (Добавить к выделению), создайте выделение, соответствующее показанному на рис. 1.
Затем выберите инструмент Elliptical Маrguee (Эллиптическое выделение) и, нажав на панели параметров кнопку Add to selection (Добавить к выделению), создайте выделение, соответствующее показанному на рис. 1.
рис. 1.
Залейте выделение белым цветом и, скопировав (Сtrl+С) и вставив его (Сtrl +V), разверните с помощью инструмента Free Transform (Свободное трансформирование), чтобы получилась готовая заготовка для кнопки (рис. 2). Затем склейте слои с частями кнопки.
рис. 2.
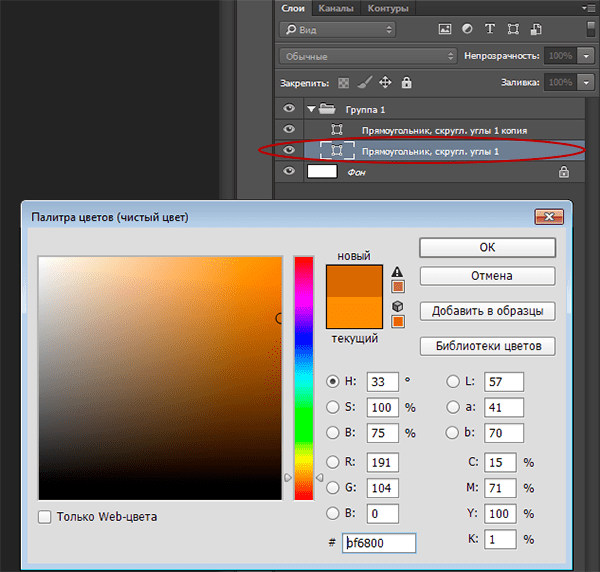
Затем запустим инструмент Paint Bucket (Заливка) и окрасим кнопку в более подходящий цвет. Авторы использовали синий со значениями R85, G140, В187. Впрочем, вы можете остановиться на любом оттенке, кроме белого и черного.
Применим к заготовке стиль слоя Веvel and Emboss (Скос и рельеф): Layer ? Layer Style ? Веvel and Emboss (Слой ? Стиль слоя ? Скос и рельеф) с настройками, показанными на рис. 3.
3.
рис. 3.
Результат этого действия представлен на рис. 4.
рис. 5.
Если все сделано правильно, то результат должен соответствовать рис. 6.
рис. 6.
Наконец, третий и последний шаг в создании стиля слоя для ХР-кнопки. Добавьте к двум предыдущим эффектам Inner Shadow (Внутренняя тень) (рис. 7).
рис. 7.
Результат добавления эффекта Inner Shadow (Внутренняя тень) представлен на рис. 8.
рис. 8.
Создадим новый слой (Shift-Сtrl+N). Добавьте новое выделение и залейте его подходящим цветом. Авторы использовали цвет R111, G176, В225. Размер, форму и положение нового элемента можно видеть на рис. 9.
рис. 9.
Размойте его с помощью фильтра Gaussian Blur (Размытие по Гауссу): Filter ? Blur ? Gaussian Blur (Фильтр ? Размытие ? Размытие по Гауссу) (рис. 10).
10).
рис. 10.
В результате вы получите кнопку, которая будет очень похожа на заявленную нами цель примера (рис. 11).
рис. 11.
Аналогично
предыдущему создайте еще один новый слой. Только на этот раз выделение
должно располагаться в верхней части кнопки (ориентируйтесь на рис. 12).
рис. 12.
Запустите инструмент Gradient (Градиент) и залейте выделение стандартным линейным градиентом от
черного цвета к белому. В итоге получится то, что показано на рис. 12.
Откроем палитру Layers (Слои) и изменим для слоя с градиентом значение Blending Options (Параметры наложения) на Screen (Экран), а Opacity (Непрозрачность) на 75 %. Результатом станет практически полностью готовая кнопка в стиле ХР (рис. 13).
рис. 13.
Осталось совсем немного. Напишите любой текст и с помощью стиля слоя Drop Shadow (Внешняя тень) добавьте ему небольшую тень. Поместите на палитре Layers (Слои) слой с текстом ниже слоя с градиентом. Итоговое изображение показано ниже на рисунке.
Поместите на палитре Layers (Слои) слой с текстом ниже слоя с градиентом. Итоговое изображение показано ниже на рисунке.
Glossy Photoshop Button Tutorial
Из этого туториала Вы узнаете, как создавать кнопки в Photoshop. С помощью Photoshop легко создавать глянцевые веб-кнопки.
Кнопки в PhotoshopВы можете использовать кнопки на своем веб-сайте или в блоге.
В то время как этот учебник покажет вам только, как создать статическую кнопку, вы можете с помощью CSS и GIF создавать анимированные веб-кнопки. Но это хорошее начало.
Давайте кратко рассмотрим, что вы узнаете в этом уроке Photoshop с глянцевой кнопкой.Сначала вы создаете Eclipse и заливаете его цветом.
Затем добавьте эффекты стиля слоя, например:
Наложение цвета
Внутреннее свечение
Внешнее свечение
Внутренняя тень
Ход
Наложение градиента
После этого вы должны решить, какой текст, значок или символ разместить в центре кнопки. Вы также будете использовать инструмент прямого выбора , чтобы добавить к кнопке стиль наложения цвета.Измените цветовые схемы, просто изменив цвет исходного эллипса. Смотрите на YouTube.
Вы также будете использовать инструмент прямого выбора , чтобы добавить к кнопке стиль наложения цвета.Измените цветовые схемы, просто изменив цвет исходного эллипса. Смотрите на YouTube.
К учебнику:
Как сделать глянцевые кнопки в Adobe PhotoshopСоздайте новый документ размером 800 пикселей на 600 пикселей. Создайте новое затмение с цветом # 22297e и измените размер затмения на 500px X 500px.
Перейти к стилю слоя . Добавьте наложение цвета с белым цветом и наложением режима наложения, затем измените непрозрачность на 20%.
Добавьте внутреннее свечение белого цвета, непрозрачность 80% и размер 75 пикселей. Остальные параметры оставьте без изменений.
Добавьте внешнего свечения с черным цветом; Режим наложения: Нормальный; Непрозрачность: 40% и размер: 50 пикселей.
Добавляем внутреннюю тень черным цветом; Режим наложения: Overlay; Непрозрачность: 40%; Расстояние: 0 пикселей; Дроссель: 100% и размер: 4 пикселя.
Теперь продублируйте слой и очистите стиль слоя на дублированном слое, щелкнув правой кнопкой мыши и выбрав Очистить стиль слоя .Затем измените непрозрачность заливки на 0%. Добавьте обводку и размером 50 пикселей белого цвета и режим наложения наложения. Измените непрозрачность обводки на 15%.
Теперь добавьте символ к нужной кнопке . Оставьте символ только белого цвета. Затем измените режим слоя символа на мягкий свет.
Теперь создайте еще одну копию слоя с затмением и переместите ее в верхнюю часть стопки. Отредактируйте форму с помощью инструмента прямого выбора , как показано на рисунке ниже.Добавьте наложение цвета с белым цветом, режим наложения для наложения и непрозрачность до 20%.
Теперь вернитесь к стилю слоя первого затмения и добавьте наложение градиента с настройками ниже:
Наконец, создайте новый слой поверх всех слоев, затем выделите затмение и создайте белый радиальный градиент в нижней части затмения. Измените режим наложения на наложение.
Окончательное изображение:
Вы также можете сделать эту кнопку с различными цветовыми схемами , изменив только цвет первого затмения.Теперь вы точно не сомневаетесь, как сделать классную кнопку в фотошопе. Проверьте цвета ниже.
Поделиться, Твитнуть или поставить палец вверх!Анимированная кнопка в Photoshop CS6 • Обучение дизайну IceflowStudios
Уровень навыков
Вот учебное пособие, которого многие из вас, ребята, с нетерпением ждали. Несколько дней назад я опубликовал превью этого эффекта, и вы, ребята, начали требовать урока, так что давайте приступим! Создадим анимированную кнопку в Photoshop!
Анимированная кнопка в Photoshop CS6
Скачать PSD!
Письменный
Прежде чем я начну добавлять фигуры, давайте сначала настроим наш документ. Я начинаю с документа размером 800 x 600 пикселей, который должен быть достаточно большим для такой простой кнопки.
Я начинаю с документа размером 800 x 600 пикселей, который должен быть достаточно большим для такой простой кнопки.
Теперь, что касается цвета фона, я буду использовать его в качестве основы для других элементов. Это не обязательно, но я обнаружил, что это создает красивый плавный дизайн. Я использую темно-серый. Как только цвет будет установлен, Option + Delete или Alt + Backspace заполнит ваш фон цветом переднего плана.
Последнее, что я собираюсь настроить, это мои гиды.Это поможет идеально расположить круги в центре моего документа. Если вы не видите свои линейки слева и вверху рабочего пространства, команда Command / Ctrl + R откроет их, позволяя вытащить направляющие. И пока « Snap » включен в меню «Просмотр», ваши направляющие должны хорошо прилегать к центру по горизонтали и вертикали.
Хорошо, теперь мы готовы приступить к созданию.![]() На панели инструментов слева возьмите Ellipse Tool и убедитесь, что он будет создавать форму, а не путь на панели параметров .
На панели инструментов слева возьмите Ellipse Tool и убедитесь, что он будет создавать форму, а не путь на панели параметров .
Теперь, начиная с центра, где направляющие пересекаются, начните растягивать свой первый эллипс. Вы заметите две проблемы. Во-первых, это не идеальный круг, а во-вторых, он создается не из центра. Первую проблему можно решить, удерживая нажатой клавишу Shift при перетаскивании фигуры. Это ограничит его идеальным кругом или прямоугольником, в зависимости от того, какой инструмент у вас активен.
Во-вторых, чтобы создать форму из центра, помимо клавиши Shift, удерживайте Option на Mac или Alt в Windows.Пока эти две клавиши удерживаются нажатыми, в центре документа будет образовываться идеальный круг.
Теперь, когда форма создана, вам нужно наложить на нее градиент. Идите вперед и дважды щелкните слой, который вы только что создали на панели слоев. Как только вы окажетесь здесь, перейдите в раздел «Наложение градиента» и нажмите на полосу градиента, чтобы открыть редактор градиента. Теперь мы можем определить наши цвета.
Как только вы окажетесь здесь, перейдите в раздел «Наложение градиента» и нажмите на полосу градиента, чтобы открыть редактор градиента. Теперь мы можем определить наши цвета.
Для нижнего цвета (левая граница) он будет немного светлее цвета фона, а для верхнего цвета (правая граница) он будет немного темнее фона.
Отлично, так что теперь, когда первая форма завершена, мы собираемся на секунду пропустить свечение и сосредоточиться на самой верхней форме, которая будет действовать как окно для свечения.
Для простоты я могу быстро скопировать форму, которую я только что создал, с помощью горячей клавиши Command / Ctrl J , и после того, как форма будет продублирована, щелчок правой кнопкой мыши по форме на панели слоев позволит мне чтобы очистить текущие стили слоя, чтобы я мог начать все заново.
Я также собираюсь изменить цвет формы, чтобы подготовить ее для наших стилей слоя. Двойной щелчок по миниатюре фигуры вызовет палитру цветов. Я собираюсь сделать его немного светлее, чем цвет фона. Однако как только я добавлю стили слоя, это изменится. Значение: 262626 .
Я собираюсь сделать его немного светлее, чем цвет фона. Однако как только я добавлю стили слоя, это изменится. Значение: 262626 .
После того, как новый цвет установлен, эту фигуру нужно немного уменьшить. Войдите в режим free — transform с помощью ярлыка Command / Ctrl + T , затем уменьшите масштаб фигуры, удерживая нажатой клавишу Shift , чтобы ограничить ее.
Хорошо, теперь нам нужно создать окно, которое позволит нам видеть свечение. Мы собираемся сделать это с помощью специальной формы , чтобы вырезать отверстие в форме, которую мы только что скопировали.
В инструментах Tools Bar возьмите инструмент Custom Shape Tool. Он скрывается с другими инструментами фигур.
Теперь на панели Options Bar нажмите Shape Picker и прокрутите вниз, пока не увидите форму Circle Thin Frame .
Если вы еще не загрузили все фигуры, поставляемые с Photoshop, щелкните значок в правом верхнем углу этой панели и выберите Все.
Когда появится всплывающее окно, выберите Приложение или OK . Добавить добавит фигуры в конец ваших текущих фигур, а ОК заменит их.
Итак, как только ваша форма выбрана, мы хотим вычесть этой формы из текущей формы.Вы можете сделать это, выбрав «Вычесть переднюю форму» на панели параметров или просто удерживая нажатой клавишу Alt / Option перед тем, как вы начнете создавать форму.
Как только вы начнете создавать форму из центра, не забудьте также удерживать клавишу Shift , чтобы ограничить ее идеальным кругом. Оставьте немного места по краю фигуры.
Конечно, какая форма без стилей слоя !? Я добавлю только два; Bevel and Emboss и Drop Shadow. Оба помогут придать этой форме некоторую глубину.
Оба помогут придать этой форме некоторую глубину.
А теперь самое интересное — свет! Этот дизайн будет содержать два свечения. Тот, который будет действовать как отражение на спине, и более сильное свечение, которое появится в окне. Давайте сначала создадим отраженное свечение.
Снова выделите самую заднюю форму и быстро продублируйте ее еще раз с помощью Command / Ctrl + J и очистите ее стили слоя, как вы это делали ранее.
На этот раз, когда я перехожу в диалог «Стили слоя», я хочу убедиться, что для параметра «Непрозрачность заливки» установлено значение 0%. Это скроет содержимое формы, но позволит нам увидеть любые стили слоя, которые мы можем применить, например, Gradient Overlay.
Этот градиент будет немного отличаться от того, который мы добавили ранее. Сначала установите Style на Radial.
Когда Gradient Editor открыт, левый цвет будет основным цветом свечения, который в данном случае будет приятным нежно-голубым: 00a8ff . Теперь правильный цвет будет установлен на черный и будет 0% прозрачным . Это можно сделать, щелкнув остановку над шкалой градиента, а затем уменьшив Непрозрачность до 0%.
Теперь правильный цвет будет установлен на черный и будет 0% прозрачным . Это можно сделать, щелкнув остановку над шкалой градиента, а затем уменьшив Непрозрачность до 0%.
Прямо сейчас вы, наверное, думаете: « А, а где градиент? ”Ну, прямо сейчас он прячется за самой верхней фигурой. Некоторые из вас могут этого не знать, но градиенты можно перемещать. Если вы поместите курсор над документом, вы можете щелкнуть и перетащить этот градиент в любое место.Поместите его в верхний правый угол.
Вы также можете управлять масштабом градиента, если вы не хотите, чтобы он был таким большим. Закрыв редактор градиентов, вы можете уменьшить градиент примерно до 75% и переместить его в окончательное положение.
Хорошо, теперь мы можем перейти к основному свечению, которое появится в окне. Опять же, для простоты, создайте дубликат свечения, над которым вы только что работали, снова с помощью ярлыка Command / Ctrl J . После того, как он будет продублирован, войдите в режим free — transform с помощью команды / Ctrl + T и уменьшите размер свечения до тех пор, пока он не станет размером с фигуру сверху.
После того, как он будет продублирован, войдите в режим free — transform с помощью команды / Ctrl + T и уменьшите размер свечения до тех пор, пока он не станет размером с фигуру сверху.
Вы должны видеть его путь по мере его преобразования. Как и при создании фигуры, удерживание клавиш Shift и Alt / Option будет масштабировать ее от центра, сохраняя при этом идеальный круг. Return / Enter примет преобразование.
Теперь мы можем изменить градиент одним касанием.Как только вы вернетесь в редактор градиента, начните с установки правой остановки обратно на 100% непрозрачности , а затем измените цвет правой остановки на темно-синий, 00193e . Это придаст очень тонкое свечение внутренней части окна. Теперь добавьте еще одну остановку, около 30% . (Если вы щелкните прямо под полосой градиента, вы сможете добавить дополнительную цветовую точку и переместить ее на место). Как только он будет на месте, установите более светлый голубой цвет. 76cdff .
Как только он будет на месте, установите более светлый голубой цвет. 76cdff .
Сейчас это, наверное, не так уж и хорошо.Примите новый градиент и измените Blend Mode Gradient Overlay на Color Dodge . И, как и последний градиент, вы можете переместить его на место, если хотите.
Давайте анимировать!
Уф! Дизайн готов, пора анимировать! Прежде чем я начну анимацию, эта техника будет работать только в Photoshop CS6. CS5 не имеет возможности анимировать преобразования. Извини. 🙂
Хорошо, теперь мы будем анимировать два слоя и : отраженное свечение и свечение, которое появляется в окне.
Теперь из-за изменений Blend Mode , мы собираемся анимировать каждый из этих слоев индивидуально. Если бы мы объединили оба как смарт-объект, режимы наложения потерялись бы, в результате чего мы получили довольно уродливый результат. Вместо этого мы собираемся преобразовать каждое свечение в смарт-объект, что позволит нам анимировать преобразования.
Вместо этого мы собираемся преобразовать каждое свечение в смарт-объект, что позволит нам анимировать преобразования.
Для этого справа — щелкните на первом созданном вами свечении (нижнее свечение) на панели слоев и выберите опцию Convert to Smart Object .
Теперь сделайте то же самое для следующего свечения. Вы заметите, что если вы изменили Blend Mode на любом из свечений, преобразование в смарт-объект не учитывает изменение, но вы можете просто изменить общий режим наложения обратно на Color Dodge , чтобы исправить этот вопрос. Вот почему мы конвертируем каждый слой индивидуально.
А теперь пора оживить! Чтобы открыть временную шкалу , вы можете либо дважды щелкнуть вкладку в нижней части рабочего пространства, либо найти ее в меню Window вверху.
После того, как шкала времени станет видимой, вам, скорее всего, потребуется Создать a Видео Временная шкала . В нем будут перечислены все ваши слои и отражен текущий выбранный слой на панели слоев.
Начнем со свечения внизу. Когда этот слой выбран, вам нужно развернуть слой на временной шкале, чтобы показать различные элементы, которые можно анимировать.
Нам нужно анимировать преобразование, которое включает вращение.Вам нужно будет щелкнуть значок секундомера рядом с Преобразовать , чтобы создать первый ключевой кадр.
После создания первого ключевого кадра немного проведите пальцем вправо. Это будет середина, на которой мы сделаем первый поворот.
Введите бесплатно — режим преобразования с помощью ярлыка Command / Ctrl + T , а затем в меню Options Bar вверху вы можете просто ввести 180 для градусов , то есть максимально возможный поворот слоя за раз.
Как только вы примете преобразование, будет сделана первая анимация. Другой ключевой кадр будет создан автоматически. Вы можете увидеть это в действии, вернувшись к первому кадру и нажав пробел. Не волнуйтесь, если вы заметите потерю качества. После рендеринга анимация будет красивой и четкой!
Теперь то же самое можно проделать для второй половины вращения. Проведите немного дальше, чем в прошлый раз, войдите в режим свободного преобразования, снова введите 180 в поле градусов и подтвердите преобразование.
Отлично! Это свечение завершено. Сделайте то же самое для верхнего свечения.
Советы по анимации!
Чтобы установить продолжительность анимации, в дальнем правом углу временной шкалы вы найдете конечную точку Work Area , которую вы можете перетащить на последний созданный вами ключевой кадр.
И, наконец, если вы хотите, чтобы ваша анимация повторялась, а не воспроизводилась один раз, в меню временной шкалы в правом верхнем углу вы можете выбрать циклическое воспроизведение.
Вот и все! Как только ваша анимация будет завершена, вы можете отобразить ее как видео с опцией «Визуализация» в нижней части временной шкалы или сохранить ее как Gif для использования в Интернете.
В меню Файл вы найдете опцию Сохранить для Интернет . После выбора Gif внизу вы можете выбрать, будет ли он воспроизводиться один раз или навсегда. Не беспокойтесь, если предварительный просмотр выглядит прерывистым. После сохранения вы получите красивую плавную анимацию.
Попробуйте сами!
Photoshop — Кнопки — Сшивание веб-кнопок вместе в Photoshop 6
«Если ты умеешь пришивать пуговицу, ты готов к миру», — говорила мама. Благодаря кнопкам и липучке афоризм мамы может не выдержать — по крайней мере, не буквально. Но если вы серьезно относитесь к миру веб-разработки, вам определенно понадобится несколько хитростей в рукаве. В этом месяце мы предлагаем вам несколько советов по созданию веб-кнопок. Узнайте, как использовать собственные формы и стили слоев, сохранять файлы в соответствующих форматах и даже создавать кнопки наведения.Освойте эти методы, и вы будете создавать настраиваемые кнопки для своей собственной веб-среды.
Узнайте, как использовать собственные формы и стили слоев, сохранять файлы в соответствующих форматах и даже создавать кнопки наведения.Освойте эти методы, и вы будете создавать настраиваемые кнопки для своей собственной веб-среды.
Для начала с помощью проводника Windows создайте новую папку и назовите ее webButtons. Сохраните здесь свои файлы практики. В этом руководстве предполагается, что вы знакомы с инструментом Photoshop «Текст» и палитрой «Слои».
Стрела
Как обозначение стрелка универсальная. Вот как создать кнопку быстрой стрелки.
Перейти к файлу, создать.Укажите ширину и высоту файла 100 пикселей. Установите Разрешение на 72, установите Режим на RGB и установите Контент на Прозрачный. Щелкните ОК. Сохраните файл как arrowBasic. Этот файл теперь является частным файлом PSD. Вы создадите все свои кнопки из этого единственного файла.
Перейдите на панель инструментов и найдите инструмент «Форма» чуть ниже инструмента «Текст». Щелкните и удерживайте мышь и выберите инструмент Custom Shape Tool. В меню параметров щелкните раскрывающееся меню Custom Shape и щелкните стрелку.
Щелкните и удерживайте мышь и выберите инструмент Custom Shape Tool. В меню параметров щелкните раскрывающееся меню Custom Shape и щелкните стрелку.
Плоский и прозрачный. Щелкните цвет переднего плана. В диалоговом окне «Палитра цветов» установите флажок «Только веб-цвета». Это поможет сохранить небольшой размер файла кнопки и отобразить его оттенок во всех браузерах. Выберите цвет и нажмите ОК.
Теперь проведите указателем по файлу, чтобы создать пухлую цветную стрелку. (Отмените и попробуйте еще раз, если необходимо.) Затем выберите «Файл» и «Сохранить для Интернета». Выберите GIF, Интернет и Без дизеринга. Оставьте цвета при настройке Авто и установите флажок Прозрачность. Щелкните ОК.Назовите файл arrowBasic.gif. Теперь у вас есть кнопка со стрелкой с прозрачным фоном, готовая работать с любым фоном веб-страницы.
A Текстовая этикетка
У вас должен быть открыт файл arrowBasic.psd. Сохрани это. Теперь давайте обозначим стрелку одним словом: ДОМ. Если вы не видите палитру «Слои», перейдите в «Окно» и «Показать слои». Щелкните значок «Создать новый слой». Затем выберите инструмент «Текст». С помощью указателя создайте текстовое поле. В меню параметров выберите контрастный оттенок для текста метки.Затем введите HOME . Чтобы правильно расположить этикетку, щелкните инструмент «Перемещение» и отрегулируйте размещение текстового поля. Когда вы закончите, перейдите в «Файл» и «Сохранить для Интернета». В этой ситуации мы обнаруживаем, что настройка Diffusion dither работает хорошо. Щелкните ОК. Назовите файл arrowBasicLabel.
Если вы не видите палитру «Слои», перейдите в «Окно» и «Показать слои». Щелкните значок «Создать новый слой». Затем выберите инструмент «Текст». С помощью указателя создайте текстовое поле. В меню параметров выберите контрастный оттенок для текста метки.Затем введите HOME . Чтобы правильно расположить этикетку, щелкните инструмент «Перемещение» и отрегулируйте размещение текстового поля. Когда вы закончите, перейдите в «Файл» и «Сохранить для Интернета». В этой ситуации мы обнаруживаем, что настройка Diffusion dither работает хорошо. Щелкните ОК. Назовите файл arrowBasicLabel.
Эмбосс и т. Д.
Чтобы добавить размер, используйте стили слоя. Вернитесь к файлу arrowBasic.psd. В палитре слоев выделите слой со стрелкой. Затем перейдите к Layer, Layer Style и Bevel And Emboss.Используйте меню стиля слоя и кнопку предварительного просмотра образца справа, чтобы определить правильные настройки. Мы установили флажок «Контур», чтобы немного увеличить контраст, но оставим все остальные настройки по умолчанию. Щелкните ОК. Снова перейдите в Файл и Сохранить для Интернета.
Уловки с прозрачностью. На этот раз основные настройки GIF (формат обмена графическими данными) могут нарушить цвета изображения. Поскольку мы больше не имели дело с плоским цветом, очень заманчиво было сохранить файл как JPEG среднего качества (Joint Photographic Experts Group).Это нормально для белого фона веб-страницы, но если вам нужна прозрачность, рассмотрите два других варианта.
Для многих ситуаций идеальным вариантом является сохранение файла в формате GIF с использованием алгоритма адаптивного или перцепционного уменьшения цвета. Добавьте диффузный дизеринг для более плавного просмотра, и вы добавите всего несколько килобайт к размеру файла.
Если вас не беспокоит размер файла или кроссбраузерность, попробуйте формат PNG (Portable Network Graphics). В диалоговом окне «Сохранить для Интернета» в Фотошопе выберите вкладку «4 варианта» и выберите формат PNG-8.Используйте алгоритм восприятия и дизеринг диффузии. Сравните это с GIF. Файл PNG может быть на 200 байт или больше больше, чем GIF. Если вы не можете обнаружить разницу в качестве между форматами, выберите GIF, который поддерживает более широкий спектр браузеров. Сохраните файл как arrowBasicBevel.
Два для одного
Чтобы создать новую кнопку другого цвета, дважды щелкните миниатюру цвета заливки в палитре «Слои». Обязательно дайте ему новое имя при сохранении.
Интернет-тенденции приходят и уходят, но нажатие кнопки на кнопку никуда не денется. Для этого трюка требуется два изображения. Вы уже создали одну скошенную стрелку. Теперь создайте еще один новый цвет для ролловера.
Вернитесь к файлу arrowBasic.psd. В палитре слоев вы увидите миниатюру слоя. Дважды щелкните исходный цвет, который вы выбрали для заливки стрелки. Выберите новый цвет в палитре цветов. Затем перейдите в «Файл» и «Сохранить для Интернета» и сохраните новый рисунок как arrowBasicRollover.gif.
Теперь, когда вы вставляете свое изображение на веб-страницу, используйте свой веб-редактор, чтобы включить JavaScript, который заменяет новое изображение исходным при наведении указателя на него.
Смешивание и подбор
Прежде чем наматывать нити, попрактикуйтесь с другими формами и смешайте свои приемы. Попробуйте прямоугольники и сферы. И поэкспериментируйте с опцией Layer Style, которая позволяет создавать тени, градиентные заливки или тонкую обводку вокруг изображения.Когда вы освоите эти концепции, вы можете сразу создавать группы кнопок. Подробнее об этом в другой день.
Мама была права, если ты веб-разработчик. Чем лучше вы разбираетесь в кнопках, тем лучше у вас получится веб-портной.
бесплатных шаблонов для изготовления пуговиц для машин Photoshop — American Button Machines
Мы предоставили наши шаблоны кнопок ниже, чтобы помочь вам в создании кнопок pinback. Просто воссоздайте шаблоны в выбранном вами программном пакете и начните создавать свои кнопки.
Бесплатные шаблоны создания кнопок для Photoshop
Ниже вы найдете бесплатные шаблоны для создания кнопок для программы Photoshop. Щелчок по ссылкам ниже инициирует загрузку файла, который можно использовать в качестве шаблона для создания дизайна ваших кнопок в Photoshop.
Шаблон Photoshop для 1-дюймовых кнопок
Шаблон Photoshop для кнопок 1,25 дюйма
Шаблон Photoshop для 1,5-дюймовых кнопок
Шаблон Photoshop для 1.75-дюймовые кнопки
Шаблон Photoshop для кнопок 2,25 дюйма
Шаблон Photoshop для 3-дюймовых кнопок
Шаблон Photoshop для кнопок 3,5 дюйма
Видеоурок по Photoshop — Как создать кнопку
Полный лист шаблонов кнопок включает слоганы.
НОВИНКА: По многочисленным просьбам мы добавили размеры для настройки линий тегов в вашей собственной программе графического дизайна. Строки тегов позволяют разместить вашу контактную информацию на обратной стороне кнопки. Нажмите на размер кнопки ниже, чтобы загрузить один из наших бесплатных шаблонов для создания кнопок в формате PDF с вашим выбором с ключевыми словами или без них.
| Круглые шаблоны | Слоганы | Квадратные / Алмазные шаблоны | Шаблоны прямоугольников | Круглые шаблоны Badge-a-Minit |
|---|---|---|---|---|
| 1.00-дюймовый круглый шаблон | 1,00 «TaglineTemplate | Квадратный шаблон 1,50 x 1,50 дюйма | Прямоугольный шаблон 1,75 x 2,75 дюйма | Круглый шаблон 2,25 дюйма — BAM |
| Круглый шаблон 1,25 дюйма | 1,25-дюймовый шаблон слогана | Квадратный шаблон 2,0 x 2,0 дюйма | Шаблон прямоугольника 2,00 x 3,00 дюйма | Круглый шаблон 3,00 дюйма — BAM |
| Круглый шаблон 1,50 дюйма | 1.50-дюймовый шаблон слогана | Фотошаблон 2,00 «x 3,00» | ||
| Круглый шаблон 1,75 дюйма | 1,75-дюймовый шаблон слогана | Шаблон прямоугольника 2,50 x 3,50 дюйма | ||
| Круглый шаблон 2,00 дюйма | 2,25-дюймовый шаблон слогана | |||
| Круглый шаблон 2,25 дюйма | 3,00 «шаблон слогана | |||
| 2.50-дюймовый круглый шаблон | 3,50-дюймовый шаблон слогана | |||
| Круглый шаблон 3,00 дюйма | 6,00 «Шаблон слогана | |||
| Круглый шаблон 3,50 дюйма | ||||
| Круглый шаблон 4,00 дюйма | ||||
| Круглый шаблон 6,00 « |
Программное обеспечение Build-a-Button Design от American Button Machines.
Возникли проблемы с использованием шаблонов для создания кнопок? Наш онлайн-центр дизайна Build-a-Button так же прост в использовании, как и текстовый редактор.
Нужны дополнительные шаблоны? Просмотрите наши бесплатные шаблоны создания кнопок для Photoshop, Типографии и Open Office.
Посмотрите видео ниже, чтобы узнать, насколько просто использовать программу Build-a-Button.
Видеоурок по созданию кнопки — Как создать кнопку
Сохранить
СохранитьСохранитьКак использовать маски Photoshop [+ сочетания клавиш] — Smashing Magazine
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud.Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он … Больше о Том ↬
Дизайн — это плавный и меняющийся процесс, в котором слои постоянно модифицируются и настраиваются. По мере нарастания сложности возрастает и потребность в гибком сохранении данных. Изучение методов неразрушающего редактирования поможет вам создавать документы, которые соответствуют вашему творчеству. Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные данные о пикселях, но также позволяют создавать гибкие элементы интерфейса.
В этой статье мы рассмотрим технические аспекты и творческие преимущества включения масок в ваш рабочий процесс. [Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не затрагивая исходные данные. У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями градаций серого, которые соответствуют пикселям исходного слоя. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, что напрямую соответствует проценту непрозрачности. Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеальны для извлечения сложных фотографических изображений.
Хотя маски пикселей можно легко изменить, они не подходят для каждой ситуации. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость. Плавные изгибы и идеальные края также может быть сложно создать при рисовании маски. В таких условиях предпочтительнее использовать векторные маски.
Пиксельные маски не следует использовать, если вам, возможно, придется изменить масштаб.
Создание
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоя.Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски. По умолчанию он будет полностью белым. Однако, если при создании маски у вас активен выбор, он будет использоваться для определения значений оттенков серого для маски.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув по миниатюре маски. Затем вы можете закрасить черным цветом, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Маска нерезкости» и «Размытие по Гауссу».
Закрашивание маски черным очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит только маску на холсте; это отлично подходит для точной настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите видеть и маску, и слой одновременно, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение.Цвет и прозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно удалить маску, вы можете включать и выключать ее, нажимая Shift + нажимая на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал в палитре «Каналы». Отсюда вы можете сохранить канал для последующего использования, перетащив его на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню. Вы также можете изменить настройки наложения маски на Ruby, дважды щелкнув миниатюру канала. Поскольку временный канал становится доступным всякий раз, когда выбирается замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен всякий раз, когда выбран слой с маской.
Векторные маски
Векторные маски подбираются там, где не хватает масок пикселей. За счет определения формы маски с помощью контуров векторные маски обеспечивают превосходный уровень точности и гибкости . Они идеально подходят для определения форм с помощью чистых четких линий, например элементов интерфейса.
Векторные маски идеально подходят для маскирования объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они равны 0 или 100. По этой причине многие задания маскирования требуют гибридной реализации. Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для различной непрозрачности, вы можете эффективно извлекать объекты с максимальной гибкостью.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + щелкните кнопку «Добавить маску слоя» в нижней части палитры слоя.Если путь в настоящее время активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем контуры можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента «Форма» (U), установленного на «Слои формы», позволяет быстро создать слой заливки с векторной маской. Эти слои гораздо более гибкие, чем уровень растра, и идеально подходят для создания кнопок, правил и других элементов, размер которых можно изменять без интерполяции данных.
Гибкость, предлагаемая Vector Masks, делает их идеальными для элементов интерфейса, таких как кнопки.
Режимы просмотра
Щелкнув эскиз векторной маски в палитре слоя, вы можете показать или скрыть пути, сохраненные в маске. К этим путям также можно получить доступ из палитры контуров, но только если сам слой выбран. Включение и выключение маски можно выполнить, нажав Shift + щелкнув эскиз.
Пути
Подобно тому, как маски слоев отображаются в палитре «Каналы», временный рабочий контур будет отображаться в палитре «Контуры», когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент «Выбор пути» ( A ), а затем нажав . Введите ; его можно закрыть, нажав еще раз. Введите . Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Применение
Перед тем, как векторную маску можно будет применить к слою, ее необходимо сначала растрировать, щелкнув правой кнопкой мыши эскиз векторной маски и выбрав «Растеризовать векторную маску».Если слой уже имеет пиксельную маску, две маски будут объединены, чтобы создать одну пиксельную маску. Затем его можно применить как любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет создавать выделение с помощью инструментов редактирования пикселей, а не примитивных инструментов выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете получить доступ к этому режиму, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не будете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные. По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить белый цвет, чтобы удалить наложение, и черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более наглядное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Параметры
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов. Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или выбранные области. Лично я считаю рисование выбранных областей более интуитивным, чем рисование замаскированных областей, которое используется по умолчанию.
Меню «Параметры быстрой маски» позволяет изменять цвет, прозрачность и цель наложения.
Сохранение
После создания быстрой маски вы можете сразу применить ее к слою, создав маску слоя, или сохранить для дальнейшего использования. Выбрав Selection → Save Selection , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + щелкнув канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска. Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют слою просто принять непрозрачность нижележащего слоя. Это очень полезно при использовании корректирующих слоев; обрезав их на слое, вы можете применить корректировки к одному слою, не затрагивая те, что под ним.
Самый простой способ создать обтравочную маску — это Option + щелчок между двумя слоями в палитре слоев при появлении курсора обтравочной маски. В качестве альтернативы вы можете нажать Command + Option + G , чтобы обрезать слой до слоя под ним. К одному мастер-слою можно обрезать любое количество слоев, но обрезанный слой нельзя использовать в качестве обтравочной маски.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры очень похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. Они в основном используются дизайнерами печати для задания объектов уникальной формы, которые импортируются в программу макета страницы. Путь импортируется вместе с изображением, чтобы обеспечить четкие и чистые края.
Чтобы создать обтравочный контур, сначала убедитесь, что у вас есть сохраненный контур; иметь временный рабочий путь недостаточно. Вы должны выбрать «Сохранить путь» во всплывающем меню палитры «Контуры», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра масок, представленная в CS4, добавляет некоторые полезные функции, помогающие создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменять ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки «Создать / Просмотр»
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если таковая не существует.
Плотность
Ползунок плотности в основном определяет, насколько прочна маска. При 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало бы исходную форму маски. С помощью палитры «Маски» теперь вы можете изменить степень растушевки в любое время, сохраняя исходные данные маски.
С помощью ползунка «Растушевка» теперь вы можете изменять мягкость маски на лету.
Край маски
Меню «Край маски» предоставляет некоторые давно желанные функции, которые помогают в уточнять периметр маски . Они очень удобны, когда извлеченный объект все еще берет цвет с замаскированного фона.
Радиус Настройка радиуса аналогична растушевке, но при этом сохраняется некоторая резкость края. Это может быть полезно для уменьшения неудобных или слишком острых краев сложных форм.
Контраст Контрастность просто изменяет контраст краевых элементов, что помогает придать четкость любым мягким краям. Использование этого вместе с Radius может помочь удалить нежелательные артефакты в маске.
Радиус и Контрастность можно использовать для удаления нежелательных артефактов.
Гладкая Smooth упрощает сложность краев маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро очистить некоторые неровности.
Перо Эта команда растушевки почти идентична основной команде растушевки палитры Маски, но она ограничивает размытие больше краем маски.Разница небольшая, но заметная.
Договор / развернуть Ползунок «Сжать и развернуть» позволяет увеличивать и уменьшать края маски. Это очень полезно для уменьшения нежелательных цветных полос.
Режим предварительного просмотра В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску в виде выделения с марширующими муравьями, быстрой маской рубинового наложения, черной матовой, белой матовой или серой маской.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых эффективных способов извлечь изображение из равномерно окрашенного фона.С помощью всего нескольких щелчков мышью и настроек даже самый сложный объект может быть полностью замаскирован. Для получения дополнительных сведений см. Раздел «Методы» чуть ниже.
Методы
Каждое задание маскирования уникально и требует разных методов создания и уточнения. Однако некоторые распространенные техники могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует, чтобы объект был извлечен из равномерно окрашенного фона (во многом аналогично процессу редактирования видео с помощью Chroma keying), самым быстрым средством часто является команда Color Range. Сначала используйте инструмент «Пипетка», чтобы выбрать основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок нечеткости позволяет расширить диапазон выбранных цветов. Если данные о цвете нужны для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выделить небо на фотографии.
Каналы
Маска часто скрывается в одном из каналов слоя, ожидая разблокировки. В зависимости от изображения, которое вы используете, вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, Command + щелкните по нему , чтобы создать выделение. Затем примените выделение как маску слоя. После этого вы сможете настроить ее, как любую другую маску.
- Исходное изображение имеет яркие яркие цвета, что дает прекрасную возможность создать маску с использованием каналов.
- Красный канал имеет контраст между передним планом и фоном, поэтому мы начнем с него. Мы скопировали и вставили его на новый слой, а затем перевернули.
- Зеленая чашка все еще очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его, чтобы нейтрализовать зеленую и красную чашки.
- Установив режим наложения на слое синего канала на Умножение, мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются как маска слоя к исходному изображению.Остается синяя кружка с чистой маской.
Гибрид пикселей / вектора
Объекты довольно часто имеют сочетание острых краев и мягких скошенных краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Один из распространенных примеров — извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску для рисования мелких деталей, таких как волосы.
Несколько масок
Могут быть случаи, когда вы хотите применить более одной маски к слою.Вы можете применить маску, щелкнув правой кнопкой мыши по слою и выбрав «Применить маску слоя», после чего вы сможете применить новую маску. Однако это не идеально, поскольку данные за маской будут потеряны.
Намного лучше создать смарт-объект из слоя и замаскировать новый слой. Это позволяет применить две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоев, все могло получиться беспорядочно, особенно если у маски были мягкие края или переменная непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем для определения области, используемой стилями слоя. Это желательно, но может доставлять неудобства. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Мешки часто можно привести в порядок, используя параметр «Маска слоя скрывает эффекты».
Смешать обрезанные слои как группу
По умолчанию Photoshop предполагает, что все слои в стопке обрезки должны быть смешаны с базовым слоем, прежде чем базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться обрезанные слои, чтобы принять форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните слой правой кнопкой мыши и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу».Теперь каждый из обрезанных слоев будет сливаться с нижележащими слоями, как если бы они не были обрезаны.
Маски типа
С инструментом «Текст» на панели инструментов сгруппирован инструмент с обманчивым названием «Маска типа». Он позволяет создавать шрифты так же, как и обычный инструмент; но после фиксации тип преобразуется в выделенный. Это выделение можно преобразовать в маску слоя, но больше нельзя будет редактировать. Это не идеально. Если возможность редактирования важна, вы можете создать слой с обычным шрифтом и использовать его как основу обтравочной маски.Это единственный способ замаскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление кромок на краях
Даже после использования команды «Уточнить край» в палитре «Маски» вы можете обнаружить случайных цветных полос, оставшихся вдоль края вашей маски. Вот здесь и пригодится ручная работа. Здесь можно использовать инструмент Paintbrush, но я рекомендую Healing Brush, Stamp Tool или Smudge Tool, потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и закрепите его на маскируемом слое. Затем установите выбранный инструмент на выборку всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены. Часто изменение режима наложения кисти помогает сохранить детализацию слоя.
Сочетания клавиш
- Просмотр маски слоя как наложения
- Command +
Установить фокус слоя на маску слоя - Command + 2
Установить фокус слоя на данные слоя - Command + Option +
Create выделение из Layer Mask - Command + Option + G
Make / Release Clipping Mask - A, затем Enter
Активировать / отклонить векторную маску - Command + Enter
Создать выделение из активной векторной маски - Command + щелчок по эскизу маски
Создать выделение из маски - Command + Option + щелчок по эскизу маски
Вычесть маску из выделения - Command + Option + Shift + щелчок по эскизу маски
Маска пересечения из выделения - Q
Переключить режим быстрой маски
- Опция
Переключить кнопку сброса n и инструмент «Вычесть из образца» - Команда
Переключение между режимом «Выделение» и «Изображение» - Shift
Переключение инструмента «Добавить в образец»
Дополнительная литература
(al, il)Использование Кнопки палитры для запуска действий Photoshop | by Palette
Как напрямую выбрать любое действие с помощью кнопки Palette
Автор: Andy Hayes
Вот кое-что, о чем нас часто спрашивают: как назначить действие Photoshop для Palette?
Это действительно имеет смысл — оба инструмента созданы для экономии времени и снижения неэффективности при редактировании.Сочетание обоих? Даже лучше. Однако это легко упустить, так как настройка немного сложнее, чем назначение большинства функций палитре.
Короче говоря, для этого нужно сделать два основных шага.
Сначала
назначает сочетание клавиш для желаемого действия : Рисунок 1. Назначение сочетания клавиш с помощью панели действий в Photoshop- Откройте Photoshop и откройте панель действий . Если вы не можете его найти, перейдите в «Окно»> «Действия» или нажмите Opt + Fn + F9 (Mac) / Alt + F9 (Win)
- Выберите желаемое действие из списка (Рис.1, слева).
- Выберите в правом верхнем углу меню на панели «Действия» (рис. 1, вверху). Из списка выберите «Параметры действий» (рис. 1, справа).
- Выберите функциональную клавишу и модификаторы. Это сочетание клавиш, запускающее действие PS.
Примечание. Поскольку Photoshop уже использует некоторые функциональные клавиши в качестве ярлыков, я рекомендую выбрать модификаторы Shift и Command.
Затем назначьте ярлык действия кнопке палитры:
Рис.2 — Назначение ярлыка действия для Palette- Откройте PaletteApp для своего профиля Photoshop и выберите желаемый модуль .
Примечание: лучше всего работает с кнопками, но также может быть назначен на нажатие или поворот диска. - Появится окно настроек модуля. Выберите «Keyboard Mode» слева (рис. 2, вверху слева).
- Нажмите ярлык действия , который вы назначили на шаге 1. Убедитесь, что в PaletteApp отображается правильный ярлык (рис.2, в центре).
Примечание. MacOS по умолчанию сопоставляет функциональные клавиши с элементами управления системой. Для F1 нажмите Fn + F1. - Не забудьте для задать собственное имя и цвет (рис. 2., внизу слева).
Как всегда, обращайтесь к нам по адресу [email protected], если у вас есть какие-либо вопросы по использованию вашего комплекта Palette. Вам также могут быть интересны следующие ресурсы:
Пользовательские сочетания клавиш в Photoshop (статья)
Использование режима клавиатуры Palette для управления любым программным обеспечением (видео)
Создание повторно используемых стилей кнопок в Photoshop
Кнопки — чрезвычайно распространенный элемент дизайна, который используется почти на каждом веб-сайте.Веб-кнопки имеют решающее значение для удобства использования и навигации, и их также можно использовать, чтобы помочь направить действия пользователя, когда вы побуждаете их добавить продукт в корзину, совершить экскурсию, получить дополнительную информацию или связаться с вами.
Создавать новые кнопки, сохраняя тот же стиль, очень просто с помощью стилей слоев Photoshop. В этом посте мы кратко рассмотрим, как можно создавать собственные стили слоя кнопок, чтобы сэкономить время.
У вас могли быть ситуации в прошлом, когда вы создавали несколько кнопок для макета и добавляли одни и те же стили слоя снова и снова.Или вы, возможно, хотели создать новую кнопку, которая соответствует стилю существующей кнопки, но вы не можете вспомнить подробности использованных эффектов слоя. Обе эти ситуации можно было бы значительно упростить, если бы эффекты кнопок были сохранены как стиль слоя, который можно было бы повторно использовать в любое время.
Стили слоя — это предустановки в Photoshop, такие как кисти, узоры и пользовательские формы. Стили слоев могут быть сохранены в виде файла .asl, а затем могут быть загружены в любое время или распространены среди других, работающих над проектом.
Создание стилей кнопок
Начнем с создания базовой кнопки в Photoshop.
Установите цвет переднего плана на # 166ecc и цвет фона на # 4495ee. Выберите инструмент «Прямоугольник со скругленными углами» с радиусом 10 пикселей и нарисуйте прямоугольник шириной 250 пикселей и высотой 40 пикселей.
Дважды щелкните слой-фигуру в палитре слоев, чтобы открыть параметры стиля слоя.
Щелкните «Наложение градиента» и выберите линейный градиент, переходящий от цвета переднего плана к цвету фона.
Щелкните «внутреннюю тень» и установите цвет # a3ccf8. Измените угол на 90 градусов и задайте расстояние и размер 2.
Затем щелкните «штрих» и установите цвет # 0c519b. Сделайте внешнюю обводку на 1 пиксель.
Теперь у вас должна быть кнопка, которая выглядит так.
Дважды щелкните слой-фигуру в палитре слоев и щелкните «стили». Затем нажмите кнопку «Новый стиль» справа и дайте своему стилю имя.
Далее мы немного изменим кнопку, которая будет использоваться при наведении курсора. Дважды щелкните стиль слоя, перейдите к параметрам градиента и установите флажок «Обратный», чтобы переместить более темный оттенок в верхнюю часть кнопки, а более светлый оттенок — в нижнюю.
Тогда сохраните и этот стиль.
Повторное использование Stlye
Теперь у нас есть два стиля, которые можно легко повторно использовать всякий раз, когда мы хотим создать кнопку с таким же стилем.Итак, давайте попробуем создать новую форму, на этот раз мы создадим более округлую.
Теперь, чтобы добавить стиль, все, что нам нужно сделать, это дважды щелкнуть новый слой формы в палитре слоев, щелкнуть стили, найти новый стиль и нажать «ОК». Затем стили применяются к кнопке, и она соответствует внешнему виду другой кнопки без редактирования каких-либо определенных эффектов стиля слоя.
Как видите, сохранение и повторное использование стилей слоев сэкономит ваше время при создании нескольких кнопок, и вы сможете легко создавать кнопки с единым стилем.
Хорошая привычка — также сохранять стили слоев в виде файла .asl, чтобы потом можно было хранить их в безопасном месте или поделиться ими с другими, кто также может работать над тем же проектом. Для этого перейдите в «Правка»> «Диспетчер предустановок» и выберите «стили» в раскрывающемся меню. Затем выберите стили, которые вы хотите сохранить, и нажмите «Сохранить набор».
Создание более универсальных стилей для пуговиц
Если вы собираетесь создавать кнопки разного цвета, вы можете избегать использования каких-либо определенных цветов в стилях слоя, что позволит вам создавать кнопки разных цветов, которые все еще имеют одинаковый стиль.Мы быстро продемонстрируем это здесь.
Установите цвет переднего плана на # 9ad63e и нарисуйте прямоугольник с закругленными углами.
Теперь вместо использования градиента, который использует два разных оттенка зеленого, мы будем использовать градиент черного и белого с режимом наложения линейного затемнения.
Это даст нам кнопку, которая выглядит вот так.
Затем мы можем придать ему внутреннюю тень, используя белый цвет, и изменить непрозрачность, чтобы изменить степень света тени (с режимом наложения, установленным на «нормальный».)
Мы также можем дать нашей кнопке тень, и в итоге получится что-то вроде этого.
Теперь, если мы сохраним этот стиль, мы можем повторно использовать его для создания похожих кнопок других цветов. Все, что нам нужно сделать, это создать фигуру любого цвета, открыть палитру слоев и применить стиль. Вот несколько примеров, созданных в том же стиле.
Если вы часто создаете кнопки в Photoshop, попробуйте поработать со стилями слоев, и я думаю, вы обнаружите, что это может значительно сэкономить время.

