Урок 47. Конструктор шаблонов / uCozMagazines.ru
Цель урока
Знакомство с конструктором шаблонов. Обзор возможностей и подготовка разметки шаблонов магазина.
Урок рассчитан на тех, кто знаком с версткой сайтов. Основы верстки прекрасно описаны в этой статье http://htmlbook.ru/content/osnovy-verstki. Прочтите ее перед началом урока.
Введение
На прошлом уроке мы создали макеты для всех типов страниц. Далее идет работа дизайнера, который на основе созданных макетов дорабатывает их в графическом редакторе (Adobe Illustrator, Adobe Photoshop). После этого этапа наступает работа, которую мы рассмотрим в этом уроке.
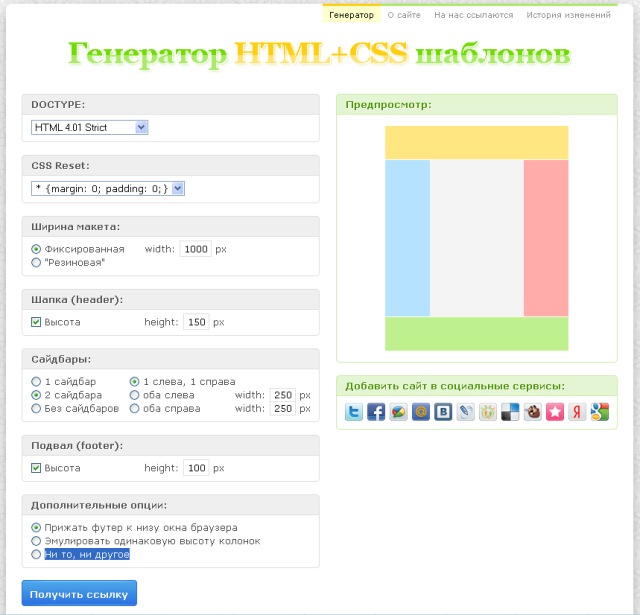
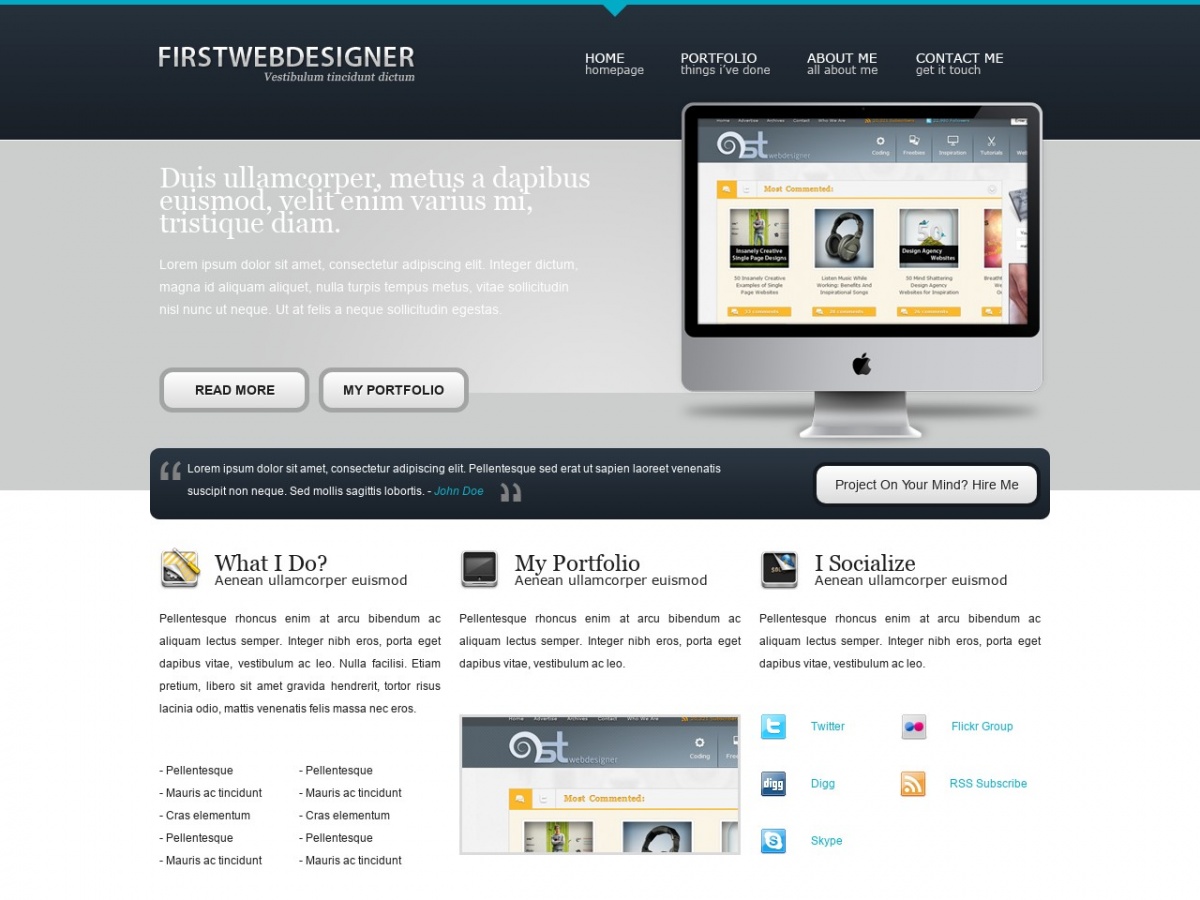
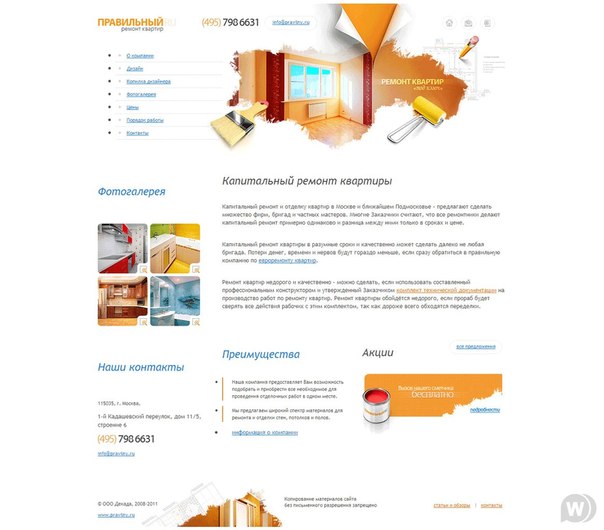
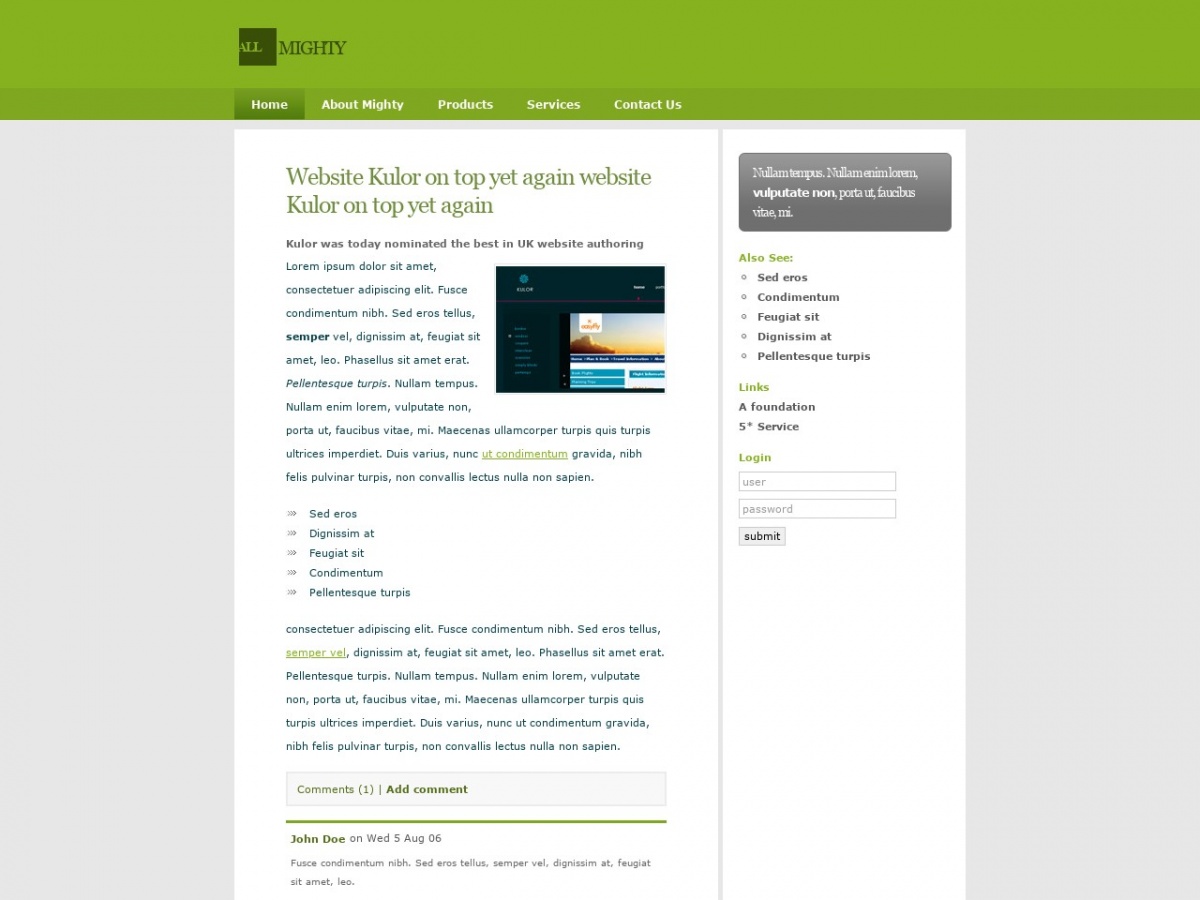
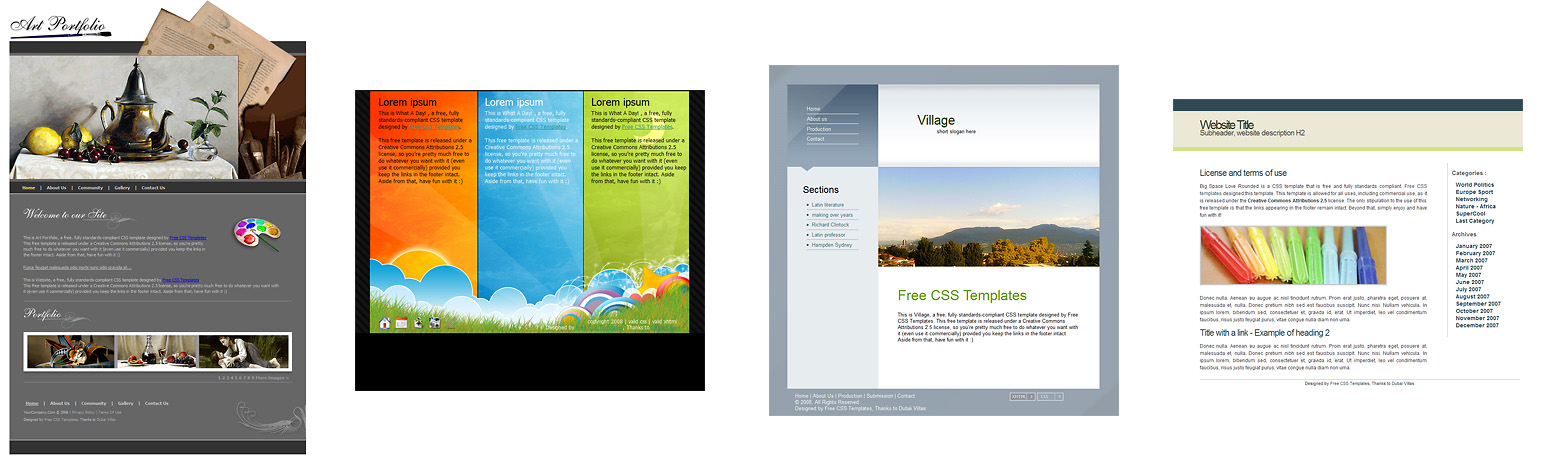
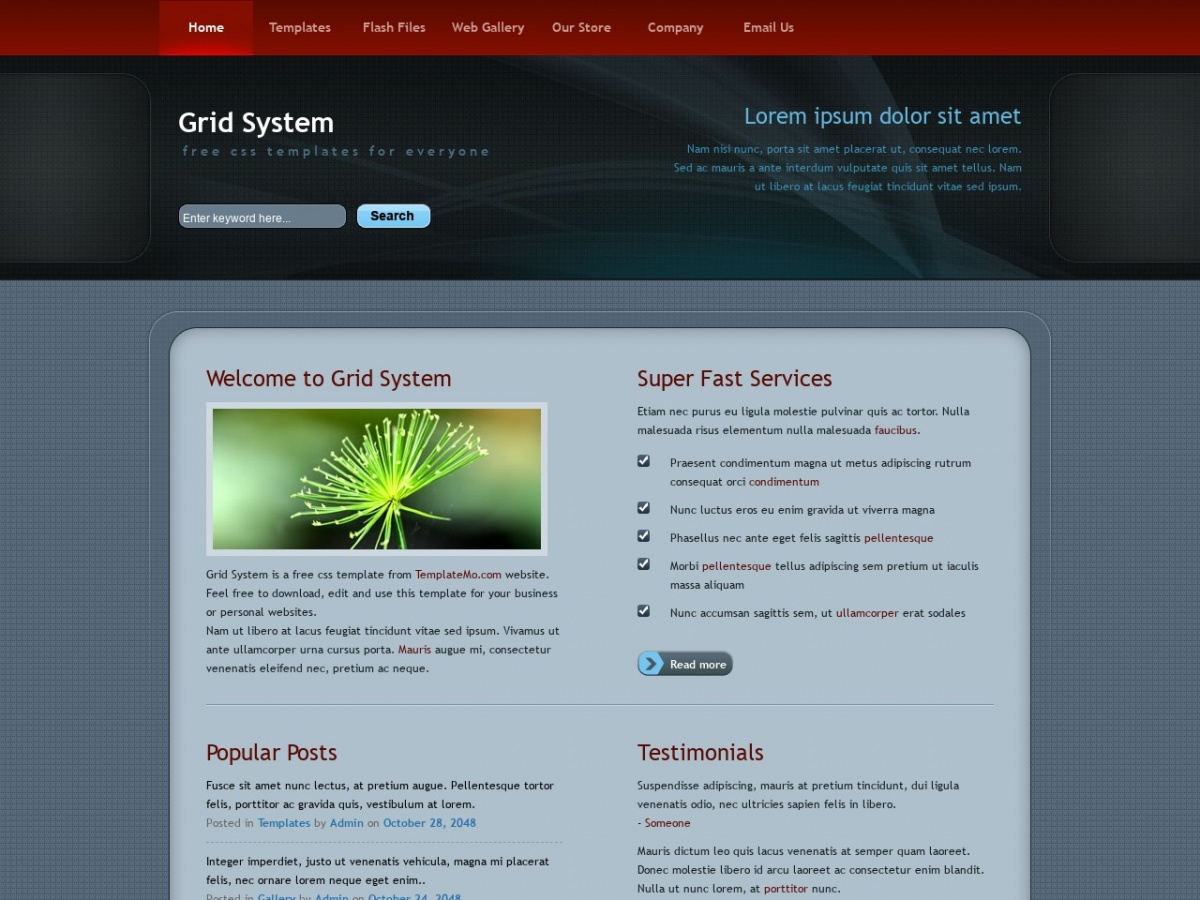
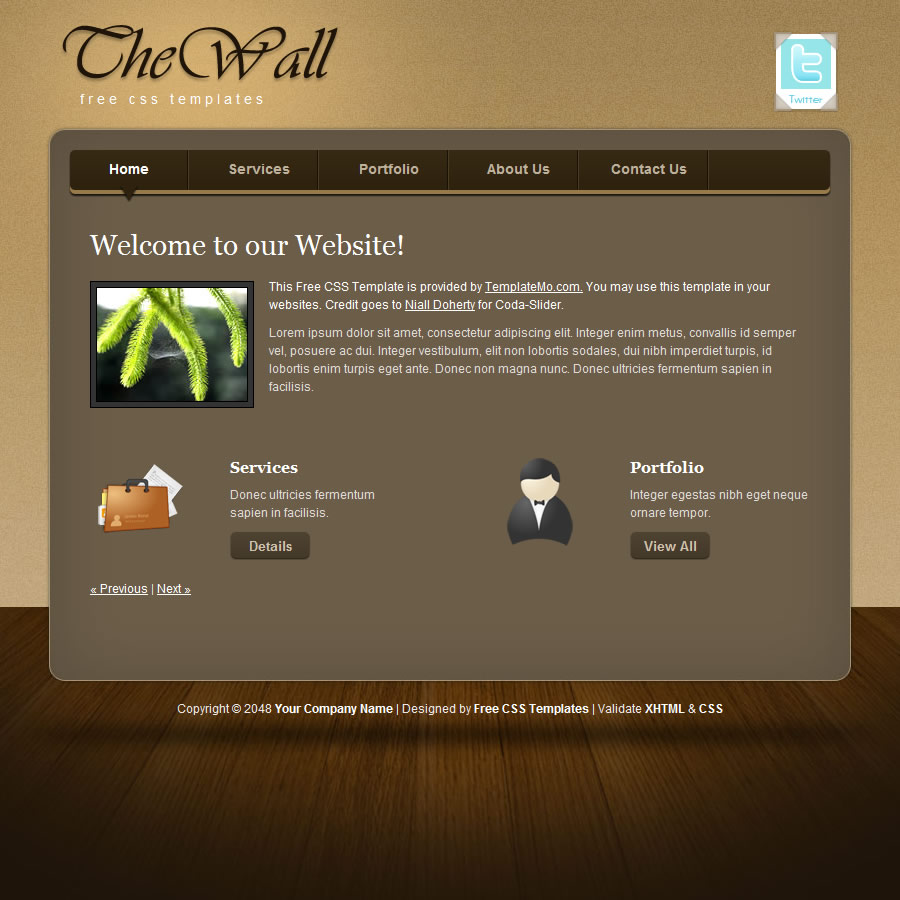
Перед началом урока у вас должны быть на руках изображения макетов всех типов страниц. Например, такой:
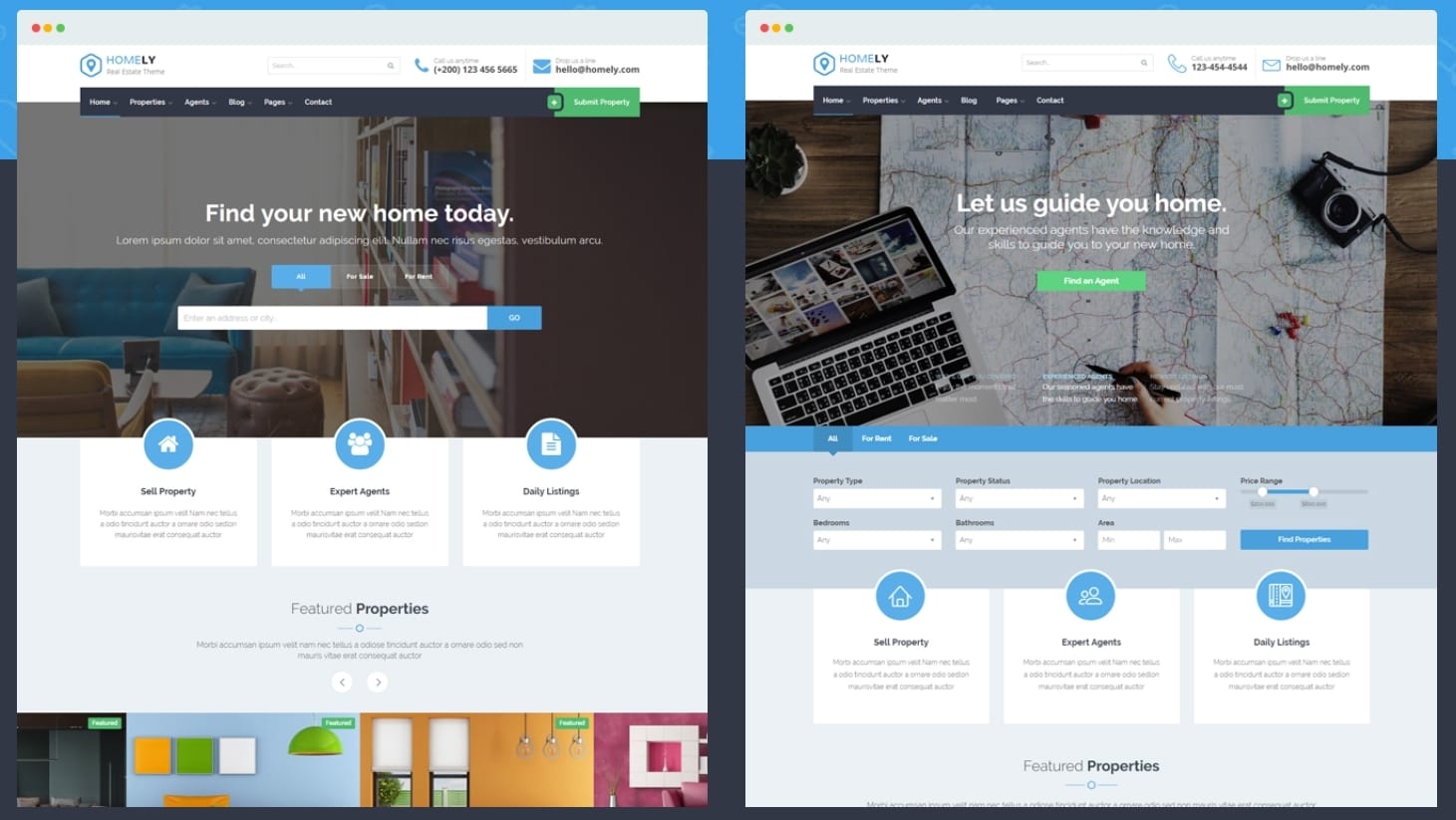
Это не единственный путь. Можно найти готовый шаблон, который вам нравится и переделать его под себя. Меняются — цветовая гамма, фоновые изображения, порядок следования и оформление ключевых блоков.
Однако, если чувствуете, что какой-то шаблон очень сильно вас вдохновил, не забудьте отблагодарить его создателя.
Зачем нужен конструктор шаблонов
Конструктор шаблонов — это инструмент для быстрой разметки всех типов страниц. Чтобы не верстать каждый тип страницы отдельно. Мы размечаем основное содержимое сайта и система генерирует html-код шаблонов на основе разметки.
Кроме того, конструктор шаблонов позволяет сохранить возможность редактировать содержимое блоков не заходя в панель управления и без знаний HTML, CSS.
Как эффективно создавать шаблоны
Прежде чем мы приступим к разметке, я хочу вас познакомить с CSS-фреймворками (если вы еще не знакомы).
Не пугайтесь слова фреймворк. Оно очень просто расшифровывается и очень близко к теме этого урока. Framework (с англ.) — остов, корпус, каркас. Соответственно, CSS-фреймворк (CSS-framework) — каркас, описанный в таблицах стилей.
Framework (с англ.) — остов, корпус, каркас. Соответственно, CSS-фреймворк (CSS-framework) — каркас, описанный в таблицах стилей.
CSS-фреймворк используются верстальщиками для упрощения работы, увеличения скорости разработки, исключения ошибок верстки, в том числе из-за разных версий браузеров (т.н. кроссбраузерность).
Порядок действий:
- Выбрать подходящий фреймворк. Все зависит от потребностей. Кто-то ограничится разметкой на колонки, а кому-то потребуются стили таблиц, списков, заголовков, меток, элементов форм. Стоит иметь ввиду, больше возможностей — больше размер фреймворка
- Загрузить файлы, необходимые для работы себе на сайт
- Указать ссылки на файлы фреймворка в шаблоне
- Изучить документацию и начать использование
На uCozMagazines.ru используется Bootstrap (скачать фреймворк).
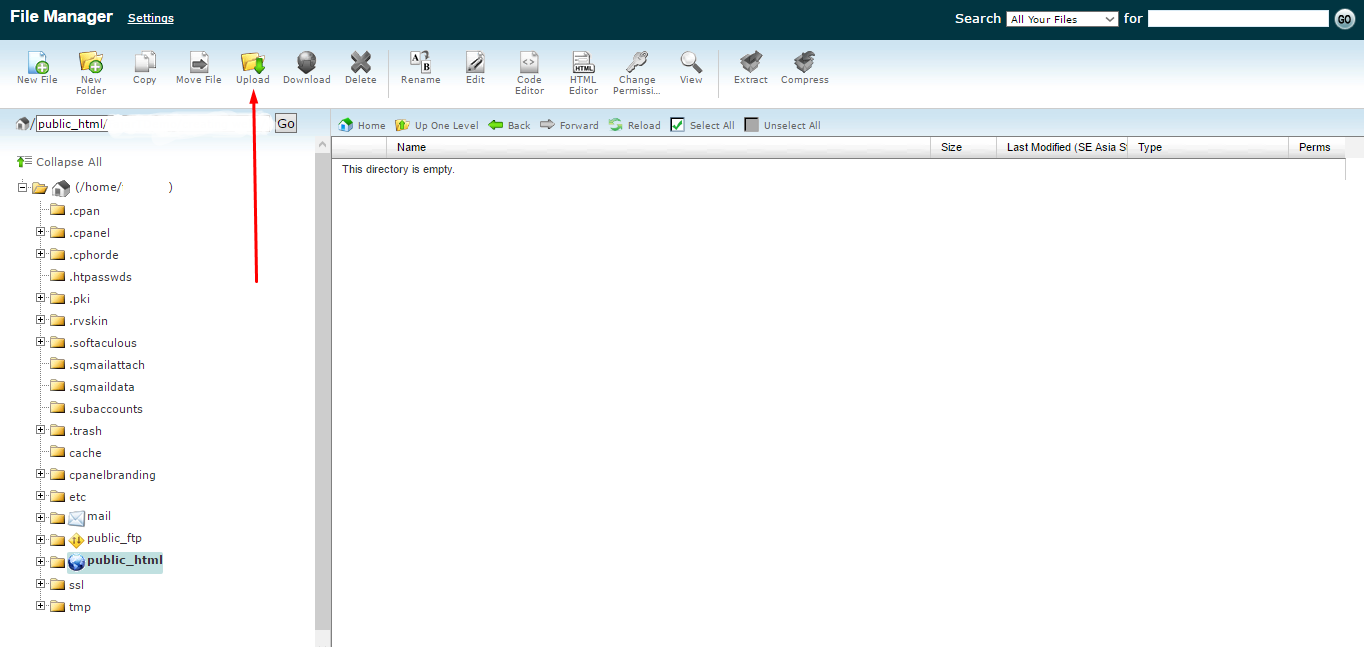
Когда скачаете архив, найдите в нем папку css и файл bootstrap.min.css. Этот файл загрузите себе на сайт:
Теперь мы готовы к работе.
Разметка в конструкторе
Шаблон в конструкторе имеет общий вид html-страницы:
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> ... </body> </html>
[TITLE] — зарезервированный код для названия страницы.
[CSS_URL] — ссылка на системный CSS-файл, который вы сможете отредактировать позже.
Еще я подключил CSS-фреймворк, о котором мы говорили ранее <link type="text/css" rel="StyleSheet" href="/css/bootstrap.. min.css" />
min.css" />
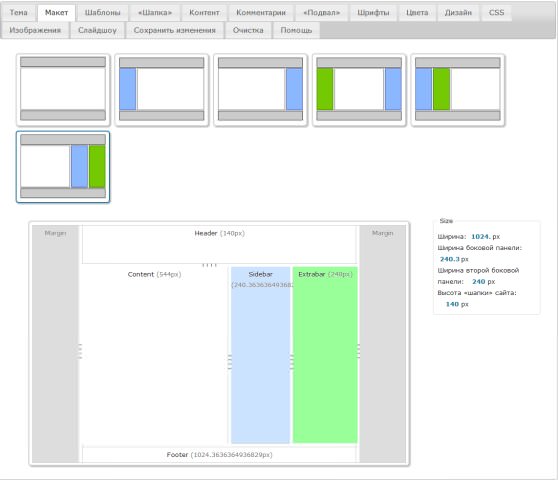
Чтобы начать разметку в конструкторе шаблонов, необходимо разобрать макет полученный от дизайнера. Вобще-то, мы уже этим занимались перед тем, как отдать задание дизайнеру. Но для наглядности, проделаем еще раз:
Макет состоит из нескольких частей. Именно их мы будем размечать в конструкторе.
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <!-- <container> -->div>Колонка </div><!-- </container> --> <div>Контент </div> <!-- </middle> --> <!-- <footer> --><div>Подвал </div><!-- </footer> --> </body> </html>
Пока результат выглядит так:
Шапка
Колонка
Контент
Подвал
Пришло время воспользоваться CSS-фреймворком. Нам необходимо создать двух колоночный макет. Для этого мы воспользуемся классами:
Нам необходимо создать двух колоночный макет. Для этого мы воспользуемся классами: .row, .col-md-3, .col-md-9, которые прописаны в подключенном ранее файле bootstrap.min.css. Узнайте больше о классах, которые применяются при создании сетки сайта здесь.
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <div> <div> <!-- <container> -->Колонка <!-- </container> --></div> <div>Контент </div> </div> <!-- </middle> --> <!-- <footer> --><div>Подвал </div><!-- </footer> --> </body> </html>
Шапка
Колонка
Контент
Подвал
Особенность такого макета в том, что при разрешении окна с браузером менее 992 пикселей контейнеры с колонкой и контентом автоматически сложатся друг под другом заняв 100% ширины.
Теперь добавим зарезервированные переменные:
-
TITLE— заголовок блока в боковой колонке -
CONTENT— содержимое блока в боковой колонке -
[BODY]— основное содержимое страницы -
[COPYRIGHT]— копирайт сайта
<html> <head> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="[CSS_URL]" /> <link type="text/css" rel="StyleSheet" href="/css/bootstrap.min.css" /> </head> <body> <!-- <header> --> <div>Шапка </div> <!-- </header> --> <!-- <middle> --> <div> <div> <!-- <container> --><!-- <block> --><div><div>TITLE</div><div>CONTENT</div></div><!-- </block> --><!-- </container> --></div> <div>[BODY]</div> </div> <!-- </middle> --> <!-- <footer> --><div>Подвал <div> [COPYRIGHT] $POWERED_BY$ </div> </div><!-- </footer> --> </body> </html> <!-- <popup> --> <h2>[TITLE]</h2> [BODY] <!-- </popup> -->
$POWERED_BY$ — копирайт системы uCoz. Требуется только если Ваш тариф не освобождает от копирайта uCoz.
Требуется только если Ваш тариф не освобождает от копирайта uCoz.
<!-- <popup> -->...<!-- </popup> --> — описание всплывающих окон. Это относится к окнам с информацией о пользователях. Не всегда они требуются, но без них система не примет каркас и выдаст сообщение об ошибке.
Вот так, всего несколько строчек HTML-кода позволят задать разметку для всех страниц сайта.
Конструктор шаблонов
Чтобы перенести созданный ранее код на сайт uCoz зайдите в Панель управления — Дизайн — Конструктор шаблонов
Нам откроется такая страница:
Все, что нужно сделать, вставить код из предыдущего пункта и нажать кнопку «Создать шаблоны».
Учтите следующее:
- Старый шаблон будет полностью перезаписан новым. Исключение составляют CSS-файлы и плитки/список материалов. В разделе «Управление дизайном» они отмечены оранжевым и зеленым цветами соответственно
- Шаблоны будут созданы только для тех модулей, которые в данный момент являются активными (активированы в панели управления).

- Код в конструкторе шаблонов необходимо сохранять (кнопка «Дополнительные опции» — «Сохранить каркас»), иначе он будет потерян и вы не сможете повторно создать шаблоны из этого кода в будущем (пункт «Сохраненные каркасы»)
- Кнопка «Посмотреть» покажет вам примерный вид будущих шаблонов. Но результат не всегда корректный
Итак, я копирую наш код в конструктор шаблонов и нажимаю кнопку «Создать шаблоны»:
Открываю сайт и проверяю:
- Расположение блоков согласно утвержденной ранее схеме
- Работоспособность конструктора сайта. Для этого войдите на сайт как Администратор. Вверху появится «Админ-панель», выберите в ней Конструктор — Включить конструктор. После этого страница перезагрузится и можно будет добавить блок в колонку Конструктор — Добавить блок
- Адаптивность. Измените размер окна браузера. Колонка должна расположиться над контентом и занять всю ширину окна
Сейчас наш магазин может выглядеть не привлекательно. На следующих уроках мы займемся дописыванием HTML кода шапки, футера и боковой колонки. Для этого нам понадобится изучить глобальные блоки и форму редактирования CSS-стилей.
На следующих уроках мы займемся дописыванием HTML кода шапки, футера и боковой колонки. Для этого нам понадобится изучить глобальные блоки и форму редактирования CSS-стилей.
Упражнения
- Закажите дизайнеру разработку макета в графическом редакторе. Если такой возможности нет, тогда найдите сайт, который возьмете за основу
- Выберите CSS-фреймворк, который будете использовать. Ознакомьтесь с документацией на него или задайте вопрос в комментариях. Загрузите фреймворк к себе на сайт
- Откройте конструктор шаблонов. Можете использовать код каркаса, который я приводил выше. Не забудьте указать правильный путь до своего файла
bootstrap.min.css
При работе над этим уроком вам понадобятся: шаблон каркаса, CSS-файл Bootstrap.
Порядок вывода комментариев: По умолчаниюСначала новыеСначала старые
Конструктор сайтов HTML онлайн — MotoCMS
Конструктор сайтов HTML5
Одна из важнейших характеристик всех HTML шаблонов MotoCMS — их интуитивная простота. Это означает, что для их использования вам не нужно иметь навыки программирования, веб-разработки или веб-дизайна. Все, что вам нужно сделать для создания прибыльного сайта с помощью MotoCMS HTML шаблона, можно сформулировать двумя предложениями. Сначала вы ищете HTML шаблон, соответствующий тематике вашего будущего проекта. Затем вы редактируете дизайн и контент, используя удобный конструктор сайтов HTML5. Стоит упомянуть, что каждый HTML шаблон от MotoCMS предлагает восемь (!) видов галерей и слайдеров (простой слайдер, фоновый слайдер, слайдер с уменьшенными изображениями, слайдер-карусель, галерея в виде сетки, галерея-отражение, галерея-слайдер, а также галерея в виде слайдера, управляемая с помощью кликов).
Это означает, что для их использования вам не нужно иметь навыки программирования, веб-разработки или веб-дизайна. Все, что вам нужно сделать для создания прибыльного сайта с помощью MotoCMS HTML шаблона, можно сформулировать двумя предложениями. Сначала вы ищете HTML шаблон, соответствующий тематике вашего будущего проекта. Затем вы редактируете дизайн и контент, используя удобный конструктор сайтов HTML5. Стоит упомянуть, что каждый HTML шаблон от MotoCMS предлагает восемь (!) видов галерей и слайдеров (простой слайдер, фоновый слайдер, слайдер с уменьшенными изображениями, слайдер-карусель, галерея в виде сетки, галерея-отражение, галерея-слайдер, а также галерея в виде слайдера, управляемая с помощью кликов).
HTML шаблоны легко редактировать, поэтому они популярны как среди новичков, так и среди опытных веб-разработчиков. Для новичков покупка HTML шаблона MotoCMS — это выгодная инвестиция. Ведь с этим шаблоном вам не понадобится нанимать программистов, веб-дизайнеров и SEO-специалистов. Вы можете сделать все самостоятельно, используя мощные инструменты от MotoCMS.
Вы можете сделать все самостоятельно, используя мощные инструменты от MotoCMS.
Профессиональные разработчики, приобретая шаблоны MotoCMS, экономят свое время. Все мы знаем, что клиенты могут быть немного “капризными” и часто менять свои представления о проекте. Наши HTML шаблоны дают возможность быстро и эффективно изменить сайт так, как того хочет клиент. В итоге, вы зарекомендуете себя как талантливый программист, всегда сдающий работу в срок. Кому бы этого не хотелось?
HTML шаблоны MotoCMS — это гарантия того, что вы получите качественный продукт по разумной цене. Чтобы вы убедились в этом, мы даем возможность поработать с любым шаблоном бесплатно в течение 14 дней. При этом, используя наш конструктор сайтов HTML онлайн, вы никогда не останетесь наедине с вопросами и проблемами, возникшими в процессе работы. Наша команда поддержки готова 24/7 помогать вам как до покупки шаблона, так и после нее.
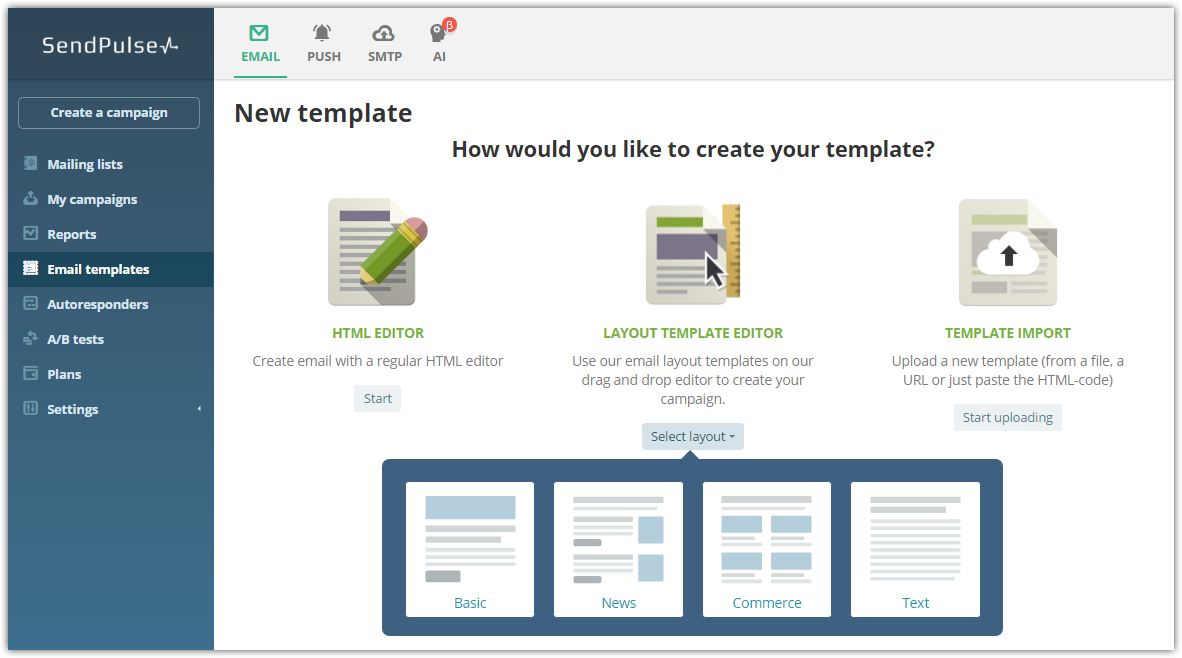
Лучший Бесплатный Конструктор Шаблонов Имейл Писем — ХТМЛ Редакторы | by Andrew Laurentiu
Сложно спорить с тем фактом, что email-маркетинг является эффективным мощным инструментом, ориентированным на результат. Обычными письмами сложно удивить и заинтересовать получателя. Конструкторы отзывчивых шаблонов электронных писем помогают привлечь внимание потенциального клиента с помощью профессионального и привлекательного письма.
Обычными письмами сложно удивить и заинтересовать получателя. Конструкторы отзывчивых шаблонов электронных писем помогают привлечь внимание потенциального клиента с помощью профессионального и привлекательного письма.
Адаптивные ХТАМЛ-шаблоны имейл рассылок успешно используются интернет-маркетологами для повышения запоминаемости их товаров и услуг в Интернете. Конструктор отзывчивых шаблонов электронных писем может обеспечить интернет-маркетологам удивительные результаты.
👉 Я рекомендую Postcards — конструктор имейл писем. Postcards является лидером по качеству HTML-кода и дизайну.
Мы подобрали для вас список лучших бесплатных адаптивных шаблонов электронных писем, который поможет принять эффективное решение в вопросах email-маркетинга. Вы, безусловно, сможете использовать данные инструменты для достижения наивысших результатов.
5 лучших конструкторов электронных писем, короткий видеообзор.MJMLНесмотря на то, что это бесплатная платформа, она известна своим собственным языком разметки, который позволяет разработчикам конструировать шаблоны писем. Основная задача MJML — упростить создание адаптивных электронных писем. Вы можете написать полностью совместимую разметку HTML 5, и использовать ее со своим программным обеспечением для отправки электронной почты.
Основная задача MJML — упростить создание адаптивных электронных писем. Вы можете написать полностью совместимую разметку HTML 5, и использовать ее со своим программным обеспечением для отправки электронной почты.
Для вашего удобства есть несколько шаблонов, которые можно предварительно просмотреть в качестве примера или даже использовать в работе. По сути, движок с открытым исходным кодом отвечает за создание высококачественных адаптивных электронных писем.
FoundationЭто собрание различных платформ и фреймворков. Он предоставляет дизайнерам и разработчикам ультра-легкую CSS-среду для быстрого создания адаптивных электронных писем в формате HTLM5. Каждый шаблон имеет уже готовую сетку, которая может быть доработана с помощью различных элементов.
https://foundation.zurb.com/emails.htmlНезависимо от того, является вашей целью повышение узнаваемости бизнеса или электронная коммерция, это отличная платформа, позволяющая создавать адаптивные шаблоны электронной почты бесплатно. В итоге, вы получаете отличный отклик от клиентов без особых хлопот.
В итоге, вы получаете отличный отклик от клиентов без особых хлопот.
Создание HTML-шаблона действительно может быть довольно сложным процессом. Cerberus доказал свою полезность в создании шаблонов электронной почты.
http://tedgoas.github.io/Cerberus/Эта популярная библиотека фреймворков предоставляет отличные шаблоны электронных писем в формате HTML, которые превратят процесс просмотра электронной почты для ваших подписчиков в увлекательное занятие. И наибольшая привлекательность Cerberus заключается в возможности корректировки HTML-кода.
HEMLЭто бесплатный язык разметки с открытым исходным кодом, который известен своими отличными адаптивными возможностями построения электронных писем. Он предоставляет все возможности HTML и позволяет легко создавать электронные письма.
https://heml.io/HEML помогает избежать любых возможных затруднений и сложностей при создании писем, позволяя с легкостью пользоваться всеми преимуществами email-маркетинга.
Это воплощение мечты для пользователей адаптивных шаблонов электронной почты, поскольку позволяет создавать действительно замечательные адаптивные шаблоны электронных писем в формате HTML за считанные минуты (да, всего за несколько минут). Вы даже можете повторно использовать отдельные элементы шаблона в других рассылках для повышения вовлеченности клиентов и снижения показателей конверсии.
https://movableink.com/products/builderBuilder имеет встроенную функцию преобразования изображений, что позволяют превращать ваши дизайн-макеты в закодированные электронные письма. Но, главное — это то, что вы можете создавать адаптивные шаблоны электронных писем за считанные минуты, без какого-либо опыта работы с кодом.
PostcardsЭтот генератор шаблонов предлагает дизайнерам и разработчикам более 100 компонентов для создания уникальных писем в считанные минуты. Благодаря функции drag-n-drop (перетаскивания), настройке цветов, тысячам адаптивных дизайнов и модульной системе можно сказать, что для пользователя весь процесс упрощен до предела.
Вы также можете просмотреть окончательный вид письма в настольных и мобильных браузерах.
А благодаря дюжине модулей вы получите тысячи вариантов адаптивного дизайна. Без сомнения, Postcards знает, что такое удобство пользования.
PulpЭтот адаптивный конструктор шаблонов электронной почты предоставляет конструктор макетов, который можно легко использовать для создания адаптивных электронных писем в формате HTML.
http://pulp.glitchpack.com/Он создан для разработчиков и дизайнеров, которым нужен максимально простой в использовании конструктор email-шаблонов.
GetEmailBuilderЭто конструктор электронных писем с интерфейсом drag-n-drop и собственным сервером. GetEmailBuilder занимает последнее место в списке самых лучших конструкторов шаблонов электронной почты 2019 года.
https://getemailbuilder.com/Главные особенности:
- Поддержка пользовательских шаблонов
- Интерфейс drag-n-drop
- Экспорт шаблонов (позволяет пользователю экспортировать шаблоны в HTML)
- Функции модуля (изменение фона, цвета и т.
 д.)
д.) - Встроенный редактор содержимого
- Неограниченное коммерческое использование
EDMdesigner, безусловно, разработал сложную и интуитивно понятную платформу для создания электронных писем, которая может стать отличным инструментом дизайнеров в разработке лучших email-рассылок.
https://edmdesigner.com/responsive-email-editor-for-end-usersНесмотря на drag-n-drop интерфейс, в EMDdesigner больше всего привлекает изобилие шаблонов, которые можно использовать для создания великолепных электронных писем. Помимо всего этого, вы также можете сохранять свои шаблоны электронных писем, например фирменный заголовок, новостной блок и т.д.
OctaneGoOctaneGo предлагает различные инструменты для создания электронных писем, которые позволяют пользователям реализовать свои пожелания к email-письмам по максимуму.
http://www.octanego.com/features/template-builder/С макетами OctaneGO, вы получите возможность реализовать свой творческий потенциал в разработке электронных писем, полностью адаптивных и ориентированных на результат.
Этот простой в использовании конструктор почтовых шаблонов предлагает полностью настраиваемые цвета, изображения, тексты, шрифты и дизайн электронной почты, которые позволяют пользователям реализовывать свой творческий потенциал на максимум без каких-либо сложностей.
https://magento.wysiwyg.email/Всего несколько щелчков мышью, и вы получите в свое распоряжение совершенно новые шаблоны электронных писем.
WP HTML Mail (WordPress.ORG)Вы далеки от работы с кодом? Не проблема. Вы можете создавать полностью настраиваемые электронные письма в формате HTML всего за несколько минут с помощью редактора шаблонов электронной почты WP HTML Mail.
https://wordpress.org/plugins/wp-html-mail/WP HTML Mail позволяет изменять тексты, шрифты, изображения, настраивать выравнивание. Функция предварительного просмотра поможет оценить работу и внести необходимые изменения. В то же время, для различных плагинов форматирование электронных писем может быть включено или отключено.
Вы можете создавать удивительные кампании для своей аудитории с помощью мощного конструктора шаблонов и дизайна электронных писем Mailoptin.
https://mailoptin.io/email-designer/Все, что вам нужно сделать, это выбрать шаблон или предварительно созданную тему. Mailoptin очень прост в использовании, потому что не требует никакого специального кодинга.
Email BuilderЭтот бесплатный drag-n-drop конструктор электронных писем известен своими адаптивными шаблонами. Если вы ищете лучшие шаблоны новостных рассылок, вам наверняка пригодится данный конструктор электронной почты. Он предлагает 3 шаблона, которые могут быть запущены в работу в кратчайшие сроки.
http://emailbuilder.cidcode.net/Главные особенности:
- Современный дизайн (27 различных элементов)
- Экспорт
- Легкость редактирования содержимого
- Пояснение к кодам
- Прилагается документация
- Быстрый предосмотр
- Поддержка 24/7
Для тех, кто ищет простой в использовании и, в то же время, мощный, конструктор электронной почты, предлагаем обратить пристальное внимание на Unlayer.
Он прост в использовании и предоставляет демо-версию, чтобы вы могли опробовать конструктор и убедиться в его простоте. Специальные инструменты помогут преобразить вашу работу и вывести ее на новый уровень.
JungleMail, Enovapoint
Создавайте красочные email-письма, добавляйте текст и изображения, делая свои сообщения более привлекательными для получателя.
https://help.enovapoint.com/article/285-drag-drop-template-builderС помощью этого конструктора шаблонов вы можете создавать совершенно потрясающие кампании, потому что JungleMail позволяет вносить изменения по мере необходимости. Вы можете удалять, копировать или изменять порядок блоков по своему усмотрению.
DotmailerСамое удивительное в этом конструкторе шаблонов электронных писем — подробное объяснение каждой мелочи. Вы сможете с легкостью пользоваться всеми функциями. Создавайте электронные письма и выполняйте тестовые прогоны в кратчайшие сроки.
С помощью функции множественного тестирования вы можете получить удвоенный или даже утроенный показатель по кликам. Персонализируйте электронные письма в соответствии со своими предпочтениями и делайте их наиболее привлекательными для своей аудитории. Dotmailer предлагает полную свободу в достижении желаемых результатов.
ЗаключениеВ общем, можно с уверенностью сказать, что email –маркетинг очень эффективный инструмент развития бизнеса. Оживите свои email-рассылки, просто выбрав из вышеупомянутого списка любой конструктор адаптивных шаблонов электронных писем.
👉 Я рекомендую Postcards — конструктор имейл писем.
Любой из конструкторов может помочь вам достичь желаемых результатов и сделать маркетинговую кампанию успешной. Не торопитесь, играйте честно и всегда стремитесь к лучшему.
как ещё раз влюбиться в HTML билдер
Если вы когда-либо работали с HTML шаблонами, вы, вероятно, знаете, что это довольно сложно. Эти темы обычно очень привлекательны и универсальны, но они требуют определенного уровня навыков кодинга. Другие шаблоны, созданные для систем управления контентом (CMS), можно настраивать с помощью удобных админ-панелей, и поэтому темы HTML начали терять свою популярность. Но ситуация радикально изменилась с появлением Novi Builder — простого в использовании HTML конструктора сайтов.
Эти темы обычно очень привлекательны и универсальны, но они требуют определенного уровня навыков кодинга. Другие шаблоны, созданные для систем управления контентом (CMS), можно настраивать с помощью удобных админ-панелей, и поэтому темы HTML начали терять свою популярность. Но ситуация радикально изменилась с появлением Novi Builder — простого в использовании HTML конструктора сайтов.
Теперь Novi может предложить вам еще больше возможностей. Novi Membership — это новая услуга по подписке, которая сделает создание сайта еще более приятным. Все опции, которые вам нравились в drag-and-drop HTML конструкторе Novi, удобный интерфейс и широкий выбор элементов, теперь дополнены новыми функциями!
Что такое Novi Membership?
Если вы ещё не знакомы с Novi Builder — это конструктор с которым пользователь может настраивать HTML шаблоны без использования кода, а просто перетаскивая нужные элементы.
А сейчас команда Novi предоставляет подписку, которая дополнит возможности конструктора HTML сайтов другими полезным элементам, таким как готовые шаблоны, плагины и элементы.
Novi Membership создана специально для разработчиков. Услуга будет доступна по приемлемой цене, поэтому ею смогут воспользоваться даже те, у кого небольшой бюджет. Кроме того, команда Novi внимательно следит за пожеланиями сообщества Novi Builder в Facebook. Только подумайте, как его участник, вы сможете повлиять на то, какие функции будут добавлены в следующем обновлении. С Novi Membership вы получите только ту подписку, о которой мечтали.
Что входит в подписку Novi Membership?
Novi Membership не первая подписка на рынке на HTML конструктор сайтов. Существуют и другие редакторы шаблон. В связи с этим вы можете поинтересоваться, так в чём же разница?
Ответ заключается в том, что Novi Membership — это первая подписка, которая помогает разработчикам работать с HTML шаблонами. Никакая другая услуга не даст вам таких же возможностей. Есть также несколько других моментов, которые покажут вам, что подписка Novi стоит вашего внимания.
Визуальный конструктор Novi Builder
Давайте начнем с самой важной части. Подписчик получает полный доступ к модификациям Novi Builder и может настраивать HTML шаблоны так, как ему нравится. Все изменения прекрасно видны сразу после того, как они сделаны. Вы можете создавать страницы просто размещая все элементы в соответствующих полях. Все пресеты можно сохранить и использовать столько раз, сколько необходимо. Разработка HTML тем никогда не была такой простой.
Подписчик получает полный доступ к модификациям Novi Builder и может настраивать HTML шаблоны так, как ему нравится. Все изменения прекрасно видны сразу после того, как они сделаны. Вы можете создавать страницы просто размещая все элементы в соответствующих полях. Все пресеты можно сохранить и использовать столько раз, сколько необходимо. Разработка HTML тем никогда не была такой простой.
Коллекция HTML шаблонов
Подписчики Novi Membership получают доступ к множеству бесплатных готовых HTML тем вместе с удобным HTML конструктором сайтов. Вам не нужно создавать сайт с нуля или покупать дорогие шаблоны где-то еще. Вы можете выбрать любой из представленных здесь шаблонов, а затем настроить его на своё усмотрение. Это поможет вам сэкономить немного денег и времени —больше не придется тратить их на длинные поиски идеального варианта. Вы создадите его самостоятельно.
Плагины
Если вы новичок и хотите знать, какие плагины будут полезны для вашего сайта, Novi Membership решит эту проблему за вас. Каждый подписчик может загрузить любой из просто необходимых плагинов, созданных командой Novi. Слайдер, кнопки соцсетей, Google карты или контактные формы — все это теперь у вас под рукой. Это также неплохой способ сэкономить время, ведь больше не нужно искать необходимые виджеты — они все здесь.
Каждый подписчик может загрузить любой из просто необходимых плагинов, созданных командой Novi. Слайдер, кнопки соцсетей, Google карты или контактные формы — все это теперь у вас под рукой. Это также неплохой способ сэкономить время, ведь больше не нужно искать необходимые виджеты — они все здесь.
Кому не обойтись без Novi Membership?
Множество людей предпочитают HTML шаблоны всем остальным. Одни за дизайн, другие за гибкость, а третьи просто привыкают к сайту на HTML5. Давайте перечислим три категории людей, которые могут получить наибольшую выгоду от подписки Novi Membership.
Опытным разработчикамЧлены комьюнити Novi получают бесплатный и неограниченный доступ не только к HTML конструктору сайтов, но и к множеству профессионально созданных HTML шаблонов. Вам не нужно будет каждый раз платить за использование какого-либо продукта для создания проекта — загрузите его и используйте столько раз, сколько вам нужно. Кроме того, плагины вам также доступны, а дополнительные инструменты никогда не помешают, правда?!
Создателям шаблоновЕсли вы любите создавать HTML темы и имеете десятки креативных идей — вы можете заработать деньги на своих творениях. Созданные вами шаблоны могут попасть в библиотеку Novi Membership, и вы получите за это определенную прибыль.
Созданные вами шаблоны могут попасть в библиотеку Novi Membership, и вы получите за это определенную прибыль.
Novi Membership предоставит вам все инструменты для создания эффективного и прибыльного сайта. Список продуктов, доступных подписчикам, обновляется и расширяется каждый месяц, так что вы обязательно получите самые актуальные новинки. Если у вас есть какие-либо сложности (для новичка совершенно нормально иметь некоторые сложности) — служба технической поддержки готова помочь вам 24/7. А также, в комьюнити Novi можно найти много полезностей и HTML шпаргалок.
В заключение
Команда Novi Builder постоянно работает над тем, чтобы создание сайта стало более простым и удобным для пользователей. Они заботятся как о людях, которые только начали осваивать разработку веб-сайтов, так и о профессионалах, которые уже создали десятки удивительных проектов. Novi Membership — это еще один шаг, чтобы сделать создание веб-сайта более приятным и увлекательным. Так что, если вы создаете HTML сайы и любите HTML шаблоны, Novi Membership — это то, что вам нужно!
Так что, если вы создаете HTML сайы и любите HTML шаблоны, Novi Membership — это то, что вам нужно!
Как работать с шаблонами?
В новом редакторе мы предлагаем вам новый способ управления шаблонами в разделе Меню > Email маркетинг > Мои шаблоны.
Шаблоны стало легче редактировать – теперь вам не нужно создавать сообщение, чтобы перейти к ним. С помощью этого простого и эффективного способа вы можете быстро внести изменения в шаблон и повторно использовать его позже.
Шаблоны, которые вы создаете на этой странице существуют отдельно от черновиков и отправленных сообщений. Вы можете работать с ними не создавая рассылки. При использовании шаблона для создания рассылки мы копируем в неё содержание шаблона. Это значит, что при редактировании рассылки в сам шаблон не вносятся изменения.
Примечание: Шаблоны, созданные в новом редакторе, не могут быть использованы для автоответчиков или сообщений автоматизации.
Как работать с новыми шаблонами?
Чтобы создать новый шаблон из секции шаблонов:
- Перейдите в Меню > Email маркетинг > Мои шаблоны и кликните кнопку Создать шаблон.
- Дайте своему шаблону имя, состоящее из до 100 символов.
- Вы можете выбрать Готовый шаблон или Пустой шаблон, и создать на его основе свое сообщение.
Как создать новый шаблон из редактора:
- Наведите курсор на кнопку Сохранить и выйти.
- Из выпадающего меню выберите Сохранить как шаблон.
- Введите название шаблона и кликните Создать.
Теперь шаблон будет сохранен в Меню>>Email маркетинг>>Шаблоны.
Чтобы управлять своими шаблонами:
- Наведите курсор на меню действий (три вертикальные точки).
- Здесь вы увидите три опции:
- Переименовать — используйте эту опцию, чтобы изменить название шаблона
- Изменить — используйте эту опцию чтобы работать с шаблоном в редакторе
- Скачать HTML — используйте эту опцию чтобы скачать HTML код шаблона
- Удалить — используйте эту опцию чтобы польностью удалить шаблон из вашего аккаунта
- Кликните выбранное действие, чтобы выполнить его.

Примечание: Шаблоны из старых версий редактора не будут доступны в новой панели с шаблонами.
Как я могу протестировать свой шаблон?
В разделе Тест и предпросмотр существует три способа протестировать создаваемый вами шаблон.
- Вы можете отправить себе сообщение, чтобы проверить, как сообщение выглядит в почтовом клиенте.
- Вы можете просмотреть, как сообщение выглядит в десктопной и мобильной версиях.
- Вы можете выполнить проверку на спам чтобы узнать, как вы можете улучшить сообщение.
Как создать шаблон электронного письма в формате HTML
Опубликовано: 2021-07-17
Создать шаблон электронного письма в формате HTML намного проще, чем кажется. Вам даже не нужно знать, как «программировать».
Шутки в сторону.
Все, что вам нужно, это поставщик услуг электронного маркетинга.
В наши дни провайдеры электронной почты создали множество бесплатных шаблонов для своих клиентов, которые они могут использовать в своих маркетинговых кампаниях по электронной почте. И все шаблоны ведущих поставщиков написаны с использованием HTML, XHTML или HTML5 (все версии языка разметки гипертекста, кода, который определяет структуру и контент на веб-сайтах и в электронных письмах).
И все шаблоны ведущих поставщиков написаны с использованием HTML, XHTML или HTML5 (все версии языка разметки гипертекста, кода, который определяет структуру и контент на веб-сайтах и в электронных письмах).
Используя Constant Contact, вы можете создать электронное письмо в формате HTML несколькими способами:
- создать настраиваемый шаблон фирменного электронного письма
- выберите небрендовый шаблон и сделайте его своим
- использовать настраиваемый «пустой» шаблон
- вставить собственный код в расширенный редактор
- или попросите команду специалистов Constant Contact создать для вас такой сервис
Но прежде чем мы перейдем к выбору наилучшего для вас метода, позвольте мне рассказать вам, почему вам нужен шаблон электронной почты в формате HTML.
Что такое HTML и зачем он мне нужен?
С точки зрения непрофессионала, язык разметки гипертекста (HTML) — это компьютерный язык, который используется для создания веб-страниц. И это то, что превращает обычные текстовые электронные письма в визуальные, похожие на веб-страницы.
И это то, что превращает обычные текстовые электронные письма в визуальные, похожие на веб-страницы.
Без HTML мы бы вернулись только к отправке электронных писем в старом текстовом стиле. У нас не будет изображений, цветов, шрифтов и GIF-файлов электронной почты, которые мы в настоящее время используем, чтобы сделать наши электронные письма визуально привлекательными для наших читателей.
Помимо большей визуальной привлекательности, электронные письма в формате HTML также позволяют использовать гипертекст и коды отслеживания (гипертекст — это то, что составляет эти интерактивные ссылки, а коды отслеживания — это встроенные коды, которые позволяют отправителям видеть, как идут их почтовые кампании).
Как создать электронное письмо в формате HTML?
Как я уже упоминал выше, с помощью Constant Contact вы можете создавать шаблоны электронной почты HTML пятью способами:
- Создайте настраиваемый шаблон фирменного электронного письма.
- Выберите небрендированный шаблон и сделайте его своим.

- Используйте настраиваемый «пустой» шаблон, который можно заполнить с помощью простых в использовании блоков перетаскивания.
- Вставьте собственный код в расширенный редактор.
- Попросите профессиональных услуг Constant Contact создать его для вас.
Давайте подробнее рассмотрим каждый из этих вариантов.
1. Создайте настраиваемый шаблон фирменного электронного письма.
Это, вероятно, самый простой и быстрый вариант для самостоятельного создания HTML-шаблона электронной почты.
Однако вам необходимо, чтобы ваш веб-сайт уже был настроен и работал.
При входе в учетную запись постоянного контакта и создании нового электронного письма есть опция «Шаблоны брендов».
У вас нет учетной записи постоянного контакта? Попробуйте онлайн-маркетинг бесплатно с 60-дневной пробной версией.
Выберите «Шаблоны брендов» при создании нового электронного письма в своей учетной записи постоянного контакта. При выборе этого варианта вам будет предложено указать адрес вашего веб-сайта. После ввода фирменный конструктор шаблонов Constant Contact начинает работать на вас.
После ввода фирменный конструктор шаблонов Constant Contact начинает работать на вас.
Взгляните на этот конструктор, созданный менее чем за 23 секунды (да, я рассчитал время), на основе веб-сайта клиента Constant Contact, Whole Latte Love Cafe:
Конструктор фирменных шаблонов создает базовый HTML-шаблон с вашим логотипом и цветами.Хотя поначалу это может показаться не очень большим, конструктор фирменных шаблонов перенес логотип организации, цвета бренда и несколько изображений. Оттуда мы можем выбрать несколько разных макетов, изменить цвета, если захотим, и даже поменять местами изображения.
Фирменный конструктор шаблонов дает вам сверхбыстрый способ заложить основу для вашего многоразового HTML-шаблона электронной почты.
2. Выберите небрендированный шаблон и сделайте его своим.
Это самый популярный способ создания HTML-шаблона. Если у вас еще нет своего веб-сайта или вы планируете его изменить, это отличный вариант для вас.
В своей учетной записи постоянного контакта просто зайдите, чтобы создать новое электронное письмо, и выберите любой из множества доступных шаблонов. Оттуда вы можете изменить цвета, поиграть с макетом и добавить свои собственные изображения.
Оттуда вы можете изменить цвета, поиграть с макетом и добавить свои собственные изображения.
Совет: Если вы ищете определенный тип шаблона электронной почты, вы можете использовать панель поиска по шаблону. Введите такие слова, как «некоммерческая организация» или «праздник», и посмотрите, что будет найдено в результате поиска. Никогда не угадаете, вы можете найти что-то интересное, что вы упустили из виду при просмотре главной страницы шаблонов.
Все шаблоны электронного маркетинга Constant Contact написаны на HTML.Если вы не нашли подходящий шаблон, вы можете начать с пустого HTML-шаблона.
3. Используйте настраиваемый «пустой» шаблон, который можно заполнить с помощью простых в использовании блоков перетаскивания.
Это похоже на выбор готового шаблона, только вы начнете с пустого HTML-шаблона, чтобы создать свой собственный.
Чтобы найти «пустой» шаблон, вы можете либо прокручивать шаблоны, пока не найдете его, выполнить поиск по шести «базовым» шаблонам или ввести «пустой» в строке поиска шаблона.
С помощью этой опции вы начинаете с одного заполнителя изображения и можете создавать макет, цвета, фон и все остальное всего несколькими щелчками мыши и несколькими хорошо размещенными блоками перетаскивания.
Хотите узнать больше о работе в редакторе Constant Contact 3-го поколения? Ознакомьтесь с этим руководством.
И это подводит нас к:
4. Вставьте собственный код в расширенный редактор.
Если вы знаете, как кодировать в HTML, у вас есть дизайнер, который будет создавать код для вас, или у вас есть набор кода, который вы создали в другой программе, тогда вы можете создать шаблон электронной почты HTML, используя свой собственный код.
Все, что вам нужно сделать, это выбрать вариант «Пользовательский код».
Параметр «Пользовательский код» позволяет вам добавить собственный HTML-код в «Постоянный контакт». Затем проработайте пару страниц с базовой, но важной информацией, в том числе: название вашей электронной почты, указание, в каком формате находится ваш код: HTML или XHTML, заполнение основной информации, написание строки темы, добавление некоторой персонализации и заполнение информации нижнего колонтитула. После этого выберите расширенный редактор, в который вы можете добавить свой собственный код.
После этого выберите расширенный редактор, в который вы можете добавить свой собственный код.
Для получения более полных инструкций прочтите эту статью из нашей базы знаний по продукту, которая находится в разделе «Справка» вашей учетной записи.
И это подводит нас к одному варианту, который совсем не требует вашей работы:
5. Сделайте так, чтобы профессиональные услуги Constant Contact создали его для вас.
Признаюсь, лучшее я оставил напоследок.
Если вы не в курсе, у Constant Contact есть два варианта профессиональных дизайнерских услуг; с консультацией и без.
«Без консультации» — это возможность создать для вас шаблон, основанный на основных передовых методах, с цветами и изображениями, перенесенными с вашего веб-сайта. Это шаг за пределы фирменного конструктора шаблонов, так это то, что вы получаете более полный HTML-шаблон, а не только его основу. Помимо того, что ваш логотип хорошо выглядит и цвета соответствуют вашему бренду, они будут вставлять изображения и ссылки на видео с вашей веб-страницы (где это необходимо), добавлять значки и ссылки в социальных сетях, создавать гиперссылки на вашу веб-страницу и добавлять любые дополнительные информация в нижнем колонтитуле, которую вам может потребоваться добавить, включая юридические оговорки или отраслевые формулировки. У вас также будет профессиональный дизайнер, который позаботится о том, чтобы он был хорошо сбалансирован, соответствовал лучшим практикам и был готов, чтобы вы могли просто поменять местами изображения и заполнить заголовки и текст.
У вас также будет профессиональный дизайнер, который позаботится о том, чтобы он был хорошо сбалансирован, соответствовал лучшим практикам и был готов, чтобы вы могли просто поменять местами изображения и заполнить заголовки и текст.
«С консультацией» — это когда у вас есть личный специалист по дизайну, который разработает индивидуальное электронное письмо в соответствии с вашими требованиями. Они превратят ваше видение в реальность без необходимости изучать HTML. Кроме того, если кто-то сделает тяжелую работу над настраиваемым многоразовым шаблоном электронной почты HTML (Фу! Это полный рот!), Вы также получите фирменный нижний колонтитул, так что ваш фирменный шаблон электронного письма будет вашим сверху вниз.
Для получения дополнительной информации о том, как один из специалистов по дизайну Constant Contact разработает ваш фирменный HTML-шаблон, перейдите на веб-страницу наших услуг и заполните контактный лист, чтобы член нашей команды связался с вами, или позвоните в службу поддержки клиентов по телефону 855-273- 0449. В любом случае они с радостью ответят на любые ваши вопросы, а также помогут настроить собственный фирменный шаблон, разработанный специально для вас.
В любом случае они с радостью ответят на любые ваши вопросы, а также помогут настроить собственный фирменный шаблон, разработанный специально для вас.
Какой лучший вариант HTML-шаблона?
Лучший вариант для вас зависит от ваших потребностей и ресурсов.
Есть время, но ограниченный бюджет?
Если вы хотите начать работу прямо сейчас, и у вас уже есть свой веб-сайт и бренд, то фирменный шаблон может быть вашим лучшим выбором. Здесь вы вложите немного времени, но не денег.
Возможно, вы хотите сразу начать свой электронный маркетинг, но у вас еще нет своего веб-сайта или логотип и цвета вашего бренда еще не высечены в камне, тогда я бы выбрал настраиваемый небрендовый шаблон, где цветовая палитра и раскладка предустановлены. При необходимости вы всегда можете изменить цвета позже.
Если у вас еще нет веб-сайта и вы не уверены в своем логотипе или цветах, воспользуйтесь конструктором веб-сайтов Constant Contact. Вы можете создать свой веб-сайт, отсортировать цвета своего бренда и даже создать свой логотип, не выходя из своей учетной записи постоянного контакта.
Наслаждайтесь вызовом?
Может быть, вы уже раз или два были в блоке электронного маркетинга, или вам нравится сложность и азарт создания собственного шаблона, но вы не знаете HTML. В этом случае пустой шаблон идеально подойдет вам.
Или, может быть, вы использовали программу для создания собственного электронного письма и теперь у вас есть набор кода, с которым вы не знаете, что делать? Затем используйте параметр «Пользовательский код постоянного контакта».
Есть деньги в бюджете, но нет времени?
Что, если вы уже сделали почти все остальное? У вас есть видение шаблона электронного письма; у вас есть ваш сайт в рабочем состоянии; ваш логотип и бренд на месте; но у вас нет времени или желания самостоятельно создавать шаблон электронной почты. Если это так, я рекомендую вам поговорить с командой профессиональных услуг Constant Contact. Это свободный разговор. И они могут сэкономить вам много времени и энергии, воплотив в жизнь ваше видение, пока вы сосредотачиваетесь на более важных вещах, например, ведете свой бизнес.
Независимо от того, какой вариант вы выберете, у вас есть это. С правильным провайдером электронной почты вы можете создать HTML-шаблон, не зная, как «кодировать».
Войдите в свою учетную запись Constant Contact сегодня и посмотрите сами на свои варианты HTML-шаблона. Еще не являетесь постоянным клиентом? Создайте бесплатную пробную учетную запись сегодня!
Конструктор сайтов | Хостинг MultiHOST
Идеально подходит для клиентов, которые желают самостоятельно, быстро и просто создать свой собственный сайт.
Идеально подходит для клиентов, которые желают самостоятельно, быстро и просто создать свой собственный сайт.
СТАНДАРТНЫЙ
КОНСТРУКТОР САЙТОВ
Предоставляется бесплатно на тарифах S и M, Вы платите только за Виртуальный хостинг
- 100 шаблонов
- От 7 Гб (SSD)
- На Вашем домене
- Копирование любых сайтов
РАСШИРЕННЫЙ
КОНСТРУКТОР САЙТОВ
Предоставляется бесплатно на тарифах L и XL, Вы платите только за Виртуальный хостинг
- 250 шаблонов
- От 20 Гб (SSD)
- На Вашем домене
- Копирование любых сайтов
СТАНДАРТНЫЙ КОНСТРУКТОР САЙТОВ
Предоставляется бесплатно на тарифах S и M, Вы платите только за Виртуальный хостинг
- 100 шаблонов
- От 7 Гб (SSD)
- На Вашем домене
- Копирование любых сайтов
РАСШИРЕННЫЙ КОНСТРУКТОР САЙТОВ
Предоставляется бесплатно на тарифах L и XL, Вы платите только за Виртуальный хостинг
- 250 шаблонов
- От 20 Гб (SSD)
- На Вашем домене
- Копирование любых сайтов
СТАНЬТЕ НАШИМ КЛИЕНТОМ
СКОПИРУЙТЕ ЛЮБОЙ САЙТ
Узнайте, как это работает прямо сейчас
www.
СКОПИРОВАТЬ
Понравилось?
СОЗДАЙТЕ САМОСТОЯТЕЛЬНО СВОЙ УНИКАЛЬНЫЙ САЙТ АБСОЛЮТНО БЕСПЛАТНО
-
ВАМ БУДЕТ ДОСТУПНО
БОЛЕЕ 250 ШАБЛОНОВ -
КОНСТРУКТОР САЙТОВ ОЧЕНЬ
ПРОСТ В ИСПОЛЬЗОВАНИИ -
СОЗДАННЫЙ ВАМИ САЙТ БУДЕТ АДАПТИРОВАН ПОД МОБИЛЬНЫЕ УСТРОЙСТВА
-
КОНСТРУКТОР САЙТОВ ПОДДЕРЖИВАЕТ
РАБОТУ С СОЦИАЛЬНЫМИ СЕТЯМИ VK, FACEBOOK И YOUTUBE -
ВЫ СМОЖЕТЕ СОЗДАТЬ К ВАШЕМУ САЙТУ НЕОГРАНИЧЕННОЕ КОЛИЧЕСТВО АДРЕСОВ ЭЛЕКТРОННОЙ ПОЧТЫ (EMAIL)
-
ВЫ СМОЖЕТЕ СОЗДАТЬ ИНТЕРНЕТ-МАГАЗИН И ПРИНИМАТЬ ОПЛАТУ ЧЕРЕЗ ЯНДЕКС.
 ДЕНЬГИ, WEBMONEY И PAYPAL
ДЕНЬГИ, WEBMONEY И PAYPAL
ПОДДЕРЖКА ЭЛЕКТРОННОЙ ПОЧТЫ
Более 250 шаблонов с адаптивным дизайном и поддержкой электронной почты.
СТАНЬТЕ НАШИМ КЛИЕНТОМПРИМЕРЫ САЙТОВ, СОЗДАННЫХ НА КОНСТРУКТОРЕ
CОЗДАЙТЕ СВОЙ САЙТ С ПОЧТОЙ БЕСПЛАТНО
Более 250 шаблонов с адаптивным дизайном и поддержкой электронной почты.
СТАНЬТЕ НАШИМ КЛИЕНТОМПРИМЕЧАНИЕ:
Все цены указаны в валюте — Российский рубль. Все цены указаны с учетом всех налогов.
Конструктор | Строительный HTML-шаблон от max-themes
ПРИМЕЧАНИЕ: ПРОЧИТАЙТЕ ПЕРЕД ПОКУПКОЙ: Это не тема WORDPRESS. Элемент работает так, как задумано, поэтому он работает только как HTML-шаблон. Возврат средств за ошибочную покупку не производится, я не тестировал его на DW, Vuejs или React, элемент преобразован из версии WP, поэтому в нем есть некоторые элементы или классы, которые мы не могли удалить.
Возврат средств за ошибочную покупку не производится, я не тестировал его на DW, Vuejs или React, элемент преобразован из версии WP, поэтому в нем есть некоторые элементы или классы, которые мы не могли удалить.
Constructor — отличный строительный HTML-шаблон. Мы тщательно разработали каждую демонстрацию, чтобы обеспечить чистый и современный дизайн.Великолепный дизайн и мощные функции делают Constructor неотразимым. То, что вы видите ниже, является полноценными демонстрациями, и функции из различных демонстраций могут быть объединены.
Функции шаблона- 4 Домашняя демонстрация
- Включена демонстрация одной страницы
- Более 40 HTML-страниц
- Масштабные макеты портфолио
- Шаблон бронирования тура
- Тонны коротких кодов
- Различные стили карт Google
- Чистый и простой дизайн
- Предварительная основа
- HTML5 и CSS3
- Полностью адаптивный дизайн Концепция
- Constructiont
- Рабочая контактная форма
- Все файлы хорошо прокомментированы
- Кроссбраузер, совместимый с IE9 +, Firefox, Safari, Opera, Chrome
- Расширенная документация
«Образы, используемые в демонстрации, были лицензированы из различных источников и НЕ включены в пакет загрузки. Они будут заменены соответствующими заполнителями »
Они будут заменены соответствующими заполнителями »
Если бы не великодушие этих замечательных дизайнеров и креативщиков, наши шаблоны не выглядели бы так хорошо, как сейчас.
Деннис Адельманн
Верена Митчелич
Майра Монобе
Сэм Флаэрти
Фернандо Баез
Ноэ Арауджо
Брено-Битенкур
Кевин Рудхорст
Pixeden
Графический бургер
Ошибка халявы
Unsplash
Смерть акции
Угмонк
Брендбук
Шаблоны веб-сайтов конструкторов от ThemeForest
Фильтр (1) & Уточнить
Цена в долларах США без учета налогов
Сортировать по: Лучший матч Бестселлеры Новейшие Лучшая оценка В тренде Цена: по возрастанию Цена: по убыванию
49 долларов США
255 Продажи
Последнее изменение: 17 янв.
59 долларов США
525 Продажи
Последнее обновление: 05 сен 21
75 долларов США
57 Продажи
Последнее изменение: 16 янв.
17 долларов США
8 Продажи
Последнее обновление: 22 апр 20
12 долларов США
85 Продажи
Последнее обновление: 04 фев 17
12 долларов США
26 Продажи
Последнее изменение: 24 мар 16
19 долларов США
10 Продажи
Последнее обновление: 04 сен 21
12 долларов США
15 Продажи
Последнее обновление: 23 апр 18
42 доллара США
58 Продажи
Последнее обновление: 06 фев 19
25 долларов США
28 Продажи
Последнее изменение: 12 мая 17
17 долларов США
18 Продажи
Последнее изменение: 18 мая 16
29 долларов США
519 Продажи
Последнее обновление: 23 ноя 18
39 долларов США
1. 8 тыс. Продаж
8 тыс. Продаж
Последнее изменение: 28 янв.
18 долларов США
114 Продажа
Последнее изменение: 26 июн 18
14 долларов США
10 Продажи
Последнее обновление: 08 апр 19
10 долларов США
224 Продажи
Последнее изменение: 23 янв.
59 долларов США
5. 8 тыс. Продаж
8 тыс. Продаж
Последнее обновление: 07 сен 21
59 долларов США
982 Продажи
Последнее изменение: 30 окт 18
39 долларов США
5 Продажи
Последнее обновление: 04 сен 21
69 долларов США
479 Продажи
Последнее обновление: 02 сен 21
79 долларов США
40 Продажи
Последнее изменение: 10 сен 21
49 долларов США
328 Продажи
Последнее обновление: 19 дек 19
18 долларов США
23 Продажи
Последнее обновление: 09 сен 17
18 долларов США
592 Продажи
Последнее изменение: 23 июл 19
39 долларов США
7 Продажи
Последнее обновление: 03 сен 21
49 долларов США
526 Продажи
Последнее обновление: 02 ноя 17
12 долларов США
20 Продажи
Последнее изменение: 27 апр 21
59 долларов США
223 Продажи
Последнее изменение: 14 сен 19
17 долларов США
38 Продажи
Последнее изменение: 11 янв.![]()
19 долларов США 12 долларов США
21 Продажи
Последнее изменение: 10 окт 21
Использование шаблонов и слотов — Веб-компоненты
В этой статье объясняется, как можно использовать элементы и для создания гибкого шаблона, который затем можно использовать для заполнения теневой модели DOM веб-компонента.
Когда вам необходимо повторно использовать одни и те же структуры разметки на веб-странице, имеет смысл использовать какой-то шаблон, а не повторять одну и ту же структуру снова и снова. Раньше это было возможно, но стало намного проще с помощью элемента HTML (который хорошо поддерживается в современных браузерах). Этот элемент и его содержимое не отображаются в DOM, но на него по-прежнему можно ссылаться с помощью JavaScript.
Этот элемент и его содержимое не отображаются в DOM, но на него по-прежнему можно ссылаться с помощью JavaScript.
Давайте посмотрим на простой пример:
<шаблон>
Мой абзац
Это не будет отображаться на вашей странице, пока вы не возьмете ссылку на нее с помощью JavaScript, а затем добавите ее в DOM, используя что-то вроде следующего:
пусть шаблон = документ.getElementById ('мой-абзац');
пусть templateContent = template.content;
document.body.appendChild (templateContent); Хотя это тривиально, вы уже начинаете понимать, чем это может быть полезно.
Шаблоны полезны сами по себе, но они еще лучше работают с веб-компонентами. Давайте определим веб-компонент, который использует наш шаблон в качестве содержимого своей теневой DOM. Назовем его <мой-параграф> :
customElements.define ('мой-абзац',
class extends HTMLElement {
constructor () {
супер();
пусть шаблон = документ. getElementById ('мой-абзац');
пусть templateContent = template.content;
const shadowRoot = this.attachShadow ({режим: 'открытый'})
.appendChild (templateContent.cloneNode (true));
}
}
);
getElementById ('мой-абзац');
пусть templateContent = template.content;
const shadowRoot = this.attachShadow ({режим: 'открытый'})
.appendChild (templateContent.cloneNode (true));
}
}
); Ключевым моментом, на который следует обратить внимание, является то, что мы добавляем клон содержимого шаблона в теневой корень, созданный с помощью метода Node.cloneNode () .
И поскольку мы добавляем его содержимое в теневую DOM, мы можем включить некоторую информацию о стилях внутри шаблона в элемент Мой абзац
Теперь мы можем использовать его, просто добавив его в наш HTML-документ:
Примечание : шаблоны хорошо поддерживаются браузерами; API Shadow DOM по умолчанию поддерживается в Firefox (начиная с версии 63), Chrome, Opera, Safari и Edge (начиная с версии 79).
Пока все хорошо, но элемент не очень гибкий. Мы можем отобразить внутри него только один бит текста, а это значит, что на данный момент он даже менее полезен, чем обычный абзац! Мы можем сделать возможным отображать различный текст в каждом экземпляре элемента красивым декларативным способом, используя элемент . У этого есть более ограниченная поддержка, чем у , доступная с Chrome 53, Opera 40, Safari 10, Firefox 59 и Edge 79.
идентифицируются по их атрибуту name и позволяют вам определять заполнители в вашем шаблоне, которые могут быть заполнены любым фрагментом разметки, который вы хотите, когда элемент используется в разметке.
Итак, если мы хотим добавить слот в наш тривиальный пример, мы можем обновить элемент абзаца нашего шаблона следующим образом:
Мой текст по умолчанию
Если содержимое слота не определено, когда элемент включен в разметку, или если браузер не поддерживает слоты, просто содержит резервное содержимое «Мой текст по умолчанию».
Чтобы определить содержимое слота, мы включаем структуру HTML внутри элемента с атрибутом slot , значение которого равно имени слота, который мы хотим заполнить.Как и раньше, это может быть что угодно, например:
<мой- параграф>
Давайте другой текст!
или
<мой- параграф>
- Давайте другой текст!
- В списке!
Примечание : Узлы, которые можно вставлять в слоты, известны как узлы Slottable ; когда узел вставлен в слот, он называется с прорезью .
Примечание: Безымянный будет заполнен всеми дочерними узлами верхнего уровня настраиваемого элемента, которые не имеют атрибута slot . Сюда входят текстовые узлы.
И это все для нашего тривиального примера. Если вы хотите поиграть с ним еще, вы можете найти его на GitHub (также посмотрите, как он работает вживую).
Если вы хотите поиграть с ним еще, вы можете найти его на GitHub (также посмотрите, как он работает вживую).
В завершение статьи давайте рассмотрим кое-что менее тривиальное.
В следующем наборе фрагментов кода показано, как использовать вместе с и некоторым кодом JavaScript для:
- создать элемент
- проектирует элемент
Обратите внимание, что технически возможно использовать элемент Кроме того, даже если он еще не отрисован, назначение контейнера в качестве шаблона должно быть более семантически ясным при использовании Прежде всего, мы используем элемент Нет Этот элемент Затем давайте создадим новый настраиваемый элемент с именем Теперь возьмем этот элемент Об этом фрагменте обратите внимание на следующие моменты: В качестве последнего штриха мы добавим немного больше CSS для элементов Наконец, давайте соберем все фрагменты вместе и посмотрим, как будет выглядеть результат рендеринга. Обратите внимание на следующие особенности этого визуализированного результата: Мы предлагаем вам лучшие бесплатные шаблоны строительных веб-сайтов, которые вы можете использовать, чтобы создать профессиональный бизнес-сайт. Они достаточно гибкие и расширяемые, чтобы работать для любых целей. В этот список входят шаблоны веб-сайтов на WordPress и HTML. Имейте в виду, что для более продвинутых опций и функций лучше получить премиальную строительную тему WordPress. Что особенно радует в темах WordPress, так это то, что они предлагают процесс создания веб-сайта полностью без кода.Pro, но не Pro, создание строительного веб-сайта будет легким делом. Примечание : Начните свой проект прямо сейчас с помощью бесплатного шаблона . С другой стороны, все шаблоны HTML также предлагают отличный набор макетов страниц и функций, которые вам подойдут. Однако для их успешной активации вам понадобятся хотя бы основы программирования и веб-разработки. Более того, независимо от того, используете ли вы тему или шаблон, все они используют только новейшие технологии.Это означает, что они мгновенно адаптируются ко всем устройствам и веб-браузерам, обеспечивая неизменно впечатляющую производительность. Продемонстрируйте свою строительную фирму в Интернете и поднимите свой потенциал до небес. Веб-сайт - отличный маркетинговый инструмент, который поможет продвинуть ваш бизнес и привлечь новых клиентов. Divi предлагает отличную анимацию прокрутки, липкий заголовок, отзывы, контактную форму, значки социальных сетей, раздел портфолио и блог. Вы можете использовать последнее стратегически для контент-маркетинга, чтобы заключить еще больше деловых сделок.Все это у вас на кончиках пальцев, и вы всегда можете им воспользоваться. Жевелин - это гораздо больше. От липкого меню, эффекта параллакса и аккордеонов до слайдера отзывов, анимированной статистики, портфолио и рабочей контактной формы - все это в комплекте. Теперь профессионально распространяйте информацию с Jevelin и сияйте в Интернете. Для вашего удобства в Bauer есть девять ярких демоверсий, охватывающих все виды намерений прямо из коробки. Также есть двадцать внутренних макетов страниц, более семидесяти модулей построения и шесть дизайнов заголовков. Комбинируйте доступное с вашим творчеством и начинайте работать в Интернете как профессионал с самого начала. Дополнительные удобства включают Revolution Slider, конструктор страниц WPBakery, WooCommerce, форму подписки MailChimp, интеграцию с социальными сетями и многое другое. Большинство современных шаблонов веб-сайтов построены на HTML 5, что дает вам расширенные возможности и помогает легко реализовать модные элементы веб-сайта. Шаблоны веб-сайтов, совместимые с Bootstrap, соответствуют отраслевому стандарту кодирования, что отвечает всем техническим требованиям и упрощает работу для пользователей. Ниже приведены лучшие бесплатные шаблоны веб-сайтов, основанные на HTML 5 и совместимые с Bootstrap. В наборе специальных возможностей Constructo предлагает раскрывающееся меню, отзывы, поддержку видео, значки социальных сетей и кнопки с призывом к действию. Также есть страницы блога и контактов, поэтому вам не обязательно создавать их самостоятельно. Что касается раздела контактов, то в дизайн также входят Google Maps и рабочая форма. Wilcon имеет верхнюю панель, эффект параллакса, значки социальных сетей, анимированную статистику, раздел услуг и отзывы клиентов. Несмотря на то, что это HTML-шаблон, пользоваться Braxit все равно легко и удобно. Код аккуратно структурирован, поэтому у вас не будет проблем с написанием кода для успешного запуска веб-сайта. От макетов передней и внутренней страницы до раскрывающегося меню, слайдера и контактной формы - в Pivot есть все необходимое, а также кое-что еще.Более того, с разделом блога / новостей вы также можете представить стратегию контент-маркетинга и вывести свой бизнес на новый уровень. Увеличьте свое присутствие и привлеките новых клиентов с помощью Pivot. С Pexcon, бесплатным шаблоном веб-сайта для создания веб-сайтов, теперь вы можете создать такую страницу без необходимости начинать с нуля. В вашем распоряжении дизайн и всевозможные практические преимущества, которые позволят им проявить себя и проявить себя в сети. Внешний вид Pexcon также очень чистый и минималистичный, поэтому весь контент отлично просматривается. Некоторые из функций, которые вы получаете, - это липкая навигация, эффекты наведения, анимированная статистика, фильтруемое портфолио и слайдер с отзывами.Компоновка Pexcon также адаптивна и совместима с несколькими браузерами для обеспечения бесперебойной работы в любое время. Удобства, которые инженеры приносят на стол, также очень много, так что вы сэкономите как можно больше времени. Имейте в виду, не стесняйтесь использовать Engineers как есть, брендировать его, добавлять свой контент, и вы готовы к рок-н-роллу. Функции инструмента включают слайдер, липкое меню, форму запроса предложения, отдельную страницу проекта и полноценный раздел контактов. Sparsh основан на Bootstrap Framework для обеспечения необходимой гибкости и расширяемости.Ваш веб-сайт будет работать на всех устройствах и в браузерах и будет демонстрировать ваши проекты с кристальной ясностью. Используйте доступное, обновите его своим брендом, и вы сможете запустить передовую страницу, которая будет двигать вашу компанию вперед. У этого бесплатного шаблона веб-сайта есть липкие боковые панели слева и справа, одна для кнопок социальных сетей, а другая для меню и стратегический «нижний колонтитул». Да, вы прочитали правильно, Astral имеет авторские права на нижний колонтитул на боковой панели. Как бы странно это ни звучало, именно мелкие детали инструмента помогут вам выделиться из массы. Основными функциями инструмента являются полноэкранный слайдер, эффект параллакса, многоуровневое раскрывающееся меню, загрузка содержимого прокрутки, контактная форма и блог. У Maxitechture много возможностей, поэтому мы перечислим только самые важные из них. Готовность к работе с мобильными устройствами, кросс-браузерная совместимость, удобство использования Retina-экрана, липкая навигация, внутренние страницы и рабочая контактная форма с Google Maps - Maxitechture предоставит вам все необходимое, а также некоторые другие. Это домашняя страница, которая позволяет вам поделиться со всем миром, в чем вы преуспеваете, без необходимости переходить со страницы на страницу, чтобы понять, чем вы занимаетесь. Конечно, Woodrox предоставляет и другие внутренние страницы, которые создают исчерпывающее представление о вашей строительной компании. Черт возьми, вы даже можете создать блог и использовать его для контент-маркетинга. Buildarch поразит всех посетителей вашего сайта и увеличит ваш потенциал их завоевания. Ваша работа будет говорить о вас, но именно веб-дизайн представит ее профессионально.Добавьте увлекательный раздел о нас, делитесь статистикой, укрепляйте доверие с помощью отзывов и углубляйтесь в раздел блога - Buildarch предоставит вам все необходимые параметры. Фантастические возможности Tough гарантируют выдающееся присутствие в сети, которое заинтригует всех. Это слайдер карусели, анимированная статистика, загрузка содержимого прокрутки, отзывы, тарифные планы и значки социальных сетей. Конечно, это еще не все, но это поможет вам понять суть. И вы также можете активизировать его с помощью пользовательских настроек и улучшений! Interior - это продуманная планировка, обеспечивающая захватывающие впечатления от просмотра на смартфоне или настольном компьютере. Наполните его своим ярким контентом, рекламируйте свои услуги и позвольте Interior делать за вас тяжелую работу.Ваш веб-сайт - это онлайн-представитель вашей компании, которым вы полностью контролируете! Веб-дизайн Layal оформлен в ярких цветах, и все готово для вас. Представьте свои цвета, добавьте свои тексты, изображения и всю дополнительную информацию, которая предоставит необходимый материал для потенциального клиента. Вы также можете записывать их электронные письма с помощью интегрированной формы рассылки для любых будущих маркетинговых кампаний по электронной почте. Несмотря на простоту, Layal может похвастаться профессионализмом и профессионализмом. Complex поставляется с полноразмерным слайдером, различными анимациями, такими как загрузка содержимого прокрутки и статистика, эффект параллакса и отзывы.Кроме того, в Complex есть блог и страница контактов с рабочей формой и Google Maps. Видите ли, это все есть, вам просто нужно заполнить Комплекс своими деталями, и вы готовы к работе. Высокопроизводительный и оптимизированный Builder работает во всех современных веб-тенденциях и технологиях, гарантируя потрясающий опыт. Продемонстрируйте свои завершенные проекты, расскажите миру, в чем вы преуспеваете, и поделитесь с ними всеми впечатляющими услугами, которые предлагаете вы и ваша команда. Повышайте лояльность клиентов с помощью слайдера отзывов и фиксируйте их электронные письма с помощью встроенного виджета подписки на информационные бюллетени - в Builder есть все! Что касается функций, в Webuilder их очень много. Слайдер, эффекты наведения, анимированная статистика, Google Maps, выпадающая навигация и многое другое.Вдобавок ко всему, Webuilder адаптивен и готов к работе с мобильными устройствами (в том числе Retina!), А также совместим со всеми основными веб-браузерами. Создавая идеальную страницу строительства с помощью Webuilder, вы наверняка получите огромное удовольствие. Vertex - это современный бесплатный шаблон веб-сайта с гладким и элегантным дизайном, который понравится широкой аудитории. Кроме того, он основан на популярной платформе Bootstrap Framework, что придает ему необходимую гибкость и отзывчивость. Кроме того, Vertex очень прост в использовании и настройке, поэтому убедитесь, что у вас есть возможность проявить творческий подход и создать уникальное онлайн-присутствие для вашей строительной фирмы. Construction - это шаблон строительного веб-сайта на основе фреймворка Bootstrap. Это простой и понятный многостраничный шаблон сайта. Благодаря тонкой анимации и мягким цветам этот веб-сайт становится очевидным выбором для профессиональных веб-сайтов. Домашняя страница разработана интуитивно так, чтобы посетитель мог легко получить представление о вашей строительной службе и вашей команде. Страница проекта создается как страница галереи в виде сетки. Этот шаблон веб-сайта имеет все функции и сегменты, необходимые для профессионального веб-сайта. Он построен на платформе HTML5, CSS3 и Bootstrap, по умолчанию этот шаблон адаптируется к мобильным устройствам. Большое слайд-шоу с разбивкой на страницы, классными эффектами наведения, слайдером портфолио с фильтрами и дополнительными сведениями, услугами, портфолио и страницами контактов. Arcade требует полного решения и исчерпывающего ответа на ваш вопрос о веб-дизайне.Возьмите в свои руки Arcade и поразите всех в отрасли потрясающим и потрясающим веб-сайтом. Architect - это плоский шаблон строительного веб-сайта. Это лучший шаблон сайта для строительных новостей и блога. В нем есть все элементы, необходимые для ведения строительного журнала или блога. Это шаблон многостраничного веб-сайта, который отдает больше предпочтений контенту и совместному использованию контента.Единая страница блога также аккуратна и аккуратна со всеми необходимыми элементами блога. Этот шаблон веб-сайта также разработан на основе HTML5, CSS3 и Bootstrap. Теперь используйте Construct в точности как есть или сделайте шаг вперед и настройте макет, если хотите. Что касается изменения холста сайта, то в этом нет ничего страшного. Мы всегда следим за тем, чтобы код был структурирован так, чтобы он был удобен для новичков, чтобы каждый мог извлечь из него максимум пользы. Construct адаптивен, готов к работе с сетчаткой, совместим с веб-браузерами и снабжен ресурсами.От сложных домашних и внутренних страниц до множества функций и компонентов, вы получите удовольствие. Загрузите Construct прямо сейчас и потрясите индустрию. Celt - это свежий шаблон строительного веб-сайта. Это бесплатный шаблон сайта с превосходным дизайном. В этот шаблон добавлены лучшие в своем классе конструктивные особенности, чтобы придать ему вид премиум-класса. Шаблон строительного веб-сайта Celt - это аккуратно выглядящий шаблон веб-сайта со всеми необходимыми веб-элементами и функциями, необходимыми для профессиональной строительной площадки.Сочетание темно-синего и желтого цветов в шаблоне сайта придает королевский оттенок. Создан для последней версии фреймворка HTML5 и CSS3, что упрощает настройку этого шаблона веб-сайта, а также является адаптивным для мобильных устройств шаблоном веб-сайта. Хотя большое слайд-шоу TOPBuilder - это, безусловно, первое, что замечает посетитель, в этом бесплатном шаблоне веб-сайта есть и другие интересные особенности. От верхней информационной панели и полностью раскрывающегося меню до различных типов портфелей и слайдера партнеров. Что касается последнего, продемонстрируйте компании и бренды, с которыми вы уже работали, чтобы все знали, что вы настоящий бизнес. Хотя TOPBuilder - это полностью бесплатный инструмент для создания веб-сайтов, он выглядит превосходно. Наряду с полнофункциональной домашней страницей вы также получаете страницы о нас, услугах, блоге и контактах. Примечание: контактная форма и Google Maps интегрированы в страницу контактов. Позвольте гостям связаться с вами и узнать ваше точное местоположение в одном месте. Fontanero - это профессиональный шаблон веб-сайта.Этот шаблон веб-сайта с большим количеством белого пространства и ярко-желтыми кнопками быстро и легко привлекает внимание пользователя. С полностью растянутой карусельной областью заголовка этот веб-сайт может описать ваш бизнес в интерактивной форме для пользователя. Ниже раздела заголовка вы получите информацию о разделе и разделе услуг. Раздел услуг спроектирован чисто, и пользователь может видеть различные типы ваших услуг в интерфейсе с вкладками. Работа с CSS и анимация выполнены пропорционально и выглядят очень профессионально в этом шаблоне строительного веб-сайта.Страница услуги выглядит как страница портфолио. Когда пользователь наводит курсор на проект, краткое примечание о проекте отображается в виде эффекта наведения ярко-желтого цвета. Этот шаблон веб-сайта - лучший выбор для поставщиков строительных и ремонтных услуг. Это лучшие бесплатные шаблоны строительных веб-сайтов, которые вы можете использовать на своей строительной площадке. Это фреймворк HTML5, который поддерживает все темы WordPress; вы получаете дополнительные функции и возможности настройки в шаблоне веб-сайта WordPress. В шаблоне веб-сайта HTML5 вы ограничены возможностями обновления и настройки шаблона веб-сайта строительства. Варианты открыты, и выбор за вами. Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы. В этом документе описывается API Jinja, а не язык шаблонов.
(для этого см. Документацию по шаблонам). Это будет наиболее полезно в качестве справки
тем, кто реализует интерфейс шаблона для приложения, а не
тем, кто создает шаблоны Jinja. Jinja использует центральный объект, называемый шаблоном Большинство приложений создают в приложении один объект Самый простой способ настроить Jinja для загрузки шаблонов для вашего
приложение должно использовать Это создаст шаблонную среду с загрузчиком, который ищет
шаблоны в папке Доступны различные загрузчики для загрузки шаблонов другими способами или из
другие места. Они перечислены в разделе "Загрузчики" ниже. Вы можете
также напишите свой собственный, если вы хотите загружать шаблоны из источника,
более специализированный для вашего проекта. Чтобы загрузить шаблон из этой среды, вызовите Чтобы отобразить его с некоторыми переменными, вызовите метод Использование загрузчика шаблонов вместо передачи строк в Примечания по автоэскейпингу В будущих версиях Jinja мы можем включить автоматическое экранирование по умолчанию.
по соображениям безопасности. Таким образом, вам рекомендуется явно
настройте автоматическое экранирование сейчас, вместо того, чтобы полагаться на значение по умолчанию. API высокого уровня - это API, который вы будете использовать в приложении для загрузки и
рендеринг шаблонов Jinja. API низкого уровня с другой стороны только
полезно, если вы хотите глубже изучить Jinja или разработать расширения. Основным компонентом Jinja является среда Environment . Это содержит
важные общие переменные, такие как конфигурация, фильтры, тесты,
глобалы и другие.Экземпляры этого класса могут быть изменены, если
они не используются совместно, и если до сих пор не был загружен ни один шаблон.
Изменения в средах после загрузки первого шаблона
приведет к неожиданным эффектам и неопределенному поведению. Вот возможные параметры инициализации: Строка, обозначающая начало блока. По умолчанию Строка, обозначающая конец блока.По умолчанию Строка, обозначающая начало оператора печати.
По умолчанию Строка, обозначающая конец оператора печати. По умолчанию Строка, обозначающая начало комментария. По умолчанию Строка, обозначающая конец комментария. По умолчанию Если задано и строка, это будет использоваться как префикс для строк на основе
заявления. См. Также строковые выражения. Если задано и строка, это будет использоваться как префикс для строк на основе
Комментарии. См. Также строковые выражения. Если установлено значение Если установлено значение Последовательность, с которой начинается новая строка.Должен быть одним из Сохранять завершающую новую строку при отрисовке шаблонов.
По умолчанию Список используемых расширений Jinja.Это могут быть пути импорта
как строки или классы расширения. Для получения дополнительной информации см.
посмотрите документацию по расширениям. следует ли включить оптимизатор? По умолчанию Вызываемый объект, который можно использовать для обработки результата переменной
выражение перед выводом.Например, можно преобразовать Если установлено значение Изменено в версии 2.4: autoescape теперь может быть функцией Загрузчик шаблонов для этой среды. Размер кеша. По умолчанию это Изменено в версии 2.8: Размер кеш-памяти был увеличен с 50 до 400. Некоторые загрузчики загружают шаблоны из мест, где они находятся.
источники могут измениться (например, файловая система или база данных). Если Если установлен объект кэша байт-кода, этот объект предоставит
кэш для внутреннего байт-кода Jinja, чтобы шаблоны не
должны быть проанализированы, если они не были изменены. См. Кэш байт-кода для получения дополнительной информации. Если установлено значение true, это включает выполнение асинхронного шаблона, который
позволяет использовать асинхронные функции и генераторы. block_start_string ( str ) - block_end_string ( str ) - variable_start_string ( str ) - variable_end_string ( str ) - comment_start_string ( str ) - comment_end_string ( str ) - line_statement_prefix ( Дополнительно [ str ] ) - line_comment_prefix ( Дополнительно [ str ] ) - trim_blocks ( bool ) - lstrip_blocks ( bool ) - newline_sequence ( te.Литерал [ '\ n' , '\ r \ n' , '\ r' ] ) - keep_trailing_newline ( bool ) - расширений ( Последовательность [ Union [ str , Тип [ Расширение ] ] 904) 904) оптимизировано ( bool ) - undefined ( Тип [ jinja2.runtime.Undefined ] ) - завершить ( Дополнительно [ Вызов [ [ ... ] , Любой ] ] autoescape ( Union [ bool , Вызываемый [ [ Опционально [ str ] 9042 9042 ] погрузчик ( Опционально [ BaseLoader ] ) - cache_size ( int ) - auto_reload ( bool ) - bytecode_cache ( Дополнительно [ BytecodeCache ] ) - enable_async ( bool ) - Если шаблон был создан с помощью конструктора Если среда изолирована, этот атрибут имеет значение Истинно . Для
в режиме песочницы ознакомьтесь с документацией по
Дикт фильтров для этой среды.Пока не было шаблона
загружен, можно безопасно добавлять новые фильтры или удалять старые. Для пользовательских фильтров
см. Пользовательские фильтры. Для допустимых имен фильтров см.
Примечания к идентификаторам. Дикт тестовых функций для этой среды. Пока нет
шаблон загружен, можно безопасно изменить этот dict. Для индивидуальных тестов
см. Пользовательские тесты. Допустимые названия тестов см.
Примечания к идентификаторам. Список переменных, доступных в каждом загруженном шаблоне
окружающей средой.Пока не загружен шаблон, это безопасно
чтобы изменить это. Для получения дополнительной информации см. Глобальное пространство имен.
Для допустимых имен объектов см. Примечания к идентификаторам. Словарь с политиками. Их можно перенастроить на
изменить поведение во время выполнения или определенные функции шаблона. Как правило
они связаны с безопасностью. Класс, используемый для генерации кода. Это не должно быть изменено
в большинстве случаев, если вам не нужно изменять код Python
шаблон компилируется в. Контекст, используемый для шаблонов. Это не должно быть изменено
в большинстве случаев, если вам не нужно изменять внутреннюю структуру того, как
переменные шаблона обрабатываются. Подробнее см.
Создайте новую среду наложения, в которой все данные будут совместно использоваться
текущая среда, за исключением кеша и переопределенных атрибутов.
Расширения нельзя удалить для наложенной среды.Наложенный
environment автоматически получает все расширения среды, в которую она
связан с плюс необязательными дополнительными расширениями. Создание наложений должно происходить после установки начальной среды
полностью вверх. Не все атрибуты действительно связаны, некоторые просто
скопировано, поэтому изменения в исходной среде могут не светиться
через. block_start_string ( str ) - block_end_string ( str ) - variable_start_string ( str ) - variable_end_string ( str ) - comment_start_string ( str ) - comment_end_string ( str ) - line_statement_prefix ( Дополнительно [ str ] ) - line_comment_prefix ( Дополнительно [ str ] ) - trim_blocks ( bool ) - lstrip_blocks ( bool ) - расширений ( Последовательность [ Union [ str , Тип [ Расширение ] ] 904) 904)
оптимизировано ( bool ) - undefined ( Тип [ jinja2.runtime.Undefined ] ) - завершить ( Дополнительно [ Вызов [ [ ... ] , Любой ] ] autoescape ( Union [ bool , Вызываемый [ [ Опционально [ str ] 9042 9042 ] погрузчик ( Опционально [ BaseLoader ] ) - cache_size ( int ) - auto_reload ( bool ) - bytecode_cache ( Дополнительно [ BytecodeCache ] ) - Окружающая среда Создает новый объект Самый распространенный способ создать неопределенный объект - предоставить
только имя: Это означает, что имя some_name не определено. Если имя
был из атрибута объекта, имеет смысл сказать, что
undefined object объект-держатель для улучшения сообщения об ошибке: Для более сложного примера вы можете дать подсказку. Например
фильтр Если это имя или obj известно (например, потому что атрибут
был осуществлен доступ) его следует передать неопределенному объекту, даже если
предоставляется специальная подсказка . Это дает неопределенным объектам
возможность улучшить сообщение об ошибке. Добавляет расширение после создания среды. добавочный номер ( Union [ str , Тип [ Extension ] ] ) - Нет Удобный вспомогательный метод, который возвращает вызываемый объект, который принимает ключевое слово
аргументы, которые появляются как переменные в выражении.Если это называется
возвращает результат выражения. Это полезно, если приложения хотят использовать те же правила, что и Jinja.
в шаблонных «файлах конфигурации» или подобных ситуациях. Пример использования: По умолчанию возвращаемое значение преобразуется в Нет , если
выражение возвращает неопределенное значение.Это можно изменить
путем установки undefined_to_none на Ложь . jinja2.environment.TemplateExpression Находит все шаблоны, которые может найти загрузчик, компилирует их
и хранит их в target .Если zip - это Нет , а не в
zipfile, шаблоны будут храниться в каталоге.
По умолчанию используется алгоритм deflate zip. Чтобы переключиться на
сохраненный алгоритм, zip может быть установлен на расширений и filter_func передаются в По умолчанию ошибки компиляции шаблона игнорируются.В случае если
предусмотрена функция журнала, ошибки регистрируются. Если вам нужен шаблон
синтаксические ошибки для прерывания компиляции можно установить ignore_errors на False , и вы получите исключение при синтаксических ошибках. target ( Union [ str , os.PathLike ] ) - расширения ( Дополнительно [ Коллекция [ str ] ] ) - filter_func ( Дополнительно [ Вызываемый [ [ str ] , bool ] 14 9 9) zip ( Дополнительно [ str ] ) - log_function ( Дополнительно [ Вызываемый [ [ str ] , Нет ] 9000 9005 900) ignore_errors ( bool ) - Нет Добавить элементы в экземпляр среды, если они не существуют
пока что.Это используется расширениями для регистрации
обратные вызовы и значения конфигурации без нарушения наследования. атрибуты ( Любые ) - Нет Загрузить шаблон из исходной строки без использования source ( Union [ str , jinja2.nodes.Template ] ) - исходный код Jinja для компиляции в шаблон. глобальных объектов ( Дополнительно [ Сопоставление [ str , Любые ] ] ) - Расширьте среду template_class ( Необязательно [ Тип [ jinja2.environment.Template ] ] ) - вернуть экземпляр этого jinja2.environment.Template Используйте jinja2.environment.Template Загрузите шаблон по имени с помощью загрузчика имя ( Union [ str , jinja2.environment.Template ] ) - Имя загружаемого шаблона. родительский ( Необязательно [ str ] ) - Имя родительского шаблона, импортирующего этот
шаблон. глобальных объектов ( Дополнительно [ Сопоставление [ str , Любые ] ] ) - Расширьте среду jinja2.environment.Template Изменено в версии 3.0: если шаблон загружен из кеша, будут обновлены глобальные переменные Изменено в версии 2.4: если Присоединяйтесь к шаблону с родителем. По умолчанию все поиски
относительно корня загрузчика, поэтому этот метод возвращает шаблон параметр не изменился, но если пути должны быть относительно
родительского шаблона, эту функцию можно использовать для вычисления реального
Имя Шаблона. Подклассы могут переопределить этот метод и реализовать путь к шаблону
присоединяясь сюда. шаблон ( стр. ) - родительский ( str ) - ул Возвращает список шаблонов для этой среды.Это требует
что загрузчик поддерживает Если в папке шаблона есть другие файлы, кроме
фактические шаблоны, возвращаемый список можно фильтровать. Есть два
способами: либо расширений устанавливается в список расширений файлов для
шаблоны или filter_func , вызываемый, который
передается имя шаблона и должно возвращать Истинно , если должно закончиться
в списке результатов. Если загрузчик не поддерживает это, возникает ошибка удлинители ( Дополнительно [ Коллекция [ str ] ] ) - filter_func ( Дополнительно [ Вызываемый [ [ str ] , bool ] 14 9 9) Список [str] Как имен ( Итерируемый [ Union [ str , jinja2.environment.Template ] ] имен загружаемых шаблонов) - Список шаблонов заказа для загрузки . родительский ( Необязательно [ str ] ) - Имя родительского шаблона, импортирующего этот
шаблон. глобальных объектов ( Дополнительно [ Сопоставление [ str , Любые ] ] ) - Расширьте среду jinja2.environment.Template Изменено в версии 3.0: если шаблон загружен из кеша, будут обновлены глобальные переменные Изменено в версии 2.11: Если Изменено в версии 2.4: если Центральный объект шаблона. Этот класс представляет собой скомпилированный шаблон
и используется для его оценки. Обычно объект шаблона создается из среды Каждый объект шаблона имеет несколько методов и членов, которые гарантированно
существовать. Однако важно, чтобы объект шаблона был
считается неизменным. Модификации объекта не поддерживаются. Шаблонные объекты, созданные из конструктора, а не из среды
имеют атрибут среды , указывающий на временную среду
который, вероятно, используется совместно с другими шаблонами, созданными с помощью конструктора
и совместимые настройки. источник ( Union [ str , jinja2.nodes.Template ] ) - block_start_string ( str ) - block_end_string ( str ) - variable_start_string ( str ) - variable_end_string ( str ) - comment_start_string ( str ) - comment_end_string ( str ) - line_statement_prefix ( Дополнительно [ str ] ) - line_comment_prefix ( Дополнительно [ str ] ) - trim_blocks ( bool ) - lstrip_blocks ( bool ) - newline_sequence ( te.Литерал [ '\ n' , '\ r \ n' , '\ r' ] ) - keep_trailing_newline ( bool ) - расширений ( Последовательность [ Union [ str , Тип [ Расширение ] ] 904) 904) оптимизировано ( bool ) - undefined ( Тип [ jinja2.runtime.Undefined ] ) - завершить ( Дополнительно [ Вызов [ [ ... ] , Любой ] ] autoescape ( Union [ bool , Вызываемый [ [ Опционально [ str ] 9042 9042 ] enable_async ( bool ) - Любая Набор переменных, которые доступны каждый раз, когда шаблон
рендерится без необходимости передавать их во время рендеринга.Этот
не следует изменять, так как в зависимости от того, как шаблон был
загружен, он может быть передан в среду и другие
шаблоны. По умолчанию предназначены только для данных, которые являются общими для всех
рендеринг шаблона. Конкретные данные должны быть переданы в
См. Глобальное пространство имен. Имя загрузки шаблона.Если шаблон был загружен из
строка это Нет . Имя файла шаблона в файловой системе, если он был загружен из
там. В противном случае это Нет . Этот метод принимает те же аргументы, что и конструктор dict :
Dict, подкласс dict или некоторые аргументы ключевого слова. Если нет аргументов
даны контекст будет пустым.Эти два вызова делают то же самое: Это вернет визуализированный шаблон в виде строки. аргументы ( Любые ) - kwargs ( Любой ) - ул Для очень больших шаблонов может быть полезно не отображать весь
шаблон сразу, но оценивать каждое утверждение за другим и давать
кусок за штукой.Этот метод в основном делает именно это и возвращает
генератор, который выводит один элемент за другим в виде строк. Он принимает те же аргументы, что и аргументы ( Любые ) - kwargs ( Любой ) - Итератор [str] Работает точно так же, как аргументы ( Любые ) - kwargs ( Любой ) - jinja2.environment.TemplateStream Работает аналогично Пример использования: аргументы ( Любые ) - kwargs ( Любой ) - ул Асинхронная версия аргументы ( Любые ) - kwargs ( Любой ) - AsyncIterator [str] Этот метод работает как атрибут vars ( Дополнительно [ Dict [ str , Любой ] ] ) - общий ( bool ) - местные жители ( Дополнительно [ Сопоставление [ str , Любой ] ] ) - jinja2.environment.TemplateModule Шаблон как модуль. Это используется для импорта в
время выполнения шаблона, но также полезно, если кто-то хочет получить доступ
экспортированные переменные шаблона из уровня Python: Этот атрибут недоступен, если включен асинхронный режим. Шаблонный поток работает почти так же, как обычный генератор Python.
но он может буферизовать несколько элементов, чтобы уменьшить общее количество итераций.
По умолчанию вывод не буферизуется, что означает, что для каждого небуферизованного
инструкция в шаблоне выдается одна строка. Если буферизация включена с размером буфера 5, пять элементов объединяются
в новую строку.Это в основном полезно, если вы транслируете
большие шаблоны клиенту через WSGI, которые сбрасываются после каждой итерации. gen ( Итератор [ str ] ) - Нет Отключить буферизацию вывода. Нет Дамп всего потока в файл или файловый объект.По умолчанию записываются строки, если вы хотите кодировать
перед записью укажите кодировку . Пример использования: fp ( Union [ str , IO ] ) - кодировка ( Дополнительно [ str ] ) - ошибок ( Дополнительно [ str ] ) - Нет Включить буферизацию.Буфер размера предметов перед их сдачей. размер ( внутренний ) - Нет Jinja теперь поддерживает автоэскейп. Начиная с Jinja 2.9
Расширение autoescape удалено и встроено. Однако автоэскейп есть
еще не включен по умолчанию, хотя это, скорее всего, изменится в
будущее.Рекомендуется настроить разумное значение по умолчанию для
автоэскейп. Это позволяет включать и отключать автоматическое экранирование.
на основе шаблона (например, HTML вместо текста). Интеллектуальная установка начального значения автоэскейпинга на основе
имя файла шаблона.Это рекомендуемый способ настройки
автоматическое экранирование, если вы не хотите писать собственную функцию. Если вы хотите включить его для всех шаблонов, созданных из строк или
для всех шаблонов с расширениями .html и .xml : Пример конфигурации для постоянного включения, кроме случая, когда шаблон
заканчивается на .txt : enabled_extensions - это итерация всех расширений, которые
автоматическое экранирование должно быть включено для. Аналогично disabled_extensions список всех шаблонов, для которых он должен быть отключен. Если шаблон
загружается из строки, то используется значение по умолчанию из default_for_string .Если ничего не совпадает, тогда начальное значение автоэскейпинга устанавливается равным
значение по умолчанию . По соображениям безопасности эта функция работает без учета регистра. enabled_extensions ( Коллекция [ str ] ) - disabled_extensions ( Коллекция [ str ] ) - default_for_string ( bool ) - по умолчанию ( bool ) - Вызываемый [[Optional [str]], bool] Вот рекомендуемая настройка, которая включает автоматическое экранирование для шаблонов, заканчивающихся
в Функция При реализации функции автоэскейпа с угадыванием убедитесь, что вы также
принять Нет как допустимое имя шаблона. Это будет передано при генерации
шаблоны из строк. Вы всегда должны настраивать автоматическое экранирование как
значения по умолчанию в будущем могут измениться. Внутри шаблонов поведение можно временно изменить с помощью
блок autoescape (см. Переопределения Autoescape). Jinja использует правила именования Python.Допустимые идентификаторы могут быть любой комбинацией
символов, принятых Python. Фильтры и тесты ищутся в отдельных пространствах имен и немного
измененный синтаксис идентификатора. Фильтры и тесты могут содержать точки для группировки
фильтры и тесты по темам. Например, вполне допустимо добавить
в фильтр dict и назовите его to.str . Регулярный
выражение для идентификаторов фильтров и тестов Эти классы могут использоваться как неопределенные типы. Наиболее близким к обычному поведению Python является Неопределенный тип по умолчанию. Этот неопределенный тип можно распечатать и
повторяется, но любой другой доступ вызовет Нет Либо Нет , либо строка с сообщением об ошибке для
неопределенный объект. Либо Нет , либо объект-владелец, вызвавший неопределенный объект
быть созданным (например, потому что атрибут не существует). Имя неопределенной переменной / атрибута или просто Нет если такой информации нет. Исключение, которое хочет вызвать неопределенный объект.Этот
Обычно это одна из При вызове с любыми аргументами этот метод вызывает Неопределенное значение, объединяемое в цепочку, где и Нет Не определено, которое возвращает отладочную информацию при печати. Нет undefined, который лает на печать и итерацию, а также на логическое
тесты и всевозможные сравнения. Другими словами: вы ничего не можете сделать
с ним, за исключением проверки, определено ли оно с помощью теста , определенного . Нет Существует также фабричная функция, которая может декорировать неопределенные объекты для
реализовать логирование отказов: Учитывая объект регистратора, он возвращает новый неопределенный класс, который будет
регистрировать определенные сбои. Он будет регистрировать итерации и печать. Если нет
Регистратору дается созданный регистратор по умолчанию. Пример: Введите [jinja2.runtime.Undefined] Неопределенные объекты создаются путем вызова Реализация Чтобы запретить метод, переопределите его и поднимите Контекст шаблона содержит переменные шаблона. Он хранит
значения, переданные в шаблон, а также имена, которые экспортирует шаблон.
Создание экземпляров не поддерживается и не является полезным, поскольку оно создано.
автоматически на различных этапах оценки шаблона и не должен
быть созданы вручную. Контекст неизменен. Изменения на Контекст шаблона поддерживает операции dict только для чтения ( получить , ключей , значений , элементов , iterkeys , itervalues , iteritems , __getitem__ , __contains__ ). Дополнительно есть разрешение Глобальные переменные только для чтения, которые ищет шаблон. Эти
может поступать из другого контекста Локальные переменные шаблона.Этот список содержит среду и
контекстные функции из родительской области , а также локальные
модификации и экспортированные переменные из шаблона. Шаблон
изменит этот dict во время оценки шаблона, но фильтрует и
контекстным функциям не разрешено изменять его. Среда, в которую загружен шаблон. Этот набор содержит все имена, которые экспортирует шаблон.Значения для
имена находятся в формате Имя загрузки шаблона, владеющего этим контекстом. Диктовка с текущим отображением блоков в шаблоне. Ключи
в этом слове - имена блоков, а значения - список
блоки зарегистрированы. Последний элемент в каждом списке - текущий активный
блок (последний в цепочке наследования). Текущий контекст оценки. Вызов вызываемого объекта с аргументами и ключевыми словами arguments
предоставляется, но сначала вставьте активный контекст или среду
аргумент, если вызываемый имеет Union [Любой, jinja2.runtime.Undefined] Найдите переменную по имени или верните значение по умолчанию, если ключ
не найден. ключ ( str ) - имя переменной для поиска. по умолчанию ( Необязательно [ Любой ] ) - значение, возвращаемое, если ключ не найден. Любая Вернуть полный контекст как dict, включая экспортированный
переменные. По причинам оптимизации это может не вернуть
фактическая копия, поэтому будьте осторожны с ее использованием. Дикт [ул., Любая] Получите новый dict с экспортированными переменными. Дикт [ул., Любая] Найдите переменную по имени или верните Если вам нужно добавить настраиваемое поведение, переопределите ключ ( str ) - имя переменной для поиска. Союз [Any, jinja2.runtime.Undefined] Найдите переменную по имени или верните Переопределите этот метод, чтобы добавить настраиваемое поведение поиска. ключ ( str ) - имя переменной для поиска. Любая Реализация Контекст неизменен по той же причине, по которой локальные переменные кадра Python
неизменяемые внутри функций. И Jinja, и Python не используют
локальные переменные контекста / фрейма в качестве хранилища данных для переменных, но только в качестве основных
источник данных. Когда шаблон обращается к переменной, которую он не определяет, Jinja
ищет переменную в контексте, после чего переменная обрабатывается
как если бы это было определено в шаблоне. отвечают за загрузку шаблонов из ресурса, такого как
файловая система. Среда будет хранить скомпилированные модули в памяти, например
Python sys.modules . В отличие от sys.modules , однако этот кеш ограничен в
размер по умолчанию, и шаблоны автоматически перезагружаются.
Все загрузчики являются подклассами Базовый класс для всех погрузчиков. Создайте подкласс этого и переопределите get_source на
реализовать собственный механизм загрузки. Окружающая среда обеспечивает get_template , который вызывает метод загрузчика load для получения Очень простой пример загрузчика, который ищет шаблоны в файле.
система могла бы выглядеть так: Получить источник шаблона, имя файла и перезагрузить помощник для шаблона.Он передал среду и имя шаблона и должен вернуть
кортеж в форме Исходная часть возвращаемого кортежа должна быть источником
шаблон в виде строки. Имя файла должно быть именем
файл в файловой системе, если он был загружен оттуда, в противном случае Последним элементом в кортеже является функция uptodate . Если авто
перезагрузка включена, она всегда вызывается, чтобы проверить,
измененный. Аргументы не передаются, поэтому функция должна сохранять
где-то старое состояние (например в закрытии). Если он возвращает Ложь шаблон будет перезагружен. Кортеж [str, Optional [str], Optional [Callable [[], bool]]]] Загружает шаблон.Этот метод ищет шаблон в кеше
или загружает один, вызывая Окружающая среда ( Окружающая среда ) - наименование ( ул. ) - глобальные объекты ( Дополнительно [ MutableMapping [ str , Любой ] ] ) - Шаблон Вот список встроенных загрузчиков, которые предоставляет Jinja: Загрузить шаблоны из каталога в файловой системе. Путь может быть относительным или абсолютным. Относительные пути относительно
текущий рабочий каталог. Можно указать список путей. Каталоги будут искать в
заказ, останавливаясь на первом подходящем шаблоне. путь поиска ( Union [ str , os.PathLike , Sequence [ Union [ str , os.PathLike ] ] ] ) - Путь к A, или список к каталогу что
содержит шаблоны. кодировка ( str ) - используйте эту кодировку для чтения текста из шаблона
файлы. followlinks ( bool ) - переходить по символическим ссылкам в пути. Нет Изменено в версии 2.8: Добавлен параметр Загрузить шаблоны из каталога в пакете Python. имя_пакета ( str ) - Импортировать имя пакета, который содержит
каталог шаблонов. package_path ( str ) - Каталог в импортированном пакете, который
содержит шаблоны. кодировка ( str ) - Кодировка файлов шаблонов. Нет В следующем примере выполняется поиск шаблонов в каталоге Только пакеты, установленные как каталоги (стандартное поведение pip) или
Поддерживаются файлы zip / egg (реже). API Python для
анализ данных в пакетах слишком ограничен, чтобы поддерживать другие
методы установки так, как этого требует загрузчик. Существует ограниченная поддержка пакетов PEP 420 пространства имен. В
предполагается, что каталог шаблонов находится только в одном пространстве имен
участник. Zip-файлы, входящие в пространство имен, не
поддерживается. Изменено в версии 3.0: больше не использует Изменено в версии 3.0: Ограниченная поддержка пакета пространства имен PEP 420. Загружает шаблон из имен шаблонов сопоставления dict Python в
источник шаблона. Этот загрузчик пригодится для юнит-тестирования: Поскольку автоматическая перезагрузка редко используется, по умолчанию она отключена. мэппинг ( мэппинг [ str , str ] ) - Нет Загрузчик, которому передана функция, выполняющая загрузку. В
функция получает имя шаблона и должна возвращать либо
строка с источником шаблона, кортеж в форме uptodatefunc - это функция, которая вызывается, если включена автоперезагрузка.
и должен вернуть True , если шаблон все еще актуален. Для большего
подробности смотрите на load_func ( Вызываемый [ [ str ] , Необязательно [ Union [ 9042 9042 9042 9042 9042 9042 9042 9042 9042 9042 904 , Опционально [ str ] , Опционально [ Вызываемый [ [ ] 9042 4 9028] 9042 904 904 ] ] ] ] ) - Нет Загрузчик, которому передается dict загрузчиков, где каждый загрузчик привязан
к приставке. Префикс отделяется от шаблона косой чертой за
значение по умолчанию, которое можно изменить, задав для аргумента разделитель значение
что-то еще: При загрузке Нет Этот загрузчик работает как PrefixLoader только без префикса
указано. Если шаблон не может быть найден одним загрузчиком, следующий
пробовал. Это полезно, если вы хотите разрешить пользователям переопределять встроенные шаблоны.
из другого места. погрузчики ( Последовательность [ jinja2.loaders.BaseLoader ] ) - Нет Этот загрузчик загружает шаблоны из предварительно скомпилированных шаблонов. Пример использования: можно предварительно скомпилировать с помощью путь ( Union [ str , os.PathLike , Последовательность [ Union [ str , os.PathLike ] ] ] ) - Нет Jinja 2.1 и выше поддерживает внешнее кэширование байт-кода. Кеши байт-кода делают
можно сохранить сгенерированный байт-код в файловой системе или другом
расположение, чтобы избежать анализа шаблонов при первом использовании. Это особенно полезно, если у вас есть веб-приложение, которое инициализируется на
первый запрос и Jinja компилирует сразу много шаблонов, что тормозит
приложение. Чтобы использовать кэш байт-кода, создайте его экземпляр и передайте в среду Чтобы реализовать свой собственный кеш байт-кода, вы должны создать подкласс этого класса
и переопределить Очень простой кеш байт-кода, который сохраняет байт-код в файловой системе: Более продвинутая версия кэша байт-кода на основе файловой системы является частью
Джиндзя. Очищает кеш. Этот метод не используется Jinja, но должен быть
реализовано, чтобы позволить приложениям очищать используемый кеш байт-кода
конкретной средой. Нет Подклассы должны переопределить этот метод для записи байт-кода
из ведра обратно в кеш.Если он не может этого сделать, он не должен
молча терпит неудачу, но вызывает исключение. ковш ( jinja2.bccache.Bucket ) - Нет Подклассы должны переопределить этот метод для загрузки байт-кода в
ведро. Если они не могут найти в кеше код для
ведро, оно не должно делать ничего. ковш ( jinja2.bccache.Bucket ) - Нет Бакеты используются для хранения байт-кода для одного шаблона. Он создан
и инициализируется кешем байт-кода и передается функциям загрузки. Бакеты получают внутреннюю контрольную сумму из назначенного кеша и используют ее.
для автоматического отклонения устаревшего материала кэша. Индивидуальный байт-код
подклассы кеша не должны заботиться об аннулировании кеша. Нет Уникальный ключ кеша для этого сегмента Байт-код, если он загружен, в противном случае Нет . Загрузить байт-код из байтов. строка ( байтов ) - Нет Вернуть байт-код в байтах. байта Загружает байт-код из файла или подобного файлу объекта. f ( BinaryIO ) - Нет Сбрасывает сегмент (выгружает байт-код). Нет Дамп байт-кода в файл или файл, подобный переданному объекту. f ( BinaryIO ) - Нет Встроенные кеши байт-кода: Кэш байт-кода, в котором хранится байт-код в файловой системе. Он принимает
два аргумента: каталог, в котором хранятся элементы кеша, и
строка шаблона, которая используется для создания имени файла. Если каталог не указан, выбирается каталог кэша по умолчанию. На
В Windows используется временный каталог пользователя, в системах UNIX - каталог.
создается для пользователя в системном временном каталоге. Шаблон можно использовать, чтобы несколько отдельных кешей работали с
тот же каталог. Шаблон по умолчанию - Этот кэш байт-кода поддерживает очистку кеша с помощью метода очистки. Нет Этот класс реализует кэш байт-кода, который использует кеш кэша памяти для
хранение информации.Он не применяет конкретную библиотеку memcache
(memcache или cmemcache), но примет любой класс, который предоставляет
минимальный необходимый интерфейс. Библиотеки, совместимые с этим классом: (К сожалению, интерфейс кэша django несовместим, потому что он
не поддерживает хранение двоичных данных, только текст. Однако вы можете пройти
базовый клиент кеша в доступный кеш байт-кода
как django.core.cache.cache._client .) Минимальный интерфейс для клиента, передаваемый конструктору: клиент ( _MemcachedClient ) - префикс ( стр. ) - тайм-аут ( Дополнительно [ int ] ) - ignore_memcache_errors ( bool ) - Сохраняет байт-код в кеше. значение - строка и тайм-аут тайм-аут ключа. Если тайм-аут не указан
следует предполагать тайм-аут по умолчанию или без тайм-аута, если он
при условии, что это целое число с количеством секунд, в течение которых кеш
предмет должен существовать. Возвращает значение ключа кэша. Если товар не
существуют в кэше, возвращаемое значение должно быть Нет . Другими аргументами конструктора являются префиксы для всех ключей, которые
добавляется перед фактическим ключом кеша и тайм-аутом для байт-кода в
система кеширования.Мы рекомендуем высокий тайм-аут (или его отсутствие). Этот кэш байт-кода не поддерживает очистку использованных элементов в кэше.
Метод clear - это функция без операции. Новое в версии 2.7: Добавлена поддержка игнорирования ошибок кэша памяти через ignore_memcache_errors параметр. Jinja поддерживает синтаксис Python По умолчанию поддержка асинхронного режима отключена. Включение этого вызовет
среда для компиляции различного кода за кулисами, чтобы
обрабатывать асинхронный и синхронизирующий код в цикле событий asyncio. Это
следующие последствия: Отрисовка шаблона требует, чтобы цикл событий был доступен для
текущий поток. Скомпилированный код использует Методы и фильтры синхронизации становятся оболочками для соответствующих
реализации async там, где это необходимо. Например, Ожидаемые объекты могут быть возвращены из функций в шаблонах и любых
вызов функции в шаблоне автоматически ожидает результата. В Начиная с Jinja 2.9 политики могут быть настроены в среде
что может немного повлиять на то, как фильтры и другие конструкции шаблонов
вести себя.Их можно настроить с помощью Пример: Настраивает диапазон по умолчанию для фильтра truncate . Leeway как
введен в 2.9, но для восстановления совместимости со старыми шаблонами
его можно настроить на 0 , чтобы вернуть прежнее поведение. По умолчанию
это 5 . Строка, определяющая элементы для атрибута rel сгенерированного
ссылки с фильтром urlize . Эти предметы всегда добавляются. В
по умолчанию , ноупенер . Целевой объект по умолчанию, который выдается для ссылок из фильтра urlize если никакая другая цель не определена вызовом явно. Распознавать URL-адреса, начинающиеся с этих схем, в дополнение к
по умолчанию Если установлено значение, отличное от None , тогда фильтр tojson будет выгружать с этой функцией вместо стандартной. Обратите внимание, что
эта функция должна принимать произвольные дополнительные аргументы, которые могут быть
перешел в дальнейшем из фильтра. На данный момент единственный аргумент
можно передать , отступ . Функция дампа по умолчанию: Аргументы ключевого слова, передаваемые в функцию дампа. По умолчанию Если установлено значение True , Эти вспомогательные функции и классы полезны, если вы добавляете пользовательские фильтры или
функционирует в среде Jinja. Передайте контекст Может использоваться в функциях, фильтрах и тестах. Если требуется только Новое в версии 3.0.0: заменяет контекстную функцию f ( jinja2.utils.F ) - jinja2.utils.F Передайте Может использоваться в функциях, фильтрах и тестах. Если только Новое в версии 3.0.0: заменяет f ( jinja2.utils.F ) - jinja2.utils.F Передайте Может использоваться в функциях, фильтрах и тестах. Новое в версии 3.0.0: заменяет f ( jinja2.utils.F ) - jinja2.utils.F Передайте контекст в качестве первого аргумента декорированной функции. Устарело с версии 3.0: будет удалено в Jinja 3.1. Используйте f ( jinja2.filters.F ) - jinja2.filters.F Передайте контекст eval как первый аргумент декорированному
функция. f ( jinja2.фильтры.F ) - jinja2.filters.F Передайте окружение в качестве первого аргумента украшенному
функция. Устарело с версии 3.0: будет удалено в Jinja 3.1. Использовать f ( jinja2.filters.F ) - jinja2.фильтры.F Передайте контекст в качестве первого аргумента декорированной функции. Устарело с версии 3.0: будет удалено в Jinja 3.1. Используйте f ( jinja2.utils.F ) - jinja2.utils.F Передайте контекст eval как первый аргумент декорированному
функция. f ( jinja2.utils.F ) - jinja2.utils.F Передайте окружение в качестве первого аргумента украшенному
функция. Не рекомендуется, начиная с версии 3.0: будет удален в Jinja 3.1. Использовать f ( jinja2.utils.F ) - jinja2.utils.F Jinja хранит внутренние кеши для сред и лексеров. Эти
используется, чтобы Jinja не нужно было воссоздавать окружение и лексеры.
время. Обычно вам не нужно об этом заботиться, но если вы
Измеряя потребление памяти, вы можете очистить кеши. Нет Проверить, не определен ли переданный объект. Это не более чем
проверка экземпляра obj ( Любой ) - булев Базовый класс для всех ошибок шаблона. сообщение ( Дополнительно [ str ] ) - Нет Возникает, если шаблон пытается работать с сообщение ( Дополнительно [ str ] ) - Нет Возникает, если шаблон не существует. Нет Как Изменено в версии 2.11: Если имя в списке имен Нет Поднимается, чтобы сообщить пользователю о проблеме с шаблоном. Нет Сообщение об ошибке. Номер строки, в которой произошла ошибка. Имя загрузки для шаблона. Имя файла, в которое загружен шаблон, в кодировке
файловая система (скорее всего, utf-8 или mbcs в системах Windows). Общая ошибка времени выполнения в шаблоне. В некоторых ситуациях
Jinja может вызвать это исключение. сообщение ( Дополнительно [ str ] ) - Нет Как ошибка синтаксиса шаблона, но охватывает случаи, когда что-то в
шаблон вызвал ошибку во время компиляции, которая не обязательно была вызвана
из-за синтаксической ошибки. Однако это прямой подкласс Нет Фильтры - это функции Python, которые принимают значение слева от
фильтр в качестве первого аргумента и создаст новое значение.Аргументы пройдены
к фильтру передаются после значения. Например, фильтр Jinja поставляется с некоторыми встроенными фильтрами. Использовать
пользовательский фильтр, напишите функцию, которая принимает не менее Вот фильтр, форматирующий объекты datetime: Теперь его можно использовать в шаблонах: Некоторые декораторы могут приказать Jinja передать дополнительную информацию
фильтр. Объект передается в качестве первого аргумента, в результате чего значение
фильтруется второй аргумент. Вот фильтр, преобразующий разрывы строк в HTML {br.join (p.splitlines ())} <\ p>"
для p в re.split (r "(?: \ r \ n | \ r (?! \ n) | \ n) {2,}", value)
)
вернуть разметку (результат), если autoescape else result
Test - это функции Python, которые принимают значение слева от теста как
первый аргумент и вернет Например, тест Jinja поставляется с некоторыми встроенными тестами. Чтобы использовать
пользовательские тесты, напишите функцию, которая принимает аргумент не менее Вот тест, который проверяет, является ли значение простым числом: Теперь его можно использовать в шаблонах: Некоторые декораторы могут приказать Jinja передать дополнительную информацию
фильтр. Объект передается в качестве первого аргумента, в результате чего значение
фильтруется второй аргумент. Контекст оценки (короткий контекст eval или eval ctx) делает его
можно активировать и деактивировать скомпилированные функции во время выполнения. В настоящее время он используется только для включения и отключения автоматического экранирования, но
он также может использоваться расширениями. Параметр Вместо Используйте Или используйте Контекст оценки не должен изменяться во время выполнения. Модификации
должно происходить только с узлами Содержит информацию о времени оценки.Пользовательские атрибуты могут быть прикреплены
к нему в расширениях. Нет True или False в зависимости от того, активно ли автоэскейпирование. Истинно , если компилятор не может оценить некоторые выражения при компиляции
время. Во время выполнения это всегда должно быть Ложь . В глобальном пространстве имен хранятся переменные и функции, которые должны быть
доступны без необходимости передавать их в Во время любого конкретного рендеринга используется только один набор глобальных объектов. Если
шаблоны A и B имеют глобальные шаблоны, а B расширяет A, тогда
только глобальные переменные B используются для обоих при использовании Глобальные переменные среды не следует изменять после загрузки каких-либо шаблонов,
и глобальные элементы шаблона не следует изменять в любое время после загрузки
шаблон. Изменение глобальных переменных после загрузки шаблона приведет к
неожиданное поведение, поскольку они могут быть общими для окружающей среды и
другие шаблоны. API низкого уровня предоставляет функции, которые могут быть полезны для понимания некоторых
детали реализации, цели отладки или передовые методы расширения.Если вы точно не знаете, что делаете, мы
не рекомендую использовать что-либо из них. Lex данный исходный код и возвращает генератор, который дает
токены в виде кортежей в форме Не выполняет предварительную обработку. Если вы хотите предварительную обработку
применяемых расширений необходимо фильтровать источник через
метод Итератор [Кортеж [int, str, str]] Проанализируйте исходный код и верните абстрактное синтаксическое дерево. Этот
дерево узлов используется компилятором для преобразования шаблона в
исполняемый исходный код или байт-код. Это полезно для отладки или для
извлекать информацию из шаблонов. Если вы разрабатываете расширения Jinja
это дает вам хороший обзор сгенерированного дерева узлов. jinja2.nodes.Шаблон Предварительно обрабатывает источник со всеми расширениями. Это автоматически
вызывается для всех методов синтаксического анализа и компиляции, но не для ул Создайте новый контекст locals может быть диктовкой локальных переменных для внутреннего использования. vars ( Дополнительно [ Dict [ str , Любой ] ] ) - общий ( bool ) - местные жители ( Дополнительно [ Сопоставление [ str , Любой ] ] ) - jinja2.runtime.Context Это функция рендеринга низкого уровня. Он прошел Если в коде шаблона происходит исключение, механизм шаблонов
не переписывать исключение, а пропускать исходное.Как
на самом деле эту функцию следует вызывать только изнутри Описание функций рендеринга блоков. Каждая из этих функций работает точно
как Этот атрибут имеет значение False , если есть более новая версия шаблона
в наличии, иначе True . Примечание Низкоуровневый API хрупок. Будущие версии Jinja постараются не
изменить его обратно несовместимым способом, но модификации в Jinja
сердцевина может просвечивать. Например, если Jinja вводит новый узел AST
в более поздних версиях, которые могут быть возвращены функцией Мета-API возвращает некоторую информацию об абстрактных синтаксических деревьях, которые
может помочь приложениям реализовать более сложные концепции шаблонов.Все
функции мета-API работают с абстрактным синтаксическим деревом как
возвращается методом Возвращает набор всех переменных в AST, которые будут искать из
контекст во время выполнения. Поскольку во время компиляции неизвестно, какой
переменные будут использоваться в зависимости от пути выполнения в
во время выполнения возвращаются все переменные. Реализация Внутренний генератор кода используется для поиска необъявленных переменных.
Это полезно знать, потому что генератор кода может вызвать ast ( jinja2.узлов.Шаблон ) - Комплект [стр] Находит все ссылочные шаблоны из AST. Это вернет
итератор по всем жестко запрограммированным расширениям шаблонов, включениям и
импорт. Если используется динамическое наследование или включение, Нет будет
уступил. Эта функция полезна для отслеживания зависимостей. Например, если вы хотите
для восстановления частей веб-сайта после изменения шаблона макета. ast ( jinja2.nodes.Template ) - Итератор [Необязательно [str]] Последние моды в области веб-дизайна определенно нацелены на пользователей мобильных устройств; это просто потому, что на смартфоны приходится более половины интернет-трафика, привлекаемого во всем мире.Очень важным фактором наличия веб-дизайна в 2019 году, безусловно, является предоставление ориентированного на мобильные устройства макета, в котором уделяется внимание более быстрому времени загрузки, размещению рекламы, ориентированному на мобильные устройства, и простому в использовании пользовательскому интерфейсу, чтобы сделать его полезным в использовании. AMP - это буквально библиотека с открытым исходным кодом, которая действительно помогает наладить способ для мобильных телефонов загружать веб-сайты намного быстрее и проще. Это не только веб-страницы, которые вы связываете со своим интернет-сайтом, но в то же время это совершенно отдельный мэйнфрейм сети, который позволит вам создавать веб-сайты, которые обрабатываются на множестве различных платформ и устройств.AMP поддерживает почти все крупные онлайн-сайты в мире; это связано с тем, что веб-сайты, ориентированные на мобильные устройства, поддерживаются Google, обеспечивая более высокие рейтинги. Существует множество причин, по которым AMP, несомненно, находится в центре внимания большого количества веб-сайтов. Простое создание сайта 8B, без сомнения, простой в использовании и конкурентоспособный конструктор веб-сайтов, который использует простой метод перетаскивания для создания сайтов.Вы можете не только создать полезный, готовый к работе в Интернете сайт всего за несколько минут, но и сделать это без каких-либо требований к предыдущему опыту кодирования и без помощи экспертов. Что действительно оригинально в отношении 8b, так это то, что он фактически работает с Google AMP, который не только улучшает взаимодействие с пользователем, но также повышает коэффициент конверсии на вашем сайте и забирает намного больше трафика. Вам действительно не нужно беспокоиться о покупке 8B, конструктор веб-сайтов полностью бесплатен для профессионального и некоммерческого использования.Это создатель веб-сайтов, включающий множество необычных шаблонов, у вас есть возможность создать веб-сайт онлайн уже сегодня, не выходя из вашего компьютера, мобильного устройства, смартфона или планшета, чтобы управлять своими проектами и получать доступ к ним в любом месте и везде. С такими группами, как «Агентство», «Мероприятия», «Портфолио», «Магазин», «Фотографии, путешествия» и т. Д., Вы можете без каких-либо проблем разработать веб-сайт по своему вкусу и в соответствии с вашими целями. Может показаться, что это очень просто, но не может быть.Верно? Что ж, действительно, чтобы создать сайт с 8b, есть просто три основных шага, чтобы создать свою собственную веб-страницу. Обычно вам нужно выполнить, выбрать, изменить и отпустить три вещи. Выберите тему - 8b предлагает индивидуальные и исключительные темы, из которых вы можете выбирать, их множество, и каждая из них направлена на достижение определенной цели; Например, если вы разрабатываете веб-сайт для занятия, вы можете найти уже созданный, который можно изменить.Изменения - ваш сайт должен быть уникальным, что-то полностью ваше, у вас есть возможность быстро сделать это на этапе редактирования дизайна вашего сайта. Учитывая, что весь метод настолько уникален, он не требует времени и попыток, чтобы закончить сайт полностью и в соответствии с вашими требованиями. Выпуск - многие конструкторы веб-сайтов не позволят вам легко создавать и публиковать веб-сайт; вы можете легко и квалифицированно настроить сайт в соответствии с вашими потребностями без необходимости эффективно кодировать.Все, что вам нужно сделать, это на самом деле придерживаться несложного руководства по публикации и начать включать полезные материалы. 8B упрощает и упрощает разработку веб-страниц с помощью тем; все, что вам нужно, - это немного силы, чтобы перетащить их в эти веб-шаблоны. Как правило, существует множество веб-шаблонов на выбор. Включая компанию, агентство, мероприятие, портфолио, магазин, фотографии, спорт, путешествия и т. Д. Эти шаблоны дизайна разработаны, чтобы сделать его более удобным для пользователя при разработке своей веб-страницы и создании веб-сайта, который фактически соответствует их требованиям. требования и пожелания.Если вы ищете веб-сайт для своего бренда, мы предлагаем более чем достаточно тем на ваш выбор. Шаблоны дизайна 8B быстро загружаются, улучшены для мобильных устройств и на самом деле выглядят современно, а также выглядят умными. У вас есть возможность изменять их по своему усмотрению, а также включать и удалять детали, которые вы используете. 8B, без сомнения, мощный конструктор веб-сайтов с возможностью перетаскивания, который упрощает разработку, выпуск и изменение вашего веб-сайта.Вот что вы получаете: К концу дня у вас действительно есть совершенно бесплатный и простой конструктор веб-сайтов с множеством профессиональных функций, которые вы можете легко использовать на всех своих гаджетах.Он не только отличается от других конструкторов веб-сайтов, но и предлагает массу дополнительных функций. Редактирование и публикация вашего сайта не требует больших затрат энергии, и все предлагается в быстром темпе. Попробуйте Easy Website Builder Номер документа: P0702R1 В этой статье подробно описаны некоторые языковые соображения, возникшие в ходе
интеграция вывода аргументов шаблона класса в стандартную библиотеку как
принят в p0433r2
по которому мы надеемся получить разъяснения от комитета. Мы хотели бы, чтобы EWG прояснила, что было задумано в этом случае, и, при необходимости, применила любые изменения в качестве DR.
В свете приведенного выше примера, а также §11.6.4p3.8 [dcl.init.list] мы рекомендуем
кандидат на вывод копии предпочтительнее конструктора списка при инициализации
из списка, состоящего из одного элемента, если он
выведет тип, совместимый с аргументом по ссылкам. EWG проголосовала в Торонто за использование вектора {vector {1, 2, 3}}
должен быть vector без элемента , т.е.g., в пределах, скажем, обычного элемента для содержимого Shadow DOM, и это действительно может избежать небольших проблем, связанных с необходимостью первого доступа к свойство содержимого элемента шаблона (и клонировать его). Однако, как правило, более практично добавлять слоты внутри элемента
Однако, как правило, более практично добавлять слоты внутри элемента , поскольку вам вряд ли потребуется определять шаблон на основе уже отрендеренного элемента. . Кроме того, в можно напрямую добавлять элементы, например, , которые исчезают при добавлении в Создание шаблона с некоторыми слотами
в элементе для создания нового фрагмента документа «element-details-template», содержащего несколько именованных слотов:
<шаблон>
<стиль>
подробнее {font-family: "Open Sans Light", Helvetica, Arial}
.name {font-weight: жирный; цвет: # 217ac0; font-size: 120%}
h5 {margin: 10px 0 -8px 0; }
h5 span {фон: # 217ac0; padding: 2px 6px 2px 6px}
h5 span {граница: 1px solid # cee9f9; border-radius: 4px}
h5 span {цвет: белый}
.  attributes {маржа слева: 22px; font-size: 90%}
.attributes р {маржа слева: 16 пикселей; font-style: italic}
<подробности>
<резюме>
attributes {маржа слева: 22px; font-size: 90%}
.attributes р {маржа слева: 16 пикселей; font-style: italic}
<подробности>
<резюме>
& lt;
Атрибуты
имеет несколько функций: Создание нового элемента
и используем элемент .attachShadow , чтобы прикрепить к нему в качестве теневого корня тот фрагмент документа, который мы создали с помощью нашего элемента выше. Здесь используется точно такой же шаблон, который мы видели в нашем предыдущем тривиальном примере.
customElements.define ('детали-элементы',
class extends HTMLElement {
constructor () {
супер();
const template = документ
.getElementById ('шаблон-детали-элемента')
.содержание;
const shadowRoot = this.attachShadow ({режим: 'открытый'})
.appendChild (template.cloneNode (true));
}
}
);
Использование настраиваемого элемента
и используем его в нашем документе:
<подробности об элементе>
слот
Заполнитель в Интернете
компонент, который пользователи могут заполнить собственной разметкой,
с эффектом составления разных деревьев DOM
вместе.

элементов, которые оба используют атрибут slot для ссылки на именованные слоты "element-name" и "description" , которые мы помещаем в < element-details> теневой корень. ссылается на "атрибуты" именованного слота. Во втором элементе отсутствует какая-либо ссылка на «атрибуты» с именем слот. < element-details> ссылается на «атрибутов» с именем слот, используя элемент
Добавление последнего элемента стиля
дл {маржа слева: 6 пикселей; }
dt {font-weight: жирный; цвет: # 217ac0; font-size: 110%}
dt {font-family: Consolas, "Liberation Mono", Courier}
дд {margin-left: 16px}
Result

Скриншот Живой образец в документе напрямую не используют элемент , они визуализируются с использованием , поскольку теневой корень заставляет их получать заселен этим. содержимое в элементах заполняет именованные слоты из корня тени. Другими словами, дерево DOM из элементов получает , составленные вместе с содержимым теневого корня. заголовок Attributes автоматически добавляется из теневого корня перед положением «атрибутов» именованного слота.
имеет элемент
«атрибуты» из своего теневого корня, содержимое этого
" Атрибуты " именованный слот из теневого корня. явно не ссылается на именованный слот «attributes» из своего теневого корня, его содержимое для этого именованного слота заполняется содержимым по умолчанию для него из теневого корня. 30 лучших бесплатных шаблонов строительных сайтов 2020


Divi (WordPress)
Благодаря универсальности и адаптируемости Divi вы можете использовать этот веб-дизайн для любых целей. Имея это в виду, конечно, вы также можете использовать Divi для создания строительного веб-сайта.Фактически, в комплекте вы найдете весь необходимый демонстрационный материал, который сэкономит вам массу времени и энергии. Вы, конечно же, можете использовать образцы содержимого прямо из коробки и полностью отказаться от какой-либо работы по настройке. В конце концов, стиль и внешний вид в любом случае современные и изысканные. Jevelin (WordPress)
Строительные компании, вас ждет сладкое угощение. Если вам нужно разобраться с вашим присутствием в сети, бросьте все и наслаждайтесь мощными функциями и функциями универсального Jevelin. Он здесь, чтобы вы могли быстро выйти в Интернет. С готовыми образцами вы действительно можете испытать быструю реализацию страницы.Без необходимости касаться единственной строки кода, вы также можете изменить внешний вид Jevelin по умолчанию на свой вкус. Так просто. Да, именно тогда в игру вступает конструктор страниц перетаскивания WPBakery.
Если вам нужно разобраться с вашим присутствием в сети, бросьте все и наслаждайтесь мощными функциями и функциями универсального Jevelin. Он здесь, чтобы вы могли быстро выйти в Интернет. С готовыми образцами вы действительно можете испытать быструю реализацию страницы.Без необходимости касаться единственной строки кода, вы также можете изменить внешний вид Jevelin по умолчанию на свой вкус. Так просто. Да, именно тогда в игру вступает конструктор страниц перетаскивания WPBakery. Конструкция WIX
Это шаблон строительного веб-сайта для самого популярного конструктора веб-сайтов под названием Wix.Это простой конструктор веб-сайтов, которым пользуются миллионы пользователей по всему миру. Вы не ошибетесь, используя этот замечательный платформер и этот шаблон.
Вы не ошибетесь, используя этот замечательный платформер и этот шаблон. Bauer (WordPress)
Bauer - идеальное решение для строительных и промышленных предприятий, которым требуется дополнительное освещение. С веб-сайтом вы можете сделать так много для своей компании, давая понять всем, насколько серьезно вы относитесь к своему бизнесу. Там вы можете поделиться всей информацией о своих услугах, портфолио, ценах и всеми другими дополнительными деталями, которые выделят вас среди конкурентов. Не тратя слишком много времени на создание страницы, теперь вы можете увидеть отличные результаты с помощью Bauer.
Не тратя слишком много времени на создание страницы, теперь вы можете увидеть отличные результаты с помощью Bauer. Бесплатные шаблоны веб-сайтов, совместимые с HTML и Bootstrap
Constructo
Constructo - это бесплатный шаблон веб-сайта для строительства со всем необходимым, чтобы вы начали как можно быстрее. Дизайн инструмента великолепен, поэтому вы всегда можете извлечь из него максимум пользы с самого начала. Это означает, что даже если вы используете Constructo из коробки, вы можете ожидать потрясающий результат, который вскружит вам голову. В довершение ко всему, вы также можете точно настроить и настроить параметры по умолчанию, заставляя Constructo точно следовать вашим правилам.
В довершение ко всему, вы также можете точно настроить и настроить параметры по умолчанию, заставляя Constructo точно следовать вашим правилам. Wilcon
Wilcon - это аккуратный бесплатный шаблон веб-сайта для строительства, который предлагает множество замечательных функций. Важно отметить, что результат будет выглядеть очень достойно.Более того, пока вы сохраняете авторские права на нижний колонтитул, вы можете использовать этот веб-дизайн совершенно бесплатно. Имейте в виду, что вы можете свободно настраивать его и при необходимости адаптировать к своим направлениям брендинга. Это лишь малая часть всех удобств, которые вы найдете в комплекте. Излишне говорить, что Wilcon использует Bootstrap, чтобы макет был полностью гибким.
Это лишь малая часть всех удобств, которые вы найдете в комплекте. Излишне говорить, что Wilcon использует Bootstrap, чтобы макет был полностью гибким. Браксит
Braxit - отличная альтернатива для строительных компаний.Если вы ищете перспективную основу для сайта, которая поможет ускорить процесс создания бизнес-сайта, сделайте это с помощью Braxit. Вы сразу заметите, что Braxit можно использовать для создания одностраничного веб-сайта. С другой стороны, он также совместим с многосайтовыми страницами. Поворот
Минимализм, современность и эффектность - вот три основных характеристики Pivot. Этот бесплатный шаблон веб-сайта строительной компании предоставляет вам множество отличных возможностей, чтобы быстро начать работу в Интернете. Дизайн хорошо продуман, чтобы удовлетворить потребности различных компаний. Замените визуальный контент и представьте информацию о компании, и вы готовы к работе.
Дизайн хорошо продуман, чтобы удовлетворить потребности различных компаний. Замените визуальный контент и представьте информацию о компании, и вы готовы к работе. Pexcon
Даже в качестве строительной компании важно полностью уладить свое присутствие в Интернете. В современную эпоху, в которой мы живем, профессиональная страница обязательна, иначе люди не будут воспринимать вас так серьезно, как вы хотите. Не говоря уже о том, что с хорошо продуманной страницей вы можете продемонстрировать все свои услуги, проекты и многое другое, что принесет пользу вашим потенциальным перспективам.
Инженеры
Engineers - еще одно потрясающее решение, которое поставит вас на первое место. Благодаря удобному, простому в использовании и продуманному бесплатному шаблону веб-сайта строительной компании вы можете начать делать переезды в Интернете раньше, чем позже. Вам определенно не нужно больше создавать страницу с нуля. Конечно, с инженерами вам нужно иметь навыки программирования, чтобы превратить его в функциональный веб-сайт, поскольку это шаблон HTML.
Конечно, с инженерами вам нужно иметь навыки программирования, чтобы превратить его в функциональный веб-сайт, поскольку это шаблон HTML. Спарш
Если ваша компания специализируется на предоставлении строительных и архитектурных услуг, не пропустите Sparsh.Этот бесплатный шаблон веб-сайта, посвященного строительству, представляет собой выдающееся произведение искусства, вызывающее всеобщее любопытство. С его элегантным и профессиональным темным макетом вы привлечете больше клиентов, желающих работать с вами. Соедините готовый дизайн с вашими профессиональными навыками, и вы получите выигрышную комбинацию. В настоящее время все проверяют в первую очередь именно веб-сайт. Если у вас его нет или он выглядит старым и устаревшим, вам нужно поторопиться и навсегда построить убийственный.
В настоящее время все проверяют в первую очередь именно веб-сайт. Если у вас его нет или он выглядит старым и устаревшим, вам нужно поторопиться и навсегда построить убийственный. Астрал
Astral предлагает современную и уникальную схему, которая подчеркивает ваши работы и навыки. Он имеет легкий и яркий вид для плавного воспроизведения без отвлекающих факторов. Все ваши потенциальные клиенты получают возможность изучить ваши проекты дальше и увидеть, соответствует ли ваш стиль и ваш процесс их потребностям.В случае утвердительного ответа они поспешат заполнить прилагаемую контактную форму вопросами, которые могут привести к заключению новой деловой сделки. И все из-за новой страницы, которую вы только что создали вместе с Astral.
И все из-за новой страницы, которую вы только что создали вместе с Astral. Industrie
Отсюда и название Industrie - это бесплатный шаблон отраслевого веб-сайта. Тем не менее, веб-дизайн достаточно гибкий и адаптируемый, чтобы его можно было использовать и для создания веб-сайта строительной компании. Иногда достаточно сменить изображения, и тема сразу же изменится. Это то, что вы можете сделать с Industrie, и в вашем распоряжении совершенно другой бесплатный шаблон веб-сайта. Если вам подходят простота и минималистичный вид, Industrie - это потрясающий холст для страниц, который вы можете использовать и настраивать по своему вкусу. Это поможет вам быстро запустить веб-сайт вашей компании, который будет продвигать ваши услуги таким образом, чтобы приносить выгоду вашему проекту.
Если вам подходят простота и минималистичный вид, Industrie - это потрясающий холст для страниц, который вы можете использовать и настраивать по своему вкусу. Это поможет вам быстро запустить веб-сайт вашей компании, который будет продвигать ваши услуги таким образом, чтобы приносить выгоду вашему проекту. Maxitechture
Как архитектурной или строительной компании абсолютно необходимо, чтобы у вас всегда было привлекательное онлайн-портфолио. Таким образом, вы можете выставить на обозрение все свои выдающиеся работы и показать миру, сколько усилий и самоотверженности вы вкладываете в каждый проект.В результате всегда получается выдающееся творение, которое сбивает всех с толку. С Maxitechture, вашим бесплатным шаблоном веб-сайта, вы можете достичь фантастического результата, который принесет огромную пользу вашей компании. Полностью контролируйте свое присутствие в Интернете и соответствующим образом масштабируйте свою фирму.
Полностью контролируйте свое присутствие в Интернете и соответствующим образом масштабируйте свою фирму. Вудрокс
Архитектура и дизайн интерьера неразрывно связаны со строительством. Woodrox - это бесплатный шаблон веб-сайта, который вы можете использовать для всех трех целей или объединить их все в первоклассную веб-платформу, которая повысит ваш потенциал. Следуя всем последним тенденциям и правилам онлайн-мира, Woodrox гарантирует, что ваша страница выдержит испытание временем.Вы будете сиять онлайн с его великолепным веб-дизайном и легко вывести свой проект на новый уровень, если вы позволите Woodrox придать ему изумительный вид. Сборка
Современный вид, плавная компоновка, гарантированная быстрая скорость загрузки и организованная структура - вот что вы вкратце получите с Buildarch.Этот бесплатный шаблон строительного веб-сайта применим во многих отраслях, но лучше всего подойдет вашей строительной фирме. Имейте в виду, что нет необходимости точно придерживаться настроек по умолчанию. При работе с Buildarch вы можете легко настроить его так, чтобы он точно соответствовал вашим требованиям к брендингу.
Креативный и артистический подход Жесткий
Независимо от названия, Tough, безусловно, не бесплатный шаблон веб-сайта для строительства, который вам будет сложно использовать. Он был составлен с учетом удобства использования, чтобы вы могли извлечь из него максимум пользы, даже если он абсолютный новичок. С другой стороны, Tough также подходит профессиональным разработчикам веб-сайтов.Это организованный, профессиональный, готовый к работе с мобильными устройствами и совместимый с веб-браузером инструмент, который без проблем поставит вас на первое место. Интерьер
Благодаря универсальности наших бесплатных шаблонов веб-сайтов вы можете создать огромное количество различных страниц, которые будут соответствовать вашим потребностям в T.Во многих случаях вы захотите использовать их прямо из коробки, но вы тоже можете делать что-то по-своему. Другими словами, вы можете вносить изменения по своему желанию и создавать собственный веб-сайт, который положит начало вашему проекту. Интерьер ничем не отличается. Конечно, он лучше всего подходит для дизайнеров интерьера и агентств, но он также подходит и строительным компаниям. Layal
Layal - это довольно простой бесплатный шаблон веб-сайта. Иногда это именно то, что вам нужно. С другой стороны, он применяет все современные веб-тенденции, чтобы гарантировать, что веб-сайт будет сохранять свою современную форму на долгие годы. Он также полностью адаптивен, совместим с несколькими браузерами, оптимизирован для работы с сетчаткой и оптимизирован для поисковых систем. Производительность выдающаяся, а скорость загрузки первоклассная.Что еще тебе нужно? Комплекс
Complex - это современный, аккуратный и аккуратный бесплатный шаблон веб-сайта для строительства со всеми необходимыми функциями, необходимыми для вывода вашей компании в онлайн.С другой стороны, если у вас уже есть бизнес-страница, но она устарела и устарела, вам лучше подумать об использовании сложного шаблона, чтобы освежить свое веб-пространство и удивить своих клиентов чем-то замечательным. Вместо того, чтобы выполнять тяжелую работу самостоятельно, проектируя и развивая страницу своей мечты, позвольте Complex стать основой для быстрого запуска вашего присутствия в Интернете. Строитель
Builder - еще один фантастический бесплатный шаблон веб-сайта для строительства, который вы можете использовать сразу после загрузки файла. Тем не менее, прежде чем вы заметите, полнофункциональный сайт готов и настроен на привлечение новых клиентов и поможет вам вывести свой бизнес на новые высоты.А если вам нравится чистый и блестящий веб-дизайн, Builder, несомненно, является тем инструментом, который вам следует изучить дальше. Но сначала посмотрите его вживую и изучите подробно, прежде чем полностью погрузиться в него. Webuilder
Независимо от того, чем вы занимаетесь в строительной отрасли, в наши дни веб-сайт просто необходим.Если у вас еще нет страницы, возможно, вы оставите на столе кучу денег. Ясно, что вы этого не хотите! Для быстрого и надежного решения воспользуйтесь Webuilder. В этом бесплатном шаблоне веб-сайта есть все необходимое, чтобы вы могли создать нужный веб-сайт в кратчайшие сроки. У Webuilder даже есть два дизайна домашней страницы, которые дают вам больше возможностей и больше свободы при разработке вашего интернет-пространства. Вершина
Ваш веб-сайт должен быть таким же профессиональным, как и ваша работа. Убедитесь, что ни один сегмент вашего бизнеса не имеет недостатка в качестве, и вы можете не увидеть те результаты, которые хотели бы увидеть сами. Что касается вашей страницы, используйте любой из этих бесплатных шаблонов веб-сайтов, и вы в безопасности.Все наши инструменты, включая Vertex, доработаны и наполнены активами. Не нужно искать в другом месте, так как все это у вас здесь, собрано вручную и тщательно пропитано. Строительство
Аркада
Строительные компании, строительные фирмы и архитектурные агентства, вы все можете использовать Arcade в своих интересах, создав страницу, которой нет ни у кого. Минимализм, смешанный с творчеством и инновациями, дает вам веб-дизайн, который соответствует аркадному спорту.И теперь этот макет может стать вашим одним щелчком мыши. Загрузите этот бесплатный шаблон сайта строительства прямо сейчас и начните редактировать его со своими материалами. К вашему сведению, работать с Arcade очень легко, что полезно как новичкам, так и профессионалам. Архитектор
Построить
Само название Construct уже дает вам практически все, что вам нужно о нем знать. Действительно, это бесплатный шаблон веб-сайта, созданный профессионалами для вашего удобства. Вам больше не следует беспокоиться о том, как правильно использовать свое веб-пространство.Construct имеет в вашем распоряжении образцы материала и многочисленные функции, которые вы можете использовать. Кельт
TOPBuilder
Получите анимацию с помощью большого слайдера во всю ширину после перехода на страницу индекса бесплатного шаблона TOPBuilder. Ваши четкие и чистые фотографии поразят каждого нового и вернувшегося гостя и (потенциального) клиента.Используйте его для продвижения своих услуг, перед которыми пользователь просто не сможет устоять, но проверьте дополнительную информацию. Подразните их коротким отрывком и заставьте их щелкнуть с помощью стратегически размещенной кнопки с призывом к действию. Фонтанеро
Ваш выбор
API - Документация Jinja (3.0.х)
Основы
Environment .
Экземпляры этого класса используются для хранения конфигурации и глобальных объектов,
и используются для загрузки шаблонов из файловой системы или других мест.Даже если вы создаете шаблоны из строк с помощью конструктора Template class, среда создается автоматически для вас,
хоть и общий. Environment инициализация и использовать ее для загрузки шаблонов. Однако в некоторых случаях это
полезно иметь несколько сред рядом, если разные конфигурации
уже используются. PackageLoader . из jinja2 import Environment, PackageLoader, select_autoescape
env = Окружающая среда (
loader = PackageLoader ("yourapp"),
autoescape = select_autoescape ()
)
templates внутри yourapp Python
package (или рядом с модулем Python yourapp.py ). Это также позволяет
автоэкранирование для файлов HTML. Этот загрузчик требует только yourapp является импортируемым, он определяет для вас абсолютный путь к папке. get_template () , который возвращает загруженный шаблон . template = env.get_template ("mytemplate.html")
render () . print (template.render (the = "variables", go = "here"))
Шаблон или Environment.from_string () имеет несколько преимуществ. Помимо того
намного проще в использовании, он также позволяет наследование шаблонов. API высокого уровня
'{%' . '%}' . '{{' . '}}' . '{# . '#}' . True первая новая строка после блока
удален (блок, а не тег переменной!). По умолчанию Ложь . True начальные пробелы и табуляторы удаляются
от начала строки до блока. По умолчанию Ложь . '\ r' , '\ n' или '\ r \ n' . По умолчанию '\ n' , что является
полезный по умолчанию для систем Linux и OS X, а также для Интернета
Приложения. Ложь , что вызывает одну новую строку,
если есть, то его нужно отделить от конца шаблона. Истинно . Undefined или его подкласс, который используется для представления
неопределенные значения в шаблоне. Нет здесь неявно в пустую строку. True , функция автоматического экранирования XML / HTML включается
дефолт. Для получения дополнительных сведений об автоэскейпировании см. Разметка . Начиная с Jinja 2.4 это также может
быть вызываемым, которому передается имя шаблона и который должен
return True или False в зависимости от autoescape должен быть
включен по умолчанию. 400 , что означает
что если загружено более 400 шаблонов, загрузчик очистит
из наименее использованного шаблона. Если размер кеша установлен на 0 шаблонов все время перекомпилируются, если размер кеша -1 кэш очищаться не будет. auto_reload устанавливается на True (по умолчанию) каждый раз, когда шаблон
запросил, чтобы загрузчик проверял, изменился ли источник, и если да, то он
перезагрузит шаблон. Для более высокой производительности можно
отключи это.4) - 9000
Template
среда создается автоматически.Эти среды
созданы как общие среды, что означает, что несколько шаблонов
может иметь ту же анонимную среду. Для всех общих сред
этот атрибут - True , иначе False .
SandboxedEnvironment .
Контекст .
4) - 9000
Undefined для имени .Это полезно
для фильтров или функций, которые могут возвращать неопределенные объекты для
некоторые операции. Должны быть предоставлены все параметры, кроме подсказки .
как параметры ключевого слова для лучшей читаемости. Подсказка используется как
сообщение об ошибке для исключения, если оно предоставлено, в противном случае ошибка
сообщение будет сгенерировано автоматически из obj и имени . Исключение
при условии, что exc возникает, если что-то со сгенерированным undefined
объект делается, что не позволяет неопределенный объект.По умолчанию
Исключением является UndefinedError . Если предоставляется подсказка ,
Имя можно не указывать. вернуть environment.undefined (name = 'some_name')
, если не hasattr (obj, 'attr'):
возвращение окружающей среды.undefined (объект = объект, имя = 'attr')
first () таким образом создает неопределенный объект: return environment.undefined ('первого элемента нет, последовательность пуста')
>>> env = Environment ()
>>> выражение = env.compile_expression ('foo == 42')
>>> expr (foo = 23)
Ложь
>>> expr (foo = 42)
Правда
>>> env.compile_expression ('var') () равно None
Правда
>>> env.compile_expression ('var', undefined_to_none = False) ()
Неопределенный
Журнал изменений «сохранено» . list_templates () .
Каждый возвращенный шаблон будет скомпилирован в целевую папку или
zip-файл. погрузчик . глобальных объектов с помощью
эти дополнительные переменные доступны для всех рендеров этого
шаблон.Если шаблон уже загружен и
cached, его глобальные переменные обновляются любыми новыми элементами. Шаблон класс. select_template () , если повторяющееся имя шаблона
или get_template () , если указано одно имя. и верните Шаблон . Если шаблон не существует, TemplateNotFound. Возникает исключительная ситуация . join_path () может использоваться для реализации имени
трансформации с этим. глобальных объектов с помощью
эти дополнительные переменные доступны для всех рендеров этого
шаблон.Если шаблон уже загружен и
cached, его глобальные переменные обновляются любыми новыми элементами. глобальные переменные шаблона вместо того, чтобы игнорировать новые значения. name является объектом Template , оно возвращается
без изменений. list_templates () метод. TypeError . get_template () , но пытается загрузить несколько имен.Если ни одно из имен не может быть загружено, TemplatesNotFound возникает исключение. join_path () может использоваться для реализации имени
трансформации с этим. глобальных объектов с помощью
эти дополнительные переменные доступны для всех рендеров этого
шаблон. Если шаблон уже загружен и
cached, его глобальные переменные обновляются любыми новыми элементами. глобальные переменные шаблона вместо того, чтобы игнорировать новые значения. имен равно Undefined , будет возникать UndefinedError вместо этого повышается. Если не найдено ни одного шаблона и имен содержит Не определено , сообщение более полезно. имен содержит объект Template , это
вернулся без изменений. , но
у него также есть конструктор, который позволяет создать шаблон
экземпляр напрямую с помощью конструктора. Он принимает те же аргументы, что и
конструктор среды, но невозможно указать загрузчик. >>> template = Template ('Привет, {{имя}}!')
>>> шаблон.render (name = 'John Doe') == u'Привет, Джон Доу! '
Правда
>>> stream = template.stream (name = 'Джон Доу')
>>> next (stream) == u'Привет, Джон Доу! '
Правда
>>> следующий (поток)
Отслеживание (последний вызов последний):
...
StopIteration
4) - 9000
Environment.globals , если не указаны дополнительные значения.
передано в Environment.get_template () . render () .
template.render (knights = 'которые говорят nih')
template.render ({'рыцари': 'которые говорят nih'})
render () . generate () , но возвращает TemplateStream . render () , но возвращает сопрограмму.
это при ожидании возвращает всю отображаемую строку шаблона.Этот
требует включения асинхронной функции. await template.render_async (knights = 'которые говорят nih; асинхронно')
generate () .Работает очень похоже, но
вместо этого возвращает асинхронный итератор. модуля при вызове
без аргументов, но он будет оценивать шаблон при каждом вызове
вместо кеширования.Также возможно предоставить
dict, который затем используется как контекст. Аргументы те же
что касается метода new_context () . >>> t = Template ('{% macro foo ()%} 42 {% endmacro%} 23')
>>> str (t.module)
'23'
>>> t.module.foo () == u'42 '
Правда
('Hello {{name}}!'). Stream (name = 'foo'). Dump ('hello.html')
Автоэскейп
Журнал изменений из jinja2 import Environment, select_autoescape
env = Среда (autoescape = select_autoescape (
enabled_extensions = ('HTML', 'xml'),
default_for_string = Истина,
))
из jinja2 import Environment, select_autoescape
env = Среда (autoescape = select_autoescape (
disabled_extensions = ('txt',),
default_for_string = Истина,
по умолчанию = True,
))
г. '.html ', ' .htm ' и ' .xml ' и отключение по умолчанию
для всех остальных расширений. Вы можете использовать select_autoescape () функция для этого: из jinja2 import Environment, PackageLoader, select_autoescape
env = Environment (autoescape = select_autoescape (['html', 'htm', 'xml']),
loader = PackageLoader ('mypackage'))
select_autoescape () возвращает функцию, которая
работает примерно так: def autoescape (имя_шаблона):
если template_name равно None:
вернуть ложь
если template_name.заканчивается с (('. HTML', '.htm', '.xml'))
Примечания к идентификаторам
[a-zA-Z _] [a-zA-Z0-9 _] * (\. [A-zA-Z _] [a-zA-Z0-9 _] *) * `. Неопределенные типы
Окружающая среда конструктор принимает параметр undefined , который может быть одним из этих классов
или пользовательский подкласс Undefined . Когда движок шаблонов
невозможно найти имя или получить доступ к атрибуту, один из этих объектов
создал и вернулся. Тогда разрешены некоторые операции с неопределенными значениями,
другие терпят неудачу. StrictUndefined ,
запрещает все операции, кроме тестирования, если это неопределенный объект. UndefinedError : >>> foo = Не определено (name = 'foo')
>>> str (foo)
''
>>> не фу
Правда
>>> foo + 42
Отслеживание (последний вызов последний):
...
jinja2.exceptions.UndefinedError: 'foo' не определено
UndefinedError или SecurityError . _undefined_exception с сообщением об ошибке
из неопределенных подсказок, хранящихся в неопределенном объекте. __getattr__ , и __getitem__ возвращает само себя, а не вызывает Неопределенная ошибка . >>> foo = ChainableUndefined (имя = 'foo')
>>> str (foo.bar ['baz'])
''
>>> foo.bar ['baz'] + 42
Отслеживание (последний вызов последний):
...
jinja2.exceptions.UndefinedError: 'foo' не определено
Журнал изменений >>> foo = DebugUndefined (имя = 'foo')
>>> str (foo)
'{{foo}}'
>>> не фу
Правда
>>> foo + 42
Отслеживание (последний вызов последний):
...
jinja2.exceptions.UndefinedError: 'foo' не определено
>>> foo = StrictUndefined (имя = 'foo')
>>> str (foo)
Отслеживание (последний вызов последний):
...
jinja2.exceptions.UndefinedError: 'foo' не определено
>>> не фу
Отслеживание (последний вызов последний):
...
jinja2.exceptions.UndefinedError: 'foo' не определено
>>> foo + 42
Отслеживание (последний вызов последний):
...
jinja2.exceptions.UndefinedError: 'foo' не определено
logger = logging.getLogger (__ имя__)
LoggingUndefined = make_logging_undefined (
logger = регистратор,
base = Не определено
)
Журнал изменений undefined . Неопределенный реализуется путем отмены специального __underscore__ методов. Например по умолчанию Неопределенный класс реализует __str__ для возврата пустого
строка, а __int__ и другие не работают с исключением. К
разрешить преобразование в int, вернув 0 , вы можете реализовать свой
собственный подкласс. класс NullUndefined (Не определено):
def __int __ (сам):
возврат 0
def __float __ (сам):
возврат 0,0
_undefined_exception . Потому что это очень
общий есть вспомогательный метод _fail_with_undefined_error () , вызывающая ошибку
с правильной информацией. Вот класс, который работает как
обычный Не определено , но не выполняется на итерации: класс NonIterableUndefined (Не определено):
def __iter __ (сам):
себя._fail_with_undefined_error ()
Контекст
родительском не должны произойдут, и изменения на vars разрешены из сгенерированных
только код шаблона.Шаблонные фильтры и глобальные функции, отмеченные как pass_context () получить активный контекст, переданный в качестве первого аргумента
и им разрешен доступ к контексту только для чтения. () метод, который не завершается с ошибкой KeyError , но возвращает Неопределенный объект для отсутствующих переменных. , из Environment.globals или Template.globals или точки
к дикту, созданному путем объединения глобальных переменных с переменными
передается в функцию рендеринга. Его нельзя изменять. vars dict. Чтобы получить копию
экспортируемые переменные как dict, можно использовать get_exported () . pass_context () или pass_environment () . Не определено объект, если ключ не найден. resolve_or_missing () , а не этот метод. Различный поиск
функции используют этот метод, а не этот. пропущенное контрольное значение если ключ не найден. resolve () , get () и __getitem __ () используйте это
метод. Не вызывайте этот метод напрямую. Погрузчики
Загрузчики BaseLoader . Если вы хотите создать свой
собственный загрузчик, подкласс BaseLoader и переопределение get_source . Шаблон объекта. из jinja2 импортировать BaseLoader, TemplateNotFound
из os.присоединение к импорту пути, существует, getmtime
класс MyLoader (BaseLoader):
def __init __ (сам, путь):
self.path = путь
def get_source (я, среда, шаблон):
путь = присоединиться (собственный.путь, шаблон)
если не существует (путь):
поднять TemplateNotFound (шаблон)
mtime = getmtime (путь)
с открытым (путь) как f:
источник = f.read ()
источник возврата, путь, лямбда: mtime == getmtime (путь)
(источник, имя файла, обновление) или поднимите TemplateNotFound. Ошибка , если не удается найти шаблон. Нет . Имя файла используется Python для трассировки.
если не используется расширение загрузчика. get_source () . Подклассы не должны
переопределить этот метод как загрузчики, работающие с коллекциями других
загрузчики (например, PrefixLoader или ChoiceLoader )
не будет вызывать этот метод, а непосредственно get_source . loader = FileSystemLoader ("шаблоны")
loader = FileSystemLoader (["/ override / templates", "/ default / templates"])
История изменений followlinks . страниц в пакете project.ui . loader = PackageLoader ("проект.ui "," страницы ")
setuptools в качестве зависимости. >>> loader = DictLoader ({'index.html': 'здесь источник'})
(источник,
filename, uptodatefunc) или Нет , если шаблон не существует. >>> def load_template (имя):
... если name == 'index.html':
... возвращение '...'
...
>>> loader = FunctionLoader (load_template)
BaseLoader.get_source () , который имеет то же
возвращаемое значение. загрузчик = PrefixLoader ({
'app1': PackageLoader ('mypackage.app1'),
'приложение2': PackageLoader ('mypackage.app2')
})
'app1 / index.html ' загружен файл из пакета app1,
загрузив 'app2 / index.html' файл из второго. >>> loader = ChoiceLoader ([
... FileSystemLoader ('/ путь / к / пользователю / шаблонам'),
... FileSystemLoader ('/ путь / к / системе / шаблонам')
...])
>>> loader = ChoiceLoader ([
... ModuleLoader ('/ путь / к / скомпилированному / шаблонам'),
... FileSystemLoader ('/ путь / к / шаблонам')
...])
Шаблоны Environment.compile_templates () . Кэш байт-кода
Environment . load_bytecode () и dump_bytecode () .Оба
эти методы передаются в ведро . из пути импорта ОС
класс MyCache (BytecodeCache):
def __init __ (сам, каталог):
self.directory = каталог
def load_bytecode (self, bucket):
filename = path.join (self.directory, bucket.key)
если path.exists (имя файла):
с open (filename, 'rb') как f:
bucket.load_bytecode (f)
def dump_bytecode (self, bucket):
имя файла = путь.присоединиться (self.directory, bucket.key)
с open (filename, 'wb') как f:
bucket.write_bytecode (f)
Среда , создавшая бакет. '__jinja2_% s.cache' . % s заменяется ключом кеша. >>> bcc = FileSystemBytecodeCache ('/ tmp / jinja_cache', '% s.кеш ')
Поддержка асинхронного режима
Журнал изменений async и await . Для
дизайнера шаблонов, эта поддержка (когда включена) полностью прозрачна,
шаблоны продолжают выглядеть точно так же.Однако разработчикам следует
знать о реализации, так как она влияет на то, какие типы API вы можете
использовать. asyncio.get_running_loop () должен возвращать
цикл событий. await, для функций и атрибутов, и
использует async для циклов. Для поддержки использования как async, так и
функции синхронизации в этом контексте небольшая оболочка помещается вокруг
все вызовы и доступ, что увеличивает накладные расходы по сравнению с чисто асинхронным
код. render вызывает async_render и | map поддерживает асинхронные итерации. await подразумевается , который вы обычно добавляете в Python. Например, вы
может предоставить метод, который асинхронно загружает данные из базы данных, и
с точки зрения дизайнера шаблонов его можно назвать как любой
другая функция. Политики
политики атрибут. env.policies ['urlize.rel'] = 'nofollow noopener'
truncate.leeway : urlize.rel : urlize.target : urlize.extra_schemes : http: // , https: // и mailto: . json.dumps_function : json.dumps . json.dumps_kwargs : {'sort_keys': True} . ext.i18n.trimmed : {% trans%} блоков
i18n Extension всегда объединяет перенос строки и окружение.
пробел, как если бы использовался модификатор обрезанный . Коммунальные услуги
в качестве первого аргумента
в декорированную функцию при вызове во время рендеринга шаблона. Context.eval_context , используйте pass_eval_context () . Если только Context.environment необходимо, используйте pass_environment () . и контекстный фильтр . EvalContext в качестве первого аргумента
в декорированную функцию при вызове во время рендеринга шаблона.
См. Контекст оценки. EvalContext.требуется среда , используйте pass_environment () . evalcontextfunction и evalcontextfilter . Environment в качестве первого аргумента в
украшенная функция при вызове во время рендеринга шаблона. environmentfunction и environmentfilter . pass_context () вместо. pass_environment () вместо . pass_context () вместо. pass_environment () вместо . Undefined , но выглядит лучше.
Это можно использовать для настраиваемых фильтров или тестов, которые хотят реагировать на
неопределенные переменные. Например, настраиваемый фильтр по умолчанию может выглядеть так:
это: по умолчанию по умолчанию (var, default = ''):
если is_undefined (var):
вернуть по умолчанию
вернуть var
Исключения
Undefined . TemplateNotFound , но возникает, если несколько шаблонов
выбраны. Это подкласс TemplateNotFound .
исключение, поэтому просто перехват базового исключения перехватит и то, и другое. Не определено , появится сообщение
о том, что он не определен, отображается, а не пустая строка. TemplateSyntaxError и имеет те же атрибуты. Пользовательские фильтры
{{42 | myfilter (23)}} вызывается после
сцены как myfilter (42, 23) . значение аргумент, затем зарегистрируйте его в Environment.filters . def datetime_format (значение, формат = "% H:% M% d-% m-% y"):
возвращаемое значение.strftime (формат)
environment.filters ["datetime_format"] = datetime_format
{{article.pub_date | datetimeformat}}
{{article.pub_date | datetimeformat ("% B% Y")}}
и
импорт ре
из jinja2 импортировать pass_eval_context
from markupsafe import Разметка, escape
@pass_eval_context
def nl2br (eval_ctx, значение):
br = "
\ n"
если eval_ctx.autoescape:
значение = escape (значение)
br = Разметка (br)
результат = "\ n \ n" .join (
f " Пользовательские тесты
Истина или Ложь .Аргументы пройдены
к тесту передаются после значения. {{42 четно}} вызывается за кадром
как is_even (42) . значения ,
затем зарегистрируйте его в Environment.tests . импорт математики
def is_prime (n):
если n == 2:
вернуть True
для i в диапазоне (2, int (math.ceil (math.sqrt (n))) + 1):
если n% i == 0:
вернуть ложь
вернуть True
environment.tests ["prime"] = is_prime
{%, если значение простое%}
{{значение}} - простое число
{% еще %}
{{значение}} не является простым числом
{% endif%}
Контекст оценки
autoescape должен быть проверен в контексте оценки,
не окружающая среда. Контекст оценки будет иметь вычисленное значение
для текущего шаблона. pass_environment : @pass_environment
def фильтр (env, значение):
result = do_something (значение)
если env.автоэскейп:
result = Разметка (результат)
вернуть результат
pass_eval_context , если вам нужен только параметр: @pass_eval_context
def фильтр (eval_ctx, значение):
result = do_something (значение)
если eval_ctx.autoescape:
result = Разметка (результат)
вернуть результат
pass_context , если вам также нужно другое поведение контекста: @pass_context
def фильтр (контекст, значение):
result = do_something (значение)
если контекст.eval_ctx.autoescape:
result = Разметка (результат)
вернуть результат
. EvalContextModifier и узлов.ScopedEvalContextModifier из расширения, а не из
сам объект контекста eval. Глобальное пространство имен
Template.render () . Они
также доступны для шаблонов, которые были импортированы или включены без
контекст. Большинство приложений должны использовать только Environment.globals . Environment.globals предназначены для данных, которые являются общими для всех
шаблоны, загруженные этой средой. Template.globals являются
предназначен для данных, общих для всех визуализаций этого шаблона, и
по умолчанию - Environment.globals , если они не указаны в Environment.get_template () и т. Д. Данные, относящиеся к
render должен быть передан как контекст в Template.render () . b.рендеринг () . API низкого уровня
(белье, тип_колонки, значение) .
Это может быть полезно для разработки расширений
и шаблоны отладки. preprocess () . lex () потому что там вы обычно хотите токенизировать только фактический источник. для этого шаблона. Варс
предоставленный будет передан в шаблон. По умолчанию глобальные объекты
добавляются в контекст. Если для общего доступа установлено значение True , данные
передается в контекст как есть без добавления глобальных переменных. Контекст который должен быть создан new_context () того же шаблона или
совместимый шаблон. Эта функция рендеринга генерируется
компилятор из кода шаблона и возвращает генератор, который дает
струны. render () / generate () / stream () вызов . root_render_func () с теми же ограничениями. parse () . Мета API
Журнал изменений Environment.parse () . >>> from jinja2 import Environment, meta
>>> env = Environment ()
>>> ast = env.parse ('{% set foo = 42%} {{bar + foo}}')
>>> meta.find_undeclared_variables (ast) == {'bar'}
Правда
TemplateAssertionError во время компиляции и по
Фактически, эта функция в настоящее время также может вызывать это исключение. >>> from jinja2 import Environment, meta
>>> env = Environment ()
>>> ast = env.parse ('{% extends "layout.html"%} {% include helper%}')
>>> список (meta.find_referenced_templates (ast))
['layout.html', Нет]
Чрезвычайно удобный обзор конструктора бизнес-сайтов
Что на самом деле представляет собой конструктор веб-сайтов 8B?
Как это работает?
8B шаблоны
Преимущества
Заключение
для вывода аргументов шаблона конструктора
Поддержка языка для вывода аргументов шаблона конструктора
Дата: 14.07.2017
Ответ на сообщение: Майк Спертус, Symantec (mike_spertus @ symantec.com)
Формулировка Джейсона Меррилла, Red Hat ([email protected])
Аудитория: Рабочая группа {Evolution, Core} Введение
Список и прямая инициализация
Текущая стандартная формулировка подразумевает следующее: кортеж t {кортеж {1, 2}};
вектор v {вектор {1, 2}}; Нам кажется непоследовательным и трудным научить, что вектор предпочитает вывод из конструктора списка, в то время как такой похожий код
для кортежа предпочитает конструктор копирования.В Kona проголосовала EWG (ссылка только на wg21)
чтобы предпочесть копирование, но неясно, имелось ли намерение применить это
для таких случаев, как вектор. Предлагаемая редакция
Измените 16.3.1.8: При разрешении заполнителя для выведенного типа класса (10.1.7.5), где имя-шаблона именует шаблон первичного класса C, набор
функции и шаблоны функций формируются из:
.
Инициализация и устранение перегрузки выполняются, как описано в 11.6 и
16.3.1.3, 16.3.1.4 или 16.3.1.7 (в зависимости от типа
инициализация выполнена) для объекта гипотетического типа класса, где
выбранные функции и шаблоны функций считаются
конструкторы этого типа класса с целью формирования набора перегрузки,
а инициализатор предоставляется контекстом, в котором шаблон класса
был произведен вывод аргументов.Как исключение, первая фаза в
16.3.1.7 (с учетом конструкторов списка инициализаторов) опущено
если список инициализаторов состоит из одного выражения типа cv U, где U
является специализацией C или классом, производным от специализации
C. Каждый такой условный конструктор считается явным, если
функция или шаблон функции был сгенерирован из конструктора или
дедукция-руководство, которое было объявлено явным. Все такие условные конструкторы
считаются открытыми членами гипотетического типа класса. шаблон первичного класса, обозначенный
имя-шаблона C
, если шаблон C
определен, шаблон функции с
следующие свойства:, шаблон класса C
за которым следует
параметры шаблона (включая аргументы шаблона по умолчанию) конструктора, если таковые имеются. именем шаблона C
и шаблон
аргументы, соответствующие параметрам шаблона , полученным из шаблона класса из C
., шаблон первичного класса C не определен или не объявляет никаких конструкторов, дополнительные
шаблон функции, полученный, как указано выше, из гипотетического конструктора C ().


 д.)
д.)

 ДЕНЬГИ, WEBMONEY И PAYPAL
ДЕНЬГИ, WEBMONEY И PAYPAL getElementById ('мой-абзац');
пусть templateContent = template.content;
const shadowRoot = this.attachShadow ({режим: 'открытый'})
.appendChild (templateContent.cloneNode (true));
}
}
);
getElementById ('мой-абзац');
пусть templateContent = template.content;
const shadowRoot = this.attachShadow ({режим: 'открытый'})
.appendChild (templateContent.cloneNode (true));
}
}
);