SMMBullet — бесплатный конструктор обложек меню для социальной сети «ВКонтакте»
{«id»:71111,»url»:»https:\/\/vc.ru\/tribuna\/71111-smmbullet-besplatnyy-konstruktor-oblozhek-menyu-dlya-socialnoy-seti-vkontakte»,»title»:»SMMBullet \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043e\u0431\u043b\u043e\u0436\u0435\u043a \u043c\u0435\u043d\u044e \u0434\u043b\u044f \u0441\u043e\u0446\u0438\u0430\u043b\u044c\u043d\u043e\u0439 \u0441\u0435\u0442\u0438 \u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/tribuna\/71111-smmbullet-besplatnyy-konstruktor-oblozhek-menyu-dlya-socialnoy-seti-vkontakte»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/tribuna\/71111-smmbullet-besplatnyy-konstruktor-oblozhek-menyu-dlya-socialnoy-seti-vkontakte&title=SMMBullet \u2014 \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u044b\u0439 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440 \u043e\u0431\u043b\u043e\u0436\u0435\u043a \u043c\u0435\u043d\u044e \u0434\u043b\u044f \u0441\u043e\u0446\u0438\u0430\u043b\u044c\u043d\u043e\u0439 \u0441\u0435\u0442\u0438 \u00ab\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435\u00bb»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.

5063 просмотров
Бесплатный конструктор для нового меню ВКонтакте
Автор VInstu. Ru На чтение 2 мин. Опубликовано
Ru На чтение 2 мин. Опубликовано
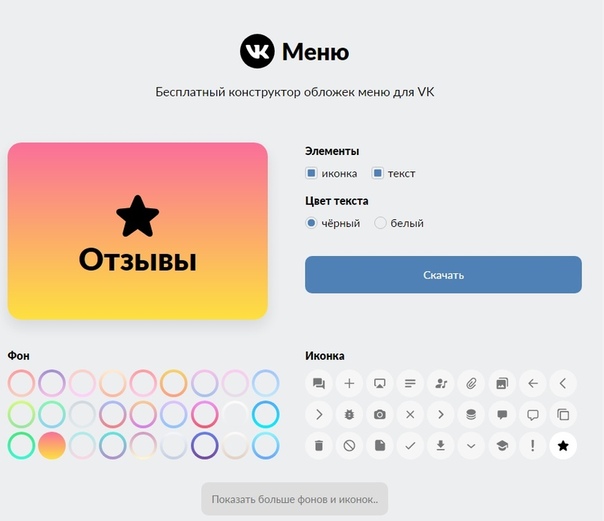
Дайте своему меню вконтакте, новую жизнь — оформление, цвет, стиль. Простое по функциональности и лучшее решение — « бесплатный конструктор меню ВКонтакте ». Никаких интеграций и авторизаций, полноценный онлайн-редактор, под новый формат меню от вк. Есть люди, которые в силу разных причин, создают что-то полезное, удобное и бесплатное. Автора проекта можно поблагодарить, на главной странице редактора.
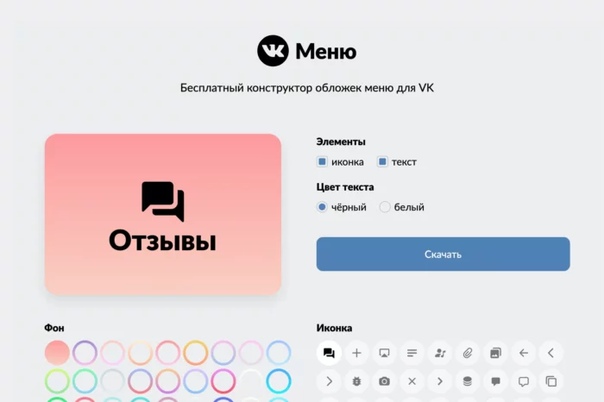
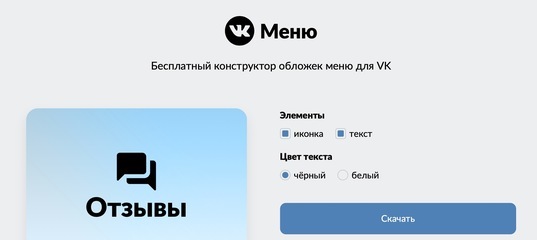
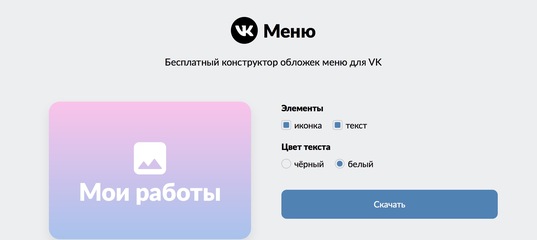
Бесплатный конструктор меню ВКонтакте
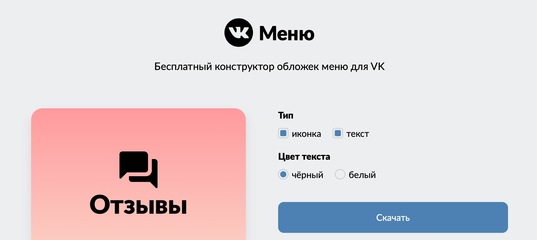
ВКменю.рф — бесплатный конструктор обложек меню для VK. Новое меню вконтакте, добавлено разработчиками недавно. И такой подарок, как конструктор обложек просто бесценен.
- Очень простое использование сервиса позволит любому пользователю, без особых трудностей создавать красивые обложки.
- Визуальный выбор фона из десятка, самых популярных градиентов и цветовых палитр.
 Два цвета для текстового поля — белый и чёрный.
Два цвета для текстового поля — белый и чёрный. - Подбор иконок из представленного автором, списка — более 100 вариантов.
Если вы не знаете, что такое новое меню и как его включить, то рекомендуем посмотреть статью — как сделать меню ВКонтакте .
Как создать обложку для нового меню ВКонтакте бесплатно
- Перейдите на сайт вкменю.рф. На главной странице. С левой части экрана, расположен блок — обложка.
- С правой стороны, активные поля, которые можно отметить. Это элементы, иконка и текст. А ниже цвет текста, который будет отображать на обложке — белый либо чёрный.
- Отметьте нужные элементы, если нужна иконка и текст либо свой любой вариант.
- Поставьте курсор на текстовое поле обложки и напишите нужное вам название. С правой стороны выберете цвет отображаемого текста.
- Далее, вы можете выбрать градиент для обложки, с помощью нижнего блока, расположенного с левой части, под обложкой.

- С правой стороны. Списком представлены иконки, для обложек меню.
- Создав иконку, нажмите кнопку скачать и загрузите обложку, на свой компьютер. После этого вы сможете добавить это изображение в своё новое или отредактировать старое меню. Отредактировав только обложку у созданного пункта меню, вашего сообщества ВКонтакте.
- Созданная обложка, будет сохранена на ваш компьютер в формате PNG. Размер обложки будет 376Х256 точек — пикселей. А также напомним, что для меню можно загрузить изображение JPG, GIF или PNG.
Что такое? Биржа авторов вконтакте
Здесь вы найдёте авторов для сотрудничества: создания рекламных креативов, фото, видео, иллюстраций, музыки и многого другого. Биржа авторов
Конструктор меню Вконтакте онлайн — блог Ленара Амирханова
Если вы не используете меню, то вы теряете не менее 30% клиентов. Для многих компаний эта разница решает умрут ли они в течении года или начнут зарабатывать деньги. Хотите понять почему так? Легко, вот 3 основные причины.
Для многих компаний эта разница решает умрут ли они в течении года или начнут зарабатывать деньги. Хотите понять почему так? Легко, вот 3 основные причины.
Группа Вконтакте не создана для продаж
Для многих является откровением, что Вконтакте создана для развлечения пользователей, поэтому и группы Вконтакте заточены под поглощение контента, а вовсе не под продажи. Подумайте, как тяжело пользователю найти каталог ваших товаров, отзывы других покупателей и другие важные для него вещи.
Как думаете, как быстро он или она откажутся от этой затеи и пойдут смотреть фотки котиков? Правильно, чуть быстрее, чем через 10 секунд.
Важные нам элементы группы слишком мелкие или труднодоступные
Еще один риторический вопрос — что предпочтет пользователь: страницу с отзывами, которая находится непонятно где или красивую картинку, которая большая, сочная и прямо перед ним? Не нужно быть гуру SMM, чтобы ответить на этот вопрос.
Вконтакте не заинтересован в ваших продажах, социальная сеть заинтересована в развлечении пользователей.
Пользователь предоставлен сам себе
Представьте себе магазин, где все товары стоят не четко продуманными рядами, призванными повышать продажи, а просто свалены в кучу безо всякого конкретного замысла. Примерно также выглядит группа без меню — зайдя в группу, пользователь бесцельно бродит по ней, вместо того, чтобы иметь быстрый доступ к нужным вам (кстати, и ему) разделам.
У всех этих проблем есть одно решение — эффективное, красивое и оптимизированное меню, закрепленное в верху вашей группы.
Раньше было какое-то оправдание, что меню тяжело сделать, сложно установить и другие отмазки. Но сейчас появились сервисы типа Менюмейка, которые за какие-то копейки автоматически создадут и установят вам оптимизированное меню в группу. Либо, если вы владеете навыками дизайна, вики-разметки и у вас много свободного времени, можно сделать меню и самостоятельно. Просто скопируйте любой из шаблонов менюмейка и готово.
При таких условиях, отказ от меню — это преступление против своего бизнеса.
Как сделать сайт из сообщества ВК?
3 ноября ВКонтакте анонсировали новый сервис по созданию landing page на основе информации из сообщества ВК.
Предлагаю протестировать, как это работает, и разобраться в преимуществах и недостатках новой функции.
Источник изображения: https://vk.com/press/landing-page-creatorЧто собой представляет landing page от ВК?Landing ВКонтакте представляет собой традиционный одностраничный сайт, который можно собрать буквально за минуту. Вся информация на лендинг подтягивается из сообщества ВК: товары, галерея, контакты, отзывы. Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Настройка одностраничника не требует абсолютно никаких специальных знаний. Понадобится лишь пара минут, и landing page ВКонтакте готов. Доступ к сайту и связь с продавцом получит любой посетитель — даже тот, кто не зарегистрирован/не авторизован в ВК.
«Привлечение клиентов — одна из главных задач малого бизнеса. Мы работаем над упрощением и удешевлением этого процесса для тех, кто ведёт бизнес онлайн. Сообщества ВКонтакте и наши инструменты для продвижения давно помогают предпринимателям искать и удерживать клиентов, а с бесплатным конструктором сайтов это получится делать ещё эффективнее. Больше не придётся тратить дополнительные ресурсы на создание веб-ресурса: достаточно наполнить и поддерживать сообщество как актуальный источник информации о вашем бизнесе» — так пояснила назначение обновления руководитель отдела SMB ВКонтакте.
Одностраничник, созданный с помощью конструктора лендингов ВК, полностью оптимизирован под продвижение.
Во-первых, на сайте посетители увидят всю важную информацию о компании, CTA (призыв к действию) и форму оставления заявок.
Во-вторых, на landing page от ВК можно настроить рекламу с любой площадки, в том числе, через рекламный кабинет ВКонтакте по типу объявления «Реклама сайтов».
Итак, как я уже сказала, сделать свой сайт в ВК проще простого.
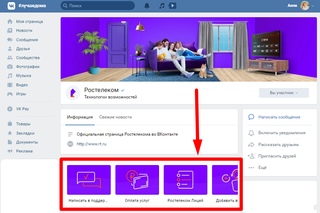
- Нажмите кнопку «Управление» в боковом меню сообщества ВК. В открывшемся окне выберите «Сайт из сообщества».
Также вы можете сразу тапнуть по «Сайт из сообщества» на основной странице группы ВК.
- Кликните по кнопке «Создать сайт».
- Откроется страница с предварительными настройками будущего лендинга ВК. Название и описание подтянутся из сообщества, но вы можете их заменить.
- Далее загрузите обложку и настройте кнопку действия: написать ВКонтакте, оставить заявку, перейти по ссылке, позвонить, написать на почту.
- Затем вы можете добавить ваши преимущества.
- А после настроить отображение на сайте галереи, товаров, отзывов из сообщества ВКонтакте.

- Когда всё будет готово, нажмите «Опубликовать».
В результате образуется ресурс, доступный по ссылке: https://vk.link/наименование сообщества. Вот так он может выглядеть:
Главный экран лендингаБлок товаров и услугГалереяКонтактыФутерТакже разработчики ВКонтакте вместе с лендингом предоставили и инструменты отслеживания статистики. Она показывает количество уникальных посетителей, просмотров сайта и действий, совершённых на странице.
Так как содержание landing page в ВК можно поменять в любое время, это позволит тестировать различные гипотезы и оптимизировать продвижение.
Создавать сайт можно как с ПК, так и с мобильного устройства. В планах разработчиков ВК добавить возможность размещать на односраничнике контент из группы ВК, поменять дизайн, а также создавать интеграции с рекламными инструментами.
Сможет ли заменить landing page ВКонтакте традиционные конструкторы сайтов?
Думаю, что нет. Создание лендинга в ВК — действительно быстро и удобно, но при условии, что у вас есть развитое сообщество. При этом функционал конструктора лендингов ВК ограничен, доменное имя не сменить. Такой сайт вряд ли будет индексироваться поисковой системой.
Создание лендинга в ВК — действительно быстро и удобно, но при условии, что у вас есть развитое сообщество. При этом функционал конструктора лендингов ВК ограничен, доменное имя не сменить. Такой сайт вряд ли будет индексироваться поисковой системой.
5 2 votes
Оцените статью
Бесплатный конструктор сайтов для сообществ ВКонтакте
Ведущая российская социальная сеть ВКонтакте запустила бесплатный конструктор сайтов для бизнеса.
С его помощью можно будет совершенно бесплатно и с любого устройства создать полноценный лендинг.
Все, что потребуется для использования конструктора сайтов от ВКонтакте — собственное сообщество, которое будет использоваться в качестве основы будущего сайта. При этом его настройка не потребует каких-либо специальных знаний и займет всего несколько минут, а просмотреть созданную веб-страницу и связываться с продавцом смогут даже пользователи, не авторизованные в ведущей российской социальной сети.
Для того чтобы создать собственный сайт с помощью нового конструктора от ВКонтакте, достаточно будет зайти в настройки сообщества, выбрать опцию «Сайт из сообщества» и нажать кнопку «Создать».
При этом практически все поля будут автоматически заполнены информацией из сообщества, а обязательных из них всего три: заголовок, описание и CTA-кнопка (например, «Отправить заявку», «Позвонить по телефону» или «Написать на почту»).
С целью формирования подходящего фона достаточно будет загрузить любое подходящее изображение, но если такого не окажется под рукой, то в основе сайта автоматически будет использован красивый градиент.
На данном этапе сайт уже будет готов — создатель сообщества получит короткую ссылку, которая будет выглядеть следующим образом: vk.link/название_сообщества.
Сайт, созданный с помощью конструктора от ВКонтакте, принесет гораздо больше пользы, если на нем будет представлена действительно полезная дополнительная информация. Например, подборка товаров, отзывы клиентов, фотографии продукции или выполненных работ.
Для того чтобы добавить все это на сайт, созданный с помощью конструктора потребует поставить всего несколько галочек — и материалы автоматически подгрузятся из сообщества ВКонтакте.
Кроме всего прочего в структуре созданного сайта будет предусмотрен отдельный заметный блок про преимущества бизнеса. Это блок будет лучшим местом для того, чтобы рассказать про ключевые отличия от конкурентов.
Своевременно анализировать получаемые результаты поможет статистика, с помощью которой можно будет отследить количество уникальных посетителей, просмотров сайта и целевых действий.
Наполнение сайта, созданного с помощью конструктора от ВКонтакте, можно будет изменить в любой момент — это позволит оперативно проверять возникающие гипотезы, а также оптимизировать дальнейшее продвижение.
Очень важно просматривать и создавать сайты можно будет с любого совместимого устройства.
В дальнейшем социальная сеть ВКонтакте реализует возможность размещения на лендинге, создаваемом с помощью встроенного конструктора, контента из сообщества, а также предоставит различные варианты дизайна, а также опции интеграции с разнообразными рекламными инструментами.
Как подключить ВКонтакте — помощь Callibri
Внимание! Подключить группу VK к Callibri может только администратор группы.
Настраиваем передачу сообщений и заявок из ВКонтакте
- Переключите слайдер в поле «Синхронизация» в положение «включена».
- Перейдите на страницу официальной группы вашей компании в VK.
- В меню справа откройте «Управление».
Управление сообществом - На открывшейся странице в меню справа найдите пункт «Работа с API».
- Перейдите на вкладку Callback API
- Скопируйте код подтверждения из поля «Строка, которую должен вернуть сервер».
Подтвердить адрес сервера - Вставьте полученный код в настройки Callibri в поле «Код подтверждения».
- Вернитесь в настройки группы в VK. В разделе Работа с API перейдите на вкладку Ключи доступа.
- Нажмите Создать ключ.
- Поставьте галочку в пункте «Разрешить приложению доступ к сообщениям сообщества». А если вы будете отправлять клиентам изображения — поставьте вторую галочку в пункте «Разрешить приложению доступ к фотографиям сообщества».
 Если ее не поставить, изображения будут отправляться в виде ссылок.
Если ее не поставить, изображения будут отправляться в виде ссылок. - Нажмите Создать.vk.png 242.24 KB
- После этого ключ появится в списке, но будет скрыт. Нажмите Показать. Если у вас установлено мобильное приложение ВКонтакте, в него придет запрос подтверждения. Если не установлено — придет СМС. Подтвердите получение ключа.Посмотреть созданный ключ
- Скопируйте сформировавшийся ключ и сохраните его в Callibri в поле «Ключ доступа».
- Вернитесь в настройки группы VK. На странице «Работа с API» перейдите на вкладку Callback API.
- Введите в поле «Адрес» строку https://in.callibri.ru/webhooks/vk/XXX, вместо ХХХ вставьте ID вашего сообщества (его можно найти в сером окне справки сразу под полем «Адрес», он указан после слов «group_id»).Узнать ID вашего сообщества
- Этот же ID вставьте в настройках Callibri в поле «ID сообщества». Сохраните изменения.
- Вернитесь в настройки группы VK, где вводили поле «Адрес» и нажмите Подтвердить.

- В поле «Версия API» выберите 5.50. Если вы собираетесь использовать Оценку Качества Обслуживания, выберите версию выше 5.8 (обычно выбирают последнюю).
- Перейдите во вкладку Типы событий. Поставьте галочку в поле «Входящее сообщение».Настроить передачу входящих сообщений
- Если вы пользуетесь «Формами сбора заявок» ВКонтакте, и хотите передавать их в Callibri, отметьте пункт «Lead forms» в этом же списке.
vk leads.png 113.85 KB
Если приложение «Формы сбора заявок» еще не подключено к вашему сообществу ВКонтакте, этого пункта в «Типах событий» не будет. Вы сможете добавить это событие позже. Подробнее о том, как настроить и использовать VK Leads, читайте в статье. - В настройках страницы VK выберите пункт «Сообщения» в меню справа.
- На открывшейся странице в поле «Сообщения сообщества» выберите статус «Включены». Нажмите Сохранить.Включить сообщения сообщества
- Чтобы подключить ОКО Callibri к VK, перейдите в подраздел Настройки для бота.
 В поле «Возможности ботов» выберите статус «Включены».
В поле «Возможности ботов» выберите статус «Включены». - Поставьте галочку в чек-боксе Добавить кнопку «Начать».
- Нажмите Сохранить.
Готово! Сообщения и заявки начнут передаваться в Диалоги и Единый Журнал Лидов Callibri.
Как превратить форму сбора заявок ВКонтакте в обратный звонок
- Перейдите в раздел Настройки проекта — Синхронизации — Соцсети, вкладка ВКонтакте. Поставьте галочку в чекбоксе Инициировать обратный звонок (и настройте синхронизацию с ВКонтакте по инструкции выше, если еще не сделали этого).pppp.png 417.91 KB
- Настроить обратный звонок Callibri.
- Создать и запустить форму сбора заявок ВКонтакте, в которой будет поле «Номер телефона».number forms.png 256.44 KBГотово! Для всех заявок, в которых пользователь укажет номер телефона, будет автоматически совершен обратный звонок.
Обзор простого конструктора для создания вики-страниц Вконтакте
Приветствую, друзья! Возможность создавать вики-страницы Вконтакте присутствует уже давно. Ранее я активно использовала их для публикации полноценных статей с добавлением картинок, ссылок и видео по тексту, чего не позволяют обычные посты на стене. Также у меня на блоге есть урок по созданию страницы-прокладки для партнерского продукта с помощью вики.
Ранее я активно использовала их для публикации полноценных статей с добавлением картинок, ссылок и видео по тексту, чего не позволяют обычные посты на стене. Также у меня на блоге есть урок по созданию страницы-прокладки для партнерского продукта с помощью вики.
Но вот в качестве лендинга, продающей страницы, страницы для записи на консультацию, портфолио, интернет-магазина и т.п. использовать вики как-то раньше не думала…
Казалось бы, с появлением полноценного редактора статей Вконтакте необходимость пользоваться вики-страницами отпала. Однако, это не так, если взглянуть на них с другого ракурса. А именно – с точки зрения страниц, которые можно встроить в свою автоворонку внутри ВК. Это могут быть страницы с вашим платным предложением, с записью на консультацию, каталог из нескольких продуктов и т.п.
Да, статьи хороши для публикации развернутого контента, инструкций, обзоров и т.п., но если говорить о продающей странице с блоками и кнопками «купить», то вики для этого приспособлены удачнее. А с наличием визуального конструктора вики-страниц создать свой лендинг проще простого.
А с наличием визуального конструктора вики-страниц создать свой лендинг проще простого.
Недавно проходила воркшоп у Светланы Ереминой, благодаря которому и взглянула на вики-страницы с другой стороны. Я пошла на тренинг «Деньги через Wiki-страницы», чтобы создать свою первую продающую страницу Вконтакте для нового инфопродукта и встроить ее в автоворонку в ВК. И одновременно познакомиться с конструктором вики-страниц Вики Постер.
ВАЖНО: к сожалению конструктор Вики Постер больше не работает!
Согласитесь, удобно, когда все происходит внутри соцсети – и рассылка, и встроенные в цепочку сообщений продажи через вики-страницы, чтобы человеку не переходить лишний раз на внешние сайты. Да, и для автора (а в особенности для новичка) – это намного проще в тех. плане и по бюджету, чем конструировать сайты-лендинги.
Так что, если вы ведете свой бизнес Вконтакте через группу и авторассылки, то имеет смысл задействовать и вики-страницы.
Я подготовила обзорное видео по конструктору вики-страниц Вики Постер. Он пока полностью бесплатный и находится в бета-тестировании, поэтому может подглючивать или не работать, когда на сайте происходят обновления. В целом же конструктор дельный и интуитивно понятен в использовании.
Он пока полностью бесплатный и находится в бета-тестировании, поэтому может подглючивать или не работать, когда на сайте происходят обновления. В целом же конструктор дельный и интуитивно понятен в использовании.
В видео я вместе с вами создам вики-страницу для записи на свою скайп-консультацию по партнеркам.
Итак, перейдем на сайт Вики Постер по адресу wikiposter.net. Нажимаем кнопку «Войти» и авторизуемся через профиль Вконтакте.
Внутри аккаунта увидим список сообществ, которые привязаны к профилю ВК. Поскольку вики-страницы создаются именно для сообществ, если у вас нет ни одного, то надо будет создать.
Рядом с сообществом есть несколько кнопок:
«Архив вики-страниц» – здесь находятся все ранее созданные wiki, даже те, которые были созданы не в конструкторе.
«Создать вики страницу» – нажатием на эту кнопку мы перейдем в конструктор, и начнем создавать нашу страничку.
«Настройка альбома» – здесь мы указываем альбом (можно тут же создать новый), в который будут сохраняться картинки с вики-страницы. Это обязательный момент, без альбома картинки отображаться не будут.
Недавно в Вики Постере появилась возможность создавать виджеты для сообществ, но сегодня мы их не будем затрагивать, чтобы не мешать все на кучу и не растягивать информацию.
Для создания вики-страниц также можно воспользоваться меню слева.
Кстати, здесь есть уже готовые шаблоны, которые можно редактировать под себя. Для этого зайдите в раздел «Шаблоны». Пока вариантов не так много – есть примеры меню, страницы-портфолио, прайса на рекламу, интернет-магазина и подборки видео.
Редактировать их очень просто. Жмем по кнопке «Использовать», и страница откроется в редакторе. Она состоит из блоков, каждый из которых можно редактировать, нажав на шестеренку. Также блок можно удалить, скопировать или перетянуть (выше-ниже).
Если спуститься вниз странички, то можно добавлять свои блоки.
Чтобы изменения вступили в силу и страничка опубликовалась, нажмите «Создать вики-страницу», после этого вы можете ее просмотреть, а также скопировать ссылку на нее.
Эту страничку вы найдете в разделе «Созданные» или «Архив вики-страниц», откуда в любое время сможете ее отредактировать.
Функции «Удалить страницу» здесь нет. Поэтому, если она вам не нужна, то вы просто закройте к странице доступ (поставьте видимость только для администраторов), удалите блоки и забудьте про нее.
Создание вики-странички с нуля
Как уже писала выше, буду показывать на реальном примере и создавать страничку для записи на скайп-консультацию.
Первым делом в настройках (клик по шестеренке вверху) укажу видимость страницы – Администраторам (пока ее полностью не подготовлю для людей).
Здесь же можно выбрать тип страницы:
Обычная – ту, что мы делаем.
Вики-пост – это когда сразу публикуем пост на стене сообщества с анонсом, картинкой и кнопкой «Перейти», ведущей на вашу вики страницу.
Вики-меню в закладках – пока не поняла, что это. Возможно, менюшка для сообщества…
Итак, когда здесь все настроили, можем снова скрыть, повторно нажав на шестеренку.
И перейти непосредственно к созданию странички:
Для начала укажу название и добавлю первый блок – цепляющую внимание картинку, которую я заранее подготовила в Canva.
Далее добавлю блок с текстом, который призван привлечь внимание моей целевой аудитории и подчеркнуть проблему, решение которой (в виде своей консультации) я и предлагаю на этой вики-странице.
Применю разделитель блоков, чтобы логически перейти к более детальному описанию своего предложения. Здесь есть разные стили, можно выбрать тот, что гармонично впишется в общий стиль вашей странички.
Теперь добавлю блок «Список», чтобы по пунктам расписать, что человек получит на консультации, и что она ему даст. Перед ним еще добавила блок «Заголовок» для своего списка.
Для визуализации результата добавила еще блок с картинкой.
Далее снова применила разделитель перед добавлением блока о себе. Выбрала блок «Картинка с текстом», скруглила свое фото и немного написала о себе, как эксперте в теме.
Снова разделитель и финальный блок «Как записаться на консультацию». Здесь задействованы блоки «Заголовок», «Текст» и «Кнопка», которая будет вести на заполнение анкеты. В кнопку вы можете добавить любую ссылку (как на внутренние приложения ВК – заявки, анкеты, подписки), так и на внешние страницы (сервис оплаты).
Вот и все, обновляем страничку, смотрим, что у нас получилось (мою вы можете увидеть здесь).
А далее – используем по назначению:
• Встраиваем в автосерию рассылки;
• Делаем прикрепленный пост на стене, рекламируем через таргетированную рекламу в ленте.
• Добавляем продукт в блок товаров, а в описании даем ссылку на покупку через вики-страницу.
Все зависит от ваших целей.
Как уже писала выше, сделанные в Вики Постере странички вы найдете в разделах «Архив вики страниц» или «Созданные страницы», где страничку можно отредактировать, просмотреть или использовать в качестве шаблона.
Вот такой классный и простой конструктор страничек Вконтакте. Как вам, друзья? Будете ли использовать в своем бизнесе вики-страницы?
Желаю вам всего доброго!
С уважением, Виктория Карпова
mamantoha / vkontakte: Ruby-обертка для Vkontakte API
Ruby-библиотека для авторизации клиентских приложений и доступа к VK API
Использование
Регистрация заявки
Вам необходимо зарегистрировать свое приложение, чтобы использовать все возможности API ВКонтакте.
Откройте страницу «Управляемые приложения» в левом меню, затем нажмите «Создать приложение». Вы будете перенаправлены на страницу https://vk.com/editapp?act=create.
Вам нужно выбрать Standalone-app .
После подтверждения действия вы будете перенаправлены на страницу с информацией о приложении. Откройте страницу «Настройки» в левом меню и вы увидите поле «ID приложений», в котором будет расположен номер. Например, 54 . Этот номер является идентификатором приложения, он же
Этот номер является идентификатором приложения, он же API_ID , APP_ID , client_id , и он понадобится вам для вашей будущей работы.
Инициализировать клиент Вконтакте
При авторизации клиента ключ доступа к API access_token .Конструктор принимает только один аргумент - идентификатор приложения ВКонтакте - CLIENT_ID .
vk = Vkontakte :: Client.new (CLIENT_ID)
Логин и пароль авторизации
Обычно для идентификации API используется специальный ключ доступа, который называется access_token . Этот токен представляет собой последовательность цифр и латинских букв, которую вы отправляете на сервер вместе с запросом.
Эта библиотека поддерживает неявный поточный способ получения ключа доступа OAuth 2.0: th 2.0:
Логин ! Метод принимает следующие аргументы:
vk.login! (Электронная почта, пароль, разрешения: «друзья»)
Запросы API
После успешной авторизации вы можете делать запросы к API, используя имя метода из списка функций API.
Параметры соответствующего метода API передаются как Hash .
Обратите внимание, что такой метод, как friends.get , необходимо передать как friends_get .
вк.api.friends_get (поля: «онлайн», порядок: «имя», name_case: «dat»)
Чтобы избежать ошибок, вы можете предварительно проверить статус пользователя с помощью метода account.getInfo .
Авторизация токена
Полезно сохранить полученные access_token (и, если необходимо, user_id ), чтобы повторно использовать их
access_token = vk.access_token user_id = vk.user_id
api = Vkontakte :: API.new (access_token) api.friends_get (поля: «онлайн», порядок: «имя», name_case: «dat»)
Участие
- Разветвите его (https: // github.com / mamantoha / vkontakte / fork)
- Создайте свою функциональную ветку (
git checkout -b my-new-feature) - Зафиксируйте свои изменения (
git commit -am 'Добавить функцию') - Отправить в ветку (
git push origin my-new-feature) - Создать новый запрос на слияние
Лицензия
Авторские права: 2010-2019 Антон Маминов (anton. [email protected])
Эта библиотека распространяется по лицензии MIT. См. Файл ЛИЦЕНЗИИ.
Обновление ВКонтакте, как вернуть. NewDesignVk или как вернуть старый дизайн ВК
Большинство пользователей уже заметили, как оформлен дизайн популярной социальной сети In contact with. Этот «кошмар» случился рано утром 17 августа 2016 года и теперь всем пользователям ВКонтакте показывается обновленный обновленный дизайн. Теперь вернуть старую версию ресурса обратно уже никто не может, так как разработчики официально этого не предусмотрели.
На данный момент в Интернете полно дискуссий о глобальном редизайне российской социальной сети, многие пользователи недовольны новыми изменениями.Однако разработчики оставили сторонникам старой версии на сайте сообщение: «Мы избавились от лишних деталей и сделали ресурс более удобным для вашего восприятия».
Кардинальные изменения коснулись шрифта, иконок, панели навигации, дизайна аватара. По словам ведущего разработчика В. Дорохова, работа над новым дизайном социальной сети велась в течение полутора лет. С апреля 2016 года разработчики запустили тестирование сайта нового типа, в котором мог принять участие любой пользователь.За все время в код ресурса было внесено более 2500 мелких и существенных исправлений, прислушиваясь к пожеланиям пользователей. Основная задача - повысить стабильность работы сайта, а также перейти с устаревшей технологии Flash на новую - HTML5.
Дорохова, работа над новым дизайном социальной сети велась в течение полутора лет. С апреля 2016 года разработчики запустили тестирование сайта нового типа, в котором мог принять участие любой пользователь.За все время в код ресурса было внесено более 2500 мелких и существенных исправлений, прислушиваясь к пожеланиям пользователей. Основная задача - повысить стабильность работы сайта, а также перейти с устаревшей технологии Flash на новую - HTML5.
Еще раз повторюсь, официальный способ вернуть старый дизайн В контакте с увы нет, несмотря на недовольство многих пользователей соцсети ... Однако есть еще один способ исправить ситуацию. Ниже мы рассмотрим, как можно в несколько кликов вернуть старую версию Вконтакте на свой компьютер.
Как вернуть старый дизайн Вконтакте в пару кликов
Итак, чтобы дизайн сайта vk.com вернулся к прежнему виду, воспользуемся специальным расширением браузера с вами Google Chrome ... Это расширение называется «Вернуть старый дизайн ВК». Пока что месть единственная в своем роде, но я верю, что со временем будет немалое количество аналогов. Сегодня есть один нюанс: версия этого расширения еще сыровата, поэтому при серфинге в социальной сети можно наблюдать некоторые ошибки, но разработчик часто выпускает обновление этого расширения, устраняя ошибки, обнаруженные пользователями.Чтобы изменить дизайн сайта, зайдите в магазин Google и установите расширение.
Пока что месть единственная в своем роде, но я верю, что со временем будет немалое количество аналогов. Сегодня есть один нюанс: версия этого расширения еще сыровата, поэтому при серфинге в социальной сети можно наблюдать некоторые ошибки, но разработчик часто выпускает обновление этого расширения, устраняя ошибки, обнаруженные пользователями.Чтобы изменить дизайн сайта, зайдите в магазин Google и установите расширение. Нажмите кнопку «Установить», будет выделено окно, в котором мы нажимаем «Установить расширение».
После установки расширения щелкните мышью по иконке:
и обновите страницу ВКонтакте. Ниже вы можете увидеть, как выглядела страница в новом дизайне:
и так оно выглядит после установки расширения, меняющего новую версию сайта на старую:
Пройдет время, а там будет достаточное количество таких расширений.Вы можете узнать, какой из них лучший, оценив его в магазине Google. Однако я считаю, что многие пользователи просто привыкнут к новому дизайну Вконтакте и необходимость в старой версии отпадет автоматически.

Как видите, друзья, поменять новую версию ВК на старую очень просто: достаточно сделать несколько простых шагов. Если вам понравилась инструкция, поделитесь ею с друзьями с помощью социальных кнопок ниже.
Впервые за 10 лет она полностью изменила дизайн своего сайта.Вначале это были эксперименты для некоторых пользователей, а на днях дизайн полностью изменился для всех.
С одной стороны, достаточно «чинно и благородно», словом ребята поработали отлично, многим пользователям это нововведение даже понравилось, но далеко не всем. Люди, которые с годами привыкли к привычному виду сайта и вдруг что-то кардинально меняют? Многие не согласны с этим изменением. Раньше, когда все эти изменения только начинались, была функция « Вернуться к старому дизайну », но разработчики убрали ее полностью.
Что делать тем, кто привык к старому стилю ВКонтакте?
К счастью для многих, есть два способа вернуть старый дизайн социальных сетей.
1 способ.

Вернуть старый дизайн ВК можно с помощью одного очень простого, но полезного расширения браузера, и. Расширение Stylish позволяет применять разные стили к некоторым сайтам, в том числе и ВКонтакте.
Подробные инструкции:
Разберемся, как вернуть старый стиль ВКонтакте, на примере браузера Google Chrome?
- Скачать расширение Stylish для Chrome (где скачать, см. Выше).
2. Теперь, когда расширение установлено (Рис.2), появится такой значок.
Рис. 2
Рис. 3
4. Нажмите, и загрузится сам стиль «». (Рис. 3)
5. Нажмите на кнопку « Install with Stylish ». (Рис.4)
Рис. 4
Рис. 5
Подтверждаем (Рис. 5) и перезагружаем браузер. (Полностью закройте и снова откройте браузер)
Рис. 6 Теперь мы видим, что установлено. Достаточно поставить галочку, чтобы перейти к старому стилю (рис.7) или снимите галочку, чтобы вернуть новую (рис. 8), кому удобно.
Рис. 7 (Старый стиль)
Рис. 8 (Новый стиль)
Способ 2. Как вернуться к старому дизайну ВК
Ну, предложенный способ еще проще, но подходит только для браузера. Если в первом рассмотренном нами способе мы могли переключаться между новым и старым стилями ВКонтакте, то в этом примере остается только старый стиль.
Итак! Зайдите в эту вкладку - Верните старый дизайн ВК.
Заходим на страницу с расширением, скачиваем, устанавливаем и пользуемся старой и знакомой версией.
Рис. 9 (Расширение «Вернуть старый дизайн ВК»)
В принципе, такие простые действия помогут нам вернуть привычный, старый стиль в наш ВК.
Многие пользователи поспешили найти программы, сценарии, службы и расширения, которые позволили бы сделать старый дизайн страницы и меню.
Решение этой проблемы найдено, и, применив его, вы получите удовольствие от старого дизайна на своей странице через 5 минут.
После того, как вы выполнили все, что написано в этой инструкции, ваша страница будет выглядеть так:
Показать
Установить старый дизайн ВК
Разработанное расширение содержит CSS код, отвечающий за внешний вид сайта. Устанавливая этот компонент в своем браузере, вы заменяете текущий CSS на тот, который содержит код предыдущего дизайна.
Устанавливая этот компонент в своем браузере, вы заменяете текущий CSS на тот, который содержит код предыдущего дизайна.
Установка данного компонента возможна на такие браузеры: Google Chrome, Opera и Mozilla Firefox (с последним у разработчика иногда возникают проблемы, но он их активно решает).
Щелкните изображение и перейдите на сайт UserStyles.
Затем нажмите ссылку «Установить стильный» и подтвердите его установку в нашем браузере.Возвращаемся на тот же сайт и видим зеленую кнопку «+ Установить со стильным». Как только скрипт будет установлен, вы сможете перейти на свою страницу ВКонтакте и наслаждаться внешним видом сайта!
Если после перехода на сайт вы не увидели никаких изменений, нажмите на ярлык установленного расширения и поставьте галочку напротив нужного пункта. Некоторым браузерам может потребоваться перезагрузка, и только после перезапуска изменения вступят в силу.
Также этот компонент еще не добавил в меню раздел «Мои ответы», а еще есть колокольчик, который был разработан и запущен с новым дизайном. Если вы хотите удалить его и вернуть в меню раздел с ответами, перейдите в следующий раздел с описанием установки другого скрипта.
Если вы хотите удалить его и вернуть в меню раздел с ответами, перейдите в следующий раздел с описанием установки другого скрипта.
Скрипт "Старый дизайн для ВК"
Этот компонент добавит в ваш аккаунт кнопку, к которой уже привыкли все пользователи ВКонтакте - «Мои ответы». Следует отметить, что этот скрипт, о котором пойдет речь далее, не работает в Google Chrome. У нас это работало только в Mozilla Firefox.
Для установки зайдите на сайт: greasyfork.org и для его запуска нажмите кнопку Установить этот сценарий. После его загрузки и установки колокольчик исчезнет, но появится ссылка на Ответы.
Если все было сделано правильно, то вы получите результат, как на изображении выше.
На момент публикации этой статьи инструкции, правильно отображаются только Моя страница, Новости, Аудиозаписи, Видео и Ответы. Все остальные разделы выглядят не очень привлекательно, но разработчик обещает в ближайшее время исправить все недостатки.
Вернуть старую компоновку диалоговых окон
Изменения коснулись всех разделов сайта, и Мои сообщения не прошли. Дизайн диалогов и чатов полностью подвергся изменениям, которые понравились далеко не всем.
Дизайн диалогов и чатов полностью подвергся изменениям, которые понравились далеко не всем.
Итак, для того, чтобы установить внешний вид, который были у диалогов до обновления, нужно выполнить простое действие: перейти в соответствующий раздел и в самом низу окон с разговорами вы увидите значок с шестеренкой - наводим на него мышкой.
В появившемся меню выберите пункт «Перейти к классическому интерфейсу». Если все было сделано правильно, то страница с диалогами / беседами ВКонтакте примет тот вид, к которому мы все так привыкли.
Мы будем дополнять эту публикацию по мере выхода новых версий и исправления ошибок. Все вопросы задавайте в комментариях и мы обязательно на них ответим!
GD Star Рейтинг
система рейтингов WordPress
Совсем недавно всеми любимая социальная сеть «ВКонтакте» кардинально изменила интерфейс. Многим понравилось, но все же есть пользователи, которым более привычна старая версия приложения, а их на самом деле очень много. Поговорим о том, как заменить новый ВК на старый, и еще кое-что интересное.
Многим понравилось, но все же есть пользователи, которым более привычна старая версия приложения, а их на самом деле очень много. Поговорим о том, как заменить новый ВК на старый, и еще кое-что интересное.
Как сменить новую версию ВК на старую на Android
После ухода с сайта новой версии многих интересует один вопрос - как вернуть старую версию ВК, и вообще можно ли это сделать.На Android это вполне возможно, а процесс восстановления состоит из трех этапов:
- Отключить автообновление приложений в Play Market.
- Удаление новой версии ВК.
- Восстановление старой версии.
Переходим к первому этапу. Для начала нужно запустить, после этого перейти в «Параметры» (значок имеет вид трех горизонтальных линий, он находится рядом с надписью GooglePlay). Нажимаем на «Настройки» и снимаем галочку с пункта «Автообновление приложений», в некоторых версиях нужно ставить галочку «Никогда».На этом первый шаг завершен, это необходимо сделать, чтобы старая версия не обновлялась автоматически.
А теперь собственно и узнаем, как сделать приложение ВКонтакте старым. Все очень просто, вам достаточно скачать нужную версию по ссылке https://trashbox.ru/link/vkontakte-android. Теперь вы можете пользоваться старым приложением «ВКонтакте», не беспокоясь, что оно будет обновлено.
Как сохранить музыку в мобильной версии ВКонтакте
Еще один существенный недостаток новой версии ВКонтакте - невозможность кеширования музыки в приложении на Android.Решить эту проблему очень просто: достаточно скачать старую версию ВК с того сайта, о котором мы уже упоминали выше, и отключить автообновление приложения в PlayMarke, о котором мы тоже говорили выше.
Кэширование музыки на iPhone
Владельцам «яблочных» устройств очень неудобно, потому что им постоянно нужно синхронизировать свое устройство через iTunes. Чтобы значительно упростить процесс, многие используют для этого специальные программы.
Одна из таких программ - lazytool2. com. Прежде всего, вам необходимо зайти в Личный кабинет и авторизоваться со своим. Однако следует иметь в виду, что это приложение не является официальным, поэтому некоторые риски для безопасности все же существуют.
com. Прежде всего, вам необходимо зайти в Личный кабинет и авторизоваться со своим. Однако следует иметь в виду, что это приложение не является официальным, поэтому некоторые риски для безопасности все же существуют.
После этого в новом окне выберите действие «Установить LazyTool» и подтвердите установку, нажав кнопку в диалоговом окне «Установить». После завершения установки нужно зайти в меню «Настройки», затем в «Общие», затем в раздел «Профили и управление устройствами» найти «ВектумЦентр, ООО».Нажмите эту кнопку, после чего вам необходимо выбрать опцию «Доверить ВектумЦентр, ООО» и подтвердить свое решение в диалоговом окне.
Далее заходим в само приложение и нажимаем на кнопку Настройки, которая находится в нижнем поле, нужно быстро 10 раз подряд нажимать. Таким образом, вы включаете секретный режим работы приложения. Если все сделано правильно, то появится уведомление о том, что необходимо перезапустить приложение.
Закрываем программу полностью и повторно входим в нее.
Как скачать версию ВК как на айфон
Если сравнить версии приложения «ВКонтакте» для Android и iOS, то вторая многим покажется удобнее. Установить приложение ВКонтакте можно как на iPhone, но следует понимать, что оно неофициальное, поэтому поиски в PlayMarket обречены на провал.Скачать такую программу можно на уже знакомом нам сайте trashbox.ru/link/vk-app-2.0-android. Сначала зайдите на сайт, затем скачайте и установите файл .apk. Однако стоит проверить, может ли устройство загружать приложения из неподтвержденных источников.
Для этого нужно зайти в «Настройки», затем перейти в раздел «Безопасность». Вторая строка называется «Неизвестные источники», именно на ней нужно поставить галочку. После этого в новом окне необходимо подтвердить свое действие. Таким образом, мы разрешаем на телефон скачивать приложения не только из PlayMarket.
Таким образом, мы разрешаем на телефон скачивать приложения не только из PlayMarket.
Преимущества приложения
Внешне программа выглядит точно так же, как на iPhone, хотя создана для Android. Дизайн полностью повторяет iOS-приложение, даже этикетка совпадает. Все значки в приложении круглые, что характерно для устройств Apple. Кроме того, анимация постраничного просмотра намного превосходит стандартную в приложении Android.
Разработчики скопировали абсолютно все - от удобного слайдера для прокрутки страницы до смайлов.В этом приложении есть дополнительная функция, которой нет в программе для iPhone -. Этот режим позволяет не отображаться онлайн, даже если вы используете приложение в данный момент. В целом программа отлично работает без ошибок и глюков, а интерфейс полностью скопирован с приложения iPhone.
Уже давно дизайн Вконтакте детально изменился, радуя пользователей добавлением новых функций или разочаровывая удалением старых. Достаточно вспомнить момент, когда местная «валюта» - голоса - внезапно перестала существовать.Но все эти изменения были мелочами по сравнению с недавним обновлением.
Достаточно вспомнить момент, когда местная «валюта» - голоса - внезапно перестала существовать.Но все эти изменения были мелочами по сравнению с недавним обновлением.
С 17 августа 2016 года сайт социальной сети «Вконтакте» принудительно и уже безвозвратно перешел на новый дизайн ... До этого момента пользователям предлагалось переключаться между новым и старым дизайном в тестовом режиме, а некоторым Пользователи сохранили эту функцию, но у большинства из них нет желанной ссылки «перейти на старый дизайн» в настройках. Конечно, для кого-то новый дизайн удобнее, он больше оптимизирован для просмотра через мобильные устройства, что упрощает простому обывателю, но во многих отношениях оказывается менее практичным для специалистов.Тем более раздражение, что меня заставляют переключиться на него без выбора. Поэтому пользователи ищут способы перейти на старый дизайн, а некоторые даже создают свои собственные плагины. Гораздо более простой способ позволить кому-либо вернуть старый дизайн ВКонтакте - это установить стандартное расширение браузера, позволяющее изменять стиль отображения необходимых страниц.
Простой и надежный способ вернуть старый дизайн ВКонтакте
Этот метод требует от пользователя выполнения нескольких простых операций, которые сводятся к загрузке и настройке соответствующего расширения, модификации которого существуют для Google Chrome, Mozilla Firefox и других браузеров. .Stylish - одно из таких расширений. Будем рассматривать вариант с Google Chrome, как наиболее распространенный браузер:
Про более простые способы возврата старой версии Вконтакте
К сожалению, более простых способов «Вернуть старый дизайн ВКонтакте» не существует. Ссылка «перейти к старому дизайну», которая раньше надежно скрывалась в новом дизайне, теперь отсутствует как класс. Самостоятельное написание скриптов даже опытному программисту займет больше времени, чем установка расширения + стиля.Таким образом, любое простое решение проблемы будет вариацией вышеупомянутого метода.
Stylish - одно из многих расширений, которые позволяют использовать пользовательские скрипты для изменения визуальной стороны дизайна вашего веб-сайта. Чтобы расширение работало, в браузере должен быть включен Javascript. Стильные сценарии пишут люди, поэтому в некоторых случаях полученный таким образом результат будет далек от идеального. Тем не менее, при своевременном обновлении стиля рано или поздно наступит момент, когда его автор пропишет все необходимые параметры.Также среди доступных стилей можно выбрать промежуточные варианты оформления, которые будут иметь преимущества старого и нового.
Чтобы расширение работало, в браузере должен быть включен Javascript. Стильные сценарии пишут люди, поэтому в некоторых случаях полученный таким образом результат будет далек от идеального. Тем не менее, при своевременном обновлении стиля рано или поздно наступит момент, когда его автор пропишет все необходимые параметры.Также среди доступных стилей можно выбрать промежуточные варианты оформления, которые будут иметь преимущества старого и нового.
Полностью вернуть старый дизайн ВК не получится, но можно максимально приблизиться к старому стилю визуального оформления. Если вам не нравятся параметры скрипта Stylish, ближайшей альтернативой является расширение Tampermonkey. Несмотря на то, что (а точнее, из-за того, что ...) оба расширения служат одной цели, параллельно они могут работать некорректно.Поэтому перед установкой второго лучше удалить или деактивировать первый, и наоборот.
Wiki-разметка уроков вконтакте. WIKI-разметка ВКонтакте
Сегодня мы займемся очень интересной и важной темой - вики-разметкой ВКонтакте, то есть созданием вики-страниц и работой с ними.
Wiki - уникальный язык, с его помощью создаются информационные веб-страницы в сообществах ВКонтакте. Это очень ценный инструмент для создания элементов навигации, меню, тегов и форматирования текста.Разметка вики помогает создать мини-сайт внутри платформы ВКонтакте.
Вики-сайты имеют свои собственные элементы (теги) и правила их использования. Сегодня мы разберем все особенности этого языка и то, как они работают для настройки групп ВКонтакте. Как мы можем включить разметку вики в группе?
Зайдите в «Управление группами» в разделе «Настройки».
Спускаемся вниз и в поле «Материалы» выбираем «Ограничено», чтобы только создатели и администраторы группы могли вносить здесь изменения.
Мы можем изменить название главного меню сообщества.Чтобы отредактировать его, вам нужно вернуться в группу и нажать «Свежие новости».
Теперь мы можем создавать дополнительные или, как их еще называют, страницы групп Wiki. Таких страниц может быть бесконечное количество. Обратите внимание, что страницу Wiki нельзя переименовать или удалить!
Обратите внимание, что страницу Wiki нельзя переименовать или удалить!
Вики-страница написана следующим образом:
[[Имя]]Или указав текст:
На новых вики-страницах можно размещать изображения шириной не более 607 пикселей, а размер кода - не более 16300 символов.
Итак, мы создадим несколько вики-страниц.
Сразу меняем "Свежие новости" на "Меню". И мы начинаем писать будущие вики-страницы. Для этого перейдите к коду разметки вики, нажав на стрелки назад в правом верхнем углу ресурса.
А в двойных квадратных скобках пишем название наших страниц:
[[макияж]] [[уход за кожей]] [[контакты]]
Сохраняем страницу. Посмотрим - у нас получилось три страницы.
Тогда зайдите в группу и обновитесь! Мы открываем меню, видим наши три страницы вики, щелкаем по первой и видим, что она пуста.Добавляем информацию для привлечения нашей целевой аудитории.
Верхняя панель - это кнопки визуального редактора, она очень похожа на Word. Справа - переход от вики-макета к визуальному макету и обратно.
Справа - переход от вики-макета к визуальному макету и обратно.
В левом нижнем углу мы можем настроить доступ к странице. В правом нижнем углу вы можете сохранить страницу.
Вставляем подготовленный текст и видим, что он не форматируется, начинаем его редактировать.
Вы можете выбрать заголовок, выделить часть текста жирным шрифтом.Добавьте картинку, процитируйте. Если щелкнуть по картинке в визуальном режиме, она увеличится.
Если кликнуть по картинке в визуальном режиме, в открывшемся окне мы можем изменить название картинки, ее размер, вставить ссылку.
Если нам не нужно, чтобы изображение увеличивалось, нам нужно переключиться в режим разметки вики и добавить код к коду изображения после размера; nolink
Более подробно, пошагово, можно увидеть в видео под этой статьей.
П.С. Надеюсь, вам понравилась эта информация!
стр.S.S. Используйте вики-разметку ВКонтакте, и желаю удачи вам!
Здравствуйте, мои любимые!
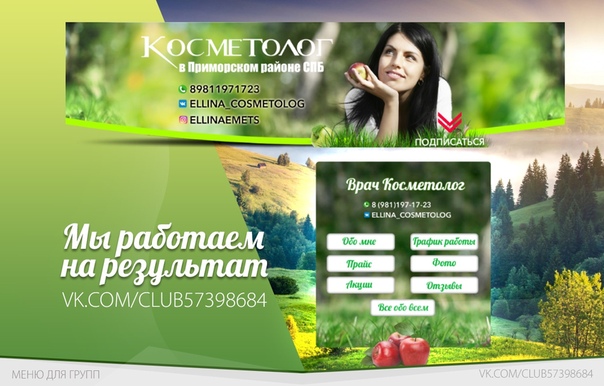
Сегодня подробно расскажу, как сделать меню для группы ВКонтакте . .. По моему опыту меню в группе в контакте увеличивает количество звонков и приложений на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
.. По моему опыту меню в группе в контакте увеличивает количество звонков и приложений на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
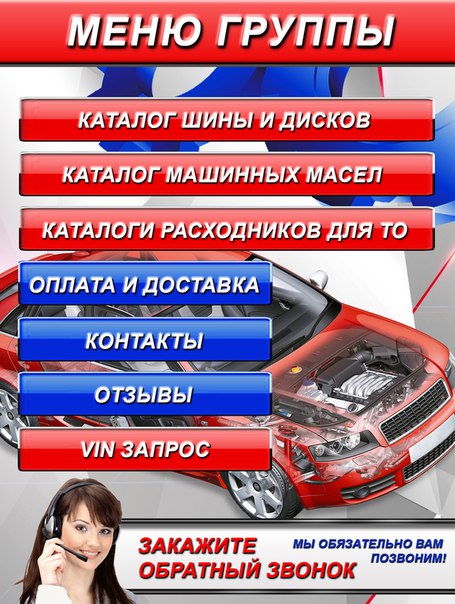
Начнем с того, что сегодня есть два пункта меню:
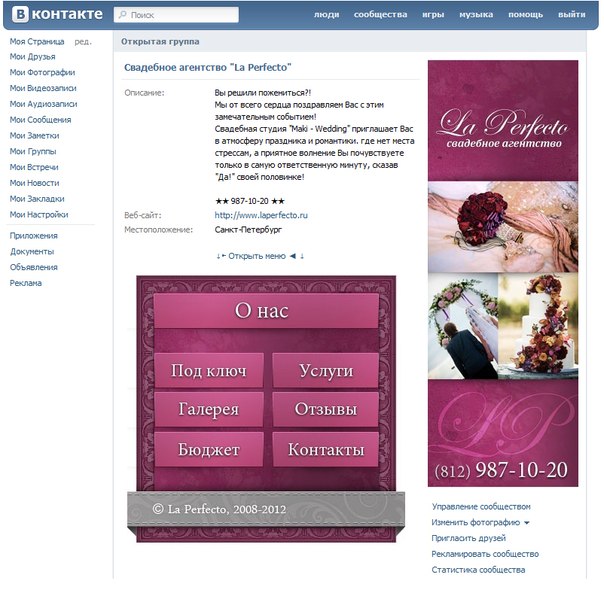
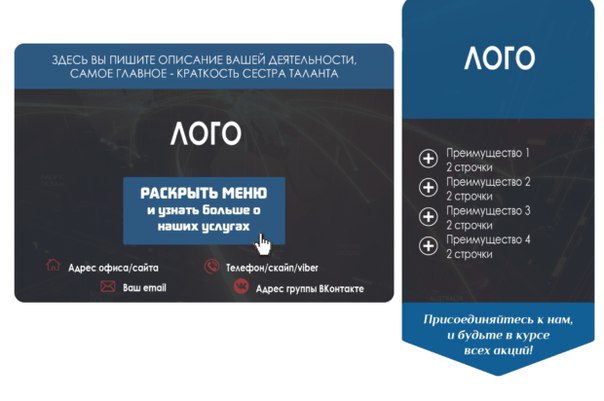
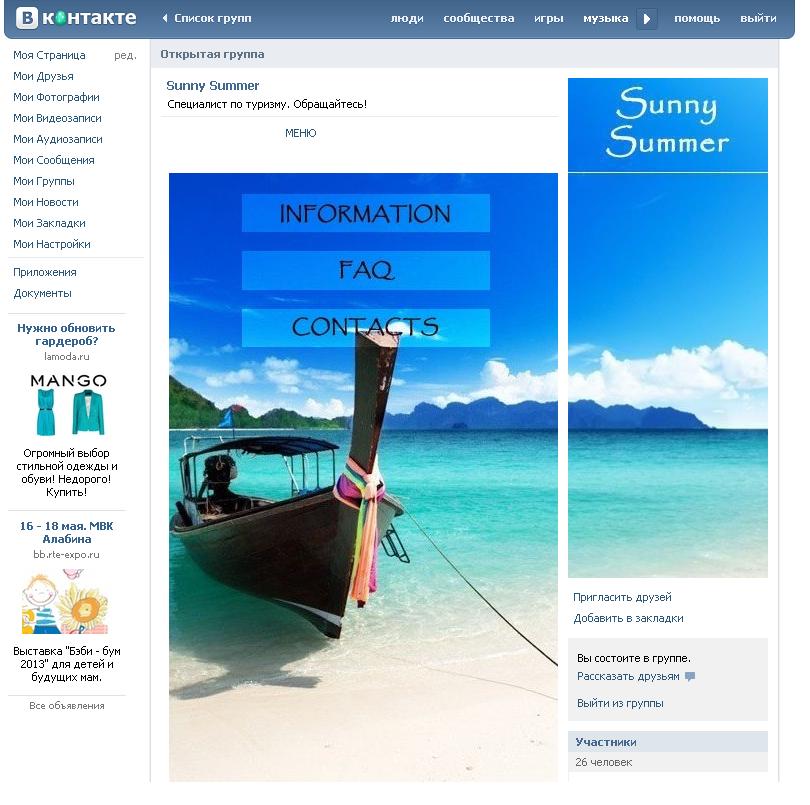
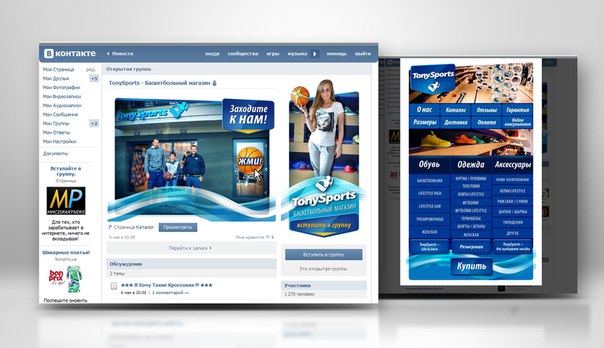
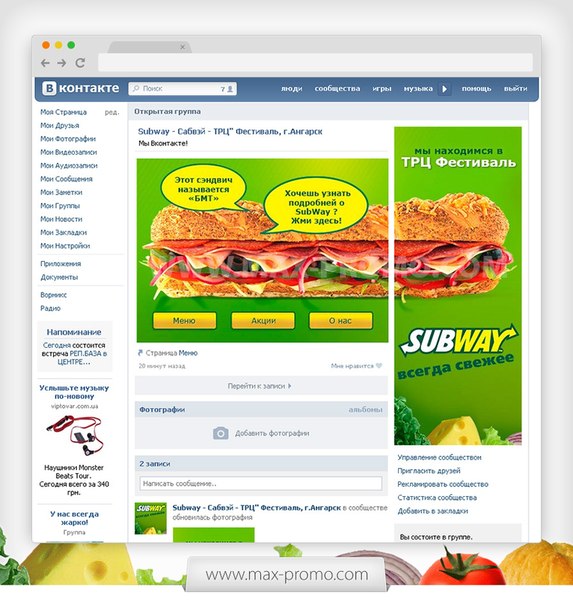
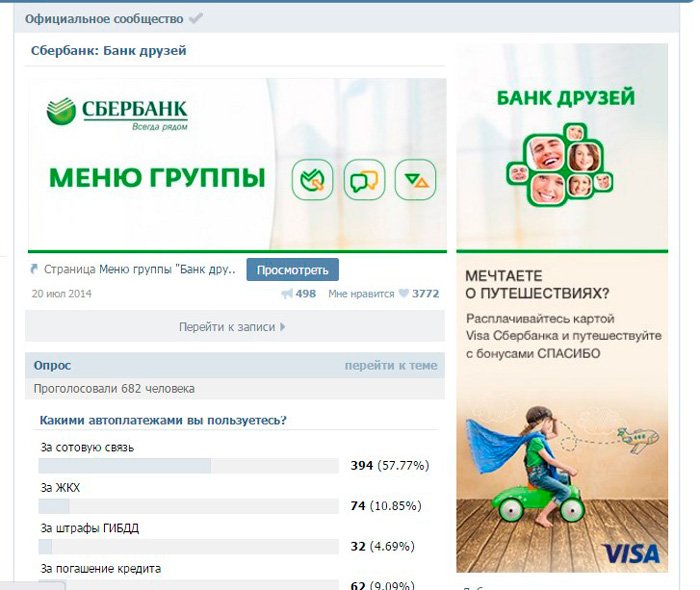
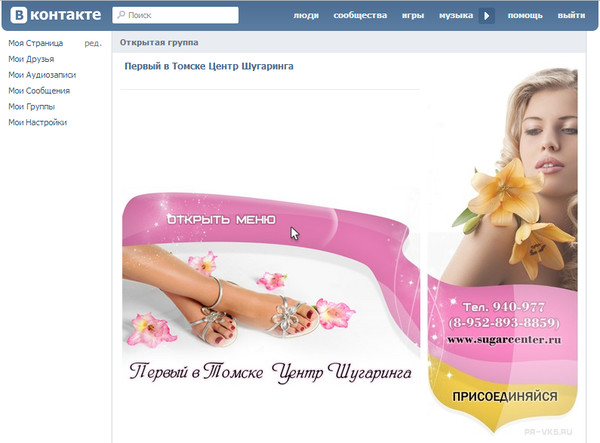
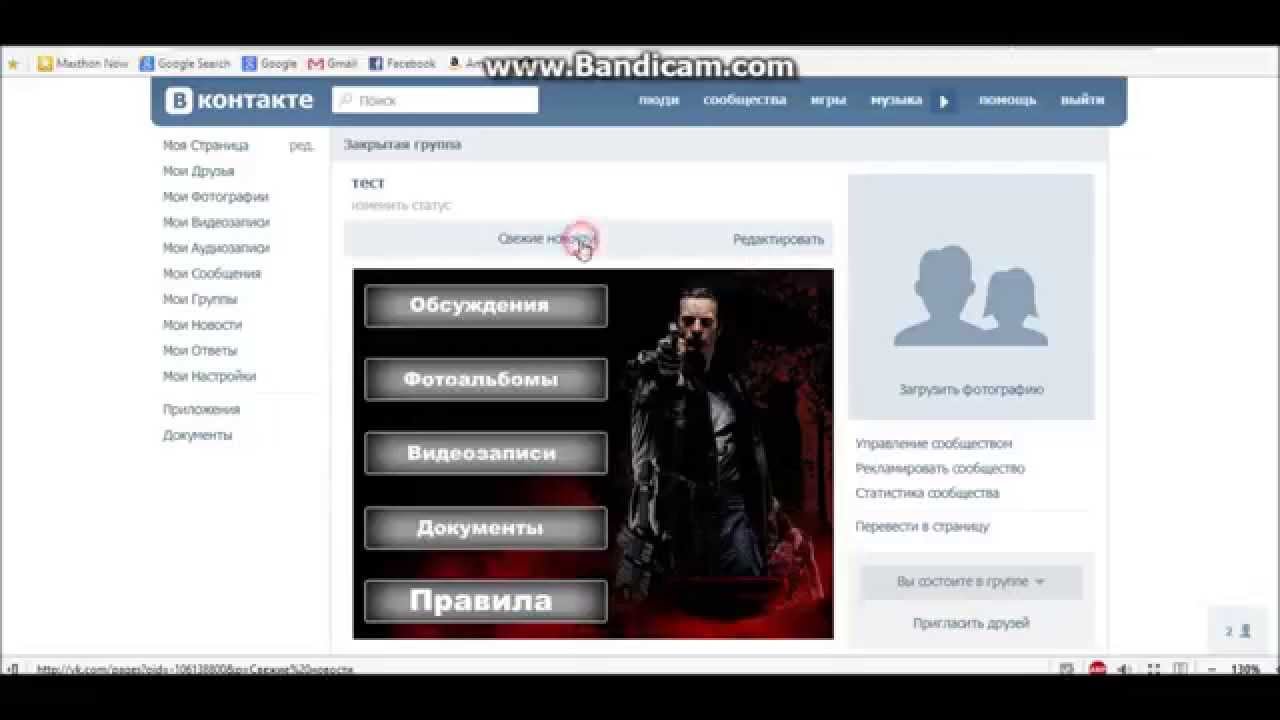
Вариант 1: Меню закрытой группы
Закрытое меню, открывается при переходе по ссылке.В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ МЕНЮ ГРУПП!»
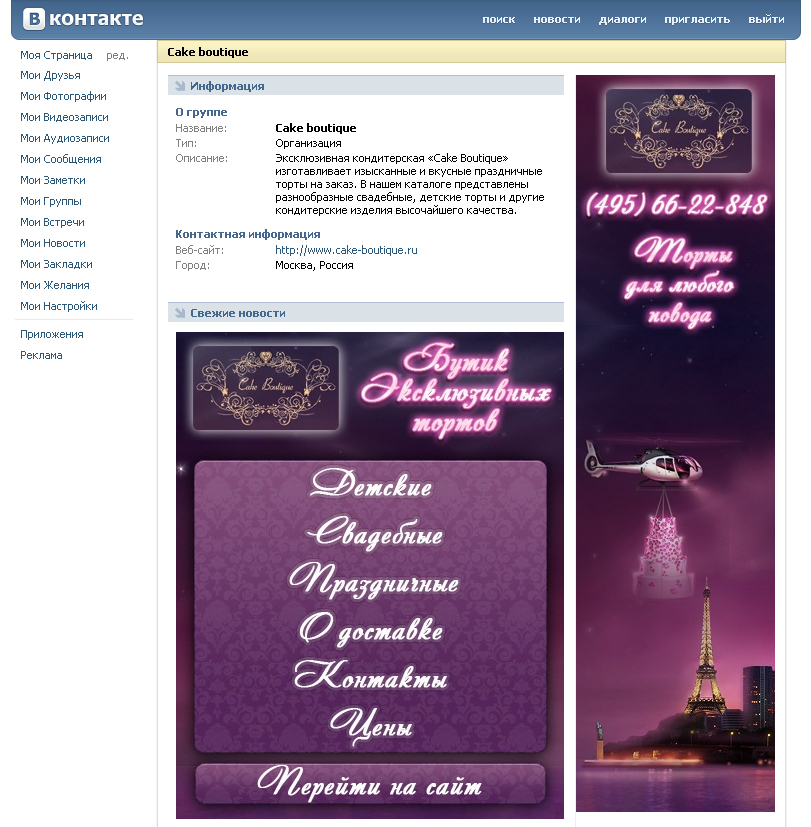
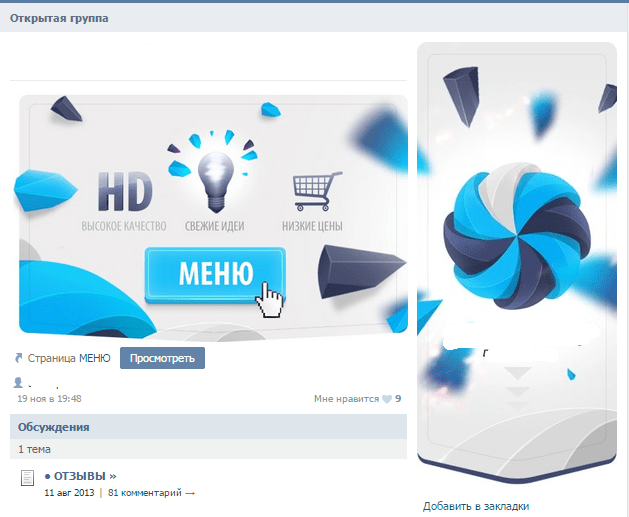
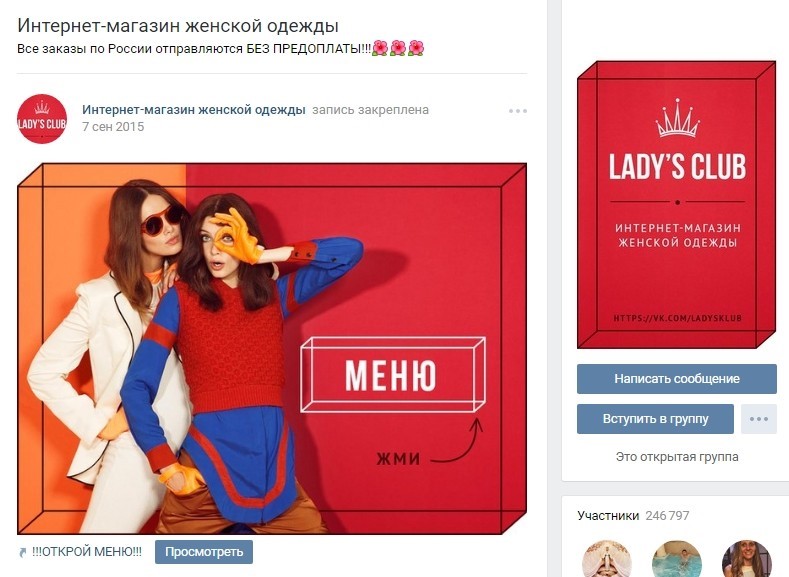
Вариант 2. Открыть групповое меню (закрепленный пост)
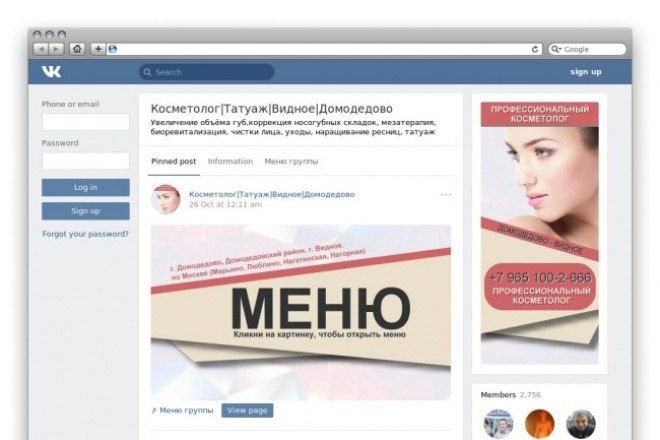
Открытое меню - это закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика. Он сейчас самый эффективный.
Оба варианта используют разметку вики. Разметка Wiki позволяет быстро и легко настроить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых невозможно составить меню.
Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
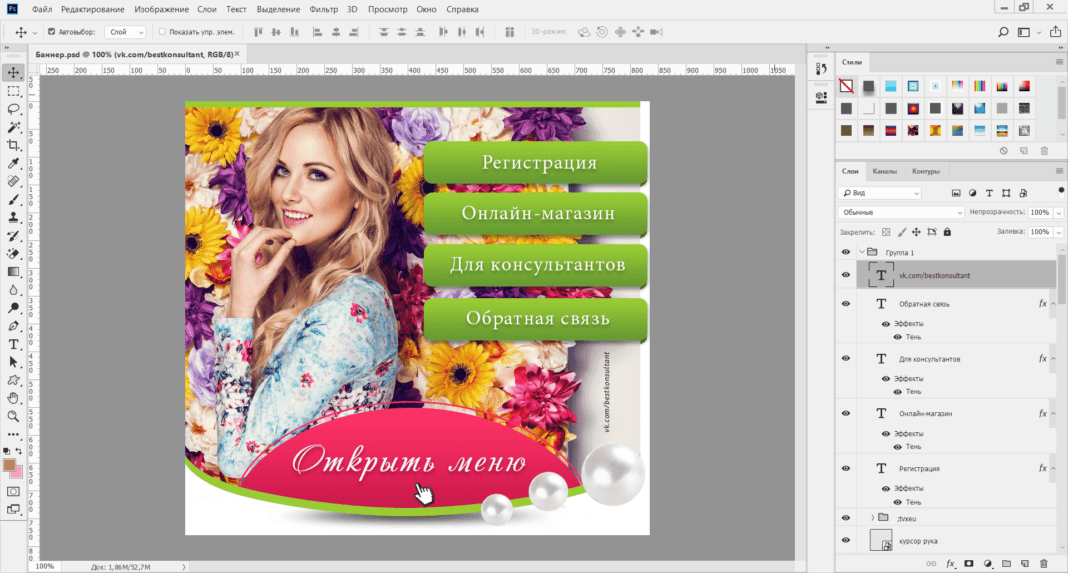
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание.Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка действия).
Размеры аватара: 200 x 332 пикселей
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.
Используя скачанный выше шаблон группового меню PSD, сделайте две картинки желаемых размеров.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я уже переименовал его в меню группы).
При редактировании страницы задайте заголовок, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
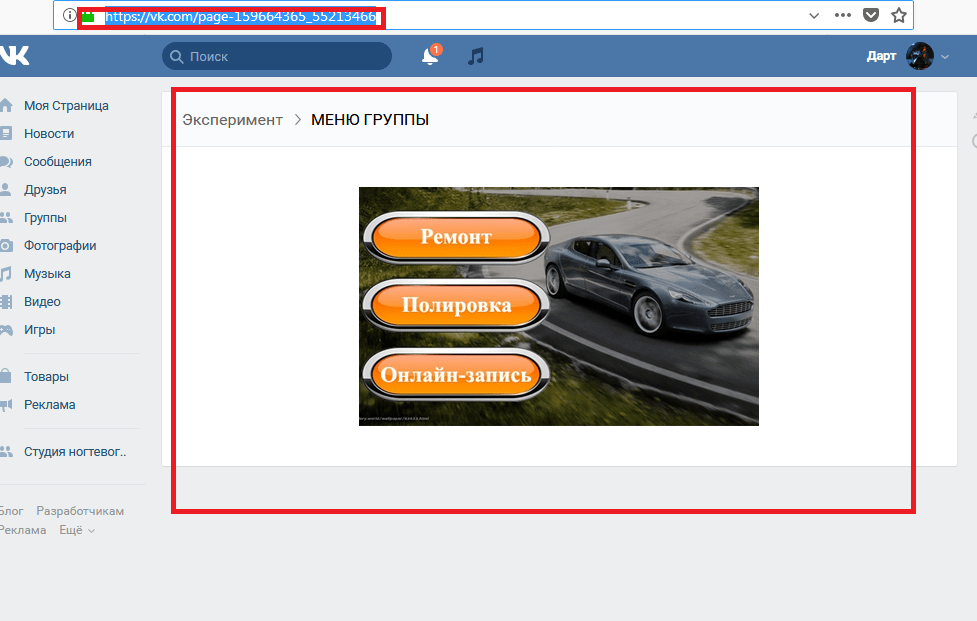
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 - это идентификатор вашей группы
Вторые цифры 47355854 - это идентификатор страницы
Особенность: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid\u003d-хххххххх&p\u003dpagename
Где,
xxxxxxxxx - это идентификатор вашей группы
pagename - имя вашей страницы
Шаг 5.

И опубликуйте пост.
Шаг 6.
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара - удалите его.
Шаг 7.
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Исправить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на вашем аватаре не начинается с самого верха (в моем шаблоне аватар - вариант 2).И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, перемешивать фото, видео, создавать новые разделы, размещать ссылки.
В главном меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги ВКонтакте.
Это позволяет создавать отличные лендинги ВКонтакте.
Но об этом я расскажу более подробно в следующих статьях.Подпишитесь на обновления блога, чтобы быть в курсе новых функций. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Здравствуйте. Сегодня мы поговорим о вики-публикациях ВКонтакте. Прочитав эту статью, вы узнаете, для чего использовать публикации вики, три способа создания публикаций вики, как редактировать имя страницы вики и какие приложения пригодятся при создании публикаций вики.
Вики-публикации - это специальные страницы ВКонтакте, с помощью которых можно расширить стандартные возможности сети.Отформатируйте и разметьте статью, сделайте кнопочное меню с навигацией по сообществу, сделайте игры, сделайте электронное руководство и многое другое.
Статьи
Вики-публикация позволяет вам форматировать статьи с соблюдением правил редакционной гигиены для облегчения чтения.
Вместо листа с текстом можно получить статью с иллюстрациями по тексту, с видео и звуком, в тексте будут правильные отступы и заголовки. Все статьи SMMplanner ВКонтакте оформляются через вики-публикации.
Вики-публикации помогают авторам доставлять контент в удобном для читателя виде, вики-публикации индексируются поисковыми сетями, а вики-публикации можно распространять как гостевые публикации для увеличения посещаемости их сообщества.
Ссылки на публикации вики могут быть размещены в других пабликах SMM в качестве гостевых сообщений и привлечь трафик в ваше сообщество.
Контентные статьи часто появляются в топе результатов Яндекс и Google вместе со статьями из блогов. Вы можете использовать оптимизацию контента SEO для продвижения сообществ.
Моя статья 60 способов иногда попадает в топ результатов поиска, но довольно редко.
Меню
Вики-публикации часто называют вики-меню, потому что, используя функциональные возможности фики-публикаций, вы можете создать меню сообщества и организовать рабочую навигацию по разделам сообщества.
Сначала мы видим пост в сообществе
Есть много вариантов того, как сделать меню, большинство из которых описано в вики сообщества ... IN Kairos сделал подобие целевой страницы с панелью навигации.
Игры
Используя публикации вики, вы можете создавать простые квестовые игры:
Мы рассмотрели три наиболее популярные причины использования публикации вики для сообществ ВКонтакте. Разберемся с технической стороной.
Создание вики-публикаций
По умолчанию в сообществах ВКонтакте отсутствует функционал, позволяющий быстро и легко создавать вики-публикации. Я знаю три варианта создания вики-публикаций.Сложный, простой через приложение исходного кода и простой через разрешение Chrome.
Сложный способ - вручную написать ссылку в адресной строке. Необходима ссылка:
Замените -XXX своим идентификатором сообщества, а «Заголовок страницы» - правильным именем страницы. Подробно способ описан в СММщики . .. Мне лень вспоминать ссылку, мне пока лень постоянно возвращаться к этой статье, поэтому перехожу на лайфхак, создаю страницу, через разрешение vkOpt на Хром.
.. Мне лень вспоминать ссылку, мне пока лень постоянно возвращаться к этой статье, поэтому перехожу на лайфхак, создаю страницу, через разрешение vkOpt на Хром.
При наличии разрешения кнопка «Список вики-страниц» появляется во всплывающем меню в настройках сообщества.
Расширение позволяет вам следить за публикациями вики в сообществах других людей и создавать новые страницы в своих собственных. Вы можете узнать вики-разметку, которая использовалась для страницы, и дату создания страницы.
При нажатии на кнопку «добавить» появится новая вики-страница.
Программатор SMMplanner для создания вики-публикаций использует приложение с исходным кодом. Мне кажется, что создание страниц с помощью «Исходного кода» занимает немного больше времени.
Нужно зайти в приложение, а напротив сообщества нажать кнопку «Создать». Затем вы можете создать новую страницу.
В режиме редактирования вики доступны два режима: визуальный и кодовый. Полные возможности вики-разметки можно найти в вики сообщества, там все достаточно подробно описано.
Полные возможности вики-разметки можно найти в вики сообщества, там все достаточно подробно описано.
Мне удобнее работать с чистым кодом, чем в визуальном редакторе, но это зависит от степени знания кодов разметки.
Самые "важные" коды разметки вики *
* Чаще всего я использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы «= =» с обеих сторон заголовка.
Отступ от края страницы. Для отступа используйте символ «:» перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст.Чтобы проиллюстрировать пример, я использую разметку, которая делает черный текст серым. Для этого нужна разметка «« И нужен закрывающий текст »» (Удалите пробелы перед закрывающей скобкой)
Таблицы. Вы можете много говорить и говорить о таблицах, я использую их регулярно.
Таблица начинается с «(|» и заканчивается на «|)», для обозначения строки используйте код «| - ", а чтобы разбить строку на ячейки, используйте" | ".
В таблице я часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по умолчанию таблица создается на 500 пикселей, а ширина вики-страницы - 600 px): nomargin;
Столбцы фиксированной ширины (по умолчанию таблица растягивается в зависимости от содержимого).Если вам нужно сделать три столбца одинаковой ширины, после написания кода для открытия таблицы напишите в следующей строке | ~ 33 33 33.
Цитата со встроенной таблицей с тремя столбцами
Как переименовать неправильно названные страницы
Раньше считалось, что если заголовок страницы был неправильным, вам нужно было создать новую страницу с правильным заголовком. Но SMM нашли лазейку, вам нужно написать / market в конце адресной строки, когда открыта вики-страница с неправильным именем, и перейти на новую страницу. Появится кнопка редактирования названия страницы, более подробно способ описан в материале «
Появится кнопка редактирования названия страницы, более подробно способ описан в материале «
В этой статье будет обсуждаться, что такое вики и почему они предоставляются системой. Этот термин был придуман Уордом Каннингемом в 1995 году. Именно в это время появилась первая вики-среда. Стоит отметить, что слово «вики» заимствовано у гавайцев. В переводе означает «быстро».
Термин «вики» имеет несколько значений:
1. Вид страниц и постов.Любой посетитель сайта может редактировать их. Вы можете менять как тексты с картинками, так и саму структуру портала.
2. Конструктор, предназначенный для создания обширных виртуальных энциклопедий.
3. Философская теория и специальные технологии.
Что такое вики-разметка?
Если у вас есть желание научиться делать разметку вики в социальной сети ВКонтакте, перед обучением необходимо обязательно ознакомиться с представленным материалом, в котором содержится информация о вики. Сегодня огромная Википедия считается самым распространенным вики-сайтом. На втором месте - многопользовательский проект Wikia. За ним следуют небольшие энциклопедии.
Сегодня огромная Википедия считается самым распространенным вики-сайтом. На втором месте - многопользовательский проект Wikia. За ним следуют небольшие энциклопедии.
Как организованы эти ресурсы?
Какие компоненты они включают? Вы обязательно должны это понять. Электронная энциклопедия может содержать множество страниц, заголовков, разделов и т. Д. Эти компоненты переплетаются в единую сеть, образуя единое пространство. Специальный инструмент под названием wiki markup способен разработать такой огромный ресурс.Это позволяет не только создавать различные энциклопедии, но и создавать сообщества ВКонтакте.
РазметкаWiki - это специальный тег, который позволяет настроить собственную группу. Этот инструмент позволяет добавлять различные дополнительные страницы и ссылки на сообщество. Это дает возможность создать небольшую энциклопедию в рамках определенного сообщества. Таким образом, вики - это аналог языка HTML, но разметка намного легче и проще.
Какая связь между вики и ВКонтакте?
Во-первых, следует задать вопрос: какую пользу этот инструмент приносит социальной сети ВКонтакте? Эта разметка позволяет делать следующее:
Создать оригинальное меню;
изготовить этикетки;
разрабатывать знаки;
добавить новые компоненты навигации.
Пользователь должен придумать красивый, уникальный дизайн, который будет отличать одно сообщество от многих других. Перед тем, как менять дизайн группы, стоит научиться использовать составляющие ее элементы. Это относится к «Видео», «Фото», «Стене» и другим. Кроме того, следует выбирать интересную и ценную информацию, чтобы сообщество могло привлекать и удерживать новых подписчиков.
Преимущества вики
Наверняка большинству пользователей захочется узнать, как сделать разметку вики ВКонтакте.Но прежде всего стоит сказать несколько слов о достоинствах инструмента. Следует отметить, что он значительно легче HTML. А это значит, что освоить его сможет каждый без проблем. Также среди преимуществ - возможность сохранять все изменения, которые ранее были выполнены на различных страницах. Кроме того, вы в любой момент можете сравнить все варианты и выбрать лучший.
Секреты вики
Чтобы добраться до профессионального уровня разметки вики, требуется много времени. Но сначала пользователь должен знать определенные моменты об этой системе. Например, изображения размером менее 131 пикселя становятся низкого качества. Есть определенные правила: на одной странице должно быть до 17 тегов, а в строке - не более 8 компонентов. Когда вы устанавливаете ширину рисунка, его высота изменяется автоматически в соответствии со всеми пропорциями.
Но сначала пользователь должен знать определенные моменты об этой системе. Например, изображения размером менее 131 пикселя становятся низкого качества. Есть определенные правила: на одной странице должно быть до 17 тегов, а в строке - не более 8 компонентов. Когда вы устанавливаете ширину рисунка, его высота изменяется автоматически в соответствии со всеми пропорциями.
Для разработки новой страницы в сообществе вам нужно будет указать ссылку на статью в тексте. Следует отметить, что дополнительные страницы появляются сразу после набора свежего материала.Для ввода ссылок в вики-разметке используются специальные скобки - []. Внутри находится сама ссылка. Если вы последуете ему, вы попадете на новую страницу. Затем его следует заполнить и отредактировать. Готово, новая страница готова.
С помощью вики-разметки ВКонтакте можно создать множество таких страниц. В результате вы получите своеобразный миниатюрный сайт, расположенный внутри группы. Стоит отметить, что красиво оформленный текст имеет особое значение. Это удобно не только для чтения, но и для восприятия.Рекомендуется уделять должное внимание заголовкам, выравниванию, буквам и т. Д.
Это удобно не только для чтения, но и для восприятия.Рекомендуется уделять должное внимание заголовкам, выравниванию, буквам и т. Д.
Каждый тип форматирования вики имеет свои собственные теги. Однако можно использовать некоторые символы из HTML. В конце концов, в вики-разметке используются не только специальные теги, но и большинство различных символов языка HTML. Это означает, что вы можете использовать две метки для определенных функций. Интересно, что вики - довольно умный инструмент. Если текст содержит элементы из разметки HTML, он может независимо заменить их символами своего языка.
Создать якорную ссылку
Что касается ссылок, то они могут быть разными. Есть не только симпатичные пуговицы, но и серьезные якоря. С помощью вики-разметки ВКонтакте можно создавать и то, и другое. Важно помнить одно важное правило: текст должен располагаться только справа от ссылки, а изображение - слева. После этого стоит научиться крепить якорь. Для этого откройте квадратные скобки и вставьте нужную ссылку. Затем ставится знак разделения элементов - ǀ, далее пишем сам текст.После этого можно закрывать круглые скобки. Примерный результат такой: [[link.ru ǀ Мой сайт]].
Затем ставится знак разделения элементов - ǀ, далее пишем сам текст.После этого можно закрывать круглые скобки. Примерный результат такой: [[link.ru ǀ Мой сайт]].
Для начала нужно создать кнопку. Чтобы добавить картинку, вы можете использовать слово «фото», набрав его номер в альбоме группы. Затем вам нужно снова заключить всю информацию в круглые скобки. Сначала необходимо зарегистрировать фото, а затем ссылку. Результат должен быть примерно таким: []. Отдельное внимание стоит уделить функциям, которые доступны для работы с этим образом:
Plain - текстовая ссылка на фото без картинки;
noborder - убрать границу с изображения;
box - открыть картинку в новом окне;
nolink - удалить ссылку на фото;
nopadding - убирать пробелы между изображениями;
NNNpx - ширина изображения;
NNNxYYYpx - размер фото.
Эти функции необходимо вставить перед ссылкой, чередуя их со знаком разделения. Кроме того, вы можете вставить подпись к изображению, отделив его от остальных символов.
Создание таблиц с помощью Wiki Эта задача достаточно проста. Для вставки в текст таблицы используются специальные символы. Для начала нужно посмотреть, из чего он состоит. Вы можете увидеть следующее:
(| - открытие таблицы;
| + - заголовок по центру;
| - - новая строка;
| - создание прозрачности;
! - темные ячейки;
|) - закрыть таблицу.
Что касается последних двух символов, то они переменные. Например, если вы создали темную ячейку, вы не можете использовать функцию «Прозрачность». В таблицу можно вставить все, что угодно. Это могут быть картинки, ссылки или тексты.
Оформление меню
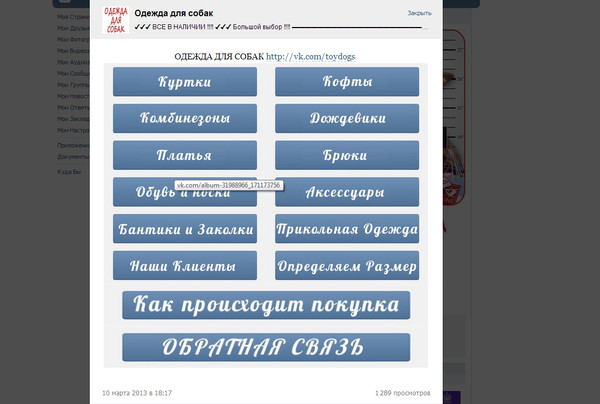
Стоит посмотреть, как создается вики-разметка меню ВКонтакте. Для начала вам понадобится хороший рисунок и немного знаний. При этом следует учитывать, что существует несколько типов меню:
Заранее подготовьте рисунок, ширина которого должна быть до 610 пикселей.Это связано с размером групповой стены в социальной сети. Вырезать картинку необходимо в фотошопе или любом другом редакторе, предназначенном для выполнения аналогичных функций. В результате должно получиться необходимое количество кнопок. Каждый из них должен написать название определенного пункта меню. После этого можно переходить в свою группу. В нем вам нужно будет найти панель управления и подключить инструмент «Материалы».
Вырезать картинку необходимо в фотошопе или любом другом редакторе, предназначенном для выполнения аналогичных функций. В результате должно получиться необходимое количество кнопок. Каждый из них должен написать название определенного пункта меню. После этого можно переходить в свою группу. В нем вам нужно будет найти панель управления и подключить инструмент «Материалы».
Когда вы вернетесь на главную страницу, вы увидите ссылку «Последние новости» над обсуждениями.Когда они редактируются, разрешается брать их за основу для создания красивого меню. Затем вам следует загрузить в группу заранее подготовленные картинки. Вы можете сохранять изображения в любой альбом сообщества и вставлять их в новостную статью с помощью встроенного визуального редактора. Чтобы приступить к редактированию «Новостей», вам нужно переключиться с этого инструмента в режим «Вики-разметки ВКонтакте». Затем вы можете соединять изображения со ссылками на различные пункты меню.
Где я могу узнать, как создавать вики-разметку?
В социальной сети ВКонтакте есть официальная группа, полностью посвященная вики-разметке. Он предоставляет обучающие материалы и полезные советы. Для использования вики-языка созданы различные приложения, где предлагается потренироваться в дизайне сообщества. Также существуют шаблоны проектирования для групп. Они помогут пройти быструю регистрацию, если совсем нет свободного времени. Для новичков отличными помощниками станут шаблоны и советы опытных пользователей.
Он предоставляет обучающие материалы и полезные советы. Для использования вики-языка созданы различные приложения, где предлагается потренироваться в дизайне сообщества. Также существуют шаблоны проектирования для групп. Они помогут пройти быструю регистрацию, если совсем нет свободного времени. Для новичков отличными помощниками станут шаблоны и советы опытных пользователей.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерицы, вникнуть в некоторые тонкости вопроса и все сделать себя.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух чуть подробнее. А для тех, кто все же решит пойти по третьему пути и все сделает самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не за чтением длинных текстов, есть видео:
Путь №1. Заказать создание меню у специалиста-дизайнера
Плюсы этого метода: относительная скорость и минимальное участие с вашей стороны. Минусы - самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти художника. Здесь можно порекомендовать поискать на кворке.ru, в разделе «Дизайн групп в социальных сетях».
Путь # 2. Использование онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить элемент из меню. Недостатки метода - здесь придется немало сделать, но поработать самостоятельно.
Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить элемент из меню. Недостатки метода - здесь придется немало сделать, но поработать самостоятельно.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: нужны навыки и много времени (в первый раз). Вот что вам нужно:
- Уметь уверенно пользоваться графическим редактором.Например, Фотошоп. При составлении меню вам сначала нужно будет сделать изображение правильного размера (с точностью до пикселя, без «примерно»!), А затем правильно его обрезать (разбить на фрагменты).
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, тогда приступим.
Шаг №0. Общие сведения о том, как устроены меню групп ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК. Вики-страницы - это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом. То есть вводит дополнительные варианты дизайна. В частности - возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку.Именно эти дополнительные параметры форматирования используются для создания общедоступного меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Вики-страницы - это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом. То есть вводит дополнительные варианты дизайна. В частности - возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку.Именно эти дополнительные параметры форматирования используются для создания общедоступного меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. В противном случае в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем ID вашей группы. ID группы - это ее уникальный номер ВКонтакте.Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы будете перенаправлены на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего вида:
http: // vk.com / pages? oid = Group_id & p = Имя страницы
http://vk.com/pages?oid=- 154457305 & p = Меню
Откройте получившуюся ссылку в своем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием."В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием."В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим макета. Режим визуального редактирования более удобен, поскольку позволяет обойтись без знания синтаксиса разметки вики, но его функциональность чрезвычайно limited: в нем можно делать только самые простые вещи.По сути, приходится иметь дело с режимом верстки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка для вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, - это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk. com/page- Group_id _ XXX ? act = edit & section = edit
com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком "?" это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой для создания вики-страницы. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с ID "1" (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (на которые можно щелкнуть) - , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Будь осторожен!
Будь осторожен!
Обращаем ваше внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние - двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на тот или иной объект ВКонтакте. Например, указатель на группу имеет такое обозначение:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, пользовательские страницы, аудиозаписи и т. Д. Каждый указатель имеет свою форму. Мы воспользуемся некоторыми из них позже и рассмотрим их подробнее.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте ... Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню - быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новый пост на стену вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, ширина которого больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, ссылка выглядит так ( у вас будут разные номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылок из поля ввода.Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться как текст в сообщении. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Кликните по фото в закрепленном посте: должна появиться ваша вики-страница с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, - это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченное». Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
"" "Пункт меню для раздела" Материалы "" ""
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу ... По сути, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Перейдите на домашнюю страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Необходимо хорошо понимать, что к чему относится и где это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы».Запомните два нюанса:
- Прикрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел материалов.

- Закрепленный пост с картинкой для вызова меню можно дополнить текстом. Таким образом, вы не потеряете функцию закрепленной записи. Но не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка - не самый мощный инструмент и не самый удобный.Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог положит это ему на душу». К сожалению, в ВК пока нет ничего лучше.
Кстати. Вы можете переходить с одной вики-страницы на другую. Это работает так: пользователь открывает (например, используя изображение ссылки в сообщении) первую страницу вики.Он также содержит ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками.Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом освоения новых знаний. Узнав, как сделать относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте появилась в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении.Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении «ВКонтакте». Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно экспериментировать. Но наш опыт говорит, что реальной выгоды - конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно экспериментировать. Но наш опыт говорит, что реальной выгоды - конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки.Первый будет вести на главную страницу «Яндекса», а второй - в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полосы. Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такое изображение-ссылку, собственно, и происходит переход по этой ссылке. Одна полоса - это одно звено. С другой стороны, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню.
 Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов. В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов. В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время. - Далее картинка с меню нарезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов.Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса нарезки: способов десятки, одни подходят для одних, а для других не подходят.
 При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px ... В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px ... В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями. - Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе ... Иначе те пользователи, для которых недоступны изображения альбома, не увидят ваше меню!
- Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню.Как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется при включении раздела «Материалы». Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню - на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню - на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«ССЫЛКА» - целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу.Например, чтобы после нажатия кнопки происходил переход в сообщество Команды ВКонтакте, можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) мы рекомендуем сокращать на
Как поменять дизайн в ВК на новый.
 Новый дизайн Вконтакте
Новый дизайн ВконтактеКак изменить дизайн своей страницы на сайте Вконтакте по своему вкусу
Все мы каждый день пользуемся социальными сетями, такими как Одноклассники и ВКонтакте.Мы регулярно посещаем наши страницы, обновляем фото, читаем ленту и лайкаем :-), а также просто болтаем с друзьями и знакомыми. Хотите удивить их сегодня? Темы для сайтов «ВКонтакте» и «Одноклассники» - новейший и модный тренд в социальных сетях. Вы можете создать свой собственный креативный и уникальный дизайн страницы, , который смогут увидеть все ваши друзья ! Вы можете полностью изменить внешний вид страницы - сделать новые картинки, фон и шрифт.
Вы даже можете создать тему самостоятельно, , просто выбрав понравившуюся картинку на своем компьютере , в общем есть где развернуться
Как это сделать? А теперь подробно расскажу:
1. Заходим сюда для установки тем для Вконтакте и Одноклассники
выберите «Установить плагин». Открывается страница Пейджа Морта. Установить. Надпись появляется
Открывается страница Пейджа Морта. Установить. Надпись появляется
Это означает, что вы все сделали правильно и приложение готово к использованию.
2. Теперь нажмите кнопку и выберите, например, ВКонтакте.
3. Теперь можно заходить во Вконтакте. Здесь вы увидите новые функции: Удалить стиль, Изменить стиль, Изменить стиль
.Для чего нужны эти новые функции?
1. Функция Удалить стиль - полностью удаляет установленный стиль (сделанный с помощью двух других функций) и возвращает вас к стандартному стилю.
2. Функция Изменить стиль вызывает редактор стилей.Здесь вы можете выбирать и редактировать стили, устанавливать фоновые рисунки, выбирать цвет текста.
Я выбрал букет из предыдущего поста в качестве фонового изображения, затем установил прозрачность фона на 50%, затем я выбрал цвет текста в синих оттенках, как эти, если вам это не нравится, я изменю :-), нажмите Применить
А вот как теперь выглядит моя страница!
При закрытии сайта Стиль не исчезает, он остается сохраненным и доступен для просмотра всем посетителям моей страницы. Чтобы удалить его, вы можете использовать функцию «Удалить стиль».
Чтобы удалить его, вы можете использовать функцию «Удалить стиль».
3. Функция Изменить стиль вызывает окно, в котором можно сменить тему.
Для этого перейдите в Каталог (вверху экрана) и выберите категорию стиля. Здесь действительно большой выбор очень красивых и разнообразных фасонов на любой вкус. У меня уже были широко раскрытые глаза, хотелось примерить их все))) Кстати, спасибо создателям программы за такой большой выбор - каждый найдет там что-то для себя, и восхищаться просто здорово, некоторыми фоны очень красивые!
Например, мне очень понравились эти темы:
А это не лидеры))) вожди вообще симпатичные - заходи и выбирай себе 🙂
Какой выбрать? Решил примерить:
Теперь нам осталось только отредактировать цвета шрифта, ну я уже умею 🙂
Кстати, в «Одноклассниках» так же легко изменить стили. Попробуйте!
Стоит добавить, что программа полностью бесплатна, проста в установке и при необходимости может быть удалена, а также проста, удобна и очень приятна в использовании. Так что всем рекомендую!
Так что всем рекомендую!
Установить Темы для ВКонтакте (ВК) и Одноклассники PageMorph можно здесь:
Страница в социальной сети больше не является формальным профилем. Это полноценный отпечаток личности, призванный передать индивидуальность современного человека.Но как остаться уникальным и не потеряться на миллионах однотипных страниц? Индивидуальный дизайн страницы ВКонтакте может решить эту проблему. Для этого существует множество способов, мы остановимся только на простых в реализации и не требующих оплаты.
Меняем тему ВКонтакте. Получить стили
Первый способ, который мы рассмотрим, заключается в установке специального плагина «GetStyles: Contact Themes». Вы можете установить этот плагин во всех популярных браузерах: FireFox, Opera, Яндекс и, конечно же, Google Chrome.Способы установки на все браузеры в принципе сводятся к одной последовательности действий.
Загрузите плагин GetStyles из магазина приложений Google и установите его.
Перейдите на официальный сайт GetStyles.
Ищем подходящую тему и нажимаем «Применить».
Заходим на вашу страницу ВКонтакте и обновляем.
Такие простые действия помогут изменить дизайн ВКонтакте на свой вкус.
Меняем тему ВКонтакте. Vktema.com
Еще один плагин, на этот раз от vktema.com. После загрузки этого плагина и попытки его установки вы получите предложение интегрировать дополнительную панель инструментов для вашего веб-браузера и разрешить автозагрузку. Это немного подозрительно, и если вы пойдете дальше, после перезапуска браузера меню вашей страницы немного изменится. В новом разделе «Менеджер тем» вы можете найти список тем для установки, который, конечно, сильно отличается от представленного на сайте, но вы также можете найти в нем интересные темы по изменению оформления ВКонтакте страницу под настроение.
Придется адаптироваться к использованию плагина: меню менеджера неудачно перекрывает меню страницы. Будем надеяться, что разработчики исправят этот недостаток в следующих версиях и, конечно же, добавят более разнообразные темы, расширяющие возможность сделать свой дизайн в ВК индивидуальным.
Меняем тему ВКонтакте. Vkmod.net
Еще один способ изменить дизайн ВКонтакте предлагает проект Vkmod.net. Это расширение немного проще и лучше предыдущей версии.После установки предложенного файла и перезапуска браузера на своей странице в «Настройках» вы можете найти новую категорию «Мои темы». Это уже не пример, дизайн в ВК можно подобрать практически на любой вкус. Добавлена возможность изменять цвет фона и даже цвет шрифта. Эта более тонкая настройка очень удобна и приятна для пользователя.
Меняем тему ВКонтакте. Orbitum
Orbitum - это браузер с полной интегрированной поддержкой различных социальных сетей.Он состоит из двух частей: левая предназначена для связывания учетной записи и общения, а правая - для собственно серфинга и других задач стандартного браузера. Пользователи Orbitum также могут очень легко и удобно изменить свой дизайн ВКонтакте. Разработчики браузеров предоставили встроенную возможность изменять тему своей страницы. В каталоге предлагаемых тем есть несколько тысяч опций, которые вам нужно только активировать.
В каталоге предлагаемых тем есть несколько тысяч опций, которые вам нужно только активировать.
Каждый из этих способов объясняет, как без особых усилий изменить дизайн ВКонтакте.Вам остается только выбрать свой и сделать шаг к индивидуальности и яркому общению!
В социальной сети «ВКонтакте» осуществлено первое масштабное изменение дизайна. Как и ожидали многие пользователи, разработчики сделали упор на Material Design, максимально приблизив дизайн настольной версии к типу социальной сети в приложениях на Android и iOS.
«Главный принцип нового дизайна« ВКонтакте »- он похож и узнаваем на всех устройствах.Пользователь веб-сайта легко может найти раздел в мобильном приложении и наоборот », - отметил директор по работе с социальными сетями Андрей Рогозов.
Новый дизайн все еще работает в тестовом режиме для ограниченной аудитории. Вы можете попробовать это, нажав кнопку «Присоединиться к тестированию».
Главное достижение обновленного ВКонтакте, пожалуй, касается использования белых полей по бокам. До этого все элементы социальной сети размещались в центре экрана, а их окружала непонятная пустота.Особенно остро это почувствовали владельцы широкоформатных экранов.
До этого все элементы социальной сети размещались в центре экрана, а их окружала непонятная пустота.Особенно остро это почувствовали владельцы широкоформатных экранов.
В свое время среди посетителей «ВКонтакте» были популярны различные «темы», которые можно было применять с помощью расширений браузера. В основном среди «тем» были популярные музыканты, актеры или любимые игры. В большинстве случаев это выглядело ужасающе и затрудняло использование функций социальной сети.
Основная среда обитания многих пользователей ВКонтакте - «Новости» - претерпела значительные изменения. Списки новостей вынесены в отдельный блок вместе с поиском и комментариями.
Отдельным «мерцанием» отмечена функция включения «самых интересных» новостей. Он существует в социальной сети довольно давно и работает по принципу отбора наиболее актуальной для пользователя информации, но при этом, в отличие от Facebook, показывает все появляющиеся посты.
Наиболее кардинальным преобразованием претерпел раздел «Сообщения». Теперь пользователи могут видеть активный чат и список всех разговоров. Как и в приложениях, статус собеседника «онлайн» отмечен зеленой точкой.
Теперь пользователи могут видеть активный чат и список всех разговоров. Как и в приложениях, статус собеседника «онлайн» отмечен зеленой точкой.
Все уведомления, которые ранее были частью раздела новостей, перенесены в отдельный элемент в шапке сайта. Появилась возможность подписаться на уведомления о новых записях групп и сообществ: «колокольчик» оповестит о нововведениях, а также о днях рождения и просьбах о добавлении в друзья.
Фотографии были сделаны в стиле Facebook: комментарии размещены справа от изображения, а фотографии стали крупнее. Программа просмотра фотографий также адаптирована под широкий экран.
Слухи о редизайне социальной сети ходят по сети уже не один год. Летом 2014 года «ВКонтакте» пригласили разработчиков принять участие в конкурсе на новый дизайн: в конкурсе приняли участие более 500 человек. Среди сотен работ были отобраны пять лучших, победителям были вручены ноутбуки MacBook Pro в максимальной комплектации, еще четыре получили поощрительные призы в виде iPad Air.
Несмотря на то, что конкурс был достаточно масштабным, в соцсетях не оглашались конкретные даты и не уточнялись, будут ли использованы работы участников в случае изменения внешнего вида сайта.
Разработчики приступили к плану «плоского» дизайна довольно давно - раздел «Разработчики ВКонтакте» даже до масштабных изменений был больше похож на версию сайта для приложений и уже использовал свободное пространство вокруг края по прямому назначению.
Хотя ВКонтакте не предлагает тестовую версию на постоянной основе, чтобы оставаться в новом дизайне, вы должны согласиться использовать обновленный дизайн по умолчанию. Кроме того, в соцсети решили дать возможность откатиться на старую версию сайта.
В случае с ВК редизайн вряд ли вызовет негодование у поклонников соцсети, так как подготовка к масштабным изменениям заняла больше года и сайт явно нужно было адаптировать под версии для приложений. Исчезновение белых полей и окончательный переход на имя ВК должно идти в соцсети только на пользу.
Привычный дизайн сайта ВК рано или поздно приедается и надоедает. Это сильно влияет на восприятие информации пользователем, что затрудняет чтение и запись.К сожалению, администрация ВКонтакте еще не разработала такую возможность, как установка предпочтительной темы оформления.
Несмотря на отсутствие официальной возможности установить новый дизайн для ВКонтакте, сделать это все же можно, причем несколькими способами. Для этого, что немаловажно, вам не нужно предоставлять личную информацию.
Изменить стандартный дизайн ВКонтакте можно без проблем, если придерживаться определенной цепочки действий и использовать при этом только проверенные методы.Обратите внимание, что когда речь идет об изменении дизайна, это означает изменение дизайна, то есть цветов и частично расположения элементов.
Чтобы изменить тему, вы можете использовать:
- специальный браузер;
- расширения для браузеров.
На сегодняшний день из всех возможных способов персонализации страницы реально работают лишь несколько. Именно эти варианты стоит использовать, так как в этом случае вы гарантированно получите:
Именно эти варианты стоит использовать, так как в этом случае вы гарантированно получите:
- безопасность данных; Производительность
- при работе с оформленной страницей;
- возможность выбирать дизайн из огромного каталога или создавать собственные темы;
- бесплатное использование.
В некоторых случаях есть VIP-система. В этой ситуации установка определенных тем потребует от вас финансовых затрат.
В большинстве случаев темы ВКонтакте совершенно бесплатны. Вам просто нужно выбрать способ установки этих стилей.
Метод 1: используйте браузер Orbitum
В целом этот Интернет-браузер не имеет проблем с производительностью. При этом каждому пользователю предоставляется совершенно бесплатный каталог различных тем для некоторых социальных сетей, в том числе и «ВКонтакте».
Чтобы таким способом поставить тему в ВК, нужно следовать простой инструкции.
Вы также можете создать свою собственную тему бесплатно.
После установки темы каждый раз, когда вы входите в свою социальную сеть ВКонтакте через этот веб-браузер, вы будете видеть выбранный дизайн вместо стандартного.
Если по каким-то причинам вы хотите вернуться к стандартному оформлению ВКонтакте в этом интернет-браузере, вам также необходимо сделать это по определенной инструкции.
Способ 2: VKMOD Дизайнер тем ВКонтакте
Этот способ изменения дизайна ВКонтакте больше не требует скачивания отдельного браузера, так как VKMOD является расширением. Это дополнение устанавливается исключительно в интернет-браузере Google Chrome.
При работе с этим расширением в большинстве случаев проблем не возникает. Однако главный недостаток VKMOD всегда остается актуальным и заключается в том, что он поддерживает только один-единственный веб-браузер, хотя и самый популярный.
Стоит отметить, что это расширение изначально разрабатывалось для раннего дизайна ВКонтакте.Таким образом темы могут отображаться неправильно.
В будущем это расширение, вероятно, будет стабилизировано и адаптировано к новому дизайну.
Метод 3: Get-Style
Расширение Get-Style означает количество надстроек, которые всегда идут в ногу со временем. Это связано с тем, что дизайн ВКонтакте сейчас динамично меняется - появляются разные новые элементы или перемещаются существующие, но качественные стили по-прежнему публикуются в Get-Style.
Что касается этого расширения, то оно поддерживает как старый дизайн ВК, так и совершенно новый.При этом существенных багов при использовании надстройки Get-Style нет.
В связи с кардинальными изменениями ВКонтакте рекомендуется использовать самые свежие темы. Благодаря этому ваша страница будет выглядеть свежо и привлекательно.
Это расширение является лучшим во всем Интернете, так как предоставляет пользователям:
- расширение интеграции в Chrome, Opera, Яндекс и;
- большой каталог тем;
- собственный конструктор;
- бесплатная установка темы.

Установить и использовать это дополнение можно, следуя подробным инструкциям.
После выполнения всех шагов можно переходить к установке расширения.
Обязательно обновите страницу перед установкой темы.
Последнее, что осталось сделать, это сменить стандартную тему ВКонтакте. Делается это предельно просто.
В большинстве случаев обновление происходит автоматически.
Это расширение, без скромности, лучшее среди всех дополнений, влияющих на стиль оформления социальной сети ВКонтакте.При этом от вас требуется совершить минимум действий.
Иногда администрация ресурса проводит рейтинговые розыгрыши. Таким образом, вы можете получить еще больше возможностей бесплатно.
При выборе способа изменения дизайна ВКонтакте рекомендуется учитывать плюсы и минусы. То есть в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать Orbitum. Но при условии использования Яндекс, Opera, Firefox или Chrome не только для социальных сетей - лучше всего установить максимально стабильное расширение.
Но при условии использования Яндекс, Opera, Firefox или Chrome не только для социальных сетей - лучше всего установить максимально стабильное расширение.
Что в итоге выбрать - решать только вам. Желаем удачи при выборе темы для ВК.
Люди стали активно его использовать, и одной из причин этого стала возможность настраивать внешний вид браузера.
Многим людям нравится изменять дизайн знакомых программ и страниц в Интернете, поэтому через поисковые системы они часто ищут, как изменить дизайн.
Вы можете изменить дизайн страницы вконтакте , используя специальные расширения и программы.Некоторые из них позволяют не только заменить красивым фоном , но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, с помощью которых можно изменить дизайн Вконтакте.
Как сделать красивый дизайн Вконтакте?
1. Добавочный номер.
Это самый простой способ изменить дизайн популярной социальной сети. Вы можете поместить любое изображение на фоновое изображение, и чтобы функция обводки была доступна, чтобы основной интерфейс не сливался с ним. Поддерживаются любые форматы изображений, и вы можете самостоятельно настроить толщину штриха и прозрачность страницы.
Поддерживаются любые форматы изображений, и вы можете самостоятельно настроить толщину штриха и прозрачность страницы.
2. Программа от.
Этот сайт предлагает скачать и установить специальную программу, которая изменит оформление Вконтакте в любом браузере. Вы можете выбирать из огромного количества различных дизайнов, разделенных на категории. Установка программы стандартная, и при желании стандартный дизайн можно легко вернуть социальной сети.
3.Расширение для браузера от.
Преимущество этого дополнения в том, что вы можете выбирать темы прямо в настройках вашей страницы. Каталог готовых дизайнов большой и каждый из них может быть добавлен в расширение. Стоит отметить, что он предлагает темы, не только меняющие фон, но и трансформирующие интерфейс.
4. Программа от.
Это самая популярная программа для изменения дизайна Вконтакте. Вам нужно будет установить программу, выбрать тему и после обновления страницы вы увидите ее новый дизайн. База различных дизайнов впечатляет, и при желании вы можете разработать свою собственную тему. Программа работает с любыми браузерами.
База различных дизайнов впечатляет, и при желании вы можете разработать свою собственную тему. Программа работает с любыми браузерами.
5. Программа от.
Еще один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Вам необходимо скачать конкретную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет изменять дизайн, в вашем браузере появится удобная панель инструментов для использования Вконтакте.
Это интересно: история смайлика. Смайлики для ВК
Привет друзья. Сегодняшний пост будет не только полезным, но и забавным - мы поговорим о смайлах для социальной сети Вконтакте. Смешные рожицы и прикольные картинки уже стали неотъемлемой частью любого общения в Интернете, и всем хочется разнообразить свои тексты новыми и оригинальными.
Ноги всех смайликов выросли из текстовой нотации, когда впервые считалось, что эмоции представляются символами.Для меня первым смайлом был символ улыбки, представленный в виде закрывающей круглой скобки «)», в расширенном варианте обозначения улыбки дополнительно есть двоеточие «:)» - такое написание знакомо всем, практически всем онлайн-сервисам автоматически преобразовать этот код в веселое улыбающееся лицо, но оказывается, что это не по стандарту Feng Shui GOST Unicode.
Unicode - это стандарт, в котором все буквы, цифры, значки и другие печатные элементы представлены в виде уникального числового кода.Любое устройство понимает этот код и правильно отображает любой символ. В формате Unicode вы можете включить любой значок в свой текст, даже если он не находится на вашей клавиатуре. Например, вы хотите написать иероглиф «», ввести его код «𠁒», и все готово.
Широкое использование смайлов привело к тому, что многие их коды были включены в Unicode вместе с другими символами и знаками.
Конечно, социальные сети стали активными потребителями смайлов в промышленных масштабах, Вконтакте не исключение.Для удобства пользователей, чтобы людям не приходилось запоминать и вручную писать коды для отображения определенных изображений, Контакт использует всплывающую подсказку - специальный выпадающий список, в котором вы можете визуально выбрать нужный смайлик и вставить его в сообщение или сообщение. на стене. Но в этом списке представлены не все коды смайлов, поддерживаемые ВКонтакте, а только самые популярные (иначе список был бы слишком громоздким).
Остальные смайлы как бы скрыты, но их легко использовать, зная код обозначения в Unicode.Помимо диалогов и стены, в статусе также могут использоваться коды скрытых смайлов, как делать статусы в смайлах ВК мы разберем ниже.
Я хотел бы раскрыть тему эмодзи как можно подробнее, но если это описание утомляет вас и вы сами знаете, как все вставлять, и вам просто нужно получить необходимые коды, сразу переходите. А вместе с любопытными мы еще немного углубимся в историю и другие интересные моменты.
Какие смайлы работают в ВК и в чем особенность Emoji
Я вкратце упомянул основную причину появления смайлов в начале поста - это необходимость передать эмоции, которые сложно или долго описать словами .Как только Интернет перестал быть сугубо бизнес-инструментом и перешел в разряд развлечений, необходимость выражать улыбки, грусть и многое другое стала зашкаливать. То, что делает общение живым и гуманным (мимика, жесты) с помощью текста, передать очень сложно, не каждый писатель отлично справляется с этой задачей, не говоря уже о простых людях, флиртующих через ICQ.
Например, я не представляю, как можно передать собеседнику в тексте, что я ему подмигиваю или показываю язык - глупо будет смотреться и не произведет желаемого эффекта, а круглое желтое лицо с закрытым глазом или высунутый язык - это то, что прописал врач.
Пик распространения смайлов совпал с пиком развития различных средств коммуникации - сначала это была ICQ со Skype, потом в свои сети были вовлечены миллионы пользователей Contact, Odnoklassniki и Facebook, теперь тусуется каждый владелец смартфона в Viber или WhatsApp каждый день.
Смайлы сейчас были нам не всегда знакомы, но теперь ВК автоматически преобразует код ":)" в рожицу, изначально все обозначения проходили через символы, отправитель сообщения написал набор закорючек, получатель их получил в той же форме, понимая, насколько ему известно, что имеется в виду.На начальном этапе смайлов было мало, почти все интуитивно понятные или легко запоминающиеся. Если присмотреться, все основные смайлы выглядят как повернутое набок лицо.
- Улыбка - ":)"
- Смех - ": D"
- Печаль - ":("
- Подмигнуть - ";)"
- Безразличие - ": - |"
- Крик - «:» («
- Загадка -»: - \\ «
- Удивление -»: -o »
- Сюрприз -« = -o »
- Язык -«: P »
- Поцелуй - ": - *"
- Притеснение - ": - ["
- Ненормативная лексика, мат - ": -X"
- Гнев - ": - ||"
- Тошнота - ": -!"
Вы наверняка обратили внимание, что описанные коды отображаются во Вконтакте не символами, а красивыми картинками.Это потому, что социальная сеть запрограммирована так, что комбинация символов соответствует желаемому смайлу, а в каждой сети само изображение будет немного отличаться по внешнему виду. Причина различий в том, что эти смайлы не являются стандартизированными символами Unicode и не существует стандарта для их отображения. С одной стороны, это позволяет каждому сервису создавать креативные изображения любого уровня красоты, с другой стороны, устройства и сервисы, не поддерживающие неофициальное кодирование смайлов, вообще не превратят их в картинки.
А вот с символами Unicode ситуация иная, смайлы, написанные с помощью этого кода, будут поддерживаться везде и всегда. Зная коды смайлов в стандарте Unicode, вы можете вставить абсолютно любой из почти 1000 смайлов в любом месте ВК, даже в статусе, хоть на стене.
Пример:
Smiley Laughter, неофициально называемый «: D», этот формат ввода не будет везде преобразовываться в изображение. Стандартным кодом для этого смайлика из Unicode является «😄», он будет отображаться как значок 😄 на всех устройствах.
Но у Unicode-символов есть одна особенность - они все простые и черно-белые. А чтобы они были красивыми и красочными, были придуманы эмодзи. Каждому значку эмодзи соответствует собственный символ Юникода. Фактически, это одни и те же символы Юникода, только по-разному отображаются на устройствах, поддерживающих эмодзи. Если нет поддержки смайликов, они все равно будут отображаться, только с простыми значками. Наверное, вас запутало, лучше привести пример:
Emoji - это смайлы, написанные по стандарту Unicode, но отображаемые с более яркими и красочными картинками из специальной библиотеки, если эта библиотека подключена на сайте или в сервисе.
Включается библиотека смайлов Вконтакте, поэтому все смайлы в соцсети красочные и красивые.
Как поставить смайлик в статус ВК?
Вышеупомянутая образовательная программа по смайлам и эмодзи была проведена не зря, после нее вам должно стать понятно, почему написание двоеточием со скобками не приводит к появлению смайлика, а остается в форма кода - это не стандарт.
Звучит знакомо?
Для появления желаемого смайлика нужно писать не «:)», а «😄».
А теперь пошагово.
Шаг 1. Откройте редактор статусов.
Для того, чтобы поставить смайлик в статус ВКонтакте, перейдите на свою страницу (верхний элемент панели слева «Моя страница») и под названием нажмите «изменить» status »ссылка:
Шаг 2. Скопируйте нужный смайлик
Появится поле для редактирования, в нем можно написать любой текст и добавить любой смайл. Недавно в статусе Вконтакте введена поддержка всплывающей подсказки со стандартным набором смайлов - если среди них есть то, что нужно выбрать, если нет и нужный смайлик относится к категории скрытых, то есть два пути:
Шаг 3.
 Вставить смайлик в текст статуса
Вставить смайлик в текст статусаПодойдет как вставка кода смайлика, так и его символа Юникода. Только учтите, что код смайлика должен начинаться с амперсанда и знака фунта и заканчиваться точкой с запятой, иначе ВК не преобразует его в картинку.
- Правильно: «😄»
- Неправильно: «128516»
Шаг 4. Сохранение
Как вставить скрытые смайлы в сообщения, обсуждения и на стену ВК
Америку в этом деле открывать не буду.Любой, кто хотя бы раз использовал Контакт, знает, что когда курсор мыши помещается в поле для написания текста на стене или в поле для обсуждения сообщения, справа появляется значок, открывающий огромный список смайлов - вы можете выберите любой из них.
Для личных сообщений этот список еще больше, так как он включает несколько закладок - отдельные смайлы для ВК (некоторые из них платные, но за разумные деньги, хотя смысла платить не вижу, тем более что любой смайлик можно получить нужно из таблицы юникода).
Однако не все смайлы, поддерживаемые Unicode, включены во все эти списки. Всего ВК показывает около 500 разных смайлов, остальные (почти одинаковые) остаются за бортом среди скрытых. То есть они не скрыты, просто социальная сеть считает эти смайлы не важными и не популярными, поэтому не отображает их в галерее, а их работа поддерживается так же, как и в строке состояния. И алгоритм вставки скрытых смайлов аналогичный:
Все, что вам нужно для использования скрытых смайлов, - это иметь под рукой их стандартные коды.Ниже я приведу таблицу кодов, поэтому добавьте ссылку на эту статью в свои закладки, чтобы в дальнейшем долго не искать коды на нужные картинки.
Таблица кодов смайлов для ВКонтакте
При вставке кодов смайлов во Вконтакте обязательно использовать открывающие и закрывающие символы - смайлик начинается с () и заканчивается (;). В других местах можно найти коды в чистом виде, без этих символов, сами коды правильные, но они не будут работать в ВК, если не будут добавлены указанные обозначения.
Некоторые смайлы при вставке выглядят как квадраты, но не пугайтесь, после сохранения и обновления страницы ВК он превратит их в красивые картинки.
Для удобства при поиске нужной картинки все смайлы сгруппированы по смысловым разделам, чтобы сразу перейти в нужный раздел, нажмите на название нужной категории из списка:
Коды желтых смайлов-колобков с эмоциями
😊 😊 - Улыбка смеющимися глазами
☺ ☺ - Глупая улыбка
😉 😉 - Подмигивающее лицо
😋 😋 - Игривая улыбка с высунутым языком
😀 😀 - Лицо с ухмылкой
😄 😄 - Счастливая улыбка
😌 😌 - Легкая, приятная улыбка
😅 😅 - Радость в холодном поту
😃 😃 - Восхищение, радость
😂 😂 - Слезы радости
😆 😆 - Насмешки
😝 😝 - Дразнит и сильно смеется
😜 😜 - Поддразнивание
😛 Show - Показывает язык
😇 😇 - Святой, смайлик с нимбом
😒 Jo - Радостное лицо
😐 😐 - Нейтральная физиономия
😕 😕 - Растерянное лицо
😏 😏 - Улыбка
😑 😑 - Выразительное лицо
😍 😍 - Влюбленные, сердечки в глазах
😘 😘 - Воздушный поцелуй
😚 😚 - Поцелуй
😗 😗 - Целующееся лицо
😙 😙 - Целующееся лицо с улыбающимися глазами
😳 😳 - Удивленное лицо
😁 😁 - Улыбающееся лицо с улыбающимися глазами
😬 😬 - Обвинять, неприятно
😓 😓 - Печаль в холодном поту
😔 😔 - Задумчивое лицо
😞 😞 - Разочаровать мент
😥 😥 - Разочарован, но легко принимает
😩 😩 - Усталое лицо
😫 😫 - Очень усталое
😣 😣 - Настойчивость
😖 😖 - Смущенное лицо
😢 😢 - Слезы катились
😭 😭 - Рыдающее лицо
😪 😪 - Сонное
😴 😴 - Спящее лицо
😷 😷 - Больной, медицинская маска на лице
😎 😎 - Холодный смайлик в черных очках
😰 😰 - Холодный пот
😨 😨 - Испуганное лицо
😱 😱 - Кричит от страха
😦 😦 - Хмурое лицо
😠 😠 - Злое лицо
😡 😡 - Очень злое, покрасневшее
😤 😤 - Ожидание триумфа, победы, успеха
😵 😵 - Головокружение
😲 😲 - Сюрприз
😟 😟 - Обеспокоенное лицо
😧 😧 - Страдающий человек
😮 😮- Растерянное лицо
😯 😯 - Полное недоумение
😶 😶 - Рот на замок
😈 😈 - Добрый чертенок
👿 👿 - Злой чертенок
😺 😺 - Улыбающийся кот
😸 😸 - Счастливый кот
😿 😿 - Кот плачет
😾 😾 - Кот злится
😹 😹 - Кот со слезами радости
😻 cat - Кот влюблен
😽 kiss - Кошачий поцелуй
😼 😼 - Кот ухмыляется
🙀 🙀 - Испуганный кот
Смайлики с изображением человечков
🎅 🎅 - Дед Мороз
👶 👶 - Маленький ребенок
👧 👧 - Девочка
👦 👦 - Мальчик
👨 👨 - Мужчина
👩 👩 - Женщина
👴 👴 - Старик
👵 👵 - Старуха
👮 👮 - Полицейский в фуражке
👷 👷 - Строитель
👱 👱 - Мужчина со светлыми волосами
👰 👰 - Невеста с букетом
👲 👲 - Мужчина в тюбетейка
👳 👳 - Мужчина в тюрбане
👸 👸 - Принцесса
💂 💂 - Гвардеец
💁 💁 - Служба поддержки
💆 💆 - Массаж головы
💇 💇 - Парикмахер
🙅 🙅 - Дурной знак
🙆 🙆 - Хороший знак
🙋 🙋 - Счастливый мужчина поднял руку
🙎 🙎 - Мужчина с пухлым лицом
🙍 🙍 - Мужчина с хмурым взглядом
🙇 🙇 - Бантики
👼 👼 - Ангел-младенец
💏 💏 - Поцелуй
💑 💑 - Пара влюбленных
👫 👫 - Пара держится за руки
👪 👪 - Семья
👬 👬 - Двое мужчин держатся за руки
👭 👭 - Две женщины держатся за руки
👯 👯 - Женщины с кроличьими ушками
💃 💃 - Танцующая женщина
🚶 🚶 - Идущий мужчина
🏃 🏃 - Бегущий мужчина
👤 👤 - Силуэт бюста
👥 👥 - Силуэты бюстов
Смайлик-коды с жестами и частями тела
- Ухо
👃 👃 - Нос
👀 👀 - Глаза
👅 👅 - Язык
👄 👄 - Рот
👍 👍 - Нравится, палец вверх
👎 👎 - Не нравится, палец вниз
👌 👌 - Хорошо, хорошо
👊 👊 - Кулак
✊ ✊ - Знак поддержки
✌ ✌ - Знак победы
👐 👐 - Открытые руки
👋 👋 - Размахивая рукой
✋ ✋ - Приветственный знак
👆 👆 - Указательный палец вверх
👇 👇 - Указательный палец вниз
👉 👉 - Указательный палец вправо
👈 👈 - Указательный палец к слева
🙌 🙌 - Поднял руки над собой
🙏 🙏 - Сложите ладони вместе
☝ ☝ - Большой палец вверх указатель
👏 👏 - Хлопните в ладоши
💪 💪 - Демонстрация бицепса, силы
💋 💋 - Красные губы
Смайлы из сердечек
💛 💛 - Желтое сердце
💙 💙 - Голубое сердце
💜 💜 - Пурпурное сердце
💚 💚 - Зеленое сердце
❤ ❤ - Красное h eart
🖤 - Смайлик для ВК черное сердце
💔 💔 - Разбитое сердце
💗 💗 - Растущее сердце
💓 💓 - Бьющееся сердце
💕 💕 - Два сердца
💖 💖 - Сверкающее сердце
💞 💞 - Вращающиеся сердечки
💘 💘 - Сердце, пронзенное стрелой
💌 💌 - Любовное письмо
💟 💟 - Белое сердце на темном фоне
💝 💝 - Сердце с бантом-лентой
Праздничные смайлы
🎁 🎁 - Подарочная коробка
🎀 🎀 - Красный бант из ленточки
🎈 🎈 - Воздушный шар
🎉 - Candy Party
🎊 🎊 - Конфетти воздушный шар
🎭 🎭 - Веселая и грустная маска
🎃 🎃 - Лампа Джека (тыква)
Масти игральных карт
♠ ♠ - Пики (карта масть)
- Червы
♣ ♣ - Булавы
♦ ♦ - Бубны
Цифры смайликов на синем фоне
0⃣ 0⃣ - Ноль
1⃣ 1⃣ - Один
2⃣ 2⃣ - Два
3⃣ 3⃣ - Три
4⃣ 4⃣ - Четыре
5⃣ 5⃣ - Пять
6⃣ 6⃣ - Шесть
7⃣ 7⃣ - Семь
8⃣ 8⃣ - Восемь
9⃣ 9⃣ - Девять
🔟 🔟 - Ten
Смайлики с одеждой и обувью
👑 👑 - Корона
🎩 🎩 - Цилиндрическая шляпа
🎓 🎓 - Вытяжной колпачок
👒 👒 - Женская шапка
🎽 🎽 - Рубашка с поясом
👔 👔 - Галстук
👕 👕 - T -Рубашка
👗 👗 - Летнее платье
👚 👚 - Женская одежда
👖 👖 - Джинсы
👙 👙 - Открытый купальник
👘 👘 - Кимоно
👟 👟 - Кеды
👞 👞 - Мужская обувь
👠 👠 - Женские туфли на высоком каблуке
👡 👡 - Женские сандалии
👢 👢 - Женские сапоги
👣 👣 - Человеческие следы
👛 👛 - Кошелек
👜 👜 - Сумочка
👝 👝 - Сумка
💼 💼 - Портфель
🎒 🎒 - Школьная сумка
👓 👓26 - Очки
Канцелярские товары
✂ ✂ - Ножницы
📌 📌 - Канцелярская кнопка
📍 📍 - Круглая канцелярская кнопка
📎 📎 - Канцелярская скрепка
✏ ✏ - Карандаш
✒ ✒ - Перо
📏 📏 - Линейка
📐 📐 - Квадратная линейка
📕 📕 - Красная книга
📘 📘 - Синяя книга
📗 📗 - Зеленая книга
📙 📙 - Оранжевая книга
📖 📖 - Открытая книга
📚 📚 - Стопка книг
📔 📔 - Желтый блокнот
📓 📓 - Серый блокнот
📒 📒 - Блокнот
📝 📝 - Примечание
📁 📁 - Папка
📂 📂 - Открыть папку
📆 📆 - Отрывной календарь
📅 📅 - Календарь
📋 📋 - Табличка
Знаки зодиака коды смайликов
♈ ♈ - Овен
♉ ♉ - Телец
♊ ♊ - Близнецы
♋ ♋ - Рак
♌ ♌ - Лев
♍ ♍ - Дева
♎ ♎ - Весы
♏ 9012 - Скорпион ♐ - Стрелец
♑ ♑ - Козерог
♒ ♒ - Водолей
♓ ♓ - Рыбы
🎹 🎹 - Музыкальная клавиатура
🎸 🎸 - Гитара
🎻 🎻 - Скрипка
🎺 🎺 - Труба
🎷 90 - Саксофон 90 - Саксофон рог
🎼 🎼 - Ноты
🎵 🎵 - Ноты
🎶 🎶 - Несколько нот
Городские и природные пейзажи
⛲ ⛲ - Фонтан
🌅 🌅 - Восход солнца над океаном
🌄 🌄 - Восход солнца над горами
🌃 🌃 - Ночной город со звездным небом
🌆 - Городской пейзаж в сумерках
🌇 🌇 - Закат над городом
🌁 🌁 - Мост в го e туман
🌉 🌉 - Ночной мост со звездами и луной
🌊 🌊 - Морская волна
🌈 🌈 - Радуга
🌋 🌋 - Вулкан
🌌 🌌 - Млечный Путь
🌠 🌠 - Падающая звезда
🎆 🎆 - Спарклер фейерверк
🎇 🎇 - Фейерверк
🎢 🎢 - Американские горки
🎡 🎡 - Колесо обозрения
🎠 - Карусельная лошадь
🗻 🗻 - Гора Фудзи
🗽 🗽 - Статуя Свободы
🗾 🗾 - Силуэт Японских островов
🗼 🗼 - Токийская башня
🎑 🎑 - Церемония лунного света
🎏 🎏 - Карповая серпантин
🎐 🎐 - Звон ветра
Погодные смайлы Вконтакте
☀ ☀ - Солнечно
☁ ☁ - Облачно
⛅ ⛅ - Небольшая облачность
2 ☔ - Дождь - Снежинка-смайлик
⛄ ⛄ - Снеговик
Земля, фазы солнца и луны
🌎 🌎 - Земной шар с видом на Америку
🌍 🌍 - Земной шар с видом на Африку
🌏 🌏 - Земной шар с видом на Азию-Австралию
🌐 🌐 - Глобус с меридианами
🌞 🌞 - Солнце с лицом
🌝 🌝 - Полная луна с лицом
🌚 🌚 - Новолуние с лицом
🌑 🌑 - Новолуние
🌒 🌒 - Приходящая луна
🌓 🌓 - Луна в первой четверти
🌔 🌔 - Приходящая луна
🌕 🌕 - Полнолуние
🌖 🌖 - Убывающая луна
🌗 🌗 - Луна последней четверти
🌘 🌘 - Убывающая луна
🌙 🌙 - Полумесяц
🌛 🌛 - Луна в первой четверти с лицом
🌜 🌜 - Луна в последней четверти с лицом
Фауна (рыбы, птицы, животные , насекомые)
🐋 🐋 - Кит
🐙 🐙 - Осьминог
🐚 🐚 - Спиральный панцирь
🐟 🐟 - Рыба
🎣 🎣 - Рыба на крючке
🐠 🐠 - Тропическая рыба
🐡 🐡 - Иглобрюх
🐢 🐢 - Черепаха
🐬 🐬 - Дельфин
🐳 🐳 - Кит запускает фонтан
🐸 🐸 - Лягушка
🐊 🐊 - Крокодил
🐲 🐲 - Голова дракона
🐉 🐉 - Дракон
🐔 🐔 - Куриная голова
🐓 🐓 - Курица
🐤 🐤 - Курица голова
🐥 🐥 - Цыпленок
🐣 🐣 - Вылупившийся цыпленок
🐦 🐦 - Голова птицы
🐧 🐧 - Голова пингвина
🐂 🐂 - Бык
🐄 🐄 - Корова
🐃 🐃 - Баран
🐮 🐮 - Голова коровы
🐆 🐆 - Леопард
🐇 🐇 - Кролик
🐰 🐰 - Голова кролика
🐈 🐈 - Кот
🐎 🐎 - Лошадь
🐏 🐏 - Баран
🐐 🐐 - Коза
🐑 🐑 - Овца
🐕 🐕 - Собака
🐖 🐖 - Свинья
🐱 🐱 - Голова кошки
🐷 🐷 - Голова свиньи
🐽 🐽 - Свинья
🐶 🐶 - Голова собаки
🐴 🐴 - Голова лошади
🐀 🐀 - Крыса
🐭 🐭 - Голова мыши
🐁 🐁 - Мышь
🐅 🐅 - Тигр
🐍 🐍 - Змея
🐒 🐒 - Обезьяна
🐗 🐗 - Кабанья голова
🐘 🐘 - Слон
🐨 🐨 - Коала
🐪 🐪 - Горбатый верблюд
🐫 🐫 - Двугорбый верблюд
🐫 🐫 - Двугорбый верблюд
🐯 - Голова тигра
🐵 🐵 - Голова обезьяны
🙈 🙈 - Обезьяна закрыла глаза: «Я не вижу»
🙊 🙊 - Обезьяна закрыла рот: «Я не говорю»
🙉 🙉 - Обезьяна прикрыла его уши «Я не слышу»
🐹 🐹 - Голова хомяка
🐻 🐻 - Голова медведя
🐼 🐼 - Голова панды
🐺 🐺 - Голова лисы
🐾 🐾 - Отпечатки лап
🐩 🐩 - Собака
🐝 🐝 - Медоносная пчела
🐜 🐜 - Муравей
🐞 🐞 - Божья коровка
🐛 🐛 - Caterpilla r
🐌 🐌 - Улитка
Смайлы для ВК с изображением цветов
💐 💐 - Букет цветов
🌸 🌸 - Вишневый цвет
🌷 🌷 - Тюльпан
🌹 🌹 - Цветок розы
🌻 🌻 - Подсолнух
🌼 🌼 - Цветок ромашки
💮 💮 - Белый цветок
🌺 🌺 - Цветок гибискуса
Растительные смайлы для Вконтакте
🍀 🍀 - Четырехлистный клевер
🍁 🍁 - Кленовый лист
🍃 🍃 - Лист, развевающийся на ветру
🍂 🍂 - Опавшие листья
🌿 🌿 - Зелень
🌾 🌾 - Колоски риса
🌵 🌵 - Кактус
🌱 🌱 - Саженец
🌴 🌴 - Пальма
🌳 🌳 - Лиственное дерево
🎍 🎍 - Сосновые украшения
🌲 🌲 - Сосна
🎄 🎄 - Новогодняя елка
🎋 🎋 - Дерево Танабата
🍄 🍄 - Гриб
Никогда прежде в истории человечества и искусства не было ни одного творения, которое, распространившись так широко, принесло бы столько счастья, радости и удовольствия. Ничего не было сделано так просто, но это всем стало ясно.
Ничего не было сделано так просто, но это всем стало ясно.
Харви Болл
Современный Интернет - это не только хранилище информации, но и средство коммуникации. Миллионы людей стекаются в Глобальную сеть в поисках друзей, единомышленников, партнеров и собеседников. Здесь, как и в реальной жизни, бушуют страсти. Выразить их, казалось бы, невозможно в условиях виртуальности, существует простой и гениальный инструмент, имя которому - смайлик *.
Если вы уже успели хоть немного познакомиться с сетью, то, конечно, вы заметили, что многие сопровождают свои слова скобками и двоеточиями, например, 🙂 или просто 🙂 , и вы уже знаете, что они означают. Итак, это те самые смайлы, о которых мы сейчас говорим. Смайлики используют практически все пользователи сети. Поставьте двоеточие, тире и круглые скобки, и собеседник узнает, что вы улыбаетесь J
Смайлик изображает эмоции с помощью букв алфавита, цифр и знаков препинания, он не только умеет улыбаться, он может быть грустным, строгим, суровым, хитрым, заискивающим, дразнящим. И все же самый первый смайлик - это как раз схематическое изображение улыбки - отсюда и его название (от англ. Smile - улыбка).
И все же самый первый смайлик - это как раз схематическое изображение улыбки - отсюда и его название (от англ. Smile - улыбка).
Изобретателю смайлов давно нужно было поставить памятник, пусть и не рукотворный, а хотя бы виртуальный, но общество не может прийти к единому мнению, кто этот герой, хотя попытки разобраться в этом вопросе уже есть было сделано неоднократно.
Возможно, идея развивалась постепенно, переходя от личности к личности, и каждый, кто участвовал в ее последующем массовом распространении, внесли свой вклад в историю.
Итак, рассмотрим несколько вариантов появления смайлика:
Версия первая
Желтое улыбающееся лицо нарисовал американский художник Харви Болл.
В начале 1960-х годов в Америке начался процесс слияния крупных страховых компаний. Процесс был болезненным и начал сказываться на так называемом корпоративном моральном духе сотрудников. Другими словами, неуверенность сотрудников в завтрашнем дне делала их более раздражительными, растерянными и грустными.
State Mutual Life Assurance Cos. Of America решила поднять «моральный дух» своих сотрудников, то есть «заставить» сотрудников улыбаться всякий раз, когда они встречаются с клиентами, отвечают по телефону или работают с документами.
Как позже признался Болл, вся разработка заняла у него не более 10 минут. Ему заплатили 45 долларов за работу, и это была вся прибыль, которую Болл когда-либо получал от смайлика: он даже не хотел использовать его товарный знак, не защищал свои авторские права и, по словам его сына Чарльза Болла, никогда не сожалел Это.
Первый смайлик был прикреплен к булавке, то есть выполнен в виде значка и выдавался сотрудникам и клиентам компании.
Иконки смайликов пользовались успехом. Государственное взаимное страхование жизни Потому что клиенты и агенты их очень любили. Америки, что компания вскоре заказала 10 000 таких значков.
Но на весь мир смайлик стал известен только в 1970-х, когда два брата из Испании придумали для него слоган «Счастливого дня».
Улыбка с таким девизом сразу стала хитом, и вскоре смайлик появился на эмблемах, открытках, футболках и бейсболках - словом, на всем, что можно быстро продать.
В 1971 году французский предприниматель Франклин Луфрани зарегистрировал улыбающееся лицо как торговую марку более чем в 80 странах. Лоуфрани утверждал, что изобрел символ в 1968 году в Париже.
Лоуфрани основал Smiley Licensing Corporation и за несколько лет сколотил приличное состояние по всему миру, минуя Соединенные Штаты.
Болл не подавал в суд на Луфрани, но были и другие «фигуры», которые утверждали, что они изобрели смайлик. В конце концов, устав от всего этого, Болл зарегистрировал свою версию улыбки, в которую включил свои инициалы.
Болл любил претенциозно заявлять о своем изобретении: «Никогда прежде в истории человечества и искусства не было ни одного произведения, которое, распространившись так широко, принесло бы столько счастья, радости и удовольствия. Ничего не было сделано так просто, но это всем стало ясно. «
«
Уже пожилой мужчина Харви Болл окончательно определился со своей миссией на Земле - он увидел себя Международным послом счастья и даже придумал праздник - 1 октября - Всемирный день улыбки.Он считал, что это должен быть день, «посвященный хорошему настроению и добрым делам» и проводиться под лозунгом «Делай добро. Помогите одной улыбкой. «
Болл явно был счастливым человеком. Его дети утверждают, что он никогда не испытывал гнева и ненависти к тем, кто незаконно распространяет миллионы созданных им изображений.
Основанная Харви Боллом, World Smile Corporation возглавляется его сыном Чарльзом, который внимательно следит за тем, кто и как используется бренд: «Наша миссия - создавать, продавать и лицензировать продукты Harvey Ball Signature Smiley.Подпись Харви Болла гарантирует подлинность предмета. Но что действительно важно, так это то, что вся прибыль, которую World Smile Corporation получает после уплаты налогов, идет на благотворительность. «Мы помогаем детям во всем мире. Никакая другая корпорация, использующая эмодзи, не делает этого. . »
«Мы помогаем детям во всем мире. Никакая другая корпорация, использующая эмодзи, не делает этого. . »
Вторая версия
Смайлик прошел долгий путь, прежде чем был признан компьютерной публикой. Все началось в тех же 60-х годах прошлого века. Бытует мнение, что электронная версия улыбающегося лица развивалась независимо и параллельно, независимо от изобретения Харви Болла.Первые электронные смайлики, встроенные в компьютеры, были замечены в конце 60-х - начале 70-х годов на специализированных платформах под названием PLATO. В отличие от современных комбинаций символов, вам не нужно было поворачивать голову, чтобы их увидеть. Смайлики PLATO были умным наложением персонажей. Они устанавливались нажатием клавиш Shift + пробел, в результате чего курсор перемещался на один шаг влево. В этом случае введенный символ не сдвигался и не заменял существующий значок, а накладывался поверх него.Результат напоминал угловатое улыбающееся лицо образца Харви Болла. Ради развлечения эти лица были распечатаны программистами на перфолентах и перфокартах, а также использовались для создания простейших компьютерных игр, но их целью еще не было выражение положительных эмоций в виртуальном общении. Впоследствии смайлы PLATO, не получившие широкого распространения, послужили толчком к включению нескольких эмоциональных иконок со схематическими физиономиями в набор псевдографических символов для ПК.
Впоследствии смайлы PLATO, не получившие широкого распространения, послужили толчком к включению нескольких эмоциональных иконок со схематическими физиономиями в набор псевдографических символов для ПК.
Ну, ответственность за разоблачение настоящего изобретателя смайлика ASCII (то есть смайлика, состоящего из букв, цифр и знаков препинания, включенных в набор символов ASCII) взяла на себя корпорация Microsoft. Именно там, в сентябре 1982 года, благодаря Скотту Э. Фалману, появилась идея использовать сочетание двоеточия, тире и закрытых скобок для обозначения положительных эмоций в электронных письмах.
Как объяснил Фалман: «Да, я изобретатель горизонтального« улыбающегося лица »(иногда называемого« смайликом »), который обычно используется в сообщениях электронной почты, чатов и форумов.Или, по крайней мере, я один из изобретателей. " Поистине, скромность - сестра таланта.
Версия третья
Знаменитый писатель 1969 года Владимир Набоков В одном из своих интервью он упомянул, что для графического отображения эмоций стоит создать специальный знак препинания:
"Мне часто приходит в голову, что мне нужно придумать какой-нибудь типографский знак для улыбки - какую-нибудь закорючку или круглую скобку, упавшую назад, с которой я мог бы сопровождать ответ на ваш вопрос..webp) "
"
Вариант четвертый
Многие думают, что смайлик произошел от популярного детского счетного стишка «Точка, точка, запятая, лицо кривое». Некоторые считают, что такие лица появились задолго до появления компьютеров и мобильных телефонов ... Как будто они использовались как своего рода секретная письменность в Древнем Китае в 17 веке до нашей эры. Но, честно говоря, современный человек, глядя на эти смайлы и зная наши современные виртуальные, не найдет в них никакого сходства.Однако специалисты в этой области утверждают, что есть некоторые сходства.
Часто пользователям сайта ВКонтакте достается слишком мало стандартного набора смайликов и стикеров, что заставляет искать какие-то решения этой проблемы. В этой статье мы покажем вам, как можно разбавить базовый набор смайлов, составив новые смайлики из нескольких других смайлов.
Фактически, вы можете решить эту проблему без каких-либо проблем и специальных инструкций, имея доступ к базовому набору смайлов. Однако нельзя не согласиться с тем, что такой подход требует довольно больших затрат времени, чтобы составить действительно качественный смайлик.
Однако нельзя не согласиться с тем, что такой подход требует довольно больших затрат времени, чтобы составить действительно качественный смайлик.
В связи с этой особенностью мы предлагаем вам воспользоваться специальным сервисом vEmoji, который позволяет быстро и без особых хлопот создавать целые рисунки из смайлов ВКонтакте.
Обращаем ваше внимание, что о возможностях этого сервиса мы уже говорили в статьях на нашем сайте. Мы рекомендуем вам ознакомиться с ними, чтобы найти ответы на вопросы об услуге, которые могут возникнуть при использовании vEmoji.
Обращаем ваше внимание, что даже при высоком качестве услуг, предоставляемых сервисом, смайлы-эмодзи рекомендуется использовать только при необходимости. Это связано с тем, что такие картинки могут некорректно отображаться у разных пользователей.
- Открыть домашнюю страницу веб-сайта vEmoji независимо от предпочтительного веб-браузера.
- В главном меню перейдите на вкладку «Конструктор» .

- Используйте специальную панель с категориями, чтобы выбрать нужные смайлы.
- В правой части экрана установите размер поля, соответствующий количеству смайлов, которые вы собираетесь уместить в одну горизонтальную и вертикальную линию.
- В общем списке смайлов в левой части страницы щелкните смайлик, который будет действовать как ваша кисть.
- Заполните основное поле ячейками со смайликами, чтобы они образовали нужный вам узор.
- Вы можете заполнить пустые ячейки, которые служат фоном, любым другим типом эмодзи, выбрав смайлик и установив его в поле «Фон» .
- Ниже основного поля с нарисованным смайликом вы можете использовать три дополнительные ссылки, чтобы указать соответствующие параметры.
Для быстрого удаления фона при необходимости воспользуйтесь ссылкой «Отмена» .
- Ластик - позволяет очищать ячейки с ранее добавленными эмодзи;
- Link - дает вам уникальный URL-адрес сгенерированного смайлика;
- Очистить - удаляет весь созданный чертеж.

Вы также можете использовать сочетание клавиш «Ctrl + C» .
Как видите, создать смайлы из смайлов не так уж и сложно.
Используем готовые изображения из смайлов
Если вы по каким-либо причинам не хотите самостоятельно создавать смайлы из эмодзи для ВКонтакте, вы можете воспользоваться разделом с готовыми картинками.
Что мы узнали из новых функций F1 2020
Сегодня, когда выходит Deluxe Schumacher Edition новой игры F1 2020, мы более подробно рассмотрели некоторые новые функции, в том числе некоторые из мало обсуждаемых дополнений.
Самым ожидаемым игровым режимом в F1 2020 стал совершенно новый режим «Моя команда», который дает игрокам возможность создавать и управлять своей собственной командой Формулы 1 вместе с 10 реальными командами.
Система очков ресурсов из предыдущих игр осталась, поскольку эта валюта используется для покупки обновлений автомобилей и их адаптации при изменении правил.
Вы также должны управлять своими деньгами, чтобы модернизировать свои объекты, что может помочь улучшить статистику вашего товарища по команде, предотвратить сбои при обновлении машины и помочь вам зарабатывать больше очков ресурсов за внутриигровую неделю.
Вам нужно будет инвестировать в улучшение своих объектов, если вы хотите привлечь в свою команду одно из самых громких имен Формулы 1, поскольку денег для выплаты им зарплаты недостаточно, если ваша команда не на высоте.
Большинство гонщиков присоединятся к вашей команде только в том случае, если ваши возможности находятся на определенном уровне, а некоторым требуется, чтобы вы достигли определенной позиции в чемпионате конструкторов в предыдущем сезоне или имели одну из самых быстрых машин в данный конкретный момент.
ВF1 2019 были повторно внесены изменения драйверов в лицензионную игру Формулы 1, впервые со времен игры F1 Manager для ПК, выпущенной почти два десятилетия назад.
В этом году игра поднялась на ступеньку выше, теперь гонщики могут уходить на пенсию на протяжении всей карьеры, а их место занимают гонщики Формулы 2.
Добавление рейтингов пилотов означает, что вы можете принять осознанное решение о том, кого подписывать, но то же самое касается других команд, которые, по большей части, будут подписывать контракты гораздо менее странно, чем в режиме карьеры F1 2019.
Это также означает, что тот, кто начинает карьеру гонщика с самым низким рейтингом, со временем может стать одним из великих спортсменов чемпионата.
Например; Джордж Рассел начинает с третьего самого низкого общего рейтинга любого пилота Формулы-1, но к концу шестого сезона он был седьмым пилотом с самым высоким рейтингом с лучшим общим рейтингом, чем Себастьян Феттель, чей общий рейтинг упал на два.
За 10 сезонов карьеры рейтинг Хэмилтона начал снижаться с максимума в 96, а Макс Ферстаппен стал новым лучшим гонщиком в этой области.
Несмотря на ажиотаж вокруг рейтингов пилотов и их изменения от сезона к сезону, легко упустить из виду, что статистика поставщиков двигателей также меняется от сезона к сезону.
Изначально у Ferrari самый мощный и долговечный двигатель, но это также делает его самым дорогим двигателем, который можно приобрести с ограниченным стартовым бюджетом.
В начале нового сезона рейтинги поставщиков меняются то в лучшую, то в худшую сторону.
В начале второго сезона для нас у Honda был самый мощный двигатель, а в начале четвертого сезона у Renault был силовой агрегат, который превосходил показатели мощности и долговечности.
Если вы не хотите увязнуть в деловой стороне спорта, то вместо этого вы можете посвятить время дизайну.
Создание собственной команды означает, что вы можете разработать ливрею своего автомобиля, значок команды и выбрать цвета, которые будут использоваться в вашей штаб-квартире.
Вы можете настраивать не только свою команду, но и расширять возможности персонализации водителя.
Поверх шлемов, гоночных костюмов и перчаток; Теперь вы можете выбрать позу, которую будет принимать ваш гонщик в гоночной графике, например, при расчете стартовой сетки.
Если вам удастся подняться на подиум, вы увидите, как разыгрывается выбранный вами подиум.
Помимо режима «Моя команда» в остальной игре есть множество дополнений и изменений.
В, пожалуй, самом интересном из тех, что с учетом того, как глобальная блокировка повлияла на реальный сезон Формулы 1, вы можете выбрать своего гонщика или мою командную карьеру так, чтобы они проводились полными 22 гонками за сезон, или уменьшили ее до 16 или 10 гонок. в год.
Если вы решите запустить сокращенный календарь, вы можете выбрать, на каких трассах вы хотите участвовать, и в начале каждого сезона вы можете изменить продолжительность предстоящего сезона или изменить, какую из трасс вы посещаете.
Короче; Если вы хотите запустить календарь из 10 гонок, который начинается с Гран-при Австрии, вы можете это сделать.
Система рекуперации энергии, которую в предыдущих играх критиковали некоторые водители F1, была переработана для F1 2020.
Во время тренировочной сессии он работает так же, как и раньше, с игроками, которые могут свободно выбирать между четырьмя режимами: нет, средний, хотлап и обгон.
В гонке вы ограничены средним режимом и режимом обгона и можете переключаться между двумя режимами одним нажатием кнопки.
Настройка ERS для обгона намного мощнее, чем в предыдущих играх, а это означает, что при использовании ее легко обогнать, и легко обгонит гонщик позади, если вы не используете ее для защиты своей позиции.
Также убедитесь, что используете его только на прямой, так как при включенном режиме ERS на обгоне гораздо легче развернуть машину на выходе из поворота.
Codemasters также еще больше склоняется к стилю телевещания FOM TV, добавив на практике графику скоростной ловушки и графику окна ямы AWS во время гонки.
Гонщик дня также получает изображение на экране в конце гонки.
Но дело не только в графике, поскольку Уилл Бакстон также берет интервью у вас в определенные моменты игры, в том числе в самом начале вашего времени в режиме «Моя команда».
То, как вы ответите на его вопросы, повлияет на то, как ваша команда начнет работать с точки зрения морального духа в отделе и уровня оснащения, с которым ваша команда начинает работать.
Deluxe Schumacher Edition F1 2020 выходит сегодня, а Seventy Edition - в пятницу.
Спасибо за ваш отзыв!
Что вы думаете об этой истории?
Bootstrap Buttons - примеры и руководство
Buttons
Используйте настраиваемые стили кнопок MDB для действий в формах, диалоговых окнах и т. Д. С поддержкой несколько размеров, состояний и т. д.
Примечание: Прочтите вкладку API , чтобы найти все доступные параметры и расширенная настройка
Видеоурок
Базовый пример
Кнопка
Отключить перенос текста
Если вы не хотите, чтобы текст кнопки переносился, можно добавить .text-nowrap к кнопке. В Sass вы можете установить $ btn-white-space: nowrap , чтобы отключить перенос текста для каждой кнопки.
Цвета
MDB включает несколько предопределенных стилей кнопок, каждый из которых служит своей семантической цели, с несколько статистов добавлены для большего контроля.
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Тьма Связь
Передача смысла вспомогательным технологиям:
Использование цвета для добавления значения дает только визуальную индикацию, которая не будет передана
пользователи вспомогательных технологий, например программ чтения с экрана.Убедитесь, что информация, обозначенная
цвет либо очевиден из самого контента (например, видимого текста), либо включен
альтернативными способами, такими как дополнительный текст, скрытый с помощью . Визуально скрытый класс.
Контур
Нужна кнопка, но не богатые цвета фона, которые они приносят? Заменить по умолчанию
классы-модификаторы с .btn-outline- * , чтобы удалить все фоновые изображения и
цвета на любой кнопке.
В кнопках структуры мы рекомендуем добавить data-mdb-ripple-color = "dark" , чтобы изменить цвет эффект пульсации . Светлый цвет ряби по умолчанию (применяется автоматически
к каждой кнопке) могут быть плохо видны в случае кнопок со светом и контуром.
Чтобы узнать больше об эффекте ряби и всех доступных опциях, посмотрите Ripple Docs.
Начальный Вторичный Успех Опасность Предупреждение Информация Свет Тьма
В некоторых стилях кнопок используется относительно светлый цвет переднего плана, и их следует использовать только на темный фон для обеспечения достаточного контраста.
Округлено
Добавьте .btn-rounded класс, чтобы кнопка закруглялась.
Закругленный контур
Вы можете использовать .btn-outline- * и .btn-Round вместе, чтобы
очертания кнопки и закругленные одновременно.
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Начальный
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Вторичный
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Успех
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Опасность
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Предупреждение
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Информация
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Свет
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Тьма
Плавающий
Используйте .btn-Floating , чтобы сделать круглую кнопку.
Для правильной работы необходимо поместить внутрь значок. Текст не будет вписываются. Вы можете найти сотни доступных значков в нашем значки docs.
К плавающим кнопкам можно применить почти все те же классы и атрибуты, что и к обычные пуговицы - цвета, рябь, размеры, контур и т. д.
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Фиксированные кнопки
Используйте .fixed-action-btn класс для создания фиксированной кнопки со списком доступных
параметры, которые отображаются при наведении или щелчке.
См. Живой пример фиксированной кнопки в правом нижнем углу этой страницы.
Примечание: Доступны методы показать / скрыть открыть и закрыть список вручную. Прочтите вкладку API , чтобы узнать больше.
<а
>
-
<а
>
-
<а
>
-
<а
>
-
<а
>
Социальные сети
Комбинируя наши значки и пользовательские цвета, вы можете создавать кнопки социальных сетей.Объединяя наши значки и пользовательские цвета, вы можете создавать социальные кнопки. Смотрите все доступные значки в нашем поиск иконок (проверьте «бренды» для фильтрации значков брендов).
В приведенном ниже примере мы размещаем значок Facebook внутри кнопки и установите
цвет фона с по # 3B5998 (цвет бренда facebook).
Образцы марок
Несколько самых популярных брендов в виде социальных кнопок.
Плавающие социальные сети
Добавив .btn-Floating вы можете создать красивую плавающую кнопку социальных сетей.
<а
href = "#!"
роль = "кнопка"
>
Текст
Вам не нужно использовать только значок. Вы можете добавить текст к кнопке. Не забудьте добавить
классы интервалов (например, .me-2 ), чтобы обеспечить правильное расстояние между значком и
текст.
Twitter
Только значок
Удалив классы кнопок и заменив цвет фона на цвет вы можете создавать минималистичные, интерактивные иконки.
Уведомления
Используя значок, вы можете создать кнопку с уведомлением, чтобы обеспечить счетчик.
8
8
Теги
Классы .btn предназначены для использования с элемент. Однако вы также можете использовать эти классы на или элементов (хотя некоторые браузеры могут применять
немного другой рендеринг).
При использовании классов кнопок в элементах , которые используются для запуска на странице
функциональность (например, сворачивание содержимого), а не ссылки на новые страницы или разделы внутри
текущей странице, этим ссылкам следует присвоить role = "button" , чтобы соответствующим образом
донести их цель до вспомогательных технологий, таких как программы чтения с экрана.
Ссылка
Размеры
Хотите кнопки большего или меньшего размера? Складываем .btn-lg или .btn-sm для
дополнительные размеры.
Активное состояние
Добавьте класс .active , чтобы кнопка выглядела нажатой.
Первичная ссылка
Ссылка
Отключено
Сделайте кнопки неактивными, добавив логический атрибут disabled к любому элемент.Отключенные кнопки имеют события-указателя: не применено , предотвращая наведение и активные состояния
срабатывание.
Отключенные кнопки, использующие элемент , ведут себя немного иначе:
-
disabled, поэтому необходимо добавить модель.disabled, чтобы он визуально выглядел отключенным. - Включены некоторые удобные для будущего стили, чтобы отключить все
события указателяна кнопках привязки. В браузерах, поддерживающих это свойство, вы отключенного курсора вообще не будет. - Отключенные кнопки должны включать
aria-disabled = "true"атрибут, указывающий состояние элемента, вспомогательные технологии.
<а
href = "#"
tabindex = "- 1"
роль = "кнопка"
aria-disabled = "правда"
> Первичная ссылка
<а
href = "#"
tabindex = "- 1"
роль = "кнопка"
aria-disabled = "правда"
> Ссылка
Предупреждение о функциональности ссылки:
Модель .disabled класс использует событий-указателей: нет , чтобы попытаться отключить
функциональность ссылки s, но это свойство CSS еще не стандартизировано.
Кроме того, даже в браузерах, которые поддерживают события указателя : нет , клавиатура
навигация остается неизменной, а это означает, что зрячие пользователи клавиатуры и пользователи вспомогательных
технологии по-прежнему смогут активировать эти ссылки. Чтобы быть в безопасности, добавьте tabindex = "- 1" атрибут этих ссылок (чтобы они не получали клавиатуру
focus) и используйте собственный JavaScript, чтобы отключить их функциональность.
Блок кнопок
Создавайте гибкие стопки полноразмерных «блокирующих кнопок», как в Bootstrap 4, используя сочетание нашего дисплея и утилит разрыва. Используя утилиты вместо классов кнопок, мы иметь гораздо больший контроль над интервалом, выравниванием и реактивным поведением.
Кнопка Кнопка
Здесь мы создаем адаптивный вариант, начиная с вертикально расположенных кнопок до md точка останова, где .d-md-block заменяет .d-grid , что сводит на нет полезность gap-2 . Измените размер вашего
браузер, чтобы увидеть их изменение.
Кнопка Кнопка
Вы можете настроить ширину кнопок блока с помощью классов ширины столбцов сетки.Например,
для «кнопки блока» половинной ширины используйте .col-6 . Отцентрируйте его по горизонтали с помощью .mx-auto тоже.
Кнопка Кнопка
Дополнительные утилиты можно использовать для регулировки выравнивания кнопок по горизонтали.Здесь мы взяли наш предыдущий адаптивный пример и добавили несколько гибких утилит и маржинальную утилиту на кнопке, чтобы выровнять кнопки по правому краю, когда они больше не сложены.
Кнопка Кнопка
Переключить состояния
Добавьте data-mdb-toggle = "button" , чтобы переключить активное состояние кнопки.Если
вы предварительно переключаете кнопку, необходимо вручную добавить класс .active и aria-press = "true" на .
кнопка <
type = "кнопка"
data-mdb-toggle = "кнопка"
autocomplete = "выкл"
ария-прессованный = "правда"
>
Активная кнопка переключения
кнопка <
type = "кнопка"
отключен
data-mdb-toggle = "кнопка"
autocomplete = "выкл"
>
Отключенная кнопка переключения
Переключить ссылку
Активная ссылка переключения
Отключено переключение ссылки
Переключить ссылку
<а
href = "#"
роль = "кнопка"
data-mdb-toggle = "кнопка"
ария-прессованный = "правда"
> Активная ссылка переключения
Отключено переключение ссылки
.