как правильно подбирать и сочетать цвета
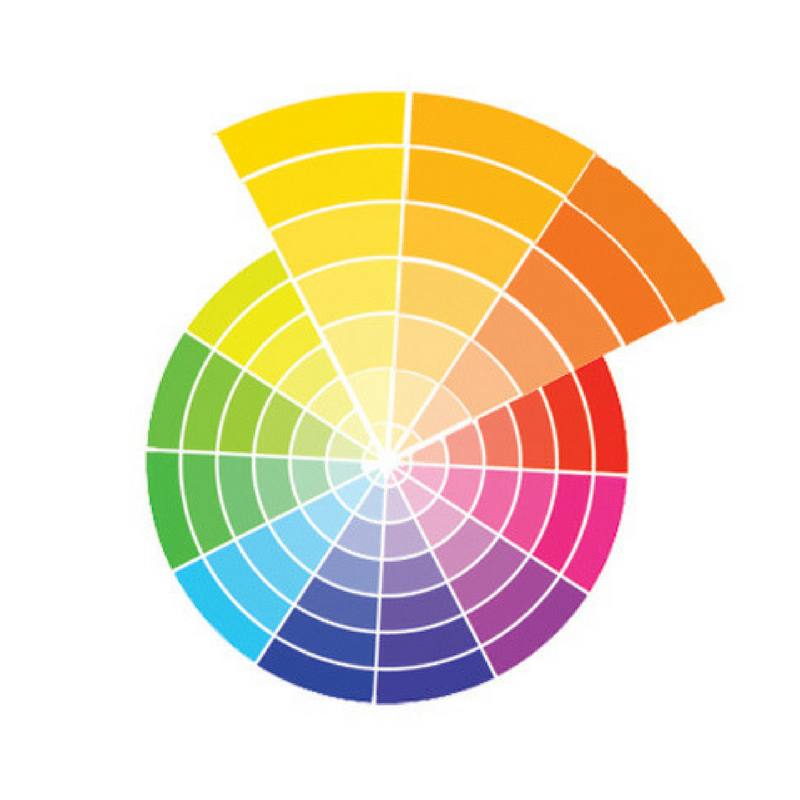
Человеческий глаз воспринимает от 8 до 16 миллионов цветов. И как тут понять, что с чем сочетать, чтобы получить удачную комбинацию в дизайне? Для упрощения этой задачи были придуманы различные цветовые таблицы. И одна из их разновидностей, причем самая простая, – это цветовой круг Йоханнеса Иттена.
Я расскажу, что же представляет собой схема Иттена, зачем она нужна и как ей пользоваться.
Что такое круг Иттена
Любая цветовая таблица показывает, как один цвет перетекает в другой, чем они отличаются и как их можно комбинировать. А круг Иттена – это один из наиболее простых вариантов подбора цвета, включающий 12 различных оттенков.
Создатель круга – Йоханнес Иттен, швейцарский художник и известный теоретик дизайна. Он написал книгу «Искусство цвета», где разобрал основы цветовой гармонии и описал принципы работы с данной таблицей.
Зачем такой круг нужен
Чтобы найти гармоничные сочетания из общей палитры.
Еще необходимо помнить, что круг Иттена довольно упрощен, и с его помощью практически нереально подобрать менее яркие оттенки. Но если регулировать насыщенность и яркость таблицы, вполне можно подобрать менее сочные тона для палитры.
Как устроен цветовой круг Иттена
В такой схеме все контрастные относительно друг друга цвета расположены на противоположной стороне. При этом она сочетает в равной степени как холодные, так и теплые оттенки.
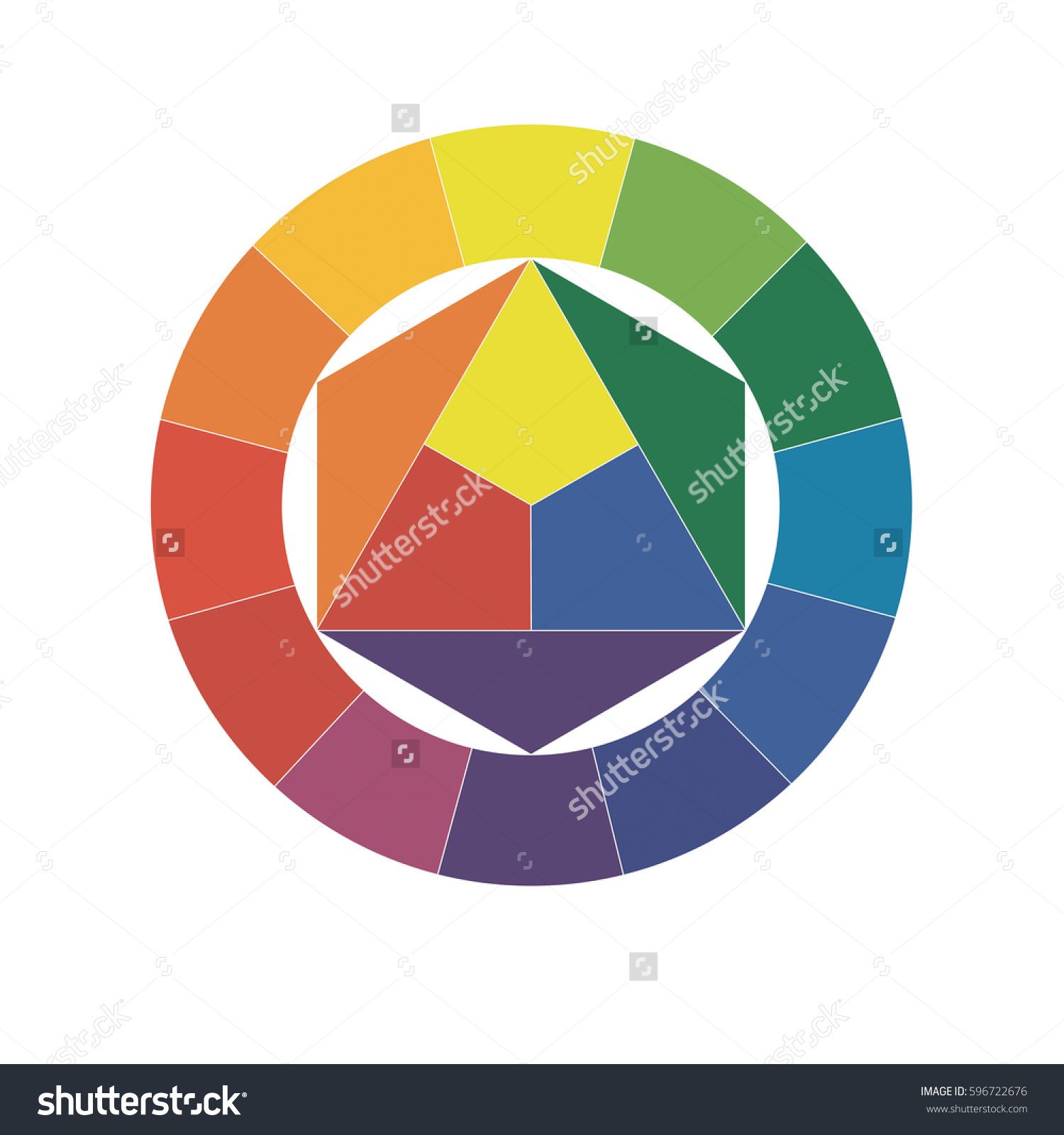
Схема Иттена включает 12 максимально насыщенных цветов, полученных из трех центральных, называемых еще первичными, – это красный, синий и желтый. Поочередным смешением рядом расположенных оттенков получаются вторичные – оранжевый, фиолетовый и зеленый. Далее производится еще одно смешение, в результате чего получаются шесть третичных цветов.
Далее производится еще одно смешение, в результате чего получаются шесть третичных цветов.
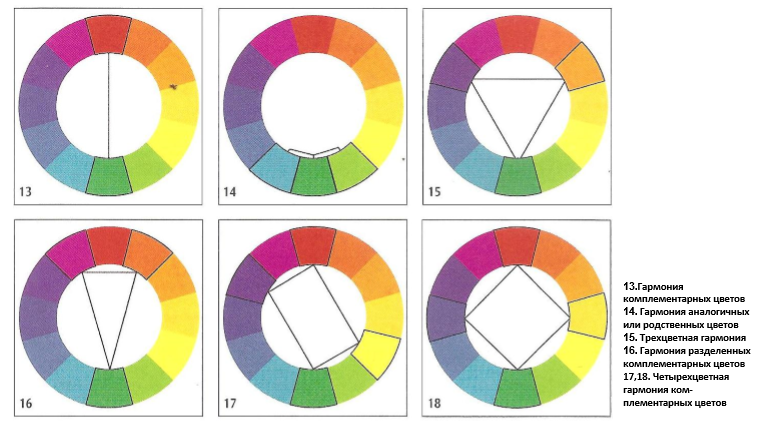
Способы комбинации нескольких цветов по схеме Иттена
Есть множество способов получения гармоничных цветовых сочетаний с помощью круга Иттена. Ниже перечислю несколько самых эффективных и часто используемых.
Комплементарное сочетание
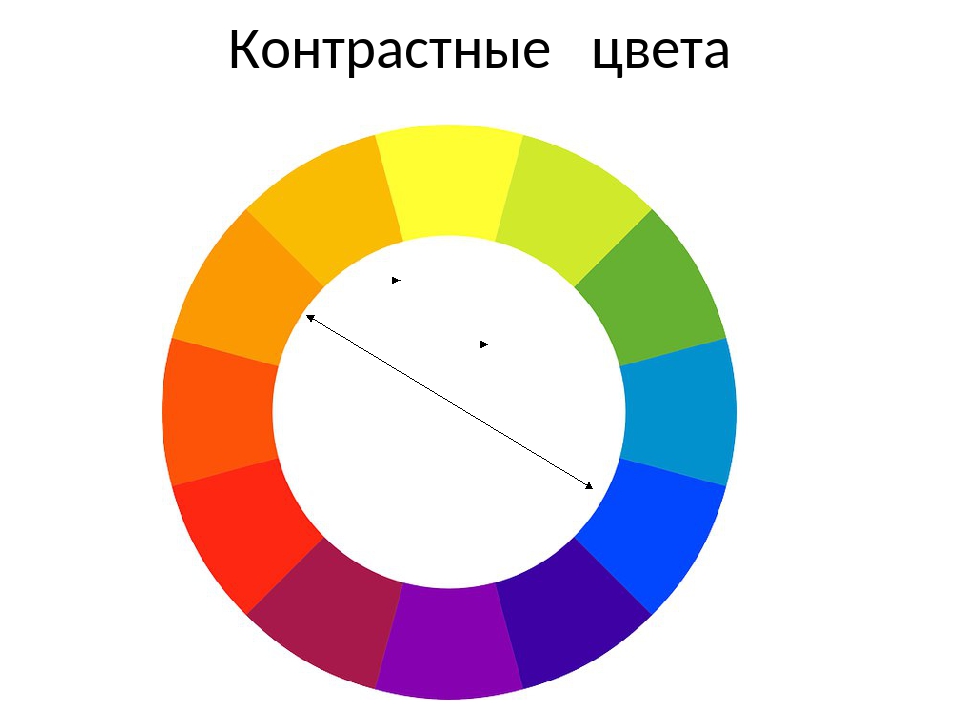
Здесь берутся два максимально контрастных тона, расположенные друг напротив друга по указанной схеме. Их еще называют комплементарными или дополнительными цветами.
Этот вариант комбинации подходит для создания выразительного акцента – один оттенок берется как базовый, а второй используется не слишком часто для яркого выделения определенных объектов на общем фоне. Как в примере с текстом на изображении выше – на фоне базовый цвет, а надпись отлично выделена за счет сильного контраста.
Классическая триада
 Хотя и у него есть несколько типов, первый – классический. С помощью данного принципа можно выбрать один основной и подобрать к нему два разных, но гармоничных дополнительных тона.
Хотя и у него есть несколько типов, первый – классический. С помощью данного принципа можно выбрать один основной и подобрать к нему два разных, но гармоничных дополнительных тона.
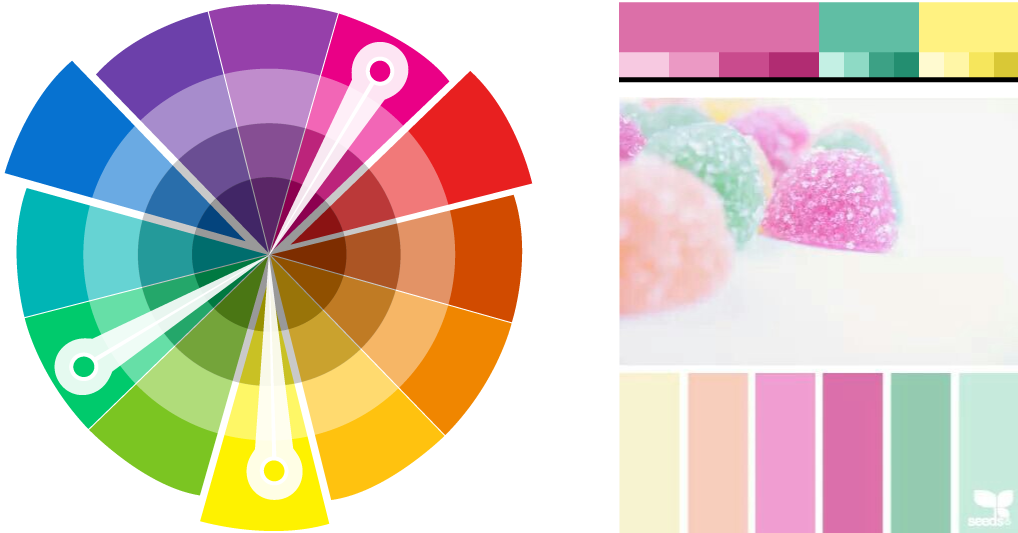
Для образования комбинации в данном сочетании используется равносторонний треугольник. Три цвета по разным его углам образуют сбалансированную гамму.
Аналоговая триада
Второй вариант цветовой комбинации. Таким способом можно не ограничиваться тремя, а брать, допустим, пять оттенков. Причем тех, что расположены рядом на круге Иттена. В данном сочетании исключены сильные или резкие контрасты. Если подбирать с ее помощью тона, то итоговая комбинация выйдет сдержанной и спокойной, с плавными переходами.
Контрастная триада
В данном случае за основу берется комплементарное сочетание, но дополнительный цвет заменяется двумя другими, расположенными рядом по цветовой схеме. В итоге получается эдакий равнобедренный треугольник. Эта триада хороша тем, что допускает контрасты, но не такие резкие, как в случае с дополнительными тонами.
В итоге получается эдакий равнобедренный треугольник. Эта триада хороша тем, что допускает контрасты, но не такие резкие, как в случае с дополнительными тонами.
Тетрада
Если двух или трех цветов будет недостаточно, можно воспользоваться принципом тетрады, он охватывает довольно широкий спектр. С помощью квадрата можно подобрать 4 разных цвета, которые будут отлично сочетаться между собой.
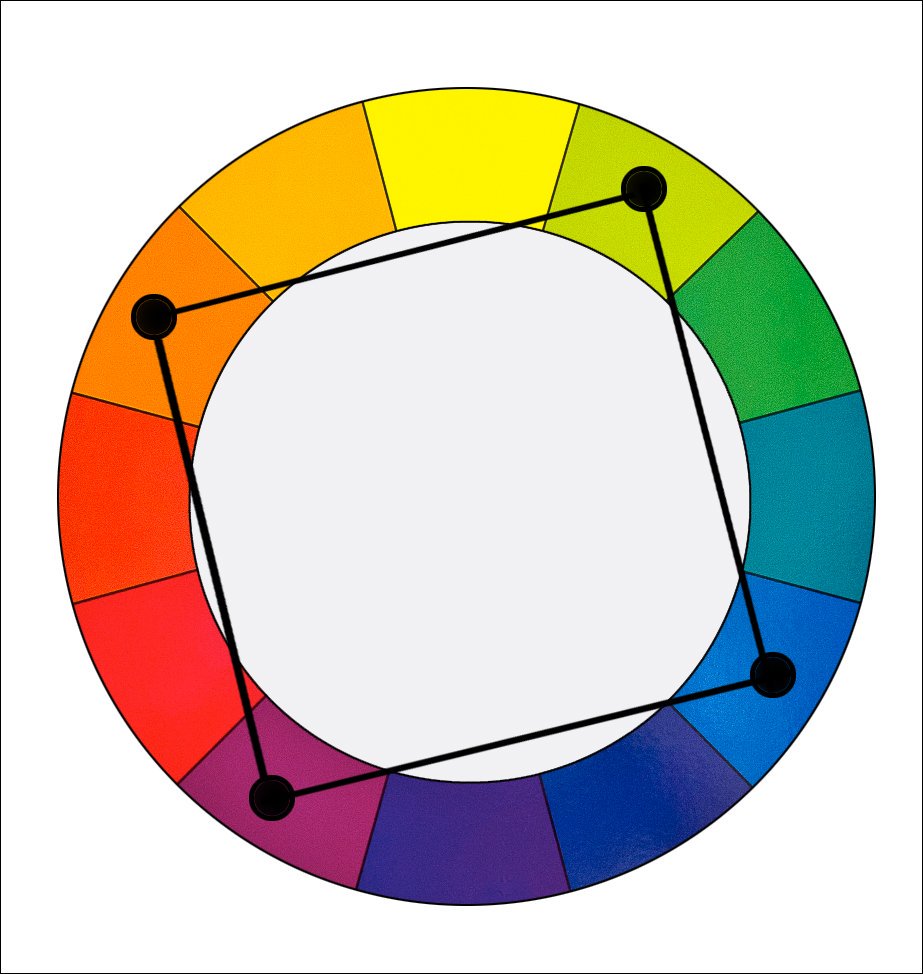
Прямоугольник
Тоже хорошая схема для определения четырех цветов для дизайна, но не столь контрастных, как в вышеизложенной схеме. С помощью прямоугольника можно подобрать две комплиментарные пары, близкие друг к другу по оттенкам.
Другие способы подбора цветов
Есть множество других таблиц с сочетаниями цветов, в том числе расширенных, с помощью которых можно подобрать идеальные варианты для самых разных случаев. Но порой проще воспользоваться специальными инструментами, доступными в интернете.
Есть и другой инструмент – Adobe Color. В нем используются те же правила сочетания, но работать с ним немного сложнее. При необходимости можно задать оптимальное правило гармонии цветов и режим (RGB, CMYK, HSB или LAB). Код получившегося оттенка очень легко скопировать – он приводится в правом нижнем углу и зависит от схемы, которая ранее была указана.
На этом у меня все. Надеюсь, указанные принципы и инструменты пригодятся в вашей работе!
Урок №6. Колористика. Контраст и нюансы
Урок №6.
Учет колористической системы для создания гармоничной композиции. Контраст и нюанс.
Контраст и нюанс.
Цветовая гармония – это согласованность между собой цветов в результате найденной пропорциональности их площадей и форм, равновесия и созвучия, основанного на нахождении неповторимого оттенка каждого цвета. Эта гармония должна вызывать в человеке определенные положительные чувства и ощущения.
Гармонические сочетания, по характеру психофизиологического восприятия принято подразделять на пять цветовых групп: однотональные гармонические сочетания цветов, гармонические сочетания родственных цветов, гармонические сочетания контрастных цветов, гармонические сочетания родственно-контрастных цветов и гармонические сочетания «Триада».
Первое с чем нам предстоит познакомиться, это классификация цветов. Какие цвета мы можем назвать слету? В основном это базовые цвета те, что дети рисуют в радуге, и что бы нам было не так сложно пока проработаем эти правила именно на них. КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ, ГДЕ СИДИТ ФАЗАН – знакомо? Конечно! Это правило, какой цвет за каким следует в цветовом круге.
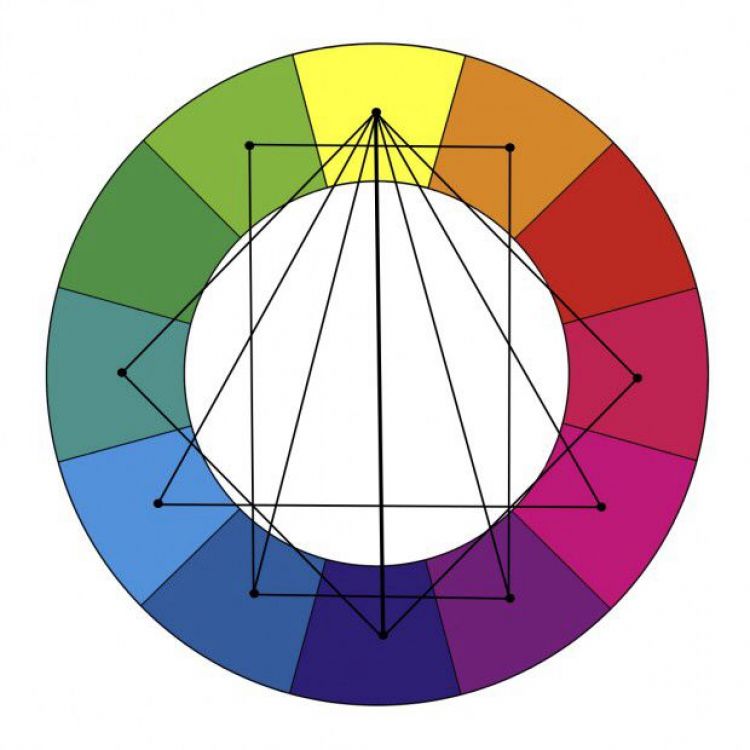
Есть более сложные цветовые круги, например:
Первая группа гармоничных цветов это:
Монохромные (одноцветное) гармонические сочетания построены на основе одного цвета. На более сложном круге шкала одного цвета и будет монохромным гармоничным сочетанием. Они создаются путем комбинирования выбранного цвета с его светлыми и темными оттенками, полученными путем добавления белого и черного цветов. В результате можно добиться, с одной стороны, сильного тонального контраста, а с другой – тонких цветовых отношений. Общий цветовой тон придает однотональным сочетаниям спокойный уравновешенный характер.
К примеру, палитры цветов, которыми пользуются дизайнеры:
Второе гармоничное сочетание это родственные (аналогичные) гармонические цвета, в названии уже понятно, что цвета «родственники», это те цвета, что располагаются радом друг с другом в цветовом круге, например:
В палитрах дизайнеров это выглядит так:
Благодаря близости расположения, такие цвета легко сочетаются. У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
Третья группа: гармония контрастных (дополнительных, противоположных) цветов создаются посредством использования двух цветов, которые расположены друг напротив друга в цветовом круге.
Этот прием обычно применяется для создания акцентов, так сочетания этих пар цветов обладают наибольшей цветовой контрастностью, вызывающей активное звучание, напряженность и динамичность композиции. Это позволяет одному цвету дополнять другой таким образом, что один из них привлекает внимание, а другой является фоном. Используя такое сочетание очень важно соблюсти пропорции, когда фонового цвета значительно больше и его звучание менее значительно, чем цветовой доминирующий на его фоне акцент.
Посмотрим примеры такого сочетания
Один цвет ведущий, остальные цвета его окружают и их количество по массе значительно больше.
Существует и более сложная комбинация гармоничных контрастных цветов по принципу «Триада». Это разновидность гармонических сочетаний контрастных цветов из четырёх цветов, в которой по две пары цветов, расположенных напротив друг друга. Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.
В работе с таким сочетанием нужно понимать, что это самое сильное звучание практически всех цветов, и уравновесить такую гамму можно погружая их в среду, где они не мешали бы друг другую, а оставались полноценными (равнозвучными), такие сочетания удачно смотрятся на очень светлом фоне или в тёмной среде.
Часто используют и понятие «Триада». Это гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга. Эти цвета демонстрируют очень отчетливые и сильные цветовые комбинации, являясь, однако, самой сложной с точки зрения правильного создания. Чтобы добиться гармоничности в триаде один цвет берут за главный, а два других используют для акцентов.
Данная схема популярна среди художников, потому что она предполагает сильный визуальный контраст, сохраняя при этом баланс и цветовую насыщенность. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Но на самом деле эти принципы весьма сложны, к ним нужно подходить осторожно, чтобы не получилось «психоделического винегрета», в котором некомфортно будет человеку.
Четвертая группа — это гармоническое сочетание родственно-контрастных цветов. Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления гармонических сочетаний родственно-контрастных цветов является приоритет родственных цветов, где дополнительный (противоположный в круге) цвет присутствует в композиции не более чем на 10-20%. Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления гармонических сочетаний родственно-контрастных цветов является приоритет родственных цветов, где дополнительный (противоположный в круге) цвет присутствует в композиции не более чем на 10-20%. Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
Все цвета делятся на две категории теплые и холодные. Холодные в основе имеют сине-голубые оттенки, а теплые в свою очередь желто-красные.
Теплые:
Их можно назвать в целом родственными цветами, и составлять гармоничные сочетания по четырем выше перечисленным принципа.
Холодные:
Холодные цвета так же можно обозначить как родственные.
И еще один момент: цвета, вернее их оттенки, могут быть отнесены к группе совершенно противоположных цветов. Так, розовый, который изначально можно причислить к разряду теплых цветов, может быть в определенном оттенке быть холодным цветом, например:
|
холодный розовый |
теплый розовый |
И таких примеров очень много, даже самый теплый цвет желтый может в определенном оттенке быть холодным, вот такие чудеса встречаются в мире цвета!
Главное знать, что любая гармоничная композиция строится либо на принципах контраста (противопоставление цветов, тонов), либо на принципах нюанса (монохромность или однотонность цветовых комбинаций).
|
Контраст |
Нюанс |
Контраст — это сильно выраженное различие свойств, как цвета материала, так и пространственных форм, данное в их сопоставлении. Например, светлый — темный, высокий — низкий, большой — маленький. Нюанс означает тонкий переход и характеризует незначительные различия в свойствах цвета имеющих сходство. В ландшафтном искусстве особенно интересно использование цветовых нюансов растений, подбираемых для летнего, осеннего эффектов или для заданной цветовой гаммы.
В ландшафте при работе с цветом важно учитывать:
— что для визуального увеличения небольшого участка надо отказаться от большого разнообразия цветовых сочетаний и ярких контрастов;
— что голубые тона растений, размещенные на дальнем плане, визуально будут увеличивать размеры участка;
— что большая доля зеленого цвета в саду позволяет использовать разнообразные тона и цвета при создании композиций;
— что яркие, контрастные композиции должны уравновешиваться спокойным фоном и составлять 10-15% от общего выбранного цветового тона.
Приступая к созданию любой композиции, будь то композиция из древесно-кустарниковых растений или из травянистых (многолетников, однолетников), надо определиться с цветом, еще раз посмотреть цветовой круг и не забывать про форму растительного материала, его текстуру. Как советует знаток по созданию цветников Татьяна Койсман — повторяем «… как заклинание: цвет, форма, текстура; цвет, форма, текстура…»
Родственные цвета — гармоничный цветник
Родственные цвета — цветник на нюансах
Родственные цвета — яркий цветник
Противоположные цвета — контрастная композиция
Монохромная композиция из одного цвета
Монохромная композиция на основе одного тона.
К спискуСтатья «Цветовой круг (И.
 Иттен) инструмент работы с гармонией цвета» раздела «Советы дизайнеров»
Иттен) инструмент работы с гармонией цвета» раздела «Советы дизайнеров»Автор: Алла Бабай, дизайнер интерьера
Цвет – это один из самых мощных инструментов в дизайне, причем не имеет значения сфера его применения, будь то комплект одежды или проектирование интерьера. Возможности цвета безграничны: он меняет настроение, габариты предметов и пространства.
Работа с цветом основывается на определенных принципах, разрабатываемых физиками с XVII века. Исаак Ньютон выделил семь цветов радужного спектра, Т.Янг доказал, что свет разделяется на три основных спектральных цвета, а остальные оттенки получаются при смешении. Далее Г.Гельмгольц, И.В.ф.Гете, В.Освальд и И.Иттен разработали свои системы, благодаря которым каждый может находить гармоничные сочетания.
Чаще пользуются цветовым кругом Иттена. В нем выделяется основная триада: красный, желтый и синий. Эти цвета невозможно получить смешением. Комбинация из них образует вторичную триаду: зеленый, оранжевый и фиолетовый. Если смешать близлежащие цвета основной и вторичной триад, появляются промежуточные цвета. Они образуют дополнительные триады.
Если смешать близлежащие цвета основной и вторичной триад, появляются промежуточные цвета. Они образуют дополнительные триады.
Есть несколько простых правил:
Также цвета делятся по теплоте. Теплые цвета расположены от красного до желто-зеленого, а холодные – от зеленого до пурпурного. Классифицируют цвета и по цветности. Черный, серый и белый – ахроматические (т.е. бесцветные), остальные — хроматические (обладающие цветом).
Также важные характеристики — насыщенность (т.е. отличие от ахроматического цвета) и светлота, яркость (т.е. положение на шкале от белого к черному).
Используя перечисленные параметры цвета, можно компоновать миллионы сочетаний. Таким образом, коричневый (обозначим его как темный теплый оттенок) будет гармоничен не только с бежевым. И всегда найдется яркий акцент цвета фуксии, ультрамарин или другой из радуги, что радует нас после затяжного грустного дождя. Один из кругов в иллюстрациях — для ваших экспериментов!
Теория цвета.
 Гармоничные сочетания цветов.
Гармоничные сочетания цветов.Теперь мы знаем как образованы цвета, вторая наша цель — узнать о том, как цвета сочетаются друг с другом. Почему некоторые цветовые схемы работаю, а некоторые нет? Есть определенные методы, которые позволяют выбирать цвета так, чтобы они гармонично сочетались друг с другом. Для работы нам понадобится цветовой круг.
Первое гармоничное сочетание цветов монохромное (одноцветное). Выполняется оно на основе цвета и его оттенков в пределах одного сектора цветового круга.
Это самая простая комбинация цветов. Используется только один цвет в различных своих вариациях (оттенках). Например, оттенки синего: светло-синий, темно-синий, грязно-синий, выбеленный синий и т.д.
Почему эта схема работает? Монохромные сочетания цветов работают, потому что они просты и понятны. В этой схеме присутствует чувство единства, потому что все оттенки являются производными от одного цвета. В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
Используйте монохромную схему, когда вам хочется достигнуть чувства единства, сплоченности. Когда вам нужно объединить множество конкурирующих друг с другом деталей. Кроме того, эта схема полезна тем, кто только учится работать с цветом, так как она наиболее проста и понятна.
Второе гармоничное сочетание — это сочетание соседних цветов на цветовом круге. Такие цвета называют аналогичными или родственными. А цветовую схему называют аналоговой или гармоничной.
В аналоговой цветовой схеме используются несколько цветов, находящихся рядом на цветовом круге. Например: оранжевый/желто-оранжевый/желтый или желто-зеленый/зеленый/бирюзовый. Вы можете выбрать два, три или четыре цвета.
Почему эта схема работает? Аналогичные цвета переходят друг в друга постепенно и гармонично путем соединения близких вторичных и третичных цветов. Для нашего восприятия это имеет смысл. Родственные цвета образуют сочетания, которые знакомы нам с детства как сочетания цветов радуги. Мы знаем, что за красным следует оранжевый, а за зеленым — голубой, синий и фиолетовый. Кроме того, родственные цвета имеют в своем составе какой-то общий цвет. Например, у зеленого, желтого и оранжевого это желтый.
Для нашего восприятия это имеет смысл. Родственные цвета образуют сочетания, которые знакомы нам с детства как сочетания цветов радуги. Мы знаем, что за красным следует оранжевый, а за зеленым — голубой, синий и фиолетовый. Кроме того, родственные цвета имеют в своем составе какой-то общий цвет. Например, у зеленого, желтого и оранжевого это желтый.
Вариацией аналоговой схемы является расщепленно-аналоговая схема. В этой схеме по-прежнему используются несколько цветов, но цвета выбираются через один. Такая схема становится более динамичной и интересной.
Следующая цветовая схема называется контрастной. Ее образуют комплиментарные (дополняющие) цвета, т. е. цвета, находящиеся на цветовом круге прямо напротив друг друга. Использование таких цветовых сочетаний требует достаточного опыта, так как схемы получаются очень смелые и яркие. Примеры таких схем: красный и зеленый, оранжевый и синий, желтый и фиолетовый и т.д.
е. цвета, находящиеся на цветовом круге прямо напротив друг друга. Использование таких цветовых сочетаний требует достаточного опыта, так как схемы получаются очень смелые и яркие. Примеры таких схем: красный и зеленый, оранжевый и синий, желтый и фиолетовый и т.д.
Почему такие схемы работают? Дополняющие цвета усиливают друг друга, проявляются во всей своей красе. Красный никогда не выглядит более красным, чем рядом с зеленым, и наоборот. Кроме того, в такой паре теплый цвет сочетается с холодным, что является естественным противоречием и интригующим фактором для нашего сознания. Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Используйте дополняющие цвета тогда, когда вы хотите добиться максимального контраста, желаете привлечь внимание к образу в целом. Изменение степени осветленности и (или) насыщенности одного из цветов пары, сделает такое сочетание более гармоничным, так как два ярких цвета в образе сочетать достаточно трудно.
Вариация на тему контрастной схемы — расщепленно-контрастная схема. В этой схеме мы выбираем не тот цвет, который расположен прямо напротив выбранного нами, а цвета, которые находятся рядом с ним по обе стороны. Таким образом вместо красный/зеленый мы выбираем схему: красный/желто-зеленый/сине-зеленый.
Эта схема еще более интересна для нашего мозга, чем простая контрастная схема. Цвета здесь не являются полной противоположностью, но близки к ней. Это создает достаточную напряженность, чтобы привлечь внимание нашего разума.
Рекомендации по использованию данной схемы такие же, как и по использованию предыдущей. Кроме того, вы можете применять расщепленно-контрастные цвета, если не хотите выглядеть банально, хотите добавить немного больше драмы или хотите просто поиграть с цветом.
Следующая схема, о которой я хочу вам рассказать, называется триада. В этой схеме используются три равноудаленных на цветовом круге цвета. Например: красный/желтый/синий или красно-фиолетовый/желто-оранжевый/сине-з
Психологически триада воспринимается как динамичная, но устойчивая схема, так как в ее основе цвета, которые находятся на равном друг от друга расстоянии. Мозг воспринимает подобную схему как сбалансированную.
Вы можете использовать равноудаленные цвета, чтобы создать более сложную, интригующую цветовую гамму.
Квадратическая схема использует четыре равноудаленных на цветовом круге цвета.
Схема похожа на триаду, но более сложная, так появляется еще один четвертый цвет. Подобное сочетание хорошо работает при одном усиленном цвете и трех приглушенных. Если вы только начинаете работать с цветом, эта схема для вас может оказаться слишком сложна.
Наконец, прямоугольная схема очень похожа на предыдущую, а точнее, просто ее вариация. Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоугольник. Схема тоже достаточно сложна, но интересна.
Вот и все. Надеюсь, что эти схемы помогут вам правильно и гармонично сочетать цвета. Желаю удачи!:)
Использованы материалы с сайта: http://www.brandigirlblog.com/
Сочетания цветов по цветовому кругу в интерьере
Главная — Статьи — Сочетание цвета по цветовому кругу Иттена в интерьере.В 30-х годах 20 столетия швейцарский художник Йоханесс Иттен разработал специальный тип спектрального распределения цветов. По сути, это радужный спектр (от красного к фиолетовому), который располагается в по кругу в виде 12 круговых секторов. Базируется круг Иттена на трех основных первичных цветах — синем, желтом и красном. Именно такое распределение цветов, в каждом пикселе, рождает картинку на мониторах и экранах телевизора.
Вторичными цветами являются зеленый цвет, оранжевый и фиолетовый. Вместе с первичными, эти три цвета дополняют радугу. Голубой, в данном случае, является разновидностью смеси синего (из первичной палитры) и зеленого (из вторичной) цветов.
Остальные шесть цветов являются третичными, они представляют собой парную комбинацию первичных и вторичных, дополняя круг Иттена. Это: желто-зеленый, сине-зеленый, оранжево-желтый, сине-фиолетовый, оранжево-красный и красно-фиолетовый цвета.
Собрав все вместе, мы получаем цветовой круг Иттена.
Также, Иттен отмечает в своем круге первичные, вторичные цвета. Отмечаются они при помощи треугольников (вершины треугольника — первичные и, соответственно, вторичные цвета).
Круг Иттена стал основой швейцарской художественной школы, а в нынешнее время на него стали опираться также дизайнеры интерьера.
Четыре закона цветовых сочетаний в интерьере
Дизайн интерьера оперирует 4 законами сочетаний. Это не означает, что эти законы определяют интерьер помещения, они скорее подтверждают правильный выбор и корректируют решение, если оно было недостаточно правильным.
1.Закон комплиментарности
В качестве дополнительных оттенков можно использовать такие тона, которые расположены в круге Иттена друг напротив друга. Такие комбинации являются особо контрастными, но полностью гармоничны друг другу. Пример: красно-оранжевый + сине-зеленый, желто-оранжевый + сине-фиолетовый, красно-фиолетовый + желто-зеленый и т.д.
2.Закон классических триад
Выбор трех тонов, равноудаленных друг от друга (равносторонний треугольник) создает гармонию, которая воспринимается элегантно и смело. Пример: желто-оранжевый + красно-фиолетовый + сине-зеленый и т.д.
3.Закон аналоговых триад
Для того, чтобы создать в интерьере комбинацию цветов, лишенную излишеств, применяют три соседние цвета (аналоговая триада). Такая комбинация цветов создает ощущение спокойствия. Пример: зеленый + сине-зеленый + синий (ощущение перетекания зеленого в синий), красно — фиолетовый + красный + оранжевый (перетекание от мягких фиолетовых к мягко-оранжевому).
4.Закон контрастных триад
Не всегда задачи, которые появляются перед дизайнером интерьера, решаются двумя цветами. Применение способа триады также не всегда определяет будущий дизайн помещения. Для создания контрастной гармонии иногда есть смысл применять закон контрастных триад. Суть его в том же законе комплиментарности, однако, вместо одного из противоположных цветов, выбирается два соседних. Пример: красно-оранжевый + зеленый + красно-фиолетовый, фиолетовый + синий + желто-оранжевый.
Применение законов сочетания в дизайне интерьера
Гармония между комплиментарным законом и принципом контрастной триады может создавать особо контрастные, однако максимально гармоничные решения. Хаос цветов при этом полностью отсутствует. Пример: красный + зеленый (комплиментарные цвета) + синий (через один от зеленого — контрастная триада).
К сожалению, круг Иттена не подразумевает ахроматических сочетаний (не содержит черных и белых тонов), однако подавляющее большинство удачных интерьеров создавалось именно с позиций комбинаций белых и серых цветов. Это не удивительно, ведь черно-белый контраст идеально гармонирует со всем спектром цветов.
Закон аналоговых триад, использующий родственные оттенки и цвета, позволяет добиться максимальной гармонии. Такое сочетание принято использовать в кухнях, коридорах и офисных помещениях, которые требуют создания максимально спокойной атмосферы.
Дизайн спальной комнаты
Работая над дизайном спальни, следует помнить важное правило: нельзя применять более 7 оттенков. Речь идет не только о цвете стен и потолка. Имеется в виду цветовые палитры мебели, пола, постели. При превышении количества оттенков начинает снижаться их насыщенность. Закон аналоговых триад, т.е. использование родственных цветов приветствуется.
Гамма выбирается из тех оттенков, которые лежат по одну сторону круга Иттена. Идеальным для спальни считается классическая триада — комбинация белых, черных и голубых оттенков. Интересно знать, что во время предвыборных компаний, маркетологи и дизайнеры зачастую специально подбирают такие цвета партийных знамен и логотипов, чтобы получалась классическая триада. Это ассоциируется с гармонией, а у избирателя появляется ощущение надежности и спокойствия. На фоне таких цветов специально размещают позитивные надписи и обнадеживающие обещания.
Правила дизайна кухни
- Интерьер желательно создавать или в черно-белом, или в разноцветном стиле, но делать это следует так, чтобы основной цвет доминировал.
- Оформляя интерьер маленькой кухни, лучше всего прислушиваться к закону аналоговых триад, при этом подбирать родственные цвета лучше всего в пастельных диапазонах.
- Если кухня планируется темной, то необходимо добавить в нее контрастные цвета или яркие декоративные элементы.
Заключение
Подводя итоги, отметим, что «на вкус и цвет товарищей нет», однако, законы цветовосприятия у всех людей одинаковы (если исключить людей с нарушениями восприятия цветов). Учитывая эти законы, можно создавать систему гармоничных комбинаций и «регулировать» не только эстетическую составляющую помещения, но и настроение человека. Это позволяет принимать более смелые решения, задействовать всю фантазию, которая будет опираться не только на интуитивное чувство вкуса, но и на научные данные.
Поделиться
Опубликовано 02.03.2014 00:55:58
Шпаргалка. Как сочетать цвета в одежде
Каждую осень в предчувствии зимней хандры я облачаюсь в черное и серое, но уже к концу февраля мне хочется все это немедленно сжечь и составить полностью новый гардероб в ярких и жизнерадостных тонах. Вероятно, я не одинока в своих стремлениях, иначе чем еще объяснить, что осенне-зимние коллекции большинства брендов выполнены в более темных и глубоких цветах, а весенне-летние предлагают нам разные вариации светлых и ярких. Вместе с желанием купить все это желтое-розовое-голубое-оранжевое обычно приходят опасения: а с чем это носить? Эти опасения зачастую заставляют нас избегать цветов, про которые мы ничего не знаем, и придерживаться нескольких традиционных схем, которые усвоили давным-давно.
Пост о том, как сочетать цвета, стал самым расшариваемым за всю историю сообщества make-your-style: люди до сих пор отыскивают их в архивах и забирают к себе как шпаргалку (и вот этот — тоже). Поэтому я решила собрать в одном месте лайфхаки, которые помогут свободнее ориентироваться в цветовых сочетаниях.
Работа с цветовым кругом
Правила сочетания цветов хорошо понятны на примере цветового круга.
Правила эти действуют всегда, как закон Всемирного тяготения. Это значит, что если какие-то цвета сочетаются в природе или на картине великого художника, то они будут сочетаться и в одежде, и в интерьере. Другое дело, что в разные времена становятся актуальными разные типы сочетаний.
1. Контрастное (комплементарное) сочетание
Два цвета, располагающиеся напротив друг друга в цветовом круге. Очень яркое и контрастное сочетание.
2. Аналогия
Три родственных цвета, располагающихся рядом
Это фотография из Vogue Delpozo Pre-Fall 2017 Fashion Show. На протяжении нескольких лет назад в моде господствовал colour-block, то есть контрастные сочетания и сочетания по треугольнику, но сейчас на первый план, кажется, выдвигается тренд на сочетание родственных цветов.
3. Классическая триада
цвета располагаются треугольником, под углом 120 градусов. В основе — 3 цвета, из которых получаются все остальные, — желтый, синий и красный, на равном удалении друг от друга.
4. Контрастная триада
Чуть менее контрастное сочетание: не с противоположным цветом, а двумя соседними. (Может быть вариант, когда задействованы все три стоящих рядом цвета)
5. Тетрада — по два оттенка слева и справа от контрастных цветов
В одежде такое сочетание встречается не так уже часто, но вот пример:
An artist’s studio in Oia, Santorini
6. Монохром. Разные по светлоте оттенки одного цвета
Processed with VSCO with 5 preset
Эти варианты дают простор для дальнейших комбинаций
Как применять это в жизни?
Даже если мы знаем, что желтый в принципе сочетается с синим, а розовый с красным, не факт, что из магазина мы принесем розовую юбку, подходящую к конкретному красному топу.
Смешивать 3 краски можно в какой угодно пропорции, и получать каждый раз новый цвет. Над этим работает целая индустрия, которой, разумеется, нужно, чтобы люди не переставали покупать новые и новые вещи. Каждую весну в моду входит желтый, и каждый раз это немного новый желтый.
Если вам хочется обновить гардероб в трендовых тонах, то нет ничего проще, чем воспользоваться уже готовым решением.
Палетки Pantone
Вот здесь, например, мы писали о цвете майской зелени greenery, который Pantone назвал цветом 2017 года.
А вот и палетки:
Помимо него Pantone дает еще 9 модных оттенков, которые сочетаются между собой.
Словом, если вы хотите полностью составить гардероб в цветах сезона, то это не составит труда. Но если, допустим, вы захотите сегодня подобрать синюю рубашку к синим штанам, которые купили в прошлом сезоне, то найти нужный оттенок синего будет очень сложно.
Подбираем цвета самостоятельно
Куда реалистичнее по нынешним временам выглядит история, когда мы не обновляем гардероб целиком, а докупаем какие-то яркие цветовые акценты. Логично перед покупкой какой-то яркой вещи продумать возможные сочетания.
Для этого можно воспользоваться сайтами для подбора цветов. Их много, они легко гуглятся. Я взяла colorsheme.
Выбираем подходящий цвет. Например, насыщенный желтый. Кликаем на схему сочетания (а лучше — на все по очереди) и получаем 6 готовых палеток.
Делаем скрины на телефон и с ними идем в магазин.
Что еще?
Есть несколько сайтов, которые создают цветовые палитры на основе фото с яркими цветовыми решениями. На них стоит заходить, чтобы вдохновляться, либо же подобрать конкретные сочетания к нужному цвету. Например:
design-seeds
in color balance (это сайт дизайнера, колориста и фотографа Alex Romanuke, который создает палитры вручную)
Можно пойти третьим путем: сфотографировать понравившееся вам сочетание и разложить на цвета, загрузив картинку на сайты вроде pictaculous.com либо color.adobe.com (это адобовское приложение составляет палитры по схемам, как и colorsсheme, и раскладывает на схему загруженное фото).
Собственно, на 6 схемах цветовые сочетания не исчерпываются, ведь мы берем их у природы, которая прекрасна и многообразна. Для хорошей работы с цветом стоит ориентироваться именно на природные сочетания, на работы великих художников, дизайнеров, архитекторов и фотографов. Разумеется, это не значит, что мы сможем повторить такое же сложное цветовое сочетание сразу или придумать что-то свое, такое же гениальное, но здесь работает то же правило, как с «врожденной» грамотностью и стилем в языке: чтобы хорошо писать, надо читать много хорошей литературы.
Хорошей вам работы с цветом и больше яркости в жизни!
Присоединяйтесь к нам в соцсетях и читайте Make Your Style, где удобнее: в Telegram и Instagram.
Цветотип лето и другие: что не так c сезонной классификацией внешности
Одним цветом. Как составить монохромный образ
Цветовой круг и схемы гармоничного сочетания цветов. Блог для начинающих фотографов
Для того, чтобы систематизировать и облегчить процесс подбора гармоничных цветов, был создан 12-частный цветовой круг, и несколько схем, позволяющих определить эти сочетания.
Основные цвета круга — синий, красный и желтый. Все остальные были получены путем смешания этих трех.
Цвета первого порядка: синий, желтый, красный (основные цвета, чистые, без примеси)
Цвета второго порядка: оранжевый, фиолетовый, зеленый (получены при смешение основных: синий + красный = фиолетовый, желтый + красный = оранжевый, синий + желтый = зеленый)
Цвета третьего порядка: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый (получены путем смешения цветов первого и второго порядка)
Голубой цвет не относится к цветам первого, второго и третьего порядка, поэтому отсутствует в цветовом круге. Во многих странах принято считать, что в спектре всего 6 цветов.
1. Монохромное сочетание цветов Схема, в основе которой лежит один цвет и его оттенки с различной насыщенностью — от самых светлых до самых темных. Такое сочетание цветов создает ощущение спокойствия и уравновешенности. Широко используется в живописи и дизайне одежды, для дизайна интерьеров монохромное сочетание цветов применять не желательно, т.к. оно будет вызывать ощущение унылости. |
2. Комплиментарное сочетание Комплиментарные цвета (дополнительные) находятся на противоположных сторонах цветового круга. Примеры сочетания таких цветов: красный-зеленый, оранжевый-синий, желтый-фиолетовый и т.д. Самая контрастная пара – желтый-фиолетовый. |
3. Классическая триада В цветовой круг вписывается равнобедренный треугольник, по трем углам которого находятся сочетающиеся между собой цвета — красный, синий, желтый. Треугольник можно поворачивать вправо и влево, выбирая разные цветовые сочетания, например, фиолетовый, оранжевый, зеленый и т.д. Цвета в этой схеме находятся на одинаковом друг от друга расстоянии. Самой контрастной тройкой будет красный, синий и желтый. |
4. Контрастная триада Контрастная триада создана на основе схемы комплиментарных цветов, но вместо противоположного цвета выбраны два соседних. Такое сочетание выглядит чуть менее контрастно, но настолько же эффектно. |
5. Прямоугольная схема Схема, объединяющая две пары дополнительных цветов. Сложность использования этой схемы заключается в их правильном балансе. |
Сочетания цветов, смешение которых не дает серый цвет, называются характерными, бесхарактерными и дисгармоничными. Характерные: любая пара цветов из схемы классическая триада (фиолетовый – оранжевый, красный – желтый, оранжевый – зеленый, желтый – синий, зеленый – фиолетовый, синий – красный). Сочетание таких цветов вызывают определенные психические впечатления, но не приводят к состоянию равновесия и гармонии, для целостности им не хватает одного цвета. Бесхарактерные: цвета, находящиеся через один цвет в цветовом круге. Дисгармоничное сочетание: синий и зеленый. |
триадных цветов — как освоить эту яркую цветовую схему • Объяснение цветов
В сегодняшней статье вы узнаете, как освоить триадные цвета, одну из самых ярких цветовых схем.
Если вы хотите отойти от простой однотонной цветовой схемы и найти баланс между гармонией и резким контрастом, трехцветная цветовая схема — отличный способ.
В этом посте мы рассмотрим, как создать идеальную тройную цветовую комбинацию (работаете ли вы в цифровом или традиционном формате).Мы также дадим несколько советов, как наилучшим образом использовать триадные цвета и как создать свою собственную триадную цветовую палитру.
Триадные цветаЦветовая гармония
В теории цвета гармония цвета означает приятные для глаз гармоничные сочетания цветов. Основные семь цветовых гармоний:
Что такое триадные цвета?
Триадная цветовая комбинация состоит из трех цветов, равномерно расположенных на цветовом круге.
Триадные цветаПодобно дополнительной цветовой схеме, триадная цветовая схема обеспечивает сильный контраст.
Тем не менее, они, как правило, более приятны для глаз, чем простая дополнительная пара, что делает их довольно безопасным вариантом, если вы хотите, чтобы поиграть с более чем одним оттенком, но не хотите производить столько всплеска, сколько дополнительный. пара бы.
Модели разных цветов
Чтобы понять, как работают триадные цветовые схемы, мы должны понять различные цветовые круги и отношения между цветами.
Традиционное цветовое колесо
Цветовой круг RYBТрадиционная теория цвета наиболее актуальна для художников, поскольку она касается оттенков, доступных при смешивании красок.
Это цветовое колесо (RYB = красный, желтый и синий), которому мы все учились в школе в детстве, было создано сэром Исааком Ньютоном в 17 веке.
Тогда он был сделан из семи цветов радуги, но позже его улучшили и изменили до 12 цветов. Вот его 12 цветов:
Цветовой круг имеет три основных цвета: красный, желтый, и синий . Три вторичных цвета: зеленый, оранжевый, и фиолетовый . И шесть третичных цветов: красно-оранжевый , желто-оранжевый , красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый .
Кроме того, традиционная теория цвета использует три основных понятия: оттенок (расположение цвета на основном цветовом круге), значение (насколько светлый или темный цвет) и цветность (насыщенность).
Если вы визуализируете создание разных оттенков, тонов и оттенков путем смешивания красок (используя белую, черную или серую краску для достижения разных значений и цветности), это, вероятно, довольно интуитивно понятно.
Традиционная теория цвета основывается на субтрактивной цветовой модели, то есть пигменты наносятся на чистую поверхность, которая не отражает ее собственный цвет.
Подумайте о нанесении краски на белый лист бумаги. Белая бумага не меняет внешний вид краски. Это важно, поскольку мы углубляемся в современную теорию цвета.
Современное цветовое колесо
Цветовое колесо RGBКак следует из названия, современная теория цвета возникла с появлением компьютеров, чтобы объяснить, как цвета появляются на цифровых экранах (и как принтеры переводят цифровые цвета на бумагу в соответствии с цветовой моделью CMYK).
Так же, как традиционная теория цвета основывает свое мышление на смешивании красок, современная теория цвета основана на смешивании света.
Это включает в себя аддитивную цветовую модель. Поскольку цифровые экраны черные, а не белые, это меняет то, как человеческий глаз воспринимает цифровые цвета. Основные цвета цифровых экранов — красный, зеленый и синий (RGB). Вот его 12 цветов:
Три основных цвета: красный, зеленый, и синий . Три вторичных цвета: желтый, пурпурный, и голубой. И шесть третичных цветов: оранжевый , розовый , фиолетовый , лазурный , весенний зеленый и шартрез .
С другой стороны, принтерыпо-прежнему используют субтрактивную цветовую модель. Для преобразования цифровых цветов в чернила на бумаге используются основные цвета , голубой, , , пурпурный, , , желтый, и ключевой (, черный, ), также известные как CMY (K).
Основные триадные цвета
Простейшие триады можно составить из основных цветов каждого цветового круга. Но оборотной стороной этих триад является то, что они могут быть довольно яркими и громкими.
Если вы хотите более приглушенную триаду, подумайте о том, чтобы начать с третичных цветов.
В модели RYB:
- Красный , желтый и синий (основные цвета)
- Зеленый , оранжевый и фиолетовый (второстепенные цвета)
- Сине-зеленый (бирюзовый), красный- фиолетовый (пурпурный) и желто-оранжевый (янтарный) (третичные цвета)
В модели RGB:
- Красный , зеленый и синий (основные цвета)
- Пурпурный , голубой и желтый (второстепенные цвета)
- Оранжевый , зеленый-голубой (весенний ) и сине-пурпурный (фиолетовый)
- Голубо-голубой (лазурный), розовый и желто-зеленый
Практичный Применение триадических цветов
Цветовые схемы Triadic очень разнообразны.В зависимости от выбранных вами оттенков вы можете создавать яркие, смелые цветовые палитры или изысканные, приглушенные.
Это дает художникам и дизайнерам большую свободу и позволяет им сосредоточиться на воспроизведении правильного тона в своем дизайне, не рискуя нарушить общий эффект.
Однако здесь присутствует высокий уровень контрастности, поскольку все оттенки находятся на противоположных сторонах цветового круга. Вот несколько советов, как заставить работать триадные цвета:
Выберите один доминирующий цвет
Новички часто стараются не играть фаворитами своей цветовой палитрой, используя каждый оттенок в равных количествах.Но часто это может иметь детский эффект.
Вместо этого сделайте прямо противоположное: сделайте один цвет доминирующим, а другие используйте только для акцентов, создавая единую смесь.
Основным преимуществом этого подхода является то, что он может дать эффект, аналогичный монохроматическому дизайну, но со слоем дополнительной глубины.
Монохромные цветовые схемы изящны и изысканны. Работа с трехцветной цветовой схемой может дать вам аналогичный эффект, но с преимуществом вспомогательного цвета и акцентного цвета, чтобы добавить сложности и остроты.
Поддерживать определенную температуру
С тремя оттенками у вас всегда будет цветовая палитра, которая либо теплая, либо холодная.
Некоторые люди стремятся бороться с этим, пытаясь сохранить баланс цветовой температуры своего дизайна. Вместо этого опирайтесь на это.
Если у вас есть два крутых цвета, позвольте им занять центральное место. Теплый оттенок станет отличным акцентным цветом.
Смешайте яркий оттенок с приглушенными оттенками
Попробуйте выбрать один яркий насыщенный цвет, затем приглушите (добавив серый) два других оттенка в триаде.Этот контраст создает естественный фокус (яркий оттенок), сохраняя при этом цвета в гармонии.
Если вы стремитесь к яркому эффекту, яркий оттенок можно использовать в качестве основного цвета, в то время как более приглушенные тона создают визуальный перерыв и играют вспомогательную роль.
С другой стороны, вы можете добиться противоположного эффекта, используя более приглушенные цвета более интенсивно и выделяя яркие цвета только там, где вы хотите привлечь внимание. Оба могут быть поразительными, но совершенно по-разному.
Эксперимент с оттенками и оттенками
Попробуйте включить в свою триаду очень светлый (или очень темный) оттенок одного цвета. Этот рифф на классической трехцветной триаде дает вам дополнительный оттенок, который может работать почти как нейтральный в более широкой цветовой гамме.
Это может быть особенно эффективно в дизайне интерьера или в произведениях искусства, где вы можете захотеть добавить больше глубины в комнату или проект, поскольку нейтральные цвета (и пастельные оттенки) выделяют другие оттенки.
Как создать тройную цветовую схему
На основе всех советов и советов, приведенных в этой статье, мы кратко расскажем, как создать свою собственную триадную цветовую схему.
Независимо от цветовой схемы, все дизайны начинаются с одного цвета, одного оттенка. Оттуда вам нужно отрегулировать цвет, чтобы добиться желаемого вида и донести свое сообщение.
Чтобы добиться этого, многие дизайнеры используют цветовую систему HSB, которая означает оттенок-насыщенность-яркость.
Регулируя оттенок, вы измените цвет. Например, синий, красный или желтый.
Регулируя насыщенность, вы изменяете насыщенность цвета. Например, менее насыщенный синий дает приглушенный оттенок синего.Напротив, большая насыщенность дает ярко-синий цвет.
Наконец, регулируя яркость, вы измените внешний вид цвета в зависимости от насыщенности — светлее или темнее.
Шаг первый: выберите свой ключевой цвет
Ключевой цвет, который мы будем использовать в этом примере, — # 42B2BD ( максимум сине-зеленый ), один из моих любимых оттенков синего. Однако, если вы выбираете цвет для бренда, логотипа или профессионального дизайна, вы не можете просто выбрать свой любимый цвет.
Мы рекомендуем вам ознакомиться со значением цветов, прежде чем принимать такое решение. Также много раз будет дан этот цвет.
Шаг второй: Найдите другие цвета своей триады
Затем мы уменьшим и увеличим значение оттенка на 120, чтобы найти другие цвета этой триады.
Причина в том, что цветовое колесо имеет 360 градусов, а поскольку триадная цветовая схема состоит из трех цветов, равномерно расположенных, нам нужно нарисовать равносторонний треугольник, чтобы найти два других цвета, то есть 120 градусов.
Вы можете настроить насыщенность и яркость, чтобы создать более гармоничный и естественный фокус.
Уменьшите и увеличьте оттенок на 120, чтобы найти его триадные цветаШаг третий: примените триадную цветовую палитру к вашему дизайну
В этом дизайне преобладают холодные цвета, но мы использовали теплые цвета для акцентов. Кроме того, температура схемы не повлияла на общее ощущение, которое вызывает это цветовое сочетание.
А именно, эта комбинация сине-зеленого, зеленого и фуксии, хотя и классная, имеет электрическую, нестандартную атмосферу и свежий вид.
Примените триадную цветовую схему к своему дизайну.В результате получается гармоничный дизайн, в котором цвета соответствуют потребностям и тону бренда, одновременно привлекая внимание к нужным элементам.
Помните, применяя цветовую палитру к дизайну, вы хотите использовать цвета стратегически, чтобы они не подавляли ваших клиентов / аудиторию и привлекали внимание к тому, что вы хотите, чтобы они делали, будь то «подписка», Кнопку «купить» или «нажмите здесь».
Завершение работы над триадными цветами
Если вы хотите привлечь внимание аудитории, не ограничиваясь базовыми дополнительными цветовыми парами, рассмотрите триадную комбинацию.
Следуя нескольким рекомендациям, вы можете создавать веб-сайты, продукты и иллюстрации с нужным контрастом.
Вам понравилась эта статья о триадической схеме? Затем поделитесь им с другом, которому он тоже может понравиться.
Третичных, монохроматических и аналоговых цветов
Узнайте, как интуитивно понять теорию цвета, прочитав эту статью о третичных, монохроматических и аналогичных цветах для рисования.
Автор: Jen Evenhus
jenevenhus.com
Поскольку я так долго рисую, я использую цвет интуитивно. Я просто «чувствую» свой цвет. Я выбираю цвета автоматически и знаю, какие из них гармонируют или контрастируют друг с другом в зависимости от желаемого эффекта. Я давно хранил забрызганный краской цветовой круг глубоко в ящике своей студии, игнорируя огромное количество информации, скрытой в нем. Я уверен, что все, что нужно было знать о цвете, я узнал в старших классах школы или колледжа, так какой в этом смысл?
Ну, вы знаете, что они говорят: «Чем больше я узнаю, тем больше понимаю, как много я не знаю.»- Альберт Эйнштейн
Это высказывание вернее в искусстве, чем почти все остальное. . .И это было правдой для моих «технических» познаний в области цвета! Я лишь смутно помню различные термины, связанные с цветовым кругом — третичный, дополнительный, аналогичный и т. Д. Итак, благодаря своим семинарам я предлагаю своим студентам разные цветовые схемы и краткий курс повышения квалификации.
Цвет влияет на нас множеством способов, как умственно, так и физически. Было показано, что сильный красный цвет повышает кровяное давление, а синий оказывает успокаивающее действие.Умение использовать цвета осознанно и гармонично может помочь добиться впечатляющих результатов. Я заказал на Amazon несколько цветных колес со всей терминологией, используемой в теории цвета, и уменьшенную версию для путешествий. Для тех из вас, кто работает в студии или посещает семинар и оказывается без надежного цветового круга, у вас есть бесчисленные версии онлайн!
Краткий урок теории цвета
Первая цветовая схема — Монохроматическая. «Моно», как в одном.Использование только одного оттенка в разных значениях для создания картины. Мы не часто видим, что это используется, но это может быть очень полезным упражнением для изучения ценностей.
Аналоговые цвета . 7 из 10 студентов моего семинара не знают, что такое аналогичные цвета. Это действительно просто. (Аналогия = Подобное) Аналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Но вы используете три или пять? Большинство из нас использует три и несколько пяти. Замечательные результаты были получены при использовании нескольких значений всего трех оттенков! Вы выбираете «материнский» цвет, а затем используете цвета по обе стороны от этого цвета в качестве поддерживающих и акцентирующих цветов.
Вот пара примеров моих аналогичных демонстраций из мастерской Dakota Art Center в прошлом году. Я немного обманул левый, работая над ярко-оранжевым подмалевком — оранжевый не входил в аналогичную цветовую схему, которую я использовал. Тем не менее, это работает довольно хорошо, учитывая, что оранжевый имеет прекрасный контраст с аналогичной цветовой схемой Purple-Blue-Green:
.Они оба имеют размер 6 x 8 дюймов на окрашенном UArt 400. Они оба сделаны по одной и той же эталонной фотографии.Вы можете увидеть, как использование аналогичных цветов объединяет картину. Мои студенты были очень взволнованы, когда «открыли» и поэкспериментировали с аналогичной цветовой схемой. Это открыло путь к еще большему количеству упражнений, которые, как мне кажется, они хотели попробовать.
Большинство художников знают, что такое дополнительных цветов . Это просто — это цвета прямо напротив друг друга на колесе, то есть сине-оранжевый, красно-зеленый, пурпурно-желтый. Использование этой цветовой схемы приводит к очень ярким картинам, обеспечивая сильный контраст между используемыми дополнительными цветами.
Разделенная дополнительная цветовая схема .
Мои ученики создали несколько захватывающих произведений, используя эту схему. . . это более тонкая, чем прямая дополнительная цветовая схема, и придает немного большую глубину готовому изделию.
Далее идет третичная цветовая схема .
Третичные цвета — это комбинация вторичного цвета и основного цвета рядом с ним. К ним относятся желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Цветовая гамма «Третичная триада» оказалась очень популярной, в результате чего были созданы прекрасные картины.
Далее идет цветовая схема Triad. Выше вы видите пример из моей демонстрации Triad в Кейп-Коде и другой справа. Я нарисовал этот грушевый натюрморт задолго до того, как обновил свою теорию цвета — это то, что я делаю интуитивно.
Есть другие цветовые схемы — изучите их все.
Изучение теории цвета бесценно для художника. Пересмотр основ теории цвета укрепит ваше «интуитивное» чутье и сделает вашу работу более целенаправленной.
Когда я разогреваюсь в студии, я считаю полезным выбрать одну из этих цветовых схем перед выполнением небольшого десятиминутного исследования.Это весело, и вы можете получить крошечный шедевр!
Эта статья была впервые опубликована в 2017 г. в PleinAir Today, еженедельном электронном информационном бюллетене журнала PleinAir. Чтобы начать получать PleinAir Today бесплатно, нажмите здесь.
Джен Эвенхус — национально признанный художник, удостоенный наград. Смелое использование цвета Дженнифер — это то, что в первую очередь привлекает внимание. Ее предметом часто является сама живопись, она очарована живописными эффектами, которые можно достичь с помощью пастели, или удивительной прозрачностью и непрозрачностью масел.Будь то масло или пастель, Дженнифер получает удовольствие не только от завершения работы, но и от процесса рисования. Всегда жаль, что путешествие заканчивается, Джен описывает этот процесс как путешествие по неизведанной территории. Несмотря на то, что у нее есть хорошее представление о желаемом результате, она старается не зацикливаться на идее, оставаясь открытой для всех тех мелких происшествий, которые случаются по пути, стараясь не скрывать их, чтобы зритель мог испытать ее путешествия. и открытия. Эти несчастные случаи она описывает как непредвиденные сокровища, которые придают картине характер, глубину и движение.Работы Дженнифер часто бывают очень абстрактными, используя в качестве отправной точки земные пейзажи, она закрашивает большую часть деталей, оставляя зрителю ровно столько, чтобы он мог потеряться в новом мире.
> Щелкните здесь, чтобы подписаться на бесплатный информационный бюллетень , Plein Air Today
> Нажмите здесь, чтобы подписаться на журнал PleinAir Magazine , чтобы не пропустить ни одного выпуска!
> Забегая вперед, присоединяйтесь к нам в январе 2021 года на Акварель Live !
Дизайн с использованием цвета: дополнительные, аналогичные, монохромные и триадные цветовые комбинации
СмартиклВРЕМЯ ЧТЕНИЯ: 2 минуты
Ваш клиент только что вручил вам несколько образцов своих «любимых цветов» для использования в предстоящем мероприятии, и они абсолютно не подходят друг другу.Вы бы с удовольствием объяснили ей это научным образом, чтобы она не обиделась. Как лучше всего использовать цвет в мероприятиях?
Гармоничное использование цвета
Хотя дизайн — это искусство, которому может быть трудно научить, понимание того, как взаимодействуют цвета, на самом деле является скорее наукой, и это то, что вы можете изучить и освоить. Есть несколько способов комбинировать цвета в цветовой палитре мероприятия, чтобы сделать их приятными для глаз.
- Дополнительные : Дополнительные цвета — это любые пары цветов, расположенные прямо напротив друг друга на цветовом круге .Примеры включают красный / зеленый, синий / оранжевый, желтый / фиолетовый и т. Д. Эти цвета наиболее контрастны друг с другом и в результате очень привлекают внимание. Вы можете заметить, что спортивные команды (например, «Нью-Йорк Метс», «Денвер Бронкос» и «Лос-Анджелес Лейкерс») часто используют эти цвета, потому что они выделяются и их можно заметить издалека.
- Аналог: три или более цвета, которые расположены рядом друг с другом на цветовом круге , аналогичны. Один из них является доминирующим и обычно является основным или второстепенным цветом.Эти цветовые схемы часто встречаются в природе и, как правило, наиболее успокаивают.
- Монохроматический : монохроматическая цветовая схема использует один цвет (оттенок) с различными вариациями этого цвета (с использованием оттенков, тонов и оттенков). Это сложный метод дизайна, который очень приятен для глаз, но его тонкость требует некоторого опыта. Это продвинутая техника.
- Triadic : В трехцветной схеме используется трех цветов, которые равномерно разнесены на цветовом круге. Палитра зелено-пурпурно-оранжевая — типичный пример триады. Цвета должны быть настроены таким образом, чтобы один преобладал, а два других создавали акценты в общем виде. Для реализации этой техники требуются некоторые усовершенствованные дизайнерские решения; в противном случае он может выглядеть напряженным и громким. Это тоже продвинутая техника.
Советы
- Купите цветовое колесо в Интернете или в магазине товаров для рукоделия менее чем за 10 долларов. Это полезный инструмент, который показывает всю вышеуказанную информацию, а также многочисленные дополнительные сведения о сочетаниях цветов.
- Подумайте, как другие элементы вашего помещения повлияют на цветовое оформление. Такие предметы, как светильники, зеркала или естественный свет, могут существенно повлиять на ваш выбор цвета.
Теория цвета 101: Создайте свою собственную цветовую палитру
Вы когда-нибудь работали над дизайном или веб-сайтом и задавались вопросом, какие цвета использовать? В этом сообщении блога вы узнаете о цветовом круге и цветовых гармониях, которые можно использовать для создания приятных цветовых сочетаний. И, конечно же, мы также поделимся некоторыми полезными советами.😉
Цветовой круг — это основа теории цвета. Колесо показывает визуальные отношения между разными цветами. Основу составляют 3 основных цвета : красный, желтый и синий. Смешивая эти цвета вместе, мы получаем вторичных цветов . Например оранжевый, фиолетовый, зеленый. Последовательно путем смешивания вторичных цветов с первичными цветами формируется третичных цветов . Цвета на колесе также делятся на теплые и холодные. Теплые цвета, как правило, более энергичны, но также могут вызывать раздражение, в то время как холодные цвета успокаивают, но могут казаться холодными и скучными.
Чтобы описать нашу позицию на цветовом круге и, последовательно, конкретный цвет, мы используем термины оттенок, насыщенность и значение. Оттенок говорит нам, под каким углом на колесе мы сейчас находимся. Насыщенность сообщает нам, насколько интенсивен / ярок цвет (насколько близко мы находимся к центру колеса), а значение говорит нам, насколько ярким или темным является цвет.
Цветовые гармонии или цветовых отношений — это приятные сочетания цветов, которые можно использовать при создании цветовых палитр.Цветовые гармонии пытаются уравновесить разные цвета, чтобы они оставались визуально сложными , но не подавляющими . В следующих разделах будут представлены некоторые из наиболее распространенных цветовых гармоний и приведены примеры фотографий, в которых они используются. Фотографии, приведенные в примерах, взяты с сайта unsplash.com, на каждой фотографии также есть ссылка на соответствующего фотографа.
Монохроматический
Монохроматическая цветовая гармония использует только один оттенок или оттенки, которые очень близко друг к другу.Разница в цвете зависит от насыщенности и стоимости. Используйте эту гармонию, когда хотите, чтобы ощущение и сообщение было единым.
Аналоговый
Цвета являются аналоговыми, если они расположены рядом друг с другом. Между ними не должно быть большого разрыва. Используйте эту цветовую схему, когда вам нужно большее разнообразие цветов, но вы все же хотите добиться одинакового ощущения во всем.
Дополнительный
Два цвета являются дополнительными, если каждый из них находится на противоположных концах цветового круга. Это максимизирует напряжение между цветами, сохраняя при этом баланс между ними.Используйте это, когда вы хотите представить два контрастных сообщения или когда вы хотите, чтобы разные визуальные элементы выделялись из фона. Возможно, вы уже заметили, что многие постеры фильмов используют эту цветовую палитру, особенно сочетание оранжевого и голубого.
Разделить дополнительный
Разница между дополнительным и разделенным дополнительным состоит в том, что один из цветов разделен на два (в приведенном ниже примере оранжевый цвет, который является дополнительным к синему, разделен на оттенки зеленого и красного).Угол между каждым разделенным цветом и дополнительным цветом должен быть одинаковым. Таким образом, если мы перемещаем один из них, нам также необходимо одинаково перемещать другой в противоположном направлении. Используйте эту цветовую гармонию, если обычные дополнительные цвета не дают достаточного разнообразия.
Триада
Цвета образуют триаду, если угол между ними одинаковый. Обратите внимание на соотношение этих цветов в дизайне, они не должны быть представлены одинаково. Следующая фотография показывает хороший пример.
Двойной дополнительный цвет
Двойной дополнительный цвет использует два набора дополнительных цветов.Полученные цветовые палитры очень красочны. Обратите внимание на насыщенность цветов. Не перенасыщайте их, иначе ваш дизайн будет слишком властным.
- Не используйте более 5 разных цветов в своей цветовой палитре.
- Используйте аналогичных значений насыщенности и значений для ваших цветов. Но обратите внимание на контраст между ними, чтобы не использовать слишком похожие цвета.
- При создании цветовых палитр подумайте, сколько различных элементов будет в вашем дизайне и какой контраст вам понадобится между ними.Затем вы можете решить, сколько цветов вам нужно.
- Черно-белый можно использовать с любой цветовой палитрой . Вам не нужно добавлять их в свою палитру.
- Если вы создаете страницу портфолио или хранилище изображений (чтобы вы не знали, какие цвета будут отображаться на странице), используйте ахроматическую цветовую тему (бесцветную).
- Хороший способ заняться цветовыми палитрами — это построить их из изображения . Найдите понравившееся изображение и используйте его цвета.
Adobe Kuler — онлайн-инструмент для создания цветовых палитр. Большинство описанных цветовых гармоний уже интегрировано в инструмент. Также не бойтесь попробовать индивидуальный вариант. Он также может извлекать цвета из изображений, которые вы можете редактировать позже. Он также имеет обширную библиотеку уже созданных цветовых палитр.
Конструктор цветовых схем — похожий на Adobe Kuler инструмент, он поставляется с различными цветовыми предустановками, такими как пастельные, сероватые или блестящие … при этом сохраняются эти цветовые гармонии.
Теперь, когда вы знаете основы, вы готовы экспериментировать и исследовать! 🙂
Создание цветовых гармоний
в изображениях и цвете
Создавать красивые цветовые схемы легко, если вы полагаетесь на любую из проверенных и верных цветовых гармоний. Независимо от того, работаете ли вы над печатным изданием, веб-сайтом или любым другим способом коммуникации, цветовое колесо может стать вашим лучшим другом, когда дело доходит до привлекательной палитры. Вот основы цветовой гармонии.
Дополнительные
Дополнительные цвета легко идентифицировать: они всегда находятся напротив друг друга на цветовом круге.По самой своей природе дополнительные цвета создают высокую контрастность, что может затруднить работу с ними. При использовании в больших дозах они могут подавить ваш дизайн. Одна хитрость: приглушите один из цветов, выбрав более светлый или темный оттенок.
Используйте дополнительные цвета для:
- Передайте молодость или жизнерадостность.
- Обратите внимание на точку фокусировки.
- Создайте смелый образ.
- Вдохновлять на действия.
Дополнительное деление
Разделение дополнительных гармоний создает трехцветную палитру с одним основным цветом и двумя цветами, примыкающими к противоположному цвету на цветовом круге.Эта гармония имеет то преимущество, что создает контраст, уменьшая при этом вероятность того, что контраст будет подавлять ваш дизайн.
Используйте разделенные дополнительные цвета для:
- Произведите сильное воздействие, не утомляющее глаз.
Аналог
Аналогичные цвета соседствуют на цветовом круге. Это низкоконтрастная комбинация, которая успокаивает ваш дизайн. Выберите базовый цвет, а затем добавьте два-три аналогичных цвета в качестве акцентов.Используйте только теплые или прохладные оттенки, чтобы не усложнить гармонию. Смешайте его, подобрав оттенки и оттенки.
Используйте аналогичные цвета, чтобы:
- Сделайте монохромную цветовую схему более динамичной.
- Создайте успокаивающий дизайн.
- Создайте единый образ, который не будет отвлекать.
- Связь с природой.
Triadic
В триадной цветовой гармонии используются три равномерно расположенных цвета под углом 120 ° друг к другу на цветовом круге.Триадные цветовые схемы более яркие, но, как правило, им не хватает интенсивности дополнительной цветовой гармонии. Вы можете позволить одному цвету доминировать и использовать два других в качестве акцента. Вы можете успокоить его, используя более темный основной оттенок и более светлые версии двух других в триаде.
Используйте триадные цвета, чтобы:
- Создавайте драматизм и контраст.
- Избегайте чрезмерного внешнего вида.
- Дизайн с более чем двумя цветами.
- Чтобы привлечь внимание читателя.
- Чтобы вызвать молодое, яркое послание.
Монохроматический
Монохромные цвета создают палитру оттенков одного цвета для чистой и простой эстетики и ощущения единства. Это самый безопасный и простой вариант цветовой схемы, который по своей природе прощает неопытным дизайнерам.
Используйте монохромную цветовую схему, чтобы:
- Создайте безмятежный дизайн.
- Создайте ощущение спокойствия.
- Надежность передачи.
Системы организации цвета — Sherwin-Williams
Человеческий глаз может различать миллионы цветов. Сегодняшние потребители цвета все чаще ищут варианты с более свежим и чистым внешним видом. Они также ищут более широкий диапазон спектра, чтобы наслаждаться цветом более интересными способами.
Задача дизайнера состоит в том, чтобы упорядочить бесчисленное количество доступных цветов за счет понимания психологических и физических способов разумного управления цветами.Работа с системой организации цвета значительно упрощает эту задачу.
Цветовой круг Манселла
Самая известная и широко используемая система организации цвета была разработана американским художником Альбертом Генри Манселлом. Цветовой круг Манселла включает три измерения цвета: оттенок, значение и цветность.
Оттенок относится к различным отдельным цветам в цветовом спектре. Система Манселла основана на пяти основных оттенках и пяти промежуточных оттенках — красном, желто-красном, желтом, зелено-желтом, зеленом, сине-зеленом, синем, пурпурно-синем, фиолетовом и красно-фиолетовом — все они расположены на равном расстоянии друг от друга по часовой стрелке. манера.Значение указывает на яркость или темноту оттенка по сравнению с нейтральной шкалой серого. Цветность указывает насыщенность или яркость цвета.
Обычные цветовые круги, подобные тем, которые часто используются в художественных классах в начальной школе, обычно имеют три основных цвета — красный, желтый и синий — и три промежуточных цвета — оранжевый, зеленый и фиолетовый. Итак, на обычных цветовых кругах основные цвета расположены в углах равностороннего треугольника. На цветовом круге Манселла они расположены в углах равнобедренного треугольника.В то время как обычные цветовые круги могут быть проще в использовании, система Манселла точно отражает видимый цветовой спектр.
Система Munsell также позволяет визуализировать цвет в трехмерном пространстве, поскольку для идентификации используются три измерения. А использование Манселлом пронумерованных шкал для оценки оттенка, значения и цветности означает, что отдельные цвета точно идентифицируются, что устраняет путаницу в названиях, например, небесно-голубой или салатовый.
Цветовой круг Основные сведения о цвете
Хотя многие цветные колеса имеют яркие цвета — цвета, которые, вероятно, вряд ли будут указаны дизайнером, — не пренебрегайте ими.Это ценные инструменты торговли. Цветовой круг прекрасно иллюстрирует несколько цветовых характеристик, которыми можно поделиться с клиентами.
Цвета с одинаковой визуальной температурой лежат рядом друг с другом на цветовом круге. Благодаря такому расположению различий легко противопоставить: теплые цвета — красный, оранжевый и желтый — появляются напротив холодных цветов — зеленого, синего и пурпурного.
Цветовые круги также упрощают применение классических теорий цвета в дизайнерском проекте.Чаще всего используются монохроматические, аналогичные, триадные и дополнительные цветовые схемы. В монохроматических схемах используется один оттенок. В аналогичных схемах используются два смежных оттенка на цветовом круге. Триады используют три оттенка, которые находятся на одинаковом расстоянии друг от друга на колесе. Тетрады — это четыре оттенка, равномерно расположенных на цветовом круге.
Цветовые системы, подобные системе Манселла, особенно полезны в монохроматических и аналогичных схемах, где переменные значения и насыщенности обеспечивают разнообразие и контраст, а не множественные оттенки.
Дополнительные цвета расположены напротив друг друга на цветовом круге. Эти цветовые комбинации предлагают теплые и холодные цвета и обеспечивают лучший контраст. К другим дополнительным схемам относятся: комплементарные с разделением, где оттенок комбинируется с двумя цветами, смежными с его дополнительным оттенком; аналогично-дополнительные, где сочетаются два соседних цвета и дополнение одного из этих двух; и двойной комплементарный, который сочетает в себе два оттенка и оба дополняют.
КругиColor также позволяют решить потенциальные проблемы с цветом.Например, монохроматические цветовые схемы могут вызвать проблему с последовательным контрастом, также называемую явлением остаточного изображения. Допустим, вся комната выкрашена в зеленый цвет — это действительно очень расслабляющий цвет, — но когда вы выходите из комнаты, ваши глаза автоматически видят красный цвет, из-за чего голубой коридор может выглядеть фиолетовым. Этот эффект возникает из-за того, что рецепторы в глазах утомляются, когда они подвергаются воздействию одного цвета в течение определенного периода времени. Если остаточное изображение является нежелательным результатом, цветовое колесо поможет легко определить дополнительные цвета, что поможет устранить эффект остаточного изображения.
Оценка цветовых систем
Даже с цветовым кругом в руках в повседневном мире дизайна спецификаторы засыпаны названиями цветов и различными системами организации цвета. Производители красок обычно называют свои цвета и имеют свои собственные инструменты для работы с цветом. Что делать серьезному дизайнеру? Найдите систему организации цвета, которая хорошо работает, и используйте ее постоянно. Убедитесь, что система имеет хороший баланс и представление цветового спектра от красного до фиолетового.
Убедитесь, что система включает различные значения представленных оттенков. От светлых оттенков до средних оттенков и темных акцентов, готовые шаги по значению будут бесценны.
Оцените представленные уровни насыщенности цвета — их должно быть не менее четырех. В нижней части шкалы насыщенности вам нужен диапазон нежных цветов с нейтральным качеством, таких как загар, серо-зеленый и серо-лиловый. На следующем этапе вы должны увидеть больше цвета, но не интенсивных оттенков.Эти цвета представляют собой богатые, элегантные цветовые варианты. Двигаясь вверх по насыщенности, должны быть яркие цвета. Наконец, должен быть представлен полный спектр ярких высоконасыщенных цветов — от прозрачных пастельных тонов до интенсивных акцентных цветов.
Наконец, в системе также должен быть хороший выбор нейтральных цветов — черного, белого и серого. Эти не-цвета не встречаются на цветовом круге, но они важны, потому что они обеспечивают визуальное облегчение в цветовой схеме, не изменяя отношения цветов друг с другом.Как и настоящие оттенки, эти нейтральные оттенки также могут различаться по стоимости от светлого до темного.
Насыщенность … или семья?
Дизайнеры, погруженные в творческий процесс, находят цветные веерные колоды и цветные файлы полезными инструментами, когда дело доходит до изучения цветовых концепций для проекта. Обе системы организации — по насыщенности и по цветовой гамме — используются сегодня, при этом идеальная система в первую очередь является вопросом личных предпочтений.
Когда цвета упорядочены по уровню насыщенности, они строятся от приглушенных до ярких тонов.Большинство пространств и проектов заканчиваются либо утонченным, сдержанным видом, либо очень смелым заявлением. Видя, как палитра меняется от нейтральной к яркой, цвет, упорядоченный по насыщенности, помогает дизайнеру сузить цветовое направление или тему проекта.
Иногда дизайнера интересует только определенный набор цветов, которые имеют одинаковый оттенок. Возможно, ткани, напольные покрытия и предметы интерьера уже выбраны, и дизайнер заинтересован в том, чтобы завершить проект хорошо сочетающимися цветами красок.В этой ситуации очень хорошо работает инструмент выбора цвета — будь то веерная колода, файл цветов или библиотека цветов, организованный по семействам цветов. Вместо того, чтобы быть организованной по насыщенности оттенка, эта система требует, чтобы цвета были организованы по категориям — например, вся зелень будет вместе. Это позволяет дизайнеру отточить конкретную коллекцию.
Если вы используете несколько оттенков, вы можете связать их в своей цветовой схеме, используя аналогичные значения этих оттенков.Слишком большой контраст заставляет взгляд прыгать от цвета к цвету. Подобные интенсивности также можно использовать для унификации схемы, состоящей из нескольких оттенков. Но будьте осторожны с однообразием. В целом, вариации оттенка, значения и насыщенности позволяют добиться наиболее приятных результатов.
Как и в природе, все цвета сочетаются друг с другом. Знать, как их комбинировать для достижения успешных результатов, просто с помощью основ теории цвета и правильных инструментов.
Попробуйте эти инструменты цвета Шервина-Уильяма:
Визуализатор цвета Sherwin-Williams
Загружаемые цветовые палитры
Заказать цветные веерные колоды и цветные файлы
Язык цвета
Оттенок — Название определенного цветового семейства, например синего или желтого.
Значение — светлота или темнота цвета по сравнению с нейтральной шкалой серого.
Цветность — указывает насыщенность или яркость цвета.
Основные цвета — Оттенки, которые нельзя получить, смешивая вместе другие цвета — красный, желтый и синий.
Вторичные цвета — Оттенки, полученные путем объединения двух основных цветов — оранжевого, зеленого и пурпурного.
Смежные цвета — Цвета, которые появляются рядом друг с другом на цветовом круге, например желтый и зелено-желтый или синий и пурпурно-синий.
Монохроматический — Цветовая схема, в которой используются различные значения и цветность одного оттенка.
Аналог — цветовая схема, в которой используются различные значения и цветность двух оттенков, расположенных рядом друг с другом на цветовом круге.
Diad — цветовая схема, в которой используются два оттенка, которые расположены на два цвета друг от друга на цветовом круге, например желтый и красный или синий и фиолетовый.
Triad — Цветовая схема, в которой используются три оттенка, равноотстоящих на цветовом круге, например красный, желтый и синий.
Tetrad — Цветовая схема, в которой используются четыре оттенка, равномерно распределенных на цветовом круге.
Дополнительные цвета — Оттенки, которые появляются напротив друг друга на цветовом круге.
Раздельно-дополнительный — Цветовая схема, в которой сочетаются оттенок и два цвета, смежные с его дополнением.
Аналогично-дополнительный — Цветовая схема, которая объединяет два смежных цвета и дополнение одного из этих двух оттенков.
Двойной дополнительный — Цветовая схема, в которой сочетаются два оттенка и оба их дополнения.
Объяснение дополнительных, аналогичных, триадных и разделенных дополнительных цветов — graf1x.com
Цветовые комбинации или схемы относятся к тому, как два или более цвета дополняют друг друга. Цветовые схемы или палитры часто определяются тем, где они расположены на цветовом круге. Цветовые схемы имеют разные цели и используются для создания разных ощущений и эффектов в креативном дизайне.Четыре наиболее распространенных цветовых схемы известны как дополнительные, аналогичные, разделенные дополнительные и триадные цвета.
Дополнительные цвета
В дополнительной цветовой схеме используются цвета, противоположные на цветовом круге, например синий и оранжевый или красный и зеленый. Противоположные цвета на цветовом круге кардинально отличаются друг от друга, и из-за этого они создают сильную ударную нагрузку, когда соединяются вместе. Дополнительные цвета часто используются для привлечения внимания и акцента к определенному пространству в дизайне и могут быть весьма эффективными при использовании в малых дозах.Однако дополнительную цветовую схему сложно получить при использовании в больших приложениях, и ее следует избегать для текста.
Аналогичные цвета
Аналогичные цветовые схемы часто имитируют цветовые схемы, встречающиеся в нашей естественной среде, и могут создать ощущение спокойствия и расслабления при применении в дизайне. Аналогичные цветовые схемы состоят из трех цветов, расположенных рядом на цветовом круге. При использовании этого типа цветовой схемы может быть сложно обеспечить достаточный контраст, и рекомендуется, чтобы один цвет был выбран в качестве основного цвета, в то время как два других цвета играли вспомогательную роль.
Triadic Colors
Цветовая схема Triadic названа удачно, поскольку состоит из трех цветов, равномерно распределенных по цветовому кругу; когда цвета связаны прямой линией, они образуют треугольник. Три цвета, используемые в этой схеме, как правило, хорошо сочетаются друг с другом и могут быть довольно живыми и гармоничными. Как и в случае с аналогичной цветовой схемой, рекомендуется, чтобы один цвет определял дизайн, а два других цвета использовались в качестве дополнения.
Разделение дополнительных цветов
Эта цветовая схема аналогична дополнительной цветовой схеме, но с небольшим отклонением.Выбирается базовый цвет, а затем два противоположных цвета на цветовом круге используются в качестве его дополнения. Использование раздельной дополнительной цветовой схемы в отличие от дополнительной цветовой схемы менее рискованно, поскольку результат объединения трех цветов менее резкий и не такой громкий, как дополнительная цветовая схема.
Создание гармонии
Цветовая гармония — это результат выбора цветовой схемы, и она просто работает. Это не слишком громко и не слишком скучно. Не слишком занята и не слишком проста.Выбранные в дизайне цвета должны помогать друг другу, а не пытаться затмить друг друга.
