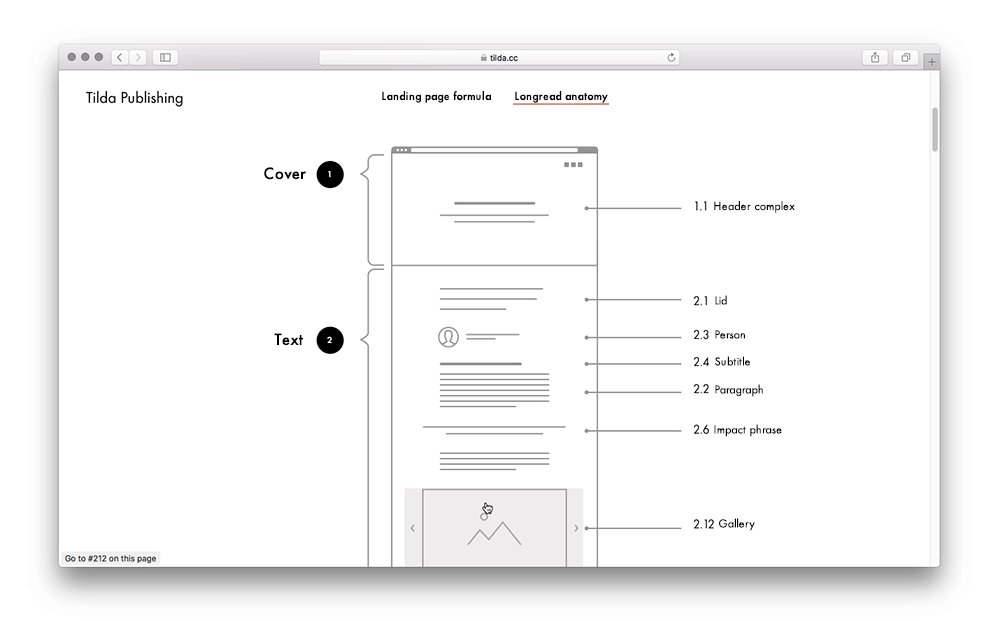
Создание Лонгрида на Тильда
Современный мир уже невозможно представить без интернета. «Глобальная паутина» позволяет не только наполнять жизнь человека новыми знаниями, эмоциями и разнообразием, но и помогает выводить бизнес на новый уровень. Именно поэтому многие предприниматели стремятся обзавестись собственным веб-сайтом, где будет продвигаться их продукция. Нынешние инструменты продвижения ресурсов могут быть непонятными для обычного обывателя. Множество уникальных терминов и названий способны поставить в тупик любого человека, стремящегося создать сайт. К таковым понятиям можно отнести и лонгрид.
Что такое лонгрид?
Лонгрид – это довольно новый формат, который появился в медиа среде. Он изменил представления о чтении различных текстов в сети интернет. Longread – это публикация, состоящая из немалого количества символов, разделенных на блоки и подзаголовки. Это некий элемент контент-маркетинга, который позволяет более быстро и эффективно продвигать веб-сайт на просторах интернета.
Разработка качественного лонгрида является довольно сложной задачей, доверить которую стоит опытным специалистам. Маркетинговый контент, созданный на заказ сможет выделить веб-ресурс среди множества конкурентов.
Необходимость лонгрида
Контент-продукт, созданный опытными специалистами, сможет оказывать влияние на следующие показатели ресурса:
- трафик. Грамотно оформленный лонгрид способен стать лучшим материалом по конкретной тематике в сети. Данный факт обеспечит стабильные переходы в течении длительного периода времени. Точное попадание в нужды целевой аудитории поможет получить отменный вирусный эффект. Благодаря этому вложения в рекламу будут минимальными,
- лояльность и узнаваемость. В лонгриде не присутствует прямая реклама. Несмотря на это, продукт увеличивает доверие посетителей сайта за счет четкого ответа на конкретные вопросы,
- продажи. Качественный материал способен самостоятельно генерировать клиентов, а также быть дополнительным инструментом у специалистов отдела продаж.
.jpg)
Разработка лонгрида на Тильда
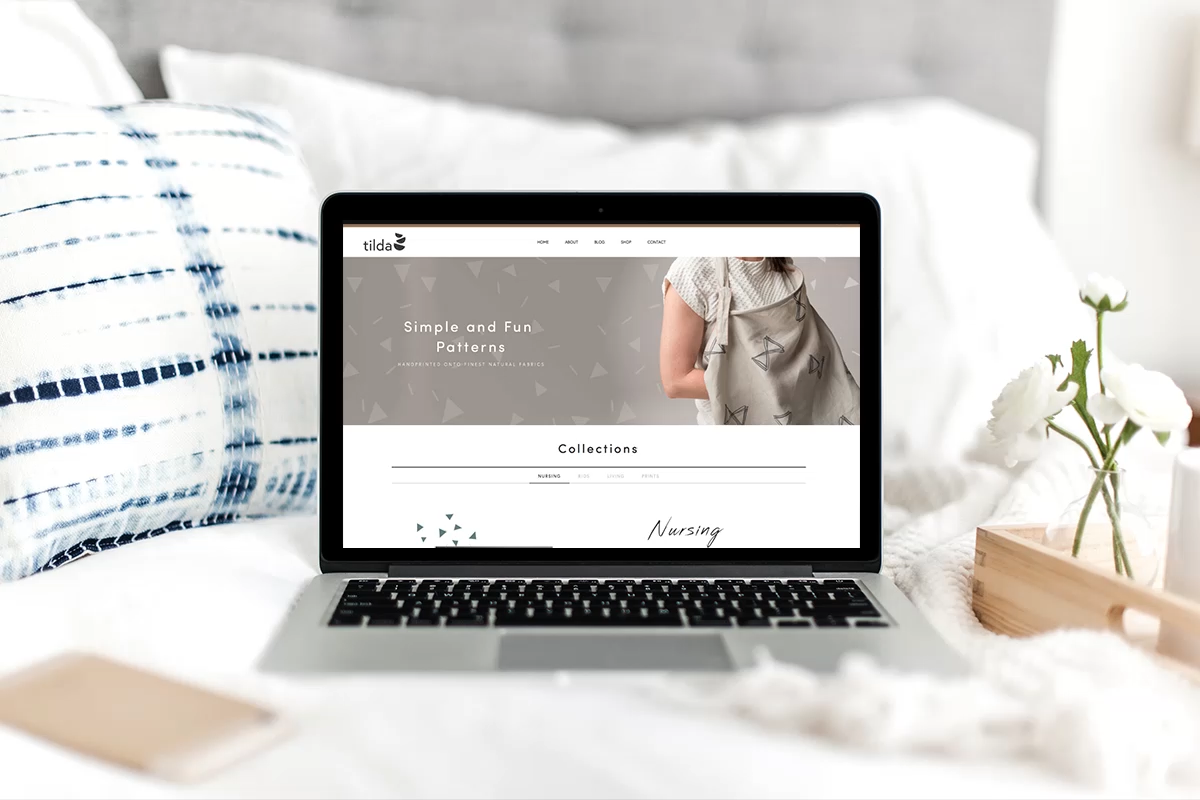
Тильда – это конструктор веб-сайтов, позволяющий быстро и без особых знаний создать интернет ресурс. Сервис Tilda является хорошим инструментом для тех, кто стремиться обзавестись собственным сайтом. Но что делать тем, кто не умеет делать качественные ресурсы на данной платформе или просто не имеет на это времени. Ответ простой – обращение за помощью к специалистам нашего Digital-маркетингового агентства.
Услуги профессионалов
Наши специалисты смогут разработать лонгрид на Тильде под ключ. Заказчику необходимо только предоставить общее видение конечного продукта и тематику деятельности компании. Опытные сотрудники агентства быстро создадут требуемый продукт, который в полной мере удовлетворит клиента. Конечная цена может зависеть от множества факторов. Менеджеры компании смогут произвести предварительный расчет стоимости услуги.
Также, наша команда занимается созданием интернет-магазинов на Тильде, сайтов визиток, лендингов.
25 сервисов, которые помогут создать мультимедийный лонгрид
Как создать мультимедийный лонгрид, в чем его создать? Мультимедийные лонгриды — новое увлечение постсоветских медиа. Но оказалось не только СМИ интересуются этим модным форматом. Дизайнеры берут его на вооружение и начинают учиться рассказывать истории.
И появляется много сервисов, в которых можно создать лонгриды — одному или с командой, с техническо-дизайнерским образованием или без него.
Читайте также
Мультимедийный лонгрид. Правила, примеры, сервисы
Медиакарта рoссийских лонгридов
После посещения мини-конференции UX-среда, посвященной лонгридам и паблишингу (состоялась 1 апреля, проводили Depositphotos и Mail.ru Group), я провела ревизию сервисов для создания мультимедийных лонгридов, которые есть в моей коллекции. Три из них пришлось удалить: проекты закрылись. Два переформатировались и теперь предлагают другой функционал.
Общее у почти всех онлайн-сервисов: в бесплатной версии урезан функционал, можно опубликовать один проект, нельзя прицепить свой домен. В платном аккаунте больше возможностей, в том числе возможность перенести проект на свои сервера. Стоимость подписки примерно одинаковая от девяти долларов в месяц и выше. Бесплатные сайты не урезают функционал, но и представляют из себя больше блог-платформы.
Итак, список. Итого: 25 сервисов на данный момент.
Разделила их по функционалу.
Онлайн-платформы для верстки лонгрида/спецпроектов:
- shorthand.com — cама его еще не тестила, как опрувят запрос на инвайт, смогу написать подробнее. Сервис работает в бета-версии. Но в этом сервисе можно создать бесконечно красивые проекты. Можно встраивать анимированную инфографику, таймлинии и другой мультимедийный интерактив. Примеры
- racontr.com — это сервис для лонгридов от французских разработчиков. Они предлагают пользователям с помощью своего серсиса создавать лонгформы (! см.ниже), интерактивные видео, интерактивные иллюстрации и использовать их, как конструктор сайтов. Примеры
- creatavist.com — один из моих фаворитов. Капризный — реагирует на скорость интернета. Зато в нем можно создавать отличные лонгриды и визуальные истории. Получается очень красиво. Что его отличает от других платформ: он позволяет встраивать видео не только из Youtube и Vimeo, но и с компьютера. Важный момент: это экономит время, которое тратится на закачку нужного ролика на видеохостинги. Но в нем, на мой взгляд, немного сложная админка. Работает в бета-версии. Примеры
- newhive.com — может показаться странным сервисом. Большая часть пользователей использует его совсем не для создания лонгридов, но в нем действительно можно сверстать интересные проекты. Примеры
- medium.com — один из первых сервисов, в которых стало доступным любому пользователю сверстать историю в виде несложного лонгрида.

- 1po.st — на русском, очень простой сервис. Совсем. Можно использовать, как тренажер для написания лонгридов. Примеры
- readymag.com — придумали российские разработчики. Очень крутой сервис, в котором получаются красивые проекты. В отличие от многих других ресурсов, допускает большую вариативность в оформлении шапок проектов: видов и местоположения шрифтов. Зачастую это очень важно. Посмотрите, как эту возможность использовала Al Jazira в проекте Cities. Примеры
- tilda.cc — российские разработчики. Сервис, который влюбляет в себя все больше и больше народу. Отличает его большой функционал и при этом очень понятная простая админка. Для журналистов-новичков в мультимедиа — существенный момент. Примеры
- stampsy.com — российские разработчики. Функционал и визуализация в Stampsy для искушенных любителей лонгрида покажется слишком простой. Заточен не столько под текст, сколько под фото. Можно добавить видео из Vimeo и аудио из Soundcloud. Но на мой взгляд, этот сервис, как никакой другой, позволяет создать хорошую визуальную историю — очень быстро! Примеры.
- exposure.co. По функционалу схож со Stampsy. Только основное: текст, картинки, видео из Youtube или Vimeo. Кажется, на данный момент, это единственный сервис для создания лонгридов, который позволяет готовый проект встроить на любой другой сайт с помощью эмбед-кода. Вот как это выглядит (длину встраиваемого лонгрида можно регулировать в эмбед-коде):
Мобильное приложение для создания лонгрида:
- storehouse.co — самый потрясающий из сервисов. То, что эти проекты были созданы в мобильном телефоне сложно представить, но это так. Лонгриды, спецпроекты, можно сверстать в iPhone или iPad — с помощью Storehouse. В качестве примера приведу одну из самых потрясающих историй про шахтеров, созданных в этом приложении: «Гора, которая ест мужчин».

Лонгрид и веб-документари
Лонгриды, в которых мало текста, не называют лонгридами. Если в нем много графического, визуализации данных, текст спрятан в графике, коротких видео (используется как часть истории или вспомогательный элемент) или фото — такие проекты могут назвать лонгформами от англ. long form — длинная форма.
Если в проекте мало текста и основной упор на видео, которое визуально упаковано в общую графическую обертку, то это веб-документари. Веб-документари — это чаще короткометражное, интерактивное документальное кино, сверстанное частями в единую историю, с возможными вкраплениями графики, анимации, фото, таймлиний, инфографики и др. Просмотр каждой из частей автономен.
Всем этим формам обобщающего названия не придумали — настолько по-разному их можно смешивать. В русскоязычных медиа их объединяют достаточно общим словосочетанием — спецпроект. Но что точно, все эти истории — это безусловно сторителлинг.
Таким длинным вступлением я пытаюсь объяснить, почему в списках сервисов, помогающих создавать лонгриды, публикую сервисы для создания веб-документари. Итак, следующие два сервиса, которые помогут создать интерактивную визуальную историю.
Лонгрид и презентации
Сервисы для создания интерактивных презентаций, в которых при желании можно сверстать истории в виде лонгридов. Что важно: в эти сервисы можно встроить видео, аудио, анимированную инфографику с помощью эмбед-кода.
Лонгрид и платформы для верстки книг
Лонгриды можно сверстать и в сервисах для создания электронных книг. Их можно скачать в компьютер и работать в них, не будучи привязанными к интернету. Например,
- apple.com/ibooks
- storybird.com — в шаблонах нужно выбрать анимационное оформление, свои картинки встраивать нельзя, но можно создать линейно выстроенную историю, иллюстрированную рисованными картинками. Выбор картинок большой: можно воспользоваться готовыми или заказать иллюстрации у художников, которых можно найти через платформу.
 Примеры. Рисованные лонгриды, кстати, сейчас одно из популярных направлений в создании больших визуальных историй, например, лонгрид NYT Tomato Can Blues.
Примеры. Рисованные лонгриды, кстати, сейчас одно из популярных направлений в создании больших визуальных историй, например, лонгрид NYT Tomato Can Blues.
Лонгриды и конструкторы сайтов
Плагины и темы для wordpress для создания лонгридов
- http://aesopthemes.com. Отличные темы для сайтов на WordPress — учтены все модные визуальные оформления, эффект паралакса тоже есть:). Помимо нескольких тем, заточенных под лонгриды, есть у авторов Aesop плагин, который позволяет на любом сайте WordPress создать визуальные истории, лонгриды. Но есть важное но! Плагин может конфликтовать с другими плагинами на сайте и в итоге не отображать весь остальной контент. Обязательно! При установке плагина учитывайте ширину сайта, ширину постов — плагин встроит историю ровно в заданную основным шаблоном ширину, чаще всего это приводит к тому, что лонгрид выглядит нелонгридно и достаточно криво. Мне темы Aesop понравились больше, чем их плагин. Но они недешевые: от 99 до 120 долларов. Если собираетесь создать один спецпроект, то есть смысл поискать варианты дешевле (см.ссылки в верху списка). Если хотите полностью сайт построить в виде лонгридов, учтите тот факт, что такое визуальное оформление может утомлять пользователей: не все любят лонгриды и почти никто их не любит слишком часто.
- http://wp-templates.ru/intergalactic
- http://wp-templates.ru/radcliffe
- http://demos.gabfirethemes.com
Читайте также: Хотите лонгрид? Сначала нарисуйте его!
Как сделать лонгрид: liseykina — LiveJournal
Лонгрид – это такой стиль подачи информации, при котором читатель видит длинную-длинную страницу, на которой текст много раз перебивается различными вставками: фото, видео, инфографика, звук и т.д. Очень часто эти вставки подгружаются динамически, по мере пролистывания страницы, иногда двигаются с разной скоростью или с эффектом параллакса. Короче, получается красота неописуемая, которая вызывает у зрителя Wow-эффект (некоторым, правда, не нравится такое мельтешение, но так и все фломастеры на вкус разные).

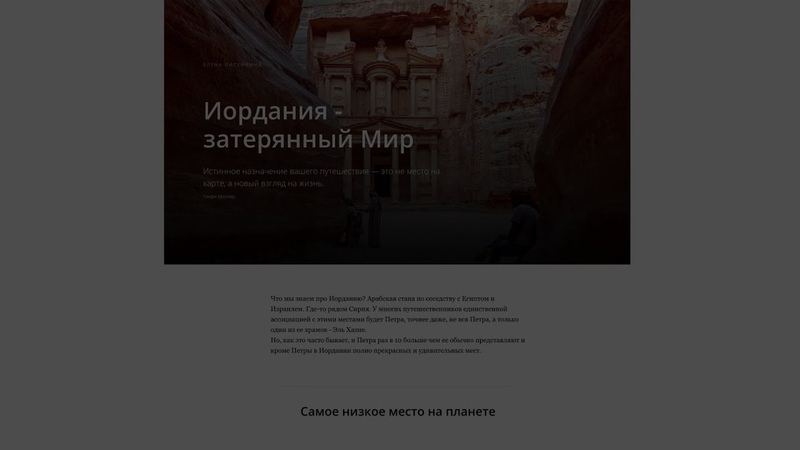
После того как я опубликовала свой первый лонгрид (давно хотела попровать такой формат) — Иордания — затерянный мир было очень много вопросов про то как можно сделать тоже самое.
Я не жадная, поэтому делюсь информацией.
Сначала немного теории и советов про то какой материал лучше всего подходит под оформление в виде лонгрида.
Любая длинная страница текста – это еще не лонгрид.
Такое оформление больше всего подходит для длинных больших текстов, с обилием визуального материала, графики, картинок, видео. При этом сам текст должен быть интересным, с интригой, завязкой, развязкой и главными героями. Из-за особенностей верстки у читателя происходит погружение в особое пространство. Т.е. вот этот модный в блогах формат строка текста — фотогарфия, это не логнид, даже если сделать все с красивой версткой и полноэкранными картинками. Нужна, как минимум, идея.
Главное правило создания мультимедийного лонгрида — он должен рассказывать интересную историю. И эта история должна быть красиво оформлена.
Есть два типа потребления контента современным читателем: leanback (читают, откинувшись назад) и leanforward (наклонившись вперед). Если новости, короткие видео и небольшие заметки относятся к последнему типу, то лонгриды идут в одну категорию с кинофильмами, сериалами, журналами и книгами — их читают, удобно расположившись в кресле или на диване. Читатель предвкушает эстетическое удовольствие которое надо оправдать.
Таким образом главные составляющие лонгрида — текст и картинки. В идеали еще и музыка и видео, но с этим сложнее. Но чтобы материал смотрелся интересно нужны еще подписи к картинкам и небольшие врезки текста. Тут дело в том что есть линейное чтение, а есть кросс-чтение. При линейном чтении мы просто читаем все сначала до конца, а вот при кросс-чтении происходит чтение по заголовкам, врезкам, блокам и любым другим элементам за которые зацепляется взгляд. Поэтому важно чтобы в материале каждый отдельный заголовок или блок текста мог заинтриговать и заинтересовать читателя и побудить прочитать все остальное, даже если этот кусок будет где-то в конце. При этом важно, чтобы блоки текста за которые может зацепится взгляд читателя были более-менее самодостаточными, чтобы идею и смысл можно было уловить даже если начал читать с середины.
При этом важно, чтобы блоки текста за которые может зацепится взгляд читателя были более-менее самодостаточными, чтобы идею и смысл можно было уловить даже если начал читать с середины.
вот, тот самый лонгрид про Иорданию на который я давала ссылку в виде огромного скриншота
Тут наглядно видно, что он состоит из блоков картинок и блоков текста которых примерно поровну. Из-за того что визуальный контент чередуется с текстовым, материал воспринимается легко. Если лень читать текст, его можно пропустить, если хочется подробностей, то фотографии можно полистать в виде галереи и такого небольшого фоторепортажа.
Кстати, мне кажется, что такой вот длинный скриншот страницы очень полезен чтобы оценить визуальную сбалансированность материала.
Но это теория, практика более захватывающая, потому что сначала я месяц готовила фотографии и доводила их до идеала, потом пару недель обдумывала и придумывала тексты и заголовки и только потом все это начала собирать вместе. Понятно, что в следующий раз все пойдет чуть быстрее, но первый раз было мучительно и долго.
Сейчас существует довольно много сервисов, с помощью которых можно сделать подобный мультимедийный документ. На вскидку и самые известные из них
- shorthand.com
- creatavist.com
- medium.com — один из первых сервисов, в которых стало доступным любому пользователю сверстать историю в виде несложного лонгрида. По сути работает, как блог-платформа. Очень прост в использовании.
- readymag.com
- tilda.cc
- stampsy.com
Я честно зарегистрировалась и потыкала кнопки в каждом из них. Кроме простоты использования и красивого результата мне еще была нужна возможность поместить получившийся материал на свой домен — зачем мне нагонять трафик на чужую платформу, когда он мне самой нужен. А в идеале экспортнуть его таким образом чтобы сделать независимым от сервиса с помощью которого все сделано.
Кстати, для вордпресса, на котором у меня сделан сайт http://liseykina.
 ru я тоже нашла несколько плагинов которые якобы позволяют прямо на сайте делать лонгрид, но у меня ни один из них не захотел работать. Есть еще специальные полноэкранные темы, но вот перекраивать заботливо сверстанную и переверстанную собственными ручками тему для вордпресса в мои планы вообще не входило.
ru я тоже нашла несколько плагинов которые якобы позволяют прямо на сайте делать лонгрид, но у меня ни один из них не захотел работать. Есть еще специальные полноэкранные темы, но вот перекраивать заботливо сверстанную и переверстанную собственными ручками тему для вордпресса в мои планы вообще не входило.Возможно, я плохо искала, но возможность отвязать получившийся лонгрид от сервиса верстки я нашла только на tilda.cc, да за деньги, но это можно сделать. А еще у них есть плагин для вордпресса, который все сделает сам, в смысле перетащит сделанную статью на сайт. Это стало решающим аргументом.
Я решила, что вполне могу позволить себе хоть год делать десяток материалов на базовом аккаунте, а потом заплатить 1000р за месяц и отвязать их от тильды и поместить к себе на сайт.
Для чистоты эксперимента я попробовала сделать один и тот же материал в нескольких сервисах, сейчас уже не вспомню где конкретно, но точно попробовала shortland и medium.com, но почему-то именно на Tильде он начал получаться легко и сразу.
Итак, что мне понравилось в Tильде:
- красиво. даже если использовать все блоки из коробки, то получается красивый материал. Отступы, шрифты, размер элементов — все идеально подобрано
- очень просто. статья собирается как башенка из кубиков.
- очень много блоков. Есть блоки на любой вкус. Можно вставлять видео, картинки, галереи, комбинацию видео и изображений. При этом куча разных визуальных настроек.
- очень простой экспорт и привязка к своему сайту. при этом если надо внести какие-то правки уже после публикации, то это легко делается на тильде и моментально появляется у вас сайте.
- отзывчивая поддержка. Я тупила и не могла понять как вставить в документ полноэкранное видео которое начнет проигрываться само, в поддержке подсказали, что оказывается надо добавить ссылки на два формата одного и того же видео. Довольно странно и необычно, ну да ладно. Поддержка молодцы 🙂
Я заморочилась и даже решила записать ролик на полчаса про то как примерно я делала лонгрид про Иорданию на Тильде.
 Первый блин, как говорится, но смысл понять можно.
Первый блин, как говорится, но смысл понять можно.Кстати, оказалось, что одновременно говорить и что-то делать это очень сложно, я раз 10 начинала записывать, потом сбивалась, ругалась, у меня подвисал комп и все приходилось начинать сначала. Кстати (это для тех кто читает весь текст), если я буду делать подобные видео про то как обрабатываю фотографии их будут смотреть или лучше по старинке со скриншотами?
Я допускаю, что есть какие-то сервисы с более низкой ценой за использование, но мне очень понравился дизайн и предустановленный стиль в Tильде и уже в процессе сборки статьи я узнала, что настраивать можно практически все.
А еще там реально простая и понятная админка — чтобы привязать получившийся материал к своему домену надо в одном месте на тильде прописать адрес сайта, и настроить dns на своем сайте. Все. Два простых действия.
Так что ждите следующий лонгрид с воздушными шариками из Каппадокии.
подписаться чтобы не пропустить ничего интересного
Я в других социальных сетях: [Google+ ][ Facebook ] [500px] [Instagram]
Купить мои фотографии: [Lori] [Shutterstock] [Dreamstime] [Istockphoto]
35 примеров дизайна лонгридов со всего мира — Медиа на vc.ru
Чтобы создавать впечатляющий продукт, мы непрерывно следим за тем, что появляется нового в «цифровом сторителлинге», анализируем методы и форматы подачи информации. Так как в студии мы постоянно обмениваемся ссылками на лонгриды с новыми, интересными решениями, у нас скопилась коллекция из нескольких десятков примеров. Мы выбрали лучшее, собрали в этой заметке, прокомментировали каждый случай и делимся с вами.
Snow Fall. The Avalanche at Tunnel Creek — интерактивная статья газеты The New York Times (для перехода на лонгрид нажмите на картинку — ЦП)
Into The Arctic — проект Greenpeace, погружающий читателя в экологические проблемы Севера (на момент публикации заметки страница отображалась некорректно в браузерах Safari и Chrome — ЦП)
There is But One Game — журнал о бейсболе, написанный и спроектированный веб-дизайнером Bethany Heck
Edward Snowden — история с обложки еженедельного журнала Wired, перекочевавшая в онлайн в новом формате
Все началось со статьи Snow Fall. The Avalanche at Tunnel Creek, опубликованной в 2012 году журналом The New York Times. Интерактивная история о нескольких горнолыжниках, погребенных под снегом из-за схода лавины в горах США, мгновенно набрала невиданную популярность.
The Avalanche at Tunnel Creek, опубликованной в 2012 году журналом The New York Times. Интерактивная история о нескольких горнолыжниках, погребенных под снегом из-за схода лавины в горах США, мгновенно набрала невиданную популярность.
Через неделю после публикации главный редактор The New York Times Джилл Абрамсон отчитывалась о 2,9 млн визитов, и 3,5 млн просмотрах страниц. На пике 22 тысячи пользователей читали статью единовременно. На прочтение читатели тратили примерно 12 минут, часто дольше.
В 2015 году статья не выглядит ошеломляющей, за это время появилось много проектов: более сложных технически, более разнообразных в подаче. Первыми в публикации мультимедийного материала The New York Times тоже не были. Почему Snow Fall?
Несмотря на технологические фокусы, ключевым в истории был качественный текст. Обогащенный дополнительными материалами — фото, видео, комментариями — текст превратился в отличный контент. К нему добавили 3D-модель гор и завывания вьюги — получили очень эмоциональный эффект присутствия.
The Book of Tebow, SportsIllustrated Magazine
В современных лонгридах редакторы и дизайнеры научились использовать различные приемы, чтобы увлечь читателя: выстраивают повествование так, чтобы появилась драма, подключают мультимедиа: видео, полноэкранные фотографии, стильные иллюстрации, смелее обращаются с типографикой — она становится разнообразнее и приближается к журнальной.
Благодатная тема для лонгрида — история личности. Статья The Book of Tebow подробным образом изучает жизнь Тима Тибоу, игрока национальной сборной по американскому футболу.
Вообще у SportsIllustrated Magazine лонгридов целый раздел. По утверждению издания, они начали писать длинные истории тогда, когда это еще не было модно, а именно в 1954 году.
A Game of Shark and Minnow — история о конфликте между Китаем и Филиппинами из-за спорных территорий. Статья состоит из двух параллельных частей: первая — это репораж журналиста Джеффа Химмелмана с заброшенного танкера, на котором живет группа филиппинцев, вторая часть освещает общую историю вопроса спорных островов в Южно-Китайском море.
Наличие нескольких точек зрения и разных контекстов всегда идет на пользу
В статье NSA Files: Decoded журналисты The Guardian пошли на риск и использовали прием, который обычно всех раздражает: самоиграющее видео. Риск оправдался — говорящие головы, оживающие при прокручивании, сделали историю эмоциональнее.
Это было как раз то, что нужно, ведь авторы решили еще раз вернуться к нашумевшей истории, чтобы показать читателю, что разоблачения Сноудена значат лично для него.
Кроме видео история включает в себя текст, инфографику, звук, фото, — все это синхронизировано как в хорошо отрепетированном танце и легко удерживает внимание зрителя на истории, состоящей из более, чем 6000 слов.
Firestorm: the story of the bushfire at Dunalley, The Guardian
Проект Firestorm был приурочен к запуску австралийской версии the Guardian. В течение 5 месяцев над историей о судьбе тасманской семьи, выжившей после сильных лесных пожаров работали журналист-фрилансер Джон Хенли, оператор и специалист по мультимедиа Лоуренс Топхэм и разработчик Робин Бейтра. В результате была создана уникальная история, которая привлекла внимание нужной аудитории (жители Австралии) к бренду издания.
Фото для быстрого понимания ситуации или видео для глубокого погружения. Всё зависит от времени, которым располагает пользователь.
В статье «Как был сделан проект «Огненная буря»» авторы рассказывают, что они изначально сегментировали аудиторию и проектировали статью таким образом, чтобы ее могли прочесть те, у кого есть 1, 5 или 15 минут.
Кроме того разработчикам пришлось адаптировать код под более низкую скорость австралийского интернета. Но в итоге все получилось — статья быстро загружалась, в том числе и на мобильных устройствах.
Pitchfork Media в полной мере освоило формат сторителлинга и регулярно выпускает специальные проекты. Cover Story: Daft Punk была создана к выпуску последнего альбома группы, но повествует о личной жизни основателей дуэта, Томаса Бангальте и Ги-Мануэля де Омем-Кристо.
Cover Story: Daft Punk была создана к выпуску последнего альбома группы, но повествует о личной жизни основателей дуэта, Томаса Бангальте и Ги-Мануэля де Омем-Кристо.
Спортивное издание ESPN тоже оценило преимущества интерактивных лонгридов, а статья The Long, Strange Trip of Dock Ellis, посвященная бейсбольному игроку — это высший класс.
Нам она нравится за использование ярких цветов, рисунков от руки, включение в статью билетов на матчи и коллекции бейсбольных карточек, а также за превосходную работу с полями и пространством.
Издание the Boston Globe провело исчерпывающее исследование семьи Царнаевых в попытках ответить на вопрос что предшествовало трагедии, произошедшей во время марафона. Результат работы они представили в виде интерактивной истории: The Fall of the House of Tsarnaev содержит много фотографий, видео и оригинальные иллюстрации.
Красота лонгридов способствуют демократизации информации: в тему вовлекаются новые читатели, которые в другой ситуации прошли бы мимо.
Грамотный дизайн лонгрида способен превратить простыню текста в настоящее приключение и увлечь. Он не только удерживает внимание на время чтения, но заставляет возвращаться к материалу через какое-то время.
Американские альпинисты Томми Колдуэлл и Кевин Джоргесон совершили ункальное восхождение — поднялись на почти отвесную 900-метровую скалу Эль-Капитан в национальном парке Йосемити при помощи только страховочных тросов.
Мероприятие продолжалось почти три недели и состояло из 32 участков. Все это время за спортсменами следило телевидение и другие масс медиа — ведь некоторые эксперты назвали это самым сложным мероприятием в истории, до сих пор подобное не удавалось сделать никому.
Издание The New York Times по итогам этого восхождения создало интерактивную историю The Dawn Wall, которая помогает проследить весь путь скалолазов на каждом участке. История дополнена интерактивом, который дает ощущение присутствия.
История дополнена интерактивом, который дает ощущение присутствия.
La Gran Fuga — статья, в которой безупречно используется цвет и графика
Xbox One. The Review — обзор игровой консоли с анимированной графикой
Invisible Child — репортаж о бездомной девочке из Нью-Йорка
The Russia Left Behind — интерактивное путешествие из Петербурга в Москву глазами The New York Times
Сторителлинг требует тесного сотрудничества редакции и разработчиков.
В отечественных медиа примеров лонгридов пока заметно меньше, но они есть. Например, «Земля отчуждения» издательского дома «Коммерсантъ».
Перед авторами стояла непростая задача — тема Чернобыля, казалось, исчерпана. Трудно найти что-то новое спустя 28 лет и написать не просто «еще одну историю про Чернобыль». Но тут и пришел на помощь сторителлинг.
Интерактивные статьи позволяют посмотреть на изученную тему под новым углом
В статье содержится общая информация, но она дополнена интервью с жителями, которые вернулись в «зону отчуждения» и историей про новый саркофаг. Эти дополнения оживляют историю, погружают читателя в контекст.
Так как над созданием интерактивных историй, как правило, трудится много людей (над «Землей отчуждения» работали 14 человек), особенно важным становится планирование и режиссирование действий команды. Портал mediakritika.by приводит слова Артема Галустяна, редактора спецпроектов ИД «Коммерсантъ»:
Тогда же я понял, что еще до начала работы в моей голове уже полностью должен быть готов проект. Если этого не будет, то лучше вообще не соваться его делать – можно сорвать все дедлайны или просто не снять на месте то, что нужно, а вернуться туда уже не получится.
Когда у меня сложилась картинка, я позвал нашу группу и все им рассказал и нарисовал.
Расписал каждый наш шаг во время поездки в Чернобыль: где и что нужно снять, записать или спросить.
Хороший пример: у четвертого энергоблока нельзя находиться больше 15 минут, а за это время нам нужно снять видео, сделать кучу фото и много других вещей. Когда все ваши шаги расписаны, это гораздо легче
Чарльз Роуэн, двадцатишестилетний спортсмен, был приговорен к 40 годам лишения свободы за то, что сначала имитировал свою смерть, чтобы избежать преследования за долг в размере $80 000 за кокаин, а потом ограбил магазин, ранив владельца. The New Times опубликовало иллюстрированную версию нашумевшей истории, Tomato Can Blues, собранную из интервью с более чем 50 людьми, которые знали Чарльза Роуэна.
Думать о том, как будет работать мультимедиа в проекте, следует начинать на стадии зарождения идеи в целом.
Строго говоря, 32 Innovation That Will Change Your Tomorrow по формату ближе к листингу, тому популярному формату, которым пестрит интернет. Но мы включили этот материал в наш список историй, как пример того, что списки могут не просто собирать клики, а быть информативными и интересными.
The Dream Boat — пример блестящего журналистского расследования. Автор Люк Могелсон и фотограф Джоел ван Хоуд ведут репортаж с лодки, в которой беженцы пытаются добраться до берегов Австралии. Вспоминаем первое правило сторителлинга: главное — хороший контент.
«Сталин. Проводы» — мультимедийный проект «Московских Новостей», над которым работали 18 человек. Два месяца ушло на планирование и еще месяц на реализацию. Была проделана большая работа — в силу объективных обстоятельств информации по теме мало, поэтому лонгрид собран по кусочкам из интервью очевидцев, архивных кадров, комментариев экспертов.
«Дни затмения» — большой спецпроект Lenta.ru о событиях 1991 года, над которым трудились в общей сложности около 30 человек. Авторы объединили архивную фотохронику и тексты о распаде СССР, создав энциклопедию событий новейшей истории. Проект был разделен на выпуски, приуроченные к датам знаковых событий.
Авторы объединили архивную фотохронику и тексты о распаде СССР, создав энциклопедию событий новейшей истории. Проект был разделен на выпуски, приуроченные к датам знаковых событий.
В проекте «900 дней жизни. Хроники блокады» используется эксклюзивный архив ТАСС и музея обороны Ленинграда, фото, видео, аудио — всего шесть разных форматов.
Хороший пример того, как лонгрид может быть образовательным проектом — ведь изучать историю через интересно организованную хронику гораздо эффективнее, чем читать просто текст в учебнике. На создание проекта ушел один месяц.
Интересный формат реализован в «Науке своими руками» — редакторы сделали лонгрид на основе прямой речи Александра Семёнова — морского биолога, который в одиночку организовывает кругосветную экспедицию для изучения биоразнообразия мирового океана.
В статье Here and Gone авторы обещают «раскрыть странные отношения между известным футболистом Лионелем Месси и городом, в котором он родился».
В Glitter in the Dark обратите внимание на интересную подачу фото, которые создают ощущение анимации. Фотографии Наташи Хан (английской музыкальной исполнительницы более известной под псевдонимом Bat for Lashes) двигаются вместе с тем, как скроллится статья.
Danny Brown. Sky High — интервью с американским рэпером, Дэнни Брауном, которое по подаче напоминает фильм. Скроллится страница и играет кино: линия воспоминаний дополняется динамичным падающим Дэнни.
Многослойная верстка, динамичная анимация в сочетании с подходящими цветами, — все это в спецпроекте Pitchfork Media об американской певице Жанель Монэ, Mind Control.
Страница, сделанная одним человеком — Франком Чимеро, дизайнером, иллюстратором и писателем. Designing in the Borderlands — электронная версия лекции Франко в Гарварде о личном взгляде на универсальный и кросс-платформенный дизайн.
Лонгрид о ежегодных гонках на собачьих упряжках в Аляске. Подробное описание события, интерактивная карта, видео, фотографии и иллюстрации — полное ощущение, что вы участник одной из команд и проехали почти две тысячи километров вместе с другими участниками.
Интерактивный спецпроект Pitchfork Media, посвященный группе MGMT
Neil Leifer: The Boxing Photos — статья, посвященная фотографу Нейлу Лейферу. Хороший пример как выстроить историю, в основе которой не текст, а фотографии.
История велосипедиста Джо Домбровски. Стиль, близкий к минималистичному, простой шрифт с засечками и черно-бело-синяя цветовая схема собирает все элементы в одно целое.
Russia, the USSR and Afghanistan, yesterday and today — большое исследование российско-афганских отношений
«От товара к товарищу»: Екатерина Деготь о письмах Александра Родченко — лонгрид, посвященный довольно узкому вопросу: опыту парижской командировки художника-конструктивиста Александра Родченко. Оба проекта сделаны на платформе Tilda Publishing.
Лонгрид — довольно трудозатратная вещь, как правило, над ним работает целая команда специалистов из разных областей. Возможно ли собрать качественную историю небольшими силами? Как ни странно, да.
Начните с планирования — продумайте структуру повествования. Озадачьтесь дополнительными источниками информации, которые помогут сделать вашу историю глубже и интереснее. Это могут быть интервью, комментарии, видео. Найдите хорошие иллюстрации — визуальная часть очень важна для больших историй.
Подумайте о заголовке — это то, на основе чего часто принимается решение читать или не читать. Не забудьте продумать слои чтения — кто-то прочитает каждое слово, а кто-то пробежится взглядом по всей статье.
формат подачи журналистских материалов в интернете.
 Его спецификой является большое количество текста, разбитого на части с помощью различных мультиме
Его спецификой является большое количество текста, разбитого на части с помощью различных мультиме
1. История формата
Лонгрид как явление возник довольно давно. В западной практике существует такое явление, как Longform journalism лонгформ. В противовес современной журналистике, которая тяготеет к коротким формам статей, лонгформ находится между «традиционной» статьей и новеллой. Он часто принимает форму творчески переработанной литературы non-fiction или текстов нарративной журналистики. Именно нарративная журналистика – первоисточник, база для появления нового формата. Пионером в создании «новой журналистики» а после – и лонгридов являются США. Уже с 60-х годов XX века журналистские нарративы печатаются в «The New Yorker», «Harper», «Esquire».
Статья, написанная в стиле нарративной журналистики, обладает драматической структурой, которая развивается по принципу возникновения, развития и кульминации конфликта, с четко очерченной сюжетной линией. Главное отличие нарративных журналистских текстов – субъективный характер изложения истории, или сторителлинг, который необходим не для констатации фактов, а для раскрытия драматических событий общественной жизни, оформленных в качестве историй.
Особенности нарративной журналистики и сторителлинга справедливы и для мультимедийного лонгрида с той лишь разницей, что переход с печатного носителя в интернет-среду дает еще больше возможностей для раскрытия темы и создания связи с читателем: фото, видео, инфографика и пр.
Ближе всех к границе с лонгридом подошла литература non-fiction. Для документальной литературы характерно построение сюжетной линии исключительно на реальных событиях, с редкими вкраплениями художественного вымысла. При этом авторская точка зрения проявляется в отборе и структурировании материала, а также в оценке событий. Для документальной прозы характерны большой период времени, прошедший с момента описываемых событий, и воссоздание яркой, живой картины событий, психологического облика людей.
Лонгрид
1. История формата
Лонгрид как явление возник довольно давно. В западной практике существует такое явление, как Longform journalism лонгформ. В противовес современной журналистике, которая тяготеет к коротким формам статей, лонгформ находится между «традиционной» статьей и новеллой. Он часто принимает форму творчески переработанной литературы non-fiction или текстов нарративной журналистики. Именно нарративная журналистика – первоисточник, база для появления нового формата. Пионером в создании «новой журналистики» а после – и лонгридов являются США. Уже с 60-х годов XX века журналистские нарративы печатаются в «The New Yorker», «Harper», «Esquire».
Статья, написанная в стиле нарративной журналистики, обладает драматической структурой, которая развивается по принципу возникновения, развития и кульминации конфликта, с четко очерченной сюжетной линией. Главное отличие нарративных журналистских текстов – субъективный характер изложения истории, или сторителлинг, который необходим не для констатации фактов, а для раскрытия драматических событий общественной жизни, оформленных в качестве историй.
Особенности нарративной журналистики и сторителлинга справедливы и для мультимедийного лонгрида с той лишь разницей, что переход с печатного носителя в интернет-среду дает еще больше возможностей для раскрытия темы и создания связи с читателем: фото, видео, инфографика и пр.
Ближе всех к границе с лонгридом подошла литература non-fiction. Для документальной литературы характерно построение сюжетной линии исключительно на реальных событиях, с редкими вкраплениями художественного вымысла. При этом авторская точка зрения проявляется в отборе и структурировании материала, а также в оценке событий. Для документальной прозы характерны большой период времени, прошедший с момента описываемых событий, и воссоздание яркой, живой картины событий, психологического облика людей.
с нуля, онлайн и бесплатные
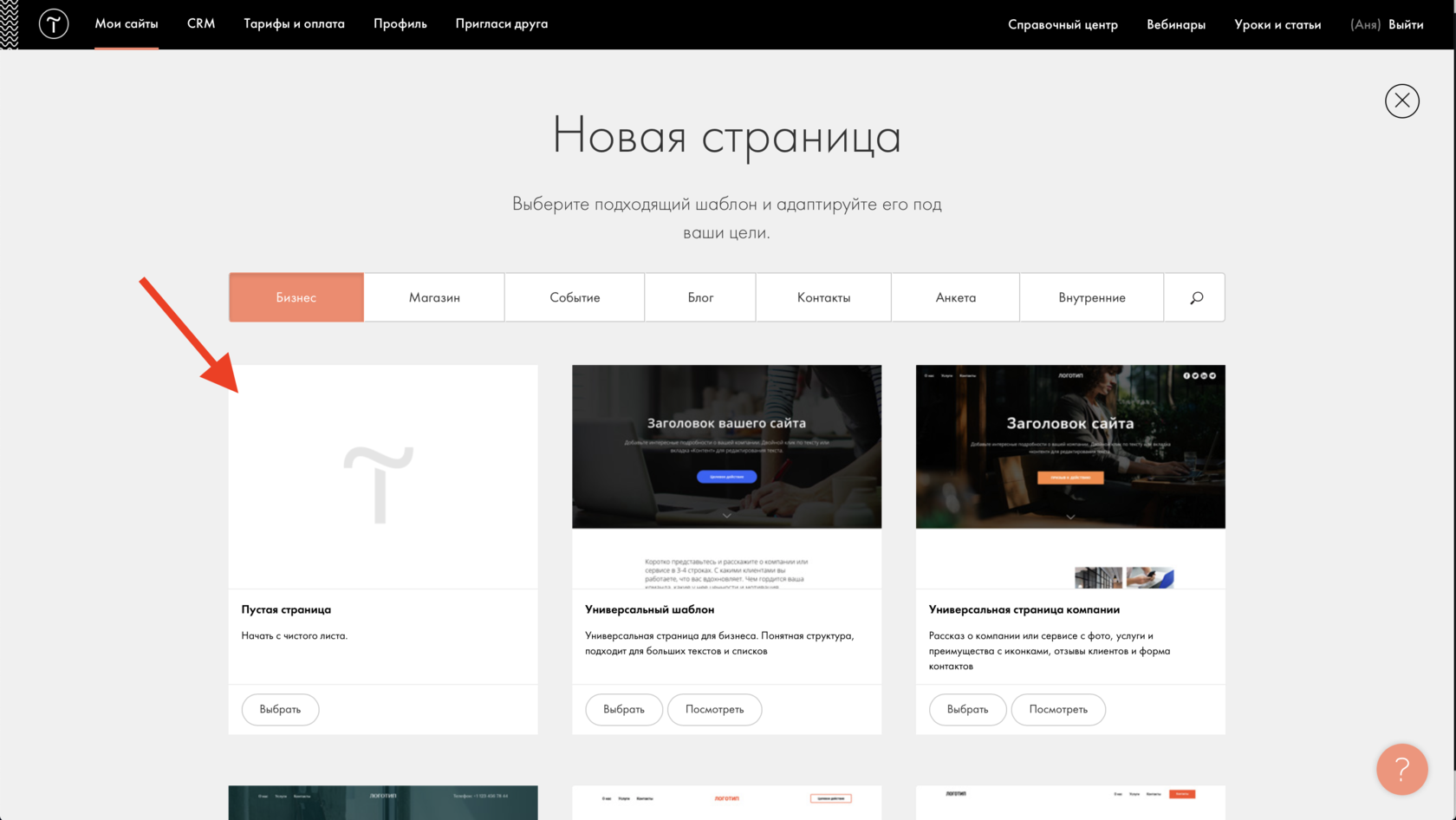
Tilda идеальна для создания функциональных сайтов и веб-проектов без привлечения программиста/разработчика. В Тильде можно моментально собрать сайт из стандартных блоков, а можно реализовать любую креативную идею в zero-блоке.
В этой статье мы разберемся, как прокачаться в Тильде по максимуму, да на боевых проектах, чтобы попробовать все возможности на полную катушку!
Из практики: Никогда не изучайте инструмент функция за функцией. Беритесь за интересный проект и сделайте его вместе с наставником по шагам. Итак, встречайте комплексную траекторию по созданию сайтов на Tilda с нуля.
Содержание:
- Кому стоит изучить онлайн-редактор Tilda
- В чем сила Tilda
- Принцип подбора первого курса
- Чек-лист перед стартом первого курса
- Breezzly: практический курс по созданию сайтов на Tilda в Zero Block c анимацией
- Бесплатный онлайн-курс по созданию сайтов на Tilda
- Обучение продвинутым техникам в Tilda
- Типографика для веб-дизайнеров
- Видеоуроки по созданию прототипов сайтов (UX/UI) и шоурилов на Breezzly
- Курс по веб-дизайну с Tilda в Москве от MDA
- Коллажи и бренд-дизайн от брендингового агентства Шишки в Controforma
- А что изучать дальше
- Вывод и рекомендация
Какие же курсы вошли в подборку ТОП-7 лучших онлайн-курсов на tilda
В ТОП-7 лучших онлайн-курсов на Tilda для старта с нуля я включила те, что помогут научиться создавать сайты в этом редакторе уверенно и легко, а главное — вся траектория построена так, чтобы прокачать ваши навыки на полную, с наглядной отдачей на каждом этапе 👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
Почему стоит пройти каждый курс
Каждый курс отличается по составу проектов, а значит, чем больше вы практикуетесь, тем серьезнее отрабатываете ключевые навыки для выполнения настоящих заказов. Поэтому я рекомендую начинать с первого курса и осваивать их дальше друг за другом, шаг за шагом. И еще: каждая программа — концентрат практики. Обучение на каждой платформе проходит на русском языке, поэтому знать английский не обязательно!
Поэтому я рекомендую начинать с первого курса и осваивать их дальше друг за другом, шаг за шагом. И еще: каждая программа — концентрат практики. Обучение на каждой платформе проходит на русском языке, поэтому знать английский не обязательно!
Почему порядок курсов именно такой
Очень важно на старте увлечься интересным делом, а для этого нужно вдумчиво по шагам создать свой первый сайт с учетом всех современных требований: интересные композиции, брендинг, анимации и адаптивность. Далее советую вынырнуть из digital в офлайн-курс, поработать вживую руками над проектами в команде и зарядиться. А затем с новыми силами нырнуть в комплексный диджитал-брендинг.
Кому стоит изучить онлайн-редактор TildaРебятам, чьи глаза горят от клевого промо в вебе, функциональных и стильных веб-проектов, создания продуманных коммерческих систем:
- Графическим дизайнерам и веб-дизайнерам: курсы помогут начать создавать сайты от и до без разработчиков и решать задачи бизнеса, поднимать блоги, лендинги, промо, интернет-магазины;
- Интернет-маркетологам:ускорьтесь в запуске проектов по лидогенерации и увеличении конверсии. Например, вы сможете развивать лендинги и увеличивать поток клиентов;
- Копирайтерам:освоите популярный формат — лонгрид — и сможете делать подачу контента сильнее, увеличите вовлеченность читателей, а значит, поднимете метрики контент-маркетинга;
- Предпринимателям:несмотря на то, что курсы в подборке больше дизайнерские, я считаю, что как минимум первые 3 будет полезны даже современным предпринимателям и ускорят запуск их веб-проектов.
Тильда помогает дизайнерам запускать стильные и функциональные сайты без разработчиков. Не важно что вы делаете: сайт для бизнеса, лендинг пейдж, интернет-магазин или редакторский спецпроект — с Тильдой вы сделаете это быстро и легко.
Среди клиентов Tilda известные российские и международные бренды (банки, школы, заводы, доставка, агентства) : Adidas, BBDO, Альфа-Банк, Лайфхакер, 1 первый канал, Комсомольская правда и многие другие известные бренды.
Принцип подбора первого курсаНа мой взгляд, есть всего два критерия, которые важны на старте. Если кратко: ищите курс с легким стартом и нестандартным проектом в Zero Block (это функция Тильды, которая помогает создавать сайты с уникальным дизайном, не ограничиваясь стандартными блоками):
- Ключевой принцип подбора первого курса — ищем курс с современным проектом в Zero Block (нестандартный стильный сайт, анимация, адаптив). Напомню, что Тильда многогранна (сайты, блоги, интернет-магазины, лендинги, лонгриды). Но все они создаются с помощью одинакового подхода. Поэтому подберите курс с проектом, который вы сделаете с удовольствием по шагам. А затем уже повышайте экспертизу по дополнительным функциям и видам сайтов.
- Второй очень важный момент при выборе курса — это пошаговая траектория от профессионального дизайнера на Тильде. В таких курсах следуют принципу «сразу к делу», причем ныряют не в функции, а в культуру работы и создание интересного проекта.
Перед тем как начинать курс по Tilda, еще раз проверьте себя по трем параметрам:
- Какой комплексный проект будем делать на курсе (нестандартный стильный сайт, анимация, адаптив), а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте:поделите стоимость курса на количество уникальных проектов;
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели, куда движется глобальный рынок, видели эти топовые и прокачанные по дизайнерской части проекты с мягкими анимациями, характером и выразительными композициями, примеру, cruuunchify.com. Поэтому выбирайте трепетно: если чуете, что дизайн вам не заходит, то просто возьмите на заметку, что идете не топ курс по Тильде изучать, а просто за статусом в резюме.

Объем курса: 8 часов, 1 проект, 8 видеоуроков
Стоимость: 1 940 ₽
Фишка: Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска до сбора заявок!
Изучить курс: https://breezzly.ru/catalog/tilda-design
Здесь вас ждет плотная практика на интересном проекте с типографикой, асимметрией, бренд-дизайном, анимацией, адаптивностью. По шагам с наставником.
На курсе осваиваете создание стильных и функциональных веб-проектов в Тильде. Упор сделан на ТОП-возможности Тильды — Tilda Zero Block. Tilda Zero Block — это онлайн-редактор внутри Тильды, он помогает реализовать любую творческую идею во всех деталях и с анимацией. Здесь вы осваиваете Zero Block на полную: верстаете, анимируете и адаптируете под мобильные. От запуска сайта до сбора заявок!
На курсе сначала освоитесь в Tilda, а затем возьметесь воплощать макеты из Figma и настраивать продвинутые анимации. Вас ждет практика по верстке нестандартных композиций, работа с пошаговой анимацией и адаптация дизайна под мобильные. За время курса вы выполните проект с асимметричными композициями и анимациями по боевому брифу , освоите систему создания сайтов на Tilda Zero Block, станете смелее в экспериментах и воплощении собственных идей!
Для кого: курс зайдет, если вы хотите познакомиться с популярным конструктором сайтов Тильда, выполнить свой первый стильный проект в Tilda Zero Block, научиться делать сайты самостоятельно, попробовать себя в новой профессии и стать частью комьюнити дизайнеров.
Чему научитесь
- Верстать дизайны из Figma со свободной композицией в Tilda Zero Block
- Выстраивать рабочий процесс и организовывать работу по созданию сайтов в Tilda
- Работать с сеткой и делать отзывчивый дизайн с помощью Grid и Window Container
- Анимировать элементы сайта с помощью базовой и продвинутой пошаговой анимации
- Добавлять изображениям анимацию с эффектом параллакс
- астраивать продвинутую триггерную анимацию при взаимодействии с объектами на экране
- Добавлять и настраивать формы на сайт для сбора заказов
- Адаптировать дизайн под смартфоны и планшеты
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
Лендинг или страница лежит в основе любого сайта, поэтому этот курс про современную культуру создания страницы сайта с нуля.
На курсе сделан упор на то, как как проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов. Вы сможете создать свой лендинг, даже если до курса не знали, что это такое.
Автор курса: Никита Обухов, дизайнер, основатель сервиса Tilda Publishing. Tilda Publishing — конструктор, который позволяет создавать портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории и блоги без программирования. Среди клиентов Тильды издательские дома: РИА Новости, Теории и практики, Комсомольская правда, Лайфхакер, Эксмо, Clever, телеканалы: ТНТ, СТС, Первый канал, RU.TV, крупные компании: Русал, Альфа-банк, Adidas, BBDO.
Для кого: курс зайдет, если вы хотите познакомиться с теоретическим фундаментом в создании веб-проектов и начать системнее создавать лендинги и повышать конверсию посадочных страниц.
Объем курса: 5 лонгридов
Стоимость: Бесплатно
Фишка: Познакомитесь с форматом лендинга. Узнаете, из каких этапов состоит процесс создания лендинга: от выявления потребностей до отрисовки красивой страницы. Узнаете, что такое конверсия и как повысить эффективность лендинга.
Изучить курс: https://tilda. education/landing-page-course
education/landing-page-course
Продвинутый курс по созданию сайтов для дизайнеров, которые знают Тильду. На курсе вы познакомитесь с тем, как используют весь потенциал Тильды профессиональные дизайнеры. Курс поможет досконально изучить все возможности Тильды (при определенном старании с вашей стороны), плюс расширит ассортимент проектов в вашем портфолио.
Автор курса: Максим Ширко, UI/UX-дизайнер и арт-директор. Куратор Школы Тильды. Основатель the23.design Создатель комьюнити Тильдошная. Создает сайты на Тильде с момента ее появления.
Для кого: искателям нюансов и большей практики в работе с онлайн-редактором Тильда
Объем курса: 4 недели занятий и 2 недели практики
Стоимость: 15 000 ₽
Фишка: Научитесь создавать уникальные проекты уровня digital-студий
Изучить курс: https://tilda.school/pro
4. Типографика для веб-дизайнеровЗдесь практика работы со шрифтами в вебе: подбор шрифта с характером, настройка иерархии. Хорошая тренировка чутья на шрифты. Повышает смелость в подборе подходящих шрифтов для проекта.
Участники курса тренируются строить типографическую систему, постигают специфику отображения шрифта на экране на стыке характера бренда и технологий. Вас ждет процесс разработки сайта, координаты сайта в брендинге, знакомство с макетированием и проектированием в привычных графических редакторах. А еще здесь вы выполните выпускной проект.
Я рекомендую именно этот курс, так как он о культуре работы со шрифтами, а еще благодаря ему понимаешь, что постижение глубин Тильды — это, конечно, хорошо, но в самом дизайне предела нет и кроме создания сайтов круто погрузиться и в другие области, например, бренд-дизайн..
Автор курса: Филипп Нуруллин. Веб-дизайнер, шрифтовой дизайнер. Основной профиль работ — сайты с крепкой типографикой и внимательная работа с контентом. Уверен, что хорошая типографика — 80% любого проекта. Основатель студии patat.me.
Веб-дизайнер, шрифтовой дизайнер. Основной профиль работ — сайты с крепкой типографикой и внимательная работа с контентом. Уверен, что хорошая типографика — 80% любого проекта. Основатель студии patat.me.
Для кого: Курс для веб-дизайнеров, а также для тех, кто готов уделять пристальное внимание типографике как одному из инструментов решения задач. Для тех, кто хочет сделать свой дизайн более выразительным, используя меньшее количество элементов.
Объем курса: 4 модуля и 16 видеоуроков
Стоимость: 3 500 ₽
Фишка: Культура работы со шрифтами от профессионального шрифтового дизайнера
Изучить курс: https://controforma.school/webself
5. Видеоуроки по созданию прототипов сайтов (UX/UI) и шоурилов на BreezzlyОбъем курса: 4 часа, 4 проекта, 15 видеоуроков
Стоимость: 1 940 ₽
Фишка: Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio.
Изучить курс: https://breezzly.ru/catalog/interactive-design-invision-studio
На проектах с высокими ставками и множеством участников всегда есть фаза создания дизайн-концепции, а в случае сайтов — интерактивная дизайн-концепция. В такой концепции сайт презентуется как живой: интерактив, анимация, продумано все до мелочей — в этом и хороша InVision Studio.
Здесь вы осваиваете InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/Mac OS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения: задизайнить экраны, воплотить мягонькие эффекты и анимации, сформировать дизайн-систему, выточить user experience с учетом обратной связи от всех участников и начать разработку!
Здесь вы сразу нырнете в создание сайтов и продуктовых сценариев: создадите дизайн со всеми деталями, заанимируете и оживите его с помощью продвинутых техник и эффектов InVision Studio. Курс помогает освоить все тонкости работы с редактором для превращения скетчей в интерактивные дизайн-системы. За время курса вы выполните серию проектов по UI-дизайну и UI-анимации, освоите систему создания дизайн-концептов, научитесь не бояться экспериментировать и воплощать любые идеи на практике!
Курс помогает освоить все тонкости работы с редактором для превращения скетчей в интерактивные дизайн-системы. За время курса вы выполните серию проектов по UI-дизайну и UI-анимации, освоите систему создания дизайн-концептов, научитесь не бояться экспериментировать и воплощать любые идеи на практике!
Для кого: курс зайдет, если вы хотите прокачать навыки создания анимации в проектах и получить полное представление на практике. Здесь вас встретят дизайн-проекты в популярных инструментах (Figma, InVision Studio) и на всем арсенале востребованных у клиентов проектов.
Чему научитесь
- Уверенно работать в InVision Studio и создавать интерактивный дизайн сайтов и приложений
- Анимировать макеты из Figma/Sketch
- Собирать и тестировать дизайн для устройств с разным разрешением
- Добавлять эффекты для плавного перехода (Motion Transition) между экранами/состояниями в интерфейсе
- Работать с масками (Masks) для эффектного появления графики и текста
- Применять в работе интерактивные компоненты, среди которых фильтры, ввод текста и поисковые строки
- Настраивать анимацию с помощью Timeline Editor
- Презентовать шоурилы клиентам, создавать шоты для портфолио и передавать дизайны в разработку
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
6. Курс по веб-дизайну с Tilda в Москве от Moscow Digital Academy (есть онлайн-формат) – получить опыт работы плечом к плечу в командеЭтот курс, для тех, кто хочет еще больше почувствовать дизайн. Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.
Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.
Автор курса: Влад Федорин, творческий директор «Moscow Digital Academy»; Евгений Черемных, Senior UX-designer Futurice; Юлия Ешкина, Независимый арт-директор.
Для кого: для тех, кому важно получить живой чувственный опыт влияния дизайна на восприятие
Объем курса: 48 академических часов + 85 практических на полном курсе
Стоимость: 69 900 ₽
Фишка: почувствуете вживую драйв от дизайна руками и создадите портфолио, возможностью трудоустройства и стажировок.
Изучить курс: https://m-d-a.ru/design_program/
7. Коллажи и бренд-дизайн от брендингового агентства ШишкиЭтот курс о культуре диджитал брендинга. На мой взгляд,это самый лучший курс по бренд-дизайну в рунете.
Курс создан для людей, которые хотят более свободно чувствовать себя в мире брендинга и осознанно подходить к выбору визуальных решений. Здесь уделяют немалое внимание всем этапам создания фирменного стиля — от стратегии до визуальной подачи. Вы поймете, как на бренд влияет типографика, пройдетесь по всей необходимой теории и через практические задания набьете руку в построении системы идентификации бренда.
Участники получат необходимые теоретические знания в сфере брендинга и смогут применить их в работе для создания собственных фирменных стилей. Курс расширяет практические навыки дизайнеров и позволяет увидеть, что стоит за брендами и как найти и отразить свою уникальность на рынке. По итогу курса каждый студент проработает кейс по созданию фирменного стиля на основе полученного брифа.
Учиться на этом курсе — как поработать в брендинговом агентстве, плечом к плечу с опытным бренд-дизайнером и арт-директором по боевому брифу.
Автор курса: Михаил Шишкин — дизайнер, основатель и креативный директор брендингового агентства SHISHKI, куратор направления «Дизайн» в школе интерактивных коммуникаций» ИКРА
Для кого: подойдет для всех, кто хочет плавно погрузиться в дизайн и брендинг по шагам, освоить систему работы и создавать притягательный и выразительный фирменный стиль.
Объем курса: 6 модулей, 6 практических заданий и итоговый проект
Стоимость: от 4 000 ₽
Фишка: осваиваете полный процесс создания бренд-дизайна: от исследования до бренд-концепции под руководством наставника из международного брендингового агентства.
Изучить курс: https://controforma.school/brandingself
Бонусный курс: Пиши, сокращай. Как создавать сильный текст для сайтовХороший текст — половина успеха сайта. Если картинка разжигает желание, то хороший текст образно объясняет происходящее с опорой на факты, устанавливает контакт с посетителем сайта и помогает сделать правильный выбор.
На курсе учат удалять из текста лишнее, делать текст энергичным и читаемым. Есть даже блоки о деловой переписке, текстах в интерфейсе и рекламе. Плюс мастер-класс по созданию промостраницы, товарных гидов и отзывов.
Пресс-релиз: донести суть, избавиться от лишнего, сделать интересно
Реклама: рассказывать о сложных продуктах, вызывать доверие читателя
Отзывы: написать убедительно о чужой работе, получить убедительные отзывы от клиентов
Общение с клиентом и коллегами: решать конфликты без истерик, согласовывать замечания
Автор курса: Максим Ильяхов и Люда Сарычева, редактор блога «Код» и «Модульбанка», первые авторы рассылки «Мегаплана», соавторы главного редакторского бестселлера 2017 года «Пиши, сокращай» и книги «Новые правила деловой переписки» 2018 года.
Для кого: курс о сильном тексте для редакторов, менеджеров и дизайнеров.
Объем курса: 45 писем каждый день или все сразу.
Стоимость: 1 500 ₽
Фишка: алгоритмы создания хороших текстов для всех популярных веб-форматов
Изучить курс: https://course.glvrd.ru/
А что изучать дальше: мой личный список источников вдохновения (motion, 3d, ux, illustration)Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь несколько источников вдохновения по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два курса на английском и YouTube-каналы.
YouTube-каналы по UI/UX-дизайнуInVision — клад зарубежной культуры, а Яндекс хорошо осветили российскую культуру дизайна интерфейсов.
- Подпишитесь на канал InVision. На канале публикуют интервью c международными экспертами: подходы к решению задач, лайфхаки, советы и инсайты о профессии продуктовый дизайнер (ux/ui): https://www.youtube.com/watch?v=1Eq8sZRPYxc
- А также рекомендую подписаться на канал Школа мобильного дизайна от Яндекса — канал хорош, чтобы узнать, как подходят к развитию цифровых продуктов ребята из Яндекcа, снять магию и страхи и прокачать смелость:
ТОП-7 курсов по коммерческой иллюстрации: с нуля, онлайн и бесплатные
Настя Никсен, иллюстратор и бренд-дизайнер, сравнила и прошла и сравнила 7 лучших курсов. Собрала траекторию обучения от новичка до ТОП-уровня. Поглядите: https://ux-journal.ru/top-kursov-po-kommercheskoy-illyustracii.html
Основы UI Animation от Motion Design School (английская версия)Курс по базовым возможностям After Effects для UI-дизайна от украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями After Effects в моушн-дизайне для сайтов и микровзаимодействий: https://motiondesign.school/products/ui-animation-essentials
Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями After Effects в моушн-дизайне для сайтов и микровзаимодействий: https://motiondesign.school/products/ui-animation-essentials
Мини-курс для тех, кому нужно быстро освоить Cinema 4D. Изучите все ключевые инструменты и этапы работы над 3D-сценой от моделирования до анимации и финального рендеринга всего за несколько часов: https://motiondesign.school/products/basics-on-cinema-4d
Вывод и рекомендацияСтартуйте с онлайн-курса по Tilda на Breezzly и создайте стильный современный проект с высокой планкой, а затем начните наращивать методологию сайтостроения, продвинутые техники работы, инструменты прототипирования и выходите на бренд-дизайн в диджитал.
историй о пунктуации и типографских знаках: список для чтения
От теперь повсеместного хэштега (или octothorpe, hash, pound или как вам угодно его называть) до любимой, ненавистной и неправильно понимаемой точки с запятой, знаки препинания не только помогают мы формируем наши истории, но также имеем свое собственное происхождение и историю и стали частью повествований нашей жизни. Вот выбрано около шести знаков препинания, от запятой до звездочки.
1. «Священное Писание» (Мэри Норрис,
The New Yorker )«Популярный имидж редактора текстов — это человек, который выступает за жесткую последовательность.Я обычно не думаю о себе таким. Но при нажатии я обнаруживаю, что у меня твердое мнение о запятых ». Норрис описывает свои первые дни в The New Yorker , от сопоставления до работы на копировальном столе — таких великих читателей, как Джон Макфи и Полин Кель — и ее нынешнюю работу, более чем тридцать лет спустя, в качестве королевы запятых.
«Где-то по пути эта двуствольная типографская старлетка потеряла импульс и попала в файл« Где они сейчас? »». Мэйнард разговаривает с Пенни Спектер, вдовой создателя интерробэнга, рекламного менеджера Мартина К. Спектер о типографике 1960-х годов и энтузиазме ее мужа по поводу‽.
Спектер о типографике 1960-х годов и энтузиазме ее мужа по поводу‽.
«В темноте, когда мы делали это снова, я не мог увидеть звездочку. Но я чувствовал, как он давит на меня, напоминая мне, что даже если он и был придурком, это всего лишь сноска ». Вайнштейн размышляет о случайных сексуальных отношениях, решениях и ожиданиях, а также о знаке (*), который мы используем для обозначения наших ошибок.
«Знак препинания — легендарный символ. Его генеалогическое древо восходит ко второму веку до нашей эры.C., когда зародился его самый ранний предок… »Хьюстон, автор блога и книги Shady Characters , ведет хронику истории кавычек, от эволюции дипла (>) в древних текстах и христианской литературе до развития двойных запятых и знаков открытия и закрытия в эпоху печати.
«Размещение тильды вокруг веб-слов, несомненно, что-то с ними делает, что-то дестабилизирующее и немного сверхъестественное…» Бернштейн собирает различные варианты использования тильды (~) в дикой природе Интернета, от обозначения сарказма до удаления слова или фразы из ее багажа.
«Каким бы ни было его происхождение, точно так же, как Цицерон решительно преодолел предрассудки, с которыми он столкнулся со стороны римского истеблишмента, лоскутный амперсанд продолжит узурпировать тиронианскую этносу весьма окончательно». Хьюстон прослеживает возникновение et (⁊), персонажа из системы стенографических записей, разработанной Тиро, писцом римского философа Цицерона. И все же именно амперсанд, впервые записанный на помпейской стене, в конечном итоге становится непреходящим символом. (Часть 2 следует за визуальным развитием амперсанда по мере того, как сила Tiro’s et исчезает.)
Нравится:
Нравится Загрузка …
СвязанныеЗолотой век (неоплачиваемого) Интернет-письма
Ребекка Шуман | Лонгриды | Сентябрь 2018 г. | 12 минут (2976 слов)
«90-е — старые» — это серия лонгридов Ребекки Шуман, в которой она раскрывает культурное наследие десятилетия, которое отказывается изящно стареть.
* * *
В 1998 году моя первая настоящая работа — на которой я был ужасен — была помощником редактора в нью-йоркском книжном издательстве.Мои невероятно привилегированные дни состояли из того, что я отправлял по электронной почте злые шутки о помощниках, которые мне не нравились, помощникам, которых я делал, и бездельничал за своим столом во время долгих обедов моего босса. Именно тогда я обнаружил такие вещи, которые называются «веб-журналами». Мой черно-белый PowerBook 1993 года был достаточно мощным для ужасных студенческих эссе о Генрихе фон Клейсте, но не для чего-то, что называлось browser , так что только после моего выхода в профессиональный мир и его профессионального выпуска Windows 98 Я начал всерьез «бродить по сети».
В первые годы повсеместного распространения Интернета — когда CHHHHHHHHH BEEboo BEEboo BEEboo превратилось в домашний шум, а не только для экстремальных ботаников — Интернет был одновременно очень большим и очень маленьким. В 1996 году во всем мире было всего 100 000 веб-сайтов. (Сегодня их почти два миллиарда.) Кроме того, помимо нескольких первых лидеров электронной коммерции, сайты 90-х обычно были личными домашними страницами, доступными только для посетителей-пациентов и достаточно точными, чтобы ввести точный адрес, вплоть до тильды.Увы, лучшими интернет-журналы конца 90-х годов делало и то, что в конечном итоге сделало интернет худшим: любой мог публиковать что угодно о чем угодно, и очень немногие ожидали, что им заплатят.
Я ничего об этом не знал еще в конце 90-х, когда большую часть свободного времени проводил, просматривая веб-журналы. Я читал большие сайты, такие как Salon и Slate , конечно, но мне больше всего нравились небольшие наряды, такие как Suck («Рыба, бочка и дымящийся пистолет») и Hissyfit («Вы имеете право» На наше мнение »), произносится с суффиксом« точка com ».Я проглотил все их статьи за своим столом вместе со своими контейнерами с творогом, и мой кудахтанье эхом разнеслось по полу. К тому времени, когда я оставил издательскую работу, я дебютировал в качестве автора веб-журналов — к похвале (от моего друга Невина) и за ноль долларов, но также с четким пониманием того, что я был частью чего-то нового, подрывного и интересного. , демократизация широко публикуемого слова в мире, который до сих пор ограничивал его круг ведения небольшой и замкнутой группы богатых жителей Нью-Йорка.
К тому времени, когда я оставил издательскую работу, я дебютировал в качестве автора веб-журналов — к похвале (от моего друга Невина) и за ноль долларов, но также с четким пониманием того, что я был частью чего-то нового, подрывного и интересного. , демократизация широко публикуемого слова в мире, который до сих пор ограничивал его круг ведения небольшой и замкнутой группы богатых жителей Нью-Йорка.
Увы, лучшими интернет-журналы в конце 90-х делало и то, что в конечном итоге сделало Интернет худшим: любой мог публиковать что угодно о чем угодно, и очень немногие ожидали, что им заплатят.
В то время издательское дело Нью-Йорка сохраняло чистоту — набирали работников начального уровня исключительно из местных гуманитарных колледжей. Вот как я, тупица из среднего класса из Орегона, который ничего ни о чем не знал, но каким-то образом приземлился в Вассаре (после чего я узнал в первую очередь о курении сигарет), оказался в кабинке в культовом здании Flatiron, отвечая на телефонные звонки и припарковав свои тачки . в кресле, которое было законной собственностью какой-то дебютантки.Однако я знал, что даже такой сенокосец, как я, сможет добиться успеха в издательском деле с финансовой дисциплиной, огромным талантом и явным, неподдельным голодом.
Но это были 90-е, а у меня ничего из этого не было. У меня была совершенно новая кредитная карта, которую я использовал, чтобы облачиться в соответствующие эпохи облачения из блестящей бронзы с излишними карманами, и у меня был план управления весом, который заключался в посмеивании торгового автомата, и на этом все. Мое мнение об амбициях — любых, любых, к чему бы то ни было — было чистым презрением.Именно поэтому интернет-журналы были такими привлекательными. Мало того, что большинство из них имели дело с точно таким вооруженным сарказмом, который я уже применил против моих благовоспитанных игроков, но их авторы были такими же рандомами, как я, откуда бы то ни было (Висконсин! Сиэтл! Канада !) Я был.![]()
Позже в этом десятилетии, когда в невидимых воротах из слоновой кости на Пятой авеню появилось несколько трещин, средний человеконенавистник мог не только управлять нажатиями клавиш s-u-c-k -.- c-o-m, но и писать для этого, если бы он был достаточно мизантропом.«Новое поколение интернет-журналов», — гласил серьезный тренд 1999 года в MIT Technological Review , — обращается к читателям не тонко завуалированным поклонением рекламодателям печатных глянцевых журналов, а «проецируя свое отношение», что они и делали. «короткими» кусками по 1000-1500 слов. Эти странные подношения исчислялись «десятками», и это считалось большим количеством.
Это была идеальная сумма. «У вас мог быть список из десяти или двенадцати сайтов, которые вы читаете каждый день», — объясняет Тара Ариано, ныне соредактор с Сарой Д.Бантинг ранее.tv, а когда-то редактор hissyfit.com и основатель Television Without Pity . «И когда вы их все прочитали, вы прочитали весь Интернет». В отличие от традиционных изданий, где вам нужно было знать нужных людей, одеваться, действовать и буквально годами выглядеть правильно, чтобы добиться признания, с ранними веб-журналами вы могли просто как бы … послать что-нибудь. Я и сделал с болезненной статьей Hissyfit о книге консервативного автора Венди Шалит 1999 года A Return to Modesty , которая начиналась, увы, так: « И я думал, что The Rules настолько плох, насколько это вообще возможно.Черт, я был тупицей. ”
Мой сомнительный стиль здесь (кто пишет через дефис dumbass ?) Иллюстрирует самую ленивую версию брошенной подлости, которая теперь повсеместно распространена в Интернете, которую часто называют snark . Сейчас почти невозможно вспомнить, что такой тон когда-то был в новинку, но в конце 1990-х, когда мы погрузились в море мягких, агрессивно редактируемых устаревших печатных публикаций и замкнутых, кликабельных альтернативных еженедельников с ограниченным охватом, бросающихся в переполненное небо израсходованных звезд считалось необычным. Иногда — например, когда Хизер Хаврилески делала это на suck.com — это превращалось в форму искусства. И наоборот, широкий, размахивающий руками, снарк в стиле Шумана примерно 99-го года теперь вызывает смущение, непосредственный показатель того, что неопытный писатель получил умеренную известность и сошел с ума от власти. Сегодня большая часть снарка просто монотонна, но когда-то даже плохой снарк волновал.
Иногда — например, когда Хизер Хаврилески делала это на suck.com — это превращалось в форму искусства. И наоборот, широкий, размахивающий руками, снарк в стиле Шумана примерно 99-го года теперь вызывает смущение, непосредственный показатель того, что неопытный писатель получил умеренную известность и сошел с ума от власти. Сегодня большая часть снарка просто монотонна, но когда-то даже плохой снарк волновал.
Начните чтение на выходных, получая лучшие лонгриды за неделю на свой почтовый ящик каждую пятницу днем.
Зарегистрироваться
Первые интернет-журналы были похожи на идею Джордана Бейкера о большой вечеринке в The Great Gatsby : якобы огромные по своей способности охватить весь мир, но на самом деле такие интимные — идеальное место для разговоров о дерьме. Потому что в их близости прорастала своего рода безопасность — безопасность, чтобы атаковать знаменитостей, политических противников и богатых людей (я считал Венди Шалит всех троих). Это были люди, у которых никогда не было возможности увидеть эту чушь, так что это было фактически безвредно, и я был не единственным пропагандистом этого мнения.«Я действительно рад, что в то время меня никто не читал», — говорит Уилл Лейтч, который вместе с Энди Вангом редактировал ironminds.com — своего рода прото- Awl — начиная с 1998 года. «Это позволило мне поправиться и делать все свои ошибки в своем собственном темпе и в основном наедине «.
Конечно, ошибки не всегда были такими частными. А именно: Ironminds превратил несколько моих самых позорных набегов на рубеже тысячелетий в неконтролируемый, широкий язвительный образ. Это включало, в высшей степени позорное, «Сексуальное домогательство!», Разбор игры за игрой того, что я — к тому времени совершенно не заслуживающий помощника редактора в Esquire — воспринимал как вопиющее лицемерие Hearst Corporation, которая предписывала сексуальное- тренинг по предотвращению домогательств о враждебной рабочей среде, в то же время заставляя меня разбирать письма читателей о сексе между задницами. К сожалению, я до сих пор помню последнюю строчку этого шедевра, в которой не называлась корпорация Hearst, но предлагались всевозможные изобличающие подробности: Not on your titty-fucking life .
К сожалению, я до сих пор помню последнюю строчку этого шедевра, в которой не называлась корпорация Hearst, но предлагались всевозможные изобличающие подробности: Not on your titty-fucking life .
Сегодня большая часть снарка просто однообразна, но когда-то даже плохой снарк волновал.
Как напомнил мне Лейтч, я написал эту строчку, потому что основной розыгрыш Ironminds заключался в том, что ее никто не читал. По сути, сказал он мне, мы писали в вакууме. У сайта, который после недолгой жизни в качестве финансируемого стартапа он и Ван запускали для развлечения, не было никакого метода или интереса к отслеживанию того, что мы сейчас называем вовлеченностью пользователей .«Очевидно, что мы не собирали данные, и нам было бы противно, если бы кто-то попытался сказать нам, как это сделать», — говорит Лейтч. «Не все должно быть капиталистическим кошмаром, доктор Шуман».
Мало того, что когда-то было немыслимо, как на практике, так и в принципе, подсчитывать читателей и затем красть их личности ради развлечения и выгоды, это все равно не имело бы значения. Еще не было социальных сетей, на которые можно было бы нацеливать людей, чтобы распространять вирус. Этот термин все еще ассоциировался с герпесом благодаря вездесущей рекламной кампании Valtrex.Лейтч «честно говоря, понятия не имел, читает ли кто-нибудь что-нибудь», опубликованный Ironminds , и ему было все равно. Его цель, «похожая на нынешнюю, на самом деле, заключалась в том, чтобы просто продолжать писать, писать и писать и пытаться поправиться». Это была цель, которую я якобы разделял — хотя было бы благоразумно стать немного лучше, чем я был до «Sexually Harass This!» был подхвачен одним из немногих постоянных читателей Ironminds : наблюдателем за СМИ Джимом Роменеско. Мое пребывание в Esquire было, достаточно сказать, недолгим, но ущерб был минимальным; Я уволился до того, как меня уволили, и я сразу перешел на другую работу, моя онлайн-репутация не опережала меня. Приснилось «Изнасиловать это!» в 2017 году я работал на какой-то фабрике по производству кликбейтов среднего класса и взорвался, я был бы в сноске Джона Ронсона, подавая в суд на изменение имени. (И, как это было в 2000 году, мне все равно не заплатили бы ни цента за его написание.)
Приснилось «Изнасиловать это!» в 2017 году я работал на какой-то фабрике по производству кликбейтов среднего класса и взорвался, я был бы в сноске Джона Ронсона, подавая в суд на изменение имени. (И, как это было в 2000 году, мне все равно не заплатили бы ни цента за его написание.)
Итак, да, тогда не многие люди читали веб-журналы, но некоторые люди читали. И это было то, что отличает их, скажем, от страницы Geocities, посвященной эротическим фанфикам об оргиях смурфов, что является не надуманной гиперболой, а скорее реальной вещью, которую я когда-то читал — напугал, но также впечатлил уровнем детализации автора. — ютился за компьютером с друзьями в колледже в 1995 году.До недавнего времени я вычеркивал эту основополагающую новеллу в своей памяти, но когда я спросил Хизер Гаврилески, что она читала в Интернете, прежде чем начала писать для Suck , она подняла этот вопрос. «Тогда было много тревожного контента», — говорит она мне, — «в основном вы не хотели знать, что этот материал существует». (Боже, помоги мне, все это сейчас возвращается, включая, помимо прочего, соответствующий жанру крик Make me Smurf! )
Havrilesky обнаружил Suck в октябре 1995 года и сразу прочитал весь сайт.«На мой взгляд, они все делали правильно, — говорит она. Ей понравился чистый макет и «тот факт, что они обновляли сайт ежедневно (никто другой, достаточно невероятно)», и, конечно же, «снисходительный тон, потому что мне было 25 лет». В то время это было похоже на «единственное онлайн-место для умных людей, которые не хотели идти в Burning Man и трахаться со смурфами». Позже в том же году Suck нанимал штатных сотрудников редакции в свои офисы в Сан-Франциско, а к декабрю Хаврилески был помощником редактора.Вскоре она стала звездой Suck , и именно ее комикс, проиллюстрированный Терри Колоном и под ироничным названием 90-х годов «Наполнитель», заставил меня хохотать над своим кабинетом помощника издателя много лет назад.
Интернет-журналы демократизировались, у кого мог быть автор — но, как правило, не кто мог указывать «писателя» в своих налоговых формах.
Хаврилески — теперь обозреватель советов для The Cut и автор нескольких книг, в том числе готовящейся к выходу What If This Were Enough — является живым доказательством того, что некоторым людям действительно платили за то, чтобы писать для Интернета в первые дни его существования.Это были действительно гениальные люди, а не я: Ironminds , например, платили странными письмами читателей и дружбой, как и все другие забытые торговые точки, для которых я писал, кроме Hissyfit , что само по себе было аномальным, учитывая, что Ариано отправлял все отправитель — посылка с интересными товарами из Канады, а в последующие годы — небольшой чек. «Мы не могли заплатить много , — рассказывал мне ранее Бантинг из .tv, — и мы знали, что просим в отношении усилий, но мы действительно хотели этого профессионального понимания с точки зрения« в обмен на этот крошечный чек или подарочная корзина, вовремя сдадите, внесите правки, [и] работа теперь принадлежит нам.Вспоминая это, Ариано говорит, что ее основной вывод — . Люди, вероятно, предпочли бы иметь деньги . В то время я не думал, что такой тип веб-написания заслуживает денег, потому что это было действительно весело — вы знаете, я делал то, что мне нравилось, и кто должен ожидать за это деньги?
Многие из нас забывают — даже те из нас, кто однажды получил чек на 600 долларов за ничем не примечательную особенность в выпуске только для печати The Oregonian , — это то, что печатный текст, безжалостно редактируемый и жестко регулируемый, хотя и был платите один раз.Не Кэрри Брэдшоу обувница заплатила , но тем не менее деньги. Была причина, по которой контроль старых изданий был интенсивным: выступление было хорошим. Я видел, как участников Esquire получили контракты на $ 10 000 . Интернет-журналы демократизировались, кто мог иметь авторство, но, как правило, не мог указывать «писателя» в своих налоговых формах. Вот почему такие люди, как Гаврилески, слагают легенды.
Интернет-журналы демократизировались, кто мог иметь авторство, но, как правило, не мог указывать «писателя» в своих налоговых формах. Вот почему такие люди, как Гаврилески, слагают легенды.
Она сказала мне, что Suck первоначально нанял ее за 40 000 долларов в год, что, по мнению любого книжного помощника, который хихикает, было «большими деньгами для того времени.Но затем «Филлер» взорвался, и когда Хаврилески подошла для проверки, она попросила 100 000 долларов в надежде, что они дадут ей 80 000 долларов. «Это сработало, что абсурдно», — говорит она. Она вспоминает, как сказала другу: Это самая большая зарплата, которую я когда-либо получал . И это было правдой. «Я зарабатываю такую же сумму вот уже два десятилетия», — говорит она, и ей в этом повезло. «С тех пор условия в СМИ ухудшились во много-много раз».
Да, да. Да у них есть. Я согласен с Лейтчем в том, что не все должно быть капиталистическим кошмаром, но в ландшафте онлайн-СМИ 2018 года большинство вещей, хотя и совершенно иначе, чем предсказывали оригинальные скептики веб-журналов.«Пять лет назад», — утверждал некролог за веб-публикации в газете « New York Times » за 2001 год, « Slate и Salon появились на фоне заявлений о том, что« Интернет-журналы »станут многомиллиардным бизнесом и вытеснят печатные публикации, украдив их читатели и высасывают их рекламу досуха. Многие люди, в том числе немало печатных издателей, верили в это. Но ничего из этого не произошло ». Автором этой снисходительной печатной статьи был молодой репортер по имени Джейсон Блэр, и большая часть ее позже была отозвана или изменена как нечестное сообщение.Но, что более важно, это тоже было неправильно. «Интернет-журналы» настолько вытеснили печатные публикации, что больше не существует такого слова, как «Интернет-журнал», потому что все это Интернет-журналы.
Salon и Slate по-прежнему являются веб-журналами. Это интернет-журнал, который вы читаете прямо сейчас. Но место выпускного платья / свадебного платья также является веб-журналом, как и Babe , Return of Kings и Breitbart . Несколько торговых точек, которые платят реальными земными долларами, считаются щедрыми, если они платят 0 долларов.25 за слово — для работы они часто ожидают, что они будут включать часы отчетности и проверки фактов, а также ответы на все ненавистные твиты, которые автор получит на основе подстрекательского заголовка, который статья была дана с конкретной целью создания этих ненавистных твитов. . (Раскрытие: Longreads хорошо оплачивается, и я уже редко получаю твиты с ненавистью, поэтому есть исключения.)
Но место выпускного платья / свадебного платья также является веб-журналом, как и Babe , Return of Kings и Breitbart . Несколько торговых точек, которые платят реальными земными долларами, считаются щедрыми, если они платят 0 долларов.25 за слово — для работы они часто ожидают, что они будут включать часы отчетности и проверки фактов, а также ответы на все ненавистные твиты, которые автор получит на основе подстрекательского заголовка, который статья была дана с конкретной целью создания этих ненавистных твитов. . (Раскрытие: Longreads хорошо оплачивается, и я уже редко получаю твиты с ненавистью, поэтому есть исключения.)
Анализ MIT Technology Review за 1999 год также теперь кажется странным в своих прогнозах. «Приведут ли уникальные атрибуты веб-журналов к финансовому успеху — и, следовательно, к долгосрочному выживанию — остается открытым вопросом.«Больше нет, друг. Этот вопрос закрыт, и ответ таков: финансовый успех публикации зависит от избытка амбициозных молодых создателей контента, готовых писать бесплатно, а не потому, что им нужен творческий выход или они хотят попрактиковаться в своем ремесле. Это потому, что, если они не напишут бесплатно, это сделает кто-то другой, а затем этот человек получит шоу из девяти серий на Facebook Watch, когда их список разорвется.
«Интернет-журналы» настолько вытеснили печатные публикации, что больше не существует такого слова, как «Интернет-журнал», потому что все это Интернет-журналы.
Это не язвительная гипербола: многие из самых успешных интернет-писателей теперь быстро переключаются на телевидение, когда их замечают, и это не должно быть сюрпризом; это один из немногих способов, при помощи которых кто-то может указать в налоговых декларациях слово «писатель» и поесть. А кто не любит телевидение? (Я имею в виду, что на самом деле не смотрю на телевизоре, как какой-то пещерный человек, но показывает ). Проблема в том, что это по-прежнему оставляет нам 1,8 миллиарда веб-сайтов и нечего читать. «Я не хочу, чтобы каждый великий писатель до последнего сосредотачивался на создании телешоу», — говорит Гаврилески.«Я не хочу смотреть очередное телешоу о ссоре избалованных богатых людей. Я хочу читать смешное дерьмо в Интернете ».
Проблема в том, что это по-прежнему оставляет нам 1,8 миллиарда веб-сайтов и нечего читать. «Я не хочу, чтобы каждый великий писатель до последнего сосредотачивался на создании телешоу», — говорит Гаврилески.«Я не хочу смотреть очередное телешоу о ссоре избалованных богатых людей. Я хочу читать смешное дерьмо в Интернете ».
Есть много вещей из эпохи веб-журналов конца 90-х, которые, я благодарен, теперь вымерли, среди них юбки карго из бронзы и неконтролируемое употребление слова «twat». (Извини, что назвал тебя пиздой в 1999 году, Венди Шалит.) Но я согласен с Хаврилески в желании, чтобы кто-то где-нибудь все еще финансировал «серьезно причудливый, самоуверенный, причудливый, иллюстрированный, странный материал без своевременного ракурса или ссылки на какой-то гребаный фильм. или книга, или продукт.Я — часть проблемы », — говорит она, учитывая, что это интервью совпадает с предстоящим выпуском ее книги. «Но мне бы хотелось, чтобы Sucks и Gawkers и Grantlands и Awls со всего мира нашли хорошего терпимого Sugar Daddy, который поддерживает их вечную жизнь. Не то чтобы платить нескольким великим писателям за то, чтобы они писали великие вещи, — это не так уж дорого. Популярность не должна быть единственным показателем, который мы используем для измерения ценности ».
Вот и все.В лучшем из интернета 90-х годов популярность была , и почему-то все еще оставался врагом — все ценили эту непопулярность. В High Fidelity главный герой Роб настаивает на том, что мы определяемся не тем, что мы , а , а тем, что нам нравится. Это почти правильно: в 90-х нас действительно определяло то, что не нравилось : крошечные рюкзаки; сексуальное подавление; «Девочки-майки Джеветта» (извините, девушки-майки Джеветта).
Когда вы нашли кого-то, кто ненавидел все, что вы ненавидели, это было предвестником настоящей любви.Так было с людьми, но так было и с теми резкими публикациями, чьи голоса и личности были настолько острыми, что казались живыми на экране. Эти письма не были от наших друзей — само письмо было нашим другом. В нарастающем грохоте ярости киберпространства интернет-журналы оттащили нас в угол комнаты и прошептали действительно злую, действительно отличную шутку, только нам.
Эти письма не были от наших друзей — само письмо было нашим другом. В нарастающем грохоте ярости киберпространства интернет-журналы оттащили нас в угол комнаты и прошептали действительно злую, действительно отличную шутку, только нам.
Ранее:
Вы дошли до зимы нашего недовольства
Вот так, вот так и что?
Когда реальный мир отказался от реальности
Невероятно устаревший дневник Бриджит Джонс
* * *
Ребекка Шуман — дом Св.Писатель и переводчик из Луи, автор мемуаров 90-х Schadenfreude, A Love Story.
Редактор: Бен Хуберман
Нравится:
Нравится Загрузка …
СвязанныеСкрытый язык тильды ~
Алиса Монгконгллит / BuzzFeedВ прошлом месяце в New York Адам Стернберг начал свою долгую культурную историю эмодзи, противопоставив Face With Tears of Joy, самый популярный в мире эмодзи, тильде, почтенной волнистой линии, которую перемещают на QWERTY-клавиатурах с помощью клавиши ESC и в математике означает примерно .Стернберг указал на тот факт, что «Лицо со слезами радости» стало более популярным в Твиттере, чем тильда, как на достаточную причину для насмешливого, если не «Сердца в глазах», совета древнему символу:
«3000-летие» -старой тильде, возможно, захочется подумать о ребрендинге как «Человек-невидимка с закрученными усами».
При всем уважении к Штернбергу, читает ли он то же самое, что и я? Сегодняшняя тильда чертовски везде: в моих лентах Twitter и Facebook, в моем почтовом ящике, в моих текстовых сообщениях — в каждом пространстве, где я переписываюсь с другими людьми — армия тильд машет мне в ответ, дико заключая слова в скобки, как крохотные надувные тюбщики из автосалона.Смайлики могут быть красавицей мяча с подсказками ввода, но они танцуют только друг с другом, пары баклажан-персик весело кружатся мимо нелюбимого, старомодного текста. Тильде, напротив, нужно слов. Слова придают значение тильдам и наоборот. Без слов тильды не могут делать свое дело.
Тильде, напротив, нужно слов. Слова придают значение тильдам и наоборот. Без слов тильды не могут делать свое дело.
Их вещь: Ну, это небольшая проблема. Размещение тильд вокруг веб-слов, несомненно, что-то с ними делает, что-то дестабилизирующее и немного жуткое, и хотя это правда, что существуют общие развертывания (я доберусь до них), также верно и то, что никакая пара тильд не реагирует одинаково на любое слово или слова.И кто сказал, что мы все читаем их одинаково? На самом высоком уровне абстракции хорошее определение использования тильд в скобках может идти не дальше, чем добавляет juju .
Для ясности: это не тильды вашего отца, или, скорее, тильды, которые ваш отец использовал для доступа к личному веб-сайту на сервере Unix. (Это были бы тильды за tilde.club, ретро-веб-сообществом писателя Пола Форда, посвященного «вечеринке для ботаников». Когда я спросил Форда, откуда, по его мнению, берутся тильды в скобках, он загадочно ответил: «Изначально это очень калифорнийское».На самом деле я не знаю, откуда это взялось. «) И это не тильды, которые вы, возможно, использовали, чтобы ваше экранное имя AIM или Myspace выглядело ~~~ излишне шикарно ~~~, и это не тильды, используемые на досках сообщений и форумы, чтобы в целом обозначить хорошее настроение: ~~~~~~~~~.
Наиболее частое использование тильд в скобках — или, по крайней мере, тот, который я чаще всего вижу в моем перегруженном цифровыми медиа, архаичном, неискреннем Твиттере feed — используется для обозначения тона, который находится где-то между сарказмом и своего рода легким и самоуничижительным смущением по поводу использования слова или фразы.Как показано ниже, из очень хорошей ленты Эрика Малиновски Fox Sports:
в ~ духе сезона ~ теперь будет ссылаться на некоторые (imho) спортивные чтения # Bestof2014. если вы ненавидите приятные вещи, отключите этот хэштег.
Эрик сказал мне, что он использовал здесь тильды из-за отсутствия параметров форматирования, разрешенных Twitter: «По самой своей природе я в некотором роде фанат форматирования.Мол, курсив и жирный шрифт существуют не просто так, да? … ну, иногда вам нужно использовать дополнительные символы, чтобы создать маленького персонажа … Звездочки / звездочки всегда хороший выбор, но для чего-то, что действительно ~ выделится ~, вы никогда не ошибетесь с встроенной тильдой ».
Это наиболее очевидная функция тильд: привлечь особое внимание к предмету или вещам, заключенным в них. Конечно, учитывая, что рассматриваемая платформа — это Twitter, пространство, которое унижает саму идею привлечения особого внимания Что касается вещей, можно предположить, что такой проницательный и самосознательный парень, как Эрик, делает немного больше, чем просто форматирование.
Пока я их читаю, тильды Эрика говорят здесь кое-что. Первое и общее, что говорят тильды в Твиттере:
«Между нами лежит фраза (« дух сезона »), которая является клише, но мы понимаем, что эта фраза является клише, и мы знаем, что это качество ниже наш автор, и мы не хотим, чтобы вы думали, что наш автор вообще клише, прямо сейчас по уважительной причине «.
Еще одна вещь, о которой говорят тильды Эрика, потому что это очень хитроумное развертывание тильды, заключается в том, что концепция между ними сомнительна, концепция заключается в духе сезона как бесконечном саморекламе #longreads, и что Читатель должен принять во внимание сомнительность указанной концепции при чтении / нажатии / взаимодействии.Эти тильды позволяют Эрику съесть свой пресловутый пирог и тоже его съесть — чтобы указать на дерьмовый тренд, участвуя в нем.
Если это звучит лицемерно, это не так; Одна особая сила тильды состоит в том, чтобы позволить заключенным в них словам проявлять искренность ( Я искренне хочу поделиться этим с вами, ) и иронию ( Чувак, мы оба устали от людей, которые делятся или что? ) без циничного эффекта. Это может быть единственный жест в Интернете, если не считать мыслей из многих тысяч слов, который может синтезировать саркастический и хитрый звук во что-то…еще. Вот прекрасный пример этого:
Это может быть единственный жест в Интернете, если не считать мыслей из многих тысяч слов, который может синтезировать саркастический и хитрый звук во что-то…еще. Вот прекрасный пример этого:
8 сентября было днем, когда TMZ опубликовал полное видео Рэя Райса, нападающего на свою жену в лифте Атлантик-Сити, штат Нью-Джерси. Твиттер, естественно, вызвал бурю негодования, начиная от осуждения поведения Райс и реакции НФЛ до общих осуждений футбола как спорта со стороны людей, которые на самом деле не знают и не заботятся о футболе. Вышеупомянутые тильды, основанные на вашем знакомстве с автором Майлсом Танзером и / или его лентой в Твиттере, означают что-то очень сложное, подмигивающее исполнение возмущения в Твиттере в сочетании с, я думаю, искренним моральным возмущением по отношению к насилию, которое может быть побочный продукт всепроникающей культуры, созданной жестокой игрой.Для четырех персонажей это большая работа!
Или возьмем эти тильды от Джессики Рой, старшего писателя New York Magazine и продвинутого практика в искусстве:
Это отрывок из песни Ники Минаж «Up in Flames». Почему в тильдах? Что ж, конечно же, это способ избежать прискорбного тона ранней подростковой искренности, при этом поддерживая слова на публике. Но тильда джуджу еще тоньше.Кажется, они ожидают вашей негативной реакции на их содержание и в ответ уворачиваются. Кажется, они говорят: «Мы осознаем ужасно сложные социокультурные последствия цитирования Ники Минаж» — потому что как может не быть человека в Интернете, посвященном мнению мнений, — «и мы, тем не менее, решили процитировать ее, и вы должны знать, что мы рассмотрели углы ». Прежде всего, это может быть то, что тильды, используемые таким образом, по-видимому, означают: «Я думал о том, что делаю, и хочу, чтобы вы знали, что я думал о том, что делаю.»
Я спросил Джессику, почему она поместила тильды вокруг твита, и она ответила, ну, прямо противоположно моему анализу с использованием салфеток из спинки бара:» Не было много размышлений над этим (или каким-либо из мои твиты!). Это цитата из песни Ники Минаж, и тильды казались более дерзкими, чем цитаты, и, следовательно, более подходящими для Ники ». Мне это кажется застенчивым, но опять же, не лукавым: Тильдес может сканировать как поверхностный или глубокий, медитативный или импровизационный, или все четыре
Это цитата из песни Ники Минаж, и тильды казались более дерзкими, чем цитаты, и, следовательно, более подходящими для Ники ». Мне это кажется застенчивым, но опять же, не лукавым: Тильдес может сканировать как поверхностный или глубокий, медитативный или импровизационный, или все четыре
Это тактика, которая доказала свою эффективность не только для интернет-людей, которые хотят или нуждаются в искренности и сарказме (и которые хотят, чтобы их твиты были хорошими, но также не хотят, чтобы казалось, что они тратят деньги). время думать о своих твитах) одновременно, но неизбежно и о брендах.Наиболее ярким примером является журнал Cosmopolitan , который, по запоминающимся словам Эрин Райан из Jezebel , «как и Скайнет … постепенно осознал себя». Биография Cosmo в Твиттере звучит так: «~ Я могу читать вас как журнал ~», текст Тейлор Свифт проходит через тот же самосознательный фильтр, что и приведенный выше вариант Ники Минаж. Корм Cosmo забит тильдами. С ними паршиво:
.Поездку @Beyonce и Джея Зи в Исландию можно описать только как ~ волшебную ~: http://t.co/lOXQH8yo3n
Тот самый & # x22; Гарри Поттер & # x22; персонаж J.K. Роулинг считает, что фанаты НЕ должны испытывать ~ чувств ~ к: http://t.co/aGIrpd94nT
«Волшебный», «чувственный», «сексуальный», «шикарный»: Cosmo Twitter-тильды часто, хотя и не всегда, помещаются вокруг седых женских журнальных словечек. Суть их не в том, чтобы сказать, что Cosmo находит свой гендерный и ограниченный исторический словарь плохим, как таковой, а в том, чтобы сказать, что Cosmo осознает проблемы с гендерным и ограниченным словарным запасом и собирается его использовать. в любом случае, потому что расслабься. Сделайте глубокий вдох. Это просто интернет.
Суть их не в том, чтобы сказать, что Cosmo находит свой гендерный и ограниченный исторический словарь плохим, как таковой, а в том, чтобы сказать, что Cosmo осознает проблемы с гендерным и ограниченным словарным запасом и собирается его использовать. в любом случае, потому что расслабься. Сделайте глубокий вдох. Это просто интернет.
Тильды снимают слова и фразы из своего багажа и делают их значение и подтекст безобидными и забавными. Это способ спасти хорошие стороны от вещей — делиться своей работой, делиться текстами песен, праведным негодованием, странными гетеронормативными сексуальными советами — которые были разрушены бесконечным масштабом и бесконечным презрением Интернета.
Паоло Либераторе / Wikimedia CommonsИтак, кому же приписать рост тильд? Я не уверен. Ни Twitter, ни Topsy не позволяют пользователям искать знаки препинания. И, конечно же, пока существуют QWERTY-клавиатуры, люди — начиная с Usenet и раньше — находили вдохновенное применение одному из немногих символов, не имеющих заданного значения на устройстве ввода сигнала за последние полвека.
И важно помнить, что многое из этого вдохновенного использования произошло не в переписке — это произошло на гораздо более фундаментальном уровне. В языках программирования C и C ++ тильда имеет причудливое обозначение «Оператор побитового дополнения». Это полный кусок для довольно простой концепции; тильда буквально переворачивает биты, превращая единицы в нули, а нули в единицы. Размещение тильды перед любым значением в C создает зеркальное отображение этого значения. Другими словами, тильда превращает отрицание в утверждение.Более или менее точно так работают тильды в приведенных выше примерах: они созданы для того, чтобы предвидеть обратное.
В C ++ есть еще одно использование тильды: разрушение. Каждый класс C ++ (вроде существительных в языке) имеет соответствующий «деструктор», своего рода набор инструкций о том, как удалить экземпляр класса. Этот деструктор всегда носит имя класса и всегда принимает форму «~ + ИМЯ КЛАССА». Итак, «деструктор» класса «DOG» будет «~ DOG». Программы обычно запускают деструкторы, когда им нужно освободить ресурсы — в основном память.«Деструктор» присущ каждому классу. Это означает, что вы не можете создать новую вещь на C ++, не создав форму ее разрушения. И вы не можете уничтожить вещь в C ++, не назвав ее — сначала воссоздав ее.
И разве это не основной жизненный цикл популярного языка в Интернете? Вы не можете назвать что-то новое — концепцию, название должности, название, хэштег — без создания возможности того, что люди возненавидят это. Так почему бы не встроить признание этого факта в нашу пунктуацию?
Это дезориентирующий, но в конечном итоге обнадеживающий способ думать о нашем безумном онлайн-дискурсе: не как о серии отдельных хороших и плохих утверждений, а как о постоянно улучшающемся программном коде, который изучает новые способы решения присущих ему проблем: слишком много искренность, слишком много сарказма, бесконечно рекурсивное мнение, бесконечно рекурсивный ответ.Наполненные смыслом и бессмысленные, обозначающие все стороны, которые невозможно определить, мне кажутся язвительные скобки тильды, когда мы отворачиваемся от катастрофически плохого года риторики, как и всего, ~ пути вперед ~.
Hiraya Bakery — ДОЛГО ЧИТАТЬ ⬇️ В 2012 году я принял решение …
ДОЛГО ЧИТАТЬ ⬇️
В 2012 году я принял решение покинуть профессиональную кондитерскую, чтобы заняться двумя другими вещами, которые мне нравятся: языком и обучение.
Но моя любовь к еде никогда не угасала.До Хирайи я балансировал между обучением языку и едой, используя пищу как инструмент для обучения языку, потому что в наших культурных различиях еда связала нас. Это был самый близкий путь к сердцам моих студентов.
После того, как я научил посудомоек в наших ресторанах английскому языку в обмен на кофе, меня наняли профессиональным преподавателем. Преподавание было моим паспортом из Бостона в Нью-Йорк — из одного школьного центра в другой. На наших уроках с разнообразными культурными особенностями мы готовили мороженое, чтобы понять, как работает пассивный залог.Мы сделали множество блинчиков, чтобы практиковать режимы обязательств и возможностей, или принесли еду в класс, чтобы показать их и рассказать.
Вне занятий некоторые из моих учеников подталкивали меня на уроки кулинарии / выпечки в моей квартире, и я соглашался на их просьбу. Мы танцевали, пели, пекли, готовили и наслаждались летом Новой Англии, наслаждаясь едой на свежем воздухе.
Приходите на Хэллоуин или День Благодарения, я бы испек что-нибудь для класса (и наших учителей), и в обычные дни мы все равно находили что-нибудь о еде для обсуждения, будь то то, что они едят на завтрак в своих странах, или какими причудливыми продуктами были известны их культуры.Мои ученики говорили о Чурраско и Фарофа, Кай и Севиче, Гезлеме и Искендер Кебаб, Арекипе и Санкочо.
Лиха же, оставив профессиональную французскую пекарню / кондитерскую, занялся фотографией и документированием еды и кулинарии в провинции в то время, когда термина «видеоблог» еще не существовало. Со своей камерой он старался изо всех сил готовить и есть с фермерами и матерями в провинции, используя дрова, палайок и голые руки для еды.Он узнал так много о еде, о которой мы не знали, но никогда не рассказывал об этом опыте никому, кроме своих самых близких друзей (рыба, приготовленная в глиняном горшочке какао, кто-нибудь?)
Наш брат Рон в это время был занят своим собственный продовольственный бизнес, фотографирование вместе с Лихой и выращивание какао с семьей, прежде чем уехать за границу, чтобы заняться общественным питанием. Он вернулся на родину энергичным, готовым принять новые вызовы. С его беззаботностью, прагматизмом и активным отношением все было проще, выполнимо, возможно.
Из Магдалены, Лагуна, Хирая Пекарня родилась вместе с нашим рвением общаться с вами, нашей землей, нашими партнерами, нашим местным и глобальным сообществом, а также с нашими уникальными впечатлениями через нашу выпечку. Мы очень благодарны за последние несколько лет за то, что вы приветствовали нас на своих торжествах, кофе-сессиях с друзьями и ваших личных моментах со мной.
В этом году мы хотели бы поделиться этим опытом с нашими постоянными клиентами, подписчиками и друзьями: удовольствие и радость от выпечки и приготовления пищи через онлайн-уроки и личные уроки.Но помимо этого, мы хотели бы поднять его на ступеньку выше с помощью дискуссий, живых чатов и многого другого, от Филиппин до Парижа, Боготы, Сан-Паулу или Стамбула через нашу глобальную связь.
Вы можете встретить Анаис из Парижа, Лучиану из Сан-Паулу, Дидема из Стамбула, Рейнхальдо из Анголы, или Тэуунга из Сеула, или Абдулмохсина из Саудовской Аравии, когда они говорят о том, куда мы взлетали в последний раз — о еде и ингредиентах из их стран. с их пищевыми практиками.
Мы хотели бы поговорить об ингредиентах, их источниках и образе жизни людей, которые их производят.На наших очных и онлайн-курсах мы с нетерпением ждем конференций по сельскому хозяйству, науке о питании, кондитерской профессии с друзьями из академии и промышленности, а также о том, почему мы едим то, что мы едим, почему мы готовим пищу таким образом мы делаем, традиции, культуры, бесчисленное множество последствий этого на местном и глобальном уровнях, а также множество возможностей для новаторского, прогрессивного подхода к выпечке и кулинарии и, возможно, более прогрессивный мир?
В то время как мы приветствовали 2020 год с огромным облегчением, мы по-прежнему осознаем, что его следы будут продолжать преследовать нас.Однако это должно привести нас к новому взгляду и, по словам Саймона Синека, на безграничный образ мышления, позволяющий нам принимать вызовы новой нормальности. В настоящее время мы находимся на пороге изменений в истории человечества, между тем, что было, и тем, что будет.
Имея это в виду, нет времени более совершенного, чтобы общаться, расти, учиться и изобретать себя заново, чем сегодня. Скоро увидимся в нашем учебном пространстве — в Сан-Пабло и куда бы нас ни привело физическое и онлайн-путешествие.
——————————
Научитесь готовить практический урок
Наш первый урок начального уровня начинается 17 января, в воскресенье (ссылка ниже) со скидкой для всех 6 зарегистрированных в Сан-Пабленьо. (Только для резидентов SPC из-за ситуации с Covid. Платежные реквизиты и полный адрес будут раскрыты после завершения регистрации и оплаты соответственно).
Для получения подробной информации и регистрации:
https://forms.gle/Y9rHojbBE8mJppzp9
Наш поиск по 1 УЧЕБНОМУ:
В соответствии с этим, Hiraya Bakery теперь ищет 1 полного стипендиата (спонсорские взносы от клиента-донора ) для этого класса или в любой из наших предстоящих сессий.Идеальный ученый должен быть глубоко заинтересован в выпечке, но не имеет финансовой возможности платить за это.
Пожалуйста, отправьте нам сообщение, если вы заинтересованы в спонсорстве / стипендии, и мы свяжемся с вами для индивидуального расписания собеседований.
————————
Наша выпечка в SIENTO CAFE:
Со следующей недели наша выпечка вернется для предварительного заказа с вашими любимыми кофейными зернами в Siento Café.
До встречи!
Tilde представит институциональную торговлю криптовалютой в Азии с TradAir
Азиатский поставщик криптовалютной ликвидности Tilde работает с TradAir, ведущей платформой для институциональной торговли иностранной валютой и криптовалютой, чтобы внедрить электронную торговлю криптовалютой среди институциональных инвесторов в Азии.
Это позволит клиентам Tilde торговать множеством криптовалют через персонализированную и интуитивно понятную платформу TradAir, что сделает торговлю более эффективной и безопасной.Tilde — это служба внебиржевой торговли криптовалютой и маркет-мейкер, запущенная ведущей азиатской частной торговой фирмой Grasshopper в июле 2018 года. Она направлена на привнесение высоких стандартов честности, эффективности ценообразования и исполнения в торговлю криптовалютой от имени организаций. , хедж-фонды и семейные офисы, применяя опыт Grasshopper в предоставлении ликвидности и технологиях на рынках криптовалют и пост-ICO.
Tilde — первое партнерство TradAir по white labeling для криптовалюты в Сингапуре. Интеграция между компаниями позволит Tilde предоставлять криптовалютную ликвидность своим клиентам в Азии в электронном виде. Клиенты смогут торговать полным набором криптовалют, включая нишевые пары, с помощью высокопроизводительной собственной торговой платформы для криптовалюты HTML5, которая обеспечивает высокий уровень торговли. Набор аналитических инструментов TradAir также позволит эффективно отслеживать кредитные и торговые риски клиентов, оптимизируя их опыт безопасным и надежным образом.
«По мере того, как рынок криптовалют становится более зрелым и институциональные инвесторы становятся все более вовлеченными, мы хотим облегчить торговый процесс, максимизируя эффективность и минимизируя риски при их взаимодействии с внебиржевыми столами. Платформа TradAir интуитивно понятна, и с помощью Tilde она предлагает наилучшее исполнение, обеспечивающее исключительный опыт торговли. Мы рады партнерству и с нетерпением ждем возможности трансформировать арену торговли криптовалютой для наших клиентов », — сказал Джон Лин, основатель и главный исполнительный директор Grasshopper and Tilde.
«Мы очень рады, что Тильда стала нашим первым клиентом в области криптовалюты в Азии. Сочетание уникальной сети ликвидности криптовалюты Tilde с торговой платформой TradAir является выигрышным предложением для институциональных трейдеров, которым нужен широкий спектр предложений криптовалюты с инструментами и производительностью графического интерфейса институционального уровня, — сказал Айал Джедейкин, генеральный директор TradAir.
Сравнить Squarespace с Tilda Publishing 2021
Что лучше Squarespace или Tilda Publishing? Когда вам нужен компетентный программный продукт Website Builder для вашей организации, вы должны не забыть оценить несколько решений.Это не должно быть сложно, и может быть так же просто, как сопоставить их функции в таблице, подобной приведенной ниже. Вы также получите краткое представление о том, как работает каждый продукт. Например, на этой странице вы можете найти общую оценку Squarespace 9,4 и сравнить ее с оценкой Tilda Publishing 8,7; или уровень удовлетворенности пользователей Squarespace на уровне 96% по сравнению со 100% оценкой удовлетворенности Tilda Publishing.
Оценка поможет вам определить сильные и слабые стороны каждой программы и решить, какая из них лучше соответствует вашим требованиям.Помимо надежных функций, всегда лучшим вариантом является простое в освоении и использовании программное обеспечение.
Наши специалисты внимательно изучили все популярные сервисы программного обеспечения для создания веб-сайтов, доступные на рынке, но среди них особое внимание привлекли эти три: Wix, Shopify, BigCommerce.
Стоимость:
Начиная с 12 долларов США
Цена
Модель
Цена
Модель
Бесплатно
Ежемесячный платеж
Единовременный платеж
Годовая подписка
На основе котировок
Список функций
Список функций
- Современные шаблоны
- Редактор стилей
- Переключение шаблонов
- Встроенные мобильные сайты
- Управление перетаскиванием
- Загрузчик адаптивных изображений
- Блоки галереи
- Аудиоколлекции
- Синхронизация файлов Dropbox
- Загрузка контента
- Социальные ссылки
- Пользовательский редактор WYSIWYG
- Автоматическое масштабирование изображения
- Аннотации сайта
- Прямое редактирование
- Мобильная информационная панель
- Пользовательский CSS
Информация о цене
Информация о ценах
Squarespace предлагает три варианта продукта, которые предлагают простые цены и отсутствие проблем.14-дневная пробная версия также доступна для тех, кто хочет испытать Squarespace. Счета за все продукты выставляются ежемесячно или ежегодно.
Сайты
Personal — 16 долларов в месяц (ежегодно) или 12 долларов в месяц (ежемесячно)
- Неограниченное количество страниц, галерей и блогов с неограниченной пропускной способностью и хранилищем и 2 участника
- Веб-сайт, оптимизированный для мобильных устройств
- Мощные показатели веб-сайта
- Бесплатный персональный домен
- Безопасность SSL
- Круглосуточная поддержка клиентов 7 дней в неделю
Business — 18 долларов в месяц (ежегодно) или 26 долларов в месяц (ежемесячно)
Все основные функции плюс:
- Профессиональный адрес электронной почты от Google
- Кредит Google AdWords на 100 долларов США
- Рекламные всплывающие окна
- Полностью интегрированная электронная коммерция
- Продавайте неограниченное количество товаров и принимайте пожертвования
- Комиссия за транзакцию 3%
- Мобильная информационная панель
- Полная настройка с помощью CSS и JavaScript
- Премиум-блоки и интеграции
- Строка объявлений
- Продать до 20 товаров
- Платформа разработчика
- Профессиональная электронная почта от Google
- Кредит Google AdWords на 100 долларов США
Интернет-магазины
Basic — 30 долларов в месяц (ежегодно) или 26 долларов в месяц (ежемесячно)
- Все функции бизнес-плана
- Продавать неограниченное количество товаров
- Без комиссии за транзакцию
- Сайт и касса, оптимизированные для мобильных устройств
- Бесплатный персональный домен (при годовой покупке)
- Включена безопасность SSL
- Поддержка 24/7
- Мощные коммерческие показатели
- Инвентарь, заказы, налог, скидки
- Печать этикеток с помощью ShipStation
- Интегрированный учет через Xero
- Касса на вашем домене
- Счета клиентов
Advanced — 46 долларов в месяц (ежегодно) или 40 долларов в месяц (ежемесячно)
- Все функции бизнес-плана
- Продавать неограниченное количество товаров
- Без комиссии за транзакцию
- Сайт и касса, оптимизированные для мобильных устройств
- Бесплатный персональный домен (при годовой покупке)
- Включена безопасность SSL
- Поддержка 24/7
- Мощные коммерческие показатели
- Инвентарь, заказы, налог, скидки
- Печать этикеток с помощью ShipStation
- Интегрированный учет через Xero
- Касса на вашем домене
- Счета клиентов
- Автовосстановление брошенной тележки
- перевозчик в реальном времени
- автоматические скидки
- Подарочные карты
Интеграции
Интеграции
Squarespace поддерживает интеграцию со следующими бизнес-системами и приложениями:
- Запир
- Getty Images
- Google Analytics
- Disqus
- Типовой комплект
- Блок формы
- LayoutEngine
- Xero
- Твиттер
- Участник
- MailChimp
- Shopify
- Сельдерей
- ChargeBee
- ShipStation
- BlogFeeder
- LeadDyno
- Корабельный робот
- BootSuite
- Локализация
- Хипмоб
- Нуут
- OptinMonster
- Transifex
- TrackDuck
- Tapfiliate
- JotForm
Поддерживаемые языки
Английский
китайский
Немецкий
Хинди
Японский
Испанский
Французский
Русский
итальянский
голландский
португальский
Польский
Турецкий
Шведский
Выдающиеся клиенты
Target, HBO, Cisco, проводной, Dixie Chicks
Доступные устройства
Окна
Linux
Android
iPhone / iPad
Mac
Интернет
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билетов
Общая информация
Squarespace — отличная платформа для частных лиц и малых предприятий, которые хотят заняться онлайн-продажами.Это решение для создания веб-сайтов своими руками, которое позволяет создавать привлекательные и увлекательные веб-сайты. Обладая множеством функций и простых в использовании инструментов, он помогает малым и средним предприятиям и частным лицам налаживать присутствие в Интернете.
Адрес компании
459 BROADWAY
ПЯТЫЙ ЭТАЖ
НЬЮ-ЙОРК, NY 100
Популярные альтернативы Squarespace
Стоимость:
Начиная с 10 долларов
Цена
Модель
Бесплатно
Ежемесячный платеж
Единовременный платеж
Годовая подписка
На основе котировок
Список функций
Функции для бизнеса
- Целевая страница продукта или услуги
- Персональные или бизнес-сайты
- Корпоративные блоги или онлайн-дневники
- Промо-страницы мероприятий
- Презентации
- Портфолио
- Мелкие интернет-магазины
Функции для личного пользования
- Независимые многостраничные онлайн-издания
- Отдельные страницы (лонгриды, специальные проекты, тематические статьи) для существующего веб-сайта
Информация о ценах
Tilda Publishing предлагает пользователям на выбор три тарифных плана для предприятий.Ознакомьтесь с деталями и выберите лучший тарифный план для своего бизнеса:
Бесплатный план
- 1 сайт, 50 страниц
- 50 МБ хранилища
- Сборник блоков ключей
Персональный план — 10 долларов США в месяц (при ежегодной оплате) или 15 долларов США при ежемесячной оплате
- 1 сайт, 500 страниц
- 1 ГБ памяти
- Коллекция полных блоков
- Собственный домен
Бизнес-план — 20 долларов в месяц с годовой оплатой (+ white label) или 25 долларов с ежемесячной оплатой
- 5 сайтов, 500 страниц (для каждого сайта)
- 1 ГБ памяти
- + Экспорт исходного кода
Интеграции
Tilda Publishing интегрируется со следующими популярными бизнес-системами:
- MailChimp
- GetResponse
- Живозит
- HyperComments
- Google Формы
- UniSender
- Чатра
- Slack
- Типовая форма
- AmoCRM
- Эквид
- Телеграмма
- SendGrid
- Callback Hunter
- Disqus
Поддерживаемые языки
Английский
китайский
Немецкий
Хинди
Японский
Испанский
Французский
Русский
итальянский
голландский
португальский
Польский
Турецкий
Шведский
Доступные устройства
Окна
Linux
Android
iPhone / iPad
Mac
Интернет
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билетов
Общая информация
Tilda Publishing — это конструктор веб-сайтов, который можно использовать для создания привлекательных веб-сайтов без какого-либо кода.
Адрес компании
107 Birkbeck Road,
Сиденье, DA14 4DJ
Соединенное Королевство
Издательство Тильда Сравнения
Популярные альтернативы издательству на Тильде
Вы должны обратить внимание на тот факт, что даже несмотря на то, что Squarespace и Tilda Publishing могут предоставлять набор функций высшего качества, каждое решение может быть разработано для компании другого размера.Если вы анализируете различные решения, вы можете обратить внимание на размер компании, на которую они нацелены. Некоторые элементы могут эффективно масштабироваться для крупных предприятий, но если вы управляете небольшой или средней компанией, часто лучше не платить за расширенные функции, которые у вас, возможно, никогда не будет возможности использовать.
Последнее изменение страницы
профилей исследователей | NEB
Лана Салех
Старший научный сотрудник
к.D., Государственный университет Пенсильвании, 2005 г.
Область фокусировки:
Белки транслоказы десять-одиннадцать (ТЕТ)
Текущее исследование:
У эукариот метилирование как ДНК, так и РНК является обратимым и существует в форме 2′-дезокси-5-метилцитидина (5mC) на ДНК и N6-метиладенозина (m6A) на РНК. Основным интересом моей группы является биохимическая характеристика оксигеназ, участвующих в процессах деметилирования этих оснований, таких как десять одиннадцати транслокационных (TET) ферментов в случае 5mC и FTO и AlkBH5 в случае m6A.Эти оксигеназы являются членами Fe (II) / альфа-кетоглутарат-зависимых диоксигеназ, которые используют радикальный механизм для окисления метильной части на своих соответствующих субстратах. Моя группа заинтересована в понимании химического механизма, который эти ферменты используют для образования этих окисленных оснований, а также в расшифровке их способов распознавания субстрата и высвобождения продукта. Нас также интересует, как различные члены подсемейства оксигеназ нуклеиновых кислот эволюционировали, чтобы выполнять различные окислительные функции, и понять факторы, которые в конечном итоге определяют их специфичность.
1. Окислительное деметилирование 5mC на ДНК и РНК
Ферменты TET участвуют в окислении 5mC в три окисленные формы: 5-гидроксиметилцитозин (5hmC), 5-формилцитозин (5fC) и 5-карбоксицитозин (5caC). Эти основания считались промежуточными продуктами на пути к активному деметилированию у млекопитающих, но недавняя литература представила доказательства возможности функционирования этих модифицированных оснований в качестве эпигенетических маркеров, участвующих в клеточной регуляции и процессах развития.Мы находимся в процессе выполнения in vitro биохимических характеристик TET (mTET) млекопитающих и их эволюционного дальнего родственника, NgTET1, от одноклеточного протиста Naegleria gruberi , и соотнесения in vitro modus operandi с in vitro. vivo биологических отчетов. Мы также заинтересованы в изучении различных других членов семейства TET / JBP, членами которого являются mTETs и NgTET1. В частности, мы стремимся идентифицировать новые оксигеназы, которые проявляют окислительную функциональность до 5 мС на мРНК и длинную некодирующую РНК.И последнее, но не менее важное: мы используем структурные и биоинформатические инструменты для выявления гомологов ТЕТ с измененным распределением окисленных продуктов и субстратной специфичностью.
2. Окислительное деметилирование m6A на РНК и ДНК
Известно, чтоm6A на РНК играет роль в различных процессах метаболизма РНК, таких как сплайсинг, ядерный экспорт, способность к трансляции и стабильность. Моя группа фокусируется на функциональной и биохимической характеристике различных деметилаз m6A, которые катализируют превращение m6A в аденозин (A) на РНК, такой как FTO и AlkBH5, и ДНК, такой как предсказанный гомолог AlkB из Caenorhabditis elegans .Было показано, что в своей реакции деметилирования FTO катализирует образование двух окисленных промежуточных продуктов, гидрокси-6-метиладенозина (hm6A) и формил-6-аденозина (f6A) на пути образования A. С другой стороны, ни промежуточное соединение было обнаружено в реакции AlkBH5 млекопитающих. Таким образом, один из аспектов, который нас интересует для изучения в лаборатории, — это возможные расхождения в механизмах химического деметилирования этих двух ферментов или отсутствие обнаружения одних и тех же промежуточных продуктов в реакции AlkBH5 просто связано с низким уровнем in vitro. активности этого фермента.Мы также сосредоточены на определении природы оптимальных субстратов для вышеупомянутых ферментов с использованием ряда биохимических инструментов, таких как жидкостная хроматография (ЖХ) -трёхквадратная масс-спектрометрия (QQQ), кинетические анализы, УФ-видимая спектроскопия, спектроскопия остановленного потока , и методы секвенирования следующего поколения.