Цветовой круг в маникюре для сочетания цветов
Сочетание цветов в маникюре – тонкая наука, которая требует определенных знаний, хотя многим это чувство цвета дано с рождения. В данной статье я хочу разобрать теорию сочетания цветов с помощью цветового круга. Он используется постоянно не только в маникюре, но и в сочетании одежды и аксессуаров, макияжа и даже профессиональными художниками.
Что такое цветовой круг?
Цветовой круг представляет собой палитру цветов в виде круга, расположенных таким образом, чтобы с помощью специальных правил определять идеальные сочетания и видеть несовместимые цвета. Как это делать и все правила сочетания мы и разберем далее.
Цветовой круг в маникюре используется для подбора цветов при выполнении дизайна ногтей: он позволяет подобрать от одного до четырех идеально подходящих друг другу цветов. Однако кроме этого, с помощью цветового круга можно легко научиться смешивать цвета. Это очень удобно, если набор красок или, например, гель-лаков, дома ограничен.
Можно встретить разные виды цветового круга в зависимости от количества колец, однако все они начинаются с базового круга.
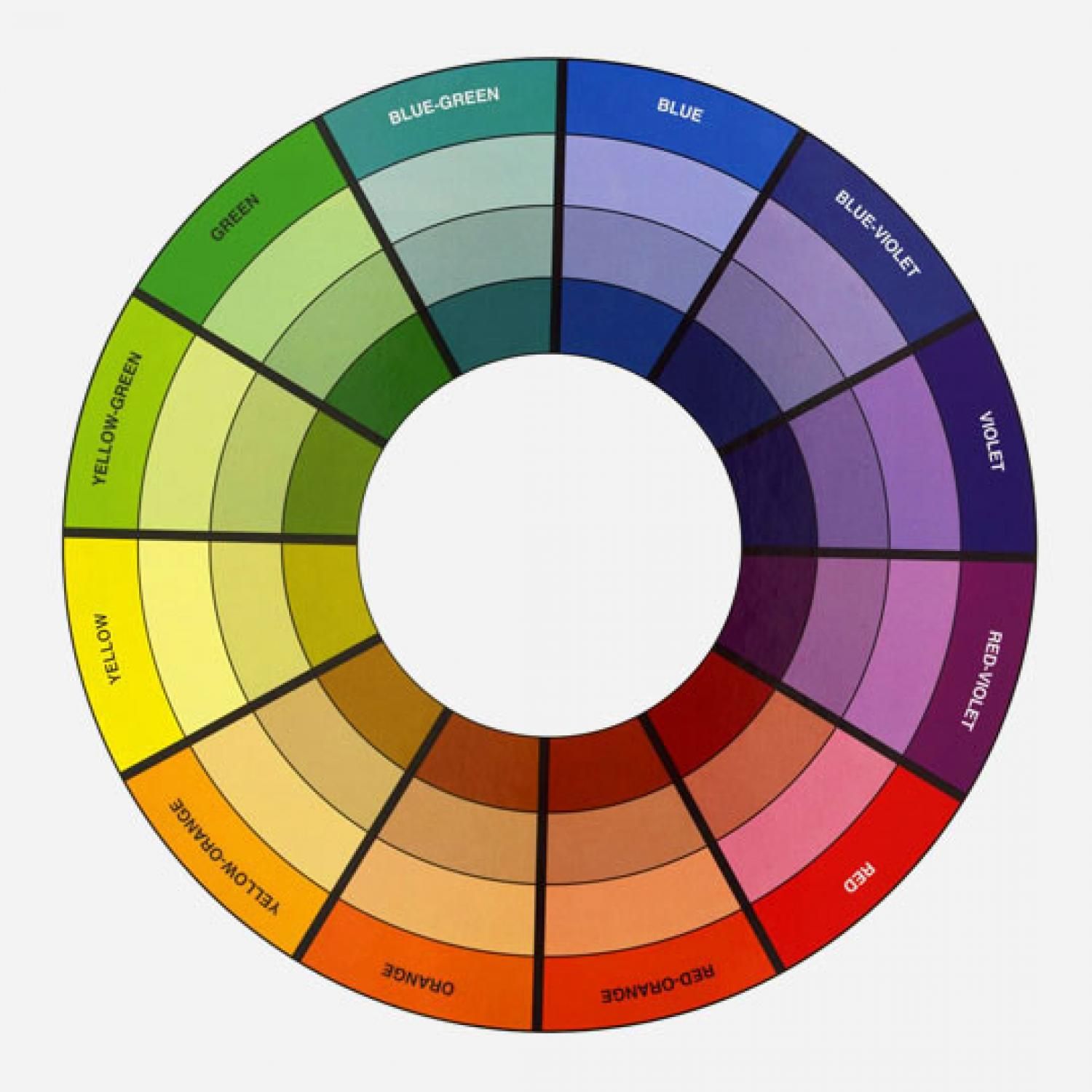
Базовый круг состоит из 12 цветов, которые формируются следующим образом:
- Первичные или основные цвета – это три цвета: красный, желтый и синий. Они составляют «каркас» цветового круга, так как их нельзя получить путем смешивания других цветов.
- Вторичные цвета – зеленый, фиолетовый и оранжевый – это цвета, которые получаются путем смешивания двух первичных: синий + желтый = зеленый, красный + синий = фиолетовый, желтый + красный = оранжевый.
- Третичные или промежуточные цвета получаются путем смешивания одного из первичных цветов с одним из вторичных. Получаемые при этом цвета называются так: первым идет первичный цвет, а через дефис пишется вторичный, хотя многие из них имеют свои отдельные названия. Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).

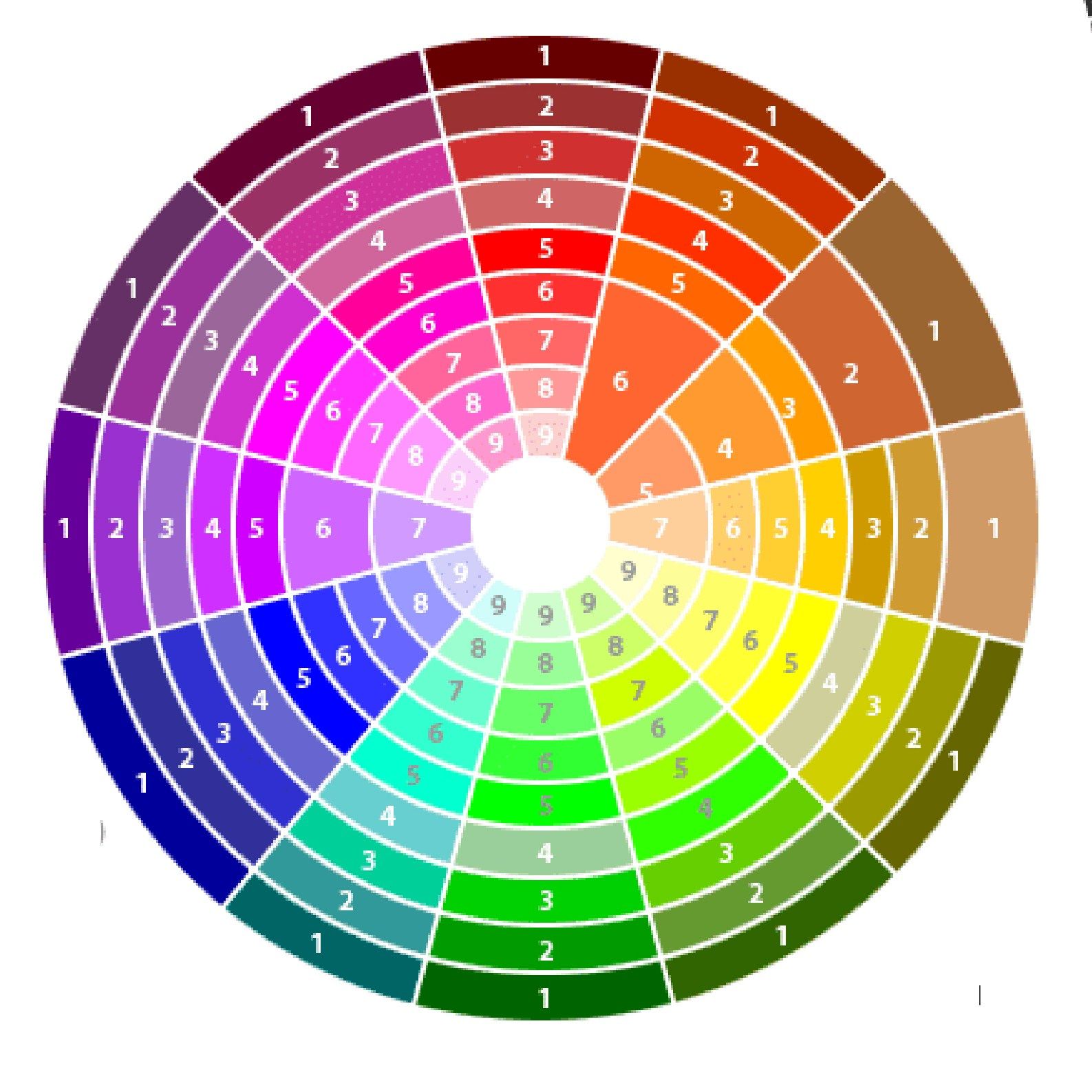
Расширенный цветовой круг имеет несколько колец в своем составе и разделен на сектора, каждый из которых представляет собой оттенки главного цвета своего сектора.
Как сочетать цвета с помощью цветового круга
С теорией цветового круга мы немного ознакомились, теперь рассмотрим правила сочетания цветов. Эти правила основываются на схемах, которые позволяют найти идеальные сочетания из двух, трех или четырех цветов. Рассмотрим их, начиная с самых простых – комбинаций из двух цветов. Если кому-то сложно ориентироваться в описании, я постаралась наглядно изобразить все схемы на рисунках.
1 – сочетания из двух цветов
Монохромная схема – цвета выбираются из одного сектора цветового круга. Например, если основным цветом взять синий, то к нему можно добавить более светлый синий и небесный цвета.
Аналогичная схема

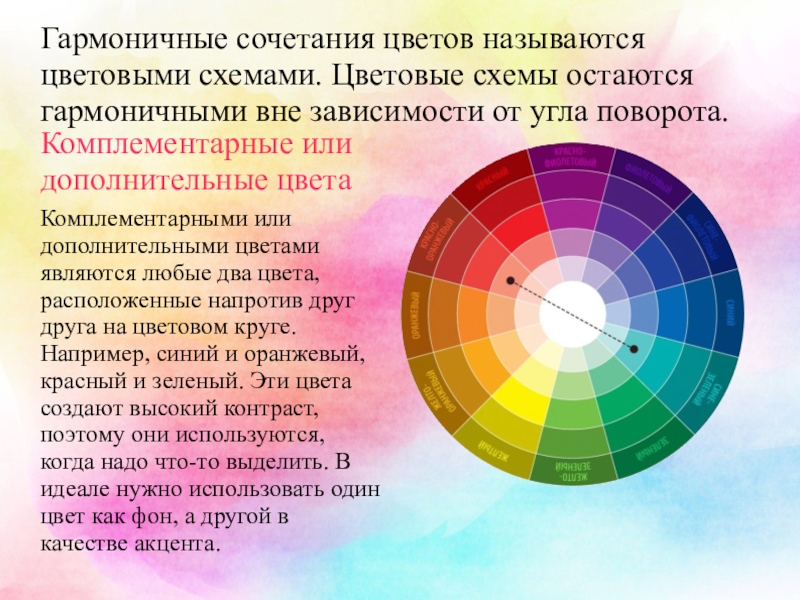
Линейная схема – здесь выбираются цвета, противоположные друг другу. То есть если соединить цвета круга прямой линией, то они образуют линейную схему. Второе ее название дополнительная или комплиментарная. Линейная схема имеет вариации: например, можно выбрать один основной цвет, а второй будет смещенным на один сектор от противоположного в круге (см. рисунок). Другие варианты линейной схемы будут рассмотрены в сочетаниях для трех и четырех цветов.
2 – сочетания из трех цветов
Здесь также допустимы монохромная и линейная схемы, только используется 3 цвета.
Треугольная схема – это базовый вариант сочетания из трех цветов, однако и здесь есть варианты. Основными являются сочетания, когда цвета соединяются равными отрезками, то есть получается равносторонний треугольник. В этом случае все цвета лежат в пределах одного кольца круга. Однако возможны варианты, когда одна или две вершины треугольника перемещаются в пределах сектора, тогда треугольник уже не будет равносторонним (см. рисунок). Треугольная схема также имеет второе название – триадная.
рисунок). Треугольная схема также имеет второе название – триадная.
Дополнительная линейная схема – все цвета выбираются в пределах одного цветового кольца: двумя дополнительными к основному выбранному цвету будут цвета из правого и левого соседних секторов к противоположному цвету.
3 – сочетания из четырех цветов
Квадратная схема или тетраидер – схема определяется по схожему принципу с треугольной: выбираются цвета, которые располагаются в четырех вершинах квадрата. Также возможет вариант с прямоугольником.
Двойная-линейная (или двойная-комплиментарная) схема – два цвета берутся противоположные друг другу из линейной схемы, а вторые два также противоположные, но из соседних секторов. Возможно отклонение на один сектор, как и для линейной схемы.
Дополнительная линейная схема (или альтернативная комплиментарная) – тремя дополнительными к основному будут противоположный и два его соседних цвета.
Понятия яркости и насыщенности цвета
Используя приведенные выше цветовые схемы, мы можем найти хорошие сочетания цветов для маникюра. Однако результат может оказаться не таким, как того ожидаешь, так как требуется также учесть яркость и насыщенность при выборе цветов для дизайна ногтей.
Яркость цвета определяется его насыщенностью темными или светлыми тонами. Чем дальше цвет от центра цветового круга, тем более он яркий и наоборот, чем ближе цвет к центру, тем более он насыщенный светлыми тонами, то есть менее яркий.
Группировка цветов называется цветовой композицией. Она бывает нюансной и контрастной в зависимости от яркости и насыщенности цветов.
- Нюансная композиция будет, если брать в ее основу соседние цвета, имеющие одинаковую насыщенность – в них нет доминирующего цвета.
- Контрастная композиция, наоборот, строится на основе противоположных в круге контрастных цветов. Например, черный и белый цвета будут сильно контрастными друг другу.

Кстати, заметили ли вы, что в цветовом круге нет черного, белого и их оттенков?
О черных и белых цветах
Черных и белых цветов нет в цветовом круге, так как они относятся к ахроматических цветам, то есть они не цветные. Сюда же причисляют и серные цвета и их оттенки. Вся прелесть черного и белого цветов в том, что они гармонично сочетаются с любым из цветов цветового круга, при этом стоит обращать внимание на контраст выбираемых цветов, об этом уже говорилось выше. Черный и белый, а также их оттенки можно добавить к любой из перечисленных ранее схем, получая таким образом уже до 5 сочетаний цветов.
Нюансы освещения
Выбирая цвета для маникюра, стоит также помнить о влиянии освещения на цвет.
- Уличный дневной свет придает лаку на ногтях более теплый оттенок,
- При освещении лампой в помещении лак будет выглядеть, наоборот, более холодным,
- Летом принято использовать более яркие цвета, так как световой день более длинный и преобладает естественное освещение, зимой – наоборот.

Учитывайте текстуру лака или покрытия
Текстура лака также способна влиять на восприятие цвета. Например, олупрозрачные перламутровые лаки на солнце и в тени – это совершенно разные цвета. И если нанести перламутровый лак поверх цветного, то он тоже изменит свой оттенок. Таким образом, с помощью него можно получать новые цветовые сочетания.
То же самое работает для других текстур. Матовая поверхность будет приглушать цвет. По такому же принципу работает и песочная текстура лака.
Смешивание цветов с помощью цветового круга
Второе, для чего используется цветовой круг – это смешивание цветов для получения нужного оттенка. Лаки смешать будет проблематично – они быстро высыхают, а вот краски, гель-лаки, гель-краски или цветные гели смешиваются легко, что позволяет получить большую палитру и сделать желаемый дизайн.
О том, как получаются путем смешивания вторичные и третичные цвета я уже говорила. Темнее или светлее сделать цвет всегда можно путем добавления в разных пропорциях белого и черного цветов.
Стоит помнить, что противоположные цвета в цветовом круге можно использовать в дизайне, но не смешивать вместе, так как при этом получается грязный цвет, который совсем не смотрится на ногтях.
Заключение
Здесь я постаралась разобрать все моменты, связанные с цветовым кругом от сочетания цветов до их смешивания. Если у вас остались вопросы или есть свои дополнения, пишите в комментариях. Мне же хочется добавить только то, что не стоит бояться экспериментировать: если вы увидели красивый дизайн и захотелось его повторить, но нет подходящих цветов – выберите свои, используя подсказки цветового круга, и ву вас может получиться даже лучше, чем в оригинале. Много идей можно почерпнуть из окружающего нас природного мира: посмотрите на яркие каски вокруг, как они гармонично смотрятся вместе: яркая красная клубника в зеленой листве, буйство красок заката, оперение попугая… Вдохновение может найти вас везде, главное его не пропустить!
Теория цвета для фотографа: цветовой круг и гармоничные сочетания цветов | «Fotoаз»
Цветовой круг
Большинство из нас до определённого момента не задумываются о цветовой гамме фотоснимка. А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра:: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
Все цвета образуются на основе всего 3х основных цветов — красного, синего и желтого.
Если эти цвета смешать в равной степени между собой, то получатся оранжевый, зеленый и фиолетовый. Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг.
А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
При собрании всех этих цвето вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основой всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Но всё же в данном кругу все цвета чистые — яркие и насыщенные. Для фотографий нежелательно их использовать в чистом виде, а лучше разбавлять, т.е. добавлять в них ахроматические цвета — чёрный и белый. Таким образом можно получить огромное множество оттенков и тонов в пределах одного цвета. Если в цвет бы добавим белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
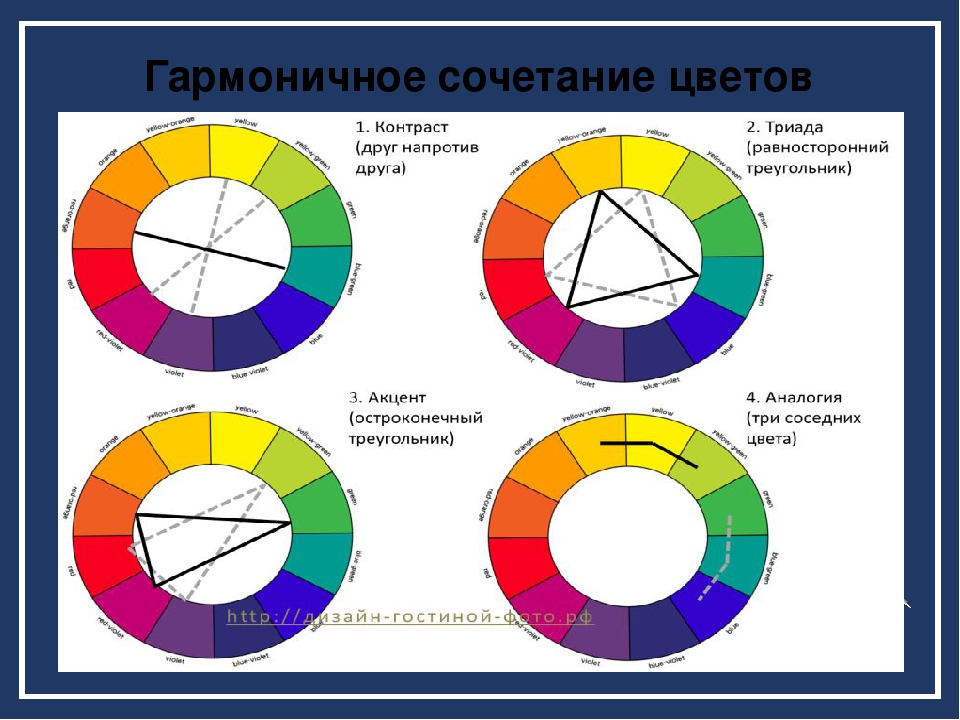
Гармоничные сочетания цветов
Что же из этого всего следует и зачем мы все это должны знать? А вот как раз для того, чтобы умело использовать гармоничные сочетания цветов на наших фотографиях, делая их интересными и более привлекательными для зрителя. Итак, основные схемы гармоничного сочетания цветов следующие.
Приблизительные примеры приведены рядышком со схемами (необязательно именно в том же цвете, но в той же цветовой схеме).
Монохромное (одноцветное) сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью. Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т.к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Аналогичное сочетание цветов — сочетание трёх соседних цветов в цветовом круге (на фотопримере — желтого, оранжево-желтого и оранжевого).
Комплементарная (дополняющая) схема — два противоположных на цветовом круге цвета (на фото красный и зелёный).
Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних (на фотопримере жёлтый, оранжевый, синий).
Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник). Однако, для фотографии такое многообразие цветов лучше не использовать. Это позволено ну очень опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете человеку очень легко запутаться и натворить чепухи.
Теория цвета и применение фотографом на практике
Что же следует из всей этой цветовой теории и как всё это применять на практике фотографу?
Для начала не ленитесь продумывать цветовую гамму фотографий ещё до начала съёмок. Если это творческая фотография, то на этапе продумывания образа сразу представляйте себе локацию и старайтесь подобрать одежду, гармонирующую по цветовой гамме. Коммерческая съёмка — не исключение. Зная интерьеры студии или место съёмок на пленере, оговаривайте с клиентом цветовую гамму одежды, чтобы в итоге ваши фотографии смотрелись красиво и со вкусом.
При обработке — анализируйте полученные цвета на фото. Какой цвет доминирующий, какие цвета расставляют акценты, какие цвета лишние и их нужно совсем убрать из кадра (обесцветить, т.е. убрать насыщенность, сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь акивно использовать инструменты для цветокоррекции и тонирования в Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта градиента.
Для анализа цветов и подбора гармоничных сочетаний в Фотошопе есть очень удобный инструмент — Кулер. Он был доступен онлайн на сайте Adobe, а в версии Photoshop CS6 он встроен в сам редактор (Окно-Расширение-Кулер). Кулер являет собой цветовой круг, который вы можете крутить, как вам заблагорассудится, выбирая цветовые схемы и получая палитру гармоничных цветов. Очень удобно анализировать фотографию и тут же рядышком крутить параметры цветового круга, изменяя оттенки, яркость и насыщенность цветов. Из полученной палитры можно копировать номер цвета прямо в палитру фотошопа, используя это при цветокоррекции, например, инструментов «Карта градиента» или «рисованием» кисточкой в режиме «Мягкий свет».
Также есть еще одна чудесная ссылка — тот же кулер онлайн для всех, кто работает с цветом.
Кому интересно больше узнать о том, как работать с цветокоррекцией и тонированием фотографий на практике, добро пожаловать в нашу фотошколу на наш курс «Фотошоп от А до Я для фотографа» или Индивидуальные авторские уроки онлайн по обработке фотографий.
В статье использованы фотографии для примера фотографа нашей команды Невмержицкой Татьяны.
Сочетание цветов в интерьере
Вы ошибаетесь, если полагаете, что интерьерные цвета выбираются дизайнером по наитию или каким-то шестым чувством. Возможно, некоторые из них руководствуются внутренним чутьем. Но все зарекомендовавшие себя дизайнерские школы дают четкие указания по поводу того, каким образом следует подбирать цветовую гамму, и какие цвета сочетаются между собой. Все это подчиняется не вкусу конкретного преподавателя, а определенным законам. В этой статье мы раскроем основы цветовой математики и физики для людей, не связанных с дизайном.
Знакомьтесь, круг Иттена
Интересно, какие ассоциации возникли у вас в голове при прочтении этого словосочетания? Круг, в котором медиумы вызывают духов? Круг, в котором анонимные алкоголики возвращаются к нормальной жизни? Или возможно гигантские круги на пшеничных полях, оставленные внеземными цивилизациями? На самом деле все гораздо проще. Это цветовой круг, полученный смешением основных тонов спектра. В качестве базы при создании круга берутся три цвета – синий, желтый и красный. Смешивая их попарно, мы получаем три новых цвета:
Это цветовой круг, полученный смешением основных тонов спектра. В качестве базы при создании круга берутся три цвета – синий, желтый и красный. Смешивая их попарно, мы получаем три новых цвета:
- Синий + желтый = зеленый
- Желтый +красный =оранжевый
- Красный +синий = фиолетовый
Сочетание первичных и вторичных цветов дает целую галерею новых оттенков, и так, шаг за шагом, круг Иттена (или просто цветовой круг) наполняется множеством новых оттенков. Их число – бесконечно, правда человеческий глаз различает не так много оттенков, как хотелось бы. Поэтому в круге, который используют дизайнеры, 12 цветовых секторов. Но основные цветовые вариации в круге представлены. Все цвета круга можно разделить на теплые и холодные сектора. И, что самое удивительное, чтобы выбрать цвета, которые сочетаются между собой, достаточно построить на круге ряд простых линий. В результате этих нехитрых манипуляций в вашем распоряжении оказываются все цвета, которые вы совершенно спокойно можете использовать в цветовом оформлении комнаты.
Ремарка: белый, коричневый, серый и черный цвета в круге не предусмотрены. Потому что они великолепно сочетаются со всеми остальными цветами, соответственно, их можно использовать в качестве базовых (серый сейчас на пике популярности) и как дополняющие цвета.
Принцип работы цветового круга
Принцип работы круга очень прост. Существует 6 комбинаций, применяя которые вы получите идеально сочетающиеся между собой цвета, которые вы можете разбавить белым, коричневым, серым или черным.
- Принцип монохрома. В соответствии с этим принципом, выбираются оттенки одного цветового сектора. В дальнейшем они сочетаются с одним из базовых универсальных цветов. В этом случае вы гарантировано получаете достойное решение, при этом точно не переборщите. Но многие назовут такой интерьер скучным и консервативным.
- Аналоговая триада. По этому принципу из палитры выбираются три цвета, следующие друг за другом, и их оттенки.
Используя этот вариант цветовой схемы, вы получите спокойный интерьер в цветовой гамме, приятной глазу, но гораздо более интересный, чем монохромный интерьер.
- Комплиментарная триада. Цвета, которые расположены диаметрально противоположно друг другу, называются комплиментарными. Использование контрастных цветов несколько сложнее, чем монохромных или аналоговых, и требует определенного вкуса и навыков. Из двух цветов один выбирается в качестве основного, а другой – в качестве тона, подчеркивающего особенности интерьера.
- Контрастная триада. Этот вариант схож по принципу действия на комплиментарную триаду, но только вместе с одним из цветов используется соседний. Таким образом выстраивается треугольник, вершина которого на одном цвете, а основание –на цветах, соседствующих с цветом, противоположным вершине. Обычно два основных цвета используются в интерьере, а контрастный цвет оставляют для ярких акцентов. Впрочем, возможна и обратная схема – цвет-одиночку сделайте основным, а два противоположных используйте для акцентов и интерьерных фишечек.

- Классическая триада. Здесь для получения правильного сочетания цветов мы рисуем классический равносторонний треугольник. Это более сложный вариант для реализации. Вы берете один цвет за основу, а два других выбираются из равноудаленных цветов. При использовании классической триады один цвет берется за основной, а два других выбирают для цветовой гаммы аксессуаров. Если вы опасаетесь, что вариант получится слишком смелый, используйте нейтральные цвета для равновесия.
- Четырехугольная схема. Здесь на цветовом круге вырисовывается не треугольник, а квадрат или прямоугольник. Если вы выбираете четыре равноудаленных цвета – то получаете квадрат. Если цвета расположены близко – на выходе имеем прямоугольник. Сначала вы выбираете контрастные цвета. Две пары. И соединяете их в прямоугольник или квадрат, в зависимости от того, насколько близкие пары контрастов вы выбрали. Чем больше цветов вы используете, тем сложнее задача сохранить интерьер интересным, не пестрым и не кричащим, поэтому в выборе двух контрастных пар нужно быть особенно внимательными.
 Самое правильное решение – использовать один цвет, как основной, а остальные – в качестве вспомогательных. В текстиле, подушках, мебели и интерьерных мелочах. Разумеется, такие интерьеры не массовые, потому что обилие цветов здорово утомляет. Этот вариант можно использовать для создания восточного интерьера, или комнаты в стиле Бохо.
Самое правильное решение – использовать один цвет, как основной, а остальные – в качестве вспомогательных. В текстиле, подушках, мебели и интерьерных мелочах. Разумеется, такие интерьеры не массовые, потому что обилие цветов здорово утомляет. Этот вариант можно использовать для создания восточного интерьера, или комнаты в стиле Бохо.
Что использовать вместо круга?
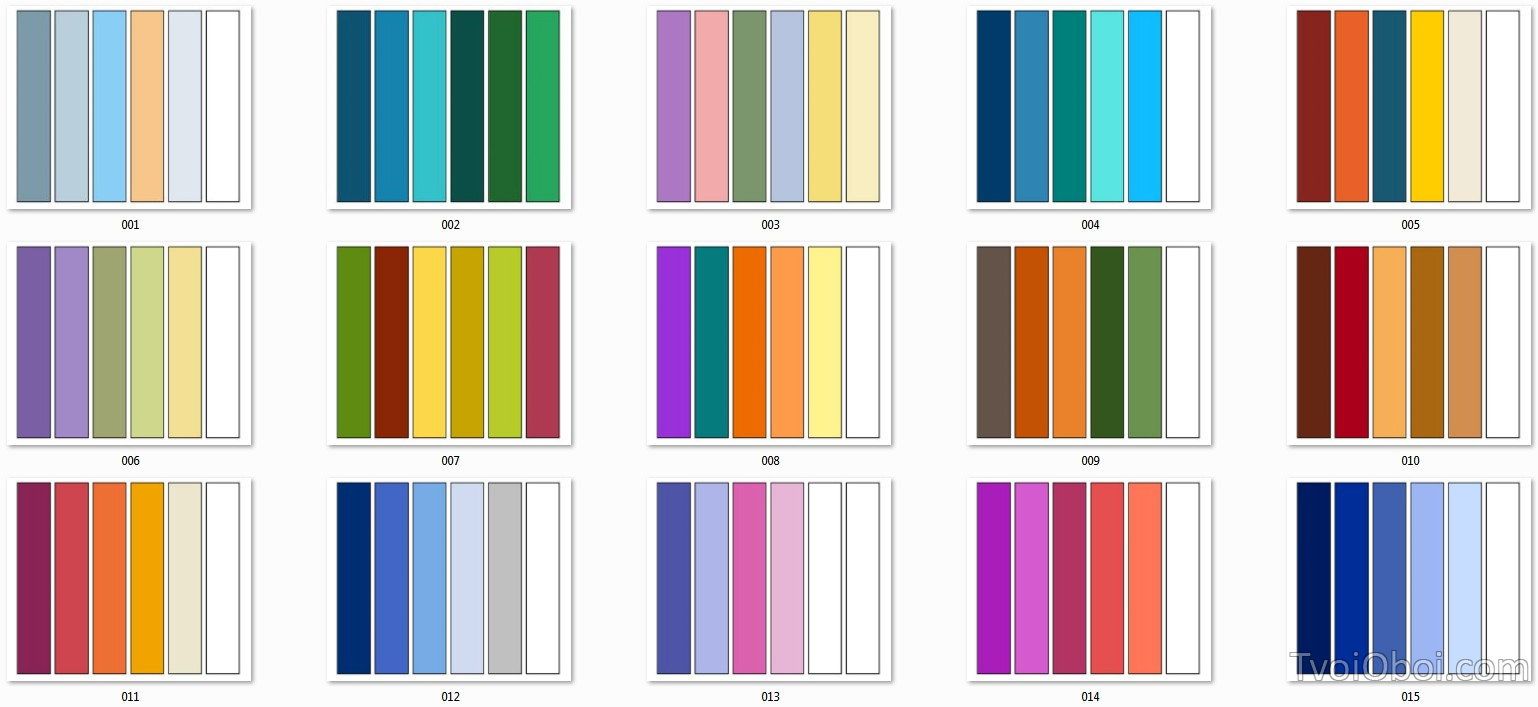
Конечно, применить круг и правильно подобрать сочетания цветов – дело непростое. У некоторых может не хватить опыта или смелости для таких экспериментов. Еще бы, ведь интерьер мы создаем не на один год. Ошибиться с цветом, его интенсивностью или сочетаемостью было бы непростительной ошибкой вплоть до переделки. В помощь нерешительным товарищам созданы специальные цветовые таблицы. В этих таблицах сразу заложены цвета, которые гарантированно гармонируют друг с другом.
В основном это четырехцветные примеры, построенные на правилах выбора цвета из цветового круга. Многие популярные таблицы содержат в себе базовый оттенок, а к нему уже прилагается несколько возможных цветовых рядов с учетом контрастных оттенков. Используя подобный образец, вы точно не ошибетесь и создадите свой интерьер в гармоничной цветовой гамме без помощи дизайнера.
Еще одним вариантом мы назовем экспериментальный метод – определение цветовой гаммы понравившегося вам интерьера онлайн. Для этого существуют специальные сервисы, например, Bighugelabs.com. Загрузив фото понравившейся вам интерьерной картинки, на выходе вы получите основную цветовую гамму, которой можете придерживаться в своей квартире. Программа смешает присутствующие оттенки и сгенерирует «среднюю температуру по больнице» — основные оттенки, которые использовались на фотографии. А из них вы выберете основной и контрастный для своего интерьера.
В сети также есть множество онлайн-конструкторов цветовых схем. Они позволяют легко выбрать схему расположения цветов, и выдают все гармонирующие оттенки в приглянувшемся вам принципе подбора цвета.
Ремарка: для того, чтобы интерьер не выглядел дилетантским, постарайтесь устроить так, чтобы основной цвет покрывал не менее 65% пространства. Остальные цвета должны быть задействованы не более, чем в 30%, ну и на яркие акценты выделяем 5% от общей картины.
Правила подбора цветов в помещении
Говоря о цвете помещения, мы имеем в виду общую картинку, которая предстает взору в помещении. Даже если вы выбрали правильные цвета из круга Иттена, как их распределить в имеющемся пространстве? В какой цвет покрасить пол, потолок, стены, а в каком оттенке разыскивать мебель и текстиль? Здесь тоже есть определенные правила, которым неплохо было бы последовать.
- подбор цвета для стен – задача и простая, и сложная в то же время. Здесь необходимо понимать, в каких целях используется помещение, и какая цветовая гамма будет отвечать всем требованиям, предъявляемым к таким комнатам. И в этом случае тоже действуют определенные правила. Например, если вы выберете пассивные или нейтральные оттенки для отделки стен, в дальнейшем вы можете кардинально изменить интерьер, не производя глобального ремонта. Достаточно будет смены текстиля или обновления части мебели. Активный цвет стен потребует нейтральной мебели, или определенной аккуратности в ее подборе в более ярких оттенках. Активный цвет вы можете сочетать с таким же ярким из противоположной части цветового круга, либо разбавить более спокойными вариантами.
Универсальный и стопроцентно выигрышный вариант – это стены пастельных оттенков. С такими стенами можно сочетать любой пол и потолок, и сделать весь интерьер либо спокойным и гармоничным, либо ярким и цепляющим.
- подбор цвета для пола зависит от того, какого размера ваше помещение и какие цели вы преследуете. В большинстве случаев, здесь используется только два варианта: пол может быть либо светлым, либо темным. Светлый пол используется для визуального увеличения пространства, для привлечения большого количества дневного света, прекрасно сочетается со светлыми оттенками стен (сочетание с темными весьма спорное) и успешно используется во всех помещениях квартиры – в ванной, в зале, на кухне и в гостиной. Спорен для коридора. Делает видимым любой мусор – шерсть животных и случайные соринки.
Темный пол прекрасно сочетается и со светлыми, и с темными стенами. Единственное правило в использовании темного пола в сочетании с темными стенами – это то, что пол должен быть минимум на один тон темнее. Темный пол можно использовать в любом помещении. Такой пол требует отличного освещения и может принимать любые яркие акценты в помещении. Хорошо сочетается со светлыми дверями. Прекрасно подчеркивает скопившуюся пыль, поэтому требует ежедневной влажной уборки.
- самый популярный цвет потолка – белый. Он зрительно увеличивает высоту помещения, дает дополнительный свет. Потолок может быть как матовым, так и глянцевым. Если позволяет пространство, потолок окрашивают в пастельные тона, придавая помещению небанальный вид. Если вы хотите яркое пятно в интерьере, лучше используйте для этих целей стены или мебель. Чтобы сделать ярким потолок, необходимо знаний несколько больше, чем понимание цветового круга. И эта задача по силам не каждому дизайнеру.
Если вы все-таки решили остановить выбор на темном потолке, учтите, что у такого решения есть некоторые особенности:
- черный потолок допустим только на больших площадях с высокими потолками. Однушка в хрущевке с черным потолком будет смотреться весьма нелепо.
- такую окраску потолка приветствует минималистический стиль интерьера.
- темный потолок требователен к мебели, полу и стенам – необходимо подбирать белые или молочные оттенки (шампань, экрю, айвори и прочие).
- если к темному потолку прилагается панорамное окно – вариант будет выглядеть весьма эффектно и дорого.
- правила выбора цвета мебели просты и лаконичны. Мебель должна быть темнее, чем стены, но светлее, чем пол. В остальном вы можете руководствоваться сочетаемостью оттенков цветового круга.
Заключение
На самом деле в цвете заключена огромная сила. Цветом можно зонировать помещение. Можно создавать хорошее настроение, а можно вгонять в депрессию. Играя цветом, можно исправить недостатки помещения и придать ему те характеристики, которые вам нужны- увеличить, изменить пропорции, и так далее. Несмотря на то, что для цветовых решений можно использовать и четырехугольную схему подбора цвета, дизайнеры крайне не рекомендуют использовать сразу все в одном помещении. Лучше сочетайте возможности различных оттенков и фактур материалов. Кстати, имейте в виду –один и тот же цвет на разных фактурах смотрится совершенно по-разному! Поэтому перед использованием выбранной палитры нужно быть крайне уверенным, что именно эти оттенки сделают вашу жизнь лучше. Иначе можно получить обратный эффект.
Василиса Иванова
Сочетание цветов в интерьере | Ремонт: онлайн-журнал
Любой грамотный специалист в области интерьера всегда первостепенное значение и место будет отдавать цветовой палитре комнаты и помещения. Сочетание цветов в интерьере играет огромную роль в создание уюта и хорошей атмосферы в жилище, так как от этого зависит энергия и внешнее убранство квартиры.
Цвета в интерьере оказывают ежеминутно влияние на хозяев дома, и часто выбор цветовой гаммы меняет их настроение, помогает им бороться с депрессией, а также зарядиться положительными эмоциями и жизненными силами. Происходит это потому, что цвета в интерьере находятся вокруг, и оказывают всяческое воздействие на человека.
Цветовой круг в сочетание цветов
Чтобы правильно выбрать подходящие оттенки для оформления квартиры, необходимо воспользоваться цветовым кругом, который заключается в постепенном переходе одного оттенка в другой. Круг разбит на сектора, где каждый конкретный из них выделяет свой цвет. Рядом с базовым тоном находятся похожие оттенки, а на другой стороне указаны противоположные тона.
Особенности комбинирования цветов в интерьере.
- Оттенки, которые располагаются строго напротив рассматриваемого тона, получили название комплиментарные. Такое решение используют для частичного дизайна помещения. Ярким примером служат красный и зеленый.
- Оттенки, которые находятся удаленно друг от друга на равном расстоянии, называются классической триадой. Ее особенностью выступает то, что один из цветов должен быть насыщеннее, а остальные лишь его дополнением. Например, фиолетовый в качестве базового тона, и дополнительно идет зеленый и оранжевый.
- Широкую популярность завоевала аналоговая триада. Это оттенки, которые находятся рядом друг с другом. Любой выбранный вариант будет хорошо смотреться в квартире.
- Оттенки, где два тона расположены рядом, а третий – напротив них. Эта комбинация получила название контрастная триада.
- Оттенки четырех цветов, которые составляют прямоугольную схему. Она представляет собой 4 цвета, каждые два, из которых полностью противоположны друг другу. Сложность заключается в выборе базового цвета.
- Оттенки, входящие в квадратную схему, должны быть равноудаленными по отношению друг к другу.
Как правильно сочетать цвета в квартире?
Сочетание цветов в квартире может быть очень разнообразным, и зависит от предпочтения и вкуса владельцев дома. Часто комбинируют теплые и холодные тона, насыщенные и нежно пастельные цвета, колоритные и схожие по цветовым оттенкам тона.
Всегда возникает вопрос, как сочетать цвета в своем жилище, чтобы было комфортно и удобно для глаза, чтобы выбранный цвет не раздражал, а наоборот действовал успокоительно и располагал к отдыху.
Если говорить о сочетании цветов в квартире, то специалисты рекомендуют применять не более 3 оттенков, а также несколько дополнительных цветов. В квартирах или загородных домах почти не применяют локальные тона в чистом виде, обычно задействуют различные оттенки конкретного цвета. Только грамотно выбранные оттенки цветовой гаммы могут позволить комбинировать и дополнять даже не сочетаемые тона.
Рассмотрим более подробно, каким должно быть сочетание цветов в квартире, если выбран основным — красный тон.
Как известно, в классическом варианте дизайна дома или квартиры очень часто задействован красный оттенок. Такой цвет выбирают инициативные, решительные, уверенные в своих силах люди. Модной тенденцией остается использовать оттенок красного в виде терракотового тона.
Что касается сочетания цветов в интерьере, то с красным тоном отлично гармонируют насыщенные оттенки зеленого цвета, особенно тон изумруд и болотный. Актуален также цвет молодой зелени. Для поклонников ретро – стиля стоит акцентировать свое внимание на выборе бирюзового и ярко – голубого оттенка. Эти два цвета идеально сочетаются с красной палитрой. Цвет спелой малины лучше всего совместить со всеми оттенками серого цвета.
Сочетание цветов в интерьере пример
Для колоритного дизайна, можно рассмотреть вариант сочетания красного тона и насыщенно – кирпичного. Дополнительным решением в таком сочетании будет выступать мебель, выбранная в темно – коричневых оттенках. Это будет безупречный вариант.
Для тех, кто предпочитает неброский вид комнаты, стоит выбрать нежно — алый и цвет охры. Во избежание преобладания темной палитры, стоит внести светлую нотку в дизайн в виде оттенка слоновой кости или пастельно – бежевого тона.
Необычным дизайнерским решением будет сочетание цветов: черного, белого и красного, а также всех оттенков серого цвета.
Любителям бордо, следует сочетать его с коричневатыми оттенками и изумрудными тонами.
Как сочетать цвета, если выбран основной цвет оранжевый
Существует огромная палитра оттенков оранжевого цвета. К ним можно отнести все тона кирпичного цвета, мандаринового и даже тыквенного. Хорошим сочетанием для оформления жилого помещения будут оттенки белого и бежевого тона, а также серый и коричневый цвет.
Для детской комнаты лучше всего выбрать желтые тона и все его оттенки, и нежно – кирпичные тона.
Цвета в интерьере: основной желтый
Дизайнеры рекомендуют не переусердствовать в квартире с насыщенным желтым цветом. Небольшая вставка или незначительное оформление будет достаточным для внесения индивидуальной нотки в решение оформления комнаты. Часто используются оттенки золота и охры. Прекрасно тона желтого будут сочетаться с цветом груши и горчичным тоном. Гармонично они будут смотреться на фоне коричневых и терракотовых оттенков. В качестве пастельного тона идеально подойдет цвет слоновой кости.
Необычным сочетанием цветов в интерьере будут зеленый и красные тона, а также бордо и все тона белого и бежевого. Что касается зеленого цвета, то хорошим решением будут оттенки хаки и болотного, а также оливкового.
Часто дизайнеры прибегают к такому цветовому решению: зеленый, белый и голубой; зеленый – красный и зеленый с бежевым тоном. Актуальным считается фисташковый цвет.
Нюансы бежевого тона
Данный тон выполняет основную функцию в цветовой палитре жилого помещения. Лучше всего его использовать в комплексе с яркими оттенками красного и синего, розового и фиолетового. Бежевый цвет сочетается со многими цветами, исключение составляет серый тон.
Для того, чтобы правильно выбрать цветовую палитру для дизайна и оформления вашего жилого дома, стоит обратиться к профессионалам, и получить подробную инструкцию о сочетании тех или иных оттенков.
Подбор сочетания цветов онлайн – описание и видео
Сегодня мы познакомимся с удивительным ресурсом онлайн, который поможет вам в подборе цветового решения. Сервис IN COLOR BALANCE создан специально для этой цели и сослужит вам хорошую службу. Каждая палитра на сайте создана вручную и является персональным творчеством главного автора проекта — дизайнера, колориста и фотографа Alex Romanuke. Подбор сочетания цветов онлайн для посетителей сайта абсолютно бесплатен, что, конечно же, радует.
Сочетание цветов — онлайн программа
Задайте в адресной строке адрес сайта: http://color.romanuke.com/. Это официальная страница ресурса IN COLOR BALANCE. Работает в онлайн режиме. И уже на первом экране данного сервиса вы увидите большое число разнообразных палитр, которые можно просматривать до бесконечности.
Видео «Сочетание цветов — онлайн подбор»
В верхней части экрана расположены цветные кнопки, кликая по которым вы получите подборку сочетаний с основным выбранным вами цветом.
И это будет не одна и не две палитры, а гораздо больше. Они различны по насыщенности, могут быть с теплыми или холодными оттенками цвета. Но все настолько гармоничны, что бывает очень трудно сделать выбор одной из них.
Как выполнить подбор цвета онлайн бесплатно
В том случае, если вам необходимо подобрать и соединить в единую гамму два конкретных цвета, откройте дополнительные указатели меню, нажав на кнопку «Два цвета».
В линейке цветных кнопок выберите нужное сочетание. Например, оранжевый и синий. Третий цвет вы добавить не сможете, выбрать можно только два. И чтобы сменить один цвет на другой, нужно сначала снять галочку с одного из уже выбранных и затем отметить нужный.
После того, как определились с выблром, кликните «Начать подбор», и сервис выдаст вам множество разнообразных цветовых решений с указанными вами цветами.
В нижней части экрана вы найдете список страниц, на каждой из которых по восемь подборок цвета. Можно перелистать все, чтобы найти самую подходящую для решения ваших задач.
Как можно использовать выбранную палитру?
К примеру, я для оформления своего сайта подобрала вот такую. Каждая палитра имеет свой номер, по которому вы можете найти ее в дальнейшем. Мне понравилось сочетание насыщенных цветов: розово-оранжевого, темно-голубого, фиолетово-розового и синего с серо-голубым нейтральным оттенком.
Под каждым цветом указан код цвета, кликнув по которому вы копируете его в буфер. Можете использовать его в фотошопе или в другом редакторе.
А я перехожу на свой сайт. Посмотрите, именно в этой гамме у меня оформлены заголовки и подзаголовки, основной текст.
Небольшая заметка для начинающих интернетчиков:
— скриншоты экрана можно сделать с помощью специальных программ. их описание на ЭТОЙ странице.Вернемся к нашему ресурсу. Вы можете скомпоновать палитры холодных или теплых оттенков, или, к примеру, пастельные тона, используя соответствующие кнопочки в верхнем горизонтальном меню под заголовком.
Новогодняя палитра
А вот пример тематической подборки — Новогодняя палитра.
Ресурс простой и доступный. Думаю, вам с ним понравится работать и у вас более не возникнет трудностей с подбором цвета.
А я прощаюсь с вами. Оставляйте комментарии подписывайтесь на новости моего блога «Арсенал интернет-решений» — здесь всегда найдете много интересного и полезного для себя!
Другие редакторы онлайн для работы с изображениями и вашими картинками вы найдете в подборке ссылок в Каталоге сервисов онлайн.
Еще информация по теме:
Тест цветовая совместимость мужчины и женщины партнеров в браке
Цветовой тест совместимости партнёров, свое название получил благодаря методике проведения – с помощью цветов. В основу теста положены различные цвета, которые довольно точно покажут, насколько вы совместимы с партнёром. Тут нет никакой загадки или обмана.
Цвет в жизни человека имеет большое значение. Психологи давно обратили внимание, что наша реакция на цвет может многое рассказать о нас самих. Цвет несёт информацию из нашего подсознания – то есть ту информацию, которая не подвластна нашему осмыслению.
Этот тест прост в использовании, он поможет собрать больше информации друг о друге и определить уровень вашей совместимости.
С помощью, так называемых, цветовых пар, можно узнать подходите ли вы друг другу.
Итак, для начала задайте вопрос своему партнеру: какой цвет ему нравится сейчас?
Спросите его, какой цвет он любил на момент вашего знакомства.
Не говорите ему свой цветовой выбор, запишите его и свои данные.
Также можете опросить детей и других членов семьи.
Выбор цвета не должен относиться к одежде, интерьеру, автомобилю.
Пусть ваш партнер просто назовет привлекательный для него цвет.
Если цветов несколько, запишите все названные им.
Далее, найдите вашу цветовую пару и ее значение.
Цветовые пары – значение и результат
Красный мужчина – красная женщина
Союз напряженный, они устают от раздражения. Там где заканчивает секс, должна возникнуть симпатия и любовь. А если этого нет, то овладев партнером, ускользает душа.
Красный мужчина – синяя женщина
Гармоничный союз, где он – завоеватель, она – хранительница очага. Они идут на уступки, помогают и любят. Много дают и много получают друг от друга.
Красный мужчина – зеленая женщина
Союз распространенный. С годами она становится ему помощницей во всем. Главное, чтобы у нее было свое поле деятельности, пусть маленькое, но свое. Со стороны мужчины необходимо поощрение ее успехов, да и она не должна критиковать его по мелочам, хвалить его во всем. Этот союз может успешно существовать с разницей в возрасте.
Красный мужчина – желтая женщина
Её разбросанность и непредсказуемость отпугивает его. Вместе хорошее сотрудничество, завоевание новых стран и сфер деятельности. Если она настроена сохранить пару, необходим распорядок и стремление к уюту в доме.
Красный мужчина – фиолетовая женщина
Мистический союз с бурным сексом, напоминающий вулкан, чтобы достигнуть успехов при духовном единстве, необходимо больше сдерживать эмоции гнева, импульсивные поступки, необдуманные обиды.
Красный мужчина – серая женщина
Редкий союз. Более удачно сотрудничество. После вспышки чувств они часто оказываются на кучке пепла. Он не видит смысла и стимула быть с ней. Его возмущает ее равнодушие ко многим вещам.
Синий мужчина – синяя женщина
Спокойный союз, переходящий в долгую дружбу. Им хорошо вместе молчать и ничего не делать. Сложности в быту. Свойственен ранней влюбленности, которая «бывает, но проходит».
Синий мужчина – зеленая женщина
Стабильный, замкнутый, немного скучный союз. Ему нужно больше поддержки с ее стороны, меньше ревности. Ей придется вести дела, быть разной, чтобы удержать его интерес. Свою гордость ей придется смирить. Может быть долговечным.
Синий мужчина – желтая женщина
Он дает ей все возможности раскрыться как личности. Возможна долгая задушевная дружба и доверие. Совместные дела неблагоприятны. Союз распадается при малейших бытовых затруднениях. Вмешательства более сильных партнеров и соперников извне.
Синий мужчина – красная женщина
Удачный союз при условии стабильного материального положения, или при условии, что женщина берет на себя функцию добытчика. Он во многом подчиняется ей и воспринимает ее стратегию во внешних делах. Хороший эротический союз.
Синий мужчина и фиолетовая женщина
Они могут создать себе оазис, несколько инфантильный союз, эротичный и чувственный. При своей пассивности, мужчине придется руководить женщиной и направлять ее страстные порывы. Не приносите себя в жертву друг другу, меньше иллюзий.
Синий мужчина – серая женщина
Этот союз может способствовать стрессу у мужчины. Для того чтобы попытаться себя возбудить, он начинает много курить и кушать. Ей придется во всем руководить им. Союз больше походит на дружбу. У нее всегда будет соблазн искать «друзей семьи».
Зеленый мужчина – зеленая женщина
Если оба проявят больше терпимости и снисходительности, союз очень долговечен. Главное – не конфликтовать по мелочам. Оба достаточно педантичны на почве быта. Хороший деловой и интеллектуальный союз, очень выживаемый в трудные времена.
Зеленый мужчина – синяя женщина
Бережное отношение к женщине и минимум критики укрепляют эту пару. Пара стабильна при взаимной уступчивости, повышении самооценки мужчины при помощи женщины.
Зеленый мужчина – желтая женщина
Хороший союз при общности интересов. Они могут достичь славы и успехов. Общее дело и немного свободы для женщины сделают этот союз верным и энергичным. Добиваются совместных материальных благ, хорошо преодолевают препятствия. Им нельзя расслабляться.
Зеленый мужчина – красная женщина
Союз выживаем при условии, что один из них будет сидеть дома. Его подавляет ее активность и хвастовство. Если она будет поощрять его, союз не распадется. Сотрудничество и дружба благоприятны. Они друг друга не подведут.
Зеленый мужчина – серая женщина
Эта пара трудоголиков, тяготеющих к независимости. В отношениях мало динамики, они требуют постоянного притока впечатлений, поездок, событий. Его удручает ее обособленность и тревожность. Женщина может обеспечить душевный комфорт партнеру если сама того пожелает, с его стороны мешает ревность, в отношениях не хватает романтики и очарования.
Желтый мужчина – желтая женщина
Два неисправимых оптимиста. Но есть опасность принять желаемое за действительное. Мужчине сложно сконцентрироваться на материальном благополучии союза.
Желтый мужчина – синяя женщина
Он живет будущим. Она – прошлым. У них сильно отличается чувство времени. Она уходит в фантазии. Союз возможен на необитаемом острове.
Желтый мужчина – зеленая женщина
Союз оригинальный. Они добьются успеха, если она будет им управлять. А мужчина будет ценить реализм и благоразумие женщины.
Желтый мужчина – красная женщина
Если женщина найдет в себе силы наполнить его одиночество собой, придать смысл его жизни, пара будет процветать. Ему импонирует ее активность и чувственность. Это единство эротики и действия.
Желтый мужчина – фиолетовая женщина
Несколько инфантильный и лиричный союз. Они склонны к эстетству, любят красивые вещи. Им не хватает активности и деловой жилки. Они очень привязаны друг к другу. Материально выживают с трудом, семья – не всегда детская игра.
Желтый мужчина – серая женщина
Творческий союз. Вдвоем они могли бы делать открытия. Один из них вынужден будет заботиться о хлебе насущном. Редкий союз при котором оба начинают говорить стихами, и, в то же время, слабо верят в отношения, основанные на доверии.
Фиолетовый мужчина – фиолетовая женщина
Слишком много требований друг к другу. Незрелый союз. Они вспыльчивы и категоричны. Слишком юные для любви.
Фиолетовый мужчина – синяя женщина
Эротический союз по оранжерейному типу. Боится любого ветерка. «Очень ранимые, наши любимые» – это при них. Их цели не всегда совпадают. Ему необходима помощь и мудрость женщины.
Фиолетовый мужчина – зеленая женщина
Немного уныло, но устойчиво. Женщина берет в свои руки нежные идеалы мужчины. Направляет его в нужное русло с максимумом выдержки и такта.
Фиолетовый мужчина – красная женщина
Фейерверк чувств, но при условии, что она простит ему капризность, обеспечит опеку и научит зарабатывать деньги. Необходимо разделение труда, где он ответственен за дом, она – за внешнюю деятельность. Им нужно работать над собой и беречь нервы друг друга.
Фиолетовый мужчина – желтая женщина
Два мотылька, вот вот улетят от реальности. Хрупкий союз, требующий единых жизненных ценностей и материальной поддержки. С его стороны много претензий к ее разбросанности и непонятности, им хорошо жить на природе.
Фиолетовый мужчина – серая женщина
Союз более благоприятен для свободной любви. Они слишком быстро могут наскучить друг другу. Непонятный и тяжелый союз. Могут внезапно помириться и жить благополучно через многие годы. У них большая разница в притязаниях и изощренности.
Серый мужчина – серая женщина
Неплохой деловой союз. Два интеллектуала, владеющие логикой, хорошо сотрудничают. Сексуальные и эмоциональные отношения переходят в привычку, мало что их связывает.
Серый мужчина – синяя женщина
При его независимости, она будет терпеливо ждать его возвращения. Союз возможен там, где она становится эмоциональным лидером. В домашних делах он всецело полагается на нее и успокаивается под ее воздействием.
Серый мужчина – зеленая женщина
Это тот случай, где «терпенье и труд все перетрут». Хороший союз для строительства дома и покорения суровой действительности. Женщина руководит интересами семьи, мужчина чутко реагирует на ее стратегию.
Серый мужчина – красная женщина
Несколько авантюрный союз. Если они что-то затевают, то с полуоборота, и не могут остановиться. Задача женщины – направлять мощную энергию двоих в нужное русло.
Серый мужчина – желтая женщина
Союз неустойчивый, но распространенный. Они много сходятся и расходятся, им вдвоем не хватает решительности остановиться на чем-то конкретном в личных отношениях. Все эти расставания и встречи доставляют им удовольствие. Очень динамичный противоречивый союз. Много страсти и непредсказуемости.
Серый мужчина – фиолетовая женщина
Она испытывает к нему бесконечную привязанность, его не должно это тяготить. Немного уступчивости и побольше юмора, и никаких истерик, даже в тот момент, когда ему необходимо уединиться.
Нет безнадежных союзов, существует еще огромное множество красок, чтобы поддержать, оживить и вырастить цветы семейного счастья.
что это такое, основные цвета, комплементарные, правила сочетания и комбинации, палитры, схемы, онлайн-сервисы
Цветовой круг — это модель, представляющая разные цвета видимого спектра. Они размещены по секторам в порядке, близком к их расположению в цветовом спектре. Круг помогает подбирать оптимальные сочетания цветов для дизайна.
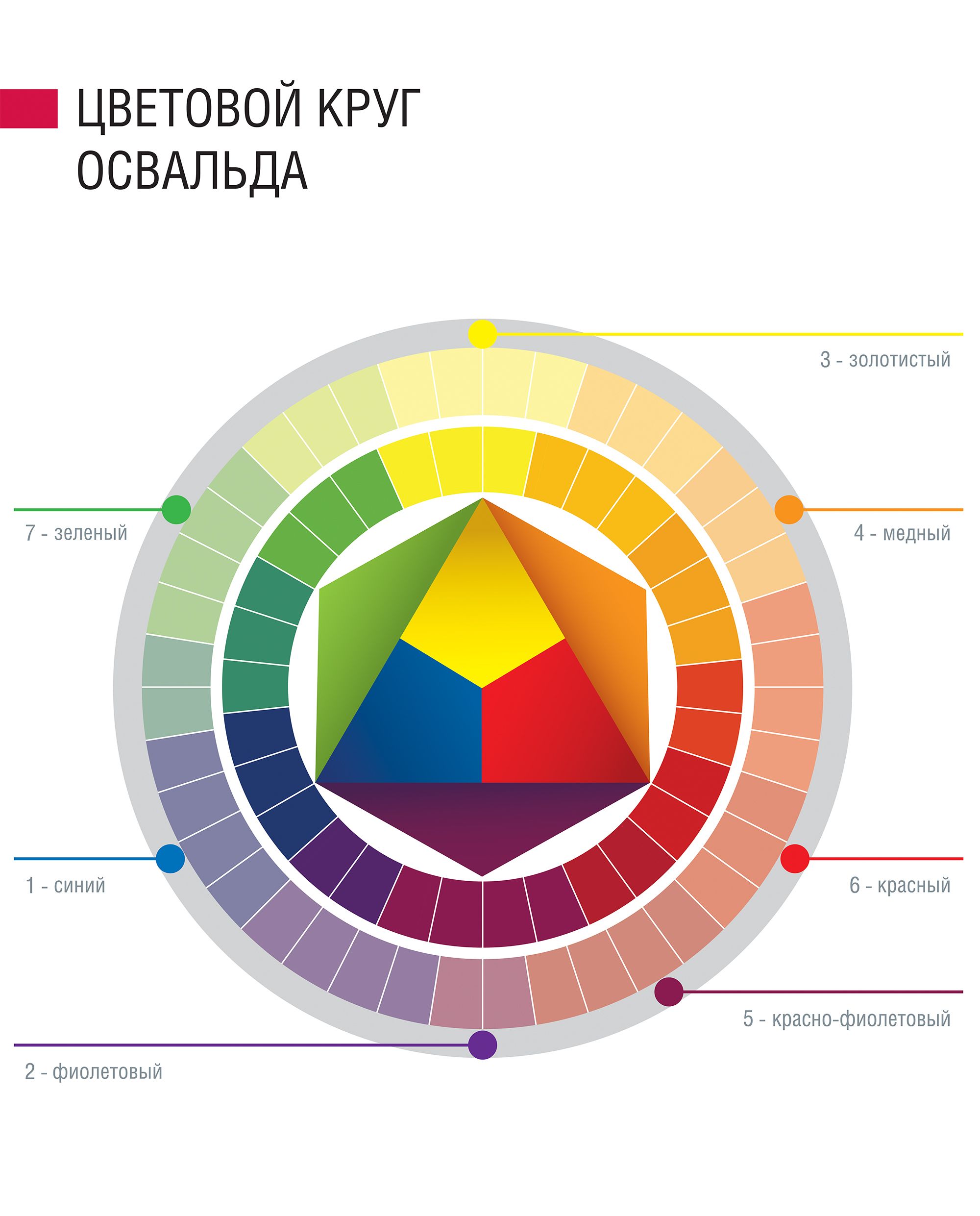
Круг Иттена
Йоханнес Иттен — швейцарский художник, создал учебный курс Баухауза. Этот курс стал базой для преподавателей художественных школ. Иттен написал немало книг о цветовых кругах, их применении, правилах подбора.
Применение цветового круга Иттена учит гармонично сочетать различные цвета. Он состоит из трех частей:
1. Во внутреннем треугольнике находится три первичных цвета — синий, красный и желтый. Они полностью сочетаются попарно или все вместе. Комбинации отличаются яркостью и эмоциональностью.
2. Вокруг основного треугольника очерчен шестиугольник из аналоговых цветов. Они получены слиянием базовых — зеленый, оранжевый, фиолетовый.
3. Последняя часть — это многосекторный круг, содержащий различные оттенки аналоговых и базовых цветов. Их объединяют в одной тональности или используют противоположные оттенки.
На основе круга Иттена были созданы другие цветовые схемы. Круг условно разделяют на 2 части:
1. Теплую. К теплой части относят желтый, оранжевый, красный. Цвета напоминают солнечные лучи, огонь.
2. Холодную. К холодной относят синий, зеленый, фиолетовый. Это цвета снега, льда, воды, ночи. В современных кругах есть темная и светлая зона. К темной относятся насыщенные цвета, к светлой — мягкие, приглушенные.
Комплементарное сочетание
Комплементарными называют цвета, противопоставленные друг другу в цветовой гамме. Сочетание выглядит контрастным, цвета подчеркивают друг друга, усиливая насыщенность. Такой способ выглядит смело, оригинально.
Таблица цветов позволяет выбрать разную насыщенность окраски. Но в комплементарном сочетании наиболее выигрышно смотрятся самые насыщенные оттенки.
Триада — сочетание 3 цветов
Это цветовое сочетание тонов, которые на круге равноудалены друг от друга. Для подбора используют правило треугольника. Выбирают один тон и проводят от него линии, чтобы получился треугольник с одинаковыми сторонами.
Используют цвета, лежащие на углах треугольника. Сочетаемость хорошая, композиция красиво выглядит даже при использовании ненасыщенных оттенков.
Аналогичное сочетание
Комбинация от 2 до 5 тонов, лежащих последовательно на цветовом круге. Такая цветовая схема выглядит спокойно, создает располагающее впечатление. Лучше использовать приглушенные оттенки с невысокой насыщенностью.
Тетрада — сочетание 4 цветов
В этом спектре цветов один тон основной, два дополняющих, а еще один служит акцентирующим. Для выбора расцветок пользуются правилом квадрата или прямоугольника.
Квадрат
В этой схеме используют четыре тона, равноудаленных друг от друга. Выбирают один оттенок, проводят от него линии одной длины так, чтобы получился квадрат. Добавляют тона, лежащие по углам квадрата. Например, на палитре это будет фиолетовый, желтый, красно-оранжевый и сине-зеленый.
Аналоговая триада
Здесь допускается использование до пяти цветов, находящихся рядом на круге. Применяют приглушенные, мягкие расцветки.
Контрастная триада
Комбинация трех равноудаленных цветов с противоположных сторон круга. При этом используют базовые тона без дополнительных оттенков. Комбинация выглядит ярко, контрастные цвета придают выразительности.
Прямоугольная схема
В прямоугольной схеме используют две пары комплементарных цветов. Например, красно-оранжевый с сине-фиолетовым и сине-зеленый с желто-оранжевым.
Шестиугольная схема
Считается наиболее сложной, ею пользуются опытные дизайнеры. Сюда входят три пары тонов. В круг вписывают шестиугольник и используют находящиеся на его углах цвета.
Вариации цветовых сочетаний
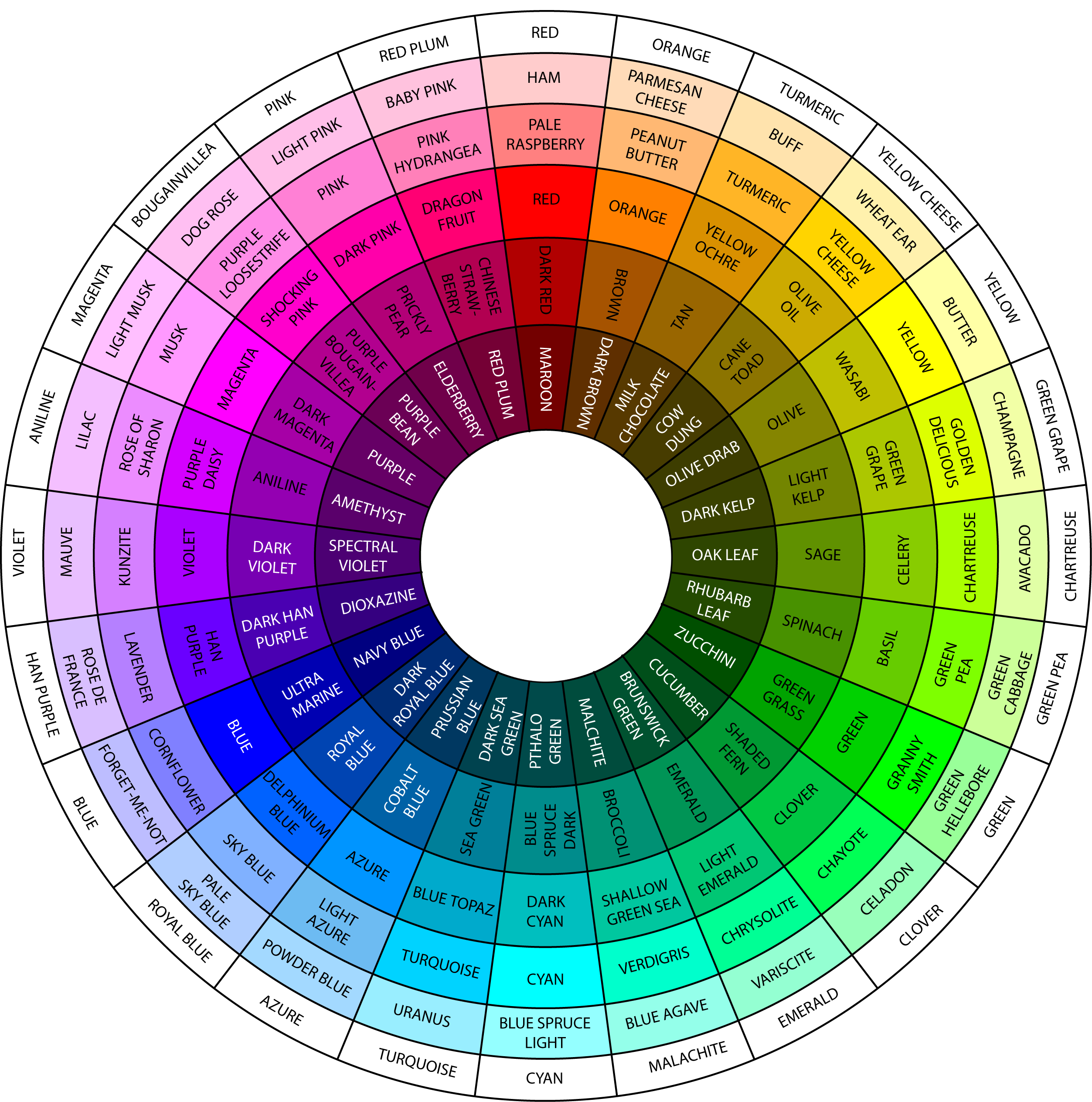
Наглядный цветовой спектр помогает оптимально подобрать разные оттенки. Для шестиугольной схемы следует использовать не классический круг Иттена, а его расширенную версию. В ней имеется большое количество оттенков одного цвета.
В шестиугольной схеме не будет аналоговых комбинаций ввиду большого количества используемых цветов. Для этой схемы характерны комплементарные сочетания.
Как выбрать идеальный цвет
Чтобы выбрать из палитры идеальный тон, умело скомбинировать его с другими расцветками, нужно правильно сочетать отдельные цвета.
Для подбора красивых композиций можно воспользоваться таблицей сочетаемости. Серый, белый и черный — нейтральные цвета. Они комбинируются между собой, к ним можно присоединить любые дополнительные цвета.
Сервисы подбора цветовых схем для сайта
С развитием интернета появились цветовые круги онлайн. Есть различные приложения для подбора цветов. В них можно выбирать не из 12 тонов, как в оригинальном круге Иттена, а из сотен расцветок.
Популярные онлайн-приложения:
- Canva;
- ColorScheme;
- BrandColors;
- AdobeCuler;
- Paletton;
- Color Palette Generator.
Сайты предлагают широкую палитру, разнообразные инструменты для обработки фотографий, создания фонов.
Литература
О цветовых кругах, особенностях дизайна написано немало книг. Они являются руководствами для дизайнеров, модельеров, как начинающих, так и опытных.
Иоханнес Иттен «Искусство цвета»
Книга художника Йоханнеса Иттена дает все основные понятия и тонкости цветовой гаммы. Автор разъясняет, что такое цвет, какова его физическая основа. Далее идет описание основных цветов спектра и их сочетание.
В последующих главах автор описывает сочетаемость расцветок, подбор контрастов. Иттен рассматривает взаимодействие формы и цвета, объясняет правила составления композиций.
Кассия Сен Клер «Тайная жизнь цвета»
Автор книги — английская журналистка, увлекающаяся изучением цветовых кругов. В книге раскрываются стереотипы, поверья, культурные традиции, связанные с различными оттенками. Кассия углубляется в историю, благодаря чему книга читается как увлекательная энциклопедия.
Сьюзан Уэйншенк «100 главных принципов дизайна»
Эта книга о дизайне сайтов, товаров, брендов. Автор — доктор психологии, которая понимает, что беспокоит людей. Только поняв причины того или иного поведения человека, можно предложить ему то, что его заинтересует.
Часть книги посвящена цветам и их влиянию на поведение человека. Автор предлагает различные дизайнерские решения, помогающие привлечь разную целевую аудиторию.
Сочетание цветов в интерьере
Известно, что с помощью цвета можно управлять настроением человека, некоторыми функциями его организма. Поэтому при создании интерьера важно составить правильную цветовую гамму, выбрать безопасные цвета, в окружении которых человеку будет комфортно находиться. С особой тщательностью следует оформлять интерьер спальни, детской комнаты.
Профессиональные дизайнеры рекомендуют подбирать следующие оттенки для разных помещений:
- кухня — мягкие тона желтого, бирюзового, песочного;
- прихожая — яркие тона зеленого, синего в сочетании с бежевым, красным;
- гостиная — в основе нейтральные, пастельные тона, разбавленные яркими контрастными вкраплениями;
- спальня и детская комната — пастельные расцветки;
- ванная — голубые, синие, фиолетовые оттенки.
Подбор оттенков позволяет визуально увеличить или уменьшить помещение, сгладить его недостатки. Придать уюта большому помещению позволяют теплые расцветки. Маленькую комнату визуально увеличат белые или голубые стены.
В интерьере используют те же правила сочетаемости, что в дизайне сайтов, одежды:
- комплексное — классические тона в комбинации с любыми другими;
- триада — комбинация трех насыщенных тонов или полутонов;
- тетрада — комбинация четырех расцветок;
- аналогичное сочетание — комбинация тонов, лежащих на круге последовательно.
Четкого разграничения круга на женские и мужские оттенки нет. Однако есть тона, которые больше нравятся женщинам — сиреневый, розовый, синий, фиолетовый, зеленый. Мужчинам больше по нраву холодные расцветки. Также представители сильного пола хуже различают полутона.
Появление цветовых кругов связано с мистическими и физическими теориями цвета. Их применяли в живописи, с помощью кругов объясняли взаимодействие красок и получение новых цветов при смешении других. Сейчас цветовые круги используют художники, дизайнеры, необходимы они в мире моды.
Пользуетесь ли вы в своей жизни цветовыми кругами? Делитесь своими историями в комментариях, не забывайте рассказать о статье друзьям из социальных сетей.
Палитра цветов| Онлайн-теория и калькулятор цвета
Понимание теории цветового круга и цветового круга
Теория цветового круга определяет цвета на цветовом круге как базовые цвета, а затем использует различные итерации базового цвета по отдельности или в комбинации. Ниже описано использование цветового круга или цветового круга.
Как использовать цветовое колесо и смешивать совпадающие цвета?
Как создавать красивые дизайны с помощью цветового круга?
Цветовой круг от Appy Pie позволяет создать яркую цветовую историю для всех ваших дизайнов.Независимо от того, насколько хорош ваш дизайн, если выбранные вами цвета не сочетаются друг с другом или с общим тоном вашего бизнеса, они никогда не окажут должного влияния на вашу целевую аудиторию. Например, вы не стали бы использовать дополнительные цвета для предметов роскоши, и вы не могли бы использовать приглушенные тона для карнавальных мероприятий.
Давайте посмотрим, как можно использовать цветовое колесо Appy Pie для создания правильной палитры для вашего веб-сайта, офиса, баннера или даже маркетинговых материалов вашего бренда.
- Выберите цвет: В палитре цветов выберите цвет, вокруг которого вы хотите построить свою палитру, введя цветовой код HTML в первое поле или просто щелкнув нужный цвет на колесе. Вы можете щелкнуть и перетащить точку, пока не будете довольны цветом.
- Выберите тип цветовой комбинации: Вы можете выбрать один из шести различных типов (гармоний) — комплементарный, монохроматический, аналогичный, триадический, тетрадический или пентадический.Однако для творческих душ есть возможность выбрать индивидуальную комбинацию.
- Проверьте результаты: После того, как вы выбрали тип сочетания цветов, который вам нравится, у вас будет вся палитра внизу, чтобы вы могли наблюдать, как они взаимодействуют друг с другом. Вы можете получить точные цветовые коды HTML для всех цветов в цветовой палитре, чтобы вы могли использовать точную комбинацию в своем дизайне.
Концепция теории цвета появилась через несколько столетий после определения Ньютоном и создания первого Цветового круга.Колесо цвета постепенно породило концепцию теории цвета. Сегодня цветовое колесо и общие концепции теории цвета используются как художниками, так и дизайнерами в их соответствующих профессиях.
Различение различных типов цветов
Различие цветов в зависимости от происхождения цвета:Цветовой цикл включает около 15 цветов. Их можно условно разделить на три категории:
- Основные цвета: : Основные цвета — это основные цвета цветового круга.Для онлайн-дизайна цветового круга к ним относятся красный, зеленый и синий. Для художественных работ используется красная, желтая и синяя палитра. Основные цвета уникальны, потому что они не могут быть созданы путем смешивания других цветов цветового круга.
- Вторичные цвета: Вторичные цвета создаются, когда два основных цвета цветового круга онлайн смешиваются друг с другом. Шесть цветов считаются второстепенными.
- Третичные цвета: Эти цвета образуются, когда основной цвет смешивается со второстепенным цветом.Точно так же, как вторичные, есть шесть цветов, которые являются третичными.
Цветовая температура делит цвета на цветовом круге примерно на два типа: теплые и холодные. Цветовая температура — это ощущение тепла или прохлады цвета. Он основан не на буквальной температуре, а скорее на том, как цвет влияет на зрителя психологически. Например, ассоциации Ferrari с привлекательными автомобилями больше связаны с либеральным использованием красного, а не с дизайном.У синего Ferrari нет таких ощущений.
Разница между теплыми и холодными цветами объясняется психологией ассоциации, которая заставляет зрителя развивать разные чувства. Например, желтый цвет называют теплым из-за его ассоциации с солнцем, а зеленый — прохладным из-за его ассоциации с деревьями. В зависимости от цветовой температуры теплые цвета вызывают теплоту и повышают энергию, а холодные цвета вызывают ощущение безмятежности и изоляции.
Цвета от красного до желтого считаются теплыми, а цвета от синего до зеленого / фиолетового — холодными.
Применение цветового круга или цветового круга
Профессиональные дизайнеры используют палитру цветового круга RGB для создания эстетики веб-сайтов. Цветовая схема веб-сайта, часто называемая цветовой гармонией, создается путем сочетания разных цветов колеса в разных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые используются дизайнерами для цветовой схемы веб-сайта. Они приведены ниже:
- Дополнительный цвет: Дополнительные цвета находятся на противоположных сторонах цветового круга.Использование этих цветов обеспечивает яркое и заметное впечатление. Эта комбинация имеет чрезвычайно высокий контраст и часто может быть названа громкой.
- Триадный цвет: Триадные цвета используют три противоположных цвета с разных сторон цветового круга. Triadic используется редко, так как балансировка с использованием трех противоположных цветов затруднительна. Точно так же, как дополнительные цвета, триадность создает яркие контрастные цветовые схемы.
- Монохроматический цвет: В монохроматических цветах используются три разных оттенка, тона и оттенка одного и того же основного цвета.Монохромные цветовые схемы обычно успокаивают глаз и придают дизайну веб-сайта большую универсальность и гармонию.
- Аналогичный цвет: В этой цветовой схеме используются три соседних цвета цветового круга. Он обеспечивает такую же универсальность, как и вышеперечисленные, но аналогичные цвета чрезвычайно трудно сбалансировать вместе, и сделать цвета гармоничными по своей природе — непростая задача.
- Тетрадический цвет: В этой цветовой схеме используются 4 цвета из цветового круга и цвета, которые равномерно отделены друг от друга.Тетрадичный цвет сложнее всего сбалансировать, и они часто создают очень смелую цветовую схему. Лучше всего работает, если один из четырех цветов используется как доминирующий, а остальные — как акцентные.
Базовые цвета цветового круга никогда не используются непосредственно для цветового круга. Они, как правило, грубые и им не хватает универсальности в качестве цветов фона или переднего плана. Их меняют с помощью следующих смесей. Они придают базовому цвету необходимую универсальность и эстетическую привлекательность, что может иметь большое значение для определения психологического восприятия веб-сайта.
Генератор цветового круга
Генератор цветового круга, помогает создавать цветовые комбинации всего за секунды. Вам просто нужно загрузить фотографию, и с помощью оттенков на фотографии это поможет вам создать свою собственную палитру.
Дополнительная палитра цветов
Дополнительная палитра цветов очень проста и удобна в использовании. Вы можете использовать палитру дополнительных цветов, просто выбрав оттенок, а затем настроив насыщенность и яркость.
Простая в использовании онлайн-палитра цветов Appy Pie идеально подходит для дизайнеров, которые могут мгновенно получить цветовой код.Чтобы использовать средство выбора цветового круга, щелкните первое поле, чтобы открыть его, выберите нужный оттенок и перетащите точку, чтобы настроить насыщенность и значение. Инструмент выбора цветового круга поможет вам добиться наилучших результатов.
Теперь вы можете создавать визуально привлекательные дизайны, выбирая идеальные цвета с помощью инструмента выбора цветового круга. Он позволяет дизайнерам выбрать цвет подписи и предоставляет палитру цветов в соответствии с комбинацией цветов пользователя. Дизайнерам не нужно вручную выбирать каждый цвет в палитре, когда они используют палитру цветового круга.
Итерации также обеспечивают доступность широкой цветовой схемы для дизайнеров для создания уникальных цветовых схем.
Оттенки, оттенки и тона
Оттенки, оттенки и тона цветов создаются путем добавления черного, белого и серого цветов к базовому цвету соответственно.
- Оттенки: Оттенки создаются, когда черный цвет смешивается с цветом из круга. Оттенки создают глубокий и смелый цвет. Широкое использование оттенков может оказаться непосильным.
- Оттенок: Оттенки создаются, когда белый цвет смешивается с цветом колеса. Оттенки хороши в сочетании с теплыми цветами, поскольку они уменьшают интенсивность цвета и помогают сбалансировать его.
- Тона: : Тона создаются, когда цвет смешивается с серым, и в результате создается едва уловимая версия исходного цвета. Тона создают отличные цветовые сочетания и демонстрируют нежные, но интенсивные повторения. Тона могут создать отличную цветовую схему.
Оттенок, насыщенность и яркость
Оттенок — это слово, которое обычно используется в отношении цвета.Оттенки определяются как составляющие цвета, которые можно найти на цветовом круге. Когда кто-то использует цветовое колесо или палитру теории цвета, можно регулировать насыщенность и яркость оттенка. Каждый оттенок на цветовом круге онлайн имеет различное внутреннее значение. Желтый, например, светлее синего. Палитру теории цвета очень легко использовать для получения желаемых результатов.
Насыщенность — это чистота цвета, а яркость — это яркость цвета.
Чтобы правильно использовать теорию цвета, практическое правило состоит в том, чтобы отрегулировать насыщенность и яркость базового оттенка, а затем смешать его с оттенками, оттенками или тонами.Это гарантирует, что композиционный характер выбранных вами цветов будет должным образом сохранен.
Теперь, когда у вас есть знания о цветовых схемах, вы можете использовать инструмент поиска цвета, чтобы подбирать цвета, которые лучше всего подходят вашему дизайну. Все, что вам нужно сделать, это просто поиграть с инструментом выбора цвета и выбрать лучший цвет для вашего дизайна.
Калькулятор цвета
Если вы хотите создать логотип или пригласительные билеты, выбор цвета сбивает с толку. Есть тысячи вопросов вроде —
С чего начать?
Какие цвета работают вместе?
Как исследовать различные настроения?
Ответ на все эти вопросы — калькулятор цветового круга.Калькулятор цветового круга поможет вам изучить различные варианты цвета для вашего проекта. Вам просто нужно выбрать основной цвет, выбрать цветовую гармонию, настроить в соответствии с вашими потребностями. Калькулятор цвета предоставит вам отчет о значениях цвета Hex, RGB и CMYK для вашего проекта. Калькулятор цветового круга также покажет цвета, примененные к образцам дизайна. Вы можете поделиться или распечатать результаты Калькулятора цветового круга.
14 отличных инструментов для оценки цветов вашего дизайна
Убедитесь, что вы выбрали подходящие цвета для дизайна. очень важно для удобочитаемости.Кроме того, при размышлениях о доступности Интернета рекомендуется следить за тем, чтобы выбранные вами цвета были видны людям с недостатками зрения, например дальтонизмом.
В этой статье вы прочитаете о отличных бесплатных инструментах для проверки соответствия используемых цветов стандартным методам цветового контраста, яркости, удобочитаемости и специальных возможностей.
1. Проверьте мои цвета
Проверить мои цвета — это веб-инструмент для проверки цветов переднего плана и фона вашего веб-сайта.Он проверит все составные элементы веб-страницы на основе рекомендованного WCAG W3C коэффициента контрастности и яркости цвета. Его легко использовать: просто введите URL своей веб-страницы, нажмите «Проверить!», И он выдаст красивый табличный отчет для всех элементов.
2. Цветной Oracle
Color Oracle — это настольный инструмент, доступный для операционных систем Mac, Windows и Linux: он имитирует недостатки цветового зрения. Создатели инструмента также имеют на своем сайте раздел «Советы по дизайну», в котором есть пара полезных технических документов о доступности цветов.Обратите внимание, что пользователям Windows и Linux требуется Java 6.
3. Визуализатор цветового контраста
Этот инструмент представляет собой настольное приложение Adobe AIR для визуализации соответствующих цветовых комбинаций. Это прекрасный инструмент для выбора цветовой палитры вашего сайта. Если вас беспокоит доступность Интернета, было бы неплохо иметь этот инструмент на этапе разработки ваших проектов.
4. Цветовое колесо специальных возможностей
Этот инструмент — удобный способ экспериментировать с различными цветовыми комбинациями: он помогает быстро представить себе, как выглядят цветовые схемы.Чтобы проверить и настроить выбор цвета, просто перемещайте указатель мыши по цветовому кругу и оценивайте удобочитаемость. Внизу веб-страницы инструмента вы увидите моделирование определенных форм дальтонизма.
5. GrayBit
Один из способов проверить, имеет ли дизайн достаточный цветовой контраст, — это преобразовать его в оттенки серого и увидеть, какие части трудно читать. Используйте GrayBit для преобразования веб-страницы в оттенки серого; он даже преобразует веб-изображения на этой странице.Это отличный инструмент для визуализации цветового контраста и удобочитаемости веб-дизайна.
6. Vischeck
Vischeck имитирует внешний вид вещей для людей с дальтонизмом. У него есть несколько вариантов использования: вы можете запустить его на веб-странице, загрузить файл изображения (например, макет дизайна) или загрузить плагин Photoshop для локального тестирования. Примерная страница Vischeck четко объясняет, как работает инструмент, с демонстрациями, чтобы выделить то, что он оценивает.
7.Анализатор яркости и контрастности
Этот настольный инструмент Консорциума инструментов веб-доступности (WAT-C) предназначен для проверки цветовых комбинаций, чтобы определить, обеспечивают ли они удовлетворительную видимость цвета. Для этого приложения требуется операционная система Windows, и оно было протестировано только на 2000 и XP.
8. Сим Дальтонизм
Sim Daltonism — это симулятор дефицита зрения для Mac OS X. Инструмент позволяет моделировать одно из восьми поддерживаемых состояний дальтонизма, таких как монохроматичность и протанопия (состояние дихроматичности).Обратите внимание, что для Sim Daltonism требуется Mac OS X 10.2.8 (или более поздние версии).
9. Анализатор цветового контраста
Это дополнение Firefox, разработанное Juicy Studio, позволяет вам удобно исследовать цвета текстовых узлов DOM на веб-страницах. Это отличный инструмент, который можно добавить в рабочий процесс разработки, пока вы тестируете свою работу. Он также отлично подходит для проверки цветового контраста на других веб-сайтах.
10. Лаборатория цвета
Этот несложный веб-инструмент позволяет вам обнаруживать цветовые комбинации и то, как они могут выглядеть для человека с дальтонизмом. Color Laboratory очень проста в использовании и требует всего трех основных шагов, все из которых описаны в их кратком руководстве.
11. AccessColor
AccessColor — это веб-инструмент, который проверяет цветовой контраст и яркость цвета текста переднего плана по цвету фона. Вы просто помещаете в него веб-адрес своей веб-страницы, выбираете, хотите ли вы видеть только ошибки или полный отчет , нажимаете «Проверить!» и выводит красивую таблицу результатов.
12. Анализатор цветового контраста
Это настольное приложение (для Windows XP и Vista) предназначено для проверки сочетания цветов переднего плана и фона на предмет цветового контраста и яркости. На сайте есть руководство пользователя, которое поможет вам быстро приступить к работе с ним, а также файлы для загрузки на нескольких языках.
13. Инструмент проверки контрастности цвета
На сайте Hewlett-Packard есть простой веб-инструмент для оценки характеристик цветового контраста двух цветов.Вы используете значение RGB ваших цветов в качестве входных данных, и он выводит яркость и цветовую разницу ваших значений, а также соответствует ли комбинация рекомендациям W3C / WCAG.
14. Анализатор цветовой контрастности яркости
Juicy Studio имеет отличный веб-инструмент для анализа цветового контраста фона и переднего плана. Все, что вам нужно сделать, это ввести значения цвета фона и переднего плана в шестнадцатеричных единицах (например, белый фон — #ffffff), и впоследствии он сообщит вам, проходит ли комбинация WCAG 2.0 рекомендаций по контрасту.
Какой ваш любимый инструмент для проверки цвета?
Ваш предпочтительный инструмент не показан выше? Если нет, не забудьте поделиться им с нами в комментариях и рассказать о своем опыте с этим. И если вы воспользуетесь любым из вышеперечисленных инструментов, мы также будем рады узнать о вашем опыте использования этого инструмента!
Связанное содержание
Как использовать удобные для дальтонизма палитры, чтобы сделать ваши диаграммы доступными
Цвета играют центральную роль в визуализации данных.Но что, если ваши читатели дальтоники?
Согласно данным Color Blind Awareness, дальтонизм поражает 1 из 12 мужчин (8%) и 1 из 200 женщин (0,5%). Во всем мире насчитывается около 300 миллионов дальтоников, включая Марка Цукерберга, Билла Клинтона и принца Уильяма!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Оптимизация графики может помочь сделать их более доступными — и это не означает также, что цвет из ваших диаграмм и графиков будет убран. Вопреки распространенному мнению, более 99% людей, страдающих дальтонизмом, на самом деле могут видеть цвет — но не так, как те, кто не страдает дальтонизмом.
В этом руководстве мы разберем различные типы дальтонизма и их особенности в отношении визуализации данных. Мы также покажем вам, как эффективно использовать палитры, удобные для дальтоников, чтобы сделать вашу графику доступной для более широкого круга людей.
Мы собрали несколько готовых палитр для дальтоников, чтобы вдохновить вас. Для этого прокрутите вниз до раздела 4.
Содержание- Что такое дальтонизм?
- Какие 3 типа дальтонизма?
- Почему цвет важен для визуализации данных
- Как создавать диаграммы с помощью палитры, удобной для дальтоников
- Основные выводы
Первым делом…
Что такое дальтонизм?Цветовая слепота — также известная как дефицит цветового зрения (ССЗ) — это неспособность различать разные цвета.Это происходит, когда светочувствительная ткань в задней части глаза — сетчатке — не может должным образом реагировать на изменения длины волны света, что позволяет людям видеть разные цвета.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Хотя дальтонизм в первую очередь является наследственным заболеванием, он также может быть результатом катаракты или травмы глаза, а также ряда заболеваний, включая болезнь Паркинсона, синдром Каллмана и диабет. Повреждение сетчатки, вызванное старением, также может вызвать дальтонизм.
Какие 3 типа дальтонизма?ИСТОЧНИК ИЗОБРАЖЕНИЯ
Существует три различных типа дальтонизма:
Красный / зеленый дальтонизмСогласно Колблиндору, 99% всех людей, страдающих дальтонизмом, страдают дальтонизмом на красный / зеленый цвета. Далее они подразделяются на две отдельные категории:
- Протанопия : Также называемые «красной слабостью», люди, страдающие этой вариацией красной / зеленой цветовой слепоты, не могут воспринимать красный свет.
Слева: нормальное зрение, справа: Протанопия
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Цветовой спектр протанопии выглядит так:
ИСТОЧНИК
- Дейтеранопия / дейтераномалия : Также известный как «зеленая слабость», этот тип красно-зеленой цветовой слепоты делает людей нечувствительными к зеленому свету (дейтераномалия) или вообще неспособными воспринимать зеленый свет (дейтеранопия).
Слева: нормальное зрение, справа: Дейтеранопия
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Цветовой спектр дейтеранопии выглядит так:
ИСТОЧНИК
Дальтонизм на красный / зеленый цвет передается по наследству и поражает мужчин больше, чем женщин.Причина этого в том, что гены, ответственные за это состояние, содержатся в Х-хромосоме.
Так как у женщин две Х-хромосомы, любые недостатки в одной обычно компенсируются другой. Однако у мужчин есть только одна Х-хромосома, и у них нет «запасной», к которой можно было бы прибегнуть.
ИСПОЛЬЗОВАТЬ ШАБЛОН Синий / желтый дальтонизм
Людям, страдающим дальтонизмом в отношении синего / желтого цветов, трудно различать синий и желтый цвета.
Эта особая форма дальтонизма, также известная как Tritanopia , встречается гораздо реже, чем ее красно-зеленый аналог. Фактически, по данным Национальной медицинской библиотеки США, от синей / желтой цветовой слепоты страдает менее 1 человека из 10 000 во всем мире.
Поскольку тританопия не вызвана генетическим признаком, связанным с Х-хромосомой, она одинаково присутствует как у мужчин, так и у женщин.
Слева: нормальное зрение, справа: Тританопия
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Цветовой спектр Tritanopia выглядит так:
ИСТОЧНИК
Полная дальтонизмЛюди, страдающие полной дальтонизмом, также известной как Монохроматия , вообще не могут различать цвета.По данным Color Blind Awareness, монохроматичность встречается крайне редко и встречается у 1 из 33 000 человек.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Почему цвет так важен при визуализации данных?Цвет играет важную роль в визуализации данных. Во-первых, цвета используются для выделения важной информации, а также для иллюстрации взаимосвязей между различными типами данных. Цвет также играет важную роль в направлении взгляда зрителя. Его даже можно использовать для стимулирования эмоций с помощью психологии цвета.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вы даже можете утверждать, что цвета, используемые в диаграммах и инфографике, на самом деле рассказывают историю данных, которые они представляют. Как пишет Ева Мюррей в Forbes:
При визуализации данных цвет задает тон и заставляет сообщение для основного визуального отображения. Это создает определенную атмосферу и может превратить непритязательную визуализацию в наполненную эмоциями историю данных.
ЧАСЫ: все, что вам нужно знать о ЦВЕТЕ… менее чем за 3 минуты
Важно знать, как подбирать цвета, но когда вы оптимизируете доступность, нужно учитывать не только теорию цвета и композицию дизайна.
Связанный: 8 Лучшие практики для проектирования с учетом разнообразия и интеграции
Вы также можете использовать инструмент выбора цвета Venngage, чтобы легко переключать разные цвета, особенно полезный инструмент для работы с палитрами, дружественными к дальтоникам.
Как создавать диаграммы с помощью палитры, удобной для дальтоников
1.) Заранее спланируйте цветовую схему
Использование дружественной к дальтоникам палитры не означает, что вам нужно идти на компромисс в отношении эстетики или убирать все цвета из ваших диаграмм.Планируя заранее, вы можете убедиться, что палитра, подходящая для дальтоников, будет дополнять ваш дизайн, а не противоречить друг другу.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Даже с таким инструментом, как Venngage, который может значительно сократить количество часов, необходимых для создания инфографики, по-прежнему идеально подходит для конкретизации вашей цветовой схемы, прежде чем вы погрузитесь в новый проект.
После того, как вы сузили цветовую палитру, вы можете загружать свои данные. Это просто с виджетами графиков Venngage.Откройте виджет диаграммы, нажмите зеленую кнопку ИМПОРТ на вкладке ДАННЫЕ и загрузите файл CSV. Ваша диаграмма автоматически визуализирует данные.
Мы также упростили настройку ваших таблиц. Вы можете представить данные и выделить важную информацию без ущерба для доступности вашего дизайна.
При редактировании таблицы вы можете выбрать стиль и цвет шрифтов, а также цвета фона ваших ячеек. Вы найдете эти параметры на вкладке данных.
Вы также можете организовать свой текст для улучшения читаемости на вкладке настроек. Здесь вы можете выбрать, как выровнять текст по горизонтали и вертикали в каждой ячейке.
Воспользуйтесь преимуществами подобных функций стилизации! В конце концов, если окажется, что ваши цвета не особенно подходят для дальтоников — а доступность для вас важна, — лучше выяснить это, прежде чем вы потратите много времени и усилий на композицию дизайна.
Если вы не знаете, с чего начать, эти цветовые круги для дальтонизма могут быть полезными справочными материалами, чтобы быстро определить, как ваши цвета будут преобразовываться в различные формы дальтонизма:
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Еще лучше, мы собрали несколько универсальных палитр для дальтоников:ИСПОЛЬЗОВАТЬ ШАБЛОН
ГОРЯЧИЙ СОВЕТ: Если вы застряли, попробуйте использовать такой инструмент, как Coblis, бесплатный симулятор дальтонизма, который даст вам лучшее представление о том, как ваши изображения будут выглядеть для людей с дальтонизмом.
2.) Избегайте проблемных цветовых сочетаний
Еще одна причина, по которой вам следует заранее спланировать цветовую схему, состоит в том, чтобы избежать использования проблемных цветовых комбинаций, некоторые из которых могут сделать ваши диаграммы или инфографику полностью недоступными для дальтоников.
Сочетания цветов, которых следует избегать людям с дальтонизмом, включают:
- Красно-зеленый
- Зелено-коричневый
- Зелено-синий
- Синий и серый
- Синий и фиолетовый
- Зелено-серый
- Зелено-черный
Если вы застряли и вам абсолютно необходимо использовать одну из этих комбинаций, попробуйте настроить оттенки так, чтобы один был очень темным, а другой — очень светлым — большинство дальтоников могут определить контраст, так что это, вероятно, упростит задачу.
ИСПОЛЬЗОВАТЬ ШАБЛОН 3.) Используйте контрастные цвета
Как упоминалось ранее, для большинства людей с дальтонизмом контраст не является проблемой. Сделайте цвета темнее и светлее, чтобы контраст был более выраженным. Вы также можете поиграть с разными оттенками, а также с уровнями яркости и насыщенности.
ИСПОЛЬЗОВАТЬ ШАБЛОН
4.) Используйте узоры и текстуры
Использование узоров и текстур в вашем дизайне — отличный способ включить в ваш дизайн визуальные элементы, которые не зависят от цвета.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Редактор дизайна Venngage с возможностью перетаскивания содержит библиотеку шаблонов, которые вы можете использовать, чтобы улучшить свой дизайн и сделать его более доступным.
5.) Используйте символыСимволы и значки — отличный способ сделать ваши проекты более доступными, поскольку они могут визуально подчеркивать сообщение, не полагаясь на цвет.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Полезный совет : библиотека Venngage включает более 4000 значков, которые вы можете использовать, чтобы сделать вашу инфографику и диаграммы более доступными.
6.) Сделайте вашу диаграмму монохромнойПоскольку дальтонизм не влияет на способность различать разные оттенки, подумайте о том, чтобы сделать свои диаграммы монохромными. Использование ограниченной цветовой палитры, естественно, будет означать, что будет меньше возможностей использовать проблемные цвета или комбинации.
ИСПОЛЬЗОВАТЬ ШАБЛОН
ИСПОЛЬЗОВАТЬ ШАБЛОН 7.) Сохраняйте простой и понятный дизайн
Когда вы разрабатываете дизайн для обеспечения доступности, важно, чтобы ваша инфографика была как можно более простой и обтекаемой.Принятие минималистичного подхода поможет обеспечить более легкое понимание ваших презентаций, независимо от того, дальтоник ваша аудитория или нет.
Основные выводы по использованию палитр для дальтониковОптимизация вашей инфографики и диаграмм для людей, страдающих дальтонизмом, важна как для доступности, так и для инклюзивности. Также можно обойтись без ущерба для эстетического качества процесса.
Следующие меры могут помочь людям с дальтонизмом взаимодействовать с вашими проектами:
- Выбор палитр для дальтоников
- Как избежать проблемных цветовых сочетаний
- Использование различных текстур и узоров для выделения важной информации, а не только цвета.
- Использование символов и значков для дополнения цветных сообщений, предупреждений и предупреждений
- Использование контрастных цветовых сочетаний
- Использование минималистичного дизайна во избежание ненужной путаницы.
Сочетание всех этих элементов поможет сделать ваш дизайн более доступным для дальтоников. В конце концов, чем с большим количеством людей вы сможете взаимодействовать, тем эффективнее будет ваша работа.
НОВИНКА! Запуск: авторитетное руководство по разработке инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми методами, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделялась бы на первом плане.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей. Книгу можно посмотреть здесь:
ПОЛУЧИТЬ КОПИЮ
Связанные сообщения в блоге:
6 способов использования инфографических значков в качестве профессиональных
Что можно и чего нельзя делать при выборе цвета инфографики
Как выбрать цвета, чтобы привлечь внимание читателей и эффективно общаться
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы могли подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции и как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа на вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя ваш дизайн в общей цветовой схеме.Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевый , — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять цвета, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, допустим, вы вставляете распечатанный лист бумаги обратно в принтер и снова что-то на нем печатаете. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Помимо различного визуального воздействия, разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может способствовать активным действиям на вашем сайте.
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений.
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные.
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство.
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, если в Соединенных Штатах красный цвет обычно символизирует страсть или силу, то в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие есть семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохромный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Проверьте все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительный
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов непосредственно напротив друг друга на цветовом круге и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Дополнительный разделенный
Разделенная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект раздельной дополнительной цветовой модели заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Цветовые схемыTriadic предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Квадрат
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти наиболее подходящий вариант.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовую гамму.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство работы с пользователем.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: удобстве использования. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — будь то черное или белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза подобрать именно те цвета, которые нужны и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какой из них выделяется. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическим цветовым колесом — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набрасывать черновики и выбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Руководство по цветам Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Оценка совместимости цветов на основе снимков экрана и передача для веб-страниц
Alexa (2011) http://www.alexa.com/topsites11/30/2011
Cao LJ, Chua KS, Chong WK (2003) Сравнение pca, kpca и ica для уменьшения размерности в машине опорных векторов. Нейрокомпьютеры 55 (1-2): 321–336
Google ученый
Cohen-Or D, Sorkine O, Gal R, Leyvand T, Xu YQ (2006) Гармонизация цветов. ACM Trans Graph 25 (3): 624–630
Статья Google ученый
Coursaris CK, Lansing E, Swierenga SJ, Watrall E (2008) Эмпирическое исследование цветовой температуры и гендерных эффектов на веб-эстетику. J Usability Stud 3 (3): 103–117
Google ученый
Cyra D, Head M, Larios H (2010) Цветовая привлекательность в дизайне веб-сайта внутри и в кросс-культурах: мульти-методическая оценка.Int J Hum Comput Stud 68: 1–21
Статья Google ученый
DIAOCHA (2015) http://www.diaochapai.net/
Донг В., Бао Дж., Чжан Х, Пол Дж. К. (2010) Быстрая локальная передача цвета через отображение доминирующих цветов ACM SIGGRAPH ASIA 2010 Sketches. ACM, pp. 46: 1–46: 2
Flatla DR, Reinecke K, Gutwin C, Gajos KZ (2013) Sprweb: Сохранение субъективных ответов на цветовые схемы веб-сайта посредством автоматического изменения цвета.В: Конференция ACM SIGCHI по человеческому фактору в вычислительных системах (CHI), стр. 2069–2078
Fleiss JL (1971) Измерение соглашения о номинальной шкале между многими оценщиками. Psychol Bull 76 (5): 378–382
Статья Google ученый
Forero PA, Kekatos V, Giannakis GB (2012) Надежная кластеризация с использованием регуляризации разреженных выбросов. IEEE Trans Sig Proc 60 (8): 4163–4177
MathSciNet Статья Google ученый
Goethe J (1810) Теория цветов
Hochbaum D, Shmoys D (1985) Наилучшая эвристика для проблемы k-центров. Math Oper Res 10 (2): 180–184
MathSciNet Статья МАТЕМАТИКА Google ученый
Хуанг Дж., Александр Дж. С., Греттон А., Боргвардт К. М., Шёлкопф Б. (2006) Исправление смещения выборки по немаркированным данным. В: Нейронные системы обработки информации (НИПС), стр. 601–608
Ivory MY, Megraw R (2005) Эволюция шаблонов дизайна веб-сайтов. ACM Trans Inf Syst 23 (4): 463– 497
Статья Google ученый
Ivory MY, Sinha RR, Hearst MA (2001) Эмпирически проверенные метрики дизайна веб-страниц. В: Материалы конференции SIGCHI по человеческому фактору в вычислительных системах, стр. 53–60
Кендалл М. (1938) Новая мера ранговой корреляции. Биометрика 30: 81–89
Артикул МАТЕМАТИКА Google ученый
Кондратова И., Гольдфарб И. (2007) Раскрасьте свой веб-сайт: использование цветов в Интернете. В: Международная конференция по удобству использования и интернационализации, стр. 123–132
Koufaris M (2002) Применение модели принятия технологий и теории потока к поведению потребителей в Интернете. Inf Syst Res 13 (2): 205–223
Статья Google ученый
Кумар Р. (2012) Веб-дизайн взаимодействия, управляемого данными. В: Симпозиум ACM по программному обеспечению и технологиям пользовательского интерфейса, стр. 2197–2206
Кумар Р., Талтон Дж., Ахмад С., Клеммер С. Р. (2011) Bricolage: ретаргетинг на основе примеров для веб-дизайна. В: Конференция ACM SIGCHI по человеческому фактору в вычислительных системах (CHI), стр. 2197–2206
Lafleur C, Rummel B (2011) Прогнозирование воспринимаемого беспорядка на экране за счет скопления функций. В: Mensch & computer 2011: 11. fachübergreifende konferenz für Interaktive und Kooperative medien. überMEDIEN-ÜBERmorgen, p 101
Lalonde JF, Hoiem D, Efros AA, Rother C, Winn J, Criminisi A (2007) Картинки.ACM Trans Graph 26 (3)
Ли С., Кубек Р.Дж. (2010) Влияние удобства использования и атрибутов веб-дизайна на предпочтения пользователей в отношении веб-сайтов электронной коммерции. Comput Ind 61 (4): 329–341
Статья Google ученый
Лин С., Ханрахан П. (2013) Моделирование того, как люди извлекают цветовые темы из изображений. В: Материалы конференции SIGCHI по человеческому фактору в вычислительных системах, CHI’13, pp 3101–3110
Ling J, Van Schaik P (2002) Влияние цвета текста и фона на визуальный поиск веб-страниц. Дисплеи 23 (5): 223–230
Артикул Google ученый
Лю В., Мэн Х, Мэн В. (2010) Видео: основанный на видении подход к извлечению данных в глубокой сети. IEEE Trans Knowl Data Eng: 447–460
Nielsen J (2006) F-образный шаблон для чтения веб-контента. http://www.useit.com/alertbox/readingpattern.html
О’Донован П., Агарвала А., Герцманн А. (2011) Совместимость цветов из больших наборов данных. ACM Trans Graph 30 (4): 63: 1–63: 12
Google ученый
Ou LC, Луо М.Р., Вудкок А., Райт А. (2004) Исследование цветовых эмоций и цветовых предпочтений. Часть i: Цветовые эмоции для отдельных цветов. Color Res Appl 29 (3): 232–240
Артикул Google ученый
Ou LC, Luo R, Wright AWA (2007) Исследование цветовых эмоций и цветовых предпочтений.Часть i: Цветовые эмоции для отдельных цветов. Color Res Appl 29 (3): 232–240
Артикул Google ученый
Park S, Choi D, Kim J (2004) Критические факторы эстетической верности веб-страниц: эмпирические исследования с профессиональными веб-дизайнерами и пользователями. Interact Comput 16: 351–376
Статья Google ученый
Pitié F, Kokaram AC, Dahyot R (2007) Автоматическая цветокоррекция с использованием передачи цветового распределения.Comput Vis Image Underst 107 (1-2): 123–137
Статья Google ученый
Reinecke K, Yeh T, Miratrix L, Mardiko R, Zhao Y, Liu T, Gajos KZ (2013) Прогнозирование первых впечатлений пользователей от эстетики веб-сайта с количественной оценкой воспринимаемой визуальной сложности и красочности. В: Конференция ACM SIGCHI по человеческому фактору в вычислительных системах (CHI), стр. 2049–2058
Рейнхард Э., Ашихмин М., Гуч Б., Ширли П. (2001) Передача цвета между изображениями.IEEE Comput Graph Appl 21 (5): 34–41
Статья Google ученый
Rubner Y, Tomasi C, Guibas LJ (2000) Расстояние от земного движителя как показатель для поиска изображений. Int J Comput Vision 40 (2): 99–121
Статья МАТЕМАТИКА Google ученый
Schloss KB, Palmer SE (2011) Эстетический отклик на сочетания цветов: предпочтение, гармония и сходство.Atten Percept Psychophys 73 (2): 551–571
Статья Google ученый
Schmidta KE, Liua Y, Sridharanb S (2009) Эстетика, производительность и удобство использования веб-страницы: переменные дизайна и их влияние. Эргономика 52: 631–643
Артикул Google ученый
Su Z, Zeng K, Liu L, Li B, Luo X (2014) Подавление искажающих артефактов для передачи цвета на основе примера.IEEE Trans Multimedia 16 (4): 988–999
Статья Google ученый
Tai YW, Jia J, Tang CK (2005) Локальная передача цвета посредством вероятностной сегментации путем максимизации ожидания. В: Конференция IEEE по компьютерному зрению и распознаванию образов (CVPR), стр. 747–754
Thorlacius L (2007) Роль эстетики в веб-дизайне. Nordicom Review 28 (1): 63–76
Статья Google ученый
Вальдес П., Мехрабиан А. (1994) Влияние цвета на эмоции. J Exp Psychol 123 (4): 394–409
Статья Google ученый
Wang B, Yu Y, Wong TT, Chen C, Xu YQ (2010) Улучшение цветовой темы изображения на основе данных. ACM Trans Graph 29 (6): 146: 1–146: 10
Google ученый
Xiao Y, Wan L, Leung CS (2013) Пример передачи цвета для градиентных сеток.IEEE Trans Multimedia 15 (3): 549–560
Статья Google ученый
Yang Y, Zhao H, You L, Tu R, Wu X, Jin X (2015) Передача цвета семантического портрета с изображениями из Интернета. Мультимедийные инструменты и приложения: 1–19
Zhu X, Gauch S (2000) Включение показателей качества в централизованный / распределенный поиск информации во всемирной паутине. В: Международная конференция ACM SIGIR по исследованиям и разработкам в области информационного поиска, стр. 288–295
5 советов по созданию визуализаций для дальтоников
Гостевой пост Джеффри Шаффер
Это первая из серии публикаций о некоторых хорошо известных правилах визуализации данных.«Мы часто слышим эти правила, но детали, лежащие в основе них, часто не исследуются подробно или полностью игнорируются. Я хотел изучить некоторые из них, чтобы лучше понять, как их следует применять. В первом из серии я изучил проблему об использовании красного и зеленого вместе. Правило визуализации данных: «Не используйте красный и зеленый вместе». Проблема: «Десять процентов мужчин страдают дальтонизмом и в основном имеют проблемы с красным / зеленым». Реакция: «Не используйте красный и зеленый вместе». Исследования показали, что около 8% мужчин и 0.5% женщин имеют дефицит цветового зрения (ССЗ). Это чаще называют дальтонизмом, хотя дальтонизм — не самый точный термин. Наличие сердечно-сосудистых заболеваний не означает, что человек не может видеть цвета, если только вы не очень редкий человек (один из 33 000 человек) с ахроматопсией. Для более обычного человека с сердечно-сосудистыми заболеваниями основная проблема заключается в том, что цвета, которые большинство людей воспринимают как разные, будут выглядеть одинаково. Двумя наиболее распространенными типами сердечно-сосудистых заболеваний являются дейтераномалия и дейтеранопия, которые вместе составляют около 6% мужчин, и протаномалия и протанопия, на которые приходится еще 2% (дополнительная информация доступна в разделе о цветовой слепоте.com). Эти состояния также обычно называют «слабым красным» и «слабым зеленым» или «красно-зеленой дальтонизмом». (Примечание: я не буду обсуждать синюю / желтую сердечно-сосудистую болезнь, потому что она встречается гораздо реже.) Вот несколько советов по созданию визуализаций, удобных для людей с дальтонизмом.
1. Красный и зеленый вместе могут быть проблематичными, но иногда их можно использовать вместе
Так что, действительно, использование красного и зеленого вместе — обычная проблема. Люди с сильным сердечно-сосудистым заболеванием (сильное означает более тяжелое сердечно-сосудистое заболевание) будут видеть и красный, и зеленый как коричневый.Люди со слабым сердечно-сосудистым заболеванием могут видеть ярко-красный и зеленый цвета как красный и зеленый. Однако это может быть проблематично, если цвета блеклые или смешанные. Имейте в виду, что возможность отличить эти цвета друг от друга является проблемой только в том случае, если цвет является единственным методом кодирования, используемым для четкого сравнения — например, хорошее число против плохого числа в таблице или одна строка против другой. линия на той же линейной диаграмме. Например, в таблице ниже цвет необходим, чтобы отличить хороший квадрат от плохого.Используя моделирование дейтеранопа, мы можем увидеть, насколько это сложно. Я видел критику в отношении использования красного и зеленого вместе в одной и той же визуализации, но цвета использовались не так, чтобы кто-то различал их. Если они стоят отдельно — например, две разные диаграммы, одна красная и одна зеленая — и они хорошо помечены, то, возможно, вообще не будет проблемой, если они оба будут коричневого цвета. На приведенной ниже диаграмме представлен один пример, по осевой линии которого легко увидеть, что большинство чисел положительные, а другие отрицательные.Цвет — это второстепенная функция, просто кодирующая положительное и отрицательное. Хотя это может быть не лучший выбор цветов, кто-то с сердечно-сосудистыми заболеваниями может интерпретировать эту диаграмму без использования цвета для сравнения.
2. Имейте в виду, что это не только красный и зеленый
Многие инструменты визуализации данных имеют встроенную палитру «стоп-сигналов», и многие компании (а также клиенты и руководители) по-прежнему настаивают на использовании палитры стоп-сигналов. Учитывая все разговоры о цветах светофора и прозвищах для состояний сердечно-сосудистых заболеваний, неудивительно, что правило визуализации данных стало просто «не используйте красный и зеленый».Ниже приведено моделирование цветов световых сигналов Табло с использованием моделирования протанопов. Обратите внимание, что проблема здесь гораздо сложнее, чем просто красный против зеленого. Поскольку красный, зеленый и оранжевый кажутся коричневыми для человека с сильным сердечно-сосудистым заболеванием, было бы точнее сказать: «Не используйте красный / зеленый / коричневый / оранжевый вместе». Однако это еще не все. Когда цвета смешиваются, они также могут быть проблематичными. Одна цветовая комбинация, о которой часто забывают, — это совместное использование синего и фиолетового цветов. В цветовой модели RGB фиолетовый достигается за счет совместного использования синего и красного.Если у кого-то есть проблемы с красным, то у человека также могут быть проблемы с фиолетовым, который выглядит синим. Кроме того, сочетание розового и серого, а также серого и коричневого вместе может быть проблематичным. Ниже представлена цветовая палитра Tableau 10 с использованием имитации дейтеранопа. Проблематичны не только красный, зеленый и коричневый, но и синий и фиолетовый, розовый и серый, серый и коричневый. У моего зятя сердечно-сосудистые заболевания, поэтому он часто оказывается подопытным кроликом в моих экспериментах с цветом. Из всех вещей, которые я на нем тестировал, ему сложнее всего было различить сочетание цветов на изображении ниже (слева).Похоже, он страдает протанопией, которая смоделирована ниже справа. Итак, теперь, когда мы знаем, что существует гораздо больше комбинаций цветов, которые могут быть проблематичными, что нам делать?
3. При необходимости используйте палитру для дальтоников
Один цвет, используемый вместе с другим цветом, обычно подходит, если один из них обычно не связан с сердечно-сосудистыми заболеваниями. Например, синий / оранжевый — распространенная палитра для дальтоников. Синий / красный или синий / коричневый также подойдут. Для наиболее распространенных состояний сердечно-сосудистых заболеваний все они работают хорошо, поскольку синий цвет обычно выглядит синим для человека с сердечно-сосудистыми заболеваниями.Tableau имеет встроенную палитру для дальтоников, разработанную Морин Стоун. Эта палитра очень хорошо подходит для общих случаев сердечно-сосудистых заболеваний. Ниже представлена палитра Tableau для дальтоников при симуляции дейтеранопа и протанопа. Обратите внимание, насколько хорошо эта цветовая палитра подходит для различных сравнений цветов. Может быть, это начальник, клиент или даже руководство по цветам или стилю компании, которое требует, чтобы вы использовали красный и зеленый. Итак, что мы можем сделать?
4. Если вы должны использовать красный и зеленый вместе, используйте свет vs.темный
Для людей с сердечно-сосудистыми заболеваниями проблема в первую очередь связана с цветовым оттенком (например, красный против зеленого), а не со значением цвета (светлый против темного). Практически любой может отличить очень светлый цвет от очень темного, поэтому еще один вариант при совместном использовании красного и зеленого — использовать действительно светло-зеленый, средне-желтый и очень темно-красный. Это может показаться скорее последовательной цветовой схемой для человека с сильным сердечно-сосудистым заболеванием, но человек, по крайней мере, сможет отличить красный от зеленого на основе света итемный.
5. Если вы должны использовать красный и зеленый вместе, предложите альтернативные методы различения данных.
В тех же строках, если вы используете красный и зеленый, вы также можете добавить значки, стрелки направления, метки, аннотации или другие индикаторы, которые позволят человеку с сердечно-сосудистыми заболеваниями увидеть, что что-то плохое (красный) или хорошее (зеленый) . Другой вариант — установить флажок, позволяющий пользователю переключить цветовую палитру для всей визуализации на палитру, удобную для дальтоников. Это позволяет сочетать красный / зеленый цвет для большей части аудитории, предлагая тем, кто страдает сердечно-сосудистыми заболеваниями, возможность полностью изменить палитру.К сожалению, в Tableau нет простого способа сделать это. Однако это, безусловно, можно сделать. Ниже приведены два примера, в одном из которых используется параметр для изменения цветовой палитры (с использованием как последовательной, так и категориальной цветовой схемы с прозрачностью), а в другом используется действие на панели инструментов, подобное тому, что мастер Tableau Zen Роберт Роуз использовал в своей технике скрытого меню.
Хотите убедиться, что созданная вами визуализация удобна для дальтоников? В дополнение к ряду онлайн-симуляторов дальтоников для этого есть еще и плагин.Плагин Chrome «NoCoffee» будет моделировать все типы CVD прямо в вашем браузере, включая ваши визуализации, размещенные на Tableau Public или Tableau Server. Попробуйте использовать плагин для браузера NoCoffee в течение всего дня, и вы будете поражены тем, как выглядит мир для человека с сердечно-сосудистыми заболеваниями. Для изображений вашей визуализации без браузера попробуйте этот симулятор хроматического зрения. Я хотел бы поблагодарить Морин Стоун за ценный обзор, вклад и предложения для этого сообщения. Дополнительные советы, идеи и визуальные эффекты Джеффри Шаффера можно найти на его публичной странице Tableau и в его блоге.Вы также можете связаться с ним в Twitter @HighVizAbility.
Примечание редактора: этот блог был первоначально опубликован в апреле 2016 года.Цветовых комбинаций футболок, которые всегда работают
Если вы чувствуете себя подавленным, пытаясь выбрать комбинацию цвета футболки и чернил для следующего дизайна, не волнуйтесь! Имея так много вариантов выбора в нашем инструменте дизайна, мы понимаем, насколько сложно выбрать цветовую комбинацию, которая вам нравится. Получив небольшое руководство от нашей команды дизайнеров, вы сможете быстро подобрать идеальное сочетание цветов.
Чтобы найти вдохновение для своего дизайна футболки, изучите 12 наших любимых комбинаций футболок и цветов чернил, которые работают каждый раз!
1. Красно-белый
Эта цветовая комбинация — отличный выбор, чтобы сделать дизайн действительно популярным. Тонкие линии лучше всего проявляются, когда между цветом чернил и цветом ткани футболки есть сильный контраст. Таким образом, любые яркие цветные чернила, напечатанные на белой одежде, или белые чернила, напечатанные на темной рубашке, всегда будут выглядеть резкими.
2. Зеленый и серый
В одежде «Зеленые чернила на сером» есть что-то особенное. Независимо от того, какой у вас зеленый цвет — более землистый или ближе к Келли Грин или Бирюзовому, — он обязательно будет отлично смотреться в наших вариантах серой одежды. Наше любимое сочетание зеленого цвета — Kelly Green на наших светло- или темно-серых свитшотах с круглым вырезом.
3. Синий и белый
Синие рубашки — одни из наших самых продаваемых товаров и не зря. Синий — успокаивающий и нейтральный цвет.Сочетание синего с белым хорошо работает независимо от того, создаете ли вы рубашку с водной тематикой или ищете успокаивающую цветовую палитру.
4. Синий и желтый
Есть что-то в сочетании синего и желтого цветов, которое так хорошо работает. Теплота желтых тонов сочетается с охлаждающим эффектом синих тонов, создавая нейтральный дизайнерский баланс.
👩🎨 Профессиональный совет от наших дизайнеров
Чтобы добавить сложности, используйте несколько оттенков желтого и синего, чтобы по-настоящему исследовать эти взаимодополняющие отношения.
5. Бордовый и белый
Эта цветовая комбинация так хорошо сочетается друг с другом из-за высокого контраста между темно-бордовым и белым цветами. Благодаря темно-бордовым рубашкам белый дизайн будет выглядеть по-настоящему, что особенно полезно, когда в дизайне есть нежные и тонкие линии. Темно-бордовый свитшот с круглым вырезом от Bonfire — прекрасный предмет одежды, на котором можно распечатать такой образ.
Готовы создать дизайн своей рубашки?
Воплотите свои идеи в жизнь с помощью нашего бесплатного инструмента дизайна.
6. Синий и серый
Комбинируйте синий и серый, чтобы создать рубашку классного тона. Поскольку в царстве синего и серого так много цветов, и поскольку у нас есть так много типов синих и серых цветов на выбор, ваши возможности безграничны для этой цветовой комбинации.
7. Красный, белый и синий
Хотя на бумаге эта цветовая комбинация кажется ограниченной патриотическими рисунками и флагами, на практике она очень хорошо подходит для всех видов дизайна.Основные цвета — красный и синий — хорошо сочетаются с нейтральным белым.
8. Темно-синий и голубой
Синие чернила на Синих рубашках всегда отлично смотрятся вместе. Просто убедитесь, что используемый синий цвет имеет достаточный контраст, чтобы на рубашке был виден весь рисунок. Попробуйте светло-голубые чернила на футболке Midnight Navy или королевские синие чернила на футболке Ice Blue.
9. Красный, оранжевый и желтый
Эти теплые тона в сочетании создают красивый, веселый и энергичный дизайн.Распечатайте дизайн в этих пустынных тонах на предмете одежды аналогичного цвета или на футболке нейтральных тонов, чтобы добиться большего баланса между рубашкой и дизайном. Ищете больше контраста? Выберите темно-синий или фиолетовый, чтобы сочетать в своем дизайне красный и желтый цвета.
10. Радуга
Цвет — это весело, поэтому, если вы не хотите ограничивать себя, максимально используйте наше ограничение в 8 цветов. Однако следует иметь в виду, что стоимость трафаретной печати рассчитывается для каждого цвета. Поэтому мы рекомендуем вести обратный отсчет цвета, если вы используете продажу рубашек для сбора средств с целью получения максимальной прибыли.Но вы все равно можете повеселиться со всеми цветами радуги, даже если вы используете только 4 или 5 цветов.
11. Нейтральные цвета
Землистые нейтральные оттенки, вдохновленные цветами земли, моря и песка, так хорошо сочетаются друг с другом. Если в вашем дизайне присутствуют изображения природы, используйте оттенки земли, чтобы передать сообщение и тон рубашки.
