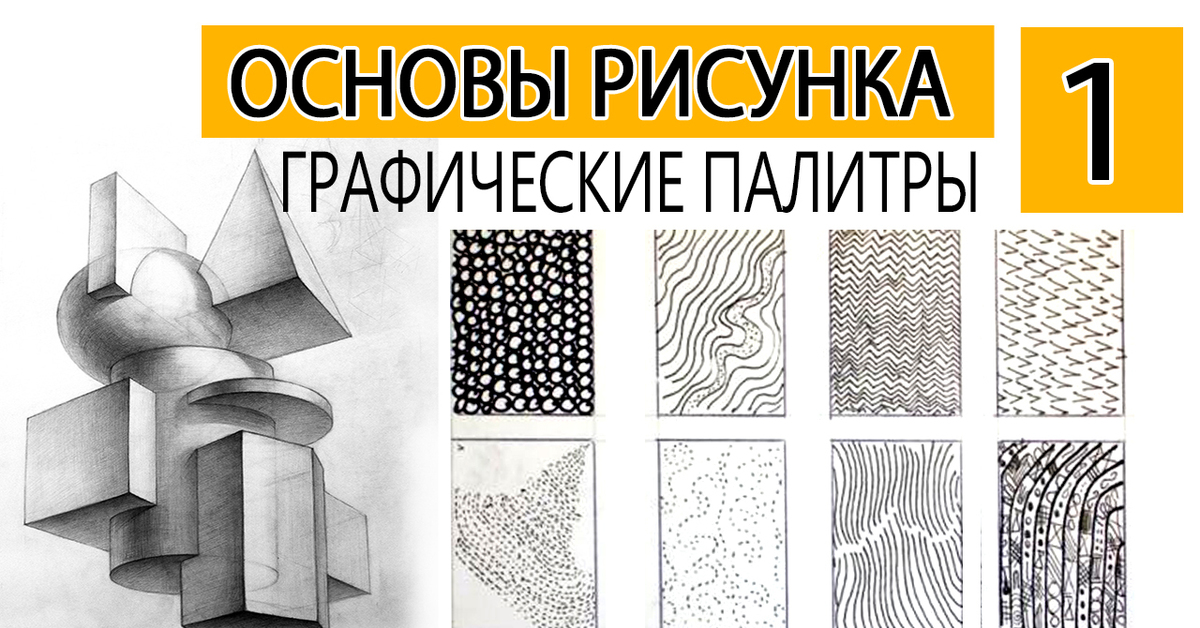
Основы книжной иллюстрации (7й набор)
Курс о законах книжной иллюстрации с большой практической частью и общением с педагогом. Репетиция сотрудничества с издательством и работа над полноценной детской книгой.
Работа художника-иллюстратора не так проста, как может показаться на первый взгляд! По словам Евгения Антоненкова, педагога курса, книжная иллюстрация, это скорее производство, чем свободное творчество. В данном курсе Евгений будет выполнять роль книжного издательства – давать задания, устанавливать сроки, оценивать работы и указывать ошибки, добиваясь наилучшего результата. Вы же – будете учиться, выполнять задания и попробуете себя в роли художника-иллюстратора!
Главный компонент курса – это общение с педагогом. Евгений будет подробно комментировать каждую работу и давать индивидуальные ценные советы в формате видео ответа.
ОБ АВТОРЕ
Евгений Антоненков – российский художник и иллюстратор, работает в иллюстрации почти сорок лет, 15 из которых – в качестве главного художника в ведущих российских издательствах: Росмэне, Махаоне и других. Евгений проиллюстрировал более 40 книг – в числе его библиографии можно встретить как книги Корнея Чуковского и Юнны Мориц, так и Дж.Р.Толкина, Алана Милна, Спайка Миллигана. Евгений постоянный участник международных выставок. Его иллюстрации к сказке У. Теккерея «Кольцо и роза» были отобраны для участия во всемирной выставке иллюстраторов детской книге в Болонье (2002 год). Евгений – дважды обладатель диплома «Книга года» (2008, 2016). В 2009 и 2010 году номинирован на международную премию Астрид Линдгрен.
ДЛЯ КОГО ЭТОТ КУРС
Курс предназначен дейтвующим целеустремленным иллюстраторам – если у вас есть стаж в рисовании, но нет заказов в книжной иллюстрации, или вы хотите отточить мастерство и поработать с опытным художником.
Важно понимать, что новичкам без навыков рисования будет сложно учиться на этом курсе! Поэтому для прохождения курса желательно наличие начального художественного образования, знаний в области композиции, перспективы, рисунка и цвета.
По окончании работы вы получите готовый макет небольшой сказки. Этот проект вы можете включить в свое портфолио.
Студенты курса участвуют в российских и международных выставках, выигрывают конкурсы иллюстраций и получают работы в ведущих издательствах! Например, ученица одного из потоков Мария Волкова стала одним из победителей конкурса «Образ книги». Вы можете прочитать интервью с Марией в нашем блоге.
НА КУРСЕ ВЫ УЗНАЕТЕ:
- о формах – геометрических, абстрактных, органических; текстуре и фактуре, статичном и динамичном пространстве;
- о плоском и глубинном пространстве,ритме, акцентах и интервалах;
- о точках равновесия, композиционном центре;
- о тональном и линейном пространстве; времени и пространстве, о цветовых и тональных контрастах и нюансах;
- о том, как создать персонаж, что такое образ; об абстрактном и конкретном;
- о силуэте, пропорциях, законе простых форм;
- о том, из чего состоит книга;
- об основных моментах раскадровки и создании макета книги.

О КУРСЕ
За 5 месяцев плодотворной работы вы просмотрите 6 теоретических лекций и закрепите полученные знания, выполнив 5 домашних заданий (на каждое домашнее задание отводится до 2х недель, включая основную работу и работу над ошибками).
Только выполнив все упражнения, вы перейдете к созданию макета книги к сказке. На этот проект отводится ровно 3 месяца. Работа над книгой будет состоять из следующих этапов: раскадровка, создание персонажей, черно-белый эскиз и цветная иллюстрация.
Весь процесс работы будет индивидуально курироваться Евгением Антоненковым. Совместно с педагогом вы будете определять, в какую сторону двигаться, как решать те или иные творческие задачи.
ФОРМАТ КУРСА
- Курс состоит из двух частей: теория (2 месяца) и практика с созданием макета книги (3 месяца)
- Занятия начнутся 25 мая и закончатся 7 ноября
- Количество мест 15 человек
- Курс проводится с поддержкой педагога, на каждое задание Евгений записывает видеоответ
- По окончании курса у вас останется неограниченный доступ к лекциям
РАБОТЫ И ОТЗЫВЫ СТУДЕНТОВ
ДО и ПОСЛЕ
Двигайте ползунок влево-вправо, чтобы увидеть, как изменился эскиз
Основы книжной иллюстрации
18-й поток онлайн-курса о законах книжной иллюстрации с большой практической частью и общением с педагогом. Репетиция работы с издательством и создание полноценной книги.
Репетиция работы с издательством и создание полноценной книги.
По словам Евгения Антоненкова, книжная иллюстрация — это скорее производство, чем свободное творчество. Поэтому наш курс устроен особенным образом.
Евгений будет выполнять роль книжного издательства: давать задания, устанавливать сроки, оценивать работы и указывать на ошибки, добиваясь наилучшего результата. Вы же — будете учиться, выполнять задания и попробуете себя в роли художника-иллюстратора!
Курс состоит из 2-х частей: теория с упражнениями и практика — создание макета книги. Евгений будет руководить вашим творческим процессом, комментировать каждую работу и давать индивидуальные советы в формате видео ответа, чтобы вы достигли хорошего творческого результата.
ОБ
АВТОРЕЕвгений Антоненков — российский художник и иллюстратор, работает в иллюстрации почти 40 лет, 15 из которых — в качестве главного художника в ведущих российских издательствах: Росмэне, Махаоне и других.
Евгений проиллюстрировал более 40 книг, постоянно участвует в международных выставках. Его иллюстрации были отобраны для участия во всемирной выставке иллюстраторов детской книге в Болонье. Евгений — дважды обладатель диплома «Книга года» и дважды номинирован на международную премию Астрид Линдгрен.
Курс предназначен практикующим иллюстраторам: если у вас есть стаж в рисовании, но нет заказов в книжной иллюстрации, или вы хотите отточить мастерство и поработать с опытным художником.
Новичкам без навыков рисования будет сложно учиться на этом курсе! Для прохождения курса желательно наличие начального художественного образования, знаний в области композиции, перспективы, рисунка и цвета.
По окончании работы вы получите готовый макет небольшой сказки. Этот проект вы можете включить в свое портфолио. Студенты курса участвуют в российских и международных выставках, выигрывают конкурсы иллюстраций и получают работы в ведущих издательствах!
- формах – геометрических, абстрактных, органических;
- текстуре и фактуре;
- пространстве: статичном и динамичном, плоском и глубинном, тональном и линейном, о времени в пространстве;
- композиции: ритме, акцентах и интервалах, точках равновесия, композиционном центре, об абстрактном и конкретном;
- цвете и тоне, контрастах и нюансах;
- персонаже: что такое образ, о силуэте, пропорциях, законе простых форм;
- раскадровкеи макете книги;
- из чего состоит книга.

О КУРСЕ
ЧАСТЬ 1. ТЕОРИЯ + УПРАЖНЕНИЯ
Серия упражнений на работу с пространством, средствами выразительности и персонажами — всё, что пригодится при создании макета книги. Только выполнив все упражнения, вы перейдете к созданию макета книги к сказке.
Евгений будет проверять каждое задание, давать обратную связь в формате видео-ответа и назначать до 2-х работ над ошибками
ЧАСТЬ 2. ПРАКТИКА. МАКЕТ КНИГИ
Работа над книгой будет состоять из следующих этапов: раскадровка, создание персонажей, черно-белый эскиз и цветная иллюстрация. Каждое задание также с проверкой автора и работой над ошибками.
Весь процесс работы будет индивидуально курироваться Евгением Антоненковым. Совместно с педагогом вы будете определять, в какую сторону двигаться, как решать те или иные творческие задачи.
ФОРМАТ КУРСА
- Обратная связь доступна с 11 марта 2021 по 28 июня 2021;
- Количество мест на курсе: 12;
- Курс с поддержкой педагога: на каждое задание Евгений записывает видеоответ;
- Работа над ошибками! Если педагог решит, что задание требует корректировки, то у вас появится возможность загрузить новые работы в том же задании. О том, как это работает можно прочитать здесь.
- Доступ к лекциям: по окончании курса у вас останется неограниченный доступ к видеолекциям;
- Субтитры: все видеолекции имеют русские и английские субтитры, а так же музыкальное сопровождение.
Двигайте ползунок влево-вправо, чтобы увидеть, как изменился эскиз
Галерея работ
16 шагов и множество полезных советов
Французский художник Ксавьер Коллет объясняет, как сделать процесс рисования эффективнее на примере своей работы с темной феей в окружении леса.
Эта небольшая лекция – возможность показать вам мой процесс создания живописи и поделиться с вами несколькими советами, которые помогут сделать ваш рабочий процесс эффективным и легкоуправляемым. Во время того, как я буду развивать, дополнять эту иллюстрацию, я расскажу об инстинктивном подходе к производству картины.
Я думаю, что следующие правила рисования могут помочь вам развить свои навыки, но иногда может показаться, что они пытаются вас ограничить. Пытаясь удовлетворить широкий спектр художественных критериев, таких как: дизайн персонажей, продуманные композиции и эффективные цветовые схемы – вы можете замедлиться, но быстрая работа не всегда бывает качественной, помните об этом.
Я считаю, что лучший путь к вершине – это научиться чувствовать, делать вещи инстинктивно. С практикой, видеть вещи, которые есть в изображении, и определять те элементы, которые до сих пор нуждаются в доработке – становится второй натурой, заполняют подсознание во время работы.
С практикой это становится второй натурой – видеть вещи, которые нуждаются в доработке
Единственное, что я сделал, прежде чем начать рисовать – отстранился от всех иллюстраций и фотографий в голове, чтобы мое подсознание начало генерировать идеи. После этого я полностью погрузился в процесс рисования.
Первоначальные эскизыЯ не знаю, как далеко я зайду с этой иллюстрацией. Зато я знаю, что хочу, чтобы главная героиня была своего рода королевой – кем-то, кто заставит вас бояться, ощущать тревогу, глядя ей в глаза.
Так что я начну с грубого наброска, чтобы понять, какая тут будет композиция. Она гуляет в лесу и наблюдает за вами. Ну, что ж, начнем рисовать кого-то, кто заставит вас почувствовать настоящий страх и завораживающий ужас.
Пятьдесят оттенков серогоВажно учесть глубину изображения и определиться с плоскостями: фон с двумя-тремя уровнями глубины; главная плоскость вашего героя и передний план.
Я начинаю в моно – это быстрее и будет легче что-то поменять. Я выбрал палитру из множества оттенков серого и, добавив персонажу рога и длинное платье во весь рост, я начал определять её характер.
Отправная точкаУ нас у всех есть свои маленькие слабости. Моя заключается в том, что я не могу устоять на ранних стадиях перед прорисовыванием лица персонажа. Часто говорят, что детализация элементов в изоляции – не очень хорошая практика, потому что в конечном итоге нельзя увидеть общую картину.
Полезный совет, не спорю, но я не могу вынести того, что на лице будет лишь немного деталей, у меня ужасно чешутся руки дополнить их. Поэтому я потратил немного времени, чтобы нарисовать лицо, корону, рога и волосы.
Цветной советИногда очень трудно определить, в каких цветах будет иллюстрация. Так что вот вам маленький совет. Возьмите старый рисунок или даже фотографию, не имеет значения. Дублируйте слой изображения и примените эффект Размытия по Гауссу к дубликату. Затем измените Параметры наложения – Режим наложения – Перекрытие. И посмотрите, вдохновляет ли вас такая цветовая гамма для вашей рабочей иллюстрации.
Затем измените Параметры наложения – Режим наложения – Перекрытие. И посмотрите, вдохновляет ли вас такая цветовая гамма для вашей рабочей иллюстрации.
Поиск цветовой темы
После этого я настроил Оттенок/Насыщенность и рисую кистью уже в цветном режиме. Еще один совет – примените Авто Уровни или Авто Контраст, а затем поиграйтесь с режимами смешивания слоя. Иногда счастливые случайности будут вдохновлять вас и помогать вам преодолевать стену «некреативности».
Добавляйте деталиЯ начинаю рисовать детали персонажа, начиная с головы и бюста, прежде чем перейти к разработке одежды.
Я не воплощаю какие-либо идеи по поводу платья, как я сказал, я просто пролистываю большой набор из разнообразных изображений, чтобы мой креатив наполнился свежими соками и я смог придумать необычный дизайн для платья.
КонтрастХорошо, если в рисунке будет контраст. Более конкретно: противопоставление форм, яркости и цвета. Мой выбор для этой иллюстрации – голубоватый свет, который будет указывать на магическую силу и контроль над всеми живыми существами на этом рисунке.
Мой выбор для этой иллюстрации – голубоватый свет, который будет указывать на магическую силу и контроль над всеми живыми существами на этом рисунке.
Теперь, когда я удовлетворен в выборе цветов, я могу завершить разработку ее костюма, добавив такие детали как украшения, и изобразить ряд таких материалов как мех, кожу, металл, блестяшки, которые все вместе сделают дизайн более интересным.
Пластика ваш другПомните о преимуществах цифровых графических программ. Фотошоповский фильтр Пластика является мощной редакторской опцией. Здесь, в моей иллюстрации, я использую его, чтобы подправить лицо феи, так как я решил, что оно слишком длинное.
Заканчиваем с нейВремя дорисовывать последние детали персонажа. Я добавил последние мазки на её корсете, нарисовал на ее посохе череп, добавил голубого свечения к костюму и т.д.
А теперь пришло время оживить фон лучами света и некоторым шумом. Пятнистые кисти в режиме Осветление основы подойдут мне идеально.
Пятнистые кисти в режиме Осветление основы подойдут мне идеально.
Создаем домашних любимцев
Я хочу, чтобы у моей темной феи были…питомцы. В нижней части композиции немного свободно, так что это идеальное место, чтобы нарисовать существ, которые оживают с помощью её тёмной магии.
У меня нет определенного представления о том, что я собираюсь делать, так что я делаю набросок тёмной кистью, а затем использую кисть в режиме Осветление основы, чтобы добавить такие детали как глаза и рты, из которых выходят пучки магии.
Зверинец монстровПока что я работаю инстинктивно и я вполне доволен дизайном моего существа. Теперь я могу добавить другие. Я применяю один и тот же рабочий процесс: создаю небольшой эскиз, а затем добавляю детали, используя кисть в режиме Осветление основы.
Размытые элементы
Я почти закончил эту иллюстрацию и теперь буду применять некоторые хитрости, которым я научился за годы моей работы. Я хочу, чтобы моя фея смотрела на наблюдателя – зрителя, который скрывается в лесу.
Я хочу, чтобы моя фея смотрела на наблюдателя – зрителя, который скрывается в лесу.
Так что я дорисую ветки мазками жесткой кисти. Нет необходимости рисовать их в деталях. Затем я добавил к ним эффект Размытия по Гауссу и всё – они готовы!
Зерно добавляет текстуру
Я люблю добавлять текстуру к моим рисункам. Иногда это просто текстура бумаги, создана с помощью Наложения слоя. Но сейчас я буду делать что-то совершенно другое.
Я добавил нейтральный серый слой (Насыщенность – 0, Яркость – 50) и применил Фильтр>Шумы>Добавить шум дважды (поставить на максимум) и Фильтр>Размытие>Размытие трижды. Затем я поставил этот слой на Перекрытие (Наложение) и кликнул на Непрозрачность слоя, поставив настройки на 5-6%
Более волшебная жизнь
Я решил, что картине нужно больше жизни. Моё решение – быстренько дорисовать бабочек на переднем плане, снова дать рисунку больше глубины.
Также я создал лесную флору: добавил небольшие овощи, листья, травы, грибы. Честно сказать, я доволен этим моим последним дополнением.
Честно сказать, я доволен этим моим последним дополнением.
Последняя хитрость
Последний совет. Простой способ добавить немного больше разнообразия в ваше искусство – это создать новый слой и заполнить его с помощью мягкой облачной кисти.
Установите основной цвет на светло-серый и используйте мягкую облачную кисть, чтобы создать контраст. Затем поставьте этот слой в режим Наложения.
Я следовал моим же советам и закончил рисунок!
Автор: Creativebloq
Перевод: Say-Hi
Также читайте:
Как создать иллюстрацию летней поездки в Adobe Illustrator
Как выработать авторский стиль в иллюстрации
Как нарисовать классическую иллюстрацию на тему «Звездных Войн»
Композиция и основы иллюстрации — Онлайн курс
ПЕРВЫЙ МЕСЯЦ
Лекция 1. Введение
- Знакомство с курсом.
 Определение понятий курса.
Определение понятий курса. - Неоднородность графического листа.
- Центр и периферия.
- Пазлы и интервалы.
- Элементы перспективы, светотени и пропорций в графике.
- Знакомство с текстом книги.
Домашнее задание:
Знакомство с автором и литературным текстом. Сбор референсов. Первые схемы композиции книжной иллюстрации.
Лекция 2. Грубые ошибки на периферии
- Ошибка или «я так вижу»?
- Ошибки в углах.
- «Шипы» в композиции.
- Магнитная линия периферии.
- Почему зритель «выскакивает» из композиции?
- Закрытые, открытые и полуоткрытые композиции.

- Упражнение на поиск ошибок.
Домашнее задание:
Работа с текстом. Составление библиотеки референсов. Набросок книжной иллюстрации. Коллаж композиции.
Лекция 3. Грубые ошибки в центре
- Как делать «стадо» предметов?
- На какие предметы можно накладывать фигуры персонажей?
- Непластичная работа.
- Близкие маленькие предметы и далекие большие.
- Когда можно отрезать персонажу голову?
- Ошибка «глазок».
- Как исправлять ошибки?
Домашнее задание:
Упражнение на поиск ошибок композиции. Исправление ошибок коллажа и наброска книжной иллюстрации.
Исправление ошибок коллажа и наброска книжной иллюстрации.
Лекция 4. Замысел
- Композиция идеалистическая и гармоничная.
- Драма и трагедия.
- Жанр, поджанры.
- Основы драматургии.
- Масштабность и идея.
Домашнее задание:
Знакомство с брифом рекламной иллюстрации. Сбор референсов. Мозговой штурм. Наброски рекламной иллюстрации. Построение фона рекламной иллюстрации с помощью трехточечной перспективы. Упражнение на построение перспективы.
ВТОРОЙ МЕСЯЦ
Лекция 5. Линейная графика
- Однотолщинная линия.
- Как избавиться от «проволочности»?
- Разнотолщинная линия.

- Поисковая линия. Декоративные линии.
- Характер линии.
Домашнее задание:
Упражнение на три вида однотолщинной линии. Упражнения на различные виды линий. Поправка фона рекламной иллюстрации.
Лекция 6. Закон движения
- Линии на входе в композицию.
- Как спрятать режиссерскую линию?
- «Композиционный ветер».
- Где поставить угрожающего персонажа?
- Как сбросить персонажа в пропасть? Как заставить его зависнуть в воздухе?
- Линия жизни, линия смерти, линия преодоления.
- Ломаные линии. Линия спокойствия.
 Линия пафоса.
Линия пафоса. - Как замедлить взгляд зрителя.
Домашнее задание:
Сбор видеореференсов. Добавление персонажей в движении на рекламную иллюстрацию.
Лекция 7. Художественный образ и новизна
- Метафора.
- Когда детали разрушают драматизм, а когда добавляют?
- Нужен ли фон?
- C-образные и S-образные линии движения персонажей.
- Персонажи разного пола, возраста и характера.
- Новизна композиции.
- Взаимодействие режиссера и художника анимации.
Домашнее задание:
Упражнение на создание метафоры. Художественный образ двух персонажей книжной иллюстрации. Чистовой линейный набросок книжной иллюстрации.
Лекция 8. Режиссура
- Юмор.
- Создание карикатуры.
- Основы монтажа.
- Короткая графическая история.
- Разработка отрывка анимационной сцены.
Домашнее задание:
Анализ анимационного фильма. Мозговой штурм. Наброски карикатуры и юмористического стрипа из четырех кадров.
ТРЕТИЙ МЕСЯЦ
Лекция 9. Композиционные центры
- Величина и степень детализации.
- Выбор геометрического формата.
- Что делать, если формат задан заказчиком?
- Геометрический центр.

- Зрительные центры.
- Композиционные центры.
- Фризовая композиция.
Домашнее задание:
Знакомство с новым литературным текстом. Сбор референсов. Упражнение на поиск формата и центров композиции. Поправка и чистовая отрисовка карикатуры и стрипа.
Лекция 10. Расстановка персонажей и предметов фона
- Гармонизация форм.
- Продвинутое применение «золотого сечения» и ряда 62, 38, 24, 14, 10.
- Расстановка персонажей и предметов фона.
- Как добиться математической гармонии, не прибегая к калькулятору?
- Ритмы.
Домашнее задание:
Создание композиции по мотивам литературного текста. Упражнение на расстановку предметов фона.
Упражнение на расстановку предметов фона.
Лекция 11. Равновесие и силовые линии
- Как уравновесить черное злое детализированным безразличным?
- Как нарисовать драму?
- «Солнечный ветер».
- Геометрические формы внутри композиции.
- Отличие иллюстрации от кинокадра.
- Силовые линии внутри композиции.
- Несколько рецептов внутреннего каркаса.
Домашнее задание:
Сбор референсов. Создание фотоколлажа портрета. Упражнение на создание силовых линий в рекламной иллюстрации. Составление наброска композиции с силуэтами.
Лекция 12. Тон и цвет
- Гармонизация тона.
- Выбор тонового диапазона.

- Сдвиг в черную сторону.
- Количество темного, светлого и среднего тона.
- Живописная пластика.
- Цветная графика.
Домашнее задание:
Упражнение на гармонизацию тона. Тоновые наброски книжной иллюстрации. Цветовые наброски рекламной иллюстрации.
ЧЕТВЁРТЫЙ МЕСЯЦ
Лекция 13. Закон цельности и контраста
- Объединение тоном.
- Объединение детализацией.
- Режиссерская цельность.
- Ритм.
- Как показать главного персонажа и толпу? Как противопоставить одну группу другой?
- Контраст, нюанс и подобие.

- Бэкграунд анимационной сцены.
Домашнее задание:
Упражнение на тоновую цельность. Цветовые наброски книжной иллюстрации. Завершение журнальной иллюстрации.
Лекция 14. Пятновая графика
- Силуэтная графика.
- Как рисовать границу?
- Виды силуэтной графики.
- Три направления пятновой графики.
- Две схемы детализации.
Домашнее задание:
Создание силуэтной композиции. Завершение книжной иллюстрации.
Лекция 15. Штриховая и точечная графика
- Элемент графики — штрих.
- Элемент графики — точка.

- Спецрисунок.
- Смешанные виды графики.
- Материалы.
Домашнее задание:
Создание штрихового портрета на основе фотоколлажа.
Лекция 16. Печать
- Книжная графика.
- Журнальная и газетная графика.
- Веб-графика.
- Подготовка к печати.
Домашнее задание:
Финальные поправки. Подготовка иллюстраций к печати.
Курс «Основы иллюстрации» от XYZ School | by XYZ School
Научим навыкам цифрового рисунка и иллюстрации, необходимым для работы в игровой индустрии.
Начало обучения: 15 марта
Длительность курса: 5 месяцев + 1 месяц на дополнительную проверку домашки.
Записаться на курс: school-xyz.com/osnovy-illyustracii
— Преподаватель: Егор Гришин, концепт-художник, сотрудничавший с Games Workshop.
— Ты изучишь процесс создания CG-рисунка от начала и до конца: начнёшь от светотени, затем перейдёшь к тону, цвету, текстурам и композиции.
— Ты научишься с нуля рисовать персонажей, объекты, архитектуру в цвете и объёме, создавать концепты и рендерить их.
— Ты создашь около 30 зарисовок, а также 3 иллюстрации в качестве дипломной работы.
Работа Егора Гришина, автора курсаЦифровая иллюстрация — это произведение, созданное художником с нуля при помощи графического планшета. Это может быть как пейзаж, сцена с несколькими персонажами или абстрактное изображение, передающее настроение и атмосферу. Чтобы создать иллюстрацию нужно разбираться в композиции, светотени, цвете и не только — набор необходимых навыков зависит от задачи.
2D-художники, способные создавать иллюстрации, востребованы благодаря взрывному развитию игровой индустрии. Они рисуют иллюстрации к карточным, казуальным и настольным играм, промо-арты и заставки, фоны и текстуры, иконки и интерфейсы.
Они рисуют иллюстрации к карточным, казуальным и настольным играм, промо-арты и заставки, фоны и текстуры, иконки и интерфейсы.
Мы научим тебя основам иллюстрации, необходимым для создания персонажей и объектов с фоном, то есть наиболее универсальный контент в геймдеве.
Ты научишься создавать, придавать объём и красить персонажей, ставить их в пространство, добавлять фон и так далее — каждую составляющую рисунка мы разберём подробно и детально.
Но мы сосредоточимся именно на художественных навыках, а не на работе в программах: используй любую удобную тебе цифровую «рисовалку». Для понимания базовых принципов софт не так важен.
Выпускная работа одного из студентов с прошлых потоковТакже мы научим тебя базовым навыкам концепт-арта — чтобы ты мог работать в соответствии со своими предпочтениями, и тебе не пришлось рисовать исключительно по чужому материалу. Но всё же основная направленность курса — именно навыки рисования.
Придумывать и воплощать в жизнь идеи из головы — это уже следующий уровень для художника. Пройдя наш курс, ты усвоишь основы этого процесса, но если захочешь стать профессиональным концепт-художником, то тебе — на продвинутый курс Дмитрия Клюшкина по концепт-арту.
— Основам светотени — чтобы рисунок выглядел объёмно;
— Алгоритмам работы с цветом и светом;
— Основам концепт-арта объектов и персонажей;
— Грамотно передавать текстурность для убедительности в рисунке;
— Создавать иллюстративный фон;
— Финализировать работу, акцентировать и оформлять;
— Использовать упрощённый алгоритм «изи-рендер», который используется в индустрии.
Для всех, кто хочет научиться грамотно создавать цифровые рисунки и иллюстрации, прокачать имеющиеся художественные навыки, а в дальнейшем, возможно, стать профессиональным концепт-художником.
Промежуточная работа Александра Цибизова, студента одного из прошлых потоковЧтобы комфортно чувствовать себя на курсе, желательно обладать базовыми навыками рисунка: понимать композицию, обладать объёмно-пространственным мышлением и владеть лайном. Это три кита, без которых в рисовании далеко не продвинуться. Конечно, ты можешь записаться на курс и без этих знаний, но без них тебе будет тяжело.
Это три кита, без которых в рисовании далеко не продвинуться. Конечно, ты можешь записаться на курс и без этих знаний, но без них тебе будет тяжело.
Но если ты в такой ситуации, то есть и хорошие новости: всему этому как раз посвящён наш курс «Скетчинг», который как раз заточен на абсолютных новичков. Так что взвесь свои силы и выбери для начала тот курс, который тебе по зубам, и записывайся на него.
Сборка концептов от Дениса Алексеева, студента одного из прошлых потоковПривет, меня зовут Егор Гришин, я — концепт-художник и иллюстратор. Посмотреть моё портфолио можно здесь.
В профессии я уже более 10 лет: сотрудничал с Games Workshop, рисовал иллюстрации для романов во вселенной Warhammer 40k. Один из моих любимых проектов — вселенная Sunrise, в которой объединяются стилистики стимпанка и колониальной Африки XVIII-XIX веков.
В 2014 году я вместе с товарищами запустил школу цифрового рисунка NewArtSchool, а не так давно мы начали сотрудничество со школой XYZ, которое переросло в нечто большее. Один курс на платформе XYZ я уже запустил, — он посвящён скетчингу. Ну а этот курс — уже более сложный и продвинутый.
Один курс на платформе XYZ я уже запустил, — он посвящён скетчингу. Ну а этот курс — уже более сложный и продвинутый.
На каждом уроке тебя ждёт по несколько мелких упражнений — в сумме около тридцати. Это будут совершенно разные объекты, персонажи, здания и интерьеры — в итоге получится очень разнообразное портфолио.
В качестве курсовой работы ты создашь композицию «указатель» из нескольких предметов.
Курсовая работа одного из студентов с предыдущих потоковА для диплома тебе будет нужно нарисовать персонажа, сооружение и 3 иллюстрации для объекта действия. Причём оформить всё это в цельный проект.
Дипломный проект одного из студентов с прошлых потоковБлок 1. Светотень, текстуры и рендер (7 недель)
Законы работы света и тени для рендера любых объектов.
- Работа со светотенью. Разбираемся с механикой работы тени и отражений, а также изучаем основные принципы рендера объектов.
2. Падающие тени. Овладеваем самым важным инструментом для передачи объёма.
Падающие тени. Овладеваем самым важным инструментом для передачи объёма.
3. Рефлексы и АО. Учимся использовать эти инструменты для того, чтобы сделать рисунок более реалистичным.
4. Тон и цвет. Изучаем, как тон и цвет влияют на атмосферу и настроение, и какова их роль в арте.
5. Текстуры.Разберёмся разберём основные принципы работы с ними, чтобы ты смог нарисовать любую текстуру.
6. Полный процесс. Закрепляем пройдённый материал на композиции из нескольких объектов, которые нужно гармонично расположить в пространстве, отрендерить и затекстурить.
Работа Егора Гришина, автора курса7. Финализация и упаковка. Обобщаем, акцентируем и оформляем то, что сделали на предыдущих уроках.
Работа Егора Гришина, автора курсаБлок 2. Основы концепта для предметов, персонажей и сооружений (4 недели)
В этой части курса ты погрузишься в базовые понятия и алгоритмы концепт-арта. Ты создашь целую линейку персонажей и сооружений, объединенных единой сюжетной линией.
Ты создашь целую линейку персонажей и сооружений, объединенных единой сюжетной линией.
8. Алгоритм для вариативных поисков. Овладеваем базовыми навыками концепт-арта, необходимыми для создания драфтов персонажей, сооружений и интерьеров.
Основы иллюстрации — Miroedova School — Учёба.ру
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Сервис онлайн-консультаций
Выбери профессию, о которой потом не пожалеешь
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Основы верстки с иллюстрациями
Основы верстки с иллюстрациямиВерстка иллюстраций в издании должна быть единообразной по размещению.
 При открытой верстке все иллюстрации должны стоять в верхней или нижней части полос, примыкая к тексту одной стороной (иллюстрации в оборку — двумя сторонами). При закрытой верстке все иллюстрации должны быть сверху и снизу закрыты не менее чем тремя строками текста (иллюстрации в оборку должны примыкать к тексту с трех сторон).
При открытой верстке все иллюстрации должны стоять в верхней или нижней части полос, примыкая к тексту одной стороной (иллюстрации в оборку — двумя сторонами). При закрытой верстке все иллюстрации должны быть сверху и снизу закрыты не менее чем тремя строками текста (иллюстрации в оборку должны примыкать к тексту с трех сторон).Иллюстрации должны быть отбиты от текста снизу всегда больше, чем сверху. Если подпись к иллюстрации располагается под ней, то ее отбивка от рисунка должна быть меньше, чем от последующего текста. Общая высота иллюстрации с подписью и отбивками должна быть кратна кеглю основного шрифта, а для иллюстраций в оборку — кеглю шрифта, которым делается оборка.
При верстке прямоугольных иллюстраций в углу или в край полосы внешние контуры должны размещаться строго по линиям текста полосы.
В изданиях, в которых иллюстрации тесно связаны с текстом (например, научно-техническая литература), их, как правило, располагают после ссылки и возможно ближе к ней. Желательно, чтобы иллюстрация помещалась на той же полосе или развороте, что и ссылка на нее. В особых случаях допустим перенос иллюстрации на следующий разворот (например, при объединении нескольких иллюстраций в одну полосу), при этом следует дополнить ссылку на рисунок словами.
В особых случаях допустим перенос иллюстрации на следующий разворот (например, при объединении нескольких иллюстраций в одну полосу), при этом следует дополнить ссылку на рисунок словами.
Не следует заверстывать иллюстрацию (кроме концовки) на концевой полосе издания. В изданиях научно-технической литературы, как исключение, это возможно, если ссылка на рисунок находится на той же полосе, причем он должен быть закрыт снизу не менее чем тремя строками.
При заверстке иллюстрации поперек полосы (лежа) она должна быть на четной полосе верхней стороной к наружному, а на нечетной — верхней стороной к корешковому полю.
Размещение иллюстраций на развороте следует согласовывать по расположению, выравнивая их по нижней или верхней линии.
Если иллюстрация, заверстываемая на отдельной полосе, по своему формату меньше полосы набора, то она должна размещаться на оптической середине полосы.
Если с иллюстрацией большого формата на полосе может быть размещено при открытой верстке не более трех, а при закрытой не более шести строк текста, такая иллюстрация должна быть заверстана на отдельной полосе.
Несколько иллюстраций могут быть заверстаны на одной полосе без текста. В этих случаях иллюстрации располагают в порядке их номеров и размещают в углах и к краям полосы, стремясь соблюсти ее прямоугольность. Если полосы с иллюстрациями заключаются в рамки, размер рамок должен быть точно равен формату текстовых полос.
Одна иллюстрация на полосе помещается при открытой верстке вверху или внизу полосы, при закрытой — на оптической середине полосы (3/8 текста над и 5/8 — под иллюстрацией).
Две иллюстрации на полосе должны быть размещены при открытой верстке вверху
или внизу полосы, при закрытой — их разделяют не менее чем тремя строками текста и вместе с ним выключают на оптическую середину полосы.
Если иллюстрация размещается на той же полосе, что и заголовок соответствующего раздела или параграфа, правило оптической середины при закрытой верстке может быть нарушено.
Иллюстрации, равные по ширине или близкие к формату строки набора, заверстывают вразрез, иллюстрации, малые по формату, (меньше формата строки набора на 2–3 кв. ) по указанию в издательском оригинале заверстывают в оборку. Не допускается в одном издании заверстывать иллюстрации одинакового формата в одном случае в оборку, а в другом — вразрез.
) по указанию в издательском оригинале заверстывают в оборку. Не допускается в одном издании заверстывать иллюстрации одинакового формата в одном случае в оборку, а в другом — вразрез.
При верстке вразрез двух иллюстраций рядом, если они не занимают всей ширины полосы, пробел между рисунками должен быть меньше боковых полей. Такие иллюстрации выравнивают по нижней линии. При разной высоте иллюстраций для одной из них должна быть сделана оборка, содержащая не менее четырех строк. Вместо основного текста разрешается поместить в оборке подрисуночную подпись.
Иллюстрации, помещаемые в оборку, устанавливают в наружное поле (на четных полосах слева, на нечетных — справа). Если на полосе две иллюстрации в оборку, вторую устанавливают в корешковое поле.
Не следует размещать иллюстрацию вразрез непосредственно за строкой с абзацным отступом или перед концевой строкой.
Не следует начинать оборку концевой строкой и заканчивать строкой с абзацным отступом.
Абзацные отступы в оборках должны быть такими же, как в основном тексте.
При так называемой «глухой» верстке иллюстраций оборка текстом делается с двух сторон (при многоколонной верстке возможно размещение иллюстраций во внутренних колонках и без оборки), кроме того, в этом случае иллюстрации не могут размещаться у верхнего или нижнего края полосы.
При верстке иллюстраций с выходом в поле края рисунков должны выступать за край полосы не менее чем на 1/2 кв. При верстке иллюстраций «под обрез» выход рисунков в поле должен быть несколько больше, чем размер полей, который должен быть указан в издательской спецификации (с учетом обрезки).
При верстке иллюстраций на полях издания рисунки должны быть размещены с отбивкой от текста, примерно равной остающемуся после обрезки издания полю, т. е. посередине ширины поля; размеры полей и в этом случае указываются в спецификации. Если на полях одной полосы заверстывают несколько мелких рисунков, их выравнивают по наружному краю.
Подпись под рисунком должна быть выключена на видимый формат иллюстрации посередине этого формата (первая строка — без абзацного отступа, последняя—по центру). Для иллюстраций, заверстываемых вразрез, но не на полный формат, допускается большие подписи (более трех строк) выключать на полный формат строки набора.
Для иллюстраций, заверстываемых вразрез, но не на полный формат, допускается большие подписи (более трех строк) выключать на полный формат строки набора.
Для иллюстраций непрямоугольной формы с большими пробелами в одном из углов желательно «врезать» подпись в площадь пробела. При этом подпись не должна выходить за видимый формат других частей рисунка и должна
быть отбивка от деталей рисунка не менее чем на 6 п.
Подписи под рисунками, размещаемые в оборках, должны быть набраны на полный формат оборки и отделены от текста тонкой линейкой, отбитой от текста подписи на 2 п.
Горизонтальные линии иллюстраций всегда должны быть строго параллельны строкам публикации, вертикальные линии — краям полосы.
АБСОЛЮТНОЕ РУКОВОДСТВО ПО ИЛЛЮСТРАЦИИ ДЛЯ НАЧИНАЮЩИХ. КОГДА НАЧАТЬ? | by Аня Куварзина
С чего начать иллюстрацию как абсолютный новичок? Следует ли вам сначала потратить время на изучение того, как рисовать, или лучше начать с освоения цифрового программного обеспечения? Это был вопрос, который мой старый школьный друг задал мне несколько дней назад.

Отредактировано 08.07.20 20
Работа иллюстратором — привлекательное занятие для тех, кто любит рисовать. Это творческий и коммерческий проект с перспективой того, что ваши работы увидят и оценят тысячи людей.
Однако, чтобы дойти до стадии заказа и зарабатывать на жизнь этим, требуются целеустремленность, настойчивость и художественные навыки. Я считаю, что стать иллюстратором несложно, но нужно хорошо разбираться в том, что вы делаете.
По моему опыту, есть три основных компонента для достижения успеха в иллюстрации:
- Уверенность в своем стиле
- Осведомленность о рынке
- Самореклама
( и немного удачи)
Если вы Абсолютный новичок, то поиск способа выразить себя визуально будет самым важным шагом в вашей практике.
Рисование — это наиболее очевидный способ, который иллюстраторы используют для выражения своих идей, поэтому обучение рисованию определенно будет одним из главных пунктов вашей повестки дня.
Ознакомьтесь с этими простыми упражнениями по рисованию для начинающих в этой статье.
1. Возьмите альбом для рисования и используйте его, чтобы регулярно рисовать с натуры — любым доступным способом.
Вначале карандаш и чистый лист бумаги становятся двумя самыми ужасающими вещами на земле, поэтому вам нужно будет позаботиться о своем мышлении, прежде чем начать.
Прочтите эту статью, чтобы получить несколько психологических советов.
Цель здесь не в том, чтобы научиться рисовать очень хорошо, хотя это тоже может неизбежно случиться, а в том, чтобы научиться чувствовать себя комфортно в собственном творческом самовыражении. Например, если ваш рисунок наивен и свободен, вы можете принять его как часть своего стиля.
Это не должно быть реалистичным. Некоторые люди, получившие образование в классической живописи и рисовальщики, испытывают трудности с иллюстрацией. Это потому, что современная иллюстрация предпочитает более выразительные стили и быстрое выполнение работ.
2. Каракули, нарисуйте по ссылке (с фотографий) или нарисуйте с головы — сделайте все, что в ваших силах, чтобы чувствовать себя увереннее, держа карандаш и рассказывая историю.
Когда я был очень молод, я делал комиксы про человечков-палочек. Я тогда не очень хорошо рисовала, но хотела рассказывать истории. Другой мой друг, который ходил в «настоящую» художественную школу, смеялся и говорил мне, что комиксы нельзя делать с помощью человечков-палочек.
Этот комментарий запомнился мне, и мне потребовалось время, чтобы закончить.Но после многих лет обучения дизайну я узнал, что на самом деле визуальная коммуникация может быть выражена через множество средств, поэтому нет ничего постыдного в использовании скромных человечков-палочек для передачи вашей истории, кругов, пятен или линий.
3. Скопируйте чужих работ ( в образовательных целях, — не пытайтесь выдать чужие работы за свои).
Прямо сейчас копировать не любитель. НО! Когда я вспоминаю свою собственную кривую обучения, я должен признать, что копирование было полезно в самом начале, когда у меня не было достаточной уверенности в своих способностях к рисованию.Когда у вас абсолютно нулевой опыт и навыки, копирование — отличное начало.
НО! Когда я вспоминаю свою собственную кривую обучения, я должен признать, что копирование было полезно в самом начале, когда у меня не было достаточной уверенности в своих способностях к рисованию.Когда у вас абсолютно нулевой опыт и навыки, копирование — отличное начало.
Если вы копируете, попробуйте использовать те же материалы, что и художник, и используйте процесс как инструмент, чтобы определить, какие художественные техники вы предпочитаете. И помните: копирование чужого стиля, не работая над развитием собственного, чревато опасностью превратиться в пони с одним трюком без личного голоса. Вы были предупреждены. Также, предупреждение: не пытайтесь выдать чужую работу за свою.
Прочтите это сообщение в блоге о поиске своего личного стиля.
3. Изучите другие средства
Или вы можете вообще отказаться от рисования и использовать другие средства, такие как фотография, коллаж, векторная графика или создание кукол. Ознакомьтесь с работой этого иллюстратора, которая использует бумажный коллаж в качестве основного материала.
Помните, что современная иллюстрация не ограничивается только нарисованными изображениями. Рисуйте в своем стиле, рисуйте как можете. Если рисование дается нелегко, поэкспериментируйте и ищите другие возможности.
4. Сохраняйте мотивацию
Обратите внимание, что процесс познания вашего стиля потребует времени, и вам может быть трудно сохранять мотивацию самостоятельно.Будет много возможностей откладывать и вообще отказаться от этого проекта, поэтому может быть полезно заручиться поддержкой членов семьи и друзей.
Или вы можете заявить о себе как о другом иллюстраторе в новой учетной записи Instagram или даже завести блог. Может быть, вы можете поискать группы в Facebook или проблемы и рисовать марафоны. Эта ответственность со стороны других поможет вам продолжать работу в тяжелые времена.
5. Используйте свою индивидуальность
Ваша собственная личность также играет большую роль в создании вашего образа художника.Вы человек с определенными интересами и историями, которые сформировали ваш характер. Используйте эти знания, чтобы сформировать свой стиль иллюстратора.
Используйте эти знания, чтобы сформировать свой стиль иллюстратора.
Важно извлекать выгоду из того, что лично вас привлекает. Это могут быть милые цветочные узоры или исторические события, но начните с исследования того, что вам нравится от природы, и создайте иллюстрации на эту тему.
Что касается изучения программного обеспечения, я бы порекомендовал сначала изучить основы рисования. Когда вы освоитесь с рисунком, довольно просто научиться делать его цифровым.
Вы можете сэкономить время, изучив сначала более доступные инструменты для создания изображений. Кроме того, многие современные иллюстраторы работают с минимальным использованием компьютера или без него, поэтому отсутствие знаний о программном обеспечении не должно вас сдерживать.
Однако, если вы носитель цифровых технологий и читая это, вы чувствуете, что лучше начать прямо на компьютере, тогда, во что бы то ни стало, дерзайте. Рисование на iPad — отличный способ начать рисовать, намного проще, чем изучать Photoshop на рабочем столе.
Теперь, когда вы провозгласили себя творческой личностью, вы должны начать думать так же. Один из лучших выводов моей степени дизайнера — научиться мыслить как художник.
1. Начните собирать цвета, текстуры и отсылки в своего рода альбом для вырезок или цифровую коллекцию.
2. Создайте цифровую доску Pinterest и собирайте изображения, которые вам нравятся.
3. Зацикливайтесь на странных вещах, о которых другие люди редко задумываются, например, на определенных видах жуков или на курортах 1960-х годов.
4. Посещайте библиотеки и художественные выставки и внимательно смотрите.
5. Посмотрите на работы иллюстраторов и художников из других областей творчества, таких как фильмы, книги, музыка, балет и т. Д.
6. Обращайте внимание на новые вещи в материалах, которые вы видите ежедневно, поскольку они также могут стать вашими вдохновение.
Вам понадобится какой-то контент, чтобы накормить свой разум, чтобы иметь возможность создавать захватывающие образы.
Иллюстраторы называются так потому, что они что-то иллюстрируют: настроение, фрагмент текста, концепцию, тему, человека и т. Д.
Итак, чтобы развивать свою практику иллюстрации, вам понадобится тема или проект, чтобы дать вам структуру.
В индустрии творческие проекты называют брифами. Если вы хотите стать коммерческим иллюстратором, важно научиться работать с брифом.
Я поместил здесь список, где можно найти настоящие отраслевые сводки. Им не платят, но они предоставляют отличную практику для развития вашего портфолио.
Как вариант, работайте над собственными проектами.
Найдите себе что-нибудь для иллюстрации.Может быть, это будет рассказ, который вы придумали сами, или просто общая тема, например «кошки» или «магия», или книга, которую вы всегда любили, песня или стихотворение.
Может быть, вы нарисуете всех своих коллег в виде суккулентов. Что бы это ни было, начните с вызова себе.
Загрузите бесплатный список подсказок с иллюстрациями здесь.
Это зависит от стиля иллюстрации, которую вы хотите сделать. Если вам интересно делать очень подробные фотореалистичные рисунки, вам пригодятся традиционные навыки академического рисования.Подумайте о жизненных рисунках и старомодных уроках изобразительного искусства о перспективе и тоне.
Однако, если вас интересует современная иллюстрация, вы заметите разнообразие стилей, большинство из которых схематичны и выразительны. Если вам нравится такой стиль, не обязательно учиться «правильно» рисовать. Вместо этого вам нужно научиться рисовать с индивидуальностью. Ваши клиенты будут приходить к вам, потому что они ищут «человеческое прикосновение», эмоциональный способ выразить тему. В противном случае они могли бы просто использовать фотографию.
Ваша задача — определить, какой стиль иллюстрации вы хотите использовать. Это гладкие цифровые векторы? Это выразительные штриховые рисунки? Или это красочная и дружелюбная книжка с картинками?
Я считаю, что главное, к чему вы должны стремиться, — это комфортно работать с собственными рисунками. Вы должны быть на той стадии, когда знаете, что можете легко нарисовать что угодно в своем собственном стиле, чтобы получать комиссионные. Вам нужно разработать свой собственный способ рисования, который вы сможете с радостью выдержать. А для этого нужно регулярно тренироваться.Определенно есть некоторые уловки, которые помогут вам улучшить ваши рисунки. В этом сообщении я написал о некоторых современных упражнениях по рисованию.
Вы должны быть на той стадии, когда знаете, что можете легко нарисовать что угодно в своем собственном стиле, чтобы получать комиссионные. Вам нужно разработать свой собственный способ рисования, который вы сможете с радостью выдержать. А для этого нужно регулярно тренироваться.Определенно есть некоторые уловки, которые помогут вам улучшить ваши рисунки. В этом сообщении я написал о некоторых современных упражнениях по рисованию.
Вы также можете относительно легко улучшить навыки рисования:
- Посещая местные классы рисования жизни
Некоторые классы рисования жизни просто кладут модель на передний план и позволяют вам продолжить работу. В идеале вам нужен класс, где учитель познакомит вас с новым художественным материалом или даст несколько советов. Рисование жизни не обязательно, чтобы стать иллюстратором, но это хорошая практика, если вы хотите рисовать людей.
- Присоединяйтесь к местному сканированию эскизов
Существует большое сообщество художников, которые собираются вместе и рисуют по всему городу. Вы можете найти местную группу в большинстве мест по всему миру. Рисовать в группе — это здорово, потому что вы можете учиться друг у друга советам, а рисовать на улице с другими людьми легче (вы не получите слишком много странных взглядов публики)
Вы можете найти местную группу в большинстве мест по всему миру. Рисовать в группе — это здорово, потому что вы можете учиться друг у друга советам, а рисовать на улице с другими людьми легче (вы не получите слишком много странных взглядов публики)
- Посетите местные музеи и галереи бесплатно уроки рисования
Если вы живете в большом городе, вам очень повезло находиться рядом с музеями, которые могут предложить занятия по рисованию и прогулки с гидом.Рисовать в музеях очень удобно, потому что здесь тихо и вас никто не побеспокоит. Кроме того, вы можете найти уникальное вдохновение.
Я твердо уверен, что вам не нужна степень иллюстратора, чтобы работать иллюстратором. Это кажется странным, исходить от человека, получившего степень бакалавра в области иллюстраций, но, оглядываясь назад, можно выделить следующие основные преимущества поступления в универ:
- социальный аспект общения с другими творческими людьми
- расширение общих знаний и осведомленности об истории дизайна
Оба они полезны, но не важны. Так что если у вас есть бюджет и время, дерзайте! Я особенно рекомендую Университет Фалмута, который даже предлагает магистерскую программу онлайн-иллюстраций, а также курс магистратуры по детской книжной иллюстрации Англии Раскин, который является трамплином для многих успешных иллюстраторов в Великобритании.
Так что если у вас есть бюджет и время, дерзайте! Я особенно рекомендую Университет Фалмута, который даже предлагает магистерскую программу онлайн-иллюстраций, а также курс магистратуры по детской книжной иллюстрации Англии Раскин, который является трамплином для многих успешных иллюстраторов в Великобритании.
Я думаю, что вы можете стать успешным иллюстратором, выполнив специализированные короткие курсы. Большинство из них вы можете просто выполнить онлайн. Вот список курсов, которые я рекомендую:
1. «Создавайте произведения искусства, которые продают»
Лиза Роджерс — иллюстратор, предлагающий множество специализированных курсов по различным стилям иллюстрации.Все ее курсы основаны на отраслевом опыте и ориентированы на работу в качестве профессионального иллюстратора.
2. Школа рисования Princes Royal в Лондоне предлагает отличные онлайн и личные курсы рисования.
Я особенно рекомендую курс комиксов и графических романов Эмили Хаворт-Бут.
3. Доместика
Доместика
На этом веб-сайте есть хороший выбор уроков по технической иллюстрации.
4. Skillshare
Мне очень понравился этот урок по рисованию на iPad Лиск Фенг.
5. Краткие онлайн- и офлайн-курсы в Челси
UAL — ведущий университет искусства и дизайна в Великобритании. Я прошел их курс книжной иллюстрации в Челси, который теперь также предлагается онлайн.
Я надеюсь, что эти идеи будут полезны для вас, когда вы начнете с иллюстрации.
5 основных советов по иллюстрированию. Советы и уловки, которые большинство людей… | пользователя Al Power 👨🎨 | Muzli
Советы и уловки, которые большинство людей не выделяют при иллюстрациях.Наверное, они никому не нужны, кроме меня…
Итак, я не собираюсь использовать эту статью, чтобы показать вам, как использовать определенные техники или инструменты для создания идеальной иллюстрации. Причина в том, что у каждого свой подход к своему процессу. Совершенного процесса не существует. Я собираюсь использовать эту статью, чтобы выделить некоторые довольно очевидные, но, вероятно, не самые важные советы, о которых люди будут говорить, когда они пытаются проиллюстрировать. Для меня последовательность является ключом к целостному иллюстративному руководству по стилю, и без следующих советов вам будет сложно добиться последовательности.
Я собираюсь использовать эту статью, чтобы выделить некоторые довольно очевидные, но, вероятно, не самые важные советы, о которых люди будут говорить, когда они пытаются проиллюстрировать. Для меня последовательность является ключом к целостному иллюстративному руководству по стилю, и без следующих советов вам будет сложно добиться последовательности.
Единственный совет, который я дам вам, чтобы стать лучшим иллюстратором, и вы можете использовать его в любом аспекте жизни, — это практика. Это трудоемкий процесс, но это лучший способ учиться. Это единственный способ, которым я научился. Я снова и снова давал себе личные проекты. До тех пор, пока у меня не было портфолио иллюстраций, которое начало привлекать потенциальных клиентов к моей иллюстративной работе.
Так или иначе, вернемся к сути этой статьи. Я хотел вытащить несколько ключевых маленьких приемов, которым я научился в процессе, которые должны помочь ускорить ваш поток, а также помочь создать последовательную иллюстрацию, последовательность является ключевым фактором.
Примечание: Большинство рекомендаций здесь нацелены на создание довольно простой штриховой иллюстрации продукта в Adobe Illustrator. Когда я говорю это, я имею в виду общую иллюстрацию, в которой штрихи используются для определения основной формы структуры. Смотри ниже.
Коллекция штрихованных иллюстраций продуктаОбычно, прежде чем вы начинаете создавать иллюстрацию, вы, вероятно, набросали набор цветов, основанный на принципах бренда, над которыми вы работаете. Обычно он наследует набор основных цветов и различные вторичные цвета.Вам также стоит рассмотреть еще пару цветов. Цвет обводки и цвет штриховки. Я бы порекомендовал попробовать выделить именно те цвета, которые вы используете, постоянно обновляя палитру.
Создание согласованной цветовой палитры с постоянным использованием цвета Ключевой вывод: Всегда создавайте небольшую цветовую палитру рядом с монтажной областью, которая имеет правильные цвета заливки и обводки, а также правильную толщину обводки и завершение обводки. Это позволит увеличить скорость при сохранении согласованности в вашей иллюстрации.
Это позволит увеличить скорость при сохранении согласованности в вашей иллюстрации.
Мне нравится использовать штриховку, чтобы добавить глубины моим иллюстрациям продуктов. Это непросто сделать, когда вы обычно используете плоские цвета в палитре, то есть без градиентов. Я использую последовательный набор «цветов» в качестве вариантов затенения. Обводка всегда должна быть самого темного цвета, используемого в иллюстрации, поэтому штриховка должна быть непрозрачностью обводки, чтобы она была согласованной при размещении рядом с самым темным элементом.
Произошла ошибка при настройке вашего пользовательского файла cookie
Произошла ошибка при настройке вашего пользовательского файла cookieЭтот сайт использует файлы cookie для повышения производительности. Если ваш браузер не принимает файлы cookie, вы не можете просматривать этот сайт.
Настройка вашего браузера для приема файлов cookie
Существует множество причин, по которым cookie не может быть установлен правильно. Ниже приведены наиболее частые причины:
Ниже приведены наиболее частые причины:
- В вашем браузере отключены файлы cookie.Вам необходимо сбросить настройки своего браузера, чтобы он принимал файлы cookie, или чтобы спросить вас, хотите ли вы принимать файлы cookie.
- Ваш браузер спрашивает вас, хотите ли вы принимать файлы cookie, и вы отказались. Чтобы принять файлы cookie с этого сайта, используйте кнопку «Назад» и примите файлы cookie.
- Ваш браузер не поддерживает файлы cookie. Если вы подозреваете это, попробуйте другой браузер.
- Дата на вашем компьютере в прошлом. Если часы вашего компьютера показывают дату до 1 января 1970 г., браузер автоматически забудет файл cookie.Чтобы исправить это, установите правильное время и дату на своем компьютере.
- Вы установили приложение, которое отслеживает или блокирует установку файлов cookie.
Вы должны отключить приложение при входе в систему или уточнить у системного администратора.

Почему этому сайту требуются файлы cookie?
Этот сайт использует файлы cookie для повышения производительности, запоминая, что вы вошли в систему, когда переходите со страницы на страницу.Чтобы предоставить доступ без файлов cookie потребует, чтобы сайт создавал новый сеанс для каждой посещаемой страницы, что замедляет работу системы до неприемлемого уровня.
Что сохраняется в файлах cookie?
Этот сайт не хранит ничего, кроме автоматически сгенерированного идентификатора сеанса в cookie; никакая другая информация не фиксируется.
Как правило, в файле cookie может храниться только информация, которую вы предоставляете, или выбор, который вы делаете при посещении веб-сайта.Например, сайт
не может определить ваше имя электронной почты, пока вы не введете его. Разрешение веб-сайту создавать файлы cookie не дает этому или любому другому сайту доступа к
остальной части вашего компьютера, и только сайт, который создал файл cookie, может его прочитать.
ИЛЛЮСТРАЦИЯ KNOWHOW Иллюстрированная книга Основы
Один из самых популярных постов в Words & Pictures, Редактор иллюстраций Джон Шелли пересматривает, как планировать изображения и макет для иллюстраторов, начинающих работать с книжками с картинками.
Один Одна из первых проблем, с которыми сталкиваются иллюстраторы и писатели иллюстрированных книг, — какой длины должна быть моя книга? Сколько текста, сколько изображений, сколько страницы, какие пропорции и размер?
Количество страниц
Книжки с картинками составлены из подписей . Страницы выкладываются и печатаются вместе на больших листах, которые разрезаются пополам (придавая 4 стороны), затем еще раз пополам (8 сторон), затем сложите, сделав пачка из 16 страниц, называемая «подпись».Многие книжки с картинками состоят из двух сшитых подписей, в результате получается книга из 32 страниц. Это наиболее распространенный формат, и, поскольку его обычно легче создать, он Лучше всего представить макеты с планом на 32 страницы. Однако за немного больше
стоимости, можно добавить дополнительную половину листа (8 страниц), что составит 40 страниц (т.е. 2,5
подписи) или замените одну полную подпись на книгу из 24 страниц (1,5 подписи). Три подписи
создать книгу на 48 страниц, на четыре — на 64 страницы и так далее.
Однако за немного больше
стоимости, можно добавить дополнительную половину листа (8 страниц), что составит 40 страниц (т.е. 2,5
подписи) или замените одну полную подпись на книгу из 24 страниц (1,5 подписи). Три подписи
создать книгу на 48 страниц, на четыре — на 64 страницы и так далее. | Строительство 32-страничной книги в твердом переплете с отдельным концом.Клапаны куртки довольно сейчас необычно для книжек с картинками в Великобритании, но все еще очень распространено в США. и многие другие страны. |
Сколько страниц фактически можно использовать для рассказа, зависит от того, является ли книга «С отдельным концом» или «С отдельным концом».
Книги с отдельным концом иметь два отдельных листа (обычно на более дешевой цветной бумаге) в качестве пустых форзацы. Это означает, что распечатанные подписи доступны со всех сторон. для использования страницы 1 и 32 32-страничной книги являются первой и последней страниц.
 Обычно страница 1 содержит простой полузаголовок (т.е. простую страницу с одним заголовком), страницы 2-3 представляют собой более сложный титульный лист или фронтиспис и стр.32 можно использовать как последнюю страницу рассказа (хотя часто
просто имеет мотив виньетки или оставлено пустым). Если текст начинается со стр. 4-5
что составляет максимум 14 с половиной разворотов (29 страниц), доступных для
история.
Обычно страница 1 содержит простой полузаголовок (т.е. простую страницу с одним заголовком), страницы 2-3 представляют собой более сложный титульный лист или фронтиспис и стр.32 можно использовать как последнюю страницу рассказа (хотя часто
просто имеет мотив виньетки или оставлено пустым). Если текст начинается со стр. 4-5
что составляет максимум 14 с половиной разворотов (29 страниц), доступных для
история.| 32 раздельный макет страницы.Коричневые страницы — это простые форзацы в цветная бумага; желтым обозначены те, которые доступны для использования в истории. |
Самостоятельные книги однако наклеиваются непосредственно на облицовочные плиты без отдельных форзацы. Итак, в случае 32-страничной книги с самостоятельным завершением, страница 1 и страница 32 приклеены и никогда не просматриваются, страницы 2-3 и 30-31 используются как форзацы, а страницы 4-5 — титульные.
 Остается 12 разворотов (24
страниц), доступных для фактического рассказа, или только 11, если полутитульный лист
Включено.Самостоятельные книги часто имеют иллюстрированные форзацы, потому что
наклеенная сторона такая же, как и вся книга.
Остается 12 разворотов (24
страниц), доступных для фактического рассказа, или только 11, если полутитульный лист
Включено.Самостоятельные книги часто имеют иллюстрированные форзацы, потому что
наклеенная сторона такая же, как и вся книга.| 32-страничный Самостоятельная книга с картинками без полузаголовка. Браун страницы приклеены на досках страницы охры можно (хотя и не всегда) использовать как печатные форзацы. Желтые страницы — это те страницы, которые доступны для рассказа и иллюстрации |
Итак, у вас есть рассказ и, возможно, несколько персонажей и другие наброски.Следующий этап — распланировать книгу с раскадровкой.
Раскадровки Обычная отправная точка для иллюстраторов — разметить раскадровку на одном листе бумаги, представляя всю книгу в небольших квадратах размером с эскиз. Это позволяет художнику нарисовать базовый дизайн каждого разворота, спланировать, как история будет разворачиваться на страницах, разделить текст, увидеть, где находятся драматические моменты, и рассмотреть ритм изображений.
 Поскольку эскизы имеют размер миниатюр и очень просты, их легко стереть и перерисовать.Некоторые иллюстраторы рисуют крошечные наброски или пишут текст на стикерах, которые можно переключать между страницами, хотя я считаю, что у них есть раздражающая привычка сворачиваться калачиком и падать!
Поскольку эскизы имеют размер миниатюр и очень просты, их легко стереть и перерисовать.Некоторые иллюстраторы рисуют крошечные наброски или пишут текст на стикерах, которые можно переключать между страницами, хотя я считаю, что у них есть раздражающая привычка сворачиваться калачиком и падать! | Раскадровка для одной из моих книг, Джек и бобовый стебель . Обратите внимание на стикеры! |
Примерно спланировав книгу, пора делать наброски большего размера для каждой страницы или разворота. Лично я рисую наброски карандашом размером A5 на страницу (то есть A4 для разворота на две страницы), сканирую их, чтобы сделать макет, а затем увеличивать для финального этапа художественного оформления, но у каждого будет свой метод.
В следующий раз мы более подробно рассмотрим различные доступные варианты стиля, композиции и дизайна.
Все изображения © John Shelley
__________________________________________________________________________________________________________Джон Шелли — редактор функций иллюстраций Words & Pictures и иллюстратор более 50 книг для детей, последней из которых является книга корейских народных рассказов A Purse Full of Tales для Hesperus Press.
 Он дважды был номинирован на премию Мемориала Астрид Линдгрен, сначала в 2018, а затем в 2019.
Он дважды был номинирован на премию Мемориала Астрид Линдгрен, сначала в 2018, а затем в 2019.http://www.jshelley.com
| _______________________________________________________________________________ |
Основы векторной иллюстрации для разработчиков Android — Часть 1: Примитивные формы
Это проще, чем вы думаете!
Прочтите вторую часть этой серии из пяти частей, «Штрихи и пути», ЗДЕСЬ!
Прочтите часть 3, «Логические операции», ЗДЕСЬ!
Прочтите часть 4, «z-ordering», ЗДЕСЬ!
Прочтите часть 5, «Основные преобразования», ЗДЕСЬ!
Читайте бонусную часть «Работа с текстом», ЗДЕСЬ!
Введение
Поверьте мне: владение базовыми навыками векторной иллюстрации, даже если вы разработчик (особенно разработчик приложений-одиночек), может очень пригодиться.
В качестве основного правила я всегда предлагаю использовать один пакет значков для одного приложения для единообразия.
Но что, если в пакете значков, который вы используете, нет значков для объектов или концепций, которые вам действительно нужны? Что делать, если вам нужен значок для «короны»? Или иконку «авокадо»? Или значок «сфинктер»?
Тогда у вас действительно будут проблемы, если (или, что более реалистично, , когда ) Королевская академия поедателей запоров авокадо попросит вас создать их приложение.
Дело в том, что создавать базовые векторные иконки и иллюстрации в определенном стиле намного проще, чем вы думаете.На самом деле, я убежден, что, усвоив пять основных концепций, вы сможете создать большую часть того, что вам нужно, самостоятельно.
В этой серии из пяти частей я буду выделять по одной концепции за раз и давать вам примеры того, как эффективно использовать эту концепцию.
Эти пять концепций:
- Примитивные формы
- Штрихи
- Булевы операторы
- Z-упорядочение
- Базовые преобразования
- (Бонусная концепция!) Работа с текстом
Для этой серии я буду использовать фантастический векторный инструмент под названием Gravit Designer. Gravit Designer доступен для браузеров, Windows, Mac, Linux и Chrome OS, поэтому вы сможете запускать его, где бы вы ни были. Это также совершенно бесплатно и очень мощно.
Gravit Designer доступен для браузеров, Windows, Mac, Linux и Chrome OS, поэтому вы сможете запускать его, где бы вы ни были. Это также совершенно бесплатно и очень мощно.
Конечно, вы также можете использовать Inkscape, Illustrator, Affinity Designer или любой другой инструмент векторного дизайна.
Концепция 1: примитивные формы
Вот значок папки, который я создал сегодня
Для его создания я использовал только примитивные формы.
Некоторые из вас могут спросить: «Что именно вы подразумеваете под примитивными формами », хотя как разработчики Android вы (вероятно) сразу поняли, что я имел в виду.
Если вы когда-либо использовали XML-чертеж, вы писали что-то вроде этого
android: shape = ”Овал” >
Часть android: shape определяет примитивную форму, в данном случае овал , который мы используем для создания круговой или эллиптической формы. Другие допустимые значения в Android: прямоугольник , строка и кольцо.
Другие допустимые значения в Android: прямоугольник , строка и кольцо.
Таким образом, примитивная фигура — это базовая, простая фигура, которую мы можем использовать (в сочетании с другими фигурами) для создания более сложных фигур.
К счастью, приложения для иллюстраций не ограничиваются тем скудным выбором, который предлагает Android.
Например, Gravit Designer предлагает формы линий, прямоугольников , эллипсов , треугольников , звездочек и многоугольников . Другие программы для иллюстраций предлагают еще больший выбор основных форм, таких как полумесяцы, слезы и пузыри с текстом.
Вот контур (без заливок, только штрихи) примера папки, который я показал выше, чтобы вы могли видеть, что на самом деле происходит.
Как видите, значок папки был создан с использованием только закругленных прямоугольников. Конечно, в правом верхнем углу «прямоугольника с закругленными углами 3» вырезан кусок, но это то, чему вы научитесь в части 3: «Логические операторы». И опять же, все будет проще, чем вы думаете.
И опять же, все будет проще, чем вы думаете.
Было бы упущением закончить эту часть, не упомянув, что, как правило, эти примитивные формы имеют атрибуты, которые можно настраивать во всех инструментах векторной иллюстрации.
В нашем примере прямоугольники были скругленными, но это не обязательно. Фактически, в Gravit Designer заданная форма представляет собой правильный прямоугольник с острыми углами. Чтобы сделать его округлым, вы манипулируете одним из его атрибутов, называемым «угол».
Изменение этих атрибутов может привести к драматическим изменениям формы. Ниже вы можете увидеть обзор примитивных форм в Gravit Designer, и в каждой строке вы увидите некоторые их вариации, основанные на измененных атрибутах:
Как видите, в некоторых случаях разница настолько велика, что оригинал форма едва узнаваема.Это то, что мы будем многократно использовать в своих интересах.
А пока я предлагаю вам открыть Gravit Designer (или вашу любимую программу для создания векторных иллюстраций) и начать играть с формами и их атрибутами. 30 минут должно хватить, чтобы вы познакомились с основными формами и их атрибутами.
30 минут должно хватить, чтобы вы познакомились с основными формами и их атрибутами.
Затем в качестве упражнения посмотрите, сможете ли вы использовать эти простые формы, чтобы начать создавать что-то более сложное, комбинируя их, например, карандаш. Если у вас получился красивый (или ужасный, не имеет значения) карандаш, поделитесь им в комментариях ниже.
Полезный совет о формах. Удерживая нажатой Shift перед тем, как щелкнуть и перетащить, чтобы нарисовать форму, вы сможете создавать идеальные круги и квадраты. В противном случае вы будете рисовать правильные прямоугольники и эллипсы.
Увидимся завтра во второй части этой короткой серии, которая называется «Штрихи». Не группа.
СВЯТОЕ ОБНОВЛЕНИЕ, БЭТМЕН!
Из-за исключительно положительной реакции на эту серию и запросов различных читателей (спасибо, ваши сообщения сделали мой день!), Я начал работу над книжной версией этой серии с расширенным содержанием и различными упражнениями, которые помогут приступить к работе быстро и эффективно.
Книга выйдет в середине марта, но вы можете сделать предварительный заказ сейчас, перейдя на мою страницу BuyMeACoffee (ссылка ниже) и пожертвовав на любую сумму свыше 3 долларов (включая 3 доллара, очевидно). Пожертвовав 6 или 9 долларов, вы также получите от меня поддержку по электронной почте, пока вы работаете над упражнениями! Застрявший? Напишите мне по электронной почте, и я отвечу с головокружительной скоростью.
После выпуска книга выйдет по своей обычной цене в 15 долларов и останется там навсегда (или, по крайней мере, до тех пор, пока Майкл Бэй не снимет хороший фильм, а это практически навсегда), так что если вам понравились эти статьи и вы хотите великолепный — выглядящая версия с расширенным содержанием и еще более ужасными шутками, вы знаете, что делать! (подсказка: щелкните ссылку ниже)
ВАЖНО: Оставьте мне сообщение со своим адресом электронной почты , когда вы делаете пожертвование, чтобы я мог связаться с вами и отправить вам книгу, как только она будет выпущена!
Связанные
Теги
Присоединяйтесь к Hacker Noon Создайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Общие сведения об основах и концепциях рисования
Рисование модели в 3D отличается от рисования изображения в 2D. Это введение в основы и концепции рисования объясняет несколько способов создания кромок и граней (основных объектов любой модели SketchUp). Вы также узнаете, как механизм вывода SketchUp помогает разместить эти линии и грани на нужной оси.
Рисование линии
Используйте инструмент «Линия» для рисования кромок (также называемых линейными объектами ).Кромки составляют конструктивную основу всех моделей. Вот как провести линию:
- Выберите инструмент Line () на панели инструментов (или нажмите клавишу L ). Курсор изменится на карандаш.
- Щелкните, чтобы установить начальную точку вашей линии. Если вы щелкнули не в том месте, нажмите клавишу Esc , чтобы начать заново. При перемещении курсора по области рисования обратите внимание на следующее:
- Линия следует за курсором.

- Длина линии динамически отображается в поле «Измерения».(В поле «Измерения» используются единицы, указанные в вашем шаблоне.)
- Линия, следующая за курсором, становится красной, зеленой или синей, если линия параллельна красной, зеленой или синей оси соответственно. При наведении курсора на мгновение появляется всплывающая подсказка, похожая на подсказку На синей оси, показанную на рисунке. В вашей машине нет привидений; это механизм вывода SketchUp, о котором вы узнаете подробнее далее в этой статье.
- Линия следует за курсором.
- Щелкните, чтобы установить конечную точку линии.Эта конечная точка также может быть начальной точкой другой линии. Когда закончите рисовать линии, нажмите Esc или выберите другой инструмент. После установки конечной точки вы можете нажать Ctrl + Z (Microsoft Windows) или Command + Z (macOS), чтобы отменить строку и начать заново.
- (Необязательно) Чтобы сделать линию точной длины, введите значение и нажмите , введите (Microsoft Windows) или , верните (macOS).
 Вы можете повторять этот процесс сколько угодно раз, пока не начнете новую линию или не выберете другой инструмент.Если вы не укажете единицу измерения, SketchUp будет использовать единицу измерения, указанную в вашем шаблоне. Однако вы можете ввести любую британскую или метрическую единицу для своей линии. Например, вы можете ввести 3 мм или 5’2 дюйма . По мере ввода ваше значение отображается в поле «Измерения».
Вы можете повторять этот процесс сколько угодно раз, пока не начнете новую линию или не выберете другой инструмент.Если вы не укажете единицу измерения, SketchUp будет использовать единицу измерения, указанную в вашем шаблоне. Однако вы можете ввести любую британскую или метрическую единицу для своей линии. Например, вы можете ввести 3 мм или 5’2 дюйма . По мере ввода ваше значение отображается в поле «Измерения».
- Абсолютная координата , например, [3 ‘, 5’, 7 ‘] , помещает конец линии относительно текущей оси. .Квадратные скобки указывают абсолютную координату.
- Относительная координата , например <1,5 м, 4 м, 2,75 м> , помещает конец линии относительно начальной точки вашей линии. Угловые скобки указывают относительную координату.
Вы можете редактировать длину линии, если она не ограничивает лицо. Вот как отредактировать строку:
Вот как отредактировать строку:
- Выберите инструмент «Перемещение» ().
- Наведите курсор инструмента «Перемещение» на одну из конечных точек линии.
- Щелкните и перетащите конечную точку, чтобы изменить длину линии.
Совет: Вы также можете настроить длину в диалоговом окне «Информация об объекте». Щелкните строку и выберите в появившемся меню «Информация об объекте». В поле Длина введите новую длину строки.
Создание лица
Когда вы соединяете несколько линий в фигуру, они образуют грань.
Ни смешное лицо, ни страшное лицо клоуна, ни даже милое мордашка щенка. По умолчанию грани просты, но очень важны: это вторая половина дуэта, ребер и граней, которые позволяют существовать любой модели SketchUp, когда-либо созданной.
Совет: По умолчанию SketchUp добавляет затенение к некоторым граням, как показано здесь, и эти грани непрозрачны, поэтому вы знаете, что ваша модель имеет настоящую стену, пол или что-то еще, что ваше лицо должно представлять в вашей 3D-модели. (Однако в SketchUp есть представление, которое позволяет видеть сквозь стены, как Супермен. Подробности см. В разделе Просмотр модели.) Инструменты формы — Прямоугольник, Круг и Многоугольник — также создают грани. (Дополнительные сведения об этих инструментах см. В разделе «Рисование основных фигур».)
(Однако в SketchUp есть представление, которое позволяет видеть сквозь стены, как Супермен. Подробности см. В разделе Просмотр модели.) Инструменты формы — Прямоугольник, Круг и Многоугольник — также создают грани. (Дополнительные сведения об этих инструментах см. В разделе «Рисование основных фигур».)Разделительные грани
Когда вы рисуете линию (или кривую) на существующей грани, вы разделяете грань.
Совет: Эта концепция важна, потому что после разделения грани вы можете использовать инструмент Push / Pull, чтобы подтолкнуть или потянуть одну часть лица, в то время как другая часть остается на месте, как показано здесь. Подробнее об инструменте Push / Pull см. В разделе «Выталкивание и вытягивание фигур в 3D».Открытие трехмерных фигур путем стирания краев и граней
Вы можете стереть край или грань, чтобы создать проем в форме.Чтобы увидеть, как стирание кромки влияет на вашу модель, сначала выберите инструмент Eraser () на панели инструментов или нажмите клавишу E , а затем щелкните кромку:
- Щелчок по кромке стирает кромку и любую грань, которая касалась этого края.
 Как почти пел Билли Айдол, у вас могут быть строчки без лица. Однако грань должна быть полностью связана краями.
Как почти пел Билли Айдол, у вас могут быть строчки без лица. Однако грань должна быть полностью связана краями. - Контекстный щелчок по лицу и выбор «Стереть» удаляет только лицо.
На рисунке вы видите исходный куб и то, как стирание ребра или грани изменяет куб.
Совет: Если вы хотите скрыть линию, а не стереть ее, удерживайте нажатой клавишу Shift при щелчке по линии ластиком. Или щелкните строку и выберите Скрыть .
Исцеление удаленных лиц
Если вы случайно удалили лицо, вот как его восстановить:
- Если вы не вносили никаких других изменений, которые хотели бы сохранить, просто выберите Правка> Отменить в строке меню. Или нажмите сочетание клавиш для отмены, Ctrl + Z (Microsoft Windows) или Command + Z (macOS).
- Перерисуйте линию, по которой лица исчезли, и SketchUp воссоздает эти грани.

Поиск и блокировка вывода
SketchUp имеет механизм вывода, который помогает вам работать в трехмерном пространстве. Например, когда курсор инструмента «Линия» находится над средней точкой другой линии, механизм вывода сообщает вам, отображая голубую точку и всплывающую подсказку с надписью «Средняя точка», как показано здесь. Каждый вывод имеет свой цвет и всплывающую подсказку. (Полный список см. В разделе «Знание типов вывода».)
Механизм вывода также может помочь вам найти геометрические отношения между линиями. Например, он сообщает вам, когда линия, которую вы рисуете, перпендикулярна другой линии. На следующем рисунке обратите внимание, что цветная точка также появляется в начальной точке линии, предоставляя вам сразу несколько битов информации.
Предупреждение: Время от времени обращайте пристальное внимание на механизм вывода и орбиту, чтобы проверять свой рисунок с разных точек зрения.На следующем рисунке линии могут казаться лежащими на красной и зеленой плоскости, пока вы не перейдете к другому виду. Чтобы избежать этой распространенной ошибки, SketchUp помогает, поворачивая направление рисования или плоскость рисования в красный, зеленый или синий цвет, когда вы создаете кромки или плоскости, параллельные этим осям (или пурпурный, если вы параллельны / перпендикулярны кромке или грани в ваша модель).
Чтобы избежать этой распространенной ошибки, SketchUp помогает, поворачивая направление рисования или плоскость рисования в красный, зеленый или синий цвет, когда вы создаете кромки или плоскости, параллельные этим осям (или пурпурный, если вы параллельны / перпендикулярны кромке или грани в ваша модель).
Совет: Иногда нужный вывод может появиться не сразу, либо SketchUp может выбрать выравнивание с неправильной геометрией.В этих случаях вы можете стимулировать вывод или увеличить шансы на конкретное выравнивание, наведя курсор мыши на место, из которого вы хотите, чтобы SketchUp сделал вывод. Когда появится визуальная подсказка, SketchUp на короткое время установит приоритет этого выравнивания, пока вы продолжаете рисовать.
Переключатель линейного вывода
Новая функция! — SketchUp 2020.2
Создание логических выводов — это фундаментальная функция SketchUp, и большинство инструментов в той или иной степени зависят от этого. Однако логический вывод иногда может мешать вам, особенно при работе в загруженной области модели.С помощью инструмента «Линия» вы можете выключить и снова включить линейный вывод с помощью простого действия-модификатора.
Однако логический вывод иногда может мешать вам, особенно при работе в загруженной области модели.С помощью инструмента «Линия» вы можете выключить и снова включить линейный вывод с помощью простого действия-модификатора.
Чтобы включить линейный вывод в инструменте «Линия», вам нужно щелкнуть один раз, чтобы начать рисование линии. После того, как вы начали свою линию, но перед тем, как щелкнуть, чтобы закончить ее, просто нажмите клавишу COMMAND на Mac или клавишу ALT в Windows, которая переключит следующие состояния:
- Все выводы на
- Все выводы отключены
- Только параллельно и перпендикулярно
Все выводы на
Это поведение по умолчанию, которое вы использовали в SketchUp, начиная с версии 1.Инструмент «Линия» будет привязан к красной, зеленой и синей осям, а также к пурпурной оси (параллельно / перпендикулярно указанному краю).
Все выводы отключены
В этом состоянии инструмент «Линия» игнорирует все линейные выводы. Обратите внимание, что ваш курсор будет более свободно перемещаться по экрану по мере завершения сегментов кромки. Обратите внимание, что вы все еще можете найти другие типы вывода, такие как На грани, Направляющие точки, Средние точки и т. Д. Используйте эти другие типы вывода, чтобы убедиться, что ваши линии нарисованы в нужных вам плоскостях.
Обратите внимание, что ваш курсор будет более свободно перемещаться по экрану по мере завершения сегментов кромки. Обратите внимание, что вы все еще можете найти другие типы вывода, такие как На грани, Направляющие точки, Средние точки и т. Д. Используйте эти другие типы вывода, чтобы убедиться, что ваши линии нарисованы в нужных вам плоскостях.
Только параллельные и перпендикулярные
В этом состоянии отображаются только параллельные и перпендикулярные линейные выводы при использовании инструмента «Линия». Выбор этого параметра позволит вам нарисовать линию, убедившись, что она параллельна или перпендикулярна другой геометрии, не отвлекаясь на другие линейные выводы, которые могут привести к искушению украсть вашу линию.
Блокировка выводов с помощью клавиатуры
Блокируя выводы, вы можете уверенно рисовать в том направлении, в котором собираетесь рисовать.Еще одна причина для блокировки вывода — сохранить одно направление рисования, пока вы ссылаетесь на геометрию из другой части модели. Это более сложный прием, но очень полезный. Самый простой способ заблокировать вывод для направлений осей по умолчанию — использовать клавиши со стрелками:
Это более сложный прием, но очень полезный. Самый простой способ заблокировать вывод для направлений осей по умолчанию — использовать клавиши со стрелками:
| Ключ | Как это выглядит |
|---|---|
| ↑ | Фиксирует направление рисования или плоскость рисования относительно синей оси |
| ← | Фиксирует направление рисования или плоскость рисования относительно зеленой оси |
| → | Фиксирует направление рисования или плоскость рисования по красной оси.Хороший способ запомнить, что слева направо — это сказать: «Право запирает красный». |
| ↓ | Переключите, чтобы зафиксировать параллельное / перпендикулярное направление рисования или плоскость рисования с предполагаемой кромкой или плоскостью. В основном все, что становится пурпурным. Направление рисования станет пурпурным, как и край грани, на котором выполняется вывод. |
| Сдвиг | Фиксирует направление рисования или плоскость рисования относительно активного направления рисования / плоскости.Итак, если вы рисуете по синим осям и удерживаете Shift, синий вывод будет заблокирован. |
| Shift + Alt (Windows) или Shift + Command (MacOS) | Удерживание сдвига для фиксации плоскости чертежа также фиксирует инструмент на той же плоскости грани, на которую делается вывод. Однако для инструментов «Поворот» и «Транспортир» нажмите клавишу «Alt» (Microsoft Windows) или «Command» (madOS), чтобы освободить эти инструменты, чтобы вы могли переместить центр в другое место в модели, сохраняя при этом ту же плоскость чертежа |
Некоторые инструменты, такие как круг и вращение, могут быть привязаны к плоскости (вместо направления рисования), как показано ниже.Для этих инструментов вы можете заблокировать плоскость рисования, выбрав цветное направление оси инструмента или «нормальное».
Обеспечение выравнивания краев по осям
Чтобы ваши ребра были выровнены по осям, может оказаться полезным изменить цвет курсора на цвета осей. Или, если вам нужно проверить выравнивание существующей геометрии, измените края на цвета осей.
Чтобы изменить цвет курсора на цвета осей, выполните следующие действия:
- Выберите Окно > Настройки (Microsoft Windows) или SketchUp> Настройки (macOS).Откроется диалоговое окно «Настройки SketchUp».
- Выберите элемент Чертеж слева.
- В области «Разное» панели «Рисование» установите флажок Отображать перекрестие .
- Нажмите ОК , чтобы закрыть диалоговое окно настроек SketchUp. Курсор отображает перекрестье цвета осей, как показано здесь.
Чтобы края модели отражали цвет оси, по которой она выровнена, выполните следующие действия:
- Выберите Окно> Стили.

- В диалоговом окне «Стили» выберите в модели из раскрывающегося списка библиотек стилей.
- Щелкните вкладку Изменить .
- Щелкните значок Edge Settings , показанный на рисунке.
- В раскрывающемся списке Цвет выберите По оси . Цвета кромок в вашей модели изменяются, чтобы отразить их выравнивание по осям (если кромка не выровнена по оси, и тогда цвет кромки не изменится).На следующем рисунке показано, какие края выровнены (а какие нет) по трем осям.
Основы — Учитесь со Стефом Физером Коулманом
Photoshop для иллюстраторов: Основы — это класс, который я хотел бы вернуться, когда возился, пытаясь понять, как использовать Photoshop в моей работе с иллюстрациями. Если вы новичок в Photoshop или если вам нужно освежиться после долгого перерыва в работе с Photoshop, этот урок для вас. Мы начнем с настройки вашего рабочего пространства и создания документов, а затем проработаем различные инструменты, которые вы будете использовать для создания иллюстраций в Photoshop, и закончим двумя демонстрациями рисования, чтобы вы могли увидеть, как все это сочетается.
Мы начнем с настройки вашего рабочего пространства и создания документов, а затем проработаем различные инструменты, которые вы будете использовать для создания иллюстраций в Photoshop, и закончим двумя демонстрациями рисования, чтобы вы могли увидеть, как все это сочетается.
Photoshop для иллюстраторов: основы дает вам строительные блоки для создания успешной художественной практики Photoshop.
Основываясь на моем опыте работы иллюстратором детских книг и лицензированным художником, я научу вас тому, что вам нужно знать, чтобы начать рисовать в Photoshop.Мы начнем с простых примеров и перейдем к пошаговому процессу, в котором я продемонстрирую, как я использую свои любимые инструменты Photoshop в своей работе.
Попутно вы узнаете:
Как выбрать планшет для рисования
Как настроить рабочее пространство Photoshop
Как использовать основные инструменты Photoshop, включая лассо, инструменты выбора формы, инструменты кисти и инструменты пера, среди прочего
Как выбрать правильное цветовое пространство
Как создать новый документ и импортировать эскиз
Как использовать слои и группы для организации работы
Как раскрасить иллюстрации с помощью инструментов лассо, выделения, фигур, пера и кисти
Как использовать обтравочные маски
И как внести изменения в вашу готовую работу
Когда я начал использовать Photoshop более десяти лет назад, я потратил около Бесконечные часы рылись в поисках руководств по иллюстрации в Photoshop — трудная задача, учитывая, что я был новичком в цифровом искусстве и даже не знал, какие термины искать.
