Преобразование PSD в HTML/CSS — CodeRoad
В настоящее время я получаю сайт, разработанный человеком, который работает в photoshop и предоставит мне PSD сайта — довольно много слоев и т. д…
Есть ли какой-нибудь способ преобразовать это в HTML/CSS или это нужно сделать вручную?
Некоторые сайты, кажется, предлагают эту услугу, но я не уверен, что они просто разрезают PSD на разделы и отображают их как изображения, а не HTML/CSS.
Возможно, полное преобразование просто невозможно.
мысли? тнх
html css photoshopПоделиться Источник Adam 19 июня 2012 в 07:20
4 ответа
- PSD до HTML и CSS
Я конвертирую psd-файл в HTML и CSS, и у меня возникли проблемы с фоном. Фон дизайна имеет маску слоя, которая является черной. Вот почему мне снятся кошмары. Есть идеи, как это реализовать в HTML и CSS?
- хороший инструмент для нарезки PSD на CSS+HTML выход
Есть ли какой-нибудь инструмент для нарезки дизайна PSD, который генерирует CSS+HTML (не отлично, но как отправная точка).
 Я слышал, что у photoshop есть какой-то wysiwyg-редактор, который генерирует вывод CSS+HTML на sliced PSD, но ничего не нашел. Или есть какой-нибудь хороший учебник, который…
Я слышал, что у photoshop есть какой-то wysiwyg-редактор, который генерирует вывод CSS+HTML на sliced PSD, но ничего не нашел. Или есть какой-нибудь хороший учебник, который…
2
Лучше всего сделать это вручную или заплатить кому-нибудь, чтобы он написал это в HTML для вас. Веб-сайты, которые просто сокращают PSD, часто производят плохие, а иногда и просто недействительные HTML.
Скорее всего, вы получите лучшие результаты (более быстрая загрузка страницы, лучший SEO, лучшая семантика и т. д.), используя макет, который не является в основном нарезанными изображениями.
Поделиться Bojangles 19 июня 2012 в 07:26
0
Photoshop может преобразовать макет в ужасный макет исправления с пронумерованными идентификаторами и классами. Вы не хотите этого, потому что это кошмар.
BTW. использование большого количества изображений в макетах и изображений с текстом — очень плохая практика. Сейчас для этого есть несколько оправданий, за исключением, может быть, пользовательских маркетинговых материалов. Если вам нужен шрифт, то вы можете использовать для этого Cufon. Закругленные углы могут быть достигнуты с помощью css во многих случаях. Некоторые из моих последних макетов использовали в общей сложности всего 5-10kb изображений.
Очевидно, что вы не можете ожидать, что сделаете это как Новичок, но это то, к чему вы должны стремиться.
Поделиться Adamantus 20 июня 2012 в 08:14
0
Многие сайты будут делать именно то, что вы укажете.
Ищите отзывы о поставщиках услуг от PSD до HTML / CSS и сравнивайте цены / сроки выполнения работ / качество.
Вы также можете использовать более новые инструменты, такие как http://csshat.com , которые в значительной степени помогут.
Поделиться Moin Zaman 19 июня 2012 в 07:21
- Преобразование PSD в XHTML/CSS
Если у меня есть psd и я пытаюсь выяснить, что лучше всего использовать для преобразования html, что было бы лучше. Просто сделайте размер psd-изображения? У меня есть свой сайт и страница с тем, как должно выглядеть мое изображение ниже. Веб-сайт: http://kansasoutlawwrestling.com Макет jpg:…
- преобразование размеров элементов из PSD в HTML с помощью адаптивного дизайна
 Когда я извлекаю файлы CSS из PSD, я вижу странные вещи, такие как все элементы находятся в положении=абсолют, что кажется довольно фиктивным. Я…
Когда я извлекаю файлы CSS из PSD, я вижу странные вещи, такие как все элементы находятся в положении=абсолют, что кажется довольно фиктивным. Я…
0
Вы должны сделать это вручную.
Существуют автоматические инструменты (1 , 2), которые могут выполнить преобразование, но выходной код просто ужасен. Не ожидайте, что впоследствии сможете легко поддерживать код.
Есть также сайты, которые могут закодировать его для вас. Они должны следовать обычным советам & трюкам о том, как сделать это хорошо. Некоторые из них в порядке, некоторые нет.
Или вы можете научиться делать это. Просто Закодируйте его вручную. Это не сложно, но вам нужно некоторое базовое знание HTML, CSS раньше.
Посмотрите на каждый блок design/layout/box/etc., затем посмотрите, какие элементы он имеет и как вы можете воссоздать их с помощью HTML/CSS., если на один из них нет ответа.
Вы также можете найти учебные пособия по этому вопросу ( 3), руководства ( 4 ) и видео ( 5). Это довольно наводнено информацией об этом.
Это довольно наводнено информацией об этом.
( 1 ) Adobe Муза: http://www.adobe.com/продукты/муза.html
( 2 ) SideGrinder 3: http://www.medialab.com/
( 3) Google: http:/ / www.google.com / поиск?q=конвертировать + psd+учебник
(4 ) Артмов: http://artmov.com/ebooks/how-to-convert-psd-to-html-css
( 5 ) YouTube: http://www.youtube.com/результаты?search_query=преобразование+psd&oq=преобразование+СДП
Поделиться Max 01 июля 2012 в 16:19
Похожие вопросы:
Как бы вы подошли к этому PSD к HTML?
Я только что начал практиковать преобразование PSD в HTML/CSS., но иногда вы видите PSD, и это просто кажется невозможным создать с помощью html и css. Как тот, что здесь :…
справка о преобразовании PSD в HTML / CSS
Я знаком с CSS и HTML, а также видел несколько учебных пособий по преобразованию PSD в HTML / CSS. подобный этому. Теперь у меня есть шаблон PSD, который я хочу преобразовать в страницу HTML/CSS….
подобный этому. Теперь у меня есть шаблон PSD, который я хочу преобразовать в страницу HTML/CSS….
преобразование PSD в HTML
Я получил доступ к некоторым файлам PSD, созданным дизайнером. Они содержат кнопки, ползунки и другие элементы web UI. Как преобразовать части PSD в CSS/web-элементы? PSD был правильно создан для…
PSD до HTML и CSS
Я конвертирую psd-файл в HTML и CSS, и у меня возникли проблемы с фоном. Фон дизайна имеет маску слоя, которая является черной. Вот почему мне снятся кошмары. Есть идеи, как это реализовать в HTML и…
хороший инструмент для нарезки PSD на CSS+HTML выход
Есть ли какой-нибудь инструмент для нарезки дизайна PSD, который генерирует CSS+HTML (не отлично, но как отправная точка). Я слышал, что у photoshop есть какой-то wysiwyg-редактор, который…
Преобразование PSD в XHTML/CSS
Если у меня есть psd и я пытаюсь выяснить, что лучше всего использовать для преобразования html, что было бы лучше.
преобразование размеров элементов из PSD в HTML с помощью адаптивного дизайна
Мне нужно преобразовать файл PSD в HTML5 с адаптивным дизайном. Это первый раз, когда я делаю это, я хотел бы иметь какую-то четкую ориентацию. Когда я извлекаю файлы CSS из PSD, я вижу странные…
PSD до HTML размеров элементов
У меня есть дизайнер, который разработал мой сайт с использованием Photoshop (. psd). Теперь я тот, кто преобразует это в html/css. В дизайне есть иконки (изображения), размер которых составляет…
Преобразование PSD в HTML и CSS
Как экспортировать код HTML и CSS из файла PSD с помощью инструментов / плагинов с открытым исходным кодом?
Может ли кто-нибудь знать, что преобразование файлов PSD в код HTML и CSS с помощью любого программного обеспечения с открытым исходным кодом, плагинов или фреймворков доступно для его. ..
..
Экспорт HTML и CSS из Photoshop или InDesign
Я создаю веб-сайт, и у меня есть файл .psd того, как должен выглядеть сайт, и я могу сделать это вручную, но это займет время. Мне было интересно, есть ли способ экспортировать файл Photoshop или InDesign в HTML, не требуя серьезных исправлений. Существует способ экспорта из InDesign в Dreamweaver, но он портит изображения и текст. Есть ли какая-то альтернатива?
Поделиться Источник Darko Rodic 11 июня 2012 в 12:10
3 ответа
- Выполнить ExtendScript в InDesign из AppleScript
Я могу использовать AppleScript, чтобы отправить ExtendScript в Photoshop и получить обратно результат: Это отправляет 2 в stdout: tell application Adobe Photoshop CC 2017 do javascript var x = 2; x end tell Я получаю синтаксическую ошибку, когда пытаюсь сделать то же самое для InDesign 2015: Это.
 ..
.. - Photoshop / InDesign CS5 Script: ошибка преобразования размера изображения использует слишком много памяти?
У меня есть сценарий, который пытается: сканируйте документ InDesign для всех изображений отправьте все изображения в Photoshop через объект BridgeTalk измените размер всех изображений на ширину 600 пикселей (математически сохраняя соотношение сторон) экспортируйте все изображения из…
8
Нет ничего, что дало бы вам точную копию вашего дизайна в вашей графической программе, преобразованной в хорошую семантическую и пригодную для использования HTML / CSS. т. е. у Photoshop есть инструмент среза, который вы можете использовать, а затем экспортировать как HTML, но полученный файл/изображения не будут считаться идеальными ни одним веб-разработчиком/дизайнером, достойным их соли.
Ручное кодирование дизайна для кого-то Опытного не должно занимать слишком много времени. Ручное кодирование также гарантирует, что вы охватите все сценарии/тонкости дизайна, такие как отзывчивость, SEO, доступность и т. д.
Ручное кодирование также гарантирует, что вы охватите все сценарии/тонкости дизайна, такие как отзывчивость, SEO, доступность и т. д.
Однако есть некоторые новые инструменты, такие как http://www.csshat.com, которые получают хорошие отзывы.
И вы всегда можете поискать в google поставщиков услуг от PSD до HTML, если у вас мало времени и вы не против заплатить за хорошую работу.
Поделиться Moin Zaman 11 июня 2012 в 12:14
3
вы можете экспортировать psd-файл в html с помощью плагина Site Grinder.
скачать этот плагин можно через http: / / www.medialab.com/
Поделиться CSS Guy 11 июня 2012 в 12:14
0
PSD — WEB делает эту работу довольно хорошо.
Поделиться phil pirozhkov 04 октября 2016 в 22:24
Похожие вопросы:
Содержание InDesign в базе данных
У нас есть InDesign созданный файл, и теперь мы хотели бы заполнить базу данных содержимым, доступным в файле InDesign. Есть ли SDK для чтения содержимого файлов InDesign и заполнения его в базу…
Есть ли SDK для чтения содержимого файлов InDesign и заполнения его в базу…
Photoshop — CSS
Можно ли конвертировать элементы, которые я создал с помощью Photoshop. f.e. Если бы я создал skin для кнопки в Photoshop без какого-либо текста в ней. Могу ли я преобразовать его в CSS, чтобы…
Есть ли .NET SDK для Adobe Photoshop/Illustrator/InDesign?
У меня есть страница на моем сайте, где пользователь может загрузить файл Photoshop, Illustrator или InDesign. Это для типографии, и им нужно сделать такие вещи, как посмотреть, какие шрифты…
Выполнить ExtendScript в InDesign из AppleScript
Я могу использовать AppleScript, чтобы отправить ExtendScript в Photoshop и получить обратно результат: Это отправляет 2 в stdout: tell application Adobe Photoshop CC 2017 do javascript var x = 2; x…
Photoshop / InDesign CS5 Script: ошибка преобразования размера изображения использует слишком много памяти?
У меня есть сценарий, который пытается: сканируйте документ InDesign для всех изображений отправьте все изображения в Photoshop через объект BridgeTalk измените размер всех изображений.
InDesign CS5 Script: как использовать BridgeTalk для сохранения новых изображений из Photoshop?
Этот сценарий пытается: создайте новую папку сканируйте документ InDesign для всех изображений преобразование всех изображений в оттенки серого в Photoshop сохраните новые изображения в оттенках…
Есть ли инструмент командной строки или библиотека, которая может конвертировать между шаблонами indesign и CSS/Html?
Я хочу (программно) преобразовать хранилище файлов шаблонов Adobe Indesign (.indd) во что-то более простое для манипулирования людьми (то есть файлы CSS/HTML). Меня больше интересует точное…
Экспорт HTML из InDesign или FrameMaker с древовидным индексом, таким как справка и руководство
Я изучаю возможность создания экспорта HTML из Adobe Indesign или Adobe FrameMaker, которые дают мне индексную навигацию на панели слева и содержимое на главной панели. Поэтому я могу легко…
HTML/CSS смешивание изображений и цветов
Пытаясь создать дизайн translate photoshop в код HTML/CSS, я застрял с проблемой смешивания цвета и изображения. В дизайне Photoshop у меня есть следующие слои: Изображение (20% непрозрачность) Цвет…
В дизайне Photoshop у меня есть следующие слои: Изображение (20% непрозрачность) Цвет…
Как склеить файл InDesign с файлом XML тегов на языке php (или javascript)?
Мне нужен экспорт SQLdata в InDesign. Потом я прочитала документации и поиска библиотеки, но библиотека поиск. XML просто экспортируется в InDesign, но как сделать его автоматическим с php или…
Быстрое создание CSS шаблона в Photoshop | CSS | Статьи | Программирование Realcoding.Net
Может показаться, что мы возвращаемся в 1999 год. Данная статья,
автор которой
Casper Voogt покажет, как при помощи Photoshop и ImageReady
создать валидный XHTML/CSS макет.
 Фактически, давайте
представим, что табличные шаблоны вообще никогда не
существовали.
Фактически, давайте
представим, что табличные шаблоны вообще никогда не
существовали.пояснение: Эта статья предназначена для людей, которым необходимо создать быстро валидный, соответствующий стандартам шаблон со всеми использующимися графическими элементами. Это не является руководством для создания чистого, хорошо структурированного документа (X)HTML, создание которого до сих пор остается сложной, трудоемкой задачей ручной верстки.
Графические WYSIWYG (визуальные)
редакторы, такие как Fireworks, GoLive и ImageReady позволяют
сгенерировать код HTML, однако в
экспортированном коде присутствуют таблицы и абсолютное
позиционирование. Однако эти программы могут делать некоторые
полезные вещи (даже больше чем вы можете себе представить),
относительно валидности и дальнейшего использования кода. Я
покажу простой способ, как создать макет при помощи Photoshop,
затем подготовить его в ImageReady и в завершении очистить
полученный код.
Предпосылки
Должен признать, что Fireworks был главным инструментом в моем арсенале, до тех пор, пока я не стал серьезно придерживаться стандартов, и думаю, в этом я не одинок. Проблема была в том, что я мог получить на выходе только код, содержащий таблицы, а нужно было получить код, содержащий относительно позиционированные блоки или код, который соответствовал бы W3C стандартам. Сейчас, на удивление, эта задача легко решается с помощью ImageReady.
Сделать в ImageReady CSS-ready
Как известно, в состав Adobe Photoshop CS входит ImageReady CS. Adobe Fireworks больше пригоден для векторной графики, чем растровой. И наоборот, ImageReady идеально подходит для работы с растровыми изображениями, чем с векторными. Используя ImageReady можно экспортировать порезанный шаблон в блоки с абсолютным позиционированием, которые затем можно легко перевести в относительное.
Это означает, что можно начать делать все в Photoshop, тени,
фильтры и т. д., затем переключиться в ImageReady для порезки
шаблона. Убедитесь, что шаблон выровнен по левому краю, не
центрируйте его. При помощи ImageReady можно стилизовать
навигационное меню (даже если вы сделали его простым текстом) и
создать роловеры. (При создании шаблонов, конечно можно и не
использовать роловеры от Adobe, их наверняка вы сделаете при
помощи CSS либо JavaScript, однако для нашей задачи такие
роловеры вполне сгодятся)
д., затем переключиться в ImageReady для порезки
шаблона. Убедитесь, что шаблон выровнен по левому краю, не
центрируйте его. При помощи ImageReady можно стилизовать
навигационное меню (даже если вы сделали его простым текстом) и
создать роловеры. (При создании шаблонов, конечно можно и не
использовать роловеры от Adobe, их наверняка вы сделаете при
помощи CSS либо JavaScript, однако для нашей задачи такие
роловеры вполне сгодятся)
Разрезаем
Для порезки шаблона используйте инструментом Slice. По
окончании для выбора и переименования воспользуйтесь
инструментом Slice Select. Например, у вас есть заголовок,
который позже станет тэгом div. ImageReady любит
названия, типа “Yourfile_1_01″, однако старайтесь давать
логически понятные имена с самого начала, например “header”. Это
пригодится в дальнейшем, при редактировании CSS. Аналогично
поступаем и с контентом, любыми боковыми колонками, футером и др. называя их соответственно.
называя их соответственно.
Вернемся назад и поработаем над дизайном, постоянно
переключаясь между Photoshop и ImageReady, до тех пор, пока не
протестим дизайн в браузере. Идем в ImageReady, меню File ›
Preview In ›, выбираем любимый браузер. Смотрим, чтобы в
браузере все выглядело, как задумано в дизайне, меняя
соответственно, что не так.
Экспортируемые части будут представлять из себя код с тэгами div, в которые вставлены графические файлы JPG или
GIF. Позже можно будет вставить в них или в другие div‘ы
фоновые изображения.
Экспорт HTML & CSS
Настройка: выбрать File › Output Settings › HTML и измените по своему усмотрению. Тут же можно выбрать опцию создавать код XHTML. Дальше жмем “Next”, выбираем Saving HTML Files.
Нажать снова “Next”, настройка для Slices. Выбираем “Generate
CSS“. В выпадающем списке “Referenced”
можно выбрать By ID,
Inline или
By Class. Выбираем
By ID. Можно также
поэкспериментировать с именами разрезанных частей в “Defailt
Slice Naming”.
Выбираем
By ID. Можно также
поэкспериментировать с именами разрезанных частей в “Defailt
Slice Naming”.
Экспортируем наш макет в (X)HTML/CSS с помощью меню
File › Save Optimized As,
выбираем место, куда сохранить. ImageReady создаст поддиректорию /images в папке, куда вы сохраняете это дело
Пример CSS кода, созданного ImageReady
#header {
position:absolute;
left:0px;
top:0px;
width:800px;
height:150px;
}Пример HTML кода, созданного ImageReady
<div>
<div>
<img src="images/header.jpg" »
width=”800″ height=”150″ alt=”" />
</div>
<div id=”navigation”>
<img id=”navigation” src=”images »
/navigation.jpg” width=”200″ height=”450″ »
alt=”" />
</div>
<div id=”content”>
<img id=”content” src=”images/content.jpg” »
width=”600″ height=”450″ alt=”" />
</div>
</div>Что еще?
Итак, мы имеем части, состоящие из абсолютно
позиционированных блоков div непосредственно с
кодом CSS. Если абсолютное позиционирование вам подходит, то на
этом можно и закончить. Если же нет, то давай те подумаем, как
привести эти блоки в относительное позиционирование.
Если абсолютное позиционирование вам подходит, то на
этом можно и закончить. Если же нет, то давай те подумаем, как
привести эти блоки в относительное позиционирование.
Во-первых, скопируйте полученный код в любой редактор
(Dreamweaver, BBEdit и т.д.). Можно “обернуть” все div‘ы
еще одним блоком для более четкого позиционирования. ImageReady
экпортирует разрезанные части CSS блоками и “заворачивает” их в
блок div с названием “Table_01″. Переименуем div “Table_01″ в “container”, например, и зададим ему
стиль при помощи CSS, либо вообще попробуем его удалить вместе с
его СSS кодом
Дальше, переводим все div‘ы в относительное
позиционирование, удалив абсолютное, давая им унаследовать
относительное, следя за элементами float и clear. Можно все сделать сразу и одним махом, но лучше
менять по очереди каждый блок, проверяя результат.
Для блоков, содержащих изображения, нужно определиться, какие из них включить в CSS как фон. Фон страницы задавайте в CSS отдельно. Если этот шаблон пойдет на создание сайта, вынесите таблицу стилей отдельно. Проверьте весь код на валидность.
Пример конвертированного и “очищенного” CSS
#header {
float: left;
clear: right;
}Вам придется добавить соответствующие высоты и ширины в блоках, если будете вставлять фоновые изображения в них.
Пример конвертированного и “очищенного” HTML
<div> <img src="images/header.jpg" alt="" » name=”headerimg” width=”800″ height=”150″ » id=”headerimg” /> </div>
Автоматизация процесса
Если придется что-то менять или пересмотреть в шаблоне,
просто меняем графику в Photoshop и ImageReady, потом
ре-экспортируем в HTML файл, заменив первоначальный, со всеми
новыми графическими изображениями. Только не забудьте сохранить
отредактированный или “очищенный” HTML файл для простоты
последующего изменения нового.
Источник alistapart.com
Перевод — Дмитрий Папуца
Оригинал статьи
Translated with the permission of A List Apart Magazine and the author[s].
Как сверстать шаблона сайта из PSD в HTML и CSS
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта.
 Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара. - id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0. 94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
. header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
. topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new { z-index: 1; position:absolute; right:0px; top:14px; } .share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; } .share-new .icon-twitter { background: url(images/twitter-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 3px; } .share-new .icon-rss { background: url(images/rss-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; } .share-new .icon-mail { background: url(images/email-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; }
Вот результат:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu. png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}Результат:
Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога.Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
. postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search. png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
. footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
Photoshop против Sketch битва за чистейший HTML/CSS
Еще в марте мы написали статью, в которой изложили 3 причины использования Sketch и сравнили функцию “Export” с функцией Photoshop “Extract Assets”.
Тогда, на наш взгляд, Sketch выигрывал с небольшим преимуществом. Однако image assets не единственный тип активов, который вы можете взять из состава макета. В этой статье мы рассмотрим, как оба приложения справятся с такой деликатной задачей, как генерация HTML/CSS кода.
Метод 1: старый способ с Photoshop
С появления CS6, Adobe позволил их сообществу создавать свои собственные расширения для Photoshop. Это привело к созданию многих инструментов извлечения кода, как CSS Hat и CSS3Ps, который является бесплатным.
Photoshop всегда был чрезвычайно универсальным инструментом, но с тех пор как мобильный дизайн стал мейнстримом, эти расширения извлечения кода стали иметь наиболее решающее значение для поддержания рабочего процесса с наименьшей затратой времени на дизайн/разработку.
Метод 2: экспорт кода в Sketch
Стили слоев в приложении Sketch очень CSS-ориентированные (это, в конце концов, инструмент дизайна пользовательского интерфейса), так что очень легко щелкнуть правой кнопкой мыши и “Copy CSS Attributes”. “Shadow”, например, принимает четыре значения; X, Y, Blur и Spread, и это непосредственно переносится в CSS box-shadow: X Y Blur Spread. На мой взгляд, это самая простая форма извлечения кода.
Однако приложение Sketch, конечно, все еще довольно новое и у него нет помощника-приложения для редактирования кода. Я не знаю, намерен ли Bohemian Coding исправить это (было бы замечательно), но сейчас Sketch не имеет возможности расширения рабочего процесса с точки зрения кодирования.
Это означает, что мы должны переключаться между приложением Sketch и каким-нибудь редактором кода, чтобы вручную заполнить этот пробел между стилями Sketch и переносимым кодом.
Метод 3: извлечение кода с Adobe Brackets
За последние 18 месяцев Adobe прогрессировал; есть ряд мобильных приложений для снимка векторов, цветов из реальной жизни с помощью камеры устройства, и эти снимки автоматически синхронизируются с вашим аккаунтом Creative Cloud.
Но самым впечатляющим является сотрудничество Brackets и Photoshop. Brackets – редактор с открытым исходным кодом для фронтенд разработчиков, созданный с HTML, CSS и JavaScript. Несмотря на возможности “Live Preview” и интеграции с Edge Web Fonts, его пользовательский интерфейс довольно минимален, потому что вы добавляете только необходимые функции.
Импорт документов Photoshop в Brackets
С выходом Brackets 1.0, веб-разработчики теперь могут импортировать документы Photoshop в Brackets и извлекать информацию о дизайне, такую как цвета, шрифты и другие атрибуты CSS во время кодирования, даже если Photoshop не установлен на их компьютере.
Фактически, подписчик Creative Cloud может отправить вам “общую ссылку”, которую можно скопировать в Brackets, что позволяет начать расширение, не имея файла вообще. Давайте попробуем.
Во-первых, найдите боковую панель и иконку подсказки “Extract for Brackets (Preview)” – нажмите на нее, и вы увидите, образец документа Photoshop со всеми неповрежденными слоями, где вы можете переключать эти слои, как если бы вы были в самой программе Photoshop. Brackets очень хорошо вводит вас в курс дела, я постараюсь, чтобы он был кратким.
Измерение расстояния между двумя слоями
Вы можете измерить расстояние между двумя слоями в Sketch, нажав на первый слой, удерживая клавишу Shift, а затем щелкнув второй слой. Я сделал то же самое в Extract for Brackets и понял, что я могу скопировать значение в буфер обмена и использовать его в своей таблице стилей, не выходя из приложения. В действительности вы можете держать клавишу Shift и скопировать любое значение в буфер обмена.
Быстрое кодирование с подсказками CSS
CSS подсказки это уникальная функция, и она показывает, что Brackets развиваются, несмотря на то, что Dreamweaver СС все еще существуют. Наш следующий шаг – выбрать слой из PSD и извлечь все стили из него.
Итак, сначала выберите слой, а затем перейдите в таблицы стилей. Когда наступит время объявить стиль, Brackets не только предложит подробные подсказки кода на основе вашего ввода, но также предложат уже определенные значения на основе выбранного вами слоя.
Одним недостатком является то, что функция не вводит автоматически атрибуты стиля в зависимости от поставщика браузеров, однако есть расширение для этого, если вам это нужно.
Вердикт
Sketch и Photoshop соперничают довольно продолжительное время. Photoshop – значительный, многофункциональный инструмент. У него есть две вещи, которых нет в Sketch, и возможно никогда не будет – целостность и взаимодействие.
Преобразование PSD в CSS код в рабочем процессе стиля split-screen, даже без PSD на вашем компьютере, является лучшей функцией, которую я видел в последние месяцы.
А самое лучшее это то, что Brackets бесплатен, независимо от того, есть ли у вас Photoshop или подписаны ли вы на Creative Cloud.
Высоких конверсий!
11-03-2016
Photoshop vs. Sketch: битва за самый чистый HTML / CSS
Еще в марте я написал статью, в которой изложены 3 причины использования Sketch и сравнил функцию «Экспорт» с «Извлекаемыми активами» в Photoshop.
В этой части Sketch вышел с небольшим преимуществом, на мой взгляд. Однако ресурсы изображений не являются единственным типом ресурсов, которые можно удалить из композиции макета. В этой статье мы рассмотрим, как оба приложения справляются с деликатной задачей генерации кода HTML / CSS.
Метод 1: Старый путь, с фотошопом
Начиная с CS6, Adobe разрешила своему сообществу создавать собственные расширения для Photoshop. Это привело к созданию многих признанных критиками инструментов извлечения кода, таких как CSS Hat и CSS3Ps , которые бесплатны.
Photoshop всегда был чрезвычайно универсальным инструментом, но, поскольку мобильный дизайн действительно стал массовым, эти расширения для извлечения кода стали наиболее важными для обеспечения эффективного по времени рабочего процесса проектирования / разработки.
Способ 2. Экспорт кода с помощью приложения Sketch
Стили слоев Sketch App очень ориентированы на CSS (в конце концов, это инструмент проектирования пользовательского интерфейса), поэтому очень легко щелкнуть правой кнопкой мыши и «Копировать атрибуты CSS». «Тень», например, принимает четыре значения; X, Y, Blur и Spread , и это переводит прямо в CSS box-shadow: X Y Blur Spread На мой взгляд, это самая простая форма извлечения кода, и она хорошо работает.
Тем не менее, Sketch App, безусловно, все еще довольно нов на сцене, и у него нет сопутствующего приложения для редактирования кода. Я не знаю, намеревается ли Bohemian Coding исправить это (это было бы здорово), но в данный момент у Sketch нет средств для расширения рабочего процесса с точки зрения кодирования.
Это означает, что мы всегда должны переключаться между Sketch App и редактором кода по нашему выбору, чтобы вручную ликвидировать этот разрыв между нашими стилями Sketch и кодом, который переводится в.
За последние 18 месяцев Adobe добилась потрясающих успехов в плане непрерывности; Существует ряд мобильных приложений для захвата векторов, кистей и цветов из реальных моментов с помощью камеры устройства, и эти снимки автоматически синхронизируются с вашей учетной записью Creative Cloud.
Но самое впечатляющее сотрудничество — это работа со скобками и Photoshop. Brackets — это редактор кода с открытым исходным кодом для внешних разработчиков, созданный на основе HTML, CSS и JavaScript. Несмотря на возможности «Live Preview» и интеграцию с веб-шрифтами Edge, его пользовательский интерфейс на самом деле весьма минимален, поскольку ожидается, что вы добавите только те функции, которые вам нужны, с помощью расширений, созданных сообществом.
Импорт документов Photoshop в скобки
Начиная с выпуска Brackets 1.0 (когда Adobe отказалась от своего форка «Edge Code» и застряла с именем «Brackets»), веб-разработчики теперь могут импортировать документы Photoshop непосредственно в Brackets и извлекать информацию о дизайне, такую как цвета, шрифты и другие атрибуты CSS, одновременно кодирование, даже если на их компьютере не установлен Photoshop.
Фактически, подписчик Creative Cloud может отправить вам «общую ссылку», которую вы можете скопировать в скобки, что позволит вам начать извлечение, даже не имея файла вообще. Давай попробуем.
Во-первых, найдите правую боковую панель и найдите значок, который показывает всплывающую подсказку «Извлечь для скобок (предварительный просмотр)» — нажмите на нее, и вы увидите образец документа Photoshop со всеми слоями в целости, где вы можете переключать эти слои и выкл, как если бы вы были в самом Photoshop. Скобки очень хорошо справляются с этой задачей, поэтому я постараюсь быть кратким.
Измерение расстояния между двумя слоями
Вы можете измерить расстояние между двумя слоями в Sketch App, щелкнув первый слой, удерживая Shift , а затем щелкнув второй слой. Я думал, что это было невероятно интуитивно (потому что это так), пока я не сделал то же самое в Extract for Brackets и понял, что могу скопировать значение в буфер обмена и использовать его в своей таблице стилей, не выходя из приложения. В действительности вы можете удерживать Shift и копировать любое значение в буфер обмена.
Как сделать Rapid-код с помощью CSS Hinting
CSS-хинтинг — это исключительная особенность, и он показывает, что большая часть Brackets созревает, несмотря на то, что Dreamweaver CC все еще участвует в гонке. На следующем шаге мы выберем слой из PSD и извлечем из него все стили.
Итак, сначала выберите слой, а затем переключитесь на таблицу стилей. Когда придет время объявить стиль, скобки не только предложат косвенные подсказки кода, основанные на вашей типизации, но также предложат уже определенные значения, основанные на выбранном слое.
Один недостаток, однако, заключается в том, что эта функция не имеет автоматического префикса атрибутов стиля в соответствии с поставщиком браузера, однако есть расширение для этого, если вам это нужно.
Вердикт
Приложение Sketch и Photoshop борются уже довольно давно. Photoshop — это огромный многофункциональный инструмент. Хотя некоторые, безусловно, будут утверждать, что для обычного дизайнера пользовательского интерфейса это слишком «радует», у Sketch App есть две вещи, которых нет, и, возможно, никогда не будет — непрерывность и совместная работа.
Возможность конвертировать PSD в код CSS в рабочем режиме с разделенным экраном, даже без необходимости наличия PSD на вашем компьютере, — лучшая совместная функция, с которой я столкнулся в последние месяцы.
И что самое приятное, Brackets бесплатен , независимо от того, есть ли у вас Photoshop или подписка на Creative Cloud.
Онлайн-кинотеатр ivi — фильмы, сериалы и мультфильмы смотреть онлайн бесплатно в хорошем качестве
Каждый день миллионы людей ищут фильмы онлайн, и никто не хочет усложнять себе жизнь – и вы наверняка один из них! А раз так, то ivi – это именно тот ресурс, который вам нужен. От лучших кинолент в HD-качестве вас отделяет буквально один клик. Мы не просто освобождаем от необходимости идти в кинотеатр или изучать программу телепередач – у посетителей нашего ресурса гораздо больше возможностей.
Видеотека ivi – это постоянно пополняющаяся коллекция в рунете, которая насчитывает более 60 тысяч отечественного и зарубежного контента, доступного для просмотра онлайн. Мы первыми в России подписали контракты с крупнейшими голливудскими студиями (Walt Disney, Warner Bros., Sony, 20th Century Fox, Universal, Paramount, MGM и другими) и на постоянной основе сотрудничаем с крупнейшими российскими компаниями и телеканалами.
Онлайн-кинотеатр ivi.ru – это:
- уникальная рекомендательная система, учитывающая ваши предпочтения и предлагающая посмотреть именно то, что точно придется вам по душе;
- просмотр в одно касание на любом из устройств, подключенном к вашему ivi-аккаунту – от смартфонов до телевизоров с технологией Smart TV;
- возможность скачивать в память мобильного устройства лицензионный контент и смотреть его без доступа к Интернету;
- уникальные условия и преимущества для обладателей подписки ivi, делающей кинопросмотр комфортным и приятным;
- удобная и продвинутая система уведомлений, вы не пропустите выход крутого обсуждаемого блокбастера – мы известим о появлении подходящим для вас способом;
- возможность добавлять фильмы в «смотреть позже», чтобы вернуться к ним в свободное время;
- контент, для просмотра которого не требуется устанавливать видеоплееры или искать кодеки;
- просмотр онлайн контента хорошего разрешения без регистрации и смс.
Откройте для себя возможность смотреть фильмы онлайн бесплатно в отличном качестве с кинотеатром ivi!
PSD в HTML мертв
УчебникиPSD в HTML есть во всем Интернете. На самом деле, многие люди спрашивали меня, почему на Treehouse нет учебника из PSD в HTML. В дополнение к учебным пособиям существует множество компаний, которые принимают PSD и конвертируют его в веб-страницу примерно за 100 долларов США.
Ознакомьтесь со всеми нашими курсами HTML в Treehouse.
Google возвращает более 48 миллионов результатов для поиска «psd в html». Это популярный, но не лучший способ создавать сайты.
Если он так популярен, то как я могу сказать, что он мертв? Что ж … Я бы хотел, чтобы каждая проблема веб-дизайна могла уместиться в поэтический твит из 140 символов, но это нечеткая проблема, требующая более четкого объяснения. Давайте копаться.
Бесплатная пробная версия Treehouse: Хотите узнать больше о HTML и стратегии дизайна? Нажмите здесь, чтобы попробовать бесплатную пробную версию Treehouse.
Что такое PSD в HTML?
В общем, «PSD в HTML» — это рабочий процесс. Сначала веб-страница создается в документе Photoshop (PSD), а затем преобразуется в код (с использованием HTML, CSS и JavaScript).Вы можете заменить Photoshop любым другим редактором изображений (например, Pixelmator, GIMP и т. Д.), Но принцип тот же. Вот несколько более подробная пошаговая разбивка:
- Создайте в Photoshop макет с идеальной точностью и точностью до пикселей точно так, как вы хотите, чтобы ваш сайт выглядел.
- Используйте инструмент нарезки, чтобы разделить изображения вашего веб-сайта, а затем экспортировать их в Интернет.
- Напишите HTML и CSS, используя изображения, экспортированные из Photoshop.
На первый взгляд это может показаться хорошей идеей. Может быть сложно начать кодирование, если вы не знаете, как будет выглядеть окончательный результат, поэтому сначала поэкспериментировать в Photoshop, а затем «экспортировать» его в HTML звучит как гранулярный и разумный процесс.
В Photoshop функция срезов в диалоговом окне «Сохранить для Интернета» раньше была важным инструментом для дизайнеров, сохраняющих ресурсы из PSD. Это позволило легко «нарезать» дизайн на изображения, а затем разместить его на веб-странице с помощью HTML и CSS.
Развивая эту идею, многие веб-компании использовали PSD в HTML в качестве шаблона для командных рабочих процессов. Другими словами, дизайнер создает макет Photoshop, а затем передает его разработчику, который пишет весь код. В наше время рабочая роль веб-дизайнера, как правило, включает в себя эстетику, а также кодирование HTML и CSS.
Был ли PSD в HTML хорошей идеей?
Да, рабочие процессы из PSD в HTML были одним из лучших способов создания веб-сайтов. Есть две важные причины, по которым PSD в HTML имеет смысл использовать .
Первая причина — изображения. До того, как браузеры поддерживали все замечательные функции современного CSS (тени, закругленные углы, градиенты и т. Д.), Было очень сложно создавать кроссбраузерные эффекты без использования изображений. Дизайнеры создавали тени и закругленные углы как изображения, а затем использовали хитрые приемы кодирования, чтобы разместить изображения на странице. Эти активы необходимо реализовать, несмотря ни на что, поэтому создание их одновременно с макетом с высокой точностью фактически сэкономило время.
До разработки и повсеместного внедрения CSS многие веб-сайты представляли собой набор графических ресурсов, которые выглядели примерно так. Одним из самых новаторских методов того времени была техника раздвижных дверей для создания вкладок еще в 2003 году.
Во-вторых (и, возможно, что более важно) Интернет раньше был доступен только для настольных браузеров, а на самом деле не присутствовал на телефонах и планшетах, как сегодня. Когда-то разработка для одного фиксированного разрешения 1024 × 768 была вполне жизнеспособной.
По этим двум причинам понятно, почему дизайнер будет использовать Photoshop как свой основной инструмент веб-дизайна. Ресурсы изображений были необходимы для разрешения одного экрана.
Что не так с PSD в HTML сейчас?
Если сравнивать с другими областями искусства и технологий, Интернет — относительно молодая среда, и все быстро меняется. Я создал десятки веб-сайтов, используя некоторые варианты мышления PSD в HTML, и я уверен, что многие люди, читающие это, сделали то же самое, но пора двигаться дальше.Вот основные причины, по которым я считаю, что мышление в терминах PSD в HTML мертво.
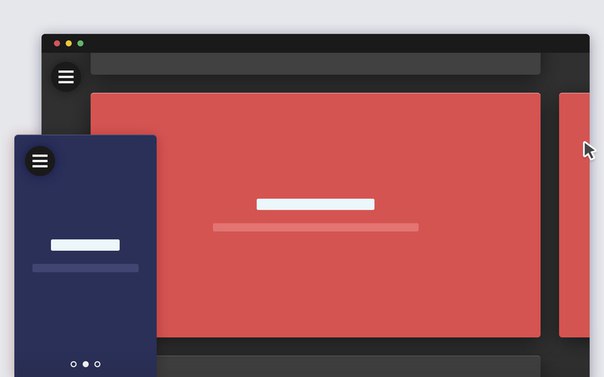
Адаптивный веб-дизайн
Во-первых, сейчас существует множество способов просмотра веб-страниц. Телефоны, планшеты, настольные компьютеры, ноутбуки, телевизоры и многое другое. Не существует единого разрешения экрана, на которое мог бы ориентироваться дизайнер. Если продвинуться дальше этой идеи, то на самом деле больше нет числа разрешений экрана, на которые можно было бы безопасно «нацеливаться».
Screensiz.es предоставляет таблицы информации о популярных аппаратных устройствах.
Я не собираюсь вдаваться в подробности адаптивного веб-дизайна или масштабируемого дизайна, но дело в том, что Photoshop основан на пикселей и . Веб-страницы подвижны и меняются.
Дизайн CSS
Во-вторых, теперь стали общедоступными новые функции CSS. Здесь и там все еще есть несколько нерешенных проблем, но поддержка значительно улучшилась за последние несколько лет. Общие эффекты, такие как тени, градиенты и закругленные углы, могут быть выполнены с помощью CSS, и обычно даже не требуется резервное копирование на основе изображений.
Срок погашения
В-третьих, веб-индустрия сильно выросла. Вместе у нас было больше времени, чтобы уточнить наше нынешнее понимание того, что работает, а что нет. Большинство компаний ожидают, что дизайнер возьмет на себя ответственность за эстетику, а также за код HTML и CSS.
Это также означает, что существуют гораздо лучшие инструменты для поддержки современных рабочих процессов. CSS-фреймворки, такие как Bootstrap и Foundation, делают его более удобным для разработки в браузере. Такие приложения, как Balsamiq и Omnigraffle, помогают быстро создавать макеты сайтов.Карандашные и бумажные макеты выдержали испытание временем, потому что они допускают чрезвычайно быструю итерацию.
Означает ли это, что Photoshop мертв?
Нет! Даже не близко. Photoshop по-прежнему очень важен для веб-дизайна. Проблема возникает, когда мощный инструмент, такой как Photoshop, используется в качестве универсального решения, не думая о задаче более высокого уровня (разработка веб-сайтов). Photoshop отлично подходит для редактирования и экспорта фотографий для использования в Интернете. Также существует множество ситуаций, когда все же имеет смысл создавать макеты с полной детализацией (в Photoshop, Illustrator или другом) как часть более полного процесса.Вот пара примеров:
- Мокапы с высокой точностью могут быть важным инструментом коммуникации при работе с клиентами веб-дизайна. Может показаться, что будет быстрее, если пропустить макет с высокой детализацией, но позже это может повредить, потому что многие клиенты не поймут, как каркас будет транслироваться в веб-браузер. Макет с высокой точностью может служить инструментом обсуждения перед написанием большого количества кода (только для того, чтобы обнаружить, что это не то, что хотел клиент).
- Высококачественные мокапы могут быть очень важны при работе в командах среднего и большого размера.Мы часто создаем макеты в высоком разрешении в Treehouse при планировании новых курсов или разработке новых функций нашего сайта, потому что это мощный способ синхронизировать ментальную модель каждого о том, как будет выглядеть функция или как проект может выглядеть после его завершения.
Эти два примера имеют ключевое отличие от образа мышления PSD и HTML. Мокапы с высокой детализацией все еще иногда создаются, но не для того, чтобы их можно было «перебросить через забор» команде разработчиков или нарезать на код.Скорее, макеты Photoshop можно использовать в качестве наглядного пособия для обсуждения идей. В рабочем процессе PSD в HTML документ Photoshop представляет собой конечный сайт, и ожидается, что он будет выглядеть точно так же в браузере. Это тонкое, но важное отличие.
Различные штрихи
Рабочий процесс у всех разный, и никто не знает, как создать идеальный веб-сайт. Вы всегда должны делать то, что наиболее эффективно для вас и ваших коллег. Перемещать пиксели в Photoshop — это очень весело, но я могу признать, что во многих случаях я зашел слишком далеко.Ключ в том, чтобы знать себя и то, что заставляет вас работать с максимальной эффективностью. Если у вас есть какие-либо вопросы или мнения, я хотел бы услышать о них в комментариях!
Учебное пособие по преобразованиюPSD в HTML CSS | PSD в HTML
Важные ошибки, которых следует избегать
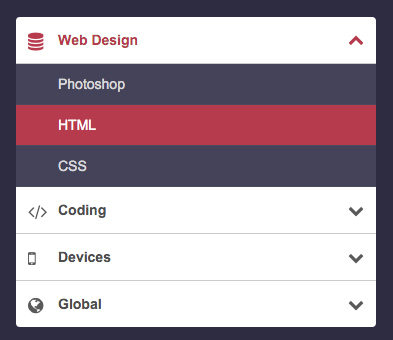
Навигация
Типографика
Содержание
HTML-теги
Когда вы пытаетесь создать свой веб-сайт из PSD в HTML, не забудьте сделать меню навигации как можно более простым.Здесь цель не в том, чтобы сделать ваш сайт сложным и, следовательно, интеллектуальным, но простота является ключевым моментом. Конечная цель состоит в том, чтобы пользователи или посетители вашего веб-сайта могли быстро получить доступ к информации, которую они ищут. То, что выглядит аккуратно и эффектно в дизайне при переводе в формат HTML, будет иметь практические трудности. Недостаточно сохранить эстетическую привлекательность вашего веб-сайта, но еще важнее то, что ваш дизайн учитывает необходимость удобства для пользователя.Все ссылки следует размещать аккуратно, чтобы посетители могли легко переходить по ссылкам по своему выбору и посещать выбранные ими страницы без каких-либо сбоев. Здесь вы также должны учитывать небольшие дисплеи, которые, вероятно, будут использовать ваши посетители. Если ссылки или значки навигации слишком маленькие или если они неправильно заполнены, ваши посетители сочтут сам процесс навигации обременительной задачей. Это может заставить их покинуть ваш сайт, прежде чем они найдут то, что искали.
Пока мы обсуждаем удобство использования меню навигации, мы также сможем понять важность выбора правильной типографики. Необычные шрифты могут хорошо смотреться в вашем PSD-дизайне, но когда они перемещаются в формат HTML, они могут создать несколько проблем. Используемые шрифты должны быть из общедоступных шрифтов. Если вы не обращаете внимание на типографику своих веб-страниц при преобразовании дизайна, браузеры заменят шрифты доступными шрифтами.Это может сделать ваш сайт неуклюжим в браузере посетителя. Имена меню или названия навигации могут выходить за пределы значков изображений, внутри которых они должны содержаться, что приводит к наложению текста. Вы легко можете себе представить, насколько убогим будет выглядеть ваш веб-сайт, когда элементы меню навигации будут располагаться один над другим. Чтобы избежать проблем с типографикой меню навигации, некоторые дизайнеры веб-сайтов пытаются сделать навигационный текст частью изображения. Даже если это решит проблему доступности шрифтов, вы сделаете свои страницы очень недружелюбными для поисковых систем.Меню навигации играет очень важную роль в SEO, и вы полностью сведете на нет это преимущество, сделав навигационные гиперссылки полностью визуализированными.
Небрежность в обращении с областью содержимого — еще одна распространенная ошибка, которую вы видите среди новичков, которые пытаются самостоятельно преобразовать PSD в HTML. Ваши веб-страницы впечатляют не только дизайном, но и содержанием. Текстовое содержание вашего веб-сайта предназначено для продажи ваших продуктов или услуг.Когда вы создаете свой PSD, вы, скорее всего, будете использовать фиктивный текст. Когда вы перемещаете дизайн в HTML-файл с ручной кодировкой, вам нужно будет добавить фактический текст. Это требует особой тщательности. Если заполнители текста неправильно выровнены или расположены неправильно, дизайн может выглядеть неаккуратно.
Часто текстовая область, заданная в дизайне PSD, меньше по сравнению с фактической текстовой областью на веб-странице. Размещение длинных текстов в небольших текстовых заполнителях может привести к исчезновению нескольких строк текста или даже столкнуться с другими элементами дизайна.Плохое управление контентом — один из верных способов заставить посетителей вашего сайта быстро покинуть его. Когда вы размещаете контент в текстовой области своей HTML-страницы, просматривайте страницу в реальных браузерах столько раз, сколько вам нужно, чтобы вы знали, как именно контент отображается на ваших страницах. Здесь также важно протестировать страницы в разных браузерах, потому что текстовые области ведут себя по-разному в разных браузерах.
При перемещении текстового содержимого создайте соответствующие теги заголовков.Часто HTML-версия страницы не включает соответствующие теги h2, h3, h4… Недостаточно отформатировать текст, увеличив размер шрифта или изменив цвет шрифта. Вам нужно будет использовать правильные теги заголовков. Это повысит ценность вашего текстового контента с точки зрения SEO. Вот почему преобразование PSD в HTML не для всех. Вы должны быть знакомы со всеми HTML-тегами, а также иметь очень хорошие знания в области SEO, чтобы создавать высокопроизводительные HTML-страницы.
Сегодня стало очень распространенной практикой использовать несколько форматов содержимого на веб-странице.Сегодня это возможно благодаря высокоскоростному подключению к Интернету, которое доступно нам даже во время путешествий. Более того, было обнаружено, что использование нескольких форматов контента является высокоэффективным способом удержания посетителей на веб-сайте на более длительное время. Однако вопрос, когда вы конвертируете формат PSD в HTML, заключается в том, как обрабатываются эти многочисленные мультимедийные форматы. При создании HTML-страницы вы будете передавать не только дизайн, но и другие функции, которые необходимо передать.В связи с этим вы должны помнить о том, как мультимедийные элементы будут вести себя в браузере ваших пользователей.
Одна школа мысли считает, что лучше всего сделать эти элементы «автозапуском», как только посетители заходят на страницу, а другая школа говорит, что это не рекомендуется. Не думайте, что это не актуальное обсуждение здесь; Наша главная цель — успешно преобразовать PSD в HTML в целом и создать потрясающий и удобный веб-сайт. В соответствии с этим, нам необходимо адекватно подумать при переносе каждого компонента вашей веб-страницы в HTML.
Посетители вашего веб-сайта могут находиться у себя дома, в офисе, в библиотеке или даже в приемной больницы, когда они посещают ваш веб-сайт. Если медиафайлы на вашем веб-сайте будут воспроизводиться автоматически без какого-либо предупреждения, это может поставить посетителей в неловкое положение, и это будет достаточной причиной для ваших посетителей закрыть ваш веб-сайт и больше не возвращаться. Поэтому вы должны быть очень разумными, делая такой выбор. Вы всегда должны стараться занять место ваших посетителей, чтобы обеспечить лучший пользовательский опыт.
Как насчет размеров изображений и выбора изображений, которые вы здесь делаете? Как вы думаете, ваш выбор поможет улучшить пользовательский опыт? Вам необходимо очень тщательно оптимизировать изображения, чтобы изображения были не только высокого качества, но и быстро загружались. При транспортировке изображений вам необходимо проверить, как каждое перенесенное изображение отображается в разных типах браузеров. Если вам не удастся проверить кроссбраузерность ваших изображений, то весь ваш сайт будет искажен.Тщательно решайте проблемы с выравниванием и другие проблемы, связанные с размером, с учетом различных браузеров. Ошибки оптимизации изображений могут дорого обойтись как с точки зрения дизайна, так и с точки зрения SEO.
Чрезмерное использование встроенного CSS может быть одной из грубых ошибок, которые вы можете совершить при преобразовании вашего PSD. Использование встроенного CSS сделает ваши HTML-страницы тяжелыми и увеличит время загрузки страницы. Кроме того, вы также должны помнить, что боты поисковых систем также не смогут полностью сканировать ваши страницы.Слишком много строк кода на ваших HTML-страницах означает большее время сканирования. Избыточные строки форматирования CSS заставят роботов поисковых систем прекратить процесс сканирования даже до того, как он достигнет конца страницы. В этом процессе наиболее важные разделы вашей страницы могут быть пропущены из индекса. Следовательно, важно, чтобы ваши HTML-страницы были свободны от кодов форматирования с помощью внешнего файла CSS. Это не только сделает ваши HTML-страницы удобными для поисковых систем, но и сэкономит много времени, поскольку вам не нужно вводить коды стиля для каждого случая, когда вам нужно применить один и тот же стиль.
Не проверять все ссылки и целевые страницы — еще одна большая ошибка, которую совершает здесь большинство людей. Если вы разрабатываете большой веб-сайт с множеством страниц, вам необходимо убедиться, что все ссылки на всех страницах работают нормально. Недостаточно проверять только ссылки на домашней странице после перевода дизайна в формат HTML. Поисковые системы будут иметь плохое впечатление о вашем сайте, если на нем будут битые ссылки. Это, в свою очередь, повлияет на ваш рейтинг. Пользователи вашего сайта также будут разочарованы, если будут постоянно сталкиваться с неработающими ссылками.Каждая страница, которую вы конвертируете из PSD в HTML, должна быть проверена на непрерывность ссылок. Ручное тестирование важно, потому что именно тогда вы сможете определить, все ли ссылки ведут на правильную страницу. Если вы воспользуетесь программным инструментом для проверки ссылок, они смогут обнаружить только неработающие ссылки. Они не смогут оценить, ведет ли ссылка на правильную страницу. Вот почему ручное тестирование становится здесь критически важным, даже если это обременительный процесс для крупных веб-сайтов.
Даже самые опытные специалисты по кодированию HTML неизбежно совершают ошибки, если не обращают внимания на детали. Если вы торопитесь с процессом конверсии либо потому, что слишком уверены в своих навыках кодирования, либо из-за нехватки времени, вы, скорее всего, в конечном итоге сделаете ошибки, которые дорого обойдутся вашему бренду. Когда дело касается качества, нет никаких компромиссов. Поэтому вам следует пытаться преобразовать PSD в HTML только в том случае, если вы на 100% уверены в своих технических навыках и когда у вас есть необходимое терпение, чтобы сделать хорошую работу.
Когда вы настраиваете свою HTML-страницу, проверьте, все ли кнопки социальных сетей работают правильно. Кнопки ваших социальных сетей должны направлять ваших посетителей на соответствующие страницы социальных сетей. Это одна из наиболее часто упускаемых из виду областей. На HTML-страницы переносятся только изображения кнопок социальных сетей без ссылки на соответствующие страницы социальных сетей. Если вы не проведете полную проверку качества, вы не поймете, что кнопки социальных сетей не ведут вас на нужные страницы.
PSD TO WEB — конвертируйте .psd файлы в html онлайн.
PSD файл
- стандартный .psd файл
- несколько слоев с прозрачностью Эффекты слоя
- и корректирующие слои
необходимо растеризовать Только - 8-битный RGB поддерживается
- маски слоев в настоящее время не поддерживаются
и должны быть применены
к слоям - макс. 80 МБ px
- для оптимальной цветопередачи используйте цветовой профиль sRGB
HTML / CSS
- html файл с слоями div
- слоев с изображениями PNG установлено на
абсолютные позиции - идентификаторы уровня div из имени уровня
- используйте стандартный HTML-редактор
, чтобы перейти отсюда
Не предназначен для создания тем!
Эта служба не может использоваться для создания готовых тем для любых CMS (систем управления контентом), таких как WordPress, Joomla, Drupal или торговых систем, таких как Magento, Shopware, Plentymarkets, OXID, xtCommerce или других! Эти системы полагаются на содержимое на основе текста HTML и увеличивают свои размеры с изменением содержимого.PSDTOWEB создает изображения небольшого размера для каждого элемента и не может использоваться в качестве темы.
Понравилась эта услуга? Пожалуйста, сделайте пожертвование, чтобы оно оставалось бесплатным!
Создание и поддержка этой службы требует много времени и денег.
Помогите нам сохранить ее бесплатной, рассмотрев вопрос о пожертвовании.
Почему именно webtopsd?
Как веб-агентство, большая часть нашей работы заключается в экспорте элементов изображения из фотошопа и ручном добавлении каждого из них в html-файлы в , чтобы восстановить исходный макет фотошопа для веб-сайтов . Чтобы сэкономить время, и ускоряют процесс. s мы создали этот сервис как быстрое решение для создания базового HTML, необходимого для простых страниц и больших проектов. Кроме того, это позволит любому, кто может использовать Adobe Photoshop , создавать веб-макеты с точностью до пикселей на одном дыхании.
Вам нужно больше, чем просто базовый HTML? Попробуйте нас!
Как упоминалось ранее, мы являемся веб-агентством и обслуживаем веб-проектов практически любого размера для наших клиентов.Базовые страницы, а также большие платформы являются частью нашего портфолио, которое вы можете найти на www.progressivedesign.de . Мы предлагаем сайты на основе базового html и большого количества различных вариантов CMS, включая WordPress и Drupal , а также технологий (PHP / SQL, AJAX / jQuery, HTML5, Web-Apps). Не стесняйтесь обращаться к нам.
30 лучших уроков по преобразованию PSD в HTML / CSS по Photoshop
Если вы прошли предыдущие уроки, вы уже должны неплохо разбираться в преобразовании PSD в HTML, но если вы настоящий страстный веб-дизайнер, вы не остановитесь, пока не станете PSD для HTML эксперт! Итак, это для вас, еще 32 руководства, собранные со всего Интернета.Наслаждаться!
Все шаблоны HTML5
Вы могли бы попроситьБолее 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов HTML5. Все это можно найти на Envato Market.
СКАЧАТЬ
Все шаблоны
HTML5 Вы могли бы попросить
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов HTML5. Все это можно найти на Envato Market.
СКАЧАТЬ
В этом пошаговом руководстве вы пройдете через процесс преобразования концепции дизайна из документа PSD прямо в законченный макет HTML и CSS с чистым и достоверным кодом, несколькими штрихами CSS3 и некоторыми быстрыми исправлениями, чтобы помочь старому IE6.
В этом руководстве мы узнаем, как кодировать веб-макет. Надеюсь, это будет хорошей практикой для всех, кто действительно не знает, как использовать XHTML и CSS. Более того, это руководство является отличным введением в CSS и XHTML.
В этом руководстве по веб-разработке вы узнаете, как кодировать шаблон веб-страницы из макета Photoshop из предыдущего руководства под названием «Создание чистого и профессионального веб-дизайна в Photoshop» с использованием HTML / CSS.
4. Кодирование: макет корпоративного стиля WordPress
Из этого туториала Вы узнаете, как кодировать корпоративный макет стиля WordPress в xhtml и css.
5. Цифровая биография: преобразование в PSD
В этом руководстве вы пройдете через процесс кодирования вашего «Цифрового резюме» в рабочий шаблон HTML / CSS.
HTML5 определенно является изюминкой месяца, и все в сообществе дизайнеров с нетерпением ждут его выпуска. В этом руководстве вы почувствуете, что ждет вас впереди, создав классный веб-сайт приложения для iPhone с использованием структуры HTML5 и визуального стиля с некоторыми эффектами CSS3.
7. Макет портфолио: научитесь кодировать
Учебник по программированию макета портфолио №10. В этом руководстве вы прочтете, как нарезать и кодировать макет.Прежде чем пытаться использовать этот учебник из PSD в HTML, я настоятельно рекомендую вам заранее создать макет и подготовить его
В этом руководстве мы собираемся разработать и запрограммировать наш первый веб-сайт, выполнив простые и легкие шаги. Это руководство было написано для новичков с надеждой, что оно даст вам инструменты для написания собственных веб-сайтов, соответствующих стандартам!
В части 1 этого урока вы шаг за шагом научились создавать потрясающий веб-сайт группы в Photoshop.Во второй части вы узнаете, как превратить этот PSD-файл в чистый рабочий код XHTML / CSS.
10. Кодирование: макет Design Lab в стиле ТВ
В этом руководстве вы узнаете, как кодировать макет Design Lab TV Styled в XHTML и CSS.
11. Персональная карта VCard, часть 2
В этом руководстве вы конвертируете визитную карточку в четырехстраничный шаблон.
В этом руководстве рассматривается процесс разработки концепции вашего сайта от эскиза до готового PSD-дизайна.
В этом руководстве вы будете проектировать и кодировать простую веб-страницу в стиле блога. Вы уделите особое внимание тому, чтобы сделать свой дизайн гибким и доступным, используя чистый и простой XHTML и CSS. Это руководство предназначено для начинающих и всех, кто хочет улучшить доступность своего веб-дизайна.
В этом руководстве по веб-дизайну и разработке вы получите пошаговое руководство по созданию спрайта кнопки «Призыв к действию» в Photoshop, а также о том, как использовать jQuery для его анимации.Этот учебник разбит на три раздела: Photoshop, HTML / CSS и JavaScript.
В этом руководстве вы пройдете процесс написания дизайна корпоративного веб-сайта в HTML и CSS.
16. Схема хостинга №2: Sitebuild
Узнайте, как создать макет хостинга с помощью бесплатного файла PSD.
Lifeestream — это простой веб-сайт, который собирает информацию о вашей онлайн-активности в режиме реального времени и отображает ее в хронологическом порядке.В наши дни у всех крутых ребят есть личные сайты с жизненным потоком, поэтому давайте взглянем на создание нашего собственного веб-сайта, который извлекает ряд RSS-каналов через SimplePie и отображает их вместе в классном дизайне.
В этой второй части учебного пособия вы создадите свой дизайн в соответствии со стандартами, кроссбраузерным макетом xHTML, CSS и JavaScript / jQuery. Запустите Coda или ваш любимый редактор … время писать код!
19. Минимальный и современный макет: преобразование PSD в XHTML / CSS
В этом руководстве по веб-дизайну вы увидите процесс преобразования макета Photoshop в рабочий шаблон HTML / CSS.Это вторая часть серии руководств, в которой показано, как создать дизайн, а затем преобразовать его в шаблон HTML / CSS.
Кодирование чистого дизайна портфолио в HTML / CSS.
21. Макет веб-дизайна №10: Sitebuild
Сегодня вы пройдете через процесс преобразования макета веб-дизайна в одностраничный шаблон.
Следуйте этому пошаговому руководству по кодированию графического макета веб-сайта в действительный, соответствующий стандартам XHTML и CSS.Начиная с начального процесса экспорта отдельных изображений из документа Photoshop до создания полной страницы.
Давайте рассмотрим создание концепции одностраничного портфолио в Photoshop, создание страницы в XHTML / CSS и добавление некоторых необычных функций с помощью jQuery.
24. Как с нуля создать код из PSD веб-дизайна в стиле гранж в HTML
В этом пошаговом руководстве по веб-разработке вы узнаете, как преобразовать красивый и захватывающий веб-макет с гранжевой темой, созданный в Photoshop в предыдущем руководстве, в рабочий шаблон HTML и CSS.
25. Темный макет №2: Учебное пособие по созданию сайта из PSD в HTML
В этом руководстве по кодированию вам будет показано, как нарезать и нарезать темный макет №2 PSD в рабочий шаблон.
Вы узнаете, как создать код для бизнес-сайта из файла Photoshop, который включен в это руководство.
27. Создание чистого и иллюстративного веб-дизайна с нуля
В этом подробном пошаговом руководстве из PSD в HTML вы узнаете, как преобразовать макет Photoshop профессионального веб-макета с иллюстративным ландшафтным заголовком в совместимый со стандартами шаблон XHTML / CSS.
28. Мой проект, часть 2: PSD в HTML
Сегодня вы конвертируете свой PSD в одностраничный рабочий шаблон CSS с помощью этого руководства.
29. Создание чистого веб-дизайна в стиле Web 2.0 с PSD на HTML
В этом руководстве по веб-разработке вы узнаете, как создать шаблон веб-страницы из макета Photoshop из предыдущего руководства под названием «Как создать чистый веб-дизайн в стиле Web 2.0 в Photoshop» с помощью HTML / CSS и jQuery. библиотека.
30. Макет веб-дизайна №9 SiteBuild
В этом руководстве по HTML вы узнаете, как кодировать макет веб-дизайна # 9 PSD.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Полное руководство по кодированию PSD в HTML от экспертов по интерфейсу
Наша команда в Mayven Studios работает над веб-проектами долгое время, более 15 с лишним лет. Вау, мы старые. Мы начали очень давно, когда нарезка изображений из PSD для фонов все еще была делом, и теперь делаем все, от дизайна бренда до полнофункциональных приложений.
Front-end разработка намного сложнее, чем это было даже пять лет назад, с новыми требованиями к коду, стандартами дизайна и появлением мобильного и адаптивного Интернета. Только за последний год мы закодировали тысячи страниц и хотели бы поделиться некоторыми советами, которые мы выработали на основе собственного опыта проектирования и разработки интерфейса программирования для наших клиентов по всему миру.
Это полное руководство по преобразованию PSD в HTML можно совершенно бесплатно поделиться с друзьями и коллегами.
Совет : Для любого внешнего проекта совсем не обязательно иметь файл Photoshop или какой-либо файл дизайна, если на то пошло. Что наиболее важно, у вас есть приблизительный каркас или представление о том, каким будет контент и макет на каждой странице, которую вы создаете. Мы поможем вам взять это оттуда.
Для этого урока мы будем работать над этим файлом Figma:
Стоит ли использовать программный конвертер PSD в HTML?
У вас может возникнуть соблазн использовать программное обеспечение, которое обещает автоматизировать этот процесс.В Интернете есть несколько сайтов, которые предлагают конвертировать PSD в HTML с помощью приложений для автоматизации. Проблема с этими инструментами заключается в том, что вы не можете предоставить действительно настраиваемый код HTML / CSS с помощью программной автоматизации, и эти инструменты не всегда обеспечивают идеальное преобразование, которое может быть выполнено посредством ручного взаимодействия с файлом PSD и преобразованный файл. Если вы не умеете исправлять ошибки и не умеете писать интерфейсный код, программное обеспечение для преобразования может доставить больше хлопот, чем оно того стоит.
Это не означает, что автоматическим преобразованиям нет места в мире фронтенд-разработки.Некоторые владельцы сайтов извлекают выгоду из этих инструментов. Для некоторых примеров вы можете использовать программное обеспечение для автоматизации для:
- Простой магазин электронной коммерции Shopify
- Сайт для малого бизнеса на Squarespace или Basekit
- Cratejoy для абонентской коробки бизнес
Другими словами, если целью сайта является размещение на размещенном сайте-шаблоне, тогда использование программного обеспечения для преобразования может быть полезным. Для любого другого сайта дизайн требует индивидуального подхода от дизайнера.
Программное обеспечение, необходимое для преобразования PSD в HTML для фронтенд-разработки
Как и в любой другой работе, для начала вам понадобятся правильные инструменты.Вы можете поискать в Интернете и найти множество утилит, инструментов и программного обеспечения для автоматизации. К счастью, за эти годы мы перепробовали довольно много из них, поэтому мы можем сузить круг вопросов для вас. Нет ничего хуже, чем создать сайт с громоздкими и неуклюжими инструментами, которые на самом деле не делают то, что вам нужно.
Вот инструменты, которые мы предлагаем вам загрузить и приобрести, прежде чем приступить к преобразованию PSD в HTML.
- Sublime Text: этот инструмент является шагом вперед по сравнению с популярным Notepad ++ (который является альтернативой, если вам не нравится Sublime).Этот инструмент кодирует ваш текст цветом в зависимости от языка, который вы используете, и он легче конвертирует между Apple и Windows, чем другие текстовые редакторы.
- Adobe Photoshop: Photoshop является создателем файлов PSD. Adobe Photoshop является частью их Creative Cloud Suite. Вы можете получить это программное обеспечение по фиксированной цене или заплатить всего 19 долларов в месяц за это программное обеспечение. Это намного доступнее, чем то, что дизайнерам переднего плана пришлось потратить много лет назад.
- Фигма
- Эскиз
- CSS Hat (надстройка Photoshop): сэкономьте время и получите это дополнение к Photoshop.Этот инструмент мгновенно превратит слой Photoshop в CSS.
- Avocode: в большинстве заданий по фронтенд-разработке вы будете работать в команде, даже если ваша команда — это вы и разработчик. Avocode позволяет экспортировать ресурсы и сотрудничать с другими разработчиками и дизайнерами.
- PNG Hat. Если вы игровой дизайнер, этот инструмент поможет вам нарезать ресурсы для игрового дизайна. Он также сжимает изображения во время экспорта для более быстрой загрузки, не вызывая ухудшения качества изображения.
- CSS3ps: похоже на CSS Hat, но это облачный инструмент, конвертирующий ваши слои Adobe Photoshop в CSS3.
Выберите фреймворк (или не делайте этого)
Фреймворки для фронтенд-разработки сейчас очень популярны. Эти фреймворки могут упростить разработку интерфейса пользователя без необходимости начинать с нуля. Это не означает, что вам нужно привязать себя к определенной структуре для каждого проекта. Выбор без фреймворка также приемлем, если вы умеете работать без него.
У вас на рынке сотни фреймворков. Программные фреймворки зародились и наиболее распространены в серверном кодировании, такие как Laravel (PHP), Ruby on Rails (Ruby), но интерфейсные фреймворки проникли в индустрию фронтенд-дизайна.Фреймворки внешнего интерфейса сосредоточены на трех основных областях дизайна: фреймворки HTML, CSS и JavaScript.
Вопрос, который вы должны задать себе, — хотите ли вы использовать фреймворк. Если вы не привыкли к тому, что выбираете, то вам нужно научиться работать с ним при написании кода, что увеличивает временные рамки проекта. Большинство фреймворков сокращают объем кода для страницы, но они могут усложнить ваш проект, если вы не знакомы с их синтаксисом и «способом» работы фреймворка.
- Плюсы: Фреймворки сокращают объем кода, используемого на сайте, и даже могут сократить время написания кода, если вы знаете, как их использовать. При правильном использовании фреймворки могут повысить эффективность и улучшить дизайн.
- Минусы: при наличии на рынке сотен фреймворков вам, возможно, придется учиться во время проектирования, что обычно не дает лучшего кода. Фреймворк должен иметь хорошую поддержку сообщества, иначе вы можете на неопределенное время застрять с фреймворком, у которого нет никаких обновлений или поддержки.
Если вы решили привязать себя к фреймворку, вы можете пойти на лучшее. Мы работали с несколькими фреймворками, но считаем, что следующие два являются лучшим выбором.
Twitter Bootstrap (или просто Bootstrap): Bootstrap значительно упрощает фронтенд-разработку. Подключите файлы CSS и JS и приступайте к работе. Он отлично подходит даже для бэкенд-кодеров, которые не очень хорошо разбираются в интерфейсной разработке. Bootstrap также полностью адаптивен, поэтому вы можете легко внедрить адаптивный дизайн в свои проекты.
Foundation: Foundation в основном делает то же самое, что и Bootstrap, но более настраиваемый и предлагает больше компонентов. Например, в Foundation есть проверка формы.
Выбираете ли вы Bootstrap или Foundation, вы не ошибетесь в любом случае. Оба они предоставят вам адаптивный дизайн и сеточную систему, необходимую для разработки.
Разработка макета для проекта
Прежде чем даже выполнять преобразование, нужно определиться с макетом.У вас есть четыре основных макета на выбор.
- Адаптивный: в индустрии дизайна нельзя уйти от термина «адаптивный». Адаптивный дизайн в основном сдвигает макет страницы под размер экрана. Этот макет является основой большинства веб-приложений, предназначенных для мобильных устройств.
- Только для мобильных устройств: некоторые приложения не предназначены для работы на настольных компьютерах. Этим мобильным приложениям нужен только дизайн, который поместится на планшете или смартфоне.
- Исправлено: фиксированные макеты полезны только для настольных дизайнов.Фиксированные дизайны имеют статическую ширину и высоту, а элементы, содержащиеся в макете, не меняются в зависимости от размера экрана или когда пользователь минимизирует окно.
- Fluid: гибкие конструкции удобны для мобильных и настольных компьютеров. Элементы в своих контейнерах смещаются, когда пользователь сворачивает браузер или использует меньший экран.
Вы могли заметить, что гибкий и отзывчивый веб-дизайн звучат одинаково. Они похожи, но отзывчивый гораздо полезнее для таргетинга на мобильные устройства.Fluid больше используется для браузеров разных размеров в настольных приложениях. В адаптивном дизайне используются медиа-запросы CSS для изменения размера и расположения элементов при изменении размера экрана. Плавный дизайн перемещает элементы при изменении размера экрана, но элементы по-прежнему имеют одинаковые проценты ширины и высоты независимо от размера экрана. В результате дизайн Fluid не всегда удобно перемещает элементы на экране, поэтому лучше придерживаться адаптивного дизайна для мобильных устройств.
Fixed — это гораздо более простой макет в использовании, но, как мы уже упоминали, макет не смещается в зависимости от размера экрана.Эти макеты заставляют пользователей выполнять прокрутку, если экран слишком мал, а на больших экранах отображается много белого пространства, когда макет слишком мал.
Начните с экспорта изображений из файла PSD
В любом файле PSD есть изображения, которые вам нужны, например фоновые изображения для заголовка или другие вещи, которые нельзя воспроизвести с помощью CSS. Это отправная точка для вашего обращения. Возьмите свой PSD-файл и вырежьте изображения, которые невозможно воссоздать с помощью стандартных инструментов экспорта CSS.Экспортируйте эти ресурсы в PNG или любой другой формат файла, который, по вашему мнению, необходим.
Раньше вам приходилось вырезать тени и аккуратно размещать их рядом с изображениями, но помните, что CSS3 имеет эффекты тени. Вам просто нужны изображения, а CSS3 сделает остальную часть затенения.
Напишите HTML для каждого раздела
Хороший дизайнер знает, что одну страницу можно разделить на несколько разделов. Чтобы ваши проекты были единообразными и легко отображались в терминах HTML-кода, вы должны писать разделы HTML сверху вниз.HTML5 сделал секционирование вашего кода намного более эффективным.
Заголовок : Самая верхняя часть страницы — это заголовок. Обычно он содержит логотип и любые пункты главного меню, расположенные горизонтально вверху страницы. Он также содержит разделительную линию между заголовком и основным содержимым.
Герой : Не на каждой странице есть раздел с героями. Этот раздел представляет собой большую область вверху, которая выделяет конкретное изображение или предложение среди остальной части страницы. Он находится под заголовком.
Слайд-шоу : Некоторые владельцы сайтов предпочитают слайд-шоу вверху страницы. Вы кодируете этот раздел следующим, поскольку он также включает список изображений, которые скользят по странице.
Контент : Этот раздел является основной текстовой областью, которая содержит все содержимое, включая текст, изображения, кнопки и в основном любые компоненты, составляющие динамическую основу сайта.
Нижний колонтитул : Нижний колонтитул находится внизу страницы. Обычно он содержит контактную информацию, некоторые ссылки на контент, такой как блог или страницу о компании, а также любые ссылки на социальные сети для бизнеса, когда вы создаете маркетинговые страницы.
После того, как вы создадите свои разделы HTML, вы должны проверить их на точность синтаксиса. Нет ничего хуже, чем создать сайт только для того, чтобы обнаружить, что в основном HTML отсутствует закрывающий тег. Устранение незначительной синтаксической ошибки в HTML может занять несколько часов, но это может вызвать серьезные проблемы с удобством использования для ваших пользователей. Найдите время, чтобы проверить код на наличие ошибок.
Чтобы ускорить проверку кода, используйте валидатор HTML.
Если вы не эксперт в кодировании HTML, вы можете прочитать несколько подробных руководств.Вот две ссылки, с которых можно начать.
Team Treehouse
Ларакасты
Затем добавьте свой стиль с помощью CSS
Теперь, когда у вас есть оболочка HTML, пришло время добавить немного стиля с помощью CSS. Если вы используете фреймворк, такой как Bootstrap, возможно, у вас уже есть некоторые настройки стилей, но пришло время добавить в код свои личные особенности дизайнера.
Учебное пособие по CSS само по себе является руководством, поэтому мы свяжем вас с несколькими местами, где вы можете изучить CSS.
Smashing Magazine: Интернет-журнал для дизайнеров и программистов.
Руководство по CSSMozilla: изучите стили CSS у самих экспертов по браузерам.
CodeCademy: Кодируйте и практикуйтесь, изучая CSS.
Вы можете даже использовать компилятор CSS, также называемый препроцессором. Как и в случае с интерфейсными фреймворками, у вас также есть множество вариантов. Однако три основных препроцессора — это SASS, LESS и Stylus.
Препроцессоры в CSS аналогичны препроцессорам, используемым в интерпретируемых языках, таких как PHP и старый классический язык ASP.У препроцессоров есть несколько преимуществ, но одним из наиболее заметных является то, что вы можете использовать переменные. Традиционно CSS не позволял использовать переменные.
Единственным ограничением использования препроцессора является то, что ваш проект затем привязан непосредственно к этому препроцессору без опций. Им должна пользоваться вся ваша команда, а это значит, что если никто не знает, как им пользоваться, всем нужно учиться.
Лично мы предпочитаем SCSS и Bootstrap. SCSS — это препроцессор, созданный на Ruby, который генерирует CSS.Мы рассмотрели Bootstrap. Он позволяет быстро создать полностью адаптивный шаблон макета без каких-либо усилий с вашей стороны.
Добавить взаимодействие с JavaScript
Создав оболочку HTML и CSS, пора приступить к работе с JavaScript-частью сайта. Если вы не знакомы с jQuery, пора остановиться и узнать, как он работает. jQuery значительно упрощает работу с динамическим кодом переднего плана, чем с необработанным JavaScript. Это библиотека, которая организует DOM и добавляет некоторые дополнительные функции, упрощающие создание динамических макетов.
Даже если вы хорошо знаете jQuery, ничто не мешает вам получить небольшую помощь от некоторых фреймворков. Два самых популярных — vue.js и react.js. Эти две платформы упрощают привязку HTML-элементов к данным и функциям JavaScript.
Другой популярный вариант — AngularJs. Эта структура позволяет использовать стили MVC для динамической установки данных в макетах HTML. По мере того, как JavaScript становится все более широко используемым, появляется все больше и больше фреймворков стиля JavaScript MV *.
Какой бы фреймворк вы ни выбрали, просто помните, что вам нужно будет использовать его на протяжении всего жизненного цикла вашего приложения. Разрыв фреймворка для перехода на другой — это серьезная переделка кода, на выполнение которой могут уйти месяцы, поэтому убедитесь, что вы выбрали правильный, который вы можете легко изучить (если вы этого еще не знаете), имеет все необходимые параметры. для завершения проекта и не создает серьезных препятствий для удобства использования и опыта. Если вы потратите время на то, чтобы убедиться, что вы учитываете долгосрочное обслуживание, в конце концов, вы избавитесь от головной боли.
Как убедиться, что преобразование из PSD в HTML адаптивно на всех устройствах
На рынке есть несколько сайтов, которые тестируют ваш код на предмет полной адаптивной функциональности и поддержки. На таких сайтах, как MobileTest.me и Google Developer Tools, вы можете автоматизировать тестирование, но вы должны использовать эти инструменты только для небольших проектов, где не так много компонентов. Другими словами, вы должны проверять качество своих проектов для более крупных корпоративных проектов, прежде чем писать строку кода.
Вы не можете купить все смартфоны и планшеты на рынке, но вы можете использовать определенные стратегии, чтобы убедиться, что дизайн хорошо работает для большинства устройств. У вас должен быть хотя бы доступ к одному из самых маленьких поддерживаемых вами экранов и, желательно, к последней версии iPhone, так как это наиболее широко используемые устройства. Это гарантирует, что ваш макет будет работать при минимальном разрешении и на новейших телефонах. Затем вы хотите тестировать на постепенно увеличивающихся экранах, пока не достигнете размера планшета. Не забывайте о настольных компьютерах, но есть вероятность, что у вас под рукой есть рабочий стол для тестирования.
Вы также можете выполнить начальное тестирование с помощью эмуляторов. И iOS, и Android имеют эмуляторы, с которыми вы можете работать и которые позволяют просматривать ваше приложение в реальном размере экрана. Это не должно быть единственным усилием, которое вы вкладываете в QA, но это хорошее начало. Однако помните, что эмуляторы не очень хорошо воспроизводят события касания мобильных устройств и другие функции, специфичные для мобильных устройств, поэтому вам всегда следует проводить тестирование на реальных устройствах.
Проблема, с которой вы в конечном итоге столкнетесь, заключается в том, что существуют десятки размеров экранов, которые можно удовлетворить.Вы не можете купить их все как фрилансер. Когда вы работаете со своими клиентами, расставляйте приоритеты среди устройств, которые вы будете поддерживать. Сделайте ставку на размеры экрана и даже на бренды, которые вы будете поддерживать. Если приложение запускается, клиент может поддерживать и другие устройства. Если операционная система широко не используется (например, Windows phone), рассмотрите вариант отказа от ее поддержки, если для этого нет особых требований.
ProTip: Ускорьте свой CSS с помощью современного CSS и рабочего процесса переднего плана с Gulp и SCSS
Дизайн требует много практики, прежде чем вы создадите эффективный процесс.После наших первых 100 преобразований PSD в HTML мы заметили, что можем ускорить процесс, используя Gulp и SCSS. Вам нужно будет ознакомиться с системой Gulp, прежде чем внедрять ее, но это того стоит, если вы сможете эффективно внедрить ее в свои проекты.
Мы обсуждали некоторые препроцессоры для CSS в предыдущих разделах. Gulp — компилятор для этих препроцессоров. Мы упоминали, что предпочитаем SCSS, поэтому вы можете комбинировать препроцессор SCSS с Gulp для компиляции вашего кода (обычно написанного на JavaScript или CoffeeScript).
Gulp построен на Node.js, поэтому сначала необходимо загрузить библиотеку Node.js. Вы можете скачать установщик для Linux, Mac или Windows здесь.
После настройки Node.js можно переходить к установке и настройке Gulp. Где бы вы ни установили Node, введите следующее в свою любимую утилиту командной строки.
npm install -g gulp
СамGulp не обходится без плагинов. SCSS — это плагин для Gulp. После установки Gulp запустите следующий оператор командной строки.
npm установить gulp-sass –save-dev
После этих команд все готово.
ProTip: Сделайте свою жизнь проще с BrowserSync (обновление не требуется!)
Любой дизайнер или разработчик знает этот сценарий: загрузить страницу в каждый браузер, найти ошибки, изменить какой-то код, а затем снова загрузить код в каждый браузер. Кодирование — это много проб и ошибок. Контроль качества запускает многочисленные тесты вашего кода, а затем снова запускается процесс проб и ошибок.
Весь процесс локального тестирования и исправления ошибок утомителен, и теперь этот интерфейс во многом зависит от совместимости браузера. Дизайнер и кодировщик вынуждены постоянно загружать новые версии своего кода. Это добавляет много времени на кодирование всего проекта и процессы контроля качества.
BrowserSync может сэкономить вам день программирования. Представьте, что ручное обновление больше не будет. Просто измените свой код, и BrowserSync автоматически обновит новую версию вашего кода в каждом браузере. Новые CSS и JS автоматически добавляются на обновленную страницу, поэтому вы экономите массу времени.
BrowserSync отражает ваш код во всех браузерах, что также полезно при тестировании мобильной совместимости. CSS и JS особенно деликатны на рынке мобильных устройств. Несколько пикселей в дизайне, и у вас могут возникнуть проблемы с удобством использования на конкретном устройстве.
BrowserSync также использует Node.js, поэтому для начала вам необходимо установить эту библиотеку. Используйте следующую командную строку для установки инструмента.
npm установить синхронизацию браузера –g
После того, как вы установили его, вам нужно запустить его, чтобы привязать его к событиям браузера вашего сайта.Введите следующую команду в свою командную строку (убедитесь, что командная строка указывает на каталог, содержащий ваш проект):
browser-sync start –server –files «* .html, css / *. Css»
Приведенный выше оператор запускает BrowserSync на вашем сервере для всех файлов с расширениями HTML и CSS. Вы также можете указать расположение сервера, используя IP-адрес и номер порта.
Советы по кроссбраузерному тестированию
Несколько лет назад дизайнерам и разработчикам нужно было беспокоиться только о двух браузерах: Internet Explorer и Firefox.Google запустил Chrome, и он добавил еще один в кучу. Сейчас на рынке существует множество браузеров без названия, и у вас всегда есть группа клиентов, которые хотят обслуживать эти браузеры. Существуют не только личные предпочтения, но также необходимо учитывать мобильные браузеры, которые обычно имеют свои собственные требования к стилю. Это может быть огромной проблемой для фронтенд-разработчиков, особенно когда сайт в основном полагается на клиентские скрипты.
Первый шаг — собрать некоторую статистику для сайта.Это ответственность владельца сайта, но это может помочь сузить поддержку браузеров до тех, которые используются посетителями. Например, Google Analytics предоставляет владельцу сайта список браузеров, используемых для просмотра сайта. Если «Браузер без имени» нет даже в списке, значит, это требует слишком много времени и не стоит финансовых затрат на поддержку этого браузера. Этот шаг экономит деньги заказчика, а затем позволяет дизайнеру сэкономить время на разработку и тестирование.
Мы собрали несколько основных советов, которые помогут максимально повысить эффективность ваших усилий по кроссбраузерному обеспечению качества.
- Большинство корпоративных клиентов сообщают пользователям, что внутренние приложения поддерживаются только некоторыми браузерами. Получите эту информацию от своего клиента, чтобы сосредоточиться на его внутренне поддерживаемых требованиях к браузеру. Для небольших проектов вы можете сосредоточиться на большой четверке: Chrome, Internet Explorer (теперь Edge), Firefox и Safari.
- Мы упоминали сайты в Интернете, которые позволяют вам тестировать ваши проекты на экранах разных размеров. Вы можете сделать то же самое с поддержкой кроссбраузерности. Однако вам все равно следует провести ручное тестирование.Создавайте виртуальные машины, содержащие каждый браузер, или вы можете установить каждый браузер на локальную машину разработки для тестирования.
- Создать модульные тесты. Бэкэнд-кодеры обычно проводят модульные тесты, но и фронтенд-кодеры тоже могут. Некоторые дизайнеры предпочитают такие инструменты, как Selenium, для автоматизации процесса.
- Определите самую старую версию браузера, которую вы будете поддерживать. Вы не можете использовать новые CSS и JavaScript в очень старых версиях браузеров. Они его не поддерживают, поэтому вам нужно определить самую старую версию каждого браузера и протестировать с этими версиями.
Front End разработчикам нужен дизайнерский взгляд
Front-end разработчикам нужен глаз к дизайну, чтобы улавливать те мелкие недостатки, которые другие не смогли бы уловить. Если вы их не поймаете, поймут ваши пользователи. Когда вы разрабатываете и кодируете сайт, сложно обнаружить мелкие ошибки и проблемы. Это еще сложнее, когда вы написали код и разработали сайт и просматриваете его по несколько часов в день.
Глаз дизайна не всегда приходит естественным образом, но некоторым процессам проектирования можно научиться через обучение и практику.Важно практиковать то, чему вы научились, чтобы отточить свое мастерство. Практика поможет вам развить взгляд на дизайн. Даже общение с другими дизайнерами поможет вам развить свои навыки и стать лучшим дизайнером.
Контрольный список из PSD в HTML
Если вы прочитали все это руководство, у вас есть хорошая основа для своих проектов. У нас все еще есть несколько советов для вас, когда вы погрузитесь в мир преобразования PSD в HTML.
- Хорошо ли скроены ваши изображения и отражают ли они качество бренда и сайта?
- Вы тестировали все аспекты кода, включая HTML, CSS и JavaScript (помните, что вы можете использовать валидатор)?
- Является ли код чистым, чтобы другие дизайнеры и разработчики могли продолжить с того места, где вы остановились? Корпоративные клиенты обычно привлекают к работе других фрилансеров или внутренних кодировщиков, поэтому код должен быть чистым и организованным.
- Дружественен ли код к SEO? Хотя всегда полезно писать код и писать для пользователей, важно, чтобы код был разработан таким образом, чтобы он был удобен для ботов. У Google есть инструмент «Просмотреть как Google», который помогает вам просматривать и визуализировать то, как сайт выглядит для ботов.
- А как насчет пользовательского опыта? Дизайнер должен хорошо разбираться в пользовательском опыте, чтобы создавать удобную навигацию и интуитивно понятные элементы управления.
- Не забывайте о специальных возможностях для медленных пользователей и пользователей с ограниченными возможностями.Ваши изображения и макеты должны учитывать более медленное соединение, особенно мобильные устройства.
- Проверить время загрузки страниц сайта. Это важно для мобильных устройств и показателей конверсии. Пользователи не будут долго ждать загрузки страницы, поэтому вам следует проверить производительность. У Google есть инструмент, который поможет вам проверить производительность сайта.
Службы PSD в HTML — интерфейс в коробке
Может быть, вы разработчик, который не разбирается в дизайне, или, может быть, вы просто не хотите конвертировать файл PSD в HTML.Именно для этого и существует сервис Mayven Studios из PSD в HTML! Мы преобразовали тысячи файлов и создали это руководство, потому что прошли через испытания и невзгоды, необходимые для обеспечения идеального процесса.
Мы уверены в наших услугах, но также хотим, чтобы у наших клиентов был выбор. Вот несколько других сервисов PSD в HTML, из которых вы можете выбрать.
PSDtoHTML.com: Эта компания предоставляет несколько услуг, одна из которых — преобразование из PSD в HTML. Компания представляет собой конгломерат таких сервисов, как thesiteslinger.com и codemyconcept.com.
DesignToHTML.com: эта компания конвертирует в HTML не только файлы PSD. Они также предлагают преобразование на сайты-шаблоны, такие как WordPress, Joomla, Drupal и Magento.
xHTMLChop.com: этот сайт предлагает несколько вариантов преобразования, включая PSD в HTML.
Заключение
Надеемся, вам понравился этот подробный пост о преобразовании PSD в HTML! Это должно сэкономить ваше время на следующем дизайн-проекте или помочь вам начать процесс.
Преобразование PSD в HTML экспоненциально сложнее, чем несколько лет назад, потому что они должны быть кроссбраузерными и совместимыми с разными устройствами… а также легко реагировать.
Если вам когда-нибудь понадобится помощь в преобразовании, у нас есть глобальная команда в 17 городах по всему миру, которая может объединиться с вашими дизайнерами для создания идеального макета для преобразования вашего дизайна. Просто передайте нам файл, и всего через 2-3 дня мы передадим вам полнофункциональную версию, протестированную на всех платформах и устройствах.
Начните свой проект из PSD в HTML здесь.
Приведение текста в действие в Photoshop так же, как в HTML / CSS
хмм, ну, в параметрах символов, когда текст выделен, есть опция «Сглаживание», которую вы можете изменить с гладкой на резкость, четкость, резкость и отсутствие.
Но странно, что у вас возникла такая проблема.
Убедитесь, что вы смотрите на текст при 100% увеличении. Я иногда замечал это в своих проектах, особенно когда использую OpenType PostScript (файлы otf).
Итак, если вы увеличиваете масштаб на 100%, сначала посмотрите, не в этом ли проблема. Кроме того, поскольку вы работаете над большим дизайном, вы можете уменьшить масштаб до 50%, и вы тоже не получите эффекта Jaggedy, но все, что находится между ними, вы …
Если ни один из них не работает, возможно, проблема в файле. Если ничего из этого не работает, то я не вижу, чтобы он работал правильно в CSS / HTML. Вы заметили, что он правильно отображается в CSS / HTML? Если так, то да, это Zoom или Anti Aliasing.
Какую версию вы используете (если вы не можете найти сглаживание), я, вероятно, смогу это объяснить, но в разных версиях она немного отличается.Но, как правило, он находится вверху, прямо под главным меню, пара опций сразу после размера шрифта. Это раскрывающийся список.
Удачи, дружище.
РЕДАКТИРОВАТЬ: Что касается вашего второго вопроса, перейдите в доклет / меню персонажа. Если он не виден с правой стороны рядом с вашими слоями, вам необходимо включить его, выбрав рабочий процесс «typogrpahy» вместо «Essentials», ИЛИ перейти в главное меню и выбрать «Window> Character», тогда он должен появиться. вверх. Вы также можете сделать сглаживание там.Но что вы хотите с этим сделать, так это выделить свой заголовок и выделить первую строку следующего текста. Как только вы это сделаете, войдите в окно символов и измените «Интерлиньяж» (который является первым вариантом с правой стороны. Наведите на него курсор, чтобы убедиться, что он скажет «Измените ведущий»). Это эквивалентно строке CSS. Высота
Практически все, что вы делаете в Photoshop, в этом меню персонажа вы можете делать в CSS.
Кроме того, на вашем месте я бы использовал pt (точки) для текста.Когда я передаю дизайн в код, у меня всегда возникает проблема смещения пикселей. Очки меня никогда не подводили.
Вы можете изменить свои линейки и весь документ для остальной части дизайна на точки, если хотите, в главном меню в «Правка»> «Настройки»> «Единицы измерения и линейки».
Бутон удачи.
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы убедимся, что вы настоящий человек.Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt.Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade.Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet. Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
