Размер шапки для YouTube | Разрешение обложки для канала
С чего начинать работу над YouTube-каналом начинающему видеоблогеру, который грезит миллионами просмотров, славой и серьезными доходами со своего канала? Разумеется, всё это невозможно без уникального и захватывающего контента, который найдет путь к своей аудитории. Однако первым шагом к успеху видеоблогера является оригинальное оформление канала, ведь именно оно сигнализирует потенциальной аудитории: «Эй, вот тут тебя, именно тебя, ждет кое-что интересное!».
Поэтому сегодня поговорим о грамотном оформлении своего видеоканала – каким должен быть размер шапки для «Ютуба», какое оптимальное соотношение сторон и разрешение обложки для канала, как будет меняться изображение шапки при просмотре с разных устройств, как сделать шапку самостоятельно и какие еще визуальные элементы нужно подготовить для оформления своего видеоблога на YouTube.
В конце статьи мы ответим на распространенные вопросы начинающих видеоблогеров.
Разрешение шапки на «Ютубе»
Обложку канала называют также фоном, шапкой и баннером. Из-за этого может возникать путаница, так что просто запомните: всё это – разные названия одного и того же изображения, которое презентует ваш видеоблог на YouTube. Итак, обложка – это изображение в верхней части канала и первое, что видит пользователь, когда приходит на канал. Попасть туда пользователь может по прямой ссылке, если вы занимаетесь продвижением своего YouTube-блога, или после просмотра видео, которое рекомендует видеохостинг (если видео заинтересует зрителя, и он перейдет на канал).
Вот почему обложка – такой важный элемент оформления. Она сама по себе – сигнал для пользователя: «Тут показывают что-то интересное», а вдобавок еще и рекламный инструмент, и способ повысить узнаваемость канала. Поэтому на обложке могут быть и картинки, и логотипы, и значки, и призывы к действию, и анонсы, и многое другое.
При этом важно, чтобы изображение соответствовало размерам, которые рекомендует видеохостинг. Слишком маленькую картинку YouTube растянет – и выглядеть это будет, мягко говоря, неэстетично. Слишком «тяжелое» изображение сервис безжалостно ужмет, и качество у итоговой картинки получится так себе. Ну а шапку слишком большого разрешения сервис обрежет так, как захочется ему, – и зачем, спрашивается, вы работали над концепцией обложки, которую YouTube просто пустил под нож?
Слишком маленькую картинку YouTube растянет – и выглядеть это будет, мягко говоря, неэстетично. Слишком «тяжелое» изображение сервис безжалостно ужмет, и качество у итоговой картинки получится так себе. Ну а шапку слишком большого разрешения сервис обрежет так, как захочется ему, – и зачем, спрашивается, вы работали над концепцией обложки, которую YouTube просто пустил под нож?
Элементы шапки
Минимальное разрешение для шапки канала на «Ютубе» – 2048 × 1152 пикселей. Рекомендованный (оптимальный) размер картинки для обложки – 2560 × 1440 пикселей, «вес» – до 6 мегабайт. Оптимальный размер одновременно является и максимально допустимым для шапки канала.
И как это будет выглядеть на разных устройствах?
Понятно, что изображения масштабируются по-разному в зависимости от размера, соотношения сторон и разрешения экрана устройства, с которого пользователь заходит на сайт. Так, например, на смартфонах шапка канала выглядит как узкий баннер, а с широкоформатного телевизора пользователь увидит фоновое изображение на весь экран. На смартфонах и ПК отображается изображение одинаковой высоты, а вот ширина картинки при просмотре с компьютера оказывается намного больше.
На смартфонах и ПК отображается изображение одинаковой высоты, а вот ширина картинки при просмотре с компьютера оказывается намного больше.
Поэтому при создании изображения нужно учитывать, что шапка не будет одинаково отображаться на устройствах разного типа – на ПК, ноутбуках, планшетах, смартфонах, телевизорах. Можно, конечно, загрузить обложку поменьше, например, 1400 × 1400, но YouTube советует сделать иначе: поставить обложку 2560 × 1440 и запомнить еще одно разрешение – 1546 × 423 пикселей. Это так называемая безопасная зона на обложке, ее центральная часть, которая гарантировано избежит обрезки. В этой зоне можно размещать важные тексты, лого, девиз канала и другие узнаваемые элементы.
Итак, вот все параметры шапки YouTube-канала, о которых вам нужно помнить:
- Минимальное разрешение – 2048 × 1152 пикселей, меньше загрузить технически невозможно.
- Максимальное разрешение обложки, оно же оптимальное, – 2560 × 1440 пикселей.
- «Безопасная» центральная зона для шапки любого размера – 1546 × 423 пикселей.

- Максимальный «вес» шапки канала – 6 Мб.
- Формат изображения – JPG или PNG.
Вы можете использовать изображения других размеров и разрешений. Главное, чтобы размер шапки для канала попадал в диапазон, которые рекомендует YouTube.
Теперь давайте погружаться в тонкости работы над шапкой YouTube-канала.
Какие элементы должна содержать шапка канала на YouTube?
Никаких обязательных элементов нет, всё зависит от задач канала и видов вашей активности. Строго говоря, вся суть шапки – именно в «безопасной» центральной области. Остальное вообще можно заполнить однотонным фоном. Некоторые блогеры дополняют шапку нейтральной картинкой.
Вот общие советы по подготовке обложки:
- До того, как играться со шрифтами, сформулируйте, чем уникален ваш канал, для кого он предназначен, кого заинтересует. Это нужно, чтобы на обложке четко и лаконично сформулировать тематику, дать описание канала или просто удачно подобрать «говорящее» фоновое изображение.

- Ориентируясь на область просмотра, расположите ключевые элементы в «безопасной зоне».
- Обложку можно использовать как афишу. Например, давать там расписание выхода видео, анонсировать мероприятия и т.д. Вы можете использовать рамки и указатели, чтобы привлечь внимание зрителей к ключевой информации.
- Обложка может быть минималистичной (только лого, название и, быть может, ссылка на сайт) или содержать короткие описания. Можно добавлять тематические картинки или использовать фото автора, если вы делаете ставку на личный бренд.
- Можно подготовить не одно фоновое изображение, а небольшую коллекцию в одном стиле и менять фоны раз в сезон или перед важными событиями. Это уже вопрос ваших целей, способов коммуникации с аудиторией и желания экспериментировать.
Начинающим блогерам можно посоветовать сначала создать максимально простую, информативную и оригинальную обложку, а по мере развития канала работать над ее дополнением и улучшением.
Как сделать шапку для YouTube-канала?
У YouTube есть галерея готовых обложек, и начинающие видеоблогеры нередко просто выбирают самый красивый с их точки зрения вариант. Однако тем, кто хочет всерьез заниматься развитием канала, желательно создать нечто оригинальное.
Однако тем, кто хочет всерьез заниматься развитием канала, желательно создать нечто оригинальное.
Есть два варианта создания шапки для канала:
1. В графических редакторах.
Это хороший вариант, если у вас есть навыки или вы готовы заплатить человеку, который умеет работать с графикой. Изучать возможности редактора, попутно создавая обложку для канала, – не очень удачная идея, если вы делаете серьезную ставку на видеоблогинг.
Вообще, создание обложки с нуля хорошо тем, что не ограничивает вас выбором из готовых шаблонов по определенной тематике, как это происходит в онлайн-сервисах. Для некоторых сфер такие сервисы предлагают хороший выбор обложек. Скажем, владелец канала о путешествиях, искусстве или lifestyle легко найдет здесь десятки подходящих изображений. А вот на игровой канал будет не так просто найти в онлайн-сервисах готовые картинки, которые еще не использовали другие блогеры. Скорее всего, вам просто предложат уже готовые обои из какой-нибудь популярной игры – «Майнкрафт», Cyberpunk 2077, DoTA и др.
2. В онлайн-сервисах, у которых есть функция создания обложек для YouTube.
Раз нужна обложка, которая одинаково хорошо будет отображаться на разных устройствах и при разном соотношении сторон, имеет смысл воспользоваться шаблонами. Сервисы имеют не такой обширный функционал, как полноценный графический редактор, зато у них минимальный порог вхождения – не нужно обладать специальными навыками, чтобы сделать достойную обложку по шаблону.
Canva
Пожалуй, наиболее известный онлайн-сервис для работы с графикой. Здесь вам предложат и готовые шаблоны для оформления канала, и редактор. В редакторе вы сможете откорректировать шаблон по своему усмотрению, заменить и масштабировать любые элементы, добавить новые, использовать картинки и графику из коллекций сервиса или загружать собственные. Готовый баннер сможете скачать, выбрав желаемый формат файла. Поскольку Canva сохраняет проекты, в будущем вы сможете внести любые изменения или дополнения в обложку.
Достоинства
- Обилие шаблонов для создания обложек YouTube.
- Простор для кастомизации.
- Большой выбор инструментов даже в бесплатной версии.
Недостатки
- Небогатый выбор шрифтов.
- Баннеры с некоторыми фоновыми изображениями нельзя скачать в бесплатной версии.
- Нужно проверять, не выходит ли текст за видимую область шаблона, – может оказаться, что обложка не оптимизирована для всех устройств.
Snappa
Тут можно использовать шаблон или создать баннер с нуля, ориентируясь на сетку готового макета как на чистый холст, куда можно добавлять что угодно. Сам процесс работы продуман до мелочей. Например, при выборе фона сервис подсвечивает разметку и «безопасную зону», так что вы сразу видите не просто картинку, а частично собранный макет шапки.
Достоинства
- Множество бесплатных шаблонов.
- Шаблоны и макеты оптимизированы под все устройства.
Недостатки
- Сервис не русифицирован.
- Нет кириллических шрифтов, поэтому сервис подходит лишь для создания канала для англоязычных зрителей.
 Как вариант, можно платно загрузить шрифты, включая кириллицу.
Как вариант, можно платно загрузить шрифты, включая кириллицу.
Fotor
Очень похож по сути и набору инструментов на Canva, но больше заточен под TV.
Достоинства
- Обширный функционал.
- Огромные возможности для кастомизации.
Недостатки
- Сервис больше рассчитан на опытных пользователей, чем на новичков.
Часто задаваемые вопросы
Помимо размера обложки, нужно запомнить, какой размер у аватара профиля – 800 × 800 пикселей. Если вы собираетесь добавлять изображения поверх видео, то их нужно делать в размере 1280 × 720. Кстати, при создании аватарки учтите, что вы будете загружать квадратное изображение, но сервис обрежет края и сделает круг. Так что все важные элементы размещайте поближе к центру аватарки, а лучше вообще не помещайте там ничего важного – мелкие детали всё равно не будут видны.
Нужно нажать кнопку Мой канал –> Добавить оформление –> и загрузить картинку с компьютера. Появится окно предварительного просмотра, где можно увидеть, как картинка отобразится при просмотре со смартфона, компьютера и экрана телевизора. Чтобы увидеть, какая часть будет отображаться в превью, нажмите кнопку Кадрировать.
Появится окно предварительного просмотра, где можно увидеть, как картинка отобразится при просмотре со смартфона, компьютера и экрана телевизора. Чтобы увидеть, какая часть будет отображаться в превью, нажмите кнопку Кадрировать.
Как и в случае с шапкой канала, аватарку могут называть по-разному: иконкой, изображением профиля и даже логотипом. Последнее определение уж точно некорректное, хотя, конечно, на аватарку можно поставить и лого. Аватар – небольшая картинка, которая будет отображаться под каждым вашим видео и у строки названия канала. Поэтому желательно сделать обложку и аватарку в одном стиле и цветовой гамме. И еще учитывайте, что аватарка будет отображаться в других сервисах Google за пределами видеохостинга.
Вы можете сделать картинку для альбома того же размера, что и у обложки для канала YouTube – 2560 × 1440 пикселей, именно это рекомендует YouTube. Учитывайте, что эта картинка тоже будет выглядеть по-разному, если смотреть на страницу с планшета или со смартфона. Размер 2560 × 1440 явно слишком велик для мобильных устройств. Но тут тоже работает правило «безопасной зоны», которая находится в центре и гарантировано не попадет под обрезку, а размер ее – такой же, как размер «безопасной зоны» в шапке канала. На всякий случай добавим, что максимально допустимый размер обложки альбома – 4098 × 4098 пикселей.
Размер 2560 × 1440 явно слишком велик для мобильных устройств. Но тут тоже работает правило «безопасной зоны», которая находится в центре и гарантировано не попадет под обрезку, а размер ее – такой же, как размер «безопасной зоны» в шапке канала. На всякий случай добавим, что максимально допустимый размер обложки альбома – 4098 × 4098 пикселей.
Есть два пути: либо «скрутить» качество изображения, либо уменьшить разрешение. Второй путь обычно предпочтительнее.
Что ж, это вся информация, которая требуется начинающему блогеру для оформления своего канала на YouTube. Если же вы ищете инструмент для редактирования ваших видео, мы рекомендуем воспользоваться программой Movavi Video Suite. При помощи этой программы вы сможете не только редактировать ваши ролики, но и записывать экран и конвертировать файлы. В редакторе видео доступны фильтры, спецэффекты и инструменты редактирования для создания собственного видеоблога. Желаем вам удачи, терпения и неиссякаемого вдохновения!
Обложка для Ютуба.
 Размер и рекомендации, как лучше сделать
Размер и рекомендации, как лучше сделать
Для тех, кто планирует сделать обложку для Ютуб канала самостоятельно, рекомендуем ознакомиться с советами, которые подготовили для Вас мы, веб-команда LESL.RU.
Связаны эти рекомендации не только с размером обложки для канала Youtube, но и с особенностями просмотра на разных гаджетах: ПК, ТВ и телефон.
Так, обложка на телевизоре должна быть прямоугольной, видимая часть будет только по краям. На компьютере или ноутбуке обложка подрезается наоборот по краям и видимой частью сохраняется только центральная часть. На телефоне обложка похожа на версию для ноутбука, но немного короче.
Какой размер обложки для канала Youtube на ТВ
Для того, чтобы разместить обложку на Ютуб канале, можно воспользоваться готовой галереей Youtube, просто выбрав одну из предлагаемых картинок. Это быстро, просто, но не оригинально. Если Вы планируете заниматься развитием своего канала и тем более монетизацией, то лучше, конечно, создать уникальную обложку.![]()
-
Первый шаг — создание рабочей области в графическом редакторе нужного размера.
Рекомендуемый размер изображения 2560 х 1440 пикс.
Минимальный размер изображения 2048 х 1152 пикс.
Максимальный размер файла 6 мб
Какой размер обложки канала Youtube на ПК
Видимая часть обложки Ютуб канала на компьютере отличается от обложки на ТВ. Это важно учитывать, чтобы важные элементы обложки не скрывались на компьютере или ноутбуке.
-
Второй шаг — размещение картинки, текста и других слоев согласно задумке.
Обращаем внимание, что обложка для канала на компьютере подрезается Ютубом автоматически. Поэтому при создании обложки необходимо сюжет баннера центровать посередине слева направо и сверху вниз.
Реально видимый размер обложки на ПК 2377 х 390 пикс
Какой размер обложки канала Youtube на телефоне
Видимая часть обложки на телефоне такая же по высоте, но короче по ширине.
-
Третий шаг — убедиться, что обложка будет красиво отображаться на телефоне.
Большинство пользователей смотрят Youtube на смартфонах, через приложение или бразуер, поэтому важно, чтобы после автоматической обрезки обложка смотрелась корректно.
Реально видимый размер обложки на телефоне 1564 х 390 пикс
Оформление канала на YouTube: шапка, лого, значок
Как оформить свой канал на YouTube? Какие арт-материалы нужны для старта? Какого размера картинки нужны для шапки, логотипа и миниатюр? Обо всем этом поговорим в данной статье.
Шапка канала
Изначально, когда вы создали канал, у вас не будет шапки как таковой. Будет только предложение “настроить вид канала”.
Дальше переходим в брендинг канала и можем приступать к загрузке шапки.
Но не стоит загружать первый попавшийся скрин.
У шапки есть своя особенность: на разных разрешениях будет показываться разная ее часть. Для телевизора это будет большая картинка, для десктопного компьютера шапка серьезно подрежется, а на смартфоне зритель увидит лишь маленькую долю всего баннера.
В идеале у картинки должно быть разрешение 2560 x 1440 пикселей. При таком разрешении канал будет хорошо представлен абсолютно на всех устройствах.
Ключевой момент, который нужно учесть – нужно довести превью до нормального вида на смартфоне.
Во-первых, экран мобильника самый маленький. Если шапка нормально выглядит на нем, то она нормально выглядит везде.
 Следовательно, смартфон приоритет номер один. Дописываю статью на эту тему.
Следовательно, смартфон приоритет номер один. Дописываю статью на эту тему.После загрузки шапки на ютуб вы сможете увидеть, как она выглядит на телевизоре (весь размер шапки), ПК (горизонтальная линия) и на смартфоне (прямоугольник с надписью Mobile).
Все основное помещаем в этом маленький промежуток для смартфона.
Последний вопрос по теме. А какие в принципе задачи у шапки канала?
Задача у баннера канала лишь одна – ознакомительная. Первое, на что человек обращает внимание – это шапка. Так что на ней должно находиться то, чем вы хотите поделиться:
2) Персонажи/предметы, ассоциирующиеся с каналом.
3) УТП
4) Грядущий громкий релиз
5) Время регулярных публикаций
Лого
По моему мнению логотип в оформлении ютуб канала важнее шапки. Аватарка канала представляет собой круглый значок, который показывается во всех выдачах вместе с видеороликами. В том числе и в поиске, и в рекомендациях.
Требования к логотипу:
- Размер: 800 x 800 пикселей
- При сжатии до размера 98 x 98 пикселейизображение должно по-прежнему хорошо различаться
- GIF изображение запрещено использовать
- Логотип должен быть максимально простым, не загроможденным
Различие шапки канала и логотипа в том, что шапку можно менять хоть каждый день, а логотип лучше вовсе никогда не трогать
Основная задача логотипа – запомниться зрителю, чтобы в следующий раз у него была ассоциация с вашим каналом. Так что чем логичнее и лаконичнее лого, тем лучше.
Миниатюра / значок видео
Я уже писал довольно подробный гайд по работе с превью. Но кратко остановлюсь на основных характеристиках, чтобы для удобства все было в одном месте:
- Разрешение: 1920 x 1080
- Максимальный размер: 2 мегабайта
- Формат рекомендую JPEG или PNG.
Визуал – это довольно идивидуальный вопрос. Каналы для бизнеса сильнее остальных нуждаются в корректном дизайне – в их случае нужно оглядываться на бренд компании как на шапке канала, так и на превью отдельных видео, отражать месседж компании и т.д.. Но в то же время Логотип и Шапка для многих развлекательных каналов – дело 5 минут.
P.S. При желании можете делегировать оформление канала. Наш штатный дизайнер может помочь сделать все красиво и без косяков. С ним вы можете обговорить ваши цветовые/эстетические предпочтения, визуальную стратегию канала и договориться об условиях дальнейшего сотрудничества. Можете писать нам на почту или прямо в Телеграм @Defkeeper.
Если будут какие-то вопросы по оформлению, не стесняйтесь спрашивать в комментариях. Мы обязательно поможем 🙂
Добавляем картинки и видео на сайт: на что обратить внимание?
Как говорится, «лучше 1 раз увидеть, чем 100 раз услышать прочитать». Поэтому мы рекомендуем владельцам сайтов и контент-менеджерам использовать картинки (фотографии, иконки, инфографику) по возможности на всех страницах сайта – в описании товаров или услуг, в статьях, в новостях, в информации о компании, в описании условий работы или заказа и т.д. Картинки помогут «разбавить» текст, иконки привлекут внимание к элементам текста, а инфографика заменит пару абзацев. Это же касается и видеороликов – на странице с описанием товара будет полезен ролик, показывающий товар в действии, на странице с описанием вебинара – короткое видео с рассказом автора о содержании вебинара.
Сегодня мы расскажем вам о том, на какие параметры следует обращать внимание при размещении картинок и видео на сайте.
Добавление картинок на сайт. Основные рекомендации
1. Картинки должны быть хорошего качества
Под словом «качество» понимается отсутствие шума на картинке, нормальная яркость и контрастность. Пример:
| Картинка плохого качества | Картинка хорошего качества |
Где взять хорошие картинки? Если нужны фотографии товаров, интерьеров, мероприятий – пригласите профессионального фотографа или закажите фотосъемку в студии. Поверьте, эти затраты окупятся.
Если нужны абстрактные картинки, их можно купить в фотобанке. Из популярных – ShutterStock и DepositPhotos.
2. Следите за «весом» картинки
Желательно, чтобы каждая картинка была не более 80-100 Кб. Иначе на мобильных устройствах страница уже с 2-3 картинками станет «подвисать».
Увеличенные картинки, которые открываются по клику на исходной картинке, могут быть и больше, например, 200-300 Кб (в этом случае пользователь морально готов к некоторому ожиданию).
3. Не размещайте на сайте картинки больше 1024 пикселей в ширину
Ибо это бессмысленно)) Вот эта картинка имеет ширину 1024 пикселя: http://1ps.ru/files/blog/samsung-galaxy-note-10.jpg
Это достаточный размер, чтобы разглядеть подробности изображения. Картинки большей ширины будут дольше загружаться, их будет неудобно просматривать на мониторах среднего размера.
В первую очередь, этот пункт относится к картинкам, которые вы отсняли на фотоаппарат, либо купили в фотобанке – как правило, они сохраняются в достаточно большом размере, скажем, 4000 на 2000 пикселей. Не забывайте уменьшать в размере такие фотографии.
4. Для превью делайте уменьшенные картинки
Запомните правило – чем больше картинка по размеру (в ширину и высоту), тем больше она «весит».
Поэтому не поленитесь, сделайте превьюшки для списка товаров/статей/новостей, не используйте там большие картинки, так ваш список будет загружаться быстрее.
Вполне подойдут изображения не более 300 пикселей в ширину и высоту. Например, вот такие картинки мы используем для превью наших статей (их размер 200 на 150 пикселей):
5. Указывайте понятные названия у картинок
Допустим, у вас есть изображение 003_62319_068416.jpg телевизора марки LG модели 55LA620V с поддержкой функции 3D. Всю эту информацию следует указать в названии картинки – televizor-LG-3D-55LA620V-mysite-ru.jpg.
Во-первых, это полезно для поисковой оптимизации. Во-вторых, если пользователь скачает на свой компьютер понравившуюся ему фотографию, он будет знать, что на ней изображено, и где это можно приобрести (в примере выше мы добавили в название картинки еще и адрес сайта).
6. Указывайте alt для картинок
Речь идет об атрибуте alt в теге img:
<img src=»/products/televizory/televizor-LG-3D-55LA620V-mysite-ru.jpg» alt=»ЖК-телевизор LG 55LA620V, диагональ 140 см, 3D» />
Довольно «избитая» рекомендация, о которой говорят поголовно все оптимизаторы, но которая выполняется крайне редко просто потому, что лень)) Лень придумать описание из 3-5 слов, лень добавить его к картинке – ведь на самой странице его не видно, так зачем и напрягаться?
Не забывайте о поисковых роботах – по описаниям в alt они судят о том, что изображено на картинках. Ключевики, использованные в описаниях картинок, учитываются при оценке релевантности запросу как всей страницы (в общем поиске), так и отдельной картинки (в поиске по картинкам).
7. Выкладывайте несколько картинок для продукта
Если на странице вы описываете какой-то продукт (товар, поездку, мероприятие и пр.) – не ограничивайтесь одним изображением, добавьте хотя бы 5-6 фотографий. Можно снять продукт с разных ракурсов, в разных цветовых схемах. Если это какой-то комплект, то можно выложить фотографии как всего комплекта в целом, так и его отдельных элементов.
Только не увлекайтесь)) 10-20 фотографий вполне достаточно.
8. Одинаковый формат картинок для одной страницы
Это не категоричный, но хороший совет, он направлен на эстетику страницы. Если на одной странице вы размещаете несколько картинок по тексту, постарайтесь сделать их одинаковой ширины и выровнять по одной линии. Пример:
| Картинки вразброс | Картинки выровнены |
С требованиями к картинкам закончили, перейдем к видеороликам, здесь пунктов поменьше.
Добавление видео на сайт. Основные рекомендации
Неожиданно, но:
1. Видео должно быть хорошего качества
FullHD, конечно, не обязательно, но рекомендуем записать видео в разрешении не менее 640×480 пикселей (или 720×480) – оно же 480p, если вы понимаете, о чем я )) Обязательно проверьте, чтобы звук был ровным, без шипений и резких скачков.
Примеры:
– Здесь качество видео «хромает» и звук глуховат: http://www.youtube.com/watch?v=xz-PvTmVFE4
– В этом видео качество намного лучше, но мешает гул в помещении, где идет съемка: http://www.youtube.com/watch?v=0-Kl0hJ-c08
2. Разместите ролик на видео-хостинге
Лидеры в этой области – YouTube, Vimeo, RuTube.
В этом случае вся нагрузка при просмотре видео ляжет на сервера видео-хостинга, а не на ваш сайт. Да и вставка видеоролика на страницу сайта упростится до вставки примерно такого кусочка кода через админку вашего сайта:
<iframe src=»//www.youtube.com/embed/2xPrLBLIScI» frameborder=»0″ allowfullscreen></iframe>
3. Составьте хорошее название и описание для видео
Когда вы будете добавлять ролик на видео-хостинг, вам будет предложено заполнить дополнительную информацию о нем. Обязательно укажите название и краткое описание видеоролика, и не абы какие, а нормальные – отражающие суть видео, понятные пользователю, привлекающие внимание, без лишней «воды». Также следует указать в описании ролика название вашей компании и адрес сайта.
Да, эту информацию посетитель не увидит при просмотре ролика на вашем сайте. Но ведь он может найти этот ролик и другими путями – через поиск на видео-хостинге (или в блоке «Похожие видео») или через поисковики. Тогда информация о компании в описании ролика сможет привести этого пользователя на ваш сайт.
Пример описания для видео:
Дополнительные рекомендации вы можете найти в этой статье. Будут вопросы – пишите, с удовольствием ответим.
Как изменить размер видео до правильного соотношения сторон и правильного размера
Mar 22, 2021• Проверенные решения
При редактировании видео вам может понадобиться изменить соотношение сторон видео для загрузки в Instagram, или же изменить размер файла видео, чтобы его можно было прикрепить к электронной почте. Именно поэтому так важно знать, как измененить размер видео. А вы знаете лучший способ изменить размер видео или то, как вообще изменить размер видео? В этой статье мы рассмотрим несколько способов, при помощи которых можно изменить размер видео:
Почему следует выбрать Wondershare Filmora X
Filmora X предлагает множество функций для изменения размера вашего видео, что означает, что вы можете напрямую обрезать видео или изменять битрейт видео при экспорте. Помимо изменения размера, вы также можете масштабировать видео, чтобы выделить лучшую часть видео после изменения его размера. Перед вами некоторые особенности Filmora X, которые могут быть полезны для изменения размера видео. Загрузите программу прямо сейчас и попробуйте!
- С легкостью изменяйте соотношение сторон и размер видео;
- Обрезайте/вырезайте/кадрируйте видео, чтобы выделить объект на видео;
- Огромное количество эффектов видео, которые вы можете использовать на свое усмотрение;
- Экспортируйте отредактированное видео на мобильное устройство, YouTube или DVD;
- Поддерживаемые ОС: Windows (в том числе Windows 10) и Mac OS X (свыше 10.10).
Часть 1: Изменение размера видео путем обрезки
1. Импортируйте видео в программу
Сначала импортируйте видеофайлы в программу с помощью кнопки «Импорт» в основных окнах или просто перетащите видеофайлы из Проводника Windows в Альбом пользователя. Затем перетащите видео из альбома пользователя на видеодорожку временной шкалы.
2. Обрежьте видео
Обрезая видео, вы можете сосредоточиться на определенной части видео и изменить размер отображения вашего видео. Чтобы обрезать видео, щелкните правой кнопкой мыши по добавленному видео на временной шкале, в меню параметров появится кнопка «Обрезать и увеличить». Щелкните по ней, чтобы открыть окно редактирования для обрезки видео.
Перейдите на вкладку «Обрезка». Просто переместите рамку и измените ее размер, чтобы выбрать, как обрезать исходное видео. При кадрировании видео у вас есть 5 опций внизу, которые помогут вам: Пользовательское соотношение сторон, 16:9, 4:3, 1:1 и 9:16.
Часть 2: Как изменить размер файла видео
1. Импортируйте видео в программу
Чтобы загрузить видео, нажмите кнопку «Импорт» в основных окнах или просто перетащите видеофайлы со своего компьютера в Альбом пользователя. После этого поместите видео на видеодорожку временной шкалы.
2. Обрежьте видео (необязательно)
При необходимости сократите длину видео, чтобы видео было меньше. Щелкните по видео, чтобы выделить его на временной шкале, поместите красный индикатор времени в то место, где вы хотите вырезать видео, а затем нажмите кнопку «Ножницы». Затем переместите красный маркер в конец и повторите действие еще раз, чтобы разрезать видео на несколько фрагментов. Щелкните по видео правой кнопкой мыши и выберите «Удалить», чтобы отрезать ненужные части.
3. Отрегулируйте настройки и сохраните видео
Чтобы экспортировать видео, нажмите кнопку «Экспорт» справа. Вы можете изменить настройки видео при экспорте на разные устройства и в разные форматы. При нажатии на маленькую треугольную кнопку появятся различные параметры видео, включая разрешение, частоту кадров, скорость передачи данных, кодировщик, частоту дискретизации и т.д. Возьмем, например, FLV. Измените разрешение до 320×240 и уменьшите частоту кадров видео на 15 кадров в секунду. В результате видео продолжительностью около 3 минут будет экспортировано в FLV-файл размером 18 МБ. Нужно сжать еще боольше? В таком случае вы также можете снизить битрейт и/или частоту кадров, получив выходной файл меньшего размера, чем исходное видео.
Часть 3: Изменение размера видео путем изменения соотношения сторон
Если вы используете Filmora в версии 8.X, тогда вам обязательно нужно прочесть эту часть. При загрузке записанных с телефона видео в Instagram вы можете обнаружить, что соотношение сторон вашего видео не подходит под формат площадки. Здесь, в Filmora X, мы покажем вам, как настроить ширину и высоту видео.
1. Выберите соотношение сторон проекта
Когда вы открываете Filmora X, в начальном интерфейсе вы можете выбрать соотношение сторон проекта, а именно: 16:9 (широкоэкранное), 4:3 (стандартное), 1:1 (Instagram), 9:16 (портретное). Выберите то, который вам нужно, и начните, нажав «Новый проект».
2. Установите новое соотношение сторон проекта
Если вы уже находитесь на панели редактирования, вы можете изменить соотношение сторон вашего проекта, выбрав «Файл» >»Новый проект»> «Выбрать соотношение сторон». Выберите необходимое соотношение, например, если вы импортируете видеофайл 16:9 в Filmora и установите для него соотношение сторон 1:1, тогда окончательный выходной файл будет иметь соотношение сторон 1:1, что идеально подходит для публикации в Instagram.
3. Сохраните видео
После этого нажмите «Экспорт», чтобы сохранить свое видео. Здесь вы можете перейти на вкладку «Формат», чтобы сохранить видео в разных форматах. Или же перейдите на вкладку «Устройство», если хотите воспроизвести видео на мобильных устройствах, таких как iPhone, iPad, iPod и т.д. Кроме того, вы также можете напрямую загрузить свое видео на YouTube, в Facebook или записать его в коллекцию DVD.
Чтобы узнать больше о функциях Filmora X, посмотрите это видео, которое непременно подстегнет ваше воображение.
Liza Brown
Liza Brown является писателем и любителем всего видео.
Подписаться на @Liza Brown
Общие требования к фото и видео
Общие требования к фотографиям и прочим картинкам внутри материалов
Формат — jpg, gif или png, не bmp и проч.
Максимальный размер — 600 х 800 пикселей (высота х ширина).
Ваши фотографии будут помещены в материал в уменьшенном масштабе, при этом их можно будет увеличить по клику до оригинального размера.
Разрешение — 72 dpi (точки на дюйм). Если у вашего фото более высокое разрешение и при его понижении картинка получается слишком маленькой, оставляйте оригинальное разрешение.
Автор фотографий должен быть не против их размещения на сайте, т.е. пересылающий фотографии должен иметь разрешение на их пересылку.
Обращаем ваше внимание на то, что в фотогалерее мы размещаем фотографии только с мероприятий официальных лиг. Фотографии с внутривузовских, городских и школьных лиг помещаются исключительно внутри репортажей и материалов с результатами, причем в количестве не более 5 штук.
Фотографии не нужно вставлять в текстовый документ, в нем просто нужно сослаться на фото (т.е. обозначить место, где они должны быть помещены).
Присваивайте вашим файлам уникальные и притом рациональные имена, набранные латиницей. Мы не сможем хранить на сайте фотографии с именами 1.jpg, потому что рано или поздно запутаемся в одноименных картинках. Присвоенное имя повторяйте в ссылке внутри текстового документа (например, здесь фото liga-guu15.jpg).
В конце материала с фотографиями жирным курсивом обязательно должен быть указан источник фотографий — ссылка на сайт или в идеальном случае имя и фамилия фотографа:
Фотографии Анны Пащенко
Фотографии из официальной группы ЦЛМиП «ВКонтакте»
Общие требования к фото, помещаемым на слайдер (перелистывающиеся картинки вверху)
С помощью слайдера мы обращаем внимание читателей на информацию, связанную с анонсами игр, приглашением команд на игры, результатами, репортажами и интервью.
Размер фотографий — строго 960 х 230 пикселей. При этом они должны быть очень хорошего качества, т.е. фотографию на слайдер необходимо нарезать из картинки большего размера, а не получать путем «растягивания» картинки, например, с параметрами 600 х 800.
Если у вас нет качественных фото, можно сделать коллаж из нескольких картинок.
На фотографиях не должно быть никакого текста. Текст, характеризующий картинку слайдера, помещается в отдельном модуле в правой его части. Редакцию этого текста можно прислать в письме, но обычно мы и сами можем его придумать на основе публикуемого материала.
Общие требования к видео
У нашего сайта есть свой официальный канална YouTube. Но, к сожалению, там мы сможем размещать только видео, связанные с мероприятиями официальных лиг Москвы и Подмосковья. Ваши видео мы сможем разместить на MOSKVN.RU, если они загружены на один из основных видеоресурсов, в идеальном случае на YouTube или «ВКонтакте», в рамках ваших собственных каналов и страниц.
Видео, на размещение которых у вас нет прав, мы размещать не сможем. Простейший пример — видео из эфира Первого канала: если мы не будем уверены в том, что не нарушаем чьих-либо авторских прав, мы это видео не разместим.
Оптимальные размеры картинок и фотографий для использования на сайтах, изменение размера и веса
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем впихать в наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Все это добро чрезвычайно долго открывается, что отпугивает немалую часть посетителей. Я, например, долго прогружаемые сайты закрываю и гуглю дальше.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сплющило.
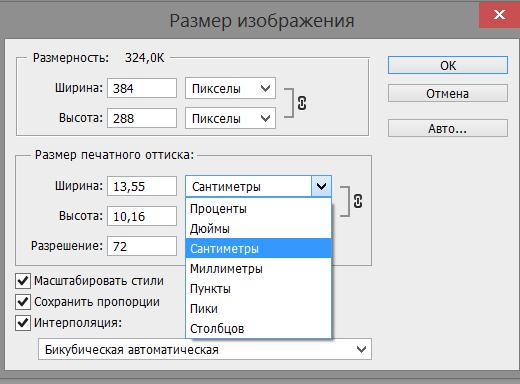
Изменить размеры и вес фото можно в фотошопе.
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.
Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.
Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили, 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.
Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
Square Fit Photo Video Editor в App Store
Публикуйте полноразмерные фото и видео в Instagram без кадрирования! С легкостью перемещайте, поворачивайте, масштабируйте и переворачивайте свои фотографии и видео в социальных сетях.
Используйте модные фильтры, узоры границы, рамки, наклейки и текст. Высокое разрешение, качество печати.
Наслаждайтесь творчеством и контролем над различными элементами с границами и рамками. например, формы, закругленные края, тени, узоры или сплошной цвет.
Есть что сказать ?? Вам даже не нужно фото! Вы можете просто создать дизайн, используя цвета фона, узоры и стили границ, а затем ввести свое сообщение. Легкий!
Сохранить в фотопленку или поделиться в социальных сетях — Instagram, электронной почте, Twitter, WhatsApp, Facebook и других приложениях.
iTunes обзоры (США)
****
OMG Я люблю это приложение !!! Идеально для Instagram! Однозначно рекомендую! Есть так много рамок и цветов, которые я использую постоянно!
Лучшее приложение, которое я когда-либо находил — никогда не думал, что найду такое хорошее приложение !!!
Мне очень нравится это приложение! То, что я могу с ним делать, потрясающе! Я не могу сказать об этом достаточно.Это не приложение, для использования которого вам нужен класс. Он прост и удобен с самого начала. Простой и легкий в использовании, но не потому, что с ним нужно делать всего несколько вещей.
Мне нравится это приложение, и моя сестра была поражена красивыми фотографиями, которые я сделал с помощью этого прекрасного приложения. Я прописал ей это приложение, и теперь она пользуется им круглосуточно.
****
ФОРМАТЫ СОЦИАЛЬНЫХ МЕДИА
Ваши фото и видео идеально подходят для любой социальной сети. Идеально подходит для Instagram, YouTube, Facebook и др.
ФИЛЬТРЫ
БОЛЕЕ 30 бесплатных фильтров, идеально подходящих для улучшения ваших фотографий и публикации чего-то особенного.
МАКЕТ
Перемещение, поворот, масштабирование фотографии с привязкой к центру или краям холста. Вы не поверите, как это просто!
ФОНОВ
Используйте классический белый цвет, используйте изображение или его размытую версию в качестве собственного фона, или выберите один из тысяч цветов, или используйте один из множества узоров фона. У нас есть более 40 бесплатных и еще более 50, если вы выбираете ПРЕМИУМ.
ТВОРЧЕСКИЕ ГРАНИЦЫ
Придайте изображению рамку, чтобы выделить его. Вы можете сделать это просто с квадратом или поэкспериментировать с сердцем, кругом, множеством остроконечных звезд и многим другим. Ваши друзья будут в восторге!
ТЕКСТОВЫЕ ЗАПИСИ — ЧТО СКАЗАТЬ?
Добавьте красивый текст к своим фотографиям с помощью множества шрифтов и стилей. На самом деле вам даже не нужно фото! Вы можете просто создать дизайн, используя цвета фона, узоры и стили границ, а затем ввести свое сообщение. Легкий!
НАКЛЕЙКИ
Оживите свои сообщения с помощью множества наклеек, которые мы предлагаем.Это довольно весело!
НЕ НРАВИТСЯ РЕКЛАМА?
Перейти ПРЕМИУМ, чтобы отключить их навсегда!
СОХРАНИТЬ В КАМЕРЕ
Сохраняйте свои творения в высоком разрешении в Фотопленку.
FACEBOOK, TWITTER, EMAIL, CLIPBOARD
Да, мы с легкостью поддерживаем их!
PREMIUM
Вы можете подписаться на PREMIUM для неограниченного доступа к премиальному контенту, в том числе: разблокировка всех наклеек и наклеек, более 50 профессиональных шаблонов, профессиональные шрифты, пользовательские фото-фоны, отсутствие рекламы и многое другое.
— Подписка стоит 2 доллара США.99 в месяц с 3-дневной бесплатной пробной версией
— Вы сможете использовать неограниченное количество функций в течение срока действия подписки
— Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки
— Подписка продлевается автоматически, если не выполняется автоматическое продление отключено по крайней мере за 24 часа до окончания текущего периода
— С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода по стоимости выбранного пакета
— Подписки могут быть управляется пользователем, и автоматическое продление может быть отключено, перейдя в настройки учетной записи пользователя после покупки.
— Любая неиспользованная часть бесплатного пробного периода, если предлагается, будет аннулирована, когда пользователь приобретает подписку
Условия использования:
http: // cushwayapps.com / app-privacy / squarefit / terms.html
Политика конфиденциальности:
http://cushwayapps.com/app-privacy/squarefit/privacy.html
Обнаружили ли вы ошибку, получили предложение или хотите характерная черта?
Напишите нам по адресу: [email protected]
Instasize Photo Editor + видео в App Store
Instasize — это редактор фотографий и набор инструментов для редактирования видео для креативщиков. Легко редактируйте фотографии и видео с помощью фотофильтров премиум-класса, границ изображения, средства создания коллажей, инструментов ретуши, изменения размера фотографий и многого другого.
Поделитесь своими фотографиями и видео с #Instasize, чтобы иметь возможность их разместить.
БЕСПЛАТНЫЙ РЕДАКТОР ФОТО
Мгновенно сделайте свои фотографии лучше с помощью наших бесплатных фотофильтров. Улучшите свое изображение с помощью инструментов редактирования, включая контраст, экспозицию, насыщенность и четкость. Измените размер фотографии в соответствии с любой социальной сетью, такой как Instagram, TikTok и Snapchat, с помощью нашего инструмента обрезки фотографий.
БЕСПЛАТНЫЙ ВИДЕО РЕДАКТОР
Быстро создавайте видео для совместного использования с нашими видеофильтрами и эффектами премиум-класса.Обрезайте и экспортируйте видео любого размера, включая Instagram Stories, TikTok и Snapchat.
ФОТОГРАНИЦЫ
Более 100+ рамок изображения для идеального кадрирования фотографии или видео в любом формате. Как создатели рамок и рамок для Instagram, у нас есть все необходимое, от оригинальной белой рамки до модных шаблонов дизайна.
ДОБАВИТЬ ТЕКСТ К ФОТО
Более 20+ уникальных шрифтов для добавления идеального сообщения к вашим фотографиям и видео. Выберите любой шрифт, цвет, выравнивание и границу, чтобы поместить на фото идеальный текст.
КОЛЛАЖЕЙ
Легко объединяйте несколько фотографий с нашим простым в использовании бесплатным создателем фотоколлажей. Выбирайте из сотен макетов фотографий, добавляйте фон и текст — ваш творческий потенциал безграничен.
PREMIUM
Присоединяйтесь к Instasize Premium, чтобы раскрыть свой творческий потенциал. Получите доступ к нашей полной библиотеке фотофильтров с более чем 130+ фильтрами. Получите все фильтры для фотографий, которые вам нужно создать, от эстетики ретро-винтаж до естественного вида. Используйте точные инструменты редактирования, включая отбеливание, загар, средство для удаления прыщей и многое другое, чтобы подправить и улучшить свои изображения.Новые премиум-инструменты добавляются каждый месяц.
УСЛОВИЯ ПОДПИСКИ
Instasize Premium будет автоматически продлеваться, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки. Вы можете управлять своей подпиской и отключить автоматическое продление, перейдя в настройки своей учетной записи после покупки.
Условия использования:
http://instasize.com/terms
Политика конфиденциальности:
http: // instasize.com / privacy
Как изменить размер файлов изображений и видео на Galaxy S20
Есть способ уменьшить размер файлов видео на новом смартфоне Samsung Galaxy. Это поможет вам сэкономить больше места, а также упростит обмен видео по электронной почте и через службы обмена сообщениями. Вот краткое руководство по изменению размера файлов изображений и видео на Galaxy S20.
Новые флагманские смартфоны, выпущенные Samsung, поддерживают запись видео 8K, экраны 120 Гц, камеры с зумом 5G и другие высокие характеристики.Эти функции камеры позволят вам снимать и записывать впечатляющие фотографии и видео высокого качества. Это стало возможным благодаря функции камеры телефона с разрешением 108 Мпикс. Хотя это звучит действительно здорово для пользователей, которые любят снимать фотографии и записывать видео с помощью смартфонов, есть и обратная сторона, на которую следует обратить внимание.
Чем больше сохранено фото и видео высокой четкости, тем больше места они занимают. Например, запись видео в разрешении 7680 x 4320 имеет свои недостатки, поскольку требует значительного объема памяти.
Когда это происходит, вашему телефону может не хватить места в памяти в кратчайшие сроки. Это когда уменьшение размера файла фотографий и изображений становится важным выбором. К счастью, у вас есть способ избежать нехватки памяти. Читайте дальше, чтобы увидеть более подробные инструкции о том, что делать.
Простые шаги по изменению размера файлов изображений и видео на Galaxy S20
Требуемое время: 8 минут
Ниже приведены шаги и снимки экрана, изображающие стандартный процесс изменения размера файлов фотографий и видео на новый смартфон Samsung Galaxy s20.
- Откройте приложение камеры.
Просто перейдите на главный экран, найдите значок Камера и затем нажмите на него, чтобы запустить приложение.
- На экране камеры коснитесь значка «Настройки» в верхнем левом углу.
После этого появится список настроек камеры.
- Прокрутите вниз и выберите Размер заднего видео из заданных параметров.
Будет отображен новый экран со списком доступных размеров и разрешений видео.
- Нажмите на предпочтительный размер видео, который вы хотите использовать для видео и изображений, снятых с помощью задней камеры.
После этого вы увидите, что переключатель рядом с выбранным размером видео станет синим.
- Чтобы сохранить последние изменения, просто коснитесь значка «Назад» в правом нижнем углу экрана.
Размер файла видео и фотографий, сделанных с помощью задней камеры Galaxy S20, теперь изменен.
- Чтобы изменить размер переднего видео, вернитесь в настройки камеры, затем нажмите Размер переднего видео.
Будет отображен список размеров лицевого видео.
- Нажмите, чтобы выбрать желаемый размер видеофайла, затем нажмите кнопку «Назад», чтобы сохранить новые изменения.
Последние изменения в размере переднего видео теперь изменены.
Материалы
- Galaxy S20, Galaxy S20 Plus, Galaxy S20 Ultra
Просто выполните те же действия, если вам нужно внести необходимые изменения для создания видео и фотографий высокой четкости и высокого разрешения на вашем телефоне .
Изменение размера файлов фото и видео полезно, когда дело доходит до управления памятью. Тем не менее, у этого метода экономии памяти есть и обратная сторона, поскольку качество уменьшенных изображений и видео на самом деле не так уж и превосходно. Но опять же, это все еще можно рассматривать среди других доступных вариантов освобождения места, особенно если удаление приложений и другого контента нецелесообразно.
Помимо настройки параметров камеры, вы также можете использовать сторонние приложения для уменьшения размера файлов фотографий и видео на вашем Samsung galaxy s20.Среди широко используемых приложений, которые запрограммированы для этой цели, могут быть, помимо прочего, Photo Compress 2.0, Reduce Photo Size и Photo & Picture Resizer.
И это охватывает все в этом руководстве. Пожалуйста, оставайтесь в курсе, чтобы получить более подробные руководства, советы и рекомендации, которые помогут вам максимально использовать возможности вашего нового смартфона Samsung galaxy s20.
Вы также можете посетить наш канал на YouTube , чтобы просмотреть другие видеоуроки для смартфонов и руководства по устранению неполадок.
ТАКЖЕ ПРОЧИТАЙТЕ: Как удалить всплывающие окна с рекламой и вредоносное ПО на Galaxy S20
Идеальный размер изображения профиля YouTube: советы, примеры и многое другое
YouTube имеет более 1,5 миллиарда пользователей (второе место в социальных сетях только в Facebook), а средний сеанс просмотра длится почти 40 минут, чтобы создать 500 миллионов часов видео, просматриваемых ежедневно на канале.
Неудивительно, что благодаря такой заинтересованности и энтузиазму со стороны пользователей YouTube обладает исключительным маркетинговым потенциалом для брендов, которые готовы предлагать интересный и ценный контент, адаптированный к своей аудитории.Однако сам контент — это не единственное, что вам нужно учитывать; вам также нужно потратить время и силы на внешний вид вашего канала, и ваше изображение профиля является важной частью этого.
В этом посте мы рассмотрим ваш идеальный размер изображения профиля YouTube, а также другие советы, примеры и даже несколько шаблонов. Вы можете использовать эти передовые методы, чтобы произвести хорошее впечатление и привлечь больше кликов на свой канал.
Имеет ли значение моя фотография профиля YouTube?
Изображение вашего профиля YouTube также известно как «значок канала» или «аватар YouTube».Это небольшое изображение, которое будет отображаться рядом с названием вашего канала в ваших видео.
Это также будет эскизное изображение, которое будет отображаться рядом с вашим именем, когда вы будете комментировать видео других пользователей. Когда пользователи нажимают на нее, они переходят на ваш канал, поэтому важно иметь четкое и легко узнаваемое изображение профиля YouTube.
Изображение вашего профиля не следует путать с оформлением вашего канала YouTube (также известным как «баннер YouTube»), которое действует как фотография обложки Facebook и растягивается по всей длине вашего канала.Конечно, оформление канала важно, но оно становится видимым только тогда, когда пользователи действительно заходят на ваш канал. ваше изображение профиля YouTube может помочь им попасть туда.
В этом примере у нас есть значок канала, который представляет собой фактическую фотографию в виде выстрела в голову, но, читая эту статью, вы заметите, что многие бренды и компании вместо этого выбирают логотипы или значки.
Какой размер изображения профиля YouTube лучше всего?
Когда дело доходит до создания идеального изображения профиля YouTube, выбор правильного размера изображения профиля YouTube — хорошее место для начала.
Лучший размер изображения профиля YouTube — 800 x 800 пикселей , но обратите внимание, что это квадратные размеры, а изображения профиля YouTube имеют круглую обрезку.
Эти размеры похожи на изображение профиля Twitch или Instagram с таким же круговым кадрированием.
Как создать изображение профиля на YouTube
Для начала воспользуйтесь нашим бесплатным онлайн-создателем изображений профиля. Вы хотите начать с создания пустого холста размером 800 x 800 пикселей.
Отсюда вы можете настроить свой значок YouTube, добавив соответствующие изображения, текст и значки, которые вы хотите использовать для графики (аналогично созданию обложки для выделения в Instagram).
Чтобы увидеть, что будет обрезано, поместите круг на изображение и растяните его так, чтобы некоторые стороны касались контура фотографии. Это даст вам лучшее представление о том, что будет включено в изображение профиля, а что, скорее всего, будет отрублено.
Удалите круг перед сохранением и загрузкой изображения профиля YouTube, и просто знайте, что эти углы будут обрезаны после загрузки.
Примеры изображений профиля YouTube и передовые методы
Помимо изображения профиля YouTube с идеальной обрезкой и размером, есть еще несколько советов по дизайну, которые вы должны рассмотреть для своего изображения профиля YouTube.Давайте посмотрим на них.
Следите за круговым кадрированием
Еще раз подчеркиваем: примите во внимание кадрирование изображения. Последнее, что вам нужно, — это изображение вашего профиля, которое выглядит примерно так, с отключенными ключевыми текстовыми и графическими компонентами:
На всякий случай выберите изображение, у которого есть много места для маневра для обрезки изображения YouTube. Сохранение круглого дизайна при создании изображения профиля будет хорошей стратегией, как это сделала здесь Xbox:
Сохраняйте согласованность с другими социальными каналами
Когда это возможно, выбирайте тот же логотип, значок или изображение бренда и использование его в качестве изображения вашего профиля на нескольких каналах, как правило, является хорошим решением.Это помогает обеспечить узнаваемость бренда и узнаваемость его среди новых пользователей, особенно если они будут искать вас на других платформах. Это также обеспечивает последовательность, которая может показать людям, что ваша учетная запись действительно является официальной, даже если у вас еще нет этой синей галочки.
Universal Orlando делает это. Вот их изображение профиля для Youtube:
И изображение профиля в Instagram:
И изображение профиля для Facebook:
Бренды используют одинаковые или очень похожие ручки и одинаковое изображение профиля для максимальной согласованности.В идеале ваши подписчики будут искать вас на нескольких платформах; это помогает им в этом. Выразите свой творческий потенциал, переключив обложку вместо изображения профиля, если вы хотите изменить его.
Используйте пробелы, чтобы сделать их отличительными
Чистый дизайн всегда будет лучшим. Это не обязательно означает, что ваш пробел должен быть белого цвета; — это просто означает, что у вас простой и удобный дизайн. Их будет легче распознать, особенно на маленьких экранах, и они помогут вам легко повысить узнаваемость бренда.
Мы используем эту стратегию, используя перекрывающиеся квадраты для создания простого, но отличительного вида, который хорошо сочетается с круглой фотографией профиля.
Вот еще несколько идей для изображений профиля YouTube с интересным, но простым дизайном, который мгновенно узнаваем:
Вы также заметите, что помимо большого количества пробелов, многие из этих дизайнов используют контрастные цветовые палитры. Важно использовать яркие цвета, смелые оттенки для фона и белый цвет, чтобы логотип получился заметным.Это еще одна отличная стратегия, поскольку она помогает пользователям хорошо различать ваше изображение профиля на крошечных мобильных экранах.
Согласуйте изображение профиля YouTube с вашим баннером
Изображение вашего профиля не обязательно должно согласовываться с оформлением вашего канала YouTube, потому что между ними достаточно места, и в этом нет необходимости, но оно может отлично выглядеть, когда вы это делаете.
Добавьте дополнительные цвета и схемы оформления в изображение вашего профиля, эскизы YouTube и баннер YouTube, чтобы создать целостный вид вашего канала в целом.
Publix делает это хорошо, используя ту же цветовую схему и выбирая квадратные значки, которые хорошо сочетаются с круглым изображением профиля. Дизайн согласован, что помогает каналу выглядеть великолепно.
Заключение
Изображение вашего профиля YouTube может определять, нажимают ли люди на ваш канал, и может немедленно повлиять на их первое впечатление о вас.
Важно продумать визуальные эффекты в вашем видео, такие как формат видео YouTube или YouTube Outro, но не исключайте, насколько важен ваш значок YouTube.
Убедитесь, что вы выглядите убедительно и авторитетно, с сильным аватаром YouTube правильного размера. Это крошечное изображение профиля имеет размеры только 800 x 800 пикселей, но это сигнал того, как вы хотите представлять свой бренд. К этому нужно относиться серьезно и внимательно.
Ищете средство для создания изображений профиля YouTube, которое поможет вам создать бесплатный профессиональный значок YouTube? Начните бесплатную пробную версию Snappa здесь.
Что вы думаете? Соответствует ли ваше изображение профиля YouTube лучшим практикам? Вы используете правильный размер изображения профиля YouTube? Как вы используете свою фотографию профиля YT, чтобы получить больше просмотров на вашем канале? Делитесь своими мыслями и вопросами в комментариях ниже!
Каковы размеры изображений в Facebook?
размеров изображений Facebook постоянно меняются — как для рекламы, так и для страниц.Это может расстроить любого пользователя, будь то владелец бизнеса, пытающийся привлечь новых клиентов, или просто хотите, чтобы фотография вашего профиля или обложки выглядела лучше всего для друзей и семьи.
Независимо от того, к чему вы стремитесь, мы вам поможем. Вот самые свежие доступные характеристики изображений в Facebook.
2017 Facebook Размеры изображения
Щелкните вкладки ниже, чтобы перейти к следующим разделам:
Facebook Размеры изображений: фото профиля
Это фотография вашего аватара, представляющая вас в сообщениях, комментариях, репостах, лайках и многом другом.Это старейшее изображение Facebook в книге!
Идеальный размер фото для Facebook здесь зависит от того, какое устройство вы используете. На рабочем столе размеры должны быть 180 x 180 (хотя на самом деле фотография будет отображаться как 160 x 160).
На мобильном устройстве размеры будут варьироваться от 140 x 140 до 50 x 50 (это зависит от типа телефона и размера экрана). Вот как может выглядеть ваша фотография (iPhone 6S).
Совет для профессионалов : Если вы сохраните соотношение сторон 1: 1, вы будете в безопасности на всех без исключения устройствах.Итог: ваша фотография должна выглядеть как идеальный квадрат.
Facebook Размеры изображений: фото на обложке
Фотография на обложке отображается вверху вашей страницы Facebook или на временной шкале, рядом с фотографией вашего профиля. Это большое привлекательное пространство, которое дает вам прекрасную возможность продвинуть свой бренд или продемонстрировать свои лучшие и самые лестные фотографии.
Текущий идеальный размер обложки для Facebook — 820 x 312, хотя абсолютный минимальный размер — 399 x 150. На настольных компьютерах обложки будут отображаться в полном размере, например:
Для обложки, просматриваемой с помощью мобильного устройства, нет определенного размера, но, чтобы обеспечить удобство использования вашего изображения для мобильных устройств, постарайтесь, чтобы наиболее важные части изображения находились внизу 640 x 360 пикселей — это считается «безопасным для мобильных устройств. »Зона.Вот как выглядит обложка на мобильном телефоне:
Совет для профессионалов: По возможности выбирайте файлы sRGB JPG или, если ваша обложка содержит логотип или текст, попробуйте файл PNG для обеспечения четкости.
Facebook Размеры изображений: общие изображения
Общие изображения довольно просты: это фотографии, которые вы публикуете и публикуете на своей странице или в хронике. Они также могут отображаться в новостных лентах ваших подписчиков. Для идеального просмотра ваше изображение должно быть не менее 470 пикселей в ширину.
Совет от профессионала : Идеальные размеры загружаемого изображения для общего доступа — 1200 x 630 пикселей. Используйте их для обеспечения оптимального просмотра в разных местах и на разных устройствах.
Facebook Размеры изображений: общие ссылки
РазмерыFacebook немного сбивают с толку при использовании общих ссылок / переходов на веб-сайты. Ваше изображение будет немного отличаться в зависимости от того, где оно было просмотрено и опубликовано. Как правило, изображения общих ссылок должны иметь размер 1200 x 628 (хотя они будут отображаться в новостных лентах на рабочем столе с разрешением 470 x 246).) Вот как это выглядит:
Для мобильных новостных лент они должны быть 560 x 292.
И в правом столбце они должны быть 254 x 133.
Совет от профессионалов: Все три версии имеют соотношение сторон примерно 1,9: 1, так что имейте это в виду при создании изображений.
Facebook Размеры изображений: изображения карусели
изображений карусели, которые позволяют размещать несколько изображений, которые зрители просматривают одно за другим, можно использовать как в рекламных, так и в общих сообщениях.Правильный размер изображения для любого типа изображения карусели, независимо от использования, составляет 600 x 600 (идеальный квадрат). Вот хороший пример изображения карусели, используемого в объявлении:
Фото 1
Фото 2
Фото 3
Facebook Размеры изображений: выделенные изображения
Выделенные изображения позволяют привлечь внимание к важным фотографиям на вашей личной странице и на временной шкале. Предпочтительный размер этих изображений — 843 x 504.Вот как будут выглядеть ваши выделенные фотографии:
Facebook Размеры изображений: миниатюры видео
Когда вы публикуете видео, вы также можете включить миниатюру, чтобы привлечь внимание или дать больше контекста. Эти эскизы должны иметь размер 1280 x 720.
Совет для профессионалов : миниатюры видео отображаются в фидах с разрешением 470 x 246, поэтому не загружайте ничего меньшего, чем это. Снимайте с соотношением сторон 1,9: 1.
Facebook Размеры изображений: изображения событий
Изображения событий — отличный способ привлечь внимание и привлечь потенциальных участников / посетителей, поэтому вы не захотите испортить их.Выберите привлекательное или информативное изображение и убедитесь, что оно имеет разрешение не менее 1920 x 1080 для наилучшего качества. Вот как это должно выглядеть:
Совет от профессионалов : Если загрузка изображения такого размера просто невозможна, выберите изображение размером не менее 470 x 174. Это минимальный размер для четкого отображения в новостных лентах.
Размеры изображений Facebook — шпаргалка
Чтобы упростить процесс запоминания размеров этих изображений, мы составили следующую удобную шпаргалку!
Не стесняйтесь поделиться этой шпаргалкой с друзьями или сделать репост в своем блоге
Источник: < a href = ”https://tinuiti.com/blog”> Блог стратегии CPC
Руководство по размеру и размерам баннеров YouTube 2021
Во многом ваши изображения в социальных сетях похожи на обложку вашей книги.В этой статье мы приводим всю информацию о размере и размерах баннера, необходимую для создания баннера YouTube, который привлекает людей к вашему каналу!
Представьте, когда вы в последний раз просматривали полки местного книжного магазина. Была ли книга, которая привлекла ваше внимание? Возможно, этот первоначальный визуальный интерес побудил вас открыть книгу, чтобы посмотреть, что находится внутри. Независимо от того, какая книга вам понравилась, велики шансы, что сильные визуальные эффекты сыграли роль в пробуждении вашего любопытства и желания узнать больше.
Отличный баннер YouTube во многом похож на обложку отличной книги, он привлекает внимание и заставляет заглянуть внутрь. Это важная часть восприятия зрителями канала YouTube. И в наши дни немногие компании могут позволить себе игнорировать свой канал на YouTube. Согласно недавней статистике социальной сети, люди смотрят на YouTube более миллиарда часов видео в день.
В этом посте мы расскажем, что нужно знать каждому бизнесу, чтобы создавать баннеры YouTube с правильными размерами и размером файла для разных устройств.Мы также познакомим вас с некоторыми из наших самых любимых примеров баннеров YouTube, чтобы у вас было много вдохновения для создания собственных.
Давайте начнем с болтов и гаек подбора размеров вашего баннера.
Размер баннера YouTube
Есть несколько терминов и ключевых понятий, которые нужно понять, чтобы понять, как изображения отображаются на разных устройствах, которые мы рассмотрим в следующем разделе. А пока вот краткий контрольный список, чтобы убедиться, что ваш баннер соответствует требованиям YouTube к размеру баннера:
- Рекомендуемый размер баннера YouTube: 2560 x 1440 пикселей
- Минимальные размеры изображения: 2048 x 1152 пикселя
- Минимальная безопасная область изображения для текста и логотипов: 1546 x 423 пикселя
- Максимальная ширина изображения: 2560 x 423 пикселя
- Размер файла ограничение: 6 МБ
Рекомендации по размеру обложки канала YouTube
А теперь давайте подробно рассмотрим рекомендации по размеру обложки для каналов YouTube.Прежде всего, почему так много размеров? Вкратце, все сводится к тому, как ваш баннер YouTube будет отображаться на множестве устройств разного размера, которые используют люди, от Android до iPhone, вплоть до ноутбуков и экранов телевизоров.
Вы хотите, чтобы ваш баннер YouTube выглядел великолепно, независимо от того, отображается ли он на экране самого большого размера с полной шириной 2,560 пикселей, до экрана наименьшего размера с шириной 423 пикселя или любого промежуточного размера. В противном случае вы потенциально теряете просмотры своих видео и новых подписчиков.
Вот наглядное руководство по размерам баннеров YouTube, которое поможет оценить эти цифры:
Как видите, существует довольно большой диапазон размеров, которые нужно спланировать, чтобы обеспечить оптимальное отображение баннеров YouTube на экранах всех размеров. То, что эффектно выглядит на большом экране, может оказаться бессмысленным на экране смартфона. Давайте посмотрим на несколько примеров в действии:
В зависимости от вашего изображения может быть сложно сделать его правильным на экране любого размера.Но есть один ключ, который поможет убедиться, что ваши зрители всегда будут видеть ваш баннер YouTube в правильном свете, — это знание вашей «безопасной зоны».
Знайте безопасную зону своего баннера YouTube
Чтобы ваш баннер YouTube просматривался оптимальным образом, вы должны понимать свою «безопасную зону». Если вы слышите их впервые, ваша «безопасная зона» — это минимальная площадь, необходимая для правильного отображения вашего баннера.
Убедитесь, что любая часть вашего изображения, которая важна для вашего баннера YouTube, находится на и полностью находится в безопасной зоне размером 1546 x 423 пикселей.Вы не хотите, чтобы потенциальным зрителям вашего канала YouTube показалось неприятным, что могло бы их отключить.
Умные примеры баннеров YouTube
Теперь, когда у вас есть размеры, размеры файлов и подробные инструкции для ваших баннеров YouTube, пора задуматься о дизайне. Чтобы вдохновить вас, мы собрали несколько наших самых любимых примеров баннеров YouTube. Это одни из самых креативных и эффективных баннеров, которые мы когда-либо видели!
Food Insider
Посетите Food Insider на YouTubeДля страницы Food Insider на YouTube они разработали баннер, показывающий серию вкусных кусочков еды из их историй на YouTube.На баннере есть пять аппетитных проблесков (от восхитительных десертов до гигантского бургера), разделенных полосами бирюзового цвета, соответствующими их логотипу. Это приятное напоминание о том, что оформление вашего канала YouTube является частью вашего бренда. Оставайтесь верными руководящим принципам вашего бренда даже в социальных сетях.
Wyzowl
Посетите Wyzowl на YouTubeМы — одна из ведущих мировых компаний по производству анимационных пояснительных видео. Мы хотели, чтобы баннер нашего канала YouTube отражал это, поэтому мы создали забавный набор значков, представляющих нашу деятельность и сферу деятельности, с которой мы работаем.Этот стиль оформления канала очень соответствует внешнему виду нашего брендинга в других местах, например, на нашем веб-сайте.
Гуннаролла
Посетите Гуннароллу на YouTubeГуннаролла — продюсер, путешествующий по всему миру, снимающий развлекательные короткометражные фильмы и музыку, демонстрирующие его уникальный (и юмористический) взгляд на мир. Для своего баннера канала YouTube Гуннаролла использует одно основное изображение самого себя с логотипом и наложением текста. Его баннер сфокусирован на его логотипе с изображением, а также на списке того, на чем он сосредоточен: музыка, путешествия, еда, жизнь.Помните, что он не работает с глобальным признанием имени, как это делают некоторые из крупных брендов из нашего списка (например, наше следующее упоминание о Google). Гуннаролла мудро разъясняет своей аудитории, что он собирается делать.
Кто не любит пикник? На фоне красно-белого одеяла для пикника баннер YouTube на YouTube представляет собой восхитительное сочетание красочных изображений еды, таких как хот-доги и пирог, с логотипами продуктов Google, такими как логотип Gmail.С таким узнаваемым брендом и цветовой палитрой Google может играть более расслабленно и более ориентированно на имидж, чем менее узнаваемые бренды, которым необходимо разъяснять, что они делают. Этот красиво оформленный баннер YouTube заставляет нас захотеть откусить большой, вкусный кусок того, что подается на пикнике! Логотипа Google нигде не видно, но он все равно сразу узнаваем как Google.
НПЗ 29
Посетите Refinery29 на YouTube.Обложка канала Refinery29 на YouTube считается одной из самых оригинальных из всех, что мы когда-либо видели.Вместо того, чтобы снова повторить свой логотип, который также является частью домашней страницы, они пошли в совершенно другом направлении. Они написали название своей компании «НПЗ 29» печатными буквами, которое состоит из изображений с их веб-сайтов и видеоконтента. Эффект похож на возможность заглянуть в окно и заглянуть внутрь того, что происходит на YouTube-канале Refinery 29, но уловить только дразнящие проблески. Думаю, нам просто нужно посмотреть и узнать!
GoPro
Посетите GoPro на YouTube.Камеры GoPro известны любителям спорта на открытом воздухе.На канале GoPro на YouTube есть баннер с потрясающим панорамным снимком серфера, ловящего гигантскую волну. Они на 100% вдохновляют. Без наложения. Никаких нескольких изображений, соединенных вместе, чтобы дать разные представления. Всего лишь один длинный великолепный снимок с GoPro. Логотип на изображении минимален, что позволяет этому эффектному кадру сиять, не отвлекая его.
Как загрузить обложку канала YouTube
Теперь, когда вы познакомились с некоторыми из наших любимых баннеров YouTube, давайте шаг за шагом рассмотрим процесс загрузки вашего баннера YouTube.
Вот как добавить новые или существующие изображения в баннер вашего канала YouTube.
1. Войдите в свою учетную запись YouTube.
2. Щелкните эскиз в правом верхнем углу, затем щелкните «Ваш канал».
3. Щелкните в любом месте области баннера, затем загрузите (или перетащите) изображение со своего компьютера.
4. Появится предварительный просмотр, показывающий, как выбранный баннер YouTube будет отображаться на разных устройствах. На этом этапе вы можете настроить кадрирование, чтобы изменить способ отображения изображения.
5. Нажмите «Выбрать», когда будете довольны своим изображением!
Добавление значков социальных сетей в баннер YouTube
Вы могли заметить баннеры с тремя или четырьмя основными социальными каналами, в то время как в других была только одна ссылка, как в примере с Google. Это потому, что YouTube дает вам возможность включить до пяти ссылок на ваши учетные записи в социальных сетях. Вот как это сделать:
1. Убедитесь, что вы вошли в свой аккаунт YouTube.
2. Перейдите на свой канал YouTube и нажмите «Настроить канал.”
3. Щелкните вкладку «О программе», затем перейдите в раздел «Ссылки».
4. Щелкните значок карандаша и введите до 5 URL-адресов для своих учетных записей в социальных сетях.
5. Нажмите «Готово»!
Мы надеемся, что эти примеры вдохновили вас увидеть собственный баннер канала в совершенно новом свете. Все еще хотите узнать больше о том, как улучшить вашу игру на YouTube? Тогда ознакомьтесь с 21 видео-идеей YouTube и «Как пройти проверку на YouTube».
Полное руководство по пониманию соотношения сторон видео в 2021 году
Помните ли вы около десяти лет назад, когда DVD-диски поставлялись с возможностью широкоэкранного или полноэкранного просмотра?
Вы, наверное, заметили, что если вы выбрали неправильный вариант, части фильма были обрезаны или вокруг видео было слишком много черных полей.
Стандартный размер телевизионных экранов увеличивался с соотношения ширины к высоте 4: 3 до гораздо более широкого. Продюсеры начали снимать фильмы, которые работали бы на обоих экранах.
Теперь, когда соотношения сторон экрана стандартизированы, вещательные компании и создатели контента обращают пристальное внимание на соотношение сторон видео или соотношение ширины к длине своих видео.
Профессиональный звук, четкое изображение, идеальное освещение и другие кинематографические критерии качества обычно рассматриваются сразу же, но соотношение сторон часто оказывается второстепенным.
Соотношение сторон ваших видео — это то, что нужно учитывать при создании и трансляции видеоконтента для вашей аудитории.
Сегодня мы собираемся разбить, что именно представляют собой соотношения сторон видео, обычно используемые соотношения и разрешения видео, а также роль, которую они играют в потоковой передаче видео в реальном времени.
Содержание:- Что такое соотношение сторон видео?
- Соотношение сторон и разрешение
- Стандартные соотношения сторон и их использование
- Как определить соотношение сторон видео
- Какое наилучшее соотношение сторон для видео?
- Как изменить соотношение сторон видео
- Соотношение сторон видео при потоковой передаче
- Соотношение сторон при создании видео
Соотношение сторон видео указывает ориентацию видео, обеспечивая отношение ширины к высоте, измеренное в пикселях.
Числа в соотношении не обязательно отражают высоту и ширину в пикселях (пикселях). Это просто соотношение ширины и высоты.
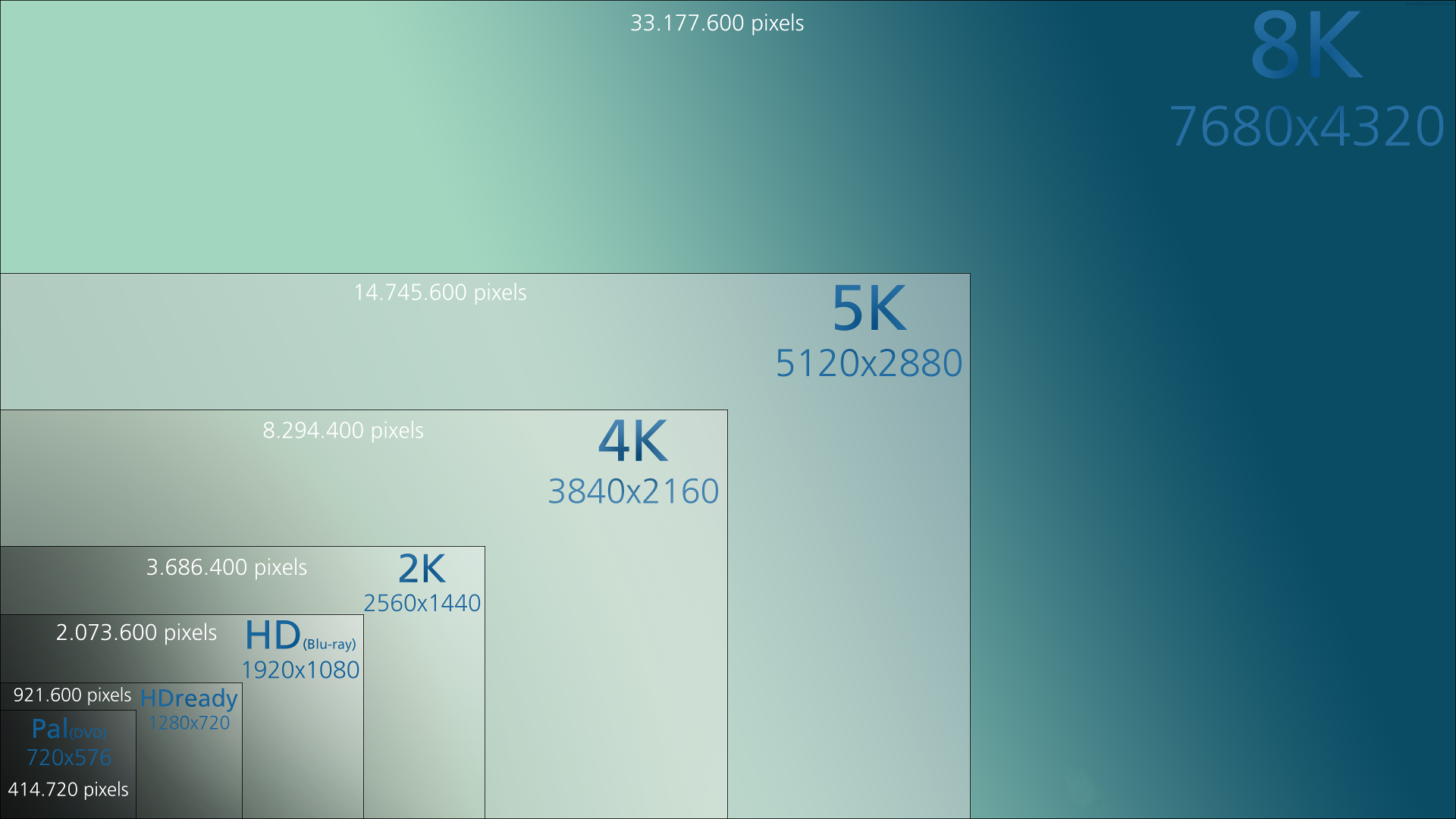
Например, видео с соотношением сторон 16: 9 не будет иметь ширину 16 пикселей и высоту 9 пикселей. Вы не сможете увидеть такое маленькое видео.Одно разрешение с соотношением сторон 16: 9 составляет 1920 на 1080 пикселей.
Соотношение сторон и разрешение Разрешение видео и соотношение сторон играют важную роль в производстве и телевещании видео.Для каждого формата изображения существует несколько соответствующих разрешений. Соотношение сторон и разрешение идут рука об руку.
Чтобы получить разрешение, умножьте ширину на высоту. В то время как, чтобы получить соотношение сторон, вы делите ширину на высоту.
Умножив ширину на высоту, вы получите количество квадратных пикселей на экране. Чем выше число, тем лучше качество видео.
Бывают случаи, когда предпочтение отдается более низкому качеству. Если вам нужны файлы меньшего размера, вам может пригодиться видео более низкого качества. В этих случаях вы должны записывать видео с высочайшим качеством и использовать программное обеспечение для кодирования, чтобы делать копии видео с более низким разрешением.
Общие соотношения сторон и их использованиеКогда дело доходит до соотношения сторон видео, не существует универсального решения.Соотношения сторон обычно выбираются в зависимости от того, где будет размещено видео, как оно будет просматриваться и какой цели оно служит.
Видео, используемые для социальных сетей, будут отличаться от фильмов или трейлеров, которые показывают в кинотеатрах. Существуют стандартные соотношения сторон для современных телевизоров, но вещатели могут свободно использовать соотношение сторон, которое лучше всего подходит для их контента и аудитории.
Поскольку большинство видео транслируется через стандартные онлайн-платформы видео, пользовательские соотношения сторон обычно не используются.
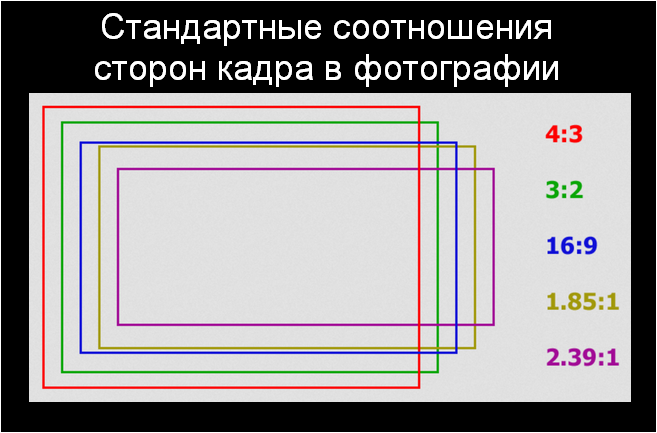
Различное соотношение сторон видео для сравнения.Вот несколько распространенных соотношений сторон, которые можно использовать для потоковой передачи в реальном времени и создания другого видео:
16: 9Видео с соотношением сторон 16: 9 представляет собой широкий прямоугольник. Его также часто называют «1,71: 1», что с математической точки зрения является наиболее упрощенной формой соотношения.
Сегодня вы, вероятно, будете использовать соотношение сторон 16: 9 для большей части создания и потоковой передачи видео, поскольку соотношение 16: 9 считается международным стандартным форматом для телевидения, кино и основных потоковых онлайн-платформ.
Так как это соотношение сторон так популярно, многие также используют его при прямом эфире на своих сайтах.
16: 9 — это настройка по умолчанию для большинства устройств видеозахвата, как профессионального, так и потребительского уровня. Это также самый распространенный размер для видеоплееров.
Есть несколько причин, по которым формат 16: 9 стал нормой. Экраны такого размера обеспечивают более высокое разрешение, чем экраны с соотношением сторон 16:10, которое раньше считалось международным стандартом.
Также более рентабельно создавать экраны, совместимые с этим соотношением, по сравнению с их предшественниками. Стандартизация как телевизоров, так и компьютерных мониторов сэкономила производителям время и деньги в области исследований.
Одно из лучших разрешений, которое вы можете достичь с соотношением сторон 16: 9, — это 4K или 4096 пикселей на 2160 пикселей.
1: 1Соотношение сторон видео 1: 1 представляет собой идеальный квадрат и первоначально использовалось с квадратными телевизорами.
Сегодня соотношение сторон 1: 1 используется гораздо реже. Скорее всего, вы найдете его в социальных сетях, таких как Instagram или Facebook.
Несмотря на то, что это не самое распространенное соотношение сторон, многие камеры по-прежнему имеют квадратную настройку.
4: 3До 16:10 и 16: 9 соотношение сторон 4: 3 было стандартом для традиционных телевизионных и компьютерных мониторов. Причиной перехода стало рождение HDTV. Соотношения сторон 16:10 и 16: 9 обеспечивают более высокое разрешение, чем 4: 3.
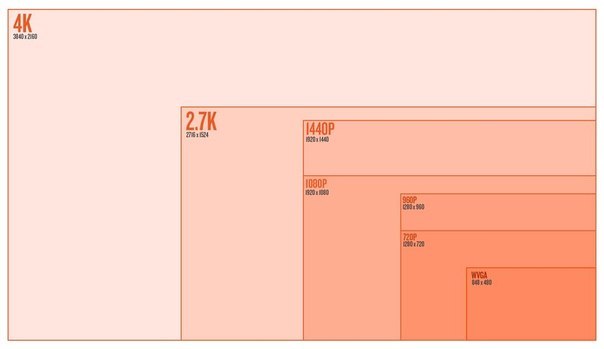
Это соотношение сторон все еще использовалось для Apple iPad до выпуска iPad Pro 2018 года. Соотношение сторон 4: 3 постепенно сокращается, поэтому оно не очень распространено.
3: 2Соотношение сторон 3: 2 изначально использовалось для классической 35-мм фотографии. Он до сих пор используется на некоторых ноутбуках, планшетах и портативных игровых консолях.
Многие камеры среднего и малого размера все еще имеют настройки соотношения сторон 3: 2, но сегодня редко используются вещательными компаниями.
21: 9Соотношение сторон 21: 9 имеет очень конкретное назначение. Его часто называют сверхширокоэкранным или кинематографическим широкоформатным экраном.
Используется для фильмов с анаморфным форматом. Видео в анаморфном формате используются для создания оптической иллюзии, обеспечивающей обзор на 360 градусов.
Вероятно, вы найдете видео с таким соотношением сторон в специальных театрах, музеях, тематических парках и т.п. Они созданы, чтобы дать зрителям более захватывающий опыт.
Иллюзия, создаваемая экранами такого размера, предназначена для ощущения, будто вы находитесь в видео, а не смотрите видео.
9:16Для высоких видео используется соотношение сторон 9:16. Такое соотношение сторон стало популярным, когда были созданы смартфоны с возможностью видео.
Например, оптимальным размером для истории в Instagram является 1080 пикселей на 1920 пикселей, что означает, что его соотношение составляет 9:16. То же самое и с другими популярными приложениями, в которых есть «сюжетные» функции, включая Facebook и Snapchat.
Это имеет смысл, поскольку настройки видео камеры iPhone позволяют записывать кадры как в формате 9:16, так и в формате 16: 9.
Как определить соотношение сторон видео При выборе соотношения сторон учитывайте удобство использования. Выберите универсально совместимый.Большинство камер с видео возможностями имеют различные настройки соотношения сторон. Это позволяет вам решить, какое соотношение сторон должно быть у вашего видео, прежде чем записывать его.
Если вы пытаетесь определить соотношение сторон видео, которое уже было снято, вы можете получить доступ к дополнительной информации о файле.На компьютерах Mac информационная кнопка представляет собой маленькую букву «i» в круге. На ПК щелкните файл правой кнопкой мыши и выберите «Свойства».
Это может дать вам фактическую ширину и высоту видео, но вы можете разделить их, чтобы найти соотношение сторон.
Какое наилучшее соотношение сторон для видео?Наиболее распространенное соотношение сторон для видео — 16: 9. Однако это не делает его лучшим соотношением сторон .
Причина его популярности в том, что он является стандартом для телевизоров высокой четкости и популярных потоковых платформ, таких как Dacast, Brightcove, Youtube, TIkTok или Netflix.
Соотношение 16: 9 обычно считается оптимальным, поскольку оно обеспечивает максимальное разрешение. Это соотношение сторон также легко запечатлеть практически на всех устройствах.
Чтобы определить, какое соотношение сторон видео лучше всего подходит для вашего контента, подумайте о его назначении и о том, где вы будете транслировать видео.
Как изменить соотношение сторон видео Правильные настройки соотношения сторон видео играют важную роль в производстве и трансляции видео.Есть два способа изменить соотношение сторон видео: добавить черные полосы вокруг видео или обрезать его.
Хотя изменить соотношение сторон видео после того, как оно было снято, вполне возможно, это не всегда рекомендуется. Это потому, что у обоих методов есть свои недостатки.
Если вы хотите пойти по пути кадрирования видео, вам понадобится инструмент редактирования с возможностью кадрирования.
Независимо от того, хотите ли вы сделать видео выше или шире, при кадрировании из кадра могут быть вырезаны важные люди или объекты.Вы можете быть вынуждены выбрать, какие части кадра являются наиболее важными, и потерять все остальное.
Добавление черных полос в качестве альтернативы обрезке видео отлично в том смысле, что оно сохраняет полное видео. Обратная сторона? Черные полосы не обязательно самые привлекательные.
В зависимости от того, где вы транслируете видео, ваш контент может редактироваться автоматически. Youtube, например, добавляет белый отступ вокруг вашего видео, чтобы оно соответствовало соотношению сторон 16: 9. Однако другие платформы социальных сетей будут обрезать ваши видео в соответствии с установленным соотношением сторон.
Соотношение сторон видео при потоковой передаче Какое соотношение сторон лучше всего подходит для потоковой передачи?Прямые трансляции сложны в том смысле, что вам нужно выяснить логистику до того, как снимать фильм, поскольку ваша аудитория потребляет контент по мере его создания.
Соотношение сторон видео, которое вы выбираете для своего потока, должно соответствовать протоколу потокового видео, который требует двух вещей: универсального воспроизведения и небольшого размера файла.
При соотношении сторон 16: 9 вы можете вычеркнуть и то, и другое.Вы можете выбирать из широкого диапазона разрешений, поэтому вы можете найти оптимальное разрешение, соответствующее желаемому качеству и размеру файла.
Практически все компьютеры, телевизоры, мобильные устройства и видеоплееры могут воспроизводить видео с соотношением сторон 16: 9, поэтому универсальное воспроизведение также гарантировано.
Когда вы ведете прямую трансляцию, очень важно убедиться, что соотношение сторон видео вашего записывающего оборудования совместимо с выбранной вами потоковой платформой.Вы не хотите вырезать ничего важного, тем более что у вас не будет возможности переснять контент.
Соотношение сторон при создании видео Соотношение сторон — ключевой фактор успеха в процессе создания, поскольку он обеспечивает качество вашего видеоконтента.Соотношение сторон — соотношение ширины и длины вашего видео — безусловно, необходимо учитывать при создании видеоконтента для трансляции вашей аудитории.
Хотя совместимость соотношения сторон видео и вашего менеджера видеохостинга или службы потоковой передачи имеет большое значение, вы должны помнить об удобстве использования.
Подумайте о типах устройств, которые ваши зрители будут использовать для просмотра ваших видео, и примите соответствующее решение.
Независимо от того, выберете ли вы стандартное соотношение сторон 16: 9 для потоковой передачи контента на ноутбуке или соотношение 9:16 для потоковой передачи на мобильный телефон, убедитесь, что изображение отображается четко, без неаккуратной обрезки, чтобы ваша аудитория получила наилучшие впечатления.
