Галерея: 10 пиксельных художников-аниматоров
Подборка российских и зарубежных художников, создающих завораживающие пиксельные анимации.
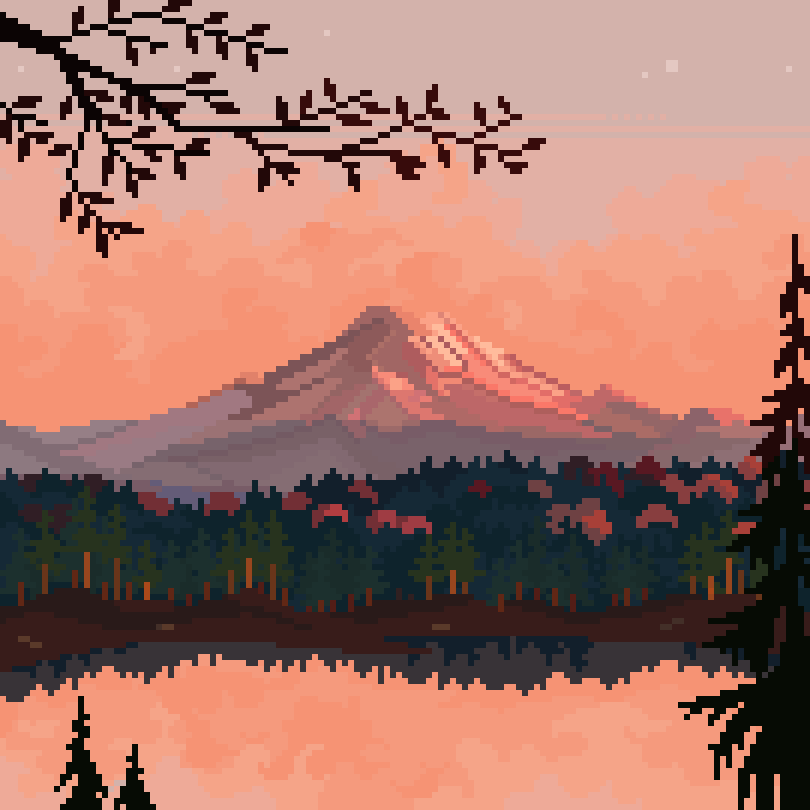
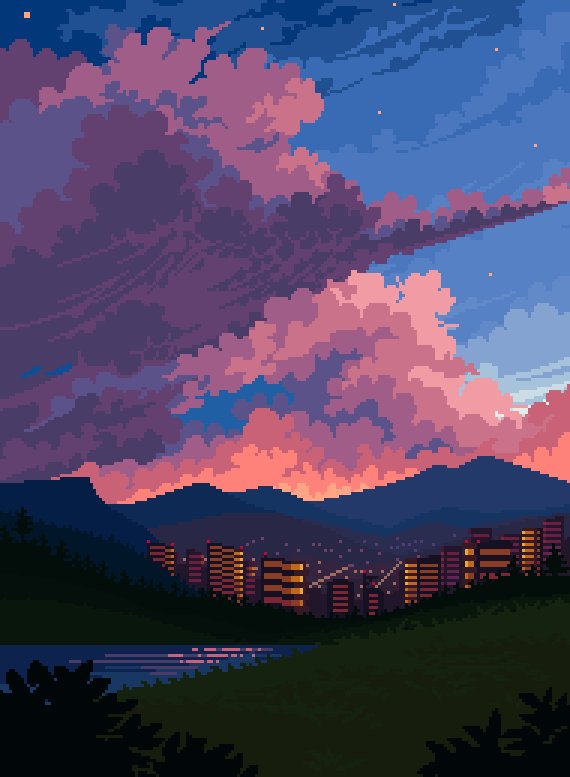
Пиксельная анимация от японского художника Motocross Saito
Бывший в 80-е годы технической необходимостью, сегодня пиксель-арт — дань традиции и отдельная, по-своему очаровательная форма искусства. Его продолжают использовать в дизайне, играх, мультфильмах и в личных проектах. Особое место в таком творчестве занимают пиксельные анимации — именно об их авторах пойдет речь в этой статье.
waneella родилась в Москве и училась во ВГИКе на факультете мультимедиа. Поступила туда с трудом: экзамены она сдала хуже всех, так как преподаватели сомневались в способностях художницы. Но именно это подстегнуло waneell’у развиваться и много рисовать — и уже на третьем курсе начать работать над своими проектами. Художница искала способ отдохнуть от монументального искусства и выбрала пиксель-арт, так как в детстве много играла в приставку и хорошо знала стилистику.
Главный мотив творчества waneell’ы — урбанистическая Япония. В городских пейзажах ее авторства нетрудно угадать Токио. Художница лично ездила туда на выставки и представляла свои работы на Pixel Art Park 5 в 2018 и Pixel Art Park 6 в 2019 годах. Первая персональная выставка waneell’ы в России состоялась в 2020 году. Мультимедийная экспозиция «Поезд «Москва – Токио» открылась в столице в ЦТИ «Фабрика».
У waneell’ы есть совместный проект с музыкантом e.sanchillo: он накладывает музыку на пиксельные анимации художницы. Получаются такие завораживающие видео:
Галереи: Tumblr, Twitter, YouTube, Instagram, VK, Patreon, Spotify.
«Пиксель-арт — это уродливая форма искусства в низком разрешении», — говорит Юта Тойой, популярный в Японии иллюстратор. Он начал рисовать пиксель-арт еще в средней школе: перерисовывал любимых персонажей аниме. Художник использовал Paint и даже Excel, заливая каждую ячейку цветом. После школы Тойой переехал из префектуры Вакаяма в Токио. Пока он искал работу, в качестве хобби продолжал рисовать с помощью тачпада на своем стареньком ноутбуке.
Художник использовал Paint и даже Excel, заливая каждую ячейку цветом. После школы Тойой переехал из префектуры Вакаяма в Токио. Пока он искал работу, в качестве хобби продолжал рисовать с помощью тачпада на своем стареньком ноутбуке.
Через несколько лет Тойой стал членом творческого сообщества Geek House. Художник начал рисовать анимации, используя программу EDGE2 для создания пиксель-арта и Adobe Lightroom — для коррекции цветов. Несколько лет он проработал иллюстратором в Токио, а потом переехал в горы Кумано, где и сейчас живет вместе с тремя котами. Обычно художник рисует в 32-цветной палитре, но порой использует 128 цветов.
Галереи: Tumblr, Twitter, Patreon.
Японский художник APO+ часто изображает одинокого женского персонажа. Иногда — двух героев, пойманных «в объектив» в момент созерцания. Художник говорит, что старается запечатлеть безмятежность, хотя «порой выходит одиночество и печаль». Он одинаково мастерски рисует как меланхоличные, так и динамичные боевые сцены.
APO+ вдохновляется работами студии Гибли и фильмом «Бегущий по лезвию», любит киберпанк и научную фантастику. Например, его серия Future Lantern разворачивается в будущем, где инопланетные захватчики угрожают человечеству. По задумке автора, только девушки с очень редким геном способны нанести вред захватчикам. Тайная организация вербует их, обучает и отправляет на битву с инопланетной угрозой. Фанаты художника надеются, что APO+ разовьет этот проект в игру или мультфильм.
Галереи: Tumblr, Twitter, Instagram.
Японский художник lennsan рисовал преимущественно городские и природные пейзажи в меланхоличной атмосфере. С 2020 года временно не публикует пиксельную анимацию. Он переехал в Гамбург и занимается 3D-моделированием: начал с отрисовки текстур, а теперь создает локации и освещение в Unreal Engine.
Галереи: Tumblr, Twitter, ArtStation.
Японский инди-разработчик игр ozumikan выпустил две игры в жанре экшн и разрабатывает третью. Первая игра in:dark — о девушке, которая потеряла воспоминания. Ее тело дрейфует в черном океане беспамятства вслед за душой, ищущей выход из тьмы. Вторая игра parasol drive — о маленькой девочке, которая летает на зонтике и спасает Землю от обломков астероида.
Первая игра in:dark — о девушке, которая потеряла воспоминания. Ее тело дрейфует в черном океане беспамятства вслед за душой, ищущей выход из тьмы. Вторая игра parasol drive — о маленькой девочке, которая летает на зонтике и спасает Землю от обломков астероида.
Сейчас художник работает над пиксельной игрой Hate no Machina: занимается всем от визуала до программирования, за исключением фоновой музыки. Сюжет пока держится в секрете. Известно, что игра выйдет как для ПК, так и для мобильных устройств.
Галереи: официальный сайт, Tumblr, Twitter, Instagram.
Valenberg, художник из Нюрнберга по имени Ральф, занялся пиксель-артом благодаря играм Monkey Island и Day of the Tentacle, которые любил в детстве. Ему нравилось додумывать внешность и историю персонажа, нарисованного всего из нескольких пикселей. Сейчас Ральф вдохновляется японскими авторами (например, Харуки Мураками) и своими фотографиями Токио, где был три раза.
Художник признается, что никогда не испытывал серьезный творческий блок, но часто сталкивается с ленью или отсутствием идей. Чтобы справиться с этим, он использует «народные средства»: делает перерывы на несколько часов или дней, ищет вдохновение в рисунках других художников, книгах и музыке, просто встречается с друзьями. С 2014 года Valenberg зарабатывает исключительно пиксель-артом, а в качестве хобби рисует скетчи и моделирует в 3D.
Галереи: Tumblr, Twitter, DeviantArt, Instagram, Facebook.
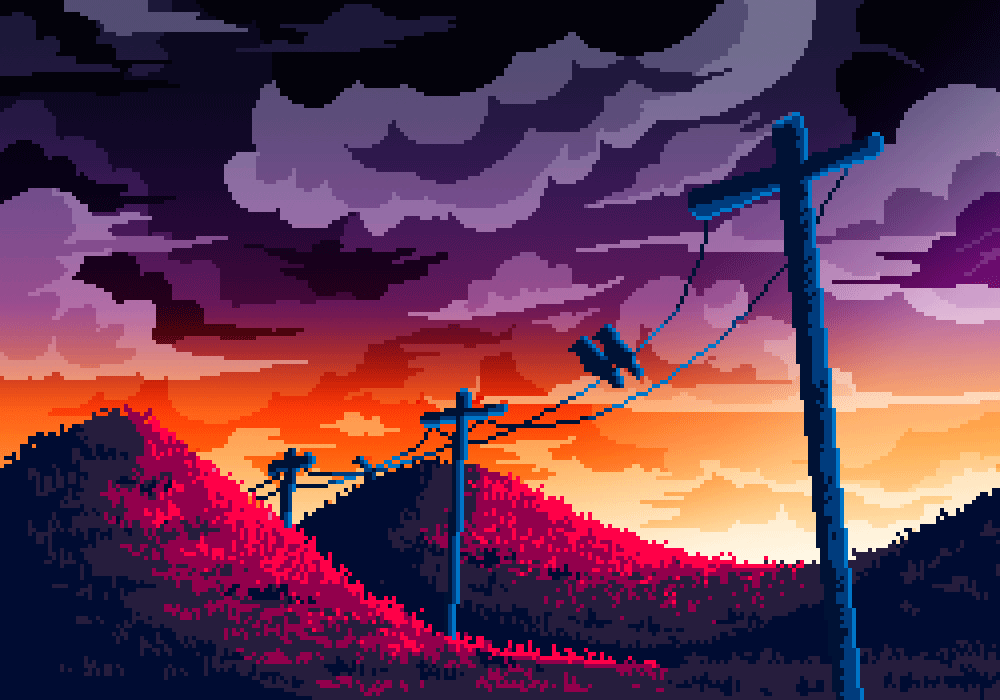
Motocross Saito — художник, дизайнер, ди-джей и музыкант из Нагои. Он рисует пиксельные анимации, вдохновляясь культурой и музыкой 80-х и 90-х годов с акцентом на хип-хоп. Многие из анимированных сцен Saito имеют общего персонажа: школьницу с синими волосами, которая любит ритмичную музыку, перебирает виниловые пластинки в магазинах, пишет песни и заботится о немецкой овчарке. Поклонники Saito надеются, что он работает над мультфильмом или игрой.
Заниматься пиксель-артом художник начал 2016 году. Пока Saito лежал в больнице, восстанавливаясь после ДТП, он захотел нарисовать картину. Под рукой не оказалось бумаги и карандаша, поэтому художник «написал» ее в воображении и воплотил в жизнь после выписки. Сейчас на создание одной GIF-ки у него уходит около 3-х дней (или примерно 9 чистых часов): чем больше разрешение, тем больше времени занимает работа над анимацией.
Галереи: Tumblr, Twitter, Patreon, ArtStation, Instagram.
KIROKAZE — художник из Лимы, по специальности — графический дизайнер. Он пробовал заниматься цифровой живописью и флэш-анимацией, но признается, что «не преуспел». Художник рисует пиксель-арт с 2015 года, мечтает бросить работу дизайнером и «посвятить себя творчеству». KIROKAZE работает в Adobe Photoshop и Aseprite. На одну пиксельную анимацию он тратит от 4 до 10 часов — в зависимости от сложности.
Художник изучал пиксель-арт самостоятельно и не рекомендует так делать: самообучение занимает много времени. Но энтузиастам советует ознакомиться с руководствами по цветам, анимации и светотени. А еще посмотреть ролик «12 принципов анимации», изучить технику субпиксельной анимации, прочитать книгу Майкла Маттеси Force: Dynamic Life Drawing for Animators и не забывать про технические аспекты работы с кадровой частотой и ключевыми кадрами.
Но энтузиастам советует ознакомиться с руководствами по цветам, анимации и светотени. А еще посмотреть ролик «12 принципов анимации», изучить технику субпиксельной анимации, прочитать книгу Майкла Маттеси Force: Dynamic Life Drawing for Animators и не забывать про технические аспекты работы с кадровой частотой и ключевыми кадрами.
Галереи: Tumblr, Twitter, DeviantArt, Instagram, YouTube, Patreon, Behance.
Евгения Гончарова, 22-х летняя художница под ником 6VCR, живет и работает в Калининграде. Она закончила Польско-японскую академию информационных технологий, работала в Варшаве концепт-художником на VR и AR проектах. Евгения оставила должность, чтобы сосредоточиться на пиксель-арте. Сейчас она зарабатывает исключительно творчеством: рисует обложки для альбомов, иллюстрации для печати на одежде, продает свой мерч.
В работах художницы преобладает постсоветская эстетика с характерной архитектурой и бытом. Евгении нравятся брутальные индустриальные пейзажи.
Галереи: Официальный сайт, Tumblr, Twitter, Instagram, Twitch.
Парижский художник и геймдизайнер Ромен Куртуа вдохновляется ретро-видеоиграми и заброшенными местами. Он начал заниматься пиксельной графикой, чтобы создавать игры вроде тех, которые любил в детстве. В своих работах старается совместить кино, фотографию и иллюстрацию.
Один из проектов Ромена — это презентация американской компании Lemonade во Франции. Он создал пиксельную анимацию, в которой самолет пролетает высоко над Эйфелевой башней и оставляет за собой дымовой след цвета #FF0083. Художник признается, что «было невероятно захватывающе рисовать Париж с такого необычного ракурса». Посмотреть анимацию целиком можно тут.
Галереи: Tumblr, Twitter, YouTube, Instagram, Behance, ArtStation, Facebook.
6VCR — постсоветский пиксель-арт от российской художницы с многоэтажками, монументами и уставшими космонавтами
Интернет
Женя Кузьмин
Российская меланхоличная атмосфера со знакомой архитектурой и актуальными сюжетами встречается с пиксельной графикой.
6VCR — иллюстратор из России, чьи работы периодически расходятся по сети. В своих работах она сочетает стилистику пиксель-арта с постсоветской эстетикой, куда входит узнаваемая архитектура, персонажи и элементы быта. Периодически в её артах находится место для актуальных российских событий вроде пандемии коронавируса и задержаний в Москве. Свои работы 6VCR публикует в Твиттере и Инстаграме.
TJ поговорил с девушкой о творчестве и любви к «печальной» постсоветской атмосфере — а заодно выбрал примеры её работ.
Можешь для начала немного рассказать о себе? Откуда ты и как пришла к пиксель-арту?
Меня зовут Евгения, мне 22 года. Я родилась в Калининграде, училась в Гданьске [в Польско-японской академии информационных технологий], работала в Варшаве. Оставив должность концепт-художника для VR и AR проектов, решила заниматься исключительно своим творчеством.
Я родилась в Калининграде, училась в Гданьске [в Польско-японской академии информационных технологий], работала в Варшаве. Оставив должность концепт-художника для VR и AR проектов, решила заниматься исключительно своим творчеством.
Первые попытки рисовать в пикселях были в 2013 году. В то время, чтобы создать четкое изображение для аватарки на DeviantArt, пользователи рисовали пиксельные изображения размером 50×50. в 2017 году я вернулась к пиксельной графике, но уже осознанно.
Я люблю брутальную архитектуру и индустриальные пейзажи. Их простые геометрические формы напоминают мне изображения в пикселях, особенно если смотреть издалека. На мой взгляд, эта чёткость и монументальность архитектуры прекрасно сочетаются с техникой пиксель-арта, в которой мы осознанно ограничены. Поэтому с тех пор я продолжила выражать свое видение в пикселях.
Твой стиль хочется назвать постсоветским пиксель-артом (или восточноевропейским, если брать шире). В работах можно найти элементы, знакомые многим в России: архитектура, персонажи, надписи, части интерьера вроде ковров. Ты даже сама в Твиттере шутила над референсами, показывая российские дворы и многоэтажки.
Ты даже сама в Твиттере шутила над референсами, показывая российские дворы и многоэтажки.
Как бы ты сама описала свой стиль и основные мотивы в творчестве? Что повлияло на них, помимо любви к брутализму и индустриальным пейзажам?
Забавный случай произошёл недавно на моём стриме. Человек в чате написал: «О, я думал ты пацанчик-думер с Камчатки». А на деле я оказалась девочкой с самого запада страны.
Сложно сказать, что именно повлияло на мой стиль сильнее всего. Возможно, дело в характере, каком-то меланхоличном и ироничном одновременно. Часто хочется показывать в своем искусстве печальные и «убогие» вещи, но так, чтобы это было красиво. Мне нравится совмещать идеи, порой совершенно несовместимые на первый взгляд.
Из подобных «несовместимых» работ мне запомнилась та, что с монологом космонавта. Почти всем кажется, что путешествие в космос — это предел мечтаний, но у тебя это пересекается со словами вроде «Н***я я сюда собрался» и «Всё, пи***ц, крайний раз б***ь». Можешь немного рассказать про эту работу? Ты писала, что она основана на реальной истории.
Можешь немного рассказать про эту работу? Ты писала, что она основана на реальной истории.
История не новая, я даже не знаю, когда был записан оригинальный диалог, но меня это вдохновило. В представлении простого смертного профессия космонавта уникальна, ведь только единицы из всего человечества могут слетать за пределы Земли.
Вы правильно поняли посыл, тут особенная, отчасти романтизированная работа космонавта встречается с таким простым человеческим «нахера оно надо, б**?». Так что кем бы мы ни были, мы просто хотим счастья. Не красота ли?
Оригинальная история с диалогом космонавтов
Речь идёт о популярном видео с корабля «Союз ТМА-16М» во время полёта к МКС весной 2015 года. На нём можно услышать диалог космонавтов Михаила Корниенко и Геннадия Падалки, обсуждающих полёт.
Падалка, в частности, говорит: «Мне нравится всегда, б***ь: проводы, старты, а потом думаю: н***я [зачем] я сюда собрался? Интересно там: детки внизу, девушки, провожают, слезы.
А я думаю: нахера оно нам надо, а?». Корниенко отвечает ему: «Да, когда прилетаешь, депрессняк. А потом ничего, вроде разойдёшься, это нормальное состояние». На что Падалка, рекордсмен мира по суммарному пребыванию в космосе, обещает: «Я всё, пи***ц, крайний раз б***ь».
После того, как видео разошлось в соцсетях, Роскосмос добился его удаления с YouTube.
Я смотрел твой стрим и заметил, что у твоих работ много англоязычных поклонников. Тебе даже приходилось периодически переключаться между языками. Как думаешь, что привлекает людей, которым постсоветская тематика не так близка?
Большая часть моей аудитории — за пределами России. С самого начала я вела свои соцсети на английском языке, открытость и понятность привлекает людей с разных уголков Земли. Мне нравится, что, используя разные языки (даже польский), можно открывать что-то новое, шутить и делиться историями.
Евгения
Однажды на стриме канадец рассказал, что он живёт возле гор и пьёт воду из-под крана, а чувак из России ответил, что тоже живет возле гор, но воду пить оттуда в жизни бы не рискнул. В общем, интересно, забавно, порой грустно — всё, как в моём творчестве. А привлекает иностранцев в постсоветской тематике, полагаю, всё то же, что и меня — эстетика. Не обязательно нужно родиться в тоскливом месте, чтобы его почувствовать и полюбить.
В общем, интересно, забавно, порой грустно — всё, как в моём творчестве. А привлекает иностранцев в постсоветской тематике, полагаю, всё то же, что и меня — эстетика. Не обязательно нужно родиться в тоскливом месте, чтобы его почувствовать и полюбить.
В твоих работах встречаются актуальные для России сюжеты: коронавирусный стартерпак, Иисуса с Патриарших задерживают в Москве, по ТВ мелькает Путин и надпись «Ни выборов, ни перемен». Что это — фиксирование российской действительности или в этом ещё есть какое-то твоё высказывание как художника?
Я полагаю, это и то, и другое. Мои гражданские переживания иногда проявляются в творчестве. К тому же пиксели помогают мне быстро выразить идею, пока она актуальна.
Ты говорила, что работала над AR и VR проектами, в твоих соцсетях я тоже находил упоминания работы над играми. Можно ли их увидеть? И переносила ли ты туда элементы постсоветской эстетики?
Большинство игр, в которых я принимала или принимаю участие, ещё находятся под NDA. А то, чем я занималась на работе, абсолютно расходится с тем, как выглядит моё творчество. Есть и личные проекты, кусочек показала в «Мишке», но пока ещё не время раскрывать подробности. Делать игры нелегко.
А то, чем я занималась на работе, абсолютно расходится с тем, как выглядит моё творчество. Есть и личные проекты, кусочек показала в «Мишке», но пока ещё не время раскрывать подробности. Делать игры нелегко.
Помимо игр под NDA, творчество помогает тебе сейчас зарабатывать? Я видел на твоём сайте раздел с товарами, но их нельзя приобрести.
Да, я живу за счёт своего творчества. Сейчас люди приходят конкретно за моим стилем, к примеру, заказывают обложки для музыкальных альбомов, иллюстрации для одежды или какого-то маркетинга. Также у меня есть онлайн-магазин с наклейками и другими мелочами, но во время самоизоляции работа была приостановлена. Надеюсь запустить магазин снова в скором времени, накопилось много идей для новых товаров.
Заказчики из России, или это опять же иностранцы, которым нравится постсоветская эстетика?
Заказчики только иностранцы. Возможно, у нас это людям не нужно и/или дорого. Хотя, опять же, у меня перевес зарубежной аудитории, и буквально сегодня мне писали: «О, вы говорите по-русски?». С другой стороны, наши люди щедры на донаты и таким образом готовы поблагодарить за бесплатный совет, данный на стриме.
С другой стороны, наши люди щедры на донаты и таким образом готовы поблагодарить за бесплатный совет, данный на стриме.
Напоследок: можешь посоветовать троих художников, иллюстраторов или фотографов, на которых можно обратить внимание и подписаться? Люди, чьё творчество тебе самой нравится.
Дима Ребус — художник-акварелист, который всегда удивляет меня своими навыками и легкостью работы.
Блок instagram недоступен
Дэвид Орайли — художник во всех смыслах, покорил меня своими сумасшедшими идеями. Посмотрите его анимации, поиграйте в его игры, даже попробуйте его маски в Инстаграме.
Блок instagram недоступен
Арсений Котов — прекрасный фотограф индустриальных постсоветских пейзажей.
Блок instagram недоступен
#соцсети #арт #интервью #золотойфонд
10 пиксельных художников-аниматоров — Видео на DTF
Подборка российских и зарубежных художников, создающих завораживающие пиксельные анимации.
11 068 просмотров
Пиксельная анимация от японского художника Motocross Saito
Бывший в 80-е годы технической необходимостью, сегодня пиксель-арт — дань традиции и отдельная, по-своему очаровательная форма искусства. Его продолжают использовать в дизайне, играх, мультфильмах и в личных проектах. Особое место в таком творчестве занимают пиксельные анимации — именно об их авторах пойдет речь в этой статье.
Его продолжают использовать в дизайне, играх, мультфильмах и в личных проектах. Особое место в таком творчестве занимают пиксельные анимации — именно об их авторах пойдет речь в этой статье.
waneella родилась в Москве и училась во ВГИКе на факультете мультимедиа. Поступила туда с трудом: экзамены она сдала хуже всех, так как преподаватели сомневались в способностях художницы. Но именно это подстегнуло waneell’у развиваться и много рисовать — и уже на третьем курсе начать работать над своими проектами. Художница искала способ отдохнуть от монументального искусства и выбрала пиксель-арт, так как в детстве много играла в приставку и хорошо знала стилистику.
Главный мотив творчества waneell’ы — урбанистическая Япония. В городских пейзажах ее авторства нетрудно угадать Токио. Художница лично ездила туда на выставки и представляла свои работы на Pixel Art Park 5 в 2018 и Pixel Art Park 6 в 2019 годах. Первая персональная выставка waneell’ы в России состоялась в 2020 году. Мультимедийная экспозиция «Поезд «Москва – Токио» открылась в столице в ЦТИ «Фабрика».
У waneell’ы есть совместный проект с музыкантом e.sanchillo: он накладывает музыку на пиксельные анимации художницы. Получаются такие завораживающие видео:
А вот несколько анимаций от художницы:
Галереи: Tumblr, Twitter, YouTube, Instagram, VK, Patreon, Spotify.
«Пиксель-арт — это уродливая форма искусства в низком разрешении», — говорит Юта Тойой, популярный в Японии иллюстратор. Он начал рисовать пиксель-арт еще в средней школе: перерисовывал любимых персонажей аниме. Художник использовал Paint и даже Excel, заливая каждую ячейку цветом. После школы Тойой переехал из префектуры Вакаяма в Токио. Пока он искал работу, в качестве хобби продолжал рисовать с помощью тачпада на своем стареньком ноутбуке.
Через несколько лет Тойой стал членом творческого сообщества Geek House. Художник начал рисовать анимации, используя программу EDGE2 для создания пиксель-арта и Adobe Lightroom — для коррекции цветов. Несколько лет он проработал иллюстратором в Токио, а потом переехал в горы Кумано, где и сейчас живет вместе с тремя котами. Обычно художник рисует в 32-цветной палитре, но порой использует 128 цветов.
Обычно художник рисует в 32-цветной палитре, но порой использует 128 цветов.
Галереи: Tumblr, Twitter, Patreon.
Японский художник APO+ часто изображает одинокого женского персонажа. Иногда — двух героев, пойманных «в объектив» в момент созерцания. Художник говорит, что старается запечатлеть безмятежность, хотя «порой выходит одиночество и печаль». Он одинаково мастерски рисует как меланхоличные, так и динамичные боевые сцены.
APO+ вдохновляется работами студии Гибли и фильмом «Бегущий по лезвию», любит киберпанк и научную фантастику. Например, его серия Future Lantern разворачивается в будущем, где инопланетные захватчики угрожают человечеству. По задумке автора, только девушки с очень редким геном способны нанести вред захватчикам. Тайная организация вербует их, обучает и отправляет на битву с инопланетной угрозой. Фанаты художника надеются, что APO+ разовьет этот проект в игру или мультфильм.
Галереи: Tumblr, Twitter, Instagram.
Японский художник lennsan рисовал преимущественно городские и природные пейзажи в меланхоличной атмосфере. С 2020 года временно не публикует пиксельную анимацию. Он переехал в Гамбург и занимается 3D-моделированием: начал с отрисовки текстур, а теперь создает локации и освещение в Unreal Engine.
С 2020 года временно не публикует пиксельную анимацию. Он переехал в Гамбург и занимается 3D-моделированием: начал с отрисовки текстур, а теперь создает локации и освещение в Unreal Engine.
Галереи: Tumblr, Twitter, ArtStation.
Японский инди-разработчик игр ozumikan выпустил две игры в жанре экшн и разрабатывает третью. Первая игра in:dark — о девушке, которая потеряла воспоминания. Ее тело дрейфует в черном океане беспамятства вслед за душой, ищущей выход из тьмы. Вторая игра parasol drive — о маленькой девочке, которая летает на зонтике и спасает Землю от обломков астероида.
Сейчас художник работает над пиксельной игрой Hate no Machina: занимается всем от визуала до программирования, за исключением фоновой музыки. Сюжет пока держится в секрете. Известно, что игра выйдет как для ПК, так и для мобильных устройств.
Галереи: официальный сайт, Tumblr, Twitter, Instagram.
Valenberg, художник из Нюрнберга по имени Ральф, занялся пиксель-артом благодаря играм Monkey Island и Day of the Tentacle, которые любил в детстве. Ему нравилось додумывать внешность и историю персонажа, нарисованного всего из нескольких пикселей. Сейчас Ральф вдохновляется японскими авторами (например, Харуки Мураками) и своими фотографиями Токио, где был три раза.
Ему нравилось додумывать внешность и историю персонажа, нарисованного всего из нескольких пикселей. Сейчас Ральф вдохновляется японскими авторами (например, Харуки Мураками) и своими фотографиями Токио, где был три раза.
Художник признается, что никогда не испытывал серьезный творческий блок, но часто сталкивается с ленью или отсутствием идей. Чтобы справиться с этим, он использует «народные средства»: делает перерывы на несколько часов или дней, ищет вдохновение в рисунках других художников, книгах и музыке, просто встречается с друзьями. С 2014 года Valenberg зарабатывает исключительно пиксель-артом, а в качестве хобби рисует скетчи и моделирует в 3D.
Галереи: Tumblr, Twitter, DeviantArt, Instagram, Facebook.
Motocross Saito — художник, дизайнер, ди-джей и музыкант из Нагои. Он рисует пиксельные анимации, вдохновляясь культурой и музыкой 80-х и 90-х годов с акцентом на хип-хоп. Многие из анимированных сцен Saito имеют общего персонажа: школьницу с синими волосами, которая любит ритмичную музыку, перебирает виниловые пластинки в магазинах, пишет песни и заботится о собаке. Поклонники Saito надеются, что он работает над мультфильмом или игрой.
Поклонники Saito надеются, что он работает над мультфильмом или игрой.
Заниматься пиксель-артом художник начал 2016 году. Пока Saito лежал в больнице, восстанавливаясь после ДТП, он захотел нарисовать картину. Под рукой не оказалось бумаги и карандаша, поэтому художник «написал» ее в воображении и воплотил в жизнь после выписки. Сейчас на создание одной GIF-ки у него уходит около 3-х дней (или примерно 9 чистых часов): чем больше разрешение, тем больше времени занимает работа над анимацией.
Галереи: Tumblr, Twitter, Patreon, ArtStation, Instagram.
KIROKAZE — художник из Лимы, по специальности — графический дизайнер. Он пробовал заниматься цифровой живописью и флэш-анимацией, но признается, что «не преуспел». Художник рисует пиксель-арт с 2015 года, мечтает бросить работу дизайнером и «посвятить себя творчеству». KIROKAZE работает в Adobe Photoshop и Aseprite. На одну пиксельную анимацию он тратит от 4 до 10 часов — в зависимости от сложности.
Художник изучал пиксель-арт самостоятельно и не рекомендует так делать: самообучение занимает много времени. Но энтузиастам советует ознакомиться с руководствами по цветам, анимации и светотени. А еще посмотреть ролик «12 принципов анимации», изучить технику субпиксельной анимации, прочитать книгу Майкла Маттеси Force: Dynamic Life Drawing for Animators и не забывать про технические аспекты работы с кадровой частотой и ключевыми кадрами.
Но энтузиастам советует ознакомиться с руководствами по цветам, анимации и светотени. А еще посмотреть ролик «12 принципов анимации», изучить технику субпиксельной анимации, прочитать книгу Майкла Маттеси Force: Dynamic Life Drawing for Animators и не забывать про технические аспекты работы с кадровой частотой и ключевыми кадрами.
Галереи: Tumblr, Twitter, DeviantArt, Instagram, YouTube, Patreon, Behance.
Евгения Гончарова, 22-х летняя художница под ником 6VCR, живет и работает в Калининграде. Она закончила Польско-японскую академию информационных технологий, работала в Варшаве концепт-художником на VR и AR проектах. Евгения оставила должность, чтобы сосредоточиться на пиксель-арте. Сейчас она зарабатывает исключительно творчеством: рисует обложки для альбомов, иллюстрации для печати на одежде, продает свой мерч.
В работах художницы преобладает постсоветская эстетика с характерной архитектурой и бытом. Евгении нравятся брутальные индустриальные пейзажи. Она считает свое искусство меланхоличным и ироничным одновременно, любит изображать печальную и даже «убогую» действительность красивой. Творчество художницы популярно за границей: иностранцам любопытна «русская действительность».
Творчество художницы популярно за границей: иностранцам любопытна «русская действительность».
Галереи: Официальный сайт, Tumblr, Twitter, Instagram, Twitch.
Парижский художник и геймдизайнер Ромен Куртуа вдохновляется ретро-видеоиграми и заброшенными местами. Он начал заниматься пиксельной графикой, чтобы создавать игры вроде тех, которые любил в детстве. В своих работах старается совместить кино, фотографию и иллюстрацию.
Один из проектов Ромена — это презентация американской компании Lemonade во Франции. Он создал пиксельную анимацию, в которой самолет пролетает высоко над Эйфелевой башней и оставляет за собой дымовой след цвета #FF0083. Художник признается, что «было невероятно захватывающе рисовать Париж с такого необычного ракурса». Посмотреть анимацию целиком можно тут.
Галереи: Tumblr, Twitter, YouTube, Instagram, Behance, ArtStation, Facebook.
Текст написала Анна Фарфель, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Pixel Art. Пиксель арт. Пиксельная графика. Что такое Pixel Art? Примеры и как этому научиться Пиксельные пейзажи
Термин «пиксельная графика» знаком не всем, также он не является сленгом андеграунда. Что же это такое поможет узнать википедия . Главное усвоить, что пиксельная графика определяется способом создания рисунка (пиксель за пикселем), а не результатами. Поэтому рисунки, полученные с использованием фильтров или специальных рендереров, тоже в неё не входят. В первой части статьи, а может даже и цикла статей, посвящённых этому искусству, я покажу некоторые понравившиеся мне работы.
Изумительные иллюстрации, отличная проработка теней. (Polyfonken’s Pixel Art) .
Тема довольно широкая. Есть вариации из игральных костей.
Иллюстрации Рода Ханта очень красочные и реалистичные. Художник сочетает векторную графику с пиксельной.
Бразильско-германские блоггеры Thiago, Pi, Jojo и Mariana представляют себя приятными смеющимися пиксельными персонажами.
Эту картину изобразил Juan Manuel Daporta, используя один лишь MS Paint! Работа заняла 8 месяцев. Впечатляет.
Пиксели также живут за пределами компьютерных экранов. Удивительно, как хорошо понятны сюжеты запикселизованных картинок.
Космические войны в стиле Super Robot Wars. В мире пиксельной графики Роберсон имеет свой неповторимый стиль.
Город сумасшедших кукол. Иллюстрация хоть и нарисована в векторе, но всё же выглядет как пиксель-арт. Интересная работа.
Это напрвление pixel art’a меня интересует особенно. Эти картины рисуются не на экране, а на холсте акриловыми красками. Этот шедевр сделал Ashley Anderson.
Пиксельные города – это отдельная большая тема. Здесь как правило много деталей и сюжетных линий. На этой картине есть и набережная и разноцветные шарики и суши-бар и даже митингующие.
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.![]()
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней.![]() Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Pixel Art (Пиксель Арт) – переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это “ленивый стиль”, я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео – speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже “майнкрафт блок арт”, но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Пиксельные пейзажи. Что такое Pixel Art? Примеры и как этому научиться. Придаем пикантность вашей палитре
Термин «пиксельная графика» знаком не всем, также он не является сленгом андеграунда. Что же это такое поможет узнать википедия . Главное усвоить, что пиксельная графика определяется способом создания рисунка (пиксель за пикселем), а не результатами. Поэтому рисунки, полученные с использованием фильтров или специальных рендереров, тоже в неё не входят. В первой части статьи, а может даже и цикла статей, посвящённых этому искусству, я покажу некоторые понравившиеся мне работы.
Изумительные иллюстрации, отличная проработка теней. (Polyfonken’s Pixel Art) .
Тема довольно широкая. Есть вариации из игральных костей.
Иллюстрации Рода Ханта очень красочные и реалистичные. Художник сочетает векторную графику с пиксельной.![]()
Бразильско-германские блоггеры Thiago, Pi, Jojo и Mariana представляют себя приятными смеющимися пиксельными персонажами.
Эту картину изобразил Juan Manuel Daporta, используя один лишь MS Paint! Работа заняла 8 месяцев. Впечатляет.
Пиксели также живут за пределами компьютерных экранов. Удивительно, как хорошо понятны сюжеты запикселизованных картинок.
Космические войны в стиле Super Robot Wars. В мире пиксельной графики Роберсон имеет свой неповторимый стиль.
Город сумасшедших кукол. Иллюстрация хоть и нарисована в векторе, но всё же выглядет как пиксель-арт. Интересная работа.
Это напрвление pixel art’a меня интересует особенно. Эти картины рисуются не на экране, а на холсте акриловыми красками. Этот шедевр сделал Ashley Anderson.
Пиксельные города – это отдельная большая тема. Здесь как правило много деталей и сюжетных линий. На этой картине есть и набережная и разноцветные шарики и суши-бар и даже митингующие.
Pixel Art (Пиксель Арт) – переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www. gamer.ru/everything/pixel-art-dlya-nachinayuschih
gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это “ленивый стиль”, я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео – speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже “майнкрафт блок арт”, но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Предыдущая статья: Как мы строили мечеть в своей деревне «сингили» От замысла до наших дней Следующая статья: Как мы строили мечеть в своей деревне «сингили» Ахмадзаки сафиуллин — наставник муфтиев россии
Профессиональный фотограф оценил камеру iPhone 14 Pro
Apple Снято на iPhone
Профессиональный фотограф оценил камеру iPhone 14 Pro
Георгий Лямин —
Профессиональный фотограф Остин Манн одним из первых получает свеженькие iPhone на обзор камеры. Этот год не стал исключением — Остин протестировал iPhone 14 Pro в Шотландии и поделился своим мнением, а также результатами съемок. Мы собрали главное из его обзора.
Этот год не стал исключением — Остин протестировал iPhone 14 Pro в Шотландии и поделился своим мнением, а также результатами съемок. Мы собрали главное из его обзора.
Остин Манн отмечает значительный скачок разрешения с 12 МП до 48 МП. Для фотографа это полезно в первую для кадрирования. Снимки с таким разрешением можно значительно обрезать, не боясь сильной потери детализации. В качестве примера он приводит кадрированный снимок с курицей.
Сначала может показаться, что фотограф изначально сделал снимок с портретом курицы. На самом деле Остин откадрировал изображение, сделав его таким образом наиболее выразительным. Фото был снято в 48 МП, а его откадрированная версия имеет ширину более 3000 пикселей — как будто было снято в обычном режиме.
Четырехкратное увеличение разрешения позволит печатать наиболее крупные изображения на бумаге. Ниже пример с детализацией.
Ниже пример с детализацией.
Еще один пример съемки в формате ProRAW с разрешением 48 МП.
Напомним, камера iPhone снимает без сжатия в формате DNG. По словам фотографа, вес снимков ProRAW с iPhone 14 Pro составляет от 45 до 115 МБ. Для сравнения «равки» с камеры Sony A1 (50 мегапикселей) Остина весят в пределах 120 МБ.
Размер изображения в 48-мегапиксельных файлах составляет 8064×6048 пикселей.
Съемка с разрешением 48 МП в условиях с недостаточным освещениемОстин чаще всего снимает в ProRAW с разрешением 12 МП и переключается в 48 МП при необходимости. Он отметил несколько недостатков съемки с максимальным разрешением:
- Съемка в 48 МП показалась ему медленнее, несильно, но ощутимо в сравнении с режимом в 12 МП
-
Для хранения файлов в 48 МП требуется больше пространства в iCloud.

- Фотографу показалось, что съемка в 48 МП быстрее разряжает аккумулятор.
По словам Остина, в большинстве случаем 12 МП более чем достаточно. Поэтому он активирует 48 МП только в определенных сценариях, например, для съемки пейзажей с намерением дальнейшей печати снимков.
Четыре пикселя в слабом освещенииПри съемке в условиях с недостаточным освещением iPhone 14 Pro автоматически меняет разрешение на 12 МП для эффективного увеличения размера пикселя. Это необходимо, чтобы сохранить детализацию без шума. Ниже пример — снимок с рук через час после захода солнца.
Остин Манн отмечает, что камера iPhone 14 Pro не переключается в ночной режим до тех пор, пока сцена не станет очень темной. Ниже сравнение съёмок ночью на iPhone 13 Pro и 14 Pro.
Также фотограф отметил наиболее гладкую текстуру неба с сохранением детализации звезд.
«Я обнаружил, что у камеры iPhone 14 Pro очень хорошая резкость, но мне кажется алгоритмы обработки делают картинку слишком резкой.ВидеоПосле съемок я переношу полученные кадры в Lightroom и с помощью ползунка профиля Apple ProRAW уменьшаю параметры HDR и резкости», — Остин Манн.
Остин хвалит работу режима Action при съемке с рук. Он также похвалил режим «Киноэффект» в 4K с 24 кадрами в секунду, отметив, что снятые в нём ролики можно интегрировать в крупные проекты. Это позволит добавить кинематографичности.
Вместо выводовСначала может показаться, что Остин Манн остался доволен новым iPhone. Фотограф не забыл отметить несколько недостатков, которые Apple пока не может устранить.
По словам Остина, отдельная боль — выгрузка большого объема отснятого материала по проводу Lightning. Он часто сталкивался с проблемами при копировании большого массива фотографий на свой Mac. Ему помог совет с включением режима полёта перед выгрузкой фото по кабелю.
Также фотограф отмечает, что его Mac довольно медленно открывает снимки ProRAW с разрешением 48 МП в приложении «Фото».
В итоге Остин Манн остался доволен камерой iPhone 14 Pro, но ему хотелось бы, чтобы Apple наконец-то устранила все недостатке в процессах постпродакшена, хранения и управления фотографиями.
А новый iPhone и многое другое вы можете купить у наших друзей из Big Geek. Скидка по промокоду iGuides
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
iGuides в Telegram — t.me/igmedia
Источник:
Austin Mann
Рекомендации
- Telegram могут удалить из Apple App Store
- AliExpress снова отнял у россиян возможность экономить.
 На этот раз, похоже, навсегда
На этот раз, похоже, навсегда - 📲 Как установить на iPhone приложения, удаленные из App Store — «Сбербанк», «Альфа» и другие
- «Яндекс» сильно ухудшил условия подписки «Яндекс.Плюс»
Рекомендации
Telegram могут удалить из Apple App Store
AliExpress снова отнял у россиян возможность экономить. На этот раз, похоже, навсегда
На этот раз, похоже, навсегда
📲 Как установить на iPhone приложения, удаленные из App Store — «Сбербанк», «Альфа» и другие
«Яндекс» сильно ухудшил условия подписки «Яндекс.Плюс»
Читайте также
iPhone 14
iPhone 14 и 14 Pro можно купить в России уже сегодня. Правда, цены сильно кусаются
iPhone 14
Годы идут, ничего не меняется: фанаты Apple выстроились в очереди за iPhone 14
iPhone 14
Pixel Ландшафтные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр банка метавселенной [пиксельная графика]
Банк Метавселенной [пиксельная графика]
Просмотр Bank of Metaverse Credit 4 NFT [пиксельная графика]
Bank of Metaverse Credit 4 NFT [пиксельная графика]
- Посмотреть Катание на лыжах по руинам космического корабля
Катание на лыжах по руинам космического корабля
Посмотреть коллекции веб-иллюстраций 2021
Коллекции веб-иллюстраций 2021
Вид на солнце
Солнечный свет
Вью Ия, остров Санторини
Ия, остров Санторини
Просмотреть пейзажные иллюстрации Финляндии | Национальный парк Хосса
Финляндия пейзажные иллюстрации | Национальный парк Хосса
Просмотр коллекций веб-иллюстраций | лето 2021
Коллекции веб-иллюстраций | лето 2021
Вид на тропический лес Эраван (Таиланд)
Тропический лес Эраван (Таиланд)
Посмотреть Древний супершар
Древний супершар
Посмотреть Ночь искусств | Концепция дизайна главной страницы
Ночь искусств | Концепция оформления главной страницы
Посмотреть иллюстрацию восточной кошки
Иллюстрация ориентальной кошки
Посмотреть блестящее [пиксельное искусство]
блестящий [пиксельная графика]
Посмотреть Наступает ночь
Наступает ночь
Посмотреть Туманные горы
Туманные горы
Просмотр пейзажной иллюстрации
Пейзаж
Посмотреть Курящий Джо
Курящий Джо
Посмотреть обложку сообщения в блоге Trunk: Hold the Line
Обложка сообщения в блоге Trunk: Hold the Line
Посмотреть Душа, жизнь и время
Душа, жизнь и время
Посмотреть Когда айсберги приходят в город
Когда айсберги приходят в город
Иллюстрация времени просмотра
Иллюстрация времени
Просмотр иллюстраций о времени
Иллюстрации о времени
Просмотр Тайм-менеджмент | Главная страница онлайн-курсов
Тайм-менеджмент | Главная страница онлайн-курсов
Посмотреть Найди свой путь | Концепция иллюстрации
Найди свой путь | Концепция иллюстрации
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Сравнение пиксельного и объектного подходов в эффективной классификации ландшафтов с преобладанием водно-болотных угодий
. 2018;10(1):46.
2018;10(1):46.
дои: 10.3390/rs10010046.
Тедрос М Берхейн 1 , Чарльз Р Лейн 2 , Цюшэн Ву 3 , Аненхонов Олег А 4 , Виктор В Чепинога 5 6 , Брэдли С. Отри 2 , Хунсин Лю 7
Принадлежности
- 1 Pegasus Technical Services, Inc., c/o Агентство по охране окружающей среды США, Цинциннати, Огайо, 45219, США.
- 2 Агентство по охране окружающей среды США, Управление исследований и разработок, Цинциннати, Огайо, 45268, США.

- 3 Факультет географии, Бингемтонский университет, Университет штата Нью-Йорк, Бингемтон, Нью-Йорк 13902, США.
- 4 Институт общей и экспериментальной биологии СО РАН, 670047 Улан-Удэ, Россия.
- 5 В.Б. Сочавы СО РАН, 664033 Иркутск, Россия.
- 6 Иркутский государственный университет, 664003 Иркутск, Россия.
- 7 Факультет географии, Университет Цинциннати, Цинциннати, Огайо, 45220, США.
- PMID: 29707381
- PMCID: PMC5920549
- DOI:
10.
 3390/rs10010046
3390/rs10010046
Бесплатная статья ЧВК
Тедрос М. Берхейн и соавт. Remote Sens (Базель). 2018.
Бесплатная статья ЧВК
. 2018;10(1):46.
дои: 10.3390/rs10010046.
Авторы
Тедрос М Берхейн 1 , Чарльз Р Лейн 2 , Цюшэн Ву 3 , Аненхонов Олег А 4 , Виктор В Чепинога 5 6 , Брэдли С. Отри 2 , Хунсин Лю 7
Принадлежности
- 1 Pegasus Technical Services, Inc.
 , c/o Агентство по охране окружающей среды США, Цинциннати, Огайо, 45219, США.
, c/o Агентство по охране окружающей среды США, Цинциннати, Огайо, 45219, США. - 2 Агентство по охране окружающей среды США, Управление исследований и разработок, Цинциннати, Огайо, 45268, США.
- 3 Факультет географии, Бингемтонский университет, Государственный университет Нью-Йорка, Бингемтон, Нью-Йорк 13902, США.
- 4 Институт общей и экспериментальной биологии СО РАН, 670047 Улан-Удэ, Россия.
- 5 В.Б. Сочавы СО РАН, 664033 Иркутск, Россия.
- 6 Иркутский государственный университет, 664003 Иркутск, Россия.
- 7 Факультет географии, Университет Цинциннати, Цинциннати, Огайо, 45220, США.

- PMID: 29707381
- PMCID: PMC5920549
- DOI: 10.3390/rs10010046
Абстрактный
Экосистемы водно-болотных угодий охватывают как наземные, так и водные среды обитания, выполняя множество экологических функций, прямо или косвенно приносящих пользу человеку. Однако глобальные потери водно-болотных угодий значительны. Спутниковое дистанционное зондирование и классификация дают информацию для разумного управления и мониторинга водно-болотных угодий. Как пиксельный, так и объектно-ориентированный подходы к классификации с использованием параметрических и непараметрических алгоритмов могут быть эффективно использованы для описания структуры и среды обитания водно-болотных угодий, но какой подход следует выбрать? Мы провели как пиксельный, так и объектный анализ изображений (OBIA) с использованием параметрического (метод итеративного самоорганизующегося анализа данных, ISODATA и максимальное правдоподобие, ML) и непараметрического (случайный лес, RF) подходов в Баргузинской долине, большие водно-болотные угодья (~500 км 2 ) в озере Байкал, Россия, водосборный бассейн. Четыре мультиспектральных канала Quickbird, а также различные пространственные и спектральные показатели (например, текстура, недифференцированный индекс растительности, уклон, экспозиция и т. д.) были проанализированы с использованием полевых интересующих областей, отобранных для характеристики первоначальных 18 классов на основе ISODATA. Экономное использование трехслойного стека (полоса 3 Quickbird, индекс водного отношения (WRI) и средняя текстура) в анализе привело к самой высокой точности, 87,9% с пиксельным RF, за которым следует OBIA RF (шкала сегментации 5, 84,6). % общей точности), за которым следует машинное обучение на основе пикселей (83,9% общей точности). Увеличение числа предикторов с трех до пяти за счет добавления полос Quickbird 2 и 4 снизило общую точность на основе пикселей, в то же время увеличив точность OBIA RF до 90,4%. Однако критерий хи-квадрат Макнемара не подтвердил статистически значимой разницы в общей точности среди классификаторов (на основе пикселей, RF или на основе объектов) для трех- или пятиуровневого анализа.
Четыре мультиспектральных канала Quickbird, а также различные пространственные и спектральные показатели (например, текстура, недифференцированный индекс растительности, уклон, экспозиция и т. д.) были проанализированы с использованием полевых интересующих областей, отобранных для характеристики первоначальных 18 классов на основе ISODATA. Экономное использование трехслойного стека (полоса 3 Quickbird, индекс водного отношения (WRI) и средняя текстура) в анализе привело к самой высокой точности, 87,9% с пиксельным RF, за которым следует OBIA RF (шкала сегментации 5, 84,6). % общей точности), за которым следует машинное обучение на основе пикселей (83,9% общей точности). Увеличение числа предикторов с трех до пяти за счет добавления полос Quickbird 2 и 4 снизило общую точность на основе пикселей, в то же время увеличив точность OBIA RF до 90,4%. Однако критерий хи-квадрат Макнемара не подтвердил статистически значимой разницы в общей точности среди классификаторов (на основе пикселей, RF или на основе объектов) для трех- или пятиуровневого анализа. Хотя подход OBIA потенциально полезен в некоторых обстоятельствах, он требует значительных ресурсов и участия пользователя (например, выбор масштаба сегментации, который, как было установлено, существенно влияет на общую точность). Следовательно, мы заключаем, что подходы на основе пиксельных радиочастот, вероятно, подходят для классификации ландшафтов с преобладанием водно-болотных угодий.
Хотя подход OBIA потенциально полезен в некоторых обстоятельствах, он требует значительных ресурсов и участия пользователя (например, выбор масштаба сегментации, который, как было установлено, существенно влияет на общую точность). Следовательно, мы заключаем, что подходы на основе пиксельных радиочастот, вероятно, подходят для классификации ландшафтов с преобладанием водно-болотных угодий.
Ключевые слова: Озеро Байкал; Быстрая птица; максимальная вероятность; ближний инфракрасный; случайный лес; сегментация.
Заявление о конфликте интересов
Конфликт интересов: Авторы заявляют об отсутствии конфликта интересов.
Цифры
Рисунок 1
Местоположение озера Байкал и…
Рисунок 1
Местоположение озера Байкал и нижней части Баргузинской долины района изучения и Quickbird…
фигура 1 Местонахождение изучаемой территории озера Байкал и нижней части Баргузинской долины и граница снимков Quickbird.
Рисунок 2
Обработка данных полевого и дистанционного зондирования…
Рисунок 2
Процесс обработки полевых и дистанционных данных.
фигура 2Рабочий процесс обработки данных полевого и дистанционного зондирования.
Рисунок 3
Полевое обследование ( n =…
Рисунок 3
Полевое обследование ( n = 142) и наземные контрольные площадки ( n = 16)…
Рисунок 3 Полевые съемки ( n = 142) и наземные контрольные точки ( n = 16) в пределах изучаемой нижней части Баргузинской долины, наложенные на составное изображение (каналы 2, 3 и 4 Quickbird).
Рисунок 4
Пример объектов изображений, созданных в…
Рисунок 4
Пример объектов-изображений, созданных в разных масштабах сегментации с использованием параметров формы =…
Рисунок 4Пример объектов-изображений, созданных в разных масштабах сегментации с использованием параметров формы = 0,1 и компактности = 0,5. Количество объектов, созданных на исследуемой территории, уменьшалось с увеличением масштабов сегментации: 5 (5,191 948 объектов), 10 (1 474 823 объекта), 15 (711 351 объект), 30 (204 026 объектов), 50 (81 026 объектов) и 100 (23 091 объект).
Рисунок 5
( a ) Водно-болотные угодья на уровне рода…
Рисунок 5
( a ) Карта классификации водно-болотных угодий и водных местообитаний на уровне рода (радиочастотный подход на основе пикселей…
Рисунок 5 ( a ) Классификационная карта водно-болотных угодий и водных местообитаний на уровне рода (радиочастотный подход на основе пикселей с использованием трехслойного стека). Четыре фокальные области (5 A –5 D ) показаны более подробно на ( b ). Процентные значения, указанные в скобках, представляют приблизительную численность каждого рода или местообитания, обнаруженного в полевых анализах для каждого класса. ( b ) Более подробные тематические карты классификации водно-болотных угодий и водной среды обитания на уровне рода, разработанные с использованием пиксельного радиочастотного подхода для интересующих областей, показанных белыми квадратами на ( и ). Классы соответствуют легенде в ( a ).
Четыре фокальные области (5 A –5 D ) показаны более подробно на ( b ). Процентные значения, указанные в скобках, представляют приблизительную численность каждого рода или местообитания, обнаруженного в полевых анализах для каждого класса. ( b ) Более подробные тематические карты классификации водно-болотных угодий и водной среды обитания на уровне рода, разработанные с использованием пиксельного радиочастотного подхода для интересующих областей, показанных белыми квадратами на ( и ). Классы соответствуют легенде в ( a ).
Рисунок 5
( a ) Водно-болотные угодья на уровне рода…
Рисунок 5
( a ) Классификационная карта водно-болотных угодий и водных местообитаний на уровне рода (радиочастотный подход на основе пикселей…
Рисунок 5 ( a ) Классификационная карта водно-болотных угодий и водных местообитаний на уровне рода (радиочастотный подход на основе пикселей с использованием трехслойного стека). Четыре фокальные области (5 A –5 D ) показаны более подробно на ( b ). Процентные значения, указанные в скобках, представляют приблизительную численность каждого рода или местообитания, обнаруженного в полевых анализах для каждого класса. ( b ) Более подробные тематические карты классификации водно-болотных угодий и водной среды обитания на уровне рода, разработанные с использованием пиксельного радиочастотного подхода для интересующих областей, показанных белыми квадратами на ( и ). Классы соответствуют легенде в ( a ).
Четыре фокальные области (5 A –5 D ) показаны более подробно на ( b ). Процентные значения, указанные в скобках, представляют приблизительную численность каждого рода или местообитания, обнаруженного в полевых анализах для каждого класса. ( b ) Более подробные тематические карты классификации водно-болотных угодий и водной среды обитания на уровне рода, разработанные с использованием пиксельного радиочастотного подхода для интересующих областей, показанных белыми квадратами на ( и ). Классы соответствуют легенде в ( a ).
Рисунок 6
Сравнение результатов между…
Рисунок 6
Сравнение результатов различных методов с использованием набора данных трехуровневого предиктора для…
Рисунок 6 Сравнение результатов различных методов с использованием трехуровневого набора данных предикторов для вставки-5D на рисунке 5a: ( A ) Цветная комбинация изображений Quickbird из каналов 2, 3 и 4; ( B ) классификация максимального правдоподобия на основе пикселей; ( C ) классификация случайных лесов на основе объектов; и ( D ) классификация случайного леса на основе пикселей. Классы соответствуют легенде на рис. 5а.
Классы соответствуют легенде на рис. 5а.
См. это изображение и информацию об авторских правах в PMC
Похожие статьи
Дерево решений, основанная на правилах и случайная лесная классификация мультиспектральных изображений высокого разрешения для картирования и инвентаризации водно-болотных угодий.
Берхейн Т.М., Лейн Ч.Р., Ву К., Отри Б.С., Аненхонов О.А., Чепинога В.В., Лю Х. Berhane TM и соавт. Remote Sens (Базель). 2018;10(4):580. дои: 10.3390/rs10040580. Remote Sens (Базель). 2018. PMID: 30147945 Бесплатная статья ЧВК.
Идентификация и картирование подводных растений в мелководном озере с использованием спутниковых данных Quickbird.
Доган О.К., Акюрек З., Беклиоглу М. Доган ОК и др.
 J Управление окружающей средой. 2009 г.Май; 90 (7): 2138-43. doi: 10.1016/j.jenvman.2007.06.022. Epub 2008, 14 апреля.
J Управление окружающей средой. 2009.
PMID: 18407398
J Управление окружающей средой. 2009 г.Май; 90 (7): 2138-43. doi: 10.1016/j.jenvman.2007.06.022. Epub 2008, 14 апреля.
J Управление окружающей средой. 2009.
PMID: 18407398Картографирование лесных водно-болотных угодий в бассейне реки Большой Чжан с использованием методов классификации оптических, радиолокационных и топографических данных.
Na XD, Zang SY, Wu CS, Li WL. NaXD и др. Оценка окружающей среды. 2015 ноябрь;187(11):696. дои: 10.1007/s10661-015-4914-7. Epub 2015 20 октября. Оценка окружающей среды. 2015. PMID: 26486357
Обзор дистанционного зондирования водно-болотных угодий.
Го М., Ли Дж., Шэн С., Сюй Дж., Ву Л. Го М. и др. Датчики (Базель). 2017 5 апреля; 17 (4): 777. дои: 10.
 3390/s17040777.
Датчики (Базель). 2017.
PMID: 28379174
Бесплатная статья ЧВК.
Обзор.
3390/s17040777.
Датчики (Базель). 2017.
PMID: 28379174
Бесплатная статья ЧВК.
Обзор.Воздействие антропогенных изменений окружающей среды на водно-болотных угодьях на водных животных.
Сиверс М., Хейл Р., Пэррис К.М., Свирер С.В. Сиверс М. и соавт. Biol Rev Camb Philos Soc. 2018 фев; 93 (1): 529-554. doi: 10.1111/brv.12358. Epub 2017 19 сентября. Biol Rev Camb Philos Soc. 2018. PMID: 28929570 Обзор.
Посмотреть все похожие статьи
Цитируется
Влияние неоднородности области интереса на точность классификации в системах водно-болотных угодий.
Берхейн Т.М., Коста Х., Лейн Ч.Р., Аненхонов О.А., Чепинога В.В., Отри Б.С. Berhane TM и соавт.
 Remote Sens (Базель). 2019 6 марта; 11 (5): 551. дои: 10.3390/rs11050551.
Remote Sens (Базель). 2019.
PMID: 33408881
Бесплатная статья ЧВК.
Remote Sens (Базель). 2019 6 марта; 11 (5): 551. дои: 10.3390/rs11050551.
Remote Sens (Базель). 2019.
PMID: 33408881
Бесплатная статья ЧВК.Разработка пространственно полной карты поймы континентальных Соединенных Штатов с использованием случайного леса.
Возницки С.А., Бейнс Дж., Панласиги С., Мехаффи М., Нил А. Возницкий С.А. и соавт. Научная общая среда. 201910 января; 647: 942-953. doi: 10.1016/j.scitotenv.2018.07.353. Epub 2018 25 июля. Научная общая среда. 2019. PMID: 30180369 Бесплатная статья ЧВК.
Дерево решений, основанная на правилах и случайная лесная классификация мультиспектральных изображений высокого разрешения для картирования и инвентаризации водно-болотных угодий.
Берхейн Т.
 М., Лейн Ч.Р., Ву К., Отри Б.С., Аненхонов О.А., Чепинога В.В., Лю Х.
Berhane TM и соавт.
Remote Sens (Базель). 2018;10(4):580. дои: 10.3390/rs10040580.
Remote Sens (Базель). 2018.
PMID: 30147945
Бесплатная статья ЧВК.
М., Лейн Ч.Р., Ву К., Отри Б.С., Аненхонов О.А., Чепинога В.В., Лю Х.
Berhane TM и соавт.
Remote Sens (Базель). 2018;10(4):580. дои: 10.3390/rs10040580.
Remote Sens (Базель). 2018.
PMID: 30147945
Бесплатная статья ЧВК.
использованная литература
- Митч В.Дж., Госселинк Дж.Г. Значение водно-болотных угодий: важность масштаба и ландшафта. Экол. Экон. 2000; 35: 25–33.
- Дэвидсон, Северная Каролина. Сколько водно-болотных угодий потерял мир? Долгосрочные и недавние тенденции глобальной площади водно-болотных угодий. Мар. Фрешв. Рез. 2014;65:934.
- Junk WJ, An S, Finlayson CM, Gopal B, Květ J, Mitchell SA, Mitsch WJ, Robarts RD.
 Текущее состояние знаний о водно-болотных угодьях мира и их будущем в условиях глобального изменения климата: обобщение. Аква. науч. 2012;75:151–167.
Текущее состояние знаний о водно-болотных угодьях мира и их будущем в условиях глобального изменения климата: обобщение. Аква. науч. 2012;75:151–167.
- Junk WJ, An S, Finlayson CM, Gopal B, Květ J, Mitchell SA, Mitsch WJ, Robarts RD.
- Рамеш Редди К., ДеЛон Р. Биогеохимия водно-болотных угодий. КПР Пресс; Бока-Ратон, Флорида, США: 2008 г.
- Мартон Дж.М., Крид И.Ф., Льюис Д.Б., Лейн Ч.Р., Басу Н.Б., Коэн М.Дж., Крафт С.Б. Географически изолированные водно-болотные угодья являются важными биогеохимическими реакторами ландшафта. Бионаука. 2015; 65: 408–418.
Грантовая поддержка
- EPA999999/Внутренний EPA/США
- EPA999999/Внутренний EPA
Пиксель арт игра природа пейзаж с деревьями кусты Векторное изображение
Пиксель арт игра природа пейзаж с деревьями кусты Векторное изображениеЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный / редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и модифицировать | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение € 14,99 Кредиты € 1,00 Подписка € 0,69 Оплатить стандартные лицензии можно тремя способами. Цены евро евро .
Цены евро евро .
| Оплата с | Цена изображения |
|---|---|
| Плата за изображение € 14,99 Одноразовый платеж | |
| Предоплаченные кредиты € 1 Загружайте изображения по запросу (1 кредит = 1 евро). Минимальная покупка 30р. | |
| План подписки От 0,69 € Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение € 39,99 Кредиты € 30,00Существует два способа оплаты расширенных лицензий. Цены евро евро .
| Оплата с | Стоимость изображения |
|---|---|
Плата за изображение € 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты € 30 Загружайте изображения по запросу (1 кредит = 1 евро). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение € 85,00Нравится изображение, но нужны лишь некоторые изменения? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменение размера до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов в комплекте
Информация о загрузке…
- Идентификатор изображения
- 36759718
- Цветовой режим
- RGB
- Художник
- робуарт
Пиксель-арт: 31 ретро-пример
Пиксель-арт — это тип цифрового искусства, который восходит к заре компьютерной графики, когда на экране было лишь ограниченное количество пикселей, и поэтому любые визуальные эффекты, которые вы создавали, выглядели довольно грубыми и блочными. Однако то, что когда-то было минусом, теперь стало плюсом, поскольку поколение ностальгирует по графике 19-го века.Игры 80-х и 1990-х возвращают стиль к жизни новыми и интересными способами.
Однако то, что когда-то было минусом, теперь стало плюсом, поскольку поколение ностальгирует по графике 19-го века.Игры 80-х и 1990-х возвращают стиль к жизни новыми и интересными способами.
Здесь мы собрали одни из лучших пиксельных рисунков. Они варьируются от прямой дани любимым видеоиграм до использования подхода пиксельной графики для создания чего-то оригинального и нового. Как и в случае с Lego art (открывается в новой вкладке), кажется, что нет конца способам, которыми креативщики могут заново изобретать дисциплину и привносить в нее свой собственный уникальный подход.
Хотите сделать свой собственный пиксель-арт? Тогда вам не нужно тратить деньги на дорогостоящие инструменты. Просто ознакомьтесь с нашей подборкой лучших бесплатных программ для графического дизайна. А если вы хотите сделать на этом карьеру, ознакомьтесь с нашим руководством «Как заняться пиксельной графикой» (откроется в новой вкладке).
01. Рыцари Сидонии Йохана Аронсона
Культовый японский комикс и анимация вдохновили на создание этого классного фрагмента пиксельной графики (Изображение предоставлено Йоханом Аронсоном). хорошо известен своей 2D-пиксельной графикой мирового класса. Это привлекающее внимание произведение искусства (открывается в новой вкладке) отдает дань уважения «Рыцарям Сидонии», новаторской космической оперной манге Цутому Нихея, которая породила аниме-сериал, ставший культовым в сообществе разработчиков игр.
хорошо известен своей 2D-пиксельной графикой мирового класса. Это привлекающее внимание произведение искусства (открывается в новой вкладке) отдает дань уважения «Рыцарям Сидонии», новаторской космической оперной манге Цутому Нихея, которая породила аниме-сериал, ставший культовым в сообществе разработчиков игр.02. Пейзаж от Jubilee
Этот потрясающий пейзаж был вдохновлен студией Ghibli (Изображение предоставлено Jubilee). живописный подход и создание работ, которые сразу же кажутся знакомыми и оригинальными. Вдохновленный анимацией Studio Ghibli, этот пейзаж полон волшебных обещаний.03. Храм в джунглях, Ричард Шмидбауэр
Как и многие создатели пиксельной графики, видеоигры оказали большое влияние на Шмидбауэра (Изображение предоставлено Ричардом Шмидбауэром). ограничения среды для создания красивых, импрессионистских произведений. Эта вызывающая воспоминания сцена в храме в джунглях с явным влиянием компьютерной игры является отличным примером его подхода.
04. Pixel China Mountains, Матей, 9 января0385
Ян говорит, что в его пиксельной графике искусство стоит на первом месте, а пиксели — на втором (Изображение предоставлено: Матей Ян) блог, посвященный пиксель-арту, под названием Retronator (откроется в новой вкладке). Его собственные работы варьируются от изображений, наполненных остроумными отсылками к поп-культуре, до детализированных пейзажей, которые доводят среду до предела, таких как эти восхитительные пиксельные горы Китая.05. Свидетель от Pixel Jeff
«Свидетель» основан на сериале Netflix «Любовь, смерть и роботы». Принцессы Диснея. The Witness — это дань уважения сериалу Netflix «Любовь, смерть и роботы» в пиксельной графике, и в ней чувствуется насыщенная действием видеоигра, в которую нам не терпится поиграть!06. Corporations by Kenze Wee Hon Ming
Пиксель-арт во всей его атмосферности и замысловатости Внештатный иллюстратор из Сингапура Kenze Wee Hon Ming имеет внушительное портфолио работ на своей странице Behance. Вдохновленный искусством Ромена Тристрама, его искусство сосредоточено в разных местах по всему миру.
Вдохновленный искусством Ромена Тристрама, его искусство сосредоточено в разных местах по всему миру.
07. Pixel Art TV от Густаво Визельнера
«Очень странные дела» переосмыслены в пиксельной форме ключевые сцены классических телешоу, сопровождаемые цитатами из диалогов. Очаровательный сериал охватывает целый ряд жанров, от современных шоу, таких как «Игра престолов», «Во все тяжкие» и «Очень странные дела», до старых фаворитов, таких как «Друзья» и «Принц из Беверли-Хиллз».08. Эмоциональные пиксели от Пратика Ваташа
Дизайны Ваташа выводят пиксельную графику на новый уровень вкладку). Здесь Ваташ переносит пиксельную графику в новое измерение, переходя от плоских пикселей к одноцветным кубам, сохраняя при этом ощущение ретро.09. Пиксельная Британия от Holiday Cottages
Восемь типичных британских сцен в ретро-стиле в этой коллекции 16-битной пиксельной графики (открывается в новой вкладке) для продвижения Holidaycottages. co.uk. В наборе изображены места по всей Великобритании, от Белых скал Дувра до виадука Гленфинниан, как будто их прожевала и выплюнула Atari.
co.uk. В наборе изображены места по всей Великобритании, от Белых скал Дувра до виадука Гленфинниан, как будто их прожевала и выплюнула Atari.
10. Pixelomics
Душан Чежек — чешский пиксельный художник, автор нескольких суперпопулярных 8-битных пиксельных проектов. Гифка выше взята из его коллекции супергероев Pixelomics (открывается в новой вкладке), и просто поразительно, как мало пикселей ему нужно, чтобы его персонажи были мгновенно узнаваемы.
11. Темная сторона Романа Гонзо
Противостояние злодеев из «Звездных войн», которое мы все хотели бы увидеть, в пиксель-артеУкраинский аниматор Роман Гонзо tab) заработал репутацию благодаря превосходному пиксельному искусству, которое он создает с помощью Photoshop на своем Wacom. На этом изображении представлены стилизованные версии злодеев из «Звездных войн» Дарта Мола, Джанго Фетта и Дарта Вейдера.
12. Street Fashion Fighter от Joojaebum
Street Fashion Fighter сочетает знаменитую моду с ударами эпохи аркад на классическую аркадную игру Street Fighter 2. В своих последующих проектах Street Fashion Fighter художник облачил главных героев игры в модные наряды современных знаменитостей, включая Дрейка, Канье Уэста и Фаррелла Уильямса. .
В своих последующих проектах Street Fashion Fighter художник облачил главных героев игры в модные наряды современных знаменитостей, включая Дрейка, Канье Уэста и Фаррелла Уильямса. .13. Intro to Pixel Art by Mishko
Глючный, психоделический поворот в пиксельной графикеТакже известный как Мишко, Неван Дойл — видеооператор, графический дизайнер и фотограф из Орегона, который специализируется на привлекательных абстрактных проектах с редким оттенком блестящей крутости. В его «Введении в пиксель-арт» (открывается в новой вкладке) пиксельные приемы сочетаются с глюками, гранжем и визуальной обратной связью, что дает потрясающий эффект.
14. Science Kombat Диего Санчес
Диего Санчес — бразильский иллюстратор из Сан-Паулу, специализирующийся на пиксель-арте. Нам особенно нравятся эти анимации, которые он создал для Science Kombat , браузерной игры beat-em-up для журнала Superinteressante. В нем представлены восемь играбельных ученых, включая Альберта Эйнштейна, Чарльза Дарвина, Марию Кюри и сэра Исаака Ньютона, каждый со своими базовыми и специальными атаками.
15. Моана от Pixel Jeff
Нам так нравится работа Pixel Jeff, что мы не могли просто ограничиться одной записью в этом списке. Итак, вот его красочный взгляд на Моану Диснея, красиво переосмысленный как видеоигра, которую мы хотели бы иметь возможность планировать. Прокрутите вниз его сообщение в блоге (откроется в новой вкладке), и вы увидите новые забавные версии блокбастеров.
16. Bopping Pixels, Ян Диксон
Вы когда-нибудь задумывались, как бы выглядели ваши любимые персонажи, если бы они были уменьшены до пикселей и прыгали вверх и вниз? Больше не удивляйтесь, поскольку пиксельный иллюстратор и создатель GIF Иван Диксон обратил свое внимание на всех, от принца Джеффри до Tin Tin, в своем странно завораживающем проекте Bopping Pixels .
17. «Звездные войны» Густаво Визельнера
«Звездные войны. Эпизод IV: Новая надежда» получает новый пиксель-арт Еще одна замечательная работа Густаво Визельнера, одна из его многочисленных работ, посвященных далекой-далекой галактике. Мнения могут разделиться по поводу некоторых приквелов и сиквелов, но каждый поклонник «Звездных войн» может увидеть сцену из оригинального фильма 1977 года (открывается в новой вкладке), когда Оби-Ван обучает Люка, Чуи и C-3PO играть в голографические шахматы.
Мнения могут разделиться по поводу некоторых приквелов и сиквелов, но каждый поклонник «Звездных войн» может увидеть сцену из оригинального фильма 1977 года (открывается в новой вкладке), когда Оби-Ван обучает Люка, Чуи и C-3PO играть в голографические шахматы.
18. Pixel Daily by Ben Porter
В рамках этого годового проекта было создано одно 365-пиксельное художественное произведениеРазработчик игр Бен Портер так любит пиксель-арт, что запустил Pixel Dailies, онлайн-клуб пиксель-арта. Каждый день он публиковал в Твиттере тему, и другие люди участвовали в создании иллюстраций на эту тему. Он продолжал это в течение целого года, и результаты все еще можно увидеть в специальной учетной записи Twitter (открывается в новой вкладке).
19. Bugroid от Nasc
Наполовину ошибка, наполовину Android, все мило его свободное время. Нам нравится этот проект Bugroid , который превращает популярных мультяшных персонажей в милые пиксельные творения, которые наполовину насекомые, наполовину на Android: от Симпсонов до Заботливых мишек.
20. Night by Waneella
Художник по фону Waneella (открывается в новой вкладке) создает пиксельные визуальные пейзажи с возможностями, вдохновленными фэнтези. Показанная выше слегка анимированная сцена под названием «Ночь» типична для ее работ и демонстрирует ее способность сочетать, казалось бы, базовые цвета, квадраты и движение для создания оригинальных и динамичных миров.
21. Pixel Pour от Келло Голлера
Работа Голлера переносит искусство пикселей в реальный мирДля своего проекта Pixel Pour художница из Портленда Келло Голлер использовала концепцию пикселя и умело использовала его в реальном мире. Ее водные пиксели были установлены по всему городу, предлагая горожанам игривый визуальный и воображаемый контекст, объединяющий оба мира.
22. Fine Pixel Art от John O’Hearn
Художник Джон О’Хирн работает с крошечными элементами, создавая впечатляющие работы в натуральную величину, используя потенциал цвета, элементов и иллюзии. Его видео Fine Pixel Art , показанное выше, представляет собой отличный пример его творческого гения.
Его видео Fine Pixel Art , показанное выше, представляет собой отличный пример его творческого гения.
23. Стив Джобс от Metin Seven
Работа Seven сочетает в себе пиксельную графику с 3D-элементами(открывается в новой вкладке)
Работа Metin Seven (открывается в новой вкладке) сочетает динамичные и подробные результаты. Это изображение переосмысления Стива Джобса — удивительно привлекательный пример того, на что он способен.
24. Коврик от Cristian Zuzunaga
Cristian Zuzunaga по-новому играет с пикселямиCristian Zuzunaga предлагает оригинальный взгляд на пиксели, сочетая их с модой, текстильным дизайном и мебелью. Его красивое использование цвета и узора с квадратами в этом стильном ковре выводит пиксельную графику в новое освежающее направление.
25. Фреска «Поговори со мной» в MoMA
MoMA устраняет разрыв между дизайном и коммуникацией с помощью пиксельной графики(открывается в новой вкладке)
Еще в 2011 году MoMA использовал простые комбинации квадратов для создания яркого и интересного графического рисунка на основе объектов из его выставки «Поговори со мной» (открывается в новой вкладке). Благодаря значкам, созданным Юин Чо и Сэмюэлем Шерманом, в этом дизайне чувствуется динамичность, которая действительно вызвала у посетителей желание увидеть главное событие.
Благодаря значкам, созданным Юин Чо и Сэмюэлем Шерманом, в этом дизайне чувствуется динамичность, которая действительно вызвала у посетителей желание увидеть главное событие.
26. Значок мыши от Бена Фино-Радина
Бен Фино-Радин показывает, как пиксели могут вдохновлять и управлять различными областями дизайна(открывается в новой вкладке) Нью-йоркский художник Бен Фино-Радин является частью коллекции, которая исследует идеи размера и формы с помощью значков мыши в натуральную величину.
27. Quetzalcóoatl Марио Сифуэнтеса
Марио Сифуэнтес использует пиксельную графику для создания собственной интерпретации доиспанского Бога Мексиканский дизайнер Марио Сифуэнтес создал эту интересную и красивую интерпретацию Кецалькоатля , доиспанского бога. Вдохновленный визуальным стилем видеоигр 1990-х годов, этот фрагмент берет упрощенные элементы и создает нечто довольно сложное и волшебное.
28. Берлинский постер от Eboy
Типичная работа Eboy, крестных отцов пиксельной графики семейные вещи для некоторых, которые действительно NSFW. Будь то карамельно-красочный, как на картинке выше, или причудливый, темный и тревожный, все, к чему он прикасается, кажется золотым в пиксель-арте.29. Pixel Art Land Гэри Лакена
Пиксельная графика Гэри Лакена вдохновлена видеоиграми и многим другим. популярная культура. Его блог Army of Trolls полон его вызывающих воспоминания и волшебных пиксельных работ.30. CGA Faces от Свена Рутнера
Свен Рутнер оттачивает свое внимание с помощью ограниченной цветовой палитры Пиксельный художник-фрилансер Свен Рутнер из Германии получил международное признание за свои пиксельные работы. Он известен тем, что использует ограниченную цветовую палитру, похожую на предложения первых домашних компьютеров, таких как ZX Spectrum. Это конкретное произведение было создано с использованием всего 16 цветов.
31. Robinson Nerdo от Tim Wesoly
Пиксельные персонажи Тима Wesoly очень характерныТим Весоли (открывается в новой вкладке) — ведущий разработчик программы 3D-моделирования пиксельной графики Qubicle (открывается в новой вкладке). Когда он не работает над своим программным обеспечением, он использует его для создания пиксельной графики, такой как этот крутой персонаж Робинзона Нердо. Иллюстрация обманчиво сложна; вы обнаружите, что замечаете новые вещи каждый раз, когда смотрите на него.
Части этой статьи первоначально появились в журнале ImagineFX ; подписаться здесь (откроется в новой вкладке) .
Статьи по теме:
- 30 лучших руководств по векторной графике (открывается в новой вкладке)
- 8 лучших платформ социальных сетей для художников и дизайнеров (открывается в новой вкладке)
- Художественные техники: лучшие уроки рисования и рисования (откроется в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро0307
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Дом Картер — писатель-фрилансер, специализирующийся на искусстве и дизайне. В прошлом он был штатным автором Creative Bloq, его работы также появлялись на Creative Boom и на страницах ImagineFX, Computer Arts, 3D World и .net. Он был судьей D&AD New Blood и проявлял особый интерес к книжкам с картинками.
В прошлом он был штатным автором Creative Bloq, его работы также появлялись на Creative Boom и на страницах ImagineFX, Computer Arts, 3D World и .net. Он был судьей D&AD New Blood и проявлял особый интерес к книжкам с картинками.
20 лучших пиксель-артов 2022 года
Пиксель-арт — это стиль цифрового искусства, восходящий к заре компьютерной графики, когда на экране было всего несколько пикселей, о чем можно было сказать по грубому и блочному виду.
Ностальгия тех, кто вырос в 80-х и 90-х годах, снова сделала пиксель-арт популярным. Мы можем видеть, как некоторые художники по пиксельной графике возвращают пиксельную графику к жизни новыми и захватывающими способами.
Мы собрали некоторые из лучших пиксельных рисунков, доступных ниже в Интернете, чтобы вернуть некоторые из ваших старых воспоминаний о видеоиграх 80-х годов.
1. Пиксельные горы Китая. Автор Matej Jan
Подробнее
Матей Ян начал рисовать в цифровом формате в 1990-х годах на своем компьютере ZX Spectrum, а сейчас ведет блог о пиксельной графике Retronator. Его собственное искусство включает в себя все, что угодно, от забавных отсылок к поп-культуре до замысловатых пейзажей, доводящих медиум до предела, таких как эти прекрасные пиксельные горы Китая.
Его собственное искусство включает в себя все, что угодно, от забавных отсылок к поп-культуре до замысловатых пейзажей, доводящих медиум до предела, таких как эти прекрасные пиксельные горы Китая.
2. Пейзаж от Jubilee
Подробнее
Jubilee теперь является одним из наших любимых художников по пиксельной графике благодаря ее способности сочетать пиксельную графику с живописной техникой для создания мгновенно узнаваемых и совершенно уникальных работ. Эта сцена полна замечательных обещаний, поскольку она была вдохновлена анимацией Studio Ghibli.
3. Рыцари Сидонии, Йохан Аронсон
Подробнее
Йохан Аронсон, арт-директор студии Mojang, хорошо известен своей 2D-графикой в пикселях мирового класса. Эта привлекательная работа отдает дань уважения знаменитой манге Цутому Нихея о космической опере «Рыцари Сидонии», по которой был создан аниме-сериал, ставший культовым среди разработчиков игр.
4. Jungle Temple by Richard Schmidbauer
Подробнее
Ричард Шмидбауэр, внештатный художник по играм из Германии, разработал чистый стиль пиксель-арта, который охватывает ограничения среды для создания красивых, импрессионистских картин. Эта увлекательная сцена в храме в джунглях — превосходный пример его техники с явным влиянием компьютерной игры.
5. Pixel Art TV от Густаво Визельнера
Подробнее
Густаво Визельнер — израильский пиксель-художник, чья серия Pixel Art TV захватывает ключевые сцены из классических телевизионных эпизодов, а также произносит цитаты. От недавних шоу, таких как «Игра престолов», «Во все тяжкие» и «Очень странные дела», до таких старых фаворитов, как «Друзья» и «Новый принц из Беверли-Хиллз», восхитительный сериал охватывает широкий спектр жанров.
6. Корпорации Кензе Ви Хон Мин
Подробнее
Кензе Ви Хон Минг, внештатный иллюстратор из Сингапура, выложил на своей странице в Behance множество прекрасных работ. Его работы вдохновлены искусством Ромена Тристрама и посвящены различным местам по всему миру.
Его работы вдохновлены искусством Ромена Тристрама и посвящены различным местам по всему миру.
7. The Witness by Pixel Jeff
Подробнее
Pixel Джефф — профессиональный пиксель-художник из Тайваня с разнообразным и красочным портфолио, включающим все, от городских пейзажей до диснеевских принцесс. «Свидетель» — это пиксельная дань любви, смерти и роботам Netflix, которая кажется насыщенной действием видеоигрой, в которую нам не терпится поиграть!
8. Пиксельная Британия от Holiday Cottages
Подробнее
Эта серия 16-битных пиксельных рисунков для продвижения Holidaycottages.co.uk придает восьми ярко выраженным британским достопримечательностям ретро-стиль. На наборе изображены места в Соединенном Королевстве, от Белых скал Дувра до Гленфиннианского виадука, словно прожеванные и выплюнутые Atari.
9. Emotive Pixels by Prateek Vatash
Подробнее
Prateek Vatash, индийский графический дизайнер, работает над проектом, который включает в себя этот потрясающий геометрический рисунок. Ваташ поднимает пиксельную графику на новый уровень, переходя от плоских пикселей к одноцветным кубам, сохраняя при этом ретро-эстетику.
Ваташ поднимает пиксельную графику на новый уровень, переходя от плоских пикселей к одноцветным кубам, сохраняя при этом ретро-эстетику.
10. Street Fashion Fighter от Joojaebum. Street Fashion Fighter, художник одел главных героев игры в одежду современных знаменитостей, таких как Дрейк, Канье Уэст и Фаррелл Уильямс.
11. Темная сторона Романа Гонзо
Подробнее
Роман Гонзо, украинский аниматор, известен своим потрясающим пиксельным искусством, которое он делает с помощью Photoshop и своего планшета Wacom. Дарт Мол, Джанго Фетт и Дарт Вейдер — стилизованные изображения злодеев из «Звездных войн» Дарта Мола, Джанго Фетта и Дарта Вейдера на этом произведении.
12. Pixelomics
Подробнее
Duan eek — чешский пиксельный художник, создавший множество действительно популярных 8-битных пиксельных шедевров. GIF-ка выше взята из его коллекции супергероев Pixelomics, и невероятно, как мало пикселей ему требуется, чтобы его фигуры были мгновенно узнаваемы.
13. Science Kombat, автор Диего Санчес
Подробнее
Диего Санчес — бразильский иллюстратор из Сан-Паулу, увлекающийся пиксель-артом. Нам особенно нравятся анимации, которые он разработал для Science Kombat журнала Superinteressante, браузерной игры beat-em-up. В игре есть восемь играбельных ученых, включая Альберта Эйнштейна, Чарльза Дарвина, Марию Кюри и сэра Исаака Ньютона, каждый из которых имеет свой уникальный набор основных и специальных атак.
14. «Звездные войны» Густаво Визельнера
Подробнее
Это одна из многих работ Густаво Визельнера, посвященных далекой-далекой галактике, и это еще одно фантастическое произведение. Хотя мнения о некоторых приквелах и сиквелах могут разделиться, каждый поклонник «Звездных войн» оценит обучение Оби-Вана, Люка, Чуи и C-3PO, когда они играют в шахматы с голограммой в оригинальном фильме 1977 года.
15. Night by Waneella
Подробнее
Waneella — художник фона, который создает пиксельные визуальные пейзажи с элементами фэнтези. Мягко движущаяся сцена выше под названием «Ночь» типична для ее работ, демонстрируя ее способность смешивать, казалось бы, простые цвета, квадраты и движение для создания уникальных и динамичных миров.
Мягко движущаяся сцена выше под названием «Ночь» типична для ее работ, демонстрируя ее способность смешивать, казалось бы, простые цвета, квадраты и движение для создания уникальных и динамичных миров.
16. Bugroid от Nasc
Подробнее
Nasc — веб-разработчик, специализирующийся на Flash и Android, а в свободное время любит рисовать пиксель-арт. В этом проекте Bugroid все, от Симпсонов до Заботливых мишек, превратились в милые пиксельные творения, которые наполовину насекомые, наполовину на Android.
17. Стив Джобс от Metin Seven
Подробнее
Работа Metin Seven включает в себя дизайн и пиксельную графику с элементами 3D для создания динамичных и детализированных результатов. Это изображение переосмысления Стива Джобса — фантастически заманчивый пример его способностей.
18. Pixel Pour от Келло Голлер
Подробнее
Келло Голлер, визуальный художник из Портленда, взяла концепцию пикселя и искусно воплотила ее в реальном мире для своего проекта Pixel Pour. Ее водные пиксели были установлены по всему городу, предоставляя жителям творческую визуальную и воображаемую среду, в которой можно соединить два мира.
Ее водные пиксели были установлены по всему городу, предоставляя жителям творческую визуальную и воображаемую среду, в которой можно соединить два мира.
19. Берлинский постер от Eboy
Подробнее
Сложные наброски австралийского художника Пола Робертсона варьируются от милых семейных рисунков до настоящих NSFW. Все, к чему он прикасается, кажется золотым пиксельным искусством, будь то конфетно-красочное, как на изображении выше, или странное, темное и пугающее.
20. Значок мыши от Бена Фино-Радина
Подробнее
Этот вышитый вручную дизайн нью-йоркского художника Бена Фино-Радина является частью коллекции, в которой используются значки мыши в натуральную величину. исследовать темы размера и формы.
Отображение климатического горя, по одному пикселю за раз
В прошлом году кинофестиваль Tribeca присудил свой первый приз в области игрового дизайна компании Norco, приключенческой игре типа «укажи и щелкни», действие которой происходит в нефтеперерабатывающем городке на реке Миссисипи. Разработанный небольшой коллаборацией под названием «География роботов», проект уже заработал преданных поклонников в Интернете благодаря своим рисункам, которые вызывают в воображении ближайшее будущее Луизианы в сумеречных пиксельных картинах: андроид, сидящий на задней двери пикапа; эстакады, пересекающие древние кипарисовые болота; нефтеперерабатывающие заводы пылают на фоне изумрудного неба. Угрюмый стиль, который разработчики описывают как «нефтяной блюз», напоминает южную готику «Бегущего по лезвию». В основе его привлекательности лежит вопрос, характерный для климатической скорби нашей эпохи: что значит любить ландшафт, который проектирует свое исчезновение?
Разработанный небольшой коллаборацией под названием «География роботов», проект уже заработал преданных поклонников в Интернете благодаря своим рисункам, которые вызывают в воображении ближайшее будущее Луизианы в сумеречных пиксельных картинах: андроид, сидящий на задней двери пикапа; эстакады, пересекающие древние кипарисовые болота; нефтеперерабатывающие заводы пылают на фоне изумрудного неба. Угрюмый стиль, который разработчики описывают как «нефтяной блюз», напоминает южную готику «Бегущего по лезвию». В основе его привлекательности лежит вопрос, характерный для климатической скорби нашей эпохи: что значит любить ландшафт, который проектирует свое исчезновение?
Игра начинается с печального возвращения домой. Игровой персонаж, молодая женщина по имени Кей, вернулась в одноименный город после долгих лет скитаний, сражений с ополченцами и ночевки в заброшенных ядерных туннелях во все более анархичных Соединенных Штатах. Она прибыла, чтобы уладить дела своей покойной матери — частного исследователя, расследовавшего незаконную застройку на близлежащем озере, — и разыскать пропавшего непостоянного брата. Поиск простирается от закрытых антикварных лавок до заброшенных торговых центров и заросших башен, постепенно раскрывая заговор сумасбродов, который включает в себя криптовалюту, культ приложений и зловещее слияние нефтяной промышленности с довоенным наследием. Одна из кульминационных сцен разворачивается на балу-маскараде в доме на плантации, спрятанном на территории патрулируемого андроидами «Нефтеперерабатывающего завода Щита».
Поиск простирается от закрытых антикварных лавок до заброшенных торговых центров и заросших башен, постепенно раскрывая заговор сумасбродов, который включает в себя криптовалюту, культ приложений и зловещее слияние нефтяной промышленности с довоенным наследием. Одна из кульминационных сцен разворачивается на балу-маскараде в доме на плантации, спрятанном на территории патрулируемого андроидами «Нефтеперерабатывающего завода Щита».
Эта история лишь наполовину так сюрреалистична, как кажется. Norco, чей первый акт вышел сегодня в виде бесплатной демо-версии (полная версия поступит в продажу этой весной), представляет собой замечательный портрет не менее замечательного места. Его тезка — поселок примерно в двадцати милях вверх по течению от Нового Орлеана, где пригородные ранчо ютятся под нефтехимическим комплексом, похожим на Оз. На западной границе города находится водослив Боннет-Карре, сооружение для защиты от наводнений, построенное фараонами, с более чем тремя сотнями заливов, которое в случае опасности отводит воду из Миссисипи в озеро Пончартрейн. Когда-то набережная была разделена между сахарными и хлопковыми плантациями, некоторые из которых позже служили офисами или резиденциями для руководителей нефтяных компаний. Сегодня «Шелл» является хозяином района, а привлекательная реклама свидетельствует о ее благородной благосклонности («Творческая энергия: ритм Луизианы») по всему городу.
Когда-то набережная была разделена между сахарными и хлопковыми плантациями, некоторые из которых позже служили офисами или резиденциями для руководителей нефтяных компаний. Сегодня «Шелл» является хозяином района, а привлекательная реклама свидетельствует о ее благородной благосклонности («Творческая энергия: ритм Луизианы») по всему городу.
Когда я впервые посетил Norco в 2019 году, чтобы принять участие в «Реконструкции восстания рабов» Дреда Скотта, я встретил создателя игры — тридцатишестилетнего географа, известного под псевдонимом Ютс, — на велосипедной дорожке, которая проходит вдоль дамбы. Я приехал рано и, ожидая, сделал ошибку, сфотографировав нефтяной танкер с огромными зелеными надписями «Защитим окружающую среду». Через несколько секунд из фургона появился краснолицый охранник и потребовал мой телефон. Пораженный, я собрался достаточно, чтобы понять, что этот человек не был полицейским, и что фотографировать в общественных местах было совершенно законно. Я ушел, чувствуя себя потрясенным, но с облегчением, пока через полчаса заместитель шерифа не прервал мое интервью с тем же требованием. Он сказал, что я не нарушаю никаких законов, но все равно одолжил водительские права. Не по какой-то официальной причине, извиняющимся тоном объяснил он, а для того, чтобы сделать копию для базы данных национальной безопасности Shell.
Он сказал, что я не нарушаю никаких законов, но все равно одолжил водительские права. Не по какой-то официальной причине, извиняющимся тоном объяснил он, а для того, чтобы сделать копию для базы данных национальной безопасности Shell.
Ютс, выросший в Норко, привык к таким встречам. Пока мы смотрели на закат со скамейки у реки, он потчевал меня историями о том, как он в подростковом возрасте проник на территорию производственного комплекса Shell площадью почти в тысячу акров. Там работал его сводный дедушка, а отец работал на других нефтеперерабатывающих заводах в «Аллее Рака», промышленном коридоре, простирающемся от Батон-Руж до Нового Орлеана. (Коридор недавно стал предметом расследования экологического расизма местной некоммерческой организацией RISE St. James и лондонской исследовательской фирмой Forensic Architecture.)В 88-м году, когда Ютсу было два года, в результате взрыва погибли семеро рабочих Shell Norco и вылетели окна по всему району. Его мать нашла его все еще спящим в постели, покрытым битым стеклом.
Ландшафт его детства пугал, но завораживал его, вдохновляя на «фантастическое ожидание экологического коллапса», что соответствовало раннему интересу к нереальным пейзажам консольных игр. Ютс нашел отголоски Норко в Мидгаре, подземном городе, которым управляет тираническая электростанция из Final Fantasy VII, и в классическом киберпанк-фильме Хидео Кодзимы Snatcher. Вместе со своей сестрой, сотрудником Norco, он мечтал об игре, которая могла бы передать уникальное сочетание возвышенного и абсурдного в их родном городе. «Меня утешало то, что я был не единственным свидетелем мертвого аллигатора, или гигантской дымовой трубы, или ветхого торгового центра Скуби-Ду», — сказал он журналу «Новый Орлеан» 9.0811 Antigravity , 2014 год. «Меня всегда мучило желание поделиться подобными вещами».
Ютс пришел к геймдизайну окольным путем. Книги были ранней страстью — экзистенциальные романисты, такие как Камю и Достоевский, писатели-спекуляты, такие как Октавия Э. Батлер и Уильям Гибсон, — затем музыка, с ограничением в качестве гитариста в панк-группе. Он работал волонтером в сфере жилищного правосудия после урагана Катрина, затем получил степень магистра городского и регионального планирования, написав диссертацию о «второй системе городов» нефтяной промышленности, пересекающей южную Луизиану. (Майк Дэвис, историк-марксист-эколог, оказал на него неизгладимое влияние.) Степень привела к работе техником по географической информационной системе (ГИС) в городе Новый Орлеан и к серии проектов, которые он разработал с друзьями. Он начал с коротких документальных фильмов и интерактивных онлайн-карт, работая под названием «География роботов», намекая на хрупкую сеть дамб, трубопроводов и водосливов в регионе. Но формы казались дидактическими, слепыми к неуловимой «психогеографии» местности. Ютс начал снимать речные приходы с помощью одноразовой камеры, используя свои снимки в качестве основы для пиксельных пейзажей, которыми он поделился на Tumblr. Прежде чем он это понял, он уже делал игру.
Он работал волонтером в сфере жилищного правосудия после урагана Катрина, затем получил степень магистра городского и регионального планирования, написав диссертацию о «второй системе городов» нефтяной промышленности, пересекающей южную Луизиану. (Майк Дэвис, историк-марксист-эколог, оказал на него неизгладимое влияние.) Степень привела к работе техником по географической информационной системе (ГИС) в городе Новый Орлеан и к серии проектов, которые он разработал с друзьями. Он начал с коротких документальных фильмов и интерактивных онлайн-карт, работая под названием «География роботов», намекая на хрупкую сеть дамб, трубопроводов и водосливов в регионе. Но формы казались дидактическими, слепыми к неуловимой «психогеографии» местности. Ютс начал снимать речные приходы с помощью одноразовой камеры, используя свои снимки в качестве основы для пиксельных пейзажей, которыми он поделился на Tumblr. Прежде чем он это понял, он уже делал игру.
Первая сцена Норко создает атмосферу интимной загородной тьмы. Игрок просыпается и видит обломки детской спальни Кей — плюшевую обезьянку, концертную афишу — и прерванную жизнь ее матери. Перелистывая из комнаты в комнату, объект за объектом, собираем биографию из экспозиционных фрагментов: комментарии пропавшего брата на форуме местных любителей природы; обезболивающие таблетки ее матери, оставшиеся после лечения рака; и полки краеведения. Отрывки обо всем, от ураганов до усилий нефтяной промышленности по изгнанию соседей, служат примером необычайно высокого качества написания игры. Журнал в спальне Кей критикует «руинное порно» в этом районе («Туризм в прото-катастрофах начался, как только ушли паводковые воды») и намекает на подростковый возраст книжного умника.
Игрок просыпается и видит обломки детской спальни Кей — плюшевую обезьянку, концертную афишу — и прерванную жизнь ее матери. Перелистывая из комнаты в комнату, объект за объектом, собираем биографию из экспозиционных фрагментов: комментарии пропавшего брата на форуме местных любителей природы; обезболивающие таблетки ее матери, оставшиеся после лечения рака; и полки краеведения. Отрывки обо всем, от ураганов до усилий нефтяной промышленности по изгнанию соседей, служат примером необычайно высокого качества написания игры. Журнал в спальне Кей критикует «руинное порно» в этом районе («Туризм в прото-катастрофах начался, как только ушли паводковые воды») и намекает на подростковый возраст книжного умника.
Рассказывание историй через практическое расследование — вот как работают приключенческие игры, от Zork до Myst. Тем не менее, Norco использует условности жанра, чтобы воссоздать опыт скорби, умело адаптируя механику исследования для просеивания незавершенных дел любимого человека. Я сыграл первое демо вскоре после смерти отца и был тронут тем, насколько точно оно отразило то, что я чувствовал среди беспорядка его звукового оборудования и незаконченных песен. В «Поэтике пространства» Гастон Башляр пишет, что «дом, в котором мы родились, физически вписан в нас» — глубину чувства, которое Норко передает с преуменьшенной силой. «Твоя мать провела всю свою жизнь, исследуя этот город», — говорит Миллион, семейный андроид, игроку на заднем дворе. «Она знала истории, которые другие забыли».
Я сыграл первое демо вскоре после смерти отца и был тронут тем, насколько точно оно отразило то, что я чувствовал среди беспорядка его звукового оборудования и незаконченных песен. В «Поэтике пространства» Гастон Башляр пишет, что «дом, в котором мы родились, физически вписан в нас» — глубину чувства, которое Норко передает с преуменьшенной силой. «Твоя мать провела всю свою жизнь, исследуя этот город», — говорит Миллион, семейный андроид, игроку на заднем дворе. «Она знала истории, которые другие забыли».
Кей и Миллион едут на мотоцикле по Норко в поисках всех, кто может знать об исследованиях матери или местонахождении брата. (Саундтрек, лоу-файная аранжировка ночных синтезаторов композитора Гюголи I, — это то, на что гипноз на дороге мог бы звучать как музыка.) Миссисипи. На каждом втором изображении нефтеперерабатывающий завод раскинулся на горизонте, обычно на фоне дымчатого заката. Именно такие пейзажи, широко распространенные в Tumblr, Instagram и Twitter, принесли Norco своих поклонников, а в 2020 году — контракт со шведским независимым издателем Raw Fury. Искусство нашло отклик не только у зрителей из Луизианы, но и по всему миру — везде этот «дом» представляет собой тихое место в тени зомби-инфраструктуры на умирающей планете.
Искусство нашло отклик не только у зрителей из Луизианы, но и по всему миру — везде этот «дом» представляет собой тихое место в тени зомби-инфраструктуры на умирающей планете.
Окружающее беспокойство чередуется с гонзо-юмором. Отчаявшийся торговец во Французском квартале продает хот-доги, которые появились еще до урагана Катрина. Аллигатор мстит рыбаку, ловящему креветок, которого игрок должен найти в лабиринте затемненного залива. Другая мини-игра включает в себя борьбу с бывшим кассиром местного магазина, который пикетирует свою автоматизированную замену. Черная комедия игры становится особенно острой, когда она нацелена на вуайеризм, который часто фетишизирует недуги Луизианы. В одном из второстепенных сюжетов игрок натыкается на съемочную площадку сурового судебного процесса южной полиции — отсылка к первому сезону «Настоящего детектива», — чей загородный режиссер спрашивает: «Что еще . . . региональный способ сказать «убийство»? Он быстро верит, что ответ таков: «намазать их арахисовым маслом со вкусом устриц».
Гиперлокальную концепцию Norco трудно было представить до возрождения инди-игр в последнее десятилетие. Платформы разработки, такие как Unity, открыли некогда запретное поле для более широкого круга талантов, а краудфандинговые сервисы создали каналы финансирования своеобразных проектов. (Norco идет по стопам Kentucky Route Zero, прорывного независимого хита о доставщике антикварного магазина, блуждающем по подземному шоссе.) Еще одним выравнивателем стало возрождение формальной простоты над трудоемкими техническими достижениями. Geography of Robots — это команда из пяти человек; до 2020 был только Юц. Его художественное образование почти полностью получено на онлайн-форумах, таких как Reddit и Pixel Joint, и он рисует для Norco в Aseprite, популярном цифровом редакторе, иногда сканируя грубые наброски сцены, прежде чем блокировать каждый пиксель с помощью мыши.
Эстетику пиксель-арта часто называют бесполезным возвратом, упражнением в том, что Кайл Чайка недавно назвал «первой волной цифровой ностальгии». Но Ютс настаивает на том, что это живая среда, и это было особым благом для ландшафтного искусства, побуждая бесчисленных онлайн-энтузиастов оживлять свои уголки мира. Собственный стиль Ютса, полный теней и тонкого сглаживания — термин в пиксель-арте для обозначения ограниченного набора цветов для создания иллюзии градации — предпочитает приглушенные землистые тона с вспышками неонового синего и выжженного оранжевого. Возможно, самое захватывающее изображение в игре — это ночной вид на нефтеперерабатывающий завод, факелоподобное пламя каталитического крекера, сияющее над расплавленной рекой разноцветными огнями. Несмотря на такую прометеевскую красоту, мы постоянно возвращаемся к отравлению земли, неба и водных путей — и особенно человеческих жизней. Случайный щелчок раскрывает судьбу дома, где прошло детство Кей, во время будущего наводнения. «Река Миссисипи снова изменит свое русло», — говорится в тексте. «Ваш дом будет засквотирован, а затем снесен».
Но Ютс настаивает на том, что это живая среда, и это было особым благом для ландшафтного искусства, побуждая бесчисленных онлайн-энтузиастов оживлять свои уголки мира. Собственный стиль Ютса, полный теней и тонкого сглаживания — термин в пиксель-арте для обозначения ограниченного набора цветов для создания иллюзии градации — предпочитает приглушенные землистые тона с вспышками неонового синего и выжженного оранжевого. Возможно, самое захватывающее изображение в игре — это ночной вид на нефтеперерабатывающий завод, факелоподобное пламя каталитического крекера, сияющее над расплавленной рекой разноцветными огнями. Несмотря на такую прометеевскую красоту, мы постоянно возвращаемся к отравлению земли, неба и водных путей — и особенно человеческих жизней. Случайный щелчок раскрывает судьбу дома, где прошло детство Кей, во время будущего наводнения. «Река Миссисипи снова изменит свое русло», — говорится в тексте. «Ваш дом будет засквотирован, а затем снесен».
Norco присоединяется к растущей школе экокритического искусства. Играя в демо, я вспомнил извращенно очаровательные воздушные снимки разлива Deepwater Horizon, сделанные Эдвардом Буртынским; сюрреалистические коллажи Патрика Нагатани с изображением ядерной инфраструктуры в пустыне Нью-Мексико; и недавняя инсталляция Олалекана Джейифуса «Замороженные кварталы», которая представляет Краун-Хайтс в «зеленом» будущем, стратифицированном дифференцированным доступом к транспорту. Это также перекликается с более старой традицией чтения предсказаний в ландшафте, от романтиков, которые вели хронику промышленной революции, до школы реки Гудзон.
Играя в демо, я вспомнил извращенно очаровательные воздушные снимки разлива Deepwater Horizon, сделанные Эдвардом Буртынским; сюрреалистические коллажи Патрика Нагатани с изображением ядерной инфраструктуры в пустыне Нью-Мексико; и недавняя инсталляция Олалекана Джейифуса «Замороженные кварталы», которая представляет Краун-Хайтс в «зеленом» будущем, стратифицированном дифференцированным доступом к транспорту. Это также перекликается с более старой традицией чтения предсказаний в ландшафте, от романтиков, которые вели хронику промышленной революции, до школы реки Гудзон.
Игры, однако, могут иметь своеобразное родство с нашими современными руинами, начинаясь, как это часто бывает, в подземельях, заброшенных космических станциях, тонущих кораблях и заброшенных городах. Это карты, на которых индивидуальный выбор встречается с нечеловеческими системами не просто как репрезентации, но как реконструкции, по которым мы учимся ориентироваться. Если они часто учили нас отождествлять себя с такими системами — Maxis, разработчик SimCity, опубликовал SimRefinery в 1993 году, — они также могут помочь нам найти выход.
