Где найти примеры писем: 5 сайтов, которые собирают email-рассылки
Идеи
Следим за трендами в дизайне email-писем
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Мы собрали 6 сервисов, в которых можно посмотреть реальные email-письма, добавить их в свою коллекцию на сайте и загрузить их HTML-код. Будет полезно, если вы ищете примеры для вдохновения, самостоятельно верстаете письма или хотите посмотреть, какие рассылки делают ваши конкуренты.
Вот эти 6 сервисов.
EmailsFreshСайт: emailsfresh.com
Как пишут его основатели, сайт EmailsFresh предназначен для обмена опытом и поиска вдохновения, он создан для людей, которые любят email-маркетинг.
В базу сайта собирают письма из 1 384 рассылок от 687 сайтов. Все они отобраны вручную по вкусу авторов сервиса.
Письма можно фильтровать, выбирая одну из нескольких десятков отраслей: например, культуру, дизайн, образование, моду или маркетинг. Также письма можно отсортировать по типу: для подтверждения подписки, новостные, приветственные, реактивационные или продающие. У каждого email есть пользовательский рейтинг, указаны адрес сайта-отправителя, отрасль бизнеса и вид рассылки.
Что особенно полезно — каждое письмо можно открыть в полном размере и даже скачать HTML-код. Важно для верстальщиков рассылок.
DiscoverСайт: discover.getrevue.co
Сайт Discover посвящён авторским рассылкам.
По словам составителей, они восхищаются авторами, которые в подробностях изучили какую-либо тему и пишут о ней с глубоким пониманием и энтузиазмом. Такие письма читать гораздо приятнее и увлекательнее, чем фальшивые новости на Фейсбуке.
В коллекции Discover нет промо-писем — здесь только контентные рассылки. В коллекцию не берут и автоматически сгенерированные дайджесты — только подобранные вручную авторские рассылки.
В коллекцию не берут и автоматически сгенерированные дайджесты — только подобранные вручную авторские рассылки.
Письма можно фильтровать по шести категориям:
- Маркетинг.
- Технологии.
- Инновации.
- Социальные науки.
- Дизайн.
- Новости.
Авторы предлагают подписаться на рассылки — для этого нажмите на кнопку «Subscribe to newsletter» рядом с понравившимся письмом.
Really Good EmailsСайт: reallygoodemails.com
Сайт создан пятью энтузиастами email-маркетинга во главе с Мэтью Смитом, основателем дизайн-бюро The Fathom & Draft. Мы брали интервью у основателей сервиса — говорили о дизайне, трендах email-маркетинга и отличиях рассылок в США и СНГ. Получилось интересно, полезно, а местами даже весело ?
«На наш сайт заходят сотни тысяч email-специалистов — за вдохновением, а может, чтобы поддаться прокрастинации и отвлечься от работы. Нас устраивает и то и другое. Мы рады, что можем помочь людям в их маленьких радостях», — пишут основатели.
Рассылки можно отсортировать по отраслям, брендам, назначению и типу. Есть и отдельные виды фильтров, например, можно выбрать все письма с GIF-анимацией. У всех email можно открыть веб-версию или посмотреть HTML-код.
RejoinerСайт: rejoiner.com
Rejoiner специализируются на онлайн-коммерции, поэтому они собирают письма только из этой области. Подборка полезна, в первую очередь, тем, кто делает рассылки для интернет-магазинов.
Среди примеров часто встречаются громкие имена и известные бренды — Apple, Bose, Harrods, Ann Taylor, Levis.
Хоть этот сайт и не может похвастаться большим количеством писем, у него есть свой плюс: каждое письмо сопровождается профессиональным комментарием, объясняющим, почему оно работает. Разбирают и структуру писем — элементы и блоки — с объяснением, зачем они нужны.
MILLED
Сайт: milled.com.
MILLED — сервис, который создан не для email-маркетологов, но может быть полезен для них. На сайте собирают самые свежие письма от известных интернет-магазинов. По словам авторов сервиса, это помогает разгрузить почту пользователей, но в то же время всегда оставаться в курсе о скидках и акциях.
По словам авторов сервиса, это помогает разгрузить почту пользователей, но в то же время всегда оставаться в курсе о скидках и акциях.
На сайте работает удобная навигация по брендам и категориям интернет-магазинов. Каждое письмо представлено в виде веб-версии, посмотреть HTML-код нельзя.
Email CompetitorsEmail Competitors — российский проект, который поддерживается агентством email-маркетинга Inbox-Marketing. У нас в блоге есть интервью с одним из основателей агентства — Дмитрием Банных.
Скажем сразу: сервис платный. Но для тех, кто плотно занимается рассылками, и особенно для агентств — очень полезный.
В базе сайта больше миллиона писем. И главное — есть рассылки многих российских отправителей, сгруппированные по отраслям бизнеса. Поэтому с помощью сервиса можно делать конкурентный анализ рассылок в отрасли: какие письма и как часто отправляют ваши конкуренты.
На профессиональном тарифе есть возможность не только видеть письма картинками, но и скачивать их шаблоны в виде HTML-кода.
Клиенты Email Competitors могут подписаться на несколько компаний-отправителей и раз в неделю получать информационный дайджест со свежими письмами от этих брендов.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальности✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности10 шаблонов email писем — Bayguzin.ru
Добро. Больше чем уверен, Вам понравится эта статья. А точнее понравится то, что лежит в архиве. А точнее в архивах, а если еще точнее то в 10-и архивах. :)) Затянул. Выкладываю я, дорогие подписчики, 10 офигенных адаптивных шаблонов email писем.
Зачем вообще использовать для рассылки шаблоны email письма?
Во-первых, это красиво: не нужно быть дизайнером, разработчиком, чтобы создать привлекательное письмо. Все лишь достаточно немножко отредактировать шаблон под себя. При этом, все шаблоны для письма легко поддаются редактуре.
Во-вторых, многие современные готовые решения для писем позволяют создать письмо, которое будет корректно отображаться на любом устройстве. Однако, при выборе шаблона необходимо обратить внимание на его “адаптивность”.
В третьих, большой выбор под любую нишу: интернет-магазин, корпоративный сайт, информационный сайт или блог.
И самое главное, не нужно самому верстать шаблон.
Каждое письмо почищено, проверено, упаковано в архивчик и залито для того, чтобы вы нажали кнопочку «Скачать» и сохранили шаблон email письма у себя на компьютере. Это настоящий подарок для того, кто увлекается email рассылками. Мне же интересны эти шаблоны с точки зрения уведомлений посетителям, которые оставили заявку на обратный звонок на сайте или заказали какой-либо товар на одном из моих интернет магазинов. Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть профессиональные шаблоны сайтов, благо их уже собралось не малое количество.
Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть профессиональные шаблоны сайтов, благо их уже собралось не малое количество.
Верстать email шаблоны дано не каждому, так как там есть свои правила. Но больших отличий email писем от обычных сайтов на html нет. Единственные отличия, это css внутри html и наличие уже устаревшей на сайтах табличной верстки. Поэтому знания html будет достаточно для создания email письма. Для этого не нужно проходить профессиональное обучение web-дизайну. Но ведь гораздо легче скачать варианты, которые ходят в интернете в свободном доступе. И вот один из таких вариантов. Смотрим, радуемся, качаем.
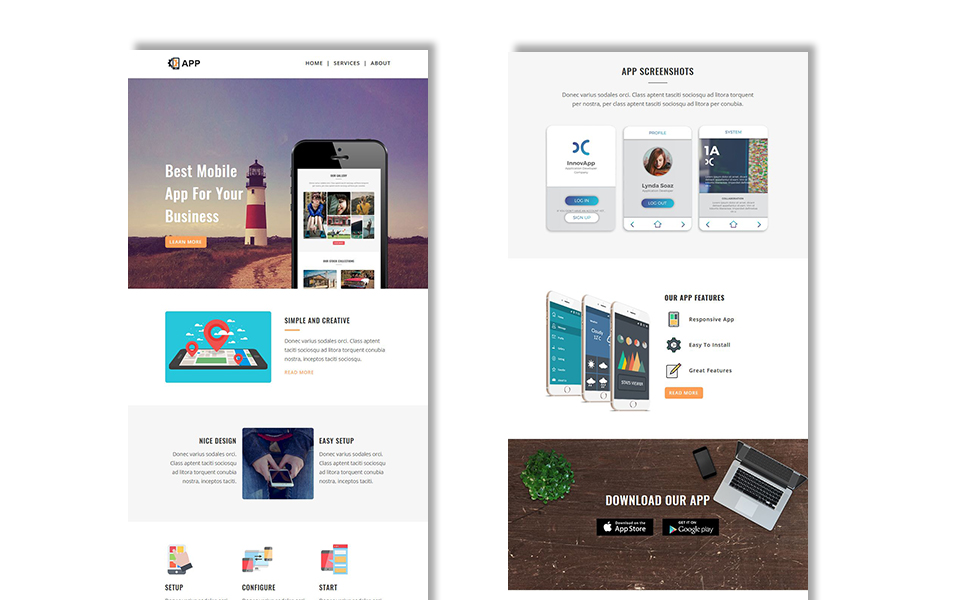
Email шаблон под кодовым названием «Focus»
Идеально подойдет для интернет магазина одежды или аксессуаров. На фотографиях этого email шаблона представлены кожанные сумка, кошелек и чехлы для телефона.
Скачать Demo
Крутецкий email шаблончик «Summers coming»
Отлично подойдет для рассылки последних статей с вашего блога. Шаблон, как таковой, не имеет тематики.
Шаблон, как таковой, не имеет тематики.
Скачать Demo
Полностью адаптивный резиновый легкий простой email шаблон
Отлично сверстанный шаблон или платформа для email шаблона. Здесь нет картинок, иконок и так далее. Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.
Скачать Demo
Симпатичный шаблон email письма в синих тонах под названием «Minty»
Смешной и стильный шаблон email письма с несколькими блоками. Наверное, лучше всего подойдет для рассылки статей с новостного портала или блога.
Скачать Demo
Email шаблон «Nexit» для интернет магазина
Серьезное email письмо. Судя по картинкам — это рассылка интернет магазина женской одежды. Отлично представлены скидки, акции и популярные позиции с ценами. Отличный рекламный email инструмент.
Скачать Demo
Строгий стильный шаблон для email письма «Simples»
Люблю минимализм. А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.
А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.
Скачать Demo
Email шаблон «Tempo» на тему туризма
Мини сайт в формате email письма. Здесь есть и меню и мини баннер. Очень хорошо подойдет для рассылки горящих туров (если это туристическая компания) или свежие предложения квартир (риелторская контора или агентство недвижимости)
Скачать Demo
Простой двублочный шаблон «Tubor» для email рассылки
Простой, не обозначенный тематически, шаблон email письма под названием «Tubor».
Скачать Demo
Коричневый странный html шаблон email «Underscore»
Красивый коричневый шаблон для email рассылки со всеми нужными ссылками.
Скачать Demo
Шаблон email письма «Wooshi» email рассылки ресторана или кафе
Потрясный email шаблон рассылки ресторана или суши-кафе.
Скачать Demo
Каждый шаблон имеет адаптивную верстку, поэтому они будут также молодцом держаться на мобильных девайсах. Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
Не то, что искали? Воспользуйтесь поиском
HTML-верстка для email-рассылки — Digital Academy
Темы контента и дизайна письма мы обсудили в двух последних статьях, теперь займемся версткой. Получить готовый макет email-рассылки вы можете двумя способами: сайт-конструктор или ручная HTML&CSS-верстка. Первый вариант технически проще, но он проигрывает второму. Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро.
Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро.
Чтобы контент письма получился интересным, читабельным и функциональным, предлагаем вам ручной способ: язык разметки HTML + язык стилей CSS.
Оглавление
- Что такое HTML и CSS по-русски
- Где писать код
- Формат шаблона HTML-писем
- Создание документа. Хедер
- Тело письма: таблица
- Футер
- Кнопка и ссылки перехода
- Безопасные универсальные шрифты
- Адаптивная верстка, или «Отзывчивый email-дизайн»
- Как проверить верстку
Что такое HTML и CSS по-русски
Если вы не планируете вникать во все тонкости ручной верстки, воспользуйтесь бесплатными сервисами для запуска email-рассылки. Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
В двух словах, HTML — строительный материал для веб-страниц, язык разметки. Он состоит из специальных тегов, которые содержат команды для браузера:
Он состоит из специальных тегов, которые содержат команды для браузера:
- <title> … </title> — название документа
- <a> … </a> — чтобы вставить ссылку
- <img> … </img> — чтобы вставить картинку
- <head> … </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо
- <body> … </body> — обозначает видимое содержание страницы
Существует множество других тегов для различных команд. Полный список можно посмотреть здесь.
Обычно теги открываются <> и закрываются </> — это попарные. Если в этой статье вы увидите незакрытые теги, они относятся к одиночным. Например: <img> и <br>.
Теги диктуют команды, на основе которых строится содержимое страниц.
Язык стилей CSS добавляет на страницу эффекты, анимацию и прочую красоту. CSS мы прописываем в HTML-коде через внутренний (inline) стиль или ссылаемся на сторонние классы стилей.
1 — задаем CSS через внутренний стиль; 2 — через сторонние классы стилей
Также теги HTML могут ссылаться на контейнер с CSS, который находится на другом сайте. Но если вы затеваете масштабную и длительную работу с ручной версткой, лучше загрузить все необходимое на свой сервер.
Чтобы сверстать рассылку, мало знать базовые правила HTML и CSS. Вы можете создать идеальное письмо и отправить его покорять интернет, но почтовым графическим движкам не понравится, как вписаны атрибуты, и все «полетит». Чтобы рассылочное письмо максимально точно передало ваши мысли и дизайн, рассмотрим базовые правила верстки HTML-рассылки и сложные, но важные нюансы, которые нужно обязательно учитывать.
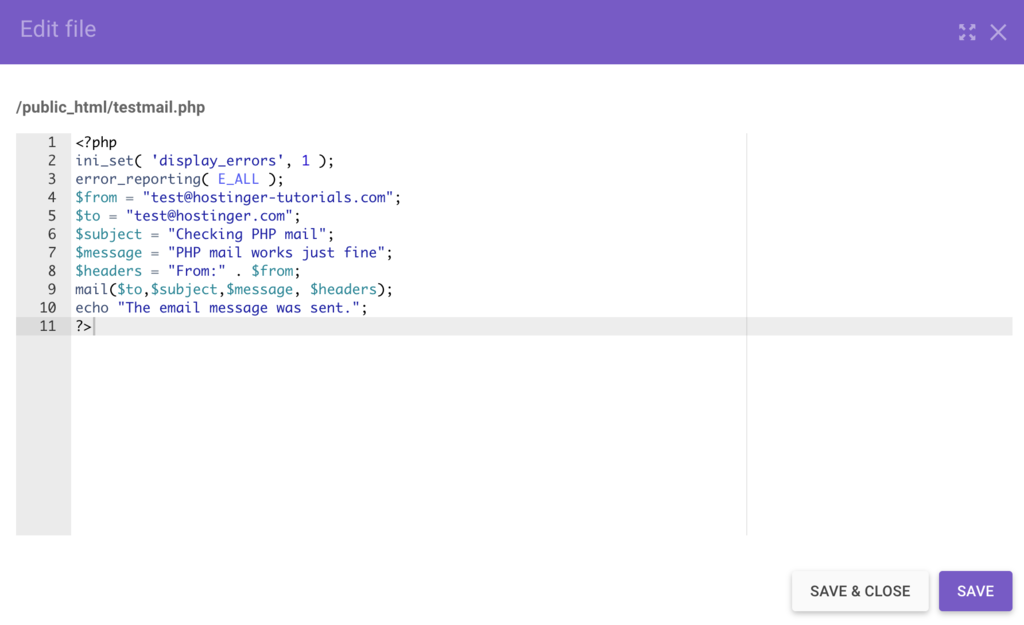
Где писать код
Профессионалы используют такие редакторы, как Sublime — он удобный и подходит даже для сложной работы. Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Sublime открывает файлы, позволяет вносить однотипные изменения сразу в несколько строк, автоматизировать работу индивидуальными настройками для каждого проекта и многое другое
Вы можете написать код даже в «Блокноте», но мы все-таки советуем использовать визуальные HTML-редакторы для проверки: CodePen, HTML-online и другие. Они не подойдут для полноценной верстки письма, но помогут проверить результат.
Они не подойдут для полноценной верстки письма, но помогут проверить результат.
Еще один вариант: использовать редактор, в котором можно одновременно писать код и проверять его отображение — например, Brackets.
Формат шаблона HTML-писем
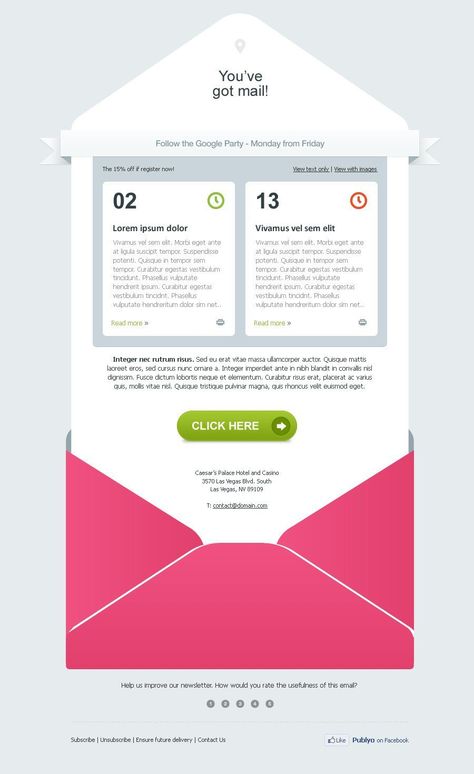
Ручная верстка радует нас многообразием блоков, дизайнов, вставок, но даже такое email-письмо предусматривает шаблон:
- Хедер. Шапка письма, которая обычно содержит логотип, навигационные ссылки. На языке HTML это все, что находится между тегами <head> и </head>.
- Тело. Текст, картинки, ссылки, анимация. Контент ограничивается тегом <body>.
- Футер. Подвал письма. Обычно здесь находятся кнопки перехода на соцсети, ссылки на обратную связь и отписку от рассылки. Иногда футер сливается с телом письма и не выделяется.
Давайте попробуем сверстать «скелет» рассылки, просто выполняя следующие правила. Мы хотим дать вам не только рекомендации по верстке, но и показать, как это работает.
Создание документа. Хедер
Начинаем писать код для email-письма. Здесь и далее пользуемся визуальным редактором HTML-Online:
XHTML-документ, с которого начинается верстка
Обращаем ваше внимание, что письмо открывает не хедер (). Перед ним надо прописать:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> — если простыми словами, то это переводчик или режим отображения контента. Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
В примере письма мы используем DOCTYPE HTML 4.01 Transitional, который поддерживает все актуальные элементы и атрибуты документов в HTML 4.01. Его еще называют переходным синтаксисом XHTML. Подробнее о вариантах отображения можно прочитать на Хабре, в статье, посвященной тегу.
<meta http-equiv=»Content-Type» /> — подсказывает почтовому клиенту, как отображать текст и специальные символы.
<meta content=»text/html; charset=utf-8″ > — уточняет, что текст нужно читать через HTML.
Тело письма: таблица
Оптимальные версии для верстки писем — HTML 4 и CSS 2. Почтовые клиенты и браузеры не поддерживают некоторые теги следующих версий. Поэтому после того, как мы закрываем тег <head>, открываем теги <body> и <table>
С точки зрения верстки наша рассылка будет выглядеть как таблица в таблице. А вот правила и рекомендации, которые облегчат вам табличную верстку:
- Чтобы предупредить появление пустого пространства в шаблоне, значения margin и padding ставим нулевыми.
- Поскольку главная таблица — каркас всего письма, ее ширина должна быть 100%. Ширина письма фиксированная, 600 или 660 px.
- Чтобы убрать ненужные отступы от границ ячейки таблицы, cellpadding и cellspacing также приравниваем к нулю.
- Для вложенной таблицы используем атрибут <border-collapse> со значением «collapse».
 Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Фоновый цвет ячейки задаем через тег <bgcolor>. Значения цветов для писем обязательно нужно прописывать форматом HEX (#6 символов кода). Например, <td bgcolor=»#808080″> — ячейка окрасится в серый цвет. Если вы используете другие обозначения — например #FFF для белого вместо #FFFFFF, — в письме цвет не отобразится.
Изображение вставляем прямо в ячейку, предварительно расставляем отступы от картинки до внутренних границ ячейки через свойство <padding>. Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Вот как это выглядит на практике:
«Скелет» письма с хедером
Футер
Сделаем простой футер: контакты и ссылка отписки. Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align.
Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align.
Вот как изменилась строка «Or die», которую мы превратили в футер:
Чтобы сделать футер кликабельным, используем тег <a>
Кнопка и ссылки перехода
Чтобы добавить в рассылку кнопку, берем подходящую картинку, вставляем ее в ячейку (тег <img> с атрибутом src=%источник, откуда берем картинку%) и добавляем ссылку перехода (на целевую страницу, в приложение). Применим этот вариант для нашего «скелета»:
Не забываем прописывать alt и для кнопки
Безопасные универсальные шрифты
Конечно, наш скелет не подходит для отправки подписчикам. Как минимум, мы использовали скучные шрифты, которые напоминают пользователям о школьных рефератах в стиле Microsoft Office Word.
Чтобы выделиться среди конкурентов, одного только качественного контента недостаточно. Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль.
Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль.
Поскольку не все шрифты универсально отображаются в почтовых службах и браузерах, используйте что-то из безопасных. Можете выбрать для себя 2–3 ходовых шрифта и ставить их во всех рассылках — пусть читатели привыкают к вашему стилю.
Безопасные шрифты
Подробнее тему шрифтов мы разобрали в статье о дизайне email-рассылки.
Адаптивная верстка, или «Отзывчивый email-дизайн»
По данным ТАСС, в 2019 году мобильный трафик в России вырос в 1,5 раза — до 3,3 млрд гигабайт. С мобильным трафиком растет и количество пользователей, проверяющих почту со смартфонов и планшетов. Сверстав рассылку руками, вы должны позаботиться и об адаптивной верстке. Иначе ваше письмо может выглядеть как-то так:
Текст письма подстроился под новую ширину экрана с неравномерными промежутками между словами. Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя
Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя
Непроработанные интервалы между блоками письма привели к слипанию контента
При верстке не учли адаптацию под смартфон, из-за чего хедер со всем контентом уехали вниз
Понятие «отзывчивого дизайна» появилось в 2010 году. Смысл в том, что вне зависимости от формы дисплея устройства один и тот же контент смотрится по-человечески, читабельно. Хотя за последние 9 лет появилось много стратегий по адаптационной верстке, HTML-рассылок это не касается. Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Медиа-запросы. Чтобы потенциальный клиент мог прочитать письмо с любого девайса, попробуйте прописать медиа-запросы. Это команды, которые приспосабливают макет HTML-письма к экранам разного формата. Минус медиа-запросов — их поддерживают не все почтовые клиенты и сайты. Подробнее об этом способе адаптации писем рассказали на Хабре.
Подробнее об этом способе адаптации писем рассказали на Хабре.
Mobile First. Иногда компьютерная страница содержит столько всего, что адаптировать это на мобильную версию нереально или очень сложно. Стратегия Mobile First предлагает не переводить ПК-версию на мобильную. Философия метода строится на том, что сначала мы прорабатываем мобильный интерфейс, а потом уже версию для ПК. Эта стратегия не бюджетная, обычно она вписывается в долгосрочную маркетинговую стратегию.
Читайте также:
Курсы по вёрстке сайтов: где учиться на верстальщика HTML и CSS
Екатерина Глазкова
10 мин.
Как проверить верстку
Итак, письмо готово. Но прежде чем отправить его покорять интернет, проконтролируем, как отображается верстка. Нам нужно проверить, как будет выглядеть рассылка на смартфонах, ноутбуках, компьютерах в зависимости от операционной системы мобильных устройств и почтовиков. Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Так письмо будет выглядеть на iPad Air с системой iOS 11:
Всего у сервиса Email on Acid проверка отображения письма для 90 устройств, почтовых сервисов и операционок
Альтернативное решение — проверить верстку на практике: отправить пробное письмо себе, коллегам, друзьям. Посмотрите на письмо глазами адресатов и доведите верстку до финальной версии.
Успешных писем!
Читайте также:
Где учиться email-маркетингу: лучшие курсы по созданию и ведению email-рассылок
Инна Романович
5 мин.
Верстка html-писем для рассылки: разбираем основные ошибки
Создавать красивое адаптивное письмо бывает сложнее, чем верстать лендинг — это связано с тем, что почтовики, в отличие от браузеров, ещё не пришли к единым правилам отображения кода. Некоторые почтовые клиенты поддерживают HTML и CSS хуже, чем браузеры.
Некоторые почтовые клиенты поддерживают HTML и CSS хуже, чем браузеры.
Чтобы письмо не расползалось на разных веб-сервисах, в приложениях и почтовых клиентах, верстальщику писем приходится снабжать код большим количеством «костылей». Однако есть несколько советов, как избежать основных ошибок в вёрстке и создать письмо, за которое не придётся краснеть перед клиентом.
К чему приводит неправильная вёрстка письма
Если верстальщик пишет код для письма по тем же принципам, что и для лендингов, итоговый результат будет далёк от совершенства. Вот лишь некоторые проблемы, которые могут возникнуть при тестировании кода:
- письмо будет отображаться по-разному в почтовых клиентах: какой-то блок может исчезнуть, какой-то окажется не на своем месте;
- фоновое изображение может пропасть;
- рукописные и нестандартные шрифты превратятся в безопасные Arial или Times New Roman;
- письмо будет долго загружаться в почтовике;
- какие-то элементы письма могут отличаться от макета.
 Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили.
Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили.
На что обращать внимание при вёрстке писем, чтобы избежать проблем
Лучше не использовать <div>
Тег <div> неправильно позиционируется некоторыми почтовыми клиентами, из-за чего блоки могут разъезжаться по странице. Поэтому, когда речь идёт о письмах, где важен дизайн и ровное расположение блоков, безопаснее верстать таблицами: они отображаются без искажений.
Верстальщик может помещать внутрь табличных ячеек любую информацию — картинки и текст. Ячейки могут располагаться в несколько колонок или одну.
Пример расположения колонок в табличной вёрстке письма
Но много колонок всё же не рекомендуется делать. Чем больше колонок, тем меньше размер текста и изображения, а значит читать и просматривать такое письмо неудобно.
Распространённый вариант — одноколоночный макет, в котором ячейки находятся друг над другом. Такой шаблон позволяет письму правильно отображаться на всех устройствах и сохранять читаемый размер текста.
Такой шаблон позволяет письму правильно отображаться на всех устройствах и сохранять читаемый размер текста.
Пример одноколоночного макета
Ограничить размер макета
Ширина макета не должна превышать 700px, чтобы письмо могло полностью отобразиться в Яндекс.Почте на ноутбуках, диагональ которых равна или меньше 15″. Если макет будет шире, он не поместится и частично скроется из-за колонок по бокам экрана. Читать такое письмо неудобно.
Быть готовым, что нестандартные шрифты отобразятся не на всех устройствах
С такими шрифтами проблем не возникает на устройствах Apple. На других гаджетах при открытии письма вместо нестандартных отображаются стандартные шрифты. Вот список стандартных шрифтов, которые на любом экране будут выглядеть одинаково:
- Arial,
- Courier,
- Georgia,
- Helvetica,
- Lucida Sans,
- Tahoma,
- Times New Roman,
- Trebuchet MS,
- Verdana.
Не сокращайте стили и не встраивайте их через внешние ссылки
Внешние стили некоторые почтовики обрезают. Встроенные стили гарантируют, что дизайн письма будет таким, каким его создал дизайнер. Пример встроенных стилей приведен ниже.
Встроенные стили гарантируют, что дизайн письма будет таким, каким его создал дизайнер. Пример встроенных стилей приведен ниже.
<div>Пример текста</div>
Использовать встроенные стили не так удобно. Но чтобы не прописывать рядом с каждым элементом код, можно воспользоваться специальными сервисами, например:
- Premailer.io;
- inlinestyler.torchbox.com.
Они автоматически переведут все внешние стили во встроенные. Помимо внешних, проблемы могут возникнуть и с сокращенными стилями. Например, лучше не использовать:
padding: 1px 2px 3px 4px.
А заменить код на: padding-left: 1px; padding-right: 2px; padding-top: 3px; padding-bottom: 4px.
Сокращайте длину кода
Если размер письма превысит 100Кб, Gmail и Yahoo обрежут письмо. Тогда у пользователя на экране появится кнопка-ссылка с предложением открыть полную версию письма. Читатель может не понять, что происходит, и закрыть письмо.
Поэтому, чтобы не превысить размер, не допускайте избыточности кода: не пишите лишнее. Можно минимизировать код, удалив необязательные пробелы и переносы строк.
Осторожно используйте фоновые изображения
Некоторые почтовики не отображают фоновые изображения. Поэтому не забывайте прописывать bgcolor и задавайте цвета фона таким, чтобы текст оставался читаемым, даже если картинка не отобразится.
Письмо с фоновой картинкой и текстом сверху
Письмо, в котором фоновое изображение не загрузилось. При этом белый текст нечитаем, так как не прописан цвет фона
Телефоны и адрес почты прописывайте ссылкой
Если этого не сделать, то это сделают почтовые сервисы. Они применят свои стили по умолчанию, в результате чего оформление номера телефона может отличаться от задуманного.
Подробнее о html-вёрстке писем можно узнать в блоге Email Soldiers.
Что можно использовать при вёрстке писем
Картинки
Изображения помогают запоминать до 65% информации, в то время как текст — только 10% — согласно исследованиям Hubspot. Вот несколько советов, как вставить картинки в письма и не испортить макет:
Вот несколько советов, как вставить картинки в письма и не испортить макет:
Gif-анимация
Анимированные картинки привлекают внимание больше, чем статичные. Из минусов — не все почтовики корректно отображают gif, поэтому здесь могут потребоваться медиазапросы — специальный код, который поможет адаптировать письма к разным устройствам, браузерам и почтовым агентам.
Не забывайте следить за размером gif. Чем больше файл анимации, тем дольше он загружается у пользователей. Делайте анимацию до 3 Мб, максимум — 5 Мб.
Прехедер
Прехедер лучше прописывать самостоятельно, иначе почтовые сервисы либо подтянут на его место первые строчки письма, либо — нежелательные ссылки, например, предложение отписаться или отправить письмо в спам.
Если видимый прехедер не нужен, лучше всё равно прописать его, но скрыть отображение стилями.
Как протестировать письмо автоматически
Расскажем о сервисах, которые помогут с вёрсткой писем.
EmailOnAcid
Особенности:
Сервис позволяет проверить отображение письма в 112 почтовиках: мобильных версиях, десктопных и веб. Минимальная подписка обойдётся 73 доллара за месяц.
Достоинства:
- Тестовый период. Прежде, чем купить подписку, сервисом можно бесплатно пользоваться неделю, чтобы изучить возможности и функционал.
- Неограниченное количество превью. После внесения изменений в код, можно сразу же загрузить улучшенный вариант и проверить снова. И так сколько угодно раз.
- Подробный отчет после проверки. Все замечания будут собраны в одном отчёте.
- Библиотека подсказок и решений. Обращайтесь к ней, если что-то не получается. Библиотека пополняется с 2008 года и уже собрала множество полезной информации для верстальщиков.
Недостатки:
Нет инспектора обработанного кода. Не получится выделить какую-то область письма и посмотреть её код, чтобы отработать замечания.
Litmus
Особенности:
Сервис позволяет проверить письмо в 90 почтовых сервисах. Из дополнительных функций — веб-ide, который позволяет редактировать код, система аналитики email-рассылки, функции тестирования производительности, проверка на «спамность». Минимальная подписка обойдётся 80 долларов в месяц.
Достоинства:
- Инспектор обработанного кода. Выделяйте любой участков письма, просматривайте код и сразу же его правьте.
- Тестовый период. Доступен в течение 7 дней. Можно проверить большую часть функционала сервиса.
- Анализ кода и предложения по его улучшению. Сервис проверяет код по 1000 правил, которые нацелены улучшить его совместимость с почтовыми клиентами.
- Отчёт проверки. С подробными пояснениями и визуальным оформлением.
Недостатки:
Некоторые функции доступны только в подписках Pro и Enterprise. Например, советы, как избежать спам-фильтра и попасть в папку «Входящие».
Вёрстка писем: подведём итог
Вёрстка писем принципиально отличается от вёрстки лендингов и сайтов. Почтовые клиенты добавляют свои стили, удаляют или игнорируют ваши стили, отображают блоки некорректно или прячут фоновые изображения.
Чтобы облегчить процесс вёрстки писем, нужно придерживаться некоторых правил и тестировать код на ошибки в специальных сервисах — EmailOnAcid или Litmus.
Если же вёрстка email-рассылок всё равно не радует ни вас, ни клиентов, можно пройти электронный курс по вёрстке, который поможет получить недостающие знания по HTML и CSS, научит обходить особенности почтовых сервисов и создавать красивые адаптивные письма с уникальным дизайном.
Шаблон письма для рассылки: Как сделать или где взять готовые
Рано или поздно новые шаблоны для писем нужны каждому емейл-маркетологу, независимо от предыдущего опыта.
Зачем нужен новый шаблон?
Вот перечень основных причин:
-
Внедрение емейл-маркетинга или переход на новую платформу.
 Тем, кто только начинает пользоваться ESP, нужен шаблон для письма, чтобы сделать первую рассылку. В нашей практике часто встречаются как запросы на создание шаблона с нуля, так и на перенос писем из других сервисов.
Тем, кто только начинает пользоваться ESP, нужен шаблон для письма, чтобы сделать первую рассылку. В нашей практике часто встречаются как запросы на создание шаблона с нуля, так и на перенос писем из других сервисов. -
Редизайн сайта. В этой ситуации необходим пересмотр шаблонов и приведение их к стандартам нового фирменного стиля.
-
Обновление. Периодически нужно обновлять существующие шаблоны электронных писем, чтобы подписчики видели, что ваш бренд развивается, а письма не приедались.
-
Добавление новых элементов. Технологии не стоят на месте: то, что вчера было актуальным, сегодня уже пора менять. Если хотите идти в ногу со временем и отправлять АМП-письма, придется оптимизировать шаблон. Но игра стоит свеч! Такие элементы в рассылках пока редкость, и это хороший шанс выделиться среди конкурентов.
-
Адаптивность. На сегодняшний день шаблон email-письма должен быть адаптивным, иначе получатели вряд ли будут открывать ваши рассылки на мобильных.

-
Добавление писем нового типа. Например: компания использовала только триггеры, а теперь решила отправлять еще и проморассылки.
Last post
Что такое мастер-шаблон
Мастер-шаблон письма – это основа будущих рассылок. В него, как правило, включают все элементы, которые пригодятся для создания писем:
-
Хедер.
-
Баннеры.
-
Заголовки.
-
Текстовые блоки.
-
Кнопки СТА.
-
Карточки товара.
-
Соцсети.
-
Футер.
-
Ссылка «Отписаться» и обязательная фраза о причине отправки email.
Шаблон со всеми блоками, на основе которых можно составлять новые письма, и называют мастер-шаблоном. Его можно использовать для создания разного вида рассылок, например: сделать шаблон промописьма, триггерного сообщения, ежемесячного дайджеста и т. д. В процессе редактировании блоки можно добавлять, удалять, дублировать, менять местами.
д. В процессе редактировании блоки можно добавлять, удалять, дублировать, менять местами.
Тот самый, первый шаблон
Хотите создать первое письмо в eSputnik, но не слишком близко знакомы с тонкостями верстки и не знаете с чего начать? Мы сделаем мастер-шаблон для email-рассылки бесплатно! Он будет отвечать всем необходимым критериям:
- Адаптивность;
- Лучшие практики в оформлении;
- Соответствие стилю вашего сайта.
При подаче заявки на создание бесплатного шаблона письма необходимо сообщить:
-
Название вашего аккаунта в eSputnik.
-
В стиле какого сайта он должен быть сделан (ссылка на сайт, если есть — макет в формате psd).
-
Желаемую структуру письма.
-
Кому будут адресованы рассылки: как были получены эти емейл-адреса? Как и когда давали согласие контакты из списка на получение писем от компании?
Если контакт получен давно и емейл-рассылки не делались, то, скорее всего, база устарела (люди могли забыть о компании, у них могли измениться интересы).
Мы проверяем, чтобы шаблон html письма для рассылки корректно отображался во всех почтовых клиентах, операционных системах и на разных устройствах, включая мобильные и десктопные варианты. Для проверки используются Litmus или Email on Acid.
С таким шаблоном рассылки легко работать, на его основе можно делать новые письма, дополняя и видоизменяя используемые блоки и контент. Для этого не обязательно быть гуру в HTML и CSS или иметь специальные навыки. Даже новичок в емейл-маркетинге быстро справится с созданием нового письма на такой основе.
Хотите бесплатный шаблон?
Почему шаблон должен соответствовать фирменному стилю бренда? В случае с емейл-рассылками сохранять имидж компании и продвигаемых товаров/услуг очень важно.
Подписчики и клиенты уже знакомы с вашей компанией, не так ли? Поэтому стоит и в письмах поддерживать узнаваемый образ бренда, чтобы не возникало непонимания и ошибок в восприятии.
Примеры бесплатных шаблонов от eSputnik
Структура шаблона письма
Стандартная структура шаблона строится по такой схеме: хедер, контентная часть и футер. Можно сказать, что это обязательные части письма, и неважно, о каких email-рассылках идет речь: промо или триггерных.
Можно сказать, что это обязательные части письма, и неважно, о каких email-рассылках идет речь: промо или триггерных.
Шапка письма или хедер обычно включает лого, меню со ссылками на основные разделы сайта, контактную информацию и соцсети. Последние два пункта – факультативно. Они могут быть и в футере. Пример хедера:
Контентная (основная) часть вот ваше поле для творчества. Здесь нужно разместить такой контент, который заставит получателя вам поверить и совершить целевое действие. Для этого раздела вам понадобятся эффектные картинки, элементы анимации, заголовки, продающий текст и кнопки призыва к действию. Весь контент должен быть согласован между собой и доносить основную мысль. Не нужно вставлять котиков в письмо только потому, что они милые и всем нравятся, если ваша компания никак не связана с животными.
Подвал письма, он же футер, обычно содержит контакты, блок с шерингом в соцсетях и блок с подписью менеджера/редактора рассылки/руководителя или другого представителя компании, которого знают или привыкли видеть получатели рассылки.
Виды адаптивных шаблонов в eSputnik
Если вы хотите сделать адаптивное письмо в редакторе eSputnik, воспользуйтесь встроенными шаблонами, все они поддерживают эту функцию. Найти их можно в аккаунте → выбрать “Сообщения” в меню → подпункт “Сообщения” → кнопка “Создать Email”.
1. Базовые шаблоны
Вы попадете на страницу с шаблонами, которые предназначены для быстрого создания основных триггеров и промописем:
Выбирайте подходящий и редактируйте, отталкиваясь от инфоповода и контента.
Представленные шаблоны позволяют создавать такие виды писем:
-
Промописьмо. Непосредственно этот шаблон подойдет для кафе, ресторанов, кейтерингов и сервисов доставки, чтобы рассылать свои предложения клиентам и подписчикам. Но его можно адаптировать и для других бизнесов.
-
Триггер. Одни проморассылки – это еще не емейл маркетинг. Для качественной автоматизации работы с подписчиками необходимо настроить триггеры.
 Важность триггерных писем нельзя недооценивать: это один из основных каналов коммуникации компании с клиентами. Сообщайте о статусе заказа, поступлении оплаты, начислении бонусов. Для всех этих писем подойдет данный шаблон:
Важность триггерных писем нельзя недооценивать: это один из основных каналов коммуникации компании с клиентами. Сообщайте о статусе заказа, поступлении оплаты, начислении бонусов. Для всех этих писем подойдет данный шаблон:
-
Брошенная корзина – один из самых конверсионных триггеров для интернет-магазинов. Чтобы облегчить вам задачу с его внедрением, шаблон мы уже подготовили! Он уже адаптивный, осталось только добавить элементы вашего фирменного стиля:
-
Брошенный просмотр – письмо, напоминающее о вашем магазине и о товарах, которые потенциальный покупатель, увлекшийся серфингом в сети, так и не положил в корзину. Может, он о них забыл? Или не нашел, вернувшись на сайт? Что ж, брошенный просмотр ему напомнит. Шаблон для такого письма уже есть в системе eSputnik. Кроме тех товаров, которые посетитель посмотрел на сайте магазина, мы предлагаем добавить рекомендационный блок:
-
А если у вас уже есть готовый html-шаблон, выберите последний вариант “Отправить свой html” и вставьте собственный код.
 Это можно сделать и в том случае, если вы нашли подходящий шаблон в сети и хотите его использовать в eSputnik.
Это можно сделать и в том случае, если вы нашли подходящий шаблон в сети и хотите его использовать в eSputnik.
2. Тематические шаблоны
В этом разделе собраны 300+ примеров писем, которые сгруппированы по инфоповодам и типу бизнеса.
Все шаблоны можно редактировать и адаптировать под свои задачи: добавлять и удалять блоки, менять изображения и текстовый контент, экспериментировать с дизайном разных элементов, добавлять дополнительные эффекты (АМП, ролловер). Особо удачные блоки можно сохранить в библиотеку модулей для дальнейшего использования, чтобы потом не тратить время на их редактирование.
Правда, есть одно уточнение: чтобы отправлять письма с AMP-контентом, нужно сначала подать заявку и дождаться ее утверждения. Детальнее про АМП мы писали здесь.
Как сделать адаптивными структуры и контейнеры?
Задавать параметры адаптивности можно для каждой структуры
или для каждого изображения
Если в структуре с несколькими блоками включена адаптивность, на мобильных девайсах они перестроятся и отобразятся друг под другом (без прокрутки будет виден один блок, а не структура целиком). Это позволяет рассмотреть карточку товара в письме.
Это позволяет рассмотреть карточку товара в письме.
При необходимости некоторые элементы письма можно скрывать или отображать на мобильных устройствах для более корректного и привлекательного вида контента.
К примеру, нужно скрыть пункт меню “Акции”. В параметрах блока находим его и функцию “Скрытие элемента”, кликаем “На мобильном”. Возле элемента появился значок с перечеркнутым глазом – значит, получатели, открывшие письмо на мобильном, пункт “Акции” не увидят:
Важные действия при работе с шаблонами
Независимо от того, где был взят шаблон (найден в сети, взят из библиотеки шаблонов eSputnik, специально создан профессиональным верстальщиком или по заявке – сотрудниками нашего ESP), перед отправкой письма на его основе, проверьте следующее:
-
имя отправителя;
-
тему;
-
прехедер;
-
ссылки, в том числе под изображениями;
-
альт-тексты;
-
контактную информацию;
-
наличие обязательной фразы о том, почему получателю отправлена эта рассылка;
-
возможность отписаться;
-
логотип.

Все это необходимо сделать, так как в шаблоне могут быть проставлены ссылки, контакты и лого по умолчанию. То же самое возможно и с другим контентом.
2500 емейлов бесплатно
Редизайн – свежий взгляд на емейл-рассылку
Даже самый лучший дизайн со временем приедается, да и видение корпоративного стиля может измениться. В таком случае стоит сделать редизайн не только сайта, но и шаблонов рассылок.
А еще хороший повод попробовать что-то новое – переход из одного сервиса в другой. Внедряя новые шаблоны, вы позволяете подписчикам увидеть ваш бренд по-новому.
Успешные примеры редизайна шаблонов
Редизайн шаблона для компании Highprofileclub (до и после):
Подведем итоги?
Шаблон письма можно найти:
-
в ЕСП;
-
в открытых источниках;
-
на платных сервисах;
-
заказать дизайнеру и верстальщику;
-
сделать самостоятельно.

Если вы обратитесь в еСпутник, то получите адаптивный шаблон письма для первой рассылки бесплатно.
Перед первой рассылкой не забудьте тщательно проверить ваше письмо:
-
На правильность ссылок,
-
Соответствие фирменному стилю,
-
Актуальность контактной информации,
-
Корректность отображения в разных почтовых клиентах и на разных устройствах.
Библиотека шаблонов в eSputnik будет пополняться, следите за анонсами и обновлениями!
60 полезных ресурсов, руководств и исследований / Хабр
lol_wat
Блог компании Pechkin.com Верстка писем *Профессиональная литература *
В нашем блоге на Хабре мы часто пишем о создании почтовых рассылок — верстке HTML и CSS, работе с plain-text сообщениями и описываем интересные эксперименты. Сегодня мы представляем вашему вниманию список из 60 полезных ресурсов, туториалов и исследований о работе с email.
Сегодня мы представляем вашему вниманию список из 60 полезных ресурсов, туториалов и исследований о работе с email.
Фреймворки
- Ink – для быстрой вёрстки адаптивных HTML-писем, которые будут одинаково хорошо отображаться на любом устройстве или почтовом клиенте, в том числе в Outlook
- Email Framework – фреймворк для создания HTML-писем
- По-настоящему адаптивные письма. Часть вторая. Фреймворк — подход к созданию адаптивных писем от Артура Коха
Шаблоны
- Sendwithus – открытая библиотека шаблонов для писем
- Шаблоны электронных писем от Mailchimp
- Шаблоны Campaign Monitor
- Шаблоны адаптивных HTML-писем – протестированы на популярных почтовых клиентах
- Cerberus – подборка адаптивных шаблонов для писем
- Antwort – адаптивные макеты для верстки писем
- Адаптивный HTML-шаблон – подходит для работы с основными почтовыми платформами
- Бесплатный адаптивный шаблон: сводка – пятерка проверенных шаблонов
- Шаблон электронных писем от Grunt
- Шаблоны адаптивных электронных писем
Шаблон HTML-письма – хорошая отправная точка для вашей рассылки
Инструменты
- «Пуленепробиваемые» кнопки для писем – кнопки для ваших писем на VML и CSS
- «Пуленепробиваемые» фоновые изображения
- PutsMail – бесплатный инструмент для тестирования HTML-писем перед отправкой
- «Печкин» — сервис для создания и анализа email-рассылок;
- «Инлайнер» писем от «Печкина» — инструмент для создания inline-стилей для корректного отображения HTML-писем;
- Litmus – тестирование и отслеживание писем
- Campaign Monitor – протестируйте дизайн вашего письма во всех почтовых клиентах
- Grunt Litmus – тестируйте письма на Litmus с помощью grunt
- Email on Acid – тестирование писем на платной и бесплатной основе
Туториалы
- Туториал от Ли Манро из Grunt (подробнее)
- Туториал от Дэрила Дойла из Gulp на основе работы Ли Манро
- How-to: адаптивные письма в Gmail
- Как сверстать фоновое HTML5-видео в email-сообщении
- How-to: Типографика в дизайне email-писем
- Дизайн простоты: Как делать эффективные plain-text письма
- Процесс вёрстки писем – разбор верстки писем от Sitepoint
- CSS Support – анализ поддержки CSS для самых популярных почтовых клиентов
- Как создавать формы для подписки на email-рассылку: Ошибки и решения
- Лучшие методики по верстке электронных писем
- Как верстать HTML-письма (Mailchimp)
- How-to: Техники создания интерактивных email-писем с помощью CSS
- Как не потерять рассудок (и душу) при вёрстке рассылок
- Как создать слайдер изображений в почтовом сообщении
- Как сверстать интерактивные вкладки в email-письме
- Пособие по email-маркетингу от Mailchimp
- Подробное руководство по CSS от Campaign Monitor
- Использование CSS в HTML-письмах
- Адаптивный дизайн HTML-писем – Курс по созданию адаптивных писем от сотрудников компании Litmus Джастина Дженда (Justine Jand) и Джейсона Родригеза (Jason Rodriguez)
- Дизайн HTML-писем – дизайнер интерфейсов MailChimp Фабио Карнейро (Fabio Carneiro) показывает, как создать с нуля многофункциональное письмо, адаптированное под мобильные устройства
- Создание HTML-письма – эти учебные пособия ознакомят вас с основами верстки HTML-писем.
 Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем
Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем - Верстка шаблона адаптивного письма в Ink – создание шаблонов адаптивных писем с помощью Ink
- Зачем нужны plain-text письма, и как их нужно делать: 6 советов
Блоги
- Хабраблог «Печкина» о верстке рассылок
- Блог Артура Коха
- Блог Litmus
- Блог Stylecampaign
- Блог Myemma
- Блог Postmarkapp
- Блог Spently
- Блог Emailmonks
Исследования
- Как создать успешную рассылку — тренды и статистика по Рунету, собранные сервисом «Печкин»;
- Myemma Email Stats – 18 фактов от компании Emma, Inc, которые будут полезны современным email-маркетологам
- Mailchimp Research – команда исследователей MailChimp постоянно анализирует данные, чтобы помочь вам с проведением рассылок
- Отчет Campaign Monitor за 2015 год – отчёт за 2015 год: новые правила email-маркетинга
Источники вдохновения
- Идеальные электронные письма – лучшие дизайны писем
- Топ электронных маркетинговых кампаний
- Htmlemaildesigns – дизайн, который можно взять себе на заметку
Теги:
- верстка писем
- исследования
- туториалы
- руководства
- how-to
Хабы:
- Блог компании Pechkin.
 com
com - Верстка писем
- Профессиональная литература
Всего голосов 18: ↑16 и ↓2 +14
Просмотры107K
Комментарии 4
Сайт Facebook ВКонтакте
Иван Сергеев @lol_wat
Пользователь
Комментарии Комментарии 4
Разметка письма — Обучение веб-разработке
- Предыдущий Обзор
- : Введение в HTML
- Следующий
Все мы рано или поздно учимся писать письма; это также полезный пример для проверки наших навыков форматирования текста. В этом задании вам нужно будет разметить письмо в качестве теста на ваши навыки форматирования текста HTML, а также гиперссылки и правильное использование элемента HTML .
| Предпосылки: | Прежде чем приступать к этой оценке, вы должны были уже проработать
Начало работы с HTML,
Что в голове? Метаданные в HTML,
основы HTML-текста,
Создание гиперссылок и
Расширенное форматирование текста. |
|---|---|
| Цель: | Протестируйте базовое и расширенное форматирование текста HTML, использование гиперссылок и используйте HTML. |
Для начала получите необработанный текст, который нужно разметить, и CSS для оформления HTML. Создайте новый файл .html с помощью текстового редактора или онлайн-инструмента, такого как CodePen, jsFiddle или Glitch, для выполнения задач.
Примечание: Если вы застряли, обратитесь к нам за помощью — см. раздел «Оценка или дополнительная помощь» внизу этой страницы.
В рамках этого проекта ваша задача — разметить письмо, которое необходимо разместить во внутренней сети университета. Письмо представляет собой ответ научного сотрудника будущему аспиранту по поводу их заявления в университет.
Блочная/структурная семантика
- Используйте соответствующую структуру документа, включая doctype и

- Как правило, письмо должно быть размечено как организация заголовков и абзацев, за следующим исключением. Имеется один заголовок верхнего уровня (строка «Re:») и три заголовка второго уровня.
- Используйте соответствующий тип списка, чтобы отметить даты начала семестра, учебные предметы и экзотические танцы.
- Поместите два адреса в
элементов. Каждая строка адреса должна располагаться на новой строке, но не в новом абзаце.
Встроенная семантика
- Имена отправителя и получателя (и Телефон и Электронная почта ) должны быть размечены с большой важностью.
- Четыре даты в документе должны иметь соответствующие элементы, содержащие машиночитаемые даты.
- Первый адрес и первая дата в письме должны иметь значение атрибута класса столбец отправителя . CSS, который вы добавите позже, выровняет их по правому краю, как это должно быть в случае с классическим расположением букв.

- Разметьте следующие пять сокращений/аббревиатур в основном тексте письма — «PhD», «HTML», «CSS», «BC» и «Esq.» — обеспечить расширение каждого из них.
- Шесть нижних/верхних индексов должны быть правильно размечены — в химических формулах и числах 103 и 104 (должны быть 10 в степени 3 и 4 соответственно).
- Постарайтесь отметить как минимум два подходящих слова в тексте с сильным значением/выделением.
- Есть два места, где в письме должна быть гиперссылка. Добавьте соответствующие ссылки с заголовками. Для местоположения, на которое указывают ссылки, вы можете использовать
http://example.comв качестве URL-адреса. - Разметьте цитату и цитату из девиза университета соответствующими элементами.
Заголовок документа
- Набор символов документа должен быть установлен как utf-8 с использованием соответствующего метатега.
- Автор письма должен быть указан в соответствующем метатеге.

- Предоставленный CSS должен быть включен в соответствующий тег.
- Используйте средство проверки HTML W3C для проверки вашего HTML. Наградите себя бонусными баллами, если это подтверждается.
- Вам не нужно знать CSS, чтобы выполнить это задание. Вам просто нужно поместить предоставленный CSS внутри элемента HTML.
На следующем снимке экрана показан пример того, как может выглядеть письмо после разметки.
Если вы хотите оценить свою работу или застряли и хотите обратиться за помощью:
- Поместите свою работу в общедоступный онлайн-редактор, такой как CodePen, jsFiddle или Glitch.
- Напишите сообщение с просьбой об оценке и/или помощи в разделе «Обучение» форума MDN Discourse. Ваш пост должен включать:
- Описательный заголовок, такой как «Оценка требуется для разметки письма».
- Подробная информация о том, что вы уже пробовали и что вы хотели бы, чтобы мы сделали; например, сообщите нам, если вы застряли и нуждаетесь в помощи или хотите получить оценку.

- Ссылка на пример, который вы хотите оценить или с которым вам нужна помощь, в общедоступном онлайн-редакторе (как указано в шаге 1 выше). Это хорошая практика — очень сложно помочь кому-то с проблемой кодирования, если вы не видите его код.
- Ссылка на фактическое задание или страницу оценивания, чтобы мы могли найти вопрос, по которому вам нужна помощь.
- Предыдущий Обзор
- : Введение в HTML
- Следующие
- Начало работы с HTML
- Что в голове? Метаданные в HTML
- Основы HTML-текста
- Создание гиперссылок
- Расширенное форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурирование страницы контента
Последнее изменение: , участниками MDN
Letter HTML Templates
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блока
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
- Дом
- HTML-шаблоны
- Письмо
Сортировка:
- Новейшие и популярные
Текстовый блок с большими буквами Скачать бесплатно
Первоначальный макет веб-сайта письма HTML
Мы ждем ваших писем Bootstrap 4
Пишите письма с полным откликом
Звонки или письма онлайн блог
Используйте его для добавления базовой проверки данных в HTML5 »
В HTML-атрибуты, новые
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Атрибут
- Как использовать ввод для создания полей формы в HTML: простой учебник
- Что делает шаблон ввода
: используйте его для добавления проверки основных данных в HTML5? - Указывает регулярное выражение, по которому проверяется значение ввода.
Содержание
- 1 Пример кода
- 2 Проверка данных с помощью регулярных выражений
- 2.1 Примеры шаблонов
- 2.1.1 Шаблоны имени пользователя
- 2 Шаблоны.1.2 Платежная информация0004
- 2.2 Примечание о шаблонах и распространенных проблемах проверки
- 2.2.1 Кроме того, не используйте регулярные выражения для адресов электронной почты
- 2.2.2 Или даты
- 2.2.3 Или что-нибудь еще, что вы могли бы с чем-то еще
9 - 2.3 Проверка внешнего интерфейса недостаточна
49
49
3 2.2.2
- 2.1 Примеры шаблонов
- 3 Поддержка шаблона браузером
Пример кода
Имя пользователя (только буквы и цифры, без пунктуации и специальных символов)
Проверка данных с помощью регулярных выражений
Шаблон Атрибут элемента позволяет добавить базовую проверку данных не прибегая к JavaScript. Он работает, сопоставляя входное значение с регулярным выражением. Регулярное выражение – это формализованная строка символов, определяющая шаблон. Например
Он работает, сопоставляя входное значение с регулярным выражением. Регулярное выражение – это формализованная строка символов, определяющая шаблон. Например [a-zA-Z0-9]+ — это шаблон, который соответствует строке любой длины, если строка содержит только строчные буквы ( a-z ), прописные буквы ( A-Z ) или цифры ( 0-9 ).
- Match
[A-za-Z0-9]+- HTMLCodeTututorial
- Mississippi
- 12Bucklemyshoe34
- 8675309
- https://html.com
- Миссис Иппи
- 1, 2, Пристегните мой башмак!
- (321) 867-4309
Примеры шаблонов
Шаблоны имени пользователя
Только буквы (в любом случае), цифры и знак подчеркивания; не более 15 символов. [A-Za-z0-9_]{1,15} Только строчные буквы и цифры; не менее 5 символов, но без ограничений.[a-zd.]{5,}
Только буквы (в любом случае), цифры, дефисы, символы подчеркивания и точки. (Не символ косой черты, который используется для выхода из точки.) Имя пользователя должно начинаться с буквы и должно содержать от 1 до 20 символов (включительно). [a-zA-Z][a-zA-Z0-9-_.]{1,20} Шаблоны платежной информации
Формат цены в долларах США (1,00) d+(.d{2})? Формат кредитной карты — только цифры, длина от 13 до 16 цифр. [0-9]{13,16} Кроме того, ознакомьтесь с этим замечательным списком шаблонов регулярных выражений HTML-форм.
Примечание о шаблоне
и распространенных проблемах проверкиСреди программистов есть старая поговорка:
Некоторые люди, столкнувшись с проблемой, думают: «Я знаю, я буду использовать регулярные выражения». Теперь у них две проблемы.
Джейми Завински говорил об Perl в 1997 году, но это верно и в других контекстах. Самая распространенная проблема, с которой вы столкнетесь при использовании атрибута шаблона , — это плохо написанные (или плохо протестированные) регулярные выражения. Они немного жесткие и неочевидные. Так что самая большая проблема — это просто ошибки — регулярное выражение, которое на самом деле не проверяет то, что вы хотите проверить. Но это можно довольно легко исправить, задав вопрос на StackExchange. Более сложная проблема — тестирование неправильных вещей. В качестве примера рассмотрим шаблон кредитной карты, показанный выше. Если бы вы использовали это в поле фактического платежа, оно совпало бы с MasterCard и Visa, но не сработало бы с American Express. Вы хотите, чтобы ваш пользователь мог платить вам своей картой AmEx? такое бывает все время , особенно когда вы начинаете работать вне культур и национальных границ: каждая страна по-разному форматирует адреса, даты форматируются по-разному, номера телефонов и цены. Номера номерных знаков различаются в зависимости от штата в США и сильно различаются в зависимости от страны. Номера VIN разные для разных классов и типов автомобилей, а также для годов выпуска. Вы можете захотеть проверить стили имени пользователя в сторонней системе, но сторонняя система может измениться в будущем или могла быть изменена в прошлом.
Они немного жесткие и неочевидные. Так что самая большая проблема — это просто ошибки — регулярное выражение, которое на самом деле не проверяет то, что вы хотите проверить. Но это можно довольно легко исправить, задав вопрос на StackExchange. Более сложная проблема — тестирование неправильных вещей. В качестве примера рассмотрим шаблон кредитной карты, показанный выше. Если бы вы использовали это в поле фактического платежа, оно совпало бы с MasterCard и Visa, но не сработало бы с American Express. Вы хотите, чтобы ваш пользователь мог платить вам своей картой AmEx? такое бывает все время , особенно когда вы начинаете работать вне культур и национальных границ: каждая страна по-разному форматирует адреса, даты форматируются по-разному, номера телефонов и цены. Номера номерных знаков различаются в зависимости от штата в США и сильно различаются в зависимости от страны. Номера VIN разные для разных классов и типов автомобилей, а также для годов выпуска. Вы можете захотеть проверить стили имени пользователя в сторонней системе, но сторонняя система может измениться в будущем или могла быть изменена в прошлом. Вы должны очень внимательно относиться к тому, какие ограничения на ввод вы накладываете на поля формы. Это может быть
Вы должны очень внимательно относиться к тому, какие ограничения на ввод вы накладываете на поля формы. Это может быть шаблон слишком тупой инструмент для ваших нужд. Вам может понадобиться более мощный и точный инструмент проверки формы.
Кроме того, не используйте регулярное выражение для адресов электронной почты
HTML предоставляет тип ввода электронная почта , который выполняет проверку на соответствие шаблонам адресов электронной почты. Это будет работать лучше, чем любое регулярное выражение, которое вы можете найти или придумать.
Или даты
Вы можете попытаться создать регулярное выражение, которое проверяет формат даты
ГГГГ-ММ-ДД, допускает только даты в 20-м и 21-м веках (?:19|20)[0-9]{2}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]| 2[0-9])|(?:(?!02)(?:0[1-9]|1[0-2])-(?:30))|(?:(?:0[13578 ]|1[02])-31)) Но это может вызвать всевозможные проблемы. Людям нравится форматировать даты по-разному (ММ/ДД/ГГ, ДД НАЗВАНИЕ МЕСЯЦА ГГГГ и т. д.), и они, вероятно, не будут читать ваши инструкции по правильному форматированию в первые несколько раз, когда попробуют. Кроме того, ничто не остановит недопустимые даты, такие как 31 февраля, или даты, находящиеся слишком далеко в будущем, такие как
д.), и они, вероятно, не будут читать ваши инструкции по правильному форматированию в первые несколько раз, когда попробуют. Кроме того, ничто не остановит недопустимые даты, такие как 31 февраля, или даты, находящиеся слишком далеко в будущем, такие как 2099-12-31 . Вдобавок ко всему, вы должны разобрать строку в пригодный для использования объект даты, как только вы получите ее на сервере. Вместо всего этого просто используйте дата ввод. Или дата-время .
Или что-то еще, что вы могли бы сделать с чем-то еще
Адреса электронной почты и даты достаточно распространены, поэтому для них уже существуют определенные типы ввода формы, поэтому нет необходимости использовать шаблон . В любое время, когда вы можете использовать определенную функцию HTML, вместо того, чтобы прибегать к построению регулярных выражений, вы должны использовать ее.
Фронтальной проверки недостаточно
HTML5 представил ряд новых функций проверки формы и шаблон — лишь один из них. Но вы должны рассматривать их как в первую очередь полезные для пользователя и помнить, что они не обеспечивают никакой защиты от неверных или злонамеренных входных данных формы. Тривиально легко обойти интерфейсную HTML-форму и просто отправить поддельные данные формы непосредственно на сервер. Это означает, что все ваши процедуры проверки формы — наряду с санитарной проверкой и проверкой безопасности — должны быть повторены на сервере, чтобы избежать чего-либо плохого.
Но вы должны рассматривать их как в первую очередь полезные для пользователя и помнить, что они не обеспечивают никакой защиты от неверных или злонамеренных входных данных формы. Тривиально легко обойти интерфейсную HTML-форму и просто отправить поддельные данные формы непосредственно на сервер. Это означает, что все ваши процедуры проверки формы — наряду с санитарной проверкой и проверкой безопасности — должны быть повторены на сервере, чтобы избежать чего-либо плохого.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Browser Support for pattern
| 10 | 43 | 45 | 12 | 9 | 34 |
HTML codes and HTML special characters : Полный список
Буквы
Этот исчерпывающий список кодов HTML начинается с 26 букв алфавита. У большинства букв есть специальный символ, поэтому мы расширили этот список всеми специальными символами HTML для каждой буквы алфавита.
У большинства букв есть специальный символ, поэтому мы расширили этот список всеми специальными символами HTML для каждой буквы алфавита.
| Символ | Имя объекта | Номер организации | Шестнадцатеричный код | Описание | |
| А | А | A | A | Капитал А | |
| и | а | a | a | Нижний регистр А | |
| À | À | À | À | Заглавная А-могила | |
| и | &грав; | à | à | Строчная буква А | |
| Á | &Острый; | Á | Á | Заглавная А-острая | |
| á | á | á | Нижний регистр А-острый | ||
| Â | &Цирк. | Â | Â | Капитал А-циркумфлекс | |
| — | &acir; | â | â | Нижний регистр A-circumflex | |
| Ã | &Атильда; | Ã | Ã | Заглавная А-тильда | |
| ã | &далее; | ã | ã | Строчная А-тильда | |
| Ä | Ä | Ä | Ä | Капитал А-умляут | |
| ä | ä | ä | ä | Строчная А-умляут | |
| Å | &Кольцо; | Å | Å | Капитальное кольцо | |
| å | å | å | å | Строчная А-умляут | |
| À | Ā | Ā | Капитал А-макрон | ||
| – | ā | ā | Нижний регистр А-макрон | ||
| Â | Ă | Ă | Capital A-breve | ||
| ă | ă | ă | Строчные буквы A-breve | ||
| — | Ą | Ą | Капитал А-огонек | ||
| ± | ą | ą | Нижний регистр А-огонек | ||
| Ǟ | Ǟ | Ǟ | Капитель А-диэрезис и макрон | ||
| ǟ | ǟ | ǟ | А-диэрезис и макрон в нижнем регистре | ||
| Ǻ | Ǻ | Ǻ | Капитальное кольцо А-острое | ||
| ǻ | ǻ | ǻ | Строчное А-кольцо | ||
| Æ | Æ | Æ | Æ | Столичная лигатура AE | |
| æ | &elig; | æ | æ | Строчная лигатура AE | |
| Ǽ | Ǽ | Ǽ | Capital AE Лигатурно-острая | ||
| ǽ | ǽ | ǽ | Нижний регистр AE Лигатурно-острый | ||
| Б | Б | B | B | Капитал Б | |
| б | б | b | b | Нижний регистр B | |
| № | Ḃ | Ḃ | Заглавная буква B-точка | ||
| ḃ | ḃ | Строчная B-точка | |||
| С | С | C | C | Капитал С | |
| с | в | c | c | Нижний регистр C | |
| — | Ć | Ć | Заглавная C-острая | ||
| — | ć | ć | Нижний регистр C-acute | ||
| Ç | Ç | Ç | Ç | Заглавная C-седилла | |
| и | ç | ç | ç | C-седилья в нижнем регистре | |
| Ч | Č | Č | Капитал С-хачек | ||
| и | č | č | Строчная С-хачек | ||
| — | Ĉ | Ĉ | Capital C-циркумфлекс | ||
| ĉ | ĉ | ĉ | Строчные буквы C-circumflex | ||
| → | Ċ | Ċ | Заглавная буква C-точка | ||
| — | ċ | ċ | C-точка в нижнем регистре | ||
| Д | Д | D | D | Капитал Д | |
| д | д | d | d | Нижний регистр D | |
| Ḑ | Ḑ | Ḑ | Заглавная D-седилла | ||
| ḑ | ḑ | ḑ | D-седилья в нижнем регистре | ||
| — | Ď | Ď | Капитал Д-хачек | ||
| № | ď | ď | Строчные Д-хачек | ||
| Ḋ | Ḋ | Заглавная D-точка | |||
| ḋ | ḋ | ḋ | D-точка в нижнем регистре | ||
| → | Đ | Đ | Капитальный D-ход | ||
| № | đ | đ | Строчная буква D | ||
| Р | Ð | Ð | Ð | Capital Eth (исландский) | |
| ð | &эт; | ð | ð | Нижний регистр Eth (исландский) | |
| DZ или Dz | DZ или &498; | DZ или Dz | Капитал DZ Лигатура | ||
| dz | dz | dz | Строчная лигатура DZ | ||
| DŽ или Dž | DŽ или Dž | DŽ или Dž | Капитал ДЗ-хачек | ||
| dž | dž | dž | Строчные ДЗ-хачек | ||
| Е | Е | E | E | Капитал Е | |
| и | и | e | e | Нижний регистр E | |
| Э | &Выгравировать; | È | È | Капитал Е-могила | |
| и | &грав; | è | è | Строчная электронная могила | |
| Э | É | É | É | Капитал Е-острый | |
| и | é | é | é | Нижний регистр E-acute | |
| Ě | Ě | Ě | Capital E-hachek | ||
| ě | ě | ě | Строчные Е-хачек | ||
| К | Ê | Ê | Ê | Capital E-циркумфлекс | |
| ê | ê | ê | ê | Нижний регистр E-circumflex | |
| Х | Ë | Ë | Ë | Капитал Э-умлаут | |
| — | ë | ë | ë | Нижний регистр E-умляут | |
| Ē | Ē | Ē | Капитал E-макрон | ||
| — | ē | ē | Нижний регистр E-макрон | ||
| — | Ĕ | Ĕ | Капитал Э-брев | ||
| — | ĕ | ĕ | Нижний регистр E-сокращение | ||
| № | Ę | Ę | Капитал Э-огонек | ||
| ę | ę | ę | Строчные Э-огонек | ||
. .. .. | Ė | Ė | Заглавная буква E-точка | ||
| — | ė | ė | Строчная буква E-точка | ||
| Ʒ | Ʒ | Ʒ | Капитал Эж | ||
| ʒ | ʒ | ʒ | Строчный Эж | ||
| Ǯ | Ǯ | Ǯ | Капитал Еж-хачек | ||
| ǯ | ǯ | ǯ | Строчные Эж-хачек | ||
| Ф | Ф | F | F | Капитал Ф | |
| ф | ф | f | f | Нижняя буква F | |
| Ḟ | Ḟ | Ḟ | Заглавная F-точка | ||
| ḟ | ḟ | Строчная F-точка | |||
| ƒ | ƒ | ƒ | F-образный крючок в нижнем регистре | ||
| | ff | ff | Строчная лигатура FF | ||
| фи | fi | fi | Строчная лигатура FI | ||
| fl | fl | Строчная лигатура FL | |||
| ffi | ffi | ffi | Строчная лигатура FFI | ||
| ffl | ffl | ffl | Строчная лигатура FFL | ||
| ſt | ſt | ſt | Лигатура нижнего регистра FT | ||
| Г | Г | G | G | Капитал Г | |
| г | г | g | g | Нижний регистр G | |
| Ǵ | Ǵ | Ǵ | Заглавная G-острая | ||
| ǵ | ǵ | ǵ | Строчные буквы G-acute | ||
| · | Ģ | Ģ | Заглавная G-седилья | ||
| — | ģ | ģ | Нижняя буква G-cedilla | ||
| Ǧ | Ǧ | Ǧ | Капитал Г-хачек | ||
| ǧ | ǧ | ǧ | Строчные Г-хачек | ||
| № | Ĝ | Ĝ | Капитал G-циркумфлекс | ||
| № | ĝ | ĝ | Нижний регистр G-circumflex | ||
| № | Ğ | Ğ | Капитал G-брев | ||
| — | ğ | ğ | Строчные G-брев | ||
| — | Ġ | Ġ | Заглавная G-точка | ||
| — | ġ | ġ | Строчная G-точка | ||
| Ǥ | Ǥ | Ǥ | Капитал G-ход | ||
| ǥ | ǥ | ǥ | Строчные буквы G | ||
| Н | Х | H | H | Капитал H | |
| ч | ч | h | h | Нижний регистр Н | |
| Ĥ | Ĥ | Ĥ | Capital H-образный | ||
| × | ĥ | ĥ | Строчные буквы H-circumflex | ||
| Ħ | Ħ | Ħ | Капитальный Н-образный ход | ||
| х | ħ | ħ | Строчная буква H | ||
| я | я | I | I | Капитал I | |
| и | я | i | i | Нижний регистр I | |
| М | &Изображение; | Ì | Ì | Капитальная I-могила | |
| х | ` | ì | ì | Строчная буква I | |
| Н | Í | Í | Í | Заглавная I-острая | |
| и | í | í | í | Нижний регистр I-острый | |
| О | Î | Î | Î | Капитал I-циркумфлекс | |
| или | î | î | î | Нижний регистр I-circumflex | |
| × | Ĩ | Ĩ | Заглавная буква I-тильда | ||
| ÷ | ĩ | ĩ | Строчная I-тильда | ||
| О | Ï | Ï | Ï | Капитал И-умляут | |
| ï | ï | ï | ï | Строчный I-умлаут | |
| Ī | Ī | Ī | Капитал I-макрон | ||
| и | ī | ī | Нижний регистр I-макрон | ||
| — | Ĭ | Ĭ | Заглавная буква I-краткая | ||
| ĭ | ĭ | ĭ | Строчная I-краткая | ||
| — | Į | Į | Столица И-огонек | ||
| — | į | į | Нижний регистр И-огонек | ||
| и | İ | İ | Заглавная буква I-точка | ||
| х | ı | ı | Строчные буквы I без точек | ||
| — | IJ | IJ | Столичная лигатура IJ | ||
| х | ij | ij | Строчная лигатура IJ | ||
| Дж | Дж | J | J | Капитал J | |
| и | Дж | j | j | Нижний регистр J | |
| — | Ĵ | Ĵ | Капитал J-образный флекс | ||
| х | ĵ | ĵ | Строчные буквы J-circumflex | ||
| К | К | K | K | Капитал К | |
| к | к | k | k | Нижний регистр K | |
| Ḱ | Ḱ | Ḱ | Заглавная К-острая | ||
| х | ḱ | ḱ | Нижний регистр K-острый | ||
| Ķ | Ķ | Ķ | Капитал К-седилья | ||
| ķ | ķ | ķ | Нижний регистр K-cedilla | ||
| Ǩ | Ǩ | Ǩ | Капитал К-хачек | ||
| ǩ | ǩ | ǩ | Строчная К-хачек | ||
| № | ĸ | ĸ | Малый капитал К | ||
| л | л | L | L | Капитал Л | |
| л | л | l | l | Нижний регистр L | |
| № | Ĺ | Ĺ | Заглавная L-острая | ||
| ĺ | ĺ | ĺ | Строчные буквы L-acute | ||
| Ļ | Ļ | Ļ | Заглавная L-седилья | ||
| — | ļ | ļ | L-седилья в нижнем регистре | ||
| — | Ľ | Ľ | Капитал Л-гачек | ||
| — | ľ | ľ | Строчный L-гачек | ||
| Ŀ | Ŀ | Ŀ | Заглавная L-средняя точка | ||
| ŀ | ŀ | ŀ | Нижний регистр L-средняя точка | ||
| Ł | Ł | Капитальный L-ход | |||
| № | ł | ł | L-образный штрих строчными буквами | ||
| LJ или Lj | LJ или Lj | LJ или Lj | Капитал ЖЖ Лигатура | ||
| lj | lj | lj | Строчная лигатура LJ | ||
| М | М | M | M | Капитал М | |
| м | м | m | m | Нижний регистр М | |
| — | Ṁ | Ṁ | Заглавная М-точка | ||
| ṁ | ṁ | ṁ | М-точка 9 в нижнем регистре0021 | ||
| Н | Н | N | N | Капитал N | |
| нет | п | n | n | Нижний регистр N | |
| С | Ń | Ń | Заглавная N-острая | ||
| ń | ń | ń | Нижний регистр N-острый | ||
| № | Ņ | Ņ | Заглавная N-седилья | ||
| ņ | ņ | ņ | Нижний регистр N-седилья | ||
| Ň | Ň | Ň | Капитал Н-гачек | ||
| № | ň | ň | Нижний регистр N-гачек | ||
| С | &Nтильда; | Ñ | Ñ | Заглавная буква Н-тильда | |
| – | ñ | ñ | ñ | Нижняя N-тильда | |
| ʼn | ʼn | ʼn | Строчный N-апостроф (до) | ||
| № | Ŋ | Ŋ | Капитал Инг | ||
| – | ŋ | ŋ | Нижний регистр англ. | ||
| NJ или Nj | NJ или Nj | NJ или Nj | Капитал Нью-Джерси Лигатура | ||
| nj | nj | nj | Нижняя лигатура NJ | ||
| О | О | O | O | Капитал О | |
| или | или | o | o | Нижний регистр O | |
| Т | &Огрейв; | Ò | Ò | Столичная О-могила | |
| ò | ò | ò | ò | Нижний регистр O-grave | |
| О | Ó | Ó | Ó | Заглавная О-острая | |
| — | ó | ó | ó | Нижний регистр O-острый | |
| Ô | Ô | Ô | Ô | Заглавная O-циркумфлекс | |
| х | ô | ô | ô | Строчные буквы O-circumflex | |
| Х | &Отильда; | Õ | Õ | Заглавная О-тильда | |
| х | õ | õ | õ | Строчная О-тильда | |
| О | &Омл; | Ö | Ö | Капитал О-умлаут | |
| или | &oml; | ö | ö | О-умляут в нижнем регистре | |
| О | Ō | Ō | Капитал О-Макрон | ||
| – | ō | ō | Нижний регистр О-макрон | ||
| Ŏ | Ŏ | Ŏ | Капитал О-бреве | ||
| О | ŏ | ŏ | Нижний регистр О-бреве | ||
| Ø | &Ослэш; | Ø | Ø | Заглавная косая черта | |
| ø | &ослеш; | ø | ø | О-слэш в нижнем регистре | |
| Ő | Ő | Ő | Заглавная O-двойная острая | ||
| ő | ő | ő | Строчная O-двойная острота | ||
| Ǿ | Ǿ | Ǿ | Заглавная О-острая косая черта | ||
| ǿ | ǿ | ǿ | Нижний регистр О-острая косая черта | ||
| – | Œ | Œ | Œ | Заглавная лигатура OE | |
| – | œ | œ | œ | Строчная лигатура OE | |
| П | Р | P | P | Капитал П | |
| р | р | p | p | Нижний регистр P | |
| Ṗ | Ṗ | Ṗ | Заглавная буква P-точка | ||
| ṗ | ṗ | ṗ | P-точка в нижнем регистре | ||
| В | В | Q | Q | Капитал Q | |
| к | к | q | q | Нижний регистр Q | |
| Р | Р | R | R | Капитал Р | |
| р | р | r | r | Нижний регистр R | |
| Ŕ | Ŕ | Ŕ | Капитал Р-острый | ||
| х | ŕ | ŕ | Строчные буквы R-acute | ||
| Ŗ | Ŗ | Ŗ | Capital R-седилла | ||
| ŗ | ŗ | ŗ | Нижний регистр R-cedilla | ||
| Ø | Ř | Ř | Капитал Р-хачек | ||
| № | ř | ř | Строчные Р-хачек | ||
| № | ɼ | ɼ | Нижний регистр R — длинная ножка | ||
| С | С | S | S | Капитал S | |
| с | с | s | s | Нижний регистр S | |
| Ś | Ś | Ś | Заглавная S-острая | ||
| ś | ś | ś | Строчные буквы S-acute | ||
| Ş | Ş | Ş | Заглавная S-седилла | ||
| ş | ş | ş | S-седилья в нижнем регистре | ||
| Ш | Š | Š | Капитал S-гачек | ||
| š | š | š | Строчный S-гачек | ||
| № | Ŝ | Ŝ | Заглавная S-циркумфлекс | ||
| № | ŝ | ŝ | Строчные буквы S-circumflex | ||
| Ṡ | Ṡ | Ṡ | Заглавная S-точка | ||
| и | ṡ | ṡ | S-точка в нижнем регистре | ||
| ſ | ſ | ſ | Нижний регистр S-длинный | ||
| ß | ß | ß | ß | Лигатура нижнего регистра SZ | |
| Т | Т | T | T | Капитал Т | |
| т | т | t | t | Нижняя буква Т | |
| Ţ | Ţ | Ţ | Капитал T-седилла | ||
| ţ | ţ | ţ | Т-образная седилья в нижнем регистре | ||
| × | Ť | Ť | Капитал Т-хачек | ||
| × | ť | ť | Строчный Т-хачек | ||
| Ṫ | Ṫ | Ṫ | Заглавная Т-точка | ||
| и | ṫ | ṫ | Строчная Т-точка | ||
| ÷ | Ŧ | Ŧ | Капитальный Т-образный ход | ||
| × | ŧ | ŧ | Т-образный штрих нижнего регистра | ||
| Þ | &ШИП; | Þ | Þ | Капитальный шип | |
| + | &шип; | þ | þ | Шип в нижнем регистре | |
| У | У | U | U | Капитал У | |
| и | и | u | u | Нижний регистр U | |
| Ù | &Угр. ; ; | Ù | Ù | Столичная U-могила | |
| х | ù | ù | ù | U-образная строчная буква | |
| О | Ú | Ú | Ú | Капитал U-острый | |
| ú | ú | ú | ú | Нижний регистр U-острый | |
| О | Û | Û | Û | Капитал U-образный циркумфлекс | |
| х | û | û | û | Нижний регистр U-образной формы | |
| № | Ũ | Ũ | Заглавная U-тильда | ||
| ÷ | ũ | ũ | U-тильда в нижнем регистре | ||
| О | Ü | Ü | Ü | Капитал У-умляут | |
| ü | ü | ü | ü | U-умляут в нижнем регистре | |
| × | Ů | Ů | Капитальное U-образное кольцо | ||
| … | ů | ů | U-образное кольцо нижнего регистра | ||
| → | Ū | Ū | Капитал U-макрон | ||
| – | ū | ū | Нижний регистр U-макрон | ||
| × | Ŭ | Ŭ | Капитал U-краткое | ||
| ÷ | ŭ | ŭ | Нижний регистр U-сокращение | ||
| – | Ų | Ų | Капитал У-огонек | ||
| × | ų | ų | Строчный У-огонек | ||
| Ű | Ű | Ű | Capital U-двойная острая | ||
| × | ű | ű | Строчная U-образная двойная острота | ||
| В | В | V | V | Капитал В | |
| v | против | v | v | Нижний регистр В | |
| Ш | Вт | W | W | Капитал W | |
| ш | с | w | w | Строчная буква W | |
| — | Ẁ | Ẁ | Столичная W-образная могила | ||
| и | ẁ | ẁ | Строчная буква W | ||
| и | Ẃ | Ẃ | Заглавная W-острая | ||
| и | ẃ | ẃ | Строчные буквы W-acute | ||
| Ŵ | Ŵ | Ŵ | Заглавная W-циркумфлекс | ||
| х | ŵ | ŵ | Строчные буквы W-circumflex | ||
| и | Ẅ | Ẅ | Капитал W-умлаут | ||
| — | ẅ | ẅ | Строчный W-умляут | ||
| Х | х | X | X | Капитал Х | |
| х | х | x | x | Нижний регистр X | |
| Д | Д | Y | Y | Заглавная буква Y | |
| у | и | y | y | Нижний регистр Y | |
| Ỳ | Ỳ | Ỳ | Капитал Y-могила | ||
| и | ỳ | ỳ | Строчная буква Y | ||
| О | Ý | Ý | Ý | Заглавная Y-острая | |
| х | ý | ý | ý | Строчная буква Y-acute | |
| × | Ŷ | Ŷ | Капитал Y-образный | ||
| · | ŷ | ŷ | Строчные буквы Y-circumflex | ||
| Ÿ | &Юмл; | Ÿ | Ÿ | Капитал Ю-умлаут | |
| О | ÿ | ÿ | ÿ | Ю-умляут в нижнем регистре | |
| З | З | Z | Z | Капитал Z | |
| з | г | z | z | Нижний регистр Z | |
| № | Ź | Ź | Заглавная Z-острая | ||
| ź | ź | ź | Нижний регистр Z-острый | ||
| Ž | Ž | Ž | Капитал З-гачек | ||
| ž | ž | ž | Строчная Z-гачек | ||
| Ż | Ż | Ż | Заглавная Z-точка | ||
| × | ż | ż | Z-точка в нижнем регистре | ||
Знаки, специальные знаки и символы
Помимо букв, есть много других символов, специальных символов и символов, которые вы можете использовать в своем HTML. Мы разделили эти символы, специальные символы и символы на следующие семь категорий: пунктуация, валюта, математика, произношение, диакритические знаки и подмножество ASCII, поэтому поиск символа, специального символа или символа, который вы ищете, будет похож на гулять в парке.
Мы разделили эти символы, специальные символы и символы на следующие семь категорий: пунктуация, валюта, математика, произношение, диакритические знаки и подмножество ASCII, поэтому поиск символа, специального символа или символа, который вы ищете, будет похож на гулять в парке.
Специальные символы языка
Подмножество ASCII Unicode уже содержит символы и буквы, которые используются американцами, но в некоторых европейских странах и странах из других частей мира используются другие символы, буквы и специальные символы или так называемый язык -специфические символы, которые не включены в подмножество ASCII Unicode. Поэтому ниже вы найдете список символов HTML для конкретных языков, который включает все специальные символы для каждой страны.
Образцы благодарственных писем для отправки после собеседования при приеме на работу
- Благодарственное письмо поможет вам выделиться среди конкурентов и продемонстрировать интерес к должности и организации.

- Благодарственное письмо должно подчеркивать вашу признательность, демонстрировать интерес и содержать что-то уникальное.
- Благодарственные письма можно отправить по электронной почте или написать от руки, но подумайте, что лучше всего подходит для той работы, которую вы ищете.
- Эта статья предназначена для соискателей, которые хотят произвести хорошее впечатление после собеседования.
По мере того, как процесс найма движется к автоматизации и скорости, написание благодарственного письма поможет вам выделиться из толпы и сделает вашу заявку более гуманной. Тщательно написанное благодарственное письмо дает вам возможность подтвердить свою квалификацию и добавить индивидуальности.
«Отправка персонализированного благодарственного письма — это именно то, что нужно личному», — сказала Business News Daily Ребекка Кики Вайнгартен, коуч по карьерному росту и соучредитель RWR Network. «В нашем высокотехнологичном мире это оказывает сильное воздействие, которое выделяется».
Эти два простых слова — «спасибо» — могут быть тем самым, что поможет вам получить работу.
Почему важны благодарственные письма?
Есть много причин, по которым важно отправлять благодарственные письма. Это не только хороший деловой этикет, но и возможность выразить свой интерес к должности и продемонстрировать, что вы умеете слушать. Благодарственные письма также могут выполнять следующие функции.
Они помогут вам выделиться.
Электронное письмо с благодарностью должно быть отправлено в течение 24 часов после собеседования, пока интервьюер еще свеж в памяти. Содержите содержание электронного письма кратким — не более двух-трех абзацев — и ссылайтесь на определенные моменты из беседы.
Мэтт Росс, генеральный директор и совладелец Slumber Yard, вспоминает кандидата, который сделал все возможное, упомянув личные данные во время собеседования.
«Я кратко рассказал о своем родном городе, но что было удивительно, так это то, что кандидат вспомнил мой родной город и нашел способ включить его в свое последующее наблюдение», — сказал Росс. «Он сказал, что его брат будет проезжать через [мой город], поэтому обязательно сказал ему купить торт в популярной там пекарне. Это не только показало мне, что он был хорошим слушателем, но и то, что он был готов пойти дальше и дальше, проводя исследования. Это оставило у меня довольно приятный вкус во рту (каламбур)».
«Он сказал, что его брат будет проезжать через [мой город], поэтому обязательно сказал ему купить торт в популярной там пекарне. Это не только показало мне, что он был хорошим слушателем, но и то, что он был готов пойти дальше и дальше, проводя исследования. Это оставило у меня довольно приятный вкус во рту (каламбур)».
Они демонстрируют деловой этикет.
По словам Джоди Р. Р. Смит, автора и президента Mannersmith Etiquette Consulting, отправка записки может показать, что вы знаете другие правила делового этикета, например, стоять, когда клиент входит в комнату, не жевать жвачку перед генеральным директором, держать двери открытыми. для других — приходить на встречи вовремя и одеваться соответствующим образом.
Они демонстрируют ваш интерес к роли и организации.
Благодарственное письмо — отличный способ подтвердить свой интерес к должности и организации.
«Во-первых, это базовая оценка времени, которое интервьюер провел с вами, — сказал Смит. «Во-вторых, это сигнал интервьюеру, что вы знаете о навыках межличностного общения более высокого уровня. Наконец, благодарственное письмо выражает ваш постоянный интерес к организации и вакансии».
«Во-вторых, это сигнал интервьюеру, что вы знаете о навыках межличностного общения более высокого уровня. Наконец, благодарственное письмо выражает ваш постоянный интерес к организации и вакансии».
И наоборот, отсутствие последующих действий может создать впечатление, что вы недостаточно заинтересованы, чтобы пройти лишнюю милю и связаться после этого.
Знаете ли вы? Согласно исследованию iCIMS, 63% рекрутеров заявили, что они с большей вероятностью наймут кандидата, который попросил больше денег и прислал благодарственное письмо, чем кандидата, который попросил меньше, но не отправил письмо.
Что должно быть в благодарственном письме?
При написании благодарственного письма оно должно быть четким, прямым и короче четырех абзацев. Аманда Огастин, эксперт по вопросам карьеры в TopInterview и TopResume, предостерегает от повторения всего вашего резюме в благодарственной записке, поскольку интервьюер уже просмотрел его и обсудил с вами во время собеседования. Уместно краткое изложение вашей квалификации. [См.: Навыки собеседования, которые помогут вам нанять]
Уместно краткое изложение вашей квалификации. [См.: Навыки собеседования, которые помогут вам нанять]
Вот несколько деталей, которые должны содержаться в каждом благодарственном письме:
- Контактная информация. Укажите свою контактную информацию, а также контактную информацию человека, которому вы пишете. Также может быть полезно указать дату.
- Приветствие. Даже если вы обращались к интервьюеру более небрежно, используйте более официальную форму обращения (например, «Уважаемый мистер X») в благодарственном письме.
- Благодарность. Напишите искреннее и конкретное выражение признательности вместе с кратким описанием того, что вы цените.
- Нечто уникальное. Напомните им о чем-то уникальном, о чем они говорили вам на собеседовании, что они, возможно, не обсуждали с другими кандидатами. Это поможет интервьюеру вспомнить, кто вы, и покажет им, что вы слушаете.

- Квалификация. Подтвердите, что вы подходите для этой роли.
- Выражение благодарности. Завершите заключительным выражением благодарности, например, «С наилучшими пожеланиями» или «С уважением».
- Подпись. Если вы отправляете благодарственное письмо по электронной почте, вы можете использовать печатную подпись, но бумажные письма всегда должны содержать рукописную подпись.
Как и в случае с резюме и сопроводительным письмом, настройте благодарственное письмо. Дважды и трижды проверьте его на наличие грамматических и орфографических ошибок. Дополнение, заполненное опечатками, может легко разрушить звездное впечатление, которое вы произвели во время интервью. Если вы встретились с несколькими людьми, отправьте по одной записке каждому человеку.
Образцы благодарственных писем
Если вам нужна дополнительная помощь, вот несколько шаблонов, которым вы можете следовать, чтобы написать благодарственное письмо после собеседования. Потратьте время на то, чтобы персонализировать каждое отправляемое вами письмо — избегайте копирования и вставки одного и того же стандартного письма. Рекрутеры сразу заметят это, и они не принесут вам никакой пользы. Пересмотрите ошибки после собеседования, которых следует избегать, чтобы произвести хорошее впечатление.
Потратьте время на то, чтобы персонализировать каждое отправляемое вами письмо — избегайте копирования и вставки одного и того же стандартного письма. Рекрутеры сразу заметят это, и они не принесут вам никакой пользы. Пересмотрите ошибки после собеседования, которых следует избегать, чтобы произвести хорошее впечатление.
Образец благодарственного письма 1
Добрый день, Тим,
Спасибо, что нашли время поговорить со мной вчера о должности штатного корреспондента в Business News Daily.
Было очень приятно познакомиться с вами, и мне действительно понравилось узнать больше о роли и компании. Мне особенно понравилось слышать о вашем голосовании за MVP в офисе — звучит как отличный способ поднять моральный дух сотрудников!
После нашего разговора я уверен, что мои навыки делового письма и опыт работы редактором отлично подходят для этой возможности. Я с большим энтузиазмом отношусь к возможности присоединиться к вашей команде и был бы очень признателен за продолжение процесса найма.
Если вам нужна дополнительная информация, пожалуйста, не стесняйтесь обращаться ко мне по электронной почте или телефону. Еще раз спасибо, и я надеюсь услышать от вас в ближайшем будущем.
С уважением,
Николь Смит
СПАСИБО СПАСИБО. со мной вчера о должности менеджера по социальным сетям в Business News Daily.
Мне очень понравилось встретиться с вами и узнать больше о том, куда движется ваша команда. Судя по нашему обсуждению, у вас впереди очень интересный год с обновлениями сайта и расширением клиентской базы.
Учитывая, что команда находится в таком критическом положении, я хотел бы поделиться своим опытом и навыками, чтобы помочь команде создать более сильную клиентскую базу и присутствие в социальных сетях – , в частности, привнося свою уникальную линзу в качестве маркетолога, которая мы обсуждали с моего времени работы в агентствах.
Я с нетерпением жду возможности поговорить с вами и вашей командой, чтобы узнать, как я могу помочь вам в достижении ваших целей. Если мы хорошо подходим друг другу, я был бы очень взволнован перспективой совместной работы.
Если мы хорошо подходим друг другу, я был бы очень взволнован перспективой совместной работы.
С уважением,
Джимми Джеймс
Какой способ отправки благодарственного письма предпочтительнее?
Лучший способ отправить благодарственное письмо зависит от конкретного человека или организации, с которой вы общаетесь. В то время как некоторые компании предпочитают цифровые средства связи (например, электронную почту), другие ценят новизну рукописных заметок.
Благодарственные записки по электронной почте
Августин сказал, что электронная почта является наиболее распространенным способом отправки благодарственных записок после собеседования, «из-за ее оперативности и возможности прикреплять материалы или гиперссылки на дополнительную информацию, которая может помочь продвинуть свою кандидатуру на следующий раунд собеседования».
Августин предположил, что по-прежнему важно проверить культуру компании и определить, какой метод они предпочитают. Если вы проводите собеседование в технологическом стартапе или видите, что компания использует технологии, электронная почта, вероятно, будет наиболее подходящей.
Если вы проводите собеседование в технологическом стартапе или видите, что компания использует технологии, электронная почта, вероятно, будет наиболее подходящей.
После отправки электронной почты следите за своим почтовым ящиком. Не паникуйте, если вы не получите ответа сразу — это нормально, когда компания не торопится с рассмотрением заявок. Если прошло несколько дней или недель, отправьте вежливое сообщение, чтобы узнать, есть ли прогресс в принятии решения.
Однако не воспринимайте это как приглашение к бомбардировке почтового ящика менеджера по найму. Отправьте не более двух последовательных электронных писем, и если вы не получите ответа после этого, примите это как отказ и двигайтесь дальше.
Рукописные благодарственные письма
С другой стороны, если компания кажется более старомодной и традиционной, написанное от руки письмо, отправленное по почте в офис, может помочь вам.
«Я предпочитаю рукописные заметки», — сказала Рэйчел Сазерленд, генеральный директор Rachel Sutherland Communications. «Все любят получать почту, особенно такую, которую не ждешь. Забавно думать, что стандартная почта — это что-то особенное, но в данном случае это работает».
«Все любят получать почту, особенно такую, которую не ждешь. Забавно думать, что стандартная почта — это что-то особенное, но в данном случае это работает».
Если вы пишете рукописную записку, способ ее доставки зависит от времени процесса найма. Смит сказал, что если вы знаете, что они примут решение на следующий день, напишите записку как можно быстрее. В этом случае Смит предлагает написать благодарственную записку в холле и попросить администратора доставить ее как можно скорее. [Узнайте, как компании думают о процессе найма и даже о том, как они думают об управлении контактами.]
Ключевой вывод: Оцените корпоративную культуру, чтобы определить, что лучше всего — электронная почта или обычная почтовая служба. примечание. Однако содержание сообщения часто важнее, чем способ доставки.
Действительно ли работает отправка благодарственного письма?
Можно, если заметка хорошо написана.
«Бывают случаи, когда у кандидата ужасный первый тур, обычно из-за нервов, — сказал Смит. «Но они нашли время, чтобы написать искреннюю и продуманную заметку, объясняющую их интерес к роли и то, как их опыт делает их уникально квалифицированными».
«Но они нашли время, чтобы написать искреннюю и продуманную заметку, объясняющую их интерес к роли и то, как их опыт делает их уникально квалифицированными».
В других случаях, отметил Смит, вместо личных интервью используются экраны телефонов, и тех, кто пишет благодарственное письмо, автоматически приглашают на личное интервью. У Сазерленда был подобный опыт.
«Я получил стажировку в колледже в The Detroit News, потому что написал от руки благодарственное письмо», — сказал Сазерленд. «Откуда я знаю? Однажды тем летом в отделе новостей редактор сказал мне, что я единственный, кто написал благодарность».
Августин отметил, что отправка благодарственного письма не увеличивает автоматически ваши шансы на получение работы; однако отказ от этой части этикета после собеседования может снизить ваши шансы на получение предложения.
«Хотя не каждый рекрутер или менеджер по найму заботится о том, отправляет ли кандидат благодарственное сообщение, я никогда не слышала, чтобы ни в одной отрасли ни один человек плохо не относился к кандидату за отправку благодарственного письма», — сказала она. добавлен.
добавлен.
Скай Скули и Дженнифер Пост участвовали в написании и написании этой статьи. Источник интервью были проведены для предыдущей версии этой статьи.
Греческие буквы в HTML, XML, TeX и Unicode
Греческие буквы легко представить в HTML и TeX. В обеих системах код буквы — это, по сути, ее имя. Имя буквы пишется с заглавной буквы, чтобы получить заглавную форму. HTML окружает название буквы амперсандом и точкой с запятой. TeX добавляет перед именем обратную косую черту. Например, в HTML λ равно λ , а Λ равно Λ . В TeX это \lambda и \Lambda .
HTML и Unicode различают латинские и греческие буквы, которые выглядят одинаково. Например, английская буква «А» имеет значение Unicode x41, а греческая буква Alpha имеет значение Unicode x39.1. Тем не менее, TeX предоставляет символы только для греческих букв, которые не похожи на их английские аналоги. TeX также имеет альтернативные версии некоторых греческих букв [1].
См. примечание ниже о представлении греческих букв в XML [2].
Заглавные греческие буквы
| Буква | ТеХ | Субъект | Юникод |
|---|---|---|---|
| А | &Альфа; | x 391 | |
| Б | &Бета; | x 392 | |
| Г | \Гамма | &Гамма; | x 393 |
| Δ | \Дельта | &Дельта; | x 394 |
| Ε | &Эпсилон; | x 395 | |
| Ζ | &Зета; | x 396 | |
| Η | &эта; | x 397 | |
| Θ | \ Тета | &Тета; | x 398 |
| Ι | &Йота; | x 399 | |
| К | &Каппа; | х39А | |
| Λ | \Лямбда | &лямбда; | х39Б |
| М | &Мю; | х39С | |
| № | Ν | x39D | |
| Ξ | \Xi | Ξ | x39E |
| О | &Омикрон; | x39F | |
| Π | \Пи | &Пи; | х3А0 |
| Ρ | х3А1 | ||
| Σ | \Сигма | &Сигма; | х3А3 |
| Т | &тау; | х3А4 | |
| Υ | \Ипсилон | &Ипсилон; | х3А5 |
| Φ | \Фи | Φ | х3А6 |
| х | &Чи; | х3А7 | |
| Ψ | \пси | Ψ | х3А8 |
| Ом | \Омега | &Омега; | х3А9 |
Обратите внимание, что приведенные выше номера Unicode являются последовательными, за одним исключением : между Ρ и Σ нет символа Unicode x3A2. Причина указана ниже. [3]
Причина указана ниже. [3]
Строчные греческие буквы
| Буква | ТеХ | Субъект | Юникод |
|---|---|---|---|
| α | \альфа | &альфа; | х3В1 |
| β | \бета | &бета; | х3В2 |
| γ | \гамма | γ | х3В3 |
| δ | \дельта | &дельта; | х3В4 |
| ε | \эпсилон | &эпсилон; | х3В5 |
| ζ | \дзета | &дзета; | х3В6 |
| η | \эта | &эта; | х3В7 |
| θ | \тета | &тета; | х3В8 |
| и | \йота | ι | х3В9 |
| κ | \каппа | &каппа; | х3ВА |
| λ | \лямбда | λ | х3ББ |
| μ | \мю | мкм; | x3BC |
| ν | \ну | ν | x3BD |
| ξ | \xi | ξ | x3BE |
| или | &омикрон; | х3БФ | |
| № | \пи | π | х3С0 |
| р | \ро | ρ | х3С1 |
| ς | \варсигма | &сигмаф; | х3С2 |
| о | \сигма | &сигма; | х3С3 |
| т | \тау | &тау; | х3С4 |
| х | \ипсилон | υ | х3С5 |
| φ | \фи | φ | х3С6 |
| х | \чи | &чи; | х3С7 |
| ψ | \psi | ψ | х3С8 |
| ω | \омега | &омега; | х3С9 |
Примечания
[1] TeX также имеет несколько вариантов греческих букв, которые обычно используются в математике: \varepsilon, \vartheta, \varpi, \varrho и \varphi.
[2] Объекты HTML недопустимы в XML, но разрешены в XHTML. XML-приложения требуют числовой кодировки греческих букв. (Вы можете просто поместить символы Unicode непосредственно на свою HTML-страницу, если вы правильно задали тип содержимого. Однако сущности символов и шестнадцатеричные кодировки позволяют вам представлять символы, отличные от ASCII, с использованием только символов ASCII.) Вы можете создать числовую кодировку XML из символ Unicode, добавив &# слева и ; справа, например Γ для Γ, значение Unicode x393.
[3] Значением Unicode строчной греческой буквы является значение ее аналога в верхнем регистре плюс x20. Однако есть одно осложнение. В греческом есть две формы строчной сигмы: ς, используемая только в качестве последней буквы слова, и более знакомая σ, используемая повсюду. Вот почему нет прописного символа x3A2, соответствующего строчному x3C2. Буква ς является исключением из правила, согласно которому объекты HTML и последовательности команд TeX просто используют имя греческой буквы.

 Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек. Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили.
Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили. Тем, кто только начинает пользоваться ESP, нужен шаблон для письма, чтобы сделать первую рассылку. В нашей практике часто встречаются как запросы на создание шаблона с нуля, так и на перенос писем из других сервисов.
Тем, кто только начинает пользоваться ESP, нужен шаблон для письма, чтобы сделать первую рассылку. В нашей практике часто встречаются как запросы на создание шаблона с нуля, так и на перенос писем из других сервисов.
 Важность триггерных писем нельзя недооценивать: это один из основных каналов коммуникации компании с клиентами. Сообщайте о статусе заказа, поступлении оплаты, начислении бонусов. Для всех этих писем подойдет данный шаблон:
Важность триггерных писем нельзя недооценивать: это один из основных каналов коммуникации компании с клиентами. Сообщайте о статусе заказа, поступлении оплаты, начислении бонусов. Для всех этих писем подойдет данный шаблон: Это можно сделать и в том случае, если вы нашли подходящий шаблон в сети и хотите его использовать в eSputnik.
Это можно сделать и в том случае, если вы нашли подходящий шаблон в сети и хотите его использовать в eSputnik.