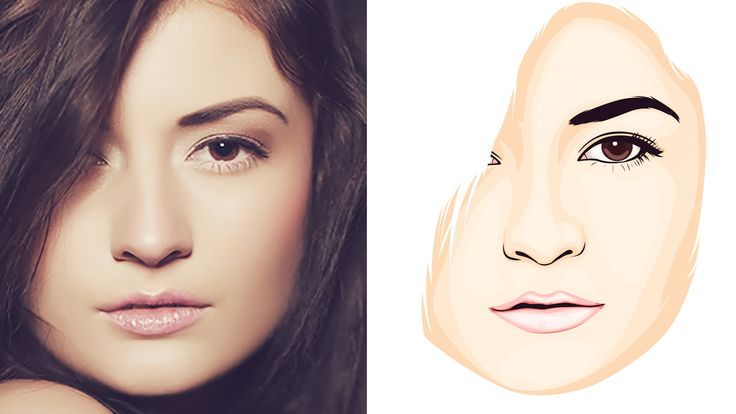
Как раскрасить рисунок в фотошопе
В этом уроке я постараюсь объяснить, как разукрашивать рисунок в стиле аниме. Метод раскраски в этом уроке особенно подойдет для новичка, без использования графического планшета.
А также я покажу вам, из чего состоит цифровая иллюстрация.
И так приступим…
Цифровая иллюстрация состоит из объединения различных слоёв (вы должны были уже ознакомиться с ними в предыдущих уроках), с различными эффектами, такими как прозрачность или другими параметрами в соответствии с вашими потребностями.
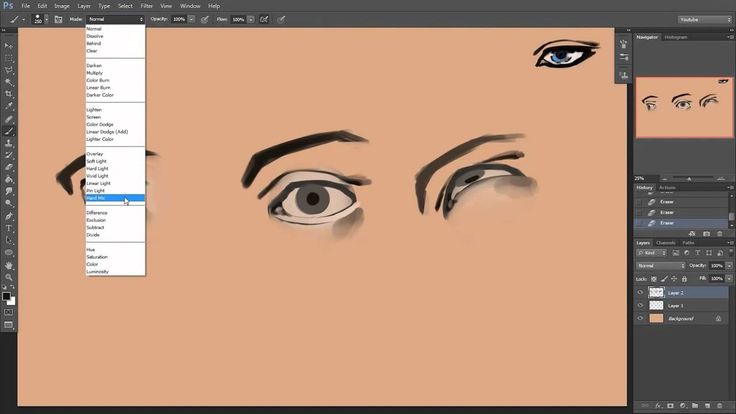
Необходимо знать, как правильно использовать слои для цвета (например, какой выбрать параметр для слоя “normal” или “multiply” или в каком порядке выставлять слои).
Все это может показаться очень трудным, но не невозможным.
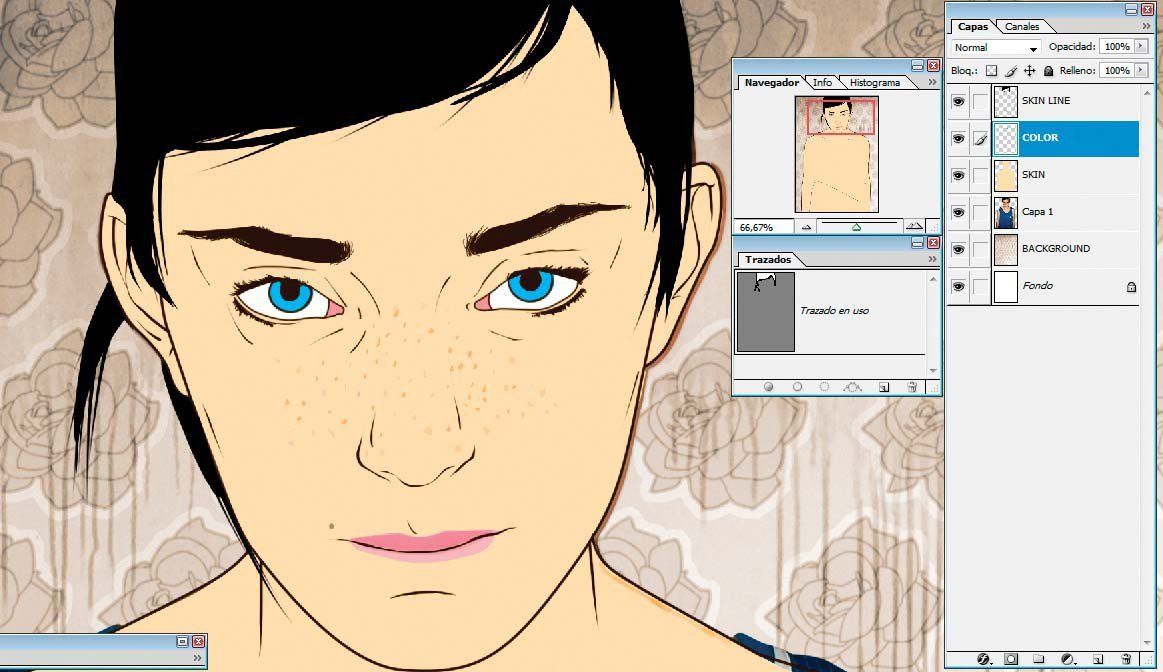
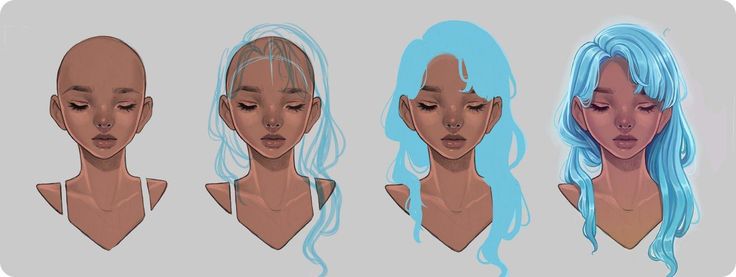
Ниже находиться “визуальное” объяснение того, что мы создадим:
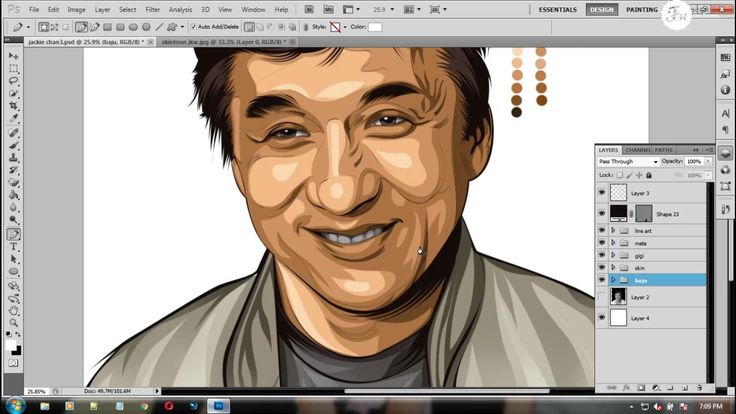
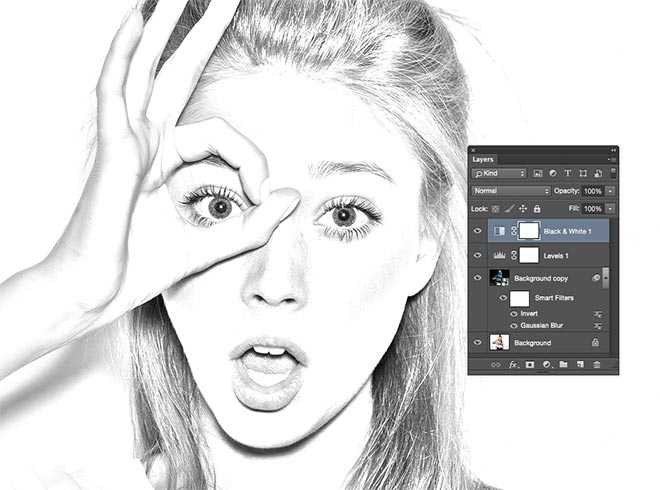
Описание изображения (снизу вверх):
1 – «background», белый фоновый слой, параметры слоя “normal”. В действительности этот слой не нужен, его используют только чтобы не видеть прозрачности сетки.
2 –« lineart», слой с контуром, параметры слоя могут быть установлены на “normal”(в данном случае) или “multiply”.
3 – «base colors», группа слоев которая включает в себя все слои с основными цветами (имейте в виду, что каждый цвет имеет свой слой), параметры слоя “multiply”.
4 –«shadows», группа слоев, которая включает в себя все слои с тенями (каждый цвет тени имеет свой слой), каждый слой с параметром “multiply”.
5 – «lights» последний слой, на котором рисуются блики, как правило, он находиться выше всех других слоев. Параметр слоя “normal” или “multiply”.
Далее идут добавочные слои для различных целей, например слой с фоном или слой с подписью автора (я советую вам всегда подписывать ваши работы, если вы не хотите увидеть их в сети под другими именами …).
Порядок слоев можно менять, однако помните, что слой, на котором рисуются блики, должен всегда быть последним.
ЦВЕТ!
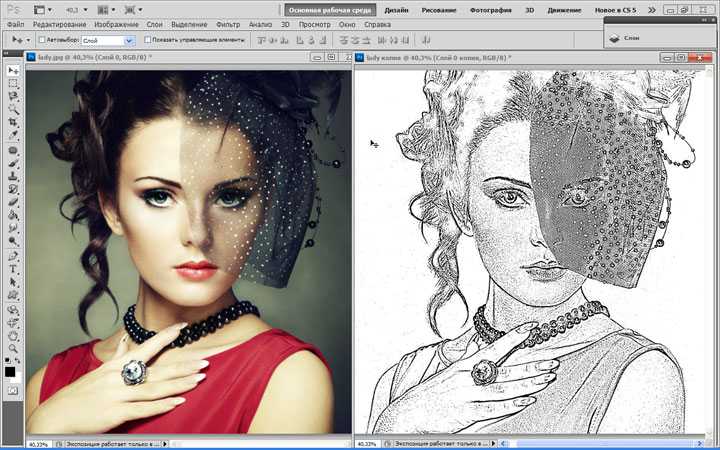
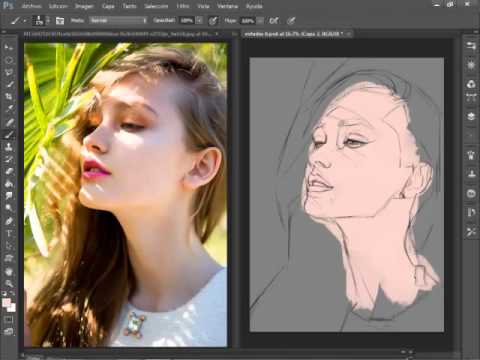
1) Откройте файл, с которого вы срисовывали и поставьте его рядом с созданным контуром. Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Я предлагаю вам пересохранить свою работу в новый файл с именем, например, “FanartColour1” или как вам нравиться, для этого идем File>Save As (Файл>Сохранить как).
Не забывайте сохранять свою работу часто и в процессе окраски. Если вы сделаете что-то необратимое, то вы всегда сможете загрузить предыдущее сохранение. В конце работы у вас может быть “FanartColour1”, “FanartColour2”, “FanartColour3”, и т.д. … XD. Но главное не испортить свою работу!
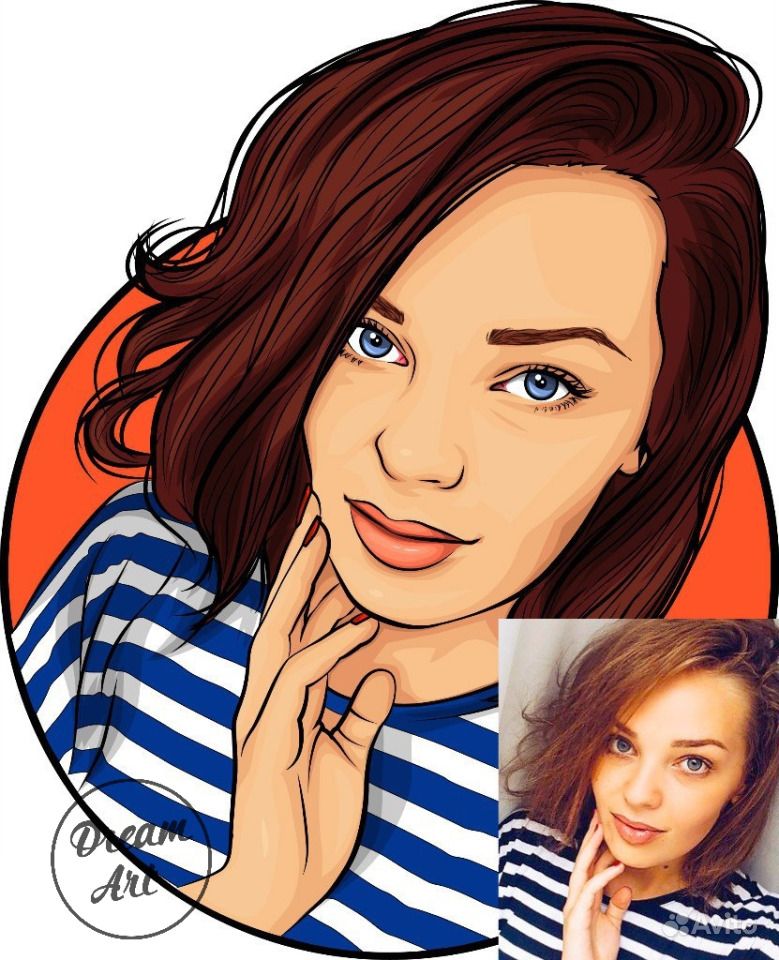
2) Я всегда начинаю окраску с кожи. Моя последовательность: кожа, волосы, глаза, одежда, аксессуары, тени, освещение/блики.
Если вы рисуете свой фанарт, то можно выбирать любой необходимый цвет из палитры цветов, но в данном случае мы имеем колорит, используя стиль Gotoh, поэтому выбирать цвета нам необходимо непосредственно из оригинала с использованием инструмента пипетки (Eyedropper Tool).
Выберите светлый оттенок розового, нажав на часть лица Рури.
Создайте новый слой.
Переименуйте его в ” base skin” (основная кожа).
В настройке слоя выставите Multiply.
Существуют два способа окраски: c помощью кисти (мышкой или на графическом планшете) и с помощью лассо.
СПОСОБ 1:
Выберите кисть.
Закрасьте лицо, не выходя за границы контура.
Обратите внимание, насколько важно установить параметр слоя Multiply:
На этом рисунке слой с параметрами “Normal”.
А на этом рисунке слой с параметрами ” Multiply”.
Таким способом, вы можете:
– Точно проходить цветом, не выходя за контур (я заменила светло розовый цвет на более темный тон для того, что бы вы четче видели мои действия):
– Нанести цвет неаккуратно, а затем исправить:
– Нанести цвет неаккуратно, а затем “прикрыть” слоем стоящим выше, с параметрами «Normal».
Например, раскрашивая кожу лица, вы зайдете на границу волос или на одежду. Затем создадите новый слой выше слоя с кожей и с параметрами «Normal», и перекроите свои ошибки цветом волос и одежды.
СПОСОБ 2:
Лассо! Выберите инструмент “Polygonal Lasso”.
Этот способ требует терпения, так как придется обводить много элементов.
Нажмите в точке обозначенной окружностью на скриншоте, потом идите против часовой стрелки каждый раз нажимая мышкой там, где указано стрелкой.
Проще говоря, вы должны создать выделение выбранного элемента с помощью прямых и руководящих точек. Выделение закроется, когда вы подойдете концом к началу выделения и возле инструмента (указатель/лассо) появиться кружок.
Когда это будет сделано, зажмите клавишу Shift, и повторите предыдущий шаг, обводя другие части лица (все части будут объединяться, благодаря зажатой кнопке Shift).
Мы выделили ту часть лица, где будет розовый цвет (не забывайте, что вы должны находиться на слое «base skin» (основная кожа), с параметром Multiply). Теперь с помощью инструмента Paint Bucket (заливка) и цветом, взятым пипеткой с лица оригинальной картинки Рури, щелкните внутри выделенной области. Вы получите:
Вы получите:
Метод, с использованием инструмента лассо, требует придельной точности … Однако если вы допустите, какие ни будь ошибки их можно исправить (если вышли за контур – стереть резинкой, а если где-то не дошли закрасить кистью). Во всяком случае, я считаю, этот способ достаточно “ужасным”, и редко его использую. Но если у вас нет графического планшета, то это самый быстрый способ добавления цвета! Имейте в виду, что отменить неверное действие можно с помощью клавиш ALT + CTRL + Z!
Не важно, какой метод вы используете, важно, получить нужный результат.
Добавляем цвет волосам и одежде.
3) Теперь раскрасьте волосы, используя метод, который вам больше всего понравился.
Помните, что нельзя выходить цветом за границы, если выше не стоит слой, который перекроит ваши ошибки.
Потом платье
Затем рюкзак Рури…
Затем глаза и заколки … и вуаля! Базовые цвета нанесены!
Должен получиться примерно такой результат.
Автор урока: Amano Hikari
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Как рисовать в Adobe Photoshop: изучаем основы
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
Автор — Артем Пряхин.
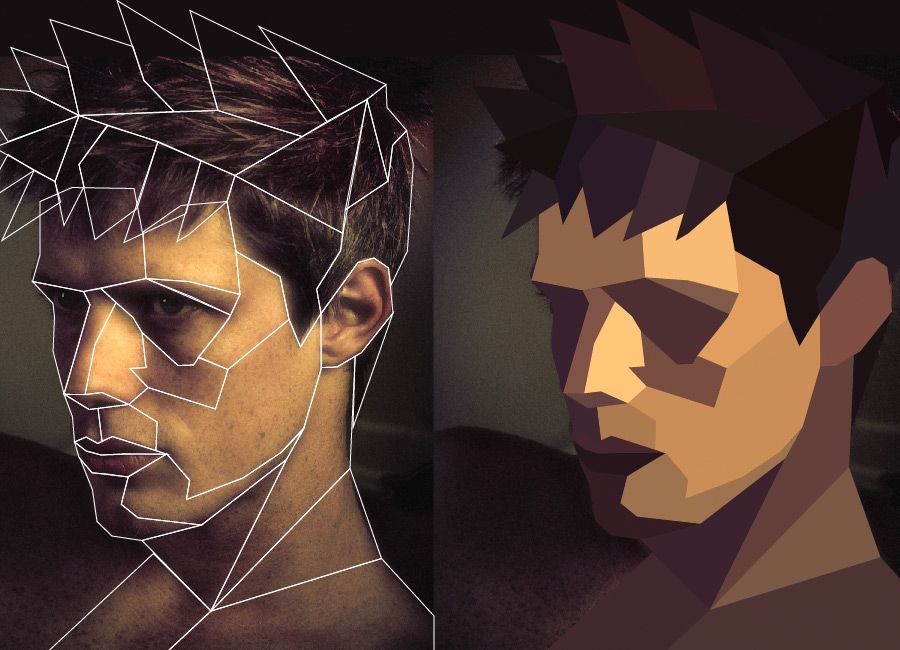
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки. Например, начинающие могут путаться в рисовании теней, так как надо помнить сразу о многом: о падающих тенях, собственных, большом и малом «оклюжене» (о нем ниже) и т.д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
Например, начинающие могут путаться в рисовании теней, так как надо помнить сразу о многом: о падающих тенях, собственных, большом и малом «оклюжене» (о нем ниже) и т.д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
«Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации».
Иван Смирнов, основатель Smirnov School.
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: отвернутая от источника света часть будет немного освещаться светом, отраженным от поверхности условного стола. Это называется «рефлекс».
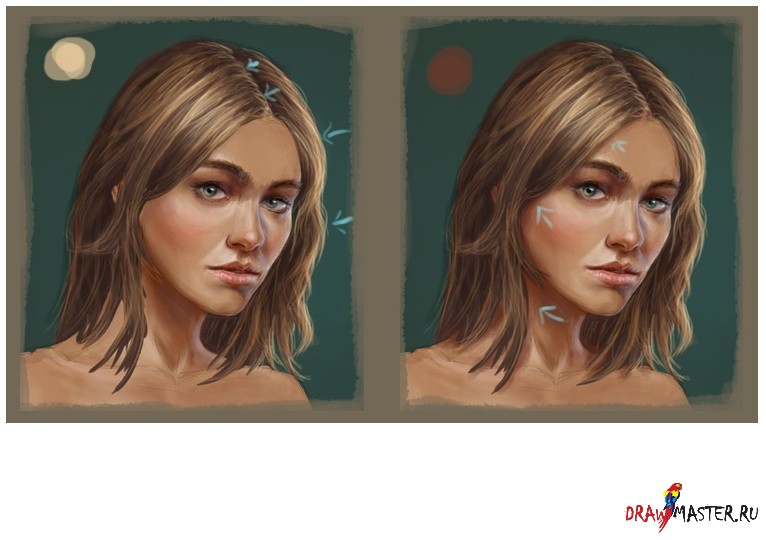
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
- на референсы нужно смотреть постоянно;
- каждый материал взаимодействует со средой;
- предмет должен вписываться в окружение.
Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
- Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
- Как цвет предмета изменяется под воздействием освещения и в тени?
- Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?
Проанализировав референсы, стоит проверить свой рисунок согласно этим же параметрам.
Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
- Одно из самых частых заблуждений: свет — белый, тень — черная. Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
- Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
- Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.
- Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.

В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
«Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль».
Иван Смирнов.
Хороший вариант — кубическая форма. Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
«Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы».
Виталий Буянов, ментор курса.
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна. Скетчинг
На этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
«Художники часто называют этот принцип «слоёным пирогом» или «снеговиком». Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее».
Анжела Жигановская.
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы. Начинающему художнику поможет перспективная сетка.
Начинающему художнику поможет перспективная сетка.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
- Скудные формы делают дизайн скучным и однородным.
- Излишняя детальность делает дизайн нечитаемым.
«Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь». На расстоянии рассмотреть их практически невозможно».
Анжела Жигановская.
Вариант решения
- Если непонятно, как включить в дизайн в средние формы, попробуйте найти решение на референсах. Сначала можно попробовать сделать несколько вариантов, в части из них утрировать формы до предела, а потом выбрать оптимальный.

- Помните об иерархии элементов в дизайне: один главный и несколько соподчиненных.
- Без сожаления отказывайтесь от лишних деталей: иногда простые дизайны выглядят намного выигрышнее, чем сложные и передетализированные.
Подсказка по работе с формами. Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
- Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
- Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
- Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
- Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.

Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подборку цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
- К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе. Их задача — обогатить работу, не ломая композицию.
- Акценты — это самые уникальные оттенки.
 Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
- Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
- Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.
Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности.
 Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам. - Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
«Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра».
Екатерина Караи, ментор на курсе «Основы CG»
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
- Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
- Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.

Вариант решения
- Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов. Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
- Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
- Даже в конце картинка может страдать с точки зрения контраста, насыщенности, распределения акцентов. Решают эти проблемы в том числе с помощью методов постобработки.
Вариант решения
- Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
- Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты. Отрегулируйте прозрачность слоя.
Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Всё о кистях для CG-рисунка
Помещаем объект в окружение. Изучаем свет и цвет
Все о теплохолодности, или какого цвета будут тени, свет и рефлексы
Как взять цвет под контроль
Температура цвета меняет перспективу. Правда ли это?
Цвет. Температура и восприятие
Скетчи — лучший способ научиться рисовать что угодно
Несекретные материалы, или как рисовать металлы, органику, камень
Работа со светом и тенью. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney
Как научиться рисовать любые материалы?
Видео: Что такое АО
Видео: Понимание цвета теней
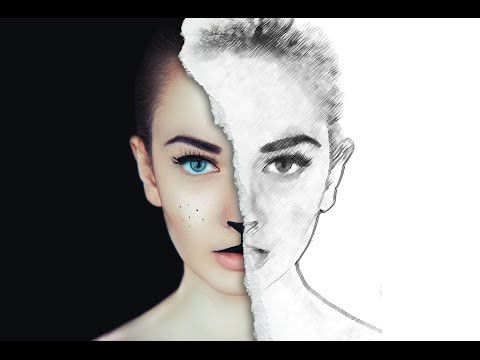
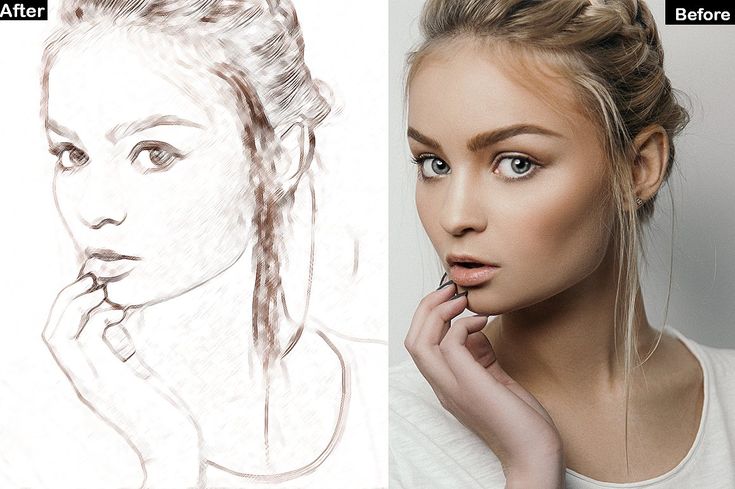
Имитация рисунка в Photoshop
Имитация рисунка в Photoshop
Мир полон талантливых и творческих людей, которые своими руками создают потрясающие шедевры, но не всем представлен такой дар и остается только лишь мечтать об этом.
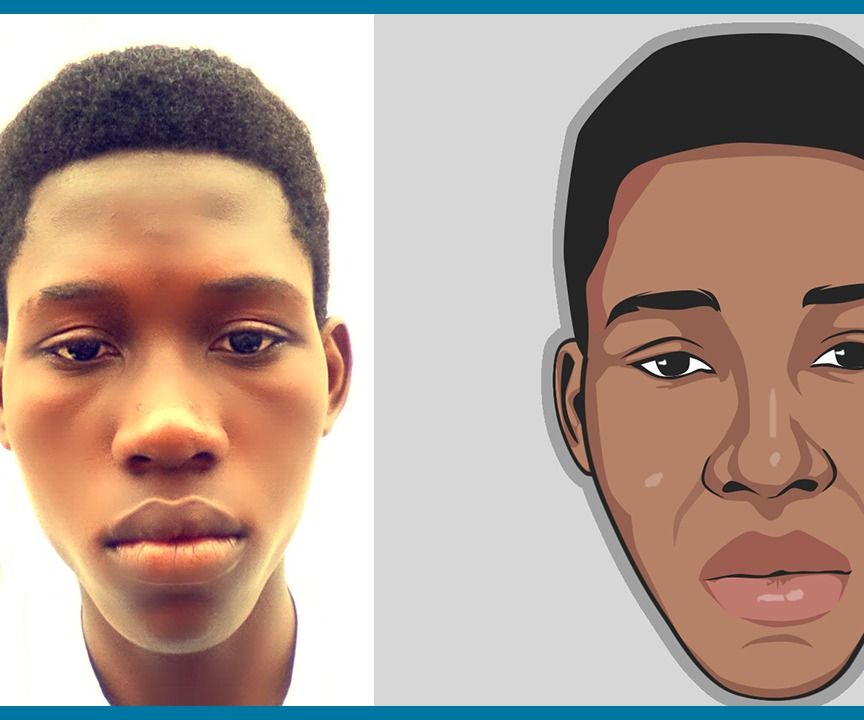
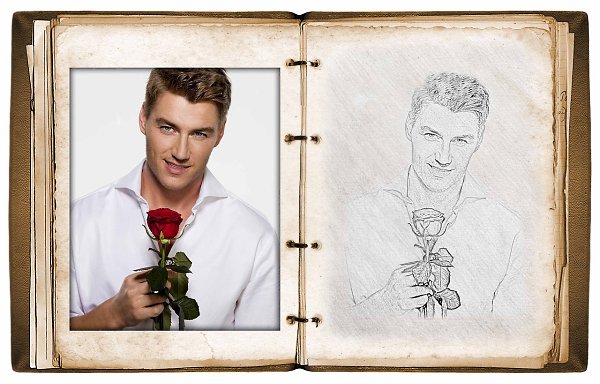
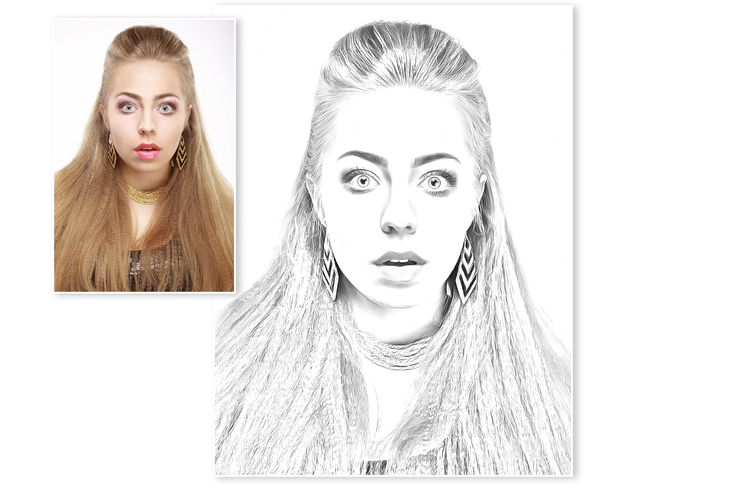
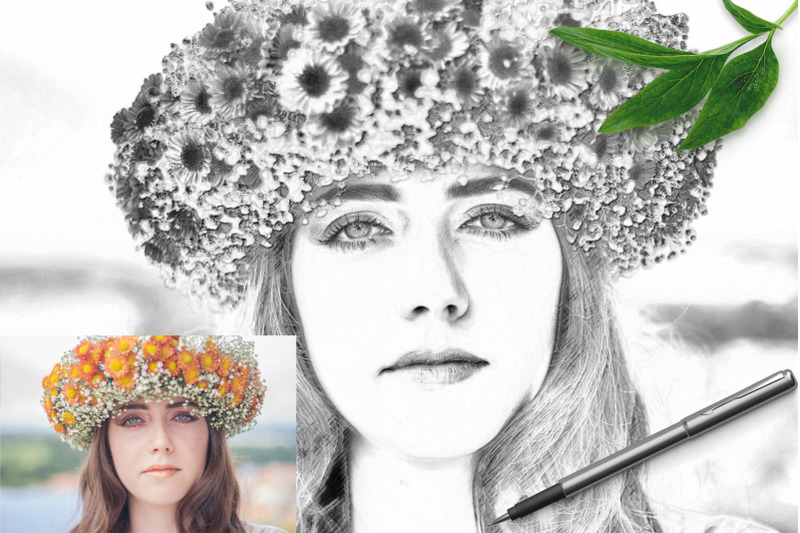
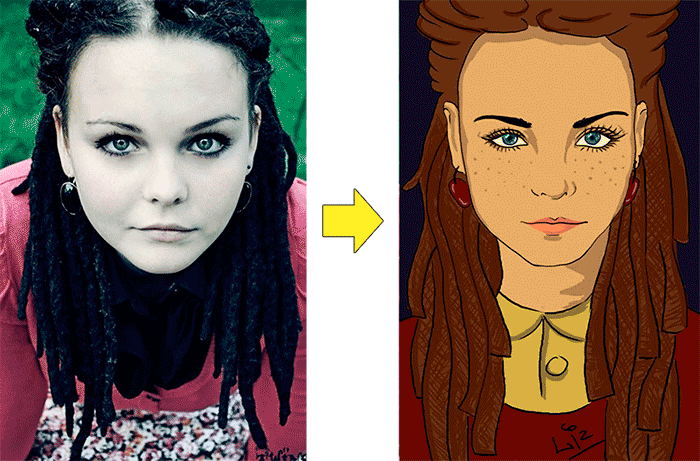
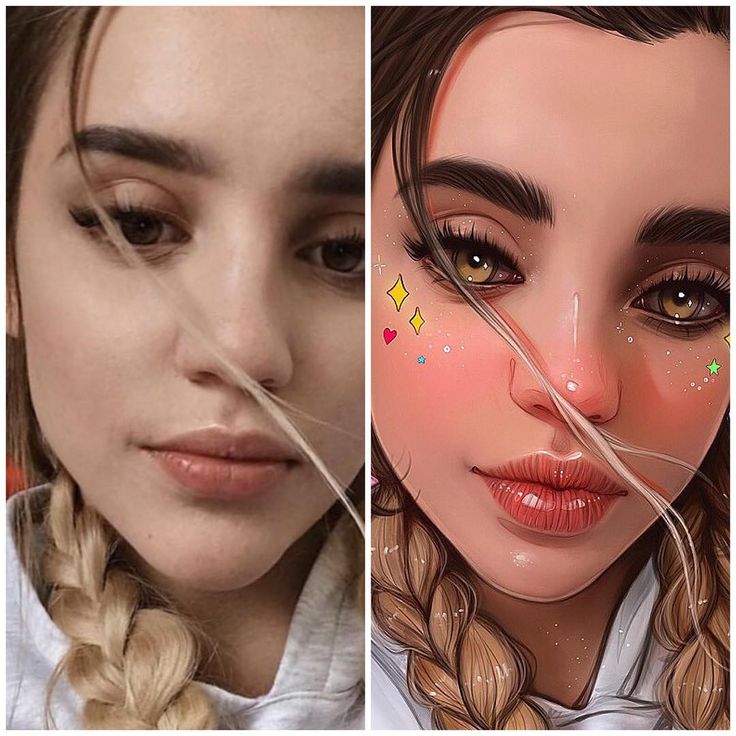
Но не стоит огорчаться! При помощи Фотошоп можно создавать интересные эффекты, которые имитируют нарисованное изображение. В сегодняшнем уроке я покажу вам, как за несколько шагов превратить обычное фото в произведение искусства.
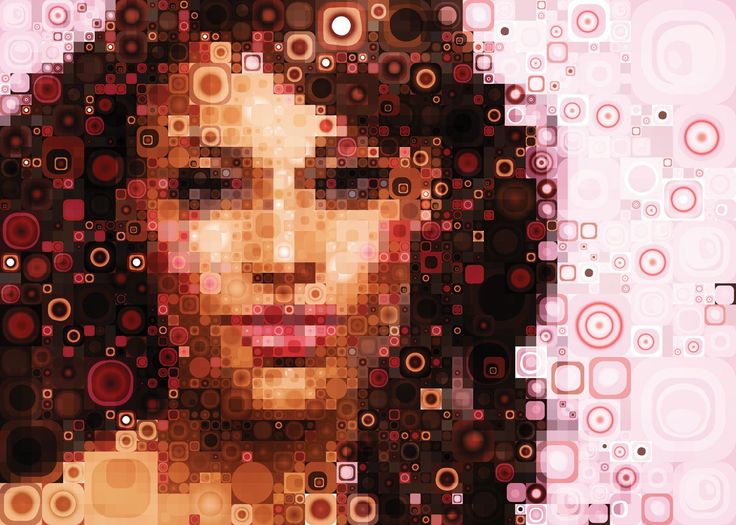
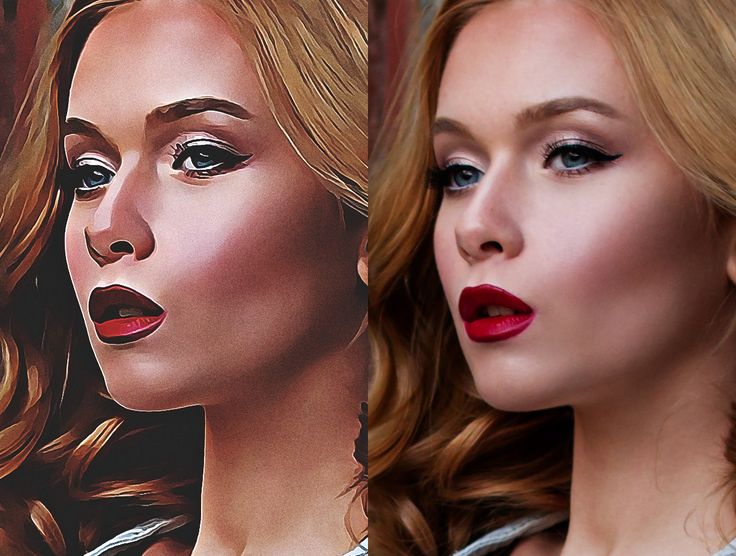
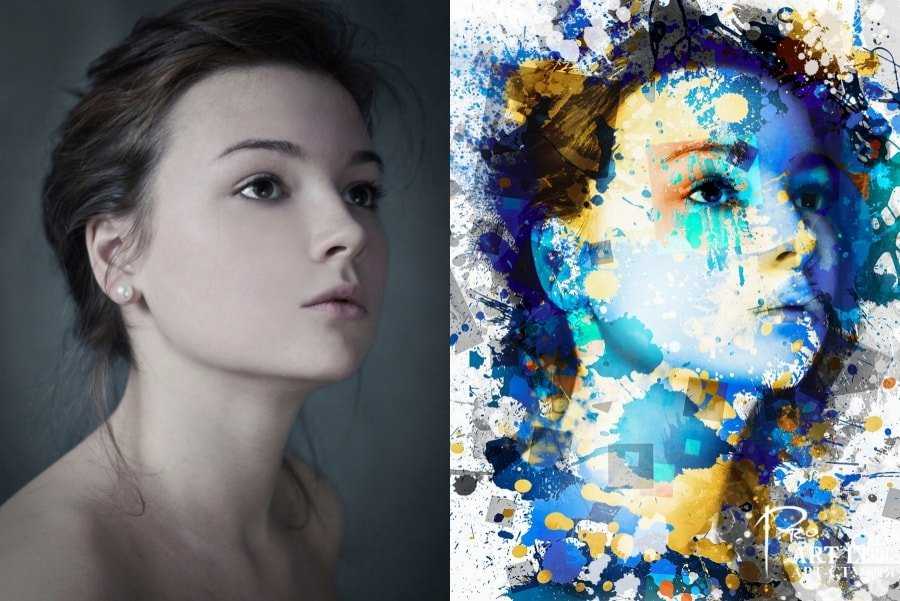
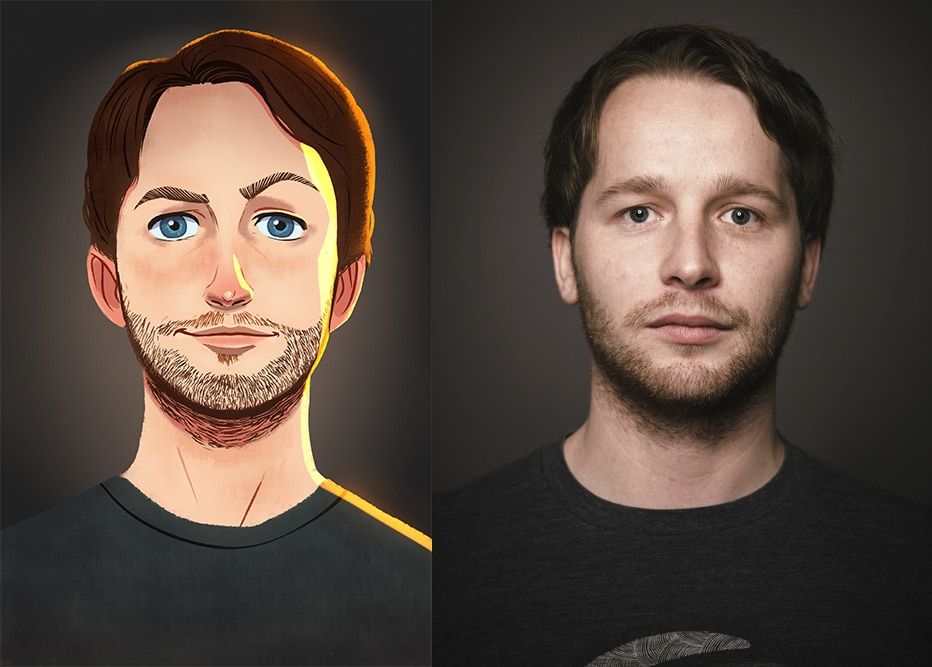
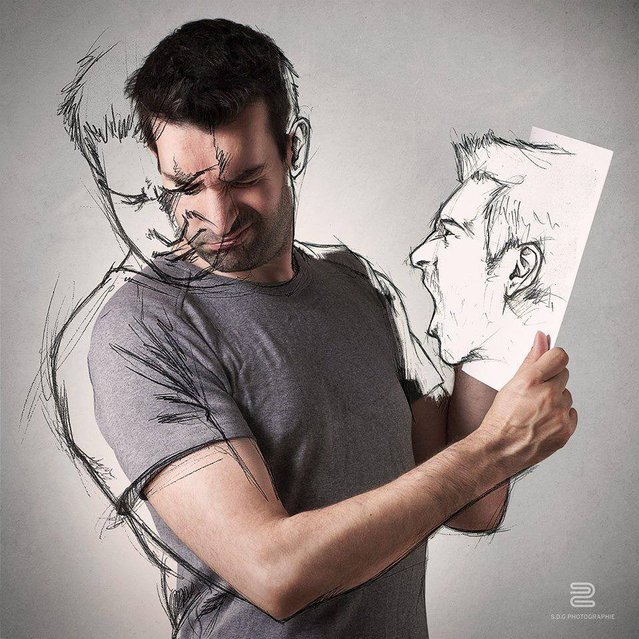
Эффект, который мы будем создавать в этом уроке, превратит обычное изображение в реалистичный рисунок, с четко прорисованными мазками кисти. Данная техника подойдет для создания ретро-афиши фильмов или просто для придания изображениям необычного стилизованного вида.
Откройте выбранную вами фотографию в Фотошоп. Я выбрал вот такой .
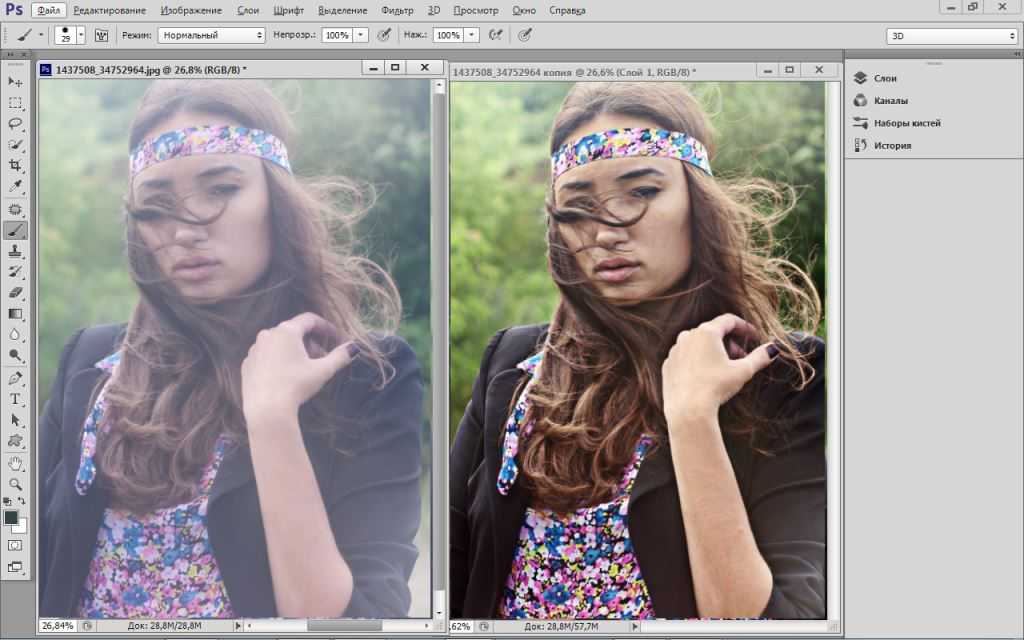
Добавьте корректирующий слой Кривые, затемните темные участки и осветлите светлые области, одним словом увеличьте контрастность. Настройки для кривой смотрите на скриншоте ниже.
Используя сочетание клавиш Ctrl + J, дважды продублируйте фоновый слой. Затем ко второй копии примените фильтр High Pass (Цветовой контраст).
Отрегулируйте радиус фильтра так, чтобы детали фотографии немного начали проявляться на сером фоне. Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Режим наложения для этого слоя установите на Linear Light (Линейный свет). В результате контрастность фотографии увеличится еще больше, особенно на волосах и щетине.
Слой с фильтром Цветовой контраст объедините с дубликатом фона, после пройдите во вкладку Filter > Stylize > Diffuse (Фильтр – Стилизация — Диффузия).
В окне фильтра Диффузия для параметра Режим установите Anisotropic (Анизотропный), для придания грубоватого эффекта мазков кисти.
Внимательно посмотрите на фотографию, на коже появилась грубая и неприятная на вид текстура. Сейчас мы это устраним.
Поверните изображение на 90 градусов по часовой стрелке, пройдя в меню Image > Image Rotation (Изображение – Вращение изображения). Нажатием клавиш Ctrl + F повторите применение фильтра Диффузия.
Верните изображение в исходное положение и поверните на 90 градусов против часовой стрелки, снова примените фильтр Диффузия. Верните изображение в исходное положение.
Верните изображение в исходное положение.
В результате неоднократного применения фильтра Диффузия фотография еще больше кажется нарисованной и слегка размытой. Перейдите в Filter > Sharpen > Smart Sharpen (Фильтр – Усиление резкости — «Умная» резкость), чтобы определить некоторые детали изображения.
Для эффекта установите 100%, но для радиуса установите небольшое значение, примерно 1 пиксель.
Результат получился неплохой. Но есть одна маленькая хитрость, которая полностью превратит фотографию в рисунок с четко прорисованными мазками кисти. В фильтре Размытие выберите Surface Blur (Размытие по поверхности) и отрегулируйте значения Радиус 50 пикселей, Изогелия 15.
В результате получился классный эффект, имитирующий цифровую живопись. Нечеткое смешивание цветов и появление мелких мазков кисти действительно помогают добиться эффекта реалистичного рисунка, созданного кистью.
Эффект действительно получился необычным. Издалека мелкие детали сливаются, и изображение выглядит, как обычная фотография, но стоит её немного приблизить, и обычное фото превращается в шедевр из сотни отдельных мазков кисти.
Урок для начинающих
- Выбираем изображение для обработки. Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
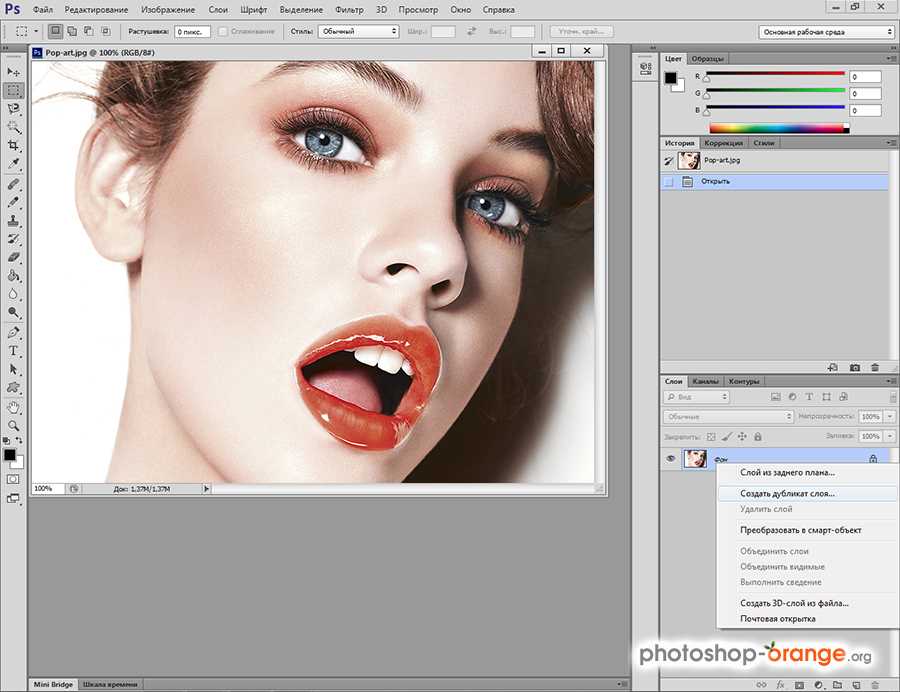
- Открываем Фотошоп. Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Как создать кисти
Шаг 1
В этом разделе мы будем создавать кисти, которые нам понадобятся для этого эффекта. Перейти к меню Файл (File) — Создать (New), чтобы создать новый файл, назовите его Кисти Капли и используйте следующие настройки:
Шаг 2
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_1. Затем, когда выбран этот слой, выберите Инструмент Перо (Pen Tool) (P), выберите режим инструмента Фигура (Shape), установите заливку (Fill) цветом #000000 и нарисуйте форму капли. Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Шаг 3
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_1.
Шаг 4
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_1.
Шаг 5
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_2.
Шаг 6
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_3. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Шаг 7
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_3.
Шаг 8
Перейти в главное меню — Слои (Layer) –Новый (New) – Слой (Layer), чтобы создать новый слой, и назовите его Кисть_4. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_3.
Шаг 9
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть, и назовите его Капающая кисть_4.
Шаг 10
Перейти в главное меню — Слои (Layer) – Новый (New) – Слой (Layer), чтобы создать новый слой и назовите его Кисть_5.![]() Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Шаг 11
Теперь перейдите в Редактирование (Edit) — Определить кисть (Define Brush Preset), чтобы определить эту форму как кисть и назовите его Капающая кисть_5. После этого, вы можете закрыть окно файла Кисти Капли.
Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».
Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).
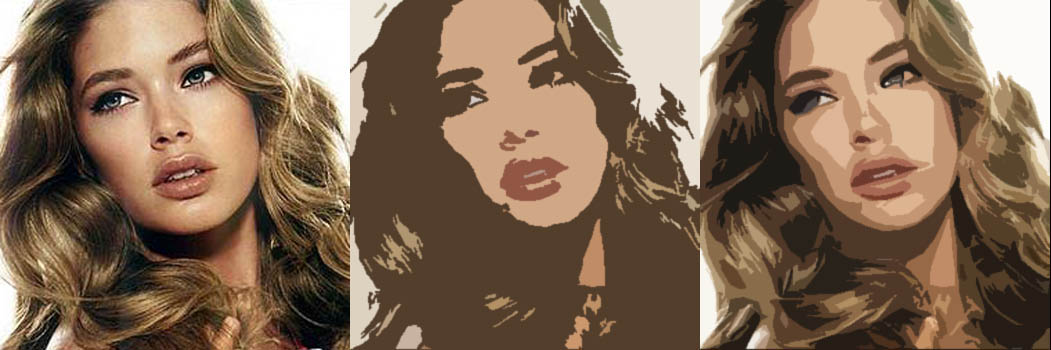
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.
Редактор GIMP
GIMP – это одна из самых популярных альтернатив редактора Photoshop. По своему функционалу и возможностям обработки GIMP не уступает профессиональным платным приложениям.
Обработку фото можно выполнять в любой версии программы.
Сам процесс преобразования картинки простой и займет не более 5-ти минут.
Для начала откройте в программе исходное изображение и выполните обесцвечивание. Кликните на вкладку меню «Цвет» и выберите «Обесцветить».
Теперь скопируйте фоновой слой и теперь работайте исключительно с копией.
В случае неправильной настройки или для возврата действия вы всегда сможете вернуться к оригинальному варианту слоя.
Откройте вкладку меню «Фильтр» и кликните на «Выделение края»—«Край».
В открывшемся окне настройте такие параметры:
- Основа оттенков серого – «Светлота»;
- Алгори;
- Величина – «2,0»;
- Действие – «Размыть».
Сохраните настройки. В результате, края картинки приобретут очертание рисунка.
Рис.16 – настройка выделения края
Осталось только инвертировать картинку для получения реалистичного арт-дизайна.
Кликните на вкладку «Цвет» в шапке программы и выберите пункт «Инвертировать». Результат выполнения действия:
Рис.17 – преобразование картинки в GIMP
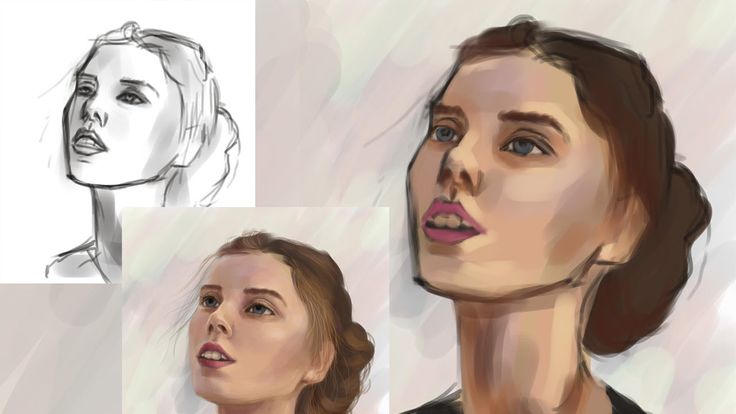
Как отрисовать рисунок в фотошопе. Рисование мышкой в фотошопе. Как нарисовать локацию в цифровой графике в Adobe Photoshop
Эта статья полностью посвящена уроку рисования в фотошопе для начинающих.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется. .. Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
.. Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо ! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните , что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть. .. стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
.. стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой. .. ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
.. ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше урывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа налево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок не закрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов .
СОВЕТ 4.
Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее, в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения, где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
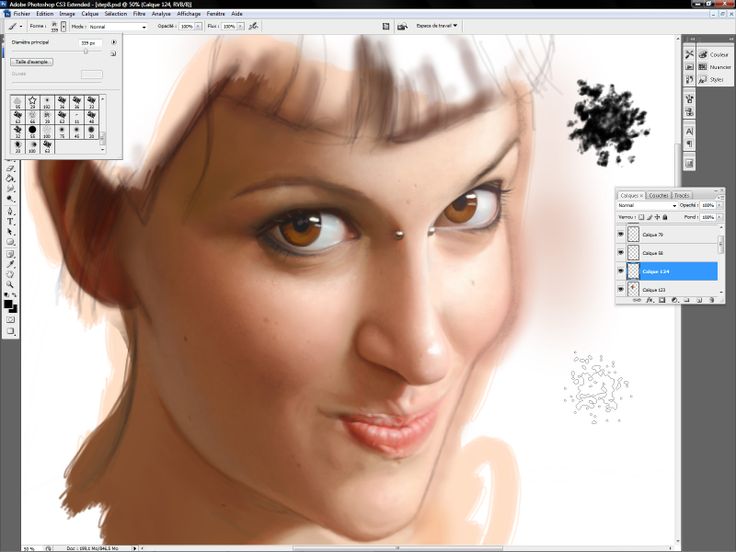
Основные инструменты описаны .
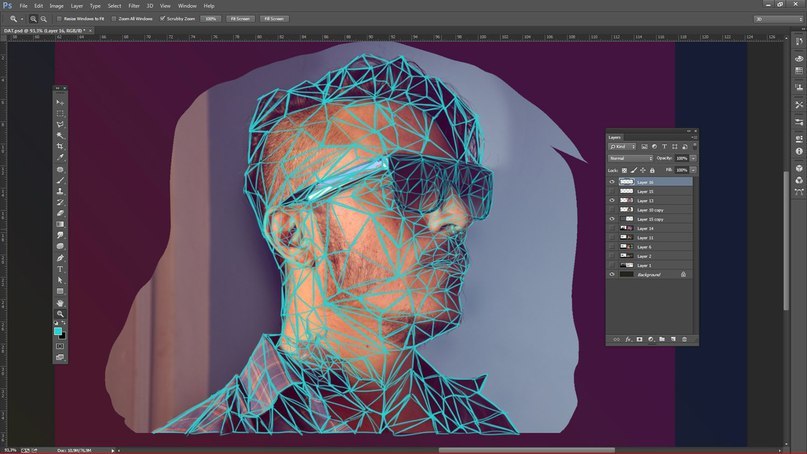
Для начала необходимо правильно расположить наш рисунок. Вследствие моих трудностей при наброске пропорций, первую вещь, которую я создал — сетку, по фотографии (размер A4 картинка из глянцевого журнала) используя карандаш и линейку. Сетка состояла из 12 квадратов поперек и 9 вниз, каждый квадрат 1,5см.
Для этого я создал прозрачный слой и (для дальнейшей
работе с линейкой) далее размерную сетку – 12 квадратов
поперек и 9 вниз. Назвал слой СЕТКА (GRID). Поскольку
мне необходим был размер 640х480 этого изображения,
для этого я подравнял сетку до нужного мне размера.
Поскольку
мне необходим был размер 640х480 этого изображения,
для этого я подравнял сетку до нужного мне размера.
После этого я создал другой слой с белым фоном, назвал его ЭСКИЗОМ (SKETCH), поместив перед слоем СЕТКИ(GRID), подобно этому:
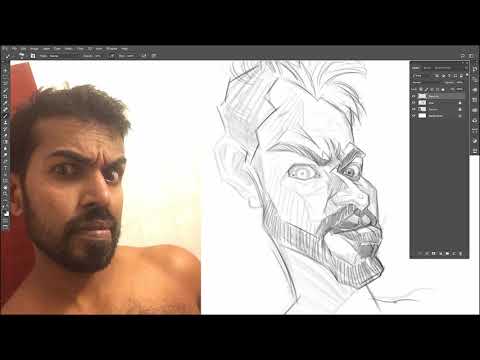
На слое ЭСКИЗА, я начал создавать набросок в фотошопе, используя инструмент line tool , с сеткой для лучшей прорисовки пропорций.
Позади этого ЭСКИЗА, на белом слое, я начал добавлять небольшую штриховку с помощью airbrush , пока не получилось это:
Шаг1
Вы видеть здесь, как сетка помогает мне точно распределить все пропорции. Например, лицо женщины, занимает приблизительно 15 квадратов, где 1 квадрат между носом и щекой девушки.
Основная тень
При работе с фоновым слоем в Фотошопе (с ЭСКИЗОМ и слоем СЕТКИ
на переднем плане), я начал заштриховывать изображение
серым, используя airbrush и smudge tool с различными настройками кистей, варьируя pressure 60-80%.
Шаг 2
Для более плотных областей, таких как нос, я добавлял маленькие капли и линии, которые потом размазывал по всей форме носа, используя smudge tool .
Используя те же самые инструменты, я начал заштриховывать мужское лицо, подкрашивать некоторые области и добавлять тени к плечу девушки, пока не пришёл к этому:
Шаг 3
Базовая раскраска
По светлым и тёмным областям, я начал накладывать цвет. Это было сделано довольно таки просто, крася по текущему изображению airbrush в режиме mode:color.
Шаг 3
В ходе этого раскрашивания, я решил использовать простые коричневые и розовые оттенки для кожи.
Что не надо делать!
Так как Я рисую по своей методике, могу сразу сказать о допущенных мною ошибках в ходе этой работы.
Первая ошибка заключалась в том, что я начал раскрашивать
не по слою ЭСКИЗА, а по фоновому слою (background),
подумав, я решил слить слои. Из-за этого я потерял большое
количество времени и нервов:
Из-за этого я потерял большое
количество времени и нервов:
Ошибка 1 : я вырезал изображение с помощью Magic Wand и приклеил его на красный фон, испортив при этом сглаживание вокруг головы девушки. Я также заметил, что немного поторопился с airbrush ’ем и потерял некоторые детали на носе мужчины и его щеке. Загрузив предыдущую стадию своей работы, попытался вырезать мужчину и приклеивать его на испорченное изображение (не очень то хорошо получилось) и немного позже всёже пришлось подчищать некоторые области резинкой.
Ошибка 2 : рисовать волосы девушки мне показалось очень легко, и я решил применить один из фильтров,перед дальнейшей обработкой инструментом smudge . Для этого я выделил волосы с помощью инструмента Lasso tool , и применил к ним фотошоп-фильтр «Размазывание краски» (Filter > Artistic > Paint Daubs ).
Иногда я применял sharpen (filter > sharpen )
к волосам, чтобы более чётче проявлялись все детали
и резкость цветов, которые присутствуют в волосах, чтобы
придать ещё большее количество оттенков и просто для
разнообразия и уменьшения монотонности самого их вида.
Выглядит не лучшим образом, да?
После попытки работать с этим (и еще раз расстягивая весь процесс) получалось что-то непонятное.
Я сохранял изображение поверх предыдущего, после раскраски каждой из голов, а также и в дальнейшем ходе работы. Это давало мне две возможности: загружать предыдущий шаг (показанный как шаг 4) или пробовать перекрасить испорченные области. Я решил исправить испорченные места и переделать свою картину.
Урок 1 : Регулярно сохраняйте свою работу под различными названиями.
Урок 2 : Не применяйте фильтров! (Ладно, я признаю, что использовал Paint Daubs, НО очень редко).
Так или иначе, в итоге после переделывания изображения при помощи airbrush и smudge tool я достиг следующей стадии.
Шаг 5
Сглаживание
В этом пункте, я решил пригладить некоторые места после работы с кистью. Это было сделано сначала с blur tool и затем, смешивая оттенки вместе с smudge tool , как показано в следующем примере:
1. Неровный градиент с небольшими переходами между каждым оттенком.
Неровный градиент с небольшими переходами между каждым оттенком.
2. Smudge tool используется обычно для смягчения этих оттенков.
3. Smudge tool и soft brushes использовал для дальнейшего смешивания, до перехода к следующему шагу.
Детализация
Для начала я решил удалить слой СЕТКА со всеми её фишками и продолжить работу без неё, используя первоначальную фотографию. При добавлении различных элементов и деталей, я не беру за основу уже существующий образец. Лучше внести свой собственный творческий потенциал на этой стадии и реализовать некоторые свои задумки.
С dodge и burn tool , я начал усиливать
основные световые и теневые моменты. Я также использовал airbrush , burn и dodge tools и smudge tool с hard brushes , чтобы добавить
деталей к губам, глазам и носу каждого, слегка как бы
подталкивая и растягивая цвета в нужном направлении
(см. предыдущий пример носа).
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.

- Позволяет установить динамическое изменение насыщенности и прозрачности.
- Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему , из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
От переводчика: Мне было довольно сложно перевести дословно текст с одного языка на другой с сохранением созвучности речи я все же не переводчик, поэтому, я допустила некую вольность в построении фраз и подборе синонимов, чтобы урок вышел более удобоваримым и понятным. Но главный смысл, конечно же, не изменился. Если вы хотите прочитать оригинал — внизу есть ссылка на страницу с уроком.
Основными инструментами для цифрового рисования в Фотошопе являются:
Если вы зарегистрированы на deviantArt , пожалуйста, разместите страницу с кистями у себя в фаворитах, если планируете их использовать.
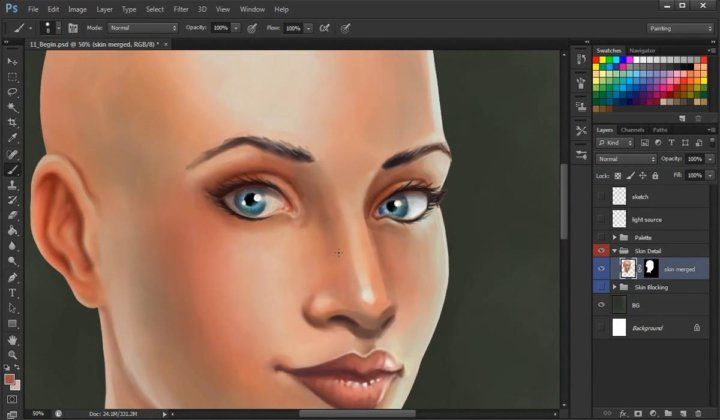
Рисуем основу
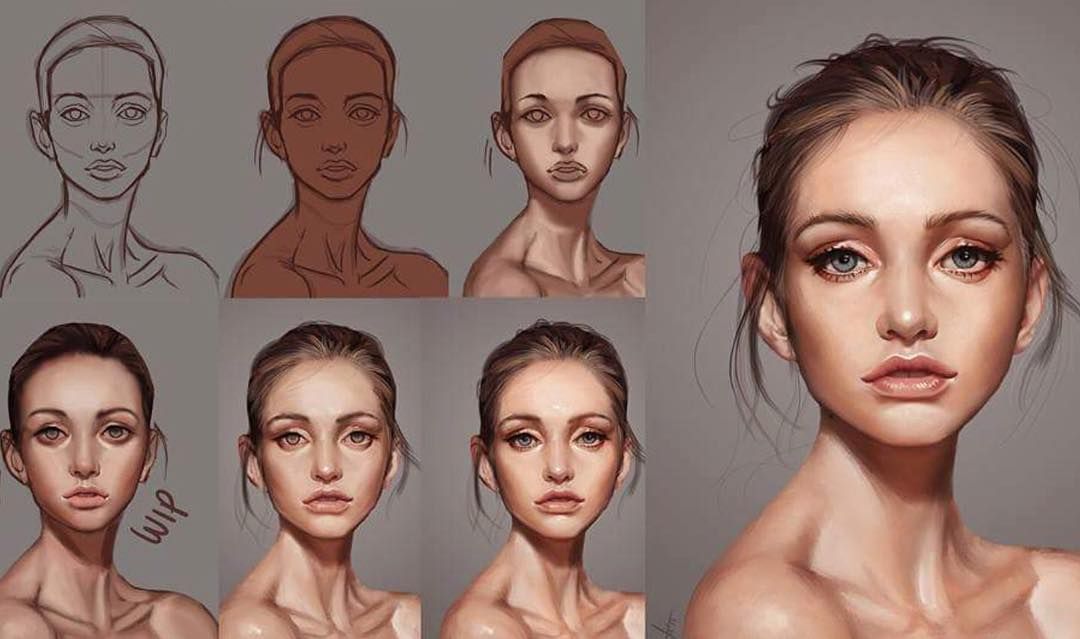
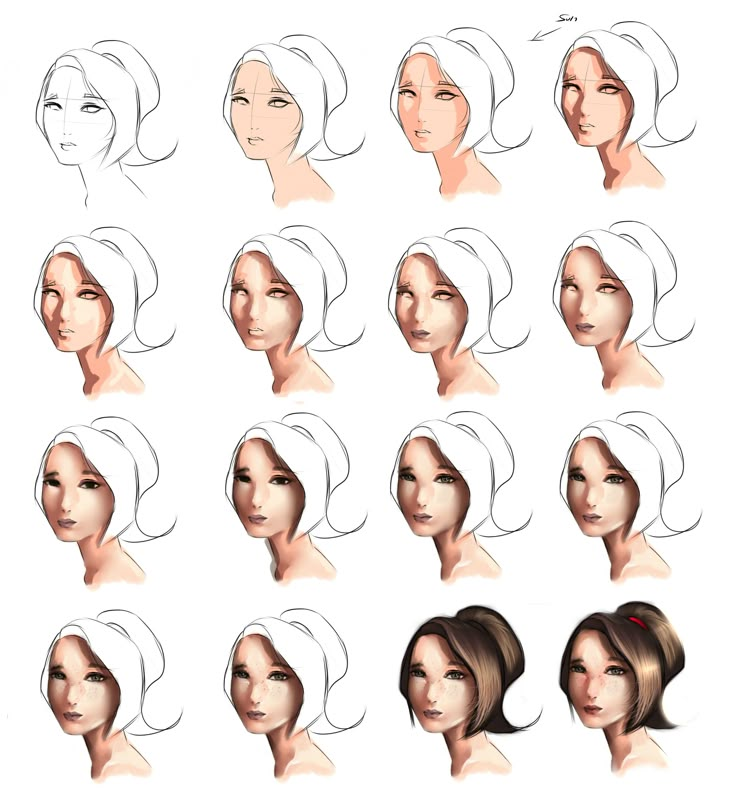
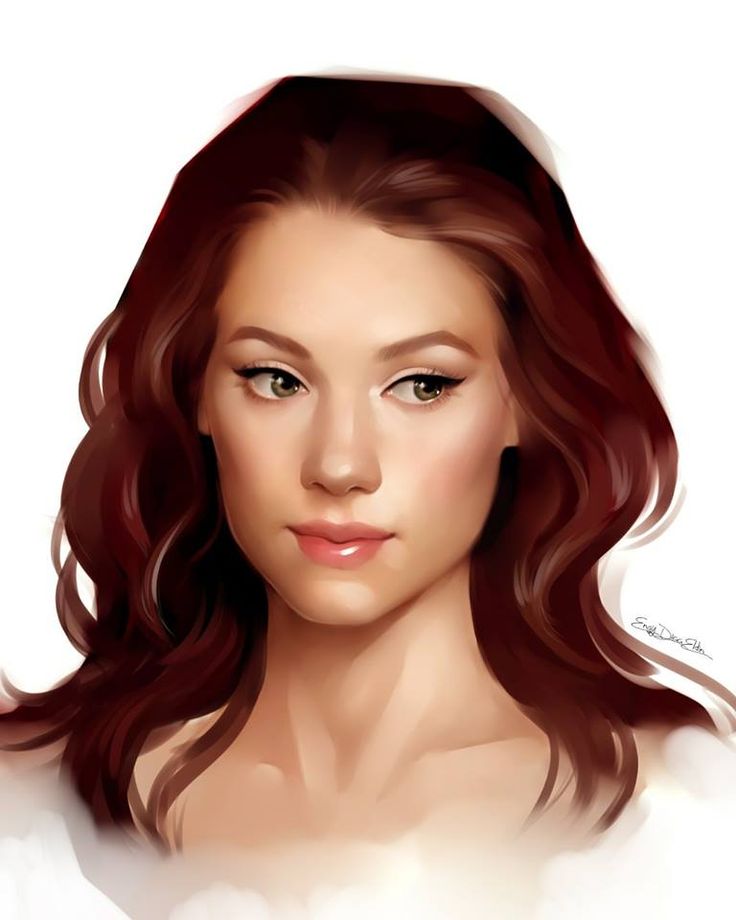
Я всегда начинаю рисовать работу с лица, используя для этого большую круглую и очень мягкую кисть. Вот три моих стандартных базовых цвета для кожи:
Красный цвет на коже появится позже: в естественном цвете кожи так же присутствует и красный тон, но для добавления его, я использую отдельный слой с более темным красным цветом и настройкой «Soft Light » (Мягкий свет).
Базовые настройки кисти
Для рисования базовых форм, я использую большую мягкую кисть (Lighting brush, 300 px by Dan LuVisi) . Точно такую же, как показано на скриншоте. Я начинаю рисовать с Opacity (Непрозрачность) 100% очень ярким цветом.
Как только базовая форма закрашена, я уменьшаю Opacity (Непрозрачность) до 5-20% , а Flow (Нажим) до 20% и рисую темным цветом тени, который выбрал для кожи. Низкая непрозрачность и нажим позволяют делать очень плавные переходы от одного цвета к другому.
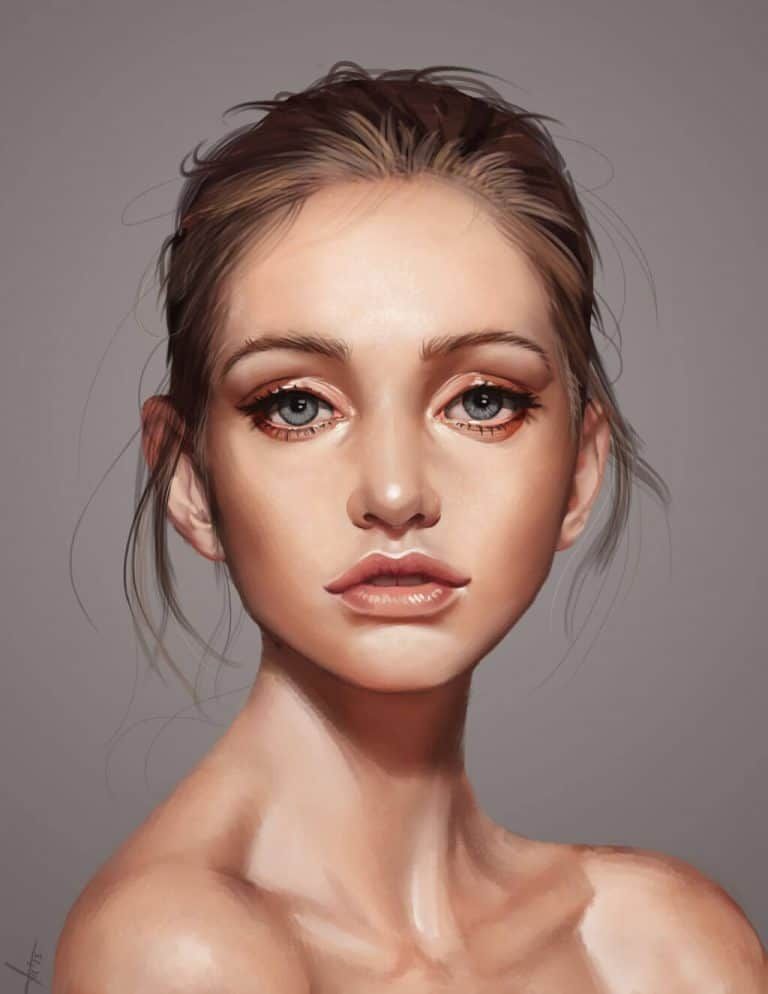
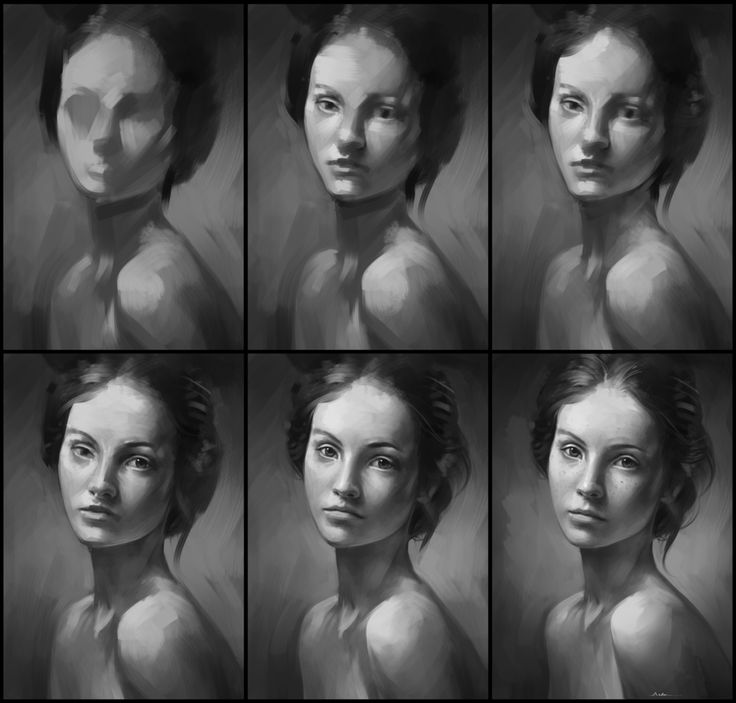
Несколько минут у меня уходит на то, чтобы создать базовую форму профиля девушки. Все части лица нарисованы, но сейчас они довольно сильно упрощены и абстрактны. Сейчас лицо выглядит слегка темным, но очень яркие цвета я использую только лишь под конец рисования.
На этом этапе рисования я все еще использую всю ту же мягкую кисть, но с меньшим радиусом.
Теперь уменьшите рисунок
Очень важно периодически смотреть на вашу работу издалека.![]() Никогда не работайте все время на 200% увеличении! Вы можете наложить свет на нос при 200% увеличении и посчитать, что «все выглядит великолепно », ну а когда вы уменьшите картину, то окажется, что вместе все смотрится просто ужасно, потому что освещение носа не соответствует освещению картины в целом.
Никогда не работайте все время на 200% увеличении! Вы можете наложить свет на нос при 200% увеличении и посчитать, что «все выглядит великолепно », ну а когда вы уменьшите картину, то окажется, что вместе все смотрится просто ужасно, потому что освещение носа не соответствует освещению картины в целом.
Блестящие глаза
Никогда не забывайте о рефлексах на глазах. Глаза от природы влажные и блестящие (глянцевые), а потому нам необходимо нарисовать немного рефлексов на них для предания им реалистичности.
Рисунок радужки можно нарисовать при помощи инструмента (Инструмент «Палец»).
Брови
Для рисования бровей я использую инструмент (Инструмент «Палец»). В Photoshop CS4 можно вращать ваше рабочее пространство. Мне проще рисовать сверху вниз, поэтому я вращаю рисунок так, как мне будет удобнее.
Вот мои настройки для инструмента палец при рисовании бровей:
— Hard brush (Жесткая кисть) with 3 px radius;
— Threshold (Порог): 95 — 98% ;
— Brush properties : active; Size-Jitter (Колебание размера) 0% — Pen Pressure (Нажим пера).
Наложим немного красного на…
Наступило время для того, чтобы добавить красный цвет в кожу. Для этого я буду использовать отдельный слой с настройкой «Soft light » (Мягкий свет). Теперь просто добавьте немного темно-красного тона на подобии того, что использовал я:
Рисование волос
Для начала я рисую базовую форму волос на новом слое. Нет ничего проще… 🙂
Воспользуйтесь пальцем!
Второй шаг в этом не легком процессе – это размазывание волос за пределы базовой формы. И снова я использую кисть, созданную Дэном ЛюВизи . Вы можете просмотреть все его кисти на странице: //adonihs.deviantart.com/art/My-Brush-Pack-118954791 . Я использовал кисть для волос (hair brush) при размазывании инструментом (Инструмент «Палец»). И вот что у меня вышло.
Тени
Не забывайте о том, что необходимо накладывать тень между кожей головы и волосами, иначе вы никогда не добьетесь реалистичности!
Сначала я нарисовал тени на коже коричневым цветом, а в самых темных местах – использовал черный. Вообще, я не рекомендую использовать только черные тени, так как кожа тогда получится грязной.
Вообще, я не рекомендую использовать только черные тени, так как кожа тогда получится грязной.
Детализация волос
Какую кисть я использовал на этом скриншоте? Правильно! Кисть для волос (hair brush) Дэна ЛюВизи 🙂
Правда, с небольшими изменениями, отличными от оригинала. Настройка у моей кисти для Offset (Сдвига) изменена до 1% и я рисую ею с низкими значениями Opacity/Flow (Непрозрачности/Нажима). Ну и само собой, сейчас мы используем инструмент (), а не палец, так как мы должны рисовать детали, а не размазывать.
Тонкие волосики
Как вы видите на этом рисунке, я использую очень тонкую кисть для рисования волос (и рисую я на новом слое!). Мы просто берем обычную жесткую (hard) кисть с любым темным цветом, близким к цвету волос и рисуем ею. Обычно я использую жесткую кисть (hard brush) в 3 px с довольно высокими значениями Opacity (Непрозрачности) и Flow (Нажима).
Используем размытие!
Волосы, которые я нарисовал чуть ранее, на этом рисунке теперь размыты довольно сильно. Для того чтобы добиться такого результата, необходимо выбрать (Фильтр — Размытие — Размытие по Гауссу). Так же я немного подтер ластиком некоторые части тонких волосиков, так как мне кажется, что так выглядит более реалистично. Кисть я использовал для ластика большую и мягкую с непрозрачностью 30% и нажимом 30% (big, soft eraser with 30% opacity, 20% flow ).
Для того чтобы добиться такого результата, необходимо выбрать (Фильтр — Размытие — Размытие по Гауссу). Так же я немного подтер ластиком некоторые части тонких волосиков, так как мне кажется, что так выглядит более реалистично. Кисть я использовал для ластика большую и мягкую с непрозрачностью 30% и нажимом 30% (big, soft eraser with 30% opacity, 20% flow ).
А теперь осветлим их!
Теперь я создаю новый слой для того, чтобы высветить пряди белым цветом при помощи жесткой стандартной кисти с непрозрачностью 80% , нажимом 50% и радиусом 3 px (hard standard brush with 80% opacity, 50% flow and 3 px radius). Это может занять прилично времени….
Используйте белый цвет по всей длине волос! Как только вы закончите, возьмите большой мягкий ластик (big soft eraser with 30% opacity) с непрозрачностью 30% , к примеру, и сотрите то, что вы нарисовали с наиболее темных участков. Но не полностью!
Финальный блеск
Последний шаг сделает волосы просто великолепными. Этот трюк я узнал совершенно случайно. Мне просто повезло. Несколько месяцев назад я рисовал портрет и выбрал не тот инструмент, но результат оказался куда лучше, чем я ожидал, и волосы стали выглядеть куда более реалистичными.
Этот трюк я узнал совершенно случайно. Мне просто повезло. Несколько месяцев назад я рисовал портрет и выбрал не тот инструмент, но результат оказался куда лучше, чем я ожидал, и волосы стали выглядеть куда более реалистичными.
Как только вы закончите рисовать волосы, объедините все получившиеся слои волос в один. Но не забудьте сохраниться перед этим.
Теперь давайте выберем инструмент () и выберите текстурную кисть (Texture layer brush) Дэна ЛюВизи (мы будем так же использовать эту кисть для рисования пор на коже девушки, но немного позже). Установите приблизительно размер кисти в 130 px и не выставляйте достаточно высоко уровень Exposure (Экспонирования). Результат будет выглядеть приблизительно так, как на рисунке.
Рисование кожи
Для того чтобы нарисовать реалистичную кожу, нужно добавить на основу немного пор. И снова мы используем кисти Дэна .
На этот раз – Texture brush (Текстурную кисть). Обычно я использую радиус в 130 px, но это зависит исключительно от размера вашей работы (мои стандартные работы 100 х 80 см – 150 dpi).
Создайте два новых слоя над слоем лица/тела и используйте текстурную кисть белого цвета на одном слое и темного/коричневого на втором. Просто покройте все-все множеством точек так, как вы видите на рисунке.
Зачем держать поры на отдельном слое? Потому что так будет лучше для нас же. Предположим, что мы захотели что-то подправить на лице, допустим, сделать его темнее. Не будем же мы затемнять и точки. Выглядеть будет просто ужасно! 🙂
Теперь пройдитесь ластиком так же как мы это делали при стирании тонких волосиков локонов. Используйте большую мягкую кисть с средней непрозрачностью и нажимом. Стирайте до тех пор, пока результат не удовлетворит вас, и кожа не будет выглядеть реалистичной. Так же можно попробовать использовать настройки режимов наложения для слоя с порами, например, (Мягкий свет) или (Перекрытие).
Теперь нам нужно создать особо большие поры и родинки на коже. Снова, на новом слое, нарисуем большие точки разного размера. Как только вы сочтете, что точек достаточно – сотрите их снова! 🙂
Если вы сравните это изображение с предыдущим, вы заметите на нем небольшие светлые пятна, которые делаю кожу реалистичной.
Лицо закончено.
Вводим новые элементы
Если я нарисую просто картину девушки, она не будет столь интересной. Поэтому я решил добавить несколько элементов, которые бы сделали мою работу индивидуальной и интересной. Мне хотелось добавить руку, которая бы держала что-нибудь, но на тот момент я не знал, что именно я хочу видеть. Я долго думал о великолепных работах Wibisono и решил нарисовать наиболее правдоподобно. Итак, я решил изобразить веер и добавить некоторые азиатские/японские мотивы.
Я начал штудировать материалы по Японии и решил остановиться на вишневом цвете. Мне пришлось работать с множеством слоев, поэтому для меня не составило труда изменить цвет определенным элементам веера. Для подобных операций я обычно использую (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»).
Ну а теперь настало время немного поработать над передним планом.
Одежда
Одежда… Скажем, что это нечто похожее на кимоно, которое я нарисовал на нескольких слоях. Сначала я создал абстрактную форму с тенями и светом. Затем я использовал инструмент (Инструмент «Палец») для того, чтобы сформировать складки и изменил цвет на более темный. Следующим шагом я создал слой в (Перекрытие), выбрал дракона на свой вкус и расположим его произвольно на кимоно. Я сдублировал дракона четыре раза и затем использовал инструмент () с кистью из маленьких точек для того, чтобы придать ткани шелковистый вид.
Сначала я создал абстрактную форму с тенями и светом. Затем я использовал инструмент (Инструмент «Палец») для того, чтобы сформировать складки и изменил цвет на более темный. Следующим шагом я создал слой в (Перекрытие), выбрал дракона на свой вкус и расположим его произвольно на кимоно. Я сдублировал дракона четыре раза и затем использовал инструмент () с кистью из маленьких точек для того, чтобы придать ткани шелковистый вид.
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Photoshop рисунок из фотографии • Вэб-шпаргалка для интернет предпринимателей!
Сегодня мы будем рисунок из фото в фотошопе. Сразу оговорюсь, что данный эффект лучше всего будет смотреться на светлых изображениях. Также желательно использовать картинку в довольно большом размере, не менее 1500 пикселей по длинной стороне. Учтите это, если будете самостоятельно подбирать фото для повторения урока.
В уроке вы научитесь работать с инструментом Кисть, фильтрами «Умное размытие», Текстура и Свечение краев, масками слоя, режимами наложения слоев и корректирующими слоями, узнаете, как загружать кисти и многое другое.
Открываем в фотошоп (Ctrl+O) изображение с девушкой из папки с исходниками.
В панели слоев щелкаем по «замочку» около слоя, чтобы разблокировать фоновый слой для дальнейшего редактирования.
Дважды дублируем фоновый слой (Ctrl+J) и переименовываем слои снизу вверх, соответственно, в «Исходник», «Размытие» и «Рисунок». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Временно скрываем видимость слоя «Рисунок», нажав в панели слоев на «глазик» около слоя. Активируем слой «Размытие» и переходим в меню Изображение-Коррекция-Уровни.
Добавляем корректирующий слой таким способом, как описано выше, не через панель слоев – так корректирующий слой сразу применится к слою «Размытие».
Двигаем средний ползунок вправо, тем самым затемняем слой «Размытие».
Переходим в меню Фильтр-Размытие-«Умное» размытие и вводим настройки, как на рисунке ниже. Нам необходимо размыть кожу девушку, при этом оставить четкими губы и глаза.
Возвращаем видимость слою «Рисунок» и переходим в меню Фильтр-Галерея фильтров. В папке Стилизация выбираем фильтр «Свечение краев» и вводим настройки, как на рисунке ниже.
Переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Рисунок».
Затем переходим в меню Изображение-Коррекция-Обесцветить, либо же нажимаем сочетание клавиш Ctrl+Shift+U.
В панели слоев меняем режим наложения слоя «Рисунок» на Умножение.
Активируем слой «Размытие». Создаем дубликат слоя и переименовываем его в «Кисть».
Снова переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Кисть».
В панели слоев меняем режим наложения слоя «Кисть» на Осветление основы.
В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого необходимо нажать клавишу D на клавиатуре.
Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
Из списка загруженных кистей выбираем кисть, отмеченную стрелочкой. Увеличиваем кисть примерно до 500 пикселей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
В верхней панели настроек инструмента Кисть уменьшаем значение прозрачности кисти. Рисуем кистью по холсту, восстанавливая видимость тех или иных областей. Более тщательно обрабатываем девушку, фон можно оставить полупрозрачным.
Меняем кисть на отмеченную ниже стрелочкой и прорисовываем губы, глаза, брови и частично волосы девушки и все те области, которым хотим придать четкости. Прозрачность кисти оставьте на 10%. Для усиления эффекта пройдитесь кистью по одному и тому же участку несколько раз.
Переходим к слою «Рисунок» и добавляем к нему маску слоя. Активируем инструмент Кисть и выбираем мягкую круглую кисть.
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
В панели цвета в качестве основного выставляем черный оттенок (клавиша D). В верхней панели настроек инструмента Кисть понижаем прозрачность кисти и по маске слоя (именно по маске слоя, не по самому слою!) стираем самые четкие черные линии.
В верхней панели настроек инструмента Кисть понижаем прозрачность кисти и по маске слоя (именно по маске слоя, не по самому слою!) стираем самые четкие черные линии.
Для усиления «воздушного» эффекта между слоями «Кисть» и «Рисунок» создаем корректирующий слой цвет и меняем оттенок на #f2c1c1. В панели слоев понижаем прозрачность корректирующего слоя Цвет.
Временно отключаем видимость слоя «Рисунок» и нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Называем образовавшийся слой «Текстура».
Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр «Текстуризатор» и настраиваем, как на рисунке ниже.
Возвращаем видимость слою «Рисунок».
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…».
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background) и применим к нему фильтр Photocopy/«Рваные края» из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Новый слой назовём «Грубый набросок». Установим ему режим наложения Multiply/«Умножение». Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background.
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…». Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…». Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить».
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn./62cf678e873ff2e.s.siteapi.org/img/f763233b2a11fee5c524444230d9ab8d2c5d86de.jpg) Отрегулируем непрозрачность.
Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…».
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background, применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Тем, кто хочет пойти дальше, предлагаем способ создания эффекта раскраски: одни части изображения будут цветными, а другие останутся монохромными.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет». Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I.
По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I.
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается). Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Карандашный рисунок из фото в Adobe Photoshop
Главная » Adobe Photoshop, Ищем вдохновение в идеях, Уроки » Карандашный рисунок из фото в Adobe Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 14.02.2022
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Содержание
- Примеры работ Винса Лоу
- Как в Photoshop создать рисунок по примеру работ Винса Лоу
- Выбор графического планшета
- Подготовка фото в Photoshop
- Нанесение штриховки с помощью планшета
Примеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Как в Photoshop создать рисунок по примеру работ Винса ЛоуТак как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop. И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
Лично я результатом довольна.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
Исходное фото.
Результат.
Выбор графического планшетаИтак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно – bamboo wacom. Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Сначала поработаем с мышью.
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой «Черно-белое» к слою с фотографией. Затем добавьте корректирующий слой «Кривые» и измените настройки таким образом, чтобы достичь максимальной контрастности.
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Нанесение штриховки с помощью планшетаЧтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Автор рисует свои картины, не отрывая руку от листа бумаги. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
В нашей работе главным помощником будет фотография. Здесь уже распределены свет и тень, здесь уже есть форма, которой мы можем следовать. Плюс, если что-то пойдет не так можно затереть ластиком или вернуться обратно, поэтому приступим.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами так они будут казаться более объемными. Всегда имела перед глазами образец работ Винса, чтобы следовать его стилю. Не старайтесь сразу рисовать все тени. Сначала набросайте контуры. используйте специальные кисти с текстурой карандаша. так рисунок будет еще более реалистичным.
А потом уже рисуйте тени. Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров и эффектов, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |

Онлайн-курс «Архитектурный рисунок: от бумаги до фотошопа» (Дэвид Дразил)
Активируйте курс с кодом подарка
- 100% положительных отзывов (10)
- 883 студента
- 22 урока (3ч 54м)
- 39 дополнительных ресурсов (17 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Возьмите с собой на ходу карандаш и альбом для рисования, чтобы запечатлеть сущность окружающей архитектуры, и вы сможете окунуться в настоящий момент. Тем не менее, воплощение этих эскизов в жизнь в Photoshop — это то, что лучше всего удается архитектору Дэвиду Дразилу. В этом онлайн-курсе он здесь, чтобы показать вам, как рисовать яркие архитектурные эскизы и улучшать их в цифровом виде с помощью ярких деталей.
Как основатель Sketch Like An Architect, проекта, посвященного возрождению искусства рисования от руки с более чем 233 тысячами последователей, Дэвид шаг за шагом знакомит вас с методами рисования и методами пост-обработки для создания потрясающих иллюстраций.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
У1
У1. Введение
У2
У2. Процесс создания образа
У3
У3. Работа над произведением
У4
У4. Детали и тонкая настройка
У5
У5. Готовая работа
ФП
ФП Финальный проект
Подробнее
Познакомьтесь с Давидом Дразилом, чешским архитектором и вашим преподавателем этого курса. Узнайте о его творческом пути, который привел его к работе в архитектурных бюро в Копенгагене и запуску онлайн-проекта «Sketch Like an Architect». Затем узнайте о его влиянии и источниках вдохновения.
Затем узнайте о его влиянии и источниках вдохновения.
Во-первых, начните с определения того, что делает набросок хорошим. Дэвид знакомит вас с композицией, перспективой, принципами дизайна и теорией цвета. Тогда посмотрите несколько хороших примеров архитектурных рисунков.
Затем разработайте свой эскиз, уделяя особое внимание основам рисования, изученным ранее. Время оцифровывать в Photoshop! Дэвид покажет вам, как очистить изображение, добавить цвета, текстуры и последние штрихи.
В завершение курса узнайте, как отображать свои архитектурные эскизы в различных макетах, от реалистичного изображения до иллюстрации в рамке.
Что представляет собой проект этого курса?
Создайте архитектурную иллюстрацию, начав с нарисованного от руки эскиза, затем оцифровав и отредактировав его в Photoshop.
Для кого этот онлайн-курс?
Этот курс предназначен для архитекторов, дизайнеров, иллюстраторов и художников-любителей, которые заинтересованы в развитии своих навыков иллюстрации в смешанной технике.
Требования и материалы
Знание Photoshop полезно, но не обязательно.
Для прохождения этого курса вам потребуются ручки и карандаши по вашему выбору, ластик, альбом для рисования, смартфон или сканер (для оцифровки эскиза), а также доступ к компьютеру с программой Photoshop или аналогичной программой.
Отзывы
Дэвид Дразил — архитектор, который любит рисовать. Через свои социальные сети он делится своей страстью к визуальному представлению архитектуры с более чем 233 тысячами подписчиков. Создавая образовательные ресурсы по архитектурным эскизам, Дэвид стремится помочь другим архитекторам, дизайнерам и любителям рисовать эскизы в качестве инструмента для улучшения их процесса проектирования и презентации.
Будучи дипломированным архитектором с международным опытом, Дэвид имеет степень в области архитектуры и строительства Чешского технического университета в Праге и степень магистра архитектуры и дизайна в Ольборгском университете в Ольборге, Дания. Он также сотрудничает в качестве известного художника с приложениями для рисования на iPad, такими как Morpholio и ShadowDraw.
Он также сотрудничает в качестве известного художника с приложениями для рисования на iPad, такими как Morpholio и ShadowDraw.
Содержание
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого метода. Вы сами задаете темп.
Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.
Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием на каждом уроке.
Сертификаты
Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.

Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены изучением и выражением своего творчества.
Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы Domestika — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения определенного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
Что входит в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки. У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
Вам дали курс?
Вы можете активировать полученный курс, зайдя на страницу активации и введя свой подарочный код.
Когда я получу сертификат о прохождении курса? Plus
Если вы являетесь участником Plus или PRO, после прохождения курса вы сразу же получите персональный сертификат. Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете. Узнать больше о сертификатах
Как записать рисунок в Photoshop [Полезные советы]
В: «Мне бы хотелось, чтобы в Photoshop была реализована какая-то функция записи холста, похожая на Procreate, где вы можете записывать процесс рисования и экспортировать его в виде видео. » — От сообщества обратной связи Photoshop
Photoshop, несомненно, является лучшим в области графического дизайна и творчества, что высоко ценится дизайнерами, фотографами и любителями. Как правило, создание собственных рисунков занимает некоторое время, а процесс с нуля до финала всегда наиболее привлекателен. Вы, вероятно, захотите поделиться каждой деталью своего творения с другими, чтобы продемонстрировать свои таланты или сделать урок. Вот почему так много людей задаются вопросом, как записать рисунок Photoshop, например Actions, дома.
Вы, вероятно, захотите поделиться каждой деталью своего творения с другими, чтобы продемонстрировать свои таланты или сделать урок. Вот почему так много людей задаются вопросом, как записать рисунок Photoshop, например Actions, дома.
- Часть 1. Инструменты записи в действиях в Photoshop
- Часть 2. Запись рисунков Photoshop в Joyoshare VidiKit
- Часть 3. Запись рисунков в Photoshop с помощью OBS
Часть 1. Как Photoshop записывает действия (включая рисование)
Не каждый пользователь знает, как записывать рисунки в Photoshop с его встроенной функцией. Операция на самом деле проста, и вы можете выполнить следующие шаги, чтобы сделать это:
Шаг 1 Включите Разрешить запись инструмента в Photoshop
Просто откройте Photoshop на своем компьютере. Перейдите в «Окно» > «Действия» в верхнем меню, которое вскоре появится в правом столбце. Затем вам нужно нажать на кнопку его настройки, чтобы увидеть больше скрытых функций и включить «Разрешить запись инструмента».

Шаг 2 Создать новое действие
Найдите и нажмите кнопку «Создать новое действие» в Photoshop, чтобы вызвать панель «Новое действие». Назовите его, нажмите «Запись», и вы увидите его добавленным в правом списке.
Шаг 3 Начните рисовать в Photoshop
Теперь вы можете создать свой рисунок с помощью кисти в Photoshop. Каждая операция будет записана. Обратите внимание, что каждый раз, когда вы отпускаете кисть, создается новый шаг.
Шаг 4 Остановить запись действий по рисованию и воспроизведению
Пока вы закончите рисовать то, что хотите, вы можете нажать кнопку остановки. Затем перейдите на панель настроек «Действия», найдите «Параметры воспроизведения…», из которых вы можете установить «Производительность» как «Ускоренное», «Шаг за шагом» или «Пауза на X секунд». После этого воспроизведите действия, чтобы проверить записанный процесс рисования.
Поскольку в настоящее время функция записи экрана в Photoshop несовершенна, гибкость записи и разнообразия вывода позволяет использовать сторонний инструмент, такой как Joyoshare VidiKit — Screen Recorder. , иногда больше ценится пользователями. Он может идеально устанавливать форматы вывода и портативные устройства, настраивать качество и размер файла, делать снимки экрана, добавлять одновременную перезапись с микрофона, чтобы объяснить создание, показывать эффекты курсора и щелчка, выбирать определенную область захвата и т. д. Чтобы сохранить все детали, вы можете запланируйте задачу заранее и даже обрежьте ее после ее завершения, чтобы лучше поделиться тем, что вы хотите.
, иногда больше ценится пользователями. Он может идеально устанавливать форматы вывода и портативные устройства, настраивать качество и размер файла, делать снимки экрана, добавлять одновременную перезапись с микрофона, чтобы объяснить создание, показывать эффекты курсора и щелчка, выбирать определенную область захвата и т. д. Чтобы сохранить все детали, вы можете запланируйте задачу заранее и даже обрежьте ее после ее завершения, чтобы лучше поделиться тем, что вы хотите.
Основные возможности Joyoshare VidiKit
- Запись цифрового рисунка из различных программ для работы с цифровыми изображениями
- Вывод записей в MP4, YouTube, Vimeo, Facebook, MOV, iPhone и т. д.
- Достаточно гибкий, чтобы изменить область в Photoshop для записи
- Делайте скриншоты в PNG и JPG для лучшего сохранения
- Добавить повествование с микрофона, чтобы проинструктировать других в процессе рисования
Бесплатная пробная версия Бесплатная пробная версия
Перейдите на официальный веб-сайт, чтобы загрузить Joyoshare VidiKit, который представляет собой полный набор инструментов для работы с видео.
 Установите и запустите его на своем компьютере, затем вы перейдете к Screen Recorder. Откройте эту программу и начните с режима «Запись видео и аудио» по умолчанию.
Установите и запустите его на своем компьютере, затем вы перейдете к Screen Recorder. Откройте эту программу и начните с режима «Запись видео и аудио» по умолчанию.Шаг 2 Откройте Photoshop и установите параметры записи
Теперь запустите Photoshop на рабочем столе. В Joyoshare VidiKit нажмите «+» в разделе «Область захвата», чтобы вручную увеличить или уменьшить масштаб окна, с помощью которого вы можете точно сопоставить все, что хотите записать в Photoshop. Далее идем вперед в правый нижний угол и нажимаем «Опции». Теперь вы можете выбрать формат видео, подтвердить эффекты, запланировать запись, предустановить аудио и многое другое.
Шаг 3 Начните записывать рисунок Photoshop
Когда все будет хорошо, вы можете нажать REC в Joyoshare VidiKit, чтобы начать захват экрана. Вернитесь в Photoshop и начните создание рисунка, как обычно. Вы можете использовать ярлык для сохранения скриншотов в любое время.
Шаг 4 Сохранение и экспорт записанного файла Photoshop
Весь процесс создания вашего рисунка может быть записан и сохранен Joyoshare VidiKit, когда вы нажмете кнопку «Стоп».
 После этого проверьте его в окне «История», просмотрите, обрежьте, переименуйте или просмотрите локальную папку по своему усмотрению. Вы можете загрузить его на YouTube, импортировать в видеоредактор или поделиться с другими прямо сейчас.
После этого проверьте его в окне «История», просмотрите, обрежьте, переименуйте или просмотрите локальную папку по своему усмотрению. Вы можете загрузить его на YouTube, импортировать в видеоредактор или поделиться с другими прямо сейчас.
Попробуйте бесплатноПопробуйте бесплатно
Часть 3. Запись рисунков в Photoshop с помощью OBS
OBS часто рассматривается как альтернатива записи рисунков в Photoshop. Он отлично поддерживает одновременную запись нескольких сцен и источников, что удобно для пользователей, которым нужно открывать много окон в Photoshop. Кроме того, имеются простые в использовании настройки конфигурации для профессионального изменения разрешения, цветового диапазона и многого другого.
- Шаг 1 : Откройте Photoshop на своем компьютере и тем временем запустите установленную программу OBS;
- Шаг 2 : В главном интерфейсе OBS выберите «Источник», нажмите «+», выберите «Захват экрана» и подтвердите нажатием «ОК»;
- Шаг 3 : Нажмите кнопку записи в OBS, вернитесь в Photoshop и сделайте свой рисунок, который будет захвачен;
- Шаг 4 : Когда процесс рисования в Photoshop завершен, вы можете остановить запись в OBS и проверить позже.

Вывод:
Узнав, как записывать рисунок в Photoshop в этой статье, вы без проблем сможете сделать это дома. В любом случае, лучше протестировать его, чтобы увидеть, может ли функция «Разрешить запись инструмента» в Photoshop удовлетворить ваши потребности. Если нет, вы также можете попробовать другое программное обеспечение для записи экрана, чтобы процесс рисования оставался в высоком качестве!
Попробовать бесплатноПопробовать бесплатно
(Нажмите, чтобы оценить публикацию)
Опубликовано 21 декабря 2021 г., 18:00
Превращение фотографии в рисунок тушью или карандашный набросок (в Photoshop), статья на сайте deke.com
рисунок (внизу слева), а затем карандашный набросок (справа). Как видите, этот парень весьма удивлен тем, насколько хорошо работает техника.
Мы начнем с создания эффекта чернил с помощью смарт-объекта, размытия по Гауссу, высоких частот, редко используемого фильтра Note Paper, еще одного раунда размытия по Гауссу, корректирующего слоя «Уровни», режима наложения «Умножение» и немного смешение яркостей. Вряд ли это решение в один клик, но результаты потрясающие. Кроме того, этот гибкий подход может создать несколько интересных альтернативных образов, в том числе достоверный эффект карандаша, также задокументированный здесь.
Вряд ли это решение в один клик, но результаты потрясающие. Кроме того, этот гибкий подход может создать несколько интересных альтернативных образов, в том числе достоверный эффект карандаша, также задокументированный здесь.
Сегодняшняя статья основана на методах Deke’s Techniques 026 и 027, представленных lynda.com. (Эффект чернил также задокументирован в виде видео на этом сайте.)
Рисование фотографии
В этом примере мы начали с комбинирования фона из блокнота и портрета Уоррена Голдсвейна, оба из библиотеки изображений Fotolia.
В этом проекте мы будем дублировать слои несколько раз. Если вы следуете инструкциям, вместо того, чтобы слово «копировать» появлялось в именах слоев, вы можете отключить эту функцию, щелкнув значок в правом верхнем углу панели «Слои» и выбрав «Параметры панели» в меню. Снимите флажок «Добавить «копировать» в скопированные слои и группы в нижней части диалогового окна. Также обязательно работайте в 8-битном режиме, так как большинство фильтров работают только в 8-битном.
Сначала мы преобразуем портретный слой в смарт-объект. Это позволит нам применять смарт-фильтры к изображению: щелкните правой кнопкой мыши/удерживая клавишу Control на слое (не миниатюре) и выберите в меню «Преобразовать в смарт-объект».
Используйте Ctrl/Command + J, чтобы продублировать слой и отключить видимость нижнего слоя.
Это создает копию смарт-объекта, которая использует тот же источник, что и оригинал. Двойной щелчок по смарт-объекту и редактирование источника обновят обе копии.
Далее мы добавим несколько смарт-фильтров к верхнему портретному слою.
Мы слегка размоем изображение, чтобы уменьшить количество деталей на изображении, прежде чем сообщить Photoshop об их трассировке.
- Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» в строке меню.
- Установить радиус 1 пиксель.
- Нажмите OK.
Далее воспользуемся командой, которую Дик почти никогда не использует.
- Выберите «Фильтр» > «Размытие» > «Умное размытие» в строке меню.

- Используйте показанные настройки:
- Радиус: 3.
- Порог: 1
- Качество: Высокое
- Режим: Обычный
- Нажмите OK
Далее — один из ключевых фильтров для этого эффекта. По сути, он делает не детали на изображении серыми, но сохраняет все остальное в довольно хорошей форме. Мы будем использовать радиус 2,0, но ваш радиус может отличаться в зависимости от используемого изображения.
Выберите «Фильтр» > «Другое» > «Высокие частоты» в строке меню, установите радиус и нажмите «ОК».
Перед применением следующего фильтра коснитесь клавиши D (как в «цветах по умолчанию»), чтобы установить черный и белый цвета в качестве соответствующих цветов переднего плана и фона. Следующий фильтр опирается на эти цвета.
Теперь выберите «Фильтр» > «Эскиз» > «Бумага для заметок» в строке меню.
Используйте показанные настройки и нажмите OK:
- Баланс изображения: 25 (почти любая другая настройка полностью испортит ваше изображение, хотя вы можете попробовать другие настройки, если хотите)
- Зернистость: 0
- Рельеф: 0
Если вы увеличите масштаб в этой точке, вы увидите, что линии имеют зубчатые края, которые являются результатом порогового эффекта фильтра Note Paper. Мы будем размывать, чтобы смягчить и изменить параметры смешивания размытия.
Мы будем размывать, чтобы смягчить и изменить параметры смешивания размытия.
- Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» в строке меню, установите для параметра «Радиус» значение 1 пиксель и нажмите «ОК».
- Дважды щелкните значок ползунка на верхнем эффекте размытия по Гауссу.
- Измените режим наложения на Умножение и нажмите OK.
Усиливает эффект. Вы по-прежнему будете видеть некоторые неровности, но это улучшение.
Нам не понадобится маска фильтра, поэтому мы избавимся от нее, чтобы уменьшить беспорядок:
- Щелкните правой кнопкой мыши/удерживая клавишу Control на миниатюре маски фильтра и выберите в меню Удалить маску фильтра.
Теперь мы создадим корректирующий слой «Уровни», который будет применяться только к текущему портретному слою. Вы делаете это, создавая обтравочную маску.
- Удерживая нажатой клавишу Alt/Option, выберите «Уровни» в меню внутри значка получерного круга в нижней части панели «Слои».
 (Удерживая нажатой клавишу Alt/Option, меню открывает диалоговое окно «Новый слой» перед созданием нового корректирующего слоя.)
(Удерживая нажатой клавишу Alt/Option, меню открывает диалоговое окно «Новый слой» перед созданием нового корректирующего слоя.)
- Назовите контраст слоя и убедитесь, что опция «Использовать предыдущий слой для создания обтравочной маски» включена. Нажмите «ОК».
Активируется панель настроек.
- Переместите ползунок черной точки вправо, пока он не коснется левого края точек данных в профиле гистограммы.
- Щелкните в поле «Гамма» (то, что посередине, удерживайте клавишу Shift и нажмите клавишу со стрелкой вниз три раза, чтобы увеличить значение, чтобы повторно использовать значение до 0,7.
Чтобы белые части этого изображения исчезли, мы изменим режим наложения слоя:
- Нажмите на панели «Слои», чтобы активировать портретный слой и изменить его режим наложения на «Умножение».
На данный момент изображение приближается к рисунку тушью, за исключением того, что никто не стал бы обводить объекты ручкой и не закрашивать их. Для этого мы будем использовать исходный слой «Портрет».
Для этого мы будем использовать исходный слой «Портрет».
- Щелкните значок глаза, чтобы включить первый портретный слой.
- Щелкните слой, чтобы сделать его активным.
- Измените его режим наложения на умножение.
Наконец, мы хотим сохранить только темные детали и удалить светлые детали в слое, поэтому мы будем использовать Blend If для управления этим.
- Дважды щелкните нейтральную область слоя, чтобы открыть диалоговое окно «Стили слоя».
- В разделе «Смешать, если» диалогового окна переместите правый элемент управления на ползунке «Этот слой» влево, чтобы блики исчезли. В этом примере Деке выбрал значение 9.5.
Это дает очень резкие переходы, поэтому мы сгладим эффект, разделив ползунок:
- Удерживая клавишу Alt/Option, нажмите кнопку мыши на правом краю ползунка и перетащите его вправо. Ползунок разделится.
- После того, как ползунок разделен на две части, вы можете отпустить клавишу Alt/Option и перетащить две части независимо друг от друга.
 Для этого изображения Дик перетащил правую половину ползунка на 18.
Для этого изображения Дик перетащил правую половину ползунка на 18.
- Нажмите OK, чтобы принять изменение и завершить образ:
Дополнительные версии
Вы можете переключать видимость различных смарт-фильтров, чтобы видеть их вклад и создавать альтернативные версии композиции.
Нажмите кнопку мыши на глазном яблоке для интеллектуального фильтра верхних частот и перетащите вниз по интеллектуальному размытию и первому размытию по Гауссу, чтобы получить хороший вариант.
Включите фильтр высоких частот, чтобы увидеть его вклад. Сочетание Smart Blur или Gaussian Blur с High Pass создаст версии, которые показывают, как эти два фильтра работают по-разному для устранения деталей.
Достать карандаш
Теперь, чтобы превратить рисунок тушью в эффект карандаша. В этом примере мы внесли два изменения в файл рукописного рисунка:
.- Текстура пергаментной бумаги использовалась для фона вместо бумаги для заметок, которую вы видели раньше.

- Deke выделил глаза и зубы, добавив следующий слой:
- Щелкните на слое с простым портретом и используйте Ctrl/Command + J, чтобы продублировать его.
- Щелкните самый нижний портретный слой, чтобы активировать его.
- Выберите глаза и зубы (например, с помощью инструмента быстрого выделения).
- Щелкните значок «Добавить маску слоя» в нижней части панели «Слои».
- Измените режим наложения на Экран.
- Уменьшите непрозрачность слоя до 5%.
Теперь мы готовы приступить к созданию эффекта. Щелкните верхний портретный слой, чтобы выбрать его, и щелкните значок глазного яблока, чтобы отключить его фильтр Smart Blur.
Нам нужно создать копию фонового слоя для использования в качестве карты смещения.
- Удерживая нажатой клавишу Alt/Option, перетащите фоновый слой на значок, чтобы создать новый слой. Появится диалоговое окно Дублировать слой.
- Выберите «Создать» в меню «Документ».

- Нажмите OK. Вы увидите новый документ.
- Выберите «Изображение» > «Режим» > «Оттенки серого» в строке меню. Если вы видите предупреждение «Отменить информацию о цвете», нажмите «Отменить».
- Используйте «Файл» > «Сохранить как», чтобы сохранить файл в градациях серого в формате Photoshop (PSD).
Теперь мы будем использовать этот файл в качестве текстуры для следующего эффекта.
- Возврат к основному файлу чертежа.
- Нажмите на отфильтрованный портретный слой.
- Выберите «Фильтр» > «Художественный» > «Подмалевок». (Фильтр добавит изображению немного затемнения и немного размытого эффекта.)
- Подтвердите следующие настройки:
- Размер кисти: 2
- Покрытие текстуры: 1
- Масштабирование 1%
- Облегчение: 5
- Свет: Верх
Текстура не правильная. Мы загрузим только что созданный файл оттенков серого и используем его в качестве текстуры:
Мы загрузим только что созданный файл оттенков серого и используем его в качестве текстуры:
- Щелкните значок справа от меню «Текстура» и выберите «Загрузить текстуру» в появившемся меню.
- Используйте диалоговое окно файла, чтобы найти файл, и нажмите «Открыть» (Загрузить на Mac). Текстурный эффект теперь соответствует фону.
- Нажмите OK, чтобы применить новый смарт-фильтр.
- Не беспокойтесь, что применение фильтра только что-то испортило.
- Перетащите фильтр «Подмалевок» под «Размытие по Гауссу», чтобы изменить порядок фильтров.
Чтобы усилить эффект, изменим режим наложения:
- Дважды щелкните значок ползунка на правом краю смарт-фильтра Underpainting.
- Когда появится диалоговое окно «Параметры наложения», измените режим на «Умножение» и нажмите «ОК».
Далее мы применим фильтр Crosshatch, один из немногих старых эффектов галереи, которые действительно нравятся Deke, и усилим его эффект с помощью режима наложения.
- Выберите «Фильтр» > «Мазки кисти» > «Штриховка» в строке меню.
- Примените показанные параметры и нажмите «ОК».
- Дважды щелкните значок ползунка интеллектуального фильтра штриховки.
- Измените параметр «Режим» на «Умножение» и нажмите «ОК».
На данный момент корректировка уровней, которую мы создали ранее, чтобы добавить контраста чернильному рисунку, делает все слишком темным.
- Дважды щелкните слой Contrast, чтобы активировать панель Adjustments.
- Перетащите ползунок «Точка черного» влево примерно до 2. (Здесь значения начинаются на гистограмме для данного конкретного изображения. Настройки для вашего изображения могут отличаться.)
текстуры бумаги, мы будем использовать этот файл серой бумаги во второй раз в качестве карты смещения.
- Щелкните отфильтрованный портретный слой, чтобы выбрать его.
- Выберите «Фильтр» > «Искажение» > «Смещение» в строке меню.

- Установите для параметров Масштаб по горизонтали и по вертикали значение 3, а затем нажмите кнопку ОК.
- Когда появится диалоговое окно «Открыть», найдите файл серой бумаги и нажмите «Открыть».
Полученный эффект едва уловим, но он лучше справляется с интеграцией карандашных следов с бумагой. Чтобы увидеть разницу, вы можете увеличить изображение и включить или выключить глазное яблоко для смарт-фильтра Displace.
С нашим изображением все в порядке. Мы можем немного улучшить его, скопировав некоторые смарт-фильтры на второй портретный слой. Для этого, удерживая клавишу Alt/Option, перетащите фильтр на целевой слой.
- Alt/Option перетащите смарт-фильтр «Штриховка» на второй портретный слой. Отпустите кнопку мыши, когда вокруг целевого слоя появится контур.
- Обратите внимание, что эффект будет темным. Это потому, что фильтр, который мы только что скопировали, установлен в режим наложения Multiply. Чтобы исправить это, мы изменим режим наложения.

- Дважды щелкните значок ползунка на новой копии штриховки, чтобы открыть диалоговое окно «Параметры наложения»
- Измените режим на «Нормальный»
- Нажмите OK
- Удерживая нажатой клавишу Alt/Option, перетащите фильтр Displace на второй портретный слой.
Существует небольшая вероятность того, что Photoshop может отслеживать карту смещения при копировании смарт-фильтра. Если это произойдет, вы увидите диалоговое окно с просьбой выбрать и открыть его так же, как вы это делали ранее.
После того, как ваш фильтр смещения скопирован, вы можете избавиться от маски фильтра, которая загромождает панель «Слои»: щелкните правой кнопкой мыши/удерживая клавишу Control на маске фильтра, а затем выберите «Удалить маску фильтра» в меню.
Наконец, цвет на втором портретном слое отличается от эффекта карандашного наброска, поэтому мы преобразуем слой в оттенки серого.
- Щелкните слой, чтобы выбрать его.

- Удерживая нажатой клавишу Alt/Option, выберите «Цветовой тон/Насыщенность» в меню внутри значка «Новый корректирующий слой» (черно-белый кружок) в нижней части панели «Слои».
- Когда появится диалоговое окно нового слоя, назовите его «nosat» и установите флажок «Использовать предыдущий слой для создания обтравочной маски».
- Нажмите кнопку OK, чтобы создать корректирующий слой.
- На панели «Коррекция» перетащите значение «Насыщенность» на -1.
Итак, у нас есть окончательная версия карандашного рисунка:
Комбинация приемов и фильтров создает изображение, обладающее глубиной и целостностью. Вы можете увеличить масштаб, чтобы получить более полное представление о том, как элементы сливаются.
Как рисовать в Photoshop Express?
В связи с этим, как мне нарисовать диаграмму в Photoshop?
Щелкните «Инструмент пользовательской формы» на панели инструментов, затем щелкните меню «Фигуры» в правой части панели параметров. Меню «Фигуры» включает в себя несколько различных стрелок, облачков с текстом и других фигур, которые вы можете использовать для своей диаграммы. Щелкните стрелку, а затем перетащите курсор на холст, чтобы нарисовать его.
Меню «Фигуры» включает в себя несколько различных стрелок, облачков с текстом и других фигур, которые вы можете использовать для своей диаграммы. Щелкните стрелку, а затем перетащите курсор на холст, чтобы нарисовать его.
Учитывая это, умеете ли вы рисовать в Adobe Photoshop? В то время как вы можете рисовать в Photoshop , и у него есть инструменты для этого, Illustrator был создан для этого. Когда вы работаете в этой системе, легко увидеть, что рисование находится в центре внимания. Эта система построена на инструментах для рисования и кистях, которые идеально подходят для создания совершенно нестандартных творений.
Соответственно Можно ли рисовать векторы в фотошопе? Самый простой способ создать векторный объект в Photoshop — использовать инструменты Shape . Даже если вы не художник-график, с помощью этих инструментов вы сможете быстро создавать геометрические или нестандартные фигуры. По мере роста ваших навыков попробуйте создавать собственные векторные объекты с нуля с помощью инструментов Photoshop Curvature и Pen.
Как реалистично рисовать в Photoshop? Нажмите на левый ползунок и перетащите его вправо, пока не увидите, что линии вашего рисунка становятся темнее. Щелкните правый ползунок и перетащите его влево . Это осветлит разные части вашего рисунка. Регулировка уровней сделает ваш рисунок более гладким и реалистичным.
Содержание
Какие есть инструменты для рисования в Photoshop?- Инструмент «Перо» (P) Инструмент «Перо» (P) Инструмент «Перо произвольной формы» (P) Инструмент «Опорная точка» (P) Инструмент «Удалить опорную точку» (P) …
- Инструмент «Горизонтальный текст» (T) Инструмент «Горизонтальный текст» (T) Инструмент «Вертикальный текст» (T) Инструмент «Маска горизонтального текста» (T) Инструмент «Маска вертикального текста» (T)
- Инструмент выделения контура (A) Инструмент выделения контура (A) Инструмент прямого выделения (A)
Инструменты рисования и ввода текста создают и изменяют векторные объекты . Инструменты рисования работают с векторными контурами, которые представляют собой контуры на основе векторов, которые можно превратить в выделенные области. Используя панель параметров, выберите, следует ли рисовать пути или слои формы. Текст создается в текстовых слоях, которые можно трансформировать, деформировать и даже устанавливать вдоль контуров.
Инструменты рисования работают с векторными контурами, которые представляют собой контуры на основе векторов, которые можно превратить в выделенные области. Используя панель параметров, выберите, следует ли рисовать пути или слои формы. Текст создается в текстовых слоях, которые можно трансформировать, деформировать и даже устанавливать вдоль контуров.
Как получить Adobe Photoshop Sketch? Sketch для iPad, iPad Pro, iPhone, устройств Android и Chromebook доступен для бесплатной загрузки через iTunes App Store и Google Play.
Как нарисовать векторную линию в Photoshop?Выберите инструмент «Перо произвольной формы» на панели инструментов, чтобы рисовать векторы от руки. Перетащите инструмент по холсту, чтобы нарисовать линию. Когда вы отпустите кнопку мыши, линия остановится. Удерживайте кнопку мыши еще раз, чтобы начать новую строку.
Как преобразовать рисунок в вектор в Photoshop?
Превратите свои наброски и каракули в векторную графику – Учебное пособие
- Создайте эскизы, которые вы хотели бы преобразовать в цифровой векторный рисунок.
 …
… - Сканируйте свои эскизы с помощью планшетного сканера. …
- Откройте отсканированный эскиз в Photoshop и убедитесь, что ваш файл находится в цветовом режиме RGB.
- Перейдите в ИЗОБРАЖЕНИЕ > НАСТРОЙКИ > ВЫБОРНЫЙ ЦВЕТ.
8 простых шагов для преобразования рисунков от руки в векторы
- Шаг 1 – Нарисуйте свой дизайн. …
- Шаг 2 – Оцифруйте свой дизайн. …
- Шаг 3 – Очистите свой дизайн. …
- Шаг 4 – Настройте и сохраните свой дизайн. …
- Шаг 5 – Проследите свой дизайн. …
- Шаг 6 – Поиграйте с пресетами. …
- Шаг 7. Преобразуйте трассировку в пути. …
- Шаг 8. Поиграйте со своим новым блестящим вектором.
Прямые линии — это просто: с помощью кисти щелкните там, где вы хотите, чтобы линия начиналась (вы нарисуете одну точку), затем, удерживая клавишу Shift, щелкните там, где вы хотите, чтобы линия заканчивалась ; Photoshop нарисует прямую линию между начальной и конечной точками.
Рисунки Illustrator можно масштабировать и печатать в любом размере без потери качества изображения . Линии очень чистые и четкие, что отлично подходит для дизайна логотипа и иллюстрации. Рисунки в Photoshop могут быть больше похожи на рисование традиционными средствами, такими как карандаши, мел или краска, если вы этого хотите.
Как сделать мультфильм реалистичным в Photoshop?
Как добавить мультяшные эффекты к фотографиям в Photoshop.
- Добавьте свое изображение. Выберите изображение, которое хотите превратить в мультфильм в Photoshop.
- Преобразуйте свое изображение в смарт-объект, чтобы вы могли вносить неразрушающие изменения. Перейдите в меню «Фильтр» и нажмите «Преобразовать для смарт-фильтров».
- Примените эффект Края плаката. …
- Сохраните свою мультяшную фотографию.
Инструменты рисования и ввода текста создают и изменяют векторные объекты . Инструменты рисования работают с векторными контурами, которые представляют собой контуры на основе векторов, которые можно превратить в выделенные области. Используя панель параметров, выберите, следует ли рисовать пути или слои формы. Текст создается в текстовых слоях, которые можно трансформировать, деформировать и даже устанавливать вдоль контуров.
Инструменты рисования работают с векторными контурами, которые представляют собой контуры на основе векторов, которые можно превратить в выделенные области. Используя панель параметров, выберите, следует ли рисовать пути или слои формы. Текст создается в текстовых слоях, которые можно трансформировать, деформировать и даже устанавливать вдоль контуров.
Тип Инструмент
- Выберите инструмент «Горизонтальный текст» ( ) на палитре инструментов.
- Нажмите и перетащите, чтобы создать текстовую рамку. …
- Используйте палитру параметров инструмента или палитру символов, чтобы выбрать нужный шрифт и размер шрифта. …
- Введите текст.
- Выберите инструмент «Перемещение», чтобы деактивировать инструмент «Текст», переместите текстовое поле в нужное место в документе.
Инструменты для рисования могут использоваться для измерения и компоновки чертежа. Они включают в себя ручки, карандаши, линейки, компасы, транспортиры и другие инструменты для рисования .
Они включают в себя ручки, карандаши, линейки, компасы, транспортиры и другие инструменты для рисования .
- Инструмент «Перо» (P) Инструмент «Перо» (P) Инструмент «Перо произвольной формы» (P) Инструмент «Опорная точка» (P) Инструмент «Удалить опорную точку» (P) …
- Инструмент «Горизонтальный текст» (T) Инструмент «Горизонтальный текст» (T) Инструмент «Вертикальный текст» (T) Инструмент «Маска горизонтального текста» (T) Инструмент «Маска вертикального текста» (T)
- Инструмент выделения контура (A) Инструмент выделения контура (A) Инструмент прямого выделения (A)
По сравнению со Sketch, Photoshop имеет больше возможностей для проектирования и редактирования . Sketch имеет меньше возможностей для проектирования и в основном представляет собой программное обеспечение для проектирования Ux/UI. Все изображения или графика не обязательно являются векторными в Photoshop. В то время как в Sketch по умолчанию все является вектором.
В то время как в Sketch по умолчанию все является вектором.
- Знай свои карандаши. Есть большая разница между 4B и 4H. …
- Возьмите под контроль свой карандаш. Рукоятки для штатива (вверху) и удлинённой рукоятки для штатива (внизу). …
- Попробуйте разные способы нанесения меток. …
- Варьируйте свои линии. …
- Избегайте смазывания. …
- Контролируйте свои края. …
- Используйте палочку для смешивания для плавного затенения. …
- Примените правило 70/30.
10 ПРИЛОЖЕНИЙ И ПРОГРАММ, КОТОРЫЕ ПРЕВРАЩАЮТ ФОТОГРАФИИ В ЧЕРТЕЖИ И ЭСКИЗЫ
- Клип2Комикс. Доступно на iOS | Бесплатно / $0,99. …
- Ящик для эскизов. Доступно на Android и iOS | Свободно. …
- Призма. Доступно на Android и iOS | Свободно. …
- iColorama-S. Доступно на iOS | 5,99 долларов США.
 …
… - Артоматон. Доступно на iOS | Свободно. …
- Фотолаборатория. …
- Просветите Фотофокс. …
- Краска
- Reference 1
- Reference 2
- Reference 3
- Reference 4
- Reference 5
Теги: советыкак рисовать в фотошопе cs3interviewstips
Как преобразовать фотографию в штриховой рисунок в Photoshop 2022
Лучшие 8 простых шагов о том, как преобразовать изображение в штриховой рисунок или эскизное изображение в Photoshop 2022 От начального до продвинутого обучения
Одна из самых крутых вещей в знании того, как работать в Photoshop, заключается в том, что это позволяет вам исследовать свои творческие стороны. И это также включает в себя немного больше творчества с рисованием фотолинии, манипулированием и поворотом любого изображения.
Этот навык редактирования позволяет сделать любое изображение похожим на нарисованный от руки карандашный набросок, и никто этого не заметит. Кроме того, это весело! Но для этого вы должны знать, как превратить изображение в штриховой рисунок в Photoshop.
Если вы знаете, как работать с программой Photoshop, вы можете быстро превратить фотографию в линейный рисунок. Но даже если вы мало что знаете, следующий урок поможет вам сделать реалистичные рисунки.
Что такое рисование линий?Проще говоря, линейный рисунок — это то, что мы называем карандашным рисунком. В Photoshop линейный рисунок очень похож. Вы рисуете линии, но с кривыми и создаете различные формы. Основное различие между карандашным рисованием и рисованием в Photoshop заключается в том, что один делается вручную, а другой просто включает манипуляции.
Вам не всегда нужно рисовать рукой в Photoshop линии рисования . Вы можете преобразовать фотографию в штриховой рисунок и при этом сделать их такими же реалистичными, как карандашный рисунок. Сюжеты таких штриховых рисунков обычно не содержат какого-либо цветового или теневого эффекта.
Сюжеты таких штриховых рисунков обычно не содержат какого-либо цветового или теневого эффекта.
Штриховые рисунки могут изображать лица людей или изображения всего тела, продуктов, животных или других объектов. В то время как иногда люди преобразуют изображения в линейные рисунки для развлечения, другие делают это профессионально по заказу.
Преобразование фотографии в штриховой рисунок: пошаговое руководствоЧтобы превратить фотографию в эскиз, необходимо иметь базовые представления о работе в Photoshop. Вы должны знать, как использовать различные инструменты редактирования и маскирования, чтобы получить безупречный и профессиональный результат.
Мы будем следовать приведенным ниже шагам, чтобы получить окончательный результат.
- Настройка контрастности фото
- Настройка слоев
- Используйте корректирующий слой, чтобы превратить изображение в оттенки серого
- Преобразование изображения в штриховой рисунок
- Установка цвета переднего плана и фона изображения
- Добавить затенение карандашом
- Добавить эффект перекрестной штриховки
- Последние штрихи и модификации
Прежде чем я расскажу вам об основных шагах, позвольте мне дать вам основное представление о том, с чего мы начнем. вы можете научиться создавать основные контуры предметов на изображении. Все изображения не одинаковы. И может потребоваться больше работы, чем другие.
вы можете научиться создавать основные контуры предметов на изображении. Все изображения не одинаковы. И может потребоваться больше работы, чем другие.
Вот почему очень важно подготовить изображение перед применением любого эффекта или маскирования, чтобы превратить его в штриховой рисунок. А если вы делаете это на заказ, правильная подготовка фотографии поможет вам добиться удовлетворительного результата.
Теперь давайте начнем урок о том, как делать наброски в Photoshop из изображений. При запуске убедитесь, что изображение готово в вашем приложении Photoshop или программном обеспечении.
Шаг 1: настройка контрастности фотоНа изображении может быть еще один объект. Чем больше у него сюжетов, тем сложнее будет процесс редактирования или рисования. Но вы должны начать с исправления контраста между предметами и цветом их фона.
Поскольку большинство изображений, особенно изображения продуктов, имеют белый фон, естественно, что цвет объекта будет контрастировать с ним. Тем не менее, некоторые светлые объекты часто становятся ближе к цвету фона. И именно здесь вам нужно настроить контрастность изображения, чтобы объект выделялся.
Тем не менее, некоторые светлые объекты часто становятся ближе к цвету фона. И именно здесь вам нужно настроить контрастность изображения, чтобы объект выделялся.
Чтобы изменить уровень контрастности, сначала перейдите на панель Слои и проверьте, выбрана ли фотография, над которой вы хотите работать. Однако, если вы работаете с другим типом фотографии, например с изображением JPG, вы найдете его в фоновом слое.
Затем выберите Image на панели и перейдите к Adjustment . Там вы найдете такие параметры, как «Яркость», «Контрастность», «Кривые» и т. д. Оттуда выберите «Кривая», , но не забудьте отметить параметр « Предварительный просмотр ».
На графике диалогового окна вы найдете диагональную линию. Перетаскивание линии вниз от середины изменит цвет, тень и контрастность изображения, а также его объекты. При этом темные области изображения станут темнее, а светлые останутся без изменений.
Но если вы работаете с изображением CMYK, процесс будет другим. С таким типом изображения вам придется перетаскивать диагональную кривую вверх, а не вниз.
С таким типом изображения вам придется перетаскивать диагональную кривую вверх, а не вниз.
Достигнув ожидаемого уровня контрастности изображения, перейдите к следующему шагу, нажав OK . Шаг 2. Настройка слоев Вот почему следующий шаг включает в себя создание нескольких дубликатов изображения после добавления контраста.
Еще раз перейдите на панель Layers и найдите Layer Menu в верхнем правом углу панели. Оттуда вам нужно выбрать опцию Duplicate Layer .
Сделайте три копии изображения, чтобы получить четыре копии одного и того же изображения. Они пригодятся позже в процессе рисования линий.
Шаг 3. Используйте корректирующий слой, чтобы превратить изображение в оттенки серого Изображения в оттенках серого обычно содержат три цвета: черный, белый и серый. Регулируя уровень оттенков серого, вы превращаете черный в самый темный черный оттенок, а белый — в самый яркий белый. И есть несколько оттенков серого, которые изменяют различные аспекты изображения и его сюжеты.
Чтобы делать наброски в Photoshop, необходимо преобразовать изображение в режим оттенков серого. Для этого вы должны вернуться на панель «Слои». Затем вам нужно выбрать дубликат изображения в верхней части панели «Слои».
Теперь, чтобы преобразовать дубликат изображения, вам нужно выбрать опцию Adjustment в нижней части панели. Это круглая иконка наполовину черного и наполовину белого цвета. Когда вы выбрали его один раз, вы получите выпадающее меню. Выберите параметр Hue/Saturation.
При выборе параметра Оттенок/Насыщенность в одном слое изменения также будут внесены во все остальные слои. После этого перейдите в раздел Properties , где вы найдете три ползунка: Hue , Saturation, и Lightness .
Но что, если вы не найдете панель свойств вверху? В этом случае вы можете перейти на панель Windows в верхней части окна Photoshop. Вы можете легко найти его в раскрывающемся меню. Вы можете найти Свойства после выбора опции Окно .
Когда вы увидите три новых ползунка, перетащите ползунок Saturation на самый высокий уровень, пока он не покажет -100. Как только это будет сделано, вы увидите, что все изображение было преобразовано в изображение в оттенках серого.
Альтернативный способ преобразования изображения в оттенки серого:Помимо метода, упомянутого выше, существует еще один способ добиться эффекта оттенков серого на изображении. В то время как изменение шкалы Hue/Saturation превращает изображение в черно-белый цвет, использование альтернативы поможет удалить все цвета из изображения.
Выберите Изображение из выпадающего меню и нажмите Режим . И выберите Оттенки серого , чтобы превратить изображение в оттенки серого. Помните, что если какие-либо корректировки были сделаны до этой опции, все они будут удалены автоматически.
Статья по теме:- Как сделать фон прозрачным в Photoshop?
Шаг 4: Преобразование изображения в штриховой рисунок На этом шаге мы подойдем на шаг ближе, чтобы превратить фотографию в штриховой рисунок. Но для этого вам нужно научиться создавать контур вокруг предметов. Этот навык может помочь вам работать с любым типом изображения и получить выдающийся результат. Однако, если вы хотите создать только контуры, вы можете пропустить все шаги после этого.
Но для этого вам нужно научиться создавать контур вокруг предметов. Этот навык может помочь вам работать с любым типом изображения и получить выдающийся результат. Однако, если вы хотите создать только контуры, вы можете пропустить все шаги после этого.
Нам не нужны все дублированные изображения, видимые здесь. Итак, что вам нужно сделать, это сделать две верхние дублированные фотографии невидимыми, а второе изображение снизу оставить видимым. Но как это сделать?
Щелкните значок глаза рядом с изображениями на каждом слое на панели «Слой». Если значки не отображаются, эти слои больше не видны. Затем выберите слой, который вы оставили видимым, и щелкните раскрывающееся меню. Вы найдете меню рядом с Обычный . Вы можете выбрать вариант под названием Color Dodge оттуда.
Теперь пришло время отменить все сделанные вами изменения. Для этого вы можете выбрать два разных метода команд.
- Вы можете просто нажать CTRL + I на клавиатуре.
 Если вы используете MAC, вы можете нажать COMMAND+I , чтобы инвертировать изображение.
Если вы используете MAC, вы можете нажать COMMAND+I , чтобы инвертировать изображение.
- Вы можете сделать это, выбрав изображение из выпадающего меню, затем перейдя в Adjustment и выбрав Invert.
Затем перейдите к параметру Фильтр , выберите Размытие и выберите параметр Размытие по Гауссу в раскрывающемся меню. Вы получите диалоговое окно после выбора Gaussian Blur , где вы получите ползунок с полосой Radius для настройки внешнего вида изображения.
Если переместить ползунок вправо, размытие будет казаться более густым и затемнить изображение, что добавит снимку теней. С другой стороны, если вы переместите ползунок влево, вы получите более тонкие линии.
Убедитесь, что вы включили параметр Предварительный просмотр , чтобы вы могли видеть изменения в изображении. Теперь перетащите ползунок влево или вправо в зависимости от того, как вы хотите, чтобы рисунок линии выглядел.
Статья по теме:- Редактирование изображений в Photoshop и его тип
Как сделать мазки в Photoshop толще?Не удивляйтесь, увидев несколько дополнительных советов и лайфхаков в этой учебной статье. Моя цель — обеспечить вам наилучший результат, особенно если вы хотите использовать рисование линий в деловых или профессиональных целях. Итак, вот как вы можете сделать штрихи линейного рисунка толще, чтобы превратить фотографию в набросок.
Вам нужно еще раз продублировать исходный слой, чтобы сделать линии толще. Затем поместите новый слой поверх изображения, которое вы только что отрегулировали, используя параметры Color Dodge .
Еще раз перейдите в раскрывающееся меню в окне приложения и нажмите Фильтр . Оттуда вам нужно нажать на Фильтр Галерея . Затем перейдите к Glowing Edge , который вы найдете под Stylize . Это вариант, когда вы можете адаптироваться к Edge Width . Вы можете найти эту опцию в правой части окна приложения.
Вы можете найти эту опцию в правой части окна приложения.
Уменьшите Edge Brightness , и вы получите более четкие и аккуратные края. Нажатие OK завершит процесс утолщения обводки.
Затем вернитесь к слою с изображением и нажмите CTRL+I, чтобы инвертировать изображение. Вам нужно использовать COMMAND+I, если вы находитесь на MAC. Это смешает слои и сделает контур объекта более темным и толстым.
Связанные:- Best Photo Drawing & Clipping Path Services
Шаг 5. Установите цвет переднего и заднего плана изображенияфото к штриховому рисунку. И здесь мы найдем очень полезными инструменты на левой боковой панели.
Вы заметите, что цвет фона имеет значок на панели инструментов. Превратить фоновый цвет в белый — ваша задача. И вы можете сделать это, дважды щелкнув значок «Цвет фона». Вы получите диалоговое окно с надписью Палитра цветов . Затем нажмите на верхнюю левую часть поля.
После того, как цвет фона установлен, необходимо настроить цвет переднего плана. Дважды щелкните значок Foreground Color , и вы снова получите диалоговое окно. Цвет переднего плана должен быть средне-серым. Поэтому вам нужно щелкнуть по средней части левой части цветового поля.
Я предлагаю вам не запутаться, увидев другие цвета в большой коробке. Они вам не понадобятся, потому что вы можете выбрать нужные цвета в левой боковой области.
Шаг 6. Добавление штриховки карандашомДобавление штриховки карандашом к любому рисунку делает две вещи:
- Это придает изображению более аутентичный вид
- Это повышает ценность вашей работы
Помните, как вы выбрали предпоследний слой для работы раньше и сделали другие невидимыми? Что ж, пришло время сделать их видимыми, добавив тени от карандаша.
Перейдите на панель Layers и щелкните поле рядом с верхними слоями, чтобы снова сделать их видимыми. Теперь изображения будут отображаться в черно-белом режиме. Теперь выберите меню «Фильтр» и выберите Галерея фильтров из выпадающего меню.
Теперь изображения будут отображаться в черно-белом режиме. Теперь выберите меню «Фильтр» и выберите Галерея фильтров из выпадающего меню.
Там вы найдете несколько папок, но вам нужно выбрать ту, в которой написано Древесный уголь . И выбрав его, вы получите три ползунка: Толщина , Деталь, и Баланс света/темноты .
Отрегулируйте ползунки, пока не получите достаточное количество деталей на этом изображении. Помните, что нижний слой уже имеет готовый рисунок линии. Эта настройка необходима для добавления эффекта тени. Поэтому, как только вы узнаете, что корректировка сделана, нажмите ОК .
Шаг 7. Добавление эффекта перекрестной штриховки Добавление перекрестной штриховки добавит эффект фильтра к рисунку линий. Когда вы перейдете на панель Layers , сделайте верхний слой видимым, и ни один из слоев больше не будет невидимым. После этого перейдите на панель Filter и выберите из выпадающего меню вторую Filter Gallery вместо первой.
Выберите оттуда папку Sketch и нажмите кнопку Фильтр Torn Edge . В правой части экрана вы найдете несколько ползунков регулировки. Перетаскивайте их вперед и назад, пока детали не станут видны на изображении.
Когда выбрана рваная кромка, щелкните значок графического пера в правом нижнем углу экрана. А затем измените параметр Stroke Direction на Left Diagonal .
Затем настройте ползунки под параметром Графическое перо , пока не будете удовлетворены результатом, и нажмите ОК .
Вернитесь к панели Layers и измените режим наложения Layer на Multiply . Вам нужно добавить немного размытия в движении, так как другие применяемые эффекты делают изображение более четким.
Перейдите к Фильтр и выберите Размытие и затем Размытие в движении .
Если появится диалоговое окно Motion Blur, установите для параметра угла значение -45°. Вы можете немного сдвинуть ползунок Distance влево, чтобы создать эффект размытия, и нажмите OK.
Вы можете немного сдвинуть ползунок Distance влево, чтобы создать эффект размытия, и нажмите OK.
Статья по теме :- Маскирование изображений с помощью услуг Photo Sketch
Шаг 8: Окончательные штрихи и модификацииИтак, вы всего в одном шаге от получения окончательного результата. Но перед тем, как все закрыть и сохранить отредактированное изображение, необходимо выполнить некоторую ретушь и исправления. Вам необходимо проверить следующие вещи.
- Настройка непрозрачности слоя: Если вы хотите уменьшить интенсивность штриховки карандашом, необходимо настроить непрозрачность двух верхних слоев. Процент непрозрачности для каждого слоя может варьироваться в зависимости от типа изображения и его оттенка. Вы не должны регулировать непрозрачность двух нижних слоев, так как это может испортить рисование линий.
- Очистка артефактов: Нередки случаи, когда на линии появляются пятна и темные пятна тут и там.
 Вы можете устранить эти пятна, выделить все слои и проштамповать их. Как штамповать слои?
Вы можете устранить эти пятна, выделить все слои и проштамповать их. Как штамповать слои?
Вы можете сделать это, нажав CTRL+A+E или COMMAND+OPTION+E, если вы используете MAC. Обязательно установите передний план на белый цвет на панели инструментов. Затем выберите кисть, чтобы аккуратно удалить пятна и пятна.
Наконец, у вас есть готовое изображение, которое теперь преобразовано в штриховой рисунок. Это просто учебник, который поможет вам превратить фотографию в эскиз с помощью Photoshop.
Вы получите более удовлетворительный результат и сможете достичь большего, если будете больше практиковаться.
Какова цель создания чертежей из изображений?Каждый вид работы имеет свою цель, верно? Как вы думаете, почему люди хотят научиться рисовать в Photoshop? В чем причина преобразования фотографии в штриховой рисунок? Ну, вот несколько причин, почему я считаю это необходимым.
- Художественная атмосфера: Не все из нас Пикассо и не все обладают художественными способностями рисовать эскизы.
 Но когда у вас есть навыки редактирования в Photoshop, это не что иное, как художественная атмосфера.
Но когда у вас есть навыки редактирования в Photoshop, это не что иное, как художественная атмосфера. - Экономия: Получение фотографий, сделанных профессионалами, может обойтись довольно дорого. Так что, если вы знаете, как превратить фотографию в рисунок, вы можете получить реалистичные эскизы, не платя ни одному профессиональному художнику большую сумму денег.
- Для розничных продавцов и фотографов: Штриховые рисунки имеют большое значение для онлайн-бизнеса. Это один из эффективных способов привлечь аудиторию к вашему бизнесу и увеличить продажи.
Связанная статья:- Что такое фотография – пошаговое руководство
Часто задаваемые вопросы Final Words
Photoshop — один из лучших инструментов для исследования творческих идей и совершенствования навыков. И знать, как превратить изображение в рисунок в Photoshop, весело и полезно одновременно.
Сегодня я поделился с вами идеей создания одного изображения, но не стесняйтесь экспериментировать с различными изображениями, такими как пейзажи, снимки лица и другие изображения продуктов. Рисование контура лица в Photoshop может быть проблемой для новичков. Но вы не можете достичь совершенства, не совершая ошибок и не учась на них.
Как превратить фотографию в эскиз в Photoshop [РУКОВОДСТВО] Sleeklens
Рейтинг: 5,00 на основе 2 Рейтинги
Как превратить фотографию в эффект эскиза в Photoshop www.sleeklens.com
Всем привет и добро пожаловать на очередной увлекательный урок Photoshop. Сегодня давайте посмотрим, как я могу создать эффект карандашного наброска в Photoshop, используя мои изображения и некоторые быстрые настройки. Это классный эффект, и его можно использовать для композитов и т. д. Кто знает, какое применение вы найдете для него в будущем.
Для меня это оказалось полезным для друга, который делает татуировки. Ей было трудно найти время для набросков портретов из-за ее загруженности. Несколько человек были опрошены, чтобы узнать, смогут ли они нарисовать точный портрет для переноса татуировки. К сожалению, она не смогла, поэтому я спросил, пробовали ли вы когда-нибудь использовать эффект эскиза в Photoshop.
Несколько человек были опрошены, чтобы узнать, смогут ли они нарисовать точный портрет для переноса татуировки. К сожалению, она не смогла, поэтому я спросил, пробовали ли вы когда-нибудь использовать эффект эскиза в Photoshop.
Она такая: «Это вообще возможно» — я сказал, подержи мое пиво!
Итак, давайте найдем изображение, которое мы хотели бы использовать. У вас есть одно из ваших изображений, которое вы хотели бы использовать? Тогда обязательно используйте.
Если бы вы могли выполнять работу, одновременно учась, это было бы прекрасно и сделало бы меня счастливым.
Итак, вот изображение, которое я буду использовать сегодня, полученное с Pixabay.
Круто, так что давайте начнем с создания дубликата слоя, так как это всегда хорошая практика, но мне это понадобится.
Я определенно не хочу редактировать свой оригинал на случай, если позже у меня возникнут проблемы.
Чтобы создать дубликат слоя
Перейдите в верхнее меню и там вы увидите «Слой»
Нажмите на него, и там вы увидите второй снизу «Дублированный слой».
Если ваша панель «Слои» не видна, перейдите в то же меню вверху и найдите «Окно»
Там вы увидите возможность открыть его.
Кроме того, вы также можете ввести на клавиатуре F7 для быстрого доступа.
Далее мы должны сделать наше изображение черно-белым.
Простой способ сделать это — перейти в «Изображение»
Щелкните «Настройки»
Затем прокрутите вниз, пока не увидите слово «Обесцветить»
Насыщенность означает увеличение интенсивности цветов. поэтому, когда вы Desaturate, вы начинаете истощать цвета.
Вы можете управлять этой опцией в «Оттенке и насыщенности», так что просто быстро обсудите это.
Сейчас нам просто нужно обесцветить.
Теперь ваш верхний слой полностью черно-белый.
Теперь, как и в предыдущем случае, давайте создадим еще один дубликат слоя.
Только на этот раз используйте изображение «Обесцвеченный».
Теперь вы увидите третий слой на панели слоев.
Теперь убедитесь, что вы нажали на 3-й слой, чтобы он активировался.
Уже должно быть, но на всякий случай.
Теперь, удерживая Ctrl, нажмите (I) на клавиатуре.
Теперь у вас будет сумасшедшая перевернутая версия вашего изображения!
Это будет полная противоположность тому, что было у вас.
Черные теперь станут белыми, а белые превратятся в черных.
Далее мы собираемся использовать немного под названием «Режимы наложения»
Итак, что и где такое режимы наложения… если вы еще не знаете.
В основном, не вдаваясь в подробности.
Режимы наложения — это в значительной степени эффекты, которые можно применять к слоям.
Они могут объединять изображения вместе, и их можно найти на панели слоев.
Посмотрите туда, и вы увидите слово «Нормальный».
сканируйте вниз, пока не увидите опцию «Осветление цвета».
Эта опция «Осветление цвета» смешивает два черных и белых слоя вместе и компенсирует друг друга.
Теперь у вас будет белый экран, так что не волнуйтесь, ничего не будет удалено или что-то в этом роде.
Итак, теперь пришло время создать настоящий эффект.
Итак, в фильтре уже есть галерея предустановленных эффектов.
Они имеют различные типы эффектов, которые можно использовать как эффекты карандаша.
Но я обнаружил, что с годами их немного не хватает.
С годами я обнаружил, что есть лучшие способы воссоздать некоторые из них.
Перейдем к «Фильтр» в верхнем меню.
Теперь выберите «Размытие», а затем «Размытие по Гауссу».
Теперь обратите внимание, что после этого действия нужно сделать еще больше, поэтому вам не нужно, чтобы оно выглядело «идеально» точно так же, как рисунок.
Так что для меня лучшим значением было около 5 пикселей.
Когда вы довольны своим, нажмите «ОК», и мы будем готовы перейти к следующей части.
Теперь давайте объединим эти два слоя в группу.
Чтобы сделать это, сначала щелкните по нижнему, затем, удерживая Shift, щелкните по верхнему.
Просто примечание: если между верхним и нижним слоями есть какие-либо другие слои, они будут выбраны все.
Чтобы выбрать только отдельные кратные, удерживайте Ctrl, а затем щелкните те, которые вы хотите.
Чтобы сгруппировать клавишу Ctrl + G.
Теперь вы увидите, что ваши слои сгруппированы внутри папки.
Для более сложной работы я бы посоветовал пометить папки, но сделайте это сейчас просто для тренировки.
Кроме того, создайте дубликат этой папки, как мы делали это раньше…
Помните «Слой – Дублировать слой»
Теперь мы собираемся повторить процесс, только на этот раз мы собираемся добавить еще немного размытия по Гауссу к изображению.
Это поможет немного заполнить изображение.
Когда вы счастливы и нажали OK.
Следующее, что нужно сделать, это изменить режим наложения папки.
Таким образом, мы можем делать это не только с отдельными слоями, но и с папками.
На самом деле и слои на панели слоев вообще можно изменить таким образом с помощью режимов наложения.
Режим наложения, который я собираюсь выбрать на этот раз, будет «Темнее», так как я чувствую, что он немного больше заполняет мое изображение.
Но, говоря это, просканируйте себя и посмотрите, что еще могут предложить режимы наложения.
Если что-то там выглядит лучше и больше похоже на набросок, то, во что бы то ни стало, используйте это.
Варианты редактирования, как правило, имеют отношение к изображению, поэтому полезно обратить внимание на то, что работает на вашей стороне.
Еще одна небольшая дополнительная опция, на которую я хочу, чтобы вы взглянули, — это опция «Непрозрачность».
Когда вы заглянете внутрь панели слоев, вы увидите слово «Непрозрачность»
Нажмите на это и измените ползунок, чтобы увидеть, что он делает для вашего изображения.
Стало лучше?
Попробуйте на обеих группах, чтобы увидеть, даст ли это какой-либо улучшенный результат.
Если не беспокойтесь, просто посмотрите…
Затем повторите процесс снова, только на этот раз мы собираемся придать нашему слою большое размытие по Гауссу.
Это заполнит многие пустые области.
Вы можете заметить, как и я, что изображение становится слишком сильным, уменьшите прозрачность папок, как мы говорили.
Сделайте его немного вкуснее.
Так что этих трех шагов должно быть достаточно для этой части.
А теперь давайте еще раз продолжим.
Выберите все эти папки.
Затем сделайте дубликат, как мы делали ранее.
Далее, пока они еще выделены, щелкните правой кнопкой мыши.
Когда появится панель параметров, нажмите «Объединить слои».0004
Чем больше ваше изображение, тем выше число, которое вам нужно будет выбрать, но я бы не стал превышать четыре.
Теперь уменьшите непрозрачность слоя до 50%.
High Pass — это способ использования режимов наложения для повышения резкости.
Путем дублирования слоев верхних частот в сочетании с настройкой непрозрачности вы можете получить очень мелкие детали при повышении резкости.
Вы также можете стирать области, если хотите, чтобы элементы, расположенные впереди, выглядели более четкими.
Задайте для верхних частот радиус около 25.
Возможно, вам потребуется еще больше снизить непрозрачность слоя.
Когда вы счастливы, перейдите в «Изображение» и выберите «Уровни».
Затем вы можете немного отрегулировать центральный ползунок, если он слишком темный или светлый.
Последнее, что мы сейчас сделаем, это добавим немного зерна.
Я делаю это, используя «Шум» в опции фильтра.
Придайте ему достаточно зернистости, чтобы он все еще выглядел естественно, 20 для меня было нормально.
Вот и все 🙂
Надеюсь, вам понравилось.
Рейтинг: 5,00 на основе 2 Рейтинги
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Окончив колледж в 2002 году со степенью в области искусства и дизайна, я начал изучать свой путь в области графического дизайна и профессиональной постобработки.




 Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.



 Установите и запустите его на своем компьютере, затем вы перейдете к Screen Recorder. Откройте эту программу и начните с режима «Запись видео и аудио» по умолчанию.
Установите и запустите его на своем компьютере, затем вы перейдете к Screen Recorder. Откройте эту программу и начните с режима «Запись видео и аудио» по умолчанию. После этого проверьте его в окне «История», просмотрите, обрежьте, переименуйте или просмотрите локальную папку по своему усмотрению. Вы можете загрузить его на YouTube, импортировать в видеоредактор или поделиться с другими прямо сейчас.
После этого проверьте его в окне «История», просмотрите, обрежьте, переименуйте или просмотрите локальную папку по своему усмотрению. Вы можете загрузить его на YouTube, импортировать в видеоредактор или поделиться с другими прямо сейчас.

 (Удерживая нажатой клавишу Alt/Option, меню открывает диалоговое окно «Новый слой» перед созданием нового корректирующего слоя.)
(Удерживая нажатой клавишу Alt/Option, меню открывает диалоговое окно «Новый слой» перед созданием нового корректирующего слоя.) Для этого изображения Дик перетащил правую половину ползунка на 18.
Для этого изображения Дик перетащил правую половину ползунка на 18.




 …
… …
… Если вы используете MAC, вы можете нажать COMMAND+I , чтобы инвертировать изображение.
Если вы используете MAC, вы можете нажать COMMAND+I , чтобы инвертировать изображение. Вы можете устранить эти пятна, выделить все слои и проштамповать их. Как штамповать слои?
Вы можете устранить эти пятна, выделить все слои и проштамповать их. Как штамповать слои? Но когда у вас есть навыки редактирования в Photoshop, это не что иное, как художественная атмосфера.
Но когда у вас есть навыки редактирования в Photoshop, это не что иное, как художественная атмосфера.