Tailwind Стиль оформления текста
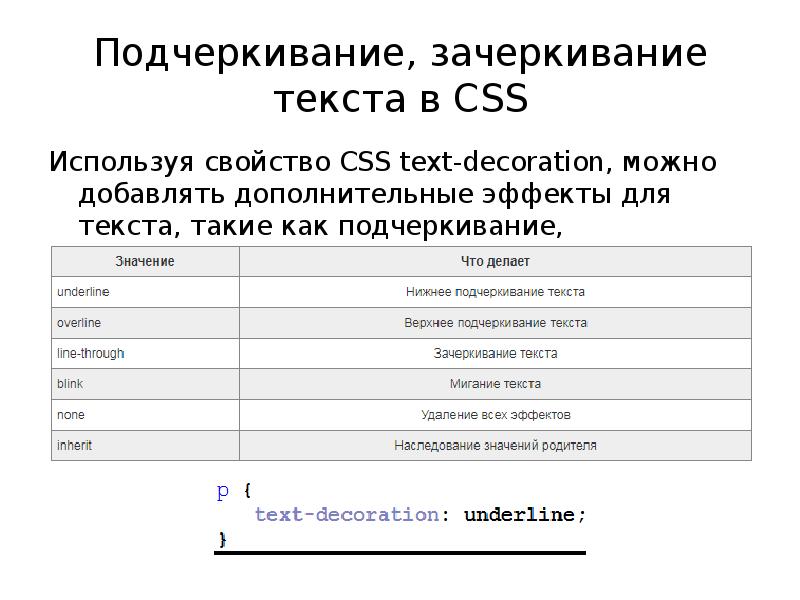
Вспомогательный класс text-decoration-style в Tailwind CSS позволяет управлять стилем оформления текста, например подчеркиванием, надчеркиванием и зачеркиванием. С помощью класса text-decoration-style в Tailwind вы можете легко настроить стиль этих текстовых украшений.
Применение стиля оформления текста
Чтобы применить стиль оформления текста к элементу, можно использовать служебный класс text-decoration-style-{value} , где {value} представляет желаемый стиль. Вот доступные варианты стилей:
- text-decoration-style-solid: Применяет стиль сплошной линии к оформлению текста (по умолчанию).
- text-decoration-style-double: Применяет стиль двойной линии к оформлению текста.
- text-decoration-style-dotted: Применяет стиль пунктирной линии к оформлению текста.
- text-decoration-style-dashed: Применяет пунктирную линию к оформлению текста.
- text-decoration-style-wavy: Применяет стиль волнистой линии к оформлению текста.

Это подчеркнутый текст со сплошной линией.
Это подчеркнутый текст с пунктирной линией.
Это подчеркнутый текст с пунктирной линией.
Это подчеркнутый текст с двойной линией.
Предварительный просмотр
Это подчеркнутый текст со сплошной линией.
Это подчеркнутый текст с пунктирной линией.
Это подчеркнутый текст с пунктирной линией.
Это подчеркнутый текст с двойной линией.
В приведенном выше примере элемент
Адаптивный стиль оформления текста
Попутный ветер CSS позволяет гибко применять классы стилей оформления текста в различных контрольных точках. Чтобы использовать классы адаптивного стиля оформления текста, вы можете добавить префикс точки останова к служебному классу. Например, md:text-decoration-style-double применяет стиль двойной линии к оформлению текста, начиная со средней точки останова и выше.
Например, md:text-decoration-style-double применяет стиль двойной линии к оформлению текста, начиная со средней точки останова и выше.
По умолчанию этот текст подчеркнут пунктиром, но на средних экранах стиль меняется на двойной, а на
выше.
В приведенном выше примере текст имеет пунктирное подчеркивание по умолчанию (text-decoration-style-dotted), но, начиная со средней точки останова и выше, стиль меняется на двойной (md:text -украшение-стиль-двойной).
Таблица классов украшения текста попутного ветра
| Класс | Свойства |
|---|---|
| декоративный сплошной | текстовый декоративный стиль: сплошной; |
| декоративный двойной | текстовый декоративный стиль: двойной; |
| декоративный пунктир | текстовый декоративный стиль: пунктирный; |
| оформление-пунктир | оформление текста: пунктир; |
| декоративный волнистый | текстовый декоративный стиль: волнистый; |
Создание современных проектов с использованием Bootstrap 5 и Contrast
Попытка создать компоненты и страницы для веб-приложения или веб-сайта из
нуля при сохранении современного пользовательского интерфейса может быть очень утомительно. Вот почему мы создали Contrast, чтобы помочь значительно сократить количество времени, которое мы тратим на это.
поэтому мы можем сосредоточиться на создании некоторых других аспектов проекта.
Вот почему мы создали Contrast, чтобы помочь значительно сократить количество времени, которое мы тратим на это.
поэтому мы можем сосредоточиться на создании некоторых других аспектов проекта.
Contrast Bootstrap PRO состоит из библиотеки Premium UI Kit Library, включающей более 10000 вариантов компонентов.
Который даже поставляется в комплекте с собственным шаблоном администратора, состоящим из 5 панелей администратора и более 23 дополнительных административных и многоцелевых страниц для
создание практически любого типа веб-сайта или веб-приложения.
Посмотрите демонстрацию и узнайте больше о Contrast Bootstrap Pro, нажав здесь.
украшение — CSS: Каскадные таблицы стилей
text-decoration сокращенное свойство CSS устанавливает внешний вид декоративных линий в тексте. Это сокращение для text-decoration-line , text-decoration-color , text-decoration-style и более нового свойства text-decoration-thickness .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на включение.
Текстовые декорации рисуются на дочерних текстовых элементах. Это означает, что если элемент определяет оформление текста, то дочерний элемент не может удалить оформление. Например, в разметке Этот текст содержит некоторые выделенные слова. p { text-decoration: underline; } приведет к подчеркиванию всего абзаца. Правило стиля em { text-decoration: none; } не вызовет никаких изменений; весь абзац все равно будет подчеркнут. Однако правило em { text-decoration: overline; } приведет к появлению второго украшения на «некоторых выделенных словах».
Учредительные свойства
Это свойство является сокращением для следующих свойств CSS:
-
цвет текста-декорации -
строка оформления текста -
стиль оформления текста -
толщина оформления текста
Синтаксис
Текст-украшение задается как одно или несколько значений, разделенных пробелами, представляющих различные свойства оформления рукописного текста.
Значения
-
текстовая декоративная строка - Устанавливает вид используемого оформления, например
подчеркиваниеилисквозное. -
цвет оформления текста - Задает цвет украшения.
-
стиль оформления текста - Устанавливает стиль линии, используемой для оформления, например,
сплошная,волнистаяилипунктирная. -
толщина оформления текста - Устанавливает толщину линии, используемой для оформления.
Формальное определение
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращения:
|
| Тип анимации | как каждый свойства стенографии:
|
Формальный синтаксис
<'text-decoration-line'> | <'стиль оформления текста'> | <'text-decoration-color'> | <'text-decoration-толщина'>
Примеры
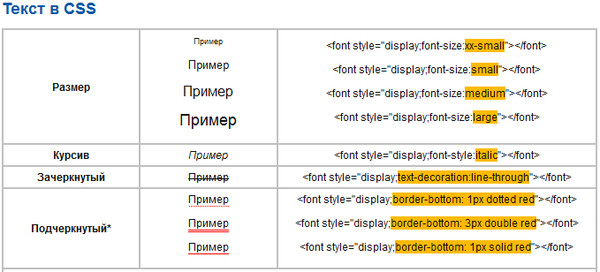
.под { оформление текста: подчеркивание красным; } .над { текст-декор: волнистый лаймовый обвод; } .линия { оформление текста: сквозное; } .простой { текстовое оформление: нет; } .под более { оформление текста: пунктирное подчеркивание надчеркивание; } .толстый { оформление текста: сплошное подчеркивание фиолетового цвета 4 пикселя; } .blink { оформление текста: мерцание; }
Под этим текстом есть линия.
Этот текст перечеркнут.
В этом тексте есть линия.
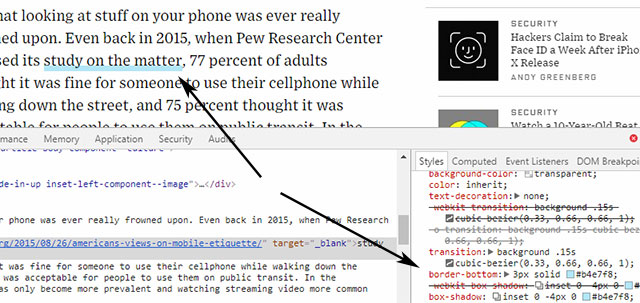
Эта ссылка не будет подчеркнута, как ссылки обычно по умолчанию. Будьте осторожны при удалении оформление текста на анкорах, так как пользователи часто зависят от подчеркивание для обозначения гиперссылок.
В этом тексте есть строки над и под ним.
В поддерживаемых браузерах этот текст подчеркнут жирным пурпурным цветом.
Этот текст может мигать для вас, в зависимости от используемого браузера.
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Модуль оформления текста CSS, уровень 4 | Рабочий проект | Добавляет толщину оформления текста ; обратите внимание, что это еще официально не является частью стенографии — это еще не указано. |
| Модуль оформления текста CSS, уровень 3 Определение «оформления текста» в этой спецификации. | Кандидат в рекомендации | Превращено в стенографическое свойство. Добавлена поддержка значения text-decoration-style . |
| CSS уровня 2 (редакция 1) Определение «оформления текста» в этой спецификации. | Рекомендация | Без существенных изменений. |
| Уровень CSS 1 Определение «оформления текста» в этой спецификации. | Рекомендация |
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение.
| Рабочий стол | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari для iOS | Samsung Internet | 9 0090|
декоративный текст | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 1 | ИЭ Полная поддержка 3 | Опера Полная поддержка 3.5 | Сафари Полная поддержка 1 | Веб-просмотр Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 10. 1 1 | Сафари iOS Полная поддержка 1 | Самсунг Интернет Android |
мигание Устарело | Хром Без поддержки № | Край Без поддержки № | Firefox Без поддержки 1 — 23 | ИЭ Без поддержки № | Опера Без поддержки 4 — 15 | Сафари Без поддержки № | WebView Android Без поддержки № | Chrome Android Без поддержки № | Firefox Android Без поддержки 4 — 23 | Opera Android Без поддержки 10. 1 — 14 1 — 14 | Safari iOS Без поддержки № | Samsung Интернет Android Без поддержки № |
| Стенография | Хром Полная поддержка 57 | Край Полная поддержка 79 | Firefox Полная поддержка 36
| ИЭ Без поддержки № | Опера Полная поддержка 44 | Сафари Полная поддержка 8 Префикс
| WebView Android Полная поддержка 57 | Хром Android Полная поддержка 57 | Firefox Android Полная поддержка 36
| Opera Android Полная поддержка 43 | Сафари iOS Полная поддержка 8 Префикс
| Samsung Internet Android Полная поддержка 7. 0 0 |
text-decoration-thickness включен в стенографиюЭкспериментальный Нестандартный | Хром 90 445 Без поддержки № | Край Без поддержки № | Firefox Полная поддержка 70 | ИЭ Без поддержки № | Опера Без поддержки № | Сафари Без поддержки № | WebView Android Без поддержки № | Хром Android Без поддержки № | Firefox Android Без поддержки № | Opera Android Без поддержки № | Safari iOS Без поддержки № | Samsung Интернет Android Без поддержки № |
Легенда
- Полная поддержка
- Полная опора
- Без поддержки
- Без поддержки
- Экспериментальный.