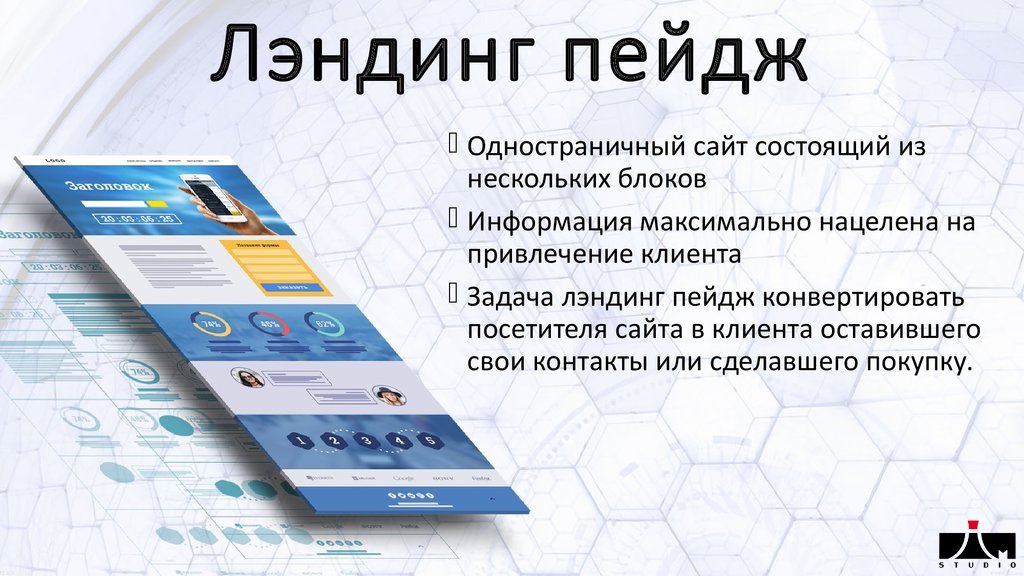
Примеры хорошего landing page
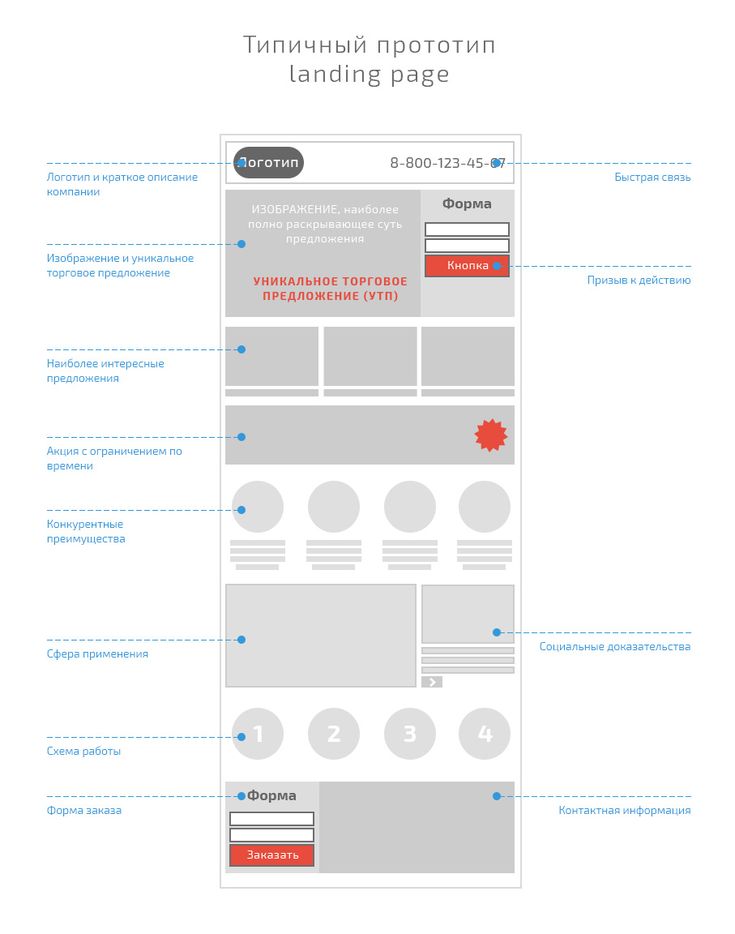
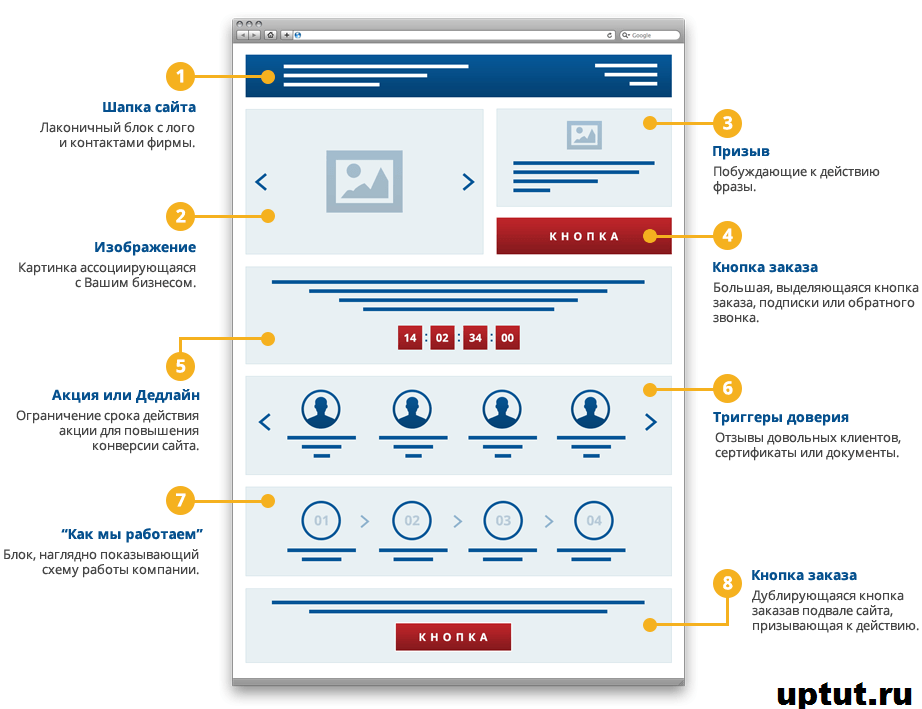
Основная проблема почти всех существующих лендинг-страниц в том, что такие сайты похожи друг на друга. Название, плюсы и минусы приобретения конкретного рекламируемого товара или услуги, меню и окошко призыва совершить определенное действие/покупку, отзывы других людей и т.д. Каждый элемент идет один за другим по уже надоевшему всем порядку. В сети можно найти даже прототип «лучшего лендинг портала», организаторы которого пишут, что необходимо делать сайты-одностраничники, используя только такую «работающую» схему.
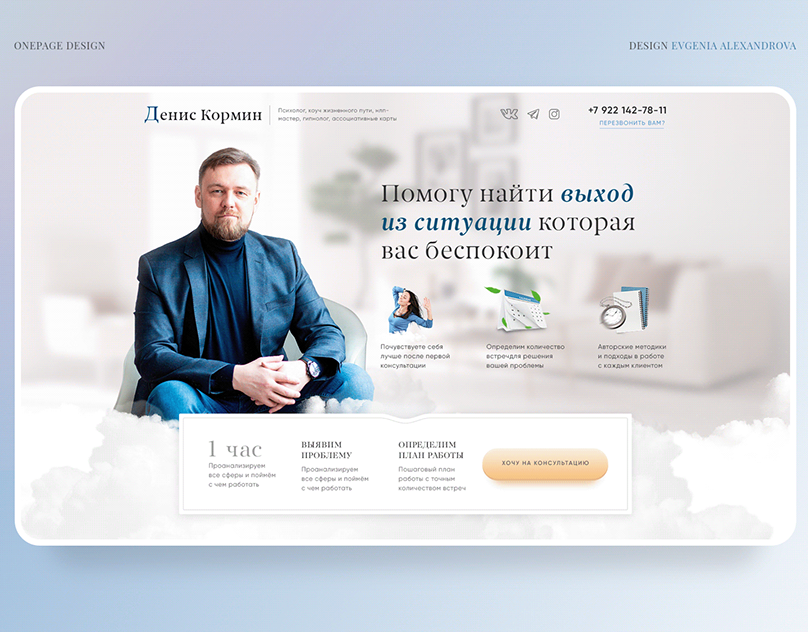
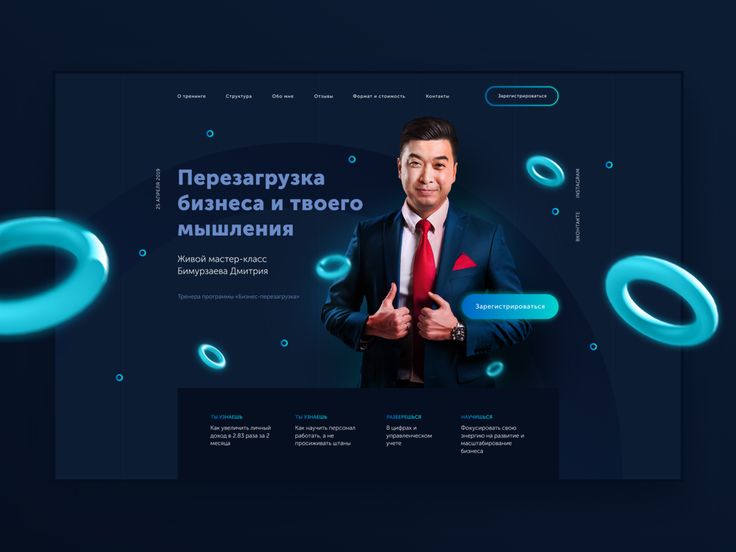
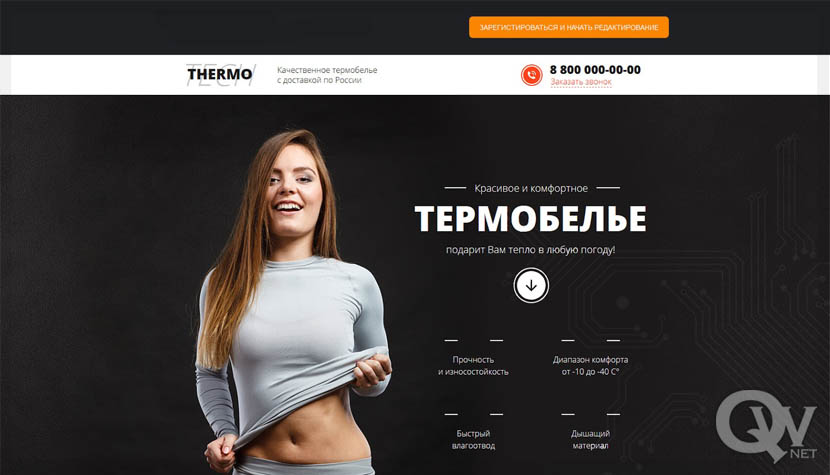
Красивые интересные креативные лендингиЕсли вы хотите обратить внимание на свой landing page и ,более того, сделать его объектом для подражания и всеобщего восхищения, то стоит забыть про разные шаблоны, берите вдохновение из множества источников и пробуйте что-то новое.
Качественный лендинг примерХороший пример продающего лэндинга в этом смысле- страница портала bearcss.com – необычайно редкое явление, т. к. там никто ничего не пытается продать, а лишь помогает клиентам(конкретно на вышеуказанном сайте веб-дизайнерам) в решении их задач. Понятная рисовка, простой оффер, небольшая инструкция – именно таким и должен быть качественный лейдинг.
к. там никто ничего не пытается продать, а лишь помогает клиентам(конкретно на вышеуказанном сайте веб-дизайнерам) в решении их задач. Понятная рисовка, простой оффер, небольшая инструкция – именно таким и должен быть качественный лейдинг.
[lpgen]
Лучшие лендинговые страницы лендинг пейджЕще одним примером удачного лендинга являются одностраничники, объясняющие серферам, что и как им следует делать. Создатели портала crowdspottr этим и занимаются. Они пишут вопрос и сразу же дают понятный ответ. Вышеназванный портал можно считать как отличный пример удачного лендинга.(количество новых посетителей превышает несколько тысяч человек)
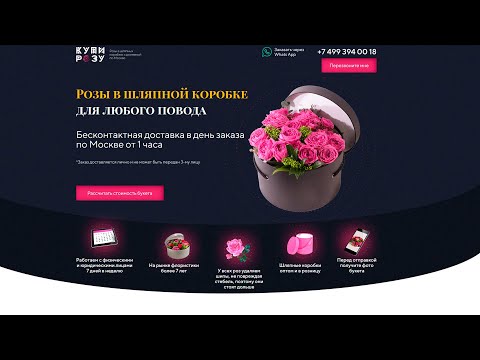
landing page сайты лучшие примеры дизайнаDesignedtomove.org – социальный портал, который посвящен проблеме недостаточной физической активности жителей Земли. Его лендинг страница выглядит привлекательно – в ней отсутствует четкий заголовок и любые пояснения по теме. Только пара небольших, размытых предложений: «Посмотреть клип». Но, такая скудность информации на главной странице не стала минусом. Слабая дымка загадочности рождает у серферов сильное желание посмотреть видео. 90% из них, кликают просмотр видео и только потом смотрят всю остальную информацию на портале. Сайт каждый день имеет десятки тысяч уникальных посетителей и этим заслужил звание одного из самых посещяемых лендинг страниц в интернете.
Но, такая скудность информации на главной странице не стала минусом. Слабая дымка загадочности рождает у серферов сильное желание посмотреть видео. 90% из них, кликают просмотр видео и только потом смотрят всю остальную информацию на портале. Сайт каждый день имеет десятки тысяч уникальных посетителей и этим заслужил звание одного из самых посещяемых лендинг страниц в интернете.
Говоря о коммерческих проектах, одним из самых успешных можно назвать продающий одностраничник примеры kaleidoscopeapp.com.
Почему этот сайт так успешен у посетителей? Создатели неплохо постарались над придумыванием формулировки страницы. Они подробно описали, для чего следует приобрести их программу и не поленились в написании двухстраничного призыва к покупке («Демо-версия месяц» и «Приобрести за 49 долларов»).
Примеры лейдинг сайтовЕще одним примером удачного лендинга служит создание небольшой интриги. Страница портала klowt. com дает посетителям лишь часть информации о сайте. Только самые необычные и интересные факты. Расчет в основном на то, что клиенты, сами захотят изучить возможности портала и нажмут окно призыва совершить действие.
com дает посетителям лишь часть информации о сайте. Только самые необычные и интересные факты. Расчет в основном на то, что клиенты, сами захотят изучить возможности портала и нажмут окно призыва совершить действие.
10 советов для повышения конверсии landing page. Читайте на Cossa.ru
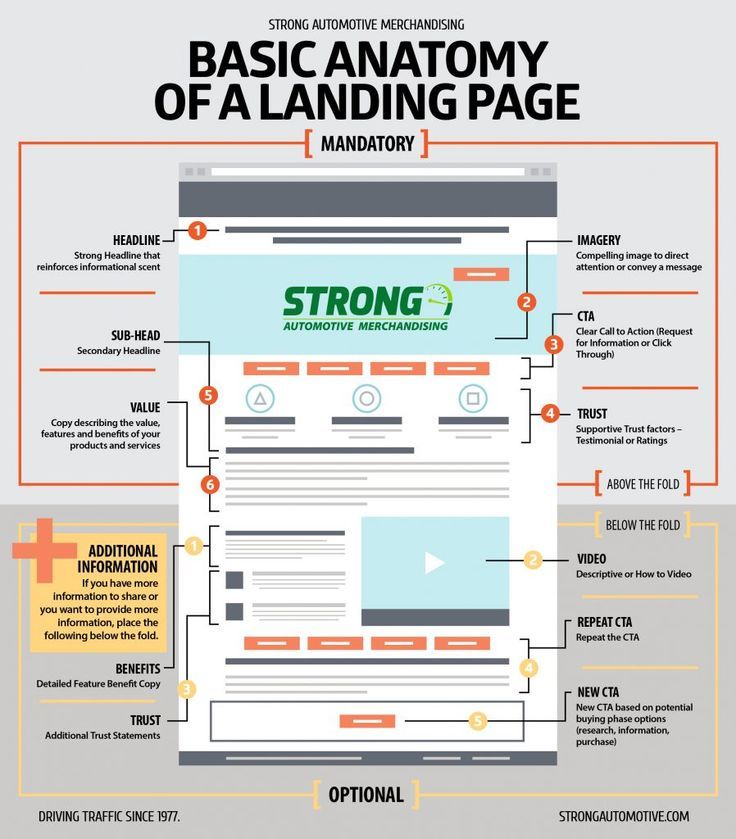
Что видит на лендинге посетитель в «сухом остатке», если убрать наши маркетинговые навороты? Оформление, текст и психологические зацепки. То есть: дизайн, копирайтинг и «якоря». По этим 3 параметрам и будем совершенствовать страницу. Но сначала договоримся о целях.
Какой CR лендинга считать хорошим?
Опрос Databox показал, что большинство маркетологов на практике имеют CR около 10%. Такая цифра — у более чем 30% респондентов. Следующая большая группа, около 25% от общего числа опрошенных, довольствуются CR в 21–30%. Наконец, третий по значимости результат — 11–20%, его дают лендинги у 18% респондентов.
Где на этой линейке вы? И самое главное — какого результата хотите добиться?
Databox даёт нам и такие цифры.
«Хорошим» коэффициентом конверсии лендинга подавляющее число маркетологов считают:
Отсюда 2 вывода.
-
Берите за основу значения CR в своей отрасли. Если вы работаете в медицине, шансы на конверсию как в туризме, прямо скажем, невелики. Так что не прыгайте выше головы, умейте вовремя остановиться.
-
Имейте в виду «среднюю температуру по больнице». Если верить опросу того же Databox, средний CR работающего лендинга равен 26%. Вот к этой цифре и стоит стремиться, если вы пока точно не представляете, на что ориентироваться.
Теперь, когда мы разобрались с целями, перейдём к параметрам, по которым можно улучшить лендинг для роста конверсии.
Советы для повышения CR лендинга: дизайн
По данным Colorcom, у лендинга есть всего около 50 миллисекунд (!), чтобы произвести впечатление на нового посетителя. Дальше человек решает, читать или нет.
Про чёткую визуальную структуру страницы с буллетами и отдельными блоками читали? А про видимое CTA для повышения CR? Кончено же да, об этом не писал только ленивый. Но если у вас уже всё «вылизано», а конверсии низкие, стоит идти дальше. Дизайн — он тоже разный, так что ловите ещё 3 проверенных лайфхака.
Используйте психологию цвета
Чтобы сформировать подсознательное мнение о продукте, нужно всего 90 секунд. Интересно, что более 90% этой оценки основано только на цвете!
Выбор правильного цвета лендинга имеет решающее значение для увеличения коэффициента конверсии.
Конечно, сильные бренды обычно используют оттенки, отражающие дизайн основного сайта компании. Этот приём помогает связать лендинг с маркой и повысить доверие посетителей к странице.
Вопрос только в том, какой цвет даст реальное повышение CR и для какой ЦА. Kissmetrics провели интересное исследование. Его результаты:
-
голубой, зелёный — нравятся и мужчинам, и женщинам;
-
оранжевый, коричневый — цвета, которые не нравятся всем.
При выборе цвета ориентируйтесь не только на «нравится»/«не нравится». Подумайте о своём предложении и о том, какие образы вы хотите связать с ним. Например, люди неосознанно ассоциируют красный с весельем, синий с безопасностью, а чёрный — с роскошью.
Отличный пример — последний лендинг Nespresso, где основной цвет — именно глубокий чёрный.
И пара слов про красный. В отделе продаж знакомого мне издательства как-то дали совет: «Если вы не знаете, какого цвета должна быть обложка книги, сделайте её красной!» По их данным, «красные» издания расходятся в среднем на 15–20% лучше, чем остальные. В любой тематике. Мы пробовали с лендингами и подтверждаем: красный — это красиво и увеличивает CR в среднем на 5–7%.
В любой тематике. Мы пробовали с лендингами и подтверждаем: красный — это красиво и увеличивает CR в среднем на 5–7%.
Пакуйте всё в инфографику
Сравните статистику из нашего предыдущего примера — текстом и в виде инфографики. Какой контент посетителю воспринимать легче?
Ответ очевиден.
По данным OneSpot, средний коэффициент конверсии для лендингов, состоящих только из инфографики, в 7 раз выше обычных. А прогнозируемое увеличение посещаемости — до 12%. Так что это поможет не только повысить CR, но и привлечь больше трафика без увеличения бюджета.
Хороший пример уместного использования инфографики — лендинг Ситидрайва, который буквально все УТП «доносит» с помощью компактно упакованной страницы.
Ещё одно преимущество инфографики в том, что для её создания не нужно нанимать дизайнера. Существует множество сервисов от Canva до Picktochart и Crello. Любой из них поможет быстро переработать ваш контент.
Используйте видео
Видео считается одним из самых привлекательных типов контента. По данным онлайн-платформы Wyzowl, посетители почти никогда не читают весь текст на странице. Зато 52% зрителей просматривают видео до конца. Что ещё важнее, более 80% маркетологов признались, что этот тип контента помог им значительно увеличить конверсии, до 5%.
Но просто добавить видео на лендинг — мало. Чтобы всё сработало как нужно, есть 3 правила.
-
Сделайте ролик коротким. Если он длится более 20 минут, только 25% зрителей досмотрят его до конца.

-
Убедитесь, что видео адаптировано для разных разрешений экрана. Чтобы избежать искажений, сохраняйте стандартные пропорции, например, 16:9. Удобный способ подобрать нужный размер видео — использовать калькулятор соотношения сторон.
-
Будьте осторожны с автоплеем. Ничто не раздражает посетителей больше, чем видео, которое вдруг начало воспроизводиться. Ещё и со звуком.
Конечно, видео должно быть не просто набором красивых картинок. А давать подробный обзор продукта или предложения.
Отличный пример — простой лендинг химчистки. Центральная его часть — видеоконтент, поясняющий суть услуги.
Советы для повышения CR лендинга: копирайтинг
Посетители обычно уделяют меньше внимания тексту, чем визуалу. Но хороший текст по-прежнему важен для повышения конверсии. В конце концов, написать — это чуть ли не единственный способ сделать предложение клиенту.
В конце концов, написать — это чуть ли не единственный способ сделать предложение клиенту.
Про «продающий» заголовок и как попасть в боли аудитории — вы и так знаете. Также не имеет значения, по какой модели продающих текстов написан ваш лендинг: ACCA, DAGMAR, AIDA и тому подобные. Наша проблема начинается тогда, когда вроде бы идеальный лендинг работает недостаточно хорошо. Хотя по всем правилам давно должен приносить конверсии.
Что тут можно улучшить в плане копирайтинга?
Сделайте только одно CTA
Одно чёткое CTA на весь лендинг увеличивает коэффициент конверсии — об этом говорит не только наш опыт, но и данные Unbounce. Такие страницы имеют средний CR в 13,5%. В то время как конверсия для лендингов с пятью и более ссылками составляет всего 10,5%.
Если у вас 2 или более уникальных CTA на одной странице, это снижает её результативность. Разбейте разные CTA по разным лендингам, чтобы сосредоточиться на нужной аудитории и не путать клиентов.
Вычеркните лишнее и проведите сплит-тест. Заодно проверьте количество ссылок вроде «Узнать больше», «Заполните форму», «Оставьте заявку» и так далее. Классика — использовать их в тексте так часто, как только возможно. Правило ограничения ссылок работает и тут. Чем их меньше, тем выше конверсия посадочной страницы.
Сократите основной текст
Помимо убийственного заголовка и чёткого CTA, текст лендинга должен охватывать другие важные моменты: боль потенциального клиента, решение проблемы, основные характеристики вашего продукта, преимущества его использования и вот это вот всё. Только сформулируйте «это вот всё» как можно короче. Нет, не так. Как. Можно. Короче.
Если вы думаете, что посетители внимательно изучают текст — это не так. Люди не читают каждое слово на сайте, они оценивают картину в целом. А огромные текстовые блоки могут быстро утомить и привести к падению конверсии.
А огромные текстовые блоки могут быстро утомить и привести к падению конверсии.
Сделайте текст логичным и легко просматриваемым. Замените инфографикой длинные абзацы. В общем, сделайте всё, чтобы осталась только суть. Сколько «вешать в граммах», то есть по объему? Согласно Unbounce, целевые страницы со 100 или меньшим количеством слов конвертируются лучше, чем страницы с более чем 800 словами. И это справедливо для большинства областей бизнеса — от туризма до образования.
Уберите слова-паразиты
По данным ICA, уже есть топ-10 список слов, которые категорически не рекомендуется использовать в тексте лендингов. Они уменьшают доверие к компании и приводят к падению конверсий до 8–9%. И хотя изначально список делали зарубежные эксперты, в русском есть полные аналоги. Просто посмотрите и вычеркните, если у вас такое тоже есть:
- «прямо сейчас»;
- «удивительный»;
- «инновационный»;
- «представляем»;
- «с гордостью»;
- «узнайте больше»;
-
«лидер в.
 ..»;
..»; - «дешёвый»;
- «заполните»;
- «уникальный».
Советы для повышения CR лендинга: «якоря»
Использовать в лендинге приёмы, влияющие на психологическое восприятие, — не преступление. Наоборот, они помогут качественно поработать с аудиторией, чтобы сделать предложение ещё более убедительным.
Добавьте дополнительную ценность CTA
Потребители часто сомневаются, сто́ит ли покупать. Особенно, если они впервые узнают о бренде из текста лендинга. Чем сложнее продукт, тем больше человек колеблется. Чтобы уменьшить эту неопределённость, добавьте к CTA дополнительную ценность.
Вот несколько примеров преимуществ, которые могут побудить посетителя к конверсии:
- гарантия возврата денег;
- бесплатная пробная версия;
- дополнительные бесплатные услуги;
-
снижение цен.

Вот как это реализовано, например, в лендинге провайдера интернет-услуг Spaceweb. Чёткие параметры тестового периода гарантируют посетителю, что ему нечего терять. С другой стороны, после бесплатного теста услуг количество конверсий увеличивается.
Создайте дефицит
Вещи, которые труднее получить, становятся более желанными. Это основная черта человеческого характера. Её легко использовать для повышения коэффициента конверсии лендинга. Есть множество способов привнести нужный дефицит. Вот самые простые приёмы:
- сделать специальное предложение для первых 10 клиентов;
- добавить таймер, отсчитывающий время до конца предложения;
- написать анонс про ограниченное количество товара.
Кажется слишком простым? Попробуйте проверить со сплит-тестом. По данным Udemy, которые постоянно рекламируют свои курсы в режиме «хватай — а то убежит», конверсия для лендингов повышается на 7,3–8,2%.
Также приёмом часто пользуется сеть World Class. Обратите внимание на то, как ненавязчиво они подчёркивают ограниченный по времени характер своего предложения.
Необязательно писать большими красными буквами: «ВСЁ ЗА РУПЬ ТОЛЬКО ДО ЗАВТРА». Когда посетитель разглядит суперпредложение, он похвалит себя за внимательность и с большей вероятностью сконвертируется в покупателя. Ещё одна черта человеческой психики: повышение самооценки, если тебе что-то удалось.
Дайте правильные социальные доказательства
Люди — социальные существа, нравится нам это или нет. Так что использование социальных доказательств — must have любого лендинга. Средний коэффициент конверсии лендинга с ними составляет около 12,5%, а без — всего 11,4%, по данным Unbounce.
Социальное доказательство может принимать разные формы: обзоры, рейтинги, отзывы клиентов или экспертов, лайки в соцсетях и даже тематические исследования. Только применять их нужно с умом. Сначала о том, как не надо:
Только применять их нужно с умом. Сначала о том, как не надо:
Тётя Маша:
— Отличный продукт, пришло всё целое, очень удобно!
Или:
Иван Викторович:
— Доктор Имярек — замечательный доктор, я наконец нашёл своего Врача, очень внимательный, добрый, ни капли не страшно.
Социальные пруфы в этом стиле давно не работают. Разве что при нацеливании на пожилую ЦА при продаже чудо-мазей в печатных СМИ соответствующей тематики.
Во всех остальных случаях — работайте тоньше. Иначе будете думать, что отзывы, мол, есть, а конверсий почему-то нет. Напрягите своих копирайтеров, чтобы социальные доказательства органично вписывались в контекст CTA.
Хороший пример соцдоказательств реализован на лендинге Zendesk. После демонстрации лого своих клиентов они дают ссылку на отдельную страницу. Там содержится подборка примеров из практики брендов, использующих их продукт.
Уберите отвлекающие факторы
У людей ограниченная способность к концентрации — это факт. По различным данным, она составляет от 8 до 12 секунд. Поэтому важно следить за тем, чтобы посетители не отвлекались. И не использовали драгоценный ресурс внимания куда-то ещё.
Многие лендинги содержат слишком много элементов: панели навигации, ненужные ссылки, баннеры и огромные формы подписки. В большинстве случаев всё это привлекает внимание посетителя, но не приводит к тому, что он нажимает на кнопку с призывом к действию. В результате конверсия снижается.
Чтобы увидеть, что конкретно может отвлекать потенциальных клиентов, попробуйте использовать Вебвизор или тепловые карты в Google Analytics. А затем уберите лишние элементы совсем. Или, по крайней мере, сделайте их менее заметными. Идеально, если получится как у Flickr, хоть это и не совсем лендинг. Кристальный образец в стиле «ничего лишнего»:
Источник фото на тизере: Merve Sensoy on Unsplash
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
6 примеров целевых страниц продукта, обеспечивающих серьезные продажи
Вспомните, когда вы в последний раз покупали продукт в Интернете. Какие типы страниц были вовлечены в этот процесс?
Вы, вероятно, посещали один тип страницы между главной страницей бренда и оплатой: целевую страницу продукта. Здесь вы нашли информацию о продукте, который хотели купить, включая его цену, варианты размеров и фотографии.
Покупатели ожидают того же от вашего веб-сайта.
Нужна помощь в создании? В этом посте вы найдете советы о том, как создать продающую целевую страницу продукта, а также шесть примеров и шаблонов, которые помогут вам начать работу.
Что такое целевая страница продукта?
Целевая страница продукта — это URL-адрес, по которому потенциальные клиенты могут узнать больше о продукте. Бренды используют их, чтобы сообщать характеристики, изображения, цвета, размеры и цену:
- Физических продуктов
- Цифровых продуктов (таких как электронные книги или онлайн-курсы)
- Программное обеспечение
- Сообщества
Почти половина покупателей начинают свой путь к покупке с такой поисковой системы, как Google. Оптимизируя страницу продукта для ключевых слов, которые использует потенциальный клиент, вы можете на автопилоте привлечь трафик на свой веб-сайт электронной коммерции.
Оптимизируя страницу продукта для ключевых слов, которые использует потенциальный клиент, вы можете на автопилоте привлечь трафик на свой веб-сайт электронной коммерции.
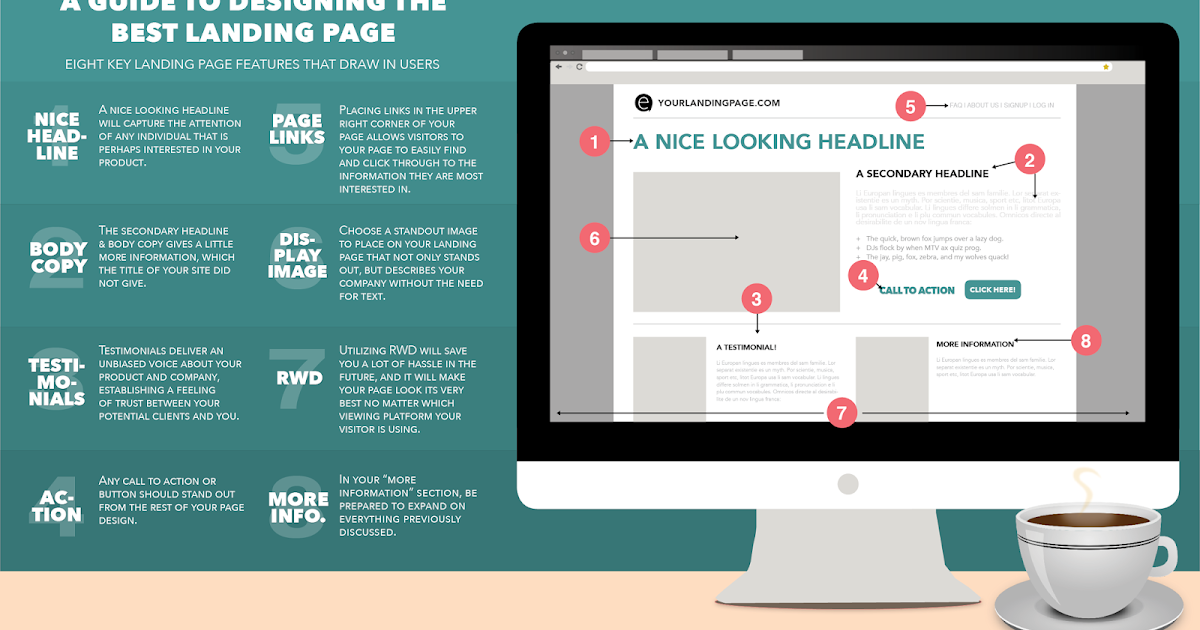
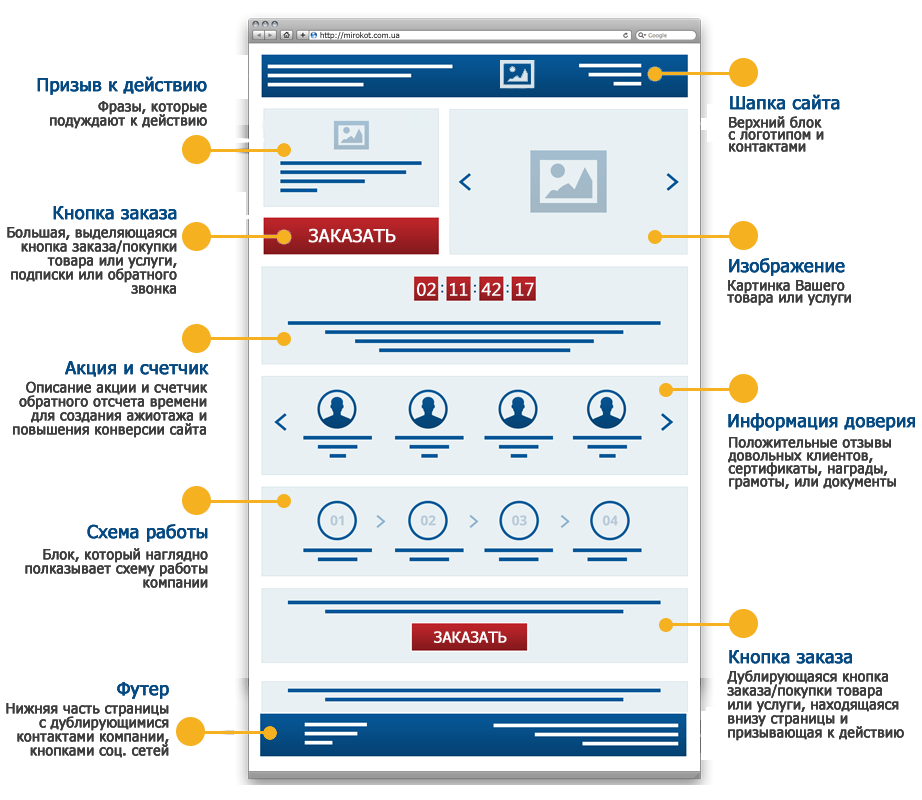
Ключевые элементы целевой страницы продукта
Поскольку целевая страница продукта является самой важной страницей, которую посетитель просматривает, когда решает, стоит ли покупать у вас, в нее нужно включить многое:
- Заголовок жирным шрифтом . Сразу дайте понять, какой продукт вы продаете.
- Фото товара . Около 22% возвратов электронной коммерции происходят из-за того, что в реальной жизни продукт выглядит иначе. Показывайте яркие, четкие фотографии (или видео) товара, чтобы этого не произошло.
- Описание продукта . Опишите преимущества вашего продукта, а не его характеристики. Это может помочь покупателям визуализировать, как они получают выгоду.
- Информация о ценах . Сколько стоит продукт? Сколько стоит отправка? Какие способы оплаты вы принимаете? Есть ли специальные предложения? Ответьте на все эти вопросы, связанные с ценой, на целевой странице продукта.

- Призыв к действию (CTA) . Обычно это кнопка «Добавить в корзину», ваша кнопка CTA должна выделяться на фоне остальной части целевой страницы продукта яркими цветами.
- Социальное доказательство . От отзывов клиентов и звездных рейтингов до одобрения влиятельных лиц — социальное доказательство укрепляет доверие. Люди более склонны доверять вам информацию о своей кредитной карте, если знают, что другие сделали то же самое.
Хотите узнать, как каждый из этих элементов работает вместе на целевой странице? Вот шесть примеров, демонстрирующих лучшие практики каждой страницы продукта в действии.
1. Пример целевой страницы продукта TapRM
Если вам нужен пример традиционной целевой страницы продукта, отвечающей всем требованиям, обратите внимание на TapRM. Интернет-магазин напитков следует передовым методам создания страниц продуктов с четкими фотографиями продуктов, смелым призывом к действию (добавить в корзину) и убедительными описаниями продуктов:
См. всю страницу
всю страницуДалее по странице вы также найдете дополнительные и перекрестные продажи. Карусель продуктов рекомендует товары, которые «вам также могут понравиться», большинство из которых продаются по более высокой цене, чем товар, который они уже просматривают.
2. Целевая страница комплектов продуктов Super
Марка дополнений Your Super не привыкать к целевым страницам продуктов. Но вместо того, чтобы создавать традиционные страницы продуктов для каждого товара, который он продает в Интернете, бренд объединяет определенные продукты и предлагает их через единую целевую страницу электронной коммерции:
См. всю страницуЦелевая страница продукта Super Brew Bundle, например, в значительной степени опирается на преимущества набора (в отличие от его характеристик или ингредиентов). Это помогает потенциальным клиентам представить себе, что они пользуются теми же преимуществами.
ПОСМОТРЕТЬ БОЛЬШЕ: Как «Ваш супер» использовал наборы продуктов для достижения продаж в электронной торговле на 70 миллионов долларов
3.
 Целевая страница продукта Barkbox, ориентированная на пользователя
Целевая страница продукта Barkbox, ориентированная на пользователяЧто произойдет, если вы продаете только небольшой набор продуктов через ваш интернет-магазин? Возьмите лист с сайта Barbox.
Barkbox предлагает коробки для собак с ежемесячной подпиской. Но вместо того, чтобы сосредоточиться на преимуществах своей коробки, он создает отдельные целевые страницы продукта для каждого покупателя.
Коробка Super Chewer, например, предназначена для клиентов, у которых есть собаки, которые склонны портить игрушки:
См. всю страницуЧем хороша эта целевая страница продукта, так это ее простотой. Заголовок прямой, а изображение показывает тип собаки, для которой он лучше всего подходит.
Кроме того, Barbox использует сезонность и ключевые маркетинговые даты, придавая этой странице рождественскую тематику в связи с праздниками.
В качестве бонуса также есть небольшое всплывающее окно со специальным предложением для посетителей, чтобы они купили раньше, чем позже:
4.
 Пример целевой страницы продукта Flewd для дополнительных продаж
Пример целевой страницы продукта Flewd для дополнительных продажВот еще один пример целевой страницы продукта от Flewd. На ней представлены все лучшие практики, которые должны быть на странице продукта (включая яркую фотографию и социальное доказательство):
См. всю страницуНо вместо традиционной карусели дополнительных продаж эта целевая страница продукта побуждает людей тратить больше двумя способами:
- Покупка больших упаковок — по одной упаковке, по 3 или по 6 штук
- Покупка на основе ежемесячной подписки
Вверху страницы также есть липкая полоса, чтобы сообщить о быстрой распродаже. Яркий фон привлекает внимание, а слова «ограниченное время» также убеждают людей немедленно использовать купон.
5. Пример целевой страницы информационного продукта Тома Херста
Цифровым продуктам, таким как электронные книги, курсы и приложения, также требуется целевая страница продукта. Потенциальные клиенты должны видеть, что включено, тем более что они не будут касаться или взаимодействовать с вещью, которую они покупают во плоти.
Эта целевая страница продукта от Тома Херста показывает, как использовать верхнюю часть страницы для привлечения посетителей:
См. всю страницуПокупатели видят влияние обложки электронной книги, наряду с описанием продукта, которое затрагивает болевые точки целевой аудитории. хочет решить: зная, что (и как) брать плату за свои внештатные проекты.
Внутри находится яркий призыв к действию с ценой электронной книги. Когда люди нажимают на нее, они точно знают, что они покупают и за сколько — помогая покупателям преодолевать возражения, не прокручивая страницу.
6. Пример целевой страницы продукта ProWritingAid SaaS
Говоря о цифровых продуктах, ProWritingAid имеет целевую страницу для своего программного обеспечения для письма:
См. всю страницуПотенциальные клиенты могут увидеть разбивку того, что делает инструмент, со скриншотами его интерфейса для каждого покупателя:
Мало того, на целевой странице продукта ProWritingAid есть таймер обратного отсчета для срочной сделки. Покупатели могут требовать 50% скидки на программное обеспечение, если они покупают в течение определенного периода времени.
Покупатели могут требовать 50% скидки на программное обеспечение, если они покупают в течение определенного периода времени.
В качестве дополнительного удобства внизу есть липкая полоса, вызывающая FOMO. Получите скидку и присоединитесь к более чем двум миллионам людей, уже использующих этот инструмент:
Готовы начать привлекать и конвертировать трафик на свой веб-сайт? Найдите множество высококачественных шаблонов целевых страниц в приложении ConvertFlow.
В этом, например, есть заполнители для основных элементов целевой страницы продукта, включая отзывы клиентов, спецификации продукта, кнопки добавления в корзину и многое другое:
Лучшая часть? Вам не нужно быть профессиональным веб-дизайнером, чтобы создать целевую страницу с высокой конверсией. ConvertFlow был создан, чтобы помочь нетехническим специалистам создавать красивые целевые страницы, не требуя сложного кодирования.
Просто настройте готовый шаблон, чтобы он соответствовал брендингу вашего магазина, а затем используйте интеграцию с Shopify или WordPress, чтобы запустить его.
Это действительно так просто 🙌
Вот еще несколько шаблонов для начала:
Об авторе
Элиза Допсон
Сотрудник ConvertFlow
Элиза — писатель в ConvertFlow и эксперт по маркетингу B2B. О ней писали в таких изданиях, как ConversionXL, HubSpot, CoSchedule, Content Marketing Institute, Databox и других. Обычно вы обнаружите, что она готовит высококачественный контент для блога ConvertFlow или библиотеки кампании.
20 потрясающих примеров целевых страниц продуктов, которые вдохновят вас
Создать целевую страницу, которая убедит кого-то совершить покупку, непросто. К счастью, мы потратили годы, наблюдая за некоторыми из лучших примеров целевых страниц продукта, и перечислили наши любимые ниже.
Хорошая целевая страница может создать или сломать продукт. Если посетитель не находит нужной ему информации, если он сбит с толку, разочарован или отложен, вы потеряли потенциальную продажу.
С другой стороны, если вы эффективно продемонстрируете уникальные преимущества своего продукта и предоставите именно ту информацию, которую ищет посетитель, вы на полпути к еще одному счастливому покупателю.
В этой статье мы покажем вам несколько примеров того, что мы считаем отличными целевыми страницами продукта. С некоторыми вы, возможно, уже знакомы, другие будут для вас новыми. Все они (по нашему скромному мнению) демонстрируют свои товары качественно, эффектно и эффектно.
Но сначала — ключевой вопрос.
Что такое целевая страница продукта?
Целевая страница продукта — это веб-страница, на которую посетители в первую очередь попадают, когда щелкают ссылку на конкретный продукт. Они передают «первое впечатление» ваших посетителей об этом продукте и должны передавать ключевую информацию просто и ясно.
Вот что, по нашему мнению, должно быть на лучших сайтах:
- Привлекательные изображения продукта (или скриншоты для SaaS).
- Указание, на кого ориентирован продукт.
- Отличный запоминающийся экземпляр.
- Хорошее SEO, чтобы органично привлечь больше клиентов на страницу.
- Основные характеристики продукта показаны.

- Указание цены (или легко находимые ссылки на цены).
- Отзывы довольных клиентов.
- Ссылки на более подробные спецификации.
- Простой путь к покупке.
Не все целевые страницы будут отображать все из этого списка пожеланий на одной странице, но большинство из вышеперечисленных элементов будут представлены в нашем «лучшем из» ниже.
Для тех, кто занимается ее созданием, существует множество конструкторов целевых страниц, которые помогут быстро создать и запустить страницу. Также есть отличная статья от Backlinko (которая уже публиковалась на нашей домашней странице) о том, как думать о процессе создания целевой страницы.
Ладно, приступим!
Примеры лучших целевых страниц продукта в 2023 году
Вот примеры правильных целевых страниц продукта:
1. Углубление
В Recess сразу выделяются две вещи. Во-первых, это прекрасная, спокойная и привлекательная пастельная цветовая палитра снимка продукта, расположенного на переднем плане в верхней части страницы. Затем идет слоган: «Мы законсервировали чувство».
Затем идет слоган: «Мы законсервировали чувство».
Изображение продукта и слоган идеально дополняют друг друга и ясно дают понять, что эти напитки предназначены для тех, кто ищет расслабления и отдыха от стрессов повседневной жизни. Есть аккуратный интерактивный элемент с изменением цвета фона при перемещении курсора.
Когда вы прокручиваете вниз, USP Recess (уникальное торговое предложение) четко определяется привлекательной анимированной графикой — ассортимент безалкогольных напитков, наполненных коноплей и другими натуральными биологически активными ингредиентами.
Ссылка «Магазин» незаметна, но ее легко найти в левом верхнем углу страницы, а также предлагается плавающий код скидки в обмен на присоединение к списку рассылки. Это не доминирует — но остается твердо на месте.
Подробная информация о расширенной линейке продуктов приведена ниже, а также есть обзоры продуктов от ведущих торговых точек и еще одна тонкая кнопка призыва к действию «МАГАЗИН» внизу.
Текст минималистичный, но ясный, он превозносит достоинства напитков, а при нажатии на продукт появляется дополнительная информация о продукте и ценах, что делает его отличным веб-сайтом электронной коммерции с потенциалом для высоких коэффициентов конверсии.
2. Сайты Framer
Framer — новичок в конкурентном мире продуктов для создания сайтов, и это его целевая страница с пояснениями к их новой функции — сайтам Framer.
Видео с автовоспроизведением вверху страницы (после ссылки быстрого доступа для уже проданных). Это хорошо построенная и динамичная демонстрация как интерфейса дизайна, так и типов сайтов, которые может создавать Framer. Это делает процесс веб-дизайна настолько захватывающим, насколько это возможно!
Простые заголовки и компактный текст рассказывают зрителю о функциях Framer и его уникальном предложении — значительно упрощенном рабочем процессе проектирования.
Графика проста, привлекательна и эффективно использует анимацию, например счетчик, показывающий время загрузки Framer. Страница не пытается перегрузить вас информацией, а вместо этого предоставляет ссылки «Подробнее» на конкретные функции.
Страница не пытается перегрузить вас информацией, а вместо этого предоставляет ссылки «Подробнее» на конкретные функции.
Внизу есть отзывы, вырезанные из социальных сетей, и образцы веб-страниц, созданных стартапами, очевидно, ключевым рынком для Framer.
Наша единственная критика связана с отсутствием прозрачности ценообразования, что может быть связано с тем, что Framer принял «индивидуальное» решение по ценообразованию, когда вы заполняете форму в обмен на предложение.
3. Снэки с манго TALA
[Полное раскрытие: этот рецензент большой фанат манго, так что имейте это в виду!]
Манго — это лишь один из четырех продуктов, предлагаемых производителем снэков из сухофруктов TALA. Каждому продукту отведена отдельная страница и, как правило, цена указывается заранее (возможно, потому, что это премиальный бренд, поэтому нет смысла притворяться, что это не так).
Польза для здоровья от перекусывания фруктами подчеркивается большим движущимся заголовком: «Без добавления сахара», а также подкрепляется «списком» ингредиентов (всего один: манго). Дальнейшие пищевые факты даны в прямой и забавной форме.
Дальнейшие пищевые факты даны в прямой и забавной форме.
Tala смело противопоставляет свой сублимированный продукт другим продуктам, содержащим добавленный сахар. Это сообщение передается с помощью жирной графики, а также интерактивности в анимации выбора продукта в нижней части страницы. Ящики «качаются», когда вы прокручиваете их, и ссылаются на другие уникальные страницы продуктов, когда вы нажимаете.
Это смелая и простая страница для простого продукта, а минималистская эстетика сайта идеально дополняет высококачественную упаковку продукта и сообщение.
4. Учебный курс Memorisely по дизайну UX/UI
Memorisely — это платформа онлайн-обучения, на которой проводятся виртуальные занятия по дизайну UX/UI (дизайн интерфейса приложения). Сложность продажи онлайн-курсов в условиях растущей конкуренции заключается в том, что все они могут выглядеть и звучать одинаково.
Memorisely выдвигает на первый план свою уникальность, представляя личность своего основателя Зандера, который изображен за работой в правой части целевой страницы. Он также присутствует в полезном всплывающем окне VideoAsk, представляя концепцию Memorisely за 44 секунды и приглашая зрителей запланировать сеанс вопросов и ответов, если они хотят узнать больше.
Он также присутствует в полезном всплывающем окне VideoAsk, представляя концепцию Memorisely за 44 секунды и приглашая зрителей запланировать сеанс вопросов и ответов, если они хотят узнать больше.
Целевая страница курса направлена на то, чтобы завоевать доверие студентов, поскольку содержит много информации и социальных доказательств, чего и следует ожидать от образовательного продукта — пользователи хотят знать, что они узнают и что они получат за свои деньги. . К счастью, информационный дамп структурирован с кратким синопсисом вверху, а затем видеодемонстрацией одного из сеансов видеоуроков Memorisely, подчеркивающих интимность и инклюзивность курса.
Затем на странице приводится описание курса — расписание, темы и методология. Чтобы упростить навигацию, слева есть липкое меню с заметной кнопкой «Зарегистрироваться». Есть больше демонстрационных видеороликов, биографий преподавателей курса, а также текстовых и видео отзывов клиентов от предыдущих студентов.
5.
 ИИ Джаспера
ИИ ДжаспераКак автор контента, я должен инстинктивно ненавидеть Джаспера, ИИ, созданный для того, чтобы писать тексты для вашего веб-сайта, поскольку «он» однажды может лишить меня работы! Тем не менее, должен признать, лендинг Jasper впечатляет.
Заголовок выделен жирным шрифтом: «Знакомьтесь, Джаспер: будущее письма», а аккуратная анимированная и красочная графика заполняет подзаголовки, обобщающие примеры использования: например, «Списки продуктов» и «SEO-текст». Есть не менее смелый и динамичный видеоклип, объясняющий основные черты Джаспера: «Эй, Джаспер, напиши абзац об инопланетянах тоном Джо Рогана» (затем Джаспер делает).
Чтобы помочь олицетворить Джаспера и, возможно, избавиться от позора, связанного с получением алгоритма для написания творческого текста, есть симпатичный робот-аватар, представляющий Джаспера (который, кажется, изменил свое имя с Джарвиса).
Для тех, кто все еще скептичен, есть сетка логотипов клиентов (всегда отличная техника), включая издательство HarperCollins, IBM и Airbnb. Есть множество отзывов с пятью звездами, а кнопка «Зарегистрироваться сейчас» никогда не исчезает с экрана.
Есть множество отзывов с пятью звездами, а кнопка «Зарегистрироваться сейчас» никогда не исчезает с экрана.
Если бы кто-то предложил небольшую критику, нет интерактивной демонстрации, позволяющей посетителям предлагать тему и тон и получать взамен бесплатный абзац. Вот это действительно впечатлило бы!
6. BEHAVE Candy
Конфеты с низким содержанием сахара могут показаться навязчивой рекламой – устранение порока из продукта, предназначенного для непослушных потворств, но BEHAVE, отвечайте на любую подобную критику USP.
Мало того, что в их логотипе слово BEHAVE перечеркнуто (то есть, BEHAVE, правда), страница имеет прямо противоположную цветовую схему — кислотно-зеленый, темно-синий и розовый. Есть смелая и привлекательная фотография азиатской модели с короткими светлыми волосами и татуировками, чтобы предложить более инклюзивную демографическую группу, чем любители фигур среднего возраста.
Яркие цветные снимки моделей в стиле поп-арт продолжаются по мере прокрутки страницы, при этом на почетном месте указаны снимки с низким содержанием калорий и сахара, но аппетитно выглядящие продукты каждого сорта. Стиль дизайна напоминает журнал для фанатов 1980-х годов со всплывающими ссылками в социальных сетях и ссылкой на список рассылки, предлагающей бесплатную доставку при первом заказе.
Стиль дизайна напоминает журнал для фанатов 1980-х годов со всплывающими ссылками в социальных сетях и ссылкой на список рассылки, предлагающей бесплатную доставку при первом заказе.
Ориентированная как на модных ритейлеров, так и на любителей закусок, конфеты BEHAVE, безусловно, выделяются и могут вызвать у посетителей слюноотделение!
7. Онлайн-доска Миро
Как и многие из этих страниц, Miro объявляет о своих продуктах под четким слоганом: «онлайн-доска для удобного сотрудничества». Ниже находится обязательная часть всех продуктов SaaS — демонстрационное видео. Miro делает его коротким, в 48 секунд, и они подчеркивают совместный аспект продукта, который отличает его от PowerPoint и других платформ для презентаций.
Внизу есть сетка, в которой приведены миниатюры описания ключевых функций продукта, и они копируют, избегая чрезмерного преувеличения, необычного для продуктов SaaS (иногда кажется, что каждое новое творение грозит «революцией на рабочем месте»).
Дизайн страницы перекликается с шаблонами дизайна, которые предлагает Miro, и на странице предлагается бесплатная пробная версия выбранных шаблонов, чтобы пользователь мог начать работу. Простой и очевидный штрих, которым пренебрегают слишком многие целевые страницы, заключается в том, что полоса главного меню остается в верхней части экрана при прокрутке, поэтому вы можете легко перейти прямо к разделам «ресурсы» или «цены» в любой момент.
Miro’s — это прямой и серьезный подход, который соответствует принципу экономии эффективности.
8. Apple MacBook Air
Когда вы являетесь одним из самых успешных технологических гигантов в мире, ожидания от целевой страницы высоки — и эта не разочаровывает.
Пользователям Mac нравятся умные инновации, которые Apple постоянно добавляет в свою линейку продуктов, поэтому целевая страница MacBook Air в первую очередь посвящена этим функциям. Они используют сочетание смелых заголовков, хорошо продуманного текста, красивых и красочных иллюстраций. Есть аккуратная анимация, например, заголовок времени автономной работы заполняется зеленым цветом, подчеркивая его емкость и экологические характеристики.
Есть аккуратная анимация, например, заголовок времени автономной работы заполняется зеленым цветом, подчеркивая его емкость и экологические характеристики.
Есть ссылки на более подробные описания для наркоманов со спецификациями и, что необычно, сноски, разъясняющие некоторые из более смелых заявлений, которые способствуют прозрачности. Белый текст на черном фоне также приятен для глаз.
Внизу страницы есть ссылки на варианты финансирования и варианты использования для бизнеса/образования, а в главном меню всего четыре пункта — «Обзор», «Почему Mac», «Технические характеристики» и «Купить сейчас».
Покупка ноутбуков может вызвать бурю данных и статистики, поэтому Apple мудро чередует ключевые характеристики (ЦП, память, память, время автономной работы) с большим количеством визуальных эффектов. Страница очень хорошо продает дух Apple, предвосхищая потребности пользователей и предоставляя больше, что делает ее эффективной целевой страницей, которая не перегружает покупателя.
9. ClickUp
Инструмент управления проектами ClickUp ведет с продажами — всплывающее окно, предлагающее помочь вам вернуть потерянную производительность на один день в неделю в обмен на адрес электронной почты. Это смелый гамбит, но коробку можно легко снять для тех, кому нужно больше убедительности.
На странице внизу много цвета и движения с GIF-файлами, демонстрирующими экраны платформы, которые начинают анимироваться, когда вы наводите на них курсор.
Каждый снимок экрана подчеркивает отдельный аспект ClickUp — совместную работу, настройку и распределение задач. Затем есть раздел, который позволяет выделить меню функций, чтобы показать больше информации о каждой из них — хорошая альтернатива бесконечной прокрутке.
Далее следует карусель интеграций, а внизу страницы есть расширенное меню для тех, кто ищет более подробную информацию. Еще в нескольких местах появляется окно подписки по электронной почте для бесплатной версии.
Это хороший баланс продаж и информации без чрезмерного усложнения презентации.
10. Женские кроссовки Allbirds’ Tree Dashers
Allbirds — это бренд повседневной обуви и одежды, отличающийся экологичностью и доступностью. Эта страница женской беговой обуви ценит заботу и внимание, которые бегуны уделяют выбору обуви.
Подробные фотографии продуктов, включая подошвы обуви, форму каблука и видеоролики с обувью в движении, что подчеркивает их удобство и минималистский стиль. На странице также подчеркивается широкий спектр цветов, в которых доступна обувь, а прокрутка вниз показывает карманные описания каждой из ключевых характеристик продукта — долговечность, поддержка и эргономичный дизайн.
С точки зрения дизайна, на странице эффективно используется пустое пространство с большим количеством белого цвета вокруг описаний продуктов и отзывов, в которых полезно указать, какой размер и размер купил рецензент.
Вы можете заказать, просто выбрав предпочтительный цвет — доступные размеры немедленно отображаются для более редких комбинаций. В нижней части страницы есть полная форма поиска, а также дополнительные предложения по одежде.
В нижней части страницы есть полная форма поиска, а также дополнительные предложения по одежде.
И последнее слово дизайнеру логотипа — Allbirds написан шикарным классическим шрифтом с оттенком ар-деко.
11. Ramp for Startups
Когда вы предлагаете совершенно новый продукт, особенно в сфере финансовых технологий, первостепенное значение имеет предварительное объяснение цели продукта. Ramp делает это очень четко в своем теге title: «Ramp for Startups» и в заголовке страницы, который точно описывает USP — масштабируемую корпоративную кредитную карту с сопутствующим программным обеспечением, предназначенную для основателей стартапов.
Как и на Allbirds, на этой странице много пустого пространства с тонкой бело-зеленой цветовой палитрой. Карусель логотипов клиентов Startup показывает, сколько компаний уже присоединились к нам, не переусердствуя с продажами — логотипы выделены серым цветом на белом фоне.
Далее следуют три основных преимущества: быстрый процесс подачи заявки, масштабируемость и функции кэшбэка карты, а затем краткое описание других функций с кнопками «Подробнее».
Включены выделенные отзывы, а также ссылки на внутренние статьи в блогах, редко используемое, но часто бесценное дополнение к целевым страницам, особенно для улучшения SEO.
Ramp отлично справляется с простым объяснением нового продукта, предлагая множество возможностей для дальнейшего взаимодействия (блог, подписка на бесплатную версию и новости о конференции, которую Ramp посещает в Майами).
12. Respona
Как и многие другие целевые страницы здесь, Respona ведет с большим и жирным заголовком: «Создание ссылок стало проще», черным и фиолетовым на белом фоне. Тонкая цветовая схема сохраняется повсюду, с ощущением аэрографа, уменьшающим некоторую резкость белого фона.
Respona немного смешивает это с точки зрения подачи контента — чередуя отзывы (с фотографиями, слегка усиливающими доверие), анимированные демонстрации продуктов и захватывающие заголовки. В правом нижнем углу экрана есть чат-бот с искусственным интеллектом, но он не доминирует.
Дополнительные всплески цвета добавлены с четырьмя четкими вариантами использования рядом с нижним колонтитулом страницы, за которыми следует большое поле CTA с кнопками «зарегистрироваться» или «демонстрация» в фирменном пурпурном цвете Respona. Меню баннера освежающе липкое и простое, всего с тремя вариантами — «цена», «демонстрация» и «кейсы».
Меню баннера освежающе липкое и простое, всего с тремя вариантами — «цена», «демонстрация» и «кейсы».
Иногда чем меньше, тем лучше, когда вы хотите, чтобы ваши потенциальные клиенты задавали вопросы — на странице Respona есть множество вариантов для этого.
13. Webflow CMS
Как и многие другие страницы SaaS, представленные здесь, Webflow имеет начальный заголовок (хотя, если быть придирчивым, он не совсем грамматичен), но привлекает внимание своим красочным анимированным монтажом скриншотов справа. ручная сторона страницы.
Система управления контентом (CMS) также выдвигает на передний план кнопку «Начать — это бесплатно» — метод, используемый многими техническими платформами для предложения бесплатного контента с последующими платными обновлениями.
Анимированные GIF-файлы заменяют встроенные демо-видео, показывая впечатляющие примеры того, как пользователи управляют контентом на своей платформе. Они компенсируются простыми жирными заголовками и краткими описаниями функций.
Внизу есть раздел для разработчиков, который меняет цвет на бледно-серый на черном, чтобы помочь отличить этот контент. Удобное меню TOC поможет вам перейти к соответствующему разделу целевой страницы, а меню баннера предлагает множество ресурсов и ссылок.
Webflow также является отличным инструментом для создания целевых страниц, мы его используем! У них есть несколько отличных шаблонов целевых страниц, если вы хотите их проверить.
14. Оценка Founderpath
Для основателей серийных стартапов все дело в оценке. Независимо от того, хотят ли они увеличить начальный капитал или выйти на высокий уровень, основатели должны знать, сколько их творение действительно стоит на рынке.
Продукт Founderpath Valuation предназначен именно для этого, как быстро становится понятно на их целевой странице. С продуктом, который работает в основном за кулисами, они мудро ведут статистику успеха — сетку успешных оценок с логотипами клиентов и значок, указывающий, что они недавно были награждены «Продуктом дня» от Product Hunt.
Демонстрационные кадры продукта размещены только на середине страницы вместе с описанием основных функций. Затем Founderpath бесплатно дает несколько советов по оценке: «Сделайте эти вещи, чтобы сломать оценку в 10 миллионов долларов», что действительно привлекает внимание.
Чуть ниже есть еще одна замечательная бесплатная возможность — возможность загрузить полный список потенциальных покупателей SaaS, без сомнения, тактика привлечения потенциальных клиентов для получения контактных данных потенциальных потенциальных клиентов. Однако это стратегия, которая работает вместо бесплатной демоверсии.
Далее следуют дополнительные бесплатные советы, превращающие это в нечто вроде гибрида блога и целевой страницы. Однако наша любимая функция — это «играбельный» демонстрационный экран, на котором вы можете нажать пробел, чтобы расширить информацию из набора данных о клиентах.
Благодаря сообществу Founder и даже рекомендации «Книга месяца» страница Founderpath полна интриг и вовлеченности.
15. Plenaire Decompress
Теперь мы снова в мире физических продуктов с этой пастой для лица от популярного британского бренда по уходу за кожей.
На странице Plenaire используется функция, которая обычно не встречается на целевых страницах — движущийся текст. Заголовки падают, сдвигаются или расширяются, в то время как изображения делают то же самое, эффективно используя трехмерное пространство. Также есть уникальный фон дрейфующих частиц, разбивающих белое пространство.
Все окрашено в фиолетово-белые цвета, что усиливает индивидуальность бренда, а ценообразование на продукты указывается заранее — стратегия, которая одинаково хорошо работает как для премиальных, так и для бюджетных продуктов (здесь мы относимся к первой категории). Содержание указано, усиливая успокаивающие и натуральные свойства продукта.
Существуют также отзывы, которые пользователям предлагается добавить на сайт (за них можно проголосовать или понизить, и, несомненно, существует алгоритмическое средство для предотвращения отображения плохих отзывов клиентов).
Внизу страницы посетителям предлагается подписаться на социальные сети или получить информационный бюллетень. Учитывая, насколько важна сарафанное радио для продаж косметики, эта тактика взаимодействия является отличным дополнением к стильной странице.
16. Klarna
Потребительская беспроцентная рассрочка Klarna ведет с большим, смелым, красочным изображением танцующего или празднующего клиента. Уникально, есть также Q-код, позволяющий посетителю быстро загрузить версию мобильного приложения.
Лучшие предложения от партнеров, включая Nike, H&M и JD Sports, а также известных магазинов и брендов, включая ASOS, Calvin Klein и Levi’s. Стратегия здесь заключается в том, чтобы убедить посетителей в том, что продукту доверяют и его предпочитают мировые бренды.
На середине страницы, наконец, объясняется описание продукта — мобильная альтернатива кредитной карте, позволяющая платить в рассрочку без начисления процентов. Принцип изложен всего в 60 словах, а затем мы возвращаемся к тому, чего на самом деле хочет посетитель — больше брендов и выгодных предложений.
Внизу страницы есть выделенная ссылка для компаний, которые могут сотрудничать с Klarna, но эта страница в значительной степени предназначена для покупателей.
17. Трубка для компаний
Страница Pipe успокаивает глаз этого рецензента своим дизайном «белое на черном» и превосходным использованием пустого пространства. Всплески цвета оживляют то, что в противном случае могло бы показаться сухим.
Pipe — поставщик кредитов для Saas и сервисных компаний, предлагающих модели ежемесячной подписки. После серии заголовков с привлекательной движущейся графикой и текстом Pipe позволяет своим пользователям объяснить преимущества продукта с помощью карусели отзывов (одна мелочь — было бы неплохо замедлить это).0003
По сути, Pipe позволяет компаниям торговать на основе оценок, основанных на совокупных годовых платежах подписчиков, даже если они платят ежемесячно. И тот факт, что этот финансово неграмотный рецензент понял USP своего продукта, является свидетельством целевой страницы Pipe!
Копия умело предвосхищает вопросы потенциальных клиентов, эффективно превращая часто задаваемые вопросы в функции продукта. Сценарии использования предлагаются в меню баннера, которое остается доступным при просмотре.
Сценарии использования предлагаются в меню баннера, которое остается доступным при просмотре.
18. Средство от газов и вздутия живота Hilma
Продукт, который мог бы поддаться юмору, быстро избавился от своей остроты благодаря заголовку Хильмы «Газ — это натуральный продукт. Решение должно быть слишком». Выше этого на странице Хильма выбирает краткую комбинацию изображения продукта и краткого описания. Это дает посетителям, которые не хотят слишком много думать об этом, всю основную информацию, необходимую им для совершения покупки.
Цветовая гамма спокойная и стильная — фиолетовый контрастирует с лиственно-зеленым, подчеркивая натуральные ингредиенты продукта. Hilma еще больше укрепляет ценности своего бренда с помощью разделов, посвященных экологическим и органическим продуктам, сопровождаемых интерактивными всплывающими окнами, в которых превозносятся достоинства фенхеля, тмина и аниса (например).
На ярко-оранжевой рамке перечислены искусственные или вредные добавки, которых НЕТ в продукте, необычная, но выдающаяся особенность. Страница завершается множеством восторженных отзывов и ссылок на дополнительные продукты Hilma.
Страница завершается множеством восторженных отзывов и ссылок на дополнительные продукты Hilma.
В результате страница выглядит привлекательно и полностью соответствует ценностям бренда Hilma.
19. Stripe Checkout
Предварительно созданная платежная страница Stripe для поставщика онлайн-платежей предназначена для упрощения процесса онлайн-оплаты и уменьшения количества брошенных корзин. Продукт, который отстаивает простоту, заслуживает простой презентации. Эта целевая страница сочетает в себе простоту и изысканность одновременно.
По мере того, как посетители прокручивают вниз, УТП продуктов выделяются короткими заголовками и компактной копией, а справа тот же анимированный рисунок демонстрирует, насколько быстро и легко покупатель может использовать свою платежную страницу. Оставаясь на месте, этот рисунок меняется, чтобы продемонстрировать различные аспекты продукта, от поддержки глобальных языков до возможностей брендинга.
Знакомый теперь «темный фон для разработчиков» появляется в нижней трети страницы с разделом, объясняющим, как просто вы можете создавать интеграции API для Stripe Checkout. Далее идут разделы, посвященные безопасности, и полный контрольный список функций соответствия и интеграции.
Далее идут разделы, посвященные безопасности, и полный контрольный список функций соответствия и интеграции.
Это продуманная страница, которая красиво передает много информации, не загромождая ее дизайн.
20. Sandland Fall Asleep
Sandland демонстрирует отличный трюк в верхней части своей целевой страницы, сочетая изображение пакета с движущимися буквами, которые имитируют дыхание спящего. Это смешно, неожиданно и привлекает внимание.
Как и в случае со многими расходными материалами, справа есть панель «быстрая покупка», а затем дополнительная информация о продукте для тех, кто предпочитает просматривать перед покупкой. Он умело изложен в красочной презентации в стиле блога с разделами, посвященными УТП, недостаткам конкурирующих продуктов и небольшой частичке науки о сне.
Текст выдержан лаконично, преобладают спокойные пастельные тона, наряду с графически обозначенными пунктами (например, «ноль побочных эффектов» и «две недели для лучшего сна»). Sandland включает малоиспользуемую функцию в продуктовом секторе — таблицу, показывающую, как Fall Asleep сравнивается с альтернативными продуктами по различным критериям.
Sandland включает малоиспользуемую функцию в продуктовом секторе — таблицу, показывающую, как Fall Asleep сравнивается с альтернативными продуктами по различным критериям.
Эластичный графический ZZZZZ создает приятную симметрию внизу страницы, где преобладают отзывы. Вопросы и ответы дополняют страницу, отвечая на любые вопросы, которые могут возникнуть у посетителей.
Что должно быть на целевой странице продукта?
Давайте обобщим то, что мы считаем важными (или желательными) компонентами правильного дизайна целевой страницы продукта. В идеале он должен содержать:
- Заголовок, выражающий УТП и цель продукта
- Привлекательные визуальные эффекты, включая движущиеся элементы, которые не мешают работе пользователя (доступные в Интернете видео или GIF-файлы)
- Четкий, краткий текст страницы, который говорит о вашем целевая аудитория
- Отзывы о продуктах
- Существующие логотипы клиентов (при наличии)
- Демонстрации и раздел «Как это работает» (особенно для продуктов SaaS)
- Кнопки взаимодействия (купить здесь, зарегистрироваться, запросить демонстрацию, подписаться на нас)
- Ссылка на полный технические характеристики продукта
- Раздел часто задаваемых вопросов или функция чата для вопросов
- Ссылки на расширенную информацию и блоги
- Удобное меню с минимальным количеством вкладок
Если ваша страница может управлять всем вышеперечисленным (или даже большинством) вы будете на голову выше конкурентов.


 ..»;
..»;

