черпаем вдохновение у профессионалов — CMS Magazine
Главная проблема большинства современных лендингов заключается в том, что все они будто сделаны под копирку. Заголовок, офер, преимущества, кнопка призыва к действию, социальные доказательства. Все элементы идут друг за другом в точном и всем известном порядке. Существует даже прототип «идеальной посадочной страницы», создатели которого призывают делать лендинги исключительно по их схеме. Ну, что здесь можно сказать… Хотите стать частью серой безликой толпы? Обязательно изучите его вдоль и поперек. Хотите выделиться? Забудьте про всякие схемы, черпайте вдохновение из разных источников и не бойтесь экспериментировать.
В данной статье мы собрали 12 примеров красивых и конверсионных лендингов, каждый из которых имеет свои особенности и фишки. Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования — вот единственно правильный рецепт создания убойных посадочных страниц.
Примечание: для вашего удобства все лендинги были переведены на русский язык; чтобы посмотреть оригинал, кликните по соответствующей ссылке.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс → Понятная инструкция
Посадочная страница сайта bearcss.com — настоящая редкость, поскольку она ничего не продает и не просит скачать, а просто помогает пользователям (в данном случае, веб-дизайнерам) решить их проблему (создать CSS-шаблон на основе HTML-документа). Простой дизайн, четкий оффер, понятная инструкция — все это делает ее поистине блестящим примером того, каким должен быть хороший лендинг.
Объясните пользователям, что конкретно им нужно сделать
Вопрос-ответМногие компании используют лендинги для продвижения своих приложений. Однако создатели crowdspottr делают это по-особенному — они задают вопрос и тут же дают лаконичный ответ. Как пользоваться crowdspottr? Скачайте приложение, войдите в аккаунт и вуаля. Все просто, а главное — понятно.
Однако создатели crowdspottr делают это по-особенному — они задают вопрос и тут же дают лаконичный ответ. Как пользоваться crowdspottr? Скачайте приложение, войдите в аккаунт и вуаля. Все просто, а главное — понятно.
Задайте вопрос и тут же дайте четкий ответ
Два призыва к действию, усиливающих друг другаDesignedtomove.org — социальный сайт, посвященный проблеме низкой физической активности современных людей. Его посадочная страница выглядит очень необычно — в ней нет четкого заголовка, оффера и каких-либо объяснений. Лишь несколько коротких и весьма размытых фраз и два призыва к действию: «Посмотреть видео» и «Скачать отчет». Однако это не умаляет ее эффективности. Даже наоборот — легкий туман загадочности вызывает у посетителей непреодолимое желание нажать на кнопку. Причем, 99% из них, по понятным причинам, начинают именно с видео, а не с отчета. И только потом, посмотрев трогательный сюжет с участием детей и осознав всю остроту проблемы, переходят к отчету, где их ждут ошеломляющие цифры и факты.
Одно видео сильней тысячи слов
Понятно без скроллаГлавный плюс посадочной страницы evr.st, которая продвигает приложение для мобильных телефонов, заключается в том, что ее не надо скроллить. Описания возможностей программы сменяются один за другим в правой части экрана. Это решение значительно повышает вероятность того, что пользователь прочитает все 5 описаний, заинтересуется программой и примет решение в пользу ее покупки.
Многим пользователям просто неохота скроллить
Ничего лишнегоGrooveshark.com — это музыкальный сервис, позволяющий пользователям слушать и скачивать музыку (аналог известного сервиса last.fm). Что хорошего в его посадочной странице? То, что на ней нет ничего лишнего. Два простых предложения (1), призыв к действию (2) и скриншот сервиса (3) — все, что видит пользователь на первом экране.
Минимализм в лендинге только приветствуется
Ничего лишнего – один из признаков качественного дизайна. Любой уважающий себя дизайнер всегда обращает внимание на то, чтобы на сайте не было элементов, не несущих смысловой нагрузки, но при этом отвлекающих внимание от выполнения пользователем целевых действий.
Рейтинг креативности веб-разработчиков – это топ-100, состоящий из команд, получивших признание от жюри самых престижных конкурсов сайтов России и мира. А, значит, обращаясь за заказом к участникам данного рейтинга, вы можете быть спокойны – дизайн вашего сайта будет на высшем уровне.
Hipstamatic — это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Этот лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в данном приложении фотографий. Таким образом, пользователь сразу видит результат и быстро принимает решение о его приобретении.
Таким образом, пользователь сразу видит результат и быстро принимает решение о его приобретении.
Покажите пользователям, что они получат от вашего продукта
Создатели лендинга kaleidoscopeapp сильно постарались над созданием четкой формулировки текста. Они в подробностях описали, зачем нужно их приложение, и даже не поленились расширить описание призыва к действию («Демо 30 дней» и «Купить за 39$»).
На лендинге все должно быть четко
Создание интригиПосадочная страница сайта klout.com предоставляет пользователям неполную информацию о сайте. Лишь некоторые, самые интересные факты (1-4). Расчет идет на то, что пользователи, на основании этих фактов, захотят сами продолжить изучение возможностей сайта и нажмут кнопку призыва к действию. Для упрощения авторизации на сайте присутствуют две кнопки: «Войдите с помощью аккаунта в Twitter» и «Войдите с помощью аккаунта в Facebook».
Заинтригуйте пользователей так сильно, чтобы у них появилось желание продолжить изучение вашего продукта
Первый экран — первое впечатлениеЦелевая страница сайта pantechusa.com — еще один пример, о котором невозможно было не упомянуть. Что в нем интересного? Прежде всего, хочется отметить незамысловатый текст, приятные цвета и изображения, а также наличие отзывов и видеообзора в шапке экрана. Видно, что его создатели сильно постарались, чтобы у пользователей возникло желание прокрутить страницу и узнать больше подробностей о смартфоне.
Социальные доказательства не обязательно должны быть в конце лендинга
Чем проще, тем лучшеGiftRocket объясняет процесс покупки электронной подарочной карты и имеет ясный призыв к действию. Немного прокрутив страницу вниз, можно найти больше информации о данном веб-сайте. Все просто, доступно и привлекательно.
В основе сервиса geteco.com лежит поистине великолепная идея. Смысл его заключается вот в чем: любой покупатель может оставить отзыв о продукте/услуге и получить за это приятных приз от руководства компании (ну, с учетом того, что этот отзыв оказывается полезным). В качестве приза может выступать что угодно: бесплатный продукт, скидка, подарочная карта и прочее (в зависимости от степени щедрости компании). А теперь вернемся к лендингу. В чем его особенности? В том, что он сразу объясняет, для чего нужен сервис и в чем его преимущества. Плюс к этому, большой и четкий призыв к действию, который ну просто невозможно не заметить.
Хороший призыв к действию — половина успеха
Расширенное описание кнопки призыва к действиюГлавная особенность лендинга rateus.com. au заключается в том, что под кнопкой призыва к действию есть расширенное описание. Людям важно знать, что их ждет дальше. Ведь у них могут быть свои, зачастую ложные представления. Например, они могут подумать, что приложение платное, а регистрация отнимет у них много времени. Ваша задача — дать им гарантии и снизить степень сомнения. У rate us это, кстати, получилось здорово.
au заключается в том, что под кнопкой призыва к действию есть расширенное описание. Людям важно знать, что их ждет дальше. Ведь у них могут быть свои, зачастую ложные представления. Например, они могут подумать, что приложение платное, а регистрация отнимет у них много времени. Ваша задача — дать им гарантии и снизить степень сомнения. У rate us это, кстати, получилось здорово.
2 минуты? Не жалко!
Больше креативаВыше мы разобрали преимущества 12 конверсионных лендингов, которые не подходят под стандарты «идеальной посадочной страницы», но прекрасно выполняют свои функции. Выводы? Да вы и сами, наверное, их уже сделали.
Оригинал: http://texterra.ru/blog/12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalov.html
5 примеров лендинг пейдж с высокой конверсией
Действовать или не действовать — вот в чём вопрос, неизменно возникающий у каждого посетителя целевой страницы.
Создание эффективной целевой страницы может стать настоящим вызовом творческим и деловым способностям, так как только грамотный выбор и комбинирование таких элементов, как текст, изображения и форма взаимодействия с посетителями поможет вам в достижении хорошего результата.
Наверное, каждая команда маркетологов-разработчиков только и мечтает о том, чтобы создавать такие целевые страницы, которые активно генерируют лиды (лид — акт регистрации в ответ на предложение рекламодателя, содержащий контактную информацию пользователя) и увеличивают конверсию сайта, но как это осуществить?
Подражая некоторым качествам наиболее эффективных целевых страниц, примеры которых приведены ниже, можно достигнуть похожего успеха и в функционировании своей целевой страницы.
Но прежде чем я познакомлю вас с этими удивительными сайтами, давайте совершим краткий обзор основных «строительных» блоков качественной целевой страницы.
Из чего строится действительно хорошая целевая страница?
Макет и дизайн страницы, бесспорно, играют немалую роль в конверсии, но вся суть заключается именно в словах — в тексте вашей целевой страницы.
Все целевые страницы, которые демонстрируют хорошие результаты во взаимодействии с посетителями, содержат следующие базовые текстовые элементы:
- Привлекающий внимание заголовок
- Грамотно составленная форма «призыва к действию»
- Конкретные формулировки
- Перечисление характерных особенностей товара/услуги только после перечисления преимуществ для клиента
- Убедительные примеры
- Гарантии
Несмотря на то, что наличие этих элементов уже очевидно оправданно, многие маркетологи всё ещё не уделяют должного внимания многим из этих фундаментальных частей целевой страницы, что, к сожалению, снижает её эффективность.
Самое время рассказать о тех самых пяти примерах целевых страниц, где базовые текстовые элементы наряду с простым дизайном создают эффективный и успешный тандем.
1. Сайт финансового банка «Bank of America»
Чем хорош: Несмотря на то, что заголовок страницы не очень броский, а дизайн слегка хаотичен, форма «призыва к действию» разработана в максимально простой и понятной пользователю форме. Ещё плюсом данной целевой страницы является указание ключевых выгод для клиента прежде списка особенностей банка: текст, сообщающий об этих преимуществах, изображён на отдельном элементе интерфейса в виде гармошки. Более того, в качестве побуждающего к взаимодействию фактора выступает предложение банка выплатить 500$ тому клиенту, с чьей карточки будет взята комиссия (т. к. предполагается, что банк самостоятельно должен отменить взимание комиссии).
2. Сайт платёжной системы и управления «Square» для владельцев бизнеса в сфере фитнеса и здорового образа жизни
Чем хорош: Целевая страница этого сайта сопровождает клиента на всём пути от начала до конца: от базовой информации до формы заполнения, — используя эффект постепенного убеждения. Также на странице присутствуют чётко сформулированные преимущества и примеры использования товаров и услуг производителя.
Также на странице присутствуют чётко сформулированные преимущества и примеры использования товаров и услуг производителя.
Именно этот путь, хоть он и достаточно длинный, настраивает пользователя на определённый лад мышления, рассказывая, чем данный продукт может быть ему полезен, и успешность этого пути реализуется в конце, когда клиенту, уже готовому взаимодействовать, предлагается кнопка «Начать».
3. Сайт-менеджер по управлению социальными медиа «Hootsuite»
Чем хорош: Броский заголовок, список преимуществ для пользователей, чёткий «призыв к действию» — все эти составляющие находятся уже в верхней части страницы, не требуя прокрутки: такая страница превосходно фокусирует внимание клиента на сути своей услуги. Фраза на кнопке, сообщающая о гарантированной 30-ти дневной пробной версии данного сервиса, способствует желанию посетителя сайта быстрее нажать на кнопку и получить эту услугу.
Если же пользователю всё ещё требуется время на решение, то, прокрутив страницу вниз, он узнает о дополнительных бонусах использования Hootsuite, а также увидит бренды основных клиентов этой компании, чтобы ещё больше убедиться в эффективности и достоверности услуг.
4. Сайт «Outbrain» — маркетинговая платформа, предлагающая услуги по созданию креативного контента
Чем хорош: Заголовок великолепен: он ясен, краток, и в нём использованы глаголы действия. Более того, компания сразу же приглашает пользователей просмотреть видео-инструкцию, чем в значительной степени увеличивает к себе доверие, ровно как и тем, что приводит список авторитетных клиентов, пользующихся услугами «Outbrain».
Другие преимущества этой платформы также продемонстрированы простым и понятным языком, чтобы убедить читателя в доступности и комфортности использования сервиса.
5. Сайт кредитования и займов для бизнеса «Kabbage»
Чем хорош: Простота и ясность — вот стиль этой целевой страницы: форма для заполнения имеет минимально нужное количество полей, изображение радует насыщенным цветом, а заголовок сообщает о непосредственной деятельности компании. Короткое видео, показывающее, как работает данная система кредитования, — ещё один хороший признак во взаимодействии с потенциальными клиентами; а публикация отзывов реальных людей, сотрудничающих с Kabbage, означает уверенность компании в качестве своих услуг.
Подведём итоги
Можно приводить бессчётное количество примеров успешных целевых страниц, но, мне кажется, в этой подборке вам удалось разглядеть определённую закономерность.
Каждый из этих сайтов сумел донести до пользователей свои идеи в чистом виде, создав их на основе ясного посыла и базовых элементов целевой страницы. Результатом такого подхода и стала их эффективность, т.е. взаимодействие с клиентом.
Конечно, целевые страницы можно создавать для достижения всевозможных целей, упомянутые же в этой статье базовые принципы формирования страницы — универсальны и действительно работают на ваш успех. Претворяйте эти принципы в жизнь и наслаждайтесь лучшими результатами в своём бизнесе.
Источник
8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются тематические подборки лучших образцов дизайна целевых страниц, товарных страниц и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что просто в силу принципов формирования изображения на мониторе — оно двухмерное, электронное, цифровое — эта медиа-среда кажется идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т. д.
д.
Гораздо более интересной, хотя и сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве товар (самое продвинутое ПО, установленное на мощный, но временно выключенный компьютер, если где и существует, то только в сознании владельца этого софта, согласитесь). Этот трехмерный предмет обладает весом и фактурой, он, скорее всего, является продуктом современных высоких технологий — мы намеренно берем самый сложный случай уникального торгового предложения — и обладает рядом технических характеристик, которые одновременно будут и маркетинговыми характеристиками этого оффера.
Перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность и т. д. реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание обладать этим предметом, другими словами — совершить конвертирующее действие.
Отобранные нами образцы лендингов являются неоспоримыми шедеврами актуального маркетингового web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них малейшие признаки брендинга, эти лендинги не спутаешь ни с какими другими.
1. Google Nexus
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами. Нажмите кнопку «Смотреть видео», чтобы исчезли элементы пользовательского интерфейса и начался показ видеоролика — перед вами один из лучших примеров использования видео на целевой странице «всех времен и народов».
Насладившись чудесным короткометражным фильмом, воспользуемся возможностью выбора между планшетами и смартфонами, кликнув по миниатюрам ниже главного изображения (в семействе продуктов Nexus есть 2 линейки продуктов). Это очень умный ход — мы подвергли себя добровольной сегментации согласно цели нашего посещения.
Предположим, нас заинтересовали смартфоны, и мы оказались на новой целевой странице. Она выполнена в минималистическом стиле, на ней очень много пробелов, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта: картинка слева, текст справа; чуть ниже — текст справа, картинка слева и т. д. Это сделано для того, чтобы облегчить восприятие сложного контента.
Эту образцовую страницу портит разве что безликий призыв к действию «Submit» на малозаметной CTA-кнопке.
2. Nest
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Чем более всего примечательна эта страница? Тем, что она поведает нам некий рассказ, и некоторые эпизоды его будут интерактивны: вы, например, сможете изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При скроллинге страницы вы совершите нечто вроде путешествия во времени, просмотрев своеобразную презентацию, названную маркетологами «365 дней вместе с Nest». В определенных эпизодах этого путешествия вам покажут короткие видеоролики, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями УТП).
Первый день с Nest
365 дней вместе с Nest
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями. Единственное замечание — лендинг не оптимизирован под мобильные телефоны.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете чей-то подъем на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими постоянными персонажами. Дизайн страницы хорош: эффектное использование высококачественных фотографий, контрастный оранжевый цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
И та же беда, что на предыдущем лендинге: плохо оптимизирован под мобильные устройства.
4. Playstation 4
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн. Для усиления оффера на лендинге задействованы 2 дополнительных канала воздействия на посетителя: предлагается игра в подарок на выбор как бонус к покупке игровой приставки и просмотр демонстрационного видео о продукте на YouTube.
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много пробелов, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок. Эти явно лишние элементы могут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может вообще подтолкнуть потенциального покупателя к мысли о покупке Xbox One, чью рекламу он случайно увидит за пределами лендинга Playstation. 😉
5. Jawbone Up
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Параллактическая прокрутка (верхний и нижний слои страницы прокручиваются независимо друг от друга)? Есть!
- «Липкое» меню (остается неподвижным при скроллинге страницы)? Разумеется!
- Видеоролики о продукте? Сами смотрите!
Единственное, что нам не понравилось — это слайдер изображений на самом верху товарной страницы: на большом мониторе стрелки для смены изображений оказываются разнесенными далеко по боковым сторонам экрана, так что вряд ли кто-то посмотрит это слайдшоу целиком. Да и не стоит такой мощный отвлекающий элемент размещать в самом начале пути конверсии.
Да и не стоит такой мощный отвлекающий элемент размещать в самом начале пути конверсии.
6. Recon Jet
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
7. Marshall Hanwell
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Мы думаем, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь просто неподражаемое.
8. Withings Pulse
Еще один монитор физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя мы приняли этот «циферблат» за индикатор загрузки видео.
Выводы: 4 важных наблюдения
1. Вы только что посмотрели 8 феерически красивые целевые страницы. Однако не стоит ставить красоту выше главной цели лендинга — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
2. Не затрудняйте процесс конвертации. На многих из этих роскошных лендингов приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий.
Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий.
3. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом.
4. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели буллеты и параграфы текста. Другой вопрос — заставит ли ваша история завершить акт конверсии.
По материалам econsultancy.com
как увеличить конверсию в 2022 году – Сей-Хай
Дизайн лендинга играет решающую роль для конверсии. Удобные для использования целевые страницы занимают более высокие позиции в поисковых системах и привлекают максимальное количество потенциальных клиентов.
Интересно то, что поведение пользователей каждый год меняется, поэтому следует знать о новых тенденциях в веб-дизайне. Внедряя новые решения, вы сможете продолжать увеличивать продажи на уже существующих целевых страницах.
Если показатели эффективности лендинга за 2019 год значительно превышают показатели за 2021 году, это явный признак того, что целевая страница нуждается в стратегической модернизации.
Изменения в дизайне целевой страницы необходимы для снижения показателя «ненужных просмотров», увеличения времени пребывания посетителей на странице и улучшения активности пользователей. С помощью правильных изменений вы можете получить более высокую конверсию.
В этой статье мы обсудим некоторые из основных тенденций веб-дизайна 2021 года. Также мы приведем 7 примеров применения этих тенденций на целевых страницах брендов. Вы можете объединить тенденции и свое собственное виденье дизайна, чтобы подготовить лендинг к 2022 году и конвертировать максимальное количество посетителей.
Давайте приступим.
Почему дизайн целевой страницы имеет решающее значение для конверсииЦелевые страницы — это первая остановка на пути к совершению покупки в интернете и первая возможность произвести впечатление на пользователя.
Современные люди стали менее терпеливыми, особенно когда дело касается интернета. Посетителю требуется всего около 50 миллисекунд, чтобы сформировать мнение о бренде и решить, останется он или покинет сайт.
Убедить современных клиентов покупать продукты или заполнять формы запросов с помощью традиционных элементов дизайна с каждым днем становится все сложнее.
Вы, наверное, уже заметили, что в 2021 году гораздо труднее произвести впечатление на посетителей сайта, чем в 2019 году. Идеальная целевая страница 2021 года должна быть удобной, привлекательной и инновационной. Она должна побуждать пользователей к действиям.
Вот некоторые из ключевых причин, почему дизайн целевой страницы так важен для конверсии:
- У вас есть всего 7 секунд, чтобы произвести сильное впечатление. Это тот промежуток времени, в течение которого посетители оценивающе окидывают взглядом страницу и принимают решения.
- Публикация более 40 эффективных целевых страниц через регулярные промежутки времени может привлечь в 12 раз больше потенциальных клиентов.

- Средний коэффициент конверсии с целевой страницы во всех отраслях составляет всего 2,35%.
- Использование правильных типов таргетинга и тестирования может повысить коэффициент конверсии целевой страницы до 300%.
Учитывая приведенную выше статистику, можно легко сказать, что целевая страница должна быть впечатляющей и достаточно быстрой, чтобы оказывать положительное влияние на посетителей.
7 целевых страниц с высокой конверсией и полезные выводыНиже приведены некоторые из лучших целевых страниц с высокой конверсией, дизайн которых был недавно обновлен. Каждый приведенный нами пример поможет извлечь урок и вдохновит вас на предстоящие проекты.
Пример 1. Замените скучные веб-формы на интерактивные викториныЦелевая страница: Nextiva тест на готовность к унифицированным коммуникациям
Отрасль: программное обеспечение для передачи голоса по IP
Конверсия: лиды заполняют форму, если они заинтересованы
Фокус редизайна: повышение количества и качества потенциальных клиентов
Решение: заменить онлайн-форму интерактивной викториной
В 2019 и даже в 2020 многие компании практиковали размещение веб-форм на своих целевых страницах в качестве призыва к действию. Эта тенденция была призвана инициировать быстрое действие клиента.
Эта тенденция была призвана инициировать быстрое действие клиента.
Сбор информации о клиенте с помощью форм был полезен для предприятий, поскольку это помогало им быстро генерировать лидов. В то же время не было реальной причины подталкивать клиента к заполнению форм, особенно если они состояли из более чем 2-3 полей.
Nextiva использовала свой творческий потенциал, чтобы заменить скучные формы интерактивными викторинами. В обновленном дизайне 2021 года компания добавила викторину для посетителей.
Цель лендинга состоит в том, чтобы заинтересовать посетителей и убедить их оставаться на странице с помощью интерактива.
Вот сравнение обоих дизайнов:
20192021Полезные выводы:
- На целевой странице 2021 года теперь есть бесплатный тест на готовность к унифицированным коммуникациям, который позволяет владельцам бизнеса заполнить форму в интерактивном режиме. Возможность увидеть количество страниц вверху, позволяет пользователю понять, сколько шагов осталось до завершения викторины.
 Также нумерация страниц помогает проще перенести период ожидания.
Также нумерация страниц помогает проще перенести период ожидания. - В роли фонового изображения используются иконки связи. Таким образом пользователю дополнительно сообщается вид услуг, предоставляемых сайтом.
- Страница выглядит аккуратнее, и ее легче сканировать с первого взгляда.
Пример 2. Акцент на визуале и детальное описание продукта
Целевая страница: домашняя страница Western Rise
Отрасль: продажи через интернет
Конверсия: покупка одежды
Основная цель редизайна: увеличить количество потенциальных клиентов
Решение: улучшить текст и визуальные эффекты
Компания Western Rise занимается продажей одежды через интернет. Судя по редизайну 2021 года, можно сделать вывод, что компания осознала важность наличия впечатляющих изображений и подробной информации о товарах на своей целевой странице.
Обычные изображения продуктов были заменены яркими визуальными образами моделей, одетых в одежду Western Rise. Кроме того, изображения продуктов сопровождаются детальными характеристиками, которые отсутствовали на старой странице.
Кроме того, изображения продуктов сопровождаются детальными характеристиками, которые отсутствовали на старой странице.
Вот наглядное сравнение целевой страницы Western Rise 2019 и 2021 годов:
201920212021Полезные выводы:
- Новая целевая страница имеет мощный заголовок — «Износостойкая одежда для путешествий, работы и отдыха». В двух словах бренд рассказывает о себе все. «Износостойкая одежда» — это их уникальное торговое предложение (УТП), которое сообщает покупателям, что их продукт долговечен. Кроме того, заголовок «Путешествуй, работай и развлекайся» говорит о том, для чего можно использовать продукт. Современным клиентам нравятся продукты, которые удовлетворяют конкретную потребность. Текст на сайте Western Rise доступно доносит ценность продуктов, которые удовлетворяют конкретные потребности клиентов.
- Выразительная графика, современные снимки моделей производят сильное впечатление на аудиторию. Каждый снимок был тщательно отобран, чтобы показать стиль и качество линии одежды Western Rise.

- Демонстрация товаров на странице отличается детальным подходом и внимательностью к мелочам. Описание включает в себя все незначительные нюансы и особенности, которые часто игнорируются другими брендами одежды. К примеру, в описании указано для какого повода эта одежда подойдет больше всего, чем она отличается от других товаров, вес, цвет, ткань, посадка по фигуре и так далее.
Пример 3. Используйте убедительное социальное доказательство для повышения конверсии
Страница: лендинг Aura до 50% скидок
Отрасль: ПО для защиты личных данных
Конверсия: онлайн-регистрация или входящий звонок
Основная цель редизайна: увеличить количество подписок
Решение: добавить убедительные социальные доказательства
Это известный факт, что для увеличения конверсии на лендингах, необходимы социальные доказательства эффективности продукта. На сегодняшний момент важность социального доказательства выросла в разы.
На сегодняшний момент важность социального доказательства выросла в разы.
Aura — это сервис защиты личных данных. Цель лендинга — завоевать доверие потенциальных клиентов, при первом же посещении. Посмотрите, как Aura привлекает внимание пользователя отзывами клиентов в верхней части страницы.
В отличие от других сайтов, Aura использует комбинацию рейтингов и отзывов, чтобы подтвердить удовлетворенность клиентов и подчеркнуть свой профессиональный опыт в этой сфере.
Бонус:Другой пример использования убедительного социального доказательства — целевая страница сервиса информационных рассылок Exploding Topics.
Exploding Topics — это информационные рассылки с pro подпиской для людей, которых интересуют самые разные актуальные темы. Здесь каждую неделю вы получаете что-то бесплатно, например, еженедельную рассылку от известных брендов или электронную книгу. Это отличный пример лендинга, на котором используется много социальных доказательств.
Как вы можете заменить на изображениях ниже, целевая страница Exploding Topics содержит несколько форм социального доказательства. Во-первых, на странице размещен список брендов, доверяющих Exploding Topics. Во-вторых, они цитируют отзыв основателя журнала Wired Magazine Кевина Келли. После этого авторитетного отзыва расположены твиты, восхваляющие сервис.
Полезные выводы:
- Exploding Topics использует несколько различных типов социальных доказательств, которые направлены на разные демографические группы.
- Логотипы всемирно известных компаний, которые им доверяют, выгодно выделяются сервис среди других.
- Цитата Кевина Келли привлекает внимание технически подкованных читателей.
- Несмотря на то, что страница набита социальными доказательствами, форма оформления подписки по-прежнему находится в верхней части страницы. Это лучшее и универсальное решение для всех целевых страниц.
- На целевой странице используются встроенные твиты (а не снимки экрана), которые помогают доказать то, что твиты настоящие, а отзывы правдивые.

Несмотря способы, которые Exploding Topics умело использует для демонстрации социального доказательства на своей целевой странице, идеи по его использованию на этом не ограничиваются.
Пример 4. Фокус на визуальной составляющей первого экрана и качественном наполненииЦелевая страница: вариант домашней страницы Perfect Keto
Отрасль: пищевые добавки
Конверсия: онлайн-покупка
Основная цель редизайна: увеличить количество покупок
Решение: улучшить содержимое первого экрана
Контент в верхней части страницы сильно влияет на принятие решений покупателем. Perfect Keto не хватало этой привлекательности в дизайне целевой страницы 2019 года.
Следовательно, в дизайне 2021 года были улучшены визуальные эффекты и поддерживается более профессиональный внешний вид.
Верхняя часть страницы 2021 значительно отличается от старого дизайна. Зона заголовков меню с названием бреда стала более заметной, а дополнительная строка меню под ней, перечисляет все услуги, предоставляемые брендом. Такой подход дает возможность пользователю за наименьшее количество времени отсканировать содержимое страницы.
Зона заголовков меню с названием бреда стала более заметной, а дополнительная строка меню под ней, перечисляет все услуги, предоставляемые брендом. Такой подход дает возможность пользователю за наименьшее количество времени отсканировать содержимое страницы.
На старой странице было много социальных доказательств, но это были простые отзывы от клиентов. В дизайне 2021 года были выделены публикации, в которых упоминался бренд и также есть видео отзыв от ученого, основателя Perfect Keto. Этот способ демонстрации социального доказательства более убедительный и с большей вероятностью способен вызвать доверие у клиентов.
Сравните две целевые страницы Perfect Keto в 2019 и 2021 году:
201920212021Полезные выводы:- Заголовок целевой страницы 2021 года более привлекателен, потому что он четко передает суть их продукта. В то время как на старой странице не было фактического назначения продукта.
- Дополнительный раздел на новой странице помогает клиентам узнать о продукте и лучше понять смысл кето-диеты.

- Присутствие изображений продукта на первом экране привлекает внимание пользователя и вызывает доверие к продукту. Теперь с первого взгляда люди могут понять, что они будут покупать.
- На новой странице с гордостью представлены продукты, рекомендованные в публикациях Women’s Health, Healthline, Reader’s Digest и Popsugar. Это еще один повод для потенциального покупателя задуматься над ценностью продукта.
- На странице также есть видео об основателе Perfect Keto, который блестяще справляется с привлечением внимания и заслуживает расположение посетителей.
Целевая страница: Zendesk HelpDesk Softwage
Отрасль: SaaS
Конверсия: онлайн-регистрация
Основная цель редизайна: увеличить количество регистраций
Решение: сделать CTA более убедительным
Zendesk принял правильное решение, заменив форму регистрации одной кнопкой. На старой странице пользователю было непонятно, есть ли у компании бесплатная пробная версия, пока он не перешел бы на нужную страницу. Подобные недоразумения часто приводили к бесполезным посещениям.
На старой странице пользователю было непонятно, есть ли у компании бесплатная пробная версия, пока он не перешел бы на нужную страницу. Подобные недоразумения часто приводили к бесполезным посещениям.
Кроме извещения о наличии бесплатной пробной версии, эта кнопка в дизайне 2021, также позволяет пользователям быстро действовать. Точно с такой же целью кнопка «Get started» в правом верхнем углу была заменена на «Free trial».
Кроме того, была добавлена чат поддержка, чтобы направлять пользователей на любом этапе к совершению покупки. Живые чаты жизненно необходимы, они помогают посетителям лучше понять продукт и подталкивают на пути к покупке.
Взгляните на два изображения ниже:
20192021Полезные выводы:- Кнопки с призывом к действию содержат более заманчивый текст и стали более заметными.
- Цвет кнопки больше контрастирует с фоном и соответствует теме страницы.
- На старой странице нет чата поддержки, который присутствует на новой странице и улучшает обслуживание клиентов.
- Количество вкладок в строке меню было уменьшено, чтобы сделать страницу простой в использовании.
Пример 6. Используйте контраст для выделения текста и важных элементов страницы
Целевая страница: Конструктор сайтов GetResponse
Отрасль: онлайн-программа
Конверсия: онлайн-подписка
Основная цель редизайна: увеличить количество подписок
Решение: использовать контраст для выделения текста и инфографику
Лендинг GetResponse фокусируется на привлечении внимания посетителей к предложениям их бизнеса. Начиная с первого экрана, на целевой странице выделяется текст, который важен и требует внимания посетителей.
Инфографика — это следующее, что требует внимания пользователей. Она прекрасно описывает то, как этот конструктор сайтов работает и какие есть функции.
Полезные выводы:- Текст, выделенный на целевой странице, привлекает внимание пользователя к тому, что компания может предложить. Также с помощью выделения текста подчеркнуты уникальные преимущества продукта.
- Инфографика в понятной форме кратко объясняет работу инструмента.
- Желтый цвет используется на целевой странице, чтобы привлечь внимание пользователей и убедить их попробовать инструмент.
Заключение
Целевые страницы предоставляют возможность произвести приятное первое впечатление на пользователей. Хорошо структурированная и тщательно продуманная страница задаст правильный тон для послания бренда. Именно продуманный дизайн способен подтолкнуть пользователя выбирать ваш бизнес.
Поскольку стратегия целевых страниц время от времени требует инновационных решений, только совершенствуя дизайн вы сможете достичь лучших результатов. Приведенные выше примеры и советы доказывают, что целевые страницы 2019 года значительно улучшились в 2021 году.
Используйте эти идеи для создания целевых страниц в наступающем году. Полученные знания помогут вам оказывать нужное влияние на решения клиентов и побуждать их к быстрым действиям.
Читайте также:
15 полезных ресурсов и инструментов для веб-дизайнера 2021
10 элементов лендинга, которые гарантированно повысят конверсию
3 основные тенденции веб-дизайна, сентябрь 2021
Источник
Изображение «болей» на landing page: 4 примера
В современном маркетинге царствует эра автоворонок, автоматизации бизнеса и прочих систем, которые максимально упрощают работу покупателя с продавцом. Все вокруг (как и мы с вами) заинтересованы в сиюминутных результатах, выраженных в цифрах. Такое помешательство на цифрах влияет и на копирайтеров с дизайнерами.
Креативные концепции в рекламных сообщениях фактически вымирают. Если не брать жанр фестивальной рекламы, интересные по смыслу рекламные сообщения можно встретить только у крупных известных компаний (вроде Nike, McDonald’s, MasterCard и т.д.). И совсем-совсем редко (и чаще неэффективно) такие сообщения применяются среди средних и мелких компаний.
Эта тенденция отражается и на контенте большинства современных сайтов. Если в написании текстов копирайтеры еще стараются использовать разные модели влияния (AIDA, PMPHS, «Вопрос-ответ» и т.д.), то с выбором изображений дела обстоят куда хуже. Именно об этом поговорим сегодня подробнее – о визуализации на вашем сайте. А если точнее – об изображениях первого экрана на лендингах.
90% лендингов, которые были проанализированы в ходе написания этого материала, содержали изображения трех видов:
1) Изображение процесса (производства товара или оказания услуги)
2) Изображение результата использования товара/услуги
3) Изображение самого товара
Нельзя винить в этом дизайнеров, ведь окончательный выбор картинки всегда за заказчиком. И почему-то заказчики всегда выбирают простой и топорный вариант.
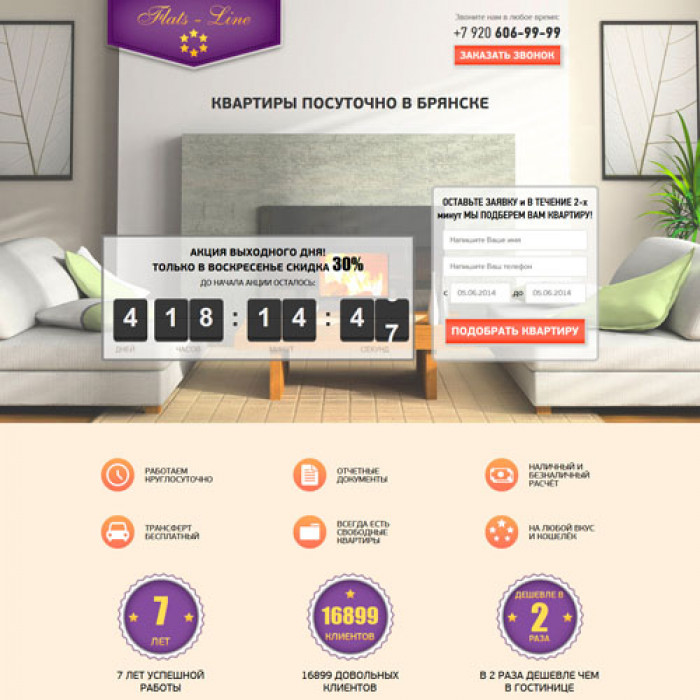
Однако, последний пример подобран не случайно. В отличие от двух предыдущих, в данном примере слева есть интересное вертикальное изображение. Плед, очки и блокнот — эти картинки ассоциируются с теплой и уютной атмосферой частного дома.
Мы решили рассмотреть и проанализировать принципиально другой подход при выборе картинок на первый экран – изображение ассоциаций и болей. Рассмотрим несколько примеров:
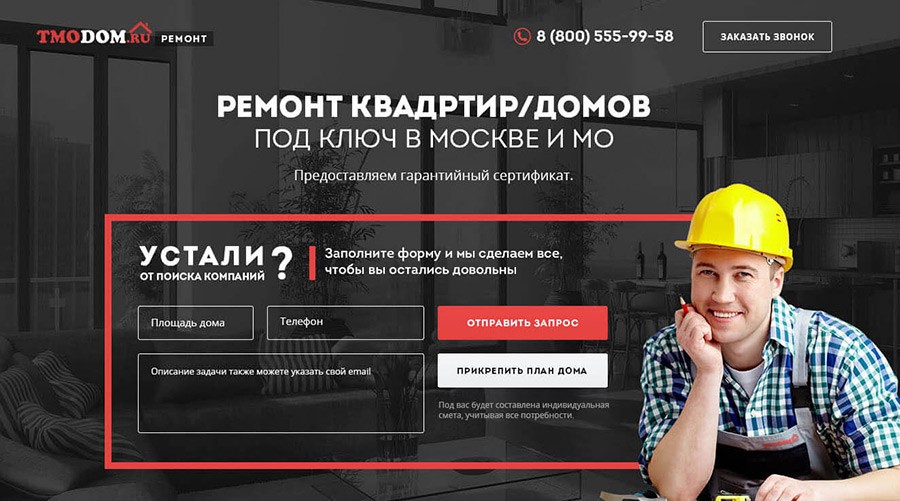
Пример 1. Belgravia Group (недвижимость)
В данном случае, на первом экране есть проблема с копирайтингом, но хотелось бы акцентировать внимание на связке «Заголовок – изображение». Дизайнер сыграл на потребностях персонажа (целевой аудитории) и вытащил визуальное выражение конечной цели покупки недвижимости – «семейное счастье во время завтрака солнечным утром».
Пример 2. Uniqlo AlRism (комфортная одежда)
Принципиально важно, что данная версия страницы продвигалась в Сингапуре. Остров расположен близко к экватору, средняя температура воздуха – 26 градусов тепла на протяжении года. Влажность воздуха – от 70 до 90% (!). С учетом этих нюансов становится понятно, что одна из основных проблем жителей при выборе одежды – повышенная потливость. Именно по этой боли ударили создатели страницы: в переводе с английского заголовок звучит как «Когда нам жарко, наше тело охлаждает само себя». Разумеется, к заголовку удачно подобрана картинка.
Пример 3. The Fit Mother (фитнес для занятых мам)
В предыдущих примерах из-за недостатка дескриптора и отсутствия подзаголовков были проблемы с идентификацией – т.е. было трудно сразу понять, что за продукт представлен на первом экране. В данном случае благодаря указанию самого продукта в текстовом логотипе и в заголовке. Сама боль очень точно и детально отображается в изображении – молодым мамам уже трудно держать ребенка на руках. Это выражение плохого физического состояния, а заодно и мотивация привести мышцы в порядок. Также этот пример можно смело назвать продающим, ведь здесь уже есть следующий шаг.
Пример 4. Лечение алкозависимости
В данном случае представлен наш проект – лечение алкозависимости. В ходе исследования особенностей ЦА была выведена гипотеза, что нашим персонажем является страдающая жена алкоголика. И именно под нее был разработан оффер. При этом мы визуализировали боль и страх нашего персонажа на фоновой картинке – неконтролируемое насилие со стороны пьющего супруга.
Примечательно, что первые 3 примера были отобраны на ресурсах, где представляют свои работы именно веб-дизайнеры. Именно поэтому в них есть пробелы в плане копирайтинга. Но сама идея использования ассоциативных картинок кажется глотком свежего воздуха. И, как видно на примере №4, ассоциативное изображение может вполне гармонично сочетаться с правильно разработанным заголовком, прописанными выгодами и следующим шагом.
Вывод
Если вы испробовали миллион способов увеличить конверсию, тысячу раз меняли заголовки и следующий шаг, но ощутимых результатов это не принесло – попробуйте отойти от привычных шаблонных решений и покажите ему не сам товар, а эмоциональную ассоциацию. Ведь у каждой покупки есть цель, а цель всегда можно изобразить.
Источник
выбираем оптимальный первый экран для Landing page
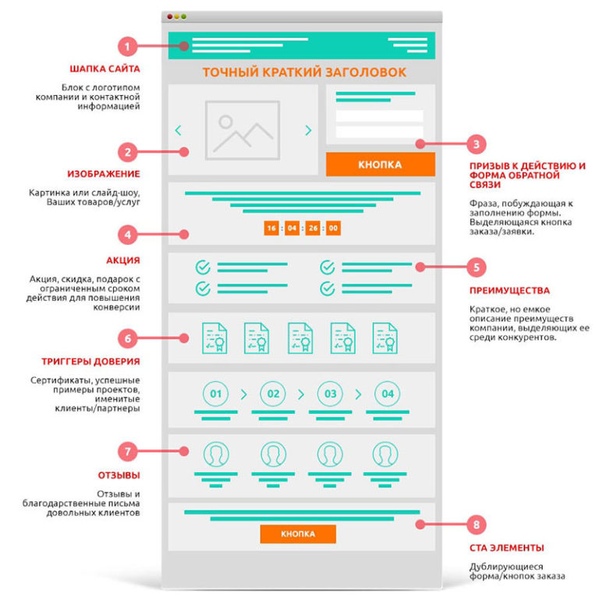
Экраны лендинга
Главный экран любого лендинга включает заголовок, изображение, УТП и призыв к действию. Этот экран должен заинтересовать пользователя, заставить его двигаться дальше по сайту.
Главный экран лендинга
Посетитель видит всю главную информацию, не прокручивая колесо мыши. Дальше располагается вторая часть, увидеть которую можно только после скроллинга. Здесь подтверждаются все те выгоды, которые представлены на первом экране: закрываются возражения, приводятся факты, прописываются дополнительные сведения. В этой же части лендинга находится форма заявки. Если пользователя убедила информация, находящаяся выше, то он оставит свои контакты. Вот как может выглядеть вторая часть лендинга:
Вторая часть лендинга
Таким образом, схема построения лендинга выглядит так:
Экраны лендинга
Некоторые трудности может вызвать адаптация макета сайта для разных разрешений экранов. Запомните, что ориентироваться вам нужно не на разрешение, а на размер окна браузера. Так, например, вы знаете, что средний размер экрана монитора — 1024×768 пикселей. В таком случае высота макета НЕ должна составлять 768 пикселей в высоту. Она должна соответствовать высоте окна браузера. То же касается мобильных версий макетов.
Какого размера делать лендинг
При разработке landing page нужно делать несколько макетов: для широких экранов, для планшетов и для телефонов. Расположение информационных блоков на макетах будет отличаться в зависимости от экрана.
Основную сложность представляет разработка дизайна первого экрана лендинга. Практика показывает, что для десктопа разработчики чаще всего выбирают ширину в 1000px и высоту в 680px. Причина этого в том, что настроить дизайн сразу под 4 устройства (монитор ПК, ноутбук, планшет и смартфон) довольно сложно. Дополнительная проблема — окно браузера, размер которого пользователи могут менять как угодно.
Зависимость размеров от изменения размера окна браузера
Оптимальная высота лендинга для десктопных браузеров — в районе 600-800px, а для мобильных устройств — 400-500px. Далее расскажем, почему лучшими считаются именно эти варианты.
Сначала рассчитывается усредненная высота всех устройств. Для упрощения задачи нужно сократить количество возможных вариантов. Самый часто встречающийся размер больших экранов (монитора ПК, ноутбука или планшета) — 1000–1200px, маленьких экранов — 320–360px (имейте в виду, что экраны смартфонов Apple имеют высоту 375px).
Получив приблизительные данные, рассчитываем идеальный размер. Большим экранам оптимально будет присвоить 600–800px, а маленьким — 400–500px.
Еще один популярный вариант — использовать в CSS единицы измерения vw (ширина вьюпорта) и vh (высота вьюпорта). Если вы зададите высоту блоку width 100vh, то на любом экране он будет равняться 100 % высоты вьюпорта. В этом случае вам не придется задавать размеры под каждый экран индивидуально, а результат будет хорошо отображаться на большинстве устройств.
Разработку при этом нужно вести максимально внимательно. Разработчик и дизайнер должны прийти к полному взаимопониманию, а ход работ должен постоянно контролироваться. В противном случае вы можете получить «спрессованную» картинку. Случается такое, когда окошко браузера чересчур маленькое, а потому весь контент на сайте показать не удается. Если так получится, вам придется вернуться к первому варианту и задать твердое значение ширины и высоты. Возможно, на большинстве экранов останется лишний скролл, зато контент отобразится корректно.
Если с высотой разобраться сложнее ввиду неодинаковых размеров окошек различных браузеров, то с шириной все гораздо проще. Мы выяснили, что разрешение экрана, например, ноутбука — 1024×768 пикселей. Оптимальной высотой мы обозначили 600px, остальная часть уйдет под меню браузера и строку меню операционной системы. Для ширины достаточно 1000px. Остальное займет полоса прокрутки и вертикальные границы браузера. По этому же принципу рекомендуем выбрать оптимальный размер лендинга для остальных устройств.
Примеры идеального первого экрана
В заключение представим вам примеры отличного оформления первых экранов. Они идеально подогнаны под все размеры устройств и содержат заголовок, иллюстрацию, УТП и призыв к действию.
Однако начнем с лендинга, оформленного неправильно.
Плохой пример оформления лендинга
На этом сайте главного экрана нет как такового. Мы видим фотографию и длинный сплошной текст до конца страницы. Мобильная версия выглядит не лучше:
Отображение лендинга в мобильной версии
Здесь нет ничего, кроме текста. Найти контакты сложно, форма заявки отсутствует, нет УТП и корректных заголовков.
Теперь обратите внимание на следующий пример:
Пример удачного оформления первого экрана лендинга
Мы видим главную страницу, на которой есть важная информация. Листать вниз не нужно, все УТП и преимущества представлены в виде «карусели». На основном экране информация четко разделена по блокам.
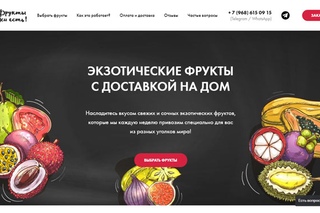
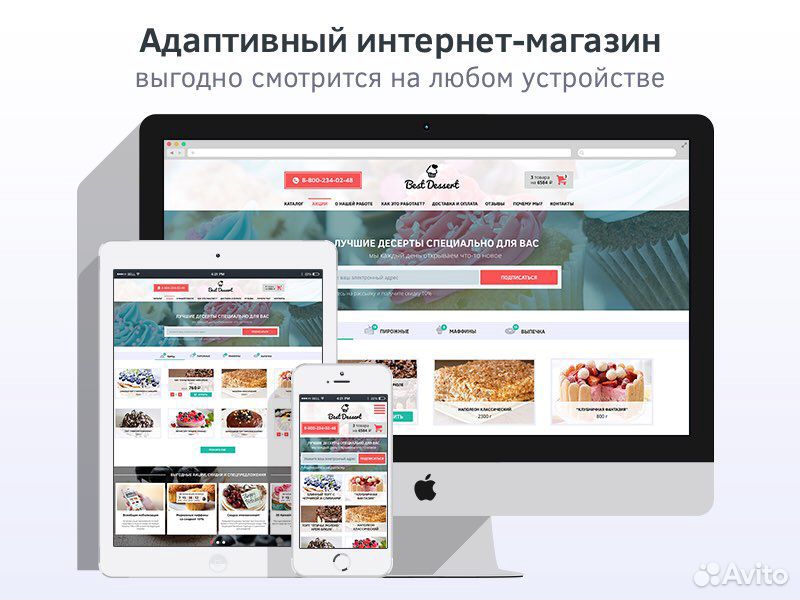
Взгляните на пример лендинга компании, занимающейся доставкой полезной еды:
Пример лендинга по доставке еды
Здесь мы видим яркий первый экран с формой заявки и основным преимуществом. Далее следует остальная часть с дополнительной информацией:
Оформление второго экрана лендинга по доставке еды
Таким образом, правильно оформить лендинг не так уж и сложно. Даже выбор его размера не составляет большой проблемы. Почти все конструкторы уже содержат инструменты, необходимые для адаптации сайта к большинству экранов.
Что написать и показать на первом экране лендинга | Блог YAGLA
Как сделать первый экран лендинга исходя из того, как думает и действует клиент – рассказывает Сергей Перевозчиков. Контент и дизайн на примерах, в том числе из собственной практики.
Почему первый экран – важнейшая часть коммерческой страницы
Первое, что важно понимать: клиенты смотрят не только ваш сайт. Когда человек ищет что-то в интернете, он открывает 8–10 сайтов и проводит на каждом 5–20 секунд в среднем (в разных исследованиях цифры отличаются).
Соответственно, чем больше посетителей задержится на вашей странице, тем выше будет её конверсия.
В первую очередь человек видит то, что умещается в экран его устройства. Именно здесь он решает, остаться на странице или идти дальше. На это решение уходит всего несколько секунд. Если за это время клиент увидел, что ему предлагают решение его проблемы, то остается изучать страницу дальше, если нет – уходит к конкурентам.
Клиент остается на странице, если она сразу предлагает решение его проблемы.
Запомните: люди покупают не из-за красивых слов премиального текста и не потому, что компания такая классная. Человек обращается в компанию, если верит, что тут могут ему помочь. Когда я объясняю об этом предпринимателям, многие начинают по-другому смотреть на свой маркетинг.
И здесь мы плавно переходим к вопросу о том, чем наполнить первый экран. Под наполнением я имею в виду не только текст, но и визуальный контент. С него и начнём.
Иллюстрация: покажите не продукт, а то, как он улучшит жизнь клиента
Начнем с того, что продукт вообще важно показывать. Почему-то на рынке разработки лендингов принято делать упор на текст. Мол, не напишешь – не поймут. Безусловно, текст важен – но он не решит всех задач лендинга.
Почему иллюстрации лучше текста. Причин две.
Во-первых, раз клиент открывает несколько сайтов, у него просто нет времени подробно изучать текст на каждой странице. Вместо того, чтобы глубоко вчитаться, человек пробегает страницу взглядом, обращая внимание на выделяющиеся элементы. Это называется диагональным прочитыванием.
Во-вторых, правильная картинка сообщает намного больше, чем текст. То есть иллюстрации информативнее и, что очевидно, нагляднее слов.
Сейчас будет пример не про первый экран, но он поможет лучше понять этот принцип.
Недавно я закончил лендинг о платформе для детских футбольных школ. Платформа упрощает работу тренеров и позволяет увеличить эффективность школы: там можно рисовать тренировки, вести статистику матчей и тренировочных игр, собирать портфолио для каждого игрока и много чего еще. Продукт сложный и далеко не всем понятный.
Про каждую функцию можно было бы рассказать текстом, тогда получилось бы что-то такое:
Вместо этого я показал, как функция выглядит внутри самой платформы:
В результате получилось интересно и наглядно. Клиенту даже не нужно читать мелкий текст на скриншотах – суть понятна без слов.
Главное о том, как выходить за рамки текста и показывать продукты, я рассказываю в отдельной статье.
Для товаров и других физических продуктов – атмосфера и эмоции. Под физическими продуктами я имею в виду такие, которые можно пощупать: товары, автомобили, недвижимость.
На большинстве лендингов о новостройках, что я встречал, на первом экране изображен вид дома снаружи. Дом действительно может быть очень красивым – но ведь покупателю не во дворе жить. Возможно, следует показывать не саму новостройку, а интерьер квартиры и (желательно) вид из окна.
Сверху – мобильный первый экран реального проекта, снизу – моя фантазия, как можно иначе. К тексту у меня тоже есть вопросы, но это отдельная тема, на которую поговорим ниже.
Еще из физического. Посмотрите, как преподносят свои продукты Apple:
Качественное изображение гаджета вызывает желание подержать его в руках.
А вот как они показывают кайф от музыки. Глядя на эту фотографию, хочется кайфовать так же:
Фото со страницы о наушниках Airpods Max. Apple вообще частенько показывают красивых людей, которые пользуются их устройствами. И не зря, как вы понимаете/
Веб-дизайнеры давно заметили, что клиенты частенько просят «Сделать как у Apple». Я думаю, они имеют в виду классные визуализации.
Немного забегу вперёд: дизайнер действительно может нарисовать такую иллюстрацию, но вот придумать её идею и подготовить ТЗ – задача редактора.
Для услуг или всего, что не пощупать – конечный результат.
Если с физическими продуктами всё достаточно просто, то проиллюстрировать услуги сложнее. Как проиллюстрировать услугу привлечения трафика? Или юридического сопровождения сделок?
Выкрутиться можно: нарисуйте схему или другую иллюстрацию, которая покажет результат от использования.
Концепт первого экрана для знакомого маркетолога Евгения Коровина. Можно было показать недвижимость, но это создало бы ощущение, что сайт про услуги риэлтора. Здесь больше подходит визуализация входящих заявок.
На этапе прототипа у вас еще может не быть готовой иллюстрации. Главное, чтобы вы понимали, что на ней должно быть. Я в своих проектах просто рисую в Фотошопе то, что хочу видеть в конечном итоге. По сути, эти каракули – основная часть техзадания.
В одном из проектов, на этапе прототипа, я сделал наброски того, какой должна быть фотография продукта:
Затем я подготовил короткое описание задачи для фотографа, и в результате получилось так:
Заголовок: просто назовите то, что вы продаете
Лет пять назад было суперпопулярно делать длинные заголовки по технологии 4U. Суть метода заключалась в том, чтобы озвучить четыре главные составляющие: полезность, специфичность, срочность и уникальность.
В результате получались громоздкие конструкции, чуть ли не абзацы текста в духе «Увеличь свой статус на 30% уже завтра с наручными часами с [какой-то там] технологией». Реальный пример, между прочим.
Помимо бредовых смыслов, есть и другие проблемы. Обычно на первом экране и так немало элементов, поэтому крупный заголовок создает ощущение беспорядка и не считывается полностью. Более того, не всегда понятно, что вообще тут продается, потому что о продукте говорится в конце.
Универсальный вариант – указывать в заголовке название продукта. Если вы продаете франшизы кофейни, то так и напишите: «Франшиза кофейни», без обещаний заработка и прочих сомнительных вещей.
Если продукт для рынка новый и непонятный, действуйте по формуле «название» – «что это из себя представляет». В примере выше вы уже видели такой заголовок: «Флайзер – альтернативный метод коррекции СДВГ у детей».
Вот еще один пример экрана про сложный продукт, где заголовок составлен по той же формуле:
Альтернативный первый экран для онлайн-платформы нетворкинга. Можно было написать именно это слово, «нетворкинг». Но это не имеет значения, ибо смысл один и тот же.
Подзаголовок: опишите полезное действие
Полезное действие – это причина, по которой человек захочет купить продукт. Обычно она звучит как решение проблемы клиента. Полезное действие постепенно приходит на смену «традиционному» УТП (уникальное торговое предложение).
Проблема УТП как подхода в том, что для клиента важнее всего не уникальность компании или ее продукта, а то, какую пользу он в итоге получит.
Концепт первого экрана. В данном случае полезное действие предлагает скорее пользу, чем решение проблемы.
Небольшая оговорка. Схема «продукт в заголовке, полезное действие в подзаголовке» подходит только для контекстной рекламы, по которой переходят интересующиеся клиенты.
Если же на вашу страницу приходит холодный трафик, который пока не ищет продукт целенаправленно (например, из соцсетей), то полезное действие должно быть в заголовке, а название продукта – в подзаголовке. Так вы сделаете акцент на пользе, ради которой пришел посетитель, а потом уже объясните ему, какой продукт её приносит.
Если трафик холодный, делайте наоборот: полезное действие ставьте в заголовок, а название продукта – в подзаголовок.
Вы могли заметить, что я ничего не написал о кнопках и призывах к действию. На мой взгляд, важность призыва (во всяком случае, на первом экране) переоценивают: покупатель обычно не готов совершать какие-либо действия, когда находится в начале страницы, на этом этапе ему интереснее узнать больше о продукте.
Да и потом, если человек действительно захотел оставить заявку, он это сделает независимо от того, как сформулирован призыв.
Дизайн: думайте об удобстве для пользователя, а не о красоте
В веб-дизайне много правил писаных, неписаных тоже хватает. Приведу пять из них, которые чертовски важно соблюдать именно на первом экране.
Забудьте об этой фигне «текст слева, картинка справа».
Используйте принцип визуальной иерархии. Визуальная иерархия – это когда все элементы выделены так, что взгляд считывает их в определенном порядке.
Например, картинка → заголовок → подзаголовок → кнопка → логотип.
Дизайнеры говорят, что на элементе сделан акцент – он выделен цветом (например, красная точка среди черных), размером (самый крупный из всех) или как-то еще.
Не перегружайте элементами. Одна из самых популярных ошибок – попытка рассказать сразу обо всём. Здесь две проблемы.
Во-первых, это создает давление и ощущение «рекламности», словно продукт пытаются навязать.
Во-вторых, даже если вы грамотно расставили акценты, экран получится пёстрым и сложным для восприятия.
Пример, в котором применены оба правила. Однажды клиент заказал разбор страницы, где больше всего проблем было с первым экраном. Я подготовил концепт нового экрана, а клиент разместил его ровно в таком же виде – то есть без дизайна.
Результат себя ждать не заставил: в течение нескольких дней конверсия в заявку была вдвое выше.
Кстати, это доказывает, что в сайтах продает не дизайн, а наполнение.
Не накладывайте элементы друг на друга. Наверное, самое ужасное (и банальное), что можно сделать с первым экраном – это разместить текст поверх фотографии, да еще и затемнить ее. Понимаю, что выглядит красиво, но задумайтесь: при таком раскладе фото будет мешать клиенту читать, а текст помешает разглядеть, что на фотографии.
Выход прост: отделяйте фотографии и картинки от текста.
На официальном сайте жилищного комплекса первый экран сделан лучше: все элементы считываются без проблем.
Оставляйте пустое пространство. Пустота между элементами нужна для того, чтобы у пользователя не возникало ощущение хаоса и чтобы сохранить визуальные акценты, о которых я говорил выше. Правило довольно простое, так что забуриваться в детали не будем.
Как вы могли догадаться, эти правила следует применять не только к первому экрану, но и ко всей странице.
Что еще нужно знать о первом экране
Отвечаю на вопросы, которые мне задавали за время преподавательской практики и которые могут возникнуть у вас.
Можно ли вместо иллюстрации разместить видео?
В некоторых случаях – да, можно. Это подходит для ситуаций, где очень важно показать эмоции и/или атмосферу. Например, организация детских праздников или встречи экспертов. Кстати, видео – это тоже иллюстрация, ведь оно что-то иллюстрирует.
А что если первый блок короче / длиннее экрана устройства?
Блок может быть длиннее или короче, если это решает какую-то задачу. В длинном блоке проблемы нет: как вы помните, проскроллить-то не проблема. Также он может быть короче, если по какой-то причине важно, чтобы пользователь видел и второй экран тоже.
Например, вы делаете страницу о продукции завода. Можно сделать короткий первый блок с названием продукции и кнопкой «Получить КП», а на втором – разместить фотографии самой продукции.
Что еще можно разместить на первом экране?
Что угодно, что не утяжелит его: дополнительные контакты, вторую кнопку (только без акцента), пояснение к кнопке.
Что точно нельзя размещать?
Наименее важную для клиента информацию: текст о компании, фотографии сотрудников и всё такое.
Можно ли размещать открытую форму?
Можно, если там максимум три поля для ввода. Если полей больше, прячьте в кнопку.
Как сделать так, чтобы сразу была высокая конверсия?
Невозможно сказать, насколько хорошо продуктовая страница решает свои задачи, пока на неё не запустить трафик. Даже если там классный текст и красивая иллюстрация, лучше протестировать хотя бы два варианта первого экрана.
Автор материала – Сергей Перевозчиков
Если вы хотите понять, как усилить первый экран вашей посадочной, напишите адрес страницы, я посмотрю и прокомментирую, что бросилось в глаза. За подробными инструкциями приходите на разбор.
Опубликовано редакцией Yagla
Что такое диалоговая целевая страница (и как ее создать)?
Маркетологи обнаружили, что разговоры на целевых страницах (таких как чат-боты и живые чаты) конвертируют в три-четыре раза больше, чем традиционные целевые страницы.
Кроме того, в отчете Juniper Research прогнозируется, что к 2023 году внедрение чат-ботов в розничной торговле, банковском деле и здравоохранении будет экономить предприятиям 11 миллиардов долларов в год.
Итак, что влечет за собой этот разговорный опыт и как следует включить чат-ботов на ваши целевые страницы, чтобы увеличить конверсию и сэкономить время и ресурсы вашей команды?
Разговорные целевые страницы
В этой записи блога мы поговорим о том, что такое диалоговые целевые страницы, что делает их уникальными и как создать свою собственную.
Отказ от ответственности: в настоящее время невозможно создавать диалоговые целевые страницы с помощью HubSpot.
Давайте нырнем.
Что такое разговорная целевая страница?
Целью диалоговой целевой страницы является привлечение посетителей веб-сайта через чат-бот (или живой чат), который охватывает всю веб-страницу. Эти целевые страницы предназначены для того, чтобы приветствовать посетителей, инициировать и проводить беседы и рекомендовать определенные действия.
Диалоговая целевая страница также может отвечать на запросы посетителей, решать проблемы, делиться конкретными предложениями и направлять клиентов к тому, что им нужно, с помощью чат-бота или живого чата.
Если ваша целевая страница включает только чат-бота, с которым посетители могут взаимодействовать, вы можете настроить бота так, чтобы он мог обнаруживать сложные проблемы, требующие поддержки человека, — тогда бот сможет направлять посетителей в чат.
Что делает диалоговые целевые страницы уникальными?
Помимо диалоговых целевых страниц, есть два других основных типа целевых страниц, которые используются для привлечения посетителей: традиционные целевые страницы и гибридные целевые страницы.
Диалоговая целевая страница выглядит примерно так: беседа с чат-ботом заполняет весь экран для посетителя:
Источник
Традиционная целевая страница — это страница, которая привлекает посетителей с помощью традиционной формы лидогенерации. Форма лидогенерации размещается среди прочего контента на целевой странице. Он запрашивает информацию у посетителей (например, имя, адрес электронной почты, почтовый индекс) в обмен на что-то (например,грамм. код скидки, подписка или пробная версия).
Источник
Гибридная целевая страница сочетает в себе функции как диалоговой, так и традиционной целевой страницы — по сути, это традиционная целевая страница с встроенным на страницу чат-ботом (который можно развернуть или свернуть).
Источник
Теперь, когда вы увидели эти два других типа целевых страниц, вы, возможно, задаетесь вопросом: «Почему чат-бот / чат в реальном времени должны быть единственной вещью на диалоговой веб-странице?»
Справедливый вопрос.
Делая контекстную беседу с чат-ботом единственной вещью на веб-странице, вы создаете личное, индивидуальное ощущение, которого не могут обеспечить традиционные и гибридные целевые страницы. Это позволяет вам более легко продвигать новые предложения, заключать больше сделок и повышать коэффициент конверсии.
Чтобы получить подробный обзор того, как чат-боты могут улучшить ваши целевые страницы и помочь вашему бизнесу, посмотрите наше видео-руководство.
Как создать диалоговую целевую страницу?
1.Установите цель для своей диалоговой целевой страницы.
Основная цель вашей диалоговой целевой страницы — привлечь посетителей. Но это не значит, что при желании вы также не можете установить более конкретные цели для взаимодействия — это хороший способ сосредоточить внимание на своей странице, чтобы сделать ее максимально эффективной.
Вот несколько примеров целей разговорной целевой страницы:
- Обеспечьте высокодоступную поддержку клиентов.
- Поделиться специальными предложениями.
- Конвертируйте и продавайте потенциальных клиентов и клиентов.
- Познакомьтесь со своей аудиторией на личном уровне и примените эту информацию к кампаниям, профилям покупателей, продажам и многому другому.
- Собирайте отзывы, чтобы улучшить свой продукт / услугу, качество обслуживания клиентов и путь покупателя.
2. Адаптируйте чат-бота к вашим покупателям и клиентам.
Ваш чат-бот должен обслуживать вашу конкретную аудиторию. С помощью конструктора чат-бота вы можете настроить своего чат-бота и использовать его для отбора потенциальных клиентов, назначения встреч и создания ответов на часто задаваемые вопросы.
Вы также можете настроить своего чат-бота так, чтобы он помогал человеку с более сложной причиной обратиться к живому чату / представителю. Бот также может создавать заявки в службу поддержки и добавлять контактные данные в ваши списки и рабочие процессы, чтобы автоматизировать задачи и сэкономить время вашей команды.
3. Используйте ясный, ориентированный на действия язык.
Цель вашей диалоговой целевой страницы — вовлекать и взаимодействовать с вашими посетителями, а также поддерживать их потребности, проблемы и цели. Это будет очень сложно сделать, если ваша целевая страница загромождена, непонятна, трудна для понимания или в ней сложно ориентироваться.
Итак, работая над тем, чтобы определить, какой текст вы будете включать на свою диалоговую целевую страницу, помните, что меньше — больше — это означает, что ваш чат-бот и любой другой текст на вашей странице должны быть краткими, понятными и понятными. Это позволит вашим посетителям эффективно и просто взаимодействовать с вашим брендом.
4. Оформите свою страницу и сделайте ее запоминающейся.
Ваша целевая страница должна быть фирменной, продуманной и красивой — это будет способствовать положительному впечатлению посетителей от вашей страницы.
На этом шаге вы также должны убедиться, что ваша диалоговая целевая страница открывается в новой вкладке (так чат заполняет весь экран).
Вот некоторые другие элементы целевой страницы, которые следует учитывать при создании запоминающейся страницы:
- Шрифт
- Цвета
- Анимации
- Изображения
- Видео
- Бот / дизайн чата
- Кнопки CTA
5. Убедитесь, что чат-бот вашей целевой страницы решает проблемы клиентов и направляет их к решениям.
Цель вашей диалоговой целевой страницы — привлечь посетителей таким образом, чтобы это было выгодно им (и вашему бизнесу). Чтобы убедиться, что ваш чат-бот решает запросы клиентов и направляет пользователей к нужным им решениям, настройте обмен сообщениями, цель и цель вашего бота.
Инструмент чат-бота может упростить эту задачу — выберите бота в соответствии с вашей целью и настройте его таким образом, чтобы он дополнял эту цель и ваш бренд. Выберите копию бота и типы вопросов, которые он задает посетителям вашего сайта.
Если ваша диалоговая целевая страница не содержит интерактивного чата, вы можете настроить бота в это время так, чтобы он направлял посетителей со сложными проблемами в ваш онлайн-чат.
6. Продвигайте свою диалоговую целевую страницу.
Что хорошего в целевой странице без посетителей?
Чтобы ваша аудитория и клиенты знали о вашей диалоговой целевой странице, продвигайте ее — делитесь ссылками на нее в своих профилях в социальных сетях, добавьте CTA на свою главную целевую страницу, которая направляет посетителей, которые хотят взаимодействовать с чат-ботом, на целевую страницу , и добавьте ссылку на него на странице «Контакты» вашего веб-сайта.
Это повысит вовлеченность, побудит клиентов взаимодействовать с вами и эффективно и действенно предоставит поддержку, которую ищут ваши посетители, при этом сэкономив ваше время.
Это также отличный способ проинформировать ваших клиентов и посетителей сайта о том, где и как они могут взаимодействовать с вами и получать поддержку.
7. Протестируйте и проанализируйте свою диалоговую целевую страницу.
Чтобы убедиться, что ваша диалоговая целевая страница максимально эффективна, протестируйте различные варианты страницы, чтобы увидеть, что лучше всего подходит для посетителей вашего сайта и увеличивает конверсию.
Для этого можно выполнить A / B (или разделить) варианты вашей страницы (и чат-бота) — поменять местами и проверить цвета, шрифт, сообщения и кнопки CTA, чтобы определить, какая комбинация лучше всего привлекает, привлекает, конвертирует и т. Д. и радовать клиентов.
Начните привлекать больше посетителей и радовать клиентов уже сегодня с помощью увлекательной и запоминающейся диалоговой целевой страницы.
15 примеров посадочных страниц PPC и передовых методов, которые вы захотите украсть
Неряшливые целевые страницы отлично справляются с потерей потенциальных клиентов, но отличные целевые страницы — это мощный инструмент продаж для онлайн-брендов.Конечно, проектирование этих вещей может быть непростым делом, но самая большая ошибка, которую вы можете сделать, — это не потратить время и усилия на создание целевых страниц, которые конвертируются.
Итак, сегодня у меня есть пятнадцать серьезных практик для целевых страниц, которые повысят ваши коэффициенты конверсии.
# 1: Создайте несколько узкоспециализированных целевых страниц
Релевантность — ключ к высококонверсионным целевым страницам. Пользователи нажимают на ваше объявление, потому что ищут что-то конкретное и думают, что у вас есть то, что им нужно.Так что здесь нет места для общих маркетинговых сообщений. У каждой рекламной кампании должна быть собственная целевая страница с конкретным сообщением, отвечающим потребностям каждого целевого поиска.
Здесь вы можете увидеть, что на целевой странице ActiveCampaign есть одно сообщение для автоматизации маркетинга, а другое — для маркетинга по электронной почте.
Это тот подход, который вы должны использовать со своими собственными целевыми страницами, а такие инструменты, как Unbounce, означают, что в наши дни это довольно управляемо.
# 2: Соответствие поисковому намерению
Что-то еще, что ActiveCampaign делает с этими сообщениями, совпадает с исходным поисковым намерением для каждой кампании. Это мгновенно сообщает пользователям, что ваша целевая страница действительно предлагает то, что они ищут, и самый простой / быстрый способ сделать это — сопоставить ключевые слова, на которые вы делаете ставки.
Вот то, что я искал, прежде чем перейти на целевую страницу автоматизации маркетинга ActiveCampaign:
И вот что я ввел перед тем, как перейти на целевую страницу электронного маркетинга:
Это говорит мне, что ActiveCampaign может предоставить точно то, что я ищу в обоих случаях, как только я попадаю на страницу, что дает мне все основания остаться, а не нажимать кнопку «Назад».
# 3: придерживайтесь макетов в одну колонку
Когда вы пытаетесь донести свое сообщение как можно быстрее, не путайте вещи со сложными макетами. Придерживайтесь одного столбца со своими целевыми страницами и не пытайтесь втиснуть слишком много в какой-либо один раздел страницы.
Asana использует этот супер-простой макет, выделяя одно преимущество в каждом разделе страницы. Конечным результатом является четкое и краткое сообщение, не оставляющее у пользователей никаких сомнений в том, что фирма SaaS может предложить — и как они могут это получить.
# 4: Сделайте минимум; используйте белое пространство, контраст.
Еще одно преимущество Asana — минималистичный дизайн с большим количеством белого пространства и контраста. Ключевые элементы выпрыгивают со страницы, а это означает, что ничто не остается незамеченным, когда пользователи прокручивают страницу вниз. Asana делает этот подход обманчиво простым с помощью своей целевой страницы, но это один из лучших дизайнов целевой страницы, с которыми вы столкнетесь прямо сейчас.
# 5: Инвестируйте в качественные визуальные эффекты
Есть еще один вывод из Asana, который я хочу выделить, а потом я промолчу об этом, обещаю.Последний пункт — инвестировать в качественные визуальные эффекты — никакой ерунды со стандартными изображениями. В большинстве советов вам будет предложено использовать изображения с изображением людей — и это нормально, — но убедитесь, что они не выглядят как бесплатный мусор, который вы подняли на Shutterstock (как большинство из тех, что я вижу).
# 6: поразите их своим ценностным предложением
Всегда помните: это не продукт, который вы продаете, это лучшая жизнь. Конечно, RescueTime может стать инструментом повышения производительности, который позволит вам выполнять больше работы, но действительно ли это то, чего вы действительно хотите — делать больше? Или вы бы предпочли «найти идеальный баланс между работой и личной жизнью» и наслаждаться более счастливой и здоровой жизнью?
# 8: Затем подкрепите это факторами доверия
После того, как вы дали свое большое обещание, вам нужно заслужить доверие людей, и RescueTime делает это, перечисляя свою впечатляющую коллекцию именитых клиентов.Если BBC, NewYork Times и TechCrunch доверяют им, то кто мы такие, чтобы сомневаться в том, насколько хорош их продукт?
Другие факторы доверия, которые вы можете использовать для установления уверенности:
- Отзывы
- Социальная обратная связь
- Онлайн-обзоры
- Примеры из практики
- Награды, сертификаты и т. Д.
- Положительные отзывы в публикациях
Все это здорово факторы доверия, которые вы можете добавить на свою целевую страницу, чтобы повысить коэффициент конверсии, но весь дизайн целевой страницы должен вызывать доверие пользователей.Время загрузки, профессиональный дизайн, качественная графика, безошибочный контент и все остальное на вашей целевой странице влияет на то, насколько заслуживающими доверия люди воспринимают ваш бренд.
# 9: Устранение факторов страха
Другая сторона завоевания доверия — это устранение страхов и сомнений людей по поводу покупок в Интернете. Эти опасения могут зависеть от вашего бренда, того, что вы продаете, и предыдущего опыта ваших посетителей (последний пункт должен быть частью вашего исследования аудитории).
Bluehost использует классическую технику гарантии возврата денег, чтобы убедить людей, что им нечего терять, опробовав их продукт. Если ваша цель больше похожа на бесплатную пробную версию (а не на продажу продукта), то лучший способ уменьшить колебания — сказать пользователям, что им не нужно передавать данные своей кредитной карты. Точно так же, если вы просто запрашиваете подписку по электронной почте, обещание, что вы не передадите их данные, может снять их опасения по поводу передачи их адреса электронной почты (просто убедитесь, что вы не лжете).
img {position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; object-fit: cover; border-radius: 8px} @media (min-width : 700px) {# fws_5f1ab1d8c6c2f {width: 120%; transform: translateX (-10%)} # fws_5f1ab1d8c6c2f .widget-content {display: grid; grid-gap: 2em; grid-template-columns: 220px auto}} # fws_5cf1cab1d8 .widget-content img {display: block; max-width: 100%; border-radius: 5px}]]>Быстрое принятие эффективных маркетинговых решений
Объединяйте, планируйте и отслеживайте свой маркетинг в одном месте, а не все над местом, с нашим последним предприятием TrueNorth.
Посетите TrueNorth.io
# 10: Создайте
тонкое чувство срочностиЕсть много способов создать ощущение срочности на ваших целевых страницах, и, опять же, лучший подход будет сильно отличаться от того, что вы ‘ перепродажа. В настоящее время на большинстве целевых страниц используется так называемая подразумеваемая срочность , где такие фразы, как «Купите сейчас, » или «Зарегистрируйтесь, сегодня, », так часто используются в CTA. Используя чувствительные ко времени слова, вы подразумеваете, что чем дольше люди колеблются, тем дольше они будут упускать из виду ваше фантастическое предложение.
Ограниченные по времени предложения — еще один классический метод, и вы также можете использовать подход ограниченного запаса. Это сильнее влияет на наш страх что-то упустить, который, как показывают исследования, на самом деле сильнее нашего желания что-то получить — также известного как неприятие потери .
Подобно факторам доверия, вы можете создать тонкое ощущение срочности во всем тексте вашей целевой страницы — и я считаю это более убедительным, чем чрезмерно очевидные попытки.
Например, хороший подход — использовать императивные (команды), чтобы подчеркнуть преимущества вашего продукта.Ранее мы видели, как RescueTime говорил пользователям: «Найдите идеальный баланс между работой и личной жизнью». И здесь вы можете увидеть, как Infusionsoft говорит пользователям «упростить цикл продаж и максимизировать доход».
Эти императивные команды ясно дают понять, что пользователи получают от действий. В то время как в случае Infusionsoft этот раздел героев создает тонкое, но мощное ощущение срочности, подразумевая, что пользователи не собираются максимизировать свой доход, пока они не зарегистрируются. Также обратите внимание на то, что вторичная выгода, «быстрее заключайте больше сделок», намекает на то, что посетители проигрывают по сделкам прямо сейчас из-за того, что не используют платформу Infusionsoft.
Так что вам не нужно штукатурить «предложение скоро закончится!» ярлыки на целевых страницах, чтобы создать ощущение срочности. Людям не нравится осознавать, что на них влияют маркетинговые сообщения, поэтому чем более тонко вы используете психологию потребителя, тем эффективнее это будет.
# 11: Используйте многоэтапные формы
Создание эффективных форм может быть особенно сложной задачей для целевых страниц. Большинство экспертов предлагают использовать короткие формы, используя не более 3-4 полей, но оказывается, что эта форма не всегда лучшая.
Несмотря на распространенное мнение, многоступенчатые формы превосходят своих более коротких собратьев — на целых 300%. Instapage также недавно опубликовал свои собственные выводы о том, что многоэтапные формы лучше работают на целевых страницах, и я обнаружил аналогичные результаты, несмотря на то, что я хотел верить в обратное.
Это одна из причин, по которой я рекомендую Leadformly, потому что он поставляется с оптимизированными для преобразования многоэтапными формами, которые вы можете встроить на любую целевую страницу. Он также предоставляет аналитику форм, чтобы выделить те места, где ваши формы могут препятствовать конверсиям, чтобы вы могли устранить любые препятствия.
# 12: Вторичный призыв к действию (повторяется)
Другая «передовая практика» целевой страницы, которую необходимо опровергнуть, — это то, что она должна содержать только один призыв к действию. Я хотел бы немного подправить это, чтобы сказать, что у вас всегда должен быть один основной призыв к действию , подкрепленный второстепенным призывом к действию для тех, кто не готов предпринять желаемое действие прямо сейчас.
Цель этого второго призыва к действию — получить точку контакта, с которой вы можете работать, обычно адрес электронной почты. Так что бесплатные пробные версии, бесплатные загрузки, информационная рассылка и другое программное преобразование — всегда хорошие подходы.
Leadformly делает нечто совершенно иное, используя одну из своих многоэтапных форм, чтобы стимулировать создание электронных запросов от пользователей, которые не зарегистрировались. Удивительно то, что это больше похоже на демонстрацию продукта, чем на реальную форму, и, прежде чем вы это узнаете, ваш запрос уже отправлен.
# 13: Отключить всплывающие окна для мобильных устройств
Если вы решили использовать всплывающие окна на своих целевых страницах, я настоятельно рекомендую отключить их для мобильных устройств. Они не только замедляют загрузку, но и могут стать настоящей проблемой при выходе на меньшие экраны.Вы также можете получить штраф от Google после того, как в прошлом году технический гигант начал бороться с всплывающими окнами на мобильных устройствах.
# 14: Устранение отвлекающих факторов
Я уже говорил о минималистичном дизайне и целенаправленных сообщениях, но думаю, что есть еще кое-что, чтобы убрать отвлекающие факторы с ваших целевых страниц. Например, вы можете захотеть убрать заголовок навигации с ваших целевых страниц, потому что он только побуждает пользователей выходить из вашей воронки продаж, не говоря уже о добавлении усталости от выбора, когда вы пытаетесь поддерживать целенаправленное сообщение.
То же самое можно сказать и о нижнем колонтитуле, особенно если он заполнен ссылками на части вашего сайта, которые вы не хотите, чтобы люди посещали прямо сейчас. Или тот канал блога, который вы динамически вставляли внизу каждой страницы — вероятно, сейчас не лучшее время для предоставления пользователям такой возможности.
# 15: Не увязайте в тестировании
Я полагаю, что это идет вразрез с другим устоявшимся «передовым опытом», но идея о том, что вы должны тестировать каждую деталь на своих целевых страницах, нелепа.Удивительно, как много маркетологов переходят от одного элемента к другому на своих целевых страницах, тестируют варианты для всего и верят, что их данные по-прежнему актуальны в следующем тесте.
«Этот призыв к действию превзошел тот, а теперь этот заголовок превзошел тот, поэтому соедините их вместе, и мы получим лучшую комбинацию призывов к действию и заголовка». К сожалению, это не работает так, потому что вы тестируете элементы в контексте вашего более широкого дизайна, и как только вы вносите другое изменение, контекст также изменяется, делая ваши предыдущие данные нерелевантными.
Лучше протестировать совершенно разные дизайны целевых страниц, чтобы увидеть, какие из них работают лучше. остальное время лучше потратить на другие дела.
Не позволяйте потенциальным клиентам ускользать из-за неряшливых целевых страниц
Я не могу сказать вам, насколько сложно найти отличные примеры дизайна посадочных страниц, несмотря на то, что все лучшие практики распространяются вокруг. Хорошая новость заключается в том, что это означает, что планка намного ниже, чем должна быть, и у вас есть хороший шанс победить конкурентов, приложив немного больше усилий для дизайна ваших посадочных страниц.
7 примеров целевой страницы для привлечения потенциальных клиентов [+ советы по оптимизации]
Первые впечатления имеют решающее значение, особенно когда вы пытаетесь привлечь потенциальных клиентов для своего бизнеса.
Если потенциальный клиент хочет получить ваш лид-магнит или подписаться на вашу услугу (или продукт), есть большая вероятность, что первая страница, которую он увидит, будет вашей целевой страницей. И если вы хотите, чтобы ваш бизнес процветал, ваша целевая страница должна быть эффективной.
Если он работает хорошо, он может получить больше подписок, получить больше адресов электронной почты и даже повысить продажи. Но плохая целевая страница может оставить неприятный привкус во рту вашего потенциального клиента и стоить вам большого маркетингового бюджета. Без лидов у вашего бизнеса не будет клиентов. И что ж… мы все знаем, что происходит с бизнесом без клиентов 💀
Вот почему вам нужно понять, как будет выглядеть успешная целевая страница. Теперь давайте посмотрим на семь примеров целевой страницы для генерации лидов , которые хорошо работают, чтобы вы могли почерпнуть из них вдохновение.Затем мы также поделимся советами по оптимизации целевых страниц, которые помогут вам привлечь еще больше потенциальных клиентов из ваших кампаний.
Знаете ли вы? С помощью GetResponse Landing Page Creator вы можете начать свою кампанию по привлечению потенциальных клиентов за считанные минуты. Он поставляется с множеством бесплатных шаблонов, оптимизированных для мобильных устройств, и легко синхронизируется со всеми нашими решениями для генерации лидов.
Оглавление
7 целевых страниц для привлечения потенциальных клиентов, чтобы поучиться у
1. KlientBoost
Страница захвата лидов KlientBoost, запрашивающая минимум личной информации.Первая целевая страница лидогенерации в нашем списке — это простая, эстетически приятная страница от KlientBoost.
Сразу же на этой целевой странице есть несколько частей, которые * всплывают *. Они не только создали настраиваемую графику для своего лид-магнита, но также создали тему вокруг бесплатного руководства, которая делает его увлекательным и интересным. .
Это тоже просто. Копий немного, а четкий заголовок сообщает любому, кто попадет на страницу, о преимуществах, которые они получат — это бесплатное 25-страничное руководство по повышению эффективности AdWords.
Еще одна часть этой целевой страницы, которая выделяет ее, что не очевидно из нашего скриншота, — это скорость загрузки. Потенциальные клиенты не будут ждать медленной загрузки страниц, поэтому скорость загрузки KlientBoost менее 2 секунд выбивает их из общего ряда.
Однако лучшая часть этой целевой страницы — это призыв к действию (CTA). Посмотрите, насколько это просто:
Простая форма и CTA от KlientBoost.Вместо того, чтобы запрашивать у потенциального клиента кучу информации, KlientBoost запрашивает один элемент: адрес электронной почты.Это не только минимизирует трение во время процесса генерации свинца, но также подчеркивает (еще раз), что направляющая свободна.
Уроки кражи из этого примера:
- Не просите больше, чем нужно в форме регистрации.
- Немедленно расскажите о ваших преимуществах.
- Если вы раздаете информацию бесплатно, используйте ее как аргумент в пользу продажи!
2. Integrify
Подробная целевая страница от Integrify.Программное обеспечениеIntegrify предназначено для компаний, которые хотят создавать автоматизированные, настраиваемые рабочие процессы.
На своей целевой странице они предлагают бесплатную демонстрацию в виде лид-магнита. Это объясняет, почему они запрашивают более подробную информацию (имя, фамилию, название компании), чем просто адрес электронной почты.
Однако это стратегическое значение. Когда потенциальный клиент демонстрирует продукт, отдел продаж и маркетинга будет иметь доступ к его имени и компании, в которой они работают, чтобы они могли персонализировать дальнейшее общение.
Копия тоже super smart. Integrify заверяет их, что им не нужно знать, как программировать, чтобы создавать свои собственные умные формы.
Сообщая лиду, что продукт «определит узкие места и устранит задержки», они подчеркивают ценность своего продукта. Однако, если мы прокрутим целевую страницу немного дальше, мы дойдем до лучшей части:
Видео-отзыв от клиента Integrify.Integrify сделал здесь умно — они объединили социальное доказательство и видео о том, как работает инструмент, в одном разделе целевой страницы.Если потенциальный клиент заинтересован в продукте, но он не совсем уверен, как он работает, все, что ему нужно сделать, это прокрутить страницу ниже сгиба целевой страницы.
Там они увидят видео, в котором текущий клиент объясняет, как именно этот инструмент повысил ценность их бизнеса.
Эту комбинацию вы можете использовать для своих целевых страниц. Он не только раскрашивает ваш продукт в позитивном свете, но и делает счастливого покупателя человеческим лицом
Уроки кражи из этого примера:
- Используйте краткую копию, чтобы увеличить 2–3 основных преимущества вашего продукта / услуги.
- Видео могут действовать как социальное доказательство и добавлять в него человеческий фактор, что делает ваш продукт / услугу более привлекательным для потенциальных клиентов.
Узнайте, как Алекс Терьер, джазовый музыкант и учитель музыки, с помощью GetResponse добился 19% подписок на электронную почту со своих целевых страниц.
3. FireEye
Целевая страница FireEye.Эта целевая страница FireEye рассказывает историю: бренды подвергаются риску кибератак, но есть способы защитить себя.
Если вы продаете такой серьезный продукт, как безопасность, ваш дизайн и сообщение должны это отражать. Вот почему целевая страница официального документа FireEye работает.
Вот что вы можете украсть с этой целевой страницы: минимализм.
Тема кибербезопасности действительно сложна, слишком много, чтобы объяснить ее в нескольких параграфах на целевой странице. Тем не менее, FireEye взяла три важных части своего официального документа и превратила их в небольшие маркеры.
Таким образом, ведущий может быть уверен, что официальный документ ответит на некоторые из наиболее актуальных вопросов, которые у них есть о кибербезопасности.
В форме загрузки также запрашивается имя лида, сведения о компании и размер сотрудника. Таким образом, FireEye может легко персонализировать общение после загрузки официального документа.
Уроки кражи из этого примера:
- Если вы продаете серьезный товар, убедитесь, что ваш текст и тон его отражают.
- Если ваш продукт / услуга сложный, разбейте его основные характеристики на несколько пунктов, чтобы людям было легче их усвоить.
4. Promo
Промо-целевая страница с красивыми видеороликами.Ваши целевые страницы должны быть адаптированы для мобильных устройств, как и страницы Promo. Этот инструмент помогает компаниям легко создавать красивые видеоролики, поэтому неудивительно, что их целевая страница продвигает красивые видеоролики.
Но если мы копнем немного глубже, есть небольшие штрихи, которые выделяют эту целевую страницу.Видео настроено на автовоспроизведение, поэтому потенциальный клиент сразу видит, что он может создать для своего бизнеса, как только он попадает на страницу.
Незаметные дополнения логотипов Instagram и Facebook также подчеркивают уникальное торговое предложение Promo — продукт идеально подходит для создания видео для платформ социальных сетей. И, наконец, четкий призыв к действию, который выделяется, потому что это единственная часть страницы, выделенная голубым цветом.
Урок здесь? Сделайте немедленно своим клиентам, в чем заключается ваше уникальное торговое предложение (УТП), и, если можете, подчеркните его, используя свои собственные продукты.
Уроки кражи из этого примера:
- Использование вашего УТП на целевой странице — простой способ повысить ценность вашего продукта и показать потенциальным клиентам, как он работает.
- Всегда…. Всегда… проверяйте, работает ли ваша целевая страница на мобильных устройствах.
5. Открытая миля
Откройте целевую страницу Mile с помощью жирной кнопки с призывом к действию.Open Mile — отличный пример того, как исправить целевую страницу, которая … работала не так хорошо.
Хотя приведенная выше целевая страница теперь привлекает кучу потенциальных клиентов для грузовой компании, так было не всегда. Вот как выглядела целевая страница:
Целевая страница комплекса Open Mile без акцента на CTA.Здесь много чего происходит. Есть много разных цветов, и непонятно, что Open Mile хочет от клиента. Они хотят, чтобы с ними разговаривал покупатель? Получить расценки? Запрос цитаты? Это уж слишком.
Изменив заголовок и добавив четкий и четкий призыв к действию, Open Mile увеличила количество потенциальных клиентов на 232%.
Уроки здесь легко украсть:
- Избегайте использования отвлекающих изображений и цветов. Используйте смелые призывы к действию и четко дайте понять, чего вы хотите от лидера.
- Сделайте ваше ценностное предложение ясным.
Это мастер-класс, показывающий, как простые изменения целевой страницы могут повысить эффективность привлечения потенциальных клиентов.
6. Банкетный зал Джулии Морган
Владельцам малого бизнеса и тех, кто работает в сфере гостеприимства, иногда сложно передать ваше ценностное предложение на целевой странице.
Сан-Франциско Julia Morgan Ballroom преодолевает это на своей целевой странице, используя простой и стильный дизайн, который подчеркивает, почему клиенты должны выбирать свое заведение.
Рассказав потенциальному клиенту, что он умеет лучше всего — эксклюзивные свадьбы — и сразу же подчеркнув, что его сотрудники позаботятся обо всех деталях, становится ясно, кто их целевой клиент: ошеломленные будущие молодожены.
Если потенциальный клиент попадает в эту категорию, его глаза будут попадать в сопоставленный призыв к действию «Зарезервируйте сейчас», который запрашивает простые детали, такие как номера гостей и дата свадьбы.
Однако, если лиду нужно больше убедительности, он может прокрутить вниз и попасть в лучшую часть целевой страницы: ее социальное доказательство. Место встречи освещает своих прошлых гостей, от бывших президентов США до иностранных высокопоставленных лиц, чтобы доказать, что это место является тем, о чем он заявляет, — желанным.
Из этого примера можно извлечь один простой урок:
- Знайте, кто ваша целевая аудитория, и не стесняйтесь создавать текст, который обращается непосредственно к ней.
7.GetResponse
Конечно, GetResponse предлагает инструменты для генерации лидов, и это меня немного пристрастно. Но выслушайте меня.
Прежде всего — я маркетолог. Работа моей команды — обучать нашу аудиторию и привлекать потенциальных клиентов. Вот почему у нас есть достаточный опыт лидогенерации и данные, подтверждающие это.
Вот пример одной из наших целевых страниц для привлечения потенциальных клиентов, которую мы составили для нашей предыдущей праздничной маркетинговой кампании.
Пример целевой страницы лидогенерации от GetResponse.Эта целевая страница сгенерировала почти 1000 лидов с коэффициентом конверсии более 24%.
И мы даже добились того, что коэффициент конверсии достиг почти 60% с тем же шаблоном целевой страницы, когда мы локализовали его на другие рынки (немецкий, польский, испанский).
Так почему это сработало?
Это очень просто. Заголовок и отдельный абзац говорят все. Вы можете отсканировать его и менее чем за 5 секунд узнаете, подходит ли вам предложение. И не нужно прокручивать вверх или вниз — все умещается на одном экране!
Кроме того, изображение на обложке делает контрольный список более похожим на физический продукт.Они, как правило, кажутся более ценными, чем простой файл PDF. Что в нашем случае имело большой смысл, потому что мы разработали электронную книгу так, чтобы ее можно было распечатать.
И последнее, но не менее важное: что сделало этот актив лидогенератора таким мощным, так это трафик, который мы привлекли к нему. Это не был холодный трафик от одиночной рекламы. Это были люди, которые щелкнули по рекламе GetResponse (электронная почта или PPC), зашли на нашу главную праздничную целевую страницу и только оттуда решили щелкнуть, чтобы получить доступ к электронной книге.
Вот что можно украсть из этих примеров:
- Будьте максимально лаконичны, когда сложность не нужна
- Сделайте ваше предложение осязаемым и ценным (например, сделав электронную книгу похожей на настоящую книгу)
- Тщательно выбирайте свою аудиторию
Как сделать увеличить коэффициент конверсии целевой страницы
1. Сделайте так, чтобы ваши целевые страницы лидогенерации были удобными для просмотра
Есть причина, по которой семь целевых страниц, которые мы представили, стимулировали привлечение потенциальных клиентов.Они были простыми и говорили потенциальным клиентам именно то, что они от них хотели.
Золотое правило целевых страниц — предложение должно быть очевидным. Если потенциальный клиент попадает на вашу целевую страницу, и в течение нескольких секунд становится не очевидно, что вы предлагаете или что вы хотите, чтобы он сделал, он откажется.
Так что сосредоточьтесь на том, чтобы сделать вашу страницу максимально простой для потенциальных клиентов для навигации, заполнения формы или запроса вашего предложения. Если вы добавите слишком много форм или страница будет слишком загромождена, это может повлиять на коэффициент конверсии.
Вот прекрасный пример:
Когда Пип Лаха из CXL должен был повысить коэффициент конверсии на целевой странице клиента, он решил создать более простую и укороченную версию страницы. Вот до и после:
Лаха сказал, что его первым шагом было сжать копию на странице и сделать ее макет короче. Это увеличило количество потенциальных клиентов на 21,5%, но он знал, что может улучшить результаты, поэтому продолжал упрощать. Он также:
- Удалены все ненужные поля формы
- Удалены большие изображения и сделано предложение более жирным
- Добавлены раскрывающиеся поля в форму регистрации, чтобы клиенту было проще заполнять детали
Вот как выглядели варианты:
В последнем варианте, в котором использовались раскрывающиеся списки и простой призыв к действию, уровень подписки увеличился на 44.7%.
Это тематическое исследование является доказательством того, что упрощение навигации по целевым страницам способствует повышению коэффициента конверсии.
2. Используйте отзывы и примеры из практики, чтобы повысить коэффициент конверсии.
Мы уже подчеркивали, насколько важны отзывы и социальные доказательства в наших примерах, но тематические исследования также могут сильно повлиять на коэффициент конверсии.
Тематические исследования часто имеют больший вес, чем отзывы. В них рассказывается, какие проблемы были у клиента и как продукт или услуга помогли им их преодолеть.
Plus, они дают потенциальным клиентам возможность проанализировать, как работает ваш продукт или услуга, без необходимости обращаться за демонстрацией или дополнительной информацией.
Бизнес, который освоил использование тематических исследований на своих целевых страницах, — это Drift. Вот как выглядит целевая страница одного из его инструментов — диалогового маркетинга:
Разместите простую целевую страницу с формой в верхней части сгиба.Если прокрутить немного дальше, на целевой странице будет показано, что делает инструмент и как он может помочь предприятиям.Но тогда мы получаем это:
Рекомендуемые отзывы клиентов на странице Drift.Это идеальный способ разместить тематические исследования на целевой странице, потому что:
- Он мгновенно расскажет, какую выгоду получил текущий клиент от своего продукта: 4000 потенциальных клиентов и 1 миллион долларов дохода.
- Это показывает, что тематическое исследование посвящено реальной компании (RapidMiner) и показывает настоящего человека из этой компании (Том).
- Это не перегружает страницу: если потенциальный покупатель хочет прочитать больше, он может это сделать.Если они решат не делать этого, тематическое исследование останется скрытым.
Вы можете следовать тем же правилам, что и Drift, чтобы связать тематические исследования с реальными людьми, а также использовать их для социального доказательства.
Еще один способ использовать социальное доказательство — добавить ленты Twitter, Instagram и Facebook, чтобы показать, насколько счастливы ваши клиенты.
Например, добавление карточек Twitter на вашу целевую страницу — отличный способ показать, насколько ваши клиенты любят ваш продукт, с минимальными усилиями. Вот как это делает Airtable:
Целевая страница Airtable с отзывами клиентов из Twitter.ИсточникСамая лучшая особенность такого рода отзывов заключается в том, что в отличие от блоков текста, которые вы добавляете на свой веб-сайт, их невозможно подделать. Если потенциальный клиент хочет еще раз проверить, что отзыв является действительным, все, что ему нужно сделать, это войти в Twitter
3. Оптимизируйте его для ранжирования в Google
Несмотря на то, что целевые страницы связаны с маркетинговыми кампаниями и предложениями продуктов, они должны быть оптимизированы для ранжирования в поисковых системах, таких как Google.
В целевые страницы можно внести множество изменений, чтобы убедиться, что Google их хорошо ранжирует, например:
- Написание коротких, оптимизированных по ключевым словам заголовков и заголовков
- Наличие хорошо структурированного URL-адреса
- Создание четких метаописаний, которые вписываются в поля поиска Google
- Оптимизация скорости загрузки вашей страницы
Давайте рассмотрим второй момент — хорошо структурированный URL-адреса.
Исследование, проведенноеBacklinko по 11,8 миллионам результатов поиска в Google, выявило интересную тенденцию. Более короткие URL-адреса ранжируются лучше, чем более длинные URL-адреса:
Исследование показало, что чем кратче ваш URL, тем легче его понять сканеру Google. Вы можете взять эту информацию и использовать ее для объединения целевых страниц, чтобы Google знал, где их найти. Например, ваш URL-адрес может быть:
www.mycompany.com
И вы только что создали лид-магнит, который показывает потенциальным клиентам способы управления деньгами.Вы можете создать целевую страницу с URL:
www.mycompany.com/lead-generation/money-management
Это создает «гнездо» для ваших целевых страниц, где текст внутри целевых страниц и весь веб-сайт связаны с помощью вложенных папок. Проще говоря, это помогает поисковым системам, таким как Google, понять, как ваши целевые страницы сложены и организованы, что упрощает их поиск.
Использование такого же уровня детализации в заголовках и тексте может принести положительные результаты в Google.Например, если у вас возникли проблемы с написанием заголовков или поиском правильных ключевых слов, начните использовать инструменты. Анализатор заголовков CoSchedule поможет определить, какие заголовки будут иметь высокий рейтинг в Google и как их улучшить:
Планировщик ключевых слов Google может помочь вам найти правильные слова, чтобы повысить рейтинг ваших целевых страниц.
Pro-tip: Если вы не знаете, как использовать планировщик ключевых слов для поиска лучших ключевых слов для ваших целевых страниц, ознакомьтесь с эпическим практическим руководством Ahrefs здесь .
4. A / B Протестируйте свои регистрационные формы
Возможно, самая важная часть вашей целевой страницы для правильного отображения — это форма регистрации.
Как и совет №2, чем проще ваша форма, тем лучше. Как показывают последние данные GetResponse, сокращение количества полей в форме может повысить коэффициент конверсии. Мы обнаружили, что на целевых страницах с большим количеством полей ввода обычно наблюдается более низкий средний уровень регистрации:
| Количество полей ввода в форме целевой страницы | Средний коэффициент конверсии |
|---|---|
| Два | 3.06% Спросите себя, действительно ли вам нужен номер телефона или адрес лида, прежде чем добавлять его в форму. Однако A / B-тестирование конверсии целевой страницы выходит за рамки простого изменения количества полей формы. Небольшие хитрости, такие как удаление меню навигации, могут повысить конверсию на 100%. Затем идет ваша кнопка с призывом к действию и изображения. Когда бывший президент Обама начал свою кампанию в 2007 году, почти никто не знал, кто он такой. Его аналитическая команда, возглавляемая директором Дэном Сирокером, знала, что ключом к финансированию кампании является оптимизация конверсии их целевых страниц. Сирокер сказал, что кампания A / B тестировалась рано и часто. Одной из их первых целевых страниц была эта: .Затем команда A / B проверила два элемента страницы: изображение и кнопку с призывом к действию.Изображение варьировалось от семейного портрета до видеозаписей выступлений Обамы. В кампании также пробовали разные кнопки CTA: Путем A / B-тестирования команда нашла выигрышную комбинацию: фото Обамы с семьей с призывом к действию «узнать больше». Выигрышный вариант целевой страницы для кампании Обамы 08.Сирокер говорит, что до того, как кампания запустила эксперимент, команда очень одобрила видео с пометкой «видео Сэма» для использования на целевой странице. «Если бы мы не провели этот эксперимент, мы, скорее всего, использовали бы это видео на заставке», — говорит он.«Это было бы огромной ошибкой, поскольку оказалось, что все видео были хуже, чем все изображения». Разбивка каждого A / B-теста, проведенного в кампании.В целом, A / B-тестирование повысило показатель регистрации в кампании на 40,6%. Сирокер говорит, что если принять во внимание повышение и добавить его к средней сумме пожертвований кампании, небольшие изменения приведут к дополнительным пожертвованиям в размере 60 миллионов долларов США. Я знаю, что вы не баллотируетесь в президенты. Но главный вывод из этого примера заключается в том, что тестовая копия и изображения A / B могут иметь огромное значение для ваших показателей конверсии.Путем A / B-тестирования и использования результатов для внесения небольших изменений он может принести вам еще тысяч дохода! Теперь твоя очередь!Совершенствование целевых страниц для увеличения потенциальных клиентов не обязательно должно быть ракетной наукой. На самом деле, с правильной копией, умным CTA и несколькими настройками в ваших характеристиках, изменение ваших коэффициентов конверсии может быть огромным. Ключ к правильному использованию — это учиться у компаний, которые уже освоили свои целевые страницы.Обратите внимание на то, что они делают правильно (и неправильно), и используйте эти уроки, чтобы улучшить свои собственные целевые страницы. И помните, практика ведет к совершенству. Секретный соус для оптимизации ваших целевых страниц — это A / B-тестирование. Тестируйте, тестируйте, тестируйте, пока ваша целевая страница не начнет конвертироваться с более высокой скоростью! Итак, что скажешь? Готовы ли вы развернуть эти лучшие целевые страницы для лидогенерации? Если да, то мы в GetResponse будем рады помочь вам на вашем пути. Если вы хотите создать целевые страницы для лидогенерации с нуля или предпочитаете работать с готовыми шаблонами, где вы можете просто заполнить пробелы, GetResponse Landing Creator поможет вам. С помощью нашего интуитивно понятного редактора перетаскивания вы можете создавать целевые страницы и целые веб-сайты — в комплекте с формами захвата потенциальных клиентов, заголовками, текстовыми блоками, изображениями, социальными доказательствами, значками социальных сетей, таймерами обратного отсчета — вы называете это. Бесплатные шаблоны целевых страниц для лидогенерации в GetResponse.Все, что вам нужно, — это сделать первый шаг и подписаться на бесплатную пробную версию. 30 дней, совершенно бесплатно. Кредитная карта не требуется. 5 примеров дизайна посадочных страниц, которые работают и почемуДумайте о целевых страницах как о линиях приема в мире входящего маркетинга. В обеих ситуациях — в баре или в сети — вы пытаетесь убедить другого человека проводить с вами дольше, получая его контактную информацию.Тогда у вас будет больше времени, чтобы убедить их предпринять следующее действие, будь то согласие на второе свидание или (в большинстве случаев) загрузка цифрового предложения. В то время как в баре есть парни, которые бросают глупые реплики и просто не знают, когда бросить курить, ваша целевая страница должна быть просто неотразимой. Ваши посетители будут захотеть, чтобы предоставил вам свою контактную информацию, потому что у вас есть что-то, что действительно вызывает их интерес. Успешные целевые страницы обычно следуют простой формуле.Им нужен четкий заголовок, краткое описание предложения и поле для ввода. Более того, наиболее эффективные целевые страницы не имеют панели навигации, которая потенциально могла бы отвлечь посетителей на другую страницу. Это приведет их непосредственно к вашей цели конверсии. Я поискал в Интернете лучшие целевые страницы и нашел их. Вот некоторые из моих любимых дизайнов посадочных страниц, которые работают и почему. Сразу же вы заметите, что на этой странице есть только одно поле.Это сразу упрощает работу пользователя. Когда люди сталкиваются с длинной формой, они не всегда будут думать, что это того стоит. Как и у идеального парня в баре, ваша целевая страница должна быть простой и понятной, , не играть в интеллектуальные игры или казаться многословной. Эта цветовая схема и чистый современный дизайн делают эту целевую страницу приятной для глаз. Мало того, что дизайн красив, но он также поражает всех отметок. Заголовок и описание присутствуют, кнопка контрастна и заметна, а общие изображения дружелюбны и привлекательны. Еще один хороший совет для заголовков целевой страницы — использовать слова действия. Говоря «Зарегистрируйтесь в своей учетной записи Wistia», а не что-то вроде «Бесплатная учетная запись Wistia», вы прямо инструктируете пользователя рассмотреть возможность конвертации. Таким образом, нет места для путаницы или недопонимания — зритель точно знает, во что ввязывается, и, вероятно, им это нравится. Этот простой синий фон с узором также вызывает чувство доверия к Wistia, а яркие белые поля прекрасно контрастируют с ним.(См. Наш пост «Психология цвета», чтобы узнать больше о том, как цвета влияют на настроение, эмоции и поведение людей в мире входящего маркетинга.) Четкие заголовки, короткие формы и информативные описания — все это то, что составляет отличную целевую страницу. ClassPass попадает в эти и другие отметки. Хотя здесь происходит масса замечательных вещей, мне больше всего нравится кнопка. Он использует обнадеживающую фразу «двигайся», а не скучный призыв к действию «отправить». Кто мог на это отказать? УBasecamp есть действительно длинная и подробная целевая страница ниже сгиба, но они помещают свою форму прямо вверху по центру.Это означает, что вы можете зарегистрироваться, если готовы, или прокрутите вниз, чтобы узнать больше, если вы не совсем уверены. Заголовок и текст кнопки позволяют легко узнать, на что вы подписываетесь, а логотип Basecamp в центре хорошо работает на этой странице. Этот логотип соответствует призыву к действию ниже, что означает, что ваш взгляд направлен к цели конверсии — и к следующей «дате». Иногда нужно просто полюбоваться красотой целевой страницы. Страница SuperTasker — это пример того, как красивая фотография с высоким разрешением может полностью преобразить вашу целевую страницу.Они использовали эту четкую фотографию в качестве фона во всю ширину, создавая массу пробелов. Их заголовок легко понять, и у них есть только одно поле для ввода, что упрощает работу для зрителя. Неудивительно ли, что у них высокий коэффициент конверсии? Послушайте, я не говорю, что ваша целевая страница должна улыбаться, как Прекрасный Принц, и угощать посетителей напитком. Но это должно быть визуально привлекательным, прямым и убедительным для ваших пользователей сделать следующий шаг. Хотите, чтобы ваши целевые страницы идеально дополняли остальные кампании? 7 примеров потрясающих целевых страницЦелевые страницы — это место, где происходит святой Грааль цифрового маркетинга — обмен контентом на данные. Но поддерживать свежесть и интересность ваших целевых страниц бывает непросто. В этой статье я собираюсь показать вам семь классных целевых страниц, которые вдохновят вас на то, чтобы заставить работать вашу машину с контентом. Для тех из вас, кто не на 100% знаком с тем, что такое целевая страница, вот краткий курс, взятый прямо из Академии Hubspot. «Целевые страницы — это ваши цифровые торговые представители … они делают тяжелую работу по убеждению ваших посетителей заполнить форму и стать потенциальными клиентами».Микс целевых страниц — что общего у всех целевых страниц Все целевые страницы имеют схожий набор компонентов, и все они предназначены для того, чтобы направить пользователя к обмену своими контактными данными на контент.Набор может быть разным, но в большинстве случаев целевые страницы будут иметь следующие общие элементы:
Задача состоит в том, чтобы объединить эти элементы вместе и создать страницу, которая хорошо конвертируется. Обычно цель хорошей целевой страницы — коэффициент конверсии 20% или выше, что является непростой задачей. Давайте погрузимся в несколько классных примеров, чтобы увидеть, как это делается. Kick-Ass Landing Pages# 1 Netflix — «Смотрите где угодно. Отменить в любой момент ».www.netflix.com Мне нравится простота этого дизайна и обмена сообщениями. Он минимален, но при этом идеально сбалансирован между брендом и сообщением. И куда бы вы ни посмотрели, ваш взгляд привлекает призыв к действию. Даже если бы кто-то никогда не слышал о Netflix (может быть, этот человек там?), Они все равно знали бы, о чем эта страница. Что мне интересно, так это то, что они использовали красный в качестве основного цвета кнопок, что противоречит всем правилам UX. Красный инстинктивно укоренился в нас всех и означает: опасность, осторожность или остановка . Но это явно работает для Netflix и является умным способом выделиться. Netflix очень избирательно подходил к составу целевых страниц, но ключевые элементы были учтены. Меню отсутствует, брендинг четкий, сообщения краткие и мощные, изображения выделены жирным шрифтом, а четкие инструкции приводят к призыву к действию.Что мне кажется особенно умным, так это то, что они взяли длинную форму с целевой страницы и превратили ее в путешествие по нескольким заполненным формам. Недавние исследования UX показали, что чем короче форма, тем выше вероятность конверсии. Netflix применяет эту концепцию, собирая необходимые им данные в очень простом пошаговом процессе регистрации. # 2 Поездка с Uberwww.uber.com Это отличный пример того, как простота и пустое пространство могут иметь огромное визуальное воздействие.Все ингредиенты смеси находятся на этой странице, но эффективность заключается в презентации. Красивая открытая типографика передает послание и бренд. Желательные образы еще больше усиливают послание. Тип и изображение преобладают на странице, занимая 75% пространства, что снимает акцент с довольно длинной формы. Все элементы на этой целевой странице также имеют одну и ту же дополнительную цветовую палитру, которая является нейтральной и расслабляющей. CTA под формой — это единственная область сплошного цвета, которой достаточно, чтобы выделяться, но не подавлять.Для меня эта страница — настоящий мастер-класс по созданию красивой целевой страницы. # 3 Klientboosthttp://grow.klientboost.com/get-phone-leads
Сильная сторона этой целевой страницы — в обращении с предложением содержания. Руководство по предложению контента расположено немного на сером фоне, что заставляет его спрыгивать со страницы и снимает все акценты с формы. Предложение выглядит как настоящая книга, которую пользователи могут буквально потянуть за экран и вытащить.Вспомогательный текст, описывающий предложение, грамотно встроен в обложку книги. Форма короткая и аккуратно привязана к фону. Этот привлекательный дизайн и обработка предложения намного превосходят усилия, необходимые для заполнения формы. Я подозреваю, что эта страница очень хорошо конвертируется. # 4 Apple — Mac OS Sierrawww.apple.com Что особенно умно в этой целевой странице, так это то, как она взаимодействует с пользователем.Первоначально пользователю предоставляется полное меню, сообщение и призыв к действию. По мере того, как пользователь прокручивает страницу вниз, меню скрывается, а содержимое постепенно раскрывается. Эта целевая страница отправляет пользователей в путешествие по содержанию, сохраняя при этом легко доступный призыв к действию на всем пути до формы. Хотя эта страница нарушает правило о минимальном объеме текста, она представляет большой объем информации в сжатой форме. # 5 G-Suitehttps: // gsuite.google.com Похоже, что на целевых страницах растет тенденция помещать формы в световые окна или перемещать их на другую страницу. Это еще один пример последнего, когда есть многостраничный процесс регистрации. Google создал открытый белый дизайн, в котором используются их ключевые цвета для усиления бренда. Преобладание белого цвета делает упор на двух CTA, которые приводят к простому, пошаговому процессу регистрации. Как и в случае с Netflix, процесс разбивает сбор данных на небольшие управляемые шаги для посетителя на странице.На странице действительно есть система меню, но в общей иерархии элементов страницы она неуловима и преуменьшена в пользу CTA. Обмен сообщениями прост: всю работу выполняет заголовок. # 6 Британский Красный Крест — Апелляция Гренфелл Тауэрhttps://beta.redcross.org.uk/appeal/London-fire-relief-fund Для организации, которая существует с 1870 года, Красный Крест действительно знает, как оставаться в курсе событий. Эта целевая страница хорошо использует отрицательное пространство, чтобы сделать упор на CTA и механизм пожертвований.Изображение справа и серая текстовая панель ниже обрамляют область пожертвований. Выбор изображения также превосходен, почти знаковое расположение Красного Креста рядом с сгоревшими останками башни Гренфелл. Заголовок и подзаголовок ясны и лаконичны. Хотя меню было удалено, след крошек предлагает пользователям путь обратно на сайт, что позволяет избежать чрезмерной сосредоточенности на получении пожертвования. С другой стороны, возможность одним щелчком мыши перейти к механизму пожертвований — отличный пример того, как упрощение дизайна может положительно повлиять на пользовательский опыт и конверсию. # 7 Внутри D&ADhttps://inside.dandad.org/ D&AD должен кое-что знать о дизайне, и эта целевая страница вас не разочарует. Благодаря разумному использованию слайдера на одной целевой странице отображаются четыре отдельных предложения контента. Каждый CTA переносит вас на новую страницу, которая предлагает два варианта регистрации. Функционал прост, но эффективен. Использование желтого цвета D&AD для привлечения внимания к призывам к действию объединяет брендинг.Это продолжается во всем дизайне с помощью черных и желтых кнопок и поддержки цветных и монохромных изображений. Messaging является кратким и ясным, и в нем нет намека на необходимость заполнения формы для доступа к содержимому. Когда форма действительно появляется на странице, она аккуратная, а варианты входа / регистрации короткие и простые. Заключительные мыслиНадеюсь, эти примеры вдохновили вас при создании дизайна следующей целевой страницы. И если вам нужна дополнительная помощь, обратите внимание на эти три совета: Следите за тем, что делают другие Тысячи компаний публикуют посадочные страницы каждый день, поэтому есть много контента, из которого можно почерпнуть вдохновение.Посмотрите, чем занимаются другие компании, и извлеките уроки из их работы. Некоторые идеи подойдут для вашей отрасли, другие — нет, но все они могут направить ваше мышление в новом направлении. Проверить и снова протестировать A / B-тестирование — это ключ к выяснению, является ли ваша целевая страница популярной или нет. Вносите небольшие пошаговые изменения и выясняйте, что работает, а что нет. Если вы разрабатываете для нескольких брендов, вам нужно будет протестировать каждую аудиторию, так как то, что работает для одного, не обязательно работает для другого. Знай свою аудиторию Ориентируйтесь на свою аудиторию и то, что вы о ней знаете. Спросите себя, подходят ли принятые вами дизайнерские решения этой аудитории. «Форма слишком длинная? Она задает правильные вопросы? На странице правильные изображения или цвета?» Ставьте под сомнение все и проверяйте свои решения на основании того, что вы знаете о своей аудитории. Примеры лучших дизайнов посадочных страниц в 2019 годуЕсли у вас есть веб-сайт, то вы знаете, как сложно убедить посетителя остаться на вашей странице и даже больше — убедить его купить! Дизайн вашей целевой страницы играет важную роль. Как выбрать дизайн целевой страницы?Созданные для превращения посетителей в потенциальных клиентов или клиентов, целевые страницы фокусируют внимание посетителей на вашем ценностном предложении, чтобы побудить их выполнить действие, которое вы определили ранее: покупку продукта, заполнение формы или участие в бесплатной пробной версии. . Но со всеми доступными предложениями и всеми конкурентами, которые существуют на рынке, может быть трудно выделиться из толпы. Для этого вы должны создать поразительную, убедительную целевую страницу, адаптированную специально для вашего бизнеса. Поскольку мы знаем, что может быть трудно найти вдохновение, прежде чем сесть за дизайн вашей будущей целевой страницы, мы выбрали для вас десять современных и эффективных целевых страниц, которые конвертируются в 2018 году. Если у вас есть вопросы о целевых страницах и вы хотите узнать больше, прежде чем начать, ознакомьтесь с нашими статьями о целевых страницах с лучшими практиками и конкретными примерами. Эти примеры взяты с реальных сайтов; посмотреть на себя! Конечно, ни одна из этих целевых страниц не идеальна: совершенства не существует, и вы должны адаптировать свой дизайн к требованиям клиентов.Мы также рекомендуем вам A / B-тестирование ваших целевых страниц. 10 примеров лучшего дизайна посадочной страницыLeadQuizzesLeadQuizzes — компания, специализирующаяся на продаже «викторин», предназначенных для сбора «потенциальных клиентов». Мы сразу же замечаем (очень хорошо продуманный) пояснительный видеоролик об услуге, который отвечает на основные вопросы, такие как:
Во-вторых, оранжевый призыв к действию выделяется на остальной части страницы и очень четко предлагает вам щелкнуть: «Попробуйте бесплатно» убеждает нас, что мы не будем платить немедленно и что существует бесплатная пробная версия.Узнайте больше об оптимизации призывов к действию. Социальное доказательство очевидно и хорошо проработано: ссылки являются известными игроками рынка, а в тексте указано, что с помощью LeadQuizzes было сгенерировано более 3 миллионов лидов: это заставляет вас хотеть этого! Остальная часть целевой страницы тоже не разочаровывает: она построена на информировании посетителя о полезности продукта. Цель: использовать (большую) страницу, чтобы убедить посетителей в том, что сервис LeadQuizzes является мощным и используется крупными игроками в области цифровых технологий. Социальное доказательство четко выделено на целевой странице LeadQuizzes. Он отвечает на конкретные и осязаемые вопросы, волнующие потенциальных покупателей:
GrowthHackersGrowthHackers — это компания, которая продает программное обеспечение для повышения производительности маркетинговых команд и координирует действия по развитию бизнеса и новые идеи от инновационных команд. Подобно LeadQuizzes, оранжевый призыв к действию хорошо выделяется на фоне остальных цветов страницы и побуждает к действию. Нас также приглашают на «бесплатную пробную версию», чтобы успокоить большое количество посетителей, которые не захотят платить, пока не убедятся в полезности услуги. Целевая страница продолжает навигацию в виде раскрывающегося меню, которое отвечает на основные вопросы, задаваемые потенциальными пользователями GrowthHackers Project.
Мы также замечаем, что есть пузырек «чата», чтобы задавать вопросы: полезная функция, когда мы не определились или у нас есть вопросы. Что касается социального доказательства, то оно выделяется двумя способами:
Можно, однако, критиковать, что цифры могут быть недостаточно видны. ElegantThemesElegantThemes — это компания, специализирующаяся на продаже шаблонов или «тем» WordPress, а также продающая «конструктор» под названием Divi, который позволяет пользователям создавать страницы в WordPress визуально.По этой теме посмотрите наши примеры шаблонов целевых страниц для WordPress. Мы сразу видим социальное доказательство: это первый выдвинутый элемент, который убеждает посетителя в популярности услуги: более 400 000 пользователей, согласно сайту. Затем мы замечаем, что ценностное предложение состоит из двух частей и что для этого случая были созданы два отдельных призыва к действию: один для поиска готовых шаблонов, а другой — для знакомства с плагинами бренда. Еще один интересный элемент: в правом нижнем углу появляется всплывающая подсказка, готовая ответить на вопросы, которые может задать посетитель. Модуль чата особенно интересен, поскольку он также позволяет пользователю отправлять вложения, смайлики и GIF-файлы, которые могут только улучшить качество взаимодействия. При просмотре целевой страницы посетителям предлагается возможность опробовать «живую» демонстрацию Divi Builder. Это важное и убедительное ценностное предложение, поскольку пользователи могут открывать для себя продукт напрямую, не платя и даже не регистрируясь. Далее на целевой странице повторяется социальное доказательство, а в абзаце содержится элемент, призванный успокоить потенциальных покупателей: 30-дневный возврат. Кроме того, красно-розовый призыв к действию контрастирует с синим фоном страницы, усиливая наше любопытство: нас визуально привлекает кнопка, расположенная в центре страницы. ShopifyShopify — это CMS, которая позволяет быстро и легко создавать сайты электронной коммерции без знания программирования.Они выделяются своими многочисленными ресурсами, доступными для пользователей (руководства, видео, подкасты, форумы), а также дополнительными услугами, которые дополняют их основной бизнес: магазин готовых «тем», библиотека бесплатных фотографий и т. Д. На целевой странице сразу же выдвигается ценностное предложение: «платформа электронной коммерции, созданная для вас». Таким образом, идея состоит в том, чтобы обратиться к большой, часто независимой аудитории, о чем свидетельствует фотоиллюстрация. Особенностью этой целевой страницы является то, что призыв к действию содержит поле для адреса электронной почты.Это поле необходимо для доступа к 14-дневной бесплатной пробной версии, предлагаемой чуть ниже, которая указывает, что для теста не требуется кредитная карта: это главный аргумент. Остальная часть целевой страницы посвящена функциям сервиса Shopify. С уникальными иллюстрациями и короткими абзацами компания представляет функции и преимущества Shopify, чтобы убедить посетителей воспользоваться бесплатным пробным периодом или приобрести ежемесячную подписку. Главный аргумент в секторе CMS, широкое использование сервиса подчеркивается двумя элементами:
Идея состоит в том, чтобы создать ощущение мимикрии в умах посетителей: «Если 1 000 000 человек используют Shopify для создания настоящих магазинов без программирования, я тоже могу». SalesforceSalesforce не нуждается в представлении. Король «CRM» (управления взаимоотношениями с клиентами), американская компания имеет несколько особенно хорошо разработанных целевых страниц, на которые стоит обратить внимание. Первое, что бросается в глаза — это иллюстрации и цвета.Обзор решений Компьютер-Планшет-Мобильный представлен на фоне, внушающем спокойствие и безмятежность. Также отметим, что в верхней левой части над сгибом есть два призыва к действию: один для демонстрации, а второй для бесплатной пробной версии. Salesforce также предлагает решение для крупных компаний, чей призыв к действию размещен справа от бесплатной пробной версии: отлично подходит для привлечения потенциальных клиентов от крупных компаний. Когда посетитель нажимает на призыв к действию, он переходит с домашней страницы на целевую страницу, созданную специально для того, чтобы убедить как можно больше людей подписаться на бесплатную пробную версию. Среди элементов, которые выделяются, мы можем увидеть:
Нил ПательНил Патель — консультант по цифровому маркетингу с большой репутацией в США и во всем мире.Его сайт получает несколько миллионов посещений в месяц благодаря стратегии доступного контента и разнообразным ресурсам, созданным для посетителей: статьям в блогах, видео на YouTube, практическим руководствам и т. Д. Что поражает нас в первую очередь на сайте Нила Пателя, так это его раскованный и прямой подход к проблеме. Цветовая тема очень проста и играет на контрасте между оранжевым фоном и белым текстом. Идея: задавайте посетителям прямой, простой и короткий вопрос, чтобы максимально повысить заинтересованность. Мы также замечаем, что на целевой странице есть поле (над сгибом), предназначенное для выполнения анализа вашего сайта в реальном времени: это демонстрация силы, которая заставляет посетителя самостоятельно обнаружить, что можно улучшить на его собственном сайте. . Особенность сайта Нила Пателя заключается в том, что почти все страницы созданы как целевые, каждая из которых преследует одну цель: привлечь максимальное количество посетителей. Например, страница «Услуги» (показанная выше) показывает длинный набор текста, который служит доказательством полномочий для посетителей.В нем объясняется, что Нил может сделать для вас, а также то, что он сделал (см. Ниже), и клиентов, с которыми он работал. Подход всегда очень прямой и ориентирован на результат и выгоду. Идея Нила состоит в том, чтобы доказать A + B, что у него есть навыки, которые помогут вам улучшить ваше SEO. На той же странице «Услуги» в конце находится призыв к действию (и можно задаться вопросом, хорошая ли это идея?). Он состоит из нескольких этапов, которые приглашают посетителей ввести свою информацию, чтобы с ними связались позже. UpWorkUpWork — всемирно известная платформа для фрилансеров. Это позволяет компаниям быстро находить квалифицированную рабочую силу для различных заданий и позволяет самозанятым лицам регистрироваться на платформе, чтобы предлагать свои услуги. На главной странице мы с самого начала видим, что графический дизайн ясен и подчеркивается именно «профессиональный» аспект. Интересно, что выбранный слоган не для фрилансеров, а для компаний. Тон прямой, эффективный и ясный; мы сразу понимаем ценностное предложение: эффективно отдавать субподрядную работу. Призыв к действию находится слева над сгибом. Его зеленый цвет отличает его от остальной части целевой страницы и состоит из строки поиска, используемой для указания типа работы, которую посетители хотят передать на аутсорсинг. Если мы обратим внимание на детали, мы увидим, что фон — это на самом деле отзыв клиента, и мы сможем увидеть историю: она имеет большое влияние! В остальном целевая страница классическая: на ней подробно описаны различные услуги, предлагаемые фрилансерами, и показаны платные предложения для пользователей. CodeCombatCodeCombat — интересный пример. Это обучающая игра, которая позволяет детям (и взрослым) научиться программировать с помощью видеоигры. Идея проста: вы программируете, чтобы продвигаться в игре. Первый интересный момент целевой страницы CodeCombat состоит в том, что аудитория двоякая: она ориентирована как на учителей (которые хотят использовать ее в классе), так и на детей (которые открывают ее сами или из уст в уста). Таким образом, целевая страница сосредоточена на обучении и простоте использования программы.Таким образом, мы видим два призыва к действию: один для учителей и один для детей / игроков. Остальная часть целевой страницы представляет преимущества использования CodeCombat, а также снимки экрана, чтобы сделать сервис «осязаемым». Достаточно традиционным образом остальное подтверждает сильные стороны услуги и включает отзыв клиента, адаптированный к цели: отзыв директора школы. с покрытиемPlated — это компания, специализирующаяся на доставке рецептурных ингредиентов: вы выбираете вдохновляющие рецепты, а компания доставляет все ингредиенты, необходимые для приготовления блюда. Первое, что бросается в глаза в целевой странице Plated, — это ее графический дизайн; цвета проработаны, и у компании есть настоящая визуальная айдентика. Хорошо выделяются фото блюд, удачно подобраны иллюстрации. Слова подобраны тщательно и хорошо подходят для целевой аудитории «любителей поесть»: мы проголодались бы, просто взглянув на сайт! Призыв к действию ясен, хорошо помещен в верхней части страницы; его зеленый цвет четко отличает его от остальной части страницы. Целевая страница Plated длинная: вам нужно долго пролистывать, чтобы дойти до конца. Однако каждый абзац домашней страницы рассматривается как аргумент или преимущество, чтобы убедить:
Мы также можем увидеть особенно привлекательный купон на мгновенную скидку в заголовке, который выделяется цветом. Предлагая скидку 50% на первый заказ, Plated побуждает нерешительных к действию, уменьшая финансовые обязательства. Социальное доказательство выделено в конце целевой страницы. Хотя его можно было поставить выше, он остается заметным и актуальным. Plated предлагает поддержку в чате, которую мы все чаще и чаще находим на целевых страницах. Предлагая эту услугу, идея состоит в том, чтобы восполнить недостаток человеческого общения, который можно было бы найти в магазинах, и оказать помощь нерешительным посетителям. Сильные стороныPlated успешно подчеркнуты с помощью простых успокаивающих изображений, которые передают простоту и безмятежность, чтобы показать, что Plated делает вашу жизнь проще. MailChimpMailChimp — чрезвычайно популярная компания, занимающаяся автоматизированным маркетингом и электронной почтой. Их услуги используются многими для создания кампаний по электронной почте, маркетинга и информационных бюллетеней для сайтов электронной коммерции. Такая же прямая, как Нил Патель, эта целевая страница предельно ясна и прямолинейна: она откровенно обращается к посетителям, но остается расплывчатой: «Создайте свой бренд, продавайте больше.». Это позволяет MailChimp обращаться к посетителям по всему миру, избегая исключения слишком большого числа пользователей с самого начала. Ценностное предложение максимально простое: создавайте свой бренд, продавайте больше. Этот простой и свободный подход преобладает в решениях «Программное обеспечение как услуга» (SaaS): цель состоит в том, чтобы напрямую поговорить с бизнес-лидерами любого размера и сразу перейти к делу. Обратите внимание, что призыв к действию очень заметен: он расположен в центральной позиции над сгибом и предлагает бесплатную пробную версию (еще одну ?!). Как и на табличке, остальная часть целевой страницы подробно описывает преимущества использования услуги. Это позволяет посетителям быстро «визуализировать» добавленную стоимость услуги и получить четкое представление о следующем вопросе: «Подходит ли эта услуга мне?». Создавая длинную целевую страницу, вы позволяете посетителям «прокручивать» столько, сколько они хотят: это позволяет им ответить на как можно больше вопросов, выступая в качестве коммерческой брошюры, чтобы подчеркнуть вашу добавленную стоимость. Используя снимки экрана, MailChimp позволяет посетителям легче проецировать себя.Идея состоит в том, чтобы помочь посетителям лучше понять услугу, просмотрев образец. Этот метод может быть адаптирован для видео или даже в форме живой демонстрации, как это делает ElegantThemes. Мы отмечаем, что призыв к действию бесплатной пробной версии всегда доступен, где бы вы ни находились, здесь, в правом верхнем углу. Попав в воронку конверсии, посетители попадают на страницу формы, необходимую для активации бесплатной пробной версии. Чтобы увеличить конверсию, в регистрационной форме MailChimp намеренно указано: Ограничивая количество полей до трех, MailChimp позволяет нерешительным посетителям сделать решительный шаг.Запрошенное обязательство сведено к минимуму: электронная почта, имя пользователя и пароль. Если бы его нужно было улучшить, мы могли бы рассмотреть возможность добавления быстрой регистрации через Facebook или Google, которая способствовала бы еще большему количеству конверсий. Вам понравилась эта статья? Если вы воодушевлены и хотите сделать решительный шаг, прочитайте нашу статью, посвященную шаблонам посадочных страниц Bootstrap. Это идеальный актив для успешной целевой страницы. 15 вдохновляющих примеров целевых страниц в социальных сетяхЦелевые страницы — одна из важнейших составляющих вашей маркетинговой стратегии в социальных сетях, но, к сожалению, их легко упустить из виду. Это потому, что маркетологи часто слишком сосредоточены на привлечении клиентов и подписчиков. Однако что происходит с этими клиентами, когда они нажимают на ваши рекламные акции? Они проходят через вашу воронку или вы позволяете этим драгоценным кликам тратить зря? Если вы не уверены на 100%, насколько хороши ваши целевые страницы, не переживайте. Мы составили исчерпывающий список примеров и передовых методов целевых страниц социальных сетей, которые вдохновят вас и помогут повысить конверсию. Для чего вообще нужна целевая страница?Прежде чем мы углубимся в подробности, давайте разберемся, что такое целевая страница. Целевая страница — это целевая страница, которая является частью определенной маркетинговой кампании или продвижения. Когда ваши фолловеры или подписчики переходят по рекламной ссылке (подумайте: социальная биография, ссылка на электронную почту), целевая страница в буквальном смысле выглядит хорошо, они, приземляются . Вот простой пример из рекламного сообщения электронной почты TOMS.После нажатия на купон мы попадаем на страницу покупок, относящуюся к рекламной акции, указанной в электронном письме. Обратите внимание, что целевые страницы отличаются от обычных ссылок на домашнюю страницу. Как правило, целевые страницы включают в себя какой-то конкретный призыв к действию, такой как подписка на список или покупка определенного продукта. Эти страницы служат для того, чтобы побуждать посетителей к действию, а не просто «просматривать». Кроме того, отслеживание рекламных акций с помощью целевых страниц упрощает атрибуцию поведения и показателей.Это может включать клики, покупки, время, проведенное на странице, и показатель отказов. Давайте посмотрим на примеры целевой страницы в социальных сетях от Skullcandy. Их отслеживаемая ссылка Bitly в их биографии в Instagram указывает на целевую страницу определенного продукта. Вместо того, чтобы направлять посетителей на свою домашнюю страницу, они используют свой Instagram, чтобы выделить свое последнее предложение. После перехода по ссылке клиенты попадают на страницу с этим предложением. Видите, как это работает? Бренды обычно создают новые целевые страницы для презентаций продуктов и новых рекламных акций.Со временем компании смогут понять, какие типы контента и тактики работают хорошо, и смогут быстрее развертывать новые целевые страницы, добавляя новые копии и креативы. Что делает «хорошую» целевую страницу?Привет, «хороший» вопрос! У компаний есть масса творческой свободы, когда дело доходит до создания целевых страниц. Тем не менее, между наиболее эффективными страницами есть несколько общих потоков, которые мы выделили ниже. Хорошая целевая страница направляет посетителей из точки А в точку Б.Никаких секретов.В идеале ваша целевая страница должна заставлять посетителей читать (и прокручивать), поскольку они, естественно, хотят узнать больше и в конечном итоге нажимают ваш призыв к действию (CTA). Благодаря элементам дизайна, тексту и размещению призывов к действию брендам удается удерживать читателей приклеенными к странице, не теряя интереса. Вот хороший пример от Зенни. Целевая страница естественным образом разбита на разделы с привлекательными значками и фотографиями реальных людей, чтобы удерживать читателя, когда он знакомится с предложением компании. Вместо того, чтобы поражать читателей стеной текста, перед брендами стоит задача придумывать целевые страницы, которые находят баланс между образованием, развлечениями и удобством использования. Хорошая целевая страница не слишком загруженаЕсли вспомнить последний совет, целевые страницы — это последнее место, где вы хотите перегружать людей информационной перегрузкой. Целевые страницы обычно следуют правилу «лучше меньше, да лучше». Вы заметите, что многие из них минималистичны, когда дело касается копирования и цветовых схем, используя только пару цветов и краткую копию, чтобы их предложение было легко усвоить с первого взгляда. Например, эта целевая страница от Host Gator является отличным источником вдохновения для дизайна целевой страницы . Быстрые точки на странице сочетаются с синей и оранжевой цветовой схемой, поэтому их призыв к действию не может быть пропущен, но при этом приятен для глаз. Хорошая целевая страница, оптимизированная для мобильных устройствПринято считать, что большая часть веб-трафика и социальных сетей является мобильным. Между тем, последние статистические данные в социальных сетях указывают на необходимость обращения к клиентам в дороге. Вот почему ваши целевые страницы по умолчанию должны быть адаптированы для мобильных устройств. Адаптивный дизайн может взять на себя часть работы за вас, но любая целевая страница в социальных сетях, в частности, должна быть удобной для прокрутки. Предыдущие два совета могут помочь в этом. Однако это не означает, что вы должны делать свои целевые страницы простыми. Например, эта социальная целевая страница от Xero эффективна, но при этом включает в себя скриншоты продуктов, видео и анимацию. 15 примеров целевых страниц социальных сетей (и почему они работают)А теперь самое интересное! Ниже приведены некоторые из лучших примеров целевых страниц из социальных сетей с разбивкой по отраслям. И хотя многие из этих целевых страниц выглядят совершенно по-другому, им удается выполнять свою работу с точки зрения увеличения количества кликов. Независимо от того, что вы продаете, эти примеры могут вас вдохновить. Целевые страницы электронной торговлиКак подчеркивается в нашем руководстве по социальным сетям для розничной торговли, целевые страницы электронной коммерции должны делать покупки возможными как прямые, так и безболезненные. Ваша конечная цель здесь — как можно скорее направить покупателей на соответствующие страницы продуктов. 1. Черная молочная одеждаПрелесть ленты для покупок в том, что она упрощает процесс продажи в Instagram.Это подход Black Milk, на котором целевая страница Instagram служит лентой рекламных акций и пользовательского контента. Также обратите внимание на подписку по электронной почте, чтобы собирать дополнительную информацию от потенциальных покупателей. Не обязательно уникален для других наших примеров целевой страницы, на этой странице также было всплывающее окно со скидкой для новых посетителей. Хотя использование всплывающих окон горячо обсуждается, бесплатная доставка по-прежнему популярна, в частности, в электронной коммерции. 2. LiingoЭта целевая страница для настольной рекламы Facebook от Liingo прекрасно спроектирована и разделена на три раздела по мере прокрутки.Обратите внимание на ярко-оранжевые кнопки с призывом к действию, а также на анимацию из раздела «Виртуальная примерка», которые привлекают внимание любого, кто просматривает листы. 3. BeardbrandВсе, что вы можете сделать, чтобы сделать ваши целевые страницы интерактивными, является плюсом. Именно это делает Beardbrand со своей целевой страницей на основе викторин. После сбора вашего адреса электронной почты викторина включает вопросы, которые помогут вам выбрать нужные продукты. Хотя викторина может потребовать от покупателей некоторой работы, потраченное на это время приводит к получению персонализированных рекомендаций по продуктам, которые требуют меньшего количества просмотров.Также обратите внимание, что, проходя викторину, ваши лиды дают представление аудитории, давая вам ответы о своих личных предпочтениях. Короче беспроигрышный вариант. Целевые страницы SaaSВажнейшая часть любой маркетинговой стратегии SaaS, целевые страницы должны быть простыми в том смысле, что они побуждают посетителей загрузить или запросить демонстрацию. Однако целевые страницы для SaaS не всегда так просты. 4. Sprout SocialРекламная целевая страницаSprout в Facebook — это далеко не все.Обладая дружелюбным лицом и языком, подчеркивающим наши ценности и потребность в общении, мы стремимся доказать потенциальным клиентам, что мы не просто программное обеспечение. Зеленые кнопки CTA здесь легко увидеть. Между тем, видео способствует повышению вовлеченности и конверсии, и поэтому вы будете видеть его в наших примерах целевых страниц. 5. SalesforceЕще одна целевая страница для рекламы в Facebook, Salesforce, хорошо разбирается в том, что делает их продукт, на простом английском языке. В сочетании с изображениями, реальными снимками экрана и видео с отзывами ниже сгиба эта целевая страница делает все понемногу, одновременно предоставляя важную информацию заранее. 6. ХайкЭта целевая страница с рекламой в Instagram представляет Hyke как полезный инструмент, выделяющий сэкономленные деньги без лишних слов. Остальная часть целевой страницы включает в себя социальные доказательства, отзывы и кристально четкие цены, в то время как фиолетовый призыв к действию не может быть пропущен. Целевые страницы гостеприимства и путешествийПроще говоря, социальные сети для путешествий — это все, что нужно для оценки бронирований.Эти целевые страницы демонстрируют, как некоторые из крупнейших игроков туристической индустрии делают это возможным. 7. Юго-западИсходя из видеорекламы в Twitter, эта целевая страница на юго-западе настолько проста, насколько это возможно. Но опять же, целевые страницы не обязательно должны быть сложными. Кричал: «Эй, у нас хорошие ставки!» с одним ярким призывом к действию, который помогает привлечь читателя к естественному выводу о переходе по ссылке. 8. Четыре сезонаЕсли вы работаете в сфере туризма, вы знаете, что очки стиля имеют значение.Эта целевая страница Instagram из Four Seasons является минималистичной, но смелой, предлагая четкие призывы к действию, которые контрастируют с остальным текстом целевой страницы. 9. Клуб отдыха ДиснеяХорошо организованная и стильная целевая страница Disney содержит видеоролики и информацию о размещении для посетителей, которые хотят узнать больше, чем о том, что есть на самом деле. Целевые страницы для курсов, курсов и руководствОт бесплатных до платных курсов, эти типы целевых страниц обычно подчеркивают преимущества и позиционируются как зависящие от времени. 10. ОсновательЦелевая страница курсаFoundr похожа на страницу продаж старой школы, но с некоторыми особенностями, которые делают ее более эффективной. Например, таймер обратного отсчета предложений — классический пример маркетинга срочности, который работает и сегодня. Обратите внимание также на использование видео. В сочетании с массой данных, социальных доказательств и отзывов ниже, эта загруженная целевая страница успешно продает себя скептикам. Кстати, Foundr продвигает курс с помощью закрепленного твита: разумный шаг для любого бизнеса, который хочет продвигать статичный или долгосрочный офис, при этом оставляя ссылку на свою домашнюю страницу через социальные сети. 11. ShopifyЭта целевая страница представляет собой стиль, который мы довольно часто видим для электронных книг, но этот проверенный временем формат работает. Находясь на вершине сопутствующей статистики и данных, для загрузки руководства Shopify здесь не нужно копаться. Вы точно знаете, что получаете и где это найти. 12. SkillcrushЕсли вы продвигаете веб-семинар, возможно, наиболее важной частью вашей целевой страницы является указание даты и времени. Skillcrush удается сделать это, а также выделять своего хозяина человеческим прикосновением.Название и слоган вебинара — это все, что действительно необходимо для заключения сделки по регистрации. Целевые страницы для благотворительных и некоммерческих организацийХотя социальные сети для некоммерческих организаций как таковые предназначены не только для продажи, целевые страницы благотворительных организаций сосредоточены на привлечении пожертвований. Вот как они это делают. 13. благотворительность: водаСчетчик, который здесь находится в центре внимания, помогает выявить, кто внес свой вклад, и служит своего рода эффектом подножки для новых жертвователей.Ясный статичный ящик для пожертвований тоже приятно. Простая цветовая схема и длинное видео делают эту целевую страницу чистой и профессиональной, которая выполняет свою работу. 14. ЮНИСЕФ СШАЭта целевая страница, как и фид в Instagram, где можно делать покупки, позволяет посетителям просматривать и дарить товары, которые соответствуют разным фотографиям. Это творческий способ поощрения пожертвований и одновременного увеличения количества благотворительных материалов. 15. ГринписПотрясающие изображения и яркая статичная форма подписки делают эту целевую страницу визуально привлекательной.Плохие «подписи до сих пор» — это еще и тонкий штрих, побуждающий посетителей принять участие. Как видите, здесь есть много возможностей для творчества, когда речь идет о примерах целевых страниц. Это хорошая новость, так как вы можете отформатировать и создать свою страницу на основе вашего бренда, при этом отмечая, что делает страницу «хорошей» Как оптимизировать целевые страницы с течением времениЧувствуете вдохновение и готовы обновить свои целевые страницы? Отлично! Ваша голова в нужном месте. Но прежде чем вы решите отказаться от текущих страниц или создать новые объявления или копию, важно понять, как на самом деле выглядит оптимизация целевой страницы. Подводя итоги, давайте поговорим о том, как определить базовый уровень производительности целевой страницы и что вы можете сделать, чтобы повысить свои показатели. Отслеживайте поведение посетителей целевой страницыДля начала посмотрите, какие из ваших целевых страниц работают хорошо, с помощью Google Analytics. Какие страницы постоянно привлекают новых посетителей? Есть ли конкретный призыв к действию или страница, которая привлекает наибольшее количество кликов? Вы можете не только ставить такие цели в GA, но и отслеживать их во времени, чтобы убедиться, что они растут. Тем не менее, наличие этих данных позволяет вам устанавливать ожидания и цели, так как вы стремитесь улучшить коэффициент конверсии. Кроме того, такие инструменты, как Sprout Social, могут помочь в отслеживании кликов и конверсий через целевые страницы в социальных сетях.С помощью нашего URL-трекера вы можете определять и собирать аналитические данные для социальных ссылок. Это включает в себя не только биологические ссылки, но также конкретные сообщения и рекламные акции. A / B протестируйте свои целевые страницыДопустим, вы готовы развернуть новую целевую страницу или хотите внести некоторые изменения в существующую. Может быть, вы хотите попробовать новый призыв к действию или размещение кнопки. Возможно, вы хотите изменить цветовую схему. С такими инструментами, как Unbounce, вы можете начать с проверенных шаблонов целевых страниц и оптимизировать их по своему вкусу.Вы также можете запускать несколько версий одной и той же страницы бок о бок, что позволяет провести A / B-тестирование, чтобы увидеть, какая из них является «победителем». Регулярное тестирование выполняет двойную задачу: со временем совершенствует ваши страницы, а также обеспечивает соответствие вашим собственным стандартам производительности. Убедитесь, что ваши объявления и текст согласованы.Небольшой совет, но о нем определенно стоит упомянуть! Еще раз проверьте, что ваши и маркетинговые сообщения согласованы не только на целевых страницах, но и на всех маркетинговых каналах. Например, креативы (подумайте: изображения, призывы к действию, рекламные акции) в идеале должны быть последовательными на вашей домашней странице, в электронной почте и в социальных сетях. Это гарантирует, что ваш трафик направляется туда, где он должен быть, а также не вызывает путаницы. Тот, кто нажимает на осеннее предложение, не должен попадать на вашу летнюю целевую страницу, верно? На этом мы завершаем наш гайд! Готовы создавать лучшие целевые страницы для ваших рекламных акций?Послушайте: есть один «правильный» способ создать успешную целевую страницу. Однако важно понять, как на самом деле выглядят эффективные в дикой природе. Надеюсь, этот список примеров целевых страниц и передовых методов поможет вам начать мозговой штурм своей следующей целевой страницы. |


 Также нумерация страниц помогает проще перенести период ожидания.
Также нумерация страниц помогает проще перенести период ожидания.