👨💻 Как проходит UX-проектирование в Live Typing — Блог Live Typing
Перед началом прототипирования приложения мы обсуждаем гипотезы о продукте — именно их нужно будет использовать и проверять в следующих этапах. Итак, вместе с клиентом нам нужно ответить на три вопроса:
Нам нужно получить основную информацию о будущих пользователях: их пол, возраст, социальный статус. В какой стране они живут? На каком языке говорят? Какая культура их окружает? Что они предпочитают: iOS или Android? Смартфоны или планшеты?
Если не получается создать один общий портрет, можно описать три-четыре типичные группы и расставить приоритеты: на кого мы рассчитываем в первую очередь, а кто будет пользоваться приложением эпизодически.
Такой вопрос помогает определиться, какая боль или неудовлетворённость пользователя стоит за созданием продукта, и как продукт решает эту проблему.
Юзер получает от приложения пользу, а владелец — выгоду. Чтобы добиться этого, мы обсуждаем, какое поведение пользователя максимально отвечает за успех проекта.
На этом этапе мы стараемся как можно глубже изучить мир потенциального клиента: пытаемся встать на его место и понять, какой образ жизни он ведёт, что видит и слышит, как думает и действует.
Для этого мы используем разные методики.
Коридорное исследование
Подразумевает опрос друзей, знакомых и коллег. Это самый простой и доступный, но далеко не самый точный и надежный метод. Однако он позволяет приблизиться к проблеме и посмотреть диапазон мнений, чтобы понять, в каком направлении двигаться дальше.
Узнать клиента по максимуму
Если заказчик имеет действующий бизнес, то ему известны подробности о поведении и потребностях своих пользователей. В таком случае мы поговорим с ним и узнаем характеристики целевой аудитории.
Полевые исследования
Если продукт предназначен для России, есть возможность в полной мере воспользоваться тем, что целевая аудитория находится в шаговой доступности: провести устный или телефонный опрос, письменное анкетирование или собрать
фокус-группу.
Если продукт будет использоваться за рубежом, и такой возможности нет, необходимо исследовать потенциального пользователя в сети. Мы обращаемся к различным открытым данным, изучаем форумы и профили целевой аудитории. Задача — узнать привычки, проблемы, особенности и выяснить, чем живут эти люди.
В итоге нужно понять, для кого именно делается продукт, и выявить список проблем, с которыми сталкивается или может столкнуться потенциальный пользователь.
Во время исследования мы стараемся не ориентироваться на собственный опыт взаимодействия с приложениями и сайтами и не проводить опросы внутри компании. Люди, которые не имеют отношение к дизайну и разработке, иначе используют свои смартфоны, поэтому лучше наблюдать за их действиями со стороны. Также важно помнить, что люди не должны испытывать каких-либо сложностей или чувствовать себя глупыми, когда пользуются приложениями или сайтами.
Проблемное интервью
Этот метод исследования имеет относительно свободную структуру и позволяет глубже узнать об особенностях конкретных пользователей: некоторые общие тенденции, проблемы и взгляды на наши гипотезы.
Главная задача проблемного интервью — понять, действительно ли пользователя волнует проблема, которую предлагает решить приложение, как он справляется с ней сейчас и на какие действия готов ради её разрешения.
Проводим воркшоп
Изучив целевую аудиторию, мы продумываем пользовательские сценарии — цепочки шагов, которые делают юзеры на пути к своей цели. Почему и зачем они приходят на сайт или в приложение? Какие действия совершают? С какими препятствиями могут столкнуться?
Чтобы выявить эти сценарии, а также увидеть возможные проблемы и их решения, мы проводим воркшоп, который длится около полутора часов. Команда из двух-четырёх человек, в которую мы стараемся включить менеджера и разработчиков, действует по чёткому плану.
Определяем цель приложения
Для этого мы используем метод брейнсторминга. В результате пятнадцатиминутного мозгового штурма мы фиксируем ключевую идею, которая умещается в 140 символов.
Работаем с ограничениями
В течение тех же 15 минут мы записываем на стикерах все возможные проблемы, которые могут помешать нашему продукту выстрелить.
Еще пять минут отводится на то, чтобы разбить эти ограничения на кластеры.
Описываем целевую аудиторию
За очередную пятнадцатиминутку мы составляем максимально подробный образ одной или трех персон — пользователей приложения. На выходе должен получиться не стереотипный герой вроде счастливой домохозяйки из рекламы, а портрет клиента с деталями из реальной жизни.
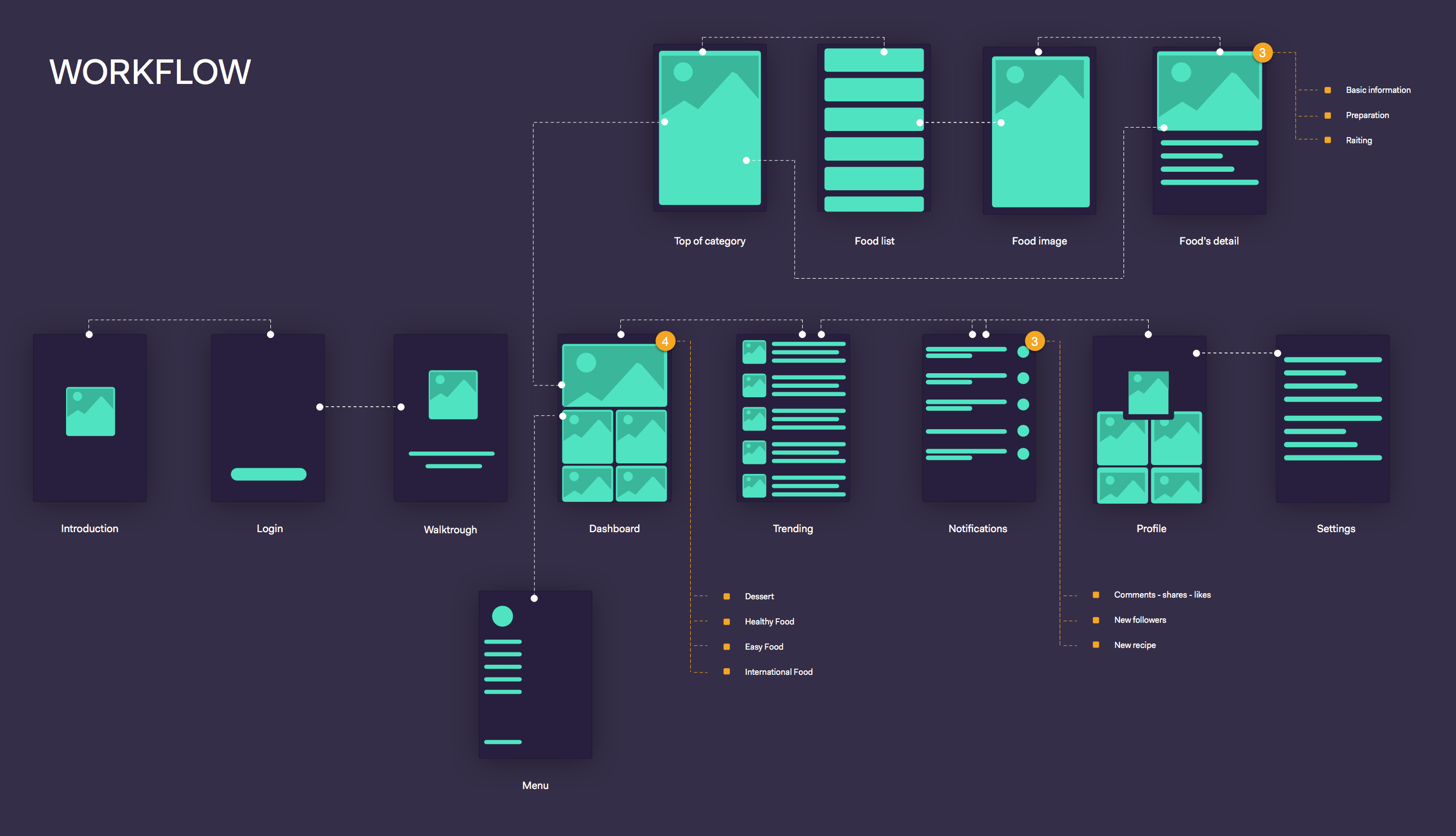
Строим Story Map
Здесь мы продумываем путь нашей персоны из предыдущего пункта до конечной цели: что, как, когда и в каком порядке делает пользователь. Сначала мы фиксируем цель, а потом идём к ней, отмечая каждый чекпоинт. На это отводится 20 минут.
Ищем решения проблем
Между собой мы называем этот этап КММБ — «как мы могли бы устранить проблемы». Важно придумать как можно больше решений и затем расположить их по основным чекпоинтам в Story Map.
Подводим итоги
Это необязательный этап, но иногда после воркшопа мы описываем информацию, которую получили. В итоге составляются пользовательские маршруты. Они напоминают Story Map, на которой указаны дополнительные пути, соответствующие
вспомогательным или вторичным целям пользователя.
В итоге составляются пользовательские маршруты. Они напоминают Story Map, на которой указаны дополнительные пути, соответствующие
вспомогательным или вторичным целям пользователя.
Предлагаем возможные варианты прототипирования
В зависимости от концепции приложения и потребностей клиента, мы выбираем, как будут выглядеть итоги прототипирования. Это может быть один вариант или комбинация из нескольких.
Мы начинаем работу с создания вайрфреймов, то есть набросков. Потом идёт опциональный этап, на котором разрабатывается детализированный прототип. После этого создаётся дизайн-концепция. То есть этот этап может развиваться по четырём возможным сценариям:
Вайрфрейм для клиента → Детализированный прототип → Дизайн-концепция
Вайрфрейм для себя → Детализированный прототип → Дизайн-концепция
Вайрфрейм для клиента → Дизайн-концепция
Вайрфрейм для себя → Дизайн-концепция
Выбор подходящего варианта зависит от объёма проекта, и особенностей клиента, например, от того, в каком виде он лучше воспринимает информацию.
Далее мы подробней расскажем о специфике каждого шага.
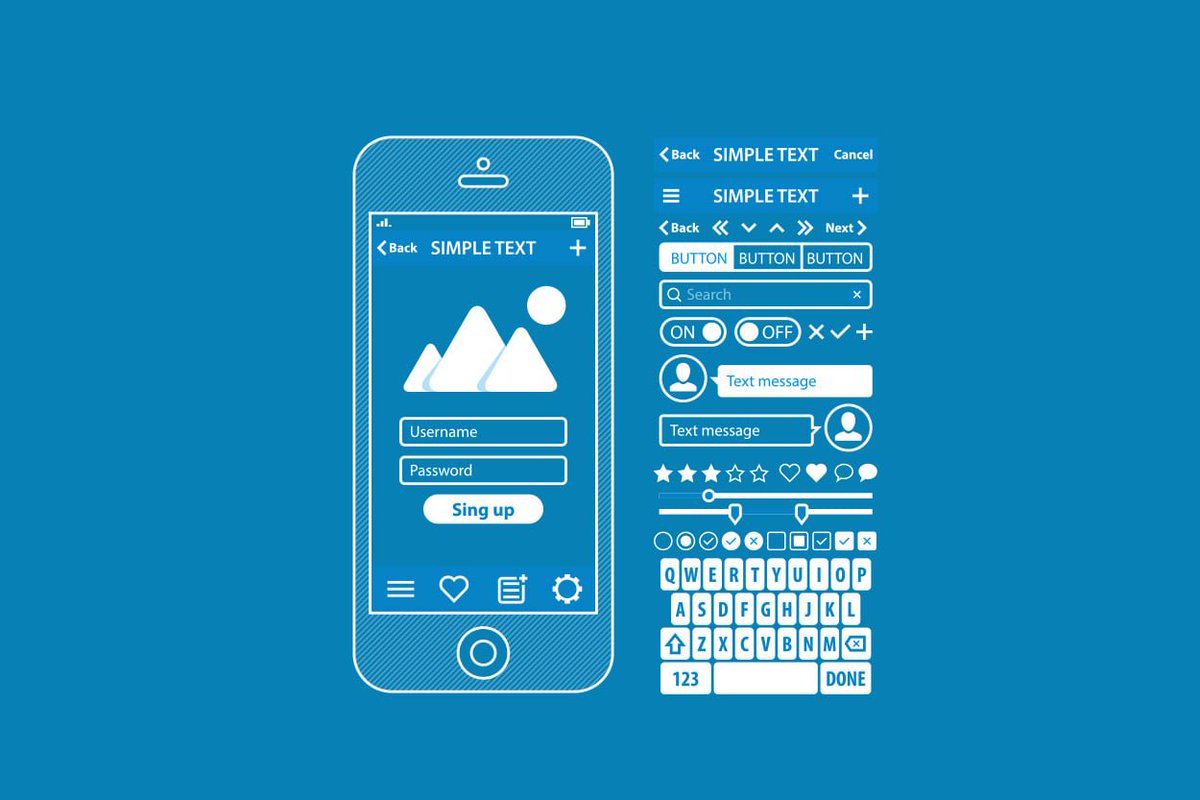
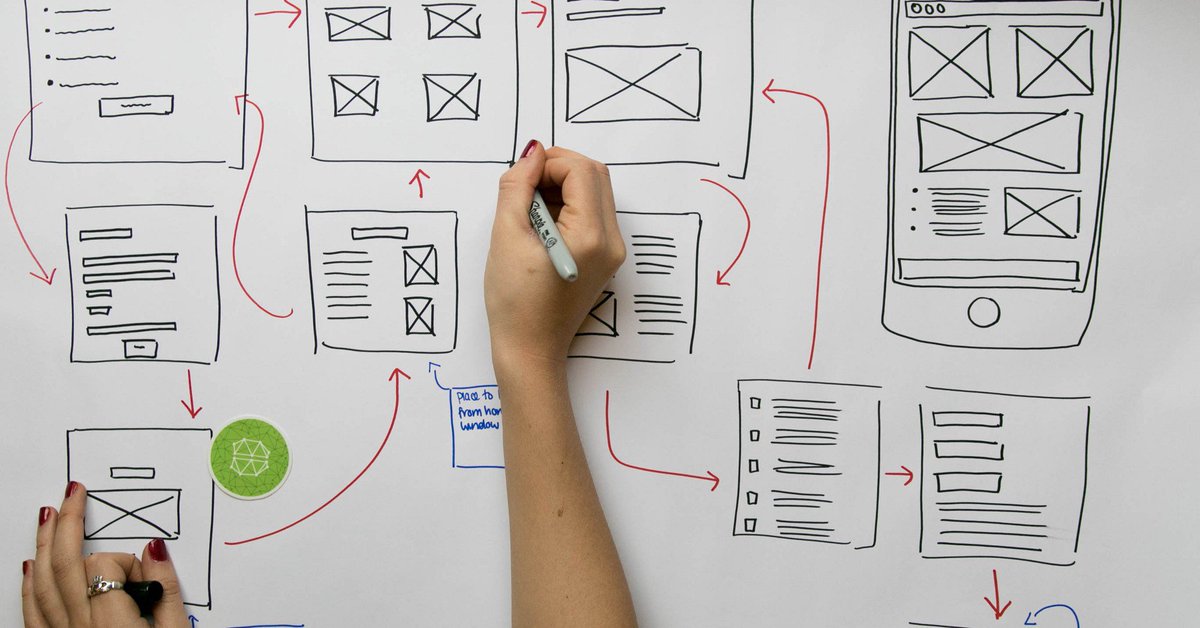
Вайрфреймы
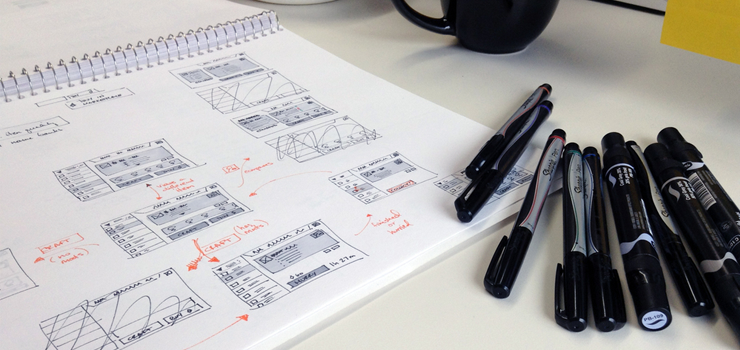
Мы делаем очень схематичные вайрфреймы на бумаге или на компьютере. Их основная задача — как можно более полно охватить функциональность и возможные сценарии. Начать нужно с главного, поэтому при создании вайрфреймов настройки приложения отходят на второй план.
Плюсы:
— можно быстро составить схемы большого количества экранов;
— можно увидеть все сценарии.
Минусы:
— неподготовленному человеку сложно вникнуть в упрощённую схему из черно-белых квадратов и соотнести её с будущим приложением.
Примеры:
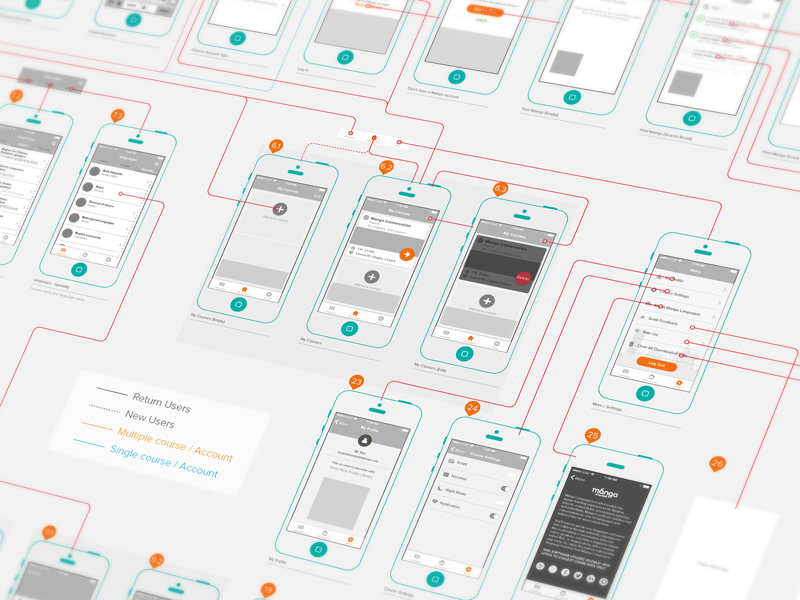
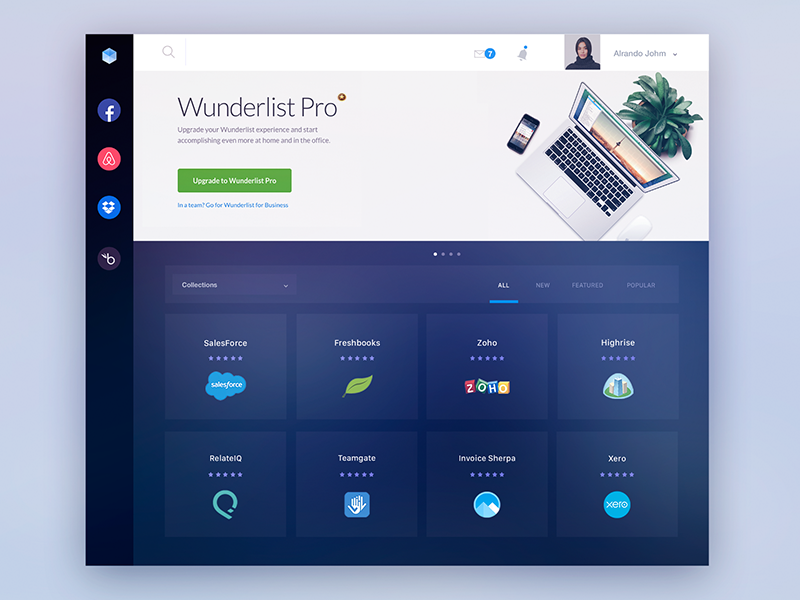
Вайрфрейм, нарисованный на бумаге, обычно используют внутри команды. Для клиентов мы делаем более удобный и наглядный вариант с картой экранов. Например, в программе Balsamiq.
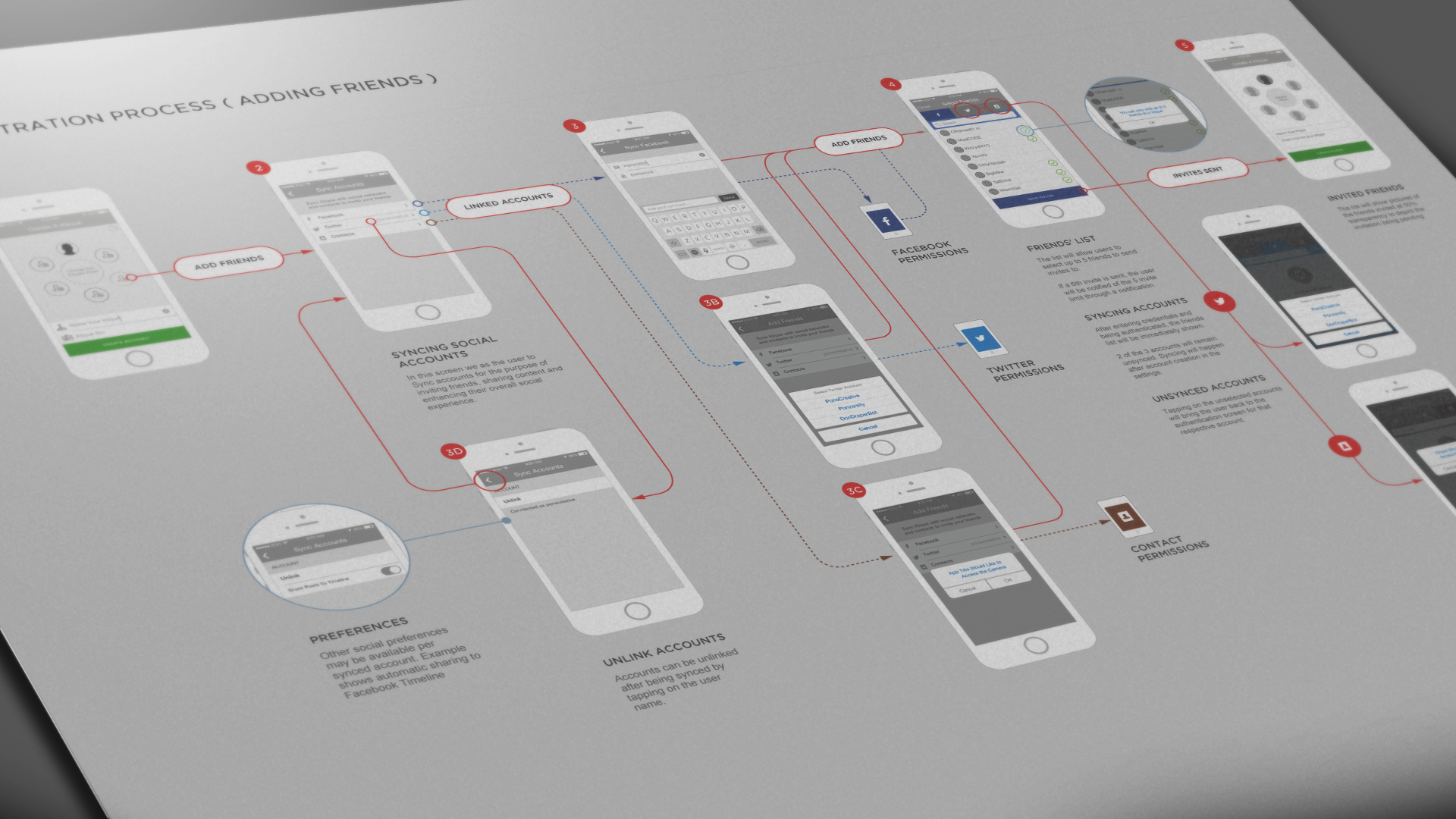
Детализированный прототип
Он выглядит как набор связанных между собой монохромных экранов, где уже учтено расположение элементов, продумано содержание и интерфейс.
По сути в работе над прототипом мы используем метод прогрессивного JPEG, применённый к дизайну. Это значит, что мы создаём облегченный, но цельный образ конечного продукта.
Плюсы:
— детализированный прототип наглядно показывает, что будет представлять из себя итоговое приложение. С его помощью можно понять, как пользователь будет взаимодействовать с интерфейсом.
Минусы:
— создание прототипа требует значительно больше времени, чем нужно для составления вайрфреймов. Кроме того, в прототип сложнее вносить изменения (например, передвинуть вправо кнопку, которая была слева), так как здесь уже продуман и создан некий цельный образ.
Примеры:
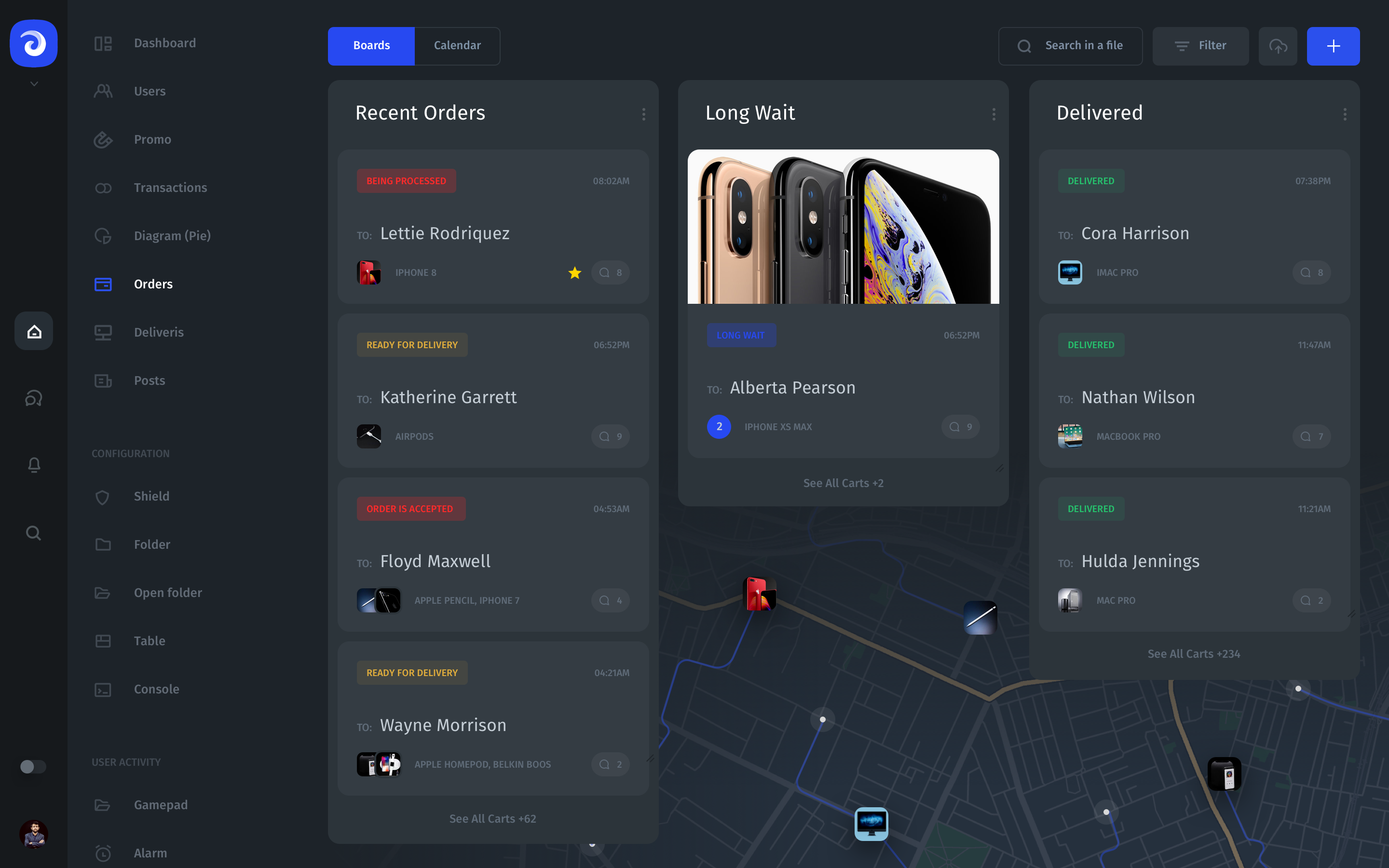
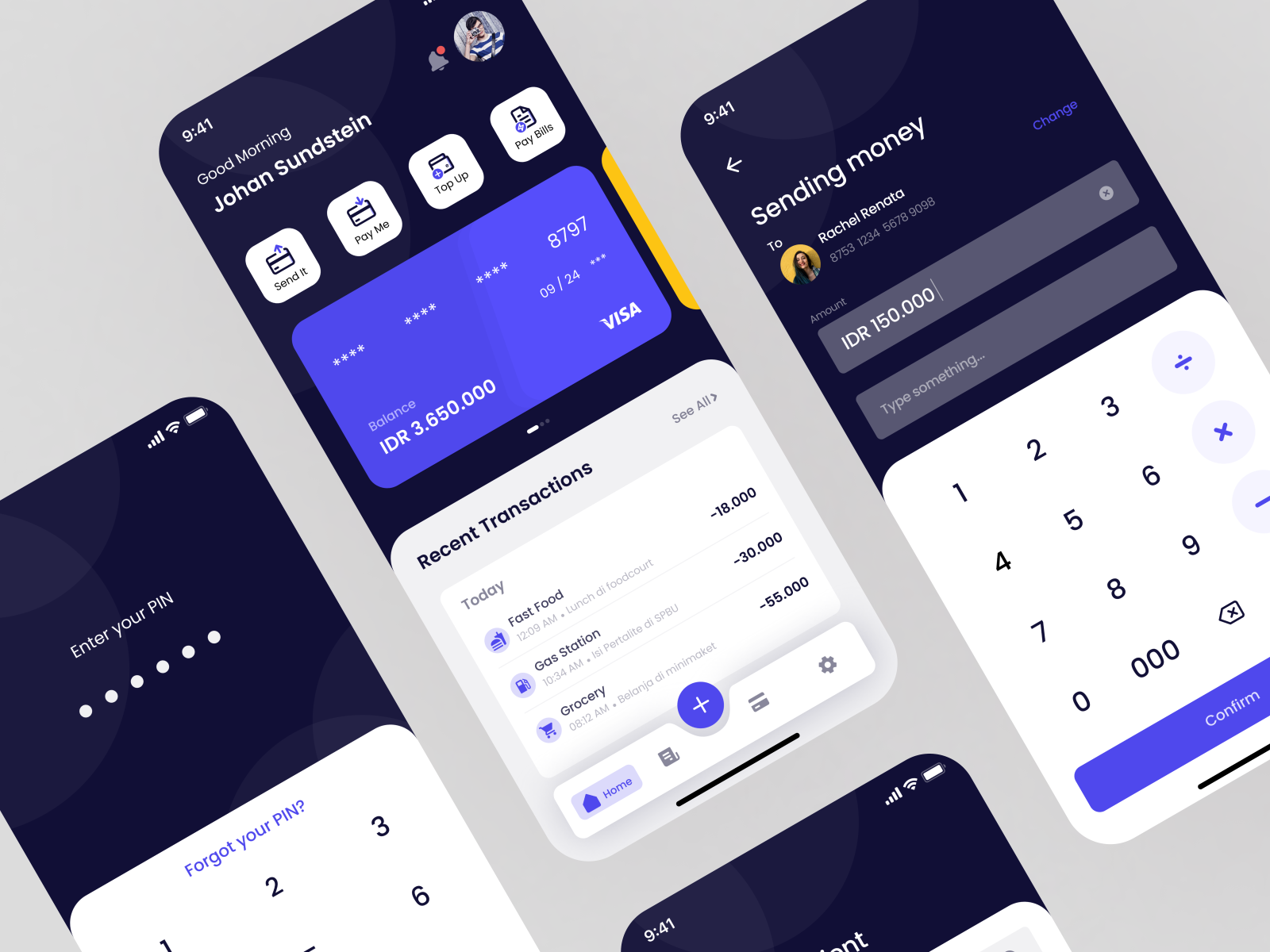
Интерактивный прототип позволяет имитировать взаимодействие пользователя с интерфейсом.
Линиями обозначены связи между экранами. При нажатии вы перейдёте в Dropbox, где сможете разглядеть вайрфрейм детально
Дизайн-концепция
Этот вариант хорошо работает в том случае, если заказчику трудно воспринимать вайрфреймы. Еще он подходит для небольших проектов, где проработка сценариев и архитектуры не требует больших усилий.
Еще он подходит для небольших проектов, где проработка сценариев и архитектуры не требует больших усилий.
Дизайн-концепция позволяет клиенту ясно представить, что получится в итоге, и почувствовать настроение будущего приложения. Она близка к финальной отрисовке интерфейса, но ограниченна при этом несколькими экранами. Концепцию можно использовать для согласования дизайна или как инструмент продаж (до прототипирования). Эта модель очень удобна в тендерной работе.
Плюсы:
— дизайн-концепция максимально быстро приближает клиента к тому, как будет выглядеть приложение.
Минусы:
— если в других этапах UX-проектирования обнаружатся ошибки, менять концепцию будет сложно, ведь придётся перерисовывать макеты.
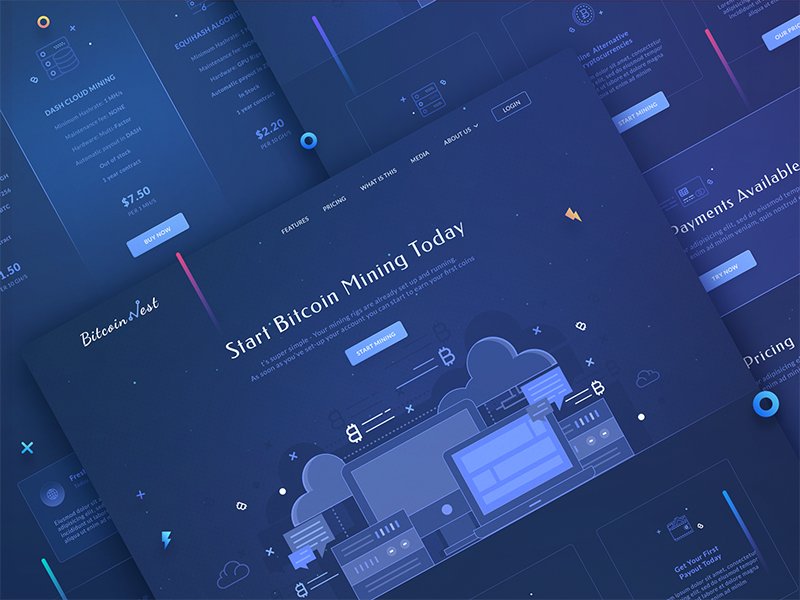
Примеры дизайн-концепции и прототипа:
Кликните на эту строку, чтобы посмотреть на другой пример дизайн-концепции
И на ещё один пример.
И на ещё один.
Ниже — интерактивный прототип приложения Yodel. Изображение кликабельно.
Изображение кликабельно.
Теперь вы в курсе того, как в Лайв Тайпинг проходит работа над дизайном приложений. Хотите пройти этот увлекательный путь вместе с нами? Расскажите нам о своем проекте — мы можем помочь и с дизайном, и с разработкой, и с тестированием вашего приложения.
UI/UX Дизайн Приложений: Основные Этапы и Принципы
 Исследование рынка и создание портрета пользователя
Исследование рынка и создание портрета пользователяПервый шаг, который вам нужно сделать — провести тщательное исследование. Узнайте больше о рынке, на который вы хотите выйти и потенциальной аудитории вашего продукта. Оцените потребности ваших пользователей, чтобы понять, как их удовлетворить.
Из этих данных составляется четкий портрет пользователя. Когда у вас есть детальный образ человека, с целями и стремлениями, вам проще предугадать его поведение и создать продуманный UX.
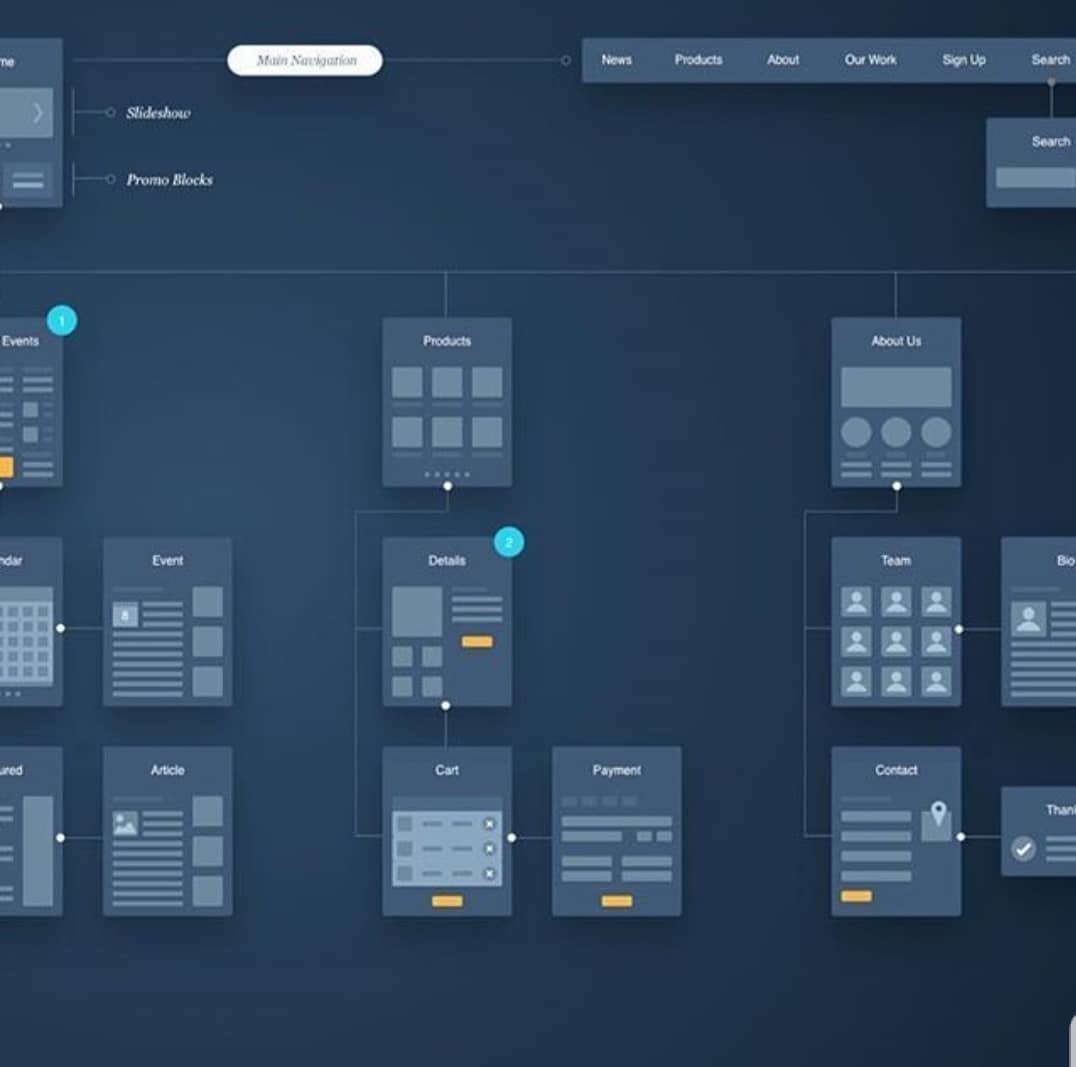
2. Определение структурыСледующий шаг — определение информационной структуры вашего приложения. На этом этапе определяются основные экраны вашего будущего продукта, и как они будут взаимодействовать друг с другом
Правильная структура делает приложение более доступным и интуитивно понятным. Классифицируйте информацию, которую вы размещаете в приложении с помощью информационной архитектуры (ИА). С помощью этого можно классифицировать информацию и облегчить навигацию. Есть несколько методов создания ИА, например, прежде чем создавать прототип, вы можете проработать блок-схемы и майндмэпы.
Есть несколько методов создания ИА, например, прежде чем создавать прототип, вы можете проработать блок-схемы и майндмэпы.
Когда вы определились со структурой, можно приступать к созданию прототипа. Прототип можно использовать для привлечения инвесторов, демонстрации акционерам или тестирования на целевой аудитории.
Сначала создается низкодетализированный вайрфрейм — это грубый набросок экранов приложения, который показывает как все будет работать. Чтобы создать высокодетализированный вайрфрейм, нужен подробный план экранов и пояснения к каждому элементу. Позже создается визуальный дизайн и нанизывается на утвержденный вайрфрейм — остается только связать все экраны и вуаля, у вас есть кликабельный прототип, который можно тестировать.
4. ТестированиеТеперь, когда у вас есть прототип, пришло время его протестировать.Сравните результат с вашими ожиданиями, и выясните, что работает, а что нет. Вы поймете, какие фичи пойдут в разработку, а какие лучше убрать или изменить.
Существуют различные методы тестирования, которые помогут вам проследить за поведением пользователей в вашем приложении. Можно попросить фокус-группу выявить недостатки вашего приложения (качественное тестирование) или провести исследование на большой выборке пользователей (количественное тестирование). Вариантов много, вы даже можете выработать свой собственный, который подойдет конкретно под ваш проект.
5. Поддержка и сбор обратной связиНад дизайном приложения нужно работать даже после релиза. Казалось бы, вы уже протестировали прототип и разработали функциональность — все прекрасно работает, что же еще нужно? Если вы хотите, чтобы ваше приложение было первым на рынке, вам нужно постоянно улучшать его и прислушиваться к пользователям.
Чем больше фидбека вы соберете, тем лучше! Для этого используйте как можно больше каналов. Так вы сможете понять, какие недостатки есть в вашем приложении. Слушайте пользователей и улучшайте продукт итерациями.
Особенности проектирования UI/UX дизайна приложений1. Ориентируйтесь на пользователя
Ориентируйтесь на пользователяВаши пользователи — те люди, которые делают ваш проект успешным. Во время разработки UI/UX дизайна они — ваш основной фокус.
Вот почему вам нужен портрет целевой аудитории — не забывайте о нем в процессе проектирования. Сосредоточьтесь на потребностях потенциальных пользователей и постарайтесь их удовлетворить.
2. Изучите свою отрасльЧтобы занять место на рынке, изучите конкурентов и их продукты. Если вы создадите продукт, слишком похожий на уже существующее решение, вы просто не сможете выделиться и зацепить аудиторию. Зачем пользоваться копией Spotify, если есть Spotify?
Но не стоит пытаться создать что-то принципиально новое, отличающееся от других продуктов даже в мелких деталях Пользователи привыкают к определенным элементам дизайна и взаимодействию с ними. Если в вашем приложении кнопки расположены в непривычных для пользователей местах, им будет сложно привыкнуть. В худшем случае, они откажутся от него совсем. Опирайтесь на стандарты мобильного дизайна, но в то же время помните об уникальных особенностях вашего продукта.
Опирайтесь на стандарты мобильного дизайна, но в то же время помните об уникальных особенностях вашего продукта.
Определение приоритетов функций является одним из первых шагов в разработке MVP. Неразумно разбрасывать свои ресурсы по минимуму и одновременно пытаться развивать дизайн UI/UX в целом. Процесс разделяется на этапы. По нему уже делается дизайн, выстраивается логика продукта. После разработки MVP происходят новые итерации в дизайн-процессе. После выпуска MVP и получения фидбэка вы можете добавить дополнительные функции, которые будут полезны вашим пользователям.
4. Найдите баланс между простым и привлекательнымПриложение должно быть ориентировано на среднестатистического пользователя из вашей целевой аудитории. Это не только про определенную структуру, но и про элементы на каждом экране. Если там слишком много беспорядка, или важные элементы занимают меньше места на экране, чем менее важные — стоит это исправить.
Однако, сохраняя эту простоту, вы все равно должны иметь что-то уникальное и привлекательное в дизайне вашего приложения. Ведь вы хотите выделиться из толпы, иначе ваш стартап не станет успешным.
5. Не бойтесь пробоватьНет гарантии, что ваша целевая аудитория (или даже вы сами) влюбится в ваше приложение. Это расстраивает, но это не конец света. Тестируйте разные гипотезы — добавляйте функции и смотрите, как они работают. Если пользователям не понравится, вы можете просто удалить их в следующем обновлении.
Старайтесь быть гибкими и больше полагаться на обратную связь, которую вы получаете от своей целевой аудитории. Вы можете терпеть неудачу снова и снова, но если вы не перестанете пытаться и совершенствоваться, вы в конечном итоге добьетесь успеха.
6. Собирайте обратную связьПостарайтесь получить как можно больше информации о вашем продукте. Чем больше данных вы получаете, тем яснее будет картина в целом. Собирать данные можно с помощью, например, опросов и тестов с множественным выбором ответов.
Правильный анализ данных важен для того, чтобы извлечь максимальную выгоду. Если вы хотите определить наиболее распространенные жалобы, вы можете использовать облака слов для визуализации часто используемых утверждений. Сгруппируйте идеи и предложения пользователей на основе ресурсов, необходимых для их реализации, и влияния, которое они окажут на конечный продукт. Есть различные инструменты, которые вы можете использовать, чтобы облегчить эту задачу, поэтому убедитесь, что у вас они есть.
Заключительные словаСоздание UI/UX дизайна для вашего стартапа — сложный процесс. На нем не стоит экономить, но можно упростить этот процесс — например, нанять профессиональное дизайн-агентство 🙂
Если вы выберете правильных людей, у которых есть опыт работы с похожими проектами, результат будет выше, чем если бы вы были один на этом пути 🙂
У вас есть идея для проекта?
XЗаказать ux ui дизайн проектирование интерфейсов — ФРИЛАНС.ру
Проектировка и дизайн мобильных и веб приложении
Реализация как мобильных приложении(IOS, Android) так и веб приложении. Использую инструменты Sketch, Figma, Principle for mac, Ai, Ps. Так же делаю моушн дизайн и интерактивные прототипы для полного описания процесса UX.
Использую инструменты Sketch, Figma, Principle for mac, Ai, Ps. Так же делаю моушн дизайн и интерактивные прототипы для полного описания процесса UX.
UI/UX дизайн, создание сайта, SMM-продвижение.
Всем привет! Меня зовут Алексей, я UI/UX дизайнер. Создаю сайты, интернет магазины и прочее.
Предлагаю:
— разработку качественного и удобного UI/UX дизайна, подходящего под специфику вашего бизнеса и ваш продукт, или услугу;
— создание сайтов под клю…
Интерфейс для вашего сайта (PSD)
Сделаю интерфейс для вашего сайта!
ТЗ любой сложности. Обещаю выполнить работу максимально качественно и в короткие сроки, учесть все ваши пожелания.
По окончанию работы вы получите превью вашего сайта (на каждую страницу) в необходимом вам формате. ..
..
Дизайн мобильных приложений (UI/UX)
Дизайн сайта и моб. приложений (UI/UX)
Портфолио — https://itmaestro.ru/portfolio/dizajn-sajta/
Behance — https://www.behance.net/ITmaestro
Блог — https://www.instagram.com/webdesign.uiux/
Стоимость рассчитывается исходя из задачи, структуры и ваши…
Дизайн Сайта или Лэндинга
Я начинающий UI/UX дизайнер, предоставляю услуги на взаимовыгодных условиях. Для Вас — низкая цена, для меня — публикация работы в портфолио.
Условия:
1) Предоплата 50% после обговоренной карты Вашего сайта;
2) Публикую готовую работу на сервисе Behan…
Дизайн сайтов, Lending-Page
Предлагаю свои услуги создания дизайна сайта.![]() Хорошо разбираюсь в современных тенденциях.
Хорошо разбираюсь в современных тенденциях.
Открыт для обсуждения и общения;)
——————————————————————————
Вы можете связаться со мной через соц.сети:…
UX Дизайн интерфейсов. Экспертное проектирование интерфейсов и создание интерактивных прототипов
«Да будут продажи!», — сказал дизайнер, когда создал UX-дизайн.
И не зря. Если вы в недоумении, почему товар/услуга не пользуется популярностью, а конверсия на сайте меньше, чем у конкурентов — одной из причин могут быть так называемые User Experience и User Interface.
Проще говоря, это UX-проектирование — создание современного эстетичного интерфейса, который помогает пользователю «дойти до цели». А именно купить товар, заказать услугу, записаться на семинар, скачать приложение и т. д.
Разработка интерфейса — это процесс, который нужно запустить на первых этапах создания сайта или мобильного приложения. От его успеха зависит ваш будущий доход.
От его успеха зависит ваш будущий доход.
Как работает грамотный интерфейс
На данный момент в сети функционируют миллионы сайтов. Практически у каждого интернет-бизнеса имеются сотни конкурентов. Поэтому ваш интернет-ресурс должен быть лучшим.
Логичная структура и эстетичный дизайн делают сайт простым для восприятия, функциональным, что, несомненно, привлекает клиентов. А продуманная навигация увеличивает конверсию и приносит больше продаж. Пользователи сети не любят сложности.
Сложная логика и нагромождённость интерфейса становятся преградой для посетителя на пути к целевому действию, что может стать причиной отказа.
Разработка интерфейса сайта специалистом Wezom помогает пользователю:
- интуитивно понимать, как выполнить нужное действие на сайте;
- получить исчерпывающую информацию о товаре/услуге;
- затрачивать минимум усилий на пути к целевому действию.
Профессиональный UX/UI design влияет на выбор посетителя, помогает решить — нравится или не нравится товар, доверять или не доверять компании, заказывать услугу у вас или
выбрать конкурента.
Цена успешного UX/UI дизайна, который работает
Грамотное проектирование интерфейсов решает множество маркетинговых задач и существенно упрощает SEO-продвижение. Именно такой уровень оказания услуги демонстрирует веб-студия Wezom.
3 выгоды для нашего клиента:
- продающий интерфейс;
- высокий уровень юзабилити;
- быстрая конвертация посетителя в клиента.
В конечном результате вы получаете хороший уровень посещаемости, высокую конверсию и стабильный рост продаж. Стоимость услуги сполна окупается отличной конверсией и высоким доходом после запуска сайта/приложения.
Начинайте успешный бизнес с качества!
UX дизайн — 25 бесплатных инструментов в помощь веб дизайнеру
Любой дизайн, не важно, насколько он хорош, будет абсолютно бесполезным, если это не UX дизайн. Есть сотни тысяч ресурсов, которые создают умопомрачительный дизайн интерфейсов и графический дизайн и пользуются услугами лучших профессионалов с нереальным талантом, но не могут занять достойного места в сети. А все, потому что взаимодействие между сайтом и пользователями растет экспоненциально, это значит, что чтоб найти отзыв у пользователя, веб-дизайнерам необходимо заботиться о пользовательском опыте (UX – User Experience – «опыт взаимодействия»). Именно на этом этапе на помощь придут UX дизайн инструменты – отличные онлайн сервисы, которые дают подсказки касательно проектирования пользовательских интерфейсов дизайнерам. Именно о них мы поговорим более детально в этой статье.
А все, потому что взаимодействие между сайтом и пользователями растет экспоненциально, это значит, что чтоб найти отзыв у пользователя, веб-дизайнерам необходимо заботиться о пользовательском опыте (UX – User Experience – «опыт взаимодействия»). Именно на этом этапе на помощь придут UX дизайн инструменты – отличные онлайн сервисы, которые дают подсказки касательно проектирования пользовательских интерфейсов дизайнерам. Именно о них мы поговорим более детально в этой статье.
Поскольку дизайнеры должны учитывать не только красоту и правильность организации элементов, но и более сложные факторы, связанные с поведением посетителей на сайте, они нередко прибегают к помощи UX дизайн инструментов, которые могут помочь им автоматизировать некоторые задачи или значительно упростить процесс их выполнения. К счастью, проектирование интерфейсов это уже давно не новая тема, и в Интернете есть сотни инструментов проектирования UX. Конечно же, мы не станем перечислять их все. Чтобы помочь вам сделать премиум сайт, мы отобрали только некоторые, наиболее интересные и полезные UX дизайн инструменты с небольшими описаниями, чтоб показать их основные характеристики, и дать вам возможность выбрать именно тот, который подойдет наилучшим образом.
UX дизайн инструменты для моделирования и проектирования мокапов и прототипов
Создание прототипов стало необходимостью для всех дизайнеров, которые хотят добиться успеха на фронте UX дизайна и улучшения пользовательского опыта. Создание мокапов, моделей и прототипов позволяет им проверять любые идеи в действии до того, как вкладывать в проект время, усилие и деньги. Благодаря этим UX дизайн инструментам вы сможете протестировать продукт на протяжении всего производственного процесса и внести улучшения в создание надежного пользовательского интерфейса для вашей целевой аудитории.
Инструмент для проектирования интерфейсов Moqups
Приложение Moqups isana HTML5 предназначено для создания макетов, мокапов и прототипов. Moqups предоставляет огромное количество заготовок и шаблонов, которые можно использовать для создания основы вашего проекта. Вы можете настроить каждый компонент и задавать свои цвета, размер текста, иконки и т. д.
Wireframe
Это еще один инструмент для создания структурных схем страниц (wireframing) с удобным минималистичным интерфейсом. Инструмент прост в использовании и включает в себя только необходимый минимум функций, максимально упрощая процесс использования. Создание схем с помощью этого инструмента выгодно отличается тем, что пользователи могут легко делиться ими с другими. Каждая схема или мокап, которую вы создаете, получает свой уникальный URL-адрес, который вы можете отправить заказчику либо же другим членам команды.
Инструмент прост в использовании и включает в себя только необходимый минимум функций, максимально упрощая процесс использования. Создание схем с помощью этого инструмента выгодно отличается тем, что пользователи могут легко делиться ими с другими. Каждая схема или мокап, которую вы создаете, получает свой уникальный URL-адрес, который вы можете отправить заказчику либо же другим членам команды.
Pencil
Это инструмент для создания графических прототипов. Поскольку это инструмент с открытым исходным кодом, вы можете установить его на свой персональный компьютер и начать создание графических прототипов даже без доступа в Интернет. Ждать расширенных возможностей и сложного функционала от него, конечно же, не стоит, но со своими основными задачами он вполне справляется.
Balsamiq
Не хотите тратить часы на создание прототипов? В этом случае вы просто обязаны попробовать Balsamiq. Он прост, но очень эффективен, когда дело доходит до создания прототипов. С Balsamiq пользователи могут создавать несколько макетов, которые можно протестировать и выбрать тот, который обеспечивает лучший результат.
С Balsamiq пользователи могут создавать несколько макетов, которые можно протестировать и выбрать тот, который обеспечивает лучший результат.
PowerMockup
Вы мастер PowerPoint? Тогда вам понравится этот инструмент, так как он превратит программу PowerPoint в мощный UX дизайн инструмент для создания макетов. Это означает, что вам вообще не придется изучать новое программное обеспечение. PowerMockup позволяет людям без специальных технических навыков участвовать в процессе проектирования и разработки, что, безусловно, является одним из его основных преимуществ.
Mockplus
Mockplus имеет все, что нужно для вашего следующего проекта: от прекрасного визуализированного взаимодействия, встроенных 200 компонентов и 3000 значков до возможности совместного редактирования и тестирования в режиме реального времени на реальных устройствах. Этот UI дизайн инструмент помогает эффективно и без труда превращать ваши идеи в полнофункциональные прототипы. К тому же, инструмент проектирования Mockplus это баланс между простотой использования и наличием сложных функций для создания любых элементов прототипа.
UXPin
Ищете инструмент, который позволяет создавать интерактивные прототипы и макеты? UXPin это интуитивно понятный и простой в использовании инструмент. Используя его, вы даже сможете получить представление о том, как продукт будет выглядеть на мобильных устройствах, всего лишь переключив размер экрана браузера.
Solidify
Это мощный и многофункциональный инструмент для создания схем и мокапов. Solidify позволяет протестировать прототипы на нескольких устройствах, таких как персональный компьютер, планшет, смартфон. С помощью этого инструмента вы можете создавать прототипы и тестировать их во взаимодействии с реальными пользователями, которые могут поделиться своими отзывами и мнением по поводу продуктов. Вы можете использовать макет, или мокап для создания интерактивных прототипов, а затем попросить пользователей выполнить некоторые действия, чтобы узнать, как они взаимодействуют с прототипом, и нет ли в нем лишних элементов, которые отвлекают внимание пользователей от главного действия.
Gliffy
Gliffy – это не просто еще один UX дизайн инструмент для создания прототипов; это намного больше. Gliffy позволяет пользователям создавать сетевые диаграммы, сложные технические чертежи, блок-схемы, диаграммы UML и многое другое. Его интуитивно понятный интерфейс позволяет создавать диаграммы в течение нескольких минут.
POP
Преобразование ваших идей в действующий прототип, который люди действительно могут протестировать и поделиться своими ценными отзывами, – это трудоемкая задача. POP создан для того, чтоб помочь вам с такой сложной задачей. С помощью этого инструмента вы сможете сразу же создать работающий прототип на основе заготовок, таким образом упрощая столь сложный и трудоемкий процесс создания его вручную.
Инструменты для A/B тестирования
Идея этих инструментов состоит в том, чтобы создать две версии страницы, а затем протестировать их, чтобы выяснить, какая версия работает лучше. Показатели конверсии, среднее время, проведенное на странице и другие показатели – это некоторые из факторов, которые вы можете использовать для оценки производительности страницы сайта.
Desinion
Не уверены, что создаете проект, который пользователи действительно хотят увидеть? С помощью этого инструмента A/B тестирования вы можете задать любой интересующий вас вопрос и получить реальный ответ пользователей. У инструмента есть очень полезная функция – обсуждение. Вы можете запустить обсуждение на своем сайте, чтобы привлечь пользователей к процессу проектирования. Кроме того, вы можете создавать частные обсуждения и делиться ими только с друзьями или коллегами.
Visual Website Optimizer
Это простой, но чрезвычайно мощный инструмент, который позволяет проводить A/B тестирование на высшем уровне. С его помощью, также можно проводить многовариантное тестирование и сплит-тестирование. Сегментируемые отчеты и анализ доходов также будут доступны в Visual Website Optimizer.
Optimizely
Это надежный инструмент A/B тестирования, который позволяет пользователям запускать тест, не вникая в технические детали и без необходимости специальных навыков. Отсутствие кода и полное визуальное редактирование делает его очень популярным среди маркетологов.
Отсутствие кода и полное визуальное редактирование делает его очень популярным среди маркетологов.
Инструменты для юзабилити тестирования
Когда дело доходит до создания хорошего UX дизайна, вам могут понадобиться инструменты тестирования юзабилити, чтобы помочь вам разобраться в вопросе пользовательского опыта и определить потребности целевых пользователей и их психологию. Если вы можете определить, чего действительно хотят посетители и потенциальные клиенты, и построить интерфейс на основе этих знаний, то дизайн, безусловно, впечатлит и активизирует аудиторию. Инструменты юзабилити тестирования UX можно условно разделить на инструменты удаленного тестирования юзабилити, и инструменты обратной связи. В этой секции мы собрали и те и другие решения, чтоб вы могли выбрать, какие из них вам больше подходят.
Loop11
Loop11 – это простой инструмент для тестирования юзабилити, не требующий знания HTML кода, или языков программирования. В рамках инструмента вы можете использовать готовые шаблоны или сами создавать тему. Кроме того, есть несколько способов пригласить участников протестировать ваши проекты. Вы можете создать собственный список пользователей на основе социальных сетей, создать всплывающее окно на сайте, чтобы найти заинтересованных людей. Все, что вам нужно сделать, это создать список вопросов, или же включить разные варианты дизайна на выбор, а затем разослать приглашение людям с просьбой на них ответить. Исходя из результатов, вы сможете внести необходимые изменения в дизайн.
Кроме того, есть несколько способов пригласить участников протестировать ваши проекты. Вы можете создать собственный список пользователей на основе социальных сетей, создать всплывающее окно на сайте, чтобы найти заинтересованных людей. Все, что вам нужно сделать, это создать список вопросов, или же включить разные варианты дизайна на выбор, а затем разослать приглашение людям с просьбой на них ответить. Исходя из результатов, вы сможете внести необходимые изменения в дизайн.
Crazy Egg
Этот инструмент поможет вам сделать страницу более удобной и увеличить е конверсию с помощью формирования правильного пользовательского опыта. Работает это следующим образом. Вы предлагаете свой дизайн, после чего профессионалы из области юзабилити и пользовательского опыта будут анализировать его и делиться своими комментариями, которые вы сможете использовать для улучшения своего сайта.
Usability Tools
Это один из наиболее широко используемых инструментов UX дизайна, который получил огромную популярность среди дизайнеров и маркетологов благодаря своим полезным функциям. Этот инструмент помогает анализировать страницы сайта с точки зрения пользователя. Это огромное преимущество для дизайнера состоит в том, что он дает конкретные подсказки относительно того, где и какие изменения необходимо внести дизайнеру для увеличения конверсии или какие элементы нужно переместить, чтобы иметь возможность подтолкнуть пользователя к совершению определенных действий. Этот юзабилити инструмент также позволяет наладить обратную связь и получать отзывы от людей, которые действительно используют продукт.
Этот инструмент помогает анализировать страницы сайта с точки зрения пользователя. Это огромное преимущество для дизайнера состоит в том, что он дает конкретные подсказки относительно того, где и какие изменения необходимо внести дизайнеру для увеличения конверсии или какие элементы нужно переместить, чтобы иметь возможность подтолкнуть пользователя к совершению определенных действий. Этот юзабилити инструмент также позволяет наладить обратную связь и получать отзывы от людей, которые действительно используют продукт.
Appsee
Это «аналитическое программное обеспечение», которое используется для отслеживания активности пользователей приложений. Этот инструмент поможет вам получить ценные данные о том, как пользователи взаимодействуют с приложением. Функция «User Recording» этого инструмента является самой впечатляющей. Она регистрирует действия пользователей и тем самым дает вам отличное представление о поведении пользователей. Это полезный инструмент для улучшения общей производительности вашего приложения и увеличения конверсии.
Attensee
Это инструмент для отслеживания поведения пользователей, который помогает понять, как ваша целевая аудитория просматривает страницы сайта. Attensee дает визуальное представление о том, замечают ли люди важные» элементы вашего сайта. Это напрямую связано с дизайном, так как если вы обнаружите, что значительное количество пользователей фактически не фокусируется на важных элементах, таких как баннеры, кнопки с призывам к действию, спец предложения, Attensee поможет вам исправить это.
UserVoice
Это еще один мощный инструмент, который позволяет вам просматривать и анализировать различные действия пользователей, пока они просматривают ваш сайт. Этот инструмент позволяет получать прямую обратную связь от реальных пользователей и устранять проблемы, с которыми они сталкиваются.
MouseStats
Как видно из названия этого инструмента, MouseStats помогает отслеживать действия пользователей с помощью мыши. Как вы, вероятно, знаете, движения мыши имитируют движения глаз пользователей. Отслеживание движений курсора и скрол дадут вам важные подсказки относительно того, как пользователи взаимодействуют с дизайном. Самое лучшее в этом инструменте заключается в том, что он предоставляет визуальное представление об активности пользователей и тем самым помогает вносить необходимые изменения.
Отслеживание движений курсора и скрол дадут вам важные подсказки относительно того, как пользователи взаимодействуют с дизайном. Самое лучшее в этом инструменте заключается в том, что он предоставляет визуальное представление об активности пользователей и тем самым помогает вносить необходимые изменения.
UX дизайн инструменты для создания прототипов и совместного проектирования
Командная работа является обязательным условием, когда дело доходит до разработки хорошего UX дизайна для вашей целевой аудитории. Если вы привыкли работать в команде, то вам необходимо иметь доступ к соответствующим инструментам, которые могут помочь членам вашей команды эффективно и без усилий сотрудничать и вносить собственные предложения. Ниже представлены UX дизайн инструменты для создания прототипов и совместного проектирования, которые могут быть вам полезны.
FileSquare
Это не просто инструмент для совместной работы. Он позволяет создавать интерактивный прототип и в то же время сотрудничать с другими членами команды. Принимайте креативные решения и получайте отзывы от людей в режиме реального времени.
Принимайте креативные решения и получайте отзывы от людей в режиме реального времени.
Notism
Вы работаете над визуальным контентом и ищете инструмент для совместной работы? Тогда вам нужен Notism. Для того, чтоб общение с командой было максимально удобным, в нем используются эскизы и заметки. Уведомления приходят в режиме реального времени, так что вы сможете получать отзывы коллег и клиентов, как только кто-то внесет их в заметки.
Red Pen
Благодаря RedPen коллективное создание дизайнов и прототипов будет быстрым и легким. Этот инструмент UX предназначен для совместного моделирования дизайнов и создания прототипов. Он специально разработан для облегчения совместной работы с графическим контентом. Обмен отзывами очень простой: для того чтоб выделить какой либо из элементов и оставить заметку, пользователю просто нужно навести на него курсор. После этого появляется небольшое текстовое поле, в котором можно оставить свои отзывы.
Memosort
Благодаря Memosort расстояние больше не будет препятствием. Этот удивительный инструмент является одним из лучших инструментов для совместного дизайна. Он поможет вам связаться с командой и сотрудничать в режиме реального времени. Все заметки в Memosort сохраняются автоматически, так что вам не придется переживать что какая-то хорошая идея или предложение могут быть утеряны.
Этот удивительный инструмент является одним из лучших инструментов для совместного дизайна. Он поможет вам связаться с командой и сотрудничать в режиме реального времени. Все заметки в Memosort сохраняются автоматически, так что вам не придется переживать что какая-то хорошая идея или предложение могут быть утеряны.
Trello
Забудьте про длинные и скучные электронные письма, Trello здесь, чтобы упростить процесс сотрудничества и наладить коммуникацию в команде. Преимущество этого инструмента заключается в том, что он бесплатный. Внутри инструмента Trello есть специальные карты обозначающие разные проекты. Все, что вам нужно сделать, чтоб добавить людей к проекту, это перетащить его на соответствующую карту. Инструмент также обновляется в режиме реального времени.
Invision
Это интересное сочетание инструмента для совместной работы и создания прототипов. С его помощью вы сможете создавать интерактивные прототипы и модели. С Invision возможно взаимодействие в режиме реального времени. Все, что вам нужно сделать, это отправить ссылку на дизайн другим членам команды, и они смогут также работать над ним и вносить свои предложения.
Все, что вам нужно сделать, это отправить ссылку на дизайн другим членам команды, и они смогут также работать над ним и вносить свои предложения.
Подводим итоги
Итак, это некоторые UX дизайн инструменты, которые помогают веб-дизайнерам создавать успешные онлайн проекты самостоятельно и в команде, а так же собирать информацию о пользовательском опыте с целью самосовершенствования. Если вы знаете еще какие-то полезные инструменты, о которых мы забыли упомянуть – обязательно напишите об этом в комментариях!
Другие статьи по теме
Купить хостинг
степень в области дизайна UX | Университет Пердью
Специальность по программе «Технологии компьютерной графики»
, факультет технологии компьютерной графики
Что такое UX-дизайн?
Дизайн пользовательского опыта (UX) — это подход к созданию эффективных и приятных в использовании продуктов, систем и услуг. Помещая пользователя в центр процесса проектирования, мы гарантируем, что технологии просты в изучении и использовании, доставляют удовольствие и доставляют удовольствие и помогают пользователям в достижении их целей. Узнайте больше о том, что такое человеко-ориентированный дизайн и разработка (HCDD).
Узнайте больше о том, что такое человеко-ориентированный дизайн и разработка (HCDD).
Какой опыт вы можете создать как UX-дизайнер?
Веб-сайты, мобильные приложения, настольные приложения, киоски, приборные панели транспортных средств, умные часы, образовательные инструменты, приложения для повышения производительности, визуальные интерфейсы и многое другое.
Что именно я буду делать как UX дизайнер?
Существует несколько общих процессов, которые вы будете использовать для разработки опыта, ориентированного на человека, чтобы гарантировать, что решения не только технически функциональны, но и отвечают потребностям и желаниям пользователей:
- User Research — узнайте пользователей и их потребности, проводя наблюдения и интервью.
- Построение проблемы — используйте выводы, полученные в результате пользовательских исследований, чтобы убедиться, что решена правильная проблема, и определите способы, которыми мы можем сформулировать проблему новаторскими способами.

- Прототипирование — мозговой штурм, наброски и создание физических и цифровых прототипов с низкой и высокой точностью.
- Evaluation — проводите тесты удобства использования и другие типы оценок, чтобы понять, как пользователи думают о технологических решениях, а также выявить и исправить любые проблемы, которые мешают пользователям получать отличные впечатления.
Какую работу получают люди с такими навыками?
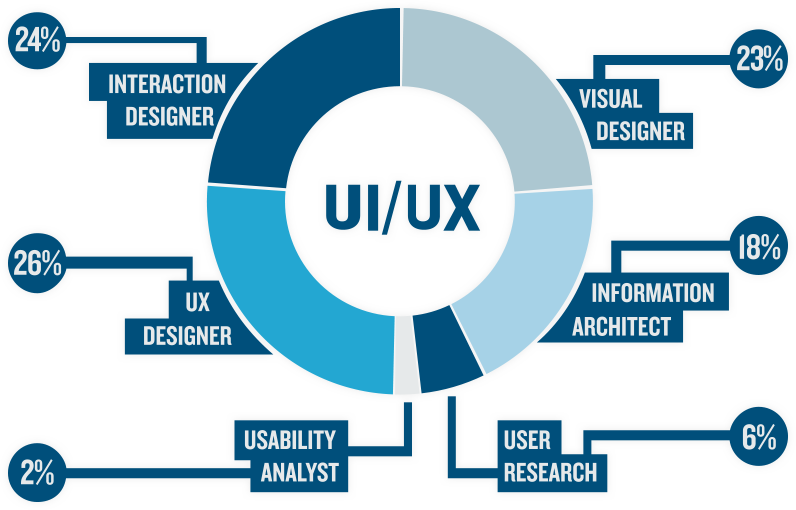
Должности включают: дизайнер пользовательского опыта (UX), инженер по удобству использования, информационный архитектор, дизайнер взаимодействия, архитектор пользовательского опыта, информационный дизайнер, дизайнер пользовательского интерфейса, разработчик пользовательского интерфейса и исследователь пользователей.
Востребованы ли эти навыки на рынке труда?
Навыки UX пользуются большим спросом и входят в несколько списков высокооплачиваемых профессий. Согласно отчету Nielsen Norman Group, начальная зарплата в UX-дизайне составляет около 69 000 долларов, а по данным glassdoor. com, средняя заработная плата составляет около 83 000 долларов. Попробуйте поискать на сайтах вакансий некоторые из названий, перечисленных выше, чтобы лично убедиться, каков текущий спрос на рынке труда.
com, средняя заработная плата составляет около 83 000 долларов. Попробуйте поискать на сайтах вакансий некоторые из названий, перечисленных выше, чтобы лично убедиться, каков текущий спрос на рынке труда.
Каков опыт студентов по специальности UX-дизайн?
Большинство курсов преподаются в студиях, где студенты активно участвуют в работе над проектами и изучают концепции и навыки, которые имеют реальное применение.Основная специализация UX состоит из двух типов студий: Learning Studios и Experience Studios. В Learning Studios студенты учатся на практике, как проводить исследования пользователей, формулировать проблемы, а также создавать и оценивать прототипы. В Experience Studios студенты применяют навыки, полученные в Learning Studios, для работы над проектами для отраслевых клиентов. К моменту выпуска студенты UX будут иметь 3,5-летний опыт работы над реальными клиентскими проектами.
Здорово! Где я могу узнать больше о степени UX Purdue?
Следите за Purdue_UX в Twitter или Purdue_UX в Twitter или Instagram, свяжитесь с отделом CGT на Facebook. Не стесняйтесь связываться с нами в любое время!
Не стесняйтесь связываться с нами в любое время!
10 советов по улучшению UX / UI дизайна веб-приложений
Ваше веб-приложение или веб-сайт — это продавец, который в вашем распоряжении 24/7. Он создает первое впечатление о вашей компании и продукте, передает ценности и отвечает на вопросы.
Исследования доказывают, что хорошо продуманный пользовательский интерфейс может повысить коэффициент конверсии до 200%. Улучшенный дизайн UX может повысить коэффициент конверсии до 400%. Вот почему так важно сделать ваше веб-приложение не только привлекательным, но и удобным и удобным для пользователя.
Общим аспектом UX является разовый дизайн, который создается один раз и никогда не улучшается. Он не отвечает новым тенденциям и требованиям рынка и остается устаревшим. В результате вы получаете старомодное приложение, которое не является ни информативным, ни привлекательным, не удобным для пользователей и не выдерживает конкуренции.
Опять же, полная реконструкция требует денег и времени. Поэтому в этой статье мы сосредоточимся на способах улучшения уже существующего UX / UI дизайна без радикальных изменений.Это список из десяти универсальных методов улучшения дизайна UX / UI веб-приложения, чтобы сделать его более ориентированным на пользователя, а вы и ваше приложение — процветающими.
Почему положительный пользовательский опыт важен для вашего бизнеса?Ассоциация профессионалов пользовательского опыта определяет взаимодействие с пользователем как: «Каждый аспект взаимодействия пользователя с продуктом, услугой или компанией, который составляет восприятие пользователем целого. Дизайн взаимодействия с пользователем связан со всеми элементами, которые вместе составляют улучшите этот интерфейс, включая макет, визуальный дизайн, текст, бренд, звук и взаимодействие.«
Nielsen Norman Group определяет отличный пользовательский опыт как тот, который« точно соответствует потребностям клиента, без суеты и беспокойства ».
Проще говоря, улучшить дизайн UX / UI веб-приложения означает увеличить количество пользователей удовлетворение, повышение удобства использования, доступности и эффективности их взаимодействия с веб-сайтом или приложением.
UX-дизайн фокусируется на потребительском опыте использования вашего продукта. Значение слова «продукт» шире, чем просто физические товары или услуги, которые вы продаете — он включает в себя контент, который вы создаете и публикуете, чтобы охватить и связать людей, прежде чем они увидят, коснутся и получат продукт.
Будь то веб-сайт, веб-приложение или мобильное приложение — UX является центральной опорой взаимодействия с пользователем. Если он не соответствует поведению и требованиям целевой аудитории, то совпадение между продуктом и пользователем никогда не появится.
10 методов улучшения дизайна UX / UI веб-приложенияТщательное исследование
В качестве первого шага проведите тщательное исследование пользователей и задавайте правильные вопросы. Не о том, как улучшить взаимодействие с пользователем на веб-сайте или в приложении в целом; начнем с определения конечного пользователя.
Не о том, как улучшить взаимодействие с пользователем на веб-сайте или в приложении в целом; начнем с определения конечного пользователя.
Зная свою аудиторию, узнайте, что ей интересно. Как она себя ведет после последнего обновления? Уточните потребности людей, определите основные и второстепенные. Определите основную ценность вашего продукта и изюминку. Что вы можете дать своему пользователю такого, чего не может никто другой?
Затем проверьте список конкурентов, при необходимости добавьте новых. Проанализируйте их приложения и определите, что может заставить вашего целевого пользователя покупать их продукты, а не ваши. Это дает вам бесценную возможность найти вдохновение, использовать чьи-то знания и опыт и выделиться среди всех аналогичных приложений на рынке.Результаты этого исследования станут основой того, как улучшить дизайн пользовательского опыта.
Обеспечение максимального удобства для пользователей — неоспоримое конкурентное преимущество.
Опять же, это не обязательно дорогостоящее полноценное маркетинговое исследование. Начнем с:
Начнем с:
- Демографические характеристики. Они включают пол, возраст, профессию, семейное положение, образ жизни и все, что связано с этим.
- Интересы и предпочтения. Основываясь на демографических данных, вы можете составить довольно хорошее представление о своей целевой аудитории.Дополните его интересами и хобби. Найдите как можно больше точек соприкосновения, чтобы наладить самое четкое, постоянное и плодотворное общение.
- Приложения, которые они уже используют. Что связывает эти приложения? Какие отзывы пишут люди и как отзываются создатели?
Используйте опросы, опросы, статистику, гугл в конце концов. UX будущего приложения будет построен на этой информации. Обратите внимание на четыре типа инструментов исследования пользователей, которые UX-дизайнеры используют чаще всего:
- Инструменты интервью дают вам подробную информацию об отношении, желаниях и опыте пользователя.
 «Ласточкин хвост» — один из самых ярких примеров.
«Ласточкин хвост» — один из самых ярких примеров. - Инструменты исследования предоставляют полезную информацию о вашем пользовательском опыте в масштабе. Используйте для этого Hotjar Incoming Feedback и Google Forms.
- Инструменты для создания персон покажут вам, какие типы пользователей заинтересованы в вашем продукте и взаимодействуют с ними. Лучшие из них, которые вы можете использовать здесь, — это Google Analytics в тандеме с UXPressia .
- Внутренние инструменты тестирования помогут вам различать, что люди говорят и что они на самом деле делают с продуктом, тестируя его.FitNesse и Bugwolf неплохо справляются с этим.
Помните, всегда легче создать дизайн, который хотят люди, чем сделать его похожим на дизайн, который вы создали.
Будьте проще Во-первых, минимализм был одним из ключевых трендов в веб-дизайне последние несколько лет и не потеряет позиций в 2022 году. Во-вторых, удаление всех ненужных компонентов означает упрощение взаимодействия с приложение для пользователя. Когда они приходят, вы хотите, чтобы они шли определенным путем и выполняли определенные шаги.Если им придется пройти лабиринт, чтобы найти то, что они хотят, они с большей вероятностью уйдут.
Во-вторых, удаление всех ненужных компонентов означает упрощение взаимодействия с приложение для пользователя. Когда они приходят, вы хотите, чтобы они шли определенным путем и выполняли определенные шаги.Если им придется пройти лабиринт, чтобы найти то, что они хотят, они с большей вероятностью уйдут.
Графические элементы должны быть интерактивными, облегчать навигацию и нести информацию о бренде. Вот три основных правила:
- Одно намерение на страницу. Если страница перегружена информацией, посетитель, вероятно, запутается, не поймет ее предназначение и преимущества. Вы делаете прямо противоположное и отталкиваете посетителей, желая сказать слишком много на одной странице.Улучшите пользовательский интерфейс веб-приложения, используя внутренние ссылки и соедините все страницы, но пусть каждая будет посвящена определенной теме и цели.
- Понятное назначение страницы. Элементы навигации, блоки, заголовки позволяют посетителям сразу понять цель страницы.
 Таким образом, они могут остаться или перейти к другому, не теряя времени и не гадая, что к чему.
Таким образом, они могут остаться или перейти к другому, не теряя времени и не гадая, что к чему. - Ориентируйтесь на самую актуальную информацию. «Тебе тоже может понравиться» всегда расположены внизу, под основным вводом.Например, если вы откроете сообщение в блоге, вы увидите соответствующие статьи ниже; их значки меньше и не отвлекают вас от темы, которую вы открыли для чтения — то же самое работает для страниц продуктов в интернет-магазинах.
Самый простой и универсальный способ улучшить пользовательский интерфейс — это добавить пробелы. Удивительно, но им слишком часто пренебрегают в пользу сложных графических решений. Тем не менее, даже небольшое белое пространство может изменить всю картину, сместить акценты и приблизить посетителя к принятию решения.
Не воспринимайте пустое пространство буквально. Вопреки названию, пробел применяется не только к белому цвету. Вместо этого он применяется к любым областям дизайна, не занятым другими элементами, таким как текст, фотографии или иллюстрации. Белое пространство может быть любого цвета, поскольку оно относится к фону дизайна, согласно определению Canva.
Белое пространство может быть любого цвета, поскольку оно относится к фону дизайна, согласно определению Canva.
Можно использовать следующие методы:
- Увеличьте расстояние между строками. Улучшает читаемость, особенно для мобильных интерфейсов.
- Увеличить расстояние между абзацами. Это увеличивает шансы на то, что текст будет прочитан и понят, а не проигнорирован и прокручен.
- Статьи, относящиеся к группе. Вы можете использовать для этой цели визуальные элементы, но попробуйте подход «меньше значит больше»; Ты будешь приятно удивлен.
Unity может быть визуальным и концептуальным и помогает значительно улучшить дизайн пользовательского интерфейса. Визуальное единство достигается, когда все элементы дизайна поддерживают одну и ту же визуальную тему.В случае концептуального, элементы контента поддерживают один и тот же предмет.
Все элементы должны иметь свои роли и располагаться продуманно и стратегически. Избавьтесь от тех, которые не способствуют достижению цели. Но, в свою очередь, удаление элементов, которые являются важными частями всего изображения, нарушает дизайн. Будьте точны, чтобы ничего не потерялось.
Самый распространенный и надежный метод достижения единства — использование гештальт-принципов визуального восприятия.Они основаны на человеческой склонности видеть вещи в группах и шаблонах и очень актуальны в дизайне UX / UI.
Наиболее действенные принципы:
- Близость означает, что элементы, которые расположены ближе друг к другу, кажутся более связанными.
- Сходство относится к тому факту, что похожие элементы кажутся связанными друг с другом.
- Равномерная связность означает группирование элементов с общими областями или соединительными линиями.
- Хорошее продолжение относится к группировке по прямому или изогнутому выравниванию.

- Общая судьба означает, что элементы, которые движутся или даже указывают в одном направлении, кажутся более связанными.
Цвет и контраст также имеют огромное значение. Некоторые инструменты, такие как Contrast и Colorsafe, помогут вам проверить достаточность используемых цветов, контрастности и т. Д. Убедитесь, что дальтоники легко читают ваше приложение.
Основные советы:
- Цвета фона приглушены.
- Синий используется для текстовых ссылок.
- Красный всегда означает предупреждения или ошибки.
- CTA требуют сильно контрастирующего оттенка, который выделяется среди остальных.
Задача бизнеса — всегда прислушиваться к тому, что пользователи говорят о продукте. Это справедливо и для дизайна. Игнорирование этого правила означает сознательное лишение себя возможности стать более подходящим для вашей целевой аудитории.
Некоторые статистические данные по теме:
Простой способ получить отзывы пользователей — добавить соответствующую форму в ваше приложение, чтобы она была доставлена прямо на вашу электронную почту. Вопросы могут быть самые разные, например:
Вопросы могут быть самые разные, например:
- Что бы вы хотели, чтобы мы улучшили?
- Какие функции вам понравятся в следующем обновлении?
- Что вам больше всего понравилось / не понравилось?
- Как бы вы оценили свое приложение?
- Каковы шансы, что вы его порекомендуете?
Соберите и оцените результаты, сравните их с текущими тенденциями и вашими целями. Например, если 70% респондентов утверждают, что найти конкретную страницу сложно, пора добавить функцию поиска или улучшить навигацию.
Используя инструмент онлайн-опроса, подобный Survicate, вы можете провести подробное расследование, используя все необходимые фильтры, и получить подробный отчет для использования в будущем.
Еще одна отличная идея — завести так называемого друга по обратной связи: кого-то, кто имеет опыт работы в области дизайна, чтобы дать вам честную и информативную обратную связь и указать на ваши сильные и слабые стороны, например, партнер или независимый консультант.
Вместо того, чтобы рассматривать обратную связь как критику, нам нужно рассматривать ее как сеанс решения проблем.Это простая перспектива, которая оказывает значительное влияние, преобразуя обратную связь по дизайну от человека, дающего обратную связь, по сравнению с человеком, получающим обратную связь, в совместные усилия группы по поиску наилучшего возможного решения.
Джейсон Фрид, Basecamp Генеральный директор и основательСделать ожидание более приятным
Задача разработчиков — обратить внимание на минификацию и кеширование для повышения производительности приложения.Как дизайнер, вы должны учитывать, как пользовательский интерфейс будет выглядеть в состоянии загрузки.
Вы неизбежно столкнетесь с ситуациями, когда достичь максимальной производительности будет невозможно, например, с медленным интернет-соединением. Постарайтесь сделать ожидание максимально приятным для пользователей. Создавайте скелетные экраны — макеты текста, изображений или других элементов контента.
Постарайтесь сделать ожидание максимально приятным для пользователей. Создавайте скелетные экраны — макеты текста, изображений или других элементов контента.
Это пустые версии страниц, где информация загружается постепенно. Мы привыкли видеть повсюду анимированные спиннеры.Проблема с ними в том, что они сосредотачивают внимание пользователей на загрузке и ожидании. Напротив, скелетные экраны больше говорят о прогрессе и действии.
Это называется воспринимаемой производительностью. Идея состоит в том, что пользователи более лояльны и терпеливы и думают о системе как о более быстрой, если они могут предвидеть контент, когда он еще не загружен. Это можно назвать управлением ожиданиями пользователей.
Этим активно пользуются такие компании, как Facebook, LinkedIn, Slack и другие.
Сосредоточьтесь на содержании На первый взгляд кажется, что это сфера ответственности копирайтера и иллюстратора, но вы должны работать в команде.Говорите на языке посетителей, сделайте каждую страницу выигрышной. Используйте свой контент как инструмент, который помогает пользователям понять, какой шаг следует сделать дальше. Добавьте немного юмора; теперь это очень приятно.
Используйте свой контент как инструмент, который помогает пользователям понять, какой шаг следует сделать дальше. Добавьте немного юмора; теперь это очень приятно.
Пользовательский опыт во многом зависит от текста и иллюстраций. Эта грандиозная задача требует индивидуального подхода к вашей конкретной аудитории, а не соблюдения каких-то общих правил. Даже если интерфейс удобен для пользователя, сама страница кажется привлекательной, и вы использовали все вышеупомянутые советы, использование языка, неестественного для вашей целевой аудитории, может свести на нет все ваши усилия.
Сделайте приложение удобным для мобильных устройств Более 50% веб-трафика поступает с мобильных устройств. Таким образом, если ваше веб-приложение не оптимизировано для мобильных устройств, вероятность того, что пользователи откажутся от него, в пять раз выше. Таким образом, вы закрываете доступ к своим потенциальным клиентам, не оптимизируя свое приложение для наилучшего взаимодействия с мобильными устройствами.
Имейте в виду, что поисковые системы тоже являются вашими посетителями, и они прокручивают как настольный, так и мобильный интерфейсы. Мобильное приложение сильно влияет на индексацию; ваш отдел SEO согласится.
Основные советы по дизайну мобильного пользовательского интерфейса:
- Найдите все кнопки, особенно CTA, посередине.
- Убедитесь, что информация полностью отображается на экране в вертикальном и горизонтальном режиме.
- Разрешить выполнение действий в один клик. Большинство пользователей управляют телефоном одной рукой.
Сравнение с предыдущей версией, оценка того, что было сделано, сделать первые выводы — эти шаги очень важны, особенно для долгосрочных проектов.По мере выполнения работы появляются новые идеи, а тенденции меняются. Периодические обзоры и анализы позволяют вносить изменения в реализацию и сделать окончательный UX еще лучше и на 100% ориентированным на пользователя.
Отличный совет — взять выходной и посмотреть на свою работу свежим взглядом. Подходит для писателей, иллюстраторов, а также для дизайнеров. И никогда не забывайте оценивать свою страницу с точки зрения пользователя; это даже не советуют, это необходимость.
Наш опыт в улучшении UX / UIНаша стратегия улучшения дизайна UX / UI сочетает в себе самые популярные и признанные практики, а также наше видение и опыт.Ключевым моментом является индивидуальный подход: мы не просто работаем с командой клиента; мы становимся его частью, погружаемся в детали и анализируем их.
В процессе усовершенствования веб-дизайна тщательно анализируются особенности, плюсы и минусы приложения. Мы проводим маркетинговые исследования, анализируем образы пользователей и привлекаем к этому бизнес-аналитиков. Основная задача изменения UX / UI — это не обновление внешнего вида и не внесение изменений ради изменений. Качественные изменения в дизайне всегда заметны для отделов маркетинга и продаж.
Суть хорошего дизайна UX — заставить его работать как для ваших пользователей, так и для вашей платформы. Хорошо спроектированный UX — это все, что нужно для того, чтобы привести пользователя к конечной точке — данным, которые ему нужны, и при этом отсечь все, что может встать на их пути и отвлечь их. Чтобы понять, как улучшить дизайн UX / UI, вам нужно четко понимать, чего ваш пользователь хочет достичь с помощью вашего приложения и что вы хотите показать им на их пути.
Если вашим пользователям сложно что-то найти, этого для них не существует.Как владелец бизнеса вы должны стремиться создавать интуитивно понятные и удобные для пользователя интерфейсы и взаимодействия. Мы хорошо знаем, как улучшить дизайн UX / UI веб-приложений и, в то же время, повысить вероятность того, что пользователи смогут испытать и использовать ваш контент и характеристики, сделав интерфейсы более доступными для обнаружения.
27 лучших внештатных дизайнеров пользовательского интерфейса для найма в январе 2022 года
Как нанять UI-дизайнеров
Изящный пользовательский интерфейс (UI) — это основная часть обеспечения беспроблемного взаимодействия с пользователем (UX). Если вы ищете фрилансера, который может сделать эти меню, формы и кнопки всплывающими, вам может помочь дизайнер пользовательского интерфейса.
Если вы ищете фрилансера, который может сделать эти меню, формы и кнопки всплывающими, вам может помочь дизайнер пользовательского интерфейса.
Так как же вам найти консультантов по дизайну пользовательского интерфейса? Ниже приведены несколько советов о том, как найти лучших дизайнеров пользовательского интерфейса на Upwork.
Как выбрать профессионалов UI-дизайна
Просматривая доступных консультантов по дизайну пользовательского интерфейса, может быть полезно составить короткий список фрилансеров, с которыми вы, возможно, захотите взять интервью. Вы можете просматривать профили по таким критериям, как:
- Портфолио. Вам нужен UI-дизайнер, эстетическая чувствительность которого соответствует направлению, в котором вы хотите развивать свой бренд. Портфолио — хорошее место, чтобы увидеть, на что он способен.
- Связь. UI-дизайнер должен уметь эффективно сообщать пользовательские пути UX-дизайнера и исследовать конкретный дизайн.

- Обратная связь. Вы можете почувствовать, каково это работать с дизайнером пользовательского интерфейса, проверив отзывы прошлых клиентов на предмет красных флажков или ярких отзывов.
Как написать сообщение о вакансии эффективного UI-дизайнера
Имея в виду четкое представление о вашем идеальном дизайнере пользовательского интерфейса, пора написать эту вакансию. Стремитесь предоставить достаточно подробностей, чтобы фрилансер знал, подходят ли они для этого проекта.
Должность эффективного UI-дизайнера должна включать:
- Объем работы: От навигации по сайту до макета контента, перечислите все результаты, которые вам понадобятся.
- Продолжительность проекта: В вашем объявлении о вакансии должно быть указано, является ли это более коротким или более крупным проектом.
- Предыстория: Переведите ваши потребности в дизайне пользовательского интерфейса в профиль кандидата.
 Если вы предпочитаете иметь опыт работы с определенными отраслями, программным обеспечением или маркетинговыми каналами, укажите это здесь.
Если вы предпочитаете иметь опыт работы с определенными отраслями, программным обеспечением или маркетинговыми каналами, укажите это здесь. - Бюджет: Установите бюджет и отметьте свои предпочтения в отношении почасовой оплаты и контрактов с фиксированной ценой.
Готовы создать дизайн пользовательского интерфейса, который поможет вам максимально повысить эффективность вашей маркетинговой кампании? Войдите в систему и опубликуйте свою вакансию дизайнера пользовательского интерфейса на Upwork сегодня.
Часто задаваемые вопросы о дизайнерах пользовательского интерфейса
Что такое UI-дизайн?
От раскрывающихся меню до форм входа и кнопок с призывом к действию — дизайн пользовательского интерфейса — это создание визуальных элементов, составляющих интерфейс вашего приложения.Они используют цвет, форму, текстуру, типографику и макет для создания пользовательских интерфейсов, которые не только визуально привлекательны, но также просты и удобны в использовании.
Вот краткий обзор навыков, которые следует искать у фрилансеров, занимающихся дизайном пользовательского интерфейса:
- Инструменты графического дизайна, такие как Adobe CC (например, InDesign, Illustrator, Photoshop)
- Инструменты для создания каркасов и прототипов, такие как Sketch
- Способность преобразовывать руководства пользователя и раскадровки из UX-дизайнера в визуальные элементы интерфейса
- Проектные исследования
Дизайнер пользовательского интерфейса может создавать макеты содержимого, слайдеры и другие элементы, которые сделают ваше приложение потрясающим.
Зачем нанимать UI-дизайнеров?
Уловка для поиска лучших дизайнеров пользовательского интерфейса состоит в том, чтобы определить ваши потребности в дизайне пользовательского интерфейса. Вам нужна помощь в создании визуальных элементов для одностраничного приложения (SPA), мобильного приложения или прогрессивного веб-приложения (PWA)? Стоимость вашего проекта будет во многом зависеть от объема вашей работы и конкретных навыков, необходимых для реализации Ваш проект в жизнь.![]()
Сколько стоит нанять дизайнера пользовательского интерфейса?
В зависимости от сложности вашего пользовательского интерфейса, для этого может потребоваться перекрывающийся опыт нескольких дисциплин: разработчика, аналитика, дизайнера, исследователя и маркетолога.Обладая этими знаниями и пониманием, дизайнер пользовательского интерфейса может помочь создать продукт, который будет четко, эффективно и целенаправленно реагировать на действия вашего пользователя.
Цены могут варьироваться в зависимости от многих факторов, включая знания и опыт, местоположение и рыночные условия. Узнайте о стоимости найма дизайнера пользовательского интерфейса.
7 распространенных ошибок, которых следует избегать при найме дизайнера пользовательского интерфейса
Привлекаете дизайнера пользовательского интерфейса (UI), чтобы он помог вашей команде дизайнеров разработать пользовательский интерфейс вашего приложения или сайта? Есть много удивительных специалистов по пользовательскому интерфейсу, из которых можно выбирать, но когда вы сами не являетесь профессионалом в области дизайна пользовательского интерфейса, может быть сложно понять, что искать или что больше всего нужно вашему проекту.
Поскольку дизайн пользовательского интерфейса имеет тенденцию пересекаться с UX, мобильным и веб-дизайном, поиск хорошего дизайнера пользовательского интерфейса и нажатие кнопки «Нанять» не всегда гарантирует, что вы получите необходимую помощь. Есть еще кое-что, а также некоторые распространенные ошибки, которых следует избегать.
1. Непонимание того, что на самом деле делает UI-дизайнер
Если вы не уверены, что вам нужно, вы не получите того, что вам нужно. И очень легко спутать веб-дизайн, дизайн пользовательского интерфейса и дизайн UX, что может привести к тому, что объявление о вакансии окажется неактуальным.Если ваше сообщение о вакансии неясно, дизайнер пользовательского интерфейса тоже будет. В результате талантливые люди могли отказаться от подачи предложения.
Дизайнер пользовательского интерфейса играет неотъемлемую роль в разработке интерактивных функций, с которыми взаимодействуют ваши конечные пользователи, и они могут сыграть решающую роль в обеспечении успеха вашего цифрового продукта. На бумаге может показаться, что они просто разрабатывают макеты. Но на самом деле они играют ключевую роль в принятии решений во многих аспектах дизайна, навигации, меню, жестов и тонкой анимации, которые помогают пользователям на их пути.
На бумаге может показаться, что они просто разрабатывают макеты. Но на самом деле они играют ключевую роль в принятии решений во многих аспектах дизайна, навигации, меню, жестов и тонкой анимации, которые помогают пользователям на их пути.
2. Принятие решения только на основе визуальных эффектов (не процесса или результатов)
UI определенно посвящен дизайну, но известный UI / UX-дизайнер Кайл Сэндстром сказал: «Это не обязательно красивый дизайн». Он отмечает, что в дизайне пользовательского интерфейса есть многое, что не бросается в глаза.
Найти UI-дизайнера, который соответствует всем требованиям, означает выйти за рамки визуальных аспектов своего портфолио, чтобы попытаться раскрыть причины, лежащие в основе дизайна. «Ищите мыслительный процесс, стоящий за дизайном — за конечным продуктом», — объяснил Сандстром.«Когда вы почувствуете смысл работы, а не только шрифт и цветовую палитру, вы поймете« почему »дизайна. Кто-то делает все возможное «.
Он добавил, что в некоторых случаях практичность может преобладать над эстетикой. В конце концов, вы хотите, чтобы дизайн работал хорошо, а не просто красиво смотрелся.
В конце концов, вы хотите, чтобы дизайн работал хорошо, а не просто красиво смотрелся.
«Ищите проблемы, которые они решили, и способы их решения», — добавил он. Сюда входят показатели или обзоры, демонстрирующие общую эффективность проекта.Потому что в конечном итоге клиенты будут вашим самым большим барометром успеха. Приложение может выглядеть элегантно и эффектно в портфолио, но это не значит, что пользователи чувствовали то же самое.
3. Отсутствие бюджета для вашего проекта
Отсутствие бюджета для вашего проекта или его сокрытие в сообщении о вакансии может сузить круг талантливых сотрудников, которые подают предложения по вашему проекту. Почему? Потому что наличие бюджета может помочь UX-дизайнеру определить уровень опыта, который вы ищете, и решить, какие процессы лучше всего порекомендовать, чтобы получить наилучшие результаты и ценность для вас.
Совет: Ваши сроки и крайние сроки также учитываются при этом расчете. Дизайнер UX часто обращается к этим деталям, чтобы понять контекст вашего проекта, а также ваши ожидания; если исключить их из сообщения о вакансии, эксперты будут гадать.
4. Ограничение поиска только местными дизайнерами
Когда вы задействуете гибкий талант, вы в первую очередь можете попробовать нанять дизайнера пользовательского интерфейса, который все еще остается местным. Тем не менее, благодаря облачному программному обеспечению для совместного проектирования и платформам прототипирования сегодня дизайнеры могут создавать макеты и вводить данные без проблем, не выезжая на место.
Инструменты, такие как Sketch, InVision и RedPen — инструмент обратной связи с аннотациями — позволяют дизайнерам, разработчикам и маркетологам из любой точки мира совместно работать над одним дизайном. А в некоторых случаях это более эффективно, чем писать на бумаге.
Удаленный доступ может устранить множество географических барьеров для талантов и предоставить доступ дизайнерам, о существовании которых вы могли и не подозревать. Это дает вам целый мир кандидатов на выбор, обладающих необходимыми навыками, опытом и стилем работы.
5.
 Нарушение связи
Нарушение связиКто еще входит в вашу команду дизайнеров и разработчиков и как они будут сотрудничать с дизайнером пользовательского интерфейса? Это важно — и команда должна собраться на раннем этапе, чтобы решить, какой темп и кто будет участвовать на каком этапе. Без плана коммуникации на протяжении всего проекта может быть слишком легко упустить ключевую информацию от других заинтересованных сторон, что приведет к решениям, которые могут или не могут сработать для конечного продукта.
Также подумайте о сроках и сотрудничестве.Вы не хотите привлекать дизайнера пользовательского интерфейса слишком поздно или отказываться от него слишком рано. И вы хотите иметь правильные процессы и инструменты, которые помогут им быть эффективными независимо от того, где они находятся.
6. Непредоставление проектировщику адекватных данных и аналитики
Хорошему дизайнеру пользовательского интерфейса понадобится хороший краткий обзор, а затем еще немного — данные, аналитика, а также все персонажи и справочная информация, которая у вас есть о ваших клиентах. Так они проникают в сознание пользователя и создают такой цифровой опыт, который может дать пользователям то, что они ищут (и достичь ваших бизнес-целей).
Так они проникают в сознание пользователя и создают такой цифровой опыт, который может дать пользователям то, что они ищут (и достичь ваших бизнес-целей).
На самом деле, значительная часть ведущих дизайнеров даже не примет проект без надежных данных о пользовательском опыте, которые помогут им с самого начала. Убедитесь, что у вас есть доступ к этим собранным данным, и спросите дизайнера, какая информация ему нужна для успеха вашего проекта. Если оставить данные на волю случая, ваш дизайн тоже останется на волю случая.
7. Низкий приоритет обратной связи с пользователем
Талантливый UI-дизайнер многое принимает во внимание при окончательном дизайне, и наименьшее из них никогда не будет связано с исследованиями пользователей.Но слишком часто эстетика, эгоизм и страсть к дизайну, которые «вау», могут перевесить идеи клиентов. И это то, кому вы пытаетесь угодить.
Сандстром посоветовал держать в поле зрения осязаемые детали. «В некотором смысле дизайн пользовательского интерфейса легче оценить, чем визуальный дизайн, потому что вы можете сосредоточиться на результатах и изменениях, а не на субъективных аспектах, таких как цвет и визуальный дизайн».
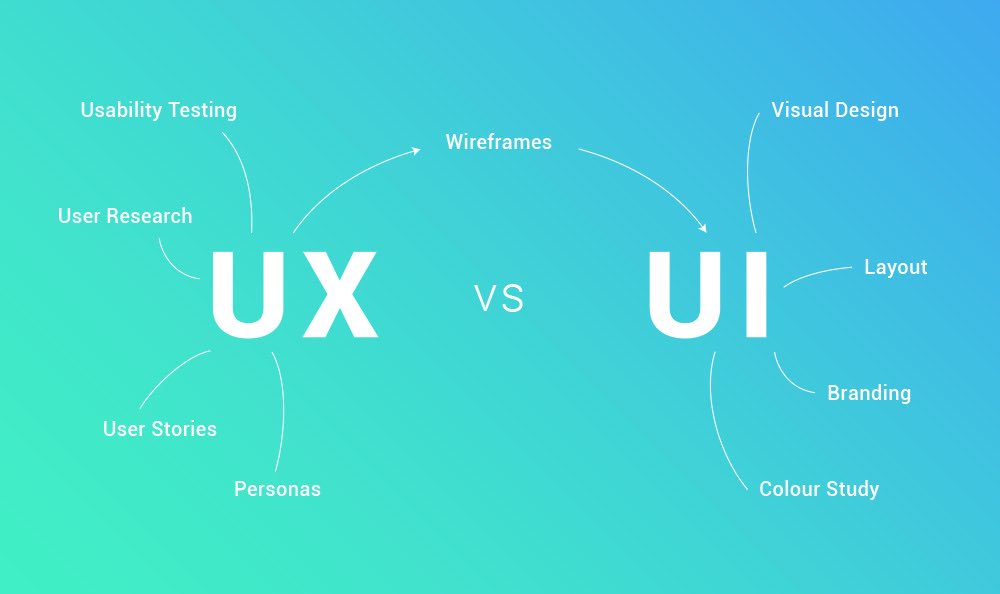
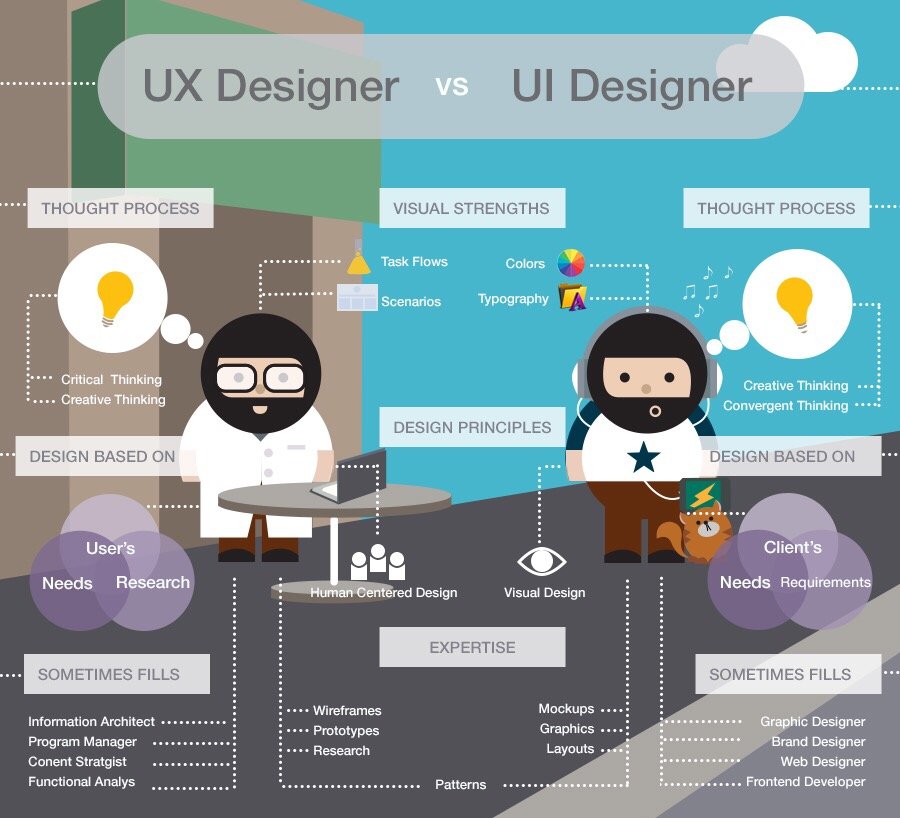
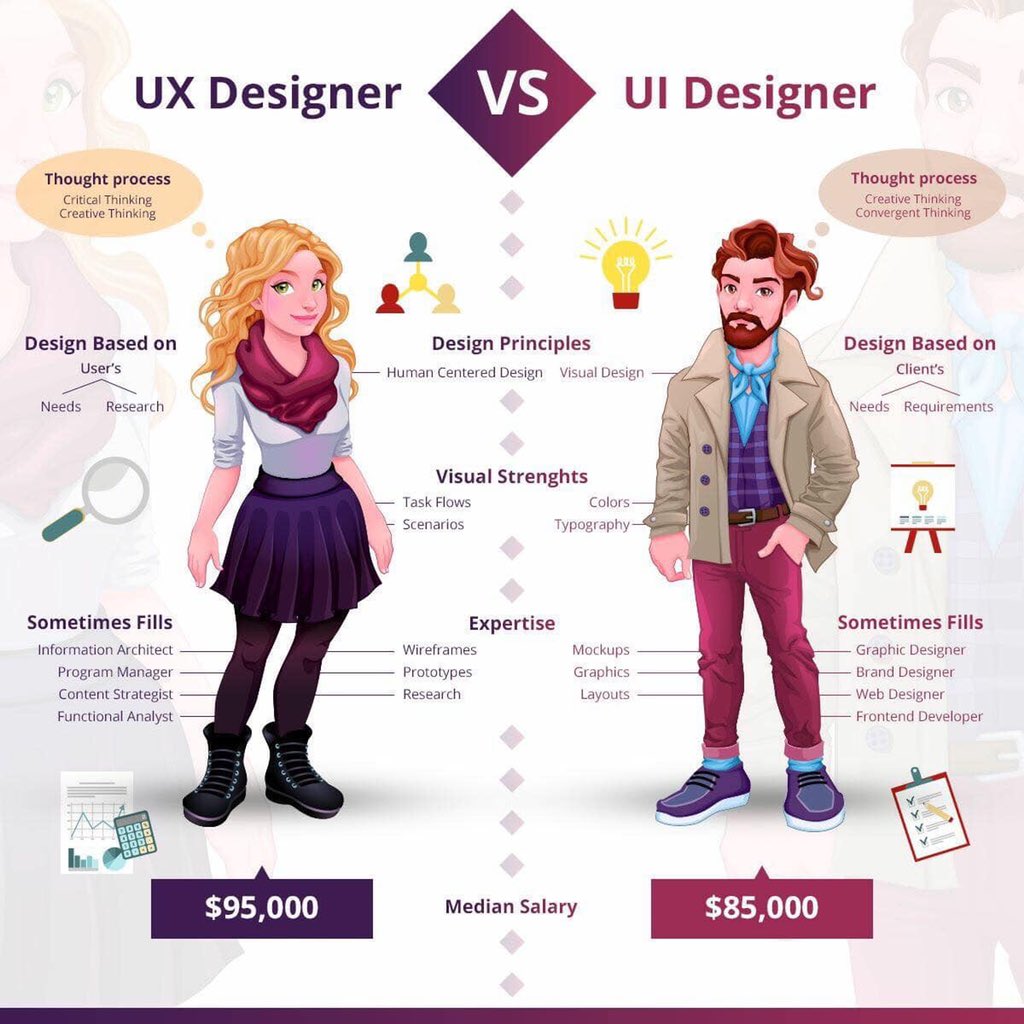
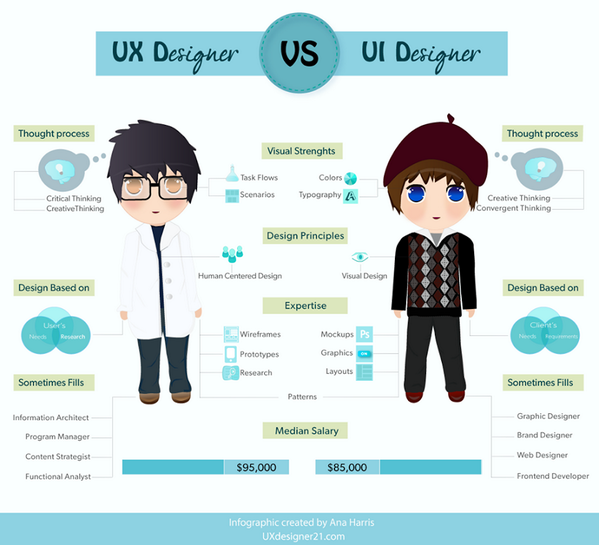
UI против UX: чем они отличаются и что вам нужно?
Нередко бывает некоторое совпадение между дизайнерами UI и UX, потому что их цели одинаковы: обеспечить отличный пользовательский интерфейс и чтобы приложение или сайт выполняли свои задачи.
Обычно две роли определяются как
- Дизайн взаимодействия с пользователем: UX фокусируется на том, как люди взаимодействуют с продуктами, брендами и макетами. Для цифрового проекта это может означать создание фреймворка для сайта или приложения. UX-дизайнер использует тестирование юзабилити и отзывы пользователей для создания каркасов цифрового опыта с использованием данных, анализа конкурентов и отзывов клиентов. Затем они создают план пользовательского интерфейса, который полностью отвечает потребностям и предпочтениям клиентов.
- Дизайн пользовательского интерфейса: UI создает дизайн вокруг фреймворка.Он начинается с плана UX (каркасов), а затем разрабатывает интерактивные элементы, необходимые для того, чтобы пользователи могли перемещаться по интерфейсу с минимальным трением.
 Сюда входят кнопки, раскрывающиеся меню, навигация, макет и типографика, а также такие элементы, как фотографии и видео. Дизайнер пользовательского интерфейса фокусируется на функциональности и общих визуальных элементах, которые помогают пользователю выполнить то, что он должен делать.
Сюда входят кнопки, раскрывающиеся меню, навигация, макет и типографика, а также такие элементы, как фотографии и видео. Дизайнер пользовательского интерфейса фокусируется на функциональности и общих визуальных элементах, которые помогают пользователю выполнить то, что он должен делать.
Роли не всегда разбиты, поэтому самое важное — найти того, кто сможет решить вашу конкретную проблему.
11 лучших фрилансеров UX-дизайнеров [Нанять за 48 часов]
Работа с UI / UX-дизайнером — захватывающий этап на пути к цифровому продукту. Все компоненты начинают собираться вместе, и все нематериальные активы начинают материализоваться.
Но найти отличного UI / UX-дизайнера может быть непросто, особенно когда дело доходит до определения должностной инструкции UI / UX-дизайнера. В значительной степени эта роль представляет собой смесь этих двух: описания работы дизайнера пользовательского интерфейса (UI) и описания работы пользователя (UX).Однако роли могут путаться, и результаты проекта и оптимальный результат могут оказаться трудными для определения.
Чтобы получить максимальную отдачу от процесса найма и от дизайнера UI / UX, с которым вы будете работать, лучше всего понимать, что они делают и как они это делают.
Давайте углубимся в то, что такое UI / UX дизайнер и что может повлечь за собой лучший путь к найму UI / UX дизайнера, от портфолио до обязанностей, от того, что искать, до вопросов для собеседований.
Что такое UI / UX Designer?
Рискуя заявить очевидное, роль дизайнера UI / UX — это смесь дизайнера UI (пользовательского интерфейса) и дизайнера UX (взаимодействия с пользователем). Обычно это разные роли, когда дизайнеры работают над разными аспектами продукта на разных этапах.
По сути, дизайнеры пользовательского интерфейса заботятся о том, как размещены информация и компоненты в цифровом продукте, а также как они ведут себя в соответствии с потребностями пользователей и взаимодействиями с их устройством.Обязанности роли по сути соответствуют обязанностям информационного архитектора, дизайнера взаимодействия и визуального дизайнера — вместе взятых.
Дизайнеры пользовательского интерфейса отвечают за проектирование каждого экрана или веб-страницы, с которыми взаимодействует пользователь, и за обеспечение того, чтобы пользовательский интерфейс визуально сообщал о потенциальных путях завершения задач, которые разработчик UX выложил для них.
Как правило, дизайнеры пользовательского интерфейса также несут ответственность за создание единого руководства по стилю и обеспечение применения единообразного языка дизайна во всем продукте.Поддержание согласованности между визуальными элементами, такими как типографика и цветовая схема, и определение поведения, связанного с взаимодействием, например отображения сообщений об ошибках, входит в компетенцию дизайнера пользовательского интерфейса.
Руководство по стилям и спецификации в процессе проектирования пользовательского интерфейса. Дизайнеры пользовательского интерфейса не только определяют, как наилучшим образом использовать макет, визуальную иерархию, цвет, типографику, микро-анимацию и иконографию, но также отвечают за разработку пользовательских интерфейсов с учетом особых потребностей и стандартов, таких как доступность. Поскольку UI-дизайнеры несут ответственность за воплощение видений UX-дизайнеров в реальность, многие UI-дизайнеры также хорошо разбираются в интерфейсной разработке и могут даже иметь некоторые навыки программирования.
Поскольку UI-дизайнеры несут ответственность за воплощение видений UX-дизайнеров в реальность, многие UI-дизайнеры также хорошо разбираются в интерфейсной разработке и могут даже иметь некоторые навыки программирования.
UX-дизайнер, с другой стороны, стремится понять бизнес-требования и технические ограничения проекта и фокусируется на обслуживании основных пользователей продукта посредством строгого и методичного проектирования. По сути, они несут ответственность за создание «опыта» использования вашего продукта.UX-дизайнеры ориентированы на пользователя, то есть они ставят пользователя в центр всего, что они делают, и практикуют различные методологии проектирования, фреймворки и процессы, такие как текущие задания, дизайн-мышление и дизайн, ориентированный на человека.
UX-дизайнеры придумывают, планируют и проводят исследования пользователей, которые могут включать интервью, опросы и контекстные наблюдения, и переводят их в карты сайта, информационные архитектуры, потоки пользователей, циклы взаимодействия с клиентами, каркасы, макеты и прототипы. Также ожидается, что дизайнер UX разработает общую функциональность продукта и выполнит итерацию дизайна продукта на основе нескольких раундов модерируемого или немодерируемого пользовательского тестирования.
Также ожидается, что дизайнер UX разработает общую функциональность продукта и выполнит итерацию дизайна продукта на основе нескольких раундов модерируемого или немодерируемого пользовательского тестирования.
В дополнение ко многим важным элементам, хороший дизайн всегда учитывает эмоциональные и психологические потребности пользователя. UX-дизайнеры не только определяют путь пользователя к продукту, но также интерпретируют цель и роль продукта с помощью убедительного, упреждающего и эмоционального дизайна.
Крайне важно задействовать эффективный процесс набора персонала, чтобы определить отличного UI / UX-дизайнера для вашего проекта, который охватывает, среди прочего, стратегию дизайна продукта, исследования пользователей, каркасные модели, прототипирование, визуальный дизайн, дизайн взаимодействия, тестирование пользователей и аналитика.Наряду с обычным набором требований, этот тщательный процесс гарантирует, что кандидат хорошо подходит для вашей организации.
Некоторые обязанности UI / UX-дизайнера могут повлечь за собой, но не ограничиваются:
Стратегия и содержание
- Анализ конкурентов
- Анализ клиентов
- Структура продукта / стратегия
- Разработка контента
- Персоны пользователей
- Исследование пользователей
Каркас и прототипирование
- Потоки пользователей
- Каркас
- Прототип
- Тестирование / итерация
- Эвристический анализ
Внешний вид
- Схема интерфейса
- Библиотека компонентов
- Дизайн-система
- Руководство по стилю
- Разработка бренда и графики
- Дизайн взаимодействия
- Интерактивность и анимация
- Адаптация к требуемым размерам экрана устройства
Исполнение и аналитика
- Координация и руководство с визуальными дизайнерами
- UX-тестирование / итерация (модерируемая и немодерируемая)
- Дизайн-спринты и семинары по UX
- Разработка реализации с разработчиками
- Аналитика использования продукта

На что обращать внимание при найме UI / UX Designer
После того, как технические требования вашего проекта разработаны и вы готовы нанять UI / UX-дизайнера, важно обеспечить хорошее взаимодействие с кандидатами на UI / UX-дизайн и перейти на ту же страницу. Дизайн — это глубоко человеческое занятие. Жизненно важно, чтобы дизайнер был командным игроком, отличным коммуникатором и отличным сотрудником.
В профессиональной среде дизайна мягкие навыки помогают дизайнерам понимать проблемы и людей, с которыми они работают.Чтобы эффективно управлять взаимоотношениями с коллегами и клиентами, дизайнерам необходимы такие мягкие навыки, как:
- Гибкость ролей: Способность носить много головных уборов и изучать незнакомые задачи
- Слушание: Готовность слышать и понимать мысли других
- Сотрудничество: Обмен навыками и идеями с другими и признание их взамен
- Оценка критики: Сортировка отзывов и определение необходимых действий
- Приоритезация задач: Знание, когда что делать и сколько времени на это требуется
- Убеждение: Помогать другим увидеть видение и поделиться им
Поскольку для этой должности требуются два набора навыков в одном, лучше всего искать талантливых дизайнеров, которые удобно носят шляпы UI-дизайнера и UX-дизайнера и могут легко переключаться между этими ролями. В начале проекта они, скорее всего, будут носить шляпу UX-дизайнера, определяя проблему, проводя исследования пользователей, создавая прототипы и проводя пользовательское тестирование. Позже они переключились на ношение шляпы дизайнера пользовательского интерфейса, определяя эстетику, придумывая цветовые схемы, структурируя макеты, разрабатывая взаимодействия и создавая руководства по стилю, системы дизайна и библиотеки компонентов.
В начале проекта они, скорее всего, будут носить шляпу UX-дизайнера, определяя проблему, проводя исследования пользователей, создавая прототипы и проводя пользовательское тестирование. Позже они переключились на ношение шляпы дизайнера пользовательского интерфейса, определяя эстетику, придумывая цветовые схемы, структурируя макеты, разрабатывая взаимодействия и создавая руководства по стилю, системы дизайна и библиотеки компонентов.
Кандидат должен иметь портфолио тематических исследований UX-дизайна, которые демонстрируют конкретные сильные стороны и навыки с различными инструментами, подходами и результатами UX в наборе инструментов UX-дизайнера.Сюда входят, помимо прочего, исследования пользователей, персонажи, карты эмпатии, карты сходства, карты опыта, пути пользователя, потоки пользователей, каркасы, потоки каналов, макеты, прототипы, эвристический анализ, пользовательское тестирование и отчеты аналитики использования.
Дизайнеры UX обычно создают сложные пользовательские потоки в процессе проектирования UX.
Понимает ли дизайнер концепцию MVP (минимально жизнеспособный продукт)? MVP — это способ разработки нового продукта (например, веб-сайта или мобильного приложения) с минимально приемлемыми функциями для удовлетворения потребностей пользователей.Дополнительные функции и элементы дизайна добавляются на основе отзывов реальных пользователей, а не идей и предположений дизайнера. Многие из самых популярных в мире продуктов были разработаны с использованием процесса MVP.
Ищите соответствующее образование и реальный опыт в UX. Они должны четко описывать свои навыки взаимодействия с пользователем, используемые процессы и инструментарий, а также типы проектов, на которых они специализируются. Длинный список соответствующих навыков, инструментов, которые они используют, и количество лет опыта менее важны, чем их ориентированный на пользователя процесс проектирования — как была решена проблема.
Их портфолио UX должно демонстрировать их ориентированность на клиента, понимание потребностей бизнеса и контекст, для которого они разрабатывались, а также четкое определение роли, которую они играли в каждом проекте.
UX-дизайнер, половина кандидата на UI / UX-дизайнер, должна использовать методологии UX-дизайна в своей повседневной работе по UX-дизайну, которые включают такие подходы и процессы, как дизайн-мышление, дизайн, ориентированный на человека (HCD), и Lean UX. UX-дизайн — это следование определенным методологиям и процессам; Следовательно, в портфолио кандидата должны быть представлены проекты, в которых использовался тот или иной подход или комбинация вышеперечисленных подходов.
Дизайн пользовательского интерфейса панели управления производительностью (от Miklos Philips). Когда дело доходит до оценки дизайнера пользовательского интерфейса кандидата, ищите соответствующее образование, такое как степень в области взаимодействия человека с компьютером (HCI) или аналогичный опыт в дизайне цифровых интерфейсов. Ищите дизайнеров пользовательского интерфейса, которые следуют лучшим практикам, соглашениям и стандартам, а также основным принципам удобства использования, чтобы гарантировать, что пользовательские интерфейсы, которые они создают, соответствуют потребностям пользователей.
Портфолио пользовательского интерфейса кандидата должно демонстрировать ориентированные на пользователя дизайнерские решения с сильными визуальными навыками и навыками интерактивного дизайна.Ищите чистый, интуитивно понятный дизайн интерфейсов и элементов пользовательского интерфейса для программ, адаптивных веб-сайтов, мобильных приложений, видеоигр или телевидения. Они должны представлять четкую структуру, легко понятную иерархию информации, интуитивно понятное взаимодействие, визуальный баланс, приятную эстетику и хорошо структурированную типографику, которые поддерживают удобство использования с четкими, последовательными визуальными макетами и структурированием контента.
Спросите кандидата о различных стилях дизайна пользовательского интерфейса, таких как скевоморфизм, минимализм, максимализм, плоский дизайн и материальный дизайн, и посмотрите, сможет ли кандидат подробно рассказать о плюсах и минусах использования каждого из них.Предпочитают ли они один стиль другому, и если да, то почему?
Панель управления материальным дизайном (автор — Гюрай Ярар).
Вопросы на собеседовании с UI / UX-дизайнером
Следующие ниже вопросы и ответы должны помочь вам в процессе собеседования для UI / UX Designer.
Вопросы, ориентированные на дизайнера пользовательского интерфейса
Что вы думаете о материальном дизайне Google?
Google создал материальный дизайн как визуальный язык, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки.Этот вопрос более конкретен, чем общий запрос, и они должны ответить на него прямо.
Профессиональные дизайнеры пользовательского интерфейса, которые держат руку на пульсе последних тенденций и стандартов пользовательского интерфейса, много знают о материальном дизайне: его принципах, свойствах, среде и целях. Мысли дизайнера должны указывать на то, что кандидат не просто следует последним тенденциям, потому что они в моде.
Какой, по вашему мнению, самый интуитивно понятный пользовательский интерфейс из когда-либо созданных?
Многие эксперты по дизайну продолжают спорить о том, является ли интуитивно понятный пользовательский интерфейс мифом. Сторонники говорят, что знание того, что конечный пользователь описывает ваш пользовательский интерфейс как «интуитивно понятный», — это наивысшая похвала, которую вы когда-либо получали.
Сторонники говорят, что знание того, что конечный пользователь описывает ваш пользовательский интерфейс как «интуитивно понятный», — это наивысшая похвала, которую вы когда-либо получали.
Этот вопрос заставляет задуматься любого дизайнера пользовательского интерфейса, и он позволит вам выяснить, считает ли дизайнер это мифом или нет. Что еще более важно, если дизайнер не верит, что это миф, что он или она посчитает самым интуитивно понятным пользовательским интерфейсом из созданных и почему?
Как бы вы переделали известный пользовательский интерфейс?
Этот вопрос должен прояснить, как мыслит дизайнер как конечный пользователь.Прежде всего, дизайнер должен определить элементы, которые нужно изменить (например, цвета, формы, размеры, размещение), а затем указать причины, а не варианты выбора, объясняя, почему эти элементы требуют изменения.
Наконец, самая важная часть этого вопроса должна раскрыть изменения, которые дизайнер хотел бы применить к пользовательскому интерфейсу. Опять же, опираясь на рассуждения, а не на выбор, разработчик должен объяснить, почему предлагаемые изменения будут выглядеть лучше и как эти изменения будут способствовать лучшему взаимодействию с пользователем.
Опять же, опираясь на рассуждения, а не на выбор, разработчик должен объяснить, почему предлагаемые изменения будут выглядеть лучше и как эти изменения будут способствовать лучшему взаимодействию с пользователем.
Можете ли вы описать приложение с наихудшим пользовательским интерфейсом?
Это вопрос обратной психологии. Вы также можете спросить: «Как вы думаете, как выглядит отличный пользовательский интерфейс?» Но уловка не в том, чтобы сделать вопрос слишком очевидным, чтобы будущий дизайнер пользовательского интерфейса не дал общего ответа.
Описывая элементы худшего из когда-либо существовавших пользовательского интерфейса, дизайнер иллюстрирует свои дизайнерские ценности для таких вещей, как визуальная иерархия, типографика, цветовая схема, макет, кнопки, поля ввода, метки, а также формы, размеры и т. Д. и расположение этих элементов.Профессиональный UI-дизайнер всегда должен подробно объяснять, почему тот или иной интерфейс не может понравиться конечному пользователю.
Как вы думаете, почему Sketch приобрел такую популярность среди UI-дизайна?
Большинство профессиональных UI-дизайнеров предпочитают создавать интерфейсы с помощью Sketch, который был разработан специально для создания пользовательских интерфейсов, но не для логотипов, иллюстраций или чего-либо еще, связанного с графикой.
Тем не менее, приятно слышать, почему дизайнеры пользовательского интерфейса считают, что Sketch приобрел такую популярность за такое короткое время.Некоторые из функций, которыми известен Sketch, — это поддержка векторов, система библиотек дизайна на основе компонентов, удобные для кода проекты, надежные функции экспорта, настраиваемые системы сеток и многое другое.
Вопросы, ориентированные на дизайнеров UX
Что значит быть отличным дизайнером UX?
Ответ поможет вам узнать, какого дизайнера UX вы можете нанять. Хотя нет правильного или неправильного ответа, хороший дизайнер должен обладать глубокими знаниями UX, а также комплексным сквозным процессом проектирования UX, о котором он может рассказать. Они должны быть готовы показать вам шаг за шагом подход, который приведет их к надежным рабочим решениям.
Они должны быть готовы показать вам шаг за шагом подход, который приведет их к надежным рабочим решениям.
Слушайте смирение, подкрепленное уверенностью. Есть ли у них развитый взгляд на решения? Увлечены ли они созданием приятного пользовательского опыта и созданием продуктов, которые нравятся людям?
Прислушивайтесь к ответам, которые включают обсуждение сочувствия — «пройти милю в шкуре клиента» (путь клиента) — и ориентированный на пользователя, ориентированный на пользователя подход к разработке продуктов.
Опишите процесс проектирования и методы, которым вы следуете.
UX-дизайн постоянно развивается и ищет новые способы решения проблем. Опытные UX-дизайнеры, вероятно, разрабатывают свой собственный подход к процессу дизайна и будут варьироваться от дизайнера к дизайнеру. В общем, хорошие UX-дизайнеры проведут вас через определенный процесс или «набор инструментов», которым они следуют при приближении к проблеме или проекту. Скорее всего, это будет набор шагов, которые они предпримут для решения проблем пользователей и создания увлекательного опыта.Прислушивайтесь как к четкому процессу, так и к конкретным шагам, которые они предпринимают для решения проблем пользователей и создания увлекательного опыта.
Скорее всего, это будет набор шагов, которые они предпримут для решения проблем пользователей и создания увлекательного опыта.Прислушивайтесь как к четкому процессу, так и к конкретным шагам, которые они предпринимают для решения проблем пользователей и создания увлекательного опыта.
Одна всеобъемлющая тема должна заключаться в ориентированном на пользователя подходе к дизайну, поэтому, возможно, упомяните «дизайн-мышление», которое следует за глубоким пониманием как пользовательских, так и бизнес-целей. В общем, это часто итеративный процесс проектирования, который постоянно развивается. Ключевые концепции или методы, используемые для выполнения этого процесса, могут включать, но не ограничиваются ими: конкурентные аудиты, интервью с заинтересованными сторонами, исследования пользователей, включающие интервью и опросы, аудит контента, информационная архитектура, образы пользователей, холсты бизнес-моделей, доски настроения, раскадровки, эмпатия. карты, сценарии использования и потоки пользователей, цикл взаимодействия с клиентом, каркасы, макеты и прототипы. Они также могут упомянуть проведение пользовательского тестирования — модерируемого или немодерируемого, удаленного или личного — многовариантного тестирования, отслеживания взгляда, тепловых карт с отслеживанием кликов и другой количественной аналитики.
Они также могут упомянуть проведение пользовательского тестирования — модерируемого или немодерируемого, удаленного или личного — многовариантного тестирования, отслеживания взгляда, тепловых карт с отслеживанием кликов и другой количественной аналитики.
Приведите несколько примеров из вашего опыта исследования пользователей и тестирования юзабилити.
Прежде всего, исследование пользователей — это понимание ваших пользователей. Хороший UX-дизайнер поможет вам разрабатывать продукты, которые будут хорошо работать в самых разных сценариях использования — от мобильных до настольных, а также для широкой аудитории.
UX-дизайнер должен уметь объяснять, как они думают и как участвуют в исследованиях пользователей. Какие «линзы» они используют при проведении пользовательских исследований? Этими «линзами» могут быть этнографические исследования, полевые исследования и контекстные наблюдения, фокус-группы, опросы и дневниковые исследования.
Им следует упомянуть подробности того, как они ставили цели исследования и составляли план исследования, как они подходили к организационному аспекту, набору репрезентативных пользователей — какие вопросы исследования они задавали и как анализировали результаты. Несмотря на то, что существует несколько подходов к облегчению исследования пользователей, разработчик должен иметь четкое описание метода, размер выборки, необходимый для получения значимого результата, и высказываться в отношении интерпретации данных.
Несмотря на то, что существует несколько подходов к облегчению исследования пользователей, разработчик должен иметь четкое описание метода, размер выборки, необходимый для получения значимого результата, и высказываться в отношении интерпретации данных.
Ищите UX-дизайнера, который понимает , как правильно измерять, выбирая минимальное количество предметов, необходимое для получения точного понимания исследования , и который понимает то, что они тестируют и стремятся понять.
Каков ваш подход к обеспечению доступности веб-сайтов и платформ для всех групп пользователей, включая пользователей с нарушениями зрения, слуха и моторики?
Доступность — обширная тема для UX-дизайнеров, особенно когда экраны начинают уменьшаться, а мы потребляем контент и участвуем в нем, где бы мы ни находились. Создание цифровых продуктов, которые можно использовать где угодно, имеет первостепенное значение для успеха продукта. Когда у нашего конечного пользователя есть особые требования с точки зрения сенсорных ограничений, дизайн должен способствовать взаимодействию и быть еще более чутким.
Обратите внимание, знает ли дизайнер и следует ли ему «Рекомендации по обеспечению доступности веб-контента» Консорциума World Wide Web. Выполняли ли они анализ доступности в предыдущем проекте?
Когда основное внимание уделяется доступности, тестирование становится особенно важным и должно быть всеобъемлющим. Приложение или веб-сайт должны быть достаточно простыми, чтобы облегчить четкую конечную цель или задачу пользователя, и следует использовать инновационные подходы, чтобы гарантировать, что пользователь с ограниченными возможностями может взаимодействовать с продуктом.Некоторые примеры могут включать использование голосовых команд для навигации по веб-сайтам и приложениям для людей с двигательными нарушениями, добавление субтитров к видео, которые приносят пользу глухим или слабослышащим людям, облегчение чтения контента слепыми программами чтения с экрана или проектирование возможность использовать крупную типографику для пользователей с ослабленным зрением.
Что для вас означает термин «дизайнерское мышление»?
Послушайте, как дизайнер UX описывает это как ориентированный на пользователя подход к дизайну, как процесс. Тим Браун, исполнительный председатель IDEO, всемирно известной консалтинговой компании по дизайну, объясняет это: «Дизайн-мышление — это ориентированный на человека подход к инновациям, основанный на инструментах дизайнера для интеграции потребностей людей, возможностей технологий и требования для успеха в бизнесе ».
Тим Браун, исполнительный председатель IDEO, всемирно известной консалтинговой компании по дизайну, объясняет это: «Дизайн-мышление — это ориентированный на человека подход к инновациям, основанный на инструментах дизайнера для интеграции потребностей людей, возможностей технологий и требования для успеха в бизнесе ».
Дизайн-мышление — это метод выработки решений и практического творческого решения проблем. Речь идет о выявлении неудовлетворенных потребностей вашей целевой аудитории.Это форма мышления, основанного на решениях или ориентированных на решения, с целью получения конструктивного результата в будущем. Прежде всего, это подход «прежде всего люди» — образ мышления, основанный на процессе проектирования, при котором продукты разрабатываются с учетом потребностей, мотивации и поведения людей.
Кто ваши герои дизайна? Какие ваши любимые приложения для UX? Объяснить, почему.
У каждого великого UX-дизайнера есть по крайней мере дюжина книг легенд дизайна на книжной полке, а также любимые дизайны приложений, которые они ценят из-за качества UX.
Выслушивание причин, по которым они любят своих дизайнерских героев и любимые приложения, может многое рассказать о повседневном подходе дизайнера к UX — его «дизайнерском мышлении», чуткости и вкусе — и многое расскажет о том, какие они дизайнеры UX. .
Важнее прислушиваться к «почему», чем доверять именам или гуру дизайна. Тем не менее, вот некоторые из них, на которые стоит обратить внимание: Дитер Рамс (немецкий промышленный дизайнер в Braun), Стив Джобс и Джонатан Айв (Apple), Дон Норман (наиболее известный своими книгами по дизайну, особенно The Design of Everyday Things ). , Стив Круг и Алан Купер.
Это также относится к их любимым приложениям. Опять же, важно «почему» — внимательно прислушайтесь к тому, что в UX-дизайне делает их их фаворитами — например, Uber, Instagram, Snapseed, Spotify, Facebook и Netflix.
Обзор требований и начало работы
На этом этапе вы определили, что вам нужно и с кем вы хотели бы работать, поэтому следующий и последний шаг — подвести итоги и решить следующие вопросы:
- Объем и результаты (ожидаемые / требуемые)
- Сроки и цели
- Глобальные допущения (e.
 g., мобильный должен быть включен, исключить тестирование для IE и т. д.)
g., мобильный должен быть включен, исключить тестирование для IE и т. д.) - Особые требования (например, доступность для слабовидящих, язык и т. Д.)
- Технические характеристики и спецификации (iOS / Android, REST API и т. Д.)
- Юридические (соглашения о неразглашении, прочие контракты)
17 Тенденции UX / UI на 2022 год
2021 год стал для вас катанием на американских горках. Так много всего произошло в том году и произошло быстро.
С ростом культуры виртуальной и удаленной работы тенденции UX / UI резко изменились в течение года.
И 2022 год ничем не отличается. Как специалисту по UX / UI, важно быть в курсе этих постоянно меняющихся тенденций, а также следовать и тиражировать хорошие примеры дизайна UX.
В этой статье мы рассмотрим 17 основных трендов UX / UI на 2022 год, что влияет на изменение тренда и почему вам следует проверить новые тенденции.
Основные тенденции UX / UI в 2022 году
# 1 Dark Mode Рост темных сторонников, вероятно, продолжится и в этом году.
Внешний вид элегантный, стильный и современный. Поскольку мы проводим больше времени со смартфонами и ноутбуками, темный режим играет жизненно важную роль в пользовательском опыте.
Но темный режим — это не просто белые тексты на темном фоне. У него есть еще пара преимуществ.
- Экономит батарею, если в устройстве используется OLED или AMOLED экран.
- Лучше по читабельности текста.
- Это лучше для уменьшения нагрузки на глаза при использовании устройства в ночное время.
- Уменьшает блики на экране и сводит к минимуму синий свет.
Neumorphism сочетает в себе плоский дизайн и скевоморфизм. Это визуальный стиль, сочетающий в себе цвета фона, формы, градиенты и тени, чтобы обеспечить яркость графики элементов пользовательского интерфейса. Все это позволяет добиться мягкого экструдированного пластика и практически трехмерной стилизации.
Все это позволяет добиться мягкого экструдированного пластика и практически трехмерной стилизации.
Нейроморфный интерфейс элегантен; в этом нет никаких сомнений.Его мягкие элементы пользовательского интерфейса кажутся такими удобными.
Хотя он так популярен среди дизайнеров пользовательского интерфейса Dribbble, большинство экспертов по UX думают прямо противоположное.
Неуморфизм плохо сочетается с основными принципами юзабилити. Практически убивает интуитивность и доступность. И не так много реальных приложений, основанных на этом стиле.
Но зато красивый и футуристичный по дизайну. Итак, , мы можем увидеть больше реализаций Neumorphic UI в 2022 году.
# 3 АнимацияВ последнее время мы заметили значительную популярность UI-анимации.
Дизайнеры могут использовать анимацию пользовательского интерфейса для улучшения взаимодействия с пользователем, направляя поток намного лучше, чем статическая графика. В 2022 году будет все больше и больше анимаций — как в пользовательском интерфейсе, так и в продвижении продуктов. Это захватывающий способ для мобильных приложений передавать сообщения пользователю без использования модальных окон и баннеров.
В 2022 году будет все больше и больше анимаций — как в пользовательском интерфейсе, так и в продвижении продуктов. Это захватывающий способ для мобильных приложений передавать сообщения пользователю без использования модальных окон и баннеров.
Например, популярным ресурсом для этой тенденции является анимация Lottie от Iconscout.
# 4 Расширенные микровзаимодействияМикровзаимодействия существуют в каждом программном приложении. Мы используем его каждый раз при использовании разных приложений. Функция «Нравится» в Instagram и «ретвитнуть» в Twitter — прекрасные примеры микровзаимодействия.
Расширенные микровзаимодействия, такие как жесты и бесконтактное управление, открывают новые возможности для создания более интуитивно понятного интерфейса. В 2022 году мы точно увидим их все больше и больше.
(Подпись: канал Instagram) (Подпись: варианты твита в Twitter) (Источник: Medium.com) # 5 Полужирный шрифтВы заметили, что веб-типографика становится больше и смелее?
Специально для целевых страниц и микросайтов.
Полужирный шрифт — один из самых простых способов привлечь внимание пользователей.
Смелая типографика выделяется на фоне своего окружения и требует чтения. Но это должно быть неотъемлемой (и неотъемлемой) частью общей эстетики.
Популярные веб-сайты используют эту технику.Похоже, что смелая типографика призвана остаться с прямым и проактивным подходом и продолжать расти в 2022 году.
Целевые страницы Dropbox, Drift и Nike — лучший пример использования смелой типографики.
(Домашняя страница Dropbox) (Домашняя страница Drift) (Целевая страница Nike-Canada) # 6 Плавные градиентыЦарство плавных градиентов в самом разгаре.
Гибкая система дизайна Microsoft и новый подход Apple к дизайну в macOS Big Sur — два важных направления в дизайне на основе градиента.Google также присоединился к вечеринке с переработанными логотипами Gmail, Календаря, Диска, Документов и Meet.
Трехмерные дизайны привлекают пользователей последние пару лет. Несмотря на некоторые недостатки в потреблении памяти, 3D имеет тенденцию как в мобильных, так и в веб-приложениях.
В 2022 году 3D будет продолжать развиваться, особенно учитывая растущую популярность технологий VR и AR.
# 8 Иллюстрация пустых состояний и состояний ошибокОшибки пугают, а пустота утомляет.
Но они оба являются неотъемлемой частью программного приложения.
Итак, профессионалы UX / UI делают шаг вперед, чтобы сделать их интереснее и удобнее. Эта тенденция сохранится и в этом году.
(Подпись: Иллюстрация состояния ошибки YouTube) # 9 Дизайн-система Эта тенденция связана с дисциплиной в мире дизайна, и она не нова.
Все больше и больше компаний серьезно относятся к единому опыту проектирования и созданию своей системы проектирования. Material Design, Ant Design, Fluent Design System — самые популярные системы дизайна с открытым исходным кодом. Кроме того, существует множество других бесплатных систем дизайна. Мы надеемся увидеть в этом году более комплексные системы проектирования.
(Источник: Saif71.com) (Источник: Dribbble) # 10 Удаленное и виртуальное сотрудничествоМы все (в основном) работаем из дома.
Малые и крупные компании так быстро принимают эту новую культуру. Таким образом, спрос на удаленные и виртуальные инструменты и услуги стремительно растет. Дизайн последних и старых сервисов обновляется, при этом приоритет отдается виртуальному сотрудничеству. Эти тенденции будут продолжать расти в 2022 году.
# 11 Дополненная и виртуальная реальность Есть бесконечные возможности для инноваций и создания захватывающих впечатлений в пространстве AR / VR.
Многие игры AAA приходят на платформы VR.Дизайн пользовательского интерфейса для AR станет одной из важных тенденций в 2022 году.
(Источник: Road to VR) # 12 Голосовой пользовательский интерфейс (VUI) и бесконтактное взаимодействиеЕще одна тенденция пользовательского интерфейса и UX, начавшаяся вслед за пандемии — это бесконтактное взаимодействие.
Набирают популярность различные методы взаимодействия с устройствами, такие как голосовое управление и управление воздушными жестами. В прошлом году мы увидели много голосовых сервисов. VUI тоже станет новым горячим пирожком в 2022 году.
# 13 Отличный опыт адаптации пользователейСила хорошей адаптации возрастает, когда миллионы людей вынуждены решать задачу установки и использования служб видеоконференцсвязи и удаленной работы. Эта тенденция проявится и в 2022 году.
(Пользовательский интерфейс мобильного приложения Slack) # 14 Простая аутентификация Мы все ненавидим пароли.
Это сложно, трудно запомнить, менее безопасно. В 2022 году мы увидим постоянный спрос на удобную аутентификацию, такую как вход через социальные сети и биометрические данные.
(Источник: MacRumors) # 15 UX-письмо и микрокопияКонкретные микрокопии, написанные с учетом бренда, могут иметь большое значение для создания дружеского опыта. UX-записи и микрокопии играют важную роль в общем UX-дизайне , и в этом году он сохранит свои позиции.
(страница запроса файла из Dropbox) # 16 Персонализированный опытПерсонализированный и индивидуальный подход — новый способ сохранить интерес пользователей.
Например, на сайте электронной коммерции персонализированные рекомендации по покупке быстро преодолевают сопротивление покупателей «мне это не нужно». С развитием ИИ и машинного обучения мы увидим более персонализированный опыт использования программных продуктов.
# 17 Рост суперприложений
В настоящее время в азиатских странах безумно популярны так называемые «суперприложения», такие как Wechat и Yandex Go.
Кремниевая долина всегда скептически относилась к суперприложению.Но сейчас время меняется. В ближайшие дни мы увидим рост «суперприложений».
(Подпись: Yandex Go) (Wechat: одно приложение охватывает все функции 12 популярных приложений)Зачем проверять тенденции UX / UI?
UX / UI развивается, как и любые другие знания.
И, как и все остальное, что развивается, постоянно появляются и развиваются новые тенденции . Профессионалы UX / UI должны быть в курсе текущих тенденций и использовать их. Обновленный дизайн дает вашим пользователям ощущение свежести.Это также доказывает приверженность компании продукту.
Итак, важно следить за последними тенденциями дизайна , а не упускать из виду движение, дизайн и устаревшее программное обеспечение.
Что влияет на тенденции 2022 года?
В мире, где все сталкиваются с пандемией, дизайн продукции меняется. В мире программного обеспечения огромное влияние оказали блокировка, принудительное закрытие магазинов и т. Д.
Удаленное сотрудничество, интернет-магазины, потоковые сервисы, работа из дома и коммуникационные платформы стремительно развиваются.Как всегда, в периоды кардинальных изменений тенденции в технологиях и дизайне отражают потребности клиентов. Так что в ближайшие дни тенденции пользовательского интерфейса будут отдавать приоритет скорости, простому дизайну страниц, подходу, ориентированному на мобильные устройства, и, что наиболее важно, искусственному интеллекту.
(Работа на дому. Фото «Standsome Worklifestyle» на Unsplash)Заключение
Надеюсь, тенденции, о которых я упомянул, помогут вам отметить, где мы находимся с UX / UI сегодня.
И принесите ручку и бумагу, или новую страницу Notion, и будьте готовы отслеживать изменения в трендовых концепциях UX / UI в этом году.
Кроме того, вы можете последовать примеру самых влиятельных дизайнеров UX и лучших дизайнеров пользовательского интерфейса, чтобы получать необходимое вдохновение и идеи.
Часто задаваемые вопросы
Какая следующая большая тенденция в веб-дизайне?
Поскольку большинство из нас вынуждены работать из дома, следующей большой тенденцией в веб-дизайне, похоже, будет сотрудничество и простота. Все больше развиваются микровзаимодействия и виртуальная реальность.
Что такое тенденция UX-дизайна?
Тренд UX относится к направлению, в котором что-то в UX / UI развивается или изменяется; например, склонность к VUI в последние годы.
UI UX Designer Описание работы
UI UX Designer Описание работы Шаблон
Нам нужен динамический UI / UX дизайнер, который будет отвечать за пользовательский интерфейс (UX) и дизайн пользовательского интерфейса (UI) наших различных цифровых активов . Вы убедитесь, что все элементы взаимодействия с пользователем в сети оптимизированы для повышения удобства использования, полезности и исключительного визуального дизайна.
Успешный кандидат продемонстрирует страсть к предоставлению адаптивных и творческих решений проблем дизайна UI / UX, оставаясь в курсе лучших практик и новых тенденций в дизайне пользовательского интерфейса и технологии пользовательского интерфейса.
UI UX Designer Обязанности:
- Изучение требований к дизайну пользовательского интерфейса для нашего набора цифровых активов.
- Разработка и концептуализация комплексной стратегии дизайна UI / UX для бренда.
- Создание высококачественных дизайнерских решений UX с помощью каркасов, визуального и графического дизайна, блок-схем, раскадровок, карт сайтов и прототипов.
- Разработка элементов пользовательского интерфейса и инструментов, таких как меню навигации, поля поиска, вкладки и виджеты для наших цифровых активов.
- Тестирование элементов пользовательского интерфейса, таких как призывы к действию, баннеры, макеты страниц, дизайны страниц, потоки страниц и целевые ссылки для целевых страниц.

- Сотрудничество с командой маркетинга, внутренними и внешними дизайнерами для создания и доставки индивидуальных опыт для цифрового пользователя.
- Предоставление рекомендаций и рекомендаций по внедрению методологий исследования UX и деятельности по тестированию с целью анализировать и прогнозировать поведение пользователей.
- Соблюдение стандартов стиля в типографике и графическом дизайне.
UI UX Designer Требования:
- Степень бакалавра и минимум 2 года опыта проектирования UI / UX для цифровых продуктов или услуг.
- Портфолио профессиональных работ по UI / UX дизайну как для веб, так и для мобильных платформ.
- Практическое знание следующих технологий и программного обеспечения: Sketch, InVision, Visio, HTML, CSS (SCSS), iOS, Android, Design Systems и Adobe Creative Suite.
- Командный игрок, но может работать и независимо.
- Отличные письменные и устные коммуникативные навыки.
- Многозадачность и умение управлять временем, с возможностью расставлять приоритеты задач.

16 лучших инструментов UX / UI для дизайнеров и исследователей в 2022 году
ИнструментыUX берут на себя тяжелую работу, когда дело доходит до исследования пользователей и проектирования. Эти инструменты могут помочь вам визуализировать, упорядочить и сообщить свои баллы, чтобы сэкономить время и деньги.
При выборе одного инструмента необходимо учитывать множество параметров. То, что вы выберете, зависит от стадии процесса создания, размера вашей организации и типа цифрового продукта, который вы разрабатываете или управляете.
Мы собираемся упростить вам этот процесс, предложив наш подробный список онлайн-инструментов UI и UX, в котором мы рассмотрим:
- Подходит для (цель использования, т. Е. Создание прототипов, создание каркасов, дизайн пользовательского интерфейса, анимация и т. Д.)
- Работает на (операционных системах, таких как Android, iOS и браузер)
- Бесплатная пробная версия / доступная версия
- Характеристики
- Цена
Давайте быстро рассмотрим основы, которые помогут вам выбрать идеальный инструмент для ваших нужд.
Почему дизайнерам необходимы инструменты дизайна UX / UI?
UI занимается проектированием интерфейса с элементами, чтобы сделать его удобоваримым, а UX фокусируется на планировании пути пользователя к созданию идеального цифрового продукта.
Многие программы, доступные на рынке в рамках инструментов проектирования UI / UX, в настоящее время являются многоцелевыми. То есть они выполняют определенные функции обоих процессов.
Если вы дизайнер, читаете это, имейте в виду, что, хотя инструменты UI / UX многоцелевые, ваши навыки все равно нужно оттачивать индивидуально для каждого из этих процессов, а освоение некоторых из них может занять некоторое время.Однако, если у вас за плечами более одного навыка, ваш комфорт и навыки владения этими инструментами возрастут в несколько раз, как и ваша компенсация. Будьте уверены, это будет отражено в счете за ваши услуги. После этого остается лишь выбрать подходящие программные инструменты.
Как выбрать подходящий инструмент для дизайна UX / UI?
Чтобы помочь вам выбрать правильный инструмент UX, вот некоторые факторы, которые следует учитывать при составлении короткого списка.
Для прототипированияИщите такие функции, как интерфейс без кода, простой экспорт и совместное использование, анимацию и поддержку гибкого дизайна.
Для каркасаИнструменты выбора, которые предлагают бесплатные компоненты, такие как значки, ярлыки для процессов и простые элементы управления.
Для мокаповДля создания макетов убедитесь, что выбранный вами инструмент предлагает множество встроенных инструментов для воссоздания дизайна.
Для сотрудничества Проектирование — это командная работа, поэтому выбранный вами инструмент должен поддерживать совместную работу над проектами, что позволяет комментировать, маркировать и отмечать.
помогают дизайнерам делать больше с помощью инструмента, когда в нем отсутствуют определенные функции, которые им нужны, за счет их передачи на аутсорсинг. Убедитесь, что ваш инструмент поддерживает плагины, чтобы, если вы хотите выполнить функцию, которую выбранный инструмент не поддерживает, вы могли интегрировать ее с плагинами.
Наборы пользовательского интерфейса и ресурсыРесурсы и комплекты экономят много времени, поскольку дизайнерам не нужно разрабатывать вещи с нуля. Инструмент с UI Kits и ресурсами, такими как шаблоны, темы и т. Д., ускорит процесс проектирования.
Интеграции Интеграциягарантирует, что вы можете оптимизировать процесс и легко обмениваться данными между платформами. Инструмент UX должен предлагать интеграцию с различными платформами, такими как CRM, Cloud и т. Д., Чтобы сделать процесс эффективным.
Исследования и тестирование с использованием обратной связи
Перед тем, как охватить список сравнения, необходимо поговорить о важном предварительном этапе проектирования пользовательского интерфейса и пользовательского интерфейса — Research .
Без надлежащего понимания клиентов ваши усилия по дизайну UI / UX могут не дать ожидаемых результатов.
Как вы можете разработать пользовательский интерфейс или интерфейс для продукта или компании, если вы не знаете, чего они хотят?
Чтобы удовлетворить клиентов, крайне важно понимать их предпочтения, поведение в сети, проблемы, с которыми они сталкиваются в отношении продуктов конкурентов, а также то, как они взаимодействуют с вашими конкурентами.
Вот где вмешивается программный инструмент для сбора отзывов, такой как Qualaroo, и спасает положение.Вот как это помогает начать процесс UX —
Qualaroo Перед тем, как приступить к каркасному моделированию и проектированию, вам необходимо провести исследование, чтобы направить проект, и программное обеспечение обратной связи, такое как Qualaroo, помогает именно в этом. Он поддерживает исследования дизайна пользовательского интерфейса и пользовательского интерфейса.
Вы можете создавать опросы и делиться ими по ссылкам или по электронной почте, чтобы понять ключевые элементы пользовательского интерфейса и пользовательского интерфейса, которые необходимы вашему продукту.
Этот инструмент также позволяет создавать опросы для тестирования ваших прототипов, что упрощает взаимодействие между командами и внутри группы.Различные команды и заинтересованные стороны могут поделиться своими отзывами о прототипе, чтобы сделать конечный продукт безупречным.
Подходит для: Исследования, отзывы разработчиков, сотрудничество
Работает на: браузерах, приложениях Android, iPhone
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Предлагает заранее разработанные шаблоны опросов для прототипов, которые помогут вам начать работу в режиме реального времени.
- Помогает проводить маркетинговые исследования с помощью всплывающих окон.

- Позволяет делиться опросами в социальных сетях.
- Предлагает расширенный таргетинг и сегментацию ответов.
- Поддержка интеграции с такими инструментами, как Intercom, Zapier, HubSpot и другими.
- Создавайте опросы на нескольких языках, чтобы охватить более широкую аудиторию во всем мире.
Цена: От 80 долларов в месяц (оплата ежегодно)
Топ-15 полезных инструментов для UI / UX-дизайнеров на выбор в 2022 году
Давайте рассмотрим все продукты, попавшие в список, и их предназначение для дизайнеров.
| S.No. | UI / UX Design Tool | Цель | |||||
1. | Qualaroo | Исследования, отзывы о дизайне, сотрудничество | |||||
| 2. | XDПрототипирование, проектирование | ||||||
| 3. | Эскиз | Прототипирование, дизайн | |||||
| 4. | InVision | Прототипирование, проектирование пользовательского интерфейса | |||||
| 5. | Proto.io | Прототипирование, анимация | |||||
| 6 | |||||||
| 7. | Лабиринт | Быстрое тестирование прототипа, тестирование юзабилити, A / B тестирование, дистанционное тестирование | |||||
| 8. | Axure | Прототипирование | 912 . | Figma | Дизайн | ||
10. | Marvel | Прототипирование, проектирование, каркасное моделирование, анимация | |||||
| 11. | 900to26 | 12. | Webflow | Прототипирование | |||
| 13. | FlowMapp | Каркас, веб-дизайн | |||||
| 14. | Balsamiq | Мокапы, прототипы, каркасные модели | |||||
| 15. | UXPin | Прототипирование, проектирование, проектирование | |||||
| Дизайн-студия | Дизайн-студия , Анимация | |
Теперь, когда вы получили представление о главных претендентах на инструменты UI / UX в 2022 году, давайте рассмотрим список сравнения инструментов UI / UX, чтобы найти тот (или, может быть, больше), который соответствует вашему идеальному типу.
1.
Adobe XDAdobe XD обещает помочь вам в разработке, создании прототипов, совместном использовании и совместной работе в рамках своего приложения корпоративного уровня. Благодаря удобной библиотеке управления активами вы можете создать главный элемент с настраиваемыми свойствами, который будет использоваться на вашем сайте или в приложении.
Подходит для: Создание прототипов, проектирование
Работает на: Windows и macOS
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Измените главный компонент и распространите его по всей организации.
- Обладает оптимизированными векторными инструментами, гибким изменением размеров ресурсов на разных платформах и сетками макетов для точного проектирования.
- Подходит для дизайнеров в крупных организациях и на предприятиях, которым требуется единообразие активов.

- Имеет библиотеку ресурсов, которая позволяет быстро изменять графику и стили, не говоря уже о функции Repeat Grid, которая позволяет дизайнерам устанавливать стиль. Например, список контактов или фотогалерея, которую можно копировать сколько угодно раз.
- Интеграция с Photoshop и Illustrator делает Adobe XD наиболее подходящим для UX-дизайнеров, уже использующих набор инструментов Adobe Creative Cloud.
Цена: 9,99 $ / мес
2.
ЭскизSketch — это устоявшийся стандартный инструмент UX для разработки прототипов Hi-Fi и интерфейсов с мгновенным предварительным просмотром на мобильных устройствах. Он поставляется с функцией символов, которая помогает создавать элементы пользовательского интерфейса для повторного использования.
С помощью этой функции можно создавать системы дизайна и поддерживать согласованность в дизайне интерфейса.Это также позволяет вам экспортировать дизайн в действующий прототип. Он не предлагает бесплатную версию или бесплатную пробную версию.
Он не предлагает бесплатную версию или бесплатную пробную версию.
Подходит для: Прототипирование, Дизайн
Работает на: MAC
Бесплатная пробная версия / доступна версия: №
Характеристики:
- С помощью этого инструмента проектирования и прототипирования пользователи могут создавать макеты и делиться ими с командой для обратной связи.
- Добавьте изображения и настройте текст, чтобы получить точное представление о готовом продукте.
- UX-дизайнеры могут извлечь выгоду из этого инструмента на всех уровнях, особенно на тех, кому нужно получать информацию от нескольких членов команды.
- Sketch имеет большое сообщество пользователей и множество интеграций, поэтому его довольно легко запустить и запустить.
Цена: $ 9 / редактор, месяц (оплата ежегодно)
3.
InVision Набор из трех инструментов UX / UI, InVision предоставляет пользователям единую платформу для совместной работы и быстрого создания прототипов экранов. InVision Cloud делает все прототипы, эскизы и проекты доступными в одном месте.
InVision Cloud делает все прототипы, эскизы и проекты доступными в одном месте.
Рекомендуется UX-дизайнерам на всех уровнях и их партнерам в маркетинговой организации продукта для быстрого создания прототипов и утверждения.
Подходит для: Создание прототипов, проектирование пользовательского интерфейса
Работает на: MAC OS
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Платформа Studio предлагает возможность быстрого прототипирования пользовательского опыта с возможностями векторного рисования и элегантное решение для быстрого создания адаптивного дизайна для любого экрана.
- Анимирует экранные переходы, имитирующие действия пользователя.
- Имеет несколько интеграций API, позволяющих подключаться к уже используемым инструментам и медиа-библиотекам.
- InVision Design System Manager (DSM) действует как библиотека управления контентом, предоставляя единый источник достоверной информации о самых последних активах бренда компании.

- Полезно для организации утвержденных активов для команды контент-маркетинга.
- На портале DesignBetter.Co InVision предоставляет ценные книги, подкасты и семинары для дизайнеров, чтобы повысить их уровень.
Цена: $ 7,95 за пользователя, в месяц
4.
Proto.ioProto.io, безусловно, один из немногих инструментов проектирования UI и UX, позволяющих с такой легкостью создавать прототипы высокого качества. Proto.io уже давно зарекомендовал себя как компетентное программное обеспечение. У него очень небольшая кривая обучения, что делает его отличным инструментом UX-дизайна для начинающих.
Подходит для: Создание прототипов, анимация
Работает на: Браузерах
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Поставляется с интерфейсом перетаскивания для создания прототипов, поэтому для разработки прототипов с высокой точностью код не требуется.

- Предлагает встроенную библиотеку пользовательского интерфейса для эффективного создания прототипов в реальном времени.
- Поддерживает полную интерактивность, такую как события касания (т. Е. Двойное касание), события щипка (т. Е. Щипание), события мыши (т. Е. Одиночное касание) и события смахивания.
- Имеет впечатляющую функцию полной анимации со скоростью 60 кадров в секунду.
- Вы можете загрузить бесплатное приложение, чтобы протестировать свой прототип для Android и iOS.
- Облегчает обмен прототипами с другими для совместной работы и сбора отзывов.
- Предлагает отличную гибкость, поскольку его легко спроектировать для любого устройства — от смартфонов, часов, телевизоров до экрана нестандартного размера для любого устройства.
- Экспортируйте снимки экрана в формате PDF, HTML или опубликуйте их на своем веб-сайте.
- Поставляется с библиотекой звуковых эффектов для добавления звуков к вашим взаимодействиям и анимации.

- Предлагает компонент Webview, в котором вы можете встроить HTML-страницу в свой прототип.
Цена: От $ 24 / месяц
5.
РемеслоПлагин Craft, созданный InVision, предназначен для оптимизации рабочего процесса проектирования с помощью Sketch и Photoshop. Этот бесплатный инструмент дизайна пользовательского интерфейса революционизирует процесс проектирования, поскольку он автоматизирует действия и извлекает образцы данных, что означает одновременное обновление вашей работы.
Он также способствует сотрудничеству, обновляя изменения по всем направлениям, так что все сотрудничающие будут уведомлены.
Подходит для: Дизайн пользовательского интерфейса, Мокапы
Работает на: macOS: Mojave (10.14) и High Sierra (10,13)
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Предоставляет доступ к стоковым фотографиям iStock и Getty для добавления в макет.
- Позволяет использовать ваши данные в макете или добавлять их из других источников.
- Представляет мокапы более точно, чем другие инструменты, чтобы дать представление об окончательном дизайне.
- Предлагает совместную работу над проектами, упрощая сбор отзывов.
- Легко импортирует все экраны в InVision и синхронизирует их с желаемым прототипом.
- Легко расположить слой или сделать копию в реальном времени.
- Помогает добавлять в прототипы такие мультимедиа, как изображения, текст, JSON и живое содержимое, что в конечном итоге экономит время, затрачиваемое на создание фиктивных данных.
- Имеет DSM (Design System Manager), который управляет библиотекой дизайна из Sketch.
Цена: Бесплатно
6.
Лабиринт Еще один невероятный инструмент для создания пользовательского интерфейса или пользовательского интерфейса в нашем списке — Maze. Это программное обеспечение для быстрого тестирования, которое помогает проводить подробные тесты с прототипами (и без них).
Это программное обеспечение для разработки приложений — отличный инструмент для проверки концепций и идей мобильных приложений. Он поддерживает разные типы тестирования на любом этапе процесса разработки.
Подходит для: Быстрое тестирование прототипа, Юзабилити-тестирование, A / B-тестирование, Удаленное тестирование
Работает на: Браузерах
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Поддерживает тестирование удобства использования для сбора подробных сведений о пользователях с помощью открытых дополнительных вопросов.
- Позволяет рассчитывать количественные показатели, такие как A / B-тесты, процент ошибочных кликов, процент успешных попыток и тепловые карты страниц.
- Предлагает различные интеграции со сторонними инструментами, такими как InVision, Marvel, Sketch, Adobe XD и Figma.
Цена: 25 $ за пользователя, в месяц
7.
 Axure
Axure Инструмент разработки пользовательского интерфейса Axure RP позволяет быстро создавать прототипы, которые работают как настоящие, благодаря их динамическому содержанию, условной логике и функциям адаптивных представлений.
Вы также можете подключить Axure к популярным инструментам дизайна, таким как Sketch, чтобы делиться проектами с заинтересованными сторонами.
Инструмент рекомендуется руководителям проектов, которые не занимаются дизайном и не кодируют. Они могут легко задокументировать проблемы на платформе, чтобы все двигались к одной цели.
Подходит для: Прототипирование
Работает на: Windows и macOS
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- С помощью включенной функции Axure Cloud вы можете быстро обмениваться прототипами в организации для немедленной обратной связи.

- Интегрируется со Slack и Microsoft Teams, чтобы ваша организация всегда была в курсе последних изменений.
- Упрощает передачу информации от дизайнера к разработчику за счет включения документации и прототипов при публикации файлов Axure RP в Axure Cloud.
- Обновление дает вам возможности совместного редактирования, историю изменений и командный хостинг на Axure Share.
- Поставляется с возможностью передать проект команде разработчиков с полной документацией для дизайнеров UX, которые обычно не любят возиться с кодом.
Цена: От $ 25 за пользователя в месяц
8.
Фигма Среди ведущих инструментов для проектирования пользовательского интерфейса — Figma. Он имеет редактор пользовательского интерфейса с перетаскиванием, который позволяет сотрудничать в вашей организации. Figma — один из немногих инструментов UX, которые устраняют разрыв между дизайнерами, разработчиками и руководителями проектов.
Некоторые из его наиболее мощных функций для дизайнеров включают ограничение графических элементов положением на экране, логические операции, которые позволяют вам с точностью комбинировать несколько форм, и интерактивное редактирование со скоростью 60 кадров в секунду, чтобы вы могли видеть свой дизайн в четких превью.
UX-дизайнеры в более крупных организациях могут использовать этот инструмент для быстрого масштабирования процесса проектирования с помощью разработчиков и менеджеров проектов. Технические директора оценят различные варианты безопасности, включая доступ к журналам активности.
Подходит для: Дизайн
Работает на: браузере , macOS и Windows
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Гордится тем, что является единственным источником истины для организации — вы можете загружать утвержденные повторно используемые элементы / значки, шрифты и стили.

- Рабочий процесс разработчика позволяет членам группы проверять код и экспортировать визуальные ресурсы и CSS из файла дизайна.
- Имеет возможность интеграции с поставщиком удостоверений компании с помощью единого входа на базе SAML.
- В Figma представлены примеры использования таких компаний, как GitHub, Square и Uber.
Цена: От $ 12 / редактор в месяц
9.
MarvelMarvel — еще один лучший инструмент UI / UX, идеально подходящий для создания различных низко- и высокоточных каркасов, прототипов, а также передачи HTML и CSS.Это замечательный инструмент, позволяющий улучшить интерфейс прототипа и сделать его похожим на конечный продукт.
Это программное обеспечение для разработки приложений требует очень небольшого обучения. Это делает инструмент эффективным для создания прототипов и эффективного проектирования интерфейсов.
Подходит для: Создание прототипов, конструирование, каркасное моделирование, анимация
Работает на: Интернет, iOS и Android
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Предлагает быстрое прототипирование, передачу и тестирование.
- Предоставляет простой способ создания страниц и даже моделирования вашего дизайна с помощью прототипа.
- Поставляется с ценной интеграцией, такой как Sketch, Jira, Maze, Smartmockups и др. Это позволяет вам добавлять свои дизайны в рабочий процесс проекта.
- Предлагает несколько инструментов для каждого этапа проектирования в процессе.
- Помогает создавать прототипы с помощью таких жестов, как смахивание, сжатие и касание.
- Позволяет добавлять элементы экрана, импортировать дизайны и многое другое в ваши прототипы.
- Функция Handoff поддерживает код HTML и стили CSS, которые могут понадобиться разработчикам для начала разработки прототипов.
- Поддерживает интерактивность и анимацию.
Цена: Начиная с 9 € / Месяц
10.
FramerFramer, также (ранее) известный как Framer X, является одним из самых продвинутых инструментов UX. Он показывает близкие к реальным примеры будущего продукта и то, как он будет работать, ощущаться и работать.
Framer — отличный выбор для профессиональных дизайнеров пользовательского интерфейса, которые хотят создавать невероятные прототипы.У него очень небольшая кривая обучения, поэтому он удобен для новичков.
Подходит для: Прототипирование
Работает на: браузере и macOS
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Предлагает раннюю стадию совместной работы с использованием ввода JavaScript, который переводится в разработку.
- Поддерживает создание сложных и сложных прототипов, таких как проекты AR и VR.
- Помогает создавать тонкие, но важные переходы.
- Предлагает несколько инструментов проектирования пользовательского интерфейса для создания полнофункциональных прототипов и тестирования их на удобство использования.
- Совместим с React, что позволяет ему хорошо работать с новыми инновациями в веб-дизайне.
- Поставляется с множеством плагинов и наборов пользовательского интерфейса, которые помогают интегрировать платформы социальных сетей, такие как Twitter, Facebook, LinkedIn, добавлять мультимедиа и другие элементы.
Цена: От 19 $ / редактор в месяц
11.
WebflowWebflow дает вам возможность разрабатывать без знания HTML или CSS. Вы можете создавать визуально привлекательные и впечатляющие пользовательские интерфейсы с помощью этого простого в использовании инструмента. Он предлагает полностью наглядную основу для создания готовых к работе приложений без необходимости кодирования. Webflow — это масштабируемый инструмент для проектирования пользовательского интерфейса, который поставляется с быстрой, надежной и беспроблемной хостинговой сетью.
Подходит для: Прототипирование
Работает на: iOS, Android
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Предлагает редактор перетаскивания для создания интуитивно понятных и эффективных интерфейсов.
- Придумывает код CSS и HTML или Javascript во время реализации микровзаимодействий, экономя много времени в процессе.
- Предлагает различные шаблоны пользовательского интерфейса, которые помогут вам начать работу в режиме реального времени.
- Поддерживает программные решения CMS, чтобы вы могли включить SEO (поисковую оптимизацию), интеграцию с платформами социальных сетей и программное обеспечение для контент-маркетинга.
Цена: От $ 12 в месяц
12.
FlowMappЕще один специализированный инструмент UX, попавший в наш список, — FlowMapp.Этот инструмент лучше всего подходит для создания каркасов, веб-дизайна, файлов Sitemap, пользовательских потоков и международных агентств рекламы. Несколько команд могут сразу просматривать рабочие процессы с помощью FlowMapp. Более того, он позволяет выполнять итерацию по традиционной карте сайта в виде древовидной диаграммы, предлагая при этом такие функции, как Trello для отслеживания статуса.
Подходит для: Каркас, веб-дизайн
Работает на: Браузерах
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Предлагает функции исследования пользователей.
- Имеет инструмент карты сайта, который прост и удобен в использовании и поддерживает совместную работу и создание страниц веб-сайтов.
- Функция «Персонажи» помогает создавать образы покупателя.
- Предлагает такие инструменты, как блок-схема, для совместной работы, планирования контента и коммуникации для проектов, включая цифровые продукты, приложения, веб-сайты и многое другое.
Цена: От $ 15 в месяц
13.
BalsamiqИнструмент для создания макетов, любимый дизайнерами, менеджерами по продукции и новаторами, Balsamiq — одно из лучших программ для проектирования пользовательского интерфейса.Balsamiq был специально разработан для создания макетов с низкой точностью, чтобы пользователи и тестировщики могли сосредоточиться на удобстве использования и потоке интерфейса.
Несмотря на то, что этот инструмент является упрощенным, дизайнерам UX на всех уровнях рекомендуется быстро показать удобство использования предлагаемого сайта или приложения. Balsamiq также удобен для любого менеджера по продукту или предпринимателя, который хочет перенести идею из головы на бумагу. У него прямая кривая обучения, поэтому любой, кто не знает кодирования, может использовать это программное обеспечение для проектирования.
Подходит для: Мокапов, прототипов, каркасов
Работает на: браузере , macOS и Windows
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Помогает разрабатывать каркасы с низким качеством изображения, чтобы сосредоточить внимание на функциональности и пользовательском потоке.
- Предлагает редактор перетаскивания, чтобы сделать проектирование легким и простым.
- Поставляется с библиотекой инструментов и значков, которые можно использовать повторно, чтобы дизайнеры могли выбирать из них и создавать привлекательные макеты в режиме реального времени.
- Позволяет добавлять ссылки в интерактивные прототипы для демонстраций или тестирования удобства использования.
- Помогает представить каркасы в Интернете с помощью изображений и интерактивных PDF-файлов.
- Предлагает 30-дневную бесплатную пробную версию.
Цена: От 9 долларов в месяц
14.
UXPinЧто отличает UXPin, так это то, что вы можете создавать элементы, которые взаимодействуют друг с другом. На их домашней странице говорится: «Другие инструменты дизайна позволяют имитировать взаимодействия, только связывая все, что вы рисуете.Чего им не хватает, так это наших интерактивных состояний, логики и компонентов кода ».
Хотя UXPin может принести пользу любому UX-дизайнеру, тем, кто сосредоточен на доступности, следует серьезно рассмотреть этот инструмент.
Подходит для: Проектирование, прототипирование
Работает на: macOS, Windows и браузерах
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Заинтересованные стороны могут использовать функцию UXPin Mirror для предварительного просмотра макетов на iPhone или Android-устройстве, просто отсканировав QR-код, чтобы подтолкнуть к созданию дизайна, ориентированного на мобильные устройства.
- Предоставляет несколько функций, которые дизайнеры могут использовать для создания макетов, включая библиотеки элементов (iOS, Material и Bootstrap), интерактивные элементы форм и инструменты векторного рисования.
- Позволяет дизайнерам легко тестировать свои проекты на соответствие стандартам контрастности Руководства по обеспечению доступности веб-контента (WCAG). С помощью этого инновационного решения дизайнер может увидеть, как человек увидит свою работу с любыми восемью видами дальтонизма.
- Поставляется с функцией перетаскивания, что упрощает использование при разработке прототипов Hi-Fi.
- Хорошо интегрируется с другими инструментами, такими как Slack, Jira, Storybook и т. Д., Чтобы облегчить импорт проектов. Таким образом, слои не нарушаются и не превращаются в статичное изображение при добавлении функций.
Цена: От 19 $ / редактор в месяц
15.
Студия оригамиВ отличие от других инструментов UX-дизайна, таких как InVision, Origami Studio — это сложное программное обеспечение, разработанное специально для профессионалов. Первоначально он был создан для дизайнеров в Facebook, но теперь доступен бесплатно.
Он требует обучения, что делает его сложным инструментом для создания прототипов для начинающих. Это один из самых современных инструментов UX на рынке, который обеспечивает реалистичное взаимодействие и предлагает бесшовную интеграцию со Sketch.
Подходит для: Создание прототипов, проектирование, анимация
Работает на: устройствах macOS, Android и iOS
Бесплатная пробная версия / доступна версия: Да
Характеристики:
- Создавайте логику прототипов с помощью редактора исправлений.
- Имеет богатую библиотеку исправлений для использования пользователями в режиме реального времени.
- Легко копируйте и вставляйте слои из Sketch без зависаний.
- Универсальный инструмент для создания прототипов, проектирования и анимации.
- Помогает легко редактировать динамические макеты.
- Хорошо интегрируется со Sketch и Figma.
Цена: Бесплатно
Начать разработку интерактивного пользовательского интерфейса и бесшовного интерфейса пользователя
Нумерация в списке не указывает на возможности инструмента.Каждый инструмент UX предлагает что-то уникальное и ценное для создания безупречного UI и UX. Вы можете наметить свои требования и бюджет, а затем выбрать программное обеспечение, соответствующее параметрам.
Итак, начните собирать ценную информацию с помощью своих исследований и разработки интерактивных прототипов, каркасов и удобного взаимодействия с пользователем.
Часто задаваемые вопросы
Что такое инструменты исследования UX?Инструменты исследования пользовательского опыта позволяют компаниям собирать информацию от целевой аудитории, такую как их поведение в Интернете, болевые точки, потребности и то, как они могут создать беспроблемный пользовательский интерфейс для своего продукта.
Какие инструменты используют дизайнеры UX?UX-дизайнеры используют в процессе разработки инструменты с разным функционалом. Им требуются инструменты для таких задач, как прототипирование, каркасное моделирование, исследование UX, дизайн и т. Д.
Как UX-дизайнер собирает данные?UX-дизайнеры собирают данные, используя различные методы, такие как онлайн-опросы, интервью, сортировка карточек, тесты на удобство использования, древовидные тесты и наблюдение.
