Работа с текстом. Photoshop CS3: Обучающий курс
Читайте также
Работа с текстом
Работа с текстом pdf_showВывод текста в текущую позицию.Синтаксис:void pdf_show(int pdf_document, string text)Для вывода используются текущая позиция и текущий шрифт.pdf_show_boxedВывод текста в прямоугольную область.Синтаксис:void pdf_show_boxed(int pdf_document, string text, double x, double y, double width, double height, string mode [, string
Работа с текстом
Работа с текстом
В меню Текст практически не ничего нового.Надпись. Имеется в виду надпись как фигура. Мы сталкивались с ней, когда рассматривали Word. Позволяет вставить в слайд фигуру и что-нибудь в ней написать. После ее вставки появится меню Средства рисования. С ним вы
С ним вы
Глава 6 Работа с текстом
Глава 6 Работа с текстом В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не
Глава 9 Работа с текстом
Глава 9 Работа с текстом При работе с документами InDesign мы будем оперировать тремя основными категориями объектов:• собственно текстом;• объектами программы InDesign (то есть различными рамками, линиями, геометрическими фигурами и прочими элементами, которые умеет
Работа с найденным текстом
Работа с найденным текстом
Основная работа метода Execute — обнаружение первого экземпляра искомого текста или форматирования в указанном диапазоне или выделенной области. После выполнения этого метода вам прежде всего следует определить, было ли найдено то, что вы ищете.
После выполнения этого метода вам прежде всего следует определить, было ли найдено то, что вы ищете.
Работа с текстом
Работа с текстом В AutoCAD можно создавать текст двух видов:• команды DTEXT и TEXT позволяют сформировать однострочный текст;• с помощью команды MTEXT создается многострочный текст, представляющий собой текстовый блок, состоящий из произвольного количества строк и абзацев.
Работа с текстом в таблицах
Работа с текстом в таблицах Работа с текстом в ячейках таблицы включает в себя управление стилями и редактирование. Управление стилями опирается на табличные стили.Вы можете изменить заданный по умолчанию стиль таблицы (Standard) или создать новый. Для этого предназначена
Работа с текстом
Работа с текстом
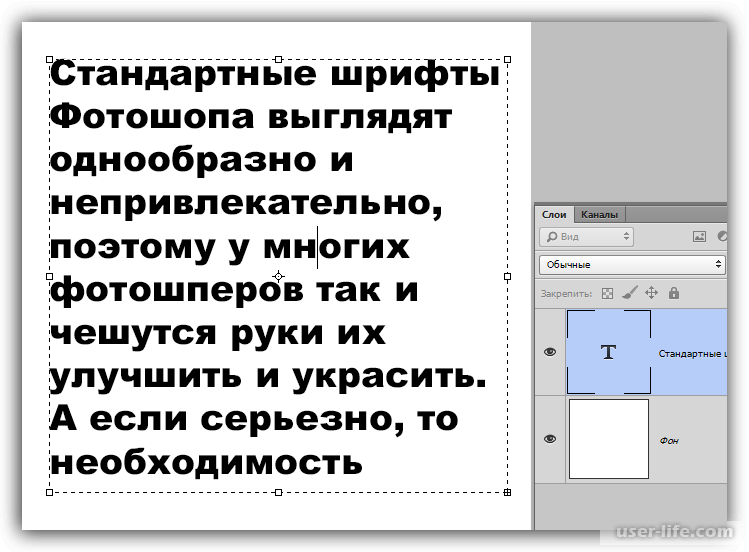
Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы.Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания
Глава 20 Работа с текстом
Глава 20 Работа с текстом • Принципы работы с текстом• Настройки символов текста• Настройки абзацев текстаРабота с текстом во всех графических программах выглядит, в принципе, похоже: используются одни и те же настройки и в целом текст можно оформлять по одинаковым
15.2. Работа с текстом
15.2. Работа с текстом
OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор в ранних версиях OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. 15.1). В современных документах очень часто встречаются рисунки и таблицы.
6.7. Работа с текстом
6.7. Работа с текстом Теперь мы разработаем простое приложение, которое будет способно выводить текст под различным углом через определенный интервал времени. Для этого опять сделаем обработку события OnPaint нашей формы, в которой будем осуществлять вывод некоторого текста
Работа с текстом
Работа с текстом Говорят, что изображение стоит тысячи слов. Линии, дуги и круги на рисунке могут передать много графической информации, однако в конце работы вам нужно снабдить рисунки примечаниями, чтобы полностью передать замысел.Текст на рисунке соотносится с
Работа с текстом в таблицах
Работа с текстом в таблицах
Работа с текстом в ячейках таблицы включает в себя управление стилями и редактирование. Управление стилями опирается на стили рисунка и, в частности, на табличные стили. Стили таблицы предназначены для управления видом таблиц. Для отображения
Управление стилями опирается на стили рисунка и, в частности, на табличные стили. Стили таблицы предназначены для управления видом таблиц. Для отображения
Работа с текстом
Работа с текстом В случае применения Photoshop для обработки изображений при последующем использовании их в научной работе необходимо научиться добавлять к изображению текст – различные надписи и выноски, с помощью которых можно как минимум поместить подпись под
3.1. Работа с текстом
3.1. Работа с текстом
OpenOffice.org Writer (он же Word Processor — так назывался текстовый процессор во второй версии OpenOffice) ничем не сложнее MS Word — даже комбинации клавиш те же (табл. П5.1). В современных документах очень часто встречаются рисунки и таблицы.
Глава 9 Работа с текстом
Глава 9 Работа с текстом ? Набор текста.? Печать текстов.? Форматирование текстовых документов.? Вставка рисунков, таблиц и других
Работа с текстом в программе Adobe Photoshop
· текст в Adobe Photoshop;
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.
Витя:
Я в википедии прочитал, что визитная карточка
(визитка) – это традиционный носитель контактной информации о человеке или
организации. Она изготавливается на компьютере, а затем распечатывается на
бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с
логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной
почты).
Она изготавливается на компьютере, а затем распечатывается на
бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с
логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной
почты).
Правильно, значит для того чтобы нам создать визитку нужно подготовить для неё фон. Для этого можно найти красивую картинку в Интернете подходящей тематики, лучше не очень яркую. А ещё лучше в качестве фона использовать свои работы. И затем, на фон написать всю необходимую информацию.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
Хороший
получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были
хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в
серых тонах. Теперь двигая ползунок свойства 
Витя: а как добавлять надписи в Photoshop?
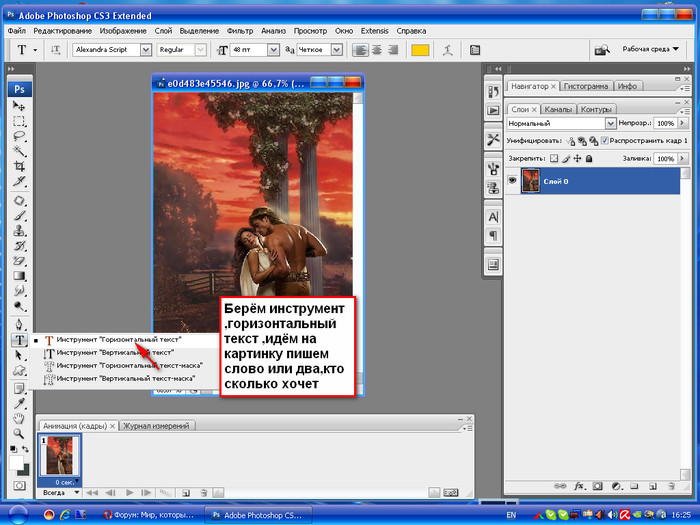
Чтобы создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на палитре Инструменты. Существует четыре разновидности этого инструмента (они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска
После выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания: Нет, Резкое, Чёткое, Насыщенное и Плавное), выравнивание текста (Влево, По центру и Вправо), цвет текста, искривление текста и, нажатием соответствующей кнопки, включить палитру Символов и абзацев.
После
ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре
настройки инструмента. Photoshop создаёт новый слой с
введённым текстом.
Photoshop создаёт новый слой с
введённым текстом.
Витя: а если допустил ошибку в тексте, её можно исправить?
Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву «Т» на слое в палитре Слои.
Витя: с надписями понятно, а если нужно отформатировать символы, или изменить отступы в абзацах. Как тут быть?
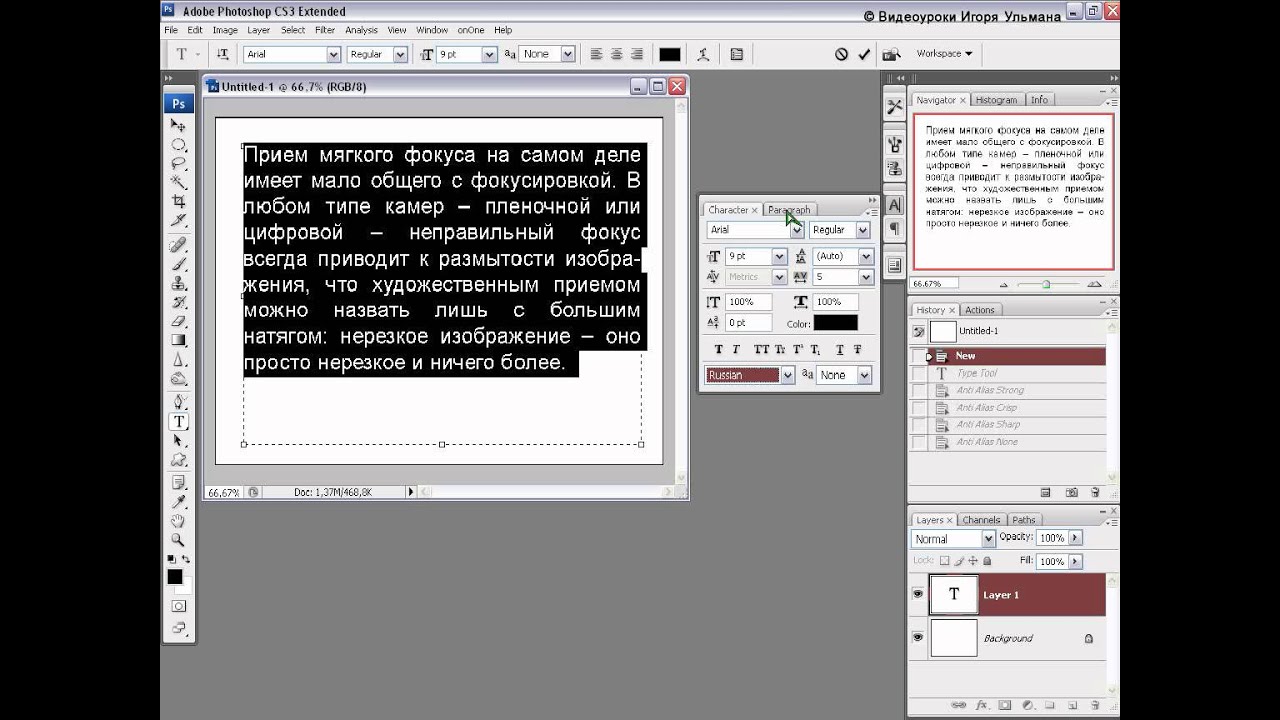
Для этого рассмотрим палитру Символов и абзацев.
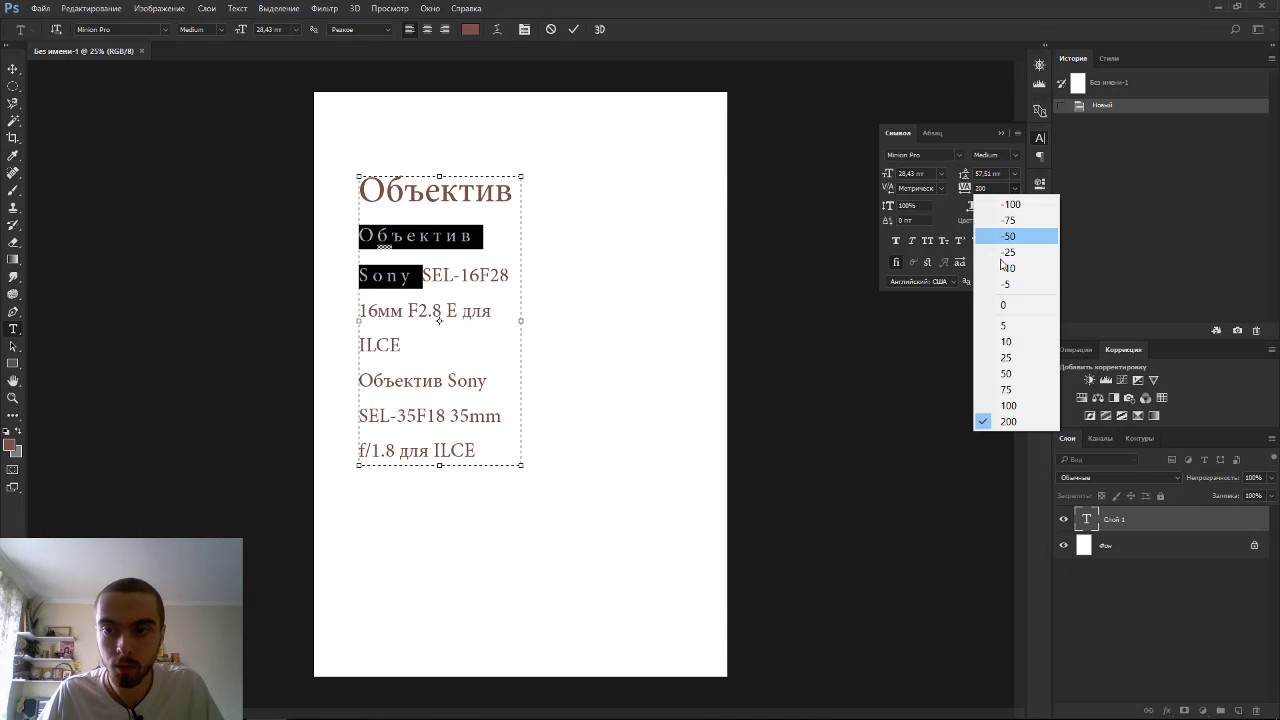
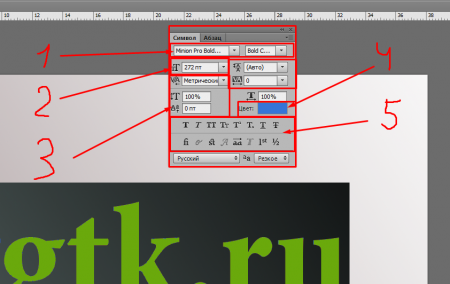
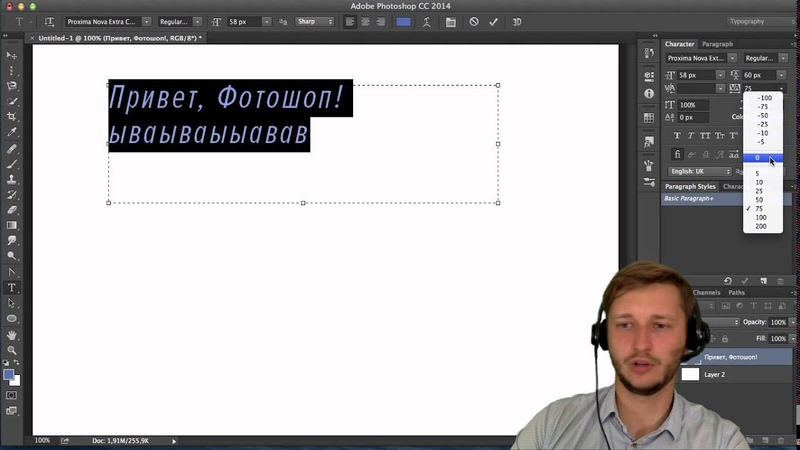
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
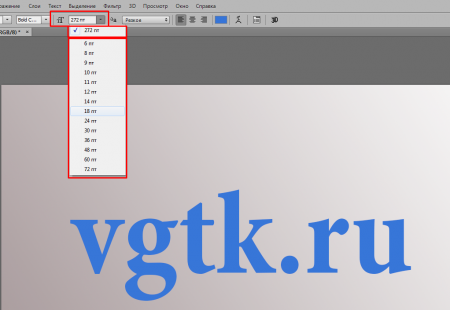
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
Ещё
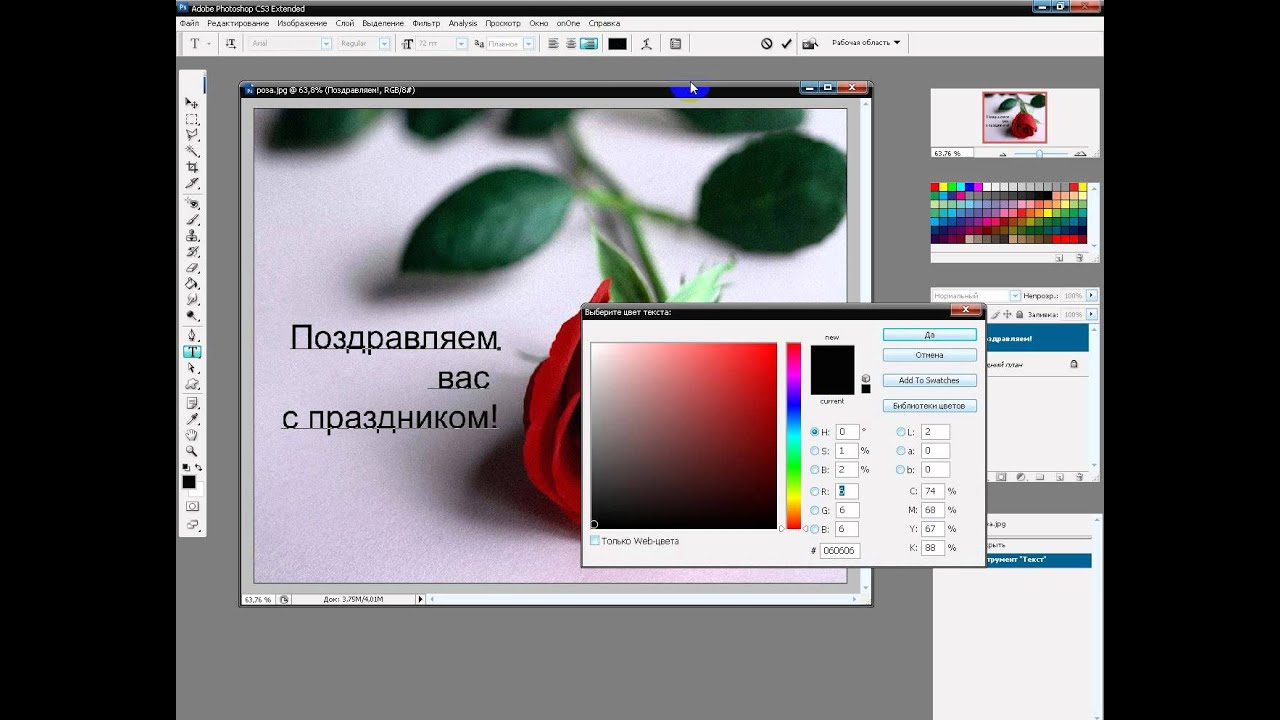
ниже находится выбор цвета шрифта. Он представлен в виде небольшого
прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по
прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать
любой цвет.
Он представлен в виде небольшого
прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по
прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать
любой цвет.
Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя: получается, что в Photoshop можно редактировать текст в любой момент. А можно ли редактировать текст как изображение?
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно
запомнить, что, применив команду Растрировать
— Текст, уже нельзя будет вернуться к редактированию текста.
Витя: а можно ли текст сделать с фоном?
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения Прямоугольная область с параметром Растушёвка 20 пикселов выделим область под будущий текст.
Теперь определим цвет области под текст. Для этого выберем инструмент Пипетка и щёлкнем им в области за планшетом.
Создадим новый слой и сделаем его активным. Теперь на новом слое выполним заливку выбранным цветом инструментом Заливка.
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
Теперь,
в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно
загрузить Таблицу символов. Нажимаем Пуск — Программы — Стандартные
— Таблица символов. Выберем шрифт Wingdins,
в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование -
Вставить.
Выберем шрифт Wingdins,
в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование -
Вставить.
Рядом с картинкой добавим номер телефона.
Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В фотошоп есть огромное количество возможностей. И сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и так далее.
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
Откроим файл природа. Выберем инструмент Горизонтальный текст и пишем: «Красивое синее небо!»
Теперь
изменим прозрачность текста при помощи параметра Непрозрачность в
палитре Слои.
Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
Выбираем инструмент Горизонтальная текст-маска и пишем: «Красивое синее небо!»
Деформируем наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
Выберем
инструмент Перемещение и переместим выделенную область вниз. В меню Выделение
выбираем Отменить выделение. Создадим
новый слой зальём его белым цветом и сделаем нижним.
Создадим
новый слой зальём его белым цветом и сделаем нижним.
Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем файл Природа. Создадим копию текущего слоя. Для этого из меню команд палитры Слои, выберем команду Создать дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия) и поместим его поверх текстового слоя, то есть нажимаем левой кнопкой мыши на заголовок слоя фон копия и не отпуская мыши перетащим его наверх.
Подведём
курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу
<Alt>. Курсор должен принять вид квадрата со
стрелкой.
Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.
Витя: вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop сделать текст с тюльпанами?
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Теперь
на файле тюльпаны для надписи сделаем надпись с помощью инструмента Горизонтальный
текст маска: «Весна в подарок!». Разместим надпись так, чтобы она содержала
тюльпаны. Добавим деформацию текста.
Разместим надпись так, чтобы она содержала
тюльпаны. Добавим деформацию текста.
Нажимаем галочку в подтверждение своих действий.
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.
Витя: такую картинку можно подарить Оле. Она будет очень рада
Работа с текстом в photoshop | Создание каменного текста | Soohar
В этом уроке вы научитесь работать с текстом в фотошопе на примере создания каменного текста. Урок очень прост и понятен и рассчитан на новичков. Будем работать с различными фильтрами, корректирующими слоями, масками, с текстом, эффектами Layer Style, а так же узнаете несколько интересных приемов. Давайте приступим.
Давайте приступим.
Для работы можете скачать архив с используемыми изображениями и шрифтами, однако вам ничего не мешает найти свои материалы.
Скачать архив с материалами
Шаг 1 Работа с фоном
Открывайте текстуру мятой бумаги в Photoshop:
На этом этапе немного измените контраст, сделав фон немного темнее. Для этого создайте корректирующий слой Hue Saturation:
Настройте параметры:
После этого создайте еще один корректирующий слой, на этот раз Levels:
И настройте его параметры как показано ниже:
Изображение станет более контрастнее.
Шаг 2 Работа с текстом
Для начала установите скачанные шрифты. Затем разместите текст в центре документа и настройте его свойства:
Далее нужно настраивать эффекты текста. Кликните по пиктограмме Add a Layer Style и в открывшемся списке выберите Blending Options:
Теперь настройте параметры каждого отдельного эффекта:
Drop Shadow:
Inner Shadow:
Bevel and Emboss:
Gradient Overlay:
Stroke:
После настроек нажмите OK. У вас должно получиться что то на подобие этого:
У вас должно получиться что то на подобие этого:
Шаг 3 Создание тени
Пришло время создать тень для текста. Для начала нужно создать выделение из теста. Для этого с зажатой клавишей Ctrl кликаните по пиктограмме в окне Layer:
Вы увидите как контур текста будет выделен. Теперь нам нужно создать новый слой:
Созданный слой расположите под слоем с текстом:
Далее залейте это выделение черным цветом. Убедитесь в том, что выбран созданный слой. Нажмите Shift + F5. Появится окно заливки цветом. Настройте параметры и жмите ОК.
Уберите выделение. Для этого нажмите Ctrl+D. Сейчас не видно результата, так как залитое выделение находится за слоем с текстом, которое перекрывает его.
Далее примените фильтр Gaussian Blur для размытия тени:
В окне настроек фильтра устанавливите такие значения:
Результат:
Обратите внимание на то, что сейчас источник света находится в середине текста. И было бы неправильно оставить там тени. Давайте в середине текста удалим тень. Для этого к слою с тенью примените маску:
И было бы неправильно оставить там тени. Давайте в середине текста удалим тень. Для этого к слою с тенью примените маску:
Теперь перейдите к созданной маске. (Располагается слева от основного слоя см выше.) Выбирайте кисть с мягкими краями и черным цветом рисуйте в той области, где хотите избавиться от тени:
Шаг 4 Делаем текст каменным
Пришло время сделать текст каменным. Текстуру камня разместите поверх всех слоев примерно так же как показано ниже:
Затем кликните с зажатой клавишей Ctrl по слою с текстом, что бы вновь создать выделение:
Теперь нажмите Ctrl +J. Тот участок который был выделен «отпечатается» на новый слой. Теперь текстуру с камнем можно смело удалять:
После удаления старого слоя результат будет таким:
В целом неплохо, однако из-за перекрывающей текстуры текст получился плохочитаемым. Давайте немного поработаем над этим и исправим недочеты. Режим слоя с текстурой установите на Overlay. Прозрачность установите примерно на 85%:
Прозрачность установите примерно на 85%:
Сделайте копию этого слоя, нажав сочетание клавиш Ctrl+J и настройте его контрастность с помощью кривых:
Постарайтесь настроить так же, как показано ниже:
Теперь повысьте четкость и детализацию текста используя фильтр Hight Pass. Сделайте копию слоя (Ctrl+J). Прозрачность установите на 100%. Затем перейдите к Filter>Other> Hight Pass:
Настраивать параметры фильтра следует так, что бы контуры были небольшими. Примерно так:
Вы сразу же заметите, как текстура на тексте стала четче. Соедините два верхних слоя (Ctrl+J) Инструментом Burn Tool (O) сделайте некоторые участки на тексте темнее:
Просто рисуйте этим инструментом по тем участкам, которые хотите сделать темнее:
Шаг 5 Создание виньетки
Виньетка используется как прием для направления внимания смотрящего человека на определенный фрагмент (в данном случае это текст). Затемните края изображения для того, что бы взгляд зрителя был направлен на тест. Объедините все слои. Перейдите на самый верхний и нажмите Ctrl + Shift+E:
Объедините все слои. Перейдите на самый верхний и нажмите Ctrl + Shift+E:
Далее примените Filter>Lens Correction:
В настройках фильтра перейдите на вкладку Custom и установите параметры, так как показано ниже:
После этого нажимайте ОК.
Вот и все. Надеюсь вы нашли для себя что то интересное.
Похожая по теме статья: Вдавленная надпись на гранжевом фоне
Иллюстрированный самоучитель по Adobe Photoshop 7 › Работа с текстом › Заполнение текста изображением с помощью группы отсечения [страница — 398] | Самоучители по графическим программам
Заполнение текста изображением с помощью группы отсечения
- Создайте текст с помощью инструментов Type (Текст) или Vertical Type (Вертикальный текст). В дальнейшем его можно редактировать, преобразовывать в фигуру или растровый формат.
- Переместите текстовый слой в палитре Layers (Слои) непосредственно под слой/слои, содержимое которых будет заполнять этот слой (рис. 17.61, 17.62).
- Нажав клавишу ALT, щелкните по линии между именем текстового слоя и слоем, расположенным непосредственно над ним. Левый край миниатюры слоя, лежащего над текстовым, будет сдвинут и помечен стрелкой, направленной вниз, а имя базового (нижнего) слоя группы отсечения будет подчеркнуто (рис. 17.63). При этом окажутся видны только те точки, которые закрывают текст (рис. 17.64).
- По желанию. Выделив текстовый слой, с помощью инструмента Move (Перемещение) можно переместить символы в окне изображения.
- По желанию. Нажав клавишу ALT, щелкните по линиям между другими слоями, расположенным выше данной группы отсечения, чтобы добавить их к группе.
- По желанию. Можно изменить режим или значение непрозрачности для любого слоя в группе отсечения. По умолчанию режим смешивания для базового слоя (его имя подчеркнуто) определяет то, как группа отсечения комбинируется со слоями, лежащими ниже и не входящими в эту группу. Дважды щелкните по имени базового слоя. Затем в окне Layer Style (Стиль слоя) вызовите раздел Blending Options (Опции наложения) и в области Advanced Blending (Дополнительные параметры смешивания) снимите флажок Blend Clipped Layers as Group (Смешивать слои отсечения как группу) для того, чтобы на базовый слой не влияло смешивание слоев, входящих и не входящих в группу.
Рис. 17.61. Отдельные слои до их присоединения к группе отсечения
Рис. 17.62. Взаимное расположение отдельных слоев
Рис. 17.63. Палитра Layers после создания группы отсечения
Рис. 17.64. Текст, заполненный изображением с использованием группы отсечения
Совет
Чтобы убрать слой из группы отсечения, снова нажмите клавишу ALT и щелкните по линии, разделяющей этот и базовый слои.
Работа с текстом в Photoshop — 53 ответов на Babyblog
Для создания текста существуют специальные инструменты:
Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом. Второй инструмент Vertical Type Toolсоздаёт текстовый слой, на котром текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя принципиально. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое распологает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слево направо.
Тексторый слой легко отличить от других слоёв по его иконке в строке слоя политры Layers. Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву T.
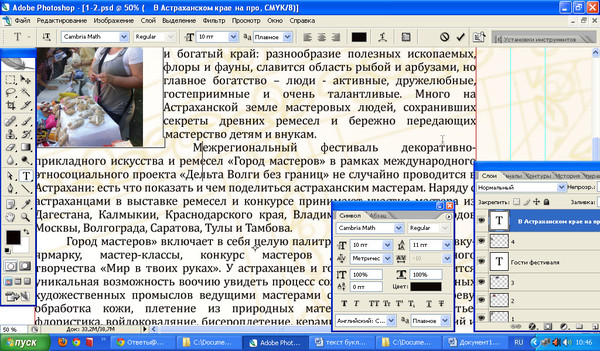
Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки текста.
Вы можете выбрать шрифт, его размер, его начертание — обычное, полужирное, наклонное — также вы можете определить отображение шрифта — сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание — по левому краю, по центру, по правому краю.
Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых,по траектории которых и будет распологаться текст.
Диалоговое меню работы с траекториями текста выглядит следующим образом:
В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума (вернее сказать безумия). При помощи ползунка Bend вы изменяете силу изгиба траектории. При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. Horizontal Distortion управляет искажением текста по горизонтали. Положительные значения увеличивают правую часть текста, отрицательные — левую.
Vertical Distortion занимается искажаниями по вертикали.
Что касается дополнительных настроек текста, при нажитии на эту кнопку у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Character управляет символами.
В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками , расстояние между символами и кернинг пар .
Существуют такие пары букв, расстояние между которыми визуально кажется большим, чем расстояние между остальными буквами. Для устранения этого оптического обмана применяется операция кернинга, т.е. уменьшения расстояния между буквами такой пары. Обычно такая операция проделывается автоматически, но в любом, более менее серьёзном текстовом редакторе есть возможноть установить такое расстояние вручную. Соответственно есть такая возможность и у Photoshop.
Также есть возможность изменить высоту символов и ширину символов. Для этого служат поля с буковкамиT и соответствующими стрелками. Поле предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста.
Ниже — кнопки управления текстом. Кнопка делает начертание выделенного текста жирным, кнопка наклонным. Кнопка предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов. При помощи кнопки вы переводите выделенный символ в верхний регистр, при помощи кнопки в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
Ниже вам даётся возможность выбрать словарь для орфографической проверки и тип сглаживания шрифтов.
Вторая палитра управления текстом носит название Paragraph. Paragraph это особый вид текста — блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Type Tool рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е.
Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
В поле вы можете задать для абзаца отступ от левой границы блока, а в поле от правой границы. Поле позволяет задать отступ первой строки абзаца (красную строку). Поле указывет на нижний отспуп абзаца, а поле на верхний.
В самом низу палитры находится флажок Hypernate — включение автоматического переноса слов.
На последок стоит добавить, что любой текстовый слой можно превратить в растровый, и далее работать с ним как с растровым. Это делается командой Rasterize Layer из контекстного меню текстового слоя или из меню Layers — Rasterize.
Более того, к своему тексту вы можете применять различные стили из панели Style (Стили)
и это тоже не все 🙂 вы можете поискать в интернете уроки по созданию эффектных текстов, как например, горящий текст, текст из мороженного и многие другие!
вот примеры таких сайтов: http://photoshop.demiart.ru/fx_text.shtml, http://www.photoshop-master.ru/lessons.php?rub=2, http://tutorials.psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
и многие другие… достаточно ввести запрос в любимом поисковике типа «эффекты с текстом photoshop»
Удачи в освоении!
Практическая работа в Adobe Photoshop «Работа с текстом»
Практическая работа
Работа с текстом
Цель:
научиться редактировать текст в текстовых слоях;
создать и редактировать текст, а также применять эффекты слоя;
сохранять документ в файл.
Создание текстового слоя
Текст создается и редактируется на особых текстовых слоях. Чтобы создать новый текстовый слой, выберите стандартный инструмент для работы с текстом (рис. 1), после чего щелкните мышью по изображению в том месте, где должен располагаться текст.
Рис. 1.. Инструмент Текст
Выбрав инструмент Текст и щелкнув мышью в любом месте страницы, вы можете приступать непосредственно к вводу текста. В этом случае настройка вводимого текста осуществляется при помощи панели управления (рис.2.73)
При вводе текста в палитре слоев появляется слой со значком «Т». Имя слоя представляет собой начало вашего текста.
Помните, если вы в дальнейшем будете редактировать введенный текст, то изображение необходимо сохранять в форматах, поддерживающих слои: PSD, TIFF, PDF. Если же вы сохраняете изображение для Web, выбрав формат JPG или GIF, то стоит сохранить копию изображения в формате PSD, чтобы не терять возможность редактировать введенный текст.
Начертания шрифта:
Regular — нормальный; Italic — курсив; Bold — жирный; Bold Italic — жирный курсив. Русский язык — шрифт System (не обязательно – Т.Б.)
Редактирование текста
Чтобы перейти к редактированию текста, щелкните по значку «Т» в соответствующем слое в палитре слоев. При этом будет автоматически выбран инструмент Текст, и вам будут доступны стандартные приемы редактирования, использующиеся во всех редакторах, работающих с текстом: выделение, копирование, вставка, удаление, форматирование и др.
Управлять процессом редактирования вы будете при помощи панели управления (см. рис. 2.73).
К текстовым слоям вы можете применять различные эффекты, такие как тень, рельефность и пр.
Кроме того, можно видоизменять текст с помощью функции Искажение текста, которую можно вызвать с панели управления, нажав на ней на кнопку с изображение «Т».
Задание 1. Создание визитной карточки. Применение к тексту эффектов слоя.
Рис. 2. Визитная карточка
I Создайте свою визитную карточку, подобную той, которая изображена на рисунке, размер изображения – 500х300. Для этого:
Нарисуйте визитную карточку прямоугольной формы, задайте цвет фона вашей будущей визитной карточки.
Создайте три отдельных слоя с вашими фамилией, именем и отчеством. Подберите параметры шрифта по своему усмотрению.
Создайте новый слой. Назовите его Оформление. Придумайте и нарисуйте декоративные элементы визитной карточки.
Добавьте информацию о себе (телефон, электронный адрес, место учебы, увлечения и т. п.). Каждую строчку делайте в отдельном текстовом слое.
Нарисуйте в верхнем левом углу окружность, написав на нем номер группы. Вы можете использовать эффекты слоя применительно как к элементам оформления (круги, линии и пр.), так и к текстовым слоям.
Под окружностью напишите название учреждения латинскими буквами «ПКТиМ», используя функции Искажение текста.
II. Созданные изображения сохраните в формате, поддерживающем слои на вашем рабочем диске под именем Визитка.
Красивые надписи в фотошопе. Работа с текстом в Adobe Photoshop: как сделать красивую надпись
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Photoshop Type Essentials
Инструмент Type
Всякий раз, когда мы хотим добавить какой-либо текст в документ, мы используем инструмент Photoshop Type Tool , который находится на панели инструментов в левой части экрана. Это значок, который выглядит как заглавная буква T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T :
Выбор инструмента «Текст» на панели «Инструменты».
При выбранном инструменте «Текст» курсор мыши изменится на то, что обычно называют «двутавровой балкой».Я немного увеличил его здесь, чтобы было легче увидеть:
Курсор мыши «двутавровая балка» инструмента Type Tool.
Выбор шрифта
Как только мы выбираем инструмент «Текст», панель параметров в верхней части экрана обновляется, чтобы показать нам параметры, связанные с инструментом «Текст», включая параметры для выбора шрифта, стиля и размера шрифта:
Слева направо — варианты шрифта, стиля и размера шрифта.
Чтобы просмотреть полный список доступных вам шрифтов, щелкните маленький треугольник, направленный вниз, справа от поля выбора шрифта:
Щелкните треугольник справа от поля выбора шрифта.
Откроется список всех шрифтов, из которых вы можете выбрать. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены в вашей системе:
ВPhotoshop перечислены все шрифты, установленные на вашем компьютере.
Изменение размера предварительного просмотра шрифта
Если вы используете Photoshop CS2 или выше , Photoshop перечисляет не только имя каждого шрифта, но и удобный предварительный просмотр того, как выглядит шрифт (используя слово «Образец» справа от имени шрифта) :
Photoshop (CS2 и выше) включает предварительный просмотр шрифта рядом с именем.
Мы можем изменить размер предварительного просмотра шрифта, перейдя в настройки Photoshop. На ПК перейдите к меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите Type . На Mac перейдите в меню Photoshop , выберите Preferences , затем выберите Type . Откроется диалоговое окно «Настройки» Photoshop с параметрами «Тип».
Последний вариант в списке — Размер предварительного просмотра шрифта .По умолчанию установлено значение «Средний». Вы можете нажать на слово «Средний» и выбрать другой размер из списка. Я выберу очень большой размер:
Параметр «Размер предварительного просмотра шрифта» устанавливает размер предварительного просмотра шрифта на панели параметров.
Нажмите OK, чтобы закрыть диалоговое окно «Настройки», и теперь, если мы вернемся к панели параметров и снова вызовем список шрифтов, мы увидим, что предварительный просмотр шрифтов теперь выглядит намного больше. Чем больше размер, тем легче увидеть превью, но при этом они занимают больше места.Лично я предпочитаю использовать средний размер по умолчанию, но это полностью зависит от вас. Вы можете вернуться к настройкам и изменить размер предварительного просмотра в любое время:
Предварительный просмотр большего размера шрифта легче увидеть, но он занимает больше места, чем предварительный просмотр меньшего размера.
Выбор стиля шрифта
После того, как вы выбрали шрифт, выберите стиль шрифта, щелкнув треугольник справа от поля выбора Style :
Щелкните треугольник справа от поля выбора стиля шрифта.
Выберите нужный стиль (Обычный, Полужирный, Курсив и т. Д.) Из появившегося списка. Предлагаемый вам стиль будет зависеть от выбранного вами шрифта, поскольку для некоторых шрифтов доступно больше стилей, чем для других:
Выберите стиль шрифта из списка.
Установка размера шрифта
Выберите размер шрифта, щелкнув треугольник справа от поля выбора Размер :
Щелкните треугольник справа от поля выбора размера шрифта.
Откроется список часто используемых предустановленных размеров, из которых вы можете выбрать, от 6 до 72 пунктов:
Photoshop позволяет легко выбирать из нескольких предустановленных размеров шрифта.
Если ни один из этих размеров не соответствует вашим потребностям, вы можете вручную ввести любое значение в поле «Размер». Просто щелкните и перетащите существующий размер, чтобы выделить его, введите новый размер, затем нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его.В качестве примера я вручную изменил размер на 120 pt (не беспокойтесь о добавлении «pt» в конце числа, потому что Photoshop автоматически добавит его, когда вы нажмете Enter / Return):
Введите размер непосредственно в поле «Размер», если ни один из предустановленных размеров не подходит.
Выбор цвета текста
На панели параметров мы также выбираем цвет для нашего текста. Образец цвета отображается справа от параметров. По умолчанию установлен черный цвет.Чтобы изменить цвет, нажмите на образец:
Щелкните образец цвета, чтобы изменить цвет текста.
Photoshop откроет панель выбора цвета , где мы можем выбрать другой цвет для текста. На данный момент я оставлю свой черный цвет, поэтому я просто нажму кнопку «Отмена», чтобы выйти из палитры цветов. Если вы все же выбрали новый цвет текста, нажмите OK, когда закончите, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет для текста.
Добавление текста в документ
Как я вкратце упомянул в начале урока, есть два разных типа шрифта, которые мы можем добавить в документ в Photoshop. Мы можем добавить тип пункта (также известный как тип символа ), и мы можем добавить тип области (также известный как тип пункта ). Разница между ними в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (отдельная буква или слово, заголовок и т. Д.), в то время как тип области используется для добавления большего количества текста внутри предварительно выбранной области. Здесь мы рассматриваем точечный тип, потому что он самый простой из двух и тот, который вы будете использовать чаще всего.
Чтобы добавить точечный шрифт, просто щелкните инструментом «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий вам, что Photoshop готов к вводу текста, но как только вы щелкнете мышью, еще до того, как вы начнете печатать, Photoshop добавит в документ особый тип слоя, известный как слой типа . , который мы видим на панели Layers.Слои с текстом легко заметить, потому что на их эскизах есть заглавная буква T. Каждый раз, когда мы добавляем текст в документ, он помещается на текстовый слой. Photoshop изначально даст новому слою Type общее имя, например «Layer 1», но на самом деле имя изменится, как только мы добавим наш текст, как мы вскоре увидим:
Текст размещается на специальных слоях «Текст» на панели «Слои».
После того, как вы щелкнули в документе с помощью инструмента «Текст» и у вас появился мигающий маркер вставки, вы можете начинать печатать.Здесь я добавил к своему документу короткое предложение:
Просто щелкните документ с помощью инструмента «Текст» и добавьте свой шрифт.
Перемещение текста при вводе
Если в процессе набора вы понимаете, что текст необходимо переместить, вы можете легко переместить его на место без необходимости отменять его и начинать заново. Просто переместите курсор мыши от текста, пока не увидите, как курсор изменится с двутавровой балки Type Tool на значок Move Tool .Щелкните и перетащите текст на новое место, затем продолжайте вводить:
Переместите курсор мыши от текста во время набора текста, чтобы получить временный доступ к инструменту «Перемещение», затем щелкните и перетащите текст на место.
Принятие текста
Чтобы принять текст, когда вы закончите, щелкните галочку на панели параметров:
Щелкните галочку на панели параметров, чтобы принять текст.
Если у вас есть клавиатура с цифровой панелью, вы также можете принять текст, нажав клавишу Enter на цифровой клавиатуре (обычно в правом нижнем углу клавиатуры).Или, если у вас нет цифровой клавиатуры на клавиатуре, вы можете нажать Ctrl + Enter (Win) / Command + Return (Mac), чтобы принять текст.
После того, как вы приняли свой текст, Photoshop переименовывает слой Type, используя первую часть текста в качестве нового имени для слоя, что может быть очень полезно, если мы начнем добавлять несколько слоев Type в наш документ:
Photoshop переименовывает слой «Текст», используя первую часть текста.
Добавление разрыва строки
Вы можете подумать, что вам нужно просто нажать обычную клавишу Enter (Win) / Return (Mac) на клавиатуре, чтобы принять текст, но на самом деле это не сработает, потому что вместо принятия текста , он добавляет к тексту разрыв строки , позволяя продолжить ввод с новой строки ниже начальной:
Нажмите Enter (Win) / Return (Mac), чтобы добавить разрыв строки и продолжить ввод.
Опять же, когда вы закончите вводить текст, примите текст, щелкнув отметку на панели параметров, нажав клавишу Enter на цифровой клавиатуре или нажав Ctrl + Enter (Win) / Command + Return (Mac).
Отменить или удалить текст
Если вы еще не приняли свой текст и просто хотите отменить его, нажмите клавишу Esc на клавиатуре. Это очистит набираемый вами текст и удалит слой Type, который Photoshop добавил для текста.Если вам нужно удалить текст, который вы уже приняли, щелкните его слой Type на панели Layers и перетащите его в корзину Trash Bin :
. Слоиможно удалить, перетащив их в корзину.
Параметры выравнивания текста
На панели параметров также находятся три распространенных варианта выравнивания текста — Выровнять текст по левому краю , Выровнять текст по центру и Выровнять текст по правому краю . По умолчанию выбран параметр «Выровнять текст по левому краю», что означает, что по мере ввода текст добавляется справа от точки вставки.При выборе «Выровнять текст по правому краю» текст будет добавлен слева от точки вставки, а «Текст по центру» вытянет текст в обоих направлениях одинаково от точки вставки. Лучше всего убедиться, что у вас выбран правильный вариант выравнивания, прежде чем вы начнете печатать, но вы можете вернуться и изменить выравнивание текста, который вы уже добавили, сначала выбрав его слой Type на панели Layers, а затем с помощью Type Инструмент выбран, просто выберите другой вариант выравнивания на панели параметров:
Слева направо — параметры «Выровнять текст по левому краю», «Выровнять текст по центру» и «Выровнять текст по правому краю».
Далее мы узнаем, как выделять и редактировать текст после того, как он был добавлен в документ!
Выбор и редактирование текста
Мы можем легко вернуться и отредактировать наш текст в любое время, как в текстовом редакторе. Вот текст, который я добавил с парой очевидных орфографических ошибок:
Некоторый текст, требующий редактирования.
Первое слово, «speling», должно состоять из двух букв I. Чтобы решить эту проблему, я сначала убеждаюсь, что у меня выбран инструмент «Текст», затем наведу курсор мыши на слово и щелкну, чтобы поместить маркер вставки между буквами «e» и «l»:
Между буквами «e» и «l» появляется маркер вставки.
Когда маркер вставки на месте, все, что мне нужно сделать, это нажать на клавиатуре букву «l», чтобы добавить ее к слову:
Исправлена первая орфографическая ошибка.
Если вы щелкнете не в том месте и поместите маркер вставки между неправильными буквами, используйте клавиши со стрелками влево и вправо на клавиатуре, чтобы легко перемещать маркер вставки влево или вправо по тексту по мере необходимости.
Второе слово в моем тексте, «mystakes», должно быть написано с «i» вместо «y», поэтому на этот раз я щелкну с помощью инструмента «Текст» между буквами «m» и «y» и удерживая кнопку мыши нажатой, я перетащил букву «y», чтобы выделить ее:
Щелкните и перетащите отдельные буквы, чтобы выделить их.
Выделив букву, я нажму «i» на клавиатуре, чтобы внести изменения:
Вторая орфографическая ошибка исправлена.
Мы видели, как выбрать одну букву, щелкнув и перетащив ее. Чтобы выделить слово целиком, не нужно щелкать и перетаскивать. Просто дважды щелкните с помощью Type Tool на слове, чтобы сразу выделить его, после чего вы можете удалить его, нажав Backspace (Win) / Delete (Mac) на клавиатуре, или вы можете ввести другое слово для его замены:
Дважды щелкните, чтобы выделить слово целиком.
Чтобы выделить всю строку текста , трижды щелкните с помощью инструмента «Текст» в любом месте текста:
Трижды щелкните, чтобы выделить всю строку текста.
Если у вас есть несколько строк текста, разделенных разрывами строк, и весь текст находится на одном слое типа, вы можете быстро выделить их все, дважды щелкнув на миниатюре слоя типа на панели слоев:
Дважды щелкните миниатюру слоя «Текст», чтобы сразу выделить весь текст в слое.
Это мгновенно выделит весь текст на слое:
Весь текст на текстовом слое выделяется сразу.
Изменение шрифта, стиля и размера
Мы также можем вернуться в любое время и изменить шрифт, стиль или размер шрифта, и нам не нужно для этого выделять какой-либо текст в документе. Здесь у меня есть текст, который был добавлен с моим шрифтом, установленным на Arial, стилем, установленным на Regular, и размером шрифта, установленным на 48 pt:
Текст, который уже был добавлен, с изначально выбранными шрифтом, стилем и размером.
Убедитесь, что у вас выбран инструмент «Текст», затем выберите слой «Тип» на панели «Слои»:
Чтобы изменить шрифт, стиль или размер, просто выберите сам текстовый слой.
Выбрав слой «Текст», вернитесь на панель параметров и внесите необходимые изменения. Я поменяю шрифт на Futura, стиль на Medium и размер на 36 pt:
Измените шрифт, стиль и / или размер на панели параметров.
Photoshop мгновенно обновит ваш текст в документе с изменениями:
Вы можете изменить шрифт, стиль и размер в любое время.
Изменение цвета текста
Мы можем так же легко изменить цвет нашего текста. Опять же, убедитесь, что выбран инструмент «Текст» и что на панели «Слои» выбран текстовый слой для текста. Затем щелкните образец цвета на панели параметров:
Выбрав инструмент «Текст» и выбранный слой «Текст», щелкните образец цвета на панели параметров.
Photoshop повторно откроет для нас палитру цветов, чтобы мы могли выбрать новый цвет текста. Я выберу красный:
Выберите новый цвет для текста в палитре цветов.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов, и текст мгновенно обновится новым цветом:
Цвет текста изменен с черного на красный.
Если вы хотите изменить цвет только одной буквы или слова, выделите букву или слово с помощью инструмента «Текст»:
Выделение слова перед выбором нового цвета.
Затем, как мы видели недавно, щелкните образец цвета на панели параметров, чтобы открыть палитру цветов и выбрать нужный цвет.Нажмите OK, чтобы закрыть палитру цветов после того, как вы выбрали цвет, и Photoshop изменит цвет только выделенного вами текста:
Только выделенное слово отображается с новым цветом.
Использование текста в качестве контейнера для большего количества текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как использовать текст в качестве контейнера для большего количества текста! В частности, мы заполним одну букву целым абзацем текста, чтобы текст имел форму буквы.
Вот эффект, к которому мы стремимся:
Последний эффект «текст внутри текста».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Во-первых, нам нужен документ, поэтому перейдите в меню File вверху экрана и выберите New … или используйте сочетание клавиш Ctrl + N (Win) / Command + N (Mac), чтобы быстро открыть диалоговое окно Photoshop New Document .Выберите нужный размер для вашего документа. Я установил свой документ 6 x 4 дюйма , но вы можете использовать любой размер, который вам нужен. Так как я хочу, чтобы это хорошо выглядело при печати, я установил разрешение на 300 пикселей / дюйм . Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK, когда закончите, чтобы создать новый документ:
Выберите размер, разрешение и цвет фона для нового документа Photoshop.
Шаг 2. Выберите инструмент «Текст»
Далее, чтобы добавить наш текст, нам нужно Type Too l.Возьмите его из палитры инструментов или нажмите на клавиатуре букву T , чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Текст» в Photoshop.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите свой шрифт. Поскольку мы собираемся использовать букву в качестве контейнера для большего количества текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black . Пока не беспокойтесь о размере.Мы изменим размер текста по мере необходимости через мгновение:
Выберите шрифт на панели параметров, желательно с толстыми буквами.
Шаг 4. Введите букву в документ
Щелкните в любом месте документа Photoshop и введите букву, которая будет использоваться в качестве контейнера для остального текста. Я наберу «Т», потому что это красивая простая форма.
Шаг 5. Используйте свободное преобразование, чтобы изменить размер буквы по мере необходимости
Если вам нужно изменить размер буквы, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и ручки вокруг буквы, затем перетащите любой из маркеров (значок маленькие квадраты), чтобы изменить его размер.Чтобы избежать случайного искажения внешнего вида буквы при изменении ее размера, удерживайте нажатой клавишу Shift при перетаскивании маркеров. Если вы хотите изменить размер буквы от ее центра, удерживайте нажатой клавишу Alt (Win) / Option (Mac):
Измените размер буквы по мере необходимости с помощью команды Photoshop Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Шаг 6: Создайте путь из типа
Не снимая выделения с инструмента «Текст», щелкните правой кнопкой мыши (Win) / , удерживая клавишу «Option», щелкните (Mac) в любом месте документа, чтобы открыть подменю параметров для текста. Нам нужно преобразовать нашу букву в путь, который мы можем использовать в качестве контейнера для остальной части нашего текста, поэтому выберите Create Work Path из подменю:
Создайте рабочий путь из письма.
В зависимости от цвета, который вы используете для текста, вы можете заметить или не заметить контур вокруг буквы после создания контура.Контур — это путь, и если вы не видите его прямо сейчас, вы обязательно увидите его через мгновение.
Шаг 7. Скрытие текстового слоя
Если вы не заметили контур вокруг вашей буквы после того, как вы выбрали «Создать рабочий контур», вы заметите его после этого шага, потому что мы собираемся скрыть текстовый слой из поля зрения, поскольку нам больше не нужно его видеть. В крайнем левом углу текстового слоя на палитре слоев находится значок глазного яблока. Это значок Layer Visibility , но большинство людей называют его просто «глазным яблоком».Когда отображается глазное яблоко, слой отображается в документе, а когда он не отображается, слой скрывается. В настоящее время видно глазное яблоко, поэтому мы видим букву в документе. Щелкните мышью по значку глазного яблока, который не только скроет глазное яблоко, но и скроет текст в документе:
Скройте букву в документе, щелкнув значок ее видимости на палитре «Слои».
Вы можете снова щелкнуть внутри пустого поля, где был отображен значок глазного яблока, чтобы слой снова стал видимым.
Когда текст скрыт, теперь виден только путь, который мы создали мгновение назад:
Теперь текст скрыт, показывая путь, который мы создали из текста.
Шаг 8: Щелкните внутри пути, но не вводите пока
Теперь наш путь виден, и мы собираемся использовать его как контейнер для нашего текста. Нам просто нужно добавить текст! Не снимая выделения с инструмента «Текст», переместите курсор мыши в любое место внутри контура. Вы увидите, как форма вашего курсора изменится с двутавровой балки с пунктирным квадратом вокруг нее на двутавровую балку с пунктирной эллиптической формой вокруг нее, что указывает на то, что если вы щелкните мышью и начнете печатать, вы будете печатать внутри пути, что мы и хотим.Идите вперед и щелкните в любом месте внутри пути, но пока не начинайте печатать.
Шаг 9. Измените шрифт и / или размер шрифта, если необходимо
Вероятно, вы захотите уменьшить размер шрифта перед тем, как начать печатать, поэтому, прежде чем что-либо вводить, перейдите на панель параметров и установите для размера шрифта что-то более подходящее. Я поставлю свой на 36 пт. Вы также можете изменить шрифт. Я заменю свой на Arial, а не на Arial Black, который я использовал для самого письма:
Измените шрифт и размер шрифта на панели параметров.
Шаг 10. Выберите «Выровнять все по ширине» на палитре абзацев
Есть еще одна вещь, которую мы хотим сделать, прежде чем мы начнем печатать. Мы хотим установить выравнивание текста на Justify All , чтобы текст заполнял нашу форму слева направо. Мы можем получить доступ к параметрам выравнивания из палитры Paragraph . Если палитра «Абзац» еще не открыта на экране, а инструмент «Текст» все еще выбран, перейдите на панель параметров и нажмите кнопку переключения палитры «Символы и абзацы » :
.Нажмите кнопку переключения палитры «Символ» и «Абзац» на панели параметров, чтобы получить доступ к палитрам «Символ» и «Абзац» в Photoshop.
По умолчанию Photoshop группирует палитры «Символ» и «Абзац» в одну группу палитр, потому что они работают в команде и для экономии места на экране. Если отображается палитра символов, просто щелкните вкладку имени палитры абзацев в верхней части группы палитр, чтобы вывести ее на передний план и отправить палитру символов на задний план. Выбрав палитру «Абзац», щелкните параметр « Выровнять все по ширине» в правом верхнем углу палитры. Это гарантирует, что наш текст заполнит как можно больше буквы:
Щелкните параметр «Выровнять все по ширине» в палитре абзацев.
Шаг 11: Введите текст внутри пути
Все, что осталось сделать, это добавить наш текст внутрь письма. Идите вперед и начните печатать, и когда вы это сделаете, вы увидите, что ваш текст заполняет внутреннюю часть буквы:
Начните печатать внутри письма. По мере ввода текст принимает форму исходной буквы.
Продолжайте печатать, пока ваше письмо не заполнится текстом.
Моя буква «Т» теперь заполнена текстом.
Шаг 12. Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять текст, нажмите на галочку на панели параметров, чтобы принять его:
Подтвердите свой текст, щелкнув галочку на панели параметров.
Шаг 13: Скрыть путь
После добавления текста все, что осталось сделать, это скрыть путь, и мы можем легко сделать это с помощью сочетания клавиш Ctrl + H (Win) / Command + H (Mac). На этом мы закончили! Вот окончательный результат с текстом в форме буквы T:
Окончательный результат. Форма оригинальной буквы все еще видна благодаря тексту внутри нее.
Куда идти дальше …
И вот насколько легко преобразовать букву в контур и использовать его как контейнер для большего количества текста в Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как добавить художественные текстовые эффекты с помощью Adobe Photoshop
Последние несколько месяцев я очень повеселился, демонстрируя основы Adobe Photoshop CS5, но сегодня вечером я покажу вам один из моих любимых Советы Photoshop — Как создать классные текстовые эффекты! Этот отличный фотошоп отличный пост, потому что он очень прост, и, тем не менее, эффекты, которые вы можете создавать, могут быть действительно потрясающими! Давайте сразу перейдем к делу, представив отличное видео, а затем рассмотрим наши классические пошаговые инструкции.
Вам понадобится:
1. Adobe Photoshop CS2 / CS3 / CS4 / CS5
2. Изображение (может быть почти любое изображение)
3. Практика!
Видео:
Шаг 1. Выберите изображение для текстового эффекта
Для начала вам понадобится изображение. Я решил работать с изображением неба, которое мы сделали в предыдущем уроке, и если вы сделали его сами, оно отлично подойдет.Для наилучшего эффекта старайтесь выбирать изображение с яркими красками. Вы можете экспериментировать с разными изображениями, пока не найдете нужное.
Шаг 2. Инструмент «Маска типа»
После импортирования изображения в Photoshop простым перетаскиванием или Ctrl + O выберите инструмент Horizontal Type Mask Tool. Если вы не можете найти его, он скрыт в меню текстовых инструментов. Инструмент маски типа — один из многих инструментов Photoshop, и он является одним из лучших, если не , лучшим инструментом , который поможет вам создать эпический текстовый эффект.
Шаг 3
После выбора Type Mask Tool , щелкните в области изображения, чтобы начать печатать. Обратите внимание, как вы входите в специальный режим, похожий на режим быстрой маски, который мы рассмотрели ранее.
Когда вы начнете писать текст, вы заметите, что он не будет отображаться с красной маской, а вместо этого будет прозрачным, как выделенная область в режиме быстрой маски. Это нормально.
Щелкните галочкой , когда закончите добавлять текст.
Шаг 4 — оживление вашего groovyText
Если вас устраивает размещение текста, вы можете продолжить и нажать Ctrl + C , а затем Ctrl + V для копирования эту текстовую область и вставьте ее на новый слой. Вы пока ничего не увидите …
.. НО , если вы возьмете Move Tool , возьмете этот текст и переместите его, вы сразу поймете, для чего нужен Type Mask Tool .
Дополнительные советы:
Хотите, чтобы текст был сам по себе? Попробуйте вставить его в новый документ и работайте над ним оттуда!
Вы также можете поработать со всеми знаниями Photoshop, которые вы уже приобрели, чтобы сделать что-то действительно потрясающее.
Создание рабочего контура в Photoshop Учебник по Photoshop
www.psd-dude.comРабочий контур — это временный путь, который появляется в палитре Контуры и определяет контур объекта ; под объектом я подразумеваю векторная фигура (произвольная форма), текст, растр и т. д.Рабочий контур Photoshop можно сделать практически из чего угодно. В этом уроке Photoshop для начинающих мы узнаем, как создать рабочий контур .
ТвитнутьБыстрый совет: создайте рабочий путь и путь обводки
Создание рабочего контура из фигур Photoshop
Как вы, наверное, знаете, в Photoshop есть инструмент 6 Shape Tool , который позволяет добавлять векторные формы в Photoshop. У нас есть инструмент Rectangle Tool , Инструмент Rounded Rectangle Tool , Ellipse Tool , Polygon Tool , Line Tool и Custom Shape Tool .Все они могут быть использованы для делает рабочий путь , но вам нужно выбрать Пути на панели инструментов, как показано на изображении.
Просто выберите один из инструментов формы, скажем, инструмент Custom Shape Tool , выберите опцию Paths и нарисуйте форму. Вы увидите, что единственное, что есть Создана фигура черного контура. Эта форма представляет собой временный путь , к которому не прикреплен слой.
Даже если этот путь Path не имеет прикрепленного слоя, он отображается на вкладке Paths , где вы можете его увидеть.
Этот рабочий контур действует как другая векторная фигура , поэтому вы можете легко изменять ее размер, вращать, изменять ее форму с помощью инструмента «Перо» Параметры : добавить / удалить / преобразовать точка крепления . Чтобы выбрать путь Photoshop , используйте инструмент Path Selection Tool ; Щелкните правой кнопкой мыши путь, и вы увидите параметры, которые у вас есть для этого пути . Мы поговорим о способах использования путей в следующем уроке.
Создание рабочего контура из текста в Photoshop
Отдо создайте рабочий путь из текста , сначала вы должны выделить текст ( нажмите CTRL + щелкните значок текстового слоя . Затем перейдите к Вкладка «Путь» нажмите кнопку с правой стороны и выберите «» Сделать рабочий путь .
Создать рабочий путь из выделенных фрагментов
Вы можете создать путь из любого выбора. Сделайте выделение с помощью одного из инструментов Photoshop Selection , щелкните правой кнопкой мыши на выделении, снова выберите Make Path , и у вас будет быстрый путь для игры.
Создание рабочего пути из растровых объектов
Чтобы создать рабочий контур Photoshop из любого растрового объекта / вырезанного объекта / объекта png и т. Д., Процесс аналогичен описанному в предыдущем шаге; сначала вам нужно выбрать растровый объект ( нажмите CTRL + щелкните значок растрового слоя . Затем перейдите к Вкладка «Путь» нажмите кнопку с правой стороны и выберите «» Сделать рабочий путь .
Нарисованный от руки рабочий путь
Все пути из предыдущих шагов — все закрытые пути типов.Но в Photoshop вы можете рисовать пути, используя Pen Tool или инструмент Инструмент Freeform Pen Tool . Просто нажмите кнопку Paths , и вы можете нарисовать закрытый путь или открытый путь .
В следующем уроке я покажу вам , как редактировать путь и , как обводить контур в Photoshop ; это два наиболее полезных способа использования пути и это вы должны знать, чтобы практиковать более сложные уроки Photoshop.
Простое редактирование текста в Photoshop с использованием различных приемов
, Алек Драгган, 23 августа 2019 г.
Вы хотите применить редактирование текста на своих фотографиях? Добавление, редактирование или изменение текста на изображении дает много творческих возможностей.Это позволяет вставлять сообщения, создавать рекламу или добавлять водяной знак к изображениям. Вот несколько самых простых способов редактирования текста в Photoshop CC из Adobe Creative Cloud.
Это быстрое руководство призвано научить вас основам редактирования слов и языка в Photoshop CC. Photoshop CC — фантастическая программа, которая позволяет редактировать текст, но вы можете взглянуть на несколько замен Photoshop CC здесь.
Добавление текста — забавный и полезный инструмент, который можно добавить к вашему кругу редактирования изображений, и я надеюсь, что вы найдете несколько отличных будущих приложений для редактирования изображений в Photoshop CC
Мы собираемся рассмотреть наиболее распространенное редактирование на основе слов задачи в Photoshop CC.Распространенные задачи редактирования текста в Photoshop включают:
- Реализовать на изображении
- Удалить на изображении
- Заменить на изображении
Это ключевые шаги для редактирования текста в Photoshop.
Реализация нового текста на изображенииУ вас есть изображение, и вы хотите что-то добавить к нему. Вы можете рекламировать свой бренд, фотографии или что-то еще. Первое, что вам нужно сделать, это открыть изображение в Photoshop .
Теперь, когда у вас открыто изображение, выберите инструмент Horizontal Type Tool , нажав T или щелкнув его левой кнопкой мыши в окне инструментов. Вот изображение, над которым я буду работать:
Прежде всего, вы должны понять, где разместить свой текст. Следование общим правилам фотографии, таким как Золотое сечение , Правило третей или любое другое правило, позволит вам более профессионально разместить желаемый язык. Первое, что я сделаю, это добавлю Guide Layout .
(я рекомендую завершить оставшуюся часть редактирования, прежде чем добавлять эти творческие правки).
Создание макета направляющей
Чтобы создать новый макет направляющей , просто перейдите в View >> New Guide Layout… и создайте его. Параметры столбца и строки различаются в зависимости от того, что вы пытаетесь выполнить, но я выбрал три строки и три столбца без желоба, чтобы получить типичный макет третей.
После того, как я установил свой макет руководства, я могу использовать эти руководства, чтобы выбрать, куда будет идти выбранное мной слово.Фраза, которую я собираюсь внедрить в это изображение, будет словом «Мечта», набранным очень жирным белым шрифтом. Вот сообщение в блоге Васима Аббаса, в котором объясняется, как редактировать цвет вашего шрифта.
После того, как вы добавили текст с помощью инструмента Horizontal Type Tool , вам, вероятно, потребуется внести в него несколько изменений. Вот некоторые из этих изменений:
- Изменение шрифта
- Изменение «эффекта» шрифта
- Изменение размера
- Перемещение текста
Чтобы изменить шрифт текста, выделите текст и выберите другой шрифт в раскрывающемся меню при использовании инструмента Horizontal Type Tool .Если нужный шрифт не отображается, возможно, вам придется импортировать этот шрифт. Вот простой урок о том, как импортировать шрифты в Photoshop .
Изменение размера или эффекта шрифта — очень быстрый и аналогичный процесс. Просто выделите текст и измените любой из параметров. Чтобы выделить текст, убедитесь, что у вас выбран слой шрифта и в настоящее время используется инструмент Horizontal Type Tool . Теперь перетащите инструмент по тексту, и он должен выделиться.
Перемещение и изменение слов
Использование инструмента перемещения , нажав V или выбрав его на панели инструментов, позволит вам делать небольшие движения. Если вы хотите расположить текст точно на направляющей, использование параметра привязки к в Photoshop — отличный способ идеально выровнять текст. Чтобы включить Snap to , просто перейдите в View >> Snap или View >> Snap To . Наконец, вы можете использовать инструмент Move Tool , чтобы переместить текст , идеально привязанный к направляющей !
Вот где мое изображение оказалось после этих быстрых правок.Я сделал свой шрифт невероятно жирным, но использовал более плотный и мелкий шрифт, чтобы добиться желаемого вида. Я убедился, что мой текст был на трети, а также по центру круглой части изображения, чтобы обеспечить чистый вид, который я намеревался достичь.
Требуется немного поработать, чтобы получить изображение там, где вы хотите, но стоит убедиться, что все ваше редактирование настолько безупречно, насколько вы можете его получить.
При выборе таких вещей, как цвет и шрифт, очень важно понимать, как вы выражаете свой выбор.Изучение основ цвета и типографики — отличный способ познакомиться с большим миром дизайна.
Отличный совет для Photoshop CC — использовать текстовый слой с режимом наложения. Режимы наложения можно найти в раскрывающемся меню над панелью слоев. В раскрывающемся списке режимов наложения вы можете выбрать различные режимы наложения, такие как наложение или вычитание.
Используя один из этих режимов наложения, вы можете легко добавить текст к элементу, например рубашке или чашке, или добавить текстуру к тексту и повысить его плавность с помощью изображения.У вас должны быть навыки редактирования изображений с режимами наложения!
Удаление текста с изображенияЕсть ли логотип, торговая марка или что-то еще, что вас отвлекает? Как насчет фрагмента текста, который вы хотите заменить чем-то совершенно другим? В этом разделе руководства вы узнаете, как удалить текст в Photoshop . В следующих разделах вы узнаете, как удалить, а затем заменить текст.
Удаление текста в Photoshop очень похоже на удаление всего в Photoshop .Основными тремя методами являются точечная восстанавливающая кисть , Clone Stamp Tool и Content-Aware Fill .
Удаление мелкого текста
Точечная восстанавливающая кисть — очень простой инструмент, который позволяет рисовать поверх области и пытается удалить то, чего в этой области быть не должно. Это особенно полезно для небольших фрагментов текста. Чтобы использовать точечную восстанавливающую кисть , просто выберите ее на панели инструментов или нажмите клавишу J .
Изучение сочетаний клавиш сделает вас невероятно быстрым редактором фотографий!
Для областей среднего размера инструмент Clone Stamp Tool позволяет легко удалять куски, которые не могут быть легко удалены с помощью Spot Healing Brush .
Выберите инструмент Clone Stamp Tool , нажав клавишу S или выбрав его на панели инструментов, а затем выберите фон, которым вы хотите заменить текст, удерживая клавишу Alt и щелкнув фон левой кнопкой мыши.Затем просто нарисуйте фон поверх текста.
Удаление текста большой области
Инструмент Content Aware Fill — это, по сути, большая версия Spot Healing Brush , которая позволяет заменить всю область с помощью встроенных алгоритмов Photoshop , чтобы выяснить, что должно быть вместо этого в этой области.
Сначала выделите текст с помощью одного из многих инструментов выделения в Photoshop , таких как Lasso tools , Marquee tools или Quick-Select tools ( L, M, и W ключи соответственно).
Окно заполнения с учетом содержимого Идеальная работаПосле того, как вы создали выделение вокруг текста, перейдите в Правка >> Заливка с учетом содержимого , и появится новое окно, позволяющее выбрать, какие области фона вы хотите использовать . Используя кисть, выберите, какие области вы хотите выделить, пока текст не будет правильно заменен, как показано справа.
Убедитесь, что вы сохраняете многослойный документ как файл PSD, чтобы не потерять работу! Файл PSD запоминает каждый слой и то, что на нем было, поэтому вам не нужно делать какое-либо беспорядочное редактирование, чтобы вернуться на то место, где вы были раньше!
Замена текста в PhotoshopЗамена текста в Photoshop представляет собой комбинацию двух предыдущих иллюстрированных методов.Чтобы взять исходный текст и заменить его новым текстом, нужно выполнить два шага: удалить исходный текст и добавить новый.
Итак, теперь вы можете объединить два шага, которые вы изучили в этом руководстве. Даже при использовании похожего текста полная замена текста новым является более эффективным способом усовершенствования вашего конечного продукта.
В результате вы можете выбрать новое форматирование, интервалы, шрифты, уровни жирности и текстуры для нового текста. Вы также можете импортировать файлы PNG и использовать их для редактирования таких вещей, как PDF-файлы, легко добавляя электронные подписи.
Следовательно, чтобы заменить текст в Photoshop , просто выполните два предыдущих шага этого урока! Конечно, практика этих новых навыков позволит еще больше редактировать текст.
Лучшие учебникиКакой лучший учебник по редактированию текста в Photoshop CC?
Может быть, вы хотите изучить точные стили и методы с помощью некоторых руководств. Обучающие программы — отличный способ узнать что-то новое, и опробование различных из них позволит вам освоиться с этими инструментами по мере практики.
Вот несколько уроков, которые вы должны попробовать, просто чтобы испытать себя, чтобы стать лучше при редактировании текста в Photoshop . Текстовые эффекты можно создавать разными способами. Как вы думаете, какое руководство по редактированию текста в Photoshop CC является лучшим?
Есть несколько отличных способов включить редактирование текста в более художественные или визуально впечатляющие способы, чтобы поддержать ваше повествование.
Отличные профессиональные руководства по редактированию текста
Еще один отличный способ показать ваши фотографии — в книге или журнале.Узнайте, как создать шаблон оформления книги в Photoshop, если вы хотите создать фотокнигу.
У каждого фотографа должна быть своя собственная визитка. Это невероятно полезно для всех фотографов и других деловых людей. Свежая чистая визитка — хорошее начало для новых клиентов!
Если вы хотите узнать, как создать типографский портрет в Photoshop, прочтите этот пост в нашем блоге, чтобы получить подробное руководство.
Вы можете загрузить пакет Adobe Creative Cloud за ежемесячную плату, если у вас еще нет Photoshop на вашем компьютере.
Если вы нашли эту запись в блоге и учебное пособие приятными или полезными, не стесняйтесь подписываться на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
20 лучших экшенов Photoshop и стилей слоев для создания творческих текстовых эффектов
Придайте вашей обычной графике дополнительную привлекательность с помощью невероятной типографики! Независимо от того, разрабатываете ли вы логотип или брендовые материалы, готовите новую маркетинговую кампанию или хотите создать искусство в Photoshop, типографика может помочь вам отправить правильное сообщение.
Однако поиск идеального текстового эффекта часто бывает утомительным. Возможно, вы даже сдадитесь и скажете: «А, я сделал все, что мог». Но прежде чем сдаться, обязательно ознакомьтесь с экшенами Photoshop. Великолепные дополнения к вашему стандартному набору для редактирования и проектирования, экшены Photoshop помогают вам многократно создавать желаемые эффекты для редактирования изображений и текста, в частности.
Сегодня мы покажем вам лучшие экшены Photoshop и стили слоев для создания творческих текстовых эффектов. Допустим, вы хотите использовать (и повторно использовать) старинные текстовые эффекты для отправки правильного сообщения.Обычно вам приходится вручную воспроизводить результаты с каждым новым изображением. Но с помощью экшенов Photoshop вы можете легко применить свои любимые эффекты ко всем изображениям в вашем наборе. Они даже дадут вам творческий импульс и не дадут тратить время на мозговые штурмы и эксперименты.
Эти экшены Photoshop предлагают все виды творческих текстовых эффектов: Путешествуйте во времени с ретро-текстовыми эффектами, которые потрясающе смотрятся на обложках, рекламных материалах и многом другом! Добавьте яркости стандартной графике с помощью красочных трехмерных текстов.Создавайте потрясающие фотореалистичные тексты с жидкими текстовыми эффектами. И более! Пора возродить вашу типографику!
Дополнительные экшены Photoshop:
Бесплатные экшены Photoshop:
Создавайте великолепную 3D-типографику с помощью этих экшенов Photoshop «3D-текст». Этот пакет включает в себя множество опций: 4 направления выдавливания, 10 размеров выдавливания, 30 размеров теней и 360 градусов света и тени, чтобы дать вам фотореалистичные результаты для потрясающих логотипов, обложек и многого другого.Придайте своей 2D-графике новое преимущество в 3D!
Включите печатный станок с этими великолепными стилями оформления в Photoshop! Вы получите 33 стиля типографских слоев, чтобы придать стандартной типографике эффект ручной печати. В эту коллекцию входят экшены, эффекты, стили, текстуры PNG и кисти, так что это полный пакет для вашего следующего винтажного проекта.
Создайте восхитительную типографику желе, которую ваша аудитория просто захочет съесть! Эти экшены Photoshop придают вашей типографии 5-цветный эффект трехмерного желеобразного текста.Используйте их с текстовыми и пиксельными слоями, а также с векторными фигурами, смарт-объектами и группами папок. Они идеально подходят для веселых проектов!
Эти яркие трехмерные текстовые эффекты идеально подходят для обложек, баннеров, заголовков и других ключевых маркетинговых материалов. Вы получите 8 различных стилей для работы в качестве экшенов Photoshop, а также 10 различных макетов, которые можно использовать для получения прекрасных результатов.
Так вкусно, перекусить хочется через экран! Эти жидкие текстовые эффекты Photoshop придают вашей типографике восхитительный шарм.Они имитируют действие желе, джема, меда, сока и воды. Здесь есть над чем поработать, чтобы создать креативный текст для обложек, баннеров и т. Д.
Вернитесь во времени в 80-е с этими текстовыми эффектами паровой волны для Photoshop. Яркий и отражающий, с творческими волнами, этот ретро-футуристический пакет действий с текстовыми эффектами Photoshop предлагает 10 уникальных композиций, а также 10 макетов PSD, с которыми вы можете работать, чтобы мгновенно создавать крутые тексты.
Придайте типографике классный неоновый шарм с этими текстовыми эффектами в стиле ретро.Эти текстовые эффекты, созданные в стиле ретро-футуризма 80-х годов прошлого века, идеально подходят для заголовков, плакатов, обложек, баннеров, одежды и многого другого! Этот пакет содержит 10 различных PSD, чтобы сделать вашу стандартную типографику более яркой.
Красивый и естественный, этот экшен Photoshop поможет вам превратить стандартную типографику в креативный текст из травы. Вы получите фотореалистичные экшены с травой в 4 стилях: зеленый, осенний, красный и тропическая трава, а также кисти и узоры.Он идеально подходит для проектов, связанных с природой и экологией.
Cyberpunk 2020! Эти текстовые эффекты Photoshop помогут вам создать потрясающую графику в стиле голограммы, и они отлично подходят для обложек, баннеров, заголовков и многого другого! Вы получите 8 различных макетов и стилей Photoshop для работы. Этот эффект голограммы лучше всего выделяется на темном фоне.
Яркие и энергичные текстовые эффекты в стиле ретро идеально подходят для ваших классных проектов старой школы! Вы можете адаптировать их для различных целей, от листовок и плакатов до открывающих последовательностей и логотипов.Вы получите 10 различных стилей и файлов PSD, с которыми можно работать и создавать невероятные эффекты.
Добавьте глюк к матрице с этими текстовыми эффектами глюк для Photoshop. У вас будет 10 разных стилей; от строк развертки до жутких глюков VHS. Они потрясающе смотрятся на плакатах и графике с элементами киберпанка и футуристического ретро. Вы можете легко добавить свой собственный текст с помощью смарт-объектов.
Красочные и яркие, это уникальные текстовые эффекты Photoshop! Вы получите 9 ярких комбинаций теней в разных дополнительных цветах, чтобы придать вашим проектам увлекательную и увлекательную атмосферу.Вы также можете выбрать один из 3-х разных размеров для каждой тени, чтобы создать эффект, о котором вы мечтали.
Победите каждого дракона на своем пути с этими эпическими текстовыми эффектами в стиле фэнтези для Photoshop. Вы создадите уникальную типографику с эффектами в стиле фэнтези, которые представлены в 8 различных стилях. Они работают как смарт-объекты, поэтому вы можете легко добавить свой собственный текст для обложек, баннеров, флаеров, кинематографических заголовков и многого другого.
Нажмите кнопку воспроизведения, чтобы начать! Эти 10 текстовых эффектов Photoshop были вдохновлены мультяшными и забавными стилями, которые можно встретить в мобильных играх, и идеально подходят для аналогичных проектов.Передайте динамизм и зрелищность в 10 различных стилях; от яркого и энергичного фэнтези до эффектов, подобных покемонам. Сделайте это за секунды с умными объектами!
Супергероев или суперпроектов — и то, и другое одинаково круто после использования этих текстовых эффектов Photoshop, имитирующих традиционный и ретро-комический стиль. От эффектов, вдохновленных сценами с Капитаном Америкой, до логотипа Aquaman — вы получите все необходимое для создания потрясающих логотипов, флаеров, обложек и других подобных материалов!
Если вы часто работаете над проектами, требующими ретро-футуристического брендинга, вам понравится этот пакет действий Photoshop! Этот крутой пакет содержит такие эффекты, как киберпанк, паровая волна, глюк, аркада 80-х и многое другое.С этими 10 стилями у вас будет все необходимое для создания классной графики.
Представьте свой текст в правильном стиле: ретро. Эти красочные и яркие текстовые эффекты дают вам все необходимое для создания уникальных и запоминающихся кинематографических последовательностей, логотипов, листовок, плакатов и многого другого. Вы получите 10 стилей, которые работают как смарт-объекты, так что вы можете легко добавить свой собственный текст.
Зажгите величественный огонь в сердцах своих зрителей с помощью этих экшенов Photoshop с эффектом тлеющего угля.Вы можете создавать феноменальные эффекты огня, лавы и магмы для своих эпических проектов. Лучшая часть? Вы можете выбрать один из трех цветов: красный, синий и зеленый. Вы также получите кисти и узоры!
Эти текстовые эффекты Photoshop, созданные в духе Мемфисской группы 1980-х годов, идеально подходят для того, чтобы сделать ваше сообщение громким и четким. Вы получите 8 ярких и красочных стилей, которые работают как смарт-объекты. Вы можете легко добавить свой собственный текст и получить великолепные результаты за несколько секунд!
Нет ничего более очаровательного, чем винтаж.Поэтому в следующий раз, когда вы будете работать над проектом с винтажной эстетикой, обязательно используйте эти текстовые эффекты Photoshop. Здесь есть из чего выбрать — от традиционного винтажного до ретро. Просто замените заполнители своим собственным текстом.
Получите желаемый результат, вложив половину усилий! Забудьте об экспериментах со слоями и параметрами для преобразования изображений так, как вы изначально задумывали. И пока вы занимаетесь этим, вы можете освободить время в своем ежедневнике.
С этими 20 лучшими экшенами Photoshop и стилями слоев для создания творческих текстовых эффектов вы сделаете это за несколько минут! Мы потратили время на то, чтобы собрать эту коллекцию и предоставить вам множество вариантов для вашего текущего проекта, а также для ваших следующих проектов.
Эти экшены Photoshop являются отличным дополнением к вашему стандартному набору для дизайна и позволяют добиться максимальных результатов, получаемых от графики. Никто не может устоять перед творческой типографикой, поэтому выберите идеальный текстовый экшен Photoshop, загрузите его и приступайте к работе.Обещаем: это понравится вашей аудитории и вашим клиентам!
3D-текстовых эффектов: полная коллекция руководств по Photoshop
Типографика — это не просто расположение и расположение букв и слов, это скорее область искусства, где художники могут выразить себя исключительно с помощью использования разных стилей шрифтов разного размера. Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в ее основе. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы с небольшой помощью Illustrator собрали захватывающую коллекцию из более чем 40 великолепных учебников по 3D-текстовым эффектам в Photoshop. Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для трехмерного изображения. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата. Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта обтекания лентой в среде Photoshop CS5.Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текста. Изображение
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков. Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop. Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона.В этом уроке также разбросано несколько действительно интересных приемов Photoshop.
Создание надписей в трехмерном стиле
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в трехмерном стиле, используя иллюстративные техники в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с помощью CloudDesktopOnline.com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия. Повеселись.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текст и придать ему высококачественный металлический вид с помощью чистого Photoshop.Проверьте это!
Создание потрясающего текста из трехмерных блоков
В этом потрясающем уроке Photoshop мы покажем вам, как создать потрясающий трехмерный эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended. Повеселись.
Создание убедительных текстовых зданий
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами.Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта стиля
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
В этом уроке вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, если использовать его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup.Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную гладкую трехмерную типографику с помощью Photoshop и Illustrator. Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Эффект многослойного трехмерного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать трехмерный текстовый эффект с помощью действий, основных операций преобразования и фильтров.Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop. Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Создание 3D-шрифтов с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 стали еще более продвинутыми, чем когда-либо. В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект цветочного трехмерного текста
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта — это растущая тенденция в современном дизайне. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. Он использует небольшой иллюстратор для текста и много фотошопа, чтобы сжечь экран!
Создание трехмерного текста с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему реалистичные эффекты. Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены трехмерного текста в стиле темный гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop.Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы будем создавать классный ретро-текстовый эффект, который становится все более популярным в современном дизайне.Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений. Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Давайте начнем!
Создание великолепного эффекта 3D-текста
В этом уроке вы узнаете, как создать 3D-текст в Illustrator, а затем передать его в Photoshop для применения эффектов.Вы узнаете, как применять стили к обычному трехмерному тексту, чтобы создать потрясающий дизайн.
