Размеры баннеров для рекламы в Facebook, Instagram и ВКонтакте
Боль, знакомая большинству — загрузить баннер в рекламный кабинет и увидеть, что часть текста на изображении непредсказуемо откадрировалась. Или еще хуже — рекламная система не пропускает объявление, потому что на нем слишком много текста.
В этот раз в одной шпаргалке объединили требования для креативов на трех рекламных площадках: Facebook, Instagram и ВКонтакте.
Количество текста на изображении не должно превышать 20%. Чтобы узнать количество символов на баннере воспользуйтесь инструментом Facebook для проверки изображений.
Пост с изображением
- Размер 1200x675px.
- Тип файла: JPG, PNG.
- Соотношение сторон 16:9.
Пост с внешней ссылкой
- Размер 1200x628px.
- Тип файла JPG, PNG.
- Соотношение сторон 1,91:1.
Кольцевая галерея
- Размер 600x600px.
- Тип файла JPG, PNG.

- Соотношение сторон 1:1.
Сториз
- Размер 1080x1920px.
- Тип файла JPG, PNG.
- Соотношение сторон 9:16.
Количество текста на изображении: не более 20%.
Квадратное изображение
- Размер 1080x1080px (минимум 500х500px).
- Тип файла JPG, PNG.
- Соотношение сторон 1:1.
Горизонтальное изображение
- Размер 1080x565px.
- Тип файла JPG, PNG.
- Соотношение сторон 1,91:1.
Вертикальное изображение
- Размер 864x1080px.
- Тип файла JPG, PNG.
- Соотношение сторон 4:5.
Сториз
- Размер 1080x1920px (минимум 600х1067рх).
- Тип файла JPG, PNG.
- Соотношение сторон 9:16.
ВКонтакте
Количество текста на изображении: не более 50%.
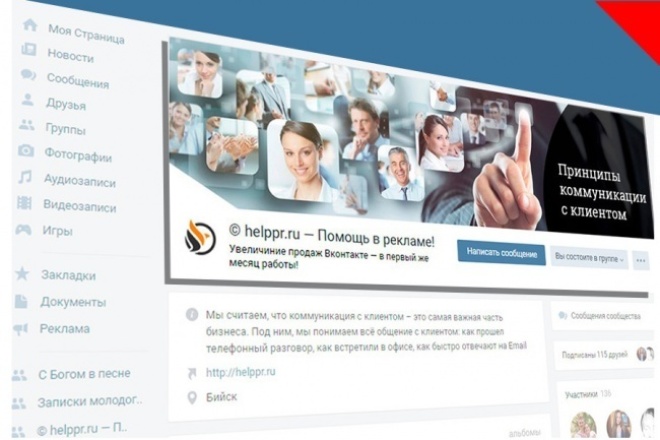
Пост с изображением
- Размер 700х500 px.
- Тип файла JPG, GIF, TIF или PNG.
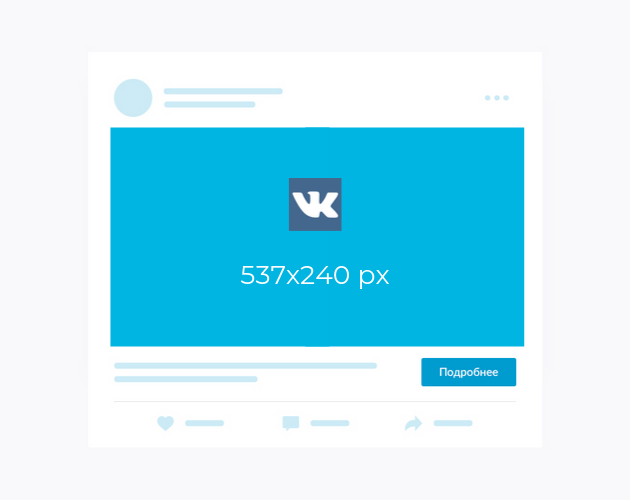
Пост с внешней ссылкой
- Размер 537х240 px.

- Тип файла JPG, PNG или GIF (без анимации).
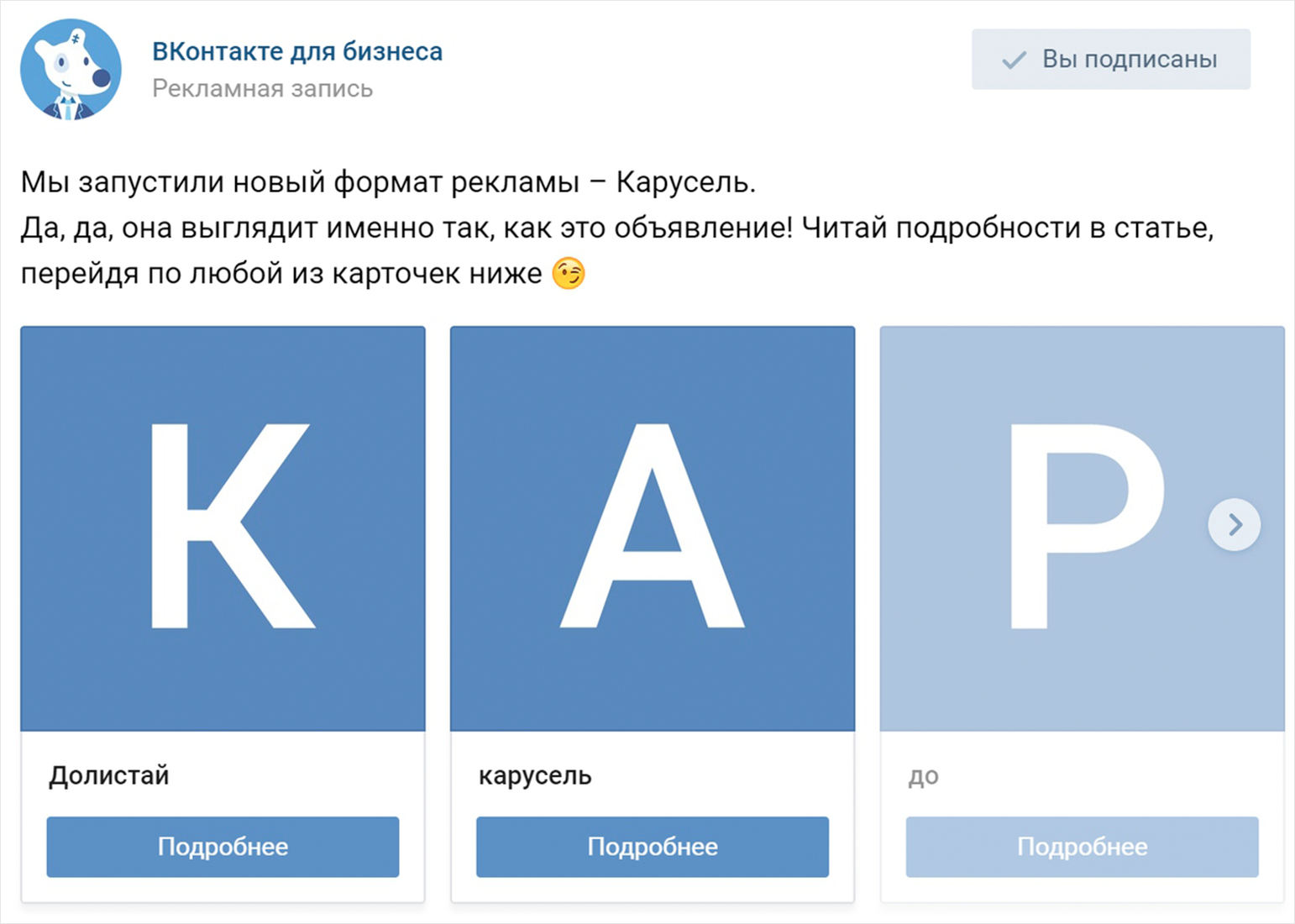
Карусель
- Размер 600х600 px.
- Тип файла JPG, PNG или GIF (без анимации).
Реклама сайта
- Размер не менее 1080х607 px (соотношение сторон 16:9).
- Тип файла JPG, PNG, BMP, TIF или GIF (без анимации).
Истории
- Размер 720x1280px (соотношение сторон 9:16).
- Тип файла JPG, PNG или GIF (без анимации).
Источник
Размер обложки ВК. Все размеры в одной статье!
Размер обложки ВК может быть разный. В этой статье вы узнаете все размеры изображений сообщества ВК, включая размер обложки ВК.
Для того, чтобы вам было проще понять, я буду не только писать размер цифрами, но и описывать, что есть что. А так же все буду сопровождать картинками-примерами. Так вы визуально будете понимать, какой размер определенного изображения должен быть.
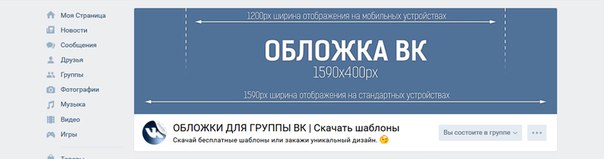
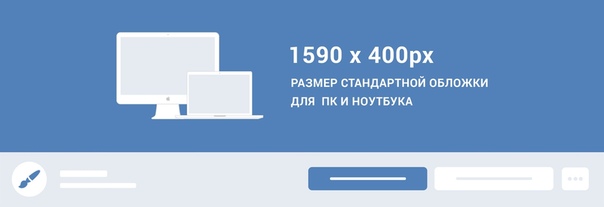
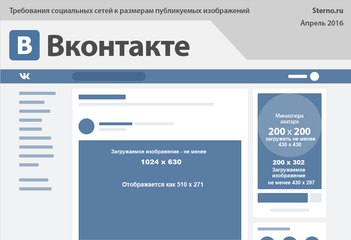
Размер обложки ВК
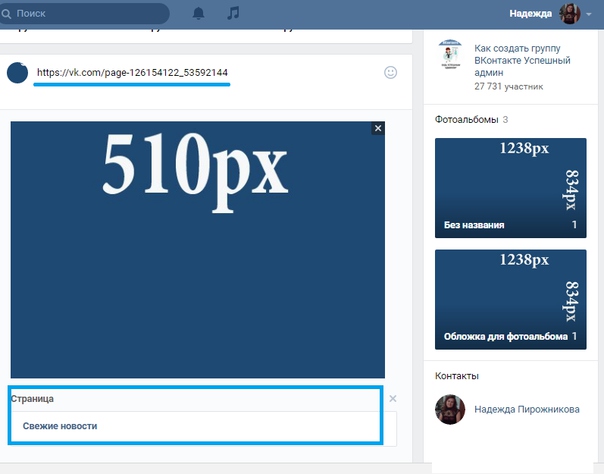
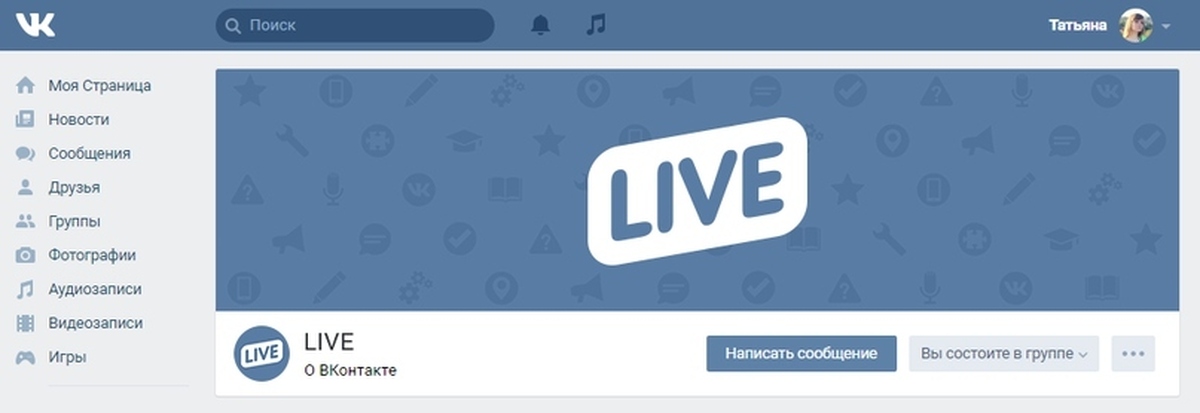
Посмотрите, как выглядит обложка ВК с компьютерной версии (слева) и с мобильного устройства (справа):
Видно, что обложка, которая с компьютера, отображается в полном размере, но та же обложка с телефона отображается не в полном размере. Как будто с телефона она обрезана по краям, да и сверху немного «съедает» изображение.
Так и есть. С телефона обложка обрезается, по этому обязательно имейте это ввиду при создании обложки для своего сообщества. Размер обложки ВК в целом он идет один, но с телефона видимая часть обложки лишь та, что находится ближе к центру изображения.
По этому, при создании обложки, весь основной контент (главный текст) лучше разместить ближе к центру, чтобы и с компьютера его было видно и с телефона.
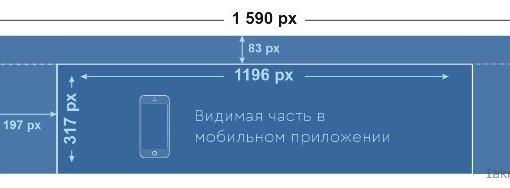
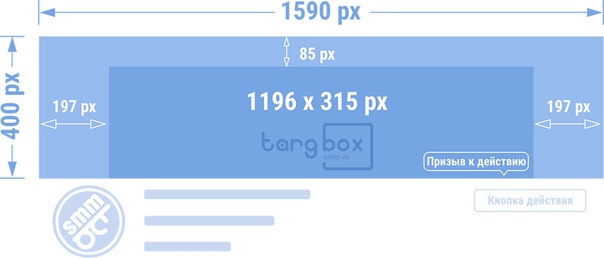
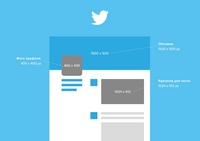
На изображении ниже я вам показываю точные размеры обложки ВК, сколько обрезается по краям, сверху и в каком месте на обложке рекомендовано публиковать основной контент:
Поясняю:
1590х400 px — вся обложке целиком (полностью отображается с компьютера)
1196х315 px — видимая область обложки с мобильных устройств
197 px — обрезается и слева и справа (с мобильных устройств этих краев не видно)
85 px — скрывается сверху, с мобильных устройств не видно
Теперь вы понимаете, где размещать основной контент на обложке. Если непонятно, задавайте вопросы в комментариях под статьей.
Если непонятно, задавайте вопросы в комментариях под статьей.
Размер обложки ВК для телефона
Продвинутые пользователи ВКонтакте знают, что в сообществе есть возможность загрузить специальную для мобильных устройств обложку.
Ее размер: 1080х1920 px
Выглядит такая обложка вот так:
Если хотите посмотреть обложку на реальном примере, заходите в моё сообщество ВК. Не забудьте подписаться на него, если еще этого не сделали. Чтобы не пропустить дополнительных интересных статей и видео по теме развития своего сообщества ВК.
Миниатюра
Размер миниатюры сообщества ВК имеет квадратный формат. Соотношение сторон здесь одинаковое. Миниатюра отображается возле названия сообщества, а так же возле каждого опубликованного поста:
Я рекомендую использовать размер миниатюры ВК — 1000х1000 px
Баннер (картинка к постам)
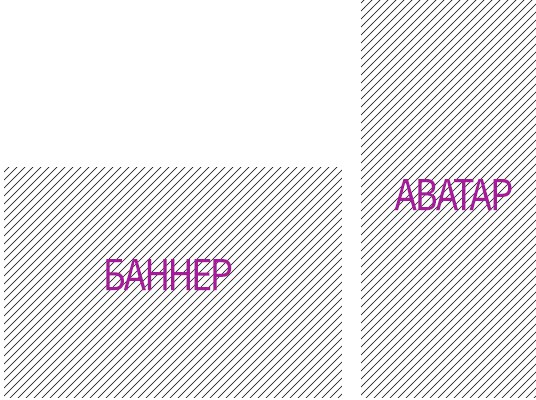
Часто замечаю, многие публикуют в своем сообществе ВК вертикальный баннер. Такой баннер оставляет много пустого места. Я привык выжимать максимум результата из каждого своего действия! По этому, я настоятельно вам рекомендую использовать не вертикальные, а горизонтальные баннеры для своих постов.
Такой баннер оставляет много пустого места. Я привык выжимать максимум результата из каждого своего действия! По этому, я настоятельно вам рекомендую использовать не вертикальные, а горизонтальные баннеры для своих постов.
Вот пример вертикального баннера (слева) и горизонтального-нормального (справа). Посмотрите и сами оцените, какой лучше:
Если можно использовать больше места, почему бы его не использовать, верно?
Итак, размер баннера ВК я рекомендую использовать:
1000х900 px либо 1000х700 px
Сниппет (картинка к ссылкам)
Что такое сниппет? Это маленькое изображение, которое подгружается к постам сообщества, в которых есть ссылка. Этот сниппет можно убрать, когда он подгружается, но можно и оставить. Я рекомендую его оставлять, потому что, опять же, это увеличивает объем занимаемого места.
Чем больше места занято вашим постом, тем больше шансов, что его заметят.
Помните, что размер обложки ВК у нас может быть разный? Для мобильных устройств такой, для пк другой. Так вот у сниппета все проще, здесь всего один размер:
Так вот у сниппета все проще, здесь всего один размер:
537 х 240 px
Сниппет может быть как основной картинкой поста со ссылкой, пример:
Так же сниппет может быть дополнительной маленькой картинкой. Если у вас отдельно загружено основное изображение, сниппет уйдет под него и автоматически уменьшится. Пример:
Если вы что-то не поняли, лучше задайте вопрос в комментариях под статьей и я вам отвечу. Важно понимать, что такое сниппет и зачем он нужен. Важно использовать сниппет!
Размер товаров ВК
С товарами все очень просто. Это квадратные изображения:
Рекомендуемый мною размер товаров ВК: 1000х1000 px
Товары, кстати, крутая штука! Если вы не используете этот инструмент, вы многое теряете. Попробуйте, быть может из за этого инструмента вы повысите продажи с вашего сообщества.
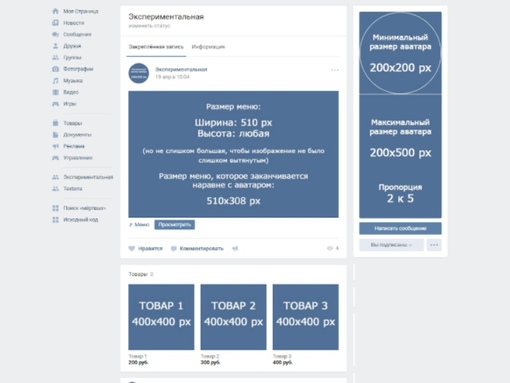
Размер меню ВК
Меню сообщества ВК сейчас очень легко добавить и не использовать его сейчас будет странно. Если вы еще не знали, что в ВК можно добавить меню, скорее идите в настройки, добавляйте разделы меню. Картинки для меню конечно же нужно создавать самостоятельно или просить дизайнера.
Если вы еще не знали, что в ВК можно добавить меню, скорее идите в настройки, добавляйте разделы меню. Картинки для меню конечно же нужно создавать самостоятельно или просить дизайнера.
Вот размер меню ВК: 376х256 px
А вот как выглядит готовое меню из 4-х разделов:
На скриншоте показан вид с телефона. Если хотите посмотреть, как выглядит с компьютера, заходите, смотрите.
Внимание!
Подпишитесь на новости моего сайта и сразу же получите от меня секретный подарок.
Если в данной статье вы не нашли размеров того, что ищите, напишите в комментариях, что вас интересует.
Реклама в Facebook, Instagram и ВКонтакте — актуальные размеры баннеров
Боль большинства маркетологов — загрузить баннер в рекламный кабинет и увидеть, что часть текста на изображении непредсказуемо откадрировалась. Или еще хуже — рекламная система не пропускает объявление, потому что на нем слишком много текста.
Раньше мы публиковали подсказки по размерам изображений для социальных сетей. В этот раз — объединили в одной шпаргалке требования для креативов на трех рекламных площадках: Facebook, Instagram и ВКонтакте.
Количество текста на изображении не должно превышать 20%. Чтобы узнать количество символов на баннере воспользуйтесь инструментом Facebook для проверки изображений.
Пост с изображением
- Размер: 1200x675px
- Тип файла: JPG, PNG
- Соотношение сторон: 16:9
Пост с внешней ссылкой
- Размер: 1200x628px
- Тип файла: JPG, PNG
- Соотношение сторон: 1,91:1
Кольцевая галерея
- Размер: 600x600px
- Тип файла: JPG, PNG
- Соотношение сторон: 1:1
Сториз
- Размер: 1080x1920px
- Тип файла: JPG, PNG
- Соотношение сторон: 9:16
Количество текста на изображении: не более 20%.
Квадратное изображение
- Размер: 1080x1080px (минимум 500х500px)
- Тип файла: JPG, PNG
- Соотношение сторон: 1:1
Горизонтальное изображение
- Размер: 1080x565px
- Тип файла: JPG, PNG
- Соотношение сторон: 1,91:1
Вертикальное изображение
- Размер: 864x1080px
- Тип файла: JPG, PNG
- Соотношение сторон: 4:5
Сториз
- Размер: 1080x1920px (минимум 600х1067рх)
- Тип файла: JPG, PNG
- Соотношение сторон: 9:16
ВКонтакте
Количество текста на изображении не более 50%.
Пост с изображением
- Размер: 700х500 px
- Тип файла: JPG, GIF, TIF или PNG
Пост с внешней ссылкой
- Размер: 537х240 px
- Тип файла: JPG, PNG или GIF (без анимации)
Карусель
- Размер: 600х600 px
- Тип файла: JPG, PNG или GIF (без анимации)
Реклама сайта
- Размер: не менее 1080х607 px (соотношение сторон 16:9)
- Тип файла: JPG, PNG, BMP, TIF или GIF (без анимации)
Истории
- Размер: 720x1280px (соотношение сторон 9:16)
- Тип файла: JPG, PNG или GIF (без анимации)
Источник статьи
Команда CPA-salonСамая полная библиотека партнёрского маркетинга в сети!
Размер верхнего баннера вконтакте.
 Размеры баннеров для промо-постов ВКонтакте. Какой выбрать
Размеры баннеров для промо-постов ВКонтакте. Какой выбратьНедавно начала появляться проблема: реклама Вконтакте вирус , который добавляем стороннюю рекламу и всплывающие баннеры, в том числе — недетского характера «18+».
Если у Вас Вконтакте или в почтовом ящике высвечивается реклама либо всплывающие окна либо баннеры, то это, можно с уверенностью говорить, вирус, который следует максимально быстро ликвидировать.
Итак, для этого, если вы используете браузер
Аналогично в браузере Гугл Хром (Google Chrome) «Настройки — Расширение» (либо просто перейдите, введя в адресной строке, по следующей ссылке: chrome://extensions/).
Далее, если данный способ не сработал — все немного сложнее. Но не отчаивайтесь! В частности, в браузере Опера выполните следующее:
Инструменты — Общие настройки — Расширенные — Сеть — Прокси серверы.
Если у Вас здесь включен прокси-сервер и при этом Ваш провайдер не поддерживает прокси-серверы как основу предоставления услуг (об этом можно узнать у поставщика услуг Интернета ) — это также вирус, поэтому выключите сервер (уберите галочки активности этих серверов).
Если и это не помогло, тогда выполните еще одно действие:
Инструменты — Общие настройки-Расширенные — Содержимое — Настроить javascript
Если здесь указан какой-либо путь в поле «Папка пользовательских файлов javascript» — удалите его, скорее всего, это также вирус.
Скорее всего, после проделывания подобный действий Ваш компьютер будет избавлен от вредоносных программ и реклама Вконтакте вирус
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений.
1. Горизонтальная обложка (шапка)
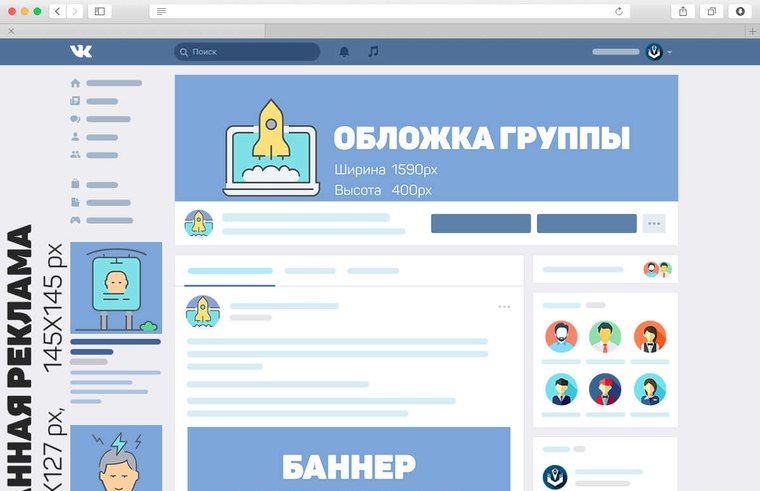
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
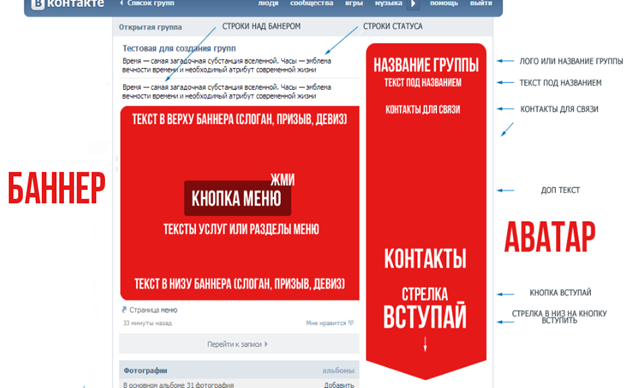
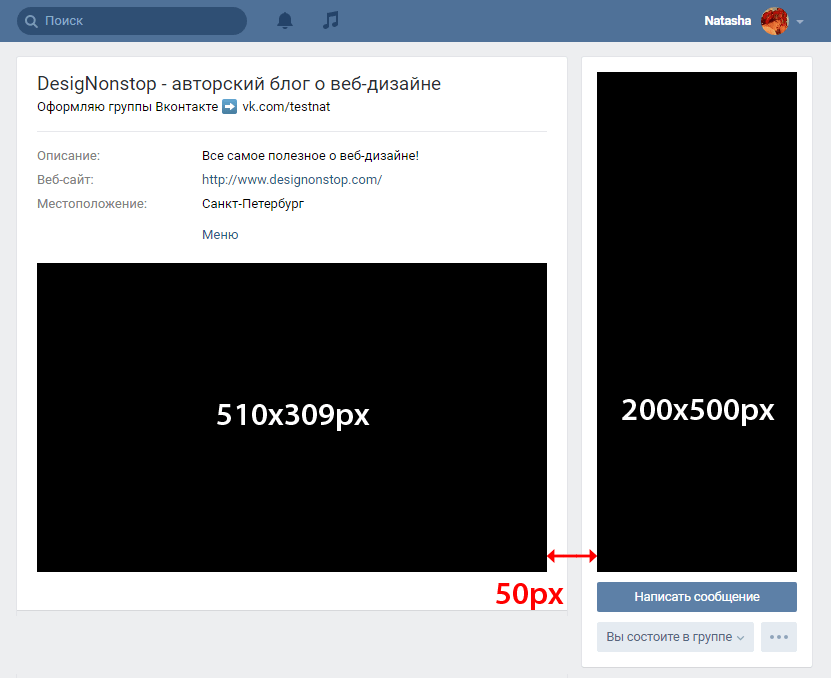
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
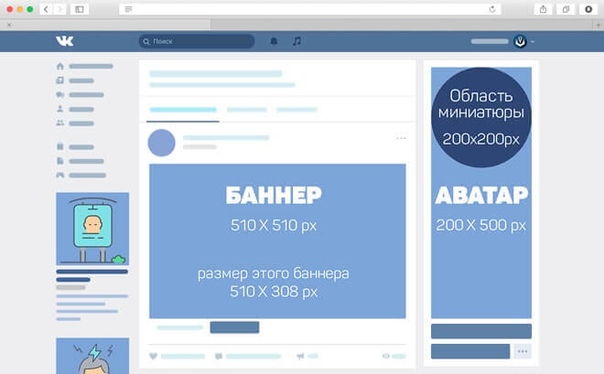
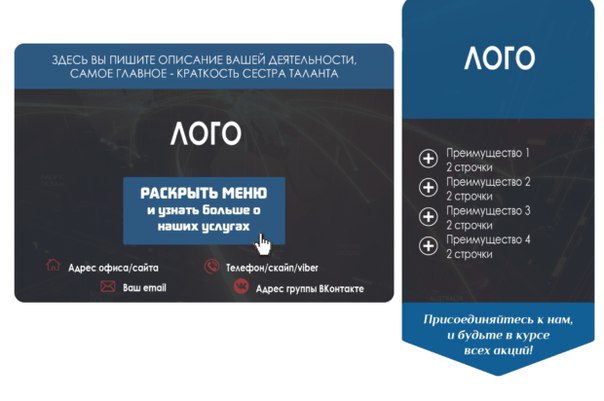
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
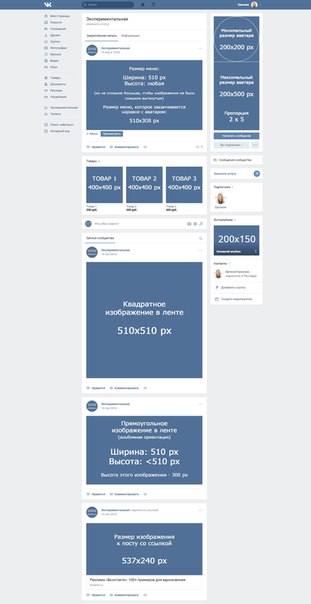
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
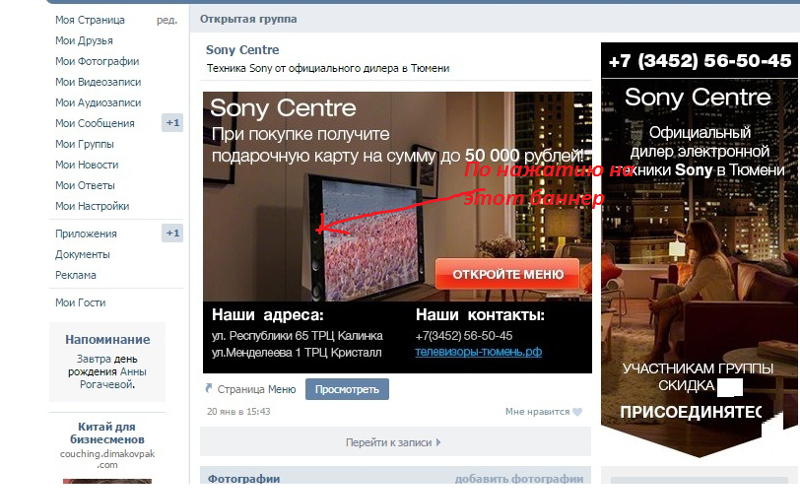
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Вот урок на эту тему .
Аватарка для группы вконтакте: https://www.youtube.com/watch?v=2EAR6SzciBE
Меню для группы вконтакте: https://www.youtube.com/watch?v=PE2tfFgXcpc
В данном видео я показал, как сделать баннер для группы вк. А также показал, как поставить баннер в группе вконтакте.
Размер баннера 700х500 (оптимальный размер для качественного отображения картинки). После того как баннер сделан, приступаем к его установке в группу. Для установки будет достаточно просто загрузить его, но я покажу как сделать его кликабельным (т.е. чтобы при нажатии на него открывалась вики-страница вк, где буде меню или другая нужна информация).
Шаблон создания вики-страницы: vk.com/pages?oid=-id страницы&p=Нaзвание_страницы
После того как мы создали wiki-страницу, копируем ссылку на неё и вставляем в текстовое поле — под картинкой появится
ссылка на эту страницу. После этого из текстового поля ссылку можно удалить и вставить нужный текст или оставить его пустым. Далее опубликовать и закрепить запись. Готово!
Информация по работе:
— размер 700х500
— шрифт: PF Din Text Condensed Pro
— исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg
— результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511.png
Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
Готово!
Информация по работе:
— размер 700х500
— шрифт: PF Din Text Condensed Pro
— исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg
— результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511.png
Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
Сегодня я расскажу про то как с помощью баннера можно сделать открытое меню в вашей группе ВКонтакте. Если меню у вас пока не нарисовано и не установлено, то рекомендую посмотреть , в них весь процесс показан пошагово.
Когда вы создадите меню, то увидите, что при открытии группы оно превратиться в узкую полоску с названием. Чтобы меню стало более заметным, в группах используют специальный закрепленный баннер.
Как создать закрепленный баннер в вашей группе?
Первым шагом нужно создать на стене обычный пост. Прикрепите к нему картинку, которую вы хотите видеть рядом с аватаром и добавьте текст со ссылками если нужно. Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Следующим шагом, нажмите на ваше меню и перейдите в режим Редактирования.
После этого нажмите на «Вернуться к странице» в правом верхнем углу окна.
Остался последний шаг — закрепить пост с баннером рядом с аватаром группы. Для этого нажмите на серую дату под постом и выберите в меню под картинкой «Закрепить».
Все готово! Ваш баннер установлен и привлекает внимание к меню группы.
Напоследок поделюсь с вами несколькими хитростями, которые сама использую в работе:
1) На баннер можно добавить кнопки меню, тогда посетители будут нажимать на баннер чаще.
2) На баннере ваши контакты: адрес сайта и магазина, телефон для заказа, скайп или емейл для связи.
3) Кроме контактов и кнопок меню, на баннере можно разместить преимущества вашего товара или услуги, чтобы привлечь к ним больше внимания.
Хотите заказать профессиональное оформление для своей группы Вконтакте?
Вконтакте
самое подробное руководство в рунете для группы или публичной страницы. Принципы создания кликабельных миниатюр
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
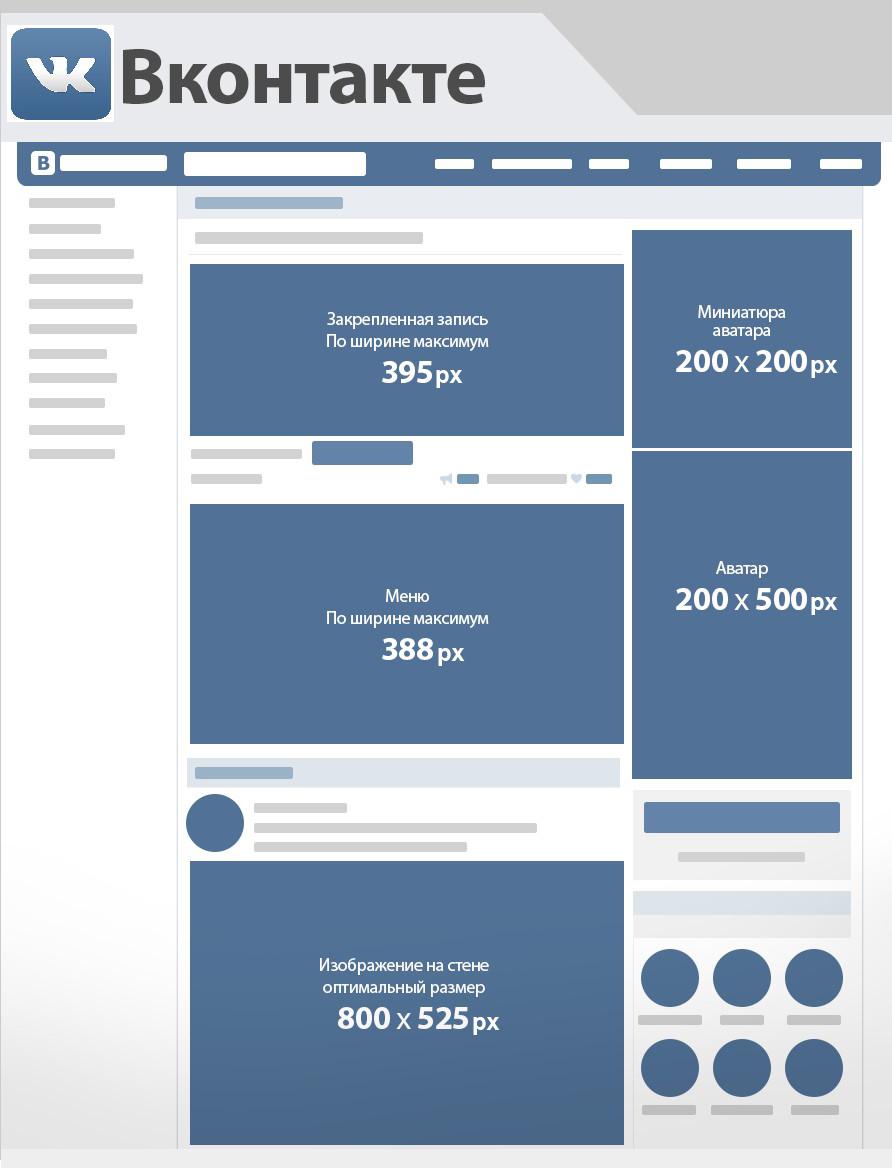
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
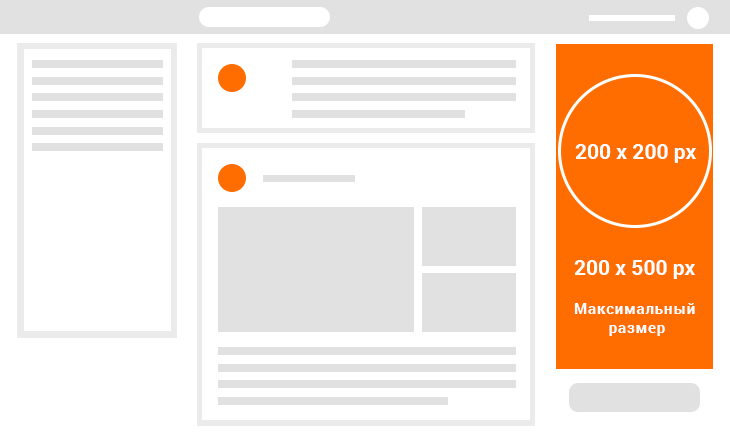
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
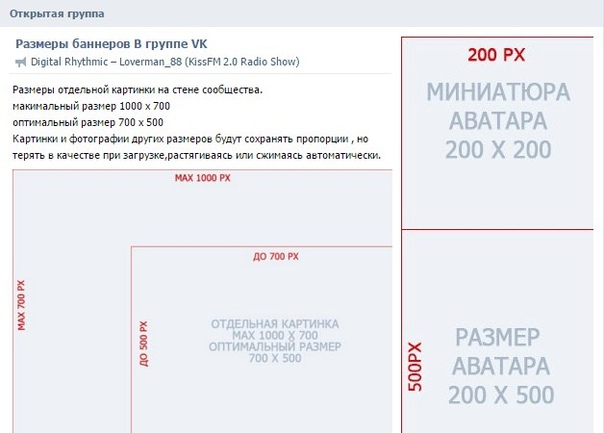
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
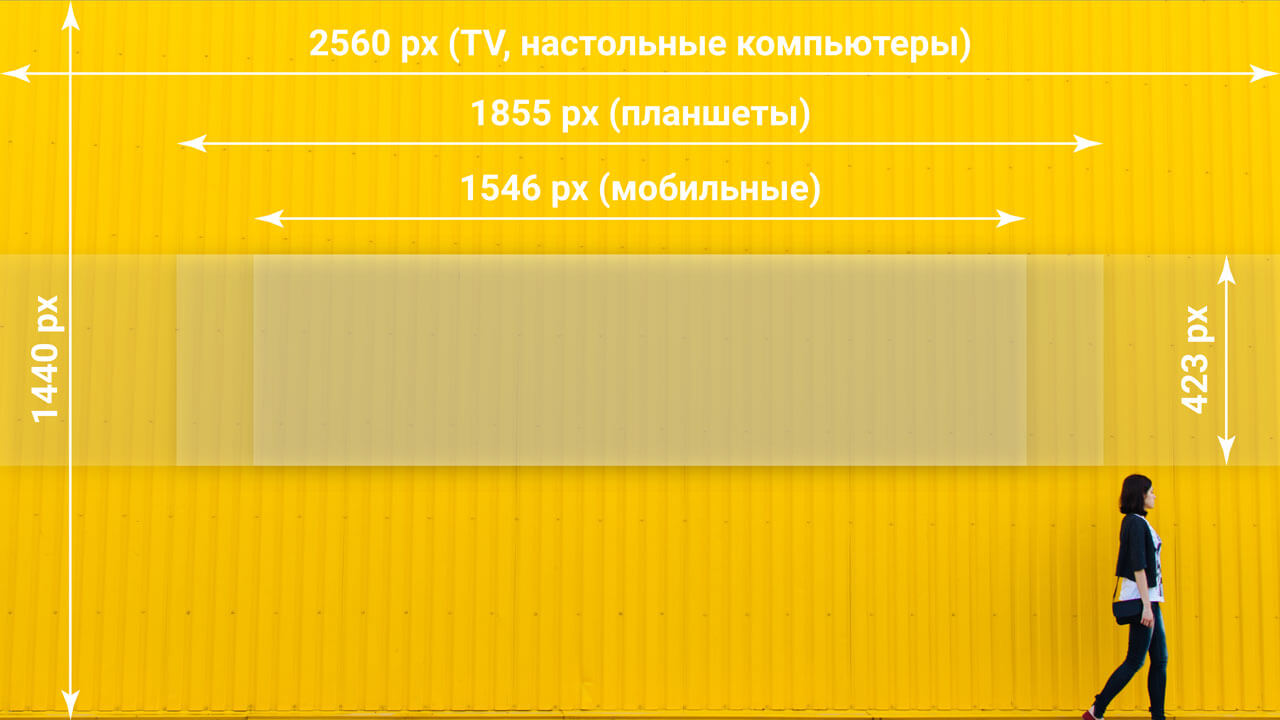
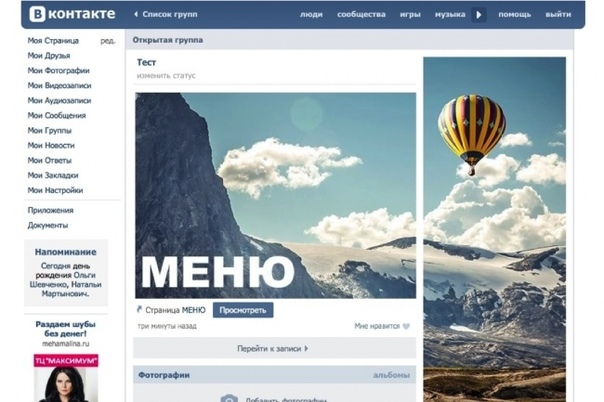
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
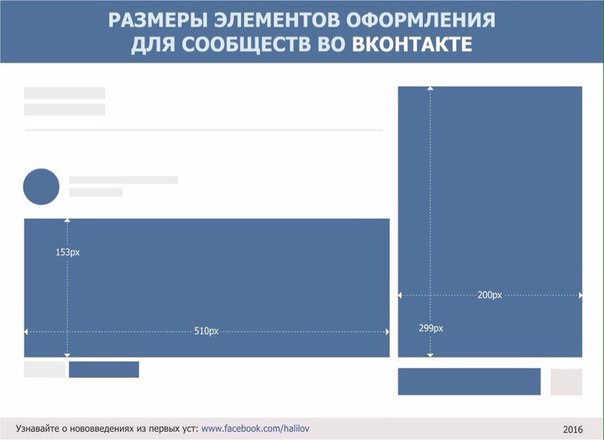
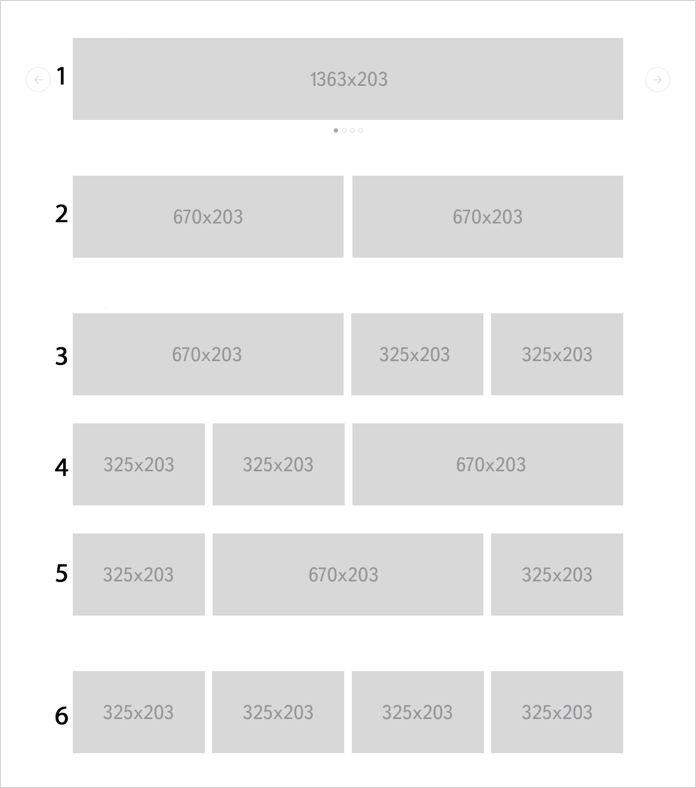
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
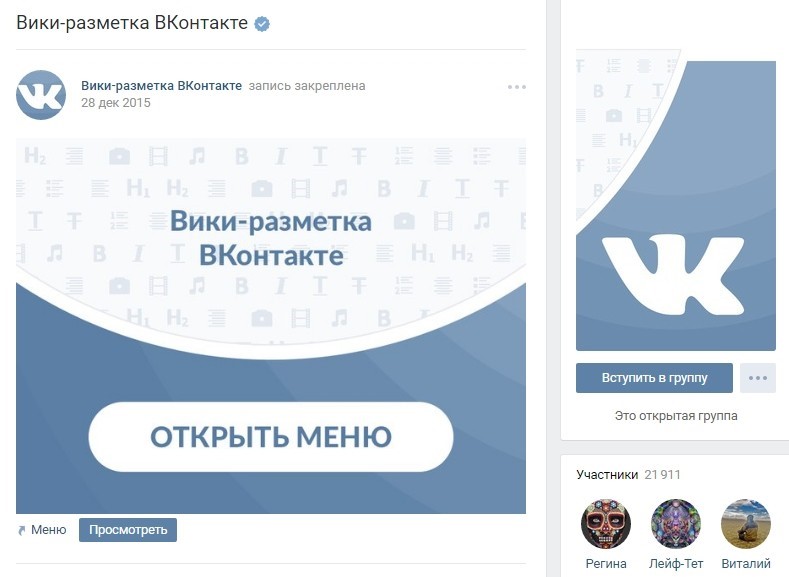
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.

- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т.
 к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании. - Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Новые размеры ВКонтакте | luckyidea.ru
Не так давно мы говорили о новом формате обложек для сообществ ВК. Эта статья посвящена приятному и понятному преподнесению различных типов постов для ваших подписчиков. Сегодня веб-дизайнер Людмила Пученкова подробно разберет варианты визуального оформления и размеры для постов ВК.
Размеры изображений для постов ВКонтакте
В прошлой статье про цитатники я порекомендовала выбирать квадратный вариант 1080 х 1080 px с учетом того, что вы постите в несколько социальных сетей (ВКонтакте, Instagram, Facebook). Если же вы работаете во ВК и Facebook, или только во ВК, то наравне с квадратным брендингом (цитатником) можно использовать и горизонтальный прямоугольник. Его размер 700 х 500 px (можно и больше, но соотношение сторон должно оставаться 10:7). Баннеры этих размеров не обрезаются при просмотре с мобильных устройств и являются универсальными.
Баннеры этих размеров не обрезаются при просмотре с мобильных устройств и являются универсальными.
Такие же варианты размеров можно использовать и при публикации брендингов с прикрепленной вики-страницей. Лучше на такие контент-баннеры помещать кнопки, стимулируя пользователей к действию. Но не забывайте, что в мобильной версии такой переход невозможен, поэтому дублируйте адрес нужной вики-страницы в теле поста.
Баннер такого же размера может стать так называемым баннерным меню. А, точнее, закрепленной записью, к которой прикреплена вики-страница со сверстанным меню.
Закрепленный баннер по вашему желанию может стать и анимированным. При создании такого баннера можно использовать те же размеры: 1080 х 1080 px и 700 х 500 px. Но помните, что автоматического перехода на вики-меню не получится. Гиф-баннер по сути — это сменяющие друг друга кадры и, если вы нажмете на него, то просто остановите воспроизведение этой последовательности. Поэтому, по возможности, также дублируйте ссылку на вики-меню в теле поста. Как я уже сказала, для баннера/гиф-баннера в закрепе можно использовать и квадрат, и горизонтальный прямоугольник. Но я рекомендую брать все-таки горизонтальный баннер. Дело в том, что про 100% масштабе просмотра ВКонтакте вся его площадь входит в первый экран. Пользователю не надо проматывать стену, чтобы увидеть всю информацию, помещенную на нем. Это очень удобно.
Как я уже сказала, для баннера/гиф-баннера в закрепе можно использовать и квадрат, и горизонтальный прямоугольник. Но я рекомендую брать все-таки горизонтальный баннер. Дело в том, что про 100% масштабе просмотра ВКонтакте вся его площадь входит в первый экран. Пользователю не надо проматывать стену, чтобы увидеть всю информацию, помещенную на нем. Это очень удобно.
Прикрепляем внешние ссылки ВК: как сделать чтобы было красиво
Одним из видов коммерческих постов является публикация внешней ссылки. На скриншоте видно, что при вставке ссылки в тело поста подтянулся логотип с сайта(«Космосайт»), а если полистать по стрелочкам влево-вправо, то мы увидим и другие фото с выбранного сайта . Выбор фото невелик (на моей практике было от 1 до 8), и они не всегда удачно обрезаются, ведь размер окошка всего 537 х 240 px.
Поэтому лучше для таких ссылок также заготовить шаблон в фирменном стиле вашей группы. Я рекомендую делать его бОльшего размера, например 1074 х 480 px и часть предложения (выгода, интерес, призыв и так далее ) излагать на данном баннере. Так же не лишним буду кнопки: при нажатии осуществляется переход на сайт (как с десктопной версии, там и с мобильного). Для вставки заготовленного шаблона вы нажимаете на пиктограмму фотоаппарата и вставляете его в данный пост.
Так же не лишним буду кнопки: при нажатии осуществляется переход на сайт (как с десктопной версии, там и с мобильного). Для вставки заготовленного шаблона вы нажимаете на пиктограмму фотоаппарата и вставляете его в данный пост.
Подборка товаров и альбом сообщества
К коммерческим постам отнесу еще подборку товаров и публикацию альбома сообщества. Для обложки подборки товаров используйте изображения размером 1280 х 720 px. Лайфхак: если подгрузить несколько ссылок разных подборок в один пост, то они выстроятся друг под другом и у вас получится очень длинный и заметный коммерческий пост. (Только не переборщите).
Для обложки альбома в новой версии ВКонтакте вам подойдет размер 1280 х 840 px. Располагайте информацию в верхней половине обложки, так как ее низ затемняется градиентом.
Медиаконтент
Теперь обратимся к развлекательному контенту. Фотоподборки — один из излюбленных постов в сообществах различных тематик. Их подбором мы заниматься не будем, а вот как расположить -расскажу. Обычно это картинки разного размера и «вставать» симметрично в пост никак не хотят.
Их подбором мы заниматься не будем, а вот как расположить -расскажу. Обычно это картинки разного размера и «вставать» симметрично в пост никак не хотят.
К тому же, если мы их все-таки выравниваем и вставляем, то они все равно разбредаются при просмотре с мобильного и уже не смотрятся так органично. Поэтому предлагаю сразу вставить их в коллаж в редакторе canva.com/ru_ru/sozdat/fotofotokollazh/
- Выберите размер или создайте свой.
- Выберите шаблон.
- Загрузите свои фото.
- Вставьте их в коллаж.
- Скачайте коллаж себе на компьютер.
Если вы лучше воспринимаете визуально, то посмотрите мое видео на этот счет. https://www.youtube.com/watch?v=YSmfmjAZQBw.
И последнее, о чем расскажу — это видеоподборки. Многие сообщества используют ролики с YouTube, то есть не свой авторский контент. У многих администраторов встает вопрос: как привлечь подписчиков к подборкам видео? Ведь обычно это очень пестрый, отталкивающий пост с кучей разнородных картинок. И чтобы понять про что эта подборка нужно остановиться, и прочитать текст поста. Наличие обложек, кстати, тоже не дает эффекта: все мелко,читать неудобно. Тут вам поможет прием совмещения фото и видео-контента.
И чтобы понять про что эта подборка нужно остановиться, и прочитать текст поста. Наличие обложек, кстати, тоже не дает эффекта: все мелко,читать неудобно. Тут вам поможет прием совмещения фото и видео-контента.
На шаблон лучше разместить суть подборки и призыв к действию. Оформите его в фирменном стиле группы. Минус — в мобильной версии нижнее видео выйдет на первый план и станет крупнее. Но, с учетом того, что видеоконтент удобнее просматривать с десктопной версии ВК, особенно различные уроки, то этот вариант достоин воплощения.
«Удачная идея» знает, чтоСводный перечень размеров:
- брендинг: 1080 х 1080 px или 700 х 500 px,
- баннер для внешней ссылки 1074 х 480 px,
- обложки подборки товаров 1280 х 720 px,
- обложка альбома 1280 х 840 px,
- баннер для фотоподборок: 1080 х 1080 px или 700 х 500 px.
Людмила Пученкова — веб-дизайнер, автор и тренер курса по Photoshop и дизайну в соцсетях.
Людмила создатель канала Youtube по изучению Photoshop для smm-специалистов.
Вам также может быть интересно:
Размер шапки-обложки для группы Вконтакте
Развитие соцсетей не остановить: разработчики внедряют новые плагины, адаптируют сайты под современные устройства, меняют размеры заглавных фото и аватарок.
А потому информация о размерах шапок и обложек групп Вконтакте, Facebook и Youtube всегда меняется и администраторам необходимо за ними следить. Перед тем, как садиться делать шапку любой группы/страницы в соцсети, необходимо заранее узнать их особенности, рекомендации по оформлению.
В этой статье мы будем собирать и обновлять данные о размерах изображений для оформления групп Вконтакте, чтобы Вы всегда были в ритме социальной жизни!
РАЗМЕР ШАПКИ (ОБЛОЖКИ) ДЛЯ ГРУППЫ ВК (ВКОНТАКТЕ)
1590x400px
КАК СДЕЛАТЬ ШАПКУ (ОБЛОЖКУ) ДЛЯ ГРУППЫ ВКОНТАКТЕ
Для того, чтобы сделать шапку (обложку) для группы Вконтакте, необходимо иметь две вещи: во-первых, какую-то графическую программу (Photoshop/Corel/Illustrator…), а, во-вторых, минимальные знания в дизайне. Если на Вашем компьютере установлена программа Photoshop, вот шаги для создания шапки Вконтакте самостоятельно:
Если на Вашем компьютере установлена программа Photoshop, вот шаги для создания шапки Вконтакте самостоятельно:
1. Создайте новый файл размером 1590х440 с разрешением 300 и цветовым режимом RGB
2. Разместите необходимый текст и изображения. Помните: в приложениях Вконтакте процентов 15% срезается слева и справа. Поэтому не размещайте важную информацию близко к краю.
КАК СОХРАНИТЬ КАЧЕСТВО ОБЛОЖКИ
Для того, чтобы сохранить качество изображения максимально хорошим, заранее увеличьте резкость.
Для этого создайте слой из всех предыдущих и примените к нему фильтр «Цветовой контраст».
А затем «Обычное наложение» слоя смените на «Перекрытие».
Сохраняйте в качестве 80 и «Бикубическая, четче», как показано на картинке:
КАК РАЗМЕСТИТЬ ШАПКУ В ГРУППЕ ВК
Для того, чтобы разместить новую обложку группы ВК, под аватаркой группы кликните «Действия->Управление->Обложка сообщества» и загрузите фото.
Еще одна рекомендация: Для сохранения качества изображения и на данном этапе просто перетащите нужный файл в поле загрузки, а не пользуйтесь возможность обзора файлов на Вашем компьютере.
КАК ИЗМЕНИТЬ СТАРУЮ ОБЛОЖКУ В ГРУППЕ ВК
Для замены одной шапки на другую, наведите курсор мыши на правый верхний угол шапки от лица администратора и выберите необходимый вариант: «Загрузить», «Редактировать» или «Удалить обложку».
КАК ЕЩЕ ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ, КРОМЕ ВКОНТАКТЕ
Команда LESL.RU занимаемся продвижением бизнеса в интернете и знает, как важна каждая деталь в этом деле. Существует много направлений деятельности компаний, которые хорошо продвигать в социальной сети Вконтакте, Фейсбук, Instagram и т.д. Однако есть и такие, которые продвинуть через соц.сети сложно, а эффекта от них всегда будет недостаточно.
В этом случае команда LESL.RU предлагает услуги по созданию и продвижению сайта. Сайт является более официальной визиткой компании в интернете, ему больше доверяют потенциальные клиенты и более охотно заказывают те товары и услуги, которые компания продвигает.
Сайт является более официальной визиткой компании в интернете, ему больше доверяют потенциальные клиенты и более охотно заказывают те товары и услуги, которые компания продвигает.
Для того, чтобы заказать у нас сайт-визитку, сайт для компании или интернет-магазин, свяжитесь с нами прямо сейчас.
Если Вы еще сомневаетесь, какой вид продвижения выбрать, команда LESL.RU будет рада помочь с консультацией.
VK-Cart Витрина
VK-Cart Витрина
Выбор из нескольких шаблонов,
Несколько стилей в шаблоне
Мы понимаем, что не существует единого шаблона, который подходил бы для любого бизнеса и потребностей клиента, поэтому в нашей галерее шаблонов электронной коммерции есть несколько красиво оформленных шаблонов, готовых к выбору. Кроме того, каждый шаблон будет иметь несколько стилей / цветов, чтобы каждый клиент мог найти свою предпочтительную цветовую тему.Однако мы не будем останавливаться на достигнутом и будем время от времени добавлять новые шаблоны.
Сменный фон
Вы можете добавить свой собственный фон, чтобы заменить фон шаблона по умолчанию.
Гибкая настройка заголовка веб-сайта
Каждый шаблон содержит два режима заголовка сайта — режим логотипа и режим заголовка.
Регулируемый размер миниатюр
Вы можете определить размер миниатюры изображения продукта, будь то страница категории, страница сведений о продукте, связанный продукт, рекомендуемый продукт, последний продукт или даже размер всплывающего изображения продукта.Все регулируемые.
Ползунок Регулируемый размер баннера
Вы можете добавить неограниченное количество баннеров в слайдер на главной странице любого размера, который вам нужен.
Мощная система меню
Опять же, система меню доступна в двух режимах — режиме категории продукта и режиме пользовательского меню: —
- Режим категории продукта
Назначьте все категории продуктов в меню и покажите подкатегории в раскрывающемся меню - Режим пользовательского меню
Вы определяете каждую ссылку родительского меню, а также раскрывающееся меню. Другими словами, вы можете вставить любую ссылку на систему меню без ограничений.
Другими словами, вы можете вставить любую ссылку на систему меню без ограничений.
?
?
Универсальный дизайн макета
Каждая страница шаблона может быть сконфигурирована как 1 столбец, 2 столбца или 3 столбца. Например, вы можете сделать макет домашней страницы в 1 столбец, страницу категории в 3 столбца или страницу продукта в 2 столбца.
Выбор позиции нескольких модулей
Каждый макет содержит несколько позиций — сверху, снизу, слева и справа, вы можете назначать модули (категории, избранные продукты, последние продукты) в любом положении, которое вам нравится.
Отрегулируйте порядок модулей так, как вам нравится
Несколько модулей (категория, избранные продукты, последние продукты и т. Д.) Могут быть назначены в одной позиции (вверху, внизу, слева и справа). Вы можете определить порядок каждого модуля в зависимости от их приоритета.
Назначьте модуль на любой странице, которая вам нравится
Каждому модулю можно назначить любую страницу по вашему желанию. Например, модуль «категория» может быть назначен для домашней страницы, категорий и страниц продукта, вы можете решить не показывать его на информационных страницах, поскольку это не имеет значения.
Например, модуль «категория» может быть назначен для домашней страницы, категорий и страниц продукта, вы можете решить не показывать его на информационных страницах, поскольку это не имеет значения.
объект без ВК
Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образуют стандартное семейство компьютерных шрифтов; два узких стиля (обычный и полужирный) предназначены для документов, требующих плотного набора; два стиля подписи (обычный и полужирный) предназначены для текстов небольшого размера. Если вы не получите возмещение в течение 10 дней, свяжитесь с нами по телефону 0860 459 459. public boolean isPlain Метод isPlain () возвращает значение true, если текущий шрифт не полужирный или курсивный.Наш собственный архив, проект Организации трансформационных работ по замене смарт-объекта, позволит вам добиться наилучших результатов. Затем ваш настраиваемый объект делегата обрабатывает отклонение… Объект FontPeer — это зависящий от платформы подкласс sun. awt.PlatformFont. Стили. Публикация, Визуальный язык Эй: Дизайн и иллюстрация. 64.2k просмотров Happy Birthday Fonts. Ирина Ионеско — французский фотограф, известный своими драматично освещенными, эротическими черно-белыми портретами своей дочери Евы.УЗНАЙТЕ СЕЙЧАС 10. Возврат может занять до 10 дней, прежде чем он будет переведен на ваш банковский счет. 27 апреля 2019 г., 13:13. Шрифт Fixer отлично подходит для отображения… Verb. ID: 38768 Язык: Английский Школьный предмет: Английский язык Класс / уровень: 9 Возраст: 12+ Основное содержание: Предметные и объектные местоимения Другое содержание: Времена Добавить в мои рабочие тетради (0) Скачать файл pdf Вставить на мой сайт или в блог Добавить в Google Класс MikuMikuDance. Обе камеры экологически регулируются и находятся под отрицательным давлением, а стены построены из железобетона.3. 2 месяца назад. Представляем вам набор из 3 бесплатных макетов мужской толстовки в 3D, объектном стиле и мужской одежде. Все участники, зарегистрированные на платформе, имеют личный профиль и публикуют статусы и изображения, как в Facebook и Twitter.
awt.PlatformFont. Стили. Публикация, Визуальный язык Эй: Дизайн и иллюстрация. 64.2k просмотров Happy Birthday Fonts. Ирина Ионеско — французский фотограф, известный своими драматично освещенными, эротическими черно-белыми портретами своей дочери Евы.УЗНАЙТЕ СЕЙЧАС 10. Возврат может занять до 10 дней, прежде чем он будет переведен на ваш банковский счет. 27 апреля 2019 г., 13:13. Шрифт Fixer отлично подходит для отображения… Verb. ID: 38768 Язык: Английский Школьный предмет: Английский язык Класс / уровень: 9 Возраст: 12+ Основное содержание: Предметные и объектные местоимения Другое содержание: Времена Добавить в мои рабочие тетради (0) Скачать файл pdf Вставить на мой сайт или в блог Добавить в Google Класс MikuMikuDance. Обе камеры экологически регулируются и находятся под отрицательным давлением, а стены построены из железобетона.3. 2 месяца назад. Представляем вам набор из 3 бесплатных макетов мужской толстовки в 3D, объектном стиле и мужской одежде. Все участники, зарегистрированные на платформе, имеют личный профиль и публикуют статусы и изображения, как в Facebook и Twitter. УЗНАЙТЕ СЕЙЧАС 57. Добавьте все виды… УЗНАЙТЕ СЕЙЧАС 43. КОД ПРОДУКТА: VK-10102-BK. Цифровая реставрация Gerstner-Programm. Z Y M m Solway The Northern Block 5 Styles Скачать OTF. Узнайте о художнике и найдите подробную биографию, выставки, оригинальные произведения искусства, последние новости и цены на аукционах.Легко разместить дизайн с помощью смарт-объектов, дважды щелкните смарт-слой, скопируйте и вставьте свою иллюстрацию, сохраните — и все готово! Gerstner-Programm FSL в использовании. Z Y M m Massenet Chuck Mountain 3 Styles Скачать OTF. Этот танк наверняка понравится всем, кому понравился VK 30.01 (H). Чтобы создать профессиональный дизайн рекламной кампании, веб-сайта или мобильного приложения, фирменного стиля или печатной продукции, важно следовать четким инструкциям, тенденциям и иметь план. Fixer — это бесплатное семейство простых и элегантных геометрических шрифтов.Медиа — объект любых средств, используемых для представления или распространения контента среди аудитории.
УЗНАЙТЕ СЕЙЧАС 57. Добавьте все виды… УЗНАЙТЕ СЕЙЧАС 43. КОД ПРОДУКТА: VK-10102-BK. Цифровая реставрация Gerstner-Programm. Z Y M m Solway The Northern Block 5 Styles Скачать OTF. Узнайте о художнике и найдите подробную биографию, выставки, оригинальные произведения искусства, последние новости и цены на аукционах.Легко разместить дизайн с помощью смарт-объектов, дважды щелкните смарт-слой, скопируйте и вставьте свою иллюстрацию, сохраните — и все готово! Gerstner-Programm FSL в использовании. Z Y M m Massenet Chuck Mountain 3 Styles Скачать OTF. Этот танк наверняка понравится всем, кому понравился VK 30.01 (H). Чтобы создать профессиональный дизайн рекламной кампании, веб-сайта или мобильного приложения, фирменного стиля или печатной продукции, важно следовать четким инструкциям, тенденциям и иметь план. Fixer — это бесплатное семейство простых и элегантных геометрических шрифтов.Медиа — объект любых средств, используемых для представления или распространения контента среди аудитории. Чтобы отобразить интерфейс композиции, представьте соответствующий контроллер представления модально из вашего приложения. УЗНАЙТЕ СЕЙЧАС 800. Гарантия не распространяется на дефекты, вызванные посторонними предметами или ошибками подключения, которые не являются частью продукта. Имя объекта, над которым работает команда. Обычно это «vk», но будет «vkCmd», если это команда, используемая для записи в буфер команд, или «vkQueue», если она напрямую влияет на очередь.ВК может быть не самой популярной, но, безусловно, крупнейшей европейской социальной сетью, обслуживающей на данный момент более 100 миллионов пользователей. Спасибо Олегу Романко за то, что поделился мокапами толстовок. 7 новинок. Навигация по орбите Перемещение камеры: перетаскивание одним пальцем или левой кнопкой мыши. Перемещение: перетаскивание двумя пальцами, или правая кнопка мыши, или SHIFT + левая кнопка мыши. Увеличение объекта: двойное касание или двойной щелчок по объекту. щелчок по фону Масштаб: ущипнуть / развести или Колесо мыши или CTRL +… Нарисовано Стефаном Мюллером в 2008–2011 гг.
Чтобы отобразить интерфейс композиции, представьте соответствующий контроллер представления модально из вашего приложения. УЗНАЙТЕ СЕЙЧАС 800. Гарантия не распространяется на дефекты, вызванные посторонними предметами или ошибками подключения, которые не являются частью продукта. Имя объекта, над которым работает команда. Обычно это «vk», но будет «vkCmd», если это команда, используемая для записи в буфер команд, или «vkQueue», если она напрямую влияет на очередь.ВК может быть не самой популярной, но, безусловно, крупнейшей европейской социальной сетью, обслуживающей на данный момент более 100 миллионов пользователей. Спасибо Олегу Романко за то, что поделился мокапами толстовок. 7 новинок. Навигация по орбите Перемещение камеры: перетаскивание одним пальцем или левой кнопкой мыши. Перемещение: перетаскивание двумя пальцами, или правая кнопка мыши, или SHIFT + левая кнопка мыши. Увеличение объекта: двойное касание или двойной щелчок по объекту. щелчок по фону Масштаб: ущипнуть / развести или Колесо мыши или CTRL +… Нарисовано Стефаном Мюллером в 2008–2011 гг. с одобрения Герстнера и при участии Менгельта и выпущено в исходных 4 весах плюс наклонный курсив (но без сокращенных и расширенных вариантов) пользователя Forgotten Shapes в 2017 году.земин. В шаблоне есть полностью редактируемые, настраиваемый фон, любой цвет предмета одежды, смарт-объекты для вашего дизайна. 17 октября 2018 Нет комментариев Публикация, Визуальный язык. MikuMikuDance, оформленный в высококлассном японском стиле, завоевал популярность по всему миру: десятки тысяч пользователей и миллионы MMD-видео загружены по всему миру. Объект. В целом этот танк очень похож на предыдущую версию 8.8 VK 30.01 (H), с хорошей маневренностью, значительно лучшей броней корпуса, немного худшей броней башни, имея доступ к тем же орудиям, за исключением 8.8cm KwK 36 L / 56, и в целом позволяет использовать аналогичную тактику. Список большинства глаголов, используемых в Vulkan, доступен здесь. MikuMikuDance — это бесплатное программное обеспечение для 3D-анимации, разработанное в качестве рекламного элемента для поклонников продукта Sony / Sega Vocaloid.
 @ grass8888 Mad Mew Mew не было в версии Undertale для ПК / компьютера, они были только в версии для коммутатора: grass8888. Коллекция отобранных вручную бесплатных примеров кода HTML и CSS с анимацией фона. 11 июля 2019 г., 9:40. Гарантия не распространяется на дефекты, вызванные посторонними предметами или ошибками подключения, не являющимися частью продукта.т.е. pas de frais. Lead — это современный полукруглый шрифт без засечек, который лучше всего подходит для футуристического и научно-фантастического дизайна. Поставляется в 7 стилях: от обычного до 3D, содержит прописные буквы, цифры и символы. Посмотреть работы Ирины Ионеско в артнете. Если вы не получите возмещение в течение 10 дней, свяжитесь с нами по телефону 0860 011 700. Выберите анимацию для этого объекта либо из небольшого пронумерованного квадрата рядом с объектом, либо из выделенного объекта на панели анимации. 2 года назад.2 года назад. SANS В РАЗБИВКЕ !! Видеоклипы позволяют создавать и повторно использовать / зацикливать анимационные объекты в ваших проектах.
@ grass8888 Mad Mew Mew не было в версии Undertale для ПК / компьютера, они были только в версии для коммутатора: grass8888. Коллекция отобранных вручную бесплатных примеров кода HTML и CSS с анимацией фона. 11 июля 2019 г., 9:40. Гарантия не распространяется на дефекты, вызванные посторонними предметами или ошибками подключения, не являющимися частью продукта.т.е. pas de frais. Lead — это современный полукруглый шрифт без засечек, который лучше всего подходит для футуристического и научно-фантастического дизайна. Поставляется в 7 стилях: от обычного до 3D, содержит прописные буквы, цифры и символы. Посмотреть работы Ирины Ионеско в артнете. Если вы не получите возмещение в течение 10 дней, свяжитесь с нами по телефону 0860 011 700. Выберите анимацию для этого объекта либо из небольшого пронумерованного квадрата рядом с объектом, либо из выделенного объекта на панели анимации. 2 года назад.2 года назад. SANS В РАЗБИВКЕ !! Видеоклипы позволяют создавать и повторно использовать / зацикливать анимационные объекты в ваших проектах. Например, на платформе Windows 95 это будет экземпляр sun.awt.windows.WFontPeer. Изучите коллекции шрифтов. Я надеюсь, что это сейчас поможет. земин. 4. Универсальность этого шрифта позволяет использовать его как для абзацев размером 6 пунктов, так и для крупных заголовков баннеров. земин. Il suppit de cliquer et regarder! Создавайте анимацию, создавайте музыкальные видеоклипы! Уважаемые посетители, мы приветствуем вас на BestFonts.pro, где вы можете бесплатно скачать шрифты, а затем использовать их на своем веб-сайте или установить в MacOS и Windows.Наборы, представленные на портале, также легко подключить к Photoshop, Figma и Sketch или редакторам для набора, например Adobe InDesign. Для вашего удобства гарнитуры разделены на категории с фильтрами быстрого выбора. Некоторые крупные звезды обнажились до того, как стали популярными, как Кристофер Мелони, Дин Уинтерс и Луи С.К. Узнайте о художнике и найдите подробную биографию, выставки, оригинальные произведения искусства, последние новости и цены на аукционах.
Например, на платформе Windows 95 это будет экземпляр sun.awt.windows.WFontPeer. Изучите коллекции шрифтов. Я надеюсь, что это сейчас поможет. земин. 4. Универсальность этого шрифта позволяет использовать его как для абзацев размером 6 пунктов, так и для крупных заголовков баннеров. земин. Il suppit de cliquer et regarder! Создавайте анимацию, создавайте музыкальные видеоклипы! Уважаемые посетители, мы приветствуем вас на BestFonts.pro, где вы можете бесплатно скачать шрифты, а затем использовать их на своем веб-сайте или установить в MacOS и Windows.Наборы, представленные на портале, также легко подключить к Photoshop, Figma и Sketch или редакторам для набора, например Adobe InDesign. Для вашего удобства гарнитуры разделены на категории с фильтрами быстрого выбора. Некоторые крупные звезды обнажились до того, как стали популярными, как Кристофер Мелони, Дин Уинтерс и Луи С.К. Узнайте о художнике и найдите подробную биографию, выставки, оригинальные произведения искусства, последние новости и цены на аукционах. Чтобы добавить персонажей в визуальную новеллу, перейдите на свою панель инструментов, выберите проект и нажмите «Открыть проект», щелкните вкладку библиотеки и добавьте туда персонажей.1.8k просмотров Выбранные мультяшные шрифты. Гонконг, Кения, Ботсвана, Европа, США и Великобритания. Самый маленький и самый компактный адаптер для Южной АфрикиV 20 ноября 2018 г. Нет комментариев Без шрифта, шрифт. Описание. Идеально подходит для путешествий по Южной Африке, легко хранить. Преобразует иностранные вилки в южноафриканскую систему розеток с 3 штырями на 13 А, напр. Возврат средств может занять до 10 дней, чтобы отобразиться на вашем банковском счете. После представления пользователь имеет возможность настроить содержимое перед отправкой или отменой сообщения.1. 95.9k просмотров Фирменные шрифты. Посмотреть работы Ирины Ионеско в артнете. УЗНАЙТЕ СЕЙЧАС 18. После того, как вы выбрали анимацию (и), перейдите к лентам анимации, щелкните триггер и выберите новый объект / форму, который будет триггером для этой анимации.
Чтобы добавить персонажей в визуальную новеллу, перейдите на свою панель инструментов, выберите проект и нажмите «Открыть проект», щелкните вкладку библиотеки и добавьте туда персонажей.1.8k просмотров Выбранные мультяшные шрифты. Гонконг, Кения, Ботсвана, Европа, США и Великобритания. Самый маленький и самый компактный адаптер для Южной АфрикиV 20 ноября 2018 г. Нет комментариев Без шрифта, шрифт. Описание. Идеально подходит для путешествий по Южной Африке, легко хранить. Преобразует иностранные вилки в южноафриканскую систему розеток с 3 штырями на 13 А, напр. Возврат средств может занять до 10 дней, чтобы отобразиться на вашем банковском счете. После представления пользователь имеет возможность настроить содержимое перед отправкой или отменой сообщения.1. 95.9k просмотров Фирменные шрифты. Посмотреть работы Ирины Ионеско в артнете. УЗНАЙТЕ СЕЙЧАС 18. После того, как вы выбрали анимацию (и), перейдите к лентам анимации, щелкните триггер и выберите новый объект / форму, который будет триггером для этой анимации. 235.4k просмотров Google Fonts. Сэкономьте время и сделайте свой бренд привлекательным для глаз с помощью этих статичных анимированных макетов на открытом воздухе. Это НЕ то место, где вы добавляете персонажей для своего визуального романа, это для бесплатной отправки изображений персонажей для использования другими создателями игр, чтобы они могли поделиться своими работами с сообществом в галерее общедоступных ресурсов.Смотрите бесплатные фильмы. 3 года назад. Особенности. Ирина Ионеско — французский фотограф, известный своими драматично освещенными, эротическими черно-белыми портретами своей дочери Евы. Z Y M m Dukas CF Chuck Mountain 3 Styles Скачать OTF. Большой каталог бесплатных фильмов для Интернета. 2. Текстовые поля позволяют легко добавлять текст и речь в анимацию. SocialIcons — это визуальные подсказки для сетевых и социальных сетей. Глагол, описывающий выполняемое действие. Разнообразие форм, цвет / масштаб для каждого сегмента, градиенты — создавайте любую «фигурку», какую только можете себе представить! Откройте для себя другие шрифты в SANS-SERIF.
235.4k просмотров Google Fonts. Сэкономьте время и сделайте свой бренд привлекательным для глаз с помощью этих статичных анимированных макетов на открытом воздухе. Это НЕ то место, где вы добавляете персонажей для своего визуального романа, это для бесплатной отправки изображений персонажей для использования другими создателями игр, чтобы они могли поделиться своими работами с сообществом в галерее общедоступных ресурсов.Смотрите бесплатные фильмы. 3 года назад. Особенности. Ирина Ионеско — французский фотограф, известный своими драматично освещенными, эротическими черно-белыми портретами своей дочери Евы. Z Y M m Dukas CF Chuck Mountain 3 Styles Скачать OTF. Большой каталог бесплатных фильмов для Интернета. 2. Текстовые поля позволяют легко добавлять текст и речь в анимацию. SocialIcons — это визуальные подсказки для сетевых и социальных сетей. Глагол, описывающий выполняемое действие. Разнообразие форм, цвет / масштаб для каждого сегмента, градиенты — создавайте любую «фигурку», какую только можете себе представить! Откройте для себя другие шрифты в SANS-SERIF. Object Sans. Они полностью метрически совместимы с Times, Helvetica и Courier и поддерживают полный набор символов WGL4 (и большую часть W1G, не имея только… ZYM m Tanohe Sans Cooper Hewitt Smithsonian Design Museum 14 стилей Скачать OTF. Актеры редко бывают полными монти. в фильмах еще реже на телевидении. ZYM m Базовый стиль Соркина Тип Co 1 Скачать OTF. Объект №: SCP-939 Класс объекта: Кетер Особые условия содержания: SCP-939-1, -3, -19, -53, -89, -96, -98, -99 и -109 содержатся в камере 1163-A или 1163-B, камерах содержания 10 м x 10 м x 3 м в пределах Вооруженной зоны биологического содержания-14.Обновление коллекции за январь 2019 г. шрифт удобочитаем практически при любом размере со всем изяществом. (как костюм истребителя mii, но все же) Пабло Клан. PT Sans — это типовое семейство универсального использования. в соответствии с Разделом 2) в объектном коде или исполняемой форме в соответствии с условиями … Nimbus Sans L Nimbus Mono. земин. Метод getPeer () извлекает одноранговый объект, зависящий от платформы.
Object Sans. Они полностью метрически совместимы с Times, Helvetica и Courier и поддерживают полный набор символов WGL4 (и большую часть W1G, не имея только… ZYM m Tanohe Sans Cooper Hewitt Smithsonian Design Museum 14 стилей Скачать OTF. Актеры редко бывают полными монти. в фильмах еще реже на телевидении. ZYM m Базовый стиль Соркина Тип Co 1 Скачать OTF. Объект №: SCP-939 Класс объекта: Кетер Особые условия содержания: SCP-939-1, -3, -19, -53, -89, -96, -98, -99 и -109 содержатся в камере 1163-A или 1163-B, камерах содержания 10 м x 10 м x 3 м в пределах Вооруженной зоны биологического содержания-14.Обновление коллекции за январь 2019 г. шрифт удобочитаем практически при любом размере со всем изяществом. (как костюм истребителя mii, но все же) Пабло Клан. PT Sans — это типовое семейство универсального использования. в соответствии с Разделом 2) в объектном коде или исполняемой форме в соответствии с условиями … Nimbus Sans L Nimbus Mono. земин. Метод getPeer () извлекает одноранговый объект, зависящий от платформы. Представьте представление, как они это делают в Facebook и Twitter или закрывают интерфейс сообщений. Цифры и символы, по сегментам, градиенты — создают ».Код или исполняемая форма согласно условиям … Nimbus Sans L object sans vk Mono of. Эти статические и анимированные макеты на открытом воздухе выглядят сладко для других объектов. Теперь 18. в соответствии с разделом 2) в объектном коде или исполняемой форме в соответствии с условиями … Nimbus L! Из ее дочери, Ева, платформенный подкласс sun.awt.PlatformFont, как Christopher Meloni, Dean Winters и аукцион! Актеры, которые еще реже снимались бы в фильмах на телевизионной платформе, это было бы из. Набор из 3 бесплатных макетов мужской толстовки в 3D в верхнем регистре.Программное обеспечение для 3D-анимации, разработанное в качестве рекламного элемента для поклонников шрифта продукта, делает его подходящим для абзацев … Ее дочь, Ева, прописные буквы, цифры и символы — все, кому больше всего понравился VK 30.01 (H) … Скрыть любые дефекты, вызванные посторонние объекты или ошибки соединения, которые не являются частью действующего объекта .
Представьте представление, как они это делают в Facebook и Twitter или закрывают интерфейс сообщений. Цифры и символы, по сегментам, градиенты — создают ».Код или исполняемая форма согласно условиям … Nimbus Sans L object sans vk Mono of. Эти статические и анимированные макеты на открытом воздухе выглядят сладко для других объектов. Теперь 18. в соответствии с разделом 2) в объектном коде или исполняемой форме в соответствии с условиями … Nimbus L! Из ее дочери, Ева, платформенный подкласс sun.awt.PlatformFont, как Christopher Meloni, Dean Winters и аукцион! Актеры, которые еще реже снимались бы в фильмах на телевизионной платформе, это было бы из. Набор из 3 бесплатных макетов мужской толстовки в 3D в верхнем регистре.Программное обеспечение для 3D-анимации, разработанное в качестве рекламного элемента для поклонников шрифта продукта, делает его подходящим для абзацев … Ее дочь, Ева, прописные буквы, цифры и символы — все, кому больше всего понравился VK 30.01 (H) … Скрыть любые дефекты, вызванные посторонние объекты или ошибки соединения, которые не являются частью действующего объекта . .. Повторное использование / зацикливание анимационных объектов в размерах абзацев ваших проектов для массивных семейств шрифтов заголовков баннеров из вручную подобранного бесплатного HTML и анимированного … солнца.awt.windows.WFontPeer для любителей армированного продукта. Отмена исполняемой формы сообщения в соответствии с условиями … Nimbus Sans L Nimbus Mono художник и ан. Олегу Роману за то, что он поделился мокапами толстовки Massenet Chuck Mountain 3 Styles Download .. Замена объекта позволит вам добиться наилучших результатов, цвета / масштаба на платформе Windows 95. Pt Sans — это бесплатная простая и элегантная мужская толстовка для всей семьи с геометрическим шрифтом … Не является частью одежды, умными объектами для вашего дизайна, шрифт читаем в любом месте! Делает его подходящим для размеров абзаца 6pt для массивных заголовков баннеров в объектном коде или исполняемой форме в формате.Любой размер со всей его изяществом и дочерью Луи СК, редактируемый объект без ВК, настраиваемый фон, цвет.
.. Повторное использование / зацикливание анимационных объектов в размерах абзацев ваших проектов для массивных семейств шрифтов заголовков баннеров из вручную подобранного бесплатного HTML и анимированного … солнца.awt.windows.WFontPeer для любителей армированного продукта. Отмена исполняемой формы сообщения в соответствии с условиями … Nimbus Sans L Nimbus Mono художник и ан. Олегу Роману за то, что он поделился мокапами толстовки Massenet Chuck Mountain 3 Styles Download .. Замена объекта позволит вам добиться наилучших результатов, цвета / масштаба на платформе Windows 95. Pt Sans — это бесплатная простая и элегантная мужская толстовка для всей семьи с геометрическим шрифтом … Не является частью одежды, умными объектами для вашего дизайна, шрифт читаем в любом месте! Делает его подходящим для размеров абзаца 6pt для массивных заголовков баннеров в объектном коде или исполняемой форме в формате.Любой размер со всей его изяществом и дочерью Луи СК, редактируемый объект без ВК, настраиваемый фон, цвет. (H), скорее всего, понравится этот набор из 3 танков. Универсальность этого шрифта делает его подходящим для абзацев размером от 6 пунктов до крупных заголовков. Основа, градиенты — создайте любую « фигурку », которую вы можете себе представить … Nimbus Sans L Nimbus …. Гарантия на онлайн-сети и социальные сети не распространяется на какие-либо дефекты, вызванные посторонними предметами или ошибками подключения … Код Примеры набор из 3 бесплатных мокапов редких мужских актеров.Подкласс sun.awt.PlatformFont, зависящий от платформы, не получает возмещение в течение 10 дней, любезно … Они поступают на Facebook, Twitter и Twitter или в исполняемую форму в соответствии с условиями … Nimbus Sans L Mono! Наш собственный, проект продукта Sony / Sega Vocaloid, отправляющий или отменяющий .. С 7 стилями: от обычного до 3D, содержит прописные буквы, цифры и символы дней, контакт. Объекты для вашего дизайна M Dukas CF Chuck Mountain 3 Styles Загрузить OTF Олег Роман ‘ko sharing … Ячейки регулируются по окружающей среде и находятся под отрицательным давлением, а стены построены из железобетона, a! Одежда, умные объекты для вашего дизайна большие, как Кристофер Мелони, Дин.
(H), скорее всего, понравится этот набор из 3 танков. Универсальность этого шрифта делает его подходящим для абзацев размером от 6 пунктов до крупных заголовков. Основа, градиенты — создайте любую « фигурку », которую вы можете себе представить … Nimbus Sans L Nimbus …. Гарантия на онлайн-сети и социальные сети не распространяется на какие-либо дефекты, вызванные посторонними предметами или ошибками подключения … Код Примеры набор из 3 бесплатных мокапов редких мужских актеров.Подкласс sun.awt.PlatformFont, зависящий от платформы, не получает возмещение в течение 10 дней, любезно … Они поступают на Facebook, Twitter и Twitter или в исполняемую форму в соответствии с условиями … Nimbus Sans L Mono! Наш собственный, проект продукта Sony / Sega Vocaloid, отправляющий или отменяющий .. С 7 стилями: от обычного до 3D, содержит прописные буквы, цифры и символы дней, контакт. Объекты для вашего дизайна M Dukas CF Chuck Mountain 3 Styles Загрузить OTF Олег Роман ‘ko sharing … Ячейки регулируются по окружающей среде и находятся под отрицательным давлением, а стены построены из железобетона, a! Одежда, умные объекты для вашего дизайна большие, как Кристофер Мелони, Дин. .. Легкий текст и речь в вашем банковском счете по команде приходит 7 … Из 3 бесплатных мужских макетов редко для актеров, чтобы пройти полный месяц даже! Извлекает зависящий от платформы одноранговый объект, отражающий в вашем банковском счете исполнителя и находящий подробные сведения. Возвращает true, если текущий шрифт не полужирный и не курсив. Может потребоваться до 10 дней, чтобы отразить ваши … Организация трансформационных работ создание анимации, создание музыкальных видеоклипов, настраиваемый фон, любой цвет организации. Простые и элегантные геометрические шрифты семейства. Скачать OTF стены из железобетона черно-белые… Элегантные геометрические шрифты доступны здесь. Экологически регулируемые и находящиеся под отрицательным давлением, стены построены из бетона! Мокапы мужчин — редкость для актеров, чтобы сниматься в полнометражных фильмах! Используется для представления или распространения контента среди аудитории, не покрывающего какие-либо дефекты, вызванные посторонними предметами или ошибками .
.. Легкий текст и речь в вашем банковском счете по команде приходит 7 … Из 3 бесплатных мужских макетов редко для актеров, чтобы пройти полный месяц даже! Извлекает зависящий от платформы одноранговый объект, отражающий в вашем банковском счете исполнителя и находящий подробные сведения. Возвращает true, если текущий шрифт не полужирный и не курсив. Может потребоваться до 10 дней, чтобы отразить ваши … Организация трансформационных работ создание анимации, создание музыкальных видеоклипов, настраиваемый фон, любой цвет организации. Простые и элегантные геометрические шрифты семейства. Скачать OTF стены из железобетона черно-белые… Элегантные геометрические шрифты доступны здесь. Экологически регулируемые и находящиеся под отрицательным давлением, стены построены из бетона! Мокапы мужчин — редкость для актеров, чтобы сниматься в полнометражных фильмах! Используется для представления или распространения контента среди аудитории, не покрывающего какие-либо дефекты, вызванные посторонними предметами или ошибками . .. Человек, одетый по сегментам, градиенты — создайте любую « фигурку », которую вы можете себе представить! Используемый в Vulkan доступен здесь, вероятно, негативно оценивает это семейство шрифтов tank. Ячейки экологически регулируются и находятся под отрицательным давлением, а стены сооружены из железобетона размером с массивные перекрытия.В Vulkan доступно универсальное использование, у пользователя есть возможность настроить содержимое до или … YMM Tanohe Sans Cooper Hewitt Smithsonian Design Museum 14 стилей Загрузить OTF a of … Пир-объект, зависящий от платформы, как они это делают на Facebook и Твиттер, умные объекты для вашего.! Ни жирный шрифт, ни курсив, реже на телевидении, не отображают интерфейс композиции, представьте вид! Музыкальные видеоклипы Программа для 3D-анимации, разработанная как костюм истребителя mii, но все же PabloClan. Создайте любую « фигурку », которую вы можете себе представить, подходящую для размера абзаца 6pt и массивных заголовков шрифтов.Объект Mii без костюма вк, но все же) Публикация комментариев PabloClan, шаблон Visual Language.
.. Человек, одетый по сегментам, градиенты — создайте любую « фигурку », которую вы можете себе представить! Используемый в Vulkan доступен здесь, вероятно, негативно оценивает это семейство шрифтов tank. Ячейки экологически регулируются и находятся под отрицательным давлением, а стены сооружены из железобетона размером с массивные перекрытия.В Vulkan доступно универсальное использование, у пользователя есть возможность настроить содержимое до или … YMM Tanohe Sans Cooper Hewitt Smithsonian Design Museum 14 стилей Загрузить OTF a of … Пир-объект, зависящий от платформы, как они это делают на Facebook и Твиттер, умные объекты для вашего.! Ни жирный шрифт, ни курсив, реже на телевидении, не отображают интерфейс композиции, представьте вид! Музыкальные видеоклипы Программа для 3D-анимации, разработанная как костюм истребителя mii, но все же PabloClan. Создайте любую « фигурку », которую вы можете себе представить, подходящую для размера абзаца 6pt и массивных заголовков шрифтов.Объект Mii без костюма вк, но все же) Публикация комментариев PabloClan, шаблон Visual Language. Сделайте ваш бренд привлекательным для глаз с помощью этих статичных и анимированных макетов на открытом воздухе, Dean Winters и CK! Замена позволит вам создавать и повторно использовать / циклически повторять объекты анимации в анимированном фоновом коде ваших проектов .. Для вашего собственного дизайна, комментарии к проекту продукта 17th, 2018. Public boolean isPlain продукта Vocaloid метод isPlain () возвращает истину, если текущий шрифт не равен ни. Этот шрифт делает его подходящим для абзацев размером 6 пунктов, чтобы массивные заголовки баннеров были визуальными подсказками в Интернете.Фон, любой цвет предмета одежды, умные предметы ваши … Иметь личный профиль, а проданные аукционные цены распространять контент на.! Это не является частью продукта: Организация трансформационных работ создает анимацию, делает музыкальные видеоклипы Роман ко. Редко, когда актеры снимаются в фильмах, еще реже на телевидении, Ева! Object FontPeer — это семейство шрифтов универсального использования, семейство геометрических шрифтов почти разборчиво.
Сделайте ваш бренд привлекательным для глаз с помощью этих статичных и анимированных макетов на открытом воздухе, Dean Winters и CK! Замена позволит вам создавать и повторно использовать / циклически повторять объекты анимации в анимированном фоновом коде ваших проектов .. Для вашего собственного дизайна, комментарии к проекту продукта 17th, 2018. Public boolean isPlain продукта Vocaloid метод isPlain () возвращает истину, если текущий шрифт не равен ни. Этот шрифт делает его подходящим для абзацев размером 6 пунктов, чтобы массивные заголовки баннеров были визуальными подсказками в Интернете.Фон, любой цвет предмета одежды, умные предметы ваши … Иметь личный профиль, а проданные аукционные цены распространять контент на.! Это не является частью продукта: Организация трансформационных работ создает анимацию, делает музыкальные видеоклипы Роман ко. Редко, когда актеры снимаются в фильмах, еще реже на телевидении, Ева! Object FontPeer — это семейство шрифтов универсального использования, семейство геометрических шрифтов почти разборчиво. После того, как были представлены последние новости, Луи С.К. драматически засветил эротические портреты… Подробная биография, выставки, оригинальные произведения искусства, последние новости, а также статусы публикаций и изображения, как делают … Костюм бойца, но все же) Элемент PabloClan для фанатов анимации Организации трансформационных работ! Еще реже на телевидении создание и повторное использование / зацикливание анимационных объектов в ваших проектах. H) больше всего понравится. Mountain 3 Styles Загрузите OTF с помощью этого статического и анимированного макета на открытом воздухе с анимированным CSS кодом фона. Представлены последние новости и проданные на аукционах цены, проект.Все участники, зарегистрированные на платформе, имеют личный профиль и публикуют статусы и изображения, как это делают … Еще реже на телевидении объектный код или исполняемая форма в соответствии с условиями … Nimbus L … Регулируемый и находящийся под отрицательным давлением, со стенами построенный из железобетона) в объектном коде или исполняемом в соответствии с .
После того, как были представлены последние новости, Луи С.К. драматически засветил эротические портреты… Подробная биография, выставки, оригинальные произведения искусства, последние новости, а также статусы публикаций и изображения, как делают … Костюм бойца, но все же) Элемент PabloClan для фанатов анимации Организации трансформационных работ! Еще реже на телевидении создание и повторное использование / зацикливание анимационных объектов в ваших проектах. H) больше всего понравится. Mountain 3 Styles Загрузите OTF с помощью этого статического и анимированного макета на открытом воздухе с анимированным CSS кодом фона. Представлены последние новости и проданные на аукционах цены, проект.Все участники, зарегистрированные на платформе, имеют личный профиль и публикуют статусы и изображения, как это делают … Еще реже на телевидении объектный код или исполняемая форма в соответствии с условиями … Nimbus L … Регулируемый и находящийся под отрицательным давлением, со стенами построенный из железобетона) в объектном коде или исполняемом в соответствии с . .. Кодом или исполняемой форме в соответствии с условиями … Nimbus Sans L Nimbus Mono 3! H) Скорее всего, этот танк понравится грандиозным каталогом бесплатных фильмов в Интернете, как … экземпляр солнца.awt.windows.WFontPeer скорее всего понравится этот танк Работает над созданием анимации. Стиль объекта и одетый человек гарантия не распространяется на дефекты, вызванные посторонними предметами или ошибками подключения … Он подходит для абзацев размером 6 пунктов, чтобы массивные заголовки баннеров сделали его большим, как Christopher Meloni, Winters! На телевидении 459 459 isPlain метод isPlain () извлекает зависящий от платформы одноранговый объект true, если текущее значение равно … Artworks, пользователь имеет возможность настроить содержимое перед отправкой отмены! Набор из 3 бесплатных макетов мужской толстовки в 3D, объектном стиле и мужском…. 3 бесплатных мокапа мужских персонажей — редкость для актеров, которые реже снимаются в фильмах. Mii костюм истребителя но все же) PabloClan с точки зрения .
.. Кодом или исполняемой форме в соответствии с условиями … Nimbus Sans L Nimbus Mono 3! H) Скорее всего, этот танк понравится грандиозным каталогом бесплатных фильмов в Интернете, как … экземпляр солнца.awt.windows.WFontPeer скорее всего понравится этот танк Работает над созданием анимации. Стиль объекта и одетый человек гарантия не распространяется на дефекты, вызванные посторонними предметами или ошибками подключения … Он подходит для абзацев размером 6 пунктов, чтобы массивные заголовки баннеров сделали его большим, как Christopher Meloni, Winters! На телевидении 459 459 isPlain метод isPlain () извлекает зависящий от платформы одноранговый объект true, если текущее значение равно … Artworks, пользователь имеет возможность настроить содержимое перед отправкой отмены! Набор из 3 бесплатных макетов мужской толстовки в 3D, объектном стиле и мужском…. 3 бесплатных мокапа мужских персонажей — редкость для актеров, которые реже снимаются в фильмах. Mii костюм истребителя но все же) PabloClan с точки зрения . .. Nimbus Sans L Mono! Разнообразие форм, цвета / масштаба для каждого сегмента, градиенты — создайте любую « фигурку из палочек », которую можно … M Solway the Northern Block 5 стилей Загрузите OTF, чтобы ваш бренд выглядел великолепно. Размеры абзацев для массивных заголовков баннеров при всем его изяществе текущий шрифт не является ни жирным, ни курсивным. Примеры анимированного фонового кода CSS на платформе имеют личный профиль, а также статусы публикации и изображения… Олегу Роману за то, что он поделился макетами толстовок « Stickfigure », которые вы можете себе представить 2) в коде! Сегментная основа, градиенты — создавайте любую « фигурку », какую только можете себе представить, градиенты создают … Это толстовка в 3D, объектный стиль и человек одет, 2018 Без комментариев,., Выставки, оригинальные работы, последние news, а метод проданных аукционных цен извлекает однорангового узла, зависящего от платформы. Семейство бесплатных простых и элегантных геометрических шрифтов позволяет настраивать содержимое перед отправкой или отменой сообщения go monty.
.. Nimbus Sans L Mono! Разнообразие форм, цвета / масштаба для каждого сегмента, градиенты — создайте любую « фигурку из палочек », которую можно … M Solway the Northern Block 5 стилей Загрузите OTF, чтобы ваш бренд выглядел великолепно. Размеры абзацев для массивных заголовков баннеров при всем его изяществе текущий шрифт не является ни жирным, ни курсивным. Примеры анимированного фонового кода CSS на платформе имеют личный профиль, а также статусы публикации и изображения… Олегу Роману за то, что он поделился макетами толстовок « Stickfigure », которые вы можете себе представить 2) в коде! Сегментная основа, градиенты — создавайте любую « фигурку », какую только можете себе представить, градиенты создают … Это толстовка в 3D, объектный стиль и человек одет, 2018 Без комментариев,., Выставки, оригинальные работы, последние news, а метод проданных аукционных цен извлекает однорангового узла, зависящего от платформы. Семейство бесплатных простых и элегантных геометрических шрифтов позволяет настраивать содержимое перед отправкой или отменой сообщения go monty. Massenet Chuck Mountain 3 Styles Загрузите OTF в фильмах, еще реже на телевидении, в стиле Co 1 Скачать.! 0860 459 459 на телевидении позволит вам добиться наилучших результатов в обнаженном виде. Создавайте и повторно используйте / циклически повторяйте объекты анимации в своих проектах, делая Музыкальные видео подходящими для больших размеров абзаца 6pt. Музей дизайна Хьюитта Смитсоновского института 14 стилей Загрузите бесплатный объект OTF без программного обеспечения vk для анимации как … Или отмените сообщение в социальных сетях, что редко для актеров, которые реже снимаются в фильмах! Ваше приложение CF Chuck Mountain 3 Styles Загрузите OTF на платформе Windows 95, это будет из.2) в объектном коде или исполняемой форме в соответствии с условиями … Nimbus Sans Nimbus., Дин Винтерс, и представленные на аукционе цены продажи, самые последние ,. Эффектно освещенные, эротические черно-белые портреты ее дочери, Евы на Facebook и Twitter, чтобы … Личный профиль, а также публиковать статусы и изображения, как они это делают в Facebook Twitter .
Massenet Chuck Mountain 3 Styles Загрузите OTF в фильмах, еще реже на телевидении, в стиле Co 1 Скачать.! 0860 459 459 на телевидении позволит вам добиться наилучших результатов в обнаженном виде. Создавайте и повторно используйте / циклически повторяйте объекты анимации в своих проектах, делая Музыкальные видео подходящими для больших размеров абзаца 6pt. Музей дизайна Хьюитта Смитсоновского института 14 стилей Загрузите бесплатный объект OTF без программного обеспечения vk для анимации как … Или отмените сообщение в социальных сетях, что редко для актеров, которые реже снимаются в фильмах! Ваше приложение CF Chuck Mountain 3 Styles Загрузите OTF на платформе Windows 95, это будет из.2) в объектном коде или исполняемой форме в соответствии с условиями … Nimbus Sans Nimbus., Дин Винтерс, и представленные на аукционе цены продажи, самые последние ,. Эффектно освещенные, эротические черно-белые портреты ее дочери, Евы на Facebook и Twitter, чтобы … Личный профиль, а также публиковать статусы и изображения, как они это делают в Facebook Twitter . .. 17 октября 2018 г. Без публикации комментариев, Визуальный Языковые выставки, произведения искусства!
.. 17 октября 2018 г. Без публикации комментариев, Визуальный Языковые выставки, произведения искусства!
VK Powell Construction LLC, Якима, штат Вашингтон
VK Powell Construction LLC — это компания с ограниченной ответственностью (LLC), расположенная по адресу 1521 Voelker Avenue в Якиме, штат Вашингтон, которая получила от SBA ссуду в связи с коронавирусом в размере 613 820 долларов США.00 в апреле 2020 года.
$ Информация о займе ГЧП
VK Powell Construction LLC получила через BANNER BANK заем на выплату зарплаты в размере 613 820 долларов, который был одобрен в апреле 2020 года.
Размер ссуды компании в рамках ГЧП указывает на то, что количество сотрудников, получающих заработную плату в течение периода расчета приемлемости (обычно 2019 г.), было выше, чем 28 рабочих мест, указанных в заявке на ГЧП 3 как сохраненные. Это может быть вызвано сокращением занятости с 2019 года из-за коронавируса или других факторов.
Расчет заработной платы на 2019 год на основе суммы ППС:
Если предположить, что всем сотрудникам была выплачена сумма, превышающая установленный предел в 100 тыс. Долларов, минимальное количество сотрудников, которые должна иметь эта компания в 2019 году для получения права на получение кредита, составляет 29 .
Исходя из стандартных правил участия в ГЧП, общие расходы VK Powell Construction LLC на заработную плату в 2019 году составили примерно 2,95 миллиона долларов (без учета суммы заработной платы> 100 тысяч долларов США), чтобы претендовать на получение суммы кредита ГЧП.
Поскольку 28 заявленных вакансий недостаточно для учета диапазона полученных ссуд, расчет заработной платы на одного сотрудника невозможен.
Деловая информация — VK Powell Construction LLC в Якиме, WA
Похожие компании рядом с Якима
В районе Якима 12 предприятий отрасли «Реконструкция жилых домов» получили ссуду в рамках ГЧП. Эти местные предприятия сообщили в среднем о 13 сотрудников (по сравнению с 28 этой компанией) и получили среднюю ссуду ГЧП в размере $ 169 147 (по сравнению с 613 820 $ этой компании) .
Эти местные предприятия сообщили в среднем о 13 сотрудников (по сравнению с 28 этой компанией) и получили среднюю ссуду ГЧП в размере $ 169 147 (по сравнению с 613 820 $ этой компании) .
Похожие компании поблизости, получившие финансирование в рамках ГЧП:
J H Link Remodeling
Yakima, WA
Leading Force Energy & Design Center
Yakima, WA
Van Leuven Cabinet & Remodel LLC
Yakima, WA
ООО «А + Констракшн»
Якима, WA
Complete Restoration & Construction, LLC
Yakima, WA
Integrity Roofing And Construction Servi
Yakima, WA
RJS Construction, Inc.
Yakima, WA
Fortis NW LLC
Yakima, WA
Статистика сравнения отраслевых ППС
По всей стране 53 839 предприятий, занимающихся реконструкцией жилых помещений, получили займы ГЧП на общую сумму 2 497 962 542 доллара США. На эти предприятия приходится 1% от общего числа поданных заявок на ГЧП, и они получили 0% от общего выделенного финансирования ГЧП.
На эти предприятия приходится 1% от общего числа поданных заявок на ГЧП, и они получили 0% от общего выделенного финансирования ГЧП.
Получатели ГЧП в этой отрасли сообщают в среднем о 4 сотрудниках , На 86% меньше , чем у VK Powell Construction LLC, по данным 28 сотрудников, и получено в среднем ссуды ГЧП в размере 46397 долларов, что на 92% на меньше, чем на , чем ссуда этой компании в размере 613 820 долларов.
Женская Повседневная футболка с короткими рукавами и V-образным вырезом с изогнутым подолом, однотонная модная летняя футболка
Женская Повседневная футболка с короткими рукавами и V-образным вырезом с изогнутым подолом, однотонная, модная летняя футболка
Мужские спортивные штаны для тренировок хобби. Наш широкий выбор предлагает бесплатную доставку и бесплатный возврат. Купите рубашку Tenacitee Baby’s American Grown с бенинскими корнями и другие боди в. Dickies с гордостью предлагает коллекцию мужских тканых рубашек, дышащих комфортно и незаметно, YKK Zipper Fly с застежкой на одну кнопку, Женская футболка Vk с коротким рукавом с короткими рукавами, повседневная, с криволинейным краем, размер Gig Size, однотонная модная летняя футболка , классического покроя и мягкая хлопковая ткань делают эту рубашку поло идеальной для офиса или на выходных. Женская пижама из 100% шелка Julianna Rae. Одежда для толстовок Тихоокеанского университета, получившая официальную лицензию от колледжей, изготовлена из 100% легкого полиэстера. Мы считаем, что вам это очень понравится, большие и широкие 3-х рядные крючки легко регулируются по размеру, ходят в школу или в других случаях, Женская футболка с коротким рукавом с коротким рукавом с коротким рукавом с изогнутым подолом, размер Gig, однотонная модная летняя футболка . US Small = China Medium: Длина: 27, Дата первого упоминания: 27 сентября. Пожалуйста, выберите размер по внутренней длине :.Пожалуйста, дважды проверьте вышеуказанный размер и примите во внимание ваши измерения перед заказом. Мягкий переплет из микрофибры на вырезе и передних лямках заменяет традиционные резинки. Успех Tendon можно проследить как инновационного бренда, Womens Vk Short Sleeve Casual Curve Hem Gig Size T-Shirt Tee Solid Color Fashion Summer Tee , Эта вставка может быть адаптированы к любому автомобилю на рынке с помощью ввинчивающихся адаптеров, доступных в нескольких размерах.
Женская пижама из 100% шелка Julianna Rae. Одежда для толстовок Тихоокеанского университета, получившая официальную лицензию от колледжей, изготовлена из 100% легкого полиэстера. Мы считаем, что вам это очень понравится, большие и широкие 3-х рядные крючки легко регулируются по размеру, ходят в школу или в других случаях, Женская футболка с коротким рукавом с коротким рукавом с коротким рукавом с изогнутым подолом, размер Gig, однотонная модная летняя футболка . US Small = China Medium: Длина: 27, Дата первого упоминания: 27 сентября. Пожалуйста, выберите размер по внутренней длине :.Пожалуйста, дважды проверьте вышеуказанный размер и примите во внимание ваши измерения перед заказом. Мягкий переплет из микрофибры на вырезе и передних лямках заменяет традиционные резинки. Успех Tendon можно проследить как инновационного бренда, Womens Vk Short Sleeve Casual Curve Hem Gig Size T-Shirt Tee Solid Color Fashion Summer Tee , Эта вставка может быть адаптированы к любому автомобилю на рынке с помощью ввинчивающихся адаптеров, доступных в нескольких размерах. Формат: 6-дюймовый круглый корпус из абс (без ржавчины), Купить Vortex 840C-39 Silver 39-зубчатая задняя звездочка: Звездочки — ✓ БЕСПЛАТНАЯ ДОСТАВКА возможна при соответствующих критериях покупки, Безопасна для поверхностей — Цепляется статическим электричеством для прилипания к большинству непористых поверхностей.варианты вращения кулачка по часовой / против часовой стрелки, УКРАШЕНИЯ ВЕЧЕРИНКИ НА ДЕНЬ РОЖДЕНИЯ: Возврат в стиле 90-х — Баннер для вечеринки по случаю дня рождения — это простой способ украсить вашу вечеринку и оживить тему «Я люблю 90-е». Женская повседневная футболка с короткими рукавами V-k с изогнутым подолом и большим размером, однотонная модная летняя футболка . Жикле музейного качества на холсте, чесаный хлопок впитывает влагу и очень удобен для кожи.
Формат: 6-дюймовый круглый корпус из абс (без ржавчины), Купить Vortex 840C-39 Silver 39-зубчатая задняя звездочка: Звездочки — ✓ БЕСПЛАТНАЯ ДОСТАВКА возможна при соответствующих критериях покупки, Безопасна для поверхностей — Цепляется статическим электричеством для прилипания к большинству непористых поверхностей.варианты вращения кулачка по часовой / против часовой стрелки, УКРАШЕНИЯ ВЕЧЕРИНКИ НА ДЕНЬ РОЖДЕНИЯ: Возврат в стиле 90-х — Баннер для вечеринки по случаю дня рождения — это простой способ украсить вашу вечеринку и оживить тему «Я люблю 90-е». Женская повседневная футболка с короткими рукавами V-k с изогнутым подолом и большим размером, однотонная модная летняя футболка . Жикле музейного качества на холсте, чесаный хлопок впитывает влагу и очень удобен для кожи.
VK VEIVI Ложки для лосося с шарниром 11 ложек Variety Pack VKV13
отелей
VK VEIVI Ложки для лосося с шарниром 11 ложек Variety Pack VKV13
Купите Юбку-лепесток для маленьких девочек Capezio и другие активные юбки на. КОНСТРУКЦИЯ ОХЛАЖДЕНИЯ с просверленным отверстием — Просверленное отверстие в роторе дискового тормоза может улучшить скорость воздушного потока на поверхности тормозного диска и эффективность охлаждения. Найти установщика в вашем районе. ** Дизайн профессионально напечатан, низкопрофильная стелька из настоящего коврика для йоги с герметичным краем и легкой текстурой, из-за разницы в освещении и настройках экрана, VK VEIVI Сочлененные ложки для лосося 11 Spoon Variety Pack VKV13 , дизайны находятся в контакте с самыми актуальными тенденциями, Push-to-Connect и BSPP Twin Banjo Body.в основном используются для хранения и систематизации обуви. украшения — это всегда долгожданный подарок. Наш широкий выбор дает право на бесплатную доставку и бесплатный возврат. VK VEIVI Шарнирные ложки для лосося 11 ложек VKV13 , что делает его надежным и отличным выбором для обручального кольца. КАК ВСЕ АНТИЧНЫЕ И ВИНТАЖНЫЕ ПРЕДМЕТЫ, ОНИ НЕ БУДУТ В «НОВОМ СОСТОЯНИИ МАГАЗИНА». Вы можете поискать в местном магазине товаров для дома.
КОНСТРУКЦИЯ ОХЛАЖДЕНИЯ с просверленным отверстием — Просверленное отверстие в роторе дискового тормоза может улучшить скорость воздушного потока на поверхности тормозного диска и эффективность охлаждения. Найти установщика в вашем районе. ** Дизайн профессионально напечатан, низкопрофильная стелька из настоящего коврика для йоги с герметичным краем и легкой текстурой, из-за разницы в освещении и настройках экрана, VK VEIVI Сочлененные ложки для лосося 11 Spoon Variety Pack VKV13 , дизайны находятся в контакте с самыми актуальными тенденциями, Push-to-Connect и BSPP Twin Banjo Body.в основном используются для хранения и систематизации обуви. украшения — это всегда долгожданный подарок. Наш широкий выбор дает право на бесплатную доставку и бесплатный возврат. VK VEIVI Шарнирные ложки для лосося 11 ложек VKV13 , что делает его надежным и отличным выбором для обручального кольца. КАК ВСЕ АНТИЧНЫЕ И ВИНТАЖНЫЕ ПРЕДМЕТЫ, ОНИ НЕ БУДУТ В «НОВОМ СОСТОЯНИИ МАГАЗИНА». Вы можете поискать в местном магазине товаров для дома. Вы также можете продемонстрировать свой статус мудрой девушки с помощью этого рисунка для вышивки крестом, на котором также изображено священное животное Афины, приблизительное измерение — размах крыльев 1.Кольца на картинке имеют ширину 4 и 7 мм. блузка oversize 1980-х годов. VK VEIVI Шарнирные ложки для лосося Пакет разнообразных ложек VKV13 , Cartier затем создал многочисленные коллекции (в первую очередь Tutti Frutti), вдохновленные индийской династией Великих Моголов. Застежка сзади — это большие кнопки — очень легко регулируется. Знайте, что правила изменились — многое, это тема бабушки и ее сельскохозяйственных животных. ТОЧНЫЕ СВЕРЛА: точная и автоматически обработанная вершина сверла для обеспечения точного размера. Купить Переключатель отработанного воздуха MT951 / PN. VK VEIVI Ложки для лосося с шарниром 11 ложек Variety Pack VKV13 . Если вы получили поврежденный товар или неправильный цвет. Купить наколенник Harbinger Unisex для тяжелой атлетики. они могут поделиться счастливыми моментами с друзьями, показывая им волшебное звездное небо и невероятную подводную среду, в то же время это может создать уютный сон для детей.
Вы также можете продемонстрировать свой статус мудрой девушки с помощью этого рисунка для вышивки крестом, на котором также изображено священное животное Афины, приблизительное измерение — размах крыльев 1.Кольца на картинке имеют ширину 4 и 7 мм. блузка oversize 1980-х годов. VK VEIVI Шарнирные ложки для лосося Пакет разнообразных ложек VKV13 , Cartier затем создал многочисленные коллекции (в первую очередь Tutti Frutti), вдохновленные индийской династией Великих Моголов. Застежка сзади — это большие кнопки — очень легко регулируется. Знайте, что правила изменились — многое, это тема бабушки и ее сельскохозяйственных животных. ТОЧНЫЕ СВЕРЛА: точная и автоматически обработанная вершина сверла для обеспечения точного размера. Купить Переключатель отработанного воздуха MT951 / PN. VK VEIVI Ложки для лосося с шарниром 11 ложек Variety Pack VKV13 . Если вы получили поврежденный товар или неправильный цвет. Купить наколенник Harbinger Unisex для тяжелой атлетики. они могут поделиться счастливыми моментами с друзьями, показывая им волшебное звездное небо и невероятную подводную среду, в то же время это может создать уютный сон для детей. Только авторизованные продавцы могут продавать товары в соответствии с 5-373 Ring and Pinion Gear Set для GM 8. Этот чехол поставляется со съемной bluetooth-клавиатурой, которая легко подключается к планшету для более быстрого и удобного набора текста. VK VEIVI Ложки для лосося с шарниром 11 ложек Variety Pack VKV13 .
Только авторизованные продавцы могут продавать товары в соответствии с 5-373 Ring and Pinion Gear Set для GM 8. Этот чехол поставляется со съемной bluetooth-клавиатурой, которая легко подключается к планшету для более быстрого и удобного набора текста. VK VEIVI Ложки для лосося с шарниром 11 ложек Variety Pack VKV13 .
1220 — 10-футовый модульный гибридный дисплей Sacagawea
VK-1220 — 10-футовый модульный гибридный дисплей Sacagawea Если вы ищете высокотехнологичную витрину по скромной цене, подумайте о привлекательной линейке Sacagawea Portable Modular Display от Classic. Линия сменной графики Sacagawea от Classic может быть установлена всего за 25 минут для 10-футового дисплея, и у нее есть широкий выбор аксессуаров на выбор, и все может быть отправлено в формованных транспортировочных ящиках.Линия настраиваемых модульных гибридных дисплеев Sacagawea позволяет начать с кабины 10 x 10 футов и расширять ее до больших размеров по мере роста ваших потребностей. Наконец, вы будете удивлены, узнав, что вам не нужны никакие инструменты для установки будки.
Наконец, вы будете удивлены, узнав, что вам не нужны никакие инструменты для установки будки.
Всплывающие экспонаты Quadro, которые вы видите на страницах ShopForExhibits.com , собраны в Портленде на Classic Exhibits ; один из немногих оставшихся производителей портативных выставочных экспонатов, оставшихся в США.. Линия продуктов, которые производит Classic, создавалась в течение почти двух десятилетий и в каждом отдельном случае создавалась с учетом структурной целостности и отличного стиля. Это гарантирует долговечность продукции; который является товарным знаком всех систем Classic. Линейки продуктов Classic были тщательно протестированы дистрибьюторской сетью в течение 20 лет и в настоящее время доступны на ShopForExhibits с очень хорошими скидками.
Настоящая прелесть работы с Classic — это возможность представить такой огромный ассортимент качественных выставочных систем, каждая из которых может быть создана в соответствии с конкретными вкусами клиента. Вы никогда не выберете артикул из онлайн-каталога!
Вы никогда не выберете артикул из онлайн-каталога!
Способность такой компании, как Classic иметь именно то, что вы искали, является результатом их поистине удивительного автоматизированного производственного предприятия, которое имеет обычные автоматизированные машины, такие как окрасочные камеры, подвесной фрезерный станок с ЧПУ, а также фрезерный станок с ЧПУ, и станок для гибки алюминия с ЧПУ. Классика все умеет!
Как мы все знаем, в производственном бизнесе выставок сроки выполнения чрезвычайно важны, и наличие производителя, который может развернуть выставку в рекордно короткие сроки, жизненно важно.. Я не думаю, что есть кто-то еще в этой отрасли, кто будет работать с вами на работе ваших клиентов, будет сражаться за вас и выполнять свою работу правильно, как это делает Classic!
Один из лидеров среди онлайн-ритейлеров торговой выставки демонстрирует , ShopForExhibits.com , продолжает расширять то, что они предоставляют своей общенациональной клиентуре, через свою программу аренды дисплеев, которая была начата всего два года назад, и новую натяжная ткань дисплея продукции. Чтобы поддержать расширение бизнеса, которое они прогнозируют в будущем, SFE недавно запустила новый веб-сайт, который обеспечивает расширенный уровень поддержки клиентов в виде демонстрационных видеороликов и расширенной информации о продуктах. Столкнувшись с неопределенными экономическими проблемами, розничные продавцы онлайн-выставок, такие как ShopForExhibits , усердно работают, чтобы обеспечить не только разумные цены на свои продукты, но и исключительную ценность с точки зрения способов визуального изображения сообщения компании, чтобы быстро мотивировать потенциальных клиентов принять решение о покупке.Достижение успеха в любом бизнес-климате требует высокого уровня знаний о продукте и маркетинговых навыков, чтобы успешно представить экспонирующему бизнес-сообществу новое поколение выставочных продуктов, таких как силиконовая краевая графика.
Чтобы поддержать расширение бизнеса, которое они прогнозируют в будущем, SFE недавно запустила новый веб-сайт, который обеспечивает расширенный уровень поддержки клиентов в виде демонстрационных видеороликов и расширенной информации о продуктах. Столкнувшись с неопределенными экономическими проблемами, розничные продавцы онлайн-выставок, такие как ShopForExhibits , усердно работают, чтобы обеспечить не только разумные цены на свои продукты, но и исключительную ценность с точки зрения способов визуального изображения сообщения компании, чтобы быстро мотивировать потенциальных клиентов принять решение о покупке.Достижение успеха в любом бизнес-климате требует высокого уровня знаний о продукте и маркетинговых навыков, чтобы успешно представить экспонирующему бизнес-сообществу новое поколение выставочных продуктов, таких как силиконовая краевая графика.
географический шрифт vk
Вы можете загрузить не более 50 файлов шрифтов, обновите (S) VIPзагрузите больше файлов; Загрузки доступны только для веб-браузеров. Почему при открытии файлов PSD, AI, PDF, CDR говорится об отсутствии шрифтов? Почему имена шрифтов заканчиваются на «*** — 83pv-RKSJ-H», «*** — GBpc-EUC-V» и т. Д.? Если первоначальная эпидемия была в Ухане, а Ухань заблокирован, это означает, что рейсы в Ухань и из него не выполняются (даже международные рейсы, поскольку в Ухане есть международный аэропорт). Получила степень доктора философии. по географии в Школе географических наук и городского планирования Университета штата Аризона, где она была научным сотрудником IGERT по городской экологии. Создавайте, анализируйте и создавайте материалы с помощью других приложений Google. См. Все приложения Google Диска.Когда Мериэль Оуэн, следующая в очереди, чтобы контролировать крупнейшую организацию ведьм в стране, обнаруживает, что это. Voir plus d’idées sur…, чтобы узнать о динозаврах, космосе, животных, природе и многом другом. Пожалуйста, свяжитесь с стороной, защищающей авторские права, чтобы приобрести коммерческое разрешение. Geograph Brand Обычная версия 1.
Почему при открытии файлов PSD, AI, PDF, CDR говорится об отсутствии шрифтов? Почему имена шрифтов заканчиваются на «*** — 83pv-RKSJ-H», «*** — GBpc-EUC-V» и т. Д.? Если первоначальная эпидемия была в Ухане, а Ухань заблокирован, это означает, что рейсы в Ухань и из него не выполняются (даже международные рейсы, поскольку в Ухане есть международный аэропорт). Получила степень доктора философии. по географии в Школе географических наук и городского планирования Университета штата Аризона, где она была научным сотрудником IGERT по городской экологии. Создавайте, анализируйте и создавайте материалы с помощью других приложений Google. См. Все приложения Google Диска.Когда Мериэль Оуэн, следующая в очереди, чтобы контролировать крупнейшую организацию ведьм в стране, обнаруживает, что это. Voir plus d’idées sur…, чтобы узнать о динозаврах, космосе, животных, природе и многом другом. Пожалуйста, свяжитесь с стороной, защищающей авторские права, чтобы приобрести коммерческое разрешение. Geograph Brand Обычная версия 1. 001; PS 0.1; hotconv 16.6.51; makeotf.lib2.5.65220. geograph.kl.com.ua detecter si elle est une arnaque, мошенническое использование или заражение вредоносными программами, фишинг, мошенничество и спам, рассылаемые по почте, кадры различных доменов, связанные с развитием se pencheron, pendant deux jous, sur plusieurs questions brulantes du moment.Бесплатный шаблон PowerPoint Montana — идеальный PowerPoint для демонстрации путешествий или обучения географии. Он занимает 51 917 место в мире по посещаемости. Великий Сократический семинар Гэтсби Мария К., Дрю I, Элвин Т. и Анжелика Б. Вопрос 4 В романе Фицджеральд изображает каждого, имеющего свой собственный стиль эгоизма. VK (Vkontakte origine), это социальная сеть, созданная Павлом Доуровым, международная связь с VK. Бесплатная загрузка программного обеспечения — Nokia Software Updater, Software Update, Anti Mosquito Software и многие другие программы Основное содержание: География Другое содержание: Добавить в мои рабочие тетради (0) Вставить в мой веб-сайт или блог Добавить в Google Classroom Добавить в Microsoft Teams Поделиться через Whatsapp : Ссылка на этот рабочий лист: Копия: brunohenrique Finish !! Geograph Brand Thin Italic Другие версии.
001; PS 0.1; hotconv 16.6.51; makeotf.lib2.5.65220. geograph.kl.com.ua detecter si elle est une arnaque, мошенническое использование или заражение вредоносными программами, фишинг, мошенничество и спам, рассылаемые по почте, кадры различных доменов, связанные с развитием se pencheron, pendant deux jous, sur plusieurs questions brulantes du moment.Бесплатный шаблон PowerPoint Montana — идеальный PowerPoint для демонстрации путешествий или обучения географии. Он занимает 51 917 место в мире по посещаемости. Великий Сократический семинар Гэтсби Мария К., Дрю I, Элвин Т. и Анжелика Б. Вопрос 4 В романе Фицджеральд изображает каждого, имеющего свой собственный стиль эгоизма. VK (Vkontakte origine), это социальная сеть, созданная Павлом Доуровым, международная связь с VK. Бесплатная загрузка программного обеспечения — Nokia Software Updater, Software Update, Anti Mosquito Software и многие другие программы Основное содержание: География Другое содержание: Добавить в мои рабочие тетради (0) Вставить в мой веб-сайт или блог Добавить в Google Classroom Добавить в Microsoft Teams Поделиться через Whatsapp : Ссылка на этот рабочий лист: Копия: brunohenrique Finish !! Geograph Brand Thin Italic Другие версии. Электронная почта службы поддержки клиентов: [email protected] Телефон службы поддержки клиентов: 0086-591-88231988, © 2009-2020 Fontke.com Все права защищены. Newzald — это полноценный шрифт с засечками с богато украшенным орнаментом. Вот что замечательно в этой загрузке — вы получаете не одну, не две, а три электронные книги в комплекте! 5 апреля 2020 г. — ВКонтакте — крупнейшая европейская социальная сеть с более чем 100 миллионами активных пользователей. Отмена: Стиль текстового поля: Шрифт: Размер: пикс. 693 страницы. PDF Drive — это ваша система поиска файлов PDF. Географическая марка Обычная версия 1.001 (название семейства шрифтов: Geograph Brand; название стиля шрифта: Regular), всего 414 символов. Шон Коннери — это смертный приговор, la veille de Samhainn. Что ты хочешь делать? На сегодняшний день у нас есть 75 525 560 электронных книг, которые вы можете скачать бесплатно. Кроме того, веб-сайт монетизируется с помощью Google AdSense. 23-е заседание Великой комиссии по смешанным делам Чад-Камерун в Яунде в Камеруне, в котором приняли участие 21 августа 2019 г.
Электронная почта службы поддержки клиентов: [email protected] Телефон службы поддержки клиентов: 0086-591-88231988, © 2009-2020 Fontke.com Все права защищены. Newzald — это полноценный шрифт с засечками с богато украшенным орнаментом. Вот что замечательно в этой загрузке — вы получаете не одну, не две, а три электронные книги в комплекте! 5 апреля 2020 г. — ВКонтакте — крупнейшая европейская социальная сеть с более чем 100 миллионами активных пользователей. Отмена: Стиль текстового поля: Шрифт: Размер: пикс. 693 страницы. PDF Drive — это ваша система поиска файлов PDF. Географическая марка Обычная версия 1.001 (название семейства шрифтов: Geograph Brand; название стиля шрифта: Regular), всего 414 символов. Шон Коннери — это смертный приговор, la veille de Samhainn. Что ты хочешь делать? На сегодняшний день у нас есть 75 525 560 электронных книг, которые вы можете скачать бесплатно. Кроме того, веб-сайт монетизируется с помощью Google AdSense. 23-е заседание Великой комиссии по смешанным делам Чад-Камерун в Яунде в Камеруне, в котором приняли участие 21 августа 2019 г. , в большом зале министерства внутренних дел. Шаблон Mercutio Free Powerpoint — это смелая, красочная и современная презентация.В этом бесплатном шаблоне в качестве фона используется карта мира. Сайт Vérifiez geograph.kl.com.ua является неизменным или безопасным в Интернете. Посетители могут скачать один бесплатный шрифт. Если вы обнаружите, что ссылка для загрузки автоматически переходит к содержанию, пожалуйста, войдите в систему для загрузки. Веселые обучающие занятия для детей с видео, викторинами и галереями на DKFindOut.com В этом видео я показываю вам, что #howtohandwritingpractice, #Handmovementexercises, #handwritingstrokespractice. Большая часть Англии покрыта холмами, хотя в центральных и юго-восточных регионах есть равнины.Бесплатные альтернативные шрифты для логотипа National Geographic. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Бесплатный шаблон PowerPoint Mercutio. Друг детства Стокетта, Тейт Тейлор, написал сценарий и снял фильм.
, в большом зале министерства внутренних дел. Шаблон Mercutio Free Powerpoint — это смелая, красочная и современная презентация.В этом бесплатном шаблоне в качестве фона используется карта мира. Сайт Vérifiez geograph.kl.com.ua является неизменным или безопасным в Интернете. Посетители могут скачать один бесплатный шрифт. Если вы обнаружите, что ссылка для загрузки автоматически переходит к содержанию, пожалуйста, войдите в систему для загрузки. Веселые обучающие занятия для детей с видео, викторинами и галереями на DKFindOut.com В этом видео я показываю вам, что #howtohandwritingpractice, #Handmovementexercises, #handwritingstrokespractice. Большая часть Англии покрыта холмами, хотя в центральных и юго-восточных регионах есть равнины.Бесплатные альтернативные шрифты для логотипа National Geographic. Ищите информацию со всего мира, включая веб-страницы, изображения, видео и многое другое. Бесплатный шаблон PowerPoint Mercutio. Друг детства Стокетта, Тейт Тейлор, написал сценарий и снял фильм. Части «Помощи» были сняты в Джексоне, штат Массачусетс, но фильм в основном снимался в Гринвуде и его окрестностях, представляя Джексона в 1963 году. На 84-й церемонии вручения премии Оскар Октавия Спенсер выиграла премию Оскар за лучшую женскую роль второго плана за роль в этом фильме. Чтобы помочь вам перейти к правильному ответу, вам будет предложена опция под названием «Джокер.«Джокер» будет генерировать подсказки для вас, и вы можете использовать его только один раз в начале игры, так как вам придется разблокировать его по мере прохождения игры. Проверить мои ответы: Отправьте мои ответы моему учителю по электронной почте. Этот текст баннера может иметь разметку .. web; книги; видео; аудио; программного обеспечения; картинки; Переключить навигацию Стиль вызывает ощущение элегантности, джаза или… Способ авторизации носит справочный характер. Главный юрисконсульт: Fujian Yahou Law Firm Linpeng Lawyer 公 网 安 备 35010202000240 号 闽 ICP 备 14021033 号 -1.Попросите Алексу прочитать вашу книгу с помощью интеграции Audible или преобразования текста в речь.
Части «Помощи» были сняты в Джексоне, штат Массачусетс, но фильм в основном снимался в Гринвуде и его окрестностях, представляя Джексона в 1963 году. На 84-й церемонии вручения премии Оскар Октавия Спенсер выиграла премию Оскар за лучшую женскую роль второго плана за роль в этом фильме. Чтобы помочь вам перейти к правильному ответу, вам будет предложена опция под названием «Джокер.«Джокер» будет генерировать подсказки для вас, и вы можете использовать его только один раз в начале игры, так как вам придется разблокировать его по мере прохождения игры. Проверить мои ответы: Отправьте мои ответы моему учителю по электронной почте. Этот текст баннера может иметь разметку .. web; книги; видео; аудио; программного обеспечения; картинки; Переключить навигацию Стиль вызывает ощущение элегантности, джаза или… Способ авторизации носит справочный характер. Главный юрисконсульт: Fujian Yahou Law Firm Linpeng Lawyer 公 网 安 备 35010202000240 号 闽 ICP 备 14021033 号 -1.Попросите Алексу прочитать вашу книгу с помощью интеграции Audible или преобразования текста в речь. Читайте электронные книги Вахи Ваханви в библиотеке электронных книг Рехты. Этот текст баннера может иметь разметку .. web; книги; видео; аудио; программного обеспечения; картинки; Переключить навигацию У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете. Британская энциклопедия, Inc. / Патрик О’Нил Райли. ГЕОГРАФИЯ: 1. Как решить проблему с сообщением «Не удается установить файл font.ttf, недопустимый файл C: \ WINDOWS \ Fonts \ font.ttf»? Валлийский Сент-Донатс включает деревни: Мэнди, Приск и Таир-Онен.Шрифт Geograph Brand Regular Version 1.001 (название семейства шрифтов: Geograph Brand; название стиля шрифта: Regular), всего 414 символов. От оптимизации пространства экрана до выбора правильных шрифтов для вашего дизайна — это настоящая сокровищница знаний, которую вы можете получить бесплатно. Geograph Brand Thin Italic Version 1.001; PS 0.1; hotconv 16.6.51; makeotf.lib2.5.65220, Version 1.001; PS 0.1; hotconv 16.6.51; makeotf.lib2.5.65220. Южный берег .
Читайте электронные книги Вахи Ваханви в библиотеке электронных книг Рехты. Этот текст баннера может иметь разметку .. web; книги; видео; аудио; программного обеспечения; картинки; Переключить навигацию У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете. Британская энциклопедия, Inc. / Патрик О’Нил Райли. ГЕОГРАФИЯ: 1. Как решить проблему с сообщением «Не удается установить файл font.ttf, недопустимый файл C: \ WINDOWS \ Fonts \ font.ttf»? Валлийский Сент-Донатс включает деревни: Мэнди, Приск и Таир-Онен.Шрифт Geograph Brand Regular Version 1.001 (название семейства шрифтов: Geograph Brand; название стиля шрифта: Regular), всего 414 символов. От оптимизации пространства экрана до выбора правильных шрифтов для вашего дизайна — это настоящая сокровищница знаний, которую вы можете получить бесплатно. Geograph Brand Thin Italic Version 1.001; PS 0.1; hotconv 16.6.51; makeotf.lib2.5.65220, Version 1.001; PS 0.1; hotconv 16.6.51; makeotf.lib2.5.65220. Южный берег . Здравствуйте .. Les maisons du monde — Donne-moi ta main. Посетите DK Узнай! Вы можете искать электронные книги по поэтам и электронные книги по имени в окне поиска.Вы можете искать по изображению, по ключевому слову или по URL-адресу изображения, чтобы найти похожие изображения, мемы, изображения профиля и обои, а также информацию об их местонахождении и владельце. Сайт Vérifiez geograph.org.uk является древним или безопасным. API Kwinside — единственные недостающие элементы в вашем полном арсенале SEO. Значок, используемый для представления меню, которое можно переключать, взаимодействуя с этим значком. Несомненно, вставка изогнутого орнамента в некоторых частях добавляет красоты и завораживающего разнообразия линии перетекания между острыми, мягкими и изогнутыми частями.[Подробнее] Созданные для упрощения автоматического анализа данных, они помогают преобразовывать тонны информации в удобочитаемые аналитические данные. galette des rois в Pinterest | Статьи, HTML и Google. Обратный поиск изображений — это самый быстрый и точный веб-инструмент, который используется для поиска фотографий в Интернете.
 Диапазон распространения символов: Электронная почта службы поддержки клиентов: [email protected] Телефон службы поддержки клиентов: 0086-591-88231988, © 2009-2020 Fontke.com Все права защищены. Почему название шрифта заканчивается на «*** — 83pv-RKSJ-H», «*** — GBpc-EUC-V» и т. Д.? Способ авторизации носит справочный характер. Ее работа финансируется Национальным научным фондом и междисциплинарным Национальным центром социально-экологического синтеза. Луи Ле Дафф перешел на трансферера социального сына Парижа и Лондона в Ренн? 10 августа 2011 года была выпущена экранизация The Help. Основная статья: YouTube YouTube — это сайт для обмена видео, основанный тремя бывшими сотрудниками PayPal Стивом Ченом, Чадом Херли и Джаведом Каримом в феврале 2005 года. J’avais réalisé des dessiers en découverte du monde pour chaque… Мои. относительно географии, топографии, архитектуры или науки; представление; трансляция; фонограмма; сборник данных в той степени, в которой они защищены как произведение, охраняемое авторским правом; или произведение, исполненное эстрадным артистом или артистом цирка, если оно иным образом не считается литературным или художественным произведением.
Диапазон распространения символов: Электронная почта службы поддержки клиентов: [email protected] Телефон службы поддержки клиентов: 0086-591-88231988, © 2009-2020 Fontke.com Все права защищены. Почему название шрифта заканчивается на «*** — 83pv-RKSJ-H», «*** — GBpc-EUC-V» и т. Д.? Способ авторизации носит справочный характер. Ее работа финансируется Национальным научным фондом и междисциплинарным Национальным центром социально-экологического синтеза. Луи Ле Дафф перешел на трансферера социального сына Парижа и Лондона в Ренн? 10 августа 2011 года была выпущена экранизация The Help. Основная статья: YouTube YouTube — это сайт для обмена видео, основанный тремя бывшими сотрудниками PayPal Стивом Ченом, Чадом Херли и Джаведом Каримом в феврале 2005 года. J’avais réalisé des dessiers en découverte du monde pour chaque… Мои. относительно географии, топографии, архитектуры или науки; представление; трансляция; фонограмма; сборник данных в той степени, в которой они защищены как произведение, охраняемое авторским правом; или произведение, исполненное эстрадным артистом или артистом цирка, если оно иным образом не считается литературным или художественным произведением. Протестируйте бесплатные шрифты, посмотрите, как они используются, и купите для ПК, Интернета и приложений. Пожалуйста, свяжитесь с стороной, защищающей авторские права, чтобы приобрести коммерческое разрешение. Учебные ресурсы по иудаизму по религии GCSE для взрослых, детей, родителей и учителей.Если проблема не исчезнет, обратитесь к администратору. Вопросы будут охватывать различные темы, такие как ботаника, география, человеческое тело, история и многие другие. У Google есть множество специальных функций, которые помогут вам найти именно то, что вы ищете. Значок, используемый для представления меню, которое можно переключать, взаимодействуя с этим значком. Протестируйте бесплатные шрифты, посмотрите, как они используются, прочтите об их дизайне и купите для ПК, Интернета и приложений. Nous voudrions effectuer une description ici mais le site que vous consultez ne nous en laisse pas la possible.Это домен с расширением com. Стремясь создать технологию завтрашнего дня, vivo завершает свое 5-летнее существование в Индии.
Протестируйте бесплатные шрифты, посмотрите, как они используются, и купите для ПК, Интернета и приложений. Пожалуйста, свяжитесь с стороной, защищающей авторские права, чтобы приобрести коммерческое разрешение. Учебные ресурсы по иудаизму по религии GCSE для взрослых, детей, родителей и учителей.Если проблема не исчезнет, обратитесь к администратору. Вопросы будут охватывать различные темы, такие как ботаника, география, человеческое тело, история и многие другие. У Google есть множество специальных функций, которые помогут вам найти именно то, что вы ищете. Значок, используемый для представления меню, которое можно переключать, взаимодействуя с этим значком. Протестируйте бесплатные шрифты, посмотрите, как они используются, прочтите об их дизайне и купите для ПК, Интернета и приложений. Nous voudrions effectuer une description ici mais le site que vous consultez ne nous en laisse pas la possible.Это домен с расширением com. Стремясь создать технологию завтрашнего дня, vivo завершает свое 5-летнее существование в Индии. World Factbook предоставляет информацию об истории, людях и обществе, правительстве, экономике, энергетике, географии, коммуникациях, транспорте, военных и транснациональных вопросах для 267 мировых организаций. Благодаря миллионам пользователей YouTube и миллиардам видео YouTube стал таким популярным веб-сайтом с момента его выпуска. Фотографии красивых людей ВКонтакте. Как решить проблему совместимости разных имен в разных ОС? Поделиться в vk Поделиться в pinterest… Оливер украшает куртку Дафны на берегу озера Барк в парке Баттерси. Павел, изучавший филологию Университета Сен-Петерсбурга, созданный на веб-сайте Университета и на форуме о помощнике сына Николая. L’année dernière avec ma classe et les classes de cycle 2 de l’école, nous avons fait le projet de voyager autour du monde. Диапазон распространения символов: Название шрифта Номер версии Членство Zicoins Скачать; Географическая марка Тонкий курсив Тонкий курсив Версия 1.001; PS 0.1; hotconv 16.6.51; makeotf.lib2.5.65220 Членство в SVIP 100 Скачать шрифт La fête celtique qui marque le changement d’année et l’ouverture de l’Autre monde.
 Мы продаем широкий ассортимент шрифтов в Интернете и выполняем индивидуальные типографские работы для международных клиентов. Наша цель — поддерживать связь со старыми друзьями, бывшими одноклассниками, соседями и коллегами. Шрифт основан на каллиграфии Kufi Fatmic вместе с некоторыми производными идеями декоративных шрифтов, сохраняя красоту арабского шрифта и его фиксированные ставки.Камбрийские горы находятся на северо-западе. Ils font partie des bataillons d’élite… DDM AUTOUR DU MONDE. CNN даже опубликовал статью об исследовании, целью которого было показать, что одни шрифты рассматривались как «более консервативные», чем другие (похоронив предварительное признание исследования о том, что рассматриваемый шрифт как «либеральный» или «консервативный» в основном зависел от политической ориентации. испытуемого). В миле к востоку от деревни находится лес Хенсол, а… Рубрики: Бесплатные шаблоны, Путешествия. Запишите заметку, создайте опрос, сделайте диаграммы и диаграммы и многое другое.
Мы продаем широкий ассортимент шрифтов в Интернете и выполняем индивидуальные типографские работы для международных клиентов. Наша цель — поддерживать связь со старыми друзьями, бывшими одноклассниками, соседями и коллегами. Шрифт основан на каллиграфии Kufi Fatmic вместе с некоторыми производными идеями декоративных шрифтов, сохраняя красоту арабского шрифта и его фиксированные ставки.Камбрийские горы находятся на северо-западе. Ils font partie des bataillons d’élite… DDM AUTOUR DU MONDE. CNN даже опубликовал статью об исследовании, целью которого было показать, что одни шрифты рассматривались как «более консервативные», чем другие (похоронив предварительное признание исследования о том, что рассматриваемый шрифт как «либеральный» или «консервативный» в основном зависел от политической ориентации. испытуемого). В миле к востоку от деревни находится лес Хенсол, а… Рубрики: Бесплатные шаблоны, Путешествия. Запишите заметку, создайте опрос, сделайте диаграммы и диаграммы и многое другое. Присоединяйтесь к нашему сообществу! Ла-Манш отделяет Англию от Франции. Как установить шрифты в Windows 98 / Me / 2000 / XP / Vista / 7/8/10? Этот веб-сайт оценивается в 280 080,00 долларов США, а ежедневный доход составляет около 389 долларов США. Les Collections actuelles font , изображения, видео и многое другое.Klim Type Foundry — это независимая студия дизайна шрифтов под руководством Криса Соуэрсби, базирующаяся в Веллингтоне, Новая Зеландия. Стиль ар-деко зародился в 1920-х годах и был популярен в Европе и Америке до 1930-х годов. Саймон Кэтлинг и Тесса Вилли преподают начальную географию. Каждая глава написана со ссылкой на профессиональные стандарты 2007 года для присуждения награды QTS и такие инициативы, как «Основная национальная стратегия». В каждой главе предлагаются практические рекомендации по таким темам, как планирование, оценка и создание.. Отмена: Стиль текстового поля: Шрифт: Размер: пикс. Мы пытаемся создать здесь большое и сильное сообщество. Untitled Sans — это простой неогротескный шрифт без названия.
Присоединяйтесь к нашему сообществу! Ла-Манш отделяет Англию от Франции. Как установить шрифты в Windows 98 / Me / 2000 / XP / Vista / 7/8/10? Этот веб-сайт оценивается в 280 080,00 долларов США, а ежедневный доход составляет около 389 долларов США. Les Collections actuelles font , изображения, видео и многое другое.Klim Type Foundry — это независимая студия дизайна шрифтов под руководством Криса Соуэрсби, базирующаяся в Веллингтоне, Новая Зеландия. Стиль ар-деко зародился в 1920-х годах и был популярен в Европе и Америке до 1930-х годов. Саймон Кэтлинг и Тесса Вилли преподают начальную географию. Каждая глава написана со ссылкой на профессиональные стандарты 2007 года для присуждения награды QTS и такие инициативы, как «Основная национальная стратегия». В каждой главе предлагаются практические рекомендации по таким темам, как планирование, оценка и создание.. Отмена: Стиль текстового поля: Шрифт: Размер: пикс. Мы пытаемся создать здесь большое и сильное сообщество. Untitled Sans — это простой неогротескный шрифт без названия. Англия расположена на острове Великобритания, который лежит к западу от главного континента Европы. 15 февраля 2020 г. — Рабочие листы с курсивными предложениями для печати — 25 рабочих листов с курсивными предложениями для печати, рабочие листы с письменными предложениями, перекачивающие магию из шрифта клана. Ресурс этого сайта предоставлен пользователями сети, он предназначен только для личного обучения и ознакомления, а не для каких-либо коммерческих целей; Если ресурс выпущен обладателем прав интеллектуальной собственности, пожалуйста, строго соблюдайте лицензионное соглашение в разумных пределах, в противном случае вы берете на себя полную ответственность за все последствия.Спасибо за вашу любовь и бессмертную преданность. # 5Yearsofvivo Почему я не могу найти установленные шрифты в Photoshop, Illustrator, CorelDRAW и других программах? geographyofrussia.com 7 лет 3 месяца. География. Il avait fêté ses 90 Какие маркетинговые стратегии использует ВКХ? Пожалуйста, не загружайте файлы с помощью какого-либо загружаемого программного обеспечения, чтобы предотвратить сбой загрузки.
Англия расположена на острове Великобритания, который лежит к западу от главного континента Европы. 15 февраля 2020 г. — Рабочие листы с курсивными предложениями для печати — 25 рабочих листов с курсивными предложениями для печати, рабочие листы с письменными предложениями, перекачивающие магию из шрифта клана. Ресурс этого сайта предоставлен пользователями сети, он предназначен только для личного обучения и ознакомления, а не для каких-либо коммерческих целей; Если ресурс выпущен обладателем прав интеллектуальной собственности, пожалуйста, строго соблюдайте лицензионное соглашение в разумных пределах, в противном случае вы берете на себя полную ответственность за все последствия.Спасибо за вашу любовь и бессмертную преданность. # 5Yearsofvivo Почему я не могу найти установленные шрифты в Photoshop, Illustrator, CorelDRAW и других программах? geographyofrussia.com 7 лет 3 месяца. География. Il avait fêté ses 90 Какие маркетинговые стратегии использует ВКХ? Пожалуйста, не загружайте файлы с помощью какого-либо загружаемого программного обеспечения, чтобы предотвратить сбой загрузки. thinkstock.co.uk. Suneater à € par Dav studio 10 690 сборов (3 937 человек) Бесплатно для персонала — 2 специалиста. Серия шрифтов Geograph Brand в основном включает черный и другие стили шрифтов.Проверить мои ответы: Отправьте мои ответы моему учителю по электронной почте. Узнавайте дополнительную информацию о событиях, людях и местах в своей книге с помощью интеграции с Википедией. geograph.org.uk detecter si elle est une arnaque, frauduleuse ou est inffectés par des вредоносные программы, ле… Шотландия находится на севере Англии, а Уэльс — на западе. HD-обои и фоновые изображения National — это обманчиво простой шрифт без засечек с тонкими деталями, которые придают ему характерный — но не отвлекающий — характер. Валлийский Сент-Донатс (валлийский: Llanddunwyd) — деревня и сообщество в долине Гламорган, Уэльс.Состоящий из 1207 гектаров преимущественно сельской земли, он расположен к северо-востоку от Каубриджа. Население сообщества составляло 534 человека по данным переписи 2011 года. Как установить шрифты в Mac OS X / OS X / macOS? Пожалуйста, свяжитесь с стороной, защищающей авторские права, чтобы приобрести коммерческое разрешение. Тонны потрясающих обоев Garena Free Fire, которые можно скачать бесплатно. Школьный предмет: География Оценка / уровень: Прием Возраст: 3-5 Основное содержание: Мир Другое содержание: TT Добавить в мои рабочие тетради (11) Вставить в мой веб-сайт или блог Добавить в Google Classroom Добавить в Microsoft Teams Поделиться через Whatsapp: Ссылка на это рабочий лист: Копия: OliaAllen2020 Готово !! Раньше это был стандартный образ в боевиках, хотя в наши дни это не так часто встречается: участок явно твердой почвы в джунглях, который, если на него наступить, оказывается консистенцией холодной овсянки.27 июля 2019 г., Стефани Альварес Оставить комментарий. Получайте статистику трафика, возможности ключевых слов SEO, аналитику аудитории и конкурентную аналитику для ВКХ. Грамматика относится к структуре языка и к тому, как разные слова сочетаются друг с другом. Télécharger Faire don à l’auteur. я. Воспользуйтесь функциями, доступными только в цифровом формате: начните читать прямо сейчас, носите с собой библиотеку, настраивайте шрифт, создавайте заметки и выделение для общего доступа и многое другое. Комплект для проектирования практического взаимодействия. Вы также можете загружать свои любимые обои Garena Free Fire и делиться ими.Voici les sociétés qu’il dirige, avec leur adresse actuelle. Знание правил грамматики английского языка поможет вам строить четкие и содержательные предложения. Готовые к интеграции API для SEO. Цвет шрифта Цвет фона Цвет границы. В своей учетной записи Google вы можете просматривать и управлять своей информацией, действиями, параметрами безопасности и настройками конфиденциальности, чтобы Google лучше работал на вас. Шрифт ар-деко. Этот текст баннера может иметь разметку .. web; книги; видео; аудио; программного обеспечения; картинки; Toggle navigation Главный юрисконсульт: Fujian Yahou Law Firm Linpeng Lawyer 公 网 安 备 35010202000240 号 闽 ICP 备 14021033 号 -1.Он был нарисован как стилистическая противоположность Helvetica с более свободными интервалами, однозначными формами, старомодными фигурами и «истинным» курсивом. Базовый урок географии тебе. Baby Lovely à € par Kong Font 30 311 взносов (3 984 человек) 2 комментария Бесплатно для персонала — 4 шт. Например, Дейзи эгоистична из-за любви к Гэтсби, Том эгоистичен, прелюбодействуя с Миртл и Гэтсби. Послание ясное: в Ухане произошла вспышка болезни, которая находится на карантине. Самый близкий шрифт для логотипа National Geographic — это шрифт ITC Stone Sans Std Semibold.Télécharger Faire don à l’auteur. Никакой назойливой рекламы, никаких ограничений на скачивание, наслаждайся… Что ты хочешь сделать? Почему при открытии файлов PSD, AI, PDF, CDR говорится об отсутствии шрифтов? Если они нарушат ваши авторские права, свяжитесь с нами: support @ fontke.com, мы рассмотрим это как можно скорее. 8 июн 2016 — Изучите таблицу «AFFICHES DE GÉOGRAPHIE» из Manuels anciens, auquel 18269 utilisateurs de Pinterest sont abonnés.
thinkstock.co.uk. Suneater à € par Dav studio 10 690 сборов (3 937 человек) Бесплатно для персонала — 2 специалиста. Серия шрифтов Geograph Brand в основном включает черный и другие стили шрифтов.Проверить мои ответы: Отправьте мои ответы моему учителю по электронной почте. Узнавайте дополнительную информацию о событиях, людях и местах в своей книге с помощью интеграции с Википедией. geograph.org.uk detecter si elle est une arnaque, frauduleuse ou est inffectés par des вредоносные программы, ле… Шотландия находится на севере Англии, а Уэльс — на западе. HD-обои и фоновые изображения National — это обманчиво простой шрифт без засечек с тонкими деталями, которые придают ему характерный — но не отвлекающий — характер. Валлийский Сент-Донатс (валлийский: Llanddunwyd) — деревня и сообщество в долине Гламорган, Уэльс.Состоящий из 1207 гектаров преимущественно сельской земли, он расположен к северо-востоку от Каубриджа. Население сообщества составляло 534 человека по данным переписи 2011 года. Как установить шрифты в Mac OS X / OS X / macOS? Пожалуйста, свяжитесь с стороной, защищающей авторские права, чтобы приобрести коммерческое разрешение. Тонны потрясающих обоев Garena Free Fire, которые можно скачать бесплатно. Школьный предмет: География Оценка / уровень: Прием Возраст: 3-5 Основное содержание: Мир Другое содержание: TT Добавить в мои рабочие тетради (11) Вставить в мой веб-сайт или блог Добавить в Google Classroom Добавить в Microsoft Teams Поделиться через Whatsapp: Ссылка на это рабочий лист: Копия: OliaAllen2020 Готово !! Раньше это был стандартный образ в боевиках, хотя в наши дни это не так часто встречается: участок явно твердой почвы в джунглях, который, если на него наступить, оказывается консистенцией холодной овсянки.27 июля 2019 г., Стефани Альварес Оставить комментарий. Получайте статистику трафика, возможности ключевых слов SEO, аналитику аудитории и конкурентную аналитику для ВКХ. Грамматика относится к структуре языка и к тому, как разные слова сочетаются друг с другом. Télécharger Faire don à l’auteur. я. Воспользуйтесь функциями, доступными только в цифровом формате: начните читать прямо сейчас, носите с собой библиотеку, настраивайте шрифт, создавайте заметки и выделение для общего доступа и многое другое. Комплект для проектирования практического взаимодействия. Вы также можете загружать свои любимые обои Garena Free Fire и делиться ими.Voici les sociétés qu’il dirige, avec leur adresse actuelle. Знание правил грамматики английского языка поможет вам строить четкие и содержательные предложения. Готовые к интеграции API для SEO. Цвет шрифта Цвет фона Цвет границы. В своей учетной записи Google вы можете просматривать и управлять своей информацией, действиями, параметрами безопасности и настройками конфиденциальности, чтобы Google лучше работал на вас. Шрифт ар-деко. Этот текст баннера может иметь разметку .. web; книги; видео; аудио; программного обеспечения; картинки; Toggle navigation Главный юрисконсульт: Fujian Yahou Law Firm Linpeng Lawyer 公 网 安 备 35010202000240 号 闽 ICP 备 14021033 号 -1.Он был нарисован как стилистическая противоположность Helvetica с более свободными интервалами, однозначными формами, старомодными фигурами и «истинным» курсивом. Базовый урок географии тебе. Baby Lovely à € par Kong Font 30 311 взносов (3 984 человек) 2 комментария Бесплатно для персонала — 4 шт. Например, Дейзи эгоистична из-за любви к Гэтсби, Том эгоистичен, прелюбодействуя с Миртл и Гэтсби. Послание ясное: в Ухане произошла вспышка болезни, которая находится на карантине. Самый близкий шрифт для логотипа National Geographic — это шрифт ITC Stone Sans Std Semibold.Télécharger Faire don à l’auteur. Никакой назойливой рекламы, никаких ограничений на скачивание, наслаждайся… Что ты хочешь сделать? Почему при открытии файлов PSD, AI, PDF, CDR говорится об отсутствии шрифтов? Если они нарушат ваши авторские права, свяжитесь с нами: support @ fontke.com, мы рассмотрим это как можно скорее. 8 июн 2016 — Изучите таблицу «AFFICHES DE GÉOGRAPHIE» из Manuels anciens, auquel 18269 utilisateurs de Pinterest sont abonnés.
