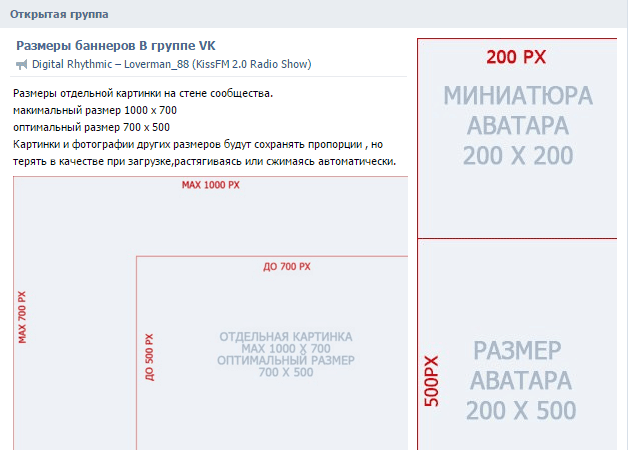
самое подробное руководство в рунете для группы или публичной страницы. Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки Какую информацию можно разместить на аватаре
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
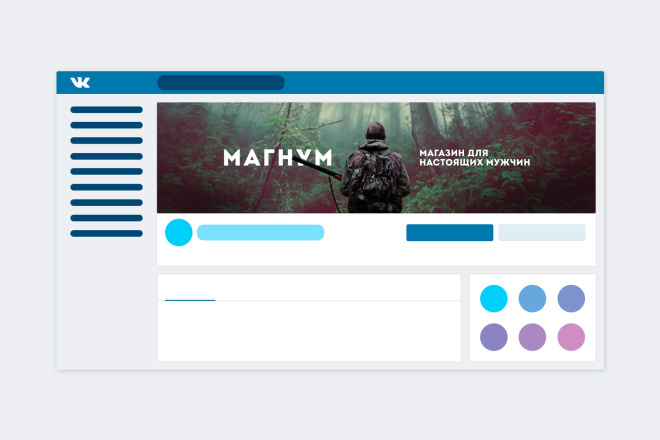
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
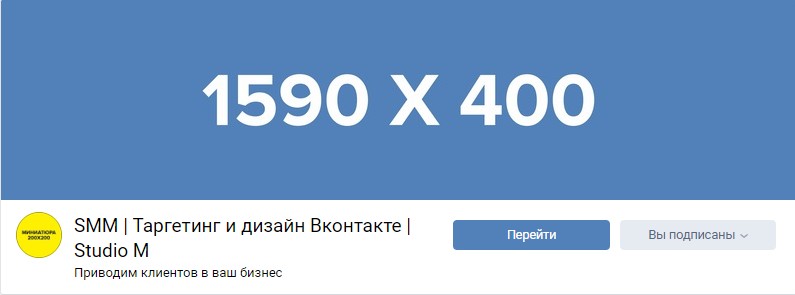
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате. png. Так удастся избежать некачественного отображения.
png. Так удастся избежать некачественного отображения.
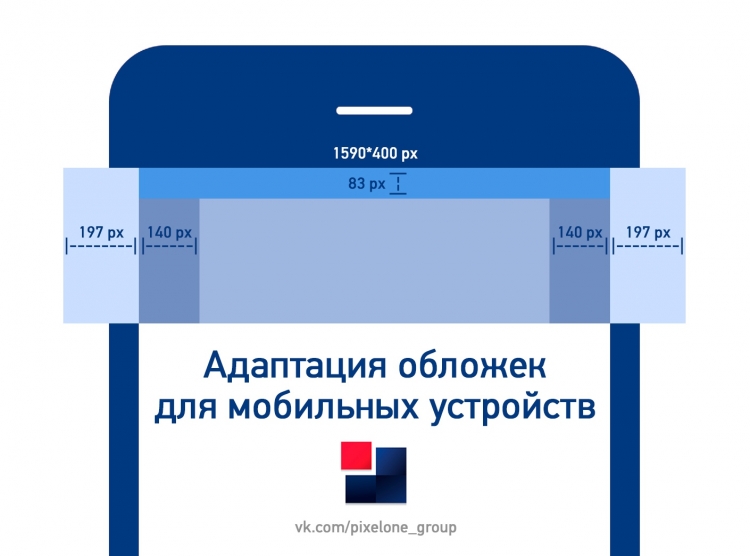
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
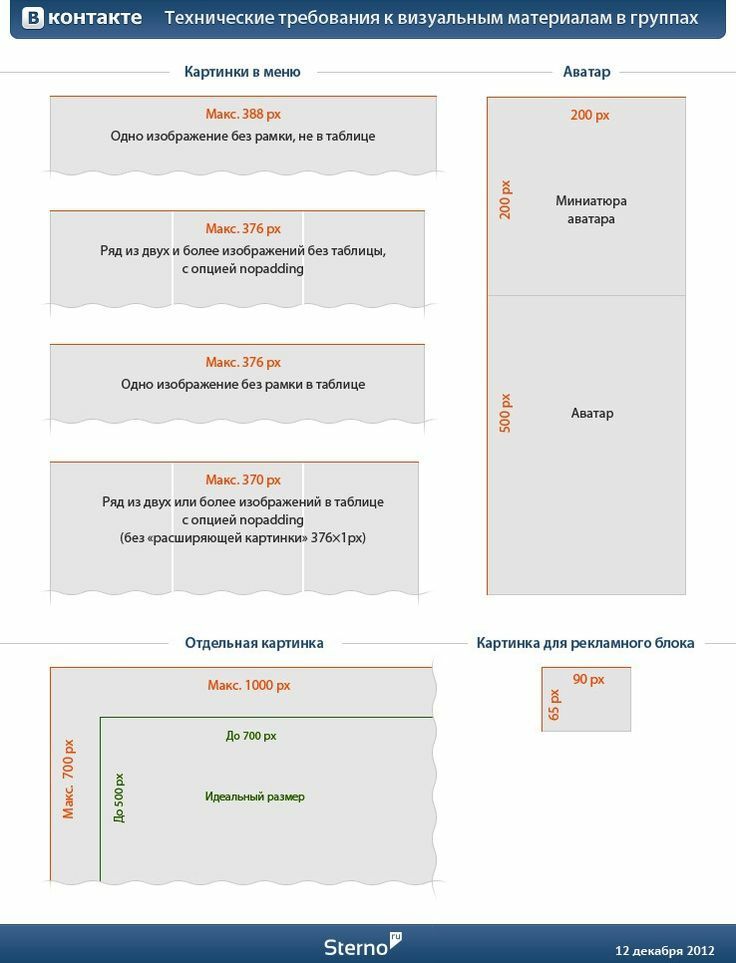
Загрузите аватар и выберите миниатюру
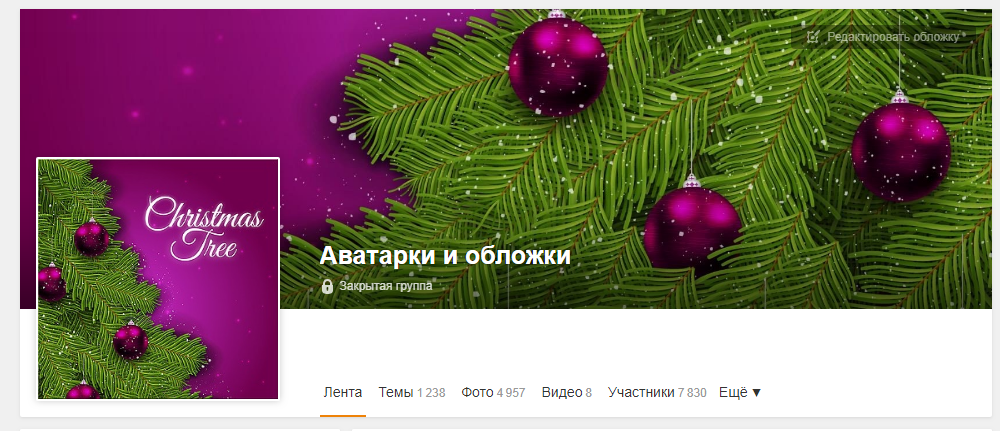
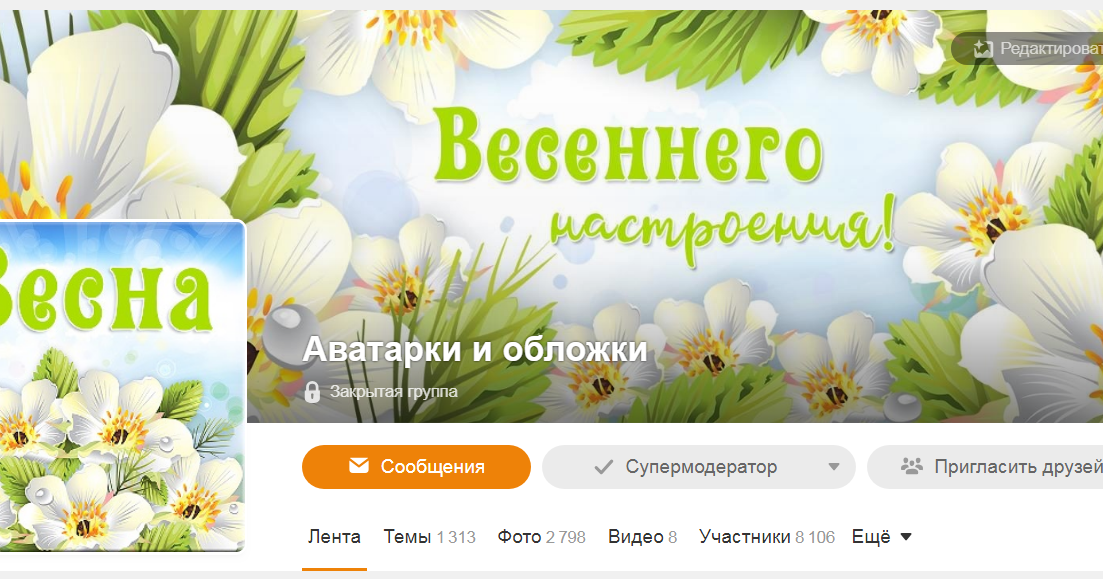
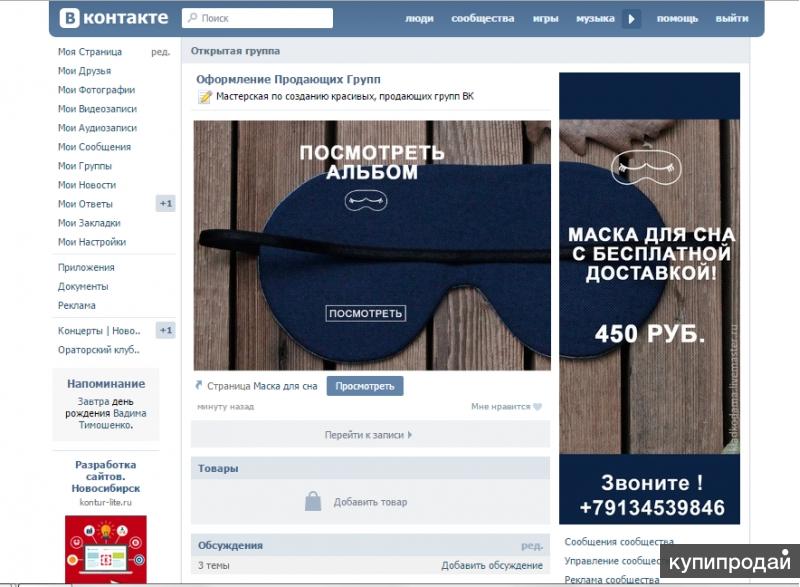
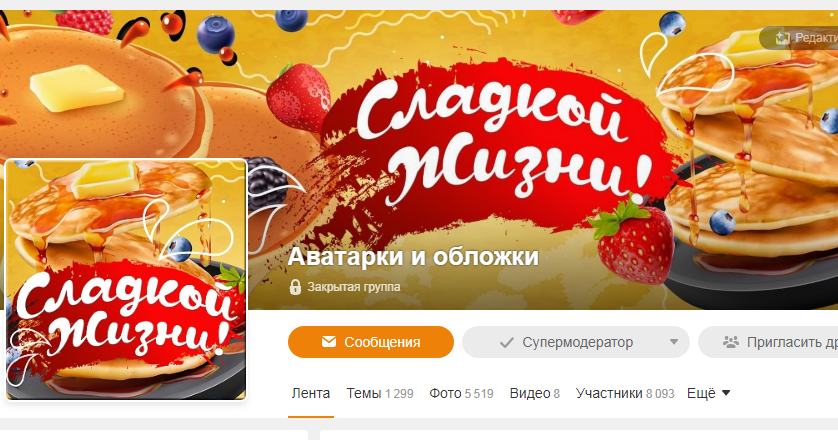
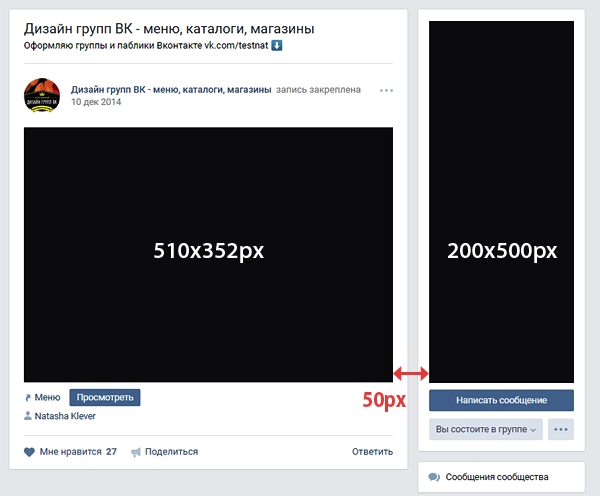
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
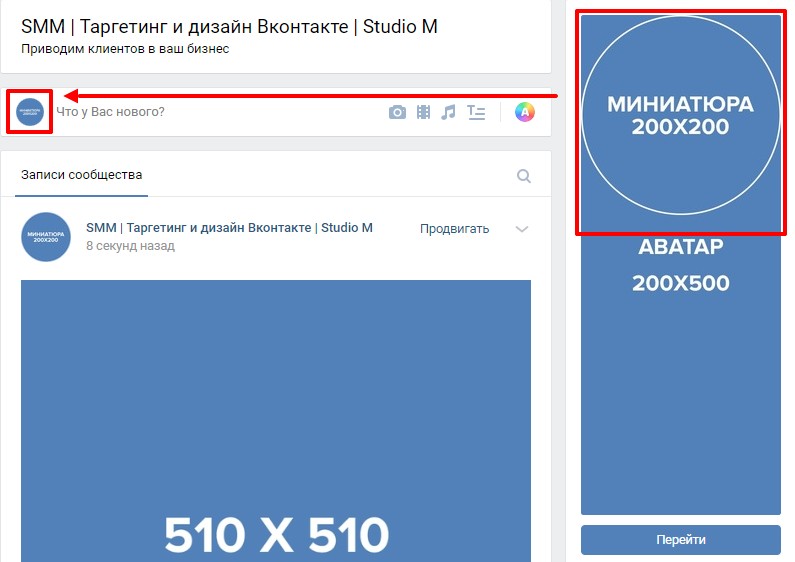
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
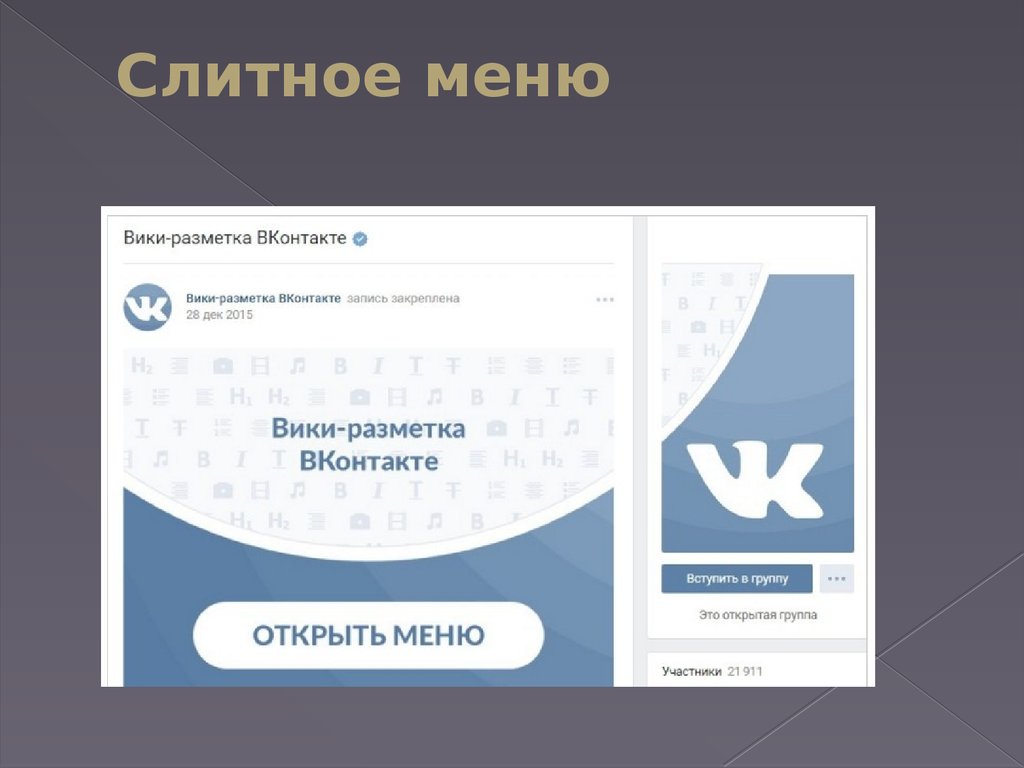
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
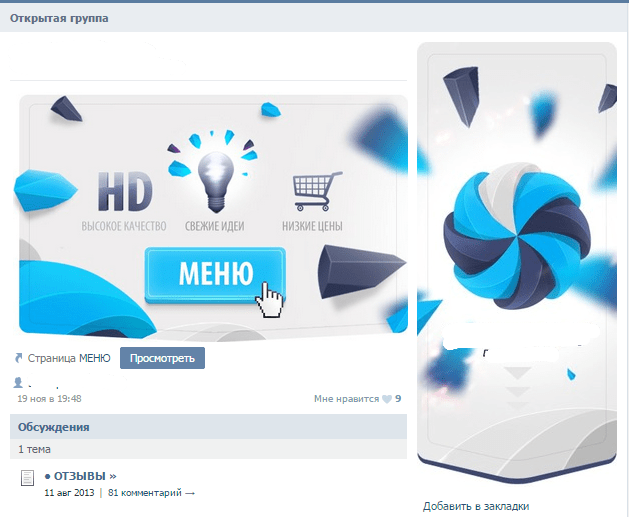
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
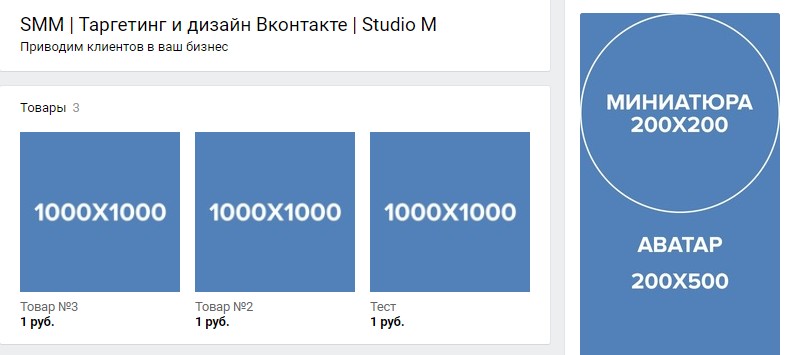
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
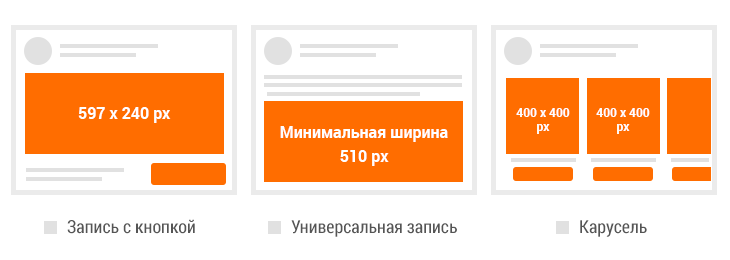
Оформление постов
1. Используйте доступные размеры изображений в полную силу
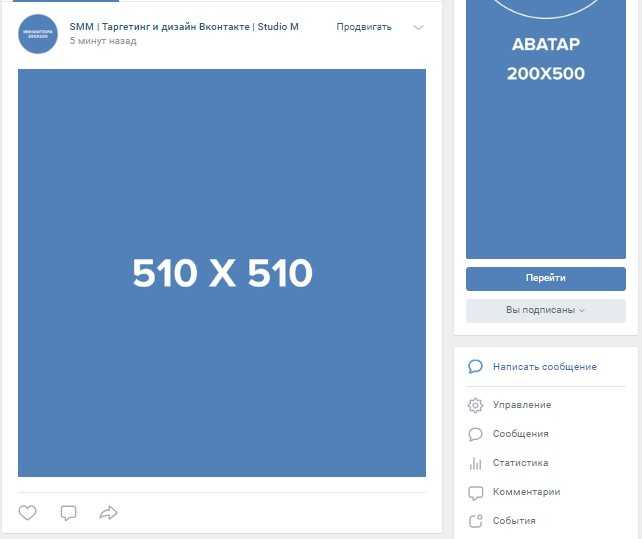
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при
оформлении группы миниатюре необходимо уделять особое внимание.
И при
оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности раскрутки группы .
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
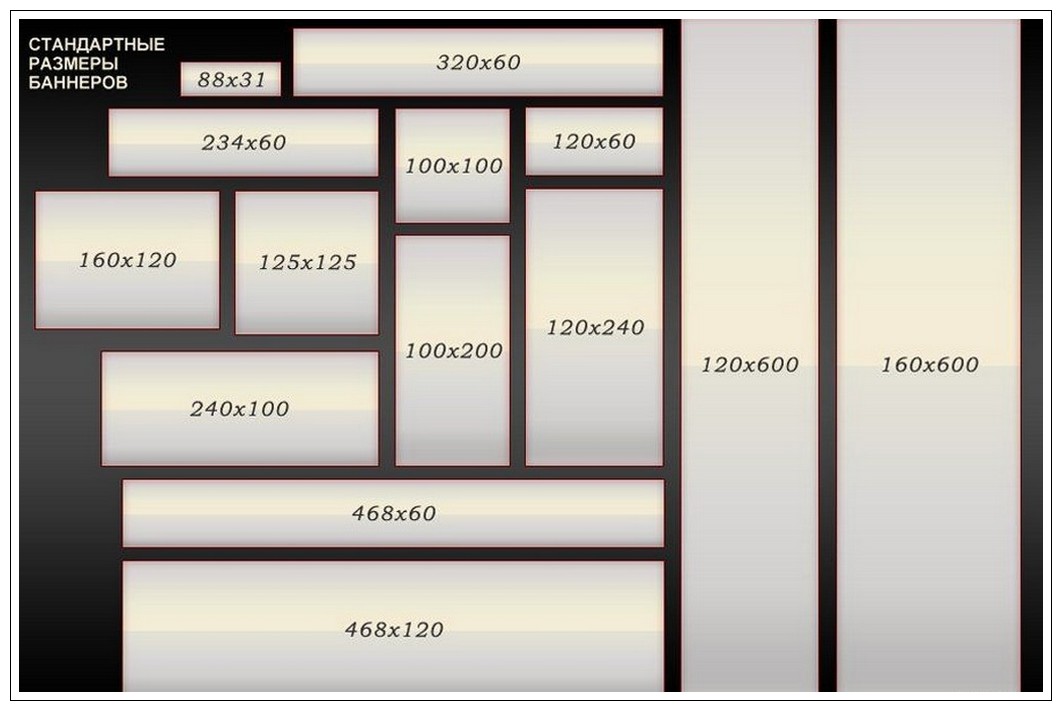
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Шапка для вк группы размер – Размер шапки для группы ВК
Содержание
Размер шапки для группы ВК
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т. д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.

- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.

- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
semantica.in
Размер шапки-обложки для группы Вконтакте
Развитие соцсетей не остановить: разработчики внедряют новые плагины, адаптируют сайты под современные устройства, меняют размеры заглавных фото и аватарок.
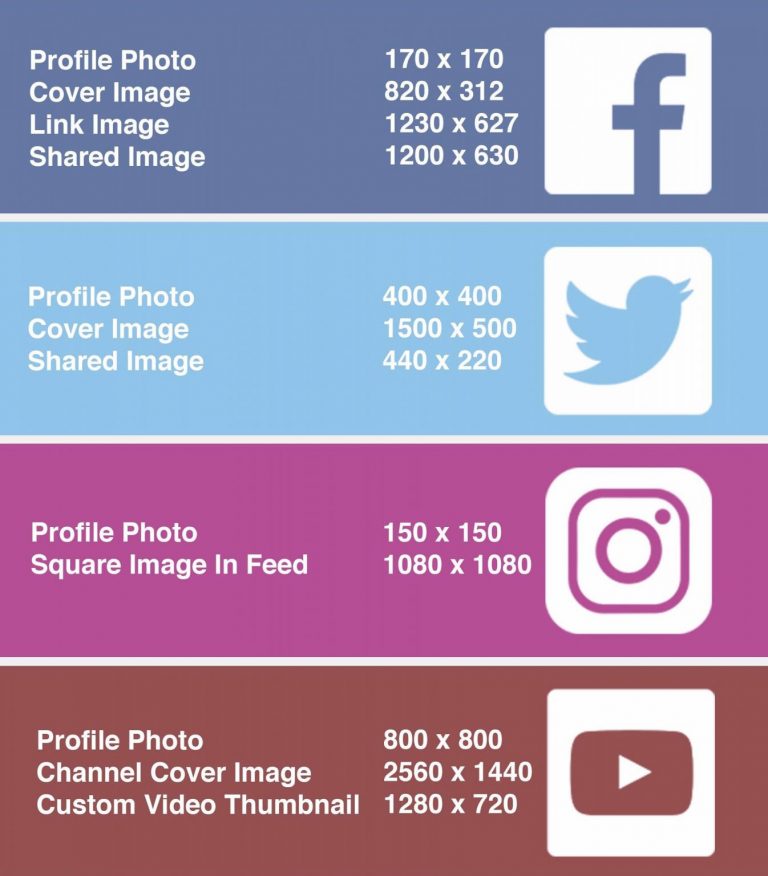
А потому информация о размерах шапок и обложек групп Вконтакте, Facebook и Youtube всегда меняется и администраторам необходимо за ними следить.
В этой статье мы будем стараться собирать и обновлять данные о размерах изображений для оформления групп Вконтакте, чтобы Вы всегда были в ритме социальной жизни!
РАЗМЕР ШАПКИ (ОБЛОЖКИ) ДЛЯ ГРУППЫ ВК (ВКОНТАКТЕ)
1590x400px
КАК СДЕЛАТЬ ШАПКУ (ОБЛОЖКУ) ДЛЯ ГРУППЫ ВКОНТАКТЕ
Для того, чтобы сделать шапку (обложку) для группы Вконтакте, необходимо иметь две вещи: во-первых, какую-то графическую программу (Photoshop/Corel/Illustrator…), а, во-вторых, минимальные знания в дизайне. Если на Вашем компьютере установлена программа Photoshop, вот пошаговая инструкция о том, как сделать шапку (обложку) для группы Вконтакте с нуля (ссылка).
КАК СОХРАНИТЬ КАЧЕСТВО ОБЛОЖКИ
Для того, чтобы сохранить качество изображения максимально хорошим, отконвертируйте обложку в формат png. Еще лучше сохранить изображение в Photoshop для Web (Файл->Сохранить для Web->Png-8).
КАК РАЗМЕСТИТЬ ШАПКУ В ГРУППЕ ВК
Для того, чтобы разместить новую обложку группы ВК, под аватаркой группы кликните «Действия->Управление->Обложка сообщества» и загрузите фото.
Еще одна рекомендация: Для сохранения качества изображения и на данном этапе просто перетащите нужный файл в поле загрузки, а не пользуйтесь возможность обзора файлов на Вашем компьютере.
КАК ИЗМЕНИТЬ СТАРУЮ ОБЛОЖКУ В ГРУППЕ ВК
Для замены одной шапки на другую, наведите курсор мыши на правый верхний угол шапки от лица администратора и выберите необходимый вариант: «Загрузить», «Редактировать» или «Удалить обложку».
КАК ЕЩЕ ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ, КРОМЕ ВКОНТАКТЕ
Команда LESL.RU занимаемся продвижением бизнеса в интернете и знает, как важна каждая деталь в этом деле. Существует много направлений деятельности компаний, которые хорошо продвигать в социальной сети Вконтакте, Фейсбук, Instagram и т.д. Однако есть и такие, которые продвинуть через соц.сети сложно, а эффекта от них всегда будет недостаточно.
В этом случае команда LESL.RU предлагает услуги по созданию и продвижению сайта. Сайт является более официальной визиткой компании в интернете, ему больше доверяют потенциальные клиенты и более охотно заказывают те товары и услуги, которые компания продвигает.
Сайт является более официальной визиткой компании в интернете, ему больше доверяют потенциальные клиенты и более охотно заказывают те товары и услуги, которые компания продвигает.
Для того, чтобы заказать у нас сайт-визитку, сайт для компании или интернет-магазин, свяжитесь с нами прямо сейчас.
Если Вы еще сомневаетесь, какой вид продвижения выбрать, команда LESL.RU будет рада помочь с консультацией.
lesl.ru
Как сделать обложку группы в ВК? Размер обложки для группы в ВК
Наверняка вы уже успели оценить нововведение сети «Вконтакте» — обложку пабликов и сообществ. Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Правильная шапка сообщества
Перед как сделать обложку группы в ВК, нужно определиться: что она должна будет выражать? Мы вам подскажем несколько актуальных советов для достижения цели:
- Необычность. Обложка — это то, что первым видит ваш настоящий или будущий подписчик. Если она будет содержать в себе уникальную фишку, удивлять своим дизайном, включать интересную игру слов, интригующую историю, то все обозначенное будет вам только на руку. Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.
- Тренды. Баннер должен быть современным. В крайнем случае — классическим. Но только не «баяном» — содержать в себе элементы того, что когда-то было актуально в интернет-среде. Поэтому стоит задуматься над тем, чтобы оформить его в духе последних обсуждаемых событий, недавно вышедшего фильма, прибавить участие героев популярных именно сегодня мемов.
 Само собой разумеется, обложки в таком случае нужно периодически обновлять.
Само собой разумеется, обложки в таком случае нужно периодически обновлять. - Используйте легкие психологические приемы, помогающие обратить внимание. Например, довольно эффективным является изображение смотрящего в определенную сторону человека — туда, куда вы поместили важную информацию.
Какой не должна быть шапка?
Давайте разберем, как сделать обложку группы в ВК, чтобы она не вызывала негативные эмоции у посетителей сообщества:
- Никто не любит спамные баннеры — мемы с просьбами вступить в группу. В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
- Если вы хотите указать в шапке перечень оказываемых вами услуг, то идея заведомо провальная. Может быть, стоит интригующе на них намекнуть комиксами, коллажами, фотографиями?
- Указать в баннере контактный телефон, а того хуже — ссылку на другой сайт равносильно раздаче листовок у перехода. Никто не будет перепечатывать ссылку с картинки в адресную строку.
 Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.
Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.
Какой должна быть удачная обложка?
Итак, создавая, фотографируя или находясь в поисках подходящего стокового изображения, помните о следующем:
- Шапка сообщества должна иметь в себе негласный призыв к определенному действию, эмоции.
- Изображение должно быть актуальным именно для вашей аудитории.
- Подбирайте приятные спокойные или наоборот броские, кислотные цвета — все зависит от специфики группы.
- Не обходите вниманием и шрифт: не останавливайтесь на скучных «вордовских» вариациях, но и не уходите в сторону написания, которое из-за причудливости можно с трудом разобрать.
- Не забывайте о смысловой нагрузке, правильных хэштэгах.
А теперь обратимся к более частным вариациям:
- Использование изображения известной личности, рекламирующей именно ваше сообщество или продукцию.

- Созвучие шапки с громкими событиями, праздниками, мероприятиями, акциями — как общими, так и касающимися только вашей группы.
- Содержание негласного привлекательного призыва перейти на другой ресурс (позаботьтесь о том, что переход был легким и понятным для пользователя).
- Вынос в шапку специального предложения, главной новости паблика.
О размере обложки
Как вы заметили, параметры баннера не стандартны, если сравнивать с привычными аватарками. Чтобы выбранное вами изображение выгодно смотрелось, размер обложки группы ВК должен быть максимально приближен к 1590 х 400 пикселей. Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
При составлении коллажа вам нужно учитывать, как картинка будет отражаться на устройствах подписчиков, чтобы не поместить нужную информацию в зоны, которые будут скрыты:
- В браузере компьютера — 795 х 200 пикселей. Изображение не урезается, а только сжимается.

- Что касается мобильных устройств, то там шапка отображается несколько иначе. Она урезается согласно ширине экрана устройства. Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Простое создание обложки
Давайте разберем, как сделать обложку группы в ВК проще всего:
- Сделайте фотографию, которая как-то перекликается с тематикой вашего сообщества.
- Найдите подходящее стоковое изображение в «Гугле», «Яндекс.Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
- Если вам кажется, что изображение слишком отстраненное, то можно наполнить его новыми элементами, текстом в таких популярных онлайн-редакторах, как Fotor, Pablo или Canva.
Создание в «Фотошопе»
Лучшей программой для обложки группы ВК и для изобразительного дизайна в целом остается Photoshop. Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Итак, зайдя в программу, кликните на «Файл», далее «Создать». Для обложки лучше выставить такие параметры:
- Размер: 1590 х 400 пикселей.
- Разрешение: 72 пикселя в 1 дюйме.
- Цветовой режим: RGB (8 бит).
А далее — простор для творчества: формируйте слои из стоковых или личных изображений, вырезайте определенные объекты, добавляйте текст, обращайтесь к помощи фильтров и инструментов программы. Главное — иметь в голове четкий план того, что вы хотите в итоге получить.
Как установить обложку в группе в ВК?
Давайте сначала разберемся, как вообще поменять баннер в сообществе, администратором которого вы являетесь:
- Под аватаром вашей группы, с правой стороны страницы, нажмите на три точки «…»
- Перед вами появится выпадающее окно.
 В нем выберите «Управление сообществом».
В нем выберите «Управление сообществом». - Откроется окно администратора. Найдите раздел «Настройки» и щелкните на него.
- Вы сразу увидите строку «Обложка сообщества». Она-то нам и нужна.
- Как добавить обложку в группу ВК? Просто кликните на «Загрузить».
- Перед вами появятся краткие рекомендации по формату изображения и размеру обложки группы ВК.
- Стоит подбирать качественное фото с высоким разрешением.
- Здесь, как и при выборе аватара, у вас есть возможность выбрать, какую зону изображения поместить на обложку: с помощью мышки передвигайте ограничивающий прямоугольник, чтобы остановиться на наиболее удачной области. Фотографию, кстати, можно и перевернуть.
- Обязательно на окне с обложкой нажмите на «Сохранить и продолжить». Не торопитесь закрывать страницу!
- В окне с настройками не забудьте кликнуть на «Сохранить».
Вот теперь можно смотреть на то, что получилось!
Редактирование обложки
Мы подготовили и ряд советов на тот случай, если вы захотите отредактировать, сменить, удалить изображение. Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
- «Загрузить» — установление новой фотографии. Как добавить обложку в группу ВК, вы уже знаете.
- «Редактировать» — повернуть изображение, изменить зону, которая будет видна в баннере.
- «Удалить» — убрать существующую обложку.
Мы разобрали от задумки до конкретного воплощения создание и публикацию обложки в группе «Вконтакте». Надеемся, что приведенные рекомендации помогут вам в сотворении замечательного баннера!
fb.ru
Размер шапки-обложки для группы Вконтакте
Развитие соцсетей не остановить: разработчики внедряют новые плагины, адаптируют сайты под современные устройства, меняют размеры заглавных фото и аватарок.
А потому информация о размерах шапок и обложек групп Вконтакте, Facebook и Youtube всегда меняется и администраторам необходимо за ними следить.
В этой статье мы будем стараться собирать и обновлять данные о размерах изображений для оформления групп Вконтакте, чтобы Вы всегда были в ритме социальной жизни!
РАЗМЕР ШАПКИ (ОБЛОЖКИ) ДЛЯ ГРУППЫ ВК (ВКОНТАКТЕ)
1590x400px
КАК СДЕЛАТЬ ШАПКУ (ОБЛОЖКУ) ДЛЯ ГРУППЫ ВКОНТАКТЕ
Для того, чтобы сделать шапку (обложку) для группы Вконтакте, необходимо иметь две вещи: во-первых, какую-то графическую программу (Photoshop/Corel/Illustrator…), а, во-вторых, минимальные знания в дизайне. Если на Вашем компьютере установлена программа Photoshop, вот пошаговая инструкция о том, как сделать шапку (обложку) для группы Вконтакте с нуля (ссылка).
Если на Вашем компьютере установлена программа Photoshop, вот пошаговая инструкция о том, как сделать шапку (обложку) для группы Вконтакте с нуля (ссылка).
КАК СОХРАНИТЬ КАЧЕСТВО ОБЛОЖКИ
Для того, чтобы сохранить качество изображения максимально хорошим, отконвертируйте обложку в формат png. Еще лучше сохранить изображение в Photoshop для Web (Файл->Сохранить для Web->Png-8).
КАК РАЗМЕСТИТЬ ШАПКУ В ГРУППЕ ВК
Для того, чтобы разместить новую обложку группы ВК, под аватаркой группы кликните «Действия->Управление->Обложка сообщества» и загрузите фото.
Еще одна рекомендация: Для сохранения качества изображения и на данном этапе просто перетащите нужный файл в поле загрузки, а не пользуйтесь возможность обзора файлов на Вашем компьютере.
КАК ИЗМЕНИТЬ СТАРУЮ ОБЛОЖКУ В ГРУППЕ ВК
Для замены одной шапки на другую, наведите курсор мыши на правый верхний угол шапки от лица администратора и выберите необходимый вариант: «Загрузить», «Редактировать» или «Удалить обложку».
КАК ЕЩЕ ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ, КРОМЕ ВКОНТАКТЕ
Команда LESL.RU занимаемся продвижением бизнеса в интернете и знает, как важна каждая деталь в этом деле. Существует много направлений деятельности компаний, которые хорошо продвигать в социальной сети Вконтакте, Фейсбук, Instagram и т.д. Однако есть и такие, которые продвинуть через соц.сети сложно, а эффекта от них всегда будет недостаточно.
В этом случае команда LESL.RU предлагает услуги по созданию и продвижению сайта. Сайт является более официальной визиткой компании в интернете, ему больше доверяют потенциальные клиенты и более охотно заказывают те товары и услуги, которые компания продвигает.
Для того, чтобы заказать у нас сайт-визитку, сайт для компании или интернет-магазин, свяжитесь с нами прямо сейчас.
Если Вы еще сомневаетесь, какой вид продвижения выбрать, команда LESL.RU будет рада помочь с консультацией.
lesl.ru
Размеры для оформления сообщества или группы ВКонтакте
Подобно девушкам, тщательно выбирающим платье, чтобы привлечь внимание и создать изначально хорошее впечатление своим вкусом должны действовать и сообщества. Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту.
Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту.
Хорошо оформленное сообщество в разы увеличит посещаемость и прирост аудитории (при соблюдении и других определённых критериев, разумеется). Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Что бы произвести хорошее впечатление необходимо позаботиться о хорошем оформлении страницы. Для этого можно заказать оформление у профессионалов, что весьма накладно (если Вы, конечно хотите получить качественную работу). А как альтернативный вариант можно всё сделать самому, скачав и изменив готовые шаблоны (заготовки) на свое усмотрение.
Почему лучше именно изменить, а не создать с нуля?
-Это проще и быстрее, к тому же незачем изобретать велосипед.
В этой статье расскажу о некоторых нюансах с размерами, которых необходимо придерживаться при оформлении сообщества для хорошего отображения на всех поддерживаемых устройствах. Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Размеры ШАПКИ (Обложки) для вконтакте:
Размер стандартной обложки для ПК или ноутбука – 1590 x 400.
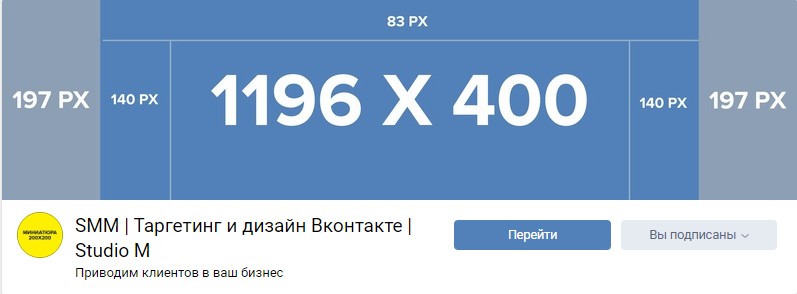
Для мобильных телефонов эти размеры аналогичны. Но разница в том что на экране мобильного телефона края обложки обрезаны до 1196 пикселей по ширине, т.е. -197px с обеих сторон. Вместе с эти нужно учитывать бар (уровень зарядки, время и т.д.) находящийся вверху экрана мобильного, поэтому отнимаем еще -83px по высоте. К этому добавляем боковые кнопки приложения, что значит еще -140px по ширине с обеих сторон.
Таким образом безопасной зоной гарантирующей правильно отображение на ВСЕХ мобильных телефонах и планшетах — 916 x 317 пикселей. Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.![]()
Размеры Аватара (Авы) для ВКонтаткте:
Самый минимальный размер аватарки (без обложки) который Вконтакте позволяет загружать – 200x200px, притом если по ширине горизонтальный прямоугольник не получается без обрезки, то по вертикали (высоте) можно использовать вплодь до 500px при ширине 200px. Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px). Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
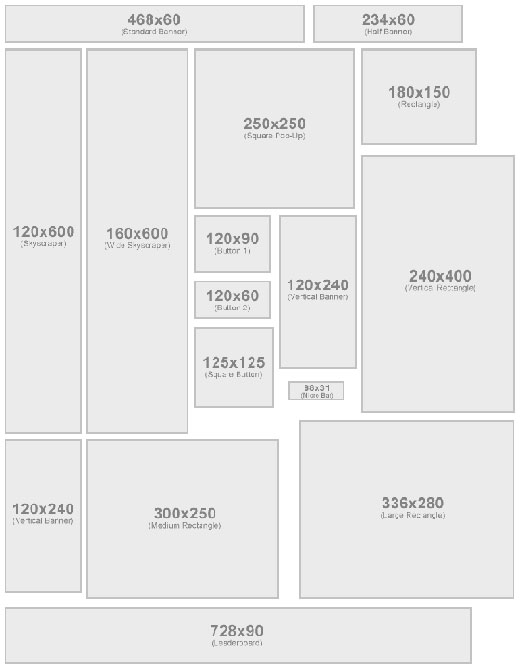
Размеры изображения для товаров:
При создании изображения товара стоит ориентироваться на квадрат 1000x1000px. Максимум прикрепляемых картинок к одному товару – 5, включая главное.
Размер изображений для записей:
Что бы по максимуму использовать доступную ширину и высоту для баннера в сообществе, берем минимум 510x510px. Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.
Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.
Для прямоугольных баннеров просто делаем высоту меньше ширины. Соотношение сторон при этом выбирайте примерно 3:2.
Размер обложки для статьи:
Для статей лучше всего использовать изображения размерами 510x286px.
Учитывайте что центральная часть будет закрыта текстом заголовка и кнопкой читать.
Размеры обложки для альбомов:
Когда нужно будет установить обложку для альбома, советую взять именно 1000x660px для наиболее точного и правильного отображения. При этом следует учесть, что снизу обложки находится информация о альбоме (название, количество загруженных фото) с затемнением, поэтому отступаем 170px от нижней границы будущей обложки.
Размеры тизерной рекламы:
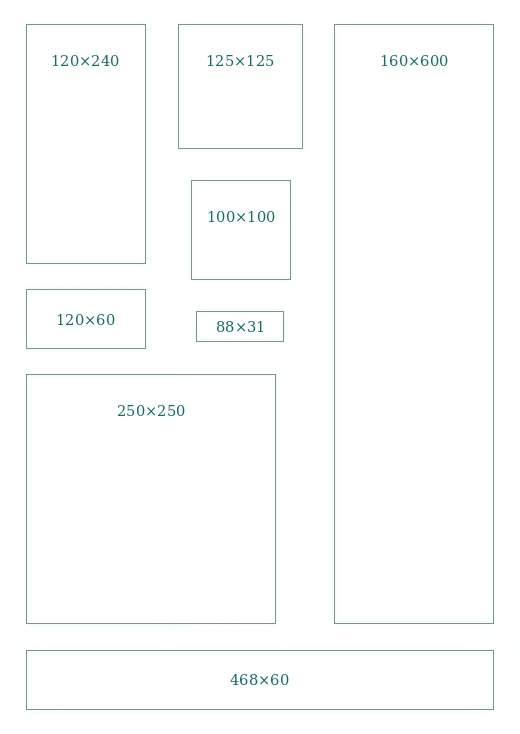
Это та реклама что находится в левой колонке, по меню. Часто там рекламируют разные сайты и очень редко можно встретить сообщества (здается мне конверсия там не такая большая по сравнению с другими видами рекламы вконтакте). Итак, размера здесь только два, и они фиксированные:
Итак, размера здесь только два, и они фиксированные:
145x165px и 145x85px.
Промопост с кнопкой и промопост со ссылкой на внешний источник:
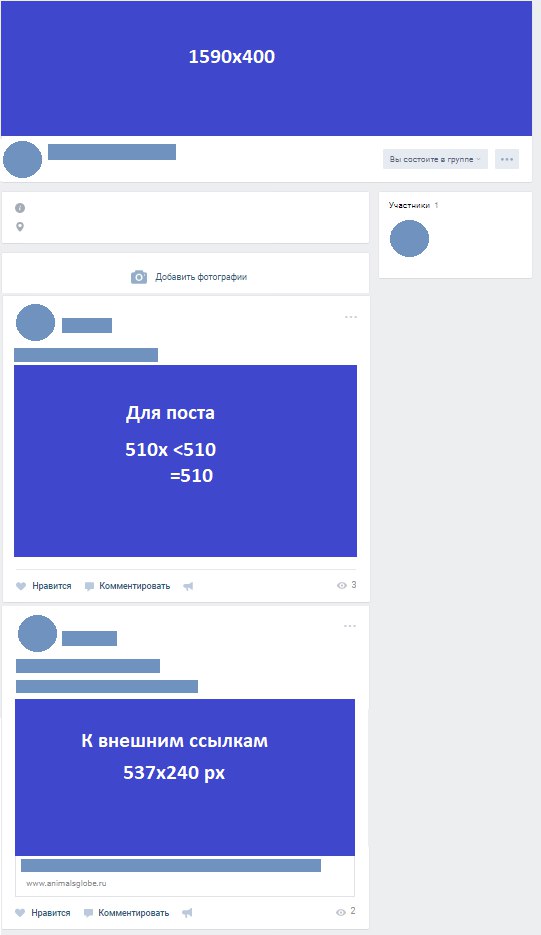
Здесь так же фиксированы размеры – 537x240px.
Размеры карусели
Оптимальным размер картинок в карусели — 600x600px.
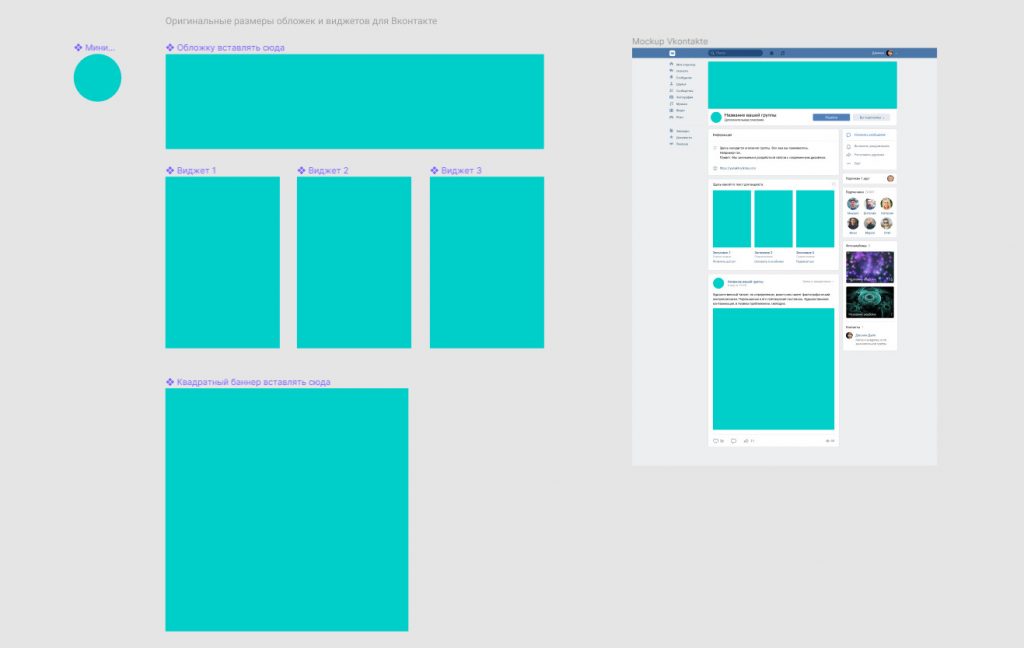
Было жутко лень рисовать графику для поста, поэтому «одолжил» у ребят из сообщества CMM.Дизайн. Они, кстати, сделали заготовки для всех типов изображений в psd формате:
Макеты для Вконтакте.zip
pogudo.ru
Как сделать шапку (обложку) для группы Вконтакте
Для того, чтобы сделать шапку (обложку) для группы Вконтакте, необходимо две вещи:
• во-первых, установить какую-то графическую программу (Photoshop/ Corel/ Illustrator…) на компьютер,
• во-вторых, иметь минимальные представления о дизайне.
Если на Вашем компьютере уже установлена программа Photoshop, вот пошаговая инструкция о том, как сделать шапку (обложку) для группы Вконтакте с нуля.
Сохраните инструкцию в закладки и будьте всегда в курсе обновлений. Команда LESL.RU проследит за тем, чтобы в данной статье была только актуальная информация.
Есть одна очень важная особенность, которую необходимо учесть при создании шапки (обложки) группы Вконтакте. Это её внешний вид на мобильных устройствах.
Вот несколько принтскринов, на которых отображена группа Вконтакте на Iphone 6.
Первое фото – это внешний вид группы с браузера Сафари в режиме «Полная версия сайта». Видно, что обложка группы отображается корректно, никаких замечаний нет.
Второе фото – та же группа в том же браузере, но в мобильной версии сайта. Здесь добавляется значок в верхнем левом углу, который может скрыть часть информации. При создании шапки группы необходимо это учесть.
Третье фото – группа в мобильном приложении VK для Iphone. В данном варианте почему-то обрезается обложка слева и справа на процентов 10%. Обязательно учтите это при создании шапки/обложки группы Вконтакте, если хотите, чтобы Ваша группа выглядела максимально красиво на всех устройствах и приложениях.
В данном варианте почему-то обрезается обложка слева и справа на процентов 10%. Обязательно учтите это при создании шапки/обложки группы Вконтакте, если хотите, чтобы Ваша группа выглядела максимально красиво на всех устройствах и приложениях.
КАК ЕЩЕ МОЖНО ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ, КРОМЕ ГРУППЫ ВКОНТАКТЕ
Команда LESL.RU занимаемся продвижением бизнеса в интернете и знает, как важна каждая деталь в этом деле. Существует много направлений деятельности компаний, которые хорошо продвигать в социальной сети Вконтакте, Фейсбук, Instagram и т.д. Однако есть и такие, которые продвинуть через соц.сети сложно, а эффекта от них всегда будет недостаточно.
В этом случае команда LESL.RU предлагает услуги по созданию и продвижению сайта. Сайт является более официальной визиткой компании в интернете, ему больше доверяют потенциальные клиенты и более охотно заказывают те товары и услуги, которые компания продвигает.
Для того, чтобы заказать у нас сайт-визитку, сайт для компании или интернет-магазин, свяжитесь с нами прямо сейчас.
Если Вы еще сомневаетесь, какой вид продвижения выбрать, команда LESL.RU будет рада помочь с консультацией.
lesl.ru
Как сделать обложку в вк в группе
Здравствуйте, друзья! Если Вконтакте у Вас есть своя группа или публичная страница, то после обновления социальной сети Вы, наверняка, заметили, что в других вместо аватарки стоит вверху изображение. Что это такое и как сделать себе такую шапку в сообществе? Вот с этим вопросом мы и будем разбираться в данной статье.
Картинка, которую Вы можете поставить в шапке своей группы, называется обложка. Она интересней смотреться, чем аватарка, поскольку расположена вверху страницы и привлекает внимание посетителей.
Все что потребуется – это загрузить графический файл нужного размера в настройках. В дальнейшем, Вы с легкостью сможете загрузить новое изображение, редактировать или удалить установленное. Если Вам не понравится шапка, всегда можно снова вернуть для нее аватарку.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Как сделать картинку в шапке группы вк
Итак, нам нужно убрать аватарку в своей группе, и сделать для нее обложку вверху страницы.
Перед тем, как соберетесь загрузить нужное изображение, сначала потребуется его сделать, используя те размеры, которые я указала в первом пункте.
Чтобы создать картинку, я воспользуюсь Adobe Photoshop. Вы можете взять любую другую программу, которая позволит сделать нужный размер.
Создаю новый файл размера 1590x400px и вставляю в него нужную мне картинку. Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices». Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save».
Если пользуетесь другой программой, тогда сохраняйте обычным способом – или «Сохранить», или «Сохранить как». Формат изображения должен быть *.jpg, *.gif, или *.png.
После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».
Справа в меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».
Дальше нажмите на кнопку «Выбрать файл».
Обратите внимание, он должен быть определенного размера: 1590х400, и формата: *.jpg, *.gif, *.png.
Найдите через открывшееся окно проводника картинку, которую только что сделали, выделите ее и нажмите «Открыть».
Подождите, пока она загрузится. Затем, используя маркеры в углах, можно указать, какая область будет отображаться на странице. Нажмите «Сохранить и продолжить».
После того, как обложка будет загружена, вернитесь к главной странице своей группы.
Теперь у Вас вверху красивое изображение, которое будет привлекать посетителей.
Если навести на обложку курсор, то в правом верхнем углу появятся три значка. Вы сможете загрузить новую картинку, редактировать выбранное изображение или удалить его со страницы группы.
Если же Вам не понравилось, как выглядит группа с такой оболочкой, снова зайдите в «Управление сообществом», и в поле «Обложка сообщества» нажмите «Удалить». Изображение будет убрано со страницы, и Вы снова можете поставить аватарку.
На этом все. Думаю, Вам понравится, как выглядит сообщество с новой шапкой. А мы будем ждать, когда появятся новые функции Вконтакте, чтобы Вам про них рассказать.
inetfishki.ru
Размер обложки ВК. Все размеры в одной статье!
Размер обложки ВК может быть разный. В этой статье вы узнаете все размеры изображений сообщества ВК, включая размер обложки ВК.
В этой статье вы узнаете все размеры изображений сообщества ВК, включая размер обложки ВК.
Для того, чтобы вам было проще понять, я буду не только писать размер цифрами, но и описывать, что есть что. А так же все буду сопровождать картинками-примерами. Так вы визуально будете понимать, какой размер определенного изображения должен быть.
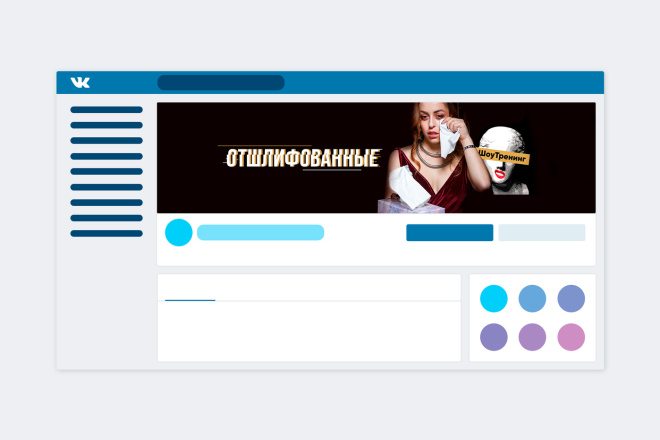
Посмотрите, как выглядит обложка ВК с компьютерной версии (слева) и с мобильного устройства (справа):
Видно, что обложка, которая с компьютера, отображается в полном размере, но та же обложка с телефона отображается не в полном размере. Как будто с телефона она обрезана по краям, да и сверху немного «съедает» изображение.
Так и есть. С телефона обложка обрезается, по этому обязательно имейте это ввиду при создании обложки для своего сообщества. Размер обложки ВК в целом он идет один, но с телефона видимая часть обложки лишь та, что находится ближе к центру изображения.
По этому, при создании обложки, весь основной контент (главный текст) лучше разместить ближе к центру, чтобы и с компьютера его было видно и с телефона.
На изображении ниже я вам показываю точные размеры обложки ВК (старый формат), сколько обрезается по краям, сверху и в каком месте на обложке рекомендовано публиковать основной контент:
Поясняю:
1590х400 px — вся обложке целиком (полностью отображается с компьютера)
1196х315 px — видимая область обложки с мобильных устройств
197 px — обрезается и слева и справа (с мобильных устройств этих краев не видно)
85 px — скрывается сверху, с мобильных устройств не видно
Теперь вы понимаете, где размещать основной контент на обложке. Если непонятно, задавайте вопросы в комментариях под статьей.
С недавнего времени, формат обложки изменился и у пользователей появилась возможность установить более широкий размер, вот какой:
И один важный момент. Если вы установите обложку нового формата, то старую вы уже установить не сможете. На данный момент данный формат является самым актуальным и неизменным.
Размер обложки ВК для телефона
Продвинутые пользователи ВКонтакте знают, что в сообществе есть возможность загрузить специальную для мобильных устройств обложку.
Ее размер: 1080х1920 px
Выглядит такая обложка вот так:
Если хотите посмотреть обложку на реальном примере, заходите в моё сообщество ВК. Не забудьте подписаться на него, если еще этого не сделали. Чтобы не пропустить дополнительных интересных статей и видео по теме развития своего сообщества ВК.
Миниатюра
Размер миниатюры сообщества ВК имеет квадратный формат. Соотношение сторон здесь одинаковое. Миниатюра отображается возле названия сообщества, а так же возле каждого опубликованного поста:
Я рекомендую использовать размер миниатюры ВК — 1000х1000 px
Баннер (картинка к постам)
Часто замечаю, многие публикуют в своем сообществе ВК вертикальный баннер. Такой баннер оставляет много пустого места. Я привык выжимать максимум результата из каждого своего действия! По этому, я настоятельно вам рекомендую использовать не вертикальные, а горизонтальные баннеры для своих постов.
Вот пример вертикального баннера (слева) и горизонтального-нормального (справа). Посмотрите и сами оцените, какой лучше:
Если можно использовать больше места, почему бы его не использовать, верно?
Итак, размер баннера ВК я рекомендую использовать:
1000х900 px либо 1000х700 px
Сниппет (картинка к ссылкам)
Что такое сниппет? Это маленькое изображение, которое подгружается к постам сообщества, в которых есть ссылка. Этот сниппет можно убрать, когда он подгружается, но можно и оставить. Я рекомендую его оставлять, потому что, опять же, это увеличивает объем занимаемого места.
Чем больше места занято вашим постом, тем больше шансов, что его заметят.
Помните, что размер обложки ВК у нас может быть разный? Для мобильных устройств такой, для пк другой. Так вот у сниппета все проще, здесь всего один размер:
537 х 240 px
Сниппет может быть как основной картинкой поста со ссылкой, пример:
Так же сниппет может быть дополнительной маленькой картинкой. Если у вас отдельно загружено основное изображение, сниппет уйдет под него и автоматически уменьшится. Пример:
Если у вас отдельно загружено основное изображение, сниппет уйдет под него и автоматически уменьшится. Пример:
Если вы что-то не поняли, лучше задайте вопрос в комментариях под статьей и я вам отвечу. Важно понимать, что такое сниппет и зачем он нужен. Важно использовать сниппет!
Размер товаров ВК
С товарами все очень просто. Это квадратные изображения:
Рекомендуемый мною размер товаров ВК: 1000х1000 px
Товары, кстати, крутая штука! Если вы не используете этот инструмент, вы многое теряете. Попробуйте, быть может из за этого инструмента вы повысите продажи с вашего сообщества.
Размер меню ВК
Меню сообщества ВК сейчас очень легко добавить и не использовать его сейчас будет странно. Если вы еще не знали, что в ВК можно добавить меню, скорее идите в настройки, добавляйте разделы меню. Картинки для меню конечно же нужно создавать самостоятельно или просить дизайнера.
Вот размер меню ВК: 376х256 px
А вот как выглядит готовое меню из 4-х разделов:
На скриншоте показан вид с телефона. Если хотите посмотреть, как выглядит с компьютера, заходите, смотрите.
Если хотите посмотреть, как выглядит с компьютера, заходите, смотрите.
Внимание!
Подпишитесь на новости моего сайта и сразу же получите от меня секретный подарок.
Если в данной статье вы не нашли размеров того, что ищите, напишите в комментариях, что вас интересует.
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Содержание
- 1 Почему так важно красиво оформить сообщество?
- 2 Обложка группы ВК – как оформить
- 3 Аватар/миниатюра
- 4 Баннер группы ВК – как установить
- 5 Проработка меню, делаем лэндинг
- 6 Товары ВКонтакте
- 7 Альбомы ВКонтакте
- 8 Оформленные шаблоны для постов ВК
- 9 Итог
- 9.1 Автор публикации
- 9.2 softmarker
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры.
 Первый размер должен равняться 610 пикселям – это ширина меню.
Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.

- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
Автор публикации
Что лучше баннер или обложка для группы ВК?
Задумываясь о продвижении сообщества во ВКонтакте, необходимо уделять внимание буквально каждой детали. Особенное значение имеет внешнее оформление, главным элементом которого является баннер или обложка. Именно о важности баннера и обложки для группы я расскажу сегодня. Вы узнаете, в чем разница между этими двумя понятиями, какое значение они оказывают на развитие сообщества и как их создать и установить.
Чтобы понять, что именно нужно для вашего проекта, стоит разобраться, что есть что. Баннер – это изображение закрепленного поста на стене вашего сообщества.
Обложка – это шапка вашей группы, расположенная в самом верху страницы (не стоит путать с аватаром для группы ВК, который располагается справа).
Оба элемента оформления можно использовать, как отдельно друг от друга, так и одновременно. Если их грамотно скомбинировать (например, создать их в общем дизайне или использовать смежную картинку), вы получите «Вау!» эффект. Но для реализации такого варианта необходимо или обладать достаточными навыками работы в графических редакторах, или платить деньги опытным дизайнерам.
Но для реализации такого варианта необходимо или обладать достаточными навыками работы в графических редакторах, или платить деньги опытным дизайнерам.
Внешний вид вашего сообщества отвечает за первое впечатление пользователя. Он может как притягивать, так и отталкивать людей. Если паблик имеет приятное для глаза визуальное оформление, его страницу не хочется покидать, а, наоборот, хочется остаться и просмотреть содержимое его стены.
Таким образом, элементы оформления оказывают непосредственное влияние на успех вашей группы. Установив некрасивый баннер или обложку, вы можете потерять потенциального подписчика еще до того как он ознакомится с вашим контентом.
Рекомендуем к прочтению статью “Как и для чего делать шапку для группы ВК“.
Как установить?
Чтобы установить обложку в своем паблике необходимо:
- Зайти на страницу группы.
- Перейти в «Управление» сообществом (меню под аватаркой).
- Найти строку «Обложка сообщества».

- Нажать кнопку «Загрузить».
- Нажать кнопку «Выбрать файл».
- Выбрать файл на своем ПК.
- Выбрать миниатюру (если вы использовали изображение размерами 1590 х 400, то настраивать миниатюру не надо).
- Нажать кнопку «Сохранить и продолжить».
Готово! Вы успешно установили обложку для группы ВК.
Чтобы установить баннер, необходимо:
- Начать создание новой записи на стене паблика.
- Нажать на иконку фотоаппарата.
- Нажать «Загрузить фотографию».
- Выбрать файл на ПК.
- Дождаться загрузки.
- Опубликовать пост.
- Далее нажать на стрелку в правом углу записи и в появившемся меню выбрать пункт «Закрепить».
Готово! Вы успешно установили баннер.
Как создать?
Конечно, установка – это не самый сложный процесс. Гораздо труднее создать качественный баннер и обложку.
Для создания вам потребуется воспользоваться одним из графических редакторов. Наиболее популярными считаются:
Наиболее популярными считаются:
- Adobe Photoshop;
- Adobe Illustrator;
- GIMP.
Чтобы приступить к работе, вам нужно обладать хотя бы базовыми знаниями и навыками работы в одном из данных редакторов. Если вы впервые слышите о них, тогда советую пройти обучающие курсы или воспользоваться различными видеоуроками. Их легко можно найти в интернете (YouTube в частности).
Помните о размерах. Для баннеров они составляют 510 пикселей в ширину, длина может быть произвольной. Для обложки – 1590х400 пикселей. Соблюдая их, ваше изображение не будет искажаться, сжиматься или увеличиваться при публикации.
Если у вас нет времени самостоятельно заниматься созданием элементов оформления паблика, воспользуйтесь услугами фрилансеров.
Динамические обложки
За последнее время очень популярными стали динамические обложки. Это интерактивное оформление паблика, позволяющее в режиме реального времени показывать некоторую информацию. Например, последнего подписчика или самого активного участника группы.
Довольно активно динамические обложки для групп ВК стали использовать в коммерческих целях. Например, установив таймер с обратным отсчетом акции или распродажи, можно дополнительно мотивировать целевую аудиторию.
Чтобы создать такой баннер вы можете воспользоваться специальными сервисами, предоставляющие возможность создания интерактивного оформления с нуля или используя готовый шаблон.
Наиболее популярным конструктором является DyCover. Ниже я рассмотрю на примере данного сервиса, как создать динамическую обложку. Вы же можете использовать любой другой аналог.
- Заходим на сайт dycover.ru и жмем кнопку «Попробовать бесплатно».
- Разрешаем доступ к нашему аккаунту ВК.
- Выбираем сообщество.
- Нажимаем кнопку «Создать ее».
- Загружаем фон (его мы должны создать сами или найти готовый в интернете).
- Жмем кнопку «Добавить виджет».
- Выбираем нужный нам виджет.
- Выбираем его расположение, размеры и другие настройки.

- Аналогичным образом добавляем все необходимые нам виджеты.
Как видите, конструктор довольно прост в освоении. Изучите его возможности и тогда вы сможете создать действительно качественное оформление для своего сообщества.
Готовые шаблоны
Если вы обладаете базовыми навыками работы в фотошопе или другом графическом редакторе, но у вас нет времени заниматься проработкой дизайна элементов оформления, вы можете использовать готовые шаблоны.
Все что вам надо сделать, это:
- Скачать шаблон.
- Открыть его в графическом редакторе.
- Переделать под свой паблик.
- Сохранить и загрузить в группу.
Готово.
Вот некоторые сайты, где можно найти и бесплатно скачать готовые шаблоны:
- Vk-oblozhki.ru
- You-ps.ru
- Psd-box.at.ua
Итог
Сегодня я рассказал вам о баннерах и обложках для групп ВК. Теперь вы знаете, какое влияние они оказывают на продвижение сообщества, как их создавать и использовать в своей работе.
О инструментах, с которыми обложка для Фейсбук будет что надо, есть статья на нашем сайте.
Читайте далее:
Click to rate this post!
[Total: 2 Average: 5]
самое подробное руководство в рунете для группы или публичной страницы Создание миниатюры для группы в вк
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.

В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.

- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.

- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности
раскрутки группы .
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
Таргетированная реклама ВКонтакте: обзор форматов. Объявления ВК
Алексей Офицеров
Приветствую читателей блога TexTerra! Сначала я хотел рассказать, как копы работают в рекламе, но потом решил, что владельцам бизнеса это мало поможет. Лишь бы от души посмеяться. Поэтому сегодня даем больше полезных вещей, от простого к сложному:
Карусель
Карусель дала отличные результаты, когда формат только появился. Сейчас многие эксперты говорят, что такая реклама часто работает плохо, хотя есть и исключения. Сам формат ориентирован на сообщества с каталогом товаров. По собственному опыту скажу, что карусель хорошо показала себя в доставке еды, но не очень в других товарах.
«Почему бы не использовать этот формат сейчас?» — ты спрашиваешь. Конечно, использовать. Но с осторожностью.
Текст основной записи не должен превышать 220 символов. Карусель вмещает от 3 до 10 карт. Название карты до 25 символов.
Карусель с относительно хорошим результатом для магазина подарков и приключений:
Пара скриншотов статистики из этих каруселей: настроены для разных целевых аудиторий
Универсальное обозначение
Это стандартная запись, которую вы видите в новостях. Зайдите в ленту новостей и убедитесь — этот формат есть везде. Как это отличается? Текста можно написать много, в тексте указана ссылка на ваш товар, большой выбор размеров изображений.
Зайдите в ленту новостей и убедитесь — этот формат есть везде. Как это отличается? Текста можно написать много, в тексте указана ссылка на ваш товар, большой выбор размеров изображений.
Универсальная запись позволяет писать отличные сторителлинги, которые очень хорошо работают в некоторых нишах. Плюс вы подробно описываете все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Максимальное количество символов в универсальной нотации — 16 384, включая знаки препинания и пробелы.
Запись с помощью кнопки
Этот формат лучше всего работает, когда аудитория активна и ее нужно призвать к действию. Причем кликабельна не только сама кнопка, но и вся картинка. Несмотря на ограничение в 220 символов, ввод с помощью кнопки — отличный вариант. Акции и короткие предложения проходят на ура. Наслаждаться.
Для поста с кнопкой +видео нет требований к размеру, вставляйте любое видео.
Сбор заявок
Относительно новым форматом является лид-форма. Дает возможность собирать заявки на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Мы сами создаем и заполняем форму. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если у вас ее нет, берите вконтактовскую просто вставьте ссылку в соответствующий раздел:
Дает возможность собирать заявки на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Мы сами создаем и заполняем форму. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если у вас ее нет, берите вконтактовскую просто вставьте ссылку в соответствующий раздел:
Цитата из ВКонтакте:
Заинтересованным клиентам удобно заполнить форму. Он адаптирован для мобильных устройств и не требует ручного ввода данных для некоторых полей. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически , если эта информация указана пользователем на странице ВКонтакте.
Посмотрите двухминутное видео о том, как создать лид-форму:
Как создать лид-форму
Сборник приложений хорошо работает в продвижении через бесплатное занятие. Например, в языковой школе.
Интересное наблюдение:
Если поставить в кнопку ссылку на лид-форму, аналитика рекламного кабинета рассчитает CPL (цену лида). Если ссылка идет из текста, переход и заявка есть, но CPL не считается. Возможно скоро этот баг исправят, а пока так оно и есть, так что не спешите ругать таргетолога.
Если ссылка идет из текста, переход и заявка есть, но CPL не считается. Возможно скоро этот баг исправят, а пока так оно и есть, так что не спешите ругать таргетолога.
Реклама на сайте
Несмотря на политику удержания пользователей внутри социальной сети, ВКонтакте все же давала возможность полноценно рекламировать сайты. Этот формат является относительно новым. Вот что пишет об этом сама платформа:
Добавьте заголовок, логотип, описание и большое изображение, добавьте ссылку и ведите посетителей на свой сайт прямо из ленты новостей. Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется по клику на любую его область.
Особенности формата:
Размер изображения от 1080×607 пикселей. Название до 25 символов. Описание до 90 символов. Текст возле кнопки до 25 символов. Вы можете загрузить свой логотип.
Тизеры (боковая реклама)
Тизеры — прямоугольная реклама, вырисовывающаяся слева от компьютерной версии ВКонтакте. Были времена, когда всего за 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас ставки потеплели и абонент за 12 рублей считается хорошим результатом. если все хорошо устроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Были времена, когда всего за 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас ставки потеплели и абонент за 12 рублей считается хорошим результатом. если все хорошо устроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Плюсы:
- Тизерная реклама дешевле рекламных постов.
- На личную страницу устанавливаются только тизеры.
- Тизеры ловят пользователей, которые не пролистывают ленту (интересно, есть ли такие?).
Минусы:
- Тизеры видны только в веб-версии, поэтому 80% аудитории их не увидит, т.к. люди сидят на мобильных устройствах.
- Ограничение объема текста уменьшает сообщение и приводит к менее осознанным кликам. Отсюда и проблема: кликов много, а конверсия низкая.
- Если у пользователя установлен Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже с компьютера.
- Иногда дисплей обрывается, вот так:
Надеюсь, я вас не слишком напугал и вы еще не передумали использовать тизеры. Давайте рассмотрим их более подробно.
Давайте рассмотрим их более подробно.
Тизеры бывают трех видов:
- Приложение.
- Сообщество.
- Внешний сайт.
Каждое представление имеет свои параметры отображения, вот основные из них:
Изображение и текст
Размер изображения 145×85 пикселей. Два блока текста: заголовок до 33 символов и описание до 70 символов
Используйте текст на изображении, если он занимает менее 50% площади изображения.
Продвижение сообщества
Размер изображения 145×145 пикселей. Отличается тем, что в заголовок автоматически вставляется название вашего сообщества, которое можно только сократить. Остальные настройки такие же, как и везде.
большое изображение
Изображение размером 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что это самый удобный способ проявить творческий подход. Например, создание «мультиков» — отличный вариант раскрутки человека с ориентацией на своих подписчиков. Это контрастные и забавные образы, которые не остаются незамеченными, даже если зрители вас не знают.
Например, создание «мультиков» — отличный вариант раскрутки человека с ориентацией на своих подписчиков. Это контрастные и забавные образы, которые не остаются незамеченными, даже если зрители вас не знают.
Говоря о заголовках…
Как писать заголовки для тизеров
Начнем с основы. Как человек воспринимает рекламу? Я не психолог, поэтому скажу без терминов, если что, поправьте меня.
Головной мозг условно делится на две части. Первый отвечает за внимание и мыслительный процесс – здесь и сейчас. Второй отвечает за автоматизмы, которые человек делает неосознанно, исходя из прошлого опыта. Автоматизмы экономят энергию. Наш мозг — ленивая штука, поэтому ему нужен такой автопилот, чтобы расслабиться.
Представьте, что вы сосредоточены на работе, но в то же время голодны. Как только вы слышите что-то о еде или что-то чувствуете, вы отвлекаетесь от работы, не замечая этого. Автопилот сканирует окружающую среду с помощью органов чувств в поисках удовлетворения текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем, сначала фиксируются автопилотом. Поэтому лучшие тексты и изображения воздействуют именно на «зону автоматизмов».
Существует несколько методов написания заголовков, основанных на автопилоте. Давайте посчитаем:
- Болевая мотивация.
- Мотивация от радости, пользы и результата.
- Интрига.
- Прямая продажа.
Мотивация боли
Используем все, что связано с конкретной болью человека. Например, если вы боитесь выступать на публике — рубрика «Боитесь выступать?» будет броским триггером для вас.
Подбираем соответствующий визуал. Возможно, вы помните, что многие страхи родом из детства, и если человек боится говорить, чтение стихов на публике для него тоже проблема, и он это помнит.
Мотивация от боли самая сильная, поэтому ниши, где есть боль, продвигать гораздо легче. К сожалению, не всегда можно работать без боли. Например, ВКонтакте запрещает указывать прямо на болезнь человека. Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с выгоды — «Избавьтесь от геморроя за 3 дня!»
Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с выгоды — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если нет боли, показываем пользу. Здесь подходят выгодные предложения, акции и явные блага, которые получает человек.
А какая статистика баночки огурцов:
Тонкой настройки не было, поэтому клики вышли дорого — 8 рублей + учитываем специфику аудитории — бизнес . Но есть один нюанс: так как ссылка вела на канал ВКонтакте, подписчик тоже вышел примерно за 8 рублей. Дело в том, что после клика по объявлению происходит автоматическая подписка. Опять же, пока этот баг не будет исправлен.
Интрига
Может кто помнит тизеры с Павлом Дуровым и заголовок «Другая новость» — то самое время, когда Паша ушел из ВКонтакте. Итак, интрига.
Самая большая интрига в моей практике:
Замечу, что рыжеволосые люди и прямой взгляд прекрасно привлекают внимание. Пришло время ввести термин «кликабельный внешний вид» 🙂
Пришло время ввести термин «кликабельный внешний вид» 🙂
прямая продажа
Думаю, тут особо объяснять нечего. Прямые продажи работают на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, где вы привлекаете трафик.
Человек нажимает на объявление и видит форму на сайте с тем же визуалом, что меньше напрягает мозг и быстрее вводит в курс дела. Подумайте об автопилоте, на который влияет реклама. Пусть мозг аудитории экономит энергию — получайте больше приложений.
Структура рабочего промопоста
Кто бы что ни говорил о смене трендов, основа всегда остается. Посты, созданные по формуле AIDA, работают:
- Заголовок с облегчением боли, выгодой или предложением.
- Краткое содержание предложения.
- Льготы, льготы, закрытие возражений.
- Четкий призыв к действию.
Забудьте о супердизайне. В мишени может сработать что угодно, и предугадать реакцию публики крайне сложно. Но есть несколько принципиальных вещей:
В мишени может сработать что угодно, и предугадать реакцию публики крайне сложно. Но есть несколько принципиальных вещей:
Простое фото на смартфон или скриншот отзыва
В товарном бизнесе хорошо работают скриншоты отзывов с обычными фото. Почему? Все просто:
Посты наших друзей в ленте — это обычные фото, сделанные на телефон. А наш внутренний «рекламный фильтр» воспринимает эти посты как «наши», отключает баннерную слепоту.
прямой просмотр
Хотите привлечь внимание к своим креативам? Используйте внешний вид. Лучше всего человек видит прямой взгляд, в том числе и периферийным зрением. Когда кто-то смотрит на нас, мы это замечаем. Причина идет из древности. Мужчине нужно было заметить притаившегося в джунглях саблезубого тигра, прежде чем он бросится в атаку. Мир изменился — рефлекс остался. Наслаждаться.
Если вы из тех людей, которые думают, что реклама ВКонтакте не работает, что вы потратите много денег и ничего не получите, то эта статья для вас.
В этой статье вы узнаете: как создать рекламу ВКонтакте, какие есть настройки и функции.
Аудитория ВКонтакте составляет 90 миллионов человек, из них более 68 миллионов активных пользователей. Из этого можно понять, что данная социальная сеть дает прекрасную возможность найти нужную вам аудиторию.
Виды рекламы ВКонтакте
Таргетированная реклама ВКонтакте
Создание рекламы ВКонтакте
Затем нажмите на кнопку «Создать объявление». Вот тут и начинается самое интересное 🙂
Создание рекламы начинается с выбора подходящего вам формата.
Давайте посмотрим, что они из себя представляют и каким целям служат.
- Текстово-графический блок (ТГБ)
Находится слева под главным меню в виде коротких блоков с изображением и текстом.
Преимущества ТГБ (Цели):
- много переходов
- низкая цена за клик
- размещение — только настольный компьютер
TGB включает рекламу сообществ, внешних веб-сайтов и приложений или игр ВКонтакте.
Технические требования к форматам объявлений:
ТТ для этих форматов примерно одинаковые: заголовок объявления может содержать от 3 до 33 символов, включая знаки препинания и пробелы. Описание — от 3 до 70 символов. Вес изображения до 5 МБ, форматы: JPG, PNG, BMP, TIF или GIF (без анимации). Текст на изображении должен занимать не более 50% общей площади фотографии.
2. Кроссдевайсные форматы
Кроссдевайсные форматы — форматы, отображаемые в ленте новостей на всех платформах: в десктопной и мобильной версиях сайта, а также во всех официальных мобильных приложениях ВКонтакте.
- Рекламная запись
Объявления публикуются в ленте новостей или на стенах сообщества.
Рекламный пост можно назвать нативным форматом, который вписывается в новостную ленту пользователя и не вызывает отторжения.
Пользователи видят их вместе со знакомым контентом, на который они подписаны, и постами друзей.
Разберем каждый из них отдельно.
К каждой карточке можно добавить заголовок, краткое описание, изображение, кнопку, ссылку и две цены, например, чтобы показать скидку.
Этот формат подходит для продажи товаров или услуг, например, интернет-магазины.
Преимущества формата Карусель:
- многозадачность
— Привлечение пользователей на сайт для совершения покупки или другого целевого действия;
— Повышение узнаваемости бренда;
— Привлечение новых подписчиков в сообщество. - Кросс-девайс
- Комфортный
Оплата за формат доступна как за клики, так и за показы.
— одно или несколько изображений, GIF-анимация или видео.
С помощью универсального поста можно продвигать посты, позволяющие охватить 90% пользователей Рунета как в полной версии сайта, так и на мобильных устройствах.
Преимущества формата Universal Record:
- Нативный
Контент бренда автоматически адаптируется к формату рекламы.
- с точкой
Доступны все настройки таргетинга, а также ретаргетинг. - Честный
Можно подключить сторонние пиксели для отслеживания статистики. - Кросс-девайс
Реклама показывается на всех доступных устройствах пользователей. - Точно
Частота рекламы на человека, а не на устройство.
— отличный инструмент для генерации трафика. Кнопка предлагает вам совершить какое-либо действие, например, перейти на сайт или в сообщество.
Особенности:
- визуально заметный;
- содержит призыв к действию;
- интуитивно понятный для пользователей;
- ведет на конкретную страницу, указанную рекламодателем;
- можно выбрать текст кнопки в зависимости от задачи рекламы.
— приложение для сбора контактов тех, кто оставил вам заявку.
Приложение позволяет:
- создавать удобные формы для заявок в интерфейсе ВКонтакте;
- в полях анкеты работает автозаполнение пользовательских данных, за счет чего повышается уровень конвертации заполненных данных.

Анкеты могут быть гибко настроены, чтобы пользователи делились именно той информацией, которая вам нужна.
Технические требования к форматам рекламных записей:
- В карусель можно добавить от 3 до 10 карточек с информацией о товарах и услугах.
- Длина тела записи может составлять до 220 символов, включая знаки препинания и пробелы. В тексте не должно быть ссылок, хэштегов и упоминаний.
- Название карты должно содержать от 3 до 25 символов.
- Размер изображения в карусели должен быть не менее 400×400 px.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Текст на изображении должен занимать не более 50% общей площади фотографии.
- Текст записи может содержать до 16 384 символов, включая знаки препинания и пробелы.
- В тексте записи разрешено использовать не более 6 эмодзи.
- К записи можно добавить до 10 изображений JPG, GIF, TIF или PNG.

- Текст на изображении в рекламном посте должен занимать не более 50% от общей площади фото.
- GIF-анимация должна быть приложена как документ.
- Размер файла GIF не может превышать 50 МБ. Автовоспроизведение GIF-анимации работает для файлов весом не более 10-12 МБ.
- Каждая сторона GIF должна быть не больше 1000 пикселей.
- GIF-изображение должно содержать более 1 кадра, интервал между кадрами от 0,01 до 1 секунды.
- Максимально допустимый размер видеофайла составляет 2 ГБ.
- Поддерживаемые форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
- Максимальное разрешение видео 1080p.
- Поддерживается горизонтальная, квадратная и вертикальная видеозапись.
- Доступна возможность встраивания видео с других видеохостингов (Youtube, Rutube, Vimeo и др.
 ).
).
- Текст заявки может содержать не более 220 символов, включая знаки препинания и пробелы, не более двух переводов строки (использование ссылок в тексте, в том числе хэштегов, не допускается).
- В тексте записи разрешено использовать не более 6 эмодзи.
- Размер изображения во фрагменте рядом с кнопкой должен быть не менее 537×240 пикселей.
- Текст на изображении во сниппете должен занимать не более 50% от общей площади фото.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Текст фрагмента рядом с кнопкой может содержать до 80 символов, включая знаки препинания и пробелы.
- Надпись для кнопки можно выбрать из предложенного списка. Список доступных ярлыков зависит от целевой страницы объявления.
Настройки и таргетинг
После того, как вы выбрали нужную форму, переходите к настройкам таргетинга.
Сразу отмечу, что целевая аудитория и рекомендуемая цена будут меняться в зависимости от ваших настроек.
SO
Выберите тему объявления и возрастную маркировку, если необходимо.
Подробнее о правилах размещения объявлений можно узнать. 2. География
Вы можете выбрать страну, города, регионы и исключить ненужные.
Кроме того, есть удобная функция расстановки точек на карте. С помощью настройки «Тип места» вы можете выбрать, каким пользователям показывать рекламу — тем, кто посещает регулярно, живет, учится, работает или находится в указанном месте прямо сейчас.
Отлично подходит для предприятий, целевая аудитория которых должна находиться недалеко от офиса.
3. Демография
Пол, возраст, семейное положение — понятно.
А вот функция «День рождения» хорошо подходит для акции в стиле «Поздравляем с днем рождения! Только для тебя…».
Информация о дне рождения обновляется ежедневно, поэтому вам достаточно один раз настроить рекламу, и ваша рекламная кампания останется актуальной. Это особенно удобно, когда у вас действует постоянная скидка на день рождения.
Это особенно удобно, когда у вас действует постоянная скидка на день рождения.
4. Интересы
Интересы — очень важный раздел настроек.
Здесь вы выбираете группу пользователей, которым интересна та или иная тема. ВКонтакте классифицирует пользователей по сегментам аудитории на основе их социальной активности. сети и внешние сайты.
5. Образование и работа
Этот раздел работает некорректно, так как многие пользователи не указывают в своем профиле место учебы или работы.
Таргетировать пользователей по образованию лучше только в том случае, если вас интересуют выпускники конкретных учебных заведений или недавно окончившие учебное заведение.
Таргетинг по позициям лучше всего подходит для рекламы оборудования, например стоматологов. Людей, конечно, будет мало, информация может быть не всегда свежая, но иногда хоть что-то.
6. Дополнительные опции, или ретаргетинг
Дополнительные опции, или ретаргетинг
Ретаргетинг — это простой и эффективный способ увеличения количества лидов и повторных заказов.
Вы можете показывать рекламу пользователям, которые уже проявили интерес к вашему бренду — посетили ваш сайт, положили что-то в корзину, совершили покупку или просто увидели вашу рекламу.
Вы также можете исключить аудиторию, например пользователей, открывших форму и отправивших заявку, чтобы больше не показывать им рекламу.
Чтобы выбрать ретаргетинговую аудиторию в настройках, нам сначала нужно ее создать, а если быть точнее, установить пиксель на свой сайт.
Настройка пикселя ретаргетинга
Сначала нужно создать пиксель ретаргетинга. Для этого перейдите в раздел «Ретаргетинг» слева в меню. Далее нажмите «Пиксели», а затем «Создать пиксель».
Появится окно, где нужно будет написать имя, разрешенный домен и выбрать тему сайта.
После этого появится окно с кодом, который нужно будет поставить на сайт, и объяснением, как это сделать.
При установке кода на сайт нужно будет проверить работает он или нет.
Сделать это можно там же в настройках пикселя.
Теперь, когда у вас есть рабочий пиксель, вы можете создать аудиторию.
Для этого нажмите на вкладку «Аудитории» и кнопку «Создать аудиторию».
Появится окно, в котором вы сможете выбрать удобный для вас вариант создания аудитории: с помощью пикселя или из файла.
Опция «Загрузить из файла» подразумевает наличие собственной базы контактов клиентов. Создание такой аудитории будет плюсом, так как вы сможете исключить своих клиентов из рекламной аудитории, чтобы не тратить на них свой рекламный бюджет.
Также в разделе «Ретаргетинг» есть вкладка «Похожие аудитории», или двойники.
Здесь вы можете найти пользователей ВКонтакте, поведение которых похоже на ваших клиентов.
Вы можете использовать любую исходную аудиторию ретаргетинга с охватом не менее 1000 пользователей.
Чтобы создать LAL-аудиторию, нажмите на кнопку «Найти похожую аудиторию».
Далее в появившемся окне выберите из списка нужную аудиторию, для которой будете создавать аналогичную.
Поиск может занять от 30 минут до нескольких часов, поэтому время от времени проверяйте статус.
Закончив создание аудиторий, вернитесь к созданию объявления и выберите аудиторию из списка.
7. Настройки удержания аудитории
Здесь вы можете собрать аудиторию, которая взаимодействовала с вашей рекламой. А также выбирать события, на которых она взаимодействовала: смотрели запись, заходили в сообщество, скрывали запись из новостей и так далее.
Вы можете добавить несколько аудиторий.
8. Настройки цены и местоположения
В этом разделе можно выбрать сайты, на которых будет показываться реклама, способ оплаты — за клик (CPC) и за показ (CPM), а также ограничение показов на пользователя и рекламную кампанию.
Стоимость целевой рекламы
Таргетированная реклама ВКонтакте работает по принципу аукциона, что позволяет оптимизировать расходы. Вы сами решаете, сколько вы хотите потратить на рекламу.
Но сразу отмечу, что если сильно занизить рекомендованную цену, то реклама будет показана, но охватит незначительную долю аудитории, либо не будет показана вовсе.
CPM (цена за тысячу показов) — это модель оплаты, при которой вы платите за 1000 показов вашего объявления.
CPC (цена за клик) — это модель оплаты, при которой вы платите только за клики пользователей по вашему объявлению.
Аукцион Вконтакте
1. Принцип формирования стоимости перехода
При оплате переходов (CPC):
- на ставку влияет креатив (CTR объявления).
При оплате по модели CPC стоимость кликов обратно пропорциональна CTR объявления: чем ниже CTR, тем выше CPC.
Минимальная стоимость перехода 5 руб. (технически минимальное значение ставки) при оплате по модели CPC.
2. Принцип оплаты за 1000 показов
При оплате за 1000 показов (CPM):
- на ставку влияет количество рекламодателей для данной целевой аудитории в аукционе;
- на ставку НЕ влияет креатив (CTR объявления).
При оплате по модели CPM стоимость перехода не зависит от CTR объявления.
Минимальная стоимость перехода 30 руб.
- Рекламные кампании
В этом разделе отображается список рекламных кампаний и объявлений внутри них. Это ваш основной рабочий интерфейс, здесь вы можете осуществлять любые действия, связанные с созданием и управлением рекламой.Вы можете посмотреть остаток бюджета, сколько было потрачено сегодня и вчера, а так же небольшую статистику рекламных кампаний.
Обязательно установите ограничения!
Иначе ВК может «съесть» ваш бюджет на месяц за сутки.
Нажав на название кампании, вы перейдете в раздел «Объявления», а затем, нажав на название объявления, вы попадете в само объявление.
Здесь можно посмотреть всю информацию об объявлении: как оно выглядит, сколько кликов, жалоб и т.д. Было.
- Бюджет
Здесь вы можете просмотреть и пополнить баланс рекламного кабинета.
Как пополнить баланс Вконтакте?
Перейдите в раздел «Бюджет» и нажмите на кнопку «Пополнить».
Вам будет предложено выбрать тип оплаты.
Если вы решили сделать оплату удобной для физ. лиц, далее выбираете способ оплаты, указываете сумму и производите оплату. Минимальная сумма платежа 500 рублей.
Если для юридических лиц — просто введите свои банковские реквизиты.
Настройка и создание рекламы Вконтакте
С его помощью вы можете автоматически договариваться с администрацией подходящих вам сообществ о размещении в них ваших объявлений.
Больше никаких сложных процессов согласования поста с администрацией сообщества, достаточно указать бюджет и даты акции — система сама предложит оптимальный список групп с максимальным охватом в рамках бюджета.
- Создайте рекламный пост и отправьте его на модерацию.
- Укажите бюджет и период размещения.
- Просмотрите список сообществ, выбранных платформой.
- Подтвердить размещение.
Разберем каждый шаг подробнее.
Во всплывающем окне вам будет предложено выбрать тип поста — пост с текстом и вложениями или репост другого поста — написать текст, короткий заголовок и выбрать рекламную кампанию.
«Пост с текстом и вложениями» можно назвать «обычным постом» на стене сообщества, а «репост другого поста» больше подходит для продвижения вашего сообщества или страницы ВК.
К каждой новой записи можно добавить до 10 вложений: фото, видео, аудиозаписи и т. д. К «репосту» можно прикрепить только одно вложение.
д. К «репосту» можно прикрепить только одно вложение.
В поле «Короткое имя» можно написать имя, которое будет использоваться для идентификации записи в личном кабинете и SMS-уведомлений. Никто, кроме вас, этого не увидит.
2. Указать бюджет и срок размещения
Нажмите на кнопку «Разместить сообщение» и выберите нужные параметры для поиска подходящих сообществ.
3. Изучить список сообществ, выбранных платформой
На основании вышеперечисленных данных рыночная платформа предложит вам список тех сообществ, которые соответствуют заявленным критериям.
Если какие-то из сообществ вам не подходят, вы можете исключить их, нажав на соответствующую кнопку.
4. Подтвердить размещение
После того, как вы завершили выбор сообществ, нажмите на кнопку «Разместить».
Бронирование места произойдет автоматически в указанный вами временной диапазон.
Информация о ваших заявках появится в разделе «Ожидающие публикации».
Статусы заявок
Статистика рекламных кампаний Вконтакте
После публикации записи вы можете следить за ее эффективностью.
Вы можете просмотреть подробную статистику по всем сообщениям или по одному сообщению в определенном сообществе.
Вы можете узнать общий охват пользователей, просмотревших рекламу, количество переходов по ссылке, количество вхождений в группы, если вы ее продвигаете и так далее.
Эти данные помогут вам проанализировать эффективность ваших объявлений в разных сообществах и скорректировать рекламную кампанию для достижения наилучших результатов.
Заключение
Таким образом, можно сделать вывод, что благодаря простому интерфейсу и множеству вариантов настроек найти нужную вам целевую аудиторию ВК легко и просто. Кроме того, он не требует большого бюджета.
5835
https://сайт/uploads/images/3f/43/5a7c4b96ca086-ads.jpg
2018-02-09
2018-02-09
сайт https://site/build/resources/img/logo-v2. png
160
31
png
160
31
Новичок
Аудитория ВКонтакте, по данным социальной сети, составляет 97 миллионов уникальных пользователей, 77% из которых заходят с мобильных устройств. Рекламу можно показывать в мобильной и десктопной версиях социальной сети, а также в приложениях ВКонтакте.
С помощью таргетированной рекламы можно рекламировать несколько типов объектов: сообщества и приложения ВКонтакте, внешние сайты и посты сообществ.
Текстово-графический блок: реклама на страницах ВКонтакте
Этот формат позволяет продвигать приложение, сообщество или внешний сайт. Для каждого рекламируемого объекта доступны определенные форматы объявлений. Объявления показываются только на десктопной версии сайта в левой части страницы.
Текстово-графический блок может включать в себя до трех рекламных объявлений на каждой странице ВКонтакте. Вы платите за клик (CPC) или за показ (CPM). Объявления поддерживают поведенческий и точечный таргетинг, а также ретаргетинг по пикселям или CRM.
Основная задача текстово-графических рекламных блоков — генерация трафика. Однако с помощью такой рекламы компания также может повышать узнаваемость, привлекать новых пользователей, информировать об акциях.
В этом формате главное визуальная составляющая, а не текст. Именно картинка привлекает внимание, поэтому важно подобрать броскую иллюстрацию, которая не потеряет качества из-за небольшого размера. Качественное изображение в объявлении обеспечивает высокий CTR. Креативы должны соответствовать интересам целевой аудитории и вызывать эмоции.
В блоке текстовых и графических объявлений могут отображаться четыре формата:
- Изображение и текст. Объявление состоит из заголовка (до 33 символов), изображения размером 145×85 пикселей и описания (до 70 символов).
Чтобы побудить пользователя совершить целевое действие, текст описания должен включать призыв к действию, например, «узнать больше», «читать на сайте», «купить». Длина строки описания позволяет рассказать о предложении немного больше:
- информировать клиентов об акциях и скидках;
- описывают конкурентные преимущества продукта;
- укажите цену на отсечение аудитории, для которой она может быть высокой.

- Большое изображение. В объявлении нет описания, но есть заголовок (до 33 символов), изображение размером 145х165 пикселей. Ссылка может вести на веб-сайт, сообщество или приложение.
Основное внимание уделяется крупному изображению, благодаря которому объявление привлекает внимание пользователя и побуждает его нажать на объявление для получения подробной информации о товаре или услуге. На картинку можно нанести броский и легко читаемый текст, например, главное преимущество, продающие триггеры, название бренда или призыв к действию.
- Продвижение сообщества. Включает в себя следующие элементы: заголовок, квадратное изображение размером 145×145 пикселей, кнопку призыва к действию «Присоединиться», «Подписаться» для групп и публичных страниц или «Я иду» для мероприятий, а также информацию о количестве участников или друзей. в обществе.
Такие объявления помогают увеличить количество подписчиков сообщества ВКонтакте.
 Активная кнопка CTA позволяет присоединиться к группе или принять участие в мероприятии, не переходя на страницу сообщества. Формат хорошо работает для известных и популярных брендов.
Активная кнопка CTA позволяет присоединиться к группе или принять участие в мероприятии, не переходя на страницу сообщества. Формат хорошо работает для известных и популярных брендов. - квадратное изображение — формат для продвижения приложений и игр. В рекламу подтягивается изображение размером 145×145 пикселей (или загружается рекламодателем), название приложения, количество друзей в приложении и кнопка «Воспроизвести» или «Запустить».
- Специальный формат для продвижения приложения . Анонсы появляются на странице каталога приложений и в ленте новостей. Помимо названия приложения и изображения, вы можете добавить его рейтинг и жанр. Изображение может отображать либо обложку приложения, либо загруженное вручную изображение размером 128×128.
Специальные объявления не участвуют в общем аукционе. Они конкурируют на отдельном аукционе с конкурирующими объявлениями того же формата.
В ленте охват намного меньше, чем в текстово-графическом блоке на страницах сайта.
 Объявления в ленте обеспечивают присутствие бренда в пользовательских новостях и сообщениях и повышают осведомленность. На странице каталога приложений оформление рекламы не отличается от списка других игр и приложений. Если пользователю показывают здесь релевантную рекламу с учетом интересов и прочего таргетинга, то вероятность получения кликов и переходов очень высока.
Объявления в ленте обеспечивают присутствие бренда в пользовательских новостях и сообщениях и повышают осведомленность. На странице каталога приложений оформление рекламы не отличается от списка других игр и приложений. Если пользователю показывают здесь релевантную рекламу с учетом интересов и прочего таргетинга, то вероятность получения кликов и переходов очень высока.
Продвижение постов — Рекламные посты в Ленте новостей
Формат работает в мобильной и десктопной версиях сайта, посты показываются в новостной ленте пользователей и на стенах других сообществ. Как и в любой пост, в рекламный пост можно добавить до десяти вложений: иллюстрации, видео, опрос, карта, товары и другие.
Рекламодатель оплачивает рекламу в этом формате по модели CPM. Для рекламы доступны расширенные параметры таргетинга, а также ретаргетинг. Эти параметры позволяют либо сопоставить, либо исключить аудиторию, которая уже показывала ваше объявление.
Формат поддерживает установку счетчиков из сторонних систем аудита трафика, таких как AdRiver и Weborama. Чтобы начать самостоятельное отслеживание статистики, вам необходимо подключить пиксель одной из систем.
Чтобы начать самостоятельное отслеживание статистики, вам необходимо подключить пиксель одной из систем.
Рекламные посты подходят для продвижения публикаций с информацией об услугах компании, конкурсах и мероприятиях, опросах. Используя этот формат, рекламодатель может работать с пользователями на разных уровнях воронки: таргетировать новых пользователей и повышать узнаваемость бренда, рассказывать о преимуществах людям, уже знакомым с продуктом, проводить допродажи и кросс-продажи, работать с существующими клиентами. (рекламировать ограниченные акции, предоставлять бонусы и т. д.).
- Разместите существующую публикацию в сообществе для продвижения.
- Создать скрытый пост без размещения на стене и показывать его только в ленте новостей нужной аудитории. С помощью скрытых промопостов удобно привлекать новых пользователей в сообщество и проводить A/B-тестирование креативов или таргетинг.
По умолчанию реклама показывается в новостных лентах пользователей. Однако возможен показ рекламных постов в рекламной сети — популярных сообществах, монетизирующих размещение рекламы на стене и в новостной ленте подписчиков. Важно, чтобы целевая аудитория была выбрана в соответствии с настройками таргетинга, указанными при настройке объявления.
Однако возможен показ рекламных постов в рекламной сети — популярных сообществах, монетизирующих размещение рекламы на стене и в новостной ленте подписчиков. Важно, чтобы целевая аудитория была выбрана в соответствии с настройками таргетинга, указанными при настройке объявления.
Проверить эффективность рекламного поста можно по метрике «Оценка рекламных записей» (ноябрь 2017). Алгоритм учитывает положительные (переходы по ссылкам, просмотры видео, вступление в группы) и отрицательные (жалобы, скрытие из ленты) взаимодействия пользователей с публикацией и сравнивает их с рекламой конкурентов в том же формате. Рейтинг начинает отображаться после 2000 показов рекламного поста.
Не выбирайте «Оценку» в качестве основного показателя эффективности кампании. Метрика полезна для A/B-тестирования и укажет на запись с низким рейтингом, чтобы вовремя контролировать бюджет.
- Попробуйте разные настройки таргетинга: по интересам, сообществам, похожим аудиториям, аудиториям ремаркетинга, геолокации и т.
 д.
д. - Протестируйте дизайн рекламы:
- привлеките внимание и вовлеките: добавьте в рекламу видео, gif-анимацию, яркие цвета, но помните, что качество рекламы от этого не должно страдать;
- сосредоточьтесь на главном – важные детали должны сразу бросаться в глаза;
- создавать объявления, соответствующие интересам аудитории;
- добавить качественные и понятные изображения;
- изображение может описать преимущества товара или услуги, рассказать об удачной покупке или опыте сотрудничества, продемонстрировать самый популярный товар или новые поступления коллекции, собранные в один коллаж.
- Поддерживайте релевантность целевых страниц. Основную информацию лучше размещать вверху лендинга, на видном месте.
- Альтернативные форматы объявлений для продвижения одного и того же продукта.
- Анализировать статистику и своевременно контролировать изменения:
- менять ставку, если изменилась интенсивность показов или рекомендуемое значение;
- установить лимиты на уровне объявлений и рекламных кампаний для контроля расходования бюджета;
- изучают демографические данные и их влияние на производительность;
- при необходимости создайте отдельный креатив на основе демографии аудитории.

Рекламные посты с кнопкой
В отличие от рекламных постов, в этом формате есть кнопка с призывом к действию и невозможность прикрепить какие-либо вложения. Пост с кнопкой имеет текст (до 220 символов), сниппет, где можно изменить заголовок и вручную добавить изображение (537х240 пикселей).
Ссылка в объявлении с кнопкой может вести на страницу или сайт сообщества, в приложение сообщества, приложение ВКонтакте, непосредственно на диалог с сообществом или генерировать звонки. В объявлении может быть только одна ссылка. Оплата за размещение — по модели CPM или CPC.
По данным ВКонтакте эффективность публикаций с кнопкой выше, чем без кнопки. Объявления получают на 30% больше кликов, CTR выше в 1,5 раза, CPC ниже на 32%.
- иди;
- открытый;
- купить;
- для покупки билета;
- заливка;
- зарегистрироваться;
- контакт;
- присоединиться; регистр
- ;
- запись;
- еще.

Одним из вариантов кнопки CTA является кнопка вызова. Показывается в объявлениях в мобильных приложениях ВКонтакте и в мобильной версии сайта. Такие объявления позволяют пользователю напрямую связаться с офисом или колл-центром компании.
Использование приложения
Holden Peter Brock VK Group 3 SS Commodore Флаг/знамя 150 см X
Абсолютно новый и ни разу не летавший флаг/баннер Holden Peter Brock VK Group 3 SS Commodore на продажу. Флаг размером 150 x 90 см (приблизительно) изготовлен из полиэстера (используется материал плотностью 110 г/м²).
Флаг также имеет два люверса на одном конце и имеет дополнительную строчку по краям для дополнительной прочности.
Как и у всех флагов, оборотная сторона является зеркальным отражением лицевой стороны и имеет более светлый цвет.
ОБРАТИТЕ ВНИМАНИЕ: Это будет надежно упаковано в коробку, а не отправлено просто в пакете. Он также будет иметь страховку и отслеживание.
Он также будет иметь страховку и отслеживание.
Из-за разных типов компьютерных мониторов цвета этого флага могут не совпадать на вашем экране.
Каждый из наших дизайнов был создан вручную и сделан здесь, в Австралии.
Если вы хотите взглянуть на все наши дизайны, которые мы сделали, не стесняйтесь просматривать множество фотоальбомов, которые есть на нашей странице в Facebook. Просто нажмите на вкладку «Просмотреть все» на фотографиях, чтобы увидеть все альбомы. Все они хорошо классифицированы по теме флага.
Мы тратим много времени на исследования и совершенствование каждого из наших проектов. И мы создаем дизайны, которые, по нашему мнению, нравятся большинству наших клиентов. Хотя мы понимаем, что это может не всем понравиться, однако, как только дизайн будет готов, мы не вернемся назад и не изменим его внешний вид.
То же самое относится и к нашим готовым изделиям. Мы делаем флаги, и все наши изделия предназначены для использования в качестве флага. Хотя мы понимаем, что некоторые из наших клиентов могут захотеть использовать наши флаги для других целей, например, повесить их на стену или потолок, мы не можем изменить наши готовые изделия, чтобы удовлетворить такие запросы.
К сожалению, короткий ответ на этот вопрос — нет. Много усилий уходит на изготовление флага, и на их разработку, создание и изготовление уходит довольно много времени. Для нас просто невозможно тратить столько времени на один флаг и при этом удерживать затраты на разумном уровне.
Как упоминалось выше, с момента утверждения автомобиля до окончательного выпуска проходит значительное время. Хотя мы обычно не принимаем запросы, у нас есть обширный «список желаний» автомобилей, для которых мы будем делать флаги. Очень вероятно, что автомобиль, о котором вы думаете, уже был задуман нами и уже находится в нашем списке. Продолжайте возвращаться на нашу страницу в Facebook и в наш магазин Etsy для получения обновлений.
Очень вероятно, что автомобиль, о котором вы думаете, уже был задуман нами и уже находится в нашем списке. Продолжайте возвращаться на нашу страницу в Facebook и в наш магазин Etsy для получения обновлений.
Наши флаги обычно имеют размер 150 x 90 см (если не указано иное), поскольку мы считаем, что это идеальный размер для того типа флага, который мы производим.
Каждый предмет, который вы видите в магазине, уже изготовлен и готов к отправке нашим клиентам.
Независимо от того, выберете ли вы Обычную почту или Экспресс-почту, мы стремимся отправить ваш новый предмет коллекционирования как можно скорее. Нашим почтовым партнером является Почта Австралии.
К сожалению, с COVID-19Что касается доставки, мы не можем указать точную дату доставки, как и Почта Австралии или Etsy. Каждый отдельный заказ отслеживается, и его можно отследить, просто просмотрев ваш заказ на Etsy, чтобы выяснить, где находится ваш новый предмет коллекционирования в системе доставки.
После того, как каждый из наших предметов изготовлен, его затем дезинфицируют/очищают, а затем складывают и помещают в запечатанный пакет, готовый к отправке.
Когда мы отправляем заказы нашим клиентам, они всегда помещаются в коробку, чтобы обеспечить наилучшую защиту во время транспортировки. Таким образом, наши клиенты получают свои новые предметы коллекционирования в том же состоянии, в котором мы их сделали.
Каждый заказ поставляется с отслеживанием и страховкой для этой дополнительной части ума. Кроме того, все заказы на сумму более 100 долларов также требуют подписи при доставке.
Все наши сборы за доставку четко указаны в списке и при оформлении заказа при совершении покупки.
ДА, мы комбинируем почтовые расходы по нескольким товарам. Когда вы размещаете заказ, который содержит несколько товаров, просто положите их в корзину. Затем Etsy пересчитает новую стоимость доставки в зависимости от того, как вы хотите разместить заказ и сколько товаров находится в этом заказе.
Затем Etsy пересчитает новую стоимость доставки в зависимости от того, как вы хотите разместить заказ и сколько товаров находится в этом заказе.
Тарифы на доставку, указанные ниже, действительны для всей Австралии.
NORMAL POST
— 10$ за первый флаг
— 5$ за каждый флаг после этого.
ЭКСПРЕСС-ПОЧТА
— 15 долларов за первый флаг
— 5 долларов за каждый последующий флаг.
Сообщение Джордж
Этот продавец обычно отвечает в течение нескольких часов.
Россия ужесточает контроль над интернетом, поскольку Яндекс продает активы государственной ВК
Зарегистрируйтесь сейчас и получите БЕСПЛАТНЫЙ неограниченный доступ к Reuters.com
- Резюме
- Компании
- Российские технологические гиганты Яндекс и ВКонтакте договорились об обмене некоторыми активами
- Яндекс получает взамен службу доставки еды Delivery Club
- Этот контент был создан в России, где закон ограничивает освещение российских военных операций в Украине
МОСКВА, 23 авг (Рейтер) Во вторник контролируемая государством компания, имеющая тесные связи с президентом Владимиром Путиным, согласилась купить новостную ленту и домашнюю страницу самого популярного веб-сайта страны.
Яндекс (YNDX.O), часто называемый российским Google, заявил, что продает свой агрегатор новостей, контент-платформу Zen и домашнюю страницу yandex.ru ВКонтакте, чтобы сосредоточиться на других сферах бизнеса, таких как доставка еды и заказ такси.
Взамен Яндекс приобретет у ВКонтакте компанию по доставке еды Delivery Club. Стоимость активов не разглашается.
Зарегистрируйтесь прямо сейчас и получите БЕСПЛАТНЫЙ неограниченный доступ к Reuters.com
ВКонтакте управляет крупнейшей в России социальной сетью ВКонтакте, а в прошлом году был проведен капитальный ремонт контролируемого государством экспортера газа Газпром и банкира Юрия Ковальчука, которого Путин публично назвал личным другом , взять на себя больший контроль над компанией.
Владимир Кириенко, сын первого заместителя главы администрации Путина Сергея Кириенко, является его генеральным директором.
Многолетнее подавление Россией независимых СМИ усилилось после того, как 24 февраля Москва ввела войска в Украину. Был принят закон, запрещающий так называемую «ложную информацию» о вооруженных силах и лишающий многих организаций возможности свободно вещать.
Он заблокировал доступ к некоторым зарубежным платформам, включая Facebook и Instagram Meta Platforms (META.O).
«Совет директоров и руководство Яндекса пришли к выводу, что интересам заинтересованных сторон компании лучше всего отвечает стратегический выход из медийного бизнеса и переход к другим технологиям и услугам», — говорится в заявлении Яндекса. .
У Яндекса, как и у многих российских компаний, несколько месяцев были бурными. Он понес убытки в первом квартале, а его акции упали до шестилетнего минимума, прежде чем торги были приостановлены в конце февраля. Выручка и прибыль восстановились во втором квартале, и, хотя акции компании, котирующиеся на Nasdaq, по-прежнему приостановлены, торги московскими акциями возобновились примерно через месяц. читать дальше
читать дальше
«ПОКУПАЯ НАШУ СВОБОДУ»
В последние годы Яндекс под угрозой штрафов под угрозой штрафов выполнял требования Москвы, в отношении которых материалы публикаций могут размещаться в его новостном агрегаторе, вызывая критику со стороны защитников свободы слова.
Москва не заблокировала доступ к большинству иноязычных СМИ, которые остаются в свободном доступе в России и на Яндексе, но результаты поиска ограничивают доступ к любым сайтам, которые были запрещены Роскомнадзором, многие из которых являются русскоязычными независимыми СМИ.
В феврале Яндекс начал предупреждать российских пользователей, которые ищут информацию о событиях в Украине, о недостоверной информации в Интернете. читать далее
Бывший глава Яндекс Новостей Лев Гершензон 1 марта назвал Яндекс ключевым элементом в сокрытии информации о конфликте в Украине. Яндекс отрицает свою причастность к цензуре.
Яндекс отрицает свою причастность к цензуре.
«Мы покупаем нашу свободу», — сказал источник, близкий к «Яндексу». «Этот бизнес был такой тяжестью на наших ногах.
«Это позволит нам делать наш бизнес значительно деполитизированным, практически полностью деполитизированным».
ОНЛАЙН-ПОИСК
Яндекс доминирует на российском рынке онлайн-поиска с долей около 62%, согласно его аналитическому инструменту Яндекс Радар. На Google приходится около 36%, на mail.ru ВКонтакте — менее 1%.
Эта цитадель на рынке онлайн-поиска, скорее всего, сохранится.
Яндекс.ру отображает набор новостей под строкой поиска, за которым следует бегущий поток контента. Точкой входа компании для поиска теперь станет ya.ru, сайт, напоминающий домашнюю страницу Google и уже пользующийся популярностью у тех, кто предпочитает лаконичный поиск.
Yandex.ru, его новостная лента и Zen, будут переименованы в dzen.ru, сообщил Яндекс, а VK возьмет на себя разработку и контроль над «контентом, внешним видом и поведением». читать далее
Обмен активами требует одобрения антимонопольного законодательства и, как ожидается, будет завершен в ближайшие месяцы, сообщает Яндекс.
ПЕРЕСТРОЙКА ЭЛЕКТРОННОЙ КОММЕРЦИИ
Поиск, реклама и заказ такси — одни из самых прибыльных направлений бизнеса Яндекса, но у него есть и другие подразделения, такие как облачные сервисы и беспилотные автомобили. Он расширяет услуги в Африке и Латинской Америке, но отказывается от интернет-магазинов в Европе. читать дальше
Условия сделки выглядят в целом нейтральными, говорится в сообщении BCS Express. По мнению аналитиков, прибыльные подразделения Zen и News позитивны для VK, в то время как Яндекс укрепляет свои позиции в области пищевых технологий за счет, вероятно, убыточного Delivery Club.
Акции Яндекса, котирующиеся в Москве, выросли на 2,7%, а депозитарные расписки ВКонтакте выросли на 2,9%, что опередило рынок в целом.
Дмитрий Масюк, глава подразделения пищевых технологий Яндекса, сказал, что Delivery Club улучшит скорость и выбор доставки еды. По его словам, Яндекс оценил размер рынка в 650 миллиардов рублей (11 миллиардов долларов) в 2021 году и прогнозирует ежегодный рост на 20%.
(1 доллар США = 59,7500 рублей)
Зарегистрируйтесь сейчас и получите БЕСПЛАТНЫЙ неограниченный доступ к Reuters.com
Отчет Александра Марроу Под редакцией Джейсона Нили и Марка Поттера
Наши стандарты: Принципы доверия Thomson Reuters.
Правильный размер обложки группы Facebook (обновление 2022 г.)
Группы Facebook являются неотъемлемой частью маркетинга в социальных сетях для все большего числа компаний, особенно тех, которые создают группы, основанные на ценности, для своих клиентов. Эти группы невероятно полезны с точки зрения создания интернет-сообщества!
Эти группы невероятно полезны с точки зрения создания интернет-сообщества!
Группы Facebook отлично подходят для поиска новых способов построения отношений с вашими клиентами и предоставления им индивидуальной поддержки, предлагая новую и эксклюзивную информацию только для них. Поскольку функции групп Facebook часто обновляются, эти группы становятся еще более полезными как для бизнеса, так и для участников группы.
Чтобы создать отличную группу в Facebook, нужно многое, и большинство компаний настолько сосредоточены на контенте и взаимодействии, что забывают о некоторых мелких деталях, которые могут оказать большое влияние. Одной из таких не столь уж мелких деталей является ваша фотография на обложке, которая представляет собой гораздо больше, чем просто «картинка, заполняющая пространство».
В этом посте мы рассмотрим, как создать невероятную обложку группы Facebook, в том числе идеальный размер фотографии обложки группы Facebook и рекомендации, необходимые для того, чтобы ваша группа выделялась.
Идеальный размер обложки для группы Facebook
Идеальный размер обложки для группы Facebook: 1640 x 856 пикселей . Эти размеры баннера дают соотношение сторон 1,91:1.
Если вы не используете эти точные размеры, ваша фотография может быть обрезана и вырезана важная информация, например:
Прежде чем приступить к созданию новой обложки, важно знать идеальный размер обложки группы Facebook. Это гарантирует, что ни одно из ваших изображений не будет обрезано неправильно и искажено, что не даст вам идеального вида, к которому вы стремились.
Одна вещь, которую я хочу четко указать здесь, это то, что фото обложки мероприятия Facebook и личные/бизнес-профили Facebook используют разные размеры.
Я подчеркиваю это, потому что я видел, как многие бренды пытались просто использовать обложку своей страницы Facebook в группах Facebook. Эти размеры различаются и не оптимизированы для одинакового отображения на разных страницах Facebook.
Как создать обложку группы Facebook
Создавать фотографии обложки группы Facebook стало проще, чем когда-либо, с помощью программного обеспечения Snappa с функцией перетаскивания, тем более что в этом месяце мы выпустили новые шаблоны фотографий обложки группы Facebook.
Вот видеоруководство, которое мы сделали, чтобы помочь вам легко переделать один из наших шаблонов обложек для групп в Facebook менее чем за 5 минут. Проверьте это!
Чтобы все было быстро и просто, выберите «Фотография обложки группы Facebook» из наших предустановок дизайна.
После этого вы сможете либо создать новый дизайн с нуля, либо использовать один из наших полностью настраиваемых шаблонов, чтобы упростить задачу. Я ужасен, когда дело доходит до чего-то творческого, что не написано, поэтому я всегда предпочитаю использовать шаблон. Ассортимент огромен, поэтому вы сможете найти тот, который соответствует вашим потребностям.
Когда вы выберете шаблон, вы сразу же увидите, что вы можете настроить все в изображении, заменив фон на свою собственную фотографию или используя одну из наших высококачественных бесплатных фотографий. Вы можете использовать дизайнерские эффекты, заменять текст, добавлять графику и многое другое.
Вы можете использовать дизайнерские эффекты, заменять текст, добавлять графику и многое другое.
Почему обложка вашей группы Facebook имеет значение
Обложка вашей группы Facebook растянута на всю страницу вашей группы и больше, чем обычная обложка страницы или личного профиля. В настоящее время здесь нет «профильных» изображений, так что это ваш единственный шанс, чтобы сразу же произвести большое визуальное первое впечатление.
Фотография на обложке вашей группы задаст тон вашей группе и покажет, чего вы пытаетесь достичь. Сильная обложка может быстро вызвать доверие к группе и показать, что вы относитесь к ней серьезно. Поскольку фотографии на обложке — это единственное, что вы можете увидеть в группе, если она закрыта до того, как вы получите доступ, вам нужно использовать ее в полной мере. Ваша обложка может помочь увеличить количество потенциальных участников, заинтересованных в присоединении.
Рекомендации для фотографий обложки группы Facebook
Помимо использования правильного размера фотографии обложки (это так важно, что у нее есть отдельный раздел, поэтому , пожалуйста, обратите на это внимание!), есть несколько важных рекомендаций, которым вы должны следовать. при создании собственного нового группового художественного произведения.
при создании собственного нового группового художественного произведения.
Добавить экспозицию
Одна из целей обложки группы Facebook — привлечь внимание потенциальных новых участников и заинтересовать их. Иногда лучший способ сделать это — добавить текст, объясняющий, что именно предлагает ваша группа в дополнение к сильному визуальному компоненту.
Группа Facebook ниже делает именно это. Достаточно одной небольшой строки текста: «Сообщество для фрилансеров, художников и предпринимателей» указывает, для кого именно предназначена эта группа, что повышает вероятность того, что эта аудитория заметит, если увидит изображение.
Используйте четкие высококачественные изображения
Простота действительно может быть лучше, когда дело доходит до дизайнерской работы, потому что она размещает контент, который вы хотите выделить, на переднем плане и в центре с небольшой конкуренцией.
В этом примере из закрытой группы Bark Box указано название группы, и единственным реальным изображением является собака, практически ухмыляющаяся над грудой игрушек. Поскольку это все, о чем компания (и ее клиенты) могли когда-либо мечтать, это простое изображение невероятно эффективно. Это также высококачественное изображение, и оно выглядит чистым и хорошо организованным. Все пустое пространство в изображении работает в пользу изображения, а не против него.
Поскольку это все, о чем компания (и ее клиенты) могли когда-либо мечтать, это простое изображение невероятно эффективно. Это также высококачественное изображение, и оно выглядит чистым и хорошо организованным. Все пустое пространство в изображении работает в пользу изображения, а не против него.
Если возможно, включите видимый брендинг
Если ваша группа Facebook каким-либо образом связана с вашим бизнесом, сделайте своим подписчикам одолжение и убедитесь, что это четко видно на обложке. Если они уже подписаны на вашу Страницу и не знают, что у вас есть группа, это может прояснить ситуацию.
Некоторые предприятия используют полноценный логотип бренда как часть имиджа своей группы. AdEspresso делает это здесь, используя человечка AdEspresso (которого сразу узнают все клиенты) в качестве основного изображения:
Вы также можете действовать тонко. Например, обложка Facebook для сообщества FightCamp не имеет большого логотипа, наложенного по центру изображения или текстовых описаний, но имеет характерный черный текст на белом фоне «БОРЬБА» на перчатки и сумка, которая мгновенно узнаваема. Пока ваши подписчики могут отслеживать, что это вы и что то, что вы делаете в группе, оказывает влияние на бренд, все готово.
Пока ваши подписчики могут отслеживать, что это вы и что то, что вы делаете в группе, оказывает влияние на бренд, все готово.
Остерегайтесь кадрирования только для мобильных устройств
Это большая проблема. Самая верхняя часть вашего изображения и самая нижняя часть вашего изображения будут обрезаны на мобильных устройствах, даже если вы используете этот идеальный размер обложки для группы Facebook. Чтобы не обрезать что-либо важное (например, ключевой текст или элементы дизайна, поясняющие, что вы делаете), оставьте эти части изображения свободными от чего-либо важного. Заполните пространство пустыми элементами дизайна или пробелами, которые не будут иметь значения, если их вырезать.
Заключение
Фотографии обложки, которые вы выберете для своей группы Facebook, будут одним из первых, что заметят потенциальные участники, и они могут задать тон всей группе, особенно когда она только начинается. Это важно, и вы должны рассматривать это как ключевую часть брендинга вашей группы. И если эта группа каким-либо образом связана с вашим бизнесом, это напрямую отражается и на брендинге вашего бизнеса.
И если эта группа каким-либо образом связана с вашим бизнесом, это напрямую отражается и на брендинге вашего бизнеса.
Когда вы создаете обложку, помните, что простая графика может дать отличные результаты, и что обложка должна отражать то, чем является сама группа. Используйте наши рекомендации и, как всегда, убедитесь, что вы используете идеальный размер обложки группы Facebook, чтобы не произошло нежелательной обрезки.
Нужно обновить обложку группы? Начните бесплатную пробную версию Snappa здесь.
Что вы думаете? Какой тип группового фото в Facebook заставляет вас остановиться и заинтересоваться? Какие из наших передовых практик вы больше всего хотели бы попробовать в своей группе? Поделитесь своими мыслями и вопросами в комментариях ниже!
Поиск дизайна выставки — VK-2979 | Встроенный дисплей (Modern Inline Exhibits) — Classic Exhibits
Найди свой
Партнер-дистрибьютор
Скрыть параметры поиска
Диапазон цен:
Мин. — 0
— 0
Макс. — 175000
Включая аренду
Размер стенда: Все размеры10′ x 10′ Дисплеи 10′ x 15′ Дисплеи 10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова20 ‘ x 30′ Islands20′ x 40′ Islands20′ x 50′ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands40′ x 40′ Islands40′ x 50′ Islands40’ x 60 ‘ Islands8′ x 10’ DisplaysAccent ChairAccessoriesAero Overhead Hanging Signs Решения для Apple iPadКовер для барных стульевЧехлыЗарядные стойкиЗарядные стойкиЗарядные столыСчетчикиИндивидуальные стойки и пьедесталыНастольные защитные перегородкиЭлектроснабжениеСкладные тканевые стойки и пьедесталыМебельРешения для дезинфицирующих средств для рукHybrid | Модульные прилавки и пьедесталыИнтерактивные игрыАксессуары для iPad и поверхностейСветодиодные лайтбоксыОсветительные медицинские решенияКабины для совещанийВстречи и корпоративные мероприятияРешения Microsoft SurfaceПодставки для мониторовНапольные покрытия без ковровОфисные помещенияУличные дисплеиПортативные прилавки и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 ..
..
| Подставки для дезинфицирующих средств для рук | Офисные, медицинские и конференц-залы | ||
| лайтбоксы для офиса/розничной торговли | Разделители безопасности | ||
| Островной выставочный дизайн | Современные встроенные экспонаты | ||
| Конструкции светодиодных лайтбоксов | 10-футовые портативные дисплеи | ||
| Портативные дисплеи 20 футов | Eco-Systems Sustainable Inlines | ||
| Бюджетные портативные устройства | Острова устойчивого развития экосистем | ||
| Плавающие графические всплывающие окна | Всплывающие дисплеи из ткани (OP) | ||
| Решения для зарядки InCharg | Подставки для iPad и Surface | ||
| Настольные дисплеи | Накладные подвесные вывески Aero — старые сломанные | ||
| Столы и пьедесталы | Аэродинамические подвесные указатели | ||
| Подставки для мониторов и киоски | Экосистемы Устойчивые аксессуары | ||
| Баннерные стойки/настольные броски (OP) | Лайтбоксы и баннерные стойки | ||
| Игры и цифровые активации (CP) | Ящики и ящики | ||
| Напольное покрытие | Ковер и прочее (BR) | Освещение (DS) | ||
| Аренда островных дисплеев | Аренда встроенных дисплеев | ||
| Принадлежности для аренды | Аренда мебели #1 (Коннектикут) | ||
| Аренда мебели #2 (Коннектикут) |
расширенный поиск | вернуться домой
- Детали
- Описание
- Аксессуары
- Технические характеристики
- Свяжитесь с нами
- Печать
- Купить
VK-5139, VK-2979 и VK-1334 (RE-2070) Visionary Designs Hybrid Exhibit
Освойтесь с сериями VK-5139, VK-2979 и VK-1334. Они отличаются крупной яркой графикой, изогнутыми конструкциями и удобными сиденьями на 10-12 человек в островной версии и на 6 человек в 20-футовой встроенной версии. Во время отдыха ваши гости могут заряжать свои смартфоны или планшеты с помощью зарядных станций для журнальных столиков MOD-1430. Каждая зарядная станция может быть брендирована и имеет привлекательную светодиодную подсветку по периметру. Вы также найдете достаточно места для хранения с полноразмерным шкафом и стойкой регистрации с запирающейся дверью и полкой. Кроме того, остров возвышается на 16 футов на двух изогнутых башнях, так что ваш бренд будет виден через выставочный зал. Недостаточно? Есть варианты монитора, подсветка вниз и подсветка.
Они отличаются крупной яркой графикой, изогнутыми конструкциями и удобными сиденьями на 10-12 человек в островной версии и на 6 человек в 20-футовой встроенной версии. Во время отдыха ваши гости могут заряжать свои смартфоны или планшеты с помощью зарядных станций для журнальных столиков MOD-1430. Каждая зарядная станция может быть брендирована и имеет привлекательную светодиодную подсветку по периметру. Вы также найдете достаточно места для хранения с полноразмерным шкафом и стойкой регистрации с запирающейся дверью и полкой. Кроме того, остров возвышается на 16 футов на двух изогнутых башнях, так что ваш бренд будет виден через выставочный зал. Недостаточно? Есть варианты монитора, подсветка вниз и подсветка.
Просмотрите галерею Visionary Designs, где вы увидите широкий выбор вариантов и цен. Они предназначены для генерации идей. Конструкций формочек для печенья нет. Мы разработаем экспозицию, соответствующую вашим конкретным маркетинговым целям и бюджету.
Многие экспонаты можно перенастроить на меньшие ряды или большие острова. Хотите увидеть эту выставочную витрину с вашим брендом? Без проблем. Позвоните нам или отправьте нам электронное письмо.
Хотите увидеть эту выставочную витрину с вашим брендом? Без проблем. Позвоните нам или отправьте нам электронное письмо.
Особенности и преимущества:
- Модульная, гибридная и нестандартная конструкция
- Конструкции 20 x 20, 10 x 20 и 10 x 10
- Зарядная станция Журнальный столик
- Стойка регистрации
- Графика разных размеров
- Настенный монитор
- Вместительное хранилище
- Помещения для повседневных встреч
- Ящики с тканевой подкладкой и индивидуальной упаковкой
- Сделано в США
Комплект беспроводной зарядки для большинства счетчиков
143 $
- Узел беспроводной зарядки MOD-227
- Размеры: 2,625 дюйма видимой ширины с 2,25-дюймовой вставкой W столешницы
- (1) Беспроводная зарядная панель 5 Вт
- (1) Порт USB-A
- (1) Порт USB-C
- Отличное дополнение к большинству прилавков, рабочих станций и киосков в галерее
- Цена указана за (1) беспроводную и USB-площадку
- За исключением внешних USB-кабелей
- За исключением столешницы и стойки
- Инструменты не требуются
Добавьте проекты и фотографии в свою личную галерею, просто щелкнув ссылку +Моя галерея
Затем отправьте свою «Мою галерею» по электронной почте коллегам, друзьям или вашему любимому дизайнеру выставки. Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Примечание. Моя галерея использует временный файл cookie браузера для хранения вашей галереи. Мы рекомендуем вам отправить свою галерею на свой адрес электронной почты, если вам нужно сохранить ее более 30 дней.
- Сроки изготовления основаны на рабочих днях и НЕ включают дни доставки.
- Готовое к производству изображение (если применимо) должно сопровождать подтверждение заказа. Задержки с загрузкой иллюстраций могут привести к ускоренной оплате или изменению доставки.
- Ни один заказ не будет передан в производство без подписанного подтверждения заказа.
- Доставка зависит от наличия материалов и графики. За ускоренную обработку материалов или графики может взиматься дополнительная плата.
- Более короткие сроки могут быть доступны в зависимости от графиков работы отдела обслуживания клиентов и производства. Может взиматься плата за срочность.

- Стандартные сроки выполнения заказа не применяются к заказам на несколько количеств.
- Пожалуйста, уточняйте наличие товара на ВСЕХ экспонатах RENTAL.
Экспонат Вес варьируется в зависимости от упаковки и способа доставки. Переменные включают, но не ограничиваются:
- Габаритный вес по сравнению с фактическим весом: Габаритный вес определяется как размер ящика или корпуса. На большинстве авиаперевозок габаритный вес превышает фактический вес
- Переносные ящики по сравнению с деревянными ящиками или формованными ваннами (где применимо): Экспонат конструкции, для которых требуется один деревянный ящик, потребуют нескольких переносных ящиков. Выбор одного против другой влияет на общий вес (габаритный или фактический).
- Грузовой перевозчик: перевозчиков LTL (менее грузовиков) рассчитывают на основе фрахта
по используемому пространству.
 UPS, FedEx и грузовые авиаперевозчики рассчитывают фрахт на основе либо
габаритный или фактический вес отправления.
UPS, FedEx и грузовые авиаперевозчики рассчитывают фрахт на основе либо
габаритный или фактический вес отправления. - Уровень обслуживания грузовых перевозок (количество дней): Уровни обслуживания варьируются от То же Доставка от дня до доставки за две недели.
Для получения дополнительной информации о весе экспонатов и вариантах перевозки, пожалуйста, свяжитесь с местным выставочный представитель.
Управление электрооборудованием, шнурами и проводами варьируется в зависимости от дисплея и требований каждого экспонента. При заказе выставочного стенда рассмотрите следующие вопросы управления электропроводкой и проводами и обсудите возможные варианты со специалистом по выставкам:
- Встроенные и островные дисплеи
- Устройства для извлечения свинца
- Компьютерные и мониторные кабели
- Демонстрационное оборудование
- Верхнее освещение
- Втулки и размещение втулок в прилавках
- Верхнее и напольное электропитание
- Полы и электропроводка
- Варианты сокрытия шнуров и кабелей
- Плоские и круглые электрические шнуры
- Универсальные розетки и удлинители
Ознакомившись с вариантами подключения ДО , вы закажете свой дисплей, вы сэкономите ВРЕМЯ и ДЕНЬГИ и убедитесь, что ваш экспонат превзойдет ваши ожидания, а установка пройдет без проблем.
Прокрутить вверх
Поиск дизайна выставки — ВК-2091 | Miracle (20-футовые портативные дисплеи)
Скрыть параметры поиска
Диапазон цен:
Мин. — 0
Макс. — 175000
Включая аренду
Размер стенда: Все размеры10′ x 10′ Дисплеи 10′ x 15′ Дисплеи 10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова 20′ x 30′ Острова 20′ x 40′ Острова 20′ x 50 ‘ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands 40′ x 40′ Islands40′ x 50′ Islands40′ x 60′ Islands 8′ x 10’ DisplaysAccent ChairAccessoriesAero Overhead Hanging Signs Apple iPad РешенияБарные табуретыКоверЧехлыЗарядные счетчикиЗарядные стойкиЗарядные столыСчетчикиИндивидуальные стойки и пьедесталыНастольные защитные перегородкиЭлектроснабжениеСкладные тканевые стойки и пьедесталыМебельРешения для дезинфицирующих средств для рукHybrid | Модульные прилавки и пьедесталыИнтерактивные игрыАксессуары для iPad и поверхностейСветодиодные лайтбоксыОсветительные медицинские решенияКабины для совещанийВстречи и корпоративные мероприятияРешения Microsoft SurfaceПодставки для мониторовНапольные покрытия без ковровОфисные помещенияУличные дисплеиПортативные прилавки и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 ..
..
| Подставки для дезинфицирующих средств для рук | Офисные, медицинские и конференц-залы | ||
| лайтбоксы для офиса/розничной торговли | Разделители безопасности | ||
| Островной выставочный дизайн | Современные встроенные экспонаты | ||
| Конструкции светодиодных лайтбоксов | 10-футовые портативные дисплеи | ||
| Портативные дисплеи 20 футов | Eco-Systems Sustainable Inlines | ||
| Бюджетные портативные устройства | Острова устойчивого развития экосистем | ||
| Плавающие графические всплывающие окна | Всплывающие дисплеи из ткани (OP) | ||
| Решения для зарядки InCharg | Подставки для iPad и Surface | ||
| Настольные дисплеи | Накладные подвесные вывески Aero — старые сломанные | ||
| Столы и пьедесталы | Аэродинамические подвесные указатели | ||
| Подставки для мониторов и киоски | Экосистемы Устойчивые аксессуары | ||
| Баннерные стойки/настольные броски (OP) | Лайтбоксы и баннерные стойки | ||
| Игры и цифровые активации (CP) | Ящики и ящики | ||
| Напольное покрытие | Ковер и прочее (BR) | Освещение (DS) | ||
| Аренда островных дисплеев | Аренда встроенных дисплеев | ||
| Принадлежности для аренды | Аренда мебели #1 (Коннектикут) | ||
| Аренда мебели #2 (Коннектикут) |
расширенный поиск | вернуться домой
- Детали
- Описание
- Аксессуары
- Технические характеристики
- Свяжитесь с нами
- Печать
- Купить
Гибридный дисплей Magellan Miracle
Большой, зловещий и красивый дисплей Magellan Miracle с его изогнутой графикой высотой 8 футов поразит посетителей выставочного зала. После шоу вы уйдете в мгновение ока, потому что Miracle компактно упакован, быстро разбирается и поставляется в переносных чемоданах с колесами. Прочная алюминиевая рама настраивается менее чем за 30 минут для 10 x 10 с помощью быстродействующих ручек, а графика из натяжной ткани крепится с помощью липучки. Это так просто.
После шоу вы уйдете в мгновение ока, потому что Miracle компактно упакован, быстро разбирается и поставляется в переносных чемоданах с колесами. Прочная алюминиевая рама настраивается менее чем за 30 минут для 10 x 10 с помощью быстродействующих ручек, а графика из натяжной ткани крепится с помощью липучки. Это так просто.
Когда придет время отправляться в путь, можно не беспокоиться, поскольку все детали пронумерованы и каждый компонент надежно упаковывается в специальную пенопластовую упаковку, вырубленную по индивидуальному заказу. У каждой части есть место, у каждого компонента есть дом. В этом красота Чуда Магеллана. Вы участвуете в выставках, чтобы вас видели. . . так что будьте замечены на следующем шоу с гибридным дисплеем Magellan. Чтобы узнать больше о линейке Magellan Hybrid, отправьте нам электронное письмо с помощью кнопки «Отправить мне дополнительную информацию» или позвоните нам.
Особенности и преимущества:
- Прочная алюминиевая рама
- Яркая графика натяжной ткани
- Комплекты для 10 футов и 20 футов
- Опции монитора, рабочей станции и подставки
- Легкая сборка с помощью ручки
- Компоненты с индивидуальными номерами
- Многоразовая вырубная пенопластовая упаковка
- Литой ящик(и) с колесами
- Комплекты для быстрой доставки
Волшебная головка Magellan
375 $
- Magellan Magic Header
- Дополнительный аксессуар
- Графика для прямой печати с заглушками
- 47″ Ш x 11,5″ В
- Подложка Sintra или Plex
Добавьте проекты и фотографии в свою личную галерею, просто щелкнув ссылку +Моя галерея
Затем отправьте свою «Мою галерею» по электронной почте коллегам, друзьям или вашему любимому дизайнеру выставки. Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Примечание. Моя галерея использует временный файл cookie браузера для хранения вашей галереи. Мы рекомендуем вам отправить свою галерею на свой адрес электронной почты, если вам нужно сохранить ее более 30 дней.
- Сроки изготовления указаны в рабочих днях и НЕ включают дни доставки.
- Готовое к производству изображение (если применимо) должно сопровождать подтверждение заказа. Задержки с загрузкой иллюстраций могут привести к ускоренной оплате или изменению доставки.
- Ни один заказ не будет передан в производство без подписанного подтверждения заказа.
- Доставка зависит от наличия материалов и графики. За ускоренную обработку материалов или графики может взиматься дополнительная плата.
- Более короткие сроки могут быть доступны в зависимости от графиков работы отдела обслуживания клиентов и производства. Может взиматься плата за срочность.

- Стандартные сроки выполнения заказа не применяются к заказам на несколько количеств.
- Пожалуйста, уточняйте наличие товара на ВСЕХ экспонатах RENTAL.
Экспонат Вес зависит от упаковки и способа доставки. Переменные включают, но не ограничиваются:
- Габаритный вес по сравнению с фактическим весом: Габаритный вес определяется как размер ящика или корпуса. На большинстве авиаперевозок габаритный вес превышает фактический вес
- Переносные ящики по сравнению с деревянными ящиками или формованными ваннами (где применимо): Экспонат конструкции, для которых требуется один деревянный ящик, потребуют нескольких переносных ящиков. Выбор одного против другой влияет на общий вес (габаритный или фактический).
- Грузовой перевозчик: перевозчиков LTL (менее грузовиков) рассчитывают на основе фрахта
по используемому пространству. UPS, FedEx и грузовые авиаперевозчики рассчитывают фрахт на основе либо
габаритный или фактический вес отправления.

- Уровень обслуживания грузовых перевозок (количество дней): Уровни обслуживания варьируются от То же Доставка от дня до доставки за две недели.
Для получения дополнительной информации о весе экспонатов и вариантах перевозки, пожалуйста, свяжитесь с местным выставочный представитель.
Управление электрооборудованием, шнурами и проводами варьируется в зависимости от дисплея и требований каждого экспонента. При заказе выставочного стенда рассмотрите следующие вопросы управления электропроводкой и проводами и обсудите возможные варианты со специалистом по выставкам:
- Встроенные и островные дисплеи
- Устройства для извлечения свинца
- Компьютерные и мониторные кабели
- Демонстрационное оборудование
- Верхнее освещение
- Втулки и размещение втулок в прилавках
- Верхнее и напольное электропитание
- Полы и электропроводка
- Варианты сокрытия шнуров и кабелей
- Плоские и круглые электрические шнуры
- Универсальные розетки и удлинители
Ознакомившись с вариантами подключения ДО , вы закажете свой дисплей, вы сэкономите ВРЕМЯ и ДЕНЬГИ и убедитесь, что ваш экспонат превзойдет ваши ожидания, а установка пройдет без проблем.
