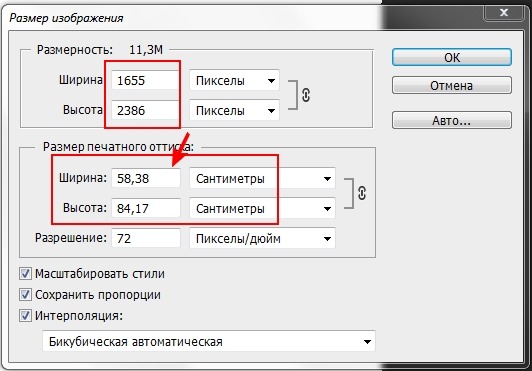
Размер изображения
- Центр загрузки
- Руководство по эксплуатации D850
- Сведения о параметрах меню
- C Меню режима фотосъемки: Параметры съемки
- Размер изображения
Выберите размер изображения в пикселях для фотографий, записанных с помощью фотокамеры. Выберите JPEG/TIFF, чтобы выбрать размер изображений в формате JPEG и TIFF; выберите NEF (RAW), чтобы выбрать размер изображений в формате NEF (RAW).
| Область изображения | Параметр | Размер (в пикселях) | Размер отпечатка (см) * |
|---|---|---|---|
| FX (36 × 24; формат FX) | Большой | 8 256 × 5 504 | 69,9 × 46,6 |
| Средний | 6 192 × 4 128 | 52,4 × 35,0 | |
| Маленький | 4 128 × 2 752 | 35,0 × 23,3 | |
| Большой | 6 880 × 4 584 | 58,3 × 38,8 | |
| Средний | 5 152 × 3 432 | 43,6 × 29,1 | |
| Маленький | 3 440 × 2 288 | 29,1 × 19,4 | |
| DX (24 × 16; формат DX) | Большой | 5 408 × 3 600 | 45,8 × 30,5 |
| Средний | 4 048 × 2 696 | 34,3 × 22,8 | |
| Маленький | 2 704 × 1 800 | 22,9 × 15,2 | |
| 5 : 4 (30 × 24) | Большой | 6 880 × 5 504 | 58,3 × 46,6 |
| Средний | 5 152 × 4 120 | 43,6 × 34,9 | |
| Маленький | 3 440 × 2 752 | 29,1 × 23,3 | |
| 1 : 1 (24 × 24) | Большой | 5 504 × 5 504 | 46,6 × 46,6 |
| Средний | 4 128 × 4 128 | 35,0 × 35,0 | |
| Маленький | 2 752 × 2 752 | 23,3 × 23,3 |
Как узнать размер фото или картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки.
 Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
6.21. Размер изображения
Изображение может быть помещено в одном и четырёх мест: в файле, в компьютерной памяти после его загрузки, на экране при показе и на бумаге при распечатке. Масштабирование изображения напрамую изменяет число имеющихся точек (количество информации), что напрямую влияет на размер используемой памяти или файла.
Однако размер при распечатке также зависит от разрешения изображения, которое определяет число точек на дюйм бумаги. Если надо изменить размер при распечатке, не изменяя масштаб изображения и число точек в нём, используйте диалог Размер распечатки. Размер на экране зависит не только от числа точек, но и от разрешения экрана, фактор масштаба и от параметра Точка в точку.
Размер на экране зависит не только от числа точек, но и от разрешения экрана, фактор масштаба и от параметра Точка в точку.
При увеличении изображения больше его исходного размера, GIMP рассчитывает недостающие пиксели с помощью интерполяции, но это не добавляет новых деталей. Чем больше увеличивается изображение, тем более размытым оно становится. Визуальные характеристики увеличенного изображения зависят от выбранного метода интерполяции. Визуально улучшить изображение можно с помощью фильтра Повысить резкость (нерезкая маска) после увеличения размера изображения, но лучше всего изначально использовать высокое разрешение во время сканирования, создания цифровых фото или изображений. Растровые изображения по своей природе очень плохо масштабируются.
Изображение наверно придётся уменьшить, чтобы поместить в интернете. Нужно помнить, что у большинства пользователей маленькие экраны, не способные показать большие изображения целиком. У многих экранов разрешение 1024×768 и меньше.
Добавление и убирание точек называется «Выборка».
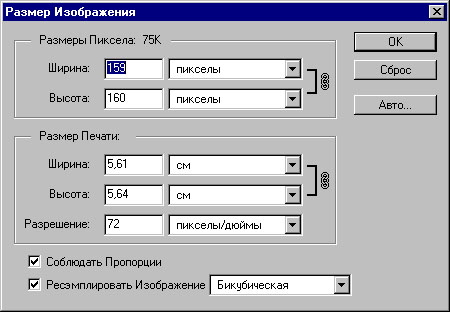
- Ширина; Высота
При нажатии на команду появляется диалог, показывающий размер исходного изображения в точках. Вы можете указать Ширину и Высоту нового изображения, удаляя или добавляя точки. Если цепь на пиктограмме справа полей ввода ширины и высоты не разорвана, то пропорции ширины и высоты не изменятся. Если цепь разорвать, нажав на её пиктограмму, то ширину и высоту можно указать по отдельности. Это приведёт к искажению изображения.
Необязательно устанавливать размер в точках. Из спускающегося списка можно выбрать другие единицы измерения. Если выбрать проценты, то размер нового изображения можно указать относительно исходного изображения. Можно также использовать физические единицы измерения, как то дюймы и сантиметры. Если это делать, то нужно указать подходящие значения для параметров Разрешение по X и Разрешение по Y, потому что они используются для преобразования физического размера изображения в размер в точках.

- Разрешение по X; Разрешение по Y
Можно также указать разрешение при распечатке в параметрах Разрешение по X и Разрешение по Y. Единицы измерения можно выбрать из спускающегося списка.
способы задания ширины и высоты
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
<div id = «img»> <img src = «tiger.jpg»> </div>
<div id = «img»> <img src = «tiger. </div> |
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#img{ width: 200px; height: 160px; border: 2px solid red; }
#img{ width: 200px; height: 160px; border: 2px solid red; } |
На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
<img width = «200» height = «160» src = «tiger.jpg»>
<img width = «200» height = «160» src = «tiger.jpg»> |
Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее <img width = «200» src = «tiger. jpg»>
jpg»>
<img width = «200» src = «tiger.jpg»> |
Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
img{ max-width: 100%; height: auto; display: block; }
img{ max-width: 100%; height: auto; display: block; } |
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным:
Но заметьте, что при изменении размеров блока-контейнера изображение растягивается уже на новые размеры, без нарушения пропорций. При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.
Итак, сегодня я показал вам, как управлять размером картинок в html и css. Используйте эти знания и изображения на ваших сайтах будут смотреться ровно и красиво.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак изменить размер фото (изображения) онлайн или в программе для компьютера
Сегодня одним из параметров качества фотографии является ее размер. Но зачастую пользователю не требуется большой снимок, занимающий много места на устройстве. Фотографию приходится уменьшать. Часто люди используют для этого мощные редакторы, например, Photoshop. Тем не менее есть способ изменить размер фото и бесплатно, и быстро.
Но зачастую пользователю не требуется большой снимок, занимающий много места на устройстве. Фотографию приходится уменьшать. Часто люди используют для этого мощные редакторы, например, Photoshop. Тем не менее есть способ изменить размер фото и бесплатно, и быстро.
♥ ПО ТЕМЕ: Как создать двойника на фото (клонировать объекты) на iPhone.
Эта операция не должна быть сложной – дело все же касается не роботостроения. Нет смысла отрицать продвинутые возможности профессионального программного обеспечения в редактировании изображений. Эти пакеты обладают всевозможными волшебными функциями помимо прочего: контент-анализом, 3D-рендерингом. А изменение размера фотографии – простая и базовая задача для них.
Почти всё, если не всё вообще, программное обеспечение для редактирования изображений содержит легкодоступные инструменты изменения размера изначальной картинки. Они могут регулировать конечный результат в соответствии с желаемым соотношением сторон и разрешением в пикселях, дюймах или в процентном соотношении к оригиналу. Стоит помнить, что уменьшение изображения может и не повлечь видимого ухудшения качества, а вот увеличение картинки чаще всего понижает ее четкость и точность детализации.
Стоит помнить, что уменьшение изображения может и не повлечь видимого ухудшения качества, а вот увеличение картинки чаще всего понижает ее четкость и точность детализации.
Сперва сохраните изображение, размер которого планируется менять, в легко доступном месте на компьютер. Если картинка изначально располагается в Интернете, то кликните в браузере на нее правой кнопкой мыши и в выпадающем меню выбрать пункт «Сохранить картинку как …». Нам подойдет любой формат изображения, будь то PNG или JPEG. Если картинка уже присутствует в папке, то можно переходить к следующему шагу. Нам просто надо знать, где именно фотография находится на жестком диске.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
Как изменить размер фото (изображения) онлайн бесплатно
Откройте в браузере страницу сервиса Pixlr X. Это WebGL-аналог известного веб-приложения Pixlr для редактирования изображений. Сервис появился еще в 2008 году, и его дебют был высоко отмечен пользователями. Простой набор инструментов предлагает множество базовых функций, присутствующих в Photoshop. Это и обрезка, и изменение размера изображений. Вот только при работе с веб-приложением не требуется устанавливать какое-то программное обеспечение, не останется ни больших временных файлов, ни следов за счет работы в браузере.
Сервис появился еще в 2008 году, и его дебют был высоко отмечен пользователями. Простой набор инструментов предлагает множество базовых функций, присутствующих в Photoshop. Это и обрезка, и изменение размера изображений. Вот только при работе с веб-приложением не требуется устанавливать какое-то программное обеспечение, не останется ни больших временных файлов, ни следов за счет работы в браузере.
Можно использовать более продвинутую версию приложения – Pixlr E.
После того, как сервис будет открыт и готов к использованию, в кликните большую кнопку Открыть фото или Открыть изображение.
В появившемся окне проводника просто выберите изображение, которое требует обработки.
Как только изображение откроется, нажмите кнопку Сохранить.
Задайте желаемую высоту и ширину, а также формат изображения.
После завершения редактирования и изменения размера изображения нажмите синюю кнопку Загрузить в правом нижнем углу для сохранения результата.
Изображение будет автоматически загружено на локальный диск.
♥ ПО ТЕМЕ: Как автоматически улучшить качество фото на iPhone и iPad.
Как изменить размер картинки (фото) на Mac
Для пользователей Mac отличным вариантом будет программа Просмотр (Preview). Это приложение является предустановленным в операционную систему Apple. Программа предварительного просмотра обычно стоит по умолчанию для работы с изображениями и PDF-файлами. Это универсальное встроенное средство открывает большинство изображений, не требуя при этом дополнительного программного обеспечения.
Для изменения размера изображений с помощью программы Просмотр кликните на ее ярлык и с помощью меню «Файл» открыть требуемое изображение. Найдите картинку в месте ее хранения, а затем выберите «Инструменты» в верхнем меню. Опция «Настроить размер» предоставит все необходимые параметры для смены разрешения картинки и ее формы.
По окончании, нажмите Ок.
Затем с помощью все того же меню «Файл» надо повторно сохранить изображение. Нажмите «Сохранить» и выберите место для хранения измененной картинки.
♥ ПО ТЕМЕ: Как изменить / заменить небо на фото с помощью приложения Luminar на Windows или Mac.
Как изменить размер картинки (фото) в Paint на Windows
В Windows 10 изменение размеров изображения стало простой задачей. Это хорошо ощущается по сравнению с предыдущими версиями ОС от Microsoft. Компания благоразумно решила отказаться от некоторых опций в приложении «Фото» и сосредоточиться на использовании приложения Paint. Теперь оно отлично подходит для быстрых исправлений и изменений.
В строке поиска Windows введите слово Paint и щелкнуть по значку найденного приложения. Ярлык представляет собой кисть на фоне палитры с красками. После запуска приложения в верхнем меню выберите Файл → Открыть. Когда нужное изображение появится в окне редактирования, во вкладке «Главная» выберите меню «Изменить размер».
Когда нужное изображение появится в окне редактирования, во вкладке «Главная» выберите меню «Изменить размер».
В лаконичном окне «Изменение размеров и наклона» задайте требуемые параметры. После окончания работы сохраните результат с помощью меню Файл → Сохранить.
Файл с новым разрешением появится на диске в выбранной папке.
Смотрите также:
12.1. Image Size (Размер изображения). Цифровая фотография. Трюки и эффекты
12.1. Image Size (Размер изображения)
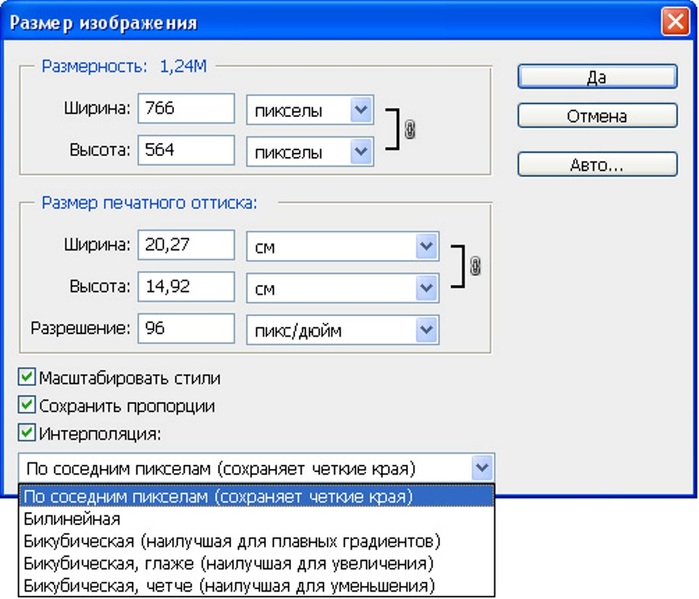
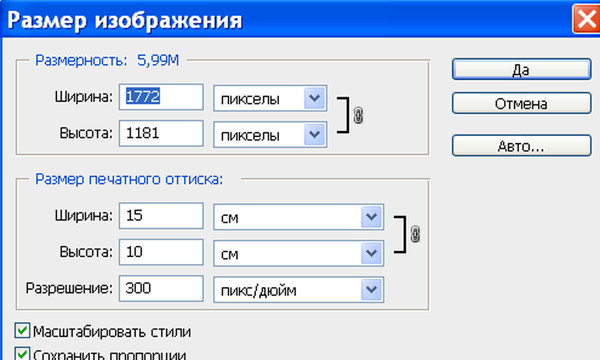
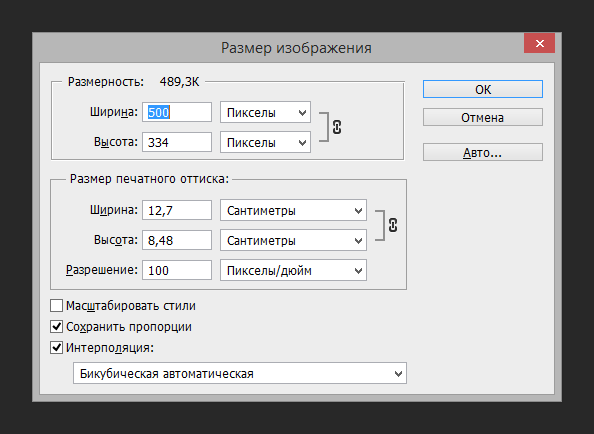
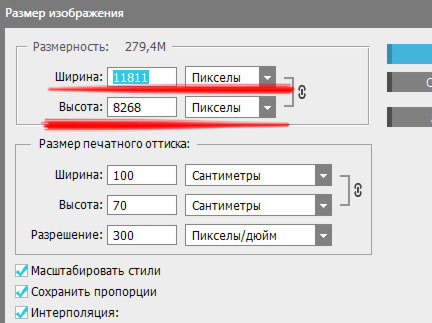
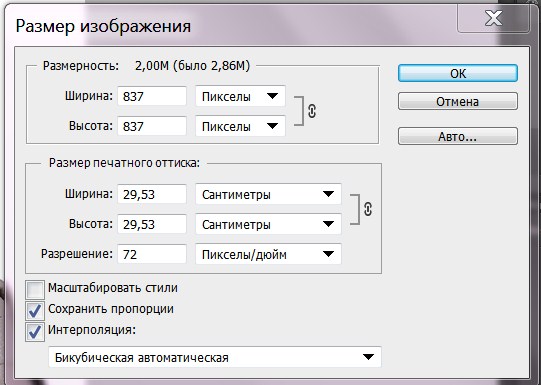
Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение ? Размер изображения) (рис. 12.1).
Рис. 12.1. Окно Image Size (Размер изображения)
1. Чистый размер изображения. Измеряется в пикселах или процентах. Повторяет нижнюю часть окна и служит для быстрого интерполяционного изменения размера или разрешения. Если вы знаете, на сколько пикселов или процентов нужно изменить размер изображения, то лучше всего воспользоваться именно этой частью окна.
Однако есть еще один элемент, на который стоит обратить внимание. Это надпись Pixel Dimensions (Размер в пикселах). Она показывает, сколько «весило» изображение до изменения – was (было) – и сколько после. Правда, сразу учтите, что это не размер файла на диске. Записанное в формат изображение, как правило, сжато, содержит заголовок, и размер файла не на 100 % определяется числом, указанным в окне Image Size (Размер изображения).
Это общий «вес» только пикселов. Его несложно посчитать и на калькуляторе. Если вы работаете в восьмибитном RGB, то на канал приходится 8 бит. Каналов три – красный, зеленый, синий, то есть один пиксел занимает 24 бита. Умножаете это число на количество пикселов и получаете размер картинки в пикселах.
2. Document Size (Размер документа). В этой области указан размер документа, который будет распечатан при масштабе 100 %. То есть если вам нужна фотография 10 на 14 см, выбирайте сантиметры в качестве единиц измерения и указывайте эти значения в полях Widtn (Ширина) и Height (Высота).
3. Resolution (Разрешение). Его можно измерять в pixels/inch (пикселах на дюйм) и pixels/cm (пикселах на сантиметр). Авторы считают, что измерять разрешение в пикселах на сантиметр по меньшей мере неудобно и не принято. Постарайтесь сразу привыкнуть к дюймам и пользоваться только ими.
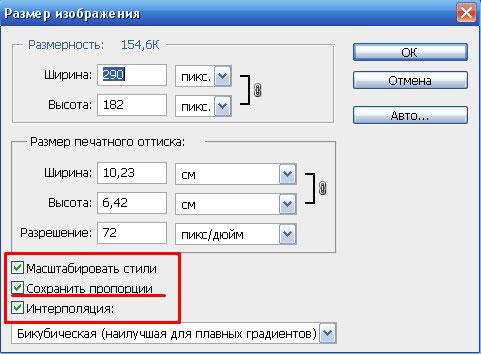
4. Scale Styles (Масштабировать стили). Если установить данный флажок, то примененные стили будут изменяться пропорционально размерам изображения.
5. Constrain Proportions (Сохранять пропорции). Если будет установлен данный флажок, то при изменении размеров изображения по высоте автоматически будет изменяться и его ширина и наоборот. В основном используется именно этот режим.
В окне Image Size (Размер изображения) сразу видно, связаны линейные размеры между собой или нет. Это обозначается специальным значком (рис. 12.2).
Рис. 12.2. Значок связи линейных размеров
6. Resample Image (Менять размеры изображения). Определяет, использовать или нет интерполяцию при изменении размеров или разрешения изображения. Конечно, использование интерполяции значительно расширяет возможности настройки изображения. Однако и негативного влияния этого процесса на изображение отрицать нельзя.
7. Какой алгоритм использовать для интерполяции? Есть пять вариантов.
• Nearest Neighbor (По соседним пикселам). Самый быстрый способ, но результат не впечатляет.
• Bilinear (Билинейная). Способ, средний по системным требованиям и результату.
• Bicubic (Бикубическая). Самый лучший и точный способ. Требует максимальных системных ресурсов.
• Bicubic Smoother (Бикубическая глаже). Вариант предыдущего способа, применяемый при увеличении размеров изображения.
• Bicubic Sharper (Бикубическая четче). Разновидность бикубической интерполяции, оптимальная при уменьшении изображения.
Во многих книгах вы можете прочитать, что на слабых компьютерах нужно использовать Nearest Neighbor (По соседним пикселам). Это неправда. Если вы смогли поставить и запустить Photoshop CS4, то ваша машина достаточно мощна для того, чтобы в большинстве случаев использовать бикубический метод интерполяции.
8. С помощью кнопки Auto (Авто) можно автоматически подбирать необходимое разрешение, если вы знаете линиатуру. Это нужно только тем, чьи работы впоследствии будут выведены на печать.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесРазмер изображения
Статья, посвященная проблеме оптимизации изображений для уменьшения их размера перед выгрузкой в Интернет. Вы узнаете обо всех способах изменения размеров картинок и научитесь их применять.
Случалось ли Вам при попытке выложить свою фотографию в Интернет на очередной сервис видеть предупреждение, типа: «Разрешается загружать файлы размером не более 2 мегабайт»? Либо такое: «Максимально допустимый размер изображения – 1000х1000 пикселей». Думаю, что да. Однако, не все могут понять, чего сервис от них хочет…
Думаю, что да. Однако, не все могут понять, чего сервис от них хочет…
Путаница усугубляется еще и тем, что одни сайты указывают максимальный размер в мегабайтах (что, практически, никого сегодня не смущает), а вторые в пикселях или мегапикселях (что уже не так очевидно). Дабы прояснить ситуацию, сегодня поговорим о размерах изображений и о том, как их можно уменьшить.
Краткий ввод в терминологию
Перед тем, как рассмотреть решение нашей задачи нужно немного определиться с терминами, чтобы не путаться далее и понимать, о чем идет речь.
- Размер изображения – обычно имеется в виду физические значения ширины и высоты картинки в пикселях.
- Размер файла изображения – подразумевается количество кило- или мегабайт, которые занимает картинка как файл. В разговорной речи встречаются синонимы термина такие как, например, «вес» или «объем» снимка.
- Разрешение изображения – термин, обозначающий плотность пикселей на картинке. В фотоделе, обычно измеряется в количестве точек на дюйм (dots per inch – DPI), однако, в повседневной жизни чаще встречается способ измерения разрешения в мегапикселях.
 При этом вычисляется количество пикселей не на одном дюйме, а на всем фото путем умножения ширины на высоту и деления на 1000000 (мега).
При этом вычисляется количество пикселей не на одном дюйме, а на всем фото путем умножения ширины на высоту и деления на 1000000 (мега).
Все три вышеназванные величины взаимосвязаны и вытекают одна из другой. Поэтому и существует некая неразбериха. Чтобы не свихнуть себе мозг, предлагаю начать с последнего пункта, поскольку он является основой. Итак, разрешение изображений…
Если Вы покупали себе цифровой фотоаппарат или телефон с камерой, то одной из характеристик в списке обязательно значилось разрешение в мегапикселях (сокращенно – «МП»). Это величина, которая характеризует максимальное количество всех точек (пикселей) на получаемом снимке.
Если не учитывать параметров оптики и матрицы цифровой камеры, то грубо (на самом деле очень большую роль играет еще и качество комплектующих) можно сказать, что чем больше максимальное разрешение, тем четче будут фотографии. Предлагаю сравнить на глаз, как это будет выглядеть на реальном примере:
На изображении выше Вы видите одну и ту же картинку, но первая не подвергалась никаким манипуляциям и отображается в оригинальном размере 256 на 256 пикселей, а вторая изначально была вполовину меньше, но для наглядности увеличена до того же размера, что и первая. В результате видим, что вторая картинка выглядит более размытой, а по краям видны «зазубрины». Это случилось из-за того, что мы попытались увеличить размер картинки с малым разрешением за счет растяжения изначально недостаточного количества пикселей.
Отсюда проистекает одна «печальная» истина: уменьшить любое большое изображение можно без особого труда, но увеличить маленькое без потери качества практически нереально. Иными словами, разрешение картинки можно только понижать. При попытке его увеличения мы получим нечеткий и никуда не годный снимок. Этим, кстати, грешат некоторые китайские камеры телефонов. Они, имея реальную матрицу на 0.3 – 2 мегапикселя, программно увеличивают разрешение готового снимка до 5 и даже 8 МП, из-за чего на выходе получается зашумленный нечеткий снимок.
Однако, не все так однозначно. Масла в огонь подливают фотографы, которые привыкли измерять разрешение не в мегапикселях, а в точках на дюйм 🙂 И в этом есть рациональное зерно. Представим себе большую фотографию, к примеру, мегапикселей на 8. Из нее нужно вырезать фрагмент 400 на 300 пикселей. По вышеизложенной теории разрешение итогового фотофрагмента получится 400х300/1000000=0.12 МП…
Из нее нужно вырезать фрагмент 400 на 300 пикселей. По вышеизложенной теории разрешение итогового фотофрагмента получится 400х300/1000000=0.12 МП…
Однако, при вырезании мы не сжимали пиксели и не производили никаких манипуляций, которые бы повлияли на качество снимка! То есть, качество фрагмента должно было, по идеи, остаться прежним. Так и есть. Прежним осталось количество пикселей на дюйм.
Тут проще всего провести аналогию с распечатанной фотографией. Если мы приложим к ней линейку с делениями в дюймах, а затем подсчитаем количество пикселей на одном из отрезков, то мы как раз и получим искомую величину. Теперь, вырежи мы хоть самую мелкую деталь, количество точек на дюйм на ней никак не изменится. Уменьшаться только ширина и высота.
Как видим, линейные размеры напрямую зависят от разрешения, а от них в свою очередь зависит и размер файла цифрового изображения. Чем выше разрешение, тем больше будут и размеры.
Думаю, теперь с терминологией все немного прояснилось, поэтому настало время переходить к практике и поговорить конкретно об уменьшении наших картинок.
Уменьшение изображений штатными средствами
Итак, представим такую ситуацию: у нас есть компьютер с Windows и картинка, которую срочно нужно уменьшить. Но ни Интернета, ни специальных программ для этого нет. Реально ли выполнить задачу? Да! Нам поможет стандартный, встроенный в Windows графический «недоредактор» Paint 🙂
Несмотря на свои скудные возможности, Paint позволяет менять размеры изображений за счет уменьшения или увеличения их линейных размеров. Для этого активируйте программу («Пуск» – «Все программы» – «Стандартные»), откройте в ней нужную картинку и на вкладке «Главная» кликните кнопку «Изменить размер и наклонить», либо сочетание клавиш CTRL+W:
В открывшемся окошке у нас имеется два раздела. Нам нужен верхний – «Изменить размер». По умолчанию активно изменение в процентах с сохранением пропорций (при изменении ширины автоматически изменяется высота и наоборот). Для точного переразмеривания нужно активировать опцию «Пиксели» и задать конкретную ширину или высоту.
Также иногда бывает нужно откадрировать изображение, то есть вырезать из общей картинки только один фрагмент. Сделать это в Paint можно либо вручную (растягивая или стягивая фото за точки, расположенные по углам и центрам сторон), либо при помощи специального диалога «Свойства», вызываемого из меню «Файл»:
Здесь можно получить информацию о размере, который изображение занимает на жестком диске, а также о его разрешении в точках на дюйм. Ниже имеется два окошка с цифрами, которые позволяют точно менять ширину и высоту картинки в пикселях (точки), сантиметрах и дюймах относительно левого верхнего угла.
Уменьшение изображений сторонним софтом
Как говорится, по бедности, справиться с изменением размеров картинки можно и средствами Paint (можно и микроскопом гвозди забивать :)), однако, это довольно неудобный способ… Гораздо легче справиться с задачей, воспользовавшись сторонними программами.
Все их можно условно разделить на три типа:
- Комплексные менеджеры изображений.
 Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы FastStone Image Viewer или XNViewer.
Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы FastStone Image Viewer или XNViewer. - Программы для пакетной обработки графических файлов. Это могут быть отдельные приложения или модули менеджеров изображений, которые позволяют изменять размеры не одной картинки, а одновременно целой их группы по заданным Вами правилам. Одним из наиболее удачных решений такого рода (которым я пользуюсь и сам) является модуль FastStone Image Viewer под названием FastStone Photo Resizer, который может также работать как отдельная программа.
- Программы для тонкой оптимизации изображений. Это уже специализированная ниша для тех, кому важна экономия размера картинок вплоть до нескольких килобайт.
 Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов – RIOT (Radical Image Optimization Tool).
Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов – RIOT (Radical Image Optimization Tool).
Выше мы не упомянули, но уменьшить картинку можно также в любом графическом редакторе. Однако, в силу того, что это не так удобно, я не стал включать графические редакторы дополнительным пунктом. Естественно, что приведенная нами классификация – весьма условна. Однако, она позволяет наметить цели, для которых нам, собственно, и нужны подобные программы.
Например, если у Вас много картинок и Вам бы хотелось иметь инструмент для удобного управления ими, то Ваш выбор – менеджеры изображений. Если часто приходится подготавливать большое количество изображений по определенному шаблону, определенно стоит поискать утилиту для массовой обработки графики. А, если Вы решили всерьез оптимизировать работу своего сайта, то без инструмента для оптимизации картинок Вам не обойтись.
А, если Вы решили всерьез оптимизировать работу своего сайта, то без инструмента для оптимизации картинок Вам не обойтись.
Изменение линейных размеров изображений – дело довольно нехитрое и простое. Несколько же труднее все обстоит с их оптимизацией. О ней и поговорим далее…
Теория оптимизации изображений
Что вообще дает нам оптимизация картинки? В отличие от уменьшения размеров за счет изменения ширины и высоты, здесь мы говорим об уменьшении «веса» в кило- и мегабайтах при сохранении исходных линейных размеров. Задача это реальная, но требует от нас понимания того, чего мы хотим добиться и какими средствами.
Говоря об оптимизации, часто упоминают о том, что она бывает без потери качества и с потерями. Уменьшение размера изображения без потери качества происходит за счет удаления всей служебной информации об оптимизируемом графическом файле, а также применения к нему определенных алгоритмов, направленных на оптимизацию цифрового кода из которого состоит картинка. Как правило, при уменьшении размеров без потерь можно «выиграть» не очень много в «весе» итогового файла, но тем не менее, в Интернете порой играет роль даже пара лишних килобайт.
Как правило, при уменьшении размеров без потерь можно «выиграть» не очень много в «весе» итогового файла, но тем не менее, в Интернете порой играет роль даже пара лишних килобайт.
Сжатие с потерями качества – понятие более широкое. Достигаться оно может двумя путями. Во-первых, за счет конвертации картинки в другой формат, который позволяет оптимально хранить тот или иной вид картинок. Во-вторых, можно пойти путем уменьшения количества цветов в палитре изображения.
Чтобы определиться, что лучше, важно знать особенности хранения изображений хотя бы в трех основных форматах, которые наиболее часто используются в вебе:
- JPG (или JPEG). Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов – случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений.
- GIF.
Единственный кроссплатформенный формат, который может хранить анимацию в виде серии кадров. К его плюсам также относится поддержка прозрачности фона. Однако, за все это приходится расплачиваться тем, что палитра GIF-изображения может состоять только из 256 цветов. Такой формат подходит для пиксельарта или сохранения графики, не требующей отображения полноцветности (например, скриншоты окон Windows).
Существует несколько алгоритмов оптимизации GIF, но все они базируются на уменьшении количества цветов в палитре и применении (или неприменении) дизеринга – некоего аналога цифровых шумов в JPEG, которые позволяют визуально сгладить переходы полутонов между основными цветами. Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот:
- PNG. Один из оптимальных форматов для компромисса между размером и качеством изображений. Он не позволяет хранить анимацию, но поддерживает прозрачность и при этом может хранить как полноцветные картинки, так и графику с индексированной палитрой (256 цветов и менее).

Оптимизация PNG в полноцветном режиме осуществляется за счет уплотнения кода картинки, а в индексированной палитре (подобно GIF) за счет уменьшения количества цветов. При этом сжатый PNG с 265-цветной палитрой будет занимать на пару килобайт меньше места, чем такой же GIF-файл.
Как видим, везде есть свои нюансы и нужно учитывать, прежде всего, для каких целей мы хотим оптимизировать картинку и что на ней изображено. Рассмотрим же инструменты для максимального уменьшения изображений в каждом из трех форматов.
Уменьшение размеров картинок в разных форматах
Как я уже упоминал выше, из реально бесплатных программ-оптимизаторов изображений в визуальном режиме мне известна только программа RIOT. Однако, и она не всегда может максимально уменьшить размер файла без потери качества. Для этого существуют специальные консольные приложения или веб-сервисы. Причем, для каждого формата свои…
Максимально оптимизировать JPEG-файлы можно при помощи утилиты Jpegtran. Чтобы начать его использование нужно запустить Командную строку (Пуск – строка Выполнить – команда CMD – Enter), перейти в папку с программой (проще всего распаковать ее в корень одного из дисков) и выполнить команду: «jpegtran.exe /?» чтобы получить справку по всем возможностям утилиты:
Чтобы начать его использование нужно запустить Командную строку (Пуск – строка Выполнить – команда CMD – Enter), перейти в папку с программой (проще всего распаковать ее в корень одного из дисков) и выполнить команду: «jpegtran.exe /?» чтобы получить справку по всем возможностям утилиты:
Как видим, синтаксис команды для обработки файла у нас следующий:
jpegtran.exe -ряд -команд имя_исходного_JPEG_файла имя_обработанной картинки
Допустим, нам нужно оптимизировать изображение с именем 1.jpg, которое находится в той же папке, что и наша программа (то есть на диске Е). Команда для этого будет следующая:
jpegtran.exe -copy none (не копируем МЕТА-данные) -optimize (оптимизируем код изображения без потерь) -verbose (выводим результаты вычислений на экран) 1.jpg (указываем имя обрабатываемого файла) 3(opt).jpg (задаем имя оптимизированной картинки)
Жмем Enter и получаем примерно такую картину:
Готовая картинка уменьшилась на 1 килобайт, но и это для веба бывает весьма полезно 🙂
Аналогичным способом работают утилиты для уменьшения размеров GIF-анимации, вроде Gifsicle, и PNG-файлов, типа Optipng (входит в комплект RIOT) или Pngcrush.
Если же не хочется возиться с Командной строкой, то можете воспользоваться одним из веб сервисов, которые позволяют уменьшить размер изображений онлайн, реализуя алгоритмы вышеупомянутых оптимизаторов. Преимуществом таких сервисов является возможность одновременно загружать на обработку несколько файлов (хотя и консольные утилиты это позволяют) и работа в визуальном режиме (не нужно вводить никаких команд).
К сожалению на русском толковых сервисов практически нет, поэтому приходится довольствоваться зарубежными на английском. Одним из лучших для обработки JPEG-файлов, на мой взгляд, является http://jpeg-optimizer.com/:
Данный сервис позволяет не только оптимизировать JPEG-картинки за счет понижения их качества, но и умеет уменьшать их размер. Для этого нужно отметить галочкой опцию «Resize Photo» и указать новое значение ширины изображения в пикселях.
Для оптимизации же PNG можно рекомендовать красивый и бесплатный сервис https://tinypng.com/:
Данный сервис не имеет никаких настроек и не позволяет менять линейные размеры изображений, зато прекрасно справляется с уменьшением их «веса». Причем за раз может обработать до 20 файлов до 5 мегабайт каждый!
Причем за раз может обработать до 20 файлов до 5 мегабайт каждый!
При желании можно найти и другие сервисы, но, многие из них на проверку оказываются платными, поэтому, вышеперечисленных будет достаточно, если Вы не собираетесь никому ничего платить 🙂
Выводы
Честно скажу что, начиная писать статью, не думал, что придется описывать столько нюансов и нюансиков 🙂 Проблема усугубилась тем, что пришлось уложить в объем одной статьи довольно много теоретического и практического материала, которого бы хватило на небольшую (а, может, и большую :)) книгу. Поэтому прошу заранее извинения, если где-то что-то слишком скомкано объяснил. Если Вас заинтересуют какие-нибудь уточнения, обязательно спрашивайте в комментариях – будем разбираться 🙂
Также, можете оставлять в комментариях ссылки на любимые Вами оптимизаторы изображений и сервисы по изменению размеров картинок. Думаю, они многим пригодяться.
Благодарю Вас за уделенное чтению данной статьи внимание и, надеюсь, что теперь Вы всегда сможете подобрать оптимальный способ для уменьшения картинок в любых форматах и для любых нужд.
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
CoderDojo Совет: размер изображения | Scholastic
Иногда вы можете обнаружить, что изображение, которое вы хотите разместить на своей веб-странице, просто слишком велико, чтобы уместиться. Фотографии с вашего фотоаппарата или мобильного телефона обычно представляют собой большие изображения, которые занимают много места на странице.
Есть много способов подойти к этому — вот один из них, используя бесплатный инструмент под названием GNU Image Manipulation Program, или сокращенно GIMP. GIMP — мощная и сложная программа для редактирования изображений.Это может быть довольно сложно использовать, но пока мы просто рассмотрим две простые функции: изменение размера изображений и кадрирование изображений.
После установки GIMP (ссылку можно найти на странице «Загрузки») откройте файл изображения, щелкнув файл правой кнопкой мыши и выбрав «Открыть в GIMP» или используя меню «Файл» GIMP.![]()
Окно, в котором отображается ваше изображение, будет иметь разрешение, указанное в строке заголовка. Это показывает, сколько пикселей в высоту и сколько пикселей в ширину ваше изображение.
Допустим, вы хотите уменьшить размер изображения вдвое.(Всегда уменьшайте масштаб изображения, а не увеличивайте его: если вы увеличите изображение, качество будет становиться все хуже и хуже.)
Щелкните «Изображение» в строке меню и выберите «Масштабировать изображение…». Появится диалоговое окно. Помимо прочего, он покажет ширину и высоту изображения в пикселях. (Вы можете использовать раскрывающееся меню слева, чтобы показать размер в дюймах, если хотите.)
Сначала щелкните значок цепочки справа от полей измерения. Убедитесь, что значок цепочки не выглядит «разорванным». Этот параметр означает, что если вы уменьшите ширину изображения, высота изменится так, что «соотношение сторон» изображения останется прежним.Другими словами, изображение будет выглядеть не растянутым, а только уменьшенным.
Просто измените высоту или ширину изображения до желаемого значения и нажмите кнопку «Масштаб».
Теперь предположим, что вам нужна только часть изображения — вы хотите «обрезать» остальную часть. Вот простой способ:
Сначала найдите набор инструментов GIMP. Это похоже на изображение ниже. Если вы его не видите, нажмите «Windows» в строке меню и выберите «Инструменты», чтобы отобразить его.
Щелкните инструмент прямоугольного выделения на панели инструментов.Выглядит это так:
Щелкните и перетащите рамку вокруг той части изображения, которую вы хотите сохранить, затем щелкните «Изображение» в строке меню и выберите «Обрезать до выделенного».
Каков правильный размер изображения для изображений блока макета?
Блоки макета — это наша запатентованная технология, которая дает вам больше творческой свободы при создании электронных писем. Подавляющее большинство блоков макета поставляется с заполнителем изображения и текстовой областью. Но вы также можете выбрать макет только с текстом или выбрать коллаж из изображений.
Но вы также можете выбрать макет только с текстом или выбрать коллаж из изображений.
Часто задаваемый вопрос, который мы получаем здесь, в Flodesk, касается размера изображений, используемых в блоках макета.
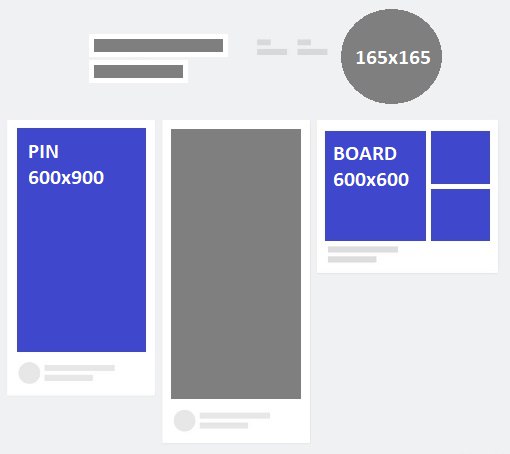
Какой размер изображения лучше всего подходит для блока макета?
Поскольку у нас есть несколько разных блоков макета, а некоторые даже поставляются с дополнительными опциями — например, добавление изображения квадратной или портретной формы, как показано в примере ниже, — не существует единого размера, который подходил бы для всех доступных блоков.
Лучший подход — посмотреть на заполнитель изображения и использовать изображение с аналогичным соотношением сторон.
Если изображение-заполнитель в блоке Layout представляет собой квадрат с соотношением сторон 1: 1, то подойдет любое квадратное изображение. Единственное, что вам нужно иметь в виду, это загрузить изображение, которое на меньше 2000 пикселей в каждом измерении .
Заполнители изображений в форме круга представляют собой квадратные изображения с наложением. Итак, еще раз, любое изображение с соотношением сторон 1: 1 должно соответствовать этому сценарию.
Если выбранный вами блок макета имеет заполнитель изображения с книжной или альбомной ориентацией, и вы хотите измерить его приблизительный размер, выполните следующие действия.
Шаг 1 . Добавьте блок макета в свою электронную почту.
Шаг 2 . Используйте приложение для создания снимков экрана и сделайте снимок определенной области экрана, выделив края изображения.
Шаг 3 . Сохраните этот снимок экрана как файл изображения на свой компьютер.
Шаг 4 .Найдите изображение на своем компьютере, щелкните его правой кнопкой мыши и, если вы работаете на Mac, выберите опцию Получить информацию . Он сообщит вам размеры изображения в пикселях. На ПК после щелчка правой кнопкой мыши выберите Свойства> Детали , чтобы увидеть размер изображения в пикселях.
Подведем итоги
При выборе изображений для блоков макета старайтесь использовать изображения с таким же или аналогичным соотношением сторон изображения-заполнителя.
Размер изображения-заполнителя можно измерить, сделав снимок на выбранном экране — изображение — и проверив свойства изображения после сохранения его на портативный компьютер.
Дополнительные сведения:
Как изменить размер изображения в Windows с помощью встроенных приложений
- Чтобы изменить размер изображения в Windows, вы можете легко использовать встроенное приложение «Фото» или Microsoft Paint.
- В приложении «Фото» в боковом меню скрыта опция «Изменить размер», которую можно использовать для изменения размера и качества изображения.
- В Microsoft Paint вы можете нажать «Изменить размер» и затем ввести желаемый процент или размер в пикселях.

- Вы получите наилучшие результаты, уменьшив масштаб изображения — если вы хотите увеличить размер изображения, вам лучше использовать такую программу, как Photoshop.
- Посетите справочную библиотеку Business Insider, чтобы узнать больше.
Изменение размера изображения — обычное дело.Фактически, если вы часто работаете с изображениями, загруженными из Интернета, вы, вероятно, обнаружите, что сильно меняете их размер.
К счастью, возможность изменять размер изображений встроена почти в каждое фото-приложение. Сюда входят два самых популярных, которые с самого начала устанавливаются на каждый ПК с Windows 10: Фотографии и Microsoft Paint.
Обратите внимание, однако, что есть разница между уменьшением размера изображения и увеличением его размера. Почти каждая программа, включая Photos и Paint, может без проблем масштабировать изображение.Однако, если вы используете эти программы для увеличения изображения, вы можете обнаружить, что изображение сильно теряет качество.
Если вам нужно увеличить изображение (более чем на 100% от исходного размера), не делая его пиксельным и размытым, тогда вам понадобится такая программа, как Adobe Photoshop, которая включает интеллектуальную функцию изменения размера.
Но если вам нужно уменьшить масштаб изображения или вы не против потери качества, вот как использовать встроенные в Windows инструменты изменения размера изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от $ 99.00 в Best Buy)
Windows 10 (от 139,99 долларов в Best Buy)
Acer Chromebook 15 (от 179,99 долларов в Walmart) Как изменить размер изображения в Windows с помощью приложения «Фото» Приложение «Фото» должно быть программой просмотра фотографий по умолчанию почти для всех типов изображений в Windows.
1. Дважды щелкните файл изображения, размер которого нужно изменить, чтобы открыть его в приложении «Фотографии».
2. После открытия щелкните три точки в правом верхнем углу, затем щелкните «Изменить размер».
В боковом меню выберите параметр «Изменить размер».Уильям Антонелли / Business Insider3. Появится небольшое всплывающее окно, предлагающее вам три предустановленных размера изображения. Выберите один из них или нажмите «Определить специальные параметры» внизу.
Предустановленные размеры измеряются в мегапикселях. Уильям Антонелли / Business Insider
Уильям Антонелли / Business Insider4. Если вы выбрали нестандартные размеры, появится меню, в котором вы сможете точно указать, какого размера должно быть изображение. Вы также можете выбрать, насколько высоким будет качество изображения с измененным размером — изображения более высокого качества выглядят лучше, но имеют больший размер файла.
Если установлен флажок «Сохранять соотношение сторон», вам нужно только изменить высоту или ширину, и другой размер изменится автоматически, чтобы соответствовать ему.
Задайте новые размеры и нажмите «Сохранить копию с измененным размером».
Вам будет показан текущий размер изображения вверху этого меню. Уильям Антонелли / Business Insider Как изменить размер изображения в Windows с помощью Microsoft Paint
Уильям Антонелли / Business Insider Как изменить размер изображения в Windows с помощью Microsoft Paint 1. Start Paint, который обычно можно найти в меню «Пуск». Если его там нет, вы можете ввести «Paint» в поле поиска кнопки «Пуск» и щелкнуть его, когда он появится в результатах поиска.
2. Откройте фотографию, размер которой вы хотите изменить, нажав «Файл», затем «Открыть» и выбрав изображение из файлов вашего компьютера.
3. На вкладке «Главная» верхней панели меню нажмите «Изменить размер». Должно появиться окно «Изменить размер и наклон».
4. Введите размер, до которого вы хотите изменить размер изображения.Вы можете установить размер в процентах (например, «на 30 процентов больше») или нажать «Пиксели» и ввести точные размеры, которые вам нужны. Пока вы держите флажок «Сохранять соотношение сторон», вам нужно только указать горизонтальный или вертикальный размер, а другой размер будет установлен автоматически.
Пока вы держите флажок «Сохранять соотношение сторон», вам нужно только указать горизонтальный или вертикальный размер, а другой размер будет установлен автоматически.
5. Нажмите «ОК», чтобы внести изменения.
6. Сохраните новую версию изображения, нажав «Файл», а затем «Сохранить как».
Дэйв Джонсон
Писатель-фрилансер
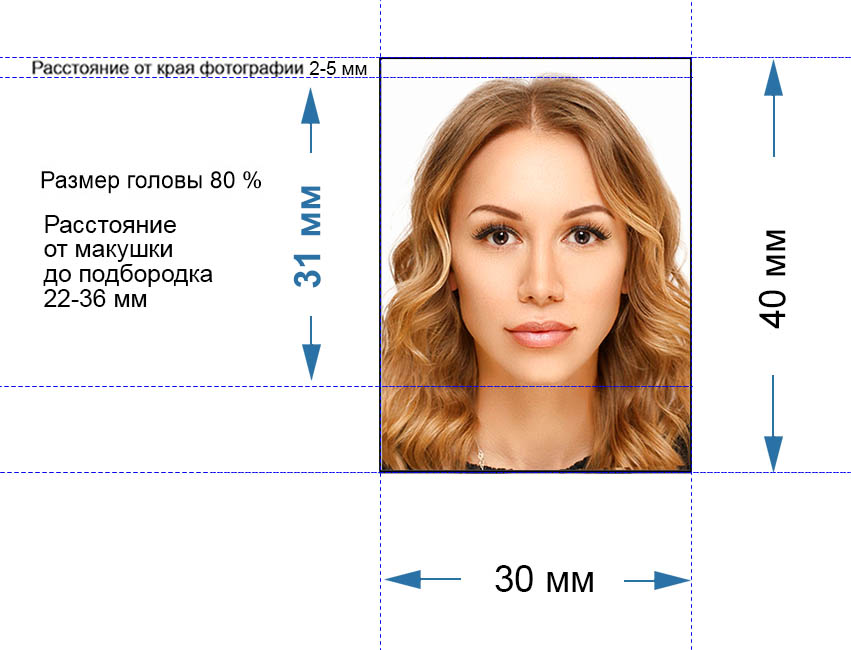
Какой размер изображения 2х2 по высоте и ширине? — Мворганизация.
 org
orgКакой размер изображения 2 × 2 по высоте и ширине?
Требования
| Страна | Любая страна (общий) |
|---|---|
| Размер | Ширина: 2 дюйма, Высота: 2 дюйма |
| Разрешение (dpi) | 300 |
| Требуемый размер в килобайтах | Вылет: 0 до: 240 |
| Параметры определения изображения | Высота головы (до кончика прически): 1.29 дюймов; Расстояние от нижней части фото до линии глаз: 1,18 дюйма |
Как сделать 2-дюймовое изображение 2-дюймовым?
Пропорции цифровой формы фото 2 на 2 дюйма
- для dpi = 100, разрешение: 200 * 400 пикселей (ширина = 200 пикселей, высота 400 пикселей)
- для dpi = 300, разрешение: 600 * 1200 пикселей (ширина = 600 пикселей, высота 1200 пикселей)
- для dpi = 600, разрешение: 1200 * 2400 пикселей (ширина = 1200 пикселей, высота 2400 пикселей)
Как изменить размер изображения до 2 × 2 в Word?
Чтобы изменить размер фотографии до 2 × 2 дюйма:
- Загрузите или скопируйте и вставьте фотографию в документ Microsoft Word.

- Щелкните по фото. Появится новая строка меню с надписью «Работа с изображениями».
- В дальнем правом углу вы могли видеть раздел «Размер». Просто введите 2 для ширины и 2 для высоты.
Как распечатать изображение 2 × 2 в Windows 10?
Печать фотографий размера паспорта с помощью мастера печати фотографий в Windows 10. Выберите фотографию, которую хотите распечатать, щелкните ее правой кнопкой мыши и выберите «Печать». Выберите свой принтер, размер бумаги, качество и количество копий.В правой части окна прокрутите вниз и выберите Кошелек.
Могу ли я распечатать фотографии 2 × 2 в Walgreens?
Размер фото для паспорта в Walgreens Как объяснялось выше, вам не нужно заказывать фото для паспорта 2 × 2 (2 на 2 дюйма) в аптеке Walgreens. Просто распечатайте шаблон размером 4 × 6 дюймов, как открытку, всего за 35 центов. После печати фотографии вам нужно только вырезать фотографии из распечатанного шаблона.
Как нарисовать краской картинку 2 × 2?
Измените размер фотографии
- Open Paint.

- Щелкните кнопку Paint, щелкните Open, щелкните изображение, размер которого хотите изменить, а затем щелкните Open.
- На вкладке «Главная» в группе «Изображение» щелкните «Изменить размер».
- В диалоговом окне «Изменить размер и наклон» выберите «Изменить размер в пикселях».
- Введите новую ширину (215) в поле по горизонтали или новую высоту (281) в поле по вертикали.
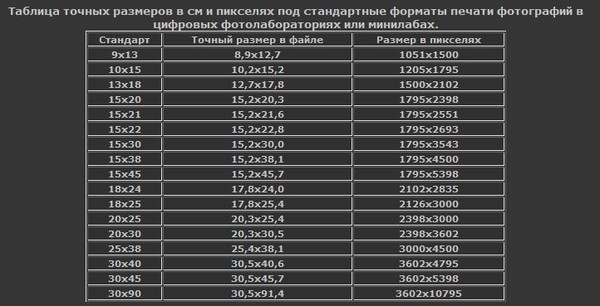
Какой размер фотографии на паспорт в пикселях?
Какой размер фото на паспорт в пикселях?
| Размер (см) | Размер (дюймы) | Размер (пикселей) (300 dpi) |
|---|---|---|
| 5.08 × 5,08 см | 2 × 2 дюйма | 600 × 600 пикселей |
| 3,81 × 3,81 см | 1,5 × 1,5 дюйма | 450 × 450 пикселей |
| 3,5 × 4,5 см | 1,38 × 1,77 дюйма | 413 × 531 пикселей |
| 3,5 × 3,5 см | 1,38 × 1,38 дюйма | 413 × 413 пикселей |
Какая ширина и высота фотографии паспортного размера?
Фотография паспортного размера — все, что вы хотели знать
| Высота | Ширина | |
|---|---|---|
| Миллиметр | 45 мм | 35 мм |
| Сантиметр | 4. 5 см 5 см | 3,5 см |
| дюймов | 1,77 дюйма | 1,38 |
Размер паспорта такой же, как 2 × 2?
Фотографии на паспорт должны иметь размер «2 дюйма x 2 дюйма (51 x 51 мм) с центром головы и размером от 1 дюйма до 1,4 дюйма (25 и 35 мм)». (Щелкните здесь, чтобы просмотреть шаблон композиции фотографии для паспорта.) Фотографии для паспорта должны быть «сделаны на простом белом или не совсем белом фоне».
Какое соотношение фото на паспорт?
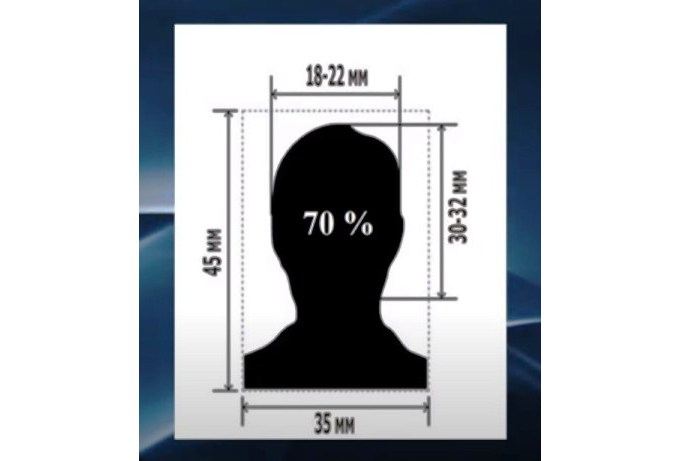
Фотографии на паспорт должны быть размером 2 × 2 дюйма.Высота головы (от верхней части волос до нижней части подбородка) должна составлять от 1 дюйма до 1⅜ дюйма (или 25–35 мм), а также должна составлять 50–69% общей высоты изображения.
Какой размер фотографии на паспорт в КБ?
Каждый процесс приема на работу, требующий онлайн-регистрации, требует, чтобы вы загрузили фотографию паспортного размера (кандидата) и подпись. Эти онлайн-формы требуют, чтобы изображение было определенного размера. Он должен быть в формате JPG, не должен превышать 300 КБ каждый и не менее 20 КБ.
Он должен быть в формате JPG, не должен превышать 300 КБ каждый и не менее 20 КБ.
Какой размер 300 dpi в КБ?
Таким образом, изображение размером 10 мм представляет собой квадрат 118 пикселей при разрешении 300 точек на дюйм, что составляет 109 КБ, умножая это на 10, и изображение размером 100 мм представляет собой квадрат размером 1181 пикселей.
Что такое фотография размера штампа?
Фотография размером с марку — это фотография, размер которой максимально приближен к марке. Обычно используется для ID-карт. Есть разные типы, размер штампа: (2 см x 2,5 см) Размер SSLC: (2,5 см x 2,5 см)
Какого размера фотография на удостоверении личности?
Фото удостоверения личности Индии 2 × 2 дюйма (51 × 51 мм, 5.1 × 5. 1 см) Размер и требования
| Страна | Индия |
|---|---|
| Размер фотографии на паспорт | Ширина: 2 дюйма, Высота: 2 дюйма |
| Разрешение (DPI) | 600 |
| Параметры определения изображения | Голова должна составлять от 70 до 80% фотографии от нижней части подбородка до верхней части головы |
| Цвет фона | Белый |
Какой размер у фотографии на удостоверение личности?
3. 5 x 4,5 см
5 x 4,5 см
Какие бывают размеры фотографий?
Несмотря на множество исключений, большинство фотографий распечатываются в одном из следующих размеров:
- 4 × 6.
- 5х7.
- 8 × 10.
- 10 × 13.
- 10 × 20.
- 11 × 14.
- 16 × 20.
- 20 × 24.
Какого размера должно быть изображение для печати?
Для печати 8 ″ x 10 ″ разрешение изображения должно быть минимум 1536 x 1024 пикселей. Для печати размером 16 ″ x 20 ″ разрешение изображения должно быть минимум 1600 x 1200 пикселей.Для печати размером 20 ″ x 30 ″ разрешение изображения должно быть минимум 1600 x 1200 пикселей.
Что такое 4 дюйма на 6 дюймов в пикселях?
| РАЗМЕР ПЕЧАТИ | 125 пикселей на дюйм | 300 ПИКСЕЛЕЙ НА ДЮЙМ |
|---|---|---|
| 4 х 6 | 500 x 750 | 1200 х 1800 |
| 4 x 8 | 500 х 1000 | 1200 x 2400 |
| 5 x 5 | 625 x 625 | 1500 x 1500 |
| 5 х 7 | 625 x 875 | 1500 x 2100 |
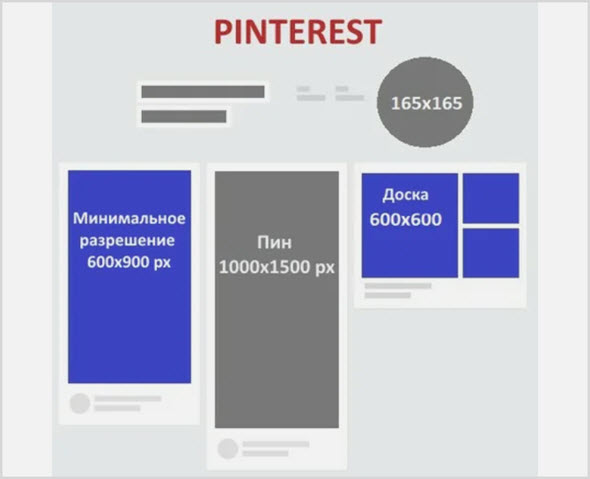
Важные размеры фотографий в социальных сетях: проектирование в социальных сетях
Есть много способов приблизиться к возможностям дизайна в Facebook. Эти возможности предоставляют бесконечные возможности для изображений и размеров загрузки. Тем не менее, важно использовать рекомендуемые размеры загрузки, чтобы обеспечить наилучшее качество вашего контента.
Эти возможности предоставляют бесконечные возможности для изображений и размеров загрузки. Тем не менее, важно использовать рекомендуемые размеры загрузки, чтобы обеспечить наилучшее качество вашего контента.
Приведенные ниже рекомендации по размеру применимы как к личным учетным записям Facebook, так и к бизнес-страницам. Хотя изображения могут появляться в вашем фиде или публикации в определенном размере, мы рекомендуем загружать в другом, большем размере. Но не волнуйтесь, мы рассмотрим и то, и другое!
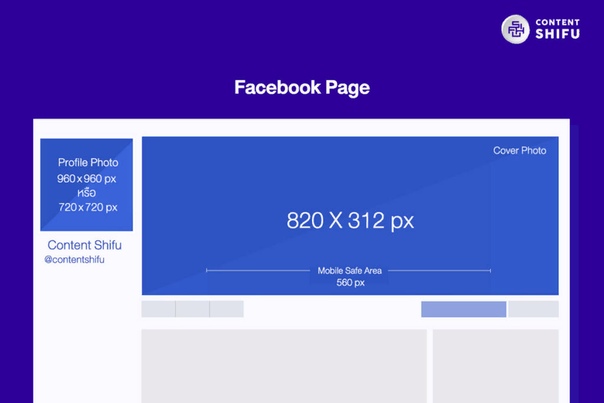
Изображение профиля в Facebook
На Facebook фотография вашего профиля отформатирована как круг с минимальным размером 180 пикселей x 180 пикселей.Он отображается как 170 x 170 пикселей на рабочем столе и 128 x 128 пикселей на смартфонах.
Изображение на обложке Facebook
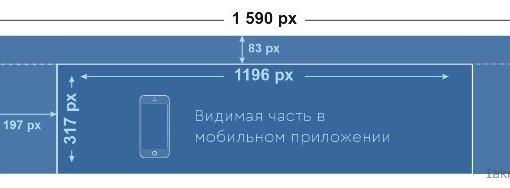
В вашем профиле обложка или обложка — это большое изображение, которое отображается за вашей фотографией в верхней части страницы. Минимальный размер — 400 x 150 пикселей, но мы рекомендуем увеличить размер в зависимости от способа отображения. Фотографии на обложке отображаются с разрешением 820 x 150 пикселей на рабочем столе и 640 x 360 пикселей, поэтому мы рекомендуем фото размером 820 x 360 пикселей с важной информацией, хранящейся в «безопасных зонах», где изображение обрезается на разных дисплеях.
Фотографии на обложке отображаются с разрешением 820 x 150 пикселей на рабочем столе и 640 x 360 пикселей, поэтому мы рекомендуем фото размером 820 x 360 пикселей с важной информацией, хранящейся в «безопасных зонах», где изображение обрезается на разных дисплеях.
Также не забывайте о размещении фотографии вашего профиля относительно фотографии на обложке. Фотография профиля всегда находится поверх фотографии на обложке, поэтому обязательно учитывайте это или выберите изображение, гармонирующее с размещением фотографии профиля.
Совместное изображение в Facebook
Совместное изображение или публикация с изображениями — один из наиболее распространенных типов публикации, размер которого рекомендуется составлять 1200 x 630 пикселей.
Изображение общей ссылки в Facebook
Аналогично публикации изображения, но с несколькими дополнительными полями и параметрами для настройки.С помощью общей ссылки вы можете выбрать, как вы хотите, чтобы ваше изображение отображалось со ссылкой, в виде следующих параметров: квадратная фотография с изображением слева и текстом справа или прямоугольная фотография с изображением сверху и текстом ниже. Хотя оба этих изображения уменьшаются для отображения, рекомендуется загружать их как 1200 x 630 пикселей, чтобы сохранить разрешение изображения.
Хотя оба этих изображения уменьшаются для отображения, рекомендуется загружать их как 1200 x 630 пикселей, чтобы сохранить разрешение изображения.
Facebook выделенное изображение
Отображается на странице как 843 x 504 пикселя, но рекомендуемый размер загрузки — 1200 x 717 пикселей.Выделенные изображения отлично подходят для объявлений или торжеств.
Изображение события Facebook
Эти изображения уменьшены до 470 x 174 пикселей, но рекомендуется загружать с разрешением 1920 x 1080.
Следует обратить внимание на правила Facebook в отношении текстового содержания в рекламе. Хотя мы не рассматривали какие-либо размеры объявлений, во многих случаях пользователи или компании могут продвигать существующие изображения в качестве рекламы или продвигаемого сообщения — убедитесь, что не более 20% объявления содержит текст, если вы хотите продвигать! Слишком много текста на вашем изображении может помешать вам получить одобрение на продвижение.
Как изменить размер слишком большого изображения на меньший? | Малый бизнес
By Kimberlee Leonard Обновлено 17 октября 2019 г.
Цифровые изображения легко снимаются с помощью современных технологий с помощью фотоаппаратов, смартфонов, iPad и даже компьютерных мониторов. Загружать изображения на веб-сайты или отправлять их друзьям по электронной почте обычно просто, если размер файла не слишком велик.
Многие сайты ограничивают размер профиля и размещают изображения, чтобы обеспечить эффективную скорость передачи данных.Большие файлы изображений также составляют значительную часть общего пространства для хранения на жестком диске. Способ изменения размера изображения с большого на меньший зависит от используемого устройства и операционной системы.
С телефонов и других мобильных устройств
Смартфон — это наиболее распространенное устройство, на котором выполняется съемка изображений, но большие фотографии занимают много места для хранения. Для изменения размера файла может потребоваться загрузка стороннего приложения или перемещение файла на ваш компьютер.
Для изменения размера файла может потребоваться загрузка стороннего приложения или перемещение файла на ваш компьютер.
Один из быстрых способов изменить размер файла с помощью iPhone — отправить фотографию по электронной почте человеку или себе на другую учетную запись электронной почты. Программа электронной почты спросит вас, хотите ли вы отправить фотографию в виде небольшого, среднего или большого файла. При выборе файла малого или среднего размера размер файла уменьшается.
Имейте в виду, что это не приведет к сохранению разрешения. Самые маленькие файлы могут быть пиксельными — это означает, что изображение может выглядеть зернистым или «блочным».
Сторонние приложения уменьшают общий размер фотографий, пока они еще находятся в телефоне, поэтому вам не нужно отправлять или загружать их по электронной почте.Для iPhone приложение Shrink My Pictures — одно из нескольких приложений, доступных в App Store. После загрузки запустите приложение, которое предложит вам добавить фотографии. Это откроет всю библиотеку фотографий. Выберите фотографию или фотографии, размер файла которых вы хотите уменьшить, и нажмите Готово. Вкладка «Параметры» содержит настройки сжатия, позволяющие сохранить как можно более высокое качество важных изображений.
Это откроет всю библиотеку фотографий. Выберите фотографию или фотографии, размер файла которых вы хотите уменьшить, и нажмите Готово. Вкладка «Параметры» содержит настройки сжатия, позволяющие сохранить как можно более высокое качество важных изображений.
Обратите внимание, что сжатие изображения снижает его качество.
Приложение Photo Compress, доступное в Google Play, делает то же самое для пользователей Android.Загрузите приложение и запустите его. Выберите фотографии, которые нужно сжать, и отрегулируйте размер, выбрав «Изменить размер изображения». Обязательно сохраните соотношение сторон, чтобы изменение размера не искажало высоту или ширину фотографии.
Изменение размера изображения на Mac
Откройте изображение в режиме предварительного просмотра, который есть на всех компьютерах Mac. Выберите Инструменты, а затем — Отрегулируйте размер. Откроется всплывающее окно с полями, в которых вы можете ввести новую высоту или ширину изображения. Установите флажок для пропорционального масштабирования, чтобы не искажать изображение с измененным размером.Если отменить выбор параметра «Изменить размер изображения» перед настройкой размера, детали будут сохранены, но размер файла будет больше. Сохраните файл под новым именем, чтобы сохранить исходное изображение.
Установите флажок для пропорционального масштабирования, чтобы не искажать изображение с измененным размером.Если отменить выбор параметра «Изменить размер изображения» перед настройкой размера, детали будут сохранены, но размер файла будет больше. Сохраните файл под новым именем, чтобы сохранить исходное изображение.
Изменение размера изображения в Windows
Откройте изображение в программе, в которой вы работаете, например Word или PowerPoint. (Вы также можете открыть его в Диспетчере изображений, если вы используете версии Office старше 2013 года.) Щелкните меню «Формат» программного обеспечения, затем выберите «Сжать изображения». Найдите значок изображения со стрелками, указывающими в углах изображения.Это кнопка сжатия. Выделите его и выберите желаемое разрешение или размер. Убедитесь, что флажок «Применить только к этому изображению» установлен, если вы настраиваете только одно изображение, а не все изображения в документе. Сохраните файл.
Сохраните файл.
Photoshop и другие программы
Программное обеспечение для редактирования изображений, такое как Adobe Photoshop, GIMP и Skitch, позволяет редактировать различные уровни, настраивать разрешение изображения и манипулировать изображениями. Это программное обеспечение часто используется не только для изменения размера изображения, но и при необходимости легко изменить размер.Вы можете найти инструкции для этих программ в Интернете.
Изменение размера изображений в Интернете — бесплатное изменение размера изображений
Зачем изменять размер изображения?
При отображении или публикации изображения в Интернете нам часто требуется изменить размер изображения, чтобы полностью уместить его на экране зрителя, или изменить размер файла. В частности, может потребоваться уменьшить изображение при его отправке в виде вложения электронной почты или публикации на веб-сайте. Социальные платформы, такие как Facebook и Instagram, с их ограничениями на размер изображений, также не являются исключением.
Теперь важно понять, как изменить размер фото без потери качества. Технически изменение размера изменяет базовую информацию о пикселях. Например, когда ширина и высота изображения становятся меньше, вся ненужная информация о пикселях будет удалена. Чтобы увеличить изображение, средство изменения размера изображения должно добавлять новые пиксели на основе исходных пикселей, что приводит к размытым фотографиям. Таким образом, суть изменения размера изображения без потери качества заключается в том, чтобы сделать снимок с максимальным разрешением и уменьшить его.
Изменение размера изображений в Интернете с помощью ResizePixel
Существует широкий спектр программного обеспечения для редактирования изображений со всевозможными функциями, такими как 3D-рендеринг, обработка изображений с использованием искусственного интеллекта и т. Д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображения. Однако передовое программное обеспечение может быть дорогим и трудным для внедрения из-за крутой кривой обучения. Для большинства пользователей, которым требуется бесплатное и простое в использовании приложение для изменения размера фотографий в Интернете, ResizePixel может стать решением.
Для большинства пользователей, которым требуется бесплатное и простое в использовании приложение для изменения размера фотографий в Интернете, ResizePixel может стать решением.
ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменять размер изображений PNG, JPG, GIF, WEBP, TIFF и BMP с помощью удобной опции для сохранения исходного соотношения сторон. Чтобы уменьшить размер файла изображения, попробуйте изменить размер изображения в КБ / МБ. Измените размер изображения онлайн всего за несколько кликов без установки дополнительного программного обеспечения, все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения в Интернете, загрузите его со своего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, чтобы изменить размер изображения.
- Примените новый размер и загрузите окончательное изображение на странице загрузки.


