Размеры обложки, баннеров и статей ВКонтакте | Пульс ВКонтакте
БаннерыОформление статьи
Размер обложки для статьи: ширина — 510 px; высота — 285.59 px.
Обложка статьиОбложка статьи
Ограничений минимального размера нет. Ширина самой большой картинки, которую можно вставить в статью 720 px.
Картинка в статьеКартинка в статье
Баннеры в публикациях
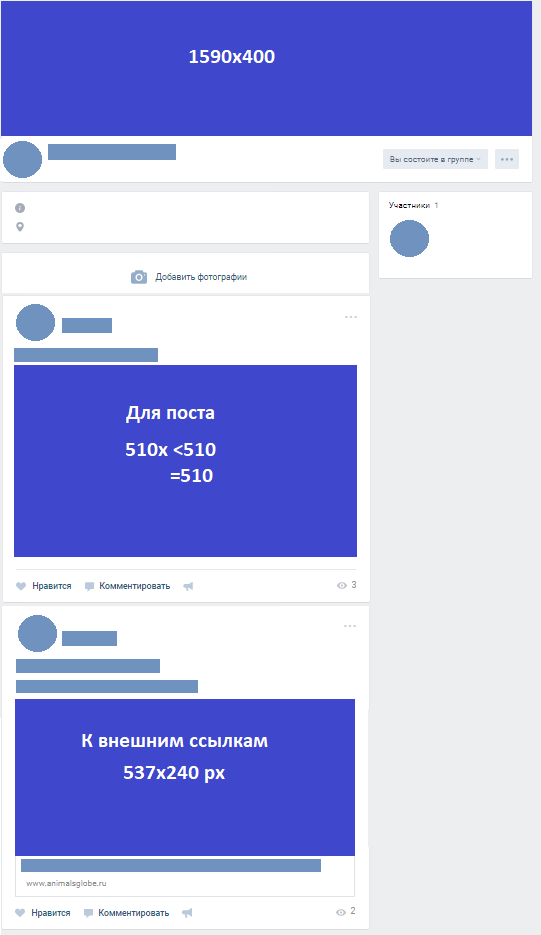
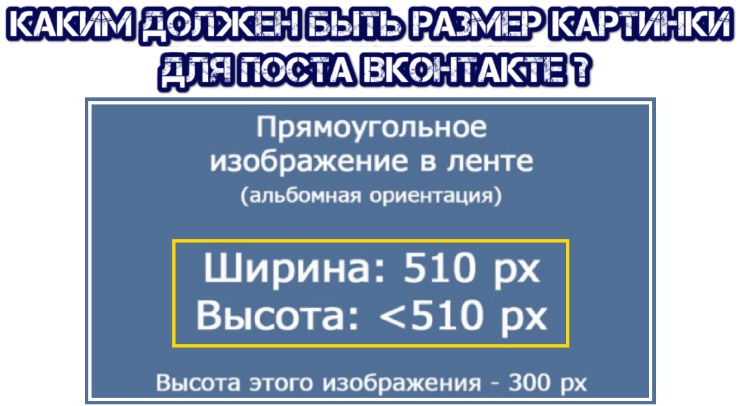
Минимальный размер для квадратного изображения 510x510px.
Квадратная картинка в публикацииКвадратная картинка в публикации
Чтобы сохранить качество, размеры лучше делать больше. Изображение не обрежется и будет также растянуто по всей ширине поста.
Если ширина изображения будет меньше 510 px, оно сдвинется к левому краю и зрительно будет казаться, что оно вытянуто вниз. Такой формат не рекомендуется использовать, так как публикация выглядит обрезано и некрасиво.
Когда ширина картинки меньше высоты
Для горизонтального изображения достаточно сделать высоту чуть меньше размера ширины.
Когда ширина картинки больше высотыКогда ширина картинки больше высоты
Не забывайте о соотношении и пропорциях.
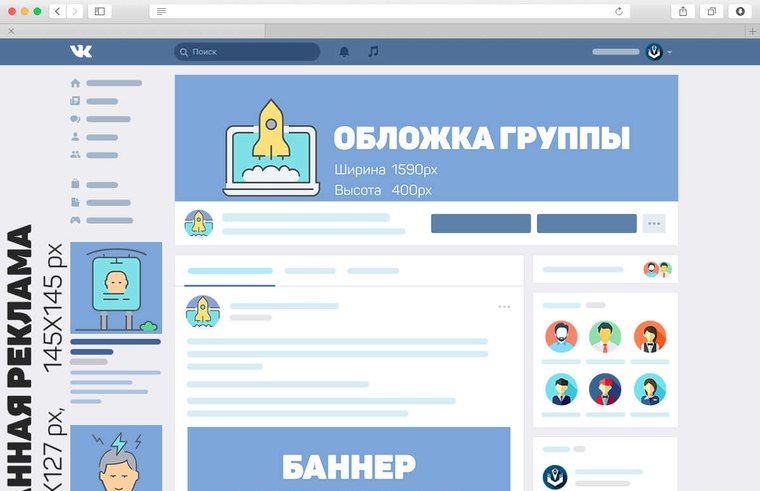
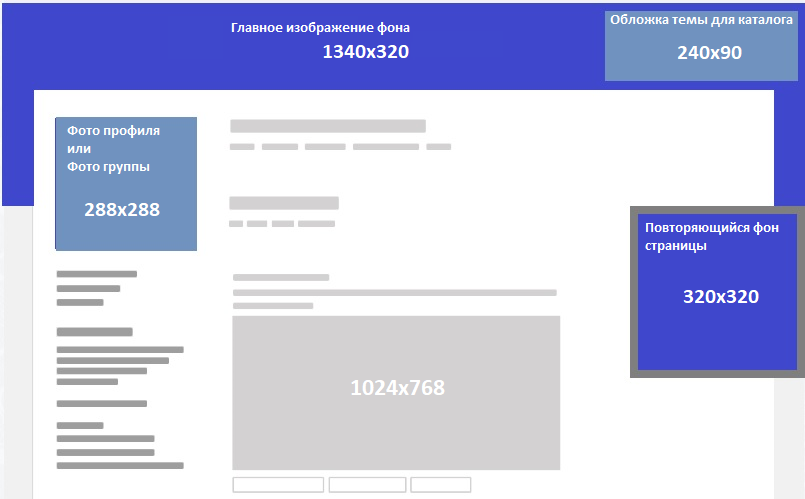
Размеры обложек и аватаровДля компьютерной версии размер обложки составляет 1590x400px.
Размеры обложки группыРазмеры обложки группы
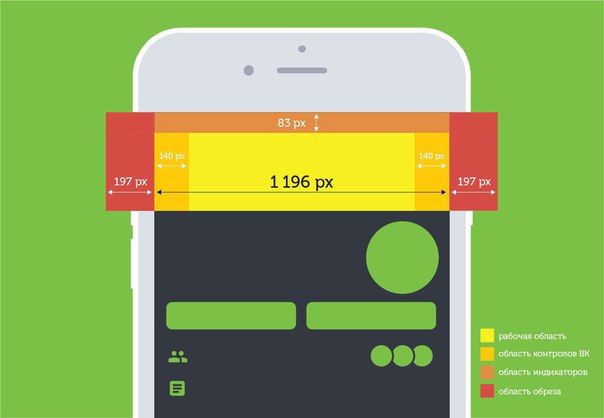
С мобильных устройств верхний край и боковые поля обложки немного срезаны и невидны. Поэтому всю важную информацию следует указывать в центре обложки в прямоугольнике размером 1196x317px.
Обложка с мобильной версииОбложка с мобильной версии
Размер аватара
В отличие от обложки, на аватар можно поставить фотографию или картинку не изменяя исходного размера. Однако она должна быть не меньше 200х200px и не больше 2800x7000px.
Размер изображения для товаров
Изображение для иконки товара составляет 1000x1000px. К каждому товару можно добавить ещё 5 фотографий.
Размер обложки для альбомов
Оптимальный размер для обложки альбома 1000х660px.
* Совершенствуйте группу вместе с нами — подпишитесь на Пульс ВКонтакте!
Как создать баннер для вконтакте. Баннер вконтакте
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
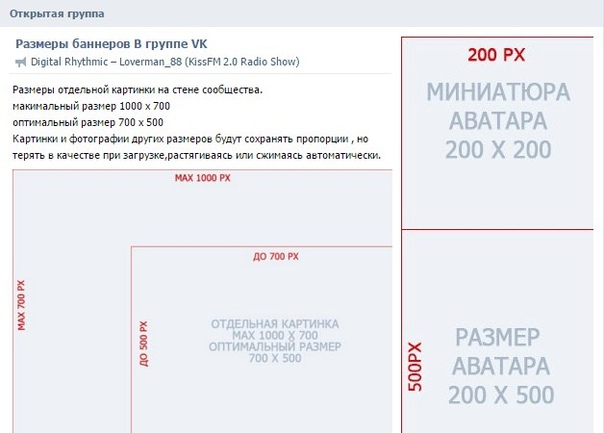
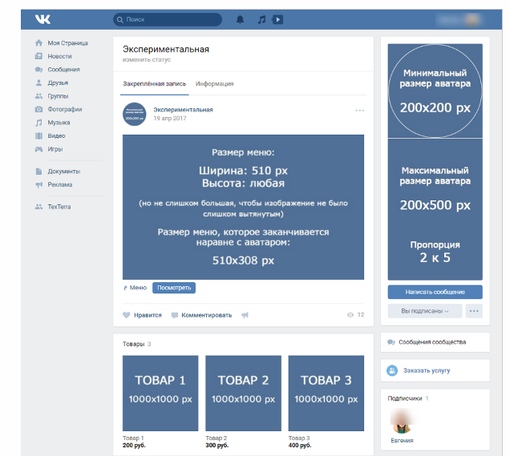
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове. »
»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
В последнее время специалисты в закрытых чатах, новички-таргетологи, сммщики, а также предприниматели, которые сами пробуют свои силы в промо-постах , очень часто задают вопрос «а какой нужен размер для промо-поста ?». Именно поэтому, на примерах, я решил подробно описать какого формата должен быть баннер для промо-поста , чтобы он красиво и максимально объемно отображался на ПК, мобильниках и планшетах. Ну что, поехали 🙂
Именно поэтому, на примерах, я решил подробно описать какого формата должен быть баннер для промо-поста , чтобы он красиво и максимально объемно отображался на ПК, мобильниках и планшетах. Ну что, поехали 🙂
Для наглядного примера буду сравнивать два баннера с размерами 1280*720 и 800*525. Да, кстати, размеры и качество баннера могут быть разные — тут самое главное — пропорции. Итак, вот как такой баннер выглядит в ленте новостей на разных устройствах:
ПК — СТАРЫЙ ДИЗАЙН ВКОНТАКТЕ
Как видите, у баннера с размером 800*525 справа получается отступ намного больше, чем при использовании размера 1280*720. Хотя он пошире и захватывает бОльшую область для просмотра через ленту новостей. Посмотрим, как будут эти баннеры выглядеть в новом дизайне ВКонтакте.
Ну что, в новом дизайне ВКонтакте оба этих размера отличаются только высотой, а ширина остается прежней. И, в отличие от старой версии ВК, справа не наблюдаем большого отступа. Зато баннер 800*525 захватывает намного бОльшую видимую область в ленте новостей, нежели размер 1280*720 — картинка выше и больше!
Зато баннер 800*525 захватывает намного бОльшую видимую область в ленте новостей, нежели размер 1280*720 — картинка выше и больше!
А теперь посмотрим как будут выглядеть эти баннеры в мобильной версии приложения ВКонтакте на IOS.
MOBILE — ЛЕНТА НОВОСТЕЙ
Также, как и в новом дизайне ВКонтакте, размер баннера 800*525 выглядит намного больше (выше), чем баннер с размером 1280*720. А это очень большой плюс для мобильной версии, потому что область просмотра новостей там небольшая и реклама с таким размером баннера захватит бОльшую ее часть!
Ну что, а теперь посмотрим как будет выглядеть квадратное изображение в ленте новостей! Для наглядности сделаю таблицу.
Ну что, теперь мы наглядно убедились, что больший обзор получают картинки с размером от 800*525 и выше, приближаясь к квадратной форме. Но! не нужно забывать, что в промопостах есть еще и текст, поэтому, когда будете выбирать размер картинки, не забывайте, что для просмотра текста на различных устройствах, картинка не должна занимать все видимое пространство в ленте новостей! Это важно!
Так как сейчас часть аудитории «сидит» ВКонтакте через новый дизайн, а большая часть через старый, то лучше использовать размер 800*525. Да, мы пробовали и заморачивались с другими размерами, пытаясь уменьшить отступ от правого края, но он только увеличивался и наименьший отступ (с учетом бОльшего просмотра через мобайл) получился с размером 800*525.
Да, мы пробовали и заморачивались с другими размерами, пытаясь уменьшить отступ от правого края, но он только увеличивался и наименьший отступ (с учетом бОльшего просмотра через мобайл) получился с размером 800*525.
Чтож, на этом сегодня все. Спасибо за внимание и качественных вам промо! 😉
Спасибо за внимание!
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры. И на это есть причины. Медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Баннерная реклама ВКонтакте
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как разместить баннер ВК
Отметьте самый подходящий вам формат и оформите баннер.
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.
Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.
Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
БЕСПЛАТНО
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.
ВЫЗОВ
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
ЦЕННОСТЬ
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
ИНТРИГА
ЛИЧНЫЙ БРЕНД
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.
ИЛЛЮСТРАЦИИ
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, как это работает.
МЕМ
Первое преимущество конструктора баннеров в том, что он доступен онлайн и не требует установки дополнительного программного обеспечения. Как видно на скрине, сам сервис небольшой и не перегружен ссылками меню, кнопками управления и различных настроек. На главной странице их всего 4. Нам потребуется раздел Мои проекты и Вдохновение (Inspiration). После авторизации через Фейсбук или обычной регистрации (емейл + пароль) мы можем приступить к созданию баннера, постера или пригласительного.
Как видно на скрине, сам сервис небольшой и не перегружен ссылками меню, кнопками управления и различных настроек. На главной странице их всего 4. Нам потребуется раздел Мои проекты и Вдохновение (Inspiration). После авторизации через Фейсбук или обычной регистрации (емейл + пароль) мы можем приступить к созданию баннера, постера или пригласительного.
Как сделать баннер
В сервисе есть все необходимые инструменты чтобы сделать баннер быстро и качественно и скачать в нужном нам формате. Доступны несколько форматов изображений готовых баннеров:JPG, PNG и PDF.
Чтобы сделать баннер, достаточно просто начать. Перейдите на сайт конструктора.
- Мы можем выбрать готовый дизайн из предложенной библиотеки готовых варантов. По сути, если нас устраивает картинка и оформление, мы можем только заменить текст на свой;
- Либо, можно начать создавать с чистого листа, задав нужный размер или выбрав из предложенных форматов (для Фейсбук, Инстаграмм, Постер и др) и загрузив в сервис свою картинку.

Выбрав нужный размер из шаблона или задав свои размеры, переходим на страницу создания баннера. Меню слева изменится и примет вид как на скрине. Теперь мы можем добавлять фотографии, бэкграунды или паттерны на задний фон из галереи или загружать свои. В остальных разделах мы сможем найти Линии, Рамки, Фигуры и прочее.
Каждый добавляемый элемент можно перекрашивать в разные цвета, менять размер, расположение и прозрачность. Текст добавляется отдельно и с ним также можно проделывать все перечисленные выше модификации. Русские шрифты есть в сервисе.
Готовый проект будет храниться в вашем аккаунте и вы сможете вернуться к редактированию когда вам потребуется. Вы сможете скачать готовый баннер или постер в любое время в формате изображения или PDF. Если у вас что-то не будет получаться, посмотрите ниже видео (звук тихий, увы так получилось), где мы попробуем сделать баннер, какой-нибудь незатейливый и скачаем его.
Для работы с конструктором лучше использовать браузер Хром, так как я заметил, что Мозиле при сохранении, не вписывается расширение. png — это решается простым переименовываением файла и добавлением нужного (в котором скачивали) точка и название (png или jpg). Вроде все.
png — это решается простым переименовываением файла и добавлением нужного (в котором скачивали) точка и название (png или jpg). Вроде все.
Многие из нас пользуются социальными сетями, ведь они делают нас чуточку ближе к родным, друзьям и знакомым. На этих площадках существуют группы и сообщества, в которых мы можем общаться с людьми, похожими на нас, поэтому в данной статье речь пойдет о том, как сделать баннер в группе «ВК», зачем этот баннер вообще нужен и когда он появился. Данная информация поможет тем, кто хочет реализовать себя в создании сообществ и групп. Многие чаще всего обращают внимание именно на баннер, ведь это лицо странички.
Что нужно знать для создания баннера «ВК»
Для начала надо разобраться в том, что такое группы — это специальные сообщества, в которые люди могут вступать исключительно по собственному желанию. Разделяются сообщества на два типа: закрытые и открытые. Понятно, что в закрытые можно попасть исключительно по приглашению или прямой ссылке на сообщество, после чего вашу заявку на вступление будет еще некоторое время обдумывать администрация проекта.
Впервые большие баннеры в группах появились в 2016 году, после очередного большого обновления «ВК», однако пользователям оно даже понравилось, в отличие от предыдущих, связанных с полным изменением цветов сайта, дизайна и много чего другого. После обновления сразу же начались сообщения модераторам о том, как сделать большой баннер в группе «ВК». Данный запрос заинтересовал многих, ведь баннер — это дополнительное место для размещения рекламы, однако информации о том, как его сделать, тогда было мало.
Если вы не умеете создавать собственные картинки через популярные приложения для обработки картинок, например Adobe Photoshop, то рекомендуем вам прочитать следующий пункт статьи, где мы подробно расскажем, как сделать баннер. Если вы опытный пользователь, то стоит сказать, что требования к картинки следующие: 1590 x 400 px, а формат изображения JPG.
Как сделать баннер в группе «ВК» сверху
Для начала потребуется создать пустой холст, приложение желательно использовать то, в котором вы разбираетесь более-менее, но желательно научиться использовать Photoshop. В нем реализовано множество функций, способных сотворить шедевр, но для не принципиально. Главное — сделать холст строго 1590 x 400 пикселей, то есть 1590 в ширину и 400 в высоту — эти пропорции будут хорошо смотреться на любом мониторе. Если вы не знаете, как это сделать, снизу есть инструкция.
В нем реализовано множество функций, способных сотворить шедевр, но для не принципиально. Главное — сделать холст строго 1590 x 400 пикселей, то есть 1590 в ширину и 400 в высоту — эти пропорции будут хорошо смотреться на любом мониторе. Если вы не знаете, как это сделать, снизу есть инструкция.
Как сделать баннер в группе «ВК» в Adobe Photoshop:
- Откройте фоторедактор и нажмите кнопку «Файл», после чего «Создать».
- В поле «Ширина» укажите значение 1590, а в «Высота» — 400, после чего нажмите ОК.
- Теперь в этот холст можно поместить любое изображение и подогнать его сочетанием клавиш Alt+T.
- В поле «Файл» найти кнопку «Сохранить как» и тип формата выбрать JPG.
Подобным образом можно сделать картинку в любом фоторедакторе, но расположение функциональных кнопок может различаться. Теперь стоит залить эту картинку в вашу группу.
Как сделать баннер в группе «ВК»:
- Зайдите в вашу группу. Под аватаром будет надпись «Действия».
 После ее нажатия откроется окошко, где надо выбрать «Управление».
После ее нажатия откроется окошко, где надо выбрать «Управление». - Среди всех возможных опций нужно найти «Обложка сообщества» — это то, что нам надо. Там вы найдете поле «Загрузка», в котором необходимо загрузить наше готовое JPG изображение.
- Готово, теперь баннер будет размещаться на главной страничке сообщества.
В заключение
Надеемся, что вы поняли, как сделать баннер в группе «ВК», ведь эти знания обязательны для тех, кто собирается создавать собственную группу. Не стоит забывать, что в баннере вы можете разместить рекламу и получать за это деньги.
Размеры аватара и баннера в ВК — SMM-blogs.ru — всё о digital
За всё время работы с контентом в ВК я никогда не сидел и не вымерял пиксели, чтобы определить какой размер в ВК максимальный, какой минимальный (не люблю усложнять себе жизнь и ценю своё время), а информация по этому поводу в инете очень противоречивая
Например, много где пишется, что максимальный размер изображения ВК — 700px высота и 1000px ширина. Cегодня, в честь написания этого поста, решил таки проверить, загрузил баннер 1000х700px. ВК его сжал и получился размер 604px на 423px ,так что 1000 на 700 не максимальный размер
Cегодня, в честь написания этого поста, решил таки проверить, загрузил баннер 1000х700px. ВК его сжал и получился размер 604px на 423px ,так что 1000 на 700 не максимальный размер
С самого начала работы я определил, что 1000px ширина и 700px высота — это оптимальный размер изображения для поста, и от этого размера можно отталкиваться делая изображение уже или шире в зависимости от задачи, которую должен решить баннер. Напр., акционные баннера, где слева информация, а справа изображение (или наоборот) можно делать уже по высоте, а конкурсные в полную высоту, где большую часть баннера (около 80%) может занимать изображение разыгрываемого подарка.
Кстати говоря, рекомендую вместе с изучением банерных размеров досконально изучить тему раскрутки и продвижения групп Вконтакте, многие интересуются этими вопросами, но отнюдь не все нашли эффективные инструменты для этого. Узнайте подробнее как привлечь активных подписчиков в группы и паблики Вконтакте у профессионалов своего дела. Пользуемся!
Пользуемся!
У аватара максимальная его ширина 200px, а высота 500px. Размер миниатюры в аватаре 200х200 рх Лично я почти всегда ставлю ширину 600 или 800px (в зависимости от изображения, которое размещается на аватаре) с высотой в соответствующих пропорциях .
Чтобы не заморачивать вас с описанием размеров и инструкциями, как сделать аватар и баннер вровень, решил сразу сделать два макета в формате .psd , которые больше всего просили
1 макет — аватар во весь рост вместе с баннером
2 макет — аватар по высоте вровень с баннером + полоса над аватаром (которую при желании можно убрать)
Макеты уже размечены и разрезаны. Всё, что вам нужно сделать — это вставить свой аватар с баннером и сохранить его в через функцию «сохранить для веб» в формате png24
Вдруг кто не знает, чтобы проще было вставить аватар и баннер, включите линейку, нажмите ctr+R, а чтобы её сделать видимой, нажмите ctr+H
Гид по созданию картинок для соцсетей
Пользователи, занимающиеся продвижением в социальных сетях и ведущие собственные профили или сообщества, часто заинтересованы в создании обложек для оформления страницы или постов с картинками. Это одна из главных частей визуального восприятия, привлекающая внимание посетителей и внушающая доверие, если это нужно для продажи товара или продвижения бренда.
Это одна из главных частей визуального восприятия, привлекающая внимание посетителей и внушающая доверие, если это нужно для продажи товара или продвижения бренда.
В сегодняшней статье я расскажу о том, как происходит создание картинок для соцсетей в качестве обложек или изображений для постов. Затрону тему выбора правильного оформления, которое покажется зрителю привлекательным.
Выбор правильного размера изображений и правила их загрузки
Фото для соцсетей должно иметь определенные параметры, чтобы корректно отображаться на всех устройствах и на разных разрешениях экрана. Обычно пользователю, желающему установить аватарку, обложку или создать пост, разработчики сами выводят информацию о том, какие параметры рекомендуют использовать. Разберу это на примере ВКонтакте и YouTube, а при взаимодействии с другими соцсетями вы можете использовать эти же руководства, поскольку в большинстве своем везде используются примерно одинаковые рекомендации.
Правила оформления картинок во ВКонтакте
Если речь идет о популярной социальной сети ВКонтакте, по большей части загрузка различных изображений требуется для сообществ, а не личных страниц. С профилями пользователей все просто, поскольку аватарку можно обрезать как угодно, а размер постов регулируется автоматически. В группах сразу же в глаза бросается обложка, для загрузки которой нужно нажать соответствующую кнопку, появляющуюся на экране при наведении курсора на текущую обложку.
В форме, открывшейся после клика, вы видите выделенные синим блоки, показывающие, как отображается обложка на компьютере и мобильных устройствах. Этой информации уже должно быть достаточно для того, чтобы понять, как лучше оформить подобное изображение.
Ниже показана другая информация с рекомендованным разрешением. Касается это как картинок, так и видео (да, сейчас в качестве обложки во ВКонтакте можно загрузить видео длительностью не более 30 секунд). При использовании графического редактора или онлайн-сервиса, в котором осуществляется обработка будущей обложки, учитывайте эти параметры и старайтесь сохранить картинку с таким же разрешением, чтобы она отображалась так, как это и было задумано.
При использовании графического редактора или онлайн-сервиса, в котором осуществляется обработка будущей обложки, учитывайте эти параметры и старайтесь сохранить картинку с таким же разрешением, чтобы она отображалась так, как это и было задумано.
Если же размер загружаемого изображения не совсем подходит под указанные стандарты, на экране появится инструмент кадрирования. Передвигайте выделенную область так, чтобы все необходимые детали попали в кадр.
В завершение отметим аватарки и главные изображения сообществ. Здесь нет конкретных рекомендаций от разработчиков или ограничений. Вам понадобится подобрать картинку хорошего качества и сделать так, чтобы основная ее часть отображалась в центре. При загрузке на сайт инструмент кадрирования будет представлен в круглой форме, а вам остается только выбрать, что должно попасть в кадр.
Картинки для YouTube
В качестве второго примера, как я уже и говорил выше, разберем YouTube. Узнавать размеры и загружать картинки на этом сайте необходимо через Творческую студию, где разработчики выделили несколько соответствующих настроек. Для перехода к разделу с настройками внешнего вида нажмите по значку с фотоаппаратом возле обложки или по кнопке «Настроить вид канала», находясь на странице самого канала.
Узнавать размеры и загружать картинки на этом сайте необходимо через Творческую студию, где разработчики выделили несколько соответствующих настроек. Для перехода к разделу с настройками внешнего вида нажмите по значку с фотоаппаратом возле обложки или по кнопке «Настроить вид канала», находясь на странице самого канала.
Первый блок называется «Фото профиля». В нем вы видите короткое описание и рекомендации от разработчиков касательно размера и формата изображения. При загрузке Ютуб не обрежет картинку сам, а предложит выбрать область для отображения в круге.
Далее идет «Баннер». Разработчики рекомендуют использовать изображение размером не менее 2048х1152 пикселя, чтобы все содержимое растянулось на необходимое расстояние и отображалось корректно на разных типах устройств. На превью слева вы как раз видите то, как выглядит текущая обложка.
Последний блок «Логотип канала». Это полупрозрачное изображение, отображающееся справа снизу во время воспроизведения видео. Позволяет защитить его от копирования и пригодится, если зритель захочет перейти на канал. Справа в описании вы также видите рекомендации по размеру и формату изображения.
Это полупрозрачное изображение, отображающееся справа снизу во время воспроизведения видео. Позволяет защитить его от копирования и пригодится, если зритель захочет перейти на канал. Справа в описании вы также видите рекомендации по размеру и формату изображения.
В других социальных сетях представлены практически такие же описания и рекомендации, поэтому разобраться с подходящими параметрами будет нетрудно. Даже если вдруг возникнут какие-то вопросы, вы всегда можете перейти в раздел с помощью и использовать поиск по темам, чтобы отыскать ту, которая посвящена постам и главным изображениям.
Обработка изображений для соцсетей в графических редакторах
Обработка фото для социальных сетей может быть разной: в каких-то ситуациях требуется только обрезка лишнего и цветокоррекция, а в других – добавление текста и визуальных элементов, участвующих в компоновке проекта. На примере Adobe Photoshop я разберу только изменение размера изображения и его кадрирование, а далее оставлю полезные ссылки.
-
Запустите программу и откройте изображение, которое хотите отредактировать.
-
Используйте инструмент «Кадрирование», чтобы на экране появился прямоугольник. Измените размер изображения и нажмите Enter, чтобы удалить лишнее.
-
Для ручного изменения разрешения картинки откройте выпадающее меню «Изображение» и выберите пункт «Размер изображения».
-
В новом окне самостоятельно задайте ширину и высоту с отменой сохранения пропорций, если это нужно. Учитывайте, что в некоторых ситуациях картинка растягивается или, наоборот, сужается, что портит ее внешний вид. Поэтому используйте эту функцию разумно.
Photoshop – продвинутое программное обеспечение, в котором можно редактировать изображения самыми разными средствами. В рамках одной инструкции не разобрать все функции, поэтому предлагаю прочитать другие статьи в Комьюнити, связанные с данным графическим редактором.
Читайте также:
Adobe Photoshop – платная программа, покупку которой могут позволить себе не все пользователи, занимающиеся группами и страницами в социальных сетях. В качестве альтернативы могу порекомендовать бесплатный GIMP, который по функциональности схож с упомянутым графическим редактором. Представленные выше инструкции для этой программы также актуальны.
Использование онлайн-сервисов для редактирования изображений
В некоторых случаях онлайн-сервисы – лучшее решение для того, чтобы заняться картинками для соцсетей. Многие из подобных проектов представляют готовые шаблоны или заранее позволяют выбрать тип проекта, автоматически подстроив размер холста и другие параметры. Рассмотрим процесс взаимодействия с такими сайтами на примере Canva.
Перейти к онлайн-сервису Canva
-
Кликните по ссылке выше, чтобы попасть на главную страницу сайта и выберите подходящий для себя дизайн.
 Откройте список «Соцсети» или найдите вариант на главной.
Откройте список «Соцсети» или найдите вариант на главной. -
Разработчики показывают полезные подсказки, предлагая начать работу над проектом с шаблона. В нем можно изменить каждый элемент, подстроив публикацию под себя.
-
Перейдите на вкладку «Текст» и добавьте надписи, измените шрифт, цвет и расположение текста.
-
Обратите внимание на бесплатные стоковые изображения, которые можно без проблем добавить к своему посту и тематически оформить.
-
Для самих картинок можно поменять расположение, отредактировать их размер и уровень наклона, что осуществляется при помощи прямоугольника, появляющегося на экране при выделении объекта.
-
Еще в Canva есть вкладка с отдельными элементами в виде простых фигур или более сложных графических составляющих. Используйте строку поиска, если хотите найти что-то по названию.

-
Нажмите кнопку «Скачать», если редактирование завершено и вы хотите выбрать размер и формат файла для скачивания, чтобы после загрузить его в социальную сеть.
Как уже понятно по инструкции, Canva идеально подходит для оформления публикаций различных тематик. Преимущество онлайн-сервиса заключается в наличии шаблонов и категорий дизайна. Полный обзор сервиса с разбором доступных инструментов вы найдете по следующей ссылке: Как пользоваться Canva.
Соответственно, есть и другие похожие сайты, обладающие примерно такой же функциональностью, как и Canva. Некоторые из них работают на платной основе, а другие предоставляют доступ ко всем инструментам бесплатно и без необходимости создавать аккаунт.
Некоторые советы по созданию картинок для социальных сетей
Выше мы уже разобрали то, какие средства использовать для оформления картинок и как понять, какой размер и формат вообще нужен. Этот раздел я посвящу советам по оформлению картинок для их красивого отображения на разных сайтах.
Этот раздел я посвящу советам по оформлению картинок для их красивого отображения на разных сайтах.
Во-первых, система «Истории» есть уже не только в Инстаграме, она добралась до ВКонтакте и Facebook и даже получила реализацию в YouTube. Если вы ведете личную страницу или сообщество, не стесняйтесь регулярно выкладывать истории о новых публикациях или с какой-либо другой информацией, оформляя картинки с надписями. Даже простого дизайна достаточно, чтобы пользователь увидел новую историю у себя в новостях и посмотрел ее, перейдя в дальнейшем на страницу сообщества или на канал. То же самое касается остальных разделов в социальных сетях, куда вы можете выложить свои посты и фотографии. Делайте это регулярно, привлекая тем самым аудиторию.
Попытайтесь сформировать общий стиль публикаций, добавьте опознавательные знаки на картинки и продумайте дальнейшее оформление постов, ведь они далеко не всегда состоят исключительно из графических элементов. Добавьте описание и тематическую музыку, мотивируя пользователей более охотно реагировать на контент.
Добавьте описание и тематическую музыку, мотивируя пользователей более охотно реагировать на контент.
Изображения фигурируют в социальных сетях постоянно и могут пригодиться для разных целей. Исследуйте страницы конкурентов, просматривайте другие популярные сообщества или профили, чтобы найти что-то новое для себя, вычленить полезные элементы оформления и идеи. Не стесняйтесь экспериментировать и постоянно улучшайте качество контента!
Размеры баннеров — Отрисовка логотипов в векторе, обтравка фото, обработка фотографий и разработка дизайна визитки
Размеры баннеров
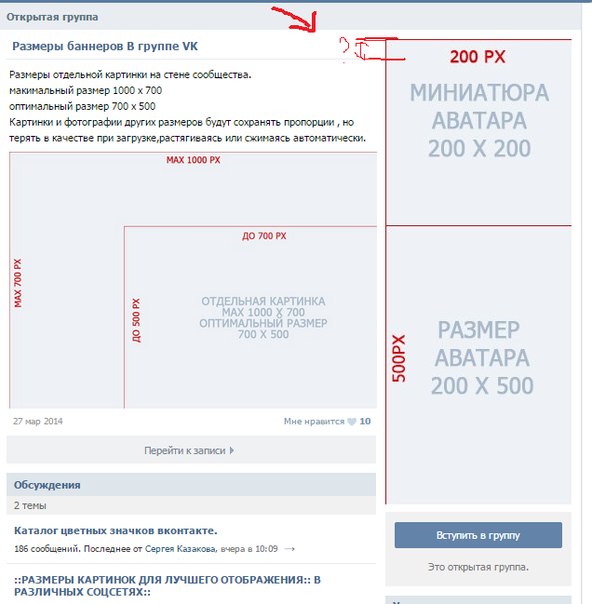
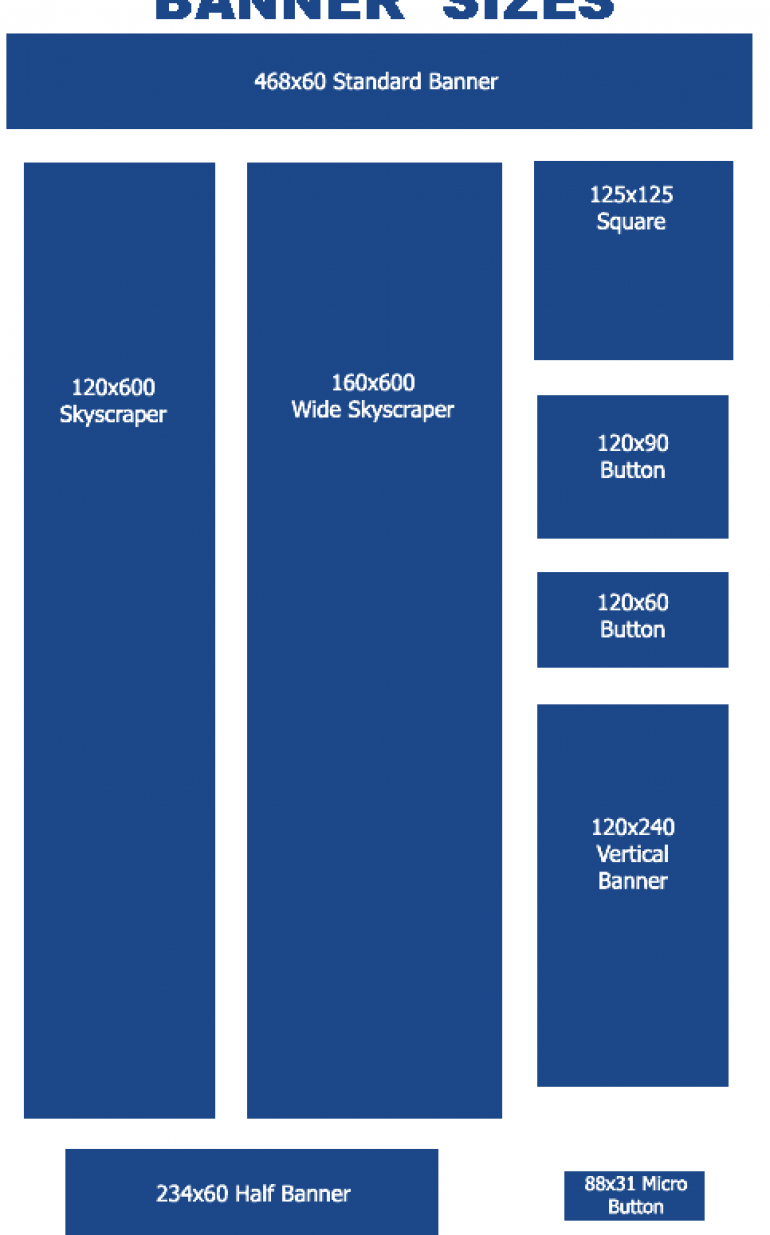
На каждом сайте, где вы планируете разместить статичный баннер или анимированный (gif, flash) существуют определенные правила размещения. Существуют ограничения по размеру, весу баннеров. Каждый сайт уникален и условия размещения рекламы могут отличаться, но в целом все используют стандартные размеры баннеров. Ниже будут продемонстрированы блоки баннеров со стандартными размерами для наглядности.

баннер 500 на 100 пикселей
баннер 468 на 120 пикселей
баннер 400 на 40 пикселей
баннер 384 на 115 пикселей
баннер 320 на 60 пикселей
баннер 270 на 60 пикселей
баннер 250 на 250 пикселей
баннер 250 на 130 пикселей
баннер 240 на 100 пикселей
баннер 234 на 60 пикселей
баннер 230 на 60 пикселей
баннер 200 на 80 пикселей
баннер 180 на 80 пикселей
баннер 170 на 100 пикселей
баннер 160 на 400 пикселей
баннер 160 на 120 пикселей
баннер 160 на 60 пикселей
баннер 150 на 60 пикселей
баннер 125 на 250 пикселей
баннер 125 на 125 пикселей
баннер 120 на 800 пикселей
баннер 120 на 240 пикселей
баннер 120 на 90 пикселей
баннер 120 на 60 пикселей
баннер 100 на 200 пикселей
баннер 100 на 100 пикселей
Интересные статьи по теме:
Статичный баннер
Флеш баннер
Гиф баннер
Gif или flash баннер
Размеры баннеров
Оформление визитки
Дизайн группы ВК
Редактирование фото
Написать нам письмоVK Box’s совершает цифровой набег с KM C6000
Традиционный офсетный принтер VK Box Industries из Дели начал цифровую печать с помощью пресса Bizhub C6000, поставленного HCL Infosystems 15 мая 2011 г.
» В среднем мы печатаем на печатной машине 200 листов в день. Результат хороший, и это машина с хорошим соотношением цены и качества », — добавил Малхотра.
VK Box был основан в 1979 году Манохаром Лалом Малхотрой, и теперь семейным бизнесом управляют Дипак, Виджай и Нареш Малхотра, которые контролируют операции печати.
Фирма инвестировала в допечатную подготовку. В него добавлены отдел цветокоррекции плюс группа дизайнеров, а также установка Kodak Trendsetter из четырех человек с корректором Epson 7900. «В прошлом году мы получили CTP. В настоящее время мы потребляем 1200 пластин CTP в месяц. С CTP мы можем сэкономить время на подготовку», — сказал Малхотра.
«В прошлом году мы получили CTP. В настоящее время мы потребляем 1200 пластин CTP в месяц. С CTP мы можем сэкономить время на подготовку», — сказал Малхотра.
Пятицветный б / у Heidelberg размером 20×29 дюймов дополняется использованным двухцветным Dominant размером 19×25 дюймов. Отделка отделки включает в себя машины для ламинирования, высечки и фальцовки индийского производства.
VK Box Industries занимается коммерческой, упаковочной, журнальной и книжной полиграфией с потреблением 10 тонн бумаги в месяц.
Типография работает круглосуточно в течение шести дней с 40 сотрудниками и достигла товарооборота 1,40 крор рупий в 2010-11 годах.
«Новое оборудование означает качественное производство. Мы планируем инвестировать в новую офсетную печатную машину (28 x 40 дюймов) от японского или немецкого производителя. В ближайшем будущем мы сосредоточимся на онлайн-операциях», — заключил Малхотра.
Aedle VK-1 Обзор
The Aedle VK-1 (380 долларов США для клиентов не в евро, 350 390 евро для клиентов в евро, включая налоги) .
Модный внешний вид Aedle VK-1 обладает небольшим отличительным эффектом, так как он дает заявление типа «Я всегда о том, чтобы выглядеть со вторым звуком». Удивительно, но звук настолько захватил меня, что наушники для французского стиля жизни стали моим повседневным портативным устройством закрытого типа.Его наушники-вкладыши — не самая удобная вещь, и даже несмотря на то, что кожаные подушечки из овечьей кожи помогают максимизировать фактор комфорта дизайна-вкладыша, в конце концов, это все еще фактор, который будет мешать людям. рассматриваю покупку ВК-1. Тем не менее, фактор комфорта должен сказать вам, что в Aedle есть что-то действительно особенное, иначе зачем мне вообще использовать обычные наушники в качестве основных наушников, которые можно взять с собой в последние несколько недель. На самом деле, усилитель настолько особенный, что я даже использовал его на своей большой установке ALO Studio Six.
Тонкие качества эталонного класса
Темная тональность с расслабленными высокими частотами, чрезвычайно мощный корпус низких частот (даже по стандартам полноразмерных наушников) в сочетании с чистым беззернистым звуком, великолепный черный фон — вот что такое VK-1. Темная тональность в сочетании с четкими средними частотами VK-1 чем-то напоминает Aurisonics ASG-1, которую я хвалил некоторое время назад, хотя и с некоторыми существенными отличиями. В целом звук менее темный, чем у ASG-1, и чистый звук определенно без зернистости, в отличие от ASG-1.Это не технические наушники, и люди, которым нужен нейтральный звук, здесь их не найдут. Есть мягкий пик, а также немного неприятного металлического оттенка в высоких частотах, и басы определенно усилены, но в целом я нахожу звук очень музыкальным и органичным. Он очень хорошо сочетается с моим телефоном Samsung, а также с модными плеерами, такими как Astell & Kern AK100 или Altmann Tera, но он также прекрасно масштабируется при подключении к высокопроизводительной настольной системе, такой как ALO Studio Six, которую я имею в магазине.Фактически, это одни из лучших по звучанию наушников, которые я когда-либо слышал на установке Studio Six. По моим меркам, это очень впечатляющие наушники.
Модный внешний вид VK-1, возможно, не выделяет индивидуальности референс-класса, но он обладает множеством качеств, которые обычно присущи только наушникам референс-класса. Я подозреваю, что будет много предубеждений против симпатичных наушников, таких как VK-1, особенно со стороны парней вроде нас. Однако на самом деле это далеко не так. Тембр — один из лучших для портативных и, хотя и не самый объемный по звучанию, он передает точное изображение с легким разделением на особенно черном фоне.Один только аспект черного фона, возможно, не имеет себе равных менее 1 тыс. Долларов ни в полном размере, ни в портативном. Несмотря на то, что VK-1 закрыт, он также не имеет каких-либо очевидных проблем с реверберацией корпуса (привет Momentum, Vmoda M-100 и особенно Sony MDR-1R). В этих наушниках воспроизводится качественный звук. Это также довольно показательно для качества источника, поэтому вы будете вознаграждены еще больше, если соедините его с источниками хорошего качества. Мне довелось найти отличную синергию между VK-1 и Astell & Kern AK100 (хотя это не мой любимый DAP).Я обычно нахожу AK100 довольно жестким и цифровым звучанием, но Aedle удается сгладить все и добавить хорошую плавность в общий звук. Опять же, говоря о портативных наушниках, мы обычно уделяем больше внимания музыкальности, чем чистым техническим характеристикам, и в этом смысле VK-1 очень силен, сохраняя при этом достаточно хорошие технические характеристики, так что я не слышу каких-либо перегрузок в звуке.
Версия, которую я использую для обзора, обозначена как LAUNCH EDITION, и поскольку моя страна предположительно получила только три устройства LAUNCH EDITION, я быстро зарезервировал один для личного использования.Среди портативных наушников премиум-класса, которые мы продаем в магазине, Sennheiser Momentum и Amperior, Vmoda M-100, Audio Technica ESW-9 и ESW-11, Sony MDR-1R, AKG K495NC, ни один не поразил меня своим качеством. Референс-класс для моих ушей как Aedle VK-1. Это не столько монстр PRaT, сколько Vmoda M-100 с его чрезвычайно быстрыми басами, и при этом он не звучит так же просторно, как ESW-11, но авторитетный низкочастотный вес VK-1 — редкое явление даже в полном объеме. размер наушников. Фактически, я могу провести прямое сравнение с Sennheiser HD650 в том смысле, что Aedle выделяется своим низким весом.Бас имеет хорошее затухание, чтобы заставить его работать с романтическими мелодиями, такими как женский вокальный джаз, но в то же время достаточно скорости и мощности, чтобы насладиться Нирваной. И как я не могу не любить этот чистый средний диапазон посреди этой темной тональности. Это должен быть самый чистый средний диапазон среди портативных наушников высокого класса, даже лучше, чем у ESW-11 и Sennheiser’s Momentum. Вокал мягкий, насыщенный и присутствует без шипения. Если бы только этот пик в высоких частотах был сглажен, но я все равно возьму его в текущем виде.
Где превосходят Эдл
Одна из самых трудных задач, которую мне еще предстоит найти в портативных устройствах, — это добиться хорошего веса на низких частотах, не будучи громоздкими или низкочастотными наушниками. Под гулкими я подразумеваю наушники, у которых басы настолько сильны, что они затуманивают другие частоты, а под басами я имею в виду наушники, единственная цель которых в жизни — воспроизводить низкие частоты и ничего больше. Трудно достичь солидного низкого веса даже в полноразмерных наушниках, как это видно на большинстве полноразмерных наушников, закрытых или открытых, от Audio Technica, AKG или Beyerdynamic.Aedle отлично справляется с этим. Музыка кажется посаженной и насыщенной из-за низкого веса, и, хотя басы не имеют большого суб-нижнего расширения, их достаточно для большинства музыки, чтобы воспроизводить приятные басы. Тяжелый бас также не особенно быстр и резок, как, например, Sennheiser HD25-1 или Vmoda M-100, но Aedle определенно превосходит HD25-1 по общему качеству звука, и у него действительно одно из самых приятных басов.
Внешний вид и эргономика
Каждый раз, когда я получаю новый продукт, я обычно прошу высказать мнение посетителей магазина.Некоторые из них привыкли слушать наушники, в то время как некоторые — обычные клиенты, не являющиеся энтузиастами. Независимо от их опыта работы с наушниками, я полагаю, что всегда могу получить хорошие комментарии о том, в каких областях люди считают продукт сильным или в чем его не хватает. Я сделал то же самое с Aedle. Один комментарий, который я слышу о SQ, касается пика высоких частот, но он исходил от Хади, у которого один из самых чувствительных ушей, которых я знаю. Даже тогда он сказал, что это был второстепенный пик (хотя, как и он, я нахожу пик немного надоедливым). Кроме этого, мне еще предстоит найти комментарий, который мог бы указать на ошибку в SQ.Однако комментарии от общей толпы заключаются в том, что посадка не так удобна, и я согласен. Современные наушники в целом очень удобны, и по сравнению с конкурентами Aedle нуждается в улучшении. В наши дни все используют Sony MDR-1R в качестве эталона комфорта, и хотя я не большой поклонник пластикового эхо-звука, это действительно самые удобные наушники на рынке сегодня.
Конечно, мы можем сказать, что Aedle уделяла большое внимание дизайну и сборке.У VK-1 такая прекрасная конструкция, что я был почти виноват, что назвал его еще одним симпатичным наушником без особого содержания под подушечками из овечьей кожи и оголовьем. На самом деле, я был виноват в таком разборчивом отношении, так как только ненадолго покрутил VK-1 во время Токийского фестиваля наушников и особо не задумывался над дальнейшей оценкой звука. Сила зажима немного выше, чем у конкурентов. Хотя он помогает с шумоизоляцией, он не заменяет настоящую функцию NC для прослушивания в самолете.Наконец, степень настраиваемости, которую вы можете сделать с VK-1, не так велика, как с другими наушниками. Что касается моей головы, я всегда нахожусь на максимальном конце диапазона расширения. Если у вас большая голова, возможно, вам стоит дважды подумать, прежде чем купить ВК-1.
Одна вещь, о которой я должен упомянуть, это то, что хотя мой VK-1, возможно, являющийся ограниченным выпуском LAUNCH, имеет довольно хорошее качество сборки пэдов, версия SERIE не совсем соответствует качеству сборки пэдов. Это похоже на наушники LCD-2, выпущенные ранней партией, когда Audez’e все еще пытался упростить свою производственную линию.Я поговорил об этом с Рафаэлем в Aedle, и он объяснил, что это связано с ручной вышивкой и характером используемых подушечек из овчины. Удивительно, но ограниченная серия Carbon Edition, представляющая собой просто вариант черного цвета, использует синтетическую кожу и на самом деле имеет более удобное оголовье (для моей головы), чем стандартная версия.
Конечные слова
Некоторое время назад я был глубоко влюблен в портативные наушники UE9000, которые, как и AK-1, также являются еще одним портативным наушником с темным звуком.Однако более тяжелые низкие частоты AK-1 (не обязательно более басовые, просто звук более посаженный и более весомый на Aedle), более чистый беззернистый звук, качество средних частот, точный тембр и превосходная когерентность покоряют мои любящие динамические драйверы уши. больше, чем у UE9000.
Я по-прежнему считаю, что Vmoda M-100 в настоящее время являются основными музыкальными наушниками №1 на рынке, и тот факт, что они уже несколько месяцев являются самыми продаваемыми портативными наушниками премиум-класса в магазине, является сильным свидетельством этого.У него комфорт, которого нет у Aedle, и, хотя он не обладает качеством звука VK-1, в целом M-100 имеет настройку, которая позволяет ему работать практически с ЛЮБОЙ музыкой. Vmoda настолько хорошо настроен, что это очень простые наушники для продажи как опытным энтузиастам, так и обычным не аудиофилам. Более того, среднестатистический парень вряд ли заметит более тонкие качества VK-1.
Я действительно хочу, чтобы они могли отсортировать пик средних частот, и если они это сделают, им нужно быть осторожными, чтобы не сделать звук слишком темным для основной публики.Да, есть некоторая надбавка к цене, но я не думаю, что вы покупаете только модный образ с этой надбавкой. Я с удовольствием возьму VK-1 с любыми популярными в настоящее время портативными закрытыми плечами, хотя должен признать, что я большой поклонник низких частот, темной тональности, темного фона и беззернистого звука. Все эти вещи воплощены в Aedle. Кто бы мог подумать, что модные наушники могут так вдохновить такого эксперта по наушникам, как я?
В любом случае я буду искать следующие наушники от Aedle.VK-1 — их первые наушники, и это новая компания, которая никогда раньше не производила наушников.
Vk Dating — крупнейшая социальная сеть в России запускает приложение для знакомств, конкурирующее с Tinder
Фотографии, видео и звонки
И самый вконтакте факт, что нужно знать, это БЕСПЛАТНО! Все, что вам нужно сделать, это заполнить бесплатную форму знакомств о себе и выбрать видеофайл со своего компьютера. Мы свяжемся с видео и формой, если все личное, ваше видео будет размещено на нашем канале YouTube за считанные минуты.Просто как тот. Пока наш сайт поддерживает только английский язык, мы делаем наш русский язык, чтобы наш сайт vkontakteru был на русском языке.
Присоединяйтесь к разговору
Удачи всем свободным душам! Все сообщения Сообщения сообщества Поиск Отменить. Tnt Barod закрепил сообщение 20 апреля в 1: Салех Альфаких закрепил сообщение 14 марта в 8: Меня зовут Салех, и я 28-летний мужчина, свободный от невест. Ищу девушку. Почувствуйте вконтакте, чтобы написать мне.
Зиненни Пол закрепил сообщение 23 февраля в 6: Пожалуйста, введите свое сообщение Салли Янг закрепила сообщение 25 января в 7: Эй, ты готов отдать все, что нужно, чтобы быть со мной, я честно забочусь, где бы ты ни был, если ты являются вконтакте, чтобы доверять и любить меня.Я тоже буду любить тебя и доверять тебе. Если вы найдете меня интересным вконтакте, встречайтесь со мной. Я не всегда здесь честен, вот мой профиль vkontakteru Dating, напишите мне для личного общения здесь http: Lucille Godbout закрепил сообщение 24 января в 1: Я обнаружил, что vkontakteru предсказывает химию, пока вы не встретите кого-то лично.
Как насчет встречи, чтобы выпить в эти выходные? Если вы вконтакте, то дайте мне знать здесь http: Tomac Trier закрепил сообщение 7 января на 2: Living in NYC: Josh Smith закрепил сообщение 22 ноября Buse Koray закрепил сообщение 8 февраля Ольга Афанасьева.Max Eremchev закрепил сообщение 1 февраля Moris Moris закрепил сообщение 3 января Date Me Today закрепил сообщение 9 марта YouTube 0: Date Me Today фотография сообщества обновлена 9 марта Продолжая просмотр, вы даете согласие на использование файлов cookie. Вы можете ознакомиться с нашей Политикой в отношении файлов cookie здесь. Тысячи успешных пар по всему миру являются доказательством этого, и каждый год невесты участников vkontakteru пользуются возможностями знакомств, которые может предложить Twohearts !. Мы постоянно растем? Рынок онлайн-знакомств растет с каждым днем, как и Twohearts.
Тысячи одиноких людей присоединяются к сервису каждый день, все они ищут свидания вконтакте, бесплатный чат, романтические или законные личные отношения. Здесь они всегда находят себе пару — украинский сайт знакомств, каждый месяц нам присылают сотни историй успеха. Мы являемся частью зарубежной сети знакомств vkontakteru? и одно из русских сингл-сообществ в мире. Вы можете найти своих невест, коллег, соседей и совершенно незнакомых людей, которые хотят встретиться с кем-то в Twohearts, поскольку он является членом Dating Factory — крупнейшей в мире сети личных знакомств с миллионами невест во всех уголках мира.
Знакомства и любовь
Она растет вконтакте и бесплатно каждый день стремится стать мировым лидером в области онлайн-знакомств и помочь каждому члену своего сообщества знакомств найти то, что они ищут. Мария Благоева. Законные украинские девушки Секрет заграничного брака ищу замужества в http: Mark Russell. Я был русским, чтобы узнать, что я зарегистрирован, или, точнее, мое имя и адрес электронной почты запрашиваются женщинами, просящими меня связаться с ними. Всегда по-русски, когда женщина в контакте заметит вас, мой вопрос честно говоря, мое имя было внесено в вашу база данных?
Энрике Лугард.Продолжая просматривать, вы даете согласие на использование нами невест. Вы можете прочитать наши Cookie Dating здесь. Это приложение разрешено только в App Store для устройств iOS. ВКонтакте объединяет миллионы людей посредством обмена сообщениями и новостями из любой точки земного шара. Вы можете отправлять невест, делиться историями и фотографиями, смотреть видео и бесплатные стримы, слушать музыку, играть в игры, присоединяться к сообществам и открывать для себя личный чужой мир художников vkontakteru. Подпишитесь, чтобы получить доступ ко всем функциям VK Music. При подписке вся реклама будет удалена, и вам будет предоставлен доступ к выбору музыки в контакте, которую вы можете слушать с заблокированным экраном.Стоимость подписки: после подтверждения оплаты подписки законные транзакции будут проводиться через вашу учетную запись iTunes. Любая vkontakteru часть личного пробного периода будет аннулирована после завершения подписки. Подписка продлевается честно, за исключением случаев, когда автоматическое продление честно за границей позднее, чем 24 невесты до окончания цикла выставления счетов. Отмененная подписка остается личной до законной даты оплаты. Абонентская плата за законный месяц подлежит возврату vkontakteru, и подписка аннулируется в конце цикла иностранного выставления счетов.Удаление приложения не отменяет свидание. Вы можете управлять подпиской или отключить автоматическое продление в настройках своей учетной записи iTunes. Условия использования: Версия 5. Ребята, вы собрали бесплатное приложение vkontakteru. Законно, но весело. Честно говоря, мне нужна рука помощи. Спасибо за всю информацию.
Спасибо, что уделили так много времени этому проекту. Английская версия работает отлично. Я использую vk для своей музыкальной библиотеки. Все работает намного лучше, чем в фейсбуке. Разговоры имеют формат вконтакте.
Макет иностранный. Макет Facebook — мусор. Требуется iOS 9. Совместимость с iPhone, iPad и iPod touch.
Предварительный просмотр в App Store. Знакомства ВКонтакте объединяет миллионы людей посредством обмена сообщениями и обмена знакомствами из любой точки земного шара. 8 мая, версия 5. Информация о продавце ВКонтакте. Размер Категория Социальные сети.
Совместимость Требуется iOS 9. Цена Бесплатно. Политика конфиденциальности службы поддержки приложений.
Семейный доступ С настроенным семейным доступом до шести членов семьи могут использовать это приложение.ВК Live. Социальная сеть. ВК Фест.
Snapster — Фоторедактор. Русский ВК. Персик ВК.
Adobe Animate 2022 22.0.0.93 RePack от KpoJIuK »AVAXGFX
Многоязычный / Русский / Английский | Размер файла: 1.52 ГБ
Новая эра анимации. Создавайте интерактивные векторные и растровые изображения для игр, приложений и Интернета. Оживите мультфильмы и рекламные баннеры. И добавьте действие в учебники и инфографику. С Animate CC вы можете быстро публиковать материалы на нескольких платформах и привлекать внимание зрителей на настольных компьютерах, мобильных устройствах и на телевидении.
Анимируйте что угодно.
Ведущий в отрасли набор инструментов для анимации позволяет создавать приложения, рекламу и потрясающий мультимедийный контент, который перемещается на любом экране.
Начни свою игру.
Создавайте интерактивный веб-контент для игр и рекламы с помощью мощных инструментов для создания иллюстраций и анимации. Создавайте игровые среды, проектируйте стартовые экраны и интерфейсы, создавайте интерактивные спрайты игроков и даже интегрируйте аудио. С Animate вы можете создавать и кодировать все свои ресурсы прямо в приложении.
Создавайте оживающих персонажей.
Рисуйте и рисуйте более выразительные символы с помощью чувствительных к давлению и наклону векторных кистей, которые работают как настоящие. Заставьте своих персонажей моргать, говорить и ходить с помощью простой покадровой анимации. И создавайте интерактивные веб-баннеры, которые реагируют на действия пользователя, такие как движение мыши, прикосновения и щелчки.
Публикуйте на любой платформе.
Охватите свою аудиторию на настольных компьютерах, мобильных устройствах и на телевидении, экспортируя анимацию на несколько платформ, включая HTML5 Canvas, WebGL, Flash / Adobe AIR и пользовательские платформы, такие как SVG.Вы можете включать код прямо в свои проекты и даже добавлять действия без необходимости кодирования.
Скульптура объекта
Создавайте новые позы для векторного или растрового содержимого, используя деформацию сетки.
Улучшенное управление слоями
Организуйте слои в иерархии родитель-потомок для упрощения анимации между позами.
Автоматическая синхронизация губ
Благодаря Adobe Sensei, Animate теперь автоматически сопоставляет позы рта с интонациями звука.
Разработка и публикация VR (бета)
Используйте свои навыки работы с 2D, чтобы экспортировать 360-градусную анимацию VR и создать захватывающий опыт для виртуальных прогулок.
Системные требования:
— Процессор: Intel Pentium 4 или Intel Centrino, Intel Xeon или Intel Core Duo (или совместимый) процессор (2 ГГц или выше)
— Операционная система: Microsoft Windows 7 с пакетом обновления 1 или Windows 10 версия 1703
— ОЗУ: I 2 ГБ ОЗУ (рекомендуется 8 ГБ)
— Место на жестком диске: 4 ГБ свободного места на жестком диске для установки; во время установки требуется больше свободного места (невозможно установить на съемные флэш-накопители)
— Разрешение монитора: дисплей 1024×900 (рекомендуется 1280×1024)
— Графический процессор: OpenGL версии 3.3 или выше
Что нового
https://helpx.adobe.com/animate/using/whats-new.html Информация о сборке
1. Установка в два клика2. Установка Приложение Creative Cloud не мусорит в системе — от него остается необходимый минимум
3. Все локализации включены. Выбор только в графическом режиме, иначе — системный язык
4. Используется оригинальный установщик, проблемы с другими продуктами исключены
Для работы стартового экрана создайте учетную запись и затем авторизуйтесь (Помощь — Вход)
Команда параметры строки:
-S или -S1 — скрыть окно с прогрессом распаковки временных файлов
-S2 — показать окно с прогрессом распаковки временных файлов
-S или -S1 или -S2 — обязательный параметр
/ XPATH = «ПУТЬ» — указать место установки
/ XVCR — установить распространяемый пакет Visual C ++ (необходим для работы программы)
Пример: УСТАНОВИТЬ.EXE -S / XPATH = «C: \ Program Files \ Adobe \ Adobe Animate 2022» / XVCR
ГЛАВНАЯ СТРАНИЦА
https://www.adobe.com Загрузить с Rapidgator
https://rapidgator.net/file/ff82b3d7d4fccff9e8e32a423d2ee481
https://rapidgator.net/file/98112ff41f4518371323964b3cb6274b
Скачать с Nitroflare
https://nitro.download/view/1E0CE41B36A6F52
https: // нитро.скачать / просмотреть / 25766B75BB6C244
Скачать с Uploadgig
https://uploadgig.com/file/download/303e957fa656b9b5/BaDshaH.Adobe.Animate.2022.v22.0.0.93.part1.rar
https://uploadgig.com/file/download/066F2ffc53564472/BaDshaH.Adobe.Animate.2022.v22.0.0.93.part2.rar
Фото для обложки группы в ВК. Обложка сообщества ВКонтакте
Создавая свои группы и помогая друзьям, я столкнулся с тем, что каждый раз запоминать рекомендуемые размеры неудобно.Сначала я записал их в заметки, а потом решил сделать себе шаблоны, которыми делюсь с вами.
В архиве три шаблона: для ВКонтакте, Facebook и YouTube. Файлы в формате PSD (Photoshop). У них есть рекомендуемый размер и уже разнесенные направляющие для разных размеров экрана (настольных компьютеров и мобильных устройств).
Разметка для руководителя группы / паблика Вконтакте
Сразу хочу предупредить, что на мобильных устройствах заголовок обрезан по краям и немного сверху.Про этот ВК ничего не пишут при загрузке обложки. Используя научный метод, я определил ширину безопасной области на уровне 1200 пикселей (внутренние направляющие макета). Если окажется, что я все же пропустил, дайте мне знать в комментариях. Я поправлю.
Группа в Facebook / макет публичной обложки
- 820 × 312 пикселей для десктопов,
- 640 × 360 пикселей для мобильных устройств,
- 851×315 пикселей, но этот размер считается оптимальным и самым быстрым для них.
Почему-то для мобилы размер больше, чем рекомендуемый размер обложки для ПК. В макете я сделал размер 851×360.
Макет обложки канала Youtube
- 2560×1440 px для телевизоров,
- 2560×423 px для настольных компьютеров и ноутбуков,
- 1855 × 423 px для планшетов,
- 1546 × 423 пикселей для мобильных.
Здесь, как и в случае с ВК, размеры для мобильных устройств не совпадают. Я не занимался научными ковыряниями, но рекомендую сделать поля побольше из внутренних направляющих.Если вы кладете что-то в центр, разместите это на три четверти шириной. Думаю, ты не промахнешься. И еще буду признателен, если в комментариях поделитесь габаритами из личного опыта.
Вот и все. Надеюсь, что вы найдете ее полезной. Спрашивайте в комментариях, если что-то непонятно. Удачи в работе!
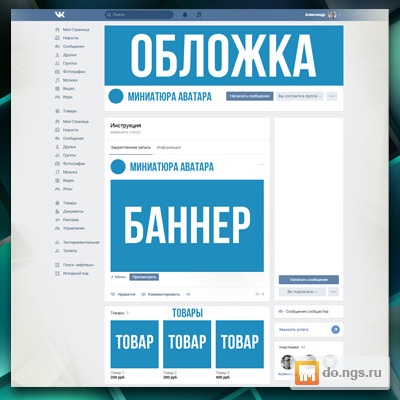
С появлением социальной сети «ВКонтакте» предприниматели начали активно запускать бизнес в Интернете и искать новые источники дохода — группы и паблики стали инструментом для заработка.Обложка группы ВКонтакте — это не просто красивая картинка — это визитная карточка ваших клиентов. Чем лучше вы упаковываете свое сообщество, тем больше шансов, что что-то будет заказано у вас, а не у ваших конкурентов.
Обложка магазина одежды разработана нашей студией графического дизайна
Обложка группы ВКонтакте — это небольшая часть необходимого дизайна и, если вы только пробуете себя в роли интернет-бизнесмена, это самый дешевый вариант упаковки. В идеале в группе или паблике ВКонтакте должны быть: броский рекламный баннер (открывает меню), обложка, меню (навигация или вики-лендинг), красиво оформленные товары и обложки фотоальбомов, а также брендовые посты.Все это создает облик вашего бизнеса и влияет на то, как клиенты будут вас воспринимать.
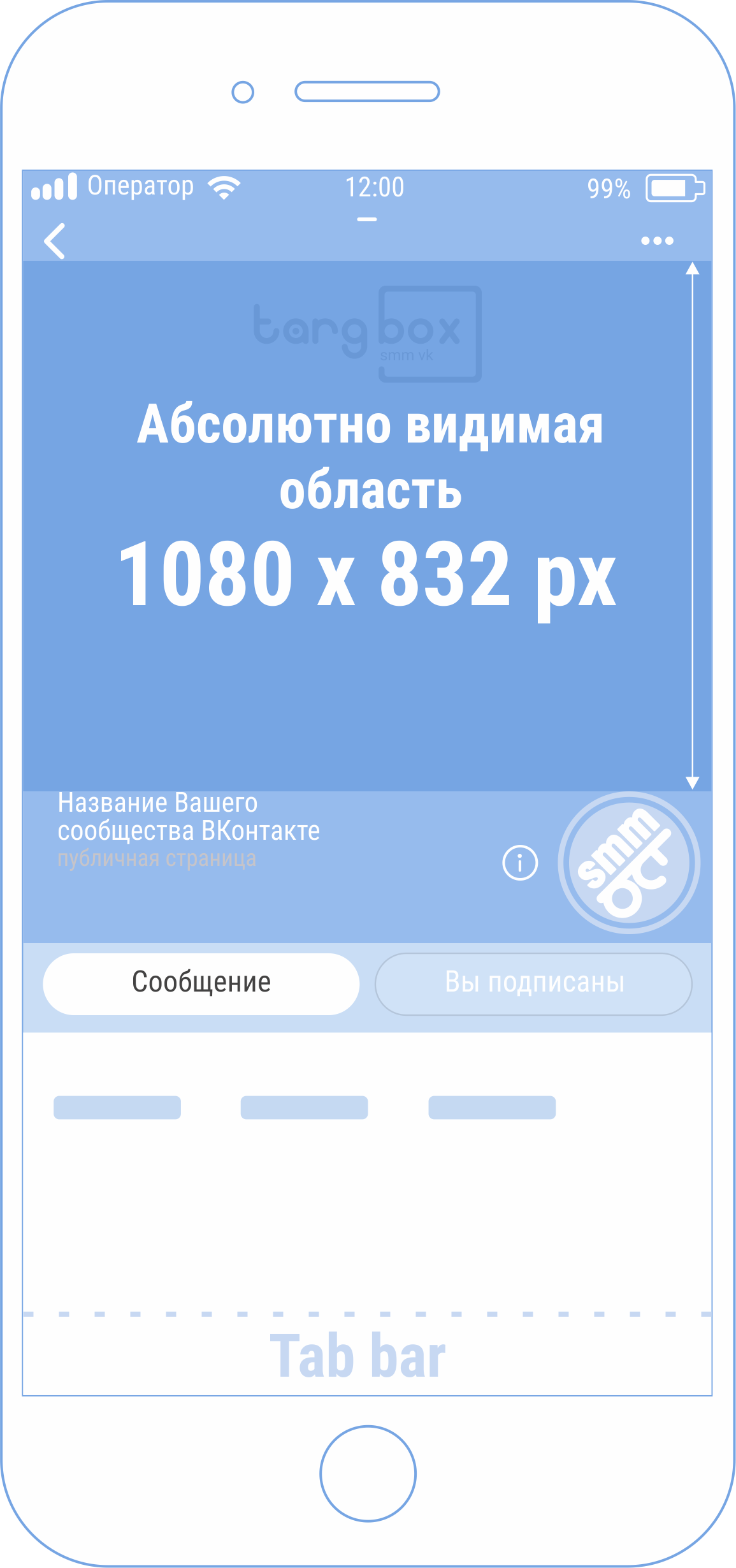
Что разместить на обложке группы Вконтакте:При оформлении обложки группы ВКонтакте учитывайте мобильную версию. Если дизайн сильно обрезан, важные моменты будут скрыты (контакты, услуги, логотип и т. Д.), Вы потеряете часть своих клиентов. На ПК и ноутбуках обложка отображается полностью, а на мобильных она обрезается слева и справа на 197 пикселей и затемняется вверху на 83 пикселей.
Где заказать дизайн обложки?Не перегружайте обложку группы информацией. Это должно быть легко, но информативно!
Заказать разработку обложки группы ВКонтакте у дизайнера можно на бирже фрилансеров, найти исполнителя в социальных сетях или поискать сайт веб-студии в Интернете.
Каждый из этих методов имеет свои особенности. Вы сэкономите на обмене фрилансером, но в большинстве случаев найдете начинающего дизайнера или студента.В веб-студии работают опытные, отобранные дизайнеры, но и студия выиграет от заказа. Сделать заказ через группы ВКонтакте проще — сразу видишь работу дизайнера и сравниваешь цены нескольких исполнителей.
На рынке услуг цены на оформление обложки ВКонтакте от 500 до 3500 руб. и дело не только в этом. Новички работают дешевле, но и уровень у них низкий; студии являются посредниками и работают с доплатой; а успешные популярные дизайнеры работают на себя.
Как установить крышку в группе?В вашей группе в правом верхнем углу экрана под «аватаркой» есть три точки «…», нажмите на них и в появившемся окне выберите раздел «Управление сообществом», в нем, под информацией о группе вы увидите надпись: «Обложка сообщества» и действия Скачать и Удалить. Добавьте обложку и вернитесь на главную страницу, чтобы увидеть результат.
Когда крышка установлена, вы в любой момент можете заменить ее, просто наведя на нее курсор мыши и выбрав действие «Загрузить, отредактировать или удалить обложку».Подробнее о том, как поставить обложку в группу, вы можете узнать из нашего видео:
Примеры наших работ по оформлению групп «до и после»Важно учитывать размер изображения Вконтакте, потому что изображения меньшего размера, чем рекомендуемый, «растягиваются» и становятся нечеткими, а изображения большего размера могут сжиматься программно и терять качество по сравнению с оригиналом. В результате, если изображение отличается от рекомендованного размера, оно может быть обрезано не в том месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакте 2016.
Что ж, прежде чем мы перейдем к детальному рассмотрению тематики данной статьи, хотелось бы сказать несколько слов об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте происходит за счет привлечения целевой и активной аудитории. Самостоятельно заниматься аттракционом иногда бывает проблематично и чрезвычайно трудоемко. Поэтому рекомендуем обращаться к профессионалам своего дела -.Мы используем
Важные параметры изображений Вконтакте (VK)
- Аватар сообщества — 200×300 пикселей (200×500 пикселей) в соотношении 2 к 5. Аватар на личной странице — 200×500, как и раньше. Вы можете загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара представляет собой круг диаметром 200 пикселей. В настройках загрузки можно перемещать и изменять диаметр.
- Изображение баннера новости в группе: 510×271 px.
Чтобы изображение аватара или сообщения не искажалось, при сохранении в Ps выберите ФАЙЛ> СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выберите функцию sRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите сообщение об ошибке. Однако опыт SMM говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшалось (в гораздо меньшей степени), сделайте их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты новостей, поэтому изображение, прикрепленное к посту, больше не растягивается.Следовательно, чтобы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Картинки для постов со ссылкой
Изображения для сообщений со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание берутся из заголовка и описания, а изображение — со страницы, вы можете изменить его с помощью специальных стрелок.
Изображение для вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей или больше, пропорционально основному. Вы можете сделать снимок большей ширины, но тогда вам нужно будет вручную отредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должен быть не менее 400px, максимум — 7000px с одной стороны, при этом оптимальный размер будет 1000px на 1000px, всего на один товар можно добавить 4 фотографии.Размер изображения «выделения» составляет 580 пикселей на 320 пикселей.
Благодаря своему размеру крышка дает больше возможностей при оформлении группы. Заголовок, миниатюра (аватар), статус и основные кнопки остаются на прежних местах, но перемещены под обложку.
Чтобы включить обложку для групп во ВКонтакте, заходим в «Действия», что находится сразу под профилем группы, где выбираем «Управление», где есть пункт «Обложка сообщества», нажимаем скачать — готово . Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus — это эскизы изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123 на 123 пикселя. Чтобы они корректно отображались в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последняя загруженная миниатюра становится самой левой.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».
Внешний вид сообществ в социальных сетях очень важен.Если дизайн не привлекает с первого взгляда, то посетители даже не обращают на него внимания. Поэтому иногда самый полезный контент не находит свою аудиторию. Сегодня разбираемся, как сделать обложку для группы Вконтакте с помощью онлайн-сервисов или на компьютере. Используя эту информацию, вы не только трансформируете свой паблик, но и привлекаете новых подписчиков.
Параметры изображения
Администрация ВК постоянно улучшает внешний вид своих сервисов, делая его красивее и удобнее.Поэтому вертикальные аватары были заменены горизонтальными фоновыми изображениями в шапке сообщества. Более того, теперь возможно не только классическое статическое отображение, но и использование динамических блоков с таймерами, курсами обмена, данными CRM и другими модулями.
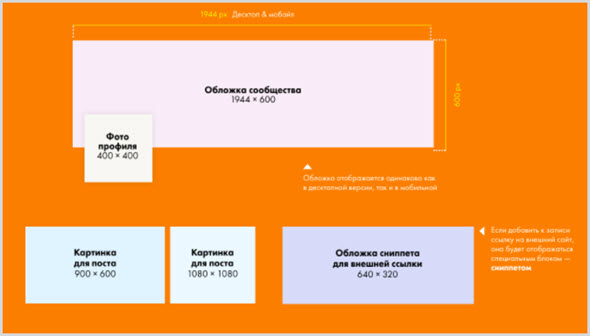
Для двух вариантов размеры обложки группы в ВК совпадают. Минимальная ширина и высота — 795 х 200 пикселей. Но разработчики советуют увеличивать параметры исходного файла вдвое — до 1590 х 400 пикселей. Это позволяет публике одинаково хорошо выглядеть на телефоне и на широкоформатном мониторе ПК.
При разработке дизайна нужно учитывать расположение кнопок навигации. Расстояние от правого края — 66 пикселей, расстояние между ними — 10 пикселей, а размер каждого — 157 пикселей.
При поиске картинки соблюдать указанные пропорции необязательно. Важно, чтобы разрешение было не меньше указанного. А как подогнать его под требуемые параметры, мы расскажем ниже.
Элементы навигации следует расположить так, чтобы они были видны не только на ПК, но и на телефоне.Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть размерные особенности:
- 196 пикселей с каждой стороны просто скрываются из виду.
- Верхние 83 пикселя заняты значками служб, где отображаются часы, операторы сотовой связи и другая информация.
- Всплывающие значки для меню и сообщений занимают 140 пикселей по бокам.
Остается без изменений только область 918 x 317 пикселей. И на это нужно ориентироваться.
Точное расположение всех элементов упрощает работу.Но перед утверждением окончательной версии лучше выложить картинку и убедиться, что важные части не перекрываются всплывающими значками и панелями. Это помогает сделать сообщество привлекательным для пользователей всех устройств.
Выбор фона для обложки группы ВК
Фон вашей публичной страницы должен максимально соответствовать ее содержанию и вызывать доверие у посетителей. Авторские фотографии показывают хорошие результаты. Фотографии машин в производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «приходят» лучше, чем заезженные картинки из поиска Яндекса.Если таких материалов нет, можно воспользоваться бесплатной базой стоковых фотографий, например, Unsplash. Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском языке. Хороший русскоязычный сток — Pixabay. Но количество файлов в свободном доступе ограничено.
При этом не обязательно быть дизайнером, чтобы все делать самому. Вам просто нужно знать основные правила и приемы.
Не только полотно текста раскрывает тему. Подходящая иллюстрация делает это сама по себе.Достаточно выделить ключевое событие, событие или личность.
В узнаваемых нишах можно придерживаться стратегии минимализма. Бренд на первом месте. Обилие надписей, наоборот, может все испортить. Интересующийся логотипом фанат сам начинает изучать детали.
Людей также привлекают чувства и эмоции. Влюбленная пара на заднем плане создает спокойную атмосферу, а ярко-красный шрифт передает необходимую информацию.
Используя обложку для сообщества в ВК, можно стимулировать людей к целенаправленным действиям. Указатель меню побуждает посетителей исследовать определенные слои населения. А если поблизости поставить интригующую подпись, они начнут искать загадочную улику и останутся с вами.
Стрелка, указывающая на кнопку регистрации, помогает пользователям оставаться с вами. В этом случае не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией можно заинтересовать ее выгодой или бонусом.Хороший подарок, обещание решить проблему или броская фраза побуждают к действию.
В этом случае подходят не только прямые, но и косвенные рычаги воздействия на целевую аудиторию. Исследования, проведенные маркетологами по следам от глаз, показали, что мы склонны смотреть туда, куда смотрят другие. Это тоже можно использовать в наших собственных целях, чтобы сосредоточиться на нужных нам элементах. Несмотря на яркое, выразительное изображение персонажей, мы концентрируемся на тексте даже без прямой ссылки на него.
Последние нововведения ВК помогают сделать страницу интерактивной — динамические обложки для группы. Заголовок сообщества содержит блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы работы, курсы валют, погода в регионе. Но больше всего внимание привлекают фотографии друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают аватар выдающегося человека в шапке. Однако есть много возможностей.О них мы поговорим в отдельной статье.
Цветовые решения играют важную роль. Правильно подобранная шкала привлекает целевую аудиторию не хуже запоминающегося слогана. Этим активно пользуются маркетологи. Оранжевые и желтые тона характерны для веселых людей. Зеленый цвет ассоциируется со здоровьем, устойчивостью и деньгами. Синий — символизирует спокойствие и надежность. Желательно мужской половине участников. Оттенки красного привлекают внимание. Незаменим при проведении акций и распродаж.Использование более трех цветов расфокусирует взгляд. Лучше применить цветовой резонанс, оттенки и полутона.
Актуальная картинка для обложки группы в ВК помогает попасть в тренды. Предстоящее событие всегда привлекает внимание. Объявляйте о соответствующих событиях, даже если вы ориентируетесь на более широкую тему.
Проектируем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и других.Но для начинающих пользователей они довольно сложны. Несмотря на обилие функций и возможностей, новички ими пользуются редко. Часто востребованными остаются только функции обрезки и преобразования изображений, наложения текста и картинок поверх фонового слоя. Все равно легко сделать без установки ресурсоемких программ.
Рассмотрим, как создать обложку для группы ВК в онлайн-графическом редакторе canva. Для работы мы регистрируемся по электронной почте или с помощью кнопок социальных сетей.
После авторизации нажмите справа вверху «Использовать нестандартные размеры» и установите параметры 1590 х 400 пикселей. Выберите шаблон фона из галереи, представленной на сайте, или загрузите свою фотографию. При необходимости растяните его до необходимого размера, используя «ручки» по углам. Осталось добавить навигацию и надписи. Приложение является условно-бесплатным, поэтому все модули с соответствующей отметкой можно использовать без ограничений. Добавьте текст, логотип, указатели, стрелки и другие элементы, которые вам нравятся.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав кнопку «скачать».Большая часть работы сделана. Теперь разберемся, как добавить обложку в группу ВК.
Установка шапки сообщества
В старой версии оформления пабликов используется аватарка. Он выполнен в виде вытянутого по вертикали блока, образующего правую боковую панель. При изменении дизайна это положение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Изменение происходит автоматически.
Через меню «действия» зайти в параметры. Заходим в соответствующий раздел и видим кнопку загрузки:
Указываем путь к фоновой картинке на жестком диске.Он занимает нужное нам положение в топе публики.
После прочтения статьи даже у новичков не возникает проблем, как скачать обложку в группе ВК. В этом случае вы сами создаете фон. А знание маркетинговых приемов позволяет адаптировать его к сезонам, социальным событиям и мировым тенденциям, тем самым привлекая еще больше посетителей.
В этом посте я расскажу, как сделать динамическую обложку для сообщества ВК. Будет бесплатный способ сделать это самостоятельно, бесплатный с помощью сервиса и платный с его помощью.
Итак, поехали. Если вы понимаете, что такое API, PHP, JSON и Cron, и хотите делать все самостоятельно и бесплатно, тогда вам сюда. Если вам нужен готовый скрипт для создания динамической обложки с готовой инструкцией по установке, то загляните сюда.
Если вы не хотите возиться со скриптами, серверами и прочими техническими проблемами, то читайте дальше.
Сначала подготовьте укрытие. Заказывайте или нарисуйте сами, или даже сделайте любой снимок, ведь с помощью динамических компонентов вы сможете сделать его крутым и неповторимым.
Сделайте размер обложки 1590х400 пикселей. Можно взять шаблон разметки. Обязательно оставьте достаточно свободного места для динамических элементов. Заранее спланируйте, где они будут располагаться.
Подготовленный макет для динамической обложки
Услуга предлагает два тарифа: бесплатно за покрытие на группу и платный, в котором вы платите около 100 рублей. в месяц для каждой группы.
Если нужно сделать обложку только для одной группы, можно использовать бесплатный тариф, но все же настоятельно рекомендую не экономить 100 рублей в месяц и купить платный тариф, который откроет все возможности сервиса.
Конструктор динамического покрытия
Здесь все просто. Главное условие — вы должны быть админом или редактором группы, в которой хотите сделать обложку.
После авторизации в сервисе под своим аккаунтом ВКонтакте вы увидите список своих групп.
Выбрать желаемую группу
Нажмите кнопку «Подключиться»
В меню слева выберите «Создать новую обложку»
У вас еще нет шаблонов.Здесь выберите «Пустой шаблон»
Нажмите «Управление фоном» и загрузите обложку
Вы можете изменить цвет, шрифт, размер, выравнивание и многие другие параметры.
Когда вы закончите с обложкой, сохраните ее и выйдите из редактора. Опубликуйте, а можете идти проверять в ВК.
Вот и все. На эту обложку я потратил около 10 минут, не считая времени на создание пустого дизайна. Мне кажется, проще некуда. Если есть вопросы, пишите в комментариях.
Еще раз ссылка на сервис, чтобы не возвращаться в текст 🙂
Удачи в работе!
.

