Пакетная обработка фотографий в Photoshop
В этой статье вы узнаете, как происходит пакетная обработка фотографий и как применить ее для множества изображений.
Мы создадим операцию Photoshop, которая изменяет длину наших изображений до 1000 пикселей, и затем применим эту операцию одновременно к нескольким изображениям. Такие функции автоматизации Photoshop, как операции и пакетная обработка, стали доступны уже давно, поэтому вы сможете выполнить урок в Photoshop CS3 и более новых версиях:
Изображения для обработки «Distressed Paint Overlays for Your Graphics»
Сначала создадим новый документ размером 2000 на 1500 пикселей. Это даст нам рабочее пространство для создания операции для пакетной обработки фотографий в Фотошоп:
Перейдите в меню Окно > Операции (Window > Actions), чтобы открыть панель операций. Нажмите на иконку в виде папки «Создать новый набор» (Create New Set) в нижней части панели операций и назовите набор «Resizing Actions». Вы можете перемещать наборы и операции на панели, нажимая и перетаскивая их:
Нажмите на созданный набор, чтобы выделить его. Мы будем создавать нашу операцию внутри этого набора, чтобы сохранить его для последующего использования. Нельзя сохранять операции вне Photoshop и открыть их на другом компьютере, если они не находятся в наборе.
Мы будем создавать нашу операцию внутри этого набора, чтобы сохранить его для последующего использования. Нельзя сохранять операции вне Photoshop и открыть их на другом компьютере, если они не находятся в наборе.
Нажмите на кнопку «Создать новую операцию» (Create New Action) и назовите операцию «1000PX Wide» («Ширина 1000 пикселей»):
Нажмите «Запись» (Record), чтобы начать записывать вашу операцию в этой программе для пакетной обработки фотографий. Все, что вы делаете сейчас, будет записано пооперационно для последующего использования в пакетной обработке. Перейдите в меню Изображение > Размер изображения и задайте ширину 1000 пикселей. Убедитесь, что стоят галочки напротив полей «Масштабировать стили» (Scale Styles), «Сохранить пропорции» (Constrain Proportion), «Интерполяция» (Resample Image).
Установите в выпадающем меню ресамплинга значение «Бикубическая автоматическая» (Bicubic Automatic). Нажмите OK. Не беспокойтесь за настройки размера документа, так как операция записывает значения только для полей с метками, значение ширины, которое мы изменили, и настройки ресамплинга в выпадающем меню:
Теперь нам нужно сохранить наше изображение в операцию, которую мы записываем. В другом случае мы бы не стали записывать команду «Сохранить как» (Save As) в операции, но пакетная обработка требует этого, чтобы экспортировать корректный тип файла. Перейдите в меню Файл > Сохранить как и сохраните пустой документ как JPEG. Поставьте галочку в поле «Встроить цветовой профиль» (Embed Color Profile). Нажмите «Сохранить» (Save).
В другом случае мы бы не стали записывать команду «Сохранить как» (Save As) в операции, но пакетная обработка требует этого, чтобы экспортировать корректный тип файла. Перейдите в меню Файл > Сохранить как и сохраните пустой документ как JPEG. Поставьте галочку в поле «Встроить цветовой профиль» (Embed Color Profile). Нажмите «Сохранить» (Save).
Неважно, где вы сохраните изображение во время записи операции, потому что мы определим папку назначения, где будет сохранен пакет изображений позднее, но вы обязательно должны нажать кнопку «Сохранить», чтобы определить тип файла в операции для пакетной обработки фотографий Photoshop:
Вернитесь обратно на панель операций и нажмите на иконку «Стоп» (Stop). Наша операция готова! Видите последовательность действий по изменению размера изображения и сохранению, которую мы выполнили? Все просто:
Перейдите в Файл > Автоматизация > Пакетная обработка, чтобы открыть окно пакетной обработки. Выберите «Resizing Actions» из выпадающего меню «Набор» (Set) и «1000PX Wide» из меню «Операция» (Actions):
Нажмите «Выбрать» (Choose) под пунктом «Источник: папка» (Source: Folder) и выберите папку Distressed Paint Overlays там, где вы ее сохранили. Мы будем изменять размер этих изображений:
Мы будем изменять размер этих изображений:
Оставьте поле «Игнорировать команды «Открыть» (Override Action “Open” Commands) неотмеченным, поскольку мы не открывали никакие файлы в процессе записи нашей операции. Поле «Включить все вложенные папки» (Include All Subfolders) также оставьте неотмеченным, так как в стоковом пакете, который мы используем, нет подпапок.
Поля «Подавить диалоги параметров открытия файлов» (Suppress File Open Options Dialogs) и «Запретить сообщения системы управления цветом» (Suppress Color Profile Warnings) должны быть отмечены, чтобы не подтверждать изменения параметров для каждого изображения в пакете.
Большинство JPEG изображений будут иметь встроенный цветовой профиль sRGB, который является рабочим RGB в Photoshop по умолчанию, поэтому в любом случае не должно быть никаких предупреждений системы управления цветом. Если изображение не имеет встроенного профиля, Photoshop может установить для него рабочий профиль sRGB. Важно, чтобы во время пакетной обработки фотографий отсутствовали всплывающие диалоговые окна, иначе все цели автоматизации будут провалены:
Создайте новую папку на рабочем столе. Назовите ее Batch Process Images Resized. Вернитесь назад и в окне пакетной обработки в Photoshop установите ее как папку назначения. Убедитесь, что поле «Игнорировать команды «Сохранить как» (Override Action Save As Commands) отмечено:
Назовите ее Batch Process Images Resized. Вернитесь назад и в окне пакетной обработки в Photoshop установите ее как папку назначения. Убедитесь, что поле «Игнорировать команды «Сохранить как» (Override Action Save As Commands) отмечено:
Выберите «Именование файлов» (File Naming Template) для ваших экспортируемых изображений. Пока что мы можем остановиться на шаблоне по умолчанию. Убедитесь, что поля совместимости для Windows и Mac OS отмечены. Из выпадающего меню «Ошибки» (Errors) выберите «Останавливаться при возникновении ошибок» (Stop for Errors):
Нажмите OK в диалоговом окне пакетной обработки. Изображения откроются, их ширина изменится до 1000 пикселей, и они сохранятся прямо на ваших глазах.
Финальный результат пакетной обработки фотографий в Фотошоп:
МЛМария Логутенкоавтор-переводчик статьи «How to Edit Thousands of Images at Once in Photoshop with Batch Processing»
Редактирование фотографии в фотошопе cs6. Обработка фотографий в Adobe Photoshop
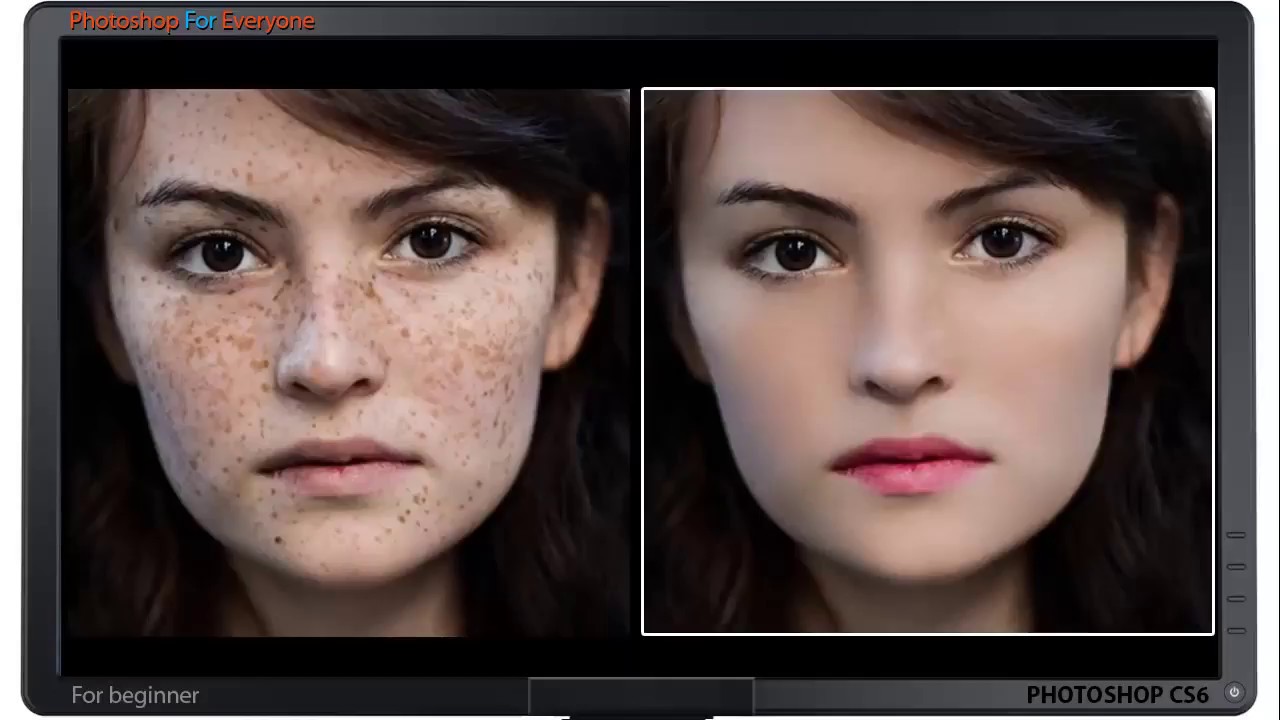
Мы делаем фотографии каждый день, особенно селфи или портретные снимки на основную камеру. Некоторые фотографии сразу получаются идеальными, а некоторые так и просят доработки. Например, ярко выраженные проблемные участки кожи в обычной жизни могут быть практически незаметны, а на фото бросаются в глаза. Также в большинстве случаев фотографии получаются блеклые, и уже не кажутся такими крутыми, как задумывались. В этой статье мы расскажем, как улучшить фотографию с помощью ретуши и цветокоррекции. Для этого будем использовать программу Movavi фоторедактор.
Некоторые фотографии сразу получаются идеальными, а некоторые так и просят доработки. Например, ярко выраженные проблемные участки кожи в обычной жизни могут быть практически незаметны, а на фото бросаются в глаза. Также в большинстве случаев фотографии получаются блеклые, и уже не кажутся такими крутыми, как задумывались. В этой статье мы расскажем, как улучшить фотографию с помощью ретуши и цветокоррекции. Для этого будем использовать программу Movavi фоторедактор.
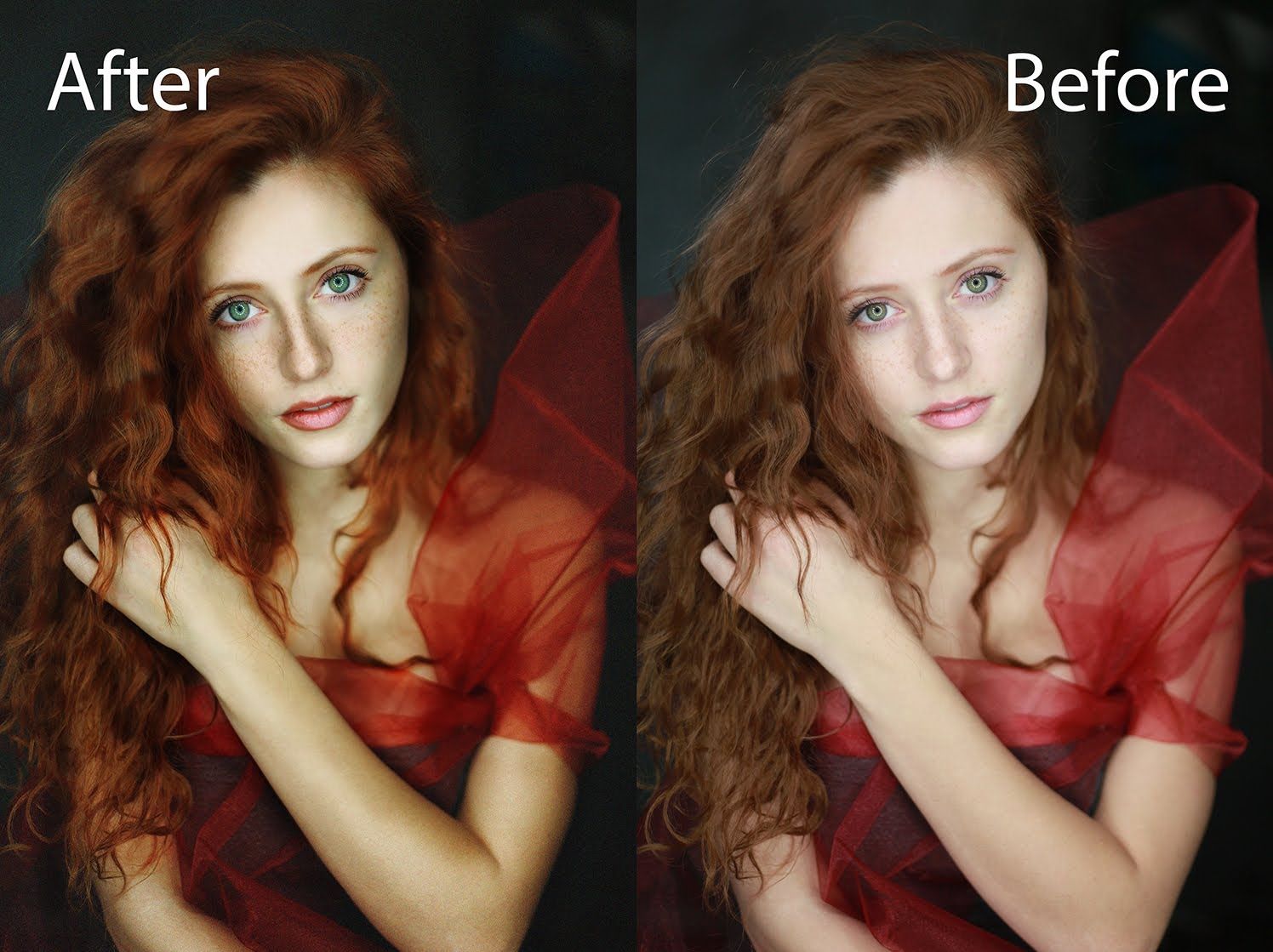
Салют всем, уважаемые подписчики и читатели журнала PhotoCASA! Меня зовут Павел, в этой статье хочу рассказать о принципе обработки «лампового» портрета в помещении без использования студийной техники. Прежде чем приступлю к описанию обработки, хотелось бы немного сказать о процессе получения исходника. Съемка проходила в помещении библиотеки, где практически во всех холлах не было необходимого для портрета количества естественного света, которому я отдаю предпочтение.
Данное фото было снято на камеру Nikon D610 с объективом Sigma 35 mm f/1. 4 Art. Это была самая первая съемка после покупки моей первой зеркальной камеры. До этого снимал на беззеркалку Olympus OM-D E-M5. Для каталогизации и первоначальной цветокоррекции фотографий я использую Adobe
4 Art. Это была самая первая съемка после покупки моей первой зеркальной камеры. До этого снимал на беззеркалку Olympus OM-D E-M5. Для каталогизации и первоначальной цветокоррекции фотографий я использую Adobe
Lightroom, затем ретуширую и провожу более детальную коррекцию цвета в Photoshop. Открываю фотографию в Lightroom и приступаю.
Добрый день, друзья! Меня зовут Валентина Цвирко, и я фотограф любитель из Беларуси. Несколько лет назад фотография вошла в мою жизнь и обогатила ее новыми красками! Поначалу я снимала пейзажи и городские виды, но около года назад попробовала себя в портретной фотографии, и эта съемка меня очень увлекла. Больше люблю снимать портреты крупным планом, показать внутренний мир человека, его душу. Учусь по урокам из Интернета и книгам по фотографии и очень стараюсь повышать свой уровень знаний. Большое спасибо журналу PhotoCASA за предоставленную возможность опубликовать эту статью и прошу не судить меня строго: я еще только учусь)…
Благодаря цифровой фотографии мы привозим из поездок сотни снимков, но часть из них безжалостно удаляется из-за их плохого качества.
Не спешите избавляться от, казалось бы, испорченных фото. Их ещё можно спасти в простой программе для обработки фото – такой, как Movavi Фоторедактор .
Приветствую, дорогие читатели журнала PhotoCASA. В этой статье я покажу, как из исходника, который большинство переместило бы в корзину, сделать довольно интересную картинку. Открываю исходник в Camera Raw. Проделываю стандартные операции: экспозиция, калибровка, резкость (самый минимум).
Всем привет, меня зовут Влад Нелюбин. Я свадебный фотограф, и хочу рассказать о небольшой хитрости, которая помогает мне в работе.
Свадебных фотографов сейчас много, и надо уметь всегда оставаться в обойме. Поэтому я делаю своим клиентам небольшие подарки, которые мне обходятся недорого, а молодоженам дарят приятные воспоминания на всю жизнь. Это создание картины из свадебной или любой другой совместной фотографии.
Всем привет! Меня зовут Дима Бегма, и сегодня я расскажу об обработке одной из моих фотографий.
Немного о самом фото. Для съемки были использованы камера Nikon D 610 и объектив Nikkor 50 mm f/1.8. Снимок был сделан в Днепропетровске в облачную погоду при сильном ветре. Поскольку снимали мы на пешеходном мостике, в кадр часто попадали случайные прохожие. В результате этого при обработке фотографии мне нужно будет произвести замену части снимка с людьми на аналогичную пустую область из другого снимка. Все фотографии
сделаны с одинаковыми настройками камеры.
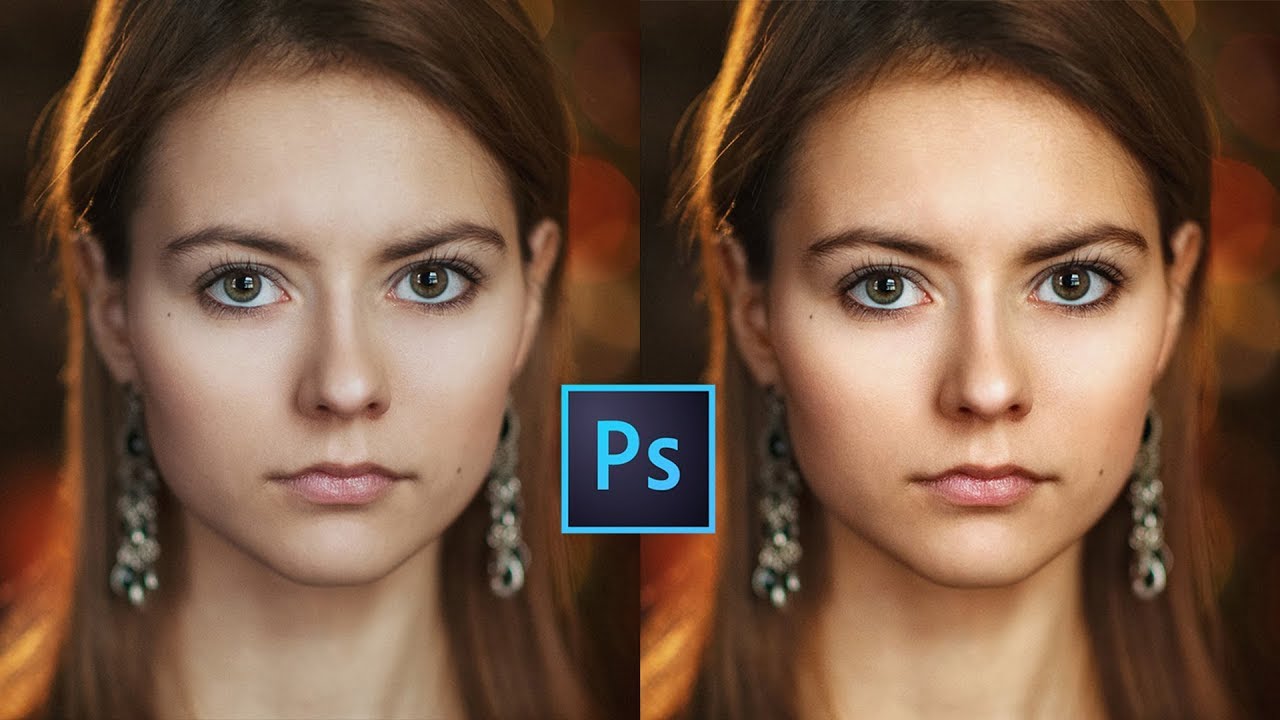
Меня зовут Anton Montbrillant, и я хотел бы рассказать о том, как обрабатываю свои портретные фотографии.
Я делаю максимально естественную обработку без каких-либо сложных тонировок и рисования, при этом стараюсь выполнить это достаточно простыми инструментами, что позволяет сохранить красивые и естественные цвета. Итак, давайте посмотрим на исходное изображение. Фотография снята на камеру 645D и объектив smc -D FA 645 55mm f/2.8 AL
Итак, давайте посмотрим на исходное изображение. Фотография снята на камеру 645D и объектив smc -D FA 645 55mm f/2.8 AL
Давайте разберемся, что же такое «High End Retouch». Ретушь (фр. retouch – подрисовывать, подправлять).
Изменение оригинала, редактирование изображения. Целью редактирования является коррекция дефектов, подготовка к публикации, решение творческих задач.
Всем привет. Меня зовут Руслан Исинев. Я покажу, как обрабатывалась данная фотография.
Я пользуюсь Photoshop CC2014.
Открываю фото в Camera RAW. Всю основною работу я делаю тут, это для меня — один из самых важных инструментов в Photoshop.
Затемняем фон, высветляем модель, тем самым выделяем нужный нам объект. На данном фото меня уже все устраивает, нажимаем «открыть».
Всем привет! Меня зовут Дима Бегма и сегодня я расскажу об обработке данной фотографии. У меня в портфолио довольно много фотографий с соотношением сторон 1:1, и этот снимок не стал исключением.
Чтобы не терять в качестве и разрешении картинки при кадрировании, я предпочитаю делать такие фото путем склеивания двух-трех фотографий в одну.
Конечная цель обработки — получить снимок, который будет максимально передавать атмосферу заката солнца.
Здравствуйте, дорогие друзья! Меня зовут Дмитрий Февралев, и я увлекаюсь художественной фотографией. Более всего меня интересуют атмосфера и подтекст в кадре, которые могут побудить зрителя на мысли, эмоции, и, возможно, даже идеи. Поэтому я люблю психологические лицевые портреты,
Здравствуйте, уважаемые читатели! Меня зовут Карина (Kerry Moore), и я занимаюсь художественной и fashion-фотографией. Эти два стиля мне присвоила интернет-аудитория. Все мои работы сняты на Nikon D90 и Nikkor 50 мм f/1.4 G. Фотография для меня — и работа, и хобби. И сегодня я расскажу о моей наиболее известной работе — серии фотографий «Azure» специально для журнала PhotoCASA.
Здравствуйте, уважаемые читатели журнала PhotoCASA!
Для начала открываем исходное изображение.
Идем в Кривые.
Далее Выборочная коррекция цвета, выставляем значения:
КРАСНЫЙ: голубой +4, пурпурный –9, желтый +7, черный –2.
ЖЕЛТЫЙ: голубой –13, пурпурный –3, желтый +3, черный +3.
Здравствуйте. Сегодня я расскажу про обработку одной из моих фотографий.
Это фото было сделано на Canon 6D и объектив 135 mm, с выдержкой 1/1250 сек, диафрагмой f/ 2 и ISO100, время — перед закатом.
Изначально передо мной стояла задача сделать фото более теплым, а платье девочки — синим, также подчеркнуть мыльные пузыри и лучи солнца.
Работа началась в Camera Raw. На вкладке Hue-Saturation-Luminance (HSL) основной задачей было с помощью цвета сделать картинку более объемной и изменить бирюзовый цвет одежды девочки на синий. Для этого во вкладке Luminance я увела оранжевый бегунок вправо, отделив девочку от фона, а во вкладке Hue изменила бирюзовый оттенок на синий.
Здравствуйте, уважаемые читатели PhotoCASA!
Меня зовут Максим Гусельников и я хотел бы рассказать о том, как я обрабатываю свои фотографии.
Я предпочитаю естественную обработку, без каких-либо сложных спецэффектов и коллажирования, при этом стараюсь пользоваться достаточно простыми приемами, которые, тем не менее, делают фотографию более выразительной.
Приветствую, уважаемые читатели журнала PhotoCASA! Хочу рассказать вам, как была обработана представленная фотография.
1. Открываем фотографию в Lightroom. Поправляем экспозицию, свет и баланс белого.
2. С помощью инструментов цветокоррекции убираем красноту на лице и руках.
3. Выставляем следующие параметры в калибровке
Доброго времени суток, дорогие читатели журнала PhotoCASA!
В этот раз я хочу рассказать об обработке одной из своих фотографий.
При обработке я использую единый алгоритм, но никогда не делаю серии идентичными, подбирая для каждой съемки свои цвета и расставляя акценты на наиболее значимых элементах изображения.
Моя обработка всегда делится на две части: цветокоррекция в Lightroom и ретушь в Photoshop.
Прежде всего — анализ исходника.
Здравствуйте, уважаемые читатели журнала PhotoCASA! Меня зовут МаринаПолянская, в этой статье я расскажу про обработку данной фотографии.
Эта фотография была сделана во время мартовской поездки в Петербург. Вдохновением и музой снимка стала потрясающая модель Аня Кубанова. Котика было решено взять, чтобы подчеркнуть естественную красоту Ани. Ранним утром мы отправились на съемку на одну из питерских крыш. Было облачно, очень холодно и ветрено, но и модель, и котик мужественно держались, за что им огромное спасибо.
Итак, открываем RAW-файл в Lightroom…
Здравствуйте, уважаемые читатели журнала PhotoCASA, я Станислав Старченко, фотограф и ретушер. Моя специализация — коллажи, фотоманипуляции, реализация как собственных идей, так и заказов от других фотографов.
В данной статье я хочу показать основные этапы и некоторые секреты создания моего фотосюжета «Переходный возраст». За основу сюжета была взята тема из истории испанского дворянского рода Борджиа периода XII — XVIII веков. На картине изображена девочка. Или уже девушка? Чувственный
За основу сюжета была взята тема из истории испанского дворянского рода Борджиа периода XII — XVIII веков. На картине изображена девочка. Или уже девушка? Чувственный
скромный портрет на стене напоминает нам о ее невинности и чистоте, игрушки в правом углу — о недавнем детстве и воспитании. Но что с ее взглядом? О чем она задумалась? Неужели она почувствовала перемены и ностальгию по детству?
Да: ей исполнилось 16. Огонь в камине, искры… Переходный возраст!
Проект работы, создаваемой в Photoshop, включает в себя более 200 слоев, поэтому останавливаться на каждом слое отдельно я не буду. Всю работу я разделил на 10 основных частей.
Так как я вырос в деревне, мне очень близка эта тема.
Мне нравится все старинное, пропитанное духом старости.
Перед тем, как приступить к обработке фотографии, давайте разберемся, что мы хотим сделать. Передать атмосферу деревни и старости. Определиться с колористкой фотографии. Существует множество сочетаний цветов, но мне больше нравится гармония противоположных. В нашей ситуации светлые будут
В нашей ситуации светлые будут
в желто-оранжевых оттенках, а тени в сине-голубых.
Для начала открываю RAW-файл в Lightroom.
Шаг 1. Настройки Basic
Так как фотография очень темная и холодная, делаем ее теплее. Для этого регулирую баланс белого. Далее убираю контрастность, света (Highlights) увожу вниз, а блики (Whites) повышаю. Немного вытягиваю тени (Shadows) и повышаю четкость (Clarity), чтобы добавить объем фотографии.
Теперь увожу вниз насыщенность (Saturation), а вибрацию (Vibrance), наоборот, повышаю. Vibrance — очень полезная функция при работе с портретами: она защищает телесные оттенки от перенасыщения и потери оттенков.
Здравствуйте, уважаемые читатели журнала PhotoCASA, меня зовут Владимир Шапкин. В предыдущей статье я описал основные этапы ретуши фотографии, которыми я пользуюсь.
Однако это не единственный подход. Иногда, чтобы получить качественный результат, приходится отказаться от частотного разложения и всю работу проводить с помощью техники Dodge and Burn.
Фото для данной статьи я взял на сайте www.modelmayhem.com, где многие фотографы выкладывают качественные исходники для обработки, причем абсолютно бесплатно. Фото предоставил фотограф: Krzysztof Halaburda, Модель: Maja C., make-up artist: Weronika Sikora.
После RAW-конвертации с помощью инструмента Пластика я подправил прическу.
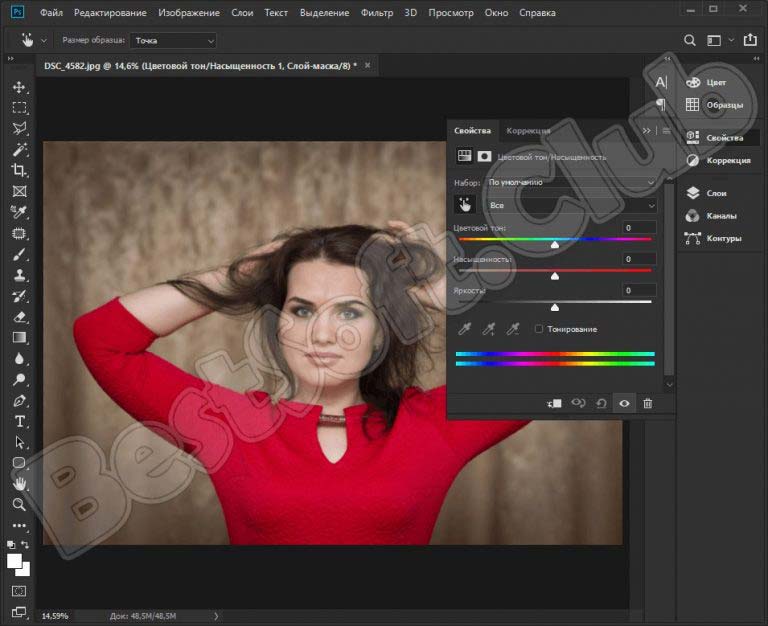
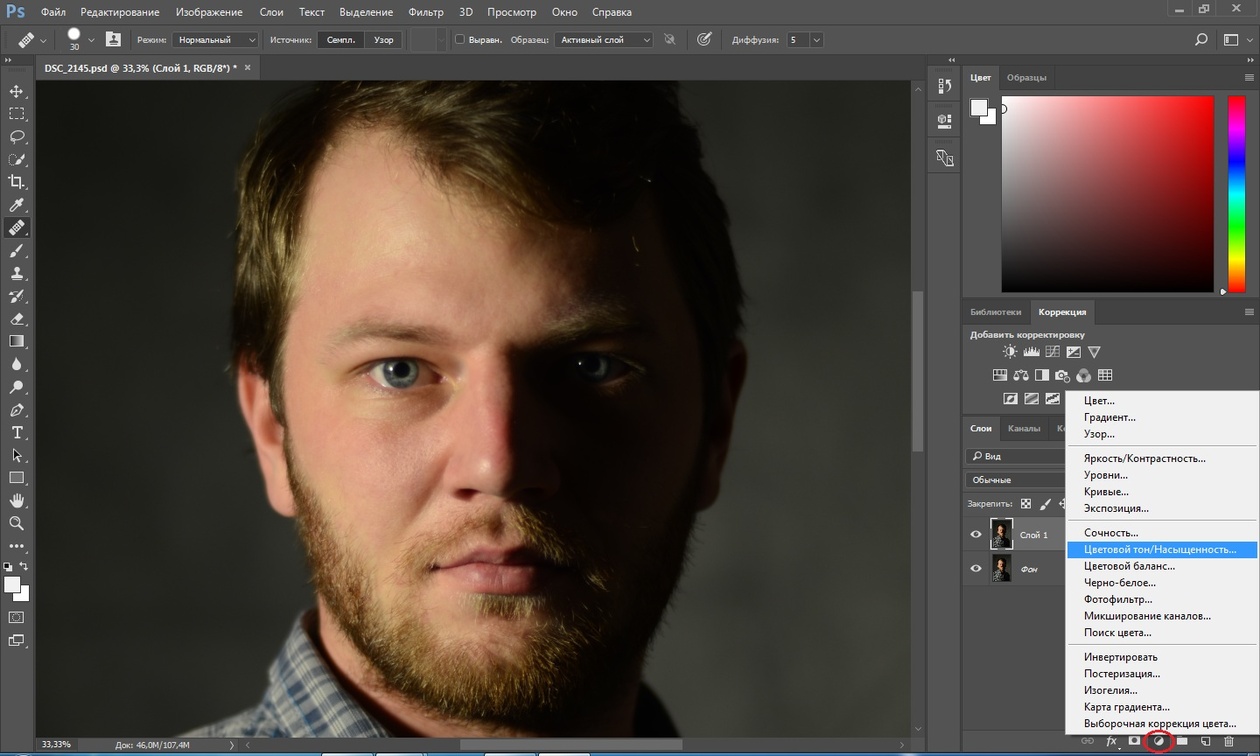
С помощью корректирующего слоя Цветовой тон/Насыщенность убавляем красноту глаз и чуть отбеливаем зубы.
Далее приступаем к чистке, пользуясь инструментами Восстанавливающая кисть и Штамп. Эту операцию можно выполнять с помощью частотного разложения, но, как я уже говорил, в этот раз я решил обойтись без этого метода на начальном этапе
Всем привет! Немного расскажу о том, как я обрабатываю детские фотографии, сделанные на пленэре.
При съемке на улице я всегда стараюсь снимать в тени: во‑первых, нет жестких теней на лице, во‑вторых, ребенок не щурится. Желательно найти такое место, где на заднем плане будет немного подсвечивать солнышко. Это, конечно, в идеале. Если погодные условия не позволяют, то это всегда
Это, конечно, в идеале. Если погодные условия не позволяют, то это всегда
можно подрисовать в Photoshop.
Открываю фотографию (фото 1). Детские фото не требуют глубокой ретуши кожи, поэтому убираем только основные недочеты света и тени на личике. В данном случае это небольшие тени под глазками, их убираю штампом, непрозрачность и нажим примерно 40 %. Мелкие недочеты убираю восстанавливающей кистью. Немного высветляю носогубную часть, примерно на 30 %, чтобы не оставить лицо без эмоций. Далее осветляю радужку глаз, но не очень сильно. Штампом убираю серьги, так как при подготовке забыли их снять, а к данному образу они совсем не подходят.
С лицом все.
Хорошая постобработка фотографии это целое искусство, это сложное дело, которое требует немалого опыта и умений. Даже в эру высокоразвитых цифровых технологий и в эру Photoshop основная работа остается за фотографом, который может с помощью удачной обработки создать шедевр, а может и наоборот испортить неплохой снимок. В этой статье мы подробно остановимся на основных тонкостях графической обработки, расскажем, как лучше обрабатывать, а чего лучше вообще не делать.
В этой статье мы подробно остановимся на основных тонкостях графической обработки, расскажем, как лучше обрабатывать, а чего лучше вообще не делать.
Пленочные фотографии требуют определенных условий для работы с изображением, в то время как фотографии сделанные цифровыми камерами мы можем делать потрясающими и правильно сбалансированные прямо в фотоаппарате. В зависимости от фирмы производителя и модели камеры, качество изображения действительно отличается но, делая красивые снимки, с правильной композицией, сделанные при хорошем освещении и настройках, а так же наполненные интересным смыслом можно улучшить. Для этого главное знать что и как делать.
Фото: LJ
Только фотограф, или художник знает какой должна быть его работа, только он видит чего в ней не хватает, а что лучше убрать. Задача фотографа состоит в том, что бы добиться того результата, к которому он стремится.
В зависимости от того, чего вы хотите добиться в своем изображении, есть несколько вариантов постобработки изображения.
- Сделать красивую фотографию, сохранив её естественный и реалистичный вид
- Придать изображению большей драмы, создать нереальный образ
Один вариант исключает другой, поэтому перед началом работы стоит определиться, к чему именно вы стремитесь. Важным моментом является понимать, что и зачем вы делаете, очень часто, люди обрабатывают изображение несколько часов, только потому, что просто не знают к какому результату стремятся. Бывают случаи, когда обработать снимок можно всего лишь за несколько минут, просто создав несколько корректирующих слоев, подправив контрастность, баланс цветов и экспозицию в Photoshop.
Фото: Phil Selby
Что необходимо для обработки фото
Прежде всего, перед началом работы придумайте, что вы хотите сделать. Представьте будущее изображение и только потом загружайте Photoshop.
Представив конечный результат и найдя изображение подходящее к данному образу – это уже полдела.
Будь креативным, обработка фотографии, это уже само по себе некое искусство, которому нельзя научиться, и никогда нельзя повторить в полной мере. Конечно, познакомиться с работами мастеров следует, но пытаться тоже, что и они не стоит. Да и перед началом серьезной работы следует определиться какие инструменты Photoshop, вам потребуются, возможно вам предстоит использовать какие-то кисти или фильтры, которых у вас нет, перед началом обработки позаботьтесь об их наличие. Сам процесс результат работы зависит только от вас, и от вашего виденья как художника.
Конечно, познакомиться с работами мастеров следует, но пытаться тоже, что и они не стоит. Да и перед началом серьезной работы следует определиться какие инструменты Photoshop, вам потребуются, возможно вам предстоит использовать какие-то кисти или фильтры, которых у вас нет, перед началом обработки позаботьтесь об их наличие. Сам процесс результат работы зависит только от вас, и от вашего виденья как художника.
Фото: Gina
Чего не стоит делать при обработке фотографи
- Не пытайтесь подражать стилю обработки других, да время от времени это может работать и может хорошо получатся, но их стиль не может подходить вам, как художнику и вашим фотографиям.
- Не пытайтесь спасти изначально неудачные снимки постобработкой. Да, так вы сможете улучшить изображение, и сделать его приемлемым для просмотра и может быть даже для печати, но из такой фотографии никогда не выйдет настоящий шедевр.
- Убедитесь, что обработка не изменяет основную суть вашего исходного изображения.

- Не перестарайтесь. Не стоит показывать свои умения и знание Photoshop, применяя их все одновременно на одной фотографии.
- Наличие огромного количества передовых пакетов для обработки изображений, способно или убить искусство, или возвысить его на новый уровень. Подходите к обработке с умом, думайте что и как вы делаете.
Фото: Betina
Заключение
Найдите этот хрупкий баланс, который поможет вам научиться творить чудеса, и делать потрясающе красивые фотографии. Всегда помните о том, что обработка должна помогать изображению становиться лучше и интереснее, она точно не должна портить вашу работу.
И, наконец, люди глядя на вашу фотографию должны наслаждаться ею и восхищаться вашим мастерством как фотографа. Не стоит гордиться тем, что вы умеете хорошо обрабатывать изображения и являетесь просто гуру Photoshop, следует стремиться к тому, что бы гордиться собой как фотографом.
Фото: Ed McGowan
Фото: Longbachnguyen
Фото: David Butali
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой.
 После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора. - 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.

- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.

- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11
Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.

- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Читая статьи о Photoshop, я часто удивляюсь тому, насколько многие авторы усложняют решение по сути простых задач по обработке. Этим страдают и многие «монументальные» писатели, например Дэн Маргулис. Но ему это простительно – его задача написать о всех тонкостях и нюансах процесса обработки, рассмотреть его со всех ракурсов и сторон. Хотя именно эта особенность подачи материала в его книгах отталкивает многих читателей.
На самом деле, корни подобных способов «увеличить резкость в 40 действий» растут из очень простой вещи – люди, которые пишут эти уроки, никогда не работали с большим объемом фотографий. То есть, как правило, у них есть пара фотографий и они готовы в процессе их обработки убить вечер-другой. Но когда у тебя идут постоянные заказы, и с каждой фотосессии тебе надо серьезно обработать несколько десятков кадров – начинаешь задумываться о более простых и удобных способах обработки.
О них мы сегодня и поговорим. Я расскажу вам о пяти простых, но очень эффективных инструментах Photoshop, которые я постоянно использую в своей работе.
Перед тем, как обрабатывать фотографии в Photoshop, я всегда сначала работаю с кадрами в RAW-конвертере . Именно там я провожу основную цветокоррекцию и первичную обработку фотографий. По сути, я создаю «скелет» обработки, а в Photoshop работаю уже с деталями фотографии.
Итак, мы поработали с фотографией в RAW-конвертере и открываем ее в Photoshop. Фотошоп встречает нас огромным количеством инструментов для обработки на все случаи жизни. Но мы поговорим о самых простых и эффективных из них.
Главная функция Dodge Tool/Burn Tool – осветление/затемнение отдельных участков изображения. По сути, вы можете «рисовать» затемнение или наоборот – осветлять снимок. Это очень просто, попробуйте: уверен, вы оцените этот инструмент. Dodge/Burn Tool имеет всего две, но очень важные настройки.
Range — Выбор области применения
Вы можете использовать этот инструмент на темные (Shadows), светлые (Highlights) или нейтральные (Midtones) области фотографии. Например, вам нужно осветлить темные участки подбородка (при обработке портрета), а светлые оставить не тронутыми. В таком случае мы ставим режим Shadows в Dodge Tool, и она будет осветлять только темные участки мест, на которые мы ее применим.
Например, вам нужно осветлить темные участки подбородка (при обработке портрета), а светлые оставить не тронутыми. В таком случае мы ставим режим Shadows в Dodge Tool, и она будет осветлять только темные участки мест, на которые мы ее применим.
Exposure – сила воздействия
Очень важно правильно выставить силу воздействия. Многие люди, экспериментируя с фотошопом, пробуют Dodge/Burn на 100%. И, затемняя изображение, получают черные «дыры», а осветляя – сплошные пересветы. Конечно, получая такой результат, они больше не возвращаются к этому инструменту. Но Dodge/Burn – это тонкий инструмент. Если вы работаете по теням или светам – попробуйте силу применения в 7-10%, если с нейтральными участками – 10-20%. Для каждого случая сила воздействия подбирается отдельно, но, немного поработав с этим инструментом, вы начнете чувствовать, какая именно мощность нужна в каждом конкретном случае.
Использование
Dodge/Burn имеет массу способов применения:
- Осветляйте радужку глаз
Просто примените Dodge Tool на радужку глаз – это самый простой способ ее осветлить. Тем самым вы акцентируете внимание зрителя на глаза модели.
Тем самым вы акцентируете внимание зрителя на глаза модели.
На всех этих портретах я высветлял радужку глаз именно для того, чтобы привлечь внимание зрителя к глазам и добавить психологизма в кадр.
- Затемняйте линии формы лица на мужском портрете
Скулы, линия подбородка, линия носа, брови – любые лицевые линии, если их немного затемнить, приобретут больший объем и контрастность. Мужчина на фотографии станет выглядеть более жестким и волевым.
Этот прием я использую при обработке практически всех мужских Ч/Б портретов. Для цвета этот прием не всегда подходит, так как «рушит» цвета, но на Ч/Б картинке работает просто отлично.
На женском портрете надо очень аккуратно использовать этот прием, так как женщину украсит только акцентирование тех лицевых линий, которые придают ей женственность. В ином случае вы получите портрет мужеподобного существа.
- Осветляйте области контрового света
Контровой свет сам по себе – замечательная вещь. Но если вы с помощью Dodge Tool усилите его эффект – картинка станет еще лучше. Особенно здорово это смотрится на концертных фотографиях, когда музыкантов освещает хороший контровой свет.
Но если вы с помощью Dodge Tool усилите его эффект – картинка станет еще лучше. Особенно здорово это смотрится на концертных фотографиях, когда музыкантов освещает хороший контровой свет.
- Отбеливайте зубы вашим моделям
Именно используя Dodge Tool, проще и эффективнее всего отбеливать зубы на фотографии. Немного попозже я обязательно напишу отдельный урок о правильном отбеливании зубов с помошью Dogde Tool.
2. Clone Stamp
В фотошопе существует несколько инструментов для ретуши изображений, и каждый из них по своему хорош. Но «Штамп» — самый универсальный в применении инструмент.
Его функция – брать определенный участок изображения и копировать его. Тем самым мы можем, например, заретушировать морщины – просто «заменив» их участками гладкой кожи. Для этого нажимаем Alt и выбираем область, откуда будет браться картинка, и потом, просто кликая по нужным участкам изображения, мы будем копировать ее на них.
В настройках штампа важно обратить внимание на два параметра:
Mode
Это режимы, в которых будет работать штамп. Например, в режиме Darken штамп будет «заменять» только более светлые зоны, нежели выбранный участок. По сути – вы можете затемнять светлые зоны изображения, оттого и название режима – Darken. И, сооветственно, в режиме Lighten штамп будет работать только на более темные зоны изображения, осветляя их.
Например, в режиме Darken штамп будет «заменять» только более светлые зоны, нежели выбранный участок. По сути – вы можете затемнять светлые зоны изображения, оттого и название режима – Darken. И, сооветственно, в режиме Lighten штамп будет работать только на более темные зоны изображения, осветляя их.
Clone Stamp имеет много режимов работы – поэкспериментируйте с ними, уверен, вы получите интересные результаты.
Описывать работу каждого режима, на мой взгляд, не имеет смысла — в фотошопе для всех инструментов действуют по сути одни и теже принципы работы режимов, только немного изменяясь под специфику конкретного инструмента.
Opacity – значит непрозрачность. Проще говоря, чем меньше вы поставите процент в этой настройке, тем более прозрачная будет «работа» штампа. Например, при 100% штамп полностью заменит выбранный участок, а при 50% — будет полупрозрачным. Для ретуши лица, как правило, используется 10-30%, в ином случае будет слишком четко виден след штампа.
Использование Clone Stamp
Ретушь во всех ее проявлениях – основное назначение штампа. Прежде всего штамп используется для ретуши кожи – убирать морщины, синяки под глазами, отеки и прочие прекрасные творения матери-природы.
Прежде всего штамп используется для ретуши кожи – убирать морщины, синяки под глазами, отеки и прочие прекрасные творения матери-природы.
Также можно заретушировать, например, нежелательный объект в кадре. Если, конечно, он не занимает половину фотографии.
Очень удобно использовать штамп для устранения небольших пересветов. Например, у вашей модели на кончике носа небольшое пятнышко пересвета. Мы берем штамп, ставим режим Darken и в пару кликов затемняем это пятнышко.
3. History Brush
Хистори браш – это машина времени для обработки фотографий. Вы можете брать любую стадию обработки и кисточкой рисовать из нее по вашему изображению.
History Brush таит в себе огромные возможности. Подробно о работе этого инструмента я уже писал в отдельной статье . В ней вы найдете подробный урок по применению хистори браш и узнаете, как увеличивать резкость только на нужных вам участках изображения.
Безусловно, увеличение резкости не единственная область ее применения. В будущих статьях, я расскажу, как с помощью History Brush работать с цветом на фотографии.
В будущих статьях, я расскажу, как с помощью History Brush работать с цветом на фотографии.
4. Black&White
Инструмент Black&White находится во вкладке Image—>Adjustments. Или можно просто создать Adjustment layer (Корректирующий слой) на фотографии.
Главная функция инструмента Black&White – «правильный» перевод цветного изображения в ч/б. Правильный потому, что вы можете изменять черно-белое отображение каждого из цветов. Тем самым вы сможете получить красивую и «вкусную» ч/б картинку.
Но на этом функционал B&W не ограничивается.
С помощью этого инструмента можно получить очень интересную и цветную картинку. Применим на нашу картинку B&W, а затем включим режим слоя Overlay.
Теперь, манипулируя рычажками управления B&W и прозрачностью слоя, мы можем получить очень интересную картинку. Для большей наглядности я поставил довольно высокий Opacity слоя с B&W — 62% и повернул на максимум рычажки Greens, Cyans, Blues и Magentas.
Как мы видим, картинка стала сразу насыщеннее и контрастнее (кликните по картинке для увеличения).
А теперь обратим внимание на галочку Tint . Включив ее, мы сможем тонировать изображение в нужный нам цвет.
Использование
Вариантов использования B&W как при работе с цветом, так и при обработке Ч/Б — масса.
В одной из следующих статей я, на примере обработки нескольких фотографий, расскажу о всех основных нюансах работы с Black&White.
5. Shadow/Highlights
Shadow/Highlights также находится во вкладке Image—>Adjustments (там вообще, кстати, много интересных инструментов находится, советую поэкспериментировать со всеми)
Этот инструмент создан, чтобы затемнять пересвеченые области и вытягивать света из теней. Кроме самого очевидного применения – устранять пересветы и недосветы, S/H отлично работает также и для создания ощущения большей глубины картинки. Мы можем в светлые области добавить темных полутонов, а в темные – светлых. Тем самым, картинка станет более объемной и глубокой.
Тем самым, картинка станет более объемной и глубокой.
Например, на этой фотографии с помощью S/H я добавил объема шерсти щенка и картинка сразу стала интересней.
На самом деле, Shadow/Highlights — совершенно незаменимый инструмент для любой серьезной обработки. Практически любую фотографию можно сделать лучше, если грамотно применить S/H.
Хочется рассказать о всех настройках S/H и его функционале, но это действительно тема для отдельной статьи. В будущем, я обязательно вернусь к теме Shadow/Highlights, а пока просто попробуйте поэкспериментировать — пробуйте разные варианты настроек и смотрите на результат. По моему опыту, этот способ — самых действенный для освоения новых вещей.
Как мы видим, все эти инструменты очень просты в использовании, но при этом – потрясающе эффективны. Попробуйте поэкспериментировать с ними и вы почувствуете сколько возможностей они дают при обработке.
Думаю стоит сделать серию статей о простых, но очень эффективных инструментах в Photoshop. И в следующей статье я расскажу об инструментах для серьезной работы с цветом на фотографии.
И в следующей статье я расскажу об инструментах для серьезной работы с цветом на фотографии.
В свое время компьютерная обработка фото считалась довольно спорной идеей. Возможности программ типа Photoshop для обработки фотографий использовались очень аккуратно, чуть ли не тайно. Чтобы не получить в итоге обвинений в «не настоящей» фотографии. Но теперь обработка фотографии является совершенно естественным процессом и споры, если и идут, то только относительно того, что считать границей разумной обработки.
Как бы то ни было, ниже перечислены 6 базовых шагов, для того, чтобы сделать фотографию лучше при помощи графического редактора. Можно сказать, что это шаблонная схема базовой обработка снимка. Шаги перечислены в наиболее удобной последовательности, от первого, до последнего.
Например, иногда стоит вначале кадрировать фотографию, чтобы не тратить время на обработку областей, которые все равно окажутся за границей кадра.
Не обязательно применять все шаги для каждого изображения. Например, если изображение хорошо экспонировано, то коррекция уровней может не потребоваться.
Представленные ниже шаги нужны просто для того, чтобы держать их в голове, как общую схему, по которой идет обработка. По завершении же работы, рекомендуем нажать «сохранить как » и сохранить результат под другим именем. Таким образом, у вас всегда останется оригинал фотографии, если потребуется что то изменить или сделать по другому.
Для большинства перечисленных ниже действий вам даже не потребуется фотошоп, практически любой фоторедактор, даже те, что встроены в программы просмотра фотографий, позволяет выполнять эти операции. В этой статье, для примера, используется «облегченная» версия фотошопа — Adobe Photoshop Elements
Шаг 1. Кадрирование снимка
Операция кадрирования (crop, обрезка) есть в любом фоторедакторе. Когда вы выбираете инструмент кадрирования, то обычно на снимке появляется рамка, которую можно тянуть за квадратики на углах или по сторонам. Таким образом вы можете выбрать то, что попадет кадр, а что останется за кадром. Кроме того, можно выровнять горизонт, сделав вращательное движение в районе угловых квадратиков рамки.
Так же обратите внимание, на то, что в некоторых редакторах, у инструмента кадрирования есть сетка, делящая изображение на 9 равных частей. Это очень удобно, чтобы подогнать снимок под правило третей.
Шаг 2. Убирание следов пыли
Если у вас цифровая зеркалка, то часто на матрицу попадает пыль. Особенно при замене одного объектива на другой. Проще всего заметить пыль на однотонном снимке сделанным с зажатой диафрагмой. Например с f/16 и больше пыль будет видна на небе в виде размытого темного пятна.
Чем сильнее зажата диафрагма, тем более четкое пятно.
Подобные пятна на видимых местах снимка удаляются инструментом Healing Brush (Lightroom, Photoshop и т.п.) или «штампиком» (Clone Stamp)
Шаг 3. Уровни или кривая
Чтобы сделать снимок более интересным иногда стоит усилить контраст, сделать светлые участки изображения более светлыми, а темные более темными.
Самый простой инструмент для того чтобы это сделать — воспользоваться инструментом Levels (Уровни), более сложный — Curves (Кривые)
На самом деле кривые, инструмент не намного более сложный, но требующий понимания того, что вы делаете.
В уровнях все просто. Фактически вам надо просто посмотреть на гистограмму и подтянуть крайне левый (черный)треугольник к ее левому краю, а правый (белый) к правому. Или же воспользоватся функцией Auto Levels
Шаг 4. Увеличение насыщенности
Следующим шагом может быть увеличение насыщенности цвета (Saturation). Снимок станет более сочным и ярким.
Самое главное здесь — не переборщить. Снимок с гипертрофированно яркими кричащими цветами — выглядит неестественно и дешево.
Шаг 5. Перевод в черно белое
Черно белые снимки всегда ценились в фотографии. Попробуйте перевести снимок в черно белый вариант, возможно он только выиграет от этого.
Стоит учесть, что качественный перевод в черно белое изображение не так прост как кажется. Поэтому для этой цели имеет смысл воспользоваться предустановленными пресетами или готовыми решениями (плагины, экшены и т.п.) если таковые есть в редакторе.
Шаг 6. Поднятие резкости
Большинство цифровых снимков требуют увеличения резкости изображения (sharpening). Как сильно поднять резкость, зависит от конкретного снимка и его назначения. Для показа на экране компьютера — одно, для печати другое.
В зависимости от редактора, за увеличение резкости может отвечать один или несколько параметров, работающих в совокупности.
Подведем итог
Как уже писалось вначале, задача данной статьи не рассказать в деталях, как обрабатывать снимок, а наметить типичную схему последовательных действий, которой обычно следуют при обработке фотографии.
Повторим все шаги вкратце:
- Кадрирование и поворот
- Убирание следов пыли на матрице
- Коррекция уровней или кривой
- Увеличение насыщенности цветов
- Попробовать перевести в черно белый вариант
- Поднять резкость
Ретушь фотографии в PHOTOSHOP CS6
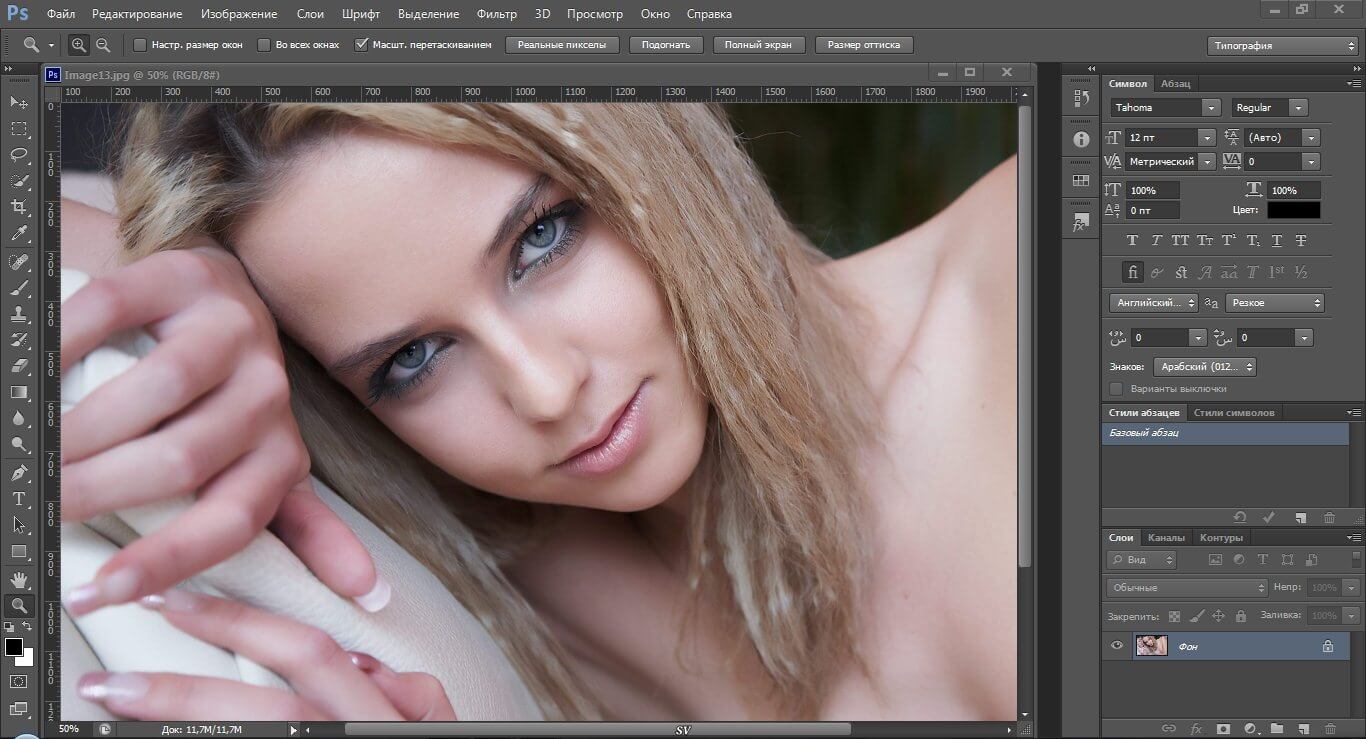
Итак, обещала сделать небольшой урок по Фотошопу. Не существует границ ваших возможностей в этой программе, и все невозможно сразу объять, поэтому давайте начнем с самого начала: с обработки кожи, волос, глаз и зубов. Сразу говорю, что данными способами ретуши пользуюсь я, и я не настаиваю на их правильности/удобстве и тд. Работаю я в Фотошопе CS6.
1. Открываем фото:
2. Сразу дублируем базовый слой (Background), нажимая Ctrl+J:
3. Займемся сначала прыщиками, неровностями и морщинками. Берем инструмент Лечащая кисть (Healing Brush Tool), выбираем размер кисточки, копируем чистый участок кожи (клик левой кнопкой мышки на чистый участок кожи + Alt), и залепляем все то, что хотим скрыть.
Конечный результат:
4. Теперь займемся гладкостью кожи. Копируем наш слой, где мы удаляли пятна (Ctrl+J). Идем в Filter – Other – High Pass. Выбираем значение радиуса, при котором наше изображение примет примерно такой вид (цвета должны пропасть, но контур изображения дожен остаться):
У меня это значение оказалось 21. Далее на этом же слое применяем фильтр Filter – Blur – Gaussian Blur. Значение радиуса размытия ставим в три раза меньше, чем в предыдущем фильтре. У меня это значение получилось равным 7 (21 разделить на 3 равно 7).
Инвертируем слой, нажимая Ctrl+I. Выбираем режим перекрытия Overlay. Изображение дожно стать нечетким.
Создаем маску слоя Alt + значок маски слоя (выделен на фото). Изображение снова стало четким? Отлично.
Теперь выбираем кисть Brush Tool, выбираем белый цвет и аккуратно проходимся ею по коже, не задевая волос, глаз, бровей, губ, мимических складок и тд., чтобы сохрать общую четкость изображения. Будьте внимательны, для рисования должна быть активная маска слоя, а не сам слой. Вы увидете как на черном квадрате маски слоя пояляются прокрашенные вами участки. Если вы ошиблись и прокрасили ненужное место, выберете черный цвет кисти и ею удалите лишний участок. Можете поиграть немного с прозрачностью слоя (Opacity), но на моем примере я оставила Прозрачность на уровне 100%.
Добавим немного естесственных шумов к изображению. Создайте новый слой Layer – New – Layer, выполните операцию Edit — Fill – 50% Gray.
Добавляем шум к слою: Filter – Noise — Add noise, значение выбираем небольшое, в пределах 10. Выберете режим перекрытия Overlay. Подрегулируйте под себя прозрачность слоя. На моем примере прозрачность 50%.
Чтобы шум распространялся только на область лица, сделаем маску отсечения: выбираем слой с шумами, щелчок правой кнопкой мышки, в выпавшем меню выбираем Create Clipping Mask. Важно, чтобы слой с шумами находился прямо над слоем, где мы рисовали по коже, так как маска отсечения создается только для нижележащего слоя.
Итак, ровная красивая кожа готова!
5. Давайте теперь займемся волосами.
В режиме быстрой маски (значок указан на фото ниже) выделяем волосы (кистью закрашиваем то, что не должно попасть в выделение).
Выключаем режим быстрой маски, щелкнув по значку еще раз. Теперь у нас выделены волосы.
Копируем выделение на новый слой (Ctrl+J). Выбираем режим наложения Overlay. Создаем корректирующий слой Layer – New Adjastment Layer – Hue/Saturation.
Создаем для волос маску отсечения (Create clipping mask), и играемся с настройками цветов в окошке Hue/Saturation (двойной щелчок мышкой по слою, чтобы открылось окошко с настройками), чтобы придать волосам желаемый оттенок (поставьте галочку около Colorize). Подрегулируйте прозрачность слоя, установите ее на таком уровне, чтобы волосы выглядели естесственно. Можете также изменить режим наложения слоя с волосами на Screen, на некоторых фото этот режим подходит больше.
У меня получился вот такой результат, я не меняла цвет волос, только слегка придала более светлый оттенок:
6. Теперь поменяем цвет глаз. Принцип тот же, что и с волосами: выделяем глаза в режиме быстрой маски (закрашиваем все, кроме зрачков). Выключаем режим быстрой маски, копируем получившееся выделение на новый слой.
Применяем к новому слою корректирующий слой Hue/Saturation (Layer – Add New Adjastment Layer – Hue/Saturation), делаем маску отсечения (Create Clipping Mask), ставим режим перекрытия Overlay.
Меняем настройки в окошке Hue/Saturation и выбираем желаемый цвет и оттенок (не забудьте поставить галочку около Colorize). Подрегулируйте значение прозрачности слоя, чтобы новый оттенок глаз смотрелся натурально.
Готово:
7. Теперь приступим к зубам. Мы будем их отбеливать. Выделяем зубы в режиме быстрой маски.
Выключаем режим быстрой маски, копируем полученное выделение на новый слой. Применяем корректирующий слой Hue/Saturation (Layer – Add New Adjastment Layer – Hue/Saturation), делаем маску отсечения (Create Clipping Mask), режим перекрытия оставляем Normal.
Заходим в окошко Hue/Saturation, внутри окошка меняем режим с Master на Yellows и убираем значение Saturation до нуля. Далее опять перехожим в Master и там регулируем значение Lightness до того значения, при котором белый оттенок зубов будет выглядеть естесственно. Не переборщите! Можете также регулировать значение прозрачности слоя.
Смотрим конечный результат! Для сохрания фото в формате JPEG Вам надо соединить все слои, для этого заходим в Layers – Merge Visible. Далее как обычно File- Save as. Удачи!
Обрезка изображений в Photoshop CS6
Одна из замечательных новых функций в Photoshop CS6 — улучшенный и улучшенный инструмент Crop . Если вы использовали более ранние версии Photoshop для обрезки ваших фотографий, вы найдете немало изменений в CS6, все они разработаны для того, чтобы сделать обрезку и выпрямление изображений более легкими и гибкими, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Выбор инструмента обрезки
Как и в предыдущих версиях Photoshop, чтобы обрезать изображение, мы начинаем с выбора инструмента обрезки , щелкнув его значок на панели «Инструменты» в левой части экрана или нажав клавишу « С» на клавиатуре. Я выберу его на панели инструментов:
Выбор инструмента обрезки.
Ручки для культур
Если вы использовали более ранние версии Photoshop, первое отличие, которое вы заметите в CS6, заключается в том, что как только вы выбираете инструмент кадрирования , Photoshop автоматически помещает рамку обрезки и обрабатывает изображение. Вы найдете ручку обрезки в каждом из четырех углов, а также сверху, снизу, слева и справа. Они выглядят немного иначе, чем в предыдущих версиях, но работают точно так же:
Photoshop CS6 автоматически размещает рамку обрезки и обрабатывает изображение.
Мы можем щелкнуть любой из маркеров и, удерживая нажатой кнопку мыши, перетащить их вокруг, чтобы изменить размер и изменить форму поля обрезки. Область внутри рамки кадрирования — это часть изображения, которую вы сохраните. Все за пределами коробки будет обрезано. Photoshop затемняет область за пределами рамки обрезки, поэтому нам легче увидеть, какую часть изображения мы храним:
Нажмите и перетащите ручки, чтобы изменить размер поля обрезки.
Прежде чем мы продолжим, следует отметить, что вам необязательно использовать начальные маркеры кадрирования, которые Photoshop CS6 размещает вокруг изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете щелкнуть в любом месте изображения с помощью инструмента «Обрезка» и, удерживая нажатой кнопку мыши, вытащить свою собственную рамку обрезки, которую можно затем изменить или изменить, перетаскивая любой из маркеров. Выбор за вами.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет свободно перетаскивать маркеры в любом направлении, чтобы мы могли изменить рамку обрезки до любого нужного размера. Но чаще всего мы хотим обрезать фотографию в стандартный размер кадра, например 4×6 или 8×10. Если вы посмотрите в крайнем левом углу панели параметров в верхней части экрана, вы найдете параметр « Соотношение сторон», который по умолчанию имеет значение « Без ограничений» . Если вы нажмете слово «Без ограничений», вы откроете меню с различными пропорциями, которые мы можем выбрать. Я выберу соотношение 2х3 (4х6) в качестве примера:
Вы можете выбрать любой из предустановленных форматов изображения.
Photoshop мгновенно привязывает рамку обрезки к выбранному нами соотношению сторон. Затем мы можем изменить размер окна, перетаскивая маркеры, зная, что наше соотношение сторон надежно зафиксировано:
Граница обрезки привязана к соотношению сторон 4х3.
Если вам нужно обрезать изображение до менее распространенного соотношения сторон, которого нет в списке, вы можете легко создать собственное соотношение сторон, введя нужные значения в поля ширины и высоты справа от списка:
Введите ваши собственные значения соотношения сторон, если это необходимо.
Книжная или альбомная ориентация
Чтобы быстро повернуть рамку обрезки из горизонтальной (горизонтальной) ориентации в вертикальную (вертикальную) и наоборот, щелкните значок « Повернуть» на панели параметров:
Нажмите кнопку Повернуть, чтобы переключиться между портретным и ландшафтным режимами.
Я нажму на значок, и теперь моя рамка обрезки переключится с альбомной на портретную ориентацию. Чтобы вернуться в ландшафтный режим, я могу просто снова щелкнуть значок «Повернуть». Также есть сочетание клавиш для переключения между портретным и альбомным режимом. Нажмите букву X на клавиатуре, чтобы переключаться между ними:
Граница обрезки была повернута из альбомной в портретную ориентацию.
Перемещение изображения внутри поля обрезки
Чтобы переместить и изменить положение изображения внутри рамки обрезки, щелкните в любом месте внутри поля и, удерживая нажатой кнопку мыши, перетащите изображение на место. Если вы использовали более раннюю версию Photoshop, вы заметите большие изменения здесь с CS6. В предыдущих версиях перетаскивание мыши перемещало рамку обрезки перед изображением, а само изображение оставалось на месте. С CS6 мы получаем полную противоположность. Поле кадрирования теперь остается на месте, пока изображение перемещается внутри него! На статичном скриншоте это трудно увидеть, но моя рамка обрезки фактически не сдвинулась. Сама фотография движется, когда я тащу ее мышью:
Нажмите и перетащите фотографию внутри рамки обрезки, чтобы изменить положение.
Наложение
Вы, возможно, заметили на скриншотах, что внутри моего поля обрезки появляется наложение сетки. По умолчанию Photoshop CS6 показывает нам сетку 3х3, известную как Правило третей , в которой говорится, что при кадрировании изображения вы должны поместить основной объект вашей фотографии в одно из мест, где пересекаются горизонтальные и вертикальные линии сетки. Конечно, это всего лишь общее правило, которое может хорошо сочетаться с вашим конкретным изображением.
Правило третей — это лишь одно из нескольких различных наложений в CS6, из которых мы можем выбирать, и мы можем выбрать их из параметра « Вид» на панели параметров:
Опция просмотра на панели параметров.
Просто нажмите на слова «Rule of Thirds» (или какой-либо оверлей в данный момент в списке), чтобы открыть меню, затем выберите другой оверлей из списка. Я выберу оверлей Grid:
Выбор другого наложения в меню «Вид».
И теперь мы можем видеть более детальную сетку, появляющуюся внутри моего поля обрезки. Вы также можете переключаться между различными наложениями с клавиатуры. Просто нажмите букву O несколько раз, чтобы просмотреть список:
Photoshop CS6 дает нам несколько оверлеев, чтобы помочь с обрезкой и позиционированием изображения.
Если вы посмотрите под списком наложений в параметре «Просмотр», вы найдете три дополнительных параметра, которые контролируют, когда на самом деле появляется наложение. Если вы хотите, чтобы наложение всегда оставалось на экране, выберите « Всегда показывать наложение» . Опция Auto Show Overlay , которая является моей любимой, будет отображать наложение только во время изменения размера рамки обрезки или изменения положения изображения, и будет скрывать наложение, пока вы не вносите никаких изменений, чтобы оно не загромождало экран. Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав « Никогда не показывать наложение» :
Photoshop CS6 позволяет вам выбрать, когда или если вы хотите, чтобы наложение появилось.
Поворот и выпрямление изображения
Photoshop CS6 дает нам несколько различных способов выпрямить изображение с помощью Crop Tool. Первый — это просто повернуть изображение вручную. Чтобы повернуть его, переместите курсор мыши в любое место за пределами рамки обрезки. Вы увидите, как курсор изменится на изогнутую линию со стрелкой на обоих концах. Затем щелкните за пределами поля обрезки и, удерживая нажатой кнопку мыши, перетащите мышь, чтобы повернуть изображение. Рамка обрезки останется на месте, пока само изображение вращается внутри него. Photoshop автоматически размещает наложение сетки внутри рамки обрезки, чтобы было легче судить, когда изображение выглядит прямым:
Нажмите и перетащите в любое место за пределами рамки обрезки, чтобы повернуть изображение.
Другой способ выпрямления изображения с помощью инструмента «Обрезка» — использование параметра « Выпрямить» на панели параметров. Нажмите на него, чтобы выбрать его:
Нажав кнопку «Выпрямить».
Выбрав опцию «Выпрямить», найдите в своем изображении что-то, что должно быть прямым, горизонтально или вертикально. Нажмите на один конец, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите на другой конец:
Нажмите и перетащите то, что должно быть прямо на фотографии.
Отпустите кнопку мыши, и Photoshop мгновенно выправит изображение для вас:
Фотошоп выпрямляет изображение, когда вы отпускаете кнопку мыши.
Отменить, сбросить и отменить
Если вы случайно допустили ошибку при настройке рамки обрезки или изображения, вы можете отменить последний шаг с помощью инструмента «Обрезка», перейдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить» , или нажав сочетание клавиш Ctrl + Z (Победа) / Command + Z (Mac). Или вы можете полностью сбросить все параметры (поле обрезки, соотношение сторон и любое вращение, примененное к изображению), нажав кнопку « Сброс» на панели параметров:
Кнопка «Сброс» сбрасывает поле обрезки, поворот и соотношение сторон.
Если вы передумали и хотите полностью отменить обрезку, нажмите кнопку « Отмена» на панели параметров или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку Отмена, чтобы выйти из обрезки изображения.
Удалить обрезанные пиксели
Последняя и очень важная новая функция в Photoshop CS6, на которую мы должны обратить внимание, — это опция « Удалить обрезанные пиксели» на панели параметров:
Новая опция Удалить обрезанные пиксели в CS6.
Выбор этой опции, нажав внутри ее флажка, навсегда удалит все пиксели, которые вы обрежете. Это может звучать как то, что вы хотели бы, но это известно как деструктивное редактирование, потому что оно вносит постоянные физические изменения в ваше изображение, чего вы хотите избежать, когда это возможно.
Лучший, более гибкий и неразрушающий способ работы — оставить флажок «Удалить обрезанные пиксели» без отметки. Таким образом, Photoshop будет сохранять обрезанные пиксели и просто скрывать их, что позволит вам вернуться назад и внести изменения в свой урожай в любое время! Мы увидим, что я имею в виду в данный момент.
Применение урожая
Когда вы довольны своим урожаем, вы можете применить его, нажав на галочку на панели параметров или нажав Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить обрезку, или нажмите Enter (Win) / Return (Mac).
Однако вы заметите, что даже после того, как вы применили обрезку, рамка обрезки и маркеры остаются вокруг изображения:
Фотография обрезана, но поле обрезки и ручки все еще видны.
Чтобы скрыть их и просмотреть изображение самостоятельно, все, что нам нужно сделать, — это выбрать другой инструмент на панели «Инструменты». Самый быстрый способ сделать это — нажать на клавиатуре букву V, которая переключит вас на инструмент перемещения , и теперь поле обрезки и маркеры больше не видны.
Выберите другой инструмент, чтобы скрыть поле обрезки и маркеры.
Редактирование урожая
Я упомянул минуту назад, что, если оставить параметр «Удалить обрезанные пиксели» на панели параметров отключенным (не отмеченным), Photoshop будет просто скрывать обрезанные пиксели, а не удалять их навсегда. Преимущество заключается в том, что вы можете вернуться в любое время и заново отредактировать свой урожай! Чтобы сделать это, просто выберите инструмент Crop снова на панели «Инструменты». Вокруг изображения снова появится рамка обрезки и ручки. Вы можете щелкнуть и перетащить маркеры, чтобы изменить размер поля обрезки, щелкнуть и перетащить в поле обрезки, чтобы изменить положение изображения, выбрать другое соотношение сторон на панели параметров или внести другие необходимые изменения. Когда вы закончите, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ваши изменения. Если вы сохраните свой файл как документ Photoshop .PSD, вы ‘
Снова выберите инструмент обрезки, чтобы редактировать обрезку в любое время.
И там у нас это есть! Вот как можно обрезать и выпрямлять изображения с помощью нового и улучшенного инструмента обрезки в Photoshop CS6! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Пакетная обработка фотографий в фотошопе cs6. Пакетная обработка в фотошопе
Многие вещи во время обработки фотографий мы делаем из раза в раз. Изменение размера файла, добавление персонифицированной рамки вокруг фотографии, изменение цвета на монохром, добавление зерна или изменение резкости – это лишь короткий список постоянных действий, которые мы совершаем раз за разом. Разве не здорово бы было иметь некий автоматизированный способ это сделать? Что ж, он существует и называется Action (Операция), и эта статья объяснит вам, как их создавать и использовать.
Что такое Action (Операция)?
Action – это запрограммированный набор шагов, совершаемых для выполнения задачи. Они могут быть записаны и сохранены во вкладке Window > Actions (Окно > Операции), горячие клавиши Alt+F9. В ней вы увидите набор экшенов по умолчанию, которые идут вместе с программой Photoshop, но в вашем распоряжении гораздо больше операций.
Нажмите на стрелочку, показывающую вниз, в левой части окна Операции, чтобы открыть выпадающее меню. В нижней части меню есть список операций, когда вы нажимаете одну из них, появляется список всех действий, которые сгруппированы в папке данной операции. Например, список Vignette (Виньетка) начинается с действия «Make snap shot» (Образовать снимок) и заканчивается «Move current layer» (Переместить текущий слой).
Как создать Action?
Чтобы узнать как работают экшены, мы создадим один для оптимизации фотографии для интернета.
1. Откройте вашу фотографию
В программе Photoshopоткройте фотографию, которую вы будете использовать для записи экшена.
2. Создайте новую операцию
В окне Actions(Операции), горячие клавиши Alt+F9, выберите New Action (Создать новую операцию), с помощью выпадающего меню или иконки на нижней панели вкладки Операции.
Появившееся окно имеет несколько опций:
Name (Имя): это упростит поиск ваших экшенов в будущем, поэтому будьте как можно белее точны. Мы назовем этот экшен ePzresize.
Set (Набор): то, где появится экшен. Набор – это группа операций и вы можете создавать свои собственные новые группы, но сейчас сохраните в наборе Default Actions (Операции по умолчанию).
Function key (функциональная клавиша): позволяет использовать набор горячих клавиш, которые применят операции к изображению. Давайте установим F12 и пометим галочкой Shift.
Color (Цвет): Это позволяет группировать операции по цветам. Мы пометим наш экшен красным. Любую из этих настроек можно будет впоследствии поменять.
3. Запись
Следующий шаг — нажмите Record (Записать) и начинайте совершать действия. На нижней панели вкладки Actions(Операции) есть кнопка Stop (квадратик) — она останавливает запись, Start (кружочек) — начинает запись, и Play (треугольник). Иконка Start будет красной, означая что вы находитесь в режиме записи. Чтобы закончить запись, когда вы закончили совершать операции, нажмите кнопку Stop.
Как записать операцию
Чтобы записать операцию, вам нужно будет совершить все шаги выполнения задачи, ради осуществления которой вы создаете этот экшен. Итак, для нашего примера нам нужно изменить размер изображения так, чтобы оно подходило для загрузки в галерею ePHOTOzine. Нужно совершить следующие шаги:
1. Изменить ширину на 1000 пикселей через меню Image > Image Size (Изображение > Размер изображения).
3. Закрыть изображение
4. 4. Нажать на иконку Stop, чтобы закончить запись.
Использование операции
Чтобы использовать экшен, вы можете либо открыть фотографию и использовать установленные вами горячие клавиши для воспроизведения операции, либо осуществить пакетную обработку (batch conversion), при которой операция применяется к нескольким фотографиям одновременно, или вы можете создать дроплет (droplet), который может находиться на вашем рабочем столе, что сделает процесс еще более быстрым. Batch conversion (Пакетная обработка) и Droplets (Дроплеты) находятся в меню File > Automate (Файл > Автоматизация).
Мы создадим дроплет, который ускорит процесс и будет изменять размер изображения и сохранять готовые к загрузке в галерею файлы.
Создание дроплета
Зайдите в File > Automate > Create Droplet (Файл > Автоматизация >Создать дроплет) и откроется следующее окно:
2. Выберите экшен из набора (Операции по умолчанию) и списка операций (ePz resize).
4. Нажмите OK (Да) и дроплет появится в указанной папке (на рабочем столе). Теперь когда вы когда вы перетаскиваете фотографию к ярлыку дроплета, он прогонит фотографию через экшен.
Научитесь обрабатывать ваши фотографии лучше «Обработка фотографий в Photoshop от А до Я. Продвинутый уровень.» Ссылка на курс:
Привет всем! На этот раз я покажу вам некоторые из основ автоматизации в Photoshop, а также их практическое применение. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Часть I — Как создать Action в Photoshop
Шаг 1 — Приступим!
Не каждый пользователь фотошопа — дизайнер. Есть множество людей, которым необходимы графические инструменты, которые могут сделать их жизнь легче. Если вы фотограф или веб-мастер, этот урок поможет вам.
Во-первых, поместите все фотографии, которые вы хотите обработать в отдельную папку. Затем откройте любую из этих картинок.
Мы будем использовать ее для создания Actions в фотошопе.
Шаг 2 — Настройка экшенов в фотошопе
Для начала откройте окно Actions (выберите Window > Actions или нажмите Alt + F9). Создадим новую группу Action.
После создания группы — создадим конкретное действие. Щелкните на листочек внизу панели Action. Назовем новое действие «Vintage Halftone».
После создания обратите внимание на три маленькие иконки: стоп, запись и воспроизведение. Для следующего шага необходимо, чтобы была активна иконка записи.
Шаг 3 — Изменение размера изображения при помощи Image size
Построим действие. Я объясню, как и что нужно делать. Будьте внимательны и следуйте инструкциям.
После того как вы открыли свою фотографию и иконка записи активна, приступайте к записи шагов.
Первым шагом будет изменение размера изображения. Поскольку я собираюсь использовать фотографии в веб-галерее необходимо уменьшить их. Для этого я выбираю Image > и установливаю значение ширины в 700px и ставлю галочку, чтобы сохранить пропорции. Кроме того, необходим флажок Resample Image и выбрать Bicubic Shaper (best for reduction).
Не изменяйте размер изображения с помощью других методов (например Free Transform). Потому как на вертикальных изображениях такое не пройдет.
Нажмите ОК и перейдите к следующему шагу.
Шаг 4 — Копируем изображение.
Теперь, хорошо бы сбросить цвета которыми мы рисуем. Для этого можно просто использовать D на клавиатуре.
Не меняйте цвета с помощь выбора цвета или пипетки.
Затем дважды щелкните на слое «Background» в палитре слоев. И нажмите «OK»
Перетащите слой на значок «Great new layer» , будет создана копия слоя.
Убедитесь, что «Layer 0 copy» выбран и перейдите к следующему шагу.
Шаг 5 — Добавляем Diffuse Glow
Слой «Layer 0 copy» выбран и мы собираемся добавить фильтр Diffuse Glow к нему. Это увеличит освещение и придаст драматический вид изображению. Зайдите в Filter> Filter Gallery и выберите Distort> Diffuse Glow. Установите значения, как показано ниже, и нажмите кнопку ОК.
Шаг 6 — Изменение Opacity и Merge Layers
Не используйте ползунок, чтобы изменить значение непрозрачности, потому как Photoshop будет записывать каждый шаг на каждый процент (100, 99, 98, 97 … 75) а этого не хотим.
Итоговый слоя должен называться «Layer 0 copy».
Шаг 7 — Gaussian Blur Filter
Дублируйте слой «Layer 0 copy», как было описанно выше.
Убедитесь, что слой «Layer 0 copy 2» выбран и перейдите Filter> Blur> Gaussian Blur , установите радиус 2 пикселя и нажмите ОК.
Шаг 8 — Измененяем Blending Mode копии.
Измените Blending Mode слоя «Layer 0 copy 2» на Overlay.
Если вы хотите попробовать разные режимы смешивания нажмите на кнопку Stop в окне Actions и эксперементируйте! Затем нажмите Record, и выберите желаемый режим смешивания.
Наконец, установите значение непрозрачности на 70%.
Шаг 9 — Создаем заливку слоя
Теперь, давайте добавим черный фон к нашей работе.
Для этого перейдите Layer >New Fill Layer > Solid Color , нажмите ОК и выберите цвет # 000000.
Переместите слой «Color Fill 1» в самый низ.
Шаг 10 — Добавим маску слоя
Нажмите на миниатюру «Layer 0 copy» и выберите Layer> Layer Mask> Hide All.
Шаг 11 — Выберите маску слоя
Теперь мы собираемся создать случайную обводку на наших фотографиях.
После создания маски слоя, вы должны нажать на ее миниатюре, а затем выделить все, нажав Ctrl+ A на клавиатуре.
Это важный шаг, если вы не нажмете на миниатюре маски слоя, то в конце получите уродливый результат =)
Кроме того, когда Вы выбираете все, вы не можете использовать Marquee Tool и сделать произвольный выбор. Если вы это сделаете, Photoshop будет хранить координаты как точные цифры только для конкретной фотографии, и это не сработает на любой другой.
Шаг 12 — Преобразование выбора
Теперь выберите Marquee Tool в палитре инструментов. Правой кнопкой щелкаем на выделении, и выбираем опцию Transform Selection.
Обратите внимание на верхнюю панель, там есть два значения W и H (это ширина и высота, там должно быть 100%). Нажмите на маленькую цепочку в середине и измените значения до 95%. Таким образом, вы сократите выделение на 5%. Нажимаем на галочку и применяем преобразование.
Шаг 13 — Создание произвольной границы
Изменим выделение произвольно.
Убедитесь, что выбрана маска «Layer 0 copy».
Затем зайдите в Select> Refine edge , и установите значение как на скриншоте и нажмите кнопку ОК.
У вас должно получится что-то вроде этого.
Если вы работаете с другим размером изображения, вы должны немного поиграть со значениями Refine edge.
Шаг 14 — Заливаем выделение
Теперь заполните выделение белым цветом.
Сбросьте цвета клавишей D. Затем выберите инструмент Marquee в палитре инструментов, щелкните правой кнопкой мыши и выберите Fill… В диалоговом окне установите настройки как на скриншоте.
Наконец, нажмите Ctrl + D, чтобы снять выделение.
Шаг 15 — Копируем действия
Теперь давайте повторим процесс создания произвольной границы (шаги с 10 по 14), но на этот раз на слой «Layer 0 copy 2».
Эти действия можно просто дублировать в окне «Actions».
Чтобы скопировать шаги, сначала выберите «Layer 0 copy 2». Остановите запись.
Затем выберите (в окне Actions) все этапы процесса по созданию границ, т.е. от «Set Selection» до шага перед Select «Layer 0 copy 2».
Щелкните на кнопку справа и выбирите Duplicate. Они скопируются.
Теперь просто перетащите выбранные действия ниже шага «Select «Layer 0 copy 2″». Запустите воспроизведение выбранных фрагментов.
Наконец, щелкните на последнем шаге в окне «Actions» и запустите запись.
Шаг 16 — Обработка с Halftone Pattern
Затем щелкните на миниатюре маски слоя «Layer 0 copy.» Далее, войдите в Filter> Filter Gallery , и перейдите к Sketch> Halftone Pattern и установите значения, приведенные ниже, а затем нажмите кнопку ОК.
Шаг 17 — Добавиим Photo Filter
Выберите «Layer 0 copy 2» в палитре слоев, а затем идем в Create New Fill или Adjustment Layer> Photo Filter , выбираем цвет (# 957345) и установим Density 100%. Нажимаем ОК.
Шаг 18 — Hue / Saturation
После, идем Adjustment Layer > Hue Saturation , выберите значения как на скриншоте и нажмите кнопку ОК.
Шаг 19 — Заливаем новый слой
В палитре слоев создаем новый слой, и расположим его выше всех остальных. Оставим ему имя «Layer 1.» Затем Ctrl + A (выделить все) затем выберите инструмент Marquee, щелкните правой кнопкой мыши и выберем «Fill…» используем цвет переднего плана. Все должно залиться черным цветом.
Шаг 20
Теперь добавьте к «Layer 1» эффект Pattern Overlay. Я использую «Gray Granite» из пакета Grayscale Paper.
Шаг 21 — Растризуем эффекта слоя
Создаем еще один слой.
Затем Shift+клик на слое «Layer 1» в палитре слоев, чтобы выделить оба слоя. И жмем Ctrl + E, чтобы объединить их.
Шаг 22 — Изменения режима наложения и непрозрачности
Теперь изменим режим смешивания «Layer 2» на Multiply и непрозрачность на 75%.
Шаг 23 — Flatten image
В палитре слоев выбираем все слои. Щелкаем правой кнопкой и выбираем Flatten image. Наконец, в окне Actions можно нажать Стоп.
Вот и все! Теперь мы можем применять эти действия к любым фотографиям.
Конец Части I – проверяем!
Теперь пришло время проверить, правильно ли ваши действия работают на другой фотографии. Для этого открываем фотографию находим наше действие (Vintage Halftone) и нажимаем кнопку воспроизведения.
Прежде чем двигаться вперед, неплохо бы сохранить само действие.
Для этого выберите набор действий «сайт» а окне «Actions», а затем передите к дополнительным параметрам (значок в правой верхней части) и выберите Save Actions… Введите имя для своего действия и сохраняйте его где угодно.
Теперь можно перейти к пакетному редактированию.
Часть II — Пакетная обработка фотографий в фотошопе
Шаг 1 — Создание Droplet для пакетной обработки
Дроплеты применяют actions к одному или нескольким изображениям или даже к папке, если вы перетащите их на иконку капли.
Вы можете сохранить droplet где угодно и использовать его столько раз, сколько необходимо. Чтобы создать droplet, перейдите в меню File > Automate > Create droplet… Там вы можете посмотреть всё множество вариантов.
Сначала выберите исходную папку фотографий и сохраните droplet там.. Для папки назначения я выберу другую папку.
Кроме того, можно настроить имя результирующего изображения путем добавления пользовательского текста, последовательности чисел, расширения и щелкнуть максимальную совместимость. После того как Вы настроили droplet, нажмите кнопку ОК.
Шаг 2 — Работаем с droplet.
Теперь откройте вашу папку с изображениями. Выберите и перетащите нужные изображения на иконку дроплета.Вы увидите что Photoshop автоматом отредактирует выбранные изображения и сохранит их в указаную папку.
Заключение
Автоматизация действий в Photoshop подчас экономит очень много времени. Ей должны уметь пользоваться будущие дизайнеры, веб-мастера и фотографы.
Советую попробовать эти приемы со своей фотографией =)
В этом уроке мы рассмотрим основы автоматизированной обработки фотографий в Фотошоп и их практическое применение. Мы создадим комплекс операций, а затем применим его к другим изображениям.
Пакетная обработка значительно сэкономит ваше время и избавит Вас от необходимости утомительного повторения одних и тех же действий при редактировании изображений. Давайте изучим этот полезный прием на практике.
Создание операций.
Предварительный просмотр финального результата:
Шаг 1.
Далеко не каждый любитель Фотошоп является графическим или веб-дизайнером. Для удобства и облегчения работы в программе простым пользователям или людям, косвенно интересующимся Фотошоп , предусмотрена функция записи всех действий, совершаемых над изображением, а затем применения данных действий для редактирования других документов программы.
Первое, что мы должны сделать, это выбрать фотографии, к которым мы хотим применить некоторые изменения и поместить их в одну папку в любом месте вашего компьютера. Затем, выберите один снимок из вашей коллекции, и откройте его в Фотошоп .
Шаг 2.
Теперь приступим к созданию операций. Для этого, перейдем в верхнее меню программы во вкладку Окно-Операции (Window > Actions) или нажмите сочетание клавиш Alt+F9 для вызова окна опции. Внизу открывшейся панели «Операции» (Actions) нажмите на иконку папки для создания нового набора ваших операций. Введите имя папки (в данном примере имя «Psdtuts+» ).
Теперь, после того, как вы создали Новый набор операций, нажмите внизу панели на иконку Новой операции (листок с согнутым краем, как иконка нового слоя). В диалоговом окне введите имя операции «Винтажные полутона» (Vintage Halftone) , а затем нажмите на кнопку «Записать» (Record) , чтобы начать с этого момента запись всех ваших действий, производимых над изображением. Как вы видите, внизу панели операции появилось три значка, предназначенных для контроля над выполняемыми действиями: запись, воспроизведение и стоп (Record, Play, Stop) .
Шаг 3.
С этого момента начнем последовательное построение операций над фото. Нужно быть предельно осторожным при выполнении каждого шага, иначе результат не оправдает ваших ожиданий.
Первым действием будет изменение размера фотографии. Для этого перейдем в верхнем меню во вкладку Изображение-Размер изображения (Image > Image Size) и в диалоговом окне изменим значение ширины (Width) до 700 рх. Активируйте функцию «Сохранение пропорций» (Constant Proportions) и «Интерполяция» (Resample Image) в нижней части окна, а также выберите в самом низу опцию «Бикубическая четче (наилучшая для уменьшения)» (Bicubic Sharper) , которая хорошо подходит для фотографий не очень хорошего качества и маленького размера.
Не используйте прием изменения размера с помощью Трансформирования (Free Transform) , так как здесь нужны точные математические значения. Введенные параметры будут выполнены только для похожих изображений горизонтального расположения, тогда как для вертикальных снимков такие значения не подойдут.
Нажмите Ок в диалоговом окне и перейдите к следующему шагу.
Шаг 4.
Теперь, при выполнении каждого сложного шага, активируем функцию «Сбросить образцы» (Reset Swatches) , нажав на клавиатуре «D». Цвет переднего и заднего планов установился на черный и белый.
Теперь, двойным кликом по миниатюре фона, разблокируйте его, преобразовав в «Слой 0», а затем, перетащите его на иконку Нового слоя (листок с согнутым краем) внизу панели слоев, чтобы создать дубликат.
Шаг 5.
Теперь, на копии «Слой 0» переходим в Фильтр-Галлерея фильтров (Filter > Filter Gallery) и в ней выбираем папку Искажение – Рассеянное свечение (Distort > Diffuse Glow) . Выполняем настройки для опции: зернистость 2, степень свечения 3, оригинал 10. Нажимаем ОК.
Шаг 6.
На слое-копии изменим уровень Непрозрачности (Opacity) на 75%, вбивая значение точно в окошко опции. Не нужно использовать ползунок для изменения параметра, иначе в записи будет отображаться постепенное снижение непрозрачности: 100, 99, 98, 97 и т.д., что нежелательно.
Теперь, удерживая Ctrl, нажмите на слой-оригинал, выделив его и копию в панели слоев. Сделайте клик правой кнопкой мыши по выделенным слоям и выберите из меню – Объединить слои (Merge Layers) . В результате, два слоя будут объединены в один «Слой 0 копия».
Шаг 7.
Дублируем «Слой 0 копия», перетянув его на иконку Нового слоя внизу панели слоев, и получаем «Слой 0 копия 2». На дубликате переходим во вкладку Фильтр-Размытие-Размытие по Гауссу (Filter> Blur> Gaussian Blur) и устанавливаем радиус размытия на 2 рх, нажимаем ОК.
Шаг 8.
Далее измените режим смешивания (Blending Mode) для дубликата на Перекрытие (Overlay) , не открывая окно режимов смешивания, а нажав на стрелочку вниз в окне опции в палитре слоев, и выбрав нужный режим. Вы можете попробовать разные режимы наложения вне записи, предварительно остановив запись кнопкой Стоп (квадратик внизу панели операций). Выбрав нужный режим, снова включите Запись, нажав на кружок внизу панели.
Шаг 9.
Далее создаем Новый корректирующий слой «Цвет» (Adjustment Layer > Solid Color) . Для этого, нажмите внизу панели слоев черно-белый кружок и в выпадающем меню выберите параметр «Цвет». В диалоговом окне опции выберите черный цвет (# 000000) заливки и нажмите Ок. Перетяните этот слой вниз панели слоев под «Слой 0 копия».
Шаг 10.
Переходим на миниатюру «Слой 0 копия», а затем идем во вкладку Слои-Маска слоя- Скрыть все (Layer> Layer Mask> Hide All) .
Шаг 11.
Теперь мы изменим границы нашего изображения. Для этого сделаем выделение маски, нажав Ctrl+A («Выделить все») на клавиатуре. Важно выделить все пиксели маски, иначе будущий результат вас не впечатлит.
Обязательно примените команду «Выделить все» (Select All) , а не делайте выделение вручную инструментом «Выделение области» (Marquee tool) .
Если вы используете произвольное выделение, то Фотошоп будет сохранять эти координаты и значения только для конкретного изображения, что не будет работать на других снимках.
Шаг 12.
Активируйте инструмент «Прямоугольное выделение» (Marquee tool) и правой кнопкой мыши сделайте клик на изображении. В выпадающем меню выберите опцию – Трансформировать выделенную область (Transform Selection) , и в верхней панели настроек измените значения для ширины (Width) и высоты (Height) выделения на 95%. Чтобы применить функцию, дважды нажмите Ввод (Enter) .
Таким образом, ваше выделение уменьшится ровно на 5% от начального состояния.
Шаг 13.
Теперь мы немного исказим форму нашего выделения для создания винтажного (старинного) эффекта. Убедитесь, что вы находитесь на маске «Слой 0 копия» и ваше выделение уменьшено. Перейдите во вкладку Выделение-Уточнить край (Select > Refine edge) и введите настройки со скриншота ниже. Нажмите Ок.
У вас должно получиться неровное выделение, как на примере ниже.
Шаг 14.
Далее заполним выделение белым цветом (ffffff) . Нажмите на клавиатуре «D», чтобы сбросить образцы цвета (Swatches) . Затем, активируйте инструмент «Прямоугольное выделение» (Marquee tool) и щелкните правой кнопкой мыши на холсте, выбирая из меню опцию – Выполнить заливку (Fill) . Укажите цвет переднего плана (Foreground Color) , непрозрачность 100% и режим нормальный. Нажмите Ок. Снимите выделение (Ctrl+D) .
Шаг 15.
Теперь нужно повторить весь предыдущий процесс с рамкой для слоя «Слой 0 копия 2». Вы можете повторить шаги с 10 по 14, или сделать дубликат действий в панели «Операции». Сначала перейдите на слой «Копия 2» в панели слоев и нажмите кнопку Стоп в панели операций, чтобы пока прервать запись. Выделим все операции с рамкой и дублируем их. Для этого встаньте на первое действие с рамкой в панели «Операции» (строка «Сделать» (Make) ) и, удерживая Shift , кликните по самой последней операции с рамкой (строка Определить выделение (Set Selection) ). Затем нажмите вверху справа стрелочку и выберите из списка опцию – Создать дубликат (Duplicate) . Теперь перетяните строку «Выделить слой «Слой 0 копия 2» поверх дублированных действий и встаньте на строку «Сделать» (Make) , нажмите Воспроизведение для дублирования маски. После того, как копия маски появилась на миниатюре слоя «Копия 2» перейдите на последнюю строку в окне операций и нажмите кнопку Записи, чтобы пойти дальше.
Шаг 16.
Активируйте миниатюру маски слоя «Слой 0 копия» и перейдите в Фильтр-Галерея фильтров (Filter > Filter Gallery) . Нажмите на папку Эскиз (Sketch) , а в ней на «Полутоновый узор (Halftone Pattern) . После введения настроек нажмите Ок.
Шаг 17.
Перейдите на слой «Слой 0 копия 2» и нажмите внизу панели слоев на значок корректирующих слоев (черно-белый круг). Из списка выберите коррекцию Фотофильтр (Photo Filter) и активируйте опцию «Цвет» (Color) в диалоговом окне. Нажмите на цветовой квадрат и введите значение цвета 957345, а плотность (Density) увеличьте до 100%.
Шаг 18.
Теперь, создайте еще один Корректирующий слой «Цветовой тон/Насыщенность» (Adjustment Layer > Hue Saturation) , нажав на черно-белый круг внизу панели слоев, и выполните настройки значений со скриншота ниже. Не забудьте активировать флажок «Тонирование» в окне опции:
Шаг 19.
В панели слоев создайте Новый слой (Ctrl+Shift+N) или значок листка с согнутым краем внизу панели)) выше всех предыдущих и назовите его «Слой 1». Выделите все, нажав Ctrl+A , и активируйте инструмент «Прямоугольное выделение» (Marquee tool) . Установите цвета переднего и заднего планов по умолчанию («D»). Нажмите правой кнопкой мыши по холсту и выберите опцию – Выполнить заливку (Fill) . В диалоговом окне укажите цвет переднего плана (черный), непрозрачность 100%, режим нормальный и нажмите Ок.
Шаг 20.
Двойным щелчком по миниатюре слоя «Слой 1» откройте окно «Стили слоя» и выберите параметр «Наложение узора» (Pattern Overlay) . Откройте набор узоров «Серая бумага» (Grayscale Paper) , а в нем текстуру «Серый гранит» (Gray Granite) .
Шаг 21.
Для растрирования данного слоя, создайте новый слой (Ctrl+Shift+N) выше узорного и выделите их оба в панели слоев (Ctrl +клик по иконке слоев). Затем, объедините их в один, нажав Ctrl+E.
Шаг 22.
Измените режим смешивания (Blending Mode) для слоя «Слой 2» на Умножение (Multiply) , а Непрозрачность (Opacity) уменьшите до 75%.
Шаг 23.
Теперь выполним сведение всех слоев. Выделяем в палитре слоев все слои, начиная со «Слой 2» и заканчивая слоем «Цвет» внизу, удерживая Shift .
Правой кнопкой мыши нажимаем на выделенных слоях и выбираем из меню – Выполнить сведение (Flatten image) . Затем нажимаем кнопку Стоп в окне «Операции» (Actions) . Теперь все наши выполненные действия готовы к применению для других фотографий или изображений.
Теперь пришло время проверить, как наша запись работает для других снимков. Если вы все сделали правильно, то программа прекрасно обработает ваши изображения.
Чтобы повторить все действия с другим фото, откройте его в Фотошоп , выберите операцию «Винтажные полутона» и нажмите кнопку Воспроизведения (треугольник внизу панели «Операции»).
Теперь необходимо сохранить этот набор операций. Перейдите на название набора операции, в данном примере на строку «PSDTUTS+» и нажмите справа вверху окна стрелочку вниз. В выпадающем меню выберите опцию – сохранить операцию (Save Actions) . В диалоговом окне введите имя для операции и сохраните ее в любом месте вашего компьютера. Теперь у нас все готово для пакетного редактирования изображений.
Создание дроплета.
Дроплет применяет действия к одному или нескольким изображениям (папке с изображениями). Вы можете сохранить дроплет в любом месте компьютера и использовать его столько раз, сколько хотите. Чтобы создать дроплет, перейдите в верхнее меню Файл-Автоматизация-Создать Дроплет (File > Automate > Create droplet…) . В открывшемся диалоговом окне сначала выберите папку, куда будете сохранять дроплет. В строке Набор (Set) укажите название набора («PSDTUTS+» в данном примере), в строке операция укажите название операции набора («Винтажные полутона») .
Далее выберите папку с фото, к которой хотите применить эффект, предварительно сделав ее копию, и работайте с ней. Кроме того, вы можете настроить имена будущих изображений, добавить текст к ним, номер серии, расширения для обеспечения максимальной совместимости. После того, как вы ввели все необходимые данные, нажмите ОК.
На примере ниже вы видите, что я поместил дроплет в папку с большим количеством фотографий в ней.
Теперь выделите изображения из папки-копии и перетащите их на иконку дроплета, чтобы применить его действия к фото. Программа сама загрузит изображения и обработает их, сохраняя все изображения в папке, указанной вами. Наконец, откройте папку со сделанными изменениями и посмотрите, как теперь ваши снимки стали выглядеть.
Теперь у вас есть целая коллекция винтажных фотографий, готовых к печати или для использования в своем блоге. Удачи!
Цифровой фотоаппарат давно перестал быть диковинкой и закрепился в числе вещей необходимых и привычных. Выезды на природу с друзьями или праздничное застолье в семейном кругу сохраняются в виде сотен снимков. Сортировка и редактирование памятных изображений — занятие нудное. Облегчить его способна пакетная в «Фотошопе» от фирмы Adobe Systems — действенный инструмент, сохраняющий время при работе с большими массивами изображений.
Применение пакетной обработки: польза и удобство
Распространенный среди любителей и профессионалов графический редактор Adobe Photoshop в рекламе не нуждается. Это сильный и многопрофильный программный инструмент обработки изображений, предназначенный для воплощения в жизнь самых разноплановых творческих задач. Но профессионалы оценили его за еще одну черту — способность облегчить и ускорить рутинную работу при механической обработке, такой как уменьшение размера и веса, переименование или изменение расширения файлов.
Обработка нескольких фотографий в «Фотошопе», как правило, не занимает много времени и не заставляет углубляться в тонкости процессов автоматизации. Но что делать, если архив стал занимать слишком много места? Да мало ли неприятностей подстерегает фотографа: недостаточное освещение, неудачный ракурс… Удалять снимки не хочется, а редактирование отнимает дефицитное время. При исправлении однотипных ошибок или при необходимости совершения иной механической обработки, не требующей индивидуального осмысления каждого изображения, воспользуйтесь пакетом автоматизации процессов, имеющимся в каждой версии графического редактора.
Диалоговое окно: описание
Для начала познакомьтесь с настройкой в котором совершается пакетная обработка фотографий. В «Фотошопе» используйте путь: меню «Файл» → «Автоматизация» → «Пакетная обработка». Открывшееся окно характеризуется видоизменениями дизайна в зависимости от модификации программы, однако главные диалоги сохраняются неизменными.
- Окно «Набор» отражает значение «Операции по умолчанию». Формируя новые наборы, создание которых рассмотрим ниже, пользователь расширяет функциональность применения автоматизации для необходимых задач.
- Окно «Операция». Выпадающий список составлен из предлагаемых разработчиком программы макросов. При добавлении пользовательских операций они отразятся в выпадающем списке и станут доступны для пакетной обработки.
- Окно «Источник» и расположенная рядом кнопка «Выбрать» — определение файлов для обработки:
— строка «Папка» указывает на каталог с фотографиями;
— строка «Импорт» выбирает импортированные изображения;
— строка «Открытые файлы» — обработка файлов, открытых в главном рабочем окне программы;
— строка Bridge синхронизирует работу программы с приложением Adobe Bridge. - Окно «Выходная папка» и кнопка «Выбрать». Указывает каталог для сохранения измененных файлов и другие параметры завершения операции.
Дополнительные параметры
Оставшиеся без рассмотрения параметры интуитивно понятны и подсвечены подсказками разработчика и рекомендациями.
- Установка галочки в позиции «Игнорировать команды «Открыть» приводит к открытию файлов исключительно в том случае, если это действие прописано в операции. В противном случае быстрая обработка фотографий в «Фотошопе» выполняться не станет.
- Строка «Включить все вложенные папки». Функция распространяет действие операции на каталоги, находящиеся в папке-источнике.
- Следующими строками отменяется выведение служебных диалогов, информирующих об открытии файлов изображений и сообщения программы о встроенном цветовом профиле.
Набор по умолчанию: встроенный помощник
Встроенные в программу по умолчанию операции представляют в большей мере наглядную иллюстрацию автоматизации процессов, нежели полезный функционал, который дает пакетная обработка фотографий в «Фотошопе». Но для понимания работы имеет смысл разобраться с предустановленными в редакторе операциями. Для этого перейдите на вкладку «Операции». Она расположена среди плавающих палитр, находящихся в правой стороне рабочего пространства программы. Если вкладка «Операции» не отображается в рабочем пространстве — включите ее. Для этого пройдите в меню «Окно» и кликните на строке «Операции» или воспользуйтесь клавиатурным сокращением ALT + F9.
Открывшаяся вкладка содержит предопределенные разработчиком операции. Кликом по треугольнику перед названием операции открывается последовательность действий, которая воспроизводится при исполнении команды. Запуск работы макроса начинается при нажатии на треугольник, расположенный внизу панели «Операции». Двойным кликом по названию операции инициируется появление диалогового окна, позволяющего изменить название операции или назначить ей «горячую» клавишу быстрого доступа.
Создание собственных наборов: для всех случаев жизни
Для удобства работы создавайте пользовательские наборы для хранения записываемых макросов. Это будет собственная папка с размещенными в ней операциями обработки. Такой подход помогает систематизировать инструменты редактирования изображений, точно указывает на их местонахождение и предназначение.
Процесс записи наборов не затруднит даже новичка.
- Откройте панель «Операции» (меню «Окно» → «Операции»).
- Кликните на иконку «Создание нового набора» в нижней части панели.
- В появившемся диалоге введите имя набора и нажмите «ОК».
Теперь новый набор готов для записи операций и отражается в выпадающем списке «Набор» окна «Пакетная обработка фотографий». В «Фотошопе» предусмотрено создание неограниченного количества наборов для хранения пользовательских макросов.
Операции: основа для пакетной обработки
Пакетная обработка фотографий в «Фотошопе» (CS6 или другая сборка редактора) осуществляется по общим для всех версий правилам. Записывая макрос с собственным алгоритмом действий, пользователь создает шаблон (заготовку), который в дальнейшем применяется для обработки одиночных файлов или пакетов изображений.
- Для начала работы перейдите на вкладку «Операции» с помощью комбинации клавиш ALT + F9.
- В нижней части кликните на иконку «Создание новой операции».
- В открывшемся окне дайте название будущему макросу, определите его место в существующих наборах, при необходимости установите клавиатурное сокращение.
- Нажатие кнопки «Запись» инициирует начало процесса, а на нижней панели окна «Операции» активизируется красная иконка в виде кружочка. С этого момента действия, совершаемые с открытым изображением, записываются.
- Для завершения записи кликните левой кнопкой мыши на квадратик, расположенный в нижней части вкладки «Операции» слева от кнопки «Запись».
Операции с изображениями: запись
Если вам удалось найти расположение и разобраться с назначением описанных выше диалоговых окон, значит настало время применить теорию к практике. Прежде чем начать редактирование, определитесь, что делать и как. Изменить размер фотографии на компьютере — наиболее распространенная задача, которую ставят перед собой пользователи. На этом примере рассмотрим последовательность действий.
- Шаг 1. Откройте исходное изображение для редактирования.
- Шаг 2. Создайте новый набор. Для удобства назовите его «Уменьшение размера».
- Шаг 3. Создайте новую операцию на основе инструкции, описанной в разделе «Операции». После нажатия кнопки «ОК» внизу панели активизируется круглая красная кнопка. Это означает, что макрос записывается.
- Шаг 4. Уменьшите размер изображения любым известным вам способом. К примеру: меню «Изображение» → «Размер изображения». В диалоговом окне измените размер по горизонтали (по вертикали) или уменьшите разрешение.
- Шаг 5. Сохраните изображение и нажмите на иконку в виде квадратика внизу панели «Операции». Запись макроса закончена, и пользователь готов начать пакетную обработку файлов.
Уменьшение веса изображений: 100 снимков за 60 секунд
Записанная и сохраненная операция — фундамент действий, продолжением которых становится пакетная обработка фотографий в «Фотошопе». Уменьшение размера изображения решает еще одну актуальную для любителей задачу — уменьшение веса файла. Руководствуйтесь последовательностью действий, которые помогут обработать массив фотоснимков за короткое время.
- Открыть диалоговое окно пакетной обработки: меню «Файл» → «Автоматизация» → «Пакетная обработка».
- В выпадающем окне выбрать набор, в котором хранится операция уменьшения размера.
- Выбрать операцию.
- В строке «Источник» указать папку, содержащую предназначенные для изменения файлы.
- В строке «Выходная папка» указать каталог для сохранения.
- В блоке «Именование файлов» выбрать необходимые значения для присвоения новых имен обработанным изображениям. Минимально следует заполнить две строки — название файла и расширение. Без выполнения этого условия автоматизированный процесс пакетной обработки не начнется.
Для начала операции кликните на «ОК» и наблюдайте, как изображения самостоятельно открываются в рабочем окне программы, изменяют размер и сохраняются в предназначенную для них папку.
Переименование: быстро и с пользой
В разделе «Операции с изображениями» был рассмотрен пример, иллюстрирующий, на компьютере с помощью Adobe Photoshop. Пользуясь алгоритмом (последовательностью действий) этого примера, можно совершить и другие операции по обработке изображений. Владельцы цифровых камер сталкиваются с необходимостью делать потому что после очищения накопителя начинается новая нумерация снимков. Это приводит к конфликту при добавлении фотографий в общую папку изображений на компьютере. Задача легко решается с помощью процесса автоматизации.
- Шаг 1. Откройте панель «Операции» с помощью клавиатурного сокращения ALT + F9.
- Шаг 2. Откройте изображение.
- Шаг 3. Создайте новую операцию «Переименование», нажмите «ОК» для начала записи макроса.
- Шаг 4. Ничего не делая, сохраните и закройте изображение.
- Шаг 5. Кликните на иконке в виде квадратика внизу панели «Операции» и закончите запись.
- Шаг 6. Откройте окно «Пакетная обработка» (меню «Файл» → «Автоматизация»).
- Шаг 7. Укажите папку-источник и папку для сохранения переименованных файлов.
- Шаг 8. В блоке «Именование файлов» выберите из выпадающего списка подходящий вариант наименования. Обратите внимание на возможность комбинирования наименований с помощью использования нескольких строк. Заключительной строкой не забудьте поставить расширение файла.
Изменение расширения
Функциональность и удобство работы дает даже простая обработка фотографий в «Фотошопе». На русском языке освоить интерфейс графического редактора фирмы Adobe несложно. Для пользователей, работающих в англоязычной сборке программы, следующий пример проиллюстрируем с применением английских терминов меню.
Рассмотрим операцию по изменению формата. Необходимость таких действий зачастую возникает при желании сохранить фотографии на мобильные устройства. Для примера, изображения в формате.raw бессмысленно переносить на планшет под управлением ОС «Андроид». Предпочтительнее сохранить файл в который без труда воспроизводится всеми устройствами.
- Откройте файл изображения.
- Войдите в панель Actions («Операции») в меню Window («Окно»).
- Создайте новую операцию, кликнув в нижней части панели по иконке в виде листа с загнутым уголком.
- Ничего не изменяя в файле, сохраните изображение с помощью пункта Save as… в меню File. В диалоговом окне сохранения выберите в нижней строке требуемое расширение файла.
- Кликните по квадратику внизу панели Actions («Операции») для завершения записи макроса.
- Для начала пакетной обработки пройдите путь File → Automate → Batch.
- Выберите в выпадающих списках наименование операции, папку-источник и каталог для сохранения изображений. Нажмите кнопку «ОК» для начала обработки.
Заключение
Невозможно описать в короткой статье все уроки обработки фотографий в «Фотошопе» (CS6 или иной версии), демонстрирующие программный потенциал автоматизации процессов редактирования изображений. Описанные примеры дают представление о принципах применения пакетной обработки. Записывая сложные макросы, любители расширят диапазон использования этой функции и перечень решаемых творческих задач. На всех сборках редакторов фирмы Adobe поддерживается описанный алгоритм действий, поэтому не возникает проблемы с тем, какой «Фотошоп» лучше для обработки фотографий.
В одной из прошлых статей я писал о том, что такое actions в Photoshop и как с ними работать .
В этой статье я расскажу о простом и очень удобном способе обработки большого количества фотографий для публикации в интернете. С помощью actions в Photoshop мы сделаем экшен, который будет сам изменять размер, увеличивать резкость и сохранять превью ваших фотографий для интернета.
Превью фотографии — это очень важная вещь, так как именно по превью зрители будут оценивать качество ваших работ. Многие фотографы не придают превью большого значения, мол, «фулсайз надо смотреть, чтобы оценить качество фотографии». Они, безусловно, правы. Но на практике 99% людей увидят только превью ваших фотографий — в блоге, фотогалерее или на страничке Вконтакте.
Именно поэтому превью ваших фотографий должны выглядеть максимально качественно. И прежде всего это касается резкости изображения . При ресайзе фотографии резкость неизбежно ухудшается, и на превью необходимо увеличивать резкость. Если вы этого не сделаете, зритель будет уверен, что на вашей фотографии проблемы с резкостью. А хорошая, «звенящая» резкость на превью сразу делает кадр более привлекательным.
Просто сравните эти две фотографии, превью с увеличенной резкостью смотрится значительно лучше.
Но обрабатывать каждую фотографию вручную крайне утомительно. Если надо подготовить 3-5 фотографий, это, безусловно, не займет много времени. А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
Одно из самых главных преимуществ работы с actions в том, что надо потратить немного времени и один раз написать экшн, а дальше вы сможете сэкономить массу времени, используя его в обработке.
Именно такой action мы и напишем сегодня. Он универсален, и вы сможете использовать его с любыми своими фотографиями.
Наша задача — сделать action, который будет сам ресайзить фотографии до нужного размера, увеличивать резкость и сохранять фотографии в нужном нам качестве.
Написание подобного экшена невозможно без одной очень удобной функции в Photoshop — Fit Image .
Fit Image позволяет подогнать изображение под заданный размер. Обычно для изменения размера фотографии используется Image Size , но у него есть один серьезный недостаток. В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
Допустим, мы поставим ширину изображения 700 px. С горизонтальными кадрами все будет в порядке, но вертикальные кадры станут значительно больше горизонтальных. Потому что у них длинная сторона — вертикальная (то есть высота), а размер 700 px установлен для ширины изображения.
Частично эту проблему решает процентное изменение размера изображения, например, сделать размер превью 20% от размера оригинала. Но если оригиналы фотографий различаются в размере, то и превью их будут разными. Для пакетной обработки фотографий этот способ не подходит.
Нам нужен универсальный экшен, который будет одинаково работать со всеми фотографиями. Именно поэтому нужно использовать функцию Fit Image .
Вам достаточно выставить в значении высоты и ширины одно и тоже число, и Photoshop будет сам определять длинную сторону изображения и изменять ее размер.
Создаем новый экшен и начинаем запись:
1. Открываем любую фотографию в Photoshop и над ней будем проводить манипуляции, которые запишутся в action.
2. Теперь конвертируем в sRGB — Edit=>Convert To Profile , на тот случай, если вы работаете с Adobe RGB или ProPhoto RGB. Дело в том, что sRGB — это стандартный цветовой профиль, который правильно понимают все интернет-браузеры. Adobe RGB и ProRGB не поддерживаются большинством распространенных браузеров. Если вы работаете только с sRGB, это действие можно не вписывать в экшн.
3. Применяем Fit Image со значением 700 px. На мой взгляд, 700 px — это оптимальный размер превью фотографии. Хотя вы можете выставить там любое другое значение, конечно.
4. Займемся увеличением резкости. Открываем Filter=>Sharpen=>Smart Sharpen . В зависимости от ваших личных предпочтений устанавливаем настройки резкости. Я, как правило, делаю такие настройки:
5. Наше превью готово, осталось только сохранить фотографию — File=>Save As .
В этом окне важно обратить внимание на строку Embed Color Profile. Поставив галочку рядом с этим пунктом, вы прикрепляете к файлу ICC профиль.
Затем откроется окно настроек — для публикации в интернете качества 9-10 будет более чем достаточно.
6. Закрываем фотографию — это действие тоже должно быть записано в экшене.
Вот и все, нажимаем Stop и наш action готов.
О том, как применить экшен сразу на большое количество фотографий, можно прочитать в нашей статье об основах работы с actions в Photoshop .
Но есть одна вещь, с помощью которой обработка фотографий для интернета становится еще проще и удобнее. Это Droplet в Photoshop.
Создаем Droplet
Droplet — это очень удобная функция для работы с экшенами.
Суть ее работы в том, что вы можете создать файл, запускающий работу нужного вам экшена.
Создав Droplet, вам будет достаточно перетащить на его икону фотографии, и автоматически запустится Photoshop, а выбранные фотографии будут обработаны экшеном.
Сделать Droplet из экшена очень просто :
1. Заходим в File=>Automate=>Create Droplet
2. Настраиваем параметры Droplet’а
- Выбираем, куда сохранить файл дроплета
- Какой сет и экшн использовать
- Куда сохранять получившиеся фотографии
Все остальные настройки практически аналогичны настройкам окна Batch при работе с actions.
Теперь у вас есть файл-дроплет экшена, и вы можете просто перетаскивать в него фотографии, которые хотите обработать для интернета.
Как исправить перспективу в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и исправить завал горизонта.
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
Способ 1. Исправить перспективу на фотографии проще всего инструментом Crop (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
Чтобы избавиться от пустых краев внизу изображения придется обрезать фотографию. Предполагаемая зона обрезки выделена инструментом Rectangular Marquee Tool (Прямоугольное выделение) с выбранным параметром Style > Fixed Ratio чтобы сохранить изначальные пропорции фотографии (Подробнее о работе с инструментом Прямоугольное выделение).
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Редактирование изображений в Photoshop CS6 Camera Raw
Если вы фотограф, который работает с изображениями RAW . Функция Camera Raw в Adobe Photoshop CS6 была обновлена функциями, которые удобны и функциональны. Camera Raw обновлен до версии 7.0. Он предлагает дополнительные функции обработки изображений, чем предыдущие версии Camera Raw.
Основная функция, которая была изменена в версии 7.0. Элементы управления Basic Panel предоставляют широкие возможности модификации.
Благодаря ползункам и другим элементам управления, которые позволяют настраивать широкий диапазон фотографий. Начните знакомство с Camera Raw 7.0 , просто выберите необработанное изображение в Bridge. Щелкните изображение Image , чтобы открыть панель Camera Raw . Или вы можете выбрать клавишу Ctrl . Затем нажмите клавишу R на клавиатуре, чтобы открыть диалоговое окно Camera Raw.
Щелкните значок слева, чтобы открыть базовую панель , на которой отображаются функции ползунка.Все функции слайдера расположены прямо в центре, что упрощает использование.
Независимо от того, какой ползунок вы используете, если вы сдвинете его вправо, изображение станет светлее. Когда вы сдвинете его влево, изображение станет темнее.
В верхней части базовой панели Camera Raw вы увидите гистограмму, отображающую ваше изображение. При использовании каждой функции ползунка вы увидите, что на гистограмме происходят изменения. И само изображение тоже.
Вместо того, чтобы начинать с верхнего ползунка и двигаться вниз.Лучше всего начать с ползунков, которые управляют черным и белым на фотографии.
Это настройки, которые повлияют на дальние концы гистограммы. Определив эти точки в самом начале, вы можете легче работать с другими функциями ползунка, чтобы создать сбалансированный эффект.
После того, как вы правильно настроили черный и белый цвета. Затем вы можете работать с ползунком Highlight , чтобы сделать более светлые тона на фотографии ярче или темнее.
Затем вы можете работать со слайдером Shadow . Таким образом, вы подчеркнете тона в различных областях изображения, не испытывая эффекта сглаживания в предыдущих версиях Camera Raw.
После того, как вы завершили предыдущую настройку изображения, вы можете работать с ползунком «Четкость», чтобы повысить резкость изображения без получения эффекта ореола, который часто возникал в предыдущих версиях Camera Raw.
Использование функции коррекции объектива
Еще одна улучшенная функция Photoshop CS6 — это параметр «Коррекция объектива».Доступ к этой функции можно получить, переместив курсор к значку Lens Correction на панели Camera Raw. Как только вы окажетесь на панели, просто поставьте галочку рядом с Включить коррекцию линзы .
Раньше эта функция исправляла искажения и убирала виньетирование (уменьшение насыщенности). И при условии хроматической аберрации, которая представляет собой рассогласование пикселей, которое происходит при съемке с широкоугольным объективом.
Смещение обычно происходит по краям фотографии.Когда вы включаете Remove Chromatic Aberration , поставив галочку в поле, он автоматически устраняет проблему несовпадения.
Точечная кривая для цветокоррекции
Еще одна новая функция — опция Point Curve, расположенная на панели Tone Curve. Вы можете получить доступ к этой функции, щелкнув значок Tone Curve, а затем щелкнув вкладку Point в новом окне. Новая функция в пункте «Кривая точки» дает возможность перейти к функции «Канал» и внести коррекцию цвета в фотографию для каждого канала.
Как и в примере, показанном ниже, если вы хотите добавить больше тепла к фотографии, просто выберите синий канал, а затем сдвиньте кривую вниз, чтобы добавить больше тепла к изображению. Преимущество этой функции заключается в том, что с помощью этой настраиваемой функции вы можете добавить тепла либо светлым, либо темным фотографиям, либо и тем, и другим.
Выборочная регулировка
Функция «Выборочная настройка» позволяет более точно работать с высококонтрастными изображениями, имея возможность выбрать именно те области, которые вы хотите изменить, а затем вы можете работать с ползунками цвета для этой конкретной области фотографии.Доступ к кисти «Выборочная настройка» можно получить, щелкнув значок Brush на верхней панели инструментов интерфейса Camera Raw и выбрав область фотографии, которую вы хотите изменить. Кроме того, когда вы щелкаете значок «Кисть», автоматически появляется панель ползунка для настройки этой области фотографии. Здесь вы можете настроить температуру и оттенок, отрегулировать шумоподавление, а затем просто внести изменения, проведя инструментом по определенной области фотографии.
Если вам нравятся изменения и правки, которые вы внесли в изображение, вы также можете сохранить Presets , которые вы использовали для изменения фотографии, под значком Preset, чтобы вы могли снова получить доступ к этим настройкам в будущем.
Требуется обучение работе с Photoshop CS6? Ознакомьтесь с нашим онлайн-учебным курсом для Photoshop CS6 с более чем 12 часами видео.
Саймон С
Крис «Саймон» Колдер работал менеджером проекта по информационным технологиям в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA. Он научился пользоваться Microsoft Project из огромного учебника и ненавидел каждое его мгновение. Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс по MS Project — остальное, как говорится, уже история!
инструментов редактирования в Adobe Photoshop
Инструменты редактирования в Adobe Photoshop
Инструменты редактирования не применяют краску к изображению, а скорее влияют на цвета, уже присутствующие в изображении.
Adobe Photoshop инструменты редактирования: Blur , Sharpen , Smudge , Dodge , Burn и Sponge .
Чтобы использовать любой из этих инструментов, выполните следующие действия:
- Шаг 1. Выберите инструмент на панели инструментов.
- Шаг 2. Установите параметры для выбранного инструмента на Панели параметров.
- Шаг 3. Поместите курсор в окно изображения.
- Шаг 4. Нажмите левую кнопку мыши и, удерживая ее, наведите курсор на изображение.
Blur , Sharpen и Smudge занимают одну ячейку на панели инструментов, представленную значком последнего использованного инструмента. Чтобы выбрать другой инструмент, нажмите треугольник рядом со значком и выберите нужный значок в появившемся меню. В это меню также можно попасть с экрана, если нажать и удерживать значок в течение нескольких секунд.
Размытие . Инструмент «Размытие» снижает резкость (фокус) изображения. Это достигается за счет уменьшения цветового контраста соседних пикселей.
Заточка . Инструмент «Резкость» увеличивает резкость (фокус) изображения за счет увеличения контрастности соседних пикселей. Это приводит к увеличению четкости и контрастности границ, а также к усилению детализации изображения.
Пятно . Инструмент Smudge распространяет цвет на изображении, смещая пиксели соответствующих цветов.Это похоже на эффект, создаваемый размазыванием пальцев по влажной краске. Smudge работает, «схватив» цвет в начале штриха, а затем смешивая его с другими цветами при перетаскивании по изображению.
Для этих инструментов на панели параметров можно изменить следующие параметры: Кисть , Режим , Сила , Использовать всех пользователей , Рисование пальцем .
- щелкните левой кнопкой мыши треугольную кнопку, чтобы открыть раскрывающуюся палитру;
- измените размер и твердость инструмента на панели «Параметры» или выберите его форму из набора предустановок.
Кисть. Параметр Brush отображает текущую форму и размер кисти.Чтобы изменить форму и размер кисти:
Доступ к палитре можно также получить, щелкнув правой кнопкой мыши в любом месте окна изображения.
Кроме того, форму и размер кисти можно задать в палитре «Кисти», которую можно открыть нажатием кнопки или командой Окно — Кисти.
Режим. Параметр Mode влияет на то, как применяется инструмент.
Прочность. При использовании инструментов Blur или Sharpen параметр Strength влияет на степень, в которой инструмент изменяет фокус (резкость) изображения. При использовании инструмента Smudge этот параметр определяет расстояние, на которое инструмент размазывает цвет на изображении.
Использовать всех пользователей. Если установлен флажок «Все новые пользователи» при использовании инструментов «Размытие» или «Резкость», можно увеличивать или уменьшать резкость цветов на всех видимых слоях изображения.
Рисование пальцами. Этот параметр доступен только для инструмента Smudge. Если флажок «Раскрашивание пальца» установлен, будет казаться, что перед размазыванием «палец» окунулся в основной цвет. В результате не только размываются цвета, но и добавляется дополнительный оттенок.
Dodge , Burn и Sponge — это инструменты, влияющие на тон. Они используются для осветления или затемнения частей изображения.
Эти инструменты занимают одну ячейку на Панели инструментов и представлены значком последнего использованного инструмента.Чтобы выбрать другой инструмент, щелкните правой кнопкой мыши треугольник рядом с инструментом и выберите нужный инструмент в появившемся меню. В это меню также можно попасть с экрана, если щелкнуть значок и удерживать кнопку несколько секунд.
Додж . Этот инструмент осветляет часть изображения, если навести на нее курсор.
Гореть . Этот инструмент затемняет часть изображения.
Губка . Инструмент «Губка» влияет на насыщенность и контрастность изображения.
На панели параметров можно настроить следующие параметры для Dodge и Burn: Brush , Range , Exposure и Airbrush .
- нажмите треугольную кнопку с левой кнопкой мыши, чтобы открыть раскрывающуюся палитру;
- Задайте размер и жесткость инструмента в палитре или выберите его форму из набора предустановок.
Кисть. Параметр Brush влияет на форму и размер инструмента. Чтобы изменить форму и размер инструментов:
Диапазон. Этот параметр влияет на режим, в котором применяется инструмент. В режиме «Средние тона» это одинаково влияет на темные и светлые области. В режиме «Тени» больше затрагиваются пиксели в более темных областях (тени). В режиме Highlights больше всего затрагиваются пиксели в более светлых областях.
Экспозиция. Этот параметр влияет на степень затемнения для Burn и степень осветления для Dodge. Значение 100% приводит к максимальной степени потемнения или осветления.
Аэрограф.При нажатии кнопки инструмент работает в режиме распыления.
Инструмент «Губка» можно настроить на панели «Параметры» со следующими параметрами: Кисть , Режим , Поток и Аэрограф .
- щелкните левой кнопкой мыши треугольную кнопку, чтобы открыть раскрывающуюся палитру;
- задайте размер и твердость инструмента в палитре или выберите форму для инструмента из набора предустановок.
Кисть. Параметр Brush устанавливает форму и размер инструмента. Чтобы изменить форму и размер инструмента:
Режим. Этот параметр переключает между режимами, в которых работает инструмент. Когда Sponge находится в режиме обесцвечивания, насыщенность основного цвета уменьшается, а в режиме насыщенности — увеличивается.
Поток. Поток влияет на каждую точку цвета, нанесенную с помощью инструмента. С каждым применением инструмента применяемый цвет становится все более непрозрачным.
Аэрограф. При нажатии кнопки инструмент начинает работать в режиме распыления.
Твиттер
Редактирование фотографий в Adobe Photoshop CS6
Редактирование фотографий в Adobe Photoshop CS6 | Разумная карта MindMeister Редактирование фотографий в Adobe Photoshop CS6 Стефано Вирджилли1.Введение
1.1. Фотошоп для фотографий
1.2. Разные инструменты для разных задач
1.3. Растр против вектора
2. О цвете
2.1. RBG 8bit
2.2. R + G и т. Д.
2.3. CMY … K?
2.4. Проблемы преобразования
3. О разрешении
3.1. DPI и размер пикселя
3.2. Увеличение DPI = уменьшение размера
3.3. мифы о 72 и 300
3.4. Пиксели против точек
4.Слои
4.1. Вверх> Вниз вверху
4.2. Видимость
4.3. Слои блокировки
4.4. Создание слоев
4.5. Группировка слоев
5. Работа с картинками
5.1. Загрузка изображений из сети
5.2. Соответствие размера изображения размеру слоя
5.3. Размер изображения и размер холста
5.4. Свободное преобразование> Масштабирование и поворот
5.5. Свободное преобразование> Искажение
6. Смарт-объекты
6.1. Смарт-объект / слой / фильтр
6.2. Smart vs Non-Smart (демонстрация)
7. Корректирующие слои (часть 1)
7.1. Оттенок / Насыщенность
7.2. Корректирующий слой против изображения> Коррекция
7.3. Изменение плашечного цвета (выбор диапазона)
8. Введение в кисти
8.1. Создание новых пустых документов
8.2. Цвет переднего плана / фона
8.3. Выбор кончика кисти
8.4. Рисуем льва
9. Рабочее пространство
9.1. Отменить / Вернуть
9.2. Панель истории
9.3. Пристыкованные и плавающие панели
10. Маска слоя
10.1. Маскирование корректирующих слоев
10.2. Маскирование сплошных слоев
10.3. Выделение позиций
10.4. Кот на машине
11. Корректирующие слои (часть 2)
11.1. Регулировка обрезки
11.2. Знаки остановки
12. Визуальные эффекты
12.1. Создание фотореалистичных теней
12.2. Фильтр> Размытие> Размытие по Гауссу
12.3. Непрозрачность
13. Текст
13.1. Большой тонкий vs маленький жирный
13.2. Позиционирование
13.3. Выбор правильного шрифта
13.4. Стиль слоя> Тень
13.5. Стиль слоя> Тень
13.6. Непрозрачность и заливка
14. Сохранение и экспорт
14.1. JPEG
14.2. PNG 8 против PNG 24
14.3. TIFF
14.4. PSD
14.5. GIF
Обновление
Adobe Photoshop CS6 — Загрузите
Бесплатное обновление для пользователей Photoshop CS6
Обновление Adobe Photoshop CS6 — это официальный патч для обновления Adobe Photoshop Creative Suite 6 для Windows. Обновление бесплатно для пользователей, у которых на устройстве уже установлено приложение для редактирования фотографий. CS6 Update исправляет различные ошибки и предлагает стабильность , а также улучшенную производительность. Он также поставляется с некоторыми новыми функциями и инструментами, которые упрощают процесс редактирования для более быстрой и простой графики.
Повышенная стабильность и производительность
Инновационное программное обеспечение для редактирования фотографий Adobe Photoshop CS6 постоянно обновляется, чтобы предоставить пользователям новые функции и исправления ошибок. CS6 — одно из таких обновлений, и его основная цель — гарантировать, что Photoshop не остановится неожиданно во время редактирования. После установки патча редактор фотографий работает без сбоев.
Помимо устранения проблемы со стабильностью, патч устраняет известные ошибки и устраняет проблемы безопасности .Это также улучшает работу всех инструментов программы, включая рисунки, графику и 3D-функции. Установка проста, но для ее работы у вас уже должна быть установлена розничная версия Adobe Photoshop CS6.
Повышенная скорость редактирования
Adobe Photoshop CS6 работает на движке Mercury Graphics Engine, который обеспечивает мгновенные результаты при редактировании. Это создает гибкую и гибкую рабочую среду. Однако у некоторых пользователей возникли проблемы с программой. Обновление CS6 избавляет от любой медлительности , с которой вы сталкивались при добавлении новых инструментов.
Это гарантирует, что вы можете редактировать изображение с большим количеством опций и с большей скоростью, чем раньше. Помимо улучшения реакции системы, обновление также предлагает более четкие изображения и более резкие цвета, которые видны после завершения редактирования.
Повышает производительность
С обновлением патча CS6 пользователи могут продолжать работать над своими проектами, одновременно сохраняя большой файл Photoshop. Это обновление производительности предназначено для повышения производительности, поэтому вам не придется сталкиваться с какими-либо сбоями в рабочем процессе.Кроме того, инструмент автоматического восстановления сохраняет все изменения, пока вы работаете.
Копия ваших изменений сохраняется каждые 10 минут и восстанавливается в случае неожиданного завершения работы. В этой версии обновления CS6 улучшен инструмент для редактирования фотографий, чтобы вам не приходилось прекращать работу или терять прогресс, если рабочий стол Windows перестает работать.
Заметные изменения в настройках текста
Photoshop CS6 предлагает ряд инструментов для редактирования текста. Последнее обновление предлагает преобразованные слои с новыми настройками символов и абзацев.Он устраняет проблему сохранения многострочного текста в файлах PDF и дает пользователям возможность изменять значения без каких-либо непредсказуемых проблем с ползунком. Одна из наиболее полезных функций обновления — это опция , позволяющая автоматически вставлять текст «lorem ipsum» как блок .
Другие обновления и исправления
Исправлено несколько нарушений безопасности, на которые указали пользователи. Патч улучшает общую производительность инструмента для редактирования фотографий, а гарантирует, что система не отстает от .Помимо этого, последнее обновление CS6 также исправляет несколько ошибок, характерных для Windows, включая неожиданные сбои при открытии ссылки «Справка».
Кроме того, в обновлении есть забавная возможность создания трехмерных изображений, которые можно использовать для создания рисунков, графиков и диаграмм. Вы можете отредактировать эти изображения, чтобы они выглядели как карикатуры или картины маслом, или изменить размеры любой фотографии, чтобы добавить большие глаза и улыбки. Их не только интересно создавать, но и они могут вызвать большой интерес в социальных сетях, таких как Instagram и Twitter.
Как установить Adobe CS6 Update?
Установить Adobe Photoshop CS6 Update довольно просто; , единственное предварительное условие — это то, что у вас уже установлен Photoshop в вашей системе . Прежде чем начать, вы должны отключить защиту от вирусов и убедиться, что имя папки, содержащей инструмент для редактирования фотографий, — «Adobe Photoshop CS6».
Убедившись, что два вышеуказанных шага выполнены, щелкните файл установщика Adobe Patch и следуйте инструкциям.Если вы получите сообщение о том, что инструмент не может найти приложение, вам придется удалить и переустановить Photoshop CS6.
Является ли обновление Adobe Photoshop CS6 бесплатным?
Обновление можно загрузить бесплатно, но оно работает только в розничной версии Photoshop CS6. Обновление бесплатно только для существующих клиентов, так как на их компьютерах уже установлен Creative Suite.
В чем разница между Adobe Photoshop CC и CS6?
Одним из наиболее заметных различий между Adobe Photoshop Creative Suite (SC6) и Creative Cloud (CC) является то, что последний предлагает модель оплаты подписки, а также облачные возможности.Adobe завершила линейку Creative Suite выпуском CS6 и запустила совершенно новые инструменты CS под названием CC.
Photoshop CC предлагает настольное приложение, которое значительно упрощает обмен файлами. Однако люди, предпочитающие традиционную модель лицензирования, обычно выбирают CS6. Эта версия обновления CS6 является последним патчем, выпущенным Adobe для исправления некоторых проблем и повышения общей производительности инструмента для редактирования фотографий.
Есть ли альтернативы?
Эта версия CS6 является последним обновлением программного обеспечения Adobe Photoshop Creative Suite 6 для Windows.Поэтому альтернативы ему нет. Однако, если вы ищете другие инструменты для редактирования фотографий, вы можете изучить Adobe Photoshop CC, Lightroom и Photoscape.
Стоит ли загружать обновление Adobe Photoshop CS6?
Если вы использовали Adobe Photoshop CS6 без этого обновления, вы упустили возможность повышения производительности. Патч устраняет некоторые проблемы с безопасностью, сохраняет рабочий процесс каждые 10 минут и гарантирует, что вы не потеряете свой прогресс в случае сбоя системы.Он также добавляет несколько инструментов редактирования и удаляет ненужные лаги и сбои. Обновление доступно бесплатно для пользователей CS6, у которых на устройстве Windows уже установлено программное обеспечение для редактирования фотографий.
Photoshop против Photoshop Elements | Встречи (2021)
(последнее обновление: 21 июня 2021 г.)
Adobe Photoshop или Photoshop Elements, какой продукт вам лучше?
Мы тщательно исследовали как Adobe Photoshop, так и Photoshop Elements, просматривая обзоры и тестируя программное обеспечение лицом к лицу.Читайте дальше, чтобы узнать, какой из них подходит вам лучше всего.
Adobe Photoshop — один из старейших игроков в игре. Программное обеспечение, созданное в 1987 году, превратилось в творческого гиганта, которым оно является сегодня. Его используют все, от редактирования фотографий до создания медиаресурсов. Возможности программы делают ее одним из лучших программных продуктов на сегодняшний день.
Photoshop Elements — более новая программа, созданная в 2011 году. Программа была разработана для новичков и любителей, чтобы сделать редактирование фотографий быстрым и эффективным процессом.Возможности Elements включают более пятидесяти управляемых правок, организацию на основе искусственного интеллекта и оптимизированное пакетное редактирование, что делает эту программу отличной для быстрого редактирования.
Для ясности мы будем ссылаться на Adobe Photoshop как на «Photoshop» и Photoshop Elements как на «Elements» на протяжении всего обзора.
Краткое сравнение 1. Характеристики
Победитель: Adobe Photoshop. Adobe Photoshop предоставляет вам самые продвинутые возможности редактирования, не имеющие себе равных в большинстве программ, полностью превосходящие Photoshop Elements.Elements предоставляет вам самую простую версию инструментов Adobe. Хотя вы по-прежнему можете создавать отличные базовые правки с помощью Elements, Photoshop дает вам гораздо больше точности.
2. Простота использования
Победитель: Photoshop Elements. Несомненно, Elements — победитель над Photoshop. Вы можете легко приступить к работе, не тратя часы на изучение основ программы. Программное обеспечение было разработано для новичков, оно представляет собой усовершенствованную версию встроенных программ редактирования на устройстве, но менее сложную, чем Photoshop.
3. Цена
Победитель: Photoshop Elements. Elements превосходит Photoshop по цене. Одноразовая цена Elements составляет 99,99 долларов. Хотя сто долларов — это все еще немалые деньги, в целом, со временем они будут стоить гораздо меньше, чем получение Photoshop только по подписке.
4. Долговечность
Победитель: Adobe Photoshop. Photoshop — это отраслевой стандарт. Хотя изучение нюансов программного обеспечения является довольно серьезным препятствием, отдача огромна из-за его огромных возможностей.Программа также часто обновляется, благодаря чему Photoshop опережает всех остальных.
5. Совместимость
Победитель: Adobe Photoshop. Photoshop работает как на iPad, так и на настольных компьютерах, без проблем работая с Adobe Creative Cloud Suite. Элементы предназначены для использования в качестве автономного программного обеспечения, ограниченного только растровой системой.
6. Рабочий процесс
Победитель: ничья. Elements невероятно прост в использовании. Пакетное редактирование в Elements намного быстрее и эффективнее Photoshop.Однако Photoshop очень настраиваемый. Пользователь может легко настроить рабочее пространство в соответствии со своими потребностями.
7. Пользователи
Победитель: Adobe Photoshop. Все профессионалы творчества используют Photoshop. Фотографы, графические дизайнеры и видеоредакторы — это лишь некоторые из профессий, которые используют Photoshop. Elements для новичков или любителей. Из-за ограниченных возможностей Elements это выбор не для всех.
Photoshop — это стандартный в отрасли инструмент, который позволяет решать все, от редактирования фотографий и графического дизайна до анимации и цифровой живописи.Photoshop Elements — это урезанная версия Photoshop, предлагающая ограниченные функции и возможности. Photoshop требует более сложного обучения по сравнению с Photoshop Elements.
Эти программы созданы для разных пользователей. Adobe Photoshop — одна из лучших и самых мощных программ для творческих профессионалов. Однако сложность программного обеспечения и диапазон возможностей не подходят новичку или любителю. Photoshop Elements выполняет эту роль, создавая удобное для пользователя программное обеспечение, которое позволяет любому вмешаться и быстро создавать хорошие правки, не требуя огромного обучения.
Получите специальную скидку на наши лучшие предложения!
ЛУЧШИЙ ОБЩИЙ ВЫБОР ДЛЯ ПРОФЕССИОНАЛОВ
Adobe Creative Cloud
Получите все 20+ приложений и сервисов для творчества в области фотографии, дизайна, видео, пользовательского интерфейса и многого другого.
на сайте adobe.com
Скидки до 60 »
НАИЛУЧШИЕ ДЛЯ ГРАФИЧЕСКОГО ДИЗАЙНА И РЕДАКТИРОВАНИЯ ИЗОБРАЖЕНИЙ
Adobe Photoshop
Самая мощная в мире программа для редактирования изображений и графического дизайна.
ЛУЧШЕЕ ДЛЯ НАЧИНАЮЩИХ И ФОТОХОББИСТОВ
Photoshop Elements
Более простая версия Photoshop CC. Отлично подходит для начинающих и любителей фото
1. Характеристики ВElements отсутствуют многие функции Photoshop. Хотя они похожи и оба могут выполнять базовые изменения, Photoshop дает пользователям максимальный контроль над дизайном изображений и возможность делать многие вещи.
Если вы работали с Photoshop, Elements будет казаться чрезвычайно ограниченным.Он обладает многими ключевыми функциями Photoshop без дополнительных элементов управления. Элементы были в основном предназначены для редактирования фотографий на потребительском уровне.
Между тем, Photoshop может делать анимацию, 3D-дизайн и иллюстрации, и это лишь некоторые из его возможностей. Рабочее пространство Photoshop также полностью настраивается, что позволяет пользователю выбирать между рабочими пространствами, которые наиболее подходят для проектов. Существуют такие рабочие области, как Essentials (все основы находятся впереди) или Photography (идеально подходят для редактирования фотографий).Элементы также имеют встроенные настройки для макета, но они более ограничены.
В Photoshop каждый инструмент можно настроить до мельчайших деталей, в отличие от Elements.
Например, давайте поговорим о текстовой функции в Elements . У вас нет доступа к обширной библиотеке шрифтов Adobe с Typekit. У вас также нет окна символов, поэтому вы не можете настраивать кернинг, интерлиньяж или трекинг (важная функция для графического дизайнера). Каждый инструмент Elements — это упрощенная версия инструмента Photoshop, дающая вам меньше контроля над окончательным изображением.
Что касается цвета, элементы имеют RGB, оттенки серого, растровое изображение и индекс. Photoshop имеет все эти цветовые функции: и Duotone, CMYK, Lab и Multi-Channel. В отличие от Elements, Photoshop может экспортировать в CMYK и обладает обширными возможностями теории цвета, предоставляя отраслям печати максимальный контроль цвета в готовом продукте.
Благодаря управляемому редактированию, Elements имеет более 50 опций и более удобна для пользователя. В Photoshop есть много уроков и руководств. Однако эти учебные пособия скорее предназначены для самостоятельного обучения, а не для пошаговых инструкций.
РуководстваElements проведут вас от начала неотредактированного изображения до окончательного редактирования с очень простыми действиями.
Elements не поддерживает векторные форматы, поэтому инструмент «Перо» не используется. Elements также не поддерживает смарт-объекты. Смарт-объекты в Photoshop сохраняют все данные изображения из векторных или растровых изображений, что позволяет пользователю вносить неразрушающие изменения в смарт-слой.
В целом Photoshop дает вам больше контроля и возможностей. Хотя возможности редактирования в Elements по-прежнему эффективны, вы не можете добиться такого же уровня точности в своей работе.
Победитель: Adobe Photoshop
2. Удобство использованияElements намного проще в использовании, чем Adobe Photoshop. Программа предназначена для быстрого редактирования, в то время как Photoshop предназначен для точного редактирования вручную.
Adobe Photoshop , впервые разработанный еще в 1987 году, неоднократно обновлялся, при этом разработчики программного обеспечения добавляли функции с каждым обновлением. Программное обеспечение основано на пикселях и поддерживает векторные объекты (только индивидуально редактируемые, если они растрированы).Хотя программное обеспечение великолепно с точки зрения возможностей, обучение требует много времени. Редактирование выполняется пользователем полностью вручную.
На , с другой стороны, Photoshop Elements имеет всего три режима: быстрый, управляемый и экспертный, между которыми вы можете переключаться вверху страницы.
Quick предлагает базовые исправления, такие как точечная коррекция или обрезка. Управляемый режим ведет пользователя от начала до конца к редактированию, например к созданию отражения, исправлению оттенка кожи или добавлению черно-белого фильтра к фотографии.Expert предоставляет вам максимально приближенный к Photoshop интерфейс с кнопками инструментов слева.
ВElements также встроен искусственный интеллект под названием Adobe Sensei, который помогает пользователю сортировать и систематизировать фотографии. Adobe Sensei создает смарт-теги, распознавая похожие лица, отметки времени, местоположения и предметы. Photoshop не имеет этой функции. Чтобы упорядочить фотографии аналогичным образом, вы должны использовать отдельную программу, например Adobe Bridge.
Elements также отлично подходит для быстрого редактирования больших пакетов изображений.Простота программы и макет делают процесс редактирования быстрее, чем перегруженный пользовательский интерфейс Photoshop.
В целом, Elements позволяет сразу приступить к работе с программой. Базовые, быстрые изменения у вас под рукой. В отличие от Photoshop, вы не будете поглощены функциями, а вместо этого сможете сосредоточить свою энергию на творчестве.
Победитель: Photoshop Elements
3. Стоимость| Продукт | Обычная цена | Цена со скидкой |
|---|---|---|
| Adobe Creative Cloud | 52 $.99 / месяц | Проверить здесь |
| Adobe Premiere Elements | 99,99 $ (единовременно) | Проверить здесь |
| Adobe Photoshop Elements | 99,99 $ (единовременно) | Проверить здесь |
Варианты цен на Photoshop Elements 2021:
- 99 $.99 только для Photoshop Elements.
- 79,99 долларов за обновление Photoshop Elements с предыдущей версии.
- Пакет за 149,99 $, чтобы объединить Photoshop Elements и Premiere Elements. (Premiere Elements — это базовая программа для редактирования видео.)
- Пакет стоимостью 119,99 долл. США для обновления Photoshop Elements и Premiere Elements с предыдущей версии.
- Стоимость пакета 79,99 $ для Photoshop Elements и Premiere Elements, если вы студент или преподаватель. Вы должны предоставить текущую информацию о зачислении, чтобы иметь право на участие.
Варианты цен на Adobe Photoshop :
- 9,99 долл. США в месяц или 119,88 долл. США в год за комплект фотографий. Эта подписка включает Adobe Lightroom с 20 ГБ облачного хранилища.
- 20,99 долл. США в месяц или 251,88 долл. США в год для Adobe Photoshop. Эта подписка включает Adobe Fresco.
- 52,99 долл. США в месяц или 635,88 долл. США в год за полный пакет Adobe Suite. Этот пакет включает все приложения Adobe Creative Cloud, включая Adobe Photoshop, Lightroom, Premiere, InDesign и другие.
- 19,99 долларов в месяц или 239,88 долларов в год за полный пакет Adobe Suite , если вы студент или преподаватель. Опять же, вы должны доказать, что вы в настоящее время активны.
Стоит отметить, что все указанные выше цены на ежемесячную подписку Adobe доступны только в том случае, если вы подписались на годовую подписку с ежемесячной оплатой. Adobe предлагает ежемесячные подписки, но они намного дороже.
В целом, конечно, купить Photoshop Elements гораздо дешевле.Все годовые пакеты для Photoshop — это больше, чем разовая покупка Photoshop Elements. С точки зрения стоимости Photoshop Elements — отличное предложение.
Победитель: Photoshop Elements
4. ДолговечностьPhotoshop выигрывает за долголетие. Снова и снова эта программа становилась одной из лучших в творческой индустрии. В то время как Elements превратился в отличную альтернативу редактированию для среднего новичка, Photoshop выдержит испытание временем.
Профессионалы отрасли не используют широко Photoshop Elements . Программное обеспечение имеет множество ограничений, сужающих аудиторию до любителей и новичков. На рынке также есть множество программ для редактирования фотографий, которые являются хорошей альтернативой Photoshop Elements, включая GIMP или Krita. Если бесплатное или дешевое программное обеспечение может достичь того же результата, что и Photoshop Elements, что поддерживает его конкурентоспособность?
С другой стороны, Adobe Photoshop превосходит большинство программ с точки зрения возможностей и совместимости с семейством программного обеспечения Adobe.Поскольку Adobe Creative Cloud невероятно полезен в творческой сфере с огромным разнообразием программ, многие компании используют его в качестве своего семейства программ. Photoshop является краеугольным камнем этого пакета.
Кроме того, Elements намного новее, чем Photoshop. Многие люди не знают о программе, выпущенной в 2011 году, потому что она появилась слишком поздно. Photoshop существует очень давно.
В целом, Photoshop установил стандарт программного обеспечения для редактирования фотографий, достигнув широкой аудитории как благодаря своим возможностям, так и благодаря тому, что он существует уже более 30 лет и по-прежнему пользуется успехом.
Победитель: Adobe Photoshop
5. СовместимостьPhotoshop в целом гораздо более совместимая программа. В отличие от Elements, Photoshop поддерживает векторные файлы, что позволяет пользователям также использовать Illustrator и использовать векторные смарт-объекты в файле Photoshop.
И Photoshop, и Elements доступны как для Mac, так и для Windows. Оба позволят вам использовать программное обеспечение на двух компьютерах по одному. Photoshop также доступен на iPad, а Elements доступен только для настольных компьютеров.
Adobe Photoshop полностью взаимодействует с остальной частью Adobe Suite с функциями, позволяющими напрямую открывать текущую работу в другом программном обеспечении. Векторные объекты сохраняют свои данные изображения, что позволяет изменять вектор без потери его качества. Elements работает как отдельная программа, лучше всего взаимодействуя с Premiere Elements.
Photoshop Elements ограничен только растровыми файлами, что делает его несовместимым с векторным программным обеспечением Adobe. Исключение векторных файлов — это большое ограничение в Elements, которое делает его менее мощным, чем Photoshop.
Победитель: Adobe Photoshop
6. Рабочий процессЧто касается рабочего процесса, у Photoshop и Elements есть свои сильные и слабые стороны. Хотя Adobe Photoshop более настраиваемый, рабочий процесс Elements очень прост.
Photoshop использует окна и имеет функцию магнитной привязки, которая позволяет пользователю размещать окна наиболее подходящим для них способом. Вы можете сохранить пользовательские рабочие пространства, чтобы вернуться к ним позже. Photoshop также имеет встроенные настраиваемые рабочие пространства, созданные для таких проектов, как фотография или 3D-изображения.
Список окон в Photoshop обширен и включает более двадцати вариантов. Вы можете вызвать панель истории, содержащую список ваших предыдущих действий в программе. Вы можете использовать функцию гистограммы, чтобы получить информацию о тонах и цвете изображения во время редактирования. Вариантов очень много.
Elements , однако, не может упростить рабочий процесс. Хотя пользователь может потеряться во многих функциях Photoshop, Elements имеет жесткую, бесшовную структуру пользовательского интерфейса.Большая часть пользовательского интерфейса жесткая и неизменная. В экспертном режиме вы можете создать собственное рабочее пространство. Вы можете выбирать из меньшего количества окон, но программное обеспечение по-прежнему включает в себя самое необходимое:
Рабочее пространствоPhotoshop чрезвычайно настраиваемое, оно может быть адаптировано для любого пользователя. Elements создает естественный рабочий процесс, делая редактирование быстрым и простым. Photoshop отлично подходит для профессионалов, которые хотят иметь программу, которая может быть адаптирована под них. Elements отлично подходит для любителей и профессионалов, которым требуется простое, быстрое и эффективное редактирование.
Победитель: Галстук
7. ПользователиElements ориентировано на любителей и в первую очередь предназначено для редактирования фотографий. Photoshop может делать все, от простой анимации до трехмерной графики. Программное обеспечение повсеместно используется в профессиональных условиях, что делает его основным программным обеспечением для всех работающих креативщиков.
Кто те люди, которые используют Adobe Photoshop ? Среди профессий:
- Графические дизайнеры: Photoshop включает смарт-объекты, позволяя графическому дизайнеру работать между векторным программным обеспечением, таким как Illustrator, и растровым Photoshop.Illustrator отлично подходит для создания чистых форм, а Photoshop отлично подходит для рисования и доработки изображения. Например, графический дизайнер может создать полную форму логотипа в Illustrator, а затем завершить процесс раскраски в Photoshop.
- Кинематографисты: Photoshop имеет окно временной шкалы, позволяющее пользователю создавать покадровую анимацию. Хотя After Effects — гораздо более мощный инструмент анимации, Photoshop отлично подходит для создания быстрой анимации, такой как GIFS.
- Редакторы: Редакторы нуждаются в разнообразных материалах, чтобы их работа стала популярной.В то время как InDesign отлично подходит для объединения всего, Photoshop — это простое приложение для точной настройки фотографий и ресурсов для добавления в работу печати.
- Фотографы: Photoshop дает фотографам полный контроль над своими изображениями. От наслоения до маскирования и таких мощных инструментов, как пластификация, профессионалы могут получить от своих фотографий максимум удовольствия.
Тогда кто использует Photoshop Elements ?
- Люди, которые никогда раньше не использовали программы для редактирования. Если ваши знания в области редактирования ограничиваются встроенными функциями редактирования по умолчанию, доступными на устройствах, Photoshop Elements может стать отличным следующим шагом.Elements дает вам больше, чем программа по умолчанию, не перегружая пользователя, как Photoshop.
- Фотографы, которым требуется быстрое пакетное редактирование: Photoshop не имеет такого оптимизированного подхода к пакетному редактированию, как Elements. Хотя в Photoshop есть инструменты действий, которые позволяют пользователям выполнять пакетное редактирование, это не так просто.
Photoshop незаменим в творческой сфере, давая вам возможность легко сотрудничать с другими творческими людьми. В целом, больше людей используют Adobe Photoshop, чем Photoshop Elements.Elements — платформа только для новичков, а Photoshop — отраслевой стандарт.
Победитель: Adobe Photoshop
Последние мыслиЕсли вы не планируете становиться профессиональным фотографом, дизайнером или вам нужны только базовые функции редактирования фотографий, приобретите Photoshop Elements. Программное обеспечение имеет меньше возможностей, чем Adobe Photoshop, но их достаточно, чтобы улучшить ваши фотографии, чем программное обеспечение по умолчанию на вашем телефоне или ноутбуке.
Если вы хотите стать профессиональным фотографом или работать в творческой индустрии, сделайте Adobe Photoshop.Photoshop стоит обучения и дает вам гораздо больше контроля над вашими изображениями.
Наконец, стоит ли переключиться с Adobe Photoshop на Photoshop Elements? Если вы просто любитель и нуждаетесь только в базовых функциях редактирования, то да. Вы сможете вносить простые изменения, и функция организации Photoshop Elements может оказаться для вас полезной. С годами вы сэкономите много денег благодаря единовременной покупке по сравнению с регулярной оплатой Photoshop. Если вам нужен расширенный творческий контроль, оставайтесь с Adobe Photoshop.
Часто задаваемые вопросы Photoshop Elements — это то же самое, что Photoshop?Нет, это совершенно разные программы. Photoshop Elements — это минимальная версия Photoshop, более простая в использовании, но лишенная всех функций, что ограничивает творческий контроль.
Для чего используется Photoshop Elements?Photoshop Elements в основном используется для редактирования фотографий новичками. Его используют фотографы, редакторы и любители.
Является ли Photoshop Elements одноразовой покупкой?Да, купив Photoshop Elements за 99,99 долларов, вы получаете программное обеспечение на всю жизнь.
Достаточно ли хорош Photoshop Elements?Это зависит от того, для чего вы используете программное обеспечение. Да, для любителей, но нет для профессионалов, потому что у вас недостаточно творческого контроля.
Крис — режиссер и видеоредактор из Лос-Анджелеса, который страстно любит писать и создавать видеоконтент.Он подготовил и отредактировал широкий спектр проектов, в первую очередь его серию документальных фильмов «Off the Cuf», в которой исследуются самые интересные и малоизвестные сообщества мира. У него за плечами более 10 лет опыта, и он известен тем, что объясняет сложные концепции простым и понятным языком.
Он прекрасно знаком со всеми ведущими программами для редактирования видео, такими как Adobe Premiere Pro, Adobe After Effects, Final Cut Pro, iMovie, Adobe Animate и DaVinci Resolve.Крис также обладает обширными знаниями в области лучших инструментов графического дизайна и редактирования фотографий, включая Photoshop, GIMP, Canva, Snappa и другие.
32 Плюсы и минусы использования Adobe Photoshop [2021 Обновлено]
Adobe Photoshop — это стандартное программное обеспечение для редактирования, ретуширования и подготовки фотографий и атрибутов атмосферы. Фактически, возможности использования Photoshop в реальной жизни безграничны. В PGBS у нас есть опытный флот опытных творческих художников, которые могут ловко использовать этот безграничный потенциал программного обеспечения Photoshop для создания блестящих и буквально невероятных эффектов.
В последнее время авторитет Adobe Photoshop ставится под сомнение другим программным обеспечением, которое предоставляет мощные и многофункциональные функции. Рост конкуренции не повлиял на популярность Photoshop, поскольку большинство компаний и профессионалов по-прежнему полагаются на него при выполнении своих задач, связанных с редактированием изображений.
Преимущества и недостатки Adobe Photoshop следует рассматривать с нейтральной точки зрения, чтобы понять причину его популярности среди масс и то, почему он испытывает конкуренцию со стороны других современных программ.
Что такое Photoshop?Adobe Photoshop — популярная программа для редактирования и ретуши фотографий. Он доступен для Mac и Windows и имеет множество функций для улучшения и создания изображений. Помимо изображений, он также может помочь в редактировании иллюстраций, иллюстраций и видео.
В Photoshop вы можете выполнять самые разные задачи, будь то изменение фона фотографии или имитация реальной картины. Он также позволяет редактировать изображения по отдельности или большими партиями.
Photoshop доступен в нескольких версиях. Он включает Photoshop Lightroom, Photoshop CC, Photoshop Express и Photoshop Elements. Кроме того, есть отдельная версия для пользователей iOS. Но он может не содержать всех функций исходной версии.
Начиная с Adobe Photoshop , он имеет собственную подписку, которая включает Photoshop Lightroom. Кроме того, сама подписка является частью подписки Creative Cloud, предлагаемой Adobe Corporation.
Цель использования программного обеспечения PhotoshopPhotoshop — мощный инструмент для редактирования фотографий, разработанный корпорацией Adobe. Программа используется во всем мире не только для редактирования графики, но и для проектов цифрового искусства.
Редактор растровой графики обогащен многочисленными функциями, фильтрами и инструментами, облегчающими задачи редактирования для пользователей. Если вы ищете другие причины, ниже мы обсудили еще несколько целей использования Photoshop.
- Реставрация фото
Photoshop может помочь с восстановлением поврежденных или старых фотографий.Для незначительных повреждений вы можете использовать инструменты и фильтры, доступные в Photoshop.
Например, для удаления дефектов или пятен можно использовать инструмент «Клонировать штамп». Для устранения шума и пыли можно использовать фильтр шумоподавления. В случае серьезных повреждений, таких как заполнение недостающего раздела, вы можете использовать функцию Vanishing Point.
- Изменение размера / обрезка
Изменение размера и обрезка изображений — одно из популярных применений Photoshop. Вы можете изменить размер изображения, просто выбрав «Изображение» в опции «Меню» и затем щелкнув «Размер».Появится диалоговое окно, в котором вы можете изменить высоту, ширину и разрешение в пикселях.
Чтобы обрезать изображение, выберите инструмент «Кадрирование» на панели инструментов. Теперь обрежьте его до нужного размера. Техника обрезки широко используется в полиграфической и издательской индустрии.
- Анимация
Photoshop также является мощным инструментом для графической анимации . Вам нужно только создать рамки в виде слоев. Когда вы закончите, активируйте панель «Анимация» на временной шкале.Теперь выберите «Создать кадры из слоев», чтобы создать анимацию, и, наконец, экспортируйте ее в GIF.
- Графика для веб-сайта
Помимо редактирования фотографий и анимации, Photoshop можно использовать для создания графики для макетов вашего веб-сайта. Например, вы можете использовать инструмент «Форма» и установить для него значение «Заливка», чтобы создать простую форму кнопки.
Вы также можете использовать функцию FX для добавления глубины кнопке. Вы можете использовать несколько функций: «Drop Shadow» и «Bevel and Emboss».Также есть инструмент «Текст», с помощью которого можно добавить название кнопке.
- Макет веб-сайтов
Помимо создания графики, вы также можете использовать Photoshop для создания макетов веб-страниц. Вам нужно только создать и собрать различные элементы веб-страницы так, как вы хотите, чтобы они выглядели.
Теперь выберите инструмент Slice Tool, чтобы разделить изображение на разные части страницы. Он может включать ваш баннер, кнопку навигации и т. Д. Наконец, сохраните и экспортируйте документ с помощью функции «Сохранить для Интернета» или «Устройства».
Различия между Photoshop (CS6, CS, CS4, CS5)
Различия между Photoshop (CS6, CS, CS4, CS5, CC) -Подробнее о версии Photoshop на все времена.Нет никаких сомнений в том, что Adobe Photoshop представляет собой программное обеспечение для редактирования в отдельном классе. Мы отсекаем путь азии, используя большую часть времени фотошоп. Это высококачественное и удобное программное обеспечение на протяжении многих лет является стандартом для профессиональной графики. В последнее время произошли различные обновления программного обеспечения, которые заставили некоторых людей задуматься: а что изменилось? Что изменилось? Какие новости? И как различные функции представленных версий соотносятся с предыдущими версиями?
Давайте теперь покажем различий между Photoshop (CS6, CS, CS4, CS5, CC)
Давайте кратко рассмотрим, что было у некоторых выбранных версий и их уникальность.
Adobe Photoshop CS6
Он был выпущен в мае 2012 года со следующими функциями:
- Создание и редактирование видео
- Поиск слоев
- Умные курсоры Heads-up Display (HUD)
- Adobe Camera Raw 7 — ACR 7
- Улучшенные функции коррекции линз, новые профили линз + улучшенные функции
- Пересмотренные векторные инструменты
- Кисти, которые размывают
- Галерея размытия
- Инструмент «Наконечник» Кончики кистей для аэрографии
- Новые предустановки для рисования
- Фильтр масляной живописи
- для создания узоров
- Улучшенные видеоинструменты — слои, экспозиция и цвет
- Content-Aware Patch
- Content-Aware Move
- Улучшения для автокоррекции
- Выбор тона кожи и маскирование
- Графический движок Mercury
- Re- разработанный пользовательский интерфейс
- Фоновое сохранение
- Автосохранение 901 45
Adobe Photoshop CS5
Выпущенная в апреле 2010 года, CS5 содержит следующие функции:
- Улучшенная и улучшенная функция рабочего процесса
- Поддержка 64-битной версии
- ACR 6 Улучшенная обработка RAW
- Коррекция объектива / Профили
- Заливка с учетом содержимого
- Кончики щетины
- Улучшения рисования и кисти
- HDR Pro
- Adobe mini bridge
- Кисть микшера
- Автоматическое выпрямление изображения
- Улучшения в графическом процессоре
- Puppet
- Искажение цвета
- Улучшенная четкость края
- Улучшенная общая производительность
Adobe Photoshop CS4
CS4 был выпущен в октябре 2008 года со следующими функциями:
- OpenGL display GPU ускорение в Photoshop
- Adobe Camera RAW CR 5 для улучшенного RAW pro cessing
- Масштабирование с учетом содержимого
- OGL для поворота холста
- Упрощенный интерфейс на основе вкладок
- Новый 3D-движок
- Более плавное масштабирование и панорамирование
- Панели настройки и масок
- Расширенная глубина резкости
- Слой автоматического выравнивания
- Документ с вкладками Windows
- Улучшенное управление файлами + Adobe Bridge CS4
- Поддержка 64-разрядной версии в Windows Vista x64
- Улучшения рабочего процесса Lightroom
- Автоматическое смешение
Adobe Photoshop CS
Он был выпущен в октябре 2003 со следующими функциями:
- Регулировка светлых / затененных изображений
- Adobe Camera RAW 2
- Фильтр размытия объектива
- Соответствие цвета
- Обновление палитры гистограммы в реальном времени
- Возможности создания сценариев
- Возможности общего доступа и сортировки
- Файл браузер переработан
- Иерархические группы слоев
- Расширенный пользовательский контроль
Adobe Photoshop CC
Photoshop CC был выпущен в июне 2013 года со следующими функциями:
- Camera Raw 8.3
- Совершенно новая интеллектуальная резкость
- Уменьшение дрожания камеры
- Camera Raw в качестве фильтра
- Отредактированные прямоугольники со скругленными углами
- Интеллектуальная передискретизация
- Поделиться на Behance
- Связанные смарт-объекты
- Настройки облачной синхронизации в симметрии отрисовки
- Обновление и производительность. CS4, CS5 и CC содержат ряд уникальных и новых функций и улучшений по сравнению с предыдущими версиями.Неудивительно, почему программное обеспечение Adobe Photoshop считается лучшим программным обеспечением для редактирования изображений с такими высококлассными функциями.
Год за годом, чтобы оставаться на вершине игры, компания продолжает оставаться на вершине своей игры, вводя все больше функций, которые понадобятся ее пользователям. Будем надеяться на более совершенные версии в ближайшее время.
Вот их полный список. Просто проверьте это:
1.Давно по слухам, более темный и современный пользовательский интерфейс
2. Редизайн и очистка всех значков, кнопок, диалогов — и новые многофункциональные курсоры
3. Новые инструменты перемещения, расширения и исправления с учетом содержимого, а также улучшенные средства управления содержимым Fill
В Photoshop CS6 недавно добавлены потрясающие возможности редактирования видео с цифровой зеркальной камеры:
4. Великолепное редактирование видео [DSLR] в стандартной и расширенной версиях для многих форматов *
5. Маскирование с учетом кожи с распознаванием лиц — автоматическое создание масок оттенка кожи
6.Полный пересмотр 3D в Photoshop CS6 Extended — 1 инструмент теперь выполняет работу 14
Как насчет некоторых реалистичных кистей:
7. Несколько замечательных новых (и реалистичных) кистей — Erodible Tips и Airbrush Tips
8 . Совершенно новая технология Camera Raw7, как в Lightroom 4
9. Баланс белого и шумоподавление в качестве выборочной кисти
10. Стили текста / символов и стили абзацев
11. Адаптивная коррекция широкоугольного объектива для исправления искажений и выпрямления линий.
12.Улучшенная и более гибкая поза кисти, проекция кисти и динамика цвета
Pixelbender теперь встроен в фильтр масляной живописи:
13. Pixel Bender теперь встроен в Photoshop CS6 для фильтра масляной живописи
14. Переписан вектор движок, реальные векторные штрихи с пунктирными и пунктирными линиями
15. Mercury Graphics Engine обеспечивает в 10-100 раз более быстрое преобразование, преобразование, деформацию и многое другое
Графический процессор (GPU) увеличивает свою производительность здесь:
16.Значительный прирост производительности за счет более широкого использования графического процессора
17. Новые предустановки «Фотографическое тонирование» карты градиента и корректирующий слой поиска цвета
18. Галерея размытия для создания малой глубины резкости, размытия со сдвигом наклона и ступенчатое размытие
19. Более интеллектуальный режим «Авто» для лучшей отправной точки и корректировки одним щелчком мыши
Эффекты освещения снова вернулись:20. Эффекты освещения вернулись и стали лучше, чем когда-либо, с значительно улучшенными элементами управления и 3D
21.Полностью переработанный и неразрушающий инструмент кадрирования, такой как Lightroom
Решение ужасной проблемы сбоя:22. Фоновое сохранение, включая настраиваемое автосохранение и восстановление после сбоя
23. Встроенный поиск / фильтрация слоев — автор: имя, эффект, стиль, настроение или атрибут
24. Простой инструмент миграции, который импортирует / экспортирует пользовательские предустановки и настройки
25 — Новый «бикубический автоматический» по умолчанию размер изображения всегда работает правильно
26.Усовершенствования привязки пути и сглаживания — критично для точной работы
Вставьте наиболее распространенные тексты из Lorem Ipsum:27. Простая вставка текста Lorem Ipsum из меню «Тип»
28. Возвращение контрольного листа II и PDF-презентации в Photoshop
29. Полностью переработанный и улучшенный диалог печати
30. Усовершенствованный инструмент HDR с лучшим качеством, включая параметр «Сглаживание краев» и новые предустановки
В стандартную версию включена панель «Анимация»:31.Панель анимации временной шкалы теперь в стандартной версии, больше не является расширенной функцией
32. Поставляется с Bridge CS6, который теперь имеет встроенную 64-разрядную поддержку для более высокой производительности
33. Mini Bridge использует возможности Bridge в одном панель, и теперь может работать в диафильме.
34. Photoshop CS6 — это 4,5 миллиона строк кода, на создание которых у сотрудников ушло 10 000 часов!
Хотите узнать, как создать вырезку с помощью версии Photoshop? проверьте здесь.
