Как конвертировать изображения и рисунки в векторную графику с помощью Adobe Illustrator
Преобразование картинок, нарисованных от руки рисунков и фотографий в векторную графику требует только одной функции в Adobe Illustrator: Трассировка изображения. Хотя он работает безупречно с простыми рисунками и рукописными надписями, он гораздо более сложный инструмент при работе с фотографиями.
Почему вы хотите сделать это в первую очередь? Ну, файлы изображений, созданные в таких программах, как Photoshop, и фотографии, сделанные с помощью камер, состоят из крошечных маленьких точек (называемых пикселями). Когда вы масштабируете пиксельное изображение, оно теряет качество и может даже стать размытым.
С другой стороны, векторная графика — это масштабируемое изображение, которое вы можете уменьшать или увеличивать по своему усмотрению без потери качества.
Функция трассировки изображения
Чтобы получить доступ к этой функции, перейдите на Окно > Трассировка изображения открыть панель. В этой панели. Перед настройкой любых параметров убедитесь, что предварительный просмотр опция отмечена Это позволит вам протестировать различные настройки, прежде чем выбрать один и применить его к своему изображению.
В этой панели. Перед настройкой любых параметров убедитесь, что предварительный просмотр опция отмечена Это позволит вам протестировать различные настройки, прежде чем выбрать один и применить его к своему изображению.
Предусмотрено 11 предустановок: от фотографий с высокой и низкой точностью до 3-, 6- или 16-цветных векторов, до черно-белых и серых векторов. Вы также можете преобразовать свои изображения в эскизные рисунки, силуэты, штриховые рисунки или технические рисунки.
Вы также можете вручную настроить количество цветов и выбрать один из трех режимов: цветной, черно-белый и оттенки серого, чтобы вы могли найти идеальные настройки для вашего конкретного изображения.
Мощь функции трассировки изображения действительно проявляется, когда вы используете ее в PNG, простых фотографиях с белым фоном или простых клипах.
Как только вы получите настройку, как вы хотите, нажмите расширять Кнопка в меню в верхней части экрана. Это преобразует каждую часть вашего изображения в отдельные редактируемые пути. Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Трассировка изображения, используемая в Clip Art
Чтобы использовать трассировку изображений в графических изображениях, лучше всего использовать файл PNG без фона или JPG с белым фоном. Если есть белый фон, вы можете удалить его после того, как вы закончили использовать функцию трассировки изображения — просто выберите инструмент прямого выделения (сочетание клавиш A), выберите белый фон и удалите его. (Если у вас есть Photoshop, вы также можете использовать инструмент Magic Eraser, чтобы удалить белый фон. Используйте сочетание клавиш Е чтобы получить к нему доступ.)
Чтобы увидеть весь процесс в действии, посмотрите видео ниже:
Рисованной каракулей или ручной надписи
Функция «Трассировка изображения» стала еще эффективнее при использовании нарисованных от руки рисунков или рукописных надписей. Отсканируйте нарисованные от руки рисунки и перенесите их на свой компьютер, и выполните следующие действия:
Отсканируйте нарисованные от руки рисунки и перенесите их на свой компьютер, и выполните следующие действия:
- Первое, что вы захотите сделать, — это затемнить своих черных и сделать их белее. Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций).
).
- Откройте изображение в Illustrator и вернитесь к функции «Трассировка изображения», и настройка, которая, вероятно, будет работать лучше, Черное и белое установка. Вы также можете отрегулировать порог, если выберете — чем выше порог, тем толще ваши линии.
- Последний необязательный шаг — очистка рисунков с помощью инструмента «Перо». Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества.
 Выберите инструмент Карандаш (сочетание клавиш N).
Выберите инструмент Карандаш (сочетание клавиш N). - Нажмите на опорную точку на пути, который вы хотите сгладить, и перетащите линию туда, где вы хотите, чтобы она была. Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Чтобы увидеть подробное объяснение этого процесса, посмотрите видео ниже:
Какой метод вы предпочитаете для преобразования изображений в векторы? Дайте нам знать об этом в комментариях.
Как нарисовать 3D-иконку в Иллюстраторе
Не смотря на повальное увлечение плоским дизайном, векторные 3D рисунки по прежнему пользуются спросом. Красивые иконки всегда востребованы на стоках. В этом уроке мы узнаем как быстро нарисовать стильную 3D-иконку в Adobe Illustrator на примере символа курсора.
Как нарисовать 3D-иконку в Adobe Illustrator
Шаг 1. Основные настройки
Создадим новый документ (Ctrl+N) размерами 600х600 пикселей, разрешением 72dpi и без привязки к пиксельной сетке. Единицы измерения — пиксели. В меню Вид включим Сетку и Привязку к ней. Далее в Настройках (Edit > Preferences > Guides > Grid) выставим ячейку сетки, равную 1рх. При желании можно включить Информационную панель, что бы контролировать размеры формы (Window > Info).
Шаг 2. Создаем форму стрелки
Выберем инструмент Прямоугольник (М). Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212. Нарисуем прямоугольник 42x41px. Привязка к сетке облегчит нам эту задачу.
Теперь нам надо преобразовать фигуру в треугольник. Для этого сначала добавим опорных точек (Object > Path > Add Anchor Points), а затем, с помощью инструмента Удаления опорных точек (-) уберем те, что обведены на рисунке. В завершение сдвинем нижнюю центральную точку на 6рх вправо.
В завершение сдвинем нижнюю центральную точку на 6рх вправо.
Шаг 3. Корректируем стрелку
Добавим еще одну опорную точку (+) внизу треугольника. Она будет смещена относительно центра на 6 пикселей влево. После чего выделим две точки в основании (А) поднимем их на 6 пикселей вверх.
Шаг 4. Добавим основание
Используя инструмент Прямоугольник (М), нарисуем фигуру 12x22px. Подставив четко под основание стрелки Соединим две фигуры через панель Обработка контуров (Pathfinder)
Шаг 5. Делаем 3D
С помощью фильтра Выдавливание (Effect > 3D > Extrude & Bevel) добавим объем для нашей иконки. Используем настройки, как показано на рисунке.
Шаг 6. Первичная обработка
Развернем получившуюся фигуру (Object > Expand Appearance). Далее выделим только видимые стороны стрелки (см рисунок). Сгруппируем их (Ctrl+G) и на панели Слоев выключим видимость этой группы. Нам покажутся элементы невидимой стороны 3D-объекта.
Шаг 7. Добавляем цвет и подсветку
Выделим 5 фигур, которые образуют боковые части. Продублируем их (Ctrl+C > Ctrl+F), затем Объединим через Обработку контуров и преобразуем в Сложенный контур (Сompound path, Ctrl+8). Результат зальем R=39 G=170 B=225.
На панели Слоев выделим задний фон. Продублируем его и переместим на передний план (Ctrl+Shift+]). Идем на панель Действий, убираем заливку и делаем обводку цветом R=247 G=148 B=30, толщину линии выберем 2px. После чего Преобразуем обводку в форму (Object > Path > Outline Stroke).
Выберем синюю и оранжевую форму и затем Разделим их с помощью панели Обработки контуров. Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Не снимая выделения, перейдем на панель Действий. Заменим заливку на черный, выставим прозрачность в 20%, а Режим смешивания установим Рассеянный свет (Soft Light).
По очереди выделяем пять боковых форм и заливаем их Линейными градиентами, как показано на рисунке.
Аналогично зальем верхушку курсора.
Добавим ей обводку. Перейдем на панель Действий, выставим Режим смешивания Рассеянный свет (Soft Light). Далее изменим положения и прозрачность ползунков градиента, как на рисунке. Обратите внимание, что синий цвет означает положение, а желтый — прозрачность. После этих действий добавим обводку в один пиксель. В её настройках поставим Закругленные углы и расположение Внутри.
Шаг 8. Очерчиваем форму
Выделим видимые формы. Продублируем их. Уберем все градиенты, заменив их случайными оттенками синего. Уберем обводки у верхней части.
Продублируем верхнюю часть курсора. Добавим (Shift) синюю боковушку, показанную на рисунке. Вычтем эти формы.
Выделим все синие формы. На панели Действий удалим заливки и зададим обводку в 1рх. Затем Сгруппируем результат (Ctrl+G).
Продублируем результат. Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.
Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.
Выделим белую форму и черную обводку. Затем откроем панель Прозрачности и создадим маску. После чего зададим режим смешивания Рассеянный свет, а прозрачность выставим 30%.
Вернемся к панели слоев и выделим задний план. Идем в панель Действий. Добавим форме обводку в 1 пиксель. Проследим, что бы она располагалась снаружи и углы были скруглены. Прозрачность обводки зададим в 5%.
Далее добавим Тень через меню Эффектов (внизу панели). Даже не одну тень, а целых три. Выбираем настройки, как показано на рисунке.
Шаг 9. Тени и раскрашивание
У нас была «замаскированная» группа. Выделим её и Продублируем. С помощью панели Обработки контуров Объединим её. Закрасим новую форму R=28 G=117 B=188 и зададим ей режим смешивания Рассеянный свет.
Попробуйте другие варианты режима смешивания.
И прозрачности…
Или даже несколько режимов…
И, в конце концов, не стесняйтесь варьировать цвета.
Наша 3D-иконка готова! Не забудьте поделиться своими результатами!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator.
Иллюстрированный самоучитель по работе с Photoshop и Illustrator › Раскрашивание › Неоновые рисунки [страница — 36] | Самоучители по графическим программам
Неоновые рисунки
Adobe Photoshop 7.0 или более поздние версии
Adobe Illustrator 10 или более поздние версии
Придать рисункам свечение в программах Photoshop и Illustrator легко, но другое дело – создать цифровое неоновое свечения. Реальные неоновые вывески и рисунки сделаны из цветных трубок, заполненных газом. Трубки имеют одинаковую ширину и согнуты так, чтобы создать фигуры и буквенные формы. Для того чтобы получить цифровой неон, используйте контуры, созданные либо в программе Illustrator, либо в программе Photoshop. Затем создайте трубную градацию посредством наслаивания друг на друга контуров с прогрессивно уменьшающейся толщиной обводки. Далее следуйте указаниям по созданию неонового свечения, содержащимся как в программе Photoshop, так и в программе Illustrator. Они обе требуют примерно одинакового числа шагов, но метод программы Illustrator, начинающийся на странице 40, более разносторонний и гибкий, потому что дает возможность сохранить внешний вид как стиль, редактировать и повторно использовать его без того, чтобы каждый раз заново создавать неоновое свечение.
Для того чтобы получить цифровой неон, используйте контуры, созданные либо в программе Illustrator, либо в программе Photoshop. Затем создайте трубную градацию посредством наслаивания друг на друга контуров с прогрессивно уменьшающейся толщиной обводки. Далее следуйте указаниям по созданию неонового свечения, содержащимся как в программе Photoshop, так и в программе Illustrator. Они обе требуют примерно одинакового числа шагов, но метод программы Illustrator, начинающийся на странице 40, более разносторонний и гибкий, потому что дает возможность сохранить внешний вид как стиль, редактировать и повторно использовать его без того, чтобы каждый раз заново создавать неоновое свечение.
Метод программы Photoshop
- Нарисуйте базовое неоновое художественное изображение, используя инструмент «Перо», либо в программе Photoshop, либо в программе Illustrator. Оставьте побольше места между контурами так, чтобы вы могли увеличивать толщину линий.
- Создайте фон в программе Photoshop, который должен быть черным или содержать очень темные тона, чтобы оттенять неоновое художественное изображение.
 Создайте новый слой и присвойте ему имя Neon 1 (Неон 1).
Создайте новый слой и присвойте ему имя Neon 1 (Неон 1). - Если вы создавали свои контуры в программе Photoshop, пропустите дальнейшее и перейдите к шагу 5. Если вы создавали свое художественное изображение в программе Illustrator, то перед тем, как копировать его, проверьте установки процедуры вклеивания. Выберите опцию Illustrator › Preferences
Урок Illustrator — Раскраска векторной иллюстрации при помощи графического планшета. — Уроки
Цель Урока
Существует несколько способ раскраски векторных иллюстраций. В этом уроке по Adobe Illustrator я опишу самые распространенные из них и инструменты, которые используются в этом процессе. Все эти методы используют профессиональные иллюстраторы. В чем же их различия и преимущества?
В этом уроке по Adobe Illustrator я опишу самые распространенные из них и инструменты, которые используются в этом процессе. Все эти методы используют профессиональные иллюстраторы. В чем же их различия и преимущества?
Для работы мы будем использовать эскиз викинга, который создала Катерина Дедова специально для этого урока.
Я создал контур (outline), на основе этого эскиза.
О том, как создавать контур вы можете прочесть в первой части этого урока (Часть1-Создание контура векторного рисунка при помощи графического планшета ). Сделаю лишь небольшое дополнение к описанным ранее техникам. Если вы используете Paintbrush Tool (B) для создания контура, вы можете не переживать, что линия легла не совсем так, как вы хотели.
Вы всегда сможете удалить лишние точки кривой при помощи команды Smart Remove Point из панели PathScribe (Window > VectorScribe > PathScribe) и поправить ее форму при помощи PathScribe Tool, конечно, если вы уже используете в работе VectorScribe plugin.
В этом случае вам нужно следить только за толщиной линии, а форму вы всегда можете исправить. Именно этим методом я пользовался для создания контура викинга.
Раскраска при помощи Pencil Tool (N)
Самым распространенным способом раскраски иллюстрации в Adobe Illustrator является использование Pencil Tool (N). Однако этот метод наиболее трудоемкий. Многие художники используют его, потому что в процессе работы они додумывают некоторые детали иллюстрации. Кроме того, этот метод не предъявляет никаких требований к контуру. Контур может быть открытым (как в моем случае) или может состоять из множества открытых путей (в том случае, если вы использовали Paintbrush Tool (B) без последующей обработки).
А теперь перед раскраской иллюстрации давайте разберемся с настройками Pencil Tool (N). Для открытия диалогового окна Pencil Tool Options дважды кликнете по иконке инструмента на toolbar.
Fidelity (Точность/Отклонение) — управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривая будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривая будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Smoothness (Сглаживание/Плавность) — управляет степенью сглаживания, применяемой при использовании инструмента. Диапазон сглаживания — от 0 % до 100 %. Чем больше данное значение, тем более сглаженным будет контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Fill New Pencil Strokes (Выполнять заливку новых штрихов карандашом) — заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Это опция обязательно должна быть включена при раскрашивании иллюстрации.
Keep Selected (Оставлять контур выделенным) — определяет, сохраняется ли выделение после создания контура. Эту опцию удобно выбирать, если вы собираетесь редактировать форму при помощи Pencil Tool (N).
Эту опцию удобно выбирать, если вы собираетесь редактировать форму при помощи Pencil Tool (N).
Edit Selected Paths (Редактировать выделенные контуры) — определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
Within: _ pixels — определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен, только если выбран параметр «Редактировать выделенные контуры».
Для раскрашивания иллюстрации при помощи Pencil Tool (N) три последние опции могут быть выбраны/определены. Однако это дело ваших предпочтений.
Так сложилось, что многие пользователи Adobe Illustrator практически не используют Pencil Tool (N) в своей работе. Поэтому я расскажу о некоторых, на мой взгляд, важных функциях этого инструмента.
Для того чтобы закрыть путь удерживайте Opt/Alt, когда вы приблизитесь к начальной точке пути. Не следует стараться совместить начальную и конечную точку, после нажатия Opt/Alt путь закроется по кратчайшему расстоянию между точками.
Не следует стараться совместить начальную и конечную точку, после нажатия Opt/Alt путь закроется по кратчайшему расстоянию между точками.
Для соединения двух открытых путей выделите их, затем продолжите первый путь при помощи Pencil Tool (N). При совмещении курсора с начальной точкой второго пути нажмите Cmd/Ctrl
Итак, устанавливаем параметры для Pencil Tool (N) указанные на рисунке ниже
Теперь создаем новый слой, который расположим ниже контура и начинаем создавать цветные элементы иллюстрации в нем. Во время работы стараемся не выходить за пределы контура и закрашивать все необходимые области без пробелов.
По сути, вы должны перемещать курсор по контуру рисунка.
Вы всегда можете отредактировать ошибки допущенные вашей рукой при помощи того же Pencil Tool (N), ведь все необходимые опции у нас включены.
Хочу заметить, что редактирование формы при помощи Pencil Tool (N) может привести к непредсказуемым последствиям таким как открытие закрытого пути, закрытие открытого пути и даже удалению части формы. Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.
Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.
Контур викинга имеет довольно сложную форму, так что мне понадобилось больше получаса, чтобы аккуратно раскрасить его.
Теперь предлагаю рассмотреть другие, более быстрые методы раскраски иллюстрации.
Раскраска при помощи Live Paint Bucket (K)
Для заливки при помощи Live Paint Bucket (K) необходимо выделить объекты, которые мы собираемся заливать. Однако если наша иллюстрация состоит из открытых путей, к которым применялись кисти, такая заливка невозможна. Об этом сигнализирует окно с предупреждением.
Следовательно, наша иллюстрация должна быть подготовлена определенным образом перед использованием этого метода. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов.
Теперь наш контур представляет собой группу обычных векторных объектов.
Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder, затем Object > Compound Path > Make
Перед заливкой скажу вкратце об опциях этого инструмента. С помощью параметров инструмента Live Paint Bucket (Быстрая заливка) можно определить особенности использования этого инструмента, указав, следует ли применять только заливки, только обводки или и то, и другое, а также настроить подсветку фрагментов и краев при наведении на них курсора. Можно просмотреть эти параметры, дважды щелкнув инструмент Live Paint Bucket.
Выделяем Compound Path и одним кликом заливаем формы в необходимые цвета.
Для быстрого переключения между Live Paint Bucket (K) и Eyedropper Tool (I) используйте клавишу Opt/Alt.
Однако не все нужные формы могут быть залиты. Дело в том, что наш контур открыт в некоторых местах. Я уже говорил об этом в начале этого урока. Открытый контур может быть задуман художником или быть следствием неаккуратной работы. Клик по такой части иллюстрации не приводит к заливке.
К счастью, мы можем настроить Live Paint Bucket (K) так, чтобы он воспринимал такие части иллюстрации как закрытый контур. Не снимая выделения, переходим Object > Live Paint > Gap Options… и увеличиваем величину Gap. Программа показывает, какие gap она обнаружила, и, следовательно, разрешит заливать внутренние пространства, граничащие с ними.
Желательно не изменять этот параметр в процессе работы, так как это может привести к изменениям в уже залитых формах. После заливки объектов переходим Object > Live Paint > Expand. Раскраска на этом не закончена, мы будем создавать еще света и тени, поэтому нам нужно, чтобы контур представлял одно целое. Выделяем при помощи Direct Selection Tool (A) часть контура и переходим Select > Same > Fill Color
Не снимая выделения, переходим Object > Compound Path > Make
При всех описанных нюансах этот метод, быстрее, чем метод с использованием Pencil Tool (N) в несколько раз!
Раскраска при помощи Release Compound Path.

Этот метод применим только к закрытому контуру, который представляет собой Compound Path. В случае создания контура при помощи Paintbrush Tool (B) вам необходимо подготовить контур. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов. Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder. Как вы видите, внешний контур состоит из нескольких объектов.
Нам нужно их соединить. Выделяем место разрыва при помощи Direct Selection Tool (A), берем Blob Brush Tool (Shift + B) и соединяем части контура.
Все объекты контура должны быть разгруппированы. Если вы работали не очень аккуратно или не думали, что будете использовать именно этот метод, вам понадобится некоторое время на закрытие внешнего контура. Итак, внешний контур закрыт, копируем его и вставляем назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Заливаем нижний контур другим цветом, например красным.
Не снимая выделения с красного контура, переходим Object > Compound Path > Release
Теперь нам остается только выделять объекты и окрашивать их в нужные цвета.
Некоторые элементы внутри контура вам придется создать при помощи Pen Tool (P) or Pencil Tool (N)
Создание света и теней.
Согласитесь, наша иллюстрация выглядит несколько плоской. Добавим света и тени. Создадим новый слой. Он должен находиться между слоем с контуром и слоем с цветными объектами или аналогичными группами, если вы работаете в одном слое.
Определим положение источника света, у меня он расположен слева верху.
Теперь при помощи Paintbrush Tool или Blob Brush Tool создаем света и тени в новом слое.
Оттенки основного цвета удобно получать в панели Color, когда выбран режим HSB color. В своей работе я использовал Paintbrush Tool, поэтому вы можете увидеть, как лежат мазки кисти.
Конечно, вы можете использовать и Pen Tool (P), если форма тени имеет большой размер. Теперь, викинг выглядит так
Использование Bristle Brush.
С помощью инструмента Bristle Brush пользователь может создавать мазки, имитирующие мазки кистью из щетины. Инструмент «Кисть из щетины» позволяет:
Инструмент «Кисть из щетины» позволяет:
- рисовать плавные, естественные линии с эффектом акварели и других техник живописи, создаваемых настоящей кистью;
- выбирать кисти из предварительно определенной библиотеки или создавать собственные кисти на основе предоставленных форм кончика, например, округлой, плоской или веерной; Вы можете также выбирать другие свойства кисти, такие как длина щетины, жесткость щетины и непрозрачность мазков.
При рисовании инструментом «Кисть из щетины» на графическом планшете программное обеспечение Illustrator в интерактивном режиме отслеживает движение пера. Программа отслеживает все аспекты ориентации и нажима кисти во всех точках траектории рисования. Рисунок кистью в Illustrator выполняется с учетом координаты X, координаты Y, силы нажима, угла наклона, направления наклона и поворота пера.
Для создания Bristle brush нажмите на кнопку New Brush в панели Brushes и выберите в открывшемся диалоговом окне Bristle Brush
Теперь в окне Bristle Brush Options вы можете выбрать тип кисти и установить другие ее параметры, наблюдая, как будет выглядеть мазок кисти в окне просмотра.
Для увеличения и уменьшения размера используются клавиши «[» и «]». При их применении размер изменяется на 1 мм. Цифровые кнопки [0-9] используются для задания непрозрачности мазков кисти из щетины:
- 0 = 100%
- 1 = 10%
- 9 = 90%
В нашей работе мы можем применить Bristle brush на бороде викинга и для создания шерсти на его сапогах.
Я надеюсь, что этот урок поможет вам оптимизировать и ускорить сложный процесс создания векторной иллюстрации.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
10 главных ошибок при создании Портфолио
Ну начнем с того, что Портфолио – это самое важное для иллюстратора! Это наше лицо, наша визитная карточка, демонстрация нашего таланта и профессионализма. Это наша реклама, и порой единственная возможность быть замеченным в беспрерывном потоке других талантливых людей на просторах интернета. Ведь именно там нас ищут потенциальные заказчики, и именно по нашим портфолио они будут оценивать, подходим ли мы им. Так что для нас, иллюстраторов, нет ничего важнее, чем создание качественного, правильного, и главное, востребованного портфолио.
Это наша реклама, и порой единственная возможность быть замеченным в беспрерывном потоке других талантливых людей на просторах интернета. Ведь именно там нас ищут потенциальные заказчики, и именно по нашим портфолио они будут оценивать, подходим ли мы им. Так что для нас, иллюстраторов, нет ничего важнее, чем создание качественного, правильного, и главное, востребованного портфолио.
Вы будете удивлены, сколько художников, даже очень талантливых, допускают непростительные ошибки при создании портфолио, и даже об этом не догадываются. Так какие же ошибки допускаются чаще всего и как их избежать?
1 – Чем больше работ в портфолио, тем лучше.
Это неверно. Работ в портфолио должно быть не больше 20, особенно если вы – начинающий иллюстратор. Не надо показывать 20 похожих работ, не надо показывать архивы и старые работы, если вы так больше не рисуете и рисовать не собираетесь. Не надо показывать менее удачные работы, чтоб задавить потенциального клиента количеством. Запомните, слабые работы запоминаются лучше сильных. Ваше портфолио на столько хорошо, на сколько хорош ваш самый слабый рисунок. Лучше меньше да лучше. Нет 20 качественных работ – положите 10! И продолжайте работать над совершенствованием портфолио постепенно заменяя более слабые работы более сильными. У клиента скорее всего не будет времени копаться в ваших папках с рисунками на отвлеченные темы. Вы должны его впечатлить и покорить молниеносно. Ему должно быть достаточно пролистнуть несколько ваших работ, чтоб понять, подходите вы ему или нет. А вот ваши лучшие работы запросто могут затеряться в куче всего остального вполне ненужного.
Запомните, слабые работы запоминаются лучше сильных. Ваше портфолио на столько хорошо, на сколько хорош ваш самый слабый рисунок. Лучше меньше да лучше. Нет 20 качественных работ – положите 10! И продолжайте работать над совершенствованием портфолио постепенно заменяя более слабые работы более сильными. У клиента скорее всего не будет времени копаться в ваших папках с рисунками на отвлеченные темы. Вы должны его впечатлить и покорить молниеносно. Ему должно быть достаточно пролистнуть несколько ваших работ, чтоб понять, подходите вы ему или нет. А вот ваши лучшие работы запросто могут затеряться в куче всего остального вполне ненужного.
2 – Я положу в портфолио все, что у меня хорошо получилось
Опасная тактика. Допустим вы хотите быть детским иллюстратором, но у вас удачно получился портрет, или натюрморт, или тетя в вечернем платье. Не надо класть это все в портфолио только потому, что вы это нарисовали хорошо. Во-первых, потому что клиент не будет понимать, кто вы и что вы предлагаете – вы портретист? Вы рисуете натюрморты? Вы специализируетесь на фэшн иллюстрации? Тогда почему на следующем рисунке у вас котики и зайчики? Во-вторых, вам начнут заказывать то, что вы положили в фортфолио, т. е. портреты и теть в платьях. А вы вообще-то в детские иллюстраторы метили, и портреты рисовать не очень любите и хотите. Так что лучше кладите в портфолио именно то, что хотите рисовать, и на чем собираетесь специализироваться.
е. портреты и теть в платьях. А вы вообще-то в детские иллюстраторы метили, и портреты рисовать не очень любите и хотите. Так что лучше кладите в портфолио именно то, что хотите рисовать, и на чем собираетесь специализироваться.
3 – Я выставлю свое портфолио на Беханс (или любом другом сайте), и буду ждать заказов.
К сожалению в нашем бизнесе такой подход не работает. Интернет буквально завален классными работами, которые обновляются каждый день. Если на вашем сайте, или страничке на Беханс нет ежедневного движения – он опустится в списках Гугла так далеко, что вы просто никому не попадетесь на глаза, даже если у вас классные рисунки. Вам нужно постоянно “катить волну” в сторону своего портфолио. Показывать рисунки в соц сетях, в Блоге (он у вас есть?), рассказывать о себе, участвовать во всяких проектах и флешмобах, и постоянно давать ссылки на ваше портфолио, чтоб его посещали, чтоб на него кликали, чтоб был движ. Беспрерывный и каждодневный. Тогда Гугл будет вас любить, тогда вас будет легко найти потенциальному заказчику. Вы должны быть на виду. А для этого надо каждый день осознанно посвящать время на продвижение своего портфолио в интернете. Это как минимум. А еще лучше самим контактировать издательства и арт агентства, и предлагать свои услуги со ссылкой на ваше портфолио. Под лежачий камень вода не течет. И просто хорошо рисовать уже не достаточно.
Вы должны быть на виду. А для этого надо каждый день осознанно посвящать время на продвижение своего портфолио в интернете. Это как минимум. А еще лучше самим контактировать издательства и арт агентства, и предлагать свои услуги со ссылкой на ваше портфолио. Под лежачий камень вода не течет. И просто хорошо рисовать уже не достаточно.
4 – Портфолио готово, можно расслабиться
Портфолио – это не статический документ. Один раз создали и все, можно не париться. Портфолио – документ динамический. Он должен постоянно обновляться и совершенствоваться. Вы же не стоите на месте, как художник. Если вы рисуете много, значит вы рисуете все лучше и лучше. Это как-то отображается на вашем портфолио? Постоянно должен идти процесс усовершенствования. Постоянно заменяйте старые и более слабые рисунки на более сильные. Думайте о том, чего вам в портфолио не хватает. Допустим у вас пока мало персонажей, или композиций с задним планом, или вы над ракурсом еще не работали как следует. Думайте, как можно сделать то, что у вас есть на сегодняшний момент, еще лучше. Никогда не останавливайтесь на достигнутом. Всегда есть куда расти, и это должно отображаться в портфолио.
Думайте, как можно сделать то, что у вас есть на сегодняшний момент, еще лучше. Никогда не останавливайтесь на достигнутом. Всегда есть куда расти, и это должно отображаться в портфолио.
5 – Какая разница, в какой последовательности расположены рисунки? Главное показать, что я умею делать
Вспомните, как тщательно художники и кураторы арт галлерей подходят к созданию выставки. Как продумывается месторасположение каждой картины и ее визуальное соотношение с картинами по соседству. Зачем это делается? Чтоб все вместе картины создавали определеную гармонию, что был визуальный ритм, чтоб одна картина комплементировала другую, а не соперничала с ней. Так почему же когда мы создаем онлайн портфолио, мы совершенно об этом не задумываемся? Почему лепим подряд пять визуально загруженных рисунков с полной заливкой, потом пять виньеток. Вы знаете, что глаз смотрящего на ваши рисунки тоже замасливается и устает. Нужно чередовать работы – персонажи, сюжеты, сложные сцены, виньетки. Работы не должны смотреться бесформенной кашей. Они должны создавать ритм и гармонию – все вместе и каждая по отдельности.
Работы не должны смотреться бесформенной кашей. Они должны создавать ритм и гармонию – все вместе и каждая по отдельности.
6 – Надо придумать, как “украсить” свой сайт, чтоб всем было интересно.
Я вас очень прошу, не надо этого делать. Не надо придумывать замысловатые обои и задний фон, не надо рамочек, гифок, дополнительных графических элементов, текстур и прочей ерунды, которая будет только отвлекать внимание от ваших работ! Простой белый фон, только ваши рисунки, ваша контактная информация, и короткая справка о вас. ВСЕ! Ваш сайт, или портфолио страничка должна быть максимально проста в навигации и восприятии. Есть куча лишних фишек, которыми страдает большое количество иллюстраторов, на которые жалуются многие издатели и агенты. Пока они разберутся, как пользоваться вашим сайтом, у них пропадает желание в нем разбираться. Все очень заняты в этом бизнесе. У людей просто нет времени на лишнее.
7 – Надо рассказать как можно больше о себе, чтоб заказчик понял, что я за человек.
Опять же, если в вашей информации о себе больше трех абзацев – читать никто не будет. Если вы начнете изливать душу, рассказывая каким путем вы пришли к иллюстрации, и что это для вас значит, и как это нравится вашим детям и собаке – все! Все развернулись и ушли. Пишите только по делу – ваше арт образование, если есть. Про всякие другие образования типа – юрист, экономист, психолог писать не надо. Ваши достижения, только в иллюстрации – победы или участия в конкурсах и выставках, список ваших клиентов, если есть, чем похвастаться, и можно пару предложений о себе, чтоб текст не был сухим. Шутку можно, если она в тему. Напишите так, чтоб человек не уснул читая, а желательно еще и улыбнулся. Вам нужно расположить к себе. Попытайтесь сделать это максимально лаконично.
8 – Главное, чтоб рисунки были хорошие, а содержание не так важно
Содержание очень важно! Разберем на примере детской иллюстрации. В вашем портфолио обязательно должны быть персонажи – дети, животные, и прочее (типа инопланетян, монстров, динозавров). В общем те персонажи, которые чаще всего встречаются в детских книгах. Вы должны не просто показать, что вы умеете рисовать мальчика или мишку, а что вы способны показать разные позы, движение, настроение, характер, и взаимодействие персонажей между собой. А еще должны быть сложные сцены. Вы должны показать, что способны поместить ваших персонажей в среду, и они в этой среде будут гармонично смотреться. А еще вы должны показать, что вы умеете работать с передним и задним планом, с позитивным и негативным пространством, с композицией, ракурсом и перспективой. А у вас всего 20 рисунков! Это значит, что каждый рисунок должен быть тщательно продуман. Чтоб охватить наиболее широкий спектр того, что будет искать потенциальный клиент, а не рисовать 20 приблизительно одинаковых по содержанию рисунков, и думать, что вы справились с задачей.
В общем те персонажи, которые чаще всего встречаются в детских книгах. Вы должны не просто показать, что вы умеете рисовать мальчика или мишку, а что вы способны показать разные позы, движение, настроение, характер, и взаимодействие персонажей между собой. А еще должны быть сложные сцены. Вы должны показать, что способны поместить ваших персонажей в среду, и они в этой среде будут гармонично смотреться. А еще вы должны показать, что вы умеете работать с передним и задним планом, с позитивным и негативным пространством, с композицией, ракурсом и перспективой. А у вас всего 20 рисунков! Это значит, что каждый рисунок должен быть тщательно продуман. Чтоб охватить наиболее широкий спектр того, что будет искать потенциальный клиент, а не рисовать 20 приблизительно одинаковых по содержанию рисунков, и думать, что вы справились с задачей.
9 – Надо положить в портфолио те работы, которые соответствуют современным трендам.
Не гонитесь за трендами. Они меняются лишком быстро, и то, что было модно вчера, сегодня будет уже не актуально. Лучше постарайтесь разобраться в себе. Что ВЫ из себя представляете, как художник, и что ВЫ хотите донести до своего зрителя. В конце-концов хорошо рисовать имеют многие, и вас от всех остальных отличает именно ваша ИНДИВИДУАЛЬНОСТЬ. Безусловно смотрите по сторонам. Вы должны быть в курсе, что делают другие, но ориентируйтесь прежде всего на себя, свой внутренний мир. Делайте СВОЕ!
Лучше постарайтесь разобраться в себе. Что ВЫ из себя представляете, как художник, и что ВЫ хотите донести до своего зрителя. В конце-концов хорошо рисовать имеют многие, и вас от всех остальных отличает именно ваша ИНДИВИДУАЛЬНОСТЬ. Безусловно смотрите по сторонам. Вы должны быть в курсе, что делают другие, но ориентируйтесь прежде всего на себя, свой внутренний мир. Делайте СВОЕ!
10 – Я не буду создавать портфолио, пока у меня не выработается свой стиль
Стиль, это такая штука неуловимая. За ним можно гоняться годами и десятилетиями. И это нормально. Мы, как художники, в вечном поиске. Так что не стоит ждать, пока вы его найдете, этот стиль. У вас нет столько времени. Создайте портфолио прямо сейчас! Положите то, что у вас есть на данный момент, и постоянно совершенствуйте его, базируясь хотя бы на эту статью.
Для тех, кто хочет разобраться в теме глубже:
ОНЛАЙН-КУРС “ПОРТФОЛИО ИЛЛЮСТРАТОРА. КАК ПОКАЗАТЬ СВОЙ ТАЛАНТ”, где я очень подробно раскрываю все секреты создания качественного портфолио с примерами и анализом удачных и неудачных вариантов. За одно и вдохновитесь по полной, и вам просто не останется ничего другого, как создать действительно крутое портфолио, которое будет работать на вас!
За одно и вдохновитесь по полной, и вам просто не останется ничего другого, как создать действительно крутое портфолио, которое будет работать на вас!
Удачи и Пусть всё получится! Если остались вопросы – пишите в комментариях, обсудим!
Репост приветствуется! Поделитесь с друзьями полезной информацией.
Поделиться с друзьями:
Красочные иконки в стиле рисунка от руки в Adobe Illustrator
Всем привет! В этом уроке я покажу прием, благодаря которому можно будет добавить стилизацию рисунка от руки к простым векторным формам. С помощью этой техники можно очень легко делать hand drawn рисунки.
Берtм инструмент кисть клякса Blob Brush Tool (Shift+B). Рисуем этой кистью каляку-маляку. Если вам вдруг захочется поменять настройки кисти, сделать ее толще или тоньше например, то эти опции можно открыть через двойной клик по иконке инструмента.
Затем рисуем форму для иконки. Можно взять готовые формы из своих старых иллюстраций. Если вы специализируетесь на Flat картинках, то наверняка у вас такого добра навалом. В моём случае это форма сердца. Её можно сделать из двух кругов и нехитрых манипуляций с узловыми точками.
Если вы специализируетесь на Flat картинках, то наверняка у вас такого добра навалом. В моём случае это форма сердца. Её можно сделать из двух кругов и нехитрых манипуляций с узловыми точками.
Затем ставим сердце поверх каляки-маляки, выделяем обе фигуры, и нажимаем Intersect в панели обработки форм Pathfinder (Shift+Ctrl+F9).
Фигуры срежут друг друга. В итоге получится сердце с текстурой каляки-маляки. Кстати, перед тем, как выполнять Intersect, будет полезно скопировать исходные формы на поля. Тогда вы сможете снова брать это сердце или каляку для каких-то других экспериментов с обрезкой или новых иллюстраций.
Дальше рисуем новую каляку и берём новую форму под иконку. Не забываем всё скопировать на поля, вдруг ещё пригодится.
Опять применяем Intersect, и получается вот такое облачко.
Используя этот приём можно любой плоской форме добавить стилизацию рисунка от руки. Через какое-то время у вас на полях будет уже несколько каляк, и вы можете их просто копировать для очередной обрезки, а не рисовать новые. Дело пойдёт быстрее. В итоге у меня и получился такой летний набор иконок.
Дело пойдёт быстрее. В итоге у меня и получился такой летний набор иконок.
Тени под иконками можно сделать из простых градиентных эллипсов.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Политех запустил курс «Векторная графика. Adobe Illustrator CC» на платформе Coursera
На платформе Coursera стартовал курс от СПбПУ «Векторная графика. Adobe Illustrator CC». На занятиях студенты научатся создавать графику, которая адаптируется к размерам экранов мобильных устройств или рекламных щитов без ущерба для качества и четкости изображения. Курс подойдет для студентов всех специальностей, грамотно и профессионально оформляющих свои работы.
В графическом редакторе Adobe Illustrator создаются различные элементы: логотипы, значки, рисунки, типографика и иллюстрации для печатных изданий, веб-публикаций, видео и мобильных устройств. После окончания курса выпускники получат мощный старт и практическую базу, чтобы начать развиваться в этом направлении дизайна, а также создадут собственные творческие проекты для личного портфолио.
После окончания курса выпускники получат мощный старт и практическую базу, чтобы начать развиваться в этом направлении дизайна, а также создадут собственные творческие проекты для личного портфолио.
Слушатели научатся создавать авторские рисунки в Adobe Illustrator CC или применять трассировку к импортированным фотографиям, чтобы превратить их в произведения искусства; работать со шрифтами: добавлять эффекты, менять стили и редактировать отдельные символы; использовать слоевую модель как основу проектной деятельности, совмещая растровую и векторную графику в работе; создавать иллюстрации для любых целей, включая печатные материалы, презентации, веб-сайты, блоги и социальные сети.
Преподаватель – Евгения Ивановна ТУЧКЕВИЧ, сертифицированный инструктор (Adobe Certified Instructor) по продуктам Adobe Photoshop СС и Adobe Illustrator СС, имеющая многолетний опыт подготовки профессиональных дизайнеров по программам магистратуры и краткосрочного обучения по компьютерному дизайну, руководитель специальности «Компьютерный дизайн» в Высшей инженерной школе ИДО СПбПУ, член Союза дизайнеров России, директор МОНЦ «Autodesk-Политехник» и автор пособий «Adobe Photoshop CC 2019. Мастер-класс Евгении Тучкевич», «Самоучитель Adobe Illustrator CC 2018».
Курс подойдет слушателям с разным уровнем подготовки. Для начинающих пользователей он станет понятным и иллюстрированным руководством по изучению программы. Для дизайнеров этот курс – набор готовых решений и база для быстрой реализации собственных оригинальных идей в сочетании с возможностями программы. Кроме того, это сборник методических материалов для преподавателей, а профессиональные пользователи смогут повысить свою конкурентоспособность на рынке труда.
Записаться можно по ссылке.
Материал подготовлен Центром открытого образования СПбПУ
Adobe Illustrator — Использование инструмента Live Paint для архитектурных чертежей
Adobe Illustrator — Использование инструмента Live Paint для архитектурных чертежей
13 июня 2014 г. В учебных пособиях Illustrator В моем последнем руководстве по Illustrator я рассказывал о рабочем процессе из чертежа AutoCAD в Adobe Illustrator. В этой статье я расскажу, как можно улучшить линейные рисунки с помощью инструмента рисования в реальном времени.
В этой статье я расскажу, как можно улучшить линейные рисунки с помощью инструмента рисования в реальном времени.
Требуемое программное обеспечение : Adobe Illustrator
Требуемое время : 10 минут
Сложность : умеренная
Дублирование линий
Первым шагом является создание группы живых красок из линий рисунка.Но поскольку мы хотим иметь возможность редактировать линии позже, мы сделаем копию для использования в нашей группе рисования в реальном времени.
На изображении справа показано, как я настроил слои. Один со всеми исходными линиями, а второй используется для создания живой группы красок.
Создайте группу с динамической заливкой
Отключите слой с исходной линией, а затем выберите все, что осталось на монтажной области (линии для группы живой рисования). Поднимитесь в меню объектов> живая краска> сделать.Это все хорошо, но поскольку мы используем другой слой для линий, которые мы, возможно, редактируем, лучше всего скрыть линии в группе живой раскраски. Наилучший способ, который я нашел для этого, — это дважды щелкнуть группу рисования в реальном времени, чтобы изолировать объекты, выбрать все линии, а затем установить для цвета линии значение «Нет».
Наилучший способ, который я нашел для этого, — это дважды щелкнуть группу рисования в реальном времени, чтобы изолировать объекты, выбрать все линии, а затем установить для цвета линии значение «Нет».
Начать рисование
Включите видимость исходного слоя линий. Необязательно: заблокируйте слой, чтобы ни одна из линий не сместилась случайно во время рисования группы ниже.Теперь нажмите на ведро с живой краской и начните рисовать (ярлык: K). Я обычно закрашиваю прорезанную область на своих рисунках в светло-серый цвет, чтобы улучшить читаемость, но можно использовать любой цвет или узор. А поскольку у нас есть все линии на верхнем слое, толщину, тип обводки или цвет можно легко настроить для улучшения рисунка. Ниже приведены несколько примеров использования этой техники.
Участок с серым тоном для области разреза.
Более высокий подробный раздел, подразумевающий материалы и глубину.
Рисунок можно дополнительно уточнить, добавив стрелки или текст, чтобы проиллюстрировать различные особенности здания, а также можно добавить больше фотореалистичных пейзажей или структурных элементов через Photoshop, как показано ниже. Это будет рассмотрено в будущем руководстве.
Как сделать рисунок Live Mirror в Adobe Illustrator CC
В некоторых графических и 3D редакторах есть функция Live Mirror Drawing, которая позволяет рисовать одновременно с обеих сторон одной или нескольких осей симметрии.К сожалению, Adobe Illustrator не имеет этой функции, хотя это очень мощное и многофункциональное приложение. Однако мы можем реализовать рисование Live Mirror в Illustrator, используя только его основные функции. Вы узнаете, как это сделать, прочитав сегодняшнюю статью.
Подробности руководства
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Создание шаблона для чертежа Live Mirror
Шаг 1
Откройте Adobe Illustrator и создайте новый документ (Файл> Создать) .Размеры артборда и цветовой режим нового документа зависят только от ваших предпочтений. Возьмите инструмент Rectangle Tool (M) и создайте прямоугольник размером больше, чем размер монтажной области. Цвета обводки прямоугольника не имеют никакого значения, но вам нужно установить заливку на 0, чтобы увидеть предварительный просмотр зеркального изображения.
Шаг 2
Включите линейки (Command / Ctrl + R) и создайте горизонтальные и вертикальные направляющие, перетаскивая их с соответствующих линеек.Направляющие должны проходить через центр созданного прямоугольника.
Нет необходимости создавать направляющие, поскольку они просто показывают положение осей симметрии. Мы в основном настраиваем их для нашего удобства.
Шаг 3
Создайте случайный объект на монтажной области. Я создал стрелку, указывающую направление пути.
Шаг 4
Выберите весь слой на панели Layers .
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ.Ссылка на авторство не требуется. От 9 долларов в месяц.
Подробнее
Теперь перейдите в Effect> Distort & Transform> Transform… и в диалоговом окне укажите ось симметрии и количество копий равное 1. Для визуального контроля над ситуацией отметьте опцию Preview и нажмите OK.
Ваш шаблон готов, вы можете приступить к рисованию.
Рисунок Live Mirror
Шаг 5
Отключите видимость созданного объекта (в моем случае это стрелка) на панели Layers .
Шаг 6
Теперь выберите любой из инструментов рисования, например Paint Brush Tool (B) , и создайте путь.
Как видите, у нас есть непосредственная симметрия относительно горизонтальной оси. При этом вы можете рисовать по обе стороны от оси симметрии.
К сожалению, у этого метода есть два недостатка, о которых я, конечно же, должен вас предупредить. При пересечении оси симметрии связь созданного пути с его зеркальной копией отсутствует.
Путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, вы этого не планируете.
Также нельзя рисовать за пределами прямоугольника, созданного на первом шаге, так как это нарушит симметрию всей системы. Вот почему мы создали прямоугольник, который больше монтажной области.
Редактирование шаблона чертежа Live Mirror
Шаг 7
Вы всегда можете сбросить настройки шаблона.Для этого выберите слой с шаблоном и нажмите Эффект преобразования на панели «Внешний вид » («Окно»> «Внешний вид») . Это откроет диалог с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 8
Вы даже можете установить несколько осей симметрии, выбрав одновременно опции Reflect X, Reflect Y и установив необходимое количество копий и угол поворота.
Но в этом случае помимо симметрии мы получаем еще и поворот относительно точки пересечения осей.
Доработка чертежа зеркала
Шаг 9
А теперь давайте что-нибудь нарисуем. Я создал абстрактный дизайн в стиле рисованной полоски от руки.
Когда рисунок будет завершен, выберите весь слой, затем перейдите к Object> Expand Appearance . Зеркальное отражение материализовалось в обычные векторные объекты.
Шаг 10
Теперь можно удалить вспомогательные элементы, такие как стрелки и прямоугольники.
Сегодня я рассказал вам, как сделать зеркальный рисунок, используя стандартные возможности Adobe Illustrator. Этот метод кажется немного неудобным с некоторыми ограничениями. Учтите, что это не единственный способ сделать зеркальный рисунок. Недавно появился новый плагин MirrorMe для мгновенной симметрии в Adobe Illustrator, который намного удобнее использовать, а также имеет больше возможностей.
Как добавить цвет к рисунку линии в Adobe Illustrator
🔊 Играть Типы архитектурных изображенийМы все видели реалистичные рендеры и творческие иллюстрации, но знаете ли вы, как все это сочетается? Большинство людей действительно недооценивают процесс создания таких изображений, и часто студенты первого или второго курса могут даже не иметь представления, как это сделать. Это руководство предназначено для творческих упрощенных, минималистичных, но иногда потрясающих иллюстраций.Конечно, мы подробно объясняем добавление цвета, но вы все равно должны понимать, что есть два основных процесса до и после этого этапа. Возможно, вам понадобится приличная модель для начала в программе 3D-моделирования, такой как Rhino или Sketchup. После добавления цвета остается еще много постобработки, над которой вы можете поработать.
Если вы действительно застряли, поищите в Интернете несколько вдохновляющих изображений. Вы можете посмотреть Pinterest или даже Instagram. Мы бы посоветовали начать в вашем собственном университете, посмотреть на работы тех, кто учится в магистратуре, чтобы понять процессы, стоящие за этими типами изображений.Вы даже можете посмотреть подразделения, у которых есть веб-сайты или блоги, просмотреть архивы и найти тот, который понравится вам и вашему проекту. Это может быть цветовая палитра, композиция или мелкие детали. Лично мне нравится распечатывать их и держать при себе, чтобы это всегда было у меня в голове. Лучше всего, если у вас есть доска для объявлений или простая стена перед вашим столом.
Bartlett Living Laboratory — Eleni PourdalaМы используем 3D-модель в качестве основы для этого изображения и любых других иллюстраций. Это не обязательно, но если вы уже моделируете свое здание и планируете использовать его для других целей, это может быть проще сделать таким образом.Другой альтернативой является создание иллюстраций, основанных просто на эскизе или вашем воображении. Обычно они не масштабируются, поэтому нет никаких ограничений, но модель может помочь в общих измерениях и определении масштаба стен или объектов. Если вы здесь только для того, чтобы добавить цвет в учебное пособие, пропустите его.
Важность базовой модели для линейных работК этому моменту у вас должна быть действительно прочная 3D-модель или, по крайней мере, часть вашего проекта, которая прилично и правильно смоделирована.Может быть хорошей идеей создать отдельную модель только для ваших точек зрения. Мы расскажем почему. Вы не хотите, чтобы вам постоянно приходилось моделировать вещи без причины, когда они не будут находиться в поле зрения. Итак, ваш первый шаг должен состоять в том, чтобы очистить вашу модель, сохранить новую копию, а затем удалить части, над которыми вы определенно не собираетесь работать.
Мы думаем, что это наиболее полезно, если у вас есть нестандартные конструкции. или облицовка всего здания. Попробуй и не ошибись перегрузки модели импортированными объектами.Если вы собираетесь иллюстрированный вид, вам действительно не нужна трехмерная мебель, вы можете просто добавить его в пост-продакшн. Помните, что ваше изображение в первую очередь об архитектуре а детали просто улучшают архитектуру и проект.
Делайте вещи максимально простыми. Если вы планируете сцену или вид, поиграйте с камерой, пока не получите хороший вид. На этом этапе мы рекомендуем вам подумать и о композиции. Взгляните на общую архитектурную фотографию для реальных проектов.Вы даже можете набросать или визуализировать различные варианты. Мы часто совершаем ошибку, пытаясь уместить как можно больше, и хотя это может быть нормально для вида сверху или аксонометрической проекции, такие изображения дают представление о вашем проекте, и у вас будет только 3-4 из них в итого, поэтому тщательно выбирайте сцены.
Еще один момент, который следует учитывать, — это представление изображения. Ваша проекция портретная или пейзажная, и если да, то подумайте, почему? Пытаться и сфокусируйте изображение и, если возможно, покажите некоторую глубину.Обычно во время рисования или фотографии вы думаете о переднем плане, средний план и фон, так что попробуйте набросать это и попробовать пару разные составы. Возможно, позже вы сможете изменить композицию, но это зависит от вашей модели.
После того, как вы установили сцену для своего изображения, мы предложим сделать пару тестовых рендеров, используя базовый движок рендеринга на вашем программное обеспечение, а затем экспортировать линейные чертежи, чтобы увидеть, что нужно исправить или измененный. Этот процесс может оказаться самым сложным для начинающих, поэтому не волнуйтесь, просто планируйте заранее! Если вы собираетесь создавать 3-4 финальных изображения и все они представляют собой иллюстрации, отведенные на 2–3 недели, оставляя дополнительную неделю для доработки портфолио.
Тестовая визуализация Параметры экспортаРисование линий, вероятно, самая важная часть этого урока, оно должно быть безупречным, поверьте нам. Если у вас есть пробелы, неловкие или пропущенные строки, это просто сделает процесс в 10 раз дольше — мы говорим, исходя из опыта и разочарования. В зависимости от вашего программного обеспечения вам необходимо определить, четкие ли линейные рисунки и с ними легко работать. Мы рекомендуем использовать версию Sketchup, которая позволяет экспортировать линейный рисунок как файл pdf или DWG .Sketchup также легко использовать для теней и глубины резкости. Тип файла для экспорта зависит от вас, но мы рекомендуем либо AutoCAD , либо Illustrator , в зависимости от того, какой из них вам удобнее, но о различиях мы расскажем позже. Вы также можете рисовать по частям в Photoshop , если у вас есть доступ к планшету для рисования.
Если вы еще не экспортировали или не импортировали свою модель в программное обеспечение, из которого вы можете затем экспортировать линейный рисунок, сделайте это.Тогда подумай о тенях. В Sketchup вы можете легко поиграть с этим. Это может быть хорошей идеей записать тип дня или рассмотреть расположение проект, чтобы лучше понять это. Если ваш проект оживает ночью вам не нужно думать о каждой тени, может быть, просто те, которые очевидны. С другой стороны, если ваше окончательное изображение находится во время день, подумайте об ориентации вашего здания и о том, где солнечный свет будет исходить из. Наконец, экспортируйте только теневой слой как png.Если ты не знаешь как это сделать, мы предлагаем это видео, которое прекрасно это объясняет.
OU Graphics
Совет организации на этом этапе — создать папку специально для этого изображения. Вы обнаружите, что в итоге получите не только модель, но несколько итераций экспорта, которые вы пробовали, а затем и другие вещи, просто храните все это в одном месте для легкого доступа.
Папка для каждого изображения Редактирование штрихового рисункаПосле экспорта сохраненной сцены в виде рисунка линии необходимо перейти и проверить ее на наличие недостающих или лишних линий.Функция скрытых линий в Sketchup иногда пропускает объекты, которые не были классифицированы как 3D-объекты, например линии. По опыту, AutoCAD намного проще и быстрее, чем Illustrator, но в конечном итоге оба справляются со своей задачей. Причина этого в том, что инструмент «обрезать» в AutoCAD значительно упрощает жизнь, потому что вы можете эффективно избавляться от линий. Здесь вы также можете настроить просмотр страницы. Например, на изображении ниже были некоторые элементы, которые выступали за «границу», что делало его более трехмерным и придавало ему края.
По сути, просто пройдитесь по каждой области линейного рисунка. Выделение линий в AutoCAD отлично работает. Это потому, что когда вы пытаетесь при использовании функции рисования в реальном времени вам нужны замкнутые формы, чтобы цвета не распространяются повсюду. Также полезно упомянуть, если вы предпочитаете использовать Photoshop, чтобы добавить цвет, и хотите увидеть учебник, сообщите нам в комментарии ниже. Когда вы будете довольны, вы можете сохранить его как DWG и импортировать в Adobe. Illustrator или сохраните рисунок в формате PDF.Сохраните лишнюю копию на всякий случай. Вы можете использовать это позже для других целей.
Добавление цвета с помощью Live PaintПрежде чем начать, откройте чертеж линии в Adobe. Illustrator, проверьте размеры своих страниц и установите цветовой режим документа CMYK. Затем извлеките это вдохновляющее изображение и посмотрите на использованные цвета. Находятся они тёплых или холодных тонов? Он очень яркий или приглушенный? Тогда подумай о цветах, которые вы хотите использовать. Возможно, вы уже что-то представляете уже, но может быть хорошей идеей сделать перерыв и просмотреть еще несколько фотографий.Цвета не высечены на камне, вы можете изменить их в Illustrator. а также с помощью корректирующих слоев в Photoshop.
Если вам нужны идеи, загляните на нашу доску Pinterest для ссылок на перспективу. Нет правильного или неправильного способа делать что-либо, это просто средство помочь вам начать. Если у вас есть собственная идея, дерзайте.
Во-первых, отложите основные цвета в сторону. Вытягивать маленькие квадраты с помощью инструмента Rectangle Tool (M) и создайте видимую палитру на вашем рабочем месте.Вы также можете создавать образцы и палитры из этого, если вы хотите повторно использовать его для чего-то другого. Это сделает вашу жизнь намного проще когда вы живете в каждой секции. Лучшим способом было бы начать одним цветом и залейте им все изображение. Да, ты можешь пропускать места или приходиться возвращаться и менять кое-что, но это создает рабочий процесс это намного лучше, чем каждый раз возвращаться и менять цвета.
Затем выберите свою линию и перейдите в Object> Live Paint. > Сделайте. Щелкните один из квадратов с образцом с помощью инструмента «Пипетка ». (I) , а затем инструмент Live Paint Bucket Tool (K) и приступайте к рисованию.
Ваша тяжелая работа по проверке рисования линий вступает в игру Сейчас. Области, выделенные красной рамкой, являются окрашиваемыми. если ты не видно границы или если он объединяет две фигуры, это означает, что есть что-то не так с работой линии. В Adobe Illustrator это можно исправить, закрытие линии с помощью Direct Selection Tool (A). Вам не обязательно нужно «добавить» или нарисовать новую линию, просто удлините линию или уменьшите ее, чтобы что он соединяется с другой линией и создает замкнутую форму.
Этот процесс может занять много времени в зависимости от того, насколько детализирован ваш рисунок и сколько цветов вы собираетесь использовать. Не забывайте время от времени СОХРАНИТЬ вашу работу. Я люблю устанавливать напоминания на телефоне каждые полчаса, чтобы в случае ошибки не пропустить весь процесс раскраски.В этих случаях Illustrator может работать некорректно или отставать, поэтому постарайтесь не запускать другие большие программы в фоновом режиме. Как только вы закончите, вы перейдете к полностью окрашенному этапу. В этом примере я пропустил задний план, где могло бы быть небо, и внутреннюю часть квартир, потому что это часть моей пост-обработки.
Если вас не устраивают цвета и вы хотите измените его на всем изображении, вы можете выбрать одну область с этим цветом, а затем перейти по Выберите> То же> Цвет заливки. Это выберет все области с этим цветом, а затем вы можете изменить его с помощью палитры цветов. если ты предпочел бы осветлить или затемнить изображение, мы предлагаем оставить это в Photoshop где вы можете настроить их проще.
Чтобы импортировать свою работу в Photoshop, вы можете легко сделать это как файл Illustrator, поэтому нет необходимости экспортировать в разные форматы. К Закончите этот рисунок, для этого нужно небо, тени, текстуры и люди. В конце в этом руководстве вы найдете окончательное изображение.
Постобработка в PhotoshopТеперь длинный бит окончен, расслабьтесь и сделайте передышку. потом возвращайся и продолжай! Пост-продакшн этого урока рассчитан на вы как дизайнер и стиль, к которому вы действительно стремитесь. Тебе тяжело часть сделана добавлением цвета. В Photoshop, если вы используете цветное изображение как ваш базовый слой, вы можете очень легко создавать маски и выбирать различные области что именно то, что вы хотите. Теперь вы можете добавить текстуру или накладывайте эффекты и даже добавляйте людей.Мы кратко объясним, как это сделать, ниже. но мы создадим уроки по этому поводу позже, так что не волнуйтесь.
Если вам не терпится пойти или вы просто хотите понять, что такое пост-продакшн, ознакомьтесь с приведенными ниже руководствами. Нам, , нравятся учебники от OU Graphics и Show it Better, они хорошо объяснены и не длятся часы. Как только вы поймете , как это делается в , вы можете повторить эти шаги самостоятельно — не волнуйтесь, если это займет больше времени с первой попытки.
Покажи лучше
OU Graphics
Также помните, уровень реализма зависит от вас.Если вы сосредоточены на представлении чего-то абстрактного и предельно минималистичного, вы можете остановиться на предыдущем шаге и перейти к следующему заданию. Очевидно, что объем проделанной работы даст разные результаты, поэтому примите это во внимание. Также следует учитывать время, потраченное на каждое изображение, чтобы вы не тратили слишком много времени на одно изображение. Обычно после того, как вы сделаете первый, вы поймете метод, а затем, по мере того, как вы продвигаетесь, он будет быстрее.
На этом этапе добавьте тени и не забудьте использовать маску слоя, чтобы избавиться от теней или добавить их.Вы можете использовать мягкую кисть Brush для рисования теней, если вы хотите получить более мягкий вид. Уменьшите Непрозрачность и используйте различные режимы наложения, такие как «умножить» или «мягкий свет» , и посмотрите, какой из них лучше всего работает в этом случае. Иногда вам может потребоваться изменить размер тени, потому что это было через пару программ, поэтому наш совет — найти прямой край чего-то, что вы можете четко видеть как на своем линейном рисунке, так и на своем теневом изображении, и сопоставить его через это.
Добавление даже одной простой текстуры наложения может изменить ваше изображение. Это просто дает естественный вид элемента, которого нет, когда вы просто добавляете цвет к чему-либо. Чтобы избавиться от плоского вида, просто добавьте текстуру бумаги. Вы можете сделать это, найдя высококачественное изображение бумаги, например, акварельной бумаги, а затем добавив его к своему изображению в качестве нового слоя. После этого вы хотите пойти и установить слой «умножить» , а затем поиграть с непрозрачностью, чтобы он выглядел естественно.Тогда вы увидите разницу. Для изображений с более мягкой и светлой цветовой палитрой этот шаг сделает их еще красивее.
Чтобы добавить области к определенным областям, мы определенно советуем вам использовать Layer Masks . Если вы не знакомы, ознакомьтесь с приведенным ниже руководством PHLEARN. Он очень просто объясняет маски слоев, и вы можете поэкспериментировать с этой функцией, чтобы привыкнуть к ее использованию в своей работе. Это важно, потому что это означает, что вы работаете неразрушающим образом.Вы не должны случайно стирать или закрашивать базовый слой, а затем заменять его. Кроме того, при работе с несколькими слоями может возникнуть путаница, если вы неправильно их пометите или сгруппируете. Лучше выработать привычку сейчас, чем сбивать с толку, когда вы почти закончили, но застряли.
Другие текстуры могут включать дерево, металл, кожу и все, что присутствует на вашем линейном рисунке, что может использовать текстуру. Опять же, убедитесь, что вы используете высококачественные изображения.На этом этапе, возможно, будет проще добавить растения и траву. Если вы не хотите использовать реалистичное растение — что некоторые люди делают — вы можете открыть его в Illustrator и использовать функцию Image Trace , чтобы создать из него вектор. Это сохраняет пропорции и цвета растений, и вы можете мгновенно получить иллюстрированный эффект. Если вы хотите узнать, как это сделать, ознакомьтесь с нашим учебным пособием «Добавление людей» .
Для постпродакшна освещение — основная часть процесса. Не стоит сходить с ума по этому поводу.Ниже приведен пример учебного пособия от OU. Графика по добавлению света в ваши изображения. Можно быстро добавить немного мягкого света кистью, но если у вас ночная сцена, вы можете Ситуация с неоновым светом, в этом случае вы можете взглянуть на учебник ниже.
Не забудьте оживить свой рисунок! Будь то внутренние или внешние изображения, добавление людей не должно быть трудным или утомительным занятием. Если вы слишком много боретесь или у вас нет времени, возможно, подумайте о том, чтобы оставить это в стороне.
Добавление цвета к вашим архитектурным чертежам и перспективам не должно быть слишком сложным. Это требует много времени, сил и терпения. Если вы готовы сделать все возможное для достижения желаемых результатов, вы обязательно сможете это сделать. Просто помните, что добавление цвета — это часть более крупного процесса, который мы разберем в ближайшие недели. Посмотрите на окончательный результат ниже. Если вы хотите узнать что-то конкретное или у вас есть вопросы, сообщите нам об этом в Instagram или присоединитесь к нашему чату Discord, где мы призываем членов нашего сообщества делиться советами и просить о помощи.
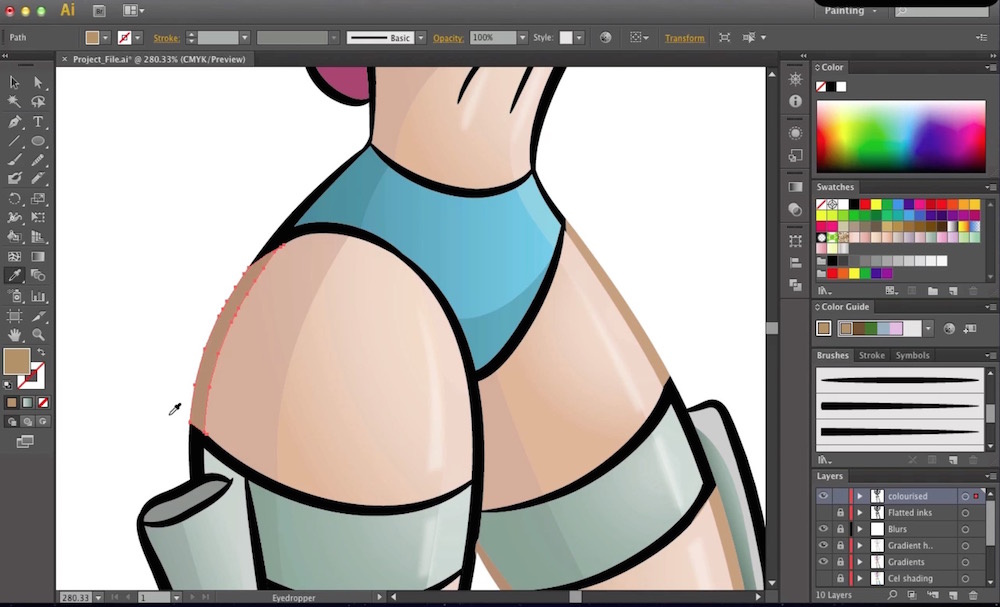
Рисование и живопись в Adobe Illustrator
После того, как вы использовали инструмент «Карандаш» или любой другой инструмент рисования для создания контура, вы можете затем использовать «Быструю заливку» или инструмент «Быстрая заливка», чтобы преобразовать эти контуры в группу с быстрой заливкой, чтобы вы могли рисовать. В этой статье мы узнаем, как использовать краску, а также все различные инструменты кисти.
Создание групп быстрой заливкиLive Paint позволяет заполнять открытые или закрытые контуры, создавая группы Live Paint.Просто нужно превратить пути в эти группы Live Paint, чтобы вы могли их раскрасить. Более того, вы можете обвести растровое изображение и преобразовать его в группу Live Paint для рисования. Инструмент «Быстрая заливка» позволяет щелкнуть область, образованную пересекающимися линиями, чтобы применить атрибуты заливки (также известной как грань) и обводки (известной как кромка).
Вот как можно создавать группы Live Paint.
Создайте рисунок. В нашем примере мы будем использовать эти прямоугольники.
Выберите пути или объекты.
Перейдите в Object> Live Paint> Make.
Используйте инструмент «Заливка с быстрой заливкой» (сгруппированный с помощью инструмента «Построитель фигур»), а затем щелкните выбранный объект.
Преобразование объектов в группы быстрой заливкиЕсли вы не можете преобразовать объект в группу с быстрой заливкой, используя описанные выше шаги, перейдите в меню «Тип»> «Создать контуры». Затем превратите пути в группу с быстрой заливкой.
При использовании растровых изображений выберите «Объект»> «Живая трассировка»> «Сделать и преобразовать в быструю краску».
Для других объектов вы можете перейти в Object> Expand. Это превращает пути в группу с быстрой заливкой.
Параметры настройки для инструмента Live Paint Bucket Tool.
Дважды щелкните ведро с быстрой заливкой, чтобы задать его параметры.
Если вы хотите, чтобы инструмент закрашивал заливку, установите флажок. Если вы хотите, чтобы он рисовал штрихи, установите флажок Paint Strokes.
Наши проверили на заливку краской. Как вы видели на предыдущем снимке, ведро с живой краской заполнило наши формы.
Если бы мы вместо этого проверили штрихи, вот что произошло бы.
Проверьте предварительный просмотр образца курсора, если вы хотите мгновенно увидеть, что будет делать Live Paint. Предварительный просмотр образца курсора показан ниже для заливки. Он обведен красным.
Затем выберите цвет, которым будут выделены пути, которые будут окрашены. Как вы видите выше, наши окрашены в красный цвет, что соответствует окну опций ниже. Вы также можете выбрать ширину выделения.
Нажмите OK, когда закончите настройку параметров.
Используйте инструмент Live Paint Bucket ToolЩелкните на инструменте «Быстрая краска» на панели инструментов. Убедитесь, что у вас установлены параметры заливки краской.
Выберите цвет, который хотите использовать.
Теперь перейдите в свою группу Live Paint.
При наведении указателя мыши на группу быстрой заливки вы увидите образец (если он выбран в параметрах) и небольшое ведерко с краской.Щелкните левой кнопкой мыши, чтобы нарисовать.
Чтобы использовать инструмент «Ведро с быстрой заливкой» для обводки, убедитесь, что он установлен в параметрах «Ведро с быстрой заливкой». Затем наведите указатель мыши на путь в группе Live Paint. Вы увидите, как появится образец. Щелкните, чтобы нарисовать обводку.
Инструмент выделения с помощью Live PaintИнструмент «Выделение с помощью быстрой краски» сгруппирован с ведром с динамической краской. Выглядит это так,.
Инструмент «Выделение с быстрой раскраской» позволяет выбирать части группы с быстрой раскраской для раскрашивания.
Щелкните инструмент «Выделение с помощью быстрой рисования», а затем щелкните в разделе своей группы с быстрой заливкой.
Раскрашивает выборку за вас.
Панель кистейС помощью панели «Кисти» вы можете рисовать разными кончиками кистей, рисовать произвольно линии, формы, узоры и даже текстуры. В Illustrator есть пять категорий кистей: каллиграфические, художественные, щетина, рассеивание и узор. Illustrator поставляется со встроенными кистями, которые вы можете использовать, но, конечно, вы также можете создавать свои собственные.
Перейдите в «Окно»> «Кисти», чтобы открыть панель «Кисти».
Теперь выберите путь в вашем объекте с помощью инструмента выделения.
Чтобы изменить вид панели «Кисти», нажмите кнопку «Параметры» на панели «Кисти» и выберите, какую категорию кисти вы хотите видеть.
Теперь нажмите кнопку «Меню библиотек кистей» на панели, укажите категорию «Кисти» и выберите библиотеку.
Библиотека отображается на другой панели.
Теперь щелкните кисть на панели библиотеки, чтобы добавить ее на панель «Кисти». Мы выберем синий выше.
Как видите, теперь он добавлен в нашу панель кистей.
И это тоже добавлено к выбранному нами пути.
Использование инструмента Paint Brush Tool для рисования от рукиИнструмент «Кисть» находится в вашем наборе инструментов. Выглядит это так,.
Щелкните инструмент «Кисть».
Теперь выберите «Нет» для цвета заливки.
Вы можете сделать это, щелкнув белый квадрат с красной линией, проходящий через него, расположенный под цветами заливки и обводки:
Затем перейдите на панель «Кисти» и выберите кисть. Теперь вы можете рисовать от руки.
Мы выбрали эту кисть.
Вот нарисованный нами замкнутый путь.
Вы можете использовать любую из кистей из библиотек кистей.
Найдите время, чтобы поиграть с различными категориями кистей (и всеми кистями в категориях).Изучите эффекты, которые имеет каждая кисть, и почувствуйте те, которые вам нравятся. Рисовать в Illustrator очень весело.
Инструменты для пластикиИнструменты пластики находятся в наборе инструментов. Они сгруппированы вместе. Инструмент Ширина отображается по умолчанию и выглядит так,. С помощью этих инструментов вы можете легко исказить путь одним щелчком мыши.
К инструментам «Пластика» относятся: Деформация, Закрутка, Сморщивание, Вздутие, Гребешок, Кристаллизация и Морщинка.
Давайте повеселимся и узнаем, как использовать инструменты Liquify.
Инструмент шириныВыберите инструмент «Пластика», который вы хотите использовать. Мы выбрали ширину.
Теперь щелкните или перетащите путь, который вы хотите «сжать».
В новом контуре будет использоваться цвет обводки. Цвет нашей обводки того же цвета, что и наша заливка, поэтому это выглядит так.
Щелкните инструмент выбора, а затем щелкните пустую область, чтобы отменить выбор пути.
Инструмент CrystallizeТеперь давайте попробуем инструмент «Кристаллизация» на нашей звезде.
Инструмент «Кристаллизация» дает нам круг, который мы можем щелкнуть или перетащить по контурам, чтобы кристаллизовать их.
Если мы снимем выделение, наша звезда теперь будет выглядеть так.
Инструмент для деформацииДавайте используем инструмент Warp на нашем многоугольнике.
Щелкните на инструменте «Деформация». Щелкните или перетащите круг по путям, которые вы хотите деформировать.
Наш многоугольник теперь выглядит так.
Инструмент TwirlЧтобы увидеть, что делает инструмент Twirl, давайте воспользуемся им на нашей спирали.
Щелкните на инструменте Twirl.
Как и в случае с инструментом «Деформация», щелкните или перетащите круг по контурам.
Когда мы закончим, это будет выглядеть так.
Инструмент для складыванияДавайте воспользуемся инструментом Pucker на нашем новом чертеже.
Щелкните инструмент Pucker.
Вы можете щелкнуть или щелкнуть и перетащить круг по контурам.
Вы можете увидеть наш готовый рисунок выше.
Инструмент для вздутияИспользуйте инструмент «Раздувание» таким же образом. Щелкните инструмент «Раздувание» и проведите пальцем по контурам.
Инструмент «Гребешок»Щелкните инструмент «Гребешок», а затем щелкните или перетащите его по контурам, которые нужно сделать гребешком.
Мы превратили круг в это.
Инструмент для разглаживания морщинЩелкните инструмент «Морщинки», а затем щелкните или перетащите контуры. Мы превратили круг в это с помощью инструмента «Морщинки».
Эффекты Illustrator
Пора начать весело проводить время с Illustrator! Эффекты Adobe Illustrator позволяют проявить творческий подход и получить удовольствие от работы. Превратите свою графику в акварельный рисунок. Превратите прямоугольник в трехмерный кирпич.В меню эффектов Illustrator есть более 100 эффектов, которые вы можете применить к своим произведениям искусства. Если вы когда-либо использовали эффекты Photoshop, то вы точно знаете, о чем мы говорим.
Применение эффектовВыберите целевой круг для слоя, подслоя, группы или объекта. Вы также всегда можете выбрать объект в области документа.
Теперь перейдите к Эффекту в строке меню. Выберите эффект, который вы хотите добавить, из меню и подменю. Откроется окно параметров для выбранного вами эффекта.
Вы можете предварительно просмотреть, как эффект будет выглядеть в документе, установив флажок «Предварительный просмотр». Окно параметров для 3D Revolve показано ниже. Вы можете увидеть окно предварительного просмотра в нижнем левом углу.
Теперь настройте свои параметры. Когда вы закончите, нажмите ОК.
ЗатемAdobe Illustrator обработает ваши изменения. Это может занять несколько минут, в зависимости от объема изменений, которые необходимо внести в Illustrator.
В этом уроке мы обсудим некоторые из этих эффектов и покажем вам, как их использовать.Конечно, мы не можем охватить их все. Есть 100 эффектов и бесконечное количество комбинаций этих эффектов. Мы собираемся рассмотреть некоторые из них, чтобы вы понимали, что они делают, и были более знакомы с параметрами настройки для всех эффектов.
Преобразовать в эффект формыВы можете использовать эффект «Преобразовать в форму», чтобы изменить контур объекта на прямоугольник, прямоугольник с закругленными углами или эллипс без изменения пути. В поле параметров вы можете ввести высоту и ширину преобразованной формы.
Сначала выберите объект, слой или группу, которые вы хотите преобразовать.
Мы выбрали эту звезду.
Затем перейдите в Эффект> Скрыть в форму и выберите форму. Мы выбрали прямоугольник.
Откроется окно параметров.
Задайте сторону и укажите, хотите ли вы абсолютное значение или относительно исходной формы объекта.
По завершении нажмите OK.
Это то, что мы видим, когда снимаем выделение с нашего объекта.
Однако, если мы воспользуемся инструментом «Выделение», мы все равно сможем увидеть нашу исходную форму с ее путем.
Эффект каракулейЕсли вы хотите, чтобы ваш объект выглядел так, как будто он был нарисован от руки, вы можете применить эффект Scribble.
Мы собираемся использовать нашу звезду еще раз.
Выберите свой объект, слой или группу. Затем перейдите в Эффект> Стилизация> Набросок.
Появится окно «Параметры рисования».
Давайте рассмотрим варианты.
Settings позволяет нам выбрать предустановку для эффекта Scribble.
Угол позволяет ввести значение угла или повернуть циферблат. Вы можете изменить угол линий эскиза (линий каракулей).
Перекрытие траектории определяет, хотите ли вы, чтобы линии эскиза выходили за край траектории, внутрь или вдоль траектории.
Параметры линий позволяет изменять ширину штриха линий, изгиб линий и интервал между линиями (плотно вместе или свободно и отдельно).
Нажмите ОК.
Вот наша звезда с эффектом Scribble.
Эффект внутреннего или внешнего свеченияВнутреннее свечение распространяет цвет от края объекта внутрь. Внешнее свечение распространяет цвет от края объекта наружу. При желании вы можете применить к объекту оба эффекта.
Сначала выберите объект, слой или группу, к которым вы хотите применить эффект.
Перейдите в Эффект> Стилизация> Внутреннее свечение или Эффект> Стилизация> Внешнее свечение.
Мы выбрали Inner Glow.
В окне «Параметры внутреннего свечения» вы можете выбрать цвет , щелкнув поле справа от режима.
Mode означает Blend Mode . Выберите режим наложения.
Затем вы можете изменить непрозрачность , или прозрачность свечения.
Размытие определяет, насколько далеко свет распространяется от края объекта.
Для Inward Glow щелкните Center , если вы хотите, чтобы свечение распространялось наружу от центра объекта.Щелкните Edge , чтобы он распространился от края внутрь.
Нажмите ОК.
Эффект падающей тениЭффект «Тень» применяет мягкие, естественные цвета к объекту для создания тени. После того, как вы добавите эффект «Тень», на выходе он будет растеризован. Это означает, что он преобразуется из вектора в растр.
Давайте добавим к нашей звезде эффект тени.
Убедитесь, что выбран объект, слой или группа, к которым вы хотите применить эффект.
Перейдите в Эффект> Стилизация> Тень.
В поле параметров укажите режим наложения и прозрачность.
Смещение по осям X и Y — это то место, где вы вводите расстояние смещения для тени.
Укажите размытие и цвет. Если вы не хотите выбирать цвет, вы можете выбрать темноту, а затем выбрать процентное значение темноты.
Нажмите ОК.
3D-эффектыИспользуя 3D-эффекты в Illustrator, вы можете превратить двухмерные объекты в трехмерные.Вы можете выбрать один из следующих эффектов: «Вытягивание» и «Фаска», «Вращение» и «Поворот».
Давайте выберем нашу звезду и узнаем, как работают 3D-эффекты.
Перейдите в Эффект> 3D. Мы собираемся выбрать Extrude и Bevel.
Нажмите кнопку «Дополнительные параметры» в нижней части окна параметров.
Теперь позвольте нам установить ваши параметры.
Позиция относится к перспективе объекта и углу поворота.
Вытягивание и скос позволяет указать степень глубины объекта и скоса.Это ваш 3D-эффект.
Поверхность позволяет указать поверхность трехмерного объекта.
Освещение позволяет добавлять источники света, управлять интенсивностью освещения, изменять цвет затенения и изменять направление источника света.
Map Art позволяет наносить 2D-изображения в виде символа на поверхность вашего нового 3D-объекта.
По завершении нажмите OK.
Эффекты искривленияЭффекты искажения позволяют применять к объектам эффекты искажения.Чтобы показать вам, как работает эффект Деформации, мы собираемся применить его к нашему прямоугольнику.
Выберите свой объект, группу или слой. Мы выбрали наш прямоугольник.
Перейдите в Эффект> Деформация, затем выберите тип деформации, которую вы хотите применить, из подменю, как показано ниже:
Выбираем Fisheye.
Откроется окно параметров деформации.
Щелкните стрелку вниз «Стиль», чтобы изменить эффект деформации.
‘
Щелкните по горизонтали или вертикали, чтобы указать Illustrator желаемое направление эффекта.
Перетащите ползунок «Изгиб», чтобы настроить изгиб для эффекта.
Перетащите ползунки по горизонтали и / или по вертикали, чтобы отрегулировать направление искажения.
По завершении нажмите OK.
Искажение и преобразованиеЭффекты «Искажение» и «Преобразование» помогают применять к работе различные типы эффектов искажения и преобразования.Вы можете выбрать один из нескольких эффектов, и каждый из них дает свой результат. Разнообразные эффекты, которые вы можете применить с помощью этого инструмента, перечислены ниже:
Позвольте нам показать вам, как работают эти эффекты, используя эффект Pucker and Bloat на нашем прямоугольнике:
Не забудьте выбрать объект, группу или слои, которые вы хотите исказить или преобразовать.
Перейдите в Эффект> Искажение и преобразование> Сморщивание и раздувание.
Используйте ползунок, чтобы указать, хотите ли вы больше морщин или вздутия.
Нажмите ОК.
Мы выбрали больше наворотов.
Вот наша форма с примененными искажением и трансформацией:
Как оцифровать эскиз с помощью Illustrator ~ Elan Creative Co.
В этом уроке я покажу вам, как оцифровать эскиз с помощью Illustrator. Мы также поговорим о лучших методах рисования, захвата изображения, оцифровки и раскраски ваших иллюстраций.
Вы можете использовать этот метод для векторизации нарисованных от руки эскизов или для написания надписей от руки.Когда вы закончите, вы сможете изменять размер своих рисунков, редактировать их и добавлять в продукты.
Посмотрите, как оцифровать эскиз с помощью Illustrator на YouTube
Подпишитесь на мой канал, если вы хотите увидеть больше иллюстраторов и руководств по дизайну. Я выпускаю новый учебник каждые две недели.
Посмотрите видео на YouTube.
Советы по созданию эскизов иллюстраций
Прежде чем мы начнем, давайте рассмотрим лучшие методы создания ваших рисунков.
Вам понадобятся карандаши, ручки или маркеры с черными чернилами и бумага. Для достижения наилучших результатов важно, чтобы ваши эскизы были контрастными, поэтому вам следует использовать черные чернила на белой бумаге. Если вам нравится рисовать карандашами, убедитесь, что вы обводили рисунок чернильной ручкой или маркером, а затем используйте ластик, чтобы удалить карандашные отметки.
Если вы используете карандаши или более светлые чернильные ручки, ваш сканер и Illustrator могут не обнаруживать все детали на ваших рисунках, и вы останетесь с частями рисунка.
Как делать снимки
Следующий шаг — превратить ваши иллюстрации в цифровые изображения. Я рекомендую использовать сканер с разрешением 300 dpi или более в черно-белом цветном режиме. Отсканированные изображения обычно чистые, и их можно открыть в Illustrator. Если у вас есть темные участки, возможно, вам придется внести некоторые изменения в изображение.
Если у вас нет сканера, вы можете использовать телефон или камеру для съемки фотографий. Убедитесь, что у вас хорошее освещение и нет теней.Сделайте несколько снимков с одинаковой высоты, пока не найдете лучший.
Откройте изображение в Photoshop. Мы собираемся очистить его, а затем экспортировать в Illustrator.
Используйте инструмент Crop (C), чтобы удалить все, что находится за пределами вашего чертежа. Вы также можете удалить более темные участки или области с тенями.
Следующий шаг — превратить ваше изображение в черно-белое. Моя фотография имеет голубоватый оттенок, и эта небольшая корректировка приведет к удалению цвета.Просто зайдите в Image> Adjustments> Black and White.
Теперь перейдем к Image> Adjustments> Levels (Ctrl + L). Выберите пипетку в правой части меню уровней и нажмите на бумагу. Это сделает изображение белее. Затем выберите пипетку слева, чтобы взять образец черного. После этого используйте ползунки, чтобы увеличить уровень белого и черного, пока не получите белый фон и черные иллюстрации.
Вы также можете перейти в Image> Adjustments> Brightness / Contrast и увеличить Contrast , чтобы сделать линии темнее, или Brightness , чтобы сделать фон белым.Используйте инструмент Rectangular Marquee tool (M), чтобы выбрать изображение, перейдите в Edit> Copy Merged и скопируйте изображение, затем вставьте его в Adobe Illustrator. Вы также можете экспортировать изображение в формате JPEG и поместить его в Illustrator.
Как оцифровать ваши нарисованные от руки дудлы
Мы собираемся использовать инструмент Image Trace для автоматической векторизации вашего рисунка.
Когда вы помещаете растровое изображение в Illustrator, вверху монтажной области появляется панель инструментов.На этой панели инструментов вы можете найти опцию Image Trace . Щелкните стрелку рядом с Image Trace , чтобы открыть предустановки. В раскрывающемся меню выберите Черно-белый логотип .
Эта опция будет отслеживать чертежи и превращать их в векторы, но вы все равно можете внести в них некоторые изменения с помощью панели Image Trace . Чтобы открыть его, щелкните значок на горизонтальной панели инструментов или выберите «Окно »> «Трассировка изображения ».
Сначала удалим белый фон. Перейдите к Advanced и щелкните стрелку рядом с ним. Найдите поле Ignore White под Options и включите его.
Панель Image Trace имеет несколько других параметров, которые вы можете настроить:
- Threshold : инструмент Image Trace векторизует рисунок на основе черных и белых пикселей. Порог определяет, какие пиксели станут белыми, а какие — черными.Все пиксели светлее значения будут белыми, а более темные — черными. Если у вас большой порог, линии будут толще.
- Пути: этот параметр позволит вам указать, насколько близко будет полученный путь к исходному эскизу. Если у вас более свободный путь, линии будут более плавными, но вы потеряете некоторые детали своих исходных иллюстраций.
- Углы: указывает количество углов. Если у вас более высокое значение, у вас будет больше угловых точек в ваших векторах.
- Шум: управляет количеством пикселей на область. Области с меньшим количеством пикселей, чем уровень шума, будут игнорироваться. Если у вас низкий уровень шума, вы можете потерять мелкие точки или тонкие линии.
После того, как все настройки настроены так, как вы хотите, нажмите Expand , чтобы превратить ваши рисунки в векторные.
Эти векторы обычно имеют небольшие дефекты. Мне нравится этот рисованный вид, поэтому я не использую инструмент «Перо» или кисть для обведения векторов, но я вношу в них небольшие правки.Это очень медленный процесс. Это занимает много времени, и вы можете не получить наилучших результатов с первого раза.
Я использую инструмент Smooth , чтобы пройтись по каждому пути. Как следует из названия, этот инструмент делает линии более плавными и удаляет острые углы. Если я все еще вижу области, которые мне не нравятся, я использую инструменты Anchor Point и Direct Selection для перемещения опорных точек и изменения кривых.
Как раскрасить иллюстрацию
Если вы хотите перекрасить иллюстрацию, вы можете использовать инструмент Selection или инструмент Direct Selection , чтобы добавить цвет к вашей графике.
Еще один инструмент, который я люблю использовать, — это инструмент Live Paint Bucket . Этот инструмент позволит вам раскрасить контур вашего рисунка и область внутри контуров, даже если у него нет цвета заливки. Просто выберите свою иллюстрацию, выберите инструмент Live Paint Bucket , выберите цвет и щелкните область, которую хотите закрасить.
После того, как вы закончите рисовать иллюстрации, выберите иллюстрацию и перейдите в Объект> Развернуть . Инструмент Live Paint Bucket работает как эффект, и вам нужно будет расширить вектор, прежде чем вы сможете использовать его в другом дизайне.
Надеюсь, что этому руководству было легко следовать, и он поможет вам создавать красивые узоры и иллюстрации.
Вы оцифровываете свои рисунки в Illustrator? Или вы любите пользоваться фотошопом?
Как преобразовать чертежи в векторные
Преобразуйте файлы Procreate в векторные с помощью этого простого урока! Вам понравится использовать Procreate с Illustrator! Ускорьте свой рабочий процесс иллюстрации с помощью этого простого урока.
Вам также может понравиться это руководство по использованию Procreate.
Этот пост содержит партнерские ссылки. Приобретая товар по партнерской ссылке, я получаю небольшую комиссию без каких-либо дополнительных затрат для вас.
Часто задаваемые вопросы о векторизации Procreate Drawing
В чем разница между Procreate и Illustrator?
Procreate — это приложение для рисования на iPad, которое позволяет использовать карандаш Apple для создания иллюстраций. Рисовать карандашом, а не мышкой кажется очень естественным. Procreate очень легко научиться.
Однако Procreate основан на растре, что означает, что он использует пиксели и теряет качество при увеличении масштаба.
Adobe Illustrator — это программа для рисования на компьютере (приложение доступно, но оно ограничено). Illustrator — это профессиональное программное обеспечение для рисования, поэтому время обучения немного круче, но все же можно научиться самому.
Illustrator является векторным, что означает, что изображение можно масштабировать бесконечно без потери качества.
Мне также намного проще перекрашивать изображения с помощью Illustrator. Он имеет множество забавных функций, таких как создание узоров, инструмент перекрашивания и трассировка изображения, которые делают его не похожим ни на одного из его более дешевых конкурентов.
Зачем использовать Procreate с Illustrator?
Мне нравится использовать Procreate с Illustrator, потому что рисовать карандашом Apple так естественно.
Это позволяет легко создавать файлы для моего Cricut (файлы SVG) или создавать элементы для шаблонов.
Недавно я обнаружил, насколько просто и БЫСТРО импортировать рисунок из Procreate в Illustrator.
Я работаю над добавлением цветочных элементов в список старых шаблонов в моем магазине Etsy, и я был в восторге от того, насколько проще создать иллюстрацию в Procreate и перенести ее в Illustrator.
Можете ли вы использовать другую программу, кроме Illustrator?
Насколько мне известно, ни одна другая программа для работы с векторной графикой не имеет функции трассировки изображения. Хотя вполне возможно, что я ошибаюсь.
В других программах могут быть обходные пути для этого процесса, но я с ними не знаком.
Я понимаю, что Adobe стоит дорого, но за это вполне можно заплатить, продав свои работы на Etsy.
Преобразование созданного чертежа в векторный
Это двухэтапный процесс. Первая часть включает в себя рисование в Procreate, но есть несколько отличий от того, как вы обычно работаете.
После этого переносим иллюстрацию в Illustrator.(Если у вас Mac, это очень просто …)
Подготовка рисунка на Procreate
Есть две действительно важные вещи, которые нужно знать о создании своих работ в Procreate.
Во-первых, каждый отдельный элемент должен находиться на собственном слое.
Во-вторых, вам нужно будет сделать каждый предмет черным. (Illustrator может обрабатывать цветные файлы, но гораздо лучше работает с черными фигурами.)
Если бы мне пришлось добавить еще один совет, я бы сказал, сохраняйте текстурированные кисти только для текстурированных слоев, а не для реальных работ.Я люблю использовать монолиную кисть.
- Создайте большой холст для работы. Я использовал 2048 x 2048 пикселей.
- Нарисуйте произведение, используя новый слой для каждого отдельного элемента. В своих цветочных композициях я использую один слой для лепестков, другой для цветочного центра, третий для любых других цветочных деталей.
- Вы можете нарисовать их, используя цвета, или вы можете уменьшить непрозрачность, чтобы видеть расположение деталей цветка.
- Нарисуйте столько слоев, сколько хотите (или сколько позволяет ваш iPad.) Даже 25 слоев не требуют много времени для векторизации! Скрывайте слои по ходу работы, чтобы видеть, над чем вы работаете.
- Сделайте каждый слой черным. Выберите альфа-блокировку для каждого слоя, выберите черный и щелкните слой заливки.
- Снова включите слои, которые нужно импортировать. У вас будет большая черная капля.
- Отключите фоновый слой. (Если вы забудете этот шаг, это не имеет большого значения.)
- Поделитесь как файл PSD. Это принесет весь файл с сохраненными слоями.
- Если у вас Mac, загрузите этот файл на свой компьютер. Если у вас Windows, вам нужно будет загрузить их на свой компьютер с помощью Google Диска или отправить файл по электронной почте, если он достаточно мал.
Использование Illustrator для преобразования рисунка в векторные
- Откройте файл PSD в Illustrator. Вам нужно будет выбрать его вручную, иначе он откроется в Photoshop.
- Выберите «Преобразовать слои в объекты» и нажмите «ОК».
- Это перенесет многослойный файл на монтажную область.
- Отключите все слои, кроме 1-го (не фона).
- Когда вы нажмете на слои, вы увидите Image Trace вверху, но нам нужно будет открыть всю панель окна, так что вперед в окно> Трассировка изображения.
- Появляется небольшое окно. Нажмите «Дополнительно», чтобы получить все параметры.
- Щелкните игнорировать белый. *
- Вы можете поиграть с режимами и настройками, чтобы получить лучшие результаты для трассировки изображения.
- Щелкните Трассировка. (Это не навсегда, так что не беспокойтесь о том, что это все испортит.) Вы получите сообщение о том, что это займет некоторое время, так как изображение большое.
- Если вас не устраивают результаты, поиграйте с настройками, пока не будете довольны.
- Когда вы будете довольны, нажмите «Развернуть» вверху экрана.
- Продолжите для всех слоев, скрывая их и открывая по мере необходимости. Я считаю полезным переместить готовые слои в сторону артборда.
* Если вы забыли нажать «игнорировать белый», ничего страшного. Разгруппируйте фигуру и удалите фон.
Очистите формы
Оттуда у вас есть возможность очистить формы с помощью узлов.
Вы можете манипулировать каждым узлом, используя инструмент прямого выбора, или вы можете использовать инструмент карандаша или инструмент сглаживания, чтобы рисовать вдоль шаткой области. Это волшебным образом расправит его. Просто убедитесь, что вы начинаете рисовать по линии.
При необходимости вы можете увеличить изображение.
Просто имейте в виду, что если вы сделаете вещи слишком идеальными, вы потеряете то прекрасное качество рисования, которое делает их такими особенными.
Теперь, когда ваши рисунки векторизованы, их размер можно изменять по своему усмотрению.
Перекрашивать очень просто и весело.
Отсюда вы можете делать с элементами все, что захотите. Их легко сохранить как файлы SVG для использования с Cricut. Или вы можете сделать простые выкройки. Учебник скоро появится.
Надеюсь, вам понравился этот урок. Когда я понял, насколько просто использовать Procreate с Illustrator, это изменило мою жизнь.
Я с нетерпением жду возможности поделиться множеством других руководств по Illustrator.Если есть что-то конкретное, что вы хотите узнать, оставьте мне комментарий со своим предложением.
Возможно вам понравится:
Пин на потом!
Создание технических иллюстраций в Adobe Illustrator
Создание технических иллюстрацийЗдравствуйте, ребята, сегодня у нас есть еще одно руководство по созданию технических иллюстраций в Illustrator. Создание технических иллюстраций — отличный способ показать компоненты продукта, этапы сборки и разбивку деталей на комплекты.Как всегда, расшифровку создания технических иллюстраций можно найти ниже. Если вы еще не смотрели наши другие видео, перейдите на наш канал Youtube.
Создание технических иллюстраций Выписка:
Привет. Итак, сегодня я собираюсь рассказать, как создавать технические чертежи в Illustrator. Они отлично подходят для руководств, спецификаций, каталогов и даже вашего веб-сайта. Они отлично подходят для упрощения изображения и демонстрации компонентов.
Итак, первое, что вам нужно сделать, это найти свое изображение. Я собираюсь использовать это изображение велосипедного тормоза. Большие изображения работают лучше, потому что при увеличении на них будет легче рассмотреть детали.
После того, как вы поместите его в иллюстратор, неплохо было бы уменьшить яркость слоя или изменить непрозрачность, чтобы вы могли лучше видеть свой рисунок. Затем заблокируйте слой. Вы можете сделать это, нажав команду 2. Это делает слой недоступным для выбора, так что вам не нужно беспокоиться о его случайном перемещении, когда вы пытаетесь переместить линию.Вы всегда можете отменить это, щелкнув команду alt 2.
В этом уроке вы будете почти исключительно использовать инструмент «Перо». Если вы уже знаете, как пользоваться пером, пропустите эту часть видео, где я объясню, как он работает.
Таким образом, перо поначалу может показаться сложным, но чем больше вы его используете, тем проще он становится. Начните с создания нового слоя. Затем откройте инструмент «Перо», нажав P или выбрав его на панели инструментов. Инструмент «Перо» автоматически не будет иметь обводки, если только вы не выбрали линию, поэтому вы можете изменить это, выбрав цвет контура.Вы можете провести прямую линию, щелкнув, а затем переместив мышь и щелкнув еще раз. Между прочим, я нажимаю V или любую другую клавишу между тем, чтобы нарисовать разные линии, чтобы не все они были связаны. Сделайте изогнутую линию, щелкнув, а затем удерживая второй щелчок и перемещая мышь, чтобы создать кривую. Если вы хотите отрегулировать кривую, нажмите A, и вы получите инструмент прямого выбора, и вы можете перемещать ручки. После того, как вы создали одну кривую, иллюстратор предполагает, что вы собираетесь продолжать рисовать кривые линии, поэтому, чтобы сделать прямую после кривой, щелкните последнюю созданную вами точку привязки.Если вы решили, что вам нужно сделать прямую кривую, вы можете нажать Shift c, а затем перетащить привязку, чтобы преобразовать ее в кривую.
Хорошо, так что этот стиль рисования обычно выполняется всего двумя линиями толщины. 1pt и 2pt. 2pt — для всех контуров, а 1pt — для линий деталей. Для этого вы можете настроить стили графики или просто переключать толщину линий во время работы или после). Отличный вариант — скруглить углы и заглушки на панели обводки. Теперь вы можете приступить к своему изображению.Вам нужно создать как можно меньше опорных точек, чтобы изображение выглядело гладким, но не ограничивайте себя и не усложняйте рисунок, чем он должен быть. Кроме того, не волнуйтесь, потому что при необходимости вы можете удалить и другие файлы позже.
Итак, я просто обойду все изображение. Иногда я сначала делаю контуры, а затем переключаюсь на линии деталей, иногда делаю все линии одной толщины и меняю их позже. По мере работы вы можете понять, что вам больше нравится.
Я не буду заставлять вас смотреть, как я делаю это изображение целиком, поэтому я сделаю несколько разделов, а затем покажу вам, как это будет выглядеть, когда это будет сделано.
Если вы хотите выделить одну конкретную область рисунка, вы можете использовать инструмент «Перо», чтобы создать форму для заполнения определенных участков. Это замечательно, если, например, вы хотите выделить контактные площадки или любую другую часть рисунка.
Последнее, что я делаю, это убираю все линии, меняю все линии на черные, если я использовал другой цвет, а затем скрываю фоновый слой.Итак, поехали! Теперь вы можете экспортировать его или продолжить работу, чтобы получить желаемый результат.
Автор: Ceejay S Teku .