Рисование в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
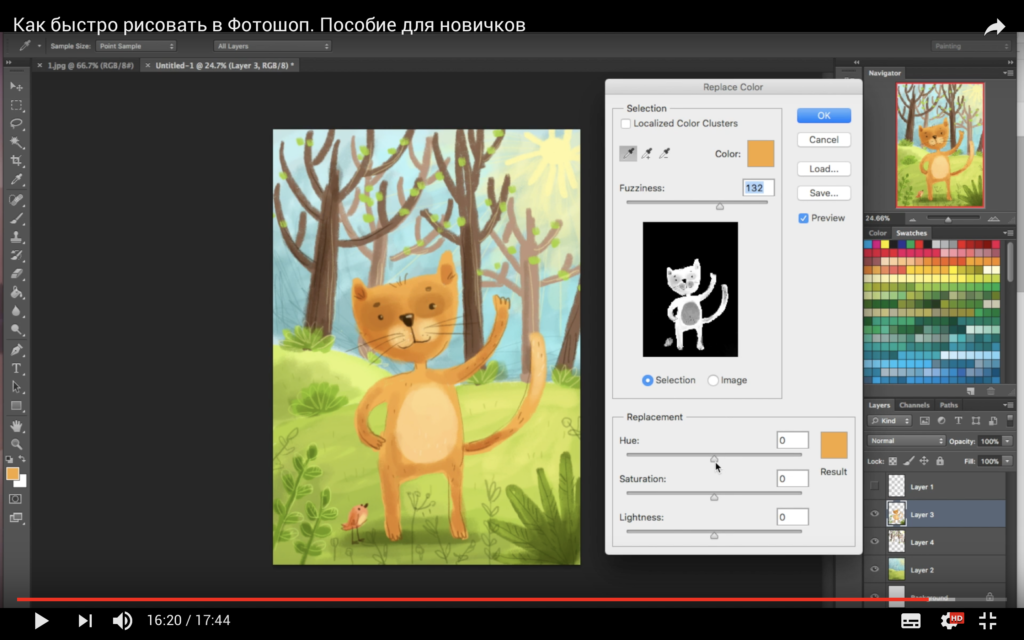
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
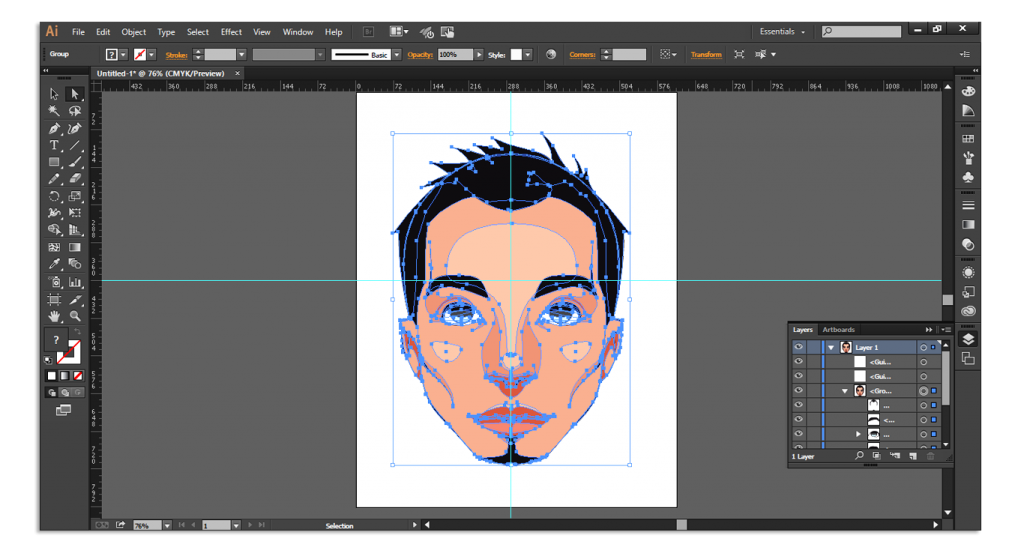
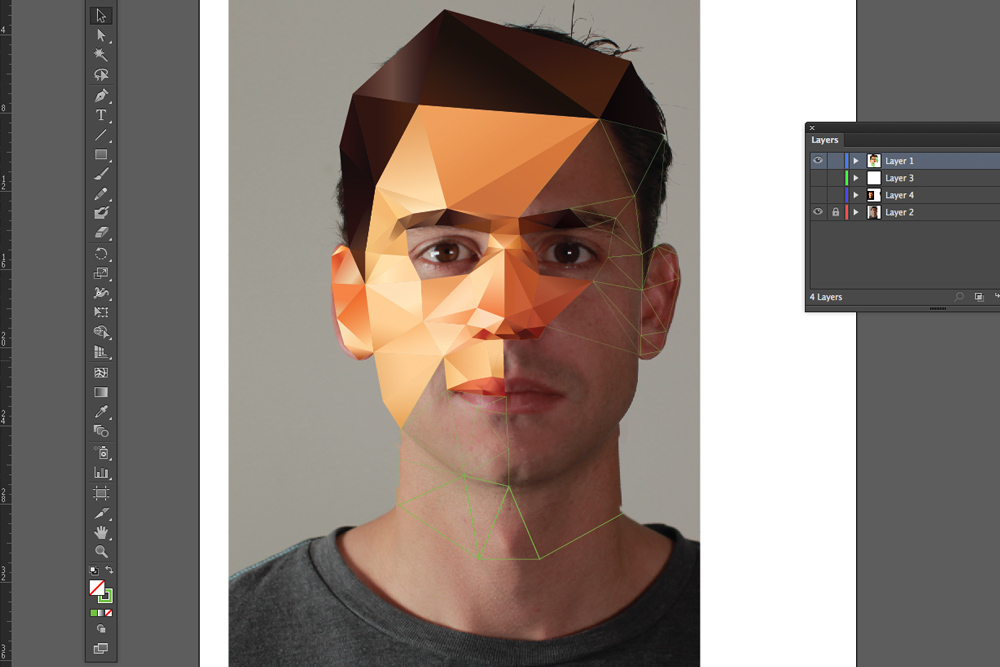
Рисование в Adobe Photoshop включает в себя создание векторных фигур и контуров. Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Перед началом рисования в Photoshop на панели параметров необходимо выбрать режим рисования. Выбранный режим рисования определяет, создается ли векторная фигура в отдельном слое, рабочий контур в существующем слое или растровая фигура в существующем слое.
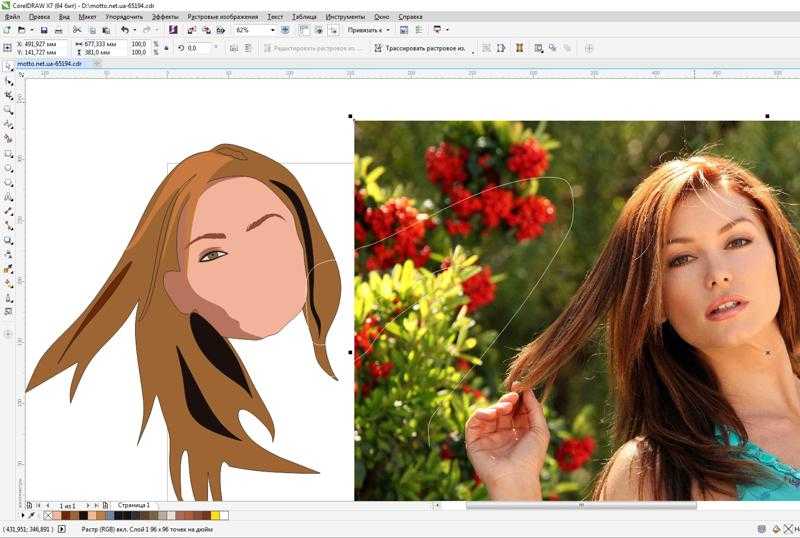
Векторные фигуры представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо». (См. разделы Рисование фигур и Рисование с помощью группы инструментов «Перо».) Векторные фигуры не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле и импорте в векторные графические приложения. Существует возможность создания библиотек произвольных фигур, а также редактирования контура фигуры и атрибутов (например, типа обводки, цвета заливки и стиля).
Контуры — это замкнутые линии, которые можно использовать для выбора фрагмента изображения, а также залить или обвести произвольным цветом. Форму контура несложно изменить путем редактирования узловых точек.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами.
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя. (См. раздел О слоях-масках и векторных масках.)
Контур можно преобразовать в выделенную область. (См. раздел Преобразование контуров в границы выделенной области.)
Контур можно залить или обвести произвольным цветом. (См. раздел Заливка контуров цветом.)
Сохраненный контур можно назначить обтравочным контуром, что позволит сделать часть изображения прозрачной при экспорте в программу верстки или векторный редактор. (См. раздел Создание эффекта прозрачности изображения с помощью обтравочных контуров.
 )
)
При работе с группами инструментов «Фигура» и «Перо» доступны три различных режима рисования. Режим может быть выбран с помощью значков на панели параметров, когда активны инструменты групп «Фигура» или «Перо».
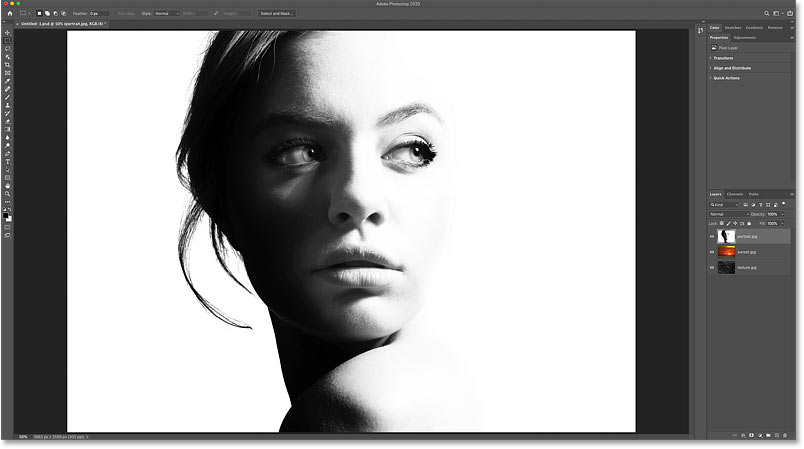
Слой-фигура
Создание фигуры в отдельном слое. Для создания слоя-фигуры можно использовать либо группу инструментов «Фигура», либо группу инструментов «Перо». Слои-фигуры легко перемещать, масштабировать, выравнивать и распределять, благодаря чему они очень удобны при создании изображений для веб-страниц. В одном слое можно нарисовать несколько фигур. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на панели «Контуры».
Контуры
Этот режим позволяет рисовать в текущем слое рабочий контур, который можно использовать для выбора фрагмента изображения, создания векторной маски, а также заливки или обводки произвольным цветом с целью создания растрового изображения (примерно так же, как это можно было сделать с помощью инструмента раскраски). Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Заливка пикселей
Режим раскраски в слое напрямую — это примерно так же, как и с помощью инструментов окрашивания. При работе в этом режиме создаются не векторные, а растровые изображения. Создаваемые фигуры можно обрабатывать так же, как и любое растровое изображение. В этом режиме работают только инструменты группы «Фигура».
Параметры рисованияA. Слой-фигура B. Контуры C. Заливка пикселей
Еще похожее
- Инструменты
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
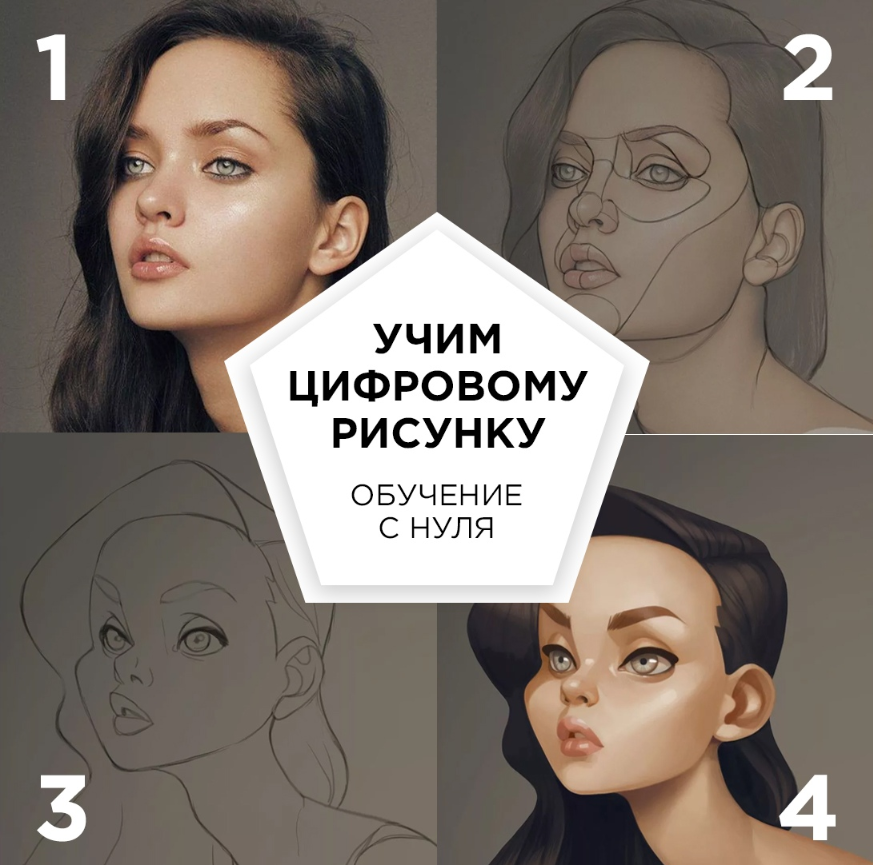
Уроки рисования в Фотошопе
Уроки рисования в ФотошопеФильтры
Курсы со скидкой
Курс недели -30% -30% -20%
ГлавнаяУрокиВсе для Художника
Сортировка:
По дате По популярности
is_success» title=»Урок выполнен»/>По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Перейти на:
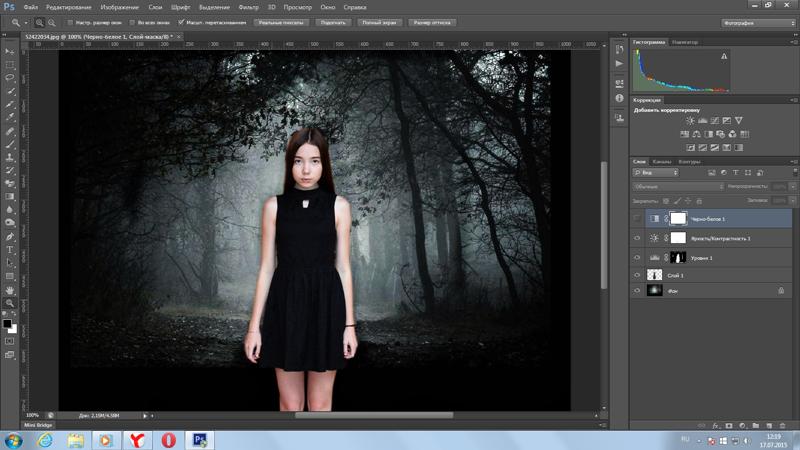
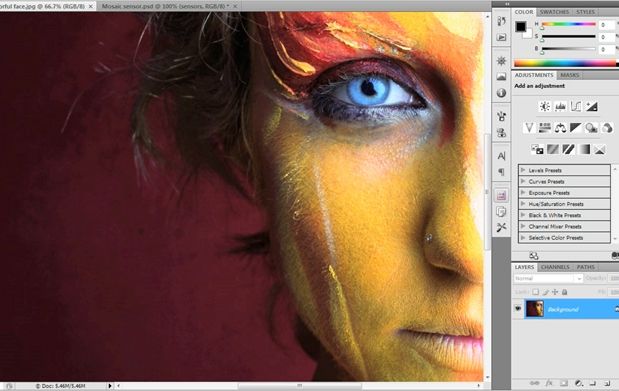
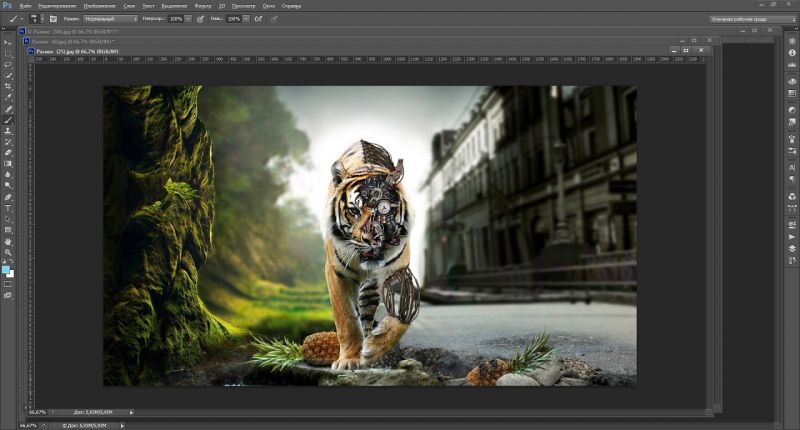
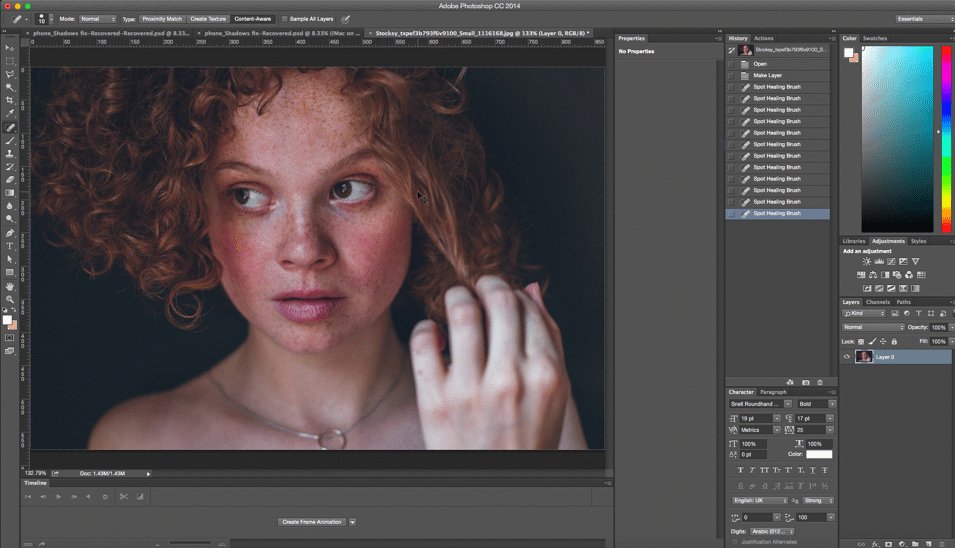
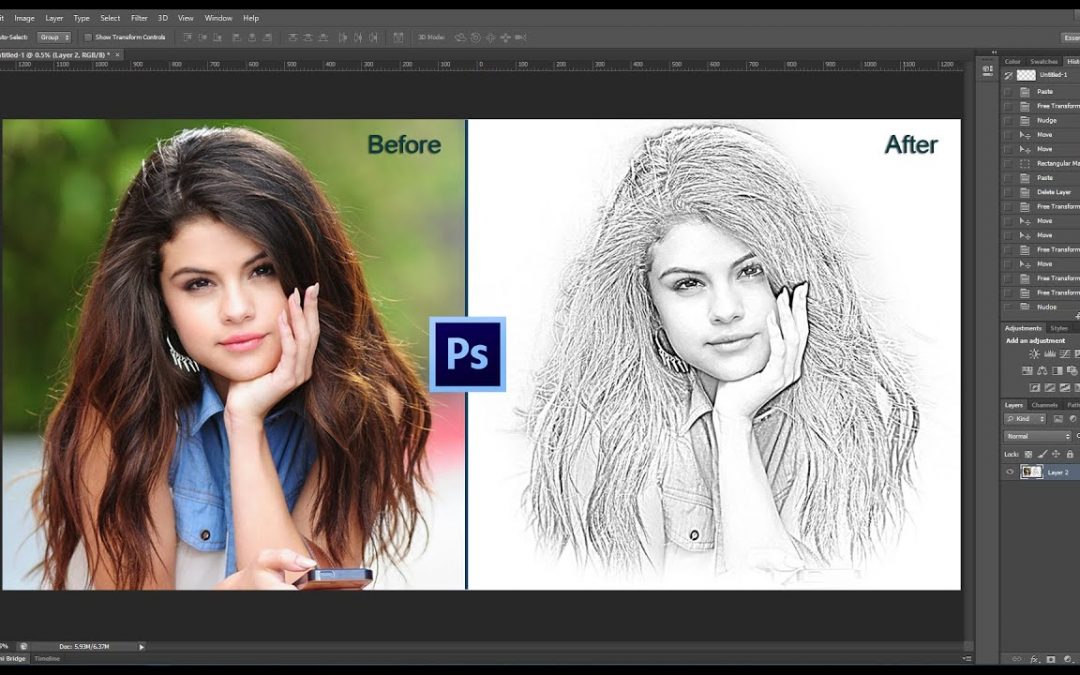
В этом уроке покажу приёмы обработки в программе Adobe Photoshop. ЧТО ВЫ УЗНАТЕ 1. Как заменить фон. 2. Как убрать людей на заднем плане. 3. Как скрыть детали и убрать лишние объекты на переднем плане. 4. Как сделать цветокоррекцию.
Станьте профессионалом в направлении Фотоманипуляция и Концепт-арт Если вы мечтаете выйти на новый уровень творчества в Adobe Photoshop и понять, как монетизировать своё направление, то начните с создания визуализации напитка «Иван-чай»
В этом уроке вы узнаете как сделать фотоманипуляцию, фотомонтаж, коллаж в фотошоп. Посмотрите этот урок, пополняйте свою копилку знаний о программе Photoshop.
3 СЕНТЯБРЯ состоялся разбор работ участников активности КОНТРАСТЫ: Стажировка для дизайнеров ЗАПИСЬ ЭФИРА:
В этом видеоуроке вы увидите один из способов, как перестать использовать чужие исходники. ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
ВАШ РЕЗУЛЬТАТ
Вы создадите баннер из объемных букв для интерактива на Creativo:
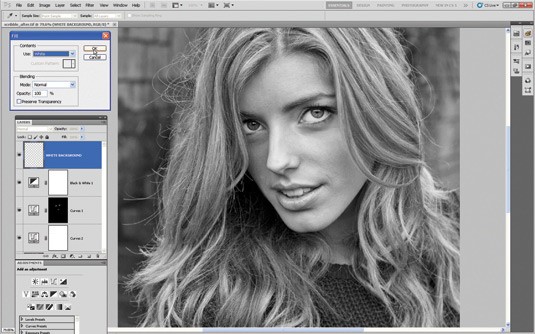
Уберите глубокие тени и блики в фотошоп В этом уроке Оксана Решетнева покажет быстрый способ обработки фотографии в Photoshop. Этот метод обработки подойдет для всех фотографий, созданных в солнечное время.
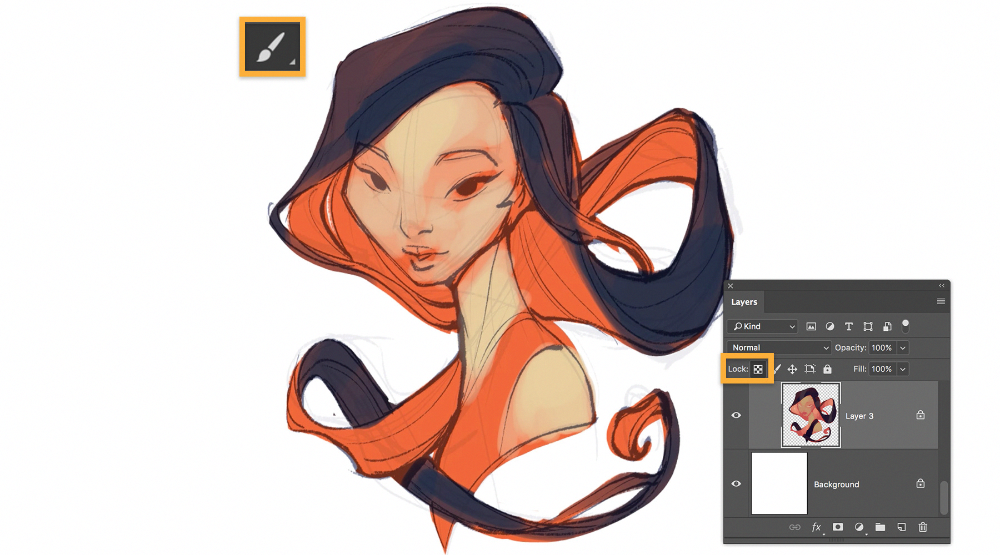
Возможно, вы видели непонятные значки на панели закрепления слоев и не понимали зачем они нужны. В этом уроке вы увидите на конкретных примерах, чем они отличаются друг от друга и как могут облегчить вашу работу в фотошоп. Вы узнаете, как можно избежать некоторых ошибок в работе при помощи панели закрепления слоев.
Научитесь создавать концепт-арты и новые миры из своих исходников
Открываем новую главу на Creativo в направлении фотоманипуляция и концепт-арты.
В этом уроке вы увидите, как создавались исходники персонажей на обычную камеру мобильного телефона, а также узнаете, как можно сделать реалистичные объекты для захватывающего морского сюжета в программе Blender.
«Дизайн – не только красивая картинка, но и передача нужных смыслов». Посмотрите это видео и узнайте, как за 5 минут улучшить ваш дизайн. Кликните, чтобы скачать презентацию
30 июня завершился интерактив по фотоартам «Тестовое задание». 40 участников с подпиской на Premium получили возможность попасть на разбор работ.
5 июля в 15:00 мск состоялась трансляция для дизайнеров
Научитесь создавать яркие арты с одним цветом.
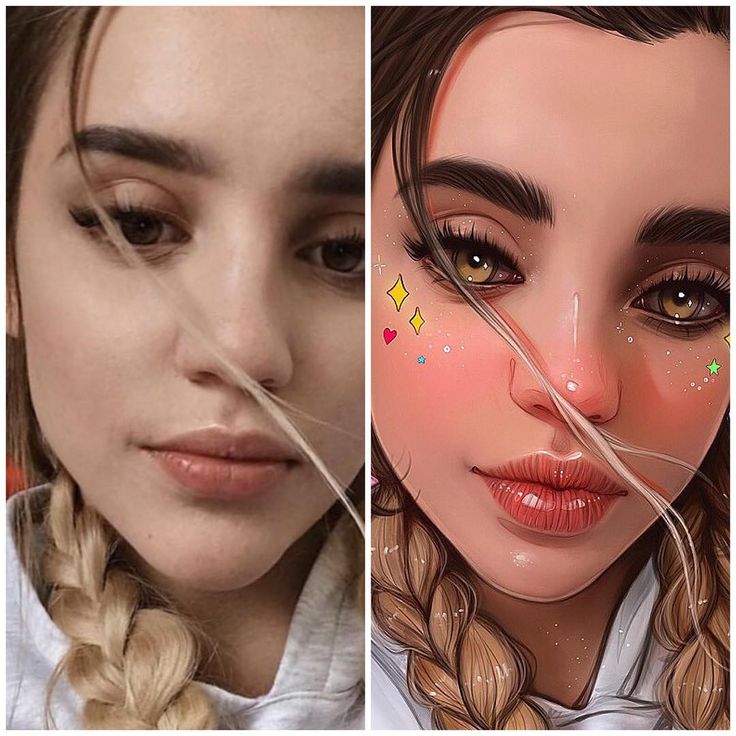
В этом видео мы рассмотрим быстрый и эффективный приём, как быстро отбелить зубы в фотошоп.
В этом видео мы рассмотрим необычный способ как вы можете убрать брекеты.
В этом видео мы рассмотрим один из способов добавления визуализации в Mockup журнала. Вы увидите, как быстро наложить картинку при помощи инструментов трансформация и деформация.
В этом видео рассмотрим интересный способ добавления стрелки/указателя на лестницу с помощью фильтра «Исправление перспективы». Вы увидите, как быстро наложить плоский объект на любую поверхность.
Вы увидите, как быстро наложить плоский объект на любую поверхность.
В этом видео вы увидите распаковку и обзор бюджетного графического планшета HUION Inspiroy RTE 100.
Отвечаю на 10+ вопросов пользователей Creativo:
+3 способа сэкономить деньги
В этом видео мы рассмотрим интересный способ выделения дерева через функцию «Выделение неба». Вы увидите как можно быстро выделить дерево и заменить фон. Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
В этом видео мы рассмотрим быстрый способ выделения объекта с заменой фона.
Photoshop секреты и приемы – сборник полезных 1-минутных видео на Creativo
Вы увидите все секреты, фишки и приемы, которые используют профессионалы при работе с графикой в Adobe Photoshop. Попробуйте попрактиковаться в фотошоп, вам понравится.
Попробуйте попрактиковаться в фотошоп, вам понравится.
По вашим запросам вместе с командой Creativo мы подготовили экспресс-курс под названием «Заработок на творчестве».
Научитесь создавать фотоарты в стиле Дрим-арт.
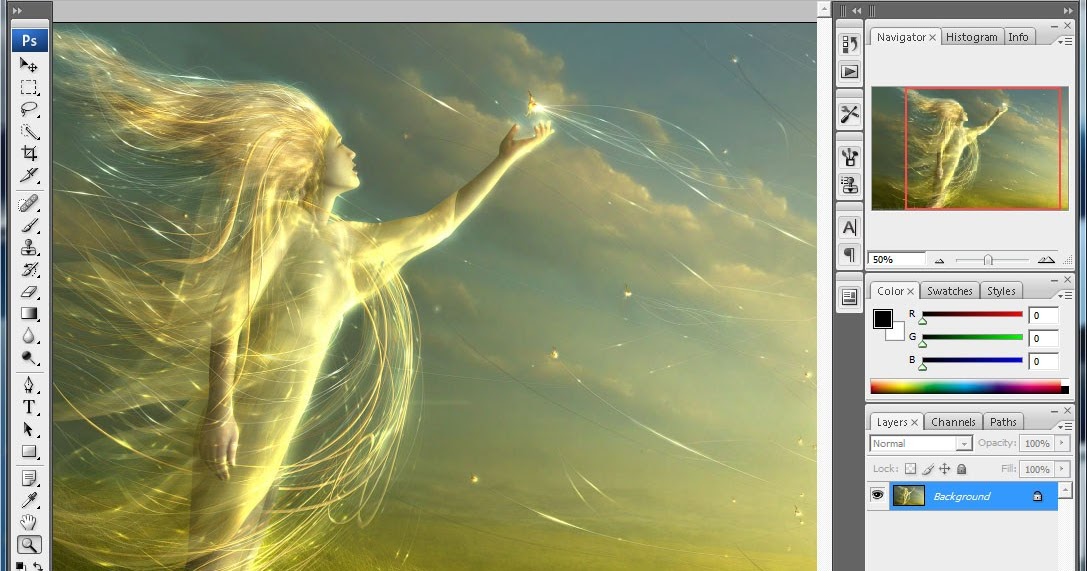
В этом уроке вы увидите как просто и легко нарисовать три вида облаков в Adobe Photoshop. Кликните, чтобы скачать дополнения
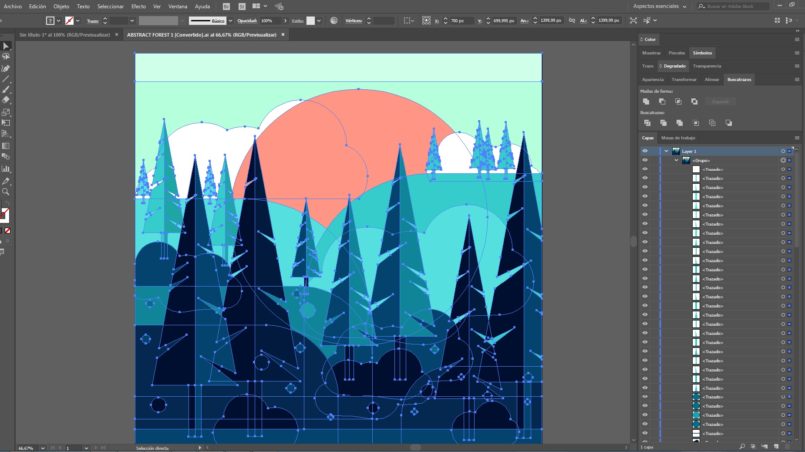
В этом уроке вы увидите как просто и легко нарисовать стилизованные деревья в Adobe Photoshop. Кликните, чтобы скачать дополнения
В этой серии уроков вы научитесь рисовать разные стилизованные деревья в Adobe Photoshop.
Кибер-доставка навыков от команды Creativo Вы часто задаете вопросы: Как создавать авторские работы? Какие фотографии разрешено брать из интернета? Можно ли использовать чужие рисунки в фотоартах? Как реализовывать большие коммерческие проекты?
19 АПРЕЛЯ В 18:00 МСК состоится разбор работ участников интерактива «Остров в облаках». Разберем все работы участников с подпиской на PREMIUM Creativo
Разберем все работы участников с подпиской на PREMIUM Creativo
В этом видео я покажу вам как быстро изменить цвет волос.
В этом видео я покажу вам как работать с фильтром «Исправление перспективы». Вы научитесь быстро и легко накладывать текстуру на любую поверхность.
В этом видео я покажу вам как работать с инструментом «Заливка с учетом содержимого». Вы научитесь быстро и легко убирать любые объекты на фото.
В этом видео я покажу вам как работать с фильтром «Карта смещения». Вы научитесь быстро и легко менять цвет платья и принт.
28 марта в 19:00 по МСК состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
В этом уроке вы увидите как просто и легко нарисовать стилизованные кусты в Adobe Photoshop.
В этом уроке вы увидите как просто и легко освоить графический планшет.
7 марта в 19:00 мск состоялся прямой эфир для пользователей, у которых активный Premium аккаунт.
108107106105104103102101100999897969594939291908988878685848382818079787776757473727170696867666564636261605958575655545352515049484746454443424140393837363534333231302928272625242322212019181716151413121110987654321
Рисование в Фотошопе для многих из нас любимая тема, так как именно здесь может проявиться вся яркая индивидуальность человека.
Если вы не владеете классическими приемами рисования, вам поможет Adobe Photoshop. Здесь вы своими руками всего за несколько минут сможете нарисовать такой шедевр, что вам бы позавидовал сам Леонардо-да-Винчи.
В этой рубрике вы научитесь с нуля рисовать любые изображения в том числе и в векторном стиле. В этом вам помогут наши пошаговые уроки рисования в Фотошопе для начинающих и опытных пользователей.
Найдено: {{count}}
Фильтры
(найдено {{count_format}}) сброситьПремиум
Подкатегория
Иллюстрации Персонажи Векторная графика Разное Пиксель арт
Показать все Свернуть
По формату
Текстовые ВидеоурокиСложность
Легкий Средний СложныйПо моей активности
Выполненные ПрокомментированныеАвторы
{{author. name}}
name}}
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
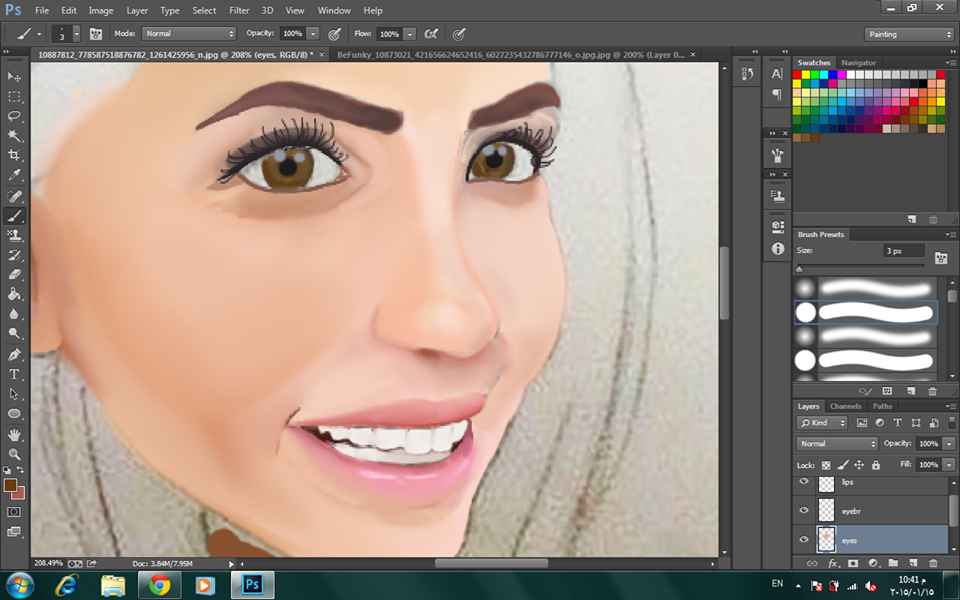
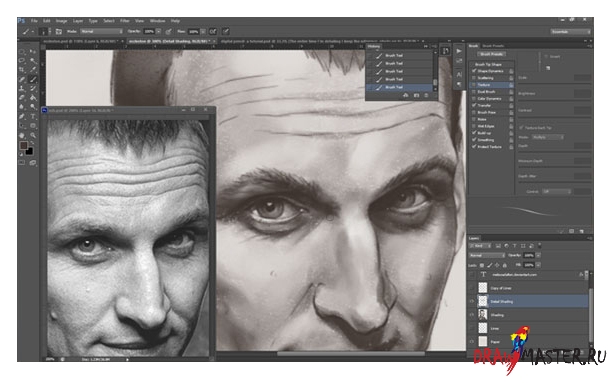
Рисование мышкой в фотошопе. Как нарисовать себя в фотошопе Рисуем прямое освещение
Как нарисовать дракона;
Урок 1
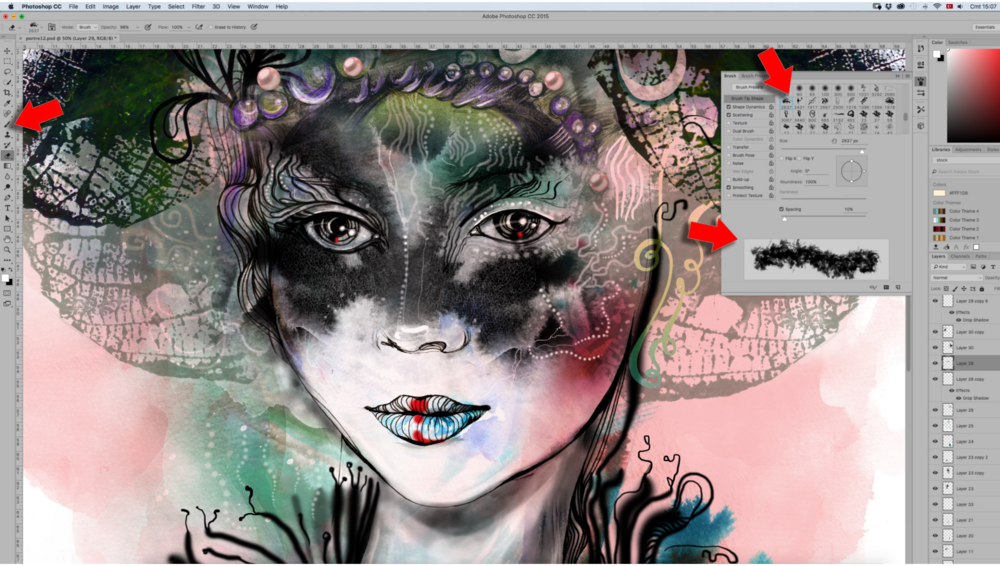
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
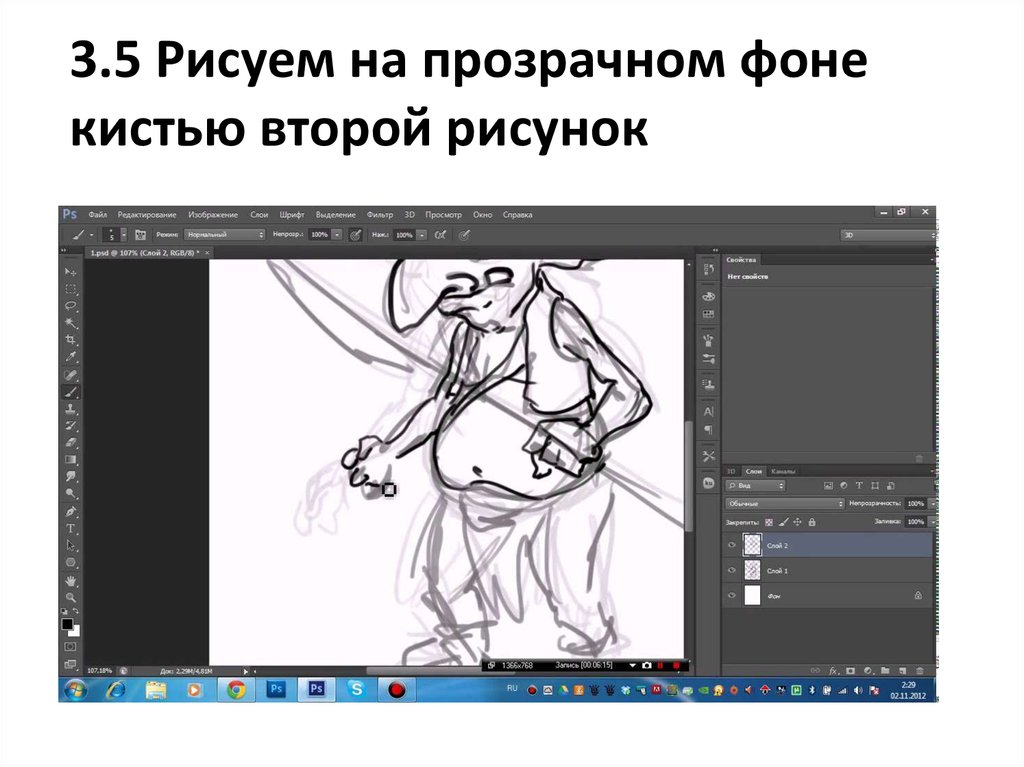
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Реклама. Курс
Урок 4
Как нарисовать игровую локацию в Adobe PhotoshopВидео урок посвящен проектированию объекта в фотошопе для игровых проектов, а также теоретической части- для желающих начать рисование с нуля. Начиная урок с наброска эскиза, максимально подробного линейного рисунка, который важен для наработки навыков новичков, вы одновременно будете учиться работать в цвете с самого начала. Автор помогает разобраться в различиях цвета и тона, разнице понятий тон и пятно, а также какие сложности работы на черно белом фоне могут возникнуть.
После линейного создания наброска, слои будут слиты для последующей работы с силуэтом объекта на рисунке. Рисование затрагивает концепцию появления тени, полусвета и света. Будет освещена теория светотени на схеме падения и отражения луча на поверхности. Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Кроме этого, будут отработаны следующие практические навыки:
- прорисовка деталей, без отдаления от общей цели;
- использование техники фотореализма;
- изменение цвета в инструменте hue saturation;
- увеличения и уменьшения кисти;
В результате, вы станете смелее в создании своих рисунков, научитесь прорисовывать детали так, чтобы они взаимодействовали с окружением основного объекта на рисунке.
Урок 5
Как нарисовать робокота в Adobe PhotoshopРисунок урока будет представлять собой робокота, созданного на примере картинки железного человека. Первыми шагами станут линейные зарисовки силуэта карандашом, а затем форма будет заполнена цветным тоном. Так вы отработаете навыки поэтапного двухслойного закрашивания силуэта, слоем с линиями и слоем заливка. Затем все будет необходимо слить в единственный слой для завершающих штрихов работы над рисунком.
В обучении будут использоваться инструменты карандаша, кисти и резинки. Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Из теоретической базы урок будет полезен подачей достоинств рисования в графическом редакторе, а именно возможностью зеркалить рисунок в фотошопе, усложнением формы при помощи графических примитивов. Вы освоите важность применения своей фантазии для создания уникальных вещей и стилистических особенностей ваших рисунков.
Урок 6
Как нарисовать простого персонажа в Adobe PhotoshopНа 6 занятии время будет уделено отработке знаний с предыдущих уроков на практике рисования простого персонажа в фотошоп.
Во время создания эскиза, вы узнаете как, рисуя на планшете, контролировать толщину и длину линии, где необходимо использовать стилус. Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
В ходе урока вы научитесь создавать правильный контент для инстаграм страницы, чтобы легко читалась каждая картинка в вашей ленте.
Информация о функциональности фотошопа будет подаваться порционно на протяжении всего курса. На 6 уроке будет продемонстрировано как использовать иллюстратор и растр, как делать растяжку теней для обоих. Урок отлично подойдет как для новичков, так и для опытных художников, например в построении симметричных деталей персонажа для демонстрации на уроке. Вы узнаете как выстраивать четкую форму, чтобы рассмотреть симметричные точки.
Важным навыком является осознание когда пора заканчивать рисунок и на каком моменте переходить к детализации. На примере простого персонажа можно научиться улучшать качество работ, при использовании меньшего количества слоев.
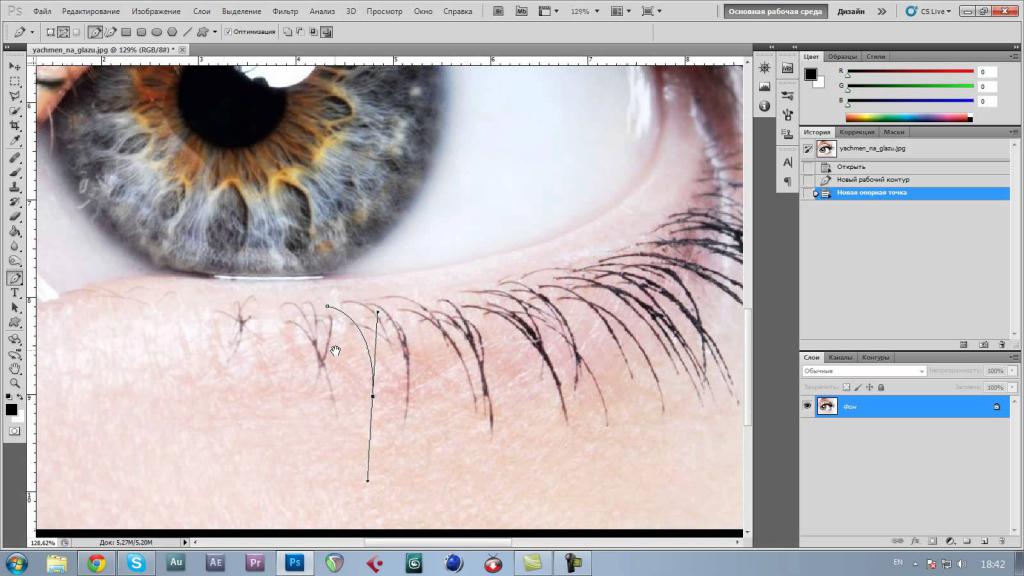
Урок 7
Как нарисовать глаз дракона в Adobe PhotoshopРисование в фотошопе,- это набор объективных правил, которые позволяют перенести реальность трехмерного мира в двухмерный. Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Автор удаляется от определенных опций и кнопок в фотошопе, а больше углубляется в непосредственное рисование, в полезную информацию по рисованию и сам процесс детализации, которые опускались в предыдущих уроках. Именно поэтому темой урока был выбран один глаз дракона, а не весь дракон целиком.
С самого начала создания эскиза будет учитываться мелкая анатомия дракона, чтобы потренироваться прорисовывать мельчайшие детали. Вы узнаете как рисовать с референсом и без него.
Автор обьясняет для чего нужно забивать лист и как соединить все пятна для игры светотеней. Как правильно рассчитать время для создания рисунка, при помощи метода от общего к частному. На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
Урок 8
Как рисовать в Adobe Photoshop магический каменьКисть и резинка станут основными инструментами для урока в очередной раз. В качестве образа был выбран амулет, для создания абстрактной композиции и придания ей смысла на самых последних этапах урока. Для рисунка будет создано 2 слоя, которые потом будут слиты в один, так как курс продолжает отрабатывать вашу практику использовать меньшее количестве слоев.
Автор разъясняет как находить помарки и неточности вашей формы рисунка, как правильно это делать с самого начала, чтобы не тратить на это время при отработке деталей. Отдельное внимание будет уделено примитивам, как их использовать для различных видов рисунков: органических, портретов и т.д. Вы узнаете для чего нужно менять размер кистей на протяжении создания всего рисунка и прорисовки фактуры. Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
При создании кристаллов для амулета будет на примере представлено как уходить от правил выбора цвета, как запутывать зрителя и выигрышно детализировать рисунок. В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
Урок 9
Как рисовать в Adobe Photoshop котенка-акробатаКак происходит процесс рисования в фотошоп будет представлено в уроке 9 на примере рисования котенка-акробата.
При этом создание эскиза будет начато без определенной цели нарисовать кота, а по ходу создания персонажа вы сможете определить его абстрактное предназначение.
В поиске идеальных пропорций и самих деталей в рисунке кота вы будете применять множество вариантов перерисовок. Тоже самое будет касаться и цвета самого животного. Урок научит вас не зацикливаться на одном варианте образа, а быть смелее в экспериментах для наилучшего финального результата, как правильно компоновать ваш рисунок, определить общие пропорции.
Обучение в этом видеоуроке состоит из наименьшего количества теории за весь курс, однако при этом на практике закрепляются приобретенные навыки всех 9 предыдущих уроков по рисованию в фотошоп.
Наиболее полезным применять фантазию, таким образом как предлагает автор в уроке, будет для новичков, а для продвинутых художников урок подарит больше возможностей.
Урок 10
Как рисовать в Adobe Photoshop каменную статуюВсе, что нужно будет для урока,- это кисть, резинка, инструменты выделения и слои. В ходе урока рисунок будет создан при помощи пятен, которые необходимо будет научиться контролировать. То есть при этом будут минимально использоваться функциональности программы фотошоп и максимально сами навыки рисования.
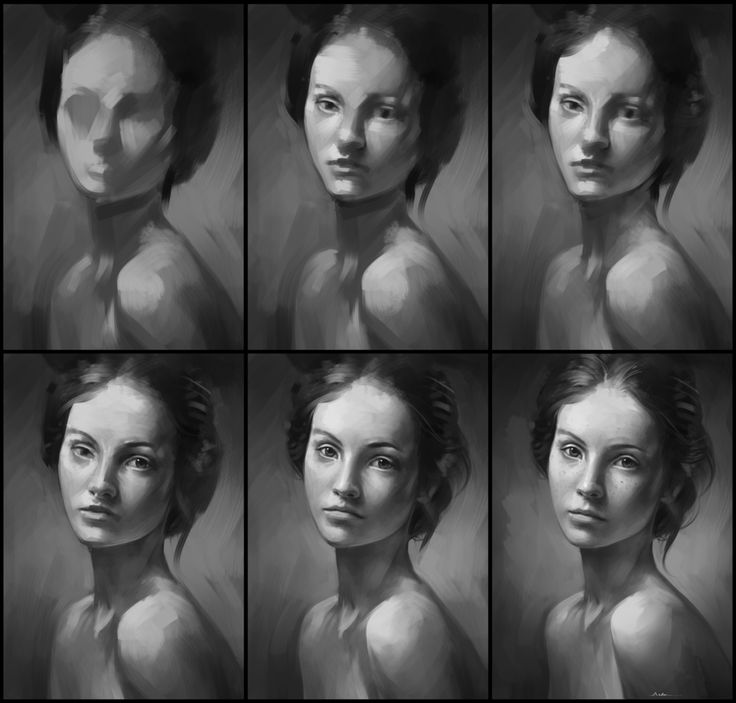
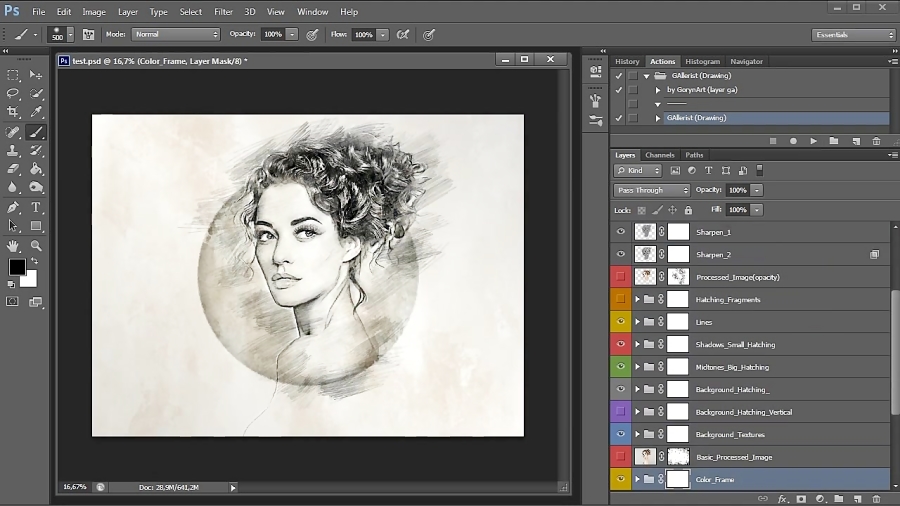
Фактурная стилизация портрета научит работать с навыками реалистичного рисования. Обучение подойдет новичкам, которые даже никогда не держали кисть в руках. При создании эскиза будет разобрана теория карандашного рисования и как правильно ее применять. Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Как рисовать вертикальные и горизонтальные линии автор рассказывает для того, чтобы на практике показать технику рисования прямых линий. Как рисовать сферу и распределять свет для того, чтобы правильно вписать обьем с применением знаний об анатомии человека для создания портретного рисунка статуи.
В добавок ко всему, много информации в уроке включает необходимость вдумчивого использования опыта, бонусом рассматриваются основные горячие клавиши, которые значительно облегчают и ускоряют процесс рисования в целом.
Урок 11
Как рисовать в Adobe Photoshop божью коровкуНа уроке обучение будет проводиться на примере рисования божьей коровки. Урок посвящен возможностям digital paitning и переноса рисунков из обычного рисования. Стилизация будет начинаться традиционно с создания эскиза и разбора необходимого разрешения для различных целей. Вы научитесь композиционному размещению рисунка на листе.
Вы научитесь композиционному размещению рисунка на листе.
В стадии наброска будет создана форма, массы, и объемы, затем можно будет переходить к работе с фоном и заливкой цвета. Автор покажет на примере как и почему настоящий художник стремится не изучить каждую функцию программы фотошоп, а научиться парой штрихов передать целую картинку. Будет задействована настройка кисти, чтобы изменять прозрачность рисования.
Вы узнаете в чем разница между приближением, детализацией и изменением разрешения, которые используются для финальной проработки и завершения создания рисунка. Использование дополнительных плоскостей для создания более выраженного объема добавит вашему рисунку больше профессиональности и реальности.
На этом уроке дополнятся к списку предыдущих уроков новые полезные сочетания клавиш, которые будут вспомогательными в вашей деятельности художника как для работы в будущем, так и если вы занимаетесь рисованием на планшете в качестве хобби.
Урок 12
Как нарисовать монстрика для начинающихУрок обучает рисованию без референса. Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Вы будете проходить тему правильного смешивания цветов и использования необходимых для этого инструментов в фотошопе. Как правильно использовать цвет и тон, а также другие характеристики при разукрашивании вашего эскиза.
Автор покажет на примере, что представляют собой пятна, слой, перспектива и светотень. Вы найдете ответ на вопрос почему правильно рисовать кистью и резинкой,- означает иметь правильный подход к рисованию. Будут представлены новые кнопки из панели инструментов в программе вместе с корректным использованием их функций. Какой необходим размер изображения на начальном этапе для рисования и дальнейшего применения ваших рисунков в качестве рабочих, либо же для портфолио. Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Урок 13
Как нарисовать рыбку НемоОбучение на видео уроке будет посвящено рисованию рыбки Немо в фотошоп с референсом фотографии живой рыбки. Однако для того, чтобы начать создание эскиза внимание будет уделено представление непосредственно объемного рисунка, -использованию пространственного воображения, которое было разобрано в предыдущих уроках видео курса по рисованию в фотошоп.
После построения общей конструкции вы приступите к изучению теории и одновременной ее отработке на практике. Вы научитесь применять изометрию и менять ее на перспективу для рисования в программе фотошоп. Как правильно зеркалить рисунок и для чего рисовать в цвете, на каких этапах это необходимо вводить, автор урока продолжит объяснять на примерах уже тематики данного урока, чтобы закрепить пройденный материал предыдущих уроков курса.
Обучение урока будет направлено на то, чтобы в дальнейшем научить рисовать без референса с использованием конкретных базовых знаний рисования. Для новичков будет полезно узнать почему необходимо отойти от фототекстур, шейпов и фотобаш, и как они мешают в становлении универсального профессионального художника. В результате, урок поможет новичкам повысить свой уровень и помочь осознать насколько важно задействовать умственную деятельность в рисовании, нежели просто наращивать скилы рук.
Урок 14
Как нарисовать цифровой рисунок в Adobe Photoshop — мостСоздание моста в фотошопе при помощи рисования на уроке будет сопровождаться разбором и закреплением следующих теоретических основ рисования:
- создание конструкций в перспективе;
- создание заготовок и их перенос на другой слой сообщением правильной основы;
- полезные сочетания клавиш для рисования в фотошоп;
- лайфхаки рисования объектов и ландшафтов;
- создание универсальной коллекции кистей;
- масштабность;
Большой теоретический блок будет подан по тематике создания иллюстраций. В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
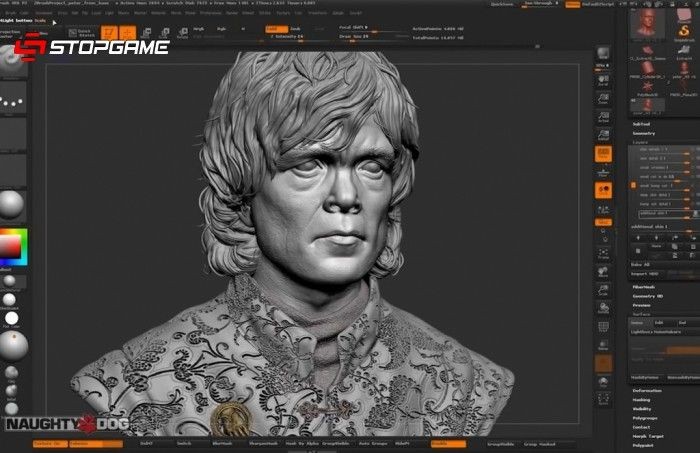
Поэтапное создание иллюстрации моста автор покажет как не бояться тратить время на поиск решений для максимально успешного и красивого результата. В ходе урока вы узнаете о дополнительных программах полезных для профессионального развития художника, в том числе для 3d моделирования и скульптурирования.
Урок 15
Как нарисовать цифровой рисунок в Adobe Photoshop — бульдогУрок продолжает изучение техники рисования для начинающих художников. Автор на примере демонстрирует как правильно использовать референсы и как извлекать из них формы, основные линии, ловить движения, характер.
Отталкиваясь от понятия что все, что нас окружает,- это форма, оттачиваются навыки работать с перспективой и светотенью, которые были разобраны на предыдущих этапах обучения рисованию в фотошопе. Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы узнаете как передать характер персонажа при помощи определенного типа линий и определенных движений руки. При изучении навыка рисования в фотошопе на планшете продолжается тема основных базовых понятий. Урок подробно разбирает, что такое растровая и векторная графика, в чем их сходства и различия. Важность силуэта прямо пропорционально влияет на успешный результат вашего рисунка, как его необходимо контролировать и как создавать то, что понравится восприятию. Урок также полезен для тех, кто хочет связать свою профессиональную деятельность с рисованием, но не знает как правильно сформировать портфолио.
Урок 16
Как нарисовать в Adobe Photoshop лягушкуУрок продолжает знакомство с рисованием в фотошопе для новичков. Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Продолжается работа создания рисунков на одном слое, с целью максимально упростить весь процесс работы и для экономии времени. Для новичков подробно просматривается линейный рисунок для придания большей уверенности при создании эскиза без референса. Правильная комбинация цветов и оттенков автором демонстрируется при помощи создания тона с использованием инструментов фотошоп и правильных комбинаций клавиш.
На уроке идет демонстрация важных аспектов правильного выбора общего тона, чтобы гармонизировать внешнее восприятие общей картинки, также объясняется почему метод пятна не подходит для использования новичку. В результате, вы научитесь упрощать свои задачи, при этом не теряя качество рисунка.
Обучение на курсе рассчитано не на форсированное приобретение навыков рисования, а на постепенную и осмысленную работу в качестве художника. Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Урок 17
Как нарисовать локацию в цифровой графике в Adobe PhotoshopРисование концепта игрового объекта для дальнейшего использования для игры будет полезным не только для начинающих художников, но и для профессионалов также. Начало урока посвящено приближению эскиза к трехмерной плоскости.
Школьные навыки черчения переплетаются в уроке с базовыми понятиями в рисовании, с пространственным воображением, а также в цифровой графике. Автор видео учит правильно распределять умственные затраты, чтобы рисунок подчинялся законам трехмерного пространства, совпадали фронтальные и неформальные проекции. Все это разбирается для вашего дальнейшего использования навыка мыслить проекциями.
Перспектива на этом этапе курса рисования в фотошопе разбирается наиболее детально, для того чтобы вы смогли разобраться в понятии визуального искажения объектов. Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
В результате, если вы научитесь рисовать данные объекты самостоятельно и постигнете весь материал, представленный в уроке, после некоторой отработки, вы сможете самостоятельно создавать целые города, благодаря 17 уроку курса по обучению рисованию в фотошоп.
Урок 18
Как нарисовать панду в Adobe PhotoshopУроки фотошоп на данном занятии продолжают работу с персонажами и изучение базовых основ рисования для дальнейшего использования приобретенных навыков в профессиональной деятельности графического художника. Рисунок будет посвящен стилизованной нереалистичной панде, на примере которой вы будете разбирать теорию и отрабатывать знания на практике.
Разработка общего эскиза сопровождается толкованием и детальной демонстрацией создания рисунка с нуля и до самого конечного результата в детальной прорисовке панды. В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Отдельное внимание на уроке будет уделено функционалу фотошопа, важности осмысления функций для улучшений рабочих рисунков. При этом основными инструментами, как и на ранних этапах, останется кисть и резинка. При создании тона ваши знания расширяться новыми понятиями и технологиями, среди которых будет и Matte Painting.
Урок 19
Как нарисовать добрую мумию в Adobe PhotoshopРисование мумии в фотошопе на 19 уроке затронут не только теоретические аспекты рисования, но и акцент будет расставлен на возможных сложностях рисования персонажа.
Вы изучите использование простых цилиндрических форм, которые нужно уметь крутить в пространстве. Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Во время демонстрации практического создания рисунка на данном уроке будут разбираться пропорции и правильное их использование, как научиться их создавать, какие для этого необходимо использовать теории и сколько опыта приобрести для автоматизации навыка. Из важных аспектов будут разобраны советы по доведению рисунка до финального результата: детализация всех непроработанных участков.
Из нетеоретического, автор делиться своим опытом и наблюдениями в аспекте правильного развития своих сильных сторон и черпании вдохновения для того, чтобы не уставать от работы художника, и не превратить любимое хобби в непосильный труд.
Урок 20
Как нарисовать весенний пейзаж в Adobe PhotoshopВесенний пейзаж в качестве рисунка будет создан поэтапно, начиная со скетча и проработан с максимальной детализацией и применением ранее усвоенных базовых понятий графического рисования в фотошоп.
Будет рассмотрен вопрос как бороться с проблемой белого листа, которая часто становится камнем преткновения для развития художника, потому как абстрактные пейзажи не всегда легки в реализации из-за отсутствия конкретных референсов и максимального задействования воображения.
Из теории будет уделено внимание композиции и организации пятен на вашем планшете, как из рандомного эскиза создать логическую композицию. Автор рассказывает каким образом при помощи масштаба контролировать картинку, что такое композиционный диссонанс и как использовать перспективу для соблюдения пропорций всех деталей рисунка. Работая с объемом, вам будут максимально детально демонстрировать прорисовку облаков на вашем пейзаже и помогут избегать основных ошибок. Будут интегрированы новые понятия: эскизирование, рендеринг деталей, композиция, воздушная перспектива и т. д. Вы научитесь давать информацию о пространстве.
Из функциональных моментов фотошопа, вы узнаете как работать с кистью, изменять ее формы и функции.
Урок 21
Как нарисовать сову в Adobe PhotoshopРисование будет с референса картинки совы. Новичкам полезно научится правильно работать с референсом, анализировать форму животного, понимать обьем. Вы сможете не копировать картинку, а стилизовать и искать иные от оригинала ракурсы для вашего персонажа. Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для . На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для . На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Урок направлен на развитие смелости в рисовании для художника, которая очень важна для наработки навыков и применения всех базовых техник рисования в фотошопе. Вы научитесь прокачивать свои навыки конкретно на простых рисунках, для того, чтобы осознано подходить к рисованию. Вы научитесь правильно смешивать цвета и продолжите работать с тоном, разберете новые эффекты для материала.
Желающим понять рисование в фотошопе с нуля урок будет нести массу полезной информации, так как на простом рисунке совы будут разбираться все базовые техники рисования с использованием основных функций программы. В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
Урок 22
Как нарисовать каменного голема в Adobe PhotoshopОбучение на уроке направлено на применение мозгового штурма для создания тематического рисунка. Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Ошибкой новичков часто бывает сосредоточенность на применении большого количества фильтров. В видео автор обьясняет как не превратить рисунок в бессмысленный набор фильтров, что нужно для прогресса, почему важно отрабатывать форму, композицию, свет и перспективу на простых рисунках на начальных этапах обучения рисованию в фотошоп с нуля.
Урок продолжит изучение полезных сочетаний клавиш программы. На примерах вы изучите технику башинг, узнаете сколько слоев нужно рисовать для окружения персонажа, чем это мешает и помогает в создании всей композиции.
Чтобы сократить время на детализации на финише, нужно разобраться как изменять пропорции на ранних этапах и какие инструменты необходимо для этого использовать. Обсуждения коснуться динамик кистей и их использования, создания 3d моделей в фотошопе и в других программах, в чем минусы и плюсы каждой из программ.
На финальных этапах вы вспомните зачем зеркалить картинку и примените все эти знания на рисунке голема, поднимите вопросы стажировки и трудоустройства, что тоже является важным аспектом в любом образовательном курсе.
Урок 23
Как нарисовать лису в Adobe PhotoshopПерсонажем урока станет мультяшная лисица, которая будет создаваться на примере референса. Видео учит использовать референте, но избегать четкого копирования. В таком случае автор предлагает анализировать форму персонажа для того, чтобы уметь рисовать объект с разных ракурсов при помощи пространственного воображения. Для этого необходимо научиться мыслить формами, уметь разбивать рисунок на плоскости, что и объясняется на примерах с самых первых минут видео урока.
Вы научитесь работать с новыми инструментами для заливки цвета и выделения. Разберете в чем преимущества фотошопа перед другими растровыми программами.
Изучение теней будет базироваться на основных принципах использования крупных теней, без градуированная. Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Для желающих связать свою карьеру с рисованием фотошоп в будущем, урок включает ряд советов по поиску работы и установлению необходимых контактов с работодателями для успешной совместной работы.
Урок 24
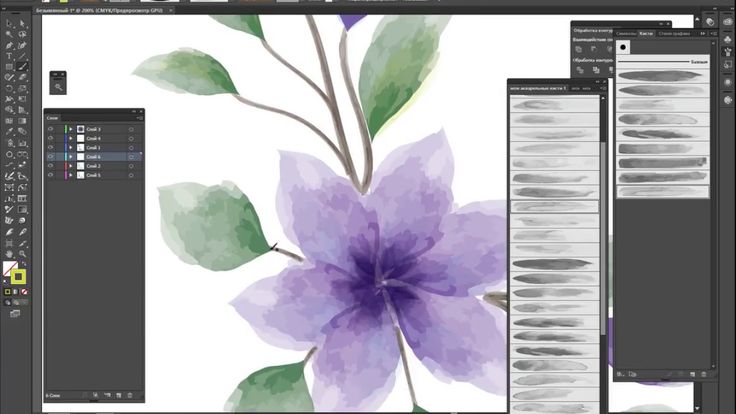
Как нарисовать цветок в Adobe Photoshop
Многие боятся использовать Adobe Photoshop для рисования, поскольку их пугает то количества кнопок интерфейса, которое предлагает функционал программы. Автор урока развеивает страхи новичков и учит рисованию в фотошоп при помощи кисти и резинки.
Данный урок развивает умение комбинировать референсы и собственное воображение для того, чтобы использовать только особенности и характеристики того предмета, который нужно нарисовать. Тематикой для рисования станет цветок, на котором вы будете учиться анализировать форму, перспективу и светотень. Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы изучите методы избавления от проблемы чистого листа, которая так часто мешает не только новичкам, но и уже продвинутым художникам, работающим в растровых программах. Также автором будут проведены параллели рисования в программе и на обычном листе бумаги, как использовать основные законы рисования, аспекты человеческого восприятия окружающего мира и законы композиции для работы и развития себя, как цифрового художника. Все новые теоретические понятия урока закрепляются примерами на практике.
Урок 25
Как нарисовать забавного пса в Adobe PhotoshopЧтобы ознакомиться с теорией рисования, вы можете почитать Википедию . однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
Во время работы над линейным рисунком, вы пройдете тему послойного рисования и технику рисования пятнами. Автор познакомит вас с понятием стилизация и ее функциями. Во время демонстрации будут использоваться разные ракурсы персонажа, основанные на теории перспективы и работе с объемами и формами. После завершения урока вы сможете рисовать любые объекты, при помощи набора простых форм и вертеть их с пространстве, что в будущем станет полезным навыком создания персонажей для игр.
Видео курс также продолжает тему о правильном подборе планшета и о создании собственной коллекции кистей в фотошоп, представленные в и . В результате, вы вспомните пройденный материал предыдущих тем курса, также расширите свои знания по рисованиию в Photoshop.
Урок 26
Как нарисовать бумажный самолет в Adobe Photoshop;
Ориентируясь не только на начинающих художников, но и на опытных любителей рисования в фотошоп, автор предлагает использовать рисунок истребителя для обучающего процесса. Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
В ходе обучения вы, отталкиваясь от линейной перспективы начнете работать с объемом. Работа с симметрией и асимметрией научит вас вписывать любой объект в нужные формы и подстраивать под обьем все детали объекта. Автор познакомит вас с новыми функциями и клавишами Adobe Photoshop, которые станут полезными для рисования. Новые горячие клавиши помогут вам научится делать рисунок ровными и чистым, потому как именно с этим и возникают проблемы во время рисования на планшете.
Вы научитесь использовать разные цвета фона для того, чтобы теория светотени работала на вас и ваш рисунок. Также вы разберете перспективы рисования в других растровых программах, например программу SAI , и сравните их с фотошоп. Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Урок 27
Как нарисовать дракона в Adobe Photoshop
Видео урок 27 обучает рисованию дракона, который станет развивающим для тех, кто уже давно в рисовании и понятным даже для абсолютных новичков. Вы научитесь анализировать рисунок и каждый этап его создания.
Вы научитесь анализировать рисунок и каждый этап его создания.
В рисовании очень важно правильно смотреть на плоскость листа, чтобы мыслить формами, создавать силуэт и правильно распределенный свет. Кроме базовых техник, автор будет делиться своими секретами рисования и возомненными ошибками новичков, которые допускает основная масса начинающих художников, которые работают в растровых программах. Обучение урока идет в программе Adobe Photosop, однако полезным он будет и для тех, кто предпочитает другие программы, так как основными инструментами станут кисть и резинка, как и в предыдущих этапах обучения в этом видео курсе по рисованию в фотошоп с нуля.
Урок учит работать с правилами рисования и применять их на практике осознанно, а не бессмысленно пролистывать книги с теорией по рисованию. Отталкиясь от использования кисти и резинки с качестве основных инструментов, автор познакомит вас с новыми фишками программы Adobe Photoshop для художников, а также научит создавать свою библиотеку образов, познакомит с площадкой Art station .
Урок 28
Видео урок продолжает тему рисования пейзажей, которая была начата в . Вы узнаете в каких интернет сферах сможете быть задействованы как художник. Кто такой концепт художник и в чем заключаются его навыки рисования и работы с формами?
Автор начнет урок с заготовки эскиза на примере создания локации для игровой площадки. Он детально поясняет как выработать навыки заливки цвета и сколько опыта для этого нужно, ознакомив вас с техниками, которые позволят экономить время, при этом упрощая и разбивая присутствующие на рисунке формы. Вы столкнетесь с работой над гранями, в которые будете превращать линии.
Будут представлены законы трехмерной локации и как правильно закрашивать все измерения картинки. И только после всех этих этапов, вы приступите к улучшению и детализированию всей композиции рисунка.
В целом урок разбит на 2 части: использование навыков трехмерного пространства и своего воображения, а также понятие рисования, как свода визуального восприятия теории и перспективы. Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Урок 29
Как нарисовать атмосферный дирижабль
Методы работы художников отличаются друг от друга и каждый нарабатывает свой путь развития. Данный курс обучения рисования в Adobe Photoshop станет полезным как для тех, кто хочет стать художником с нуля, так и для опытных художников, желающих расширить свои знания.
Тематическим рисунком занятия станет атмосферный дирижабль. В процессе работы над ним будут разбираться правила подбора цвета с готовой палитры, как подбирать комплиментарные цвета. Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
При создании эскиза вы будете учиться работать как пятнами, так и линиями, связывать композицию с перспективой и развивать навыки пространственного воображения. Вы узнаете почему вам не удается передать форму и обьем в цвете, и как делать черно-белый тон. Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Отдельный блок теории на уроке будет предназначен функциональной перспективе рисования в фотошоп, горячим клавишам для смены цветовой палитры и цветов слоя.
Урок 30
Как нарисовать водопады в Adobe Photoshop
Курс основ рисования в Adobe Photoshop на большинстве уроков был направлен на рисование персонажей. Данный видео урок продолжит тему пейзажей или композиций с ландшафтом.
Линейная перспектива в очередной раз станет стартовой техникой, с которой автор начнет отрабатывать теоретический материал. Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Практика работы над созданием палитры и правильно подобранных цветов продолжиться еще с урока 29, вместе с базовыми основами изученные на предыдущих уроках по рисованию пейзажей в фотошоп. Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Таким образом для того, чтобы приблизить вас в хорошему уровню художника на уроке будут повторятся следующие теоретические понятия: перспектива, светотень, композиция, цвет, материалы, рендеринг и т.д. Так как чисто практики без теории не будет достаточно для того, чтобы научиться рисовать в Adobe Photoshop c нуля.
Урок 31
Как нарисовать медвежонка в Photoshop
Курс посвящен рисованию персонажа медвеженка в фотошоп. Информация станет полезной для тех, кто только начинает и осваивает азы рисования. Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Обучение направлено на то, как задавать свет, материал и строить логику покраски в фотошопе. Автор показывает как детально прорисовывать и распределять светотень для создания формы деталей медведя и их обьема. Вы узнаете какие особенности нужно учитывать при работе со слоями.
Вы узнаете какие особенности нужно учитывать при работе со слоями.
Ознакомление направлено на теорию человеческого восприятия и как человек видит искажения и тени, отраженный свет и т. д. Все это поможет вам создавать больше рисунков приятных для восприятия. Также эти навыки помогут вам избавиться от необходимости использовать фильтры растровых программ, при этом на практике применять основы рисования, которые универсальны как для планшета, так и для простого листа.
Отдельный теоретический блок выделяется для ревизии материала по количеству слоев и их последующего слития в один. В итоге, на уроке рисования простого персонажа будет идти повторение базовых техник рисования из предыдущего материала всего курса бесплатных уроков для Photoshop.
Урок 32
Как нарисовать феникс в Adobe Photoshop
Рисование феникса во время видео урока будет сосредотачивать ваше внимание вокруг построения правильных форм. Это значит, что главное в рисовании,- это научиться находить формы в каждом объекте и именно этому и учит урок: найти форму, обьем и затем уже при помощи референсов создать рисунок с прорисовкой деталей. А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
Во время создания линейного рисунка автор рассказывает как подготовиться к работе, почему нельзя начинать рисунок просто с чистого листа. Вы будете учиться относиться к картинке как к проекту. Большое количество стереотипов будет развеяно о создании чего-то нового на картинке, о том, почему и как нужно ознакамливаться с референсами. После урока вы будете уметь анализировать и синтезировать те образы, которые уже встречали. Потому что, чем больше образов будет сохраняться у вас в памяти, тем новее будут восприниматься композиции на ваших рисунках.
Из функциональных особенностей Adobe Photoshop во время урока вы познакомитесь с новыми сочетаниями горячих клавиш, блокировать слой по пикселям и познакомитесь с альтернативой функции Dodge and burn.
Урок 33
Как нарисовать дракончика в Photoshop
34 урок посвящен рисованию персонажа дракона. Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Как и в прошлых уроках основными инструментами урока останутся перо кисть и резинка.
Отдельный информативный блок будет о перспективе и об источниках информации, которые можно использовать для развития пространственного воображения. На протяжении создания персонажа дракона, автор будет рассказывать как необходимо представлять в голове то, что вы рисуете и как вписать это в пространственное воображение.
Возвращаясь к теме пятен, во время закрашивания вашего персонажа вы еще раз повторите законы светотени и продолжите учиться создавать обьем. В целом обучение по этому видео посвящено больше уже оттачиванию навыков рисования с нуля, нежели изучения теории.
Урок 34
Как дорисовать картинку в Photoshop
На данном этапе курса обучение будет базироваться на дорисовывании уже готового скетча, который с самого старта будет уже разбит на слои. Ваша задача состоит в том, чтобы правильно использовать готовую палитру оттенков в рисунке, а все неаккуратности преобразовать для придания рисунку живописности.
Для основных целей урока необходимо будет применить на практике знания по теории цвета, понять что такое цветовой круг -составление палитры, подбор оттенков. Продолжиться изучение объема и светотени. Во время дорисовывания тематический блок будет включать информацию о том, чем отличается digital painting, растровая графика от векторной и как в каких сферах рисования они применяются.
Для тех, кто пропустил предыдущие уроки 1 и 5, поднимется тема кистей и создания своей собственной коллекции для рисования в фотошопе, о поиске универсальных кистей для экономии собственного времени на рисовании. Также вы узнаете что нужно для того, чтобы превратить хобби в профессию и как создать хорошее портфолио. Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Урок 35
Как нарисовать меч Adobe Photoshop
Привычный горизонтальный формат для рисования на этом уроке заменит вертикальный и на нем вы будете рисовать меч. Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Создание линейной иллюстрации будет проходить без референса, только с применением пространственного воображения. Для создания симметричного объекта вы будете учиться рисовать одну половину меча и зеркалить ее, при этом не делая рисунок сухим, а затем поиграите с пропорциями и научитесь исправлять неточности линейного рисунка, осознавать отличия линейного рисунка от техники рисования от пятна.
Польза всего курса состоит в том, что из урока в урок вы не просто получаете новые знания, вы постоянно повторяете пройденный материал и теоретическую базу рисования, которая необходима для новичков в сфере рисования. При этом, тренируясь на темах каждого урока, вы уже будете отрабатывать знания на практике многократно на каждом рисунке.
Урок 36
Как нарисовать сказочный дом в Adobe Photoshop
Демонстрация основ рисования на уроке 36 будет проходить на примере рисования сказочного домика. Вы будете разбирать в каком разрешении и размере холста необходимо работать, какие размеры подходят, если в последующем вы захотите распечатывать свои рисунки. Какой монитор и принтер нужны для того, чтобы при печати рисунки не искажали цвета.
На этапе эскиза, будут продемонстрированы разные варианты зарисовки набросков, как и для чего используют болванку в 3D, если вы работаете с референсом. Продолжается тема создания форм и развития чувства пространственного воображения, теория светотени.
Для тех, кто интересуется рисованием с профессиональной точки зрения, а не просто как хобби, во время видео урока автор расскажет о сферах работы digital художников, иллюстраторов. А также когда и через сколько можно ждать результаты, если начать рисование с нуля.
Таким образом на видео курсе рисования в Adobe Photoshop, вы получаете обширную информацию по теории, практике рисования, а также дополнительных сведениях о возможностях применения этих навыков в качестве профессиональных.
Урок 37
Урок 37
Как нарисовать собаку-рыцаря в Adobe Photoshop
Курс по основам рисования в фотошопе на уроке по созданию персонажа собаки-рыцаря будет построен на правильной работе с референсом.
Начинать работу вы будете с анализа особенностей референса, с разбивки образа собаки на формы. После вы перейдете к созданию перспективы и продолжите работу с заливкой цвета и отработкой деталей.
Среди подтем урока можно выделить следующие:
- Самые частые приемы в digital painting, как добиться чистоты рисунка и правильно распределить свет;
- применение правил работы с пятнами;
- необходимость применение функций фотошопа для рисования;
- векторная графика для рисования на планшете и т.д.
Автор дает много советов по созданию скетчей и какие навыки нужны для того, чтобы не просто срисовывать картинки, а генерировать новые формы из головы, чтобы иметь возможность менять ракурсы объектов на рисунках, сохраняя их облик. Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Большое количество теоретического материала на каждом уроке курса всегда подкрепляется примерами и дает возможность визуализировать поданный материал.
Урок 38
Как нарисовать магические порталы в Adobe Photoshop
Начинается рисунок с главных объектов, которые будут привлекать внимание, а затем композиционно будете достраивать всю картинку с магическими порталами, которые станут одной тематикой рисунка.
На протяжении создания рисунка будет много работы уделяться поиску и экспромту, при этом не опираясь на референс. Что такое чувство масштаба и как это влияет на восприятие рисунка.
Работа с ландшафтом и создание композиций для игр, если вы планируете не просто научится рисовать с фотошопе, но и применять свои навыки для профессиональной деятельности после завершение курса.
Вы познакомитесь с понятием концепт арт и применять его техники для тематической картинки с магическими порталами. Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Основное внимание уделяется правильному построению композиции и выделению центровых объектов в их более подробной детализации, которые будут приковывать взгляд, а также создавать реалистичные эффекты для фокусировки зрителем.
Урок 39
Как нарисовать сказочное дерево в Adobe Photoshop
Урок начнется с поиска идеи и возвращения к решению проблемы чистого листа, которая уже была изучена в уроках и .
Побеждая боязнь листа, вы перейдете к созданию рисунка сказочного дерева, для которого вы будете отрабатывать на практике приобретенные теоретические знания основ рисования в фотошопе для тех, кто изучает эту тему с нуля и для тех, кто желает расширить свой кругозор художника.
При стилизации вы будете много экспериментировать, видоизменять дерево, играя с цветами и тенью, выбирая путь придумывания всего рисунка по ходу, используя brain storming. При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
Обучение на данном уроке коснется многих моментов и теоретических, и практических, которые уже были изучены во время прохождения всего курса. Таким образом, вы будете закреплять пройденный материал и улучшать на практике свои навыки рисования в фотошопе.
Урок 40
Разбор ДЗ по перспективе Adobe Photoshop
Урок будет значительно отличаться от всех остальных, так как он посвящен не изучению теории и практическому рисованию. На этом уроке вы не будете отрабатывать свои навыки. Автор разбирает домашние задания учеников курса и комментирует самые частые и бросающиеся в глаза ошибки.
Тематика заданий посвящена изучению перспективы и ее изображению на различных примерах работ людей, изучающих рисование в фотошопе с нуля. При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
Не зря говорят, что учиться необходимо на чужих ошибках и именно в этом и состоит польза данного урока. Все потому, что он поможет вам сократить время при обучении и избегать наиболее частых ошибок начинающих. Также на уроке, вы сможете почерпнуть большое количество образов для себя, чтобы в будущем использовать их для генерирования идей и форм для собственных рисунков.
Минимальное количество теории позволит вам отдохнуть, но при этом получить действительно полезную для себя информацию.
Урок 41
Как нарисовать кошку в Adobe Photoshop
На данном этапе обучения рисованию в фотошоп урок будет подавать меньше информации о линейном рисунке, однако больше внимания будет уделяться освещению.
После того, как вы создадите линейный рисунок и найдете необходимый силуэт для вашего кота, автор поднимет тему поэтапной работы над рисунком и как правильно распределять время. Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Из общих сведений о рисовании будут проведены параллели между обычной графикой, векторной и живописью. Какие аспекты из какой сферы вам пригодятся для рисования в Adobe Photoshop, что конкретно вам нужно будет изучить в графике и как живопись учит работать с цветом и его тонами.
При работе со светом вы узнаете как правильно выбирать тон и почему нельзя рисовать только в цвете, чтобы не потерять нужные обьемы. Информативный блок о контрасте станет полезным не только для новичков, но и для тех кто давно увлекается digital рисованием, поскольку работа с яркостью и правильное построение цвета,-это бич многих художников, который не дает возможности перейти на следующую ступень профессионального развития.
Урок 42
Как нарисовать мыша-авантюриста в Photoshop
Если вы хотите посвятить себя digital рисованию и только начинаете поиск себя как художника, то это занятие научит вас работать с функционалом Adobe Photoshop: изучать быстрые клавиши, инструменты и другие полезные фишки. Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Во время ознакомления со скетчем мышонка авантюриста, вы познакомитесь с плагином для выравнивания линий, а также с другими, которые действительно влияют на удобство использования программы. Созданию скетча на уроке уделяется минимальное внимание, а после заливки вы начнете рендерить рисунок и более детально ознакомитесь с этим этапом рисования. Вы узнаете что такое environment art, как создаются пейзажи и игровые локации.
Автор видео расскажет о необходимости использовать вариативность в рисунке, как расположить предметы на композиции, чтобы визуальное восприятие всей картинки было правильным, а объекты не были завалены; пройдетесь по ревизии материала о кистях и созданию своей коллекции, в чем преимущество универсальных кистей.
Урок 43
Как нарисовать персонажа в Photoshop
За все время прохождение YouTube обучения по рисованию в фотошоп с нуля, было уделено много внимания рисованию персонажей. Этот урок подведет все итоги и закрепит материал по данной теме.
Этот урок подведет все итоги и закрепит материал по данной теме.
После того, как у вас накопилась база теоретических знаний, автор будет учить вас владеть рисунком и пояснит как на это влияет большое количество слоев, как не заблокировать свой линейный рисунок в дальнейшем и не потерять его на стадии детализации. Будет изучен инструмент который освобождает от слоя, как отделять слои один от другого, как работать со сканами с бумаги и обращать их в линейный рисунок.
Из других тематических блоков урока можно выделить рендеринг, перспективу, светотень и работу на контрасте. Все это закрепляет знания о рисовании в фотошопе, а также дополняет новыми функциями и инструментами, которыми вы еще не пользовались на предыдущих этапах курса по фотошопу для начинающих пользователей.
По завершении курса вы будете владеть всеми необходимыми навыками, которые не просто можно будет использовать для рисования с точки зрения зомби, но и для полноценной деятельности в качестве художника в разных сферах digital рисования.
Урок 44
Как нарисовать пейзаж в Adobe Photoshop
Рисование пейзажа имеет свои отличия от рисования персонажей. Такая тема была выбрана не случайно для урока, поскольку это напрямую затрагивает технику создания линейного рисунка, его правил и возможностей в фотошопе.
Чтобы расширить теоретические знания, вы познакомитесь с понятием перспективная сетка и научитесь работать в этой технике, а также использовать все ее возможности для рисования. При помощи клавиши shift автор научит вас создавать ровные вертикальные и горизонтальные линии, использовать воображение и знания геометрии в построении центральных зданий иллюстрации.
В создании пейзажа очень сложно бывает работать с композицией и не потерять цельность на этапе детализирования рисунка. Чтобы каждый рисунок был качественным, вы будете практиковаться рисовать от общего к частному, блокировать пиксели и послойно корректировать нужные моменты.
Продолжается тема фокусировки зрителя на определенных предметах и объектах на рисунке, при этом создавая эффект намыливания на других частях.
Урок 45
Как нарисовать пейзаж в Adobe Photoshop
В продолжении темы пейзажей урок станет завершающим в курсе основ рисования в Adobe Photoshop.
На протяжении создания композиции будет происходить повтор всей теоретической базы по рисованию на планшете, пройденной на всех предыдущих этапах обучения.
Будет затронута тема создания рисунка пятнами, использование перспективы, светотени, построение композиции подойдет к логическому завершению на практике.
Автор предоставит много информации о том, как улучшать свои навыки и доводить практические умения до уровня теоретических знаний. Будет освещена информация о важности временных рамок для достижения первых успешных результатов и через какой промежуток времени можно будет ждать первые предложения работы тем, кто хочет использовать навыки рисования для построения карьеры digital художника. Все потому, что художник окружен правилами и рамками, а хочется творить. Как правильно разложить всю теорию по полочкам и перевести в применение этих базовых навыков на автомате.
При этом еще раз на практике автор продемонстрирует как создавать композицию и нарисовать пейзаж, чтобы он выглядел качественно и профессионально, с применением пространственного воображения, правильного воспроизведения форм из головы и использованием пройденных техник из теории светотени.
Предоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?
Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
В том случае, если вы хотите создавать нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
В «Фотошопе» есть целый спектр инструментов для и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.
Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.
Начало работы
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и — желательно — новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цветовую среду и т. д.). Полотно создано. Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента — это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.
Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.
- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.

- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Исходный урок Криса Спунера вы можете посмотреть .
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане..jpg) И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета (͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный.
5. Поворот листа, лупа и палитра.
7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Градиент может быть только одного, постепенно растворяющегося, цвета.
Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т. д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v`
Вот и всё! Наш портрет готов.
P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v`
Вот и всё! Наш портрет готов.
P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Узнаем как рисовать в Фотошопе? Рисовать в Фотошопе с нуля: полезные советы, отзывы
Современные графические программы предоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов для рисования. Программа имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?
Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
В том случае, если вы хотите создавать векторные изображения, нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.
Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.
Начало работы
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и – желательно – новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цвет фона, цветовую среду и т. д.). Полотно создано. Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента – это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.
Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.
- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.

- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
онлайн-обучение от Skillbox в Беларуси
Участвует в распродаже Скидка 30% действует 0 дней 00:00:00
Записаться на курс
Курс
Вы освоите самый популярный графический редактор. Научитесь корректно оцифровывать свои работы и рисовать в Photoshop с нуля. Сможете добавить в портфолио эффектные иллюстрации.
- Длительность 2 месяца
- Спикер профессиональный иллюстратор
- 5 работ в портфолио
- Доступ к курсу навсегда
Кому подойдёт этот курс
- Тем, кто любит рисовать
Сможете оцифровывать и доводить до совершенства свои рисунки.
 Научитесь создавать иллюстрации в программе, даже если никогда не работали в Photoshop.
Научитесь создавать иллюстрации в программе, даже если никогда не работали в Photoshop. - Начинающим иллюстраторам
Узнаете, как создавать растровую графику. Попробуете коллажную технику, line-art, 2D-рендер, пиксель-арт. Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег.
- Коммерческим иллюстраторам
Научитесь рисовать в цифре так же свободно, как от руки. Сможете создавать эффектные иллюстрации в разных стилях и оживлять их с помощью простой анимации.
Чему вы научитесь
Работать в Photoshop на продвинутом уровне
Освоите все инструменты, необходимые иллюстратору. Изучите горячие клавиши для быстрой работы. Сможете с лёгкостью рисовать на планшете.
Оцифровывать свои работы
Узнаете, как правильно оцифровывать иллюстрации. Сможете сделать рисунки чище и эстетичнее с помощью Photoshop.
Рисовать кистями
Научитесь работать с разными кистями и создадите собственную.
 Сможете рисовать с нуля и вносить финальные штрихи в свои иллюстрации.
Сможете рисовать с нуля и вносить финальные штрихи в свои иллюстрации.Создавать объёмные изображения
Научитесь рисовать 2D-рендер персонажа. Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным.
Использовать фотографии в иллюстрациях
Освоите продвинутые инструменты деформации и цветокоррекции. Сможете создавать работы в актуальной коллажной технике.
Работать с векторными объектами
Научитесь использовать векторные инструменты и стили слоёв. Сможете органично встраивать текст в иллюстрацию.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности.
 Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию. - Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Модуль 1. Знакомство с интерфейсом
Установите Photoshop, научитесь создавать файлы по техническим требованиям. Познакомитесь с основными инструментами и панелями. Узнаете, как рисовать в программе с помощью графического планшета.

Модуль 2. Оцифровка рисунка с бумаги
Узнаете, с каким разрешением нужно оцифровывать изображения для печати и для веба. Научитесь затирать ошибки в своих рисунках, работать с яркостью и контрастностью. Поймёте, в каком формате сохранить работу.
Модуль 3. Создание простого рисунка
Познакомитесь с кистями для рисования и ластика. Настроите и сохраните собственную кисть. Освоите работу со слоями и с нуля создадите простую иллюстрацию — от эскиза до рисунка в цвете. Узнаете, как создавать пиксель-арт.
Модуль 4. Использование фотографий в иллюстрации
Научитесь пользоваться инструментами выделения и маской слоя, деформировать объекты с помощью Liquify и Puppet Warp. Сможете выполнять цветокоррекцию фотографий и улучшать их с помощью фильтров. Поймёте, как работать со смарт-объектами. Соберёте коллаж и доработаете его с помощью кистей.
Модуль 5. Объёмный персонаж в 2D
Научитесь создавать и настраивать текстурные кисти.
 Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.
Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.Модуль 6. Работа с векторными объектами
Освоите возможности векторных инструментов, научитесь работать со стилями слоёв. Сможете деформировать текст и дорисовывать детали. Превратите иллюстрацию в анимированное GIF-изображение.
Спикер
Работы спикера
Олег уделяет большое внимание деталям и делает так, чтобы иллюстрацию было интересно рассматривать.
Часто задаваемые вопросы
Мой компьютер потянет Photoshop? Сколько это будет стоить?
Посмотреть системные требования Photoshop можно по ссылке. Бесплатный период подписки — семь дней. О тарифах и установке программы мы расскажем в первом модуле курса.

Для курса нужен планшет?
Да, иллюстрации в Photoshop удобнее рисовать на графическом планшете. Подойдёт любая модель с уровнями нажатия от 4000.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
Я никогда не работал в Photoshop. У меня получится?
Конечно! У вас всё получится даже без специальных знаний — просто уделяйте больше внимания практическим заданиям и читайте дополнительную литературу. В остальном помогут опытные наставники, которые будут курировать вас на протяжении всего курса.
Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все материалы будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.

Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.
Я смогу общаться со спикерами?
У вас будет куратор в Telegram-чате, а проверяющий эксперт прокомментирует практические задания и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Как рисовать в Фотошопе – научиться рисовать иллюстрации в Photoshop с нуля, основные инструменты (фигуры, кисти и др.
 ) и их параметры
) и их параметрыДаже без графического планшета в программе Photoshop можно научиться рисовать интересные иллюстрации. Для этого есть множество инструментов. Новички и профессионалы используют их для создания эскизов, скетчей, сложных рисунков.
Доступные инструменты рисования
Открыв программу, обнаруживается множество инструментов для рисования в Фотошопе, которые можно считать основными:
- кисть;
- карандаш;
- замена цвета;
- микс-кисть;
- фигуры;
- ластик.
Кисть
Запустив программу Photoshop, становится доступным инструмент «кисть». В англоязычной версии редактора она называется Brush. Кисточка вызывается латинской буквой «В» на клавиатуре и при нажатии значка всплывает панель настроек. Она дает возможность регулировать параметры:
- размер;
- цвет;
- форма;
- уровень прозрачности.
Благодаря функции ToolPresetPicker (Заданные настройки инструмента) разрешается задавать уникальные настройки. Во время работы профессионалы используют множество кистей. Они не создают их с нуля, а чаще всего скачивают из сети. Делая набросок, можно обойтись одним экземпляром, а вот сложные иллюстрации порой заставляют часто их менять. Если всё же захочется создать собственную кисточку, через настройки выбирается функция NewToolPreset – создание новой кисточки.
Во время работы профессионалы используют множество кистей. Они не создают их с нуля, а чаще всего скачивают из сети. Делая набросок, можно обойтись одним экземпляром, а вот сложные иллюстрации порой заставляют часто их менять. Если всё же захочется создать собственную кисточку, через настройки выбирается функция NewToolPreset – создание новой кисточки.
Потребуется определиться с цветом, дополнительными настройками. При отсутствии графического планшета, на холсте необходимо зажать левую кнопку мыши и рисовать. Дополнительные настройки вводятся через функцию Showalltoolpresets (просмотр пресетов).
Для наброска подойдёт мягкая кисть небольшого размера. Можно выбрать нейтральный серый цвет, либо черный (небольшой уровень прозрачности). Настройки текущего инструмента просматриваются через вкладку Showcurrenttoolpresets.
Карандаш
На панели Photoshop, есть замечательный инструмент карандаш. В англоязычной версии он обозначается как Pencil Tool. Горячая клавиша для вызова инструмента – B (дополнительный выбор Shift). Карандаш во время рисования используется для обводки объектов. Как у кисти, на панели есть множество параметров:
В англоязычной версии он обозначается как Pencil Tool. Горячая клавиша для вызова инструмента – B (дополнительный выбор Shift). Карандаш во время рисования используется для обводки объектов. Как у кисти, на панели есть множество параметров:
- размер;
- режим;
- непрозрачность.
Режимы позволяют менять сразу цвет, размер, непрозрачность карандаша. Работая со скетчем, выбирается опция Dissolve, когда требуется нарисовать что-то яркое, выставляется Color. Непрозрачность регулируется от 0 до 100%. Нарисовав цветную линию на экране, видно, как цвет затухает. Чтобы произвести обводку или нарисовать простой элемент, необходимо зажать левую кнопку мыши. Не отпуская её, разрешается двигать курсором в различных направлениях.
Полезной функцией является автостирание. Художники любят делать подводку фоновым цветом, и нет желания долго выбирать настройки. С данной опцией программа самостоятельно определяет основной цвет, и получится быстро сделать обводку линий. Если при работе необходимо поменять размер, надо выбрать на панели значок точки. На холсте пунктиром отображается область зарисовки.
Если при работе необходимо поменять размер, надо выбрать на панели значок точки. На холсте пунктиром отображается область зарисовки.
Замена цвета
Когда изображение не устраивает по цвету, для рисования в Photoshop применяется инструмент «замена цвета». В англоязычной версии он называется Color Replacement Tool. Также как и кисточка, инструмент вызывается горячей клавишей «В», поскольку самостоятельно замена цвета работать не будет. При выборе цвета, курсор необходимо навести на участок картины. Надо нажать левой кнопкой мыши и после этого выделяется пиксель. Алгоритм работает по считыванию информации о соседних цветах. Если есть различия между ними, осуществляется автозамена. На панели обозначены следующие инструменты:
- оттиск кисти;
- режим;
- цвет;
- выбор ограничения;
- уровень сглаживания.
Микс-кисть
Также, как и обычная кисть, через латинскую букву «В» вызывается микс-кисть. В англоязычной версии она носит обозначение Mixer Brush Tool. Чаще всего микс-кисть используются для ретуши. Если на холсте есть резкие перепады цветов, она их сглаживает. На панели обозначены параметры:
В англоязычной версии она носит обозначение Mixer Brush Tool. Чаще всего микс-кисть используются для ретуши. Если на холсте есть резкие перепады цветов, она их сглаживает. На панели обозначены параметры:
- режимы;
- насыщенность;
- уровень смешивания;
- показательный режим.
Работая с масками, разрешается очистить кисточку либо заниматься штрихованием. Такой рисунок смотрится более размытым.
Фигуры
Клавишей U в Фотошопе открываются простые фигуры, которые можно использовать в рисовании:
- прямоугольник;
- круг;
- многоугольник и другое.
Удерживая Shift, можно выбрать любой из вариантов. Через панель инструментов разрешается воспользоваться функцией произвольной фигуры. Photoshop дает возможность определиться с цветом, выбрать масштаб.
Если художник работает со слоями, используется режим Shape Layers. Для этого на панели настроек изображён квадрат со стрелками. С его помощью фигура появляется на новом слое и может быть выделена. При изменении размера используется клавиша Shift. Она дает возможность увеличивать\ уменьшать изображение с сохранением пропорций.
Для этого на панели настроек изображён квадрат со стрелками. С его помощью фигура появляется на новом слое и может быть выделена. При изменении размера используется клавиша Shift. Она дает возможность увеличивать\ уменьшать изображение с сохранением пропорций.
Ластик
При рисовании в Фотошопе используется инструмент «ластик», который вызывается кнопкой «Е». Виды:
- обычный;
- фоновый;
- волшебный.
Инструмент предназначен для стирания части рисунка, а также его коррекции. На панели отображается размер ластика, уровень прозрачности.
Как рисовать в Фотошопе?
Чтобы нарисовать простой рисунок в Фотошопе, необходимо создать новый файл, выбрать размер, придумать имя. Когда открывается холст, важно удобным образом настроить инструменты. Кисть, карандаш, ластик по умолчанию располагаются на левой боковой панели. Настройки инструмента видны сверху.
К примеру, необходимо нарисовать мультипликационный персонаж на фоне неба. Герой стоит на траве, держит в руках скейт. Новичкам рекомендуется сделать рисунок на одном слое. Для наброска выбирается кисточка Brush Tool на боковой панели. С помощью левой кнопкой мыши необходимо сделать набросок. Намечается контур героя, расположение шарика, а также поляны.
Герой стоит на траве, держит в руках скейт. Новичкам рекомендуется сделать рисунок на одном слое. Для наброска выбирается кисточка Brush Tool на боковой панели. С помощью левой кнопкой мыши необходимо сделать набросок. Намечается контур героя, расположение шарика, а также поляны.
Далее стоит поработать над фоном. Выбирается большая кисть, выставляется синий, необходимо нарисовать небо. Следующим шагом намечается поляна. На панели инструментов кисти, выбирается зелёный. Также как в случае с небом, лучше использовать большой размер. Далее на горизонте важно показать фактуру листвы, поэтому выбирается меньший размер кисточки с тем же цветом. Короткими штрихами демонстрируется трава. Когда фон готов, можно приступить к объекту.
Рисовать разрешается с нижней либо верхней части. В первую очередь, работа ведется над телом героя, а затем над одеждой. Цвета должны отличаться, в дальнейшем их можно будет подкорректировать. Исходя из наброска, необходимо придерживаться границ, не выходить за грани линий. В некоторых местах размер кисти изменяется. Чтобы нарисовать лицо, выбирается большая кисть, там, где располагаются уши, необходимо менять размер.
Исходя из наброска, необходимо придерживаться границ, не выходить за грани линий. В некоторых местах размер кисти изменяется. Чтобы нарисовать лицо, выбирается большая кисть, там, где располагаются уши, необходимо менять размер.
Когда с телом покончено, стоит заняться одеждой. Благодаря инструменту «замена цвета», разрешается производить корректировку областей. Нажав латинскую букву «В», появляется панель управления и стоит обозначить задачу. К примеру, у мультипликационного героя нарисована синяя футболка, которая не ярко выглядит на фоне неба. Синий необходимо заменить на красный. Для этого устанавливается курсор на футболку. На панели управления выбирается красный. Далее левой кнопкой мыши необходимо пройтись по всем областям футболки.
Если произошёл случайный мазок, лучше воспользоваться ластиком. На панель управления можно выбрать соответствующий значок либо нажать латинскую кнопку «Е». Далее курсор переносится на область, которую необходимо изменить. Нажав на левую кнопку мыши, производится удаление пикселей. Далее останется вновь подрисовать ногу, чтобы она хорошо смотрелась.
Нажав на левую кнопку мыши, производится удаление пикселей. Далее останется вновь подрисовать ногу, чтобы она хорошо смотрелась.
На финишной отделке рисуются мелкие детали. Мультипликационному герою необходимо добавить волосы, глаза и брови. Для этих целей подойдет инструмент «карандаш». Соответствующий значок можно выбрать на панели либо нажать горячую кнопку «В», выбирается чёрный цвет. Курсор переводится в область, где находятся глаза, волосы, брови. Как в случае с кистью, рисование происходит с зажатой левой кнопкой мыши.
Выше рассмотрены основные инструменты Photoshop. Продемонстрировано, как рисовать с нуля. Всё начинается с создания рисунка, в конце останется лишь сохранить произведение искусства. Зажимается комбинация клавиш Ctrl + S или осуществляется переход в меню файлы, «сохранить как».
16 советов экспертов по созданию цифровых эскизов в Photoshop
(Изображение предоставлено Эриком Ли) Создание цифровых эскизов с помощью Photoshop не ново, но научиться свободно рисовать в цифровом виде может быть сложно. В этой статье иллюстратор Эрик Ли делится своим процессом создания каракулевых иллюстраций, которые охватывают хаос вашего свободного воображения.
В этой статье иллюстратор Эрик Ли делится своим процессом создания каракулевых иллюстраций, которые охватывают хаос вашего свободного воображения.
В то время как профессиональная работа Эрика утонченна и чиста, он снова и снова наслаждается тем, насколько забавным может быть небольшой хаотичный цифровой набросок. Это отличный способ поделиться идеями и искусством во времена, когда доминируют социальные сети. Необходимость постоянно публиковать новые работы в Instagram и Twitter может быть сопряжена с трудностями, но этот свободный стиль набросков позволяет Эрику создавать регулярный контент, обновлять свое онлайн-портфолио и поддерживать активное присутствие в социальных сетях.
Вы можете узнать больше о продвижении себя и своего искусства в Интернете в нашем руководстве по социальным сетям для художников. Эти профессиональные советы помогут вам найти подходящие социальные сети и научиться правильно ими пользоваться.
Создание быстрых, но привлекательных изображений, которыми вы можете делиться почти каждый день, — хорошая цель, и это весело. «Пожалуйста, имейте в виду, что я не всегда так рисую!» говорит Ли. «Большую часть времени я замедляюсь, чтобы создать полированные и подробные иллюстрации. Однако иногда вы просто хотите сделать несколько быстрых и грязных набросков».
«Пожалуйста, имейте в виду, что я не всегда так рисую!» говорит Ли. «Большую часть времени я замедляюсь, чтобы создать полированные и подробные иллюстрации. Однако иногда вы просто хотите сделать несколько быстрых и грязных набросков».
Откройте для себя больше техник с нашей подборкой лучших руководств по Photoshop, которые может предложить Интернет. Прочтите экспертные советы Ли по созданию цифровых эскизов.
01. Примите свои ошибки
(Изображение: © Erik Ly)
Создание цифровых эскизов — сценарий с низкими ставками, поэтому постарайтесь не слишком зацикливаться на рисовании. В начале ошибаться нормально. Примите это и постарайтесь не беспокоиться о деталях. Основная цель при создании первоначальных черновых набросков — записать ваши безумные идеи, а затем развить их. Это может выглядеть как тест Роршаха, но если он имеет для вас смысл, вы поступаете правильно.
02. Использование правильных щеток
(Изображение: © Erik Ly)
Золотой вопрос для художников — какую кисть они используют, и мой личный фаворит — простая жесткая круглая кисть. В этом действительно нет ничего необычного, но я полагаю, что в его простоте есть красота. Делая быстрые наброски, я устанавливаю непрозрачность и расход круглой кисти на 100% и нулевое давление пера, чтобы она действовала почти как маркер. Я люблю детализировать вещи, но такая простая кисть избавляет от желания начинать визуализацию при наброске.
В этом действительно нет ничего необычного, но я полагаю, что в его простоте есть красота. Делая быстрые наброски, я устанавливаю непрозрачность и расход круглой кисти на 100% и нулевое давление пера, чтобы она действовала почти как маркер. Я люблю детализировать вещи, но такая простая кисть избавляет от желания начинать визуализацию при наброске.
03. Количество определяет качество
(Изображение: © Erik Ly)
Приступая к наброску, рисуйте быстро и уверенно. Замалчивайте ошибки и не тратьте слишком много времени на стирание. Если вас не устраивает то, как продвигается ваш рисунок, просто начните новый слой, чтобы создать что-то свежее, или повторите попытку. Благодаря этому процессу что-то в конечном итоге щелкнет, и вы поймете, когда все будет хорошо. Большую часть времени вы можете не знать, что хотите нарисовать, пока это не окажется прямо перед вашими глазами.
04. Не убивайте свою ручку
(Изображение: © Erik Ly)
Когда я делаю некоторые из моих цифровых набросков, есть хорошие отрезки времени, когда я не поднимаю руку, а кончик пера остается на экране. Мне нравится, когда моя рука двигается небольшими поворотами. Хотя это создает некоторый визуальный беспорядок, я также чувствую, что этот подход может создать много счастливых случайностей при рисовании. Это помогает мне быть менее жестким и просто плыть по течению рисунка. Например, большая часть этого наброска самурая была сделана, не отрывая руки от планшета.
Мне нравится, когда моя рука двигается небольшими поворотами. Хотя это создает некоторый визуальный беспорядок, я также чувствую, что этот подход может создать много счастливых случайностей при рисовании. Это помогает мне быть менее жестким и просто плыть по течению рисунка. Например, большая часть этого наброска самурая была сделана, не отрывая руки от планшета.
05. Начните с чистого листа, но держитесь свободно
(Изображение: © Erik Ly)
После нескольких набросков в идеале вы создаете то, что хотите продвинуть дальше. В этот момент я бы создал новый слой, одновременно снизив непрозрачность предыдущего, чтобы вы могли легко рисовать поверх него. Важно оставаться свободным и не напрягаться, когда начинаете рисовать «чистее». Усильте дизайн и формы, которые вы уже придумали. В прошлом я часто слишком далеко отходил от эскиза и становился недоволен рисунком. Вы решили продвинуть свой набросок по определенной причине, так что не игнорируйте его слишком сильно, когда конкретизируете его.
06. Научись любить отменить
(Изображение: © Erik Ly)
Теперь я сказал, что эти рисунки должны быть быстрыми — не тратьте много времени на возню с чем-то, чем вы недовольны. Если вы рисуете поверх эскиза, который вам понравился, и он просто не работает, не стесняйтесь отменить. Только вы можете знать, работает ли что-то для вас или нет. Существует тонкая грань между отказом от достаточного количества и отказом от слишком большого количества действий. Доверяйте своим инстинктам и останавливайте себя, когда что-то не получается.
07. Подразумеваемые детали
(Изображение: © Erik Ly)
Вы должны быть умны с тем, где вы проводите время. Если вы сосредоточитесь на детализации всего, все может быстро стать чрезмерно загроможденным. Вы можете видеть, что у этого воина-слона много подразумеваемых деталей. Линии на ядре слона обвивают его форму. Хотя это довольно упрощенно, это дает вам хорошее представление о том, как может выглядеть доспех, всего несколькими росчерками пера. На дельтовидных доспехах и на локтях также есть каракули, подразумевающие какой-то знак или герб. Все эти «детали» передаются с минимальными усилиями.
На дельтовидных доспехах и на локтях также есть каракули, подразумевающие какой-то знак или герб. Все эти «детали» передаются с минимальными усилиями.
08. Ограничение цветовой палитры
(Изображение: © Erik Ly)
Цифровые носители дают доступ ко всем цветам. Хотя это действительно потрясающе, я думаю, что ограничить себя несколькими ключевыми цветами на самом деле будет лучшей стратегией. Использование ограниченной цветовой палитры помогает сделать эскиз цельным. Использование слишком большого количества цветов иногда может создать ощущение беспорядка и отсутствия фокуса. Я бы посоветовал изначально придерживаться от одного до трех основных цветов. После этого вы можете нырять между значениями каждого тона при детализации.
09. Будь смелее со своим цветом
(Изображение: © Erik Ly)
Я искренне верю, что цвет — это самая важная часть головоломки при создании привлекательных произведений искусства. Я провел несколько «тестов» в социальных сетях. При размещении рисунка без цвета по сравнению с тем же рисунком с добавленными цветами последний всегда получит более сильный прием. Так что, если это соответствует вашему художественному видению: будьте яркими, будьте смелыми. Также не помешает черпать вдохновение из фотографий или цветовых палитр других художников.
При размещении рисунка без цвета по сравнению с тем же рисунком с добавленными цветами последний всегда получит более сильный прием. Так что, если это соответствует вашему художественному видению: будьте яркими, будьте смелыми. Также не помешает черпать вдохновение из фотографий или цветовых палитр других художников.
10. Выполнение скетча за час
(Изображение: © Erik Ly)
Сначала я рисую персонажа на земле в одиночестве, затем добавляю меч, а затем убийцу, держащего меч. Одно перетекает в другое, и в процессе работы появляются идеи. Можно начинать рисовать без четкой идеи — просто плывите вместе с ней!
Броня отлично подходит для быстрых рисунков, потому что все легко различимо в несколько штрихов. Я рисую здесь только то, что необходимо. Руки грубые, как и многие другие вещи, но с первого взгляда вы получаете достаточно информации, чтобы понять, что происходит.
Яркие и стилизованные цвета важны для яркого образа. Я решил сделать большую часть фона красным. Я выбираю источник света и добавляю достаточно деталей на задний план, чтобы казалось, что битва произошла в поврежденном здании. Остальное пусть зритель догадывается.
Я выбираю источник света и добавляю достаточно деталей на задний план, чтобы казалось, что битва произошла в поврежденном здании. Остальное пусть зритель догадывается.
11. Сосредоточьтесь на важных областях
(Изображение: © Erik Ly)
Я много говорил об эффективности и не зацикливался на детализации, но это не значит, что вы вообще ничего не должны детализировать. В моем наброске foo dog над лицом золотого существа проделано гораздо больше работы. По мере того, как мы возвращаемся назад, мы можем видеть, что детали уходят в прошлое. Я хотел, чтобы глаз прыгал между львом и девушкой, которую он охраняет. Это было сознательное решение сделать глаза существа и куртку девушки самыми яркими цветами на этой картине; они являются фокусами.
12. Эксперименты с кривыми
(Изображение: © Erik Ly)
Много раз я запутывался с цветами, и это просто не подходило мне. Я использую инструмент Curve в Photoshop. Я использую его для изменения значений цветов, но вы также можете поэкспериментировать, чтобы получить сумасшедшие комбинации. Иногда ты не знаешь, чего хочешь, пока не увидишь это
Иногда ты не знаешь, чего хочешь, пока не увидишь это
13. Поза вашего персонажа
(Изображение: © Erik Ly)
При рисовании персонажей старайтесь запечатлеть их в позах, которые выглядят естественно, а не неподвижно. Они всегда должны что-то делать, даже если это что-то маленькое, главное, чтобы это соответствовало их характеру. Они могут поднимать руку и тянуться за оружием или просто идти вперед. На этом рисунке убийца одной рукой держит маску, а другой держит голову жертвы; вы просто знаете, что он опасен, и с ним нельзя связываться.
14. Использование ссылок
(Изображение: © Erik Ly)
Делая черновые наброски, я стараюсь не использовать референсы, просто чтобы посмотреть, что мой разум может придумать самостоятельно. Однако, как только я начинаю приводить свои рисунки в порядок, я всегда привожу ссылки. Они полезны и дают вам ясность, когда это необходимо. Когда дело доходит до дизайна персонажей, я бы посоветовал не злоупотреблять ими. Извлекайте из нескольких источников, чтобы попытаться сохранить актуальность. Если у вас есть что-то конкретное, позирование для собственных фотографий или обращение за помощью к другу также может быть очень полезным!
Извлекайте из нескольких источников, чтобы попытаться сохранить актуальность. Если у вас есть что-то конкретное, позирование для собственных фотографий или обращение за помощью к другу также может быть очень полезным!
15. Разбивка дизайна
(Изображение: © Erik Ly)
Это относится к дизайну в целом, но конкретно я собираюсь сосредоточиться на гибриде самурая и рыцаря. Настоящие рыцари обычно облачались в цельнолатные доспехи (здесь я, конечно, обобщаю). Наличие одного и того же материала во всем дизайне имеет тенденцию притуплять ум, в какой-то момент он становится очень однообразным. Тканевые элементы на груди и талии помогают разбавить монотонность. Это делает дизайн визуально интересным.
16. Разработка нового стиля
(Изображение: © Erik Ly)
Такой каракульный подход к моим наброскам привел меня к тому, что я принял новый стиль для некоторых личных иллюстраций. Мне нравится использовать дикие линии для создания сюрреалистического, абстрактного изображения, которое все еще передает человеческую форму. Все это очень весело, и я бы не нашел такой подход, если бы не поэкспериментировал, как быстро создавать более качественный контент. Так что пробуйте новое, наслаждайтесь процессом, и вы никогда не знаете, какое искусство у вас получится.
Все это очень весело, и я бы не нашел такой подход, если бы не поэкспериментировал, как быстро создавать более качественный контент. Так что пробуйте новое, наслаждайтесь процессом, и вы никогда не знаете, какое искусство у вас получится.
Хотите узнать больше о цифровом искусстве? Не пропустите Vertex Week 2022 – главное виртуальное событие для сообщества цифрового искусства. Эрик Ли будет присутствовать на Vertex Week 2022 с новым учебным пособием по цифровым эскизам. Кроме того, изучите новые техники ArtRage и Procreate с нашей командой профессионалов.
Подробнее:
- Как найти свой художественный стиль
- 20 лучших советов по рисованию (открывается в новой вкладке), которые помогут улучшить ваши навыки
- Лучшие планшеты для рисования Huion (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Эрик специализируется на сюрреалистических иллюстрациях, рисунках персонажей и животных. Его работа включает в себя комиксы, плакаты и дизайн продуктов, а также его собственную линию одежды и NFT для Dynamite Comics.
Его работа включает в себя комиксы, плакаты и дизайн продуктов, а также его собственную линию одежды и NFT для Dynamite Comics.
Рисуем реалистичные Apple Watch с нуля в Photoshop
В этом уроке мы начнем с создания простых фигур с помощью векторных инструментов в Photoshop и закрасим их, чтобы нарисовать реалистичные Apple Watch. Самый первый шаг, конечно же, поиск референсов, много ссылок . Ваша основная ссылка должна быть официальной фотографией или изображением самой Apple. Кроме того, будет очень полезно, если вы сможете взглянуть на часы напрямую. Если не можете, поищите его фото или видео. Вы можете получить много из этого на торговой площадке или в обзоре гаджетов.
Предварительный просмотр
Ниже приведен окончательный результат.
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за $6,9.5/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов и более 50 VIP-эксклюзивных руководств по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Зарегистрируйтесь сейчас и получите эксклюзив!
Шаг 1: Чистый холст
Как следует из названия, с нуля . Мы начинаем с создания пустого файла ( Ctrl + N ) в Photoshop. Не нужно беспокоиться о размере холста, вы можете обрезать его позже. Не нужно беспокоиться о цвете фона, его можно легко изменить. Просто нажмите OK 9кнопка 0150.
Шаг 2: Цвет фона
Мы собираемся сделать много ручной кисти, большинство из них очень тонкие. Я предпочитаю использовать яркий цвет для фона, потому что это помогает нам исследовать каждый пиксель, полученный мазком кисти. В нижней части панели Layers щелкните значок Add Adjustment Layer и выберите Solid Color . Вы можете выбрать любой яркий цвет: красный, синий, желтый, розовый или фиолетовый. Это не имеет значения. Очевидно, что в итоге мы не будем использовать этот фоновый цвет, так как он будет ужасен, но пока он нам понадобится.
Шаг 3: Рисование фигур
Прежде чем двигаться дальше, ниже представлена основная анатомия Apple Watch. Мы собираемся нарисовать каждую часть одну за другой, используя векторный инструмент в Photoshop, а затем нарисуем блик и тень, чтобы сделать их реалистичными.
Часы Apple в основном состоят из прямоугольника со скругленными углами. Используйте инструмент Rounded Rectangle Tool , а затем щелкните и перетащите, чтобы нарисовать черный прямоугольник со скругленными углами. Не забудьте выбрать режим Shape , чтобы превратить фигуру в форму слоя. Эта форма будет основным корпусом часов.
Шаг 4
Мы будем рисовать часы под углом. Это немного сложно, потому что вам нужно понимать перспективу в рисовании. В этом случае нам нужно будет преобразовать основную форму, чтобы она соответствовала углу. Нажмите Ctrl + T , щелкните правой кнопкой мыши и выберите Искажение . Distort позволяет нам трансформировать каждую сторону независимо.
Distort позволяет нам трансформировать каждую сторону независимо.
Шаг 5
Потяните среднюю правую ручку вниз, пока не получите нужный угол.
Шаг 6
Нам также необходимо изменить конфигурацию кривой, щелкнув и перетащив точку и ее маркер. Угол часов, который дальше от зрителя, должен быть менее круглым, чем тот, что ближе к зрителю.
Шаг 7
Нам также нужно изменить положение нижнего угла, чтобы он соответствовал площади контакта между часами и землей. В этом случае, поскольку зритель находится над часами, нижняя сторона фигуры должна быть немного длиннее верхней.
Шаг 8
Активный экран часов окружен тонкими черными линиями. Дублируйте предыдущую фигуру ( Ctrl + J ), а затем уменьшите ее, применив трансформацию ( Ctrl + T ). Из-за перспективы вам придется вручную перемещать точки и корректировать кривую так, чтобы левая и нижняя линии были тоньше, чем остальные. Вы можете использовать здесь любой цвет, потому что в конце концов он будет закрыт изображением экрана. Я использую здесь красный цвет, потому что он облегчает просмотр формы, вот и все.
Вы можете использовать здесь любой цвет, потому что в конце концов он будет закрыт изображением экрана. Я использую здесь красный цвет, потому что он облегчает просмотр формы, вот и все.
Шаг 9
Нарисуйте еще один прямоугольник со скругленными углами для выступов. Этот должен быть больше и располагаться под корпусом и формой экрана. Установите его цвет на темно-серый.
Шаг 10
С помощью Pen Tool нарисуйте ремешок вручную. Мне проще отделить передний верхний ремешок от его заднего. Для его цвета используйте светло-серый.
Шаг 11
Заполните пустое отверстие за ремешком. Его цвет должен быть светлее передней планки.
Шаг 12: Добавление стиля слоя
Мы закончили рисовать основную форму и переходим к добавлению освещения и рисованию теней. Прежде чем рисовать вручную с помощью Инструмента «Кисть» , я обычно начинаю с добавления стиля слоя .![]() Дважды щелкните фигуру слоя с выступами в Панели слоев , а затем активируйте Внутренняя тень , чтобы добавить тонкую тень вдоль верхнего правого края фигуры.
Дважды щелкните фигуру слоя с выступами в Панели слоев , а затем активируйте Внутренняя тень , чтобы добавить тонкую тень вдоль верхнего правого края фигуры.
Шаг 13
Активируйте Inner Glow черным цветом, чтобы усилить тени.
Шаг 14
Активировать Наложение градиента . Используйте стандартный градиент от черного к белому и установите значение Угол , чтобы затемнить нижнюю часть выступов.
Шаг 15
Наконец, активируйте Outer Glow , чтобы добавить немного белого свечения, потому что алюминий естественным образом отражает свет.
Шаг 16
Выберите форму слоя корпуса. Дважды щелкните слой на панели слоев и активируйте Gradient Overlay . Используйте градиент от черного к белому. Результат будет очень тонким, но, тем не менее, поверхность теперь не такая плоская.
Шаг 17
Добавьте еще Наложение градиента . На этот раз к переднему ремню.
Шаг 18: Нарисуйте толкатель
Нам все еще не хватает короны и толкателя. Толкатель — это кнопка на боковой стороне часов. На часах две кнопки, длинная и круглая. Для длинного его можно сделать просто из прямоугольника со скругленными углами. Нарисуйте его с помощью Инструмент Прямоугольник со скругленными углами . Нажмите и перетащите и установите его цвет на серый.
Шаг 19
Нажмите Ctrl + T , а затем щелкните и перетащите за пределы ограничивающей рамки преобразования, чтобы повернуть ее. Убедитесь, что он выровнен по выступам.
Шаг 20
Перед подтверждением преобразования щелкните правой кнопкой мыши и выберите Искажение .
Шаг 21
Потяните за одну сторону формы, пока она не совпадет с поверхностью выступа.
Шаг 22
Нажмите Введите для подтверждения преобразования. Может появиться диалоговое окно с запросом подтверждения. Просто нажмите Да .
Шаг 23
Нам также может понадобиться отредактировать кривизну. Сделайте это с помощью Инструмента прямого выделения .
Шаг 24
Как и для остальных фигур, мы добавим стиль слоя. Дважды щелкните слой на панели слоев , а затем активируйте Ход . Используйте настройку, подобную той, что показана ниже, для создания тонкой линии вдоль формы, достаточной для того, чтобы отличить край толкателя от формы выступов под ним.
Шаг 25
Добавьте Внутренняя тень к , поднимите кнопку немного выше остальной поверхности выступов.
Шаг 26
Сам толкатель должен иметь скошенный эффект. Мы можем сделать это, добавив Наложение градиента . Используйте стандартный градиент от белого к черному. Значение Angle должно быть установлено таким образом, чтобы нижняя часть кнопки была светлее.
Используйте стандартный градиент от белого к черному. Значение Angle должно быть установлено таким образом, чтобы нижняя часть кнопки была светлее.
Шаг 27
Наконец, мы хотим добавить свечение толкателю, потому что он отражает свет.
Шаг 28
Мы изменим выступы, добавив тени и блики. Уменьшите значение параметра Заливка толкателя , чтобы сделать его прозрачным без уменьшения стилей слоя. В противном случае выступы будут накрываться толкателем и нарушать непрерывность теней и бликов.
Шаг 29
Нарисуйте еще один прямоугольник со скругленными углами для другого толкателя. Этот должен быть намного меньше. Добавьте те же стили слоя к этому пушеру.
Шаг 30
Мы также хотим уменьшить его Fill до 20% , как и в предыдущем случае.
Шаг 31: Нарисуйте корону
Корона состоит из множества эллипсов. Начните с рисования одного с помощью Инструмент «Эллипс» . Установите его цвет на красный.
Начните с рисования одного с помощью Инструмент «Эллипс» . Установите его цвет на красный.
Шаг 32
Нажмите Ctrl + T и поверните его.
Шаг 33
Добавьте еще один эллипс. Эллипс должен иметь тот же угол, что и предыдущая фигура, но немного больше. Легче просто продублировать его, нажав Ctrl + J . На этот раз установите его цвет на серый, а затем поместите его под предыдущую фигуру.
Шаг 34
Добавьте еще один эллипс. На этот раз над красным эллипсом. Установите его цвет на темно-серый.
Шаг 35
Эта форма является самой верхней частью короны и получает больше всего света, чем остальные. Следовательно, он должен иметь цветовой градиент. Дважды щелкните слой на панели слоев , а затем активируйте Gradient Overlay . Установите градиент от черного к белому и наберите значение Angle , чтобы оно соответствовало положению источника света.
Шаг 36
Теперь нам нужно нарисовать остальную часть короны. Нижняя часть короны выполнена в виде эллипса. Он должен располагаться под всеми остальными частями короны.
Шаг 37
Активировать Инструмент «Прямоугольник» . Удерживайте Shift , а затем щелкните и перетащите, чтобы добавить прямоугольник, соединяющий нижнюю часть с остальной частью короны. Эта форма должна иметь более темный серый цвет.
Шаг 38
Мы закончили рисовать основную форму. Теперь пришло время добавить тени и блики.
Шаг 39: Рисование теней и бликов
Теперь мы переходим к самой скучной части работы, рисуем тени и блики. Рабочий процесс выглядит следующим образом: добавьте новый слой поверх фигуры, установите его в качестве обтравочной маски, а затем закрасьте белым цветом для бликов и черным для тени.
Ниже приведена структура слоев для формы корпуса. Я собираюсь удалить часть часов, чтобы помочь нам сосредоточиться на технике рисования. Добавьте новый слой поверх фигуры и затем нажмите Ctrl + Alt + G , чтобы преобразовать его в обтравочную маску. Все, что вы нарисуете на этом слое, попадет внутрь фигуры под ним.
Добавьте новый слой поверх фигуры и затем нажмите Ctrl + Alt + G , чтобы преобразовать его в обтравочную маску. Все, что вы нарисуете на этом слое, попадет внутрь фигуры под ним.
Шаг 40
Активируйте слой с кистью и затем закрасьте белым цветом верхний правый угол корпуса. Мы хотим, чтобы мазок кисти был очень мягким, чего можно добиться, щелкнув правой кнопкой мыши и установив для кисти значение 9.0149 Твердость от до 0% . Установите для кисти непрозрачность на 50% на панели параметров , чтобы сделать каждый штрих прозрачным.
Шаг 41
Один взмах кисти никогда не бывает кистью. Вам понадобится много кистей для обводки. Я предлагаю добавлять новый слой каждый раз, когда вы рисуете. Обязательно сделайте его обтравочной маской ( Ctrl + Alt + G ) и поэкспериментируйте с настройкой непрозрачности слоя , чтобы увеличить или уменьшить внешний вид обводки.
Шаг 42
Продолжайте рисовать. На этот раз используйте кисть меньшего размера, но с большей жесткостью .
Шаг 43
Переходим к области экрана. Чтобы упростить управление слоями, поместите слои деталей и связанные с ними теневые выделения внутри группового слоя. В этом случае слой экрана помещается внутрь группового слоя экрана .
Шаг 44
Я не знаю точного размера разрешения экрана Apple Watch. Но в некоторых блогах указано, что размер составляет около 400 пикселей × 49.0 пикселей. Давайте создадим новый файл для оформления содержимого экрана.
Шаг 45
Поместите текст и изображения в новый файл, а затем сохраните его.
Шаг 46
Вернемся к файлу Apple Watch. Щелкните File > Place Linked , а затем выберите файл экрана, который мы только что создали.
Шаг 47
Поворачивайте и трансформируйте изображение на экране, пока оно не будет соответствовать перспективе часов.
Шаг 48
Нажмите Ctrl + Alt + G , чтобы поместить изображение внутри границы экрана.
Шаг 49
Поскольку мы используем команду Place Linked , а не простой механизм копирования и вставки, изображение можно легко редактировать. Все, что вам нужно, это просто дважды щелкнуть слой, чтобы открыть файл изображения, отредактировать и сохранить его, чтобы изображение автоматически обновлялось.
Шаг 50
Добавьте новый слой и залейте его градиентом от белого к черному, используя Инструмент «Градиент» .
Шаг 51
Установите режим наложения слоя на Overlay и уменьшите его Opacity . Верхняя часть экрана должна быть светлее, а нижняя – темнее. Если инвертировано, возможно, направление градиента неправильное.
Шаг 52
Преобразуйте слой в обтравочную маску, нажав Ctrl + Alt + G . Таким образом, градиент влияет только на экран.
Таким образом, градиент влияет только на экран.
Шаг 53
Мы закончили с экраном. Пора переходить к лагам. Поместите слой с ушками в отдельный групповой слой. Помните, что он должен быть под корпусом.
Шаг 54
Мы собираемся вручную нарисовать блик. Но мы можем ускорить этот процесс, добавив реальную текстуру. Я нашел хороший от pexels. Загрузите файл, а затем поместите изображение внутри в наш файл.
Шаг 55
Нажмите Ctrl + T , чтобы преобразовать текстуру. Щелкните правой кнопкой мыши и выберите Деформация . Текстура будет разделена на несколько сеток. Перетащите сетки, пока у нас не появится красивое отражение в правом верхнем углу выступов.
Шаг 56
Из панели слоев установите режим наложения Overlay .
Шаг 57
Щелкните Фильтр > Размытие > Размытие по Гауссу , чтобы смягчить изображение.
Шаг 58
Мы хотим, чтобы отражение отображалось только внутри выступов. Установите слой на Обтравочная маска с помощью комбинации клавиш Ctrl + Alt + G .
Шаг 59
Мне нравится отражение, но я все еще хочу добавить больше деталей. Создайте новый слой поверх изображения с отражением, а затем закрасьте его черным и белым, используя мягкую кисть Brush Tool . На панели параметров уменьшите непрозрачность примерно до 30% и щелкните правой кнопкой мыши, чтобы убедиться, что твердость установлена на 0% .
Шаг 60
Как и в случае с изображением отражения, мы хотим, чтобы мазок кисти находился внутри выступов, создав для него обтравочную маску .
Шаг 61
Добавьте еще один блик. На этот раз используйте более мощную кисть с большей жесткостью и твердостью .
Шаг 62
Добавьте новый слой. Удерживайте Ctrl , а затем щелкните слой миниатюры дела, чтобы сделать новое выделение на основе его формы.
Шаг 63
Щелкните Правка > Обводка . Установите ширину на 2 пикселя с белым цветом. Нажмите кнопку OK , чтобы нарисовать белую линию вдоль выделения.
Шаг 64
Смягчите линию, применив фильтр Размытие по Гауссу . Вы можете найти его в Filter> Blur> Gaussian Blur .
Шаг 65
Активируйте Инструмент «Ластик» и сотрите большую часть мягкой линии, которую мы сделали, оставив только одну в верхнем правом углу.
Шаг 66
Добавьте еще одну мягкую линию вдоль корпуса, используя ту же технику. На этот раз сделайте его тоньше и четче, используя меньший радиус в фильтре Gaussian Blur .
Шаг 67
Повторите в прошлый раз, добавьте еще одну мягкую линию, на этот раз намного тоньше. Уменьшите непрозрачность слоя до , чтобы сделать его тонким. Нанесите несколько белых пятен, используя большую и мягкую кисть (), на отражение света на краю корпуса, чтобы добавить свечение.
Шаг 68
Хорошо, давайте перейдем к ремешку. Поместите его в выделенный групповой слой, чтобы сохранить структуру всех слоев.
Шаг 69
Создайте новый слой над слоем с ремешком. Удерживая Ctrl , щелкните слой с миниатюрой ремешка.
Шаг 70
Щелкните Edit > Stroke или активируйте Marquee Tool , затем щелкните правой кнопкой мыши и выберите Stroke . В В диалоговом окне Stroke установите для Width значение 4 px . В качестве цвета выберите черный. Мы собираемся нарисовать тень вдоль края ремешка.
Мы собираемся нарисовать тень вдоль края ремешка.
Шаг 71
Примените фильтр Размытие по Гауссу , чтобы смягчить линию. Вы можете найти его в меню Фильтр > Размытие > Размытие по Гауссу .
Шаг 72
Добавьте маску к слою, щелкнув значок Добавить маску слоя в нижней части Панель слоев . Залейте маску черным цветом, используя Edit > Fill с Black для его содержимого . При заполнении маски черным цветом все мягкие черные штрихи будут скрыты. Используя большую мягкую кисть, закрасьте нижнюю часть ремешка белым цветом, чтобы показать тени.
Шаг 73
Добавьте новый слой. Сделайте выбор, основываясь на форме ремешка. Активируйте Инструмент «Кисть» , а затем нарисуйте тень на части выступов, которые соединяются с корпусом.
Шаг 74
Снимите выделение с помощью Ctrl + D . Активируйте Инструмент «Перемещение» , а затем нажмите Стрелку вправо один раз, чтобы переместить тень на один пиксель.
Активируйте Инструмент «Перемещение» , а затем нажмите Стрелку вправо один раз, чтобы переместить тень на один пиксель.
Шаг 75
Уменьшите непрозрачность слоя до 20% . Эта тонкая тень создаст иллюзию высоты. Мы заметим, что ушки немного выше ремешка.
Шаг 76
Это еще не закончено. Нам нужно добавить еще один блик рядом с тенью, чтобы завершить результат. Используйте мягкую кисть, чтобы нарисовать эту мягкую белую линию.
Шаг 77
Уменьшите непрозрачность слоя до , чтобы блик выглядел тонким. Вы можете заметить, что в нижней части часов есть темное свечение. Это темное свечение — это то, что осталось от тени, которую мы добавляем к нижней части ремешка. Мы можем стереть его с помощью Инструмент «Ластик» , но есть и более простой способ сделать это.
Шаг 78
Мы можем просто сделать все слои обтравочной маской для слоя с ремнями. Каждый пиксель в слоях останется на ремнях.
Каждый пиксель в слоях останется на ремнях.
Шаг 79
Теперь пришло время нарисовать блик ремешка. Используя мягкую и большую кисть, прокрасьте белым цветом верхнюю часть блика. Не нужно быть осторожным, небрежный мазок сделает свое дело.
Шаг 80
Убедитесь, что вы конвертируете слой в Clipping Mask , либо с помощью сочетания клавиш Ctrl + Alt + G , либо Alt — щелкните линию между слоями.
Шаг 81
Создайте новый слой и установите его на Обтравочная маска . Нарисуйте черную мягкую линию на верхней части ремешка.
Шаг 82
Если вы все еще хотите добавить больше деталей, добавьте еще один слой и нарисуйте больше черного или белого для теней и бликов.
Шаг 83
Пришло время работать с обратной стороной ремня. Поместите слой внутрь группового слоя.
Шаг 84
Ctrl – щелкните миниатюру ремешка, чтобы сделать новый выбор на основе его формы;.
Шаг 85
Создайте новый слой и преобразуйте его в обтравочную маску.
Шаг 86
Нажмите Edit > Stroke , установите его цвет на черный.
Шаг 87
Примените Размытие по Гауссу , чтобы смягчить линию. Обязательно добавьте достаточно Радиуса в диалоговом окне, пока линия не станет действительно мягкой.
Шаг 88
Добавьте маску слоя и закрасьте всю тень, кроме верхней. Если вы хотите, вы можете просто удалить их, используя Инструмент «Ластик» . Но вы не сможете восстановить его позже. Используя маску, вы в любое время возвращаетесь к этому слою и рисуете другой черный или белый, чтобы скрыть или показать больше теней.
Шаг 89
Уменьшите непрозрачность слоя .
Шаг 90
При необходимости вы можете добавить больше теней в новый отдельный слой.
Шаг 91
Переходим к макушке. Не забудьте поместить все слои в групповой слой. Корона должна располагаться поверх всех слоев.
Шаг 92
Создайте новый слой и поместите его под всеми слоями с короной. Нарисуйте черную кривую для тени короны на ушках.
Шаг 93
Добавьте новый слой и поместите его выше всех остальных слоев с короной. На этот раз покрасьте белой краской, чтобы добавить блик на верхнюю часть короны.
Шаг 94
Создайте еще один новый слой. На этот раз поместите его над всеми слоями короны. Сделайте тонкое вертикальное выделение шириной около 2 пикселей с помощью Прямоугольный шатер .
Шаг 95
Залейте выделение черным цветом. Вы можете использовать команду Fill из меню Edit > Fill или нажать D , затем Alt + Delete .
Шаг 96
Выберите линию, которую мы только что сделали, используя инструмент Rectangular Marquee Tool .
Шаг 97
Активируйте инструмент «Перемещение» и затем перетащите, удерживая Ctrl , чтобы продублировать его. Переместите его на 4 пикселя вправо.
Шаг 98
Продолжайте создавать дубликаты линий.
Шаг 99
Продолжайте дублировать линии, пока сторона макушки, обращенная к нам, не будет покрыта этими линиями.
Шаг 100
Alt — щелкните значок «Добавить маску слоя», чтобы добавить маску, заполненную черным цветом. Эта маска скроет каждый пиксель внутри слоя. Затем нам нужно закрасить белой краской боковую часть короны, чтобы показать линии.
Шаг 101
Линии должны выглядеть следующим образом.
Шаг 102
Теперь дублируйте слой с тонкими линиями, который мы только что создали, используя Ctrl + J . Выберите миниатюру слоя, не маску, а сам слой, а затем нажмите Ctrl + I , чтобы инвертировать цвет линий на белый. Активируйте Инструмент «Перемещение» , а затем дважды нажмите стрелку влево, чтобы переместить белые линии на 2 пикселя влево. В итоге мы получим иллюзию эффекта скоса на поверхности коронки.
Активируйте Инструмент «Перемещение» , а затем дважды нажмите стрелку влево, чтобы переместить белые линии на 2 пикселя влево. В итоге мы получим иллюзию эффекта скоса на поверхности коронки.
Шаг 103
В панели слоев уменьшите прозрачность слоя . Установите его примерно на 50% .
Шаг 104
Мы также хотим добавить скос на верхней стороне короны. Используя Инструмент «Кисть» с размером кисти 1 пиксель, нарисуйте тонкие линии по направлению к верхнему центру короны. Помните, что вы можете легко изменить кисть, щелкнув правой кнопкой мыши в любом месте холста. Я должен еще раз напомнить вам, что вы должны поместить новый рисунок в отдельный слой. Таким образом, вы можете легко отредактировать его, не испортив предыдущий рисунок.
Шаг 105
Добавьте новый слой и нарисуйте короткую белую линию на поверхности короны. Это будет световое отражение.
Шаг 106
Лично я хочу исправить тень короны на ушках, закрасив ее черным цветом.
Шаг 107
Рядом с тенью, я думаю, должно быть немного металлического отражения на поверхности ушек. Для этого я добавляю новый слой, а затем рисую белым цветом с помощью мягкой кисти.
Шаг 108
Пока это то, что у нас есть. Мы закончили почти все детали, кроме двух пуговиц сбоку от заводной головки.
Шаг 109
Верните кнопки и поместите их в выделенный групповой слой.
Шаг 110
Мы собираемся нарисовать тень и блик для кнопок. Нажмите Ctrl , а затем щелкните миниатюру толкателя. Добавить еще один выбор из другого пушера по Shift + Ctrl — щелчок по его миниатюре.
Шаг 111
Добавьте новый слой для новой тени, которую мы собираемся нарисовать. Щелкните Правка > Обводка . Установите Color на Black и нажмите OK .
Шаг 112
Убедитесь, что ни одна из линий хода не выходит за выступы. Здесь я обнаружил, что это произошло с частью строки, поэтому я стер ее.
Шаг 113
Уменьшить количество слоев Непрозрачность .
Шаг 114
После добавления тени мы добавим блик рядом с ней. Продублируйте слой с тенью, нажмите Ctrl + J . Измените цвет линии на белый, просто нажав комбинацию клавиш Ctrl + I . Нажмите Стрелка вверх , а затем Стрелка вправо один раз, чтобы переместить линию вверх и вправо на 1 пиксель.
Шаг 115
Мы приближаемся к заключительной части урока. Поместите фоновое изображение под часы. Здесь я использую текстуру ткани из Pexels. Смягчите текстуру, уменьшив ее слой Непрозрачность , чтобы показать сплошной цвет позади него. Нам больше не нужны яркие цвета для фона, поэтому обязательно измените слой-заливку фонового цвета на белый.
Шаг 116
Для изменения контраста фонового изображения воспользуемся командой Levels . Щелкните значок Добавить корректирующий слой и выберите Уровни .
Шаг 117
Потяните черный или белый треугольник ближе к центру графика, чтобы увеличить контрастность изображения.
Шаг 118
К корректирующему слою «Уровни» прилагается маска. Эта маска работает так же, как обычная маска слоя. Черный раскроет эффекты Уровней, белый скроет их, а серый будет промежуточным. Добавьте градиент от белого к черному, используя инструмент Gradient Tool . Мы хотим увеличить контраст текстур, расположенных ближе к часам. Угол должен соответствовать поверхности пола.
Шаг 119
Дублируйте оригинальный слой текстуры ( Ctrl + J ) и поместите его над корректирующим слоем Levels .
Шаг 120
Примените Размытие по Гауссу с радиусом, достаточным для размытия текстуры.
Шаг 121
Добавьте маску слоя. Добавьте к маске градиент от черного к белому. Самая дальняя текстура должна быть размытой. Мы стремимся имитировать глубину резкости в камере.
Шаг 122
Добавьте новый слой для тени от часов на полу. Он должен располагаться прямо над фоном.
Шаг 123
Скройте фон, щелкнув значок глаза его группового слоя. Нажмите Ctrl + Shift + E , чтобы объединить все видимые пиксели в выбранный слой.
Шаг 124
Нажмите D , затем X , затем Ctrl + Shift + Delete . Первый ключ, D , установит цвет переднего плана на черный. Второй ключ, X , меняет местами цвет переднего плана и фона, устанавливая цвет фона на черный. Последний ключ, Ctrl + Shift + Delete заполнит все пиксели слоя цветом переднего плана, сделав их черными. Их не видно на полотне, потому что они покрыты слоями часовых деталей.
Шаг 125
Примените фильтр Gaussian Blur .
Шаг 126
Верните фоновые слои. У нас есть тени, окружающие все части часов. Очевидно, нам не нужны некоторые из этих теней.
Шаг 127
Удерживайте Alt , а затем щелкните значок Добавить маску слоя , чтобы скрыть все тени.
Шаг 128
Закрасьте белой краской часть тени, где часы касаются поверхности пола.
Шаг 129
Добавьте новый слой, а затем добавьте оставшуюся тень.
Шаг 130
Добавьте черную маску к тени слоя и закрасьте тень белым цветом, используя прозрачную кисть, чтобы показать только небольшое количество тени.
Окончательный результат
Вот наш окончательный результат. Я подробно описал почти все шаги, необходимые для рисования этих часов. Тем не менее, вы все еще можете улучшить финальное изображение. Например, вы можете использовать смарт-объект для текстуры. Таким образом, вы можете легко изменить фон. Хотите положить часы на бетонный пол? Просто отредактируйте смарт-объект и измените текстуру. Вы также можете добавить корректирующий слой Color Balance к ремешку, который позволит вам изменить его цвет. Наконец, я надеюсь, вам понравится окончательный результат. Если у вас все еще есть вопросы, не стесняйтесь задавать их в комментариях ниже. Спасибо, что дочитали этот длинный учебник до конца.
Например, вы можете использовать смарт-объект для текстуры. Таким образом, вы можете легко изменить фон. Хотите положить часы на бетонный пол? Просто отредактируйте смарт-объект и измените текстуру. Вы также можете добавить корректирующий слой Color Balance к ремешку, который позволит вам изменить его цвет. Наконец, я надеюсь, вам понравится окончательный результат. Если у вас все еще есть вопросы, не стесняйтесь задавать их в комментариях ниже. Спасибо, что дочитали этот длинный учебник до конца.
Теги: applewatch
Методы рисования | Библиотека веб-дизайна
Методы рисования — Страница 1
Техника рисования поможет вам открыть в себе художника. Если у вас есть трудности с традиционным рисованием, вы легко преодолеете их и будете прогрессировать намного быстрее в цифровом виде. Общая теория, техники карандашного наброска, теория колорита и цвета, рисование персонажей, формы и пропорции, перспектива и многое другое — все это станет отличной базой для дальнейшего развития ваших творческих навыков и опыта.
в Техника рисования
Как добавить эффект освещения к фотографии в Photoshop
Наверняка каждый хоть раз пытался запечатлеть молнию на фотографии. Однако в большинстве случаев это никому не удается. Во-первых, это слишком быстро. Во-вторых, трудно предсказать, когда и в какое время он ударит. Итак, сегодня мы собираемся обсудить, как шаг за шагом создать реалистичный эффект освещения в Photoshop.
подробнее
в Техника рисования
Как создать пасхальную открытку в винтажном стиле
Пасха почти здесь. Время радости, любви и счастья. Время кроликов, зелени, вкусных блюд и пасхальных яиц. Сегодня самое время создать праздничную открытку для своих близких. Давайте начнем!
Время радости, любви и счастья. Время кроликов, зелени, вкусных блюд и пасхальных яиц. Сегодня самое время создать праздничную открытку для своих близких. Давайте начнем!
подробнее
в Техника рисования
Учимся рисовать идущего Санты с помощью Photoshop
Посетите этот урок, чтобы научиться рисовать Санта-Клауса с помощью Photoshop
читать дальше
в Техника рисования
Создайте собственную темную визитную карточку для продвижения в Твиттере за 60 секунд
В этом уроке вы узнаете, как создать свою темную визитку для продвижения в твиттере за 60 секунд
подробнее
в Техника рисования
Рисуем иллюстрацию бинокля в Фотошопе
В сегодняшнем продвинутом уроке рисования вы узнаете, как нарисовать бинокль с нуля с помощью Photoshop. Этот учебник идеально подходит, если вы интересуетесь дизайном значков или иллюстраций, и проведет вас через каждый шаг процесса иллюстрации.
подробнее
в Техника рисования
Научитесь создавать джойстик в стиле ретро
Простое руководство по созданию джойстика в стиле ретро
подробнее
в Техника рисования
Как создать иллюстрацию кассеты с нуля в Photoshop
В следующем уроке вы узнаете, как создать иллюстрацию кассеты с нуля в Photoshop.
подробнее
в Техника рисования
Как создать значок приложения Notes в Photoshop
В этом уроке вы узнаете, как создать значок приложения для заметок в Photoshop
читать далее
в Техника рисования
Как легко создать более светлый вектор в Photoshop
В этом уроке вы научитесь легко создавать высокосветлый вектор в Photoshop
читать далее
в Техника рисования
Как сделать логотип пепси в фотошопе
Простой способ сделать логотип пепси в фотошопе
подробнее
Авторское право © . Все права защищены
Онлайн-курс — Adobe Photoshop для иллюстраций (Джемма Роман)
Активируйте курс с кодом подарка
Испанский с английскими субтитрами
- 99% положительных отзывов (1,6 тыс.)
- 49494 студента
- 46 уроков (7ч 41м)
- 6 курсов
- 23 загрузки (10 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: испанский
- испанский, английский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Основы домашней жизни · 6 курсов включены
«Фотошоп или иллюстратор?» Это единственный вопрос, который задают себе все новые цифровые художники, прежде чем приступить к созданию, и ответ зависит от многих факторов. Illustrator работает с векторами, тогда как Photoshop работает с пикселями, что может быть более подходящим для художников, которые хотят подражать традиционным медиа, таким как карандаш на бумаге или краска на холсте.
Illustrator работает с векторами, тогда как Photoshop работает с пикселями, что может быть более подходящим для художников, которые хотят подражать традиционным медиа, таким как карандаш на бумаге или краска на холсте.
В этом шестикурсе «Основы» мексиканский иллюстратор Джемма Роман научит вас пользоваться инструментами иллюстрирования в Photoshop, создавать и редактировать простые иллюстрации, а также создавать собственную библиотеку ресурсов, знакомя вас с часто используемой художественной терминологией.
Начните с обзора программного обеспечения, от установки и настройки до создания нового документа, и изучите рабочее пространство, инструменты, панель слоев и дополнительные ресурсы.
На втором курсе вы познакомитесь с инструментами для черчения, рисования и создания контуров. Ознакомьтесь с предустановленными кистями и создайте свои собственные, чтобы начать ими рисовать. Узнайте, как сканировать нарисованные от руки эскизы в Photoshop, и откройте для себя инструменты выделения для редактирования эскизов и использования векторов.
Третий курс посвящен цвету. Совершите экскурсию по библиотеке цветов, пипетке и основным понятиям, таким как оттенок, насыщенность, яркость и температура. Научитесь настраивать и редактировать цвет обводки, упорядочивать значения и создавать цветовые палитры.
На четвертом курсе пришло время рисовать… не пачкая рук! Откройте для себя инструменты, которые предлагает Photoshop, и заполните свои рисунки цветом с помощью Paint Bucket, градиентов, штрихов и текстур, режимов наложения и фильтров, а также кистей для ручного подхода.
Пятый курс Основ посвящен окончательной доработке ваших иллюстраций. Откройте для себя серию инструментов, таких как «Резкость», «Размытие» и «Растушевка», а затем сосредоточьтесь на освещении, чтобы оживить ваши иллюстрации. Выделите некоторые из наиболее важных компонентов, играя с цветом, и создавайте бесшовные узоры.
Чтобы связать все воедино, узнайте, как оптимизировать файлы в соответствии с тем, как вы собираетесь их экспортировать. Узнайте, как создавать окончательные изображения для профессиональной или домашней печати, а затем экспортировать иллюстрации в различные цифровые форматы, с веб-сайта или из PDF-файла в изображение для социальных сетей.
Узнайте, как создавать окончательные изображения для профессиональной или домашней печати, а затем экспортировать иллюстрации в различные цифровые форматы, с веб-сайта или из PDF-файла в изображение для социальных сетей.
Технические требования
- ⦁ Компьютер с ОС Windows 10 или macOS 10.12 Sierra (или более поздней версии).
⦁ Adobe Photoshop CC (можно купить или скачать пробную 7-дневную версию на сайте Adobe).
⦁ Графический планшет.
Отзывы
Джемма Роман — независимый иллюстратор и мексиканский художник-надписчик, работавший с такими клиентами, как Disney, Mattel, Claro Video и Cerveza Indio, хотя большая часть ее работы связана с иллюстрированием детских книг для издателей в Англии, США, Франция, Нидерланды и др.
Ее любимым инструментом для работы, помимо рук, является Adobe Photoshop — программа, которая стала ей верным помощником в процессе создания иллюстраций и дает ей гибкость и возможности для выражения всего ее творчества.
Содержание
Курс 1 — Введение
Курс 2 — Инструменты для наброска, рисования и контура
Курс 3 — Цвет
Курс 4 — Время рисовать
Курс 5 — Эффекты, окончательные детали и дополнения
Курс 6 — Оптимизация, печать и другие приложения
Посмотреть содержание 6 курсов
О Основах Домастики
Domestika Basics — это серия курсов, направленных на обучение наиболее часто используемому программному обеспечению творческими профессионалами во всем мире.
Контент был тщательно отобран и предназначен как для студентов, осваивающих новую творческую область, так и для более опытных профессионалов, которые хотят отточить свои навыки.
Учитесь с лучшими учителями Domestika с помощью практических уроков, множества ресурсов и возрастающей сложности, которые позволят вам увидеть результаты с первого дня.
Основы Domestika позволят вам повысить уровень своей профессиональной игры и подготовиться к лучшим проектам.
Без предварительных знаний.
Domestika Basics дает вам все необходимое, чтобы начать работу в новой творческой сфере и стать в ней экспертом.
Сосредоточился на инструменте.
Откройте для себя его основные компоненты, приемы и проверенные методы, необходимые для его освоения.
Быстро учиться
Благодаря простому пошаговому подходу наши выдающиеся специалисты научат вас, как получить максимальную отдачу от программы.
Сертификаты Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Создание персонажа с нуля в Photoshop · 3dtotal · Узнать | Создать
по Стефан Уильямс
на
16 июня
2009 г.
Нравиться
Показать больше
Шаг 1
Инструменты и методы
- Фотошоп
- Цифровая живопись
- Дизайн персонажа
- Дизайн существ
При создании персонажа в Photoshop мне очень нравится останавливаться и думать о том, какого типа персонажа я хочу создать. Я чувствую, что с Photoshop вы можете без проблем создать любой тип персонажа и существа из-за большого количества различных инструментов и опций, предлагаемых в самой программе. Я хочу создать персонажа, похожего на инопланетянина, с человеческой анатомией. Итак, теперь, когда у меня есть то, чего я действительно хочу достичь с помощью этой «концепции», я пойду в Photoshop и попытаюсь проработать этого персонажа. Имейте в виду, что это КОНЦЕПЦИЯ, ее не нужно доводить до совершенства! Попробуйте сделать что-то, что вам нравится, и постарайтесь быть максимально креативным.
Я чувствую, что с Photoshop вы можете без проблем создать любой тип персонажа и существа из-за большого количества различных инструментов и опций, предлагаемых в самой программе. Я хочу создать персонажа, похожего на инопланетянина, с человеческой анатомией. Итак, теперь, когда у меня есть то, чего я действительно хочу достичь с помощью этой «концепции», я пойду в Photoshop и попытаюсь проработать этого персонажа. Имейте в виду, что это КОНЦЕПЦИЯ, ее не нужно доводить до совершенства! Попробуйте сделать что-то, что вам нравится, и постарайтесь быть максимально креативным.
Шаг 1
Чтобы получить форму моего персонажа, я буду использовать стандартную кисть с жесткостью около 85% и очень низкой непрозрачностью, размывая линии этого персонажа.
Прямо сейчас я собираюсь нарисовать эту концепцию с прямого взгляда по нескольким причинам. Во-первых, это один из самых простых видов для рисования, и это концепция. Я хочу использовать эту концепцию позже в 3ds Max, и я могу перевернуть работу с линиями и получить одинаковые результаты как с левой, так и с правой стороны персонажа. Некоторые люди скажут вам, что люди и/или существа никогда не будут симметричными; ну это концепт. Нарисуйте одну сторону персонажа и используйте инструмент выделения, чтобы вырезать его по центру. Сотрите пиксели посередине, и вы готовы перевернуть их на другую сторону. Чтобы перевернуть пиксели, нажмите клавишу «V» на клавиатуре, которая является ярлыком для перемещения, или перейдите к ней на палитре инструментов. Удерживайте Alt и щелкните левой кнопкой мыши и перетащите его, чтобы создать дубликат линии, которую вы сделали. Вы можете сделать этот шаг разными способами, но я считаю, что это лучший и самый быстрый способ для меня. Затем перейдите к «Редактировать», «Трансформировать» и «Отразить по горизонтали». Выровняйте пиксели так, чтобы они были ровными, и готово.
Некоторые люди скажут вам, что люди и/или существа никогда не будут симметричными; ну это концепт. Нарисуйте одну сторону персонажа и используйте инструмент выделения, чтобы вырезать его по центру. Сотрите пиксели посередине, и вы готовы перевернуть их на другую сторону. Чтобы перевернуть пиксели, нажмите клавишу «V» на клавиатуре, которая является ярлыком для перемещения, или перейдите к ней на палитре инструментов. Удерживайте Alt и щелкните левой кнопкой мыши и перетащите его, чтобы создать дубликат линии, которую вы сделали. Вы можете сделать этот шаг разными способами, но я считаю, что это лучший и самый быстрый способ для меня. Затем перейдите к «Редактировать», «Трансформировать» и «Отразить по горизонтали». Выровняйте пиксели так, чтобы они были ровными, и готово.
Шаг 2
Как только я чувствую, что линия работает там, где я хочу, я обычно двигаюсь дальше и делаю градиент в своем персонаже. Это быстрый и простой способ создать глубину в вашем рисунке. При этом вы хотите разместить своего градиентного юриста НИЖЕ основной работы. Вы не хотите скрывать свою линейную работу, над которой вы только что работали без причины. Используйте инструмент «Перо», чтобы выбрать пиксели, в которые вы хотите добавить градиент. На этом этапе вы также должны решить, откуда исходит ваш источник света. Я решил немного осветить своего персонажа спереди и сверху. Я буду использовать инструмент «Градиент», чтобы затемнить области, которые я выбрал с помощью инструмента «Перо», чтобы создать тени, а также блики. Как только я закончу, я буду использовать ту же технику переворачивания градиентов с левой стороны на правую. Я стираю пиксели по центру штрихового рисунка, а затем переворачиваю их вправо, как объяснялось в шаге 1.
Вы не хотите скрывать свою линейную работу, над которой вы только что работали без причины. Используйте инструмент «Перо», чтобы выбрать пиксели, в которые вы хотите добавить градиент. На этом этапе вы также должны решить, откуда исходит ваш источник света. Я решил немного осветить своего персонажа спереди и сверху. Я буду использовать инструмент «Градиент», чтобы затемнить области, которые я выбрал с помощью инструмента «Перо», чтобы создать тени, а также блики. Как только я закончу, я буду использовать ту же технику переворачивания градиентов с левой стороны на правую. Я стираю пиксели по центру штрихового рисунка, а затем переворачиваю их вправо, как объяснялось в шаге 1.
Шаг 3
Как только я закончу работу с линией и градиентом, я продолжу и выберу цвет для этого персонажа. Я чувствую, что инопланетяне обычно зеленые, поэтому я буду использовать зеленый, который подходит для этого персонажа. Поместите адвоката цвета над штриховым рисунком и юристом градиента. Я нарисую цвет, который я выбрал, с непрозрачностью 100%, а затем изменю тип адвоката. Я поменяю его с обычного юриста на цветного юриста. После этого уменьшите непрозрачность адвоката до 50%. Если цвет выглядит не так, вернитесь назад, выберите другой цвет и начните заново.
Я поменяю его с обычного юриста на цветного юриста. После этого уменьшите непрозрачность адвоката до 50%. Если цвет выглядит не так, вернитесь назад, выберите другой цвет и начните заново.
Шаг 4
Затем добавляются блики, чтобы придать персонажу некоторую «популярность». Поместите адвоката светлых участков ниже юриста цвета персонажей, чтобы получить минимальный оттенок кожи персонажей. Нет никакой реальной техники, но ваши личные предпочтения в том, где вы их размещаете. Повторите технику переворачивания в шаге 1 с вашими бликами.
Шаг 5
Добавьте немного слабого света и свечение на персонаже, если это необходимо
Шаг 6
Добавьте некоторые завершающие детали к персонажу, чтобы придать ему немного больше содержания
Вот несколько крупных планов готового персонажа.
Я надеюсь, что этот урок поможет людям в процессе создания персонажа в Photoshop.
Теги
- персонаж
- существо
- цифровая живопись
- фотошоп
- руководство
Научитесь рисовать волшебное дерево с нуля в Photoshop
В этом уроке вы научитесь создавать сюрреалистическое дерево, используя базовые навыки рисования и основные инструменты.
Прежде чем мы начнем, давайте определим листья и травяные кисти.
Для этого возьмите новый файл.
Нарисуйте вот такой круг.
Залейте его зеленым цветом (#31A040)
Теперь давайте превратим фигуру выше в лист.
Для этого перейдите в меню Фильтры>>Пластика
Используя инструмент Wrap Tool (W) и инструмент Turbulence Tool (A), создайте форму, подобную этой.
Используя Pen Tool (P), нарисуйте вот такую фигуру….
Растеризуйте его (щелкните правой кнопкой мыши по слою и выберите «Растрировать слой»), продублируйте его и разместите их вот так. выделение (Ctrl+Shift+I).
Выберите слой с листьями и с помощью Burn Tool затемните область красного цвета.
Скрыть объект выделения, который мы только что сделали.
Вы получите такой результат….
Обесцветьте (Ctrl + Shift + U) лист и обрежьте лист вот так.
Перейдите к Edit >> Define Brush и назовите кисть «leaf». Вот как определяется кисть.
Точно так же определите травяную кисть.
Теперь приступим к созданию дерева.
Нарисуйте прямоугольник с помощью инструмента выделения и залейте его коричневым цветом (#47331D)
Перейдите в меню «Фильтр» >> «Пластика» и придайте прямоугольнику такую форму.
Используйте инструмент Wrap Tool и Turbulence Tool.
Инструментом «Карандаш» (B) нарисуйте ветки вот так…..
Уменьшите размер кисти и нарисуйте ветки.
Снова уменьшите размер кисти и дополнительные ветки
Дублируйте дерево (для резервного копирования).
Давайте выделим края дерева с помощью Dodge Tool.
Добавьте шум со следующими параметрами.
Как показано на изображении ниже, выделите область красного цвета с помощью «Dodge Tool» и затемните область черного цвета с помощью «Burn Tool». Основная цель этого процесса — придать стволу дерева мускулистый вид.
Вы получите такой результат….
Нажмите на Brush Tool (B) и выберите тип кисти «листья», который мы создали в начале.
Задайте параметры пресетов кистей.
Установите цвета переднего и заднего планов #7FF785 и #489D41
Выберите Новый слой и нарисуйте листья вот так….
Снова выберите Новый слой.
Нарисуйте листья и добавьте «Bevel and Emboss»
Добавьте шум к слою выше (к которому мы только что добавили «Bevel and Emboss») ).
Установите режим наложения слоя на «Умножение»
Объедините эти два слоя с листьями и измените его размер, чтобы он соответствовал одной из ветвей, как показано ниже….
Аналогичным образом создайте различные стили листвы и разместите их вот так.
Точно так же давайте добавим листву сзади дерева и немного затемним ее.
Нарисуйте круг и залейте его желтым цветом (#FAD63F).
Затемните края с помощью Burn Tool (O)
Перейдите в Filter >> Liquify и придайте ему такую форму…. .
.
Используйте Wrap Tool (W)
Дублируйте изображение выше и измените его размер. немного и поместите это вот так….
С помощью инструмента Dodge Tool (O) осветлите нижний край скопированного объекта, как показано ниже……
Нарисуйте круг и залейте его градиентом со следующими свойствами.
Перейдите к Фильтр >> Пластичный и сформируйте его вот так……
Добавьте к нему стебель….
В нижнем слое слоя с фруктами нарисуйте круг, залейте его следующим цветом (#FAD63F) и размойте его, чтобы получить такой результат… (Перейдите в Фильтр >> Размытие >> Размытие по Гауссу)
Теперь давайте добавим фрукты к дереву.
Выберите травяную кисть, которую мы создали вначале.
установите цвета переднего плана и фона следующим образом….
Установите свойства кисти следующим образом….
Нарисуйте траву на новом слое вот так…..
Выберите новый слой.
Используя Lasso Tool (L)
Нарисуйте выделение вот так…..
Установите цвета переднего плана и фона вот так…..
Теперь перейдите в Filter >> Render >> Clouds.
Вы получите такой результат….
Аналогичным образом нарисуйте еще один фон горы.
Установите цвет фона и переднего плана (#78CAE5 и #224A5F) вот так….
Выберите Новый слой.
Перейдите в Filter >> Render >> Clouds
Вы получите такой результат…. .
.
Сделайте выделение области.
Удалить невыбранную область.
Для этого нажмите Ctrl+Shift+I и удалите.
Выполните преобразование выделения (Ctrl + T), щелкните правой кнопкой мыши и выберите «Перспектива».
Измените перспективу следующим образом.
Теперь займитесь небом за кадром.
Выполните обычное преобразование выделения и измените его размер в соответствии с фоном.
С помощью инструмента «Burn Tool (O)» затемните следующие области, чтобы придать глубину.
Давайте добавим цветы и светящиеся точки (используйте мягкую круглую кисть).
Дублируйте всю сцену в один слой и отразите его по вертикали.
Теперь мы собираемся преобразовать этот дублированный слой в воду и отражение.

 )
) title»/>
{{percent(index)}}
title»/>
{{percent(index)}}

 Научитесь создавать иллюстрации в программе, даже если никогда не работали в Photoshop.
Научитесь создавать иллюстрации в программе, даже если никогда не работали в Photoshop. Сможете рисовать с нуля и вносить финальные штрихи в свои иллюстрации.
Сможете рисовать с нуля и вносить финальные штрихи в свои иллюстрации. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
 Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.
Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.