Как начать делать пиксель арт #1 (RUS) | by Кирилл Евстигнеев
Руководство для Абсолютного Новичка
Это — маленькая статья о том, как начать делать пиксель арт, написанная для тех, кто ни разу не открывал какую-либо нужную для этого программу. Пока я опишу самую базу, как создать файл, определиться с его размером и количеством цветов.
Этот гайд был поддержан на моем Патреоне! Если вам нравится то, что я делаю, то порадуйте меня своей подпиской, пожалуйста 🙂 (ВНИМАНИЕ! Это Патреон ОРИГИНАЛЬНОГО автора статьи, а не переводчика.)
Перед тем, как начнем…
Перед тем, как с открытым сердцем ворваться в мир пиксель арта, помните: пиксель арт — это лишь очередная разновидность искусства, как та же гуашь, масло, карандаш, скульптура или близкая к ней мозаика. Чтобы делать хорошие работы в пиксель арте, вам необходимо уметь рисовать. По сути, я имею в виду изучение анатомии, перспективы, светотени, основ цвета и даже историю искусства, так как все вышеуказанное нужно для создания хороших пиксельных работ.
Инструменты
Вам не нужно что-то эдакое для того, чтобы работать в пиксель арте, достаточно даже мышки и какой-нибудь бесплатной программы. Я использую маленький планшет от Wacom, очень хорошую мышку и клавиатуру; моя любимая программа — Aseprite, но вместо нее вы можете использовать все, в чем вам будет удобнее.
Вот список программ, которые чаще всего используются для пиксель артинга:
- Aseprite: Классный профессиональный редактор с кучей полезных плюшек (платный)
(Примечание переводчика: но всегда можно скомпилировать.) - GraphicsGale: Классика, использующаяся во множестве игр. Немножечко запутанная, но все так же с кучей полезных плюх (бесплатная)
- Piskel: Пиксельный онлайн-редактор (само собой, бесплатный)
- Photoshop: Мощный редактор изображений, который, по сути, не приспособлен для пиксель арта, но вы можете его настроить нужным образом (платный)
Aseprite
На данный момент это моя самая любимая программа. Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Создаем Новый Файл
Просто нажмите на “New File…” на загрузочном экране или на File > New File, чтобы мы могли начать.
Создадим новый файл. 16 на 16 пикселей кажется очень маленьким разрешением, но я думаю, что это прекрасно подойдет для начала. Слишком большие разрешения отвлекут вас от того, на чем мы должны сфокусироваться сейчас: на понятии того, как пиксели взаимодействуют друг с другом.
Окошко “Новый спрайт” в AsepriteРежим цвета можно оставить в RGBA, на данный момент он самый простой и наглядный. Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Фон должен быть прозрачным или белым, пока без разницы. Теперь убедитесь, что Advanced Options отключены (но позже можете вернуться к ним) и можно наконец-то приступать!
Давайте рисовать!
Здесь мы сразу видим множество панелей и менюшек, но не волнуйтесь, пока нам будет нужна лишь самая малая их часть. Главный инструмент — Карандаш, который всегда должен быть в один пиксель шириной, и с помощью которого мы и будем размещать пиксели в специальном поле. Нажмите на иконку инструмента или на английскую клавишу B, а затем на экран, чтобы разместить пиксель того цвета, который вы сейчас используете.
Рабочая зона в AsepriteСлева вы можете увидеть палитру с парочкой установленных по умолчанию цветов. Давайте поменяем их на другие, более простые.![]() Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
А теперь, используя только четыре цвета слева, постарайтесь нарисовать кружку.
Будьте вольны пользоваться моей работой как предметом вашего вдохновения. Если вы вдруг сделаете ошибку, нажмите alt+ЛКМ по пустой зоне вне вашего рисунка, тем самым подобрав прозрачный цвет, которым можно пользоваться как ластиком. Ну или вы можете использовать, собственно, сам инструмент “Ластик” (горячая клавиша на английскую E).
Вы, скорее всего, заметили, что рисование в таком низком разрешении здорово отличается от любого другого рисования. Все должно быть просчитано, и каждый пиксель имеет очень большой вес. Запомните это.
Также вы можете немного поэкспериментировать с другими кнопками на панели инструментов. Нужно заметить, что некоторые инструменты открывают еще несколько альтернативных инструментов, если на них нажать. Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Теперь давайте сделаем еще больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. Но в этот раз без примера моих работ. Если вы почувствовали, что работа не влезает в эти рамки размера, то не волнуйтесь — это нормально, попробуйте что-либо немного поменять или попробуйте сначала. Работа в таком низком разрешении очень сложная и иногда напоминает паззл. Вот еще одна статья, которую я написал, посвященная работе в низком разрешении: [link]
Если вы так хотите, то вот вам моя версия этих трех спрайтов. Пожалуйста, не нажимайте сюда до того, как вы закончите рисовать их сами. [skull, sword and human face].
Подобные упражнения всегда хороши. Если вы хотите продолжать практиковаться, то попробуйте сделать еще больше спрайтов в рамках такого низкого разрешения.
Сохраняем файл
Для сохранения файла нажмите Control+S (или File>Save As…), Выберите имя файлу и путь сохранения, а потом нажмите кнопку save.
Помните, что в триале Aseprite’а нельзя сохранять работы!
Окошко экспортировки файла в AsepriteВы можете заметить, что Aseprite поддерживает очень много форматов для сохранения файла, но я рекомендую всегда держать при себе .ase версию каждого файла, который вы создаете. Точно так же, как формат .psd в Photoshop. Во время экспорта файла в интернет или игры, вы можете нажать Control+Alt+Shif+S или File>Export.
Вот почему никогда не следует изменять размер работ не на круглые числаВ Aseprite есть о-о-очень хорошая функция “Resize”, меняющая размер спрайта в окошке экспорта. Оно изменяет ваш спрайт только на какую-нибудь круглую процентную величину. Если вы измените размер спрайта, например, на 107%, это разобьет большинство пикселей и исказит изображение, но если вы измените размер на 200%, то каждый пиксель будет в 2 пикселя шириной и выстой, что, несомненно, выглядит классно и точно.![]()
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя. Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии
Шаг 1Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect. Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Шаг 2: Основные цвета
Шаг 2Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень
Шаг 3Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.
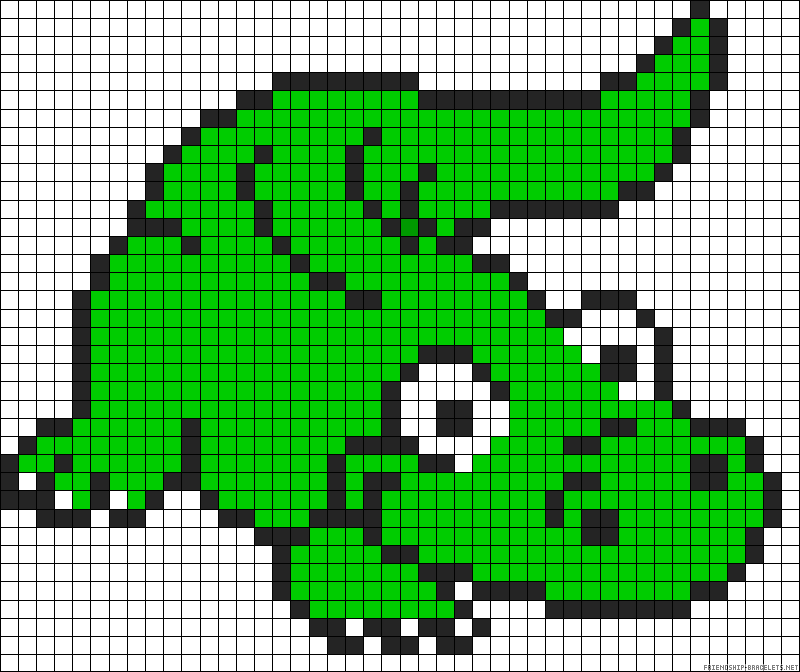
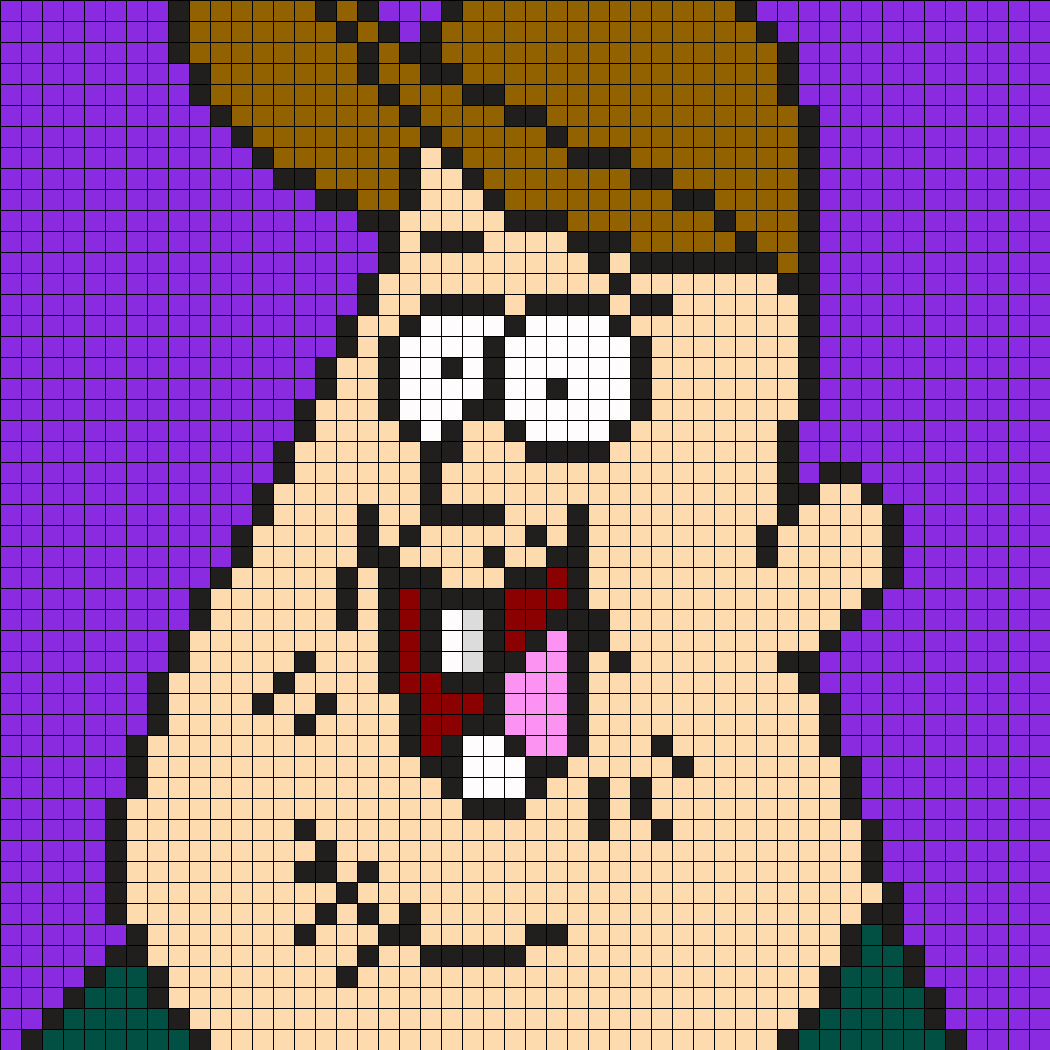
Импровизируем с цветами для света и тенейНапример, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи
Шаг 4, финальныйВ этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:
Убираем одиночные пикселиВидите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
А что теперь?
А теперь вам нужно экспериментировать с количеством цветов в палитре и разрешением! Но делайте это постепенно, начните, к примеру, с 48 на 48 пикселей и 16 цветов в палитре. Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Я выбрал еще немного гайдов по пиксель артингу, которые мне нравятся. Если вы хотите развиваться еще больше, то я рекомендую к прочтению следующее:
Также я делаю немного других туториалов по разным аспектам пиксель арта и гейм дизайна, вы можете найти их здесь:
Часть 2 уже доступна тут!
(Примечание переводчика: Ну что же, вот мои руки и дошли до первой части этого замечательного гайда. Прямо сейчас я занимаюсь переводом второй части, а пока хочу поблагодарить вас за уделение внимания моему переводу. Творческих успехов вам, удачи!)
как рисовать пиксель арт, программы для пиксель арта, идеи для пиксель артов.
Пиксельная графика представляет собой формат цифрового мастерства, который позволяет создавать в растровых редакторах анимацию для компьютерных игр и мобильных приложений. Преимуществом этого направления считается простота использования. Потому как, создать двухмерное цифровое изображение можно даже в стандартном графическом редакторе.
Потому как, создать двухмерное цифровое изображение можно даже в стандартном графическом редакторе.
История
Пиксель арт — это техника создания иллюстрации из наименьших элементов изображения — пикселей. И зародилась она в 1970-х годах. А пик популярности направление приобрело в начале 1990-х. Тогда начали выпускаться видеоигры для приставок 2 и 3 поколений. Развитие 3D-графики на время вытеснило пиксельное рисование. Однако с развитием мобильных приложений и игр графическая живопись обретает второе дыхание.
Основные правила пиксель арта
Самым важным элементом растровой графики является штриховой рисунок, а точнее, его контуры. Основное правило — отрезки из пикселей не должны образовывать прямых углов. А линии по ходу рисования должны смещаться в одну или другую сторону не менее чем на пиксель.
Линии
Рисунки в пиксель арте создаются с помощью прямых и изогнутых линий. Правильным построением отрезка считается техника, при которой пиксели касаются друг друга только одним углом.![]() И чем меньше ровных отрезков, тем качественнее иллюстрация.
И чем меньше ровных отрезков, тем качественнее иллюстрация.
Прямые линии
Для прорисовки прямых линий используют следующие правила:
- каждый следующий пиксель смещается на одну позицию относительно предыдущей точки;
- рисуются ровные отрезки из 2, 3 или 4 пикселей, а потом делают сдвиг.
Линии, нарисованные по последней технике, считаются наиболее красивыми и правильными. Остальные правила смещения также приемлемы и не нарушают технику пиксель арта.
Изогнутые линии
Кривые линии предполагают наличие изломов, закруглений и поворотов. Главное правило — соблюдать характер смешения, который предполагает постепенное и равномерное смещение точек и отрезков. Линии должны плавно спускаться и подниматься, грубые изломы недопустимы.
Концептуализация
Чтобы создать хорошее пиксельное изображение, сначала нужно визуализировать объект мысленно или перенести на листок бумаги. Так будет легче перевести картинку в пиксели и не упустить мелкие детали.
Темы для размышления
Перед прорисовкой иллюстрации определитесь со следующими моментами:
- В какой среде будет использоваться спрайт. Это, возможно, игра для ПК или мобильного телефона, или простое изображение для сайта.
- В какой палитре оформить рисунок. Если соблюдение гаммы из-за соответствия системным требованиям не особо учитывается, то сочетаемость, точность цветов и соблюдение стиля достаточно важны. Игровой персонаж или объект должен гармонично вписываться в среду и не выделяться среди прочих объектов.
Контур
Контур создается 2 способами. Первый заключается в зарисовке от руки. При этом на панели выбирается кисть, карандаш или сходный инструмент, и выводятся целые линии. Потом уже готовый рисунок подправляют и доводят до совершенства. Вторая техника представляет собой прорисовку каждого отдельного пикселя. Чаще для создания контура выбирают черный цвет. Потому что он делает объект выразительнее и четче.
Шаг первый: черновой контур
Черновой контур создается с помощью инструментов рисования и мышки (планшета).![]() Спрайт должен максимально точно отображать конечную задумку автора. Дальнейшая работа поможет лишь слегка подправить заготовку, а не полностью изменить ее.
Спрайт должен максимально точно отображать конечную задумку автора. Дальнейшая работа поможет лишь слегка подправить заготовку, а не полностью изменить ее.
Шаг второй: отполируйте контур
Эскиз увеличивают в 6-8 раз так, чтобы было видно пиксельную сетку. Теперь первичный контур нужно подчистить и удалить гуляющие точки. К ним относят зазубрины и слишком толстые линии. А идеальная толщина заготовки не должна превышать 1 пиксель. На этом этапе нужно убрать все лишнее и добавить недостающие мелкие детали. Важно помнить, что даже размер крупных объектов в пикселинге редко выходит за рамки 200х200 px.
Цвет
Черно-белый пиксель арт не пользуется большой популярностью. Поэтому после прорисовки эскиза перед автором появляется простая раскраска, которую необходимо заполнить цветом. Процедура выполняется кистью или заливкой, реже карандашом и по пикселям. Подобрать палитру самостоятельно сложно, особенно если делаешь рисунок в первый раз. Специалисты по пикселингу рекомендуют обратиться к базовым концепциям подбора цвета.
Цветовая модель HSB
Цветовая модель является базовой для большинства графических редакторов и обозначает «цвет, насыщенность, яркость». С ее помощью можно получить тысячи различных оттенков. Смысл заключается в том, что интенсивность и яркость цвета можно настроить от 1 до 100%. Таким образом, можно получить сотни вариантов красного или синего цвета. Согласно данной модели каждый оттенок имеет числовое обозначение.
Выбирая цвета
При выборе цветовой гаммы следует помнить следующие негласные правила:
- Более тусклые оттенки дают реалистичную картинку. Слишком яркие и кислотные цвета подойдут для воссоздания мультяшной среды.
- Чтобы правильно подобрать палитру, она зрительно представляется в виде колеса. Сочетаемость цветов прямо пропорциональна их удаленности друг от друга. Наиболее гармонично будут сочетаться оттенки, которые находятся рядом и наоборот.
- Рекомендуется выбрать несколько основных цветов и строить на них иллюстрацию.
 Если использовать много цветовых вариантов, рисунок получится нечетким и отталкивающим.
Если использовать много цветовых вариантов, рисунок получится нечетким и отталкивающим.
Нанесение цветов
После того как выбрана основная цветовая гамма, можно приступать к раскраске элементов. Наносить цвета гораздо проще, чем прорисовывать контур. Для этого необходимо выделить нужную область и залить ее. Например, если пользоваться фотошопом, то выбрать область можно инструментом «палочка». А затем кликнуть по «заливке», определиться с нужным оттенком на палитре и щелкнуть по выделенной области. Далее подправить рисунок можно попиксельно в увеличенном режиме.
Шейдинг
Понятие «шейдинг» пришло из английского языка, что в переводе на русский означает наложение теней. Ведь если сделать пиксель арт без прорисовки теней, то спрайт получится плоским и нереалистичным.
Шаг первый: выбираем источник света
На первом этапе определитесь с источниками освещения и, соответственно, затемнения. Если на иллюстрации присутствуют лампы, солнце, факелы или костер, то учитывайте, какое влияние они окажут на объекты вокруг.
Шаг второй: непосредственно шейдинг
После выбора типа освещения приступайте к затемнению участков рисунка. Начинают с наиболее отдаленных от источника мест. Это может быть задняя часть объекта, складки на одежде и изгибах тела и мускулатуры, нижняя часть лица и рук, тени от головных уборов и т.д. Другими словами, тени накладываются на все элементы спрайта, которым нужно придать дополнительный объем.
Шаг третий: мягкие тени
Для того чтобы затемненные участки смотрелись реалистичнее, создается своеобразный переход от светлых участков к темным. Делают это с помощью мягких теней. Инструмент позволяет сгладить неровности и сделать объект более естественным и легким для восприятия.
Шаг четвертый: освещенные места
На последнем этапе следует слегка высветлить места, куда попадают прямые лучи света. При этом важно соблюдать главное правило — теней и полутеней должно быть больше, чем хайлайтов.
При этом важно соблюдать главное правило — теней и полутеней должно быть больше, чем хайлайтов.
Несколько полезных правил
Для создания грамотного шейдинга нужно следовать правилам:
- Не следует использовать слишком много оттенков для затемнения или осветления спрайта. Многие ошибочно полагают, что это придаст рисунку реалистичность, а на деле получается наоборот. Достаточно выбрать 2 темных и 2 светлых оттенка.
- Для создания теней не используют градиент. Он неправильно отражает переход от света к темноте и плохо смотрится на иллюстрации.
- Мягкий шейдинг нельзя использовать рядом с контуром, это сместит источник освещения и сделает объект более плоским.
- Близкие цвета добавляют размытости рисунку. Если у автора нет такой цели, для затемненных участков выбирают оттенок на несколько тонов темнее.
Дизеринг
Дизерингом называют еще одну технику получения теней и полутеней без использования дополнительных оттенков. В компьютерную графику методика сохранения цветов пришла из простой живописи, где художники заштриховывали затемненные участки. Данный способ позволяет получить среднее значение из 2 основных цветов.
В компьютерную графику методика сохранения цветов пришла из простой живописи, где художники заштриховывали затемненные участки. Данный способ позволяет получить среднее значение из 2 основных цветов.
Простой пример
Наиболее простой пример получается в черно-белом варианте, где в черном квадрате в шахматном порядке рисуют белые пиксели. Это один из нескольких способов смешивания цветов.
Продвинутый пример
Берутся несколько смежных цветов, например, от насыщенного до бледного красного. Теперь нужно визуально разделить цветовую линию на равные части и отбросить первую и последнюю части. В оставшуюся полосу нужно в шахматном порядке (или по другому узору) добавлять смежные цвета.
Применение
Лучшим примером использования дизеринга в компьютерной графике являются игры компании Sega. Большинство современных мобильных приложений отказались от данной методики. Но в случае необходимости техника позволяет рисовать пиксель арт объекты в стиле ретро.
Выборочное контурирование
Селаут, или выборочное контурирование является подвидом шейдинга и заключается в проработке контура. На данном этапе контур элементов спрайта прорисовывают не в черном цвете, а максимально приближенном к основному. Например, если у объекта синяя шапка, то контур будет на несколько оттенков темнее. Благодаря этому персонажи легче воспринимаются и вписываются в окружающую среду.
На данном этапе контур элементов спрайта прорисовывают не в черном цвете, а максимально приближенном к основному. Например, если у объекта синяя шапка, то контур будет на несколько оттенков темнее. Благодаря этому персонажи легче воспринимаются и вписываются в окружающую среду.
Техника 1: сглаживание изгибов
Методика сглаживания кривых линий заключается в нанесении ряда пикселей более светлого оттенка в местах, где есть изломы. Направление вспомогательной линии должно совпадать с маршрутом основного отрезка.
Техника 2: округление неровностей
Вторая техника выполняется аналогично первой, только дополнительные пикселы добавляются по кругу, что позволяет избавиться от неестественных заостренных конечностей.
Техника 3: затирание окончаний линий
Осветление окончаний линий дает возможность смягчить переход между элементами. Чаще всего способ применяется для отображения изгибов тела, одежды и создания полутеней.
Применение
Не рекомендуется затирать внешние контурные линии, иначе объект будет окружаться некоторым сиянием, которое вряд ли соответствует ожиданиям автора. Спрайт будет сильно выделяться на любом фоновом изображении.
Спрайт будет сильно выделяться на любом фоновом изображении.
Почему нужно делать это вручную
Ручная работа отнимает больше времени, чем применение фильтров. Однако ни один инструмент не даст такого же качества, как личная корректировка изображения. Встроенные возможности программ не способны учитывать погрешности, они лишь прорабатывают участок по заданным параметрам.
Отделка
Последним, но не менее важным моментом является окончательная дорисовка объекта. Окиньте свою работу взглядом и определите элементы, которые требуют доработки. На этом этапе учитываются все мельчайшие элементы и штрихи.
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Остальное
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Советы для начинающих пиксель артистов
Чтобы достичь совершенства, необходимо практиковаться. Не нужно сразу же браться за сложные объекты, начинайте с малого. Постарайтесь скопировать чужие работы, которые нравятся. А также следует помнить, что планшет и стилос для рисования гораздо удобнее компьютерной мыши.
Программы для пиксель арта
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Adobe Photoshop
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
Скачать Adobe Photoshop
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Скачать PyxelEdit
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
Скачать Pixelformer
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации.![]() В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Скачать GraphicsGale
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Скачать Charamaker
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Скачать Pro Motion NG
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Читайте также: Программы для создания анимации
В остальном программа тоже почти безупречна: все необходимые функции и инструменты для рисования, большое количество горячих клавиш, гибкая настройка технических параметров и интерфейса. В бесплатной версии нельзя сохранять проекты, но это не помешает составить впечатление о софте и определиться с его покупкой.![]()
Скачать Aseprite
Подводя итоги, хочется отметить, что большинство подобного софта просто одинаковы по своим возможностям и функционалу, Но не стоит забывать о мелких индивидуальных штуках, которые также присутствуют и делают программу лучше своих конкурентов на рынке. Просмотрите всех представителей, прежде чем делать свой выбор, поскольку, может, именно из-за одной фишки вы и полюбите этот графический редактор навсегда.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПиксель арт. Эволюция | 3DPAPA
В этой статье мы попробуем дать определение пиксель арту и поговорим про его эволюцию, обходя стороной самые древние его проявления, уделяя внимание эпохе его возрождения и современности.
Чтобы лучше разобраться в теме, мы связались с Valerii Kim. Валерий рисует пиксель арт уже десять лет, восемь из которых, делает это за деньги. Более года назад перестал работать с проектами в геймдеве, устав от реализации чужих идей.
Более года назад перестал работать с проектами в геймдеве, устав от реализации чужих идей.
Последний год я занимаюсь всем подряд. Индивидуально обучаю новых художников (уже выкатил первого и учу второго). Нарисовал и продолжаю рисовать несколько серий артов. Захожу в low poly 3D с трушными пиксель арт текстурами. Выпустил один ресурс-пак для Майнкрафт и вот-вот выпускаю второй.
Оглавление:
ОпределениеЕсли говорить очень обобщенно, то пиксель арт — это изображение, созданное путем редактирования отдельных пикселей. Более глубокое определение вывести сложно, поскольку даже среди его ценителей существуют разные мнения о том, что можно считать пиксель артом, а что нельзя. Однозначно можно утверждать, что не все то пиксель арт, что состоит из пикселей.
Нельзя взять фотку, пережать ее в Photoshop, прогнать через фильтр и назвать пиксель-артом, потому что это фотка, которую пережали и прогнали через фильтр.
Арт: Valerii Kim
К сожалению, чем дальше отходить от простоты этого примера, тем больше все будет усложняться. Глобально мнения разделяются надвое. Одна сторона утверждает, что существует тру пиксель арт, создавая который необходимо придерживаться определенных правил, хорошо описанных в статье на Pixel Joint «The Pixel Art Tutorial». Коротко: правильный антиалиасинг и дизеринг, правильно построенные кластеры пикселей, отсутствие изломов, прозрачностей и полупрозрачностей, небольшая цветовая палитра. Сторонники этих правил уверены, что соблюдая их невозможно сделать плохой пиксель арт.
Другая сторона считает это пиксель арт фашизмом и убеждена, что может называть пиксель артом весь арт созданный на уровне отдельного пикселя. На этой почве существует множество болезненных споров. Но как оно обычно бывает, и те и другие, по-своему правы, а истина где-то посередине.
Пиксель-арт зарождается в процессе рисования, зачастую он требует импровизации и контекстных решений.
В настоящем пиксель-арте, скорее всего, столкнешься с тем, что какой-то элемент не поместится, или две линии вдруг окажутся параллельными и поломают кусок композиции. В итоге, надо придумывать, как создать гармонию между всеми этими пикселями и кластерами пикселей в условиях малого разрешения.
Техники, описанные в статье «The Pixel Art Tutorial», очень распространены и работают почти безотказно. Поэтому все, и я в том числе, ошибочно восприняли их как правила. Но у пиксель-арта нет правил. Каждый художник рисует в рамках техник, которые ему нравятся. Допустим, ему нравятся дизер, кластер или еще что-то. Он сочетает их, создавая свой уникальный стиль, благодаря которому его полотна каждый раз выглядит по-особенному.
Арт: Valerii Kim
Получается, что четких правил нет, есть техники и рекомендации по их использованию. Но и любую графику, состоящую из пикселей нельзя считать пиксель артом. Попробуем определить пиксель арт, как графику, созданную путем редактирования отдельных пикселей, в которой каждый пиксель, по возможности, несет определенную смысловую нагрузку.
Получилось достаточно массивная конструкция с налетом академических изысканий. Если у вас есть более изящные варианты, вы можете предложить их в комментариях. Аче всмысле? Здесь можно писать комментарии? Нужно чекнуть после прочтения. А пока перейдем к истории пиксель арта. Только совсем коротко. Не залезая в самые дебри.
История
Арт: Valerii Kim
Пиксельная графика зародилась в далекие семидесятые. Тогда она, как и все молодое и перспективное, в первую очередь пошла на научные и военные цели. Но любители поразвлечься быстро нашли ей более подходящее применение, создав видеоигры. Компьютеры тогда были не слишком мощные: несколько десятков килобайт памяти и монитор на тыщенку-другую пикселей — это все, на что можно было рассчитывать. И тем не менее, тогдашние мастера неплохо справлялись со своими задачами, умело используя каждый пиксель.
В прошлом, пиксель арт был вынужденной мерой. Не было такого, что художники подумали «Пожалуй, будем рисовать в клеточку».
Просто не было других вариантов. Но ограничения — это, пожалуй, самое главное и самое интересное в пиксель арте. Несмотря на свою кажущуюся простоту, он принуждает к вариативности, включая в себя множества подходов к работе. Вроде бы сетка небольшая, разрешение небольшое, но вариантов решения одной и той же задачи — очень много, и в конечном счете, они будут сильно отличаться друг от друга.
Арт: Valerii Kim
Само понятие пиксель арт появилось уже в 80-х. Тогда пиксельная графика намертво закрепилась в умах геймеров, и просидела там вплоть до конца прошлого века. Каждый уважающий себя ребенок/подросток того времени, играл на маленьком черно-белом телевизоре (а в тайне от родителей — на большом цветном) в Super Mario Bros, Battle City (более известную как Танчики), Contra, Battletoads, и остальные 995 игр с пиратского картриджа.
Но технологии не стояли на месте и количество пикселей постоянно увеличивалось, а вместе с этим росло и качество графики. Уже к концу 90-х количество пикселей возросло настолько, что ценность отдельно взятой единицы мягко говоря упала. Если проводить сложные и никому не нужные параллели с финансовыми понятиями, ситуация была похожа на гиперинфляцию в Германии 1919-1923 годов. Проще говоря, курс пикселя упал. На художников, привыкших иметь дело максимум с тысячами пикселей, посыпались сначала сотни тысяч, потом миллионы, а следом и десятки миллионов.
Если проводить сложные и никому не нужные параллели с финансовыми понятиями, ситуация была похожа на гиперинфляцию в Германии 1919-1923 годов. Проще говоря, курс пикселя упал. На художников, привыкших иметь дело максимум с тысячами пикселей, посыпались сначала сотни тысяч, потом миллионы, а следом и десятки миллионов.
В редактировании отдельных пикселей отпала необходимость. Пока старики пытались привыкнуть к невообразимым ранее разрешениям, молодежь рисовала все более и более детализированный арт, приближая цифровую графику к реальной, выводя ее из игровой индустрии во все большее количество отраслей человеческой деятельности. Началась эпоха пиксельного изобилия.
ВозрождениеАрт: Valerii Kim
На довольно продолжительное время интерес к пиксель арту угас. Казалось, ему и вовсе пришел конец. Но история циклична, а все новое — это хорошо забытое старое. Восьмидесятые и девяностые вскоре снова вернулись в моду, запустив вторую волну интереса к пиксельной графике.
В начале 2010-х на рынке стали появляться новые игры в стиле пиксель арт. Некоторые из них, такие как Mega Man 9, и Terraria, были выдержаны в ретро стилистике, хорошо передавали дух прошлого и пользовались популярностью среди поколения постарше. Другие, вроде Minecraft, Fez и Hotline Miami привлекли внимание более молодых зумеров.
Благодаря Minecraft пиксель арт получил очень большой приток внимания. Сработала еще и доступность этого вида графики. Какие-то несложные вещи может освоить любая команда. Благодаря этому, чтобы выдать хороший дизайн, им не нужно тратить дополнительные средства на графон.
Арт: Valerii Kim
Возросший спрос и относительная простота исполнения обеспечили пиксель арту приток свежей крови, незнакомой с техниками и идеями классического пиксель арта. Это привело к возникновению пикселизированной графики. Она похожа на пиксель арт настолько, что неподготовленный зритель даже не сможет их различить. Но разница есть, и именно эта разница стала причиной споров о том, что можно считать пиксель артом, а что нельзя.
Главным их отличием можно назвать то, что пикселизированная графика с некоторой небрежностью относится к основным техникам и приемам пиксель арта. Часто это плохо сказывается на общем впечатлении от картинки. Ведь при небольшом разрешении, несовершенства техник особенно сильно бросаются в глаза.
Пиксель арт содержит в себе намного больше информации. При ближнем его рассмотрении можно заметить очень интересное взаимодействие между определенными пиксельными кластерами и разными техниками, Это доставляет особое удовольствие от просмотра таких картин. Даже если они в очень маленьком разрешении. Как будто у арта появляется некий КПД. Настолько по-умному использован каждый пиксель в рамках своей задачи. Это, как мне кажется, определяет пиксель арт.
Несмотря на все внутриусобные разборки, повышенный интерес дал неслабый буст в развитии пиксель арта. Начали появляться новые художники, работающие в новых направлениях и стилях. Стул под диктатурой ретро пошатнулся.
Арт: Valerii Kim
Подражание ретро-графике, с которого началось возрождение пиксель арта, по прежнему пользуется большим спросом у аудитории. Из-за сильной ассоциации с играми прошлого, графику в этом стиле проще продать. Поэтому сначала перед молодыми художниками стоял простой выбор: рисовать ретро за деньги или что-то новое, но бесплатно. Сейчас ситуация меняется.
Современная аудитория пиксель арта не привязана к истории формирования пиксель арта. Возможно, им будет интересно послушать, как их батя клал блок питания от Dendy в холодильник перед приходом родителей с работы, чтобы те не спалили, что он стрелял в уток вместо того, чтобы делать уроки. Но эти рассказы не вызывают у них ностальгии, на которой и держится стиль ретро.
Современные проектыСреди гик-культуры существует большой пласт аудитории постарше. Благодаря этому распространено мнение, что пиксель-арт — это ретро. Да, есть художники, которые рисуют ретро-графику и, естественно, она пользуется спросом.
Она понятна аудитории, понятно как ее делать, как и кому продавать.
В ностальгии нет ничего плохого, но она заслоняет то, что происходит сейчас. Очень много художников создают что-то новое, используя ту самую вариативность пиксель арта. Возникают супер разные стили. Такой арт сейчас не сильно заметен, но со временем его становится все больше. Начинается самостоятельное, осознанное движение к чему-то новому.
Арт из игры Katana Zero
Современные художники все чаще экспериментируют со стилями, освежая и омолаживая пиксель арт, отдаляя его от истоков, делая самостоятельным направлением. Сейчас его уже применяют в рекламе, анимации, рисуют обложки для музыкальных альбомов, логотипы и много другой графики.
Но чаще всего пиксель арт можно встретить там, откуда все началось, — в геймдеве. Здесь тоже все подвязано на бабки, так что крупные издатели не рискуют и продают ностальгию. Тот же Cyberpunk 2077 вдохновлен книгами, фильмами и играми 80х-90х. По сути, это ретро игра, хоть и с примесью хип-хоп трепа.
По сути, это ретро игра, хоть и с примесью хип-хоп трепа.
Тем не менее, небольшие студии и инди разработчики выпускают стоящие проекты, не завязанные на ностальгии по прошлому тысячелетию.
Таких проектов не очень много, потому что хороший пиксель-арт — это всегда дорого. Но ребята что-то делают. Взять, например, Four Quarters. Они выпустили крутейший проект в стиле пиксель арт Please, Don’t Touch Anything, а недавно анонсировали новую игру: Loop Hero.
Очень сильные ребята. У них в команде два художника — Finlal и Deceiver. Оба много работали и сейчас отлично рисуют. До этого они работали над Katana Zero, над которой также работал художник Картонная коробка — никнейм у парня такой — и художник по персонажам Cyan. В общем, отличный проект от наших ребят. У них все круто, голова на плечах очень умная и графон они выдавливают из себя отличный.
Справедливости ради, нужно отметить, что крутые проекты в стиле ретро тоже двигают пиксель арт вперед.![]() Взять, например, The Last Night. Жирнющий проект с графикой в стиле пиксель арт от студии Odd Tales. Точной даты релиза пока нет, но после длительных юридических и финансовых проблем, студия наконец объявила о возобновлении работы над проектом.
Взять, например, The Last Night. Жирнющий проект с графикой в стиле пиксель арт от студии Odd Tales. Точной даты релиза пока нет, но после длительных юридических и финансовых проблем, студия наконец объявила о возобновлении работы над проектом.
Тот факт, что пиксель арт продолжает набирать обороты, даже после того, как перестал быть вынужденной мерой, говорить о том, что это довольно перспективное направление искусства. Появляются новые яркие художники, формируется большое комьюнити, способное направить пиксель арт в новое русло.
Я вижу аудиторию художников, которые сейчас растут и быстро становятся лучше. В СНГ многие рисуют не только для себя, но и для комьюнити. Ведут свои паблики, образовывают там свои тусовочки, общаются, делятся и рисуют. Та же «Селедка 2» — просто уморительный паблик, в котором куча начинающих художников, все на позитиве, на приколе и все у них супер классно.
Как выяснилось, пиксель арт — очень интересная тема. Поэтому мы решили посвятить ей еще одну статью, в которой немного подробнее рассмотрим отличия тру пиксель арта от не тру, а также дадим информацию для тех, кто хочет попробовать себя в этом направлении графики.
Подписывайтесь на нас в Facebook, Telegram, Vkontakte, чтобы ничего не пропустить. Делитесь понравившимися статьями в соцсетях, говорят, именно для этого их и придумали. Но это не точно.
Статью подготовил Олег Мощенко.
Что такое пиксель-арт
Цель:
Эта статья расскажет вам о том, что такое пиксель-арт, чем он не является, с чего начинать делать пиксель-арт и как сделать ваш пиксель-арт лучше. Данная статья является компиляцией советов и полезной информации для новичков с различных топиков и уроков по пиксель-арту. Для более продвинутых я советую почитать что-нибудь посерьёзнее, например Ramblethread! Я нашёл его на Pixelation, там много разной специфичной информации, например о пиксельных кластерах, анти-ализинге, бандинге и т.д.
1. Что такое пиксель-арт?
Если судить по названию, то пиксель-арт, это любой арт состоящий из пикселей. Но не каждое цифровое изображение будет являться пиксель-артом. Эта фотография состоит из пикселей, но она не является пиксель-артом:
Ну ОК, с фотографиями всё понятно. Но что если я на компьютере нарисую что-нибудь, это будет пиксель-артом?
Нет. Пиксель-арт это особая категория цифрового арта. Его суть не в том из чего он сделан, а скорее как он сделан. Например, цифровой рисунок сделанный на компьютере состоит из пикселей, но это не пиксель-арт:
«Если пиксель арт теряет чувство важности пикселей из которых он сделан, то я не могу называть его пиксель-артом. Только когда пиксели сохраняют в себе всю важность сути работы, только тогда это можно называть пиксель-артом.» — Alex HW
1.1 Почему не весь цифровой арт может считаться пиксель-артом
Пиксель-арт стоит особняком от остальных форм цифрового арта из-за своих точности и контроля. Художник должен контролировать изображение на уровне отдельного пикселя и каждый пиксель должен размещаться продумано. Когда пиксель-арт сделан подобным образом, то даже небольшой сдвиг нескольких пикселей, может оказать огромный эффект на картину:
Всего несколько пикселей сдвинулись вбок и это уже другой попугай.
Другие формы цифрового арта используют множество инструментов, которые не используются в пиксель-арте. Причина, по которой художники по пиксель-арту их не используют в том, что эти инструменты не дают им предсказуемого поведения пикселей. Это такие инструменты как: автоблюр, палец (smudge), смешивание (blend). Любые инструменты, которые автоматически размещают пиксели (когда компьютер, а не художник выбирает место их положения), не приветствуются в пиксель-парте. Просто запомните, что пиксель-арт это всегда контроль.
Авторазмытие (autoblur) было использовано, чтобы размыть края этого пятна.
Вы также могли часто слышать от других «Это не пиксель-арт, здесь слишком много цвета!». На самом деле это не так, в пиксель-арте нет какого-то
правила типа «Пиксель-артом считается изображения с Х количеством цветов». Вы вольны использовать столько цветов сколько вам захочется. Главная причина, по которой вы это слышите в том, что эти люди указывают вам на то, что такое большое количество цветов было получено с использованием «грязных инструментов». Грязные инструменты – создают большое количество новых цветов, чтобы создать эффект размытия, смазывания или прозрачности. Это напрямую влияет на размер цветовой палитры, чем она больше, тем сложнее становится её контролировать. Но мы поговорим об этом позже.
1.2 Почему пиксель-арт это не только инструменты
То есть, если я не буду использовать фильтры, блюр и прочие автоштуки в Photoshop, то мой арт будет считаться пиксель-артом? Если я что-то нарисую в Paint, то это будет пиксель артом?
Нет. Не программа определяет, считается изображение пиксель-артом или нет, всё зависит от того КАК оно сделано. Например это было нарисовано в MS Paint без всяких премудростей:
Это НЕ пиксель-арт. Это то, что мы обычно называем oekaki. Если вы можете нарисовать изображение БЕЗ использования зума, то это не пиксель-арт.
Если вы используете инструмент линия и заливку, вы не уделяете внимания отдельным пикселям, вы работаете лишь с линиями и формами из пикселей. То же самое касается грубых набросков инструментом карандаш или кисть. Все эти методы игнорируют важность аккуратного, бережного, избирательного размещения отдельных пикселей.
Хотя большая часть недопонимания о пиксель-арте связана со слишком вольной интерпретацией используемых инструментов, есть и такие люди которые имеют очень строгое понятие о том, что такое пиксель-арт.
Не обязательно каждый пиксель размещать вручную.
Работа пиксель-арт художника состоит не в том, чтобы вручную расставлять каждый пиксель на его место. Он не робот, который заполняет мозаику
тысячами отдельных уколов манипулятора. Инструмент заливка это нормально. Инструмент линия тоже хорошо. Вся суть в том, что художник должен
контролировать изображение на уровне отдельного пикселя, а не в том, чтобы создать арт посредством одиночных кликов мышкой.
2. С чего начать?
2.1 Советы
Пиксель-арт про пиксели – всё просто. Приведённые ниже советы преследуют общую цель: убедится, что вы сосредоточены на пикселях.
Начни с малого — Чем большую картину вы пытаетесь сделать, тем больше времени и усилий она потребует. Не насилуйте себя, используйте маленький холст. Пиксель-арт может передавать очень много информации несмотря на свой размер. Вы удивитесь, когда узнаете, как мало места вам надо, если вы правильно контролируете пиксели.
Используйте ограниченную палитру – Если вы не можете сделать хороший спрайт в 4 цвета, то даже если вы попробуете использовать 40, это вам не поможет. Небольшая палитра цветов особенно хороша для начинающих, потому что заставляет их обращать внимание на положение пикселей и на отношения
между группами пикселей.
Оригинальная 4-х цветовая палитра Gameboy хороший выбор для начинающих, так как вам придётся заботится только о
тоне, а не об оттенке или насыщенности.
2.2 Программы
Есть много хороших программ для пиксель-арта, многие из них бесплатные. Я использую Grafx2, но ещё есть GraphicsGale, Pro Motion, Photoshop, Pixen и даже MS Paint вполне себе распространённый выбор. Некоторые из них более дружелюбны к пользователю, некоторые нет. Именно по этой причине я предпочитаю, те пакеты в которых есть множество хоткеев. Например Grafx2, а не MS Paint, это сохраняет мне много времени (особенно при работе с палитрой).
2.3 Тип Файла
Распространённая ошибка новичков это сохранять свои работы в JPEG/JPG. Несмотря что этот формат хорошо подходит для других типов цифровых изображений, он создаёт компрессию, которая разрушает качество пиксель-арта.
Зарубите себе на носу, никогда не сохраняйте в JPG. Используйте PNG или GIF. Но будьте осторожны, так как некоторые программы (например MS Paint) недостаточно хорошо поддерживают формат GIF, что может испортить вашу работу. В таких случаях я советую использовать файловый конвертер (например Giffy), если вам надо сохранить вашу работу как GIF.
2.4 С чего мне начать?
Тут всё зависит от вас самих. Некоторые предпочитают сначала сделать лайн-арт, а затем переходить к работе с цветом:
Другие же сначала делают наброски общих форм большой кистью, и затем доводят их до нужной кондиции.
Оба метода работают. Тут всё зависит от того, какой из них комфортнее для вас или какая специфика у вашего проекта. Лайн-артовый метод особенно хорош, если вы обводите отсканированное изображение (по такому методу делалась картинка с осьминогом сверху). Если вы только начинаете делать свою картину в программе по работе с пикселями, и это не какой-нибудь малюсенький спрайт, то нанесение общих форм большой кистью может быть очень удобным.
3. Термины пиксель-арта
3.1 Анти-ализинг (АА/Anti-aliasing)
Анти-ализинг это метод который позволяет сделать неровные острые края плавными и гладкими. Вы наверное, уже так или иначе знакомы с ним, потому что многие программы и инструменты применяют его автоматически. Когда же мы говорим о пиксель-арте, анти-ализинг значит – ручной анти-ализинг. Ручной АА означает, что смягчать края мы будем вручную, заполняя участки пикселями разного цвета, чтобы создать эффект перехода. Вот вам наглядный пример:
без AA с добавленным AA
Существует несколько подводных камней связанных с АА, но мы поговорим о них позже в разделе «Чего следует избегать».
3.2 Дизеринг (Dithering)
Дизеринг состоит из различных пиксельных паттернов. Его обычно используют, чтобы облегчить переход между двумя цветами, без использования нового цвета. Этот метод также используют, чтобы создавать текстуры. В былые времена CRT мониторов, дизеринг был особенно распространён, так как экран размывал область дизеринга и затемнял паттерн. Теперь же LCD мониторы стали обычной нормой и паттерны уже так легко не спрячешь как раньше. Из-за этого дизеринг уже не такой гибкий как раньше. Но даже несмотря на это его всё равно используют.
Наиболее часто встречаются следующие формы дизеринга: 50/50, также известное как 50% dither или паттерн шахматной доски.
Как видно на примерах сверху, вы можете использовать различные паттерны, чтобы создать переход от чистого цвета к 50% dither. Однако эти паттерны будут более заметны чем 50% dither, так что будьте аккуратны с ними!
Стилизованный дизеринг (Stylized dithering) это ещё одна техника, отличается она тем, что в паттерн включаются дополнительные небольшие формы.
Чересстрочный дизеринг (Interlaced dithering) позволяет двум областям дизеринга входить друг в друга. Это и называется чересстрочным дизерингом, потому что две области дизеринга соединяются по краям. Это позволяет вам смешивать разные области дизеринга вместе.
Случайный дизеринг (Random dithering) достаточно редкая форма, в основном не рекомендуется его использовать, так как он создаёт много однопиксельного шума в изображении. Однако в небольших дозах он вполне применим. Но всё же я бы советовал избегать его.
Несмотря на всю его полезность, дизеринг часто неправильно используются неопытными художниками. Про плохой дизеринг мы поговорим позднее,
в разделе «Чего следует избегать».
3.3 Пиксельные кластеры
«Кластер пикселей состоит из одиночных пикселей. Однако, сам по себе одиночный пиксель по большей части бесполезен, если он не соседствует с пикселями своего цвета. Художник пиксель-арта должен обращать внимание на формы, которые возникают, когда пиксели похожего цвета соединяются и порождают плоскую, непрозрачную форму. Наиболее громкие победы и поражения в пиксель-арте происходят тогда, когда художник использует пиксельные кластеры.» -Ramblethread
Важность правильного размещения одиночных пикселей трудно переоценить, но эти пиксели редко бывают изолированными. Одиночный, изолированный пиксель на экране – это шум. Пиксели обычно не бывают одни, они существуют в рамках пиксельного кластера – группы пикселей одного цвета. Вместе они создают поле одного цвета. Несмотря на то, что отдельный пиксель это наш основной и самый малый строительный блок, как кирпич для строителя, пиксельный кластер это уже блок, о котором будет идти вся наша дальнейшая дискуссия о том, как правильно размещать пиксели. Важно понимать, что как отдельные пиксели, так и пиксельные кластеры не независимы. Словно кусочки паззла, границы пиксельного кластера определяют форму соседних кластеров.
Вот вам пример того, какое огромное влияние оказывает на соседние кластеры перестановка пиксельного кластера.
Несмотря на то, что отдельные пиксели часто воспринимаются как шум, отдельный пиксель отличного цвета от цвета пиксельного поля которого он касается, если использовать анти-ализинг, будет уже читаться как часть кластера, что не будет считаться ошибкой:
4. Чего следует избегать
4.1 Плохой анти-ализинг
Слишком много АА – Вам следует использовать АА в меру. Если использовать его слишком много, то края формы станут выглядеть размытыми и вы потеряете чёткость линии.
Слишком мало АА – Здесь художник использовал АА чтобы создать переход, но он лишь слегка притупил острый край формы. Он мог бы использовать более длинные линии пикселей, чтобы создать более плавный переход:
АА бандинг (AA banding) — Это когда сегменты линии анти-ализинга одной длины с линией формы, к которой они применяются. Для лучшего понимания, что это такое, прочтите раздел об АА бандинге.
4.2 Зазубрины
Зазубрины возникают тогда, когда пиксель или группа пикселей выбиваются из места, прерывая тем самым плавность линии. Они также возникают, когда есть недостаток АА. Собственно, и своё имя они получили потому что, благодаря им получаются острые, зазубренные линии. Если же говорить начистоту, то они результат низкой техники пиксель-арта, наиболее часто о них упоминают, когда говорят о лайн-арте. Поэтому в этом контексте мы о них и поговорим.
Как их исправить:
Изменить длину линий
Большую часть проблем с зазубринами можно решить, лишь слегка изменив длину линий, уменьшив или удлинив отдельные сегменты. Старайтесь использовать более единообразные по длине группы пикселей, чтобы сделать переход более плавным.
Анти-ализинг
Только если ваша линия не идеально горизонтальна или вертикальна, или она не под 45 градусов, то её края всегда будут слегка зазубренными.
Всё это происходит благодаря квадратной природе пикселей и тому что мы ограничены сетчатым паттерном, в создании кривых линий и линий под наклоном. Анти-ализинг это естественный выход из данной ситуации.
4.3 Плохой дизеринг:
Существует несколько самых распространённых ошибок в дизеринге. Самая частая из них это – слишком сильный дизеринг. Если дизеринг занимает половину вашего спрайта, то лучше вам подумать о том, чтобы добавить новый цвет в палитру. В идеале дизеринг следует использовать чтобы сузить края концов группы пикселей одного цвета. Если его использовано слишком много, то область дизеринга сама становится пиксельным полем.
В этом примере дизеринг уже не служит своей роли создания буфера между цветами, а создаёт ненужную текстуру. Создание текстуры может быть полезным свойством дизеринга, но лишь когда используется по уму. Если вы пытаетесь создать буфер и не хотите добавить при этом текстуру, то дизеринг лучше не использовать.
Так как много дизеринга нам нужно использовать? Ну, это зависит от того насколько большая у вас палитра цветов – или говоря более точно, насколько силён контраст между двумя цветами, когда вы используете дизеринг. Чем он ниже (по тону или оттенку), тем менее грубым будет выглядеть дизеринг.
4.4 Бандинг (Banding)
Проще говоря бандинг это, когда пиксели выравниваются. Когда соседние пиксели имеют одинаковую высоту или длину на сетке, в таком случае сама сетка становится очень очевидной, пиксели начинают резать глаз и итоговое изображение выглядит уже на так хорошо.
Существует несколько стадий бандинга. У них нет каких-то определённых названий, но я что-нибудь придумаю:
Обнимашки (Hugging):
Когда поле пикселей одного цвета очерчено по краям пикселями другого цвета. Использовать контурные линии это нормально, но убедитесь что контурная линия не идёт по всей длине формы и не показывает нам сетку.
Жирные пиксели (Fat pixels):
Жирные пиксели могут возникать как небольшие квадраты, так и вместе в виде линий или множественных больших полосок (лестничный бандинг).
Минус-один бандинг:
Даже если есть негативное пространство между двумя группами пикселей, то наш разум всё равно заполнит пустоту и бандинг возникнет.
Бандинг под 45 градусов:
Несмотря на то что, к строкам добавлен лишь 1 пиксель, бандинг всё равно присутствует.
4.5 Подушечный шейдинг
Это когда центральная область окружена сильно тёмными полосами. Подушечный шейдинг это плохо, потому что он не даёт нам представления о положении источника света, и потому что он скорее отражает форму области нежели форму самого предмета, как это обычно происходит при присутствии источника света. Часто подушечный шейдинг, идёт рука об руку с бандингом. Чтобы исправить подушечный шейдинг, вам всего лишь нужно обращать внимание на положение источника света в сцене.
Причина, по которой подушечный шейдинг это плохо, не в том, что источник света располагается фронтально (по направлению взгляда зрителя). Вам не нужно размещать источник света в углу. Причина его неправильности в том, что он приводит к плоским формам и не показывает объём. Вы можете использовать фронтальный источник света, когда уделяете должное внимание форме.
4.6 Шум
Большую часть времени, независимые пиксели (пиксели которые не принадлежат к пиксельному кластеру), не могут передавать достаточно информации зрителю и их появление обычно создаёт лишь шум. Шум, это любая информация которая не связана с изображением и которая лишь отвлекает внимание зрителя. В пиксель-арте шум часто возникает именно по вине независимых, отдельных пикселей. Ради блага этой статьи, везде где я буду упоминать слово «шум», под ним будет иметься именно одно-пиксельный шум. Особенно внимательным надо быть при 25% дизеринге (да и вообще с любым дизерингом как таковым), потому что возникают независимые пиксели, которые могут вызвать шум.
Одиночные пиксели показывают сетку под собой и раскрывают истинное разрешение изображения. Помните, что в дикой природе пиксели всегда перемещаются стаями. Это заложено самой природой пикселя, что он всегда стремится к своему месту в уютном пиксельном кластере. По этой самой причине, независимые пиксели следует использовать лишь осознанно и в исключительных случаях.
Какие же это бывают случаи? Давайте их рассмотрим:
Точечный блик
Независимые детали привлекают к себе очень много внимания, но иногда они именно то, что нам нужно. В качестве точечных бликов, одиночные пиксели работают просто прекрасно. Как пример портрет зомби внизу, обратите внимание на его нос.
Отображение маленьких, но важных деталей
Обычно это касается только очень маленьких изображений например, глаза на маленьком спрайте или клюв маленькой птички. Ещё могут быть звёзды или пузыри.
4.7 Избирательный контур (разорванный контур)
Избирательный контур (известный также как sel-out от selective outlining) это анти-ализинг контура цветом фона. Это означает, что на самом деле избирательный контур это пример плохого АА, но термин избирательный контур стал очень популярен, поэтому я решил выделить ему свой раздел.
Обычно у нас всегда тёмный контур, это позволяет спрайту читаться хорошо на любом фоне и не сливаться с фоном схожего цвета. Избирательный контур это не шейдинг контура в зависимости от источника света. Цельный контур с светлыми вариациями не создаёт зазубрин в отличии от избирательного
контура:
Наверное, это будет более понятный пример. Половина круга слева, затенена в соответствии с положением источником света (источник света слева-сверху). Верхняя часть полукруга справа подвержена действию избирательного контура:
Избирательный контур может работать при определённых условиях, например в играх, где вы знаете, что общий фон почти всегда будет тёмным.
От DB:
Избирательный АА (Внутреннее утоньшение) это процесс вытягивания/приближения внутреннего АА к контуру…с идеально созданным внешним АА.
Если вам нужен строгий спрайт (без полупрозрачности) и вы хотите, чтобы он смотрелся хорошо на любом фоне; то «избирательный АА» это самый лучший метод (я не знаю существуют ли для него более правильный термин, так как это очень близко к избирательному контуру). Однако это очень продвинутая техника пиксель-арта и она не подходит для новичков…так, что вам лучше работать лишь с внутренним АА, если хотите сберечь себе время и нервы.
5.Создавая палитру
5.1 Когда мне следует беспокоится о цвете?
«Ну, по сути ведь всё сводится к тому какие цвета должна иметь картина? Сначала я смотрю как долго смогу обходиться с теми, что у меня уже есть (само собой если мне не нужно добавить новых оттенков). Затем я перехожу к смешиванию цветов.» -Adarias
Вот самый распространённый метод по созданию цветовой палитры. Пример, того что имел Adarias в своём высказывании:
Как только изображение становится всё более сложным, то становится необходимым добавлять новые цвета, чтобы достичь правильного шейдинга, либо чтобы отобразить новые элементы или детали.
Ещё один способ создать палитру, это сначала сделать чёрно-белый вариант картины, а затем добавлять цвет. Это возможно благодаря тому, что относительный тон имеет большее значение чем цвет. Цвет можно легко изменить, после того как тоновые отношения уже установлены.
Лично мне больше подходит первый метод, где я добавляю новые цвета по мере надобности.
5.2 Количество цветов
Вы часто можете заметить, что пискель-арт художники рьяно стоят за малое количество цветов. Вы конечно можете предположить, что это связано с традицией уходящей корнями к старым играм на приставках.
Современные компьютеры способны отобразить сотни цветовых оттенков, почему же мы не используем их все? На самом деле, это никакая не традиция. За всем этим стоит вполне логичная и разумная причина.
Когезия (связь, сплочённость) – Когда вы используете мало цветов, то один и тот же цвет будет достаточно часто появляться в работе. Несмотря на то, что разные области могут быть закрашены одним и тем же цветом, палитра объединяет работу воедино.
Контроль – Чем палитра меньше, тем проще с ней работать. Вы можете (и, наверное, рано или поздно захотите) по мере работы изменить цвет. Если у вас палитра в 200 цветов, то у вас уйдёт куда как больше времени на это, потому что изменение одного цвета повлечёт за собой изменение других, соседствующих с ним по цветовому ряду. А изменение соседних приведёт к тому, что вам придётся менять и их соседей! Вы запросто можете себе представить во что может превратиться желание просто поменять цвет, когда у вас огромная палитра цветов. С маленькой палитрой, эффект смены цвета будет не столь драматичным и его связь с соседями будет не столь сильна.
5.3 Оттенок, Насыщенность и Тон
Оттенок — разновидность одного и того же цвета. Тогда как цвет определяется как синий, красный, оранжевый и т.д.:
На картинке сверху оттенок отображён по оси Х.
Вы можете изменить яркость цвета разместив вокруг него тёмные или светлые пиксели, воспринимаемый оттенок цвета зависит от его окружения. Вот к примеру нейтральный серый цвет:
В этой картине (часть картины от iLKke ) зелень деревьев на самом деле вовсе не зелёная по цвету, а такая же серая как предыдущий квадрат.
Из-за того что фон фиолетовый (который противостоит зелёному на цветом колесе), то серый выглядит как зелёный.
Оттенок это очень важное понятие, о нём мы дополнительно поговорим в теме об изменении оттенка.
Насыщенность определяет чистоту цвета. Чем ниже насыщенность, тем ближе цвет к серому:
Самая распространённая проблема всех новичков, это использование очень насыщенных цветов. Когда это происходит то цвет начинает резать глаз. Это может стать проблемой при работе как с традиционными красками, цифровой живописью, так и с пиксель-артом. Но из-за того, что цвета в пиксель-арте состоят из света, а не из пигментов как в традиционных красках, то потенциальная возможность цвета быть слишком ярким или раздражающим возрастает. Посмотрите, как правый вариант, намного более приятен глазу чем левый.
Тон (также известный как яркость или светлота) это то, насколько цвет тёмный или светлый. Чем тон выше, тем ближе цвет к белому. Чем она ниже, тем ближе к чёрному. У чёрного цвета тон 0. Вот пример палитры выстроенной по тону цвета:
Низкий тон (тёмный цвет) слева, высокий тон (яркие цвета) справа.
В данной палитре вы можете захотеть, получить широкий диапазон тона. Если у вас есть только цвета одного и того же тона, то у вас не получится создать сильного контраста – только полный диапазон тона позволяет вам использовать блики, средние тона, тени. Разница между яркостью двух цветов называется контрастом. Самой частой проблемой новичков является слабый контраст. Вот пример изображения с низким контрастом:
А это исправленный пример, с распределением по тёмным и светлым цветам:
Тон цвета определяется числом на диаграмме HSV, но цвет может также выглядеть светлее или темнее в зависимости от своего фона. По этой самой причине, вам лучше не использовать свой самый яркий цвет для всех подряд бликов. Цвет который даёт хороший блик на одном предмете, может выглядеть слишком ярким или наоборот слишком тёмным на другом.
Тон очень сильно связан с пиксель-артом: Яркость пикселя или линии определяет насколько толстым он или она будет казаться.
Вот вам пример простой чёрной линии. Ширина выглядит постоянной. Ниже та же линия, но с градациями серого. Смотрите как более тонкой она начинает казаться ближе к центру без зума (изображение вверху-слева).
Цветовые Наборы
Цветовой набор это группа цветов выстроенная по тону, которые можно использовать вместе. Палитра цветов может состоять из одного набора или нескольких.
Вот пример палитры:
Та же палитра, но выстроенная по входящим в неё цветовым наборам (в данном случае двум наборам):
Вам совсем необязательно создавать модель подобную этой (хотя некоторым художникам нравится использовать их). Важно лишь, чтобы вы понимали отношения между вашими цветами – именно для этого и создаются подобные наборы.
Совсем необязательно, чтобы цвет был ограничен одним набором. Часто в разных наборах может содержаться один и тот же цвет. Очень часто, самый тёмный или самый светлый цвет, может быть одним и тем же в самых разных наборах. К примеру, на изображении сверху в обоих наборах тёмный и светлый цвет одни и те же.
Также вполне возможно, заставить и цвет среднего тона работать в различных наборах. В таких случаях, один и тот же средний цвет занимает место в двух и более наборах, это нацелено в первую очередь на сохранение палитры. В случае, когда для теней и бликов есть множество наборов, то крайние по тону цвета позволяют цвету быть гибким (потому что они приближаются к чёрному или белому по тону). Так как средние по тону цвета не обладают таким преимуществом, то они как правило занимают нишу более нейтральных цветов, что значит что они ближе по цвету к коричневому или серому.
Вот палитра, что использует один лишь серый, чтобы закрыть брешь в нескольких наборах:
Вам следует быть осторожными в том, чтобы не включить в набор ненужный цвет. Если цвет не принадлежит набору, тогда он потенциально будет резать глаз в картине, что будет являться важной проблемой, при которой цвет выглядит отдельным и независимым от всей картины, что и создаёт этот столь опасный эффект.
Изображение сверху показывает нам пережжённую картину, такой эффект возникает из-за цвета с слишком высокой насыщенностью.
…а в этом случае, эффект жжёности создан зелёным цветом на фоне фиолетового. Оттенок должен логично следовать своим соседям по набору.
5.4 Сдвиг оттенка
Сдвиг оттенка означает наличие перехода между оттенками в цветовом наборе. Цветовой набор без переходов между оттенками называется прямым набором. В прямых наборах, изменяется только тон, тогда как в наборах с сдвигом оттенка меняется ещё и оттенок.
Первый цветовой набор, это чисто зелёный набор. Второй же, это уже набор со сдвигом оттенка. Когда вы используете сдвиг оттенка, то старайтесь сводить свои блики к конкретному цвету (в нашем примере был выбран жёлтый цвет), а тёмный цвета двигайте в сторону второго цвета (я выбрал синий во втором примере). Сдвиг оттенка используется потому, что прямые цветовые наборы очень скучны и не отражают всё богатство оттенков присущих природе, тогда как сдвиг оттенка позволяет показать нам это.
Как в фотошопе сделать пиксель арт
Создаём Пиксельный Портрет в программе Adobe Photoshop
What You’ll Be CreatingВы хотите придать своей фотографии или фотографии кого-то из ваших знакомых ретро вид?
В этом уроке я покажу вам, как превратить фотографию в красивый пиксельный портрет. С помощью детализации пикселей, мы создадим пиксельный портрет из фотографии в стиле ретро видео игр.
Если вы ищите уже готовую графику в стиле ретро пикселей, то вы можете найти её на сайте Envato Market.
1. Подготавливаем Фотографию
Вам понадобится идеально симметричная фотография, с которой вы будете работать.
Шаг 1
Подберите (или сделайте снимок) фотографию! Человек на фотографии должен смотреть прямо в камеру-пожалуй здесь нам пригодится только половина лица (далее, мы отразим половину лица по горизонтали, чтобы получить вторую половину), а в конце у нас получится сдвоенное изображение.
Селфи может подойти для данного эффекта, но если есть возможность сделать снимок с небольшого расстояния, то это скорее всего будет лучше для портрета.
Шаг 2
Нарисуйте две направляющие линии, которые помогут для выравнивания фотографии.
Шаг 3
Вставьте фотографию. Расположите слой с фотографией ниже слоя с направляющими линиями.
Шаг 4
Активируйте режим свободной трансформации Редактирование — Свободная трансформация (Edit > Free Transform). Выровняйте глаза по горизонтальной линии, а нос по вертикальной линии.
Шаг 5
Скопируйте выровненное лицо, а затем вклейте на новый слой. Отразите дубликат слоя по горизонтали, а затем уменьшите степень Непрозрачности (opacity) до 50% Создав две идентичные половинки лица, мы создали усреднённый вариант, теперь нет необходимости переживать относительно совмещения освещения на фотографиях для пиксельного портрета.
Шаг 6
А теперь мы уменьшим портрет с помощью свободной трансформации, идём Редактирование — Свободная Трансформация (Edit > Free Transform (Ctrl+T). Вы можете применить трансформацию сразу к обоим слоям…….не объединяйте слои. Размеры лица должны быть в пределах от 50 до 75px. Я нарисовал пару глаз-бусинок на новом слое, которые я использую в качестве ориентира; таким образом, я смогу использовать один пиксель для зрачка и пару пикселей по бокам для радужной оболочки. Если мы ещё сильнее уменьшим масштаб фотографии, то у нас не будет достаточно разрешения, чтобы нарисовать их.
Удалите слой с направляющими линиями, они нам больше не пригодятся.
Прошу прощения, если этот портрет не даст вам ночью заснуть.
2. Создаем Цветовую Палитру
Далее, мы будем заполнять картинку пикселями. Нам нужно придать портрету искусственный вид, который нельзя воссоздать с помощью фильтров.
Чтобы получить ретро портрет из пиксельных блоков, мы будем использовать ограниченное количество цветов.
Шаг 1
Вы можете начать с подбора цвета для кожи, возможно со лба или щёк, это будет первый цвет в вашей палитре, который мы расположим справа от фотографии (на новом слое).
Шаг 2
Обратите внимание на цвет в цветовой панели. Если ваша цветовая панель не настроена на модель HSB, то я рекомендую вам переключиться на эту модель. Примечание переводчика: щёлкните по значку в правом верхнем углу цветовой панели и в появившемся меню, выберите опцию модель HSB.
Мы сможем создать больше оттенков, смещая бегунки этих трёх настроек.
Если вы не сильно привередливы, то вы можете округлить значения (кратные 5 или 10).
Шаг 3
Если вы хотите создать больше вариантов одного и того же цвета с небольшой разницей, то просто сместите настройки насыщенности вверх или вниз на минимум 10%.
Шаг 4
Далее, добавьте больше вариантов выбранных оттенков, подобрав их по яркости, 10% выше или ниже. Вы можете дойти до 100%, но вам вряд ли придётся снизиться до 0%.
Шаг 5
И, наконец, подберите ещё несколько вариантов с различными цветовыми тонами, примерно на 10˚ холоднее (краснее) и на 10˚ теплее (желтее).
Это практически вся цветовая палитра, которая нам понадобится.
3. Закрашиваем Фото
Пришло время для настоящей работы!
Шаг 1
Между слоем с заливкой пикселями и слоем с оригинальной фотографией, создайте новый слой с чёрной (или белой) полупрозрачной заливкой, таким образом, вы можете с лёгкостью увидеть свой прогресс работ. В противном случае цвета могут быть расположены слишком близко к оригинальным цветам, и будет сложно различить, где рисовать.
Отключите видимость полупрозрачной заливки, чтобы увидеть прогресс закрашивания. Этим прогрессом будут те участки, которые полностью соответствуют оригинальным.
Начинаем рисовать, используя инструмент Карандаш (Pencil Tool (B).
Чтобы было удобнее работать, вы можете увеличить изображение на 600-800%, а рядом открыть отдельное окно с той же самой картинкой в 100% масштабе, таким образом, вы сможете сравнивать процесс закрашивания.
Шаг 2
В основном мы будем прокрашивать поверх фотографии, подбирая цвет кожи близкий к оригиналу с помощью палитры цветов.
Шаг 3
Продолжайте и дальше закрашивать участки лица. Преимущество работы с симметричным портретом заключается в том, что нам нужно закрасить только одну половину.
Для наглядности, я сохраню видимость чёрной заливки на большинстве скриншотов.
Шаг 4
Продолжайте заливать цветом!
Шаг 5
Не уверены, какой цвет использовать поверх того или иного участка фотографии? Отберите цветовой оттенок с помощью инструмента Пипетка (Eye Dropper), а затем начните хаотично рисовать поверх палитры цветов. Какой цвет больше всего сливается с нарисованной кривой? Тот цвет и выбирайте.
Подсказка: вы можете задавать новые цветовые оттенки в процессе работы с карандашом, для этого удерживая клавишу (Alt), щёлкните по цветовым оттенкам на холсте..
Шаг 6
Продолжайте заливку. Брови, а также другие детали лица пока не трогаем, а продолжаем работать с тоном кожи.
Шаг 7
Ускоряем работу с закрашиванием.
Шаг 8
Мы подошли к глазам и, если вы считаете, что вам нужно использовать другие оттенки, то добавьте их в свою палитру.
Шаг 9
Говорят, что глаза- это зеркало души. Поэтому, мы будем придерживаться этого.
Я поменял слой с чёрной заливкой на слой с белой заливкой, т.к. цвета, которые мы используем для глаз-слишком тёмные для фона с тёмной заливкой.
Шаг 10
В конце я использовал более красный тон для кожи под глазами.
Шаг 11
Как только вы закончили работу на одним глазом, самое время отразить результат, который мы создали на данный момент на противоположную строну фотографии и оценить прогресс.
Шаг 12
Продолжаем заливать участки лица…
Нос….
Шаг 13
Щека….
Шаг 14
Продолжайте работать над улучшением этих участков.
Завершив заливку носа, отразите завершённые участки лица на противоположную сторону.
Шаг 15
Мои ямочки потерялись после отражения и уменьшения исходных изображений, но я знаю. что они там есть, поэтому, я добавляю их. Примечание переводчика: автор работает над своим портретом, поэтому, если вы работаете с портретом лица с ямочками, не забывайте про эту деталь.
Продолжаем работать над щеками.
Шаг 16
Мы завершили работу над заливкой участков кожи, теперь мы можем приступить к обработке контура, а также добавим растительность на лицо….если конечно она присутствует у вас на фотографии.
Шаг 17
Заканчиваем подбородок (или растительность на лице).
Я использовал новый более тёмный оттенок. Я не добавлял его в палитру, но если я захочу ещё раз использовать его позже, то я знаю, где его найти.
Шаг 18
И губы….основная причина, по который мы добавили в палитру красноватые тона. В данном случае, для завершения губ, мы расширим палитру.
Шаг 19
Промежуточный этап. Проверяем прогресс после отражения.
Продолжаем заливку. Для создания ушей у нас будет больше свободы, больше, чем просто заливка. Мы подошли к участкам лица, которые не требуют точного повторения и к их заливке можно подойти творчески.
Шаг 20
Ещё раз отражаем заливку и мы почти завершили работу с цветом кожи. Переходим к контуру волос.
Для этого мы отключим видимость дубликата слоя с фотографией, который мы отражали для сверки — т.к. нам нужны волосы, как на оригинальной фотографии, где волосы асимметричны. Для причёсок, таких как buzzcut и center part, возможно этого и не понадобится. Примечание переводчика: buzzcut — ультракороткая причёска, center part — короткая стрижка с прямой чёлкой.
Я слегка расширил лоб. Расширять или нет, это не главное, т.к. я добавляю волосы на верхнюю часть головы.
Шаг 21
Мы подошли к волосам на голове и я могу слегка улучшить форму причёски, чем на оригинале, почему бы и нет?
Шаг 22
Сейчас я улучшу линию волос на отдельном слое.
А затем объединю её с лицом.
Шаг 23
В заключение, я проведу небольшую коррекцию волос, лба, а также участков, где они соприкасаются.
Шаг 24
Далее, мы добавим базовые контурные линии для шеи и рубашки, а также определим края пиксельного портрета.
Мне особенно нравится добавлять асимметрические элементы, а также заливать участки за контурами лица, т.к. требуется меньше точности и аккуратности.
Шаг 25
Завершив работу с шеей, нет больше необходимости в цветовой палитре.
Шаг 26
Закрасьте рубашку, а также добавьте детали.
4. Проводим Ретушь и Завершаем Урок
Работа по заливке портрета завершена, но всё ещё осталось доработать некоторые детали.
Шаг 1
Нам больше не понадобится оригинальная фотография.
Смягчите детали на рубашке, если есть необходимость, а также добавьте красивые контрастный оттенок на задний фон.
Шаг 2
На мой взгляд, некоторые участки на моём портрете, такие как щёки и лоб, выглядят как плохо обработанные градиенты, это происходит из-за большого количества тонов и их концентричной природе, поэтому. я уменьшил их количество и ослабил их концентричность.
Шаг 3
Можно добавить узоры или текстуры к волосам, это отличный способ добавить не только деталей и объёма к волосам, но и поможет создать искусственный стиль.
Шаг 4
Графика не должна быть обычной — для этого есть фотография. Поэтому, в качестве заключительного штриха к портрету, чтобы он выделялся и был похож на картинку из старой видео-игры, поиграйте с коррекцией изображения, например: Уровни, Цветовой тон / Насыщенность…., Яркость / Контрастность (Levels, Hue/Saturation…, Brightness/Contrast….). Оживите картинку!
Увеличиваем масштаб рисунка примерно до 500% (до значения кратное 100% и с выключенным сглаживанием). Теперь можете сохранить и показывать её!
Мы завершили урок! Отличная работа!
Вы дошли до конца! Надеюсь, что мои инструкции к уроку были достаточно просты, чтобы вы могли применить их к своей фотографии.
Попробуйте поэкспериментировать, например, использовать меньше цветов или применить небольшое разрешение, чтобы получить дополнительные пиксельные решения. Желаю приятно провести время за созданием своего пиксельного портрета!
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art — Блог Everypixel Studio
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – часI. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso ● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад. ● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Как нарисовать пиксель-арт по фото в Photoshop
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов. Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros. Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов. Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш». Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры. В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1. Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd. Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель. Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п Поставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений. Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи. Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета. Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр. Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку? Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной. Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа). Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.Pixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание – я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию – дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить – не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» – изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» – сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках – по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём – это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно – бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю – это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного – учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним – цвет светлой тени, и правый нижний – цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок – я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно – вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок:
Юрий Гусев aka Foolhttp://www.foolstown.com/
http://fool.deviantart.com/
Алексей Гаркушин aka gas13http://gas13.ru/
http://gas13.deviantart.com/
Дизайн-группа eBoyhttp://hello.eboy.com/eboy/category/everything/explore/parts/
Henk Nieborg (Голландия)http://www.henknieborg.nl/
Gary J Lucken (Великобритания)http://www.armyoftrolls.co.uk/
Kenneth Fejer…http://www.kennethfejer.com/
…и один из его замечательных проектов – ISOSITYhttp://www.kennethfejer.com/isocity/
Agnes Heyer aka Arachne (Норвегия)http://www.retinaleclipse.com/
Borek Bures (Чехия)http://www.spiv.cz/index.html
The Spriters Resource – хранилище спрайтов из игрhttp://spriters-resource.com/
Как нарисовать пиксель-арт по фото в Photoshop
Введение
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ пПоставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Explore — Галерея Pixel Art
- Начать рисование
- Комиксы
- Галерея
- маг.
- Начать рисование
- Дом
- Галерея
- Цифровое искусство
- испытаний
- Конкурсы
- Группы
- Онлайн
- Комиксы
- Палитры
- запросов
- Форумы
- маг.
- Учебники
- Темы
- События
- Помощь
- О
- Свяжитесь с нами
- Мобильное приложение
- Родители и учителя
- Политика конфиденциальности
- Условия эксплуатации
- Поиск заказа в магазине
- Авторское право 2021 Pixilart, LLC
- Исследовать
- Выделено
- В тренде
- Популярный
- Выбор персонала
- Рекомендуемые
Картинка дня
Защитник
Выделенное искусство Показать больше Художественные темы Показать больше Выбор персонала Популярные комиксы Показать больше Традиционное и цифровое искусство Показать большеPixel Art 1. Начало работы с GIMP
В пиксельной графике серия цветных квадратов вместе формирует изображение.Количество цветов, используемых в изображении, дает представление о глубине цвета. Вы можете слышать, как люди время от времени ссылаются на 8-битную или 16-битную графику. Это распространенное заблуждение, поскольку эти термины на самом деле относятся к тому, как компьютер организует и хранит информацию, и имеют мало общего с количеством используемых цветов. Когда кто-то называет что-то «8-битной графикой», они, вероятно, имеют в виду графику в стиле NES (Nintendo Entertainment system). Эта система имела очень жесткие ограничения на отображение, когда графические элементы могли отображаться только с тремя цветами и одним прозрачным цветом.Вот пример спрайта в стиле NES:
* ”px” — это сокращение от пикселя, а числа указывают размер холста, состоящий из количества пикселей по горизонтали и количества пикселей по вертикали. Это указывает на максимальные границы спрайта.
Следующее поколение игровых систем использовало 16-битный цвет, что позволяло сохранять тысячи цветов, хотя одновременно на экране могло отображаться только несколько сотен цветов. Это расширило ограничения на цветовые палитры, хотя обычно они по-прежнему ограничивались 15 цветами плюс один прозрачный цвет.Вот пример спрайта в «16-битном» стиле:
С тех пор вычислительная мощность резко возросла, но количество цветов, используемых в пиксельной графике, не увеличилось так сильно. Это связано с тем, что работа с пиксельной графикой, особенно в анимации, требует отслеживания используемых цветов. Это может усложнить более широкое использование цвета. Вот пример современного спрайта в чуть более высоком разрешении:
Цвета, отображаемые рядом со спрайтом, называются палитрой.Это наглядный список всех цветов, составляющих спрайт. Ограничение используемых цветов известно как индексированная палитра, что приводит к уменьшению размера файла и упрощает отслеживание цветов.
Студенты могут выбрать «палитру» из 8–16 цветов из доступных материалов и создать свой собственный спрайт с использованием миллиметровой бумаги. Попросите учащихся определить площадь квадратов 16 × 16 как «холст» и заполнить квадраты сплошным цветом, используя их для создания изображения по своему выбору.
PIXEL ART TUTORIAL: BASICS
Metal Slug 3 (Аркада).СНК, 2000.
Пиксельное искусство, также известное как точечное искусство в Японии, представляет собой форму цифрового искусства, где редактирование выполняется на уровне пикселей. Это в первую очередь связано с графикой видеоигр 80-х и 90-х годов, где коммерческие художники боролись с ограниченной памятью и низким разрешением, чтобы создавать все более привлекательные визуальные эффекты. В наши дни он по-прежнему популярен в играх и как форма искусства сам по себе, несмотря на возможность реалистичной трехмерной графики. Почему? Что ж, если оставить в стороне ностальгию, создание ярких произведений искусства в таких жестких рамках остается забавной и полезной задачей.Точно так же мы восхищаемся тем, как несколько мазков натренированной руки могут представлять форму и вызывать эмоции, так же мы восхищаемся тем, как несколько пикселей могут сочетаться с одним и тем же.
Барьер для входа в пиксельную графику также относительно низок по сравнению с рисованной или трехмерной графикой, что делает ее отличным вариантом для инди-разработчиков игр, стремящихся воплотить свои идеи в жизнь. Но не заблуждайтесь, это никоим образом не означает, что им легко ЗАВЕРШИТЬ игру. Я видел, как многие инди запускали свою пиксельную Метроидвания, думая, что у них есть год, чтобы закончить, тогда как на самом деле это больше похоже на шесть лет.Пиксель-арт на том уровне, который хочет сделать большинство людей, отнимает много времени, и для его создания очень мало ярлыков. По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать конечности, копировать анимацию с одной модели на другую и т. Д. Пиксельная графика высокого уровня почти всегда требует кропотливого размещения пикселей в каждом кадре.
С этим предупреждением, немного о моем стиле: я в основном использую пиксельную графику для создания видеоигр, и именно из видеоигр я черпаю большую часть своего вдохновения.В частности, я фанат Famicom / NES, 16-битных консолей и аркадных игр 90-х. В моих любимых играх той эпохи была пиксельная графика, которую я бы назвал красочной, жирной и чистой … но не настолько чистой, чтобы она была жесткой или минималистичной. Это стиль, на который я смоделировал свой собственный, но вы можете легко применить идеи и приемы этого урока к чему-то совершенно иному. Изучите разных художников и сделайте пиксельное искусство таким, каким вы хотите его видеть!
Основными инструментами, необходимыми для пиксельной графики, являются масштабирование и карандаш для размещения пикселей.Также полезны инструменты линии / формы, инструменты выбора / перемещения и ведро с краской для быстрой заливки. Вы можете использовать множество бесплатных и платных программ, в которых есть эти инструменты. Я выделю здесь некоторые из самых популярных (в том числе то, что использую я).
Краска
Если вы работаете в Windows, его встроенная программа рисования проста, но имеет все вышеперечисленные инструменты, которые вам понадобятся для создания пиксельной графики.
Удивительно надежный редактор пиксельной графики, который работает в вашем браузере! Можно экспортировать в PNG или анимированный GIF, а также сохранить локально в вашем браузере.Кажется, это отличный вариант для начала.
GraphicsGale — первый автономный редактор, о котором я слышал, он был разработан только для пиксельной графики и содержит инструменты анимации. Созданный японской компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется, несмотря на растущую популярность Aseprite. К сожалению, это только Windows.
Похоже, это самый популярный редактор, доступный на данный момент. Содержит множество функций, активно разрабатывается и доступен для Windows, Mac и Linux.Кроме того, это открытый исходный код, и его можно использовать бесплатно, если он скомпилирован из исходного кода. Если вы серьезно относитесь к созданию пиксельной графики и у вас еще нет редактора, к которому вы привязаны, это, вероятно, выход.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2d, который включает в себя достойный редактор Sprite. Если вы заинтересованы в создании пиксельной графики для своих игр, очень удобно делать все это в одном и том же программном обеспечении. В настоящее время (в 2019 году) я использую его для создания UFO 50, коллекции из 50 ретро-игр.В основном я использую Sprite Editor от GameMaker для спрайтов и создаю свои тайлсеты в Photoshop.
Поскольку Photoshop — это дорогое приложение на основе подписки, которое не ориентировано на пиксельную графику, я не рекомендую его, если у вас еще нет его для рисования или обработки изображений. Он может справиться со статическими спрайтами и пиксельными иллюстрациями (вроде тех, что я сделал для этого урока), хотя он довольно громоздкий по сравнению с специализированными приложениями, такими как GraphicsGale или Aseprite ..
Моя настройка пиксельной графики.Очень черный, я сейчас замечаю …
Планшет для рисования +
Я настоятельно рекомендую планшет для рисования для любого вида цифровых работ, чтобы предотвратить повторяющиеся стрессовые травмы запястий. RSI гораздо легче предотвратить, чем исправить. Как только они начинают болеть, вы уже катитесь под гору (дни, когда я рисовал мышью, затруднили игру в любые игры, требующие нажатия кнопок). Так что начните заботиться о себе пораньше — оно того стоит! В настоящее время я использую небольшой Wacom Intuos Pro.
Защита запястья
Если достать планшет невозможно, купите хотя бы защиту на запястье. Мне больше всего нравятся зеленые приспособления для запястья Mueller. Я обнаружил, что другие бренды либо неудобно тесны, либо недостаточно поддерживают меня. Вы можете легко заказать защиту на запястье онлайн.
Final Fight (Аркада). Capcom, 1989. (Источник)
Начнем! В этом уроке мы начнем с создания спрайта персонажа 96×96 пикселей. Я решил сделать орка, но не стесняйтесь выбирать что-нибудь другое! Я поместил своего готового орка на снимок экрана Final Fight выше, чтобы вы почувствовали масштаб — это большой спрайт для большинства ретро-игр (размер снимка экрана 384×224).
Причина, по которой мы начинаем с такого большого спрайта, заключается в том, что мне легче продемонстрировать методы, которые мы изучаем. Пикселизация более крупных спрайтов также более похожа на традиционные формы искусства, такие как рисование или рисование, которые могут быть вам более знакомы. После того, как мы получим основные инструменты за плечами, мы можем начать работать меньше.
1. Выбор палитры
Пиксельное искусство определяется его ограничениями. Пиксель имеет гораздо большее значение в пиксельной графике, чем другие цифровые носители, и то же самое верно для цветов, которые вы в конечном итоге также хотите ограничить.
Итак, цветовая палитра важна и помогает определить ваш стиль. НО, для начинающих художников по пикселям, я думаю, что лучше отложить любые теоретические рассуждения о палитрах и просто выбрать существующую (или даже несколько цветов наугад), чтобы можно было начать пиксельное изображение. Одна хорошая вещь в пиксельной графике заключается в том, что палитры очень легко менять в любой момент, поэтому нет необходимости позволять этому решению парализовать вас, прежде чем вы начнете ставить точки.
В этом уроке я буду использовать 32-цветовую палитру, которую мы создали для UFO 50.32 цвета — это популярный выбор для палитр пиксельной графики, но 16 цветов также распространены. Эта конкретная палитра была разработана для вымышленной консоли, которая лежала бы где-то между Famicom и PC Engine. Вы можете свободно использовать его, чтобы быстро обойти этот шаг! (Или нет! Это руководство вообще не зависит от палитры.)
2. Грубый набросок
Мы начнем наш спрайт с перетаскивания инструмента «Карандаш», рисуя эскиз так же, как мы рисуем его ручкой и бумагой.Определенно существует совпадение между пиксельным искусством и традиционным искусством, особенно с такими большими спрайтами, как этот. Из того, что я заметил, сильные пиксельные художники, по крайней мере, неплохо рисуют, и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
3. Очистка контура
Затем мы собираемся очистить контур, удалив паразитные пиксели и уменьшив толщину каждой линии до одного пикселя. Но какие именно пиксели мы удаляем? Чтобы ответить на этот вопрос, нам нужно узнать о пиксельных линиях и «неровностях».
Jaggies
Есть две основные линии, которые нам нужно научиться создавать в пиксельной графике: прямые и изогнутые. С ручкой и бумагой это в основном проблема мышечного контроля, но мы работаем с маленькими цветовыми блоками, что создает новый вид проблемы.
Ключом к созданию хороших линий пикселей является уменьшение количества ступенек : отдельных пикселей или небольших сегментов пикселей, которые нарушают целостность линии. Поскольку один пиксель в пиксельной графике оказывает большое влияние на изображение в целом, неровности могут вызывать раздражение.Представьте, что вы рисуете прямую линию на листе бумаги, когда вдруг кто-то хлопает по столу — эта маленькая неконтролируемая волнистость — это своего рода неровность в пиксельной графике.
Давайте рассмотрим несколько примеров:
Прямые линии
Изогнутые линии
На изогнутых линиях неровности возникают, когда длина сегментов линии не увеличивается или не сокращается равномерно.
На этом этапе вы, вероятно, думаете, что неровности хуже, чем наступать на десну, но на самом деле невозможно полностью избежать их, если ваш пиксель-арт не состоит только из простейших форм.В любой из ваших любимых ретро-игр будут неровности. Цель состоит в том, чтобы просто минимизировать их, выражая то, что вы хотите выразить.
4. Применение первых цветов
С помощью ведра с краской или другого инструмента заливки раскрасьте своего персонажа! Палитра упростит эту часть, и если ваше программное обеспечение для рисования не поддерживает палитры, вы всегда можете вставить свою палитру в само изображение (как я сделал здесь) и выбрать цвета с помощью инструмента Eye Dropper.
В нижнем левом углу я также представил знакомого друга, The Ball, чтобы быстро взглянуть на то, что происходит на каждом этапе.
5. Оттенок
Пора растушевать! Основная идея состоит в том, что мы собираемся добавить к спрайту более темные цвета (называемые оттенками ) для имитации тени, тем самым сделав спрайт трехмерным, а не плоским. Для этого урока давайте предположим, что есть единственный источник света над орком и немного впереди него, поэтому все сверху и / или спереди ярко. Мы добавим более темные цвета к нижней и задней части орка.
Форма и объем
Если у вас возникли проблемы с этой частью, вам, возможно, придется попрактиковаться в размышлениях о чертежах, поскольку формирует с объемом , а не просто линиями и цветом.Формы существуют в трехмерном пространстве и могут иметь объем, заполняющий это пространство. Затенением мы подчеркиваем этот объем.
Это может помочь вам визуализировать своего персонажа без всех его деталей и представить, что он сделан из глины, а не из пикселей. Затеняя, вы не просто добавляете цвет — вы лепите форму. У четко определенного персонажа есть детали, которые не заслоняют основные формы — если вы прищурились, все равно должны появиться несколько больших скоплений света и тьмы.
Сглаживание
Каждый раз, когда я представляю новый оттенок цвета, я использую сглаживание (также известное как AA ), которое является способом сглаживания блочных пикселей, помещая «промежуточные» цвета в углах, где два пересечения отрезков:
Серые пиксели смягчают «разрывы» в нашей линии.Чем длиннее отрезок линии, тем длиннее отрезок AA, который мы используем для его смягчения.
Справа вы можете увидеть, как выглядит AA применительно к верхней части руки нашего орка. Я использую его, чтобы сгладить линии, определяющие кривизну его мускулов.
Будьте осторожны, не сглаживайте внешнюю сторону спрайта, используемого в игре, или где-нибудь, где вы не знаете, какого цвета будет фон. Если, например, вы сглаживаете светлый фон, то это сглаживание будет выделяться на темном фоне.
6. Выборочное выделение
До сих пор наш контур был чисто черным, что придает спрайту общий мультяшный вид. Это также создает жесткую сегментацию. Например, черные линии на руке резко определяют мускулатуру, делая их менее похожими на части одной и той же части тела.
Чтобы придать спрайту более естественный вид и смягчить сегментацию (чтобы выявить основную форму нашего персонажа), мы можем использовать технику под названием выборочное выделение или selout .Селут означает замену большей части черного контура более светлым цветом. Вверху, где свет падает на наш спрайт, мы будем использовать самые светлые цвета или, где спрайт встречается с негативным пространством, мы можем полностью удалить его. Для сегментации (например, для мускулов, текстуры меха и т. Д.) Мы можем использовать более темные цвета теней вместо чистого черного.
На этом этапе я также добавил орку еще один уровень еще более темной тени. Итак, теперь на коже нашего орка есть три оттенка зеленого. Этот новый оттенок зеленого можно использовать для автоматического сглаживания и дальнейшего сглаживания.
7. Последние штрихи
В конце мы можем добавить блики (самые яркие точки на нашем спрайте), детали (серьги, гвоздики, шрамы) и продолжать вносить изменения, пока мы не будем довольны этим (или не нужно будет двигаться дальше, как это часто бывает дело!).
Еще пара вещей, которые стоит попробовать на этом этапе: переворот изображения по горизонтали — мощный трюк в цифровых произведениях искусства, который часто обнаруживает недостатки в пропорциях и затенении. Еще одна уловка — удалить цвет с вашего произведения искусства (т.е. установите насыщенность на ноль), чтобы проверить, хорошо ли читается ваше затенение.
Дитеринг
До сих пор мы в основном использовали тени большими непрерывными кластерами более темного цвета. Однако есть еще одна техника, называемая дизеринг , которая позволяет нам соединить два разных оттенка цвета без добавления нового оттенка. Взгляните на следующий пример:
Вверху находится градиент , который перемещается от темного к светлому, используя сотни различных оттенков синего.В середине мы уменьшили количество цветов до 9, но это все еще много оттенков для одного цвета. Он также создает отвлекающий эффект, называемый полосой , где из-за толстых однородных цветных полос наши глаза начинают фокусироваться на линиях, где встречаются цвета, а не на самих цветах.
Наконец, внизу мы применили дизеринг, который смягчает эффект полосатости и использует только 2 цвета! Идея состоит в том, чтобы создать шум различной плотности для имитации градации цвета.Это очень похоже на технику под названием «полутон», которая используется в печати. Или «штриховка» в иллюстрациях и комиксах.
Я экономно использую дизеринг — на орке я добавил лишь немного текстуры. Некоторые пиксельные художники вообще не используют дизеринг. Некоторые используют его широко и придают ему неплохой вид. В целом, я думаю, что он лучше всего работает на больших областях одного цвета (внимательно посмотрите на небо на скриншоте Metal Slug 3 сверху) или в местах, которые мы хотим выглядеть грубыми или ухабистыми (например, грязью).Если вам нравится, как он выглядит, поэкспериментируйте с ним и узнайте, как заставить его работать лучше всего для вас!
Если вы хотите, чтобы дизеринг широко применялся и хорошо выполнялся, изучите игры британской игровой студии Bitmap Brothers 80-х годов или игры на PC-98, японском компьютере (обратите внимание, что многие игры для PC-98 являются NSFW):
Какюсей (ПК-98). Эльф, 1996. (Источник) На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта заключается в том, что из-за его ограниченного сеткообразного характера легко может показаться, что вы все делаете «правильно», и вы можете обнаружить, что тратите слишком много времени на настройку своих спрайтов. в конце.В некотором смысле это похоже на головоломку, которую нужно решить, и это может вызвать сильное привыкание. В результате пиксельная графика привлекает перфекционистов, поэтому будьте осторожны, не задерживаясь на одном спрайте слишком долго. При разработке игр один статический спрайт — это всего лишь один маленький фрагмент очень сложного расположения частей, и важно, так сказать, не упустить из виду более широкую картину.
Даже если вы не занимаетесь пиксельной графикой для игр, хорошо иметь возможность сказать: «Это достаточно хорошо!» и двигаться дальше.Лучший способ улучшить свои навыки — увидеть весь процесс от начала до конца как можно больше раз по как можно большему количеству различных предметов. По крайней мере, оставив кусок на некоторое время, вы сможете взглянуть на него свежим взглядом!
Сначала мы создали большой спрайт 96×96, потому что при таком размере он все еще похож на рисование и рисование, но с пикселями. Чем меньше становится спрайт, тем меньше ваш спрайт выглядит как то, что он должен представлять, и тем большую ответственность несет каждый отдельный пиксель.
В Super Mario Bros. глаз Марио — это всего два пикселя, наложенных друг на друга. И его ухо. И его создатель, Сигэру Миямото, объяснил, что причина, по которой у него есть усы, заключается в том, что они нужны им, чтобы отличать его нос от остальной части его лица. Так что одной из самых знаковых особенностей Марио был не только выбор дизайна персонажа, но и прагматичный выбор! Доказательство старой пословицы о том, что необходимость — мать изобретений … и дающее нам более глубокое понимание того, почему пиксельная графика так интересна.
Учитывая все это, основные шаги, которые мы предпримем для создания спрайта 32×32, на самом деле очень похожи на спрайт 96×96: набросок, цвет, оттенок и затем полировка. Однако для первоначального наброска я часто использую цветные формы вместо рисования контура, потому что в этом размере цвет играет большую роль в определении персонажа, чем контуры. Если мы снова посмотрим на Марио, у него вообще нет плана! И дело тут не только в усах — бакенбарды подчеркивают уши, рукава — руки, а комбинезон более или менее делает его тело понятным.
Создание небольших спрайтов — это поиск компромиссов. Если вы добавите контур вокруг чего-либо, вы можете потерять пространство, чтобы затемнить это. Если у вашего персонажа четко очерчены руки и ноги, голова, вероятно, должна быть меньше, чтобы освободить для них место. Однако, эффективно используя цвет, выделение и сглаживание, вы можете сделать холст больше, чем он есть на самом деле.
Для маленьких спрайтов я предпочитаю дизайн chibi (или супер-деформированный ), где персонажи милые, с большими головами и глазами.Похоже, это отличный способ создать выразительных персонажей в ограниченном пространстве (несмотря на это, это привлекательный художественный стиль). Но, возможно, вы больше заинтересованы в демонстрации мобильности или грубой силы персонажа, и в этом случае вы можете сосредоточиться меньше на голове в пользу более мощного на вид тела. В конечном итоге все зависит от ваших предпочтений и вашего проекта!
Полная партия в сборе!
Достаточно, чтобы вызвать мурашки по спине любого пиксельного художника.
Вышеописанное произойдет, если вы сохраните изображение в формате JPG , с потерями в формате .Это означает, что данные фактически теряются при их сохранении из-за способа сжатия файла (для уменьшения размера файла). Фактически, ваш красивый, четкий пиксельный рисунок в конечном итоге будет выглядеть размытым, и вы не сможете легко вернуть исходную палитру.
Рекомендуемый формат файла без потерь для статической пиксельной графики — PNG. Для анимации наиболее популярным форматом являются анимированные GIF.
Публикация своего пиксельного искусства в социальных сетях — отличный способ получить обратную связь и познакомиться с другими пиксельными художниками (не забудьте использовать хэштег #pixelart !).К сожалению, веб-сайты социальных сетей, как правило, конвертируют PNG в JPG, не спрашивая, запятнавая ваши работы, когда они становятся общедоступными. Вдобавок ко всему, может быть сложно понять, что именно в вашем изображении вызвало конверсию!
В помощь, вот несколько советов о том, как сохранить четкость пиксельной графики на различных сайтах социальных сетей. Обратите внимание, что эти сайты часто меняют свои алгоритмы, и этот раздел не всегда может быть полностью актуальным.
Твиттер
Ключ к сохранению целостности PNG-изображений в Twitter — убедиться, что они имеют менее 256 цветов или менее 900 пикселей на самой длинной стороне.(Источник) Я бы также увеличил размер ваших изображений как минимум до 512×512 пикселей, убедившись, что вы увеличиваете масштаб до чистого кратного (например, 200%, а не 250%) и сохраняя резкие края (так называемый «ближайший сосед» в Photoshop).
Анимированные GIF-файлы должны быть меньше 15 МБ для публикации в Twitter. Что касается качества, преобладающая теория заключается в том, что они должны быть не менее 800×800 пикселей, а циклическая анимация должна повторяться три раза, причем последний кадр GIF отображается на половине длины каждого второго кадра.Однако неясно, насколько необходимы все эти шаги, поскольку Twitter продолжает обновлять способ отображения изображений. По крайней мере, я бы удостоверился, что размер анимации минимален. (Источник)
Насколько я могу судить, нет возможности публиковать изображения без потерь в Instagram, но вы можете улучшить внешний вид, увеличив масштаб изображения как минимум до 512 x 512 пикселей.
Как сделать пиксель-арт: полное руководство для начинающих
Пиксель-арт — это форма цифрового искусства, которая возникла из-за необходимости передавать изображения на ограниченном пространстве 8- или 16-битных компьютеров и игровых консолей.
Иногда процесс создания пиксельной графики называют «спрайтом», что происходит от слова «спрайт». Это термин компьютерной графики, используемый для описания двумерного растрового изображения, интегрированного в большую сцену (обычно видеоигру).
Вы заинтересованы в создании собственного пиксельного искусства? Вот все, что вам нужно знать, чтобы начать.
Вопреки распространенному мнению, мощное или дорогое программное обеспечение не гарантирует качественного искусства! Выбор программы — это только вопрос предпочтений.
Если вы пользователь Windows, вы даже можете использовать что-нибудь столь же простое, как Microsoft Paint. Вот более обширный список некоторых инструментов, которые вы можете использовать для создания пиксельной графики.
Все, что вам действительно нужно для создания пиксельной графики, — это следующие инструменты (убедитесь, что они есть в вашей программе):
- Карандаш: ваш основной инструмент для рисования, который по умолчанию размещает один пиксель
- Ластик: стирает или удаляет нарисованные пиксели.
- Пипетка: копирует цвет пикселя, который вы выбираете для повторного использования.
- Bucket: заполняет пустую область одним сплошным цветом.
Другие полезные инструменты включают инструменты выделения, линии, перекраски и вращения.Они не являются абсолютно необходимыми, поскольку вы можете добиться тех же эффектов, используя перечисленные выше инструменты.
Вам нужно избегать кистей, размытия, градиентов и других автоматических инструментов, чтобы обеспечить контроль над каждым пикселем на холсте.
Что касается аппаратного обеспечения, все, что может управлять вашим курсором, прекрасно. Трекпад или мышь отлично подходят для точности и детализации. Между тем, графический планшет может быть вашим предпочтением для лучшего контроля над длинными штрихами.
Связанный: Лучшие графические планшеты для цифровых художников и дизайнеров
Насколько большим должен быть ваш спрайт или холст?
Нет неправильного ответа на вопрос о размере спрайта. Но числа, кратные восьми в степени двойки, являются наиболее распространенными (например, 8 × 8, 16 × 16, 32 × 32 и т. Д.), Потому что в противном случае старые компьютеры не смогли бы отобразить их должным образом.
Лично мы рекомендуем начинать с малого, потому что это поможет вам быстро изучить основы.В конце концов, пиксельная графика возникла потому, что художники хотели максимально использовать каждый пиксель и каждый использованный цвет, поскольку их оборудование могло обрабатывать не так много изображений.
Вы вынуждены проявлять творческий подход, когда вам приходится работать в рамках ограничений. Сосредоточьтесь на максимальном увеличении пространства крошечного спрайта. После этого вы можете повысить уровень до большего размера, чтобы втиснуть туда еще больше деталей.
И если вы хотите поместить персонажа в сцену, вам также придется подумать о размере холста.
Хороший способ сделать это — рассмотреть соотношение между вашим спрайтом и остальной частью экрана. Насколько большим или маленьким должен быть ваш персонаж по сравнению с миром, в котором он находится?
Разработчики игр, стоит знать, что большинство мониторов в наши дни имеют соотношение сторон 16: 9. Это означает, что на каждые 16 пикселей в ширину приходится девять пикселей в высоту.
Какое бы разрешение вы в конечном итоге ни выбрали, вы обычно будете работать с гораздо меньшим размером холста, а затем масштабируете его до большего разрешения, когда закончите.
В то же время вы хотите изменить размер целыми числами при масштабировании пиксельной графики, иначе все может выглядеть немного шатко. Перед тем, как приступить к созданию пиксельной графики, важно убедиться, что ваша математика верна!
Допустим, вы хотели получить стандартное разрешение 1080p. Вы можете работать с холстом 384 × 216, а затем увеличивать масштаб на 500 процентов.
Масштабирование также должно быть последним, что вы делаете.Вы не хотите увеличивать масштаб, а затем продолжать рисовать карандашом в один пиксель. Это приведет к разным пропорциям пикселей, которые никогда не выглядят хорошо.
Процесс Спрайтинга
Итак, ваш холст открыт — что теперь? Что ж, как и любой другой вид искусства, возможности безграничны. Это не единственный способ сделать это.
Чтобы дать вам отправную точку, вот пошаговое руководство о том, как вы можете начать свой проект.Вы можете полностью следовать указаниям, пропустить некоторые шаги или добавить свои собственные.
1. Начните с грубого эскиза
Начните свой спрайт, перетаскивая инструмент Pencil , рисуя так же, как вы рисуете ручкой и бумагой. Необязательно быть идеальным.
Какой бы беспорядок вы ни устроили, мы уберем его позже. Все, к чему мы стремимся на этом раннем этапе, — это передать вашу идею и ее композицию на холст.
2. Очистить линию Art
Пришло время сделать вещи более презентабельными. Мы собираемся взять ваши грубые линии и прорезать их, чтобы убрать паразитные пиксели.
Одиночные пиксели или группа пикселей, которые нарушают последовательность линии, называются «неровностями». Неровности — это именно то, чего мы пытаемся избежать.
Часто проблема заключается просто в том, что отрезок линии слишком длинный или слишком короткий, что создает неудобный прыжок.Вы хотите использовать одинаковую длину пикселей для плавного перехода на кривой. Не окружайте ряд пикселей более крупными.
Невозможно полностью избежать зазубрин (если ваши работы не состоят только из основных форм), но вы хотите попытаться свести их к минимуму.
3. Представляем цвета
Пришло время взять инструмент Bucket и заполнить контур вашего спрайта цветами.
Обычно вы хотите ограничиться цветовой палитрой.Раньше размер спрайта часто определял, сколько цветов было в палитре. Если размер спрайта составлял 16 × 16, это означало, что художникам нужно было работать с 16 цветами. К счастью, с тех пор технологии продвинулись вперед, и мы больше не ограничиваемся этим правилом.
Лучшие палитры имеют разные оттенки, которые дополняют друг друга, разные значения насыщенности и сочетание светлого и темного. Если вы еще не знаете, как правильно использовать теорию цвета, составить собственную палитру может быть непросто.
Если вы хотите, чтобы за вас думал кто-то другой, Lospec — отличная онлайн-база данных, полная готовых цветовых палитр.
4. Добавление деталей, светлых участков и теней
Это лучшая часть всего процесса! Именно здесь ваше искусство действительно начинает спрыгивать со страницы. Теперь, когда у нас есть основная идея, мы можем добавить все мелочи, чтобы придать вашему плоскому рисунку иллюзию формы.
Выберите источник света и начните затенять области, наиболее удаленные от этого источника, более темным цветом.Световые блики следует размещать в местах, на которые попадает прямой свет.
Вы можете оставить свой штриховой рисунок черным или раскрасить его, но все зависит от ваших личных предпочтений или художественного стиля.
5. Сохраните свое искусство
Пришло время сохранить вашу работу! Выполните масштабирование до желаемого размера, а затем выберите формат файла. В большинстве случаев вы захотите сохранить его как PNG, если ваше изображение статичное.
Но если у вашего рисунка есть анимация, сохраните его в формате GIF. Важно то, что оба формата поддерживают большие области сплошного цвета и прозрачности.
Держитесь подальше от JPEG, если вы не знаете, что делаете. Это формат файла с потерями, предназначенный для цифровых фотографий и других изображений с плавными градиентами.
Pixel Art: легко научиться, трудно освоить
Пиксельное искусство отличается от цифрового рисования из-за ограничений, вызванных его сетчатой природой.
При этом он использует многие из тех же принципов, поэтому художники и другие художники могут довольно быстро понять его. Приложив много практики, каждый может стать мастером пиксельной графики.
Как рисовать аниме и манга-комиксы: 10 руководств для началаВот несколько руководств и ресурсов, которые помогут вам научиться рисовать аниме и комиксы манга.
Читать далее
Об авторе Джессибель Гарсия (Опубликовано 266 статей)В большинстве случаев вы можете найти Джессибель свернувшейся калачиком под утяжеленным одеялом в уютной квартире в Канаде.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Разверните, чтобы прочитать всю историю
5 лучших приложений Pixel Art для Android и iPhone
В 80-х пиксельное искусство было не просто формой цифрового искусства.Это было необходимо. Аппаратное обеспечение с низким энергопотреблением могло обрабатывать только такое количество цветов и пикселей, поэтому художникам ассетов приходилось проявлять творческий подход, чтобы правильно передать свои концепции в игре.
Но с тех пор времена изменились. Все больше и больше художников прыгают в мир пиксельной графики, и вы тоже можете, даже если вы не сидите за компьютером. Мы рекомендуем попробовать следующие приложения для iOS и Android, чтобы найти для вас лучшее приложение для пиксельной графики!
1. Pixilart
Pixilart — это приложение, которое предлагает, возможно, лучший подход к созданию пиксельной графики на мобильных устройствах.До Pixilart приложения, созданные специально для создания пиксельной графики, рисовали пиксели на холсте, как только вы касались экрана пальцем. Это может быть сложно контролировать, если вы не слишком сильно увеличиваете масштаб.
Однако нажатие и перетаскивание в Pixilart приведет только к перемещению курсора. Только когда вы нажмете кнопку Draw , пиксель будет размещен в месте расположения курсора на экране (так что вам, вероятно, придется использовать обе руки одновременно).
Это вращение основной функции рисования быстро привлекло пользователей, постепенно создавая одно из крупнейших на сегодняшний день онлайн-сообществ специально для художников-пиксельных художников.
Вам нужно будет создать учетную запись, чтобы делиться своими работами с другими пользователями платформы. Pixilart — это сообщество для людей всех возрастов, поэтому вам не разрешается загружать контент для взрослых. Все сообщения общедоступны, по умолчанию включены фильтры нецензурной брани и спама.
Существует также редактор в браузере для тех, кто хочет использовать Pixilart на компьютере или ноутбуке.
Скачать: Pixilart для iOS | Android (бесплатно)
2.Pixel Studio
Создание пиксельной графики на мобильных устройствах и планшетах было мечтой, воплотившейся в жизнь всего несколько лет назад. Pixel Studio была одним из первых приложений для рисования пикселей, воплотившим эту мечту в жизнь.
Этот редактор пиксельной графики от Hippo Games скачали более двух миллионов раз по всему миру и переведены на 23 языка.
У того, чтобы быть одним из старейших приложений на рынке, есть свои преимущества — например, у него достаточно времени, чтобы добавить еще больше функций.В дополнение ко всем типичным инструментам Pixel Studio поддерживает слои, а также несколько типов изображений и редактируемых файлов. Он также совместим как с Samsung S-Pen, так и с Apple Pencil.
Связанный: Основные функции S Pen для владельцев Galaxy Note
Если вы большой поклонник мобильного приложения, вам будет приятно узнать, что оно также доступно для загрузки в виде настольного приложения. Ваши работы можно синхронизировать на разных платформах с Google Диском.
Скачать: Pixel Studio для Android | iOS | Windows | Mac (доступны бесплатные покупки в приложении)
3. Dotpict
Dotpict — это приложение и социальная платформа, которые, вероятно, были созданы разработчиками, которые сами являются пиксельными художниками. Даже в интерфейсе приложения есть пиксельный текст и значки.
По функциям он очень похож на Pixilart.Он рисует так же, имеет самое необходимое, а также построил собственное семейное сообщество. Редактор поддерживает до трех слоев, но не имеет возможности анимации.
Однако то, что отличает Dotpict от остальных, — это функции автосохранения и покадровой съемки. Автосохранение гарантирует, что даже если приложение выйдет из строя по какой-либо причине, вы никогда полностью не потеряете искусство, которое создавали. Если вы включите функцию покадровой съемки до того, как начнете рисовать, вы сможете сохранить GIF-анимацию процесса пикселизации от начала до конца.
Регистрация учетной записи Dotpict позволяет вам делиться своими рисунками и цветовыми палитрами, участвовать в конкурсах пиксельной графики и взаимодействовать с произведениями искусства других пользователей.
Скачать: Dotpict для iOS | Android (бесплатно)
4. Pixaki
Pixaki, доступный только для iPad, является одним из мощных приложений с яркими отзывами. Он имеет мультитач-интерфейс и настраиваемые палитры.
Есть поддержка до 50 слоев, анимации и самых популярных типов файлов. Разработчикам игр понравится возможность экспортировать листы спрайтов, также известные как изображения, которые показывают последовательность каждого кадра анимированного спрайта.
Преобразовать эскиз в пиксельную графику в Pixaki легко с помощью Reference Layers . Часто, изменяя размер ваших собственных набросков для создания поверх них пиксельной графики, вы теряете большую часть деталей, которые у вас были изначально.Pixaki позволяет импортировать любое изображение (или несколько изображений одновременно) из вашей фото-библиотеки в полном разрешении, изменять его размер и перемещать на холсте.
Облегченная версия приложения (Pixaki 4 Intro) бесплатна, но ее функции ограничены. У вас может быть только три обычных слоя и один опорный слой, а также до восьми кадров анимации и максимальный размер холста 160 × 160.
Между тем, полная версия приложения (Pixaki 4 Pro) позволяет иметь неограниченное количество слоев, ссылок и кадров анимации.Вы также можете иметь размер холста до двух мегапикселей и экспортировать в более сложные типы файлов, включая Photoshop PSD.
Скачать: Pixaki 4 Intro для iOS (Бесплатная пробная версия) | Pixaki 4 Pro для iOS (26,99 доллара США)
5. Создать потомство
Хотя, похоже, не существует специального приложения для создания пиксельной графики на iPad, Procreate был разработан с намерением максимально использовать художественные возможности iPad.Это приложение для цифровой живописи (часто упоминаемое как альтернатива Adobe Photoshop) также более чем способно создавать пиксельную графику.
С его длинным резюме функций, вероятно, вам придется повозиться с панелью настроек кисти. Убедитесь, что вы используете рисование только с твердыми краями, отключив сглаживание или ограничившись непрозрачными кистями.
Самая полезная и уникальная функция, которую Procreate предоставляет художникам по пикселям, — это Palette Capture .Вместо того, чтобы создавать свои собственные цветовые палитры, вы можете импортировать изображение из приложения «Фото». Затем Procreate создаст индивидуальную палитру цветов этого изображения.
Хотя это не те функции, которые вы часто будете использовать (или вообще не будете) для пиксельной графики, Procreate также имеет огромную библиотеку текстурированных кистей, точный контроль цвета и множество потрясающих цифровых эффектов. Приложение совместимо с Apple Pen и является одноразовой покупкой.
Скачать: Procreate для iOS (9 долларов.99)
Создавайте пиксель-арт откуда угодно
В индустрии инди-игр наблюдается возрождение игр с пиксельной графикой, и, возможно, это отчасти из-за того, насколько легко стало начать работу. Некоторым графическим программам для бесперебойной работы требуется умеренно мощное оборудование, но с этими приложениями с пиксельной графикой все, что вам понадобится, — это ваш телефон или планшет.
9 лучших бесплатных приложений для редактирования фотографий на iPhoneХотите редактировать фотографии на своем iPhone? Вот лучшие бесплатные приложения для редактирования фотографий для iPhone для пост-обработки на вашем устройстве!
Читать далее
Об авторе Джессибель Гарсия (Опубликовано 266 статей)В большинстве случаев вы можете найти Джессибель свернувшейся калачиком под утяжеленным одеялом в уютной квартире в Канаде.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Разверните, чтобы прочитать всю историю
Создайте пиксельное искусство за секунды с помощью машинного обучения
Сделайте пиксельное изображение любого изображения с помощью нового фильтра PixelArt от Akvelon
Привет, читатели! Меня зовут Ирина, я специалист по анализу данных в Аквелоне.Недавно Аквелон добавил новый фильтр в DeepArt , платформу, которая с помощью нейронных сетей превращает фотографии и видео в произведения искусства. Этот новый фильтр называется PixelArt и может пикселизировать ваши фотографии и видео с помощью машинного обучения.
В этой статье я расскажу вам о компонентах машинного обучения этого проекта.
Давайте погрузимся во вселенную пиксельной графики!
Исторически пиксельная графика — одна из самых популярных эстетик в видеоиграх.Он стремится воссоздать внешний вид старых игр Nintendo и Arcade. В 90-х пиксельная графика была единственным вариантом для большинства консольных игр. Теперь стиль пиксель-арт снова популярен!
Пиксель-арт — это уникальный художественный стиль, в котором учитываются большие видимые пиксели, составляющие основополагающие элементы всего изображения.
Пиксель-арт так популярен в наши дни по нескольким причинам:
- Эстетика. Пиксель арт выглядит потрясающе! Красота часто заключается в его простоте с фантастическим расположением больших цветных блоков пикселей.Чтобы добиться этого эффекта, художники-графики устанавливают ограничения и правила, чтобы изображения соответствовали ожидаемому ретро-результату.
- Простота. Пиксель-арт прост для понимания, но отличается от обычного стиля изображений. Более того, создавать пиксель-арт относительно легко.
‘
- Воспоминаний. Пиксельное искусство вызывает большие ностальгические чувства у геймеров, выросших на Nintendo, Super Nintendo или Genesis.
Некоторые картинки в пиксельном стиле могут удивить своей проработкой и идеей. Обычно на создание таких картин у художника уходит много времени, так как нужно учитывать ограничения в разрешении и цветовой палитре. Поэтому идея создания искусственного интеллекта, который будет автоматически применять пиксельный стиль к любой фотографии или картинке, казалась очень привлекательной!
Некоторые могут подумать, что стиль пикселей — это просто изображения низкого качества с слишком большими пикселями, но я хочу объяснить, почему это просто неправда.Используется определенная цветовая гамма, а также в каждом случае используется собственный размер пикселя, чтобы изображение выглядело более гармонично.
Таким образом, мы можем сформулировать следующие особенности стиля пикселей:
- Определенная цветовая схема : считается хорошей практикой использовать минимальное количество цветов; в идеале — стандартные 16 цветов, доступные на подавляющем большинстве видеоподсистем, даже самых ранних: в них три бита кодируют сигналы R, G, B, а четвертый бит кодирует яркость.
- Сделать отдельных пикселей четко видимыми , но не обязательно в изображениях с низким разрешением.
Пикселизируйте свой любимый мем и наслаждайтесь
Определение задачиТеперь, когда мы определили, что такое стиль пиксельной графики, мы можем перейти к практической стороне этой статьи. Наша задача — создать модель, которая будет делать обычную картинку, фото, мем, что угодно, и конвертировать ее в стиль пиксель-арт.
Приведем простой пример, чтобы лучше понять, что именно мы должны делать.Представьте, что первая фотография — это фотография вашего любимого питомца, а вторая — картина Ван Гога «Звездная ночь». Итак, вы хотите получить новый образ вашего питомца, но в стиле Ван Гога.
Другими словами, вам нужно извлечь содержимое из фотографии вашего питомца и извлечь стиль из второго изображения. После этого вы можете сгенерировать новое изображение, объединив содержимое вашей фотографии со стилем из второго изображения. Такие задачи называются преобразованием изображения в изображение.
Преобразование изображения в изображение — это класс задач визуального восприятия и графики, целью которого является изучение соответствия между входным изображением и выходным изображением.
Если мы используем модели машинного обучения или нейронные сети для решения задач преобразования изображения в изображение, то этот подход называется «передача нейронного стиля».
Например, если вы хотите превратить лошадей в зебр или груш в лампочки с помощью машинного обучения — вы станете волшебником с палочкой «Передача стиля»!
Общие концепцииПоскольку мы должны сгенерировать новое изображение определенным образом, мы будем использовать GAN (Generative Adversarial Network).Архитектура GAN состоит из модели генератора для вывода новых вероятных синтетических изображений и модели дискриминатора, которая классифицирует изображения как реальные (из набора данных) или поддельные (сгенерированные). Модель дискриминатора обновляется напрямую, тогда как модель генератора обновляется через модель дискриминатора. Таким образом, две модели обучаются одновременно в состязательном процессе, в котором генератор пытается лучше обмануть дискриминатор, а дискриминатор пытается лучше идентифицировать поддельные изображения.
Возможные подходы
Как вы уже догадались, есть несколько подходов, чтобы сделать то, что мы хотим:
1.Pix2Pix модель . Модель Pix2Pix — это тип условной GAN, в которой создание выходного изображения зависит от входного, в данном случае исходного изображения. Исходное изображение и целевое изображение вводятся в дискриминатор, и он должен определить, является ли цель правдоподобным преобразованием исходного изображения. В этой ситуации используется только парный набор данных i.Каждое изображение в оригинальном стиле связано с одним и тем же изображением, но в другом стиле.
2. Модель CycleGAN . CycleGAN — это класс моделей, которые включают автоматическое обучение моделей преобразования изображения в изображение без парных примеров. Он преобразует изображения из одной области в другую и наоборот. Основное отличие этого подхода от подхода Pix2Pix заключается в том, что нет необходимости использовать парные наборы данных. Модели обучаются неконтролируемым образом с использованием коллекции изображений из исходного и целевого домена, которые не должны быть связаны каким-либо образом.
Сбор парных данных — сложная задача, потому что иногда эти данные могут не существовать. Вот почему мы решили использовать модель передачи в стиле CycleGAN.
Если вы все еще изучаете основы науки о данных, эта информация как раз для вас. Но если у вас есть некоторый опыт в науке о данных, вы уже знаете, что у нас есть два способа найти данные:
- Поиск существующего набора данных в открытых источниках
- Собирать / анализировать данные для вашей задачи самостоятельно
Поскольку задача пикселизации нетривиальна, на момент написания этой статьи подходящих наборов данных не существовало.Поэтому мы выбрали второй путь.
Забегая вперед, скажу, что у нас было несколько подходов к отбору данных.
В первом подходе мы экспериментировали с пользовательскими наборами данных. Мы использовали ImageNet и MS COCO для домена A и проанализировали действительно великолепные изображения из //hello.eboy.com/eboy/ images для домена B.
Домен A
Домен B
Но почти все результаты модели были похожи на эти:
Во втором подходе использовался этот набор данных.t содержит много изображений персонажей мультфильмов на белом фоне, которые используются для домена A, и множество изображений персонажей мультфильмов Pixel Art на белом фоне, которые используются для домена B.
Домен A
Домен B
Вы будете будет абсолютно прав, если вы воскликнете, что «этот набор данных содержит только карикатуры, как эта модель может работать с изображениями реальных людей или фотографиями!»
Сохраняйте спокойствие и просто смотрите на результат…
Ага, работает очень хорошо! Но как наша модель может превратить людей в пиксель-арт, если мы обучаем ее только на мультфильмах?
Полагаю, все дело в обобщении модели.В двух словах: в процессе обучения, когда модель анализирует данные, она пытается идентифицировать закономерности на разных уровнях и запоминать их. А после обучения на обучающем наборе модель может усваивать новые данные и делать точные прогнозы. Иногда модель может находить закономерности, которые люди не могут идентифицировать. Поэтому выбор и сбалансированность набора данных очень важны.
Подробнее об архитектуре CycleGAN
Как вы уже знаете, GAN содержит генератор и дискриминатор.Выше мы также сказали, что CycleGAN преобразует изображения из одного домена в другой и наоборот . По этой причине архитектура CycleGAN содержит два генератора и два дискриминатора.
Основной дизайн
Первый генератор получает изображение из домена A (в нашем случае любое изображение) и пытается сгенерировать изображение из домена B (версия изображения в стиле Pixel Art). Первый дискриминатор получает сгенерированные изображения и реальные изображения Pixel Art из набора обучающих данных и пытается отличить сгенерированные изображения от реальных изображений.Генератор и дискриминатор имеют противоположные цели и противоположные функции потерь, поэтому они обучаются одновременно от одной эпохи к другой.
Второй генератор и дискриминатор работают в противоположном направлении — генератор получает изображение из домена B и пытается создать версию входного изображения «домена A». Дискриминатор пытается отличить реальные изображения «области А» от сгенерированных изображений.
Основная интересная особенность CycleGAN заключается в том, что он получает изображения из домена A, генерирует версию «домена B», а затем пытается воспроизвести версию «домена A», используя сгенерированную версию «домена B».В идеале начальное изображение и после прохождения цикла с использованием двух генераторов должны быть одинаковыми, поэтому CycleGAN также использует еще две функции потерь для сравнения изображений после прохождения цикла (домены от A до B и от B до A).
Реализация моделиДля реализации мы решили использовать метод трансферного обучения, потому что он удобный, быстрый и дает отличные результаты обучения. Мы использовали PyTorch в качестве фреймворка нейронной сети, PyCharm IDE для модели обучения с графическим процессором, а также записные книжки Jupiter и Google Colab для загрузки контрольной точки и отображения результатов.
Мы были вдохновлены, как только увидели этот репозиторий, который включает предварительно обученные модели Pix2Pix, CycleGAN, CUT и FastCUT для преобразования стиля изображения. Мы взяли эти модели за основу и обучили каждую из них на нашем пользовательском наборе данных мультфильмов. Пожалуйста, изучите репо, чтобы узнать больше о типе набора данных и различных моделях, потому что мы будем использовать все это ниже.
Если у вас уже есть контрольная точка и вы не хотите обучать модель, вы можете перейти к разделу «Вывод».
Если вы хотите использовать эти модели с настраиваемым набором данных, как мы, просто:
- Клонировать репозиторий и установить требования
- Загрузите предварительно обученную модель (например,грамм. horse2zebra) следующим скриптом: bash ./scripts/download_cyclegan_model.sh <название предварительно обученной модели>
Добавьте свой собственный набор данных в каталог ./datasets
Перейдите к обучению модели
Чтобы просмотреть результаты обучения и графики потерь, запустите python -m visdom.server и щелкните URL-адрес http: // localhost: 8097.
5. Протестируйте модель, используя приведенный ниже код:
Результаты теста будут сохранены в html-файле здесь:
./ results / <название выбранной модели> /test_latest/index.html .
Вы можете найти больше скриптов в каталоге scripts .
Отлично! Теперь, когда у вас есть файл весов, вы можете предположить, что вы уже получили хорошие результаты.
А теперь мы можем перейти к части вывода !
ВыводМы должны инициализировать нашу архитектуру модели и загрузить наш файл весов, который также называется контрольной точкой. Несмотря на то, что наша сетевая архитектура при обучении включала в себя генераторы и дискриминаторы, в процессе использования мы возьмем только ту часть, которая генерирует изображение, то есть только генератор.Вы можете увидеть все архитектуры моделей в репозитории, так как они слишком велики для включения в статью. Обратите внимание, что код ниже представлен в формате записной книжки.
Давайте посмотрим на код!
Во-первых, нам нужно загрузить предварительно обученный dict состояния модели CycleGAN Generator для пикселизации изображения. Вы можете сделать это любым удобным для вас способом. В нашем случае код выглядит так:
Теперь мы импортируем необходимые библиотеки:
После этого мы должны определить классы модели.Для этого мы будем использовать ResNet, что означает остаточную сеть. Если вы не знаете об остаточной нейронной сети, вы можете изучить ее подробнее здесь. Это действительно интересный подход, решающий проблему исчезающего градиента.
Итак, вернемся к нашей модели, ResnetBlock является частью ResnetGenerator , который используется для получения версий входных изображений Pixel Art.
Теперь мы можем определить основную модель. ResnetGenerator — это нейронная сеть, которая получает любое изображение и преобразует его в изображение Pixel Art.
Нам нужна функция, которая возвращает уровень нормализации на основе входной строки. Этот уровень используется в качестве параметра для конструктора класса ResnetGenerator .
Итак, пришло время создать объект ResnetGenerator со слоями нормы «экземпляра» и инициализировать его со случайными весами.
И, конечно же, нам нужно проверить и определить устройство в зависимости от доступности CUDA.
Мы загрузим загруженный файл состояния и передадим его в сеть, чтобы изменить веса на предварительно обученные значения.
Отлично, теперь мы можем перейти к последней, но не менее важной части, касающейся применения модели и получения результатов.
Загрузить и преобразовать изображениеДавайте загрузим изображение, которое будет пикселизировано.
При работе с изображениями мы всегда должны применять преобразованные операционные изображения перед их передачей в нейронную сеть. Набор преобразований зависит от вашей задачи, но в этом случае мы будем использовать простое стандартное преобразование: превратить изображение в тензор факела и нормализовать его.
Просто загрузите загруженное изображение в код Python и примените преобразования.
Обработка изображения и сохранение вывода в файлНаконец, мы можем передать преобразованное изображение в нейронную сеть.
После этого нам понадобится последняя функция, которая преобразует вывод нейронной сети ResnetGenerator (т. Е. Тензор PyTorch) в массив numpy. Этот массив numpy можно сохранить на диск как изображение.
Просто сохраните и отобразите пиксельное изображение.
Отлично смотрится! Но в этом случае мы можем лишь визуально оценить, насколько изображение соответствует стилю пиксельной графики. Конечно, могут возникнуть разногласия по поводу окончательного цветового решения или того, насколько хорошо итоговое изображение соответствует стилю пиксельной графики, решать вам.
Итак, в этом уроке вы должны были узнать:
- Что такое стиль пиксельной графики
- Общие правила пиксельной графики
- Задача преобразования изображения в изображение и переноса стиля
- Существующие подходы к решению переноса стиля
- На что влияет выбор набора данных
- Как определить и обучить модель CycleGAN на пользовательском наборе данных
Большое спасибо за внимание!
Создайте иллюстрацию Pixel Art
Pixel Art — очень популярный стиль рисования и иллюстрации.Это восходит к тому, как выглядели старые компьютерные игры — Space Invaders, кто-нибудь? Его предыдущие ограничения теперь являются его самым большим преимуществом и причиной существования — отдельные пиксели создают резкий пиксельный вид.
Даже если вы сделали большой набросок в альбоме для рисования, вы все равно начинаете любое изображение пиксельной графики с очень маленького размера изображения. Настолько мала, что вы можете ясно видеть сетку пикселей. А когда закончите с изображением, вы переделываете его в больший размер, что обычно не делается при работе с цифровой живописью, фотографиями и иллюстрациями.
Это означает, что если вы собираетесь создать иллюстрацию для печатного журнала или широкоформатного холста, рекламного щита или любого типа экрана, вы планируете свое изображение и следуете основным правилам, и все будет в порядке.
Щелкните любое из изображений ниже, чтобы просмотреть в полном размере.
Планирование пиксельной иллюстрации
Прежде чем приступить к созданию пиксельной графики, полезно сначала создать набросок или эскиз. Вы можете рисовать пером на бумаге или использовать цифровое перо в PHOTO-PAINT.Импортируйте свой эскиз в новый документ, и когда черновик больше не нужен, вы можете просто удалить черновой объект.
Настройка документа
Создайте новый документ (перейдите в Файл > Новый или используйте Ctrl + N ). В диалоговом окне Create a New Image установите единицы измерения на пикселей , и для этого урока я использую размер изображения 150 x 150 пикселей. Вы можете выбрать 72 или 300 точек на дюйм или любое другое разрешение.Нажмите ОК .
Сетка документа — бесценный инструмент при создании пиксельной графики, и вы можете настроить сетку, чтобы упростить задачу:
- Убедитесь, что в меню View включены обе линейки Rulers и Grid .
- Щелкните линейку правой кнопкой мыши и выберите Grid Setup .
- Измените горизонтальное и вертикальное числа на 1.
- Включить привязку к сетке и Показать сетку .
- Вы также можете настроить прозрачность и цвет сетки, если хотите.
- Нажмите ОК .
Изменив эти настройки, вы получите сетку, которая точно показывает, где находятся пиксели, и вам не нужно всегда увеличивать масштаб до 800%, чтобы увидеть, где находятся пиксели.
Инструменты и методы рисования для пиксельной графики
Я предлагаю вам использовать цифровой планшет или стилус для создания иллюстрации в стиле пиксель-арт. Вы можете использовать мышь, но цифровое перо всегда будет лучше по точности и скорости.
Существует несколько инструментов и техник, которые вы можете использовать для создания пиксельной иллюстрации, в зависимости, конечно, от стиля вашей иллюстрации и ваших собственных предпочтений в отношении инструментов PHOTO-PAINT и техник рисования. Вот несколько наиболее полезных инструментов.
Объекты Docker
Чтобы открыть окно настройки Objects , перейдите в окно Window > Dockers > Objects . Все ваши объекты будут перечислены здесь по мере их создания, и это простой способ выбирать и переключаться между различными объектами при создании иллюстрации.
Чтобы создать новый объект, щелкните значок New Object в нижнем левом углу окна настройки. Желательно использовать несколько объектов для разных цветов и / или элементов в вашей иллюстрации, так как это позволит вам легко манипулировать, настраивать или удалять отдельные элементы отдельно от иллюстрации в целом.
Если вы используете эталонный эскиз иллюстрации в пиксельной графике, он появится как объект в окне настройки, когда вы скопируете и вставите его в новый документ.
В правом верхнем углу окна настройки вы можете уменьшить непрозрачность до объекта эскиза, чтобы облегчить просмотр вашего рисунка. Вы также можете использовать значок Visibility (глаз) рядом с любым объектом, перечисленным в окне настройки, чтобы скрыть объект, и вы можете использовать значок Delete в правом нижнем углу, чтобы удалить свой эскиз, когда он вам больше не нужен.
Инструмент для рисования и ластик
Инструмент Paint — это основной инструмент, который я использую при создании пиксельной графики.Когда вы активируете инструмент Paint , на панели свойств появляется несколько параметров:
- В палитре кистей выберите категорию и тип кисти (в этом уроке я использовал категорию Art Brush и тип кисти Quick Doodler ).
- Убедитесь, что в раскрывающемся меню Shape жесткая форма без размытия.
- Важно! Убедитесь, что значок Anti-aliasing выключен.
- Отключите атрибуты Pen (давление, наклон, азимут, вращение), поскольку они не требуются.
- Вы можете изменить размер наконечника , изменив число на панели свойств или удерживая клавишу Shift при перетаскивании вверх или вниз.
СОВЕТ : Вы также можете настроить параметры инструмента Paint с помощью окна настройки Brush Settings ( Window > Dockers > Brush Settings or Ctrl + 9016 F8 F8 ).
Используйте инструмент Eraser , чтобы удалить случайные пиксели
Добавление цвета и эффектов
Есть много способов добавить цвет и эффекты к вашей иллюстрации в стиле пиксель-арт.
1. При использовании инструмента Paint просто щелкните образец в палитре Color , чтобы закрасить другим цветом.
2. Используйте пипетку Eyedropper , чтобы взять образец цвета из вашего эскиза или эталонного изображения, если вы хотите, чтобы цвет точно совпадал.
3. Я настоятельно рекомендую вам начать с плоского цветного фона. Просто создайте новый объект и используйте инструмент Fill ( F ), чтобы заполнить его цветом фона. С цветным фоном сетка будет лучше контрастировать и будет полезна, когда вы начнете рисовать.Вы всегда можете удалить фоновый объект, если он вам больше не нужен.
СОВЕТ : Помните, что вы всегда можете изменить цвет сетки документа, чтобы его было легче увидеть на фоне или в других цветах вашей иллюстрации.
4. Используйте один из инструментов Mask , например, прямоугольную маску (R), чтобы создать область выделения и заполнить ее цветом или узором с помощью инструмента Fill .
5. Режимы слияния изменяют способ объединения мазков кисти или объектов с фоном или лежащими под ними объектами. Вы можете создать некоторые интересные эффекты, поэкспериментируя с различными режимами из раскрывающегося списка Merge Mode в верхней части окна настройки Objects .
6. Линзы позволяют применять эффекты к объекту или выбранной области.
- Выберите объект, к которому вы хотите применить эффект линзы, или используйте инструмент Mask , чтобы определить область, к которой будет применен эффект линзы.
- Щелкните значок New Lens в нижней части окна настройки Objects .
- В окне New Lens выберите категорию и тип эффекта, затем нажмите OK .
- В зависимости от типа выбранного эффекта вам будут представлены дополнительные параметры для настройки параметров эффекта.
ПРИМЕЧАНИЕ : Используя режимы слияния линз и в докере Объекты , вы работаете неразрушающим образом, что означает, что вы можете добавлять, удалять или изменять эти эффекты, а исходные объекты не будут быть измененным.
7. Вы можете выбрать любую из установленных цветовых палитр. Просто нажмите кнопку Quick Customize (плюс) на панели Dockers или перейдите в окно Window > Dockers и выберите окно настройки Palettes . Вы также можете просто выбрать 8-битную цветовую палитру. Некоторые могут сказать, что это правильный путь, но лично я выбираю цветовую палитру, наиболее подходящую для моего проекта иллюстрации.
Повторная выборка вашей иллюстрации Pixel Art
Когда ваша иллюстрация будет завершена, вы можете изменить ее размер в соответствии со спецификациями вашего проекта.
Перейдите к Image > Resample и введите новый размер и разрешение изображения. Выберите Nearest Neighbor в качестве режима и нажмите OK . Здесь важен режим передискретизации — только Nearest Neighbor даст четкие, резкие результаты при больших размерах.
Теперь ваша иллюстрация имеет нужный размер, а пиксели четкие и резкие. Сохраните изображение с новым именем и новым размером и сохраните исходный файл.Теперь с изображением нового размера выберите Файл > Сохранить как или экспортировать с цветовым профилем (RGB, Adobe RGB 1998 или CMYK или Pantone). Все зависит от того, какую платформу и какой конечный продукт вы хотите использовать для своего имиджа.
Добавление текста
В качестве необязательного шага вы можете добавить текст к иллюстрации пиксельной графики с помощью инструмента Текст . В этом примере, когда моя иллюстрация была завершена, я добавил слово «Иллюстрация» и свое имя «Стефан Линдблад» как отдельные текстовые объекты.Затем я использовал инструмент Pick и направляющие для выравнивания текста.
PHOTO-PAINT содержит множество инструментов и эффектов, которые позволят вашему воображению разыграться и развлечься. Мы надеемся, что вы нашли это руководство полезным, и хотели бы услышать ваши отзывы в разделе комментариев ниже.

