Как добавить подчеркивание к заголовку?
Подчеркивание для блочных элементов вроде тега <h2> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия под заголовком</title>
<style>
h2 {
font-size: 200%; /* Размер шрифта */
border-bottom: 2px solid maroon; /* Параметры линии под текстом */
font-weight: normal; /* Убираем жирное начертание */
padding-bottom: 5px; /* Расстояние от текста до линии */
}
</style>
</head>
<body>
<h2>Пример текста</h2>
<p>Черный заголовок привлекает к себе внимание,
несмотря на то, что он черный, а не белый.
</p>
</body>
</html>Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2. Результат данного примера показан на рис. 1.
Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Подчеркивание заголовка</title> <style> h2 { text-decoration: underline; /* Подчеркивание заголовка */ } </style> </head> <body> <h2>Пример текста</h2> <p>Черный заголовок привлекает к себе внимание, несмотря на то, что он черный, а не белый.</p> </body> </html>
Результат данного примера показан на рис. 2.
2.
Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте.
 Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. - line-through
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
- inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1. html">Стратегическое нападение</a></p>
</body>
</html>
html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).style.textDecoration
[window.]document.getElementById(«elementID»).style.textDecorationBlink
[window.]document.getElementById(«elementID»).style.textDecorationLineThrough
[window.]document.getElementById(«elementID»).style.textDecorationNone
[window.]document.getElementById(«elementID»).style.textDecorationOverLine
[window.]document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Подчеркнутый текст силами HTML и CSS
Серёжа СыроежкинКопирайтер
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Конструктор сайтов <u>"Нубекс"</u>Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый текст с помощью CSS - "Нубекс"</title> <meta charset="utf-8"> <style> .underline { text-decoration: underline; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html>
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый пунктиром текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dashed { border-bottom: 1px dashed blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Подчеркивание точками:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый точками текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dotted { border-bottom: 2px dotted blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Двойная черта:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый двумя линиями текст - "Нубекс"</title> <meta charset="utf-8"> <style> . double {
border-bottom: double blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
double {
border-bottom: double blue;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
</html>
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Смотрите также:
Основные html теги для текста и css-свойства для его оформления
От автора: пишете вы статью на своем блоге и надо как-то оформить ее, чтобы привлечь внимание посетителей. В этом вам помогут html теги для текста, а также нужные свойства в css.
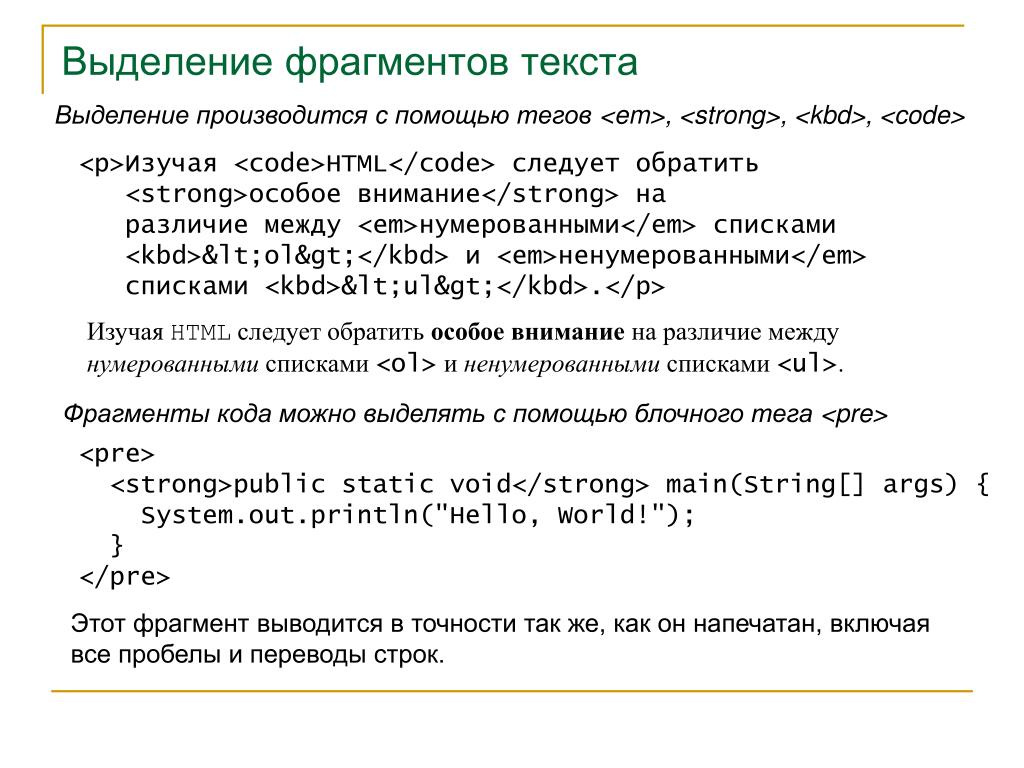
Выделение текста с помощью html-тегов
Эта статья не претендует на полноценный справочник по html-тегам, но если вам интересна тема, то предлагаю разобраться в значении большинства необходимых нам тегов для выделения текста.
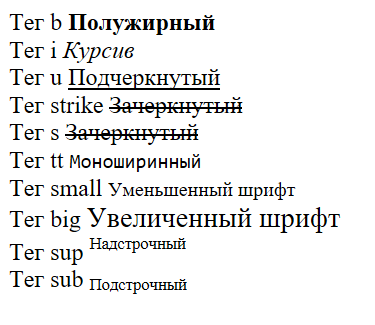
Чаще всего текст на страничке выделяют жирным шрифтом или курсивом. Для этого есть специальные теги <strong> и <b> (выделяют жирным), а также <em> и <i> (курсивом). Все они парные, то есть нужные слова нужно поместить между открывающим и закрывающим тегом. Казалось бы, зачем придумали два тега для одного и того же действия?
На самом деле в html они выполняют не только оформительскую роль, но и смысловую. Так, тег b просто выделяет тег жирным, не придавая ему большего смысла, а вот strong помимо простого выделения еще и придает словам особую важность. Поэтому этим тегом не стоит выделять полтекста, а использовать разумно.
В CSS также есть свойства, которые обладают таким же эффектом, что и перечисленные теги. Например, свойство font-weight: bold делает текст жирным, а font-style: italic – курсивным.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПодчеркивание и зачеркивание текста
Для подчеркивания и зачеркивания тоже есть свои теги. <ins> подчеркивает слова, а <del> — зачеркивает их. Чтобы добиться такого же эффекта через css, применяют свойство text-decoration. У него есть несколько значений:
<ins> подчеркивает слова, а <del> — зачеркивает их. Чтобы добиться такого же эффекта через css, применяют свойство text-decoration. У него есть несколько значений:
Underline – подчеркивание снизу;
Overline – подчеркивание сверху;
Line-through — зачеркивание;
И еще, для этого свойства через пробел можно прописать несколько значений. По сути, можно даже дать ему все три вида подчеркиваний, только не вижу смысла в этом.
В HTML 5 ввели еще один тег — mark, который позволяет просто выделить текст. По умолчанию он выделяется желтым цветом, хотя через css вы можете легко переназначить это и создать свое выделение, которое соответствует дизайну вашего сайта.
Вывод текста в верхнем и нижнем индексе
Немного разобрались, но что если вам надо написать формулу или что-то другое, где нужно вывести некоторые цифры или буквы в верхнем или нижнем индексе. Конечно, html предоставляет нам для этого нужные средства. Тег sub отображает шрифт в виде нижнего индекса, а sup — в виде верхнего. Также это можно сделать через css. Для этого нужному тексту надо прописать:
Также это можно сделать через css. Для этого нужному тексту надо прописать:
vertical-align: sub | super
vertical-align: sub | super |
Font-size: размер шрифта, чуть меньший, чем у обычного текста
Как оформить текст с помощью CSS?
Если вам нужно оформить шрифт с помощью css, то к нему нужно как-то обратиться с помощью селектора. Одно дело, если вам надо выделить целый абзац или ссылку, тогда селектор у вас есть, но что, если оформить нужно одно слово где-то в середине статьи? Для этого существует замечательный парный тег span, который никак не влияет на внешний вид своего содержимого и не придает ему никакого смысла.
Соответственно, нужный вам для оформления фрагмент заключаем в span, привязываем к нему произвольный стилевой класс и пишем стили без каких-либо проблем!
Вывод текста с сохранением пробелов.
В html существует тег pre, который позволяет вывести информацию так, как написано в текстовом редакторе. Это может пригодиться, если вы пишете стих или нужно поставить несколько пробелов. Нор через css тоже можно управлять форматированием текста. Для этого существует свойство white-space. Его значения:
Это может пригодиться, если вы пишете стих или нужно поставить несколько пробелов. Нор через css тоже можно управлять форматированием текста. Для этого существует свойство white-space. Его значения:
Nowrap – слова отображаются одной строкой без переносов. Если они не влезают в строку, появится горизонтальная прокрутка.
Pre – действует аналогично тегу pre
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPre-wrap – аналогично предыдущему значению, но автоматически переносит текст на новую строку, когда он перестает помещаться (пожалуй, самое лучшее значение)
Выравнивание текста
Мы уже рассмотрели некоторые html теги для текста, но еще стоит упомянуть выравнивание. Оно задается не тегами, а через css-свойство text-align:
Right – по правому краю.
Left – по левому.
Center – по центру (например, для заголовков)
Justify – по ширине. Это значение означает, что слова в строке будут растянуты так, чтобы занять всю ее ширну.
Это значение означает, что слова в строке будут растянуты так, чтобы занять всю ее ширну.
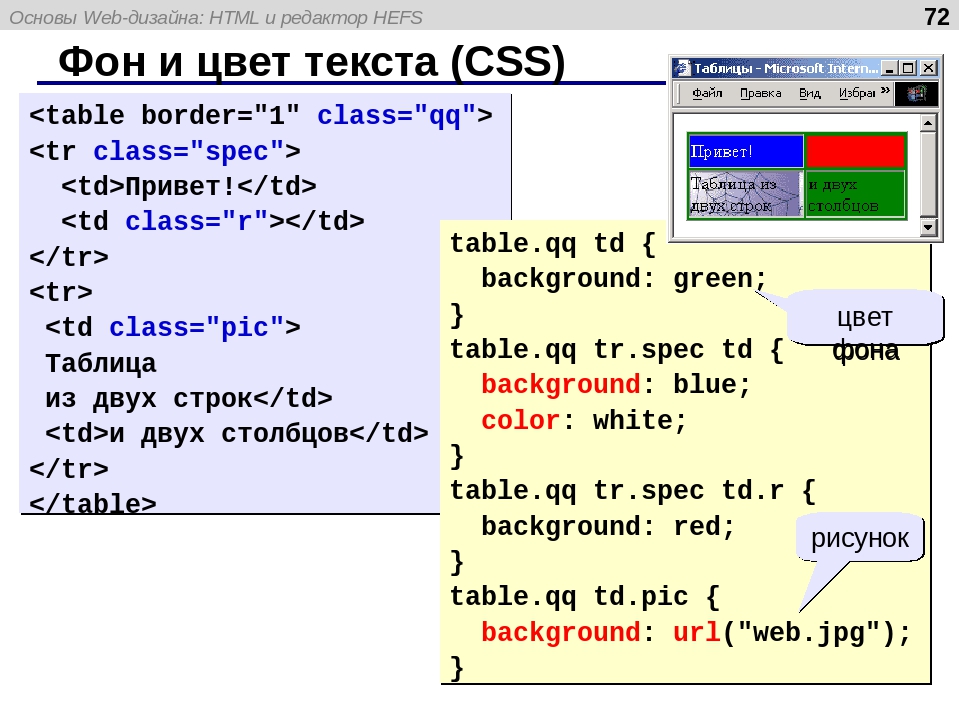
Цвет и фон текста
Опять же, это уже невозможно задать с помощью html-тегов, зато можно через css. Мы опять же приходим к выводу, что использовать теги для редактирования текста html не очень удобно. Для цвета самого текста есть свойство color, которое имеет много значений. Цвет можно задавать как с помощью ключевых слов (orange, black, red), так и с явным указанием цветового режима: color: rgb(130, 100, 12). Фон задается абсолютно также, но только с помощью свойства background.
Размер и шрифт текста
Свойство Font-size задает размер шрифта, а font-family позволяет выбрать сам шрифт или его семейство. Например:
Если название шрифта состоит из нескольких слов, то нужно заключать его в кавычки.
Тени для текста
К тексту также можно применить тень, которая задается свойством text-shadow:
text-shadow: 2px 2px 0 red
text-shadow: 2px 2px 0 red |
где:
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени.
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени. |
Таким образом, можно сделать достаточно красивые буквы. Тени обычно применяют к заголовкам. В статье нет необходимости это делать, так как тень зачастую ухудшает читаемость. Можно выделять тенью подзаголовки и т.д.
Как видите, теги для работы с текстом в html есть, и их достаточно немало. Самыми популярными являются те, которые выделяют текст жирным шрифтом. Стоит отметить, что CSS предлагает гораздо больше возможностей для оформления шрифтов. С его помощью можно и задать тени (даже множественные), и задать размер, начертание и т.д. В CSS можно повернуть текст, задать межбуквенный интервал и реализовать интересные эффекты при наведении. Применение к словам некоторых свойств можете посмотреть на этом скриншоте:
Хотите и дальше изучать html и css? Тогда подписывайтесь на наш блог, потому что здесь вы найдете все для сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьhtml тег подчеркивание текста | Все о Windows 10
На чтение 4 мин. Просмотров 54 Опубликовано
Название пришло от английского слова «underline». Html тег считается более новым.
Преобразуется на странице в
Обычный текст. Подчеркнутый текст через тег u
Подчеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration , которое отвечает за форматирование текста html для создания подчеркивания.
Синтаксис CSS text-decoration
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение underline
Преобразуется на странице в
Можно также задавать стиль линии и цвет. Более подробно про эту возможность читайте в статье: CSS text-decoration
Более подробно про эту возможность читайте в статье: CSS text-decoration
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание)
Текст со свойством border-bottom (пунктирное подчеркивание)
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit.
Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Плюсы стандартного метода следующие:
- Простота.

- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Результат интерпретации браузером этого кода.
Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания.
Пример кода:
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline;
Выглядит это так.
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами ):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS:
- Подчеркивание точками:
- Двойная черта:
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
HTML — Форматирование текста html-документа и теги форматирования страницы / ProgLang
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
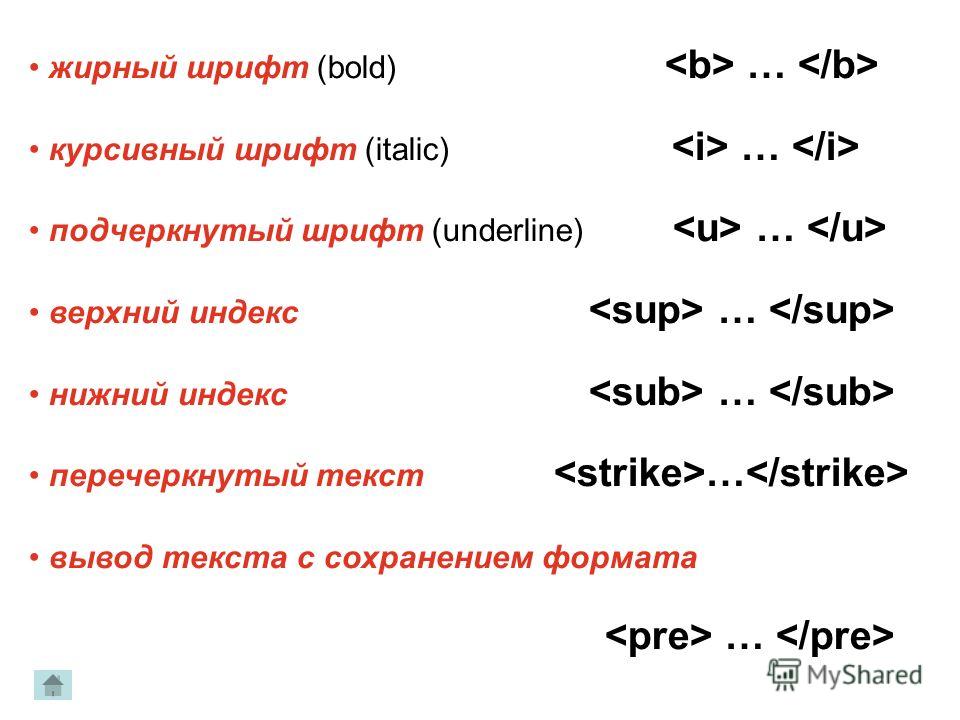
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>. </p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив — наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
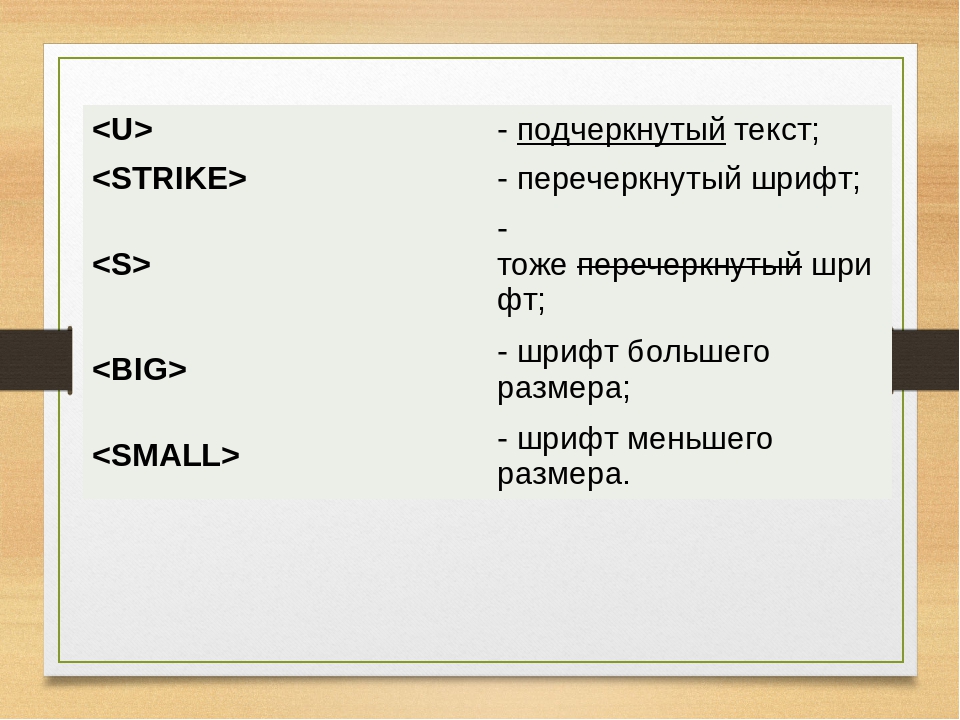
Подчеркнуть текст в HTML можно с помощь тега <u>. ..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>.</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>.</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>.</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts.html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Поделитесь:
Жирный или подчеркнутый текст в CSS и HTML
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
<div> <p>Подчеркнутый текст CSS</p> </div>
<div> <p>Подчеркнутый текст CSS</p> </div> |
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами <u>… </u>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div> |
Делаем подчеркнутый текст HTML-тегом.
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
<div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div>
<div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div> |
Жирный
Еще жирнее
Совсем не жирный текст CSS
Очень жирный текст CSS
Жирный текст HTML-тегами
Так же как и в ситуации с подчеркиванием, если вам нужно в единичных случаях выделить одно или несколько слов, можно использовать для этого специальные HTML-теги, такие как <b>…</b>, или его аналог <strong>… </strong>.
Например:
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>.
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>. |
Делаем жирный текст с помощью html-тегов .
Если у вас возникнут вопросы или вы захотите поделиться своими приемами форматирования, вы можете это сделать в комментариях. Если эта статья вам понравилась и была для вас полезной, не забудьте подписаться на мою рассылку и поделиться ссылкой на статью в социальных сетях.
А на сегодня у меня все! Успешного вам форматирования текста! До встречи в следующих статьях!
С уважением Юлия Гусарь
: элемент неартикулированной аннотации (подчеркивание) — HTML: язык разметки гипертекста
HTML-элемент представляет собой диапазон встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.
Этот элемент раньше назывался элементом «Подчеркнутый» в старых версиях HTML, но до сих пор иногда используется неправильно.Чтобы подчеркнуть текст, вы должны вместо этого применить стиль, который включает свойство CSS text-decoration , для которого установлено значение underline .
См. Раздел «Примечания по использованию» для получения дополнительной информации о том, когда целесообразно использовать , а когда нет.
Наряду с другими элементами чистого стиля, исходный элемент подчеркивания HTML ( ) объявлен устаревшим в HTML 4; однако был восстановлен в HTML 5 с новым семантическим значением: пометить текст как имеющий некоторую форму нетекстовой аннотации.
Будьте осторожны, избегайте использования элемента с его стилем по умолчанию (подчеркнутого текста) таким образом, чтобы его можно было спутать с гиперссылкой, которая также по умолчанию подчеркнута.
Варианты использования
Допустимые варианты использования для элемента включают аннотирование орфографических ошибок, применение метки имени собственного для обозначения имен собственных в китайском тексте и другие формы аннотации.
Вы должны , а не , использовать для подчеркивания текста в презентационных целях или для обозначения названий книг.
Другие элементы, которые следует учитывать при использовании
В большинстве случаев следует использовать элемент, отличный от , например:
-
-
-
<отметка>для обозначения ключевых слов или фраз -
-
-
Чтобы предоставить текстовые аннотации (в отличие от нетекстовых аннотаций, созданных с помощью ), используйте элемент .
Чтобы применить подчеркнутый внешний вид без какого-либо семантического значения, используйте значение свойства text-decoration underline .
Указывает на орфографическую ошибку
В этом примере используется элемент и некоторый CSS для отображения абзаца, содержащего ошибку с ошибкой, с ошибкой, обозначенной красным волнистым подчеркиванием, которое довольно часто используется для этой цели.
HTML
Этот абзац включает предупреждение
написанное слово.
В HTML мы видим использование с классом с написанием , который используется для обозначения неправильного написания слова «неправильно».
CSS
u.spelling {
оформление текста: красное волнистое подчеркивание;
} Этот CSS указывает, что, когда элемент оформлен с использованием класса , написанного как , он должен иметь красную волнистую линию подчеркивания под его текстом. Это распространенный стиль для орфографических ошибок.Другой распространенный стиль может быть представлен с использованием красной пунктирной линии подчеркивания .
Результат
Результат должен быть знаком любому, кто использовал любой из наиболее популярных текстовых процессоров, доступных сегодня.
Избегайте
В большинстве случаев вы действительно не хотите использовать . Вот несколько примеров, которые показывают, что вам следует делать вместо этого в нескольких случаях.
Несемантическое подчеркивание
Чтобы подчеркнуть текст без какого-либо семантического значения, используйте элемент со свойством text-decoration , установленным на «подчеркивание» , как показано ниже.
HTML
Сегодняшнее специальное предложение
Куриный суп с лапшой и морковью CSS
.underline {
текст-оформление: подчеркивание;
} Результат
Представляем название книги
Названия книг должны быть представлены с использованием элемента вместо или даже .
HTML
Класс прочитал Моби Дик в первом семестре.
Результат со стилем по умолчанию
Обратите внимание, что стиль по умолчанию для элемента отображает текст курсивом. Вы можете, если хотите, переопределить это, используя CSS:
cite {
стиль шрифта: нормальный;
текст-оформление: подчеркивание;
} Результат с нестандартным стилем
таблицы BCD загружаются только в браузер
HTML-тег — GeeksforGeeks
< html >
< head >
u Тег title > < style >
body {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: жирный;
цвет: зеленый;
}
.geeks {
font-size: 25px;
font-weight: жирный;
}
p {
font-size: 20px;
}
диапазон {
текст-оформление: подчеркнутый;
}
стиль >
головка > 000 000
< div класс = «gfg» > GeeksforGeeks div >
< <000 < Компьютерщики " > < u > Тег div >
< p > GeeksforGeeks: A < пролет >
портал для гиков p >
body >
html > HTML
и
Пример
Полужирный текст
Чтобы выделить полужирный текст, используйте теги или :
Здесь полужирный текст
или
здесь полужирный текст
В чем разница? Семантика. используется, чтобы указать, что текст принципиально или семантически важен для окружающего текста, тогда как - указывает на отсутствие такой важности и просто представляет текст, который должен быть выделен жирным шрифтом.
Если бы вы использовали , программа преобразования текста в речь не произносила бы слово (а) иначе, чем любое другое слово вокруг него - вы просто привлекаете к ним внимание, не добавляя никакого дополнительного значения.Однако, используя , та же программа может захотеть произнести эти слова другим тоном, чтобы передать, что текст в некотором роде важен.
Курсив
Чтобы выделить текст курсивом, используйте теги или :
Текст, выделенный курсивом
или
Текст, выделенный курсивом
В чем разница? Семантика. используется для обозначения того, что текст должен иметь дополнительный акцент, который должен быть подчеркнут, в то время как просто представляет текст, который должен быть отделен от обычного текста вокруг него.
Например, если вы хотите выделить действие внутри предложения, это можно сделать, выделив его курсивом с помощью : «Не могли бы вы уже отправить редактирование?»
Но если бы вы определяли книгу или газету, которую обычно выделяли бы стилистически курсивом, вы бы просто использовали : «Я был вынужден прочитать Ромео и Джульетта в старшей школе.
Подчеркнутый текст
Хотя сам элемент объявлен устаревшим в HTMl 4, он был повторно представлен с альтернативным семантическим значением в HTML 5 - для представления неартикулированной нетекстовой аннотации. Вы можете использовать такую визуализацию для обозначения текста с ошибками на странице или для обозначения собственного имени на китайском языке.
Этот абзац содержит некоторый неверный текст.
Учебное пособие по тегам подчеркивания HTML с примерами - POFTUT
HTML предоставляет различные варианты стилей для текста.Подчеркивание текста HTML - одно из них. Простое подчеркивание проведет прямую линию под текстом, не занимая линию ниже. В этом руководстве мы узнаем, как подчеркнуть текст HTML с помощью тега , кода CSS, класса CSS, а также установить свойства и альтернативы подчеркивания.
Подчеркнуть текст с тегом
HTML предоставляет тег для подчеркивания данного текста в HTML. - это начальный тег для подчеркивания, а используется для установки конца подчеркивания.Теги подчеркивания можно без проблем использовать для различных типов текста, таких как гиперссылки, полужирный текст и т. Д. В следующем примере мы подчеркнем отдельное слово, полное предложение или гиперссылку. HTML-тег или подчеркивание поддерживается всеми основными браузерами, такими как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari или Opera.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится пофут.ru
Мне нравится poftut.com
Подчеркнутый текст с атрибутом оформления текста CSS
CSS предоставляет атрибут text-decoration для подчеркивания различных элементов HTML. Мы можем использовать атрибут text-decoration, чтобы подчеркнуть текст HTML.Атрибут стиля оформления текста может использоваться с различными тегами или элементами HTML. В следующем примере мы использовали тег , чтобы выделить текст и подчеркнуть его.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится poftut.com
Мне нравится poftut.com
Подчеркнуть текст с помощью атрибута CSS text-decoration Установить цвет и стиль подчеркивания текста
В некоторых случаях простого подчеркивания текста HTML может быть недостаточно. Мы также можем раскрасить или изменить стиль подчеркивания. Атрибут CSS text-decoration может использоваться для стилизации и цвета подчеркивания с тегом или без него. Ниже мы предоставим цвет подчеркивания текста HTML как красный, зеленый и стиль как волнистый, пунктирный, пунктирный и двойной.
wavy Стиль создаст непрямую линию, на которой линия будет волнистой, как волны.
пунктир Стиль создаст пунктирную линию подчеркивания.
пунктир стиль похож на пунктирный, но точки будут меньше.
двойной Стиль помещает два подчеркивания, где по умолчанию - одинарное подчеркивание.
Красный цвет и пунктирное подчеркивание могут использоваться для обозначения орфографических, синтаксических или общих ошибок. Также с точками
Пример подчеркивания текста HTML
Мне нравится пофут.ru
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как штриховой
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как волнистый
Использовать класс CSS для подчеркивания текста HTML
Снова и снова писать каждый подчеркнутый CSS-код - плохая работа.Класс CSS можно создать для различных случаев использования подчеркивания, и этот класс можно использовать для подчеркивания текста HTML с помощью других тегов HTML. В следующем примере мы создадим различные классы CSS, такие как подчеркивание-красный, подчеркивание-зеленый, чтобы легко создавать подчеркивание текста.
<стиль>
.underline-red {украшение текста: красное подчеркивание;}
.underline-green {украшение текста: зеленое подчеркивание;}
Пример подчеркивания текста HTML
Мне нравится пофтут.ru
Мне нравится poftut.com
Использовать класс CSS для подчеркивания текста HTML HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: руководство для начинающих
- Что делает тег HTML
? - Элемент изначально использовался для обозначения текста, который должен быть подчеркнут.Этот элемент устарел в HTML 4.01, но в HTML5 он был переопределен для представления текста, который должен отображаться в виде неартикулированного , но стилистически отличного от окружающего текста. Например, одним из правильных способов использования элемента является определение терминов с ошибками.
- Дисплей
- встроенный
- Использование
- семантика
Пример кода
Вот слово, которое подчеркнуто с помощью & lt; u & gt; элемент.
Вот слово, которое подчеркнуто с помощью CSS.
Вот слова, окруженные тегами & lt; u & gt; со стилем неартикулированным, но явно отображенным .
<стиль>
.underline {
текст-оформление: подчеркивание;
}
u.unarticulated {
текстовое оформление: нет;
цвет: # 000080;
стиль шрифта: курсив;
}
Вот слово , подчеркнутое элементом .
Вот слово, подчеркнутое с помощью CSS.
Вот слова, окруженные тегами с неартикулированными, но явно отображенными стилями .
Когда использовать элемент
Когда изначально задумывался элемент , его предполагалось использовать для идентификации текста, который должен быть подчеркнут. Однако использование HTML для добавления стилистических эффектов больше не считается хорошей практикой. Вместо этого следует использовать HTML для добавления структуры и семантического значения к содержимому веб-страницы, а CSS следует использовать для добавления стилей и макета страницы управления.
Это означает, что старые теги, такие как , которые изначально были задуманы с расчетом на представление, должны быть переделаны с семантическим значением или исключены и удалены из спецификации HTML.
Итак, какое семантическое значение этот элемент передает в современном HTML? В соответствии со спецификацией HTML5, опубликованной W3C:
Элемент u представляет собой отрезок текста с неартикулированной, хотя и явно визуализированной, нетекстовой аннотацией…
Вы сожалеете, что даже спросили, не так ли? Давайте немного поясним это определение.
Во-первых, что такое нетекстовая аннотация? Что ж, добавить аннотацию - значит добавить пояснение или примечание. Однако в этом случае аннотация не является текстовой, что означает, что аннотация не имеет ничего общего с содержанием текста.
Во-вторых, аннотация - это неартикулированная , но явно отрисованная. Другими словами, браузер и веб-разработчик могут выбрать отображение аннотации любым способом. По умолчанию браузеры будут отображать текст, окруженный тегами и , как подчеркнуто, но это не обязательно и не является частью спецификации HTML.Аннотации должны выглядеть так: unarticulated , покажите как хотите. Просто убедитесь, что аннотацию легко обнаружить, другими словами: явно отрисовано .
Давайте сложим по кусочкам. Элемент и используется для:
- Добавить аннотацию, которая сообщает нам что-то о самом выделенном тексте, а не о содержании или сообщении текста.
- Способ добавления аннотации не артикулирован. Слова между тегами от
до не должны быть подчеркнуты, любой метод аннотации приемлем, если… - Аннотации должны быть явно отображены, то есть легко различимы.
Итак, какие варианты использования существуют для такого нишевого тега? Чаще всего используется для определения слов с ошибками. Допустим, вы представляете текст, который содержит слова с намеренными ошибками, которые должны броситься в глаза читателю. Элемент будет отличным выбором для идентификации этих слов.
Адам - технический писатель, специализирующийся на документации и руководствах для разработчиков. Подчеркнутый текст HTML - Как использовать тег с примером кода
В этой статье мы узнаем о теге и о том, когда его целесообразно использовать в HTML 5.
В старых версиях HTML этот тег использовался для подчеркивания текста. Мы собираемся узнать о новом определении HTML 5 и способах подчеркивания текста с помощью CSS.
Что такое тег
? Тег означает элемент неартикулированной аннотации. Этот элемент представляет собой длину встроенного текста, который стилистически отличается от окружающего его текста, но имеет нетекстовую аннотацию.
Стиль по умолчанию для этого элемента - одинарное подчеркивание.
Давайте рассмотрим несколько примеров того, когда использовать тег .
Как использовать тег
для слов с ошибками Обычно этот тег используется для указания слов с ошибками.
Я сидел на практике оркестра , и дирижер был в ярости, потому что мы не тренировались в наших партиях.
Вы также можете использовать , если вы хотите пометить китайский текст как метку собственного имени.Согласно Википедии,
знак собственного имени (упрощенный китайский: 专 名号, zhuānmínghào; традиционный китайский: 專 名號) - это подчеркивание, используемое для обозначения имен собственных, таких как имена людей, мест, династий, организаций.
Это пример знака собственного имени: 书名 号
Как использовать CSS для изменения стиля тега
Если хотите Чтобы выделить текст с ошибками, вы можете стилизовать тег с красной волнистой линией под ним.
В этом предложении mannny орфографические ошибки .
body {
семейство шрифтов: Verdana, без засечек;
}
u.spelling {
оформление текста: красное волнистое подчеркивание;
}
Избегайте использования тега
для стилизации В более ранних версиях HTML было уместно использовать тег только для стилизации текста с подчеркиванием. Но в HTML 5 тег имеет семантическое значение, и вам следует использовать CSS для стилизации текста с подчеркиванием.
Этот текст был стилизован с помощью CSS.
.underline {
текст-оформление: подчеркивание;
}
Не используйте тег
для названий книг Если вы ссылаетесь на название книги, вы должны использовать тег . Стиль по умолчанию выделен курсивом, но вы можете переопределить эти стили с помощью CSS.
Мне нравилось читать Великого Гэтсби в старшей школе.
cite {
стиль шрифта: нормальный;
текст-оформление: подчеркивание;
}
Заключение
Тег - это семантический элемент, который следует использовать только в очень особых случаях. Если вы хотите указать на орфографические ошибки в тексте, вы можете использовать тег .
Менее распространенным примером может быть использование тега в китайских знаках имени собственного.
Никогда не используйте тег для стилизации.Вместо этого вы должны использовать text-decoration: underline; в вашем CSS.
Каждый раз, когда вы работаете над проектом, важно научиться правильному использованию элементов HTML 5, чтобы вы могли использовать их надлежащим образом.
HTML u Tag - Изучение HTML
В HTML 4.01 элемент использовался для указания подчеркнутого текста. Но использование HTML для стилистических эффектов больше не является хорошей практикой. Вместо этого его следует использовать для добавления структуры и семантического значения.
В HTML5 элемент имеет новое семантическое значение и определяет текст, который стилистически отличается от обычного текста, то есть слова или фрагменты текста, которые должны быть представлены по-другому. Это могут быть слова с ошибками или имена собственные в китайском языке.
Тег определяет диапазон текста, имеющий неартикулированную, но точно отображаемую аннотацию. Это означает, что веб-разработчик и браузер могут выбрать способ отображения аннотации. Добавление аннотации означает добавление примечания или пояснения.Он не должен быть текстовым. Браузеры отображают текст, окруженный тегами , как подчеркнутый, хотя это не обязательно.
Текст в теге подчеркивается (если вы не стилизуете его иначе).
В некоторых случаях рассмотрите возможность использования других элементов, таких как:
- для выделения ударения,
- для привлечения внимания к тексту,
- для названий книг,
- для технических терминов
- <отметка> для выделения фраз или ключевых слов,
- для выделения текста с большой важностью.
Если вы хотите добавить текстовые аннотации, используйте тег .
Синтаксис¶
Элемент состоит из пар. Контент пишется между открывающим () и закрывающим () элементами.
Пример тега HTML
: ¶
Заголовок документа
Здесь мы использовали тег & lt; u & gt; элемент .
Попробуйте сами » Результат¶
Пример свойства CSS text-decoration: ¶
Заголовок документа.
<стиль>
охватывать {
текст-оформление: подчеркивание;
}
Здесь мы использовали свойство CSS text-decoration: underline .
Попробуйте сами » Атрибуты¶
Тег поддерживает глобальные атрибуты и атрибуты событий.
Как стилизовать тег
? Общие свойства для изменения визуального веса / выделения / размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | косой | начальная | наследовать.
- CSS свойство font-family определяет приоритетный список из одного или нескольких имён семейств шрифтов и / или родовых имён семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform управляет регистром текста и заглавными буквами.
- CSS свойство text-decoration определяет украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Раскрашивание текста в теге
:- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- CSS свойство background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
