Создание собственных кистей в Иллюстраторе и рисование узоров, орнаментов, рамок.
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
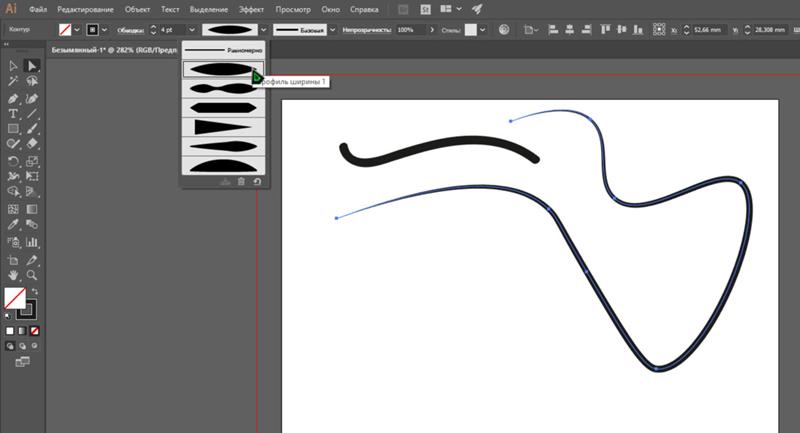
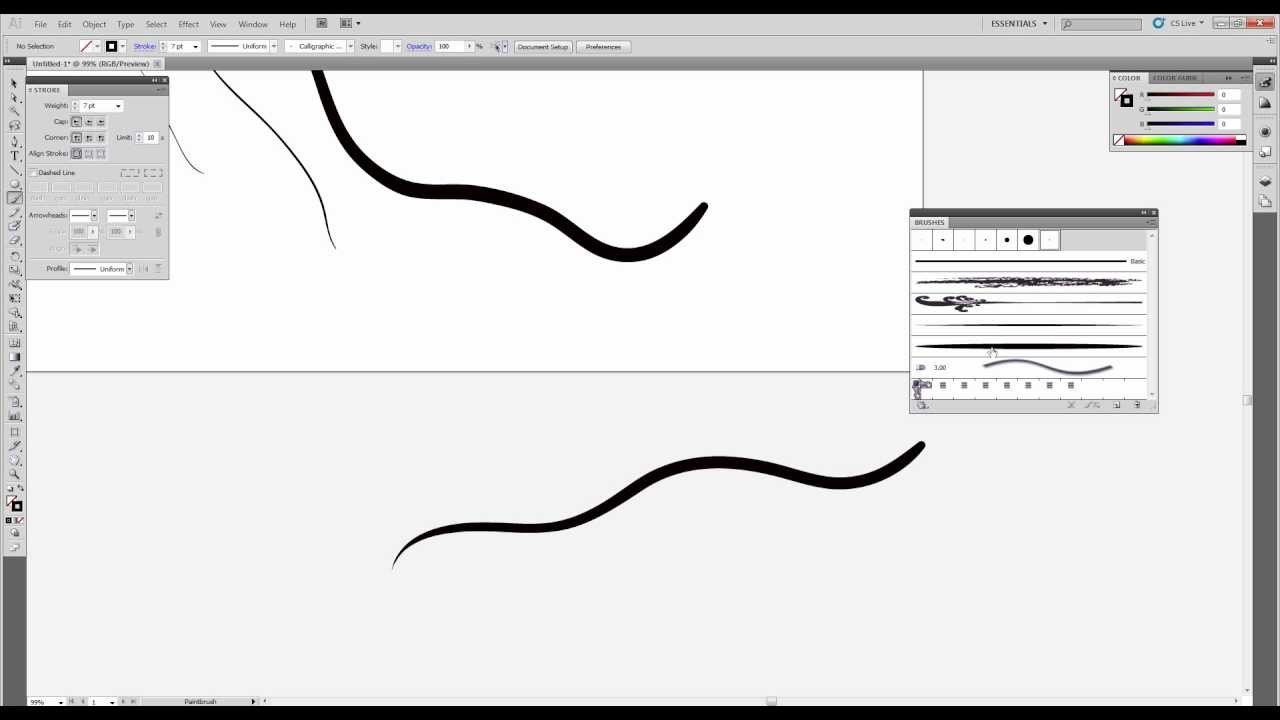
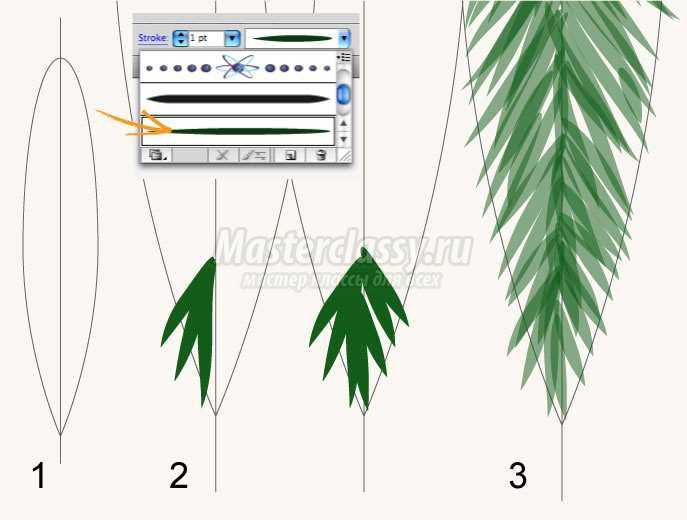
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.
Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку — Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:
Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку — Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:
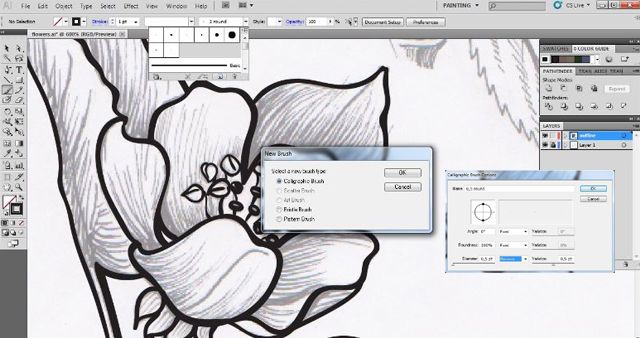
Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.
Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах — наклон, поворот и другие фишки.
Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка «Масштабировать пропорционально» означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.
Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть — будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы — элементы будут накладываться один на другой.
- Сместить — стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.

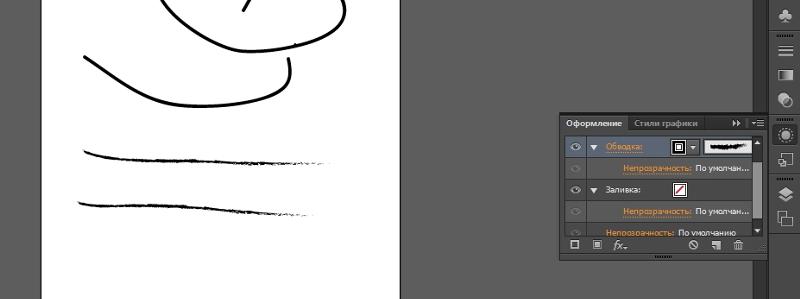
Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.
Когда рисунок кистью готов, необходимо его преобразовать в объект — Объект/Разобрать оформление. После преобразования эффекта кисти в объект, править линию будет невозможно, поэтому такое преобразование лучше делать в конце работы и в другой файл для передачи в печать.
Видео урок: Рисование собственными кистями в Illustrator.
(Visited 11 502 times, 8 visits today)
Как создать набор кистей в Illustrator
Смотрим и учимся создавать свои кисти для Illustrator. В уроке описан весь процесс от рисунка на бумаге до получения полноценного набора.
Так, для работы нам потребуется:
* кусок толстой белой бумаги или фотобумаги
* темно маркера
* сканер
* Adobe Photoshop
* Adobe Illustrator
Мы нарисуем линию маркером, отсканируем её, доведём в Photoshop до ума, и перенесём в illustrator.
Таков план работ.
2) Рисуем несколько линий маркером и сканируем их
3) Открываем файл в Photoshop, и вырезаем один из штрихов в новый файл. Обесцвечиваем его Ctrl+Shift+U
4) Если маркер очень тёмный, то этот шаг можно и пропустить. Открываем уровни Ctrl+L. Передвигая ползунки, увеличиваем контрастность, чтобы фон был белым, а маркер — максимально тёмным. Лишние частицы можно удалить ластиком. Созраняем JPG.
5) Переностим нашу JPG-кисть в Illustrator. Жмём на стрелочку рядом с Live Trace. Внизу выбираем tracing Options.
Появиться меню опций.
Выставим, допустим, вот такие опции:
Сохраняем (Save Preset):
Теперь жмём кнопку Trace. После этого — Expand
6) Выбираем нашу кисть, и переносим прямо в панель Brushes. Такм образом создаётся новая кисть. В появившейся менюшке выбираем Art Brush. Выставляем такие опции:
7) Копируем нашу кисть, Создаём новый документ Ctrl+N, и вставляем в этот новый документ. В нём мы будем хранить все троссированные кисти.
В нём мы будем хранить все троссированные кисти.
8) Теперь, чтобы заново троссировать JPG файл — выбираем уже наш готовый Live Trace, нажав на стрелку
9) Когда у нас наброалось достаточно кистей, удалим ВСЕ ненужные, которые не будут входить в набор. В панели Brushes в верхнем правом углу нажимаем на стрелку и выбираем Save Brush Set.
Для проверки создайте новый документ и в той же менюшке выбираем Open Brush Set.
Готово!
Если вдруг кому то нужны такие кисти, то их можно приобрести здесь, всего за 5$ 75 кистей)
via
Naikom » Дизайн » Уроки Illustrator
Как создавать веревки и узлы с помощью кистей Illustrator
Недавно я получил электронное письмо от читателя, который попросил совета о том, как создавать веревки и узлы в Illustrator, что особенно характерно для дизайнов в морской тематике . Сразу же возникла нестандартная кисть Illustrator, поэтому я поиграл и усовершенствовал технику, которая может использоваться для того, чтобы любой путь выглядел как искривленная, запутанная и запутанная длина веревки.
Следуйте этому пошаговому руководству, чтобы создать завязанную веревку, используя кисти в Illustrator. Мы узнаем, как создать собственную шаблонную кисть, а затем преодолеем некоторые проблемы, которые мешают веревке сплетаться под собой и над ней. Затем мы сделаем еще один шаг и используем ту же технику для создания классного типографского искусства.
Давайте начнем с создания основного шаблона, который будет формировать нашу веревку. Откройте Adobe Illustrator и нарисуйте эллипс на артборде. Включите Smart Guides (CMD + U), затем ALT + Перетащите дубликат фигуры и выровняйте его идеально рядом с оригиналом.
Используйте индикатор Smart Guide, чтобы привязать угол прямоугольника к верхней левой части первого эллипса. Увеличьте прямоугольник, чтобы привязаться к нижнему правому пути второго эллипса.
Используйте инструмент «Ножницы», чтобы отрезать путь двух окружностей, где прямоугольник пересекается в этих двух местах.
Выберите и удалите нижнюю и левую точки первого эллипса, а также верхнюю и правую точки второго эллипса, чтобы оставить изогнутую линию.
Обязательно выберите обе половины этой изогнутой линии, затем нажмите ALT + перетащите копию, чтобы она выровнялась с оригиналом.
Несколько раз нажмите сочетание клавиш CMD + D, чтобы повторить преобразование несколько раз, чтобы смоделировать короткую длину веревки.
Возьмите инструмент «Ножницы» и обрежьте паразитный путь с конца фигуры, где он пересекается со следующим путем.
Нарисуйте круг и отрегулируйте его размер так, чтобы он соответствовал веревке, а положение выравнивало с открытой конечной точкой. Отрежьте путь в двух местах с помощью инструмента «Ножницы», чтобы удалить нежелательное перекрытие.
Повторите процесс на другом конце. Эту полукруглую форму можно использовать повторно, повернув ее на 180 °.
Нарисуйте выделение вокруг всех путей и увеличьте вес штриха. Перейдите в Object> Expand и нажмите OK, чтобы преобразовать штрихи в сплошные фигуры.
Откройте панель Pathfinder и выберите параметр Unite, чтобы объединить все отдельные секции в одну непрерывную форму.
Выберите инструмент «Живая краска» и щелкните на графике веревки, чтобы активировать его, затем установите белый цвет заливки и примените его ко всем закрытым областям.
Разверните рисунок еще раз, чтобы преобразовать живые нарисованные элементы в редактируемые элементы.
Удерживая клавишу ALT, перетаскивая изображение с помощью инструмента «Выделение», создайте две дубликаты.
Тщательно выровняйте прямоугольник без заливки или обводки между двумя сегментами рисунка веревки на первом графике, используя угол как ссылку на начальную и конечную точки.
На втором рисунке нарисуйте аналогичный прямоугольник, который охватывает конец веревки, но продолжается до той же контрольной точки.
На третьем рисунке нарисуйте третий прямоугольник вокруг противоположного конца веревки, также выровняв прямоугольник с той же контрольной точкой между сегментами веревки, чтобы рисунок идеально совпадал.
Отдельно выберите каждый рисунок веревки и его прямоугольник, затем выберите параметр «Обрезать» на панели «Навигатор», чтобы обрезать фигуру по размеру.
Соберите три отдельные части и перетащите каждую на панель «Образцы».
Откройте панель «Кисти» в Illustrator и щелкните значок «Создать», чтобы создать новую кисть. Выберите опцию Pattern Brush.
Затем нам нужно настроить кисть шаблона, используя эти три образца, поместив их в правильные плитки в настройках кисти. Выберите центральную часть во втором раскрывающемся меню и примените конечные элементы к двум последним раскрывающимся спискам.
Нарисуйте путь с помощью инструмента «Перо» и примените созданную кисть, чтобы проверить ее.
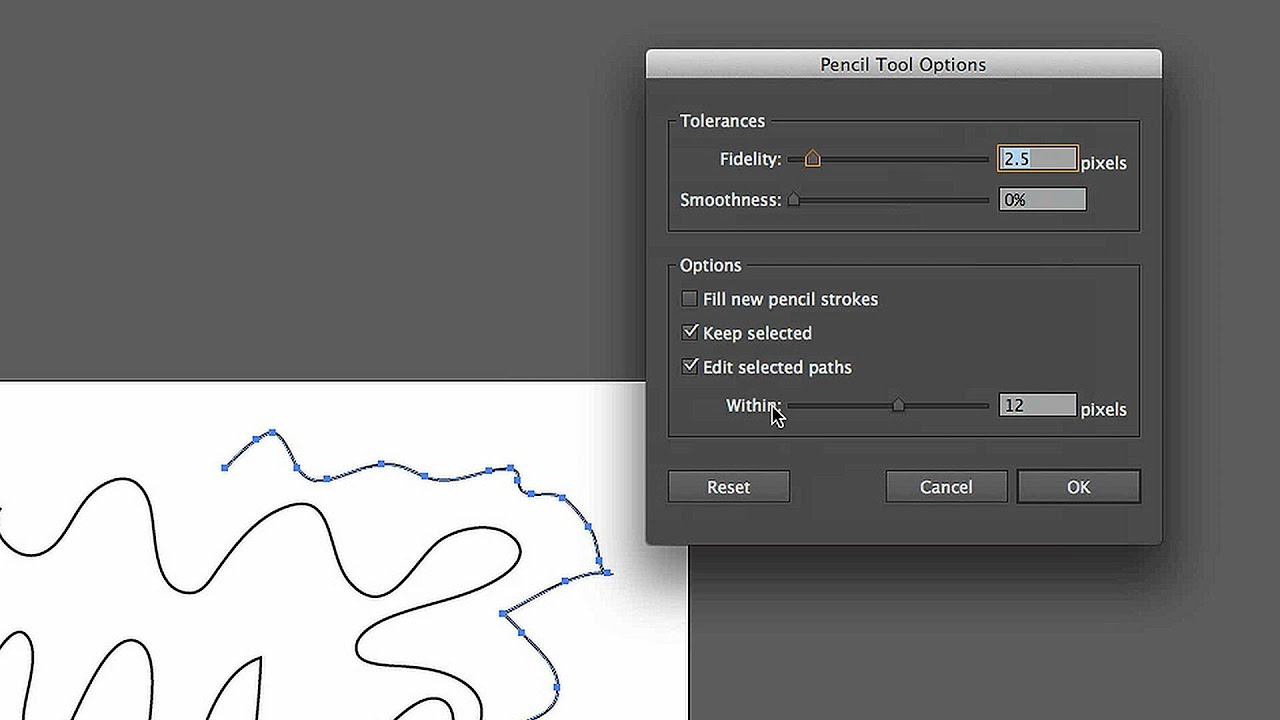
Эту кисть теперь можно применять к любому пути. Используйте инструмент «Карандаш», чтобы отрисовать форму узла, затем примените кисть, чтобы превратить ее в отрезок веревки.
Чтобы точно изобразить узел, верёвку нужно переплетать, но путь в Illustrator только перекрывает сам себя. Ламе.
Жаль, что Illustrator не предлагает возможность изменять порядок расположения отдельных точек. Старомодный метод состоит в том, чтобы обрезать путь в отдельный фрагмент, который может быть расположен выше или ниже других сегментов. К сожалению, это не работает с нашей веревочной щеткой, потому что концевые части будут применены автоматически, что нарушает поток пути.
Старомодный метод состоит в том, чтобы обрезать путь в отдельный фрагмент, который может быть расположен выше или ниже других сегментов. К сожалению, это не работает с нашей веревочной щеткой, потому что концевые части будут применены автоматически, что нарушает поток пути.
Создайте новую кисть Pattern, но на этот раз просто выберите центральную часть.
Примените эту новую кисть к узлу пути. Обрезка сегмента с помощью инструмента «Ножницы» теперь позволяет расположить траекторию выше или ниже других траекторий, сохраняя при этом идеальное выравнивание рисунка каната.
Отрежьте путь до и после каждой области, где веревка перекрывается, затем используйте сочетания клавиш CMD + {или CMD +}, чтобы изменить порядок наложения отрезанных кусков.
Это решает проблему перекрытия, но у нашей веревки больше нет конечных деталей. Давайте исправим это, создав еще одну Pattern Brush.
Примените центральную часть как обычно, но на этот раз выберите образец, соответствующий стартовой плитке. Повторите процесс с другой кистью, но выберите другой образец для конечной плитки.
Повторите процесс с другой кистью, но выберите другой образец для конечной плитки.
Эти две новые кисти теперь могут быть применены к первой и последней части пути. Они оба имеют плитку только на одном конце, поэтому шаблон будет продолжать идеально совпадать там, где путь разделен.
Используя комбинацию трех вариантов одной и той же кисти, можно создавать все виды сложных контуров.
Одно из умных применений нашей новой веревочной щетки — легко создавать классные типографии. Используйте инструмент Карандаш, чтобы от руки слово на артборде. Помните, что вы можете дважды щелкнуть инструмент «Карандаш» и настроить его на «Редактирование выбранных контуров», чтобы вы могли заново рисовать и изменять любые ошибки.
Используйте инструмент «Ножницы», чтобы отрезать путь и изменить порядок наложения, чтобы плести веревку под или над другими сегментами.
Переключитесь на Photoshop и вставьте свою верёвку на красивую текстуру фона для некоторой окончательной полировки.
Примените Color Overlay с режимом смешивания, установленным на «Multiply», при этом для слоя установите «Screen», чтобы оставалась видимой только белая область.
Добавьте маску слоя к типографскому слою и используйте кисти Photoshop, чтобы стереть части текста, чтобы придать ему проблемный вид.
Хотя этот урок основан на идее о веревках и узлах, эта же техника может быть использована для создания всех видов художественных работ с использованием кабелей, змей или даже праздничных украшений!
Как создать текстурную светотень в Adobe Illustrator — Уроки
В этом уроке вы научитесь создавать текстурную светотень, используя стандартные функции Adobe Illustrator. Мы будем генерировать органическую векторную текстуру и применять ее к объектам. Знания, полученные сегодня, помогут вашим иллюстрациям выглядеть более натурально, в ретро стиле. Вы также можете применять полученную зернистую текстуру в типографике и при создании логотипов.
Создание текстурированной кисти
Шаг 1
Создадим прямоугольник при помощи Rectangle Tool (M) и зальем его вертикальным черно-белым линейным градиентом.
Переходим Effect > Artistic > Sponge… и устанавливаем параметры, указанные на рисунке ниже.
Теперь переходим Effect > Sketch > Stamp… и подбираем параметры эффекта так, чтобы получилось нечто подобное…
Конечно, вы можете использовать другие параметры для примененных эффектов. Хочу напомнить, что доступ к опциям любого эффекта вы можете получить в панели Appearance (Window > Appearance).
Шаг 2
Переходим Object > Expand Appearance. Открываем панель Image Trace (Window > Image Trace…), если вы работаете в Adobe Illustrator CS6-CC2014. Если вы используете более ранние релизы приложения, то переходим Object > Live Trace > Tracing Options…. Выбираем Black & White пресет и отмечаем опцию Ignore White, затем нажимам на кнопку Trace.
Теперь нажимаем на кнопку Expand in the Control panel. Как вы можете видеть, мы получили группу векторных объектов.
Как вы можете видеть, мы получили группу векторных объектов.
Шаг 3
Берем Eraser Tool (Shift + E) и, удерживая клавишу Option/Alt, стираем часть объектов слева и справа так чтобы удалить скругленные углы.
Шаг 4
Перетаскиваем всю группу в панель Brushes (Window > Brushes) и в открывшемся диалоговом окне выбираем Pattern Brush.
В диалоговом окне Pattern Brush Options выбираем Colorization Method: Tints. Это позволит нам окрашивать кисть в цвет обводки.
Применим созданную кисть к произвольному пути просто для проверки.
Для управления размером кисти существует два способа. Вы можете изменить параметр Scale в диалоговом окне Pattern Brush Options или изменить толщину обводки в панели Stroke.
Создание текстурированных теней и бликов
Шаг 5
Создадим простой объект, например окружность, на котором мы будем тренироваться. Нажимаем на кнопку Draw Inside в панели Tools. Этот режим позволяет автоматически создавать Clipping Mask, то есть все объекты или их части будут не видны за пределами выбранной формы, окружности в данном случае.
Шаг 6
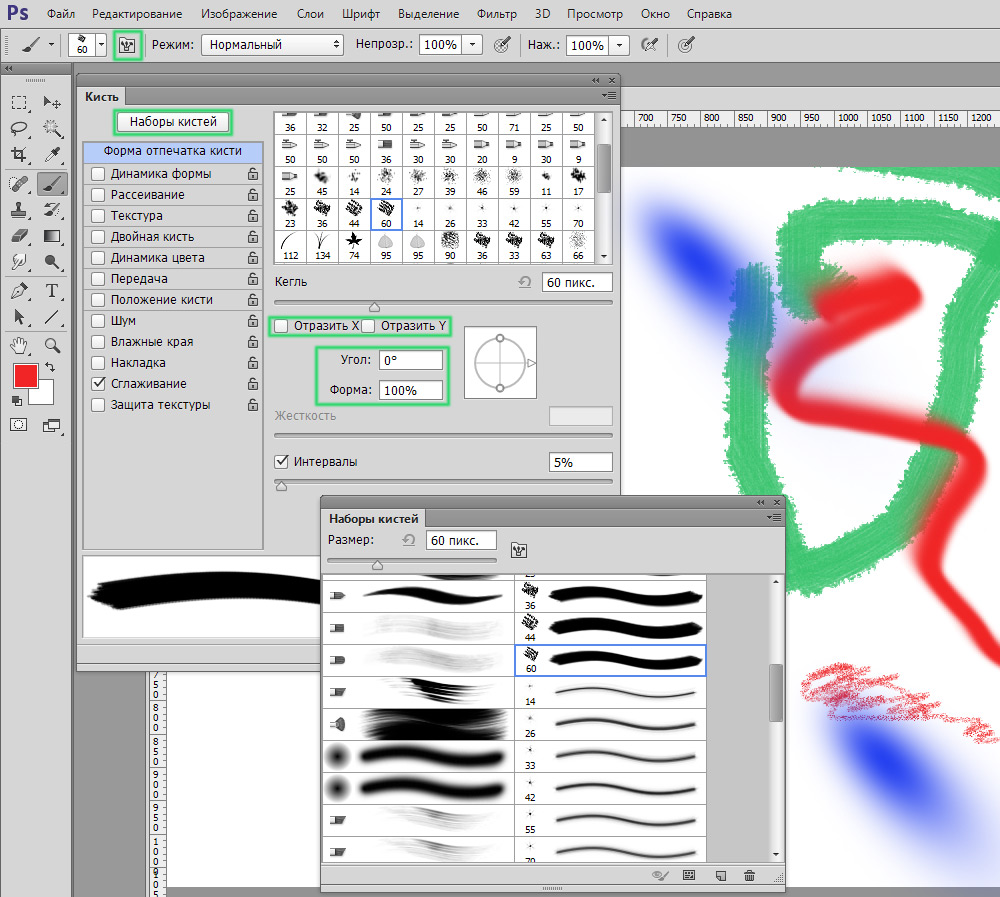
Выбираем нейтральный серый цвет для обводки, устанавливаем режим смешивания Screen и уменьшаем непрозрачность в панели Transparency. ежим Screen обычно используют для создания бликов на объектах. Выбираем текстурированную кисть в панели Brushes, берем любой инструмент рисования, например Paint Brush (B), и создаем мазок по краю окружности.
Для того чтобы все последующие мазки кисти имели те же свойства что и первый, снимите галочку с New Art Has Basic Appearance в сплывающем меню панели Appearance.
Еще несколько взмахов кистью и текстурированный блик готов.
Шаг 7
Для создания текстурированной тени достаточно выбрать режим смешивания Multiplyв панели Transparency и сделать цвет обводки немного темнее.
Кстати, не обязательно уменьшать непрозрачности кисти. В этом случае вы получите более контрастные и классические текстурные тени в ретро стиле. Ниже вы можете увидеть замечательные примеры использования текстурной светотени.
Happy B-Day by Invisible Creature
Orangina by Mads Berg
Вы также можете скачать бесплатно пакет текстурных векторных кистей, которые я создал, используя техники этого урока.
Иллюстрированный самоучитель по Adobe Illustrator 10 › Инструментарий для создания формы объекта › Создание кисти типа Pattern [страница — 78] | Самоучители по графическим программам
Создание кисти типа Pattern
В программе Adobe Illustrator декоративные заливки можно использовать для оформления контуров (декоративных обводок), что позволяет расширить палитру художественных возможностей векторной программы и легко создавать всевозможные рамки, бордюры и т. п.
Элементы декоративного контура несколько отличаются от элементов декоративной заливки в связи с различием технологии «заполнения»: у контура для соблюдения непрерывности рисунка должны быть различные элементы для сторон и угловых поворотов. В связи с этим создание и использование кисти типа Pattern (Декоративная) представляется более сложными по сравнению с другими типами кистей.
Кисть типа Pattern (Декоративная) также создается щелчком на кнопке New Brush (Новая кисть) в нижней части палитры или с помощью одноименной команды меню палитры при наличии выделенного объекта, который является основой для кисти (этот рисунок отображается затем в окне просмотра).
После установки переключателя New Pattern Brush (Новая декоративная кисть) в диалоговом окне New Brush (Новая кисть) (см. рис. 4.53) на экран выводится диалоговое окно Pattern Brush Options (Параметры декоративной кисти) (рис. 4.58), которое позволяет определить все возможные параметры кисти этого типа.
Рис. 4.58. Диалоговое окно Pattern Brush Options
Если при создании кисти отсутствует выделенный объект, пригодный для такого типа кисти, то составными частями рисунка кисти могут стать элементы палитры Swatches (Каталог), список которых представлен в большом окне на рис. 4.58. Информацию о палитре Swatches (Каталог) см. в главе 7.
4.58. Информацию о палитре Swatches (Каталог) см. в главе 7.
- В поле Name (Имя) следует ввести произвольное имя до 30 символов или принять имя, предлагаемое программой, например Pattern Brush 1. Остальные поля определяют внешний вид кисти.
- Ниже расположен блок присвоения различным частям контура декоративных элементов, хранящихся в палитре Swatches (Каталог). Назначение кнопок условно обозначено на схемах под ними:
- окно-кнопка Side (Линия) предназначено для определения рисунка, который используется на прямолинейных участках контура;
- окна-кнопки Outer Corner (Внешний угол) и Inner Corner (Внутренний угол) предназначены для определения рисунков, которые используются для углов, направленных во внешнюю или внутреннюю сторону, соответственно;
- окна-кнопки Start (Начальный) и End (Конечный) предназначены для определения рисунков, которые используются для начального или конечного сегментов контура, соответственно.

В случае если никакой элемент не присвоен, в окне-кнопке отображается косая красная черта, а в списке элементов активным является вариант None (Не задан).
При выборе конкретного элемента (из списка под кнопками) его рисунок в уменьшенном виде отображается в окне-кнопке.
Как создать кисть с конической линией в Illustrator
Мы собираемся взглянуть на то, как сделать простую художественную кисть в Illustrator. Коническая линия может дать прекрасный эффект на иллюстрации, и их легко сделать. 1. Создайте новый документ Illustrator.
2. Использование инструмента Ellipse
3. Использование инструмента прямого выбора
нажмите на нижнюю опорную точку круга и перетащите ее вниз, чтобы создать более длинную конусообразную форму, как показано ниже.
Необязательный шаг. Если вам нужна очень заостренная коническая кисть, выберите инструмент «Преобразовать».
(Shift + C), он скрыт под инструментом «Перо». Нажмите один раз на нижнюю опорную точку, которую вы вытащили. Это преобразует точку из кривой в прямую, давая вам гораздо более острую точку.4. Откройте палитру кистей (нажмите F5 или выберите «Окно»> «Кисти»).
5. Нажмите значок «Новая кисть» в нижней части палитры. Это открывает новое диалоговое окно Brush.
Выберите New Art Brush и нажмите ОК.
6. Возможность для вас открыть новую кисть. Здесь есть только несколько настроек, о которых нам нужно подумать, и тогда мы закончим.
а) Установите направление кисти вверх.
б) Установите метод окраски на Hue Shift. Это просто означает, что вы можете использовать кисть любого цвета, когда захотите.
в) Дайте вашей кисти имя.
Нажмите ОК.
7. Теперь вы должны увидеть новую кисть в палитре кистей, готовую к использованию.
8. Помните, что вы можете наносить мазки кистью на любой путь, а не только на пути, нарисованные с помощью кисти. Таким образом, вы вытаскиваете форму звезды, набрасываете карандашом или рисуете кривую с помощью инструмента «Дуга», а затем просто нажимаете на мазок кисти в палитре «Кисти» и вуаля!
9. Как только вы довольны своей кистью, вам нужно сохранить ее. Нажмите на значок папки в нижней части палитры «Кисти» и выберите «Сохранить библиотеку кистей». (Примечание: я использую CS3 здесь. В предыдущих версиях просто щелкните значок стрелки в правом верхнем углу палитры, чтобы открыть раскрывающееся меню, и выберите «Сохранить библиотеку кистей»).
Дайте ему имя и выберите Сохранить.
В следующий раз, когда вы захотите его использовать, снова перейдите в палитру кистей, щелкните значок папок внизу и выберите «Открыть библиотеку кистей».
Таким же образом вы можете сделать много интересных конических кистей. Для начала просто измените форму, которую вы рисуете. Вместо круга попробуйте треугольник или простую форму листа. Вот несколько других, которые я сделал, используя те же шаги.
Вместо круга попробуйте треугольник или простую форму листа. Вот несколько других, которые я сделал, используя те же шаги.
Если вы новичок в Illustrator и хотите больше узнать об инструментах рисования, ознакомьтесь с серией, которую я написал ранее в этом году.
Создаем полезные кисти в Adobe Illustrator
Всем привет! Решила сегодня сделать небольшой пост по кистям по просьбам трудящихся))) Это очень интересная тема и она открыта для экспериментов! Возможно для кого-то я ничего нового не напишу… Но для тех кто только знакомится с Иллюстратором будет полезно. Дело в том, что в сети очень много инфы по кистям, но в большинстве своем это англоязычные источники. Но свои кисти в арсенали должны быть у каждого стокера, так как в работах должны быть использованы только свои авторские элементы. Поэтому без них никуда))) Еще один плюс — кисти можно продавать и на стоках. Забегая вперед могу сказать, что получился довольно внушительный пост (в основном за счет скриншотов), но я надеюсь, что он окажется полезным.
Этап 1 — Отрисовка кистей «живыми» материалами
1) Итак, начинаем с того, что рисуем на бумаге наши будущие кисти. Вы можете выбрать то,что вам ближе и интереснее. Например — гелевая ручка, линер, простой карандаш, тушь, мелки, уголь и т.д. Так же можно создавать кисти с помощью штриховки, оттисков, мазков. На что хватает фантазии)) Причем цвет не имеет значения, так как далее мы будем переводить эти линии в черные текстуры. Вот картинка для вдохновения:
2) Когда все кисти готовы их надо сфотографировать или отсканировать. Старайтесь, чтоб кисти были в максимальном разрешении — тогда будет лучше передана их текстура. Вот я сфотографировала кисти, нарисованные углем.
Обработка кистей
3) Далее я обрабатываю фото в Photoshop. В принципе, я делаю те же самые действия, что и для обработки скетчей. Подробно об этом я писала в этом посте. Добавляю контраст, свет, перевожу в черно-белое. С помощью этих манипуляций можно добиться разных эффектов — Например меняя контраст из 4 кистей можно сделать 8, как на фото ниже:Трассировка кистей
4) Сохраненный файл Jpeg я переношу в Adobe Illustrator для трассировки.
 Трассирую так же как и скетчи — использую стиль черно-белый логотип (black and white).
Трассирую так же как и скетчи — использую стиль черно-белый логотип (black and white).5) Если результат меня устраивает, то я разбираю трассировку, удаляю белые контуры и отдельно группирую каждую кисть.
Создание и сохранение кистей
6) Обращаю внимание, что каждая кисть должна быть сгруппирована как отдельный объект, если она состоит из нескольких контуров. Выбираем нужную кисть и в панели Кисти (Brush) нажимаем Новая кисть (New brush). В появившемся окошке выбираем Объектная кисть — Ок (Art brush — Ok)
7) Появляется окно с настройками параметров кисти. Обычно я настройки не меняю, добавляю только свое название и ставлю метод окраски — Сдвиг цветового тона — чтоб можно было менять цвет кисти. В англоязычной версии это пункт Colorization Method — Hue Shift. Вы можете поэкспериментировать с настройками и выбрать вариант, который вам удобен. Когда все изменения внесены — нажимаем Ок.
8) Все эти действия повторяем для каждой кисти. Когда вы сохраняете кисть она появляется на панели Кисти (Brush).
Когда вы сохраняете кисть она появляется на панели Кисти (Brush).
Сохранение библиотеки кистей
9) Когда все кисти созданы, надо сохранить их как библиотеку кистей, чтоб потом можно было открывать в рабочем файле .eps. Для этого заходим в меню панели Кисти (Brush) и выбираем пункт Сохранить библиотеку кистей (Save Brush Library). Придумываем название нашей новой библиотеке и указываем путь.
10) Есть один небольшой минус в таком сохранении кистей — созданный файл .ai будет той же версии, что и ваш Иллюстратор, поэтому его не получится открыть в более ранних версиях Adobe Illustrator. Для того, чтоб создать универсальный файл я прибегаю к такой хитрости. Захожу в Файл — Сохранить как (File — Save as…). Придумываю название библиотеке, выбираю путь сохранения и в меню Тип файла выбираю *.AI. Далее в выпадающем меню выбираю версию Illustrator CS.
11) Чтобы проверить и загрузить нашу библиотеку, в новом файле заходим в меню панели Кисти (Brush) и выбираем Открыть библиотеку кистей (Open Brush Library) (смотри пункт 9).
Работа с кистями и сохранение для стоков
12) Можно сразу обводить контур, выбрав нужную кисть. Или можно сначала нарисовать контур пером или карандашом, а затем применить к обводке нужную кисть. Цвет также можно установить сразу или применить к отдельным мазкам после того, как все закончите. С помощью дискретных кистей можно создавать красивые и интересные векторные иллюстрации с эффектом hand drawn.
13) Перед отправкой на стоки все кисти должны быть разобраны (надо сделать экспанд). Заходим в меню Объект — Разобрать или Разобрать оформление (Object — Exspand/Exspand oppearance). Все, наша иллюстрация готова к отправке на стоки.
Как создать собственную кисть Illustrator
Создать собственную кисть для Illustrator намного проще, чем вы могли ожидать. Это руководство было запрошено многими из моих читателей после того, как я опубликовал этот бесплатный набор из 35 абстрактных кистей Illustrator. Возможности безграничны в том, что касается создания кистей в Illustrator, но я хотел, чтобы вы начали в правильном направлении и позволили вам взять его оттуда. (Цель — подразнить вас, чтобы вы захотели попробовать это самостоятельно!)
(Цель — подразнить вас, чтобы вы захотели попробовать это самостоятельно!)
На самом деле было бы довольно сложно сделать этот урок более подробным, потому что создание собственных кистей Illustrator, честно говоря, не может быть проще.Однако сначала вам нужно знать несколько вещей. Нет сомнений в том, что кисти действительно экономят время для профессионала и действительно удобны для новичка. Если вы можете научиться и практиковаться в создании нестандартных кистей, то вы опережаете большинство своих конкурентов. Это учебное пособие, на котором основаны другие учебные пособия.
В Illustrator можно создать 4 типа кистей: каллиграфические, художественные, точечные и узорчатые. Сегодня мы перейдем к созданию Art Brush.Пока мы изучаем, как сделать художественную кисть, вы можете экспериментировать с другими типами кистей таким же образом; Единственное отличие — это настройки и то, как кисти действуют при применении. В мире Photoshop есть бесконечные возможности для выполнения определенной задачи, и вы должны знать все доступные инструменты и настройки, которые могут помочь вам достичь желаемых результатов. Создание инструментов с нуля может оказаться долгим и хлопотным процессом для всех дизайнеров, особенно для новичков. Но если вы хотите стать полностью самодельным и творческим, то вы должны пройти через эти уроки.Это похоже на программирование, но вручную. Для загрузки доступны тысячи настраиваемых кистей-иллюстраторов, которые были разработаны с большой точностью.
Создание инструментов с нуля может оказаться долгим и хлопотным процессом для всех дизайнеров, особенно для новичков. Но если вы хотите стать полностью самодельным и творческим, то вы должны пройти через эти уроки.Это похоже на программирование, но вручную. Для загрузки доступны тысячи настраиваемых кистей-иллюстраторов, которые были разработаны с большой точностью.
Примечание редактора: если вы хотите узнать больше о создании пользовательских кистей Illustrator, у меня есть удобное руководство по «методу раскрашивания».
Сделайте собственную кисть для иллюстратора:
Во-первых, откройте новый документ Illustrator и придайте любую форму, какую душе угодно. Вы можете буквально превратить ЛЮБУЮ форму в кисть, даже квадрат, если хотите.Вот что я сделал. Вокруг разбросаны пара баров и несколько блоков. На этом этапе не нужно беспокоиться о формах, потому что, попробовав это несколько раз, вы получите представление о том, как формы влияют на вашу кисть.
Кисти Illustrator отличаются от кистей для акварели, и их можно использовать для создания различных крошечных геометрических фигур, рисунков или других произведений искусства с нуля. Кисти Illustrator можно использовать для иллюстрации практически всего в различных произведениях искусства, например, для иллюстрации текста или рисунка в дизайне плакатов.
Кисти Illustrator можно использовать для иллюстрации практически всего в различных произведениях искусства, например, для иллюстрации текста или рисунка в дизайне плакатов.
Выберите все формы, которые вы хотите сделать кистью. Затем в палитре кистей щелкните маленькую стрелку в верхнем левом углу и выберите «Новая кисть».
У вас будет возможность выбрать 1 из 4 типов кистей. Выберите «Художественная кисть» и нажмите «ОК».
Также очень важно выбрать направление кисти, в которой она проецируется, чтобы добиться идеального мазка, который вы хотите. Вы можете создать несколько собственных кистей, чтобы каждая кисть помогала вам в работе.Профессиональные дизайнеры используют несколько кистей, чтобы создать идеальный шедевр для своих клиентов. Вы можете перевернуть кисть по горизонтали или вертикали, чтобы перевернуть создаваемый ею мазок.
Теперь вы должны быть в Brush Options. ВАЖНО: Убедитесь, что вы выбрали «Оттенки» в качестве метода окраски. Это позволяет изменять цвет кисти, как цвет мазка. Если вы не выберете «Оттенки», ваша кисть всегда будет того цвета, в котором вы ее создавали. Здесь вы можете поиграть с множеством других настроек, включая направление мазка кисти.Выберите свои настройки и нажмите ОК.
Это позволяет изменять цвет кисти, как цвет мазка. Если вы не выберете «Оттенки», ваша кисть всегда будет того цвета, в котором вы ее создавали. Здесь вы можете поиграть с множеством других настроек, включая направление мазка кисти.Выберите свои настройки и нажмите ОК.
Теперь вы должны увидеть новую кисть Custom Brush в палитре кистей.
Теперь создайте форму, чтобы проверить свою кисть. Я использовал круг, как показано ниже:
Теперь убедитесь, что у вас выделена обводка в палитре инструментов, и нажмите на свою Custom Brush в палитре кистей, чтобы применить ее к кругу, чтобы увидеть, что вы получите:
Пользовательские кисти — это простой способ получить формы, на рисование которых вручную потребовались бы часы.Теперь, когда у вас есть кисть, вы можете наносить ее, когда захотите. Просто отрегулируйте размер обводки, чтобы получить желаемый эффект / формы. На изображении ниже все, что я сделал, это использовал ту же кисть, которую только что создал, продублировал ее, наложил на нее и скорректировал масштаб, цвета и размеры штриха.
Вы можете сделать несколько кистей, чтобы сделать их более сложными, и чем больше вы это пробуете, тем лучше у вас получится. Серьезно, это заняло около минуты с одной кистью (сделанной из простых прямоугольников!). Представьте, что вы можете сделать, если потратите время на эксперименты?
Как сделать кисти для Adobe Illustrator
Дастин Ли 9 сентября 2019 г. 3 комментария
Каждый дизайнер и иллюстратор должен знать, как создавать свои собственные кисти Adobe Illustrator.
Почему?
Преимущества огромны. Если вы не знаете, как делать свои собственные кисти, вы находитесь в невыгодном положении. Вот почему так важно понимать, как создавать кисти Adobe Illustrator.
- Создание собственных кистей может сэкономить массу времени.

- Пользовательские кисти придают вашей векторной графике особый стиль.
- Понимание того, как создавать кисти, поможет вам более эффективно использовать существующие кисти.
Вот лишь несколько примеров клиентов RetroSupply, которые использовали наши кисти Illustrator для создания умных кистей.
Каждый из этих дизайнов был создан с помощью Vector Brush Toolbox от RetroSupply.
На изготовление этих кистей ушло более 100 часов. Но мы вроде как выродились.
Мы купили старые исходные материалы для проверки подлинности, сделали больше, чем нам нужно (чтобы мы могли выбрать лучший), а затем протестировали их (AKA играл с ними).
Хорошая новость в том, что вам не нужно платить ни копейки, чтобы получить те же эффекты.
Вам просто нужно потратить немного времени на то, чтобы познакомиться с созданием кистей-иллюстраторов.
В этом уроке я покажу вам, как вы можете создавать свои собственные векторные кисти, которые вы можете использовать, чтобы добавить свои собственные уникальные штрихи к своей работе.
Приступим!
Типы кистей Illustrator
Существует пять типов кистей Illustrator. Чтобы выбрать правильный, потребуется немного проб и ошибок, но вот краткое определение категорий кистей Illustrator.
Каллиграфические кисти
Каллиграфическая кисть была разработана, чтобы имитировать внешний вид ручек и кистей.Кисть этого типа идеально подходит для рукописного ввода в Illustrator.
Точечные кисти
Scatter Brush получает существующую векторную графику и разбрасывает ее по контуру. Я обычно использую эти типы кистей для создания органических текстур, таких как губка или гранжевые кисти.
Художественные кисти
Art Brush получает вектор и растягивает его по линии. Как правило, это хорошо работает с кистями-карандашами, акварельными кистями, кистями-перьями и т. Д.Если они слишком сильно растянуты или сжаты, результаты могут быть шаткими. Но в целом это мои фавориты.
Узорчатые кисти
Узорчатая кисть позволяет вам контролировать работу каждого угла кисти, включая углы, а также левую и правую конечные точки.
Щетки из щетины
Это кисти, имитирующие внешний вид настоящих кистей. Когда вы используете эти кисти, вы увидите разницу в том, как выглядят щетинки кисти и как она работает с разным давлением и углом.
Шаг 1. Создайте исходный материал.
Вы можете создать свою художественную кисть из любой векторной формы. В RetroSupply мы почти всегда используем реальные исходные материалы.
Например, в InkWash Brush Pack из Vector Brush Toolbox мы использовали чернила и воду для создания настоящих мазков кистью. Затем мы отсканировали их и преобразовали в векторы.
Шаг 2. Выделите фигуру и выберите «Новая кисть».
Выберите исходный материал. Затем откройте панель «Кисть» («Окно»> «Кисти») и выберите «Новая кисть»…
Для этой акварельной кисти мы выбрали Art Brush. Это позволит кисти немного растянуться и сохранить вид акварельной кисти в нашей работе.
Это позволит кисти немного растянуться и сохранить вид акварельной кисти в нашей работе.
Шаг 3. Выберите настройки на панели параметров кисти.
Трудно сказать, как их настроить. У всех по-разному. Но настройки, которые у меня есть, — хорошее место для начала.
Используйте эти настройки в качестве отправной точки. Затем, поэкспериментировав с кистями, вы можете внести изменения, дважды щелкнув кисть.Это снова откроет панель параметров кисти и позволит вам внести изменения.
Шаг 4. Нажмите «ОК» и ознакомьтесь с новой кистью Illustrator
.После того, как вы настроите желаемые параметры на панели «Параметры кисти», просто нажмите «ОК».
Если вы сейчас посмотрите на панель кистей, вы должны увидеть новую кисть. Вот та, которую мы только что сделали — она сделана!
Шаг 5. Протестируйте новую кисть.
А теперь самое интересное. Попробуйте новую кисть.Просто создайте обводку с помощью Pen Tool, Paint Brush Tool или другого яда по выбору.
Попробуйте выбрать новый цвет для кисти, чтобы убедиться, что параметр «Оттенок» работает. Вот как выглядела наша новая кисть для набора векторных кистей InkWash.
Почему пользовательские кисти Adobe Illustrator великолепны
Я уверен, что вы думаете о множестве интересных вещей, которые вы можете сделать с помощью нестандартных кистей. Например, посмотрите, как мы использовали наши векторные кисти InkWash, чтобы добавить всплеск цвета к этому милому рисунку осьминога.
Можете ли вы представить, сколько времени потребовалось бы на то, чтобы раскрасить это без специальной кисти Illustrator? Не говоря уже о том, что эта кисть дает нам эффект настоящей акварели.
Я не могу не подчеркнуть, насколько использование пользовательских кистей может улучшить вашу игру в Illustrator.
Получил 37 секунд? Расскажите в комментариях, как вы используете (или хотели бы использовать) кисти Illustrator в своей работе.
Нет времени делать кисти самостоятельно?
Ознакомьтесь с нашим огромным выбором кистей профессионального уровня для Adobe Illustrator. Он включает более 200 кистей для иллюстраторов, в том числе чернильные ручки, карандаши, мел, акварели, полутона и многое другое.
Он включает более 200 кистей для иллюстраторов, в том числе чернильные ручки, карандаши, мел, акварели, полутона и многое другое.
Другие статьи Мы думаем, что вам понравится
Доля:
3 ответа
Оставить комментарий
Комментарии будут одобрены перед появлением.
Также в обучающих программах
Как сделать простые иллюстрации середины века
Брэд Вудард
17 мая 2021 г.
Искусство середины века часто имеет простой, но очаровательный вид.В этом простом руководстве вы узнаете 3 простых шага по созданию классических иллюстраций середины века. Как только вы изучите этот трехэтапный метод, вы будете поражены, насколько легко построить серию частей в этом стиле.
Смотреть статью полностью →
Ручная надпись без руки!
Кристофер Сперандио
3 мая 2021 г. 1 Комментарий
1 Комментарий
История надписи в комиксах с акцентом на историю шрифта, которая привела к развитию системы надписей Лероя.Плюс к этому TOOM, цифровая версия шрифта стиля Leroy lettering system.
Смотреть статью полностью →
Как сделать ретро космический пистолет в фотошопе
Дастин Ли
18 апреля 2021 г. 1 Комментарий
1 Комментарий
Из этого урока вы узнаете, как создать в Photoshop иллюстрацию космического пистолета в стиле ретро.В этом руководстве используется иллюстративный подход к созданию пистолета. Начнем с простых форм трех цветов. Затем, используя Brush Tool, Layer Masks и несколько кистей из набора кистей SpaceRanger, мы добавляем детали
.Смотреть статью полностью →
Как сделать свои собственные кисти
Сделайте свои иллюстрации отличными от остальных, создав собственную кисть в Adobe Illustrator, чтобы заменить «обводку» по умолчанию. ” По умолчанию в Adobe Illustrator очень мало параметров кисти. У вас есть простой трехточечный мазок с закругленными краями, царапающее перо, которое отлично смотрится на длинных мазках, но смешно для всего остального, размытый контур, имитирующий кисть, которая на самом деле не похожа на рисование, и путь из двух пунктирные линии на текстурированном фоне. Если вы когда-либо рисовали в Illustrator что-либо, основанное на контурах, вы, вероятно, были разочарованы тем, насколько ограничены эти возможности, особенно по сравнению с разнообразием текстур, которые вы можете создать при рисовании на бумаге.Однако эти кисти не должны быть единственными вариантами. Вместо этого они просто намекают на различные кисти, которые вы можете сделать самостоятельно: каллиграфические, точечные, художественные, щетинные и узорчатые.
” По умолчанию в Adobe Illustrator очень мало параметров кисти. У вас есть простой трехточечный мазок с закругленными краями, царапающее перо, которое отлично смотрится на длинных мазках, но смешно для всего остального, размытый контур, имитирующий кисть, которая на самом деле не похожа на рисование, и путь из двух пунктирные линии на текстурированном фоне. Если вы когда-либо рисовали в Illustrator что-либо, основанное на контурах, вы, вероятно, были разочарованы тем, насколько ограничены эти возможности, особенно по сравнению с разнообразием текстур, которые вы можете создать при рисовании на бумаге.Однако эти кисти не должны быть единственными вариантами. Вместо этого они просто намекают на различные кисти, которые вы можете сделать самостоятельно: каллиграфические, точечные, художественные, щетинные и узорчатые.
Создать их проще, чем вы думаете. Если вам надоели штрихи по умолчанию или вы просто хотите улучшить контурный рисунок, применив другую кисть, читайте дальше! Мы рассмотрим шаги по созданию вашей собственной кисти в Illustrator. Вы также можете скачать кисти в Интернете и импортировать их в библиотеку кистей для использования. Как создать свои собственные кисти в Adobe Illustrator
Вы также можете скачать кисти в Интернете и импортировать их в библиотеку кистей для использования. Как создать свои собственные кисти в Adobe Illustrator
- Откройте панель кистей и нажмите кнопку «Новая кисть» («+»).
- Выберите тип кисти, которую вы хотите сделать.
Самая простая в создании кисть — каллиграфический мазок. Это сделает ваше произведение более профессиональным, если некоторые участки линии будут толще других, как если бы вы использовали ручку для каллиграфии.Если вы выберете «каллиграфический», ваше окно будет выглядеть так. В этом окне поиграйте со схемой слева, чтобы отрегулировать толщину и наклон кисти. Вы также можете использовать ползунки. Обратите внимание, как применение каллиграфической кисти к вашему произведению искусства изменит внешний вид мазка. Сравнивая каллиграфическую кисть (справа) с обычной (слева), обратите внимание на то, что каллиграфические изображения будут иметь сегменты линии, которые кажутся более тонкими, и сегменты, которые кажутся более толстыми.
 Создание других кистей немного сложнее, потому что сначала нужно нарисовать «узор». Большинство кистей в реальном мире выглядят как художественные принадлежности, поэтому подумайте обо всех тех, которые вам нравятся! Какие среды отсутствуют в Illustrator? Что может круто смотреться в вашем дизайне? Когда у вас появится идея, нажмите здесь, чтобы увидеть более подробные инструкции для конкретных кистей, которые вы, возможно, захотите сделать. Кисти имитируют внешний вид реальных материалов для рисования.Будет ли ваша ручка похожа на ручку для каллиграфии? Кисть? Набор акварели? Мел? Аэрозольная краска? Шарпи? Шариковая ручка?
Создание других кистей немного сложнее, потому что сначала нужно нарисовать «узор». Большинство кистей в реальном мире выглядят как художественные принадлежности, поэтому подумайте обо всех тех, которые вам нравятся! Какие среды отсутствуют в Illustrator? Что может круто смотреться в вашем дизайне? Когда у вас появится идея, нажмите здесь, чтобы увидеть более подробные инструкции для конкретных кистей, которые вы, возможно, захотите сделать. Кисти имитируют внешний вид реальных материалов для рисования.Будет ли ваша ручка похожа на ручку для каллиграфии? Кисть? Набор акварели? Мел? Аэрозольная краска? Шарпи? Шариковая ручка? - Используй!
Создав кисть, используйте инструмент кисти в Illustrator, чтобы рисовать или обводить от руки. Затем просто щелкните линии, которые вы создали, и примените кисть, щелкнув ее на панели кистей. (Если вы уже начали рисовать с его помощью, щелкните существующую линию и используйте инструмент кисти в другом месте документа, выбрав эту линию, чтобы автоматически начать рисовать на ней.
 ) Что вы будете использовать после создания собственных кистей?
) Что вы будете использовать после создания собственных кистей?
Более подробное описание того, как добавлять новые кисти, загружать кисти из библиотеки Adobe или различать ваши параметры, можно найти в этом подробном руководстве по использованию кистей в Illustrator. Удачного проектирования! Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Как создать свои собственные кисти в Illustrator
Раньше я потратил целую вечность на создание элементов, которые идеально заполняли бы пространства в сложных ботанических узорах.Затем я научился создавать собственные художественные кисти, и это сэкономило так много времени! К тому же мне казалось, что я лелеял и выращивал свои растения с помощью кистей, а не генерировал формы. С тех пор я научил многих дизайнеров использовать эту технику, и им она тоже нравится. Я также занялся кистями с животными, такими как рыбы и руки осьминога.
В этом уроке я собираюсь создать простой цветущий кактус, но эти принципы можно применить к большому количеству объектов и макетов. Я расскажу о шагах, чтобы вы могли создавать свои собственные кисти с нуля и использовать их для сверхбыстрого органичного создания дизайна. Техника мощная, но простая, поэтому для начала вам потребуются лишь базовые знания Adobe Illustrator.
Я расскажу о шагах, чтобы вы могли создавать свои собственные кисти с нуля и использовать их для сверхбыстрого органичного создания дизайна. Техника мощная, но простая, поэтому для начала вам потребуются лишь базовые знания Adobe Illustrator.
Для начала определитесь с предметом и составьте список типов необходимых кистей. Для цветущего растения список может включать ветку, лист, лепесток и тычинку.В этом проекте мне не понадобятся ветки, но я сделаю секцию кактуса и части цветка. Было бы неплохо сделать по одному из каждого, но я предпочитаю добавить немного разнообразия (как в природе). Для основной части кактуса я сделаю три немного разных версии, которые в сочетании с изогнутыми мазками кисти сделают растение более естественным.
Теперь пора сделать несколько набросков, чтобы получить представление о формах. У вас может возникнуть соблазн сделать формы более динамичными, добавив кривизны, но при рисовании для создания кистей постарайтесь этого избежать. Кисти нарисуйте распрямленными. Кривые добавляются позже, когда кисти используются для нанесения мазков. Если исходный объект слишком изогнут, это затруднит точное нанесение кисти.
Кисти нарисуйте распрямленными. Кривые добавляются позже, когда кисти используются для нанесения мазков. Если исходный объект слишком изогнут, это затруднит точное нанесение кисти.
На следующем этапе я буду создавать эти формы в Illustrator. Я нарисую некоторые из них в программе, но я также хотел бы добавить несколько нарисованных от руки чернильных элементов (это необязательно). Я добавлю их черными чернилами поверх карандашного наброска. Я использую Pentel Brush Pen, чтобы рисовать линии переменной ширины и делать отметки в форме капель.
Отсканируйте (или сфотографируйте) эскиз, чтобы его можно было использовать на следующем шаге.
Шаг 2. Формы в Illustrator
Из меню «Файл» в Illustrator. Поместите эскиз. Используйте карандашный набросок в качестве ориентира для создания основных фигур. Есть несколько инструментов для создания фигур, но я обычно использую инструмент для рисования векторных изображений (сочетание клавиш P). Просто опустите точки вниз и потяните туда, где нужна кривая. Впоследствии точки и кривые также полностью настраиваются.(Альтернативой может быть создание основных фигур в приложении Adobe Draw на iPad. Приложение имеет возможность совместного использования, которую можно открыть в Adobe Desktop Apps, что позволяет отправить файл в Illustrator на другое устройство.) Залейте фигуры черным цветом. или серый пока.
Просто опустите точки вниз и потяните туда, где нужна кривая. Впоследствии точки и кривые также полностью настраиваются.(Альтернативой может быть создание основных фигур в приложении Adobe Draw на iPad. Приложение имеет возможность совместного использования, которую можно открыть в Adobe Desktop Apps, что позволяет отправить файл в Illustrator на другое устройство.) Залейте фигуры черным цветом. или серый пока.
Я уже мог перейти к третьему шагу отсюда, чтобы сделать кисти из этих форм. Но я хочу дать вам несколько дополнительных советов по созданию более органично выглядящих растений с чернильными деталями, бликами и тенями.
Чтобы добавить свет и тень по бокам моей фигуры, я дублирую основную фигуру поверх себя, изменю ее на другой серый цвет, а затем воспользуюсь инструментом Ластик (клавиша E), чтобы удалить нежелательную область, оставив только выделение или тень.
Теперь я воспользуюсь функцией трассировки изображения в Illustrator, чтобы превратить черные чернильные отметки на моем эскизе в векторные формы. (Этот метод также можно использовать для рисунков, сделанных в пиксельных приложениях для iPad, таких как Procreate). Я выделю эскиз и вынесу его на передний план. Когда я выбираю свой эскиз, на верхней панели появляется кнопка Image Trace с раскрывающимся списком настроек (в противном случае откройте полную панель Image Trace через меню Window). Я обведу его с помощью набора Sketched Art, нажмите «Развернуть» и разгруппирую фигуры.
Я сопоставлю серый цвет волнистых линий с тенью и светом. Мне бы хотелось, чтобы капли были очень светлого тона.
Здесь вы, вероятно, задаетесь вопросом о цветах. Кисти могут быть абсолютно разноцветными. Если вы хотите сделать многоцветные кисти, сделайте это. Если вы на самом деле не чувствуете необходимости использовать несколько цветов для одной кисти, переход в монохромный цвет действительно дает некоторые преимущества. Кисти с оттенками серого легко раскрасить, изменив цвет обводки.Это позволяет наносить одну и ту же кисть разных оттенков. Я буду использовать этот вариант для своих кистей.
Шаг 3. Создание художественной кистиУбедитесь, что изображение выровнено прямо: вертикально или горизонтально — это нормально. Важно избегать их наклона по диагонали, потому что это влияет на точность рисования. Выберите изображение, которое нужно превратить в кисть, затем нажмите новый значок в нижней части панели «Кисти» (если вы не видите его, используйте меню «Окно», чтобы открыть кисти).
Для нового типа кисти выберите Art Brush, после чего появятся дополнительные параметры:
- Имя : необязательно, но может быть полезно, если вы делаете много кистей.
- Ширина : Исправлено — это нормально (если вы не хотите использовать чувствительные к давлению функции графического планшета, например Wacom).
- Масштаб кисти : Я в основном выбираю «Масштабировать пропорционально», потому что мне не нравится, что мои работы растягиваются.
- Направление : выберите стрелку, которая идет в том же направлении, что и рисунок.У меня вертикальная ориентация, и для меня имеет смысл рисовать от основания до кончика, поэтому я выберу стрелку, идущую снизу вверх.
- Раскрашивание : выберите «Нет», если вы настроили многоцветный рисунок. Выберите «Оттенки», если вы настроили изображение в черном или черном цвете с серыми бликами. Я сделаю это для цветочных кистей. Выберите «Оттенки и тени», если вы настроили изображение в основном на 50% -ный серый цвет с выделениями и тенями в оттенках серого. Я сделаю это для своих кистей кактусов.
Нажмите «ОК», и ваша собственная художественная кисть появится на панели для использования! Настройки все еще можно изменить: для редактирования просто дважды щелкните кисть на панели. Если в вашем проекте несколько элементов, повторите этот шаг, чтобы создать кисть для каждого элемента. Отодвиньте рисунок кисти в сторону и снимите выделение перед использованием кистей.
Шаг 4: Рисование кистямиСначала я подготовлю цветовую палитру, включающую несколько оттенков зеленого, розового и немного желтого для растения, а также несколько нейтральных и приглушенных тонов для окружающей среды.Смешивайте цвета на панели «Образцы», щелкая новый значок и перемещая ползунки.
Я воспользуюсь инструментом Paintbrush Tool (сочетание клавиш B), чтобы применить кисти с растениями. Лично мне нравится, чтобы моя кисть была настроена на максимальное сглаживание (доступ к настройкам можно получить, дважды щелкнув значок кисти на панели инструментов), и иногда я также позже использую инструмент «Сглаживание».
Я нарисую основные формы кактуса, чтобы сформировать растение. Для размещения полезно иметь основу для выращивания растения (например, простую форму горшка для растений).Чтобы растение выглядело более естественно, я буду чередовать три разные кисти кактуса в списке панели «Кисти». Если фигура в этом положении выглядит не совсем правильно, я попробую другую кисть или закрашу, чтобы получилась другая кривая. С моими настройками раскраски я могу применять цвета обводки к кистям. Я буду использовать более темные цвета для участков, которые находятся дальше, чтобы придать ощущение глубины. Чтобы изменить расположение секций друг перед другом, используйте параметры «Упорядочить» в меню «Объект».
Я также использовал панель «Слои» как удобный способ упорядочить различные элементы иллюстрации. Горшок с растением располагается слоем выше, так что кажется, что растение находится внутри горшка (я не мог удержаться от того, чтобы сделать свой горшок красивым, добавив мандалу). Цветной квадрат для фона располагается на слое прямо в нижней части стопки. Слои также позволяют легко блокировать части иллюстрации (с помощью флажка в виде замка).
Для создания цветов я складываю мазки кисти темно-розовых лепестков, желтых тычинок, ярко-розовых лепестков и зеленых чашелистиков в различные мини-композиции.Поскольку цветы маленькие, я увеличу масштаб, чтобы поработать над ними.
Я могу быстро и легко создать множество различных версий маленьких цветочков, используя простые черные кисти с нанесенными цветами обводки.
Шаг 5 (необязательно): разверните мазки кисти
Этот шаг не является обязательным, но полезен, если вы хотите поделиться готовой иллюстрацией, масштабировать иллюстрацию или преобразовать кисти в твердые формы, чтобы изменить мелкие детали в детали.После расширения мазки кисти нельзя редактировать так же, как раньше, поэтому обязательно сохраните дубликат перед расширением, чтобы у вас по-прежнему была возможность вернуться к версии кистей.
В дублированном файле разблокируйте все слои, содержащие мазки кисти, выберите все штрихи и просто перейдите в меню «Объект» и выберите «Разобрать внешний вид».
Мазки кисти преобразуются в сплошные формы. Теперь можно использовать инструменты редактирования формы, такие как Ластик, и вносить изменения в структуру.Такого рода редактирование невозможно, пока кисти не развернуты.
Вот и все! Спасибо за прочтение. Надеюсь, вам понравится мощь и удовольствие от использования нестандартных художественных кистей в ваших собственных проектах.
(Чтобы узнать больше об этой технике, посмотрите мои Ботанические кисти: выращивание растительного орнамента в классе Adobe Illustrator на Skillshare.)
Всем привет! Меня зовут Сью (она же Rocket & Indigo). Я дизайнер поверхностных узоров, живу недалеко от Ливерпуля в Великобритании.Мне нравится смешивать графические формы с нарисованными от руки линиями и чернильными деталями, часто в плавных макетах с изображениями растений и животных. Мне особенно нравится рассказывать маленькие истории по шаблонам.
ССЫЛКИ
https://www.rocketandindigo.com/
https://www.instagram.com/rocketandindigo/
https://www.skillshare.com/r/user/suegibbins
Создание собственных кистей в Illustrator Tutorial
Вы можете сделать много с помощью инструментов «Кисть» в Illustrator.От создания брызг чернил и эффектов рисования до каллиграфического текста и игривых фигур — варианты безграничны. Почему? Потому что вы можете создавать, редактировать и добавлять множество инструментов для кистей самостоятельно! Но прежде чем вы впадете в отчаяние, знайте, что создать свои собственные кисти не так сложно, как вы думаете! Сегодня я покажу вам, как создавать собственные кисти в Illustrator и как использовать их для создания цветочного дизайна!
1. Чтобы создать собственные кисти в Illustrator, обо всем по порядку: возьмите кисти! Щелкните Окно >> Кисти.Панель кистей откроется на вашем экране.
2. Теперь перейдем к делу и создадим нашу первую кисть! Выберите инструмент «Перо» слева и создайте треугольник, разместив три точки привязки на монтажной области, не забудьте соединить третью обратно с первой. Затем придадим кисти коричневый цвет, чтобы можно было нарисовать ветки. Выглядит немного забавно, правда?
Совет: Вы можете поиграть с формой, растянув одну из опорных точек внутрь или наружу с помощью инструмента прямого выбора.Удлиненные треугольники делают мазки кистью более элегантными!
3. Теперь перетащите ваш треугольник на панель Brush Tool. Illustrator попросит вас выбрать тип кисти, пока выберем Art Brush. После того, как вы нажмете ОК, откроется новая панель, где мы сможем выбрать направление нашей кисти. Широкий конец нашего треугольника будет нижней частью нашей ветви, так что это направление вниз.
4. Ура! Мы создали наш самый первый инструмент «Кисть»! Теперь давайте воспользуемся пером, чтобы нарисовать линию, по которой будет проходить наша новая кисть.Мы можем нарисовать изогнутую линию для ветви с помощью Pen Tool. Удерживайте левую кнопку мыши, когда вы размещаете точки привязки, и перемещайте мышь, чтобы создать изогнутую линию. Затем выберите кисть и вуаля! мы создали филиал!
Совет: Добавьте несколько линий для создания разных ветвей. Вы можете придать им разные цвета, чтобы добавить объемности вашему дизайну. Просто щелкните объект или линию, цвет которой вы хотите изменить, затем щелкните Объект >> Развернуть внешний вид и измените цвет.
5. Вы можете делать гораздо больше, чем просто создавать кисти для создания мазков кистью. Мы также можем делать кисти для создания фигур. Давай попробуем. Нажмите на инструмент «Прямоугольник» и выберите «Звезда».
Совет: Маленькие формы легче использовать и преобразовывать в кисть, поскольку они сохраняют свою форму, когда вы рисуете короткие линии с помощью инструмента «Перо».
6. Наша ветка выглядит довольно скудной, давайте добавим немного листьев и оживим! С помощью инструмента «Звезда» создайте звезду и придайте ей зеленый цвет для листьев.Затем перетащите объект на панель Brush Tool. Это наша новая кисть!
7. Посмотрите, что произойдет, если мы нарисуем маленькие изогнутые линии и применим к ним наш новый инструмент «Кисть».
Совет: Отрегулируйте размер или перетащите опорные точки, чтобы изменить форму после применения инструмента «Кисть». Вы можете продублировать свои формы и добавить много разных цветов к листьям, чтобы создать осенний образ.
8. Вот и все! Создать собственные кисти в Illustrator несложно, и вы можете использовать их для создания множества различных дизайнов.
Если вам понравилось это руководство по созданию пользовательских кистей в Illustrator, не забудьте заглянуть в наш блог и подписаться на нас в Facebook, чтобы получить больше полезного контента, подобного этому.
Наконец, мы также предлагаем курсы графического дизайна здесь, в Web Courses Bangkok, поэтому, пожалуйста, позвоните нам или отправьте нам электронное письмо, когда вы будете готовы поднять свои дизайнерские навыки на новый уровень!
Лучшие бесплатные кисти Illustrator — 35 лучших кистей Illustrator: Премиум и бесплатно
18.Magic Marker Grunge Marker Brushes
(Изображение предоставлено: smily pixel на Behance)Купите себе бесплатный набор из 31 кисти Illustrator для маркеров в стиле гранж. Этот удивительно простой, но разнообразный набор текстур с множеством текстур позволит вам настроить дизайн именно так, как вы хотите.
19. Кисти для рисования и штриховки Illustrator
(Изображение предоставлено Pixelbuddha)- Цена: Бесплатно для личного использования
- Совместимо с: Не указано
- Скачать здесь
Вот бесплатный стартовый пакет, который поможет вам с легкостью создавать текстуры спрея и штриховки.Эти яркие кисти имеют красивую текстуру, а плотность варьируется от легкой до тяжелой. С этим пакетом вы получите 10 текстур спрея и 10 текстур штриховки, но если вам нужен весь пакет, вы можете купить его здесь.
20. Japan ProBrush
[Изображение: LeoSupply.co]- Цена: Бесплатно для личного использования
- Совместимо с: CS3 и выше
- Скачать здесь
Почерк японских каллиграфов известен во всем мире благодаря их ловкому владению линией.А с этой партией из девяти бесплатных кистей вы сможете передать их мастерство в своей работе. Japan ProBrush — это уменьшенная версия более крупного пакета, содержащая высококачественные кисти, имитирующие чернила и акварельные инструменты. Эта коллекция, созданная Леонардом Посавеком, идеально подходит для дизайнеров, иллюстраторов и художников, которые хотят добавить в свою работу нотку Дальнего Востока.
21. 57 бесплатных разноцветных кистей
[Изображение: Vectips]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: CS и выше
- Скачать
Эта партия бесплатных кистей Illustrator может похвастаться 57 альтернативами, которые воспроизводят внешний вид кисти, загруженной несколькими цветами.Этот эксклюзивный набор кистей, созданный Грантом Фридманом для Vectips, содержит множество текстур, которые можно использовать для рисования форм или применения их к объектам. Все кисти можно сохранить для быстрого доступа в меню «Пользовательские». Загрузите их бесплатно сегодня!
22. 8 бесплатных кистей Illustrator
[Изображение: Retro Supply co]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: CS4 и выше
- Скачать здесь
Качество Разработчик ресурсов цифрового искусства RetroSupply обычно не раздает свои премиальные кисти Illustrator.Но мы нашли набор образцов, содержащий восемь бесплатных векторных кистей из некоторых из самых продаваемых наборов кистей Illustrator компании, в том числе набор кистей Dragstrip от Von Glitschka, набор акварельных кистей InkWash, набор угольных карандашей VectorSketch, перо и набор чернил VectorHero, восковое масло набор цветных карандашей Wax & Oil и набор кистей для полутонов Black Magic Halftones.
Чтобы получить их, просто нажмите ссылку выше, прокрутите вниз до номера один и подпишитесь на информационный бюллетень. (Вы также получите девять других бесплатных ресурсов шрифтов и текстур, а бесплатные кисти Illustrator поступят в ваш почтовый ящик вскоре после регистрации.)
23. Кисти Illustrator без воскового карандаша
[Изображение: Blog Spoon Graphics]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Не указано
- Скачать здесь
Крис Спунер позаимствовал у своей дочери восковые мелки, чтобы собрать этот аутентичный набор цветных кистей для Adobe Illustrator. В наборе 12 кистей, в том числе однотонные и смеси двух разных мелков.Эти кисти не растягиваются по размеру, а повторяются для получения более реалистичного эффекта. Используйте их, чтобы добавить рисованной эстетики в свои проекты.
24. Бесплатные векторные кисти для линогравюры
[Изображение: Spoon Graphics]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Не указано
- Скачать здесь
Получить эффект традиционной древесины или линогравюры, но без опасности выдолбить часть руки с помощью этих бесплатных векторных кистей для линогравюры.Пакет из 25 кистей включает в себя набор кистей различной формы, включая конические штрихи, заливки текстурой, разделенные кисти и заливку краев. Эти кисти особенно хорошо подходят для рисования на iPad, поскольку эффекты давления и сужения встроены в каждую кисть.
25. Бесплатные векторные кисти в викторианском стиле
[Изображение: sergeypoluse]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Не указано
- Скачать здесь
Русский художник Сегей Полусе автор этого пакета бесплатных кистей Illustrator.Кисти, доступные для загрузки через его профиль на DeviantArt, идеально подходят для добавления старинных штрихов к вашим цифровым произведениям искусства. Всего существует 11 векторных кистей, вдохновленных викторианской эстетикой.
26. Кисти Illustrator без каплевидной листвы
[Изображение: Bittbox]- Цена: Бесплатно для коммерческого и личного использования
- Совместимость с: CS3 и CS1
- Скачать здесь
Эти универсальные Кисти Illustrator без каплевидной листвы можно использовать в самых разных ситуациях, включая стилизованную листву, которую предлагает название.Пакет включает в себя несколько вариаций с различными формами головы и расположением ножек, чтобы разнообразить ваш дизайн. Эти кисти совершенно бесплатны, и есть файлы SVG и EPS, а также файлы Illustrator.
27. Кисти Illustrator без штриховки
[Изображение: Spoon Graphics]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Не указано
- Скачать здесь
Designer Chris Spooner — он же Spoongraphics — создал этот бесплатный набор из восьми точечных кистей для затенения, которые помогут вам легко нарисовать шероховатые детали на ваших произведениях с помощью инструмента кисти Illustrator.
Стипплинг — это традиционная техника, в которой используется множество точек разной плотности для создания тонов и оттенков, и она особенно эффективна для создания ретро-эффекта в ваших иллюстрациях.
28. Бесплатные векторные кисти с полутонами
[Изображение: Rob Brink]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Не указано
- Скачать здесь
Этот образец выбора бесплатных полутоновых кистей Illustrator являются частью большого пакета полутоновых векторных кистей.Созданные UI / UX-дизайнером Робом Бринком, они идеально подходят для добавления текстуры старой школы к вашим иллюстрациям, не тратя ни копейки.
29. Родео: бесплатные кисти для иллюстратора
[Изображение: Ray Dombroski]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: CC и выше
- Скачать здесь
Yee -хах! Веревку рисовать очень сложно, поэтому, если вам нужно что-то в ваших изображениях, воспользуйтесь этим простым вариантом.Rodeo — это бесплатная рисованная веревочная кисть для Adobe Illustrator CC. Вы можете применить его к любому пути, а также изменить ширину и цвет веревки.
30. Дымовые векторные кисти
[Изображение: r2010]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Illustrator 9 — CS4
- Скачать здесь
Этот набор Дымоподобные векторные кисти идеально подходят для добавления немного атмосферы к любой иллюстрации, будь то фон или предметы, которые дымятся, пар или туман.Поиграйте с режимами непрозрачности и наложения в Illustrator, чтобы получить действительно хорошие эффекты. Автор также приветствует комментарии, смайлы или обратную ссылку на вашу работу в качестве благодарности.
31. Бесплатные кисти для галочки Illustrator
- Цена: Бесплатно для коммерческого и личного использования
- Совместим с: CC (но для более ранних версий включен векторный исходный файл)
- Скачать здесь
Этот пакет бесплатных кистей Illustrator идеально подходит для создания ваших собственных завитков и завитков.Поиграйте с ними, чтобы увидеть, как они могут работать в ваших проектах — на изображении выше показаны кисти, примененные к простому спиральному пути.
32. Цветочные векторные и набор кистей
Более широкий выбор цветочных композиций, чем тот, который поставляется с Illustrator [Изображение: Stock Graphic Designs]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Не указано
- Загрузите здесь
Этот удобный набор бесплатных кистей Illustrator, вдохновленных цветочными пластинами, также доступен в виде набора ресурсов EPS для тех случаев, когда вы просто хотите добавить в свой проект стандартное искусство.Качество самого искусства сравнимо с бесплатными цветами, которые поставляются с Illustrator, но здесь доступен более широкий выбор, и тот факт, что они не являются частью арсенала Illustrator по умолчанию, означает, что у вас меньше шансов получить мгновенное признание источник.
33. Бесплатные абстрактные векторные кисти
[Изображение: alethiologie]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: Не указано
- Скачать здесь
DeviantArt всегда хорошее место для поиска бесплатных ресурсов и активов, как показывает этот пример от alethiologie.Этот удобный набор бесплатных абстрактных кистей Illustrator позволяет создавать формы и узоры, в том числе довольно безумно выглядящие орнаменты.
34. Бесплатные сухие мазки кистью
[Изображение: Vecteezy]- Цена: Бесплатно для коммерческого и личного использования (с указанием авторства)
- Совместимо с: Не указано
- Скачать здесь
Добавьте эффект сухого мазка к своим рисункам с помощью этого бесплатного набора от дизайнера Scorp1 из Дюссельдорфа.Согласно Scorp1, векторные кисти с полосами краски были созданы с помощью сухой кисти с акриловым цветом, отметки были отсканированы, векторизованы с помощью Streamline и исправлены вручную, где это необходимо.
35. Штрихи маркером
[Изображение: FudgeGraphics]- Цена: Бесплатно для коммерческого и личного использования
- Совместимо с: CS и выше
- Скачать здесь
Создание реалистичного маркера эффекты в вашем цифровом дизайне с помощью этого набора-заставки из 64 бесплатных кистей Illustrator.Он включает в себя ряд типов штрихов и каракулей, которые вы можете комбинировать для создания различных эффектов. Этот набор векторных кистей предоставлен FudgeGraphics, и его можно бесплатно использовать как в коммерческих, так и в личных проектах.
Статьи по теме:
Создание узорной кисти в Illustrator CC с использованием растрового изображения
Создание углов для узорчатых кистей, когда-то такое надоедливое и почти невозможное для понимания, теперь может быть довольно забавным в Illustrator. Вы можете создать кисть Pattern из любого векторного или растрового изображения, и для этого примера я выбрал часть фотографии золотых ворот из Версальского дворца.Эту кисть Pattern довольно просто сделать и применить к выбранному мною пути. Некоторые автоматически сгенерированные угловые плитки здесь хорошо работают, но для более сложных изображений вам может потребоваться внести коррективы в изображение в Photoshop, а также в Illustrator, чтобы автоматически сгенерированные угловые плитки работали безупречно.
1. Подготовка образа
Чтобы создать узорчатую кисть из растрового изображения, сначала подготовьте изображение в Photoshop, выделив нужную часть изображения. Затем замаскируйте и обрежьте его до размера, близкого к тому, который, по вашему мнению, понадобится вам в окончательной работе, чтобы сохранить качество изображения.Я был осторожен, чтобы выбрать один и тот же дизайн на каждом конце, чтобы впоследствии обеспечить хорошее совпадение. Поскольку рисунок на изображении является частью физического объекта, сделанного вручную, я не ожидал, что рисунок будет идеально совпадать, просто достаточно близко, чтобы любое несовпадение не было бы очень очевидным. Если мне нужно, чтобы он был идеальным, я бы провел некоторое время в Photoshop, внося коррективы в выделение.
Исходная фотография с выделенным фрагментом.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
2. Импорт изображения в Illustrator
Чтобы перенести небольшую часть фотографии в Illustrator в виде встроенного изображения, я сохранил ее как PNG (она меньше PSD). Вы можете открыть изображение PNG непосредственно в Illustrator или, выбрав «Правка»> «Поместить», можно отключить параметр «Ссылка».
Примечание редактора: если вы хотите получить все подробности о связывании и встраивании изображений в Illustrator, ознакомьтесь со статьей Сэнди Коэна по этой теме.
Если вы хотите создать кисть из связанного изображения, уже находящегося в вашем файле, вы можете выбрать его и нажать «Вставить» на панели управления.После открытия изображения в Illustrator вы захотите изменить его размер, чтобы применить к желаемому объекту в масштабе 100% (удерживайте Shift при перетаскивании угла ограничительной рамки, чтобы сохранить исходные пропорции, или включите масштабирование значка ссылки. с помощью инструмента Free Transform).
Исходная подборка изображений.
3. Создание узорчатой кисти
Один из способов сделать узор бесшовным — начать и закончить узор, отражая одну и ту же часть изображения на обоих концах.Это заставляет узор повторяться без пропусков в большинстве вариаций (и избавляет вас от необходимости настраивать изображение в Photoshop). Чтобы мое изображение плавно повторялось, я добавил дубликат исходного изображения с обеих сторон (всего их было три) и один отражающий. Illustrator автоматически группирует три изображения вместе, когда вы создаете кисть.
Исходное выделение с добавлением по одной копии с каждого конца для создания окончательного изображения.
Чтобы создать узорчатую кисть, перетащите изображение на панель кистей, выберите узорчатую кисть в диалоговом окне «Новая кисть» и нажмите «ОК».
В параметрах узорной кисти я оставил масштаб на 100% по умолчанию. Мне нужны были только плитки внешнего угла для кадра, поэтому я выбрал плитку внешнего угла и для первой версии кисти выбрал Автоцентрирование, назвал кисть, а затем выбрал опцию Приблизительный путь, чтобы сохранить пропорции пути. Я создал прямоугольник с помощью инструмента «Прямоугольник» и, выделив его, щелкнул кисть «Узор» на панели «Кисти», чтобы применить кисть к контуру.
Выберите «Узорчатая кисть» в диалоговом окне «Новая кисть» и выберите «Автоцентрированный внешний угол» в параметрах узорной кисти.
1 2 Далее
.