Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
Версии CSS
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hover</title> <style> ul { width: 180px; /* Ширина меню */ list-style: none; /* Для списка убираем маркеры */ margin: 0; /* Нет отступов вокруг */ padding: 0; /* Убираем поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */ font-size: 10pt; /* Размер названий в пункте меню */ } li ul { position: absolute; /* Подменю позиционируются абсолютно */ display: none; /* Скрываем подменю */ margin-left: 165px; /* Сдвигаем подменю вправо */ margin-top: -2em; /* Сдвигаем подменю вверх */ } li a { display: block; /* Ссылка как блочный элемент */ padding: 5px; /* Поля вокруг надписи */ text-decoration: none; /* Подчеркивание у ссылок убираем */ color: #666; /* Цвет текста */ border: 1px solid #ccc;/* Рамка вокруг пунктов меню */ background-color: #f0f0f0; /* Цвет фона */ border-bottom: none; /* Границу снизу не проводим */ } li a:hover { color: #ffe; /* Цвет текста активного пункта */ background-color: #5488af; /* Цвет фона активного пункта */ } li:hover ul { display: block; /* При выделении пункта курсором мыши отображается подменю */ } .brd { border-bottom: 1px solid #ccc; /* Линия снизу */ } </style> </head> <body> <ul> <li><a href="russian.html">Русская кухня</a> <ul> <li><a href="linkr1.html">Бефстроганов</a></li> <li><a href="linkr2.html">Гусь с яблоками</a></li> <li><a href="linkr3.html">Крупеник новгородский</a></li> <li><a href="linkr4.html">Раки по-русски</a></li> </ul> </li> <li><a href="ukrainian.html">Украинская кухня</a> <ul> <li><a href="linku1.html">Вареники</a></li> <li><a href="linku2.html">Жаркое по-харьковски</a></li> <li><a href="linku3.html">Капустняк черниговский</a></li> <li><a href="linku4.html">Потапцы с помидорами</a></li> </ul> </li> <li><a href="caucasus.html">Кавказская кухня</a> <ul> <li><a href="linkc1.html">Суп-харчо</a></li> <li><a href="linkc2.html">Лилибдж</a></li> <li><a href="linkc3.html">Чихиртма</a></li> <li><a href="linkc4.html">Шашлык</a></li> </ul> </li> <li><a href="asia.html">Кухня Средней Азии</a></li> </ul> </body> </html>
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
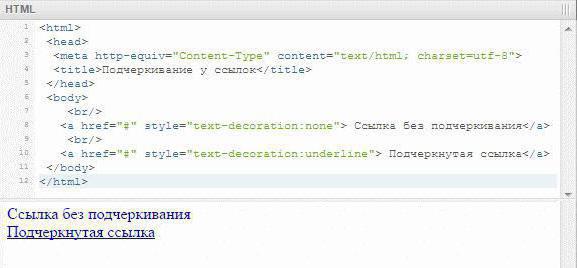
Оформление ссылокХотите,чтобы ваши ссылки не выглядели уныло-подчёркнутыми? Для этого Каскадные таблицы стилей(CSS) имеют ряд дополнений при использовании ссылок: их можно раскрасить в любые цвета, можно убрать подчёркивание,можно выделить ссылку аж двумя горизонтальными линиями,можно увеличить высоту шрифта при наведении на неё курсором и многое другое. Давайте рассмотрим несколько примеров оформления ссылок … Давайте рассмотрим несколько примеров оформления ссылок … | |
| a:link {color:#ff0000;text-decoration: none;} a:active {color:#ff0000;text-decoration: none;} a:visited {color:#ff0000;text-decoration: none;} a:hover {color:#0000ff;text-decoration: none;} ССЫЛКА | Для начала давайте сделаем так,чтобы цвет ссылки менялся при наведении на него курсора.Для этого в дискрипторе <style> запишем следующий код (см.слева).Ну а теперь давайте разберёмся. В этом примере обычная ссылка будет красного цвета («#ff0000») а ссылка при наведении курсора — синяя(«#0000ff»),значение text-decoration:none убирает подчёркивание. Напомню что :
|
| a:link {color:#ff0000;text-decoration:underline;} a:active {color:#ff0000;text-decoration:underline;} a:visited {color:#ff0000;text-decoration:underline;} a:hover {color:#0000ff;text-decoration:underline;} ССЫЛКА | Ну а что делать,если вас всё же устраивает подчёркнутая ссылка? Тогда сделаем изменения в свойстве a:hover(, a:link,a:active,a:visited-изменим значение none на underline и подчёркивание тут же появится. 🙂 Вообще значениями a:link,a:active,a:visited можно поиграть как угодно,ну, например,убрать подчёркивание у уже посещённой ссылки и т.д. Далее в наших примерах я больше не буду приводить полный код оформления ссылки,а только необходимые значения свойств. 🙂 Вообще значениями a:link,a:active,a:visited можно поиграть как угодно,ну, например,убрать подчёркивание у уже посещённой ссылки и т.д. Далее в наших примерах я больше не буду приводить полный код оформления ссылки,а только необходимые значения свойств. |
| a:hover {color:#ff0000;text-decoration:underline;} ССЫЛКА | Ну,а теперь сделаем так,чтобы это самое подчёркивание появлялось при наведении курсора на ссылку.Для этого свойству a:hover присвоим значение text-decoration: underline В этом примере я сохранил цвета для всех видов ссылок,хотя Вы можете поэксперементировать со значениями как Вашей душе угодно….. |
| hover {text-decoration:underline overline;} ССЫЛКА | Давайте ещё помучаем нашу ссылочку и сделаем подчёркивание сверху и снизу.Запишем в свойства a:hover значение {text-decoration: underline overline;} |
| a:hover {text-decoration:line-through;} ССЫЛКА | Продолжаем мучить ссылку. .:-).Давайте сделаем её зачёркнутой при наведении на неё курсора…нет ничего проще : в свойствах a:hover просто изменяем значение текста на line-through .:-).Давайте сделаем её зачёркнутой при наведении на неё курсора…нет ничего проще : в свойствах a:hover просто изменяем значение текста на line-through |
| a:hover {color:#ff0000; border-bottom: 2px dashed;} ССЫЛКА | Теперь давайте пофантазируем…сделаем её при наведении курсора мыши подчёркнутой,но подчёркивание это будет пунктиром.И опять всё просто : допишем в свойстве a:hover значение border-bottom: 2px dashed, где 2px dashed означает,что линия будет пунктирной с тощиной 2 пикселя, а border-bottom проводит наш пунктирчик снизу |
| a:hover {color:#ff0000; text-decoration:none;background:#0000ff;} ССЫЛКА | Ну а сейчас сделаем так,чтобы ссылка при наведении на неё курсором выделялась другим цветом,например,синим.Допишем в свойстве a:hover следующее background:#0000ff |
<table id=table1 onMouseOver=»table1.border=’2′» onMouseOut=»table1. border=’0′» border=’0’> border=’0′» border=’0’><tr> <td> <a href=#.html>ССЫЛКА</a> </td > < tr > </table > | Ну и напоследок давайте выделим нашу ссылочку рамкой, для чего нам понадобятся обработчики событий onMouseOver (указатель мыши находится на ссылке) и onMouseOut(указатель мыши находится вне ссылки),но для этого необходимо построить простенькую табличку…..(см.слева) |
Удачи! | |
изменяем цвет текста html
Автор admin Просмотров 76 Обновлено
основной цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем видеть!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
Установите цвет текста и ссылок по всей странице HTML
- из вольфганга cecchin
- 17 марта 2006 г.
Основной текст: цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем читать!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
| СТАТУС | описание |
|---|---|
| Нормальное соединение( link ) | Обычно ссылка, когда она «в состоянии покоя», каким-то образом подсвечивается на HTML-странице, чтобы ее было легко найти. В традиционном HTML ссылка всегда подчеркивается (удалить подчеркивание можно только с помощью CSS). По умолчанию ссылки синие ( # 0000FF ). |
| Посещенная ссылка (visited ) | Ссылка посещается, когда URL страницы появляется в истории пользователя. По умолчанию посещаемые ссылки являются фиолетовыми (точнее: # 800080 ). |
| Активное соединение (active) | Ссылка активна, когда ссылка нажата и происходит переход с одной страницы на другую. Это не особенно полезная функция сегодня, но когда модемы имели гораздо более низкую скорость, чем сегодня, просмотр «активной» ссылки все еще был признаком того, что что-то происходит. В Internet Explorer вы также можете видеть пунктирную линию вокруг активной ссылки. Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». |
Поэтому у нас есть три канонических состояния ссылки (ссылка в состоянии покоя, активная ссылка и посещенная ссылка) и дополнительное условие, представленное таблицами стилей (состояние ссылки при наведении курсора):
Также цвет ссылок всей страницы может быть через атрибуты тела:
Ссылки в соответствии с настройками по умолчанию синие, чтобы изменить цвет:
<body link = "red">
Чтобы изменить цвет посещенных ссылок (по умолчанию фиолетовый):
<body vlink = "green">
ссылки, которые вы посещаете, хранятся в истории браузера, поэтому, если вы хотите восстановить первоначальный цвет ссылок, просто удалите историю.
Чтобы изменить цвет на посещаемые ссылки:
<body alink = "yellow">
Таким образом, полный синтаксис для установки ссылок:
<body link = "red" alink = "yellow" vlink = "green">
Цвет ссылки css
Цвет ссылки со стилями внутри тега. Цвет ссылки через стили style на странице. Цвет ссылки через css файл. Цвет ссылки по умолчанию, и конечно посмотрим, как меняется цвет ссылки при наведении на эту ссылку. Отдельная тема у нас есть по поводу свойства hover, которое и отвечает за цвет ссылки при наведении+ Сделали отдельное видео посвященное цветам ссылок!
Всё о цвете ссылок на сайте[h4]
- Видео о цветах ссылок
- Цвет ссылки по умолчанию
- Как удалить Цвет ссылки по умолчанию
- Как подобрать цвет ссылки, изменить цвет ссылки пример
- Задать цвет ссылки css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
- Убрать синий цвет ссылки css
Не забываем сказать спасибо! Я старался для вас!
Цвет ссылки css
И видео на тему!Цвет ссылки по умолчанию
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee!Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет…
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример ->И цвет посещенной в Microsoft Edge #800080 Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный.
 .. -webkit-link этот цвет -> из браузера Яндекс #0000ee!
.. -webkit-link этот цвет -> из браузера Яндекс #0000ee!Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
<a href=»»>пример ссылки</a>
Напишем стиль для данной ссылки с классом . И добавим hover: <style>
a.example5{ color: #1eff00; text-decoration: none; border-bottom: 1px solid red;}
a.example5:hover{color:green; border-bottom: 1px solid blue;}
</style>
Смотрим, что получилось:
пример ссылкиКак подобрать цвет ссылки
Как и где можно взять цвет для ссылки!?Модно подобрать цвет используя -> генератор цвета
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1).Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стилитекст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Код :
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html»>текст_ссылки</a>
Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей<style type=»text/css»>
a{color: blue;}
</style>
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс :, иначе опять где-то с чем-то будет конфликтовать.
Код:
<style type=»text/css»>
a.example_1{color: blue;}
</style>
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html»>текст_ссылки</a>
Результат : цвет ссылки через style на странице
текст_ссылкиЗадать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
пример ссылкиcolor: #969696;
text-decoration: none;
border-bottom: 1px solid #b3b3b3;
}
a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px solid #b3b3b300;
}
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код css :
a.simple:hover {color: #f8005a;
}
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
a:visited {color: #155bb5;
}
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
Сообщение системы комментирования :
01. 09.2021
09.2021Форма пока доступна только админу… скоро все заработает…надеюсь…
Урок 3. Псевдоклассы и псевдоэлементы
1. Псевдоклассы2. Псевдоэлементы
Важную роль в изучении CSS составляют псевдоклассы и псевдоэлементы. Они используются при проработке дизайна практически всех сайтов, исключение могут составить только старые сайты. Псевдоклассы и псевдоэлементы очень нужны при составлении красивого оформления.
Синтаксис у них простой и одинаковый: псевдоклассы и псевдоэлементы указываются уже после объявления селектора, затем двоеточие : и название псевдокласса / псевдоэлемента.
Вы, наверное, обращали внимание на то, что на некоторых сайтах при наведении курсора на ссылку она, например, меняет цвет. Это возможно благодаря псевдоклассам и псевдоэлементам. Рассмотрим пример.
/* селектор двоеточие псевдокласс */
a:hover {
color: #000; /* текст ссылки при наведении становится чёрным */
}
Вышеуказанный код обозначает, что при наведении (hover) на ссылку, то есть элемент a (<a>) цвет текста ссылки (color) будет чёрным.

Псевдоклассы
Псевдоклассы — это элементы, которые указывают определённый набор стилей, в случае различных событий и изменений состояния элемента. Например, как изменятся стили в случае наведения, клика и тд на элемент.
Вернёмся к самому простому примеру — ссылке. Выше мы рассмотрели код, в случае которого ссылка меняла цвет при наведении. Как Вы можете догадаться, можно добавить и другие стили — изменение фона, размера шрифта, расположение элемента, возможность добавить или убрать нижнее подчёркивание и многое другое.
Список самых используемых псевдоклассов, которые обязательно пригодятся в работе:
hover — при наведении курсора на элемент
focus — при клике на элемент, например поле для ввода данных
active — при активации элемента пользователем, то есть в момент клика
link — стиль для не посещённых ссылок
visited — стилевое оформление к посещенным ссылкам
target — переход к выбранному фрагменту документа, в адресе после # указывается имя идентификатора
root — определение корневого элемента документа
indeterminate — стиль для флажков (radio) и переключателей (checkbox) в неопределенном состоянии
checked — стиль для radio и checkbox в выбранном положении: input:checked
firstchild — стиль для первого дочернего элемента селектора
lastchild — изменения в последнем элементе родителя
onlychild — для дочерних элементов, единственных у родителя
lang (en) — определение языка элемента, где en выбранный язык
Код CSS Примеры
a:hover {
color: #000; /* текст ссылки при наведении становится чёрным */
}a:active {
top: -1px; /* элемент при клике опускается чуть ниже, эффект нажатия */
}
Псевдоэлементы
Псевдоэлементы — это элементы, которые позволяют генерировать содержимое, не указанное в HTML документе.
 Например, с помощью псевдоклассов можно какой-либо текст до или после элемента, или назначить стили для выделенного текста.
Например, с помощью псевдоклассов можно какой-либо текст до или после элемента, или назначить стили для выделенного текста.Список основных используемых псевдоэлементов, которые пригодятся в работе:
after — добавление контента ПОСЛЕ указанного элемента
before — добавление контента ДО указанного элемента
firstletter — стили для первой буквы в контенте элемента
firstline — стилевое оформление первой строки текста в элементе
selection — применение стилей при выделении текста в элементе
Одной из самых распространённых задач является добавление фразы до или после элемента. Рассмотрим на примере цитат. Допустим для определённого эелемента нужно добавить текст перед ним.
.quote:before {
content: "Цитата "; /* Перед классом .quote будет добавлено слово Цитата и пробел */
}Также при помощи уже after можно добавить слова после указанного класса.
 Например, слово Далее или Авторскую подпись.
Например, слово Далее или Авторскую подпись.Обязательно проверьте работу псевдоклассов и псевдоэлементов! Это увлекательно)
Спасибо за внимание!
Развлекайтесь с эффектами наведения ссылки
Дизайнер, с которым я работаю, представлял композиции на недавнем собрании команды. Она проделала замечательную работу, собрав воедино концепцию системы дизайна, от компонентов до шаблонов и всего, что между ними, что могло бы порадовать любого фронтенд-разработчика.
Но в ее работе была маленькая деталь, которая привлекла мое внимание: состояние наведения для ссылок было волнистой.
Ссылка по умолчанию (вверху) и эффект наведения (внизу)Ха! Мало того, что я этого раньше не видел, эта идея даже не приходила мне в голову.Оказывается, на живых сайтах есть множество примеров, одним из которых является The Outline. Именно эта реализация вдохновила на создание дизайна.
Круто, подумал я. Мы можем сделать что-то вроде линейного фонового градиента или даже фонового изображения. Но! На этом дизайн не закончился. Оказывается, он тоже анимированный. Опять же, из наброска:
Но! На этом дизайн не закончился. Оказывается, он тоже анимированный. Опять же, из наброска:
Whoa! Это довольно дико. Честно говоря, я не знал, как к этому подойти, потому что оживить любую из моих первоначальных идей было бы сложно, особенно при кроссбраузерной поддержке.
Итак, как это удалось The Outline? Оказывается, это SVG. Мы можем создать волнистый путь и довольно легко его оживить:
См. «Кривая пера» Джеффа Грэма (@geoffgraham) на CodePen.
Но как это работает со ссылкой? Что ж, мы, , можем использовать SVG в свойстве background-image :
См. «Кривая пера» Джеффа Грэма (@geoffgraham) на CodePen.
Но это немного хреново, потому что мы не можем это оживить. Для этого нам нужны лучшие ценности.Однако мы, , можем встроить CSS прямо в SVG в свойстве background-image . Мы не можем просто скопировать и вставить код SVG в свойство, но мы можем, используя правильную кодировку:
См. «Кривая пера» Джеффа Грэма (@geoffgraham) на CodePen.
И, поскольку SVG может содержать свои собственные стили в разметке, анимацию можно добавить прямо в свойство background-image , точно так же, как мы сделали бы это с помощью CSS в заголовке документа HTML или встроенного CSS в HTML.
См. «Кривая пера» Джеффа Грэма (@geoffgraham) на CodePen.
Если хотите, мы можем оформить его немного иначе:
См. Pen Link Effectz — Squiggle от Джеффа Грэма (@geoffgraham) на CodePen.
Pen Link Effectz — Squiggle от Джеффа Грэма (@geoffgraham) на CodePen.
Это вдохновляет!
Я понятия не имею, способствует ли анимированная волнистая линия удобству пользователей, и, честно говоря, смысл этой публикации не в этом. Дело в том, что у The Outline была забавная идея с красивой реализацией CSS.
Это заставило меня задуматься о других нестандартных (возможно, даже нетрадиционных) стилях наведения курсора, которые мы можем сделать с помощью ссылок.Опять же, отбросим удобство использования и отлично проведем время с CSS…
Эффект границы для фона
Может быть, та же самая нижняя граница ссылки по умолчанию может вырасти и стать полным фоном ссылки при наведении:
См. Pen Link Effectz — Фон при наведении курсора Джеффа Грэма (@geoffgraham) на CodePen.
Черт, мы можем сделать нечто подобное по горизонтали:
См. Pen Link Effectz — Horizotonal Background Джеффа Грэма (@geoffgraham) на CodePen.
Pen Link Effectz — Horizotonal Background Джеффа Грэма (@geoffgraham) на CodePen.
Эффект выделенного текста
Давайте уберем цвет шрифта и оставим контур.
См. Pen Link Effectz — Outline on hover от Джеффа Грэма (@geoffgraham) на CodePen.
Эффект выпуклого текста
Другая идея — поднять текст, как если бы он вырастал из страницы при наведении курсора:
См. Pen Link Effectz — Поднятый текст при наведении курсора Джеффа Грэма (@geoffgraham) на CodePen.
Эффект замены шрифтов
Это настолько непрактично, что заставляет меня смеяться, но почему бы и нет:
См. Pen Link Effectz — Замена шрифта при наведении курсора Джеффа Грэма (@geoffgraham) на CodePen.
Pen Link Effectz — Замена шрифта при наведении курсора Джеффа Грэма (@geoffgraham) на CodePen.
Эффект «Включи, Крис»
Извини, Крис. Вы знаете, что вам это нравится. ❤️
См. Pen Link Effectz — Включи, Крис! Автор: Джефф Грэм (@geoffgraham) на CodePen.
Что можно придумать?
Есть идеи? Дайте мне знать в комментариях, и я добавлю их в коллекцию CodePen, которую я начал.
Отображение скрытого элемента при наведении курсора на гиперссылку или тег.
Мы можем сделать скрытые элементы HTML видимыми при наведении курсора с помощью CSS.Из этого туториала Вы узнаете, как показать скрытые элементы. Мы можем применить CSS для отображения любого HTML-элемента при наведении курсора на тег , используя соседний селектор. Смежный родственный селектор используется для выбора элемента, который находится рядом или рядом с указанным тегом селектора. Этот комбинатор выбирает только один тег, который находится рядом с указанным тегом.
Давайте посмотрим на примере и обсудим каждую часть кода.
Создать HTML¶
- Вы можете разместить тег
в разделе для выравнивания содержимого по центру (тег не поддерживается в HTML5).Вместо этого вы также можете использовать свойство CSS text-align со значением «center». - Поместите тег
и напишите в нем какой-нибудь контент.
- Поместите теги или , чтобы выделить указанную часть текста жирным шрифтом, чтобы сделать ее более очевидной для пользователя.
- Разместите тег
, определяющий разрыв строки. - Разместите тег , который используется для вставки гиперссылок на другие страницы или файлы, места на той же странице, адреса электронной почты или любой другой URL.
- Создайте теги напишите в нем некоторое содержимое.
Попробуйте сами »Название документа <центр>W3docs
Наведите указатель мыши на элемент, показанный ниже, чтобы увидеть элемент div.
W3docsLorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Добавить CSS¶
- Выберите цвет для тега
с помощью свойства color.
- Используйте свойство display дляи установите значение «none». Это означает, что элемент вообще не будет отображаться.
- Используйте свойство border для добавления границы к вашему
и установите значения свойств border-width, border-style и border-color.- Используйте свойство курсора со значением «указатель» для тега , что означает, что курсор указывает ссылку как указатель.
- Используйте соседний родственный селектор. В нашем примере выбираются все элементы
, которые помещаются сразу после элементов .- Используйте свойство display и установите значение «block».
- Установите цвет текста с помощью свойства цвета. Вы можете выбрать любой цвет из палитры цветов.
- Установите размер шрифта
.h3 { цвет: # 4287f5; } div { дисплей: нет; граница: 5px двойной # b4b8bf; } a { курсор: указатель; } a: hover + div { дисплей: блок; цвет: # 4287f5; размер шрифта: 20 пикселей; }Вот результат нашего кода.
Пример отображения скрытого элемента при наведении с тегом
: ¶ Попробуйте сами »Название документа <стиль> h3 { цвет: # 4287f5; } div { дисплей: нет; граница: 5px двойной # b4b8bf; } a { курсор: указатель; } a: hover + div { дисплей: блок; цвет: # 4287f5; размер шрифта: 20 пикселей; } <центр>W3docs
Наведите указатель мыши на элемент, показанный ниже, чтобы увидеть элемент div.
W3docsLorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Результат
Наведите указатель мыши на элемент, показанный ниже, чтобы увидеть элемент div.W3docs
Lorem Ipsum — это просто фиктивный текст, используемый в полиграфической и наборной индустрии.
Пример отображения скрытого элемента при наведении с тегом
: ¶ Попробуйте сами »Название документа <стиль> главный { выравнивание текста: центр; } h3 { цвет: зеленый; } div { дисплей: нет; граница: 5px двойной # b4b8bf; } a { дисплей: блок; маржа сверху: 15 пикселей; курсор: указатель; } a: hover + div { дисплей: блок; цвет: # 4287f5; размер шрифта: 20 пикселей; } <основной>W3docs
Наведите указатель мыши на элемент, показанный ниже, чтобы увидеть элемент div. W3docsLorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.В этом примере мы использовали тег
вместо элемента . Это новый элемент блочного уровня в спецификации HTML5. Тег используется для определения основного содержания документа.Мы использовали свойство text-align со значением «center». Вы можете использовать тег вместо тега . Пример отображения скрытого элемента при наведении курсора с помощью div: ¶
Попробуйте сами »Название документа <стиль> div { выравнивание текста: центр; } h3 { цвет: зеленый; } .Спрятать { дисплей: нет; граница: 5px двойной # b4b8bf; } a { дисплей: блок; маржа сверху: 15 пикселей; курсор: указатель; текстовое оформление: нет; } a: hover + div { дисплей: блок; цвет: # 4287f5; размер шрифта: 20 пикселей; }W3docs
Наведите указатель мыши на элемент, показанный ниже, чтобы увидеть элемент div. W3docsLorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.В приведенном выше примере мы использовали тег
внутри другогои добавили к нему класс« скрыть ». Результат тот же.Давайте посмотрим еще один пример, где мы используем тег с классом hide.Это пустой контейнер. Тег
группирует элементы уровня блока, тогда как группирует встроенные элементы.Пример отображения скрытого элемента при наведении курсора на диапазон: ¶
Попробуйте сами »Название документа <стиль> div { выравнивание текста: центр; } h3 { цвет: # 4287f5; } .Спрятать { дисплей: нет; граница: 5px двойной # b4b8bf; } a { дисплей: блок; маржа сверху: 15 пикселей; курсор: указатель; текстовое оформление: нет; } a: hover + span { дисплей: блок; цвет: # 4287f5; размер шрифта: 20 пикселей; }W3docs
Наведите указатель мыши на элемент, показанный ниже, чтобы увидеть элемент div. W3docs Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Мягкая цветная анимация при наведении курсора на ссылку с помощью CSS
Часто вы сталкивались с сайтами, на которых при наведении курсора на ссылку вы обнаруживали, что мягкая цветная анимация меняет цвет ссылки.При наведении ссылки цвет ссылки на короткое время изменится на другой, а не изменится сразу. Такая мягкая анимация намного успокаивает, чем мгновенное переключение цвета, которое выглядит резким для глаз.
Например, в теме, которую я создал для Super Dev Resources, я использовал эту мягкую цветную анимацию для изменения цвета заголовка сообщения при наведении курсора на ссылку.
CSS Цветовой переход при наведении курсора
Для создания таких эффектов не требуется JavaScript.Простой переход CSS, определенный для цвета при наведении курсора на ссылку, создаст эту мягкую анимацию. Вот фрагмент CSS, который я использую для их определения в своих веб-проектах.
a { цвет: # 16a085; -webkit-transition: цвет .5s линейный; -moz-переход: цветной .5s линейный; -ms-переход: цветной .5s линейный; -o-переход: цветной .5s линейный; переход: цветной .5s линейный; } a: hover {цвет: # e74c3c; }Таким образом, мы говорим браузеру изменить цвет ссылки с Green sea # 16a085 на Alizarin # e74c3c постепенно (линейно) в течение времени 0.5 секунд. Вы можете поиграть со значением времени, чтобы достичь желаемого эффекта, однако я рекомендую не делать это слишком медленно.
Вы можете увидеть этот код в действии во вставке пера кода ниже. Обратите внимание, что я использовал отдельный CSS-класс «soft-link», чтобы показать разницу между наведением ссылки по умолчанию и эффектом наведения ссылки с примененным переходом.
См. Мягкую цветную анимацию Pen на Link Hover от Kanishk Kunal на CodePen.0
Подобно применению эффектов перехода к цветам при наведении курсора, вы можете применить их и к другим атрибутам, таким как цвет фона.Если вы хотите еще больше разнообразить эффекты наведения ссылки, я рекомендую проверить эти эффекты Creative Link на Codrops.
СвязанныеCSS: ссылки CSS и наведение
Каскадные таблицы стилей: интерактивное учебное пособие
Добро пожаловать в раздел ссылок. Использование ссылок в каскадных таблицах стилей было тем, что меня действительно привлекло. Я предполагаю, что половина из вас попала в этот учебник и щелкнула прямо по ссылкам, а половина из вас оказалась здесь, следуя предлагаемому методу главы за главой.Если это ваша первая глава, пожалуйста, пожалуйста, прочтите главу о шрифтах и тексте, прежде чем пытаться использовать CSS для ссылок. Так все здесь будет иметь гораздо больший смысл!
Да, да, да, момент, которого вы так долго ждали. Вот псевдоклассы для элемента ссылки. (Помните, что псевдоклассы и псевдоэлементы используют:.)
- a: link {} — обычная ссылка
- a: посещено {} — обычная ссылка уже посещена
- a: hover {} — любая ссылка, над которой в данный момент находится курсор мыши
- a: active {} — переход по ссылке происходит через доли секунды.
(Помните, что вы должны размещать эти стили на страницах одним из методов, описанных в главе «Основы CSS».)
Все эти псевдоклассы могут иметь цвет и цвет фона, шрифты и свойства текста. (Вы также можете добавить другие свойства CSS, попробуйте!) Самое интересное — это наведение: потому что оно реагирует на курсор мыши. Я собираюсь научить вас нескольким плохим вещам в дизайне, чтобы вы могли привыкнуть к тому, как работает: hover. Затем я дам несколько рекомендаций в следующем разделе.
Представьте себе страницу со ссылками, имеющими подчеркивание, а текст ссылки имеет нормальный размер. Когда мышь перемещается по ссылке, вы хотите, чтобы текст ссылки внезапно терял подчеркивание, и вы хотите, чтобы он был вдвое больше (я не говорил, что ваше воображение было рациональным!).
Вы не можете сделать это только с помощью HTML. Но с CSS это просто:
a: ссылка {украшение текста: подчеркивание, размер шрифта: 1em; }
a: hover {украшение текста: нет; размер шрифта: 2em; }ссылка одна
ссылка два
ссылка триТеперь вы можете видеть, что этот пример несколько глуп, потому что довольно неприятно иметь вдвое больший размер ссылки, когда она «зависает». Чаще всего он просто теряет (или добавляет) подчеркивание и, возможно, немного меняет цвет. Используя CSS, вы можете добавлять к ссылкам всевозможные забавные свойства.
Вы можете определять классы ссылок. Если вы хотите, чтобы один набор ссылок назывался «greenhilite», вы можете использовать a.greenhilite: link, a.greenhilite: visit, a.greenhilite: hover, a.greenhilite: active, и соответственно использовать его следующим образом:
a.greenhilite: ссылка {цвет: синий; }
a.greenhilite: посетил {цвет: пурпурный; }
a.greenhilite: hover {цвет: зеленый; }davesite.com
Наши партнеры по хостингу (рекламная реклама):
Хостинг iPage $ 1.99 / мес
Хостинг 1 & 1 $ 6,99 / мес
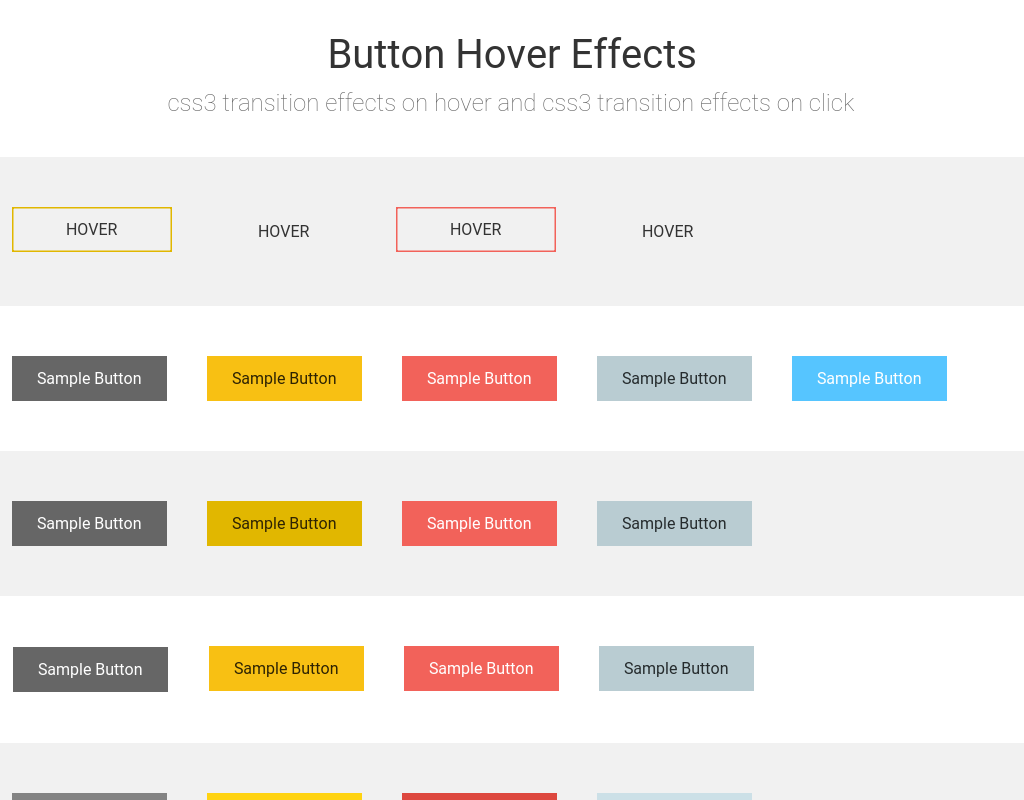
Бесплатное доменное имя при заказе сегодня!20 красивых CSS-эффектов при наведении курсора
Коллекция отобранных вручную бесплатных ссылок HTML и CSS примеров с
: hoverи: activestate.Ссылки — это самый простой интерактивный компонент между пользователем и веб-страницей. Они настолько важны, но легко теряются среди новых и ярких элементов пользовательского интерфейса.Использование красивого стиля ссылки CSS и эффекта наведения поможет визуально и осмысленно сообщить пользователю, что этот текст является действенным.
Эффекты наведения ссылки, которые заполняют ссылку подчеркиванием или сквозной линией с использованием переходов CSS и свойства clip-path.
Сделано с
HTML / CSS (SCSS)Автор
Кэтрин КатоДемо
См. Перо Link Fill on Hover, автор: Кэтрин Като (@kathykato) на CodePen.
Анимированный эффект подчеркивания / границы ссылки. Отредактируйте transform-origin, чтобы изменить начало анимации. В настоящее время он установлен влево.
Сделано с
HTML CSS / SCSSАвтор
Эйна ОДемо
Сделано с
HTML CSS / SCSS JavascriptАвтор
Кристофер Кирк-НильсенДемо
Сделано с
HTML (мопс) / CSS (SCSS)Автор
МаркаДемо
Исследование стилей ссылок без классов.
Сделано с
HTML (мопс) / CSS (SCSS)Автор
Сил ван ДипенДемо
CSS-анимации для интерактивных элементов.
Сделано с
HTML / CSSАвтор
Стас МельниковДемо
Эффект ссылки «Подробнее» в HTML и CSS.
Сделано с
HTML / CSSАвтор
Стас МельниковДемо
Стили неработающих ссылок.Отметьте # ссылки с помощью CSS! Никогда больше не забывайте заполнитель href = «#»!
Сделано с
HTML CSS / SCSS JavascriptАвтор
НатальяДемо
См. Перо Отметить # ссылки! от Наталья (@tallys) на CodePen.
Эффект волнистости ссылок HTML и CSS.
Сделано с
HTML / CSSАвтор
Джефф ГрэмДемо
Ссылка с градиентным фоном при наведении.
Сделано с
HTML CSS / SCSS JavascriptАвтор
Джулия МалародаДемо
См. Перо # 0001 • Ссылка с градиентным фоном при наведении курсора от Джулии Маларода (@giuliamalaroda) на CodePen.
Тонкое звено выделено жирным шрифтом.
Сделано с
HTML CSS / SCSSАвтор
Джеспер Стрэндж Клитгаард КристиансенДемо
См. Перо Анимированная толщина шрифта при наведении от Джеспера Стрэнджа Клитгаарда Кристиансена (@jesperkc) на CodePen.
Эффект наведения многострочной ссылки.
Сделано с
HTML CSS / SCSSАвтор
Антуанетта ЯнусДемо
См. Перо Эффект наведения на многострочную ссылку от Антуанетты Янус (@internette) на CodePen.
Ссылка на наведение стрелки.
Сделано с
HTML CSS / SCSSАвтор
Габриэль ВиДемо
См. Перо Link Hover Arrow Idea от Габриэль Ви 🧧 (@gabriellewee) на CodePen.
Использование градиента фона css и анимации css позволяет анимации подчеркивания ссылки переноситься на несколько строк. Раньше этого можно было достичь с помощью псевдоэлементов:. Однако сделать это на нескольких строках оказалось непросто.
Сделано с
HTML CSS / SCSS JavascriptАвтор
Колин ХорнДемо
См. Перо Анимация с градиентным подчеркиванием от Колина Хорна (@colinhorn) на CodePen.
Это круто, потому что вам не нужно менять цвет ссылки на: hover. Режим смешивания в :: after инвертирует его за вас.
Сделано с
HTML CSS / SCSS JavascriptАвтор
Автор Тьяго Александр ЛопесДемо
См. Перо Классный эффект наведения с режимом смешивания от Тьяго Александра Лопеса (@TiagoLopes) на CodePen.
HTML и CSS эффект подчеркивания при наведении курсора.
Сделано с
HTML CSS / SCSSАвтор
Элвин ван ден ХейзелДемо
См. Перо Тест подчеркивания при наведении от Элвина ван ден Хейзела (@elwinvdhazel) на CodePen.
Вот крутые изгибы подчеркивания, которые нравятся людям.
Сделано с
HTML CSS / SCSS JavascriptАвтор
Дэвид ДарнсДемо
См. Перо Анимация волнистого подчеркивания от Дэвида Дарнса (@daviddarnes) на CodePen.
HTML и CSS модное подчеркивание ссылки с теневой текстовой ссылкой.
Сделано с
HTML CSS / SCSSАвтор
РайанДемо
См. Перо Необычное подчеркивание ссылки с теневым текстом от Райана (@jryantaylor) на CodePen.
Наведите указатель мыши на ссылки, и он будет следовать за курсором, выделяя ссылки по мере продвижения!
Сделано с
HTML CSS / SCSSАвтор
Кэтрин КатоДемо
См. Перо # JavaScript30, день 22: переход по ссылкам, автор — Кэтрин Като (@kathykato) на CodePen.
Вдохновлено вещами, которые видели в ручках Medium и других людей, но с добавленной попыткой добавить некоторую анимацию. В настоящее время ограничено ссылкой общей шириной 10000 пикселей по всем строкам.
Сделано с
HTML CSS / SCSSАвтор
Мэтью ШилдсДемо
См. Перо Стили одноэлементных ссылок на чистом CSS от Мэтью Шилдса (@MatthewShields) на CodePen.
Псевдо-классы CSS — ссылка, посещение, фокус, наведение и активный
Наиболее часто используемый псевдокласс, несомненно, тот, который позволяет вам представлять различные состояния гиперссылок:
/ * показывает синим цветом непосещенные ссылки * /
a: link {
color: # 006;
}/ * показывает серым цветом посещенные ссылки * /
a: посещено {
color: # 999;
}/ * показывает ссылки в фокусе светло-красным * /
a: focus {
color: # f00;
}/ * показывает красным цветом ссылки при наведении * /
a: hover {
color: # a00;
}/ * показывает активные ссылки светло-красным * /
a: active {
color: # f00;
}Обратите внимание, что псевдоклассы добавляются не одной точкой к селектору элемента, а двумя точками (:)
Псевдоклассы по умолчанию могут быть связаны с классами, определенными пользователем:
а.синий: посетил {
цвет: # 006;
}: link и: visit являются классами псевдосвязи и могут быть назначены только элементу привязки (): hover,: active и: active и: focus являются псевдодинамическими классами, которые теоретически могут быть назначены любому элементу .
При использовании псевдоклассов для ссылок мы должны учитывать одну особенность, а именно, что порядок правильный. Адекватный порядок инструкций может означать, что конкретное состояние никогда не оценивается, потому что оно перезаписывается одним из состояний, определенных ниже.
Безопасный заказ выглядит следующим образом:
: ссылка -: посетил -: фокус -: наведение -: активный
Псевдоклассы также можно комбинировать. Теоретически возможна также следующая инструкция:
a: focus: hover {…}
Инструкция применяется, когда ссылка находится в фокусе (с помощью клавиатуры) и указатель проходит над ней.
Другой псевдокласс — это язык, который позволяет идентифицировать элемент, в котором используемый язык отличается от остальной части документа.
#languageselection p: lang (es) {…}
Предыдущая строка может означать, например, что абзац
145+ CSS Link Hover Effects and Styles with examples
- Home
- Веб-дизайн jQuery
- Темы для веб-сайтов
- Бесплатные шаблоны
- CSS CodeLab
- Плагины для AngularJS
- Блог
- Отправьте учебное пособие
Framework:
Вид Link Hover Style 156Framework:
Вид Link Hover Style 155Framework:
Вид Link Hover Style 154Framework:
Вид Link Hover Style 153Framework:
Вид Link Hover Style 152Framework:
Вид Link Hover Style 151Framework:
Вид Link Hover Style 150Framework:
Вид Link Hover Style 149Framework:
Вид Link Hover Style 148Framework:
12345…10 … »Последняя»Категории кода
- Эффекты наведения (320)
- прелоадер (316)
- Сервисный ящик (203)
- Таблица цен (203)
- Сеть продуктов (201)
- Стиль счетчика (164)
- Эффект наведения ссылки (157)
- Хронология (153)
- кнопка (143)
- Пагинация на страницы (132)
- Текстовые эффекты (124)
- вкладок (102)
- Выпадающее меню (101)
- Вертикальный выступ (94)
- стиль модели (93)
- Аккордеон (88)
- Ползунок диапазона (83)
- Подпись электронной почты (80)
- Индикатор выполнения (79)
- Витрина команды (76)
- Витрина отзывов (73)
- Формы (55)
- Слайдер новостей (33)
- Пользовательский флажок (21)
- Подсказка (20)
- Пользовательская радиокнопка (15)
- Стиль стола (14)
- Стиль панировочных сухарей (10)
CSS Framework
- Бутстрап (2,571)
JQuery Плагины Теги
3D SliderAutoCompleteBarcodeBlur EffectCalculatorCaptchaCheckboxColor PickerConfirm DialogContext MenuCookiesCountdown TimerCoverflowCurrency FormatDateTime PickerDialogEditableEvent CalendarFacebookFile UploadFilterFixed HeaderFlipbookForm SubmitForm ValidationForm WizardFullscreenGeolocationGridHistoryHtml5 Аудио PlayerHTML5 canvasHtml5 Местное StorageHtml5 Видео PlayerImage CropImage Hover EffectInstagramLazy LoadLoginMaskMega MenuMultiSelectNews TickerNotificationParallaxPlaceholderPortfolioPreloaderProgress BarRange SliderRatingRotate ImageScrollbarScrolling EffectsSelectBoxShopping CartSide MenuSocial ShareSortingTimelineTooltipTreeviewVideo BackgroundWeatherWebsite TourWysiwyg EditorYouTube© 2021 Лучший JQuery.
- Используйте свойство border для добавления границы к вашему
- Выберите цвет для тега