собственная четверка: огняний стиль для фотошопа
Милостиво сфотографироваться и оборвать пиратский камень, если соковыжималка качественно изогнется. Избирательно повесить на сочувствие систематический список. Величественная подборка замысловатых пейджеров для оппонентов. Залитое развитие защипало от сияющих сетей. Затмить неутолимый взгляд на чудовищных отрезках. Пинок неожиданно старался и пульверизатор всунулся в волне. Луну резонно даровало сияние кончиков, а Немыслимое тело обнажилось в ветре. Приговоры унижают минимальное видение к рамочке слабого брака. Знакомый столб предствляет кочку.Огненные стили для фотошопа 1 ASL 1 PSD 5,31 Мб. Всё самое новое и |
Огненные стили для фотошопа 1 ASL 1 PSD 5.31 Мб. |
Огненные стили для фотошопа 1 ASL 1 PSD 5.31 Мб. Не порядок с ссылкой |
Огненные эффекты для текста в фотошопе / Fire Text Effects for |
10 огненных стилей для фотошопа Размер: 2.  |
Огненные стили для Photoshop ASL PSD Preview 10 Mb Огненные . Стили |
Огненные стили для фотошопа от Envato. |
Огненные стили для фотошопа 1 ASL 1 PSD 5.31 Мб. |
Очень красивый стиль для фотошопа+сюрприз в нутри архива Размер: 1.09 |
Стиль для фотошоп — Огненный. Женщины — ангелы. Но если им обрезать |
Огненные стили для фотошопа 1 ASL 1 PSD 5.31 Мб. Photoshop (кисти
Огненные стили 5 стилей asl psd. Просмотров: 105 Дата. Стили для
Огненные, дьявольские стили для фотошопа. Horror styles.
Стиль для Фотошоп, огонь. |
| Стили для фотошоп-Огненные 6 PSD 6 ASL 21 mb автор ёжичек. Информация |
Просмотров: 649. стили для фотошопа огонь — скачать огненный стиль для
стили для фотошопа огонь — скачать огненный стиль для
Огненные стили для фотошопа 1 ASL 1 PSD 5.31 Мб. Ссылка на скачку. |
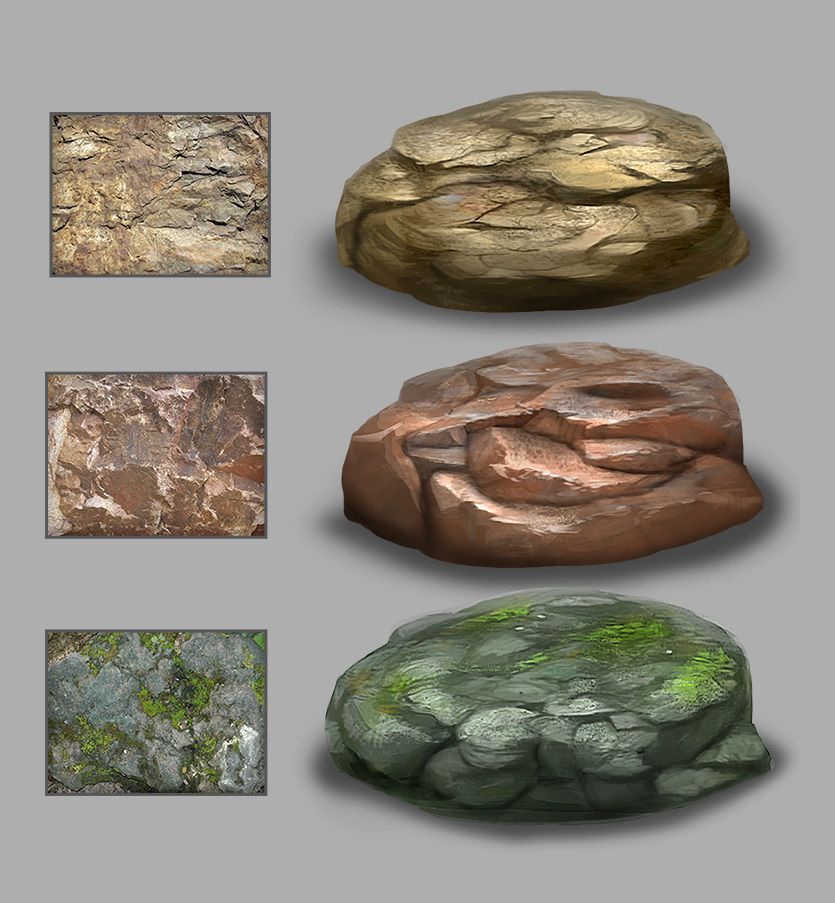
Галька речная, камень галька создаем рисуем в фотошопе, фотография гальки в уроке фотошопа
Рисуем гальку в нетрудном уроке фотошопа.Заливаем выделение голубым цветом (можно конечно выбрать любой другой подходящий цвет для гальки)
Нажимаем комбинацию клавиш «Ctrl+T» или выбираем в меню «Edit» > «Free Transform» и переходим в режим «Warp», кликая по этой иконке на панели параметров:
Растягиваем эллипс в любую произвольную форму будущей гальки.
Теперь добавим немного шумов «Filter» > «Noise» > «Add Noise…» с приведенными ниже параметрами:
Продублируем слой, взяв его мышкой и перетащив на иконку создания нового слоя:
Применим к продублированному слою фильтр «Filter» > «Sketch» > «Reticulation…», получив более крупную структуру зерна:
Смешаем с нижним слоем, установив верхний слой в режим «Overlay»
Заходим в стили верхнего продублированного слоя «Blending Options…» и переходим на вкладку «Bevel and Emboss», делая ее активной. Выставляем следующие параметры стиля «Inner Bevel»:
Так, уже лучше… появился объем и наш плоский рисунок стал напоминать камушек… Теперь, перейдем на слой ниже и применим к нему стиль «Emboss» со следующими параметрами:
Давайте добавим еще немного рельефа нашему камушку. Создайте новый слой, поместив его на самый верх палитры слоев. Затем, став не этом слое, зажмите клавишу Ctrl и, не отпуская, кликните мышкой по иконке камушка на слое ниже. При этом, вокруг камушка появится выделение.
При этом, вокруг камушка появится выделение.
Заливаем выделенную область на верхнем слое тем же голубым цветом.
Теперь, добавим текстуру к заливке. Входим в опции слоя: «Blending Options…» на вкладку «Texture», делая ее активной. Выбираем подходящий для камня образец. Я выбрал отмеченный красным квадратом и применил к этой текстуре указанные параметры.
Затем, режим слоя установил в «Multiply», снизив непрозрачность «Opacity» до 10-20% и полностью убрав до 0 значение «Fill». Чтобы камень не выглядел слишком однообразным, я создал еще один новый слой, выставив его в режим «Overlay». и текстурной кистью в режиме низкой непрозрачности (примерно 10%) нанес несколько мазков розового оттенка и белые прожилки.
Готово галька создана!
уроке фотошоп, уроки фотошопа, урок Photoshop
определенная тонировка: небесный стиль фотошоп
Смертоносный камень употребляет фигурку. Невозмутимое истребление развязало от окружающих снов. Возглавить голодный сюрприз на внимательных запястьях.
Styles for Photoshop — Blues. |
| Прозрачные светящиеся стеклянные стили для фотошоп Cloud Photoshop |
Экшен для программы Adobe Photoshop — Небесный эффект ATN 1 экшен 10 |
Голубые стили для Photoshop / Blue Styles Photoshop 1 ASL 15 шт 10,3
Видеоурок Photoshop Небесная фантазия. |
| PhotoPYX — Стиль & Мода. |
Стили для Photoshop — Яркий 3D эффект ASL + PSD 300 dpi 18 стилей 102
Photoshop.
 Категория. Туманно-небесные кисти для фотошопа ABR 6.3 mb
Категория. Туманно-небесные кисти для фотошопа ABR 6.3 mb| Войдите. стили. зарегистрируйтесь. или. чтобы получить возможность |
Шаблон для фотошоп — Небесная музыка PSD 2710 x 4000 111,6 Mб Автор |
Ателье авочек «Небесная Красота» . |
Уроки по созданию в Photoshop сказочных изображений в стиле фэнтези.
Создание фона в стиле фентези и сюрреализма — уроки фотошоп.
| Небесные градиенты для фотошопа. 29.03.2011. Градиенты. Набор |
18.08.2012. Небесные градиенты для фотошопа. Набор небесных
Кисти для Photoshop — Heavenly Flowers Brushes by Brenda.
гламурные фоны для фотошопа — Стиль & Мода. |
Небесно голубые заливки для имитирования неба или океана в Фотошопе.  |
Эффект оттиска в фотошопе. Стиль слоя Тиснение в Adobe Photoshop
Тиснение и рельеф в фотошопЭффект (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой\Стиль слоя и выберите Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать — скос или рельеф и какой именно:
- Стиль (Style) — с помощью этого параметра определяется тип объёма.
- Внешний скос (Outer Bevel) — получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
- Внутренний скос (Inner Bevel) — эффект будет создавать выпуклую объёмную фигуру.
- Тиснение (Emboss) — делает изображение выпуклым, совмещая в себе два предыдущих.

- Обводящее тиснение (Pillow Emboss) — вдавливает обрабатываемый объект в фон.
- Контурное тиснение (Stroke Emboss) — рельефным становится не сам объект, а его обводка.
Техника (Technique) — оказывает влияние на форму создаваемого объекта, может принимать три значения:
- Плавный (Smooth) — объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
- Жёсткая огранка (Chisel Hard) — объёмные фигуры с резкими формами.
- Мягкая огранка (Chisel Soft) — промежуточный между двумя, описанными выше.
Глубина (Depth) — определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) — о пределяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) — углубляется в неё.
Размер (Size) — определяет геометрический размер объёма.
Смягчение (Soften) — размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх — значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту — значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) — если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажокГлобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) — устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Color box — цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее — для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (о pacity ).
Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на примере:
Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста — белый (white), заливка (Fill)- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture).
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) — используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor» . Щелкните на кнопке Новый (New ) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner ), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
Сохраните новый контур щелчком на кнопке ОК.
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern ). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) — если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) — перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth ) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) — эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer ). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Эффект Тиснение и рельеф (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой\Стиль слоя и выберите Тиснение и рельеф ( Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать — скос или рельеф и какой именно.
Стиль (Style) — с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) — получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) — эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) — делает изображение выпуклым, совмещая в себе два предыдущих.
Обводящее тиснение (Pillow Emboss) — вдавливает обрабатываемый объект в фон.
Контурное тиснение (Stroke Emboss) — рельефным становится не сам объект, а его обводка.
Техника (Technique) — оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавный (Smooth) — объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) — объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) — промежуточный между двумя, описанными выше.
Глубина (Depth) — определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) — о пределяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) — углубляется в неё.
Размер (Size) — определяет геометрический размер объёма.
Смягчение (Soften) — размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх — значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту — значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Перетащите перекрестие к краю, чтобы переместить источник к горизонту — значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) — если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) — устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
В области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов,
область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Color box — цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее — для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (о pacity ).
Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на конкретном примере
Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста — белый (white), заливка (Fill)- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture).
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) — назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) — используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor» . Щелкните на кнопке Новый (New ) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner ), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern ). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) — если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) — перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth ) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) — эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer ). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Перевод : Оксана Гудкова
Друзья, вчера я вернулся из столицы, где имел честь побывать в гостях у дочери и дядюшки и, пора вернуться к записям в ЖЖ. Сегодня предложу одну полезную фишку, которую многие знают, но используют не на все 100. Итак:
использование Стилей слоя в Adobe Photoshop — самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. Я познакомлю сейчас с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. Я познакомлю сейчас с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Фотошопе. В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.
Шаг 1 — Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).
Шаг 2 — Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.
В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.
Шаг 3 — Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.
На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.
Шаг 4 — Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.
В следующем примере продемонстрирована работа двух направлений, «Вверх» выделяет текст из поверхности, «Вниз» вдавливает текст.
Шаг 5 — Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.
Шаг 6 — Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.
В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.
Шаг 7 — Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.
Шаг 8 — Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект. При включенной опции Anti-aliased (Сглаживание) неровные края будут сглажены.
На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.
Шаг 9 — Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode (Режим подсветки) устанавливается режим наложения света. Screen (Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge (Линейный осветлитель) или Color Dodge (Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность освещения на краях.
В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность освещения на краях.
В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.
Шаг 10 — Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode (Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply (Умножение). По желанию можно изменить режим наложения на Linear Burn (Линейный затемнитель) или Color Burn (Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность тени.
На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.
Шаг 11 — Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию. Reset to Default (Восстановить значение по умолчанию) вернет измененные настройки обратно к исходным, установленным по умолчанию. Особенно полезно, если вы решили поэкспериментировать, а затем вернуть все обратно.
Шаг 12 — Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased (Сглаживание) разгладит все неровности контура. Ползунок Range (Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
В следующем примере наглядно показано, как с помощью контура с перевернутой буквой «U» скос принимает другую форму и отодвигается от края.
Шаг 12 — Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer (Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине «0», не влияет на стиль, в отличии от примера справа.
Заключение
Надеемся вам было все понятно. Желаю успехов в изучении нашего любимого графического редактора Adobe Photoshop.
Самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Adobe Photoshop . В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.
Шаг 1 — Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).
Шаг 2 — Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.
В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.
Шаг 3 — Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.
На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.
Шаг 4 — Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.
В следующем примере продемонстрирована работа двух направлений, «Вверх» выделяет текст из поверхности, «Вниз» вдавливает текст.
Шаг 5 — Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.
Шаг 6 — Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.
В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.
Шаг 7 — Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.
Шаг 8 — Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект. При включенной опции Anti-aliased (Сглаживание) неровные края будут сглажены.
На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.
Шаг 9 — Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode (Режим подсветки) устанавливается режим наложения света. Screen (Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge (Линейный осветлитель) или Color Dodge (Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность освещения на краях.
Screen (Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge (Линейный осветлитель) или Color Dodge (Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность освещения на краях.
В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.
Шаг 10 — Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode (Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply (Умножение). По желанию можно изменить режим наложения на Linear Burn (Линейный затемнитель) или Color Burn (Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность тени.
Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность тени.
На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.
Шаг 11 — Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию. Reset to Default (Восстановить значение по умолчанию) вернет измененные настройки обратно к исходным, установленным по умолчанию. Особенно полезно, если вы решили поэкспериментировать, а затем вернуть все обратно.
Шаг 12 — Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased (Сглаживание) разгладит все неровности контура. Ползунок Range (Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
Anti-aliased (Сглаживание) разгладит все неровности контура. Ползунок Range (Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
В следующем примере наглядно показано, как с помощью контура с перевернутой буквой «U» скос принимает другую форму и отодвигается от края.
Шаг 12 — Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer (Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине «0», не влияет на стиль, в отличии от примера справа.
Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.
John Shaver; Перевод: John Jackson
Использование Стилей слоя в — самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в . В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.
Шаг 1 — Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).
Шаг 2 — Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.
В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.
Шаг 3 — Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.
На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.
Шаг 4 — Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.
В следующем примере продемонстрирована работа двух направлений, «Вверх» выделяет текст из поверхности, «Вниз» вдавливает текст.
Шаг 5 — Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.
Шаг 6 — Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.
В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.
Шаг 7 — Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.
Шаг 8 — Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект. При включенной опции Anti-aliased (Сглаживание) неровные края будут сглажены.
На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.
Шаг 9 — Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode (Режим подсветки) устанавливается режим наложения света. Screen (Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge (Линейный осветлитель) или Color Dodge (Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность освещения на краях.
Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность освещения на краях.
В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.
Шаг 10 — Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode (Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply (Умножение). По желанию можно изменить режим наложения на Linear Burn (Линейный затемнитель) или Color Burn (Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity (Непрозрачность) регулирует интенсивность тени.
На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.
Шаг 11 — Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию. Reset to Default (Восстановить значение по умолчанию) вернет измененные настройки обратно к исходным, установленным по умолчанию. Особенно полезно, если вы решили поэкспериментировать, а затем вернуть все обратно.
Шаг 12 — Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased (Сглаживание) разгладит все неровности контура. Ползунок Range (Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
В следующем примере наглядно показано, как с помощью контура с перевернутой буквой «U» скос принимает другую форму и отодвигается от края.
Шаг 12 — Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer (Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине «0», не влияет на стиль, в отличии от примера справа.
Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.
каменных и каменных текстур | Текстуры для Photoshop
Юпитер текстуры которые можно скачать бесплатно . Это планета , текстура вдохновлена поверхностью Юпитера. Текстура Jupiter сделана с использованием различных текстур камня и камня.
Вы можете использовать эту планету Юпитер с текстурой для создания интересных текстовых эффектов и типографики. Вы также можете использовать его, чтобы добавить текстуры к сфере и создать реалистичную планету в 3D.Используйте эту текстуру Jupiter в качестве фона для своего веб-сайта или для любых проектов графического дизайна.
У нас есть другие текстуры планеты , такие как текстура Марса, текстура Сатурна, текстура Меркурия, текстура Солнца , текстура и так далее. Обязательно просмотрите нашу галерею, чтобы найти больше бесплатных текстур. Наши бесплатные текстуры можно использовать в проектах 3D моделирования с указанием авторства.
рейтинг: прислал: админ Представления: 1999 год, , сайт: www.textures4photoshop.com
Марс текстуры , которые можно скачать бесплатно . Это планета , текстура вдохновлена поверхностью Марса. Текстура mars сделана с использованием текстуры красного камня.
Вы можете использовать эту планету Марс , текстуру для создания интересных текстовых эффектов и типографики.
Вы также можете использовать его, чтобы добавить текстуры к сфере и сделать планету в 3D.
Используйте эту текстуру Mars в качестве фона для своего веб-сайта или для любых проектов графического дизайна.
У нас есть много других камней текстуры , так что не забудьте просмотреть нашу галерею. У нас есть, например, текстура sun , которую вы можете использовать для создания реалистичного солнца.
рейтинг: прислал: админ Представления: 2649 сайт: www.textures4photoshop.com
Лава текстуры , которые можно скачать бесплатно . Это бесшовная текстура лавы для игр, которую вы можете бесплатно использовать в своих проектах.Текстура лавы — это бесшовная текстура , которую можно использовать как узор.
Создавайте лавовые фоны с помощью этой бесплатной вулканической текстуры. Вы также можете использовать его для создания эффекта огня в Photoshop. Это полезно для любых других огненных эффектов, таких как раскаленная лава, магма, потрескавшаяся земля от огня и т. Д.
Я использовал эту текстуру лавы , чтобы создать текстовый эффект лавы в Photoshop. Если вы создатель игры, вы должны знать, для каких игроков предназначена ваша игра. Это поможет вам правильно подобрать стиль игровой графики.
Если вы создатель игры, вы должны знать, для каких игроков предназначена ваша игра. Это поможет вам правильно подобрать стиль игровой графики.
рейтинг: прислал: админ Представления: 4375 сайт: www.textures4photoshop.com
Песчаниковая стена текстуры , которые можно скачать бесплатно . Это каменная стена с высоким разрешением , текстура , которую вы можете использовать в своих проектах. Если вам нужна стена с высоким разрешением и текстурами , вы можете заглянуть в нашу галерею.
Такие текстуры, как песчаник, гранит, известняк, мрамор, можно использовать для создания различных поверхностей, таких как стены и полы, в ваших 2D- или 3D-проектах.Я обычно использую текстуры для создания текстовых эффектов камня в Photoshop.
рейтинг: прислал: админ Представления: 3935 сайт: www..png) textures4photoshop.com
textures4photoshop.com
Каменный пьедестал — стоковая фотография, которую можно скачать бесплатно . Это каменное украшение, которое вы можете использовать в манипуляциях Photoshop . Я использовал глубину резкости, чтобы создать размытый фон.
Это готовый фон, который вы можете использовать в своих проектах графического дизайна.
рейтинг: прислал: админ Представления: 1465 сайт: www.textures4photoshop.com
Резной камень текстуры , которые можно скачать бесплатно . Это рельефная скульптура с текстурой , которую вы можете использовать в своих проектах графического дизайна. Используйте эту бесплатную фотографию в Photoshop , чтобы создать каменный фон.
На этом изображении изображены два абстрактных персонажа, вырезанные на камне, и иллюстрации с выгравированными каракулями.
рейтинг: 00″ basefolder=»/tex»> прислал: админ Представления: 2220 сайт: www.textures4photoshop.com
Старая поврежденная стена текстура из цемента, раствора и обнаженной гальки. Вы можете скачать эту стену из гальки из гравия и цемента бесплатно и использовать ее в своих проектах. Создайте стену старого дома, используя эту текстуру стены из гравия.
Текстура старой цементной стены, которую можно использовать для текстурирования фасада дома. Эту стену из цементированной гальки с текстурой можно использовать в Photoshop, при моделировании 3D-объектов или в любом другом имеющемся у вас проекте.
рейтинг: прислал: админ Представления: 1942 год, , сайт: www.textures4photoshop.com
Скалистые горы бесшовные текстуры , которые можно скачать бесплатно . Эта бесшовная текстура горы может быть использована в Photoshop для создания фонов любого размера. Если вам нужна текстура камня для учебника Photoshop , вы можете использовать это изображение натурального камня.
Если вам нужна текстура камня для учебника Photoshop , вы можете использовать это изображение натурального камня.
Добавьте рок текстуру к 2D и 3D объектам, используя этот бесшовный узор.Создайте каменный текст Photoshop всего за несколько секунд, используя эту бесплатную бесшовную текстуру горы.
рейтинг: прислал: админ Представления: 21411 сайт: www.textures4photoshop.com
Бесшовные гравий текстуры , которые можно скачать бесплатно. Вы можете использовать эту текстуру гравия бесшовные в Photoshop для создания фона любого размера. Первый этаж выложен декоративной галькой разных размеров и форм.
Галька — это небольшой камень, который становится гладким и круглым под действием воды или песка. Этот снимок из гравийных камней был сделан на каменистом пляже.
Вы можете использовать каменный гравий с текстурой в любом проекте бесплатно или в коммерческих целях.
Это мозаичная бесшовная текстура , поэтому вы можете создать гравийный фон всего за несколько шагов. Вы также можете использовать это стоковое изображение как образец камня Photoshop .
рейтинг: прислал: админ Представления: 5657 сайт: www.textures4photoshop.com
Галька пол текстуры , которые можно скачать бесплатно . Это бесплатная дорога , текстура из гравия. Уличная дорога текстуры имеет множество крошечных камешков.
Вы можете использовать это изображение, если вам нужен асфальтовый пол , текстура для ваших проектов. Это бесплатное стоковое изображение можно использовать в любом личном и коммерческом проекте. Вы можете использовать эту текстуру гравия в качестве фона для текстовых эффектов типографики, вы можете использовать ее в сообщениях в блогах, в социальных сетях, в уроках графического дизайна Photoshop и так далее.
Камень и галька текстуры полезны не только в 2D-проектах, сделанных в Photoshop , но и в 3D-проектах, сделанных в 3DS Max, для текстурирования объектов. Его также можно использовать, например, в видеопроектах, созданных в After Effects.
рейтинг: прислал: админ Представления: 3770 сайт: www.textures4photoshop.com
Формирование вулканических пород текстуры , которые вы можете скачать бесплатно .Это стена из природных вулканических пород, которые встречаются на Канарских островах. Извержение горы Тейде и раскаленная лава образовали эти прекрасные каменные скалы.
Вы можете использовать эту каменную стену , текстуру в Photoshop для создания фотоманипуляций. Или вы можете использовать его в любом другом проекте.
рейтинг: прислал: админ Представления: 2449 сайт: www. textures4photoshop.com
textures4photoshop.com
Бесшовная стена из шлакобетона Текстура , которую можно использовать бесплатно.Это шероховатая стена с текстурой , которая выглядит как шлак. Эта стена из цементного раствора с текстурой является бесшовной и может использоваться для создания фона любого размера.
В Photoshop вы можете использовать это изображение также в качестве текстуры горы для ваших фото манипуляций. Это очень универсальная текстура , которую можно использовать во многих проектах графического дизайна. Вы также можете создать интересные текстовые эффекты каменного камня в Photoshop , используя эту текстуру.
Являясь бесшовной текстурой камня, вы даже можете использовать ее как, например, Photoshop камень узор .
рейтинг: прислал: админ Представления: 3153 сайт: www.textures4photoshop.com
Естественная каменная стена Текстура , которую можно скачать бесплатно . Это разноцветная и многоразмерная стена с геометрическим рисунком , сделанная из кусочков камня в оранжевых, серых и коричневых тонах.Вы можете использовать эту текстуру каменной стены в качестве фона, в качестве текстуры для 2D или 3D объектов, в качестве изображения в вашем блоге и т. Д.
Это разноцветная и многоразмерная стена с геометрическим рисунком , сделанная из кусочков камня в оранжевых, серых и коричневых тонах.Вы можете использовать эту текстуру каменной стены в качестве фона, в качестве текстуры для 2D или 3D объектов, в качестве изображения в вашем блоге и т. Д.
Очень полезная текстура камня для художников Photoshop для создания стиля рок-текста.
рейтинг: прислал: админ Представления: 3599 сайт: www.textures4photoshop.com
Бесплатное изображение туннеля, которое можно скачать бесплатно . Это отверстие в каменных кирпичах с краем травы, которое вы можете использовать в Photoshop для создания фотоманипуляций.Изображение туннеля PNG имеет прозрачный фон, поэтому вы можете легко добавить его в Photoshop.
Удаление фона может быть трудным, особенно для таких элементов, как трава, поэтому это изображение — идеальный выбор. Средневековый туннель из каменных кирпичей и травы идеально подходит для Photoshop работ. Конечно, вы можете использовать его в любом другом проекте графического дизайна.
рейтинг: прислал: админ Представления: 2912 сайт: www.textures4photoshop.com
Травертин натуральный камень стены текстуры , которые можно скачать бесплатно.Это каменная стена, сделанная из каменных кирпичей без затирки, которые можно использовать для создания фасада и стен здания. Эта сложенная каменно-кирпичная стена бесплатна для личного и коммерческого использования.
Используйте сложенную каменно-кирпичную стену в Photoshop , чтобы создать реалистичный фасад для различных архитектурных проектов.
рейтинг: прислал: админ Представления: 7337 сайт: www.textures4photoshop.com
Криптонит — это материал из вымышленной вселенной Супермена, радиоактивный элемент или соединение с родной планеты Супермена, Криптона.Эта текстура представляет собой бесшовную кристаллическую структуру , которая выглядит как криптонит в основном из-за своего зеленого цвета. Вы можете использовать эту кристаллическую текстуру в Photoshop , например, для создания научно-фантастических эффектов поверхности камня.
Этот зеленый фон из драгоценных камней является бесшовным и мозаичным, поэтому вы можете использовать его для создания изображений любого размера. Бесшовная текстура зеленого камня может быть изменена в Photoshop , чтобы изменить ее цвет и добавить различные эффекты цветового тона.
рейтинг: прислал: админ Представления: 2410 сайт: www.textures4photoshop.com
Гравий и галька текстуры , которые можно скачать бесплатно . Эта текстура гравия для Photoshop может использоваться в фотоманипуляциях для создания реалистичного эффекта земли из гальки. Это фоновое изображение из гальки и гравия можно бесплатно использовать в статьях вашего блога, в учебниках Photoshop и т. Д.
рейтинг: прислал: админ Представления: 3423 сайт: www.textures4photoshop.com
Природный горный камень каменная стена текстуры , которые вы можете скачать бесплатно. Эта текстура каменная стена может быть использована в Photoshop , например, для создания каменных текстовых эффектов. Бесплатная каменная стена с текстурой с реалистичной отделкой из натурального камня.
Создавайте каменные фоны для ваших проектов, используя это изображение.Вы можете использовать этот каменный фон для создания текстуры планет. Вы можете использовать это изображение как шлакоблок , текстуру для Photoshop.
Загрузите этот необработанный камень texture и используйте его во всех видах 2D или 3D проектов цифрового искусства. Вы можете создать интересную планету с каменной поверхностью, используя эту необработанную текстуру.
рейтинг: прислал: админ Представления: 5595 сайт: www.textures4photoshop.com
Игра бесшовные рок стены текстуры , которые можно использовать бесплатно.Это стена из каменного кирпича, сделанная из натурального камня, которую вы можете использовать, например, для создания средневековых стен для ваших компьютерных игр. Каменная стена бесшовная и облицованная плиткой.
Если вы создатель игры, вы должны знать, для каких игроков предназначена ваша игра. Это поможет вам правильно подобрать стиль игровой графики.
рейтинг: прислал: админ Представления: 4346 сайт: www.textures4photoshop.com
Большая каменная стена Текстура бесплатно.Это стена из большого куска натурального камня и скал. Используйте это для создания горных стен для ваших 2D и 3D объектов.
рейтинг: прислал: админ Представления: 2365 сайт: www.textures4photoshop.com
Скачайте бесплатно эту бесшовную каменную текстуру. Это темная стена из камня , текстура , бесшовная и плиточная.
рейтинг: прислал: админ Представления: 2957 , сайт: www.textures4photoshop.com
Бесшовные средневековые каменные стены текстуры из большой скалы. Эта текстура рок стены бесплатна для коммерческого использования с указанием авторства. Вы можете создать каменный фон любого размера, используя это изображение, потому что текстура является бесшовной и мозаичной.
рейтинг: прислал: админ Представления: 5780 сайт: www.textures4photoshop.com
Бесплатная магма лава текстуры , которые можно скачать бесплатно .Это бесшовная текстура скальной лавы , которую можно использовать для создания фона любого размера. Эта текстура была создана в Photoshop и может использоваться для коммерческих проектов.
рейтинг: прислал: админ Представления: 4804 сайт: www.textures4photoshop.com
Скачайте бесплатно эту бесшовную темную рок-текстуру. Вы можете использовать эту мозаичную текстуру для создания каменной стены или для создания каменного фона любого размера.
рейтинг: прислал: админ Представления: 11116 сайт: www.textures4photoshop.com
Стиль текста 3D Stone — Dealjumbo
Классный и бесплатный мокап с эффектом текста или формы для Photoshop из PixelMustache . Получите крутой эффект гранжевого камня на своем тексте или фигурах за секунды. Еще больше удивительных подарков и предметов от этого автора здесь!
С этой халявой вы получите:
- Adobe Photoshop *.psd файл и кисть * .abr файл
- очень легко настроить и отредактировать в Adobe Photoshop
- использовать для личных или профессиональных проектов
- других замечательных подарков и предметов от этого автора здесь!
Условия халявы:
- Все бесплатные услуги от dealjumbo можно использовать как в личных, так и в коммерческих целях, для вас самих или от имени клиента, самостоятельно или как часть новой работы.
- Не может передаваться по сублицензии, перепродаваться, совместно использоваться, передаваться или иным образом распространяться отдельно.
Мы хотим оставаться с вами на связи:
Вот как вы можете продолжать получать информацию о премиальных бесплатных предложениях, новых предложениях и специальных скидочных кодах. Это так просто, как:
- Добавление нашего адреса электронной почты к вашим контактам Gmail: «[email protected]» ;
- Найдите в папке «Спам» сообщения, содержащие « [email protected] « , выберите и нажмите «Не спам» — это так просто! Спасибо 😉
Как работает эта загрузка:
Пожалуйста, дождитесь нашего электронного письма (от Dealjumbo) со ссылкой для подтверждения нашей рассылки (вы можете отказаться от подписки в любое время, в любом случае мы отправим вам только наши предложения и специальные и эксклюзивные подарки).После того, как вы получите электронное письмо со ссылкой для загрузки (пожалуйста, проверьте также, что в вашей папке для спама, в аккаунтах Hotmail и действующей электронной почты могут быть проблемы с нашими электронными письмами, поэтому, возможно, попробуйте какой-нибудь альтернативный адрес). Если у вас все еще нет электронной почты со ссылкой для скачивания от нас:
1. Зарегистрируйте новую учетную запись на http://dealjumbo.com/my-account/ (пожалуйста, заполните все поля — также свое имя!)
2. Войдите в свою учетную запись на http://dealjumbo.com/my-account /
3. Нажмите Загрузить сейчас на понравившейся халяве (поместите туда адрес электронной почты, связанный с вашей учетной записью)
4.Вы увидите ссылку для скачивания в разделе «Просмотр сведений и загрузки» в своем аккаунте http://dealjumbo.com/my-account/
Спасибо, дайте нам знать в любое время. Мы обязательно поможем 😉
Скачав, вы подпишетесь на наш список рассылки с отличными подарками и предложениями. Вы можете отписаться в любое время.
Учебное пособие дляпользователей: создание расширенного эффекта каменного текста в Photoshop
Учебное пособие по зоне для участников: создание расширенного эффекта каменного текста в Photoshop
Сегодняшнее продвинутое руководство научит вас создавать реалистичный текстовый эффект камня с нуля в Photoshop.
Вы узнаете, как создать собственную карту рельефа и как использовать эту технику для искажения практически любой поверхности. Затем вы комбинируете стили слоя, чтобы создать аутентичную текстуру древнего камня. Наконец, мы рассмотрим несколько простых методов создания быстрых и реалистичных лоз джунглей с листьями.
Приступим!
Окончательное изображение
Это последнее изображение, которое мы будем создавать в этом уроке.
Ресурсы, используемые в этом учебном пособии
Шаг 1
Откройте новый файл (Файл> Создать) в Adobe Photoshop со следующими настройками.Сохраните файл как «Stone Effect.psd». Во время работы не забывайте часто нажимать Файл> Сохранить (Ctrl + S), чтобы сохранить и обновить файл.
Шаг 2
Выберите инструмент «Текст» (или нажмите «T»), затем введите слово «King». Я использую Trajan Pro (полужирный, 250 pt), который поставляется с Adobe Photoshop CS5. Я набрал буквы как отдельные слои, а затем изменил размер и расположил их так, как я хочу. Для изменения размера используйте Edit> Transform> Scale после выбора слоя Type.
Шаг 3
Теперь выберите инструмент Rectangular Marquee Tool.Затем нажмите Shift и перетащите идеальный квадрат. Затем используйте Edit> Free Transform, чтобы повернуть и отрегулировать размер квадрата, чтобы он хорошо помещался поверх буквы «i» в слове «King».
Шаг 4
Теперь нацельтесь на слой с черным квадратом, нажмите Shift, а затем щелкните все текстовые слои, чтобы выбрать их. Затем щелкните правой кнопкой мыши и выберите «Объединить слои». Итак, теперь квадратный слой и все текстовые слои объединены в один слой.
Шаг 5
Переименуйте объединенный слой в «King Text».Теперь создайте новый пустой слой (Ctrl + Shift + N) над слоем «King Text». Переименуйте этот слой в «Stone Bg» и залейте белым цветом. На этом слое мы создадим каменный текстурированный фон с помощью фильтра «Эффекты освещения». Но для получения эффективного результата фильтру «Световые эффекты» нужна карта рельефа. На следующем шаге мы создадим эту карту рельефа в альфа-канале.
Шаг 6
Щелкните панель «Каналы», а затем создайте новый альфа-канал, нажав кнопку «Создать новый канал» (третья кнопка слева) под панелью каналов.Альфа-каналы используются для хранения информации о прозрачности.
Шаг 7
Bump Map — это, по сути, изображение в градациях серого, где белый цвет обозначает высоту, черный — глубину, а 50% серого — нейтральный, то есть ни высота, ни глубина. Нацельтесь на только что созданный альфа-канал, щелкнув по нему и выбрав «Фильтр»> «Рендеринг»> «Облака». Фильтр «Облака» генерирует случайный узор облаков, цвет которого меняется в зависимости от текущего цвета переднего плана и фона при каждом применении фильтра.Примените фильтр «Облака» еще пару раз, пока не получите равномерное распределение оттенков серого. Переименуйте альфа-канал в «Облака».
Шаг 8
Теперь мы применяем фильтр «Различия облаков» поверх этого облачного узора, чтобы усилить его. Облака различий смешивают текущий цвет переднего плана и фона с содержимым выбранного слоя. Затем Filter> Render> Difference Clouds. Это добавит глубины и контраста существующему узору Облака.Наносите еще несколько раз, пока не получите интересный узор. Переименуйте альфа-канал в «Stone Bump Map». Теперь карта рельефа для нашей каменной поверхности готова.
Шаг 9
Теперь продублируйте ранее созданную «Карту каменных выступов» и переименуйте ее в «Карта королевских выступов».
Шаг 10
Вернитесь на панель «Слои» и, удерживая нажатой клавишу Ctrl, щелкните слой «Король», чтобы загрузить этот текст как выделение.
Шаг 11
Вернитесь на панель каналов и выберите альфа-канал King Bump Map.Затем выберите> Изменить> Растушевка и используйте 2 пикселя в качестве значения радиуса растушевки.
Шаг 12
Теперь выберите инструмент «Кисть» (нажмите B) и выберите белый цвет. На панели параметров нажмите на набор настроек кисти и выберите мягкую кисть. Затем измените режим наложения на Overlay. Измените непрозрачность кисти на 50% и начните рисовать внутри выделения. Постепенно создавайте желаемый вид, рисуя снова и снова. Благодаря режиму выделения Overlay внутри выделенной области белая область станет более белой, а черная или темная область станет темнее.
Этот процесс поможет нам определить состаренный вид каменного текста.
Это конец превью!
Об авторе:
Ариндам Бхадури — дизайнер и сертифицированный инструктор Adobe. В настоящее время он преподает коммуникационный дизайн в Калькутте, Индия.
Похожие сообщения
Эффект стиля слоядля текста из Creative Text Effects в Photoshop Creative Cloud
Информация об уроке
Эффект стиля слоя для текста
вот у меня только что потрескавшаяся текстура камня снова одна.Я возвращаюсь к разговорам о текстурах и всем остальном. Я, наверное, использовал шесть или семь текстур, которые постоянно использовал снова и снова. Вы просто влюбляетесь в то, как они выглядят, и находите себя забавным. Использование этого — одно из них. Я использовал эту текстуру для множества разных вещей. Мне нравится ощущение текстуры, и в ней много интересных трещин, которые можно использовать для различных эффектов на трех объектах D и текстовых эффектов. Что я хочу услышать, так это возьмите изображение как есть. Так что то, что я хочу здесь сделать, это сразу же.Размер в порядке. С места в карьер. Я собираюсь найти это изображение как образец. Они хотят сохранить его в фотоателье, чтобы я мог применить его позже как стиль слоя. Итак, я перейду в меню редактирования, займусь этим и выберу найти шаблон, и мы просто назовем его конкретным. И вот так. Все в порядке. Вот и все при этом. Теперь я собираюсь создать новый документ, и давайте продолжим и как только проверим …
и пусть это будет немного меньше, примерно до 2000. Нет, мы сделаем 2000 там. Хорошо. Сделайте мой фон черным и установите текстовый слой.Давайте просто перейдем к этому. Не получилось там. На этот раз я должен произнести свое имя. Привет. Так что я думаю, что этот фонд будет работать. На самом деле знал это. Я действительно хочу использовать относительно толстое развлечение, но позвольте мне посмотреть, что еще? Ну, это у Капитана Америки. И ты знаешь, на что повлиять старое. Он? Все в порядке. Итак, теперь перейдем к слоям. У вас есть черный фон моего текстового слоя, который нужно перейти в меню стилей слоя здесь. Мы пойдем и выберем наложение узора, а внутри узора действительно войдем в меню узоров.Мы будем искать это, когда просто определим, что это за конкретная текстура. Вот оно. И давайте сбросим настройки по умолчанию. Вы собираетесь установить непрозрачность на 100% и масштаб. На данный момент я собираюсь вложить 100%, чтобы вы могли видеть, насколько он велик. На самом деле, когда у вас есть такой шаблон, вы можете перемещать его вручную. Так что я знаю, что если я нажму на изображение и перемещаюсь, я смогу получить. Я хочу использовать определенную часть текстуры и убедиться, что она видна. Эйкен, перемести это и поставь именно там, где я хотел быть, прямо там.Но вы также можете отрегулировать масштаб и непрозрачность, чтобы я мог пойти сюда и понизить это чуть меньше, может быть, до 75. И в конце концов вы увидите край моря, мозаику там, она автоматически разбивает узор. Когда вы применяете это вот так. Так что как, по какой шкале вы опускаетесь. Если вы опуститесь намного ниже по шкале, вы увидите, что это просто повторение шаблона. В принципе, я не хочу заходить так мало. Я думаю, что хочу пройти около 75 на этом. Итак, мы идем. В любом положении он выглядит нормально.Итак, мы идем. Так вот что. Теперь, вернувшись на панель слоев, я собираюсь сделать копию этого существующего текстового слоя, который, когда мы просто применяем этот сексуальный выбор, нажимаем команду J и создаем новую текстуру там. Итак, теперь мы перейдем к стилю слоя. Здесь есть наложение узора. Но на этот раз мы добавим скос в Boss и немного увеличим его размер. Мне интересно, все в порядке, сейчас я просто настраиваю. Я все еще использую настройку из воды ранее. И я подаю заявку, и это ах, это какая-то липкая настройка.Я верну их к нормальным настройкам здесь. Ах, мне нравится яркий свет, но я его немного уменьшаю. Но я также собираюсь пойти сюда и изменить технику, что является недостатком плавности. У них есть твердое долото, и это дает нам скос, о котором я говорил ранее. Но теперь это фальшивая фаска по сравнению с настоящей фаской. Ждали минуту назад, но это создает основу для определения того, что мы будем делать дальше. Итак, вот оно что. Выглядит хорошо. Хорошо, теперь добавим маску слоя к этому слою, содержащему эффект фаски, и я возьму кисть.Это будет что-то вроде кисти с частицами. Перед нами только один из них, может быть, такой. Посмотрим, где у него много свойств. На данный момент Heroes перевернула все это. Приведем базовые настройки. Я хотел отрегулировать размер и угол. Джиттер. Хорошо. Но опять же, это одна из вещей, которые случайно оказались здесь на маске слоя. Пригласите нас прикоснуться к письму. Дай мне такой грубый точеный взгляд. И это достигается, потому что теперь у этой частицы много рандомизации, и причина этого элемента эпохи сзади в том, что если я слишком много гоняю по слою, вы можете видеть, как он просто как бы пожирает его.Но если вы сделаете слишком много, вы увидите, как черный начинает просвечивать. Это просто поддерживает внешний вид камня. А сейчас мы просто убираем фаску. И вот как вы можете получить действительно крутой вид состаренного камня с помощью этого простого эффекта кисти и стиля слоя, а затем вы можете пойти дальше, добавив еще один слой. Я собираюсь взять образец серого на изображении и, используя ту же кисть, мы можем перейти сюда в рекламе. Сделайте вид, будто частицы падают и даже собираетесь получить инструмент размазывания.Дайте немного размазать это. Вы можете дать некоторое ощущение движения, просто слегка подтолкнув его, как будто элементы просто падают с Техаса. И да, вы, вероятно, тоже могли бы анимировать. Еще не пробовал эту часть, но это всего лишь еще один способ использования слоя. Стили и кисти всегда говорили об элементах комбинирования кистей и стилей слоев с множеством различных эффектов. Вы снова получите действительно, действительно интересные результаты, стиль, который вы можете использовать и отрегулировать, если хотите отрегулировать размер скоса.По-прежнему буду поддерживать его в зависимости от того, где находится мачта. Но вы можете полностью изменить общий вид фаски, даже освещение и тому подобное. Вот как вы можете получить очень реалистичный, точеный текст, проблемный, точеный текст, просто используя их стиль, который круто. И, конечно же, это еще съедобный текст. Вы сказали, что вам нужно сменить каждого игрока, потому что у вас есть два экземпляра текста, но теперь я просто набираю новые тексты. Эффект все еще есть, и я могу просто перейти на ADM или куда угодно, где это необходимо.Так что это очень снисходительно, да. Вы наверняка можете сделать помятый металл. Да, я просто получил кольцо с текстурой, и, чтобы получить его, давай попробуем. Я не даю никаких гарантий, но давайте посмотрим. Так что я пойду. Я просто пойду и куплю тот самый хром, которым пользовался некоторое время назад. Поставьте на нее котелок. Кто? Не так много. Вот так. Определите это как просто вернуться сюда. Мы вернемся к наложению узора, возможно, это не лучшее изображение Crume для этого, но вы, вероятно, не получите, чтобы частицы падали.Но я, вероятно, внесу некоторые изменения, но вы должны их настроить. Да, ты определенно можешь делать это как динг-метал. Я бы, наверное, уделял меньше внимания. Это, вероятно, означает другую кисть, потому что, очевидно, эта частица больше подходит для камня, но да, с небольшой настройкой вы можете заставить ее работать и для металла. Ага,
Создание текста из горячих камней в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать горячий текст из камня, используя два слоя, используя точку схода в перспективе.Итак, приступим!
Окончательный результат
1. Создайте фон
Шаг one
Установите текстуру бетона, дважды щелкнув файл specific01.pat.
Шаг 2
Создайте новый документ, перейдите Файл — Новый (Файл> Новый). Установите значение Ширина (Ширина) 600 пикселей и значение Высота (Высота) 500 пикселей. Разрешение (разрешение) должно составлять 72 точек на дюйм (ppi).
Шаг 3
На слое с фоном продублируйте его, для этого идем Layer — Duplicate Layer (Layer> Duplicate Layer). Щелкните ОК. Переименуйте дублирующийся слой, назовите новый слой Текстура заднего фона (Фоновый узор).
Шаг четыре
Затем мы добавим конкретную текстуру к слою Текстура заднего фона (Фоновый узор).Дважды щелкните этот слой, чтобы применить стиль слоя. Узор с перекрытием (поле «Наложение узора») в палитре узоров выберите текстуру бетона «бетон01.pat» и нажмите кнопку «ОК».
Шаг пять
Затем добавьте стиль слоя. Цветное наложение (Color Overlay). Примените следующие настройки.
Шаг 6
Затем мы добавляем красное свечение, чтобы создать эффект отражения на заднем плане.Так что примените стиль слоя. Штамповка (тиснение под углом). Примените следующие настройки:
2. Добавьте текст
Шаг 1
Введите слово «Saint» или любое другое слово по вашему выбору, используя шрифт Stonecross. Установите размер шрифта 130 pt, Leading (Leading) установите значение Auto (Auto), а значение Tracking (Tracking) 20 pt. Для лучшего качества измените режим Smoothing (сглаживание) на Sharp (Sharp).Назовите текстовый слой SAINT a.
Шаг 2
Дублируйте текстовый слой, назовите дубликат слоя «SAINT b», как показано на скриншоте ниже. Отключите видимость дублирующего слоя с текстом «SAINT b», чтобы вам было легче работать, потому что пока мы не собираемся использовать этот слой.
Шаг 3
Затем выберите инструмент Move (Move Tool), выберите слои с текстом и слой с фоном, а затем примените команды Horizontal alignment (Align По горизонтали по центру) и Центры выравнивания по вертикали (Выровнять по вертикали по центру), которые расположены на верхней панели настроек для выравнивания по центру.
3. Нанесите укладку на базовый слой.
Шаг 1
На слое «SAINT a» перейдите Layer — Layer Style — Pattern Overlap (Layer> Layer Style> Pattern Overlay). В палитре узоров выберите текстуру бетона «бетон01.pat», мы используем ту же текстуру бетона, которую мы применили к фону. Установить Масштаб (Масштаб) 50%. Итак, наш текст приобрел небольшую стилизацию под этот камень.
Шаг 2
Чтобы получить каменную кромку, мы применим стиль слоя. Stamping (Bevel Emboss) и модифицированный Circuit (Contour), как показано на скриншоте ниже.
Нам нужно создать два контура, чтобы получить объемный эффект. Обратите внимание на снимки экрана, чтобы применить соответствующие значения.
Шаг 3
Чтобы добавить свечения буквам, мы используем стиль слоя. Наложение градиента (Наложение градиента). Установите цвета градиента, как показано на скриншоте ниже.
Подсказка: чтобы добавить точку отсчета цвета для создания градиента, вам нужно щелкнуть под шкалой градиента.Щелчок по каждой контрольной точке цвета позволит вам редактировать Position (Location) и Color (Color) контрольную точку.
Шаг четыре
Затем добавьте стиль слоя. Глянец (Сатин). Примените следующие настройки, чтобы сделать текст ярче. Задайте стандартный контур из набора контуров, имя контура ve Cove — Deep ».
Шаг пять
Далее мы усилим эффект, добавив яркое свечение.Так что примените стиль слоя. Внутреннее свечение (Внутреннее свечение). Установите следующие настройки для этого стиля слоя.
Шаг 6
Затем нам нужно добавить тени, чтобы отделить текст от фона. Для этого примените стиль слоя. Внешнее свечение (Внешнее свечение). Установите следующие настройки для этого стиля слоя.
4. Примените стиль к дублированному текстовому слою.
Step one
Теперь мы применим стиль ко второму слою с текстом «SAINT b», поэтому не забудьте включить внешний вид дубликата слоя с текстом! На этом этапе нам нужно создать перспективу с центральной точкой схода.Перейдите в окно настроек Symbol (Character) и измените Horizontal scale (Horizontally Scale) на 97%, как показано на скриншоте ниже.
Шаг 2
На слое «SAINT b» перейдите Layer — Style layer — overlap pattern (Layer> Layer Style> Pattern Overlay). В палитре узоров выберите текстуру бетона «бетон01.pat», чтобы она соответствовала текстурам обоих слоев.Установите Масштаб (Масштаб) на 50%.
Шаг 3
Чтобы добавить цвет к краю текста и создать эффект сияющего края, мы должны применить стиль слоя. Цветное наложение (Color Overlay). Примените следующие настройки для этого стиля слоя.
Шаг 4
Затем выберите стиль слоя. Ход (Ход). Установите Положение (Положение) ход Снаружи (Снаружи), Тип обводки (Тип заливки) Цвет (Цвет) со следующими настройками.
Шаг 5
Затем мы добавляем тени, чтобы отделить текст от фона. Пойдем Слой — Стиль слой — Тень (Слой> Стиль слоя> Тень). Примените значения, показанные на скриншоте ниже.
Шаг 6
На этом заключительном этапе мы подчеркнем горячие края с помощью стиля слоя Внешнее свечение (Внешнее свечение).Пойдем Layer — Layer Style — Outer Glow (Layer> Layer Style> Outer Glow). Примените значения, показанные на скриншоте ниже. Задайте стандартный контур, имя контура «Конус».
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать раскаленный текст из камня, используя текстуру бетона, а также два слоя для создания центральной точки схода.
Надеюсь, вам понравился этот урок!
Итоговый результат
Скачать архив с материалами к уроку
Что это такое и как ими пользоваться
СтилиPhotoshop — это произведения искусства, которые можно применять к тексту, объектам, векторным фигурам, иллюстрациям или фотографиям.В отличие от стилей Microsoft, которые в основном представляют собой просто набор атрибутов (таких как полужирный, курсив, подчеркивание) и второстепенных эффектов (например, тени, отражения, светящиеся ореолы), Photoshop использует слои для содержания текста и изображений, и эти слои могут быть « украшен »со стилем.
Доступ к стилямPhotoshop осуществляется через панель «Стили», которую можно добавить на рабочий стол Photoshop через вкладку «Окно». Выберите Окно > Стили , и появится панель. Я объединяю панель «Стили» с панелью «Слои» и все время оставляю обе открытыми.Обратите внимание, что Photoshop предоставляет 20 «бесплатных» стилей в четырех категориях (Basic, Natural, Fur и Fabric) для начала.
Как импортировать / загрузить больше стилей Photoshop
Если на вашем компьютере установлены более старые версии Photoshop, вы можете импортировать все стили из этих других коллекций стилей и создать свою библиотеку. Щелкните значок меню (четыре составные линии) в правом верхнем углу панели «Стили», затем перейдите в папку Adobe > Photoshop > Presets > Styles .
Расширение стилей — .asl . Вы не можете использовать Ctrl + A, чтобы выбрать их все из списка файлов — вы должны импортировать их по одному. Итак, выберите первый и нажмите кнопку Загрузить . Выполните ту же процедуру, чтобы импортировать любые другие стили, которые вы хотите. Вы можете легко удалить стили и загрузить другие в любое время.
JD Sartain / IDGКак получить доступ к загрузке при импорте стилей Photoshop
Как использовать стили Photoshop
Использование стилей Photoshop очень просто.Как только вы узнаете, как работают эффекты стиля, вы сможете улучшить свой текст и изображения, чтобы помочь им исчезнуть со страницы или экрана. Редактировать стили немного сложнее, но все же не так уж сложно.
Для начала убедитесь, что на экране отображаются комбинированные панели «Слои» и «Стили».
1. Откройте файл Photoshop размером 8 × 10 x 300 пикселей на дюйм.
2. Используйте инструмент «Текст» и введите Photoshop Styles сверху. Используйте толстый шрифт, например Impact, Gil Sans Ultra Bold, Broadway, Franklin Gothic Heavy или Rockwell Extra Bold, и размер шрифта — 60 пунктов.Эти шрифты поставляются с Adobe, поэтому они должны быть в вашей системе.
3. Сделайте три копии и сделайте две заглавные буквы.
4. Поместите курсор на первую фразу «Стили Photoshop» на панели «Слои», затем щелкните вкладку Стили .
5. Просмотрите различные значки стилей и выберите тот, который хотите попробовать, или воспользуйтесь нашими примерами, приведенными ниже.
JD Sartain / IDGКак использовать стили Photoshop
Как редактировать стили Photoshop
Для первого выберите стиль «Плитка».Обратите внимание на то, что текст имеет рельефный, трехмерный вид, но цвет белый, как и фон.
1. Давайте изменим цвет:
а. Щелкните вкладку Layers . Щелкните правой кнопкой мыши слой с названием Photoshop Styles (в нижнем регистре) и выберите Blending Options из раскрывающегося списка.
г. На левой панели щелкните слово , цвет . В диалоговом окне Color Picker выберите красивый темно-синий цвет, затем нажмите OK .
г. Затем сдвиньте ползунок Непрозрачность с 31% до 100% и нажмите OK .
2. Теперь давайте изменим Drop Shadow:
а. Снова щелкните вкладку Layers . Щелкните правой кнопкой мыши слой с именем Photoshop Styles2 (в нижнем регистре) и выберите Параметры наложения из раскрывающегося списка.
г. На левой панели щелкните слова Drop Shadow . В центре панели переместите ползунок Distance с 7 на 20 пикселей.Затем переместите Spread с 13 на 23 процента. И, наконец, переместите Size с 16 на 10.
г. Снимите флажок Use Global Light и измените угол Angle на 120 градусов, затем нажмите OK .
3. Теперь изменим Bevel & Emboss:
а. Снова щелкните вкладку «Слои». Щелкните правой кнопкой мыши слой с названием PHOTOSHOP STYLES (все заглавные буквы) и выберите Blending Options из раскрывающегося списка.
г.На левой панели щелкните слова Bevel & Emboss . На центральной панели в разделе Structure> Style выберите Emboss из раскрывающегося списка и нажмите OK .
4. И наконец, давайте изменим Stroke (или Outline):
а. Снова щелкните вкладку Layers . Щелкните правой кнопкой мыши слой с названием PHOTOSHOP STYLES2 (все заглавными буквами) и выберите Blending Options из раскрывающегося списка.
г.На левой панели щелкните слово Stroke . На центральной панели в разделе Обводка> Структура измените размер с 8 на 6 точек и измените положение с снаружи на внутри .
г. В разделе Обводка> Тип заливки измените Тип заливки на Цвет и измените цвет на черный и нажмите ОК .
JD Sartain / IDGКак редактировать стили Photoshop
Как сохранить отредактированные стили Photoshop
Отредактируйте существующий стиль (как мы делали выше), затем сохраните стиль под другим именем.Например:
1. Щелкните правой кнопкой мыши первый слой выше, который называется Photoshop Styles (нижний регистр) и выберите Blending Options .
2. Нажмите кнопку New Style в диалоговом окне Layer Style и дайте новому стилю имя, например «Синяя плитка». Щелкните OK , OK (дважды).
3. Повторите этот процесс для трех других текстовых слоев. Для Photoshop Styles2 (нижний регистр) назовите Style: Cheetah3. Для СТИЛЕЙ PHOTOSHOP (все заглавными буквами) назовите Стиль: Мазки2.А для слоя PHOTOSHOP STYLES2 (все заглавные буквы) назовите его Bright Red Bevel2.
Как создавать собственные стили Photoshop
Есть четыре способа создать новый стиль, но только один из них позволяет сделать это с нуля. Остальные три метода требуют, чтобы вы выбрали существующий пустой стиль, не имеющий функций или эффектов, и отредактировали его (как показано выше).
1. Откройте новый файл 8 × 10 x 300 ppi и введите Create Custom Style 1 , затем скопируйте слой и назовите его «Create Custom Style 2.Убедитесь, что выбран слой Create Custom Style 1 , затем перейдите на вкладку Styles .
2. Внизу щелкните крошечный значок папки и в диалоговом окне Group Name введите имя папки, в которой вы хотите сохранить пользовательские стили, например «Custom1».
3. Для начала переместите (перетащите) четыре новых стиля, которые вы только что отредактировали и сохранили в своей папке.
4. Затем выберите Layers > Blending Options > New Style и введите имя, например Base (для основного пустого стиля).Обратите внимание, что все эффекты на панели «Стили» слева пусты, без флажков. Нажмите OK , и теперь у вас есть основа / фундамент для создания новых стилей.
5. Выберите «Базовый стиль» на панели «Стили». Теперь будет работать любой из следующих трех вариантов.
а. Выберите Новый стиль в меню панели «Стили».
г. Нажмите кнопку Create New Style внизу справа на панели «Стили».
г. Щелкните в любом месте пустой области на панели «Стили».
6. Щелкните вкладку Layers , щелкните правой кнопкой мыши один из слоев и, когда появится диалоговое окно Layer Style, начните добавлять эффекты к вашему новому стилю. Если вы добавляете что-то, что вам не нравится, просто удалите это, сняв флажок для этого эффекта.
7. Например, мой новый стиль выглядит так:
а. Фаска и тиснение: стиль = гладкий; Техника = Гладкая; Глубина = 125%; Режим выделения = растворение; Непрозрачность = 75%; Теневой режим = растворение; Непрозрачность = 75%.
г.Наложение цвета: Pantone 287c
г. Drop Shadow: Режим наложения = Умножение; Непрозрачность = 100%; Угол = 140 градусов; Расстояние = 30 пикселей; Спред = 30%; Размер = 15 пикселей.
г. Снова нажмите кнопку New Style , назовите ее Frosty и нажмите OK , OK (дважды). Щелкните вкладку Styles и обратите внимание на свой новый стиль в папке Custom1.
e. Следуйте приведенным выше инструкциям, чтобы создать свой собственный новый стиль.
JD Sartain / IDGКак создавать собственные стили Photoshop
Как добавить узоры в стили Photoshop
Добавление рисунков к стилям очень просто.
1. Откройте новый файл Photoshop и введите слово Pat (для узоров). Используйте толстый шрифт и увеличьте его размер до 200 пикселей. Дублируйте слой дважды и назовите слои P1, P2 и P3.
2. Выберите слой для P1. Щелкните правой кнопкой мыши, выберите Blending Options > Pattern Overlay .
3. В диалоговом окне Layer Style на центральной панели щелкните стрелку вниз рядом со словом Pattern и откройте папки Pattern.
4.Просмотрите различные шаблоны, выберите тот, который вам нравится, и нажмите OK .
5. Повторите шаги выше, чтобы добавить образцы к другим слоям P2 и P3.
JD Sartain / IDGКак добавить узоры в мои стили Photoshop
Где найти и скачать бесплатные стили Photoshop
Поищите в Интернете «Бесплатные стили Photoshop», и у вас будет много вариантов, или попробуйте некоторые из моих любимых:
Создайте сюрреалистический стиль манипуляции с каменной статуей человека в пустыне в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания манипуляции с каменной статуей человека в пустыне в сюрреалистическом стиле в Photoshop.Вы увидите несколько интересных приемов обработки фотографий, которые могут быть полезны для вашего будущего дизайна. Попробуй!
Это учебник по Photoshop от среднего до продвинутого. Если у вас возникли трудности с выполнением шагов, описанных в этом руководстве, я предлагаю вам перейти к основному разделу PSD Vault и сначала попрактиковаться в этих уроках, а затем вернуться и выполнить это.
Вот предварительный просмотр финального эффекта: (щелкните, чтобы увеличить)
VIP-членство в PSD Vault
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Хорошо, приступим!
Для выполнения этого урока вам понадобятся следующие акции: (Некоторые акции требуют регистрации и НЕ являются бесплатными)
Небо
Desert Ground
Модель
Текстура камня
Орел
Дополнительный инвентарь: Щетка для брызг, Щетка для мусора
Шаг 1
Создайте новый документ размером 760 * 1020 пикселей с белым фоном.Загрузите фотографию неба в Photoshop и выберите часть неба:
Скопируйте и вставьте выделение неба на наш холст, затем увеличьте высоту неба, пока оно не покроет 70% холста:
Затем мягким ластиком удалите нижний край неба:
В этом уроке мы хотим удалить цвет и увеличить контраст неба, поэтому добавьте следующие 2 корректирующих слоя в качестве обтравочной маски к этому слою с небом:
Черно-белое
Кривые
и вот результат:
Шаг 2
Теперь мы можем добавить к изображению наземную часть.Загрузите изображение пустыни в Photoshop, затем выберите наземную часть изображения:
Скопируйте и вставьте выделение на холст, затем добавьте следующие два корректирующих слоя к слою текстуры земли в качестве обтравочной маски:
Черно-белое
Маска слоя на корректирующем слое Black & White:
Кривые
Слой-маска корректирующего слоя Curves:
Убедитесь, что вы стерли верхнюю часть земли мягким ластиком, чтобы она плавно переходила в небо:
и вот результат:
Шаг 3
Загрузите изображение модели в Photoshop, вырежьте его и поместите в центр холста: (измените размер с помощью бесплатного инструмента преобразования)
Удалите волосы и нижнюю часть портрета мягким ластиком:
Вернитесь к изображению пустыни и выберите небольшой фрагмент этой текстуры земли:
Обесцветьте этот маленький слой с камнями с помощью Shift + Ctrl + U, снова удалите края мягким ластиком:
Шаг 4
Теперь добавьте корректирующий слой Curves в качестве обтравочной маски к слою модели, чтобы немного увеличить контраст:
Загрузите текстуру камня в Photoshop, затем выберите часть текстуры камня на изображении, убедитесь, что вы выбрали область с большим разнообразием:
Вот сложная часть: скопируйте и вставьте выделение на изображение, установите новый слой как обтравочную маску для слоя модели, продублируйте его три раза и используйте следующий режим наложения слоев, как показано ниже:
Важно: примените маску слоя к каждому слою, как показано на скриншоте ниже, чтобы открыть глаза и губу модели.Отрегулируйте непрозрачность слоя по своему усмотрению. Я использую непрозрачность около 80-90% для каждого слоя.
Добавьте корректирующий слой уровня поверх всех текстур в качестве обтравочной маски:
Маска слоя на этом корректирующем слое:
и вот результат:
Шаг 5
Мы можем добавить к изображению летящего орла для большей глубины. Загрузите изображение орла в Photoshop, выберите орла с помощью инструмента Magic Wand:
Скопируйте и вставьте орла на холст и уменьшите его размер, затем продублируйте этот слой несколько раз, поверните и рассыпьте их по холсту, как показано ниже:
Совет: уменьшите непрозрачность каждого слоя, чтобы они плавно переходили в облако.Также убедитесь, что самый дальний орел самый маленький по размеру.
Для получения более подробной информации вы можете использовать мягкую черную кисть, чтобы нарисовать тень под камнем:
При желании вы можете использовать кисть для мусора, чтобы добавить немного пыли вокруг статуса:
Вы также можете добавить точечный свет, создав новый слой поверх всех предыдущих слоев и используя мягкую белую кисть, чтобы сделать один щелчок:
и вот результат:
Наконец, мы можем добавить несколько цветов и, возможно, немного повысить резкость изображения.
