Перевод всех команд главного меню Фотошопа в алфавитном порядке
Bitman — битовый
Blending Options — параметры наложения
Blending Options — параметры наложения режим, непрозрачность, непрозрачность заливки, каналы (R,G,B), просвечивание (нет, мелкое, глубокое), наложить внутренние эффекты как группу, наложить обтравочные слои как группу, слой-фигура прозрачности, слой-маска скрывает эффекты, векторная маска скрывает эффекты, наложить если (серый, красный, зеленый, синий), данный слой, подлежащий слой
Blur — размытие
Blur More — размытие +
Box Blur — размытие по рамке, радиус
Brightness/Contrast — яркость/контрастность
Brightness/Contrast — яркость/контрастность
Bring Forward (Cntr+]) — переложить вперед
Bring to Front (Shft+Cntr+]) — на передний план
Browse (Alt+Cntr+O) — обзор
Brush Strokes — штрихи
Canvas Size (Alt+Cntr+C) — размер холста
Chalk & Charcoal — мел и уголь, уголь, мел, нажим
Changе Layer Content — изменить содержимое слоя
Channel Mixer — микширование каналов
Channel Mixer — микширование каналов
Charcoal — уголь, интенсивность, детализация, тоновый баланс
Check Spelling — проверка орфографии
Chrome — хром, детализация, смягчение
Clear — очистить
Clear Layer Style — очистить стиль слоя
Clear Layer Style — очистить стиль слоя
Close — закрыть (Cntr+W)
Close All — закрыть все (Alt+Cntr+W)
Close and Go To Bridge — закрыть и перейти в Bridge (Shft+Cntr+W)
Clouds — облака
CMYK Color — режим цвета CMYC
Collor Settings — настройка цветов (Shft+Cntr+K)
Color — цветность
Color Balance (Cntr+B) — цветовой баланс
Color Burn — затемнение основы
Color Dodge — осветление основы
Color Halftone — цветные полутона, макс.

Color Overlay — наложение цвета
Color Overlay — наложение цвета, режим, непрозрачность
Color Range — цветовой диапазон
Color Table — таблица цветов
Colored Pencil — цветные карандаши, толщина, нажим, яркость бумаги
Contact Sheet II —
Conte Crayon — линогравюра, тоновый баланс, смягчение
Content-Aware Scale (Alt+Shift+ctrl+C) — масштаб с учётом содержимого
Convert to Profile — конвертировать цвета
Copy (Cntr+C) — скопировать
Copy Merged — скопировать совмещенные данные (Shft+Cntr+C)
Creat Droplet — создать дропплет
Creat Layer — образовать слой
Create Clipping Mask (Alt+Cntr+G — создать обтравочную маску)
Creatе Layer — образовать слой
Crop — кадрировать
Crop and Straiqhten Photos — кадрировать и выпрямить фотографию
Crystallize — кристаллизация, размер ячейки
Current Path — активный контур
Curves (Cntr+M) — кривые
Cut (Cntr+X) — вырезать
Cutout — аппликация, кол-во уровней, простота краев, четкость краев
Dark Strokes — темные штрихи, баланс, содержание темного, содержание белого
Darken — замена темным
Data Sets — наборы данных
Data Sets as Files — наборы данных как файлы
Define — определить
Define Brush Preset определить кисть
Define Custom Shape — определить фигуру
Define Pattern — определить узор
Defringe — устранить кайму
De-Interlace — устранение чересстрочной развертки
Desaturation (Shft+Cntr+U) — обесцветить
Deselect (Cntr+D) — отменить
Deselect Layers — отменить выбор слоёв
Despeckle — ретушь
Difference — разница
Difference Clouds — облака с наложением
Diffuse — диффузия, режим (нормальный, только замена темным, осветление, анизотропный)
Diffuse Glow — рассеянный свет, зернистость, эффект, оригинал
Digimarc — водяной знак
Disable — запретить
Displace — смещение, масштаб по гор-ли, масштаб по вертикали, растянуть, мозаика, неопред.

Display & Cursors — отображения и курсоры
Dissolve — растворение
Distort — искажение
Distribute — распределить
Drop Shadow — 1.тень 2.режим, непрозрачность, непрозрачность, угол, глобальное освещение, смещение, размах, размер, контур, сглаживание, шум, слой выбивает падающую тень
Dry Brush — сухая кисть, размер кисти, детализация, текстура
Duotone — дуплекс
Duplicate
Duplicate Layer — создать дубликат слоя
Dust & Scratches — пыль и царапины, радиус, порог
Dеselect Linked Layers — развязать связанные слои
Edit in ImageReady — редактировать в ImageReady (Shft+Cntr+M)
Embed Watermark — встроить водяной знак
Emboss — тиснение , угол, высота, эффект
Enable — разрешить
Equalize — выровнять яркость
Exclusion — исключение
Exit (Cntr+Q) — выход
Export — экспорт
Export Layers To File — экспортировать слои каждый в отдельный файл
Extract — извлечь (Alt+Ctrl+X)
Extrude — экструзия(блоки,пирамиды), тип (блоки, пирамиды), размер, глубина (случайная, по яркости), закрасить лицевые грани, маскировать неполные блоки
Facet — фасет
Fade (Shft+Cntr+F) — ослабить
Feather (Alt+Cntr+D) — растушевка
Fibers — волокна, отклонение, интенсивность, рандомизировать Lens Flare — блик, яркость, тип объектива (трансфокатор 50-300 мм, 35 мм, 105 мм, начало ролика)
File Handling — обработка файлов
Fill (Shft+F5) — выполнить заливку
Film Grain — зернистость фотопленки, зерно, область светов, интенсивность
Filter Gallery — галерея фильтров
Fim Image —
Find and Replace Text — поиск и замена текста
Find Edges — выделение краев
Flatten Image — выполнить сведение
Flatten All Layer Effects — выполнить сведение всех эффектов слоя
Flatten All Masks — выполнить сведение всех масок
Flip Canvas Horizontal — отразить холст по горизонтали
Flip Canvas Vertical
Flip Horizontal — отразить по горизонтали
Flip Vertical — отразить по вертикали
Fragment — фрагмент
Free Transform (Cntr+T) — свободное трансформирование
Fresco — фреска, размер кисти, детализация, текстура
Gaussian Blur — размытие по Гауссу, радиус
General (Cntr+K) — основные
Glass — стекло, искажение, смягчение, текстура (блоки, холст, изморозь, маленькие линзы) масштаб, инвертировать
Global Light — глобальное освещение
Glowing Edges — свечение краев ширина краев, яркость, смягчение
Gradient Map — карта градиента
Gradient Overlay — наложение градиента, режим, непрозрачность, градиент, инверсия, стиль (линейный, угловой, радиальный, зеркальный, ромбовидный), выровнять по слою, угол, масштаб
Grain — зерно, интенсивность, контрастность, тип зерна (обычный, мягкий, брызги, комки, контрастные, увеличенные, пунктирные, гориз-ные, вертикальные, пятна)
Graphic Pen — волшебный карандаш, уровень переднего плана, уровень фона, текстура (кирпич, мешковина, холст, известняк), масштаб, рельеф, свет (направление), инвертировать
Graquelure — кракелюры, интервалы, глубина трещин, освещенность
Grosshatch — перекрестные штрихи, длина, резкость, интенсивность
Group — группа
Group from Layers — группа из слоёв
Group Layers — сгруппировать слои
Grow — смежные пикселы
Guides, Grid & Slices — направляющие, сетка и фрагменты
Halftone Pattern — полутоновый узор, размер, контрастность, тип узора
Hard Light — жесткий свет
Hard Mix — жесткий микс
Hidden Layers — скрытые слои
Hide All — скрыть все
Hide All Effects — спрятать все эффекты
Hide Layers (Shft+Cntr+G) — спрятать слои (Shft+Cntr+G)
Hide Selection — спрятать выделенные области
High Pass — цветовой контраст
Histories — историю
Hue — цветовой тон
Hue/Saturation (Cntr+U) — цветовой тон/насыщенность
Image Processor — обработчик изображений
Image Size (Alt+Cntr+I) — размер изображения
Import — импорт
Indexed Color — индексированные цвета
Ink Outlines — обводка, длина штриха, темные тона, интенсивность света
Inner Glow — 1.
 внутреннее свечение 2.режим, непрозрачность, шум, метод (мягкий, точный), источник (из центра, на краях), стянуть, размер, контур, сглаживание, диапазон, колебание
внутреннее свечение 2.режим, непрозрачность, шум, метод (мягкий, точный), источник (из центра, на краях), стянуть, размер, контур, сглаживание, диапазон, колебаниеInner Shadow — 1.внутренняя тень 2.режим, непрозрачность, угол, глобальное освещение, смещение, стянуть, размер, контур, сглаживание, шум
Inverse (Shft+Cntr+I) — инверсия выделения
Invert (Cntr+I) — инверсия
Jump To — перейти в …
Keyboard Shortcuts (Alt+Shft+Cntr+K — клавишные сокращения)
Lab Color — режим Lab
Last Filter (Ctrl+F) — последний фильтр
Layers — слои
Layer (Shft+Cntr+N)- новый слой
Layer Comps To Files — композиции слоёв в файлы
Layer Comps To PDF — композиции слоёв в PDF (в Adobe Photoshop 5 не используется)
Layer Comps To WPG -композиции слоёв в WPG
Layer Content Options — параметры содержимого слоя
Layer From Background — из заднего плана
Layer Mask — слой-маска
Layer Propeties — свойства слоёв
Layer Style — стиль слоя
Layer via Copy (Cntr+J) — скопировать на новый слой
Layer via Cut (Sheft+Cntr+J) — вырезать на новый слой
Lens Blur — размытие при малой глубине резкости, просмотр (быстрее, точнее), карта глубины — источник (нет, прозрачность, слой-маска), диафрагма (форма, радиус, кривизна листа, поворот), зеркальная подсветка (яркость, изогелия), шум (кол-во), распределение (равномерное, по Гауссу), монохромность
Lens Correction — коррекция дисторсии, настройки (линза по умолчанию, предыдущее исправление, заказное), удалить искажение, хроматическая абберация (красная/голубая кайма, синяя/желтая кайма), виньетка — эффект (затемнение-осветление), средняя точка, перспектива (по вертикали, по гор-ли, угол, на краях (расширение краев, прозрачность, фоновый цвет), масштаб)
Levels (Cntr+L) — уровни
Lighten — замена светлым
Lighting Effects — эффект освещения, стиль (вспышка, заливающий свет, круг света, мягкий всенаправленный, мягкий направленный вниз, мягкий свет прожектора, парал-но направленный, перекрестие, перекрестие вниз, по умолчанию, прожектор на 2 часа, пять прожекторов вверх, 5 прожекторов вниз, света RGB, синий всенаправленный, трехцветный прожектор, три вниз), источник (дневной свет, лампочка, прожектор), вкл.
 , яркость, фокус, свойства (глянец, материал, экспонирование, среда), текстурный канал ( не задан, красный, зеленый, синий), белый над черным, рельеф
, яркость, фокус, свойства (глянец, материал, экспонирование, среда), текстурный канал ( не задан, красный, зеленый, синий), белый над черным, рельефLinear Burn — линейный затемнитель
Linear Dodge — линейный осветлитель
Linear Light — линейный свет
Link — связать
Link Layers — связать слои
Liquify (Shft+Ctrl+X) — пластинка
Load Files into Stack… — загрузить файлы в стек
Load Multiple DICOM Files… — загрузить несколько фалов DICOM
Load Selection — загрузить выделение
Lock All Layers in Group — закрепить слои
Luminosity — свечение
Match Color — подобрать цвет
Matting — обработка краев
Maximum — максимум
Median — медиана, радиус
Memory & Image Cache — память и КЭШ память
Menus (Alt+Shft+Cntr+M) — меню
Merge Down (Cntr+E) — объединить слои
Merge to HDR — объединить в HDR
Merge Visible (Shft+Cntr+E) — объединить видимые слои
Mezzotint — меццо-тинто, тип(мелкие точки, сред.
 точки, круп. точки, пятна, короткие линии, сред. линии, длинные линии, корот. штрихи, сред. штрихи, длинные штрихи)
точки, круп. точки, пятна, короткие линии, сред. линии, длинные линии, корот. штрихи, сред. штрихи, длинные штрихи)Minimum — минимум
Mode — режим
Modify — модификация (граница, оптимизировать, расширить, сжать)
Mosaic — мозаика, размер ячейки
Motion Blur — размытие в движении, угол, смещение
Mozaic Tiles — мозаичные фрагменты, размер фрагмента, величина зазоров, яркость зазоров
Multichannel — многоканальный
Multiply — умножение
Neon Glow — неоновый свет, область, яркость, цвет
New (Cntr+N) — новый доумент
New Adjustment Layer — новый корректирующий слой
New Fill Layer — новый слой-заливка
New Layer Based Slice — новый фрагмент из слоя
Noise — шум
Normal — нормальный
Note Paper — почтовая бумага, тоновый баланс, зернистость, рельеф
Notes.
 .. — примечания
.. — примечанияNTSC Colors — Цвета NTSC
Ocean Ripple — океанские волны, размер волн, сила волн
Offset — сдвиг
Open (Cntr+O) — открыть
Open As (Alt+Shft+Cntr+O) — открыть как
Open Resent — последние документы
Other — другие
Outed Glow — внешнее свечение, режим, непрозрачность, шум, метод (мягкий, точный), размах, размер, контур, сглаживание, диапазон, колебание
Outer Glow — внешнее свечение
Overlay — перекрытие
Page Setup (Shft+Cnt+P) — параметры страницы
Paint Daubs — масляная живопись, размер кисти, резкость, кисть (простой, светлая губка, широкая резкость, широкая размытая, искры)
Palette Knife — шпатель, размер штриха, детализация, сглаживание
Past (Cntr+V) — вклеить
Past Into (Shft+Cntr+V) — вклеить в…
Paste Layer Style — вклеить стиль слоя
Patchwork — цветная плитка, размер квадратов, рельеф
Paths to illustator — контуры в программу Illustrator
Pattern — узор
Pattern Maker (Alt+Shft+Ctrl+X) — конструктор узоров
Pattern Overlay — 1.
 перекрытие узора 2.режим, непрозрачность, узор, привязать к началу координат, масштаб, связать со слоем
перекрытие узора 2.режим, непрозрачность, узор, привязать к началу координат, масштаб, связать со слоемPerspective — перспектива
Photo Filter — фотофильтр
Photo Filter — фотофильтр
Photocopy — ксерокопия, детализация, затемнение
Photomerge —
Picture Package —
Pin Light — точечный свет
Pinch — дисторсия, степень
Pixel Aspect Patio — пиксельная пропорция
Pixelate — оформление
Place — поместить
Plaster — гипс, тоновый баланс, смягчение, свет (направление)
Plastic Wrap — целлофановая упаковка, подсветка, детализация, смягчение
Plug-Ins & Scratch Disks — внешние модули и рабочие диски
Pointillize — пуантилизм, размер ячейки
Polar Coordinates — полярные координаты, прямоуг-ные в номерные, номерные в прямоугольные
Poster Edges — очерченные края, толщина краев, интенсивность, постеризация
Posterize — постеризовать
Preferences — установки
Preset Manager — управление библиотеками
Print (Cntr+P) — печать
Print One Copy — печать одного экземпляра (Alt+Shft+Cntr+P)
Print Online — печать онлайн
Print with Preview (Alt+Cntr+P) — просмотр и печать
Purge — удалить из памяти
Puppet Warp — марионеточная деформация
Radial Blur — радиальное размытие, степень, метод (кольцевой, линейный), качество (черновое, хорошее, наилучшее)
Rasterize — растрировать
Read Watermark — читать водяной знак
Reduce Noise — уменьшить шум, просмотр (основной, дополнительно) настройки (по умолчанию), интенсивность, сохранить детали, уменьшить шумы цветов, детали резкости, удалить артефакт JPEG
Remove Black Matte — удалить черный ореол
Replace Color — заменить цвет
Reselect (Shft+Cntr+S) — выделить снова
Reveal All — показать все
Reveal Selection — показать выделенные области
Revers — инверсия
Revert (F12) — восстановить
RGB Color — режим цвета RGB
Ripple — рябь, степень, размер (малая, средняя, большая)
Rotate — поворот
Rotate 180° — поворот на 180°
Rotate 90° CCW — поворот на 90° против ч/с
Rotate 90° CW — поворот на 90° по ч/с
Rotate Canvas — повернуть холст
Rough Pastels — пастель, длина штриха, детализация, текстура (кирпич, мешковина, холст, известняк), масштаб, рельеф, свет (направление), инвертировать
Rеnder — рендеринг
Satin — 1.
 глянец 2.режим, непрозрачность, угол, смещение, размер, контур, сглаживание, инверсия
глянец 2.режим, непрозрачность, угол, смещение, размер, контур, сглаживание, инверсияSaturation — насыщенность
Save (Cntr+S) — сохранить
Save a Version — сохранить версию
Save As (Shft+Cntr+S) — сохранить как
Save for Web (Alt+Shft+Cntr+S) — сохранить для Web
Save Selection — сохранить выделение
Scale — масштабирование
Scale Effects — воздействие слой эффектов
Screen — осветление
Script Events Manager — диспетчер событий сценария
Scripts — сценарии
Selective Color — выборочная коррекция цвета
Send Backward (Cntr+[) — переложить назад
Send to Back (Shft+Cntr+[) — на задний план
Shadow/Highlight — света/тени
Shape Blur — размытие по фигуре, радиус, фигура
Sharpen — резкость
Sharpen Edges — резкость на краях
Sharpen More — резкость +
Shear — искривление, неопред.
 области (вставить отсеч. фрагменты, повторить граничные пикселы)
области (вставить отсеч. фрагменты, повторить граничные пикселы)Similar — подобные оттенки
Similar Layers — подобные слои
Sketch — эскиз
Skew — наклон
Smart Blur — «умное» размытие, радиус, порог, кач-во (низ.,сред.,выс.) режим (нормальный, только края, совмещение)
Smart Objects — смарт-объекты
Smart Sharpen — «умная» резкость, просмотр (основной, дополнительно) настройки (по умолчанию), эффект, радиус, удалить (размытие по Гаусу, размытие при малой глубине резкости, размытие в движении, точнее
Smudge Stick — растушевка, длина штриха, область светов, интенсивность
Soft Light — мягкий свет
Solarize — соляризация
Solid Color — цвет
Spatter — разбрызгивание, радиус разбрызгивания, смягчение
Spherize — сферизация, степень, режим (норм-ый, по гориз.
 , по верт.)
, по верт.)Sponge — губка, размер кисти, контрастность, смягчение
Sprayed Strokes — аэрограф, длина штриха, радиус разбрызгивания, направление штрихов (по диагонали вправо, горизонтально, по диагонали влево, вертикально)
Stained Glass — витраж, размер ячейки, толщина границ, интенсивность света
Stamp — тушь, длина штриха, тоновый баланс, направление штрихов
Step Backword (Alt+Cntr+Z) — шаг вперед
Step Forword (Shft+Cntr+Z) — шаг назад
Stroke — обводка, выполнить обводку
Copy Layer Style — скопировать стиль слоя
Stylize — стилизация
Sumi-e — сумми-э, ширина штриха, нажим, контрастность
Surface Blur — размытие по поверхности, радиус, порог уровней
Texture — текстура
Texturizer — текстуризатор
Threshold — изогелия
Tiles — разбиение, кол-во фрагментов, макс смещение, использовать для заполнения интервалов (цвет фона, основной цвет, инверсное изображение, оригинал
Torn Edges — рваные края, тоновый баланс, смягчение, контрастность
Trace Contour — оконтуривание, тоновый уровень, край (снизу, сверху)
Transform — трансформирование
Transform Selection — трансформировать выделение
Transparency & Gamut — прозрачность и цветовой охват
Trim — тримминг
Twirl — скручивание, угол
Type — текст, шрифты
Underpainting — рисование на обороте, размер кисти, текстурный фон, текстура (кирпич, мешковина, холст, известняк), масштаб, рельеф, свет(направление), инвертировать
Undo (Cntr+Z — отменить)
Ungroup Layers — разгруппировать слои (Cntr+G)
Units & Rulers — единицы измерения и линейки
Unlink — развязать
Unsharp Mask — нерезкая маска (контурная резкость), эффект, радиус, порог
Vanishing Point (Alt+Ctrl+V) — исправление перспективы
Variable Data sets — набор переменных данных.
 ..
..Variables — переменные
Variations — варианты
Vector Mask — векторная маска
Video — видео
Video Frames to Layers… — импорт видеокадров в слои
Video Preview — — предварительный просмотр видео
Vivid Light — яркий свет
Warp — деформация
Water Paper — мокрая бумага, длина волокна, яркость, контрастность
Watercolor — акварель , детализация, глубина теней, текстура
Wave — волна, число генераторов, длина волны, амплитуда, масштаб, тип (синусоида, треуг-к, квадрат), неопред.области (вставить отсеч. фрагменты, повторить граничные пикселы)
Web Photo Gallery —
WIA Support — поддержка VIA
Wind — ветер, метод (ветер, ураган, колебания), наплавление (справа, слева)
ZigZag — зигзаг, степень, складки, стиль (вокруг центра, от центра, круги на воде)
Zoom Vew — увеличение/уменьшение масштаба отображения документа
%d0%bc%d0%b5%d0%bb PNG, векторы, PSD и пнг для бесплатной загрузки
естественный цвет bb крем цвета
1200*1200
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
дизайн логотипа bc значок буквы b
8333*8333
3d модель надувной подушки bb cream
2500*2500
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
буква bc 3d логотип круг
1200*1200
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
в первоначальном письме векторный дизайн логотипа шаблон
1200*1200
Золотая буква b логотип bc письмо дизайн вектор с золотыми цветами
8334*8334
bb крем ню макияж косметика косметика
1200*1500
сложный современный дизайн логотипа с биткойн символами и буквами bc
8331*8331
bb логотип
2223*2223
bb логотип письмо дизайн вектор простые и минималистские ключевые слова lan
1202*1202
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
логотип готов использовать год до н э
6667*6667
bc beauty косметический логотип дизайн вектор
8542*8542
bb логотип градиент с абстрактной формой
1200*1200
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
жидкая подушка крем bb
1200*1200
bb крем тень вектор
1300*1300
bb градиентный логотип с абстрактной формой
1200*1200
год до н э письмо логотип
1200*1200
год до н э письмо логотип
1200*1200
bb кремовый плакат белый макияж косметический На воздушной подушке
3240*4320
две бутылки косметики жидкая основа белая бутылка крем bb
2000*2000
bb крем элемент
1200*1200
Круглая открытая косметическая воздушная подушка bb cream
1200*1200
простая инициализация bb b геометрическая линия сети и логотип цифровых данных
2276*2276
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
Реклама продукта по уходу за кожей черного золота bb bb крем bb кремовый
3240*4320
bb логотип дизайн шаблона
2223*2223
h5 материал bb крем эффект
3000*3000
рисованной красоты bb крем иллюстрации
2000*2000
розовый бб крем красивый бб крем ручная роспись бб крем мультфильм бб крем
2000*3000
female beauty bb cream skin care products bb
3000*3000
Дизайн плаката красоты на воздушной подушке bb
640*853
red bb cream cartoon cosmetics
2500*2500
год до н э письмо логотип
1200*1200
Желтый bb крем Красивый bb крем ручная роспись bb крем мультфильм bb крем
2000*2000
дизайн значка логотипа бабочки или буквы bb
9168*9168
Нарисованная рукой плоская линейная автомобильная наклейка bb
1200*1200
bb письмо логотип дизайн шаблона вектор простой и минималистский
1202*1202
год до н э письмо логотип
1200*1200
Современный и уникальный логотип о письме bc bluechip или процессор eps10 вектор
3000*3000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
на воздушной подушке на воздушной подушке bb крем консилер отрегулировать тон кожи
2000*2000
витамин b5 логотип значок дизайн типы
1200*1200
год до н э письмо логотип
1200*1200
skin care products beauty skin care bb cream beauty
3000*3000
Уроки фотошопа и фотошоп видеоуроки для начинающих и опытных пользователей
На сайте представлены фотошоп видеоуроки как для начинающих, так и для опытных пользователей от ведущих авторов рунета.
10.03.2014 | Просмотров: 7345
В этом видео от Басманова Максима Вы создадите текстовый эффект надписи мелом на школьной доске с помощью двух листков бумаги, карандаша, фотоаппарата (или сканера) и программы Фотошоп.
05.03.2014 | Просмотров: 7302
Новый онлайн видеоурок из которого вы узнаете как при помощи фотошоп создать из обычной фотографии собственную карикатуру.
18.02.2014 | Просмотров: 3537
В этом видеоуроке по фотошопу я расскажу вам как можно быстро и легко создать много копий слоя, а также о том как можно быстро спрятать от показа(скрыть) все слои, кроме одного.
14.02.2014 | Просмотров: 3912
В этом видеоуроке фотошоп мы будем создавать красивый инфракрасный эффект свечения. Неразрушаюший он потому, что мы используем нашу фотографию как смарт-объект.
11.02.2014 | Просмотров: 3934
Видеоурок по созданию эффекта псевдокитайской живописи на фотографии с помощью фотошоп
05.![]() 02.2014 | Просмотров: 54909 | видео + текст
02.2014 | Просмотров: 54909 | видео + текст
В этом уроке фотошоп будем создавать красивый текст в фотошопе в стиле Tron.
02.02.2014 | Просмотров: 4419
Видеоурок по созданию одного из самых популярных эффектов в фотошоп, который называется — Эффект кросс-процессинг (Cross Processing).
27.01.2014 | Просмотров: 6230
В этом фотошоп видеоуроке для новичков мы поговорим о рабочем окне программы.
21.01.2014 | Просмотров: 8595
Видеоурок о том как сделать мягкую обработку клубной фотографии в программе Lightroom
21.01.2014 | Просмотров: 4110
Видеоурок по работе в программе Lightroom — как cделать ретушь клубных фотографий.
21.01.2014 | Просмотров: 7056
Новый видеоурок, в котором вы научитесь интересно обрабатывать мужской портрет с помощью программы Lightroom
20.01.2014 | Просмотров: 3318
Новый видеоурок по работе в программе Lightroom, в котором мы поговорим о том как провести легкую цветокоррекцию в программе.
17.01.2014 | Просмотров: 9801 | видео + текст
В этом уроке расскажу как разблокировать слой в фотошопе.
15.01.2014 | Просмотров: 3731
Интересный фотошоп урок по основам работы в программе, в котором будет рассмотрен способ изменения масштаба фотографии путем перетаскивания.
Первая « 12 13 14 15 16 17 18 19 20 » Последняя
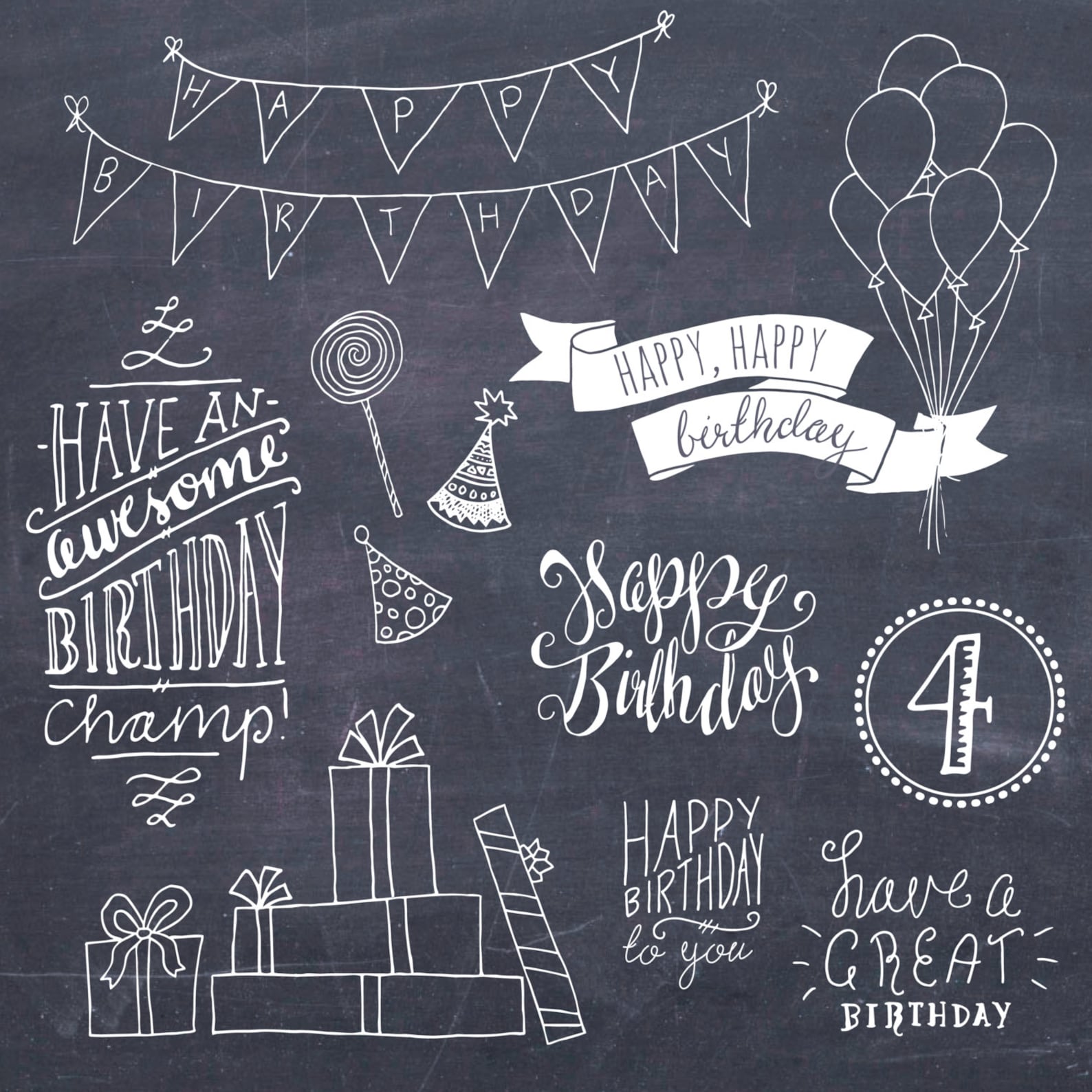
Как создать графику с эффектом классной доски в Photoshop
С правильными шрифтами и графическими изображениями можно создавать классные рисунки в Photoshop. Вы даже можете превратить изображения в рисунки мелом.
Инструкции в этой статье относятся к Adobe Photoshop 2019 для Windows и Mac.
Что нужно для создания классной доски в фотошопе
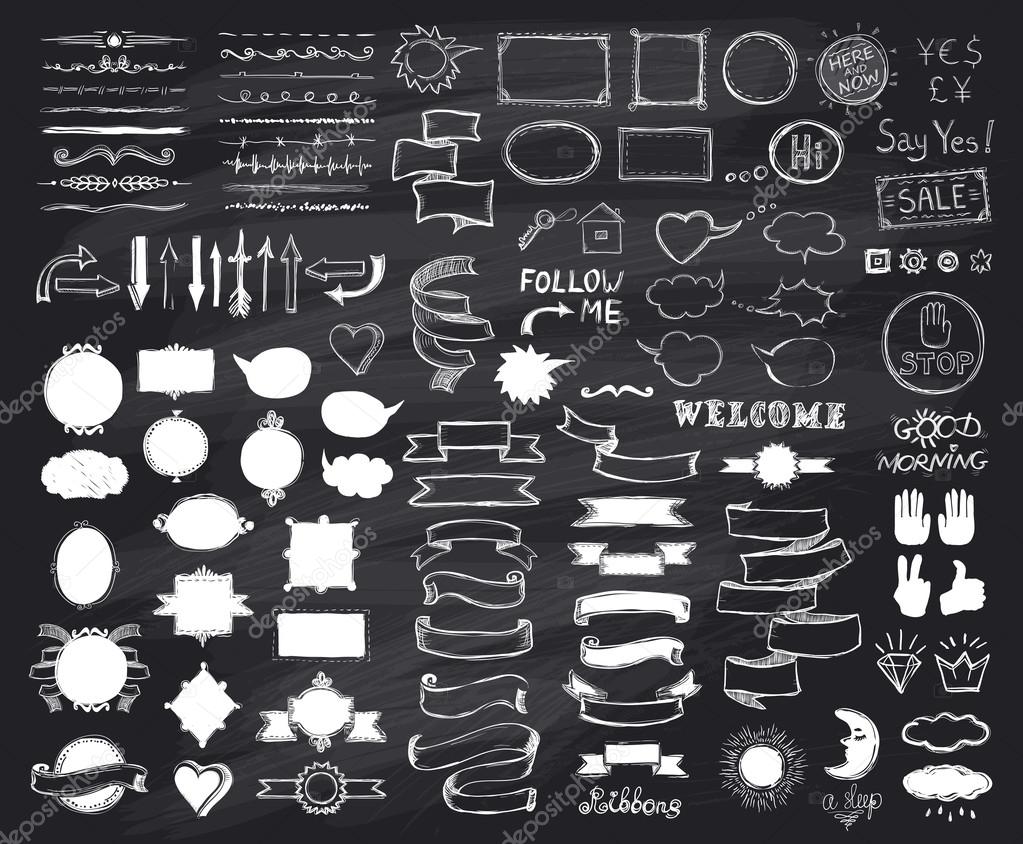
На классных досках, используемых для отображения, часто есть закрашенные элементы, поэтому вы будете использовать инструмент «Рамки» в Photoshop, чтобы добавить базовую рамку перед добавлением текста. Есть несколько бесплатных ресурсов, которые вы можете использовать для этого урока:
Все вышеперечисленные ресурсы бесплатны для использования в Интернете, но вам, возможно, придется заплатить за право использовать их для создания графики для печати.
Как создать дизайн классной доски в Photoshop
Откройте изображение, которое вы хотите использовать в качестве фона для классной доски в Photoshop.
Выберите инструмент « Рамки» , затем нарисуйте прямоугольник, занимающий весь фон.
Выберите « Файл» > « Поместить связанный» .
Выберите рамку и выберите « Разместить» .
Выберите кадр в палитре слоев, затем выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения .
Если палитра слоев не видна, выберите « Окна» > « Слои» .
Выберите Разделить, чтобы инвертировать цвета.
Выберите инструмент « Текст» , а затем нажмите на доске примерно на полпути около вершины.
Используйте панель инструментов вверху для выравнивания текста по центру и выберите шрифт Seaside Resort из палитры символов.

Если палитра символов не отображается, выберите « Окно» > « Символ» .
Введите свой текст. Отрегулируйте размер и стиль в палитре символов и используйте инструмент «Перемещение» для изменения положения текста, если это необходимо.
Этот первый фрагмент текста предназначен для рисования, поэтому он не имеет шероховатости мела.
Создайте новое текстовое поле, измените шрифт на Eraser и введите оставшуюся часть текста.
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.
Как сделать рисунок мелом в фотошопе
Если хотите, вы можете добавить фотографию и сделать ее похожей на мел. Для достижения наилучших результатов выберите простое изображение, которое не содержит много сложных деталей (например, селфи).
Откройте изображение в Photoshop и выберите « Изображение» > « Режим» > « Оттенки серого» .

Выберите Discard, если вас спросят, хотите ли вы удалить информацию о цвете.
Выберите Изображение > Режим > Растровое изображение .
Установите для параметра « Вывод» значение 72 пикселя / дюйм , для поля « Использование метода» установите значение « Порог 50%» , затем выберите « ОК» .
Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата для вашего изображения.
Перейдите в Image > Mode > Grayscale снова.
Убедитесь, что соотношение размеров установлено на 1 и выберите ОК .
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.

Как добавить рисунок мелом на доску
Чтобы добавить свое изображение на доске:
Откройте свой дизайн классной доски, затем выберите « Файл» > « Поместить ссылку» и выберите свое изображение.
Если изображение слишком велико, используйте ручки для уменьшения размера изображения.
Выберите инструмент « Волшебная палочка» (четвертый инструмент на панели инструментов) и щелкните белую область изображения.
Инструменты Magic Wand и Quick Selection имеют одинаковый значок. Нажмите на значок, чтобы переключаться между ними.
Выберите « Слой» > « Маска слоя» > « Показать выделение», чтобы черные области исчезли из поля зрения.
В палитре слоев теперь будут два значка на слое изображения.
 Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.
Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.Выберите Overlay . Вы увидите, что текстура доски теперь просвечивает изображение, делая его более естественным.
Если изображение слишком бледное, выберите « Слой» > « Дублировать слой», чтобы сделать белый цвет более насыщенным.
Как в фотошопе нарисовать мелом. Создание реалистичной надписи мелом
В этом уроке мы создадим ретро-работу в Adobe Photoshop. Мы совместим несколько различных элементов, чтобы создать желаемую композицию. Вы узнаете как при помощи фотографии, графики, шрифтов и эффектов создать такой постер:
Результат
Исходники
- Шрифт American Captain
- Шрифт Chalk Font
Шаг 1
Откройте Photoshop и создайте новый файл размером 1920×1280 (Ctrl + N). Откройте изображение доски и выделите всё, нажав Ctrl + A. Копируйте выделенное (Ctrl + C) и вернитесь в наш документ.
Копируйте выделенное (Ctrl + C) и вернитесь в наш документ.
И чтобы сделать окончательный образ еще более реалистичным, давайте покажем вам, как сделать сланец. Если вы предпочитаете писать только мел, перейдите к шагу. Эффект доски и письма. Установите значения для нового документа. Выберите и выберите «Свободное преобразование» и «Сжать» изображение, чтобы конечный результат был похож на черный квадрат с белой рамкой.
Это создаст другую границу кадра. Когда вы закончите, нажмите клавишу «Удалить», чтобы взять то, что осталось. Перейдите в «Выбрать», а затем «Преобразовать выбор». Чтобы применить текстуру, которая напоминает дерево из реального сланца, сначала необходимо щелкнуть по кнопке, чтобы заблокировать прозрачность слоя, который мы используем. Вы можете заблокировать его, щелкнув значок палитры слоев рядом с маленьким замком.
Нажмите Ctrl + V, чтобы вставить скопированное в наш документ. Вы можете разместить изображение как вам больше нравится и, при желании, трансформировать его, нажав Ctrl + T (режим свободного трансформирования).
Шаг 2
Откройте изображение женщины. Инструментом Pen/Перо (P) создайте контур вокруг женщины. После этого нажмите Ctrl + Enter, чтобы преобразовать контур в выделение.
Теперь вам придется выбирать цвета своей доски. В цветовой палитре с левой стороны щелкните по цвету переднего плана, выберите нужный цвет и дайте «Хорошо». Повторите процедуру с цветом фона. Выберите цвет переднего плана. Выберите цвет фона. Дважды щелкните слой, который вы используете, и установите значения ниже.
Фаска и выемка. Атл`асный. Давайте применим корректирующий слой, чтобы затемнить дерево, которое мы создали. Выберите опцию «Уровни» и сделайте ваше изображение темнее, перетащив маленький набор на черный график. В нем мы отметим соединение четырех углов рамы.
Нажмите Ctrl + C, чтобы копировать выделение, затем вернитесь в наш документ и нажмите Ctrl + V, чтобы вставить скопированное. Масштабируйте изображение в режиме свободной трансформации (Ctrl + T) и разместите женщину как показано ниже.
Шаг 3
Так как иллюстрация будет в стиле ретро, нам нужно обесцветить изображение женщины. Создайте новый корректирующий слой: Layer > New Adjustment Layer > Hue/Saturation / Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Укажите корректирующему слою обтравочную маску по контуру силуэта женщины. Для этого, удерживая Alt, кликните между слоем с женщиной и корректирующим слоем. Настройте параметры слоя как показано ниже.
Выберите инструмент «Перо» и сделайте как показано на рисунке ниже. Сделайте отметки на стыке четырех углов рамы с помощью инструмента «Перо». Нажмите «Пути» и выберите второй значок слева направо. Как только это будет сделано, щелкните где-нибудь, чтобы выбрать путь для выхода. Там ваша рама закончена.
В разделе «Демаркации» щелкните второй значок слева направо. Теперь мы создадим новый слой чуть выше фонового слоя, чтобы мы могли сами сделать доску. Выберите инструмент «Волшебная палочка» и нажмите на слой, в котором мы сделали дерево в палитре. После этого щелкните по внутренней части сланца. Результат должен выглядеть так, как показано ниже.
После этого щелкните по внутренней части сланца. Результат должен выглядеть так, как показано ниже.
Шаг 4
Цвета на изображении с женщиной получились слишком блеклыми. Для этого нам нужен еще один корректирующий слой: Layer > New Adjustment Layer > Curves/Слой>Корректирующий слой>Кривые. Также укажите этому слою маску по контуру слоя с женщиной. Настройте кривые как показано ниже.
Выбранный сланец. В нижней части палитры слоев щелкните третий значок, чтобы создать маску слоя. Таким образом, зеленый останется только внутри. Щелкните значок, чтобы создать маску слоя. Дважды щелкните по слою, который мы используем, и сделаем следующие изменения: в черно-белой палитре, которую вы открываете, потяните одного из маленьких на белую сторону и под одной из маленьких на черную сторону, пока вы не подумаете, что все в порядке.
Там, нажмите «Новая группа слоев». Создав эту группу слоев, создайте новый слой, чтобы сделать запись на доске. Выберите инструмент «Кисть» и в настройках выберите номер. Затем установите значения ниже. Выберите форму кончика кисти. Настроить динамику формы.
Шаг 5
Чтобы добавить реализма, давайте добавим теней.
Создайте новый слой (Ctrl + Shift + Alt + N) и поместите его между слоями с женщиной и доской. Возьмите стандартную круглую растушеванную кисть и снизьте ее Оpacity/Непрозрачность на 50%.
Рисуйте черным цветом в местах, показанных на картинке ниже, чтобы создать эффект тени.
Выберите шрифт для использования и создания текста. Щелкните правой кнопкой мыши на созданном текстовом слое и выберите «Создать демонстрацию задания». С помощью правой кнопки мыши нажмите «Создать демонстрацию работы». Возьмите предварительный просмотр текстового слоя, нажав на глаз рядом со слоем. Теперь нажмите «Пути» в меню слоев. Нажмите на второй значок слева направо.
Нажмите второй значок слева направо. Теперь его действие закончено! Вы можете играть с фигурами и писать что-то кем-то творческим способом. Они являются частью их естественного развития и развивают умственные функции, такие как восприятие, мышление, воображение и чувство.
Шаг 6
Теперь нарисуем рамку. Для начала создайте новый слой (Ctrl + Shift + Alt + N) и поместите его под слоем с тенью. Возьмите стандартную кисть-мел и нарисуйте рамку, как показано ниже. Чтобы линии были идеально прямыми, удерживайте Shift во время рисования. После этого снизьте Fill/Заливку слоя до 50%.
Тем не менее, каждый родитель должен установить границы и где бы ребенок ни находился в игре. Однако некоторые родители сражаются с испорченным интерьером заранее. Даже в детских комнатах они оставляют детей прямо на одной из стен, которые они обозначают для рисования и письма. Они сталкиваются с тем, что, как только они вырастут, они просто рисуют. Мой друг сказал мне, что его дети кричали и кричали о стенах от маленького мальчика. У них трое детей, и с точки зрения ликвидации они никогда не говорили об этом.
Когда дети перестали любить свои фотографии, они просто отсекали их, поэтому они почти начинали свою комнату, — говорит мать Хелена, у которой не было проблем с ее детьми, потому что она научила их рисовать их на доске. В воскресную прогулку ему понравился кусок ветки, который в итоге стал трофеем 13-го Ветрнера. Так что можно сделать с такой антологией? Синек взял деревянную деревянную отвертку, молоток и пошел на работу. Результатом стала глубина стены от десяти до десяти.
Шаг 7
Теперь примемся за текст. Скачайте и установите шрифт “American Captain”. Теперь в Photoshop возьмите инструмент Type/Текст (T) и выберите новый шрифт из соответствующего списка.
Шаг 8
Введите слово (в нашем примере это “SCIENCE” размера в 275pt и белого цвета) и в режиме свободного трансформирования разместите его как показано ниже.
Однако рога не висят на яме, поэтому он, по крайней мере, нарисован пером. Но большинство родителей не жили бы дома. Родители должны дать своим детям четкое указание на то, какие пятна предназначены для обнюхивания. Речь ребенка, который рисует на стене и мебель в начале, не связана с психологами с излишним творчеством. Дети в этом раннем возрасте ищут границы, где они могут идти, и стараются, что происходит, когда они нарушают их. Здесь тоже это важный этап в развитии личности, и ребенок ждет, пока его родители установят свои границы.
Это то, что мы делали дома. Мы всегда объясняли нашим сыновьям, что писать на земле или стенах нельзя, но мы в основном объясняем это нам, потому что он все еще пытается. Другой психолог детства Дануш Джандуркова рекомендует еще один трюк, чтобы избежать разрушенной мебели: «Также неплохо попытаться научить детей рисовать только на определенном столе с бумажным ковриком или рулоном, и писать нужно где-то где-то хранить и заимствовать только целенаправленно».
Шаг 9
Добавим шрифту ретровости.
Кликните по нему правой кнопкой мыши и из выпавшего меню выберите “Blending Options/Параметры наложения”. Добавьте указанные ниже стили слоя.
Шаг 10
Добавим еще немного текста уже другим шрифтом — “Chalk Font”. Если у вас несколько строк текста, создавайте каждую строку в отдельном слое. Затем сгруппируйте все слои текста, нажав Ctrl + G.
Существует большой выбор продуктов, предназначенных для детских «стеллажей» с мелом и исправлениями. Существуют различные таблички для путешествий и большие стенды для рисования. Классная доска должна быть особенно устойчивой и практичной, с полкой для пылящих мелов или для рисования вспомогательных средств, возможно, с карандашом, мелом или держателем для карандашей.
Я лично вижу совет как краткосрочный бизнес, они скорее игра. Чтобы свет был под рукой. Для левых правшей левый правый. Таблица может сделать ваших детей целыми. Доски для рисования мела — вам нужно быть осторожным в том, что этот мел вызывает беспорядок. Фиксированные карандашные доски, карандаши, воски — оснащены сменными листами бумаги большого формата. Эта двойная комбинация идеальна, и ребенок может выбрать, какую из досок ему больше подходит. Аналогичные работы будут выполняться с помощью большого листа бумаги на столе или ковриках для бумаги. Магнитная доска или магнитная краска для стен — могут служить для демонстрации детских творений, любимых картин или фотографий. Это возможно только после 3-летнего возраста ребенка, когда он поймет, что магниты не разливаются. Вы также можете использовать строку, на которой создаются дочерние творения для прикрепления выводов для отображения изображений. Маркировочные листы — можно приклеить к предмету мебели или к стене. Их можно нарисовать специальными исправлениями или с другим мелом. Пленку можно отрегулировать до любой формы. Описательная мебель. Некоторые материалы обрабатываются на поверхности так, что их можно написать специальными штифтами. Преимуществом является то, что вы также можете разместить его как дверную панель во встроенном шкафу.
- Летом это идеальное место для рисования меловых дорожек.
- Он часто появляется в сочетании с доской.
Шаг 11
Так как эта надпись сделана мелом, она не может быть такой однородной и равномерно белой как мы видим. Поэтому нужно добавить элемент случайности.
Создайте слой-маску для группы с текстом мелом (Layer > Layer Mask > Reveal all/Слой>Маска слоя>Показать все). В маске рисуйте кистью-мелом черного цвета на 40% opacity/непрозрачности в некоторых местах поверх текста, чтобы частично его скрыть. Также снизьте opacity/непрозрачность группы до 70%.
Давайте напишем обсуждение в рамках статьи. Тем временем, рисуя луг со стрелой и говоря: Вот корова. Теперь работа заменила другие надписи, но картина без коровы все еще жива. Плиты с разными надписями или афоризмами предназначены для привлечения клиентов, и это работает, — уверяет Магда из Черепахи. Автор большинства текстов — владелец Марии Магдалены Данарович.
Статья о совести и Паоло Коэльо
Но никто не жаловался, — добавляет он. Но иногда люди не понимают слова на преследователе, и все же они проходят через это. Так обстоит дело с текстом: Я никогда здесь не был. Мы смеемся, что мы являемся самой большой достопримечательностью улицы Святого Николая, потому что именно здесь большинство людей перестают фотографировать, — говорит Роксана Гольпи из продуктового магазина Маркецика Марголи. Короткие рифмованные рифмы, написанные на доске, появляются перед магазином с момента его создания или в марте прошлого года.
Шаг 12
Добавим немного легкомысленной графики. Откройте изображение ракеты, копируйте ее и вставьте в наш документ. В режиме свободной трансформации (Ctrl + T) разместите ракету как показано ниже.
Автор — папа Роксаны Дарек. — Иногда говорят что-то и говорят: Это хорошо. Также бывает, что некоторые тексты работают немного дольше. Все эти стихи написаны матерью как памятник, — объясняет Роксан. В то время есть и смешные комментарии, связанные с темами: эмбарго России на польские яблоки, прибытие зимы или футбола, как надпись: «В наших ценах ниже уровня представительства».
Спонтанно о коллеге из-за бара
Мы веселимся на работе и благодаря нашим текстам на досках, люди тоже это знают, — объясняет Франц Кавка из кафе. Люди шли, смеялись, и он не заметил, — признается Мартин. Берлин, Париж, Прага, Кельн и многие другие. Он также добавляет, что они являются социальной точкой отсчета, которая сигнализирует покупателю, какое место они рекламируют. Например, когда дело доходит до кафе — они говорят, что это якобы симпатичная, довольно маленькая, модная и непринужденная атмосфера. Они настолько в том смысле, что они адаптированы к характеру бренда.
Шаг 13
Кликните дважды по слою с ракетой, чтобы открыть окно стилей слоя. Укажите слою указанные ниже стили.
Шаг 14
Чтобы наше изображение выглядело еще более ретро, нам нужно добавить зернистость. Создайте новый слой из всех видимых слоев (Ctrl + Shift + Alt + E), затем выберите в меню Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум и настройте фильтр как показано ниже.
Уловки с оригинальными надписями способствуют увеличению оборота мест, которые таким образом продвигаются — это во Вроцлаве еще не исследовано. Некоторые владельцы кафе, ресторанов или магазинов утверждают, что они определенно делают. Другие не уверены. Конечно, однако, меловые вывески могут заставить нас улыбнуться в тоскливый день, и это определенно что-то значит.
Чашка может быть оригинальным и практичным подарком
Если ваша семья или друзья очень большие, подарок для каждого может быть роскошью. Итак, с помощью фантазии вы освежите стены или спрячете дефекты. Это игривый и юмористический, но и очень практичный подарок для всех — детей, учителей, бабушек и дедушек, подростков. Вы можете написать мел на чашке — оставить сообщение, нарисовать, узнать рельсы.
Шаг 15
Осталось только добавить виньетку для завершенности вида. Создайте новый слой и залейте его белым цветом (Shift + F5).
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и перейдите в закладку Custom/Дополнительно. Настройте параметры как показано ниже и нажмите ok. Смените blending mode/Режим наложения слоя на Multiply/Умножение.
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Сегодня мы с вами будем создавать красивую типографику с реалистичным эффектом мела, используя при этом подручные средства и Adobe Photoshop/Illustrator. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.
Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.
Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.
Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.
Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.
Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.
Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.
Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.
Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.
Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.
Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.
Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.
Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.
Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.
Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.
Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.
Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.
Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.
После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем)
Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.
Рекомендуем также
Вакансия Graphic Designer/Motion Designer в Санкт-Петербурге, работа в компании МЕЛ Саенс
Кто мы:
MEL Science — российско-британская компания с офисами в Петербурге и Лондоне.
Мы уже не стартап, но по-прежнему сохраняем приверженность идеалам свободы, творчества и самовыражения в работе, помещая здравый смысл выше формализма. Среди нас есть и ученые, и программисты, и педагоги, и дизайнеры, и маркетологи. Всех нас объединяет вера в то, что мир может измениться к лучшему, если по-настоящему увлечь детей наукой и показать, как она влияет на жизнь каждого из нас.
Кого мы ищем:
Мы ищем сильного Моушен-дизайнера с навыками графического дизайна для создания рекламного видеоконтента.
Чем предстоит заниматься?
- Участие в работе креативной команды на этапе разработки идеи
- Разработка и практическая реализация художественных концепций и анимированной компьютерной графики
- Созданием рекламных роликов для рекламы в Facebook, Instagram, Youtube, TikTok для рынков России, Европы, Азии
- Отслеживание новых трендов в рекламных креативах и применением этих знаний в разработке новых роликов
Что ждем от вас:
- Опыт работы сфере моушен-дизайна от 2 лет.
- Образование: графический дизайнер
- Свободное владение софтом: After Effects, Fusion, Illustrator, Photoshop
- Опыт создания видеоконтента: графическая анимация, визуализация, работа с материалами съемок и звуком, понимание цвета, света и верстки
- Развитое чувство стиля, визуального мышления, сформированный вкус
- Осведомленность о последних трендах на рынке моушен графики и дизайна
- Готовность выполнить тестовое задание при успешном прохождении собеседования
*Обязательно наличие портфолио для рассмотрения вашей кандидатуры
Будет плюсом:
- Художественное образование
- Умение рисовать скетчи, раскадровки
- Навыки фото- и видеосъемки
Почему вам понравится у нас работать:
- Атмосфера творчества, созидания и взаимной поддержки
- Команда ведущих профессионалов в сфере IT, науки и образования
- Бюджет на саморазвитие и спорт
- Уроки английского
- Доплата больничного до 100 %
- Расширенная медицинская страховка со стоматологией с первого дня работы
- 31 день оплачиваемого отпуска
- Подписка на Netflix (поощряем стремление подтянуть английский)
Превращение фотографии в рисунок углём и мелом
Купить Пробная версияAKVIS Charcoal превращает фотографию в рисунок, выполненный углём и мелом. Создавайте произведения искусства!
Уголь — один из самых популярных и древних материалов для рисования. Углём можно рисовать наброски и эскизы, а также создавать самостоятельные произведения. Данный инструмент обладает большими изобразительными возможностями, соединяя в себе преимущества различных материалов. Остро заточенным углём можно провести тонкую четкую линию, а если положить его на ребро, получится широкий рыхлый штрих. Уголь позволяет писать свободными живописными мазками или штриховать, закрывая поверхности ровным тоном. Уголь прекрасно сочетается с другими материалами.
Мел — один из первых инструментов для детского творчества. С помощью мела можно создавать как простые наброски, так и полностью проработанные законченные изображения, а в качестве основы может быть использована практически любая поверхность, например, асфальт или тонированная бумага. Белый мел используется, чтобы выделить светлые места на изображении, нанести блики и придать рисунку больший объем.
AKVIS Charcoal позволяет выполнять рисунки каждым материалом по отдельности или объединять их на одном изображении.
Экспериментируя с цветами и настройками, можно добиться самых разнообразных эффектов, например, имитировать рисунок сангиной, сепией, соусом и другие живописные техники.
Наблюдайте, как превращается фотография в рисунок углём и мелом в режиме реального времени. Программа сохраняет изображение на разных этапах обработки и позволяет выбрать самые интересные варианты. Благодаря Ленте кадров вы получаете разные версии рисунка без подбора настроек.
Изменение цвета бумаги дает еще больше различных вариантов результата. Для большей достоверности применяяйте разнообразные текстуры холста. Добавив свою подпись на готовую картину, вы сможете ощутить себя автором полноценного художественного произведения. Украсьте свой рисунок рамкой из богатой библиотеки, доступной в закладке Оформление. Используйте в полной мере все возможности программы!
В программе представлен список пресетов — готовых комбинаций настроек. Такие предустановки существенно облегчают работу и экономят время. Можно создавать свои пресеты, сохраняя любимые сочетания параметров.
Нужно обработать множество файлов? Пакетная обработка позволит автоматически конвертировать серии изображений. Создайте коллекцию рисунков в едином стиле, альбом с набросками углём, потрясающие мультфильмы в уникальной технике!
AKVIS Charcoal представлен в виде плагина для графических редакторов (plugin) и в виде отдельной, самостоятельной, программы (standalone), не требующей наличия фоторедакторов. Плагин совместим со всеми популярными фоторедакторами: AliveColors, Adobe Photoshop, Corel PaintShop Pro и другими.
Возможности программы зависят от типа лицензии (Home/Home Deluxe/Business). Во время ознакомительного периода можно попробовать все варианты и выбрать наиболее подходящий. Для получения полной информации смотрите сравнительную таблицу версий и лицензий.
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
После установки программа будет работать 10 дней без регистрации.
Пробный период поможет вам оценить все возможности программы.
Скачайте программу:
Купить — AKVIS Charcoal 5.5
Вконтакте
Стили и действия Photoshop «Мел и классная доска»
В этой коллекции вы найдете одни из лучших руководств по созданию эффекта мела в Photoshop , а также полезные стили мела , бесплатные и платные. В список также входят кистей для мела , которые вы можете использовать в своих проектах. И последнее, но не менее важное: вы можете создать свою собственную классную доску и классную доску , используя экшены Photoshop в один клик.
ТвитнутьУчебник по Photoshop с текстовым эффектом мелом
Меловая типография в фотошопе
создать эффект классной доски в фотошопе
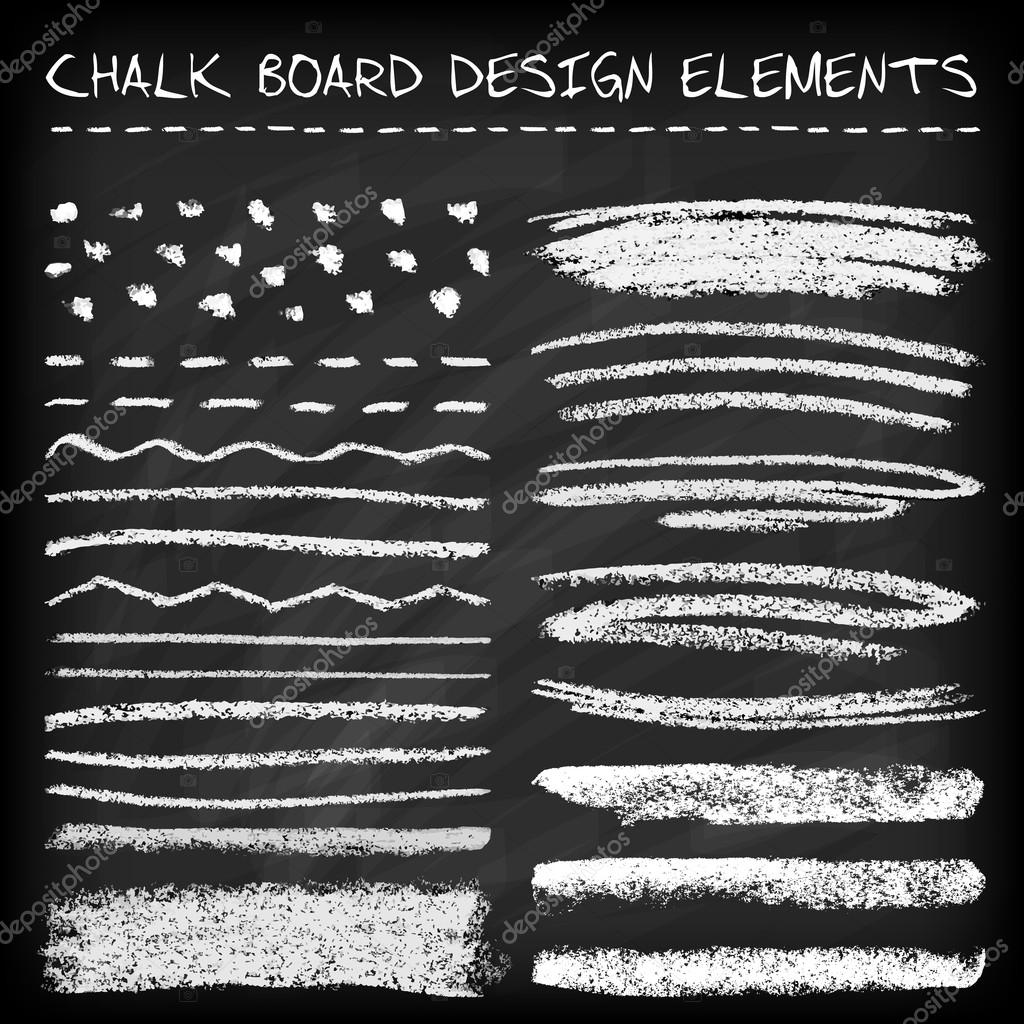
Кисти для фотошопа
Учебное пособие по Photoshop в стиле мела
Как создать эффект мелового логотипа в Photoshop
Текстуры стиля мелом бесплатно
Текстовые эффекты типографики на классной доске для Photoshop
Мокап мелового искусства с бесплатным PSD
Меловые узоры для Illustrator
Стили текста в программе Chalk Illustrator
Графические стили для меловой доски
Illustrator Стили мелом и классной доски
Генератор классных досок Photoshop Action
Стили слоев Photoshop для классной доски
Стили слоя PSD для классной доски Photoshop
Экшен Photoshop для рисования мелом
Photoshop Creator
для стилей мелом и классной доскиКак создать эффект классной доски в Photoshop
Что нужно знать
- Откройте изображение.С помощью инструмента Frame нарисуйте рамку, занимающую фон. Перейдите к File > Place Linked . Выберите рамку, выберите Поместите .
- Выберите рамку, выберите Нормальный > Разделить . С помощью инструмента Текст щелкните классную доску. Выровняйте текст и выберите шрифт Seaside Resort .
- Введите текст, создайте новое текстовое поле, измените шрифт на Eraser и введите остальной текст.Выберите Файл > Сохранить как и сохраните графику.
В этой статье объясняется, как создавать рисунки на классной доске в Photoshop, используя правильные шрифты и графические ресурсы. Вы также можете превратить изображения в рисунки мелом. Инструкции относятся к Adobe Photoshop 2019 для Windows и Mac.
Как создать дизайн на классной доске в Photoshop
После установки шрифтов и загрузки необходимых вам ресурсов:
Откройте в Photoshop изображение, которое хотите использовать в качестве фона классной доски.
Выберите инструмент Frames , затем нарисуйте рамку, занимающую весь фон.
Выберите Файл > Поместить связанный .
Выберите раму и выберите Place .
Выберите свой кадр в палитре слоев, затем выберите Normal , чтобы открыть раскрывающееся меню режима наложения.
Если палитра слоев не отображается, выберите Windows > Layers .
Выберите Divide , чтобы инвертировать цвета.
Выберите инструмент Текст , а затем щелкните на доске примерно посередине вверху.
Используйте панель инструментов вверху, чтобы выровнять текст по центру, и выберите шрифт Seaside Resort из палитры символов.
Если палитра символов не отображается, выберите Window > Character .
Введите свой текст. Отрегулируйте размер и стиль в палитре символов и используйте инструмент «Перемещение» , чтобы изменить положение текста, если это необходимо.
Этот первый фрагмент текста предназначен для рисования, поэтому он не имеет шероховатости мела.
Создайте новое текстовое поле, измените шрифт на Eraser и введите остальной текст.
Выберите Файл > Сохранить как и сохраните графику как файл PSD или в любом другом формате изображения.
Как сделать рисунок мелом в Photoshop
При желании вы можете добавить фотографию и сделать так, чтобы она выглядела так, как если бы она была нарисована мелом. Для достижения наилучших результатов выберите простое изображение, не содержащее большого количества сложных деталей (например, селфи).
Откройте изображение в Photoshop и выберите Image > Mode > Grayscale .
Выберите Отменить , если вас спросят, хотите ли вы отказаться от информации о цвете.
Выберите Image > Mode > Bitmap .
Установите Output на 72 пикселей / дюйм , установите Method Use field на 50% Threshold , затем выберите OK .
Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата для вашего изображения.
Снова перейдите к Image > Mode > Grayscale .
Убедитесь, что для параметра Size Ratio установлено значение 1 , и выберите OK .
Выберите Файл > Сохранить как и сохраните графику как файл PSD или в любом другом формате изображения.
Как добавить рисунок мелом на классную доску
Чтобы добавить свое изображение на классную доску:
Откройте дизайн классной доски, затем выберите File > Place Linked и выберите свое изображение.
Если изображение слишком велико, используйте ручки, чтобы уменьшить размер изображения.
Выберите инструмент Magic Wand (четвертый инструмент внизу на панели инструментов) и щелкните белую область изображения.
Инструменты Magic Wand и Quick Selection имеют один и тот же значок. Щелкните значок, чтобы переключаться между ними.
Выберите Layer > Layer Mask > Reveal Selection , чтобы черные области исчезли из поля зрения.
В палитре слоев теперь будут два значка на слое изображения. Щелкните значок слева и выберите Нормальный , чтобы открыть раскрывающееся меню режима наложения.
Выберите Overlay . Вы увидите, что текстура доски теперь просвечивает сквозь изображение, делая его более естественным.
Если изображение слишком бледное, выберите Layer > Duplicate Layer , чтобы сделать белый цвет немного богаче.
Что нужно для создания рисунка на классной доске в Photoshop
На классных досках, используемых для отображения, часто есть нарисованные элементы, поэтому вы воспользуетесь инструментом Photoshop «Рамки», чтобы добавить базовую рамку перед добавлением текста. Есть несколько бесплатных ресурсов, которые вы можете использовать для этого урока:
Все вышеперечисленные ресурсы бесплатны для использования в Интернете, но вам, возможно, придется заплатить за право использовать их для создания графики для печати.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьChalk Effect Photoshop Tutorial — PrettyWebz Media Business Templates & Graphics
Это то время года, когда мы начинаем думать о возвращении в школу.Расходные материалы, продажи и все великолепные дизайны, которые подойдут вашему гению. Снова в школьные маркетинговые планы. Я подумал, что сейчас самое подходящее время, чтобы дать вам урок в Photoshop с классическим эффектом мела.
Эффект мела идеально подходит для снова в школе. Этот эффект мела также отлично подходит для ресторанов, фермерских рынков и местной кофейни! Представьте, как здорово это изображение большого героя будет смотреться на вашем сайте. С произвольным текстом мелом в качестве фона. Или впереди и по центру, когда кто-то заходит на главную страницу вашего сайта.
Это классический стиль, который передает все великие чувства детства, но также напоминает нам об очаровании ручной работы из нашей любимой угловой пекарни.
В этом уроке мы сосредоточимся на использовании кистей Photoshop, фильтров и стилей слоев для достижения этого красивого рисованного эффекта.
Хотите сохранить это руководство для дальнейшего использования или поделиться им с другом? Прикрепите это изображение!ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Учебные проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса.
Не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустить ни одного урока.
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
РЕСУРСЫ ДЛЯ ОБУЧЕНИЯ ПО Photoshop Эффект мела
Текстура темной стены от transparenttextures.com
Другие сообщения по этой теме
Подобные продукты премиум-класса
Эффект мела Учебник по Photoshop
Ссылки на изображения
Это снимок всех фильтров и стилей слоя. Это своего рода контрольный список для создания такого эффекта.
Стили и фильтры слоя «Художественное произведение»
Фильтры, непосредственно применяемые к слою «Художественное произведение».
Настройки фильтра «Пульсация» — это придаст дизайну вид нарисованного от руки, поскольку он делает края дизайна шероховатыми.Настройки размытия по Гауссу — это придаст мелу более мягкий пудровый вид.К слою «Artwork» применены стили.
Настройки внутренней тени — это придаст вам слегка блеклый вид по краям, как будто мел размазан. Настройки внешнего свечения — это поможет имитировать внешнюю часть мела, которая распадается на пудру во время рисования Настройки Drop Shadow — это эффект белого пыльного фона.Обрезанные эффекты фильтров
Эти фильтры создаются на трех отдельных слоях и обрезаются на слое «Художественный объект».
Первый слой — это эффект облаков (НЕ ИЗОБРАЖЕН ЗДЕСЬ). Фильтр облаков даст вам неравномерный эффект запыленности. Перейдите в Filter >> Render >> Clouds, чтобы создать этот эффект, затем вставьте слой в слой Artwork, щелкнув правой кнопкой мыши по слою и выбрав «Создать обтравочную маску» в меню.
Второй слой — это шумовой слой. Именно здесь и происходит текстура мелко-песчаного мела. Чем выше шум, тем тяжелее будет текстура мела. Когда у вас есть нужные настройки, нажмите «ОК» и закрепите слой шума на слое «Художественное произведение», щелкнув слой правой кнопкой мыши и выбрав в меню «Создать обтравочную маску».
Третий эффект, завершающий этот урок в Photoshop с эффектом мела, — это фильтр «Волокна». Фильтр волокон отобразит вертикальные линии мелом, которые вы видите на старой раскрашенной доске. Это добавит реалистичности вашему мелковому эффекту. Обрежьте слой волокон на слой Artwork, щелкнув слой правой кнопкой мыши и выбрав в меню «Создать обтравочную маску».
Примеры использования
С мелом TextColor с готовой графикой Рисование от руки с помощью кисти для рисования мелом по умолчанию в Photoshop.Да, я рисую как пятилетний 🙂Эффект мела Экшен Photoshop 3685500
Экшен Photoshop с эффектом мела 3685500
1 8 Экшен Photoshop с эффектом мела 3685500
Photoshop ATN, PAT | 5 Мб
Нажмите на логотип Google Диска для бесплатной загрузки:
С помощью экшена Photoshop «Эффект мела» вы можете легко придать любому изображению вид мела одним щелчком мыши.Действие включает 3 различных типа эффектов мела и 3 различных типа фона классной доски (черный, серый и зеленый).
Использовать экшен очень просто, просто откройте свое изображение в Photoshop и запустите экшен. После завершения действия вы можете настроить яркость, экспозицию и уровни, а также включить / выключить 3 различных фоновых слоя классной доски, чтобы ваше новое изображение мела было на реалистичном фоне классной доски.
Как установить (действие):
- Откройте Photoshop.
- На панели действий щелкните значок в правом верхнем углу и в раскрывающемся меню выберите «Загрузить действия».
- Найдите файл «Medialoot — Chalk Effect.atn» и нажмите «Загрузить».
Как установить (выкройка):
- Откройте Photoshop.
- Перейдите в Менеджер предустановок редактирования предустановок.
- В раскрывающемся списке выберите «Шаблоны» и нажмите «Загрузить».
- Найдите файл «Medialoot — Chalkboard Patterns.pat» и нажмите «Загрузить».
Как использовать:
- Откройте ваше изображение.Убедитесь, что он установлен в качестве фона (если нет, перейдите к Layer New Background from Layer).
- На панели действий разверните контейнер действий «Medialoot — Chalk Effect».
- Выберите действие «Толстый», «Обычный» или «Тонкий» и нажмите кнопку воспроизведения.
Если вам нравится FreePSDvn.com, подумайте о покупке нам кофе.
Спасибо за вашу поддержку!
Эффект надписи мелом в Photoshop | Молли Субер Торп стенограммы
1.Эффект надписи мелом от руки в Photoshop: Привет, я Марлоу [неразборчиво]. Сегодня я собираюсь научить вас, как с помощью Adobe Photoshop превратить простой карандашный набросок с буквами от руки в реалистичный рисунок мелом. Инструменты, которые мы собираемся использовать, очень простые, вам просто нужны материалы для наброска. Я использую только один карандаш, простую кальку и ластик для наклеек. Какой-то способ отсканировать ваши работы, будь то настоящий сканер или просто приложение для вашего телефона или планшета и компьютера с установленным фотошопом.Сегодня я использую iMac с Photoshop CC, но если у вас есть ПК или более старая версия Photoshop, это тоже подойдет. Для сегодняшнего урока я собираюсь использовать часть карандашного наброска, который я недавно сделал для доски меню в соседнем магазине мороженого. Вы можете создать дизайн с нуля для этого класса или использовать дизайн, который вы создали ранее. Но в любом случае я собираюсь показать вам в видео-уроках, как создать прорисованную версию вашего дизайна с помощью тусклого карандаша, чтобы он лучше всего отображался, как мел, когда он попадет в Photoshop.Это довольно быстрая и простая техника, которую могут сделать как новички, так и профессионалы. Начнем с собственно зарисовки. Я проведу вас через каждый шаг, необходимый для создания готового произведения искусства в Photoshop, которое затем вы сможете экспортировать для печати или использовать в Интернете. Как всегда, не забудьте поделиться своим проектом со мной и другими членами класса в разделе проекта на странице класса. Если вы хотите поделиться им в Instagram, отметьте меня здесь, используя мое имя пользователя. Привет, я Марлоу [неразборчиво], сегодня я научу тебя поворачивать — супер легко, просто и весело.Помните, что вам не нужны предварительные знания Photoshop. Любые средства сканирования ваших произведений искусства, такие как настоящий сканер или даже приложение для вашего телефона или планшета. Как только вы перенесете его в Photoshop, он приобретет характеристики настоящего настоящего мела. Сегодня я использую свой iMac с Photoshop CC. Но если у вас есть ПК или более старая версия Photoshop, вы, безусловно, сможете продолжить работу с ним. 2. Создание набросков: рисование в этом классе действительно очень увлекательное занятие. Независимо от того, профессиональный ли вы художник по надписи или нет.Это все еще то, что вы легко можете сделать. На самом деле, некоторые профессионалы в области надписей могут бороться с этим немного сильнее, потому что нам нравится совершенство в дизайне надписей. Сегодня цель здесь — несовершенство. Мы пытаемся найти способ сделать карандашный набросок в белом цвете, имитирующий внешний вид мела. Итак, лучший способ, который я нашел, лучший инструмент для этого — использовать очень тусклый карандаш с очень мягким большим грифелем. Что касается меня, я использую карандаш 12b, который я специально заточил, чтобы сделать очень тусклую точку.Вы можете видеть, что когда я рисую этим карандашом, у меня получаются очень толстые линии, и они выглядят очень размазанными, даже не касаясь их. Мне не нужны четкие, очень тонкие линии волос, потому что почти никакой мел не может создать такую линию. Меня вообще не волнует, одинаково ли толстые штрихи моих букв толстые или нет. Речь идет не о безупречных, красивых ручных буквах, над которыми работали часами. Речь идет о непринужденной, красивой надписи от руки, похожей на мел, которая по определению недолговечна.Это то, что нужно стереть. Итак, вы действительно хотите, чтобы ваша надпись имела то ощущение эфемерности, как мел, в том смысле, что кто-то может прийти и просто стереть ее. Для себя сделал пару набросков. То, что вы видите здесь, является частью большого наброска, который я сделал для доски меню, который я закончил рисованием мелом в магазине мороженого в моем районе. Я начал с нескольких эскизов и очень маленьких набросков, увеличил их и увеличил с помощью кальки, пока не получил примерно тот вид, который мне был нужен.Поскольку я собирался снова визуализировать это мелом на настоящей доске, я не пошел дальше этого. Это было хорошо, потому что на самом деле этот последний набросок, который я сделал, достаточно хорош для техники, которую мы используем сегодня, несмотря на то, что буквы размазаны карандашом, а в некоторых буквах есть ошибки. Некоторые области, которые, если бы это собиралось нажимать, или я действительно их уточнял, я бы стер или изменил. Я просто все бросаю. Это то, что я собираюсь использовать сегодня на уроках.Теперь вы, для этого класса, можете захотеть использовать новый собственный набросок, что-то, что вы создаете только для этого класса, или вы, возможно, захотите вернуться и пересмотреть дизайн, который вы создали ранее. В этом случае я предлагаю вам все же взять свой старый рисунок, подложить его под кальку и повторить, используя технику тупого карандаша. Когда я приду и начну отслеживать, вы увидите, что я намеренно довольно неточен. На самом деле я не беспокоюсь о том, что мои тонкие мазки останутся очень тонкими или что все мои толстые мазки будут одинаковой ширины.Мы не пытаемся имитировать полную каллиграфию, когда каллиграфическое перо имело такие же толстые, направленные вниз и тонкие штрихи. Даже на этих маленьких кривых я иногда просматриваю их дважды, просто чтобы добавить им немного дополнительного цвета, дополнительного графита. Это намеренно несовершенно. Если вам неудобно писать от руки, и это нормально, вы можете использовать распечатанный дизайн цифрового шрифта и обвести его карандашом, чтобы придать ему вид ручной работы. У меня есть макет рендеринга, который я создал также для этого магазина мороженого.На данный момент он немного побит, но это нормально. Дело в том, что, допустим, я хочу взять слово «мороженое» и сделать так, как будто я написал его от руки на классной доске. Ну, я могу просто взять кусок кальки, накрыть им распечатку и обвести распечатку. Вы видите, насколько я несовершенен. Я действительно не ношу слишком много, если выхожу за границы или если у меня очень острые прямые края или углы, все это не имеет особого значения, потому что на самом деле все недостатки такого рода будут добавлять к реалистичному эффекту изображения. мел, как только мы поместим его в Photoshop.Я мог бы просто так продолжать. Вы видите, как сразу же, даже если это был отпечаток шрифта, он сразу же выглядит более ручным. затем, когда мы перенесем это в Photoshop со сканированием и превратим в мел, он будет выглядеть так, как будто с самого начала был сделан вручную. Как только мы закончим набросок, все, что вам нужно сделать, это отсканировать его каким-либо образом, чтобы перенести в компьютер. Я буду использовать настольный сканер Canon, потому что он у меня рядом с машиной. Но если у вас нет легкого доступа к сканеру, это нормально.Вы можете использовать приложение-сканер для своего телефона или планшета. Многие из них бесплатны, например Cam Scanner, на который я ссылаюсь в разделе «Информация» ниже. Здесь важно только то, что вы сканируете свои надписи с относительно высоким разрешением. Я рекомендую 300 dpi, потому что это минимум, необходимый для печати в натуральную величину. Но в самом худшем случае вы можете сканировать его на 72. Можно даже загрузить приличную фотографию со своего телефона и работать с нее. 3. Внимательно посмотрите на мой набросок: Добро пожаловать на мой курс по созданию надписи врагами мелом из карандашного наброска с помощью Adobe Photoshop.Вот набросок, который я сделал. Я хочу показать вам некоторые его характеристики, прежде чем мы приступим к методам создания эффектов. Поскольку я использовал для этого очень тусклый карандаш, вы увидите, что даже мои самые тонкие штрихи довольно толстые, и у меня есть различия между темными и светлыми участками. Я также сохранил надписи на этой немного несовершенной или неряшливой стороне, потому что независимо от того, насколько велика ваша надпись мелом, сам мел несовершенен, и поэтому будут некоторые недостатки, и я хочу попытаться имитировать это с помощью своего карандаша.Я даже оставил несколько пустых белых пространств, которые не закрасил карандашом, и намеренно сделал несколько более темных штрихов внутри с еще более светлыми серыми штрихами прямо рядом с ним. В своих тонких мазках я даже пару раз перебирал их, так что на некоторых участках был двойной штрих, а на других — только один. Этот эскиз был создан как полный лист бумаги, и я отсканировал его с разрешением 300 точек на дюйм. Вот почему он получился довольно большим. Я действительно предлагаю, чтобы ваши эскизы не были действительно маленькими, если вы собираетесь их распечатать, но если вы собираетесь использовать это только онлайн, и разрешение вашего окончательного изображения не должно быть огромным, тогда вы, безусловно, можете использовать эскиз меньшего размера и позволить себе сканировать его с помощью менее хорошего сканера, например приложения для сканирования.Тем не менее, даже самый дешевый сканер, который стоит на вашем столе, выполнит отличную работу по сканированию и определенно будет достаточно хорошей работой, чтобы в конечном итоге добиться такого качества печати. Все, что вам нужно, это сканер, который может сканировать с разрешением 300 точек на дюйм. 4. Настройте свой документ. Прежде чем мы начнем, я хочу убедиться, что все мы имеем дело с одним и тем же рабочим пространством Photoshop. Если вы уже знакомы с Photoshop, вам, возможно, не придется следовать этому, потому что вы будете знать, где находятся все инструменты, но если вы все еще изучаете основы того, где находится каждый инструмент, просто настройте свое рабочее пространство, например меня прямо сейчас, и я смогу показать вам, как получить доступ ко всему.Подойдите к окну, рабочей области, фотографии. Это даст нам большинство инструментов, с которыми нам нужно работать сегодня. Не хватает только поддона щеток. Перейдите в Window, Brush, и теперь ваши кисти появились здесь. Я сверну это окно с помощью значка с двойной стрелкой. Мне нравится, когда мои инструменты расположены в две колонки. Вы можете заметить, что вы можете щелкнуть эту двойную стрелку, и она свернется до одного столбца, но я пока оставлю два. Затем мы создаем новый файл Photoshop, перейдя в File, New.Я знаю, что сканы моих надписей, которые я сделал, имеют размер 12 на восемь дюймов, но, честно говоря, вы можете использовать здесь любой размер холста, и вы сможете соответственно настроить размер холста и / или размещенные изображения. Тем не менее, я выбираю ширину 12 и высоту восемь. Я сохраняю разрешение 300 пикселей на дюйм, что является отраслевым стандартом качества печати. Даже если вы планируете использовать это только в Интернете, я все же посоветовал бы разрабатывать свое искусство с разрешением, чтобы вы могли распечатать его однажды, чтобы у вас, по крайней мере, были оба варианта в будущем.Это все настройки, которые я делаю, поэтому я просто нажимаю «Создать». Теперь я собираюсь добавить в свой файл два изображения, которые мне понадобятся для создания полной надписи мелом. Первый — фон классной доски. Я подхожу к File, Place Embedded, перехожу к своему изображению на доске и нажимаю «Place». Некоторые из вас, когда вы размещаете свое изображение, обнаружите, что изображение не полностью заполняет ваш холст. Как будто вы видите белый цвет сбоку, сверху или снизу, и это нормально. Вы можете использовать эту возможность, удерживая клавишу Shift, чтобы перетащить изображение наружу или внутрь, чтобы заполнить холст, как хотите.Тем не менее, удерживание клавиши Shift важно, потому что это гарантирует, что вы сохраните соотношение сторон или пропорции размещенного изображения, чтобы оно не сжималось в одном или другом направлении. Для меня мое изображение было уже 12 на восемь, так что оно точно соответствует размеру моего холста. Теперь я нажимаю «Return» или «Enter» на ПК, чтобы разместить свое изображение. Затем мне нужно добавить надпись от руки. Я снова перехожу к File, Place Embedded, перехожу к своему карандашному наброску и нажимаю «Place». Опять же, я вижу эти две диагональные линии, что означает, что изображение все еще нужно разместить официально, поэтому я нажимаю «Return» или «Enter», и вот мы.Поскольку я добавил эти два файла через File, Place Embedded, они превратились в смарт-объекты, о чем я могу сказать, потому что оба слоя имеют этот значок в правом нижнем углу. Для нас это означает, что мы сможем использовать интеллектуальные фильтры, которые упростят для нас добавление корректировок, нацеленных только на эти отдельные слои. Если вы уже являетесь профессионалом Photoshop, вы знаете, что вы можете сделать то же самое, используя обрезанные настройки, и в этом случае это будет идеально для вас, но для наших целей сегодня мы используем интеллектуальные фильтры, потому что они сохраняют наша палитра слоев компактна и удобна для чтения.Прежде чем продолжить, я нажимаю «Файл», «Сохранить». Я собираюсь назвать это «Надпись мелом», убедившись, что он сохранен как файл Photoshop, и нажав «Сохранить». Вы почти всегда будете получать это всплывающее окно, просто нажмите «Хорошо». Теперь переходим к созданию нашего полного эффекта. 5. Создайте эффект мела: чтобы добиться полного эффекта мела, нам нужно добавить несколько умных фильтров к этому слою с карандашным наброском. Убедитесь, что вы щелкнули по этому слою с карандашным наброском, чтобы выбрать его, а затем перейдите к Image, Adjustments, Levels. Видите ли, вы также можете нажать Command L или Control L. на ПК.Я собираюсь немного осветлить фон. Если вы посещали мой другой урок Skillshare, посвященный оцифровке каллиграфии от эскиза к вектору, вы знаете, что в некоторых случаях важно, чтобы ваш фон был чисто белым. Но здесь дело обстоит не так, поскольку сами доски могут немного поправиться. Ничего страшного, если текстура бумаги будет немного проявляться. Я не против, если фон не будет чисто белым. Я собираюсь немного увеличить здесь, удерживая клавишу пробела, щелкая и перетаскивая курсор.Это позволяет мне ближе рассмотреть текстуру бумаги. Здесь, в моем окне уровней, я нажимаю на белый «Инструмент« Пипетка »», а теперь щелкаю в любом месте на бумаге позади. Вы видите, что это значительно его осветляет. Я просто щелкаю по кругу пару раз, чтобы сделать бумагу намного ярче, но не чисто белой. Как я уже сказал, ничего страшного, если на заднем плане все еще видна текстура бумаги или пыль. Я не хочу, чтобы вы делали что-либо с самим карандашом, сохраните его цвет и нажмите «Хорошо». Теперь вы видите, что наш первый интеллектуальный фильтр был добавлен сюда, и я нажимаю Command или Control Zero, чтобы уменьшить масштаб и уместить свое изображение на экране.Следующий смарт-фильтр, который нам нужен, сделает буквы белыми, а фон нашего слоя с буквами в основном черным. Мы снова подходим к пунктам «Изображение», «Коррекция», «Инвертировать» или «Командное управление» I. Теперь, когда слои карандашного наброска все еще выделены, я перехожу к раскрывающемуся меню режима наложения и выбираю «Экран». Как по волшебству, наш серый карандашный набросок теперь превращается в то, что выглядит как белый мел, и мы можем видеть сквозь него фоновое изображение на доске, которое мы разместили ранее. Давайте немного увеличим масштаб и рассмотрим подробнее.Вы видите, что действительно, если я перемещаюсь по экрану, удерживая клавишу пробела, щелкая и перетаскивая, то способ, которым я создал действительно толстые карандашные штрихи, которые варьируются от более темных до более светлых, действительно имитирует естественное появление мела. Вы можете быть довольны своим файлом в том виде, в котором он есть сейчас. Может быть, это все, на что вы надеялись. В этом случае вы можете перейти к последнему видео, где я расскажу о том, как экспортировать это для печати и Интернета. Но если вы хотите сделать какие-либо другие настройки, такие как осветлить цвет мела или изменить цвет мела, затемнить фон или изменить цвет фона, я расскажу об этом в следующем видео.Теперь не забудьте нажать «Сохранить», и все готово. 6. Настройте фон. Начнем с основных настроек фона. Может быть, классная доска, которую вы положили, слишком темная или слишком светлая. Начнем с настройки яркости фона, выбрав слой «Классная доска», перейдите в раздел «Уровни настройки изображения». Это довольно просто: этот средний ползунок, который регулирует так называемые средние тона, позволит вам перемещаться влево, чтобы сделать изображение светлее, или вправо, чтобы затемнить его.Я собираюсь сделать что-то среднее: оно будет немного темнее, чем было раньше, но не слишком темным, и нажмите «ОК». Я могу переключаться между моей предыдущей версией и новой версией, просто включая и выключая значок глазного яблока рядом с уровнями. Чтобы отредактировать эту настройку, я просто дважды щелкаю по Уровням и возвращаюсь в то окно, которое у меня было раньше. Теперь, если вы посмотрите на мою предыдущую версию, у меня здесь было довольно яркое пятно на доске в средней и нижней части, но самые верхняя, а также левая и правая стороны довольно темные.Хотя мне нравится, как темнота выглядит посередине и внизу, я хочу убрать ее сверху, слева и справа. Я перейду к этой маске, перейду к своему инструменту «Кисть» и здесь, в палитре кистей, обязательно выберу очень мягкую кисть. Вы можете проверить здесь, в ваших фактических пресетах кисти, предварительный просмотр того, как кисть выглядит здесь. Неважно, если у вас точно такие же настройки, как и у меня, важно только то, что у вас не слишком сильно увеличена жесткость, чтобы края вашей кисти были жесткими.Это не то, что вам нужно. Вы хотите снизить твердость до нуля процентов. Используя черный цвет переднего плана, я буду рисовать внутри этой маски. Если ваш передний план не черный, начните с нажатия D на клавиатуре. Это сбрасывает значения по умолчанию для цвета переднего плана и фона, поэтому, если у вас были цвета или пастбище, он сбрасывается на черный и белый. Затем щелкните этот значок с двойной стрелкой, и он переключится между ними, так что теперь черный цвет находится на переднем плане. Время от времени я беру кисть, а затем просто слегка прокрашиваю самые темные области этой доски.На самом деле классная доска хороша тем, что это нормально, если некоторые разделы выглядят более мутными или некоторые пятна выглядят более темными, потому что классные доски естественны. Если вы хотите удалить какие-либо мазки кисти, которые вы только что сделали, все, что вам нужно сделать, вам не нужно нажимать «Отменить», если вы этого не хотите. Вы можете подойти сюда снова, переключиться между ними или просто щелкнуть X на клавиатуре и закрасить черный цвет белым, и это так просто. Теперь, сохраняя наши настройки фона, предположим, что найденная вами классная доска не является чисто черно-белой, некоторые из них имеют оттенок цвета или выглядят немного зеленоватыми.Это действительно легко исправить. Выбрав слой с классной доской, добавьте еще один смарт-фильтр: «Изображение»> «Коррекция»> «Черно-белый». Здесь вы можете внести изменения, они, вероятно, не будут так много делать, если ваш фон уже в основном черно-белый, нажмите « ОК ». Я думаю, что меньшинство было черно-белым, так что это не будет иметь большого значения, но это действительно будет иметь значение, если у вас уже есть оттенок. А что, если вы хотите добавить оттенок? Что ж, я собираюсь отменить только что сделанное черно-белое изображение и вместо этого добавить цветной оттенок.Я перехожу к своей палитре «История», которая является быстрым способом отменить сразу несколько шагов, и я собираюсь вернуться к этому инструменту «Кисть» прямо перед тем, как добавить черно-белый фильтр. Теперь, когда этого нет, я собираюсь добавить фоновый оттенок. На самом деле мы не можем сделать это с помощью смарт-фильтра, проще сделать это с помощью обычного корректирующего слоя, поэтому, чтобы вы могли это видеть, я на секунду уменьшаю свое окно Photoshop и опускаюсь к этому черному и значок белого печенья, и я выбираю сплошной цвет.Мы на мгновение выберем что-нибудь веселое, потому что я всегда могу это изменить. Давайте выберем этот цвет кораллового лосося и нажмем ОК. Теперь он появляется прямо над слоем классной доски, потому что мы добавили его, когда у нас был выбран слой классной доски. Удерживая нажатой клавишу Option или Alt на ПК, наведите указатель мыши на линию между цветной заливкой и слоями классной доски, и вы увидите здесь этот значок, щелкните один раз, и ваш слой цветовой заливки будет закреплен внутри вашего слоя классной доски. Это означает, что слой «Цветовая заливка» будет влиять только на классную доску и ни на один из других слоев на экране.Теперь, если вы установите эту цветовую заливку на экран режима наложения, текстура доски позади нее будет видна, но игнорирует темноту и черный цвет. Я собираюсь увеличить масштаб и показать вам поближе, как это выглядит. Вот как цвет выглядел, когда он был сплошным, и вот как он выглядит на экране. Теперь предположим, что я хочу подражать одной из тех винтажных темно-зеленых классных досок. Для этого я просто дважды щелкаю по этому цветному образцу, появляется моя палитра цветов, и я собираюсь прокрутить до зеленого, спуститься сюда и выбрать более темный зеленый цвет.Я думаю, что это правильно, и я нажимаю ОК, и вуаля, у вас есть классная доска более винтажного зеленого цвета. 7. Отрегулируйте надписи мелом. А теперь давайте предположим, что я хочу сделать сам мел ярче. Я хочу, чтобы он выглядел светлее, это действительно просто, потому что у нас уже есть слой уровней, установленный здесь, на нашем слое с карандашным наброском. Я просто дважды щелкну по этим уровням, я получу предупреждение о том, что к этому слою уже применено несколько корректировок, поэтому эти другие корректировки будут временно отключены, пока я работаю над своими уровнями.Нажмите «Хорошо», потому что это нормально, и все, что я хочу сделать, это сделать этот карандаш более темным. Для этого я беру центральный ползунок, перемещаю его вправо и затемняю карандаш таким образом. Теперь я нажму «Хорошо», и вы увидите, что карандаш стал намного ярче. Здесь, в моей палитре истории, я покажу вам до и после. А что, если вы действительно хотите изменить цвет самого мела? Хотя я могу оставить фон зеленым, пока я это делаю, я не хочу этого делать. Я собираюсь выключить зеленый цвет и вернуться к этому черно-белому образу и подойти сюда, чтобы вернуться к моему карандашному наброску или слою с надписью.Все, что мы собираемся сделать, это то же самое, что мы делали раньше с фоном, а именно добавить слой цветовой заливки. Опять же, я спускаюсь в это меню и выбираю Solid Color, давайте сделаем этот мел бледно-желтым. Опять же, мы хотим удерживать Option или Alt на ПК, навести курсор между этими двумя слоями и щелкнуть один раз, что обрезает желтый цвет внутри него и с выбранной цветовой заливкой, теперь вместо того, чтобы превращать это в экран в раскрывающемся режиме наложения. вниз, я собираюсь изменить его на мягкий свет. Вот и все, цвет просто изменился с белого на желтый.Если я увеличу масштаб, вы увидите, что теперь все эти маленькие пятна, которые были вокруг моей надписи, также изменились на желтый, и они выглядят немного более драматично. Если вам это не нравится, вы можете сделать несколько вещей. Первый и самый простой, возможно, поиграйте с непрозрачностью цвета. Может быть, вы захотите перейти к своей непрозрачности и немного уменьшить ее, что действительно уменьшит весь цвет. Вам следует делать это только в том случае, если вы хотите, чтобы сам цвет был более бледным.Если нет, то вам просто нужно замаскировать эти небольшие участки; щелкнув по маске слоя с цветной заливкой, снова перейдя к мягкой кисти, увеличивая область, которую вы хотите замаскировать. Подойди сюда к щеточному поддону, уменьши размер. Сочетание клавиш для этого, кстати, — левая скобка или правая скобка для уменьшения или увеличения соответственно. Затем убедитесь, что вы установили черный передний план, нажмите «X», если белый был вашим передним планом раньше. Тогда просто зайдите сюда и закрасьте области, которые на ваш вкус слишком яркие и слишком красочные.Опять же, я очень груб с этим, потому что для меня действительно не имеет значения, если края неидеальны. Теперь давайте посмотрим, как это выглядит, если цвет намного более драматичен, давайте выберем ярко-розовый. Выглядит неплохо, но если вы хотите чего-то еще более неонового, вы можете прийти и изменить его с мягкого света, который выглядит более естественным, на наложение, что станет настоящей драмой. Вот и все, это в основном неон. Затем, чтобы вернуться к исходному белому цвету, вам не нужно ничего удалять, просто отключите этот слой.То же самое с зеленым фоном, вы можете включить это. Что ж, это интересный вид. Я выключу их снова, нажму «Файл», «Сохранить», потому что вам всегда нужно помнить о сохранении своей работы. Теперь мы поговорим о лучших способах экспортировать это для использования в Интернете или в печати. 8. Экспорт для печати и Интернета. Если вы хотите использовать это изображение в Интернете, вероятно, неплохо было бы экспортировать его из Photoshop в формат, оптимизированный для Интернета. Это означает, что он сжимается таким образом, что размер файла остается небольшим, а разрешение остается максимально хорошим.К счастью, Photoshop предлагает несколько отличных вариантов для этого. Так что зайдите в «Файл», «Экспорт». Если вы используете Adobe Photoshop CC, вы увидите именно то, что вижу я. Если вы используете какую-либо предыдущую версию, вы увидите здесь вариант с надписью «Сохранено для Интернета и устройств». Щелкните по нему. Но если вы используете CC, как и я, вы увидите «Сохранить для веб-наследия», что означает, что это то же самое, что и сохранение для Интернета и устройств на всех предыдущих фотошопах. Но теперь они заменили его на экспорт как. Давайте поговорим об экспорте вместе, потому что я думаю, что у большинства из вас, вероятно, есть Photoshop CC, немного пугающее окно.Большинство из этих вариантов вам не нужны. Но сначала взгляните на этот размер файла. Вы видите как это как 4,3 мегабайта. Это огромный файл. Если я сохраню его в полном размере в формате JPEG со 100-процентным качеством, это будет даже 3600 пикселей в ширину, и, чтобы дать вам представление о том, что это значит, средний экран ноутбука будет где-то от 2000 до 3000 пикселей в ширину. Чтобы уменьшить размер файла для Интернета, я бы хотел, чтобы он был меньше 500 КБ. Для этого я начну с настройки размера изображения. Я чувствую, что мне не понадобится больше, чем 1500 пикселей, которые уже уменьшают размер файла до 857K.Мне не нужно 100-процентное качество для Интернета. Это не имеет никакого значения, потому что большинство экранов будут отображать 80-процентное качество, так же как они будут отображать 100-процентное качество. Давайте начнем с того, что уменьшим это значение до 80 и посмотрим, куда это приведет нас в размере файла. Вот и все. Он уже ниже 500К. Причина, по которой он говорит «экспортировать все», заключается в том, что это окно, которое довольно круто, позволяет вам экспортировать этот файл сразу в нескольких версиях. Сейчас мы этого не делаем.Так что это не имеет значения, просто нажмите «Экспортировать все», хотя мы экспортируем только одно изображение, я сохраняю его как размер веб-страницы с мелкой надписью и нажимаю «ОК», теперь, допустим, мне нужно экспортировать это при печати. разрешение, например, мне нужно отправить его клиенту для печати, или я собираюсь поместить его в In Design и Illustrator и превратить его в лицевую часть открытки. Это намного проще. Я иду в «Файл», «Сохранить как». Я собираюсь изменить тип файла с Photoshop на JPEG или TIFF. Если это действительно большой файл и его нужно распечатать абсолютно красиво, и вы отправляете его на профессиональный принтер.Я говорю, идите с TIFF, вы действительно не ошибетесь. Но для большинства ваших целей JPEG на самом деле будет работать точно так же. Поэтому я нажимаю здесь «JPEG», сохраняю это как разрешение печати Chalk Lettering для разрешения и нажимаю «Сохранить», потому что я экспортирую это для печати, меня не волнует, что это большие 4,3 мегабайта. Поэтому я оставляю его на максимальном качестве и нажимаю «ОК». Когда вы сохраняете файл Photoshop в формате JPEG, он не заменяет изображение, на которое вы смотрите. Он экспортирует новую версию. Если я перейду на своем компьютере в папку, где я их сохранил.Здесь, в Adobe Bridge, я вижу открытый файл Photoshop, который я решил решить. JPEG моего веб-сайта, это 472K, и мое разрешение печати, JPEG, что составляет 4,35 мегабайта.
Как сделать меловой вид в Photoshop
Статьи по теме
При создании цифровых композиций в Adobe Photoshop для дизайнерских проектов своей компании вы можете имитировать внешний вид классической классной или зеленой доски, а затем добавить на нее рисунок или письмо, используя Инструмент Photoshop «Кисть».Использование стандартных кистей программы для имитации взаимодействия мела с поверхностью для письма может выглядеть неубедительно, но если вы создадите свою собственную кисть, вы можете добиться гораздо более реалистичного вида и повторно использовать свой пресет, когда вам это нужно.
Шаг 1
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Нажмите «U», чтобы переключиться на инструмент «Заливка».
Step 2
Нажмите «D», чтобы установить цвета переднего плана и фона на значения по умолчанию в Photoshop — черный и белый.Щелкните слой «Фон», чтобы залить его черным цветом.
Шаг 3
Нажмите кнопку без надписи «Создать новый слой» в нижней части панели «Слои». Новый слой, который вы добавляете, становится вашей поверхностью для письма и рисования. Нажмите «X», чтобы транспонировать цвета переднего плана и фона, установив белый цвет в качестве цвета рисунка.
Шаг 4
Нажмите «B», чтобы переключиться на инструмент «Кисть». Откройте меню «Окно» и выберите «Кисти», чтобы открыть панель «Кисти». Щелкните элемент «Форма кончика кисти» в списке «Наборы кистей».
Шаг 5
Выберите запись «Мел 44 пикселя» в матрице выбора, показанной значком кончика кисти и диаметром; установите интервал на 1 процент. Сама по себе эта предустановка создает обводку, слишком жирную и твердую для желаемого эффекта классной доски, но она обеспечивает работоспособную отправную точку.
Шаг 6
Щелкните запись «Shape Dynamics» на панели «Кисти» и установите соответствующий флажок. Установите джиттер размера на 100 процентов, посчитайте до 16 и посчитайте джиттер на 100 процентов.Установите в раскрывающемся меню «Управление» для дрожания счетчика значение «Затухание» со значением 25. Добавление дрожания размера дает кисти более резкий и изменчивый ход.
Шаг 7
Щелкните элемент «Текстура» на панели «Кисти» и установите соответствующий флажок. Откройте средство выбора узоров и выберите предустановку «Холст (128 на 128 пикселей, режим RGB)». Установите масштаб на 1000 процентов и активируйте опцию «Текстурировать каждый кончик». Используйте раскрывающееся меню «Режим», чтобы установить для взаимодействия между кистями значение «Линейная высота».«Установите глубину и минимальную глубину на 100 процентов. Включение текстуры делает мазок шероховатым, делая его более похожим на настоящий мел.
Step 8
Щелкните запись« Dual Brush ». Установите флажок, выберите« Spatter 14 » пикселей «предустановлено в качестве второй кисти и установите интервал на 5 процентов. Функция двойной кисти объединяет два кончика кисти и ограничивает штрих до области, в которой они пересекаются.
Шаг 9
Щелкните запись» Другая динамика » и установите его флажок.Установите дрожание непрозрачности на 100 процентов и дрожание потока на 20 процентов. Эти формы дрожания добавляют более тонкие недостатки и вариации к результату кисти.
Step 10
Откройте всплывающее меню в правом верхнем углу панели «Кисти» и выберите «Новый набор настроек кисти». Назовите свою кисть и нажмите кнопку «ОК», чтобы создать ее. Чтобы просмотреть кисть на панели «Кисти», щелкните в списке пункт «Наборы кистей».
Шаг 11
Щелкните и перетащите инструмент «Кисть» по рабочей области документа, чтобы нарисовать меловые штрихи на втором слое, добавленном в файл.Поскольку при письме на классной доске рука находится под неудобным углом, вы можете разбить текст на печатные буквы, созданные отдельными штрихами вниз, как их написал бы опытный учитель, исключив движения вверх, из-за которых мел болтается по поверхности с помощью пирсинга. визжать.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
- Photoshop CS3 / CS4 WOW! Книга; Линнеа Дейтон и Кристен Гиллеспи
Советы
- Для имитации сухого или сломанного мела или небольших кусочков мела установите основной размер кисти на предустановку «Мел 17 пикселей».
- Установите для инструмента «Кисть» режим рисования «Очистить» на панели параметров и нарисуйте слой, заполненный черным или темно-зеленым, чтобы имитировать белый мел, используя только один слой документа. Этот подход хорошо работает, если вы торопитесь; тем не менее, разделение объектов фона и переднего плана дает вам полную гибкость при изменении мелка без необходимости использовать цвет фона, чтобы сделать его видимым, или редактировать фон, чтобы удалить мелкие штрихи.
- Для быстрой обработки мелом нарисуйте любой кистью, установленной в режиме рисования «Растворение», или измените режим наложения слоя изображения на «Растворение».«Эффект менее реалистичен, но хорошо работает, когда вам нужен стилизованный зернистый вид.
Предупреждения
- Сохраните кисти после создания исходных предустановок, чтобы не потерять свои творения в случае переустановки Photoshop. Откройте всплывающее окно в правом верхнем углу панели «Кисти» и выберите «Сохранить кисти», чтобы создать свой собственный набор.
- Информация в этой статье относится к Adobe Photoshop CS6. Она может незначительно или значительно отличаться от других версий или продуктов.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Кредит изображения
Сергей Нивенс / iStock / Getty Images
Кисти для мела для Photoshop: 150+ бесплатных реалистичных рисунков
Меловой дизайн в течение некоторого времени становится все более популярной тенденцией.Если вы дизайнер, который хочет присоединиться к этой тенденции, то лучшим вариантом будет использование кистей Photoshop для создания эффектов мела. Традиционный мел — фантастическая среда для создания текстуры и глубины изображения. Кисти для мела, в частности, полезны для создания отличных текстур, цифровой живописи, рисунков и особенно для добавления грубых меловых эффектов в ваши работы.
Большинство кистей в этом обзоре бесплатны для личного и коммерческого использования. Надеюсь, этот сборник окажется для вас полезным.Кроме того, позвольте напомнить вам еще раз, что вы можете скачать файлы кистей со страницы автора, а не здесь, потому что, очевидно, мы не создавали эти кисти.
Если вам нужны шрифты, которые подходят для этих кистей, ознакомьтесь с нашим исчерпывающим списком бесплатных ФОНОВ ДЛЯ ТЕКСТУРНЫХ ФОНОВ CHALKBOARD TEXTURE BACKGROUND.
150+ БЕСПЛАТНЫХ КИСТИ ДЛЯ ФОТОШОПА
В этом посте ниже представлены только изображения для предварительного просмотра, чтобы вы имели представление о том, как кисти будут выглядеть при применении к дизайну.Щелкните ссылку под превью, чтобы загрузить понравившиеся кисти.
01: 15 ЩЕТКИ ДЛЯ ШКОЛЬНЫХ ПРОЕКТОВ ШКОЛЬНЫЕ Доски
Набор из 15 кистей Photoshop мелом для школьной графики. Эта графика представлена в виде кистей, которые вы можете использовать в Photoshop. Изображения имеют рисованный вид и имеют реалистичную текстуру мела.
[СКАЧАТЬ]
02: Кисти со стрелками и меловым эффектом
Вот еще один набор кистей Photoshop мелом, на этот раз с нарисованными кистями со стрелками, указывающими в разных направлениях.Стрелки нарисованы от руки и поэтому отлично подходят для создания флаеров, меню, объявлений и прочего.
[СКАЧАТЬ]
03: ЩЕТКИ ДЛЯ ФОТОШОПНОЙ ДОСКИ
Набор из 15 мелковых кистей с высоким разрешением, которые можно использовать для создания эффектов классной доски в Photoshop или для добавления текстуры к элементам дизайна.
[СКАЧАТЬ]
04: ЩЕТКИ ДЛЯ ФОТОГРАФИЙ ИЗ МЕЛА И ПАСТА
В этом наборе 3 полезных текстурных кисти, которые отлично подходят для создания эффекта мела и пастели в ваших проектах.Они были созданы в Adobe Photoshop CS4.
[СКАЧАТЬ]
05: БЕСПЛАТНЫЕ ЩЕТКИ ДЛЯ ФОТОГРАФИЙ ИЗ МЕЛА
Для того, чтобы они имели желаемый эффект в качестве изображения предварительного просмотра, вам также необходимо загрузить предустановку рисунка, которая поставляется с пакетом загрузки. Также прилагается подробная пошаговая инструкция по использованию этих кистей. Они были созданы в CS6, но должны работать с более ранними версиями Photoshop CS.
[СКАЧАТЬ]
06: КИСТИ ДЛЯ ТЕКСТУРНОГО МЕЛА
В файле кистей ABR доступны два варианта кистей.Они полезны для создания красивых текстур, особенно если вы хотите получить эффект мела или пастельных тонов.
[СКАЧАТЬ]
07: МЕЛОВЫЕ ДЕКОРАТИВНЫЕ ЩЕТКИ
Набор из 10 декоративных меловых кистей высокого разрешения для Photoshop CS3 и более поздних версий. Они бесплатны как для личного, так и для коммерческого использования.
[СКАЧАТЬ]
08: ЩЕТКИ ДЛЯ ФОТОШОПА
Набор качественных кистей Photoshop для классной доски в этом наборе, который можно использовать для применения эффекта классной доски в Photoshop.Они также отлично подходят для добавления текстуры мела или пастели к вашим работам в Photoshop.
[СКАЧАТЬ]
09: КИСТИ ДЛЯ ФОТОГРАФИЙ ИЗ МЕЛЬКА И МЕЛА
Набор кистей, содержащий 20 изображений текстур мела: 9 кистей мелка и 11 кистей мела. Они совместимы с системами Windows и Macintosh, а также должны работать с Photoshop 7.0 и более поздними версиями.
[СКАЧАТЬ]
10: МАЛОВЫЕ ЩЕТКИ
Этот набор содержит более 20 кистей для мела и пастели, которые вы можете использовать для создания модных произведений искусства ручной работы в Photoshop.Они бесплатны как для личного, так и для коммерческого использования.
[СКАЧАТЬ]
11: МЯСНАЯ ЩЕТКА
Набор очень полезных кистей, состоящий из стандартных мягких круглых, жестких круглых и меловых кистей для создания интересных художественных эффектов в Photoshop.
[СКАЧАТЬ]
12: РАЗЛИЧНЫЕ КИСТИ ДЛЯ ФОТОШОПА
В этот набор входят не только кисти для мела, но и другие полезные кисти Adobe Photoshop для цифровых художников.В набор входят кисть для мела, стандартная кисть, кисть для освещения, кисть для рисования деталей и многое другое.
[СКАЧАТЬ]
13: ЩЕТКИ ДЛЯ МЕЛА
В этом наборе 9 высококачественных кистей для мела, которые вы можете использовать для добавления текстуры мела в свои проекты.
[СКАЧАТЬ]
14: БЕСПЛАТНЫЙ НАБОР КИСТИ ДЛЯ МЕЛА
Этот набор кистей, полезных для цифровой живописи в Photoshop, включает, среди прочего, кисть для мела, кисть для текстуры земли, комкованные листья, кисть с пальмовым листом, кисть с кругом, кисть с точечной текстурой.
[СКАЧАТЬ]
15: НАБОР КИСТИ ДЛЯ НАТУРАЛЬНЫХ МЕДИА
Это огромный набор кистей с 70 бесплатными кистями Photoshop, созданными из отсканированных случайных штрихов тушью, мелом, карандашом и маркером.
[СКАЧАТЬ]
16: ЩЕТКИ ИЗ МЕЛА И УГЛЯ И ГРАФИТА
Полностью настраиваемый набор кистей, содержащий 7 бесплатных кистей Photoshop, таких как мел, уголь, сухие кисти и эскизные графитовые кисти.
[СКАЧАТЬ]
17: ЩЕТКИ ДЛЯ ФОТОШОПКА НА НАТУРАЛЬНОМ МАСЛЕ
В этот набор входят кисти для рисования натуральным маслом мела, созданные натуральным масляным мелом. Формы кистей и узор кисти также были созданы настоящим масляным мелом.
[СКАЧАТЬ]
18: БОЛЬШЕ ЩЕТК ДЛЯ ФОТОШОПИРОВАНИЯ НА НАТУРАЛЬНОМ МАСЛЕ
В наборе 14 кисточек для масляного мела. Как и в первом наборе, эти кисти были созданы из настоящего масляного мела.Формы кисти и узор кисти также были созданы с использованием настоящего масляного мела.
[СКАЧАТЬ]
19: НАБОР КИСТИ ДЛЯ ФОТОШОПА ИЗ МЕЛА
Набор из 10 меловых кистей, которые можно использовать для добавления текстуры в свой дизайн.
[СКАЧАТЬ]
20: НАБОР КИСТИ VALENTINE’S DOODLE
Всего в этом наборе более 50 красивых кистей для рисования мелом. Они совместимы с Photoshop CS5 и имеют романтическую тематику.
[СКАЧАТЬ]
21: ЩЕТКИ ДЛЯ ШКОЛЬНЫХ ДНЕЙ
Набор из 27 эскизов кистей с высоким разрешением, созданных с использованием эффектов мела. Они совместимы с Photoshop 7+, Photoshop Elements 2+ и Gimp 2.2.6+.
[СКАЧАТЬ]
22: МЕЛОВЫЕ КИСТИ ДЛЯ ФОТОШОПОВ С ИЗОБРАЖЕНИЯМИ ТЕКСТУРЫ
Еще один набор из 9 бесплатных кистей. Пакет также включает отсканированное изображение текстуры.
[СКАЧАТЬ]
23: ОБЛАКА, МЕЛ, КИСТИ ДЛЯ АКВАРА
.Имеется 28 кистей с облаками, мелом и акварельными кистями с разрешением 2500 пикселей в ширину.
[СКАЧАТЬ]
24: ЩЕТКИ ДЛЯ МЕЛА
В общей сложности 72 бесплатные кисти для рисования мелом как для личного, так и для коммерческого использования.
