Создаем в фотошопе светящийся цветной эффект для текста | DesigNonstop
Создаем в фотошопе светящийся цветной эффект для текста
18
Спасибо Textuts за идею замечательного урока, в котором мы будем делать светящийся цветной эффект для текста. Сначала мы напишем текст, растрируем его и применим пару стилей слой. Затем уже к дубликату слоя применим еще пару стилей. На следующем этапе воспользуемся кистями со звездами и в произвольном порядке украсим ими текст. Далее размоем звезды в движении. И в конце, используя несколько насыщенных цветов, нарисуем яркие цветные пятна и поменяем режим наложения для этого слоя.
Шаг 1.
Создаем новый документ, заливаем его черным цветом. Крупным шрифтом (в данном случае это шрифт Futura, цвет #fffd00, размер 110 пикс) пишем какое-нибудь слово или фразу и красиво располагаем текст на холсте. После этого растрируем слой с текстом. Сразу делаем дубликат слоя, которые пока отключаем.
Шаг 2.
Важно! Находясь на нижнем слое с текстом устанавливаем ползунок параметра «Заливка» (Fill) на 0%. Этот ползунок находится в правом верхнем углу контейнера со слоями. Потом открываем стиль слоя и выбираем закладку «Внешнее свечение» (Outer Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 3.
Теперь выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 4.
Должен получиться такой вот результат.
Шаг 5.
Переходим на верхний слой с текстом и включаем его. Также как в Шаге 2 устанавливаем для этого слоя ползунок параметра «Заливка» (Fill) на 0%. Открываем стиль слоя и выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет дефолтовый #ffffbe.
Шаг 6.
Теперь выбираем закладку «Тиснение» (Bevel and Emboss). Настройки как на рисунке ниже.
Шаг 7.
Переходим в подменю «Контур» (Contour) и ставим такие настройки.
Шаг 8.
Должен получиться такой результат.
Шаг 9.
Теперь выбираем какую-нибудь кисть со звездами и на новом слое в произвольном порядке ставим белые звезды на текст.
Шаг 10.
Создаем два дубликата слоя со звездами. Для первого слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 90° и смещение 60.
Шаг 11.
Для второго слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 0° и смещение 60.
Шаг 12.
Теперь создаем новый слой, выбираем большую мягкую кисть и, используя четыре ярких цвета, произвольно раскрашиваем слой.
Финал
Теперь меняем режим наложения слоя с цветными пятнами на «Цветность» (Color) и все, наш эффект для текста готов.
Светящийся глянцевый эффект для текста в Фотошоп | Creativo
В этом уроке я покажу вам, как быстро и легко добавить глянцевый эффект тексту, как повысить контрастность и цвет изображения. Я использую эту технику для применения внешнего свечения для текста с глянцевым эффектом.
Я использую эту технику для применения внешнего свечения для текста с глянцевым эффектом.
Мы создадим действительно красивый эффект, используя комбинацию стилей слоя ,режимов наложения и применения текстур.
Cкачать архив с исходными материалами
Финальный результат
Откройте новый документ 2000 х 1000 рх, разрешение 72 dpi с чёрным фоном.
Затем напишите свой текст. Я использовал шрифт Impact размер 500pt.
Дважды щёлкните по слою, чтобы открыть окно Параметров наложения. Поставьте значение Fill Opacity (Непрозрачность заливки) на 0%. Добавьте следующие стили слоя.
Дублируйте слой с текстом (Ctrl+J) и очистите стили слоя, пройдя в меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя).
Снова откройте окно Параметров наложения. Поставьте значение Fill Opacity (Непрозрачность заливки) на 0% и добавьте следующие стили слоя.
Ещё раз дублируйте слой с текстом и очистите стили слоя через меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя).
Вернитесь в окно Параметров наложения – заливка слоя 0%. Добавьте стили слоя.
Откройте текстуру texture1.jpg и перенесите в работу, как показано ниже.
Далее, удерживая клавишу Ctrl, щёлкните по миниатюре слоя с текстом, чтобы загрузить выделение или пройдите в меню Select > Load Selection (Выделение – Загрузить выделенную область).
На слое с текстурой добавьте маску слоя в меню Layer > LayerMask > RevealSelection (Слой – Слой-маска – Показать выделенную область).
Измените режим наложения слоя с текстурой на Screen (Экран).
Откройте вторую текстуру texture2.jpg, как показано ниже.
Для этого слоя создайте обтравочную маску, пройдя в меню Layer> Create Clipping Mask (Ctrl + Alt + G) (Слой – Создать обтравочную маску).
Затем создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в качестве обтравочной маски, перейдя в меню Layer > New Adjustment Layer > Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). УменьшитезначениеSaturation (Насыщенность) до -69.
УменьшитезначениеSaturation (Насыщенность) до -69.
Откройте текстуру etoile-tutsps.jpg в качестве обтравочной маски, как показано ниже.
Измените режим наложения этого слоя на Soft Light (Мягкий свет).
Дублируйте слой с текстурой звёзд (Ctrl+J), уменьшите размер (Ctrl+T) и измените режим наложения на Screen (Экран).
Ещё раз дублируйте слой с текстурой и уменьшите размер.
Примечание переводчика:дублированные слои с текстурой так же должны быть в качестве обтравочной маски.
Откройте текстуру 4-1.jpg и переместите ниже всех текстовых слоёв. Расположите её, как показано ниже.
Проделайте то же самое для текстуры 4-10.jpg.
Далее перейдите в меню Filter > Distort > PolarCoordinates (Фильтр – искажение – Полярные координаты).
Измените режим наложения на Screen (Экран).
Откройте текстуру 4-11.jpg. Преобразуйте слой в Смарт – Объект, пройдя в меню Layer > Smar tObjects > Convert to Smart Object (Слой – Смарт объект – Преобразовать в смарт объект).
Примечание переводчика: этот слой должен быть выше всех слоёв.
Затем пройдите в меню Filter > Blur > Radial Blur (Фильтр – Размытие – Радиальное Размытие).
Так как это Смарт–объект, то применённые фильтры создаются с маской с возможностью скрыть эффект фильтра в конкретной области.
Активируйте маску фильтра, выберите чёрную мягкую кисть и щёлкните в центре, как показано ниже.
Затем измените режим наложения слоя на Screen (Экран).
Далее добавьте корректирующий слой Levels (Уровни), пройдя в меню Layer > New Adjustment Layer > Levels (Слой – Новый корректирующий слой – Уровни).
Наконец, создайте новый слой (Ctrl + Shift + N). Нажмите клавишу D, чтобы сбросить цвета на чёрный и белый и пройдите в меню Filter > Render > Clouds (Фильтр – Рендеринг – Облака).
Измените режим наложения на Overlay (Перекрытие).
И вот окончательный результат.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master. ru
ru
Спецэффект удивительного свечения, в уроке Photoshop
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии.
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
Создание слоистого светящегося текстового эффекта в Фотошопе
В этом уроке мы создадим слоистый светящийся текстовый эффект, используя очень простые инструменты Photoshop и эффекты наслаивания. Этот урок достаточно прост для понимания новичком, но в этом уроке используется очень много активных текстовых слоев, что потребует интенсивного использования памяти вашего компьютера. Итак, давайте попробуем нарисовать очень красивый светящийся текст.
Итак, давайте попробуем нарисовать очень красивый светящийся текст.
Шаг 1
Создайте новый документ размером
Шаг 2
Сделайте еще один корректирующий слой Градиентная заливка над предыдущим и разукрасьте его радугой цветов на свое усмотрение. Есть несколько ярких настроек, которые вы можете выбрать в палитре градиентов или же создайте свой собственный.
В примере используются следующие цвета (в порядке следования): #007088, #2f2661, #8a2f60, #8e352a, #939a33, #136d3c.
Установите уровень заливки слоя до 25%. Затем установите режим смешивания слоя на «Цветность».
Совет: когда вы устанавливаете режим наложения на Цвет, он делает так, чтобы слой влиял только на цвет всего, что ниже, оставляя только свет/тень.
Шаг 3
Наконец, сделайте еще один корректирующий слой Градиентная заливка над предыдущими двумя. Это будет радиальный градиент. Установите так, чтобы 2 цвета в градиенте были только черными, а затем сделайте прозрачность от 100% на одном конце и 0% на другом конце.
Если вы видите, что черный покрывает центр изображения, установите флажок «Инверсия». Затем сделайте так, чтобы черный цвет шел по нижнему краю холста. Установите непрозрачность слоя в 65%. Я немного переместил рычажок прозрачности в левой контрольной точке градиента, чтобы получить нужный эффект.
Шаг 4
Теперь давайте начнем работать над текстом. Нажмите в английской раскладке T для выбора инструмента Текст и сделайте один клик на холсте. Затем введите свою букву, в моем случае – S. Затем выберите инструмент «Перемещение» и потом нажмите Ctrl+T, чтобы трансформировать букву до тех пор, пока она не станет нужного вам размера. Снова нажмите T для выбора инструмента Текст, и, если это еще не так, то залейте букву черным, щелкнув в поле цвета текста в панели свойств. Установите режим смешивания слоя на Экран. Буква исчезнет.
Затем введите свою букву, в моем случае – S. Затем выберите инструмент «Перемещение» и потом нажмите Ctrl+T, чтобы трансформировать букву до тех пор, пока она не станет нужного вам размера. Снова нажмите T для выбора инструмента Текст, и, если это еще не так, то залейте букву черным, щелкнув в поле цвета текста в панели свойств. Установите режим смешивания слоя на Экран. Буква исчезнет.
Шаг 5
Двойным щелчком мышки справа от названия слоя буквы в палитре слоев вы сможете вызвать палитру стилей слоев. Выберите Внешнее свечение и Обводка с точными настройками, которые вы видите ниже. Теперь вы сможете увидить очень слабый образ буквы.
Давайте используем эту первую букву как отправную точку для всего текста на изображении. Когда мы наложим несколько разных букв друг на друга, наш эффект оживет.
Шаг 6
Продублируйте слой с буквой, нажав горячие клавиши Ctrl+J. Выберите инструмент текста T, а затем измените шрифт на новом слое. Если новый шрифт вас не устраивает, нажмите Ctrl+T, чтобы трансформировать новую букву. Убедитесь, что вы всегда придерживаетесь базовой линии букв. Вы можете переместить опорную точку на базовую линию, когда трансформируете ее, чтобы она была правильно выстроена.
Выберите инструмент текста T, а затем измените шрифт на новом слое. Если новый шрифт вас не устраивает, нажмите Ctrl+T, чтобы трансформировать новую букву. Убедитесь, что вы всегда придерживаетесь базовой линии букв. Вы можете переместить опорную точку на базовую линию, когда трансформируете ее, чтобы она была правильно выстроена.
Теперь повторите этот шаг 15-20 раз, каждый раз используя другой шрифт, — можете использовать различные шрифты из семейства serif. Или же просто трансформировав букву под разными углами и с разными размерами шрифта.
Шаг 7
Выберите все текстовые слои, которые вы создали ранее. Затем нажмите Ctrl+G, чтобы сгруппировать их. При выбранной группе в палитре слоев, нажмите V для инструмента перемещения. Затем (удерживая ALT), щелкните и перетащите буквы на холсте, чтобы их продублировать. Перетащите их вправо туда, где вы хотите, чтобы была следующая буква. Теперь в палитре слоев должно быть 2 группы с текстом. Выключите все слои букв в новой группе (кроме нижней), щелкнув на значок «глаз» рядом с каждым слоем.
Теперь в палитре слоев должно быть 2 группы с текстом. Выключите все слои букв в новой группе (кроме нижней), щелкнув на значок «глаз» рядом с каждым слоем.
Теперь выберите текстовый инструмент T и выделите одну «включенную» букву. Затем измените ее на следующую нужную букву, в моем случае на E. Наконец, выключите слой E. Затем включите следующий слой с буквой и выполните то же самое. Повторяйте это, пока все буквы в вашей новой группе не будут изменены. После этого включите все слои в группе.
Повторите этот шаг для каждой новой буквы, которая вам нужна.
Шаг 8
Выберите инструмент эллиптического выделения и сделайте очень тонкий эллипс в основании ваших букв. Затем Растушуйте выделение на около 20 пикселей (вверху в настройках). Войдите в режим быстрой маски с помощью клавиши Q. Затем перейдите в Фильтр > Размытие > Размытие в движении. Сделайте угол 0o и смещение в 700 пикселей и нажмите OK. Это дает нам размытие влево и вправо. Затем выйдите из режима быстрой маски нажав клавишу Q.
Это дает нам размытие влево и вправо. Затем выйдите из режима быстрой маски нажав клавишу Q.
Теперь сделайте корректирующий слой Кривые над градиентами, но ниже групп букв. Затем примените кривую, которая выглядит так, как показано ниже. Это просто добавит нашим буквам некую «подставку». Уменьшите непрозрачность этого слоя до 50-60%.
Шаг 9
Создайте новый документ размером 300 на 300 пикселей. Дважды щелкните на фоновом слое, чтобы сделать его активным (если он заблокирован). Если слой не заблокирован (нет «замочка»), нажмите на слое правой кнопкой и нажмите Выполнить сведение, а после этого дважды кликните, чтобы разблокировать слой. Снова дважды щелкните справа от имени слоя, чтобы открыть палитру стилей слоя. Примените Наложение цвета, чтобы залить слой черным. Затем добавьте стиль Обводка, с белым цветом, чтобы создать рамку. Вы можете увидеть мои настройки на картинке ниже.
Вы можете увидеть мои настройки на картинке ниже.
Перейдите в «Слои», далее в «Выполнить сведение». Нажмите Ctrl+A, чтобы выделить все, а затем выберите «Редактирование» > «Определить узор».
Шаг 10
Вернитесь к предыдущему документу. Сделайте новый пустой слой выше уровня слоя с кривыми, нажав кнопку «Новый слой» в нижней части палитры слоев. Далее в меню «Редактирование» > «Выполнить заливку» и выберите в поле «Использовать» черный квадрат, который должен быть в конце списка, и нажмите OK.
Теперь нажмите Ctrl+T, чтобы трансформировать слой так, чтобы он вписывался в пространство переднего плана под буквами. Затем щелкните правой кнопкой в любом месте окна преобразования и выберите Перспектива. Перетащите нижний правый конец сетки, чтобы получить вид перспективы на буквы, нажмите ОК. Установите режим наложения слоя на Экран и задайте непрозрачность в 15%.
Установите режим наложения слоя на Экран и задайте непрозрачность в 15%.
Шаг 11
И вот настал черед добавить последний штрих. Выберите все текстовые слои и продублируйте их с помощью горячих клавиш Ctrl+J. После этого выберите новые группы и нажмите Ctrl+T, затем кликните правой кнопкой на поле трансформации и выберите «Отразить по вертикали». Сдвиньте буквы вниз с помощью инструмента Перемещение (V), чтобы они выглядели как зеркальное отражение.
Когда все группы отражений выбраны, нажмите Ctrl+G, чтобы поместить их в другую группу. Установите непрозрачность этой группы на 25%. Переместите группу ниже всех текстовых слоев. Добавьте маску для этой группы, нажав кнопку «Добавить слой-маску» внизу палитры слоев. С выбранной маской нажмите G для инструмента Градиент и нарисуйте линейный градиент от черного к белому, чтобы достичь эффекта исчезающего отображения по мере достижения края изображения.
Заключение
В этом уроке были описаны некоторые простые шаги и эффекты, которые позволяют получить, например, вот такой яркий эффект, как на картинке ниже. Если у вас есть какие-либо вопросы или замечания, напишите их в раздел комментариев ниже. Надеюсь, вам понравился урок!
финальный результат
Урок подготовлен на основе перевода специально для Tuts+
Светящиеся буквы в фотошопе. Создаем в фотошопе светящийся цветной эффект для текста
Доброго времени суток уважаемые пользователи программы Фотошоп. Хочу представить вашему вниманию очередной урок по работе с текстом в графическом редакторе Adobe Photoshop .Давайте представим ситуацию когда для вашей работы, например постера или открытки, понадобится яркая надпись, заголовоксловом то что добавит в неё изюминку.
Начнём работу с создания фона.
Создаём новый документ. Заходим Файл — Создать.. . или CTRL+N и в открывшемся окне установим такие параметры как на скрине (с размерами документа рекомендую не скупиться).Обратите внимание что в параметре Содержимое фона я установил значение — Цвет фона , попробую объяснить. Для того чтобы создать контраст для текста нам нужен будет черный фон, так вот перед тем как создавать новый документ в панели инструментов установите фоновый цвет черный т.е. созданный новый документ уже будет черного цвета, то что нам нужно:
а основной цвет в панели инструментов устанавливаем #1f1d00 , как показано ниже:
Создаём ещё один слой, нажав сочетание CTRL+SHIFT+N или с помощью иконки внизу панели слоев. Используя большую мягкую кисть, нарисуем большое пятно по центру изображения ярким желтым цветом. Установим Непрозрачность (Opacity) на 55%, это придаст эффект лёгкого свечения фону:
Приступаем к работе над текстом
Шаг 1.
Подбираем себе подходящий шрифт и пишем нужный текст (в уроке используется шрифт Dosis-Extra Bold ). На скрине также указан цвет, которым пишется текст (ну тут уже как в поговорке, сами знаете):Дальше начинается самое интересное, будем колдовать со Стилями слоя (Layer Style ). Кликаем дважды по текстовому слою, тем самым открывая рабочее окно Стилей слоя (Layer Style) . Начнем по порядку с Тени (Drop Shadow) , настройки которой показаны ниже:
Настройки Тиснение (Bevel and Emboss) устанавливаем примерно как на скрине. Отдельно хочу уделить внимание на изменение контура. В программе Photoshop по умолчанию контуров установлено всего двенадцать штук, так вот для того чтобы расширить разнообразие контуров достаточно проделать вот такую манипуляцию как показано на изображении:
Настраиваем Глянец (Satin ):
И напоследок у нас – Наложение градиента :
Ну вот и всё ! Получили красивый текст, можно вставлять его в свой проект….думаете вы. Но! Вот это вечно не дающее покоя но. Работа ещё не закончена!
Шаг 3.
Сделаем ещё одну такую вещь. Создаём новый слой. Расположим его нужно под слоем с текстом и удерживая клавишу CTRL, кликаем по слою с текстом, тем самым создадим выделение текста:Далее заходим Выделение — Модификация — Расширить (Select — Modify — Expand) , устанавливаем значение в 8 пикс.(можете попробовать другое значение) и жмём ОК. Теперь, активировав новый слой, зальем выделение вот таким цветом — #f0ebc5 :
Ещё раз переходим в Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur) , только выставляем значение Угол (Angle) не 90, а 0:
Меняем Режим наложения (Blend Mode) слоя на Яркий свет (Vivid Light) :
И применяем последний фильтр, это Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) и выставляем значение примерно в 27 пикселей (опять же в моём примере):
Вот теперь всё! Хотя ваше но потянет может быть ещё дальше.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market .
ОК. Давайте приступим!
Итоговый результат:
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES. grd.
1. Создаём задний фон и текст
Шаг 1
Создайте новый документ со следующими размерами 1280 x 720 px. Залейте задний фон цветовым оттенком #0c0101.
Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Оригинальный шрифт, который использовался в сериале — Benguiat (https://www.myfonts.com/fonts/itc/benguiat/). Это альтернативный вариант, который вы тоже можете использовать.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно — Символ (Window > Character).
Шаг 3
Установите значение Трекинга (Tracking) на -100.
Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.
2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.
Шаг 2
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.
Шаг 3Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.
3. Корректируем Кернинг
Шаг 1Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.
Шаг 2В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.
Шаг 3Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.
4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone — Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 50%
Шаг 2
Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove — Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Выберите следующий стиль слоя Обводка
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Цвет : #ce1725
Шаг 4
Выберите следующий стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет : #ea0f0f
- Размер (Size): 17
Шаг 5
Выберите следующий стиль слоя Внешнее свечение
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет : #ea2314
- Размер (Size): 12
- Диапазон (Range): 60%
Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
5. Создаём прямоугольные фигуры
Шаг 1
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart- object).
Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.
6. Применяем стилизацию к прямоугольным фигурам
Щёлкните правой кнопкой мыши по любому слою с прямоугольником и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же самый стиль слоя, который мы скопировали у слоя с текстом.
После этого, дважды щёлкните по стилизованному слою с прямоугольником для изменения некоторых настроек:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
Шаг 2
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)
Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
Шаг 4
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
Шаг 5
Теперь щёлкните правой кнопкой мыши по стилизованному слою с прямоугольником и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
Шаг 6
Выделите остальные слои с прямоугольниками, которые у вас есть, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 7
Сгруппируйте слой с текстом, включая слои с прямоугольниками в одну группу. Назовите эту группу Текстовый эффект (Text Effect).
7. Применяем стилизацию к группе
Дважды щёлкните по слою с группой, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Наложение градиента
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Установите цвета градиента # fbe7c2 слева и #e69f99 справа
Шаг 2
Добавьте ещё раз стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Используйте градиент faucet 10
Шаг 3
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 20%
- Цвет : #de1b22
- Размер (Size): 34
- Диапазон (Range): 60%
Таким образом, мы усилили эффект.
8. Добавляем световые блики
Шаг 1
Установите цвет переднего плана на #451d08, а затем создайте новый слой поверх всех остальных слоёв, назовите этот слой Свет (Light), а также поменяйте режим наложения на Осветление основы (Color Dodge).
Шаг 2
Выберите инструмент Кисть (Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Вы можете поменять размер кисти и поиграть со значением непрозрачности кисти для варьирования интенсивности световых бликов, которые вы добавляете.
Шаг 3
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 4
Установите значение Насыщенности (Saturation) на 35, а значение Яркости (Lightness) на 15, или установите другие настройки, которые вам нравятся.
9. Проводим цветовую коррекцию
Шаг 1
Добавьте корректирующий слой Градиент (Gradient) поверх слоя с группой Текстовый эффект (Text Effect).
Установите цвета градиента #5c456e справа, #b26b73 в центре, и #fda982 слева. Поменяйте Стиль (Style) на Зеркальный (Reflected), Угол (Angle) на 155, а Масштаб (Scale) на 55%.
Шаг 2
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Цветность (Color), а также уменьшите значение Непрозрачности (Opacity) слоя до 35%.
Поздравляю! Мы завершили урок!
В этом уроке мы создали текст, а затем изменили настройки текста в панели настроек Символ (Character). Далее, мы стилизовали текст, создали прямоугольники, а также стилизовали их.
После этого, мы сгруппировали все слои и добавили ещё один стиль слоя. В заключение, мы добавили световые блики, а также корректирующий слой Градиент (gradient) для коррекции цвета заключительного результата.
Не стесняйтесь оставлять свои комментарии и предложения, а также свои работы.
За идею замечательного урока, в котором мы будем делать светящийся цветной эффект для текста. Сначала мы напишем текст, растрируем его и применим пару стилей слой. Затем уже к дубликату слоя применим еще пару стилей. На следующем этапе воспользуемся кистями со звездами и в произвольном порядке украсим ими текст. Далее размоем звезды в движении. И в конце, используя несколько насыщенных цветов, нарисуем яркие цветные пятна и поменяем режим наложения для этого слоя.
Шаг 1.
Создаем новый документ, заливаем его черным цветом. Крупным шрифтом (в данном случае это шрифт Futura, цвет #fffd00, размер 110 пикс) пишем какое-нибудь слово или фразу и красиво располагаем текст на холсте. После этого растрируем слой с текстом. Сразу делаем дубликат слоя, которые пока отключаем.
Шаг 2.
Важно! Находясь на нижнем слое с текстом устанавливаем ползунок параметра «Заливка» (Fill) на 0%. Этот ползунок находится в правом верхнем углу контейнера со слоями. Потом открываем стиль слоя и выбираем закладку «Внешнее свечение» (Outer Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 3.
Теперь выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 4.
Должен получиться такой вот результат.
Шаг 5.
Переходим на верхний слой с текстом и включаем его. Также как в Шаге 2 устанавливаем для этого слоя ползунок параметра «Заливка» (Fill) на 0%. Открываем стиль слоя и выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет дефолтовый #ffffbe.
Шаг 6.
Теперь выбираем закладку «Тиснение» (Bevel and Emboss). Настройки как на рисунке ниже.
Шаг 7.
Переходим в подменю «Контур» (Contour) и ставим такие настройки.
Шаг 8.
Должен получиться такой результат.
Шаг 9.
Теперь выбираем какую-нибудь и на новом слое в произвольном порядке ставим белые звезды на текст.
Шаг 10.
Создаем два дубликата слоя со звездами. Для первого слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 90° и смещение 60.
Шаг 11.
Для второго слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 0° и смещение 60.
Шаг 12.
Теперь создаем новый слой, выбираем большую мягкую кисть и, используя четыре ярких цвета, произвольно раскрашиваем слой.
Финал
Теперь меняем режим наложения слоя с цветными пятнами на «Цветность» (Color) и все, наш эффект для текста готов.
- Откройте ржавую текстуру в Фотошопе и перейдите в меню Edit ? Define Pattern, чтобы сохранить JPG файл в качестве текстуры.
- Загрузите все контуры через меню Edit ? Preset Manager. Выберите Contours для Preset Type и нажмите на маленькую стрелку, выберите пункт Contours. На вопрос о замене и добавлении ответьте кнопкой Append.
- Чтобы добавить узоры, сделайте то же самое, только выберите Patterns.
1. Создание фона и текста
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1200х1600 пикселей с разрешением 300 пиксель/дюйм. Установите основной цвет на #35383f , а фоновый — на #1d1e23 . Выберите инструмент Gradient Tool (G): Foreground to Background. Протяните радиальный градиент из центра холста к одному из углов.
Шаг 2
Вставьте фотографию гор в наш документ и расположите так, чтобы вершина горы была у нижнего края холста. Установите режим наложения Multiply.
Шаг 3
Обесцветьте фотографию гор (Ctrl + Shift + U), а затем примените коррекцию Levels (Ctrl + L).
Шаг 4
Выберите инструмент Horizontal Type Tool (T) и напишите текст шрифтом «Code Bold» цветом #422915 . Откройте панель Character (Window ? Character) и настройте шрифт, как показано ниже.
Шаг 5
Создайте копию текстового слоя (Ctrl + J).
2. Стилизация текста
Кликните дважды на копии текстового слоя, чтобы открыть окно стилей. Примените стили, показанные ниже.
Шаг 1. Bevel and Emboss
Шаг 2. Contour
Шаг 3. Inner Shadow
Шаг 4. Inner Glow
Шаг 5. Pattern Overlay
Используйте облачный узор.
Шаг 6
Стили создадут на тексте базовое свечение. Стиль Pattern Overlay поможет создать вариацию яркости, а стиль Inner Glow усилит свет в середине букв. Эти же светлые линии станут направляющими для размещения лампочек.
3. Создание кисти
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 500х500 пикселей. Выберите инструмент Polygon Tool (U) и в настройках установите количество сторон на 7. Создайте фигуру размером 320х320 пикселей.
Шаг 2
Перейдите в меню Edit ? Define Brush Preset. Введите имя кисти и нажмите ОК. Закройте текущий документ и вернитесь к предыдущему.
Шаг 3
Выберите инструмент Brush Tool (B) и откройте панель кистей (F5). Выберите кисть, которую только что создали. Она будет в конце списка.
Шаг 4
Создайте новый слой (Ctrl + Shift + Alt + N) на самом верху и назовите его «Brush». Выберите белый цвет в качестве основного. Нам нужно заполнить середину букв семиугольными фигурами. Для того, чтобы рисовать узоры строго по вертикали или горизонтали, используйте клавишу Shift.
Для рисования горизонтальных и вертикальных линий семиугольников, кликните на начальной точке (не отпускайте кнопку мыши), зажмите клавишу Shift и оттяните мышь в сторону.
Для рисования диагональных линий сначала поставьте семиугольник в начальную точку одиночным кликом. Затем зажмите клавишу Shift и кликните на конечной точке. У вас получится линия семиугольников.
Шаг 5
Используйте сочетание клавиш Ctrl + Z, чтобы отменить изменения.
4. Заполнение других букв
Шаг 1
Остальные буквы будут заполнены при помощи обводки контура. Выберите инструмент Ellipse Tool (U) в режиме Paths и создайте круглый контур внутри буквы О.
Шаг 2
Для букв более сложной формы, используйте инструмент Pen Tool (P) в режиме Paths. Сначала поставьте первую опорную точку, а затем вторую и, не отпуская кнопки мыши, потяните в сторону, чтобы создать кривую.
Шаг 3
Когда поставите последнюю опорную точку контурной линии, зажмите клавишу Ctrl и кликните где-нибудь на холсте, чтобы не продолжать ту же линию.
Шаг 4
После создания контурных линий выберите инструмент Direct Selection Tool (A). Поправьте форму линий, используя рычажки опорных точек. При необходимости добавьте или удалите опорные точки.
Шаг 5
Выберите инструмент Brush Tool (B) и нажмите Enter, чтобы обвести контур. Инструментом Eraser Tool (E) сотрите наложение семиугольников. Чтобы удалить контур, выделите его инструментом Direct Selection Tool (A) и нажмите Enter.
Шаг 6
Когда все контуры будут обведены, уменьшите заливку слоёв «Brush» до 0%.
5. Стилизация лампочек
К слюо «Brush» примените следующе стили:
Шаг 1. Bevel and Emboss
Шаг 2. Contour
Шаг 3. Inner Shadow
Цвет #ffe1a5 .
Шаг 4. Inner Glow
Цвет #fffffd .
Шаг 5. Outer Glow
Цвет #ffeac7 .
Шаг 6
Стили создадут светящуюся часть лампочек.
Шаг 7. Bevel and Emboss
Шаг 8. Contour
Последние стили создали стеклянную часть лампочек.
6. Кисть для отражений
Шаг 1
Выберите инструмент Brush Tool (B) и через верхнюю панель загрузите набор кистей «Square Brushes». В появившемся диалоговом окне нажмите на кнопку Append, чтобы добавить новый набор кистей, а не заменить им текущий.
Шаг 2
Откройте панель кистей (F5), выберите квадратную кисть размером 3 пикселя. Установите Spacing на 700%. Когда мы будем рисовать кистью, квадратный узор будет помещён прямо в центр лампочки.
Шаг 3
Создайте новый слой на самом верху и выберите светло-красный цвет. Расположите центр внутри лампочки, зажмите кнопку мыши и оттяните мышь в сторону.
Шаг 4
Для букв сложной формы мы снова воспользуемся обводкой контура. Перейдите в панель Paths (Window ? Paths) и выберите рабочий контур.
Шаг 5
Вернитесь к панели слоёв и обведите контур.
Шаг 6
Когда закончите рисовать квадратики, выберите инструмент Paint Bucket Tool (G) и выберите цвет #fff5e9 . На верхней панели выключите Contiguous. Расположите курсор мыши внутри светло-красного-квадрата и залейте его выбранным цветом. Это не самый точный способ изменить цвет объекта, но Вы получите небольшую цветовую вариацию. Если Вы хотите полностью изменить цвет, примените стиль Color Overlay: #fff5e9 .
7. Создание отражений
Шаг 1
Опустите слой с квадратной кистью под слой «Brush» и переименуйте его в «0». Создайте три копии этого слоя и назовите их «90», «45», «-45». Эти цифры обозначают значение параметра Angle в настройках фильтра Motion Blur, который мы сейчас применим.
Шаг 2
К слою «0» примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Шаг 3
Примените этот же фильтр к каждой копии, изменяя значения угла в соответствии с названием слоя. После этого выберите все четыре слоя с размытием и объедините их в один слой (Ctrl + E), назовите его «Light».
Шаг 4
Выберите инструмент Smudge Tool и настройте его, как показано ниже. Размажьте сияния, чтобы заполнить пустые углы.
Шаг 5
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя).
Шаг 6
Сожмите выделение на 1 пиксель через меню Select ? Modify ? Contract.
Шаг 7
Инвертируйте выделение (Select ? Inverse) и нажмите Delete. Уберите выделение (Ctrl + D).
Шаг 8
Создайте копию слоя «Light» и смените её режим наложения на Overlay. Затем создайте ещё одну копию и тоже измените режим наложения.
Свет станет ярче.
8. Металлические панели
Шаг 1
Инструментом Rectangle Tool (U) создайте прямоугольники высотой 11 пикселей цветом #151414 позади каждого слова. Все прямоугольники должны быть на одном слое. Используйте функцию Combine Shapes на верхней панели.
Шаг 2
Слой с полосками назовите «Horizontal» и опустите его под текстовый слой. Под слоем «Horizontal» создайте новый слой «Vertical».
Шаг 3
Создайте две вертикальные полоски шириной 15 пикселей. Нижняя часть этих полоска должна касаться основания холста.
Шаг 4
Между слоями «Horizontal» и «Vertical» создайте новый слой «Center». Добавьте две вертикальные 11-пиксельные полоски в середине.
9. Стилизация металлических панелей
Шаг 1. Bevel & Emboss
К слою «Horizontal» примените следующие стили:
Шаг 2. Contour
Шаг 3. Satin
Цвет #e1c543 .
Шаг 4. Gradient Overlay
Шаг 5. Pattern Overlay
Текстура ржавчины из секции ресурсов урока.
Шаг 6
Горизонтальные панели после применения стилей:
Шаг 7. Bevel & Emboss
Стили для слоя «Vertical».
Шаг 8. Contour
Шаг 9. Pattern Overlay
Шаг 10
Кликните правой кнопкой мыши на слое «Vertical» и выберите пункт Copy Layer Style.
Шаг 11
Кликните правой кнопкой мыши на слое «Center» и выберите пункт Paste Layer Style.
10. Добавление теней
Шаг 1
Выделите слой «Center», а затем добавьте в область выделения слой «Vertical».
Шаг 2
Создайте новый слой над слоем «Center» и назовите его «Shadow». Установите режим наложения Multiply. Выберите мягкую кисть размером 100-125 пикселей цветом #959595 . Сделайте одиночный клик в том месте, где пересекаются вертикальные и горизонтальные панели. Уберите выделение (Ctrl + D).
Шаг 3
К оригинальному текстовому слою примените стиль Drop Shadow.
Шаг 4
Перейдите в меню Layer ? Layer Style ? Create Layer. Стиль Drop Shadow будет вынесен на отдельный слой. Оригинальный текстовый удалите.
Шаг 5
Выделите слой «Horizontal», инвертируйте выделение (Ctrl + Shift + I) и, находясь на слое с эффектом Drop Shadow нажмите на клавишу Delete. Тень за пределами горизонтальных панелей будет удалена.
Шаг 6
Уберите выделение и переименуйте слой с эффектом Drop Shadow в «Text Shadow».
11. Добавление света
Шаг 1
Создайте новый слой «Text Light» под слоем «Text Shadow». Установите для него режим наложения «Soft LIght» и уменьшите непрозрачность до 50%. Выберите цвет #c0b99d .
Шаг 2
Выберите мягкую кисть размером 250 пикселей и нарисуйте свет позади текста.
Шаг 3
Увеличьте размер кисти до 1800 пикселей и выберите цвет #c9b47d . На самом верху создайте новый слой «Light Overlay». Установите для него режим наложения Overlay и уменьшите непрозрачность до 70%. Кликните один раз в центре холста, чтобы добавить свет. Это освещение поможет выделить текстуры и детали.
Шаг 4
Создайте корректирующий слой Gradient Map.
Правовая информация ».
Переведено с сайта design.tutsplus.com , автор перевода указан в начале урока.
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Следующий шаг — создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N . Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень ). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет # f0 ebc5 ):
Satin (Глянец). Настройки (цвет #f5ca2d ):
И последнее — градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное — убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом — таким образом, мы создаем выделение в виде текста:
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5 .
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже.
Светящиеся линии для фотошопа. Как создать светящиеся вертикальные линии в Photoshop
Для создания коллажей часто требуются светящиеся линии. Сделать их легко при помощи инструмента «Перо». Рассмотрим на примере. Создаем новый файл размером 500*500 пикселей. Сделаем фон, чтобы линия смотрелась эффектней. Создаем новый слой. На панели инструментов в верхнем квадрате устанавливаем бардовый цвет, в нижнем – черный. Заливаем «Градиентом» тип «От основного к фоновому» фон.
Чтобы придать неоднородность фоновому слою создаем новый слой и заливаем его «Облаками».
Изменяем режим наложения на «Осветление основы».
Устанавливаем значение инструмента «Кисть».
Создаем новый слой.
Инструментом «Перо» ставим первую точку вверху и вторую внизу.
Инструментом «Перо» левой кнопкой мыши оттягиваем линию вбок.
Правой кнопкой мыши нажимаем по линии и из контекстного меню выбираем «Выполнить обводку контура».
После того, как будет выполнена обводка контура убираем контурную линию. Для этого необходимо правой кнопкой мыши нажать по контуру и выбрать из контекстного меню «Удалить контур».
Делаем копию линии. Один из слоев нумеруем 1, а другой – 2.
Для слоя № 1 заходим во вкладку «Фильтр» — «Размытие» — «Размытие по Гауссу».
Для слоя № 2 заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.
Создаем дубликат слоев № 1 и № 2 и объединяем их. Заходим во вкладку «Редактирование» — «Трансформация» — «Деформация». Искривляем линию.
К слоям с линиями добавляем слой-маску и в слое-маске кистью черного цвета прокрашиваем лишние участки линии к которой была добавлена внутренняя тень, чтобы скрыть блеск линии.
Поверх всех слоев создаем новые слои и ставим в них цветные пятна. Изменяем режим наложения этих слоев на «Перекрытие» и другие режимы.
Таким способом получаем светящиеся линии.
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
Шаг 1. Для начала нужно определиться с тем самым объектом, вокруг которого мы будем делать наши линии. Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.
Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select- Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del .
Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение (Multiply) , а степень прозрачности снизьте по своему вкусу.
Шаг 4. Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical Marquee Tool) создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет. Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.
Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.
Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply) . Теперь белые пятнышки станут немного светлее.
Шаг 7. Также добавим стиль слоя Внешнее Свечение (Outer Glow) , настройки вы видите на картинке ниже. Режим смешивания стиля — Осветление основы (Color Dodge ) . А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.
Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes) , там выбираем Динамику Формы (Shape Dynamics) . Поиграйте с настройками Минимального Диаметра (Minimum Diameter) , пока не добьетесь результата, как показано на картинке ниже.
Шаг 9. Возьмите Инструмент Перо (Pen Tool) и проведите им плавную, изогнутую линию. Далее, пока у вас все еще активен этот инструмент, щелкните правой кнопкой мыши и выберите в появившемся окне пункт Выполнить обводку (Stroke Path) . Затем во вновь появившемся окошке из общего списка выбираем Кисть (Brush) и ставим галочку рядом с окошком Имитировать Нажим (Simulate Pressure) .
Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) . Режим смешивания стиля — Осветление основы (Color Dodge ) . Настройки поставьте, как показано ниже.
Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.
Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.
Шаг 13. Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser Tool) большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.
Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light) . Обратите внимание, насколько реалистичнее смотрится теперь баночка!
Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.
Шаг 16. Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.
Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.
Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.
Шаг 19. Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.
Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.
Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.
Не бойтесь экспериментировать. Удачи вам!
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
В этом уроке будет показано, как с помощью различных изображений можно сделать красивую художественную работу с приятными огнями. Всё что нам понадобится – это цвета в комплекте текстур и модель.
Вы можете скачать изображение модели .
Итак, открываем фотошоп и приступаем к работе.
Шаг 1
Откройте изображение модели в фотошопе. Используя инструмент Pen Tool (P) выделите нашу модель. После того как Вы обвели инструментом тело девушки, кликните правой кнопкой мыши и выберите Make Selection. Далее зайдите в Selection и выберите Insert selection (чтобы выделить фон), и нажмите на клавиатуре кнопку Delete.
Таким образом мы удалили фон и оставили только изображение модели.
Создайте новый документ 1500×2026 переместите в него нашу модель с помощью инструмента Move Tool (V). Назовите этот слой model. Сделайте новый слой и поместите его ниже слоя model.
Выберите инструмент Gradient Tool (G), установите radial Gradient. Потяните из верхнего левого угла документа к нижнему правому углу. Используйте светло-серый цвет 66686b в качестве цвета переднего плана, и 474b4e для фона. Должно выглядеть, примерно, как на картинке ниже.
Шаг 2
Теперь мы внесем некоторые изменения в цвет и контраст, и добавим некоторые тени.
Внесите некоторые цветные изменения и увеличьте контраст модели. В данной работе были использованы регулирующие слои, т.к. они не являются разрушительными, т.е. Вы можете изменить этот слой или удалить его, не затрагивая при этом исходное изображение.
Настройки для увеличения контраста, Levels:
Настройки для усиления цвета, Saturation:
Теперь нужно добавить тени на земле, чтобы сделать изображение более реалистичным, чтобы наша модель не «висела» в воздухе.
Чтобы сделать такие тени нам понадобятся кисти разных размеров и жесткости. У основания ног используем кисть с hardness 35%, размер – 35 pixels. Установите Flow и Opacity кисти на 40-50 %, проведите несколько раз возле краев обеих ног.
Для создания большой рассеянной тени используйте кисть большего размера с меньшей жесткостью. В итоге должно получиться, примерно, так:
Шаг 3
Начинается самое интересное. Итак, загрузите Colors in Motion pack иCosmic Lights PNG images pack .
Первое изображение, которое было использовано, было из пакета Cosmic Lights.
Откройте «18-star-radiation” и вставьте его на новый слой, ниже слоя model. Измените Blending Mode этого слоя на Screen. Если он получился бледным, плохо видимым, то увеличьте его насыщенность (Ctrl+U) или увеличьте контраст (Image-Adjustments-Brightless/Contrast).
Теперь откройте «11-cosmic-rays” и добавьте его в Ваш документ, выше слоя model. Измените способ смешивания на Screen. Должно получиться, примерно, как на картинке ниже:
Возьмите кисть с Opacity = 75-85%, цвет bc7a39 .Создайте новый слой, под двумя предыдущими слоями с огнями и сделайте легкие штрихи кистью на этом слое. Измените режим смешивания на Color Dodge.
Теперь Вам нужно сделать тоже самое, но использую кисть большего размера, с использованием других режимов смешивания, и на этот раз слой должен быть выше слоя model. Можно использовать цвет e2a02d и установить режим смешивания на Screen. Таким образом мы добавим свет, с помощью двух «пятен». Первый раз создайте слой, возьмите кисть 650px и opacity 50% , сделайте первое «пятно». Создайте следующий слой и в центре первого «пятна» поставьте второе, размер кисти 350px, opacity 100%.
Откройте изображение «stock 4” и добавьте в Ваш документ, но сначала поверните его как показано ниже. После этого установите режим смешивания на Screen.
Откройте изображение «red_light.jpg” и добавьте его к левой ноге модели. Измените режим смешивания на Screen. Мы будем часто использовать данную методику для изображений с черным фоном.
Шаг 4
Создайте новый слой, выше слоя model(Ctrl+Shift+N), не снимая выделения.Создайте на нем маску слоя. Назовите его ambient lights.
Измените режим смешивания слоя ambient lights на Color Dodge. Возьмите кисть размером 90px и установите ее Opacity на 20%. Установите цвет e0446c и мягкой кистью проведите по левой ноге модели.
Вам нужно сделать более насыщенный свет у основания ноги, и более светлый выше.
Таким же образом добавьте на правой ноге желтые и зеленые цвета и подрисуйте немного область возле огней.
Создайте новый слой выше слоя model и поставьте режим смешивания на Color Dodge.
Нарисуйте пол мягкой кистью цветом 8c0548. Уменьшите opacity слоя, если эффект слишком силен. Должно выйти как на картинке ниже.
Теперь перейдем к верхней части тела модели.
Откроем и возьмем большие изображения, чтобы добавить больше огней.
Открываем Color_gradient (15) , и выставьте режим смешивания на Screen.
Возьмем другой свет Color (13) и добавим его к руке. Можно изменить насыщенность данного слоя, зайдем в Image>Adjustments>Hue/Saturation.
Шаг 5
Итак, начнем с нижней части. Выберите цвет 534906, кисть размером 600-700 px, и opacity 65%.
Кликните один раз по низу правой ноги, где были добавлены первые огни вначале. Измените режим смешивания на Color Dodge. Таким образом сделаем свет более ярким. Так как на изображении ниже.
Измените размер кисти на 800 px, создайте новый слой и выберите цвет переднего плана 064953. Сделайте другой свет на спине модели и измените режим смешивания на Color Dodge(Add).
Всем привет, и сегодня мы рассмотрим небольшой и простой урок на тему как сделать светящиеся линии в фотошопе. Все делается очень и очень просто, при этом не используя ни каких дополнений. Применять данный скилл при работе в фотошоп можно безгранично. Вы ведь знаете что такое скилл?
Шаг 1:
Для начала создайте новый документ, примерно 750х500 пикселей, залейте его темным цветом к примеру таким #171717.
Шаг 2:
Возьмите инструмент «Перо» (пен тоол «P») и нарисуйте линию, не важно какую нам главное понять смысл как сделать а красоту можно подкорректировать:
Шаг 3:
Сейчас внимание важные моменты последней подготовочной стадии:
Шаг 4:
Первым делом создайте новый слой (ctrl + n), затем установите основной цвет «Белый» или нажмите клавишу «D» для сброса цвета. Теперь снова воспользуйтесь инструментом Pen Tool (P) Перо, нажмите правой кнопкой мыши по контуру и выберите пункт «Выполнить обводку контура» -> Инструмент: Кисть + Имитировать режим (как на скрине ниже)
После нажатия «ОК» у вас должно получится нечто такое, как у меня:
Ну вот самую главную работу мы уже сделали, теперь дело осталось за малым. А собственно сейчас я и отвечу на главный вопрос как линии сделать светящимися, будь то оттенок неона или стиль Железного человека.
Шаг 5:
Первым делом зайдем в стиль слоя контура (для этого кликните левой кнопкой мыши по созданному ранее слою в панели слоев, пока не откроется диалоговое окно). После этого выберите параметр Внешнее свечение и установите значения как показано ниже.
и еще для динамики можно добавить внутренних оттенков, типо этого
Ну вот и все, можете заценить свой результат!!! Более чем уверен что у Вас получилось лучше чем у меня |
Если вам не в падлу, то выкладывайте в комментариях свои свои скриншоты того что получилось!!! Необязательно создавать именно такой контур как у меня, можете даже нарисовать какую либо контурную фигурку, и проделать с ней вышеуказанные операции, представляю как круто получится ^_^
А я как нибудь так накручу наверчу, и вот такую фигню получу:
А ты считаешь, как можно креативно назвать вот это
Почему то у меня в голове крутится такое название «Светящаяся кегля», вам тоже показалось это странным? 0_о
В заключение
Если смог помочь, то очень рад! + если вы выполнили урок то очень благодарен! Писал как знал, пытался все рассказать как можно подробней и надеюсь у меня это получилось. Если у вас не получилось с первого раза, не бросайте, продолжайте дальше, перечитайте урок возможно что-то пропустили или наоборот сделали лишнее. На всякий случай давайте повторим:
- Создать новый слой, взять перо и нарисовать произвольный контур
- Взять в руки Кисть, зайти в настройки изменить значение
- Создать новый слой, сбросить цвет установив в основу белый
- Создать обводку контура
- Настроить стиль слоя
- И конечно же показать нам свой результат! 🙂
Как то так. Всем пока, до следующего урока не забывайте на халявные обновы новых материалов для фотошоп а также рассылку этих уроков прямо себе на почту.
|
Самое популярное на сайтеНовые материалы |
Создание стиля неонового свечения в Photoshop
Легко создать этот светящийся стиль слоя, который позволит вам сделать так, чтобы любой слой выглядел освещенным как неон. Более того, как только вы создали стиль, вы можете рисовать сияющим светом на любом слое, к которому он был применен.
Шаг 1. Нарисуйте дизайн
Залейте фоновый слой черным, затем создайте новый слой и закрасьте его белым, используя маленькую кисть с жесткими краями. Я нарисовал тотемную фигуру слева, чтобы вы могли видеть, как складывается ее стиль.Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя».
Шаг 2: Добавьте цвет
Перейдите в раздел под названием Color Overlay и установите его флажок, чтобы сделать его активным. Щелкните образец цвета вверху и выберите яркий яркий цвет в палитре цветов, когда он появится. Вы увидите, как белые мазки меняют цвет на этот. Щелкните OK, чтобы закрыть палитру цветов.
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: Добавьте внутреннее свечение
Перейдите в раздел Inner Glow и поставьте галочку напротив него. Установив кнопку «Источник» в положение «Центр», постепенно увеличивайте размер, пока не получите белое свечение в середине мазков кисти. Для маленьких кистей, таких как та, что здесь используется, подойдет размер от пяти до 10 пикселей.
Шаг 4: Добавьте внешнее свечение
Перейдите в раздел Outer Glow и поставьте галочку напротив него. Снова нажмите на образец цвета и выберите цвет, похожий на тот, который вы выбрали на шаге 2, возможно, немного ярче, и нажмите OK, чтобы закрыть палитру цветов.
Шаг 5: Установите яркость свечения
Теперь вам нужно установить Spread (толщину свечения) и Size (мягкость свечения). В этом примере я использовал Spread 7% и Size 14px, но это зависит от размера кисти, которую вы использовали, когда впервые нарисовали свой дизайн. Нажмите ОК, чтобы применить стиль к слою.
Шаг 6: Начать покраску
Теперь вы можете рисовать на своем слое, и рисунок, который вы рисуете, будет иметь свечение, которое вы сделали.Если вы увеличите размер кисти, как я сделал со словом «Paint», вы увидите гораздо более яркое внутреннее свечение — и мы скоро это исправим.
Шаг 7. Измените цвета
Вы можете изменить цвета свечения, вырезав часть вашего рисунка на новом слое или удалив его и перерисовав на новом слое. Скопируйте стиль на новый слой, удерживая Option / Alt, когда вы перетаскиваете его со старого слоя на этот. Затем вам нужно будет изменить цвета, которые вы установили для внутреннего свечения и внешнего свечения, на любые новые цвета, которые вы выберете.
Шаг 8: Измените радиус внутреннего свечения
Я вырезал слово «Paint» на новом слое и изменил его цвет. Поскольку мазок кисти намного толще, Inner Glow необходимо изменить: дважды щелкните запись Inner Glow на панели слоев для нового слоя, чтобы открыть его диалоговое окно. Здесь я изменил значение Inner Glow с 7 пикселей на 14 пикселей в соответствии с более крупной обводкой.
Шаг 9: Сохраните стиль
Если вы нажмете кнопку с пометкой «Новый стиль» в диалоговом окне «Стиль слоя», вы можете сохранить стиль, чтобы применить его к слою в новом документе — вы найдете его на панели «Стили».Если вы сохраните свечение разных цветов, это избавит вас от необходимости менять цвета вручную позже.
25 Реалистичные неоновые текстовые эффекты Photoshop
Независимо от того, насколько современен мир, старые добрые неоновые вывески по-прежнему известны и популярны благодаря своему уникальному воздействию. Итак, вот 25 экшенов и стилей Photoshop, которые превращают любой текст и форму в потрясающие типографские неоновые вывески.
Стили слоя «Светящийся свет» объединены для создания трех светящихся текстовых эффектов, которые вы видите в предварительном просмотре.Многие стили прекрасно смотрятся сами по себе, и есть много других хороших комбинаций, которые вы легко можете создать.
Набор очень реалистичных стилей слоя неонового свечения с различными световыми и теневыми эффектами.
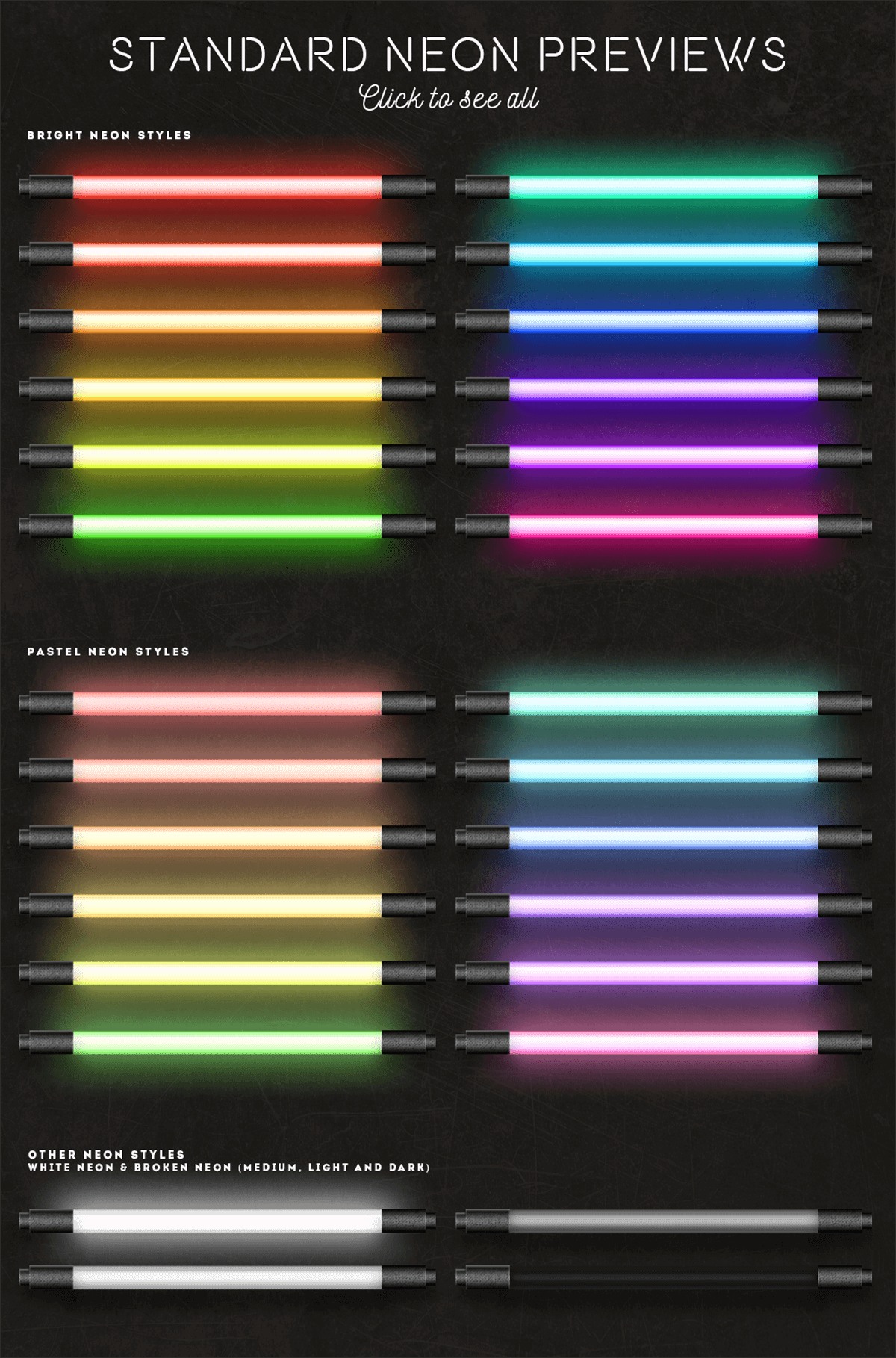
Этот набор из 128 стилей слоев Photoshop идеально подходит для текста или любой формы. Вы можете использовать множество стилей вместе, чтобы создавать красочные неоновые изображения. Включает в себя целый набор неосвещенных / сломанных неоновых трубок с тенью, чтобы вы могли создать реалистичный эффект сломанной неоновой вывески.Лучше всего использовать на темном фоне.
Придайте вашему тексту уникальный внешний вид с этими стилями для текстовых слоев !! Существует 5 различных стилей текста с 2 вариантами последнего, так что в общей сложности вы получаете 7 различных текстовых эффектов.
Это очень полезная коллекция стилей, которая удовлетворит все ваши потребности в неоне.
С помощью этого классного эффекта шрифта вы можете дополнить свои плакаты, листовки или визитки, чтобы они оставались в памяти потенциальных клиентов, деловых партнеров и друзей.Наслаждайтесь созданием своей собственной неоновой вывески.
Неон — крутой элемент — он светится, когда вы пропускаете через него электричество! Его везде используют знаки и логотипы. Просто загляните в Вегас ночью!
Это идеальное дополнение к любому рабочему процессу проектирования. Легко настраивайте элементы, связанные с неоном, всего в несколько простых щелчков мышью. Простое редактирование слоев смарт-объектов делает обновление этих стилей несложным. Слои файлов и папки четко помечены для облегчения редактирования.
14 стилей слоя Party Event и Promo.Продвигайте рекламу и демонстрируйте вечеринки, мероприятия, представления, ночные клубы, музыкальные группы, спортивные мероприятия, музыку, танцы, радио, ретро и другие мероприятия. Используйте отдельно или парами в качестве основных заголовков.
Сохраните себе домашнее задание по науке, и давайте изменим цвет неонового свечения на нужный вам цвет. Это обязательно убережет вас от пары вонючих химикатов.
Идеально подходит для рекламы, логотипов и анимации!
Просто используйте этот эффект, чтобы осветить формы вашего логотипа, текст слогана или любые абстрактные фигуры или значки для 80-го выделенного в поисках дизайна WEB и 72 DPI.Великолепный эффект свечения 80-х для игр, фирменных стилей, текста и пунктов меню. Получите эти красивые блестящие стили, чтобы улучшить свой дизайн с помощью ярких стилей!
В любом случае оба стиля можно использовать в любой ситуации. Эти стили отлично смотрятся в большинстве шрифтов, включая такие стандарты, как Arial, Tahoma, Times New Roman. В случае символов предварительного просмотра выше, это шрифты. Гитара, звезда и барабаны относятся к семейству шрифтов RockStar, а треугольник — к шрифту Weddings 3.
Как открыть файл.asl-файлы: откройте документ Photoshop и перейдите в меню «Правка». Щелкните «Диспетчер предустановок». Выберите стили предустановленных типов, затем загрузите предоставленные файлы. Теперь стили появятся в вашей палитре стилей, и вы можете щелкнуть по ним, когда ваш слой будет выбран, чтобы применить стиль. Если вы хотите масштабировать стили до меньшего размера, например, чтобы использовать их для Интернета, вам нужно только настроить обводку по своему вкусу: чтобы настроить обводку, примените стиль к вашему слою, затем откройте параметры обтекания слоя дважды щелкнув по нему, затем перейдите к обводке и измените размер.
Одним щелчком мыши вы можете создать красивый световой или неоновый эффект любой растровой формы.
Текстовый эффект неоновой вывески Создайте свою собственную неоновую вывеску 3D с помощью 3 простых шагов в Photoshop.
Отлично работает для значков, кнопок, веб-боксов и любого размера текста!
Экономьте время и деньги, используя готовые великолепно выглядящие стили в Photoshop! Пакет включает в себя несколько неоновых стилей и цветов, которые действительно помогают оживить текст.
А вот и двадцать два очень ярких, флуоресцентных, хрустящих, блестящих, громких, резких, высококачественных эффекта, которые дополнят ваш скучный текст стилями, вдохновленными неоновой вывеской. Их так легко использовать!
Вы уже видели их раньше, стили Photoshop, которые можно применить к любому элементу одним щелчком мыши. Они идеально подходят, когда вы хотите создать потрясающие текстовые эффекты или создать кнопки для своего сайта. Этот набор содержит набор очень подробных и реалистичных стилей, от крови и мыла до неона и металлов.Внимательно посмотрите и посмотрите, как маслянистая текстура на мыльном материале отражает свет и как пузырьки медленно поднимаются внутри водяного текста. Даже в стиле неонового света есть отражения для реалистичности.
Это набор из 10 высококачественных текстовых стилей Photoshop, которые можно использовать для любого дизайна, проектов или деловых целей.
Этот набор экшенов Photoshop поможет вам в создании высококачественных и реалистичных неоновых эффектов с высоким разрешением. Действие хорошо работает с любыми типами объектов, такими как векторные фигуры, любые текстовые и художественные слои.
Эти неоновые вывески очень забавны, и их легко настроить. Простое редактирование с вашим собственным текстом или, если вы хотите создать свой собственный шаблон.
Легкий мягкий фокус и эффект свечения в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и эффект свечения , который также помогает повысить контрастность и насыщенность цвета изображения.Я использую эту технику для своих фотографий в течение многих лет, и она по-прежнему популярна сегодня. Независимо от того, являетесь ли вы свадебным фотографом, фотографом природы или просто любите фотографировать семью и друзей, попробуйте этот эффект и посмотрите, не сделает ли он ваши снимки немного более волшебными.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления нашего мягкого свечения:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Открыв наше изображение в Photoshop, мы можем увидеть, посмотрев на нашу палитру слоев, что у нас в настоящее время есть один слой, который является фоновым слоем. Фоновый слой — это слой, содержащий наше исходное изображение:
.Палитра слоев Photoshop, показывающая исходное изображение на фоновом слое.
Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть два слоя — фоновый слой внизу и копия фонового слоя, который Photoshop автоматически назвал «Слой 1», над ним:
Палитра слоев теперь показывает два слоя.
Шаг 2. Измените режим наложения «Layer 1» на «Overlay»
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим), перейдите к параметру «Режим наложения» в верхнем левом углу палитры «Слои».Это раскрывающийся список, который в настоящее время установлен на «Нормальный». Щелкните стрелку, направленную вниз, и выберите режим наложения Overlay из списка:
Изменение режима наложения «Layer 1» на «Overlay».
Если вы помните из нашего учебника Пять основных режимов наложения для редактирования фотографий , режим наложения наложения является частью группы режимов наложения «Контраст», потому что он повышает контраст изображения, а также имеет тенденцию к увеличению насыщенности цвета. Если мы посмотрим на наше изображение сейчас после изменения режима наложения на Overlay, мы увидим, что, конечно же, контраст и насыщенность цвета резко увеличились:
Изображение после изменения режима наложения «Layer 1» на «Overlay».
Шаг 3. Примените фильтр «Размытие по Гауссу»
Вы не поверите, но мы почти закончили! Теперь мы можем добавить к фотографии наш эффект мягкого фокуса / свечения. Не снимая выделения с «Слоя 1», перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Photoshop Gaussian Blur.
Внизу диалогового окна вы увидите ползунок, который управляет значением радиуса. Чем выше вы установите значение радиуса, тем больше размытия вы примените к слою.Перетащите ползунок вправо, пока значение радиуса не станет примерно 8 пикселей. Вы можете установить значение немного выше, если вы используете изображение с высоким разрешением. Лучше всего следить за своим изображением в окне документа, перетаскивая ползунок, чтобы увидеть, какой эффект он производит. Убедитесь, что в правом верхнем углу диалогового окна установлен флажок Preview . Если вы установите слишком высокое значение радиуса, эффект мягкого фокуса будет слишком слабым, поэтому постарайтесь придерживаться более низких значений радиуса:
Перетащите ползунок в нижней части диалогового окна «Размытие по Гауссу», чтобы установить значение радиуса.
Когда вы будете довольны эффектом, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот моя фотография после применения Gaussian Blur:
Окончательный результат.
Шаг 4. Уменьшите непрозрачность «слоя 1» (необязательно)
Если вы обнаружите, что эффект кажется слишком сильным, попробуйте уменьшить непрозрачность «Layer 1». Вы найдете параметр «Непрозрачность» в правом верхнем углу палитры слоев, прямо напротив параметра «Режим наложения». Здесь я уменьшаю непрозрачность примерно до 60%:
Уменьшение непрозрачности «Слоя 1» для уменьшения интенсивности эффекта.
Эффект мягкого фокуса теперь менее интенсивен:
Изображение после понижения непрозрачности «Layer 1».
Шаг 5. Измените режим наложения на «Мягкий свет» (необязательно)
Еще один простой способ уменьшить интенсивность эффекта — изменить режим наложения «Layer 1» с «Overlay» на Soft Light:
Изменение режима наложения «Layer 1» на «Soft Light».
Режим наложения Soft Light также является частью группы режимов наложения Contrast, но его эффект гораздо более тонкий, чем то, что дает нам режим наложения Overlay:
Изображение после изменения режима наложения «Layer 1» на «Soft Light».
И вот оно! Вот как легко добавить к изображению мягкий фокус и эффект свечения с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
15+ лучших текстовых эффектов и стилей неонового свечения
Новая коллекция великолепных неоновых ламп , которые вам обязательно нужно иметь. Список содержит одни из лучших неоновых текстовых эффектов, доступных в Интернете, как бесплатные, так и платные для любого бюджета. Неоновые огни бывают разных цветов и со стилем выключения.Так можно сделать интересные и креативные неоновые вывески.
Вам также может понравиться:
Wall Neon Glow Текстовый эффект PSD
Скачать исходный кодЭффект неонового света с текстом
Скачать исходный кодЭффект быстрого неона — Экшены Photoshop
Скачать исходный кодЭффект неонового текста
Скачать исходный кодРеалистичные неоновые стили
Скачать исходный кодНеоновый поп-стиль
POP NEON STYLE — это полуреалистичный сексуальный неоновый эффект, который вы можете применить ко всем своим проектам.Он имеет простые настройки цвета неона и фона. Эффект такой четкий, и он выглядит броско на цветном фоне. Вы можете создавать потрясающие визуальные эффекты за секунды! Наслаждайся этим.
Информация / Источник загрузкиНеоновые стили Photoshop
Информация / Источник загрузкиНабор стилей ретро неоновый
Информация / Источник загрузкиЭтикетки ретро
Информация / Источник загрузкиЭффект текста Neon Pro
За секунды вы можете придать своей графике реалистичный неоновый вид.Вы можете сделать неоновые тексты или неоновые символы и логотипы. Это не просто эффект светящегося удара, он также имеет эффект стеклянной трубки вокруг неонового света.
Информация / Источник загрузкиТекстовый эффект в неоновом стиле
Информация / Источник загрузкиСтили неонового текста V2
Информация / Источник загрузкиНабор Neon Make Action
Этот набор экшенов Photoshop поможет вам в создании высококачественных и реалистичных неоновых эффектов с высоким разрешением.Действие хорошо работает с любыми типами объектов, такими как векторные фигуры, любые текстовые и художественные слои. Кроме того, существует возможность создания пользовательских неоновых линий с помощью инструмента «Перо» и инструмента «Кисть» с помощью графического планшета или просто мыши.
Информация / Источник загрузкиFree Neon Alphabet Скачать Cinema 4D
Скачать исходный кодFree Neon Glow Text PSD
Скачать исходный кодЭффект неонового прицела
Реалистичный неоновый текстовый эффект для фотошопа, который превращает любой текст и форму в неоновое свечение.Он имеет две цветовые схемы, но вы можете изменить ее, изменив слой с эффектом. Умные слои упростят использование.
Скачать исходный кодНеоновый текстовый эффект PSD
Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. Он поставляется с включенным и выключенным стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.
Скачать исходный кодНеоновые стили Photoshop
Информация / Источник загрузки30 великолепных руководств по созданию световых эффектов в Photoshop
Современная тенденция в дизайне — добавление световых эффектов для улучшения вашего цифрового искусства.В этой статье вы найдете 30 техник ослепительного освещения , которые вы можете использовать, чтобы добавить немного блеска в свою работу.
Выразительные световые эффекты
Залейте объекты фотографии светящимися огнями, следуя этому первоклассному руководству.
Добавление световых полос на фотографию
Добавьте светлые полосы на фотографии с помощью инструмента «Перо» в Photoshop и некоторых простых стилей слоя.
Супер гладкие темные световые эффекты в Photoshop
Улучшите свои фотографии с помощью этого замечательного урока, добавив сюрреалистический световой эффект.
Эффекты освещения в Photoshop
Улучшите свои фотографии с помощью фильтров «Пластика» и «Размытие по Гауссу» для создания световых эффектов.
Как создать интенсивные световые полосы в Photoshop
Из этого урока вы узнаете, как добавить световые полосы вокруг объектов вашего изображения.
Фотоэффект девушки в океане
Узнайте, как создать блестящую и мечтательную сцену в этом отличном уроке Photoshop.
Линии люминесцентные
Создавайте светящиеся полосы с помощью инструмента кисти Photoshop.
Добавить другое измерение
Вы сможете загрузить вспомогательные файлы, используемые в этом потрясающем уроке Photoshop.
Классный световой эффект в Photoshop
Сочетание простых техник Photoshop приведет вас к красивому световому эффекту.
Создание эффекта рисования светящимся светом
Из этого туториала Psdtuts + вы узнаете, как добавить уникальный световой эффект к фотографиям.
Как создать взаимодействие абстрактных световых полос
Создайте абстрактные световые полосы для использования в качестве фона и других элементов дизайна.
Создайте в Photoshop портрет в стиле Coldplay / Apple
Создайте потрясающий портрет в стиле Coldplay с помощью Photoshop.
Электрификация энергетических лучей
Добавьте светящиеся полосы вокруг объектов фотографии с помощью инструмента «Кисть» и стилей слоя.
Используйте световые эффекты, чтобы фотографии сияли
Из этого туториала Вы узнаете о некоторых передовых методах создания световых эффектов в Photoshop.
Световой эффект на модели
Научитесь воспринимать модель с уникальной световой полосой, прочитав это руководство.
Потрясающий цифровой эффект боке в Photoshop
Воссоздайте фототехнику Боке в Photoshop.
Fiery Photoshop Учебное пособие по космическому взрыву
Сделайте необычный космический взрыв, прочитав этот урок по Photoshop.
Эффекты космического освещения за 10 шагов
Создайте эффект космического освещения, используя комбинацию приемов Photoshop.
Создание качающегося силуэта в Photoshop
Сделайте свои фотографии потрясающими с помощью силуэтов в этом отличном уроке Photoshop.
Таинственные врата ада
Добавьте немного таинственности и неизвестности своим фотографиям, следуя этому руководству.
Наполните свою графику абстрактными линиями энергии
В этом уроке от Tutorial9 показано, как добавлять абстрактные светящиеся энергетические линии.
Расширенные эффекты свечения
В этом уроке Photoshop вы познакомитесь с некоторыми расширенными эффектами свечения Photoshop.
Пожарные линии V2
Научитесь добавлять дымчатые огненные линии в свои изображения с помощью этого урока Photoshop.
Световые эффекты в Photoshop
Digital Arts online показывает нам, как создать сюрреалистическую сцену с помощью световых эффектов.
Учебник по Swirls
Узнайте, как создавать светящиеся завитки, которые можно добавить к существующим цифровым произведениям искусства.
Эффект света и свечения в Photoshop
В этом уроке несколько популярных эффектов освещения и свечения объединены в одно потрясающее произведение.
Учебное пособие по Photoshop для Windows Vista с эффектом сияния
Переделайте эффект Авроры, который Vista использует в качестве фона рабочего стола по умолчанию.
Действительно крутой эффект затмения в Photoshop
Используйте сочетание параметров Photoshop, таких как фильтр Lens Flare, чтобы создать этот классный эффект.
Создание следов движения и светящихся искр
Создание динамических изображений с эффектами следов движения / искр; Узнайте, как это сделать, в этом руководстве.
Учебник по таинственным эффектам освещения для Photoshop
Добавьте загадочный световой эффект к своей работе, следуя инструкциям этого урока.
Связанное содержание
20+ Photoshop Lighting, Light & Glowing Effects 2021
Усовершенствование стиля визуального проекта может быть сложной и разочаровывающей задачей. Независимо от характера проекта, существует множество важных аспектов, которые необходимо продумать и должным образом выполнить, чтобы получить конечный продукт.
Именно в этом процессе часто упускается из виду один конкретный визуальный аспект — световые эффекты Photoshop. Освещение является определяющим аспектом любого визуального проекта и может полностью изменить всю эстетику проекта с помощью одного наложения.
Именно по этой причине мы собрали одни из лучших световых эффектов Photoshop, которые вы можете легко получить в свои руки. Photoshop поддерживает все: от фильтров световых эффектов Photoshop, наложений с утечками света, слоев с эффектом линз до эффектов свечения.
Читайте дальше, чтобы увидеть наш список лучших световых эффектов Photoshop, как из платных, так и из бесплатных источников, которые готовы изменить ваши визуальные проекты уже сегодня!
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Вы когда-нибудь хотели добавить в свой проект очаровательные световые кисти? Что ж, в пакете Light Effects есть все, что вам нужно.Эта простая, но эффективная коллекция световых кистей включает в себя три набора кистей, набор бликов на линзах и утечки света, чтобы вы могли легко подправить свои изображения.
Двойное освещение — это коллекция экшенов Photoshop, которая позволяет вам привнести этот эффект двойного освещения в ваши визуальные проекты. Эффекты двойного освещения используются уже несколько десятилетий и позволяют привнести на страницу увлекательную эстетику с минимальным изменением стиля. Пакет поставляется с тремя различными стилями освещения, цветами и накладками, которые вы можете настраивать в течение нескольких часов.
Если вы искали немного большей свободы при применении световых эффектов, пакет Light Painting поможет вам. Этот светлый экшен для фотошопа, наполненный восемью различными цветовыми вариантами, — отличный способ сделать ваш следующий логотип или портрет сияющим именно так, как вы хотите.
Фотошоп с эффектами свечения Dark Fantasy позволяет вам привнести это мрачное и драматическое ощущение фантазийных огней в ваши визуальные проекты. Dark Fantasy — это простой, но забавный световой эффект Photoshop с двадцатью пятью различными предустановленными цветами на выбор и рядом элементов, которые можно настроить.
Огни «Аврора» — красивое и завораживающее явление природы, являющееся предметом искусства на протяжении многих поколений. Теперь вы можете привнести ту же эстетику Aurora Lights на страницу с помощью этого пакета из двенадцати различных стилей и цветов Aurora.
Glow in the Dark — простой и понятный эффект, превращающий ваши визуальные проекты в негативную эстетику с добавлением эффекта свечения, накладываемого на холст. Отличный выбор для тех проектов, которым нужны четкие линии и завораживающая синяя атмосфера.В пакет также входит ряд эффектов утечки света, которые также можно добавить.
Lightum позволяет привнести на страницу тот современный блеск, смешанный с эстетикой мягкого фокуса. Lightum поставляется с десятью предустановками цвета, рядом графических элементов и визуализируется в высоком разрешении, чтобы вы всегда получали эффекты наилучшего качества на странице.
Получение правильного эффекта красного освещения для ваших изображений может оказаться непростой задачей.К счастью, с нашим следующим эффектом Photoshop, вам не о чем беспокоиться! Пакет содержит пятьдесят кинематографических наложений, которые можно быстро и просто разместить на изображениях, придавая им определенный мистический стиль.
Light Bulb — это экшен Photoshop, который позволяет превратить ваш логотип или шрифт в очаровательный набор лампочек. Пакет включает в себя ряд легко наносимых слоев и четыре цвета на ваш выбор.
Prism Light — это уникальный и увлекательный экшен Photoshop, который предоставляет ряд текстур освещения для ваших изображений, каждая из которых привносит в ваши изображения отличительную эстетику призматического освещения.Экшен поддерживается Photoshop CS3, прост и удобен в использовании.
Mysteries — это универсальный экшен Photoshop, который позволяет с легкостью создать захватывающий световой эффект на странице. Это действие является неразрушающим, имеет уникальную настройку для каждого слоя и совместимо как с Mac, так и с ПК.
Старый ретро-стиль трудно воссоздать в наши дни, если у вас в руках нет старинной камеры. К счастью, есть способ снова добавить этот стиль на страницу.Здесь у нас есть пакет из двадцати пяти Light Leaks, которые сделают ваш следующий визуальный проект похожим на винтажный фотоальбом.
Хотите привнести на свою страницу стиль неоновой лампы? Тогда Animated Neon поможет вам. С помощью этого экшена Photoshop вы сможете легко вставлять неоновые световые полосы в свою работу. Загружен широкий спектр пользовательских стилей и даже видеоурок, который поможет вам, если вы застряли.
Double Light — это очень простой и минималистичный подход к созданию эффекта освещения на странице, и все же ему удается создать культовый стиль с таким подходом.Двойной свет позволяет вставлять двойной световой эффект поверх текста и настраивать стили освещения по мере их столкновения на странице.
Стиль киберпанк определяется очень специфической смесью определенных светлых оттенков, накладываемых на изображение, чтобы придать ему эстетику «Бегущего по лезвию». С пакетом Cyberpunk у вас будет доступ к ряду наложений, которые быстро превратят вашу обычную картинку в нечто из научно-фантастического буклета с концепт-артом.
Эффект двойной экспозиции — испытанный фаворит каждого студента-фотографа на планете, а также мощный инструмент в арсенале профессионалов.Теперь с этим пакетом вы можете быстро перенести эффект двойной экспозиции на страницу за несколько простых щелчков мышью.
Когда мы думаем об освещении, первое, о чем мы думаем, — это точечные светильники. Отличный способ привлечь внимание и привлечь на страницу яркий источник света. С пакетом Spotlight у вас будет доступ к более чем сотне различных кистей для прожекторов, каждая из которых обладает своей силой и стилем.
Световые эффекты в бесплатном Photoshop
Световые эффекты могут быть нелегкими, но, к счастью, их не сложно найти бесплатно.Вот несколько бесплатных световых эффектов Photoshop, которые, на наш взгляд, являются чем-то особенным.
Иногда нам нужно что-то с немного индивидуальностью, и эффект «Гламурная фотография» подходит именно для этого. Эффектный экшен Photoshop, который позволит вам привнести яркий и привлекательный источник света в ваши визуальные проекты.
Если вы хотите добавить к своему тексту световых эффектов, то эта халява поможет вам. Загруженный шведским столом функций, у вас будет все необходимое, чтобы получить правильные световые эффекты Photoshop для работы.
Создайте красивый эффект свечения на странице с помощью этого набора из шестидесяти четырех различных кистей с молниями. Это уникальный и увлекательный способ стилизовать ваш визуальный проект, который вы можете загрузить совершенно бесплатно.
Добавьте немного света на страницу с помощью световых эффектов Photoshop!
Сесть и по-настоящему довести до конца эстетический вид визуального проекта — это утомительный и утомительный процесс. Но, к счастью, теперь, когда вы можете использовать этот набор световых эффектов и световые кисти, получение правильного освещения на странице не будет такой большой проблемой.
уроков по эффектам радуги, света и свечения в Photoshop — Smashing Magazine
35 уроков по красивым винтажным и ретро-фотошопамРуководства по световым эффектам в Photoshop
Методы полировки векторных изображений
В этом уроке рассматриваются многочисленные способы преобразования ваших векторных иллюстраций в шедевры с помощью Photoshop методы освещения, свечения и фильтры.
Sparkling Hot Girl в Photoshop
Используйте набор техник для создания блестящего дизайна.В этом уроке используются маски, размытия, кисти, стили слоев и другие эффекты.
Световой эффект Photoshop за 10 шагов
«Если вы немного знакомы со стилями слоев и движком кисти в Photoshop, вы сможете создавать потрясающие эффекты. Это будет зависеть исключительно от вашей фантазии и игры с инструментом. Иногда просто меняя некоторые настройки, вы получаете совершенно другой эффект ». В этом уроке к значку чашки кофе применяются световые эффекты.
Создание фантастического ночного неба в Photoshop
Создайте облака в мультяшном стиле с радугой, звездами и светящимися эффектами.На основе дизайна Ника Эйнли.
Электрификация энергетических лучей
В этом уроке вы начнете с помощью инструмента «Перо», нарисовав линию. Затем вы преобразуете эту линию в энергетический луч с эффектами слоев. Это заставляет его светиться белым и фиолетовым вокруг микрофона.
Расширенные эффекты свечения
В этом руководстве рассказывается, как создавать эффекты свечения с помощью стилей слоев, инструмента «Перо» и некоторых эффектов смешивания цветов.
Создание световых следов движения и светящихся искр
В этом руководстве рассматривается создание световых следов движения с помощью инструмента «Перо» со стилями слоев.В нем также рассказывается о создании сверкающих звезд в Illustrator и их последующем импорте в дизайн Photoshop.
8 шагов к добавлению фантастического освещения с помощью Photoshop
Волшебный свет, исходящий из-за модели.
Эффекты космического освещения за 10 шагов
Как создать космическую сцену с красивыми световыми эффектами за 10 шагов.
Flying Girl в Photoshop
Используйте несколько стоковых фотографий и смешайте их вместе, чтобы создать красивый световой эффект.
Люминесцентные линии
Создайте несколько тонких плавных линий, которые выглядят так, как будто они излучают свет.
Создание винтажной лампочки
Как использовать изображение лампы с некоторыми текстурами и стилями слоев, чтобы создать потрясающий эффект яркого освещенного текста в Photoshop.
Учебное пособие по эффекту освещения в Photoshop
В этом уроке по Photoshop вы узнаете, как осветить даже черно-белое изображение с помощью методов освещения и как использовать корректирующий слой для достижения реалистичного и правдоподобного светового эффекта в Photoshop.
Создание безумного диско-эффекта
В этом уроке Photoshop вы создадите сумасшедший диско-эффект, используя некоторые текстуры, режимы наложения и творческий подход.
Sparkler Light Text Effect
Классно выглядящие бенгальские огни, световой текстовый эффект, учебник по Photoshop. Вы узнаете, как создать типографику бенгальского огня, используя любой тип шрифта, который вам нужен.
Классический световой эффект в Photoshop
Как создать супер крутой текстовый световой эффект, смешав несколько фотографий для большей реалистичности.
Создание типографики с рисованием светом
Как создать в Photoshop вид, похожий на традиционную технику световой фотографии.
Огненные световые эффекты
Примените огонь и дым и узнайте, как идеально сочетать их, чтобы справиться с этим огненным световым эффектом.
Создайте портрет в стиле Coldplay / Apple
Из этого туториала Вы узнаете, как создать портрет в стиле последней рекламы Coldplay.
Создание фантазийной манипуляции
как создать красивую плавающую женщину в лесу. Превратите лес из дня в ночь и нарисуйте реалистичные волосы и световые эффекты.
Добавьте фантастические световые эффекты к фотографиям
Создав собственную кисть в Adobe Illustrator и используя отсканированные элементы в Photoshop, можно легко создать потустороннюю сцену.
Создание космического ретро-дизайна в Photoshop
Из этого туториала Вы узнаете, как воссоздать космический ретро-дизайн.
Анимированная радуга
В этом уроке вы научитесь создавать обои с радугой.
Создавайте яркие фото- и векторные гибридные изображения
В этом уроке ведущий иллюстратор Нил Дурден показывает, как он застрял в создании одного из своих стильных изображений.
Эффект освещения в Photoshop
В этом уроке вы узнаете, как создать реалистичный фотометрический эффект освещения.
Egg Planet
Egg Planet — это фантастическая манипуляция с фотографиями земного шара.
Paint Dancers
Создание воображаемых Paint Dancers в Adobe Photoshop.
Покажи мне свет
Как использовать стандартные изображения для создания красивых цифровых произведений искусства с красиво окрашенными источниками света.
Космическое свечение
Создавайте космические свечения и световые эффекты с помощью частиц в After Effects и Photoshop.
Научно-фантастическая сцена
Создайте эту плавающую сцену супергероя с помощью научно-фантастических световых эффектов в Photoshop.
Какие методы можно применить?
На уровне композиции эти эффекты часто применяются через формы . Итак, вы можете начать с помощью инструмента «Перо», нарисовав извилистую линию. Или возьмите кисть и нарисуйте разбросанные звезды. Или сначала откройте Illustrator, чтобы скомпоновать элементы дизайна, которые затем вернете в Photoshop.Учебник «Выразительные световые эффекты» демонстрирует, как сначала использовать интересные дизайнерские формы, а затем применять к ним эффекты свечения.
Когда вы знаете, как использовать фигуры, вы можете применять к ним эффекты. Стили слоя и режимы наложения — общие эффекты, используемые для создания этого вида. С помощью стилей слоя вы можете применить Glow. Или, используя режимы наложения, вы можете установить слой на «Осветление», «Наложение» или «Осветление» — чтобы элемент, с которым вы работаете, сверкал и сиял.
В учебнике Chroma Wallpapers линии изгибаются с помощью инструмента Warp Transform перед обработкой свечения.
Часто используются другие методы; например, различные типы размытия и градиенты. Вы также можете поиграть со встроенными в Photoshop световыми эффектами, такими как Lens Flare. Или проявите творческий подход . Смешайте радуги. Нарисуйте светящиеся вспышки света. Управляйте линиями и формами, с которыми вы работаете.
В учебнике линии Chroma Wallpapers изгибаются с помощью инструмента Warp Transform перед обработкой свечением.Это придает новый смысл использованию методов светящегося света.
Где взять вдохновение?
Подумайте о том, чтобы поднять его на следующий уровень после того, как вы овладеете основами освещения и техники свечения. Чтобы повысить качество вашей блестящей работы, вам понадобится вдохновения и воображение.
Посмотрите на художников, таких как Чак Андерсон, которые овладели этими методами. Попытайтесь выяснить, что они сделали — помимо основ.
Работа Чака Андерсона поражает красотой световых эффектов.
