Текст по кругу в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке рассматривается метод написания текста по кругу. Такое написание текста часто используется в создании круглых печатей в фотошопе, а так же в создании логотипов.
При использовании стиля слоя к тексту можно добиться нужного оформления теста, подходящего к конкретной работе.
Часто, в частности, для создания круглой печати или для создания логотипа, требуется написать текст по кругу.
В уроке «Текст по кругу в фотошопе«я покажу, как написать текст по кругу.
Итак, приступим к созданию текста по кругу.
Создадим новый документ — CTRL+N и поставим размеры документа. Я выбрала такие размеры документа, которые удобны для моего урока, но вы для своей работы можете выбрать другие размеры:
Для большей наглядности я залью мой документ голубым цветом и для этого выберу инструмент Заливка .
Затем выберу в палитре цвета голубой цвет и щёлкну инструментом по документу, в результате чего весь документ зальётся голубым цветом:
Далее активизируем инструмент Произвольная фигура и выбираем из списка инструментов Эллипс :
В настройках инструмента Эллипс устанавливаем Контур:
Далее в настройках находим значок шестёренки и устанавливаем Окружность:
Теперь рисуем инструментом окружность, по контуру которой будем писать текст:
Чтобы установить окружность по центру нужно вызвать Свободную трансформацию CTRL+T и передвинуть окружность в центр документа:
Далее необходимо создать новый слой – в палитре Слои нажмем на значок Создать новый слой .
На новом слое мы будем писать наш текст:
Теперь активизируем инструмент Текст (Т) и для моего документа я выбрала следующие установки инструмента Текст:
Теперь подведём курсор инструмента Текст к окружности так, чтобы он изменил свою конфигурацию.
Затем щёлкнем по окружности левой клавишей мышки в результате появится курсор в виде мигающей линии, расположенной под углом:
Теперь я напишу текст: «Написать текст по кругу в фотошопе очень легко»
Чтобы текст сделать более выпуклым можно применить к нему Стиль слоя.
Для этого нужно дважды щёлкнуть левой кнопкой мыши по слою.
В открывшемся окне Стиль слоя нужно выбрать параметр Тень и установить его параметры:
Таким образом у нас получился текст за контуром окружности, а если нужно получить текст внутри окружности, то для этого создадим дубликат слоя CTRL+J и вызовем свободную трансформацию — CTRL+T.
Затем, удерживая клавишу SHIFT, нужно уменьшить размеры окружности:
На этом урок «Текст по кругу в фотошопе
Желаю Удачи!
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Глава 9. Работа с текстом
Глава 9. Работа с текстом
1. Работа с текстом
Работа с текстом выполняется с помощью инструмента «Текст». Этот инструмент создаёт новый слой, содержащий текст, над текущем слоем в стопке слоёв, и имеющий размер блока с текстом. В качестве имени слоя служит начало введённого текста.
Рисунок 9.1. Пример текста
Пример текста, показана граница текстового слоя. (Шрифт: Utopia Bold)
Диалог слоёв, с текстовым слоем над тем слоем, который был текущим.
Text can be edited directly on canvas. A text tool box, which shows up on top of the canvas above the text box, allows you to quickly change some of the text characteristics.
| Примечание | |
|---|---|
The settings you change in this on canvas dialog only apply to the parts
of the text that are selected, or any new text you type after the current
cursor position. |
В момент, когда производится щелчок инструмента «Текст» по холсту, создаётся замкнутый текстовый блок и полупрозрачная панель инструмента сразу над ним.
Параметры инструмента «Текст» описываются в Раздел 5.6, «Текст».
1.1. Область текста
Набор текста можно начинать сразу же. Размеры текстового бока увеличиваются по мере набора текста. Для перевода строки нажмите Enter.
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке статуса в нижней части изображения:
Для редактирования текста нужно сначала выбрать часть текста, которая будет изменяться, с помощью сочетания Shift+клавиши со стрелочками или выделив и потащив, а затем использовать возможности Раздел 1.3, «Панель инструментов текста».
Вместо изменения текста на холсте можно использовать диалог редактирования текста, описанный в Раздел 5. 6.3, «Редактор текста».
6.3, «Редактор текста».
Переместить текст по изображению можно с помощью инструмента «Перемещение»: нужно сделать щелчок по текстовому символу, а не по фону.
Получить символы Unicode можно с помощью сочетания клавиш Ctrl+Shift+U плюс шестнадцатеричный сод нужного символа, например:
Рисунок 9.2. Ввод символов Unicode
Ctrl+Shift+U
4 7
Ввод
Конечно, эта возможность наиболее полезна для ввода специальных (и даже экзотических) символов, при условии, что требуемые образы символов поставляются в составе выбранного шрифта — немногие шрифты поддерживают клингонский. 😉
Unicode 0x47 («G»), 0x2665, 0x0271, 0x03C0
Если текстовый слой ещё существует и не был изменён другим инструментом (см. ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
1.2. Работа со слоем текста
С текстовым слоем можно выполнять те же операции, что и с любым другим слоем, но это часто означает потерю возможности редактирования текста без потери результатов работы.
Понимание некоторых особенностей управления текстом дает вам представление о том, что текстовый слой содержит больше информации, чем просто набор пикселей, которые вы видите: также он содержит представление текста в формате текстового редактора. Вы можете это видеть в всплывающем окне редактирования текста, которое появляется при выборе инструмента «Текст». Каждый раз при изменении текста, изображение слоя перерисовывается для отражения сделанных вами изменений.
Теперь предположим, что вы создали текстовый слой и затем произвели над ним некоторые операции, не включающее в себя использование инструмента «Текст»: к примеру, поворот слоя.
Поскольку эта опасность неочевидна, инструмент «Текст» пытается защитить вас от неё. Если вы проводите операции на текстовом слое, и затем позже пытаетесь редактировать текст, возникнет всплывающее сообщение, предупреждающее о том, что изменения будут отменены, и вам будет предложено три варианта:
Рисунок 9.3. Предостережение о потере изменений
1.3. Панель инструментов текста
Рисунок 9.4. Панель инструментов текста
Этот блок, перекрывающий холст, появляется сразу же, как только был сделан щелчок по холсту с помощью инструмента «Текст». Это даёт возможность прямого редактирования текста на холсте.
Помимо обычных возможностей форматирования текста, таких, как выбор шрифта, стиля и размера, в распоряжении пользователя также есть возможность настроить числовое значение смещения символов относительно базовой линии, а также изменить цвет шрифта выделения.
Изменения шрифта выделенного текста: сразу после начала изменения названия шрифта появляется ниспадающий список со шрифтами.
Изменение размера выбранного текста: не нуждается в объяснении.
Полужирный, курсив, подчёркивание, зачёркивание: не нуждается в объяснении.
Смещение символов выделенного текста относительно базовой линии: «В европейской типографике и каллиграфии, базовая линия — это линия, на которой «сидят» большинство букв, и за которую заходят нижние выносные элементы» (Википедия). В HTML есть несколько типов базовых линий (алфавитная, идеографическая, нижняя). Здесь мы считаем базовую линию «нижней», и она определяет место для выносных элементов. Исходная базовая линия «0» предоставляет место для нижних выносных элементов, её можно использовать для увеличения расстояния только между двумя строками, в то время как параметр инструмента «Интервал между строками» увеличивает пространство между всеми строками.

Рисунок 9.5. Базовая линия по умолчанию
Базовая линия по умолчанию, отмеченная красной линией.
Изменить кернинг выделенного текста: «В типографике кернинг — это процесс настройки межсимвольного интервала в пропорциональном шрифте» (Википедия). Этот параметр скорей всего будет использоваться для настройки межсимвольных интервалов выделенной части текста.
Давайте взглянем на выделенный текст (масштаб увеличен в 800 раз для возможности увидеть пиксели):
Очевидно, что шрифт Sans является пропорциональным: ширина букв отличается друг от друга, а глиф «T» нависает над «e». Ширина букв отмечена тонкими вертикальными линиями, а левые края букв перекрывают предыдущие буквы на один пиксель. Теперь укажем значение 2 пикселя для параметра «Изменить кернинг выделенного текста»:
Между всеми выделенными символами добавляется пустое пространство шириной в 2 пикселя, с сохранением ширины букв.
 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.Теперь сравним с параметром «Интервал между буквами» в параметрах инструмента:
Этот параметр применяется ко всему тексту, а не только к выделенному фрагменту. Пустые промежутки добавляются внутрь букв, и ширина букв не выдерживается.
Для изменения сдвига базовой линии и кернинга также можно использовать сочетание Alt+клавиши со стрелками.
Изменить цвет выделенного текста: эта команда открывает диалог, в котором можно выбрать цвет выделенного текста.
Очистить форматирование выделенного текста: с помощью этой команды можно отменить все изменения, недавно применённые к выделенному тексту.

1.4. Контекстное меню текста
Рисунок 9.6. Контекстное меню редактирования текста
Это меню можно вызвать, сделав щелчок ПКМ по тексту. Это меню немного отличается от диалога редактора.
Вырезать, копировать, вставить, удалить: эти параметры относятся к выделенному тексту. Если выделенный текст отсутствует, эти возможности недоступны. «Вставить» активируется, если в буфере обмена есть текст.
Загрузить текст из файла: эта команда запускает просмотрщик файлов, где можно найти нужный текстовый файл.
Удалить весь текст: эта команда удаляет весь текст, и выделенный и не выделенный.
Контур из текста: эта команда создаёт контур на базе очертаний текущего текста. Результат не очевиден.
 Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.Эта команда является аналогом команды Слой → Текст в контур.
Рисунок 9.7. Добавление контура к тексту
Ничего не появилось
Рисунок 9.8. Контур сделан видимым
Контур сделан видимым во вкладке «Контуры». Контур показан в виде красной границы вокруг текста.
Рисунок 9.9. Активирован инструмент «Контуры»
Инструмент «Контуры» активирован; нажмите на контур
Текст по контуру:
Эта возможность активна только при наличии контуров path.
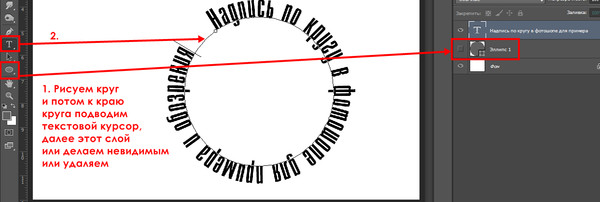
 После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».Эта команда также доступна из меню «Слои»:
Рисунок 9.10. Команда «Текст по контуру» среди команд для текста в меню «Слои»
Эта группа параметров появляется только при наличии слоя текста.
Нажмите на кнопку Текст по контуру. Текст направляется вдоль контура. Буквы представлены их контуром, каждый из которых является компонентом нового контура, который появляется в диалоге Контуры. Все параметры контура должны применяться к этому новому контуру.
Рисунок 9.11. Пример «Текста по контуру»
Слева направо/справа налево: исправление направления письма этого языка
Методы ввода: доступны для некоторых языков Выбор, например, метода «Инуктитут» временно преобразовывает клавиатуру в клавиатуру Инуктитут.

Обтекание текста по траектории формы с помощью Photoshop CC
Редактирование фотографий / Автор Криста Лав / 20 апреля 2015 г. 23 августа 2022 г. / фотошоп, ТехноФотошоп
Будьте изобретательны! Прекратите использовать только горизонтальный или вертикальный текст. Вместо этого используйте Photoshop CC для обтекания текста пользовательской формой. Это заставит его изгибаться вдоль пути, создавая интересный дизайн. Попробуй это!
- Открыть новый документ в Adobe Photoshop CC .
- Выберите Custom Shape Tool на панели инструментов.
- Выберите Путь на панели параметров. Щелкните стрелку «Пользовательская форма» на панели параметров.
- Выберите пользовательскую форму на панели. (Чтобы увидеть все пользовательские фигуры, щелкните меню выбора «Пользовательская фигура» и выберите «ВСЕ».
 Нажмите «ОК».)
Нажмите «ОК».)
- Нажмите и перетащите, чтобы нарисовать фигуру.
- Чтобы добавить текст, щелкните Horizontal Type Tool .
- На панели параметров выберите шрифт, стиль, размер и цвет текста. Установите размер 12 .
- Наведите указатель мыши на край фигуры. Указатель изменится на двутавровую балку с волнистой линией. Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.
- Введите, и текст будет автоматически обтекать фигуру.
- Выберите инструмент Path Selection Tool на панели инструментов.

- Перетащите указатель мыши по тексту, чтобы переместить его по пути ОТ КОНЕЧНОЙ ТОЧКИ.
- Перетащите указатель мыши ПОПЕРЕЧНОЙ траектории фигуры, чтобы перевернуть текст и перевернуть его.
ПОДСКАЗКИ:
- Формат шрифта: Выберите инструмент «Горизонтальный текст». Нажмите и перетащите, чтобы выделить текст. Используйте инструменты на панели параметров, чтобы внести изменения.
- Текст положения: Выберите инструмент выбора пути на панели инструментов. Перетащите точки START и END, чтобы изменить расположение текста.
- Настройка размера контура фигуры: Выберите инструмент «Переместить» на панели инструментов. Перетащите контрольную точку, чтобы увеличить или уменьшить фигуру.

- Переместить начальную точку: Если у вас возникли проблемы с перемещением текста, перетащите начальную точку вместо самих букв.
Нравится ли вам использовать Photoshop CC? В TechnoPhotoshop есть много веселых и простых занятий. Уроки включают цифровые рабочие листы для учащихся средних и старших классов.
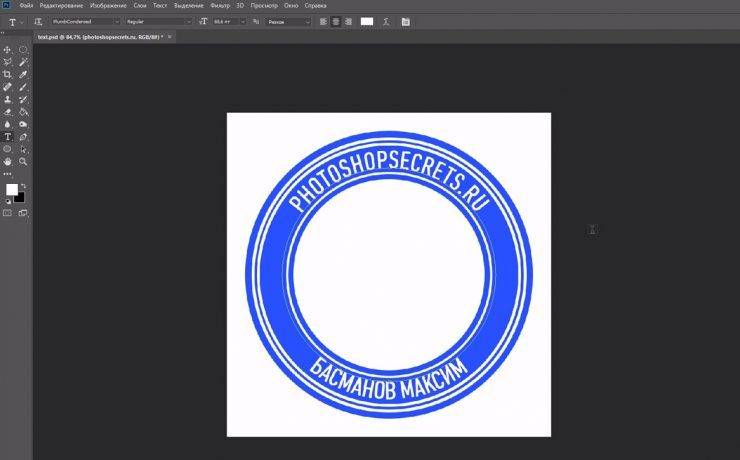
Как создать круговой текст в Photoshop
На прошлой неделе я был в зоопарке со своей дочерью и сделал это фото, на котором она (и ее котенок в рюкзаке!) наблюдает за морскими выдрами.
Круглое смотровое окно натолкнуло меня на идею макета, который требовал бы ведения журнала в форме круга. Я не очень часто пишу текст на фигуре, поэтому мне пришлось изучить, как это сделать в Photoshop. Я решил, что лучший способ запомнить, как это сделать в следующий раз, — это написать учебник об этом!
Я не очень часто пишу текст на фигуре, поэтому мне пришлось изучить, как это сделать в Photoshop. Я решил, что лучший способ запомнить, как это сделать в следующий раз, — это написать учебник об этом!
Итак, вот оно… руководство по Photoshop для создания круглого текста или текста любой формы и изменения его для работы с любым проектом.
(ПРИМЕЧАНИЕ: это руководство было выполнено с использованием Adobe Photoshop CC.)
1. Щелкните правой кнопкой мыши инструмент «Пользовательская фигура» и выберите инструмент «Эллипс» в раскрывающемся меню.
2. Большую часть времени, во всяком случае для меня, режим инструмента находится в Shape, но для этой цели измените его на Path.
3. Щелкните документ и перетащите его, чтобы создать контур эллипса. Удерживайте клавишу SHIFT одновременно, чтобы сделать идеальный круг.
4. Теперь мы можем начать добавлять текст к контуру, выбрав инструмент «Горизонтальный текст».
5. Мне проще добавить текст в фигуру, когда текст выровнен по левому краю, поэтому выберите этот параметр в меню «Абзац», если хотите. (Если у вас еще не открыто меню «Абзац», его можно найти в верхней строке меню в разделе «Окно»). текста. По умолчанию текст будет находиться снаружи пути, идущего по часовой стрелке. (Если вы выбрали выравнивание текста по центру, то текст будет центрирован относительно начальной начальной точки, что тоже нормально.)
(Если у вас еще не открыто меню «Абзац», его можно найти в верхней строке меню в разделе «Окно»). текста. По умолчанию текст будет находиться снаружи пути, идущего по часовой стрелке. (Если вы выбрали выравнивание текста по центру, то текст будет центрирован относительно начальной начальной точки, что тоже нормально.)
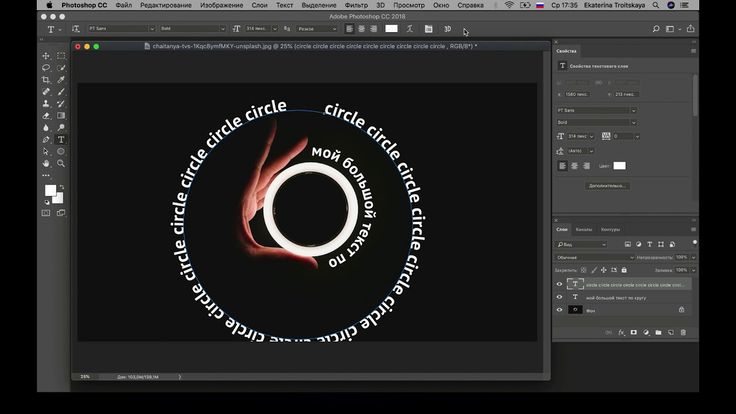
Теперь начните писать текст:
Но что, если вы решите переместить и изменить размер текста так, чтобы он располагался поверх фотографии?
7. Выберите текстовый слой на панели слоев.
8. Используйте инструмент «Перемещение», чтобы изменить размер круга, на котором находится текст (также изменится размер шрифта текста), и повернуть текст вдоль контура.
9. При необходимости измените размер шрифта, интервал и цвет в меню «Символ».
Довольно часто я хочу, чтобы текст был внизу круга, и мне нужно перевернуть текст, чтобы он не был вверх ногами. Для этого используйте инструмент выбора пути.
10. Выберите инструмент выбора пути.
11. Перетащите точку на пути внутрь круга, чтобы перевернуть текст.
Раньше я поворачивал текст вдоль пути с помощью инструмента «Перемещение», но на этот раз он будет вращаться с помощью инструмента «Выделение пути». Текстовый путь будет иметь точку и «X». (Они оба будут в одном и том же положении, пока не будут перемещены, как показано выше.)
(ПРИМЕЧАНИЕ. В этой части руководства фотография скрыта, поэтому точку и «X» лучше видно.)
Чтобы переместить текст, нажмите «X» и поверните его по контуру, как нужный. («X» обозначает начало текста, а точка – конец текста.)
Вот и все! Теперь вы должны быть профессионалом в создании текста на круге или любой другой фигуре, если уж на то пошло.
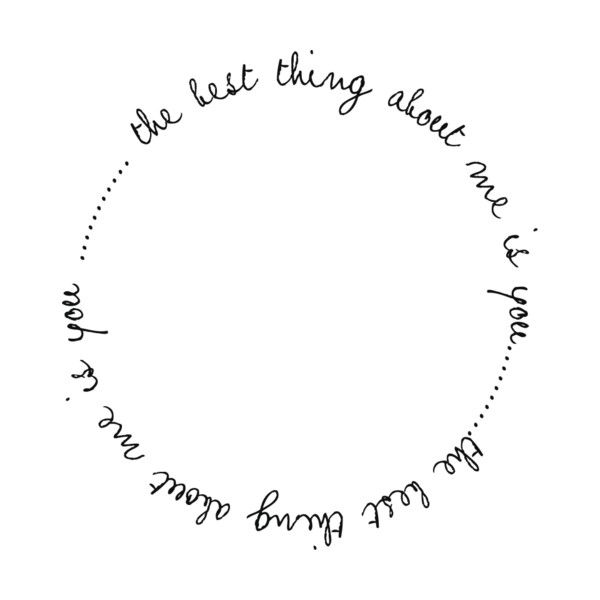
Вот готовый макет, который послужил источником вдохновения для этого поста:
В этом макете есть один круг текста для ведения журнала, а другой перевернутый для заголовка «Зоопарк». (Цифровые элементы от One Little Bird Designs, Simply Tiffany Studios и Birdwing Paper Designs).



 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
 Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура. После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
 Нажмите «ОК».)
Нажмите «ОК».)
