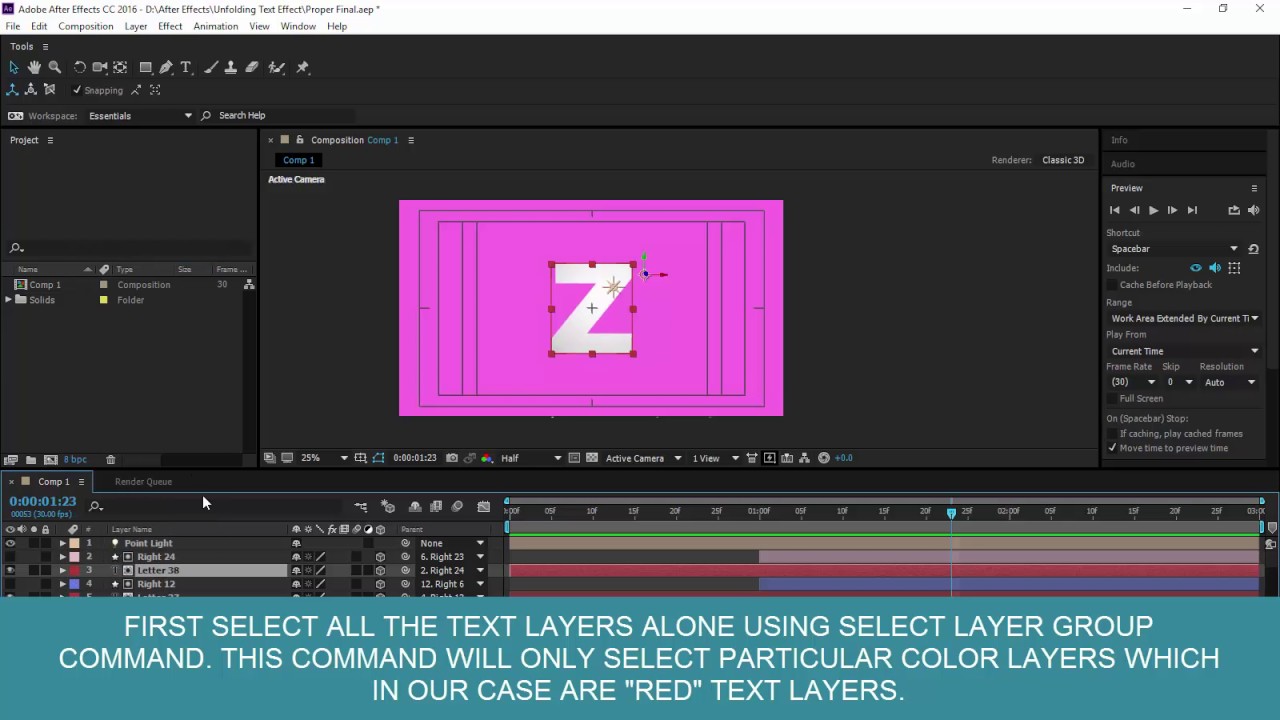
Анимация текста в After Effects
Можно перемещать, масштабировать и поворачивать отдельные символы в трех измерениях с помощью 3D-свойств аниматора. Эти свойства становятся доступными при активации посимвольных 3D-свойств слоя. Свойства «Положение», «Опорная точка» и «Масштаб» при этом получают третье измерение, а также становятся доступными два дополнительных свойства «Поворот» («Поворот по оси X» и «Поворот по оси Y»). Свойство «Поворот» для 2D-слоев при этом переименовывается в свойство «Поворот по оси Z».
Текстовые 3D-слои имеют параметр автоматической установки ориентации «Ориентировать каждый символ отдельно», который ориентирует каждый символ вокруг его индивидуальной опорной точки с разворотом к активной камере. Выбор параметра «Ориентировать каждый символ отдельно» активирует посимвольные 3D-свойства для текстового слоя, если до этого они не были активированы. (См. раздел Параметры автоориентации.)
Активация посимвольных 3D-свойств приводит к тому, что каждый символ в текстовом слое ведет себя как отдельный 3D-слой внутри текстового слоя и может рассматриваться как слой предварительной композиции со свернутыми преобразованиями.
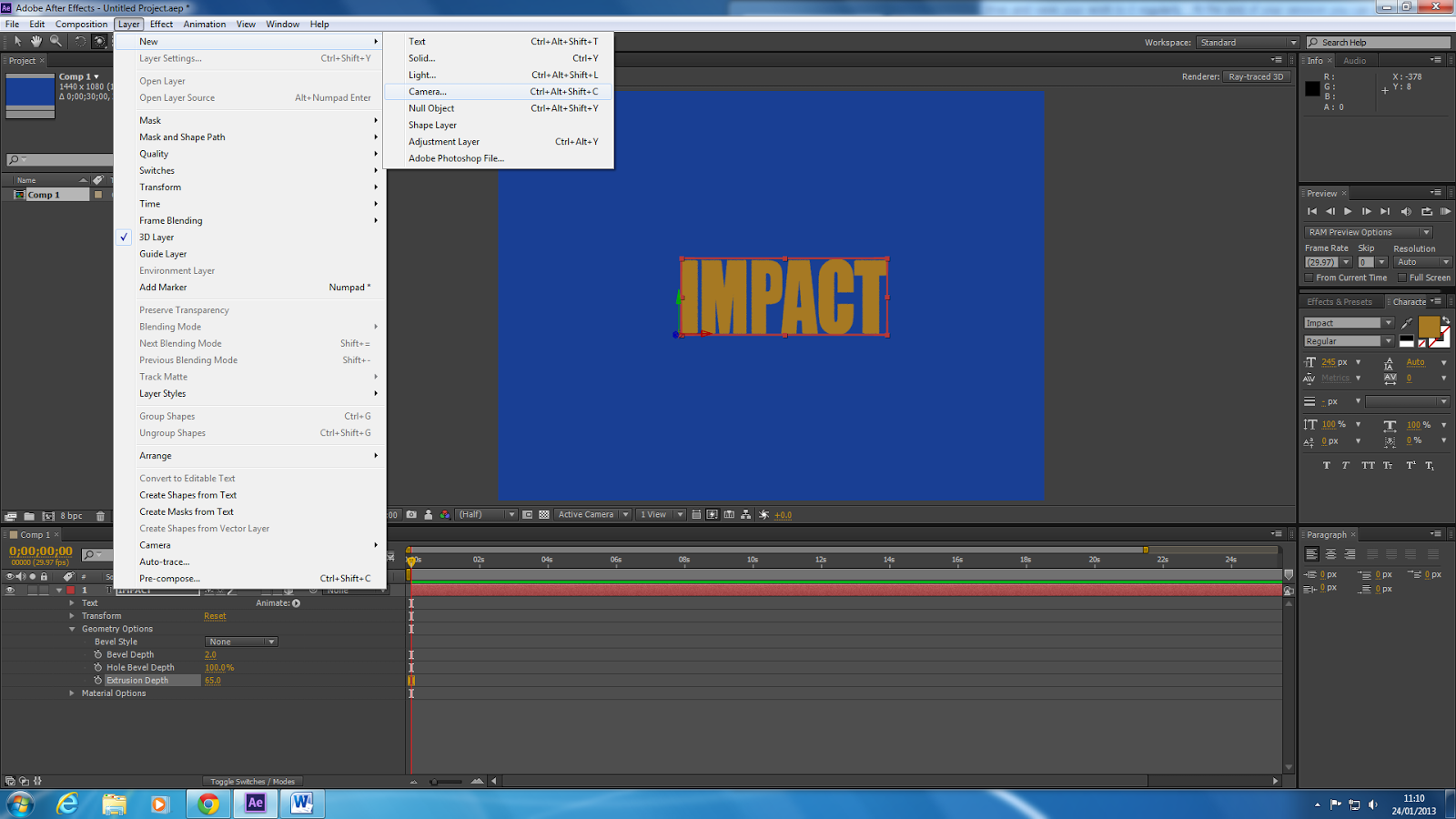
Текстовый слой автоматически становится 3D-слоем при активации 3D-свойств для его символов. Таким образом текстовый слой преобразуется в слой 3D при добавлении к слою 3D-свойства для отдельных символов, копировании и вставки свойства «Поворот по оси Y» из другого слоя или путем применении шаблона настроек анимации для 3D-текста.
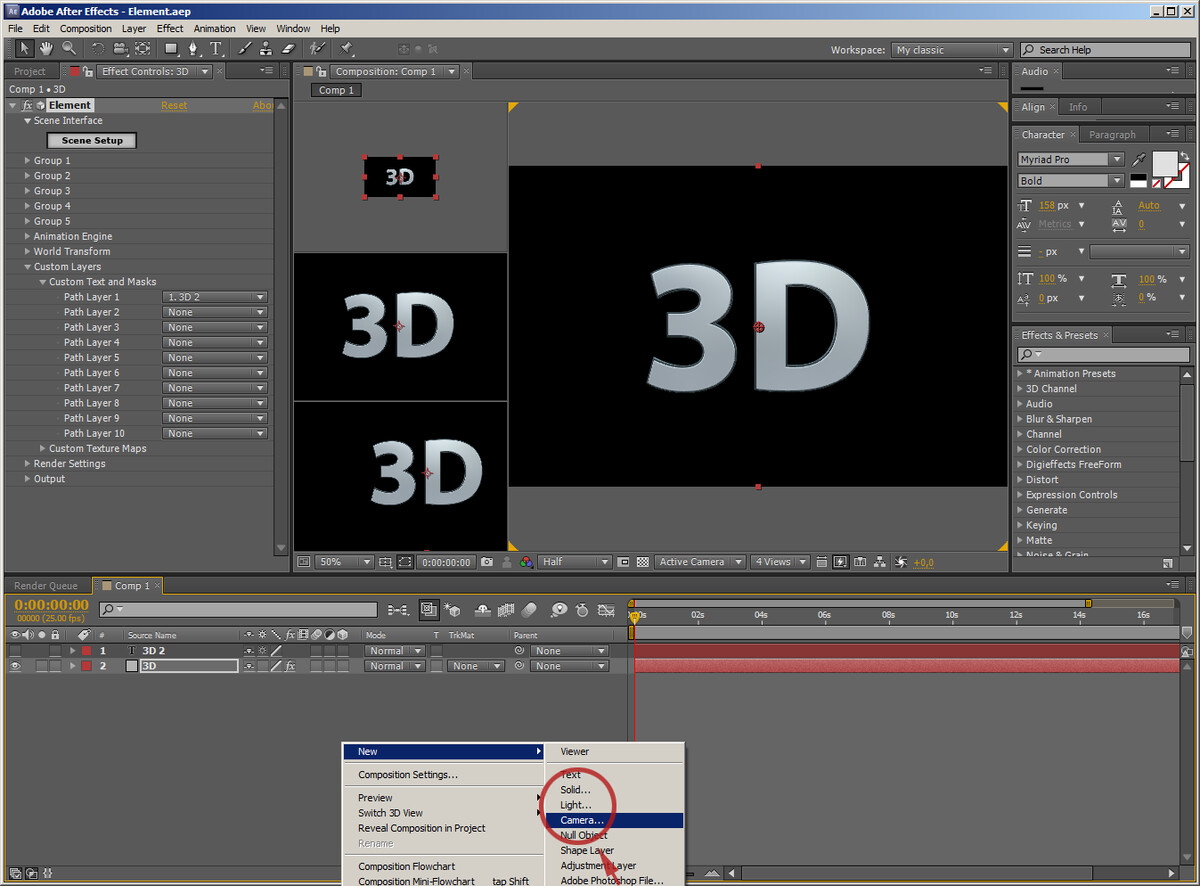
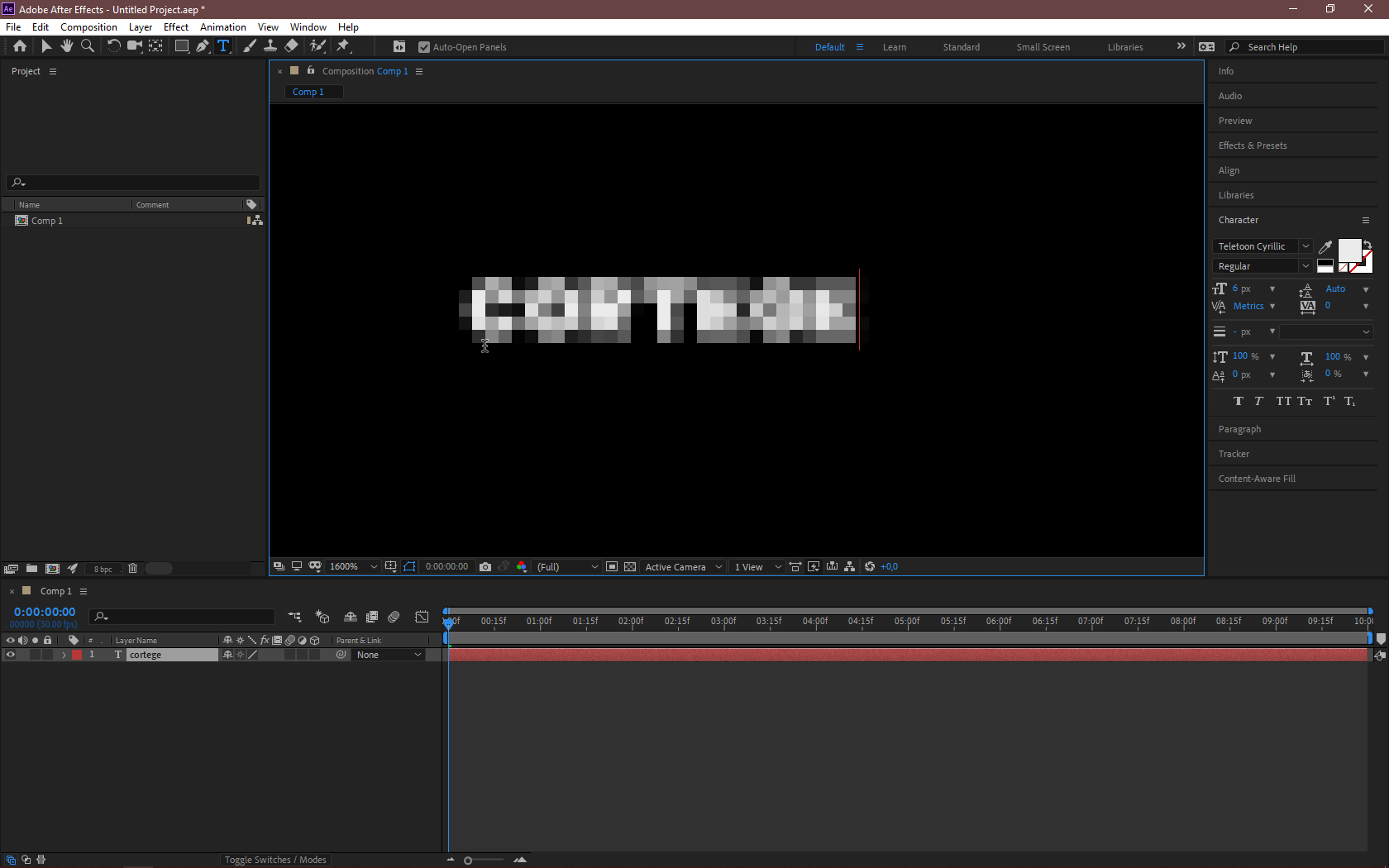
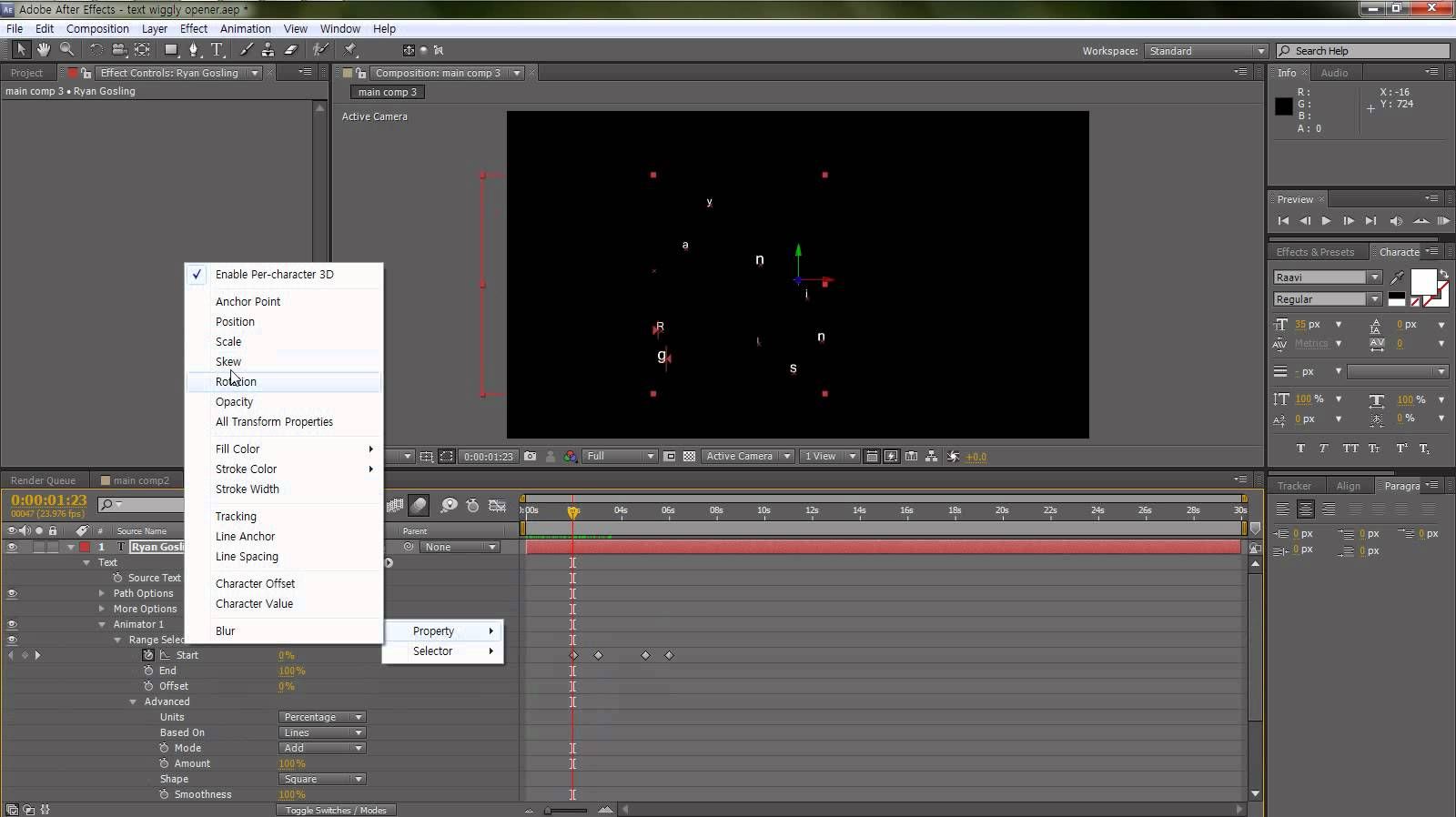
Слой с посимвольными 3D-свойствами обозначается специальным значком в столбце «Переключатели».
Параметры «Наложение между символами»и «Заливка и обводка» в группе свойств «Дополнительные параметры» для слоев с посимвольными 3D-свойствами недоступны.
Наличие слоев с посимвольными 3D-свойствами может привести к снижению скорости рендеринга. При преобразовании слоя с посимвольными 3D-свойствами в слой с 2D-свойствами теряются свойства и размеры аниматора, относящиеся к слоям с посимвольными 3D-свойствами.
adobe after effects текст эффекты
Автор admin На чтение 5 мин. Просмотров 23 Опубликовано
Текстовая анимация поможет эффектно презентовать логотип или сайт. Показываем, какая анимация доступна «из коробки» и как сделать свою.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года.
Параллельно освоил верстку. Время от времени публикую переводы на Хабре.
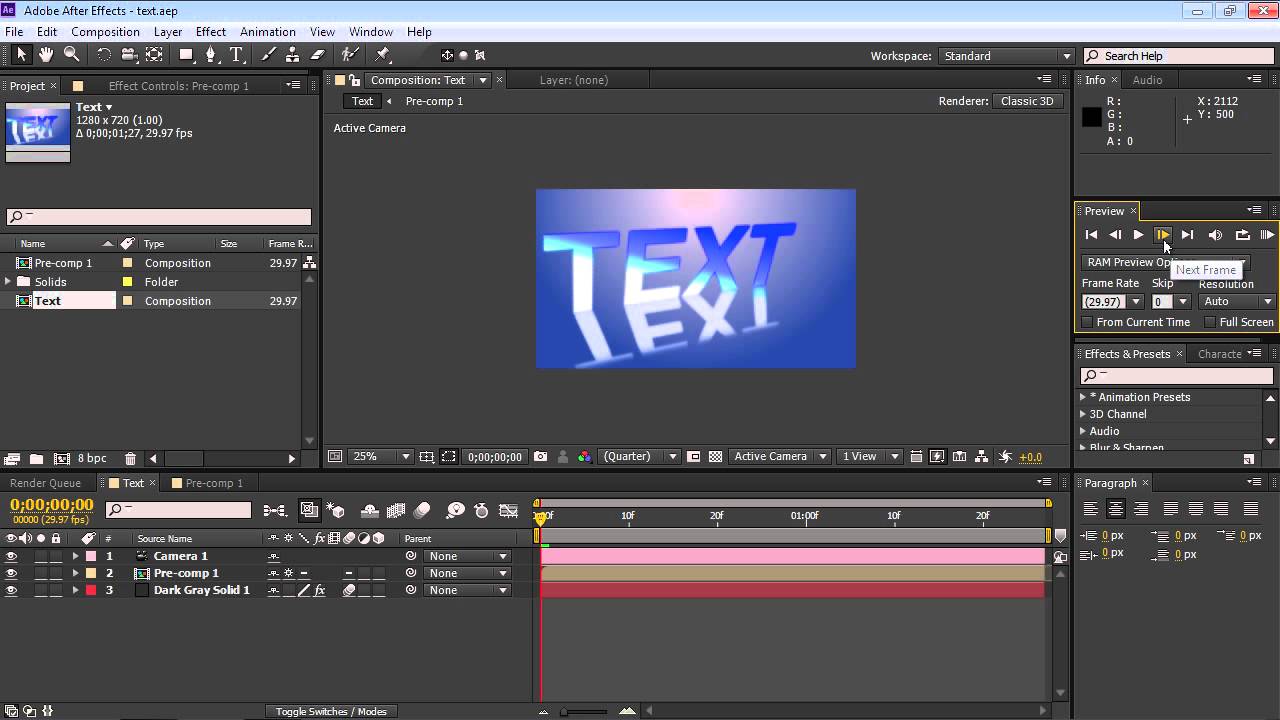
В After Effects 1 есть большая коллекция готовых текстовых эффектов. Они могут оказаться полезными, когда вам нужно сделать анимацию быстро: анимировать логотип для демонстрации клиенту или оживить слайды. Дальше — пошаговая инструкция по применению и созданию таких эффектов.
- Мы сделаем новый проект и подготовим сцену для анимации.

- Применим несколько стандартных эффектов и посмотрим, что получилось.
- С нуля создадим свой эффект анимации.
Вот что у вас получится в конце урока:
Программа из пакета Adobe, предназначенная для редактирования видео, создания анимации и спецэффектов. Используется в том числе в кинопроизводстве.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
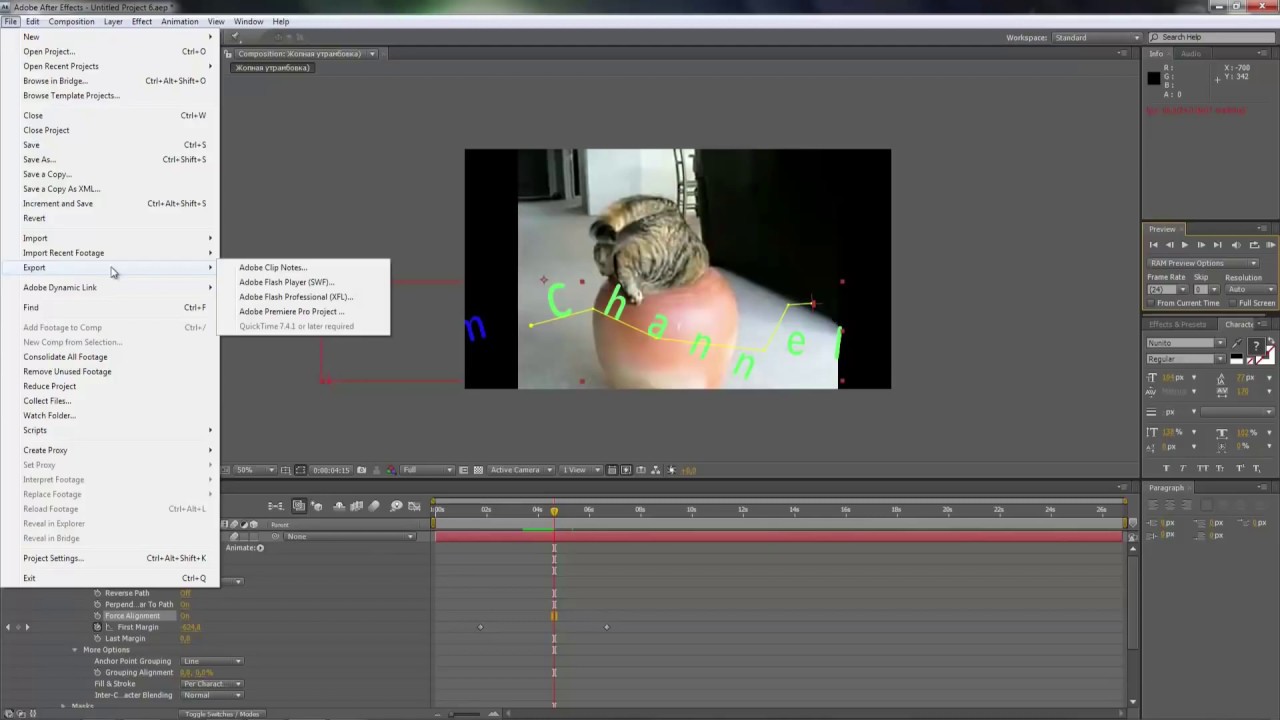
Новое обучение Adobe After Effects, где я покажу вам 10 лучших анимаций текста по мнению SM Films!
Материалы для ваших видео и фото: https://store.smfilms.ru/
СПИСОК ПЛАГИНОВ
10 — Поток данных (Data Stream)
9 — Перемежающиеся цвета (Rotating Hue)
8 — Посимвольное выбрасывание (Drop In by Character)
7 — Поворот внутрь по символу (3D Rotation In by Character)
6 — Произвольный переворот зубец (3D Random Spike Tumble)
5 — Посимвольное всплывание (Fade Up Characters)
3 — Медленное затухание вкл (Slow Fade On)
2 — Размытие по слову (Blur By Word)
1 — Печатная машинка (Typewriter)
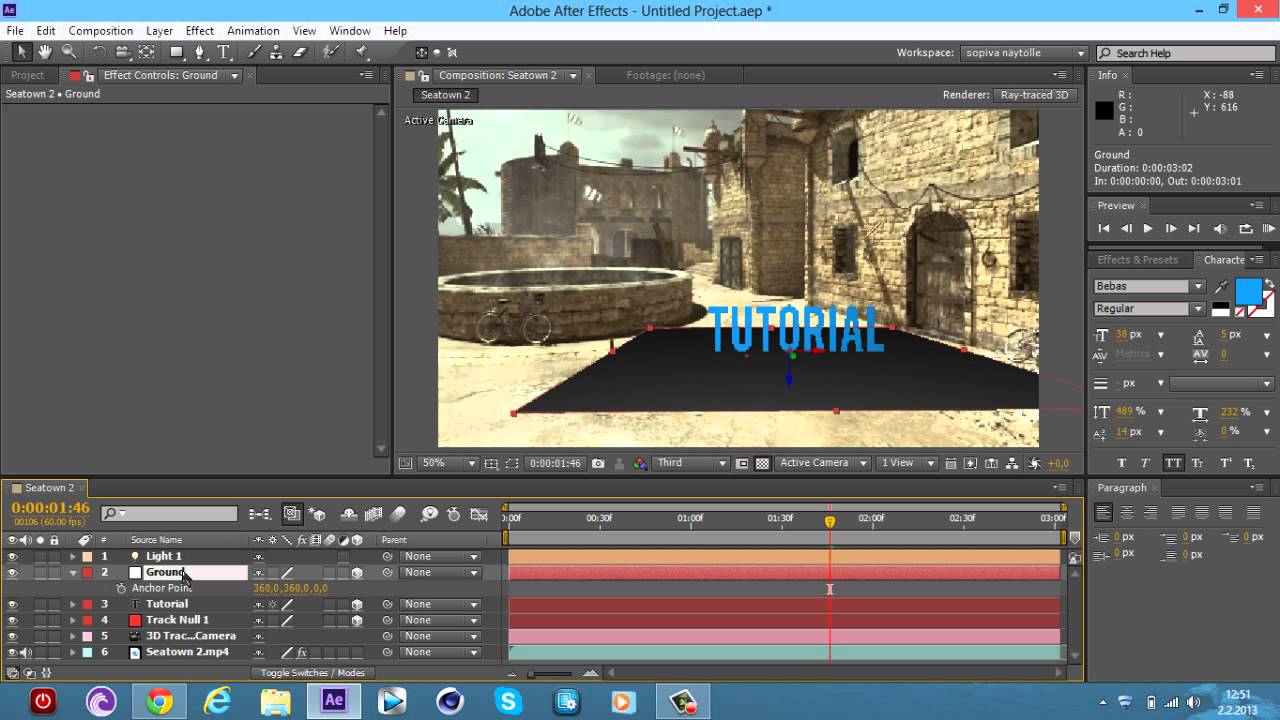
При создании видеофильмов, рекламных роликов и прочих проектов зачастую требуется добавлять различные надписи. Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
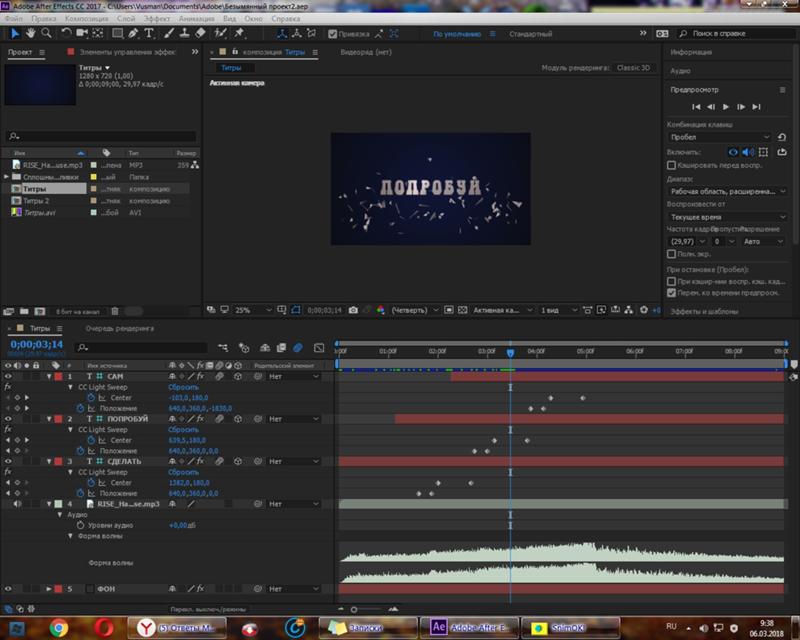
Создание анимации в программе Adobe After Effects
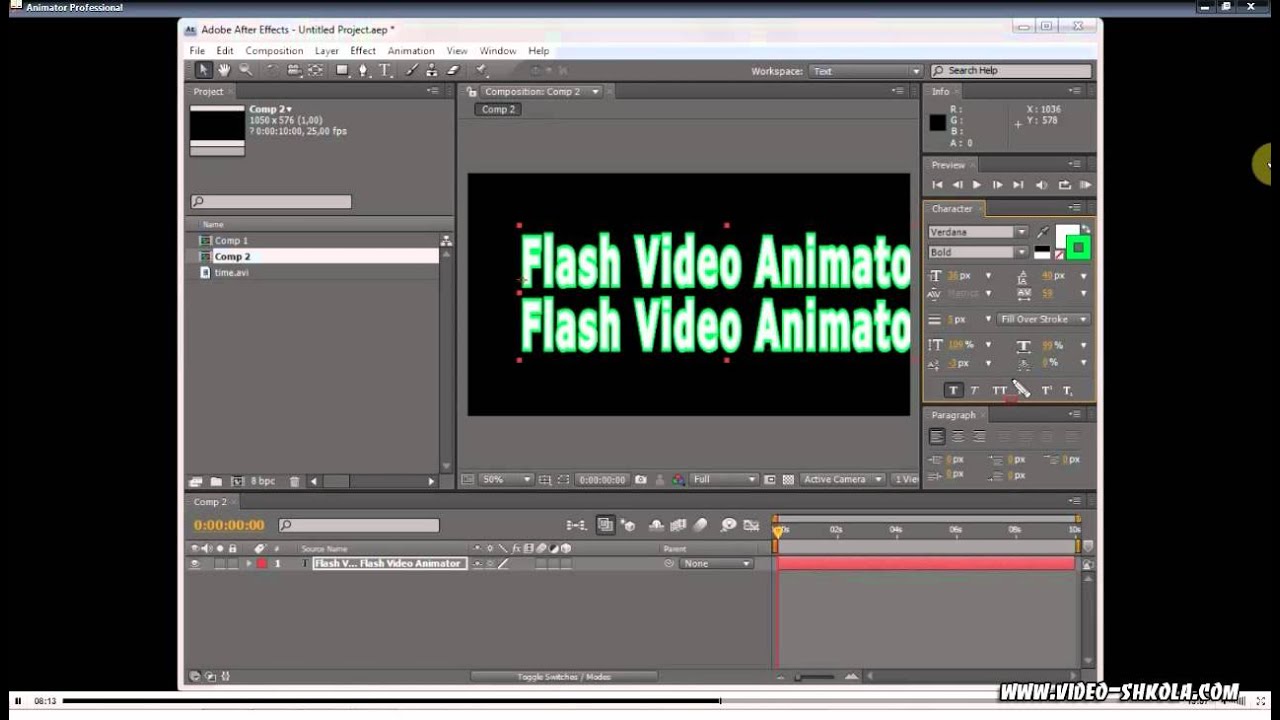
Создадим две произвольные надписи и применим к одной из них эффект вращения. То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
Создание вращающегося текста при помощи Rotation
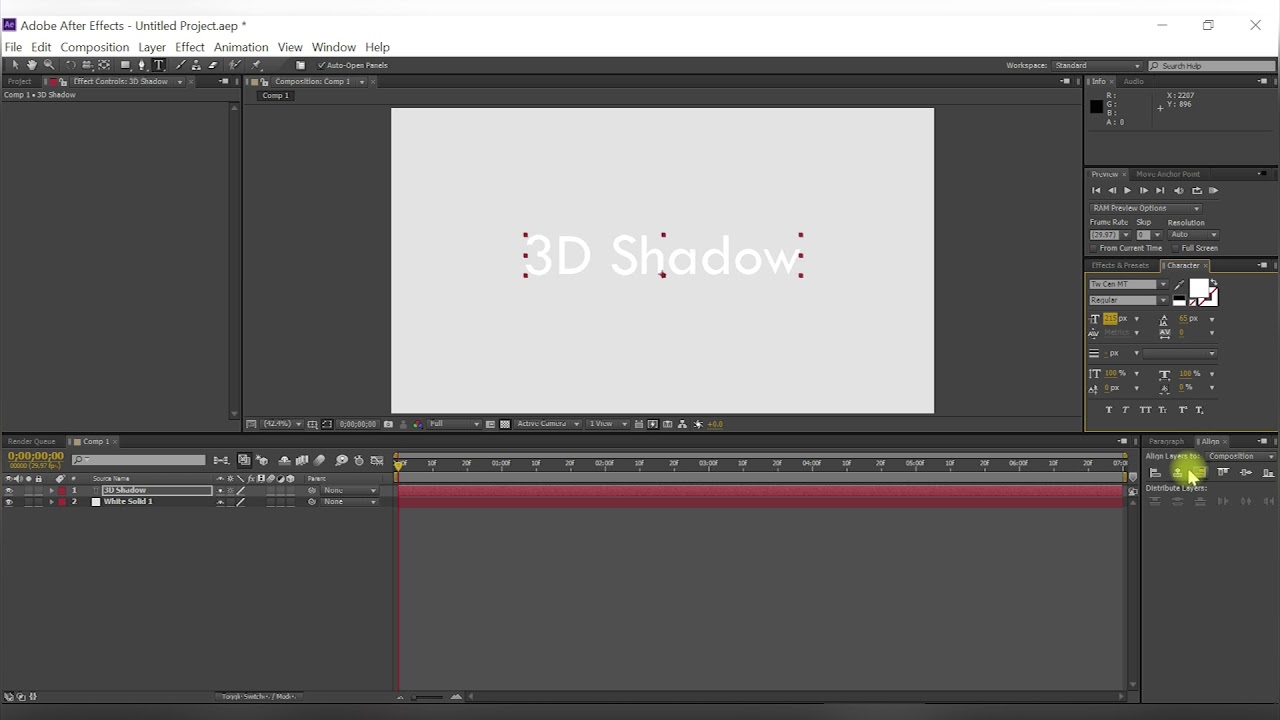
Нам необходимо создать новую композицию. Переходим в раздел «Composition» – «New Composition».
Добавим какую-нибудь надпись. Инструментом «Текст» выделяем область, в которой вводим нужные символы.
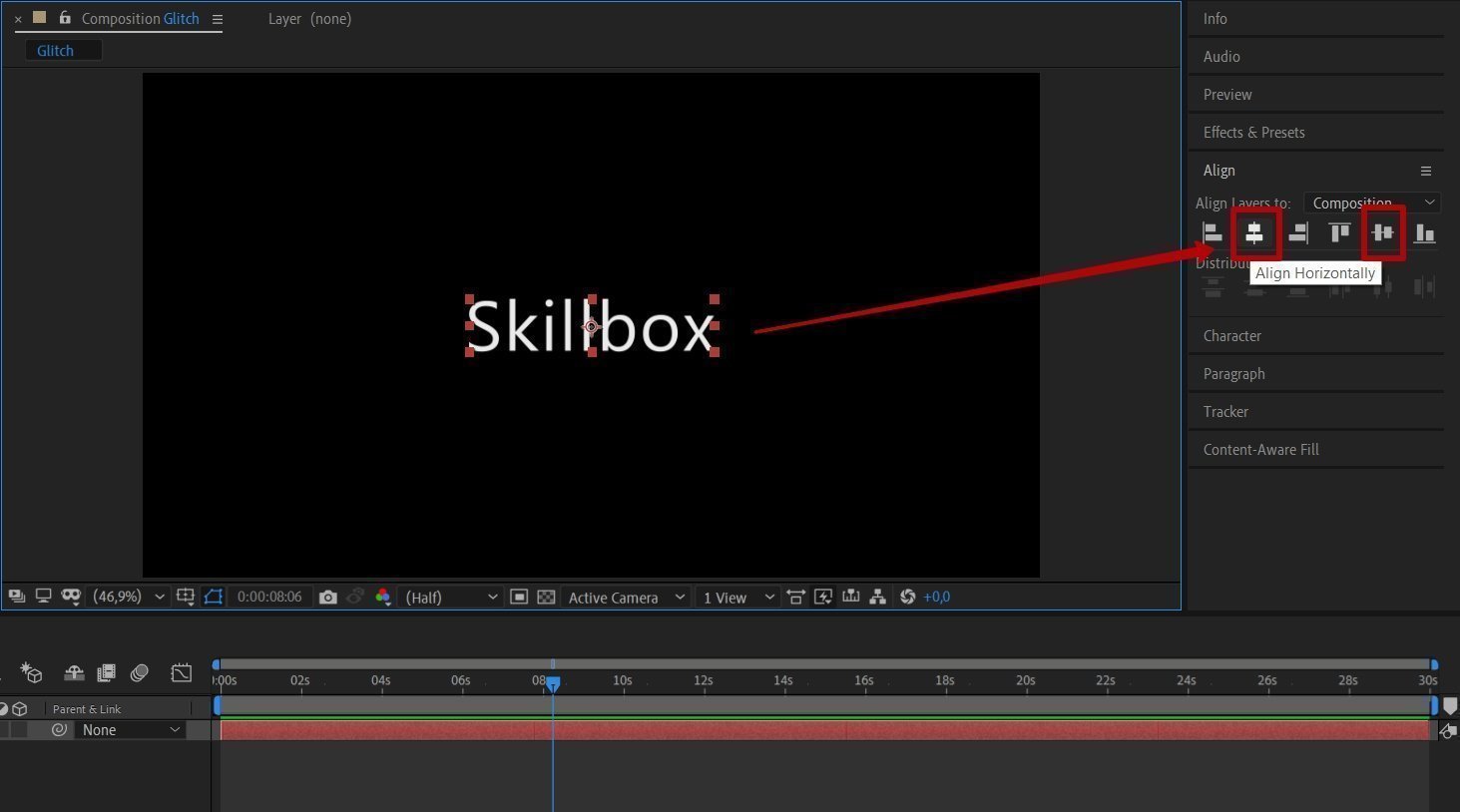
Отредактировать его внешний вид можно в правой части экрана, в панели «Character». Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели
Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели
После того, как внешний вид текста отредактирован, переходим в панель слоев. Она находится в левом нижнем углу, стандартной рабочей области. Здесь совершается вся основная работа по созданию анимации. Видим, что у нас появился первый слой с текстом. Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.
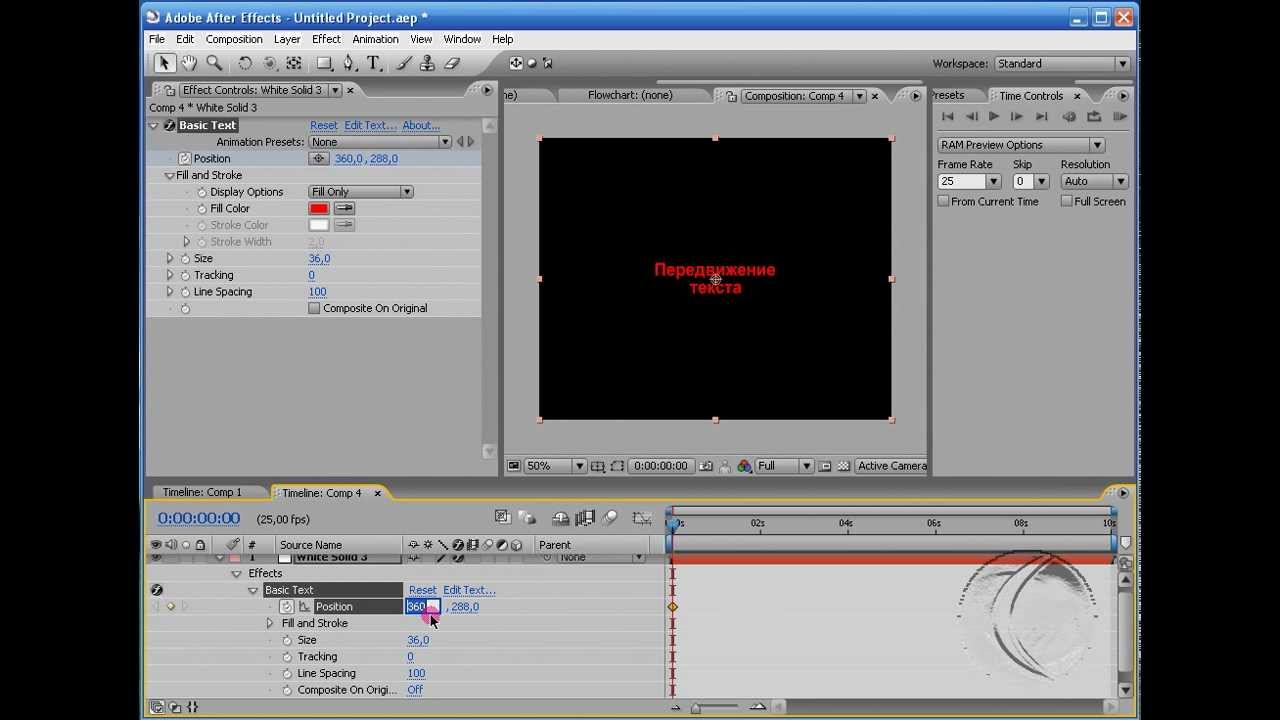
А теперь применим к нашему тексту первый эффект. Ставим бегунок «Тайм-Лайн» на самое начало. Выделяем нужный слой и жмем клавишу «R».
В нашем слое видим поле
Нажимаем на часики (это значит что анимация включена). Теперь меняем значение «Rotation». Это делается путем ввода числовых значений в соответствующие поля или при помощи стрелочек, которые появляются при наведении на значения.
Первый способ больше подходит когда нужно вводить точные значения, а во втором видны все перемещения объекта.
Теперь мы передвигаем бегунок «Тайм-Лайн» в нужное место и меняем значения «Rotation»
То же самое сделаем со вторым слоем.
Создание эффекта выезжающего текста
Теперь создадим для нашего текста другой эффект. Для этого удалим наши метки на «Тайм-Лайн» от предыдущей анимации.
Выделим первый слой и нажмем клавишу «P». В свойствах слоя видим, что появилась новая строка «Pozition». Первое ее знание изменяет положение текста по горизонтали, второе — по вертикали. Теперь мы можем проделать то же самое, что и с «Rotation». Можно сделать первому слову горизонтальную анимацию, а второму — вертикальную. Будет довольно эффектно.
Применение других эффектов
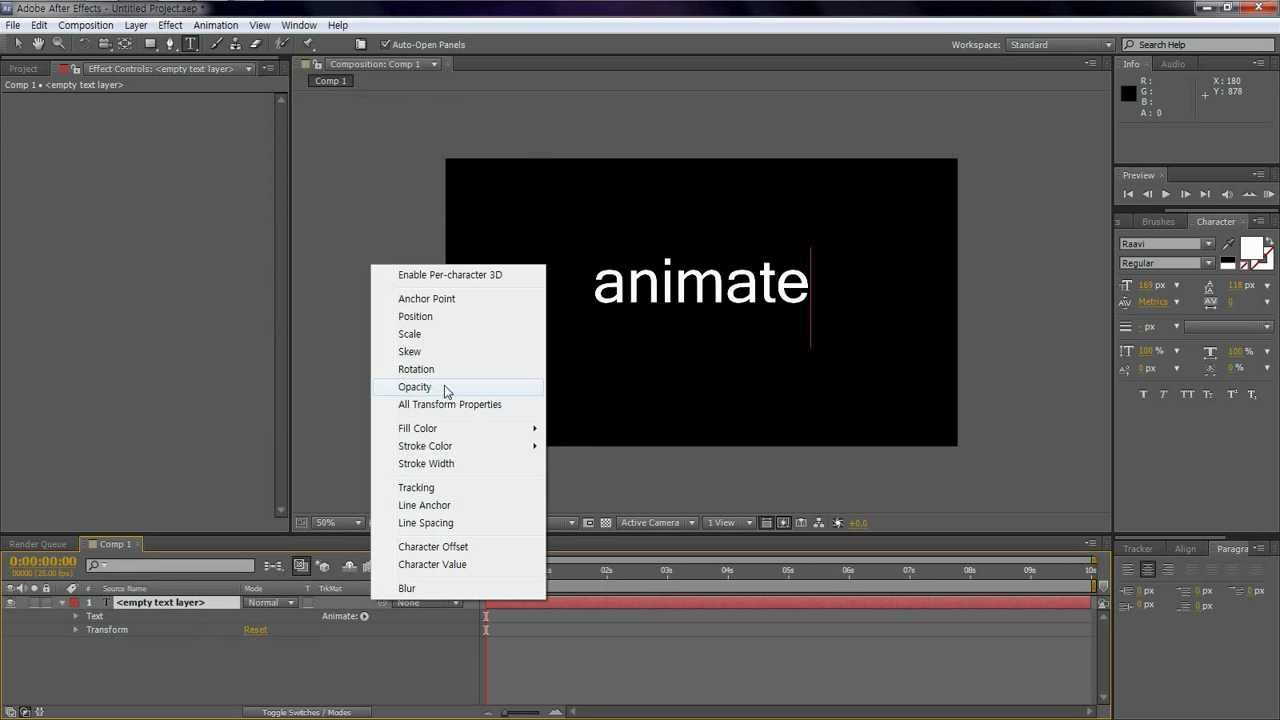
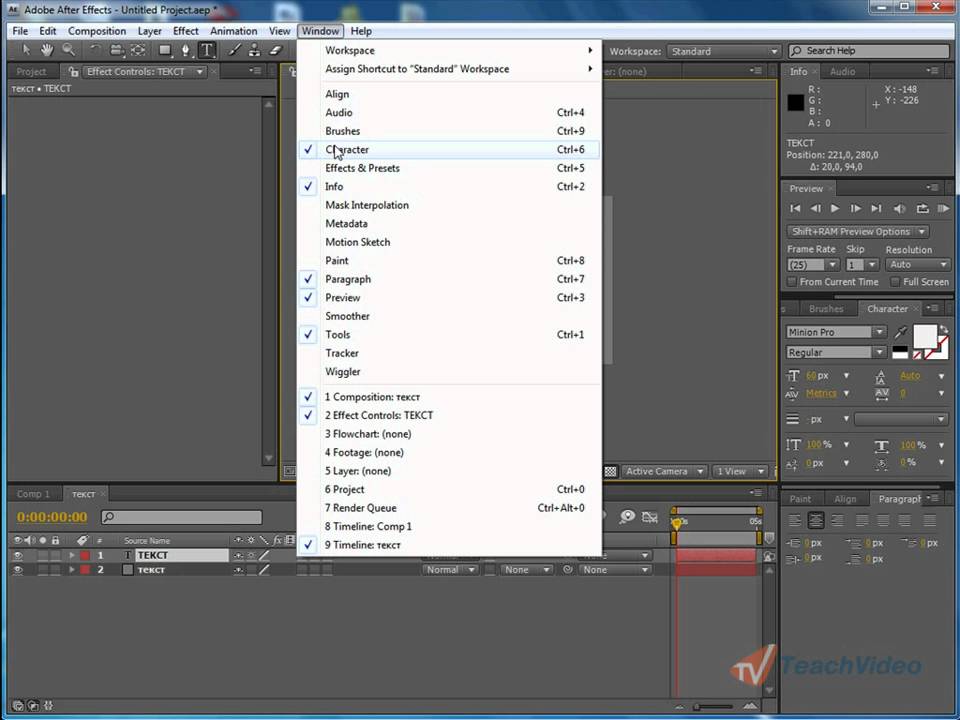
 Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.
Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.Иногда бывает, что в программе Adobe After Effects все панели отображены по-другому. Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».
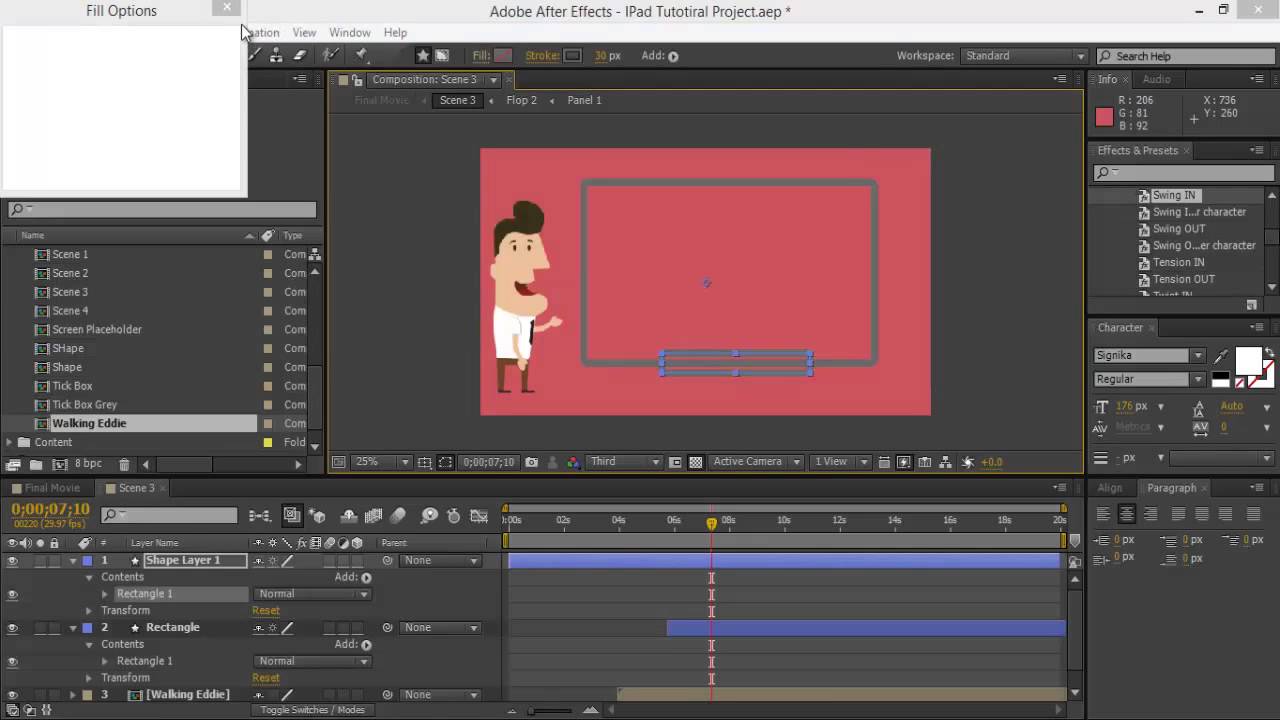
А если не отображаются значения «Position» и «Rotation» необходимо нажать на значок в нижней части экрана (показано на скриншоте).
Вот так можно создавать красивые анимации, начиная с простых, заканчивая более сложными с применением различных эффектов. Внимательно следуя инструкции любой пользователь сможет быстро справиться с поставленной задачей.
Отблагодарите автора, поделитесь статьей в социальных сетях.
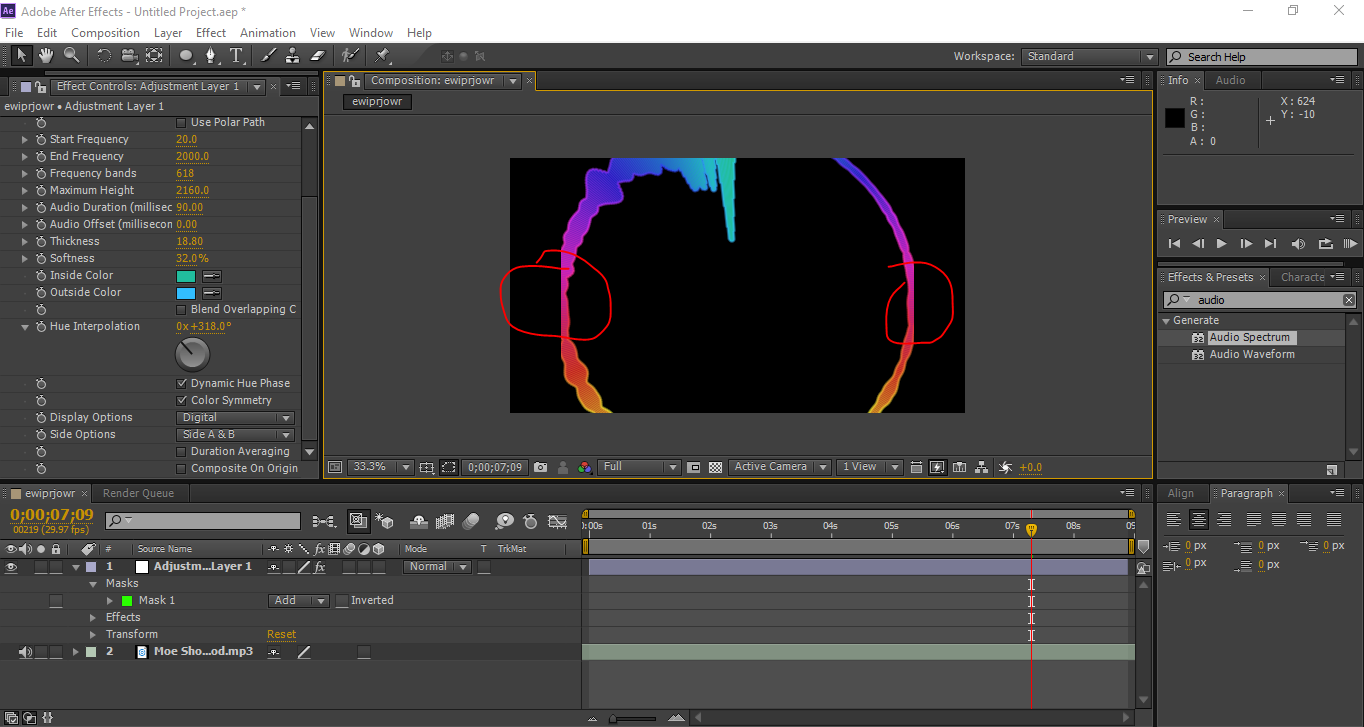
Эффект анимации текстового элемента вдоль линии пути с помощью Adobe After Effects
Всем привет. В этом уроке я покажу вам, как анимировать текстовый элемент по направлению линии заданного пути. Готовьте чаек и погнали учиться!
В этом уроке я покажу вам, как анимировать текстовый элемент по направлению линии заданного пути. Готовьте чаек и погнали учиться!
Шаг 1. Формируем композицию
Чтобы создать новую композицию, нужно выполнить группу команд Composition > New composition и применить требуемые параметры.
Preset: PAL D1 / DV
Width and height: 720 X 576
Aspect Ratio: D1/ DV PAL 1.09
Resolution: Full
Start Timecode: 0.00.00.00
Duration: 0.00.030.00
Итоговая композиция по времени займет приблизительно 30 секунд.
Шаг 2. Установка фонового цвета
Применяем команды Composition > Background color, чтобы наша композиция приобрела требуемую цветовую гамму.
Для этого существует три метода:
- Пользуемся инструментом-пипеткой, который располагается в районе окна с выбором цвета, чтобы выбрать нужный цвет;
- Применяем требуемые значения RGB;
- Работаем с окном палитры, перемещая курсор в пределах шкал градаций и цвета.

Шаг 3. Формируем текстовый объект
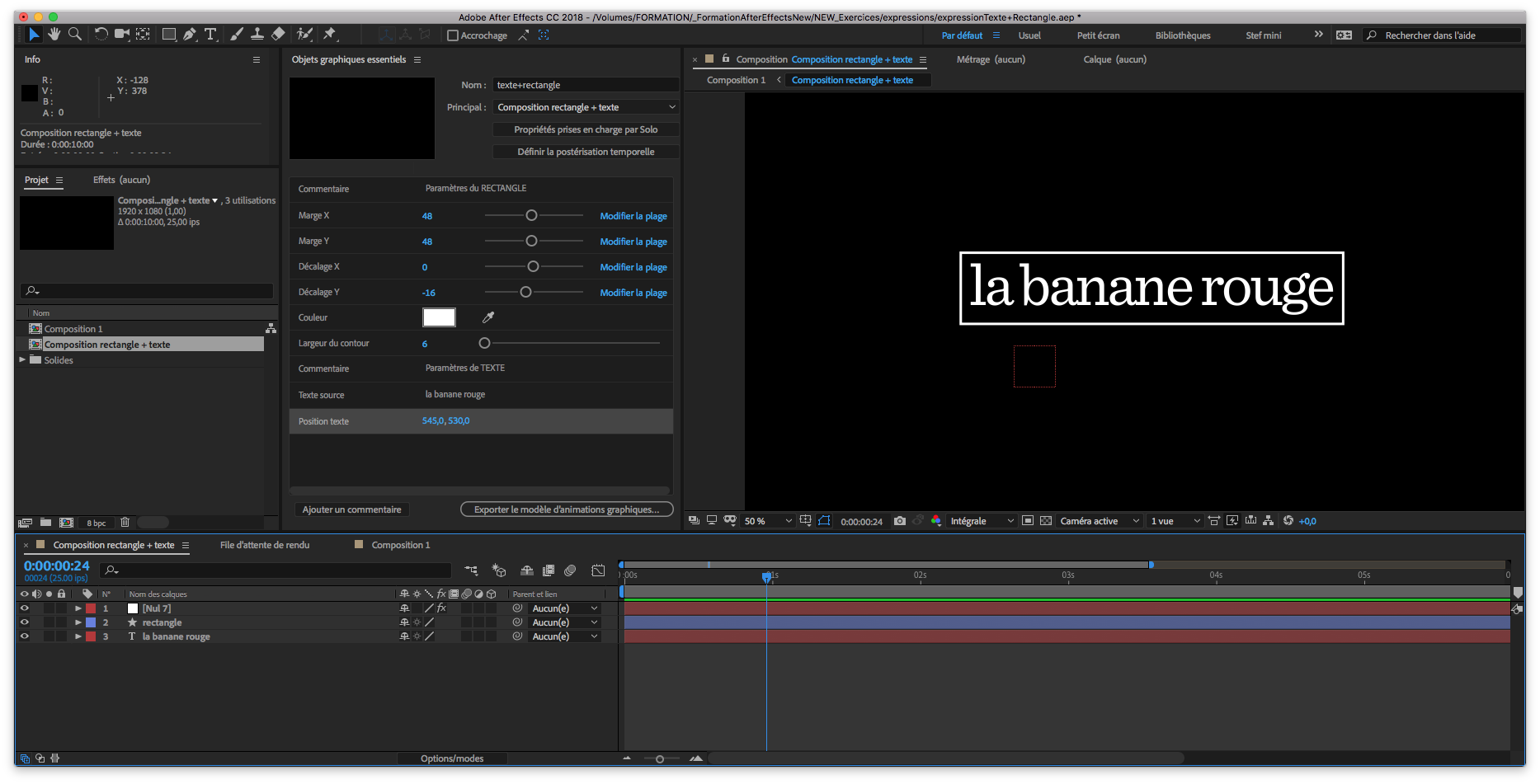
Для работы с текстом больше всего подходит компонент TEXT TOOL, с помощью которого можно создать текстовую надпись практически в любом месте нашей композиции. Окно Character позволит отредактировать заданные параметры текста. Такое рабочее поле можно также вызвать через группу команд Window > Character.
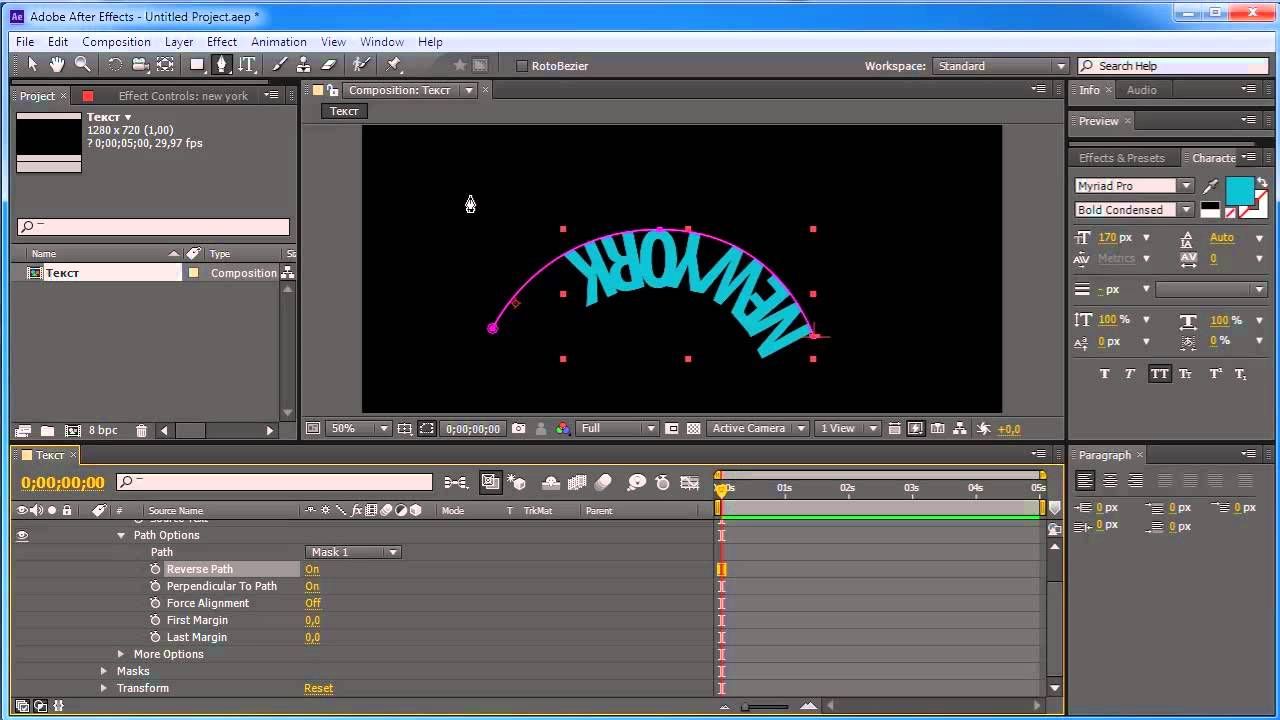
Шаг 4. Задаем путь анимированного объекта
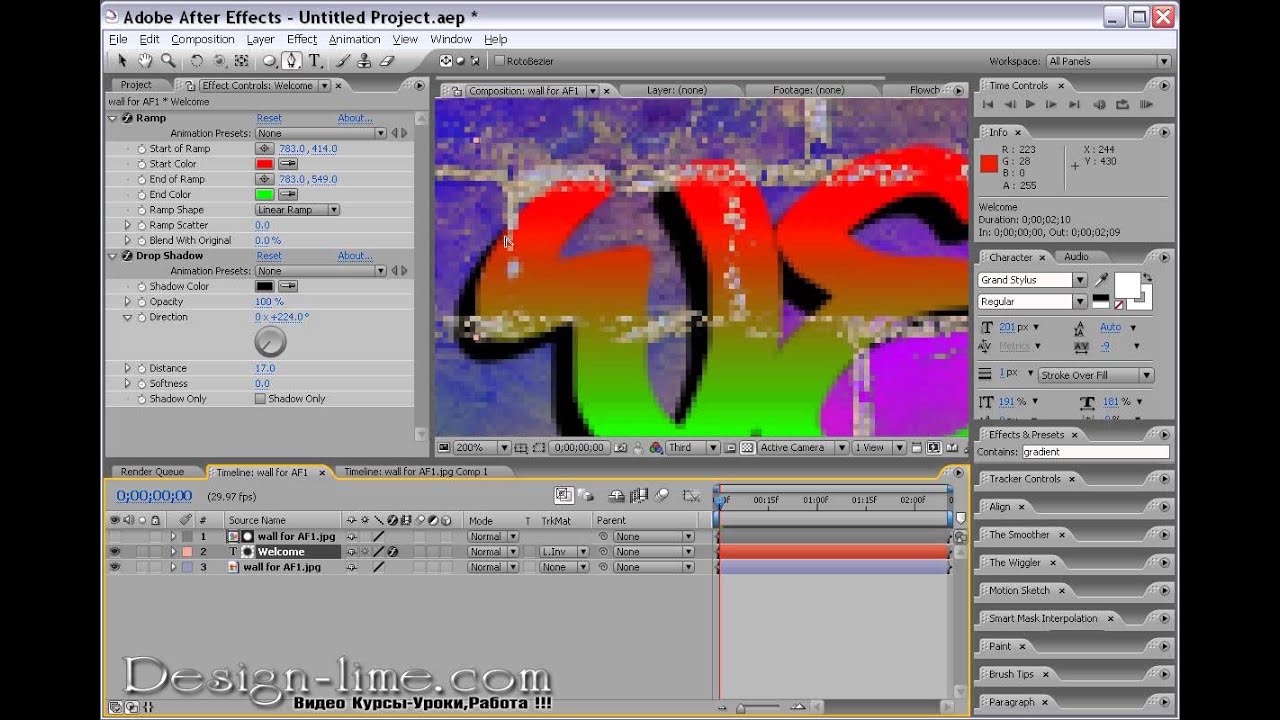
Воспользовавшись пером Pen Tool, при условии запущенного параметра Rotobezier, конструктор может создать специальный контур. Именно он и сыграет роль направления движения вашей анимации.
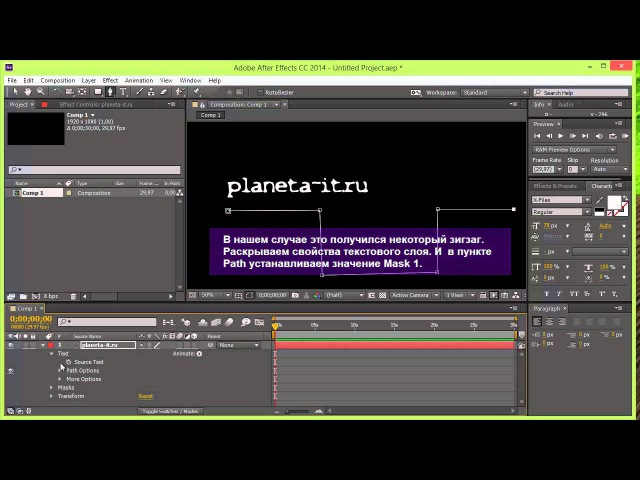
Далее следует задать нашему текстовому элементу параметр обтекания, чтобы он перемещался строго вдоль заданной фигуры. Запускаем особые параметры через группу команд Text > Path Options > Path. Полученный выпавший список даст вам возможность довольно быстро отыскать требуемый контур – Mask 1. Привязать текст к заданному контуру следует с соблюдением касания с начальным и конечным пунктом.
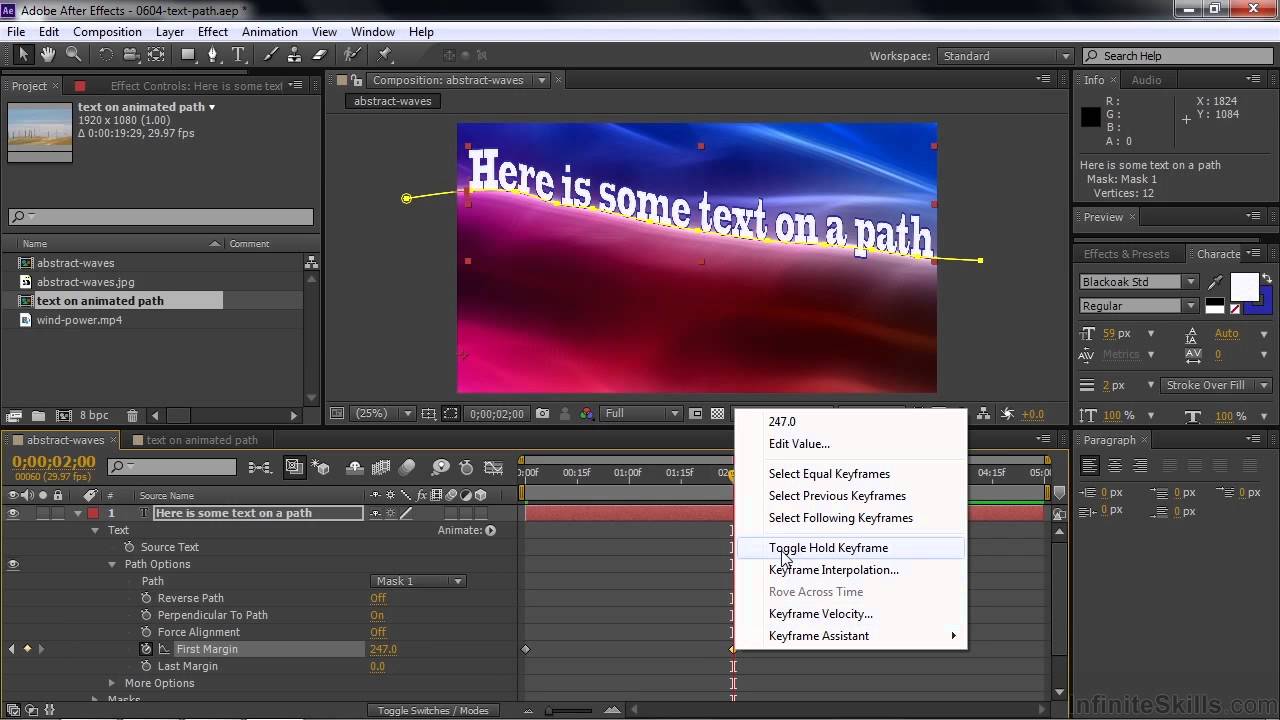
Шаг 5. Текст с эффектом анимации вдоль контура
Далее займемся формированием специальных ключей с помощью функций First Margin (Last Margin). Для установки первого ключа необходимо вывести временную шкалу на старт и применить секундомер. Ползунку можно присвоить любой требуемый промежуток времени, уменьшив или увеличив заданный параметр First Margin (Last Margin). Как результат, текст начнет двигаться по контуру маски.
Аналогичным способом можно создавать любые простые или сложные анимации с текстом.
На этом у меня все. До скорого!
Подписывайтесь на канал Видеогуру, чтоб не пропускать новые интересные уроки.
Иллюстрированный самоучитель по Adobe After Effects 6 › Титры › Создание текста, разбитого на абзацы [страница — 170] | Самоучители по средствам мультимедиа
Создание текста, разбитого на абзацы
Для создания строчного текста можно использовать либо инструмент Text (Текст), либо команду меню Layer › New › Text (Слой › Создать › Текст).
- Установите линию редактирования на желаемый кадр и выберите один из инструментов Text (Текст).
- Протаскиванием указателя мыши через определенный фрагмент кадра в окне Composition (Композиция) определите местоположение и размер текстового слоя. В результате в этом месте появится новый текстовый слой, выделенный маркерами и содержащий курсор ввода текста (рис. 12.5).
Рис. 12.5. Абзацный текст (нижний из титров) может содержать символы перевода строки - Задайте желаемые атрибуты текста – тип и размер шрифта, начертание и т. д. (см. разд. 12.2).
- Введите желаемый текст титров (рис. 12.5). При вводе можно использовать символы нового абзаца, т. е. нажимать клавишу Enter. Для каждого из абзацев можно устанавливать свои атрибуты (выравнивание, отступы и т. п.).
- По завершении ввода щелкните за пределами созданного текстового слоя в окне Timeline (Монтаж).

Если при вводе текста он выходит за границы созданного блока, то сигнал об этом будет выдан при помощи соответствующей пиктограммы переполнения текста (рис. 12.6). Чтобы весь текст поместился в кадре композиции, необходимо либо переформатировать его (например, уменьшив размер шрифта), либо увеличить размер текстового слоя. Для изменения размера слоя достаточно перетащить соответствующим образом один из его маркеров обрамления.
Рис. 12.6. При переполнении слоя текстом выводится соответствующая пиктограмма (угловой маркер с крестом)
Результат действий по созданию двух текстовых слоев – одного строчного, а другого абзацного – изображен на рис. 12.7.
Рис. 12.7. Выделяйте титры как целый слой в окнах Composition и Timeline при помощи инструмента Selection
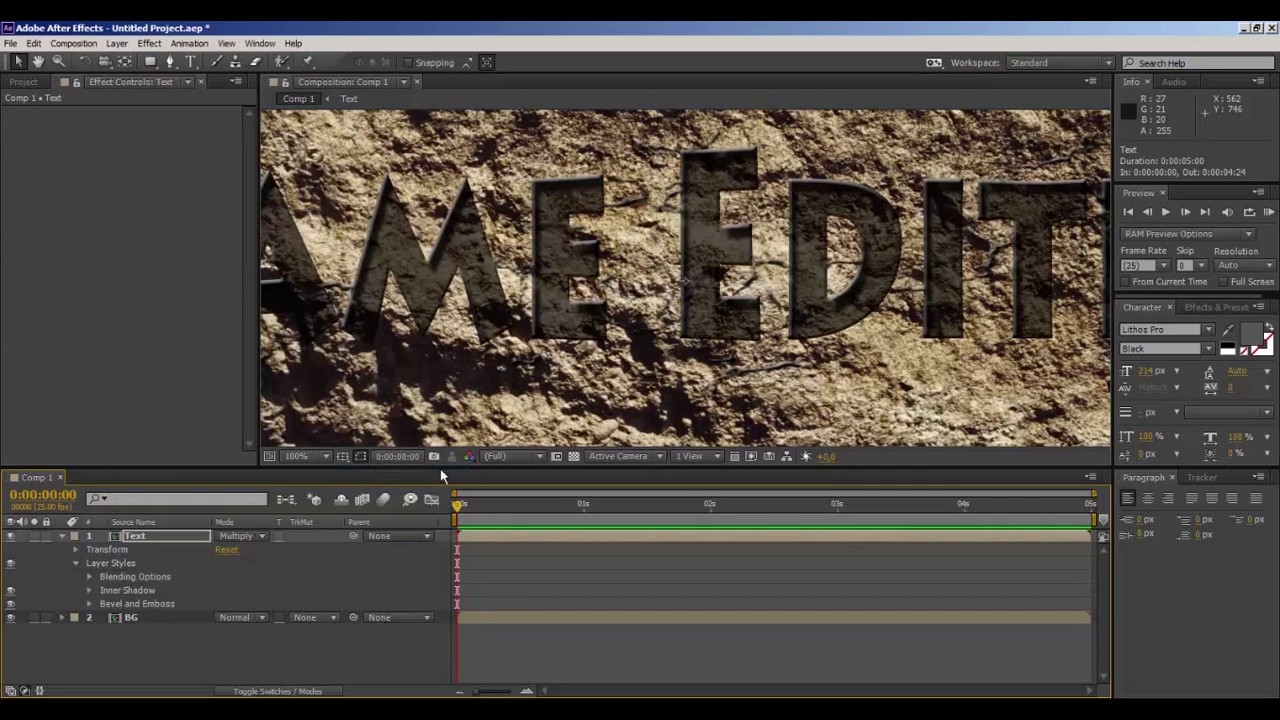
Как создать или создать текст и металлические логотипы в After Effects — Пошаговое руководство
КОММЕНТАРИЙ создавать тексты с металлическим эффектом ? Могу ли я создавать металлические логотипы в After Effects? Что мне нужно, чтобы применить металлический эффект к моим логотипам и текстам с помощью After Effects?
Редактор After Effects позиционируется как один из лучших, когда дело доходит до создания видеопродукции и анимации, с After Effects любой может редактировать фото как профессионал.
Создавать металлические тексты и логотипы в After Effects чрезвычайно прост, этот тип текста позволит вам создавать вступления или концовки для ваших видео, точно так же, как в Adobe After Effects вы можете редактировать вступление или редактируемый шаблон.
Если вы не знаете, как крафтить, создавать или создавать текст и логотипы с металлическим эффектом в редакторе After Effects, сегодня на miracomosehace Мы вас покажет шаг за шагом
Как создать или создать металлические тексты и логотипы в After Effects?
Создание или создание металлического текста и логотипов в After Effects довольно легко и быстро сделать , для этого вам просто нужно войти в редактор After Effects и создать новую композицию с помощью клавиш Ctrl + N, затем вам просто нужно назвать композицию, в которой вы будете создавать текст или логотип с металлическим эффектом.
Затем вам нужно нажать на текстовый инструмент и введите содержание или напишите которому вы хотите добавить металлический эффект. После того, как вы создали свой текст, вам нужно снова нажать Ctrl + N, чтобы создать вторую композицию в редакторе After Effects.
После того, как вы создали свой текст, вам нужно снова нажать Ctrl + N, чтобы создать вторую композицию в редакторе After Effects.
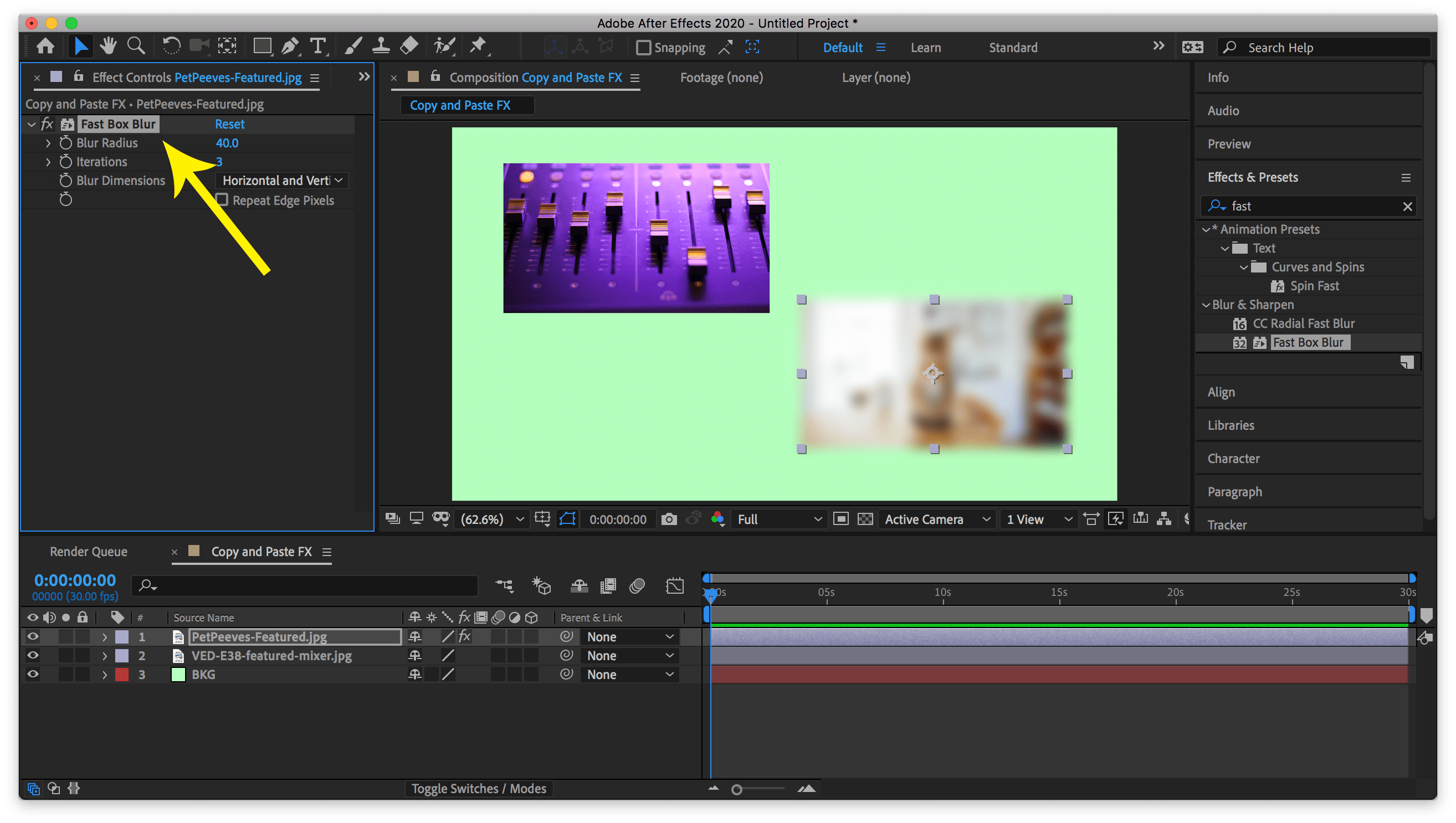
Кроме того, чтобы создать металлический эффект, вам нужно будет загрузить изображение с металлическим отражением , этот тип изображения можно бесплатно скачать в Интернете. К загружаемому изображению потребуется применить эффект, рекомендуется «Мозаика в движении».
В настройках в левой части экрана нужно установить ширину 500 и включить опцию отражение края , это позволит отразить всю мозаику.
Тогда вам нужно нажмите кнопку «P» чтобы показать положение композиции, переместите ее вправо, таким образом вы создадите металлический фон.
Создав текст и металлический логотип в After Effects, вы также можете создать эффект жидкого глитч-перехода чтобы переключиться на другой снимок или клип очень ярким и современным способом.
Шаги по применению металлического эффекта к текстам и логотипам
Создание или создание металлического текста и логотипов в After Effects так же просто, как используйте кривую скорости для анимации. , мы покажем вам, как это сделать шаг за шагом.
, мы покажем вам, как это сделать шаг за шагом.
После того, как вы создали металлический фон для текста или логотипа, вам нужно нажать на опцию «предварительно составить» и выбрать вторую опцию в текстовом поле, «Перенести существующие атрибуты».
Затем вам нужно перейти в окно проекта и выбрать композицию, содержащую текст, его нужно перетащить и разместить на изображении с металлическим отливом.
Затем нужно нажать кнопку Опция «Последующая матовая» и в появившемся раскрывающемся меню выберите «Матовый текст», в случае логотипа необходимо выбрать «Матовое изображение». Таким образом, ранее отредактированное изображение с металлическим мерцанием станет фоном для текста, придав ему металлический вид.
Как отредактировать металлический эффект в After Effects?
После того, как вы создали свой текст и логотип с металлическим эффектом в After Effects, ты можешь изменить это чтобы придать более реалистичный и сильный тон созданному вами тексту или логотипу.
эффект «СС Гласс» Настоятельно рекомендуется придать холодный тон тексту или логотипу и таким образом усилить металлический эффект. Затем на вкладке «Текст» вы можете изменить значения в соответствии с вашими предпочтениями, чтобы дизайн выглядел лучше.
Первое значение текста можно установить на 3, второй по 100 и последний по -50 , таким образом ваш текст или логотип приобретут скошенные края, которые придадут ему более реалистичный вид.
Как перемещать текст в Adobe After Effects
Adobe After Effects — одна из лучших программ для редактирования видео. Но прежде чем вы сможете научиться редактировать видео как профессионал освоить Как редактировать видео как профессионал освоить , вам нужно выучить некоторые базовые навыки.
Одним из таких навыков является отслеживание движения. Вы, вероятно, видели эффекты отслеживания движения — плавно перемещаемый текст, идеально размещенную графику — в профессиональных видеороликах Сегодня мы узнаем, как использовать After Effects (AE), чтобы сделать это самостоятельно.
Основы отслеживания движения
Давайте начнем с самого начала: что такое отслеживание движения? Отслеживание движения — это то, что заставляет текст, графику или маски перемещаться вместе с объектом в видео. Вот пример:
Этот эффект часто используется для обозначения символов или иллюстрации подписей видео. Не путайте отслеживание движения с отслеживанием камеры. Это аналогичная функция, которая позволяет пользователям устанавливать текст в ландшафтах, отслеживая и учитывая движение камеры.
С помощью отслеживания движения AE анализирует движение цветных рисунков и переносит эти данные движения в другой параметр. Имейте в виду, что отслеживание движения объекта также должно отслеживать движение камеры.
В этом уроке я объясню, как использовать функцию отслеживания движения AE по умолчанию для отслеживания движения объекта и сопоставления этого движения с текстом. Процесс, как правило, одинаков для изображений и масок отслеживания движения. Это делает его отличным инструментом в вашей библиотеке AE.
Это делает его отличным инструментом в вашей библиотеке AE.
Вот клип, с которого мы начнем:
Небольшой диапазон движения по кадру, сопровождаемый резким цветовым контрастом, обеспечит оптимальное отслеживание движения.
Шаг: включите Motion Tracker
Поместите свой видеоклип в After Effects, перетащив его на левую панель окна After Effects. Когда ваше мультимедиа появится на панели « Проект» , перетащите его на временную шкалу. Вы увидите свое видео на среднем экране.
Далее, нажмите на опцию Tracker на правой панели под Info . Вы увидите четыре варианта: Отслеживание камеры, Отслеживание движения, Стабилизация деформации и Стабилизация движения. Нажмите на Track Motion , чтобы открыть опции трекера.
Чтобы просмотреть точку отслеживания и ее путь, вы должны установить для параметра « Источник движения» свой видеоклип, а для « Текущей дорожки» — имя дорожки, используемое для отслеживания вашего объекта.
Как только эти два параметра будут перечислены, вы сможете увидеть траекторию своей точки трека. В середине экрана появится маленький значок с надписью Точка трека 1 . Точка отслеживания состоит из двух квадратов: внутренний квадрат определяет цвет, который вы хотите отслеживать, а внешний квадрат выделяет область сканирования, чтобы ограничить эталонное пространство цвета.
Перетащите точку трека на движущийся объект, чтобы центральный квадрат был сфокусирован на точке с высокой контрастностью цвета. Точка отслеживания не знает, что она отслеживает объект: она просто пытается отслеживать движущийся цвет.
Если ваш объект движется быстро, расширьте внешний квадрат. Это замедлит загрузку отслеживания движения, но также даст более точные результаты.
Шаг 2: проанализируйте отслеживание движения
Далее мы должны проанализировать движение вашего объекта с помощью инструмента «Движение по дорожке». После того, как вы поместили точку трека в область высокой контрастности, нажмите кнопку « Параметры» в разделе « Трекер ».
После того, как вы поместили точку трека в область высокой контрастности, нажмите кнопку « Параметры» в разделе « Трекер ».
Измените функцию «Адаптировать» по умолчанию на « Прекращение отслеживания» и измените рейтинг « Достоверность ниже» на 90–95% . Когда программное обеспечение для отслеживания движения начинает анализировать движение, оно иногда движется для этого неуклюже. Это может привести к резкому изменению движения от кадра к кадру. Предыдущие параметры будут приостанавливать анализ всякий раз, когда его достоверность — автоматическое движение объекта — падает ниже определенной скорости.
Затем нажмите кнопку воспроизведения рядом с разделом « Анализ ». Motion Tracker будет сканировать движение объекта и периодически останавливаться. Если трекер отклоняется от объекта, вы всегда можете снова переместить трекер курсором мыши.
Как только трекер завершит анализ движения, убедитесь, что он отслеживает плавный путь. В разделе временной шкалы AE нажимайте на раскрывающийся значок рядом с исходным видео, пока не будут видны параметры дорожки и ключевые кадры.
Увеличьте масштаб ключевых кадров, используя Alt + Scroll Wheel Up, чтобы вы могли видеть каждый отдельный кадр. Затем перетащите индикатор текущего времени (синим цветом) вдоль дорожки, чтобы уточнить трекер движения. Убедитесь, что ваша точка отслеживания сохраняет свое положение на объекте, чтобы обеспечить его правильное движение.
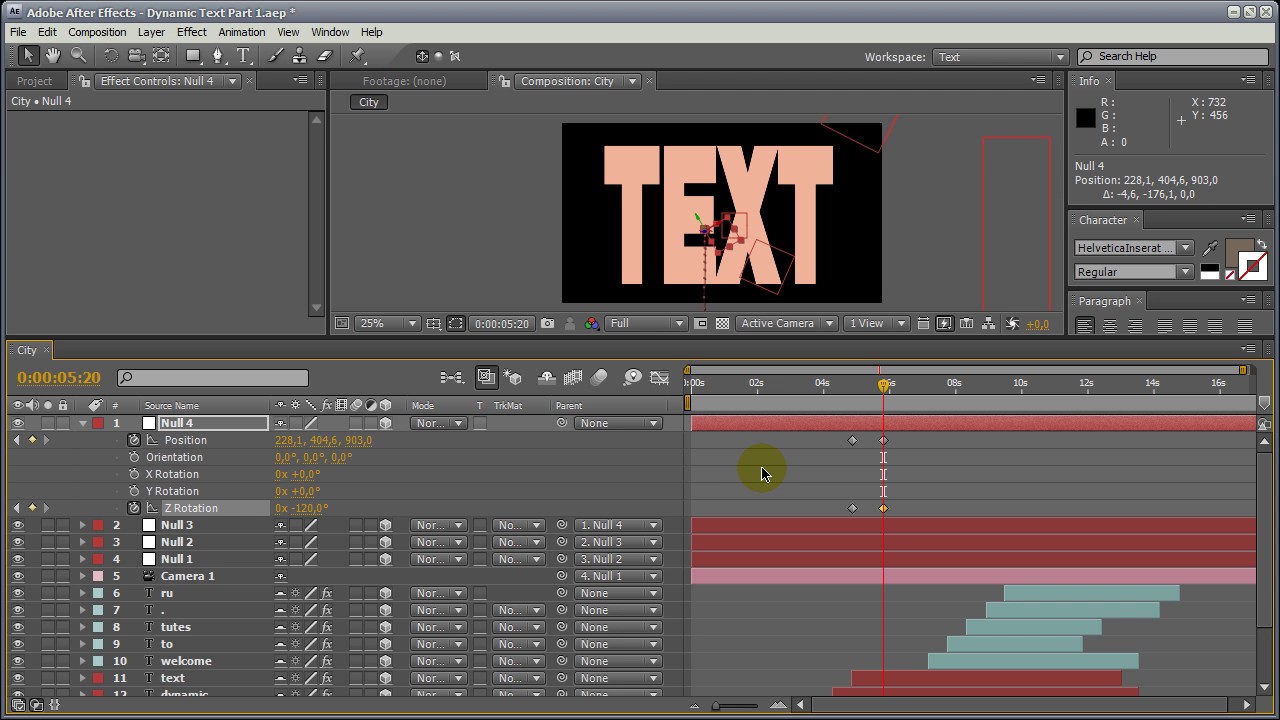
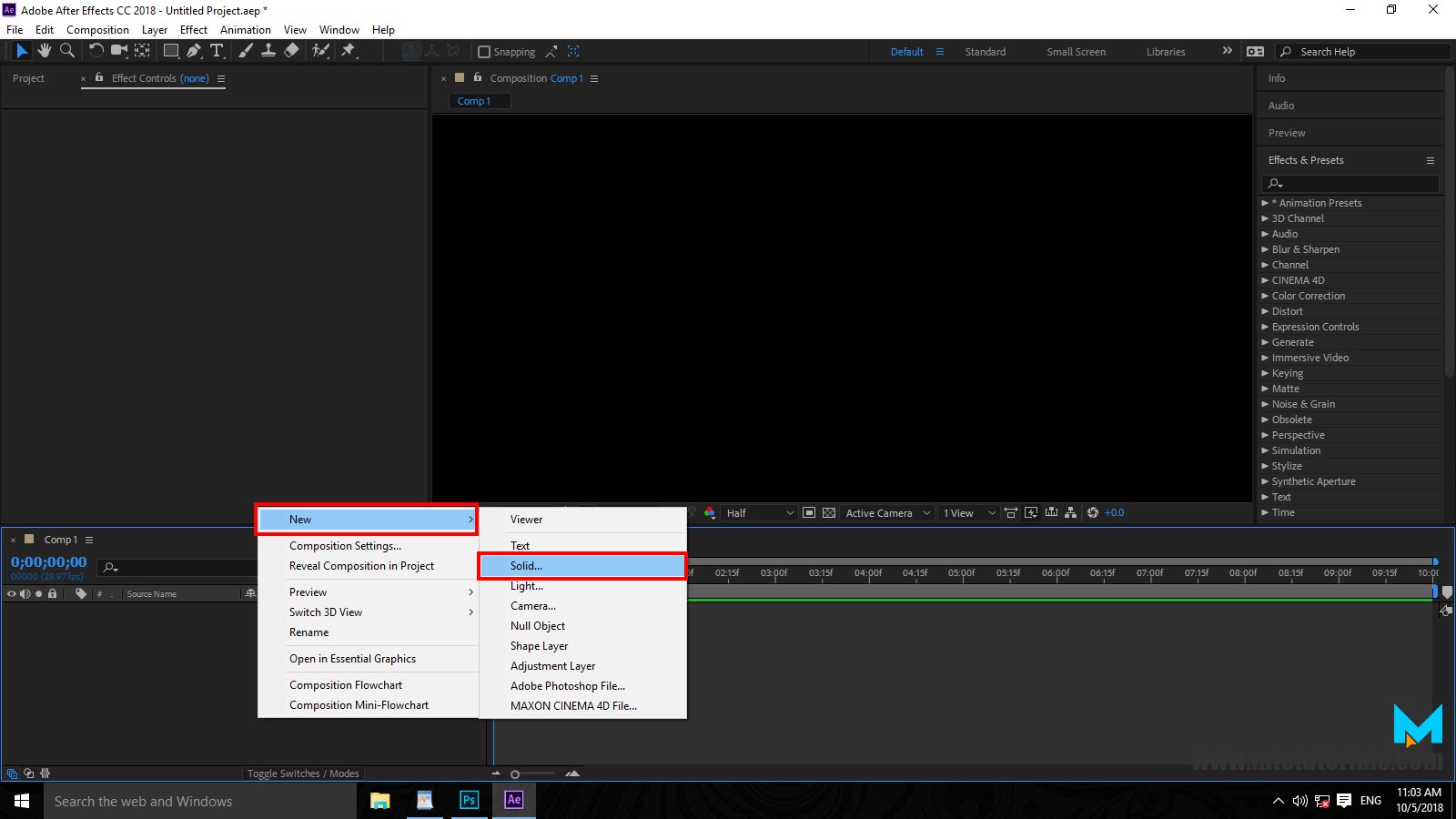
Шаг 3: Создайте свой нулевой объект
Нулевые объекты ничего не добавляют к видео: вместо этого они предоставляют пустой объект, который пользователи могут наблюдать и изменять. Чтобы создать нулевой объект, щелкните правой кнопкой мыши пустое место на временной шкале и выберите « Создать» , затем « Пустой объект» .
Вы собираетесь применить информацию о движении, которую вы получили с помощью трекера движения, к вашему нулевому объекту. Это позволит вам подключить один или несколько объектов к движению вашего нулевого объекта. Как только ваш объект будет создан, переименуйте его как хотите, щелкнув правой кнопкой мыши по объекту и выбрав Rename .
Затем вернитесь в свою категорию трекеров. Убедитесь, что у вас есть правильный источник движения и список текущих треков . Затем нажмите на опцию Изменить цель .
В раскрывающемся меню выберите свой нулевой объект. Наконец, нажмите « Применить» на панели « Трекер» . В открывшемся окне введите параметр « Применить размеры» . Чтобы полностью отследить движение, выберите X и Y и нажмите OK .
Нажмите на раскрывающееся меню под вашим нулевым объектом, пока не увидите его отдельные ключевые кадры. Вы должны увидеть ключевые кадры, похожие на те, что были в вашем оригинальном видео.
Вы должны увидеть ключевые кадры, похожие на те, что были в вашем оригинальном видео.
Вы увидите красный объект, движущийся с вашей точкой трека. Оставьте эти настройки такими, какие они есть, поскольку красный квадрат вашего нулевого объекта не будет отображать тонких движений вашего пути отслеживания.
Шаг 4: Создайте свой движущийся объект
Давайте добавим текст над головой Луи С.К. в видео. Сначала создайте свой текст. Вы можете создать текст, используя большой значок T в верхней части окна. Затем отредактируйте текст с помощью панели символов справа.
Размещайте свой текст там, где вы хотите, но имейте в виду, что текст будет перемещаться относительно нулевого объекта. Как только вы разместите текст, нажмите и удерживайте спиральную форму рядом с текстом — под параметром « Родитель» — и перетащите его на нулевой объект.
Это передаст информацию о движении от вашего нулевого объекта к вашему тексту. Как только вы привязали текст к вашему нулевому объекту, проиграйте клип.
Как только вы привязали текст к вашему нулевому объекту, проиграйте клип.
Это оно!
Шаг 5: уточните отслеживание движения
Хотя использование функции отслеживания движения по умолчанию часто выполняет свою работу, бывают моменты, когда вы получаете прерывистое движение. Простой способ улучшить отслеживание движения — использовать инструмент « Сглаживание» .
Помните, что любое отслеживание движения, выполняемое вашим текстом или фигурой, будет изменено через нулевой объект, поскольку именно нулевой объект координирует движение. Нажмите на выпадающий значок рядом с вашим нулевым объектом, пока не увидите ключевые кадры положения. Затем нажмите на значок S-кривой с надписью « Редактор графиков», расположенный чуть выше временной шкалы.
Редактор графиков отображает ваши ключевые кадры в виде координат X и Y, увеличиваясь и уменьшаясь по мере движения вашего нулевого объекта. Более плавный инструмент уменьшит количество отдельных ключевых кадров при сохранении общего движения вашего объекта. Это может сгладить типичное дрожащее движение трекера AE по умолчанию на больших участках кадра.
Это может сгладить типичное дрожащее движение трекера AE по умолчанию на больших участках кадра.
Нажмите на инструмент «Сглаживание» в правой части окна. Вы увидите серые параметры. Выберите все свои ключевые кадры, щелкая и перетаскивая мышь в пределах временной шкалы. Ваши ключевые кадры будут преобразованы в желтые квадраты. Наконец, на панели « Сглаживание» измените допуск на меньшее число (желательно с шагом 1) и нажмите « Применить» .
Вы заметите, что после применения сглаживания становится меньше ключевых кадров. Вы должны также отметить менее нервное, более плавное движение. Хотя это может несколько помочь, чрезмерное сглаживание ключевых кадров также приведет к проблемам с движением.
Получите ваш текст движется
Это конечный продукт отслеживания движения. Имейте в виду, что большее или более быстрое движение потребует большего редактирования, чтобы сгладить.
Хотя автоматическое отслеживание движения является отличным инструментом, оно будет таким же эффективным, как время и усилия, которые вы вкладываете в собственное отслеживание движения. Хорошее отслеживание движения иногда может означать отслеживание движения кадр за кадром. Независимо от того, что вы отслеживаете, вы теперь можете отслеживать движение, используя Adobe After Effects, один из лучших инструментов в Creative Cloud.
Хорошее отслеживание движения иногда может означать отслеживание движения кадр за кадром. Независимо от того, что вы отслеживаете, вы теперь можете отслеживать движение, используя Adobe After Effects, один из лучших инструментов в Creative Cloud.
Какие еще приемы After Effects вы бы хотели изучить? Дайте нам знать в комментариях ниже!
Изображение предоставлено: Teerasak Ladnongkhun через Shutterstock.com
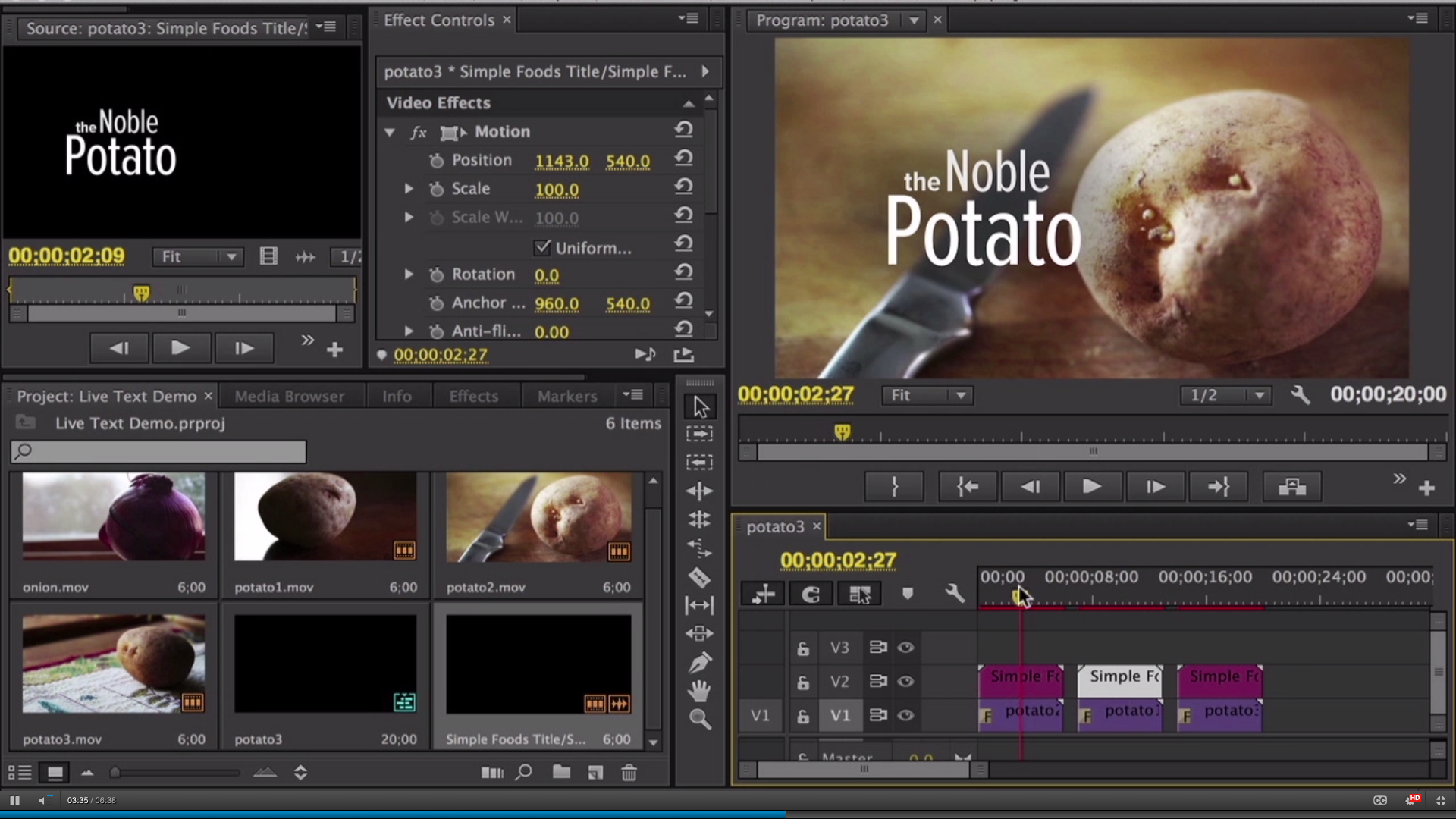
Редактируем текст After Effects CC композиции напрямую в Premiere Pro CC — DJ KRYPTON
В ежедневной монтажной работе довольно часто приходится сталкиваться с различного рода «плашками», надписями, заголовками, и прочей текстовой информацией. Часто для этих целей мы используем созданные в After Effects «плашки» или «Lower Thirds«.
И для меня стало приятным сюрпризом появившаяся в новых версиях продуктов Adobe СС 2014 возможность напрямую менять текст в созданных в After Effects композициях в Premier Pro.
То есть теперь стало возможным один раз создать определенный шаблон плашки в After Effects, а затем просто изменять текст и пользоваться им в Premiere Pro.
Несколько шагов для реализации этой функции:
1. Переходим в программу After Effects СС. Открываем проект с плашкой.
2. Нажимаем правой кнопкой мышки в окне композиции или используем сочетание клавиш cmnd/ctrl+K. Открывается окно свойств композиции и переходим во вкладку Advances. Здесь нажимаем галочку «template» (unlocked text layers editable in Premiere Pro). Это сделаем все текстовые слои данной композиции редактируемыми в Premiere Pro СС.
3. Переходим в программу Premiere Pro CC. Импортируем After Effects проект, содержащий необходимую композицию. В окне импорта выбираем ее. В окне проекта программы Premiere Pro CC выбираем импортированную композицию и переходим во вкладку «Effect Controls» нажатием на сочетание клавиш «shift + 5«. Здесь как раз и можно поменять текст всех текстовых слоев композиции.
Импортируем After Effects проект, содержащий необходимую композицию. В окне импорта выбираем ее. В окне проекта программы Premiere Pro CC выбираем импортированную композицию и переходим во вкладку «Effect Controls» нажатием на сочетание клавиш «shift + 5«. Здесь как раз и можно поменять текст всех текстовых слоев композиции.
4. Нам остается только поставить композицию в нужную позицию на «линейке».
Единственное, что нужно учитывать —
Вы не можете менять несколько раз текст в одной и той же импортированной композиции.
Если поменять текст и поставить композицию второй раз на «линейку», то текст в первой так же будет изменен. Для решения этой проблемы
можно просто импортировать нужную композицию несколько раз в проект, и затем менять текст в каждой ее копии.
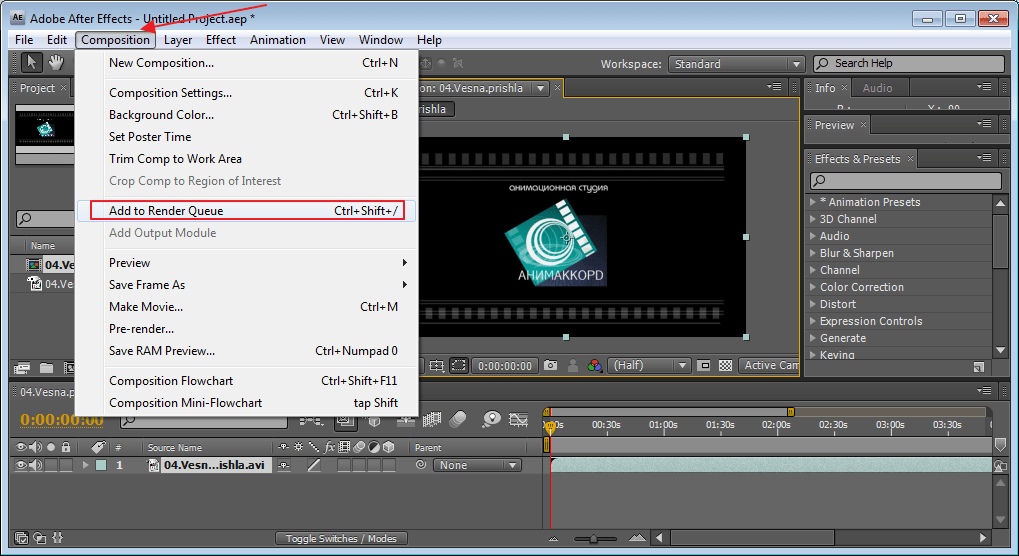
Создание и анимация текста в After Effects
Изучите основы, необходимые для создания и анимации текстовых слоев.
Добавить текст в композицию.
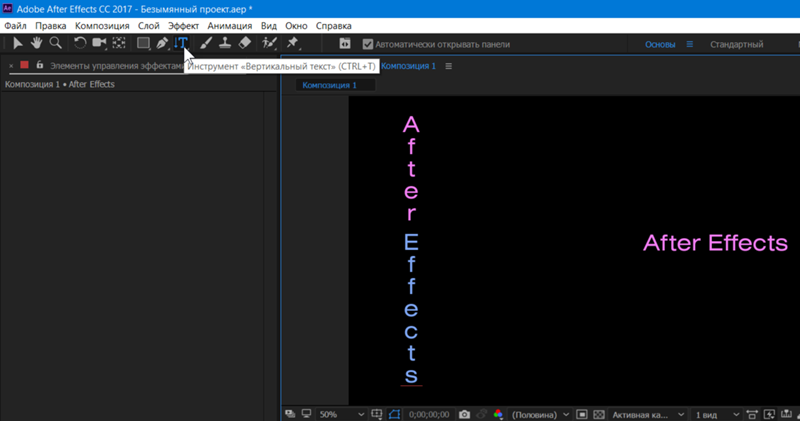
Поскольку в этом уроке мы будем работать с текстом, давайте начнем с переключения на рабочую область «Текст». Перейдите в правый верхний угол панели «Композиция», и прямо над ней вы увидите вот эту двойную стрелку. Нажмите на это, и это покажет вам все остальные рабочие пространства.Давайте выберем рабочую область Текст. Это откроет панель «Символ» и панель «Абзац» здесь, в правой части интерфейса. Давайте начнем с панели символов и установим наш шрифт. Итак, нажмите на первый раскрывающийся список, и вы заметите, что у нас есть не только названия шрифтов слева, но и предварительный просмотр того, как шрифты будут выглядеть справа. Я хочу выбрать Arial для своего шрифта. Итак, я начну печатать arial. И теперь у меня есть куча разных вариантов Arial. Итак, я собираюсь выбрать Arial Regular.Чтобы установить цвет нашего текста, давайте пройдемся по правой стороне и заметим, что у нас есть красный цвет в качестве предыдущего цвета. У вас может быть совсем другой цвет. Для того, чтобы выбрать белый, просто нажмите на белое поле внизу. Чтобы у всех нас был текст одинакового размера, давайте щелкнем раскрывающийся список, где мы можем установить размер текста. Я собираюсь выбрать 60 пикселей. Наконец, перейдите на панель «Абзац» и убедитесь, что текст выровнен по центру, потому что мы хотим, чтобы текст располагался по центру под нашим основным текстом здесь, на панели «Композиция».Когда я смотрю на панель «Композиция», ее увеличение составляет менее 100%, и я хотел бы увеличить масштаб. Итак, я пойду в нижний левый угол, щелкну раскрывающийся список «Увеличение» и изменю его на 100%. Теперь, чтобы добавить текст в сцену, давайте перейдем к панели инструментов в верхнем левом углу и щелкните букву T для текста, а затем наведите указатель мыши на слово LANEKAS, а затем щелкните здесь посередине. И давайте добавим слова обычай, одежда, а затем нажмите клавишу «Ввод», чтобы перейти к следующей строке.И мы добавим строку с 1965 года.
У вас может быть совсем другой цвет. Для того, чтобы выбрать белый, просто нажмите на белое поле внизу. Чтобы у всех нас был текст одинакового размера, давайте щелкнем раскрывающийся список, где мы можем установить размер текста. Я собираюсь выбрать 60 пикселей. Наконец, перейдите на панель «Абзац» и убедитесь, что текст выровнен по центру, потому что мы хотим, чтобы текст располагался по центру под нашим основным текстом здесь, на панели «Композиция».Когда я смотрю на панель «Композиция», ее увеличение составляет менее 100%, и я хотел бы увеличить масштаб. Итак, я пойду в нижний левый угол, щелкну раскрывающийся список «Увеличение» и изменю его на 100%. Теперь, чтобы добавить текст в сцену, давайте перейдем к панели инструментов в верхнем левом углу и щелкните букву T для текста, а затем наведите указатель мыши на слово LANEKAS, а затем щелкните здесь посередине. И давайте добавим слова обычай, одежда, а затем нажмите клавишу «Ввод», чтобы перейти к следующей строке.И мы добавим строку с 1965 года. Чтобы установить этот текст, давайте вернемся к нашей панели инструментов и щелкните крайний левый инструмент, наш инструмент выделения. Чтобы изменить положение текста в композиции, просто щелкните внутри ограничительной рамки и начните перемещать текст. Если вы удерживаете Control в Windows или Command на Mac, после начала перетаскивания вы заметите, что текст начнет привязываться к различным объектам на сцене. Теперь я собираюсь отпустить свою мышь и клавишу Control, потому что я собираюсь навести мышь прямо на центральную часть слов здесь.Таким образом, когда я щелкаю и перетаскиваю, а затем начинаю удерживать Control в Windows или Command на Mac, это означает, что я хочу привязать центр этих слов к центру различных объектов в сцене. Итак, обратите внимание, когда это выглядит так, вы можете продолжить и отпустить мышь и отпустить клавишу Control. Давайте напишем наш текст заглавными буквами. Перейдите в нижнюю часть панели символов, и вы увидите графическое представление всех заглавных букв здесь с этими двойными буквами T.
Чтобы установить этот текст, давайте вернемся к нашей панели инструментов и щелкните крайний левый инструмент, наш инструмент выделения. Чтобы изменить положение текста в композиции, просто щелкните внутри ограничительной рамки и начните перемещать текст. Если вы удерживаете Control в Windows или Command на Mac, после начала перетаскивания вы заметите, что текст начнет привязываться к различным объектам на сцене. Теперь я собираюсь отпустить свою мышь и клавишу Control, потому что я собираюсь навести мышь прямо на центральную часть слов здесь.Таким образом, когда я щелкаю и перетаскиваю, а затем начинаю удерживать Control в Windows или Command на Mac, это означает, что я хочу привязать центр этих слов к центру различных объектов в сцене. Итак, обратите внимание, когда это выглядит так, вы можете продолжить и отпустить мышь и отпустить клавишу Control. Давайте напишем наш текст заглавными буквами. Перейдите в нижнюю часть панели символов, и вы увидите графическое представление всех заглавных букв здесь с этими двойными буквами T. Идите вперед и нажмите на эту кнопку, и это сделает текст заглавными.Чтобы настроить различные строки текста в одном текстовом слое, перейдите на временную шкалу и дважды щелкните значок T слева от имени слоя. После двойного щелчка мы увидим, что текст теперь выделен на панели «Композиция». И когда я навожу указатель мыши на слова, я получаю полосу I, что означает, что я могу редактировать эту область текста. Я собираюсь начать с правой стороны 1965 года, щелкните один раз и перетащите влево, чтобы выделить всю нижнюю строку. Идите вперед и отпустите мышь, как только он будет выделен, а затем мы сможем вернуться к панели «Символ», и все, что я изменю, изменит только выделенный текст.Итак, я собираюсь изменить размер этого текста с 60 пикселей на 40 пикселей. Если вы нажмете Tab, вы сможете перейти к следующему полю. Следующее поле здесь контролирует количество пространства между двумя строками. Это называется сдача. Я нажму на это раскрывающееся меню и выберу настройку 72 пикселя. Это даст мне гораздо больше пространства между различными элементами.
Идите вперед и нажмите на эту кнопку, и это сделает текст заглавными.Чтобы настроить различные строки текста в одном текстовом слое, перейдите на временную шкалу и дважды щелкните значок T слева от имени слоя. После двойного щелчка мы увидим, что текст теперь выделен на панели «Композиция». И когда я навожу указатель мыши на слова, я получаю полосу I, что означает, что я могу редактировать эту область текста. Я собираюсь начать с правой стороны 1965 года, щелкните один раз и перетащите влево, чтобы выделить всю нижнюю строку. Идите вперед и отпустите мышь, как только он будет выделен, а затем мы сможем вернуться к панели «Символ», и все, что я изменю, изменит только выделенный текст.Итак, я собираюсь изменить размер этого текста с 60 пикселей на 40 пикселей. Если вы нажмете Tab, вы сможете перейти к следующему полю. Следующее поле здесь контролирует количество пространства между двумя строками. Это называется сдача. Я нажму на это раскрывающееся меню и выберу настройку 72 пикселя. Это даст мне гораздо больше пространства между различными элементами. Давайте снова наведем указатель мыши на наш текст, чтобы получить полосу I, и начнем с правой стороны для ОДЕЖДЫ, а затем щелкните и перетащите, чтобы выделить обратно влево. Выделив верхнюю строку, давайте сделаем эту строку немного меньше.Снова перейдите на панель «Персонаж» и не используйте раскрывающийся список. Просто нажмите прямо на значение пикселя 60 пикселей. Затем используйте стрелки вверх или вниз, чтобы изменить размер пикселя вверх или вниз. Это отличный способ внести точные коррективы в раскладку шрифта. Как только вы получите нужный размер, возьмите инструмент «Выделение», чтобы установить свой текстовый слой, и давайте спустимся на временную шкалу и посмотрим на наш текстовый слой. Если мы откроем параметры для слоя 1, вы заметите, что у текстовых слоев есть параметры в дополнение к обычным параметрам преобразования, которые вы получаете с любым слоем.И также важно понимать, что текстовые слои не являются элементами видеоряда в вашем проекте. На самом деле они генерируются внутри самого проекта After Effects.
Давайте снова наведем указатель мыши на наш текст, чтобы получить полосу I, и начнем с правой стороны для ОДЕЖДЫ, а затем щелкните и перетащите, чтобы выделить обратно влево. Выделив верхнюю строку, давайте сделаем эту строку немного меньше.Снова перейдите на панель «Персонаж» и не используйте раскрывающийся список. Просто нажмите прямо на значение пикселя 60 пикселей. Затем используйте стрелки вверх или вниз, чтобы изменить размер пикселя вверх или вниз. Это отличный способ внести точные коррективы в раскладку шрифта. Как только вы получите нужный размер, возьмите инструмент «Выделение», чтобы установить свой текстовый слой, и давайте спустимся на временную шкалу и посмотрим на наш текстовый слой. Если мы откроем параметры для слоя 1, вы заметите, что у текстовых слоев есть параметры в дополнение к обычным параметрам преобразования, которые вы получаете с любым слоем.И также важно понимать, что текстовые слои не являются элементами видеоряда в вашем проекте. На самом деле они генерируются внутри самого проекта After Effects. И они находятся внутри композиций.
И они находятся внутри композиций.
Чему вы научились: добавление текстовых слоев в композицию
- Чтобы поместить текст, выберите инструмент «Текст» на панели «Инструменты», щелкните на панели «Композиция» и введите текст. Используйте инструмент «Выделение», чтобы установить текстовый слой.
- Выберите шрифты, размер, цвет, выравнивание и другие свойства текста на панелях «Символ» и «Абзац».
- Предварительно просмотрите шрифты, щелкнув текстовый слой на временной шкале, затем прокрутите раскрывающееся меню семейства шрифтов на панели «Символ».
- Текстовые слои создаются в After Effects и имеют свои собственные параметры в дополнение к обычным свойствам преобразования, связанным с каждым слоем.
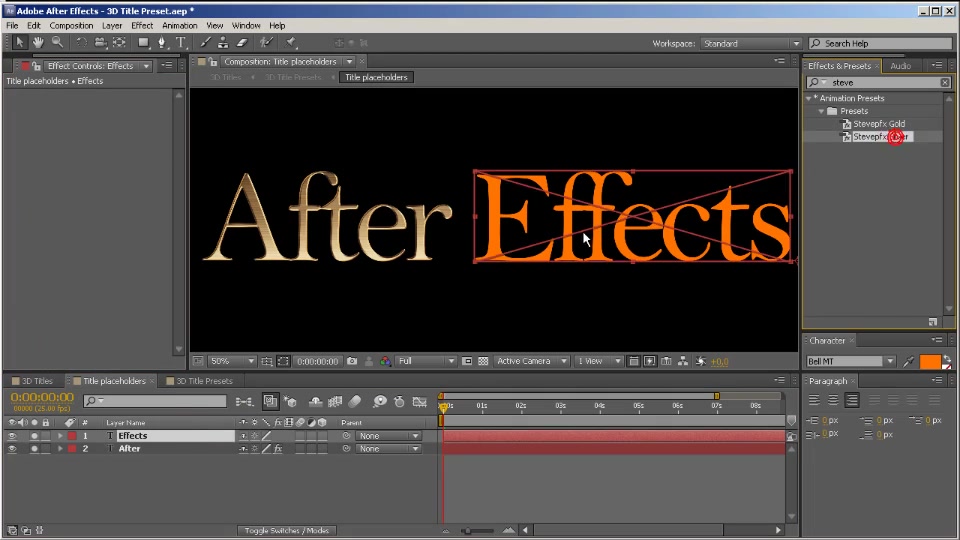
Применение и редактирование готовых текстовых анимаций.
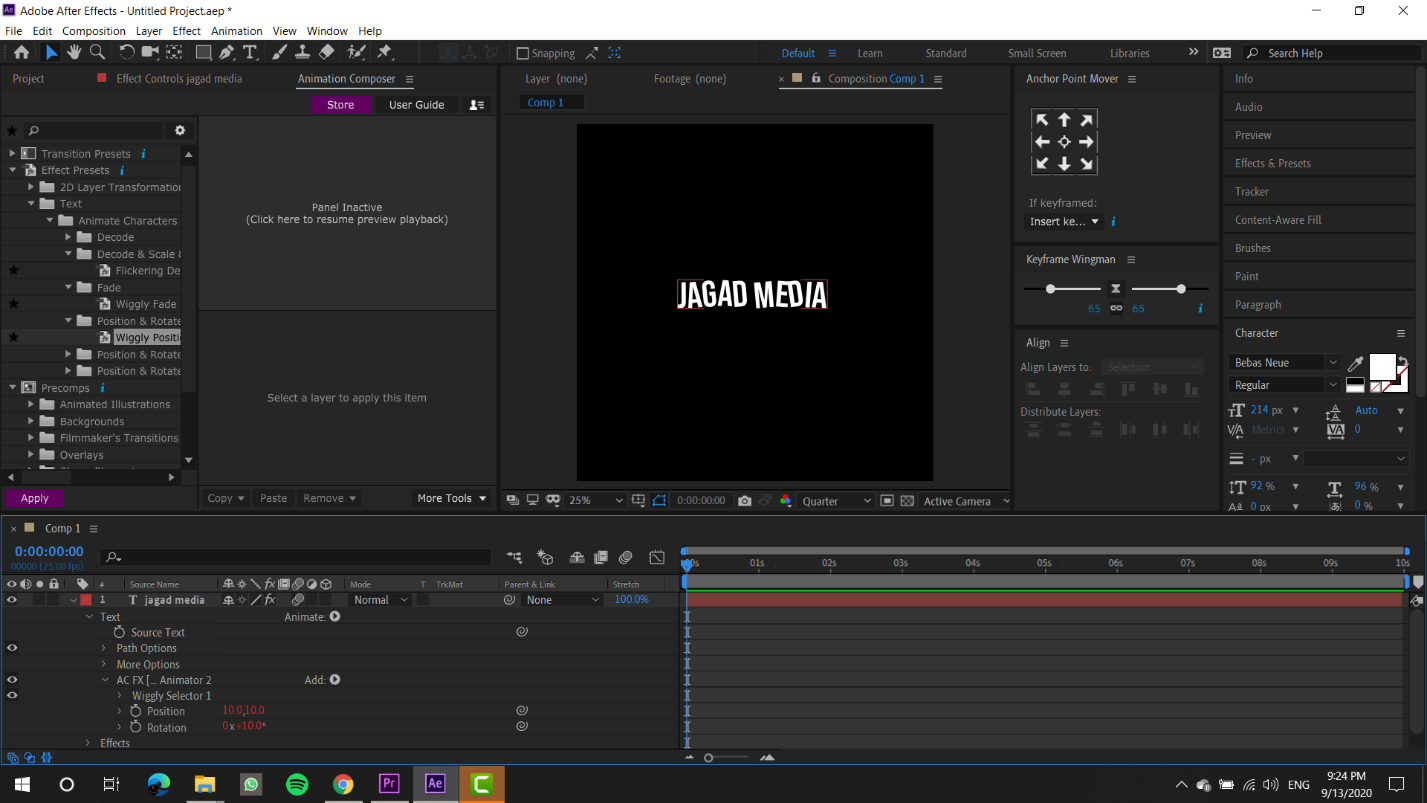
В After Effects есть несколько готовых готовых пресетов текстовой анимации, которые помогут ускорить ваш ежедневный рабочий процесс Motion Graphics CC. Существует несколько способов просмотра и применения пресетов текстовой анимации. Я рекомендую установить Adobe Bridge в вашей системе, чтобы вы могли просмотреть графический предварительный просмотр анимации перед ее применением. Если у вас нет Bridge, для установки можно использовать приложение Creative Cloud для настольных ПК. Тем не менее, Adobe Bridge не является обязательным требованием, поскольку есть другие способы легкого применения пресетов текстовой анимации, как мы вскоре увидим.Посмотрите на временную шкалу вашего проекта, и вы заметите, что у нас есть три текстовых слоя. А пока давайте сосредоточимся на двух верхних слоях анимации. Давайте увеличим масштаб этих двух строк текста, удерживая нажатой клавишу Z и перемещая указатель мыши по панели «Композиция». Когда вы это сделаете, вы заметите, что ваша мышь превратилась в увеличительное стекло. Нажмите и перетащите прямоугольник, начиная с левого верхнего угла, и идите в правый нижний угол, прямо вокруг этих слоев. Затем отпустите мышь, а затем отпустите клавишу Z.
Существует несколько способов просмотра и применения пресетов текстовой анимации. Я рекомендую установить Adobe Bridge в вашей системе, чтобы вы могли просмотреть графический предварительный просмотр анимации перед ее применением. Если у вас нет Bridge, для установки можно использовать приложение Creative Cloud для настольных ПК. Тем не менее, Adobe Bridge не является обязательным требованием, поскольку есть другие способы легкого применения пресетов текстовой анимации, как мы вскоре увидим.Посмотрите на временную шкалу вашего проекта, и вы заметите, что у нас есть три текстовых слоя. А пока давайте сосредоточимся на двух верхних слоях анимации. Давайте увеличим масштаб этих двух строк текста, удерживая нажатой клавишу Z и перемещая указатель мыши по панели «Композиция». Когда вы это сделаете, вы заметите, что ваша мышь превратилась в увеличительное стекло. Нажмите и перетащите прямоугольник, начиная с левого верхнего угла, и идите в правый нижний угол, прямо вокруг этих слоев. Затем отпустите мышь, а затем отпустите клавишу Z. В зависимости от того, насколько близко вы нарисовали это поле, будет зависеть, насколько вы увеличили масштаб. Вы можете использовать клавишу «Запятая» и клавишу «Точка» для увеличения и уменьшения масштаба. Просто обратите внимание на увеличение здесь, в левом нижнем углу панели «Композиция». Перейдите на временную шкалу и выберите «Слой 1». Чтобы просмотреть пресеты, я зайду в меню «Анимация» и выберу «Обзор пресетов»… Дайте вашему компьютеру некоторое время для запуска Bridge, после чего вы увидите группу папок. Перейдите в правый нижний угол Bridge и перетащите ползунок «Увеличение», чтобы увеличить папки.Затем давайте перейдем к папке Text и дважды щелкните, чтобы заглянуть внутрь. Чтобы просмотреть пресеты, в которых текст анимируется в сцене, давайте откроем папку Animate In, дважды щелкнув ее. Нажмите один раз на предустановку Fade Up Characters.ffx, и вы увидите предварительный просмотр анимации, загруженной здесь справа. Давайте дважды щелкнем по предустановке и заметим, что мы вернулись в After Effects, и предустановка была применена непосредственно там, где индикатор текущего времени находится на временной шкале.
В зависимости от того, насколько близко вы нарисовали это поле, будет зависеть, насколько вы увеличили масштаб. Вы можете использовать клавишу «Запятая» и клавишу «Точка» для увеличения и уменьшения масштаба. Просто обратите внимание на увеличение здесь, в левом нижнем углу панели «Композиция». Перейдите на временную шкалу и выберите «Слой 1». Чтобы просмотреть пресеты, я зайду в меню «Анимация» и выберу «Обзор пресетов»… Дайте вашему компьютеру некоторое время для запуска Bridge, после чего вы увидите группу папок. Перейдите в правый нижний угол Bridge и перетащите ползунок «Увеличение», чтобы увеличить папки.Затем давайте перейдем к папке Text и дважды щелкните, чтобы заглянуть внутрь. Чтобы просмотреть пресеты, в которых текст анимируется в сцене, давайте откроем папку Animate In, дважды щелкнув ее. Нажмите один раз на предустановку Fade Up Characters.ffx, и вы увидите предварительный просмотр анимации, загруженной здесь справа. Давайте дважды щелкнем по предустановке и заметим, что мы вернулись в After Effects, и предустановка была применена непосредственно там, где индикатор текущего времени находится на временной шкале. Так как это было в кадре 0;00;00;00, здесь запустится предустановка.Я нажму пробел на клавиатуре, чтобы посмотреть превью. И если вы посмотрите в верхний правый угол, вы увидите, что он не совсем воспроизводится в реальном времени. Итак, все в порядке. Я подожду, пока он один раз пройдет временную шкалу и закэширует все кадры. Затем, когда он воспроизводится, он будет воспроизводиться в реальном времени. Если вы хотите изменить время этой анимации, просто выберите слой, а затем нажмите клавишу U, чтобы открыть свойства анимации. Я нажму пробел, чтобы остановить воспроизведение. И вы заметите, что у нас есть два ключевых кадра для создания анимации.Давайте сделаем это короче, щелкнув правый ключевой кадр и перетащив его влево на временной шкале. Внимательно следите за панелью «Информация» в правом верхнем углу интерфейса, чтобы точно знать, куда вы перетаскиваете этот ключевой кадр. У меня будет эта анимация в течение первой секунды. Итак, я остановлю его, как только он достигнет 0;00;01:00.
Так как это было в кадре 0;00;00;00, здесь запустится предустановка.Я нажму пробел на клавиатуре, чтобы посмотреть превью. И если вы посмотрите в верхний правый угол, вы увидите, что он не совсем воспроизводится в реальном времени. Итак, все в порядке. Я подожду, пока он один раз пройдет временную шкалу и закэширует все кадры. Затем, когда он воспроизводится, он будет воспроизводиться в реальном времени. Если вы хотите изменить время этой анимации, просто выберите слой, а затем нажмите клавишу U, чтобы открыть свойства анимации. Я нажму пробел, чтобы остановить воспроизведение. И вы заметите, что у нас есть два ключевых кадра для создания анимации.Давайте сделаем это короче, щелкнув правый ключевой кадр и перетащив его влево на временной шкале. Внимательно следите за панелью «Информация» в правом верхнем углу интерфейса, чтобы точно знать, куда вы перетаскиваете этот ключевой кадр. У меня будет эта анимация в течение первой секунды. Итак, я остановлю его, как только он достигнет 0;00;01:00. Чтобы переместить индикатор текущего времени обратно в этот ключевой кадр, я нажму клавишу J на клавиатуре. Если ваш индикатор текущего времени находился на другой стороне ключевого кадра, вы хотите нажать K, чтобы перейти к ключевому кадру.J и K будут перемещать вас вверх и вниз по временной шкале между всеми видимыми ключевыми кадрами. Чтобы анимировать следующие текстовые элементы, выберите «Слой 2» на временной шкале. На этот раз вместо того, чтобы просматривать пресеты и применять их, я могу перейти на панель «Эффекты и пресеты» здесь. Обратите внимание, что здесь, с этой стороны, находятся пресеты анимации. Чтобы сделать эту панель большой, я дважды щелкну правой кнопкой мыши по словам «Эффекты и пресеты». Теперь я могу открыть свои предустановки анимации и здесь я перейду к текстовой области, а затем под текстом я перейду к Animate In.На этот раз вместо того, чтобы затухать символы, я хочу затухать слова. Поэтому я дважды щелкну по этому эффекту. Давайте дважды щелкнем панель «Эффекты и пресеты» и посмотрим, был ли применен наш эффект.
Чтобы переместить индикатор текущего времени обратно в этот ключевой кадр, я нажму клавишу J на клавиатуре. Если ваш индикатор текущего времени находился на другой стороне ключевого кадра, вы хотите нажать K, чтобы перейти к ключевому кадру.J и K будут перемещать вас вверх и вниз по временной шкале между всеми видимыми ключевыми кадрами. Чтобы анимировать следующие текстовые элементы, выберите «Слой 2» на временной шкале. На этот раз вместо того, чтобы просматривать пресеты и применять их, я могу перейти на панель «Эффекты и пресеты» здесь. Обратите внимание, что здесь, с этой стороны, находятся пресеты анимации. Чтобы сделать эту панель большой, я дважды щелкну правой кнопкой мыши по словам «Эффекты и пресеты». Теперь я могу открыть свои предустановки анимации и здесь я перейду к текстовой области, а затем под текстом я перейду к Animate In.На этот раз вместо того, чтобы затухать символы, я хочу затухать слова. Поэтому я дважды щелкну по этому эффекту. Давайте дважды щелкнем панель «Эффекты и пресеты» и посмотрим, был ли применен наш эффект. Заметьте, я больше не вижу свой тип. И если я выберу Слой 2 и нажму клавишу U, там будут мои ключевые кадры. Итак, теперь, если я передвину индикатор текущего времени в начало временной шкалы, мы сможем увидеть всю нашу анимацию. Применение пресетов анимации текста и работа с ними на самом деле отличный способ узнать немного больше о том, что возможно в After Effects.Если вас не устраивает синхронизация предустановки, помните, что вы всегда можете открыть временную шкалу и перемещать ключевые кадры, чтобы внести коррективы.
Заметьте, я больше не вижу свой тип. И если я выберу Слой 2 и нажму клавишу U, там будут мои ключевые кадры. Итак, теперь, если я передвину индикатор текущего времени в начало временной шкалы, мы сможем увидеть всю нашу анимацию. Применение пресетов анимации текста и работа с ними на самом деле отличный способ узнать немного больше о том, что возможно в After Effects.Если вас не устраивает синхронизация предустановки, помните, что вы всегда можете открыть временную шкалу и перемещать ключевые кадры, чтобы внести коррективы.
Чему вы научились: Применение стилей текста
- Поиск стилей текста на панели «Эффекты и шаблоны».
- Просматривайте предустановки анимации с помощью Adobe Bridge.
- Перетащите пресет с панели «Эффекты и шаблоны» непосредственно на текстовый слой, чтобы применить его.Первый ключевой кадр предустановки будет размещен на месте индикатора текущего времени (CTI).

- Перемещайте ключевые кадры, чтобы изменить время анимации. Растяните или сдвиньте несколько ключевых кадров, удерживая клавишу «Alt» (Windows) или «Option» (MacOS) и перетаскивая первый или последний ключевой кадр со всеми выбранными ключевыми кадрами.
Создать посимвольную анимацию.
After Effects имеет набор инструментов, специально разработанный для побуквенной анимации текста.На самом деле, меню «Анимация» встроено в каждый текстовый слой и доступно всего одним щелчком мыши. Давайте посмотрим на наш проект. Перейдите на временную шкалу и щелкните один раз, чтобы убедиться, что она активна, затем нажмите клавишу пробела, чтобы загрузить предварительный просмотр. И вы заметите, что самый первый слой просто врезается в сцену. Я нажму пробел, чтобы остановить воспроизведение, и выберу слой 2, который является самым первым текстовым слоем, и я нажму I, чтобы перейти к конечной точке этого слоя. Давайте откроем параметры для слоя 2, щелкнув треугольник с левой стороны.Теперь вместо того, чтобы открывать параметры текста, давайте перейдем вправо, где написано «Анимация», и нажмите кнопку справа от «Анимация». Я хочу анимировать непрозрачность каждой из этих букв. Итак, я пойду и выберу непрозрачность из группы. Теперь обратите внимание, что у меня есть еще много вариантов, которые появились здесь под моим текстом. Мы собираемся сосредоточиться на этом здесь, называемом Animator. Аниматор 1 конкретно. Аниматоры обычно состоят из двух компонентов. У вас есть селектор диапазона, а затем любой параметр, который вы только что применили.Выбор диапазона — это метод выбора отдельных букв для анимации. Мы скоро увидим, как выбирать эти буквы. Но важно понимать, что все, что находится в пределах диапазона, принимает значение любого свойства, которое вы только что добавили. Итак, что я собираюсь сделать, так как я хочу, чтобы это исчезало, это изменить непрозрачность на значение 0%. Теперь давайте откроем селектор диапазона 1 на временной шкале.
Давайте откроем параметры для слоя 2, щелкнув треугольник с левой стороны.Теперь вместо того, чтобы открывать параметры текста, давайте перейдем вправо, где написано «Анимация», и нажмите кнопку справа от «Анимация». Я хочу анимировать непрозрачность каждой из этих букв. Итак, я пойду и выберу непрозрачность из группы. Теперь обратите внимание, что у меня есть еще много вариантов, которые появились здесь под моим текстом. Мы собираемся сосредоточиться на этом здесь, называемом Animator. Аниматор 1 конкретно. Аниматоры обычно состоят из двух компонентов. У вас есть селектор диапазона, а затем любой параметр, который вы только что применили.Выбор диапазона — это метод выбора отдельных букв для анимации. Мы скоро увидим, как выбирать эти буквы. Но важно понимать, что все, что находится в пределах диапазона, принимает значение любого свойства, которое вы только что добавили. Итак, что я собираюсь сделать, так как я хочу, чтобы это исчезало, это изменить непрозрачность на значение 0%. Теперь давайте откроем селектор диапазона 1 на временной шкале. И одна из вещей, которые я люблю говорить людям, это если вы не уверены, что делает параметр, продолжайте и очистите его, чтобы вы могли получить предварительный просмотр.Итак, давайте наведем указатель мыши на параметр «Пуск» и щелкните и перетащите его, чтобы прокрутить. И обратите внимание, когда я прокручиваю вправо, эта линия здесь движется вправо. Эта линия здесь называется Старт. И это начало любых букв, которые будут выбраны. Итак, если мы спустимся сюда и прокрутим параметр End, заметим, что у нас есть аналогичная линия, идущая в противоположном направлении. Вы также можете нажать на эти селекторы непосредственно на панели «Композиция». Если вы наведете курсор на один из селекторов, щелкните и перетащите, обратите внимание, что пока я перетаскиваю, параметры меняются здесь, на временной шкале.Обычно в моих проектах много слоев, поэтому немного сложно все время щелкать на панели «Композиция». Итак, я рекомендую почистить здесь в селекторе диапазона 1. Итак, я изменю настройку «Конец» на значение 100%.
И одна из вещей, которые я люблю говорить людям, это если вы не уверены, что делает параметр, продолжайте и очистите его, чтобы вы могли получить предварительный просмотр.Итак, давайте наведем указатель мыши на параметр «Пуск» и щелкните и перетащите его, чтобы прокрутить. И обратите внимание, когда я прокручиваю вправо, эта линия здесь движется вправо. Эта линия здесь называется Старт. И это начало любых букв, которые будут выбраны. Итак, если мы спустимся сюда и прокрутим параметр End, заметим, что у нас есть аналогичная линия, идущая в противоположном направлении. Вы также можете нажать на эти селекторы непосредственно на панели «Композиция». Если вы наведете курсор на один из селекторов, щелкните и перетащите, обратите внимание, что пока я перетаскиваю, параметры меняются здесь, на временной шкале.Обычно в моих проектах много слоев, поэтому немного сложно все время щелкать на панели «Композиция». Итак, я рекомендую почистить здесь в селекторе диапазона 1. Итак, я изменю настройку «Конец» на значение 100%. И я изменю свой Start на настройку 0%. Итак, чтобы создать анимацию, я добавлю ключевой кадр прямо в начало. И я знаю, что это начало, потому что мы нажали I, чтобы перейти к конечной точке этого слоя. Теперь мне нравится, когда скорость происходит в следующую секунду.Итак, я просто пойду сюда, в верхний левый угол временной шкалы, наберу 200 и нажму Enter, и это переместит нас ровно на две секунды на временной шкале. И давайте изменим этот параметр Start с 0% на 100% и нажмем Enter. Теперь мы готовы просмотреть анимацию. Переместите индикатор текущего времени обратно в начало временной шкалы и нажмите клавишу пробела для предварительного просмотра. Теперь мы успешно создали затухание каждой отдельной буквы с помощью Text Animator. В Text Animators доступно множество различных опций, поэтому я настоятельно рекомендую вам продолжать практиковаться и экспериментировать с различными настройками.В конце концов, они говорят, что практика делает совершенным.
И я изменю свой Start на настройку 0%. Итак, чтобы создать анимацию, я добавлю ключевой кадр прямо в начало. И я знаю, что это начало, потому что мы нажали I, чтобы перейти к конечной точке этого слоя. Теперь мне нравится, когда скорость происходит в следующую секунду.Итак, я просто пойду сюда, в верхний левый угол временной шкалы, наберу 200 и нажму Enter, и это переместит нас ровно на две секунды на временной шкале. И давайте изменим этот параметр Start с 0% на 100% и нажмем Enter. Теперь мы готовы просмотреть анимацию. Переместите индикатор текущего времени обратно в начало временной шкалы и нажмите клавишу пробела для предварительного просмотра. Теперь мы успешно создали затухание каждой отдельной буквы с помощью Text Animator. В Text Animators доступно множество различных опций, поэтому я настоятельно рекомендую вам продолжать практиковаться и экспериментировать с различными настройками.В конце концов, они говорят, что практика делает совершенным.
Чему вы научились: анимировать шрифт буква за буквой
- На временной шкале откройте параметры слоя, щелкнув треугольник слева от номера слоя.
 Текстовые слои имеют собственный набор параметров в дополнение к обычным параметрам преобразования слоя.
Текстовые слои имеют собственный набор параметров в дополнение к обычным параметрам преобразования слоя. - Справа от параметров текстового слоя ( Text ) найдите слово Animate .Нажмите кнопку справа от слова Animate и выберите параметр для анимации. После выбора параметра к тексту будет применен Text Animator.
- Scrub Range Selector параметры для предварительного просмотра возможных параметров для анимации. Анимируйте тип, добавив ключевые кадры к различным параметрам селектора диапазона.
- Чтобы удалить примененный параметр, селектор диапазона или аниматор, щелкните непосредственно на слове на временной шкале и нажмите клавишу DELETE.
Отделите текст от фона с помощью слоев Shape.
Включение шрифта в графику — одна из отличительных черт типичного проекта анимационного дизайна. В этом уроке мы будем использовать слой формы, чтобы лучше определить визуальную иерархию в композиции. И сделайте так, чтобы текст выделялся на фоне. Наш текст здесь находится поверх очень занятого фона. И если мы перейдем к нижней части временной шкалы и включим видимость слоя 4, вы увидите, что у меня есть красивый цвет для фона, но поскольку он такого же цвета, как листья сверху и снизу, мне определенно нужно чтобы добавить что-то среднее между этим логотипом и этим полым телом.И чтобы сделать это, я собираюсь добавить слой формы. Итак, первое, что вам нужно сделать, когда вы пытаетесь создать слой формы в композиции, — это убедиться, что на временной шкале не выбраны слои. Затем вы можете перейти на панель инструментов и щелкнуть и удерживать один из инструментов формы. Так как у меня был активен инструмент «Прямоугольник» последним, это инструмент, который был включен. Но если вы использовали другой инструмент, у вас может быть активен другой инструмент. Убедитесь, что выбран инструмент «Прямоугольник», а затем перейдите к правой стороне здесь.Всякий раз, когда у вас выбран слой с фигурой, вы можете настроить его параметры заливки и обводки здесь.
И сделайте так, чтобы текст выделялся на фоне. Наш текст здесь находится поверх очень занятого фона. И если мы перейдем к нижней части временной шкалы и включим видимость слоя 4, вы увидите, что у меня есть красивый цвет для фона, но поскольку он такого же цвета, как листья сверху и снизу, мне определенно нужно чтобы добавить что-то среднее между этим логотипом и этим полым телом.И чтобы сделать это, я собираюсь добавить слой формы. Итак, первое, что вам нужно сделать, когда вы пытаетесь создать слой формы в композиции, — это убедиться, что на временной шкале не выбраны слои. Затем вы можете перейти на панель инструментов и щелкнуть и удерживать один из инструментов формы. Так как у меня был активен инструмент «Прямоугольник» последним, это инструмент, который был включен. Но если вы использовали другой инструмент, у вас может быть активен другой инструмент. Убедитесь, что выбран инструмент «Прямоугольник», а затем перейдите к правой стороне здесь.Всякий раз, когда у вас выбран слой с фигурой, вы можете настроить его параметры заливки и обводки здесь. Мне нравится, как они настроены, так что давайте приступим к созданию нашего первого слоя формы. Наведите указатель мыши на левую сторону, примерно посередине панели «Композиция», щелкните и перетащите вправо. Удерживайте Shift после того, как начнете перетаскивать, и это сохранит пропорции квадрата. Как только вы нарисуете что-то подобное, вы можете отпустить мышь и Shift. Теперь мы можем посмотреть на слой формы на временной шкале.Слои-фигуры имеют свою собственную иконку, а также содержимое. И этим контентом был «Прямоугольник 1», потому что это был инструмент, который я выбрал для использования. Если мы откроем параметры для прямоугольника 1, обратите внимание, что прямоугольник 1 имеет свои собственные параметры преобразования. Итак, давайте откроем эти параметры преобразования и под параметром «Поворот» давайте продолжим и очистим параметр скорости наибольшего положения. Обратите внимание, это вращение для прямоугольника 1 вращается вокруг центра самой фигуры. Я нажму Control + Z в Windows или Command + Z на Mac, чтобы отменить последнее вращение.
Мне нравится, как они настроены, так что давайте приступим к созданию нашего первого слоя формы. Наведите указатель мыши на левую сторону, примерно посередине панели «Композиция», щелкните и перетащите вправо. Удерживайте Shift после того, как начнете перетаскивать, и это сохранит пропорции квадрата. Как только вы нарисуете что-то подобное, вы можете отпустить мышь и Shift. Теперь мы можем посмотреть на слой формы на временной шкале.Слои-фигуры имеют свою собственную иконку, а также содержимое. И этим контентом был «Прямоугольник 1», потому что это был инструмент, который я выбрал для использования. Если мы откроем параметры для прямоугольника 1, обратите внимание, что прямоугольник 1 имеет свои собственные параметры преобразования. Итак, давайте откроем эти параметры преобразования и под параметром «Поворот» давайте продолжим и очистим параметр скорости наибольшего положения. Обратите внимание, это вращение для прямоугольника 1 вращается вокруг центра самой фигуры. Я нажму Control + Z в Windows или Command + Z на Mac, чтобы отменить последнее вращение. И давайте свернем Transform для Rectangle 1. Откройте параметр Transform для слоя, а затем щелкните и перетащите вращение, и теперь вы заметите, что фигура на самом деле вращается вокруг центра композиции. Итак, снова я нажму Control + Z в Windows или Command + Z, чтобы отменить последнюю настройку. Чтобы расположить прямоугольник посередине панели «Композиция», откройте параметры преобразования для прямоугольника 1. И измените положение на 0,0 по X, а затем нажмите Tab, чтобы перейти к Y, и давайте изменим его на 0.0, и мы можем нажать Enter, чтобы установить. Теперь давайте заставим это вращаться на угол 45 градусов. Итак, перейдите к настройке Rotation и измените его на 45.0 и нажмите Enter. Теперь вы можете заметить, что нам нужно сделать фигуру больше. Итак, все, что нам нужно сделать, это просто щелкнуть и перетащить вправо параметр Scale. А поскольку этот слой формы является векторным элементом, я могу масштабировать его более чем на 100%, и он все равно останется нетронутым. После того, как вы увеличили квадрат до нужного вам размера, прокрутите вверх временную шкалу и давайте свернем слой формы и расположим его вертикально в иерархии слоев.
И давайте свернем Transform для Rectangle 1. Откройте параметр Transform для слоя, а затем щелкните и перетащите вращение, и теперь вы заметите, что фигура на самом деле вращается вокруг центра композиции. Итак, снова я нажму Control + Z в Windows или Command + Z, чтобы отменить последнюю настройку. Чтобы расположить прямоугольник посередине панели «Композиция», откройте параметры преобразования для прямоугольника 1. И измените положение на 0,0 по X, а затем нажмите Tab, чтобы перейти к Y, и давайте изменим его на 0.0, и мы можем нажать Enter, чтобы установить. Теперь давайте заставим это вращаться на угол 45 градусов. Итак, перейдите к настройке Rotation и измените его на 45.0 и нажмите Enter. Теперь вы можете заметить, что нам нужно сделать фигуру больше. Итак, все, что нам нужно сделать, это просто щелкнуть и перетащить вправо параметр Scale. А поскольку этот слой формы является векторным элементом, я могу масштабировать его более чем на 100%, и он все равно останется нетронутым. После того, как вы увеличили квадрат до нужного вам размера, прокрутите вверх временную шкалу и давайте свернем слой формы и расположим его вертикально в иерархии слоев. Итак, давайте перетащим его между слоями 3 и 4, а затем включим видимость для слоя 5. Итак, мы можем посмотреть на наш слой формы. И это определенно помогло нашему логотипу выделиться на фоне. Таким образом, наличие нескольких свойств преобразования, доступных с использованием слоев формы, дает вам доступ к дополнительной иерархии свойств преобразования. Это очень удобно, когда приходит время создавать сложную анимацию.
Итак, давайте перетащим его между слоями 3 и 4, а затем включим видимость для слоя 5. Итак, мы можем посмотреть на наш слой формы. И это определенно помогло нашему логотипу выделиться на фоне. Таким образом, наличие нескольких свойств преобразования, доступных с использованием слоев формы, дает вам доступ к дополнительной иерархии свойств преобразования. Это очень удобно, когда приходит время создавать сложную анимацию.
Чему вы научились: Создание и анимация слоя Shape
- Убедитесь, что на временной шкале не выбран слой, затем выберите инструмент «Форма» на панели «Инструменты».Нажмите и удерживайте любой инструмент Shape, чтобы увидеть другие инструменты Shape. На панели «Инструменты» выберите цвета «Заливка» и «Обводка» для фигуры. Нажмите и перетащите на панели «Композиция», чтобы добавить в композицию слой «Форма».
- Перетащите слой Shape вверх и вниз вертикально на временной шкале, чтобы расположить объект выше или ниже любых других объектов в композиции.

- Слои-фигуры, как и текстовые слои, имеют свои собственные параметры в дополнение к свойствам преобразования обычного слоя.
- Любое свойство, отображающее секундомер, может записывать ключевые кадры для анимации.
Анимация текста в After Effects
Вы можете перемещать, масштабировать и вращать отдельные символы в трех измерениях, используя свойства 3D-аниматора. Эти свойства становятся доступными, когда вы включаете посимвольные 3D-свойства для слоя. Позиция, опорная точка и масштаб получают третье измерение; и становятся доступными два дополнительных свойства поворота (X Rotation и Y Rotation). Единственное свойство Rotation для 2D-слоев переименовано в Z Rotation.
Слои 3D-текста имеют параметр автоматической ориентации «Независимо ориентировать каждый символ», который ориентирует каждый символ вокруг своей отдельной опорной точки, чтобы смотреть на активную камеру. Выбор «Ориентировать каждый символ независимо» включает 3D-свойства для каждого символа для текстового слоя, если они еще не включены. (См. Параметры автоориентации.)
(См. Параметры автоориентации.)
Включение посимвольных 3D-свойств приводит к тому, что каждый символ в текстовом слое ведет себя как отдельный 3D-слой внутри текстового слоя, который ведет себя как предварительная композиция со свернутыми преобразованиями.Посимвольные 3D-слои пересекаются с другими 3D-слоями в соответствии со стандартными правилами для 3D-прекомпозиций со свернутыми преобразованиями. (См. раздел Как порядок рендеринга и свернутые преобразования влияют на 3D-слои.)
Сам текстовый слой автоматически становится 3D-слоем, когда вы включаете 3D-свойства для его символов. Таким образом, текстовый слой становится 3D-слоем, когда к слою добавляется 3D-свойство для каждого символа — либо путем копирования и вставки свойства Y Rotation из другого слоя, либо путем применения набора настроек анимации 3D-текста.
Посимвольный 3D-слой обозначается специальным значком в столбце «Переключатели».
Межсимвольное смешивание и параметры «Заливка и обводка» в группе свойств «Дополнительные параметры» недоступны для посимвольных 3D-слоев.
Посимвольные 3D-слои могут снизить производительность рендеринга. При преобразовании слоя из посимвольного 3D в 2D свойства и размеры аниматора, характерные для посимвольных 3D-слоев, теряются. Повторное включение посимвольного 3D не восстановит значения этих свойств.
Как использовать текст и фигуры
Текст можно добавлять в композиции с помощью текстовых слоев. Его можно напрямую добавить и отредактировать на панели «Композиция», а затем отформатировать с помощью нескольких инструментов, доступных на панелях «Инструменты», «Символ» и «Абзац».
Прежде чем мы начнем обсуждать создание и редактирование точечного текста, давайте переключимся из стандартного рабочего пространства в рабочее пространство «Текст».
Обратите внимание, что панели, о которых мы упоминали ранее в этой статье, расположены в правой части окна.В этой статье вы будете использовать эти панели для форматирования текста.
Теперь щелкните в любом месте панели «Композиция» и начните печатать. Мы напечатаем «Космическое пространство».
Мы напечатаем «Космическое пространство».
С помощью этой панели можно отформатировать весь текст в текстовом слое. Однако, если вы хотите отформатировать только определенные части символов текста в текстовом слое, вы должны сначала выделить текст или символы. Если вы не выберете текст или символы, изменения форматирования будут применены ко всему тексту в текущем текстовом слое, а также к ключевым кадрам исходного текста.
Попрактикуйтесь в форматировании текста с помощью панели «Символ». Начните с нажатия на текстовый слой на панели «Таймлайн», чтобы выбрать его.
На картинке ниже мы изменили размер и тип шрифта. Затем мы изменили свойства слоя на панели «Таймлайн», чтобы переместить текстовый слой.
Создание текста абзаца
Чтобы создать текст абзаца, снова щелкните инструмент «Горизонтальный текст».
Далее перейдите на панель «Композиция». Перетащите мышь на панель, чтобы создать текстовое поле, как показано на рисунке ниже.
Щелкните внутри текстового поля, затем введите абзац или абзацы.
Теперь вы можете использовать панель «Символ» для форматирования текста. Мы собираемся изменить тип и размер шрифта.
При желании вы также можете перетащить маркеры текстового поля, чтобы изменить его размер. Ручки расположены по всем четырем углам, а также со всех четырех сторон. Наведите указатель мыши на маркер, пока не увидите двустороннюю стрелку, затем перетащите, чтобы уменьшить, или перетащите, чтобы увеличить.
Используйте панель «Абзац» (показана ниже), чтобы отформатировать абзац.Как видите, мы выровняли наш абзац по центру.
Если вы хотите переместить текстовый слой, не забудьте перейти на панель «Таймлайн», выберите слой и щелкните треугольник. Однако вы также можете использовать линейки, направляющие и сетки для размещения текстового слоя.
Для этого выберите слой на панели «Таймлайн». Перейдите в Layer>Transform>Fit to Comp Width. Это отмасштабирует слой так, чтобы он имел ту же ширину, что и композиция.
Затем перейдите в «Вид»> «Показать сетку».Затем перейдите в «Просмотр»> «Привязать к сетке».
Щелкните инструмент «Выделение» на панели инструментов. Это выглядит так: .
Перетащите текст в нужное место.
Чтобы скрыть сетку, выберите View>Show Grid.
Анимация текста с помощью предустановок анимации текста
Использование набора настроек анимации — самый простой способ добавить анимацию в текст. Предустановка анимации просто должна быть применена к тексту. Это легко сделать.
Чтобы узнать, как анимировать текст с помощью предустановки текстовой анимации, мы перейдем на панель «Таймлайн» и выберем первый созданный нами текстовый слой.На этом слое написано «Космическое пространство».
После выбора текстового слоя нажмите кнопку «Домой» на клавиатуре, чтобы переместить точку воспроизведения на панели «Таймлайн» обратно на 0:00.
Затем перейдите в «Анимация»> «Обзор пресетов».
Adobe Bridge откроется. Для этого у вас должен быть установлен Adobe Bridge.
Дважды щелкните папку Text, как обведено ниже.
Затем вы увидите папки, представляющие различные предустановки текстовой анимации.
Мы собираемся выбрать Blurs.
Нажмите на размытие, чтобы просмотреть его. Мы выбрали Фогги.
Если вы посмотрите на панель предварительного просмотра справа, вы увидите анимацию.
Когда вы найдете размытие, которое хотите применить, щелкните правой кнопкой мыши миниатюру размытия, затем выберите «Поместить в After Effects CC» в контекстном меню.
Затем к слою применяется размытие.
Помните, что вы можете нажать пробел, чтобы просмотреть эффект.
Теперь пришло время настроить предустановку, чтобы она выглядела именно так, как вы хотите. Для начала убедитесь, что слой выбран, затем нажмите U на клавиатуре. Это покажет вам все анимированные свойства слоя.
Взгляните на свойство Offset. Это указывает, насколько нужно сместить начало и конец выделения.
Это указывает, насколько нужно сместить начало и конец выделения.
Щелкните слово Смещение. Это выбирает оба ключевых кадра анимации. Ключевой кадр отмечает начало или конец анимации. Мы обвели ключевые кадры на нашей временной шкале ниже.
Теперь перейдите в «Анимация»> «Помощник по ключевым кадрам» и выберите, какие изменения вы хотите внести. Например, если вы выберете Time-Reverse Keyframes, порядок ключевых кадров изменится.
Ключевые кадры масштабирования
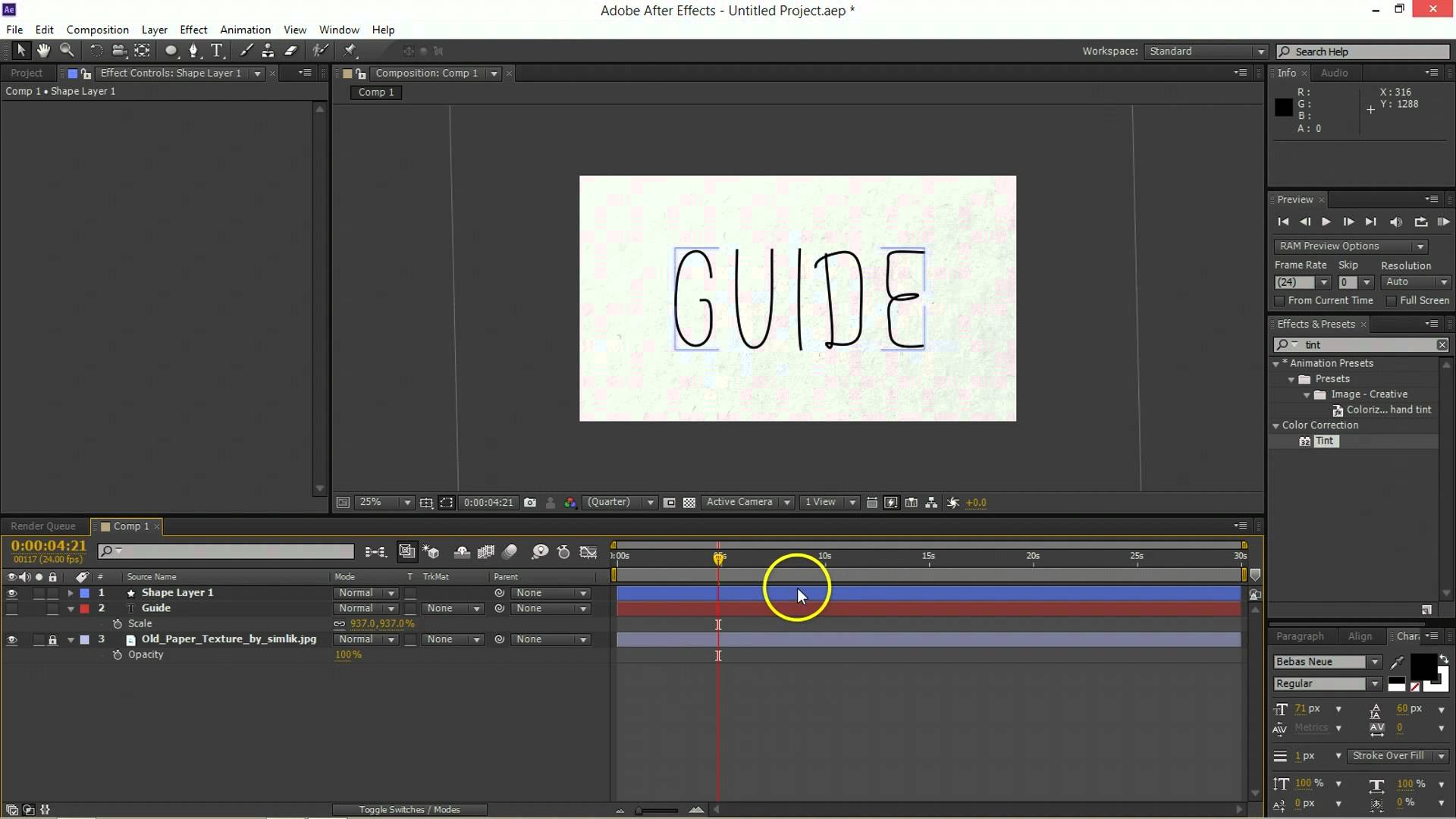
Ранее в этой статье мы использовали параметр «По ширине композиции», чтобы масштабировать текстовый слой по ширине композиции. Когда мы это сделали, размер нашего текста был увеличен, и он стал намного больше в нашей композиции. Теперь мы можем анимировать масштаб этого слоя, чтобы текст вернулся к нормальному размеру.
Вот как выглядел наш текст после использования Fit to Comp Width.
Выбрав слой, нажмите S. Откроется свойство Масштаб.
Переместите указатель воспроизведения на панели «Таймлайн» в то место, где вы хотите разместить ключевой кадр.
Теперь щелкните значок секундомера слева от Масштаб, чтобы добавить ключевой кадр.
Затем переместите указатель воспроизведения вперед в другое место, где вы хотите добавить второй ключевой кадр.
Перетащите желтые значения справа от шкалы, чтобы уменьшить их до 100%.
Чтобы просмотреть анимацию, нажмите «Домой», чтобы вернуться к началу. Затем нажмите пробел.
Конец анимации будет казаться резким при предварительном просмотре. Чтобы решить эту проблему, вы можете использовать Easy Ease.
Щелкните правой кнопкой мыши по первому ключевому кадру «Масштаб» и выберите «Помощник по ключевым кадрам» > «Easy Ease Out».
Затем щелкните второй ключевой кадр «Масштаб» и выберите «Помощник по ключевым кадрам» > «Легкий переход».
Использование родительских дочерних слоев для создания анимации
Допустим, мы хотим применить такую же анимацию масштаба к другому слою в нашей композиции.Мы могли бы создать анимацию масштабирования для другого слоя или сэкономить время, создав родительский и дочерний слои.
Используя наш пример из прошлой статьи, наш слой «Lorem» — это слой с примененной анимацией масштаба.
Теперь мы хотим применить ту же анимацию к «слою без названия». Это даст нам ощущение, что камера отдаляется.
Прежде чем мы начнем, нажмите клавишу «Домой», чтобы переместить указатель воспроизведения обратно на 0:00.
Затем выберите слой с именем Без названия.В столбце «Родительский» выберите слой с именем Lorem из раскрывающегося меню, как показано ниже.
Это делает слой с именем Lorem родительским слоем, а слой с именем Untitled — дочерним слоем. Дочерний слой наследует все ключевые кадры родительского слоя, а это означает, что теперь оба они используют анимацию масштабирования.
Использование предустановок анимации пути
Ранее в этой статье мы использовали пресеты для создания эффекта анимации размытия. Теперь давайте анимируем текст вдоль траектории движения, используя предустановку.
При использовании шаблона настроек анимации пути в After Effects набор настроек содержит замещающий текст. Это означает, что при использовании предустановки анимации пути вам не нужно вводить или форматировать текст до тех пор, пока вы не примените анимацию.
Это означает, что при использовании предустановки анимации пути вам не нужно вводить или форматировать текст до тех пор, пока вы не примените анимацию.
Чтобы применить предустановку анимации пути, сначала отмените выбор всех слоев на временной шкале. Переместите ползунок в точку, где вы хотите, чтобы текст сначала появился.
Перейдите в меню «Анимация»> «Обзор пресетов».
Это открывает Adobe Bridge.
Откройте папку «Текст», как мы делали ранее в этой статье, затем откройте папку «Пути».
Предустановки анимации пути показаны ниже.
Мы собираемся щелкнуть правой кнопкой мыши пресет «Скрепка», затем выбрать «Поместить в After Effects CC» в контекстном меню.
Теперь в нашей композиции появляется анимация пути.
Чтобы изменить текст, щелкните инструмент «Горизонтальный текст» на панели «Инструменты», затем щелкните текст-заполнитель на панели «Композиция».Введите текст, который вы хотите отобразить.
Вы можете изменить траекторию движения, перетащив любой из маркеров. Эти маркеры выглядят как точки и квадраты, которые появляются на желтой линии выше.
Щелкните на панели «Композиция», чтобы скрыть траекторию движения или желтую линию, показанную выше.
Добавление пути движения к нетекстовому слою
Мы также можем добавить траекторию движения к нетекстовому слою.
Для этого нажмите на текстовый слой с траекторией движения.Наша называется Добро пожаловать.
Щелкните M, чтобы отобразить свойство Путь маски.
Щелкните свойство «Путь маски», затем выберите «Правка»> «Копировать».
Теперь выберем слой с нашим космическим кораблем. Этот слой называется Untitled. Если вы следите за тем, как мы продвигаемся по статье в After Effects, выберите слой, для которого вы хотите добавить траекторию движения.
Нажмите P на клавиатуре, чтобы отобразить его свойства.
Нажмите «Положение» (как показано выше), затем выберите «Правка»> «Вставить».
Затем ключевые кадры положения из исходного слоя добавляются к целевому слою.
Теперь давайте зададим его ориентацию, выбрав Layer>Transform>Auto Orient.
Затем вы увидите диалоговое окно Auto Orient.
Выберите «Ориентировать вдоль пути», затем нажмите «ОК».
Создание размытия в движении
Размытие в движении — это анимация, которая размывает движущийся объект. Чтобы создать размытие в движении, перейдите на панель «Таймлайн».
Щелкните переключатель Размытие в движении для слоя, движение которого вы хотите размыть.
Нажмите кнопку «Включить размытие в движении» (обведена ниже), чтобы увидеть размытие в движении, как оно происходит на панели «Композиция».
Использование предустановок отслеживания текстовой анимации
Когда вы анимируете отслеживание, слова выглядят так, как будто они расширяются по мере появления на экране.
Для этого выберите текстовый слой, для которого вы хотите анимировать отслеживание. Переместите ползунок временной шкалы в то место, где вы хотите начать анимацию.
Переместите ползунок временной шкалы в то место, где вы хотите начать анимацию.
Затем перейдите в «Анимация»> «Обзор пресетов».
Это открывает Adobe Bridge.
Откройте папку настроек текста, затем откройте папку отслеживания.
Выберите анимацию, затем щелкните ее правой кнопкой мыши и выберите «Поместить в After Effects CC» в контекстном меню.
Анимация непрозрачности текста
Вы можете использовать ключевые кадры для увеличения или уменьшения текста на экране.
Для этого выберите текстовый слой. Нажмите T на клавиатуре, чтобы просмотреть свойства непрозрачности слоя.
Переместите точку воспроизведения в точку, где вы хотите добавить свой первый ключевой кадр.Отрегулируйте значение непрозрачности (выделено желтым цветом) для кадра, затем щелкните секундомер, чтобы добавить первый ключевой кадр. Секундомер появится слева от Непрозрачности, как показано ниже.
Мы собираемся установить значение непрозрачности на 100%.
Затем переместите точку воспроизведения в точку, где вы хотите поместить второй ключевой кадр. Установите значение непрозрачности. Мы собираемся установить наш на 50%.
Вы можете добавить другие ключевые кадры, если хотите, чтобы текст появлялся и исчезал.
Изучение пресетов
В этой статье мы научились применять предустановки для создания анимации, выбрав «Анимация» > «Обзор предустановок», а затем открыв папку «Текст».
Найдите время, чтобы изучить и поэкспериментировать с различными предустановками текстовой анимации. Изучите типы анимации, которые каждый пресет может добавить в вашу композицию, чтобы, когда вы начнете работу над своим первым проектом, вы были знакомы с типами пресетов анимации, которые вы можете добавить.
——————————————————-
Слои формы
Вы можете использовать инструменты рисования в After Effects для рисования различных фигур. Всякий раз, когда вы используете инструмент рисования для создания фигуры, создается новый слой. Этот слой называется слоем формы. Создав слой-фигуру, вы можете указать цвет заливки и обводки, прозрачность и градиент. Вы также можете анимировать фигуры.
Этот слой называется слоем формы. Создав слой-фигуру, вы можете указать цвет заливки и обводки, прозрачность и градиент. Вы также можете анимировать фигуры.
В этом разделе мы обсудим, как:
Рисование базовой формы
В After Effects доступно пять инструментов формы. Это инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Звезда», «Эллипс» и «Многоугольник». Нарисовав фигуру, вы можете форматировать ее, добавляя цвета обводки и заливки, а также линейные и радиальные градиенты.Кроме того, вы также можете применять предустановки анимации к фигурам так же, как мы делали это с текстом в предыдущем разделе.
Чтобы нарисовать прямоугольник, щелкните инструмент «Прямоугольник» на панели «Инструменты». Он обведен ниже.
Затем щелкните свою композицию на панели «Композиция».
Перетащите, чтобы нарисовать прямоугольник.
Наш прямоугольник красного цвета, как показано ниже.
Если вы посмотрите на панель временной шкалы, вы увидите, что был добавлен слой формы.
ПРИМЕЧАНИЕ. Перед использованием инструмента «Прямоугольник» убедитесь, что все слои не выбраны. В противном случае After Effects нарисует маску для выбранного слоя вместо фигуры в новом слое формы.
Чтобы применить градиентную заливку к прямоугольнику, снова перейдите на панель «Инструменты». Щелкните слово ЗАПОЛНИТЬ.
Затем вы увидите диалоговое окно «Параметры заливки».
Выберите вариант градиента, затем нажмите OK. Вы также можете выбрать сплошной цвет, если хотите.
Мы выбрали радиальный градиент.
Затем щелкните цветное поле рядом со словом ЗАПОЛНИТЬ на панели инструментов.
Если вы выбрали радиальный градиент, вы увидите редактор градиента.
В зависимости от выбранного вами градиента вы также можете увидеть диалоговое окно «Цвет заливки фигуры».
Поскольку диалоговое окно «Цвет заливки фигуры» говорит само за себя и точно так же, как палитра цветов в других программах Adobe, давайте поговорим о диалоговом окне «Редактор градиентов».
Во-первых, установите свои цветовые упоры.
Начните с остановки белого цвета слева. Вы можете перетащить его, чтобы переместить.
Затем выберите цвет в палитре цветов.
Теперь сделайте то же самое для точки черного цвета справа.
Когда закончите, нажмите OK.
Теперь вы можете задать непрозрачность нового слоя-фигуры, а также настроить другие его свойства.
Рисование произвольной формы
Вы можете изменить путь любой формы, чтобы изменить форму.Например, воспользуемся инструментом «Многоугольник». Он находится с помощью инструмента «Прямоугольник». Просто нажмите и удерживайте кнопку мыши над треугольником в нижнем углу инструмента «Прямоугольник».
Затем перетащите многоугольник на композицию.
Обратите внимание, что инструмент «Многоугольник» использует настройки последней нарисованной фигуры.
Далее перейдите на панель временной шкалы. Щелкните треугольник рядом с Shape Layer 1, затем сделайте то же самое для Contents под Shape Layer 1, Polystar 1 под Contents, затем Polystar Path 1, как выделено ниже.
Щелкните треугольник рядом с Shape Layer 1, затем сделайте то же самое для Contents под Shape Layer 1, Polystar 1 под Contents, затем Polystar Path 1, как выделено ниже.
Измените значения точек, поворота и радиуса.
Затем измените значение внешней округлости.
Посмотрите, как меняется ваша фигура на панели «Композиция».
Теперь вы можете добавить цвет заливки, а также цвет обводки.
Чтобы добавить цвет обводки, щелкните слово ОБЛИЦОВКА на панели инструментов.
В диалоговом окне «Параметры обводки» выберите, хотите ли вы, чтобы обводка была однотонной или градиентной.
Нажмите OK.
Вернитесь на панель инструментов. Укажите ширину обводки в пикселях.
Мы установим размер 5px.
Затем щелкните поле рядом с ОБЛИЦОВКОЙ на панели инструментов, чтобы выбрать цвет обводки.
Когда закончите, нажмите OK.
Как и в случае с другими слоями, теперь вы можете преобразовать форму, изменив ее свойства.
Формы для складок и вздутий
Вы можете использовать функцию «Сморщивание и раздувание» After Effects, чтобы изменять внешний вид фигур, сморщивая и раздувая их.
На снимке ниже мы нарисовали форму звезды в нашей композиции.
Слой формы — это слой формы 1, как показано на временной шкале.
В разделе Shape Layer 1 мы нажмем кнопку рядом с Add. Мы обвели его ниже.
Выберите «Сморщивание и вздутие» в меню.
Щелкните треугольник рядом с Pucker & Bloat, чтобы развернуть его.
Чтобы сморщить, уменьшите значение.Чтобы раздуть форму, увеличьте значение.
Повторяющиеся фигуры
Чтобы дублировать фигуру, выберите «Слой фигуры 1» на временной шкале.
Нажмите «Добавить», чтобы открыть меню, затем выберите «Повторитель».
Разверните повторитель 1 на временной шкале, щелкнув треугольник рядом с ним.
Введите количество копий (или количество повторяющихся фигур), которые вы хотите добавить. Мы выделили его для вас на картинке ниже.
Мы выделили его для вас на картинке ниже.
Чтобы разделить эти фигуры и увидеть их все, разверните Преобразование под Повторителем 1 на временной шкале, как показано ниже.
Перейти к позиции. Чтобы сдвинуть фигуры ближе друг к другу, используйте небольшое число для первого появившегося значения. Это ось Х. Чтобы раздвинуть их дальше друг от друга, используйте большее число.
Затем вы можете щелкнуть треугольник рядом с Transform под Shape Layer 1, чтобы переместить положение слоя для отображения всех фигур.
Нажав кнопку «Добавить» еще раз, а затем «Повторитель», мы добавили еще один ряд фигур для создания фона.
Вращающиеся формы
Теперь давайте научимся анимировать эти фигуры, чтобы они вращались на фоне.Когда вы применяете поворот к исходной фигуре, поворот также применяется к дубликатам.
Перейдите на панель временной шкалы.
Перейдите к Shape Layer 1 > Contents > Polystar 1 > Transform: Polystar 1. Мы выделили его ниже.
Мы выделили его ниже.
Нажмите клавишу «Домой», чтобы указатель воспроизведения переместился на 0:00.
Затем нажмите на секундомер слева от Вращения.
Добавляет ключевой кадр.
Теперь нажмите клавишу End на клавиатуре.Это переместит точку воспроизведения в конец временной шкалы.
Измените значение параметра «Вращение». Мы собираемся изменить наше значение на 5x, что означает, что фигура будет вращаться пять раз за 10 секунд.
Щелкните P, чтобы скрыть свойства слоя.
Теперь вы можете перетаскивать указатель воспроизведения по временной шкале, чтобы просмотреть вращение.
Если вы хотите, чтобы ваши фигуры больше сливались с фоном, вы можете изменить непрозрачность слоя фигуры 1.
Фигуры по-прежнему будут вращаться, но немного исчезнут с фона.
Применение мультяшного эффекта
After Effects дает вам возможность снимать изображения или видео и добавлять к ним мультяшный эффект.
На снимке ниже вы можете увидеть нашу композицию с изображением девушки. Имя слоя, содержащего это изображение, — Новый.
Выберите слой, к которому вы хотите применить мультяшный эффект. Помните, что это может быть изображение или видео.
Перейдите в Эффект>Стилизация>Мультфильм.
На приведенном ниже снимке показано, что происходит при добавлении мультипликационного эффекта.
Теперь мы можем настроить эффект, чтобы он выглядел лучше. Для этого перейдите на панель управления эффектами. Убедитесь, что вы находитесь в стандартном рабочем пространстве, чтобы вы могли его видеть.
Перейдите к Render, затем выберите Fill из меню.
Отрегулируйте значения радиуса детализации и порога детализации. Эти значения определяют, сколько деталей удаляется и как они сглаживаются.
Далее перейдите в область заливки. Отрегулируйте значения Shading Steps и Shading Smoothness, чтобы добиться желаемого вида заливки. Эти значения будут определять, как уменьшается цвет, а также как отображаются градиенты.
Эти значения будут определять, как уменьшается цвет, а также как отображаются градиенты.
Мы выделили эти области на панели управления эффектами ниже.
Теперь вернитесь в меню Render и выберите Edges.
Перейдите в область Edge на панели и отрегулируйте Threshold и Width, чтобы уменьшить количество черных линий, которые вы видите. Вы также можете настроить непрозрачность.
Вернитесь в меню Render еще раз и выберите Fills and Edges.Перейдите в раздел «Дополнительно» и щелкните треугольник, чтобы развернуть его. Вы можете настроить значения, чтобы сделать края более резкими или смягчить их.
Взгляните на мультяшный эффект, который мы создали ниже.
Волнистые фигуры
Волнистые формы — это весело. Это формы, которые вы рисуете, а затем превращаетесь во что-то с кривыми или зубчатыми пиками, которые покачиваются в вашей композиции. Подумайте о звуковой волне, потому что вы можете легко превратить прямоугольник в звуковую волну с помощью Wiggly Paths.
Для начала нарисуйте прямоугольник в своей композиции, затем выберите слой формы прямоугольника на временной шкале.
Нажмите стрелку вниз, чтобы развернуть свойства слоя, затем нажмите кнопку «Добавить».
Выберите «Извилистые пути» в меню.
Затем нажмите треугольник рядом с параметром «Пути покачивания 1». Отрегулируйте значения параметров «Размер» и «Детализация», чтобы получить желаемый вид.
Выберите «Сглаживание» в раскрывающемся меню «Точки», чтобы сгладить траекторию, а затем определите, сколько «покачиваний» вы хотите в секунду, как показано ниже.
Ваш прямоугольник начинает выглядеть так:
Экспериментируя с размером и детализацией, нам легко удалось создать звуковую волну:
10 Удивительных руководств по 3D-текстовым эффектам для After Effects
3D-текст — отличный способ сделать ваш текст популярным, и вы можете использовать его во многих различных проектах. Например, вы можете использовать его для открытия текста в брендинговом проекте. Вы также можете использовать 3D-текст в рекламной кампании или на постере фильма.
Например, вы можете использовать его для открытия текста в брендинговом проекте. Вы также можете использовать 3D-текст в рекламной кампании или на постере фильма.
А с помощью такого инструмента, как After Effects, вы можете довольно быстро создать 3D-текст. В этом посте мы собрали лучшие туториалы по 3D-текстовым эффектам для After Effects.
Вам также может понравиться наша коллекция бесплатных шаблонов заголовков After Effects. Или, для более широкого круга руководств по After Effects, взгляните на этот обзор.
С помощью этого пошагового видеоурока легко создать собственную трехмерную текстовую анимацию. Вы узнаете все, что нужно, чтобы создать свой собственный! Следуйте вместе с предоставленными файлами проекта.
Узнайте, как включить плавающие текстовые элементы в свое следующее видео с помощью этого удобного видеоурока. Как только вы изучите методы, используемые в этом уроке, вы сможете воссоздать текстовые эффекты, подобные тем, которые использовал Эминем в «Удачи вам».
Срочно нужен 3D-текст? Тогда этот пакет ресурсов идеально подходит для вас. Благодаря рендерингу в формате Full HD с разрешением 720p и 1080p вы можете полностью настроить внешний вид текста.
С помощью этого видеоурока вы научитесь быстро и легко создавать настоящие 3D-текстовые эффекты без необходимости создавать множество дублирующих слоев и распределять их в 3D-пространстве.Использование эффекта «Разрушение» сокращает время рендеринга и упрощает настройку.
Легко создавайте потрясающие текстовые 3D-эффекты с нуля. Изучите методы, необходимые для создания действительно потрясающих 3D-текстов, которые вы можете использовать где угодно!
Экономьте время и энергию, используя этот пакет ресурсов, содержащий 15 различных стилей 3D-текста. Никаких плагинов не требуется, и вы легко настраиваете его в соответствии с вашими потребностями!
Узнайте, как создавать потрясающие 3D-тексты, используя комбинацию Adobe After Effects и Cinema 4D. Сделайте эти текстовые анимации по-настоящему яркими, если вы включите освещение, разные углы камеры и анимируете определенные ключевые кадры.
Сделайте эти текстовые анимации по-настоящему яркими, если вы включите освещение, разные углы камеры и анимируете определенные ключевые кадры.
В этом видеоуроке вы узнаете о различных методах создания 3D-текстов. Учебное пособие охватывает несколько методов, от использования плагина Element 3D до использования Cinema 4D, а также просто использования Adobe After Effects.
Отслеживание камеры и экструзия 3D-текста
В этом видеоруководстве вы узнаете от Ричарда Харрингтона, как применять Adobe After Effects 3D Camera Tracker.Вы также узнаете, как использовать другие 3D-функции, включая 3D-движок с трассировкой лучей.
Как создать научно-фантастическую трехмерную металлическую типографику
Вы когда-нибудь хотели создать свой собственный металлический 3D-текст? Ну, теперь вы можете! Этот урок не только покажет вам, как создать металлическую 3D-типографику, но и как вы можете использовать ее в любом видео.
Экономьте время, деньги и энергию, используя этот пакет ресурсов для 3D-текста. Доступен в кинематографическом, хромированном, гранжевом и других стилях; это будет ваш доступ к пакету ресурсов для создания стильных 3D-текстов и логотипов.
С помощью этого пошагового руководства вы узнаете, как создать потрясающий 3D-текстовый эффект в Adobe After Effects. Внесите дополнительные штрихи, добавив специальное освещение и эффекты частиц.
Заключение
Создание собственного 3D-текстового эффекта в After Effects не так сложно, если вы изучите основные шаги. С помощью руководств из этого списка вы сможете создавать 3D-текст для любого проекта, используя различные техники.
Как использовать текстовые аниматоры в After Effects для впечатляющих анимаций
Для тех, кто плохо знаком с волшебным миром Adobe After Effects, это фантастическое программное обеспечение содержит множество крутых приемов, плагинов, пресетов, настроек и инструментов. И как только вы начнете использовать этот удивительный инструмент, вы вскоре поймете, что ему нет конца (будучи профессиональным пользователем AE в течение достаточно долгого времени, я все еще в восторге от того, насколько он удивителен).
И как только вы начнете использовать этот удивительный инструмент, вы вскоре поймете, что ему нет конца (будучи профессиональным пользователем AE в течение достаточно долгого времени, я все еще в восторге от того, насколько он удивителен).
Теперь вопрос: зачем анимация текста? Что ж, изучение веселых и творческих способов анимации текста, шрифта или обтекания текстом принесет вам большую пользу при создании привлекательных, красивых видеороликов.
А благодаря инструменту текстовой анимации After Effects предоставляет вам множество возможностей для придания изюминки вашим видео.Как? Итак, позвольте мне показать вам несколько забавных и творческих способов анимации текста в After Effects. Итак, давайте погрузимся!
Что такое текстовая анимация?
«Анимация текста» в компьютерной графике означает создание движущихся букв, слов или абзацев. Это относится к созданию текста, перемещающегося каким-либо образом по экрану, внутри области или по шаблону.
Существует множество различных способов и плагинов, с помощью которых мы можем создавать текстовую анимацию для наших видео. Но иногда нам нужно изменить текстовую анимацию, используемую в плагине или любом пресете, поэтому нам нужно иметь базовые знания о том, как изменять эти анимации.
Но иногда нам нужно изменить текстовую анимацию, используемую в плагине или любом пресете, поэтому нам нужно иметь базовые знания о том, как изменять эти анимации.
К счастью, в After Effects есть замечательные текстовые аниматоры для создания невероятных текстовых анимаций. Итак, давайте углубимся в то, как работают эти текстовые аниматоры, чтобы вы могли изменять существующие эффекты и создавать свои уникальные текстовые анимации.
Текстовые аниматоры в After Effects
Эти текстовые аниматоры можно найти, щелкнув раскрывающуюся кнопку текстового слоя > Анимировать. Здесь вы можете найти список текстовых аниматоров, доступных в соответствии со свойствами текста, которые позволят нам преобразовать внутренние аспекты свойств.
Теперь давайте посмотрим, что мы можем сделать со всеми этими текстовыми аниматорами:
Включить посимвольное 3D
Эта опция позволяет добавить ось «Z» ко всем другим свойствам. Ось Z позволит ему работать с текстом в 3D-форме.
- Во-первых, вам нужно выбрать свойство, которое может иметь ось Z. Например, непрозрачность не может иметь ось Z.
- Затем выберите свойство «Включить посимвольное 3D» в раскрывающемся меню, и вуаля, все готово!
Анкерная точка
Точка привязки — это место, где будут выполняться все ваши манипуляции, такие как вращение, масштабирование и многое другое.Мы можем изменить оси x и y точки привязки, нажав (y) на клавиатуре, и если вы хотите переместить точку привязки в середину слоя, нажмите ctrl+alt+home или Command+Option+Home. для макинтош.
Позиция
Этот параметр позволяет точно указать, где должен располагаться слой на осях (x) и (y). Вы можете использовать направляющие и сетки, безопасные заголовки/действия, пропорциональную сетку и линейки, чтобы помочь вам расположить слой или объект.
Весы
Измеряется двумя значениями, x и y, которые представляют собой ширину и высоту любого слоя.По умолчанию его значение установлено так, чтобы сохранить исходное соотношение, но мы можем настроить высоту и ширину отдельно, деактивировав кнопку блокировки, указанную перед значением.
Перекос
Наклон означает, что он не параллелен и не находится под прямым углом к указанной или подразумеваемой линии. Мы можем выбрать значение для перекоса от 70 до -70 и определить ось перекоса.
Вращение
Эта опция позволяет нам поворачивать объект или слой на угол 360 градусов (угол 0-360 градусов).
Непрозрачность
Это прозрачность слоя или объекта в After Effects.Может быть от 0 до 100%.
Все свойства преобразования
Иногда нам нужно создать эффект, включающий два или более вышеперечисленных свойства, поэтому вам не нужно брать свойства по отдельности. Вместо этого вы можете выбрать все свойства преобразования, включая точку привязки, положение, масштаб, наклон, ось наклона, вращение и непрозрачность.
Цвет заливки и цвет обводки
Этот аниматор позволяет вам изменить цвет заливки и обводки вашего слоя.Кроме того, у него есть пять параметров: RGB, оттенок, насыщенность, яркость и непрозрачность.
Ширина хода
Этот параметр позволяет изменить ширину обводки, примененной к текстовому слою.
Отслеживание
Отслеживание относится к общему межбуквенному интервалу в наборе букв. Мы можем выбрать тип отслеживания, то есть до и после, до и после, и установить сумму отслеживания.
Линейный анкер
Это выравнивание для отслеживания каждой строки текста.Значение 0 % указывает на выравнивание по левому краю, 50 % — на выравнивание по центру и 100 % — на выравнивание по правому краю.
Межстрочный интервал
Это пространство между строками текста в многострочном текстовом слое, или, можно сказать, абзац.
Смещение символов
Смещение символов — это, по сути, количество значений Unicode для смещения выбранных символов. Например, «HELLO» будет смещено на «JGNNQ», если значение смещения равно 2. Он также имеет параметры выравнивания символов, включая левое или верхнее, центральное, правое или нижнее, а также настройку кернинга. Он имеет диапазон символов, который включает сохранение регистра и цифр и полный Unicode.
Он имеет диапазон символов, который включает сохранение регистра и цифр и полный Unicode.
Значение символа
Это новое значение Unicode для выбранных символов, заменяющее каждый символ новым значением символа. Параметр для выравнивания символов и диапазона символов такой же, как и для смещения символов.
Размытие
Это количество размытия по Гауссу, которое будет добавлено к персонажу. Величину размытия по горизонтали и вертикали можно указать явно.
Начало работы с текстовыми аниматорами в After Effects
Теперь вы можете подумать, что доступ к большинству этих свойств обычно можно получить в настройках преобразования слоя, так что же такого уникального в этих текстовых аниматорах?
Ну, свойства аниматора работают так же, как и другие свойства слоя, за исключением того, что на их значения влияют только символы, выбранные для группы аниматора.Кроме того, мы также можем анимировать персонажей по отдельности.
- После выбора любого аниматора на панели временной шкалы появляется новая группа аниматоров с селектором по умолчанию и выбранным свойством аниматора.

- Селектор диапазона имеет три разных параметра: начало, конец и смещение. Начальное и конечное значения работают в диапазоне 0-100%, а значения смещения работают в диапазоне от -100% до 100%. Здесь мы можем выбрать персонажей для анимации.
- Селектор диапазона также имеет дополнительные параметры, которые позволяют нам изменять вещи в соответствии с нашими потребностями.Мы можем изменить единицы измерения с процента на индекс. Измените параметр, который будет использовать наш аниматор, например, символы, слова, символы, включая пробелы или линии.
- Мы можем изменить режим для нашего текста, т. е. добавить, вычесть, пересечь, минимум, максимум и разницу, а также установить сумму. Кроме того, мы можем изменить форму аниматора, который дополнительно определяет, как будут выбираться символы между началом и концом диапазона.
- У нас также есть опция «Селектор текста».Селекторы похожи на маски.
 Мы используем селекторы, чтобы указать, на какую часть диапазона текста воздействовать и в какой степени. Вы также можете использовать несколько селекторов и указать параметр «Режим», чтобы определить, как он взаимодействует с текстом и другими селекторами в той же группе аниматоров. Они бывают трех типов: диапазонные, волнистые и экспрессивные.
Мы используем селекторы, чтобы указать, на какую часть диапазона текста воздействовать и в какой степени. Вы также можете использовать несколько селекторов и указать параметр «Режим», чтобы определить, как он взаимодействует с текстом и другими селекторами в той же группе аниматоров. Они бывают трех типов: диапазонные, волнистые и экспрессивные.
Теперь давайте поиграем со значениями и создадим собственную текстовую анимацию. Вы также можете изменить любую анимацию, так как все текстовые анимации в значительной степени сделаны только из этих текстовых аниматоров.
Завершение
Ну вот, ребята! Теперь вы можете делать забавные анимированные каракули или дизайн анимационных персонажей, создавать супер-шикарные элементы моушн-дизайна, несколько забавных видеороликов с пояснениями к анимации персонажей и, возможно, гораздо эффективнее сбрасывать эти монотонные фрагменты текста.
Кроме того, это поможет вам работать быстрее, продуктивнее и креативнее с помощью инструмента, который вам, очевидно, нужно использовать постоянно.
Обратите внимание: как только вы перестанете видеть в текстовом аниматоре просто средство для создания слов и попытаетесь понять, как он работает, вы поймете, как он может помочь вам создавать конические штрихи, абстрактные фоны, крутые изогнутые стрелки и многое другое.Кроме того, вы можете заставить группы объектов быстро перемещаться по траекториям, создавать невероятные самоанимирующиеся элементы без ключевых кадров и еще много чего интересного!
Итак, откройтесь образу мышления, найдите время, чтобы изучить его и понять, что он на самом деле делает.
И если вы считаете, что все это немного ошеломляет вас, свяжитесь с нами сейчас для всех ваших потребностей в производстве и редактировании видео с персонализированными ценовыми предложениями!
Редактор: Richa Sharma
Как выровнять абзацы в анимации After Effects
Анимация выравнивания абзаца с помощью ключевых кадров в After Effects.
В отличие от простого программного обеспечения для обработки текстов, в After Effects выравнивание абзацев текстовых слоев не является простым или доступным напрямую, но это возможно. Мы покажем вам обходной путь, используя ключевые кадры.
Мы покажем вам обходной путь, используя ключевые кадры.
Выравнивание абзацев
Первый шаг в выравнивании абзацев с помощью ключевых кадров в After Effects очень прост: откройте панель «Абзац». Вот как:
- Выберите окно в меню After Effects вы можете использовать свойство исходного текста для выравнивания текста, устанавливая ключевые кадры для предпочтительного выравнивания с течением времени.
Для этого откройте текстовый слой, прокрутите вниз, чтобы выбрать параметры текста, и щелкните секундомер, чтобы установить ключевой кадр.
Теперь, когда вы перемещаетесь вперед во времени, просто измените выбор выравнивания на панели «Абзац», чтобы установить дополнительные ключевые кадры.
Проблема решена, верно?
Неправильно, если есть любой шанс, что вам может понадобиться отредактировать текст после того, как вы установили ключевые кадры (например, при работе над проектом для клиента, который может запросить изменения).

В большинстве случаев вы захотите иметь возможность редактировать свой текст, поэтому мы предлагаем следующий обходной путь…
ИСПОЛЬЗОВАНИЕ ВРЕМЕННОГО РЕШЕНИЯ ВЫРАВНИВАНИЯ АБЗАЦА
Если вы не хотите привязываться к своим ключевым кадрам, как указано выше, выполните следующие действия:
- Создайте второй текстовый слой
- Установите этот второй слой в качестве направляющего слоя щелкнув правой кнопкой мыши имя слоя и выбрав «Направляющий слой» (чтобы After Effects не визуализировал этот слой)
- На каждом слое прокрутите вниз параметры «Текст», чтобы открыть параметр «Исходный текст»
- На исходном текстовом слое (не на направляющий слой), нажмите и удерживайте Option на клавиатуре, а затем щелкните секундомер
- Перемещение выражения от исходного слоя к свойству исходного текста нового текстового слоя
При такой настройке выравнивание абзаца сохраняется, и текст можно обновлять .
Чтобы отредактировать/изменить текст, просто введите направляющий слой!
Дополнительные советы по MoGraph Pro
БЕСПЛАТНЫЕ ОБУЧЕНИЯ
Хотите освоить текстовую анимацию? Узнайте, как творчески анимировать текстовые слои с помощью контроллеров выражений.

Еще не до конца уверены в ключевых кадрах? Узнайте все тонкости настройки ключевых кадров в After Effects.
Курсы School of Motion
Чтобы по-настоящему инвестировать в свою карьеру моушн-дизайнера , мы настоятельно рекомендуем зарегистрироваться на один из наших курсов.
Они непростые и не бесплатные. Они интерактивны и интенсивны, и именно поэтому они эффективны. (Многие из наших выпускников продолжают работать в крупнейших брендах и лучших студиях мира!)
Зарегистрировавшись, вы получите доступ к нашему частному студенческому сообществу/сетевым группам; получать персонализированные, всесторонние критические анализы от профессиональных художников; и расти быстрее, чем вы когда-либо думали.
Кроме того, мы полностью онлайн, так что где бы вы ни были, мы тоже там !
{{лид-магнит}}
8 удивительных руководств по анимации текста в After Effects
Независимо от того, являетесь ли вы ветераном After Effects, ищущим новые идеи, или новичком, который только начинает, учебные пособия — отличный способ увидеть, как другие или более опытные пользователи работают с программным обеспечением.

Здесь мы собрали 8 фантастических руководств от опытных пользователей After Effects — и каждый найдет что-то для себя — от водных волн и пузырей до вечных кинематографических заставок…
Узнайте, как анимировать текст в After Effects и создавать гладкую типографику в своих видео! Обложка Фото Кристиана Странда
В этом уроке Авниш Паркер показывает, как быстро создать анимацию с эффектом рукописного ввода. Интересно, что здесь нет голоса за кадром, что облегчает просмотр видео, если английский не является вашим родным языком.
Даже если вы уже знаете, как работать с After Effects, вам может быть трудно идти в ногу с темпом Авниша в этом руководстве, так что будьте готовы сделать паузу! Для большинства людей здесь работы больше часа, но видео длится всего 6:38!
Несмотря на то, что название ECAbram говорит само за себя, эффект «точки в линии в буквы» выглядит очень круто, а плавная простота анимации делает конечный результат чрезвычайно привлекательным, независимо от того, создаете ли вы дизайн для себя или представляете что-то клиенту. .
То, как создается анимация из точек в буквы, означает, что нет реальных возможностей для создания разных шрифтов, но это отличная техника базового уровня, которую вы можете изучить и использовать.
Здесь Калеб Ланкастер показывает нам великолепную анимацию «раскрытия», которая подойдет для бесконечного количества форм, шрифтов и цветов.
 Это довольно простой процесс, но именно это делает его таким хорошим. Несколько человек отмечают, что скорость немного выше идеальной, если вы следите за ней во время работы — так что будьте готовы сделать паузу.
Это довольно простой процесс, но именно это делает его таким хорошим. Несколько человек отмечают, что скорость немного выше идеальной, если вы следите за ней во время работы — так что будьте готовы сделать паузу.Это тип анимации, который действительно пользуется успехом у многих клиентов, поэтому его можно добавить в свой набор инструментов, который быстро окупится за время, потраченное на его изучение!
Если вы собираетесь просмотреть только одно руководство из этого списка — это очень ценно, так как оно предлагает 5 текстовых эффектов, с каждым из которых довольно легко справиться.
Учебное пособиеSonduckFilm начинается с прекрасно выглядящего примера видеотекста, который можно легко адаптировать к вашим собственным видео и выбранным шрифтам.
 Здесь также есть возможность захвата отдельных букв или групп букв — так что вы можете быстро создавать видеотекст, сидя поверх множества движущихся изображений.
Здесь также есть возможность захвата отдельных букв или групп букв — так что вы можете быстро создавать видеотекст, сидя поверх множества движущихся изображений.Далее идет заголовок с искаженной перспективой, который дает отличное ощущение галлюцинации / сбоя, за которым следует анимированный контур с эффектом штриха, который Сондак сидит над видео. Четвертая техника приводит к эффекту «жидкости» с некоторыми приятными вспышками цвета, а пятая, честно говоря, достойна отдельного длинного урока — это анимированный текст с кратким обзором некоторых эффектов, которые вы можете наложить на видео. он сидит сверху.
Во втором предложении Авниша в этом списке он выбрал довольно роботизированный голос за кадром — так что вы можете надеть наушники, если находитесь в офисе или кафе!
НазваниеKinetic Typography (буквально «движущийся текст») не совсем соответствует этому руководству, так как конечный результат представляет собой скорее сложенный, выровненный по силе набор слов разной высоты.
 Техника Авниша также хороша для огромного разнообразия шрифтов, форм и цветов, поэтому вы можете извлечь большую пользу из руководства 12:49!
Техника Авниша также хороша для огромного разнообразия шрифтов, форм и цветов, поэтому вы можете извлечь большую пользу из руководства 12:49!Стоит отметить, что в нескольких случаях использование английского языка немного отличается, но это не имеет большого значения, так как видео одновременно проводит вас через шаги.
Здесь ребята из Dope Motions создали фантастическую анимацию, которая подойдет ко всему, от четкого и четкого корпоративного сайта до анимации вступления YouTube.
Это одно из самых длинных руководств в этом списке, в нем много подробностей — и вам рассказывают практически о каждом нажатии кнопки и щелчке мыши, что удобно, если вы не на 100% знакомы с некоторыми функциями, которые есть в более продвинутых руководствах.
 говорить о как вторая натура!
говорить о как вторая натура!Приведенные здесь приемы так же легко согласуются с вашим выбором форм, шрифтов и цветовой палитры, что означает бесконечные результаты, когда вы освоите это пошаговое руководство…
Если вы хотите повеселиться, наконец, освоить матовую маскировку волновой деформации, тогда пристегните ремень безопасности, потому что Pregardt проведет вас через это и многое другое в этом подробном руководстве продолжительностью 12:05.
Учебник на самом деле иллюстрирует ряд отличных техник, которые вы будете изучать по отдельности, а затем комбинировать для достижения общего эффекта. Даже в одиночку создание волновых форм и пузырьковых эффектов стоит того, чтобы потратить время на то, чтобы разобраться с ними — затем их можно наслаивать с помощью выбранных вами шрифтов и форм.

Неподвластный времени класс и элегантность поэтапного нанесения жирного белого текста на черный фон — формат, который используется в Голливуде уже большую часть 100 лет.Таким образом, это должно быть в арсенале любого пользователя After Effects, и Design Pilot отлично справится с тем, чтобы рассказать вам, как именно создавать кинематографический текст для учебника.
Учебник начинается с двух текстовых слоев, один с заливкой, а другой с обводкой. Затем пресет Cascade создает вращающуюся анимацию для букв, за которой следует линейное стирание для окончательного раскрытия. Каждая техника является полезным дополнением к вашему набору навыков, поэтому стоит потратить время на то, чтобы разобраться со всем, что представлено в учебном пособии продолжительностью 12:35…
Новое от Didslive для канала FilterGrade: изучите 3 основных метода анимации текста, чтобы улучшить свои навыки в After Effects! Смотрите здесь.
А ты?
Как вы стали следовать руководствам из этого списка? У вас есть запрос на обучение? Или ваш собственный учебник, который, по вашему мнению, должен был быть здесь? Мы хотели бы услышать от вас!
Читать далее: Учебники по отслеживанию движения в After Effects
.