Способы форматирования текста в html|Изучение html и css
В прошлой главе мы выяснили положение текста в гипертекстовом документе. В этой главе мы продолжим изучать способы форматирования текстов. Напоминаю, что текст выделенный красным цветом Вы можете изменять по вашему усмотрению.
Для выделения заголовков в текстовых блоках служат парные тэги <h2…h6>…</h2…/h6>. Тэг <h2>-выводит самый крупный шрифт, а <h6> самый мелкий. Этот тэг также может иметь атрибут выравнивания <align>. См. пример
См. пример
Пример:
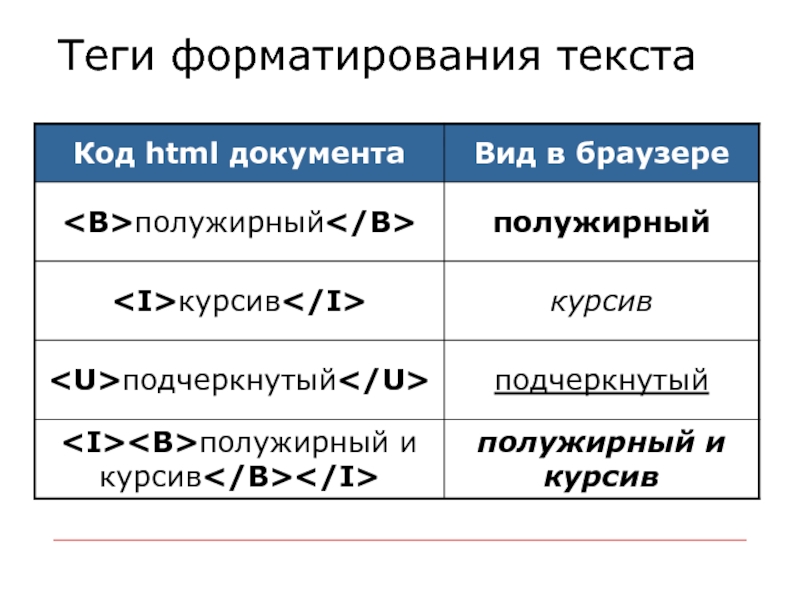
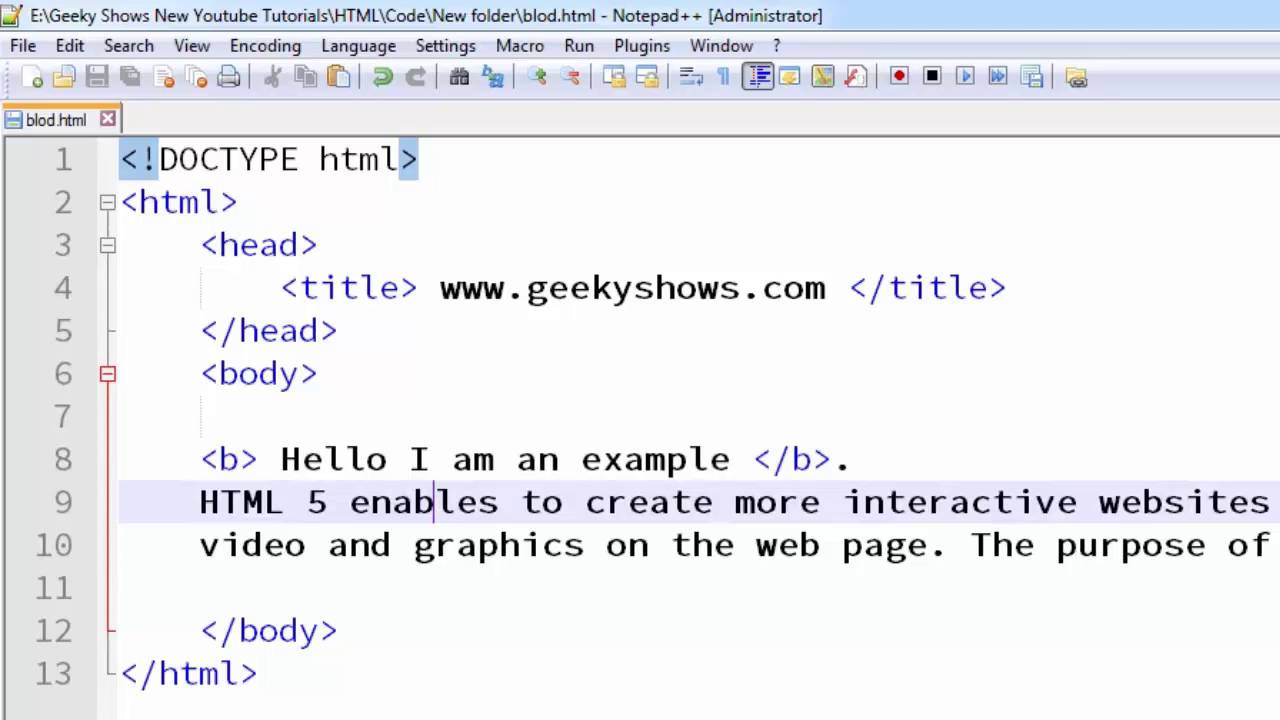
<h2 align=»center»>Текст с тэгом <h2>, выровненный по центру</h2><h6 align=»right»>Текст с тэгом <h6>, выровненный по правой стороне<⁄h6>Текст с тэгом <h6>, выровненный по правой сторонеВы наверное заметили, что некоторые слова в тексте выделены жирным шрифтом. Делается это парным тэгом <b>…<⁄b>. Весь текст, заключенный в этот тэг, будет выводиться полужирным шрифтом.
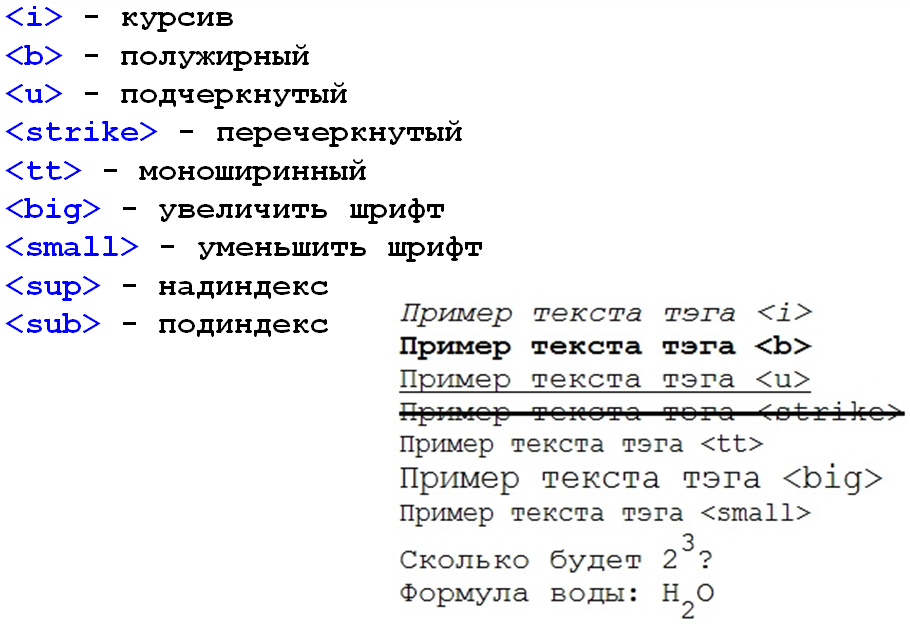
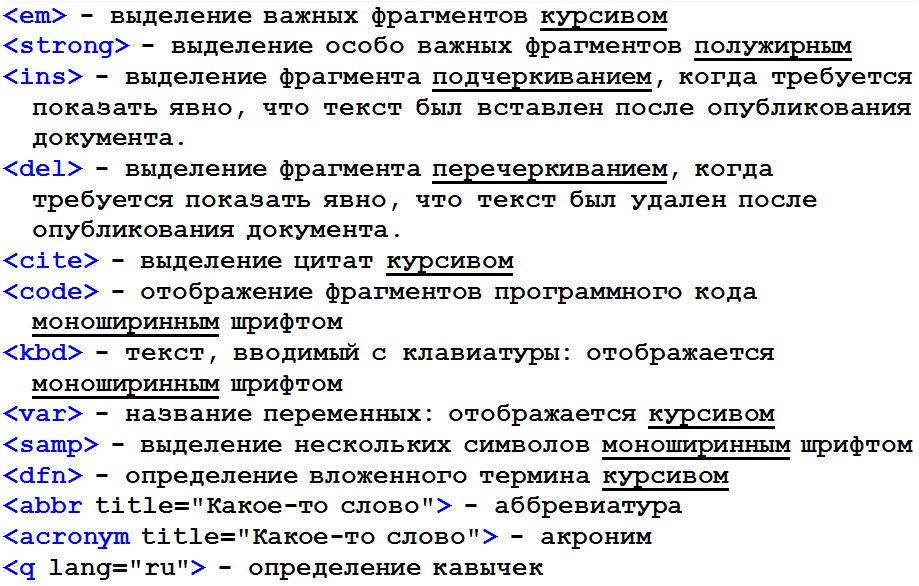
Если вы захотите выделить слово или часть текста наклонным шрифтом, следует применить парный тэг <i>. ..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См.
..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См.
Пример
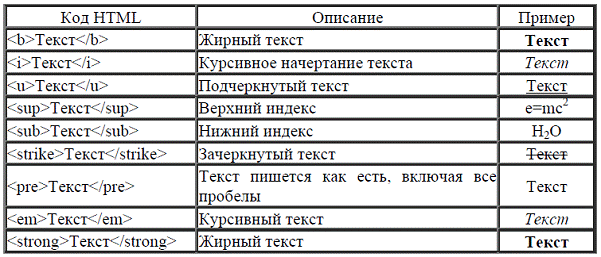
<b>Этот текст выводится жирным шрифтом<⁄b>
<i>Этот текст выводится наклонным шрифтом<⁄i>
<tt>Этот текст выводится моноширинным шрифтом<⁄tt>
<u>Подчеркнутый текст<⁄u>
<strike>Перечеркнутый<⁄strike>
<s>Перечеркнутый<⁄s>
<small>Малый, относительно основного текста
<font>Нормальный текст<⁄font>
<big>Большой, относительно основного текста<⁄big>
<sup>Верхний индекс<⁄sup>
<sub>Нижний индекс<⁄sub>
Тэги <sup> и <sub> ставятся непосредственно перед текстом, на который вы хотите воздействовать.
Кроме того существует ряд логических стилей. На первых порах нам может пригодится 2. Посмотрим их на примере:
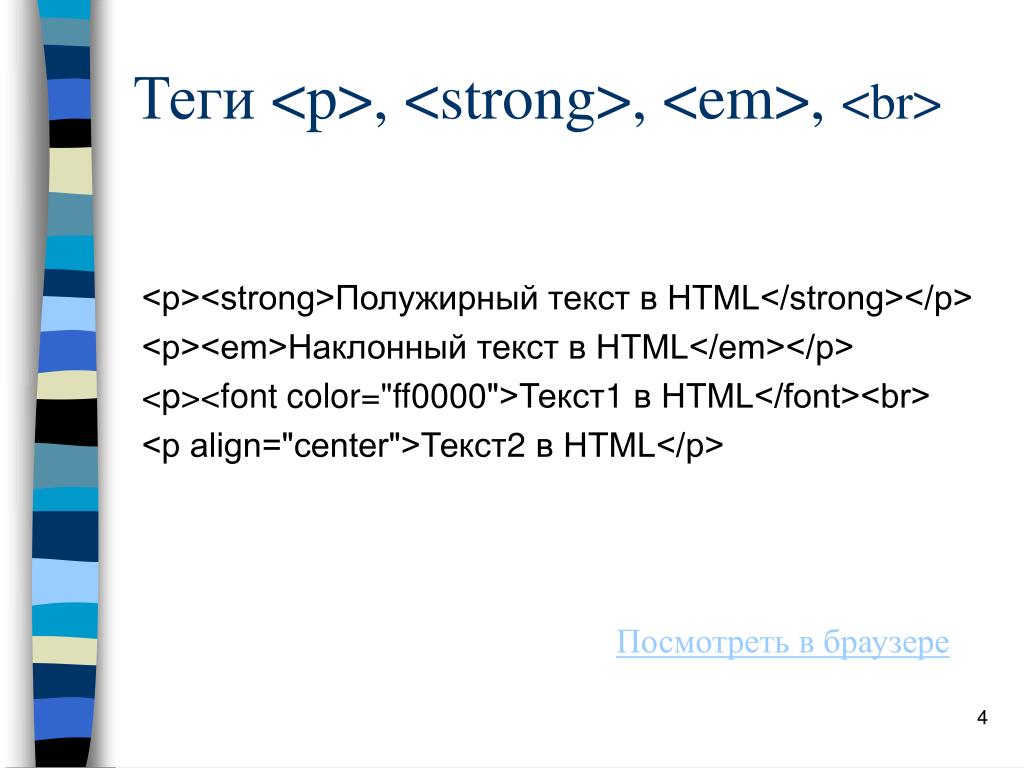
<em>-от английского слова emphasis — акцент </em><strong>-от английского слова strong emphasis — сильный акцент</strong>
Есть еще один тэг, который использует только моноширинный текст. Это тэг
Тэг <hr> служит для рисования горизонтальной линии и может иметь атрибуты size — определяющего толщину линии в пикселах и/или width — определяющего длину линии в пикселах или в процентах от ширины экрана.
Пример:
<hr size=2 width=100%>
<hr size=4 width=70%>
<hr size=6 width=55%>
<hr size=8 width=20%>
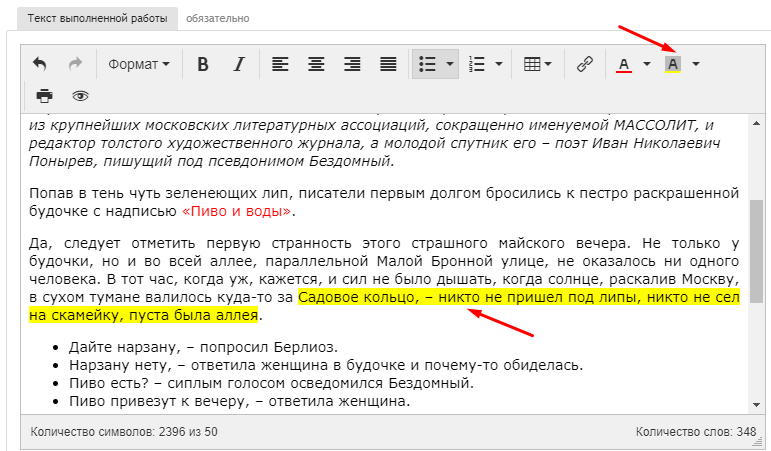
Вы уже заметили, что текст может быть цветной. Для раскрашивания текста используется парный тэг <font>…<⁄font>, который имеет атрибут color. Атрибут color должен иметь значение цвета, выраженное в шестнадцатеричном виде. Кстати, вы можете скачать программку цветовой палитры с этого сайта или с сайта http://www.artlebedev.ru/tools/colors/. Эта маленькая программка выдает сразу код любого нужного вам цвета и даже больше: вы можете скопировать понравившийся цвет прямо с экрана монитора. А пока ее у Вас нету — используйте таблицу безопасных цветов.
Тэг <font> также может задавать размер size и вид шрифта
Пример:
<hr size=4 width=70% color=»#FF3300″><font face=»Times New Roman» size=»-1″ color=»#FF3300″>Здесь располагается ваш текст, который вам необходимо подкрасить<⁄font>.
В атрибуте face можно указывать несколько разных шрифтов, разделенных запятой. Если у посетителя вашего сайта не окажется первого, указанного вами шрифта, то будет использоваться второй и т.
Теперь можем поговорить о фоне страницы. Цвет фона для всей страницы определяется атрибутом bgcolor в тэге <body> со значением цвета в шестнадцатеричном виде. Поэкспериментируйте с цветами, но помните о разумности ваших действий. Вы наверное уже видели сайты, на которые больше заходить не хочется. И это благодаря их фону.
Фоном можно сделать и любую картинку, указав в атрибуте
 Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.
Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.А теперь попробуем суммировать все наши полученные знания. Готовы? Тогда вперед.
<html> <!—Начало гипертекстового документа—><head> <!—Голова документа—>
<title>Это моя первая страничка</title> <!—Заголовок документа—>
<body bgcolor=»#E6E6FA» text=»Blue»> <!—Тело документа. Цвет фона — Лавендар, цвет основного текста — синий—>
<h2 align=»center»><font color=»#7FFF00″>Проба пера</font></h2> <!—Заголовок странички.
 Цвет текста — зеленый—>
Цвет текста — зеленый—><hr size=2 width=100% color=»#9400D3″> <!—Линия толщиной в 2 пиксела и длиной во всю ширину экрана. Цвет фиолетовый—>
<p align=»left»><font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″>— это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>кроме рук</font>. Игра руками считается фолом и наказывается штрафным ударом, а преднамеренная игра рукой приводит и к наказанию <font color=»#FFD700″>желтой</font> или даже <font color=»#FF3300″>красной</font> карточкой.</p> <!—Здесь указан тип шрифта и его размер. Основной цвет шрифта заменен в некоторых местах другим шрифтом, цветом и размером—>
<hr align=»center» size=2 width=50% color=»#00BFFF»> <!—Линия толщиной в 2 пиксела и длиной в 50% от ширины экрана.
 Цвет голубой—>
Цвет голубой—><b><font face=»verdana» size=»+1″ color=»#000000″>Этот текст выводится жирным шрифтом,</font></b> <i>а этот текст — <b>наклонным</b></i>.<br> <!—Первая часть написана черным цветом и шрифтом Verdana, а вторая часть основным цветом и наклонным шрифтом с выделением слова жирным и с переводом строки—>
<div align=»center»>
<p><font size=»+0″ color=»#FF00FF»>Мало ли причин может быть у замужней женщины для привода любимого супруга в бандитский притон. Может, ей благоверный наскучил, может у неё своя доля в этом деле, а может просто <font color=»#000000″><b>чёрный</b></font> цвет к лицу.</p>
<p><font color=»#40E0D0″>Рабский труд самый непродуктивный.
 Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p></div> <!—Здесь показано выравнивание абзацев—>
<hr align=»center» size=»2″ width=350 color=»#000000″> <!—Линия длиной в 350 пикселов—>
<p align=»left»><font color=»#000000″><big>Никогда не жалуйся</big>, даже на усталость. <u>Никогда</u> не показывай, что тебе плохо. <tt>Терпи, если хочешь быть сильным, учись терпеть и молчать</tt>. <small>Никто не должен знать</small>, что ты чувствуешь, о чём думаешь, какие у тебя есть <s>болезни</s> и слабости.</font></p> <!—Здесь применены разные тэги форматирования—>
<p align=»left»><font color=»#000000″>Не все знают формулу серной кислоты, а она такая: Н<sub>2</sub>SO<sub>4</sub></p> <!—Здесь показано применение тэга <sub>—>
<pre> Мне мудрость не была чужда земная,<font color=»#FF0000″><sup>1</sup></font>
Ища разгадки тайн, не ведал сна я.

За пятьдесят перевалило мне,
Что ж я узнал!? — Что ничего не знаю.</pre>
<font color=»#FF0000″><sup>1</sup></font>Омар Хайям <!—Здесь показано применение тэгов <pre> и <sup>—>
</body> <!—Закрытие тела документа—>
</html> <!—Закрытие гипертекстового документа—>
Вот что у Вас должно получиться
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку. Текст, расположенный между парными тэгами <ul> воспринимается как ненумерованный список и имеет атрибут type со значениями circle,square или disc. Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Пример:
<ul> <!—начало ненумерованного списка—>
<li type=»circle»>Маша</li> <!—первый элемент—>
<li type=»square»>Даша</li>
<li type=»disc»>Наташа</li>
</ul> <!—конец ненумерованного списка—>
Результат:
- Маша
- Даша
- Наташа
Как видите, все элементы списка имеют разную маркировку. Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры или буквы. Парный тэг <ol> используется с целью задания нумерованных списков, имеет атрибуты type со значениями 1, A, a, I, или i для задания вида нумерации и start для указания, с какого индекса начинается нумерация списка. Тэг <ol> включает в себя дополнительный элемент <li>, который задает элементы списка. Нумерация по умолчанию используется цифровая — 1,2,3 и т.д. Значения атрибута type следующие:
1 — 1, 2, 3 <!—арабские цифры—>
A — A, B, C <!—прописные латинские буквы—>
a — a, b, c <!—строчные латинские буквы—>
I — I, II, III <!—большие римские цифры—>
i — i, ii, iii <!—малые римские цифры—>
Пример:
<ol type=1″ start=»2 <!—начало нумерованного цифрового списка, начинающегося с цифры 2—>
<li>Маша</li> <!—первый элемент—>
<li>Даша</li>
<li>Саша</li>
<li>Глаша</li>
<li>Наташа</li>
</ol> <!—конец нумерованного списка—>
Результат:
- Маша
- Даша
- Саша
- Глаша
- Наташа
Список определений используется с целью создания словарей, глоссариев, содержаний и прочих перечней. Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Пример:
<dl> <!—начало списка определений—>
<dt>a <!—термин—>
<dd>Определение ссылки. <!—определение—>
<dt>abbr
<dd>Аббревиатура.
</dl> <!—конец списка определений—>
Результат:
- a
- Определение ссылки.
- abbr
- Позволяет дать аббревиатуре всплывающую подсказку при наведении на нее мышкой.

Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений. Наши знания о списках можно вкратце свести в пример:
Пример:
<h3>HTML поддерживает несколько видов списков </h3> <!—заголовок примера—>
<dl> <!—создание вложенного списка—>
<dt>Ненумерованные списки <!—термин—>
<dd>Элементы ненумерованного списка выделяются специальным символом и отступом слева: <!—определение термина—>
<ul> <!—создание ненумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ul> <!—конец ненумерованного списка—>
<dt>Нумерованные списки <!—термин—>
<dd>Элементы нумерованного списка выделяются отступом слева, а также нумерацией: <!—определение термина—>
<ol> <!—создание нумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ol> <!—конец нумерованного списка—>
<dt>Списки определений <!—термин—>
<dd>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно.
 <!—определение термина—>
<!—определение термина—><p>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности. </p> <!—абзац—>
<p>Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле. </p> <!—абзац—>
</dl> <!—конец вложенного списка—>
У вас должно получиться так: На этом про списки все.
Мой совет
Набирайте текст кода вручную. Мои комментарии можете опустить. Они приведены здесь, чтобы Вам легче было разобраться с кодом.
Ну, что ж, с текстовым блоком мы уже разобрались. Возникает вопрос: А как вставить на страницу картинку? Это мы узнаем уже в следующей главе.
Реклама
Как подключить шрифт к сайту при помощи @font-face в CSS. Блог на facefont
Главная Блог Как подключить шрифт к сайту с помощью @font-face
2018-07-20@font-face – это CSS-правило, которое позволяет отображать шрифты на веб-страницах в интернете. До того, как появилось это правило, вебмастера могли использовать на своих сайтах ограниченный набор шрифтов, которые наиболее распространены и установлены на компьютерах пользователей. С появлением @font-face, к сайту с легкостью можно подключить любой специфический шрифт.
Если вы скачали шрифт на нашем сайте, в архиве со шрифтами вы найдете готовый CSS-код, который останется скопировать и поместить в CSS-документ подключенный к проекту.
Пошаговая установка
1. Выберите нужный шрифт и нажмите «скачать для сайта».
2. В корне своего сайта создайте папку fonts, и скопируйте в нее скачанные шрифты.
3. Откройте свой CSS-документ и скопируйте в него содержимое текстового файла из архива.
Откройте свой CSS-документ и скопируйте в него содержимое текстового файла из архива.
4. Убедитесь, что путь к папке со шрифтами прописан правильно. В зависимости от положения папки, в которой находятся шрифты, путь может содержать одну или несколько точек.
5. Готово. Скопируйте свойство с названием семейства и вставьте в селектор, для которого вы прописываете стили.
Что если я уже скачал шрифт в другом месте, и хочу его подключить?
В таком случае вам нужно найти в интернете конвертор шрифтов и преобразовать ваш ttf шрифт (или otf) в нужные форматы, а именно в eot, svg, woff и woff2. Это необходимо для того чтобы шрифт отображался и корректно работал во всех браузерах, а также на мобильных устройствах.
Затем вам нужно самостоятельно прописать правило @font-face, соблюдая его синтаксис.
Синтаксис @font-face
Синтаксис правила можно условно разделить на основные свойства и расширенные.
Основные:
- font-family – указывает название шрифта.

- src – указывает путь шрифта. Это может быть URL шрифта, расположенного на сервере вашего сайта, URL шрифты расположенного на чужом сервере (например, Google Fonts), или просто название шрифта расположенного на компьютере пользователя (Helvetica New Bold, Tahoma, Georgia и т.д.).
Расширенные:
- font-display – определяет как будет отображаться шрифт, в зависимости от того, был ли он загружен и готов ли к использованию.
- font-stretch – позволяет регулировать ширину текста.
- font-style – определяет начертание шрифта – обычное, курсивное или наклонное (последние два это не одно и то же).
- font-weight – устанавливает насыщенность шрифта, по шкале от 100 до 900 (100-сверхсветлое, 900-сверхжирное).
- font-variant — определяет как нужно представлять строчные буквы — оставить их без модификаций или делать их все прописными уменьшенного размера(капитель).

- font-feature-settings – позволяет управлять расширенными типографскими функциями в шрифтах OpenType.
- font-variations-settings – позволяет осуществлять низкоуровневый контроль над вариациями Open Type и TrueType шрифтов, указывая четырехбуквенные названия осей.
- unicode-range – указывает диапазон Unicode кодов(глифов), которые будут использоваться в шрифте.
Подключение шрифта к сайту с помощью Google Fonts
Использование Google Fonts – это наиболее легкий способ подключения шрифта к сайту. Переходите на их сайт, находите нужный шрифт, выбираете нужные начертания для установки и копируете код.
Скопированный код нужно разместить в теле тега head, на вашей странице html.
Минус данного способа в том, что если во время верстки сайта у вас пропал интернет – шрифты перестанут отображаться и заменятся на стандартные т.к. файлы находятся не на локальном компьютере, а на серверах Google. Также, есть шансы, что когда вы приедете на презентацию верстки к клиенту (или просто на согласование), и у него не будет Wi-Fi, то проблема повторится.
Также, есть шансы, что когда вы приедете на презентацию верстки к клиенту (или просто на согласование), и у него не будет Wi-Fi, то проблема повторится.
Обновлено:
2018-07-20
Автор:Facefont
Оцените статью:3 /24 из 5
Форматирование: Форматировать текст | Основы HTML и CSS
Форматирование: форматирование текста
Браузеры поставляются по умолчанию настройки для обычного текста и для заголовков. Но вам непременно захочется время от времени используйте что-то другое на своих страницах.
К сожалению, со старыми методами HTML необходимо внести изменения
в каждое место самостоятельно. Но с помощью CSS вы можете использовать стили для изменения всех тегов
определенного типа к
другой шрифт и стиль одновременно. Кроме того, вы можете создавать специальные стили для использования
в особых местах. Вот почему CSS стоит использовать!
Но с помощью CSS вы можете использовать стили для изменения всех тегов
определенного типа к
другой шрифт и стиль одновременно. Кроме того, вы можете создавать специальные стили для использования
в особых местах. Вот почему CSS стоит использовать!
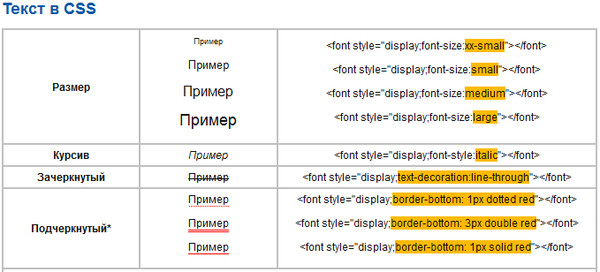
Примеры форматирования текста с CSS:
семейство шрифтов, размер шрифта (xx-large), цвет, тень текста (функция CSS3)
семейство шрифтов, цвет, вариант шрифта (маленькие заглавные), ширина, цвет фона, выравнивание текста (по центру по ширине)
семейство шрифтов, размер шрифта (х-маленький), цвет, вес шрифта (жирнее), стиль шрифта (курсив), выравнивание текста (по центру)
семейство шрифтов (загружено Tangerine), размер шрифта (x-large), цвет, выравнивание по тексту (справа)
Загружаемые шрифты: Четвертый пример выше загружает
бесплатный шрифт (ЕСЛИ вы онлайн!), которого, вероятно, нет на вашем компьютере. Это из Google Fonts. (Видеть
скриншоты ниже показывают, как разные браузеры отображают это.) Google делает
часть кода для вас. Полные направления
для Google Fonts Вам просто нужно добавить одну строку ССЫЛКИ и
затем создайте стиль, использующий шрифт. Google делает тяжелую работу. Это
определяет, какой браузер вы используете, и отправляет шрифт в формате файла,
ваш браузер может использовать . Этот процесс использует функцию @font-face
CSS, чтобы сообщить браузеру, где найти шрифт в Интернете.
Это из Google Fonts. (Видеть
скриншоты ниже показывают, как разные браузеры отображают это.) Google делает
часть кода для вас. Полные направления
для Google Fonts Вам просто нужно добавить одну строку ССЫЛКИ и
затем создайте стиль, использующий шрифт. Google делает тяжелую работу. Это
определяет, какой браузер вы используете, и отправляет шрифт в формате файла,
ваш браузер может использовать . Этот процесс использует функцию @font-face
CSS, чтобы сообщить браузеру, где найти шрифт в Интернете.
К сожалению, некоторые браузеры/версии не понимают @font-face. Некоторые будут принимать только определенные форматы файлов шрифтов, что затрудняет использование метода @font-face самостоятельно. Есть много способов для что-то пойдет не так! Вот почему вы должны включать в семейство шрифтов несколько шрифтов, а не только один. шрифт, даже если вы предоставляете шрифт!
Браузеры отображают по-разному!
Вы действительно, действительно не знаете, что увидит ваш зритель.
Вот скриншоты того, как три основных браузера показывали четыре примеры форматированного текста выше на том же компьютере. (Вы можете открыть его отдельно.) Страница выглядит не а одинаково во всех браузерах. Глюки произошло то, что я не могу объяснить.
Размер окон был одинаковым ширина для снимков экрана ниже. В первых трех примерах форматирования используются шрифты, которые должны быть в последней версии Windows. ПК — Arial Black, Arial и Verdana. В четвертом примере используется Tangerine, Веб-шрифт Google, который должен загружаться автоматически.
Какие отличия вы видите? Обратите внимание, что IE 9 и более ранние версии не отображают тень текста.
Сбой браузера
В примере 1: Firefox не использовал первый шрифт в списке семейств шрифтов, Arial Black, но использовал следующий Calibri. Это глюк. Arial Black был на компьютере, потому что его использовали два других браузера! На другом компьютере Firefox правильно использовал Arial Black. Похоже, что Firefox игнорирует шрифты, имена которых содержат более одного слова, даже если имена правильно набраны между кавычками. Есть больше
способов, чтобы что-то пошло не так, как мой бедный мозг не может удержать!
Похоже, что Firefox игнорирует шрифты, имена которых содержат более одного слова, даже если имена правильно набраны между кавычками. Есть больше
способов, чтобы что-то пошло не так, как мой бедный мозг не может удержать!Различные шрифты вызывают другие различия
В примере 2: цветной фон немного разная высота в каждом браузере. Это связано с разница в высоте шрифта и межстрочном интервале. Очевидно, что каждый браузер обрабатывает «маленькие заглавные буквы» немного по-разному.- Размер шрифта
Все четыре примера: размеры шрифта немного визуализируются отличается между браузерами. Это обычная проблема дизайна. Во время достаточно разницы, чтобы сделать текст завернуть по разному.
Какие браузеры поддерживают какие функции CSS?
Есть
это ДЛИННЫЙ список свойств CSS, а CSS3 имеет много новых функций.
Но многие из этих функций еще не поддерживаются ни одним
браузеры. Некоторые функции имеют эквивалентную функцию, специфичную для этого
браузер. Таким образом, вы можете использовать эти функции только в том случае, если включите специальный
коды для каждого браузера . О, для соглашения между браузерами!
Некоторые функции имеют эквивалентную функцию, специфичную для этого
браузер. Таким образом, вы можете использовать эти функции только в том случае, если включите специальный
коды для каждого браузера . О, для соглашения между браузерами!
Пример специальных кодов свойств : свойство BORDER-IMAGE
Создание границы с использованием изображения определено в CSS3, но основным браузерам потребовалось некоторое время, чтобы принять кодировку CSS3. IE не поддерживать свойство border-image до IE11. Chrome, Firefox, Safari и Opera поддерживали его своими собственные интерпретации сначала, но теперь поддерживают кодирование CSS3. Интересно, почему они нашли это проще, чем сделать это Как начать с CSS3?
Пример кода для отдельных браузеров:
div
{
-moz-border-image:url(border.png) 30 30 раундов; /* Firefox */
-webkit-border-image:url(border.png) 30 30 round; /* Safari и Chrome */
-o-border-image:url(border. png) 30 30 round; /* Opera */
png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}
Интерактивный пример на W3Schools.com
Новый Свойства CSS3: Посетите W3Schools для полного Список какие браузеры поддерживают какие функции. Указанный номер версии является первым, который поддерживает это свойство.
Слева на этой странице находится
полный список свойств CSS. Некоторые элементы расширяются, чтобы показать варианты.
страницы на сайте W3Schools.com являются отличным справочным источником по HTML, HTML5,
и CSS.
Внешняя таблица стилей
Если вы хотите использовать свои стили на нескольких листах, вы можете поместить их все во внешней таблице стилей. сайт Гектора не нужен такой внешний таблица стилей еще. Там всего одна страница! Но нам нужно планировать будущее.
Помните, что файлу CSS не нужен код, который нужен HTML-странице. Никаких тегов DOCTYPE, HTML, HEAD или BODY. Простое заявление о
различные стили.
Никаких тегов DOCTYPE, HTML, HEAD или BODY. Простое заявление о
различные стили.
Пошаговая инструкция: форматирование текста |
| Чему вы научитесь: | для центрирования изображения на странице для создания внешней таблицы стилей для стиля h3 — font-family, color, text-align для стиля h4 — font-family, color для стиля h5, P и создания класса для выделения текста жирным шрифтом и курсивом использовать загружаемый шрифт |
Начните с : , Гектор 19-Фамилия-Имя.htm , файлы ресурсов
Вы будете вносить некоторые изменения, чтобы сделать страницу Гектора
более привлекательным и красочным. Изменив заголовок, чтобы использовать только текст
изображение подписи Гектора, верхняя часть страницы будет выглядеть чище. Затем
вы измените шрифт, размер и цвет заголовков.
Затем
вы измените шрифт, размер и цвет заголовков.
При необходимости откройте hector19-Lastname-Firstname.htm в текстовом редакторе.
Сохранить как hector20-Lastname-Firstname.htm .
- Удалить заголовок:
Выделить текст заголовка в теге h2, Дом Гектора Чавеса .
Будьте осторожны, , а не , чтобы включить якорь и изображение подписи Гектора.
- Удалить.
- Сохранить.
[hector20-Фамилия-Имя.htm]
Переключитесь в браузер и просмотрите страницу.
Изображение подписи все еще там, плавающее справа, но текст h2 исчез.
Центрировать изображение на странице
Чтобы центрировать изображение, необходимо центрировать его контейнер,
часто тег P или DIV. Но сначала вам нужно удалить некоторые стили, которые вы добавили
ранее.
Но сначала вам нужно удалить некоторые стили, которые вы добавили
ранее.
Если вы хотите, чтобы все заголовки h2 располагались по центру, вы должны создать для этого объявление во внешней таблице стилей.
- Отредактируйте тег IMG для подписи, чтобы удалить
Атрибут STYLE, который делает его плавающим.
- Добавьте атрибут STYLE к тегу h2, чтобы центрировать его
содержание:

О компании каскад: Стиль плавающего изображения переопределит любой выравнивание из любых других стилей. Таким образом, плавание должно быть удалено, чтобы выравнивание абзаца будет центрировать изображение.
- Сохранить.
[hector20-Lastname-Firstname.htm]
- Переключитесь в браузер и просмотрите страницу.

Изображение подписи центрировано.
Создать внешнюю таблицу стилей
Вы собираетесь переместить текущие внутренние стили в отдельную внешнюю таблицу стилей.
- В исходном коде для hector20-Lastname-Firstname.htm, копия линии между открывающим и закрывающим тегами STYLE.
- Откройте новую копию Блокнота.
Новая заготовка показывает документ. Это станет вашей внешней таблицей стилей. - С курсором вверху пустой страницы, Вставить .
Сохранить как hchavez-Lastname-Firstname.css в ту же папку на диске класса, что и различные версии Страница Гектора. Измените часть Фамилия-Имя на свое собственное имя, конечно.
Внешняя таблица стилей НЕ содержит ни тега BODY, ни HTML-тега, ни раздела HEAD.
 Добавление дополнительных частей обычно не позволяет использовать таблицу стилей.
Добавление дополнительных частей обычно не позволяет использовать таблицу стилей.
Внешняя таблица стилей: h3 — семейство шрифтов, цвет, выравнивание текста
It общепринятой практикой дизайна является использование шрифта без засечек для заголовков и шрифт с засечками для текста или наоборот. Вы найдете разные рекомендации о том, какой шрифт лучше всего подходит для основного текста и заголовков. Текущие рекомендации склоняются к использованию шрифтов без засечек для количества текста на экране, но использовать шрифты с засечками для печатных материалов. Возможно, настройки вашего браузера по умолчанию не соответствуют этой рекомендации!
Arial и Calibri — это шрифты без засечек. Буквы в этих шрифтах не имеют маленьких дополнительных частей, таких как Times New Roman и Georgia, которые шрифты с засечками.
Стиль браузера по умолчанию для заголовка h3 обычно больше
и жирнее обычного текста. Вы добавите некоторое форматирование к этому, используя
внешняя таблица стилей.
Вы добавите некоторое форматирование к этому, используя
внешняя таблица стилей.
- Отредактируйте внешнюю таблицу стилей, которую вы только что сохранили, чтобы добавить стиль
для элементов h3 ниже существующего стиля. Стиль имеет следующие особенности:
- по центру
- цвет текста зеленый Шрифт
- : Tahoma, Trebuchet MS, Arial или без засечек.
h3 {
text-align:center;
цвет:зеленый;
семейство шрифтов:Tahoma,’Trebuchet MS’, Arial, без засечек;
} Сохранить.
[hchavez-Фамилия-Имя.css]Переключите в браузер и просмотрите hector20-Lastname-Firstname.htm
Ничего не изменилось! Упс. Вы должны добавить ССЫЛКУ в HEAD страница.
Переключите в окно редактора, которое показывает hector20-Lastname-Firstname.htm.
- Отредактируйте раздел HEAD, чтобы включить следующее:
(Обязательно используйте свое имя!) Удалите раздел STYLE, поскольку вы переместили его во внешнюю таблицу стилей.
Сохранить.
[hector20-Фамилия-Имя.htm]- Переключите в браузер и просмотрите hector20-Lastname-Firstname.htm
Заголовок h3 обновлен для использования нового стиля. Больше ничего не изменилось, потому что вы скопировали исходные стили во внешнюю таблицу стилей.
Возможные причины:
- Не удалось СВЯЗАТЬ внешнюю таблицу стилей
- Опечатка в ССЫЛКЕ
код.

- Внешняя таблица стилей была перемещена или переименована.
- Те же ошибки, что и для внутренних таблиц стилей.
- Пунктуация стилей — двоеточие, точка с запятой, кавычки, круглые и квадратные скобки.
- Написание имени атрибутов и значений, особенно шрифта и цвета.
- Орфография и пунктуация класса в теге, где вы хотели его применить.
- Вы действительно создали стиль, указанный в теге?
- Вы применили к тегу правильный класс?
Внешняя таблица стилей: h4 — семейство шрифтов, цвет
Браузеры имеют настройки по умолчанию для заголовков — h2, h3, h4, h5,
Н5, Н6. Они имеют размер относительно размера текста браузера по умолчанию.
Когда вы форматируете заголовки, эти размеры по умолчанию по-прежнему применяются, если только вы не
применять определенный размер шрифта.
- Переключить в окно блокнота
показывая файл CSS, вашу внешнюю таблицу стилей.
Добавьте стиль для h4 с тем же цветом и семейством шрифтов, что и вы использовали для h3.
Не центрировать этот элемент.ч4 {
цвет:зеленый;
семейство шрифтов:Tahoma,’Trebuchet MS’, Arial, без засечек;
}Сохранить.
[hchavez-Фамилия-Имя.css]Переключите на свой браузер и Обновите .
- Прокрутите , чтобы увидеть все hector20-Lastname-Firstname.htm
Все заголовки h4 обновлены для использования нового стиля. Что было проще, чем форматировать их по отдельности, точно!
Внешняя таблица стилей: h5, P, Класс хобби
Подзаголовки раздела Мои увлечения представлены в виде терминов/описаний. Это
не то, для чего эти теги на самом деле. Мы использовали их только для иллюстрации одного из
виды списка. Что нам действительно нужно, так это пара стилей, которые
создать новый образ.
Это
не то, для чего эти теги на самом деле. Мы использовали их только для иллюстрации одного из
виды списка. Что нам действительно нужно, так это пара стилей, которые
создать новый образ.
- Переключите в текстовый редактор, чтобы отредактировать hector20-Lastname-Firstname.htm.
Отредактируйте список в разделе Мои увлечения, чтобы субтитры, такие как Путешествия и Рыбалка — это теги h5.
Удалите теги
- и
Измените теги DT на h5.
Не забудьте отредактировать открывающий и закрывающий теги!- становится
становится ., а
- становится
Аналогично, измените теги DD на P.
Сохранить.

[hector20-Фамилия-Имя.htm]Переключите на свой браузер и Обновите .
Субтитры выделен жирным шрифтом с использованием шрифта по умолчанию.- Переключите в текстовый редактор, чтобы отредактировать внешний стиль
лист, hchavez-фамилия-имя.css.
Добавить новый стиль для тегов h5, который устанавливает семейство шрифтов на ‘Trebuchet MS’, Arial, без засечек и размер шрифта на большой.
h5 {
семейство шрифтов:’Trebuchet MS’, Arial, без засечек;
размер шрифта: большой;
}- Добавить новый стиль для тегов P, который устанавливает
семейство шрифтов Calibri, Arial, без засечек.
p {
семейство шрифтов:Calibri, Arial, без засечек;
} Добавить новый класс под названием хобби, который устанавливает право margin в 100px и выравнивает текст.

.hobby {
margin-right:100px;
выравнивание текста: по выравниванию;
}Сохранить .
[hchavez-Фамилия-Имя.css]Переключите в текстовый редактор, чтобы отредактировать hector20-Lastname-Firstname.htm.
Отредактируйте теги P в списке хобби, чтобы использовать новый класс, хобби.
<р>
Сохранить .
[hector20-Фамилия-Имя.htm]Переключите на свой браузер и Обновите .
Возможно, вам придется сузить окно, чтобы увидеть эффект от использования класса «хобби».
- Прокрутите , чтобы просмотреть весь файл hector20-Lastname-Firstname.htm.
Все абзацы обновлены для использования нового шрифта! Хобби список с отступом справа. Сладкий!!
Жирный и курсив
Большинство браузеров отображают логические теги и так же, как теги и ,
полужирный и курсив. Но читатели текста используют голосовое ударение для STRONG и EM, но
может не для Б и я пометил текст.
[Помните, что ваш код может отличаться редактор, и ваша страница может по-разному отображаться в вашем браузере.]
В в разделе Моя работа, найти название бюллетеня, Здесь и Там.
- Оберните имя тегами STRONG и EM.
быть убедитесь, что закрывающие теги расположены в правильном порядке.
Здесь и Там
- В разделе Моя семья окружить имя Carla с бирками B.
- Повторите для имен Рикардо и Розы.
- Выберите фразу в скобках (наш
звезда футбола!) и окружите его I-тегами
- Повторите для фразы (наша балерина)
Моя семья
Я женился на своей прекрасной Карле 11 лет назад. У нас есть два дети — <
href=»family/ricardo/index.html»>Рикардо которой 10 лет (наша футбольная звезда!) и Розе 7 лет (наша балерина).
< p><изображение src="HTML/carla2.jpg" alt="Фото: Карла и Гектор Чавес" title="Наша юбилейная поездка на чемпионат мира! Как весело!!">
 jpg»
alt=»Фото: Роза в балете» title=»Роза
так усердно работал, чтобы стать гибким!»>
jpg»
alt=»Фото: Роза в балете» title=»Роза
так усердно работал, чтобы стать гибким!»> -
Сохранить .
[hector20-Фамилия-Имя.htm] - Переключитесь на обратно в браузер и найдите
изменения.
Загружаемый шрифт
CSS3 имеет новую функцию @font-face, которая позволяет браузеру скачать шрифт для использования на странице. НО, у вас должно быть разрешение от правообладатель шрифта поделиться шрифтом таким образом. Большинство шрифты на вашем компьютере поставлялись с программами, которые вы или ваша школа или компания оплатила. Это дало вам право использовать эти шрифты в этих программах. Это не дать вам право раздавать эти шрифты через Интернет.
Google Web Fonts и несколько других сайтов предлагают бесплатные шрифты. Ты
можно использовать бесплатный шрифт для спецэффектов на веб-страницах, но сделать
Убедитесь, что ваши зрители увидят этот специальный шрифт, вы должны загрузить его на
ваше веб-пространство , а затем используйте @font-face
функция отправки шрифта с вашего веб-сервера.
Ты
можно использовать бесплатный шрифт для спецэффектов на веб-страницах, но сделать
Убедитесь, что ваши зрители увидят этот специальный шрифт, вы должны загрузить его на
ваше веб-пространство , а затем используйте @font-face
функция отправки шрифта с вашего веб-сервера.
Вместо этого тема, вы будете использовать веб-шрифты Google. Таким образом, нам не придется беспокоиться о том, есть ли у вас место для загрузки шрифта!
Включите резервные шрифты в семейство шрифтов на случай, если что-то пойдет не так. браузер зрителя не может использовать ваш специальный шрифт. Сбои в процесс вроде обычный!
Щелкните по этой ссылке Google Веб-шрифты, чтобы открыть сайт в браузере.
Тип Комментарии & Предложения вместо любого текста, показанного в первом примере.

Это текст, который вы Формат со шрифтом с этого сайта. В тексте по умолчанию может не отображаться амперсанд, что важно в этом заголовке.
Нажмите кнопку Применить ко всем.
Прокрутите через несколько шрифтов и увидите изобретательность дизайнеров шрифтов.
Сколько разных форм амперсанда вы видели?
Вам трудно выделить любимые?Предложение: Используйте колесо прокрутки мыши, если вы есть один, чтобы прокрутить превью.
Просмотр всех шрифтов может занять ДОЛГОЕ время. Было 804 когда я сделал снимок экрана. [июнь 2016]
Советы : Вы можете искать имя, если вы уже знаю один. Или выберите категорию или другую функцию, чтобы сократить список.

Теперь вы будете использовать один из этих прекрасных шрифтов! Это занимает два шага. Вам нужно будет добавить тег LINK в HEAD, а затем создайте стиль, использующий этот шрифт.
В поле поиска введите swash.
Предварительный просмотр автоматически измените, чтобы отображались только шрифты со словом «Swash» в названии.
Беркшир У Swash красивый внешний вид с причудливым амперсандом &.Проблема: Berkshire Swash не найден
Решение : Фильтры выключены? Если нет, очистите фильтры.
Если да, используйте другой шрифт с интересным видом. У вашего инструктора могут быть предпочтения.В предварительном просмотре Berkshire Swash нажмите на Bershire Swash.
Открывается страница со всеми символами.
Инструкция по применению появляется этот шрифт.
Нажмите на ВЫБЕРИТЕ ЭТОТ ШРИФТ.
Всплывающее окно в нижней части окна показывает, что выбран один шрифт.- Нажмите на 1 выбранном семействе.
Вверху страницы отображается всплывающее окно с кодом и инструкциями по его использованию. - Выберите код для ССЫЛКИ и скопируйте .
Переключатель в ваш текстовый редактор к исходному коду для страницы Гектора.
Код ССЫЛКИ: В разделе HEAD вставьте код, который вы просто скопировано.
Этот код сообщает браузеру, куда Найдите шрифт с именем Berkshire Swash .Обратите внимание, что есть +, где обычно в имени шрифта есть пробел.
 Это
важный!
Это
важный!Тот же код будет работать для любого из шрифтов Google, если вы измените название шрифта.
Изменить тег h4, содержащий текст «Комментарии и предложения», чтобы включить амперсанд & вместо слова «и».
Если вы просто наберете &, ваш браузер может понять, что вы имели в виду, или он может сильно запутаться. Это не стоит риска! Всегда используйте код HTML для символов, которые используются в сценариях!- Добавьте класс в тег h4 внизу страницы Гектора:
Комментарии и комментарии Предложения
Сохранить .
[hector20-Фамилия-Имя.htm]- Переключите , чтобы просмотреть внешнюю таблицу стилей в текстовом редакторе.

- Новый класс только для h4: добавьте во внешнюю таблицу стилей класс, который применяется только к элементам h4 и использует новый шрифт. Вы также должны включить другие шрифты
в семействе шрифтов на случай, если что-то пойдет не так с вашим кодом или сайтом шрифта
сервер.
h4.comment {семейство шрифтов: ‘Berkshire Swash’,’Britannic Bold’, курсив;}
Одинарные кавычки вокруг имен шрифтов с пробелами очень тоже важно!
Обычно вы хотите выбрать похожие шрифты для списка в семейство шрифтов. Britannic Bold не очень похож на Berkshire Swash. Этот время, когда мы хотим иметь возможность легко сказать, если процесс загрузки работал.
Переключение в браузер и Обновить .
Что ты видишь? Различные браузеры/версии могут показывать разные результаты!Примеры :
IE: Использован загруженный шрифт с обычным шрифтом вместо полужирного стиля, который является частью определения h4 по умолчанию.
 Версии Internet Explorer до IE11 не могут загрузить шрифт.
Версии Internet Explorer до IE11 не могут загрузить шрифт.
Chrome: Используется загруженный шрифт с обычным шрифтом
Firefox: Использование загружено 9Шрифт 0020 с размером шрифта Bold из стиля h4 по умолчанию.
Возможно, нам следовало включить свойство font-weight, чтобы переопределить стиль h4 по умолчанию. <вздох>
Элемент P Как сделать текст жирным в CSS — TheSassWay.com
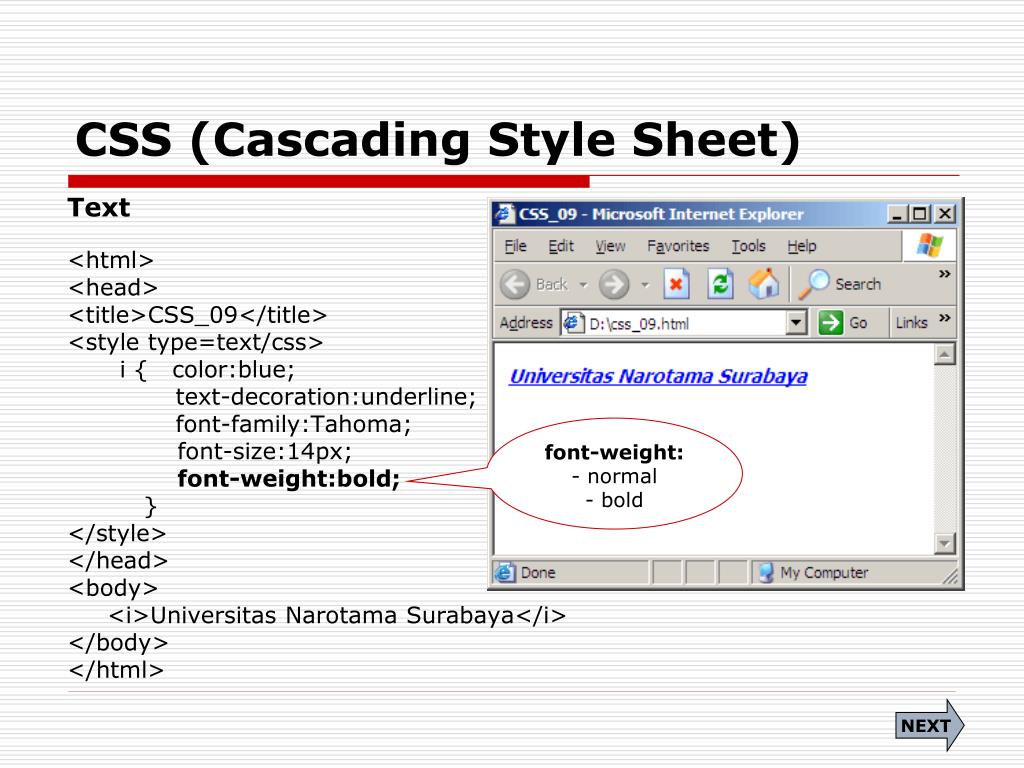
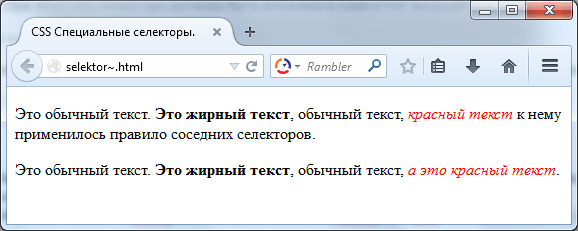
CSS — это язык, который используется для оформления HTML-документов. Это очень мощный инструмент, который можно использовать для выделения текста жирным шрифтом. Один из способов сделать текст полужирным в CSS — использовать свойство font-weight. Это свойство можно применить к любому элементу на странице. Значение может быть установлено как обычное, так и полужирное. Если вы хотите сделать весь текст на странице полужирным, вы можете применить свойство font-weight к элементу body. Это сделает весь текст внутри элемента body полужирным. Если вы хотите выделить жирным шрифтом только определенные фрагменты текста, вы можете применить свойство font-weight к определенным элементам. Например, если вы хотите сделать текст в пределах абзац жирный , вы можете применить свойство font-weight к
Если вы хотите сделать весь текст на странице полужирным, вы можете применить свойство font-weight к элементу body. Это сделает весь текст внутри элемента body полужирным. Если вы хотите выделить жирным шрифтом только определенные фрагменты текста, вы можете применить свойство font-weight к определенным элементам. Например, если вы хотите сделать текст в пределах абзац жирный , вы можете применить свойство font-weight к
Для веб-разработки существует несколько способов сделать ваши шрифты полужирными. Для решения широкого круга ситуаций можно использовать широкий спектр подходов. Существует много путаницы в отношении различных тегов HTML и свойств CSS, доступных для увеличения шрифта. К концу этого поста вы будете знать все, что вам нужно знать обо всем. Подчеркивая сильное и b, вы сообщаете программе чтения с экрана, что это важная часть текста. Таким образом, считается, что он может указывать на это различными способами, например, читая его другим тоном или с разной скоростью. Если вы хотите, чтобы ваш CSS сделал ваш шрифт полужирным, просто укажите жирность шрифта.
Если вы хотите, чтобы ваш CSS сделал ваш шрифт полужирным, просто укажите жирность шрифта.
Диапазон насыщенности шрифтов обычно составляет от 100 до 900. Например, вы можете сделать толщину родительского шрифта светлее или жирнее. Всего в трех вложенных дочерних элементах вы можете добиться наибольшей смелости, если у вас есть 100 на родительском элементе. Если вложенные элементы генерируются автоматически, вы должны следить за этим. Вариативные шрифты создаются программно с использованием той же технологии, что и изображения SVG. Из-за диапазона веса шрифта вы можете увеличить или уменьшить его вес без потери качества, по крайней мере, в этих весах. Преимущество импорта одного файла шрифта, а не одного файла для каждого веса, заключается в том, что вы можете легко изменить файл шрифта, чтобы он соответствовал требованиям веса.
Если вы создаете веб-сайт, обложку журнала или целевую страницу, вы должны подумать об этом. Важно понимать, что веса шрифта не всегда соответствуют друг другу. Изменение шрифта всегда должно выполняться вместе с галочкой для полужирного текста. Если у вас менее распространенный шрифт, вам следует проверить вес вашего шрифта в нескольких браузерах. Некоторым слабовидящим людям может быть трудно читать очень тонкие шрифты, и этого лучше избегать. Когда вашему клиенту требуется профессионально отполированный, функциональный и быстрый веб-сайт (и, как обычно, он хочет его в тот же день), пришло время сделать это. Если это ваш случай, вам нужно будет использовать библиотеку fullpage.js.
Изменение шрифта всегда должно выполняться вместе с галочкой для полужирного текста. Если у вас менее распространенный шрифт, вам следует проверить вес вашего шрифта в нескольких браузерах. Некоторым слабовидящим людям может быть трудно читать очень тонкие шрифты, и этого лучше избегать. Когда вашему клиенту требуется профессионально отполированный, функциональный и быстрый веб-сайт (и, как обычно, он хочет его в тот же день), пришло время сделать это. Если это ваш случай, вам нужно будет использовать библиотеку fullpage.js.
Текст выделен жирным шрифтом. Двоеточие всегда сочетается с полужирным текстом (:), который также известен как выделенный текст для передачи информационных меток. В таблице или диаграмме без двоеточия жирный шрифт также может использоваться для обозначения темы, если за другими словами не следуют слова, выделенные жирным шрифтом.
Как сделать шрифт жирным в Css?
Источник изображения: https://litmus.com Чтобы сделать шрифт полужирным в CSS, вы можете использовать свойство font-weight. Это свойство принимает значение нормального или жирного шрифта. Например, чтобы сделать шрифт полужирным, вы должны использовать следующий CSS:
Это свойство принимает значение нормального или жирного шрифта. Например, чтобы сделать шрифт полужирным, вы должны использовать следующий CSS:
вес шрифта: полужирный;
Вы также можете использовать сокращенное свойство font-weight: 700;.
Что касается размера шрифта, всегда рекомендуется придерживаться среднего, полужирного и нормального диапазонов. Чтобы шрифт выглядел неуклюжим и трудным для чтения, он должен быть крупным. С другой стороны, мелкий шрифт может сделать ваш текст дилетантским и затруднить его чтение. При использовании любого заданного размера шрифта важно учитывать контекст и аудиторию текста. Всегда рекомендуется использовать размер шрифта, соответствующий нормальному, среднему и полужирному диапазонам.
Как выделить текст в HTML жирным шрифтом
Если вы хотите выделить текст в HTML жирным шрифтом, вы можете использовать тег strong или тег b (полужирный). Хотя браузеры будут выделять текст в обоих этих тегах одинаковым жирным шрифтом, сильный тег указывает на то, что текст имеет решающее значение. Вы также можете использовать полужирный текст, если для свойства CSS font-weight установлено значение «полужирный».
Вы также можете использовать полужирный текст, если для свойства CSS font-weight установлено значение «полужирный».
В HTML сочетание клавиш CTRL поможет выделить шрифт жирным шрифтом.
Как сделать текст жирным шрифтом?
Источник изображения: https://blogspot.comВ качестве сочетания клавиш будет использоваться CTRL-B.
Использование жирного шрифта на Facebook — эффективный способ выделиться из толпы. За исключением заметок, в Facebook нет возможности выделять текст жирным шрифтом. Это руководство покажет вам, как генерировать полужирный текст Unicode с помощью генератора полужирного текста YayText . Возможно, что некоторые версии Android (а также некоторые другие браузеры) не будут работать должным образом. Это первый шаг в написании вашего поста. Следующим шагом является запуск генератора полужирного текста YayText. Третий шаг — добавить новую строку текста в ваш пост.
После того, как вы вернетесь к своему сообщению, добавьте жирный текст к следующему сообщению. Четвертый этап завершен. Теперь вы добавили жирный текст в свой большой пост. Нажав кнопку «Написать заметку», вы можете добавить заметку в свою учетную запись Facebook. Введите желаемый текст, выделенный жирным шрифтом, в поле «Ваш текст». Нажав кнопку копирования рядом с жирным шрифтом , который вы хотите использовать, вы можете скопировать его. После того, как вы скопировали жирный текст, он был помещен в буфер обмена вашего компьютера.
Четвертый этап завершен. Теперь вы добавили жирный текст в свой большой пост. Нажав кнопку «Написать заметку», вы можете добавить заметку в свою учетную запись Facebook. Введите желаемый текст, выделенный жирным шрифтом, в поле «Ваш текст». Нажав кнопку копирования рядом с жирным шрифтом , который вы хотите использовать, вы можете скопировать его. После того, как вы скопировали жирный текст, он был помещен в буфер обмена вашего компьютера.
Шрифт веб-страницы оказывает огромное влияние на общий внешний вид страницы. Атрибут размера можно использовать для изменения размера текстового элемента в HTML. Атрибут размера можно использовать для определения размера отображаемого шрифта в абсолютном или относительном выражении. Чтобы вернуться к обычному размеру текста, закройте файл *. тег шрифта с */. При использовании тега font> необходимо помнить о нескольких вещах. Если шрифт не помечен как таковой, он сначала будет уменьшен. Текст может стать слишком маленьким или трудным для чтения, если интервал слишком мал. Если вы этого не хотите, вы можете предотвратить это, включив шрифт в тег body. Семейство шрифтов также является проблемой. Семейство шрифтов — это имя файла, который используется для его создания. В дополнение к семействам шрифтов, таким как Arial, Verdana и Times New Roman, существуют также некоторые шрифты арабского происхождения. Если вы укажете семейство шрифтов, вы можете использовать стандартное имя шрифта, имя семейства или псевдоним. Кроме того, убедитесь, что тег head> включает * Очень важно убедиться, что все страницы в документе используют один и тот же шрифт.
Если вы этого не хотите, вы можете предотвратить это, включив шрифт в тег body. Семейство шрифтов также является проблемой. Семейство шрифтов — это имя файла, который используется для его создания. В дополнение к семействам шрифтов, таким как Arial, Verdana и Times New Roman, существуют также некоторые шрифты арабского происхождения. Если вы укажете семейство шрифтов, вы можете использовать стандартное имя шрифта, имя семейства или псевдоним. Кроме того, убедитесь, что тег head> включает * Очень важно убедиться, что все страницы в документе используют один и тот же шрифт.
Как сделать жирным шрифт в HTML?
Источник изображения: https://linuxhint.com В этом пошаговом видео показано, как выделить текст HTML жирным шрифтом. Вы можете выделить текст жирным шрифтом, используя либо сильный тег, либо тег b (полужирный) в HTML. В то время как браузерные приложения выделяют текст внутри обоих этих тегов одинаковым образом, сильный тег указывает на то, что текст имеет особое значение или является срочным. Если вам нужен полужирный текст, установите для свойства CSS font-weight значение «полужирный».
Если вам нужен полужирный текст, установите для свойства CSS font-weight значение «полужирный».
Программисты могут вносить определенные изменения в HTML, используя встроенные функции. HTML 9Тег полужирного текста 0019 является наиболее часто используемым методом создания полужирного текста. Вы можете использовать теги жирного шрифта или курсива или шрифта в CSS, чтобы сделать текст жирным. Его содержимое должно быть тщательно проверено самым надежным способом, если используется сильный тег. При написании важно включать строгую метку и метку B, чтобы указать, что текст следует прочитать. Программисты могут определить, насколько тяжелой или легкой является часть текста, используя вес шрифта. Атрибут полужирного текста является компонентом форматирования HTML. Если вам нужно привлечь ваше внимание к определенной фразе или строке текста, вы должны поощрять это.
Важность I в HTML
Когда вы используете *br, это пример. При использовании HTML вы должны сначала вставить i в URL-адрес. Использование альтернативных голосов или настроений для определения части текста называется его определением. Внутри обычно отображается выделенная курсивом копия текста. Фраза «i» часто используется в сочетании с тегом *i для обозначения технического термина, фразы из другого языка, мысли или названия корабля. Тег i> также используется в широком смысле при изменении шрифта или стиля для любого типа содержимого.
Использование альтернативных голосов или настроений для определения части текста называется его определением. Внутри обычно отображается выделенная курсивом копия текста. Фраза «i» часто используется в сочетании с тегом *i для обозначения технического термина, фразы из другого языка, мысли или названия корабля. Тег i> также используется в широком смысле при изменении шрифта или стиля для любого типа содержимого.
Как сделать h2 полужирным в Css?
Источник изображения: https://altova.comЕсть несколько способов сделать h2 полужирным в css. Один из способов — просто добавить свойство «font-weight:bold;» к тегу h2. Другой способ — добавить класс к тегу h2, а затем добавить свойство «font-weight:bold;» к этому классу.
Можно сказать, что это нормальный шрифт.
При оформлении письма используйте полужирный шрифт и курсив. Читая каждый раздел отдельно, вы сможете увидеть разницу между ними и лучше понять, что происходит.
Как сделать текст жирным в Html Css
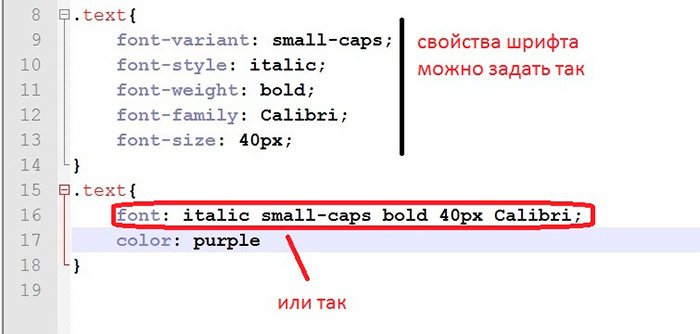
Существует несколько различных способов сделать текст жирным в HTML CSS . Самый распространенный способ — использовать свойство font-weight. Это может быть установлено либо «жирным шрифтом», либо числовым значением. Другой способ — использовать тег «сильный». Это сделает любой текст внутри тега полужирным.
Толщина шрифта: Жирный
Правда, когда речь идет об относительной жирности, учитываются только четыре толщины шрифта – тонкий (100), обычный (400), полужирный (700) и тяжелый (900).
В этой статье я покажу вам, как выделить определенные типы текста с помощью жирных слов . Чтобы в HTML отображался полужирный текст, используйте тег жирный, сильный тег или свойство font-weight. Эти приемы используются для привлечения внимания к тексту, а не просто выделения его жирным шрифтом. Текст может быть светлее или жирнее с помощью свойства font-weight. Значения стали светлее, жирнее и жирнее, чем раньше, но вы можете пойти еще дальше, включив числа и веса, такие как 100, 200, 300, 400, 500, 600, 700, 800 и 9.00. Поскольку форматирование текста уже является стилем, вам следует избегать его использования.
Значения стали светлее, жирнее и жирнее, чем раньше, но вы можете пойти еще дальше, включив числа и веса, такие как 100, 200, 300, 400, 500, 600, 700, 800 и 9.00. Поскольку форматирование текста уже является стилем, вам следует избегать его использования.
Font-style Css
CSS-свойство стиля font- используется для указания стиля шрифта для текста. Можно установить одно из трех значений: – normal: текст отображается нормально. – курсив: текст отображается курсивом. – наклонный: текст отображается наклонно.
Размер, цвет, стиль и другие параметры текста можно изменить с помощью свойств шрифта CSS. Здесь вы также узнаете, как изменить размер шрифта в процентах. В следующем примере показано, как определяются все эти форматы. Это параметры, которые можно использовать для установки размера шрифта. Размер шрифта определяется свойством размера шрифта. Нормальный, большой, средний, очень большой или очень большой размер — все это возможные варианты. Свойство варианта шрифта используется для установки варианта шрифта для элемента. Вес шрифта определяется значением свойства font weight, которое используется для указания того, насколько жирным шрифт должен быть.
Вес шрифта определяется значением свойства font weight, которое используется для указания того, насколько жирным шрифт должен быть.
Вы можете определить шрифт на основе его семейства, стиля, веса и размера. Допустимы обычный, курсивный, полужирный, сжатый или расширенный начертание. Допустимы легкие, средние или жирные начертания. Размер может варьироваться от маленького до большого. Если у вас есть свойство font-size, размер текста каждого шрифта устанавливается равным размеру стиля. Размер будет установлен на 100%, если размер не превышает процент. Вы можете указать размер шрифта абзаца, используя свойство font-size. Р произносится правильно. является аббревиатурой h2. Это случай со мной. Этот размер шрифта составляет 200%. Это аббревиатура от Размер шрифта h4 должен быть 153,6%. Другими словами, это означает «размер шрифта-h5». Размер шрифта h5 равен 100%. h6 равно 6.
Как выбрать шрифты из нескольких семейств шрифтов
Поскольку шрифты являются свойствами семейства шрифтов, их можно выбирать, используя различные семейства шрифтов.