CSS: тени
Отбрасывание теней
С момента написания этой страницы во многие реализации CSS было добавлено свойство ‘box-shadow’ из CSS уровня 3, что делает описанный ниже метод необязательным. Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта страница также показывает более мощный, но в то же время более сложный, способ создания теней при помощи CSS уровня 2.
В CSS2 нет свойства, чтобы добавить тень к блоку. Вы можете попробовать добавить кайму справа и внизу, но это не будет выглядеть правильно. Тем не менее, если у вас есть два вложенных элемента, вы можете использовать внешний элемент как тень для внутреннего. Например, если у вас есть такой текст (HTML):
<div class=back>
<div class=section>
<h3>Пусть роза пахнет, - разве ощущает</h3>
<address>Генрих Гейне (1797-1856), пер. Михаил Фроман</address>
<p>Пусть роза пахнет, - разве ощущает<br>
.
..
</div>
</div>
Вы можете использовать наружный DIV в качестве тени для внутреннего. Результат должен выглядеть как эта отдельная страница. Сначала, задайте фоновый цвет для BODY (в нашем примере — светло-зеленый), наружный DIV сделайте немного темнее фона (зелено-серый) и внутренний DIV отличным от фона (например, желто-белый):
body {background: #9db}
div.back {background: #576}
div.section {background: #ffd}
Затем, используя свойства margin и padding, вы смещаете внутренний DIV немного влево и вверх от наружного DIV:
div.back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
Вам также нужно переместить наружный DIV немного вправо. И если у вас несколько секций, вы возможно, захотите оставить между ними немного места:
div.back {margin: 3em 0 3em 5em}
В принципе, это всё, что надо сделать. Вы также можете добавить
рамку вокруг внутреннего DIV, если хотите. Вы также, возможно,
захотите сделать заливку внутри него, например:
Вы также, возможно,
захотите сделать заливку внутри него, например:
div.section {border: thin solid #999; padding: 1.5em}
Разумеется, вы можете изменять размер теней на ваш вкус.
Текстовые тени
В CSS действительно
h4 { text-shadow: red 0.2em 0.3em 0.2em }
У этого текста есть тень?
Свойство text-shadow | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-shadow добавляет тень к тексту. Допускается добавление нескольких теней к элементу, для этого необходимо добавить дополнительное значение тени, либо теней, разделенных запятыми. Множественные тени наносятся по z-оси спереди назад (с первой заданной тенью сверху).
Поддержка браузерами
CSS синтаксис:
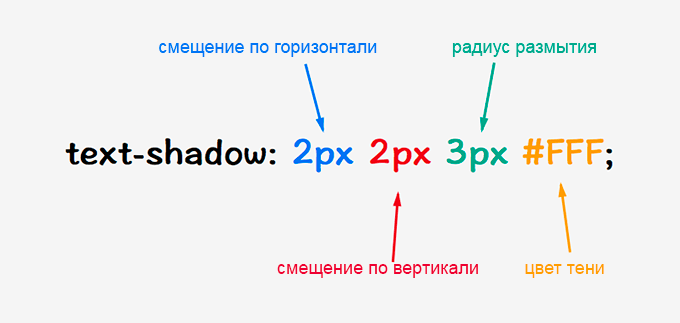
text-shadow:"h-shadow (горизонтальная тень) v-shadow (вертикальная тень) blur-radius (радиус размытия) color (цвет) | none | initial | inherit";
JavaScript синтаксис:
object.style.textShadow = "5px 5px 5px orange"
Значения свойства
| Значение | Описание |
|---|---|
| none | Тень у элемента отсутствует. Это значение по умолчанию. |
| h-shadow | Обязательное значение. Задаёт расположение горизонтальной тени. Допускается использование отрицательных значений. |
| v-shadow | Обязательное значение. Задаёт расположение вертикальной тени. Допускается использование отрицательных значений. |
| blur-radius | Необязательное значение. Задаёт радиус размытия. По умолчанию значение 0. |
| color | Необязательное значение. Задаёт цвет тени (Имя цвета | HEX | RGB(A) | HSL(A). Значением по умолчанию является черный цвет. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Да.Пример использования
Давайте рассмотрим пример добавления текстовой тени к абзацу (элемент <p>):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-shadow в CSS</title>
<style>
p {
color: #fff; /* устанавливаем цвет текста белый*/
text-shadow: 1px 1px 4px #000; /* размещаем текстовую тень*/
}
p::selection { /* описание псевдоэлемента, который позволяет стилизовать выделенный пользователем текст */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: 1px 1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
p::-moz-selection { /* описание псевдоэлемента для браузера Firefox (дублируем стили) */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: -1px -1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
</style>
</head>
<body>
<p>Текст с добавленной тенью. </p>
<p>Текст с добавленной тенью.</p>
</body>
</html>
</p>
<p>Текст с добавленной тенью.</p>
</body>
</html>
В этом примере мы для всех азацев (элемент <p>) установили цвет текста белый, а для текстовой тени (свойство text-shadow) установили значения для расположения горизонтальной и вертикальной тени равными 1 пиксель, а радиус размытия установили равным 4 пикселям.
Кроме того, с использованием псевдоэлемента ::selection задали следующие стили для всех абзацев при выделении текста пользователем: цвет текста черный, цвет заднего фона оранжевый, значения для расположения горизонтальной и вертикальной тени установили равными
Результат нашего примера:
Рис. 68 Пример использования свойства text-shadow (текстовая тень).Множественная текстовая тень
Допускается добавление нескольких текстовых теней к элементу, для этого необходимо добавить дополнительное значение тени, либо теней, разделяя их при этом запятыми.
Пример блока объявлений для множественной тени:
.multipleShadow {
text-shadow: -2px 3px 1px #777, 1px 2px 3px red; /* добавляем множественную тень */
}
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример создания множественной текстовой тени</title>
<style>
.test {
text-align: center; /* устанавливаем горизонтальное выравнивание текста по центру */
line-height: 150px; /* задаем высоту строки */
text-shadow: 0 0 4px white, 0 -5px 4px violet, 2px -10px 6px indigo, -2px -15px 11px blue, 2px -25px 18px green, -2px -40px 25px yellow, 2px -60px 33px orange, 0px -85px 40px red; /* используем 8 теней в одном объявлении */
}
.test2 {
text-shadow: 6px 6px 2px rgba(255, 0, 0, 0.5); /* устанавливаем тень смещенную вправо */
}
.test3 {
text-shadow: -6px 6px 2px rgba(0, 255, 0, 0. 5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
В данном примере мы применили множественную тень (8 теней) к первому элементу, установили для него высоту строки 150px (свойство line-height) и задали горизонтальное выравнивание по центру (свойство text-align со значением center). Для следующих блоков указали как положительное значение для горизонтальной тени, так и отрицательное, благодаря чему тень смещается в левую, а не правую сторону.
Для последнего блока мы установили радиус размытия 6px, а значения горизонтальной и вертикальной тени указали 
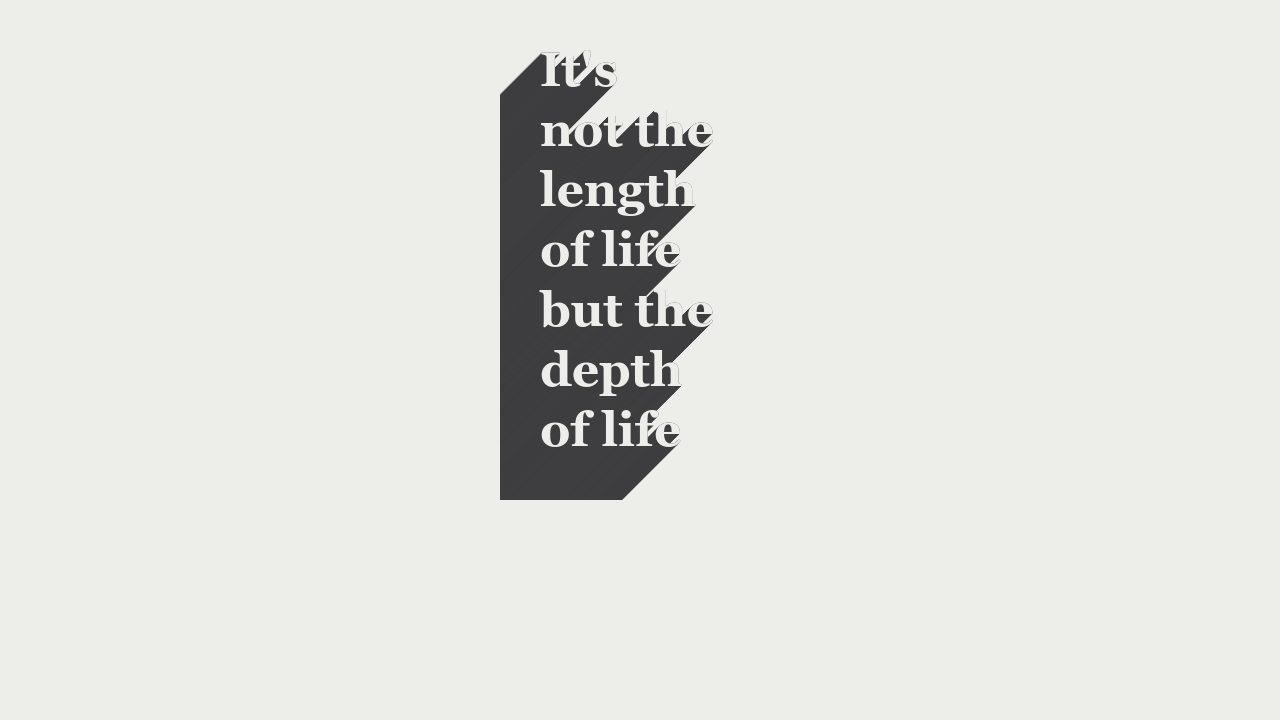
Тень текста CSS и тень блока
Текстовая тень
CSS3 устанавливает эффект тени текста, устанавливает эффект тени стиля text-shadow шрифта текста, изначально в версии CSS2 также имеет это свойство, но в CSS3 text shadow text-shadow применяется снова, обогащает макет текста и эффект украшения макета
*text-shadow*
Структура: div {text-shadow: 5px 2px 6px # 000;}
1. 5 пикселей представляют 5 пикселей слева от тени.
2. 2 пикселя означает, что тень находится на расстоянии двух пикселей от верха текста.
В-четвертых, # 000 представляет цвет тени.
(Один и два обязательны, три и четыре необязательны)
Случай эффекта
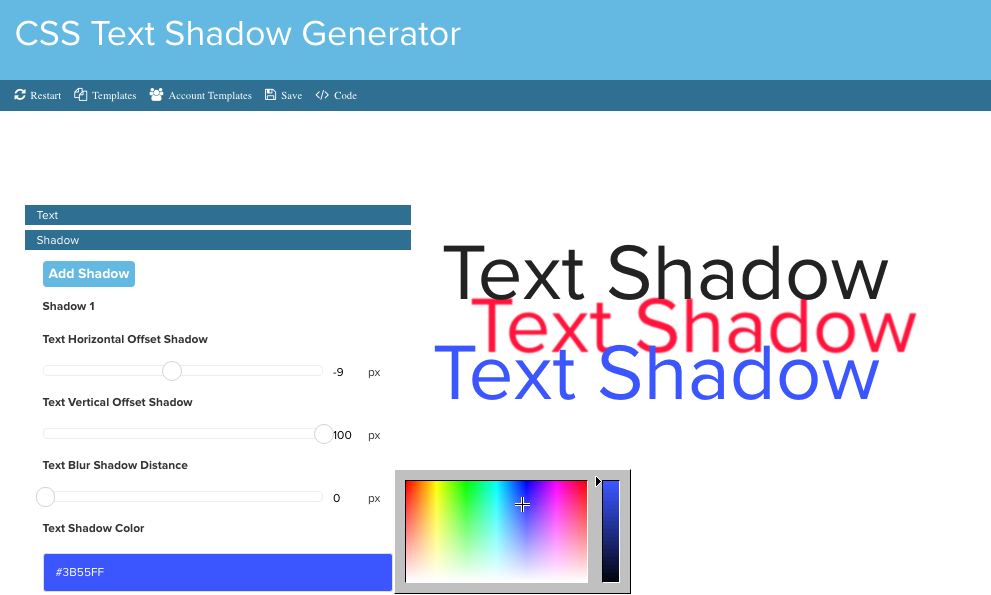
Код
эффект
- Внимательные студенты могли обнаружить, что значение, которое я написал во втором тексте, отрицательное.
 Когда первые два значения положительны, положение эффекта отображается в правом нижнем углу. Когда первые два значения отрицательны, положение эффекта отображается в верхнем левом углу.
Когда первые два значения положительны, положение эффекта отображается в правом нижнем углу. Когда первые два значения отрицательны, положение эффекта отображается в верхнем левом углу.
тень коробки
box-shadow
Структура: div {box-shadow: 5px 2px 6px # 000;}
Единица, 5 пикселей представляет положение горизонтальной тени
2. 2 пикселя представляют положение вертикальной тени.
3. 6 пикселей представляет собой область покрытия тени.
В-четвертых, # 000 представляет цвет тени.
(обязательно для одного и двух, необязательно для трех и четырех)
- Код и эффект
Базовый код
Эффект следующий
Когда горизонтальное и вертикальное направления отрицательны (box-shadow: -5px -2px 6px # 000;)
Когда горизонтальное и вертикальное направления равны 0, вокруг в это время будут тени. Эта ситуация также часто используется (box-shadow: 0px 0px 6px # 000;)
Когда горизонтальное и вертикальное направления равны 0, вокруг будут тени, третье значение — это расстояние размытия (область, покрытая тенью), а четвертое значение — размер тени.

Когда горизонтальное и вертикальное направления равны 0, вокруг в это время будут тени, а третье значение — это площадь покрытия тени, и оно установлено на внутреннюю тень (вставка)
Когда горизонтальное и вертикальное направления являются положительными значениями, в верхнем левом углу третье значение — это область покрытия тени, и оно устанавливается на внутреннюю тень как раз напротив внешней тени.
Когда горизонтальное и вертикальное направления имеют отрицательные значения, в правом нижнем углу третье значение — это область покрытия тени, и установка его на внутреннюю тень также противоположна внешней тени.
Однако атрибут распространения используется редко, он используется для увеличения радиуса тени. Например, добавьте разворот к коду, чтобы он стал box-shadow: -5px -2px 10px 10px # 9521de inset ;. Вторые 10 пикселей — это значение атрибута распространения.

Эффект следующий
Вышесказанное является моим личным пониманием теней текста и теней блоков.
Свойство text-shadow — тень текста
Свойство text-shadow задает тень тексту.
В качестве значения свойство принимает 4 параметра, перечисляемые через пробел, либо
ключевое слово none, отменяющее тень
совсем (это значение по умолчанию).
Синтаксис
селектор {
text-shadow: сдвиг_по_x сдвиг_по_y размытие цвет;
}
селектор {
text-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх.  |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр. Если не задан — тень будет четкой. |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям и размытие задаются в любых единицах для размеров, кроме процентов.
Пример
Давайте сдвинем тень вниз и влево и добавим небольшое размытие:
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-shadow: 5px 5px 3px black;
}
:
Пример . Четкая тень
А теперь сделаем тень красного цвета, сдвинем ее вниз и влево, но уберем размытие — тень будет четкой:
<div>
Lorem ipsum dolor sit amet.  </div>
</div>#elem {
text-shadow: 10px 10px red;
}
:
Пример . Равномерная тень
Сейчас тень не сдвинута, но к ней добавлено размытие:
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-shadow: 0px 0px 3px black;
}
:
Смотрите также
- свойство
box-shadow,
которое задает тень контейнеру
text-shadow | 2 | 12 | 3.5 [«В версиях Firefox до 57 есть ошибка, из-за которойtransition не работают при переходе от text-shadow с указанным цветом к text-shadow без указанного цвета ( ошибка 726550 ). », «Начиная с Firefox 4, радиус размытия ограничено 300 из соображений производительности. «,» Firefox теоретически поддерживает бесконечные текстовые тени (не пробуйте). «,» Если значение », «Начиная с Firefox 4, радиус размытия ограничено 300 из соображений производительности. «,» Firefox теоретически поддерживает бесконечные текстовые тени (не пробуйте). «,» Если значение <color> не указано, Firefox использует значение свойства color элемента » . ] | 10 | 9.5 [«Opera поддерживает максимум 6-9 теней для текста по соображениям производительности. Радиус размытия ограничен 100 пикселей.», «Opera 9.5–10.1 придерживается старого обратного порядка рисования (в CSS2 первая указанная тень включена дно).»] | 1.1 [«В Safari все тени, в которых явно не указан цвет, прозрачны.», «Safari 1.1–3.2 поддерживает только одну текстовую тень (отображает первую тень списка, разделенного запятыми, и игнорирует остальные). Safari 4.0 ( WebKit 528) и более поздние версии поддерживают несколько текстовых теней. «] | 37 | 18 | 4 [«В версиях Firefox до 57 есть ошибка, из-за которойtransition не работают при переходе от text-shadow с указанным цветом к text-shadow без указанного цвета ( ошибка 726550 ). », «Начиная с Firefox 4, радиус размытия ограничено 300 из соображений производительности. «,» Firefox теоретически поддерживает бесконечные текстовые тени (не пробуйте). «,» Если значение », «Начиная с Firefox 4, радиус размытия ограничено 300 из соображений производительности. «,» Firefox теоретически поддерживает бесконечные текстовые тени (не пробуйте). «,» Если значение <color> не указано, Firefox использует значение свойства color элемента » . ] | 14 | 1 [«В Safari все тени, в которых явно не указан цвет, прозрачны.», «Safari iOS 1 и 2 поддерживают только одну текстовую тень (отображает первую тень списка, разделенного запятыми, и игнорирует остальные). Safari iOS 3 (WebKit 528) и более поздние версии поддерживают несколько текстовых теней. «] | 1.0 |
|---|
Тень текста CSS
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Эффект тени текста!
Затем добавьте цвет (красный) к тени:
Эффект тени текста!
Затем добавьте эффект размытия (5 пикселей) к тени:
Эффект тени текста!
Дополнительные примеры теней текста
Пример 1
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px # 000000;
}
Пример 2
Тень для текста с красным неоновым свечением:
h2 {
тень текста: 0 0 3px # ff0000;
}
Пример 3
Тень текста с красным и синим неоновым свечением:
h2 {
text-shadow: 0 0 3px # ff0000, 0 0 5px # 0000ff;
}
Пример 4
h2 {
цвет: белый;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0
0 5px темно-синий;
}
Все свойства текста CSS
| Имущество | Описание |
|---|---|
| цвет | Устанавливает цвет текста |
| направление | Определяет направление текста / направление письма |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| высота строки | Устанавливает высоту строки |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| выравнивание текста последний | Указывает, как выровнять последнюю строку текста |
| оформление текста | Указывает украшение, добавленное к тексту |
| отступ текста | Задает отступ первой строки в текстовом блоке |
| с выравниванием текста | Определяет, как выровненный текст должен быть выровнен и разнесен. |
| переполнение текста | Определяет, как сообщение о переполненном содержимом, которое не отображается, должно сообщаться пользователю. |
| текстовая тень | Определяет эффект тени, добавляемый к тексту. |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| юникод-биди | Используется вместе со свойством direction для установки или возврата, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| с выравниванием по вертикали | Задает вертикальное выравнивание элемента |
| белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента. |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
text-shadow — CSS: Каскадные таблицы стилей
Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его
Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
тень текста: 1px 1px 2px черный;
тень текста: # fc0 1px 0 10px;
тень текста: 5px 5px # 558abb;
тень текста: белый 2px 5px;
текстовая тень: 5px 10px;
текстовая тень: наследовать;
тень текста: начальная;
тень текста: вернуться;
тень текста: отключено;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается двумя или тремя значениями , за которыми необязательно следует значение . Первые два значения — это значения и . Третье, необязательное, значение — это . Значение — это цвет тени.
Когда дано более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам :: first-line , так и к :: first-letter .
Значения
-
<цвет> Необязательно. Цвет тени. Его можно указать до или после значений смещения. Если не указано иное, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> Обязательно.Эти значения
0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта
-
<радиус размытия> Необязательно. Это значение
<длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указано, по умолчанию используется0.
нет |# где
= [ {2,3} && ? ] где
<цвет> =| | | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hwb ([<оттенок> | нет] [<процент> | нет] [<процент> | нет ] [/ [ | none]]?) где
= | <процент>
<оттенок> = <число> |
Простая тень
. red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
}
Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
белый цвет;
шрифт: 1.5em Georgia, с засечками;
}
Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
Totam rem aperiam, eaque ipsa quae ab illo Inventore.
Таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, из-за которой переход
text-shadowс указанным цветом наtext-shadowбез указания цвета (726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
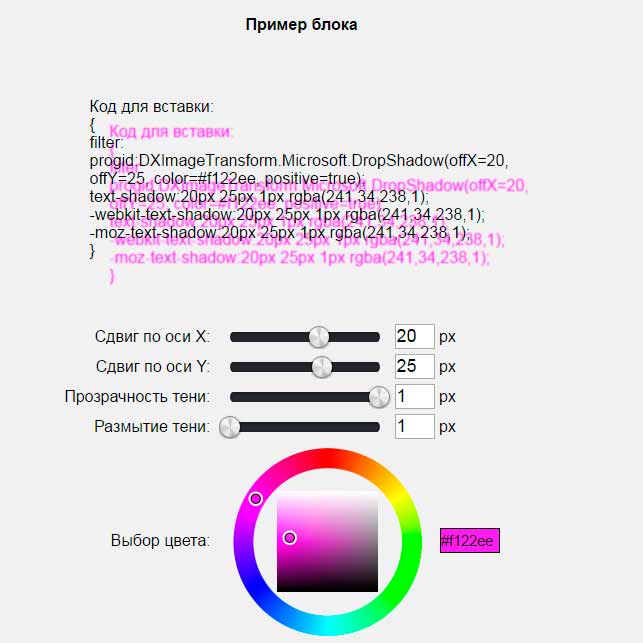
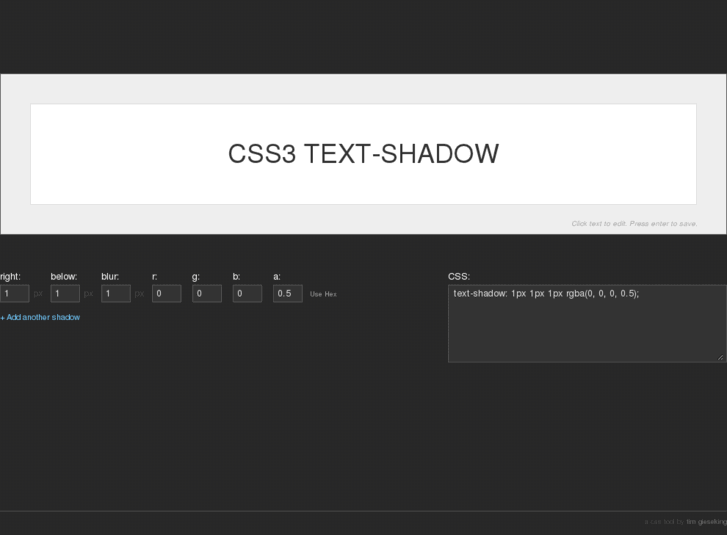
Генератор CSS тени текста онлайн
Превью
Галерея эффектов
Неон
Пылающий
Люкс
Гладкий
Ретро
Светящийся
Тактильные
Новости
Конфеты
Плавающий
80-х
Дальний
Наброски
Любовь
Вставка
Блоки
Могила
Цельный
Мультфильм
Вегас
комикс
глубокий
Мумия
Герой
Дракула
Размытые
Эмбосс
Пресс
Вырезать
Призрак
Выберите предопределенный стиль из галереи или сгенерируйте текстовую тень в соответствии с вашими предпочтениями.Настройте желаемые атрибуты, чтобы получить код CSS.
Сдвиньте тень вправо / вниз, установите размытие и непрозрачность и выберите цвет из палитры, чтобы получить свой CSS. Используйте онлайн-редактор, чтобы настроить свой стиль вручную. Следите за эволюцией вашей тени в предварительном просмотре в реальном времени, где вы можете установить собственный текст и цвет фона.
Как и генератор теней прямоугольников, этот инструмент также позволяет добавлять несколько теней к вашему дизайну с помощью кнопки Добавить новый . Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью.Загляните в галерею эффектов, чтобы вдохновиться и узнать, как они созданы. Щелкните один из них, чтобы заполнить редактор и изменить их дизайн. Выбор элемента из галереи приведет к удалению текущего прогресса в работе без предупреждения.
Обратите внимание, что последние пять элементов в галерее (Blurry, Emboss, Press, Carve, Ghost) не могут быть скорректированы после загрузки для предварительного просмотра, поскольку они используют цвета альфа-канала и другие атрибуты, не поддерживаемые этим веб-сайтом. Например, дизайн «Призрак» имеет полностью прозрачный цвет текста, а вся видимая и читаемая часть состоит из теней.Другой элемент, называемый «Carved», также является прозрачным и использует background-clip: text , который показывает фон только там, где находится текст.
Pro: перенесите среду разработки / проектирования веб-приложений в облако с помощью высокопроизводительного Citrix vdi из CloudDesktopOnline и испытайте легкий удаленный доступ к основным инструментам веб-разработки из любого места на любом устройстве (ПК / Mac / Android / iOS ). Узнайте больше о MS Azure и управляемых сервисах Azure, посетив одного из ведущих поставщиков решений для облачного хостинга — Apps4Rent.
Свойство CSS text-shadow — 1stWebDesigner
Эта статья изначально была размещена по адресу https://medium.com/@christinatruong/the-text-shadow-css-property-d1064bb1b27d и любезно предоставлена Кристиной Труонг. Ознакомьтесь с другими ее работами на https://christinatruong.com.
При добавлении стилей CSS к тексту на странице HTML, как правило, лучше сделать его незаметным, чтобы содержимое страницы было легко читаемым. Но иногда вы можете захотеть, чтобы небольшой блок текста выделялся немного больше, чем остальной. В этом посте я расскажу, как использовать свойство CSS
В этом посте я расскажу, как использовать свойство CSS text-shadow для добавления тени к вашему тексту.
НЕОГРАНИЧЕННЫХ ЗАГРУЗОК: 500000+ WordPress & Design Assets
Зарегистрируйтесь на Envato Elements и получите неограниченное количество загрузок всего от 16,50 долларов в месяц!
СКАЧАТЬ
Предпочитаете смотреть видео? Эта статья является дополнением к моей серии Decoded by Christina на YouTube.
Есть несколько основных способов выделить ваш текст.Вы можете сделать его жирным, изменить цвет или использовать другой размер шрифта.
Другой вариант — использовать свойство text-shadow для добавления тени. В этом свойстве используются четыре значения. Два требуются,
В этом свойстве используются четыре значения. Два требуются, offset-x и offset-y , и два необязательны, значение blur-radius и color .
/ * смещение-x | смещение-у | радиус размытия | цвет */ тень текста: 2px 2px 4px зеленый;
Давайте рассмотрим, как определять каждое значение.
смещение-x и смещение-y Значение offset-x определяет, как далеко от элемента появится тень на оси x, которая проходит слева направо. Второе значение, offset-y , определяет расстояние тени по оси Y, которая проходит сверху вниз.
Эти значения могут быть определены с любым типом данных длины, который представляет собой число, за которым следует любая единица измерения, используемая для представления значения расстояния (например,г. px , em , rem или в процентах). Кроме того, при использовании свойства с несколькими значениями каждое должно быть разделено пробелом.
/ * смещение-x | offset-y * / тень текста: 2px 2px;
Поскольку требуются значения как offset-x , так и offset-y , если вы добавите только значение, вы не увидите никаких изменений. Но если вам нужна только тень на оси x, тогда установите значение offset-y на 0 или наоборот.
тень текста: 2px 0px; / * покажет только тень по оси x * / тень текста: 0px 2px; / * покажет только тень по оси Y * /
Раньше я всегда смешивал направления осей x и y, пока не увидел пример, использующий слова Бейонсе «Незаменимый» в качестве напоминания.В песне она поет своему бывшему: «Слева налево, все, что у тебя есть, в коробке слева». Итак, ex (или x) слева!
радиус размытия и цвет Если вы определите только значения offset-x и offset-y , тень будет выглядеть точно так же, как копия текста.
Чтобы создать более мягкий эффект тени, добавьте третье значение, blur-radius . Это размывает края тени. Здесь также можно использовать любой тип данных длины.Чем больше значение, тем больше и прозрачнее эффект размытия.
Это размывает края тени. Здесь также можно использовать любой тип данных длины.Чем больше значение, тем больше и прозрачнее эффект размытия.
Последнее значение используется для изменения тени с черного цвета по умолчанию на любой другой цвет путем добавления значения цвета (например, ключевое слово, шестнадцатеричный код).
Собираем все вместе
В большинстве случаев используются эффекты текстовой тени, добавляющие легкую тень , что не совсем похоже на пример ниже. Но для демонстрации и тестирования использование значений, которые создают более заметный стиль, облегчит понимание того, что делает каждое значение.
См. Пример тени текста Pen
от Кристины Труонг (@christinatruong)
на CodePen.light
Чтобы сделать эффект text-shadow немного более тонким, я обычно использую темно-серый цвет или что-то, что соответствует цвету фона, а не чистый черный. Это создаст более мягкую тень. (Обратите внимание, что для шестнадцатеричных значений в примере используется сокращенная запись.)
Это создаст более мягкую тень. (Обратите внимание, что для шестнадцатеричных значений в примере используется сокращенная запись.)
Что касается других значений, я считаю, что обычно достаточно 1–3 пикселей, чтобы дать вам лишь небольшой эффект тени, не перегружая текст.Хотя всегда есть исключения из правил, поэтому я бы посоветовал поиграть с разными значениями, чтобы получить желаемый эффект. Но вкратце, вот как вы добавляете тень к вашему тексту.
Вот и все!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Свойство CSS text-shadow. Добавление теней к тексту с помощью CSS | автор: Christina Truong
Добавление падающих теней к тексту с помощью CSS
При добавлении стилей CSS к тексту на HTML-странице, как правило, лучше сделать его незаметным, чтобы содержимое на странице было легко читаемым.Но иногда вы можете захотеть, чтобы небольшой блок текста выделялся немного больше, чем остальной. В этом посте я расскажу, как использовать свойство CSS
В этом посте я расскажу, как использовать свойство CSS text-shadow для добавления тени к вашему тексту.
Предпочитаете смотреть видео? Эта статья является дополнением к моей серии Decoded by Christina на YouTube.
Есть несколько основных способов выделить ваш текст. Вы можете сделать его жирным, изменить цвет или использовать другой размер шрифта.
Другой вариант — использовать свойство text-shadow для добавления тени.В этом свойстве используются четыре значения. Два требуются, offset-x и offset-y , и два необязательны, значение blur-radius и color .
/ * смещение-x | смещение-у | радиус размытия | цвет * /
text-shadow: 2px 2px 4px зеленый;
Давайте рассмотрим, как определять каждое значение.
Значение offset-x определяет, как далеко от элемента появится тень на оси x , которая проходит слева направо. Второе значение,
Второе значение, offset-y , определяет расстояние до тени на оси y , которая проходит сверху вниз.
Эти значения могут быть определены с любым типом данных , который представляет собой число, за которым следует любая единица измерения, используемая для представления значения расстояния (например, пикселей , em , rem или процент). Кроме того, при использовании свойства с несколькими значениями каждое должно быть разделено пробелом.
/ * смещение-x | смещение-y * /
тень текста: 2px 2px;
Поскольку требуются значения как offset-x , так и offset-y , если вы добавите только значение, вы не увидите никаких изменений.Но если вам нужна только тень на оси x, тогда установите значение offset-y на 0 или наоборот.
тень текста: 2px 0px; / * будет отображаться только тень по оси x * /
text-shadow: 0px 2px; / * будет показывать только тень на оси Y * /
Я всегда смешивал направления осей x и y, пока не увидел пример, использующий слова песни Бейонсе «Незаменимый» в качестве напоминания. В песне она поет своему бывшему: «Слева налево, все, что у тебя есть, в коробке слева.Итак, ex (или x) налево!
В песне она поет своему бывшему: «Слева налево, все, что у тебя есть, в коробке слева.Итак, ex (или x) налево!
Если вы определите только значения offset-x и offset-y , тень будет выглядеть точно как копия текста.
Чтобы создать более мягкий эффект тени, добавьте третье значение, blur-radius . Это размывает края тени. Здесь также можно использовать любой тип данных . Чем больше значение, тем больше и прозрачнее эффект размытия.
Последнее значение используется для изменения тени с черного цвета по умолчанию на любой другой цвет путем добавления значения (например.г. ключевое слово, шестнадцатеричный код).
В большинстве случаев используются эффекты текстовой тени, добавляющие тонкую тень , что не совсем похоже на пример ниже. Но для демонстрации и тестирования использование значений, которые создают более заметный стиль, облегчит понимание того, что делает каждое значение.
Генератор теней текста CSS3 — CSS3gen
Используйте этот генератор тени текста CSS3, чтобы легко добавлять стили тени текста в ваш веб-проект.
Ваш браузер не поддерживает свойство CSS3 text-shadow.Вы все еще можете использовать этот инструмент для создания правила CSS3, но вы не сможете увидеть результаты.
Пожалуйста, включите Javascript, чтобы использовать эту страницу.
Смотри, мама, без изображений!
Сгенерированный CSS:
Объяснение тени текста
Свойство CSS3 text-shadow — один из самых популярных методов постепенного улучшения дизайна веб-сайта. Хотя изначально он входил в спецификацию CSS 2.1, он был отозван из-за отсутствия поддержки.Однако теперь он вернулся в CSS 3 и имеет широкую поддержку среди современных браузеров.
Свойство text-shadow действительно просто в использовании. Синтаксис следующий:
#myDiv { тень текста: 1px 2px 3px # 666; } Он принимает четыре значения: первое значение определяет расстояние до тени по оси x (по горизонтали), второе значение устанавливает расстояние по оси y (по вертикали),
третье значение определяет размытие тени, а последнее значение устанавливает цвет.
Хотя это относительно легко запомнить по сравнению с другими правилами CSS3, такими как border-radius, полезно иметь такой генератор, чтобы вы могли генерировать текстовую тень в реальном времени и настройте его с помощью элементов управления в стиле Photoshop.
Поддерживающие браузеры
На момент написания следующие браузеры поддерживают свойство CSS3 text-shadow :
| Браузер | Поддерживает тень текста? |
| Firefox 3.1+ | Полная поддержка |
| Firefox 1-3 | Нет |
| Safari 4+ | Полная поддержка |
| Safari 3.1+ | Частичная поддержка |
| Хром 2+ | Полная поддержка |
| Хром 1 | Нет |
| IE9 | Полная поддержка |
| Опера 9.5+ | Полная поддержка |
Использование CSS для добавления различных теней к тексту и элементам
Добавление теней — отличный способ создать иллюзию глубины и перспективы, будь то на фотографии, в графическом дизайне или даже на веб-странице! С помощью свойств CSS3 вы можете добавить такой эффект к тексту, изображениям и другим элементам на веб-странице без необходимости переходить в Photoshop или другое программное обеспечение для редактирования графики.
Вы можете использовать два свойства.Оба эти свойства работают в большинстве браузеров, и следующее определяет первые версии браузеров, которые полностью их поддерживают:
- text-shadow: Chrome 4.0, Internet Explorer 10.0, Firefox 3.5, Safari 4.0 и Opera 9.5
- box-shadow: Chrome 10.0, Internet Explorer 9.0, Firefox 4.0, Safari 5.1 и Opera 10.5
Как и другие свойства CSS, свойство text-shadow соответствует своему имени и добавляет тень к тексту. Базовый синтаксис для этого обычно определяет только горизонтальную и вертикальную тень, а также цвет.Например:
h2 {
тень текста: 2px 2px красный;
} В приведенном выше примере первые 2 пикселя определяют смещение по горизонтали, а вторые — вертикальное смещение. Красный, конечно же, определяет цвет тени. Если не указано иное, по умолчанию используется черный цвет. Вы можете использовать названия цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого).
Добавление спецификации третьего пикселя делает тень размытой в этом количестве пикселей.Например:
h2 {
тень текста: 2px 2px 5px красный;
} Использование 0 смещений по горизонтали и вертикали с размытием создаст эффект неонового свечения. Например:
h2 {
тень текста: 0 0 3px # FF0000;
} Множественные вариации теней текста
Вы можете добавить более одной тени к фрагменту текста, используя значения, разделенные запятыми.
В приведенном ниже примере виден эффект пурпурного оттенка из-за красного неонового свечения шириной 3 пикселя и синего неонового свечения шириной 5 пикселей:
h2 {
тень текста: 0 0 3px красный, 0 0 5px синий;
} В приведенном ниже примере белый текст имеет эффект градиента из черного неонового свечения шириной 2 пикселя, синего неонового свечения шириной 25 пикселей и темно-синего неонового свечения шириной 5 пикселей:
h2 {
белый цвет;
тень текста: 1px 1px 2px черный, 0 0 25px синий, 0 0 5px темно-синий;
} В приведенном ниже примере розовый текст имеет обычную черную рамку без теней:
h2 {
цвет: розовый;
text-shadow: -1px 0 черный, 0 1px черный, 1px 0 черный, 0 -1px черный;
} Свойство box-shadow может применять тени к нетекстовым элементам на веб-странице. Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует множество сложных способов добавления теней, обсуждаемые здесь самые простые и понятные.
Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует множество сложных способов добавления теней, обсуждаемые здесь самые простые и понятные.
Базовый синтаксис для этого обычно определяет только горизонтальную и вертикальную тень, а также цвет. Например:
.shadow {
box-shadow: 3px 3px 5px 6px #ccc;
} В приведенном выше примере первые 3 пикселя определяют смещение по горизонтали, а вторые — вертикальное смещение.Третье значение определяет радиус размытия 5 пикселей. Необязательное четвертое значение определяет радиус распространения 6 пикселей. Наконец, #ccc определяет цвет тени. Если не указано иное, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цветов rgba и hsla.
.shadow {
box-shadow: вставка 0 0 10px # 000000;
} В приведенном выше примере вставка слова указывает, что направление — внутрь. Первый 0 указывает смещение по горизонтали, а второй — смещение по вертикали. Третье значение определяет радиус размытия 10 пикселей. Наконец, # 000000 определяет цвет тени. Если не указано иное, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цветов rgba и hsla.
Первый 0 указывает смещение по горизонтали, а второй — смещение по вертикали. Третье значение определяет радиус размытия 10 пикселей. Наконец, # 000000 определяет цвет тени. Если не указано иное, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цветов rgba и hsla.
CSS3 могут помочь вам добавить индивидуальности вашей работе, используя цвет, глубину и перспективу. Поиграйте с приведенными выше кодами, чтобы добавить изюминку фотографии, графическому дизайну или веб-странице.Удачного проектирования!
.


 style.textShadow = "5px 5px 5px orange"
style.textShadow = "5px 5px 5px orange"

 5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
 Когда первые два значения положительны, положение эффекта отображается в правом нижнем углу. Когда первые два значения отрицательны, положение эффекта отображается в верхнем левом углу.
Когда первые два значения положительны, положение эффекта отображается в правом нижнем углу. Когда первые два значения отрицательны, положение эффекта отображается в верхнем левом углу.


 red-text-shadow {
text-shadow: красный 0 -2px;
}
red-text-shadow {
text-shadow: красный 0 -2px;
}
