Свойство text-decoration-style | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-decoration-style устанавливает стиль декоративной линии, которая добавляется через свойство text-decoration.
Поддержка браузерами
CSS синтаксис:
text-decoration-style:"solid | double | dotted | dashed | wavy | initial | inherit";
JavaScript синтаксис:
object.style.textDecorationStyle = "double"
Значения свойства
| Значение | Описание |
|---|---|
| solid | Сплошная декоративная линия. Это значение по умолчанию. |
| double | Двойная декоративная линия. |
| dotted | Точечная декоративная линия. |
| dashed | Пунктирная декоративная линия. |
| wavy | Волнистая декоративная линия. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-style</title>
<style>
p {
text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */
font-size : 24px; /* устанавливаем размер шрифта для абзацев */
}
.test {
-webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */
}
.test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
. test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
Результат нашего примера:
Пример использования свойства text-decoration-style(устанавливает стиль декоративной линии).
Свойство text-decoration-style — тип линии у текста
Свойство text-decoration-style меняет
тип линии над текстом: одиночная линия, двойная,
в виде точек, в виде тире, волнистая линия.
Свойство следует использовать совместно со
свойствами text-decoration-line и text-decoration-color.
Эти свойства расширяют действие свойства text-decoration,
являясь более продвинутыми аналогами.
Синтаксис
селектор {
text-decoration-line: solid | double | dotted | dashed | wavy;
}
Значения
| Значение | Описание |
|---|---|
solid | Сплошная линия. |
double | Двойная линия. |
dotted | Линия в виде точек. |
dashed | Линия в виде тире. |
wavy | Волнистая линия. |
Значение по умолчанию: solid.
Пример . Значение wavy
Сейчас текст станет подчеркнутым красной волнистой линией:
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration-style: wavy;
text-decoration-color: red;
text-decoration-line: underline;
}
:
Пример . Значение dotted
Сейчас текст станет подчеркнутым красной линией в виде точек:
<div>
Lorem ipsum dolor sit amet.
</div> #elem {
text-decoration-style: dotted;
text-decoration-color: red;
text-decoration-line: underline;
}
:
Пример . Значение double
Сейчас текст станет перечеркнутым красной двойной линией:
<div>
Lorem ipsum dolor sit amet. 
#elem {
text-decoration-style: double;
text-decoration-color: red;
text-decoration-line: line-through;
}
:
CSS свойство text-decoration-style — Как создать сайт
CSS справочник
Определение и применение
CSS свойство text-decoration-style задает стиль декоративной линии, которая добавляется через свойство text-decoration.
Поддержка браузерами
CSS синтаксис:
text-decoration-style:"solid | double | dotted | dashed | wavy | initial | inherit";
JavaScript синтаксис:
object.style.textDecorationStyle = "double"
Значения свойства
| Значение | Описание |
|---|---|
| solid | Сплошная декоративная линия. Это значение по умолчанию. |
| double | Двойная декоративная линия. |
| dotted | Точечная декоративная линия. |
| dashed | Пунктирная декоративная линия. |
| wavy | Волнистая декоративная линия. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-style</title>
<style>
p {
text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */
font-size : 24px; /* устанавливаем размер шрифта для абзацев */
}
.test {
-webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */
}
. test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
. test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
Результат нашего примера:
Пример использования свойства text-decoration-style(устанавливает стиль декоративной линии).
CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
CSS стиль оформления текста
Пример
Свойство CSS text-decoration-style определяет стиль линий, нарисованных для оформления текста, указанного в элементе.
Свойство text-decoration-style может использоваться в сочетании со свойствами text-decoration-line и text-decoration-color для определения стиля оформления строки (т.е.е. сплошные, двойные, штриховые, пунктирные, волнистые). Если text-decoration-style не указан, линия будет сплошной.
Синтаксис
стиль оформления текста: сплошной | двойной | пунктирная | пунктирная | волнистый
Возможные значения
-
цельный - Отдельный отрезок линии.

-
двойной - Задает две параллельные сплошные линии с небольшим промежутком между ними.
-
пунктирная - Задает линию, состоящую из точек.
-
штриховая - Задает линию, состоящую из тире.
-
волнистый - Задает волнистую линию.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
при наследованииили какпри начальном, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Основная информация об имуществе
- Начальное значение
- твердый
- Относится к
- Все элементы
- Унаследовано?
- Нет
- Медиа
- Визуальный
- Анимационный
- Нет
Пример кода
Базовый CSS
Вот пример базовой декларации.Объявление состоит из свойства и его значения.
стиль оформления текста: волнистый;
Значит, его можно использовать так:
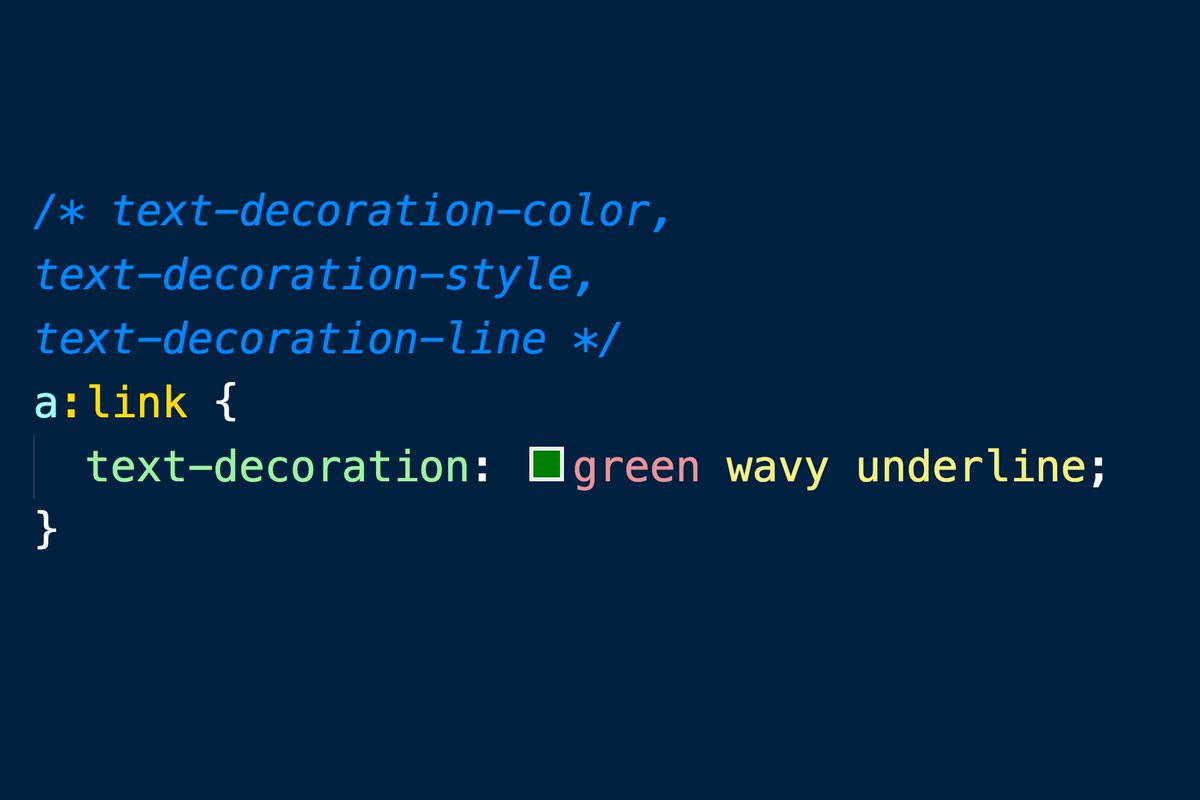
h2 { текст-украшение-строка: подчеркивание; стиль оформления текста: волнистый; цвет оформления текста: желто-зеленый; }
Рабочий пример в HTML-документе
Пример
Попробуй
Спецификации CSS
Поддержка браузера
Следующая таблица предоставлена Caniuse. com показывает уровень поддержки этой функции браузером.
com показывает уровень поддержки этой функции браузером.
Префиксы поставщиков
Для максимальной совместимости с браузером многие веб-разработчики добавляют свойства браузера, используя такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т. д. Как и в случае любого свойства CSS, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
W3C не рекомендует эту практику, однако во многих случаях единственный способ проверить свойство — это включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C советует поставщикам удалить свои префиксы для свойств, которые достигают статуса кандидата в рекомендации.
Многие разработчики используют Autoprefixer, который представляет собой постпроцессор для CSS.Autoprefixer автоматически добавляет префиксы поставщиков в ваш CSS, поэтому вам это не нужно. Он также удаляет старые ненужные префиксы из вашего CSS.
Вы также можете использовать Autoprefixer с такими препроцессорами, как Less и Sass.
Оформление текста CSS— javatpoint
Это свойство CSS, которое украшает содержимое текста. Он добавляет строки под, сверху и сквозь текст. Устанавливает внешний вид декоративных линий на тексте. Это свойство CSS украшает текст несколькими видами строк.Это сокращение для text-decoration-line, text-decoration-color, и text-decoration-style.
Синтаксис этого свойства CSS имеет следующий вид:
Синтаксис
текст-украшение: текст-украшение-строка цвет-текст-украшение-стиль текста | начальный | наследование;
Давайте обсудим значения его свойств на примере.
текст-украшение-строка
Устанавливает тип оформления текста, например над чертой, подчеркивание, или через строку. Его можно использовать для добавления комбинации строк к выделенному тексту.
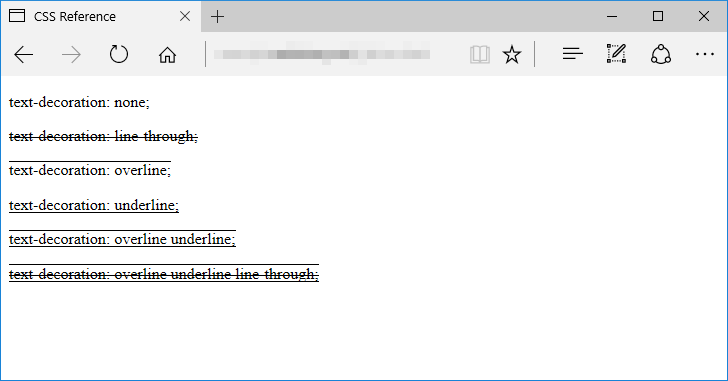
Пример
В этом примере мы собираемся использовать значения подчеркивания, надчеркивания и сквозной линии. Мы также увидим, как использовать эти значения одновременно.
Добро пожаловать в javaTpoint.
 com
comукрашение текста: строка украшения текста;
Это подчеркивание
Это сквозной
Это наверху
Это комбинация строк
текст-украшение-стиль
Это свойство используется для установки стиля линии.Его значения: сплошной, пунктирной, волнистой, двойной, и пунктирной.
В следующем примере это свойство объясняется более четко.
Пример
Добро пожаловать в javaTpoint.
 com
comtext-decoration: текст-украшение-строка текст-украшение-стиль;
Это двойное подчеркивание
Это сквозная пунктирная линия
Это пунктирная линия наверху
Это волнистое сочетание линий
текст-украшение-цвет
Это свойство используется для придания цвета декору.Его значение — любой цвет в допустимом формате.
Пример
Добро пожаловать в javaTpoint.
 com
comtext-decoration: текст-украшение-строка текст-украшение-стиль;
Это двойное подчеркивание
Это сквозная пунктирная линия
Это пунктирная линия наверху
Это волнистое сочетание линий
стиль оформления текста — Codrops
Это свойство определяет стиль линий (подчеркивание, надчеркивание и сквозные линии), установленный для элемента с text-decoration-line .
Стиль применяется ко всем строкам в элементе, поэтому, если добавлены оба символа, подчеркивание и подчеркивание, оба получат один и тот же стиль. В настоящее время нет возможности установить разные стили для разных линий, применяемых к элементу.
Свойство text-decoration-style можно использовать для создания сплошных линий, пунктирных линий, пунктирных линий, волнистых линий или двойных линий (две линии вместо одной). Он также принимает значение
Он также принимает значение и наследует , которое применяет к элементу те же декорации, что и у его родителя.
Значения
- цельный
- рисует одну линию над, под или через текст. (См.
текст-украшение-строка). - двойной
- рисует две линии над текстом, под ним или сквозь него.
- с точками
- рисует пунктирную линию над, под или через текст.
- штриховая
- рисует пунктирную линию над, под или через текст.
- волнистый
- рисует волнистую линию над текстом, под ним или сквозь него.
- унаследовать
- наследует стиль линии от своего родителя.
Примеры
Нижеприведенное подчеркивание применяется ко всем элементам h2 пунктирными. Подчеркивание добавляется с помощью свойства
Подчеркивание добавляется с помощью свойства text-decoration-line .
h2 {
текст-украшение-строка: подчеркивание;
стиль оформления текста: пунктирная;
}
Поддержка браузера
Это свойство поддерживается в Chrome и Opera с префиксом -webkit- , в Firefox с префиксом -moz- и на Android.
В настоящее время он не поддерживается в iOS, Internet Explorer и Safari.
Автор Сара Суейдан. Последнее обновление: 3 февраля 2015 г., 12:35, автор: Педро Ботельо.
У вас есть предложение, вопрос или вы хотите внести свой вклад? Отправить вопрос.
CSS свойство text-decoration-style — синтаксис, значения, примеры
CSS свойство text-decoration-style — синтаксис, значения, примеры Свойство text-decoration-style определяет стиль оформления текста.Стили могут быть однотонными, штриховыми, пунктирными, двойными и волнистыми.
Свойство text-decoration-style является одним из свойств CSS3.
Синтаксис¶
стиль оформления текста: сплошной | двойной | пунктирная | пунктирная | волнистый | начальная | наследовать; Пример свойства text-decoration-style: ¶
Название документа
<стиль>
div {
текст-украшение-строка: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: # 1c87c9;
}
Пример свойства в стиле оформления текста
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.
Попробуйте сами »Результат¶
Пример свойства text-decoration-style со значением« волнистый »: ¶
Название документа
<стиль>
div {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: # 1c87c9;
}
Пример свойства в стиле оформления текста
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства text-decoration-style со значением« пунктирная »: ¶
Название документа
<стиль>
div {
текст-украшение-строка: над чертой;
стиль оформления текста: пунктирная;
цвет оформления текста: # 1c87c9;
}
Пример свойства в стиле оформления текста
Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства text-decoration-style со значением« пунктирная »: ¶
Название документа
<стиль>
div {
текст-украшение-строка: над чертой;
стиль оформления текста: пунктирная;
цвет оформления текста: # 1c87c9;
}
Пример свойства в стиле оформления текста
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства text-decoration-style с двойным значением: ¶
Название документа
<стиль>
div {
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: двойной;
цвет оформления текста: # 1c87c9;
}
Пример свойства в стиле оформления текста
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства text-decoration-style со всеми значениями: ¶
Название документа
<стиль>
div {
маржа: 20px 0;
}
div.t1 {
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: сплошной;
}
div. t2 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: волнистый;
}
div.t3 {
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: двойной;
}
div.t4 {
текст-украшение-строка: над чертой;
стиль оформления текста: пунктирная;
}
div.t5 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: пунктирная;
}
t2 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: волнистый;
}
div.t3 {
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: двойной;
}
div.t4 {
текст-украшение-строка: над чертой;
стиль оформления текста: пунктирная;
}
div.t5 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: пунктирная;
}
Пример свойства в стиле оформления текста
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии. advices.length}} Успех! {{/advices.length}} {{# advices.length}} Неверно! Ты не правильно понял! {{/advices.length}} {{# advices.length}} {{#advices}}
advices.length}} Успех! {{/advices.length}} {{# advices.length}} Неверно! Ты не правильно понял! {{/advices.length}} {{# advices.length}} {{#advices}} {{.}}
{{/ advices}} {{/advices.length}} Ошибка!
Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта. Принимаю
Текст
Текст
Свойства, определенные в следующих разделах, влияют на визуальный
представление символов, пробелов, слов и абзацев.
Имя:
text-indent Значение: | <процент> | наследовать
Начальный: 0
Применимо к: блок-контейнерам
Унаследовано: да
Проценты: относятся к ширине содержащего блока
Медиа: визуальный
Вычисленное значение: указанный процент или абсолютная длина
Это свойство определяет отступ первой строки текста. в блочном контейнере.Точнее, он определяет отступ
первый блок, который перетекает в блок первой строки блока. Поле с отступом
относительно левого (или правого, для компоновки справа налево) края
строчная коробка. Пользовательские агенты должны отображать этот отступ как пустое пространство.
в блочном контейнере.Точнее, он определяет отступ
первый блок, который перетекает в блок первой строки блока. Поле с отступом
относительно левого (или правого, для компоновки справа налево) края
строчная коробка. Пользовательские агенты должны отображать этот отступ как пустое пространство.
'Text-indent' влияет только на строку, если это первая отформатированная строка
элемент. Например, первая строка анонимного блок-бокса - это только
затрагивается, если это первый дочерний элемент своего родительского элемента.
Значения имеют следующие значения:
- <длина>
- Отступ имеет фиксированную длину.
- <процент>
- Отступ - это процент содержания
ширина блока.
Значение 'text-indent' может быть отрицательным, но
могут быть ограничения, зависящие от реализации.
Если значение 'text-indent' отрицательное или
превышает ширину блока, что первый блок , описанный выше,
может переполнить блок.
Значение «переполнения» повлияет на
виден ли такой текст, который выходит за пределы блока.
Примеры:
В следующем примере появляется текстовый отступ «3em».
п {текст-отступ: 3em}
Примечание. Поскольку свойство text-indent наследуется, если оно указано в
блочный элемент, это повлияет на дочерние встроенные блочные элементы.
По этой причине часто имеет смысл указать ' text-indent: 0 '.
для элементов, которые указаны ' display: inline-block '.
Имя: выравнивание текста Значение: слева | право | центр | оправдать | наследовать Начальное: безымянное значение, которое действует как «влево», если «направление» равно «ltr»,
'right', если 'direction' равно 'rtl' Применимо к: блок-контейнерам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: начальное значение или указанное
Это свойство описывает, как встроенное содержимое блока
контейнер выровнен. Ценности
имеют следующие значения:
Ценности
имеют следующие значения:
- слева, справа, по центру, по ширине
- Слева, справа, по центру и по ширине текста соответственно, как описано в разделе о встроенном форматировании.
Блок текста - это стопка строк
коробки. В случае "left", "right" и "center" это свойство определяет
как блоки встроенного уровня в каждом строчном блоке выравниваются по отношению к строке
левая и правая стороны коробки; выравнивание не по отношению к области просмотра. В случае «оправдать»,
это свойство указывает, что блоки инлайн-уровня должны быть заподлицо
с обеих сторон линейного бокса, если возможно, путем расширения или сжатия
содержимое встроенных полей, иначе выровненное как для начального
ценить.(См. Также «межбуквенный интервал» и «межсловный интервал».)
Если элемент имеет вычисленное значение для 'пробела' из 'pre' или
'pre-wrap', то ни глифы текстового содержимого этого элемента, ни
его пустое пространство может быть изменено с целью оправдания.
Примечание. CSS может добавлять способ выравнивания текста с помощью
'white-space: pre-wrap' в будущем.
Примеры:
В этом примере обратите внимание, что, поскольку 'выравнивание текста' наследуется, все
элементы уровня блока внутри элементов DIV с именем класса 'important' будут
располагайте их встроенное содержимое по центру.
div.important {выравнивание текста: центр}
Примечание. Фактический используемый алгоритм согласования зависит от пользовательского агента и языка / сценария.
текста.
Соответствующие пользовательские агенты могут
интерпретировать значение «выравнивать по ширине» как «влево» или «вправо», в зависимости от
является ли направление письма элемента по умолчанию слева направо или
справа налево соответственно.
16.3.1 Подчеркивание, наложение, выделение и
мигает: «текст-украшение»
недвижимость
Имя: оформление текста Значение: нет | [подчеркивание || надстрочный || сквозной || мигать] | наследовать Начальное: нет Применимо к: всем элементам Унаследовано: нет (см. Прозу)
Прозу) В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Это свойство описывает добавленные украшения.
к тексту элемента, используя цвет элемента.При указании или распространении на встроенный элемент он
влияет на все блоки, генерируемые этим элементом, и, кроме того,
распространяется на любые входящие в поток блоки уровня блока, которые разделяют встроенный (см.
раздел 9.2.1.1).
Но в CSS 2.2 не определено, будет ли украшение
распространяется в таблицы уровня блока.
Для блок-контейнеров, устанавливающих
встроенное форматирование
контекст, украшения распространяются на анонимный встроенный
элемент, который оборачивает все входящие в поток дочерние элементы блока
контейнер.Для всех остальных элементов он распространяется на любой входящий поток.
дети. Обратите внимание, что текстовые украшения не распространяются на плавающие
и абсолютно позиционированных потомков, ни содержимому атомарных
потомки встроенного уровня, такие как встроенные блоки и встроенные таблицы.
Подчеркивания, надчеркивания и сквозные линии применяются только к тексту.
(включая пробелы, межбуквенные и межсловные интервалы): поля,
границы и отступы пропускаются.
Пользовательские агенты не должны отображать эти текстовые украшения в содержимом, которое
не текст.Например, нельзя подчеркивать изображения и встроенные блоки.
Примечание. Если элемент E имеет обе видимости:
hidden 'и' text-decoration: underline ', подчеркивание невидимо
(хотя любое украшение родительского элемента E видно на рисунке ).
Однако в CSS 2.2 не указано, является ли подчеркивание видимым или
невидимый в детях E:
подчеркнутый или нет?
Ожидается, что это будет указано на уровне 3 CSS.
Свойство text-decoration у дочерних элементов не может иметь никаких
влияние на убранство предка. При определении позиции
длины и толщины линий оформления текста, пользовательские агенты могут учитывать
размеры шрифта и доминирующие базовые линии потомков, но необходимо использовать
одинаковая базовая линия и толщина на каждой линии. Относительное позиционирование
Потомок перемещает все текстовые украшения, влияющие на него, вместе с
текст потомка; не влияет на расчет украшения
начальное положение на этой линии.
Относительное позиционирование
Потомок перемещает все текстовые украшения, влияющие на него, вместе с
текст потомка; не влияет на расчет украшения
начальное положение на этой линии.
Значения имеют следующие значения:
- нет
- Не выводит текстовое оформление.
- подчеркивание
- Каждая строка текста подчеркнута.
- над строкой
- Каждая строка текста имеет строку над ней.
- сквозной
- Каждая строка текста проходит через линию посередине.
- мигает
- Текст мигает (чередуется между видимым и невидимым).
Соответствующие пользовательские агенты
может просто не мигать текстом. Обратите внимание, что не мигает текст
это один из способов удовлетворить
КПП 3.3 WAI-UAAG.
Цвет (а), требуемый для оформления текста, должен быть получен из
значение свойства 'color' элемента, на котором 'text-decoration'
установлен. Цвет украшений должен оставаться прежним, даже если
элементы-потомки имеют разные значения «цвета».
Некоторые пользовательские агенты реализовали оформление текста с помощью
распространение украшения на дочерние элементы, а не на
сохранение постоянной толщины и положения линии, как описано
выше. Возможно, это было разрешено более свободной формулировкой в CSS2.SVG1,
Пользовательские агенты только для CSS1 и только для CSS2 могут реализовывать старую модель.
и по-прежнему заявляют о соответствии этой части CSS 2.2. (Это не
применяется к UA, разработанным после выпуска данной спецификации.)
Примеры:
В следующем примере для HTML текстовое содержимое всех
Элементы, действующие как гиперссылки (независимо от того, посещены они или нет), будут подчеркнуты:
a: посещено, a: ссылка {text-decoration: underline}
Пример (ы):
В следующей таблице стилей и фрагменте документа:
цитата {украшение текста: подчеркивание; цвет синий; }
em {display: block; }
цитируй {цвет: фуксия; }
<цитата>
Помогите помогите!
Я под шляпой!
—GwieF
. .. подчеркивание элемента цитаты переносится на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст "Помогите, помогите!" быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты.
.. подчеркивание элемента цитаты переносится на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст "Помогите, помогите!" быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты. текст в блоке em также подчеркнуты,
как и в блоке в потоке, на который распространяется подчеркивание. Последняя строка текста - фуксия, но подчеркивание
под ним по-прежнему остается синее подчеркивание анонимного встроенного
элемент.
На этой диаграмме показаны блоки, использованные в приведенном выше примере. Округлый
морская линия представляет собой анонимный встроенный элемент, оборачивающий встроенный
содержимое элемента абзаца закругленная синяя линия представляет
элемент span, а оранжевые линии представляют блоки.
Имя: межбуквенный интервал Значение: нормальное | <длина> | наследовать Начальное: нормальное Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: 'нормальная' или абсолютная длина
Это свойство определяет поведение интервала между
текстовые символы. Значения имеют следующие значения:
Значения имеют следующие значения:
- нормальный
- Интервал - это нормальный интервал для текущего шрифта.
Это значение позволяет пользовательскому агенту изменять пространство
между символами для выравнивания текста.
- <длина>
- Это значение указывает межсимвольный интервал в
в дополнение к пробел по умолчанию между
символы. Значения могут быть отрицательными, но могут быть
ограничения, зависящие от реализации.
Пользовательские агенты не могут в дальнейшем увеличивать или уменьшать межсимвольные
пробел для выравнивания текста.
Алгоритмы интервалов между символами зависят от пользовательского агента.
Примеры:
В этом примере пробел между символами в
Элементы BLOCKQUOTE увеличиваются на 0,1em.
цитата {letter-spacing: 0.1em}
В следующем примере пользовательский агент не разрешен
изменить межсимвольный интервал:
blockquote {letter-spacing: 0cm} / * То же, что и '0' * /
Когда результирующий пробел между двумя символами не совпадает с
пространство по умолчанию, пользовательские агенты не должны использовать
лигатуры.
Имя: интервал между словами Значение: нормальный | <длина> | наследовать Начальное: нормальное Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: для «нормального» значения «0»; в противном случае абсолютная длина
Это свойство определяет поведение интервала между словами.Значения имеют следующие значения:
- нормальный
- Нормальный межсловный интервал, определенный текущим шрифтом и / или UA .
- <длина>
- Это значение указывает межсловный интервал в
в дополнение к пробел по умолчанию между
слова. Значения могут быть отрицательными, но могут быть
ограничения, зависящие от реализации.

Алгоритмы интервалов между словами зависят от пользовательского агента. Интервал между словами
также зависит от выравнивания (см. свойство text-align).Межсловный интервал влияет на каждый пробел (U + 0020) и неразрывный пробел
(U + 00A0), оставленный в тексте после того, как правила обработки пробелов имеют
был применен. Влияние свойства на другие слова-разделители
символов не определено. Однако общая пунктуация, символы с
нулевая ширина продвижения (например, ноль с пробелом U + 200B) и
пробелы фиксированной ширины (например, U + 3000 и U + 2000 - U + 200A) не
затронутый.
Примеры:
В этом примере интервал между словами в элементах h2 равен
увеличено на 1em.
h2 {word-spacing: 1em}
Имя: преобразование текста Значение: заглавные | прописные | строчные | нет | наследовать Начальное: нет Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Это свойство контролирует эффект капитализации
текст элемента. Значения имеют следующие значения:
Значения имеют следующие значения:
- прописными буквами
- Переводит первый символ каждого слова в верхний регистр; другие персонажи не затронуты.
- прописные
- Переводит все символы каждого слова в верхний регистр.
- строчная
- Переводит все символы каждого слова в нижний регистр.
- нет
- Нет эффекта капитализации.
Фактическое преобразование в каждом случае - письменный язык
зависимый.См. BCP 47 ([BCP47]), чтобы узнать, как найти язык
элемент.
Только символы, принадлежащие «двухпалатным скриптам» [UNICODE],
затронутый.
Примеры:
В этом примере весь текст в элементе h2 преобразуется в верхний регистр.
текст.
h2 {преобразование текста: верхний регистр}
Имя: пробел Значение: нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | наследовать Начальное: нормальное Применимо к: всем элементам Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Это свойство определяет размер пустого пространства внутри элемента. обработано.Значения имеют следующие значения:
обработано.Значения имеют следующие значения:
- нормальный
- Это значение указывает пользовательским агентам свернуть последовательности
пробелов и разрывов строк по мере необходимости для заполнения строчных полей.
- до
- Это значение предотвращает свертывание последовательностей пользовательскими агентами.
белого пространства. Строки разрываются только у сохраненных символов новой строки.
- nowrap
- Это значение уничтожает пустое пространство, как для «нормального», но подавляет
разрывы строк в тексте.
- предварительная упаковка
- Это значение предотвращает свертывание последовательностей пользовательскими агентами.
белого пространства.Строки разрываются на сохраненных символах новой строки,
и по мере необходимости заполнять строчные поля.
- предварительная линия
- Это значение указывает пользовательским агентам сворачивать последовательности белого
Космос. Строки разрываются на сохраненных символах новой строки, а как
необходимо заполнить строчные поля.

Новые строки в исходном тексте могут быть представлены символом возврата каретки
(U + 000D), перевод строки (U + 000A) или оба (U + 000D U + 000A) или какой-либо другой
механизм, определяющий начало и конец сегментов документа,
такие как токены SGML RECORD-START и RECORD-END.CSS
Модель обработки "белого пространства" предполагает, что все символы новой строки были
нормализовано до перевода строки.
UA, которые распознают другие представления новой строки, должны применять белый
правила обработки пространства, как если бы эта нормализация имела место. Если нет
правила новой строки указаны для языка документа, каждая каретка
возврат (U + 000D) и последовательность CRLF (U + 000D U + 000A) в тексте документа
рассматривается как символ перевода строки.
Это правило нормализации по умолчанию также применяется к сгенерированным
содержание.
UA должны распознавать перевод строки (U + 000A) как символы новой строки.UA
может дополнительно обрабатывать другие символы принудительного разрыва как символы новой строки
символов на UAX14.
Примеры:
Следующие примеры показывают, какое поведение пробелов ожидается.
из элементов PRE и P и атрибута nowrap в HTML.
pre {white-space: pre}
p {пробел: нормальный}
тд [nowrap] {пробел: nowrap}
Кроме того, действие элемента HTML PRE с нестандартным атрибутом «wrap» демонстрируется в следующем примере:
предварительный [перенос] {пробел: предварительный перенос}
16.6.1 Модель обработки белого пространства
Для каждого встроенного элемента (включая анонимные встроенные элементы)
выполняются следующие шаги, обрабатывая символы форматирования двунаправленного текста, как если бы
их там не было:
- Каждая табуляция (U + 0009), возврат каретки (U + 000D) или пробел (U + 0020)
символ, окружающий символ перевода строки (U + 000A), удаляется, если
'white-space' установлен в 'normal', 'nowrap' или 'pre-line'.
- Если для 'white-space' установлено значение 'pre' или 'pre-wrap', любая последовательность
пробелы (U + 0020), не разделенные границей элемента, рассматриваются как
последовательность неразрывных пробелов.
 Однако для 'pre-wrap' разрыв строки
возможность существует в конце последовательности.
Однако для 'pre-wrap' разрыв строки
возможность существует в конце последовательности. - Если для 'white-space' установлено значение 'normal' или 'nowrap', перевод строки
символы преобразуются для целей рендеринга в один из
следующие символы: пробел, пробел нулевой ширины
символ (U + 200B) или без символа (т. е. не отображается),
в соответствии с алгоритмами, специфичными для UA, на основе сценария контента.
- Если для 'white-space' установлено значение 'normal', 'nowrap' или 'pre-line',
- каждая табуляция (U + 0009) преобразуется в пробел (U + 0020)
- любой пробел (U + 0020), следующий за другим пробелом (U + 0020) - даже
пробел перед строчкой, если в этом пробеле также есть
'white-space' установлен в 'normal', 'nowrap' или 'pre-line' - удаляется.
Затем выкладываются инлайны блочного контейнера. Прокладываются строчки
вне, принимая биди
переупорядочивание и упаковка, как указано в
свойство "белое пространство". При переносе возможности разрыва строки определяются на основе
в тексте до шагов по удалению белого пространства, описанных выше.
При переносе возможности разрыва строки определяются на основе
в тексте до шагов по удалению белого пространства, описанных выше.
Поскольку каждая строка выложена,
- Если пробел (U + 0020) в начале строки содержит «пробел»
установлен на 'normal', 'nowrap' или 'pre-line', он удаляется.
- Все вкладки (U + 0009) отображаются как горизонтальный сдвиг, что строки
вверх от начального края следующего глифа до следующей позиции табуляции. Вкладка
остановки происходят в точках, кратных 8 ширине
пробел (U + 0020), отображаемый шрифтом блока из
край начального содержимого.
- Если для пробела (U + 0020) в конце строки установлено значение white-space
'normal', 'nowrap' или 'pre-line', он также удаляется.
- Если пробелы (U + 0020) или табуляции (U + 0009) в конце строки имеют
'white-space' установлен на 'pre-wrap', UA могут визуально сворачивать их.
Плавающие и абсолютно позиционированные элементы не образуют линии
возможность сломать.
Примечание. CSS 2.2 не полностью определяет, где возникает возможность разрыва строки.
16.6.2 Пример двунаправленности со сворачиванием пробелов
Учитывая следующий фрагмент разметки, с особым вниманием к пробелам (с различным фоном и границами для выделения и идентификации):
A B C
... где элемент представляет вложение слева направо и
элемент представляет вложение справа налево, а
предполагая, что свойство 'white-space' установлено в 'normal',
приведенная выше модель обработки приведет к следующему:
- Пробел перед B () свернется вместе с пробелом после A ().
- Пробел перед C () схлопнется вместе с пробелом после B ().
Это оставит два пробела, один после A слева направо.
уровень вложения, и один после B при встраивании справа налево
уровень.Затем он отображается в соответствии с двунаправленным Unicode. алгоритм, с конечным результатом:
алгоритм, с конечным результатом:
А до н.э.
Обратите внимание, что между A и B есть два пробела, а между B - ни одного.
и C. Этого иногда можно избежать, используя естественную двунаправленность
символов вместо явных уровней встраивания. Кроме того, это хорошо
чтобы избежать пробелов непосредственно внутри начального и конечного тегов, так как они имеют тенденцию
делать странные вещи при схлопывании пустого пространства.
16.6.3 Управляющие и комбинирующие данные символов
Управляющие символы, кроме U + 0009 (табуляция), U + 000A (перевод строки),
U + 0020 (пробел) и U + 202x (символы форматирования двунаправленного текста) обрабатываются как
символы для рендеринга так же, как и любого обычного символа.
Объединение символов следует рассматривать как часть символа.
с которыми они должны сочетаться. Например: первая буква
стилизует весь глиф, если у вас есть контент вроде
" о & # x308; "; это не просто
соответствовать базовому символу.
Стилизация с оформлением текста - DEV Community
Оформление текста - отличный способ выделить текст на веб-странице. Я часто использую свойство CSS для заголовков или элементов, которые получают фокус, таких как кнопки или теги привязки.
Текст-оформление Текст-декорация - это сокращение для следующих свойств:
-
text-decoration-color : устанавливает цвет оформления, в противном случае цвет текста наследуется -
text-decoration-line : устанавливает тип используемого оформления; Возможные варианты: подчеркивание, надчеркнутый, и сквозное -
text-decoration-style : задает стиль линии, которая используется для оформления, например сплошная, двойная, волнистая, пунктирная, или пунктирная -
text-decoration-Thickness : устанавливает толщину линии, используемой для украшения
Вы можете использовать украшение текста с одним свойством: украшение текста: подчеркивание;
Или с несколькими свойствами в одной строке: text-decoration: underline solid # 444 5px;
Смещение подчеркивания текста Иногда линия оформления текста преграждается буквами. Вы можете использовать свойство
Вы можете использовать свойство text-underline-offset для перемещения строки вверх или вниз:
На следующем изображении свойство используется для небольшого смещения линии вниз:
Имейте в виду, что это должно быть объявлено вне text-decoration , потому что это стилизует саму строку, а не text-decoration property
Заключение Наряду с тенью, рамкой и цветом, оформление текста - отличный способ привлечь внимание к различным элементам вашего веб-сайта.Я создал CodePen, чтобы продемонстрировать несколько различных способов использования этого свойства:
Вот ссылка на перо: codepen: text-decoration
Ресурсы: Документы MDN: оформление текста
WCAG 2.1 - Использование визуальных подсказок для передачи информации
downwindcss / text-decoration: отсутствующий плагин Tailwind CSS для оформления текста
Плагин Tailwind CSS для утилиты оформления текста.
Этот плагин является компонуемым (составление несокращаемого с переменными CSS), поэтому может добавлять несколько элементов оформления (для добавления нижнего / верхнего и сквозного линий вместе.См. Раздел «Использование» ниже)
Установка
npm install @ downwindcss / text-decoration
# для пользователей Yarn
пряжа add @ downwindcss / text-decoration
Конфигурация
Добавьте плагин в tailwind.config.js в разделе Plugins.
// tailwind.config.js
module.exports = {
плагины: [require ('@ downwindcss / text-decoration')],
}; TL; DR
Пример : https://play.tailwindcss.com/fm4Vucj6IG
Вот все доступные утилиты
Название утилиты Определение CSS текстовое оформление Н / Д: требуется для оформления текста текст-украшение-подчеркивание text-decoration-line: подчеркивание текст-украшение-линия текст-украшение-строка: поверх текст-украшение-строка до текст-украшение-строка: сквозная строка текст-украшение-сплошной стиль оформления текста: твердый текст-украшение-двойной стиль оформления текста: двойной текст, декорирование, точки text-decoration-style: dotted текст-украшение-пунктир стиль оформления текста: пунктирный текст-украшение-волнистый стиль оформления текста: волнистый текст-украшение-1 толщина украшения текста: 1 пиксель; текст-украшение-2 толщина украшения текста: 2 пикселя; текст-украшение-4 толщина украшения текста: 4 пикселя; текст-украшение-8 толщина украшения текста: 8 пикселей; текст-украшение- $ цвет $ color : все CSS Tailwind и ваши собственные цвета
Коммунальные услуги
Использование
Для включения утилит text-decoration необходимо добавить . текст-оформление
текст-оформление кл.
Сам по себе он не применяет никаких стилей, подобных тому, как встроенная утилита Transform не применяет никаких преобразований.
Заголовок
текст-украшение-строка
Утилиты для нанесения линий.
MDN: декоративная линия
Используйте Tailwind CSS без подчеркивания, чтобы удалить украшение текста.
АТРИБУЦИЯ: Скриншоты в разделе декораций, предоставленные Mozilla Contributrors, находятся под лицензией CC-BY-SA 2.5
подчеркивание.
Я бы предпочел быть
счастлив, чем прав
любой день.
над чертой.
Я бы предпочел быть
счастлив, чем прав
любой день.
проходной.
Я бы предпочел быть
счастлив, чем прав
любой день.
ПРИМЕЧАНИЕ : Это не decoration-line-line-through , даже несмотря на то, что применяется CSS decoration-line: line-through;
подчеркивание + подчеркивание + сквозное подчеркивание
Я бы предпочел быть
<диапазон
>
счастлив, чем прав
любой день.
текст-украшение-цвет
Доступны все цвета CSS Tailwind И ваши расширенные цвета.
Вы можете расширить цвета оформления и, расширив textDecorationPlugin.colors .
Расширить цвета в tailwind.config.js
const colors = require ('попутный ветер / цвета')
module.exports = {
тема: {
продлевать: {
textDecorationPlugin: {
цвета: {
первичный: 'помидор',
вторичный: 'золото',
},
},},
},
варианты: {},
плагины: [textDecorationPlugin],
} И используйте их в своей разметке HTML.
Заголовок
Если вы расширите цветов до , расширенные цвета будут доступны для плагина.
const colors = require ('попутный ветер / цвета')
module.exports = {
тема: {
продлевать: {
цвета: {
'голубой': colors.lightBlue,
},
textDecorationPlugin: {
цвета: {
первичный: 'помидор',
},
},
},
},
варианты: {},
плагины: [textDecorationPlugin],
} И используйте их в своей разметке HTML.
Заголовок
стиль оформления текста
Вы можете использовать следующие стили оформления текста.
CSS Прикладной стиль текст, декорирование, сплошной стиль оформления текста: твердый текст-украшение-двойной стиль оформления текста: двойной текст, декорирование, точки text-decoration-style: dotted текст-украшение-пунктир стиль оформления текста: пунктирный текст-украшение-волнистый стиль оформления текста: волнистый
толщина текстового украшения
Когда вы набираете decoration- {толщина: число} , будет применена толщина text-decoration-Толщина.
В качестве примера, decoration-2 применит 2px толщину
Заголовок
Доступные значения:
CSS Прикладной стиль текст-украшение-1 толщина украшения текста: 1 пиксель; текст-украшение-2 толщина украшения текста: 2 пикселя; текст-украшение-4 толщина украшения текста: 4 пикселя; текст-украшение-8 толщина украшения текста: 8 пикселей;
Вы можете увеличить толщину, обновив конфигурацию, textDecorationPlugin. толщина
толщина шт.
module.exports = {
тема: {
продлевать: {
textDecorationPlugin: {
толщина: {
'0,2рем': '0,2рем',
},
},
},
},
варианты: {},
плагины: [textDecorationPlugin],
} И использовать его как украшения-0,2рем .
Заявление о клиринге
Используйте decoration-none .
Дубликаты служебных программ
После текстовое оформление может быть выполнено с помощью собственных утилит Tailwind CSS, но также добавлено в этот плагин для обеспечения возможности компоновки.
- подчеркивание:
оформление текста: подчеркивание; - сквозное:
текстовое оформление: сквозное; - без подчеркивания:
оформление текста: нет;
Ресурс
Контекст
На основе сообщения с идеей в обсуждении Tailwind CSS, https://github.com/tailwindlabs/tailwindcss/discussions/3749
Этот подключаемый модуль предоставляет отсутствующие свойства Tailwind CSS text-decoration * в качестве подключаемого модуля.

 test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
 test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
 test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>




 t2 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: волнистый;
}
div.t3 {
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: двойной;
}
div.t4 {
текст-украшение-строка: над чертой;
стиль оформления текста: пунктирная;
}
div.t5 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: пунктирная;
}
t2 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: волнистый;
}
div.t3 {
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: двойной;
}
div.t4 {
текст-украшение-строка: над чертой;
стиль оформления текста: пунктирная;
}
div.t5 {
текст-украшение-строка: сквозная строка;
стиль оформления текста: пунктирная;
}
 advices.length}} Успех! {{/advices.length}} {{# advices.length}} Неверно! Ты не правильно понял! {{/advices.length}} {{# advices.length}} {{#advices}}
advices.length}} Успех! {{/advices.length}} {{# advices.length}} Неверно! Ты не правильно понял! {{/advices.length}} {{# advices.length}} {{#advices}}  в блочном контейнере.Точнее, он определяет отступ
первый блок, который перетекает в блок первой строки блока. Поле с отступом
относительно левого (или правого, для компоновки справа налево) края
строчная коробка. Пользовательские агенты должны отображать этот отступ как пустое пространство.
в блочном контейнере.Точнее, он определяет отступ
первый блок, который перетекает в блок первой строки блока. Поле с отступом
относительно левого (или правого, для компоновки справа налево) края
строчная коробка. Пользовательские агенты должны отображать этот отступ как пустое пространство.

 Ценности
имеют следующие значения:
Ценности
имеют следующие значения:
 Прозу)
Прозу)
 Относительное позиционирование
Потомок перемещает все текстовые украшения, влияющие на него, вместе с
текст потомка; не влияет на расчет украшения
начальное положение на этой линии.
Относительное позиционирование
Потомок перемещает все текстовые украшения, влияющие на него, вместе с
текст потомка; не влияет на расчет украшения
начальное положение на этой линии.
 .. подчеркивание элемента цитаты переносится на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст "Помогите, помогите!" быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты.
.. подчеркивание элемента цитаты переносится на
анонимный встроенный элемент, который окружает элемент span, вызывая
текст "Помогите, помогите!" быть синим, с синим подчеркиванием от
анонимная строка под ним, цвет взят из
элемент цитаты.  Значения имеют следующие значения:
Значения имеют следующие значения:

 Значения имеют следующие значения:
Значения имеют следующие значения: обработано.Значения имеют следующие значения:
обработано.Значения имеют следующие значения:

 Однако для 'pre-wrap' разрыв строки
возможность существует в конце последовательности.
Однако для 'pre-wrap' разрыв строки
возможность существует в конце последовательности. При переносе возможности разрыва строки определяются на основе
в тексте до шагов по удалению белого пространства, описанных выше.
При переносе возможности разрыва строки определяются на основе
в тексте до шагов по удалению белого пространства, описанных выше.
 алгоритм, с конечным результатом:
алгоритм, с конечным результатом:
 Вы можете использовать свойство
Вы можете использовать свойство 
 текст-оформление
текст-оформление 

 толщина
толщина