Урал Типограф — типография в Екатеринбурге, услуги печати
Недавние проекты
Дизайн и печать упаковок продукции
17 марта
Изготовление сувенирной продукции
16 марта
Изготовление игры «Мемотерапия»
14 марта
Изготовление визиток
04 февраля
Изготовление календарей
04 февраля
Сувенирная продукция
06 января
Фирменные коробки
22 сентября
Игра «Попробуй произнеси»
25 июня
Большинство организаций рано или поздно сталкиваются с необходимостью печати рекламной, презентационной или деловой продукции. Печать в типографии выгоднее, чем осуществление этого процесса своими силами (даже если речь идет о самых простых листовках). Более того, на обычном офисном принтере вы не сможете создать очень качественную рекламную продукцию.
Печать в типографии выгоднее, чем осуществление этого процесса своими силами (даже если речь идет о самых простых листовках). Более того, на обычном офисном принтере вы не сможете создать очень качественную рекламную продукцию.
При выборе партнера стоит учитывать несколько нюансов. Во-первых, компания должна обладать собственным оборудованием, это позволит печатать продукцию по выгодным для клиентов ценам. Во-вторых, в штате обязательно должен быть дизайнер, чтобы оказывать помощь при создании макетов и вносить оперативные правки. Штат менеджеров — тоже важный аспект работы типографии в Екатеринбурге. Кто-то должен принимать заказы, ввести качественную работу с клиентом и уметь «переводить» технический типографский язык на понятный для обывателей.
«УралТипограф» — одно из ведущих предприятий Екатеринбурга в своей отрасли. Назовете вы специалисту по маркетингу слова «Типографурал» или «Урал Типограф», он без труда догадается, о какой компании идет речь. Ведь за годы работы мы качественно выполнили тысячи заказов. Тем более, что мы работаем не только с организациями города, но и с предприятиями из области. Заказ может быть принят в режиме онлайн, а доставка не занимает больше 1-3 дней. Причем заказ — это далеко не всегда готовый макет: вы можете дать краткое техническое задание, а наши специалисты разработают макет и осуществят его печать. Более того, вы можете обратиться к нам за разработкой логотипа и фирменного стиля, созданием сайта и его продвижением.
Тем более, что мы работаем не только с организациями города, но и с предприятиями из области. Заказ может быть принят в режиме онлайн, а доставка не занимает больше 1-3 дней. Причем заказ — это далеко не всегда готовый макет: вы можете дать краткое техническое задание, а наши специалисты разработают макет и осуществят его печать. Более того, вы можете обратиться к нам за разработкой логотипа и фирменного стиля, созданием сайта и его продвижением.
Постоянное наличие акций — вот то, что выгодно отличает нас от конкурентов. В рамках акций мы предлагаем существенные скидки или пакетные разработки. Скидки действуют как для юридических, так и для физических лиц. К примеру, в разгар сезона свадеб мы предлагаем молодоженам очень выгодные расценки на печать всей свадебной атрибутики. Мы гарантируем высокое качество и выполнение заказов в срок!
Подробнее об услугах нашей типографии в Екатеринбурге (типография печать) и об актуальных акциях расскажем по телефону:
+7 (992) 02-574-40
цифровая и офсетная печать в Екатеринбурге
Листовки
A4 — 6960 ₽. за 1000 шт.
за 1000 шт.
Любые размеры и виды:
простые, с ламинацией, большим тиражом.
Евро — 8085 ₽. за 1000 шт.
Евробуклеты, буклеты в одно сложение,
а так же нестандартные.
Буклеты
Евро буклет — 2182 ₽. за 300 шт.
Стандартные и индивидуальные размеры
с ламинацией на выбор.
Бирки
Круг D50 mm. — 2252 ₽. за 500 шт.
Прямоугольные, квадратные, круглые, фигурные.
С отверстиями или люверсами.
Наклейки и этикетки
Круг D50 mm — 2362 ₽. за 500 шт.
за 500 шт.
Круглые, квадратные, фигурные!
Из плёнки или бумаги.
Хенгеры
Хенгер-крючок — 3228 ₽. за 100 шт.
Разные формы, размеры и материалы.
Ламинация на выбор.
60×60 mm. — 2777 ₽. за 100 шт.
Квадратные, круглые или фигурные.
Винил на выбор: 0,4 или 0,7 mm.
Посмотреть все
Визитки
Стандартные визитки 333 ₽. за 100 шт.
простые, с ламинацией, большим тиражом,
из дизайнерских бумаг
A6 — 1217 ₽. за 100 шт.
за 100 шт.
простые, с ламинацией, большим тиражом,
из дизайнерских бумаг
Фирменные папки
Папка А4 — 6550 ₽. за 50 шт.
простые, с ламинацией, большим тиражом,
Формат А4, А5 вертикальные и горизонтальные
А4 — 6538 ₽. за 1000 шт.
Фирменные бланки на немелованной бумаге
плотностью 80, 120, 160 гр.м2
Конверты
С4 — 2440 ₽. за 100 шт.
Фирменные конверты с печатью
формата C4, C5 и DL формата
Блокноты
А6 — 8370 ₽.
Фирменные блокноты с печатью
формата А4, А5 и А6 формата
Дипломы и грамоты
Формат А4 — 531 ₽. за 10 шт.
из мелованной бумаги или картона
с ламинацией на выбор
Посмотреть все
Маленькие пакеты
Идеально для вложения А6 формата.
Ручки и ламинация на выбор.
Средние пакеты
Пакет А4 — 17997 ₽. за 100 шт.
Идеально для вложения А4 формата.
Ручки и ламинация на выбор.
Большие пакеты
Идеально для вложения А3 формата.
Ручки и ламинация на выбор.
Винные пакеты
Винный пакет — 19348 ₽. за 100 шт.
Идеально для вложения хорошей бутылки вина.
Ручки и ламинация на выбор.
Посмотреть все
Упаковка для аромасвечей
Упаковка для шоколада
Упаковка для чая и кофе
Упаковка для косметики
Упаковка для канцтоваров
Упаковка для медицинских масок
Посмотреть все
Брошюры на скобе
Каталоги на пружине
Каталоги на винтах
Посмотреть все
Интерьерная печать на бумаге
Интерьерная печать на плёнке
Интерьерная печать на баннере
Интерьерная печать на холсте
Печать изготовление картин на холсте
Изготовление стендов Roll Up
Посмотреть все
Теперь не только полиграфия
Мерч, одежда и сувениры — всё онлайн!
Закажи мерч со своим дизайном — это просто!
Посмотреть весь каталог
Одежда с печатью
Футболки Свитшеты Худи
Посмотреть все
Мерч, подарки, сувениры
Шоперы Руюкзаки Ручки и карандаши
Посмотреть все
Больше интересного про мерч в нашем блоге
Мерч для конференций и форумов
Читать
Мерч для кафе, баров и мест притяжения
Читать
Мерч как HR инструмент
Читать
Всего 4 шага для заказа!
01
Выберите продукт и добавьте в корзину
02
Загрузите макет на проверку
03
Выберите пункт выдачи
04
Оплатите заказ и запустите в работу
«Гуд Принт Онлайн» — для каждого бизнеса
Все, что нужно в одном месте
Личный кабинет
и онлайн оплата
Прозрачные цены
и приём заказов 24/7
Выгодная доставка
по городам России
Автоматическая
проверка файлов
и онлайн дизайнер
Вот это новости!
Только посмотрите, сколько заказов мы изготовили с начала 2023 года.
212 567
* Вся информация взята из нашей системы управления GPrint IS и обновляется онлайн.
Нейросети, которые
помогают именно Вам!
Все нейросети
Генерация картинки
на основе текста
Узнать больше
Улучшение качества
изображения
Скоро
Удаление фона
изображения
Скоро
Наш блог — всё то, чем хочется делиться!
В блог
Ура! Мы открываем сезон экскурсий на #ХорошееПроизв…
Ура! Мы открываем сезон экскурсий на #ХорошееПроизводство!
Коллаборация
Рассказываем как два бизнеса сделали совместный проект и осчастливили своих клиентов
Мерч как HR инструмент
Эти продукты нравятся нашим клиентам!
Посмотреть все товары
Листовки быстро
и недорого
Простые визитки
на плотном картоне
Закажи набор
материалов для печати
Круглые наклейки
и этикетки
Наклейки и этикетки из плёнки
Нам важно Ваше мнение.

Оставьте отзыв на Flamp.ru
Отзывы о нас на Флампе
Цифровая онлайн типография – оперативная печать по выгодным ценам!
Воспользовавшись нашим предложением, вы сможете заказать печать онлайн без участия менеджера непосредственно через наш сайт! ООО «Типография «Гуд Принт» – это уникальная цифровая типография, позволяющая оформить заказ на печать полиграфической продукции в удобное для клиента время. Наши преимущества:
- самая разная печатная продукция;
- автоматическая проверка и исправление макета;
- доступность 24/7 и онлайн оплата;
- информирование о стадиях готовности заказа по SMS и e-mail;
- личный кабинет с историей заказов;
- бонусная программа;
- акции и скидки по промокодам;
- оформление и запуск заказа без общения с менеджером;
- доставка по всей России;
- актуальные честные цены.

Оперативная цветная офсетная и цифровая печать
Вам необходима качественная печатная продукция, но вы не хотите тратить время на общение с менеджером? Наши возможности позволяют решить интересующие вас вопросы в любое время суток в режиме онлайн!
Типография оперативной полиграфии «Гуд Принт» выпускает самую разную печатную продукцию, включая:
- листовки;
- флаеры;
- визитки;
- наклейки;
- этикетки;
- стикеры и стикерпаки;
- картонную упаковку;
- бумажные пакеты;
- буклеты и т.д.
Вы можете рассчитать стоимость печати в типографии непосредственно в процессе подготовки
макета. Просто выберите интересующий вас печатный продукт, определите необходимые
опции, укажите необходимый тираж – и вы сразу увидите общую сумму заказа.
Просто выберите интересующий вас печатный продукт, определите необходимые
опции, укажите необходимый тираж – и вы сразу увидите общую сумму заказа.
В нашем центре цифровой печати все самые популярные печатные продукты собраны в одном месте, что очень удобно. К услугам клиентов онлайн дизайнер − осуществляется автоматическая проверка файлов. Калькулятор онлайн типографии позволяет видеть стоимость заказа с учетом выбора конкретных опций и вариантов печати. Вы можете:
- выбрать вариант полиграфической продукции;
- определить тип печати;
- создать дизайн;
- проверить корректность созданного макета в режиме онлайн;
- определить срок выполнения заказа, дату и место доставки;
- оплатить заказ и отправить его в печать.

И все это – в любое удобное для вас время, в комфортных условиях, непосредственно за вашим компьютером или планшетом! Вам гарантируется качественная полиграфия, оперативная печать с использованием современных цифровых технологий.
Отметим, что при создании макетов и проверке файлов используются элементы искусственного интеллекта. Это позволяет заказчику в онлайн режиме подготовить макет к печати без необходимости контакта с сотрудниками нашей компании.
«Гуд Принт» – онлайн типография низких цен!
На кого ориентирован наш сервис? На всех, кому нужна качественная и недорогая полиграфическая
продукция с возможностью ее быстрой печати. В первую очередь, это производители различной
продукции, ретейл, участники рынка недвижимости, отели и гостиницы, рекламные компании и т.д. и
т. п.
п.
Цены на услуги типографии «Гуд Принт» выгодны и доступны, в чем вы легко можете убедиться на практике. При этом мы гарантируем:
- удобство работы с нами;
- прозрачность ценообразования;
- безупречное качество готовой продукции;
- точное соблюдение указанных сроков.
В нашей типографии цифровая и офсетная печать осуществляются на современном оборудовании. Возможна печать на бумаге различных сортов и размеров, картоне и многих других материалах. Широкий список готовых решений значительно упрощает процесс подготовки макета и оформления заказа.
Выбрав нашу компанию, вы сможете недорого заказать онлайн цифровую офсетную печать
интересующей вас полиграфической продукции. Мы работаем по Екатеринбургу,
Челябинску, Новосибирску, Казани и десяткам других городов России.
Мы работаем по Екатеринбургу,
Челябинску, Новосибирску, Казани и десяткам других городов России.
Вы можете оформить заказ прямо сейчас через наш сайт, при необходимости у вас есть возможность связаться с нами по электронной почте [email protected] или по телефонам:
- +7 (343) 288-58-59 – Офис Центральный: ул. Бажова, 68.
Руководство + 9 отличных примеров
Если вы ищете карьеру в области UX — будь то дизайнер, исследователь или писатель — знакомство с визуальной иерархией — отличная идея.
В этом блоге мы рассмотрим, что такое визуальная иерархия и почему она важна. Затем мы рассмотрим семь ключевых принципов визуальной иерархии на примерах с известных веб-сайтов.
Если вы хотите перейти к определенному разделу, просто воспользуйтесь интерактивным меню:
- Что такое визуальная иерархия?
- Почему визуальная иерархия важна в дизайне UX/UI?
- Визуальная иерархия, ментальные модели и ожидания пользователей
- Каковы принципы визуальной иерархии?
- Привлекайте внимание размером и масштабом
- Выделение элементов цветом и контрастом
- Изменение перспективы для создания иллюзии расстояния и разделения
- Настройка шрифтов для различных воздействий
- Создание баланса и симметрии для фокусировки внимания пользователя
- Соединяйте элементы с помощью выравнивания и близости
- Отражайте шаблоны чтения с помощью визуальной иерархии
- Заключительные мысли
1.
 Что такое визуальная иерархия?
Что такое визуальная иерархия?Визуальная иерархия — это фундаментальный принцип дизайна — идея о том, что, манипулируя элементами дизайна и визуальными характеристиками, вы можете привлечь внимание пользователей к наиболее важной части содержимого страницы.
Это означает, что, подчеркивая определенные элементы дизайна страницы, вы можете в значительной степени диктовать порядок, в котором пользователи будут читать содержимое страницы.
Этот простой, но эффективный пример визуальной иерархии недавно широко использовался в сообществе дизайнеров UX:
Источник: lush.io ожидать от предыдущих взаимодействий с цифровыми продуктами.
Это в некоторой степени объясняет модели поведения пользователей, которые регулярно обнаруживаются в исследованиях пользователей.
Проще говоря, неожиданная визуальная иерархия может создать путаницу, привлекая внимание пользователей к неправильным местам и затрудняя поиск.
С другой стороны, визуальная иерархия, которая помогает пользователям легко ориентироваться в вашем продукте (находить то, что им нужно, там, где они ожидают это найти), устранит трения и повысит удобство использования.
3. Визуальная иерархия, ментальные модели и ожидания пользователей
Чтобы объяснить это по-другому, представьте, что вы ищете работу в компании своей мечты. Вы гуглите компанию и переходите на домашнюю страницу. Куда вы идете в первую очередь, чтобы попасть на страницу их карьеры?
Скорее всего, вы прокрутите вниз до нижнего колонтитула и начнете искать ссылку на страницу «Карьера» или заголовок или заголовок раздела «Компания», «О нас» или «Команда».
Вы, вероятно, делаете это интуитивно, потому что вы ожидаете, что страница будет доступна из нижнего колонтитула, основываясь на своем опыте поиска страниц вакансий других компаний.
И если бы ссылка на страницу «Карьера» была где-то еще, возможно, в раскрывающемся меню в верхней части навигации, вам, вероятно, потребовалось бы больше времени, чтобы найти ее. Вы можете расстроиться или смутиться из-за того, что не можете найти его.
Ментальные модели
Интуиция, подсказавшая вам прокрутить вниз до нижнего колонтитула, является частью ментальной модели. Ментальные модели — это то, что пользователи думают о пользовательском интерфейсе. Они индивидуальны, поэтому разные пользователи могут создавать разные ментальные модели на основе одного и того же пользовательского интерфейса.
Ментальные модели — это то, что пользователи думают о пользовательском интерфейсе. Они индивидуальны, поэтому разные пользователи могут создавать разные ментальные модели на основе одного и того же пользовательского интерфейса.
Они также основаны на убеждениях, а не на фактах. Ментальные модели описываются Norman Nielsen Group как «модели того, что пользователи знают (или думают, что знают) о такой системе, как ваш веб-сайт».
Ожидания пользователей
Как мы установили, поведение пользователей основано на ожиданиях пользователей, которые, в свою очередь, в значительной степени основаны на ментальных моделях. Если вы хотите освежить в памяти, что это такое, ознакомьтесь с нашим полным руководством по ментальным моделям в UX-дизайне.
По сути, это означает, что работа дизайнеров UX/UI заключается в создании визуальной иерархии, которая отражает общие ожидания пользователей и позволяет им выполнять свои задачи с низкими затратами на взаимодействие.
Но как именно это делает UX-дизайнер? Ну, есть много элементов дизайна, которыми дизайнеры могут манипулировать, чтобы показать важность содержимого страницы или экрана.
В следующем разделе мы рассмотрим семь ключевых принципов визуальной иерархии.
4. Каковы принципы визуальной иерархии?
Этот список не является исчерпывающим, существуют и другие принципы визуальной иерархии, которые мы здесь не рассматриваем.
Но эти семь принципов должны дать вам широкое понимание, которое можно использовать в качестве основы для дальнейших исследований и исследований.
Привлекайте внимание размером и масштабом
Как и в приведенном выше примере с lush.io, размер и масштаб (размер элементов по отношению к другим элементам) являются ключевыми для привлечения внимания пользователей. Сначала будут считаны более крупные элементы.
Вы можете использовать этот принцип при разработке визуальной иерархии, чтобы привлечь внимание к самой важной части вашего контента.
Однако, как и все остальные принципы, его нужно использовать в меру. Увеличение размера слишком многих элементов может уменьшить их влияние.
Сделайте так, чтобы элементы выделялись цветом и контрастом
Настройка цвета и контраста — это сильный способ повлиять на то, как пользователи взаимодействуют с вашим пользовательским интерфейсом.
Как и следовало ожидать из теории цвета, насыщенные, яркие цвета привлекают гораздо больше внимания, чем тусклые. А создание высокого контраста между цветами может привлечь внимание.
В приведенном ниже примере с домашней страницы Tesla вы можете увидеть эту идею в действии — яркий цвет используется на тусклом фоне, чтобы привлечь внимание.
Он используется до такой степени и в сочетании с упомянутым ранее принципом размера и масштаба, что на самом деле становится трудно оторвать взгляд.
В этом случае все внимание приковано к автомобилю, а приведенные ниже призывы к действию отходят на второй план.
Изменение перспективы для создания иллюзии расстояния и разделения
Домашняя страница Tesla на предыдущем изображении также является хорошим примером того, как можно настроить перспективу, чтобы сфокусировать элементы (в данном случае автомобиль).
Хотя большинство пользовательских интерфейсов спроектированы как двухмерные и обычно кажутся плоскими, игра с перспективой может создать ощущение отдаленности и разделения элементов.
В этом примере автомобиль кажется каким-то образом отделенным от фона, почти трехмерным.
Настройка шрифтов для различных воздействий
Гарнитуры могут быть использованы в ваших интересах двумя основными способами:
Повышение иерархии контента
Использование более крупных и/или более тяжелых шрифтов дает вам возможность привлечь внимание к наиболее важному контенту , и отвлечь внимание от того, что менее важно. Опять же, пример с lush.io в начале статьи — простая, но надежная демонстрация этого.
Придание индивидуальности вашему веб-сайту
Гарнитуры и шрифты также следует выбирать так, чтобы они усиливали индивидуальность вашего бренда и гармонировали с ним. Они могут добавить уникальности.
Давайте посмотрим на домашнюю страницу компании-разработчика программного обеспечения Atlassian, чтобы увидеть эти идеи в действии.
На первый взгляд, пять строк текста в начале и в центре буквально выпрыгивают из страницы.
Хотя они используют тот же шрифт, что и большая часть другого контента, он намного больше, а цвет и выделение жирным шрифтом используются для выделения определенных слов и фраз. Он также использует свой собственный шрифт Charlie Sans, который придает странице внешний вид в соответствии с их уникальной индивидуальностью бренда.
Сам текст можно описать как мини-презентацию лифта для Atlassian. Они представляются, приводят два примера того, что они делают (Jira и Trello), и дают представление о том, почему (что они «серьезно относятся к созданию потрясающих продуктов, практик и открытой работе для всех команд»).
Эта визуальная иерархия была разработана для главной страницы, поэтому внимание пользователей в первую очередь будет направлено на краткие «кто» и «почему». Это почти наверняка сделано намеренно, так как многие пользователи, попадающие на домашнюю страницу, могут быть не знакомы с Atlassian (но, возможно, слышали или даже использовали Jira или Trello).
С другой стороны, основным пользователям Atlassian это читать не нужно. А визуальная иерархия и использование шрифтов на странице входа в приведенном ниже примере отражают различные потребности пользователей.
Визуальная иерархия и использование шрифта предназначены для того, чтобы пользователь мог быстро и легко выполнить свою основную задачу — войти в свою учетную запись.
Создайте баланс и симметрию, чтобы сфокусировать внимание пользователя
Отличный способ сосредоточить внимание пользователя, облегчить понимание и создать простоту — использовать баланс и симметрию.
Давайте еще раз взглянем на приведенный выше пример страницы входа в инструмент Atlassian Jira.
Здесь вы можете видеть, что основной компонент — модальное окно входа — расположен по центру, создавая легкую симметрию. Нижние углы модального окна указывают по диагонали на две иллюстрации, которые добавляют баланса, а в центре нижней части страницы находится простой нижний колонтитул.
Такое использование баланса и симметрии создает простую и удобную в использовании страницу входа в систему, которая также визуально приятна.
Если вы хотите увидеть больше замечательных примеров для вдохновения, ознакомьтесь с нашим руководством по лучшим примерам экрана входа в систему.
Соединение элементов с помощью выравнивания и близости
Ранее мы говорили о важности ментальных моделей при создании визуальной иерархии, в частности о том, как можно использовать визуальную иерархию для удовлетворения ожиданий пользователей, основанных на ментальных моделях.
Одно из ожиданий пользователей, скорее всего, состоит в том, что связанные элементы будут либо выровнены по одному пути, либо близко друг к другу, либо и то, и другое.
Вы найдете примеры использования этого принципа визуальной иерархии в пользовательских интерфейсах повсюду, но давайте кратко рассмотрим пример из инструмента NordVPN.
Их страница с ценами, вероятно, покажется вам знакомой, потому что очень похожий макет используется тысячами брендов.
Здесь вы можете увидеть, как близость и выравнивание соединяют элементы для пользователей:
- Продолжительность вариантов плана под заголовком выровнены по горизонтали и примыкают друг к другу. Это говорит пользователю, что они связаны.
- Содержание отдельных планов выровнено по вертикали, но в группе они выровнены по горизонтали и примыкают друг к другу.
- Элементы плана выровнены по вертикали и находятся в непосредственной близости друг от друга.
Такое использование близости и выравнивания связанных элементов делает контент легко читаемым и понятным.
Вы даже можете увидеть этот принцип в любой верхней панели навигации, параметры меню выровнены по горизонтали, поэтому вы сразу узнаете, что это меню навигации.
Отражение шаблонов чтения с помощью визуальной иерархии
Визуальную иерархию можно использовать для создания потока, отражающего шаблоны чтения.
Никогда нельзя точно знать, куда будут смотреть все наши пользователи, когда просматривают наш контент, но исследованиями были установлены два основных шаблона просмотра: F-шаблон и Z-шаблон .
В F-шаблоне пользователи сначала читают по горизонтали, обычно поверх содержимого, затем немного смещаются вниз и снова читают по горизонтали (обычно на более короткое расстояние).
Затем они сканируют левую часть содержимого вертикальным движением, образуя букву F.
Глаза пользователей с большей вероятностью будут двигаться по F-шаблону, когда страницы более насыщены информацией, т. е. на них больше контента и он, вероятно, будет меньше разнесен.
Этот новостной канал от TechCrunch является примером довольно насыщенной страницы, разработанной в соответствии с F-шаблоном.
Пользователи с большей вероятностью просматривают Z-образные страницы, когда они менее насыщены информацией.
Если ваша страница проста и вы хотите, чтобы пользователи обращались к одному призыву к действию, например, на целевой странице, спроектируйте свой контент по Z-шаблону.
В этом примере вы можете ясно увидеть Z-шаблон от потокового гиганта Netflix. Они разместили свой призыв к действию (введите свой адрес электронной почты и нажмите «Начать») прямо посередине Z-пути.
Они разместили свой призыв к действию (введите свой адрес электронной почты и нажмите «Начать») прямо посередине Z-пути.
Это, наряду с другими принципами визуальной иерархии, которые они применили для усиления акцента, гарантирует, что пользователи увидят это.
5. Заключительные мысли
Понимание важности визуальной иерархии в дизайне UX имеет решающее значение, если вы хотите разработать интерфейс, который позволит пользователям быстро и легко выполнять свои задачи и достигать своих целей.
Визуальные иерархии, которые не соответствуют ожиданиям пользователей, затрудняют пользователям выполнение их задач. При этом они могут вызвать замешательство или разочарование.
Однако при правильном использовании этих принципов визуальной иерархии вы сможете предоставлять пользователям необходимую им информацию, когда она им нужна и где они ожидают ее найти.
По мере того, как вы развиваете свои навыки UX-дизайна, важно сочетать основы (например, визуальную иерархию) с пониманием текущих и будущих тенденций в отрасли. Все это и многое другое включено в полностью курируемую программу UX-дизайна CareerFoundry, где вы сможете учиться в своем собственном темпе при поддержке преданного наставника и наставника.
Все это и многое другое включено в полностью курируемую программу UX-дизайна CareerFoundry, где вы сможете учиться в своем собственном темпе при поддержке преданного наставника и наставника.
Если вы хотите узнать о других основах UX-дизайна, вы можете проверить:
- 5 ключевых принципов UX-дизайна, которые вам необходимо знать
- Что такое информационная архитектура в UX-дизайне?
- Что такое 5 гештальт-принципов?
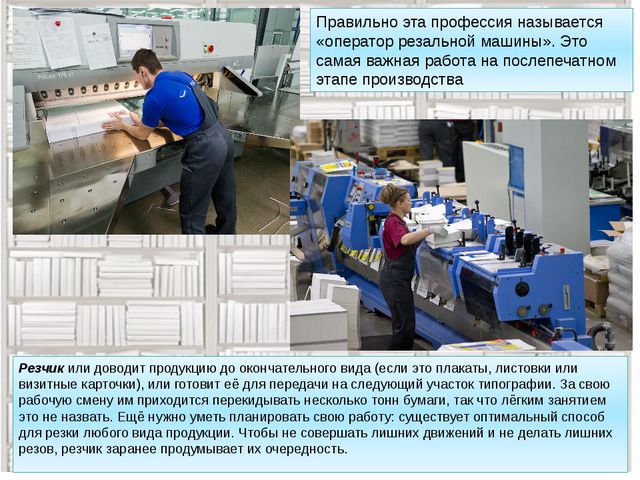
Чем занимается типограф? – Центр графического дизайна
Визуальные эффекты и упаковка играют важную роль в брендинге продукта, и работа типографа заключается в создании шрифта, который графически отражает реальную историю бренда. Расположение текста, а также его размер, цвет и соответствующий шрифт составляют шрифт элемента. Шрифт может задавать визуальное настроение элементов, с которыми он ассоциируется. Например, типографы могут создать шрифт для свадебных приглашений, источающий элегантность, или они могут создать шрифт для детской книги, который вызывает чувство веселья и волнения. Вот ключевые навыки, основные работодатели и типичные образовательные и карьерные пути успешных типографов.
Вот ключевые навыки, основные работодатели и типичные образовательные и карьерные пути успешных типографов.
Ключевые навыки типографов
Художественное выражение — один из ключевых навыков типографов, и овладение этим навыком помогает им выделиться среди своих коллег. Поскольку многие из их заданий требуют уникального дизайна, типографы должны использовать художественное выражение, чтобы превратить свои фундаментальные знания в индивидуальные шедевры для своих клиентов. Навыки решения проблем нужны не только тем, кто занимается количественной профессией, типографы полагаются на творческие способности решения проблем, чтобы выполнить почти все свои задания. Например, типографы должны создавать искусные дизайны шрифтов, которые улучшают бренды клиентов, а также соответствуют определенным физическим параметрам макета. Делать это было сложнее во времена старых печатных станков. Тем не менее, компьютерные подкованные типографы теперь могут выбирать из множества программ для настольных издательских систем, которые помогут им выполнять свою работу. Помимо компьютерной грамотности, положительными качествами типографов остаются коммуникативные навыки и внимание к деталям.
Помимо компьютерной грамотности, положительными качествами типографов остаются коммуникативные навыки и внимание к деталям.
Возможности трудоустройства для типографов
Основные возможности карьерного роста для типографов находятся в издательствах, рекламных агентствах и типографиях. Издатели книг обращаются к специалистам по типографике за созданием текстового оформления обложек книг и других рекламных материалов книг. Крупные предприятия, которые разрабатывают и производят товары для продажи, часто сотрудничают с рекламными агентствами, чтобы создать рекламную упаковку для новых или улучшенных продуктов. Частные лица и бизнес-клиенты полагаются на типографов, которые работают в полиграфических компаниях, чтобы помочь с дизайном листовок, визитных карточек и специальных приглашений.
Академические требования к типографам
Хотя работодатели типографов уделяют больше внимания их продемонстрированным способностям и навыкам, чем их академическим достижениям, многие из этих специалистов имеют как минимум степень младшего специалиста в области графического дизайна или настольной издательской системы. Эти программы на получение степени предоставляют студентам типографии обучение основам их ремесла, и они обычно предлагают им возможность начать портфолио своей работы. Студенты, получающие степень в области графического дизайна , часто посещают курсы по таким темам, как дизайн шрифта, высокая печать и дизайн упаковки, в дополнение к различным уровням курсовой работы по теории типографики.
Эти программы на получение степени предоставляют студентам типографии обучение основам их ремесла, и они обычно предлагают им возможность начать портфолио своей работы. Студенты, получающие степень в области графического дизайна , часто посещают курсы по таким темам, как дизайн шрифта, высокая печать и дизайн упаковки, в дополнение к различным уровням курсовой работы по теории типографики.
Возможности экспериментального обучения и профессионального развития
Единственная другая вещь, которую работодатели ценят так же высоко, как поддающиеся проверке навыки, — это соответствующий опыт работы. Многие программы колледжей и университетов, связанные с типографикой, предлагают студентам ценные возможности для полевого обучения и стажировки, которые помогают студентам и выпускникам получить востребованный опыт в области дизайна и издательского дела. Эти возможности экспериментального обучения особенно ценны, потому что они проводятся под наблюдением экспертов в области карьеры типографа.


