Маркированный список | htmlbook.ru
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера <ul>, а каждый пункт списка начинается с тега <li>, как показано ниже.
<ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul>
В списке непременно должен присутствовать закрывающий тег </ul>, иначе возникнет ошибка. Закрывающий тег </li> хотя и не обязателен, но советуем всегда его добавлять, чтобы четко разделять элементы списка.
В примере 11.1 приведен код HTML для добавления маркированного списка на веб-странице.
Пример 11.1. Создание маркированного списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
<hr>
</body>
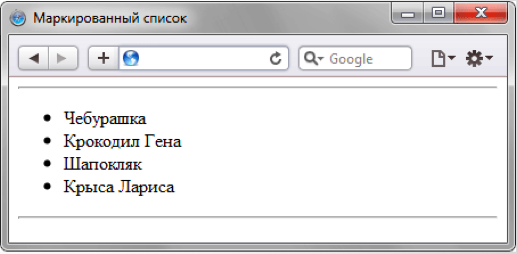
</html>Результат данного примера показан на рис. 11.1.
11.1.
Рис. 11.1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется атрибут type тега <ul>. Допустимые значения приведены в табл. 11.1
| Тип списка | Код HTML | Пример |
|---|---|---|
| Список с маркерами в виде круга | <ul type=»disc»> <li>…</li> </ul> |
|
| Список с маркерами в виде окружности | <ul type=»circle»> <li>…</li> </ul> |
|
| Список с квадратными маркерами | <ul type=»square»> <li>…</li> </ul> |
|
Вид маркеров может незначительно различаться в разных браузерах, а также при смене шрифта и размера текста.
Создание списка с квадратными маркерами показано в примере 11.2.
Пример 11.2. Вид маркеров
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<p><strong>Изменение убеждений</strong></p>
<ul type="square">
<li>изменение религиозной веры (на выбор: буддизм, конфуцианство, индуизм).
Специальное предложение - иудаизм и мусульманство вместе;</li>
<li>изменение веры в непогрешимость любимой партии;</li>
<li>убеждение в том, что инопланетяне существуют;</li>
<li>предпочтение политического строя, как самого лучшего в своем роде
(на выбор: феодализм, социализм, коммунизм, капитализм).</li>
</ul>
</body>
</html>Результат данного примера показан на рис.
Рис. 11.2. Вид списка с квадратными маркерами
списки
HTML по теме
- Тег <li>
- Тег <ul>
Статьи по теме
- Маркированный список
• — Точка маркер списка: U+2022 bull
U+2022
Нажмите, чтобы скопировать и вставить символ
Техническая информация
| Название в Юникоде | Bullet |
| Номер в Юникоде | U+2022 |
| HTML-код | • |
| CSS-код | \2022 |
| Мнемоника | • |
| Раздел | Основная пунктуация |
| Версия Юникода: | 1. |
| Alt-код: | Alt 7 Alt 0149 (Русская раскладка) |
Значение символа
Маркер списка, называемый также bullet (буллит, буллет, булит) — типографский символ, выделяющий элементы ненумерованного списка.
Списки обычно используются в различных справочных текстах, обозначая последовательность идущих друг за другом связанных по смыслу элементов. Каждый такой элемент располагается на новой строке и предваряется маркером. Списки могут быть вложенными (элемент списка содержит в себе другие списки), в этом случае, обычно, вложенные элементы вместе со своими маркерами пишутся с некоторым отступом.
Кроме буллита в качестве маркера списка могут выступать другие символы (треугольники, дефисы). В русской типографике списки традиционно отбивались с помощью тире.
В HTML ненумерованные списки создаются с помощью тега <ul>, но можно вручную использовать маркеры •.
Символ «Точка маркер списка» был утвержден как часть Юникода версии 1.1 в 1993 г.
Этот текст также доступен на следующих языках: English;
Свойства
| Версия | 1.1 |
| Блок | Основная пунктуация |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2022 |
| Простое изменение регистра | 2022 |
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 80 A2 | 226 128 162 | 14844066 | 11100010 10000000 10100010 |
| UTF-16BE | 20 22 | 32 34 | 8226 | 00100000 00100010 |
| UTF-16LE | 22 20 | 34 32 | 8736 | 00100010 00100000 |
| UTF-32BE | 00 00 20 22 | 8226 | 00000000 00000000 00100000 00100010 | |
| UTF-32LE | 22 20 00 00 | 34 32 0 0 | 572522496 | 00100010 00100000 00000000 00000000 |
Наборы с этим символом:
∞
Специальные символы
css — li:before{ content: «■»; } Как закодировать этот специальный символ как буллит на бланке электронной почты?
спросил
Изменено 1 год, 8 месяцев назад
Просмотрено 201 тысяч раз
После того, как я с гордостью раскрасил свой список в стиле списка без каких-либо URL-адресов изображений или тегов span, через:
ul{ стиль списка: нет; заполнение: 0; маржа: 0; }
li { padding-left: 1em; отступ текста: -1em; }
li:before { содержание: "■"; отступ-справа: 7px; }
Хотя эти таблицы стилей прекрасно работают вплоть до закругленных границ и прочего CSS3, и хотя получатель электронной почты (например, Eudora OSE 1) правильно отображает все стили CSS, как и в браузере, есть одна проблема: пули типа • или ■ преобразуются в &#adabacadabra;
В сообщениях электронной почты появляется, наконец, вот так:
Как мне действовать дальше?
- css
- список
- кодировка символов
- специальные символы
7
Никогда раньше не сталкивался с этой проблемой (не много работал с электронной почтой, я избегаю ее, как чумы), но вы можете попробовать объявить маркер с кодовой точкой юникода (обозначение для CSS отличается от обозначения для HTML): содержимое: '\2022' . (вам нужно использовать шестнадцатеричное число, а не десятичное число 8226)
(вам нужно использовать шестнадцатеричное число, а не десятичное число 8226)
Затем, если вы используете что-то, что подбирает эти символы и HTML-кодирует их в сущности (что не будет работать для строк CSS), я думаю, это будет игнорировать это.
10
Вы можете попробовать это:
ul { list-style: none;}
ли {позиция: относительная;}
ли: до {
положение: абсолютное;
верх: 8px;
поля: 8px 0 0 -12px;
вертикальное выравнивание: посередине;
отображение: встроенный блок;
ширина: 4 пикселя;
высота: 4 пикселя;
фон: #ccc;
содержание: "";
}
У меня сработало благодаря этому сообщению.
0
Вы столкнулись с проблемой двойного кодирования.
■ и • абсолютно эквивалентны друг другу. Оба относятся к символу Юникода «ПУЛЯ» (U+2022) и могут существовать рядом в исходном коде HTML.
Однако, если этот исходный код закодирован в HTML снова в какой-то момент, он будет содержать ■ и • . Первое отображается без изменений, второе будет выглядеть как «•». на экране.
Это правильное поведение в данных обстоятельствах. Вам нужно найти точку, где возникает лишняя вторая HTML-кодировка, и избавиться от нее.
Преобразователь Леи больше недоступен. Я только что использовал этот конвертер
Шаги:
- Введите десятичную версию Unicode, такую как 8226, в зеленом поле ввода инструмента.
- Нажмите
Декабрьские кодовые точки - См. результат в поле
Unicode U+hex-нотация(например, U+2022) - Используйте его в своем CSS. Например, содержимое
: '\2022'
шт. У меня нет связи с веб-сайтом.
Вы не должны использовать LI в электронной почте. Они непредсказуемы для почтовых клиентов. Вместо этого вы должны закодировать каждый пункт следующим образом:
| • | Это первый пункт списка |
| • | Это второй пункт списка |


 Я искал почти везде, но ничего не нашел и понятия не имею, откуда начать.
Я пытался добавить текст перед ли, но результат не тот, что я ожидал:
Я искал почти везде, но ничего не нашел и понятия не имею, откуда начать.
Я пытался добавить текст перед ли, но результат не тот, что я ожидал: