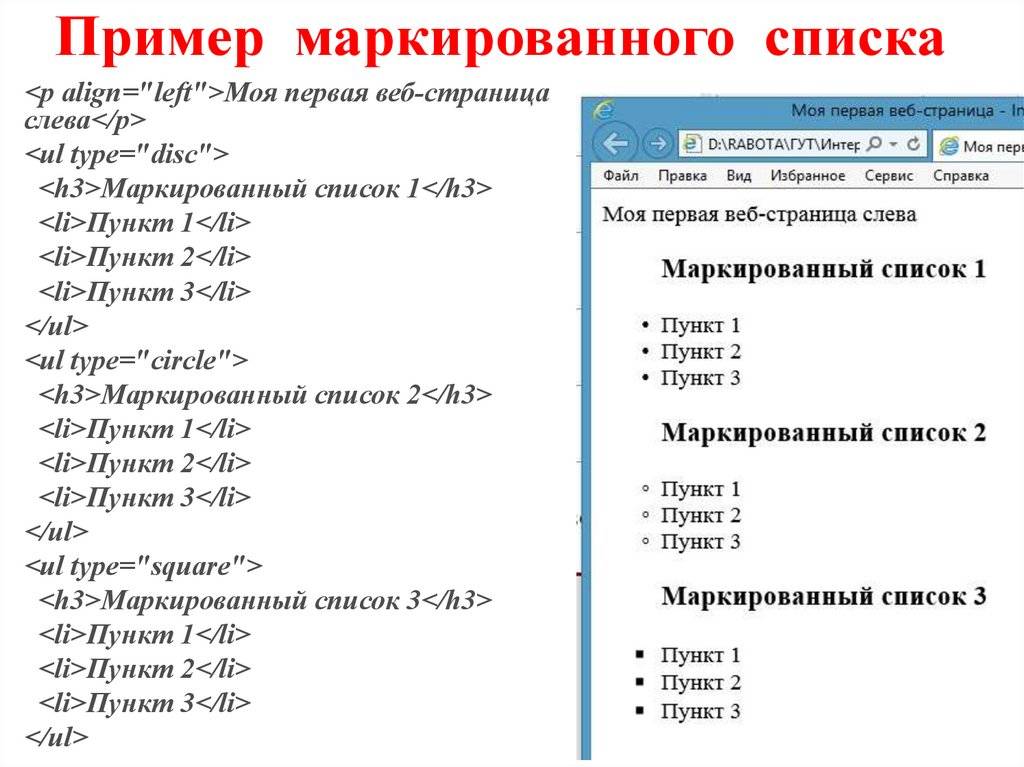
Как сделать список в HTML (нумерованный и маркированный). Маркеры списка
- Нумерованный список
- Маркированный список
- Виды маркеров
- Горизонтальный список
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li>:
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
Попробовать »Примечание: тег <ol>
<li>, то есть всё содержимое нумерованного списка должно размещаться внутри элементов <li>. Тег <li>, в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т. д.
д.Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h5>Маркированный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута  Данный атрибут поддерживает пять видов маркеров:
Данный атрибут поддерживает пять видов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Маркированные списки не имеют атрибута type
circle или square.Изменение маркеров у списков:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Нумерованный список c атрибутом type="a":</h5>
<ol type="a">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Нумерованный список c атрибутом type="I":</h5>
<ol type="I">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Виды маркеров маркированных списков:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
CSS свойство list-style-type
 Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block, в зависимости от того, какие ещё свойства вы собираетесь использовать.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
<style>li { display: inline; }</style>
</head>
<body>
<h5>Нумерованный список</h5>
<ol>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Маркированный список:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
С этой темой смотрят:
- Вложенные (многоуровневые) списки в html
- HTML тег <ul>
- HTML тег <ol>
- Оформление списков
Как сделать список в HTML + подробный видеоурок
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Персик</li>
</ul>
</body>
</html> |
А вот так выглядит в браузере:
Рис.
1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде незакрашенного круга | circle |
|
| Маркеры в виде квадрата | square |
|
1.
 2 Маркер списка в виде пустого круга
2 Маркер списка в виде пустого кругаЗначения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример маркированного списка с маркером в виде пустого круга</title>
</head>
<body>
<p>Звезды:</p>
<ul type="circle">
<li>Сириус</li>
<li>Арктур</li>
<li>Поллукс</li>
<li>Бетельгейзе</li>
<li>Солнце</li>
</ul>
</body>
</html> |
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Пример маркированного списка с маркером в виде квадрата</title>
</head>
<body>
<p>Виды птиц:</p>
<ul type="square">
<li>Ара зеленокрылый</li>
<li>Дрозд рябинник</li>
<li>Индейка палевая</li>
</ul>
</body>
</html> |
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузере
1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («<!DOCTYPE html>»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаИз пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега <ol></ol>. Как это выглядит на практике:
Пример нумерованного списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример стандартного нумерованного списка</title>
</head>
<body>
<p>От одного до пяти:</p>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
</ol>
</body>
</html> |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройками
2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.
 2 Своя нумерация в списке HTML
2 Своя нумерация в списке HTMLКроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start». Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Произвольная нумерация для нумерованного списка</title>
</head>
<body>
<p>Начинаем нумерацию с двенадцати:</p>
<ol type="a" start="12">
<li>Двенадцать</li>
<li>Тринадцать</li>
<li>Четырнадцать</li>
<li>Пятнадцать</li>
<li>Шестнадцать</li>
</ol>
</body>
</html> |
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html>
<head>
<title>Вложенный маркированный список HTML</title>
</head>
<body>
<ul>
<li>Citroen
<ul>
<li>Berlingo</li>
<li>C1</li>
<li>C2</li>
<li>C3 Picasso</li>
<li>C4 Grand Picasso</li>
</ul>
</li>
<li>KIA</li>
<li>Toyota</li>
<li>Audi</li>
<li>Lexus</li>
</ul>
</body>
</html> |
Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1. Пример многоуровневого списка в HTML
3.1. Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html>
<head>
<title>Нумерованные, маркированные и многоуровневые списки в HTML</title>
</head>
<body>
<ul>
<li>Первая группа тюльпанов
<ol>
<li>Первый класс
<ul>
<li>Простые ранние тюльпаны</li>
</ul>
</li>
<li>Второй класс
<ul>
<li>Махровые тюльпаны</li>
</ul>
</li>
</ol>
</li>
</ul>
</body>
</html> |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Если вам нужно больше, чем просто основы сайтостроения, а хотите освоить профессию Front-end разработчика, то обратите внимание на курс от онлайн-школу Нетология — «Front-end разработчик с нуля» и онлайн-школу Skillbox и курс «Front-end разработчик«.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.
Больше практикуйтесь!
jquery — Текст перед маркером в неупорядоченном списке
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 3к раз
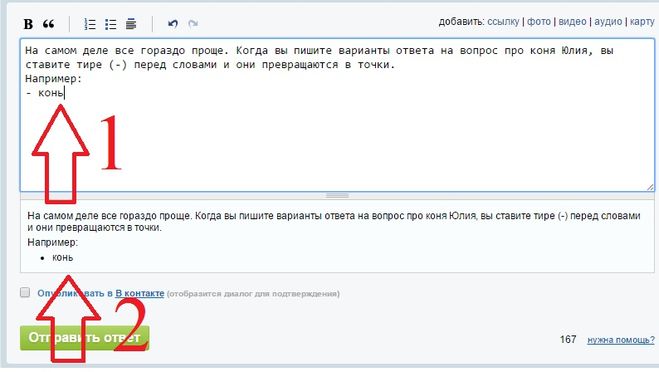
Можно ли при создании ненумерованного списка html
T1 * больше текста 1
T2 * больше текста 2
T3 * больше текста 3
где * пули на улице. Я искал почти везде, но ничего не нашел и понятия не имею, откуда начать. Я пытался добавить текст перед ли, но результат не тот, что я ожидал:
T1
- jquery
- html
- css
- html-списки
Использование :before псевдо здесь ограничило бы использование другого текста. Обертывание текста, который вам нужен, каким-либо тегом перед маркерами облегчит присвоение ему соответствующих классов.
Обертывание текста, который вам нужен, каким-либо тегом перед маркерами облегчит присвоение ему соответствующих классов.
Проверьте этот JsFiddle для рабочего примера.
2Вот простой способ сделать это с помощью CSS. Во-первых, удалите текущие пули:
ли {
тип стиля списка: нет;
}
Затем перед каждым элементом списка добавьте содержимое, которое вы хотите добавить, а затем маркер. Вот так:
ul li:before{
содержание: «привет \ 2022»;
}
Надеюсь, это поможет!
ДЕМО
3Вы можете сделать это счетчиками CSS и псевдоэлементом.
Счетчики CSS @ MDN
ул {
тип стиля списка: нет;
сброс счетчика: раздел;
}
ли: до {
счетчик-инкремент: раздел;
содержимое: "Т"счетчик(раздел)". ";
} <ул>
Можете ли вы попробовать отобразить встроенный текст как для текста, так и для li ? надеюсь поможет
-
Привет!
- Привет Привет!
- Привет Привет!
- Привет Привет!
- Привет
http://codepen. io/anon/pen/RPbgmR
io/anon/pen/RPbgmR
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Объект HTML для средней точки
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 346 тысяч раз
Я ищу html-код точки. Не точка в конце предложения, а точка, которая используется для разделения элементов по горизонтали.
Не точка в конце предложения, а точка, которая используется для разделения элементов по горизонтали.
Пункт 1 . Пункт 2 . Пункт 3
Традиционная точка находится в центре нижней части строки, а точка, которую я ищу, находится в центре посередине.
- html
- html-сущности
На самом деле есть семь вариантов:
char описание unicode html html сущность utf-8
· Средняя точка U+00B7 · &средняя точка; С2 В7
· Греческий Ано Телея U+0387 · СЕ 87
• Маркер U+2022 • &бык; Е2 80 А2
‧ Точка переноса U+2027 ₁ Е2 80 А7
∙ Оператор Bullet U+2219 ∙ Е2 88 99
● Черный круг U+25CF ● Е2 97 8Ф
⬤ Большой черный круг U+2B24 ⬤ Е2 АС А4
В зависимости от вашего приложения для просмотра или шрифта Bullet Operator может показаться очень похожим либо на среднюю точку, либо на Bullet.
5Это называется средней точкой: ·
Объекты HTML:
-
· -
· -
·
В CSS:
-
\00B7
Вы имеете в виду маркеры? • • •
•2
Это пуля: •
•0
Семантически правильным символом является Интерпункт , также известный как средняя точка , как объект HTML
·
Пример
Главная · Фото · О
Вы также можете использовать символ маркера в качестве объекта HTML
•
Пример
Главная • Фото • О
Попробуйте код HTML: •
Что будет отображаться как:
Это можно легко сделать с помощью · .
