Трекинг, кернинг и межбуквенное расстояние (леттер-спейсинг) | GeekBrains
Важны не только буквы, но и то, что находится между ними
https://d2xzmw6cctk25h.cloudfront.net/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
Что такое трекинг?
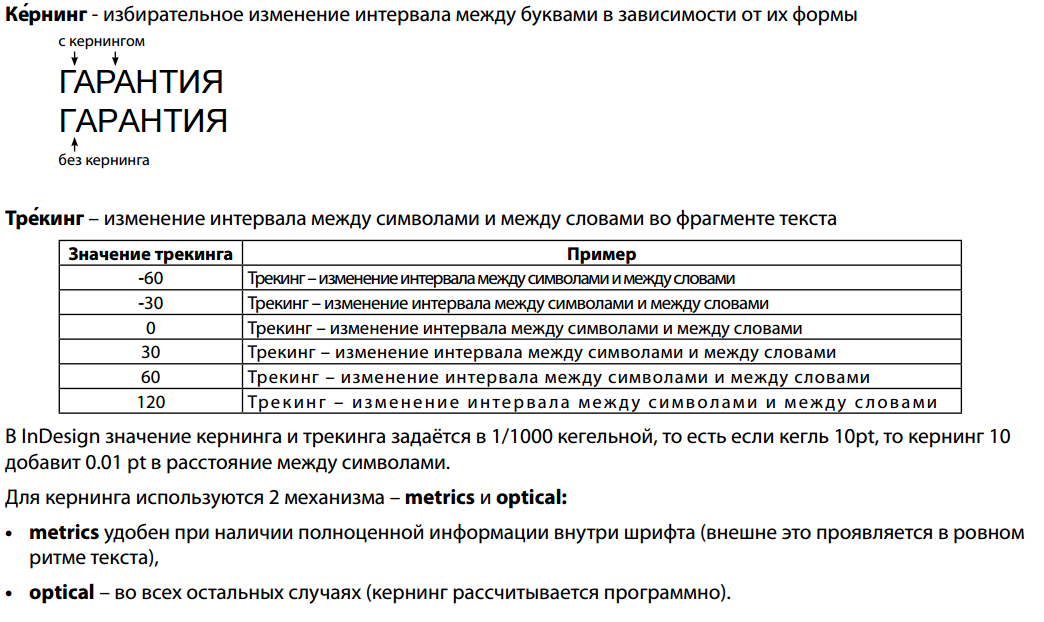
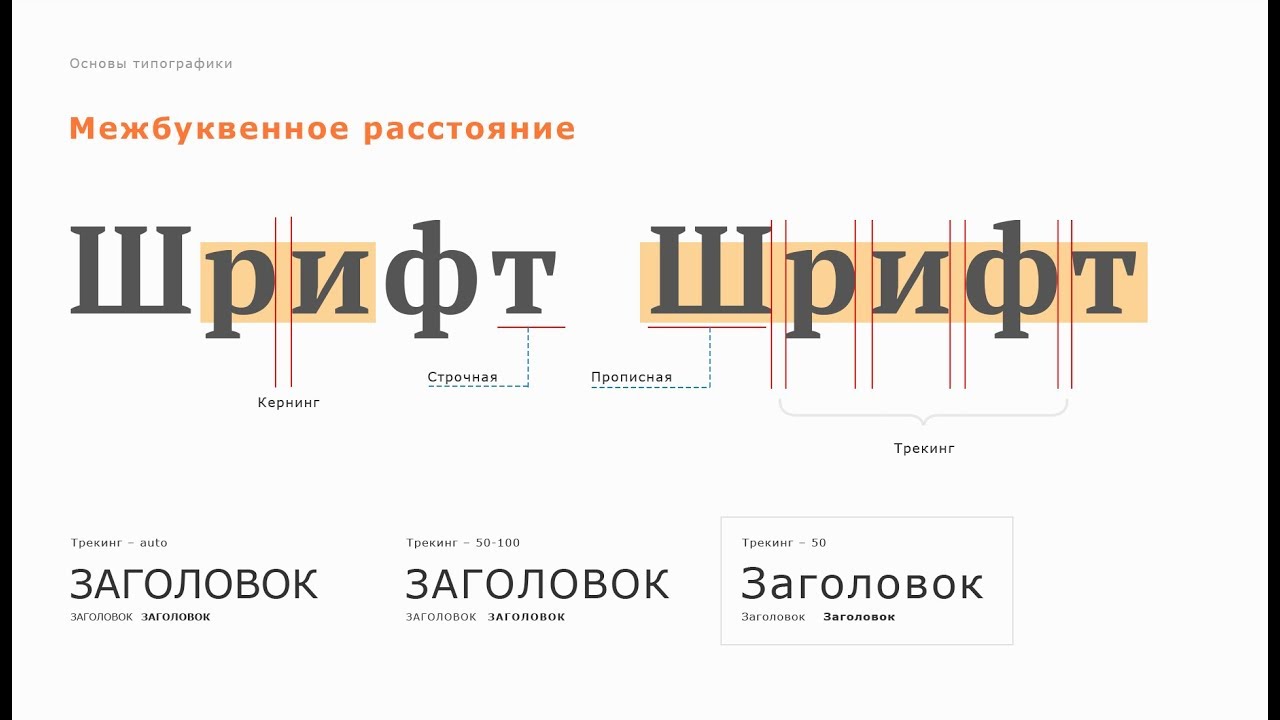
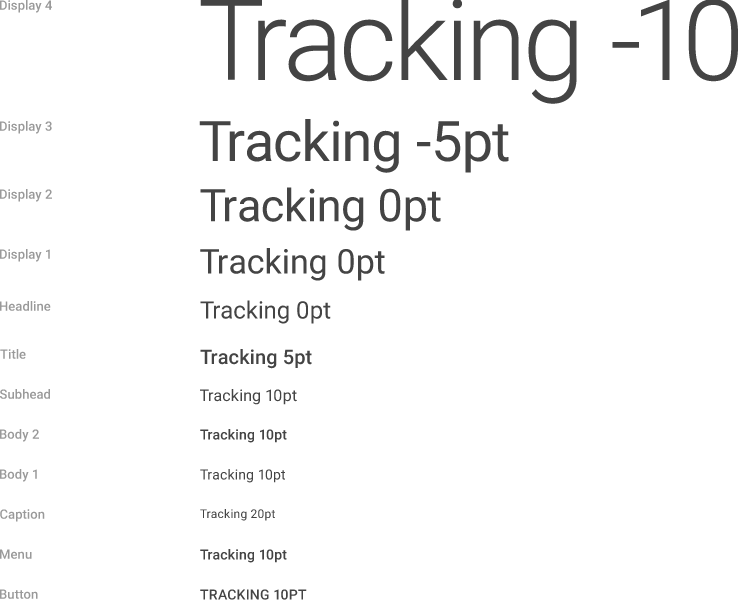
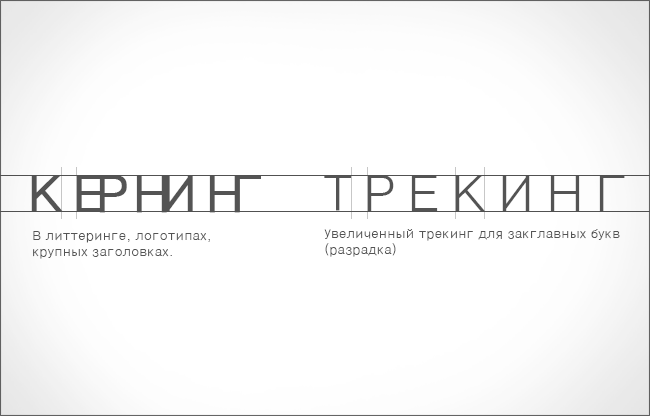
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
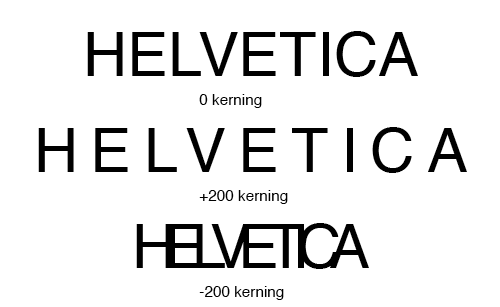
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
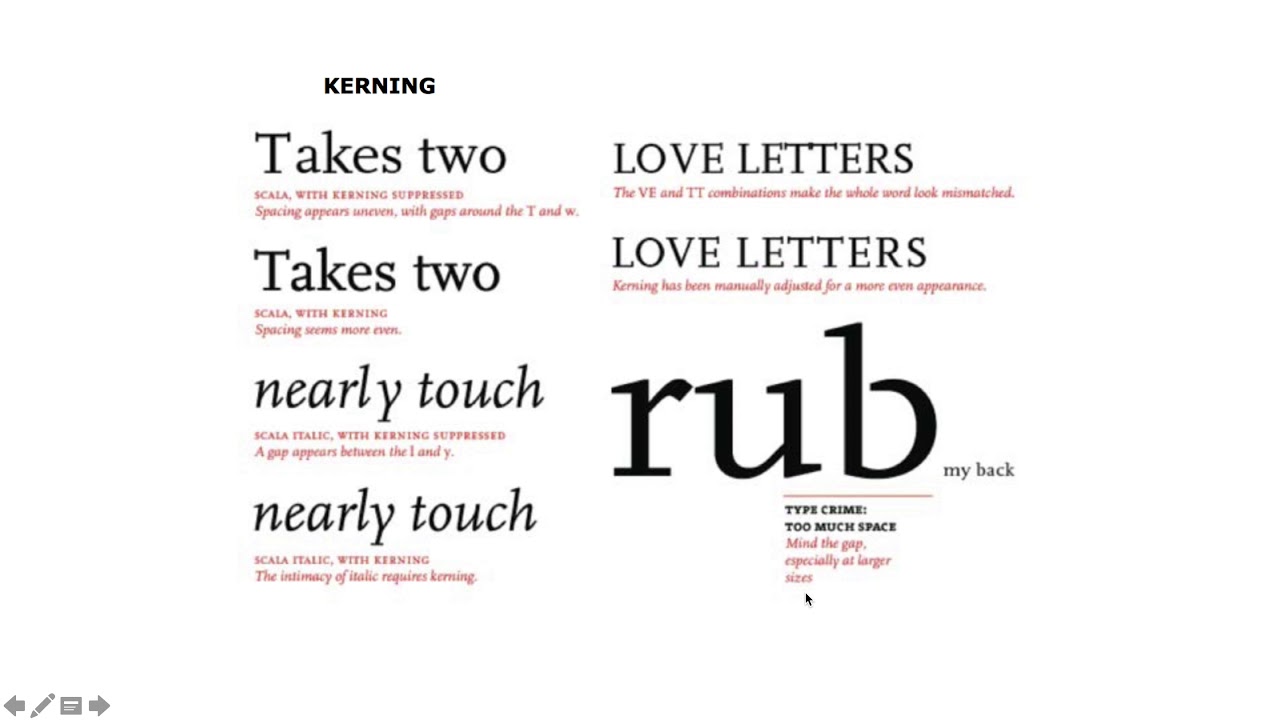
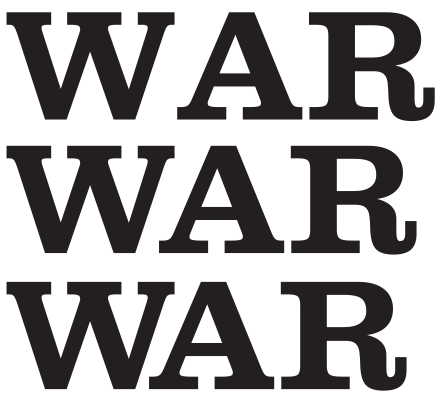
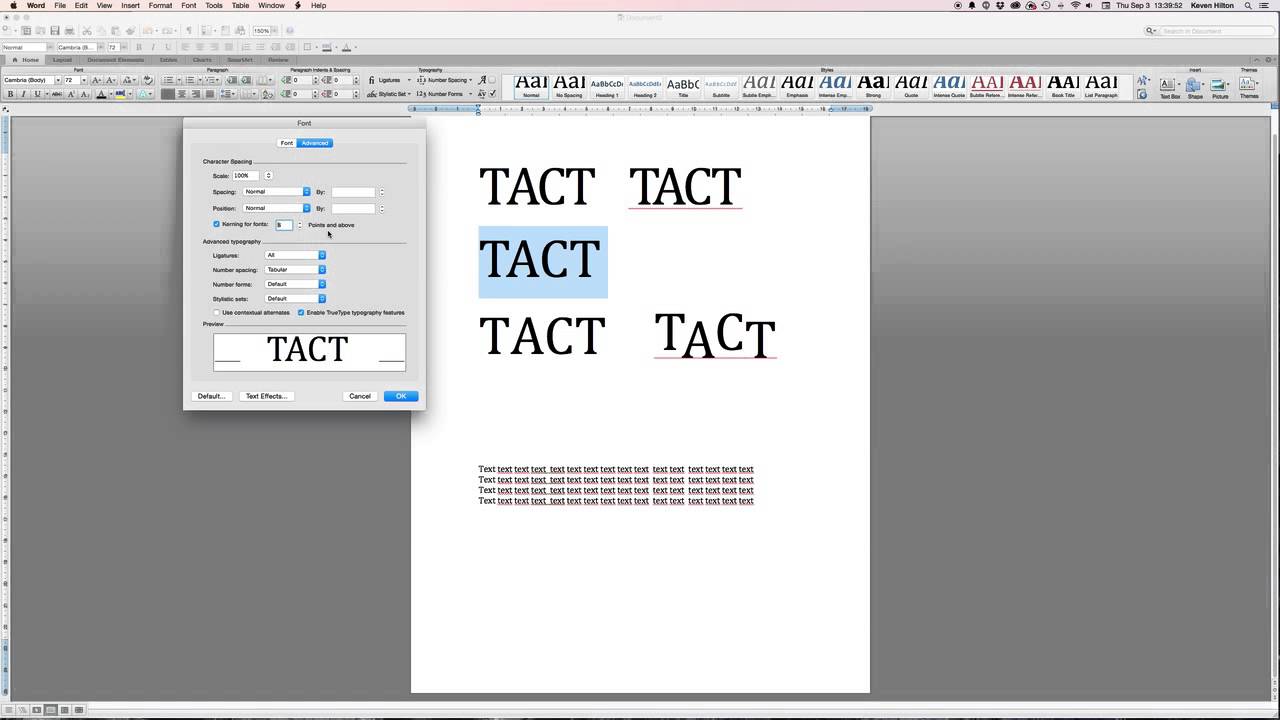
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
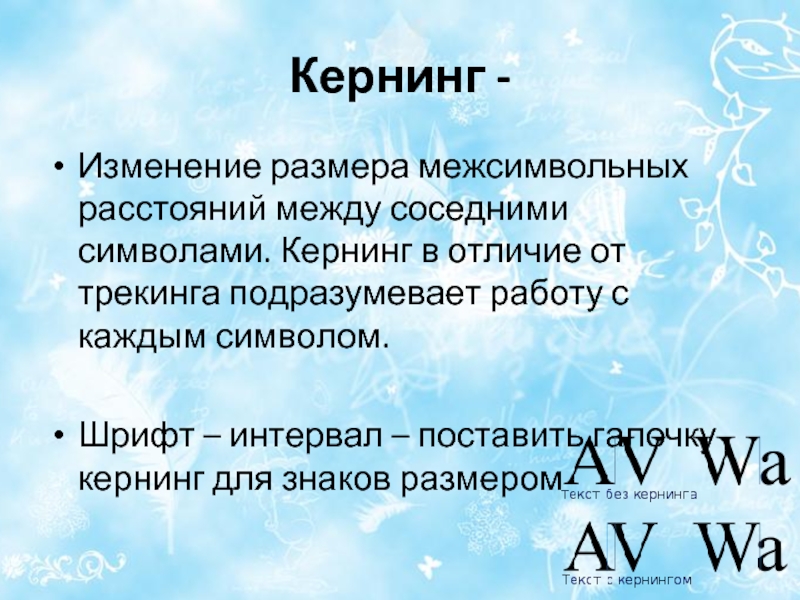
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
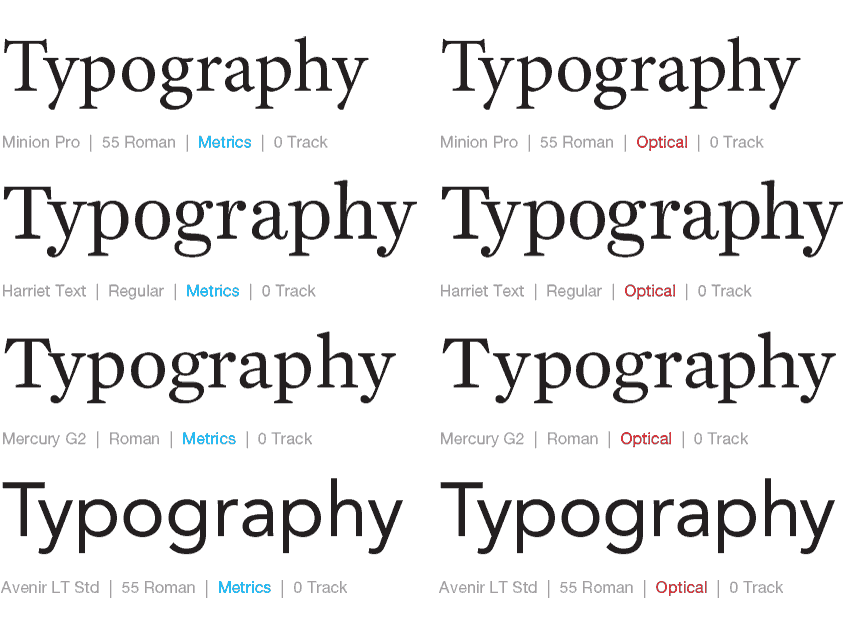
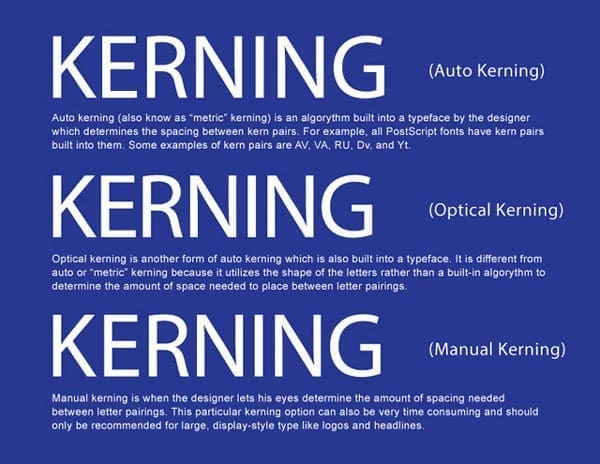
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре.![]() Так автор-дизайнер может даже самый странный шрифт сделать приятным.
Так автор-дизайнер может даже самый странный шрифт сделать приятным.
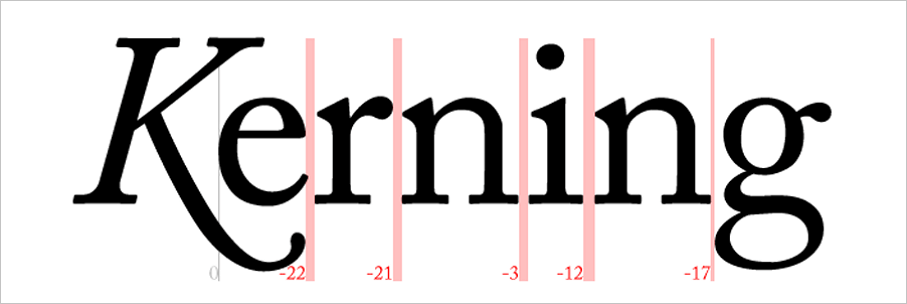
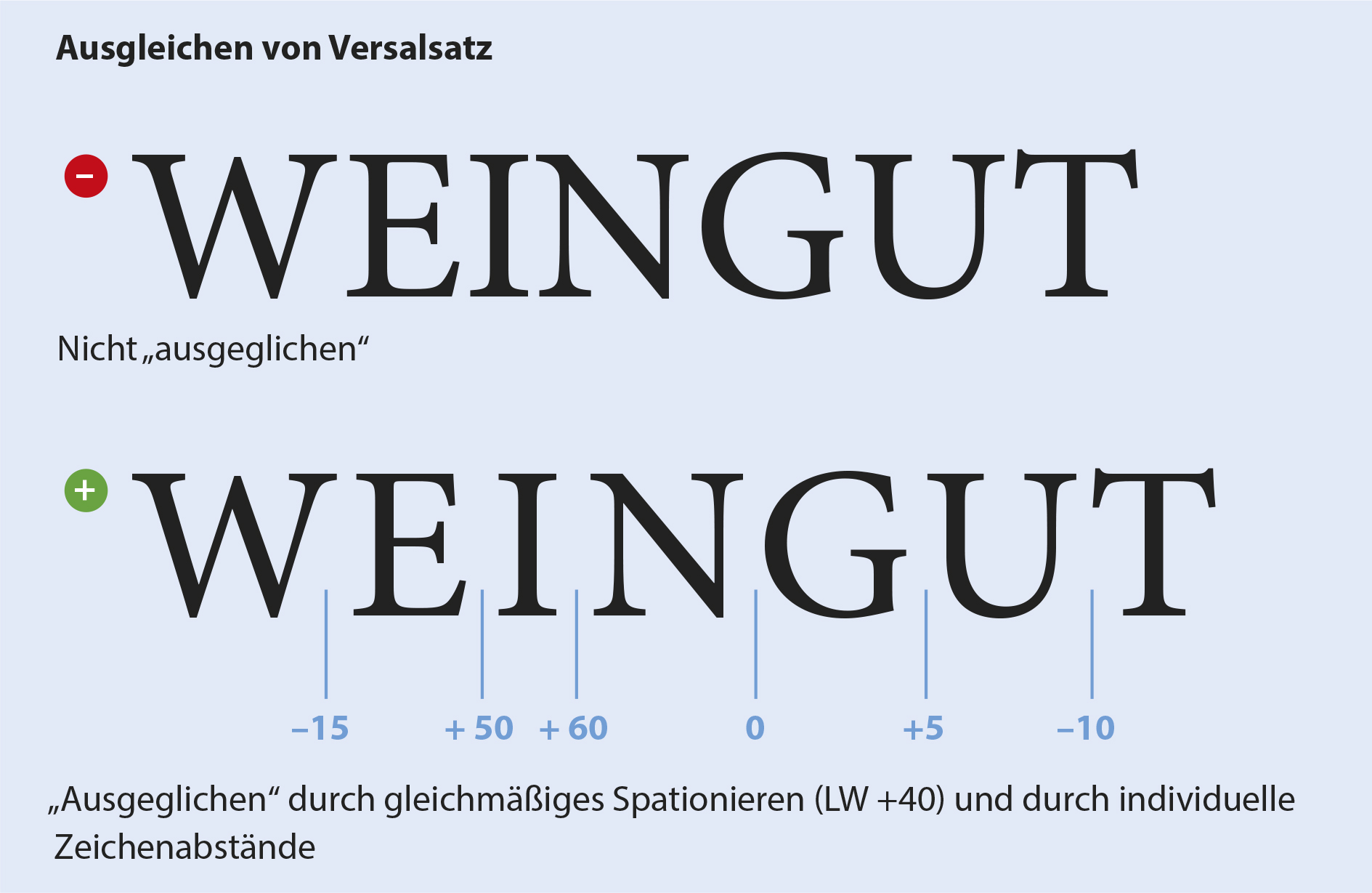
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
- на наклонные буквы, например: A, K, Л;
- буквы с чёрточками или крестиками: Г, Ж, Х, У, T;
- буквы с закруглениями: О, Ф.
Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами.![]()
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Кернинг и трекинг : > DMTRVK
В типографике кернинг — это изменение расстояния между буквами в зависимости от их формы — в пропорциональных шрифтах. Итак, в отличие от кернинга, который предполагает изменение расстояния между графическими формами букв, трекинг (расстояние между буквами) задаёт расстояния равномерно между буквами в ряду символов.
Итак, в отличие от кернинга, который предполагает изменение расстояния между графическими формами букв, трекинг (расстояние между буквами) задаёт расстояния равномерно между буквами в ряду символов.
Виды кернинга (с сайта Adobe.com): «Кернинг текста можно выполнять автоматически, используя функции метрического или оптического кернинга. Метрический кернинг использует кернинговые пары, которые включены в большинство шрифтов. Шрифты содержат применяемые в процессе кернинга сведения об интервале между буквами в конкретных парах. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo.
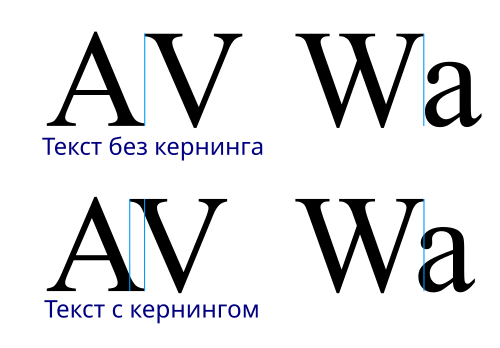
До применения опции оптического кернинга к паре «W» и «a» (вверху) и после (внизу).
По умолчанию обычно используется метрический кернинг, поэтому при вводе или импорте текста кернинг определенных пар символов выполняется автоматически.
При оптическом кернинге интервал между смежными символами выбирается с учетом их формы. Некоторые шрифты включают подробные инструкции для кернинга. Однако, когда шрифт содержит только минимум данных о кернинге, или вообще их не содержит, или если в слове или строке используются различные гарнитуры или кегли, может потребоваться применение
При оптическом кернинге интервал между смежными символами регулируется с учетом их формы и оптимизируется для использования с латинскими глифами. Некоторые шрифты включают подробные инструкции для кернинга. Однако если шрифт содержит только минимальные встроенные данные о кернинге или не содержит их, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга к латинскому тексту документа.» В целом, так. Вы можете найти более подробную информацию на эту тему в интернете.
Чтобы бодрее научиться кернить буквы — можно воспользоваться замечательной игрой KernType — type.method.ac. (
Kern Type, the kerning game
А подробно работу со шрифтом мы разбираем на курсе «InDesign: вёрстка, портфолио *и всё остальное» 🍉
Может быть интересно:
░
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Если до сих пор, мы уделяли больше внимания размещению текста на контуре и контуру, что, несомненно, важно, то сейчас мы поговорим о самом тексте, его редактировании и настройках.
Глядя на текст можно увидеть, что расстояние между буквами у слов, из которых он состоит, разное, как, например, здесь:
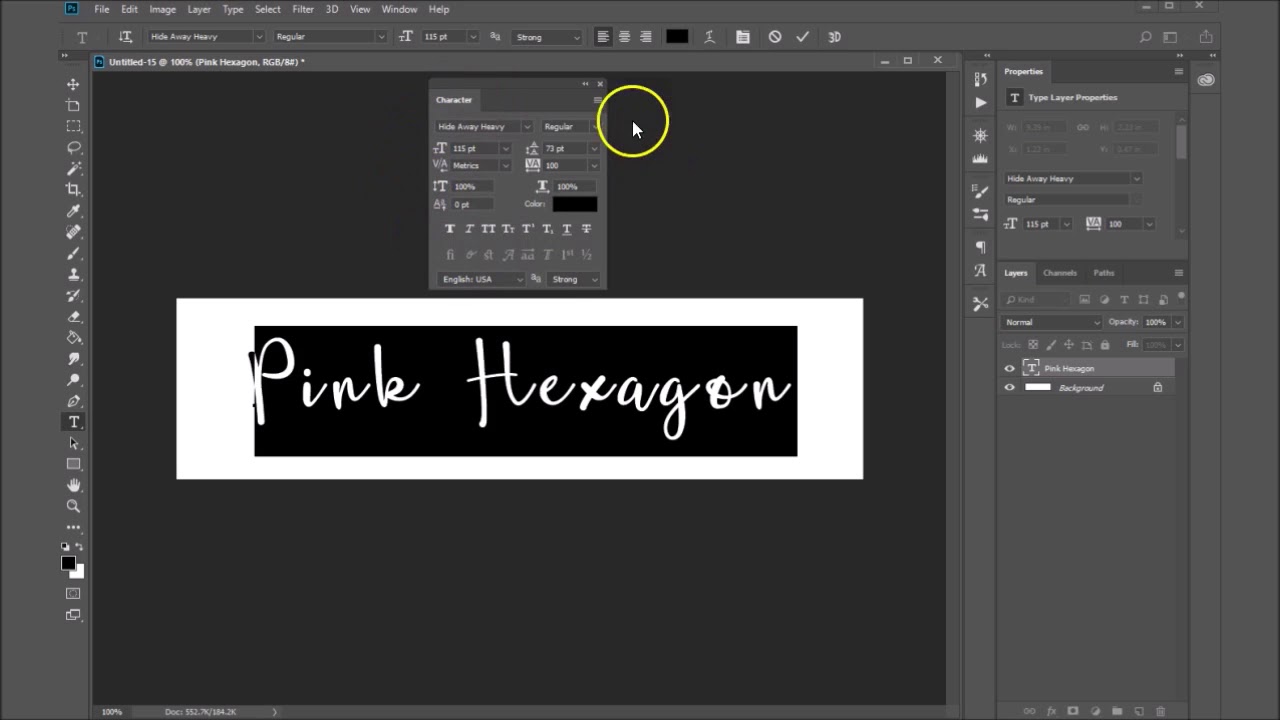
В таких случаях, появляется необходимость, обратится к диалоговому окну работы с текстом. Об этом окошке упоминалось в самом начале разговора о вводе текста по контуру (траектории):
Об этом окошке упоминалось в самом начале разговора о вводе текста по контуру (траектории):
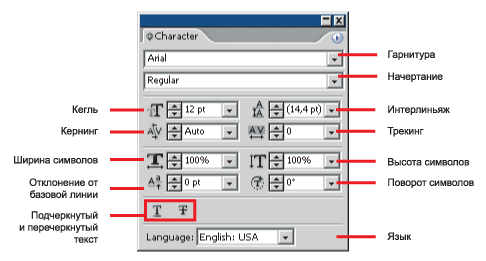
Данное окошко содержит больше функциональных возможностей для тонкой настройки (регулировки) текста, как в целом, так и воздействия на отдельные буквы (символы), их расположение относительно других букв, чем нижняя лента главного меню:
Конечно же, с помощью настроек в этом окне, мы можем воздействовать на любой введённый текст, а не только на тот текст, который имеет заданную нами траекторию.
Чаще всего текст, введённый по контуру, требует комплексного подхода к его регулировке. Особенно в случаях сложных контуров. Почему же я так настойчиво и с самого начала разговора о тексте, введённом по контуру, употребляю термин регулировка текста, а не редактирование?
В моём понимании редактирование — это, в каком-то смысле работа над ошибками, выравнивание предложений на строке, да и самого текста в целом на листе. Работа с размером, цветом, типом шрифта. Сюда же я отношу и абзацы, красную строку и междустрочный интервал, а также выделение жирным отдельных слов (символов), если хочу сделать акцент, а также работу с заголовками и другое редактирование, очень вписывающиеся в перечень, приведённый выше.
Ну, а регулировка текста, опять же, как я воспринимаю её сам для себя, полагаясь на собственные ощущения, представляет техническую и творческую составляющую работы с текстом и в большей степени относится к воздействию, с помощью настроек и инструментов на отдельные слова, символы (буквы).
Если говорить кратко, то для меня редактирование текста ассоциируется с текстовыми редакторами, а его регулировка с графическими программами и в таких случаях, как например наш, — ввод текста по контуру (траектории).
Вернёмся к окошку работы с текстом и уделим внимание кернингу и трекингу, как основным нашим помощникам в выравнивании расстояния между буквами (символами):
Щёлкнув по кнопке со стрелочкой на правом крае строки «ввода/выбора» значений, мы можем делать выбор в раскрывающемся окошке значений. Это касается и кернинга и трекинга. На примере выбора значений кернинга, посмотрим на это окошко и на сами значения:
В самой верхней части окошка значений нам предлагается сделать выбор типа кернинга, — метрический или оптический.![]() Выбор делать не обязательно, так как в автоматическом режиме вводимый нами текст пишется программой с метрическим кернингом. Кернинг представляет собой индивидуальное расстояние между двумя буквами (символами).
Выбор делать не обязательно, так как в автоматическом режиме вводимый нами текст пишется программой с метрическим кернингом. Кернинг представляет собой индивидуальное расстояние между двумя буквами (символами).
Выбор же оптического кернинга хорошо делать тогда, когда одна буква написана, например, шрифтом «Arial», а другая, «Gothic». Другими словами имеют различные формы. Ну, а трекинг — это равнозначное распределение выделенных букв (символов), или можно сказать растягивание слова путём увеличения расстояния между буквами, причём без изменения имеющегося кернинга. Если кернинг между буквами одного слова различен, то изменив трекинг, различия кернинга сохранятся.
Давайте на примере слова «труда» из нашего текста, посмотрим, как влияет изменение значения трекинга на расстояние между буквами в слове и текст в целом. Для этого нам нужно слово «труда» выделить. На панели инструментов выберем инструмент «Текст» и, убедившись в том, что в окошке слоёв текстовый слой выделен, обычным щелчком мышки установим курсор перед буквой «Т» слова «труда»:
Итак, курсор мигает перед буквой «Т». Теперь мы нажимаем левую кнопку мыши и удерживая её, начинаем перемещать мышь в правую сторону, выделяя, таким образом, саму букву «Т» и все идущие после неё буквы, то есть буквы «р», «у», «д», «а»:
Теперь мы нажимаем левую кнопку мыши и удерживая её, начинаем перемещать мышь в правую сторону, выделяя, таким образом, саму букву «Т» и все идущие после неё буквы, то есть буквы «р», «у», «д», «а»:
Если делать выделение, двигаясь, справа налево, неудобно, то выделяем с лева на право. Важно выделение сделать. Без выделения букв (символов) изменение значений трекинга не представляется возможным.
Замечательно! Выделение сделано и самое время, выбрать значение трекинга. Наведение курсора мыши на кнопку со стрелочкой в правой части строки значений и выдерживание несколько секундной паузы позволит вызвать строку-подсказку, подтверждающую то, что мы в нужном месте:
Со спокойной душой щёлкнем по кнопке и в открывшемся окошке остановим свой взгляд на самом большом положительном значении, то есть на «200», но делать щелчок выбора этого значения делать повременим:
А посмотрим на местоположение текста относительно точек контура, на которые указывают стрелки:
Ну а теперь, щелчком левой кнопки мыши, наконец, сделаем выбор значения «200» и посмотрим, что произойдёт со словом «труда» и текстом в целом:
Такое большое значение трекинга мы выбрали для того, чтобы лучше видеть происходящие изменения. Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Давайте сбросим выделение обычным щелчком мышки в месте на холсте, свободном от контура и текста. Итак, мы видим, что слово «труда» растянулось, то есть расстояния между буквами увеличились:
Видим мы и то, что текст «не посмел» перепрыгнуть за крайнюю левую точку (она же начальная точка ввода текста). А вот крайняя правая точка, на которую указывала стрелка, была «накрыта» буквой «а» из слова «сюда». Эта точка была выбрана произвольно и играла роль помощника в наблюдении за поведением текста.
Таким образом, на примере регулировки трекинга, мы выяснили, что изменяя значения кернинга или трекинга надо помнить о том, что текст в целом, тоже будет смещаться по линии контура. И в нашем примере, смещение произошло только в правую сторону, и лишь по той причине, что до конечной точки ввода текста ещё оставалось расстояние, ну или свободное место на контуре.
Теперь посмотрим на само слово «труда». Мы видим, что первоначально большее расстояние между буквами «р» и «у» относительно расстояний между другими буквами слегка «стёрлось», и уже не так «режет» глаз.
Подбирая подходящие значения трекинга, мы можем влиять на расстояние между словами. То есть на то расстояние между словами, которое образуется, когда мы при печати текста используем клавишу пробела (Space bar). Давайте попробуем повлиять на расстояние между словами «текст» и «любой». Давайте сделаем выделение пустоты между этими двумя словами:
Затем сделаем выбор значения, не вызывая окошко значений, а выделив в строке значений цифру «0» (ноль):
Введём по выделению большое значение «500», чтобы лучше видеть изменения:
Снимем выделение и посмотрим без него:
А теперь, что касается кернинга. Для изменения значений кернинга выделять буквы (символы) не нужно.
Регулировка расстояния между буквами (символами), осуществляется путём установки курсора до буквы или (и) после буквы, а затем подбирается нужное значение. Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Чтобы не получить «двойку по русскому» и для простоты восприятия, продолжу слова из которых состоит наш текст, называть просто словами. На примере слова «Без» отрегулируем кернинг. Мы уже давно обратили внимание на то, что «дела с расстоянием» у букв «Б» и «е» совсем плохи, — они слились:
Давайте поставим курсор между ними и введём значение кернинга «300»:
Если сравнивать полученное расстояния с расстоянием между буквами «е» и «з», то виден перебор. Уменьшим значение в два раза:
Надо признать, что тоже не очень-то получилось. А теперь поставим курсор между буквами «е» и «з», а значение выберем «55»:
Как мне кажется, попали в самую тютельку.
Конечно, текст в таком ужасном виде оставлять нельзя. С ним ещё нужно поработать. Но задача, по знакомству с кернингом и трекингом, а также их регулировкой, выполнена.![]()
Хочется сказать ещё несколько слов о том, что значения кернинга и трекинга мы можем задавать свои, то есть отличные от тех, что предлагаются в окошках выбора значений. При этом мы должны соблюдать условие целых чисел, дробные значения, как например, «10,3», «26,7» или «100,5», программой не воспринимаются.
Оставить комментарий
Иллюстрированный самоучитель по Adobe Illustrator 10 › Работа с текстом и шрифтом › Кернинг и трекинг. Автоматический кернинг. [страница — 270] | Самоучители по графическим программам
Кернинг и трекинг. Автоматический кернинг.
Для того чтобы установить значение трекинга, напротив, необходимо выделить блок текста с помощью инструмента Type (Текст) () или выделить весь блок посредством инструмента Selection (Выделение) () (рис. 10.20).
Рис. 10.20. Определение трекинга в палитре Character
Для установки кернинга и трекинга в палитре Character (Символ) используются те же приемы, что и при установке кегля:
- их значения выбираются из списка;
- вводятся с помощью цифровых клавиш;
- уменьшаются или увеличиваются с помощью кнопок со стрелками.

Значения кернинга и трекинга можно увеличивать или уменьшать с помощью комбинаций клавиш ALT+ (уменьшение значения) к ALT+ (увеличение).
Степень увеличения или уменьшения значений кернинга и трекинга при работе с клавиатурой устанавливается в поле Tracking (Трекинг) раздела Type & Auto Tracing (Шрифт и автотрассировка) диалогового окна Preferences (Установки) (см. рис. 10.54) в диапазоне от – 1000 до 10000. По умолчанию принято значение 20/1000 кегля (т. е. для кегля, равного 10 пунктам, это значение составит 0.2 пункта).
Комбинация клавиш CTRL + ALT+ уменьшает, а комбинация клавиш CTRL + ALT+ увеличивает значение кернинга и трекинга в пять раз по сравнению с принятым по умолчанию.
Для отображения величины трекинга и кернинга можно использовать палитру Info (Инфо), которая вызывается командой Info (Инфо) меню Window (Окно) (рис. 10.21).
10.21).
Формула, представленная в палитре, означает сумму значений трекинга и кернинга в тысячных долях текущего кегля.
Рис. 10.21. Палитра Character с установками кернинга и трекинга и палитра Info с отображением значений трекинга и кернинга
Автоматический кернинг
Многие шрифты содержат информацию об изменении пробелов в определенных кернинговых парах. Использование такой информации значительно улучшит ритмическую структуру текста.
Для того чтобы включить функцию автокернинга, необходимо выделить фрагмент текста с помощью инструмента Type (Текст) () или выделить весь блок посредством инструмента Selection (Выделение) (). Затем в палитре Character (Символ) в поле Kerning (Кернинг) ввести слово Auto (Авто) или выбрать вариант Auto (Авто) из списка.
Для того чтобы отключить функцию автокернинга, необходимо в списке поля Kerning (Кернинг) выбрать вариант 0 (нулевое значение).
Кернинг и трекинг — создание и продвижение сайтов
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
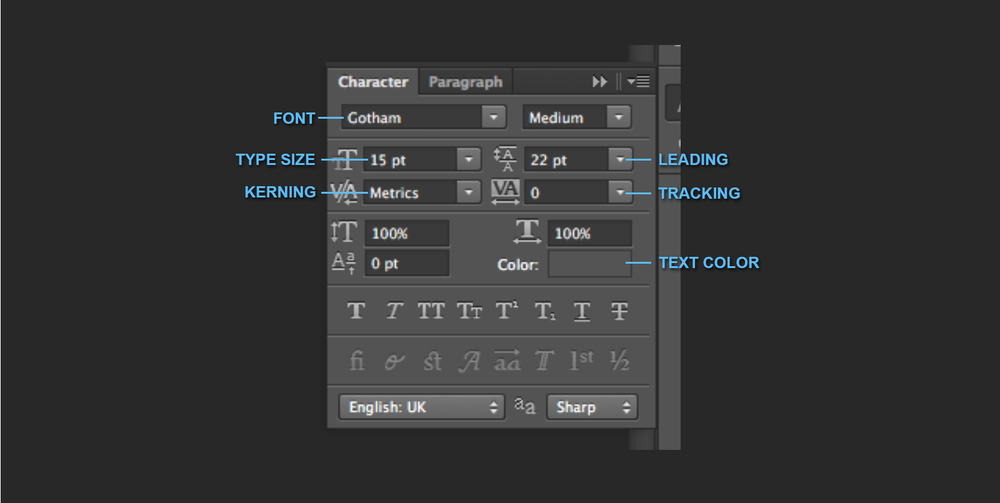
Параметры кернинга и трекинга
- А. Исходный текст
- Б. Текст с оптическим кернингом
- В. Текст с установленным вручную кернингом между буквами «W» и «a»
- Г. Текст с трекингом
- Д. Совмещение кернинга и трекинга
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Примечание. Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
О типографике / Песочница / Хабр
Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой – свод строгих правил, определяющих использование шрифтов.Что же такое шрифт? Это графический рисунок начертания букв и знаков.
Семейство всех начертаний шрифта принято называть гарнитурой.
Начертания могут отличаться по насыщенности, наклону и т.д.
Различное начертание шрифтов образует семейство шрифтов — гарнитуру.
Для того, чтобы выбрать гарнитуру, необходимо определиться со стилистикой своего проекта. Тут решающую роль играет контекст вашего сайта. Будет ли выбранная гарнитура уместна?
Учитывайте настроение, которое передаёт шрифт.
Главным критерием классификации видов гарнитур являются засечки на буквах.
В этой статье мы детально разберём гарнитуры, которые встречаются на сайтах.
Обратите внимание на засечки в написании букв. Делаем простой вывод, антиква — это шрифт с засечками, гротеск же наоборот, шрифт без засечек.
Антиква — вид шрифта с засечками, поэтому обычно в названии есть слово serif («засечка»).
Популярная антиква: Times New Roman.
Строгое классическое написание букв используется в бумажных книгах, журналах. Засечки в таком случае повышают узнаваемость букв и облегчают чтение.
Гротеск — вид шрифта без засечек, поэтому в названии используется слово sans(«без»).
Популярные представители гротеска: Arial, Helvetica, Verdana.
Неформальное написание шрифта даёт представление о чем-то современном и легком.
Брусковый — вид шрифта, являющийся симбиозом первых двух — антиквы и гротеска. В названии используется slab serif.
Выглядит современнее антиквы.
В большинстве случаев именно такой шрифт применяют в детской литературе — засечки повышают узнаваемость букв ребёнком.
Существуют также художественные шрифты: художественный и акцидентный, которые применяются исключительно для визуального восприятия.
Они не годятся для набора основного текста и предназначены для заголовков и других небольших отрывков текста с целью привлечения и акцентирования внимания.
К акцидентным можно отнести и готические гарнитуры, по рисунку имитирующие средневековые рукописные почерки.
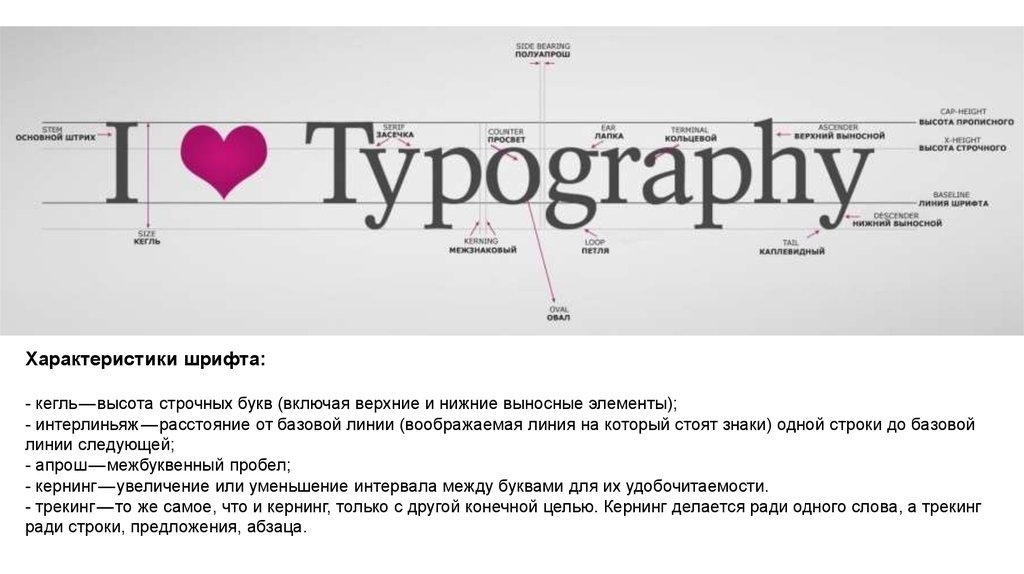
С гарнитурами на разобрались. Далее по плану другие, не менее важные термины типографики: кегль, интерлиньяж, кернинг, трекинг, висячая строка, графема, глиф, выключка.
Не разбегайтесь слишком быстро, на самом деле тут многие вещи интуитивно понятны.
Кегль — размерность символа по высоте. Обычно задается в пикселях(px).
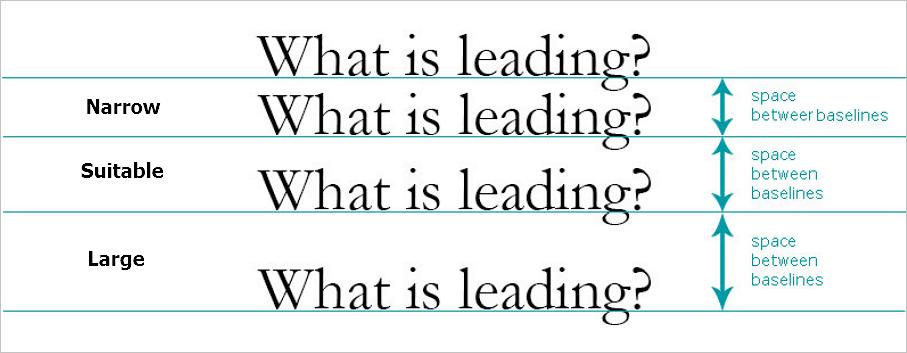
Интерлиньяж — расстояние между двумя строками, дословно переводится «написанное между строк». Задается интерлиньяж всегда относительно величины кегля — в 1,3 — 1,4 раза больше данного значения.
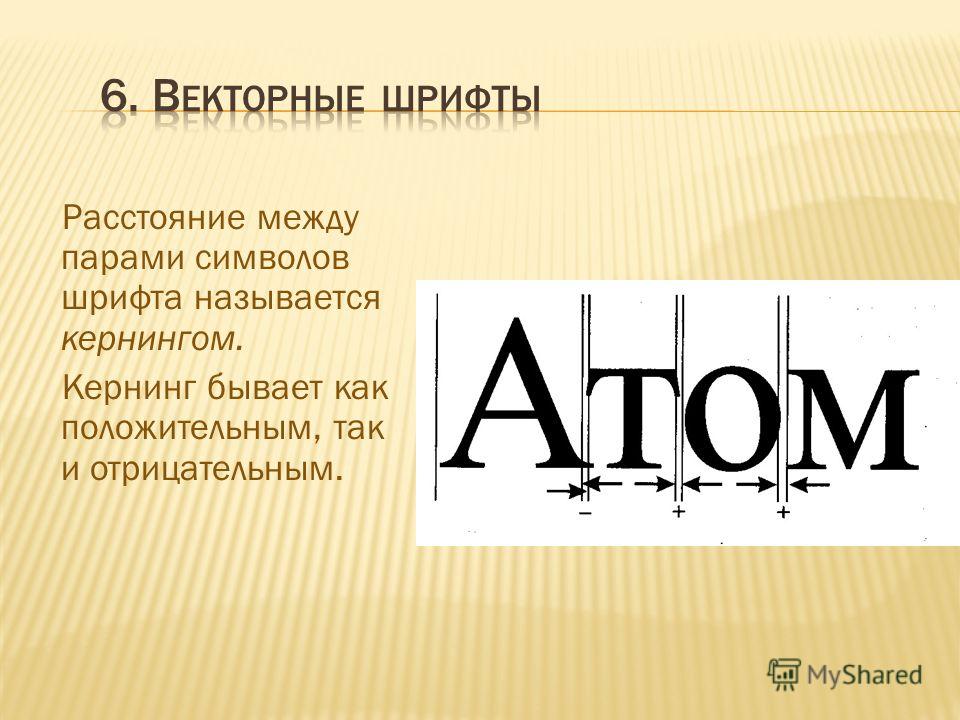
Кернинг — расстояние между двумя отдельными буквами в зависимости от их формы.
Если имеются две буквы с выступающими элементами, то образуется большое расстояние между ними. В таком случае можно регулировать это расстояние, чтобы написание было равномерным.
Если кернинг — расстояние между двумя буквами, то трекинг — расстояние между всеми буквами в слове.
Из понимания этих понятий переходим к висячей строке. Висячая строка — это одинокое слово, которое оторвали от остального текста и отправили одного на новую строку. Это распространённая ошибка, режущая глаз дизайнеру. Используйте трекинг чтобы избежать её.
Графема и глиф. Простыми словами графема — это буква, глиф — стиль её написания.![]()
Выключка — выравнивание текста. По правому краю, по левому краю, по центру, по ширине.
На этом всё. Большое спасибо, что дошли до конца!
НОУ ИНТУИТ | Лекция | Работа со шрифтом и текстом (продолжение)
Аннотация: Шрифт и текст — фундаментальные понятия любой издательской системы (DTP).
Часть 1. Теория вопроса
Шрифт и текст — фундаментальные понятия любой издательской системы (DTP). Прежде всего, давайте рассмотрим понятие «шрифт». Шрифт — это набор символов определенного размера и рисунка. Другими словами компьютерный шрифт представляет собой программу, которая может быть использована во всех приложениях Windows, в том числе и в DTP ( рис. 4.1).
Новый терминШрифт — это способ кодирования текстовой информации, используемый при ее передаче в виде изображения. Шрифтом в широком смысле в DTP называют весь ассортимент наборных материалов (как печатающих, так и пробельных), применяемых в типографиях. В узком же смысле шрифтом называют комплект литер определенного алфавита с относящимися к ним знаками препинания и цифрами. Шрифт определяет взаимное соответствие между символами определенного алфавита и их изображениями, которые называются литерами. Знаки, образующие шрифт, имеют определенные орнаментальные характеристики, такие как засечки, декоративные завитки и др.
В узком же смысле шрифтом называют комплект литер определенного алфавита с относящимися к ним знаками препинания и цифрами. Шрифт определяет взаимное соответствие между символами определенного алфавита и их изображениями, которые называются литерами. Знаки, образующие шрифт, имеют определенные орнаментальные характеристики, такие как засечки, декоративные завитки и др.
Рис. 4.1. Пример полиграфической работы, сделанной из нескольких видов шрифтов с выбором цвета шрифтов и выполнением выключки текста
Источники шрифтов
Шрифты входят в комплект системы Windows, разрабатываются производителями приложений и поставляются вместе с ними. Наконец, есть фирмы, занятые исключительно производством шрифтов на все случаи жизни. Исторически сложилось так, что в мире существует несколько стандартов шрифтов для персональных компьютеров. Наиболее популярны шрифты корпорации Adobe Systems, разработавшей стандарт Type 1, и Microsoft Corp. , создавшей формат ТruеТуре. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию. Часто большие коллекции шрифтов поставляются вместе с некоторыми графическими, издательскими или офисными программами. Примером может служить CorelDRAW, в состав поставки которого, помимо самой программы входит также набор шрифтов.
, создавшей формат ТruеТуре. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию. Часто большие коллекции шрифтов поставляются вместе с некоторыми графическими, издательскими или офисными программами. Примером может служить CorelDRAW, в состав поставки которого, помимо самой программы входит также набор шрифтов.
Классификация шрифтов
Классификация шрифтов порядком запутана и противоречива. Но, несмотря на огромное количество шрифтов, созданных для компьютерных издательских систем, по применению их можно разделить всего на 3 группы:
- шрифты с засечками (антиква — serif),
- шрифты без засечек (гротески — sans serif),
- прочие — декоративные (decorative), рукописные (script) и т.п.
Российская классификация по ГОСТ 3489-71 и 72 разделяет шрифты на 6 групп, однако фактически все гарнитуры снова можно представить в 3 основные уже упомянутые группы.
Группа 1. Шрифты с засечками (serif)
Засечки, или серифы — горизонтальные элементы окончания основных (иногда соединительных) штрихов имеют самую разнообразную форму: прямоугольную, изогнутую, клювообразную, одностороннюю и т.п. Эти шрифты воспринимаются наиболее быстро, и поэтому наиболее часто используются для набора текста книжных изданий. Характерный и наиболее часто используемый шрифт из этой группы — Times ( рис. 4.2). Шрифты с засечками также называют антиквенными, то есть античными, древними. Дело в том, что впервые подобные элементы у букв применили еще римляне.
Рис. 4.2. Пример шрифта с засечками (Шрифт Times New Roman)
Различные исследования показали, что шрифты с засечками читаются легче, так как засечки помогают взгляду передвигаться от буквы к букве, и буквы при этом не сливаются друг с другом. С другой стороны, что буквы без засечек легче читать в шрифтах очень большого или очень малого размера. Но установить единообразные правила практически невозможно, так как кроме начертания огромное значение имеет кегль шрифта, длина строк, интерлиньяж, свободное пространство и даже бумага (при представлении продукции в бумажном виде).
С другой стороны, что буквы без засечек легче читать в шрифтах очень большого или очень малого размера. Но установить единообразные правила практически невозможно, так как кроме начертания огромное значение имеет кегль шрифта, длина строк, интерлиньяж, свободное пространство и даже бумага (при представлении продукции в бумажном виде).
Группа 2. Шрифты без засечек (sans serif -гротески, рубленые или брусковые)
В шрифтах без засечек (sans-serif) отсутствуют завершающие элементы на концах штрихов (
рис.
4.3). Название sans-serif происходит от французского sans — без. Эти шрифты без засечек, слабоконтрастные или без контраста читаются медленнее антиквенных, однако заголовки, набранные этими шрифтами смотрятся более эффектно, кроме того, на устройствах с низкой разрешающей способностью (например — на мониторах) такой шрифт читается легче. Такими шрифтами набирают некоторые журналы. И, наконец, на таких шрифтах рекомендуется обучать чтению. Типичный представитель этой группы шрифтов — шрифт Arial.
Типичный представитель этой группы шрифтов — шрифт Arial.
Рис. 4.3. В качестве примера шрифта без засечек на иллюстрации показан шрифт Taurus Heavy
Рубленые заголовочные шрифты обычно имеют более толстые, чем серифы, штрихи, не имеют засечек и хорошо смотрятся в крупном кегле ( рис. 4.4).
Рис. 4.4. Пример использования шрифта без засечек в заголовке газеты
Группа 3. Шрифты декоративные или свободного стиля (Decorative)
Сюда относятся все остальные шрифты. К ним можно отнести рукописные, специальные, рекламные и прочие шрифты, которые нельзя отнести к первым двум группам. Декоративные шрифты имеют произвольный рисунок символов и применяются в основном как элементы дизайна (
рис.
4.5). Эту категорию составляют многочисленные шрифты, которые не укладываются в обычные группы. Чаще всего их используют, чтобы подчеркнуть новизну, яркость, индивидуальность. Но, не советую использовать их в качестве основного текста, так как они неудобочитаемы. Заголовки, броские выделения — вот место для таких шрифтов в тексте.
Чаще всего их используют, чтобы подчеркнуть новизну, яркость, индивидуальность. Но, не советую использовать их в качестве основного текста, так как они неудобочитаемы. Заголовки, броские выделения — вот место для таких шрифтов в тексте.
Рис. 4.5. Пример декоративного шрифта (Slants)
Символьные шрифты (Symbol)
Особое место занимают так называемые символьные шрифты, которые вместо букв содержат различные символы, рисунки и т. д. и применяются, конечно, не для набора текста, а для создания графических объектов, формул, чертежей. В качестве примера символьного шрифта на иллюстрации показана таблица литер шрифта Wingdings ( рис. 4.6).
Рис. 4.6. Таблица литер шрифта Webdings
Разумеется, приведенная выше классификация шрифтов не является строгой и исчерпывающей. Существует множество других классификаций шрифтов. Каждая из них делит шрифты на много классов и подклассов. Обсуждение всех классов шрифтов выходит за рамки данного курса. И в заключение этой части лекции — пример того, как художник — дизайнер (в данном примере — новгородский художник-дизайнер Борис Борисов) в основном не за счет рисунка, а делая акцент на шрифт решил тему «Парфюмерия» —
рис.
4.7.
Существует множество других классификаций шрифтов. Каждая из них делит шрифты на много классов и подклассов. Обсуждение всех классов шрифтов выходит за рамки данного курса. И в заключение этой части лекции — пример того, как художник — дизайнер (в данном примере — новгородский художник-дизайнер Борис Борисов) в основном не за счет рисунка, а делая акцент на шрифт решил тему «Парфюмерия» —
рис.
4.7.
Рис. 4.7. Пример вариантов шрифтового решения темы оформления парфюмерного магазина
Форматы шрифтовых файлов: Растровые шрифты
Растровый шрифт представляет собой набор точек, образующих символы (т.е. литеры описываются как совокупности точек). В связи с этим не существует эффективного способа изменять размеры шрифта и приходится для каждого кегля хранить отдельные наборы символов. Попытка масштабирования такого шрифта при ощутимом коэффициенте увеличения приводит к появлению так называемого лестничного эффекта, когда символы кажутся созданными из крупных блоков без сглаживания стыков. Растровые шрифты в издательских системах в настоящее время непопулярны.
Растровые шрифты в издательских системах в настоящее время непопулярны.
Векторные шрифты (Microsoft TrueType и PostScript = Adobe Type 1)
В векторном шрифте каждый символ состоит из набора точек, соединенных линиями таким образом, что они образуют контур символа. Поэтому такие шрифты называют также контурные (масштабируемые) и описывают их с помощью каких-либо математических средств (векторов, дуг, сплайнов и т.п.). Векторные шрифты могут легко масштабироваться путем изменения пропорций между точками, которые в свою очередь, изменяют длину линий, соединяющих эти точки. Именно с помощью векторных шрифтов делается практически вся верстка. Однако качественное воспроизведение векторных шрифтов при малых размерах сталкивается с серьезными проблемами, так как они образованы небольшим количеством пикселов и линий, что сильно огрубляет контур знака. На современных персональных компьютерах, преобладают два формата цифровых векторных шрифтов: Type 1 фирмы Adobe (часто эти шрифты называются «PostScript шрифтами») и TrueType фирмы Microsoft. Зачастую на одной машине соседствуют не только шрифты в обоих форматах, но даже одни и те же гарнитуры и в TrueType, и в Type1 представлении. Кто же из них лучше?
Зачастую на одной машине соседствуют не только шрифты в обоих форматах, но даже одни и те же гарнитуры и в TrueType, и в Type1 представлении. Кто же из них лучше?
Шрифтовой формат TrueType
Шрифтовой формат TrueType был разработан в середине 80-х компанией Apple, для операционной системы компьютеров Макинтош. Сегодня же под такими шрифтами как правило подразумевают *.ttf — шрифты фирмы Microsoft. TrueType-шрифты созданы на языке описания страниц TrueImage и используют для формирования контура символа кривые (сплайны) второго порядка, т.е. построения шрифтовых знаков в TrueType применяются квадратичные сплайны. Каждый участок контура символа характеризуется (задается) двумя точками (границами участка) и направлением линии на каждой из границ. Часто для задания направления используется третья точка, лежащая на пересечении касательных к кривой на ее концах (на рис. 4.8 это точка «C»).
Рис.
 4.8. Квадратичный сплайн в TrueType шрифтах как пример кривой второго порядка с образующими ее элементами
4.8. Квадратичный сплайн в TrueType шрифтах как пример кривой второго порядка с образующими ее элементамиПри печати шрифтов TrueType на струйном принтере, лазерных принтерах или TrueImage-совместимых устройствах информация, используемая компьютером передается непосредственно на принтер. При печати TrueType-шрифтов на принтере PostScript, драйвер принтера обычно преобразует их в PostScript-совместимые шрифты (например, Type 1). При переводе с языка TrueImage на PostScript теряется или искажается часть информации о форме шрифта, толщине линий, хинтинге. Такое преобразование может привести к некоторой потере информации о шрифте (небольшому его изменению). Только при печати на TrueImage PostScript принтере, способном использовать данные True Type, либо содержащем растеризатор True Type, драйвер печати ничего не конвертирует и, следовательно, не искажает.
ЗамечаниеКаждый шрифт True Type описывается в реестре Windows (размер ключа реестра ограничен размером 64 кб) и большое количество установленных на ПК шрифтов замедляет открытие приложений и файлов, выполнение печати.![]() Чтобы сотни не нужных шрифтов не замедляли работу вашей системы — наведите порядок в вашем шрифтовом хозяйстве и подключайте новые шрифты только по мере надобности.
Чтобы сотни не нужных шрифтов не замедляли работу вашей системы — наведите порядок в вашем шрифтовом хозяйстве и подключайте новые шрифты только по мере надобности.
Adobe Type 1 (PostScript) Font Format. Сравнение форматов Type1 и TrueType
Фирма Adobe создала множество шрифтовых форматов, основанных на языке описания страниц PostScript. Самый распространенный из них — Type 1. Формат был создан фирмой Adobe Systems Inc. в 1985 году, а в 1990 — публично раскрыт и документирован. Формат полностью совместим с языком описания страниц PostScript, выпущенным в том же 1985 году, и поддерживается всеми PostScript устройствами. Знаки в шрифтах Type 1 описываются с помощью кривых Безье. Пример фрагмента кривой Безье третьего порядка с образующими его элементами показан на рис. 4.9.
Рис. 4.9. Элементарная кривая Безье в PostScript шрифтах intuit.ru/2010/edi»>Шрифт в формате PostScript отличается от TrueType главным образом тем, что контур строится из кривой третьего, а не второго порядка. Использование кривых более высокого порядка и обуславливает основные преимущества PostScript шрифтов перед TrueType. За счет большего числа степеней свободы PostScript-линия не имеет изломов в точках сопряжения фрагментов, тогда как для TrueType больший или меньший перелом в точке стыковки двух сегментов является почти неизбежным злом. Иначе говоря, символы PostScript шрифта являются более гладкими, чем TrueType, он не требует конвертации при печати на PostScript-устройствах и, как следствие, порождает меньше ошибок. Шрифт True Type состоит из одного файла *.ttf. В ОС Windows XP шрифты True Type размещаются в папке Windows\Fonts. Шрифт Adobe Type 1 состоит из двух компонентов: растрового *.pfm (экранного) и векторного *.pfb (принтерного) файлов (либо из файлов *.pfb, *.afm и *.inf).
Хинты
Итак, существует два типа шрифтов: растровые и контурные (векторные). В полиграфии, как правило, используются не растровые, а векторные шрифты. Одной из причин этому служит тот факт, что при масштабировании качество растровых шрифтов ухудшается (
рис.
4.10).
В полиграфии, как правило, используются не растровые, а векторные шрифты. Одной из причин этому служит тот факт, что при масштабировании качество растровых шрифтов ухудшается (
рис.
4.10).
Рис. 4.10. Пример растрового шрифта с хорошо различимой его растеризацией, когда из-за низкого разрешения четко наблюдается его ступенчатость
Для каждого используемого символа в файле шрифта хранится соответствующее ему изображение так называемый контур символа (path). Контур является визуальным представлением символа, тем, как он будет выглядеть на экране или в печати. Разные символы шрифта могут иметь одинаковые контуры, например русская и английская буквы «А». Суть создания шрифта состоит в создании контуров его символов. В растровых шрифтах контур символа представляет собой битовую карту (растровое изображение) символа. При изменении размера шрифта это изображение приходится увеличивать или уменьшать, что приводит к деформации символов и их неправильному отображению. В контурных шрифтах применяется описание контура шрифта, либо используются специальные графические команды, выполнение которых приведет к отрисовке символа. При создании векторных шрифтов активно используются кривые Безье.
Кривая Безье, используется для представления контура символа в шрифте и имеет начальную и конечную точки, а также набор граничных точек (points), к которым стремится данная кривая. Пример текста со шрифтом, построенным на основе кривых Безье показан на
рис.
4.11.
В контурных шрифтах применяется описание контура шрифта, либо используются специальные графические команды, выполнение которых приведет к отрисовке символа. При создании векторных шрифтов активно используются кривые Безье.
Кривая Безье, используется для представления контура символа в шрифте и имеет начальную и конечную точки, а также набор граничных точек (points), к которым стремится данная кривая. Пример текста со шрифтом, построенным на основе кривых Безье показан на
рис.
4.11.
увеличить изображение
Рис. 4.11. Начальные и конечные точки кривой Безье отмечены красным цветом, а граничные точки — контурные, без закраски. Регулируя отклонение кривой от граничных точек, можно достичь гладких изгибов кривой Безье
Контуры символа могут быть как простые, так и составные. Составным называется контур, в котором помимо основного контура присутствует дополнительный, модифицирующий его. Например, символ «Ё» является составным — первым контуром будет контур литеры «Е», вторым контуром, присутствующим в данном описании, будет контур двух точек над литерой «Е». Использование составных контуров упрощает создание шрифтов с национальными символами и уменьшает размер шрифтового файла, поскольку отдельно взятый составной символ можно составить из уже присутствующих в шрифте контуров. При отображении символа малого размера учитывают, какие части контура символа следует использовать, а какие нет. Для этого в описание контура символа помещаются хинты — специальные инструкции, указывающие каким образом надо изменять форму контура для достижения наилучшего качества.
Хинтовка позволяет воспроизводить (на экране или печатать) контурные шрифты, сохраняя форму символов при низком разрешении. Так хинтовка улучшает вид мелкого текста, напечатанного на лазерном принтере с разрешением 300 dpi. Как правило, редакторы шрифтов сами выполняют хинтинг, избавляя пользователя от дополнительной работы над шрифтом.
Например, символ «Ё» является составным — первым контуром будет контур литеры «Е», вторым контуром, присутствующим в данном описании, будет контур двух точек над литерой «Е». Использование составных контуров упрощает создание шрифтов с национальными символами и уменьшает размер шрифтового файла, поскольку отдельно взятый составной символ можно составить из уже присутствующих в шрифте контуров. При отображении символа малого размера учитывают, какие части контура символа следует использовать, а какие нет. Для этого в описание контура символа помещаются хинты — специальные инструкции, указывающие каким образом надо изменять форму контура для достижения наилучшего качества.
Хинтовка позволяет воспроизводить (на экране или печатать) контурные шрифты, сохраняя форму символов при низком разрешении. Так хинтовка улучшает вид мелкого текста, напечатанного на лазерном принтере с разрешением 300 dpi. Как правило, редакторы шрифтов сами выполняют хинтинг, избавляя пользователя от дополнительной работы над шрифтом.
Хинты представляют собой пары направляющих, дополнительно определяющие положения и толщины основных штрихов элементов символа. При растеризации первым делом происходит расчет толщины и положения хинтов, а потом, уже на эти рассчитанные величины накладывается контур. А самое главное, размер и положение данного хинта остаются неизменными от символа к символу. Иными словами хинты — это команды, встроенные в контурные шрифты и позволяющие печатать их с максимальным соответствием спроектированной форме символа.
Главная проблема при создании цифрового векторного шрифта в том, что на выводном устройстве (будь то фотонаборный аппарат или монитор) этот векторный шрифт будет растеризован, т.е. преобразован в набор точек. Условно это можно представить, как накладывание некоторого векторного контура на бумагу в клеточку и закрашивание тех клеточек, которые оказались внутри (
рис.
4. 12).
12).
Рис. 4.12. Рисунки, поясняющие процесс растеризации векторного шрифта на фотонаборном автомате (ФНА)
Когда контур достаточно большой (т.е. шрифт крупный) и клеточки маленькие (разрешение высокое) — все достаточно неплохо. Но при выводе на устройства с небольшим разрешением (клетки крупные) и при маленьком кегле (шрифт мелкий) возникает ситуация несовпадения шрифта до и после растеризации, что мы видим на
рис.
4.12, 3 — в результате «механического» округления координат точек толщины одинаковых штрихов в символе принимают разные значения, высота символов сильно колеблется, нарушается симметричность и пропорции шрифта. И тут на помощь приходит хинтовка. В результате хинтования (
рис.
4.12, 4) даже в рамках низкого разрешения удается сохранить постоянную толщину основных штрихов и соблюсти одинаковый кегль знаков. На самом деле, это лишь упрощенное представление механизма хинтов, который на самом деле имеет гораздо больше возможностей и более сложен.
На самом деле, это лишь упрощенное представление механизма хинтов, который на самом деле имеет гораздо больше возможностей и более сложен.
Подведем итоги всему сказанному о векторных шрифтах:
- Несмотря на длительное противостояние между сторонниками фонтов Type1 и True Type, эти форматы имеют много общего. Оба они представляют масштабируемые контурные шрифты. Разница в том, что фонты Type1 используют для построения глифов кривые Безье третьей степени в отличие от квадратичных кривых, на которых строятся фонты True Type. Теоретически это является преимуществом, поскольку тем самым Type1 включает все кривые, которые можно построить с помощью TrueType. На практике, однако, разница очень незначительна.
- Фонты TrueType имеют преимущество, заключающееся в том, что обеспечивают лучшую поддержку хинтинга (фонты Type1 тоже поддерживают хинтинг, но не так эффективно).
 Это существенно только для устройств с низким разрешением, таких как экраны (улучшение хинтинга не дает заметной разницы на принтерах с разрешением 600dpi, даже при малых размерах точки). Улучшенный хинтинг не имеет большого практического значения еще и потому, что TrueType фонты с хорошим хинтингом встречаются достаточно редко. Причина этого в том, что пакеты ПО для создания фонтов, которые поддерживают хинтинг, слишком дороги для большинства дизайнеров фонтов. Только крупные фирмы, такие как Monotype, создают фонты с полноценной поддержкой хинтинга.
Это существенно только для устройств с низким разрешением, таких как экраны (улучшение хинтинга не дает заметной разницы на принтерах с разрешением 600dpi, даже при малых размерах точки). Улучшенный хинтинг не имеет большого практического значения еще и потому, что TrueType фонты с хорошим хинтингом встречаются достаточно редко. Причина этого в том, что пакеты ПО для создания фонтов, которые поддерживают хинтинг, слишком дороги для большинства дизайнеров фонтов. Только крупные фирмы, такие как Monotype, создают фонты с полноценной поддержкой хинтинга. - Для фонтов TrueType требуется лишь один файл, а для фонтов PostScript Type — два (один из них хранит контуры шрифта, другой — дополнительную информацию, такую как расстояния между символами, и пр.).
- Шрифты Type 1 могут быть резидентными и находиться в ПЗУ принтера, что повышает скорость печати.
- Существенная разница между фонтами TrueType и Type1 состоит в доступности и поддержке приложениями.
 Широкое распространение фонтов TrueType для Windows привело к тому, что многие страницы на сайтах Интернет создаются в предположении, что определенные фонты TrueType установлены на компьютере пользователя. Многие пользователи имеют на своих компьютерах большое число фонтов TrueType, поставляемых с приложениями Windows. Однако, под Linux большинство приложений поддерживают фонты Type1, но не поддерживают на том же уровне фонты TrueType. Кроме того, некоторые из основных производителей фонтов поставляют свои фонты в формате Type1. Например, фирма Adobe выпускает очень мало фонтов TrueType. Учитывая, что преобразование из одного формата в другой не может быть проведено без определенных потерь качества, надо стараться использовать в каждом приложении те фонты, на использование которых это приложение рассчитано.
Широкое распространение фонтов TrueType для Windows привело к тому, что многие страницы на сайтах Интернет создаются в предположении, что определенные фонты TrueType установлены на компьютере пользователя. Многие пользователи имеют на своих компьютерах большое число фонтов TrueType, поставляемых с приложениями Windows. Однако, под Linux большинство приложений поддерживают фонты Type1, но не поддерживают на том же уровне фонты TrueType. Кроме того, некоторые из основных производителей фонтов поставляют свои фонты в формате Type1. Например, фирма Adobe выпускает очень мало фонтов TrueType. Учитывая, что преобразование из одного формата в другой не может быть проведено без определенных потерь качества, надо стараться использовать в каждом приложении те фонты, на использование которых это приложение рассчитано. - С точки зрения обычного пользователя использование TrueType несколько проще (например, не требует установки специальных программ типа ATM), а сами шрифты более распространены и стоят дешевле Type 1.
 Кроме того, пользователю, конечным продуктом которого является распечатанное на «струйнике» письмо, не требуется высокое качество растеризации с помощью RIP. Но, если вы готовите материалы для полиграфии (и, следовательно — фотонаборного аппарата, работающего на PostScript), то вы почувствуете разницу.
Кроме того, пользователю, конечным продуктом которого является распечатанное на «струйнике» письмо, не требуется высокое качество растеризации с помощью RIP. Но, если вы готовите материалы для полиграфии (и, следовательно — фотонаборного аппарата, работающего на PostScript), то вы почувствуете разницу.
разницы между ведущим, кернингом и отслеживанием. Кернинг против трекинга
Кернинг против трекинга . Как дизайнер вы можете захотеть создать красивый шрифт, но перед этим вам нужно знать основные правила типографского дизайна. Независимо от того, насколько вы опытны и знатоки, всегда здорово укрепить свои навыки в основах типографики. Такие понятия, как анатомия типографики или основное различие между существенными аспектами, на самом деле не совсем то, что вам нужно знать, но это наверняка будет звучать потрясающе, когда вы сможете доказать своему клиенту свои знания.Такие слова, как восходящий, нижний, кернинг, интерлиньяж, высота по оси x, трекинг, засечки и сансериф, должны быть в вашем словаре типографики. Зачем стучать по серым клеткам? Что ж, не забывай, что ты дизайнер! Моя основная цель здесь — выделить основное различие между тремя основными концепциями типографики, то есть ведущим, кернингом и отслеживанием, чтобы вы могли поделиться хорошей практикой с основами в уме.
Зачем стучать по серым клеткам? Что ж, не забывай, что ты дизайнер! Моя основная цель здесь — выделить основное различие между тремя основными концепциями типографики, то есть ведущим, кернингом и отслеживанием, чтобы вы могли поделиться хорошей практикой с основами в уме.
Принцип совершенствования шрифта в дизайне веб-сайта начинается с настройки трех элементов: интерлиньяжа, кернинга и трекинга.В типографском дизайне это больше касается управления расстоянием между буквами, чтобы сделать текст более привлекательным, оптимизированным для удобочитаемости и пропорциональным размером.
Интерлиньяж, кернинг и трекинг — это три способа регулировки межбуквенного интервала для получения эстетически привлекательного и оптимизированного для чтения макета. Благодаря пространственной настройке этими методами можно улучшить типографский дизайн и сделать контент в Интернете или в мобильном приложении более удобочитаемым. Пока вы не научитесь использовать эти пространственные настройки для улучшения внешнего вида шрифта, так называемый выбор красивого шрифта сам по себе не может обеспечить ожидаемый результат дизайна.![]()
Ведущий
Интервал между базовыми линиями шрифта называется интерлиньяжем. Слово «ведущий» произошло от свинцовых полос, которые использовались в старых ручных печатных машинах. Свинцовые полоски в старых типах высокой печати служили той же цели, что и ведущие в современном дизайне шрифтов. Благодаря настройке пространство на странице можно использовать должным образом. Увеличивая или сокращая ведущее пространство, можно в значительной степени изменить эстетику типографского дизайна.
Придайте дизайну завораживающие эффекты, изменив интерлиньяж шрифта и, в конечном итоге, увеличьте или уменьшите дешифрируемость шрифта.
Теперь давайте объясним, как можно настроить интерлиньяж шрифта с помощью Photoshop. Перейдите в раздел символов в окне, а затем просто выберите размер ведущего поля, выбрав число. Расположение ведущего поля рядом с размером шрифта. При изменении размера шрифта и интерлиньяжа всегда выделяйте соответствующий текст.
Что такое кернинг?
Определение кернинга . Сталкивались ли вы с каким-либо словом или утверждением, которое набираете, и чувствовали, что в шрифте есть что-то странное? Может быть, это просто проблема с кернингом.
Кернинг относится к промежутку между отдельными символами, и, поскольку большинство шрифтов имеют кернинг по умолчанию, существует ограничение на изменение этого промежутка. Кернинг важен для обеспечения естественного пространства между отдельными буквами в словах. Ожидается, что даже после применения кернинга изменение будет очень тонким и почти незаметным.В большинстве случаев, не глядя внимательно на шрифт, люди не могут понять, как изменилось расстояние между отдельными буквами.
Кернинг полностью меняет проекты, ориентированные на типографику, придавая им более изысканный вид. Он играет важную роль в крупных и хорошо заметных шрифтах, таких как логотипы или заголовки
Теперь давайте посмотрим, как можно применить кернинг с помощью Photoshop. Вам нужно перейти к той же палитре символов, которую вы ранее использовали для интерлиньяжа.Соответствующее поле для применения кернинга находится под размером шрифта. Вместо этого вы можете удерживать кнопку курсора между буквами и нажимать клавишу выбора, после чего вы можете перемещать буквы в стороны с помощью стрелок влево и вправо.
Вам нужно перейти к той же палитре символов, которую вы ранее использовали для интерлиньяжа.Соответствующее поле для применения кернинга находится под размером шрифта. Вместо этого вы можете удерживать кнопку курсора между буквами и нажимать клавишу выбора, после чего вы можете перемещать буквы в стороны с помощью стрелок влево и вправо.
Несколько советов по кернингу, о которых следует помнить —
- Будьте осторожны с конкретными комбинациями букв.
- Определите и поймите взаимосвязь между пространством и формой шрифта.
- Обратите внимание на размер точки
- Ошибка на стороне чрезмерного кернинга.
- Узнайте, когда использовать кернинг
Отслеживание
Считаете ли вы некоторые шрифты действительно неудобными только из-за большого или действительно меньшего расстояния между ними? Не существует отслеживания отчаяния!
Tracking — еще один эффективный метод пространственной настройки, очень похожий на кернинг, но в этом случае вместо настройки расстояния между отдельными буквами больше внимания уделяется пространству между группами букв. Проще говоря, он равномерно управляет пространством между всеми буквами с точки зрения текста. С большим пространством для отслеживания вы можете снизить общую плотность шрифта, а с меньшим пространством для отслеживания вы можете сделать плотность символов выше. Регулировка места для отслеживания может существенно повлиять на читаемость. С помощью отслеживания вы можете легко удалить лишние линии и сделать их аккуратно организованными.
Проще говоря, он равномерно управляет пространством между всеми буквами с точки зрения текста. С большим пространством для отслеживания вы можете снизить общую плотность шрифта, а с меньшим пространством для отслеживания вы можете сделать плотность символов выше. Регулировка места для отслеживания может существенно повлиять на читаемость. С помощью отслеживания вы можете легко удалить лишние линии и сделать их аккуратно организованными.
Отслеживание в типографике обычно требуется для создания строк текста даже с конкретной целью убрать перенос или окна и сирот из параграфов
Давайте теперь посмотрим, как вы можете настроить трекинг в Photoshop.Все, что вам нужно, это перейти в раздел персонажей в Photoshop и просто изменить значение чуть ниже кернинга. Точно так же, как и при изменении кернинга, вы можете использовать ярлык. Просто выделите текст и удерживайте нажатой клавишу выбора, а затем, нажав стрелку влево и вправо, измените пространство отслеживания.
Пора подумать о пространственных отношениях между буквами
Несколько важных советов, которые помогут вам создать отличный стиль шрифта —
- Сирот и вдов следует избегать, если они потенциально
- Уклонение от большого количества слов в строке
- Используйте единый шрифт и толщину
- Используйте шрифты с засечками для длинных абзацев
- Понимайте различное значение цветов и соединяйте соответственно
- Признать цветовой контраст
- Начните использовать тире (-) вместо двух дефисов (-).Вы стремитесь сделать дизайн привлекательным с помощью двух дефисов, однако он выглядит неопрятно и неаккуратно. Более того, он фактически прерывает ваш текст.
- При учете межстрочного интервала — измените интервал между буквами, словами и строками в заголовках. Чем крупнее шрифт, тем больше будет пространство и тем привлекательнее будет заголовок.

- Не изменяйте размер текста в формате PX и PT. Вам нужно начать измерения с Ems. Это относительное измерение, и читатель легко может увеличивать и уменьшать масштаб.
- При рассмотрении вопроса о выравнивании абзацев на веб-странице убедитесь, что вы не используете выровненный текст. Содержимое веб-страницы с выровненным по ширине текстом будет совершенно неуклюже растягивать текст, что затрудняет чтение. Иногда старайтесь использовать выравнивание по левому краю для основного текста или по центру, в зависимости от графики на странице.
- Убедитесь, что иерархия хорошо структурирована, поскольку иерархия строк упростит навигацию для читателей.
- Избегайте использования заглавных букв для всего текста содержимого
- Всегда используйте два шрифта или не более трех одновременно.
- При проектировании убедитесь, что вы никогда не сжимаете и не растягиваете шрифты в одном направлении. Всегда изменяйте размер шрифтов одинаково.
- Выбирайте шрифт с умом по настроению штуки
- Избегайте использования шрифта 12 пунктов для основного текста
В заключение, все эти типы пространственных настроек, такие как интерлиньяж, кернинг и трекинг, помогут сделать ваш текст красивым и оптимизированным для удобочитаемости. Тонкие пространственные изменения между базовыми линиями, шрифтами и группой букв в конечном итоге помогут улучшить эстетику и читаемость.
Тонкие пространственные изменения между базовыми линиями, шрифтами и группой букв в конечном итоге помогут улучшить эстетику и читаемость.
Итак, теперь у вас есть представление о трех важных тонкостях, таких как отслеживание и кернинг, изменение которых может помочь превратить посредственный шрифт в инструмент веб-дизайна, который подчеркнет концепцию вашего веб-сайта и сделает его уникальным.
Возникает закономерный вопрос: где найти шрифт, который решит такую важную задачу? Пригодится старая добрая торговая площадка TemplateMonster с 750+ шрифтами на разные вкусы и карманы!
Шикарный, модный, современный, футуристический, олдскульный, подходящий для бизнеса, магазинов, личных блогов — коллекция полна вариантов для разных целей.Давайте изучим лучшие из них!
Топ-3 новичка с многообещающим будущим
Давайте дадим шанс новичкам покорить сердце изворотливого графического дизайнера, ведь есть действительно достойные варианты.
Zephira Шрифт
Ищете что-то элегантное и невзрачное? Тогда шрифт Zephira может быть правильным выбором. Это шрифт для подписи с естественным почерком.
Это шрифт для подписи с естественным почерком.
Похоже, кто-то сделал легкий штрих ручкой и начал кропотливо обводить каждую букву.Текст шрифтом Zephira выглядит как письмо особенному человеку: сдержанный, трепетный, полный любви и нежности…
Этот шрифт особенно подходит для личных блогов (стиль жизни, путешествия, модные блоги), магазинов электронной коммерции, портфолио, дизайнеров и дизайн-студий, фотографов, художников и музыкантов. Если вы творческая личность, этот шрифт сможет это выделить.
Также замечательно будет смотреться на открытке, открытке, приглашении, флаере, брошюре. С этим шрифтом прекрасно будет смотреться логотип.
Вы получите его в виде zip-пакета с:
- OTF файл
- TTF файл
- Woff файл
- Прочтите txt
Процесс установки быстрый и интуитивно понятный. После этого вы можете использовать его на ПК и Mac. Он совместим с Adobe Illustrator, Adobe Photoshop, Adobe InDesign и Microsoft Word. Вам не потребуется никаких дополнительных программ для дизайна.
Вам не потребуется никаких дополнительных программ для дизайна.
Кремовый алфавит Шрифт
Даже если этот шрифт не вызывает повышенного слюноотделения, высока вероятность того, что посетители веб-сайта будут втянуты в него.
На первый взгляд шрифт может показаться немного лишним, но только представьте, как он будет круто смотреться на сайте кафе, например, с пончиками и молочными коктейлями. Также он будет отлично смотреться на логотипе или приглашении на вечеринку. Его можно использовать для личных блогов или сайтов дизайнеров и музыкантов.
В комплекте 52 файла PSD с большими и маленькими буквами на прозрачном фоне. Он также доступен в формате PNG. В шаблоне есть чистые слои с тенями и фоном.
Moolland | Шрифт Monotype Script
Мы не забыли о любителях классики, но ведь классика не про Times New Roman, не так ли?
Moolland — это шрифт в стиле каллиграфии. Он будет великолепно смотреться на приглашениях, открытках, визитках, плакатах, покупателях, логотипах и других элементах брендинга.
Существуют разные категории символов, классифицируемых в соответствии с особенностями открытого типа. Вы можете применять эти функции в таких программах, как, например, Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X и Microsoft Word.
В комплект входит:
- Монотипный скриптовый шрифт (файлы OTF и TTF)
- разнообразных глифов
- альтернативы и лигатуры
- символов в кодировке PUA
- многоязычная поддержка
Шрифт можно использовать как на ПК, так и на Mac. Шрифт доступен без какого-либо дополнительного программного обеспечения для дизайна.
Не забывайте о кернинге и трекинге, чтобы ваш шрифт выглядел на 100% привлекательным.
Топ-3 самых доступных шрифтов
Не планируете платить больше 10 долларов за высококлассный шрифт? Тогда эти три доступных варианта для вас!
Набор шрифтов Galumbra
Пять баксов за набор из трех шрифтов — выдающаяся щедрость, не правда ли? Неряшливый и корявый шрифт отлично будет смотреться на плакатах, баннерах, покупателях, на сайте практически любой тематики. Он также подходит для заголовков и заголовков. Простота с небольшой долей хаоса — вот что придает сайту особого очарования.
Он также подходит для заголовков и заголовков. Простота с небольшой долей хаоса — вот что придает сайту особого очарования.
Вы получаете шрифты как в формате OTF, так и в векторном EPS 10 (в кривых). В комплект входят только буквы — без специальных символов и без глифов.
Реализовав интерлиньяж шрифта, вы сделаете этот шрифт еще более привлекательным.
CUFEL Creative Font
Привыкли к тому, чтобы быть замеченным? Этот футуристический шрифт поможет вам выделиться. Он напоминает постеры в стиле пиксель-арт и действительно хорошо подходит для постеров, баннеров, выразительных заголовков, газет, футболок.
Основные программные требования: Adobe Flash 8+, Adobe Illustrator 8+ и 3dsMax 5.1+.
При использовании этого шрифта не забывайте о пробеле между буквами. Правильный интервал может изменить внешний вид шрифта.
Agress Шрифт
Вот еще один креативный шрифт, похожий на граффити. Он распространяет дух свободы, беспорядка и бунтарства в лучшем смысле этого слова.
Особенно подходит творческим личностям, таким как дизайнеры, художники, музыканты, стилисты, а также блогерам.Кернинг против трекинга
В качестве бонуса вы получите 6 абстрактных изображений высокого разрешения размером 6000×6000 пикселей каждое в многослойном формате PSD / JPG. Все слои чистые, поэтому шрифты накладываются без проблем. Если возникнут какие-либо проблемы, имеется многоязычная поддержка.
Все шрифты доступны в файлах шрифтов OTF и TTF. Также есть векторные EPS со всеми символами. Кернинг против трекинга
4 пользующихся спросом шрифта
Вы уже знаете о разнице между кернингом и трекингом — вот 4 шрифта-бестселлера для отработки нового навыка.
Шрифт для курящих + Шрифт для иллюстраций
Нет, это не фильм Клинта Иствуда, это старинный западный шрифт. Только представьте, насколько свежо и необычно может выглядеть интернет-магазин спиртных напитков, если вы используете этот шрифт, например, для баннера на главной странице! Особенно подходит для плакатов.![]()
В комплект входят отдельные файлы шрифтов для основного шрифта и объемного эффекта текстурирования. Вы можете изменить цвет текста в несколько кликов! Шрифты доступны в форматах OTF, TTF и WOFF.Все символы в векторном формате EPS 10. Кернинг против трекинга
Mind kerning и ведущий и наслаждайтесь результатом
🙂Шрифт и узоры внутри коробки Шрифт
Давайте перейдем от винтажного шрифта к чему-нибудь футуристическому. Этот концептуальный современный шрифт особенно эффектно будет смотреться на сайте ночного клуба или на лендинге техно-вечеринки в Берлине. Тем не менее, все варианты в этой коллекции универсальны. Единственное ограничение — это ваше воображение.Таким образом, вы также можете использовать его для своего блога, презентации, флаера, брошюры и многого другого. Кернинг против трекинга
Шрифт доступен в виде файлов шрифтов OTF или TTF и совместим с Photoshop и Illustrator. Также есть файлы шаблонов и вектор EPS10 со всеми символами (только латиницей).
Шнурки для шнурков
Простой линейный шрифт для тех, кто не ищет модного и смелого дизайна. Шрифт имеет эффект текстуры, но есть и чистая версия без текстуры. Возможности OpenType (лигатуры и альтернативы), а также кернинг и интерлиньяж могут сделать шрифт более интересным.
Кроме этого, есть 8 штрихов, которые вы можете найти во вкладке глифов.
К тому же прекрасная цветовая гамма. Сочетание белого, черного и оранжевого цветов — отличное, но выигрышное решение.
Самый скромный шрифт
Вот еще один винтажный шрифт с 9 классными ржавыми текстурами. Он также имеет функции OpenType: 20 вариантов заглавных букв и 30 лигатур. Кроме того, есть файл шрифта со штрихами. Существует также вариант простого шрифта для небольшого текста, который не вызывает шума внутри символов.
ШрифтHumblest можно использовать везде — от баннеров и плакатов до логотипов и других элементов брендинга. Только представьте, как потрясающе будет выглядеть плакат парикмахерской или автосервиса! Кернинг против трекинга
Это был последний элемент в коллекции универсальных шрифтов. В вашем распоряжении качественные, простые в использовании, доступные и разнообразные шрифты. Выберите один и подчеркните концепцию вашего веб-сайта простым, но эффективным способом.
В вашем распоряжении качественные, простые в использовании, доступные и разнообразные шрифты. Выберите один и подчеркните концепцию вашего веб-сайта простым, но эффективным способом.
В чем разница между ведением, кернингом и отслеживанием? FAQ
Что лидирует в типографике?Межстрочный интервал — это расстояние между строками.
Понятие «интерлиньяж» связано с горизонтальными направляющими линиями в типографике. До них помещается текст. Это восходит к тем временам, когда текст печатался на печатных машинах.
Что такое кернинг шрифта?Кернинг — это пробел между двумя символами.
Что такое отслеживание типографики?Отслеживание — это пробел между группами символов или слов.
Ключевые различия между кернингом и трекингом
Кернинг и трекинг — это два связанных и часто путающих типографских термина.Оба относятся к регулировке расстояния между символами типа для улучшения читаемости и внешнего вида. В настоящее время большинство случаев кернинга в шрифтах происходит автоматически, в то время как отслеживание доступно в большинстве настроек шрифтов.
В настоящее время большинство случаев кернинга в шрифтах происходит автоматически, в то время как отслеживание доступно в большинстве настроек шрифтов.
Людям, которые не работают в области графики или публикаций, редко нужно беспокоиться о кернинге или трекинге. Однако, если вы публикуете информационный бюллетень компании, готовите файлы для публикации или распространения в формате PDF или управляете веб-страницей, вы можете иногда воспользоваться ручным подходом для создания специальных эффектов или выделения.
Кернинг регулирует расстояние между двумя буквами. При отслеживании между каждым символом в выделенном фрагменте применяется одинаковое расстояние. На веб-страницах отслеживание можно настроить с помощью CSS, а кернинг — нет.
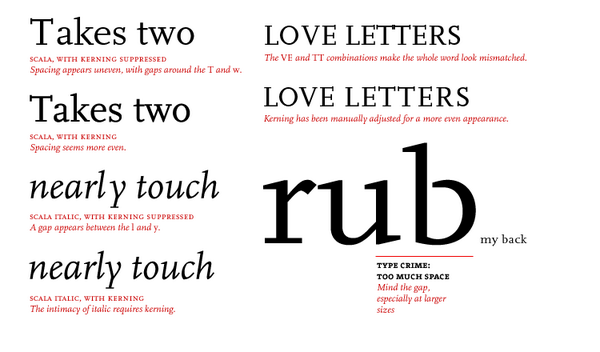
Кернинг — выборочный интервал между буквами
Кернинг — это регулировка расстояния между парой букв так, чтобы интервал выглядел правильно. Буквы «AV» — это один из примеров двух символов, которые кернируются, чтобы приблизить их друг к другу; в противном случае они появляются с неудобным промежутком между ними. Кернинг добавляет или удаляет пробел между двумя буквами, чтобы создать визуально привлекательный и читаемый текст.
Кернинг добавляет или удаляет пробел между двумя буквами, чтобы создать визуально привлекательный и читаемый текст.
Информация о кернинге для многих часто используемых пар символов встроена в большинство шрифтов. Некоторые программы используют встроенные таблицы кернинга для применения автоматического кернинга к тексту. Каждое приложение предоставляет различную поддержку встроенной информации о кернинге.
Для любого шрифта может быть определено от 50 до 1000 или более пар кернинга. Горстка из тысяч возможных пар кернинга: Ay , AW , KO , и wa.
Заголовки обычно выигрывают от кернинга, а текст, набранный заглавными буквами, почти всегда требует кернинга для лучшего внешнего вида. В зависимости от шрифта и реальных символов обычно бывает достаточно автоматического кернинга без ручного вмешательства.
Отслеживание — общий межбуквенный интервал
Отслеживание отличается от кернинга тем, что отслеживание — это настройка пользователем пространства для групп букв и целых блоков текста. Используйте отслеживание, чтобы изменить общий вид и удобочитаемость текста, сделав его более открытым и воздушным или сжав его для особого эффекта.
Используйте отслеживание, чтобы изменить общий вид и удобочитаемость текста, сделав его более открытым и воздушным или сжав его для особого эффекта.
Вы применяете отслеживание ко всему тексту или выбранным частям текста вручную. Селективное отслеживание сжимает еще несколько символов в строке для экономии места или предотвращает перенос одного слова на другую страницу или столбец текста.
При отслеживании часто меняются окончания строк и сокращаются строки текста. Он используется в отдельных строках или словах для улучшения расстановки переносов и окончаний строк.
Отслеживание не должно заменять тщательную подгонку копии. Тщательно используйте настройки отслеживания и избегайте резких изменений в отслеживании — например, слабое или нормальное отслеживание с последующей строкой или двумя точным отслеживанием — в пределах одного или соседних абзацев.
Креативный интервал между буквами с кернингом и трекингом
Кернинг и отслеживание могут применяться к тексту для создания специальных текстовых эффектов для заголовков, подзаголовков, табличек с именами информационных бюллетеней и логотипов.
Преувеличенное отслеживание — это дизайнерская тактика для создания эффективного и привлекательного заголовка. Экстремальный кернинг или чрезмерный кернинг создает специальные эффекты с близко расположенными или перекрывающимися символами.
Индивидуальный кернинг
В дополнение к стандартным методам кернинга и отслеживания, используемым в текстовых редакторах и настольных издательских программах, некоторые программы допускают дополнительные настройки.Например, QuarkXPress позволяет пользователю редактировать таблицы кернинга для улучшения информации о кернинге в шрифте или добавлять новые пары кернинга, чтобы минимизировать ручную настройку для других вхождений пары кернинга, когда она повторяется по всему документу.
Пользователи могут постоянно настраивать информацию кернинга для шрифта с помощью утилиты кернинга редактора шрифтов. Однако это может вызвать различия во внешнем виде текста, если к документу предоставлен доступ другим пользователям, использующим тот же шрифт, но не настроенную версию. Пользовательские данные кернинга сохраняются, когда шрифты встраиваются в документ Acrobat PDF.
Пользовательские данные кернинга сохраняются, когда шрифты встраиваются в документ Acrobat PDF.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьРазница между кернингом, интерлиньяжем и трекингом в типографике
Вы когда-нибудь встречали термины
кернинг, интерлиньяж, и трекинг в типографике, но не могли точно определить, что они собой представляют? Узнайте в этом подробном руководстве.Изображение на обложке — Адам Шули.
Буквы и межстрочный интервал — фундаментальные инструменты для любого, кто работает с текстом в дизайне. В этом обзоре вы узнаете о ключевых процессах интервалов, таких как кернинг, интерлиньяж и трекинг. Эти элементы работают в тандеме, чтобы создать визуально привлекательные линии шрифта.
Прочтите, чтобы узнать о каждом процессе и о том, как их можно использовать для управления текстом в Adobe Creative Cloud.
Кернинг
Кернинг означает пробел между двумя буквами или символами .В кернинге есть крайности; буквы могут быть слишком далеко друг от друга или слишком близко друг к другу. Обе крайности влияют на разборчивость и читаемость шрифта. На этом изображении буквы расположены непропорционально.
Цель состоит в том, чтобы иметь пропорциональный интервал между символами; Обратите особое внимание на засечки, расцветки и угловые буквы, такие как A , W или V , чтобы добиться единообразного внешнего вида. Кернинг обычно зарезервирован для текста и заголовков от среднего до крупного, так как эти буквы более заметны, когда интервал не сбалансирован.
Как изменить кернинг в Adobe
Программы Adobe Creative Cloud, такие как Illustrator, Photoshop и InDesign, имеют центральное место для настройки кернинга. Вы можете найти это в палитре Character , , расположенной в раскрывающемся меню Window . Только в InDesign и Illustrator вы можете быстро отобразить палитру символов, нажав Cmd + T или открыв раскрывающееся меню «Окно» и наведя курсор на Тип , чтобы включить палитру.
Только в InDesign и Illustrator вы можете быстро отобразить палитру символов, нажав Cmd + T или открыв раскрывающееся меню «Окно» и наведя курсор на Тип , чтобы включить палитру.
Чтобы изменить интервал между отдельными символами, активируйте инструмент Type Tool (T) и переместите курсор между выбранными буквами. Удерживая нажатой кнопку Option , используйте клавиши со стрелками вправо или влево для перемещения букв ближе или дальше друг от друга.
Если вы хотите использовать палитру символов, перейдите к раскрывающемуся списку кернинга (изображенному ниже в Illustrator) и выберите из меню или используйте стрелки вверх и вниз. Отрицательные значения сблизят две буквы, а положительные значения увеличат расстояние между буквами.
Поэкспериментируйте с разными значениями, чтобы найти интервал, который соответствует вашему дизайну.
Инструмент кернинга в Adobe Illustrator.Ведущий
Интерлиньяж состоит из вертикального интервала между строками непрерывного текста . Этот термин пришел из тех времен, когда набор текста вставлялся между блоками текста, чтобы увеличить расстояние по вертикали между строками. Как и кернинг, интерлиньяж может повлиять на читаемость и разборчивость текста.Большие промежутки между строками текста могут затруднить чтение и нарушить читательский поток, поэтому не сходите с ума с ведущим.
Хотя Adobe по умолчанию устанавливает интерлиньяж Auto при вводе абзацев, программа часто не учитывает верхние и нижние элементы, которые могут перекрываться.
Восходящие элементы — это буквы, которые выходят за пределы x высота вашего текста , , например, d , h или l . Подстрочные элементы относятся к буквам, которые опускаются ниже базовой линии, например g , y или j . В приведенном ниже примере большинство букв пересекаются на высоте x , или на средней линии, на которой встречаются строчные буквы. Эти слова лежат в основе , , где в игру вступает ведущий. Под интерлиньяжем понимается интервал между базовыми линиями, который часто необходимо изменять, чтобы верхние и нижние линии не перекрывались.
В приведенном ниже примере большинство букв пересекаются на высоте x , или на средней линии, на которой встречаются строчные буквы. Эти слова лежат в основе , , где в игру вступает ведущий. Под интерлиньяжем понимается интервал между базовыми линиями, который часто необходимо изменять, чтобы верхние и нижние линии не перекрывались.
Как изменить ведущую позицию в Adobe
Как и кернинг, интерлиньяж находится в палитре Character в Illustrator, InDesign и Photoshop.При вводе нескольких строк текста с помощью инструмента Type Tool (T) , например, шрифтом 12 пунктов, Adobe вернется к начальному значению оценки, заключенному в круглые скобки (на рисунке ниже). Думайте об этом числе как о минимальном значении интерлиньяжа, так как уменьшение может повлиять на удобочитаемость. Выделите текст, который хотите изменить, или выделите все текстовое поле с помощью инструмента Selection Tool и измените интерлиньяж в палитре символов.
Отрицательные значения уменьшают интервал между строками текста, а положительные — увеличивают.Несколько строк текста потребуют других опережающих мер по сравнению с сообщением в блоге или журнальной статьей; увеличивайте ведущие позиции при разработке шрифта для длинной статьи, чтобы ваша аудитория могла легко следовать за ней.
Ведущий инструмент в Adobe Illustrator.Отслеживание
Tracking, как и кернинг, регулирует расстояние между буквами. Единственная разница между этими двумя словами заключается в том, что отслеживание фокусируется на промежутке между всеми буквами в слове вместо двух букв.Используйте этот инструмент с большой осторожностью, так как слишком много слежения может значительно затруднить чтение.
Как настроить отслеживание в Adobe
Регулировку трекинга можно найти на палитре Character прямо под инструментом Leading. Программы Adobe обычно по умолчанию имеют значение 0 при вводе строк текста. Используйте раскрывающееся меню или стрелки вверх и вниз, чтобы увеличить или уменьшить отслеживание. Не увеличивайте слишком сильно отслеживание, за исключением выделения заголовков или отображаемых шрифтов.
Используйте раскрывающееся меню или стрелки вверх и вниз, чтобы увеличить или уменьшить отслеживание. Не увеличивайте слишком сильно отслеживание, за исключением выделения заголовков или отображаемых шрифтов.
О чем следует помнить:
- При настройке кернинга следите за шрифтами с засечками и шрифтами — они требуют особого внимания для обеспечения единообразия.
- При вводе длинных абзацев основного текста лучше увеличить интерлиньяж, чтобы аудитория следовала за ним; длинные объемы сжатого текста будет утомительно читать.
- Используйте инструмент отслеживания экономно, например, чтобы делать акцент на заголовках.
У вас нет Adobe Creative Cloud? Вы можете легко изменить расстояние между буквами и строками текста прямо здесь, в редакторе Shutterstock. Наберите несколько слов с помощью инструмента Text (A) и используйте ползунки Line Height и Letter Spacing на вкладке Font . Высота строки регулирует интерлиньяж нескольких строк текста, а расстояние между буквами регулирует отслеживание слов.
Высота строки регулирует интерлиньяж нескольких строк текста, а расстояние между буквами регулирует отслеживание слов.
Откройте для себя Shutterstock Editor — простой способ персонализировать свой дизайн.
Откройте для себя редактор
Разница между кернингом и трекингом в типографике
Среди растущего списка гиков, которых я придерживаюсь, типографика всегда была основным направлением моего обучения. Полагая, что контент — это центр нашей сети и многие зацепки, которые он имеет в CSS, он всегда чувствовал себя естественным продолжением моей работы. От выбора шрифта, настройки типографской системы до правильной загрузки ресурсов и подмножества для поддержания работоспособности — меня всегда чрезвычайно интересовали все аспекты типографики.
Около 5 лет назад я брал интервью у человека, который смог подробно рассказать о разнице между гарнитурой и шрифтом (Резюме: шрифт — это физический файл, шрифт — это то, как он выглядит), и я был поражен такой уровень сложных знаний такой базовой концепции.
Это одна из основных причин, по которой вы слышите, как я говорю о разнице между X и Y или так сильно сосредотачиваюсь на словах, которые мы используем. Мне очень нравится изучать мелкие детали темы и раскрывать их на поверхности — что и является целью этой статьи.Я хочу уделить некоторое время обсуждению тонкой типографики и разницы между двумя популярными концепциями, которые мы используем: Kerning и Tracking . В мире инженерии эти два термина часто объединяются в понятие «межбуквенный интервал», но они немного отличаются друг от друга, поэтому давайте углубимся в подробности.
Кернинг
«Кернинг» часто путают с отслеживанием, поскольку он относится (в некоторой степени) к пространству между символами, но в большей степени это то, как символы сочетаются друг с другом (а не лигатуры, это совсем другое дело).Кернинг сдвигает буквы немного ближе друг к другу или дальше от символа к символу. Хороший кернинг поможет «подогреть» ощущение шрифта, в то время как плохой кернинг заставит вас чувствовать себя мертвым внутри (хорошо, это немного драматично).
Хороший кернинг поможет «подогреть» ощущение шрифта, в то время как плохой кернинг заставит вас чувствовать себя мертвым внутри (хорошо, это немного драматично).
На изображении в качестве примера вы можете видеть, что буквы A и V стянуты вместе, потому что из-за их формы они кажутся естественными, далекими друг от друга (хотя это не так), и это создает неравномерный интервал в словах. Кроме того, вы видите моноширинные шрифты, которые не используют кернинг и имеют более роботизированный вид.
Кернинг встроен в шрифт, но вы можете выключить и включить эту функцию с помощью свойства CSS font-kerning. Вы, вероятно, не будете его часто использовать, и его отключение, скорее всего, заставит дизайнер шрифтов выследить вас, но все же хорошо знать, что он у вас на панели инструментов, на случай, если шрифт доставит вам проблемы.
Отслеживание
«Отслеживание» — это расстояние по горизонтали между символами в слове. После того, как кернинг будет тщательно настроен (обычно это делается внутри шрифта), вы можете настроить интервал во всем слове. Это можно сделать программно в CSS (межбуквенный интервал), но также можно сделать и в гарнитуре шрифта, аналогично Kerning. Хороший шрифт не нуждается в каких-либо корректировках, если вы придерживаетесь стандартных комбинаций букв (все строчные или смешанные слова).
Это можно сделать программно в CSS (межбуквенный интервал), но также можно сделать и в гарнитуре шрифта, аналогично Kerning. Хороший шрифт не нуждается в каких-либо корректировках, если вы придерживаетесь стандартных комбинаций букв (все строчные или смешанные слова).
Отслеживание следует использовать с осторожностью, поскольку оно может быстро вызвать проблемы с читаемостью, если буквы слишком далеко друг от друга. Вообще говоря, единственный раз, когда вы увеличиваете расстояние между буквами, — это если вы используете все буквы в верхнем регистре.Заглавные буквы обычно не предназначены для размещения рядом друг с другом, поэтому слова могут быть немного трудными для чтения. Это особенно проблематично для пользователей с дислексией (видите, как я сделал это снова?), Потому что однородность высоты, которую создают прописные слова, затрудняет их чтение. Слова с буквами переменной высоты (смешанные или строчные) легче воспринимаются мозгом. Расстановка букв повысит удобочитаемость, потому что это создает крошечные визуальные промежутки для глаза.
Почему это важно?
Помимо того факта, что все мы создаем веб-сайты, чтобы заработать себе на жизнь, и мы должны знать подобные вещи, типографика является важным компонентом в создании хорошего пользовательского опыта.Плохое чтение в таких местах, как Reddit, Craigslist или [вставьте сюда действительно популярный, но ужасно разработанный сайт] оставляет пользователя, в лучшем случае, утилитарным и незабываемым опытом. Когда сайт или приложение обращает внимание на типографский опыт пользователя, это может иметь большое значение. Любой может загрузить Open Sans из шрифтов Google и оставить его как есть, но те, кто приложит дополнительные усилия и понимает все тонкости системы дизайна, будут иметь преимущество перед тем, чтобы заставить этого неуловимого пользователя вернуться.
В конце концов, разве это не наша цель?
Ресурсы и дополнительная информация
Кернинг, ведение и отслеживание —
Кернинг и интерлиньяж — это способы управления интервалом между символами.![]() Пространственная манипуляция шрифтом может быть очень важным инструментом. В некоторых шрифтах необходимо настроить отдельные символы, чтобы улучшить удобочитаемость и получить более эстетичный макет. Изменения кернинга и интерлиньяжа часто остаются незамеченными, но в большинстве случаев это именно то, что разработчик хочет лишь тонкого изменения, исправляющего удобочитаемость.
Пространственная манипуляция шрифтом может быть очень важным инструментом. В некоторых шрифтах необходимо настроить отдельные символы, чтобы улучшить удобочитаемость и получить более эстетичный макет. Изменения кернинга и интерлиньяжа часто остаются незамеченными, но в большинстве случаев это именно то, что разработчик хочет лишь тонкого изменения, исправляющего удобочитаемость.
Ведущий
Интерлиньяж — это интервал между базовыми линиями шрифта. Термин «интерлиньяж» происходит от практики размещения свинцовых полос между строками на старых ручных печатных машинах, таких как высокая. Регулировка интерлиньяжа также является очень полезным способом экономии или использования места на странице. Интерлиньяж также можно использовать для изменения эстетики при работе с типографским дизайном.
Кернинг
Кернинг — это интервал между отдельными символами.Большинство шрифтов будут иметь определенный кернинг по умолчанию для отдельных наборов символов, поэтому расстояние между буквами в словах кажется более естественным. На изображении ниже есть предложение с индивидуальным кернингом и без него, примененным в 5 разных местах, чтобы показать, насколько незаметно это изменение. В большинстве случаев люди не осознают, что кернинг был включен для изменения типа дизайна.
На изображении ниже есть предложение с индивидуальным кернингом и без него, примененным в 5 разных местах, чтобы показать, насколько незаметно это изменение. В большинстве случаев люди не осознают, что кернинг был включен для изменения типа дизайна.
Отслеживание
Еще одна корректировка шрифта, о которой не упоминалось, — это отслеживание. Отслеживание очень похоже на кернинг в том, что это расстояние между отдельными символами, но отслеживание — это расстояние между группами букв, а не отдельными буквами.Отслеживание влияет на общую плотность символов копии. Помимо фактического влияния, которое это могло бы оказать на читаемость текста, отслеживание будет использоваться для выравнивания строк текста. Отслеживание поможет исключить вдов и сирот по абзацам. Вдовы — это когда последняя строка абзаца начинается с нового столбца или страницы. Сироты — это когда абзацы заканчиваются отдельными словами, частью слов или короткой фразой, которая кажется неуместной.
Кернинг и интерлиньяж важны в типографике, и их нельзя игнорировать.Это последний штрих к шрифту, благодаря которому все будет правильно читаться и течь. Дизайн еще не завершен, пока не будут учтены кернинг и интерлиньяж, но это не значит, что они необходимы всегда. Это не должно быть навязано дизайну, но должно выглядеть естественно.
Что вы чаще всего настраиваете при создании типографики — кернинг, ведущий, отслеживающий или все вместе?
Опубликовано
Ведущий, кернинг и трекинг —
Авторское право: Pixaby
Хотя типографика уходит своими корнями в рукописные формы букв, теперь она переросла в дизайн и использование шрифтов как средства коммуникации.Типографика может включать в себя все, от рукописной каллиграфии до цифрового шрифта для печати на ваших веб-страницах. Использование шрифтов и пробелов в них и между ними — вот что составляет дизайн типографики.
Если вы только начинаете заниматься типографикой или хотите усовершенствовать свои навыки, вам нужно знать три общих термина: интерлиньяж, кернинга и отслеживание .
Кернинг, интерлиньяж и отслеживание — все это способы управления интервалом между символами.Эти специальные настройки — важный инструмент, помогающий улучшить читаемость и сделать дизайн более эстетичным.
Ведущий
Интерлиньяж — это элемент оформления типографики, который определяет, как текст будет располагаться по вертикали в строках. Он измеряется от базовой линии текста, на которой расположены буквы. Восходящие элементы Восходящие элементы и представляют собой буквы, выступающие выше или ниже базовой линии, и их необходимо учитывать при определении расстояния.Как правило, интерлиньяж должен быть на 20 процентов больше, чем размер шрифта, но разные стили требуют разного интервала. Добавление или уменьшение пространства улучшит внешний вид и удобочитаемость вашего дизайна.
Кернинг
Кернинг регулирует расстояние между двумя отдельными буквами по горизонтали, снова помогая тексту стать более читаемым и эстетичным. Если буквы расположены слишком близко друг к другу, слова трудно расшифровать; однако, если они расположены слишком далеко друг от друга, их становится трудно читать.При определении расстояния между буквами дизайнеры должны учитывать любые засечки или стилистические элементы.
Если буквы расположены слишком близко друг к другу, слова трудно расшифровать; однако, если они расположены слишком далеко друг от друга, их становится трудно читать.При определении расстояния между буквами дизайнеры должны учитывать любые засечки или стилистические элементы.
Отслеживание
Отслеживание, которое также включает в себя интервал по горизонтали, относится к настройке интервала во всем слове. После того, как вы определили интервал между каждой буквой, отслеживание может настроить интервал одинаково между всеми буквами одновременно. Как правило, отслеживание используется для размещения текста в пространстве, которое слишком велико или мало для вашей фразы.Когда вы изменяете отслеживание, вы меняете правило для всей текстовой области, над которой работаете.
Понимание этих трех элементов типографики может сделать или сломать вашу печатную или веб-рекламу. Пространство между словами, линиями и буквами может привлечь читателей или отвратить их.
Для настройки интерлиньяжа, кернинга или трекинга лучше всего подходят такие программы, как Adobe InDesign, Illustrator или Photoshop. Используйте панель «Символ» для настройки интерлиньяжа, нажав «Окно »> «Тип»> «Символ».
Используйте панель «Символ» для настройки интерлиньяжа, нажав «Окно »> «Тип»> «Символ».
Создание печатных материалов и понимание типографики может оказаться непростым делом. Для получения дополнительных сведений и советов посетите некоторые из лучших дизайнерских блогов 2016 года.
Кернинг, отслеживание и ведение: простое руководство по эффективному набору шрифтов
При разработке для Интернета вы всегда должны помнить об одном: удобочитаемость. Неважно, насколько хорош дизайн, насколько великолепен ваш макет или насколько гениально вы используете цвет.Если люди не могут читать слова на экране (и это, конечно, при условии, что на экране есть слова), веб-сайт не может выполнять свои функции. Три наиболее важных элемента читабельности текста — это кернинг, отслеживание и интерлиньяж, хотя многие люди либо путают их, либо просто не понимают, как их эффективно использовать. Мы намерены исправить это сегодня.
Кернинг, отслеживание и ведение
Если свести эти три понятия к абсолютным основам, вы увидите расстояние между символами по осям X и Y. Покопавшись, вы увидите, что это еще не все, но, по сути, вы смотрите на отношения между текстовыми символами. Важно понимать взаимосвязь между этими тремя атрибутами, потому что хороший дизайн и удобочитаемость зависят от того, как вы используете их в меру своих возможностей.
Покопавшись, вы увидите, что это еще не все, но, по сути, вы смотрите на отношения между текстовыми символами. Важно понимать взаимосвязь между этими тремя атрибутами, потому что хороший дизайн и удобочитаемость зависят от того, как вы используете их в меру своих возможностей.
И это приходит со временем и практикой. Но как только вы начнете обращать на них внимание, вы заметите, насколько эффективно и плохо используются кернинг, трекинг и интерлиньяж во всем, что вы читаете и видите ежедневно.Давайте копаться.
Настройка кернинга, интерлиньяжа и трекинга (и многое другое!)
На самом деле, прежде чем мы углубимся в подробности, давайте рассмотрим, как вы меняете и настраиваете эти параметры. Хотя в большинстве текстовых редакторов есть возможности для их настройки, большинству людей это никогда не понадобится при написании текста или обычного текста. Когда вы разрабатываете текст , это становится большой проблемой, поэтому такие программы, как Photoshop, Illustrator и т. Д., Будут иметь наиболее нужные вам параметры.
Д., Будут иметь наиболее нужные вам параметры.
В продуктах Adobe вам просто нужно открыть панель символов текстового слоя, и у вас есть все необходимое.V / A — это кернинг, VA в квадрате отслеживает, а подчеркнутые вертикальные A — ведущие. Вы также можете настроить зачеркивание, вес, размер, надстрочный / подстрочный индекс и многое другое на этой панели. Стоит привыкнуть, чтобы это оставалось открытым.
Просто поместите курсор в то место, где вам нужно настроить интервал, и вперед.
Что такое кернинг?
Начнем с кернинга . Кернинг на самом деле самый простой из трех. Это пространство между двумя соседними символами.Одним словом, у вас может быть переменный кернинг, потому что расстояние между первыми двумя буквами может быть другим, чем между двумя последними (и так далее).
В моноширинных шрифтах каждый символ занимает одинаковое количество горизонтального пространства без перекрытия. У буквы A такая же ширина, как у буквы B, у буквы J и у буквы K. Регулировка кернинга между этими буквами, как правило, проще, чем у шрифтов с переменным интервалом, где буквы могут перекрываться, а также печататься с разной шириной.
Регулировка кернинга между этими буквами, как правило, проще, чем у шрифтов с переменным интервалом, где буквы могут перекрываться, а также печататься с разной шириной.
В приведенном выше примере у нас есть три строки, которые были скопированы и вставлены с использованием моноширинного шрифта Courier New .Кернинг верхней строки установлен на 0, который является значением по умолчанию и использует любой интервал, выбранный дизайнером шрифтов. Во второй строке между буквами (и пробелами) установлено равное 200. Как вы можете видеть, пробелы одинаковы между символами в строке. Наконец, третья строка была произвольно выделена как с положительным, так и с отрицательным интервалом внутри каждого отдельного слова. Как видите, у каждого символа может быть свой кернинг с каждой стороны.
Что такое отслеживание?
Трекинг похож на кернинг, но не кернинг.Где кернинг — это расстояние между двумя отдельными символами, трекинг — это равномерный интервал между каждым отдельным словом или строкой. Вместо того чтобы беспокоиться о том, как элементы собираются по буквам, как в случае с кернингом, вы убедитесь, что вся строка равномерно распределена. Оглядываясь на предыдущий пример изображения, вторую строку можно было бы сделать гораздо проще.
Вместо того чтобы беспокоиться о том, как элементы собираются по буквам, как в случае с кернингом, вы убедитесь, что вся строка равномерно распределена. Оглядываясь на предыдущий пример изображения, вторую строку можно было бы сделать гораздо проще.
Для кернинга я поместил курсор между каждым отдельным символом и установил значение 200.Я по сути отследил всю линию. Что тебе следует делать. Просто выделите то, что вам нужно отслеживать, и настройте это на Панели персонажей.
Однако имейте в виду, что некоторые шрифты и скрипты могут стать нечитаемыми по мере настройки отслеживания.
Рукописные шрифты и курсивные гарнитуры устанавливаются с определенным кернингом, и если вы настроите отслеживание, вы получите пробелы в непрерывной строке. Или пойти в другом направлении, чтобы сжать строки, вы можете просто сделать скрипт нечитаемым.
Что является ведущим?
При использовании интерлиньяжа вы больше не имеете дело с интервалом между символами. Межстрочный интервал — это интервал между строками.
Межстрочный интервал — это интервал между строками.
Эффективное использование интерлиньяжа позволяет эффективно использовать пробелы в ваших проектах. Тесные линии — даже при правильном и хорошо выполненном кернинге / трекинге — могут испортить впечатление читателей.
В некоторых местах вы можете увидеть интерлиньяж, который называется , высота строки , но это примерно одно и то же.Одно хорошее практическое правило — убедитесь, что вы оставляете хотя бы немного места над и под персонажами. Как вы можете видеть в верхнем примере, шрифт 40 пикселей имеет высоту строки 48 пикселей. Это означает, что несмотря ни на что, между буквами будет промежуток. Если вы установите это значение или меньше, чем размер шрифта, вы получите перекрытие символов.
Кроме того, это высота строки, на которой сидят символы. Это не высота персонажа . Точно так же, как кернинг и трекинг не делают символы толще или тоньше, трекинг не делает их короче или выше. Это просто пространство вокруг них.
Это просто пространство вокруг них.
Однако, как вы можете видеть, параметры под кернингом / трекингом на панели символов Photoshop регулируют ширину / высоту символов независимо от кернинга, трекинга и интерлиньяжа.
Сочетания клавиш в Photoshop / Illustrator
Единственный недостаток панели персонажей — это то, что она становится довольно раздражающей, когда вам требуется точная настройка. К счастью, есть сочетания клавиш, которые упрощают использование кернинга, трекинга и ведения.
Эти ярлыки предназначены для пакета Adobe Creative Cloud, поэтому они могут отличаться в Gimp, Paint.NET или другой программе.
- Кернинг — Установите курсор между двумя символами, удерживайте ALT (или Option на Mac) и используйте стрелки влево / вправо для регулировки кернинга.
- Отслеживание — Выделив слово / строку, удерживайте ALT (или Option на Mac) и используйте стрелки вправо / влево, чтобы настроить отслеживание выделенного текста.

- Ведущий — выделите строки, которые вы хотите настроить, удерживайте ALT (или Option на Mac) и используйте стрелки вверх / вниз, чтобы отрегулировать расстояние между строками
Хотя вы можете поместить курсор или выделить текст и ввести значения на панели символов, сочетания клавиш делают весь процесс намного менее утомительным и трудоемким.Кроме того, вы получаете более детальный контроль, так что вы также можете создавать более качественный дизайн.
(Кроме того, если вы не используете регулярно сочетания клавиш Photoshop / Illustrator / Premier и т. Д., Мы настоятельно рекомендуем изучить их, так как это сделает ваш рабочий процесс намного более плавным, приятным и продуктивным.)
Завершение
Кернинг, трекинг и интерлиньяж — это основы читаемого текста в веб-дизайне (и дизайне в целом). Изучив разницу и узнав, как эффективно использовать каждую из них, вы станете намного лучшим дизайнером.Может показаться немного странным, что такая простая вещь, как расстояние между буквами и строками, может иметь такое большое влияние, но если вы хоть немного разобрались с этим, вы никогда не будете смотреть на веб-сайты, рекламу, логотипы или рекламные щиты.![]()


 Это существенно только для устройств с низким разрешением, таких как экраны (улучшение хинтинга не дает заметной разницы на принтерах с разрешением 600dpi, даже при малых размерах точки). Улучшенный хинтинг не имеет большого практического значения еще и потому, что TrueType фонты с хорошим хинтингом встречаются достаточно редко. Причина этого в том, что пакеты ПО для создания фонтов, которые поддерживают хинтинг, слишком дороги для большинства дизайнеров фонтов. Только крупные фирмы, такие как Monotype, создают фонты с полноценной поддержкой хинтинга.
Это существенно только для устройств с низким разрешением, таких как экраны (улучшение хинтинга не дает заметной разницы на принтерах с разрешением 600dpi, даже при малых размерах точки). Улучшенный хинтинг не имеет большого практического значения еще и потому, что TrueType фонты с хорошим хинтингом встречаются достаточно редко. Причина этого в том, что пакеты ПО для создания фонтов, которые поддерживают хинтинг, слишком дороги для большинства дизайнеров фонтов. Только крупные фирмы, такие как Monotype, создают фонты с полноценной поддержкой хинтинга. Широкое распространение фонтов TrueType для Windows привело к тому, что многие страницы на сайтах Интернет создаются в предположении, что определенные фонты TrueType установлены на компьютере пользователя. Многие пользователи имеют на своих компьютерах большое число фонтов TrueType, поставляемых с приложениями Windows. Однако, под Linux большинство приложений поддерживают фонты Type1, но не поддерживают на том же уровне фонты TrueType. Кроме того, некоторые из основных производителей фонтов поставляют свои фонты в формате Type1. Например, фирма Adobe выпускает очень мало фонтов TrueType. Учитывая, что преобразование из одного формата в другой не может быть проведено без определенных потерь качества, надо стараться использовать в каждом приложении те фонты, на использование которых это приложение рассчитано.
Широкое распространение фонтов TrueType для Windows привело к тому, что многие страницы на сайтах Интернет создаются в предположении, что определенные фонты TrueType установлены на компьютере пользователя. Многие пользователи имеют на своих компьютерах большое число фонтов TrueType, поставляемых с приложениями Windows. Однако, под Linux большинство приложений поддерживают фонты Type1, но не поддерживают на том же уровне фонты TrueType. Кроме того, некоторые из основных производителей фонтов поставляют свои фонты в формате Type1. Например, фирма Adobe выпускает очень мало фонтов TrueType. Учитывая, что преобразование из одного формата в другой не может быть проведено без определенных потерь качества, надо стараться использовать в каждом приложении те фонты, на использование которых это приложение рассчитано. Кроме того, пользователю, конечным продуктом которого является распечатанное на «струйнике» письмо, не требуется высокое качество растеризации с помощью RIP. Но, если вы готовите материалы для полиграфии (и, следовательно — фотонаборного аппарата, работающего на PostScript), то вы почувствуете разницу.
Кроме того, пользователю, конечным продуктом которого является распечатанное на «струйнике» письмо, не требуется высокое качество растеризации с помощью RIP. Но, если вы готовите материалы для полиграфии (и, следовательно — фотонаборного аппарата, работающего на PostScript), то вы почувствуете разницу.
