Что такое UX/UI дизайн: основные характеристики
Термины UX и UI часто объединяют в один или считают их взаимозаменяемыми, но на деле эти направления в дизайне отличаются. Причем как в мелких деталях, так и в фундаментальных аспектах. Профессионалы из этих сфер занимаются разными вещами, хоть и смотрят в одном направлении.
В этой статье разберем обе области дизайна (UX и UI), посмотрим, чем они отличаются друг от друга и в чем оказываются схожи.
Что такое UI-дизайн?
UI – аббревиатура, которая расшифровывается как User Interface, что в переводе означает «Пользовательский интерфейс». Это направление развития цифровых продуктов, включающее в себя работу над визуальным оформлением бренда/сайта/приложения или сервиса.
Пользовательский интерфейс должен быть красивым, соответствовать современным стандартам и при этом оставаться удобным. Причем последний пункт особенно важен, ведь UI-дизайн включает в себя не только создание красивых иконок. Эти иконки должны с ходу давать клиенту понять, какую функцию они выполняют, а прочие части интерфейса иметь понятную иерархию и т.п.
Основные характеристики:
- Применяется только к цифровым продуктам.
- Фокусируется на элементах, с которыми непосредственно взаимодействует пользователь.
- Создает идеальную комбинацию шрифтов, цветовых палитр, форм и анимаций.
- В итоге получается продукт, удовлетворяющий эстетические предпочтения пользователя.
Что такое UX-дизайн?
UX расшифровывается как User Experience, что в переводе означает «Пользовательский опыт». Здесь и кроется ключевое отличие одной профессии от другой. UX-дизайнера заботит не только внешний вид сайта или сервиса, но и то, как с ним будет взаимодействовать клиент.
Такая дисциплина, как UX-дизайн, включает в себя массу смежных наук. В ней можно обнаружить элементы психологии, умение вести бизнес, аналитические навыки, понимание того, как работают современные сервисы, приложения и технологии. От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей.
От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей.
Основные характеристики:
- Применяется в цифровых и аналоговых продуктах.
- Фокусируется на пользовательском опыте клиента – от знакомства с продуктом до последнего взаимодействия с ним.
- В итоге получается продукт, помогающий людям решать их проблемы.
Что входит в задачи UX/UI-дизайнеров?
Мы уже выяснили, что специализация UX- и UI-дизайнеров заметно отличается. Они занимаются созданием одного продукта, но круг обязанностей у них сильно варьируется.
UX-дизайнер куда больше внимания уделяет тому, как будет чувствовать себя пользователь при взаимодействии с продуктом. Он гораздо ближе знакомится со структурой приложения, осознает, как оно работает, и улучшает его, ориентируясь на опыт других людей. UI-дизайнер смотрит на продукт с более творческой стороны и пытается сделать продуманный интерфейс красивым.
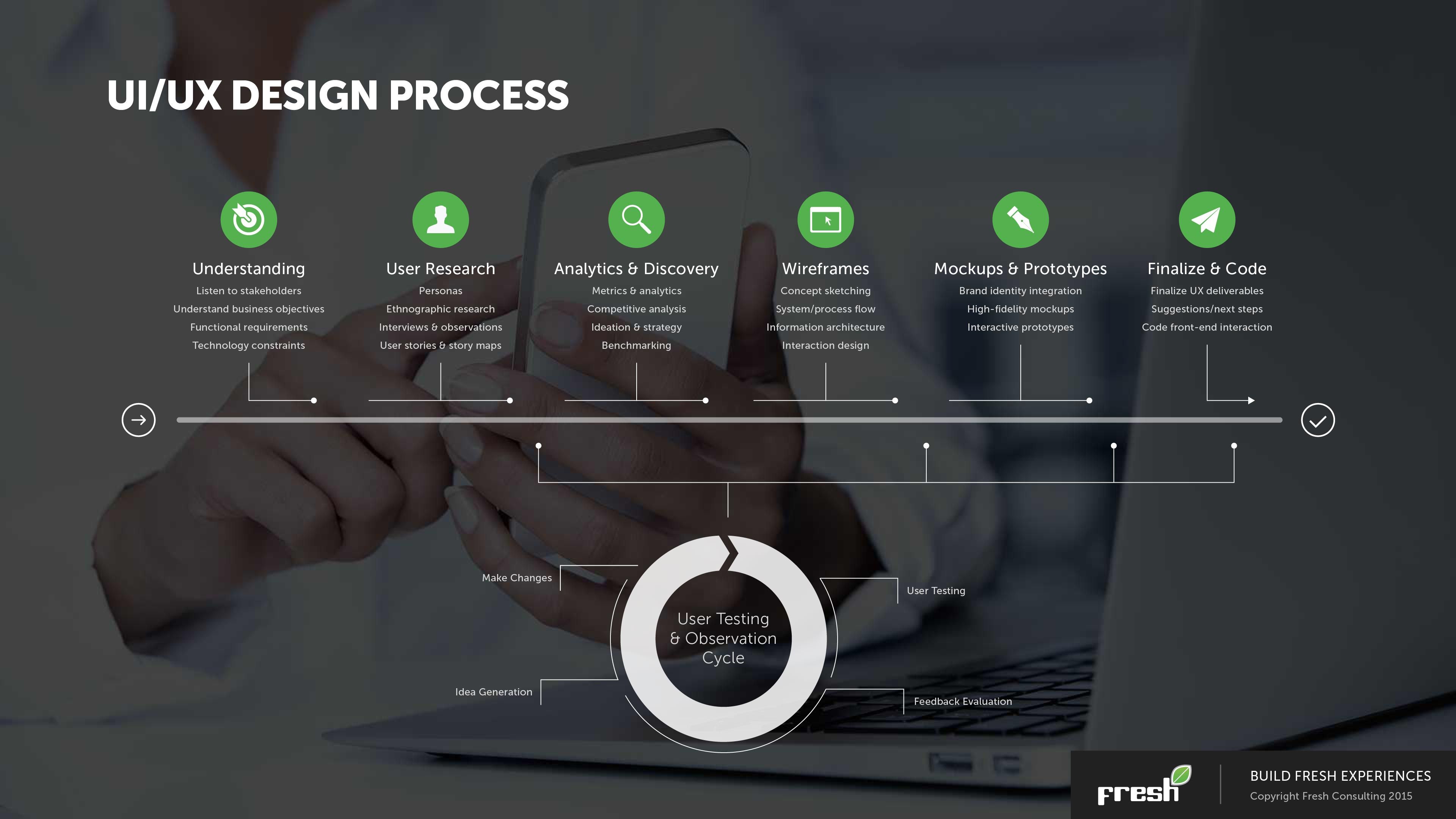
Далее подробно поговорим о пяти ключевых этапах развития проекта и о том, кто из дизайнеров принимает в них непосредственное участие. На их фоне разница между UX- и UI-дизайном видна еще лучше.
Изучение поведенческих особенностей пользователей
Для UX и UI
Процесс создания UX-дизайна начинается с исследования потенциальных пользователей. Продукт создается для конкретной целевой аудитории, поэтому UX-дизайнер начинает свою работу с анализа.
UX-дизайнер обязан узнать, какие задачи возлагают на ресурс клиенты и как они пользуются предлагаемыми продуктами. Так создается примерный план интерфейса и визуальных решений, связанных конкретно с действиями пользователей.
Необходимо изучить, как посетители сайта или пользователи приложения действуют. Какие ссылки открывают, как привыкли находить нужные материалы, как быстро находят ту или иную информацию и какое поведение ожидают от программы или веб-ресурса.
Из этого строится базовая абстрактная структура продукта, основанная на предпочтениях клиентов и их привычках.
Формирование образа типичного пользователя
Для UX
Процесс, описанный в предыдущем блоке статьи, не заканчивается на изучении поведенческих особенностей потенциального клиента. Как и в случае с определением ЦА, при разработке UX-дизайна нужно сформировать образ типичного пользователя.
- Сколько лет пользователю продукта?
- Кем он работает?
- Как много свободного времени у него остается после работы?
- Сколько он зарабатывает и готов заплатить за ваш сервис/продукт?
- Какими еще сервисами пользуется клиент?
Такой подход позволяет сформировать образ типичного пользователя, на которого ориентирован продукт. Например, у нас есть приложение для тех, кто занимается спортом и пытается перейти на здоровое питание с нуля. Идеальный пользователь – молодая девушка, много времени тратящая на работу, при этом следящая за собой и пытающаяся получить максимум от фитнес-приложения.
Обладая таким объемом информации, можно принять решение о том, какой порядок окон будет в программе, какой информацией она будет встречать клиентов на стартовом экране, как будет проходить выбор рецептов и упражнений. Их порядок и прочие аспекты будут зависеть от предпочтений «идеального пользователя».
Разработка интерфейсных решений
Для UI и UX
На этом этапе UX- и UI-дизайнеры работают более тесно. Оба специалиста пытаются сформировать определенное мнение о продукте, настроение и пользовательский опыт.
В ходе работы дизайнеры создают схему, в которой излагается путь человека – от появления намерения запустить приложение (открыть сайт) до совершения покупки или любого другого действия (логического завершения использования программы).
Команде разработчиков предстоит создать каркас для логики. Он включает в себя несколько схем, отображающих возможные варианты поведения пользователя. Впоследствии эти потенциальные сценарии станут основой для разработки интерфейсных решений, добавления функций, формирования общего стиля и прочих аспектов сервиса (сайта, приложения и т.п.).
Впоследствии эти потенциальные сценарии станут основой для разработки интерфейсных решений, добавления функций, формирования общего стиля и прочих аспектов сервиса (сайта, приложения и т.п.).
Создание прототипов и тестирование разработанных функций
Для UX
Когда у команды разработчиков уже есть готовый каркас (схема того, как будет выглядеть приложение или сайт), она переходит к созданию первых прототипов. Важно на этом этапе создать несколько вариантов логики. UX-дизайнеры и тестировщики проверяют, насколько хорошо они работают и подойдут ли для решения стандартных пользовательских задач, описанных в ходе изучения целевой аудитории продукта.
Прототип становится уменьшенной версией приложения/сайта, подходящей для того, чтобы в полной мере оценить возможные сценарии использования. Чем он реалистичнее, тем лучше. Так удастся избежать необходимости в срочных исправлениях после релиза.
В ходе тестирования можно пригласить небольшую группу потенциальных пользователей и предложить им протестировать прототип. UX-дизайнер должен принять во внимание их опыт, отзывы, обнаруженные проблемы и прочие мелочи, связанные с интерфейсом (не только в плане расположения объектов, но и в плане доступных функций).
Создание визуального дизайна продукта
Для UI
UX-дизайнеры иногда участвуют в разработке визуальной составляющей интерфейса, но обычно этим занимается отдельный сотрудник. В его обязанности входит – создание внешнего вида для приложения/сайта, который будет ассоциироваться с брендом, привлекать пользователей и соответствовать современным стандартам дизайна.
UI-дизайнер создает цветовые схемы (основную палитру всех элементов страницы) и иконки, подбирает шрифты, визуальный контент.
Большая часть того, что увидит пользователь, зависит от UI-дизайнера. Он создает оформление для бренда. С этим оформлением его потом будут связывать клиенты. А цветовая гамма, иконки и шрифты станут узнаваемыми объектами, напоминающими о бренде.
Какими навыками должен обладать UX-дизайнер?
Некоторые требования к UX-дизайнерам схожи с таковыми к UI-дизайнерам. Например, умение коммуницировать, работать в команде и воспринимать чужую позицию. Зачастую профессионалы в области UX работают в больших компаниях, поэтому им приходится анализировать чужую точку зрения и уметь выстраивать свои идеи на базе уже существующих решений.
UX-дизайнер обязан постоянно заниматься изучением клиентов сервиса/приложения и обладать здоровым любопытством, которое поможет строить пользовательский опыт, опираясь на привычки и пожелания людей. Также UX-дизайнеры обязаны критически мыслить и адекватно оценивать результат своей работы, чтобы во главе угла всегда оставался опыт пользователей, а не личные предпочтения и взгляды на интерфейс и программную логику.
На ранних этапах работы UX-дизайнер занимается разработкой прототипов интерфейса. По ходе разработки он использует аналитические навыки, чтобы создать удобное пространство для потенциальных пользователей. Он же проводит первые тесты получившегося продукта, чтобы убедиться в его удобстве и эффективности (умение поставить себя на место пользователя в этом случае играет значимую роль). Хорошим подспорьем станут навыки в области менеджмента и общения с людьми.
Какими навыками должен обладать UI-дизайнер?
От UI-, как и от UX-дизайнеров, требуется повышенный уровень эмпатии, то есть возможность ставить себя на место пользователя. И хотя задача первых состоит в визуальном оформлении продукта, все же необходимо ориентироваться на предпочтения аудитории. Эту характеристику дополняет высокий уровень адаптивности и умение подстраиваться под изменения в индустрии. Пользовательский опыт, с точки зрения функциональности, может годами почти не меняться, а вот веяния в визуальном стиле меняются часто.
Также есть ряд профессиональных навыков, которыми должен обладать UI-дизайнер. В их числе:
- умение создать запоминающийся визуальный образ для бренда;
- навыки в работе с типографией;
- знания в области теории цвета;
- умение разрабатывать дизайн значков и элементов интерфейса с нуля;
- понимание того, как сделать визуальную составляющую сайта или приложения отзывчивой и наглядной;
- умение реализовывать подвижные элементы дизайна и анимации в соответствии с требованиями проекта.

Общие познания в области графического дизайна, менеджмента (управления проектом и командой) и продвижения приветствуются и нередко фигурируют в соответствующих вакансиях.
Ключевые принципы хорошего UX/UI-дизайна
Требования к дизайну приложений и сервисов меняются относительно часто, хоть и неравномерно. Визуальные новшества появляются в индустрии чаще, чем глобальные корректировки в UX-дизайне, принимаемые как стандарт.
Но есть общие идеи, помогающие создавать хорошие проекты, не следуя трендам. О них и пойдет речь ниже.
Пользователь во главе угла
Интерфейс должен строиться вокруг пожеланий пользователя. Важнейшее правило хорошего интерфейса – он должен быть очевидным. Не должно быть элементов, назначение которых может трактоваться двусмысленно.
К примеру, у вас есть онлайн-магазин. Если вы используете на нем общепринятую иконку с корзиной, то будьте добры предоставить клиенту ожидаемую функциональность при клике по этой иконке. Если там вдруг окажется список избранных товаров или какой-то другой раздел, то клиент окажется в замешательстве.
Также стоит четко объяснить пользователям, на что можно нажимать, а на что нельзя. Никакого блеклого текста вместо полноценных кнопок. Это особенно важно при создании интерфейсов для мобильных устройств.
Создать хороший интерфейс, построенный вокруг пожеланий пользователя, помогает масштабное бета-тестирование с участием живых людей. Изучение их привычек поможет упростить некоторые функции или изменить приоритеты в изначальной структуре интерфейса.
Хороший интерфейс строится на шаблонах
Сразу за очевидностью в списке важных принципов дизайна идет последовательность. Эклектика в интерфейсах воспринимается плохо. Не стоит путать потенциальных клиентов массой разных элементов, за которыми не удается проследить четкой логики.
Допустим, у вас есть онлайн-магазин с определенным подходом к дизайну. Сделайте его понятным без дополнительных пояснений и инструкций. Если кнопка зеленая, то пусть это будет положительное действие, если красная – отрицательное. Крестик что-то закрывает, а три горизонтальных полоски открывают меню. А если страница с каталогом курток содержит фильтры в левой боковой панели, то пусть они будут и в других каталогах. Предсказуемость пойдет интерфейсу на пользу.
Если кнопка зеленая, то пусть это будет положительное действие, если красная – отрицательное. Крестик что-то закрывает, а три горизонтальных полоски открывают меню. А если страница с каталогом курток содержит фильтры в левой боковой панели, то пусть они будут и в других каталогах. Предсказуемость пойдет интерфейсу на пользу.
Следовать трендам нужно обдуманно
Это больше касается UI-дизайнеров. Если вы следите за тем, как выглядят современные сайты и приложения, то наверняка замечаете, что они приобретают общие черты. Здесь, как и в случае с одеждой, появляются модные веяния, за которыми все спешат следовать.
Нередко это выливается в весьма посредственный вид сайта/приложения. Причиной тому служит схожесть с конкурентами или избыточное влияние современных тенденций. Так, к примеру, сторонники неоморфизма забывают о здравом смысле и превращают свои продукты в «физические объекты», с которыми становится сложно взаимодействовать.
Конечно, игнорировать тренды не получится, но слепо бежать за ними не стоит. Нужно вбирать в свой продукт только лучшее, а каждое решение осмыслять. А стоит ли оно того? А действительно это будет хорошо смотреться? Будет ли новый облик соответствовать общему образу бренда? Всему нужно четкое объяснение.
Важно соблюдать фундаментальные приниципы дизайна
Хороший UI-дизайн не про то, как сделать сайт симпатичным. Есть вещи поважнее. Причем вещи, обоснованные психологией, работой человеческого сознания и мозга. Они могут даже не слишком удачный выбор шрифтов сделать сносным.
- Контраст – элементы не должны смешиваться в кашу. Каждый должен занимать свое место, не мешая остальным.
- Иерархия – элементы должны отличаться друг от друга по приоритетности в зависимости от выполняемых задач.
- Дистанцирование – между элементами должны наблюдаться пустые пространства, улучшающие читаемость контента.
- Выравнивание – элементы должны быть выровнены относительно друг друга.

Это не такие строгие правила и не религиозный догмат. При создании особо креативных решений частью правил можно пожертвовать. Но только в том случае, если вы точно осознаете, что делаете.
Какую профессию выбрать для себя?
Профессия UI-дизайнера подойдет тем, кто занимается версткой, понимает, как работать с CSS, знает, как выглядят современные сайты, и имеет хотя бы базовое чувство вкуса. Такие люди вполне способны создавать красивые проекты, не жертвуя удобством.
UX-дизайнерам лучше становиться тем, кто хочет создавать крутые интерфейсы и не особо переживает о том, какого уровня насыщенность теней на кнопках в приложении. Это работа для тех, кто больше выступает за практичность и кого заботит восприятие разрабатываемого продукта в целом.
Главное понимать, что это все еще разные специальности, и охватывать сразу обе вовсе необязательно. Вполне реально сделать выбор только в пользу направления, которое резонирует с вашим мировоззрением и восприятием цифровых продуктов.
Ещё раз про web-UI: что это и каковы основные правила UI-дизайна
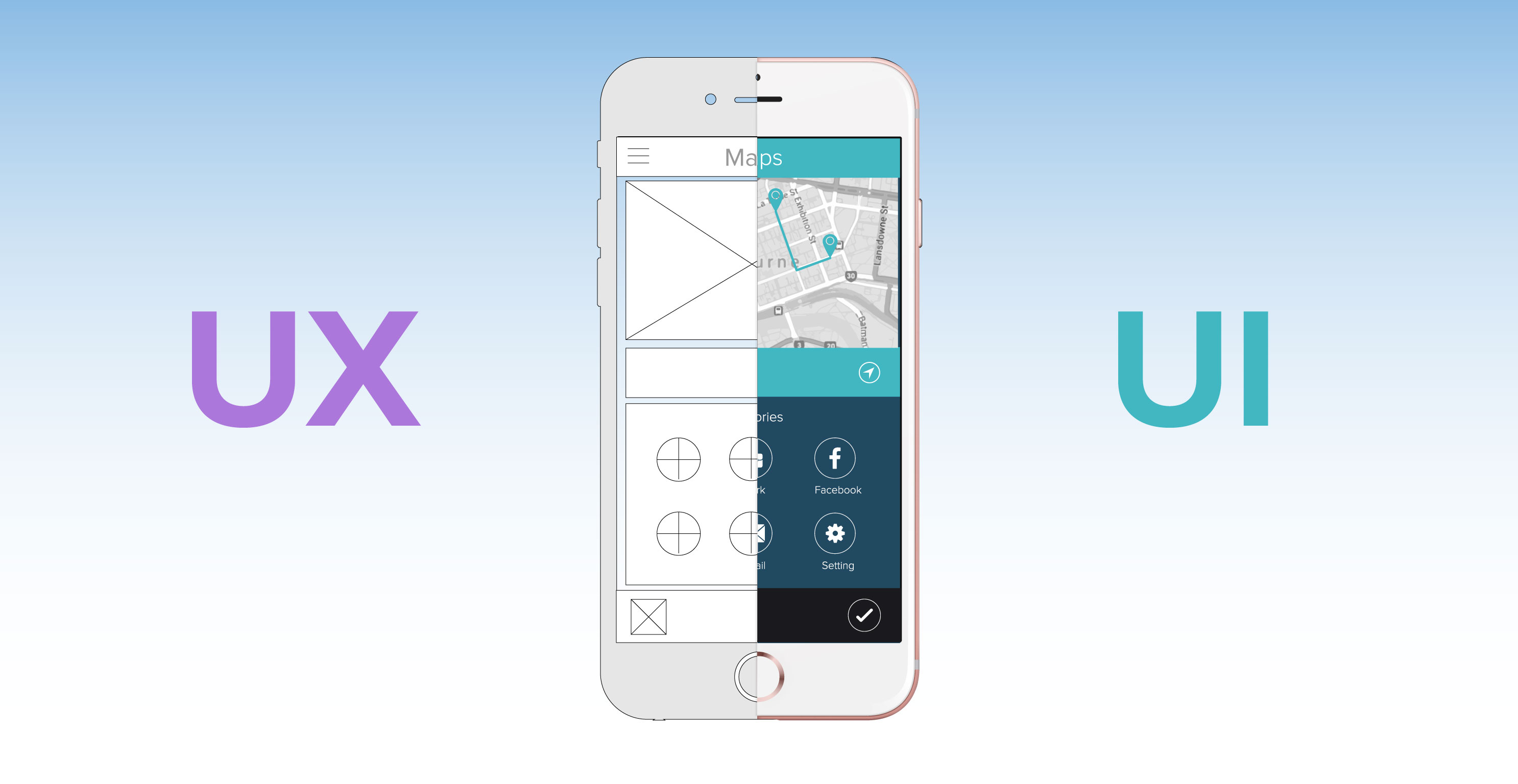
Если UХ — это скелет будущего сайта (User eXperience, пользовательский опыт, подразумевающий комплексный подход к взаимодействию пользователя с интерфейсом), то UI — его визуальное воплощение и детальная проработка. Можно сравнить первое понятие с планировкой дома, а второе — с обустройством интерьера. Если перейти к теории, то UI (User Interface, пользовательский интерфейс) — это комплекс графических решений, определяющих, удобно ли пользователю будет находиться на сайте. По сути это более узкое понятие, которое включает в себя определенный перечень оформленных графически технических элементов (кнопок, чекбоксов, селекторов и т. п.) Задача UI — помочь пользователю, организовав комфортное и эстетически приятное взаимодействие с сайтом или программой.
Основные правила UI-дизайна при web-разработке
Специалисты выделяют ряд правил, которым должен следовать UI-дизайнер:
— все элементы интерфейса логически структурируются и должны быть связаны между собой. К примеру, если это интернет-магазин, человек должен при просмотре карточки товаров иметь возможность попасть в корзину, добавив туда понравившийся товар, а при необходимости свободно переместиться обратно либо открыть форму заказа;
— элементы интерфейса группируются в разделы и меню, расположенное вертикально или горизонтально. Система подбора товара по параметрам (фильтрация) сделает выбор более удобным;
— элементы выравниваются, то есть разработчик должен знать о типографике сайта, понимать, что такое правило золотого сечения и т. д.;
— элементы и интерфейсы должны сочетаться по цветовым оттенкам. Здесь помогут знания основ сочетаемости, а также карта цветов. Иногда заказчик требует выполнить сайт в фирменном стиле в соответствии с корпоративными оттенками. В этом случае нужно передать контрастность и глубину максимально точно;
— страницы и элементы выполняются в едином стилистическом исполнении, которому отвечают размеры блоков, шрифты, интерактивные компоненты, другие детали.
К примеру, если это интернет-магазин, человек должен при просмотре карточки товаров иметь возможность попасть в корзину, добавив туда понравившийся товар, а при необходимости свободно переместиться обратно либо открыть форму заказа;
— элементы интерфейса группируются в разделы и меню, расположенное вертикально или горизонтально. Система подбора товара по параметрам (фильтрация) сделает выбор более удобным;
— элементы выравниваются, то есть разработчик должен знать о типографике сайта, понимать, что такое правило золотого сечения и т. д.;
— элементы и интерфейсы должны сочетаться по цветовым оттенкам. Здесь помогут знания основ сочетаемости, а также карта цветов. Иногда заказчик требует выполнить сайт в фирменном стиле в соответствии с корпоративными оттенками. В этом случае нужно передать контрастность и глубину максимально точно;
— страницы и элементы выполняются в едином стилистическом исполнении, которому отвечают размеры блоков, шрифты, интерактивные компоненты, другие детали.
Чем же занимается UI-дизайнер?
Начнём с того, что UI- и UX-дизайнер — это, как правило, один человек. То есть это универсальный специалист, способный не только создавать прототипы web-сайта, но и прорабатывать интерфейсы и детальное наполнение. Он выполняет: — разработку дизайна и элементов управления каждой страницы с учётом всех нюансов, начиная от расположения личного кабинета и других модулей, заканчивая цветом каждой кнопки; — подбор подходящих UX-инструментов и программ, графических редакторов; — контроль кроссплатформенности, чтобы все страницы, интерфейсы и элементы органично смотрелись на любых устройствах: ПК, планшете, ноутбуке, смартфоне.
Кроме того специалист по design учитывает в своей работе основные тренды, которые актуальны на момент реализации проекта. Вот, пожалуй, и всё. Если хотите узнать о данной теме больше, читайте эту статью.
основные понятия дизайна цифрового продукта
В июне 2017 года корреспонденты Теплицы будут подробно рассказывать о двух формах дизайна цифровых продуктов: опыта пользователя (UX – User eXperience) и пользовательских интерфейсов (UI – user interface). Также мы поговорим о дизайн-мышлении, юзабилити сайта, человек-ориентированном дизайне (human-centered design), сервис-дизайне (service design) и посоветуем, как улучшить сайт некоммерческой организации. В этой статье мы разберем основные понятия, которые стоит знать при изучении UX и UI дизайна.
Также мы поговорим о дизайн-мышлении, юзабилити сайта, человек-ориентированном дизайне (human-centered design), сервис-дизайне (service design) и посоветуем, как улучшить сайт некоммерческой организации. В этой статье мы разберем основные понятия, которые стоит знать при изучении UX и UI дизайна.
В эпоху цифровых технологий понятие «дизайн» сильно изменилось. Теперь в это понятие входит не только графический дизайн, но и новые формы дизайна цифровых продуктов. Их задача в том, чтобы создать дружественные по отношению к пользователю интерфейсы. Главные требования – практичность, интуитивная понятность и удобство. Именно UX и UI дизайн призваны выполнять эти требования.
UX (User eXperience) дизайн – комплексный подход к взаимодействию интернет-пользователя с интерфейсом сайта, мобильного приложения или программы. Он призван разработать максимально удобный и легкий для восприятия продукт для целевой аудитории. UX дизайн отвечает за то, как продукт функционирует и какие эмоции вызывает у пользователей.
Для пользователя крайне важно на интуитивном уровне изучать ваш сайт. Но если он непонятен для него, вы можете потерять читателя.
UX включает в себя разные компоненты. Например, информационную архитектуру, проектирование взаимодействия, графический дизайн и контент. При UX дизайне нужно изучать поведение пользователей, разрабатывать прототипы поведения и проводить тестирования. Всей этой работой занимается UX-дизайнер.
UI (User interface) дизайн – узкое понятие, которое включает набор графически оформленных инструментов. Например, кнопки, меню, слайдеры. UI дизайн призван помочь пользователю наладить взаимодействие с сайтом или программой.
UI дизайнер отвечает за то, как выглядит сайт или мобильное приложение. Он в ответе за то, чтобы элементы интерфейса были грамотно организованы, структурированы и взаимосвязаны, были сгруппированы, выполнены ровно и в едином стиле.
Термины в UX дизайне
1. Доступность (Accessibility) – деятельность по улучшению доступности продуктов и интерфейсов. Это набор практик, который делает интерфейс доступным для широкого круга лиц, в том числе и для людей с ограниченными возможностями здоровья. Для этого используется сбалансированная цветовая гамма, альтернативное управление клавиатурой, специальная разметка на страницах, адаптированные версии и другие инструменты.
2. Контекст анализа использования (Context of Use Analysis) – сбор и анализ подробной информации о потенциальных пользователях. Для этого проводятся интервью, семинары, опросы, работа с фокус-группами.
3. Легко обучаемый (Easy to Learn) – аспект удобства использования. Он призван облегчить пользователям взаимодействие с интерфейсом, при этом потратив минимальное время на его изучение.
4. Эффективность, производительность (Efficiency) – своего рода коэффициент полезного действия, важный атрибут юзабилити сайта. Принцип таков: чем меньше пользователь занял времени и чем меньше приложил усилий, чтобы найти какой-либо элемент на сайте, тем эффективнее продукт.
Еще по теме: 60+ полезных инструментов и ресурсов для дизайнеров
5. Фасилитатор (Facilitator) – человек, который обеспечивает коммуникацию в группе разработчиков. Он улаживает конфликтные ситуации, следит за проведением встреч и помогает участникам сконцентрироваться на целях. По сути это проводник, который помогает всей команде достичь наилучшего результата, найти общий язык, сформулировать конечную цель. В процессе работы он создает комфортную атмосферу.
6. Фокус-группа (Focus Group) – группы потенциальных пользователей вашего продукта, которые формируются, чтобы получить от них обратную связь. Мнение фокус-групп важно на этапе планирования продукта, сбора всех требований к нему. Участники высказывают свое мнение о прототипах, задачах, стратегиях, выбранных для создания продукта.
7. Информационная архитектура (Information Architecture) – процесс организации информации, который включает структуру, дизайн, макет и навигацию. Он позволяет сотрудникам и пользователям находить нужную информацию и управлять ею. Например, информационная архитектура определяет размещение элементов на странице, их навигацию, связь самих страниц.
8. Интерфейс (Interface) – неотъемлемая часть любого продукта. Это объект, среда, набор инструментов, с помощью которых пользователь взаимодействует с готовым продуктом. Например, кнопки, галочки, текстовые поля, подсказки, переключатели на сайте. По сути, интерфейс ведет за собой пользователя.
9. Совместная разработка (Participatory Design) – процесс, в который включены разработчики, представители бизнеса и пользователи. Все они работают вместе для создания решения. Например, разработчики активно привлекают пользователей к процессу проектирования, чтобы быть уверенными в востребованности функций продукта.
10. Плюралистический подход к юзабилити (Pluralistic Usability Walkthrough) – метод тестирования юзабилити, который используется для оценки дизайна на ранней стадии. В этом тестировании участвуют пользователи и разработчики интерфейса.
11. Прототип (Prototype) – первоначальный дизайн интерфейса или продукта, который нужен для получения отзывов от пользователей, участников проекта и заинтересованных специалистов.
12. Раскадровка (Storyboard) – способ иллюстрирования взаимодействия человека и продукта в описательном формате. Раскадровка может состоять из серии рисунков, эскизов и описания к ним. Она рассказывает историю о том, как пользователь тестирует и оценивает продукт.
Термины в UI дизайне
1. Аффорданс (Affordance) – элемент, который описывает, куда кликают пользователи. Не всю информацию на сайте можно передать словами, именно аффордансы стрелок помогают пользователю понять, что будет, если он нажмет на какую-либо кнопку. Правильное использование этих элементов поможет улучшить интуитивность интерфейса.
Правильное использование этих элементов поможет улучшить интуитивность интерфейса.
2. Каскадные таблицы стилей (Cascading style sheets, CSS) – так называется формальный язык. Он используется для описания внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML. CSS используется, например, для того, чтобы задать шрифт, цвет и расположения отдельных блоков на веб-страницах.
Еще по теме: Александр Христолюбов: дизайн-мышление – методология поиска новых решений
3. Система управления контентом (Content management system, CMS) – программа, которая позволяет совместно создавать, редактировать и управлять контентом на сайте.
4. Анимация (Animation) – моделирование движения путем быстрого появления изображений в последовательности.
5. Навигация, меню (Navigation) – это форма, система ссылок, которая позволяет пользователю перемещаться по сайту либо приложению.
6. Пустое пространство (Negative Space) – часть страницы, которая не содержит текста или изображения.
7. Метки (Labels) – названия для кнопок и других элементов для навигации по сайту.
8. Путь (Path) – маршрут, который проходит пользователь на веб-сайте.
9. «Что видишь, то и получишь» (What you see is what you get) – это свойство веб-интерфейсов или программ, в которых макет выглядит похожим на конечную продукцию и может быть представлен в виде печатной версии или презентации. Такую функцию выполняют «визуальные редакторы».
Основные термины UX дизайна перечислены в справочнике Usability Body Knowledge, а UI – на образовательном сайте Usability.gov
Что такое UX/UI дизайн на самом деле?
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Что такое UX и UI в веб-дизайне, роль в разработке сайта
Современный компьютеризированный мир щедр на новые понятия, разницу между которыми не сразу могут понять даже специалисты. UX- и UI-дизайн часто становятся предметом такого непонимания.![]() Результаты, как правило, печальны — недовольный исполнитель, рассерженный заказчик. Давайте разберемся, что это такое, что означают UX и UI, работают ли с этим разные специалисты или может справиться один.
Результаты, как правило, печальны — недовольный исполнитель, рассерженный заказчик. Давайте разберемся, что это такое, что означают UX и UI, работают ли с этим разные специалисты или может справиться один.
Основные термины
Как и многие компьютерные термины, UX и UI пришли к нам из английского языка. UX — это User Experience, а UI — User Interface. Коротко говоря, UX это ощущения пользователей от работы с интерфейсом сайта либо устройства, а UI это внешний вид интерфейса (цвет и размер кнопок, читабельность текста и пр.). Разберемся с этим немного подробнее.
UX-дизайн
Появлением термина UX-дизайн мы обязаны компании Apple. Именно она впервые использовала эту аббревиатуру. Однако сам объект обсуждения существует с незапамятных времен. Можно смело называть UX-дизайнером человека, который придумал конную упряжь или прялку, определил порядок взаимодействия с тостером и стиральной машиной. Задача такого специалиста — пошагово спланировать поведение пользователя, который будет работать с устройством или сайтом, расписать все шаги, сделать их выполнение максимально удобным, а количество — минимально возможным.
Пренебрегать UX-дизайном нельзя. Посетитель сайта не станет тратить время на проникновение в структурные тонкости, он уйдет и найдет что-нибудь попроще.
UI-дизайн
UI-дизайн, фактически, является подразделом UX. Он определяет, как будет выглядеть интерфейс устройства или интернет-ресурса. Сколько будет кнопок у скороварки, какой цвет лучше подойдет для заголовков сайта, будет ли смартфон прямоугольным или со скругленными углами — все это решает UI.
В этом направлении работы над сайтом важно соблюдать несколько ключевых правил:
- Все видимые составляющие ресурса должны быть логичными и связанными друг с другом. Блоки — располагаться в нужных местах и на удобном расстоянии, кнопки — находиться там, где положено, и быть заметными, изображения — соответствовать тексту и пр.

- Элементы интерфейса важно расположить ровно, учитывая особенности человеческого восприятия. Если дизайнер забудет про типографику и золотое сечение, посетителя ждут крайне неприятные ощущения.
- Кнопки и блоки, близкие по смыслу и функциям должны быть сгруппированы. Например, корзину, избранное, сравнение товаров и личный кабинет желательно располагать в одном месте, так как все это — личное взаимодействие пользователя с сайтом. Пункты меню доставка и оплата, о компании и контакты — также элементы одного порядка. Кнопки добавления в корзину и покупки в 1 клик нужно размещать рядом друг с другом в области блока с ценой, и так далее.
- Цветовая гамма «правильного» ресурса однородная, нет кричащих оттенков, которые «режут глаз», а то, что должно выделяться, так или иначе гармонирует с остальными цветами.
- При первом же взгляде на ресурс должно быть очевидно, что он имеет общий стиль. Во внимание принимаются не только цвет, но и размеры, и тип шрифта, параметры основных модулей, интерактивные детали интерфейса.
Кто создает UX и UI дизайн
Чаще всего UX/UI-дизайнер — один и тот же человек. Отметим, что эти направления развиваются и растут, так что довольно скоро ситуация изменится. Но пока опытному специалисту под силу справиться с задачами по обоим направлениям.
UX-дизайнер проектирует поведение пользователя, подбирает программы и сервисы для разработки интерфейса, делает эскиз и прототип сайта, контролирует юзабилити, тестирует и корректирует результаты своей работы.
UI-специалист создает облик страниц, выбирает графический редактор, отслеживает внешний вид сайта в разных браузерах и на разных устройствах, отвечает за эстетику ресурса.
Как видите, UX/UI-дизайн — старше и шире веб-дизайна. Не так критично, будет ли заниматься разработкой один мастер или два разных. Главное — не перепутать порядок их работы и помнить, что продуманная последовательность действий посетителя на сайте все-таки важнее оттенка кнопочек.
Что такое UX/UI дизайн и почему все так любят использовать это модное слово
Всем привет, итак начнем с расшифровки, т.к. в ней вся соль
UX расшифровывается как user experience и переводится на русский как «пользовательский опыт».
Что же такое пользовательский опыт?
Пользовательский опыт — это взаимодействие пользователя с сайтом, меню интерфейсом программы или каким-то другим продуктом, например с вождением автомобиля. Он может быть удобным, лёгким и комфортным, либо тяжёлым, непонятным, долгим и запутанным.
Хороший UX — это когда продукт удобен и продуман. Автомобиль заводится с кнопки, сиденье настроено под вас, а сайт открывается быстро и не требует много времени и кликов, чтобы выдать нужную информацию. Клиентский опыт — это тоже пользовательский опыт и его тоже можно проектировать как сайты.
UX-дизайнер или проектировщик, архитектор (новое модное слово) действует на основе наблюдений за пользователями и строит гипотезы, как должен работать продукт, а затем проверяет их тестами и исследованиями. Такая практика широко применяется в дизайне интерфейсов. Дизайнер рисует сайт, далее фокус группа из лиц разного возраста и развития должна выполнить те или иные действия, и в итоге получаем картинку аудитории по данному продукту и проектируем с большой долей вероятности, что та или иная группа лудей, будет вести себя так, а не иначе.
UI — расшифровывается как user interface и переводится «пользовательский интерфейс». Поскольку в последние десятилетия произошёл бум в интерфейсах, под термином UI обычно понимают экранные интерфейсы и их внешний вид.
UI – это про визуальный стиль, графический дизайн на экране. UI-дизайнер умеет работать с типографикой, иконками, цветами, визуалом композиции, анимацией и разными дополнительными бэкграундами и стилями. На основе черновых схематичных набросков (прототипов, вайрфреймов)
На основе черновых схематичных набросков (прототипов, вайрфреймов)
UI-дизайнер собирает финальный дизайн-макет.
Компетенции UX и UI часто сочетаются в лице одного человека, поэтому можно встретить резюме UX/UI-дизайнеров.
Что Важнее UX или UI?
Сравнивать UX и UI — дело бессмысленное, они совсем про разное. Что то вроде, что лучше выше или мягче.
Но в контексте разработки экранных интерфейсов их можно представить как две стадии дизайна:
- проектирование
- визуализация.
Подход этот очень грубый и не раскрывает полной картины, потому что UX больше, чем экранный дизайн. Но достаточно наглядно можно разделить два термина.
Термины UX и UI так часто путают и пытаются сравнить в презентациях для руководства, что это стало мемом.
На самом деле UX прототип это серьезная работа, а UI макет — это очень красивый шедевр, которым может похвастаться только опытный дизайнер.
Также, важно понимать, что UX/UI дизайнер интернет-магазинов, может ничего не понимать в дизайне сайтов промышленных предприятий или заводов.
Поэтому при выборе разработчика сайта, ищите правильного дизайнера, т.к. он должен ыть чуточку маркетолог, немного контент менеджер и даже небольшим программистом.
А мы в свою очередь стараемся делать именно UX/UI дизайны сайтов и имеем опыт во многих тематиках, а если опыта нет, то честно об этом скажем и вместе с Вами соберем портрет Вашего пользователя и нарисуем классный продающий современный дизайн, для Вашего сайта.
Для тех кто дочитал
И конечно для активных читателей, скидка на веб дизайн сайта по промокоду «ЮИКСЮИ» — 30%
Что такое UX/UI дизайн | Блог компании ArtisMedia
Одним из основных источников информации во Всемирной сети были и остаются веб-сайты. И первое, на что обращают свое внимание пользователи – это дизайн сайта. Пользовательский интерфейс User Interface (UI) и опыт взаимодействия User Experience (UX) являются двумя составляющими веб-дизайна, всегда работают вместе и имеют решающее значение для любого интернет-ресурса. Однако следует понимать, что существует разница не только между направлениями UX и UI, но и между специалистами, которые в них работают.
Однако следует понимать, что существует разница не только между направлениями UX и UI, но и между специалистами, которые в них работают.
Что такое User Interface Design (UI)
В теории, пользовательский интерфейс представляет собой сочетание контента (документов, текста, изображений, видео) и форм (кнопок, меток, текстовых полей, выпадающих списков, графики). Поэтому разработка User Interface связана исключительно с внешним видом сайта.
Элементы управления, контент, графика, шрифты, выбор цвета определяют визуальную часть, от которой зависит уникальный вид любого веб-продукта. Задача UI дизайнера состоит в том, чтобы заставить все составляющие элементы сайта работать вместе. Только соблюдение этого условия поможет создать привлекательный дизайн, который будет радовать интернет-пользователей, не вызывая у них чувства визуального дискомфорта.
Что такое User Experience Design (UX)
User Experience Design зависит от нескольких факторов, которые выходят за рамки пользовательского интерфейса. Пользовательский опыт означает взаимодействие пользователя с сайтом, приложением или операционной системой. Это касается размещения визуальных элементов на экране и последовательности действий юзера.
Хороший User Experience Design дизайн делает навигацию по сайту простой даже для новичков. Если пользователь не может понять, как зарегистрироваться, изменить свой пароль или добраться до корзины покупок, значит разработка UX веб-продукта проведена неэффективно.
Создание интуитивно понятного интерфейса – это целая наука. Разработчик UX должен хорошо знать не только теорию дизайна, но и социальные аспекты, а также психологию человека. Постоянное обучение, освоение лучших инструментов дизайна являются строительными блоками успеха в UX. Результатами хорошо работающего дизайна User Experience Design должны быть:
- Удобный функционал.
- Соответствие целевой аудитории (профилю пользователя).
- Уведомления о любых дополнительных функциях и подключениях к другим приложениям.

- Последовательность, интуитивность.
Почему UI не работает без UX
О разнице между терминами UX и UI спорят давно. Некоторые утверждают, что эти понятия кардинально отличаются, другие считают их неотделимыми, дополняющими друг друга. На самом деле пользовательский интерфейс является неотъемлемой частью пользовательского опыта. Поэтому эти концепции иногда обозначаются вместе, как UI/UX. Несмотря на то, насколько качественно разработан пользовательский интерфейс сайта, он не может быть эффективным, если не подкреплен удобным пользовательским опытом.
User Experience и User Interface в сравнении
- Разработка дизайна веб-продукта обычно начинается с UX, после чего следует UI design.
- UX делает интерфейс функциональным, а UI – красивым.
- UX – процесс, который отражает функциональную работу веб-продукта. UI – результат, от которого зависит его внешний вид.
- UX – это общий опыт взаимодействия пользователя с продуктом. UI – это визуальные элементы, которые пользователь использует для достижения своих целей.
- UX – это ценность и значимость веб-продукта, тогда как UI дизайн – это простота использования и приятный внешний вид.
- UI и UX неразделимы. Правильно разработанный пользовательский интерфейс может создать идеальный опыт взаимодействия, предусмотренный дизайнером.
Заключение
Независимо от того, существуют ли отличия между UX и UI, оба эти направления имеют решающее значение для создания согласованного, качественного продукта – продукта, который имеет красивый внешний вид и является интуитивно понятным в использовании.
UI против UX-дизайна: сходства и различия
Когда дело доходит до дизайна продукта, мы часто слышим термины «User Experience (UX)» и «User Interface (UI)». Хотя оба термина не новы, люди, занимающиеся дизайном цифровых продуктов, часто используют эти термины как синонимы, а иногда и неправильно.
В этой статье мы дадим определения UX и UI и исследуем нюансы между ними.
Что такое UI?
Пользовательский интерфейс — это место, где происходит взаимодействие между людьми и машинами.Он позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, совершить покупку или загрузить приложение. Фактически, вы используете пользовательский интерфейс прямо сейчас, чтобы прочитать эту статью прямо сейчас.
Пользовательские интерфейсы состоят из оборудования ввода (устройства, которые управляют машиной от человека, например, клавиатуры, мыши или джойстика) и оборудования вывода (устройства, которые предоставляют информацию пользователям, например мониторы, аудиоколонки или принтеры). Устройства ввода работают вместе с устройствами вывода, поэтому пользователи могут полностью управлять машиной.
Есть много разных типов пользовательского интерфейса. Вот три самых общие пользовательские интерфейсы — интерфейс командной строки, графические пользовательские интерфейсы и голосовой пользовательский интерфейс.
Интерфейс командной строки
Еще в 70-е, на заре компьютерной эры, люди взаимодействовал с компьютерами через интерфейс командной строки. Взаимодействия были линейный — пользователь («оператор») набрал команду, и машина ответила на команда либо с использованием печатного вывода, либо путем отображения сообщения на монитор.Поскольку пользователи должны знать машинный язык для взаимодействия с компьютеры, сложность такого взаимодействия была довольно высокой.
Код интерфейса командной строкиГрафический интерфейс пользователя
Графический интерфейс пользователя (GUI) — это форма пользователя.
интерфейс, который позволяет пользователям взаимодействовать с цифровыми продуктами через визуальные
элементы. Когда пользователи взаимодействуют с графическим интерфейсом, они просматривают серию страниц или
экраны. Эти страницы / экраны содержат статические элементы (например, текстовые разделы). и активные элементы (например, кнопки и другие интерактивные элементы управления).
и активные элементы (например, кнопки и другие интерактивные элементы управления).
Первый графический интерфейс был разработан Xerox PARC в 80-х годах. был основан на метафоре офисного стола. В 1984 году Apple выпустила Macintosh. — первый коммерчески успешный домашний компьютер с графическим интерфейсом. Это было важный шаг в развитии технологий, потому что каждый может использовать компьютер (специального кодирования не требуется).
Старый компьютер Apple MacintoshСегодня графический пользовательский интерфейс является наиболее распространенным типом пользовательского интерфейса для цифровых продуктов. Популяризация GUI-интерфейсов также создала спрос на людей, которые будут разрабатывать продукты для этих интерфейсов — UI-дизайнеров.Сегодня спектр обязанностей UI-дизайнеров значительно расширился. Мобильные устройства, гарнитуры виртуальной реальности и автомобильные человеко-машинные интерфейсы имеют графические интерфейсы.
Голосовые интерфейсы
«Лучший интерфейс — это не интерфейс» — это известная цитата из книги Золотого Кришны «Простой путь к блестящей технологии». Кривая обучения — огромная проблема, с которой взаимодействует графический интерфейс. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать конкретный продукт, тем выше становится кривая обучения.В течение долгого времени люди в индустрии дизайна мечтали о нулевом пользовательском интерфейсе.
Ближе всего к нулевому UI мы подошли к голосовым интерфейсам, которые позволяют голосу пользователя взаимодействовать с системой. Недавний прогресс в обработке естественного языка позволил разработать интеллектуальные системы на базе искусственного интеллекта, такие как Amazon Alexa.
Основные свойства хорошо спроектированного пользовательского интерфейса
Независимо от того, какой пользовательский интерфейс вы создаете, Вы всегда должны проверять, что он имеет следующие характеристики:
- Ясность.
 Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента. - Знакомство. Ваш пользовательский интерфейс позволяет пользователям использовать свой предыдущий опыт при взаимодействии с вашим продуктом.
- Согласованность. Обеспечение единообразия интерфейса для всего продукта позволяет пользователям распознавать шаблоны использования.
- Прощение. Хороший интерфейс прощает пользователям их ошибки.
- Эффективность. Хороший пользовательский интерфейс позволяет пользователям предоставлять минимальный ввод для достижения желаемого результата. Он также предоставляет опытным пользователям ярлыки, чтобы сделать их взаимодействие более продуктивным.
Методы проектирования интерфейсов
Основными методами проектирования интерфейсов являются прототипирование и моделирование. Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию.Это важная часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Что такое пользовательский опыт?
Теперь, когда мы познакомились со значением UI, пришло время изучить UX. Пользовательский опыт — это опыт взаимодействия человека с продуктом. Этот термин был придуман Доном Норманом еще в 90-х годах, когда он работал в Apple.Дон Норман говорит, что «пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами ».
Дон Норман обсуждает, что на самом деле означает пользовательский опыт. Видео кредит NNGroup.
Поскольку дизайнеры UX сосредоточились на создание продуктов, которые просты в использовании и понимании, концепция Дизайн, ориентированный на пользователя, занимает центральное место в процессе проектирования UX.
Профиль пользователя
UX-дизайн начинается с проведения исследование пользователей.UX-дизайнеры должны понимать свою целевую аудиторию и точно определить, что им нужно от продукта, который они разрабатывают. Как UX дизайнеры понимают это, они создают образы пользователей. Помощь с персонами пользователи видят цели, желания и ограничения целевых пользователей. Эти понимания помочь им предложить дизайнерские решения, которые лучше всего подходят их пользователям.
Концепция пути пользователя
Эмоции, которые испытывают пользователи при взаимодействии с продуктом, будь то отрицательный, нейтральный или положительный, оказывают огромное влияние на то, как пользователи думать о продукте.Вот почему концепция пути пользователя стала краеугольный камень дизайна пользовательского опыта. Путешествие пользователя или путь, по которому пользователь следует при взаимодействии с продуктом, имеет прямое влияние на пользователя опыт. UX ориентирован на путь пользователя к решению конкретной проблемы. А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Что отличает хороший UX-дизайн
Чтобы понять, что делает хороший опыт, Ааррон Уолтер, в своей книге Designing for Emotion создал визуальную пирамиду потребностей пользователей.Эта пирамида стала для профессионалов UX справочником о том, как думать и применять дизайнерские решения.
Как связаны UI-дизайн и UX-дизайн?
Значения UX и UI подразумевают, что они связаны между собой дисциплинами дизайна, но они очень разные по своей природе. Дизайн пользовательского интерфейса больше касается визуальных свойств дизайна, а также общего ощущения, которое он передает. Но без хорошего UX даже самый красивый пользовательский интерфейс вызовет плохой пользовательский опыт.
Роль UX-дизайнера
В последнее время многие компании осознали, что хороший дизайн — это конкурентное преимущество, и они готовы вкладывать значительные ресурсы в создание отличного пользовательского опыта.В результате роль UX-дизайнера появилась и пользуется большим спросом.
Проще говоря, UX-дизайн — это способ проектирования, ориентированный на человека. продукты. UX-дизайнеры несут ответственность за анализ целевой аудитории потребности и обеспечение того, чтобы компания создавала продукты, соответствующие этим потребностям. UX дизайн — это мультидисциплинарная область, в которой могут быть задействованы дизайнеры UX различные области разработки продукта, такие как исследование продукта, создание идей, прототипирование, тестирование.
Обязанности дизайнера UX обычно включают:
- Понимание пользователей. UX-дизайн обычно начинается с обширного исследования, цель которого — понять целевую аудиторию, ее желания и потребности. Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
- Создание стратегии дизайна. Стратегия дизайна включает понимание цели продукта, составление схемы логического пути.
- Анализ дизайна взаимодействий. UX-дизайнеры анализируют, как люди используют продукты — их привычки взаимодействия, личные предпочтения и ярлыки, которые они используют при взаимодействии с пользовательским интерфейсом.Все идеи используются для предложения лучших дизайнерских решений.
- Создание каркасов и прототипов. UX-дизайнерам часто нужно создавать каркасы или прототипы, чтобы предлагать свои идеи команде дизайнеров.
Дизайнеры UX постоянно участвуют в выполнении продукт. Они взаимодействуют со всеми членами команды, чтобы гарантировать, что дизайн продукта движемся в правильном направлении.
Роль дизайнера пользовательского интерфейса
Роль дизайнеров пользовательского интерфейса больше связана с визуальным представлением информации.Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Быть Хороший дизайнер означает несколько вещей, например:
- Внимание к деталям. Хорошие дизайнеры знают, что «дьявол кроется в деталях», и они постоянно совершенствуют даже крошечные элементы своих решений.
- Хорошие навыки решения проблем. Чем бы вы ни занимались в дизайне, вы всегда решаете конкретную проблему. Дизайнеры должны быть готовы потратить достаточно времени на поиск подходящего решения.
Но есть несколько конкретных вещей, которые имеют отношение к пользовательскому интерфейсу. дизайнер:
- Конкурентный анализ. Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают.
- Адаптивный дизайн. Убедитесь, что дизайн пользовательского интерфейса отлично смотрится на экране любого размера и разрешения.
- Связь. Обычно UI-дизайнер тесно сотрудничает с UX-дизайнерами и командой инженеров. Коммуникативные навыки, необходимые для понимания технической осуществимости (может ли команда реализовать дизайн)
Каковы недостатки комбинированной роли UI / UX?
Определения UX и UI имеют много общего, поэтому многие компании рекламируют UI и UX-дизайн как одну роль. В должностных инструкциях на такую должность обычно говорится, что человек будет работать как над концептуальной частью взаимодействия с пользователем, так и затем переносить эти знания в реальный дизайн пользовательского интерфейса.На самом деле это больше похоже на человека, который одновременно носит две шляпы. Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Заключение
Надеюсь, теперь вы понимаете нюансы различий между UI и UX дизайном.Да, они идут рука об руку, но они очень разные. UX-дизайн — это больше аналитический. Это связано с когнитивным поведением и психологией человека. UI дизайн гораздо больше ориентирован на визуальные эффекты — эстетически ли продукт.
Важно определить тип дизайна, который вам наиболее интересен, и сосредоточиться на признании навыков создания выдающихся дизайнерских решений. Если вы новичок в области дизайна, я предлагаю попробовать себя в обеих областях. Реальный практический опыт в обеих областях не только поможет вам понять, какая область лучше для вас, но и сделает вас лучшим дизайнером.Вы можете увидеть это в действии с этими примерами дизайна UX.
Чем занимается дизайнер UI / UX?
Узнайте больше о ключевых ролях, обязанностях и навыках UI / UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI / UX-кандидатах в этом всеобъемлющем руководстве.
Хотите узнать больше об основах дизайна UI / UX? Посетите наше подробное руководство о том, как стать дизайнером UI / UX здесь.
Что такое UX-дизайнер и чем занимается UX-дизайнер?
Дизайнеры взаимодействия с пользователем (UX) несут ответственность за создание оптимального взаимодействия с пользователем при взаимодействии с цифровым или физическим продуктом, например веб-сайтом или кофеваркой.Некоторые сосредотачиваются на дизайне услуг, таком как создание общего опыта использования общественного транспорта или посещения врача.
Их основная задача — изучать пользователей, понимать их поведение и планировать путь пользователя, который позволяет пользователю достичь желаемых задач с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается в зависимости от компании или даже между проектами внутри одной компании, но некоторые общие должностные функции включают:
- Проведите исследование пользователей. Изучение пользователей и их поведения, целей, мотивации и потребностей. Команды UX могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы. Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает принимать решения.
- Создавайте образы пользователей. Определение ключевых групп пользователей и создание репрезентативных образов их поведения и демографии. Персонажи могут использоваться для создания подробных сценариев, повседневного образа жизни, которые показывают, как продукт вписывается в повседневную жизнь пользователя.
- Определите информационную архитектуру цифрового продукта. Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
- Создавайте пользовательские потоки и каркасы. Создание низкокачественного представления дизайна.Каркасные модели представляют собой путь пользователя при взаимодействии с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
- Создайте прототипы. Создание интерактивной финальной версии предварительной разработки продукта, которая может быть кликабельна или осязаема. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты для создания прототипов даже позволяют дизайнерам записывать прототипы в виде видео, чтобы направлять пользователей через функции дизайна продукта.
- Тестируйте продукцию на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок. Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь сам решает, как использовать продукт, и обратная связь собирается на основе их естественного ответа, а не явных вопросов).
Хотите посмотреть, как выглядит портфолио UX-дизайнера? Ознакомьтесь с портфолио выпускников Springboard здесь!
Что такое UI-дизайнер и чем занимается UI-дизайнер?
Дизайнеры взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту. Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI / UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
- Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса касается визуального оформления приложения или веб-сайта. Подумайте о таких вещах, как дизайн иконок, их расположение на странице и их взаимосвязь. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, являются элементами дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно нажимать, нажимать или пролистывать, какая из кнопок наиболее важна и как распознавать призывы к действию.
- Тесно сотрудничать с дизайнерами UX. UI-дизайнеры тесно сотрудничают с UX-дизайнерами, чтобы убедиться, что путь пользователя отражает видение продукта командой UX. Например, может ли пользователь выполнить все шаги при покупке в Интернете? Отвечают ли они на запросы дополнительных или перекрестных продаж при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для активируемых голосом устройств Интернета вещей, таких как интеллектуальные колонки или виртуальные помощники. Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Какова зарплата дизайнера UI / UX?
По данным Glassdoor,UX-дизайнеров зарабатывают в среднем 85 277 долларов в год. Согласно Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и сверхурочную оплату).
UI-дизайнеров зарабатывают немного меньше — 83 837 долларов, в то время как должности начального уровня платят 49 995 долларов.
Узнайте больше о зарплатах UI / UX дизайнеров здесь.
Что такое типичное описание работы дизайнера UI / UX?
Описание работы типичного UI / UX-дизайнера включает в себя сочетание ключевых обязанностей и квалификаций.Ожидается, что потенциальных кандидатов:
- Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, мнение клиента, пути пользователя, отзывы клиентов и выводы об удобстве использования
- Быстро и итеративно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью
- Взаимодействие с группами разработчиков и разработчиков, а также с заинтересованными сторонами и высшим руководством
- Убедитесь, что голос клиента присутствует, включив в дизайн отзывы клиентов, показатели использования и выводы по удобству использования.
- Выполнение анализа метрик после запуска для информирования о усилиях по оптимизации дизайна / UX
- Уметь использовать инструменты для создания прототипов, такие как Sketch, Invision или аналогичные.
- Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
Каковы ключевые навыки дизайнера UI / UX?
Должностные обязанности дизайнеров UI / UX сильно различаются.Многие профессиональные UI / UX-дизайнеры происходят из несвязанных областей и обладают передаваемыми навыками, такими как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.
Точно так же их образование разнообразно, хотя степень в области графического дизайна или веб-дизайна может помочь. Дизайнерам UI / UX требуется ряд технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Поскольку UI / UX-дизайн — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по их мягким навыкам, чем по их профессиональным качествам.Мягкие навыки — вот что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Узнайте больше о ключевых навыках дизайнеров UI / UX здесь.
5 общих ролей UI / UX Designer
UI / UX-дизайн — это многопрофильная область с растущим спектром нишевых специализаций, включая UX-написание, дизайн взаимодействия, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях должностей UI / UX обычно упоминается сочетание этих ролей.
- UI / UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркасов и прототипов, за которыми следует тестирование удобства использования. Название дизайна UI / UX является наиболее полным и может включать некоторые или все перечисленные ниже функции. В большинстве организаций функции UI / UX объединены под одним названием должности.
- Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта.Это может включать все, от упаковки до веб-дизайна. Они работают в тесном сотрудничестве с дизайнерами взаимодействия и копирайтерами UI / UX, чтобы создать эстетически приятный, удобный и эффективный пользовательский интерфейс. Они также могут помочь дизайнерам UI / UX в разработке прототипов с высокой точностью ближе к концу фазы проектирования.
- Исследование и удобство использования. Исследователи UI / UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в тестовой среде, проводят фокус-группы и разрабатывают опросы.Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезные идеи для команды UI / UX, что означает, что они должны быть опытными аналитиками данных.
- Кодировка. UX-инженеры являются связующим звеном между командами разработчиков и разработчиков. Они несут ответственность за воплощение дизайна в жизнь с помощью кода. В арсенал UX-инженера входят компьютерные языки, такие как HTML, JS, CSS и так далее.
- Написание UI / UX. Написание UI / UX — это нишевая специальность, но она помогает понять ее.Микрокопия — мощный инструмент для создания приятных впечатлений для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и являются ключевым элементом навигации по сайту и общего опыта.
Узнайте больше о ролях дизайнеров UI / UX здесь.
Каковы основные обязанности UI / UX-дизайнера?
UI / UX-дизайнеры несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить впечатление о продукте, даже в том случае, если продукты-бестселлеры присутствуют на рынке в течение многих лет.
Они могут сделать это, сделав продукт быстрее, проще в использовании или более увлекательным.
Фактически, UI / UX-дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает в себя упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
Узнайте больше о ключевых обязанностях дизайнеров UI / UX здесь.
UI / UX Designer Job: часто задаваемые вопросы
Хотите узнать больше о дизайне UI / UX? Прочтите, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне дизайн UI / UX?
UI / UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI / UX-дизайнером. Тем не менее, определенные черты личности могут быть предрасположены к успешной работе.
- Пользователь прежде всего. UI / UX-дизайнеры отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследования противоречат существующему положению вещей.Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или просто любите находиться рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
- Гуманизирующие технологии. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера UI / UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями и устройствами, вы получите огромное удовлетворение, приняв участие в процессе разработки следующего популярного гаджета.
- Переключение между задачами. Разнообразие — одно из главных преимуществ UI / UX-дизайнера. Однажды вы проведете фокус-группу, а на следующий вы будете работать с графическим дизайнером, чтобы доработать несколько точных макетов. Гибкость и способность переходить от одной задачи к другой — важный мягкий навык для UI / UX-дизайнера.
- Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их, прежде чем выходить на поле.Дизайнеры UI / UX обычно представляют заинтересованным сторонам свои исследования или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для дизайнера UI / UX, потому что его роль предполагает совместную работу. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован UI / UX дизайн?
Определенные части процесса проектирования UI / UX могут обрабатываться AI, например, анализ данных для измерения производительности продукта.Однако дисциплина в целом настолько основана на понимании людей через исследования пользователей, процесс, который требует эмоционального интеллекта и общения с пользователями один на один в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в ближайшее время.
С другой стороны, необходимость в кодировании стала немного меньше, поскольку все больше и больше инструментов для создания прототипов и каркасов разрабатываются с расчетом на непрограммистов.
Как вы оцениваете пользовательский опыт?
ДизайнUI / UX — это итеративный процесс, поэтому ключевым моментом является использование аналитики данных для оценки производительности и удобства использования.Показатели UX — это набор количественных данных, используемых для отслеживания взаимодействия пользователей с веб-сайтом или мобильным приложением с течением времени. Они также используются во время исследования удобства использования, такого как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени на сайте в восемь минут отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Метрики также необходимо скорректировать для измеряемого канала. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, о качестве UX можно судить по данным о продажах, например по средней стоимости заказа или конверсиям, поскольку они представляют пользователей, которые имеют благоприятный пользовательский опыт и восприятие бренда.
Как улучшить пользовательский опыт?
Сокращение усилий — важный компонент улучшения дизайна UI / UX.Люди не хотят, чтобы им приходилось искать информацию или нажимать кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.
Например, одна из самых больших проблем при записи на прием к врачу — это поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
Готовы сменить профессию на UI / UX Design?
Springboard предлагает комплексный учебный курс по UI / UX-дизайну. Не требуется никакого опыта в дизайне — все, что вам нужно, это хороший визуальный дизайн и способность сопереживать своему пользователю. В ходе курса вы будете работать над серьезными дизайн-проектами и пройти практическую стажировку у отраслевого клиента.Через девять месяцев вы выйдете из школы с мировоззрением UI / UX и портфолио, которое сможете продемонстрировать.
Ознакомьтесь с карьерой в Springboard UI / UX Design, чтобы узнать, соответствуете ли вы требованиям.
Не уверены, подходит ли вам UI / UX-дизайн?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта. Обсуждаемые темы включают инструменты дизайна, исследования, создание эскизов, проектирование с высокой точностью и создание каркасов.
Ознакомьтесь с курсом «Введение в дизайн» от Springboard — регистрация открыта для всех!
Что такое пользовательский интерфейс? (Определение, типы и примеры)
Бизнес и жизнь в целом становятся все более зависимыми от Интернета, веб-приложений и мобильных приложений. В результате компании пришли к выводу, что лучший способ конкурировать на веб-уровне — сделать ставку на создание привлекательного и эффективного пользовательского интерфейса, оптимизирующего взаимодействие с пользователем. В этой статье определяется, что такое пользовательский интерфейс, обсуждаются элементы хорошего пользовательского интерфейса и даются советы по созданию пользовательского интерфейса, который превращает пользователей в клиентов.
Что такое пользовательский интерфейс?
Пользовательский интерфейс (UI) — это точка, в которой пользователи-люди взаимодействуют с компьютером, веб-сайтом или приложением. Цель эффективного пользовательского интерфейса — сделать работу пользователя простой и интуитивно понятной, требуя минимальных усилий со стороны пользователя для получения максимального желаемого результата.
Пользовательский интерфейс создается на нескольких уровнях взаимодействия, которые обращаются к человеческим чувствам (зрение, осязание, слух и т. Д.). Они включают в себя как устройства ввода, такие как клавиатура, мышь, трекпад, микрофон, сенсорный экран, сканер отпечатков пальцев, электронное перо и камеру, так и устройства вывода, такие как мониторы, динамики и принтеры.Устройства, взаимодействующие с несколькими органами чувств, называются «мультимедийными пользовательскими интерфейсами». Например, повседневный пользовательский интерфейс использует комбинацию тактильного ввода (клавиатура и мышь) и визуального и слухового вывода (монитор и динамики).
Другие типы пользовательских интерфейсов могут включать:
- Пользовательский интерфейс на основе форм: Используется для ввода данных в программу или приложение, предлагая ограниченный выбор вариантов. Например, меню настроек на устройстве основано на форме.
- Графический интерфейс пользователя: Тактильный ввод пользовательского интерфейса с визуальным выводом пользовательского интерфейса (клавиатура и монитор).
- Пользовательский интерфейс на основе меню: Пользовательский интерфейс, использующий список вариантов для навигации по программе или веб-сайту. Например, банкоматы используют пользовательские интерфейсы на основе меню, и ими легко пользоваться.
- Сенсорный пользовательский интерфейс: Пользовательский интерфейс с тактильным или сенсорным управлением. Большинство смартфонов, планшетов и любых устройств, работающих с сенсорным экраном, используют тактильный ввод.
- Голосовой интерфейс пользователя: Взаимодействие между людьми и машинами с помощью слуховых команд. Примеры включают устройства виртуального помощника, голосовой текст, GPS и многое другое.
Почему так важен пользовательский интерфейс?
Пользовательский интерфейс важен для удовлетворения ожиданий пользователей и поддержки эффективной функциональности вашего сайта. Хорошо продуманный пользовательский интерфейс способствует эффективному взаимодействию между пользователем и программой, приложением или машиной благодаря контрастным визуальным эффектам, чистому дизайну и быстрому реагированию. При разработке пользовательского интерфейса для вашего сайта важно учитывать ожидания пользователя с точки зрения доступности, визуальной эстетики и простоты использования.Оптимальное сочетание эффективных визуальных эффектов и отзывчивости улучшит коэффициент конверсии вашего сайта, поскольку он предвосхищает потребности пользователя, а затем удовлетворяет эти потребности.
В частности, вот наиболее важные всеобъемлющие элементы отличного пользовательского интерфейса:
- Информационная архитектура: Функциональность сайта построена в соответствии с IA. Логическая структуризация и организация содержимого вашего веб-сайта важны, чтобы помочь пользователям перемещаться по сайту с минимальными усилиями.Компоненты IA включают три основных типа организационных структур: иерархическую (уровень важности), последовательную (логический порядок шагов) и матричную (в которой пользователь выбирает организацию контента, который он видит).
Пример: Элементы навигации (кнопки, вкладки, значки), метки (терминология), функции поиска (панель поиска) и системы организации (категории). - Интерактивный дизайн: Элементы идентификатора стремятся превратить пассивных читателей в активных участников путем представления экземпляров пользовательского ввода.Помните о пользователе при создании пользовательского интерфейса, это поможет улучшить интерактивность и выполнение определенных действий, которые удовлетворяют потребности пользователя. Кроме того, эффективно спроектированные интерактивные пользовательские интерфейсы могут «научиться» предвидеть и устранять любые проблемы, которые могут возникнуть, прежде чем они негативно повлияют на работу пользователя.
Пример: Социальные сети, переключатели, кнопки. - Визуальный дизайн: Нельзя недооценивать важность эстетической ценности вашего сайта.В эффективном дизайне используются элементы цвета, контрастности, шрифта, видео и фото, чтобы привлечь посетителей и упростить им чтение и работу с контентом, а не вокруг него, чтобы создать логичный, интуитивно понятный поток функций.
Пример: Контраст, цвет, пустое пространство, типографика, оптимизация для мобильных устройств.
Связано: Узнайте о том, как стать Front End разработчиком
В чем разница между пользовательским интерфейсом и пользовательским интерфейсом?
Пользовательский интерфейс и взаимодействие с пользователем связаны и одинаково важны для выполнения проекта, но особенности различаются.В основном пользовательский интерфейс разрабатывается вокруг предполагаемого внешнего вида сайта, приложения или программы, в то время как UX охватывает весь процесс концептуализации, разработки и доставки. Кроме того, на UX можно ссылаться практически в отношении любого продукта, в то время как пользовательский интерфейс может относиться только к цифровым продуктам. Основные различия между UX и UI:
- UX вращается вокруг цели и функциональности продукта, в то время как UI фокусируется на качестве взаимодействия пользователя с продуктом.
- UX включает в себя такие компоненты, как исследование рынка и определение потребностей пользователей, в то время как пользовательский интерфейс содержит более художественные компоненты дизайна, связанные с внешним видом пользовательского опыта.
- UX фокусируется на общем управлении проектом от идеи до разработки и доставки, в то время как UI более конкретно фокусируется на дизайне готового продукта.
Проектирование пользовательского опыта начинается с определения болевых точек целевых пользователей и выяснения того, как удовлетворить потребности этих пользователей. Сюда входят такие детали, как логические потоки или шаги, которые необходимо предпринять для достижения цели. После того, как интерфейс запрограммирован как полезный, прототип отправляется разработчику пользовательского интерфейса, где процессы становятся визуально привлекательными.
Разработка пользовательского интерфейса включает:
- Общее выполнение и отслеживание целей
- Координация с разработчиками и дизайнерами пользовательского интерфейса
- Интеграция и аналитика
- Стратегия контента или продукта
- Каркасное построение, планирование, прототипирование, разработка, тестирование
Разработка взаимодействия с пользователем включает:
- Внешний вид сайта / приложения / программы
- Исследование брендов и дизайна
- Адаптация к действию
- Интерактивность, анимация
- Реализация
Связано: Узнайте о том, как быть UX Designer
Советы по созданию хороших пользовательских интерфейсов
Идеальный дизайн пользовательского интерфейса должен основываться на UX.Он должен иметь привлекательный, неповторимый внешний вид; логическая структура; и быть понятным пользователям. Это сложнее, чем кажется. Даже после того, как дизайн пользовательского интерфейса будет доведен до совершенства, после его запуска неизбежно потребуется много отладки и тонкой настройки. Следуйте этим советам, чтобы создать эффективный пользовательский интерфейс:
- Помните о контрасте
- Дизайн для быстрого реагирования
- Экспериментируйте с дизайном
- Ориентируйтесь на удобство использования
- Сохраняйте единообразие
- Помните об актуальности
- Знайте своего целевого пользователя
- Поддерживайте брендинг
- Сделайте это легко для глаз
- Сделайте это легко в целом
- Корректура
- Обеспечьте логические следующие шаги
- Оставайтесь предсказуемыми
- Разумно используйте динамические эффекты
1.Помните о контрасте
Обеспечение простоты и достаточного контраста между текстом и цветами фона значительно облегчает чтение.
2. Дизайн для быстрого реагирования
Веб-сайт всегда должен адаптироваться к экрану, на котором он просматривается, будь то 7-дюймовый мобильный телефон или 70-дюймовый телевизор.
3. Поэкспериментируйте с дизайном
Включите исследование в сроки выполнения проекта, чтобы дать себе возможность открыть для себя новые элементы дизайна, которые могут сделать ваш конечный продукт исключительно уникальным и приятным в использовании.
4. Сосредоточьтесь на удобстве использования
Убедитесь, что пользователи могут интуитивно использовать ваш сайт / приложение / программу, даже если они посещают его впервые.
5. Сохраняйте единообразие
Выберите дизайн и придерживайтесь его на протяжении всего проекта. Каждая страница сайта должна быть оформлена одинаково, чтобы избежать путаницы или разочарования в работе пользователя.
6. Помните о релевантности
Интерфейс должен способствовать общему восприятию, которое должно быть приятным, простым и информативным.
7. Знайте своего целевого пользователя
Можно легко потерять общую цель в мелочах процесса проектирования, но то, что вы разрабатываете, предназначено для пользователя и, следовательно, должно быть ориентировано на пользователя.
8. Поддерживайте брендинг
Ваш пользователь должен иметь возможность идентифицировать ваш бренд на каждой странице вашего сайта, а новые пользователи должны иметь возможность узнавать ваш бренд при первом посещении.
9. Сделайте это легко для глаз
Обратите внимание на удобство чтения через макет.Например, выровняйте текст по краям, ограничьте цветовую палитру (вы хотите, чтобы она была красочной и привлекающей внимание, но не подавляющей и ослепляющей), выберите семейство шрифтов, которое легко читается, и оптимального размера.
10. Сделайте это простым в целом
Выполнение задач должно требовать минимальных усилий со стороны пользователя, и каждая страница должна выполнять одну главную функцию.
11. Корректура
Вы хотите, чтобы ваш готовый продукт был представлен вашим пользователям без каких-либо ошибок.
12. Обеспечьте логические следующие шаги
Дизайн пользовательского интерфейса должен позволять пользователям интуитивно определять, что делать дальше.
13. Оставайтесь предсказуемыми
Такие элементы, как кнопки, масштабирование пальцем и другие интерактивные элементы, должны функционировать должным образом. У каждого элемента должна быть значимая функция.
14. Разумно используйте динамические эффекты
Взаимодействие с пользователем — это цель, да, но чрезмерное использование интерактивных элементов может ошеломить.Если они даже не очень полезны, пользователя можно отключить от всего этого. Эти эффекты, скорее, следует использовать для оптимизации взаимодействия с пользователем.
Связано: Узнайте о том, как стать веб-разработчиком
Что такое пользовательский интерфейс? | Indeed.com
Когда пользовательские интерфейсы или пользовательские интерфейсы хорошо спроектированы, пользователь может легко выполнять цели и задачи в приложении, веб-сайте или устройстве. Пользовательский интерфейс продукта или услуги в конечном итоге определяет их эффективность и успех.Вот почему компаниям так важно уделять приоритетное внимание эстетике и функциональности приложения. В этой статье мы объясним, что такое пользовательский интерфейс, почему он важен, а также различия между дизайном пользовательского интерфейса и дизайном UX. Мы также рассмотрим важность исследований в области пользовательского интерфейса, перечислим различные типы пользовательских интерфейсов и приведем несколько примеров.
Связано: Как анализ данных может улучшить процесс принятия решений
Что такое пользовательский интерфейс?
Пользовательский интерфейс, обычно называемый UI, — это термин, который описывает графический макет приложения.Проще говоря, это относится к любому элементу, который позволяет пользователю взаимодействовать и перемещаться по информации, хранящейся на устройстве. Сюда входят:
- Щелкаемые кнопки
- Текст
- Поля ввода текста
- Слайдеры
- Клавиатуры
- Компьютерные мыши
- Внешний вид рабочего стола
- Макеты экранов
- Анимации интерфейса
- Переходы между экранами
Дизайнеры пользовательского интерфейса по сути графические дизайнеры, специализирующиеся на разработке этих пользовательских интерфейсов.Они принимают обоснованные решения об общей эстетике интерфейса или его внешнем виде. Они делают ряд, казалось бы, незначительных вариантов внешнего вида дизайна, таких как:
- Цветовые схемы
- Формы кнопок
- Шрифты, используемые для текста
- Ширина линии
Больше, чем просто создание дизайнов, которые выглядят визуально привлекательно и стимулируя, дизайнеры пользовательского интерфейса должны убедиться, что тема надлежащим образом представляет цель приложения.Кроме того, каждый элемент должен быть единым по внешнему виду, ощущениям и назначению.
Хотя дизайн пользовательского интерфейса обычно относится к графическим пользовательским интерфейсам, обычно называемым GUI, многие типы интерфейсов требуют дизайна. С развитием новых технологий появляются новые пользовательские интерфейсы. Например, мобильный пользовательский интерфейс предназначен для разработки интерактивных и доступных интерфейсов для мобильных устройств, таких как планшеты и смартфоны. Доступность и популярность веб-приложений и мобильных приложений вынудили компании уделять первоочередное внимание дизайну пользовательского интерфейса, чтобы улучшить общее впечатление от своей целевой аудитории.
Связано: что такое система управления контентом?
Почему так важен пользовательский интерфейс?
Дизайн пользовательского интерфейса — важная часть создания положительного пользовательского опыта с продуктом или услугой. Большинство пользователей очень быстро определяют, нравится ли им продукт или услуга, по внешнему виду и доступности дизайна. Основная обязанность дизайнера — разработать интерфейсы, которые пользователь считает высокоэффективными и удобными. Вот почему дизайнеры должны проводить исследования, пытаясь полностью понять потребности пользователя и контекст, в котором они будут взаимодействовать с продуктом.
Пользователи должны иметь возможность выполнять свои цели и задачи с максимальной легкостью, когда они взаимодействуют с продуктом, а также получать удовольствие от работы.
Связано: что такое стратегическое планирование? Определение, методы и примеры
Дизайн пользовательского интерфейса по сравнению с дизайном UX
Несмотря на очень разные особенности, хороший пользовательский интерфейс зависит от эффективного UX или взаимодействия с пользователем, и наоборот. Обе области должны быть взаимосвязаны и хорошо продуманы, чтобы создавать эффективный и успешный продукт.Когда обе области хорошо выполнены, в результате получается действительно замечательный и доступный продукт.
Дизайнер пользовательского интерфейса отвечает за разработку визуальных аспектов пользовательского интерфейса. Пользовательский интерфейс состоит из аспектов дизайна, которые позволяют пользователю взаимодействовать с услугой или продуктом. Основная задача дизайнера пользовательского интерфейса — это внешний вид готового продукта.
UX-дизайнер, с другой стороны, разрабатывает работу пользовательского интерфейса. Основная задача UX-дизайнера — это то, как пользователь взаимодействует с продуктом и что он получает от всего этого.В процессе проектирования обе эти команды обычно работают в тесном сотрудничестве. Их постоянное сотрудничество и общение являются неотъемлемой частью создания эффективного, интуитивно понятного и привлекательного пользовательского интерфейса.
Разработка и исследование пользовательского интерфейса
Исследования — ключевой аспект любого дизайна. Однако при разработке эффективного пользовательского интерфейса особенно полезно знать об успехах и недостатках прошлых подходящих проектов. Изучая похожие продукты, дизайнеры пользовательского интерфейса могут определить, какие аспекты этих проектов работали хорошо, а какие — неэффективны.
Дизайнеры пользовательского интерфейса пытаются предсказать ожидания пользователей, поэтому небольшое исследование помогает проинформировать весь процесс. Они должны выбрать визуальный язык, который подходит для контента и класса разрабатываемого приложения. Они могут помочь процессу, узнав предпочтения и ожидания пользователей. Например, исследование может выявить, что целевая аудитория предпочитает жирные формы выделенным значкам.
Связано: дедуктивное рассуждение: определение и примеры
Типы пользовательских интерфейсов
Различные типы пользовательских интерфейсов включают:
- Пользовательский интерфейс на естественном языке (LUI или NLUI): Этот интерфейс позволяет пользователям взаимодействовать с устройством, использующим человеческий, а не компьютерный язык.
- Пользовательский интерфейс на основе форм: Интерфейсы на основе форм представляют собой список вариантов или вопросов, которые пользователь должен заполнить, во многом аналогично традиционной бумажной форме.
- Голосовой интерфейс пользователя (VUI): Это интерфейс голосовых команд, который использует распознавание речи, чтобы позволить пользователям взаимодействовать с устройством.
- Сенсорный интерфейс пользователя: Этот тип интерфейса позволяет пользователям взаимодействовать с устройством посредством касания.
- Пользовательский интерфейс с меню: Пользователь взаимодействует с устройством, перемещаясь по серии экранов и меню.
- Интерфейс командной строки (CLI): Это текстовый пользовательский интерфейс, который используется для управления и просмотра файлов на компьютере.
- Графический интерфейс пользователя (GUI): Этот тип интерфейса пользователя позволяет взаимодействовать с электронными устройствами с помощью графических значков.
Примеры пользовательских интерфейсов
Пользовательские интерфейсы могут принимать различные формы. Вот несколько примеров пользовательских интерфейсов, с которыми вы, скорее всего, сталкивались раньше:
- Автомобильный спидометр
- Банкоматы
- Устройства виртуальной реальности
- Пульт дистанционного управления
- Компьютерные мыши
Что такое пользовательский интерфейс? Что такое UX? В чем разница между ними?
UI-дизайн и UX-дизайн: в мире технологий, когда дело доходит до дизайна, эти термины идут рука об руку, но означают совершенно разные вещи.Часто можно услышать, как люди говорят о хорошем UI приложения или слабом UX-дизайне веб-сайта. Так что же означают UX и UI? Просто какие-то причудливые термины, которые используют крутые дизайнерские дети? Что такое UI, в чем суть UX и разница между UI и UX. И что еще более важно, что это дает вам и вашему бизнесу?
Узнайте больше о дизайне UI / UX
Что на самом деле означают UI и UX?
UX и UI — это две области дизайна, которые часто путают.
UX означает «User Experience», а UI — «User Interface».
Эти два термина широко использовались и злоупотребляли, и для постороннего может показаться немного устрашающим.
Что такое
UX ?«Пользовательский опыт» восходит к 90-м годам, когда этот термин был придуман Дональдом Норманом, вице-президентом Apple по передовым технологиям в то время. В электронном письме, объясняющем, как он это сделал, он написал:
«Я придумал этот термин, потому что считал, что человеческий интерфейс и удобство использования слишком узки.Я хотел охватить все аспекты опыта человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство ».
Дон утверждает, что сегодня этим термином ужасно злоупотребляют. Когда люди говорят, что занимаются UX, они имеют в виду, что они создают приложения и веб-сайты. Но что такое на самом деле UX? Речь идет не только о том, чтобы «подтолкнуть пиксели» и сделать вещи красивыми. Фактически, это все, что связано с вашим опытом работы с продуктом или услугой.Это даже не значит, что вы используете продукт, а просто рассказываете о нем кому-то другому.
Основная задачаUX — это то, как ощущается продукт или услуга. Легко ли им пользоваться и каково общее впечатление от продукта. Он ставит людей в центр внимания, помогая им, расширяя возможности, делая их жизнь лучше и проще. А дизайнеры UX, создавая продукт, говорят от имени своих пользователей, которые не могут присутствовать в комнате для собраний, когда обсуждается продукт. Дизайнеры выступают в роли их защитников.Они изучают проблему и исследуют способ ее решения, чтобы улучшить взаимодействие в будущем.
Индустрия постоянно развивается, но главный вопрос остается неизменным: «Как я могу сделать это лучше для пользователя?»
Что означает UI?
История UI восходит к 70-м годам, когда их еще не было. В то время, чтобы пользоваться компьютером, нужно было знать его язык программирования. В 1981 году Xerox запустила Xerox Star с графическим пользовательским интерфейсом (GUI).Он содержал значки, папки, мышь, электронную почту и позволял пользователям открывать, перемещать и удалять файлы, и это изменило все для людей.
Но в то время как UX находит лучшее решение проблемы клиента, чтобы сделать весь опыт более приятным и приятным, пользовательский интерфейс на самом деле отражает то, как этот опыт ощущается, выглядит. Дизайнеры пользовательского интерфейса несут ответственность за оформление продукта, проектируя каждую страницу или экран, на которые пользователь попадет и с которым будет взаимодействовать. Они делают этот полезный интерфейс, который разработал UX-дизайнер, эстетично.
UX больше касается когнитивной науки и социологии, тогда как UI более нагляден. Дизайн пользовательского интерфейса часто ассоциируется с графическим дизайном или даже с дизайном брендов или даже с интерфейсной разработкой. Невозможно сказать, какой из них лучше или важнее, UX или UI, ключевым фактором является то, что это должен делать профессионал.
Разница между UI и UX
Полемика о том, стоит ли сравнивать UX и UI-дизайн, все еще продолжается, и некоторые дизайнеры радикально возражают против термина «UX vs UI».Это легко объяснить тем фактом, что роли внутри обоих постоянно меняются. Более того, мы должны говорить о UX и UX в противоположность UX и UX, поскольку они оба работают вместе, и оба необходимы для отличного конечного продукта. Учитывая, что UX означает «пользовательский интерфейс», а UI — «пользовательский интерфейс», явно нелогично противопоставлять их друг другу, поскольку пользовательский интерфейс является частью общего пользовательского опыта.
Тем не менее, мы можем как-то различать эти два.Проще говоря, UX-дизайн — это больше о том, как ощущается опыт работы с продуктом или услугой, тогда как UI-дизайн — это то, как интерфейс продукта выглядит и функционирует. UX ориентирован на определение и решение конкретной проблемы, поиск основных болевых точек пользователя. Он отвечает за отображение пути пользователя и создание каркасов. В то же время дизайн пользовательского интерфейса заботится о визуальной стороне пути пользователя и деталях, которые делают его возможным. Дизайн пользовательского интерфейса имеет огромное влияние на то, будет ли дизайн инклюзивным и доступным.
Это не ты, это плохой дизайн
Знаете ли вы, в чем разница между хорошим и плохим UX? Хороший дизайн веб-сайта неуловим. Пользователь смотрит на продукт и знает, что с ним делать, и нет необходимости в инструкциях или дополнительных знаках.
А плохому UX-дизайну есть название — Norman Doors. Мы все сталкивались с одним. Эта сбивающая с толку дверь, с которой всегда кажется, что ошибаешься, потому что невозможно определить, толкать тебя или тянуть.«Нормандская дверь» означает, что дизайн говорит вам делать противоположное тому, что вы должны делать. Он дает неправильный сигнал пользователю, и для его исправления требуется знак.
Согласно Норману, основными принципами, лежащими в основе дизайна, ориентированного на человека, являются:
- Обнаруживаемость — способность обнаруживать, какие операции можно выполнять. Когда нет возможности обнаружения, вы просто не знаете, как что-то использовать;
- Обратная связь — сигнал о том, что произошло.Вы должны знать, что произошло и почему.
Итак, в следующий раз, когда вы столкнетесь с дверью, которую вы не поймете, не волнуйтесь, это не ваша вина, это плохой дизайн.
Влияние хорошего веб-дизайна на бизнес
Что касается бизнеса, то то, как идут дела с продуктом, когда дело касается продаж, маркетинга и сбора данных, определяет его ценность. Вот тогда и пригодится хороший UX-дизайн. Он может привлечь клиентов, убедить их использовать ваш продукт, стать лояльным к вашему бренду и даже убедить их купить следующие версии вашего продукта.Хороший интерфейс означает возможность, когда дело касается бизнеса.
Хороший дизайн означает:
Довольных пользователей
Каждый человек, который заходит на ваш сайт, — это возможность для вашего бизнеса, но у вас есть считанные секунды, чтобы произвести на него впечатление. У вас есть около 8 секунд, чтобы привлечь внимание пользователей броским заголовком и привлекательной целевой страницей. Через 8 секунд большинство уйдет.
Экономия времени и денег
Потратив время на точное понимание потребностей ваших клиентов и создав хороший UX-дизайн на начальном этапе разработки, вы сможете сэкономить время и деньги на протяжении всего проекта.В своей книге «Программная инженерия: подход практикующего» Роберт Прессман приводит убедительные доводы в пользу UX, говоря, что каждый доллар, который вы тратите на дизайн, позволяет вам сэкономить от 10 до 100 долларов в будущем.
Посетите pixetic.com, чтобы вдохновиться чистым и простым дизайном.
от Роксолана Ковалон 30 июн
Поделиться статьей ПоделитьсяUI против UX Design или в чем разница UI / UX?
Слово «дизайн» имеет очень широкое значение и используется почти в каждом бизнесе или отрасли.Однако мы всегда интуитивно понимаем, о чем идет речь. Но когда мы говорим о терминах UX и UI-дизайна, все становится намного сложнее.
Что такое UI UX-дизайн? Это общий термин? Или UX и UI — это две разные концепции? Если это автономные понятия, то почему они всегда используются вместе? В этой статье я хочу ответить на все ваши вопросы по этой теме.
UI / UX
Дизайн пользовательского интерфейса (UI) и дизайн пользовательского интерфейса (UX) — это две разные дисциплины.Вы можете думать о них как о двух разных подходах, которые используются вместе для решения одной проблемы — привлечь пользователей, превратить их в клиентов и сделать их лояльными к вашему бренду.
UI и UX предназначены для совместного использования. Они не взаимозаменяемы. UI-дизайн можно рассматривать как часть UX-дизайна. И это основная причина, по которой термины UX и UI обычно используются вместе, что еще больше усложняет различение.
Самое сложное здесь — определить эти две дисциплины и понять их ключевое различие.Вы можете прочитать кучу объяснений и все равно не сможете сказать «теперь все ясно». Я постараюсь помочь.
UX-дизайн отвечает на вопрос «Как привести пользователей туда, где они хотят быть?» Это позволяет анализировать проблемы, с которыми сталкиваются пользователи, и предлагать эффективное решение.
UI-дизайн — важная часть UX-дизайна. Речь идет о том, чтобы сделать решение визуально привлекательным и удобным.
Короче говоря, UI — это то, как продукт выглядит и работает.UX, в свою очередь, касается всего пути пользователя.
Представьте себе продуктовый магазин, в котором вы любите покупать продукты. Все, что вы там видите, например, проходы с коробками конфет, кассы и дисплеи, является дизайном пользовательского интерфейса этого магазина.
Каждый раз, заходя в этот магазин, чувствуется приятный запах, менеджеры магазина приветливы к вам, и все, что вы там покупаете, всегда вкусно и свежо. Это UX-дизайн продуктового магазина.
Но как работают UI и UX и почему они так важны для вашего цифрового продукта?
Почему важен UI UX?
Я хотел бы привести здесь пример.Помните это чувство, когда вы распаковываете только что купленный новый iPhone? Даже сама коробка действительно хороша в ваших руках. И вы еще даже не прикасались к самому продукту.
Все, что мы знаем, чувствуем и думаем о продуктах Apple, является примером хорошо продуманного дизайна UI и UX.
Пользовательский интерфейс и дизайн взаимодействия с пользователем намного мощнее, чем можно себе представить. Хотя их первоначальная цель — увеличить продажи, UX / UI может превратить пользователей в сторонников вашего бренда.
Стив Джобс однажды сказал:
Дизайн — забавное слово.Некоторые люди думают, что дизайн — это то, как он выглядит. Но, конечно, если копнуть глубже, это действительно так.
Можно заметить, что продукт на первом месте, почему же дизайн важен? Практически все рыночные ниши уже предлагают различные решения для решения пользовательской проблемы.
Чем отличается ваш продукт? UX и UI-дизайн могут помочь вам привлечь пользователей. И, поверьте, это может изменить игру, и стоит потратить ваши деньги и время.
Первое впечатление сложно переоценить.Что видят пользователи, когда впервые заходят в ваше мобильное приложение или на сайт? Что они чувствуют, когда распаковывают ваш продукт или пользуются вашими услугами? Первое впечатление может либо остаться навсегда, либо его будет слишком сложно угаснуть.
Есть ли у вас какие-либо ассоциации, когда вы слышите о надкушенном яблоке? Готов поспорить что ты. И в этом сила UX-дизайна.
Фактически, UI / UX-дизайн используется во всех отраслях. Чтобы мое объяснение было более ясным и понятным, я сузлю область использования до разработки мобильных и веб-приложений.
Здесь нужно привлечь как можно больше пользователей и сделать это в кратчайшие сроки. Качественный дизайн UI / UX может не только привлечь внимание пользователей, но и заслужить их доверие.
Чтобы понять основные цели дизайна UI и UX, давайте рассмотрим эти две дисциплины по отдельности.
Что такое дизайн пользовательского интерфейса?
Чтобы понять разницу между UI и UX, прежде всего, нам нужно определить, что такое UI-дизайн.
UI — это дизайн пользовательских интерфейсов для любых машин и программного обеспечения.Проще говоря, дизайн пользовательского интерфейса ориентирован на повышение интерактивности и визуального содержания продукта.
Возьмем для примера веб-сайт. Есть страницы, меню, ползунки, кнопки. Эти визуальные элементы должны быть привлекательными, функционировать должным образом и помогать взаимодействовать с продуктом.
Специалист по пользовательскому интерфейсу следит за тем, чтобы элементы интерфейса были грамотно организованы, структурированы, взаимосвязаны, сгруппированы, выполнены точно и в едином стиле.
6 принципов дизайна пользовательского интерфейса
Чтобы лучше понять дизайн пользовательского интерфейса, мы можем обратиться к 6 принципам хорошо продуманного дизайна пользовательского интерфейса Люси Локвуд:
| ПРИНЦИП | ЗНАЧЕНИЕ | |
| 1 | Принцип структуры | Относится к способу организации пользовательского интерфейса.Дизайн пользовательского интерфейса должен быть сделан с конкретной целью, быть значимым и полезным. Он выполняется на основе четких, последовательных моделей, которые очевидны и узнаваемы для пользователей, объединяя связанные вещи и разделяя несвязанные, дифференцируя разнородные вещи и делая похожие вещи похожими друг на друга. |
| 2 | Принцип простоты | Речь идет об облегчении задач для пользователей. Он также включает в себя процесс разъяснения коммуникации и предоставления хороших ярлыков, которые имеют прямое отношение к более длительным процедурам. |
| 3 | Принцип видимости | У пользователя должен быть весь необходимый контент и опции в легкодоступном месте. Ничто не должно отвлекать пользователя посторонней или ненужной информацией. |
| 4 | Принцип обратной связи | Пользователи должны быть проинформированы о действиях или интерпретациях, изменениях состояния или условий, а также об ошибках или исключениях, которые актуальны и представляют интерес для пользователя, с помощью ясного, краткого и недвусмысленного языка, знакомого им. пользователей. |
| 5 | Принцип толерантности | Дизайн должен быть гибким и терпимым, что снижает стоимость ошибок и неправильного использования. Он должен позволять отменять и повторять действия, а также предотвращать ошибки везде, где это возможно, допуская различные входные данные и последовательности и интерпретируя все разумные действия как разумные. |
| 6 | Принцип повторного использования | Дизайн должен повторно использовать внутренние и внешние компоненты и поведение, сохраняя согласованность с целью, а не просто произвольную согласованность, тем самым уменьшая потребность пользователей в переосмыслении и запоминании. |
Эти принципы проектирования пользовательского интерфейса для веб-приложений и мобильных приложений могут быть реализованы в любой области разработки программного обеспечения. Но, по сути, хороший дизайн пользовательского интерфейса не может быть создан без тщательного проектирования UX.
Что такое UX-дизайн?
Процесс UX-дизайна использовался веками, но не имел четкой маркировки. Каждый успешный продукт в истории человечества вовлекал UX-дизайн в процесс разработки. Хотя их создатели не использовали этот термин.
Позже появились такие термины, как дизайн, ориентированный на пользователя, и удобство использования. Они были достаточно широко распространены в индустрии программного обеспечения. Но они не смогли полностью передать цель создателя.
Таким образом, в 1988 году Дональд Норман ввел термин «дизайн пользовательского опыта». С тех пор он стал неотъемлемой частью нашего лексикона. Дональд Норман объяснил причину появления этого термина:
Я придумал термин, потому что считал, что человеческий интерфейс и удобство использования слишком узкие: я хотел охватить все аспекты опыта человека с системой, включая промышленный дизайн, графику и интерфейс. , физическое взаимодействие и руководство.— определение Дональда Нормана.
Но является ли термин UX-дизайн всеобъемлющим и универсальным? До сих пор нет четкого определения. Конечно, можно использовать и распространенный. В нем говорится, что UX влияет на поведение пользователя, делая взаимодействие с продуктом удобным, доступным и желательным.
Однако, если вы поищете определение UX в Интернете, вы найдете десятки различных объяснений. Улучшают ли они каким-либо образом наше понимание процесса проектирования UX? Думаю, нет.
На самом деле UX-дизайн — это многоцелевой подход. Он включает в себя различные аспекты и используется в разных отраслях.
UX-дизайн четко ориентирован на потребности и ожидания пользователей в отношении того, как продукт функционирует, выглядит и ощущается. Он выходит далеко за рамки визуального контента, учитывая каждую мелочь.
В узком смысле, UX сосредоточен на взаимодействии конечного пользователя с интерфейсом веб-сайта, мобильного приложения или программы. Таким образом, дизайнеры UX работают напрямую с архитектурой контента, графическим дизайном и самим контентом.Они изучают поведение целевого пользователя и разрабатывают свои прототипы.
Но почему UX-дизайн так важен?
Готов поспорить, вы посетили множество веб-сайтов, на которых представлена вся необходимая информация, но почему-то у вас не было желания ими пользоваться. Почему? Может, они выглядели призраками 2000-х годов. А может, вам не удалось найти то, что вам нужно. Кто знает?
Дизайнеры UX знают. В их обязанности входит не только заинтересовать вас контентом, но и создать незабываемое путешествие, которое вы хотите испытать снова и снова.
Ключевая идея UX-дизайна — гарантировать, что продукт решает проблему пользователя наиболее эффективным способом.
Почему UX-дизайн так важен?
UX-дизайн жизненно важен, потому что он помогает удовлетворить требования пользователей и удовлетворить их потребности. Всем нравится отношение.
Согласно опросу CEI, 86% покупателей готовы платить больше за лучшее обслуживание клиентов. Теперь очевидно, что отличный UX-дизайн может помочь вам выделиться и привлечь пользователей.
Очень легко отличаться, но очень трудно быть лучше. — Джони Айв, дизайнер Apple UX
Хорошо продуманный UX может превратить посетителя в пользователя, а пользователя в покупателя. Таким образом, названия для практики UX-дизайна можно изменить, но это все равно будет жизненно важно для процесса создания любого цифрового продукта.
Вспомните свое первое взаимодействие с чем-то, что вы сейчас используете каждый день. Twitter, например. Все было просто и интуитивно понятно. Нам не нужно было ничего читать, чтобы узнать, как им пользоваться.Мы могли персонализировать нашу учетную запись и делиться своими мыслями в продуманном формате.
Любой продукт, требующий руководства, сломан. — Илон Маск
UX-дизайн может решить судьбу вашего продукта. Поскольку это широкая и всеобъемлющая дисциплина, она может не иметь четкого определения. Но значение UX трудно переоценить.
Некоторым веб-сайтам или мобильным приложениям не хватает хорошего UX и они теряют потенциальных клиентов. Думаю, каждый из нас хоть раз сталкивался с ситуацией, когда система требовала от нас заполнить регистрационную форму с нуля, просто из-за ошибки в одной строке.Выражаю вам самые теплые пожелания, ленивцы, вы потеряли меня в самом начале.
Это всего лишь один из примеров плохого дизайна пользовательского опыта или непонимания ключевых целей дизайна UX.
Каковы цели UX?
Цель UX — создать продукт, который соответствует представлениям пользователя о значимом и содержательном опыте.
Цели взаимодействия с пользователем — выявить потребности пользователя и найти способы их удовлетворить. И этот процесс, по сути, бесконечен.UX — это не то, что можно сделать один раз и забыть. Даже когда конечный продукт запущен, отзывы пользователей все еще нуждаются в обработке и внимании.
Основное заблуждение состоит в том, что UX — это создание хорошего внешнего вида продукта. Нельзя подарить пользователям плохой продукт в красивой оберточной бумаге и ожидать, что они будут довольны.
Но, на мой взгляд, цель UX-дизайна — создать продукт, который отлично выглядит и работает. Могу ли я сказать, что хороший пользовательский интерфейс понравится каждому пользователю в мире? Нет.
Цель продуманного UX — создать лучшее решение для целевой аудитории продукта. Продукт никогда не сможет дать всем все. Таким образом, дизайнеры UX сосредотачиваются только на своих целевых пользователях и их потребностях.
UX-дизайн — это не то, что вы можете вовлекать в процесс, когда продукт почти готов. Иногда владельцы продукта просят UX-дизайнеров улучшить почти готовый продукт. Это случается чаще, чем может показаться, и, конечно, так не получается.
UX должен быть неотъемлемым элементом разработки продукта, начиная с этапа проверки идеи.
Основная цель UX-дизайна — привлечь и удержать пользователей, завоевать их лояльность и побудить их покупать ваши продукты или услуги.
Факторы, влияющие на UX
Питер Морвилл, которого считают «отцом-основателем» информационной архитектуры, создал сотовый граф факторов UX.
Согласно этому графику, чтобы обеспечить ценный пользовательский опыт, продукт должен быть:
- Полезным
- Полезным
- Желательно
- Доступным
- Достоверным
- Находимым
Хотя большинство из этих факторов очевидны и просты -Чтобы понять, есть несколько аспектов, которые, я думаю, мне следует осветить.
Когда дело доходит до факторов, влияющих на UX, многие явные и тонкие элементы определяют, насколько хорошо пользователь чувствует себя при использовании вашего продукта. Скорость загрузки дополнительно увеличит ожидаемую скорость среднестатистического пользователя. Копирайтинг UX — язык нужно настроить под целевую аудиторию. Интуитивно понятный интерфейс веб-сайта или продукта должен быть простым для понимания и навигации — Джош Вардини, соучредитель serpwatch.io
В чем разница между полезным и удобным?
Полезность — это создание продукта, способного решить проблемы ваших потенциальных пользователей.
Юзабилити — это предоставление пользователям решения их проблемы, которое они хотели бы использовать.
Что такое находимость в UX?
Находимость — один из ключевых факторов в дизайне пользовательского интерфейса. Это показатель того, насколько легко пользователь может найти ваш продукт или важные элементы в нем.
Например, никто не станет покупать ваш товар, если кнопку «купить сейчас» сложно найти. Это верно для большинства продуктов, особенно для мобильных и веб-приложений.
Но возможность поиска относится не только к самому продукту или специальным товарам в Интернете или мобильном приложении. Речь также идет о том, чтобы дать пользователям возможность найти всю необходимую информацию, такую как интерактивные элементы или статьи, которые могут решить их проблему.
Функция поиска применима ко всему, включая веб-сайты, физические продукты и приложения / SaaS-бизнес. Что касается UX, то под возможностью поиска понимается, насколько легко потребителю найти и использовать все функции, доступные в продукте.
Хорошая возможность поиска помещает все в считанные секунды для пользователя и делает все функции сразу видимыми. Настройки, спрятанные глубоко в меню, или скрытые кнопки на продукте обычно плохо подходят для поиска.
Лучший способ повысить удобство поиска — это впервые продемонстрировать свой продукт или услугу тестирующему потребителю. Попросите их использовать продукт и поделитесь своим опытом. Если вы заметили, что они не упоминают какую-либо функцию или у вас возникли проблемы с поиском чего-либо, возможно, вам придется улучшить поиск.— Фрэнк Спир, контент-маркетолог в RafflePress
Существуют определенные принципы взаимодействия с пользователем, которым необходимо следовать, чтобы повысить удобство поиска продукта, и другие вышеупомянутые факторы.
Чем занимаются команды UX?
Процесс UX — сложная практика. Он может варьироваться в зависимости от целей продукта, проекта или даже компании. Но для лучшего понимания я хотел бы выделить, что именно делает команда UX-дизайнеров в рамках этого процесса.
Определение продукта
Первым и наиболее важным шагом UX является определение продукта.Все начинается, как только product owner создает решение. Определение продукта помогает проверить контекст существования продукта.
На этом этапе команда UX обсуждает продукт с заинтересованными сторонами и определяет его цели и ценности. Цель UX-дизайнеров — создать ценностное предложение и ранний макет продукта.
Затем команда дизайнеров, разработчиков, менеджеров проектов и других лиц встречается с заинтересованными сторонами. Они выражают свои ожидания и требования.
Исследование продукта
Дизайнеры пользовательского интерфейса проводят исследования продукта. Этот процесс включает в себя исследование рынка и пользователей.
- Исследование пользователей позволяет дизайнерам понять потребности, поведение, страхи и мотивацию целевого пользователя.
- Маркетинговые исследования проясняют стандарты рыночной ниши и возможности выхода продукта в нее.
Как команда User Experience собирает необходимые данные? Они проводят индивидуальные глубинные интервью, онлайн-опросы, конкурентный анализ и собирают отзывы фокус-групп.Собранные данные затем преобразуются в количественную и качественную информацию.
Цель этого шага — выяснить, чего хотят пользователи. Качественное исследование пользовательского опыта может сэкономить много денег и времени, поскольку приведет к меньшему количеству корректировок в будущем.
Анализ
Исследование продукта позволяет определять группы пользователей и создавать репрезентативные личности. Это смоделированные люди, которые потенциально будут использовать продукт. Эти образы должны составлять реалистичные сегменты целевой аудитории и передавать их поведение.
После того, как персонажи определены, UX-команды создают карты пути пользователя. Это карты, которые представляют гипотетический поток пользователей в продукте. UX-дизайнеры анализируют одну репрезентативную личность, одну цель и один сценарий.
Цель анализа — понять, почему пользователи хотят или нуждаются в продукте.
Информационная архитектура
Следующим шагом является определение информационной архитектуры или ИИ. Информационная архитектура — это структура продукта. Это позволяет пользователям понять, где они могут найти информацию, которую они ищут, и что им нужно сделать, чтобы ее получить.
Дизайнеры UX создают навигацию и категории, чтобы пользователи могли получить решение независимо от их текущего положения.
Дизайн
Когда иерархия продукта установлена, команда UX начинает свою работу над дизайном. Этот шаг состоит из 4 этапов:
Набросок или рисование от руки — очень простой и быстрый способ визуализировать идеи. Это позволяет делиться несколькими решениями и мгновенно отвергать плохие идеи.
Wireframing позволяет дизайнерам UX визуализировать структуру страницы или экрана (ее иерархию и основные атрибуты).Каркасы — это основа дизайна продукта и руководство для разработчиков. Они содержат представление о каждом ключевом элементе конечного продукта.
Прототипы, в отличие от каркасов, позволяют не только визуализировать продукт, но и взаимодействовать с ним. Их можно рассматривать как имитацию продукта, обычно с использованием интерактивных макетов.
UX-дизайнеры создают проектную спецификацию, которая содержит все требования к продукту. Он состоит из пользовательского потока, требований к стилю и графических ресурсов для создания рабочего продукта.
Проверка
Проверка или тестирование продукта — это процесс, который помогает дизайнерам UX понять, что мешает конечному пользователю беспрепятственно взаимодействовать с продуктом.
Для этого UX-дизайнеры могут использовать фокус-группы, опросы или A / B-тестирование. Они также могут включать анализ показателей, чтобы понять поведение пользователей.
Процесс тестирования позволяет узнать, что нужно обновить, и готов ли продукт к запуску или нет.
Как UX и UI работают вместе?
И пользовательский интерфейс, и пользовательский интерфейс используются для того, чтобы пользователь был доволен продуктом.Нам не нужно забывать, что пользовательский интерфейс — жизненно важная практика, но по-прежнему является частью UX-дизайна.
UI-дизайн обычно включается в процесс, когда работа UX-дизайнеров выполнена на 80%.
UI-дизайнеры не проводят опросы и не анализируют потребности рынка. Но важность дизайна пользовательского интерфейса очевидна. Они создают каркасы и прототипы, используют свои профессиональные навыки для создания приятной среды для пользователей.
В области пользовательского интерфейса есть место для инноваций.Таким образом, технологические эксперты в области дизайна пользовательского интерфейса могут создавать различные решения и способствовать успеху продукта. UI-дизайнеры могут свободно делиться своими идеями с UX-дизайнерами.
UX-дизайн, в свою очередь, — это нескончаемый процесс, который всегда берет на себя все этапы разработки.
Что делает UI UX отличным?
Цель дизайна UI / UX — сделать продукт, который нравится людям. Но это не происходит в одночасье.
Дизайн пользовательского интерфейса и пользовательского интерфейса, который ставит во главу угла пользователей, обречен на успех.Дизайнеры UI / UX должны понимать, что они не пользователи. Они не создают продукт для себя и должны прислушиваться к своей целевой аудитории. Правильный вопрос — понравится ли это пользователям? вместо «мне понравится?».
Отношение — это ключ. Все остальные процессы, такие как создание прототипов или поиск лучшего варианта для тестирования продукта, вторичны. Дизайнеры UI / UX всегда должны понимать свою целевую аудиторию и ее потребности для создания успешного продукта. Они должны забыть о своем личном отношении и перестать переносить свои собственные чувства.
UI / UX: основное отличие
Я хотел бы повторить это еще раз — хотя термины UI UX обычно используются вместе, это разные вещи. Только буква «U» похожа в сокращениях UX и UI.
Дизайн пользовательского интерфейса — это первый уровень взаимодействия между пользователем и системой. Вопреки распространенному мнению, UI — это не только визуальное содержание продукта. Это также касается общения и производительности.
UX-дизайн — это сложная дисциплина, охватывающая не только то, что можно вычислить, но и то, что нельзя измерить или даже увидеть.Это больше связано с пониманием потребностей, требований и чувств пользователя после взаимодействия с продуктом.
Специалист по UX создает путешествие для пользователя.
Специалисты по пользовательскому интерфейсу следят за тем, чтобы элементы, с которыми пользователи будут взаимодействовать во время этого путешествия, выглядели и работали отлично.
Я надеюсь, что эта статья пролила свет на цель пользовательского интерфейса и взаимодействия с пользователем, а также на разницу между этими двумя методами. Если у вас есть вопросы, не стесняйтесь оставлять комментарии.
Сталкивались ли вы когда-нибудь с неправильным использованием терминов UX или UI-дизайна в своей профессиональной жизни?
UX vs Инфографика пользовательского интерфейса
Полное и полезное руководство о том, что такое дизайн пользовательского интерфейса в деталях
Что такое UI-дизайн?
UI (Пользовательский интерфейс) означает общий дизайн взаимодействия человека с компьютером, логику работы и дизайн интерфейса.Это важный набор задач, который включает внешний вид, презентацию и интерактивность продукта
Практически вся электроника, которую мы используем в повседневной жизни, от мобильных телефонов, компьютеров, телевизоров, автомобильных систем, iPad, Банкоматы, промышленные АСУ ТП, при наличии устройства отображения с электронным экраном требуется дизайн пользовательского интерфейса.
Хороший дизайн пользовательского интерфейса должен сделать продукт персонализированным, привлекательным и легкодоступным, чтобы пользователь мог получить доступ ко всем функциям и преимуществам программного обеспечения.
Как правило, целью дизайна пользовательского интерфейса является создание пользовательского интерфейса, который упрощает (не требует пояснений), эффективен и приятен (удобен для пользователя) при использовании программного обеспечения, чтобы пользователь мог достичь желаемых результатов.
В чем разница между UI и UX дизайном?
Давайте проанализируем это по трем факторам: «предмет», «компоненты» и «фокус»:
1). Предмет. Проще говоря, UX — это обширная тема, охватывающая то, как пользователи думают о продукте, в то время как UI — это часть дизайна UX, которая помогает угодить пользователям.
2). Составные части. Дизайн пользовательского интерфейса состоит из всех визуальных элементов, которые позволяют пользователям взаимодействовать с продуктом или услугой, например, добавляя цвета и акценты к исходному продукту и другие видимые подсказки. UX-дизайн фокусируется на том, как определить функциональные возможности продукта и как улучшить его с помощью пользовательского тестирования и итераций. Мы можем прояснить это с помощью простой формулы:
Дизайн пользовательского интерфейса = Визуальный дизайн + Дизайн взаимодействия
Дизайн пользовательского опыта = Юзабилити + Пользовательское тестирование
3).Сосредоточьтесь. Пользовательский интерфейс больше фокусируется на самом продукте, в то время как UX больше заботится о точке зрения пользователя и о том, как лучше всего направить пользователя на его пути по продукту.
Заключение. Хотя пользователи могут думать о пользовательском интерфейсе и пользовательском интерфейсе как об одном и том же, с точки зрения дизайнеров, существуют явные различия в содержании и акцентах.
Например, пользователь, выбирающий приложение, будет учитывать не только мощность или функциональность, но также простоту использования и привлекательность интерфейса.
Интерфейс производит на пользователя самое важное первое впечатление и может повлиять на то, примут ли они приложение или нет. Как только они это сделают, качество взаимодействия с пользователем будет определять, как долго они останутся и насколько лояльными клиентами станут.
Что лучше: UI или UX дизайн?
Ответ: «Ни то, ни другое!» Вопрос лишь в том, что лучше соответствует вашим навыкам.
UI-дизайн имеет более узкую направленность, чем UX, концентрируясь на удобстве использования и эмоциональном воздействии интерфейса между человеком и системой.Это не относится к какой-либо одной технологии, графическому или визуальному дизайну. Но в целом дизайн пользовательского интерфейса во многом связан с визуальным аспектом.
UX-дизайн имеет более широкую сферу применения, охватывая весь опыт взаимодействия с системой или сервисом. Хорошему UX-дизайнеру необходимо использовать свой опыт для формирования пользовательского опыта, уделяя особое внимание таким элементам, как визуальная коммуникация, копирайтинг, информационная архитектура, психология, оптимизация коэффициента конверсии, маркетинг, управление продуктами, бизнес-анализ и даже дизайн пользовательского интерфейса.Но им не нужно быть экспертом во всем.
Функции проектирования пользовательского интерфейса
i) Исследование опыта, ориентированного на клиента
Изучение того, что действительно нужно клиентам, с помощью исследований и сравнительного анализа — это процесс, который помогает дизайнеру принимать решения и вносить улучшения на основе пользовательского опыта. UI-дизайн, неотъемлемая часть продукта, представляет собой сложный проект, включающий разные дисциплины, когнитивную психологию, дизайн, лингвистику и так далее.Все это играет важную роль в дизайне пользовательского интерфейса. Есть три основные функции дизайна пользовательского интерфейса:
Настройка интерфейса так, чтобы пользователь чувствовал себя полностью контролирующим;
Снижение нагрузки на память пользователя;
Поддержание единообразия интерфейса, чтобы он отвечал общим потребностям пользователей.
ii) Взаимодействие
Это относится ко всем интерактивным процессам в рамках всего проекта. Благодаря интерактивному дизайну интерфейса и способу работы продукта взаимодействие позволяет продукту и его пользователям установить органические отношения, чтобы пользователь мог получить от него то, что он хочет.Это цель дизайна взаимодействия.
Одним из наиболее важных аспектов дизайна пользовательского интерфейса является взаимодействие человека с компьютером.
В целом, цель разработки взаимодействия человека с компьютером — создать простой и удобный интерфейс для пользователей. Другими словами, интерфейс пользовательского интерфейса создает для пользователя интерактивный поиск, а не простой интерфейс. Таким образом, основная роль дизайнера пользовательского интерфейса заключается в разработке привлекательного и простого в использовании интерфейса. Здесь простота может быть ключом к удовлетворению запросов пользователей.
iii). Интерфейс обучения — Графический дизайн:
Включая веб-дизайн, программный интерфейс и дизайн мобильного интерфейса .
Должность дизайнера пользовательского интерфейса
Нет одного описания, так как существуют разные дизайнеры пользовательского интерфейса. Разберем несколько из них.
Дизайнер мобильного пользовательского интерфейса — Очень популярен, поскольку многие компании специализируются исключительно на мобильных приложениях; Дизайн приложений и дизайн тем для планшетов мобильных телефонов являются мейнстримом.Если вы ищете точку входа в поле, это место, где можно сосредоточить свое обучение.
Дизайнеры пользовательского интерфейса на стороне ПК — Дизайнеры пользовательского интерфейса на стороне ПК в основном занимаются дизайном интерфейса компьютерного программного обеспечения, например программного обеспечения и дизайна веб-кнопок.
Дизайнер игрового пользовательского интерфейса — Дизайнеры игрового пользовательского интерфейса сосредоточены на интерфейсе сетевых и мобильных игр. В настоящее время это самая сложная область, так как требования и ожидания разработчиков игрового интерфейса очень высоки. Однако при правильном образовании и опыте окупаемость инвестиций намного выше, и вы можете получить высокую зарплату.
Дизайнеры AR / VR — Возможно, это менее популярные возможности дизайна пользовательского интерфейса. Дизайн AR и VR включает, например, интерфейсы банковских банкоматов, билетные автоматы самообслуживания, интерфейсы умных часов и тому подобное.
Другие дизайнеры пользовательского интерфейса — Менее популярные возможности дизайна пользовательского интерфейса в AR, VR, интерфейсе банкомата, билетном автомате самообслуживания, интерфейсе смарт-часов и т.п.
Рабочий процесс проектирования пользовательского интерфейса
Каков процесс разработки цифровых продуктов? Какова роль дизайнера пользовательского интерфейса в этом рабочем процессе?
Вкратце, процесс разработки интернет-продукта (или приложения) можно разделить на четыре этапа: исследование и проектирование → дизайн и разработка → тестирование и публикация → публикация и продвижение.Дизайн пользовательского интерфейса попадает во вторую фазу.
A. Исследования и проект. На этом этапе вы устанавливаете документ требований к продукту (PRD = документ требований к продукту) для подготовки к проектированию взаимодействия с пользовательским интерфейсом. Обычно это выполняется менеджером по продукту (PM = Product Manager).
B. Дизайн и разработка. В соответствии с документом требований к продукту (PRD) → завершить интерактивное прототипирование пользовательского интерфейса → завершить графический дизайн пользовательского интерфейса → техническая реализация инженера по исследованиям и разработкам (интерфейсный инженер выполняет реконструкцию графического интерфейса пользовательского интерфейса → задняя часть- конечный инженер реализует обработку данных бизнес-логики)
C.Тестирование и публикация. Все разработчики команды совместно работают над устранением интерактивных, визуальных и технических ошибок. Менеджер по продукту контролирует качество и координирует время, чтобы продукты были доставлены вовремя.
D. Выпуск и продвижение. Многоканальная, многомодельная и мультимедийная реклама, чтобы продукт доходил до целевых клиентов.
Последнее звено — это непрерывный вывод операций с контентом, который увеличивает активность пользователей и расширяет целевую аудиторию.Чтобы это было эффективным, вам необходимо запрашивать и принимать отзывы пользователей, постоянно оптимизировать работу с продуктом и итеративно обновлять.
UI-дизайнер
ОбязанностиКаковы основные задачи UI-дизайнеров (дизайнеров графического пользовательского интерфейса)?
Большинство дизайнеров пользовательского интерфейса, о которых мы говорим, являются графическими дизайнерами графического интерфейса. В их основные рабочие задачи входят: графический дизайн , создание иконок, создание брендов приложений, дизайн интерфейсов и т. Д.
В реальной работе по разработке продукта в Интернете вы связаны с менеджером по продукту (или дизайнером взаимодействия) вверх по течению; ниже по течению вы связаны со своим фронтенд-инженером.
Таким образом, вы обычно завершаете графический визуальный дизайн интерфейса пользовательского интерфейса на основе проекта взаимодействия, выпущенного менеджером по продукту. Это требует, чтобы вы понимали интерактивный черновик, понимали, что интерактивный дизайн — лучший вариант, и можете одобрить визуальный дизайн.
После завершения визуального черновика интерфейса пользовательского интерфейса, дизайнер пользовательского интерфейса пометит его и доставит нижележащему интерфейсному инженеру для рефакторинга интерфейса. При необходимости вы также можете использовать некоторые эффекты пользовательского интерфейса, чтобы прояснить намерения дизайнера, поэтому немного знать о дизайне анимации пользовательского интерфейса также является плюсом.
Основные навыки проектирования пользовательского интерфейса
Дизайн иконок
Дизайн иконок — это базовый навык для дизайнеров пользовательского интерфейса. Чаще всего используются линейные и силуэтные значки.Несмотря на то, что в Интернете уже имеется широкий выбор ресурсов значков , дизайнерам пользовательского интерфейса по-прежнему важно знать, как их создавать. Поскольку проекты постоянно меняются и уникальны по своей природе, вам необходимо разрабатывать дизайн в соответствии со стилем и уникальностью каждого продукта.
Быстрое прототипирование
Для завершения проекта могут потребоваться месяцы, если не годы. Таким образом, возможность быстрой итерации дизайна поможет сэкономить время для всего проекта. Итерация дизайна с помощью быстрого прототипа — лучший выбор.Таким образом, ожидается, что дизайнеры пользовательского интерфейса будут знать, как создавать быстрые прототипы, как с низкой, так и с высокой точностью. Умение использовать инструмент для создания прототипов, такой как Mockplus , является важным навыком.
Понять юзабилити
Трудно думать как пользователь, когда вы дизайнер. Но вам нужно. Возможность сделать это позволит вам лучше понять пользователей и, таким образом, оценить удобство использования продукта. Есть несколько компонентов , эвристики и рекомендаций , которые помогут вам повысить удобство использования.Найдите время, чтобы изучить их, и вы пожнете плоды!
Это область, в которой многие дизайнеры, даже некоторые с многолетним опытом, не имеют необходимых навыков. Но это важный навык. Развивайте его эффективно, и вы будете впереди всех.
Графический дизайн
Дизайнерам пользовательского интерфейса необходимо овладеть способностями рисовать графику для удовлетворения многих графических потребностей проекта. Например, для дизайна интерфейса приложения требуются различные страницы руководства и стартовые страницы; эту графику можно рисовать с помощью графического планшета или мыши.
Дизайн-макет
Дизайнер пользовательского интерфейса — это прежде всего дизайнер, а не художник, поэтому иллюстрация значка просто представляет идею дизайнера. Значки и графика должны быть взаимосвязаны и связаны с общим макетом продукта.
Вот где у многих не хватает необходимых навыков, даже у дизайнеров, проработавших много лет. Таким образом, это важный навык, который нужно развивать и практиковать, и после его достижения вы будете впереди всех.
Проектное предложение
Квалифицированный дизайнер должен уметь разрабатывать предложения.Это будет включать ваш выбор графики, цветов и текста. Дизайнер также должен уметь сформулировать, почему дизайн такой, какой он есть. Хорошо продуманное описание дизайна всегда более убедительно, чем что-то составленное по частям.
Здесь наиболее распространенным подходом является создание прототипа пользовательского интерфейса для визуального объяснения ваших мыслей. Простой прототип с быстрой итерацией делает процесс более эффективным и снижает затраты.
Дизайн плаката / баннера
Для дизайна интерфейса можно использовать макет баннера и плаката.Кроме того, хороший дизайнер должен владеть операционным дизайном, графическим дизайном и дизайном пользовательского интерфейса, поскольку многие компании не делают различий между ними и ожидают, что один дизайнер сможет справиться со всеми ними.
Дизайн интерфейса
Некоторые люди ошибаются, полагая, что дизайн интерфейса прост, поэтому многие интерфейсы выглядят одинаково. Уникальный дизайн требует много работы и тщательного рассмотрения цвета и графики, а также настоящего внимания к деталям.
Интерактивное мышление
Дизайн пользовательского интерфейса должен облегчить дизайн продукта не только с точки зрения эстетики, но и с точки зрения логики интерфейса. Использование визуальных средств для выражения намерений продукта требует навыков критического мышления, а также знания взаимодействия с интерфейсом.
Сотрудничество
В настоящее время процесс разработки продукта требует детального разделения труда. В то же время с развитием различных технологий и программного обеспечения совместные операции становятся все более удобными.Как дизайнер, вы должны понимать свое место в рабочем процессе вверх и вниз по течению.
Кроме того, вы должны понимать прототип, структуру страницы, форму взаимодействия, логику продукта и т. Д. Кроме того, вам необходимо знать, какие стандартные документы вам необходимо отправить. Возьмем, к примеру, разработку под iOS; маркировка документов является обязательной, требования к значкам — 1x, 2x, 3x. К счастью, есть такие инструменты, как Mockplus iDoc, которые могут помочь облегчить совместную работу над дизайном.
Как мне стать дизайнером пользовательского интерфейса?
Если вы дочитали до этого места, скорее всего, вы заинтересованы в изучении дизайна пользовательского интерфейса и, возможно, думаете о карьере дизайнера пользовательского интерфейса.Итак, почему бы не ознакомиться с нашим полным руководством для начинающих о том, как изучить дизайн пользовательского интерфейса ?
Примеры креативного дизайна пользовательского интерфейса, чтобы вдохновить вас
Дизайнеры пользовательского интерфейса должны быть в курсе последних тенденций дизайна и изучать примеры креативного дизайна пользовательского интерфейса. Вот несколько отличных ресурсов, посвященных дизайну пользовательского интерфейса:
Лучшие 15 примеров популярного дизайна пользовательского интерфейса карты для вдохновения в 2018 году
Лучший дизайн анимации пользовательского интерфейса № 1 месяца в 2019 году
30 лучших примеров дизайна пользовательского интерфейса iPhone X и UI Kit для вашего следующего проекта
Основные инструменты для дизайна пользовательского интерфейса
Photoshop
Adobe Photoshop, или сокращенно «PS», — это программное обеспечение для обработки изображений, разработанное и распространяемое Adobe Systems.Photoshop в первую очередь обрабатывает цифровые изображения, состоящие из пикселей. С его многочисленными инструментами редактирования и рисования вы можете эффективно редактировать изображения.
Adobe Illustrator (AI)
Adobe Illustrator — это инструмент обработки графики, используемый для создания стандартных векторных иллюстраций, используемых в публикации, мультимедиа и онлайн-изображениях.
C4D
CINEMA 4D обладает очень высокой скоростью вычислений и мощным подключаемым модулем рендеринга.Он использовался в фильмах, таких как «Уничтоженный воин» и «Аватар», и получил звание лучшего продукта на торговой выставке. Ранее он назывался FastRay.
AE
Adobe After Effects — это программное обеспечение для обработки графического видео для организаций, занимающихся дизайном и видеоэффектами, включая телестанции, компании по производству анимации, персональные студии постпродакшена и мультимедийные студии.
Axure
Axure RP — это профессиональный инструмент для быстрого прототипирования, который позволяет экспертам, ответственным за определение требований и спецификаций, конструктивных особенностей и интерфейсов, быстро создавать каркасы, блок-схемы, прототипы и спецификации для приложений или веб-сайтов.
Mockplus
Mockplus — это универсальная платформа, обеспечивающая питание платформы. Он может помочь вам создать макет за считанные минуты. Он поставляется с более чем 3000 значками и почти 200 компонентами. Дизайнеры используют интуитивно понятный редактор WYSIWYG, чтобы перетащить все необходимые компоненты на холст. Mockplus позволяет дизайнерам мгновенно тестировать на нативных устройствах.
Sketch
Sketch — это программа для рисования эскизов. Пользователям необходимо вращать левую и правую ручки, чтобы управлять кистями на панели, чтобы раскрашивать и раскрашивать изображения.
Mockplus iDoc
Mockplus iDoc — это мощный инструмент для совместной работы дизайнеров и инженеров при разработке продуктов. Это помогает объединить весь рабочий процесс разработки продукта. Он упрощает передачу, беря проекты из PS, Sketch и Adobe XD, а затем экспортируя их в формат, который может генерировать фрагменты кода, спецификации и ресурсы.
XMind
XMind — это очень практичное программное обеспечение для отображения разума, которое использует самую передовую в мире программную архитектуру Eclipse RCP для создания простого в использовании кроссплатформенного программного обеспечения для визуального мышления, которое подчеркивает масштабируемость, стабильность и производительность программного обеспечения. .
Заключение:
Дизайн пользовательского интерфейса — это профессиональная область, заслуживающая серьезного исследования. Любой, кто надеется добиться успеха в дизайне пользовательского интерфейса, должен стремиться к постоянному совершенствованию и освоению соответствующих технологий и программного обеспечения. Надеюсь, эта статья вам поможет.
.